
Multipurpose WooCommerce WordPress Theme
Version 2.11.14 Last Update : February 28, 2024

Version 2.11.14 Last Update : February 28, 2024
We thank you for purchasing our product. Hope our product will be of great help for you to succeed. We appreciate your decision to read the manual before request for our support.
TB Cena Store is a Multi-purposes eCommerce WordPress Theme that is flexible and customizable for setting and changing any elements wihtin a minutes via Powerful Theme Options, you also can customize Google fonts without code very easy and simple.
Cena Store can be used for various of purpose, especially built for Electronics Online Store. Cena Store is fully comapatible with all of SEO standard that help your business to have a high rating search on Google Search. Every page of Cena Store is fully responsive, so it can be viewed easily no matter of different screen devices like: desktop, tablet and mobile. All that make your customers have a interesting shopping experiences.
Cena Store is high quality and smart design that comes with different 10+ homepages will give you a large of choices. You'll be easily to find the best for your purpose without spending too much time.
To install this theme you must have a working version of WordPress. Please refer to WordPress documentation for further instructions. You can download the latest version of WordPress here https://wordpress.org/download/
Compatible Browsers: IE9+, Firefox, Safari, Chrome, Opera
All of our items come with free support, and we have an advanced ticket system to handle your requests. Support is limited to questions regarding the theme’s features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
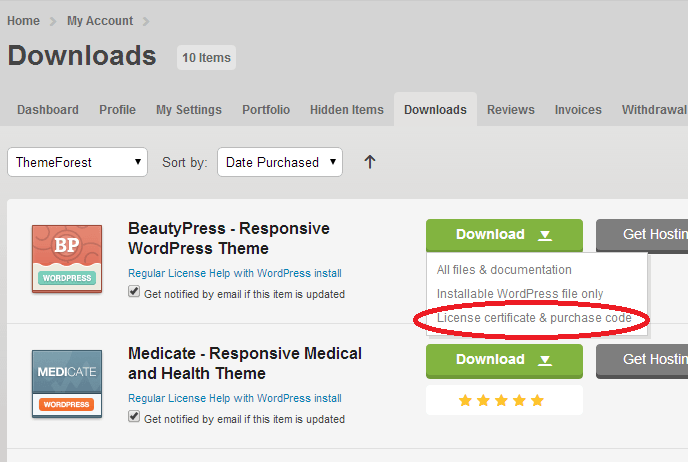
To find your licence key/purchase code you need to log into your ThemeForest account and go to your Downloads page.
Locate some of the Themes Kingdom themes you purchased in your Downloads list and click on the Download and next on the License Certificate & purchase code link in drop-down menu.
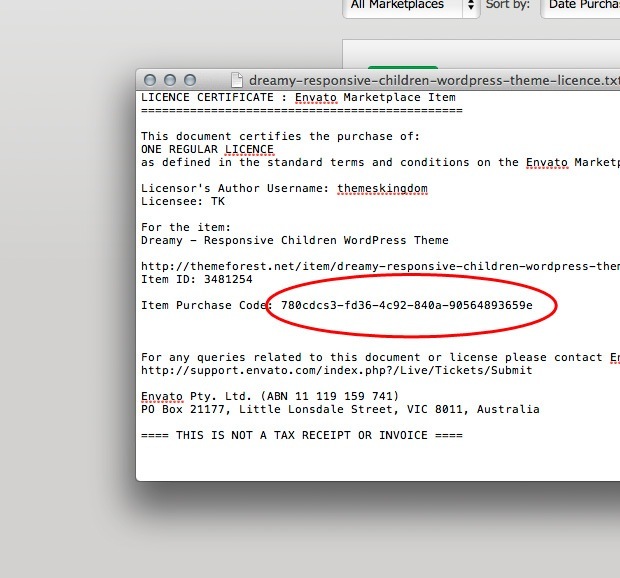
After you have downloaded the certificate you can open it in a text editor such as Notepad and copy the Item Purchase Code.


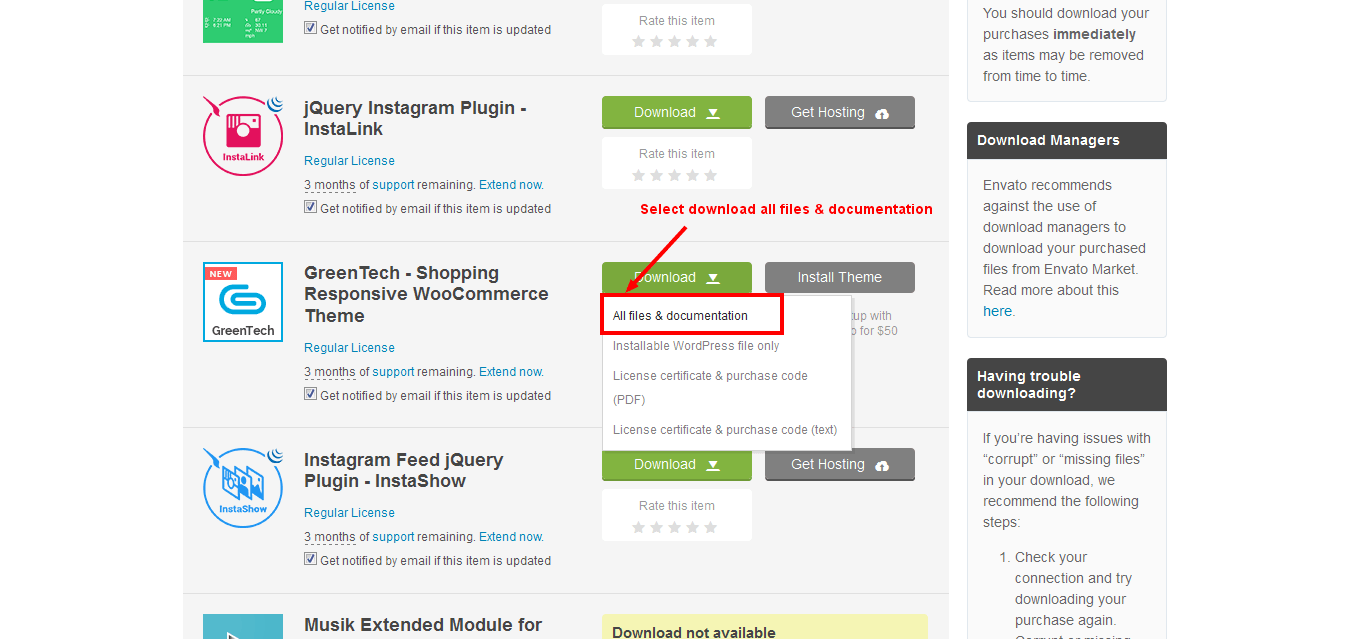
After purchased our theme, you need to go your download area, click on button Download and select download All files & documentation.

After download completed, you need to unzip the package and select the way you want to install the theme.

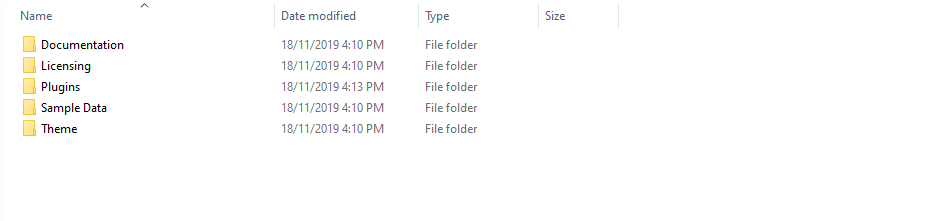
Once the download is complete, unzip the file and you would see the following packages:
Please, follow the steps below to install Cena Theme (Make sure you had extract files).
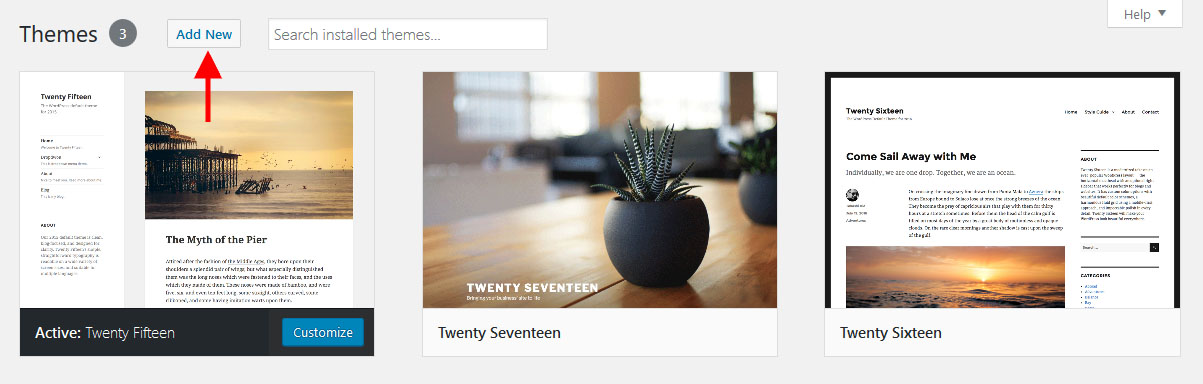
Step 3 – Click Add New button on top of the page.

Step 5 – Next, Browse to the zip file and click Install now for the theme to be uploaded and installed.

IMPORTANT NOTE
You need install all required plugins after install parent theme. You should only install Child theme after complete install all required plugin. Click here to see how to install child theme
Using an FTP software like File Zilla or CuteFTP to upload the theme files to your WordPress site.
The first, extract the theme file "cena.zip", you will have a folder "cena" include all theme files and folders (css, images, fonts...).
Please, follow the steps below to install the theme via FTP:
Please, follow the steps below to install required plugins:
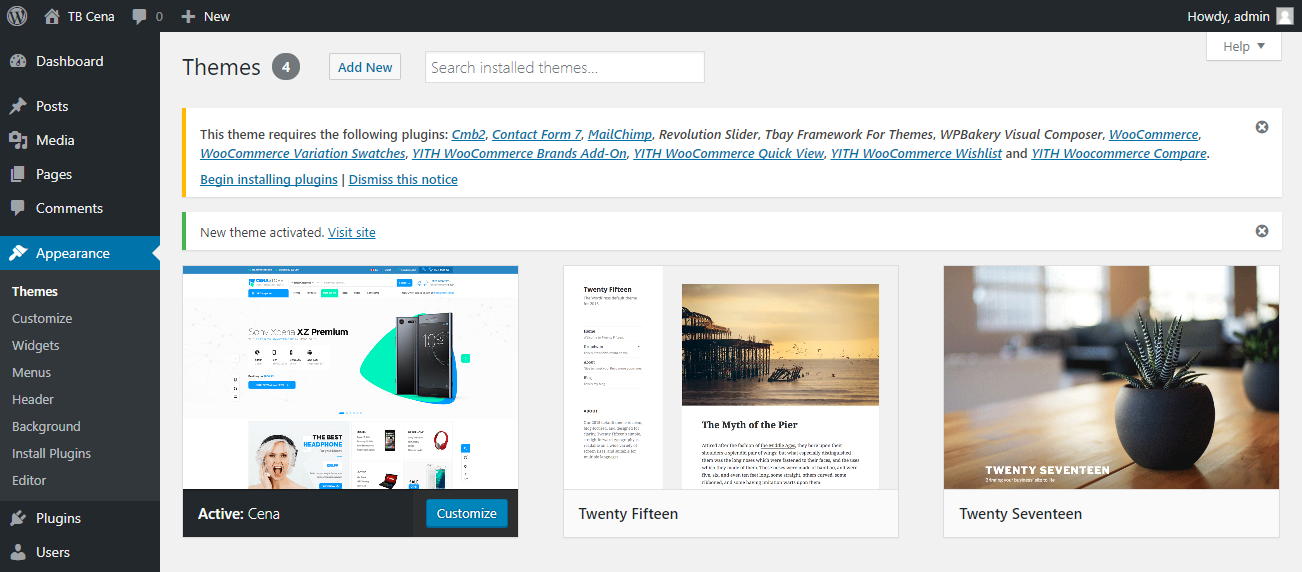
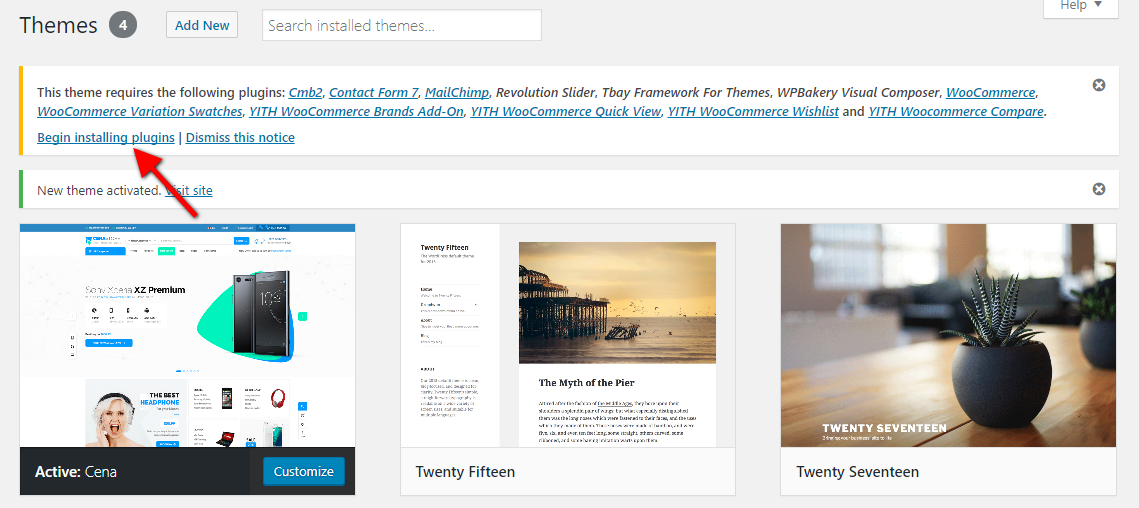
Step 1 - After activating the theme, you will be asked to installed the required and recommended plugins, you can proceed by clicking on Begin installing plugins

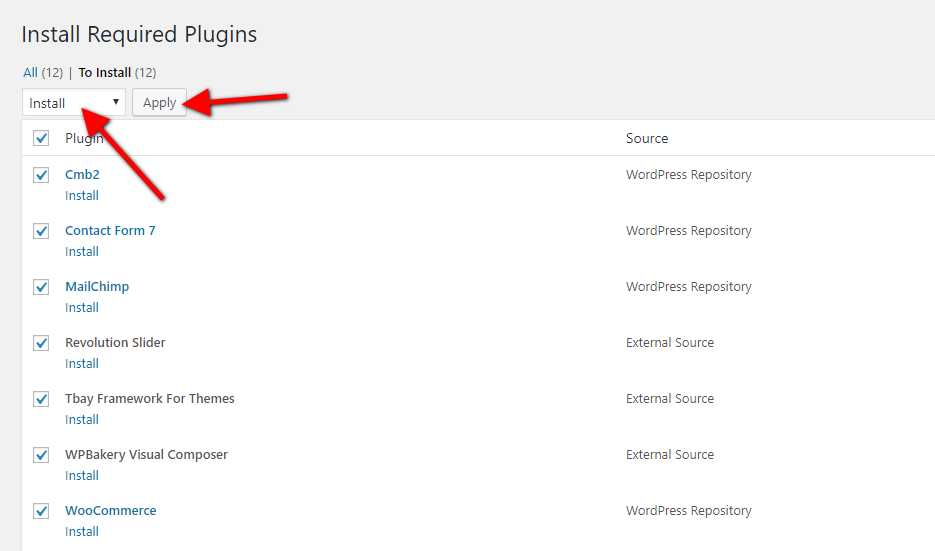
Step 2 – In the next page, check all the plugins that you want to install then on the drop down Bulk Actions, choose Install then click Install, the plugin installation process will start.

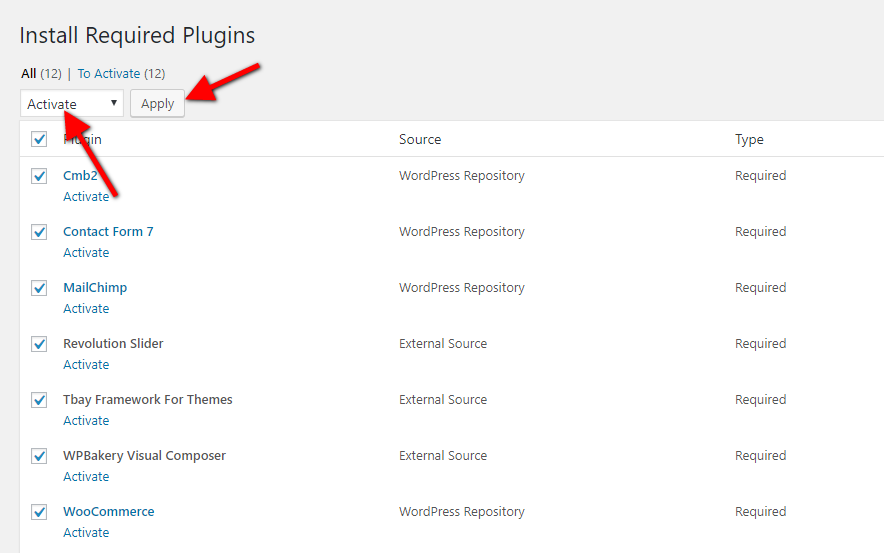
Step 3 – Check all the plugins that you want to activate then on the drop down Bulk Actions, choose Activate and click Apply, the plugin installation process will start. Wait for all the plugin activated then you can start customizing your website as you wish

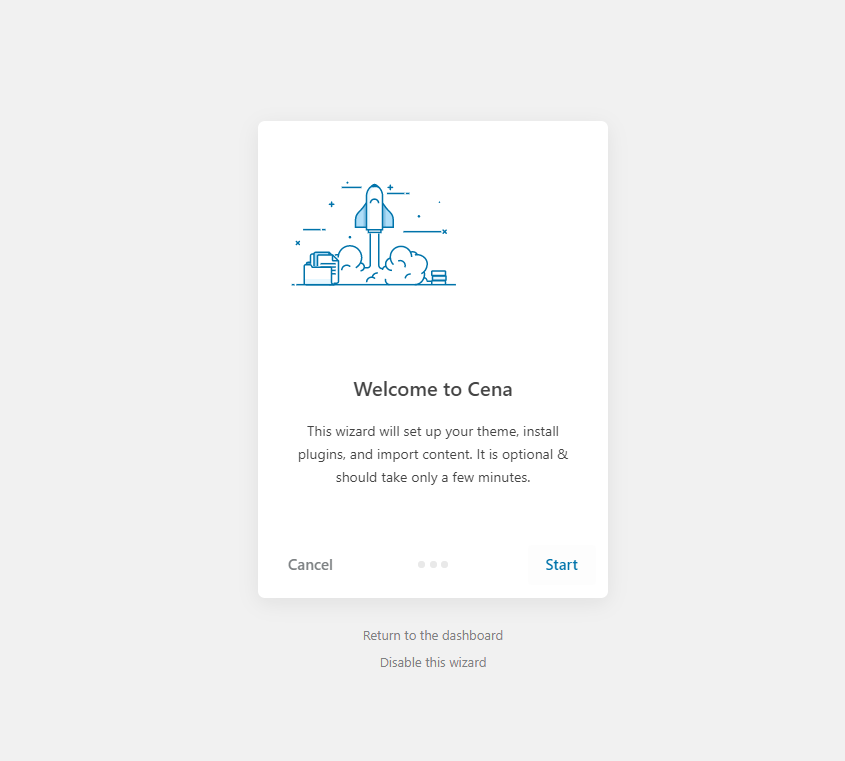
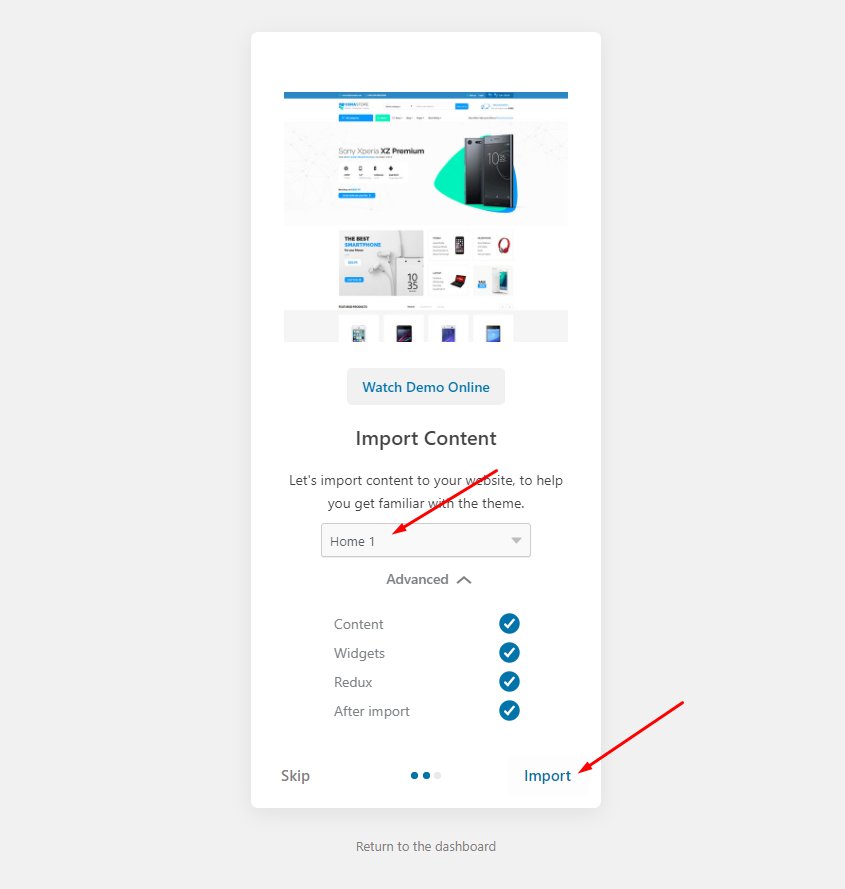
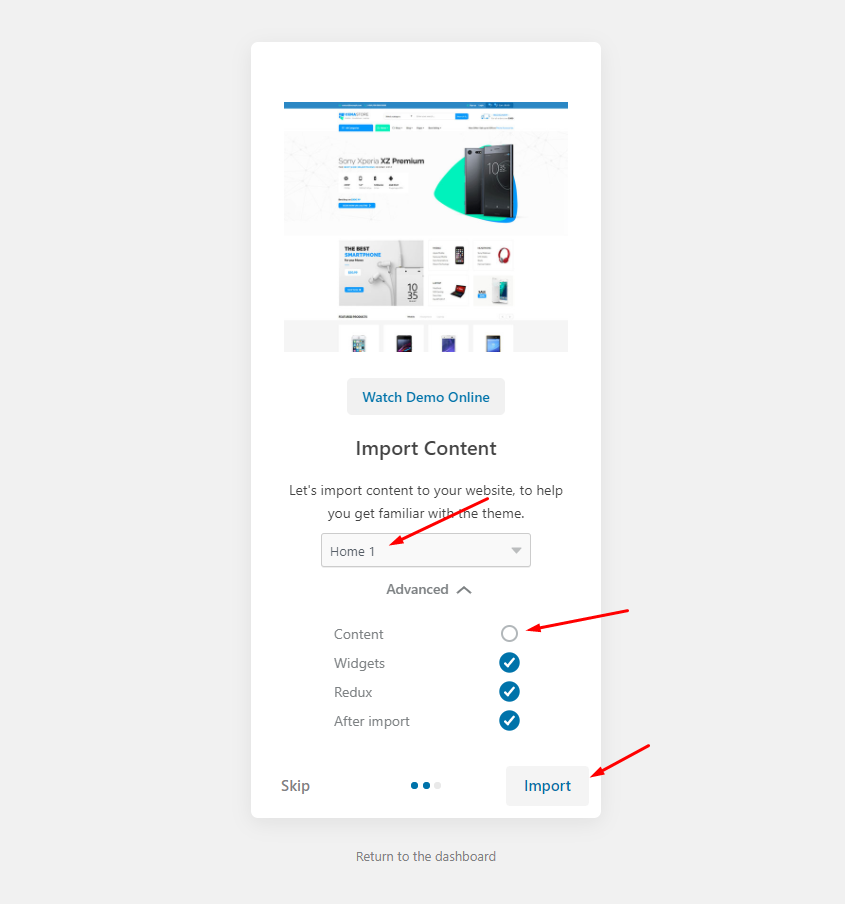
We very happy to provide for customer a new function to import data more quickly. It is "One click import"
With "One click import", customer do not import step by step data as import usual. It import all data like : Content, Widget, Revolution slider, Menu, Customize...
To use the "One click import" function, you need to meet the following requirements:



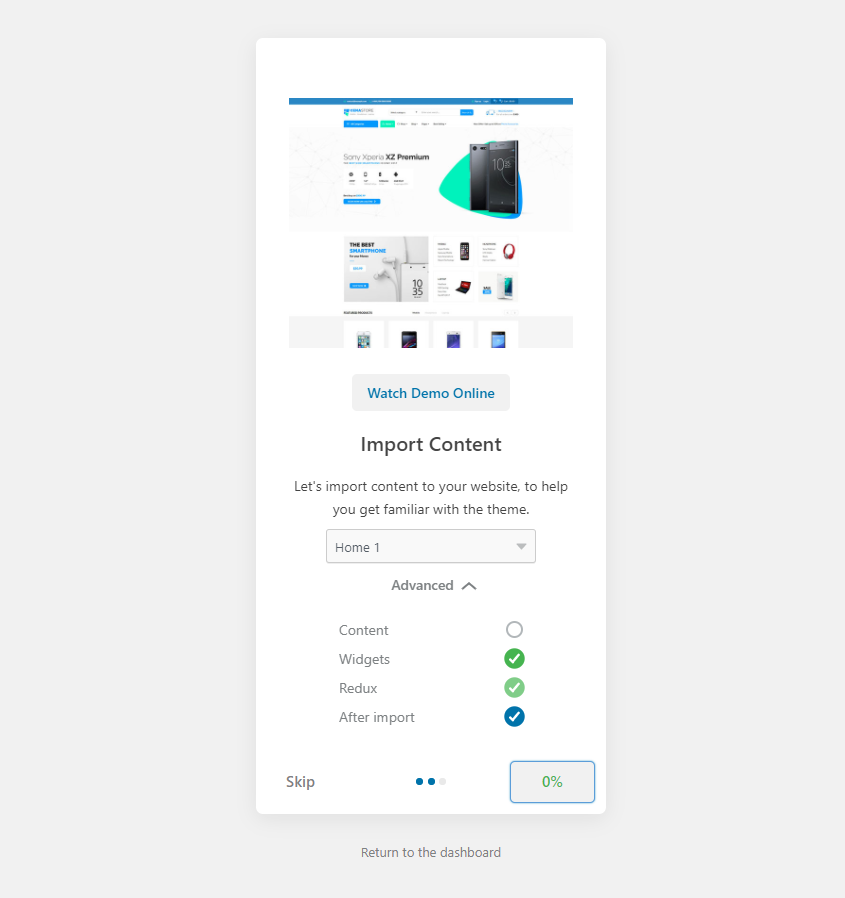
The process may take some time. Please wait

All done. Have fun!








Follow this video
If you have a website with data available, follow these steps to use the "Puca" theme for your website.




The process may take some time. Please wait

All done. Have fun!


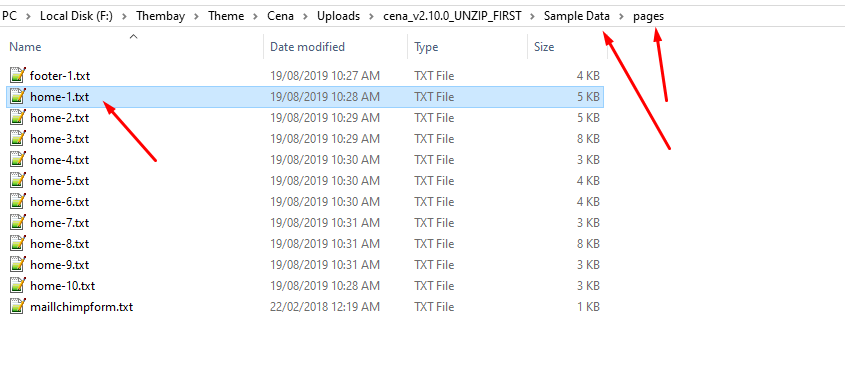
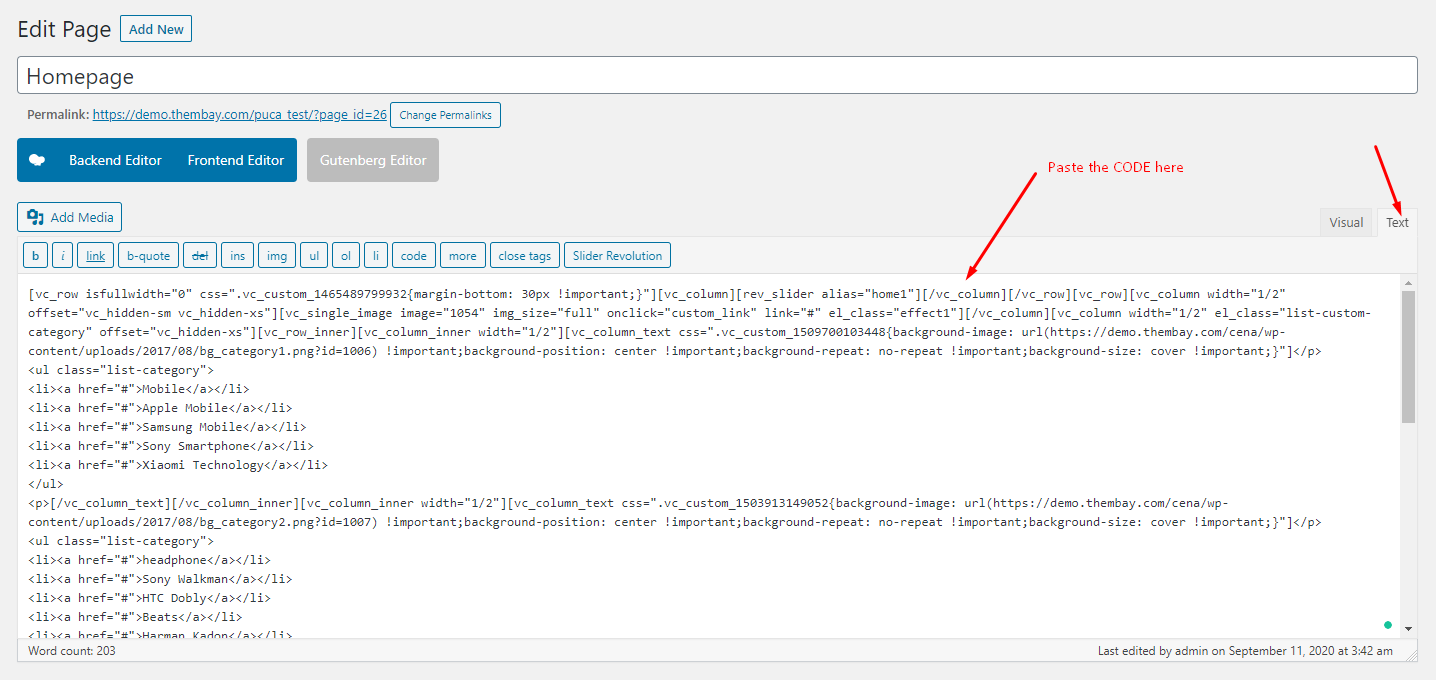
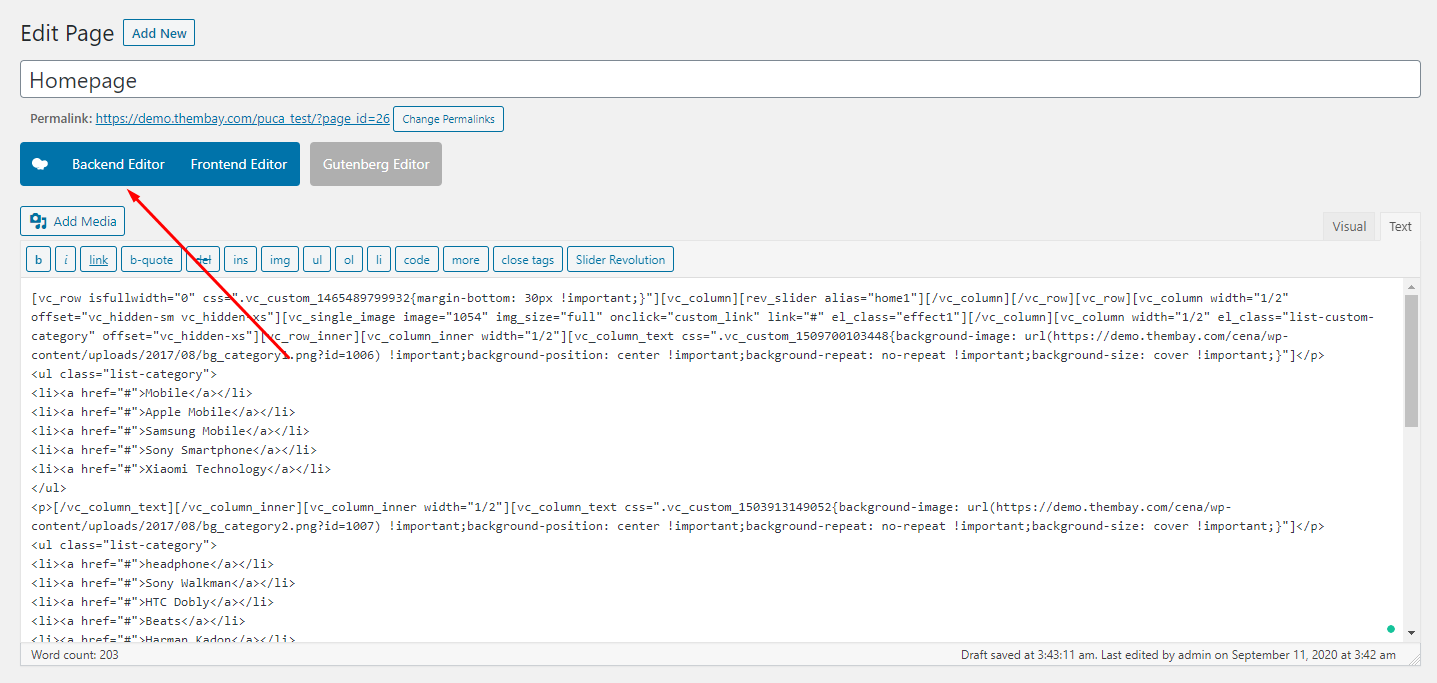
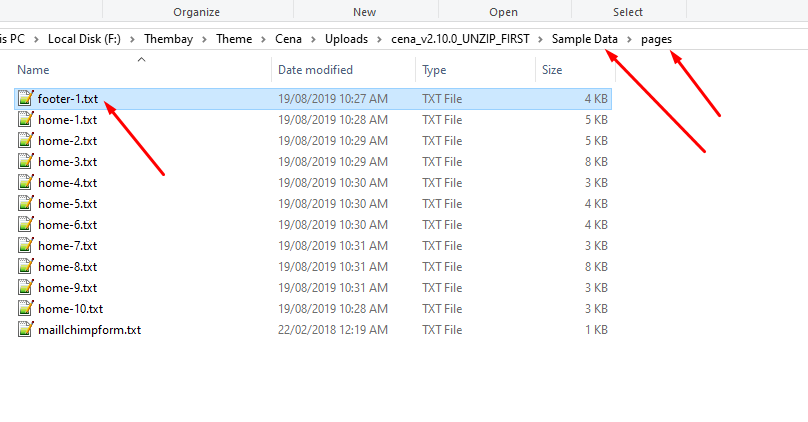
Copy Code in the file Sample Data > pages > home-xxx.txt


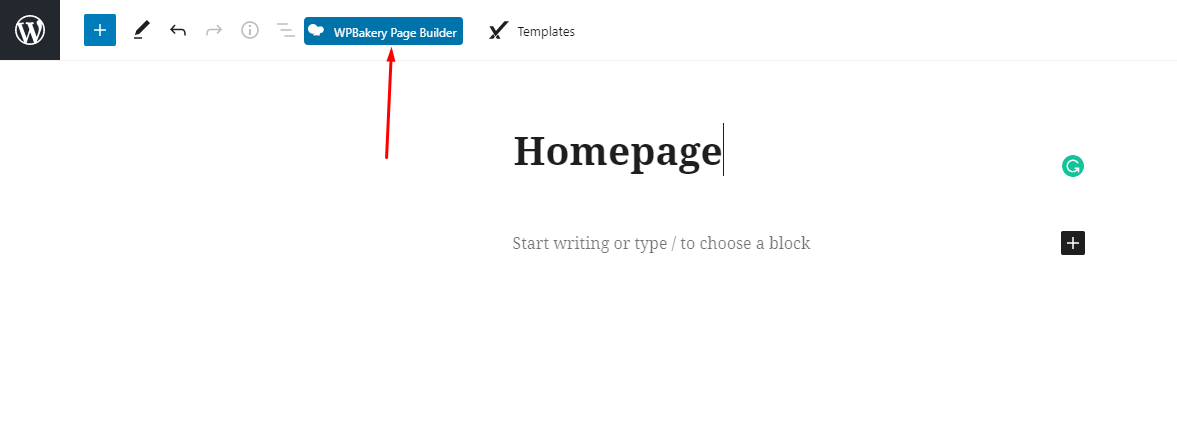
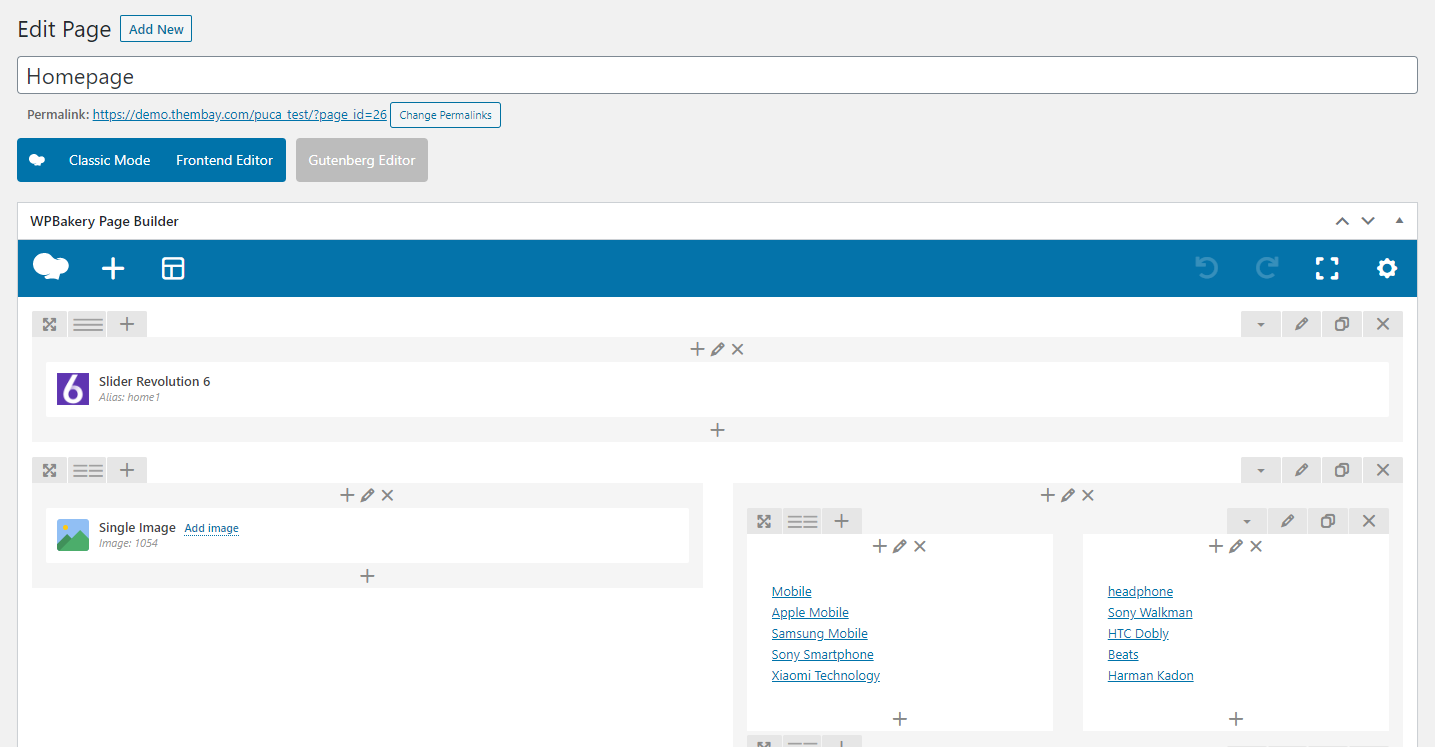
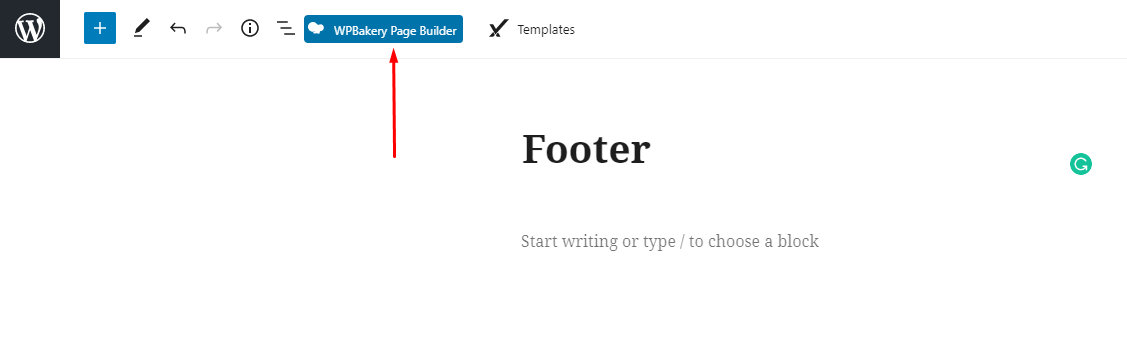
Then switch to Backend Editor


