Organic & Food WooCommerce WordPress Theme
Version 2.4.4 Last Update : August 21, 2020

Version 2.4.4 Last Update : August 21, 2020
We thank you for purchasing our product. Hope our product will be of great help for you to succeed. We appreciate your decision to read the manual before request for our support.
GreenMart is a Organic & Food WooCommerce WordPress Theme that is flexible and customizable for setting and changing any elements wihtin a minutes via Powerful Theme Options, you also can customize Google fonts without code very easy and simple.
GreenMart can be used for various of purpose, especially built for Food & Organic Online Store. GreenMart is fully comapatible with all of SEO standard that help your business to have a high rating search on Google Search. Every page of GreenMart is fully responsive, so it can be viewed easily no matter of different screen devices like: desktop, tablet and mobile. All that make your customers have a interesting shopping experiences.
To install this theme you must have a working version of WordPress. Please refer to WordPress documentation for further instructions. You can download the latest version of WordPress here https://wordpress.org/download/
(for legacy environments also PHP versions 5.3.x will work but it is recommended to be on at least PHP 5.6 and preferably PHP 7.0. WordPress recommends PHP 7)
All of our items come with free support, and we have an advanced ticket system to handle your requests. Support is limited to questions regarding the theme’s features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
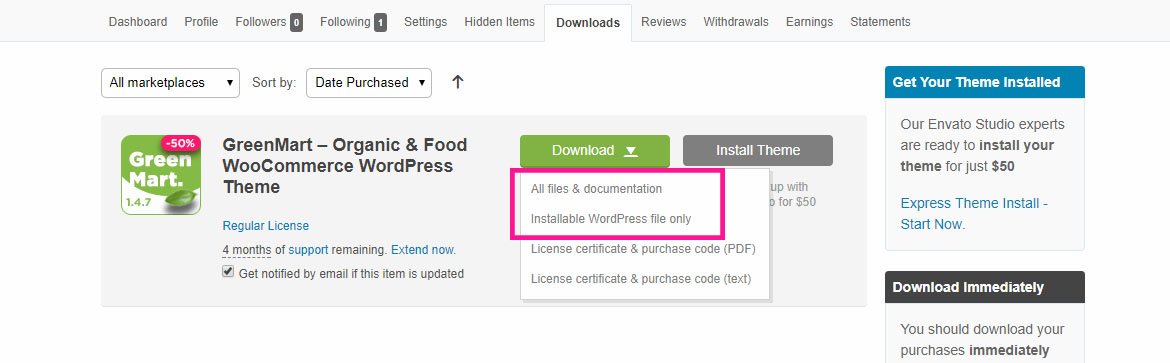
To find your licence key/purchase code you need to log into your ThemeForest account and go to your Downloads page.
Locate some of the Themes Kingdom themes you purchased in your Downloads list and click on the Download and next on the License Certificate & purchase code link in drop-down menu.
After you have downloaded the certificate you can open it in a text editor such as Notepad and copy the Item Purchase Code.
After purchasing our theme, you need to go your download area, click on button Download and select download All files & documentation.
After download completed, you need to unzip the package and select the way you want to install the theme.
Once the download is complete, unzip the file and you would see the following packages:
You can install GreenMart theme directly in Wordpress Admin or upload files via FTP
Please, follow the steps below to install GreenMart Theme (Make sure you had extract files).
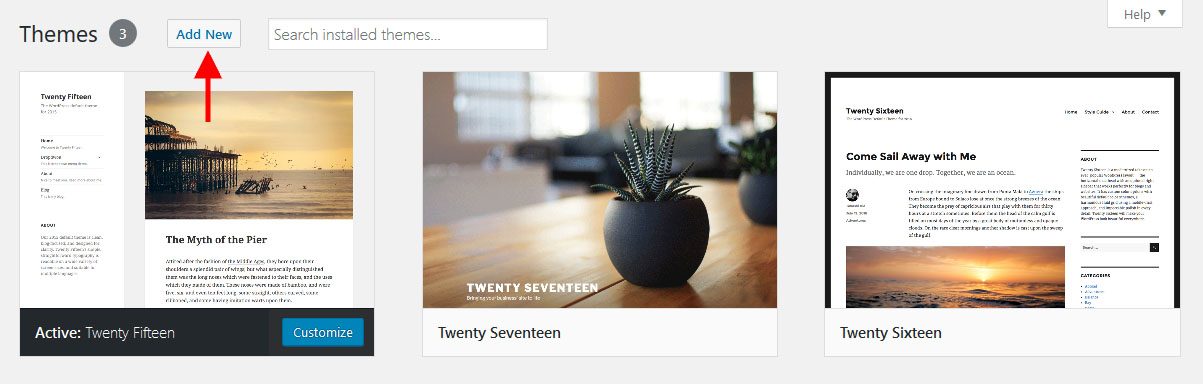
Step 3 – Click Add New button on top of the page.

Step 5 – Next, Browse to the zip file and click Install now for the theme to be uploaded and installed.

IMPORTANT NOTE
You need install all required plugins after install parent theme. You should only install Child theme after complete install all required plugin.
Watch the video "Theme Installation via WordPress" tutorialUsing an FTP software like File Zilla or CuteFTP to upload the theme files to your WordPress site.
The first, extract the theme file "greenmart.zip", you will have a folder "greenmart" include all theme files and folders (css, images, fonts...).
Please, follow the steps below to install the theme via FTP:
Please, follow the steps below to install required plugins:
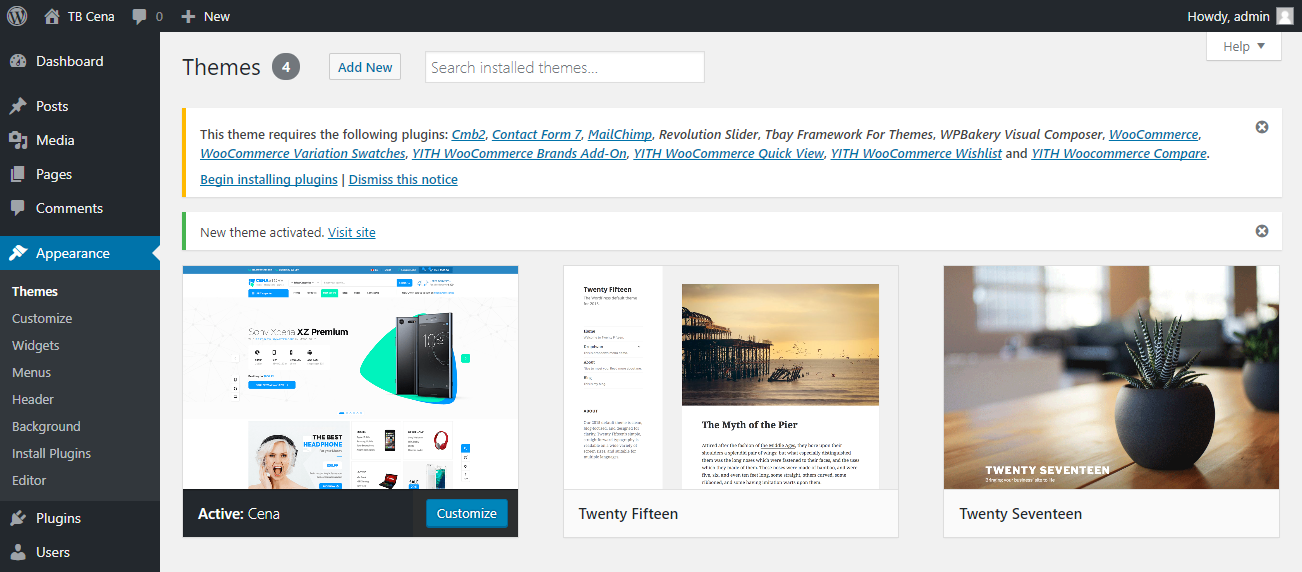
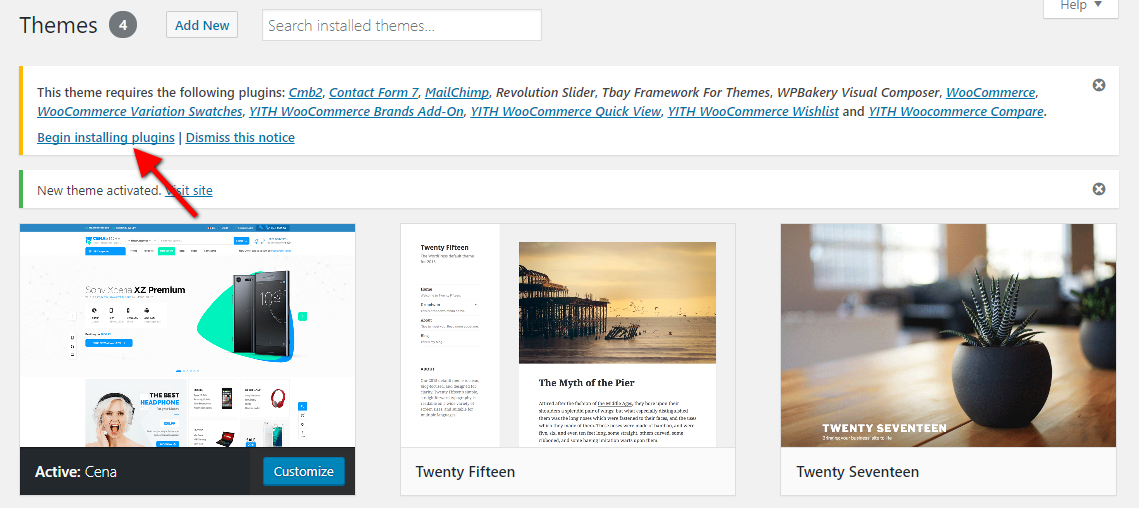
Step 1 - After activating the theme, you will be asked to installed the required and recommended plugins, you can proceed by clicking on Begin installing plugins

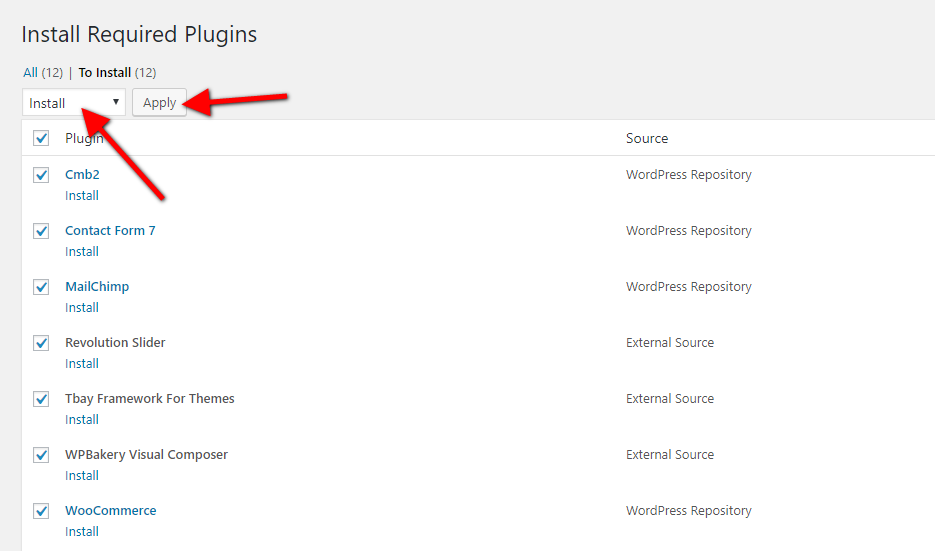
Step 2 – In the next page, check all the plugins that you want to install then on the drop down Bulk Actions, choose Install then click Install, the plugin installation process will start.

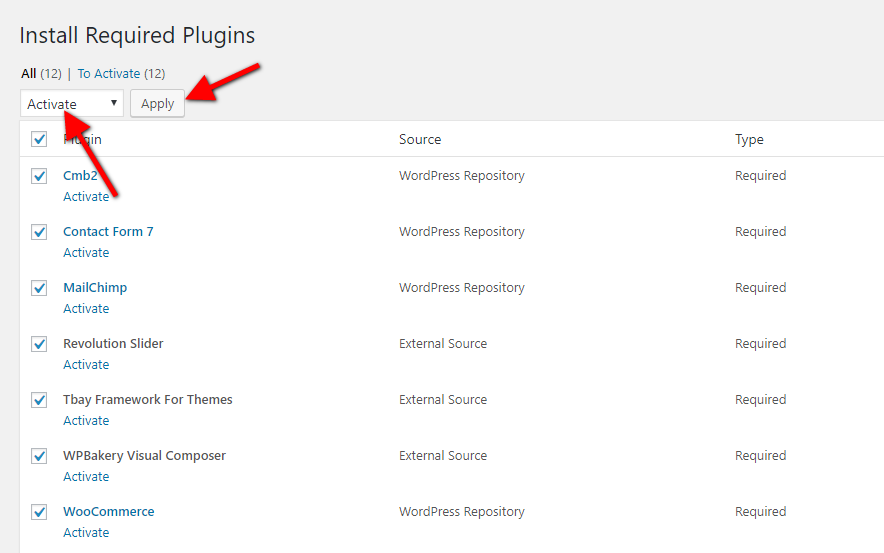
Step 3 – Check all the plugins that you want to activate then on the drop down Bulk Actions, choose Activate and click Apply, the plugin installation process will start. Wait for all the plugin activated then you can start customizing your website as you wish

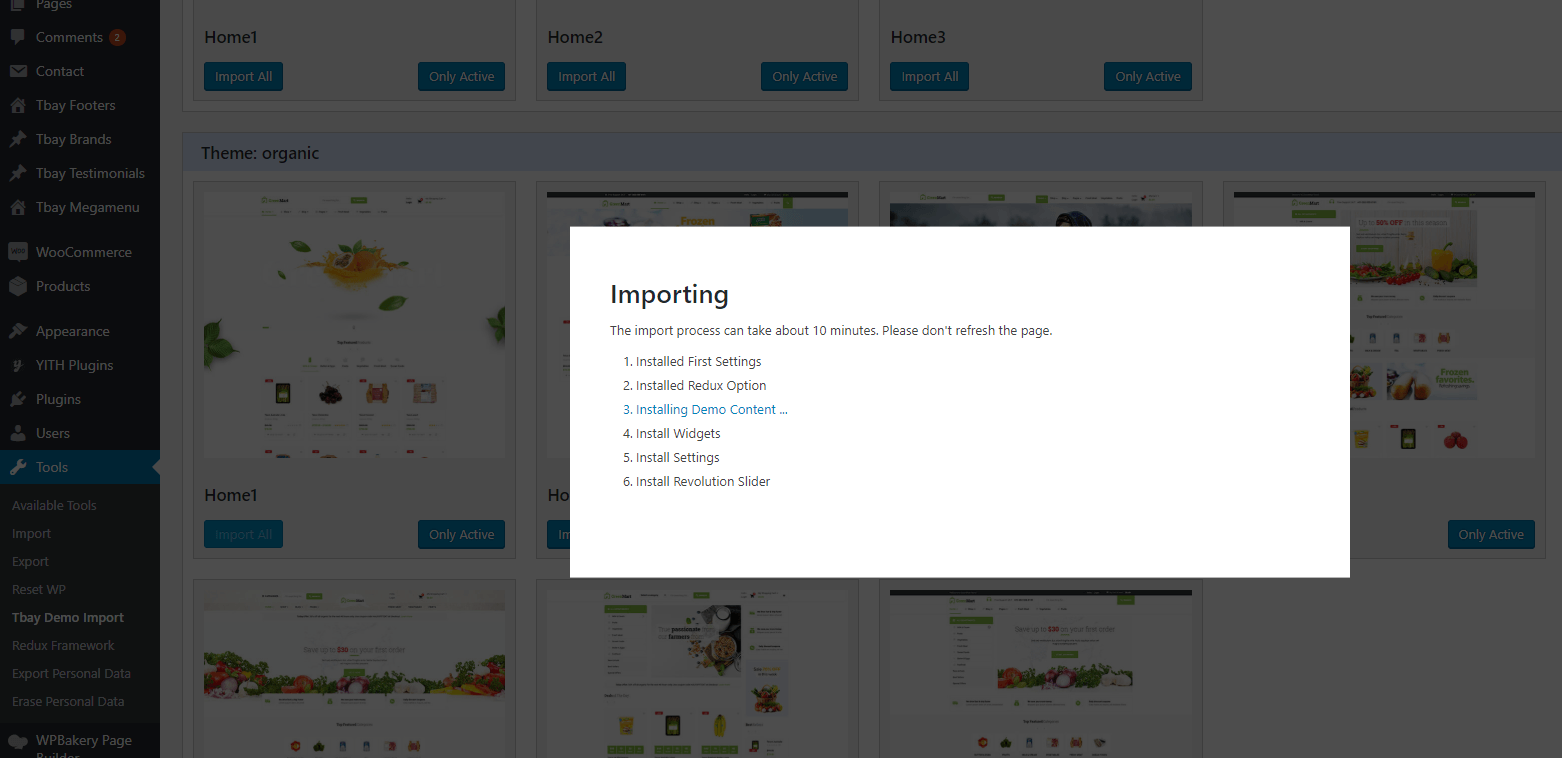
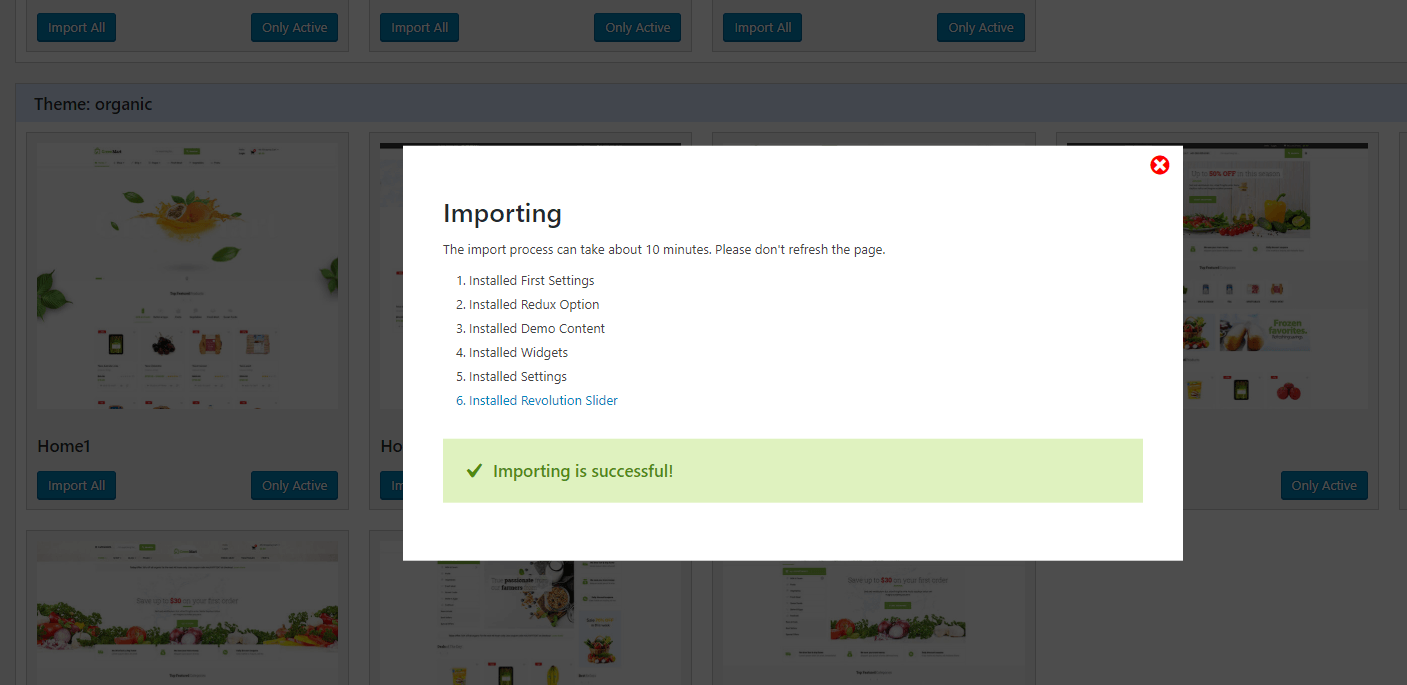
We very happy to provide for customer a new function to import data more quickly. It is "One click import"
With "One click import", customer do not import step by step data as import usual. It import all data like : Content, Widget, Revolution slider, Menu, Customize...
To use the "One click import" function, you need to meet the following requirements:
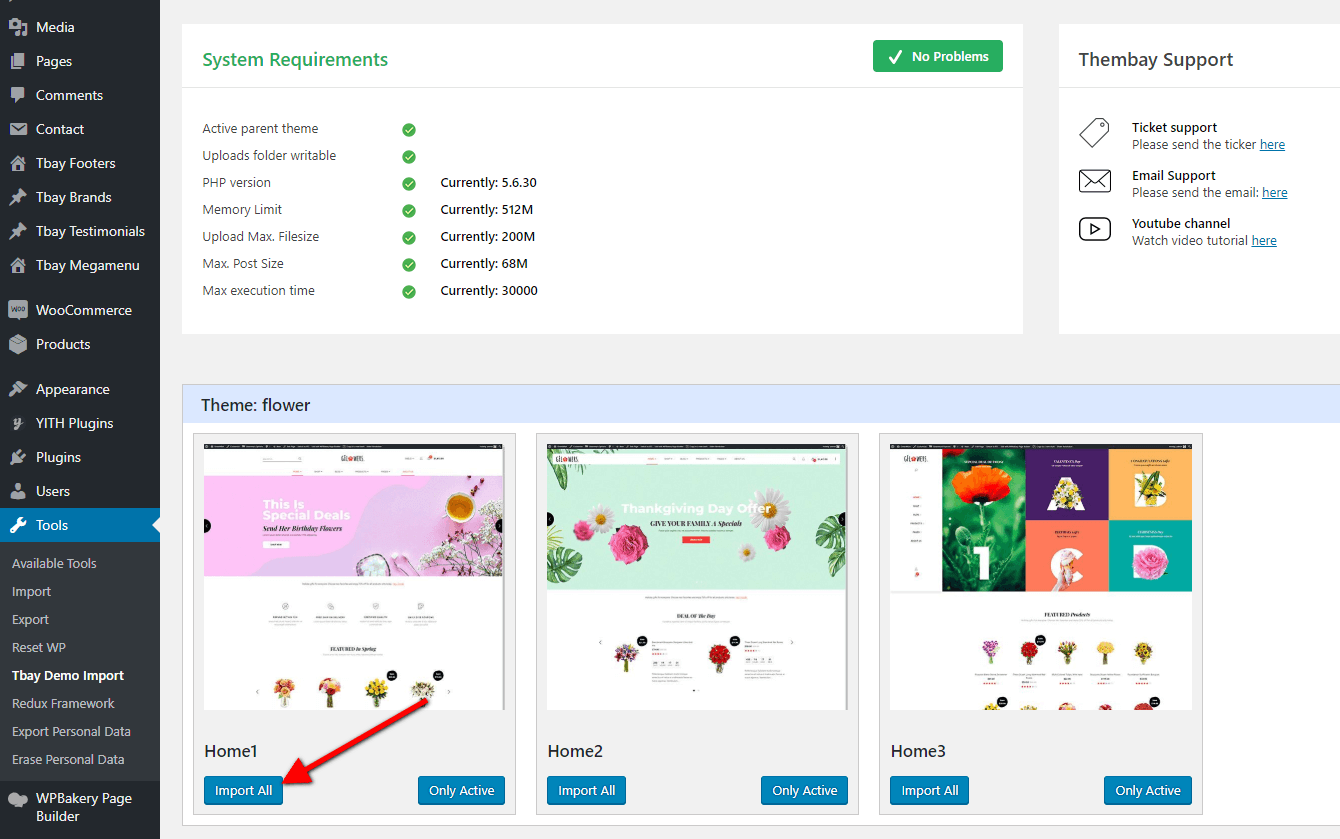
If you have a website with data available, follow these steps to use the "GreenMart" theme for your website.
Each GreenMart's skin uses a separate data, so if you want to switch between skins you need to reset the data, then import the data again.
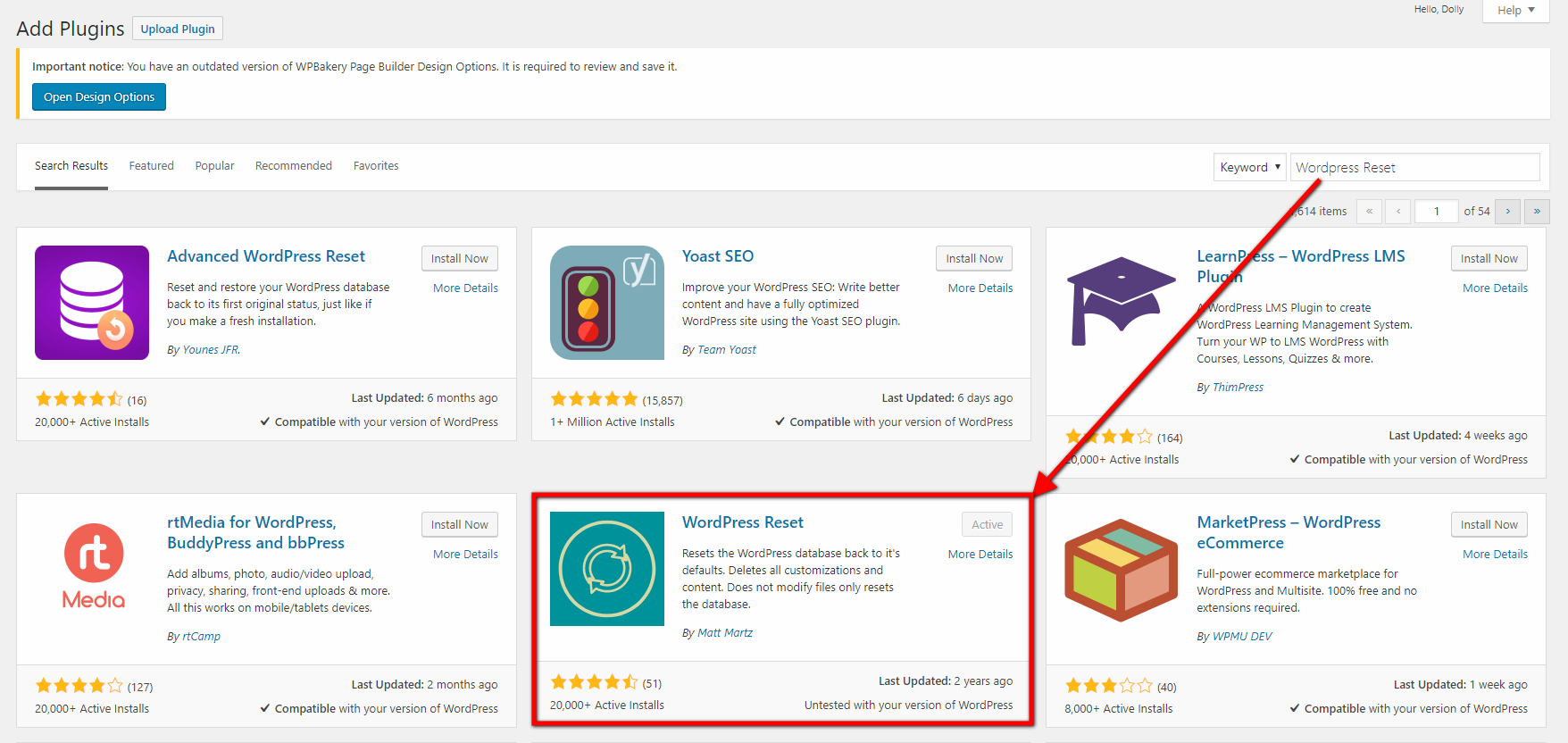
Use this plugin to reset the WordPress database : https://wordpress.org/plugins/wordpress-reset/
Step 1 - Install Wordpress Reset plugin.

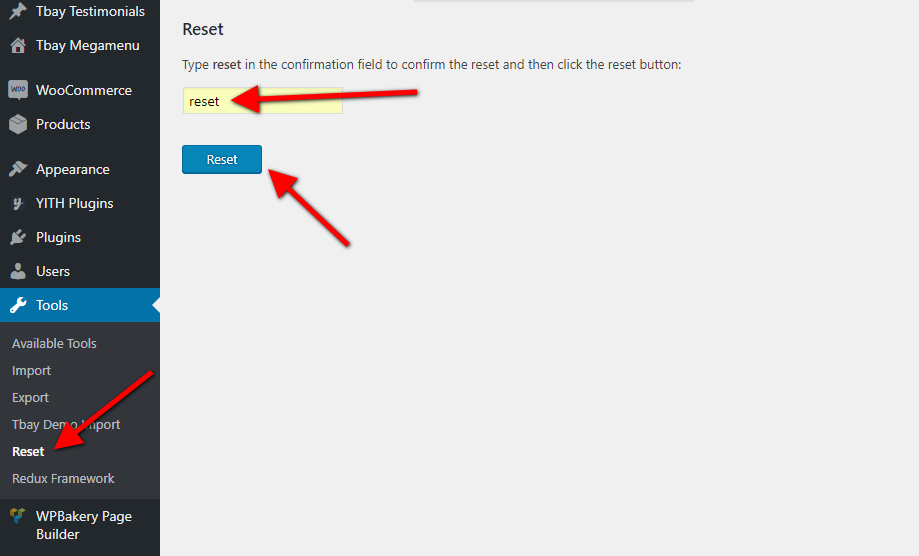
Step 2 - Reset Database

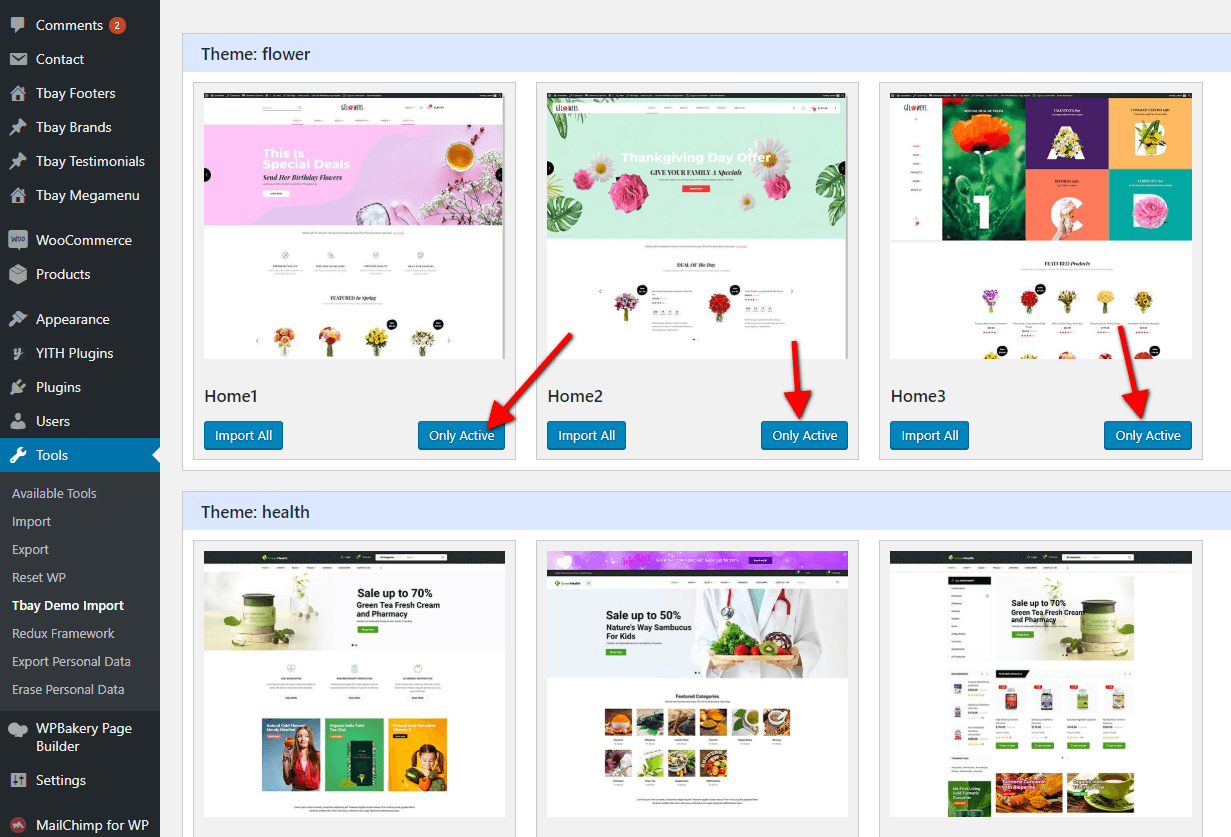
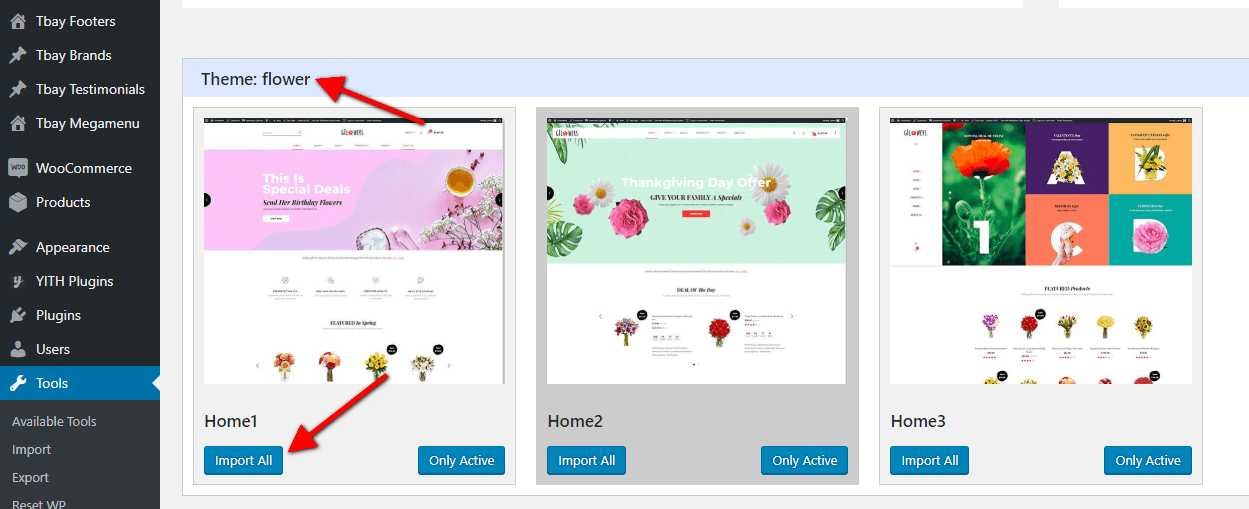
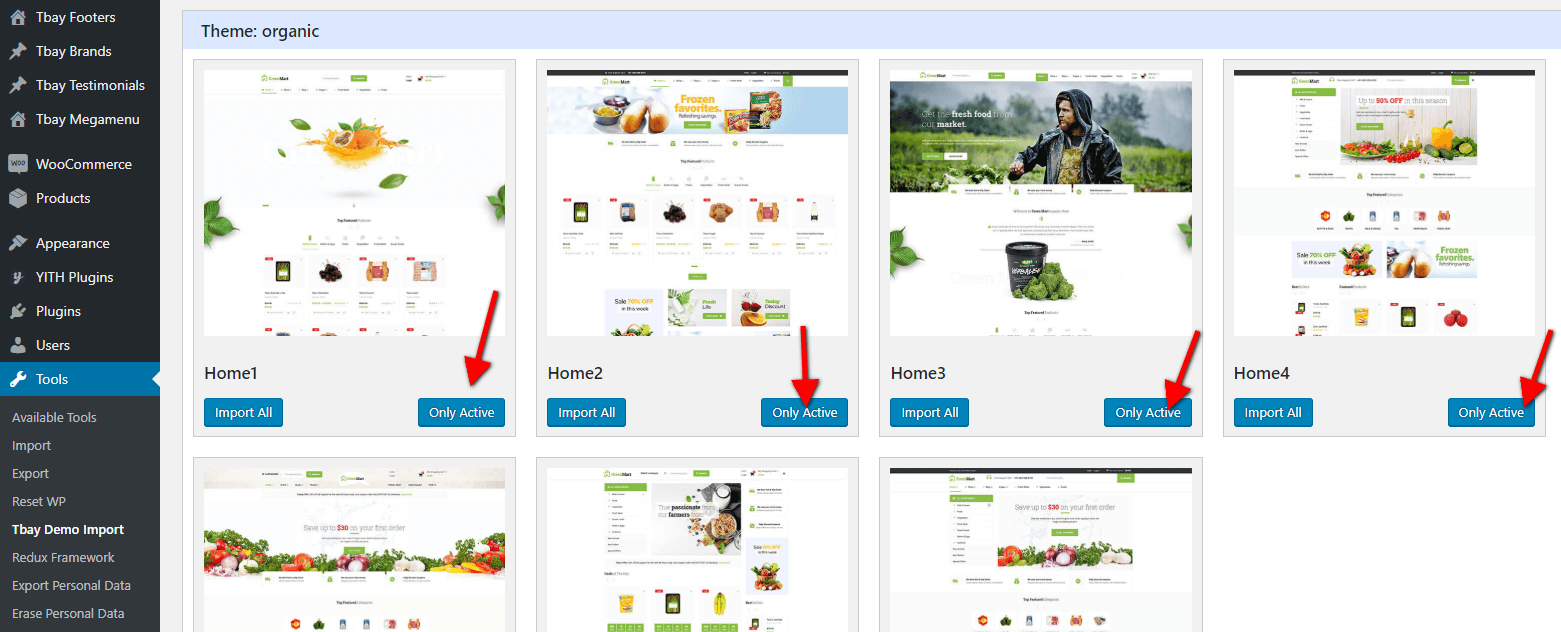
Step 3 - Select the skin you want to import the data

After import all data, you can select the homepage you want (select only skin that in the imported data)