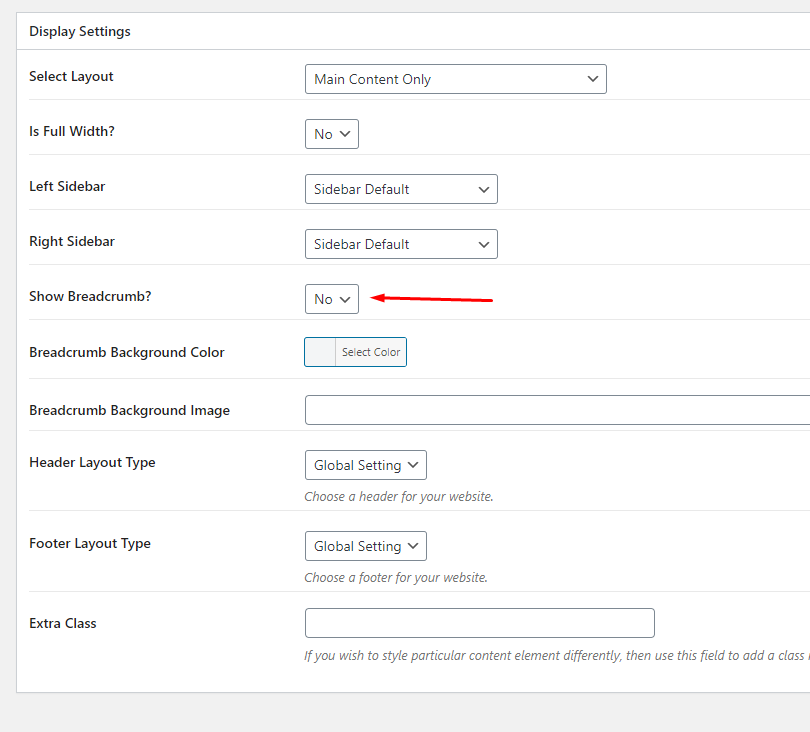
Turn Off Title Page and Breadcrumb on Homepage

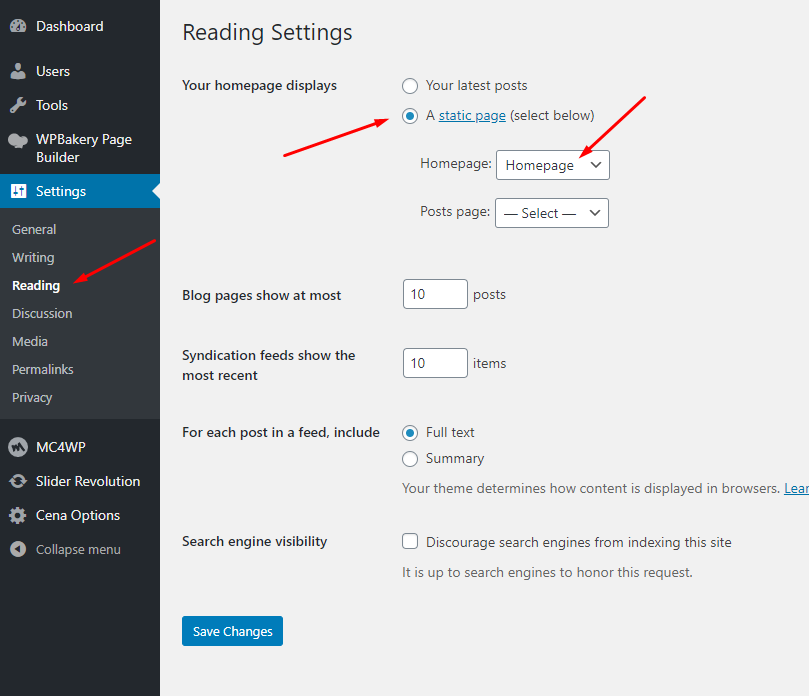
Select Homepage Displays



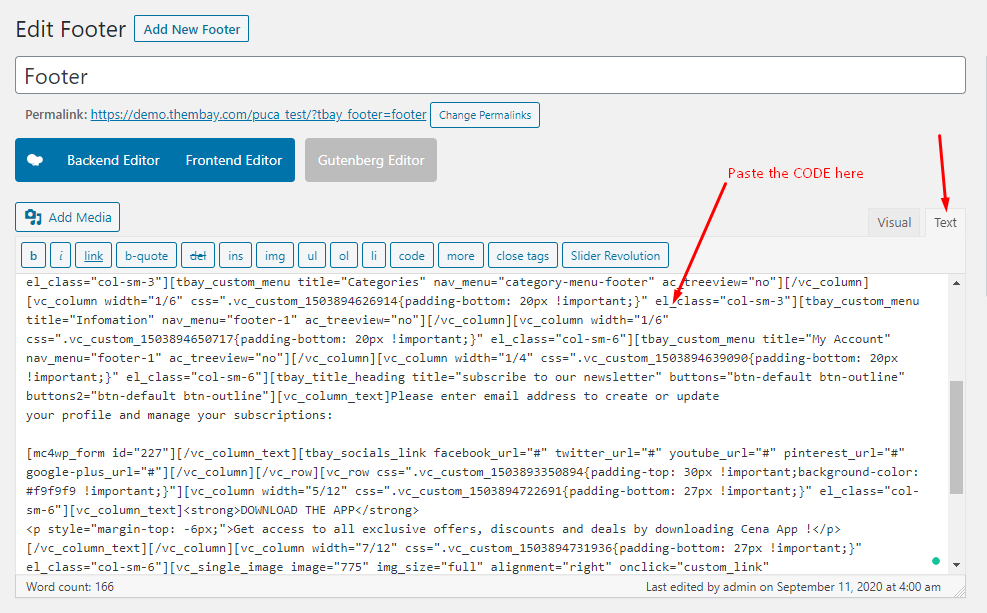
Copy Code in the file Sample Data > pages > footer-1.txt


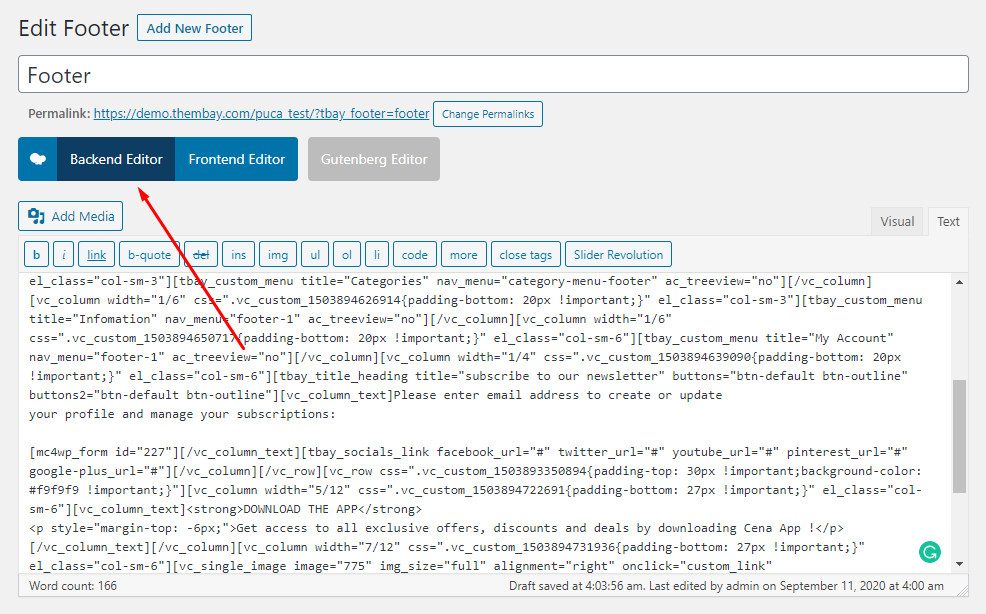
Then switch to Backend Editor


Select Footer Layout in the Theme Options



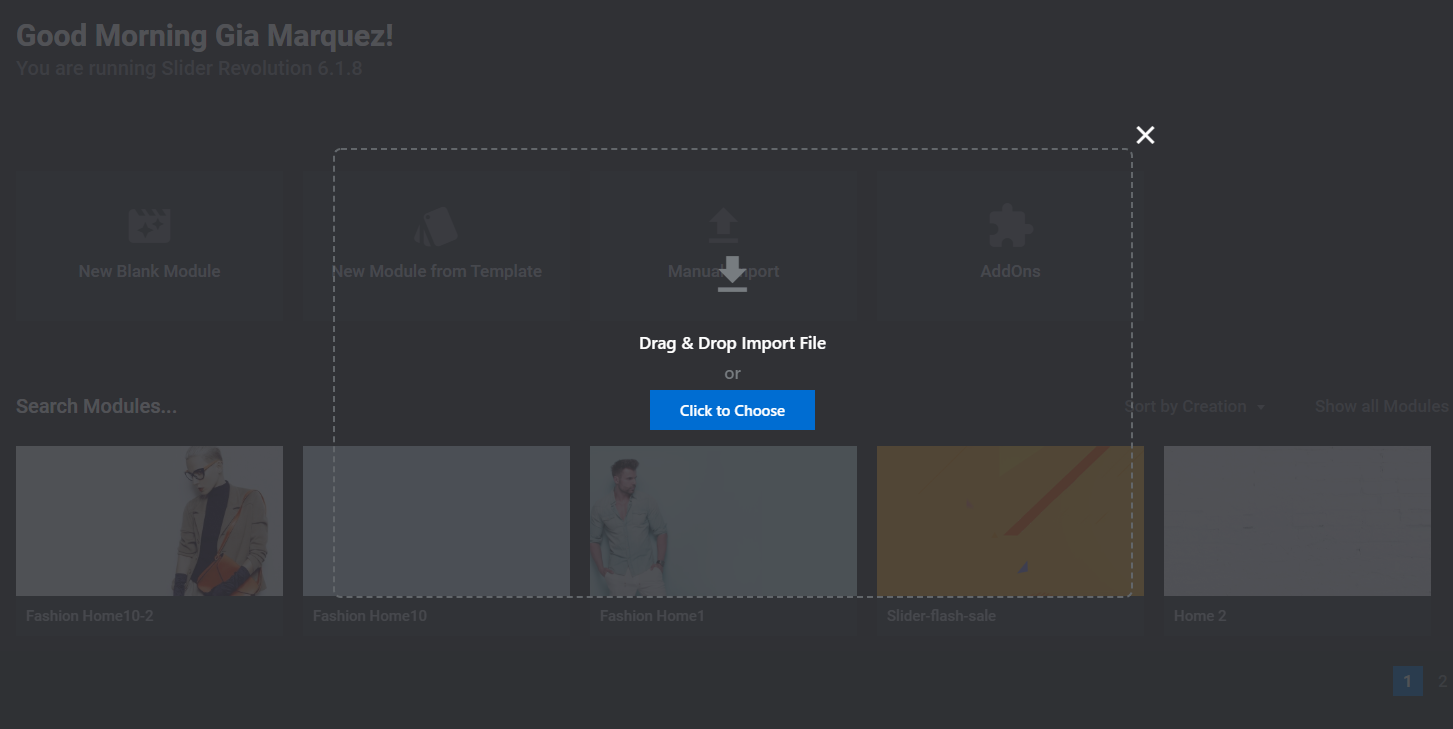
 Watch the video "Manual Import Revolution Slider" tutorial
Watch the video "Manual Import Revolution Slider" tutorial
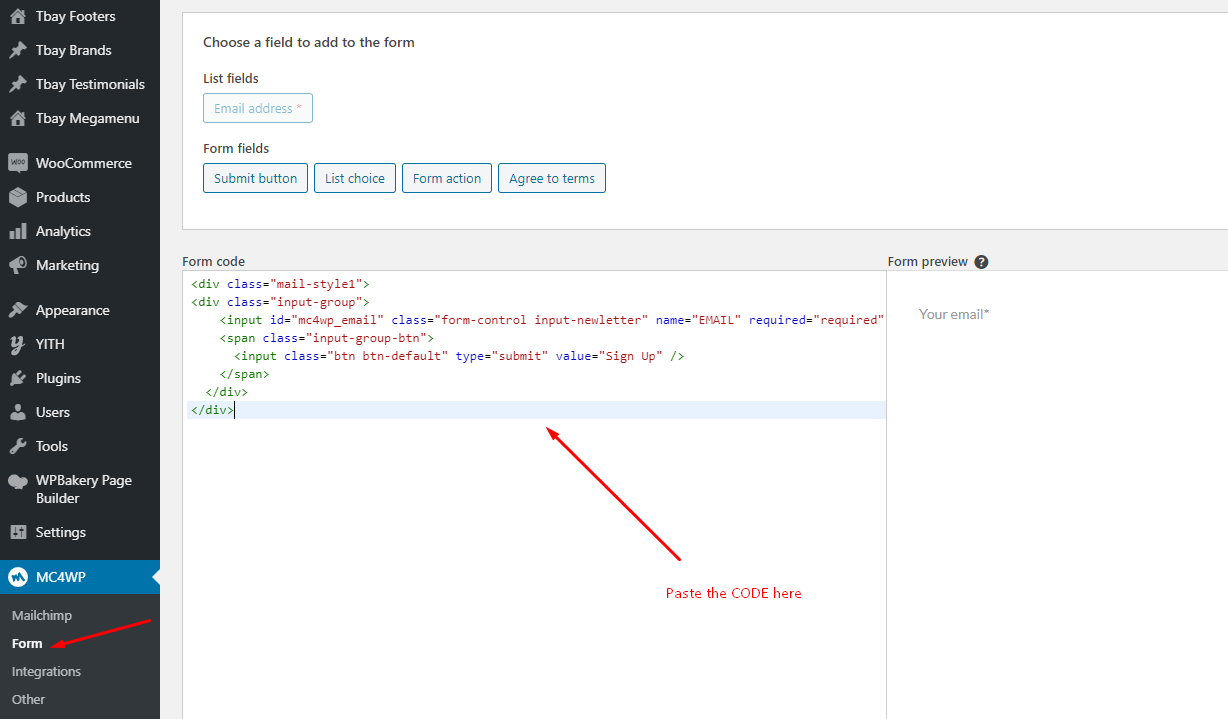
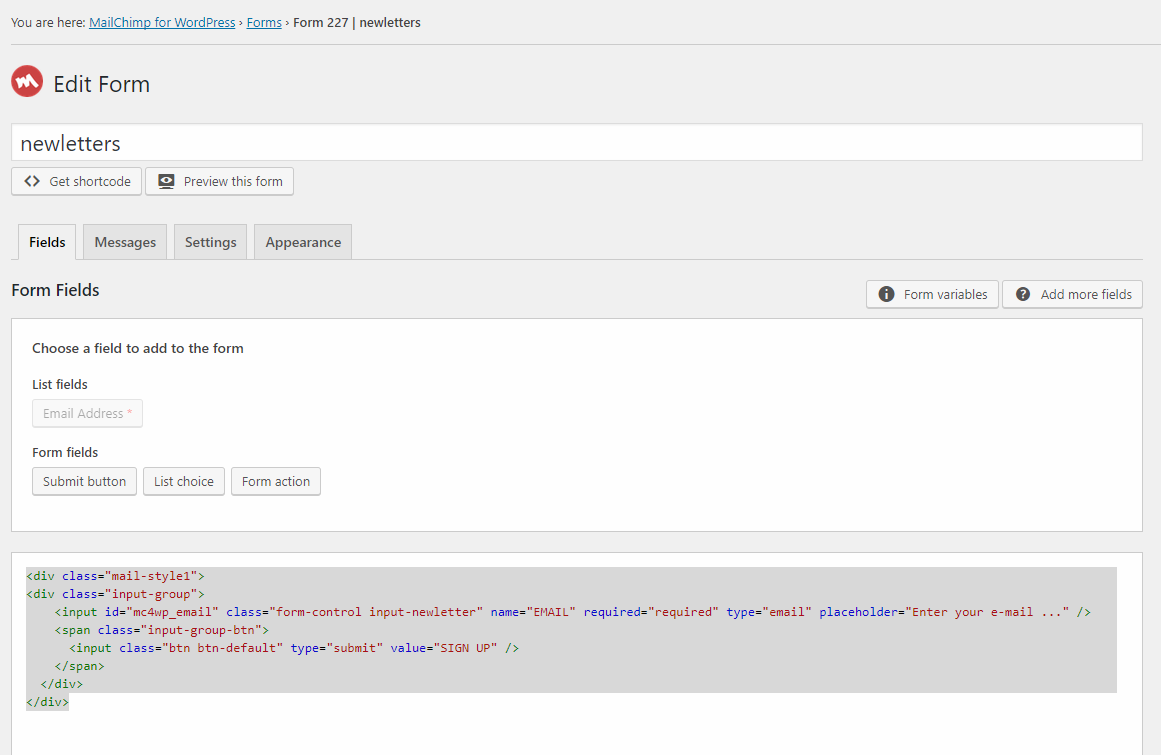
If your MailChimp form does not display as well as above, use the code below

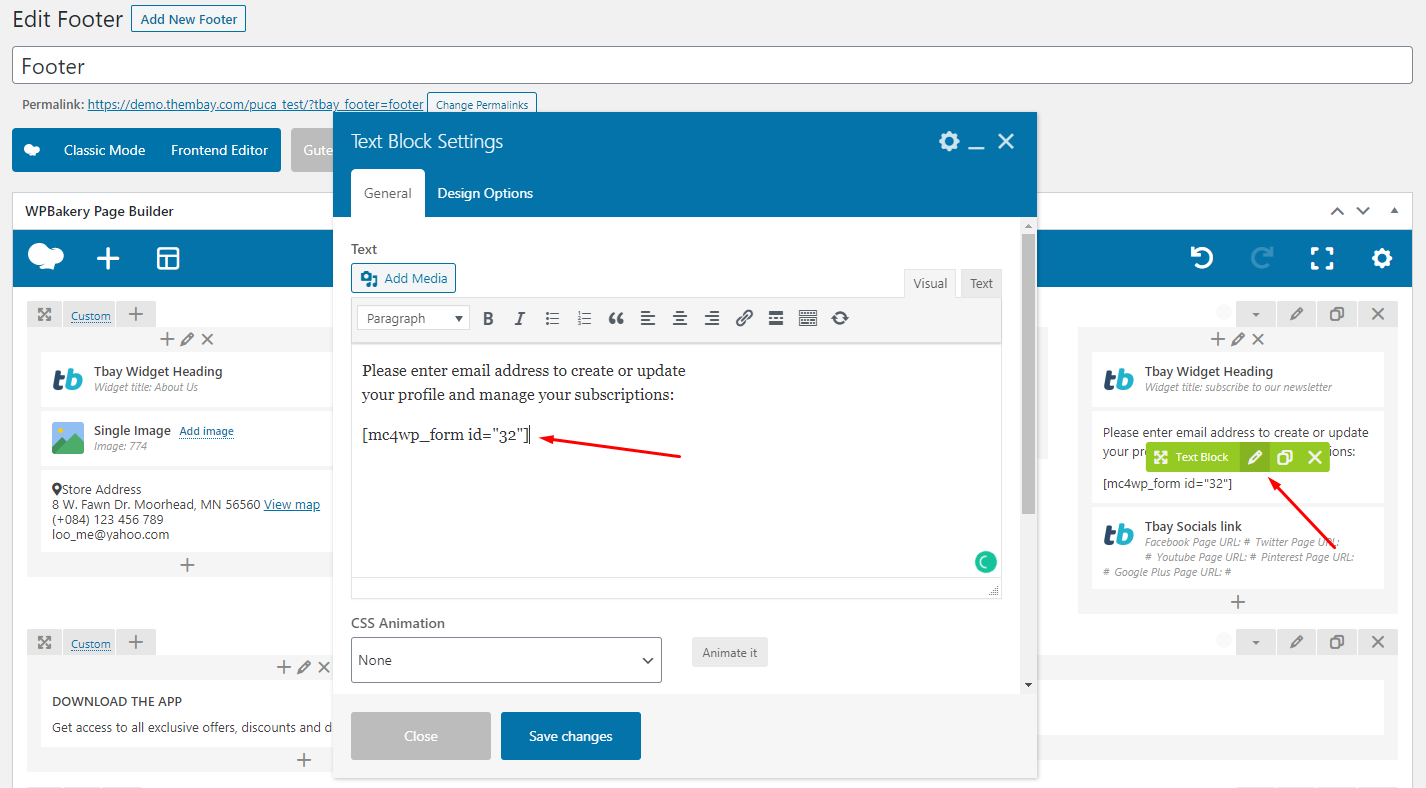
Use ShortCode in Footer

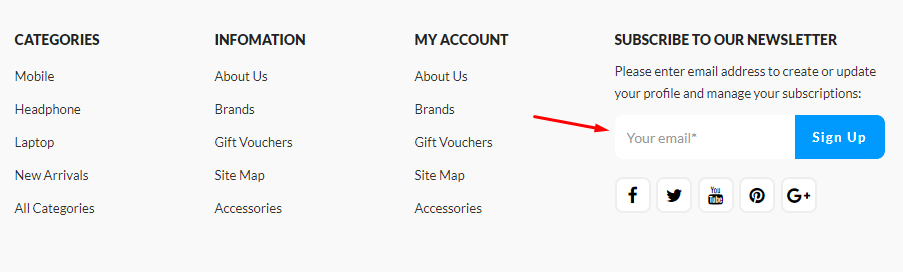
Here is the result

Each Puca's skin uses a separate data, so if you want to switch between skins you need to reset the data, then import the data again.
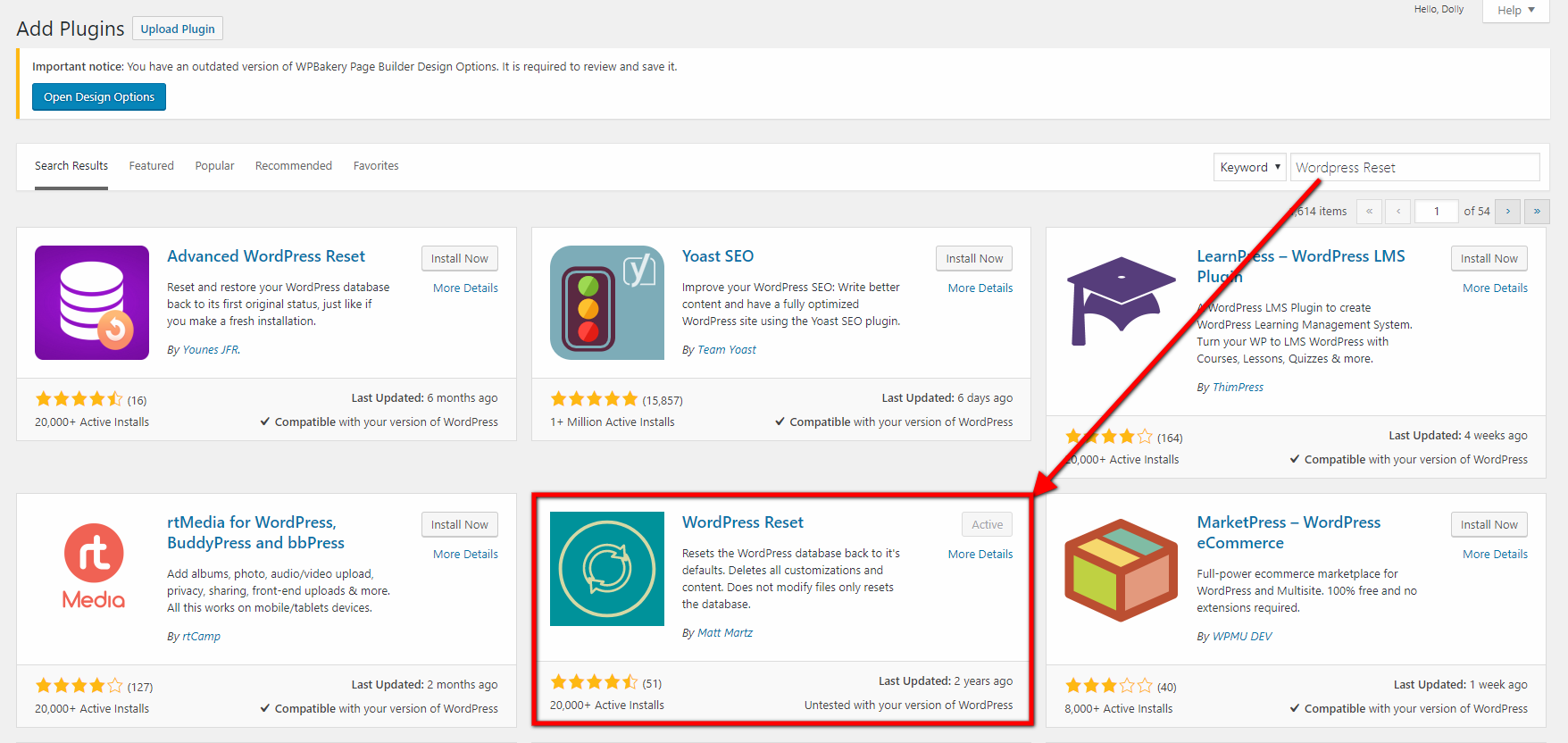
Use this plugin to reset the WordPress database : https://wordpress.org/plugins/wordpress-reset/
Step 1 - Install Wordpress Reset plugin.

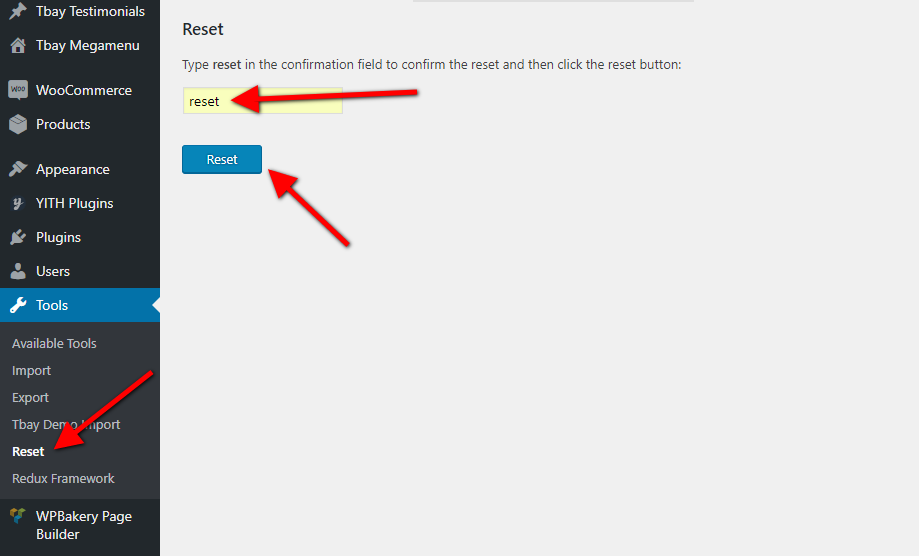
Step 2 - Reset Database

Step 3 - Configure the Theme Setup as instructed above

In this case, you only need to import the data again.
1. If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like “Import failed,” You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
You can verify your PHP configuration limits by installing a simple plugin found here. And you can also check your PHP error logs to see the exact error being returned.
2. Also if possible update your PHP version to 5.6+
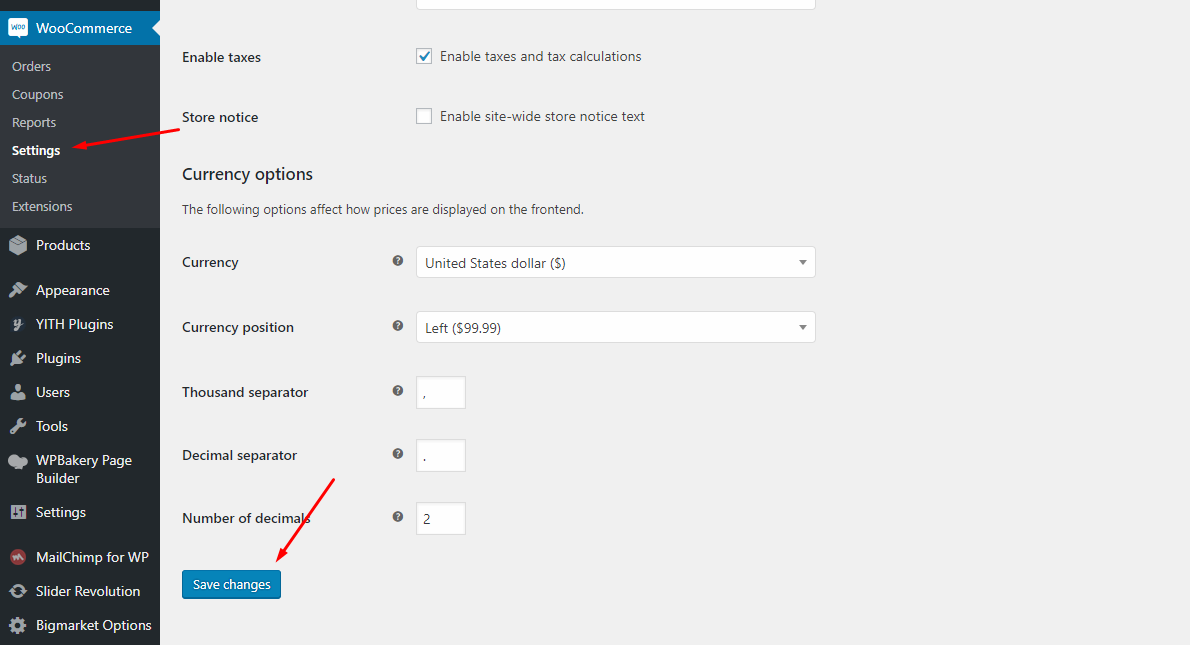
3. Save all config in Woocommerce before import data

After doing this you can reset your database using the WordPress Database Reset Plugin and try to re-import the demo data ( WARNING : Reset the database will make you lost all the data of your current wordpress )
If you still have problem your web host may uses process watching software that prevents bulk processing on their web servers.
If you have problem please submit a ticket and we will help you to import the demo.
You can upload your logo image in the Cena Options. If the logo is not uploaded, then your site name will be used.
Please, follow the steps below to upload your logo:
Step 1 - Login to your WordPress Dasrdoard.
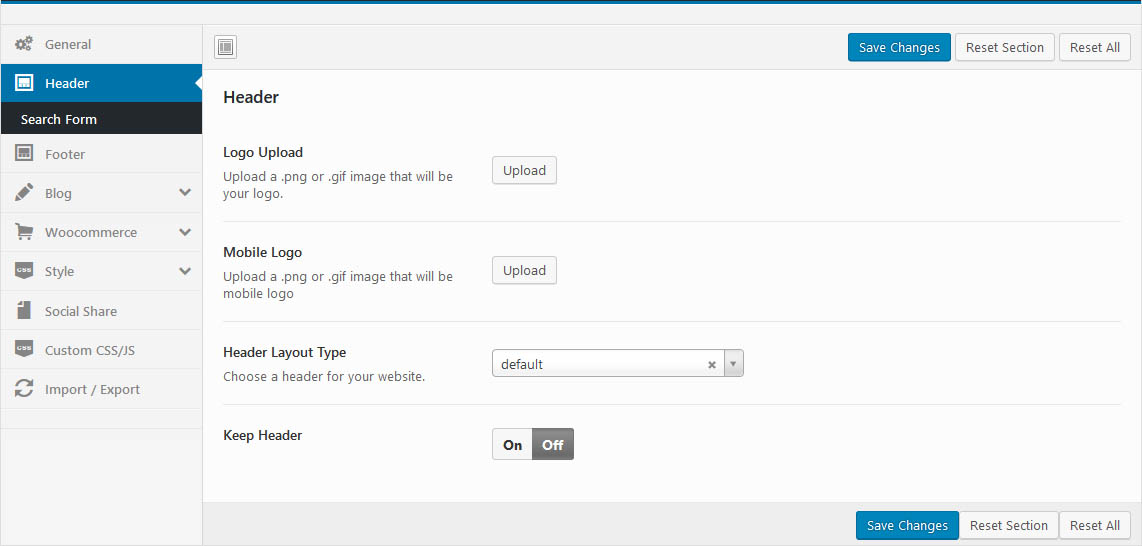
Step 2 - Go to Cena Options > Header Tab
Step 3 - Upload your logo by clicking on Select Image ( our current Cena logo is 150px x 50px ).

Step 1- Login to the WordPress Dasrdoard.
Step 2- From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.

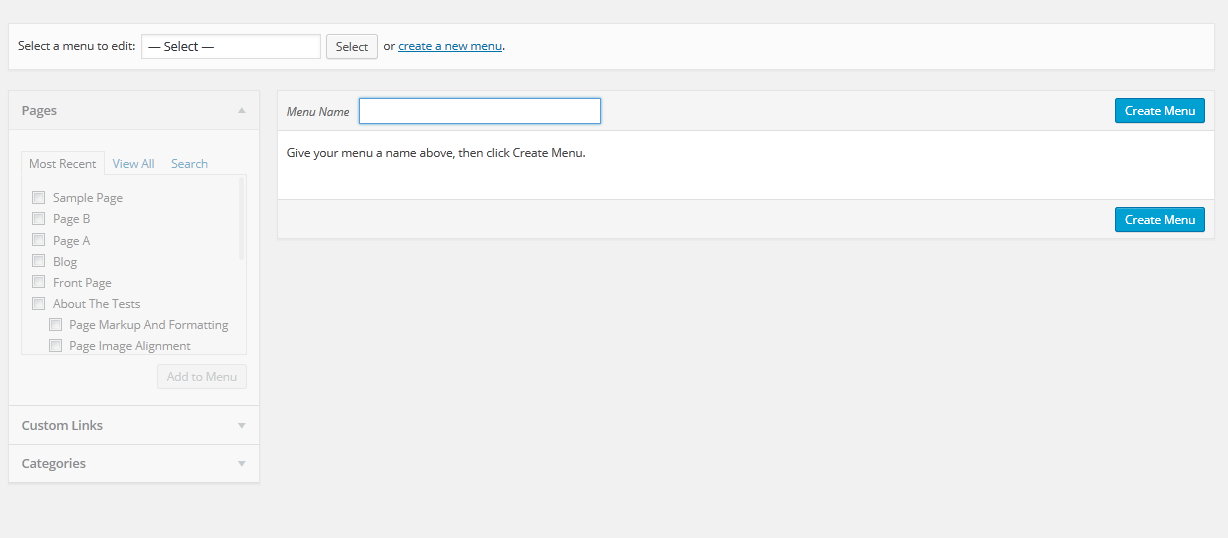
Step 3 - Select Create a new menu at the top of the page.
Step 4 - Enter a name for your new menu in the Menu Name box.
Step 5 - Click the Create Menu button. Your menu is now defined, and you can now add pages to it (steps below).
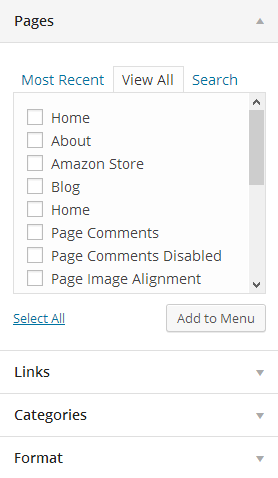
Step 1 - Locate the pane entitled Pages.
Step 2 - Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
Step 3 - Select the Pages that you want to add by clicking the check box next to each Page's title.
Step 4 - Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.Step 5 - Click the Save Menu button once you've added all the menu items you want. Your custom menu has now been saved.
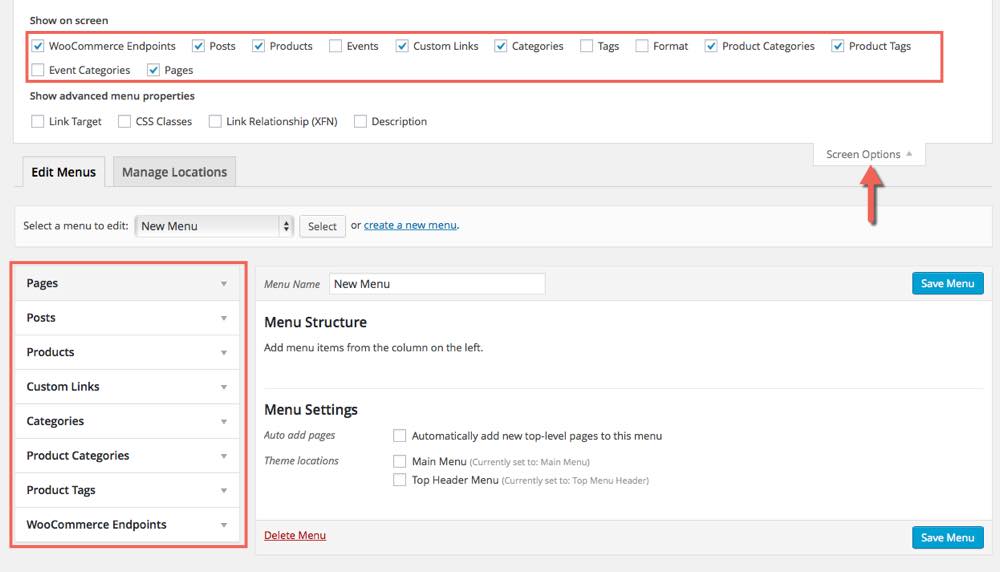
The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Posts or Products are hidden by default. The Screen Options are located in the top right corner of your WordPress Dashdoard.


Once you've created a menu and filled it with items, it's time to assign it to one of the theme pre-defined locations.
- Go to Appearance > Menus and click Manage Locations.
Menu is assigned after import data by "One click import".
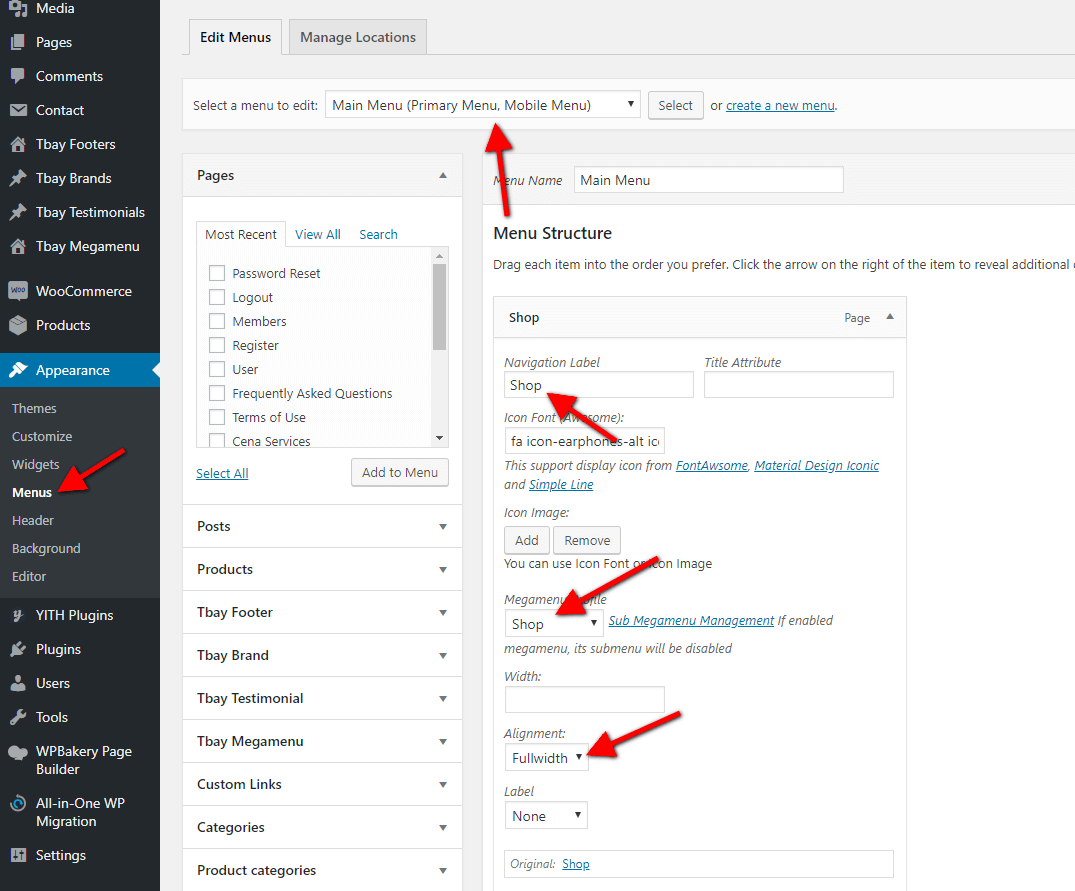
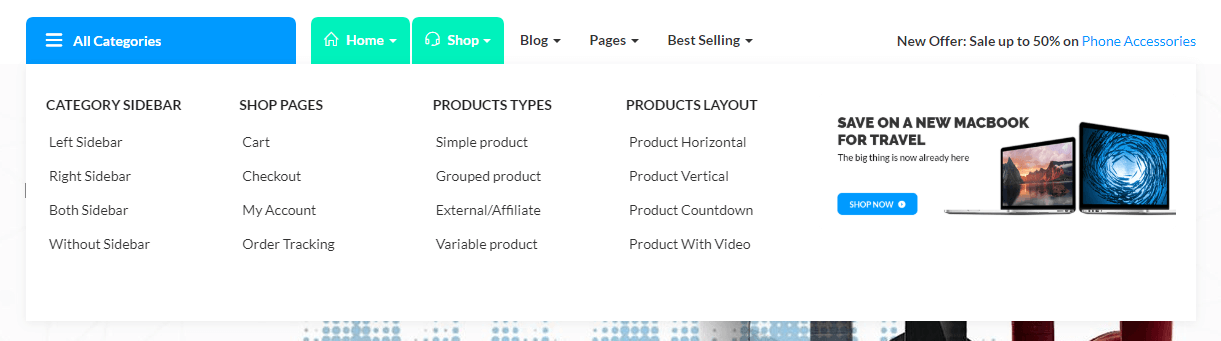
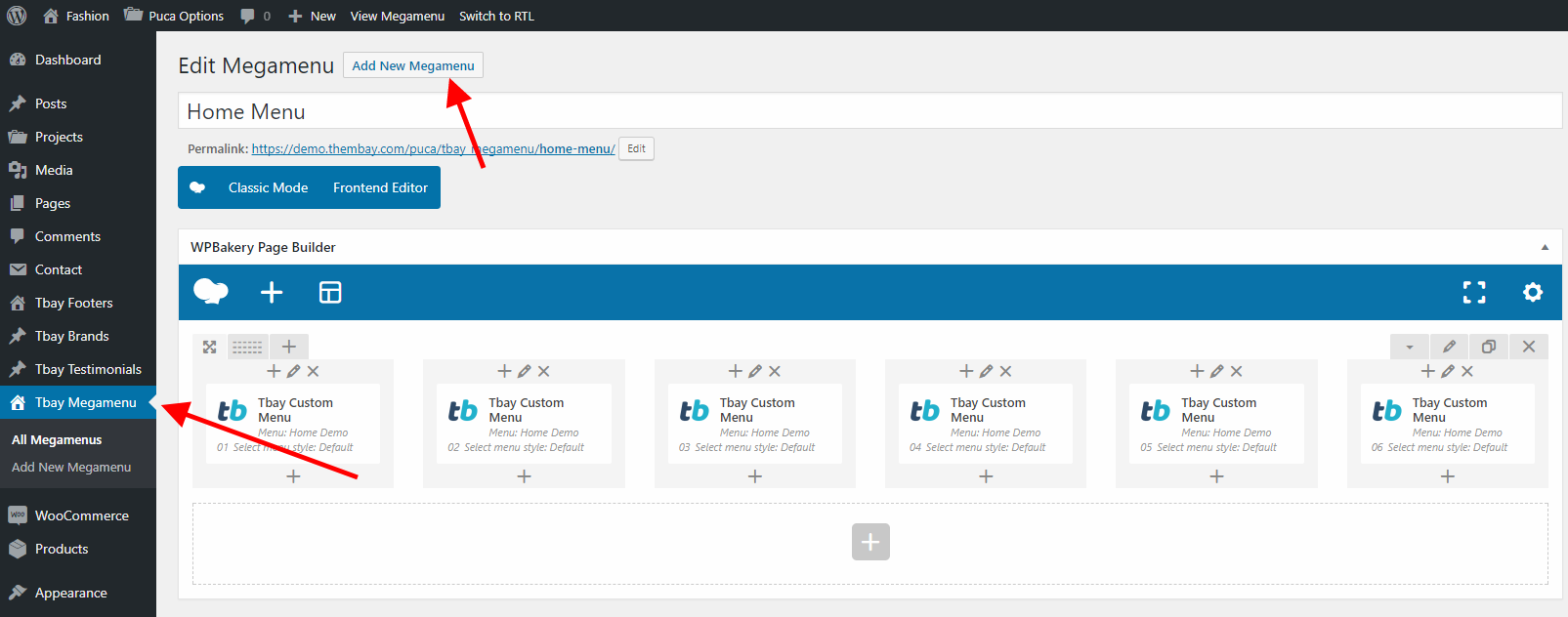
With Tbay Megamenu, you can enjoy creating the Mega Menu you want
Step 1 - Add new Megamenu

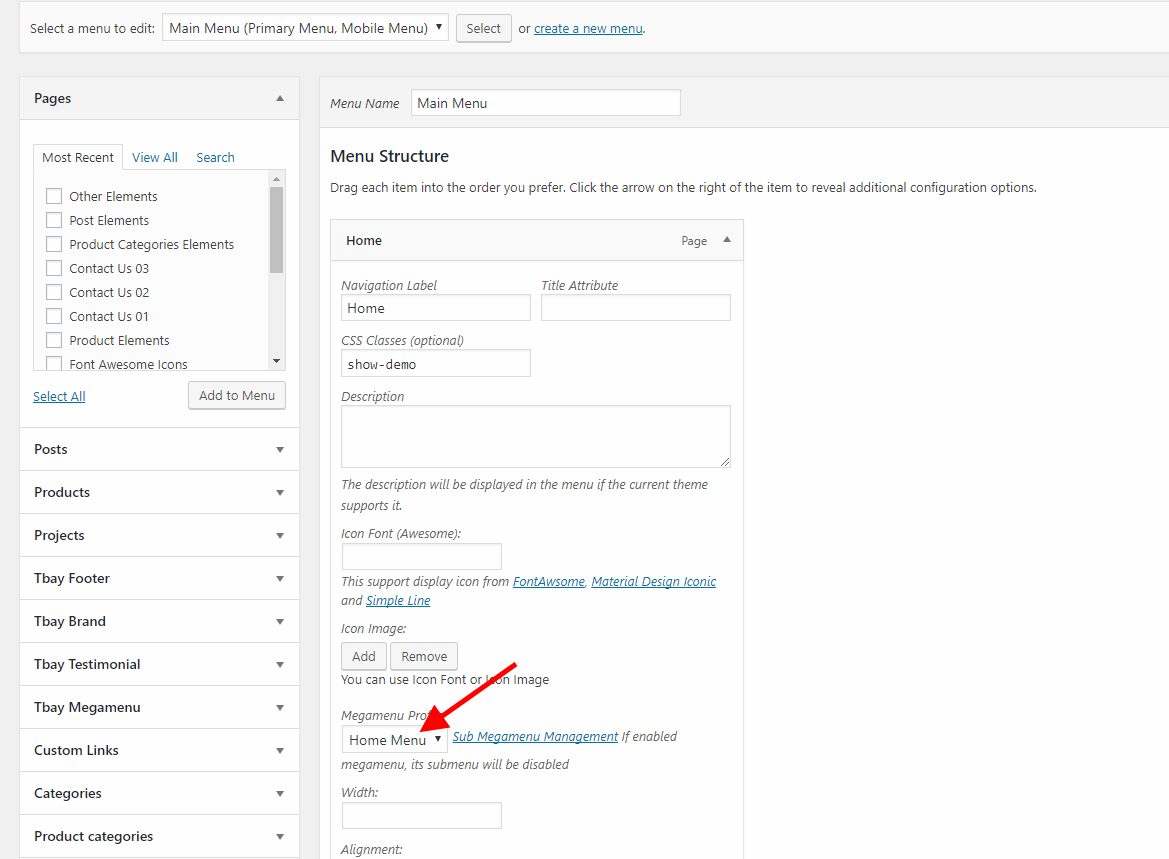
Step 2 - Choose Mega menu for parent menu

You can quickly build a home page using WPBakery Page Builder that is drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine – no programming knowledge required
From your Dashboard admin Navigate to Pages
- Select All Pages to see all page then click edit one page you want
- Select Add New to create new page
Have you ever used WPBakery Page Builder ? Please follow that guide first : WPBakery Page Builder guide
Official Plugin Documentation For More information about the WPBakery Page Builder check the official documentation.
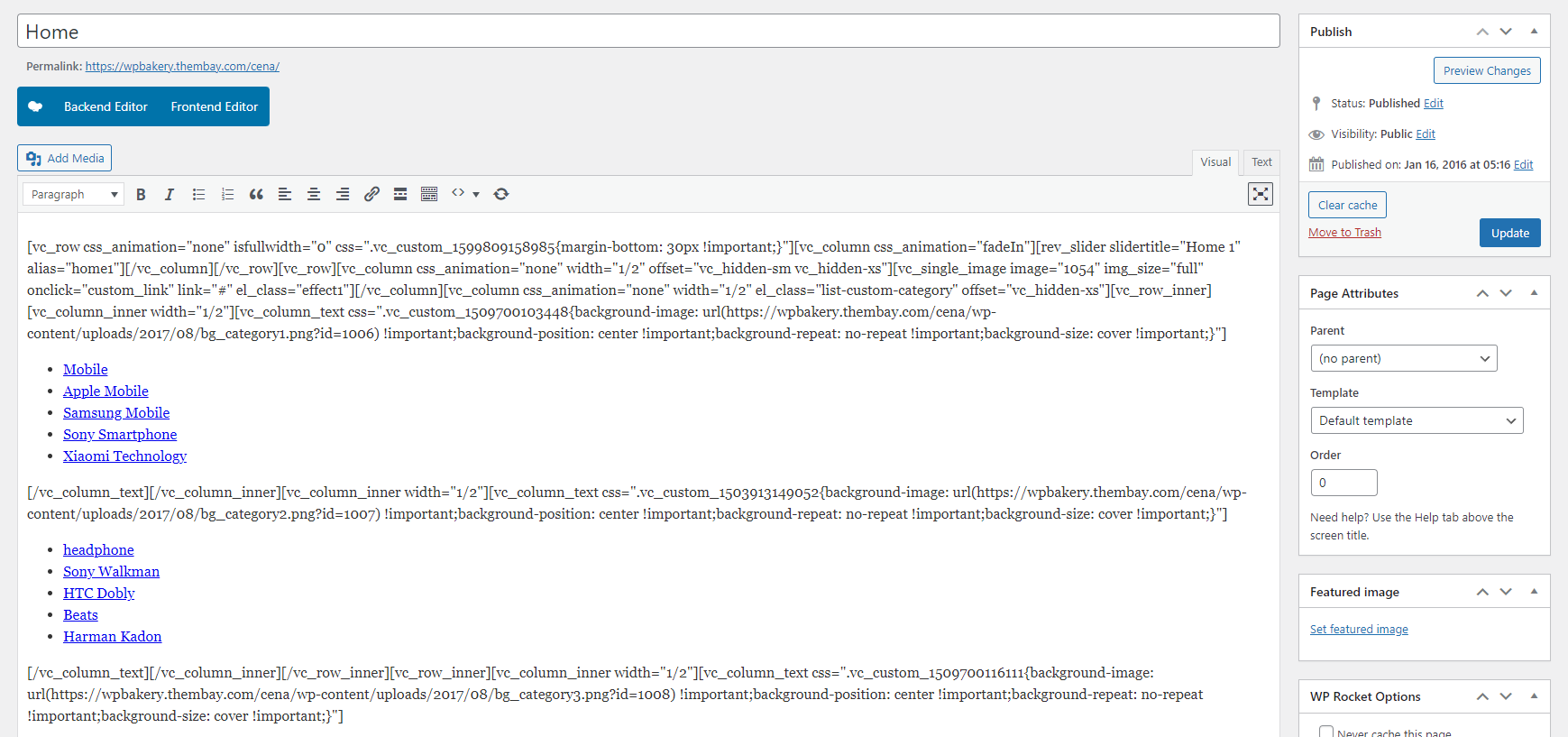
1. Classic Mode.
You can insert code on table then Home page will be created automatically.

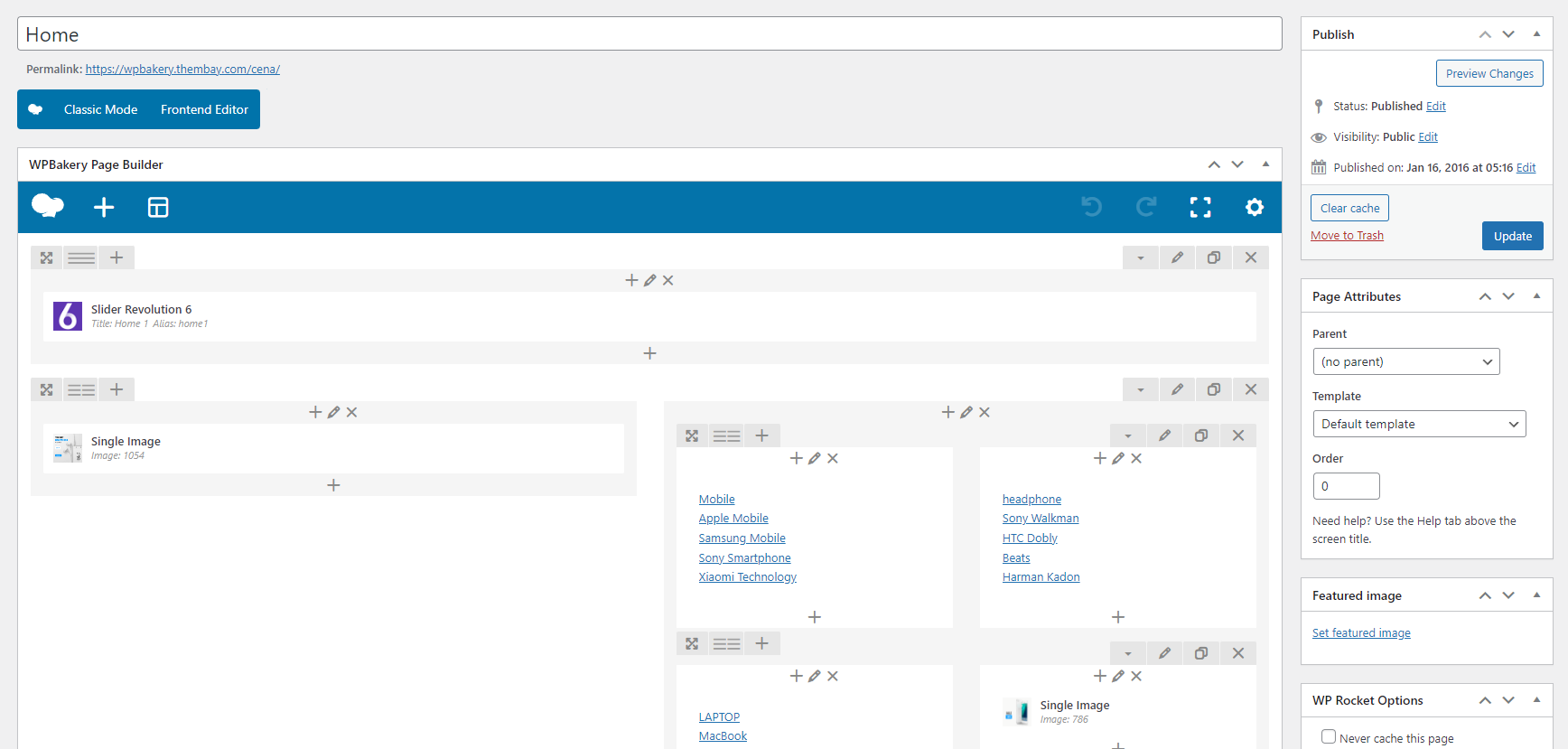
2. Backend Editor Mode
Drag and drop elements you need to build your page layout.

How to use Back End Mode
a. Add and modify Row Layout
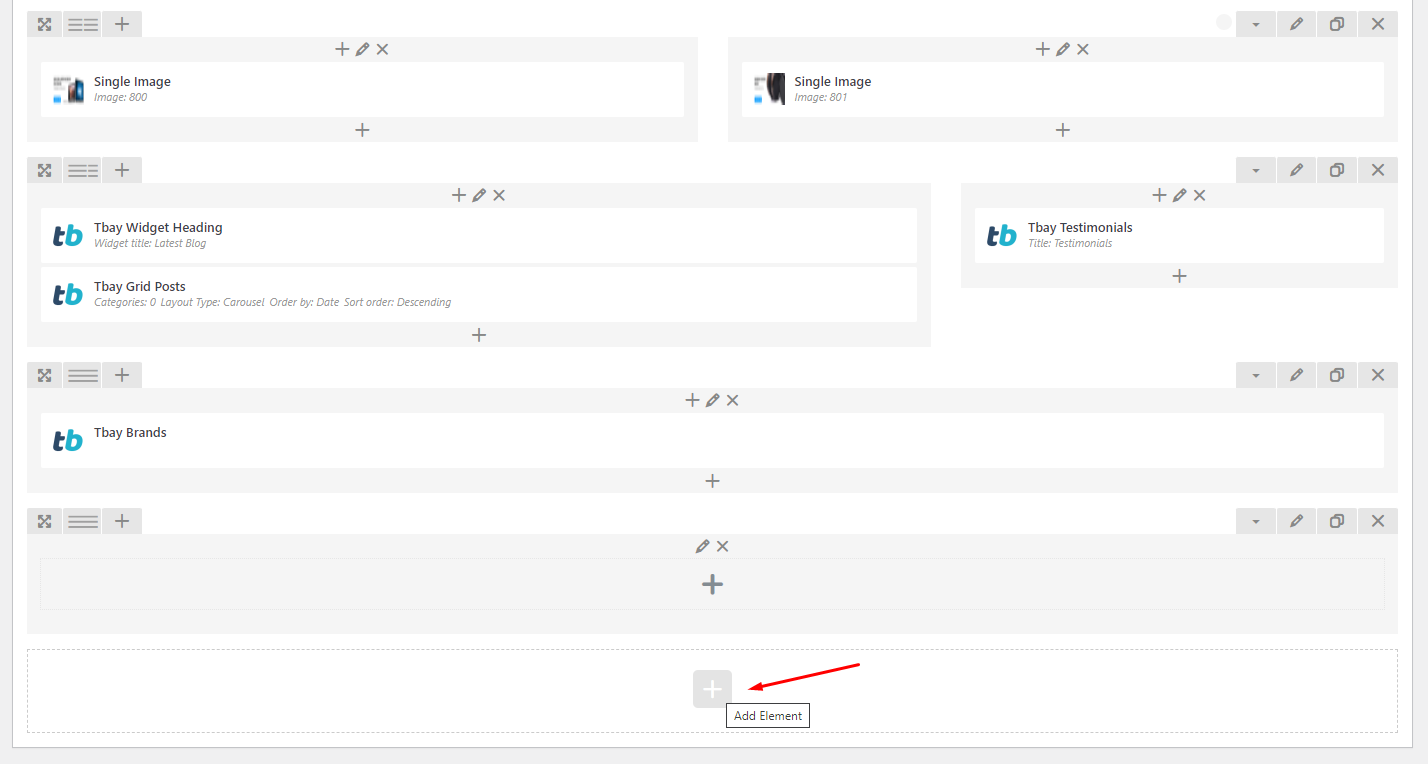
Step 1 - Go to your page / post, first activate the backend editor and click Add Element

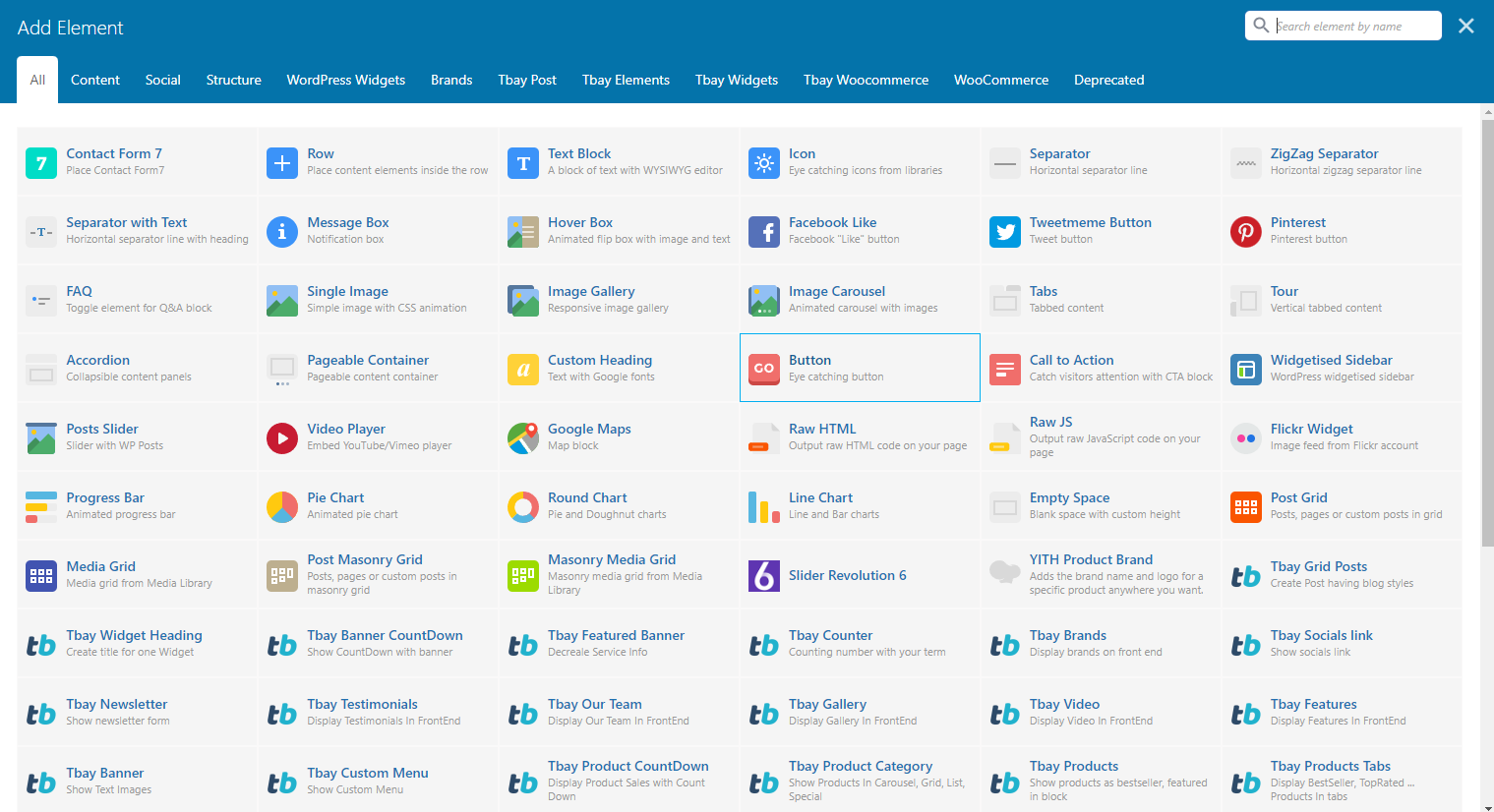
Step 2 - Select the Elements you want to use.

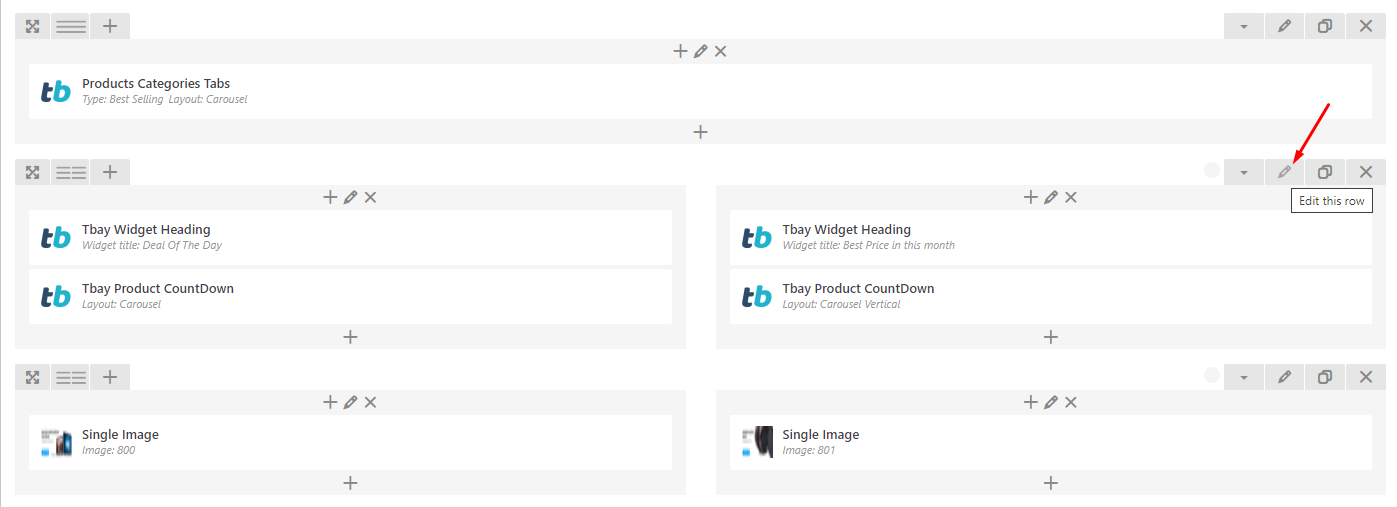
Step 3 - Click on the Edit This Row (pencil icon) to Edit the Row element.

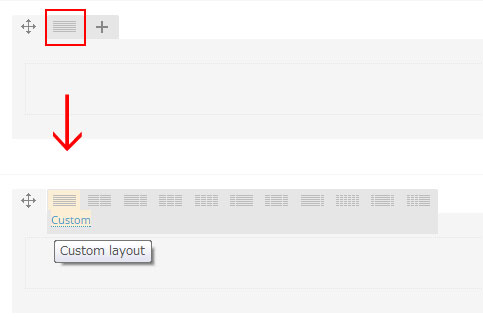
Step 4 - To change the Row layout ( number of columns ) you need to click the second Icon from the left then select a layout or custom to make your own

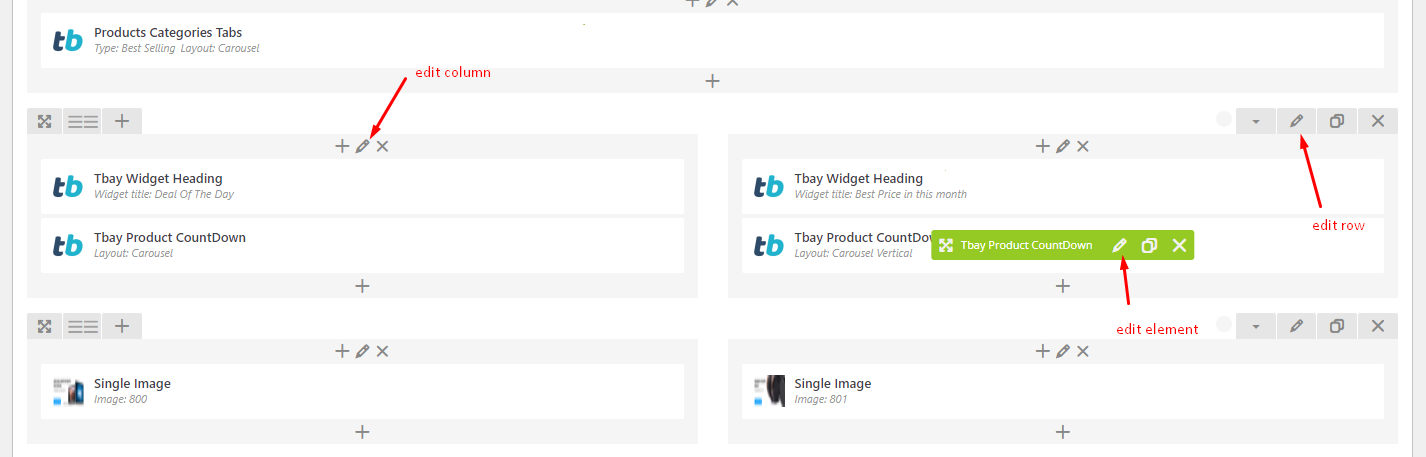
b. Edit Element
Pencil Icon - To Edit Row, Column or Module you need to click the Pencil icon.

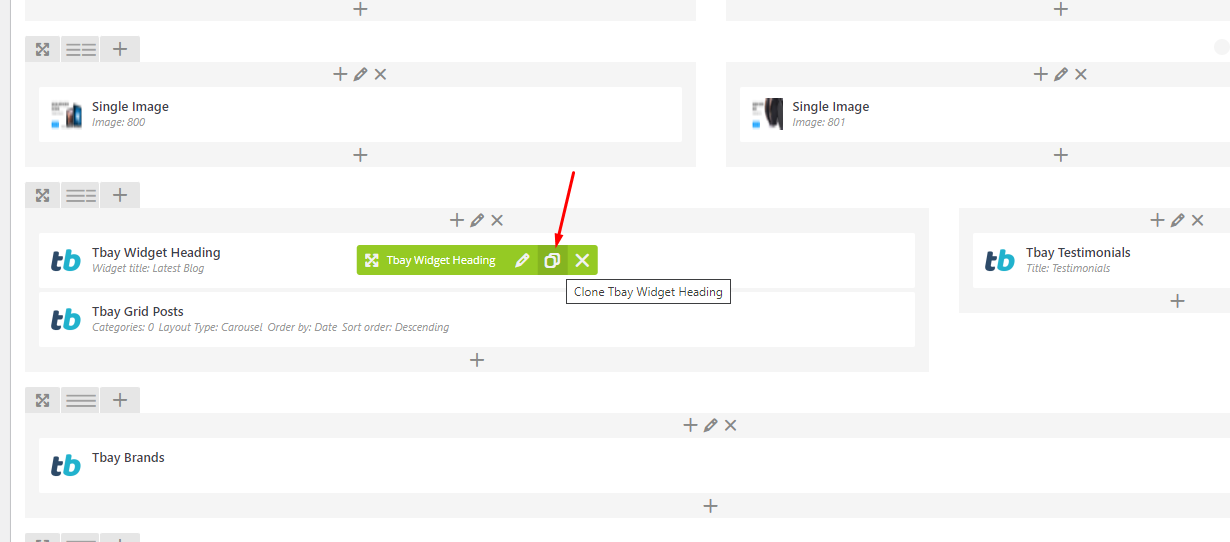
c. Duplicate Element
Pages Icon - To Duplicate Row or Module you need to click the Pages icon.

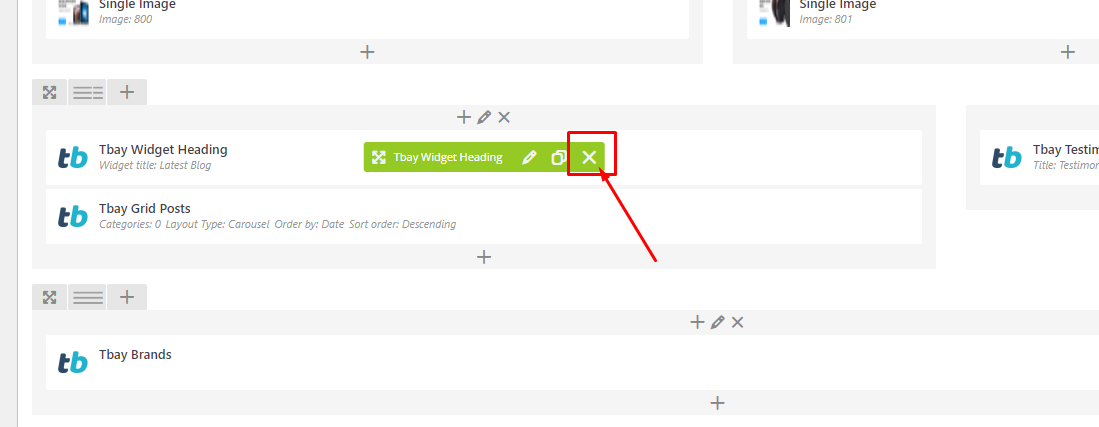
d. Remove Element
Trash Box Icon - To Remove Row, Column or Module you need to click the Trash Box icon.