In this case, you only need to import the data again.
- Upload Data to the directory "ROOT/wp-content/uploads/greenmart_import/".
- Eg "ROOT/wp-content/uploads/GreenMart_import/"
- Can use the "WP File Manager" plugin and import as like this video's tutorial or upload files via FTP.
1. If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like “Import failed,” You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
You can verify your PHP configuration limits by installing a simple plugin found here. And you can also check your PHP error logs to see the exact error being returned.
2. Also if possible update your PHP version to 5.6+
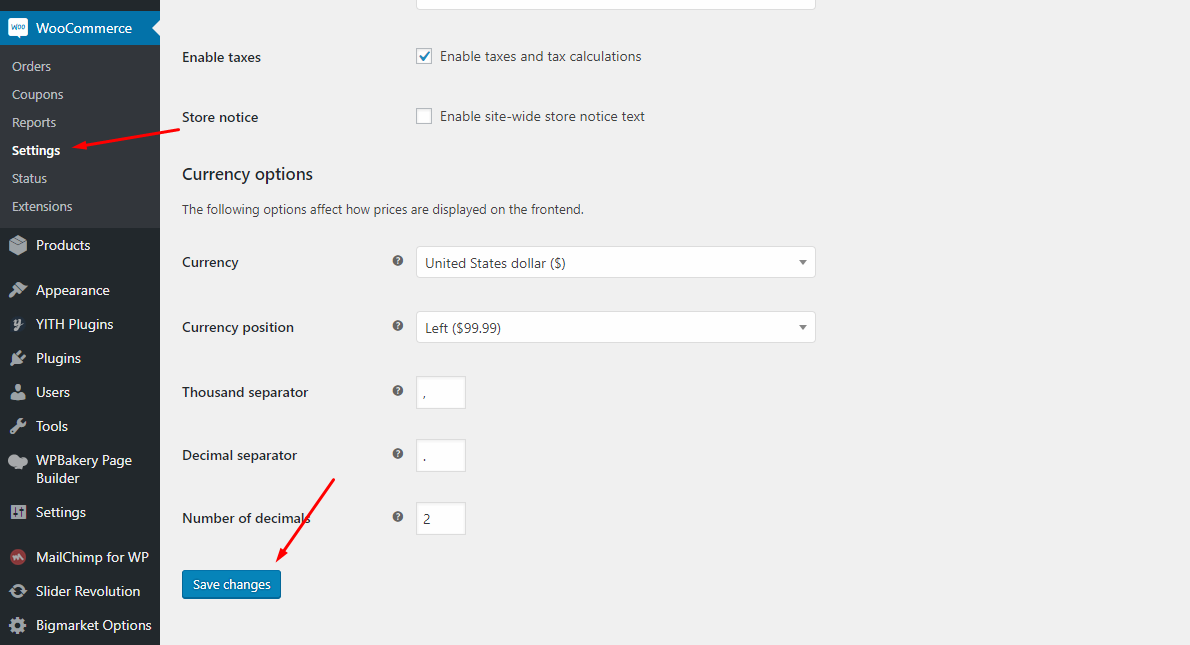
3. Save all config in Woocommerce before import data

After doing this you can reset your database using the WordPress Database Reset Plugin and try to re-import the demo data ( WARNING : Reset the database will make you lost all the data of your current wordpress )
If you still have problem your web host may uses process watching software that prevents bulk processing on their web servers.
If you have problem please submit a ticket and we will help you to import the demo.
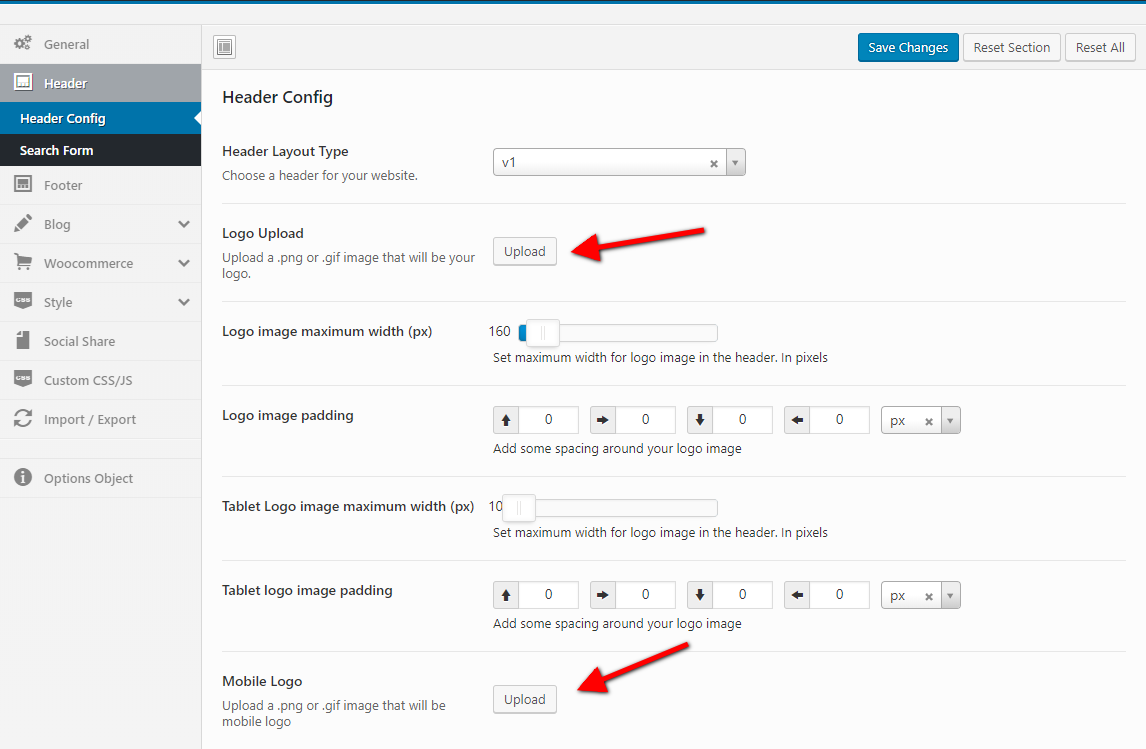
You can upload your logo image in the GreenMart Options. If the logo is not uploaded, then your site name will be used.
Please, follow the steps below to upload your logo:
Step 1 - Login to your WordPress Dasrdoard.
Step 2 - Go to GreenMart Options > Header Tab
Step 3 - Upload your logo by clicking on Select Image ( our current GreenMart logo is 160px x 40px ).

Step 1- Login to the WordPress Dasrdoard.
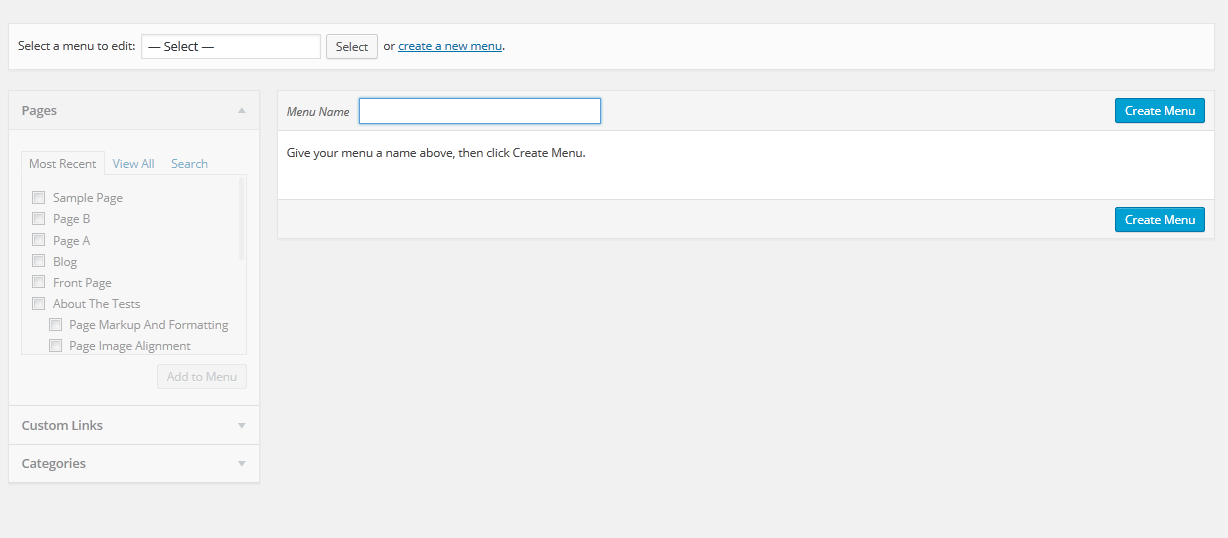
Step 2- From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.

Step 3 - Select Create a new menu at the top of the page.
Step 4 - Enter a name for your new menu in the Menu Name box.
Step 5 - Click the Create Menu button. Your menu is now defined, and you can now add pages to it (steps below).
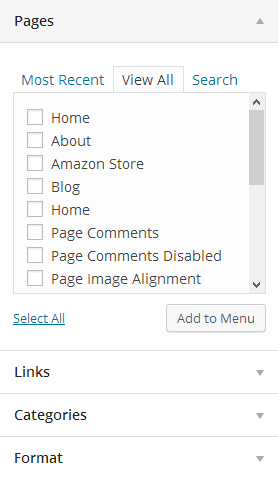
Step 1 - Locate the pane entitled Pages.
Step 2 - Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
Step 3 - Select the Pages that you want to add by clicking the check box next to each Page's title.
Step 4 - Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Step 5 - Click the Save Menu button once you've added all the menu items you want. Your custom menu has now been saved.
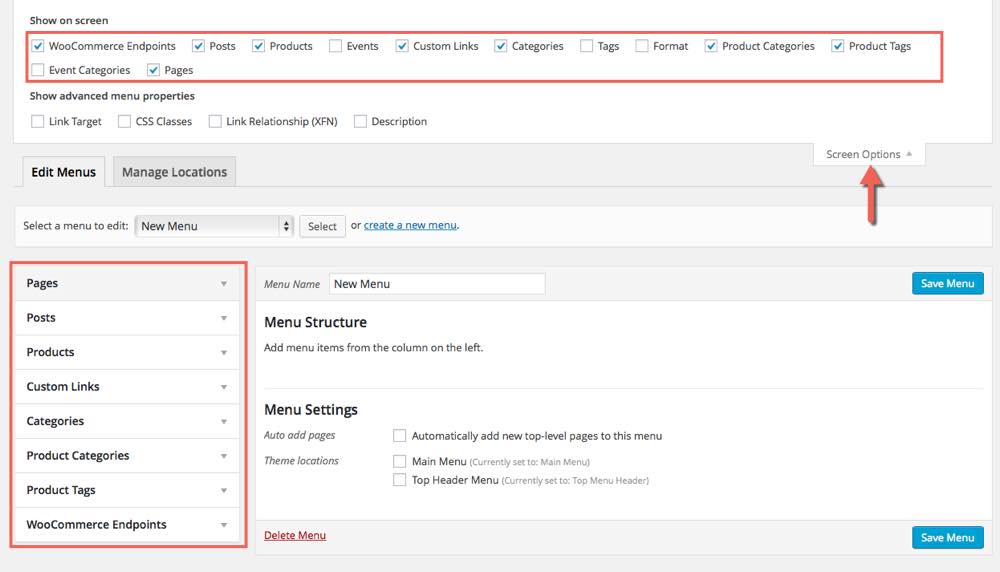
The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Posts or Products are hidden by default. The Screen Options are located in the top right corner of your WordPress Dashdoard.


Once you've created a menu and filled it with items, it's time to assign it to one of the theme pre-defined locations.
- Go to Appearance > Menus and click Manage Locations.
Menu is assigned after import data by "One click import".
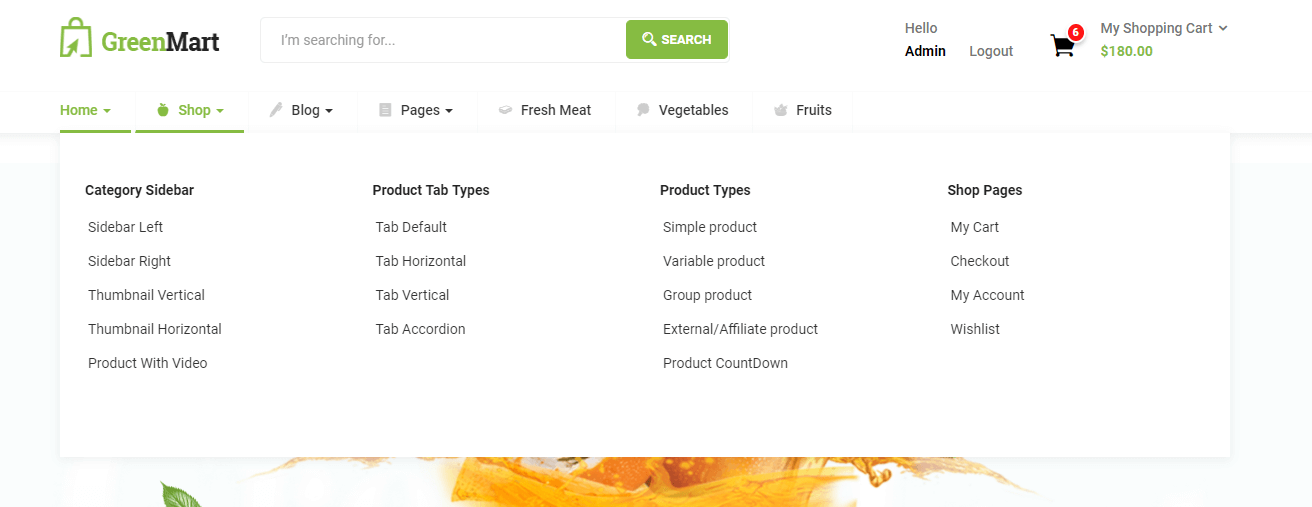
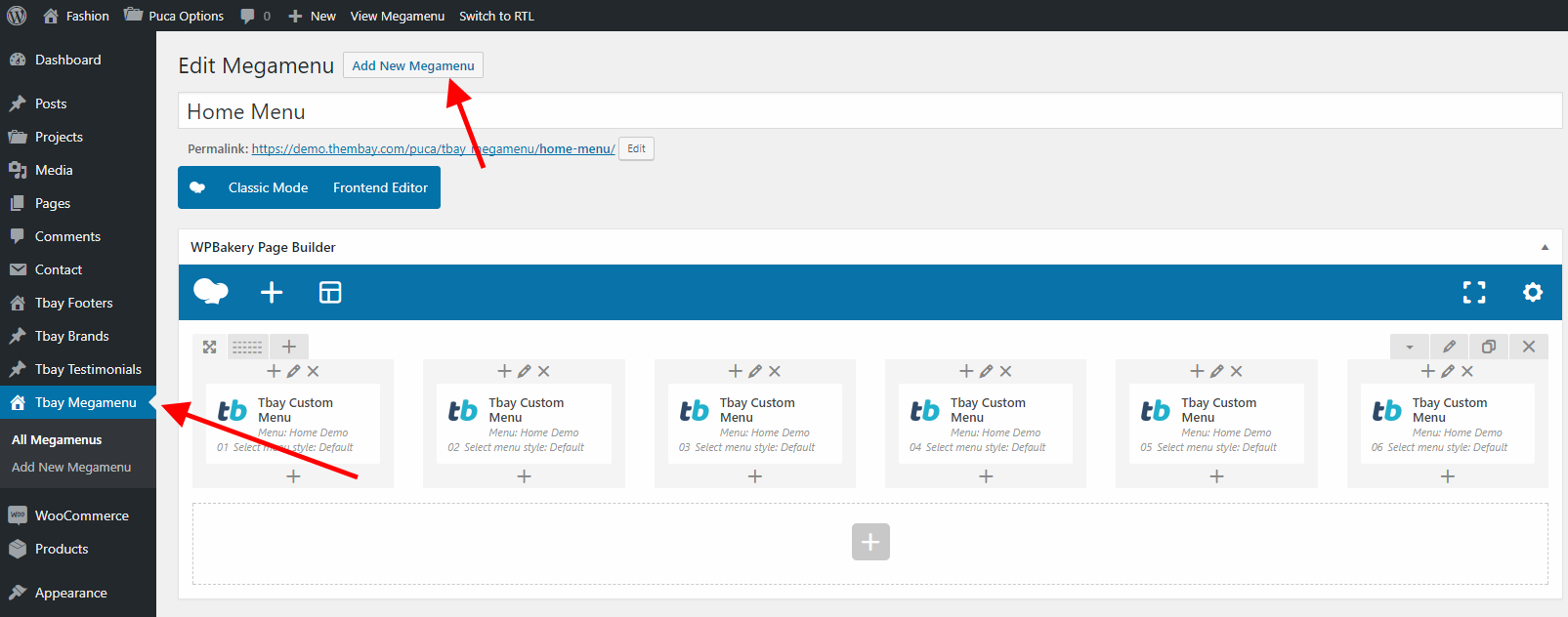
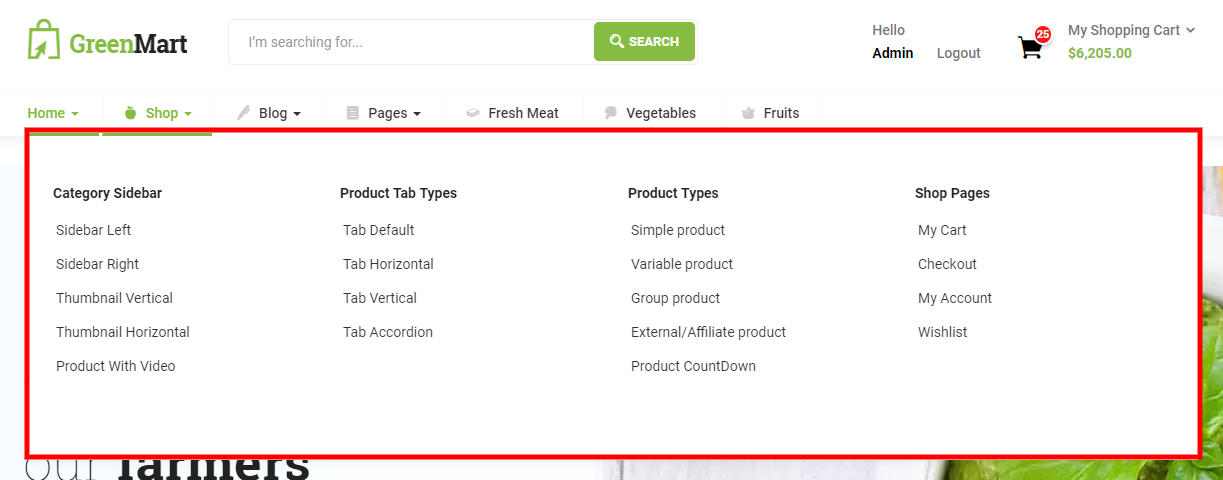
With Tbay Megamenu, you can enjoy creating the Mega Menu you want
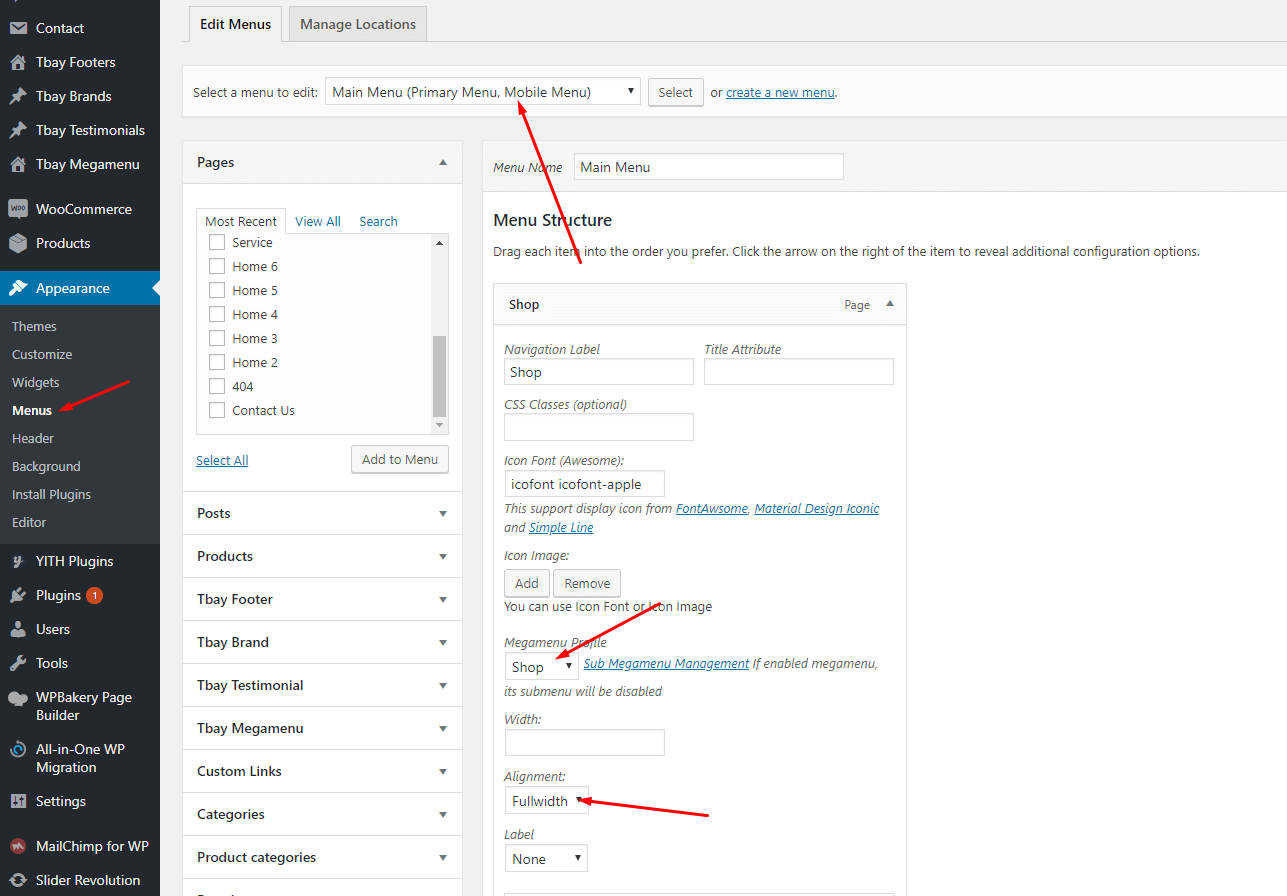
Step 1 - Add new Megamenu

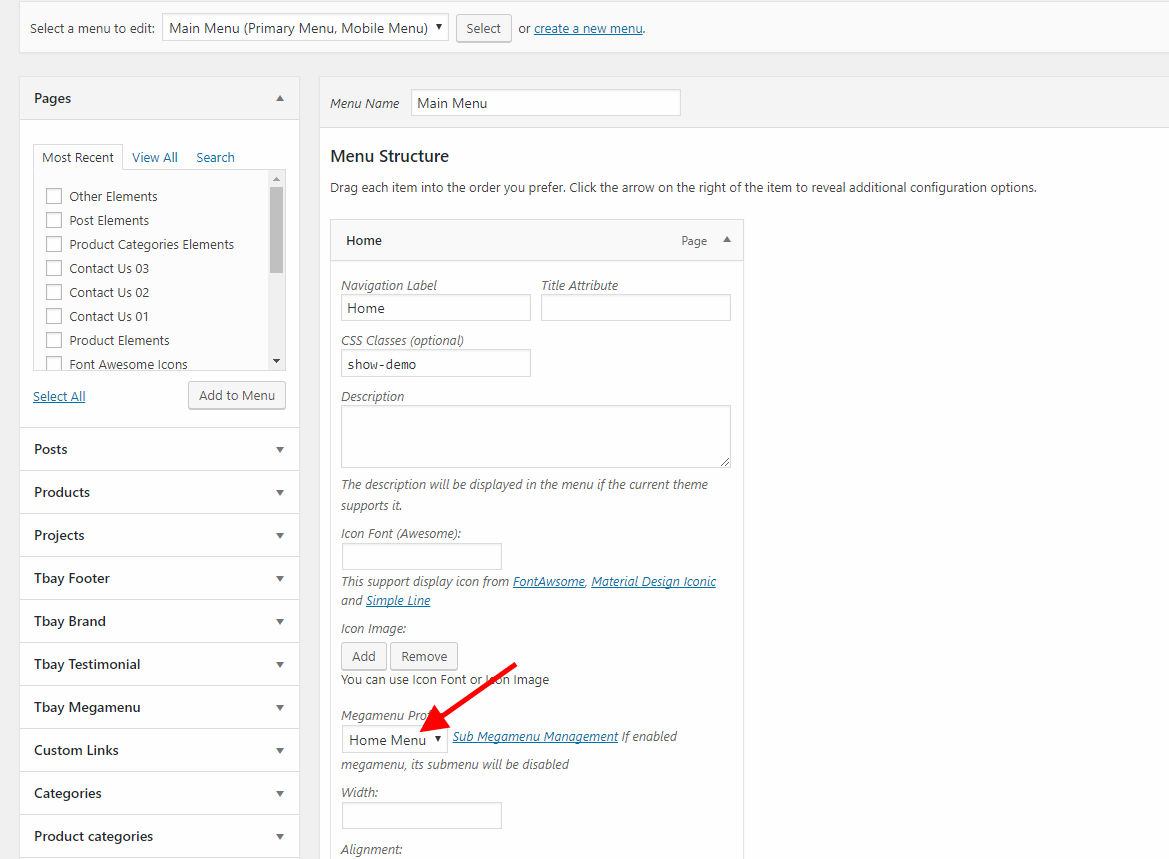
Step 2 - Choose Mega menu for parent menu

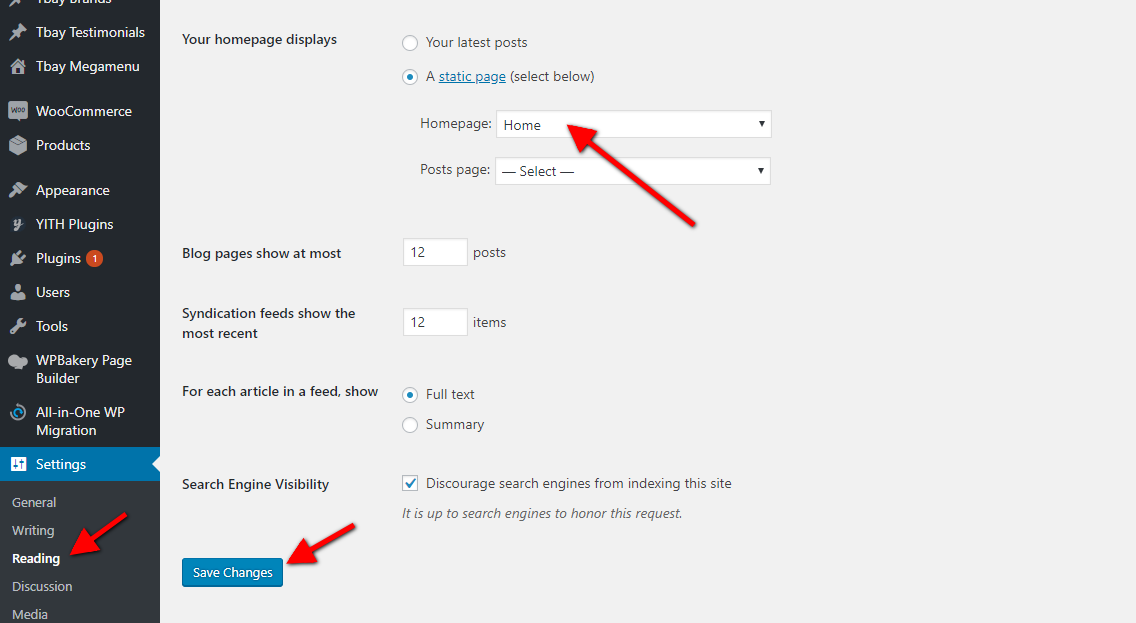
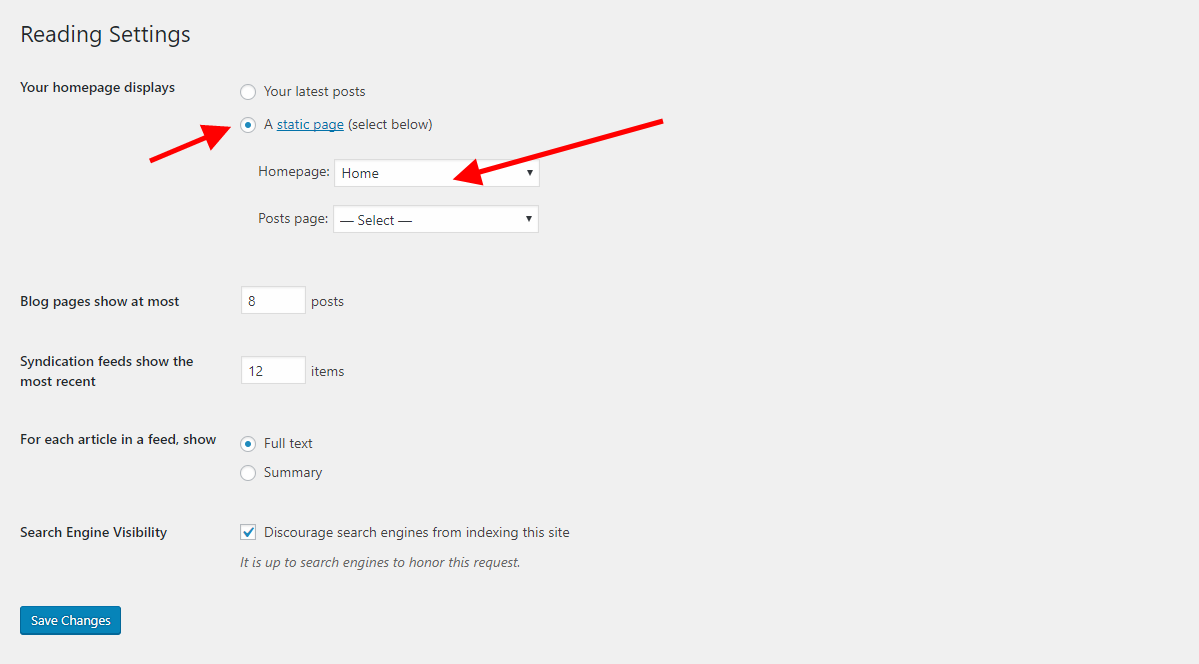
Go to Apperances -> Settings -> Reading

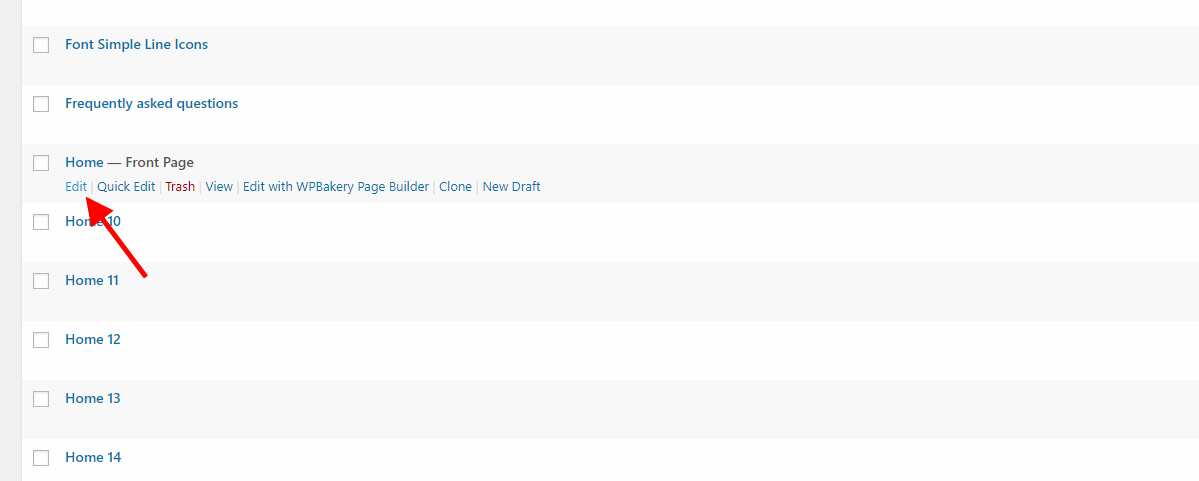
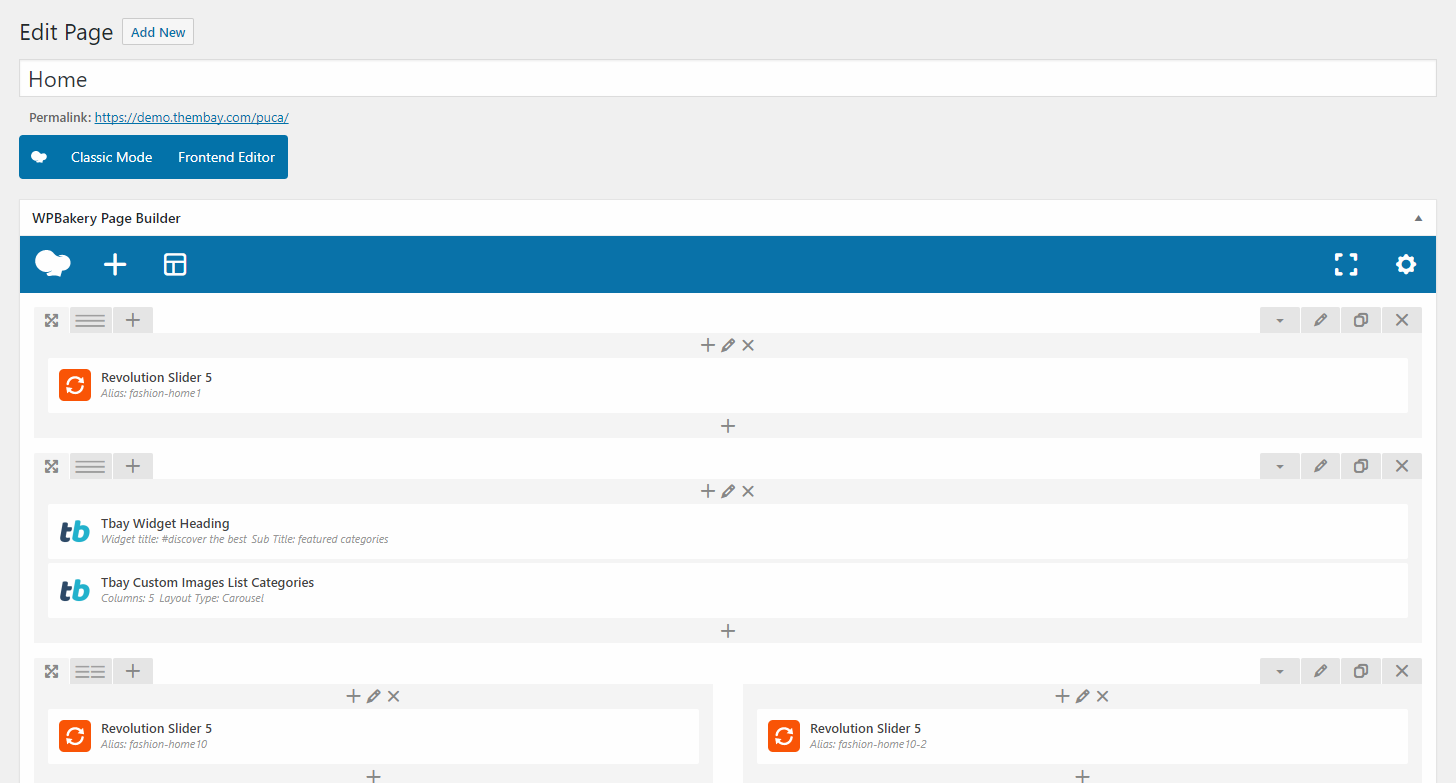
Config in Front page


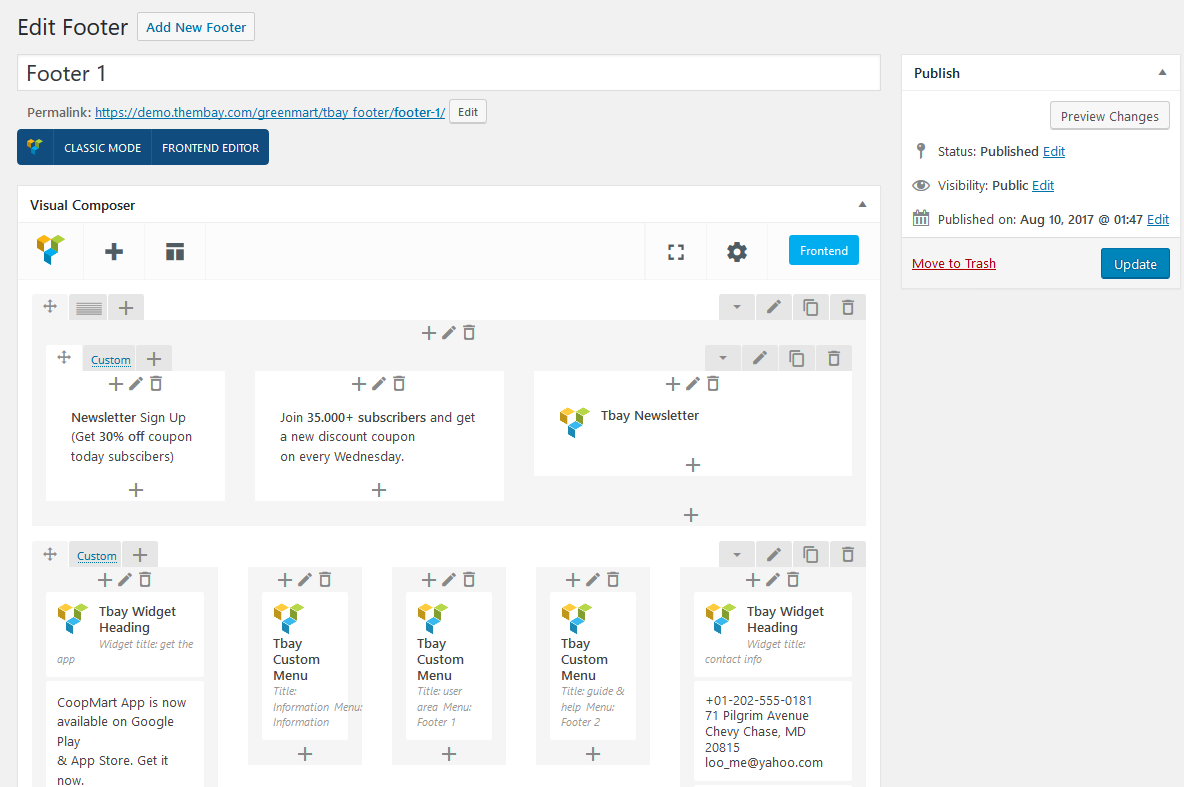
Step 1 - From admin Dashboard, navigate to Tbay Footer > Add Profile Footer
Step 2 - Using Visual Composer backend editor mode then add element to your Footer