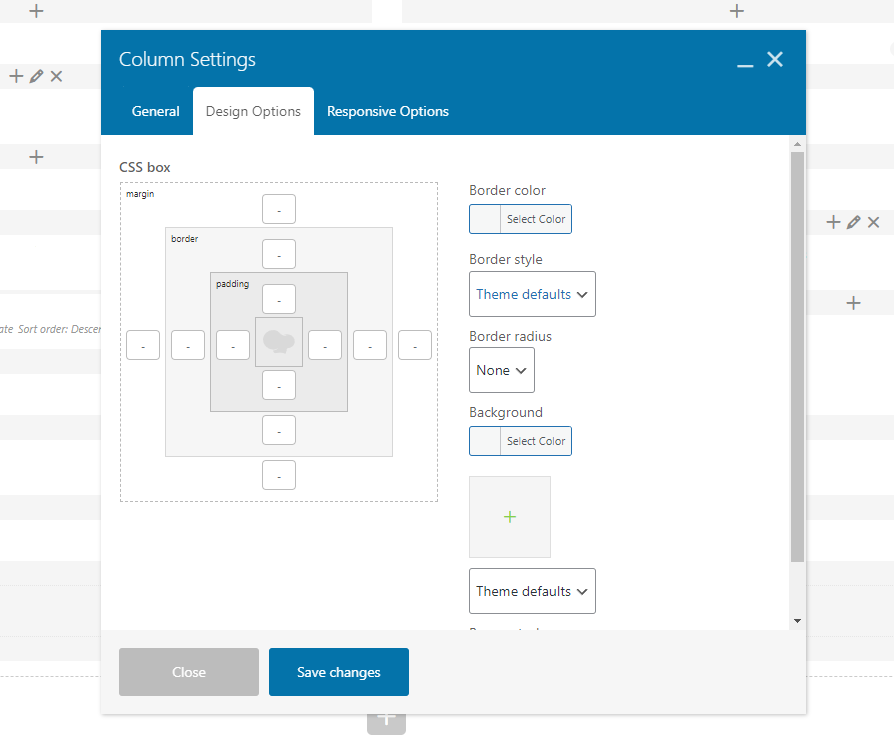
e. About Row / Column / Custom heading / Text Block Design options
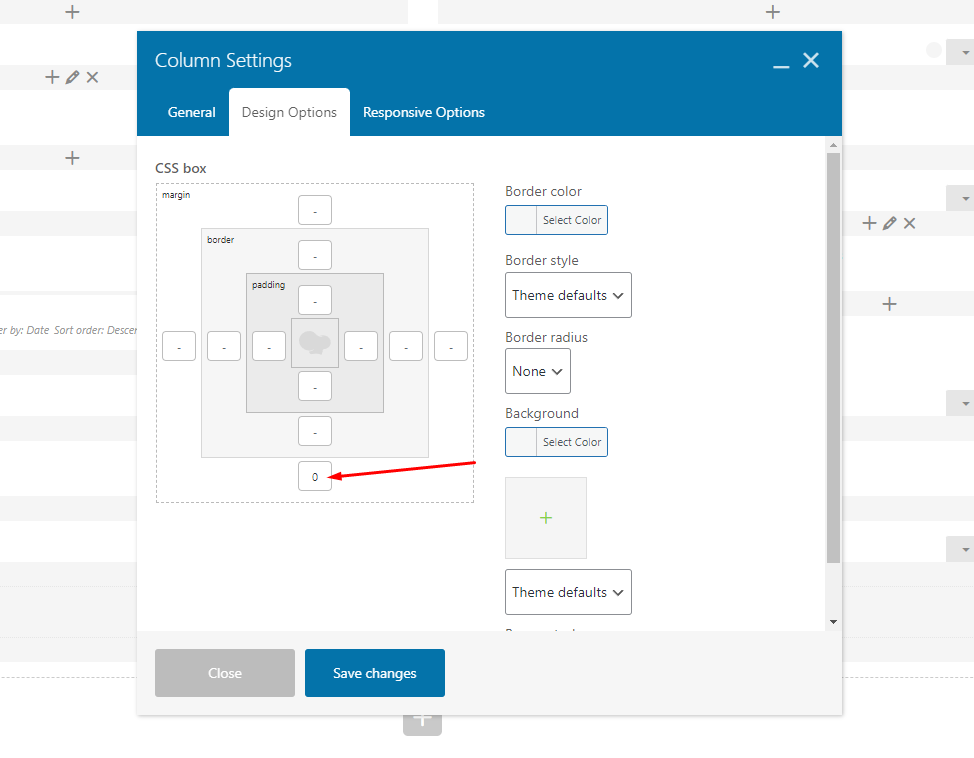
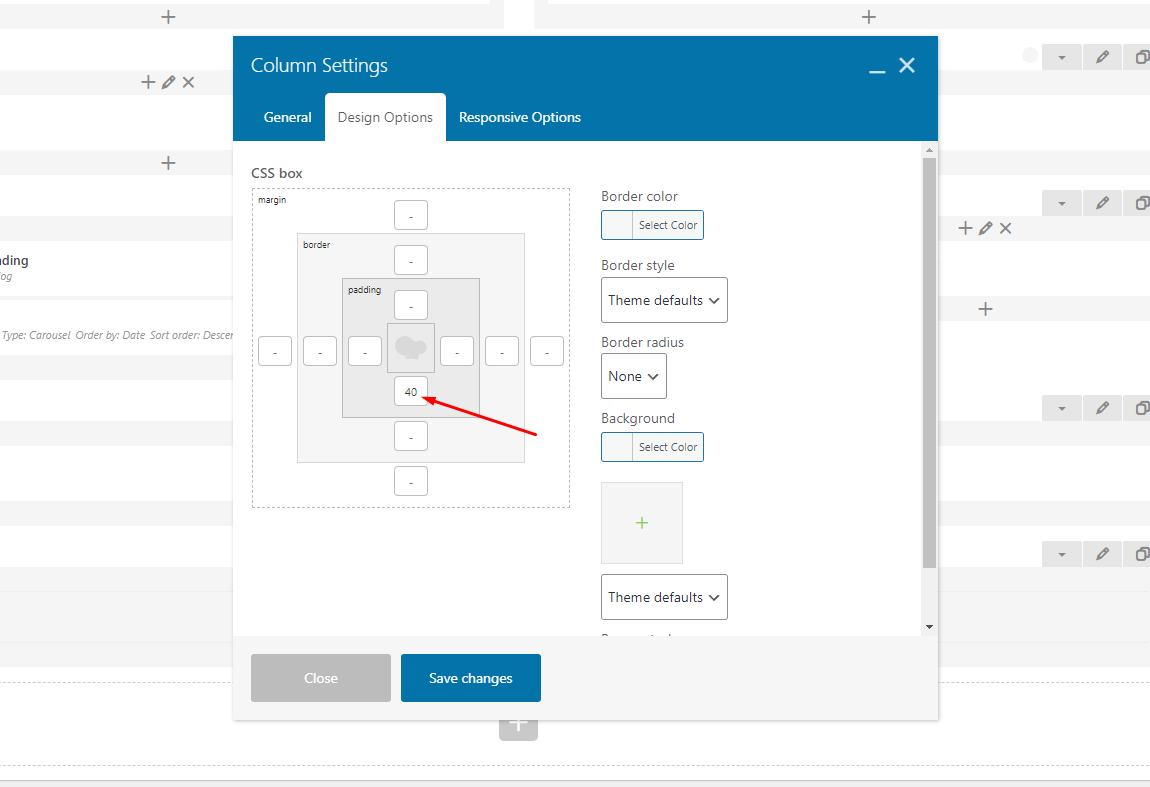
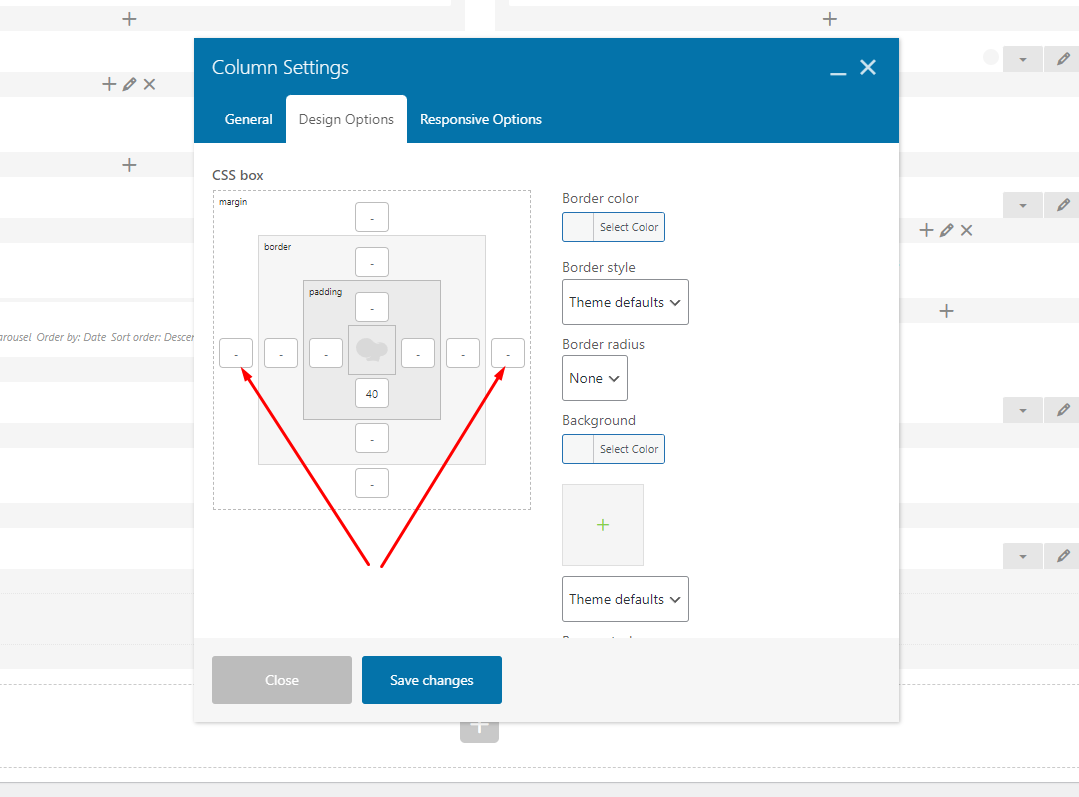
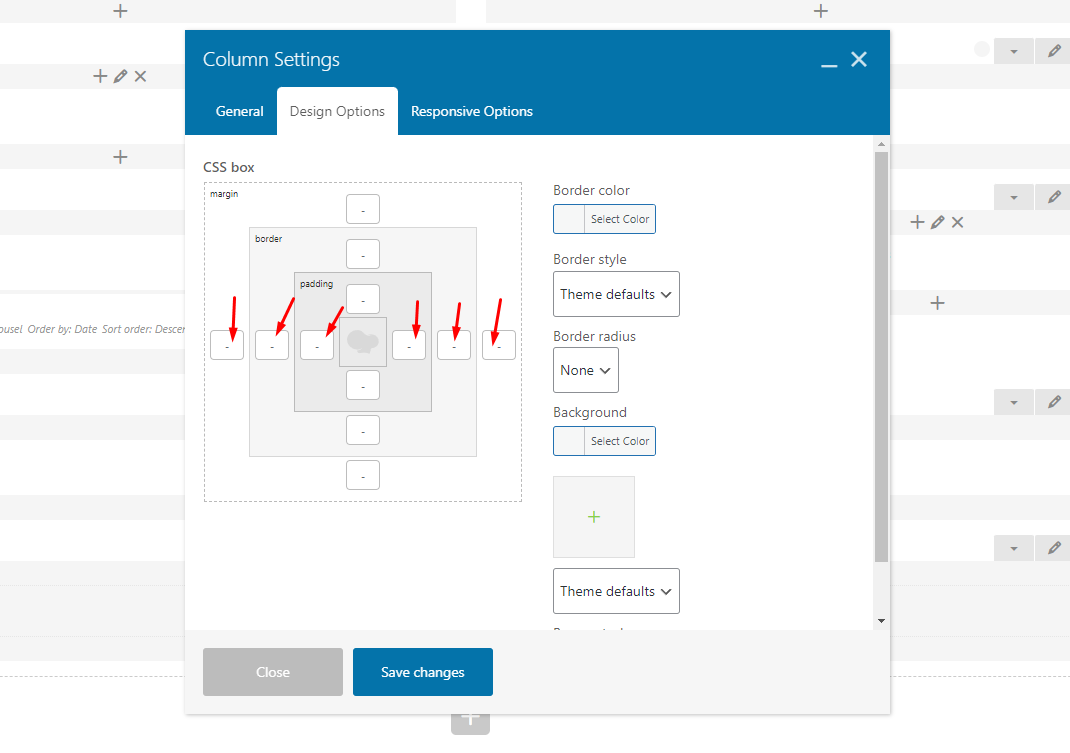
Design Options - When you edit row / column / custom heading / text block module, you can edit the design options

Row / Custom Heading / Text Block element have a default Bottom Margin of 35 pixel, you may want to set it to 0 if you don't want to have bottom space

It is Good to add bottom Padding to your Column, so they will looks good on mobile

Left and Right Margin should NEVER be modified, please left blank

For Row module the Left and Right Padding should also NEVER be modified, please left blank

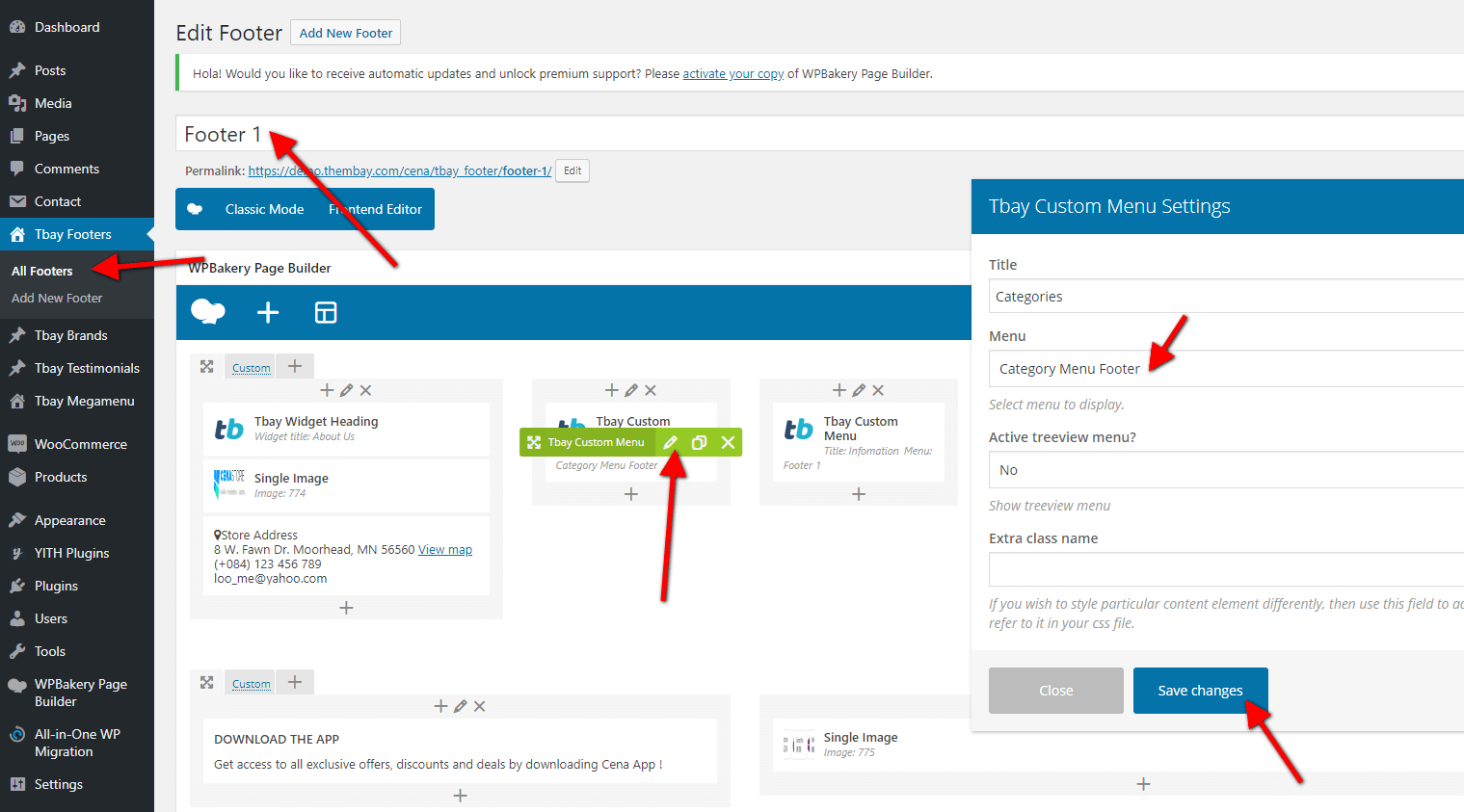
Step 1 - From admin Dashboard, navigate to Tbay Footer > Add Profile Footer
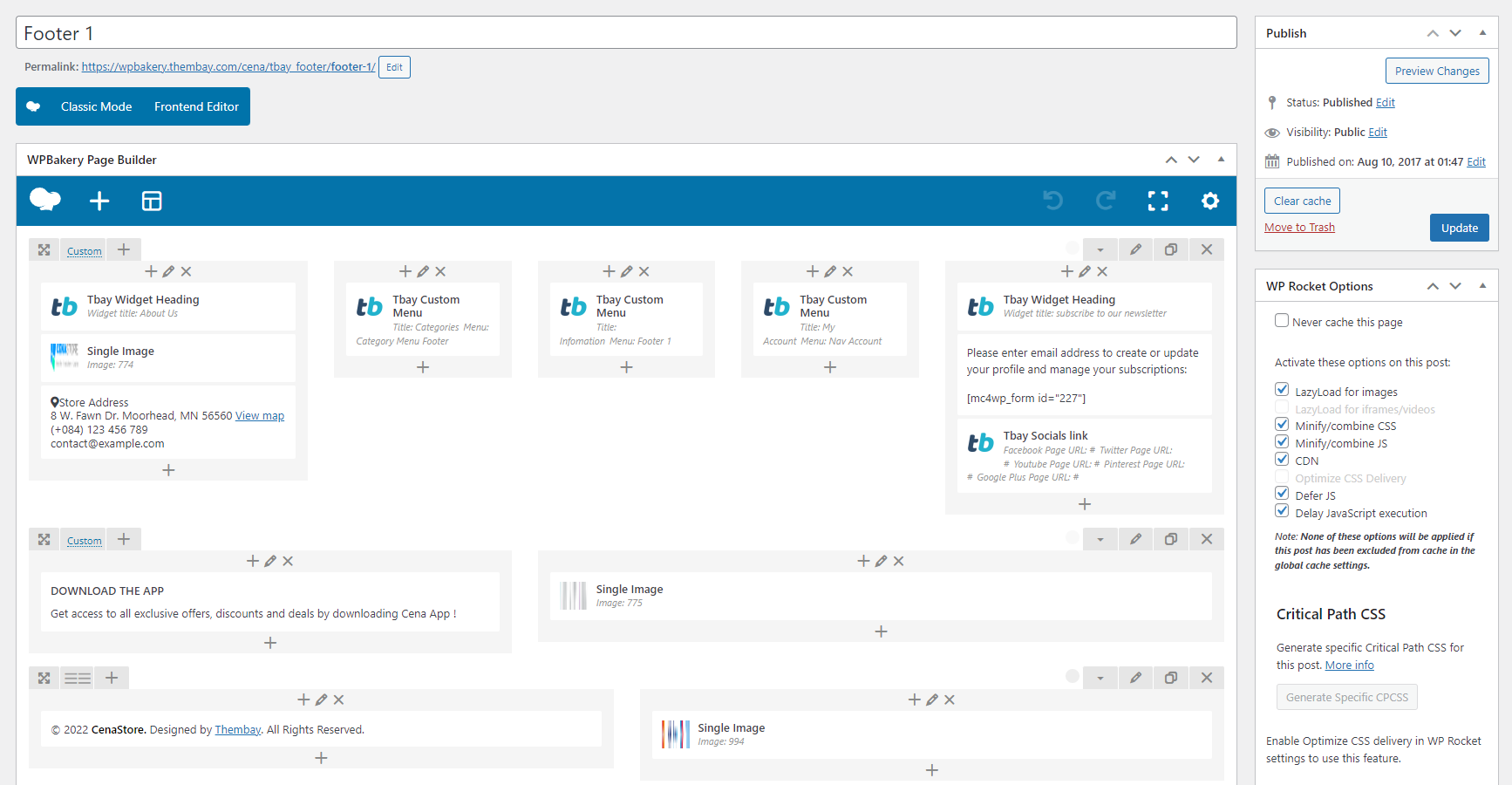
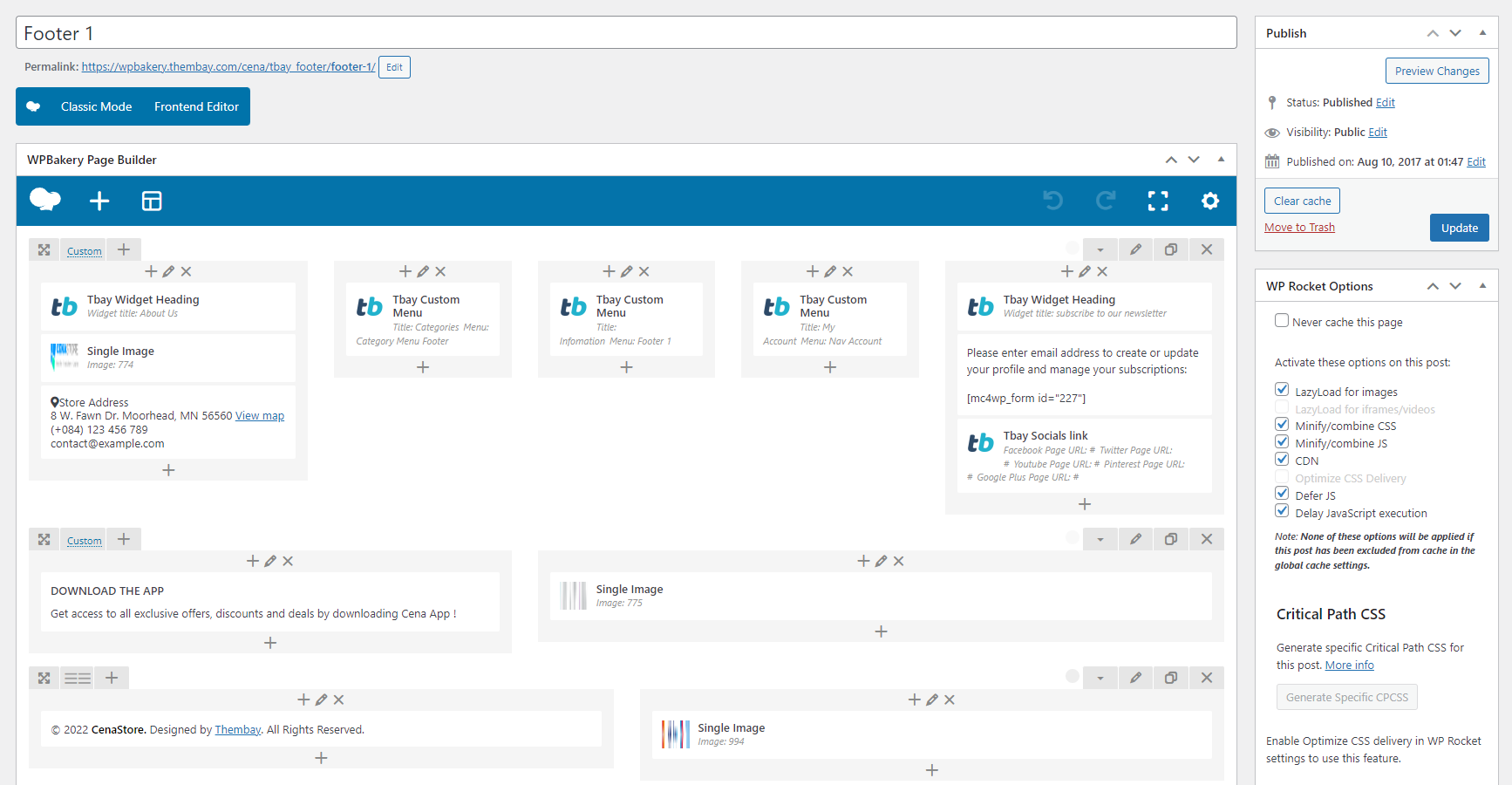
Step 2 - Using WPBakery Page Builder backend editor mode then add element to your Footer

Step 3 - Build your footer style with unlimited layout
Footer layouts for you.
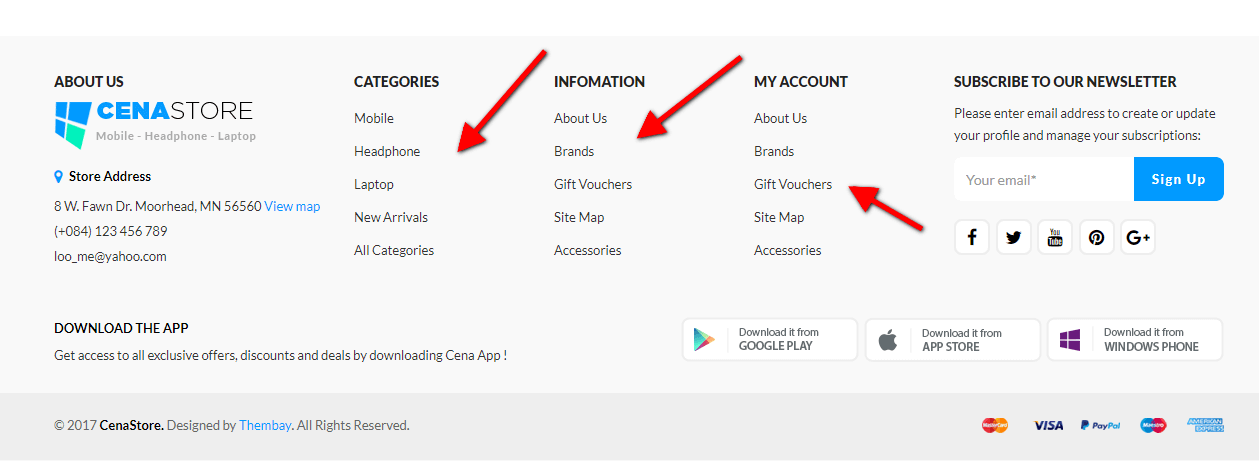
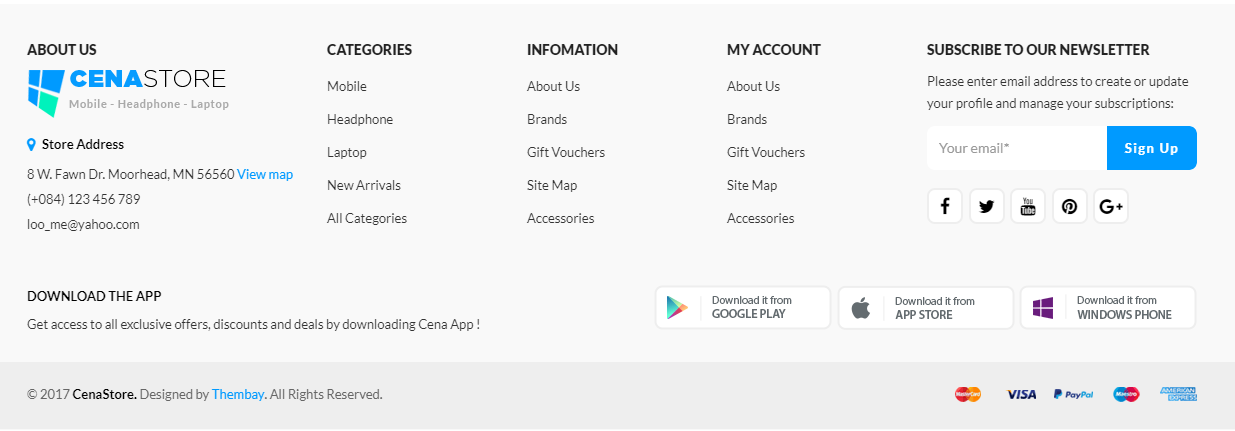
Footer 1.
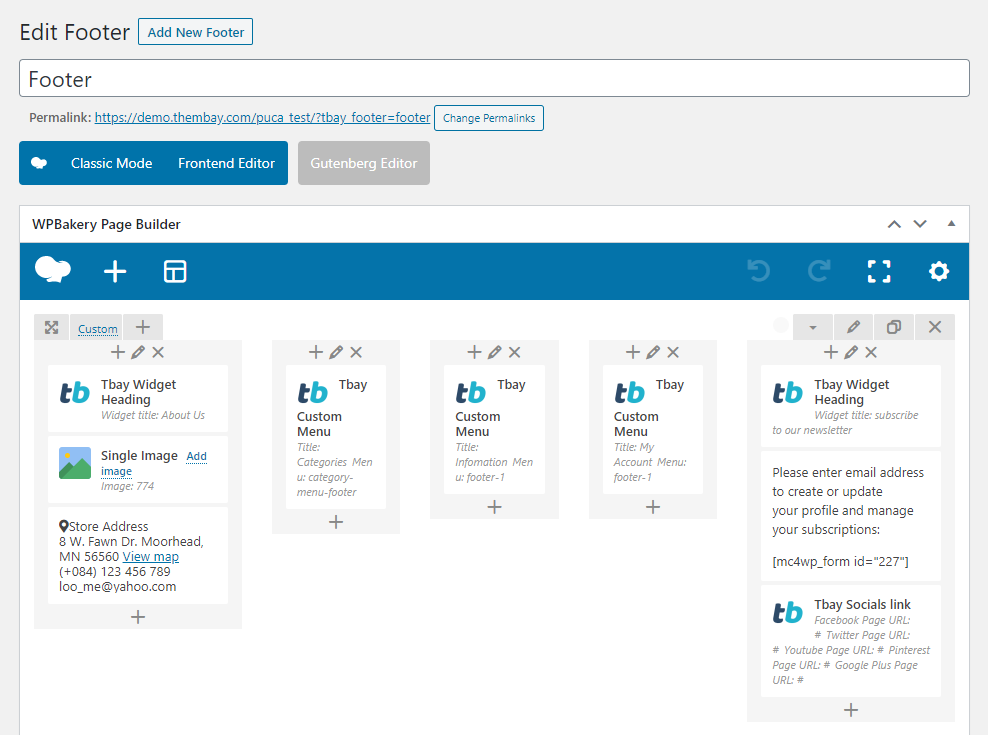
Front end look like :

WPBakery Page Builder Element Layout setting

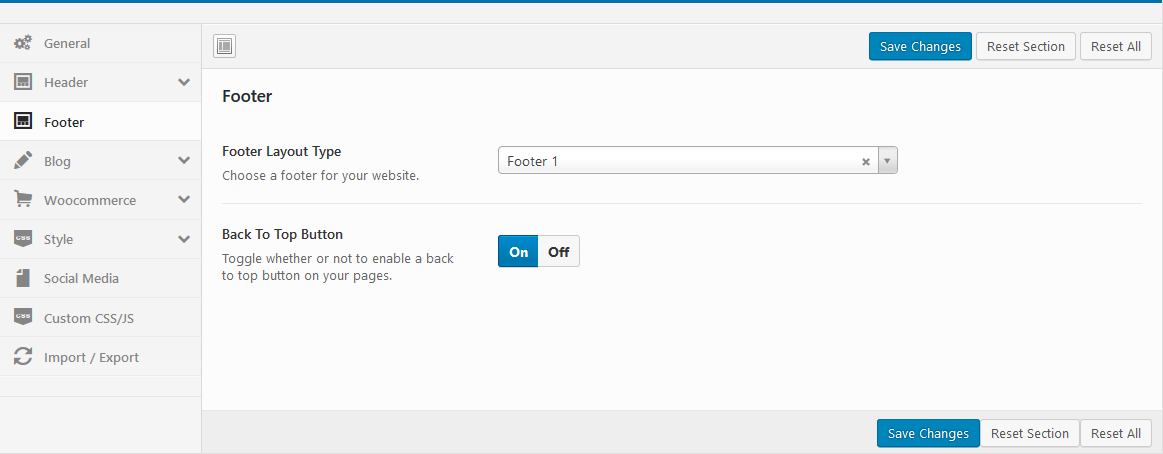
Step 4 - After create your footer profile. Navigate to : Apperance > Customize > Theme And Layout Setting.
Choose your footer for page.

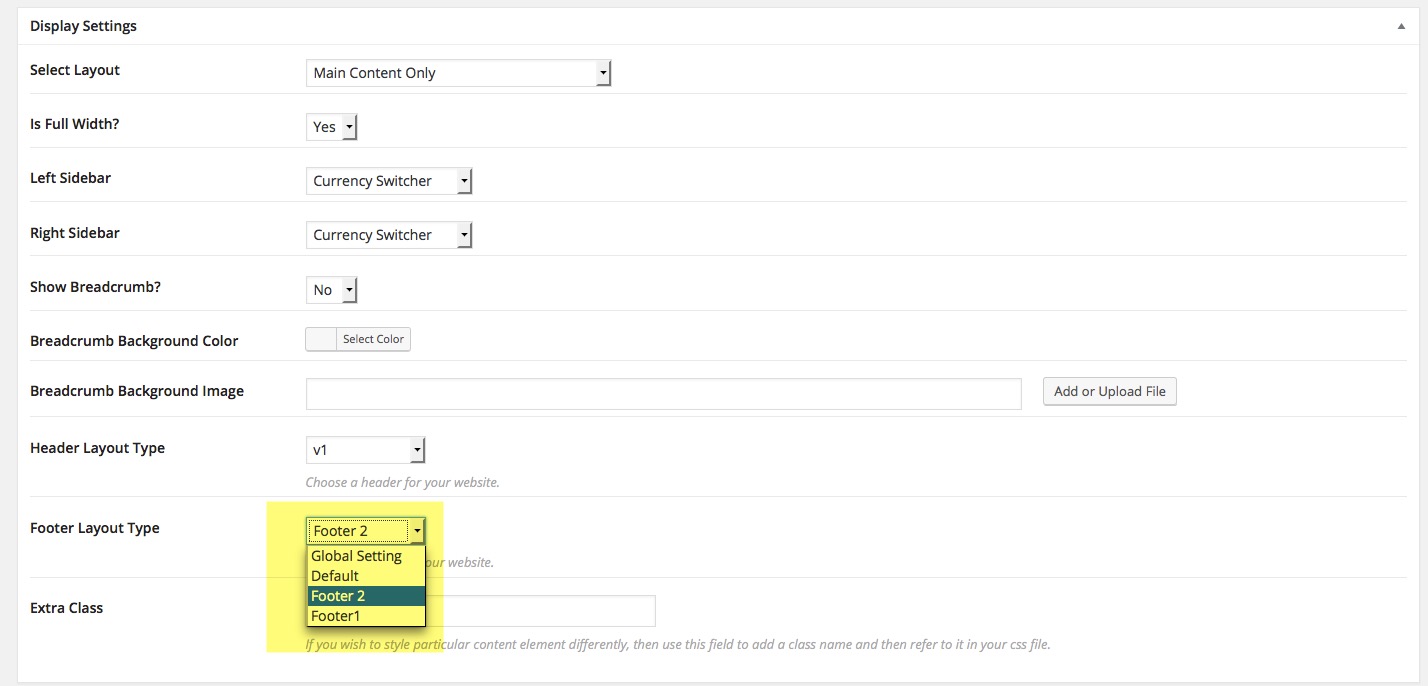
*********** If you want specific Footer for one of your pages. Please go to your page configuration. Select Footer version you want to display only on that page.