Step 3 - Build your footer style with unlimited layout
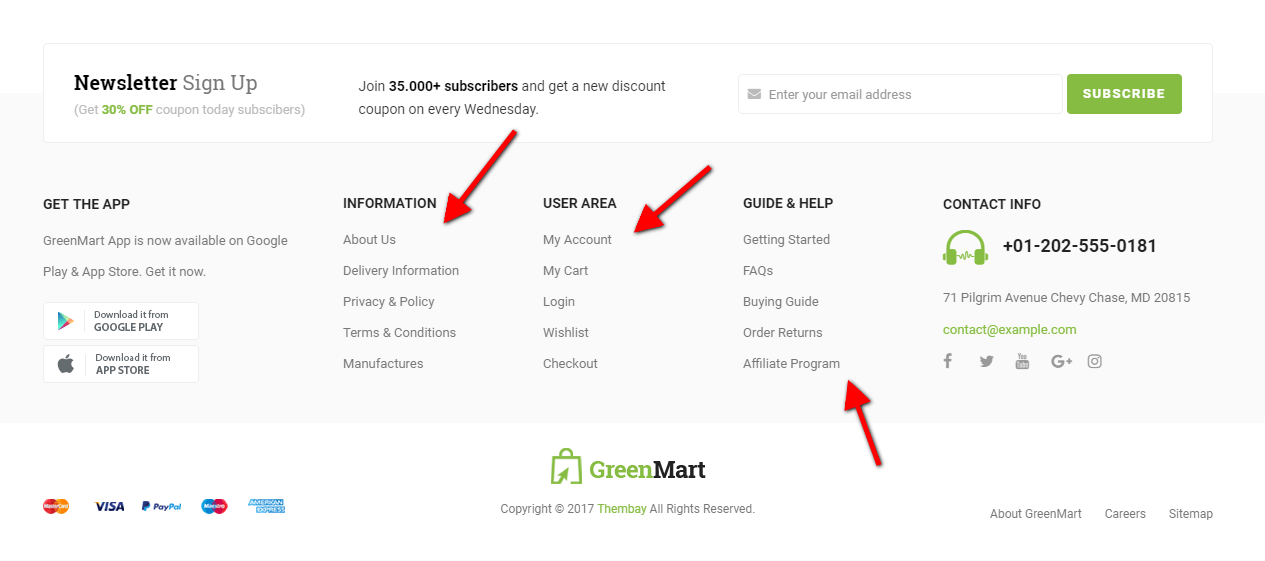
Footer layouts for you.
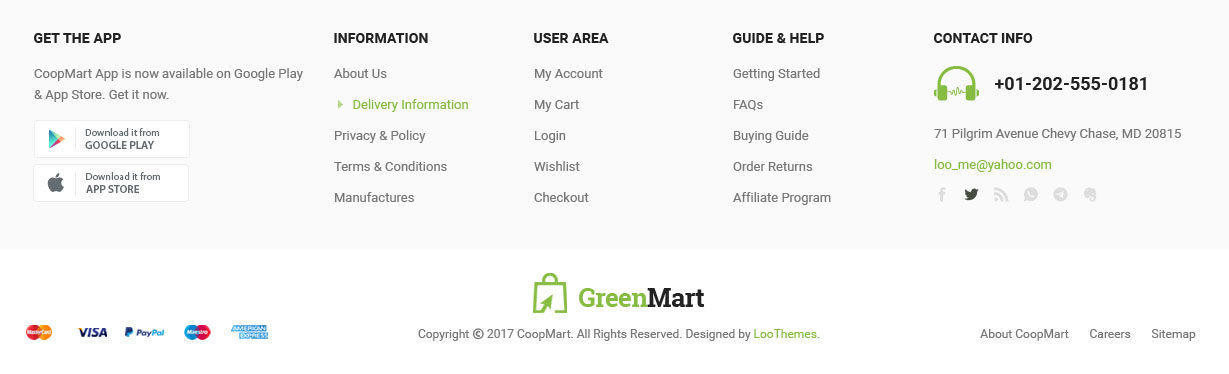
Footer 1.
Front end look like :

Visual Element Layout setting

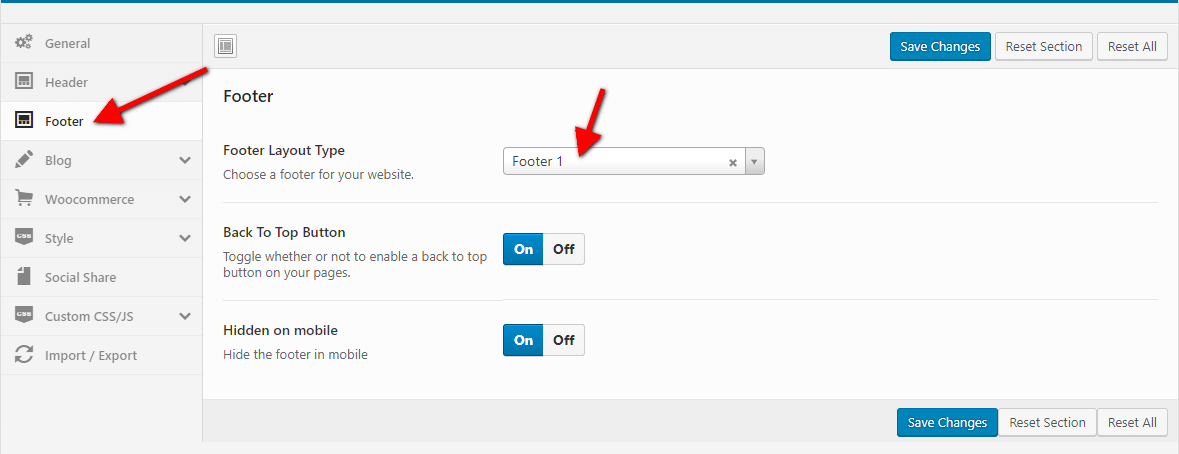
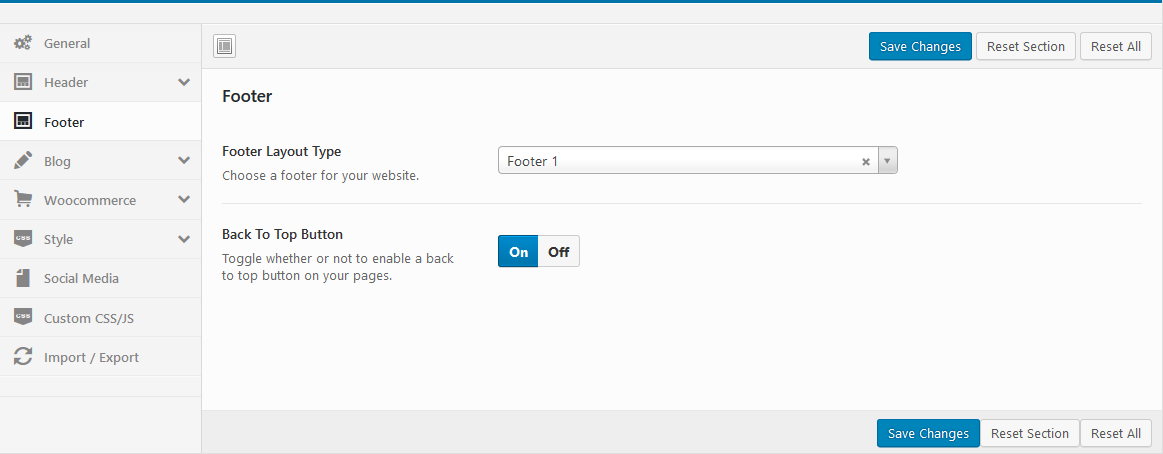
Step 4 - After create your footers. Choose footer for website in Theme Options.
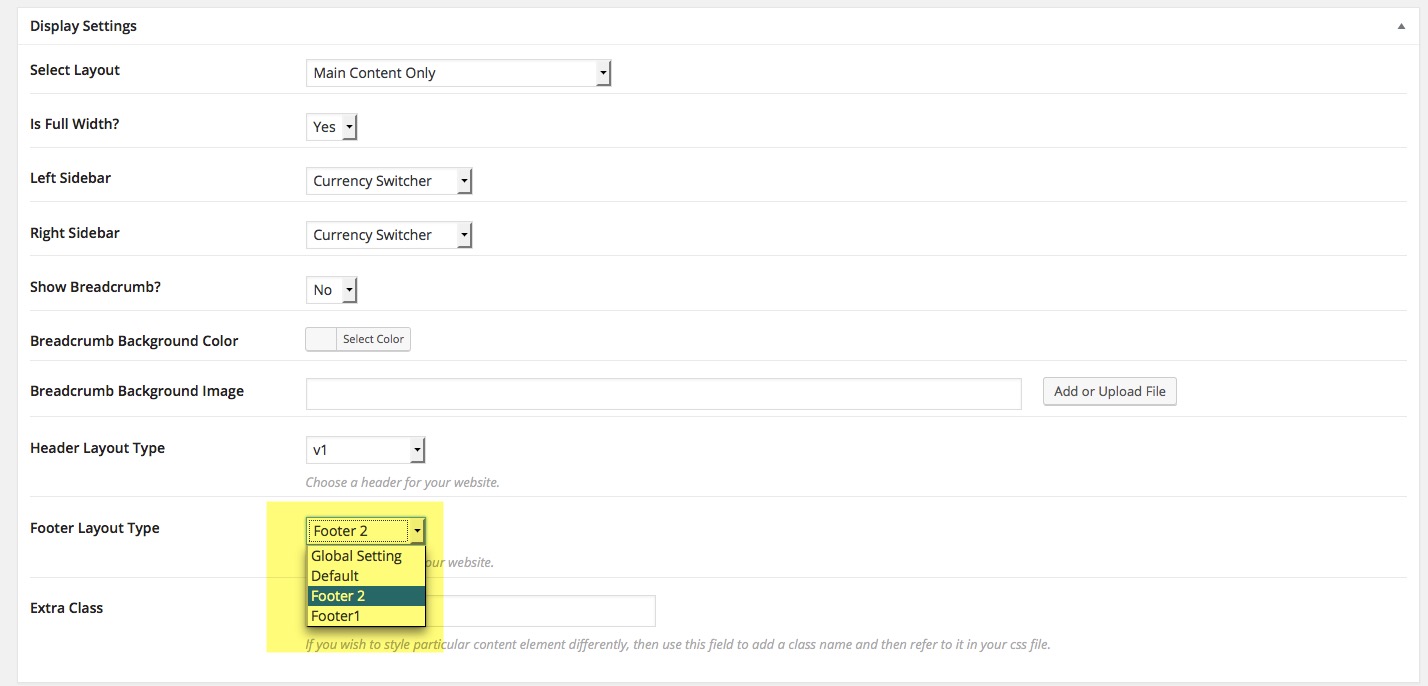
Choose your footer for page.

If you want specific Footer for one of your pages. Please go to your page configuration. Select Footer version you want to display only on that page.


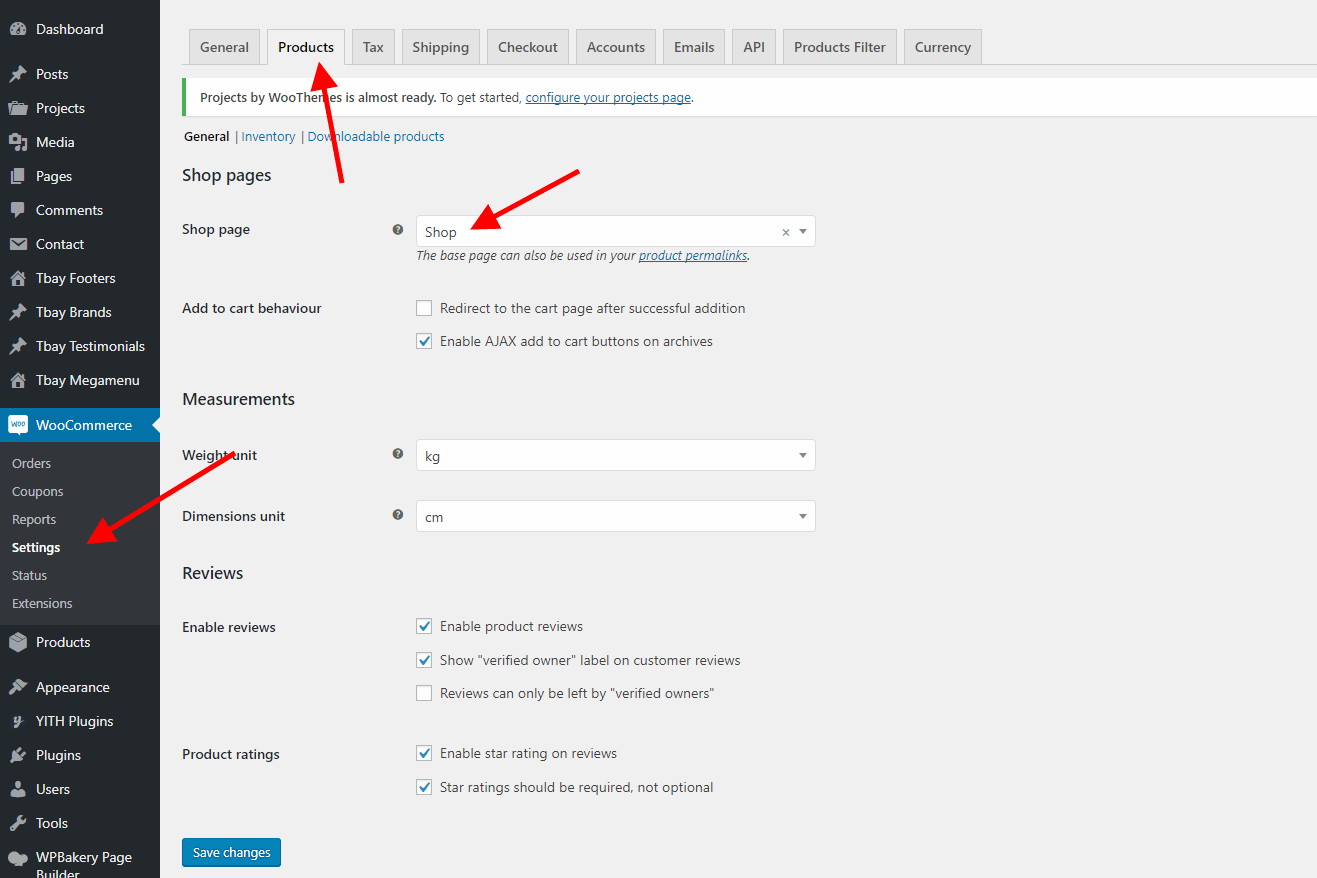
- Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page
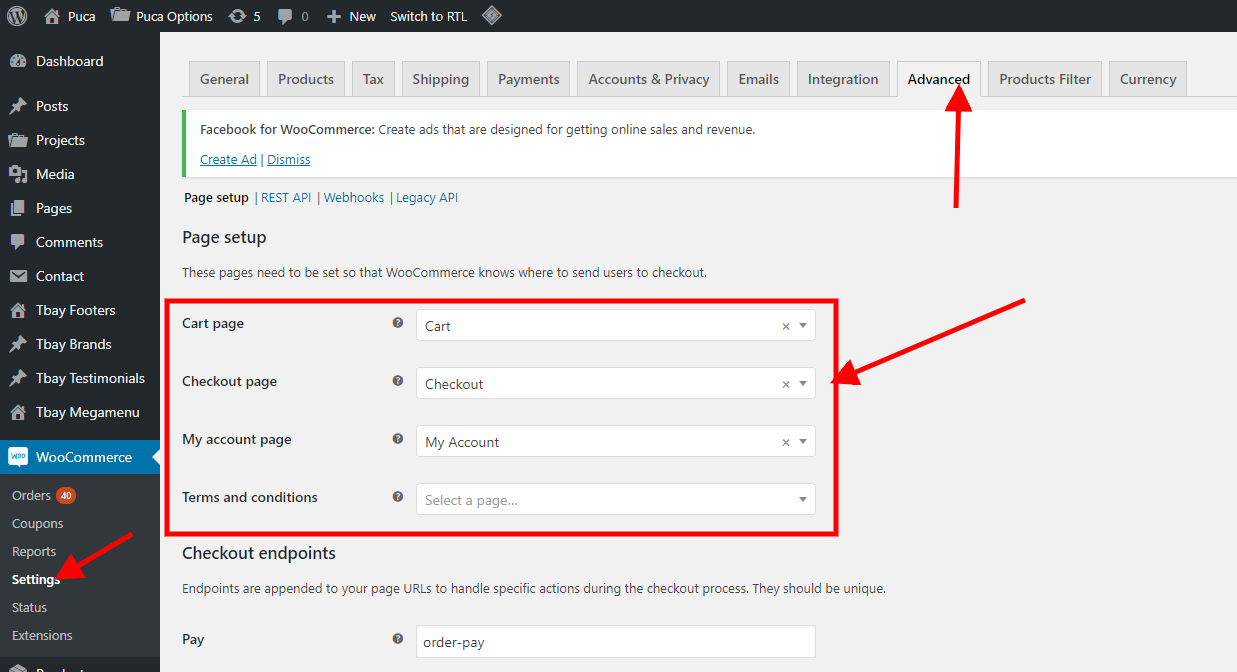
- Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced
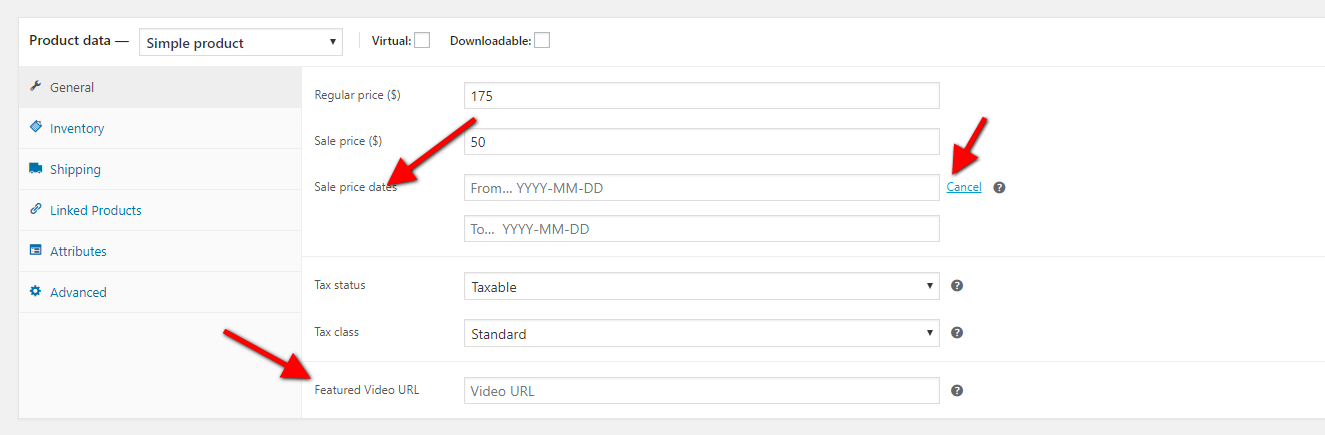
- Show Countdown Timer and Video in product
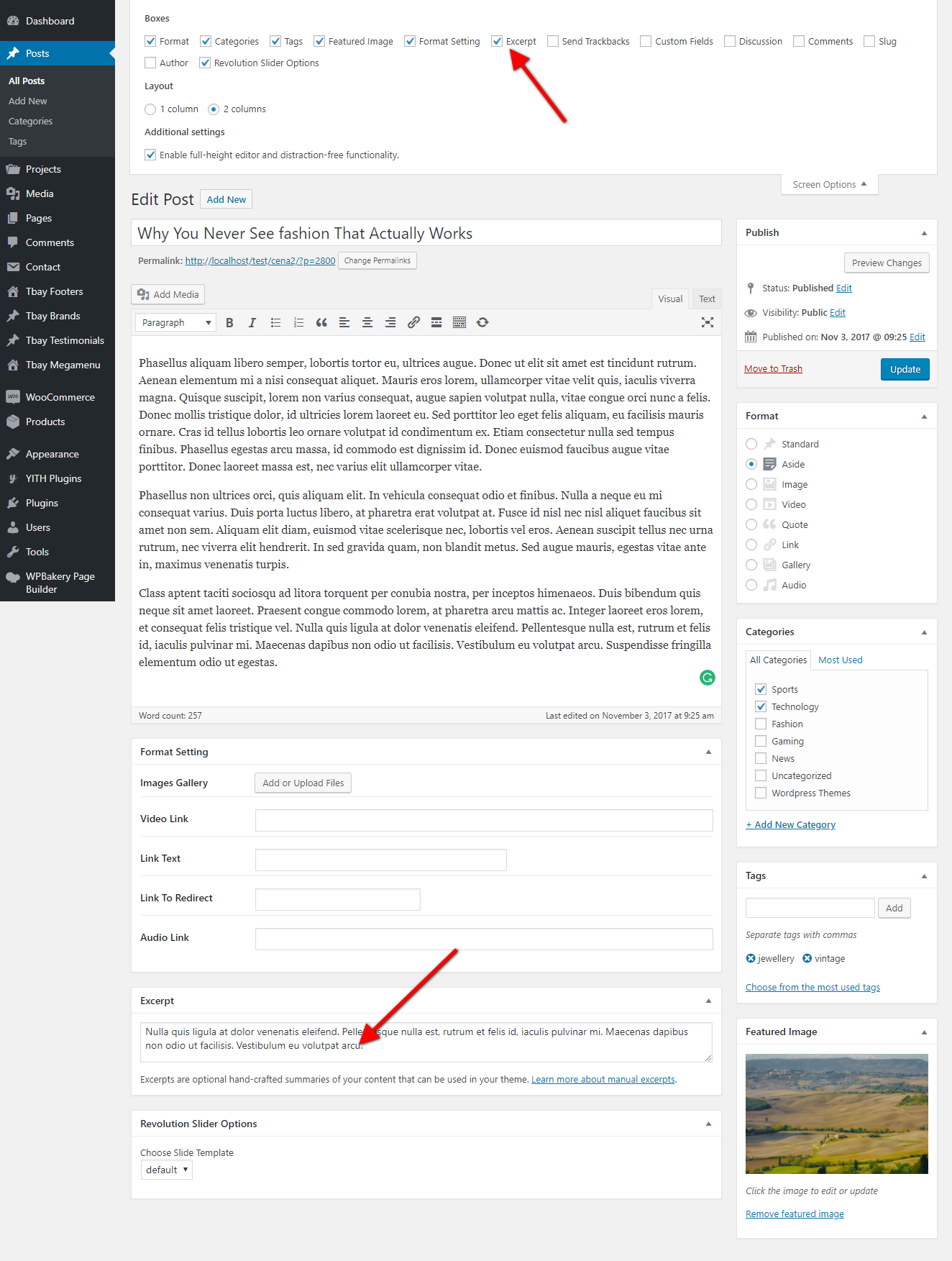
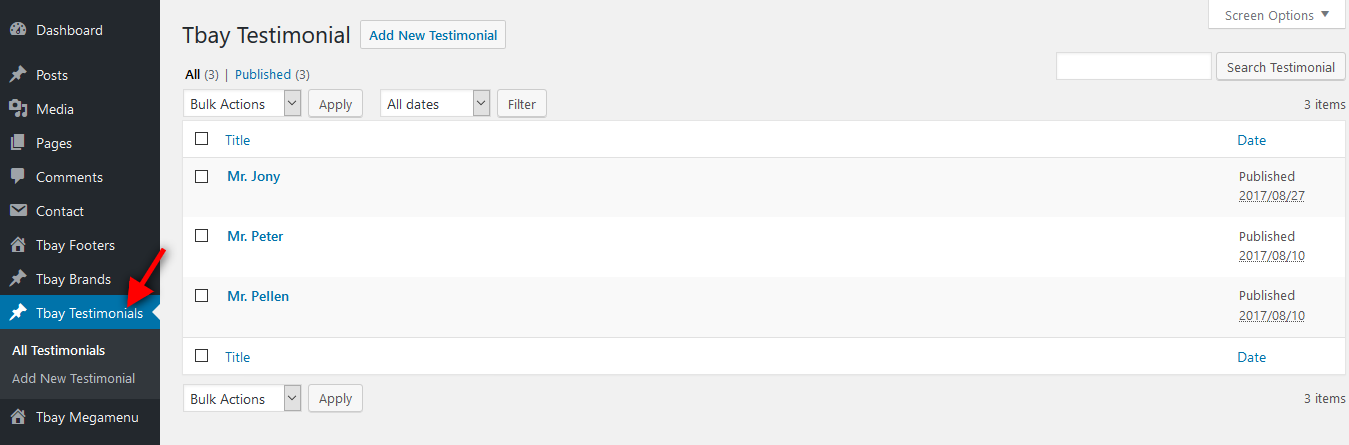
Step 1: Go to Tbay Testimonial from Dashboard then create content of Testimonials

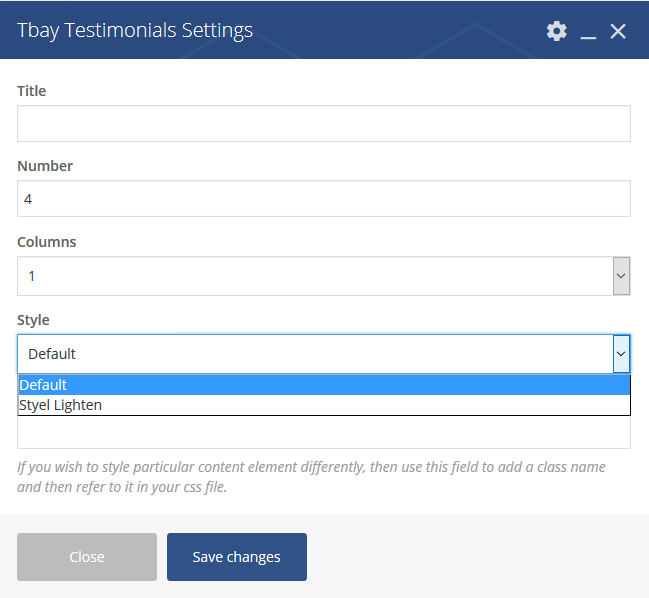
Step 2: Drag Tbay Testimonial elements by using Visual Composer on page you want to display testimonials.
You can choose some setting like title, skin ....

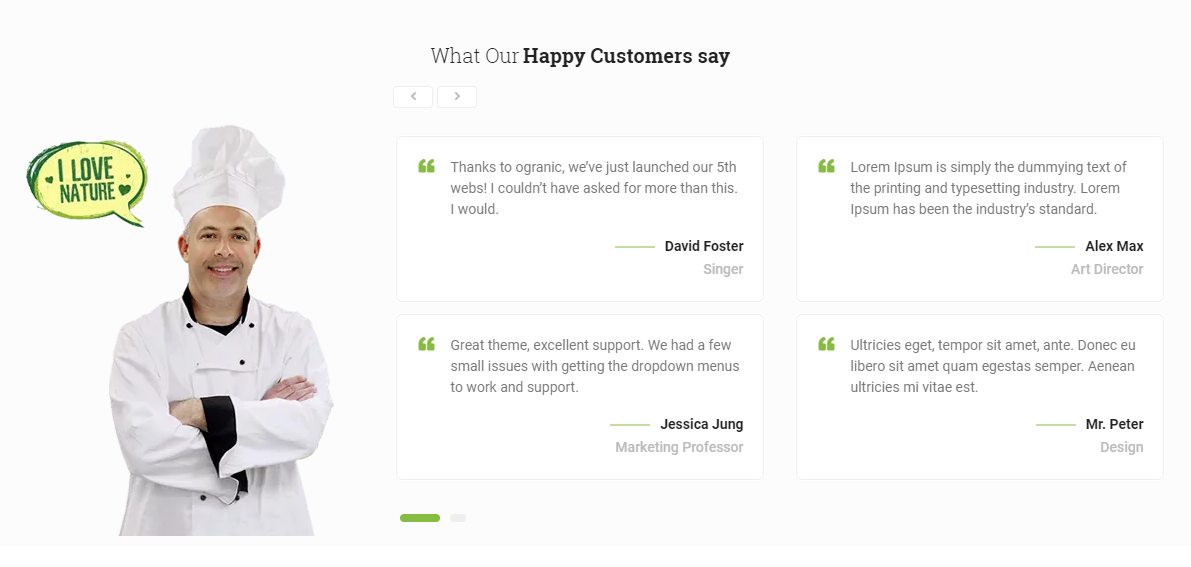
Demo:

Step 1: Go to Tbay Brands from Dashboard then create Brands

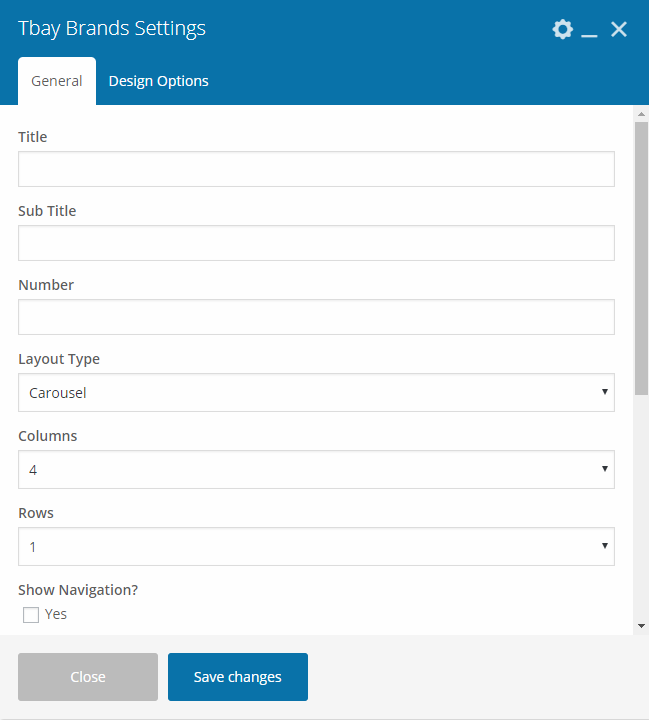
Step 2: Drag Tbay Brands elements by using Visual Composer on page you want to display brands.
You can choose some setting like title, number of brands ....

Demo:

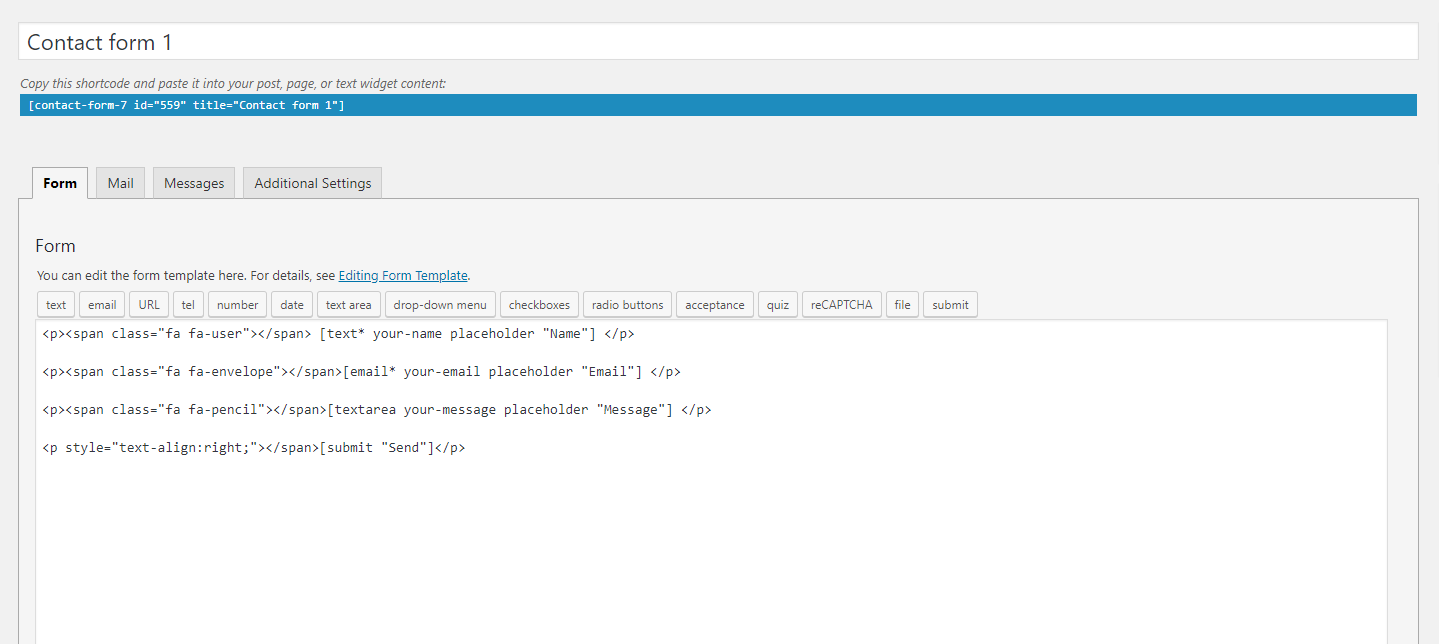
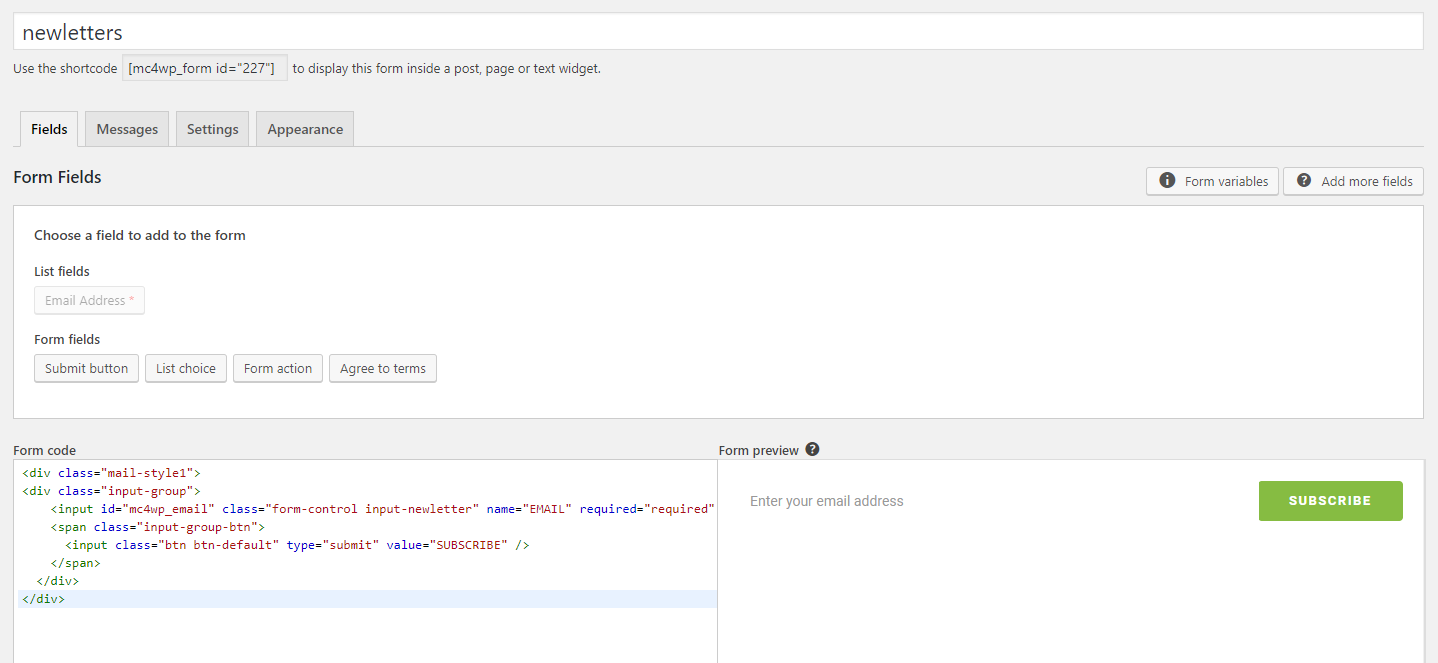
Use this plugin to make the contact form on contact page. Navigate to Contact - Contact Forms, there is a form named Contact form 1, if you want to create a new form, click on Add New button.
Click on the form title to edit form, copy this code and paste into Form box:

Step 1 - Log in to your WordPress Administration Panel (Dasrdoard)..
Step 2 - Click on Pages > Add New.
Step 3 - Give your page a name then Change the Editor to Backend Editor ( you need to have the Visual Composer plugin activated ).
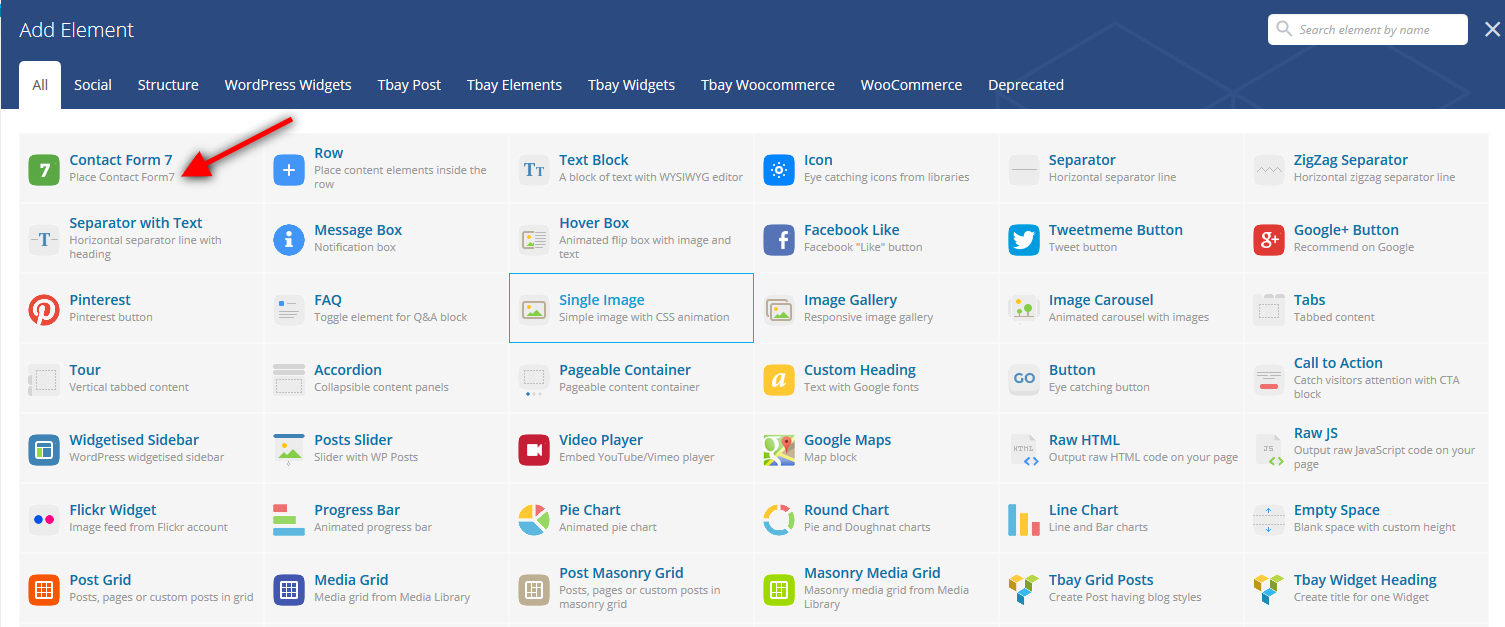
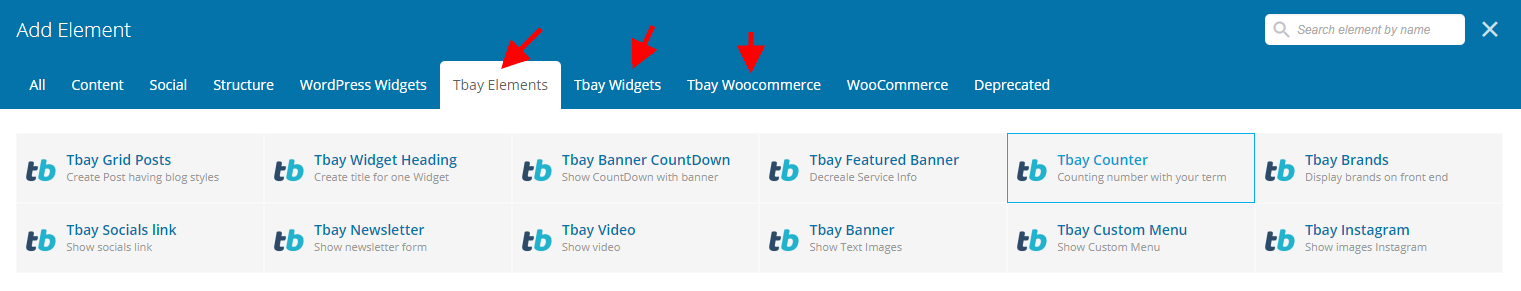
Step 4 - Click on the Add Element button

Step 5 - Select the Contact Form 7 element.

Step 6 - The Contact Form 7 Settings should appear. Select the Form you want to use you can also customize the Color and change the fields layout and button design
Step 7 - Update / Publish your page
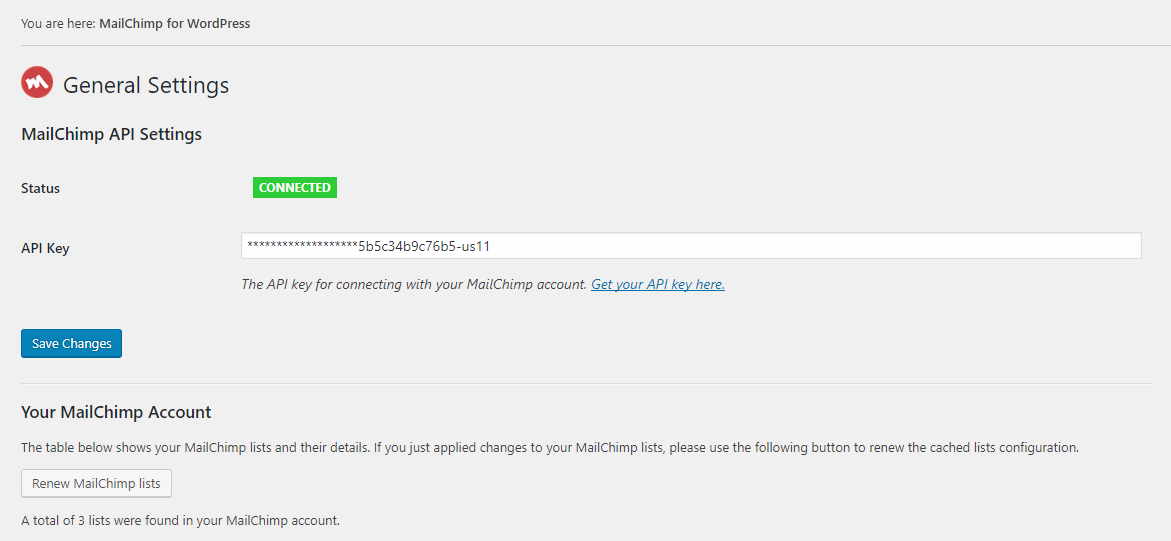
The API key for connecting with your MailChimp account. Get your API key here.


GreenMart Theme use Customizer provides an ultra effective and intuitive way to customize theme layout & setting with real-time preview. Bring all of settings to customizer, you do not need to using another theme option anymore
To access Customizer go to your admin Dashboard Navigate to Appearance >> Customize

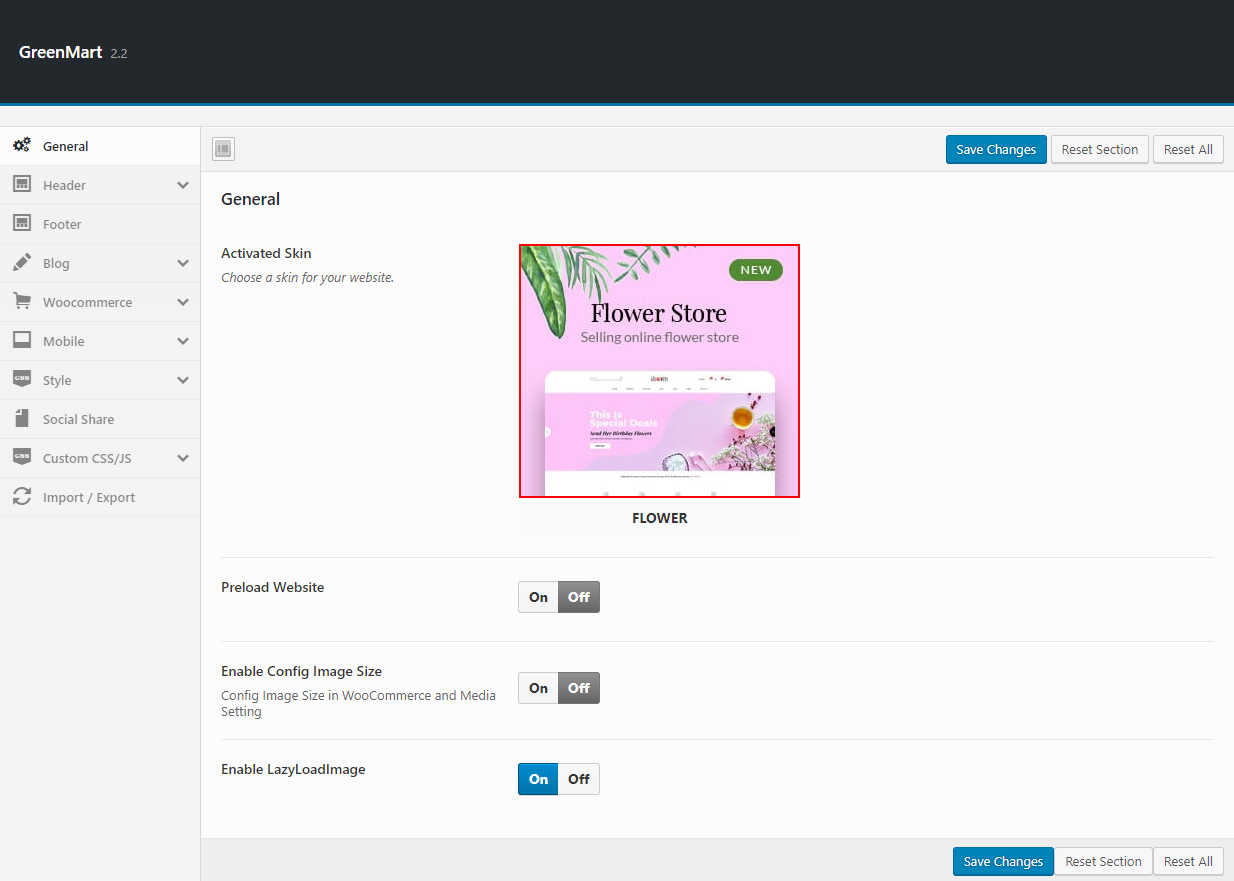
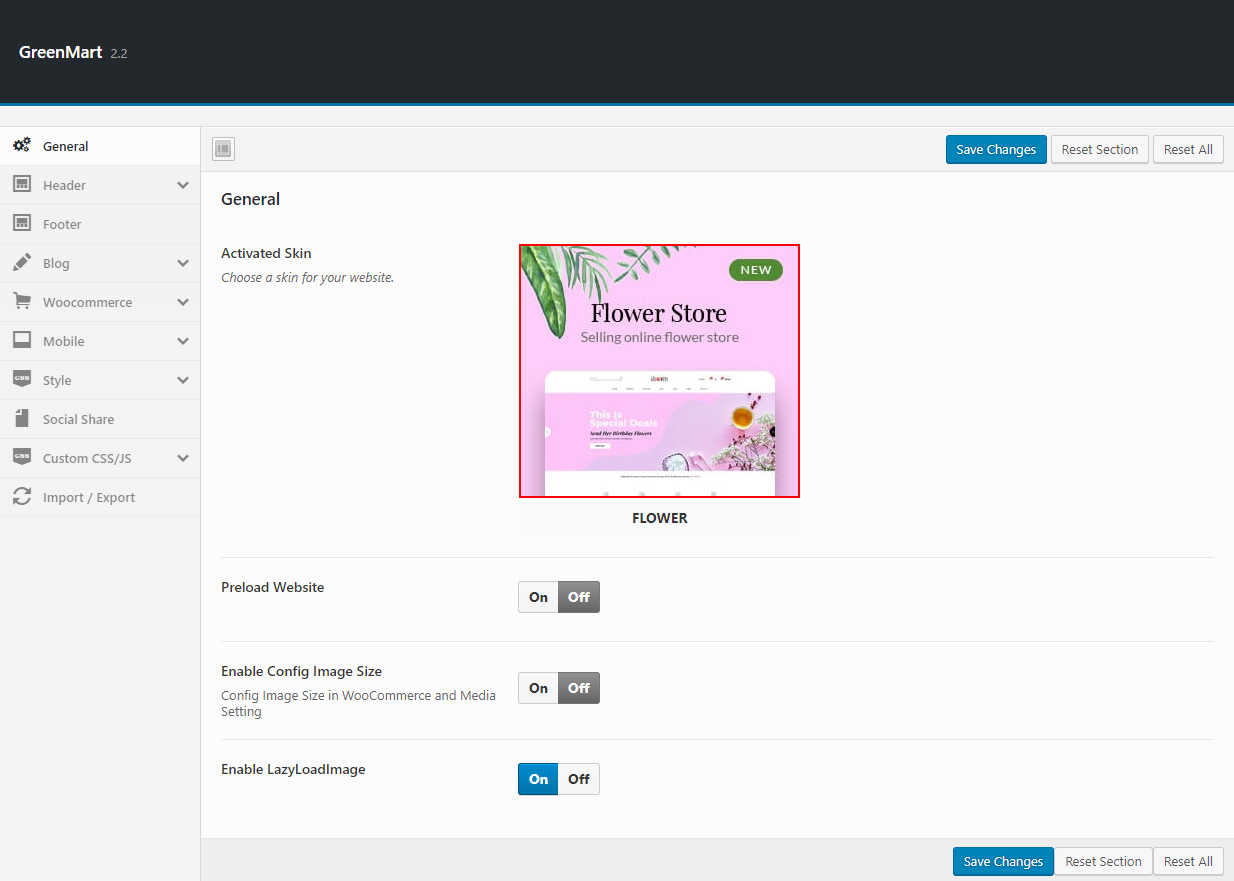
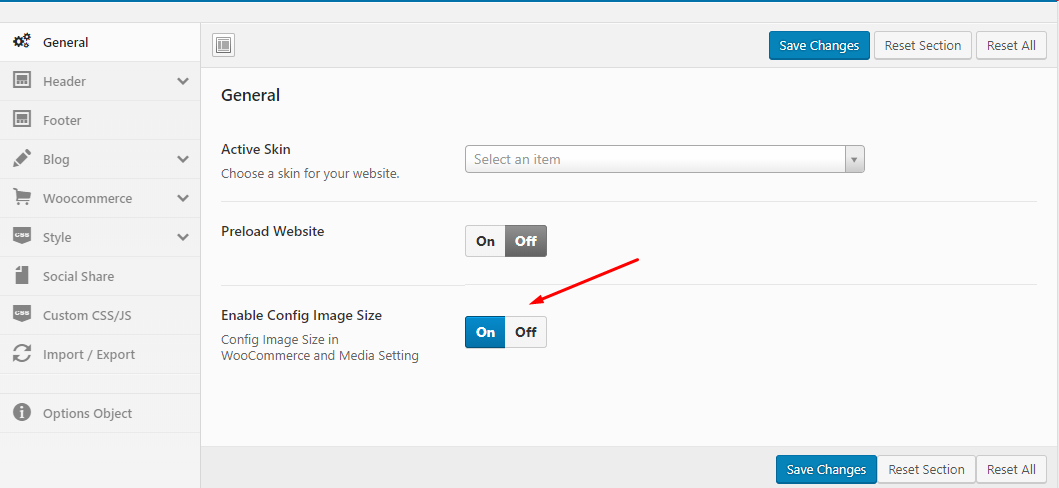
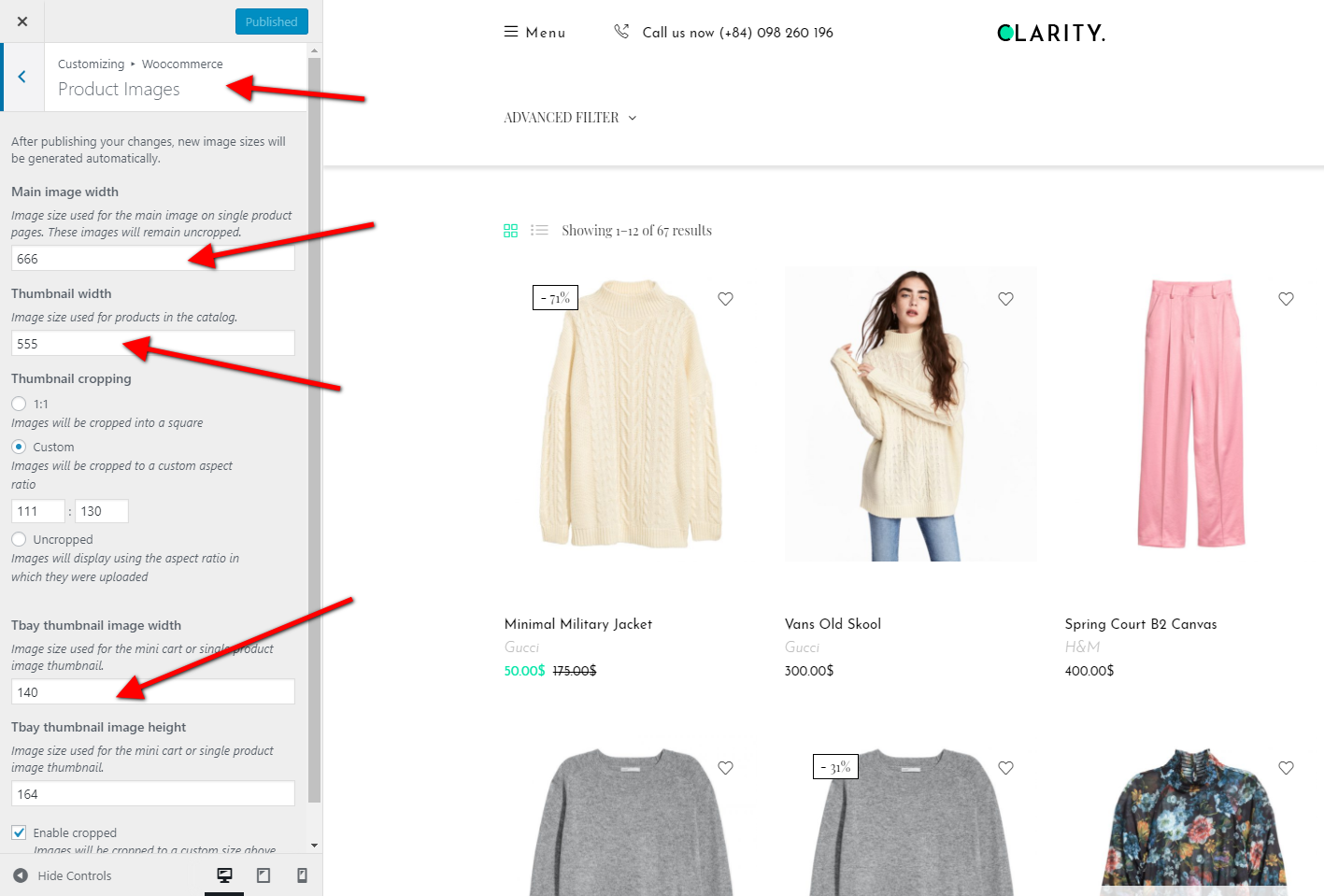
Manage overviews such as: Active Skins, Preload Website, Enable Config Image Size.

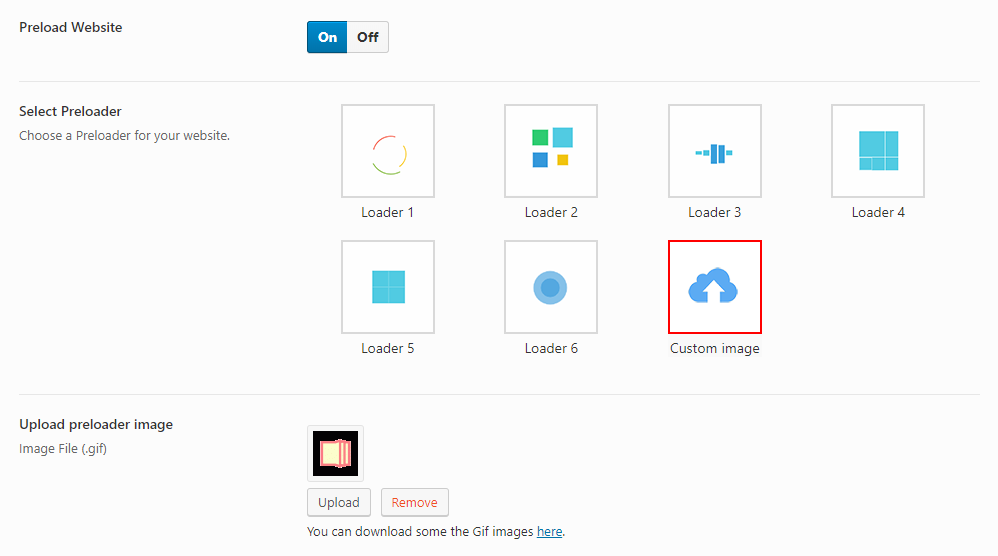
- Preload Website: Choose a Preloader Images for your website.

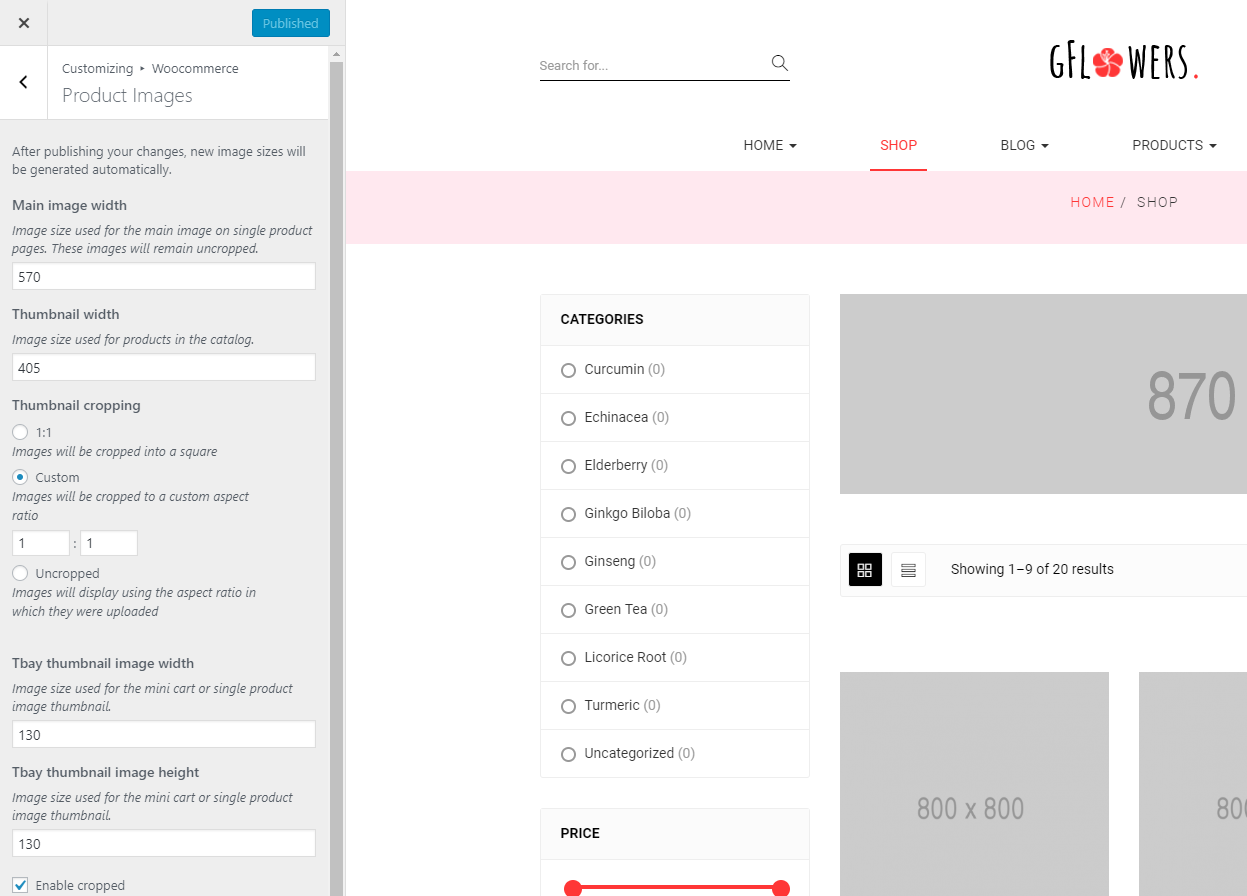
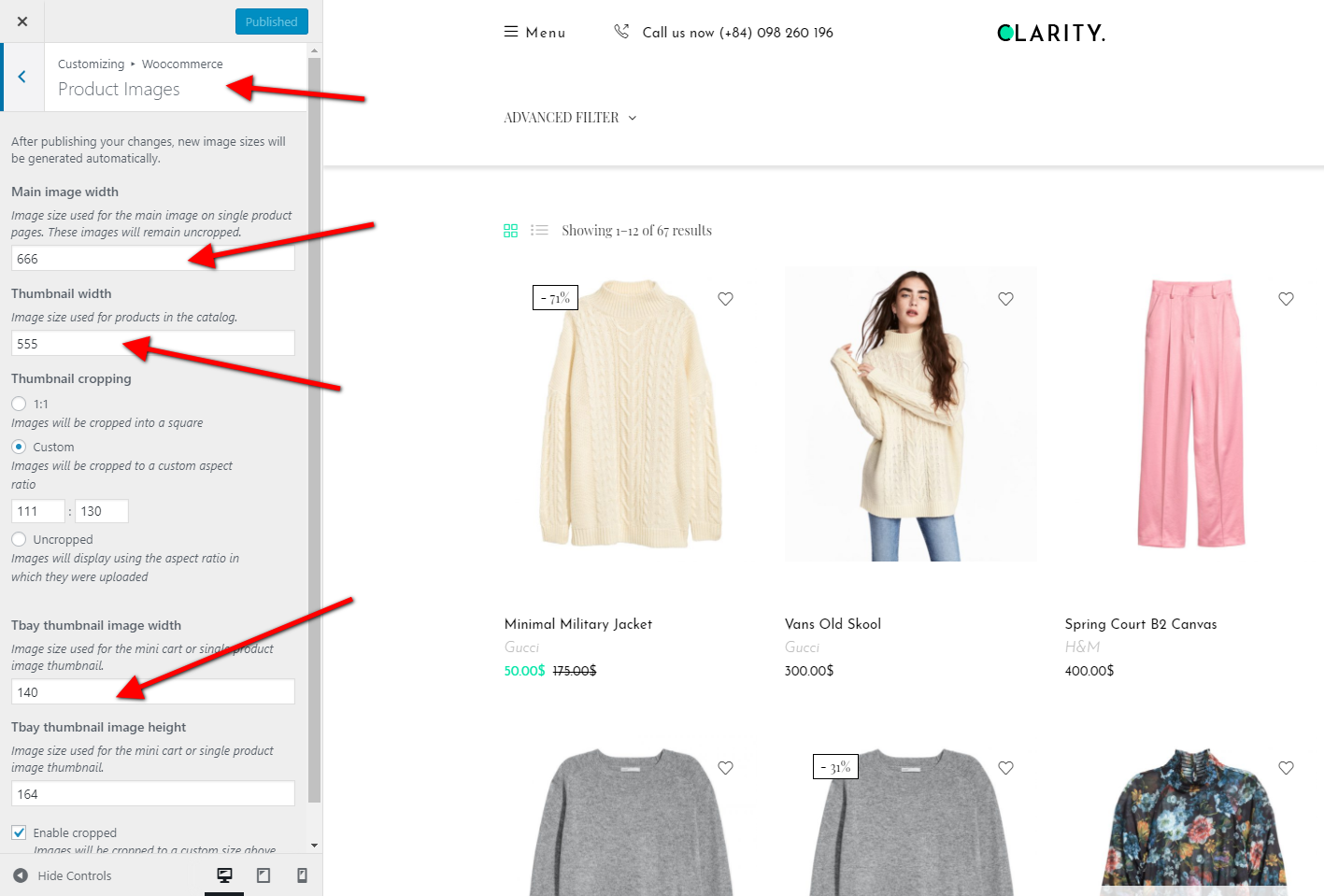
- Enable Config Image Size: Turn on this function then customize the image size here: Appearance > Customize > WooCommerce > Product Images

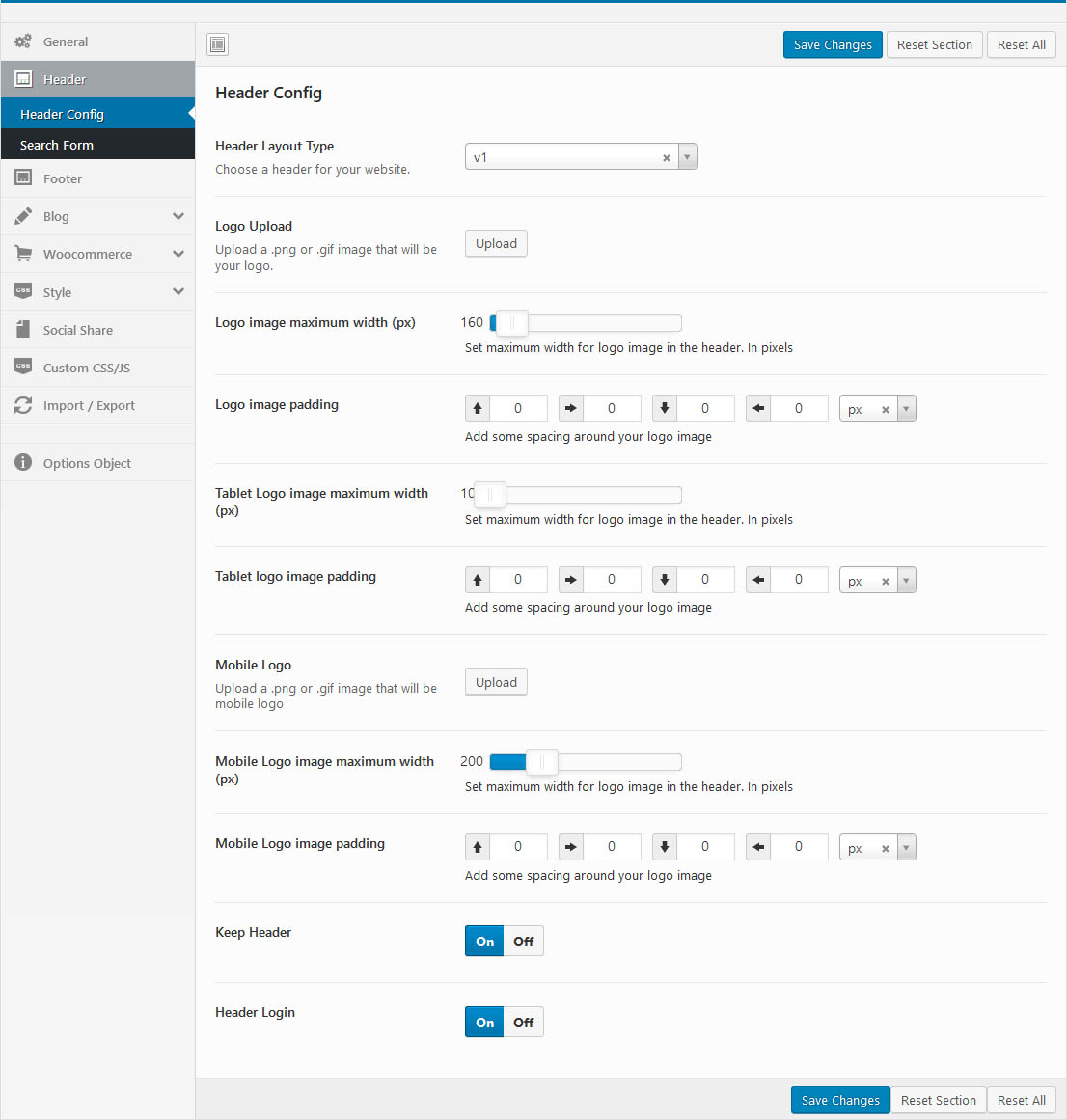
Upload Logo, Select your header style, config Sticky Header and Search Form

- Select Header Layout: Each skin provides different types of headers
- Upload Logo: Upload your logo for Desktop and Tablet
- Keep Header: Enable/Disable sticky header
- Header Login: Enable/Disable Header Login

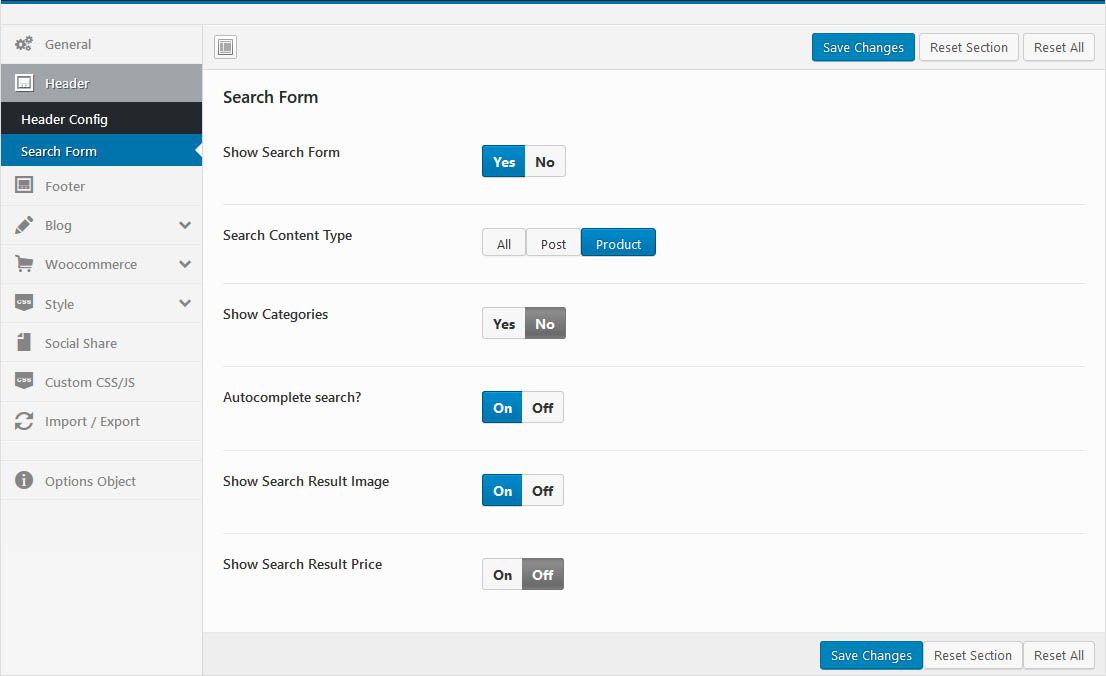
- Search Form: Configure search form that you want

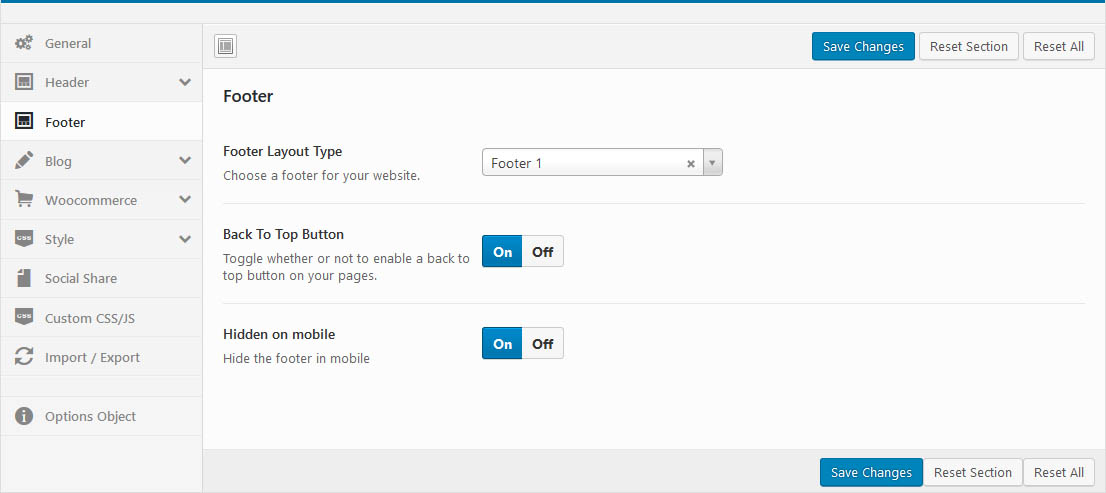
Select Footer Layout Type and manage Back to Top button.

- Select Footer Layout: Choose a footer for your website.
- "Back to Top" Button: Enable or disable "Back to top" button.
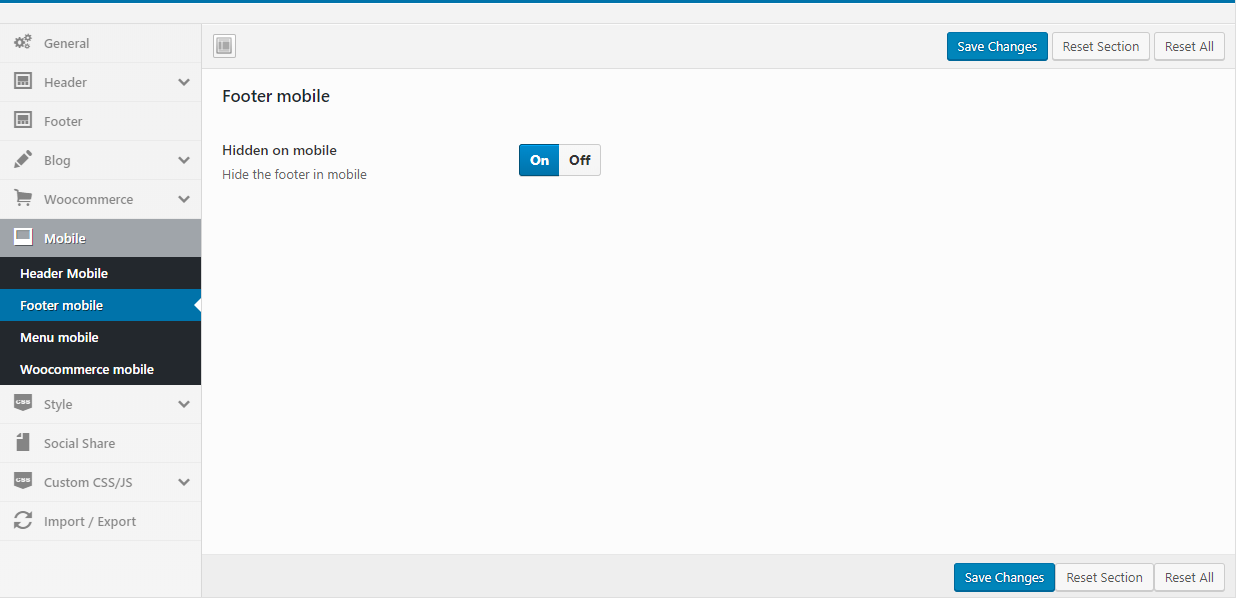
- Hidden on mobile: Hide the footer in mobile
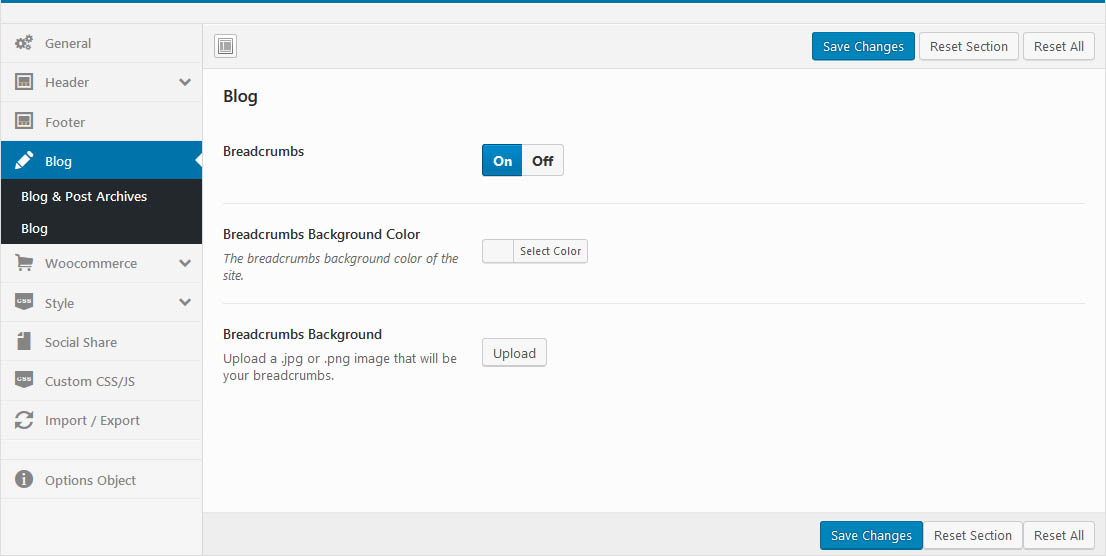
Watch the "Footer Configure Video" tutorialManage global setting for Blog.