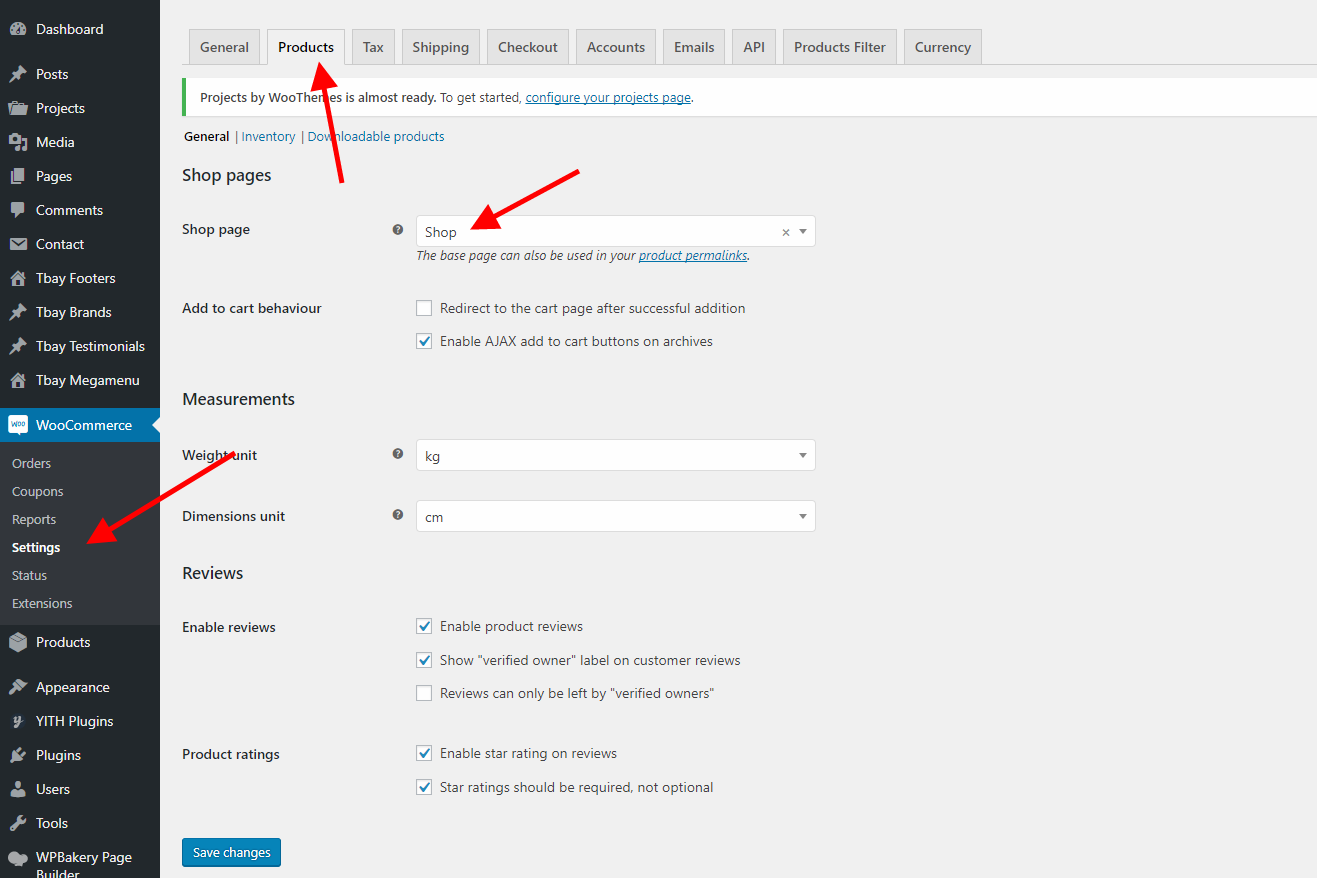
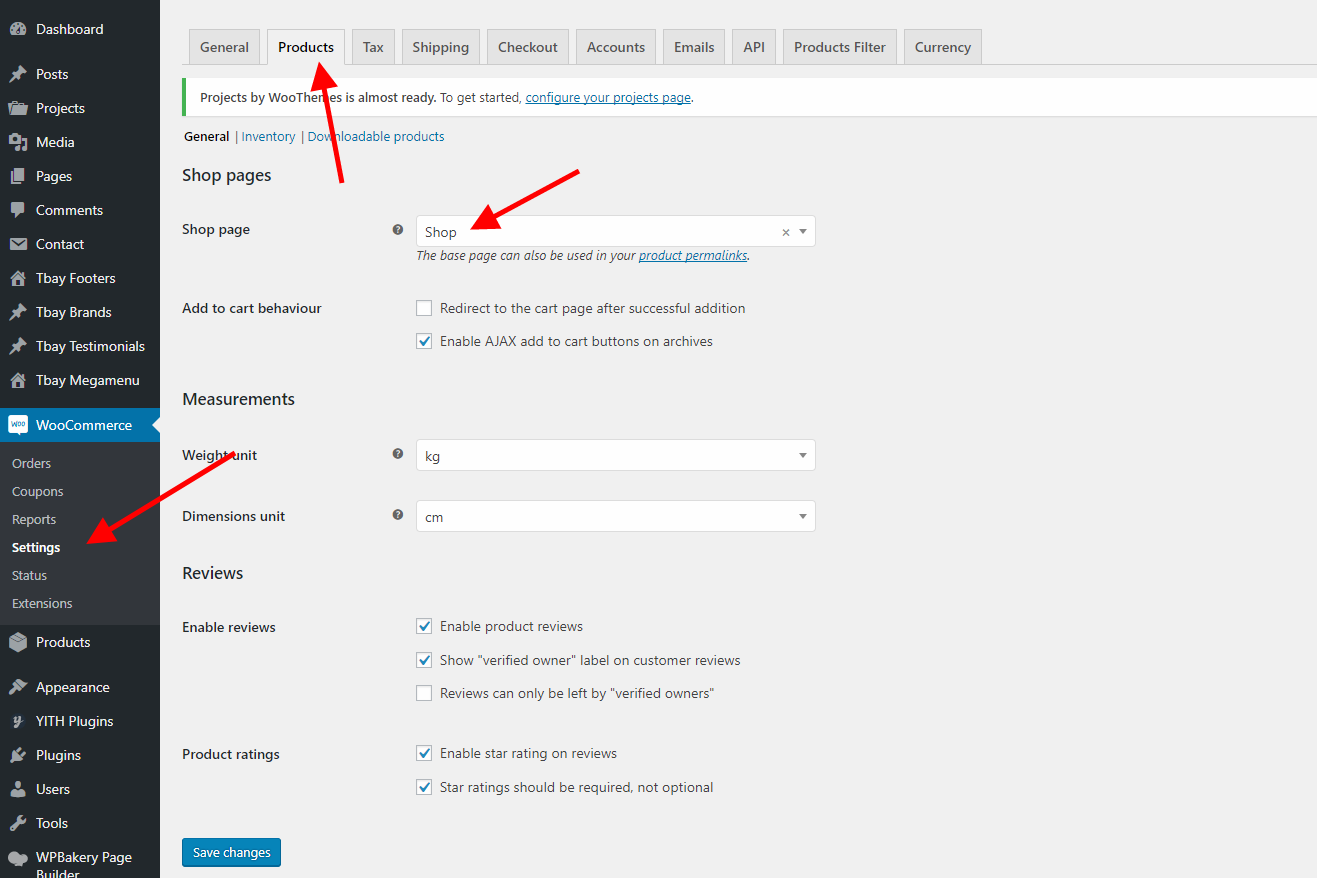
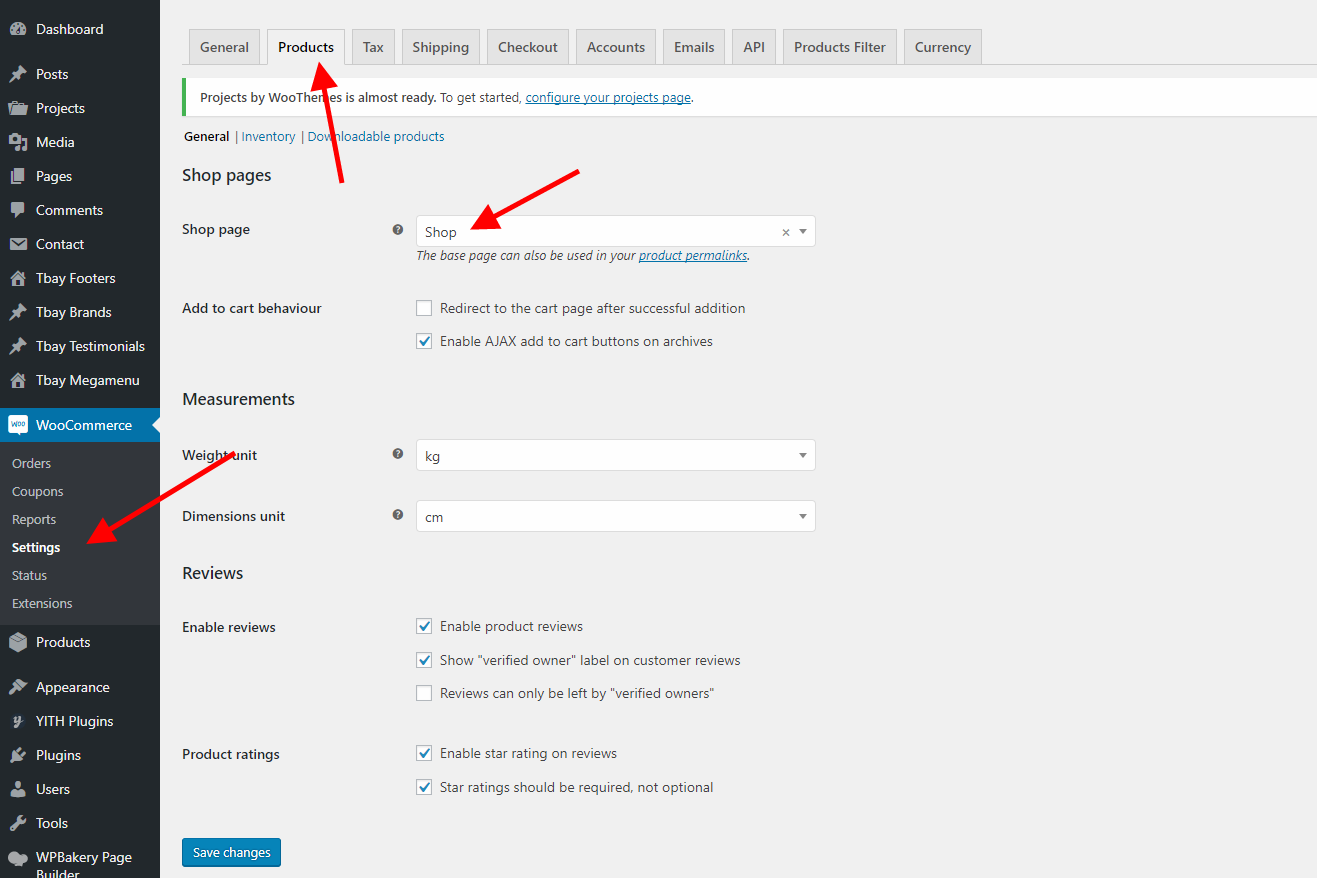
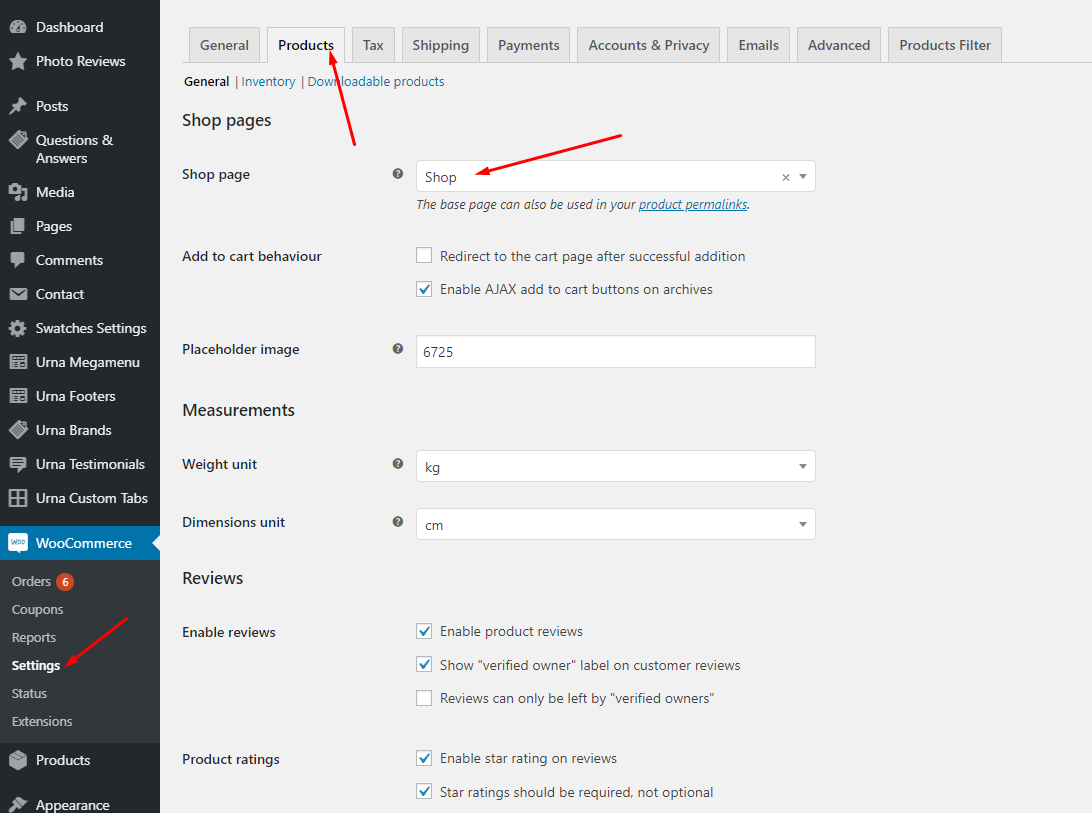
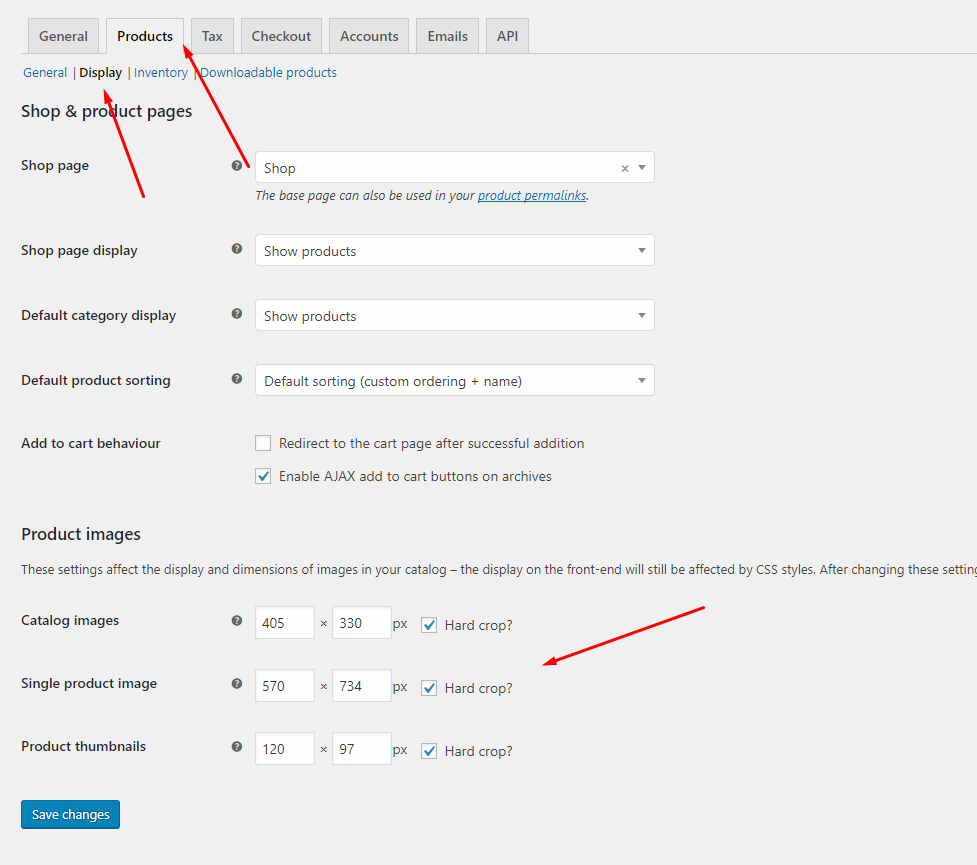
- Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

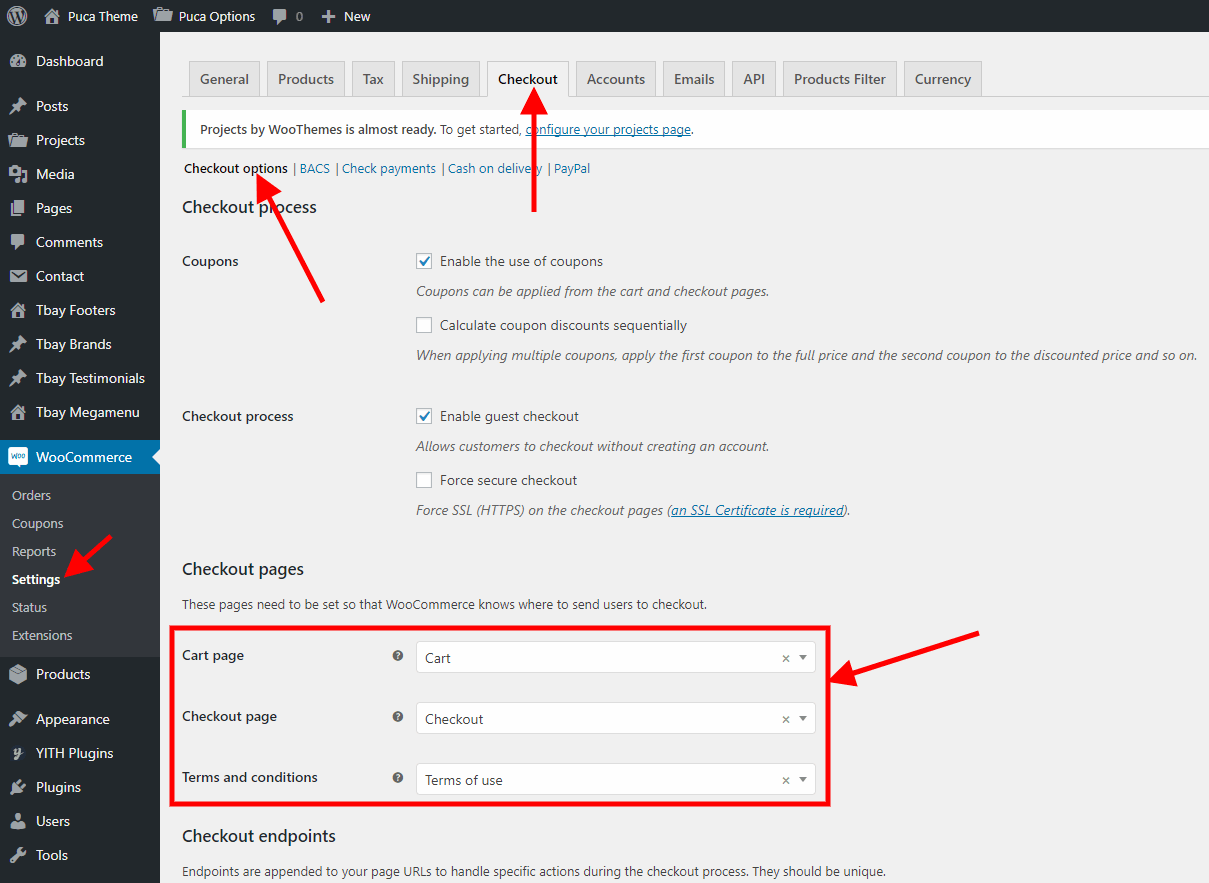
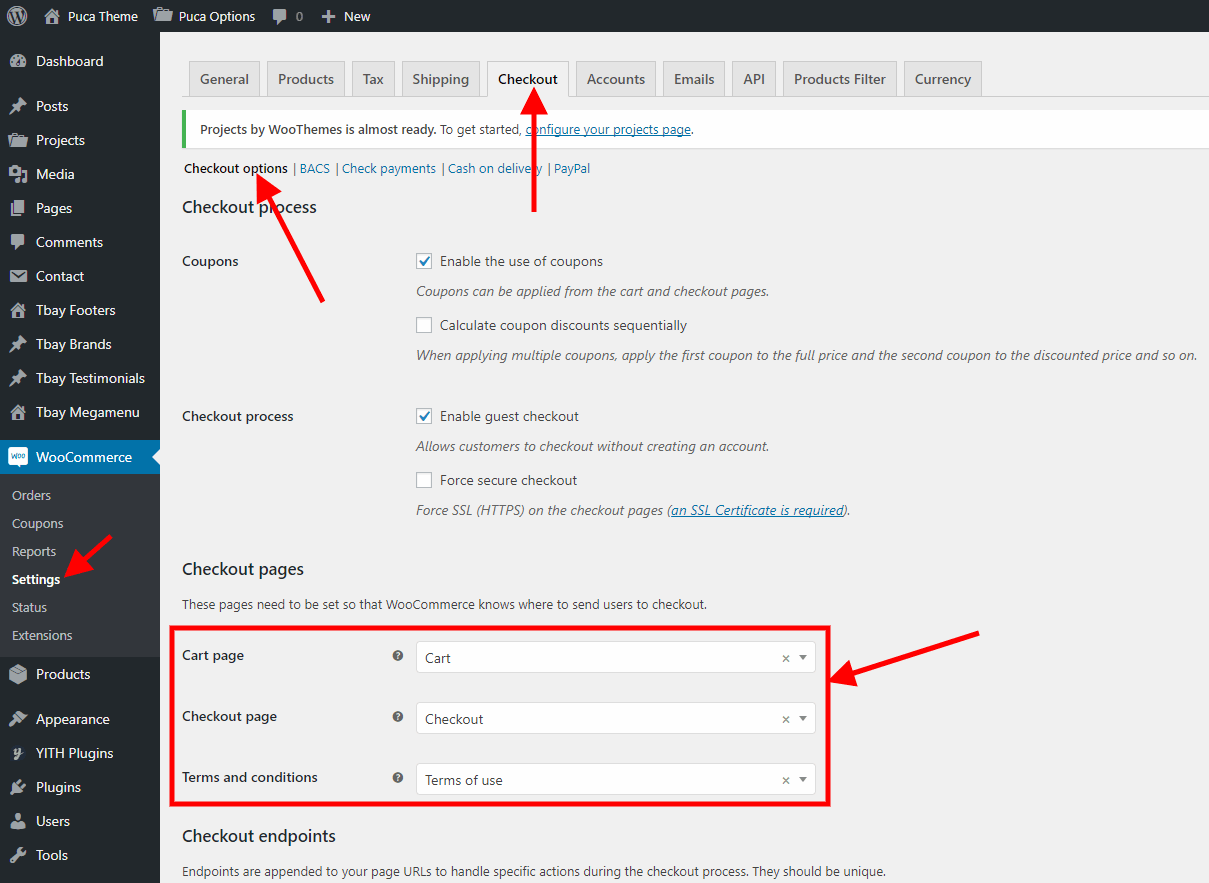
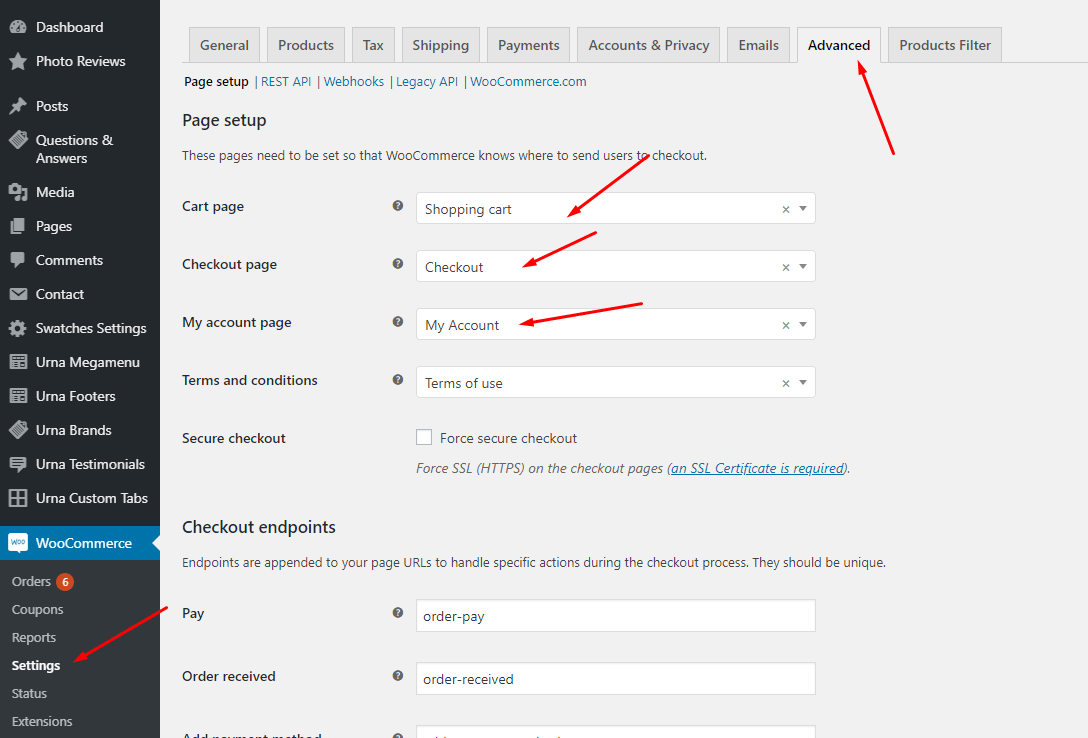
- Choose Cart and Checkout Page: Go to WooCommerce > Settings > Checkout > Checkout Options

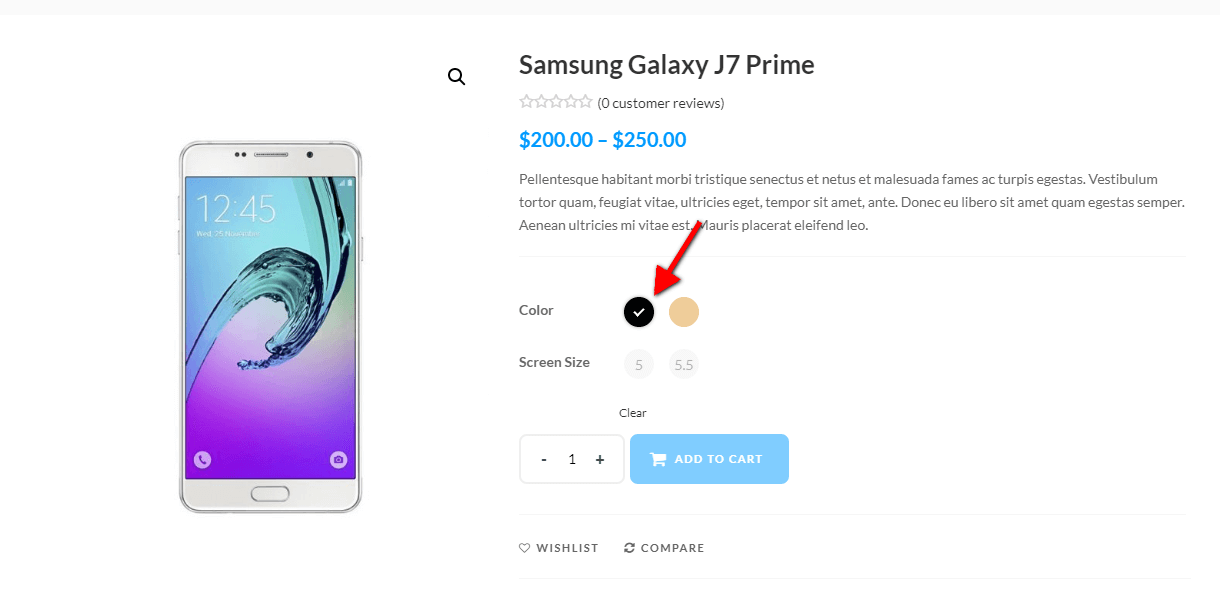
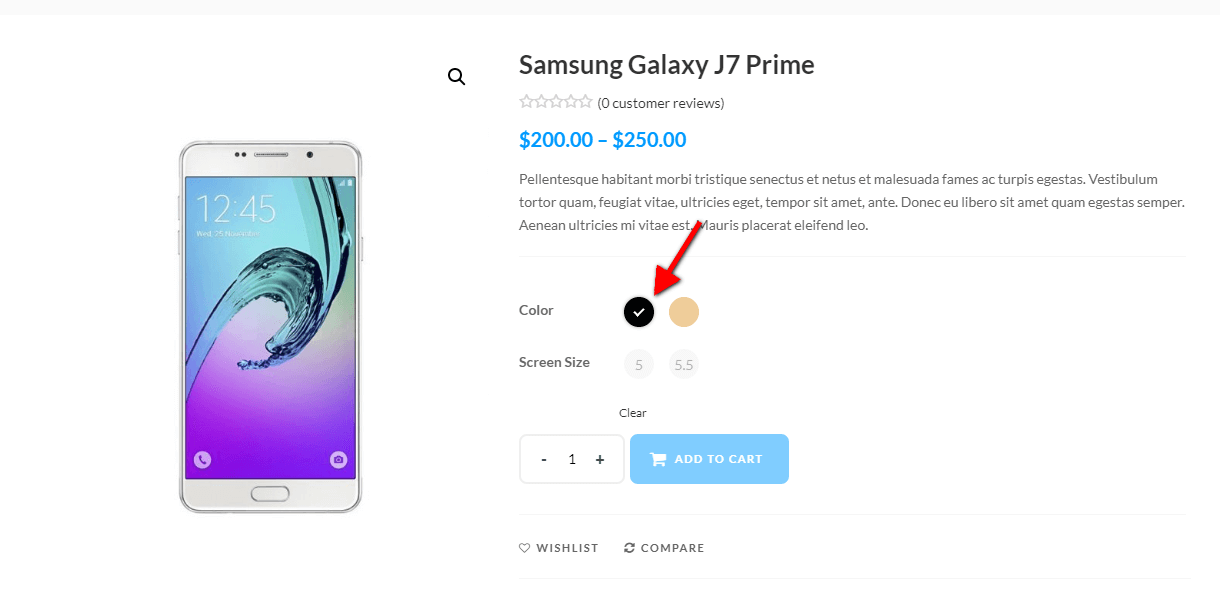
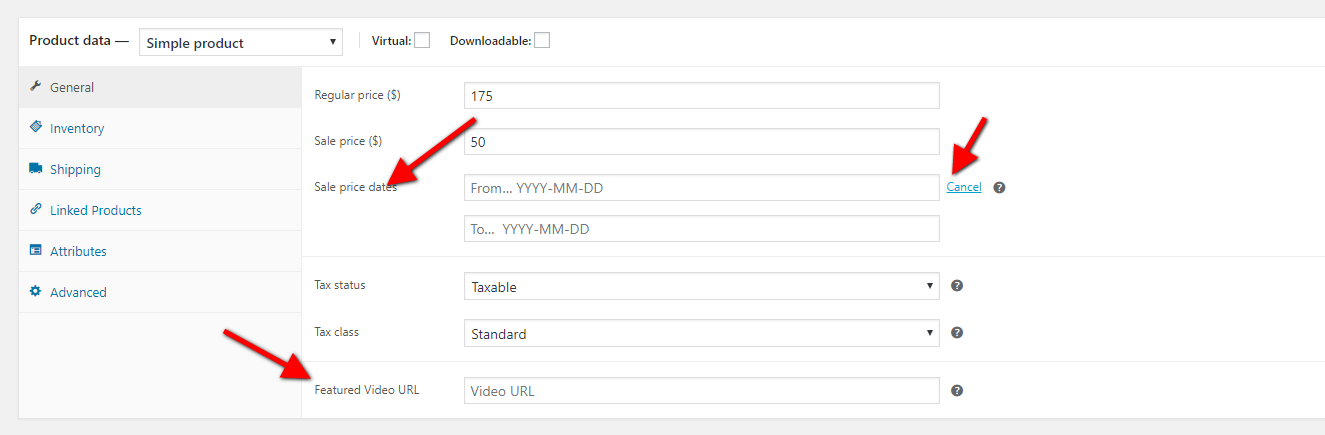
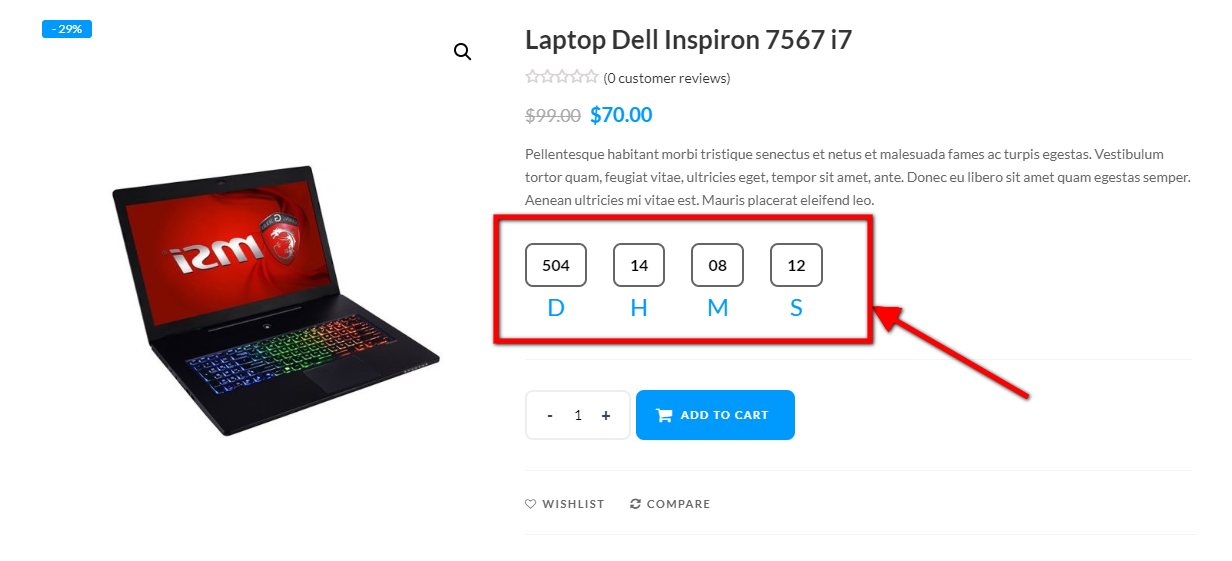
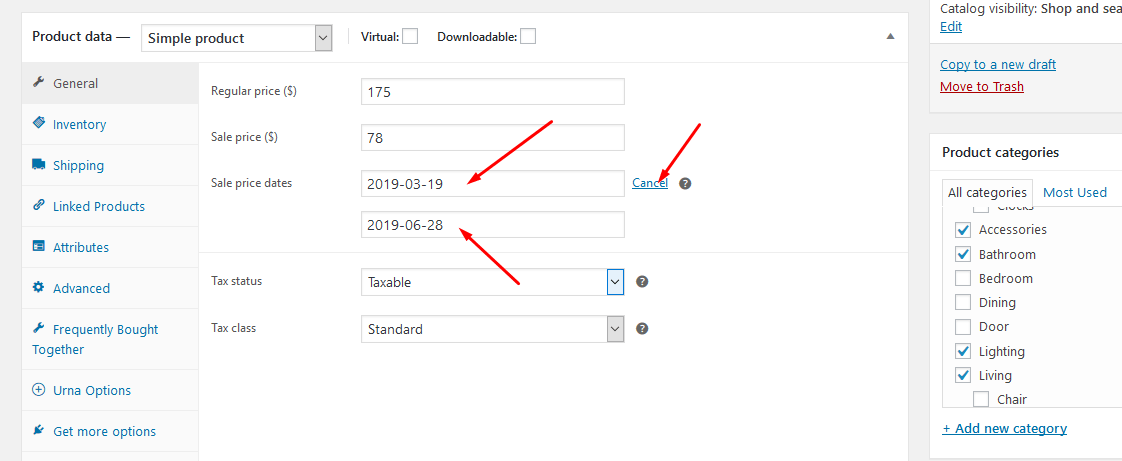
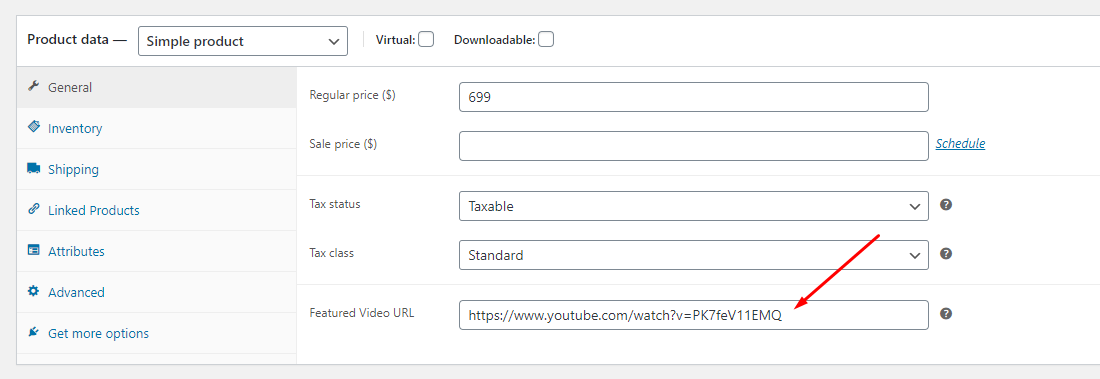
- Show Countdown Timer and Video in product

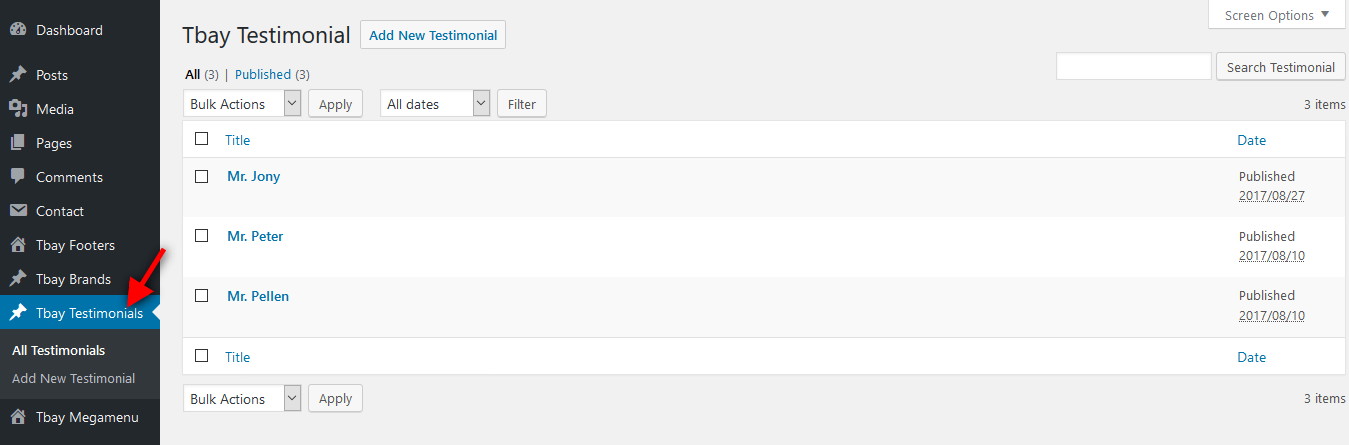
Step 1: Go to Tbay Testimonial from Dashboard then create content of Testimonials

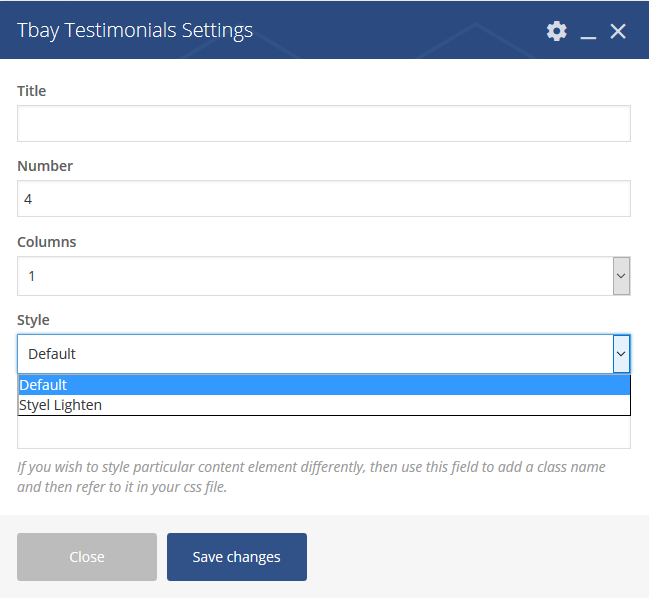
Step 2: Drag Tbay Testimonial elements by using WPBakery Page Builder on page you want to display testimonials.
You can choose some setting like title, skin ....

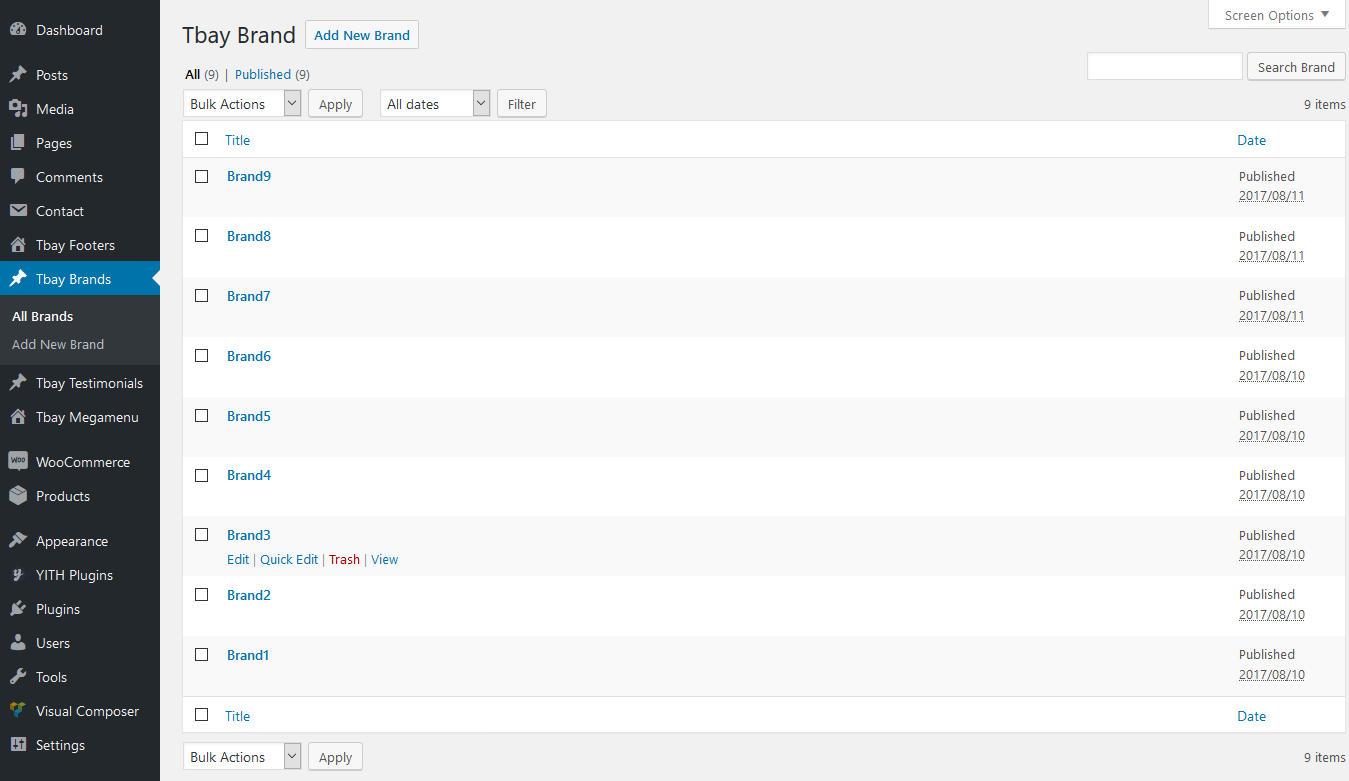
Step 1: Go to Tbay Brands from Dashboard then create Brands

Step 2: Drag Tbay Brands elements by using WPBakery Page Builder on page you want to display brands.
You can choose some setting like title, number of brands ....
Make sure you install and active Contact Form 7 plugin to continue reading.
Step 1 - Log in to your WordPress Dashboard, go to Contact > Add New

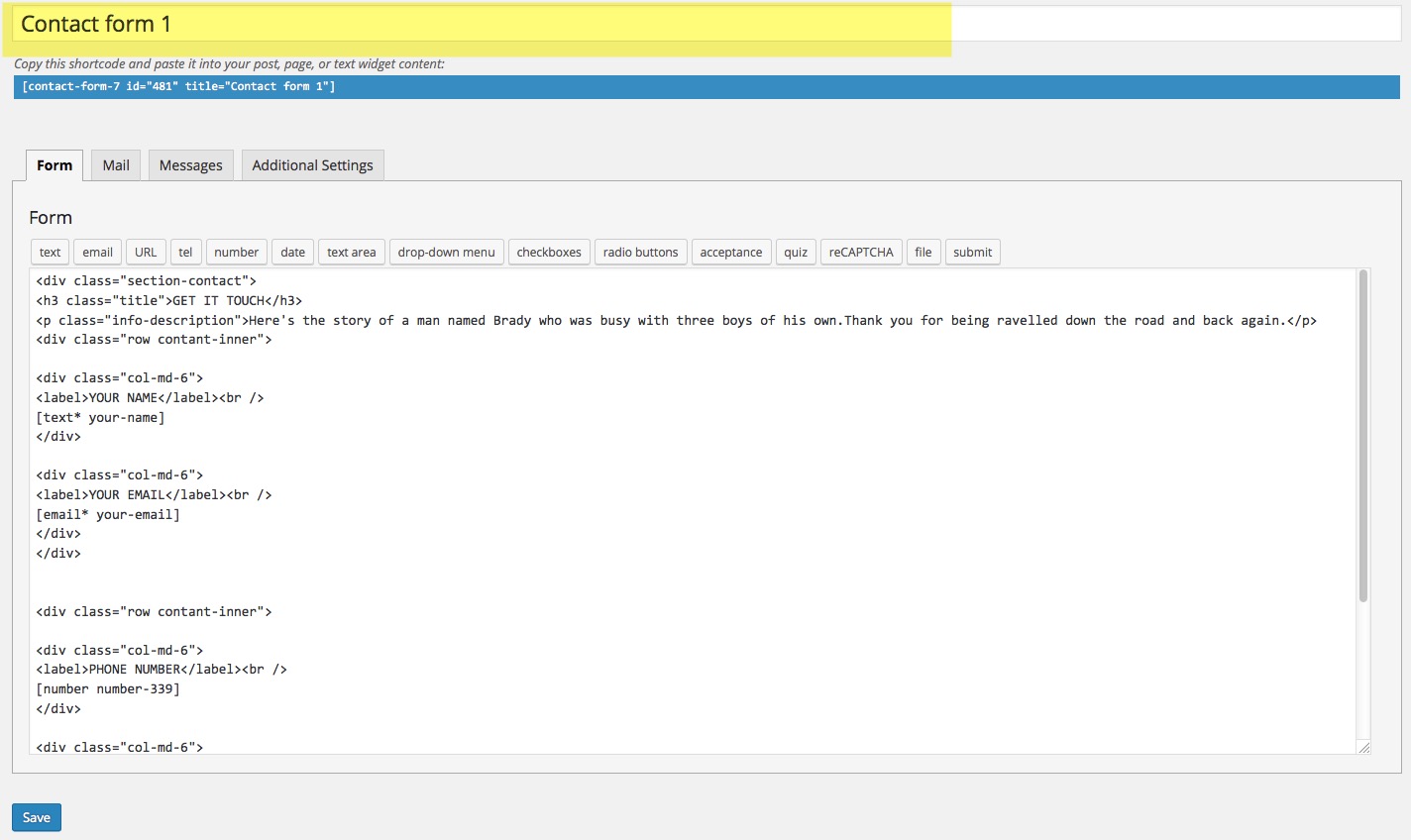
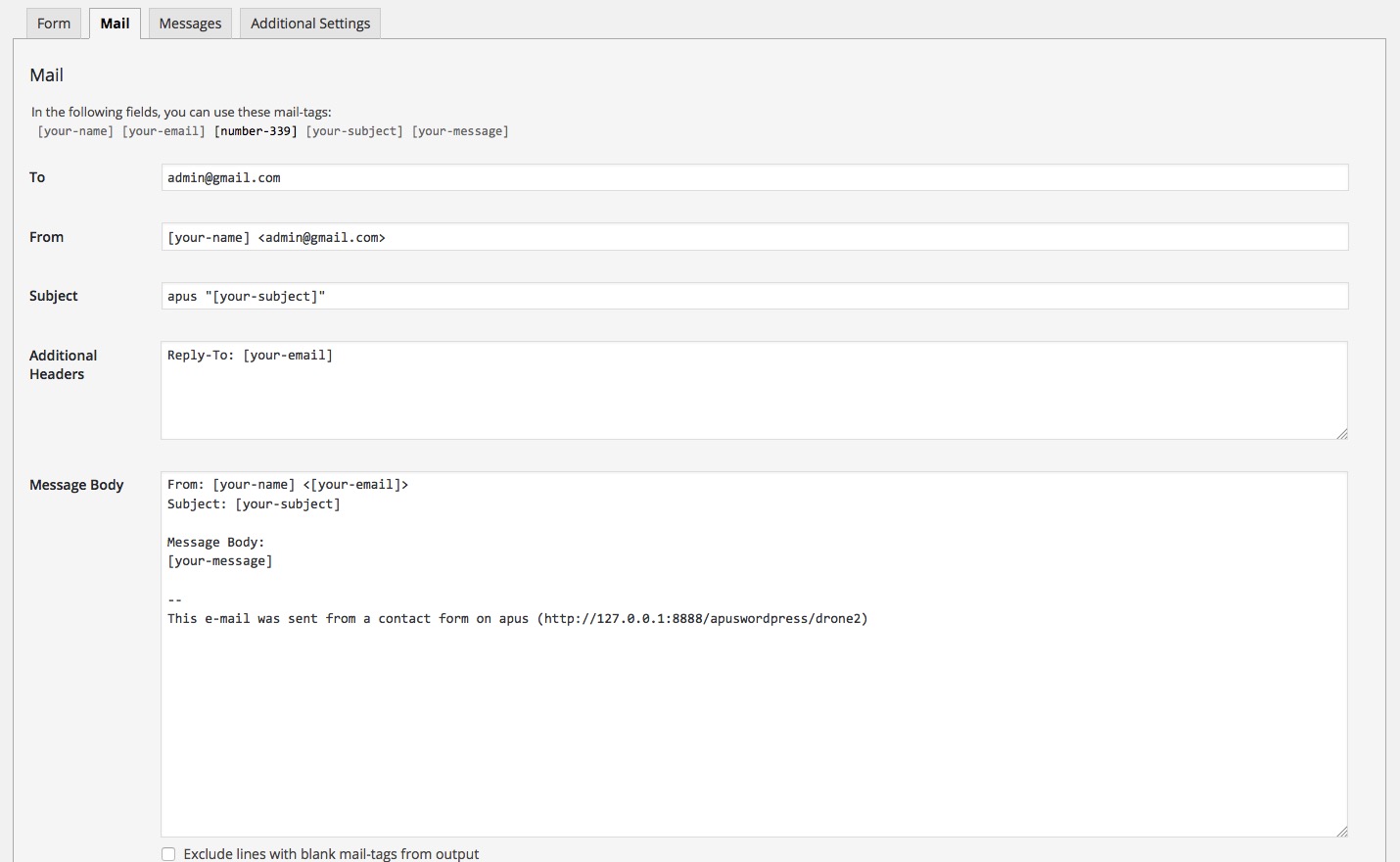
Step 2 - Give a Name to your form and change Mail Info


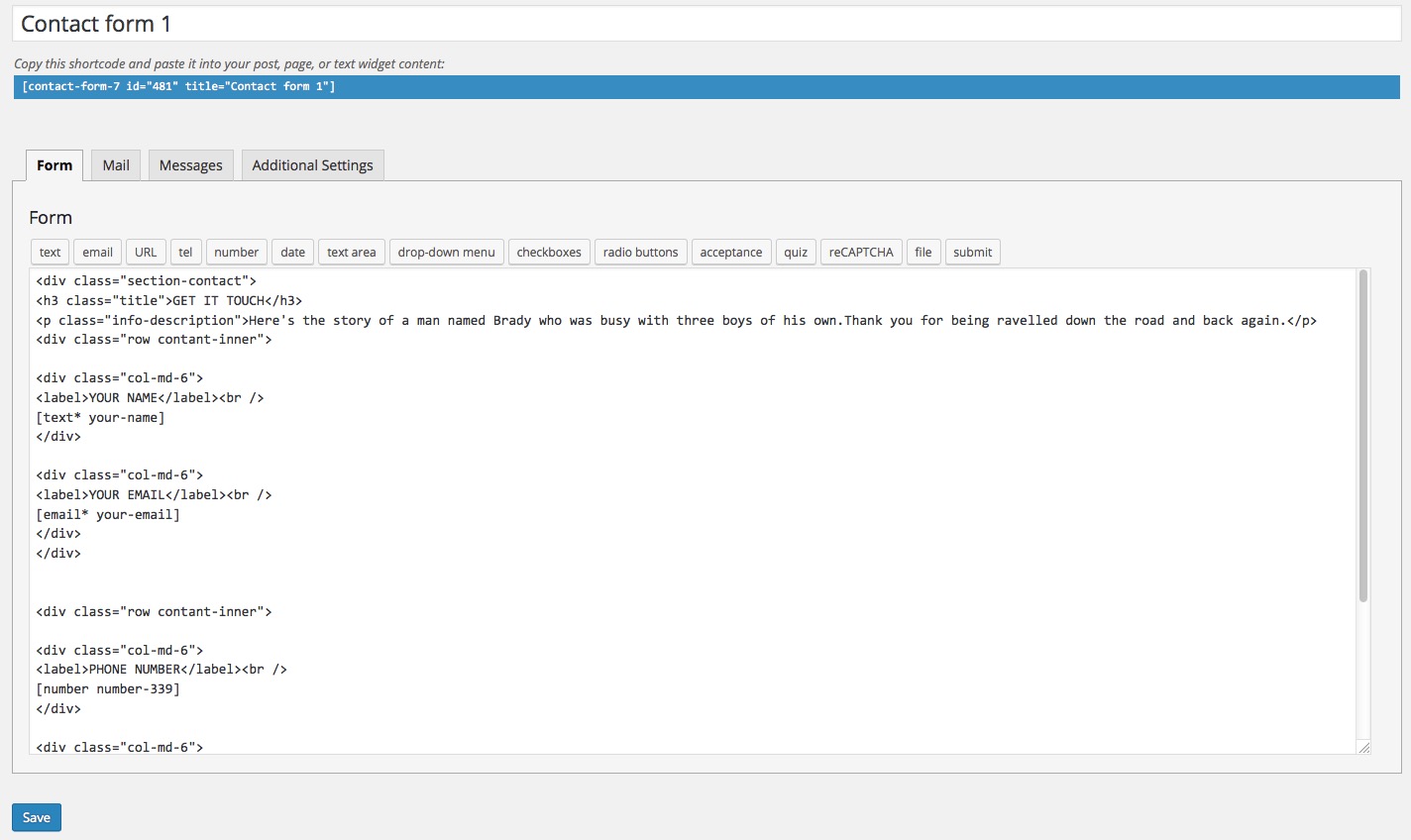
Step 3 - Edit the Form field to change the Form Layout

Step 1 - Log in to your WordPress Administration Panel (Dasrdoard)..
Step 2 - Click on Pages > Add New.
Step 3 - Give your page a name then Change the Editor to Backend Editor ( you need to have the WPBakery Page Builder plugin activated ).
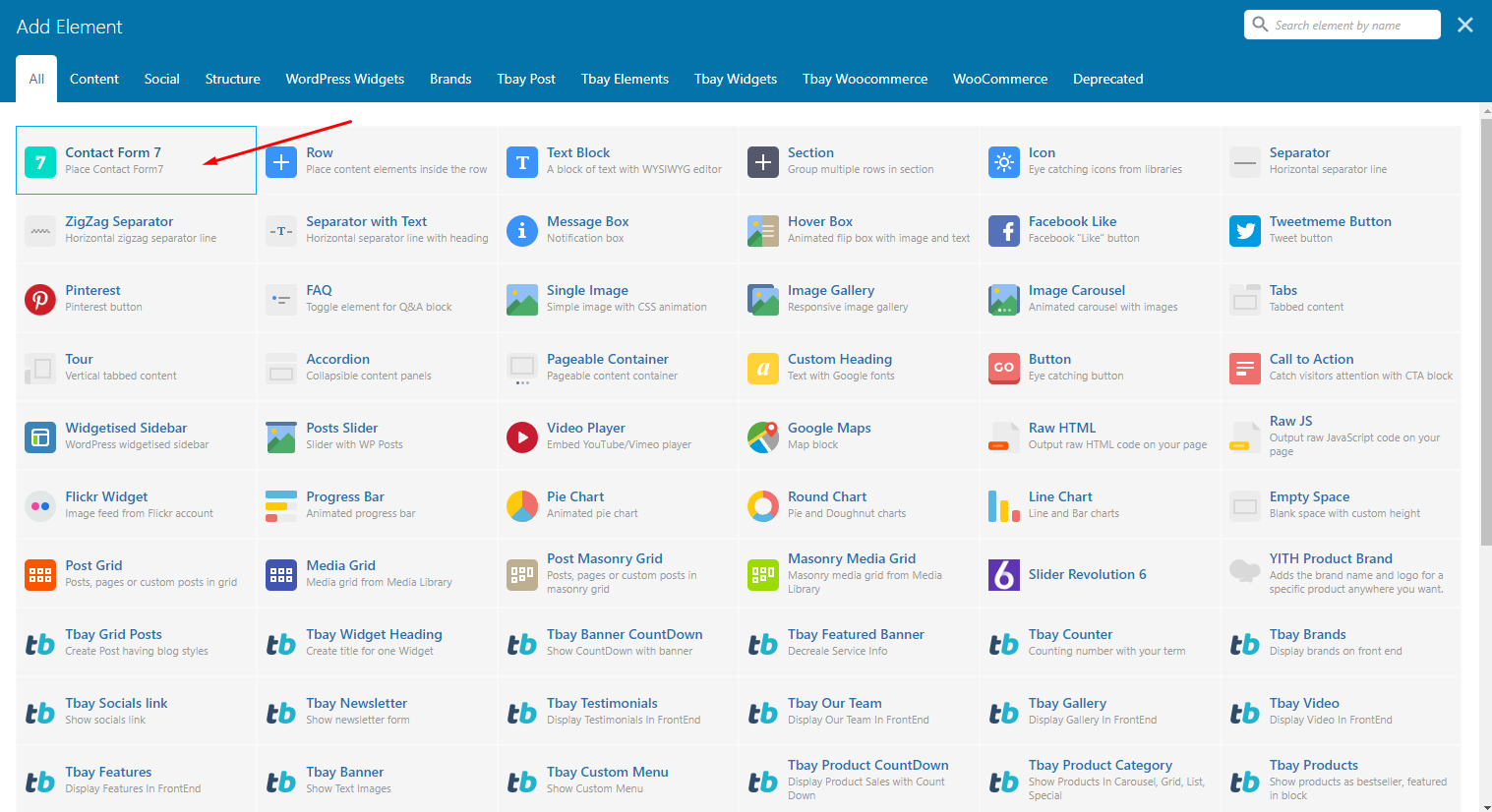
Step 4 - Click on the Add Element button
Step 5 - Select the Contact Form 7 element.

Step 6 - The Contact Form 7 Settings should appear. Select the Form you want to use you can also customize the Color and change the fields layout and button design
Step 7 - Update / Publish your page
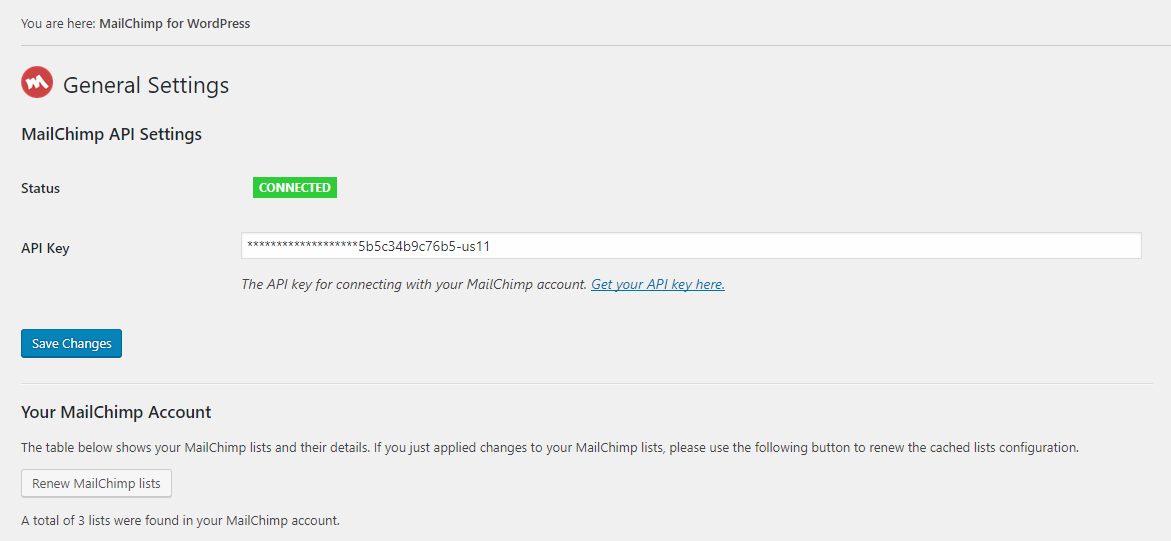
The API key for connecting with your MailChimp account. Get your API key here.


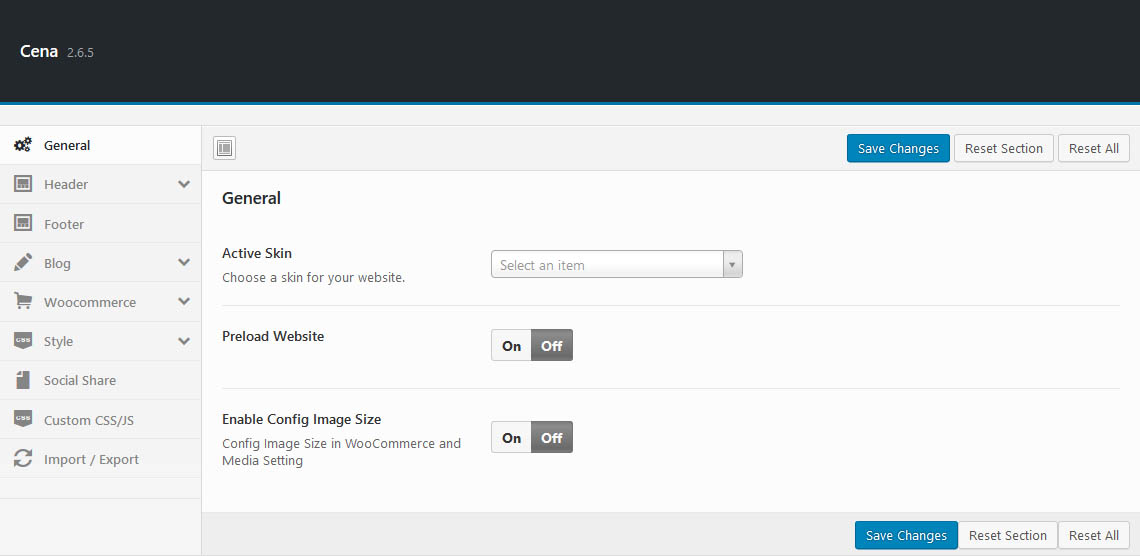
Cena Theme use Customizer provides an ultra effective and intuitive way to customize theme layout & setting with real-time preview. Bring all of settings to customizer, you do not need to using another theme option anymore
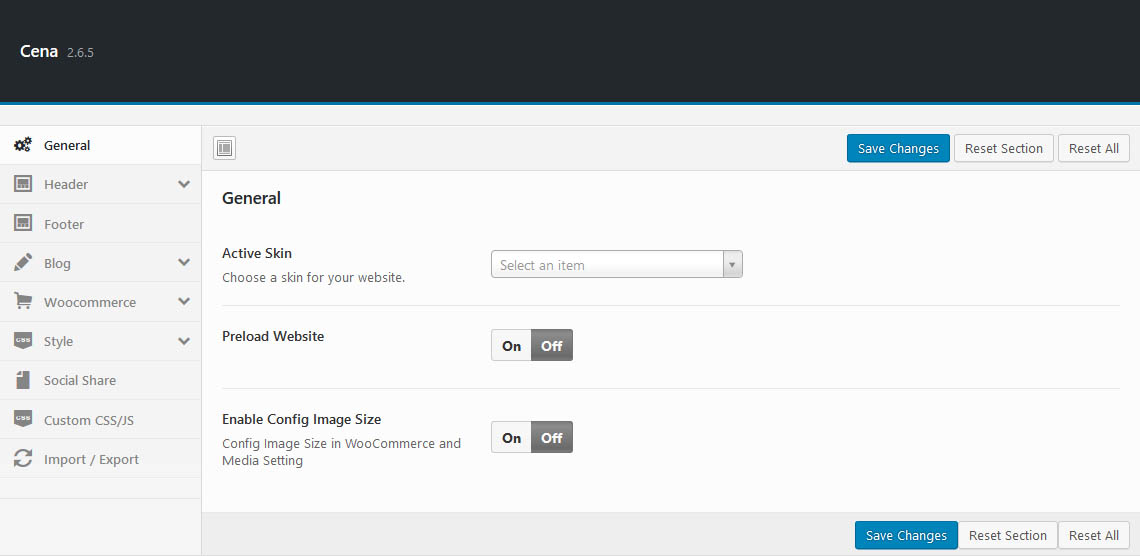
To access Customizer go to your admin Dashboard Navigate to Appearance >> Customize

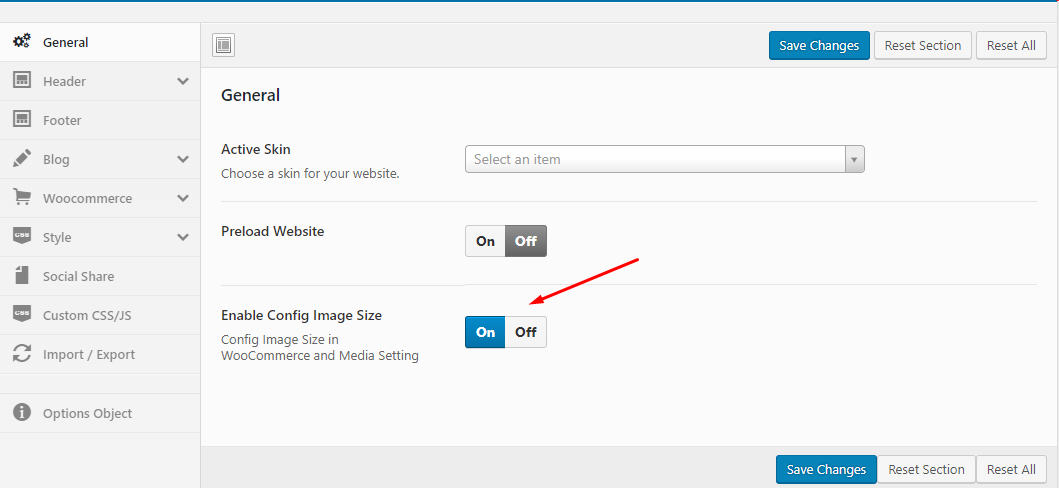
Manage overviews such as: Active Skins, Preload Website, Enable Config Image Size.

- Preload Website: Choose a Preloader for your website.
- Enable Config Image Size: Config Image Size in WooCommerce and Media Setting
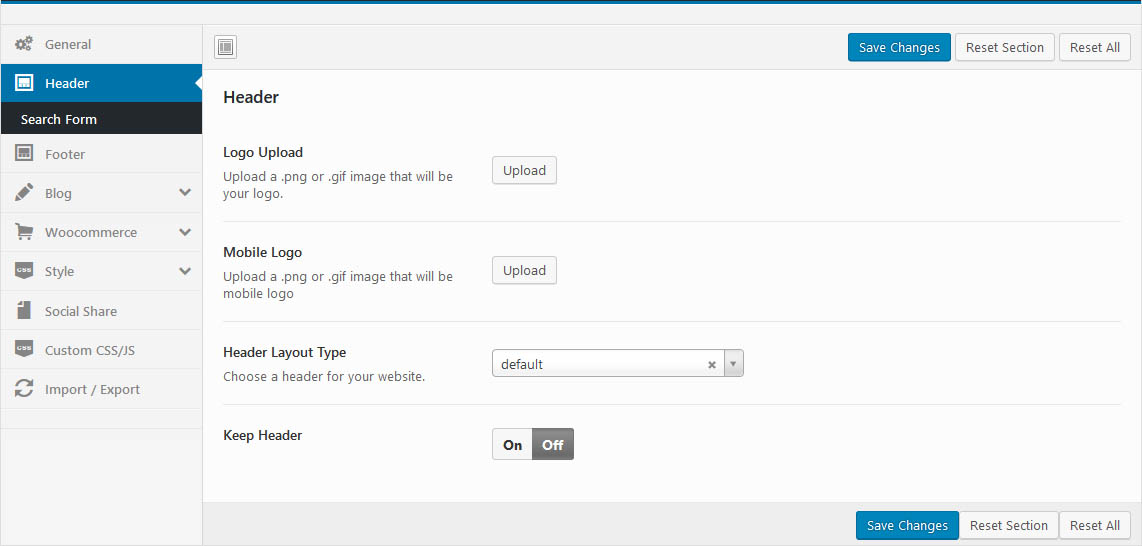
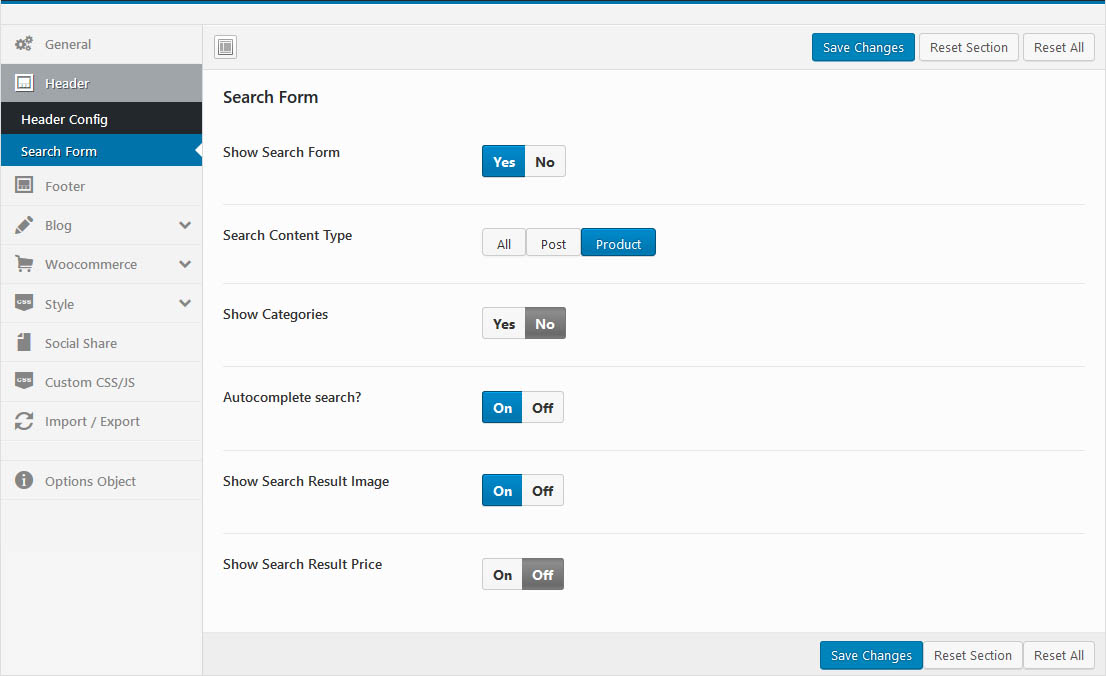
Upload Logo, Select your header style, config Sticky Header and Search Form

- Select Header Layout: Each skin provides different types of headers
- Upload Logo: Upload your logo for Desktop and Tablet
- Keep Header: Enable/Disable sticky header
- Search Form: Configure search form that you want

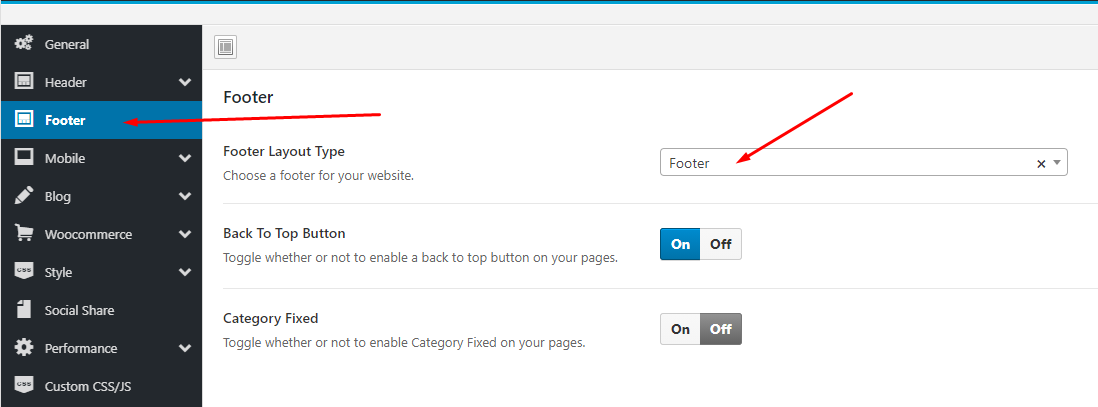
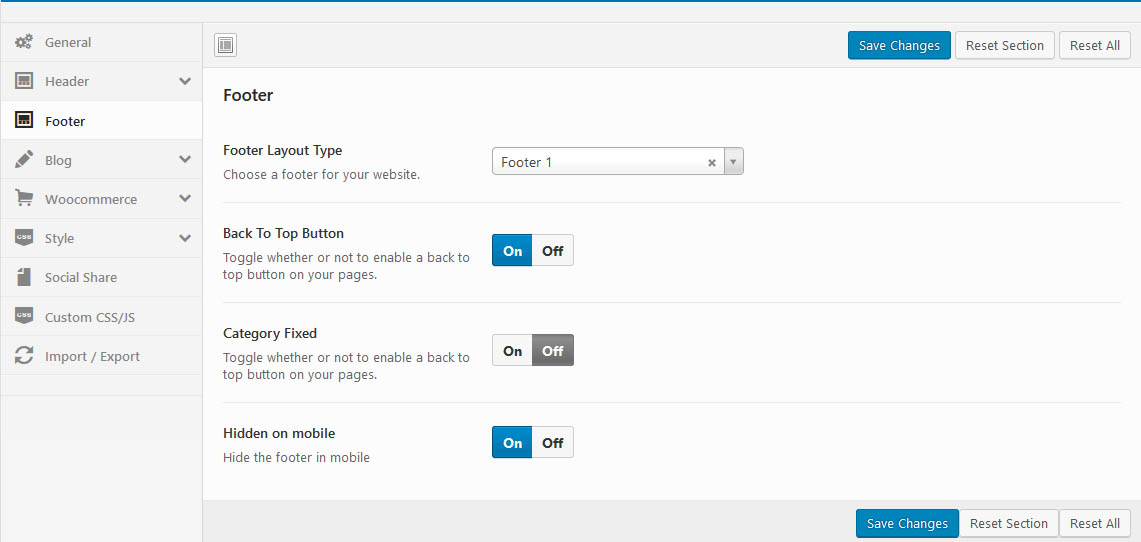
Select Footer Layout Type and manage Back to Top button.

- Select Footer Layout: Choose a footer for your website.
- "Back to Top" Button: Enable or disable "Back to top" button.
- Hidden on mobile: Hide the footer in mobile
- Category Fixed: Toggle whether or not to enable Category Fixed on your pages.

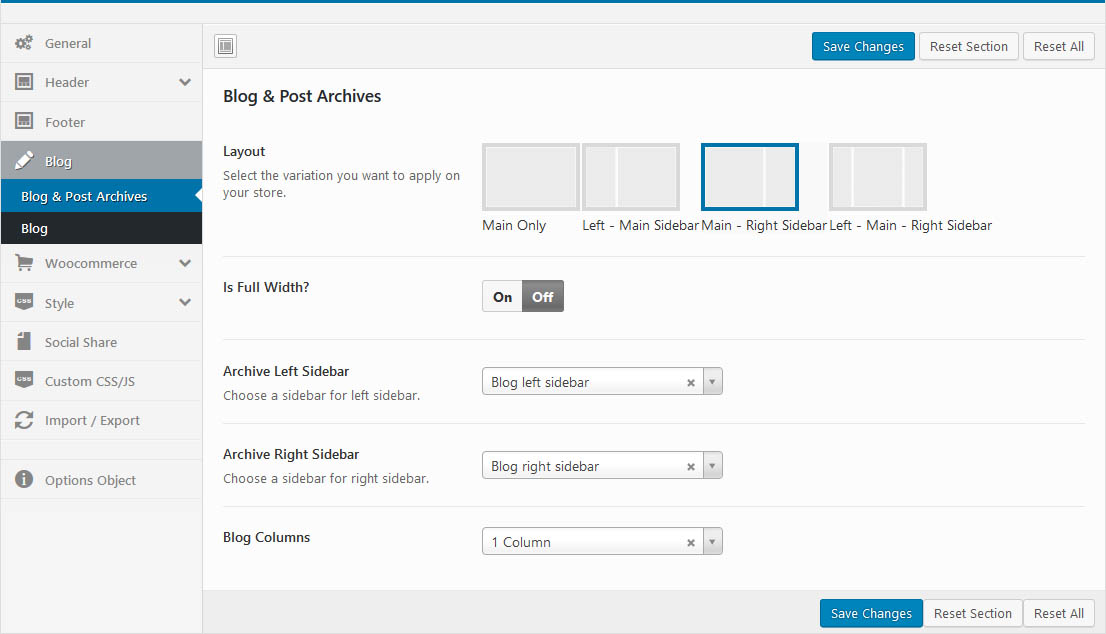
Manage global setting for Blog.

- Breadcrumb: Enable or disable Breadcrumb

- Layout: Select the variation you want to apply on your store.
- Left, Right Sidebar: Choose Sidebar for Left or Right on Blog page
- Blog Columns: Select the number of posts displayed per line

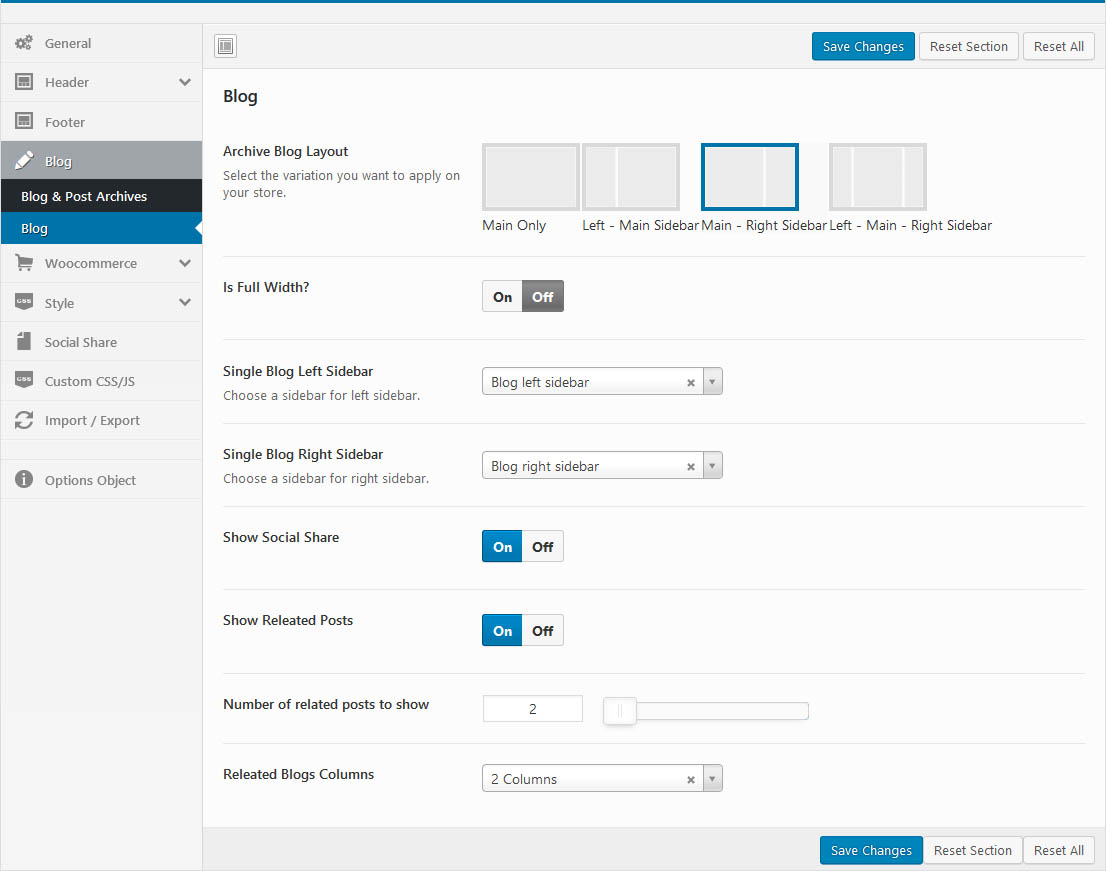
- Archive Blog Layout: Select the variation you want to apply on your store.
- Single Blog Left, Right Sidebar: Choose a sidebar for left or Right sidebar.
- Show Social Share: Show/Hide Social Share on the post page
- Show Releated Posts: Show/Hide Releated Posts
- Number of related posts to show
- Releated Blogs Columns
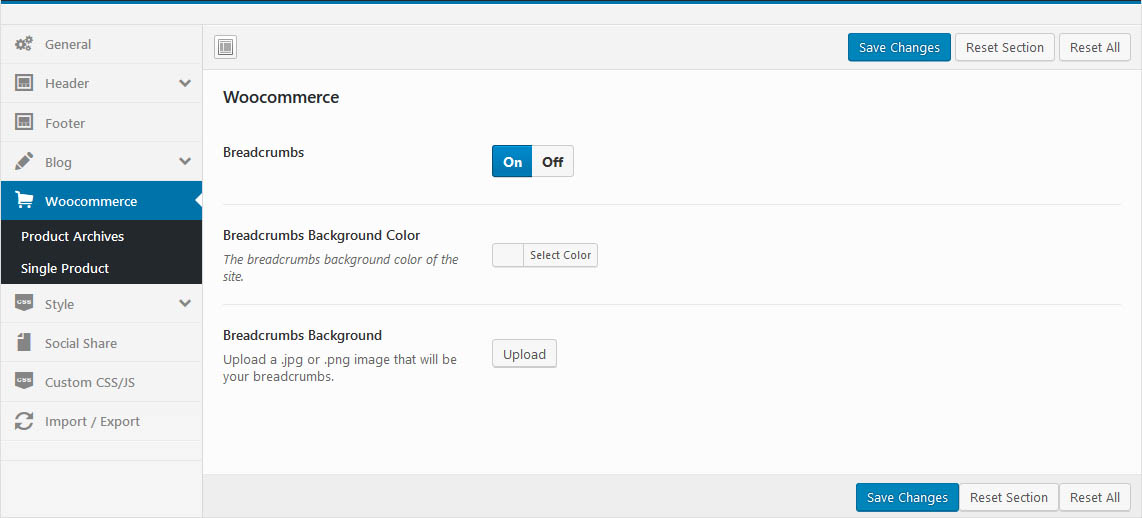
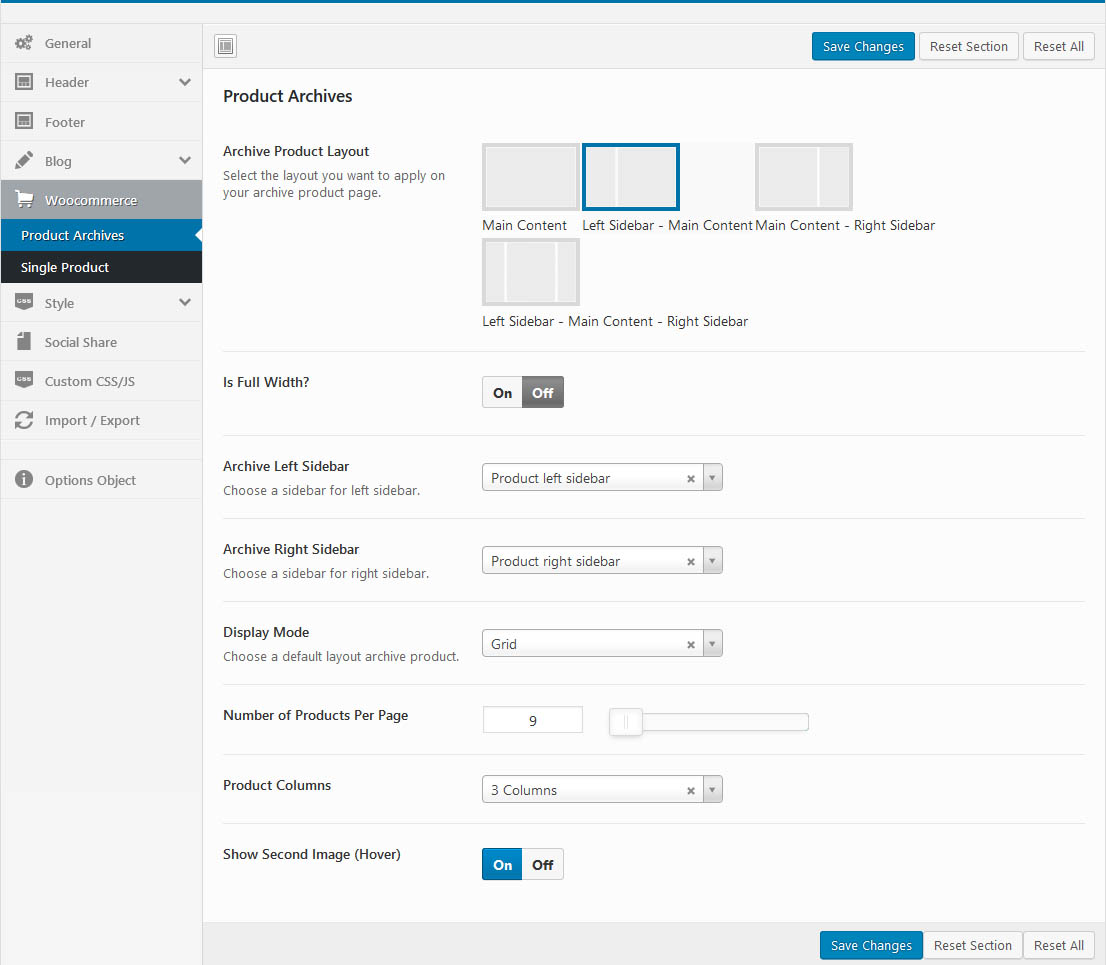
Manage global setting for Woocommerce