- Breadcrumb: Enable or disable Breadcrumb

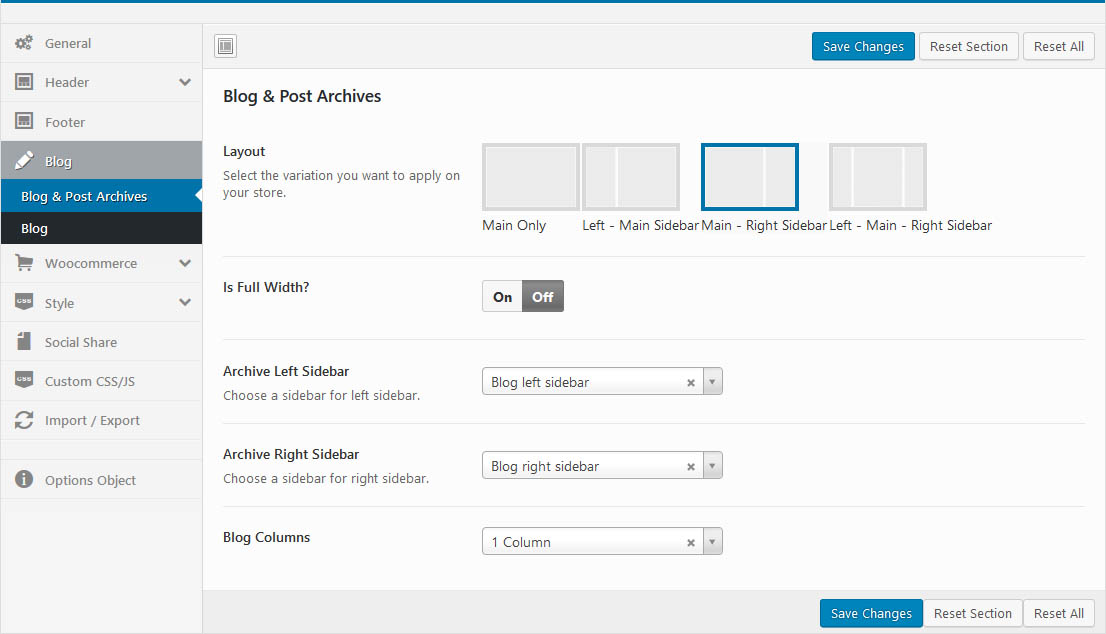
- Layout: Select the variation you want to apply on your store.
- Left, Right Sidebar: Choose Sidebar for Left or Right on Blog page
- Blog Columns: Select the number of posts displayed per line

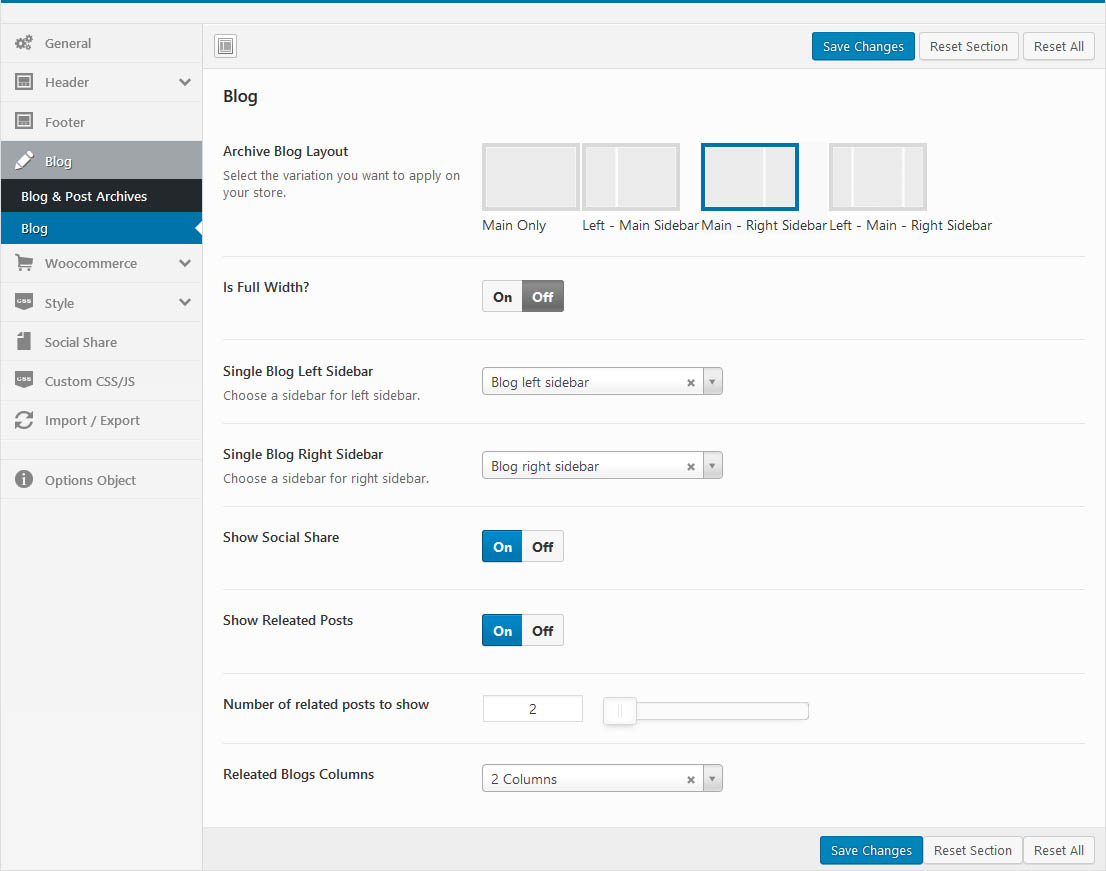
- Archive Blog Layout: Select the variation you want to apply on your store.
- Single Blog Left, Right Sidebar: Choose a sidebar for left or Right sidebar.
- Show Social Share: Show/Hide Social Share on the post page
- Show Releated Posts: Show/Hide Releated Posts
- Number of related posts to show
- Releated Blogs Columns
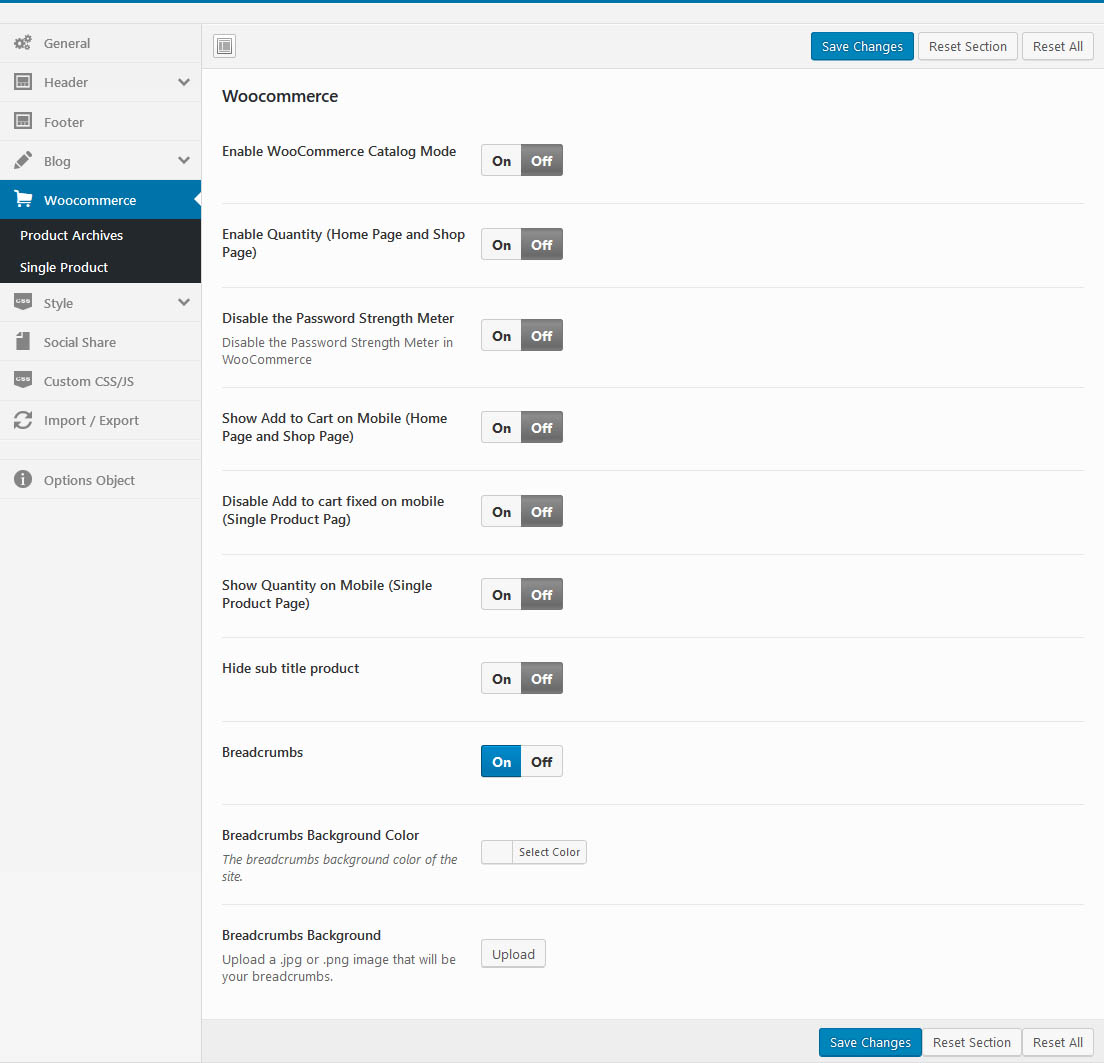
Manage global setting for Woocommerce

- Enable WooCommerce Catalog Mode: Show only products, can't "Add to cart"
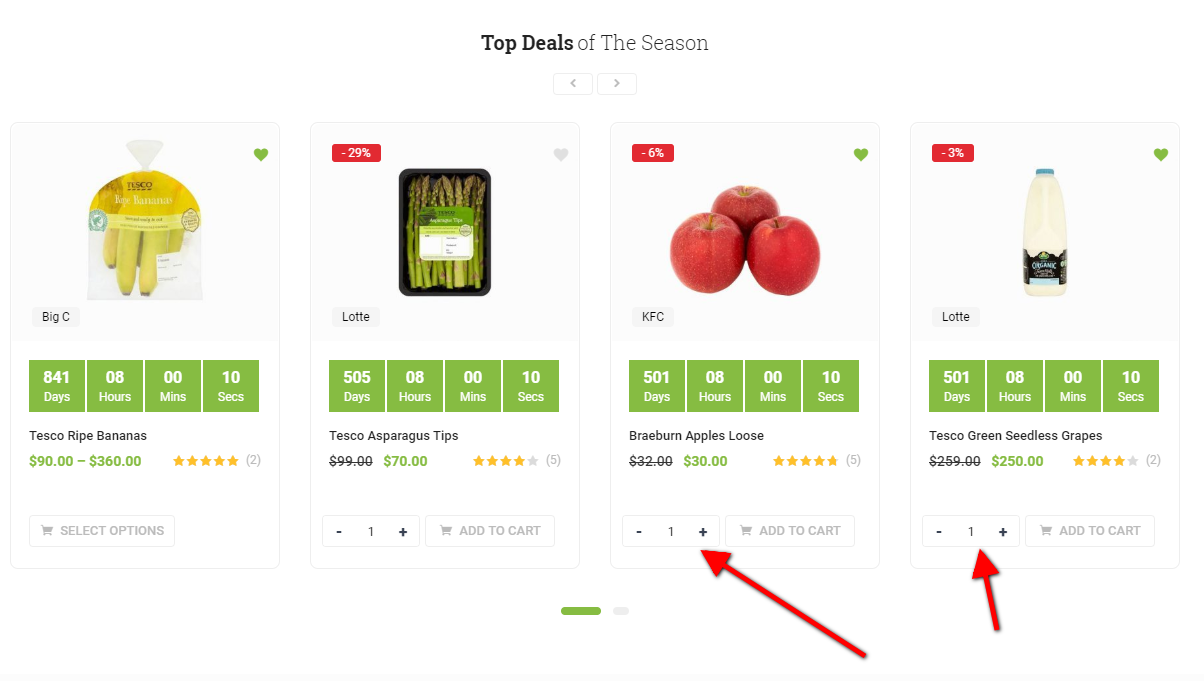
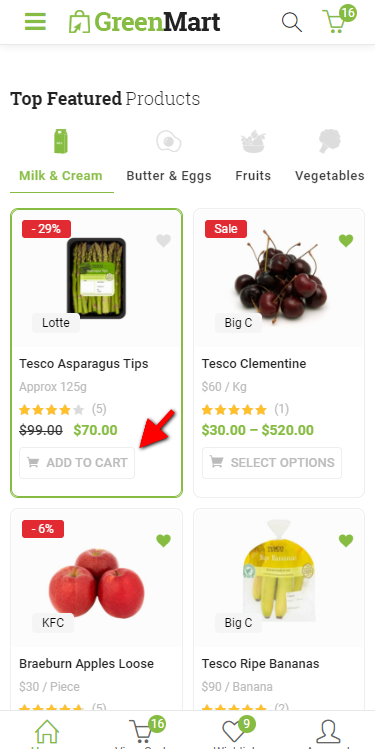
- Enable Quantity (Home Page and Shop Page): Let customers choose the number of products right at home page

- Disable the Password Strength Meter
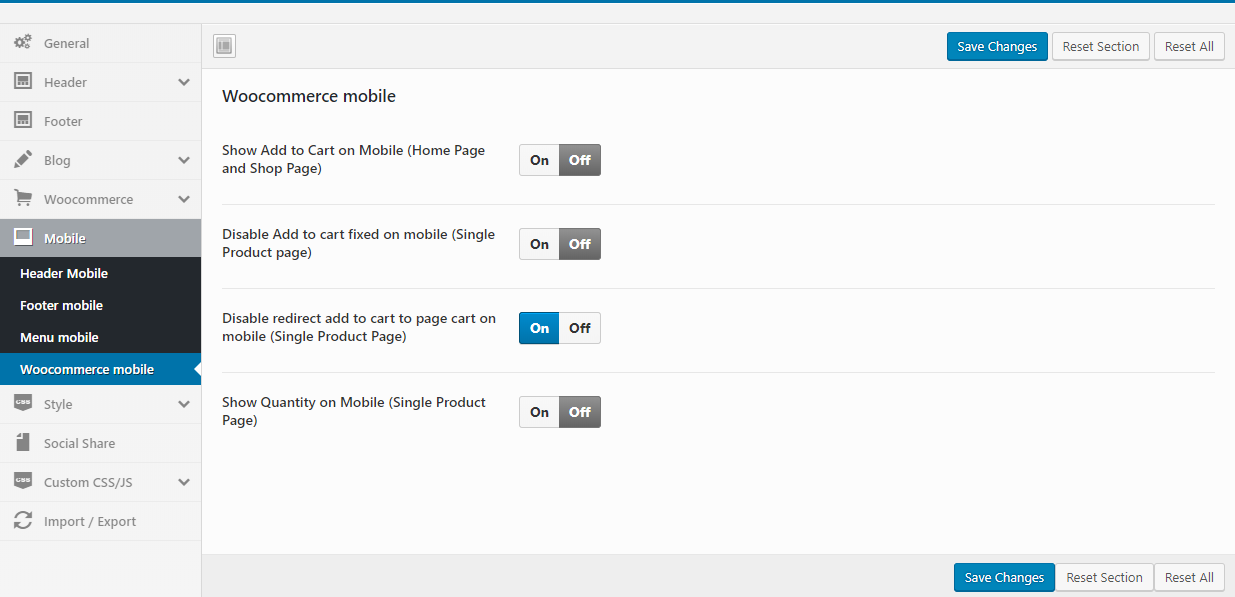
- Show Add to Cart on Mobile (Home Page and Shop Page): Normally, we will hide "Add to cart" on the mobile home page.

- Disable Add to cart fixed on mobile (Single Product Pag): Normally, "Add to cart" will fixed bottom on the mobile

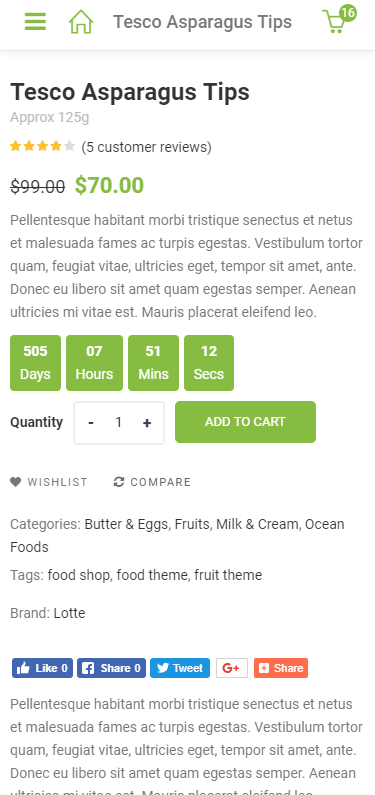
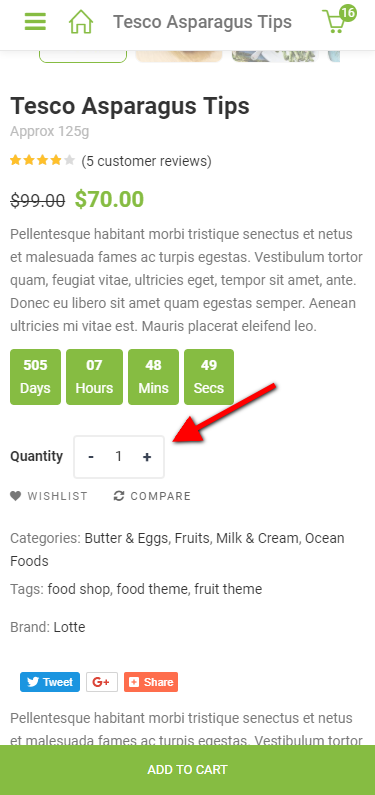
- Show Quantity on Mobile (Single Product Page): Normally, we will hide "Quantity" on the mobile.

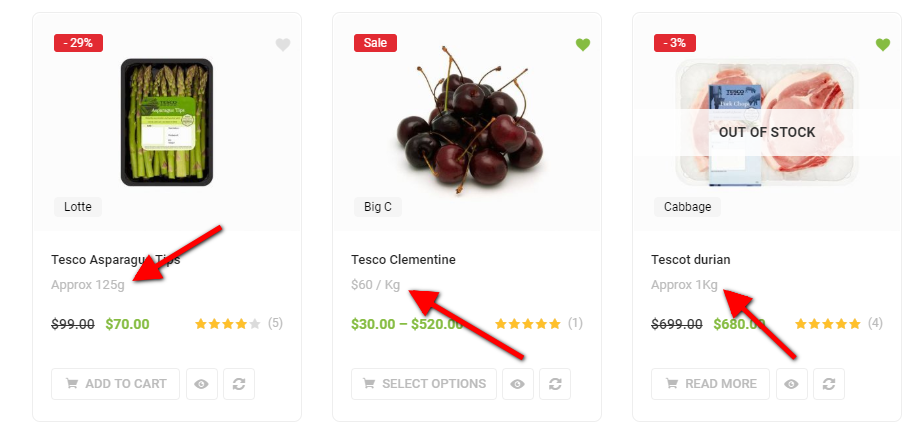
- Hide sub title product: Show/Hide sub title product

- Breadcrumbs: Enable or disable Breadcrumb

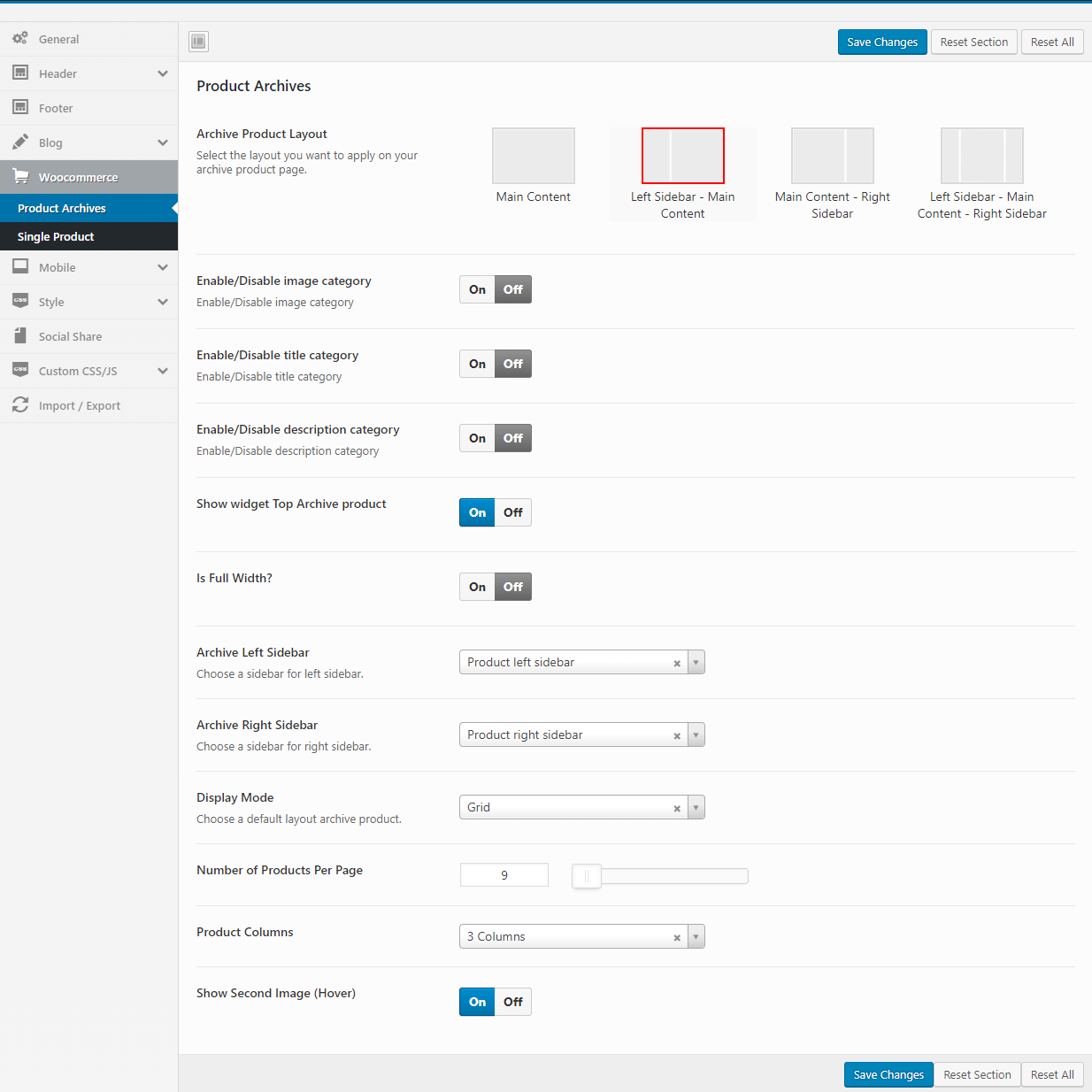
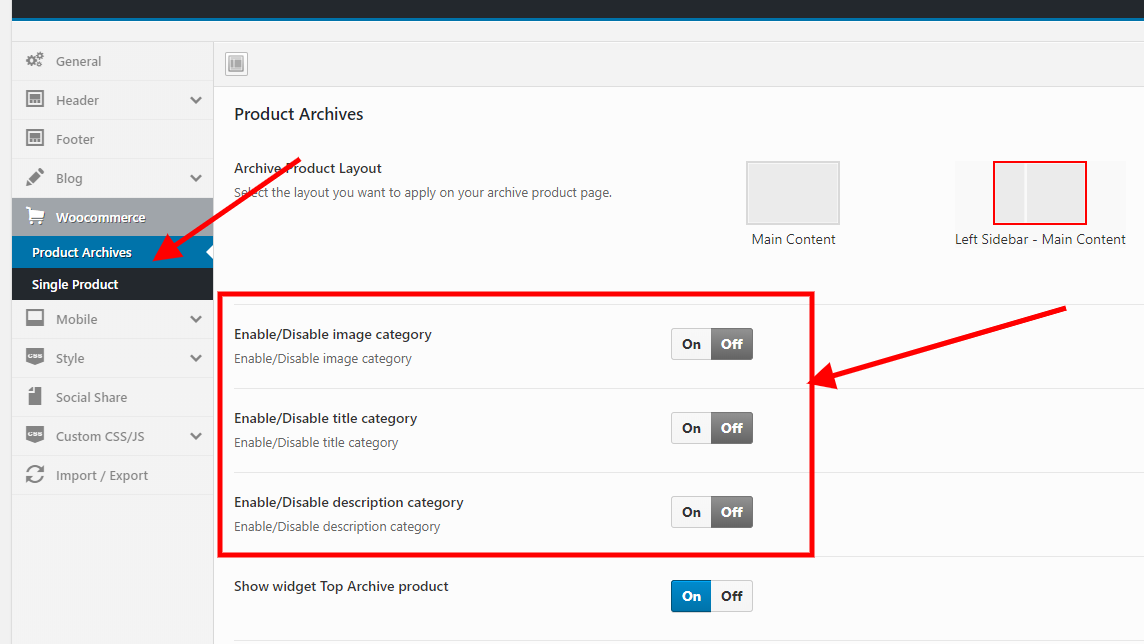
- Product Layout: Select the layout you want to apply on your archive product page.
- Title, Description, Image in category: Enable/Disable title, description, image
- Left/Right Sidebar: Choose a sidebar for left or Right sidebar.
- Display Mode: Choose Grid or List
- Number of Products Per Page
- Product Columns: Select the number of columns to display (from 1 to 6).
- Show Second Image (Hover): Show/Hide Second Image when hover

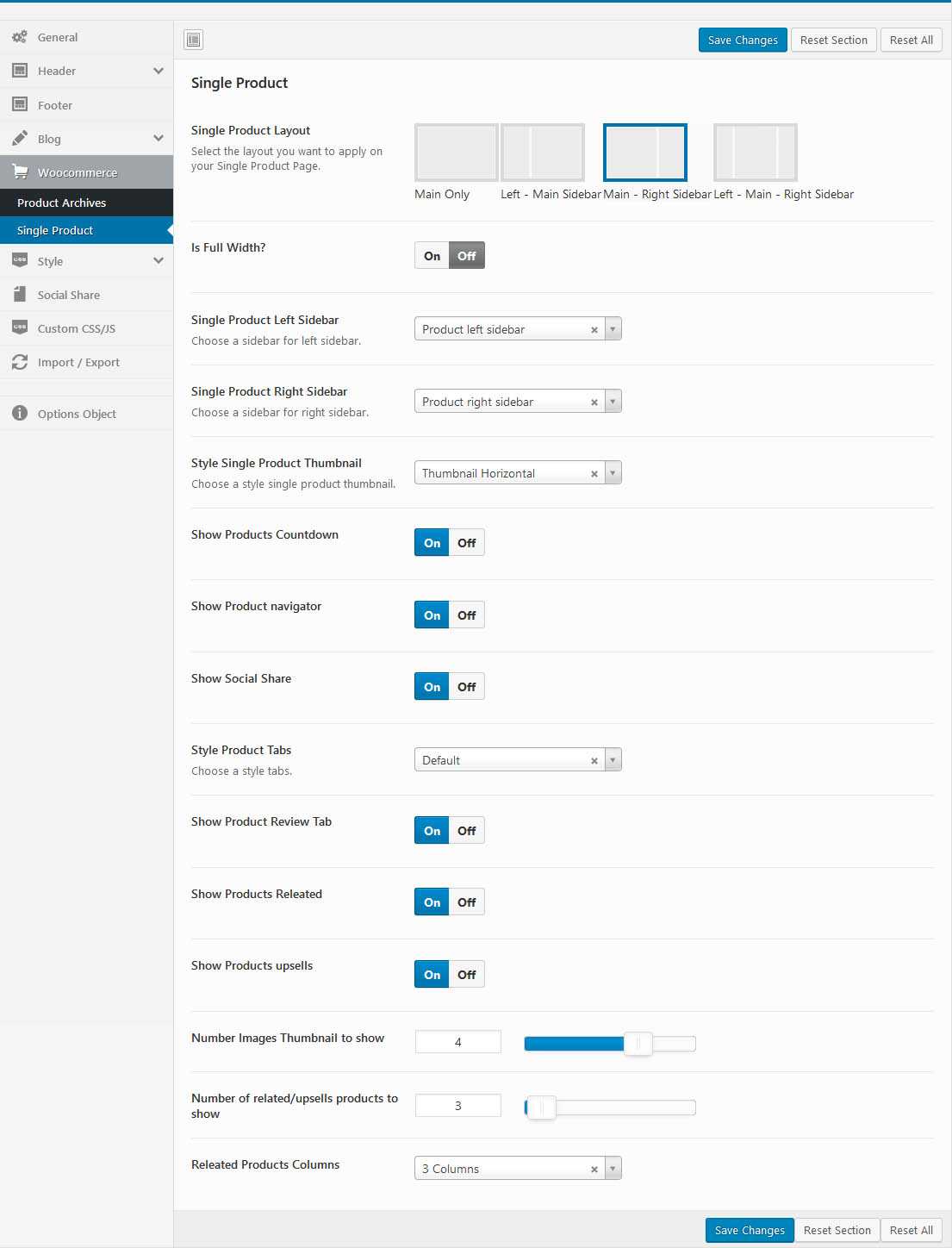
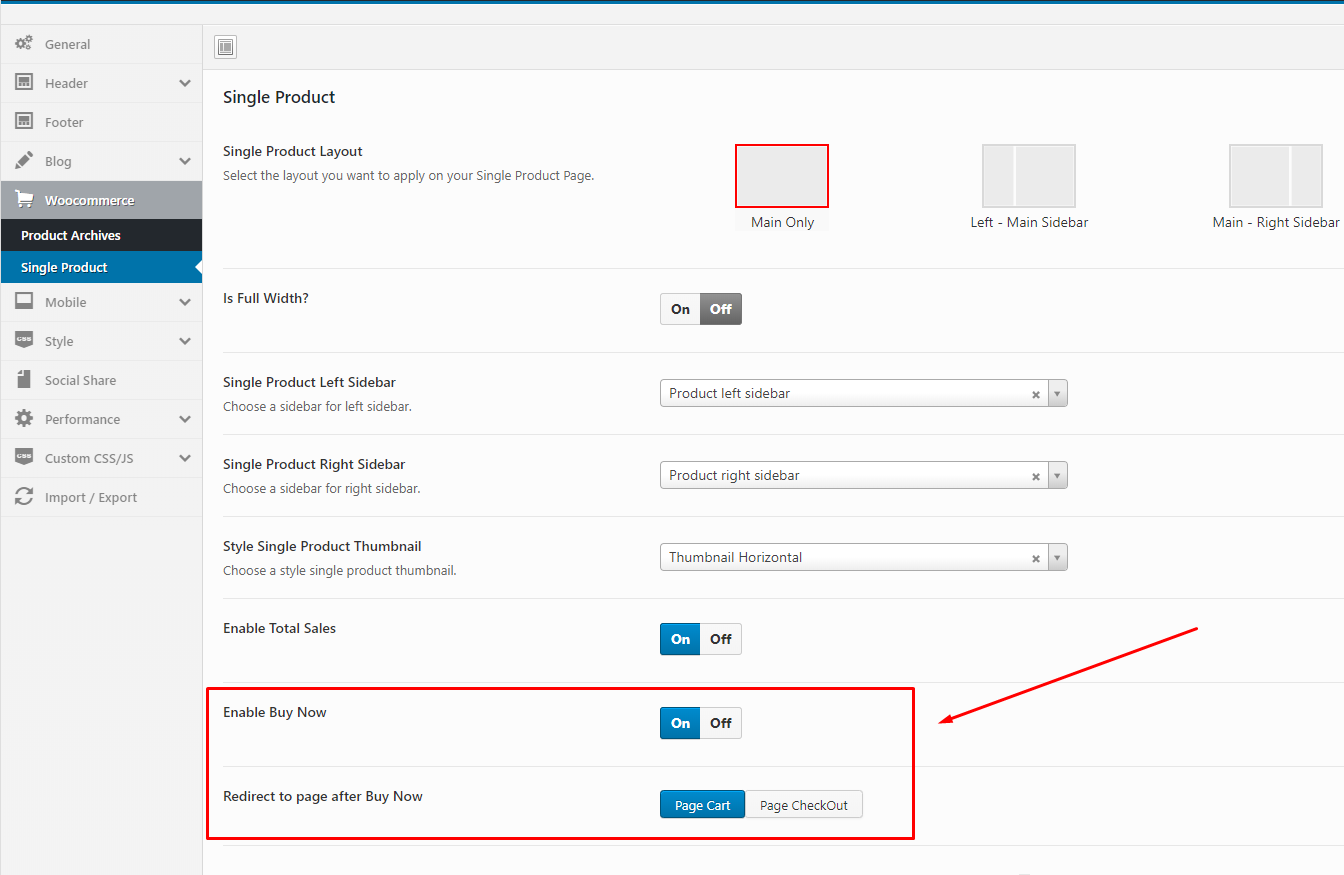
- Single Product Layout: Select the layout you want to apply on your Single Product Page.
- Left/Right Sidebar: Choose a sidebar for left or Right sidebar.
- Style Single Product Thumbnail: Choose a style single product thumbnail (Thumbnail Horizontal or Thumbnail Vertical)
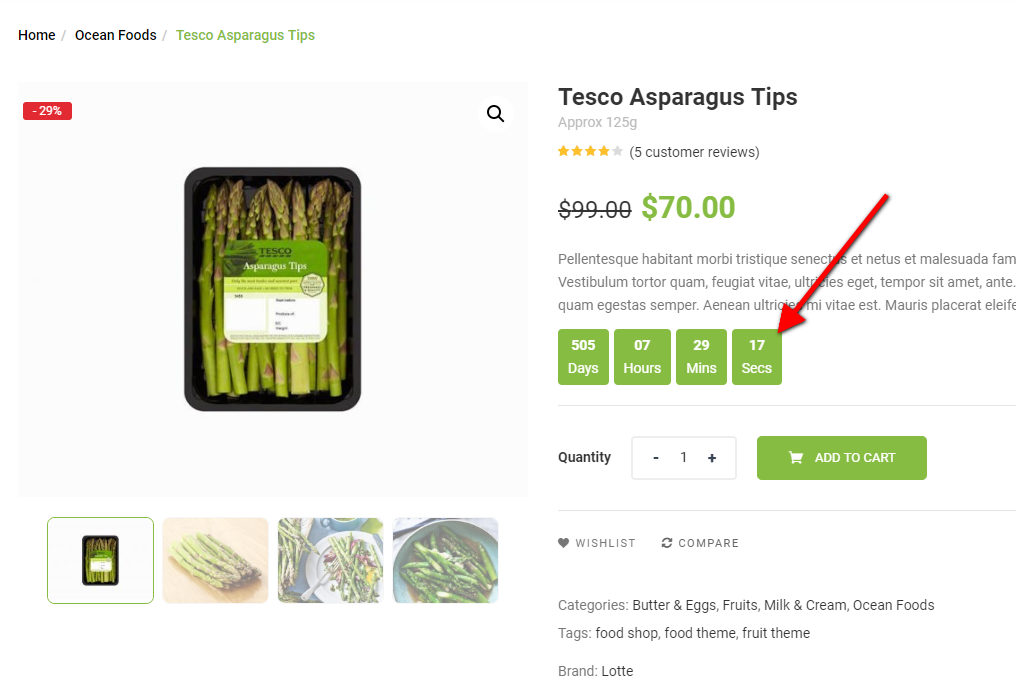
- Show Products Countdown

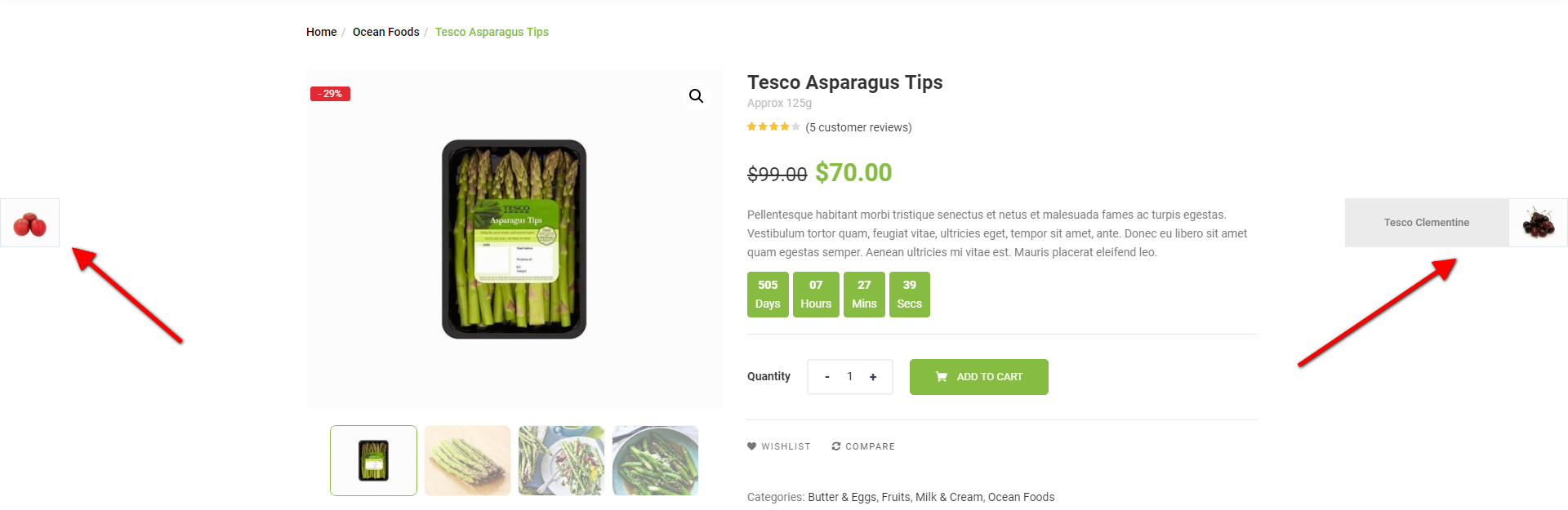
- Show Product navigator

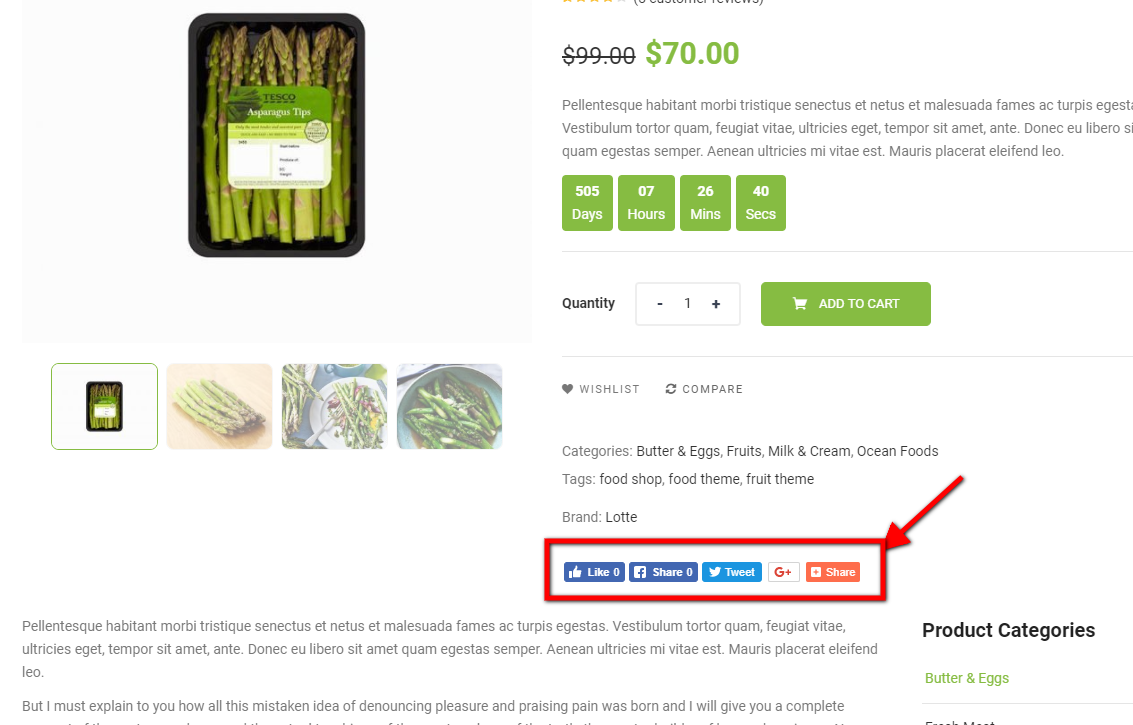
- Show Social Share

- Style Product Tabs: Choose one of the 4 styles provided
- Show Product Review Tab: Show/Hide Product Review Tab
- Show Products Releated: Show/Hide Products Releated
- Show Products upsells: Show/Hide Products upsells
- Number Images Thumbnail to show
- Number of related/upsells products to show
- Releated Products Columns
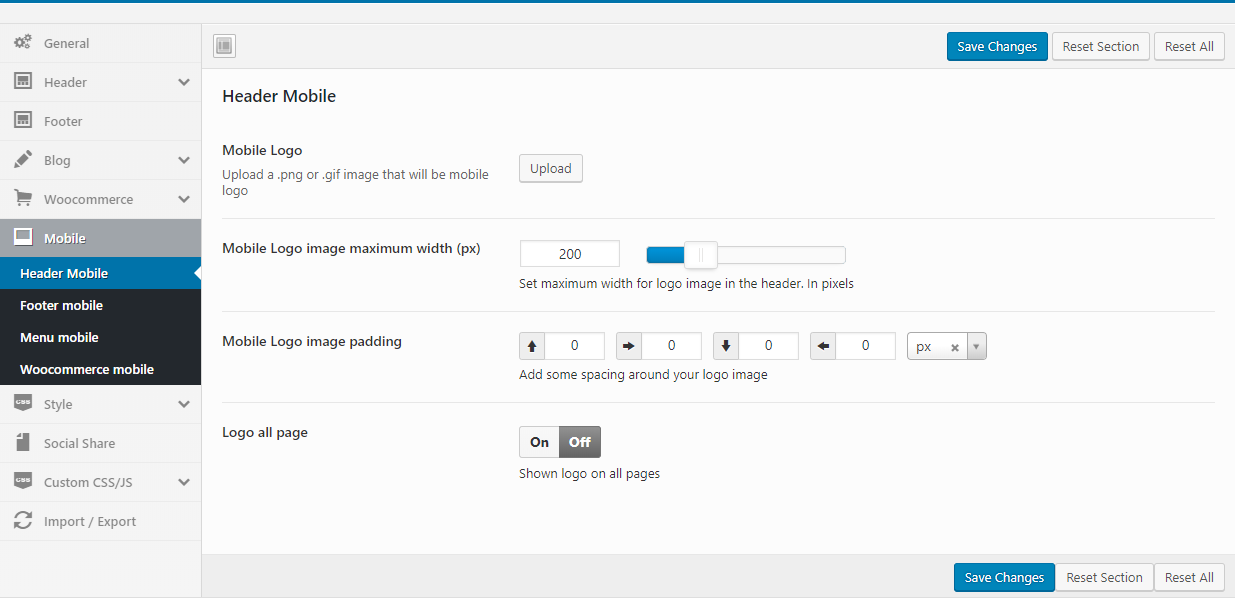
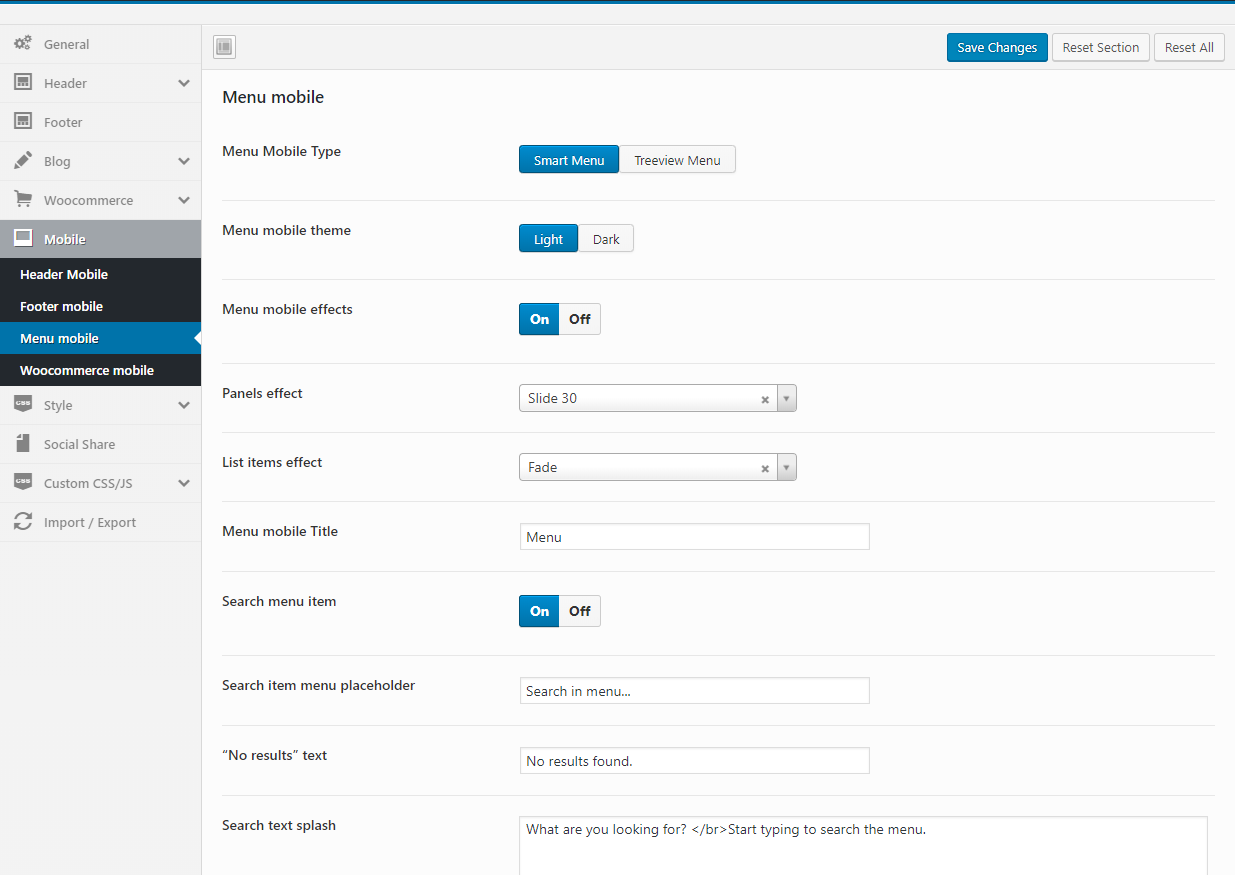
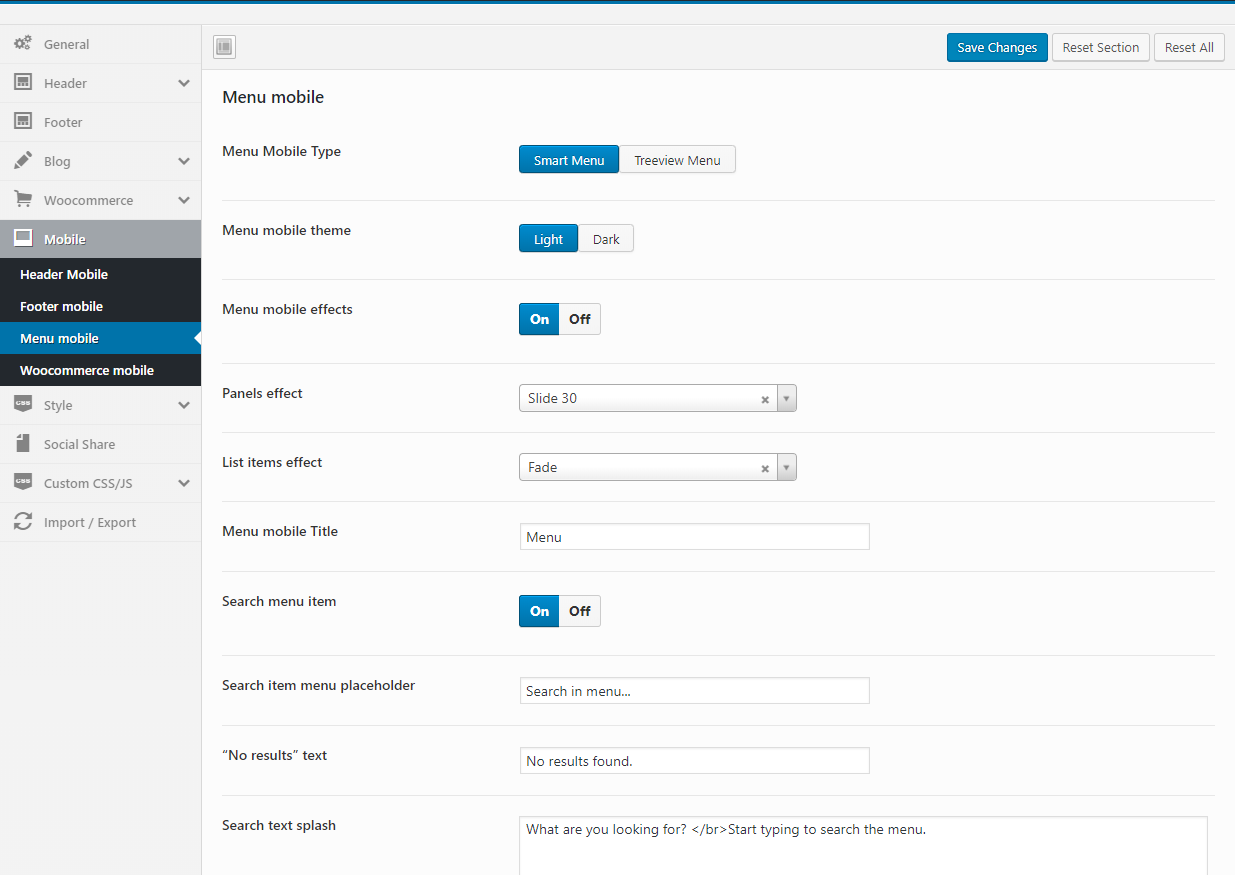
Upload Mobile Logo, Hidden Footer Mobile and config number of products in a row on mobile.

- Upload Mobile Logo: Upload your logo for mobile devices
Watch the "Mobile Header Video" tutorial
- Show Mobile Footer: Show/Hide Mobile Footer


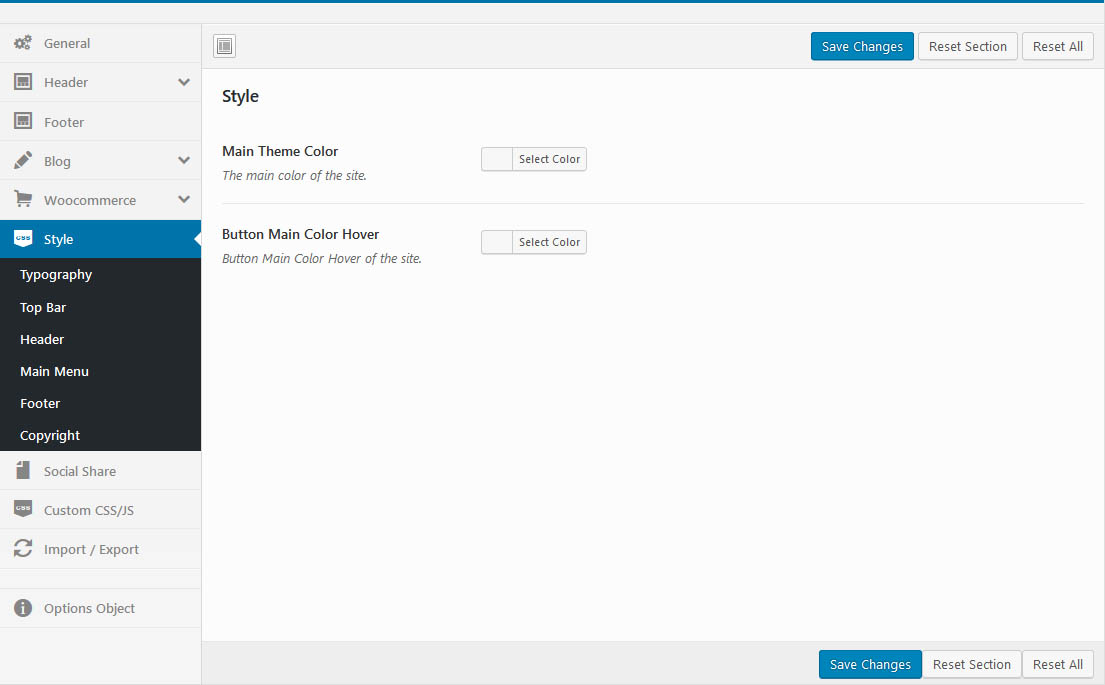
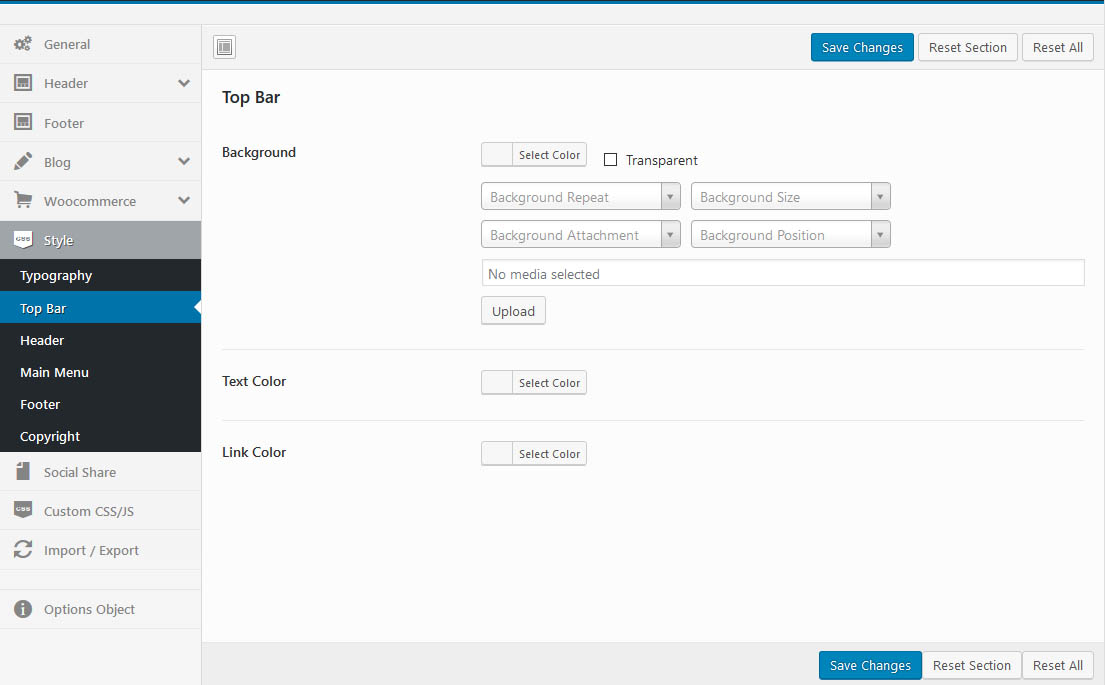
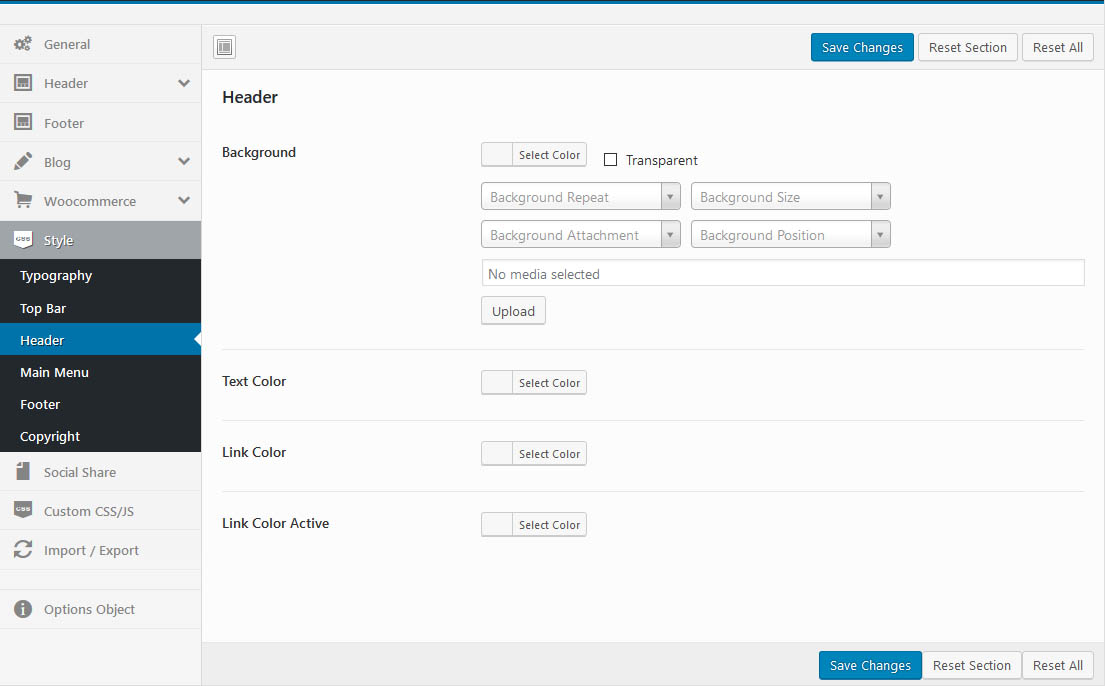
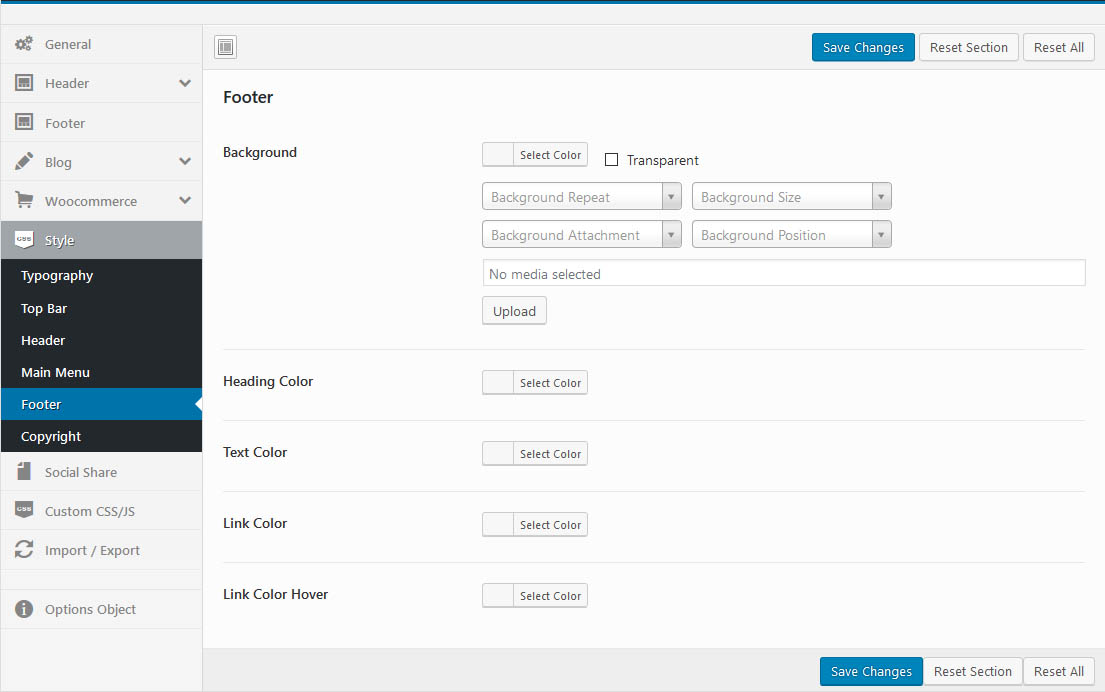
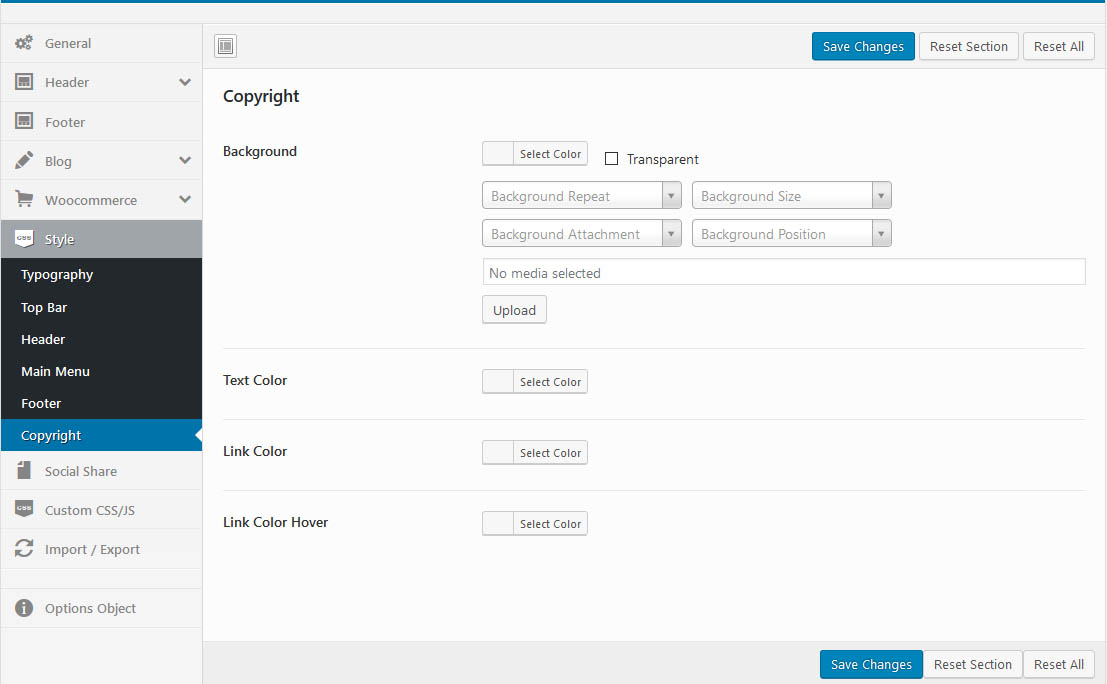
Custom style for theme: Typography, Top Bar, Header, ...
Main: Main Theme Color, Button Main Color Hover

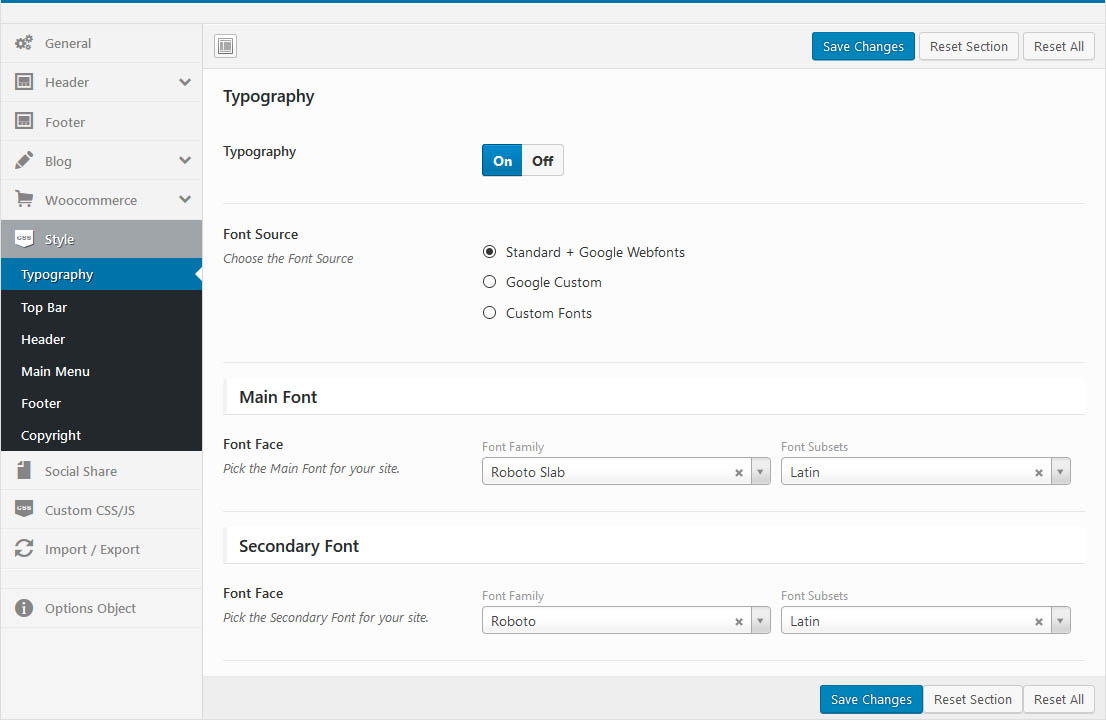
Typography: Font Source, Google Code, ...

Top Bar: Background, Text Color, ...

Header: Background, Text Color, ...

Main Menu: Link Color, Link Color Active, ...

Footer: Background, Heading Color, ...

Copyright: Background, Text Color, ...

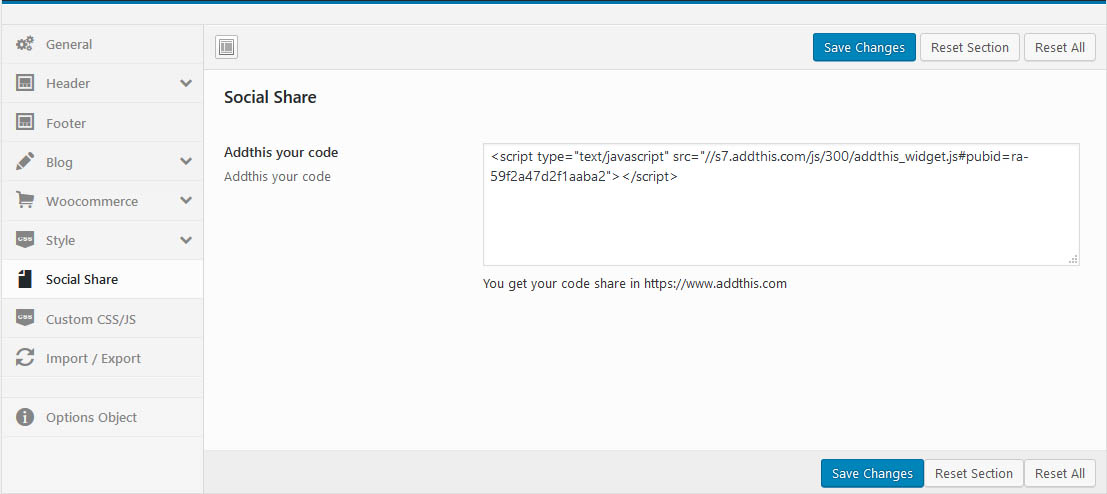
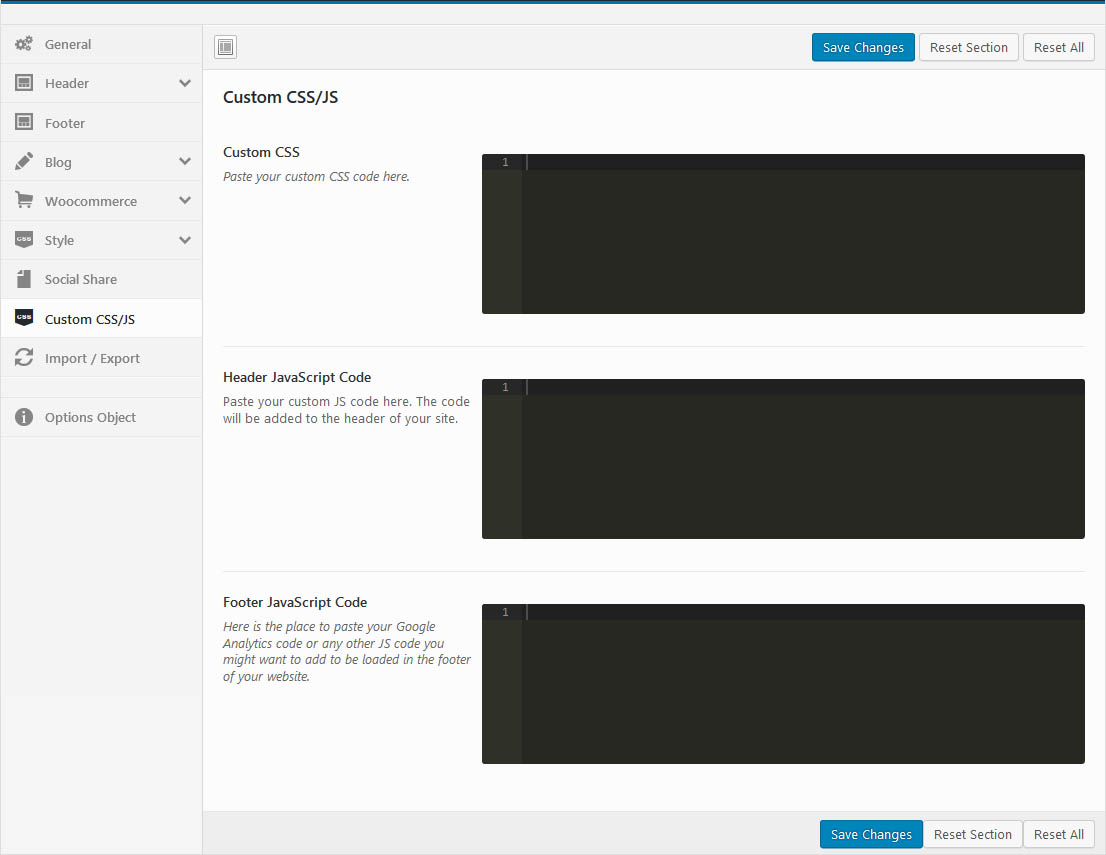
Enable Code Share and Addthis your code. You get your code share in https://www.addthis.com

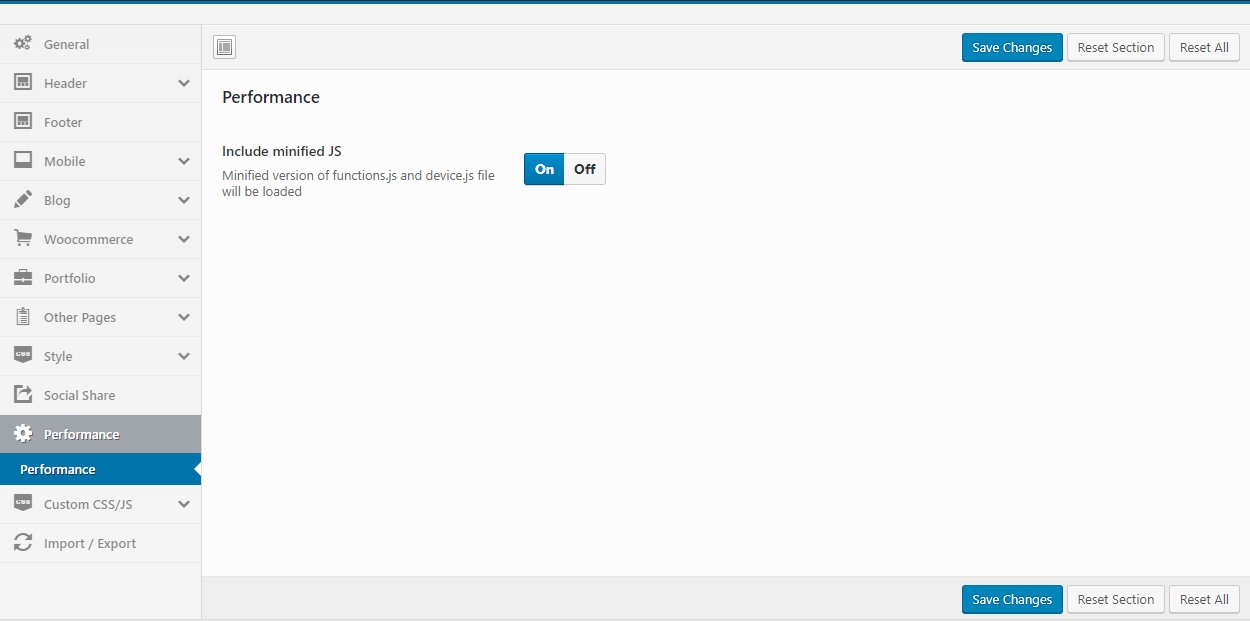
Speed up website: Minified version of functions.js and device.js file will be loaded