- Breadcrumbs: Enable or disable Breadcrumb

- Product Layout: Select the layout you want to apply on your archive product page.
- Left/Right Sidebar: Choose a sidebar for left or Right sidebar.
- Display Mode: Choose Grid or List
- Number of Products Per Page
- Product Columns: Select the number of columns to display (from 1 to 6).
- Show Second Image (Hover): Show/Hide Second Image when hover

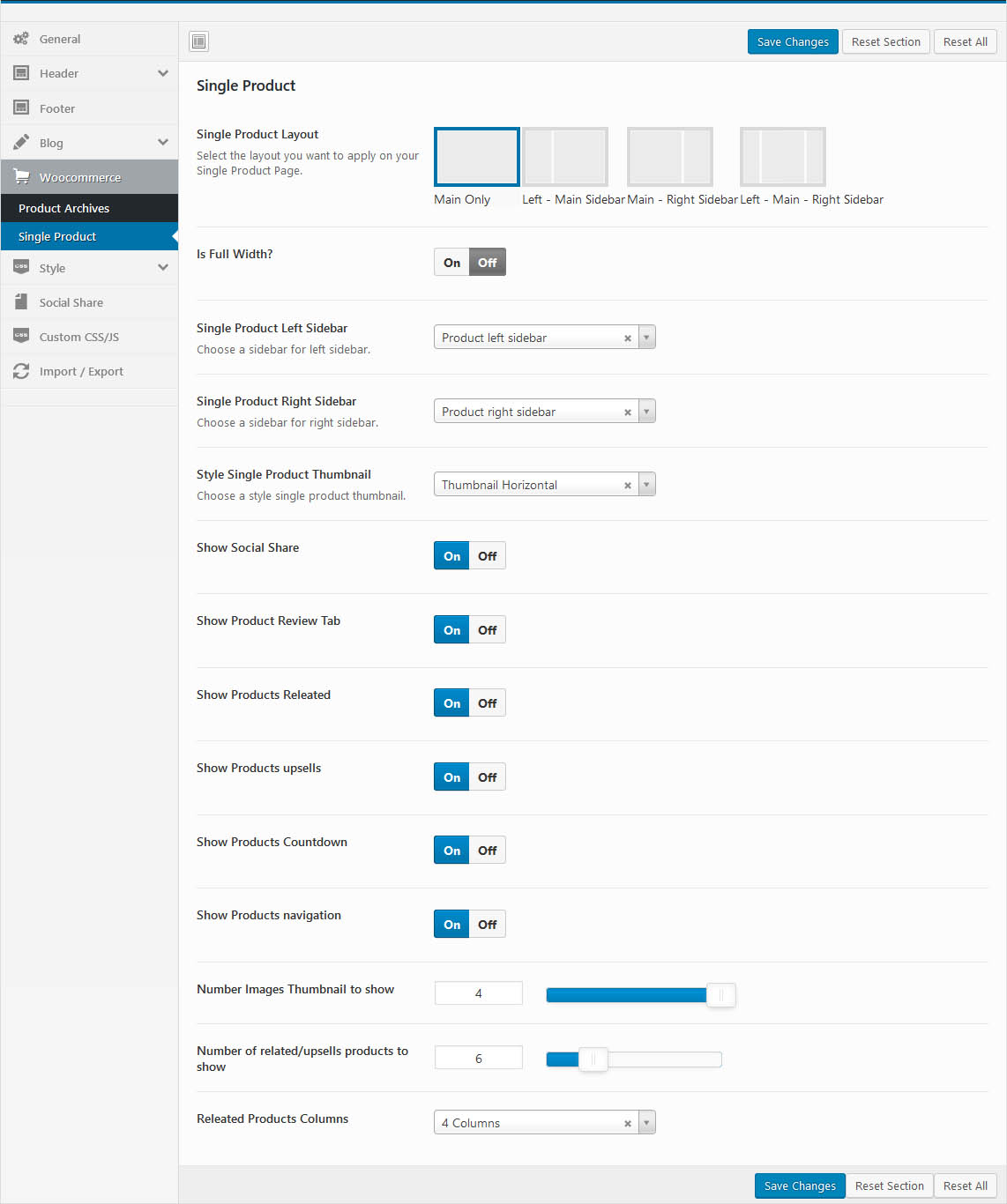
- Single Product Layout: Select the layout you want to apply on your Single Product Page.
- Left/Right Sidebar: Choose a sidebar for left or Right sidebar.
- Style Single Product Thumbnail: Choose a style single product thumbnail (Thumbnail Horizontal or Thumbnail Vertical)
- Show Products Countdown

- Show Product navigator

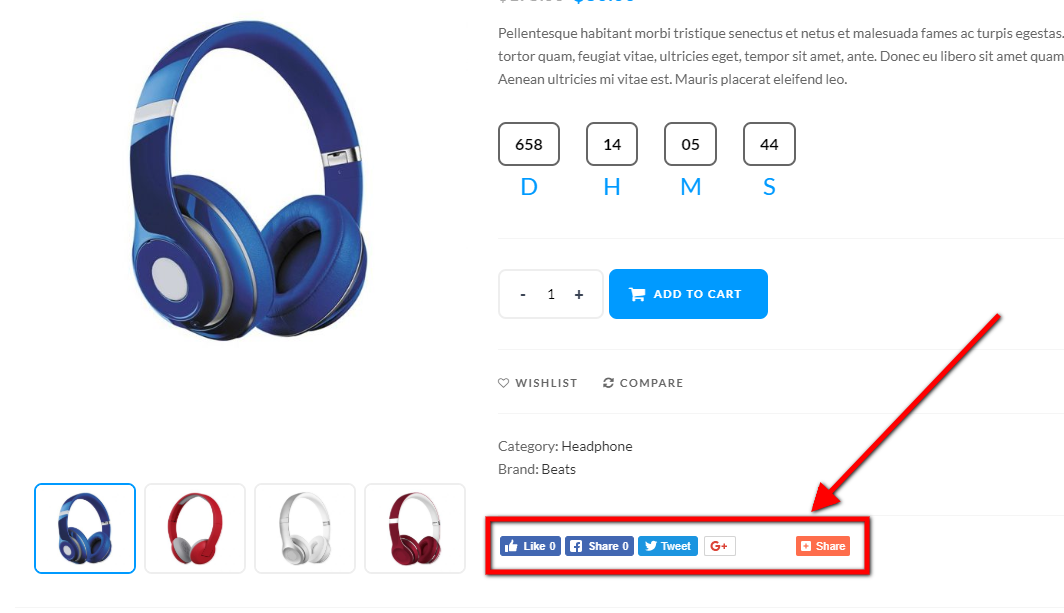
- Show Social Share

- Show Product Review Tab: Show/Hide Product Review Tab
- Show Products Releated: Show/Hide Products Releated
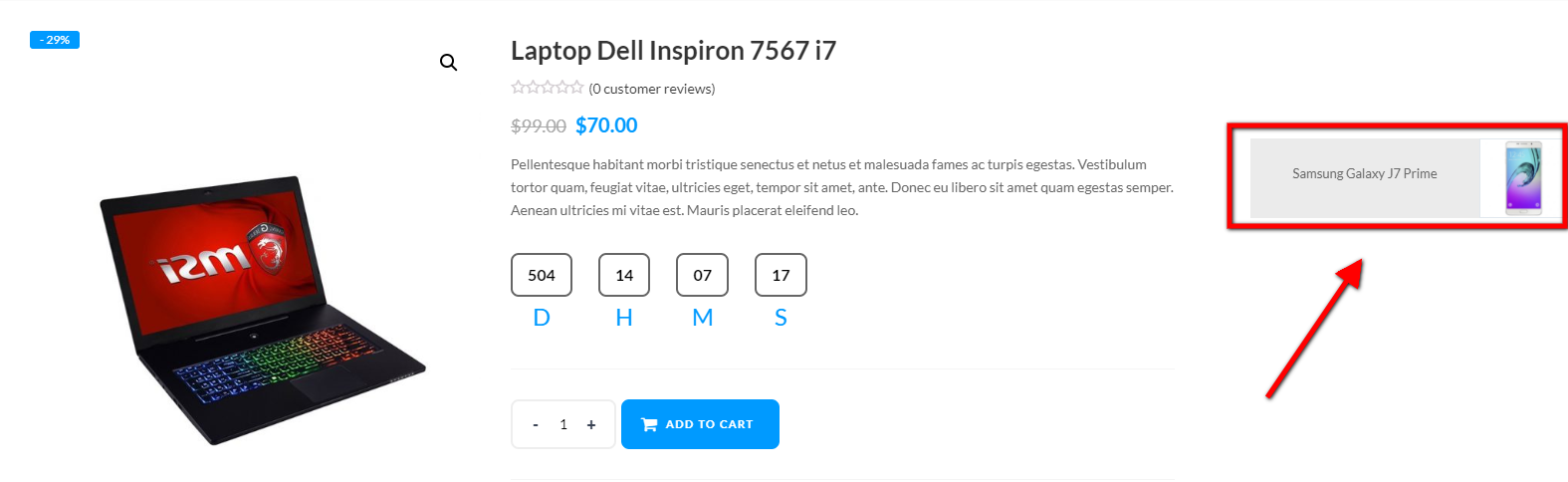
- Show Products upsells: Show/Hide Products upsells
- Number Images Thumbnail to show
- Number of related/upsells products to show
- Releated Products Columns
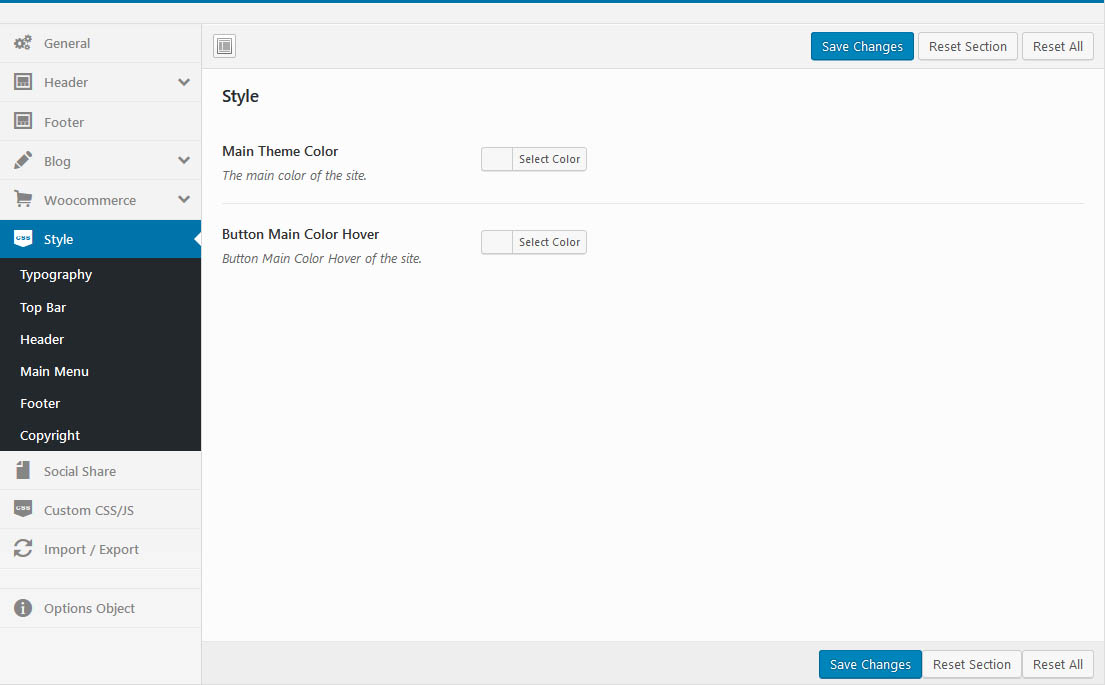
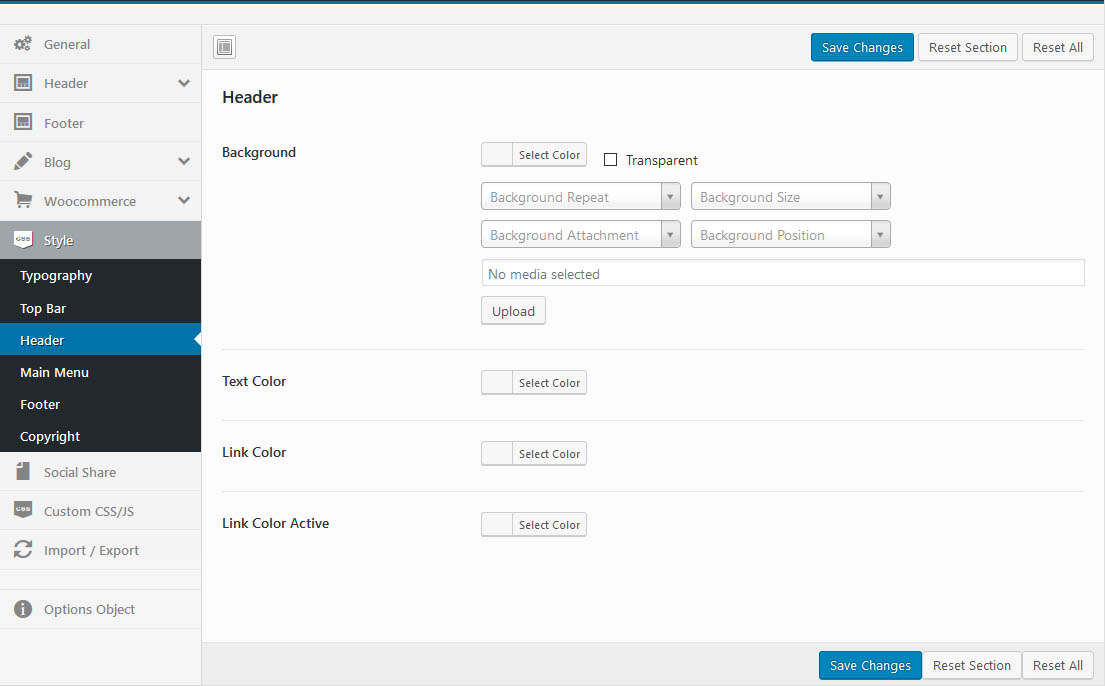
Custom style for theme: Typography, Top Bar, Header, ...
Main: Main Theme Color, Button Main Color Hover

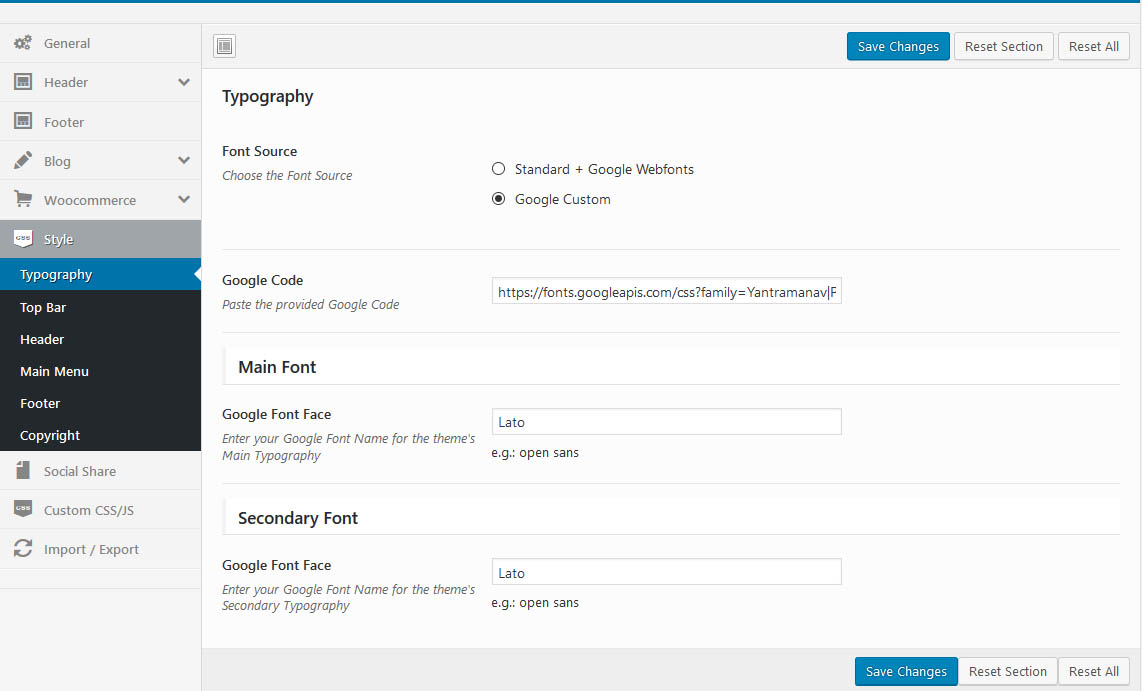
Typography: Font Source, Google Code, ...

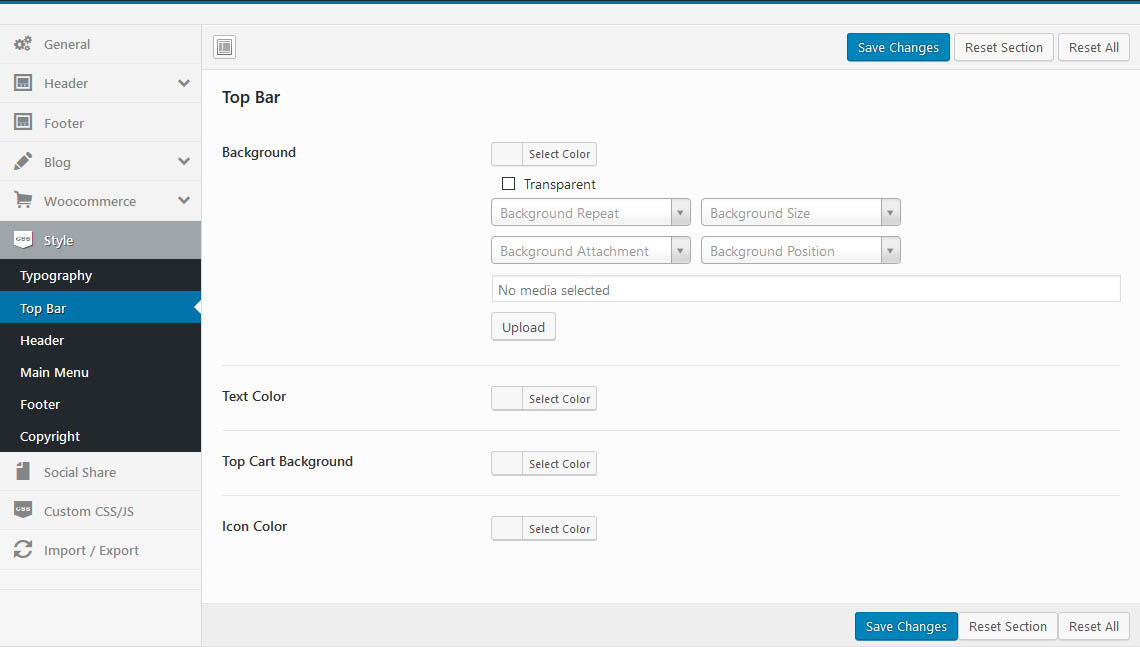
Top Bar: Background, Text Color, ...

Header: Background, Text Color, ...

Main Menu: Link Color, Link Color Active, ...

Footer: Background, Heading Color, ...

Copyright: Background, Text Color, ...

Enable Code Share and Addthis your code. You get your code share in https://www.addthis.com

Speed up website: Minified version of functions.js and device.js file will be loaded






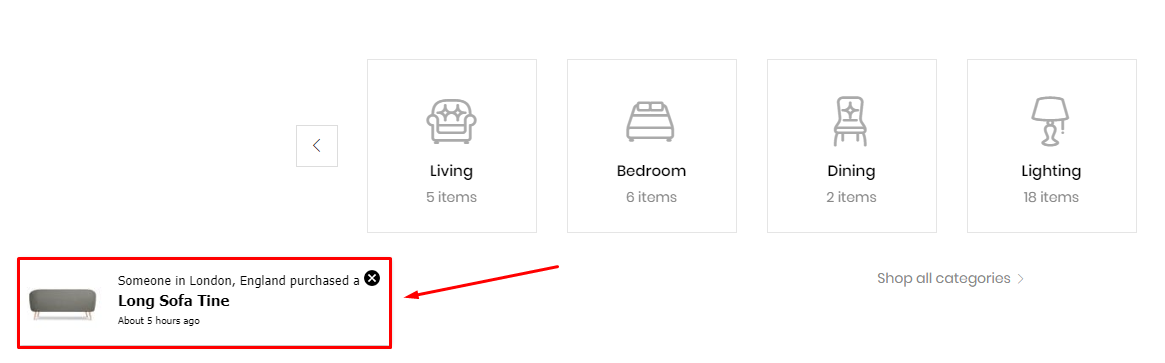
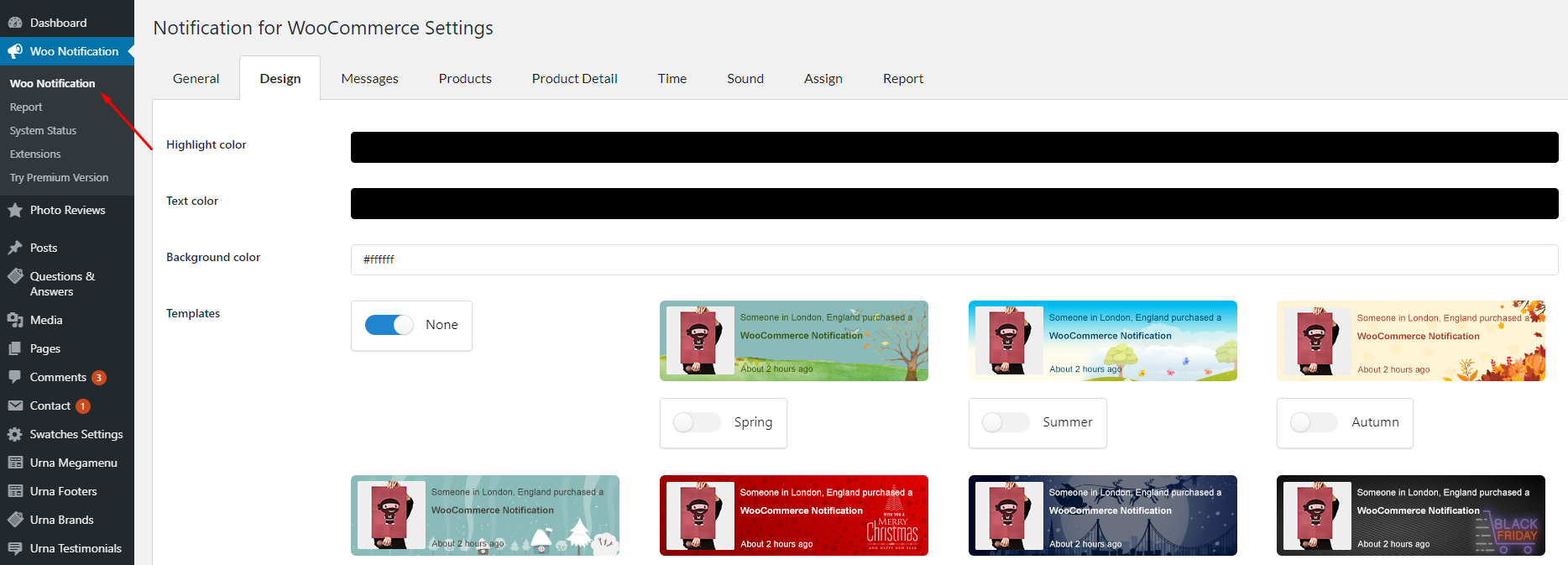
To use this function, you need to install the plugin https://wordpress.org/plugins/woo-notification/


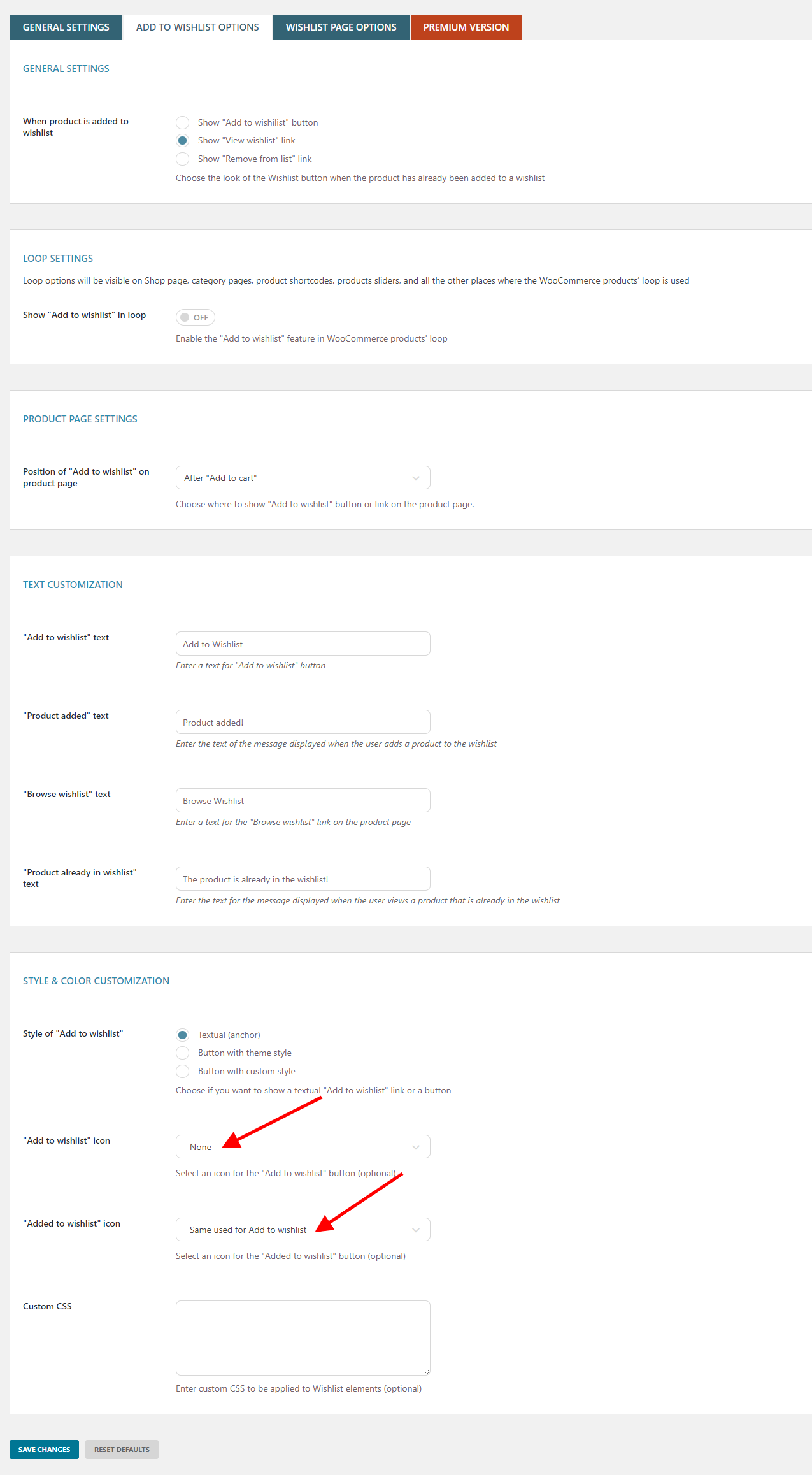
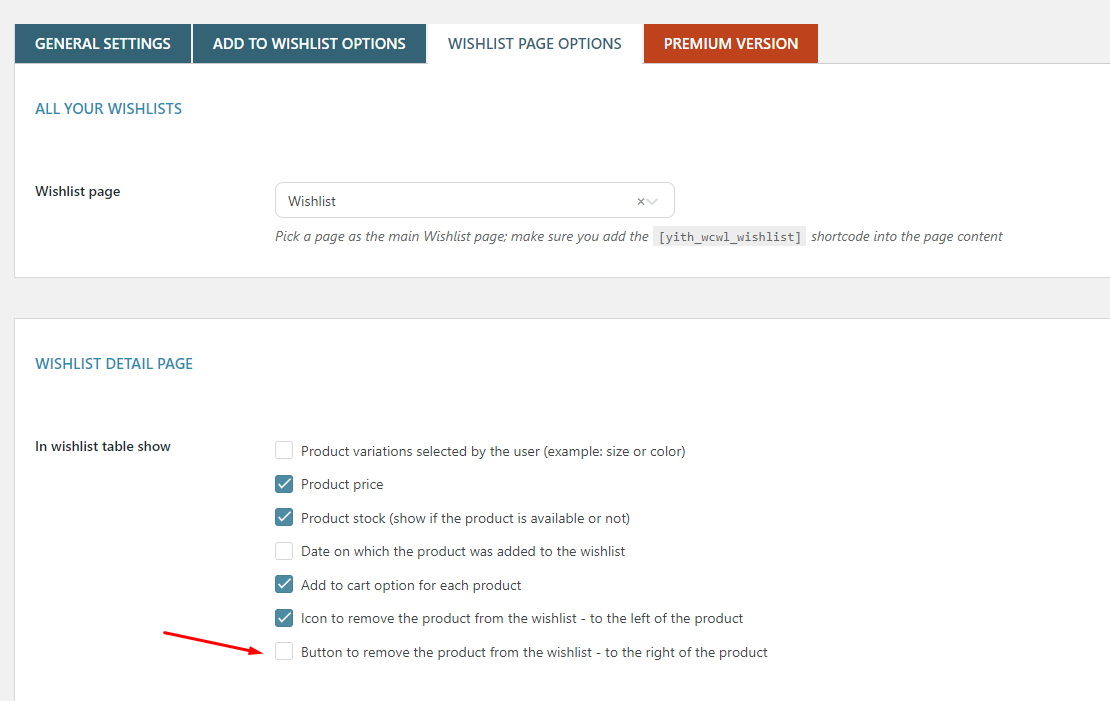
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-wishlist/


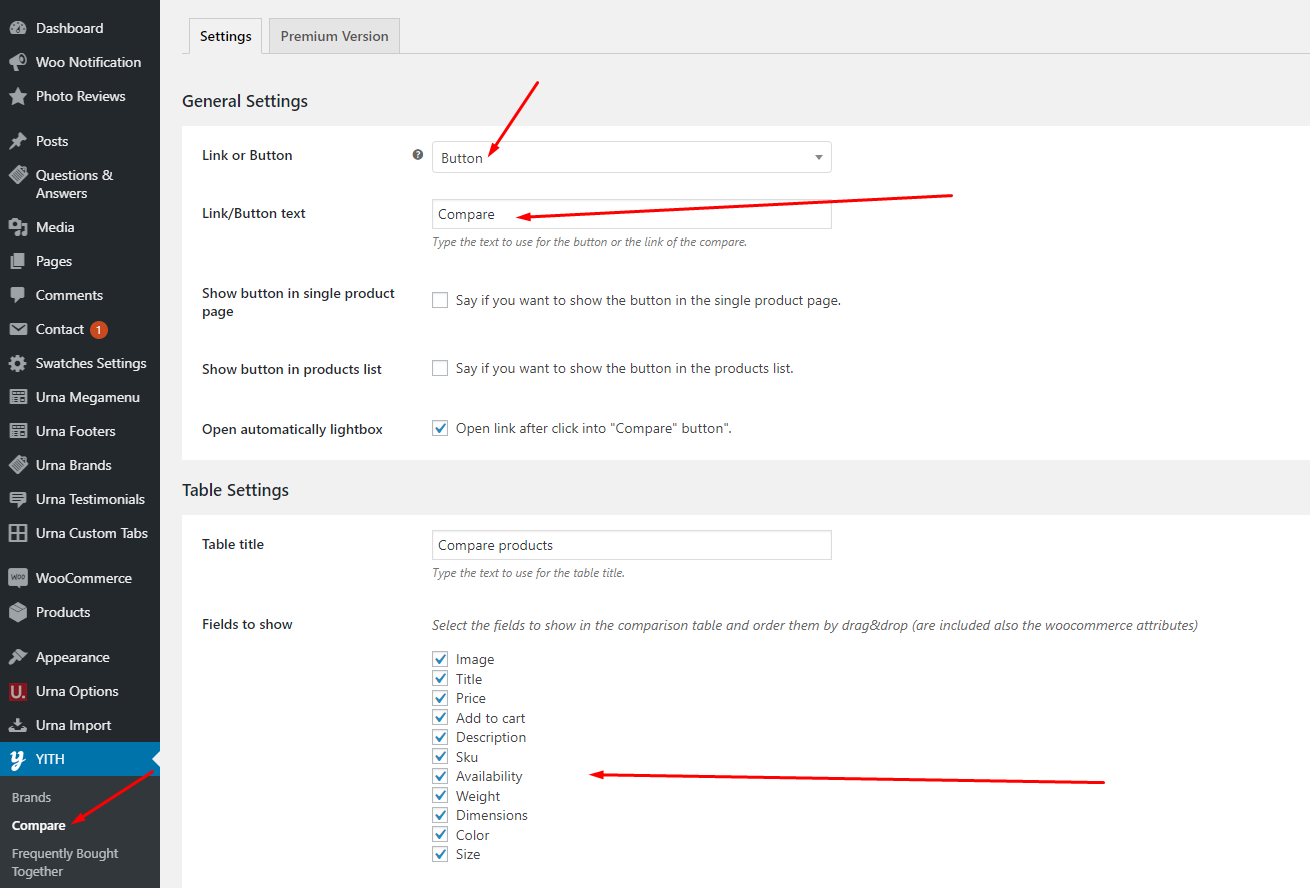
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-compare/





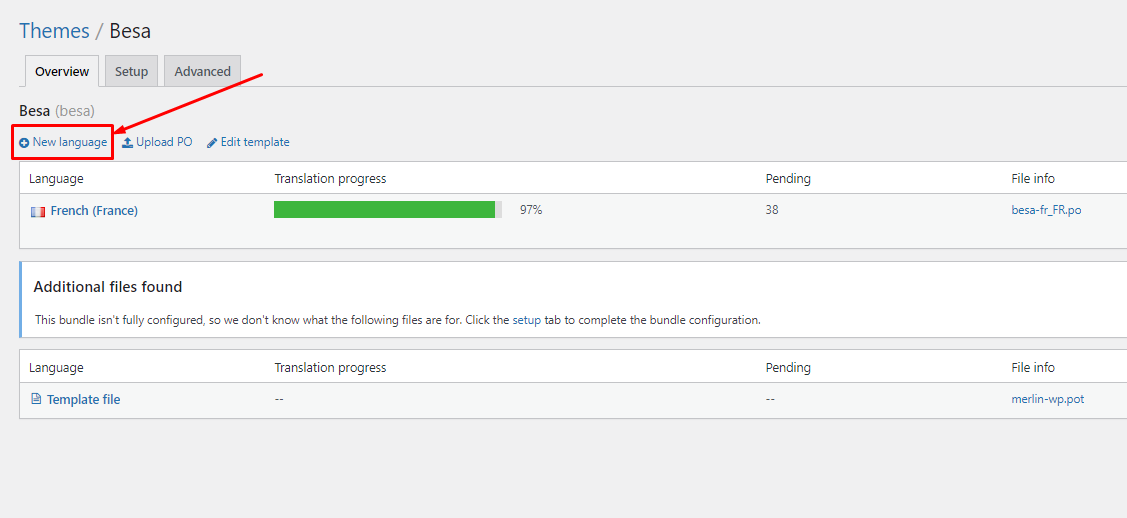
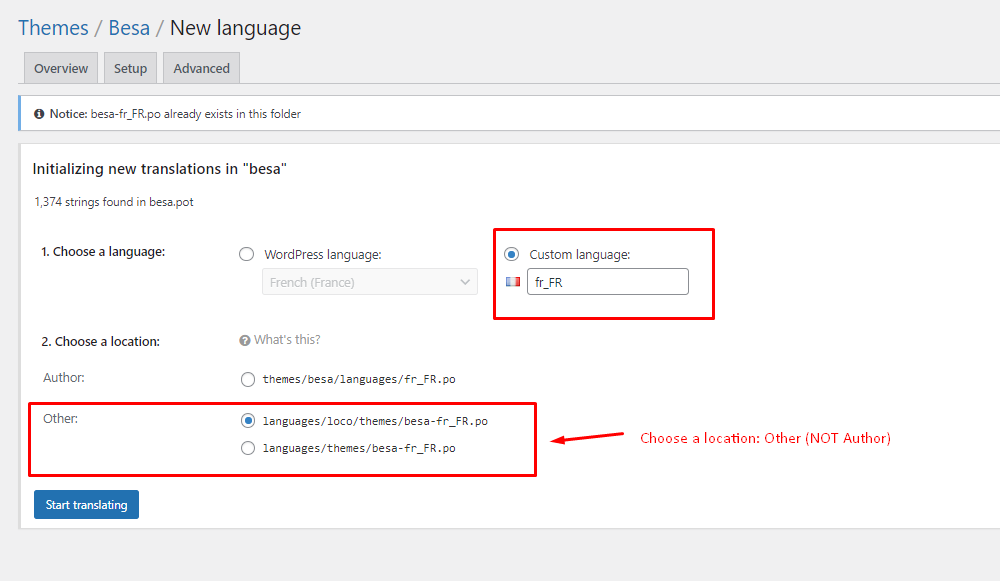
Cena’s compatibility with WPML allows you to build fully functional multilingual eCommerce websites. In this tutorial, you will learn how to translate a website built with Urna’s using WPML.