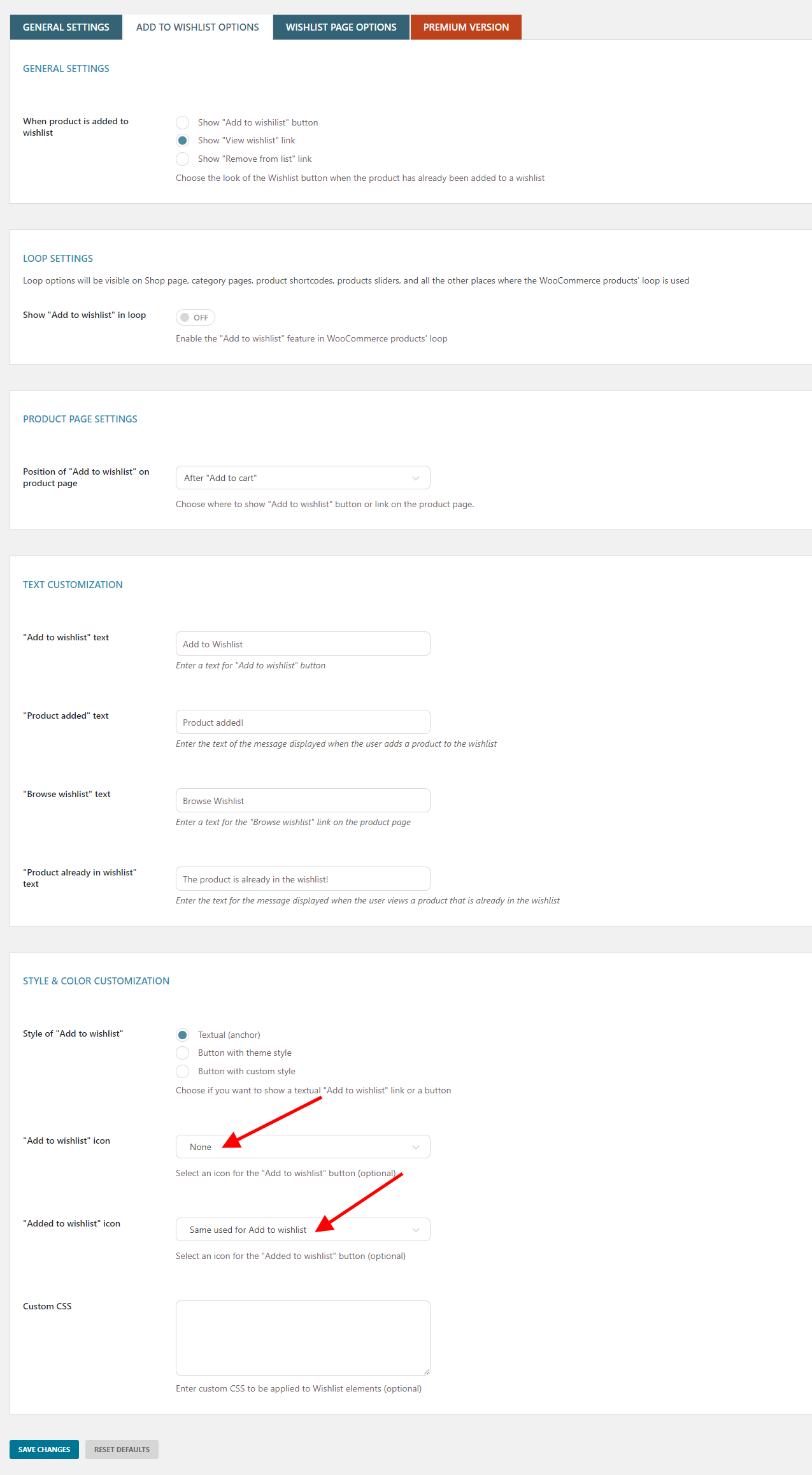
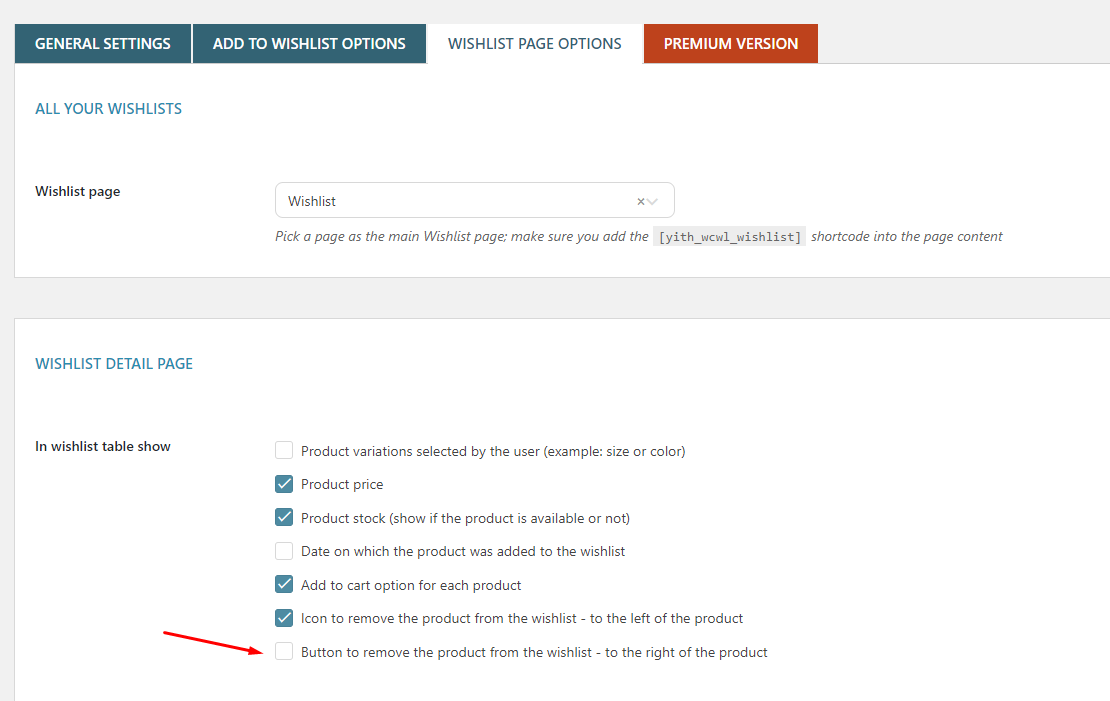
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-wishlist/


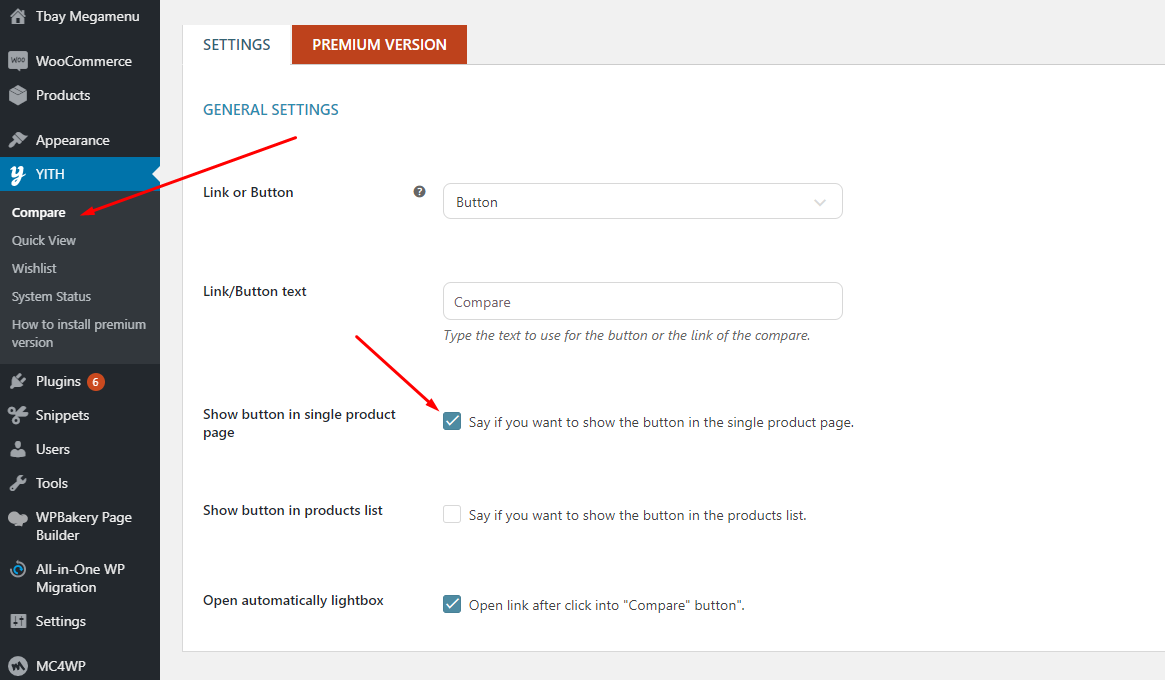
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-compare/









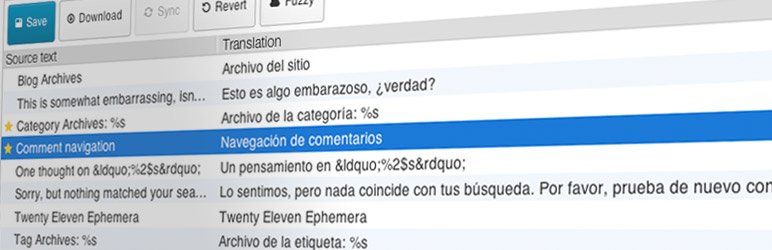
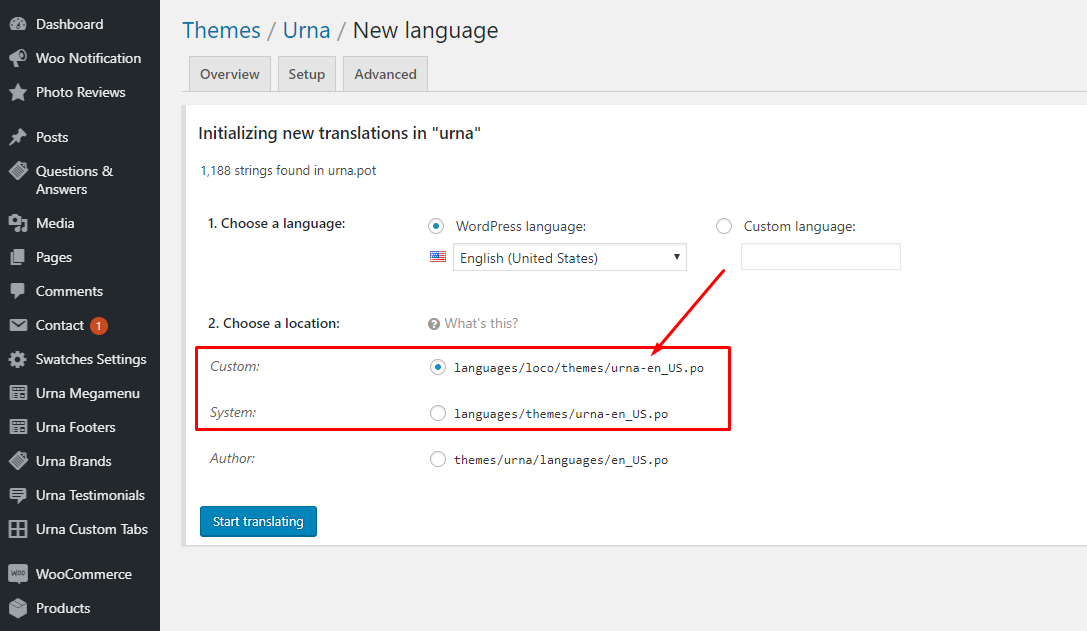
Loco Translate provides in-browser editing of WordPress translation files.
It also provides localization tools for developers, such as extracting strings and generating templates.
Watch the "Loco Translate" video tutorialIf you create a translation within the theme, when updating the theme, the translation will be lost

Use the following plugin to automatically translate the entire theme

If you have problems above, follow the following video tutorial to fix that
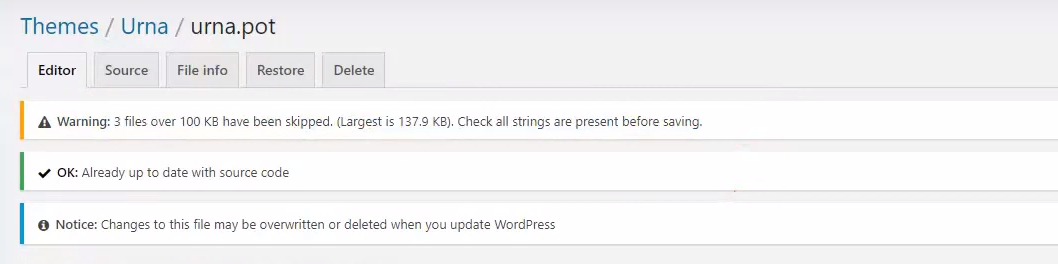
 Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
The easiest way to translate theme to the language of your choice is to use "WPML" plugin.
- To begin, be sure you have the WPML Plugin installed and activated, along with the WPML String Translation plugin.
- To set up WPML the first time, follow their Getting Started Guide.To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme (there should be only four), with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations.
- How to set and translate main features of the theme
- How to scan strings coming from the theme
- How to translate strings using String Translation
- If adjustment is needed for WPML language switcher please also add this
- If you need more help with WPML plugin. Please go WPML Forum
GreenMart is created with speed and performance in mind. On it's own, GreenMart is highly optimized and provides you with the ability to get extremely high speed test scores on tools like GTMetrix, Google PageSpeed Insights, and Web Page Speed Test. Having said this, your site's speed and performance does not entirely rely on the theme and what you put into it also has a great impact on your speed scores. Continue reading below to learn more about site optimization.
When it comes to optimization, GreenMart plays a much smaller part than you would imagine. GreenMart is optimized so that it's fast on it's own, but ultimately, user content will dictate how fast your site will perform. Images play a huge factor in speed results, as well as hosting, server, extra plugins, content and more.
For example, if you have a site that's 1100px wide and upload a 2000px image on a page, your page speed score will drop heavily. This is because places like Google or GTMetrix will see a 1100px container that unnecessarily has an image on it that is twice it's size.
Add the code below to your .htaccess file

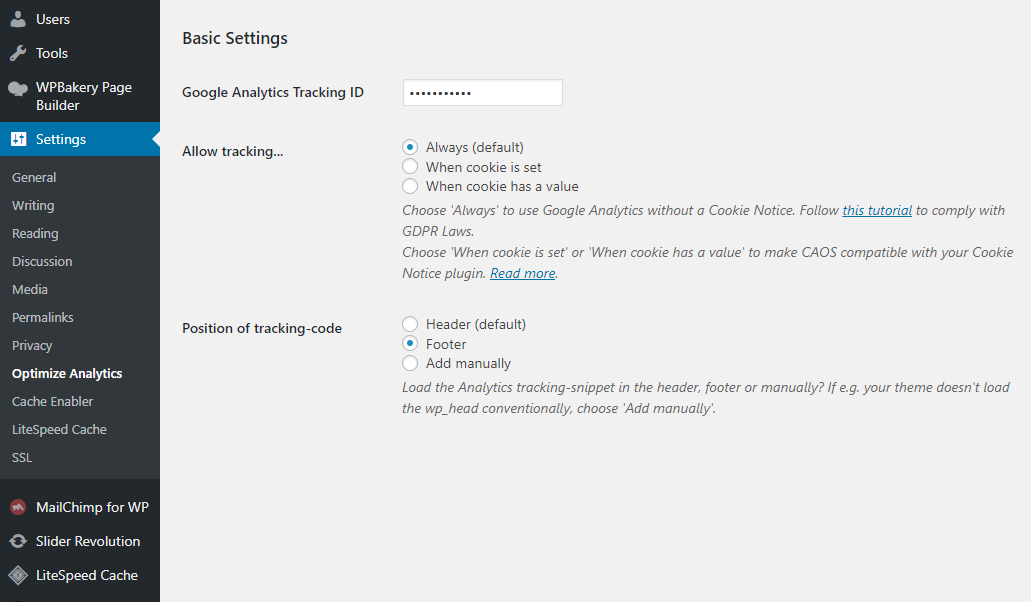
You can download Complete Analytics Optimization Suite from the WordPress repository or by searching for it under “Add New” plugins in your WordPress dashboard. As of writing this the plugin currently has 10,000+ active installs with a 5 out of 5-star rating. The plugin allows you to host your Google Analytics JavaScript file (analytics.js) locally and keep it updated using wp_cron(). Other features include being able to easily anonymize the IP address of your visitors, set an adjusted bounce rate, and placement of the script (header or footer).
Just install the plugin, enter your Google Analytics Tracking ID, and the plugin adds the necessary tracking code for Google Analytics to your WordPress website, downloads and saves the analytics.js file to your server and keeps it updated using a scheduled script in wp_cron(). We recommend also setting it to load in the footer. Note: This plugin won’t work with other Google Analytics WordPress plugins.


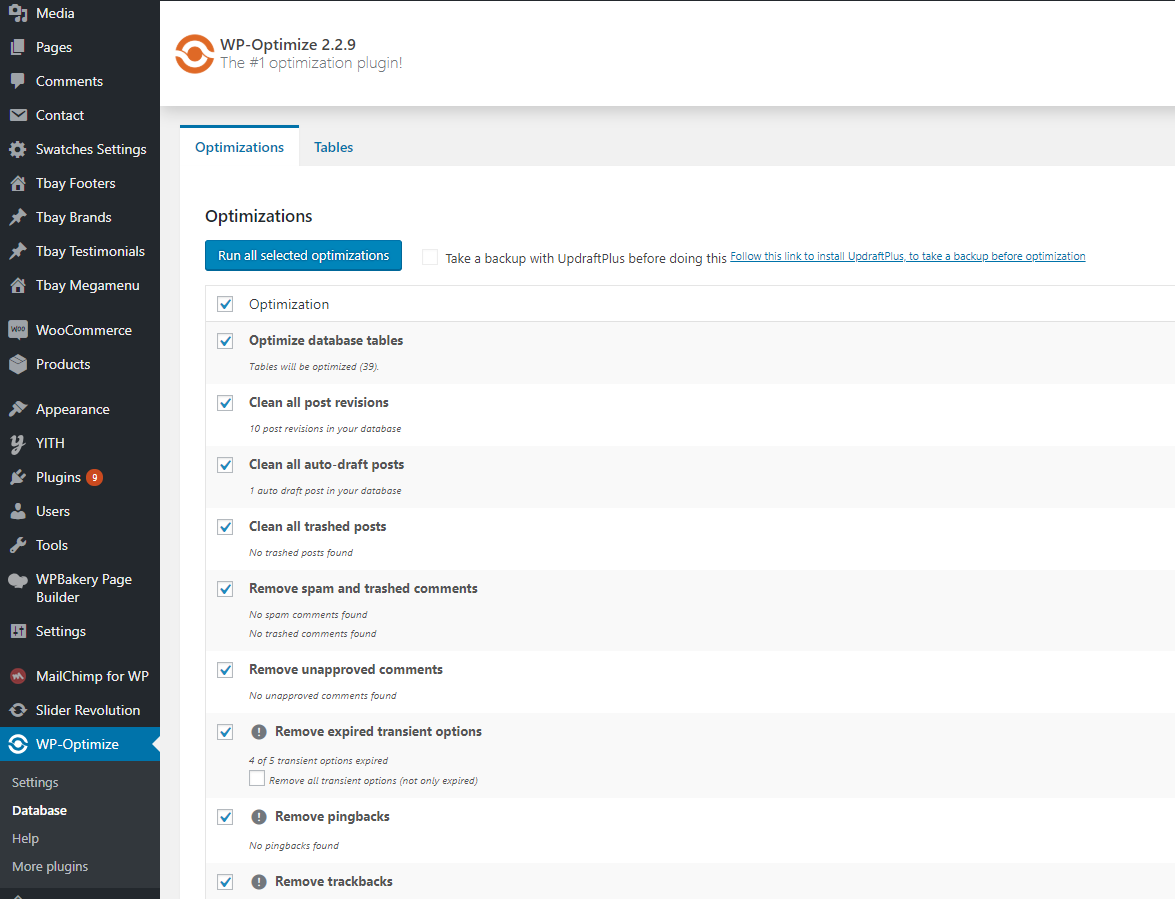
WP-Optimize is an effective tool for automatically cleaning your WordPress database so that it runs at maximum efficiency.

Recommended Cache Plugins:
Caching and Minification is important in any website. Whenever a user visits your site, a lot of information is requested such as images, styling, as well as retrieving your content from the WordPress database. These factors plus the amount of visitors you have can significantly affect your site's total page loading time. Caching plugins help reduce this by showing your viewers a static version of your site.
These settings are not a one size fits all. The plugins listed below interacts differently with each server, and each situation can be different. Contact your host as well because they may have specific caching rules on their servers.
Below is a list of our recommended cache plugins to optimize your sites speed. These plugins have been tested with GreenMart, and we find that they work well with the theme. However, please note that these plugins interacts differently with different server setups. We also do not provide support for any issues caused by third party plugins.
Link download the file to import configure => http://docs.thembay.com/optimize/lite_puca.data
Link download the file to import configure => http://docs.thembay.com/optimize/w3_puca.json
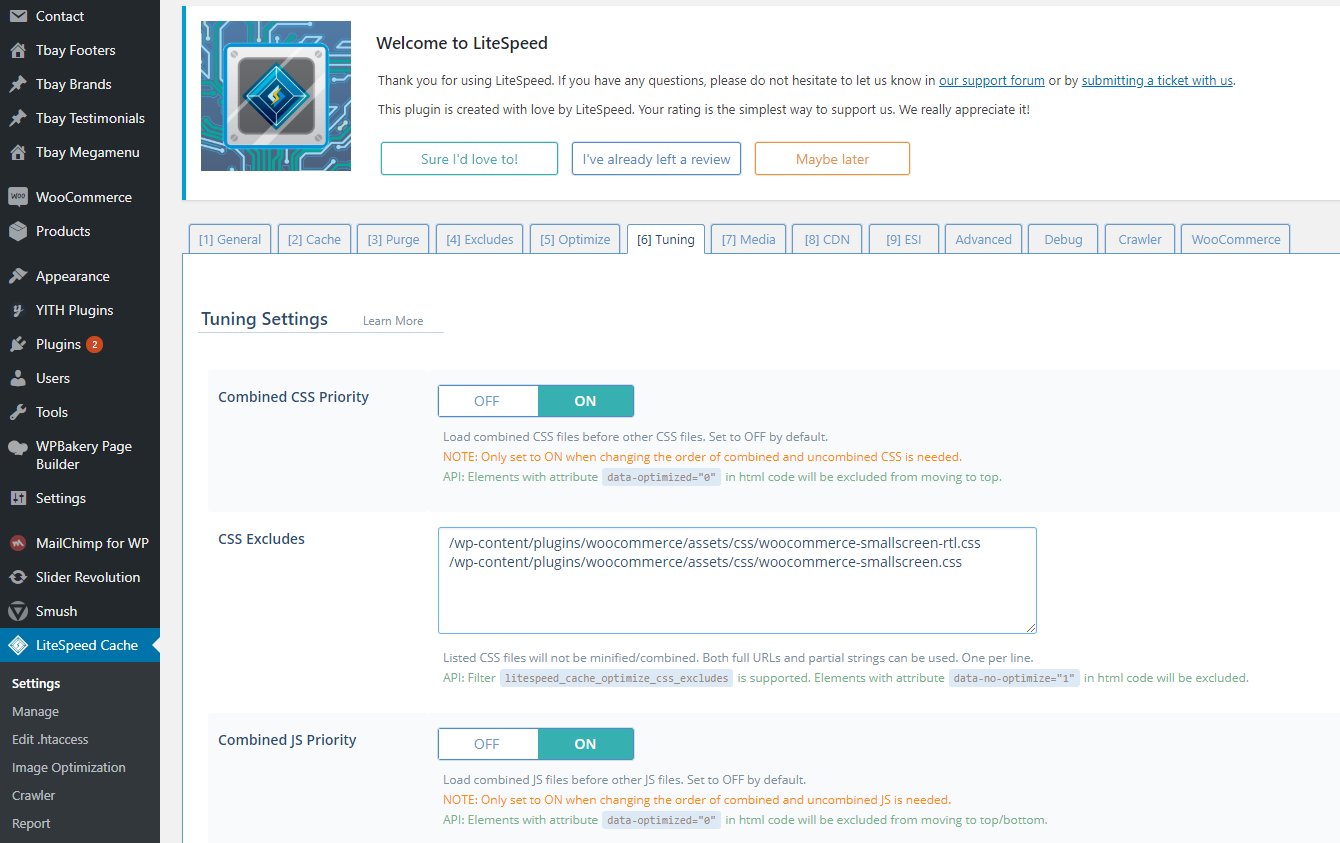
CSS Excludes for "LiteSpeed Cache":
/wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen-rtl.css
/wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css

This is similar to the section above on using CDN’s, but I’ve become so fond of CloudFlare since I discussed it in my best web analytics post that I’ve decided to include it separately here.
To put it bluntly, CloudFlare, along with the W3 Total Cache plugin discussed above, are a really potent combination (they integrate with each other) that will greatly improve not only the speed, but the security of your site.
Watch the "Use Cloudflare For Faster Page Load Speed, CDN, AMP & Security" video tutorialWhen starting out, a shared host might seem like a bargain (“Unlimited page views!”). It comes at another cost: incredibly slow site speed and frequent down time during high traffic periods.
If you plan on publishing popular stuff, you’re killing yourself by running your WordPress site on shared hosting.
The stress of your site going down after getting a big feature is enough to create a few early gray hairs: don’t be a victim, invest in proper hosting.
The only WordPress host I continually recommend is…
✓ WP Engine managed WordPress hosting
My sites are always blazingly fast, never have downtime when I get huge features (like when I was featured on the Discovery Channel blog!), and the back-end is very easy to use.
Last but not least, support is top notch, which is a must when it comes to hosting. Take it from someone who’s learned that the hard way.
Head on over to the WP Engine homepage and check out their offerings, you’ll be happy you did.
All of your favorite big blogs are making use of this, and if you are into online marketing using WordPress (as I’m sure many of my readers are) you won’t be surprised to here that some of your favorite blogs like Copyblogger are making use of CDN’s.
Essentially, a CDN, or content delivery network, takes all your static files you’ve got on your site (CSS, Javascript and images etc) and lets visitors download them as fast as possible by serving the files on servers as close to them as possible.
I pernewyorklly use the Max CDN Content Delivery Network on my WordPress sites, as I’ve found that they have the most reanewyorkble prices and their dashboard is very simple to use (and comes with video tutorials for setting it up, takes only a few minutes).
There is a plugin called Free-CDN that promises to do the same, although I haven’t tested it.




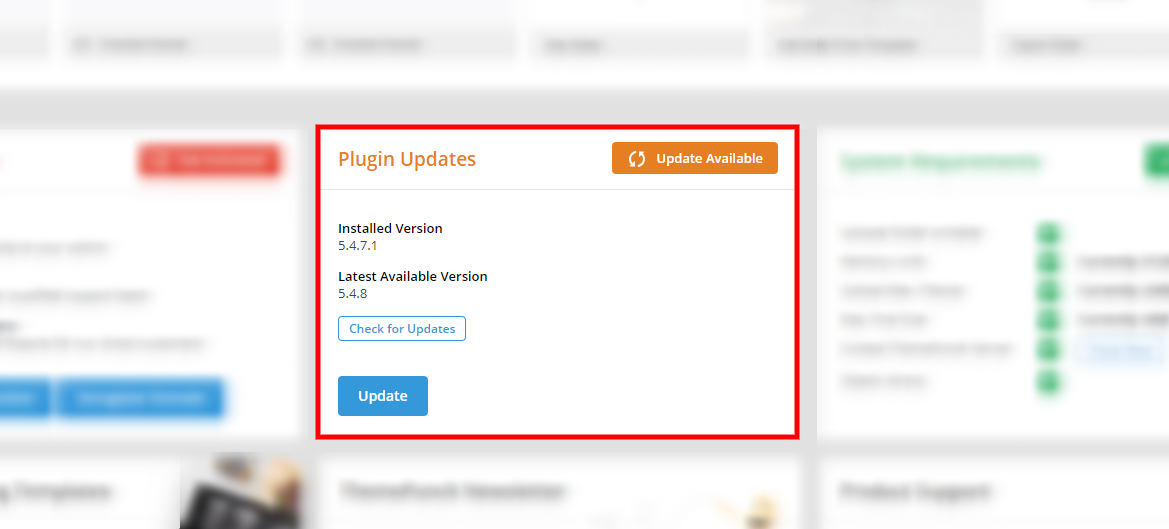
This method requires more steps and manual work. First, you need to manually download the new theme package from your ThemeForest account. Once you have the new theme package, you can choose to upload the theme via WordPress or via FTP. Please see the information below for how to download new files, and install it via WordPress or via FTP.
IMPORTANT NOTE
If you upgrade through FTP, please visit your WP-admin so any new theme options can be registered. If you do not do this and also have wp-debug turned on, you may see php notices on the front end. They will disappear once you visit the WP admin.
After updating WordPress 5.0, your WPBakery Edit will not work, follow the instructions in the following video to fix that.

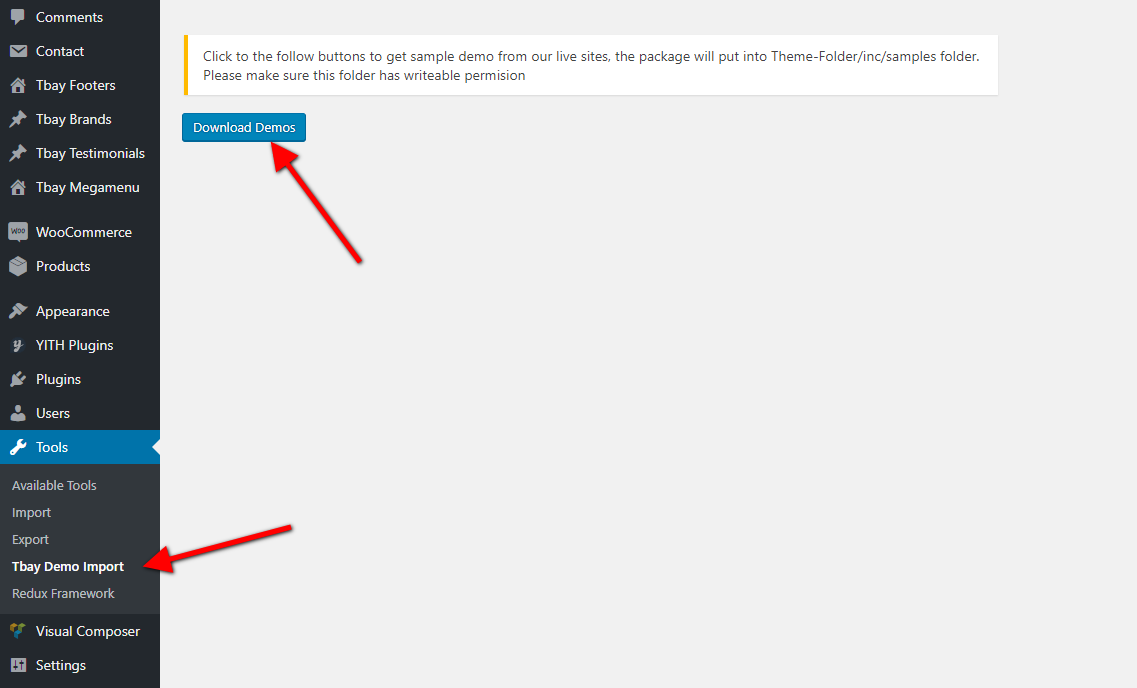
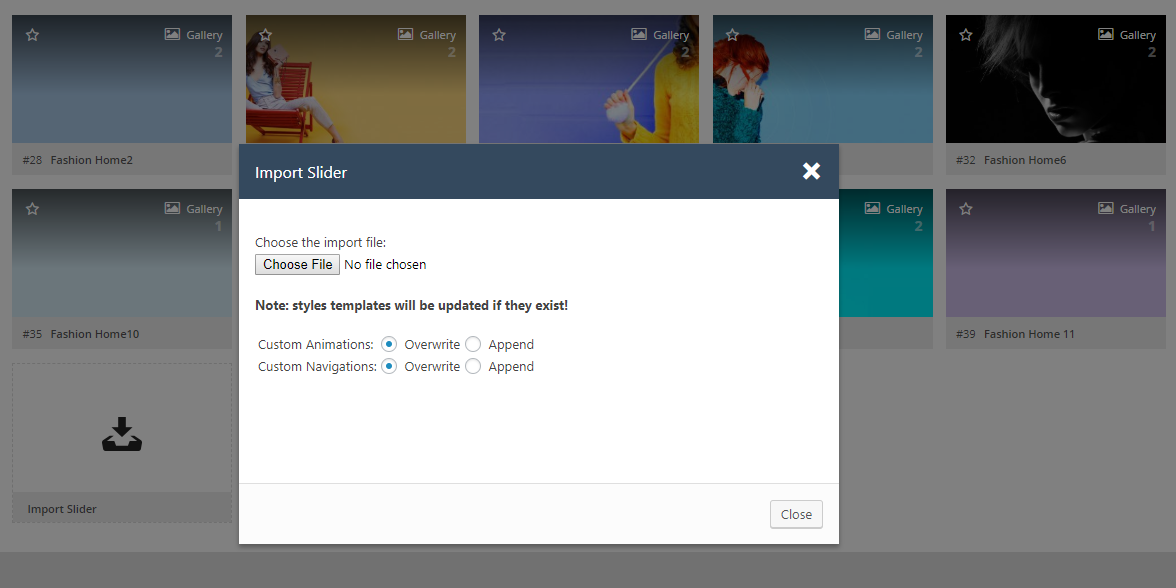
If "Download Demos" don't work, you should upload the sample data manually:
- Upload Data to the directory "ROOT/wp-content/uploads/{theme_name}_import/".
- Eg "ROOT/wp-content/uploads/greenmart_import/"
- Can use the "WP File Manager" plugin and import as like this video's tutorial or upload files via FTP.
There are 2 ways to do this:


- Active child theme GreenMart
- Add the following code to the file functions.php
- Active child theme GreenMart
remove_action( 'after_setup_theme', 'greenmart_woo_setup' );




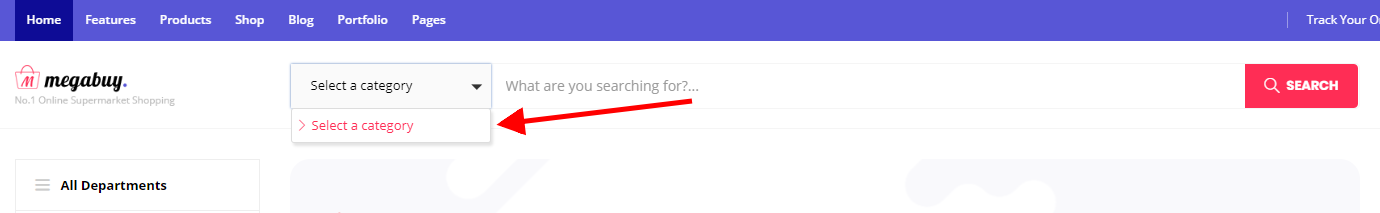
If "Select Category" drop down list don't show, please follow the following video tutorial
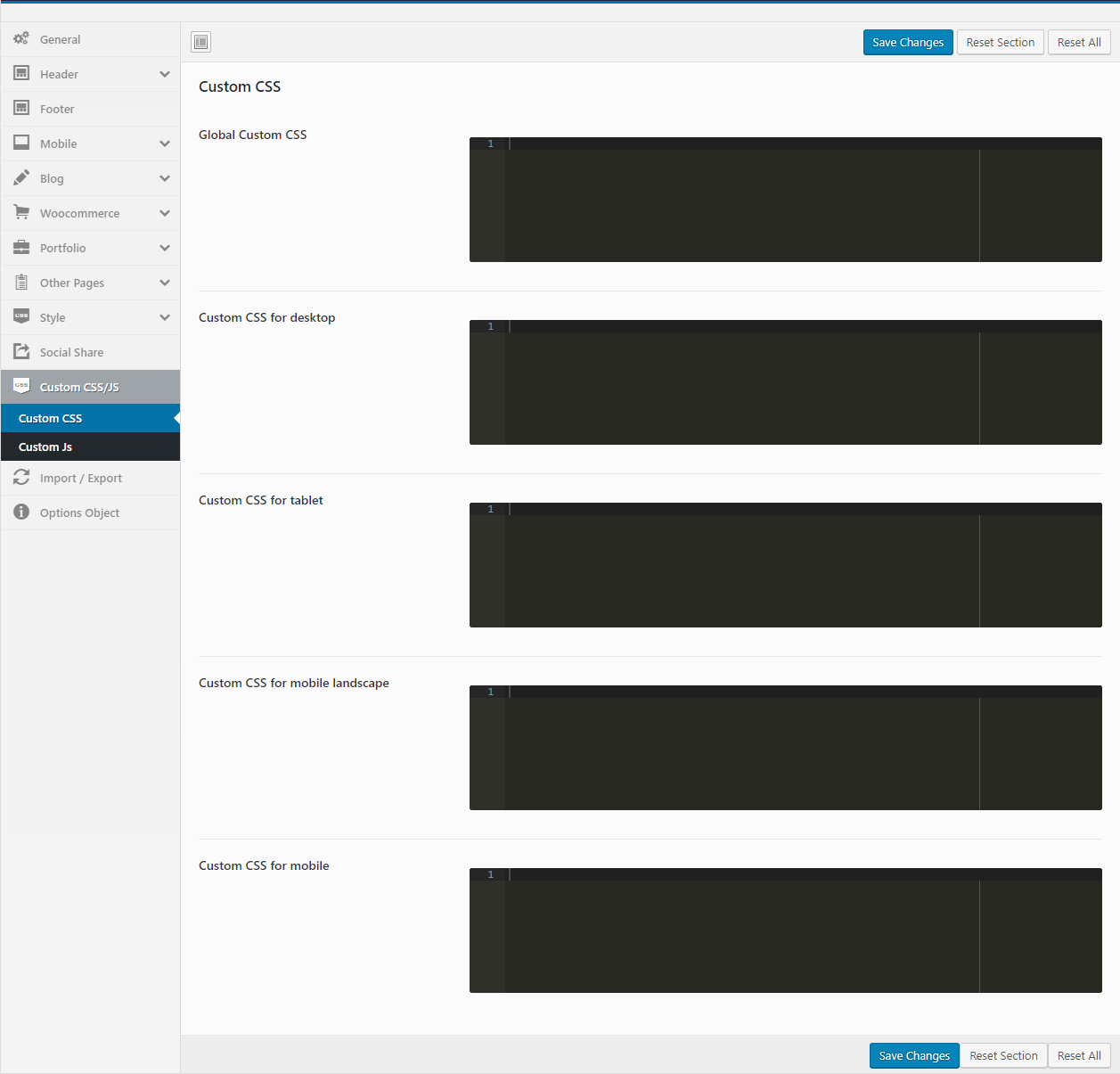
Watch the video tutorialYou can override css by 3 ways below :

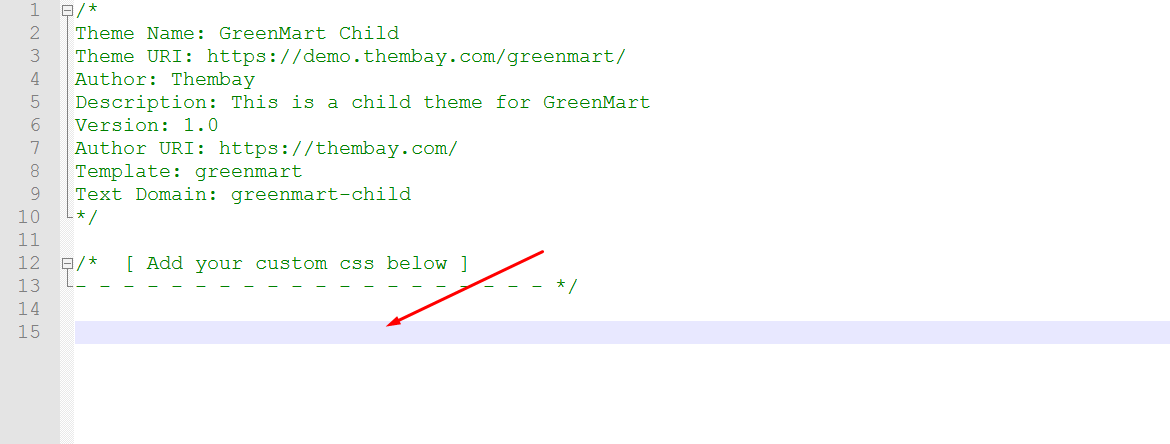
The file: ROOT/wp-content/themes/greenmart-child/style.css

Use Child Themes to Modify Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
There are a few reasons why you would want to use a child theme:
In this theme, we offer you a sample Child Theme (greenmart-child.zip). You install it like normal theme.
But you can create your own Child Theme form by following the instructions below
Link instructions How to Create a Child Theme
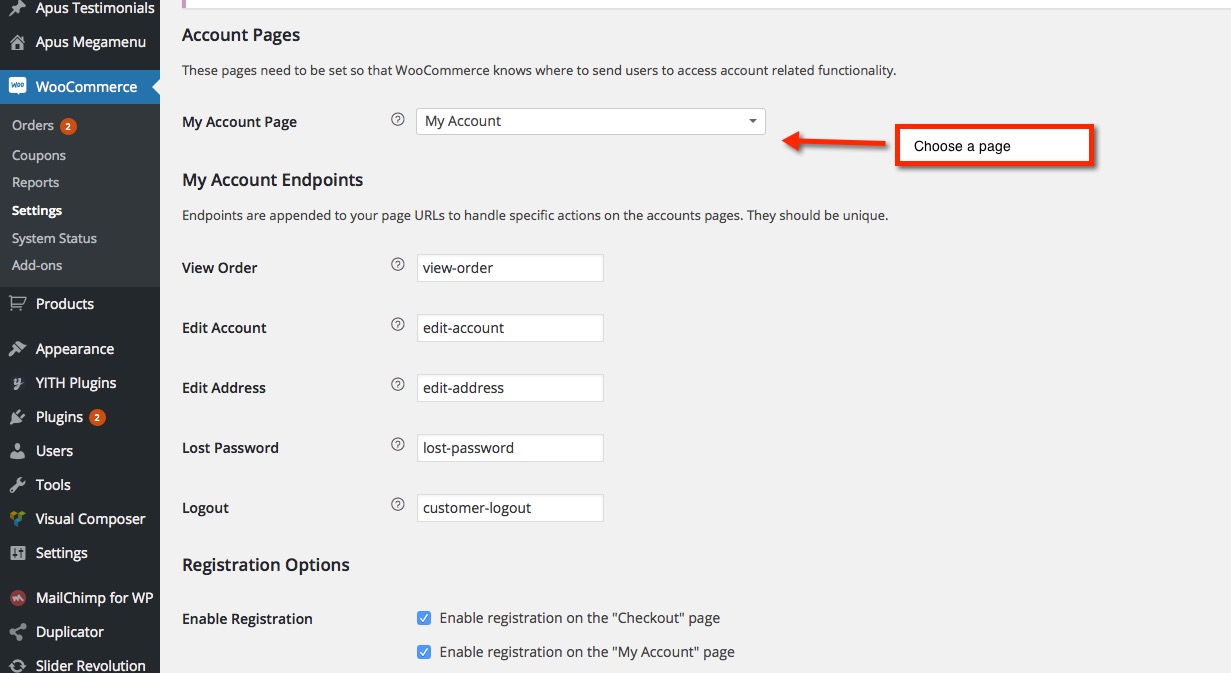
In case you cannot see the Registration Form on the My Account page or checkout page, it means you need to enable it.
You can find this setting by navigating to WooCommerce >> Settings.
Open Account Tab In the Registration section, make sure the" Enable registration on the "Checkout" page" and “Enable registration on the “My Account” page” options is checked.
This is what you should be seeing on your screen:



A product will be more and more perfect if received positive contributions from customers. Many Thanks to All the Contributors:



Version 2.4.4 - August 21, 2020
- Compatible with WordPress 5.5
- Compatible with WooCommerce 4.4
- Compatible with WPBakery Page Builder 6.3.x
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\cart\cross-sells.php"
Version 2.4.3 - August 01, 2020
- Compatible with Woocommerce 4.3
- [ADD NEW] Add Linkedln to addon "Tbay Social"
- [ADD NEW] Add subtitles to single product
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\single-product-reviews.php"
- [FIX] Fix bug responsive of skin Organic
- [FIX] Fix error of not translating the text "No results found" on form search
Version 2.4.2 - July 03, 2020
- Compatible with WooCommerce 4.2
- [FIX] Fix bug responsive Cart page on iPad
- [FIX] Fix bug fail style with new version plugin "Variation Swatches for WooCommerce"
- [FIX] Fix some bug style in WCFM
- Update style table Order page My Account on the mobile
Version 2.4.1 - May 13, 2020
- Compatible with WC Marketplace and WC Vendors Marketplace
Version 2.4.0 - May 06, 2020
- Compatible with Woocommerce 4.1
- Compatible with Slider Revolution Responsive 6.2.x
- Compatible with WPBakery Page Builder 6.2.x
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\single-product\up-sells.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\myaccount\form-login.php"
- [FIX] Fix missing hook 'woocommerce_before_main_content', 'woocommerce_after_main_content' on file "greenmart\woocommerce.php"
- Compatible with Dokan and WCFM
- Compatible with User Menus – Nav Menu Visibility plugin
- [FIX] Fix mini-cart total cart error not receiving tax
- [FIX] Fix "Show Product Related" on theme option is not working properly
Version 2.3.9 - March 19, 2020
- [ADD NEW] Add new the file "greenmart\js\detectmobilebrowser.min.js"
- Compatible with Woocommerce 4.0
- Compatible with Slider Revolution Responsive 6.2.2
- [FIX] Fix bug of losing "Settings" on the page.
- [FIX] Fix Out Of Date the file "greenmart\global\quantity-input.php"
Version 2.3.8 - February 07, 2020
- [ADD] Add new the "{symbol}" in "Theme Options/Woocommerce/Sale Tag Settings"
- Compatible with WooCommerce 3.9
- Compatible with Slider Revolution Responsive 6.1.8
- [FIX] Fix Out Of Date the file "greenmart\single-product\related.php"
- [FIX] Fix page cart is loaded double times when removing the product
Version 2.3.7 - January 03, 2020
- Compatible with WPBakery Page Builder 6.1
- Compatible with YITH WooCommerce Wishlist 3.0
- [FIX] Fix custom font error on theme options
Version 2.3.6 - November 19, 2019
- Compatible with Woocommerce 3.8
- Compatible with WPBakery Page Builder 6.0.5
- Compatible with Slider Revolution Responsive 6.1.5
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\cart\themes\organic\cart.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\cart\themes\health\cart.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\cart\themes\flower\cart.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\single-product\tabs\tabs.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\single-product\tabs\tabs-accordion.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\single-product\tabs\tabs-tbhorizontal.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\single-product\tabs\tabs-tbvertical.php"
- [FIX] Fix "Video Product" on a single product is not working properly
Version 2.3.5 - August 19, 2019
- [Fix Bug] Fix error not translating text "sold" in product detail.
- [Fix Bug] Fix Outdated WooCommerce 3.7.
Version 2.3.4 - August 05, 2019
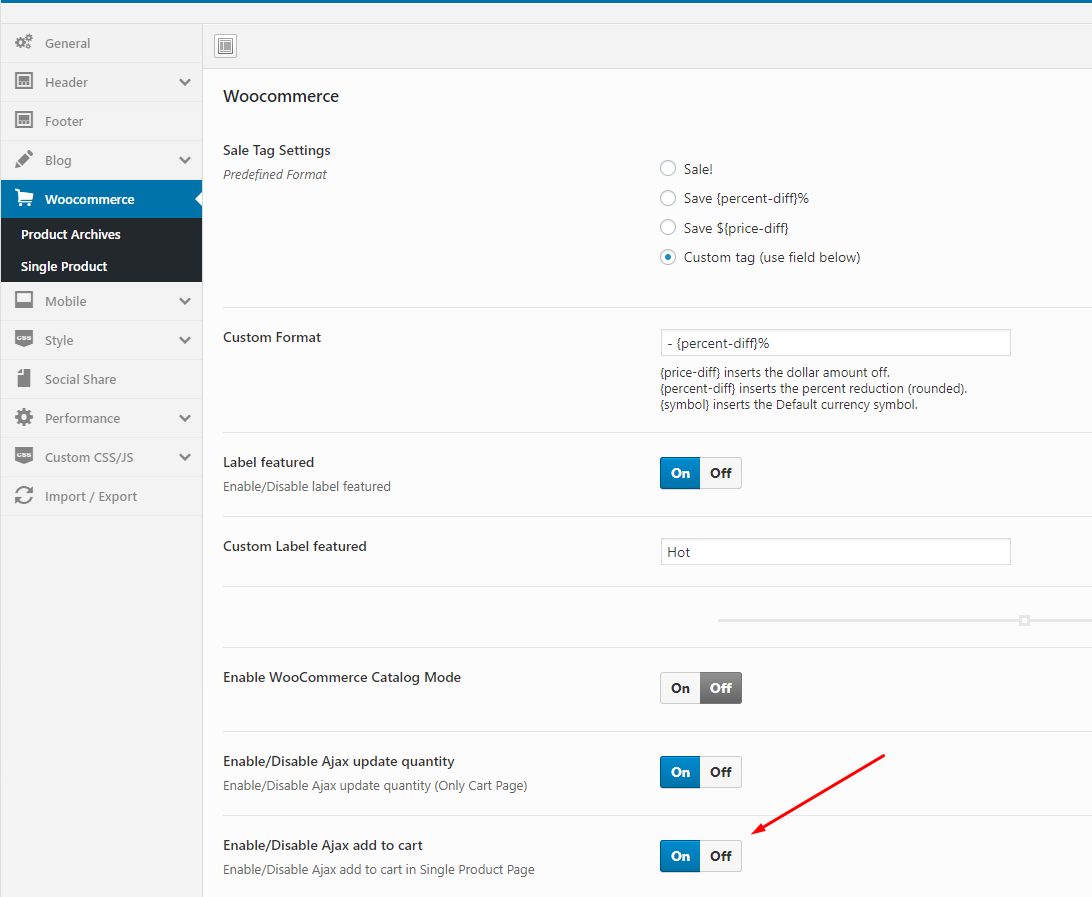
- [ADD NEW] Add new options "Enable/Disable Ajax add to cart" in Theme Options/WooCommerce
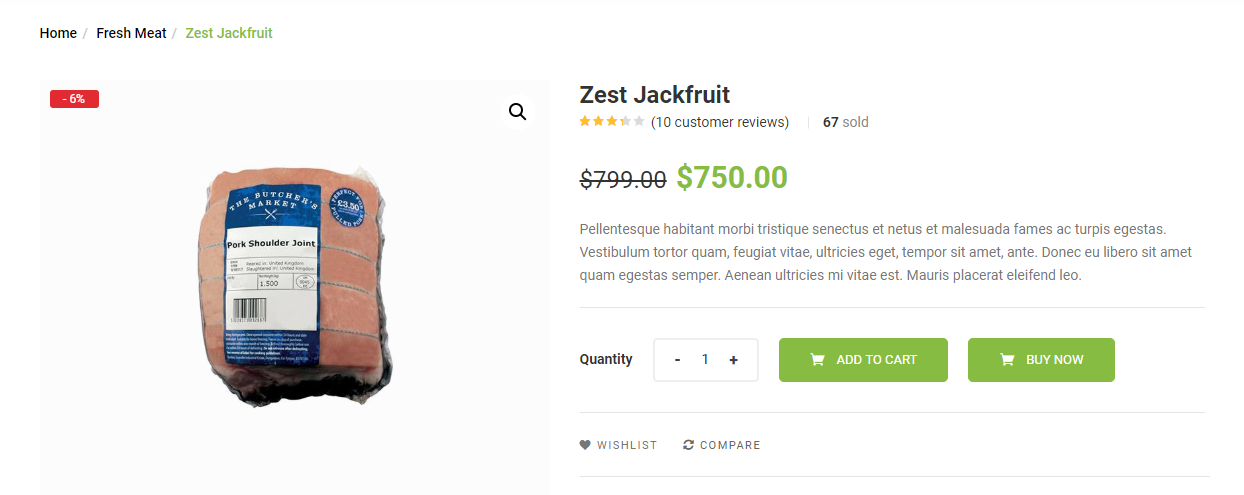
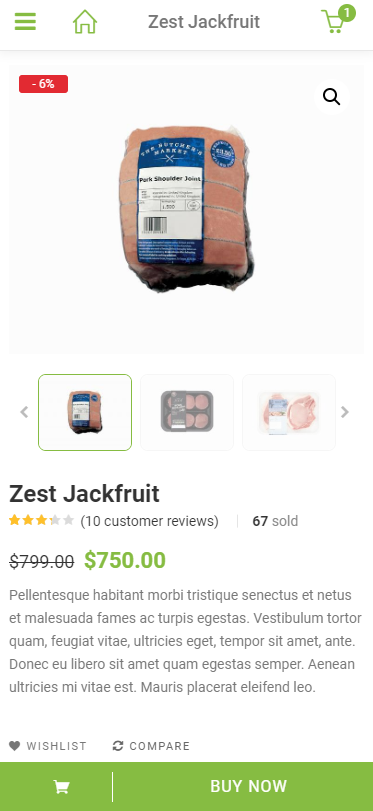
- [ADD NEW] Add new options "Enable Buy Now" in Theme Options/WooCommerce/Single Product
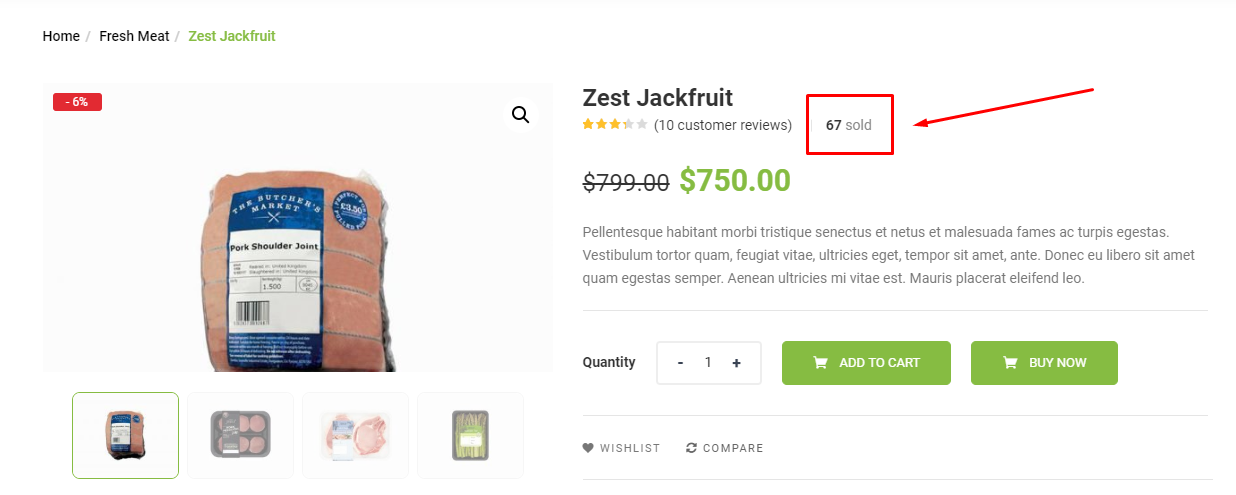
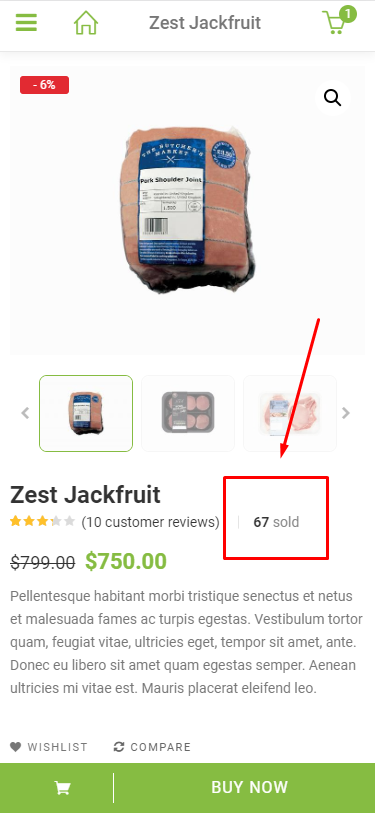
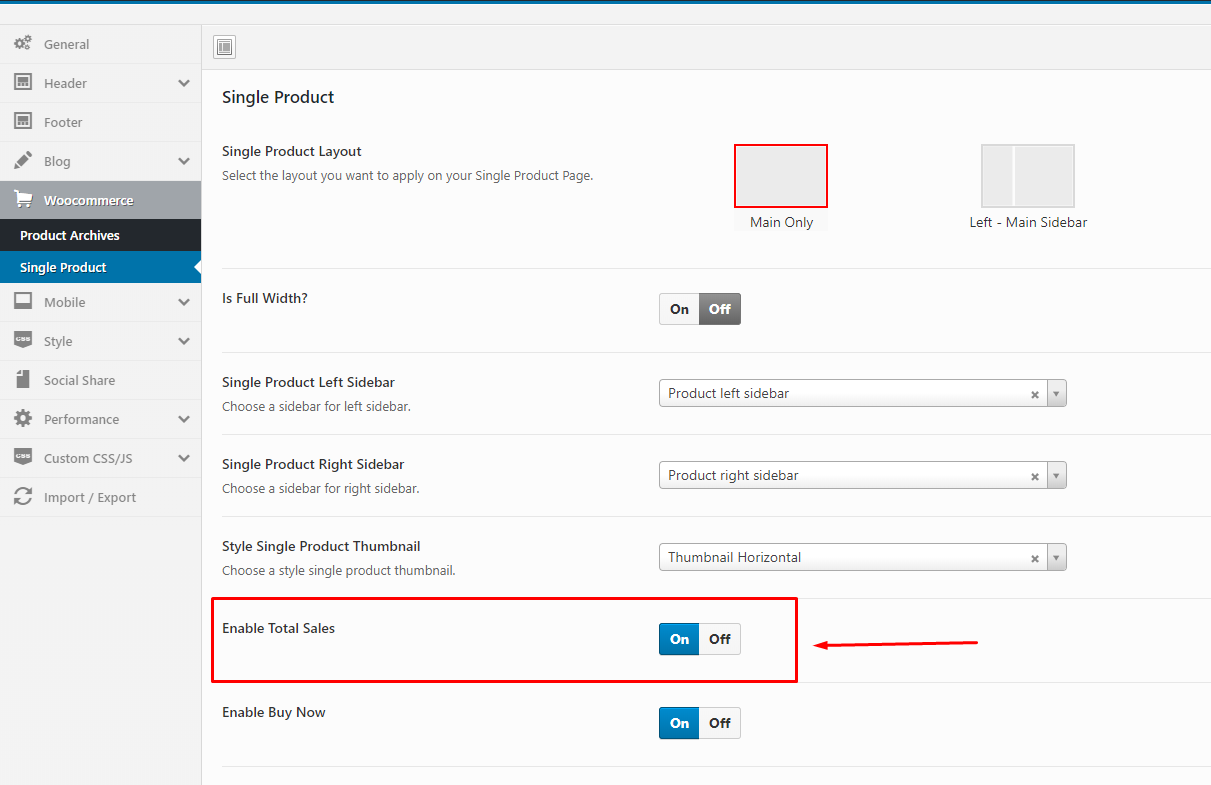
- [ADD NEW] Add new options "Enable Total Sales" in Theme Options/WooCommerce/Single Product
- Compatible with Woocommerce 3.6.5
- Compatible with WPBakery Page Builder 6.0.5
- Compatible with Slider Revolution Responsive 6.0.7
- [Fix Bug] Standard SEO update.
Version 2.3.3 - May 23, 2019
- [FIX] Fix bug zoom when search in mobile
- [FIX] Fix bug Js "sumoselect"
Version 2.3.2 - May 21, 2019
- [ADD] Included Bundled plugins in the main zip file
- [FIX] Fix theme customizer not working in WordPress
Version 2.3.1 - May 18, 2019
- Compatible with Woocommerce 3.6.3
- Compatible with WPBakery Page Builder 6.0.2
- [FIX] Fix bug zoom gallery in mobile on the single product
Version 2.3.0 - May 14, 2019
- [Important] Required "Tbay framework pro" version 2.1 or greater
- [Important] Required "WooCommerce" version 3.6 or greater
- Compatible with WordPress 5.2
- [ADD NEW] Add new js don't minify file to folder "greenmart/js"
- [ADD NEW] Add new config Enable/Disable "Include minified JS" in Performance
- [ADD NEW] Add new functions wp_body_open for backwards compatibility to support pre 5.2.0 WordPress versions.
- [FIX] Fix all errors Envato Theme Check
- [FIX] Fix single product "Group Product" don't show label sale
- [FIX] Fix addon element "Tbay Products" remove show hidden products
- [FIX] Fix ajax search works incorrectly
Version 2.2.4 - April 23, 2019
- Compatible with Woocommerce 3.6.1
- [CHANGE] Filters "woocommerce_add_to_cart_hash" => "woocommerce_cart_hash" line 1124 on file functions.php in folder "greenmart\inc\vendors\woocommerce"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\content-product.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\content-single-product.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\global\quantity-input.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\loop\orderby.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\loop\rating.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\myaccount\form-login.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\single-product\rating.php"
- [FIX] Fix Out Of Date the file "greenmart\woocommerce\single-product-reviews.php"
Version 2.2.3 - March 27, 2019
- [ADD NEW] Enable AJAX Add to Cart on the single product page (Support product type: simple + variable)
- Compatible with WordPress 5.1.1
- Compatible with Woocommerce 3.5.7
- Compatible with WPBakery Page Builder 5.7
- Compatible with Slider Revolution 5.4.8.3
- [FIX] Fix bug doesn't show video product in the single product
- [FIX] Fix bug Customize Color
Version 2.2.2 - January 14, 2019
+ [REMOVE] Remove the file "greenmart\woocommerce\content-none.php"
- [FIX] Fix bug product image hidden in mobile in page shop.
Version 2.2.1 - January 10, 2019
- [ADD NEW] Add new option "Sale Tag Settings" in Theme Options/Woocommerce
- [ADD NEW] Add new Feature Custom Sale Label
- Compatible with Woocommerce 3.5.3
- Compatible with WPBakery Page Builder 5.6
- [FIX] Fix bug "YITH WooCommerce Frequently Bought Together Free" the plugin duplicate the content on page single product
- [FIX] Fix bug Product Second Image (Hover) works incorrectly
- [FIX] Fix bug doesn't show label "Feature" product
Version 2.2 - December 14, 2018
- [ADD NEW] Add new option "Show Mobile Footer Icons" in Theme Options/Mobile/Footer mobile
- Compatible with WordPress 5.0
- Compatible Gutenberg Editor
- Compatible with Woocommerce 3.5.2
- Compatible with WPBakery Page Builder 5.6
- Compatible with Slider Revolution 5.4.8.1
- Compatible with WooCommerce Blocks 1.2 plugin
- [FIX] Fix "Alt" bug don't show in addons "vc_single_image"
- [FIX] Fix "Second Image" bug displayed incorrectly in skin "Organic"
Version 2.1.6 (November 08, 2018)
- [ADD NEW] Add new options "Max number of results show" in Theme Options/Header/Search Form
- [ADD NEW] Add the new button "View All" for ajax search
- Compatible with Woocommerce 3.5.1
- Compatible with WPBakery Page Builder 5.5.5
- Compatible with WooCommerce Variation Swatches(By Emran Ahmed)
- [FIX] Fix bug Instagram doesn't work correctly.
Version 2.1.5 (October 03, 2018)
- [ADD NEW] Add new Option for Preload Image
- [ADD NEW] Add new function Lazy Loading Images
- [ADD NEW] Add new option "Enable LazyLoadImage" in Theme Options/General
- [ADD NEW] Add new option "Enable/Disable Ajax update quantity" in Theme Options/Woocommerce
- [ADD NEW] Functions Display Mode Grid/List doesn't need to reload the page.
- [UPDATE] Update Document - More clear with lots of videos and images
- Compatible with the plugin "YITH WooCommerce Frequently Bought Together"
- [FIX] Fix bug slow menu mobile
- [FIX] Fix bug Shop page config header, footer doesn't work.
Version 2.1.4 (September 17, 2018)
- [FIX] Fix bug style at the "Home 5" page of "Organic Skin" in the tablet device
- [FIX] Fix bug style in the single product page.
Version 2.1.3 (September 12, 2018)
- [ADD NEW] Add new addon "Tbay Custom Images List Categories" for WPBakery Page Builder
- [ADD NEW] Add new tab "Data Settings" in the addon "Tbay Grid Posts"
- [ADD NEW] Add new option "Logo all page" in Theme Options/Header Mobile
- [ADD NEW] Add new option "Enable/Disable description image" in Theme Options/Woocommerce/Product Archives
- [ADD NEW] Add new option "Enable/Disable title category" in Theme Options/Woocommerce/Product Archives
- [ADD NEW] Add new option "Enable/Disable description category" in Theme Options/Woocommerce/Product Archives
- [ADD NEW] Add new option "Show widget Top Archive product" in Theme Options/Woocommerce/Product Archives
- [ADD NEW] Greenmart-child.zip optimize "IcoFont"
- Compatible with WPBakery Page Builder 5.5.4
- Compatible with Woocommerce 3.4.5
- Compatible with the plugin YITH WOOCOMMERCE ADDED TO CART POPUP
- [UPDATE] Update IcoFont 1.0.1
+ [REMOVE] Remove folder "genericons"
+ [REMOVE] Remove file "form-lost-password.php" in folder greenmart/woocommerce/myaccount
- [FIX] Fix bug RTL compatible with WPBakery Page Builder 5.5.2
- [FIX] Fix bug carousel owl does not work on IE
- [FIX] Fix label "Sale Flash" of product, not format when switching language
- [FIX] Fix can't translate "item" in mini cart
- [FIX] Fix some bug style.
- [FIX] Fix show full the text testimonial
Version 2.1.2 (June 30, 2018)
- [FIX] Fix bug main menu in header 4.5,7
Version 2.1.1 (June 29, 2018)
- [FIX] Fix bug Smart Menu Mobile
Version 2.1.0 (June 28, 2018)
- [ADD NEW] Smart Mobile Menu
- Compatible with Woocommerce 3.4.3
- Compatible with Slider Revolution 5.4.7.4
- Compatible with WPBakery Page Builder 5.5.2
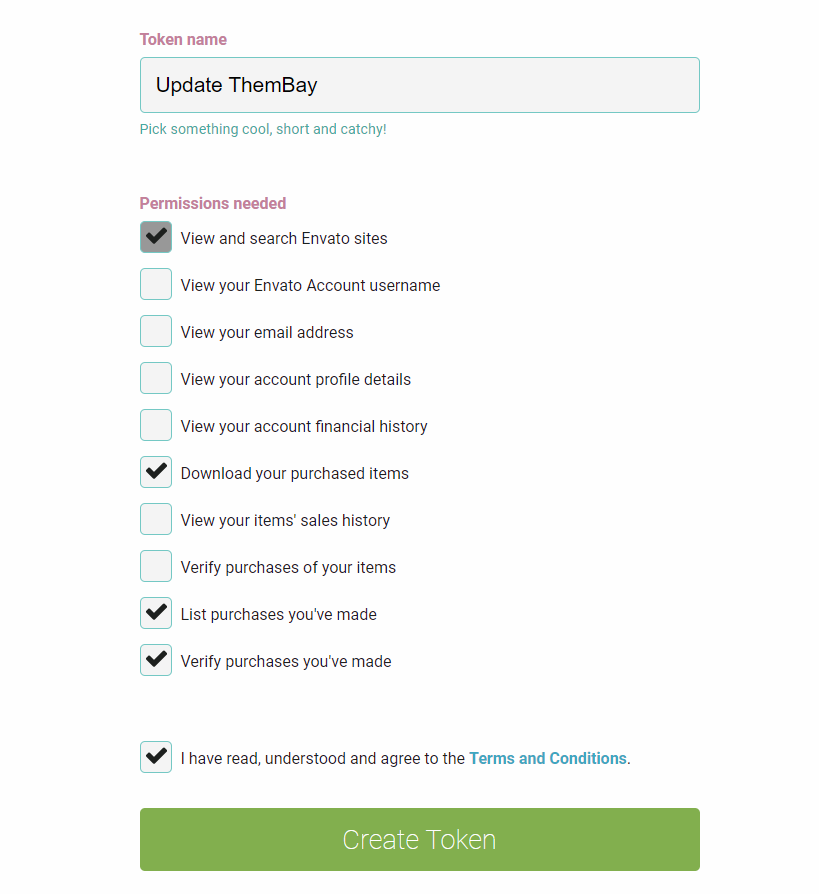
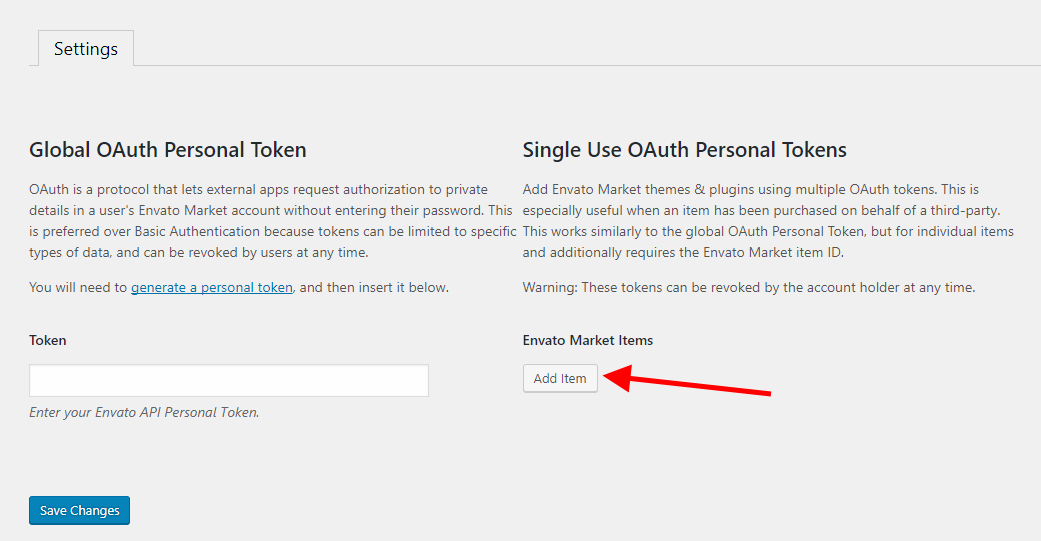
- [FIX] Bug can't update the premium plugins
- [FIX] Style with the "Dokan multi-vendor" plugin
- [FIX] Fix bug pagination shop page
- [FIX] Fix bug RTL product detail
- [FIX] Fix quanity in group products
Version 2.0.0 (June 05, 2018)
- [ADD NEW] Demo Functional Food & Nature Medince
- [ADD NEW] Demo Flower Store
- Compatible with WordPress 4.9.6
- Compatible with Woocommerce 3.4.1
- Compatible with Slider Revolution 5.4.7.4
- [ADD] Config for carousel element in visual composer: Autoloop, Autoplay, Autoplay speed, Disable Carousel On Mobile
- [FIX] Don't redirect automatically to cart page in mobile
- [FIX] Only logged in customers who have purchased this product may leave a review
- [FIX] Style Mini Cart on Shop Page
- [FIX] Custom style for logo tablet
- [FIX] Style quantity in homepage on mobile
- [FIX] Style for Sub Categories
- UPDATE DOCUMENT: More details for One Click Sample Data
Version 1.6.0 (May 02, 2018)
- Compatible with Woocommerce 3.3.5
- Compatible with Slider Revolution 5.4.7.3
- Compatible with YITH WooCommerce Quick View, Compare and Wishlist Premium
- Optimize the image in Theme
- [ADD] Custom Font in Theme Options
- [ADD] Show variant of product in Quick View
- [FIX] Quantity in the single product page conflict with the plugins 3rd
- [FIX] Can't hide navigation of carousel
- [FIX] Filter doesn't show on page brands and product tag
- UPDATE DOCUMENT: More details, more clearly
Version 1.5.0 (March 22, 2018)
- Compatible with Woocommerce 3.3.4
- Compatible with Slider Revolution 5.4.7.2
- Add new options: Enable Quantity (Add a Quantity Field to the Home Page and Shop Page)
- Update js Owl Carousel to 2.3.2
- Fix bug CSS in v1.4.9
- Fix don't receive custom font
- Fix bug don't auto ajax update page cart.
- Fix bug don't show pagination in page brand
Version 1.4.9 (March 09, 2018)
- Compatible with WPBakery Page Builder 5.4.7
- Add new customize Greenmart thumbnail in the mini cart or single product image thumbnail
- Fix bug doesn't show/hide breadcrumb in page shop
- Fix error log when adding product quantity
- Fix bug js in iPhones
- Fix bug can't config Blog Columns in theme options
- Fix title page search in mobile
Version 1.4.8 (February 22, 2018)
- Compatible with Woocommerce 3.3.3
- Update plugin Slider Revolution 5.4.7.1
- Update All plugin to latest version
- Add new icon instagram and snapchat in Element Tbay Social
- Add new home page 8
- Add new options Logo Tablet max-width and Padding
- Fix bug editor style.
- Fix woocommerce setup size image default by theme
- Fix bug not remove product in page cart
- Fix bug sub category in Element List category
- Fix style in tablet
Version 1.4.7 (February 08, 2018)
- Compatible with WordPress 4.9.4
- Compatible with Woocommerce 3.3.1
- Update plugin Slider Revolution 5.4.7
- Add new options to theme options: Disable Add to cart fixed on mobile (Single Product Pag)
- Add new Feature page cart ajax quantity.
- Add new options to theme options: Disable the Password Strength Meter
- Add new options on theme options: max width logo and padding logo
- Fix bug can't upload image in Mega Menu
- Fix bug doesn't show logo in customize
- Remove file payment.php in ROOT\wp-content\themes\greenmart\woocommerce\checkout
- Remove file form-add-payment-method.php in ROOT\wp-content\themes\greenmart\woocommerce\myaccount
- Remove file form-edit-account.php in ROOT\wp-content\themes\greenmart\woocommerce\myaccount
Version 1.4.6 (January 27, 2018)
- Add option show/hide quantity product detail
- Add label "Out of stock" on image product
- Add countdown time in single product
- Update Language for CountDown
- Update Style when shown child category on Category Page
- Update style for Order Tracking page
- Update All plugin to latest version
- Fix bug title on mobile of shop and category Page
Version 1.4.5 (January 12, 2018)
- Add Option choose to align for Title, Navigation, Pagination of Addon.
- Add option Show Add To cart on mobile in Theme Options
- Add option Show/Hide Login on Header in Theme Options
- Translate label time in Countdown Product
- Fix bug Tbay Instagram don't show the images.
- Update All plugin to latest version
Version 1.4.4 (December 29, 2017)
- Fix bug don't show sub-title of product
Version 1.4.3 (December 26, 2017)
- Fully compatible with the "Dokan multi-vendor" plugin
Version 1.4.2 (December 26, 2017)
- Add new config show/hide title page
- Add new config theme options show/hide sub title in product.
- Add new config Enable Config Image Size woocommerce
- Update All plugin to latest version
- Fix bug Header JavaScript Code don't work in Theme Options
Version 1.4.1 (December 18, 2017)
- Fix bug Category Menu Home 6
- Fix style button Readmore when product Out of Stock
- Fix bug style Review in Product Detail
- Change Related Product in mobile to carousel
Version 1.4 (December 14, 2017)
- Add Element Tbay Instagram
- Add new Demo: Home 7
- Fix bug Menu Home 4,5
- Fix bug display of rate star
- Fix bug display TreeView Menu
Version 1.3 (December 14, 2017)
- Compatibility: with WooCommerce 3.2.6
- Add Option Vertical menu for Custom Menu
- Add 3 new types for Tab in Detail Product: Horizontal, Vertical and Accordion
- Add Sticky Header to Tablet
- Fix bug Option hide Breadcrumb
- Fix bug Logo, Search in Tablet
- Fix bug display of rate star
Version 1.2.1 (December 08, 2017)
- Add new feature Catalog mode (Woocommerce)
- Fix bug in Addon "Products Categories Tabs"
Version 1.2 (December 08, 2017)
- Add Option Hide the footer in mobile
- Fix Search button don't work on mobile
- Fix Customize Style
- Fix bug Logo home 6
Version 1.1 (December 05, 2017)
- Add product Navigator Image
- Add Video for Product Detail
- Add Preloader styles
- Add new style for Compare Popup
- Fix bug style of RTL
Version 1.0 (December 04, 2017)
- First Release!