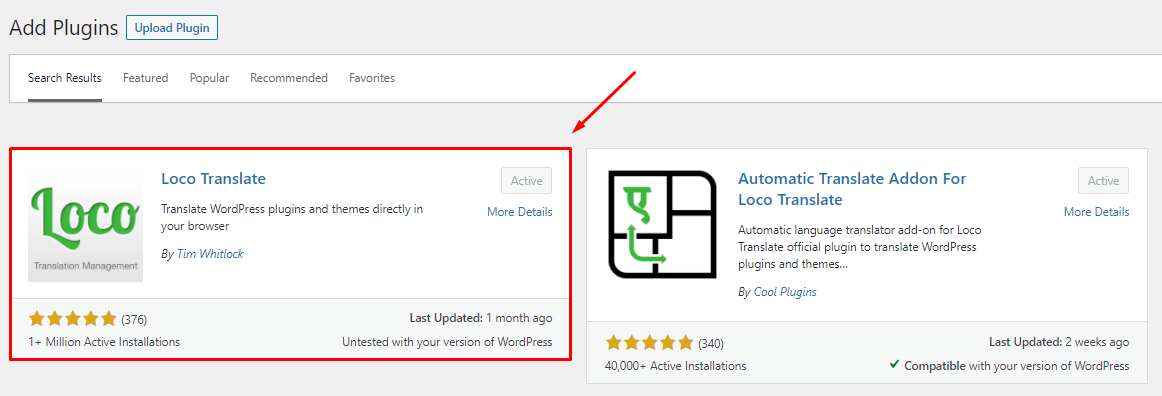
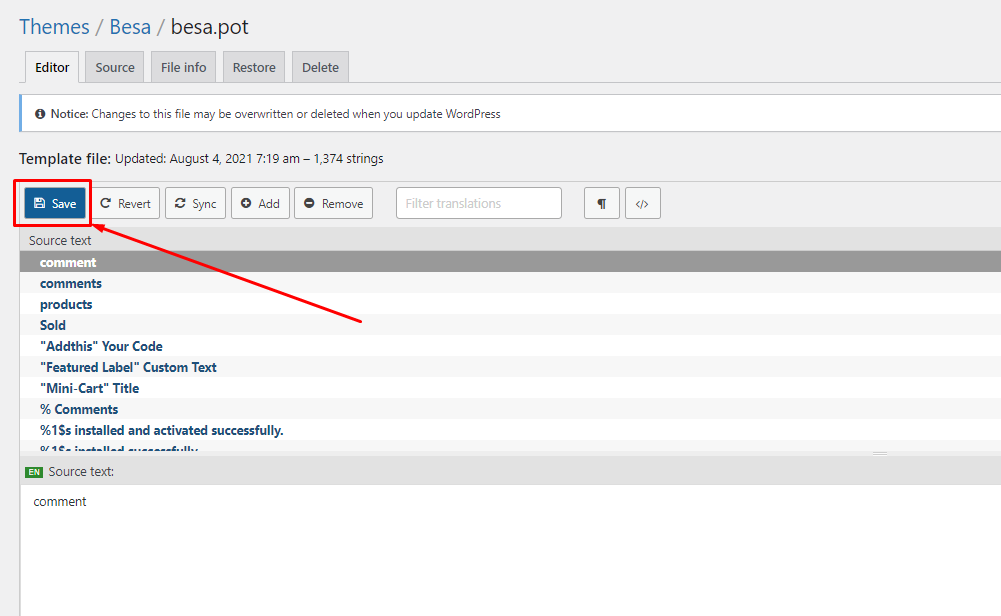
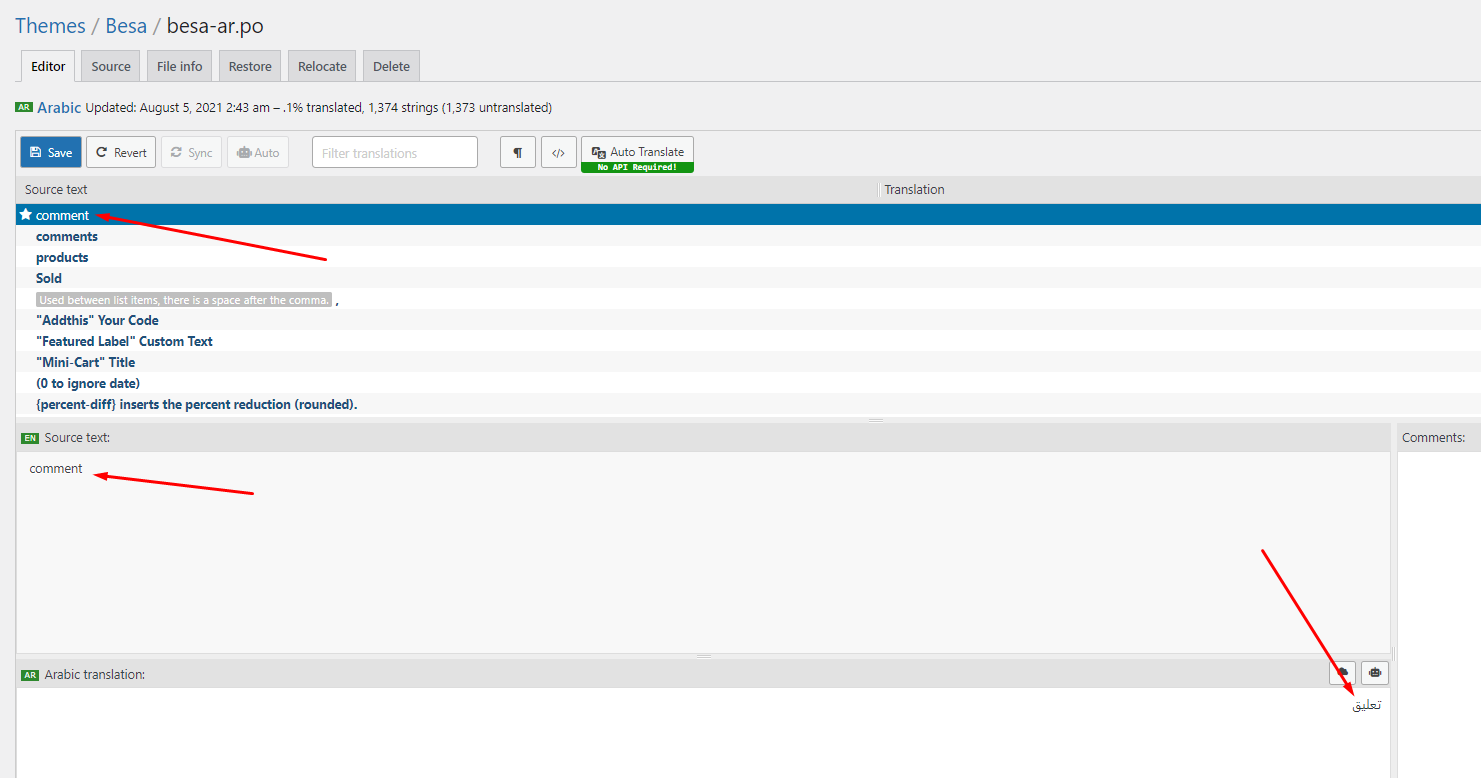
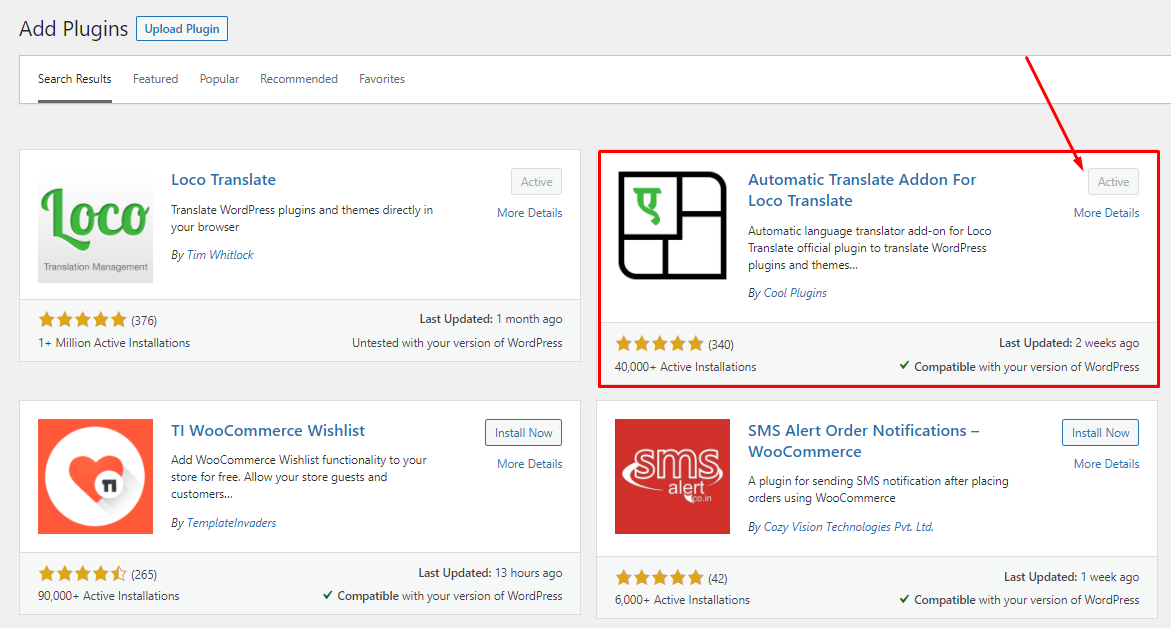
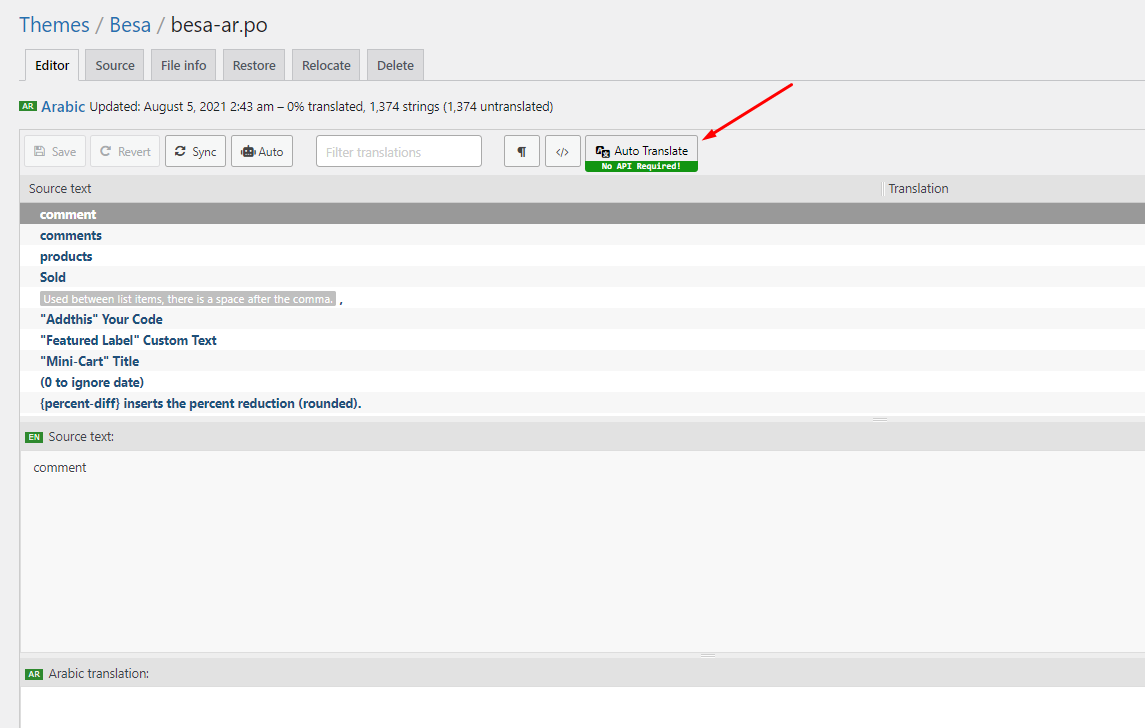
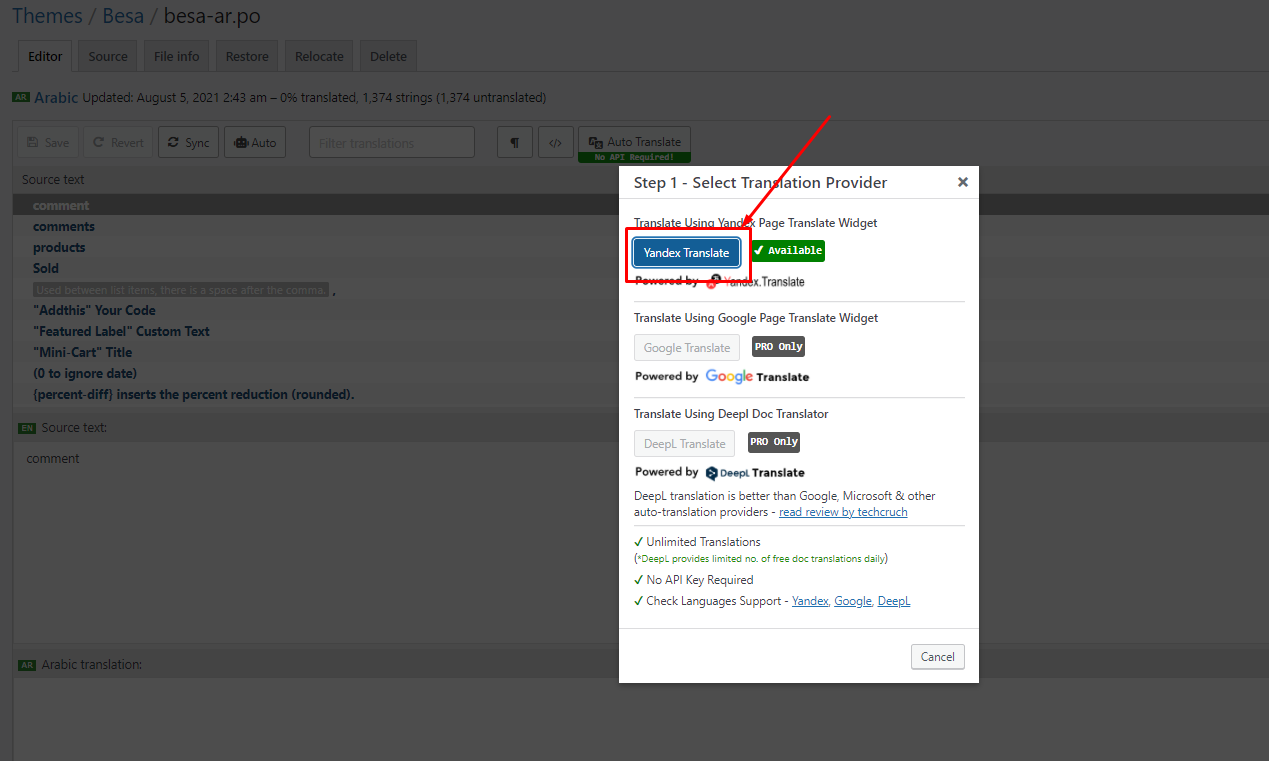
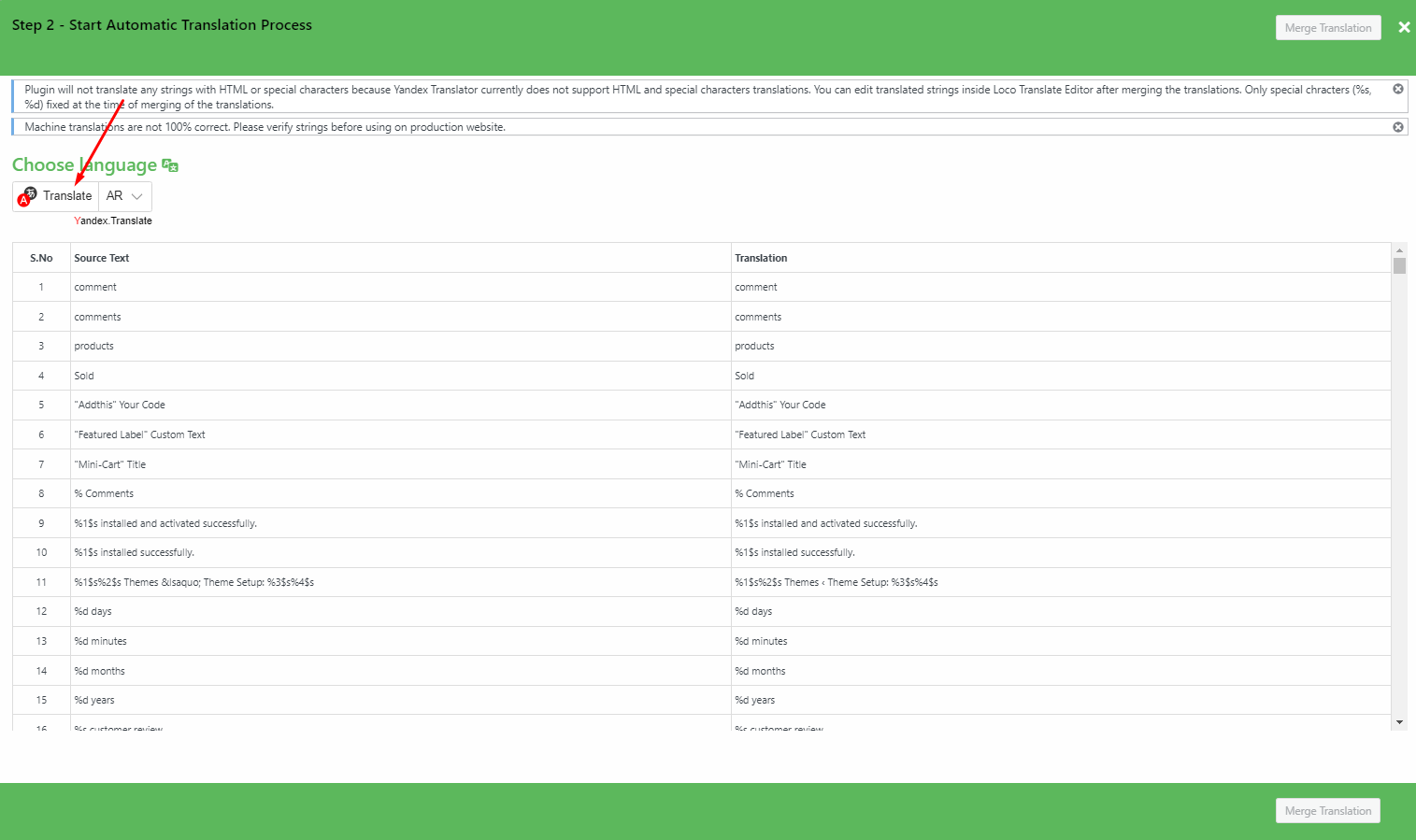
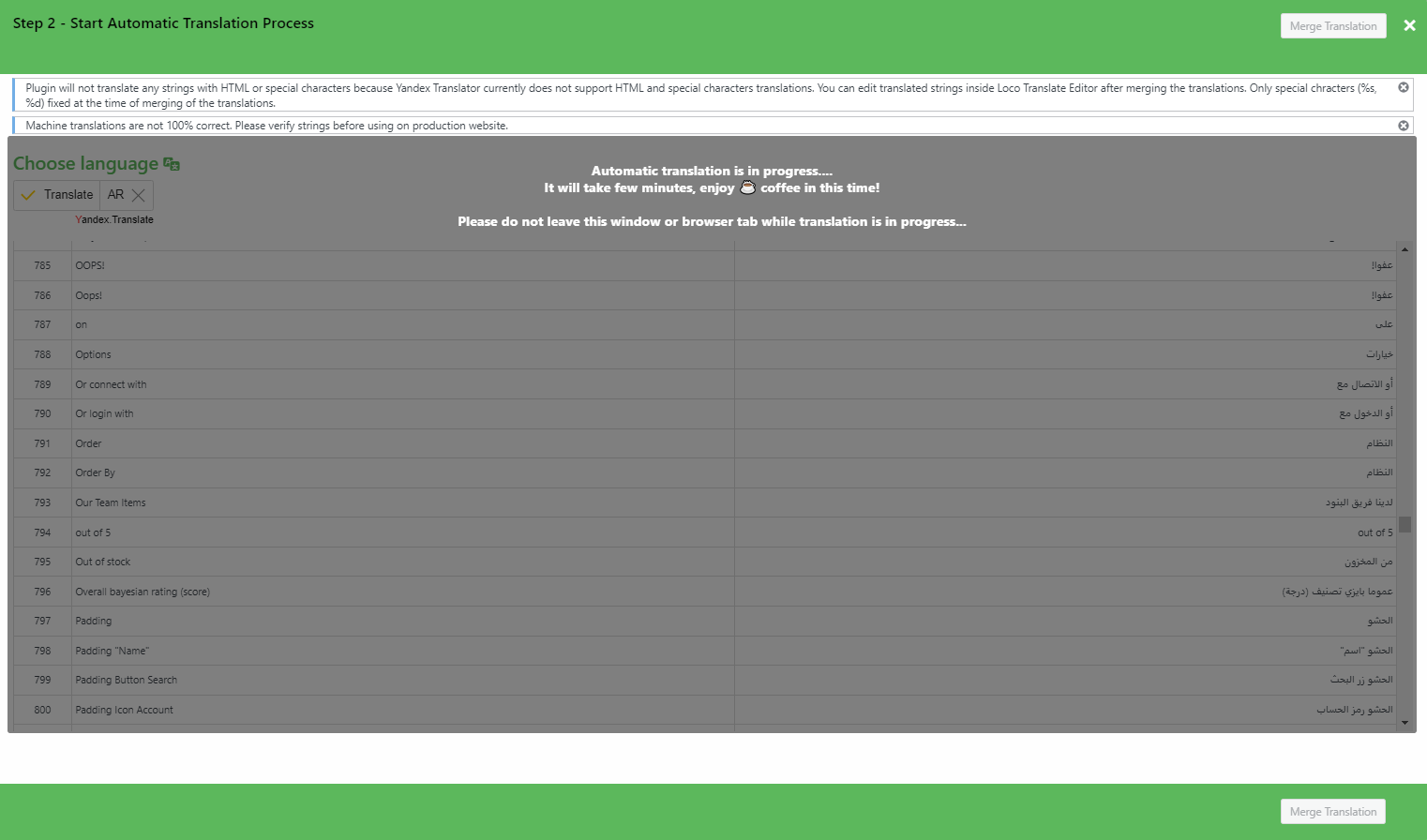
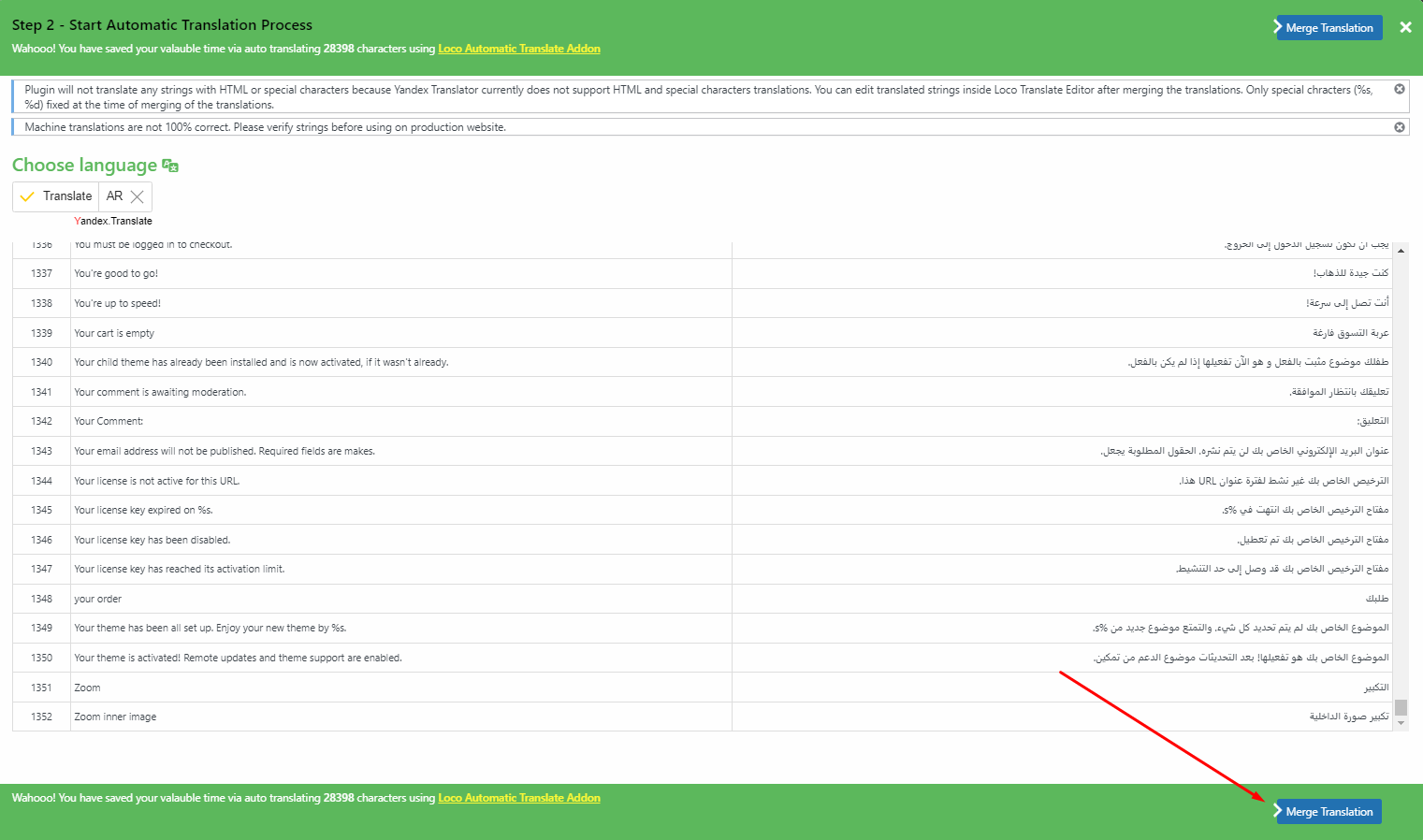
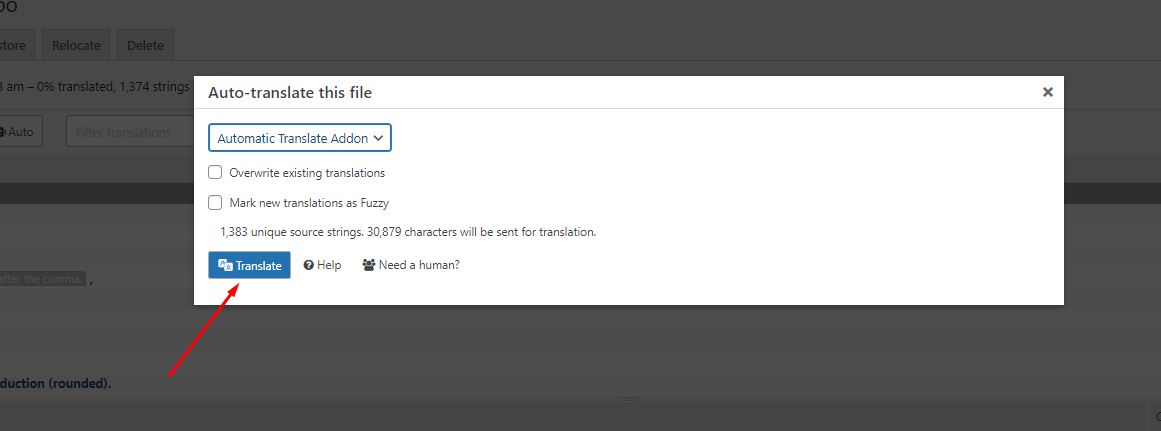
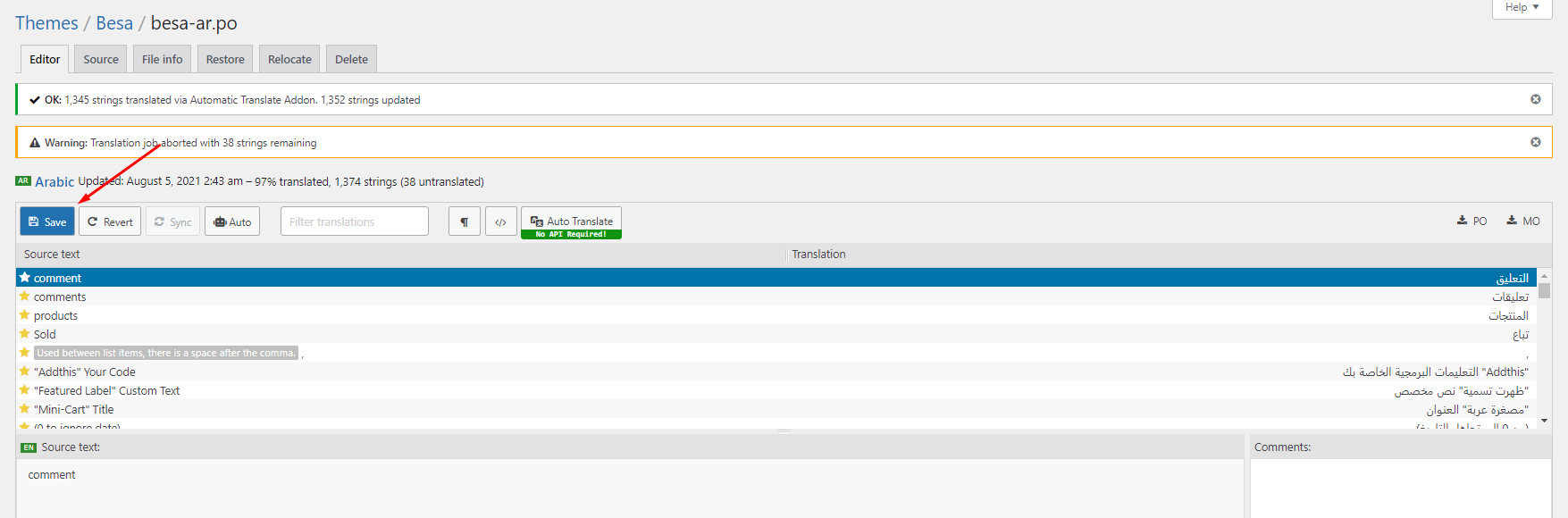
Loco Translate provides in-browser editing of WordPress translation files.
It also provides localization tools for developers, such as extracting strings and generating templates.
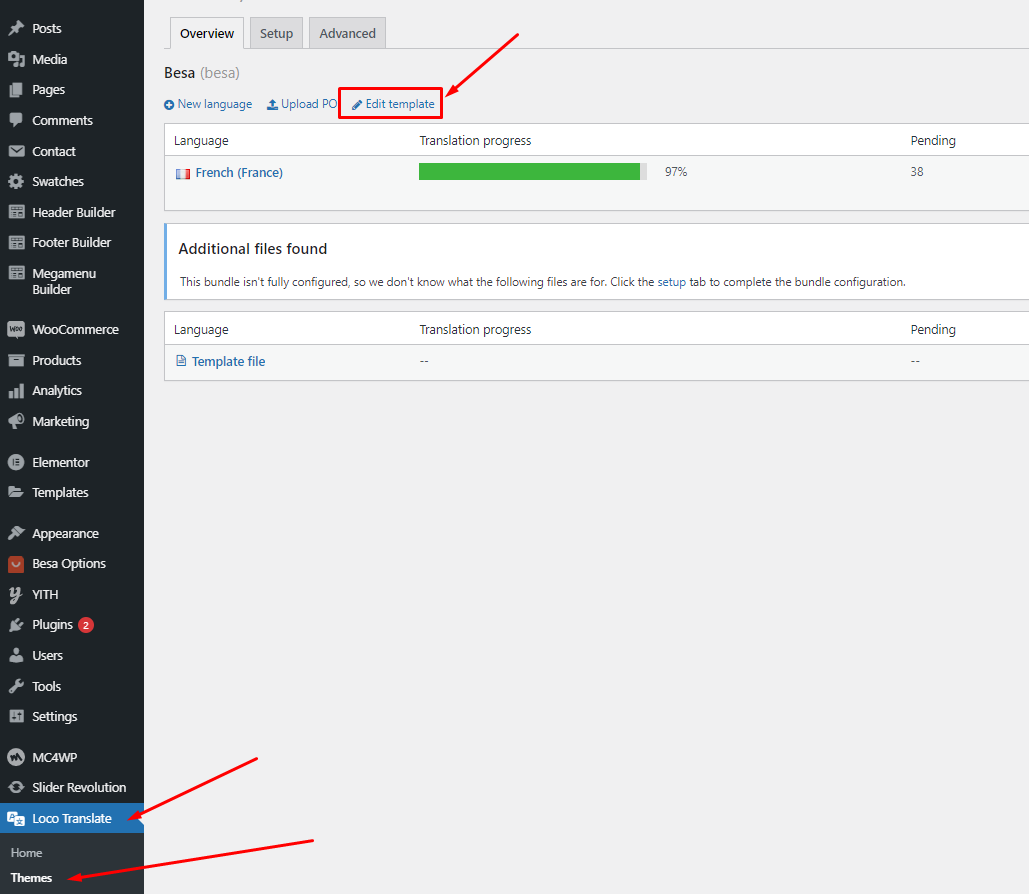
Watch the "Loco Translate" video tutorial



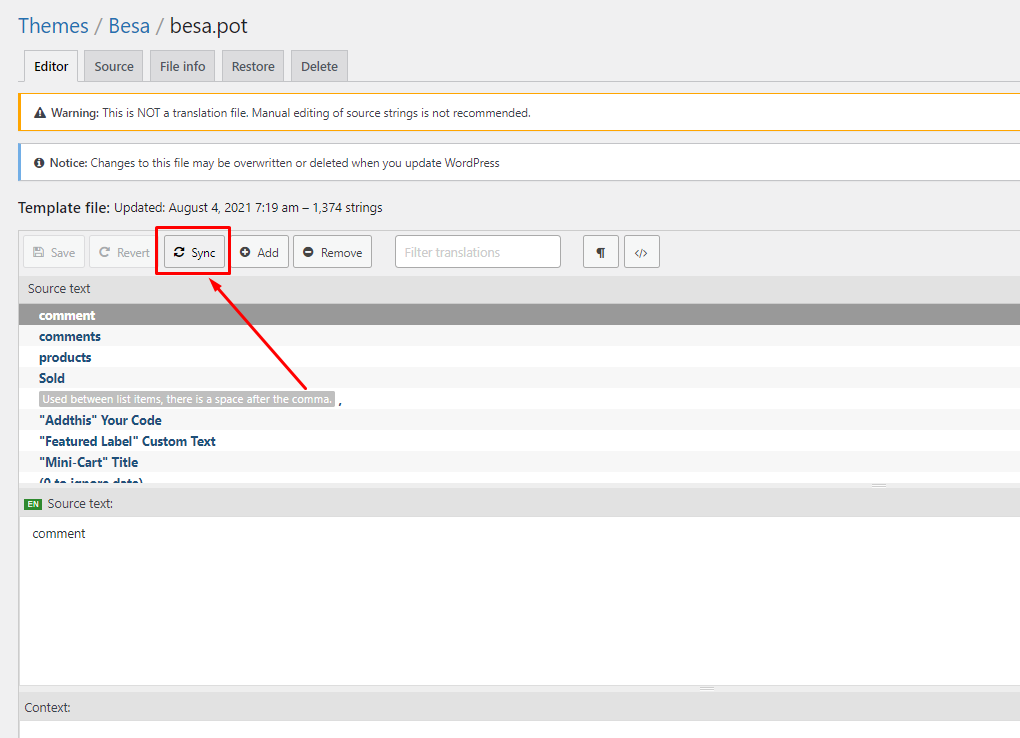
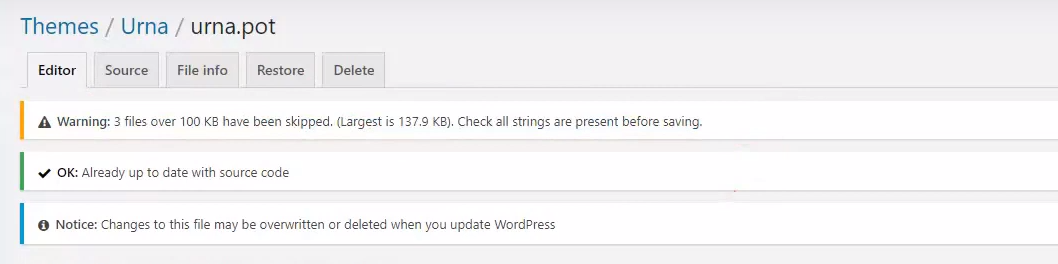
"Loco Translate - Warning: files over 100 KB have been skipped". If you have problems above, follow the following video tutorial to fix that
 Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial













Cena Store is created with speed and performance in mind. On it's own, Cena Store is highly optimized and provides you with the ability to get extremely high speed test scores on tools like GTMetrix, Google PageSpeed Insights, and Web Page Speed Test. Having said this, your site's speed and performance does not entirely rely on the theme and what you put into it also has a great impact on your speed scores. Continue reading below to learn more about site optimization.
When it comes to optimization, Cena Store plays a much smaller part than you would imagine. Cena Store is optimized so that it's fast on it's own, but ultimately, user content will dictate how fast your site will perform. Images play a huge factor in speed results, as well as hosting, server, extra plugins, content and more.
For example, if you have a site that's 1100px wide and upload a 2000px image on a page, your page speed score will drop heavily. This is because places like Google or GTMetrix will see a 1100px container that unnecessarily has an image on it that is twice it's size.
Add the code below to your .htaccess file

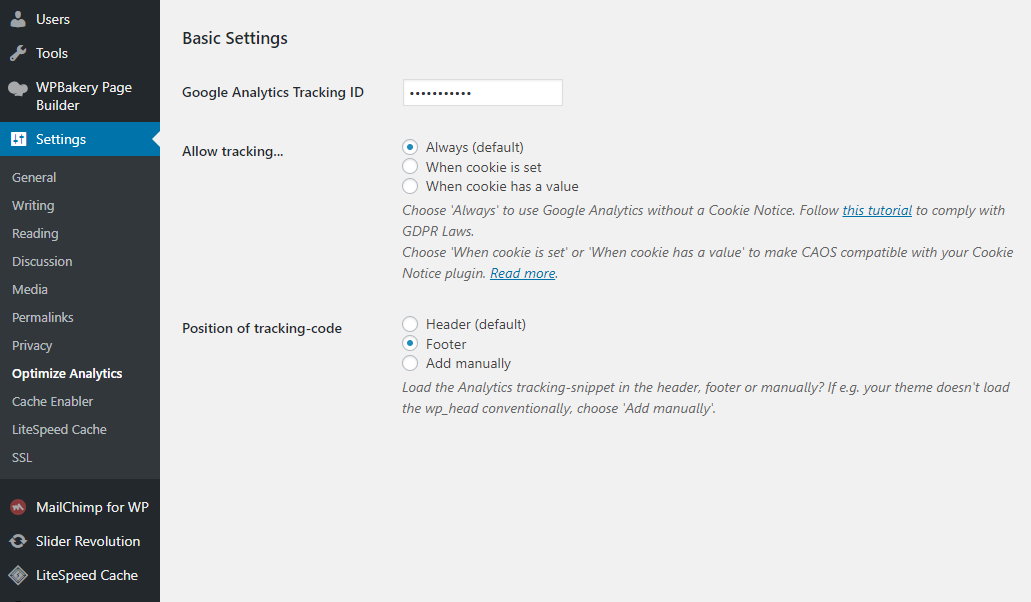
You can download Complete Analytics Optimization Suite from the WordPress repository or by searching for it under “Add New” plugins in your WordPress dashboard. As of writing this the plugin currently has 10,000+ active installs with a 5 out of 5-star rating. The plugin allows you to host your Google Analytics JavaScript file (analytics.js) locally and keep it updated using wp_cron(). Other features include being able to easily anonymize the IP address of your visitors, set an adjusted bounce rate, and placement of the script (header or footer).
Just install the plugin, enter your Google Analytics Tracking ID, and the plugin adds the necessary tracking code for Google Analytics to your WordPress website, downloads and saves the analytics.js file to your server and keeps it updated using a scheduled script in wp_cron(). We recommend also setting it to load in the footer. Note: This plugin won’t work with other Google Analytics WordPress plugins.


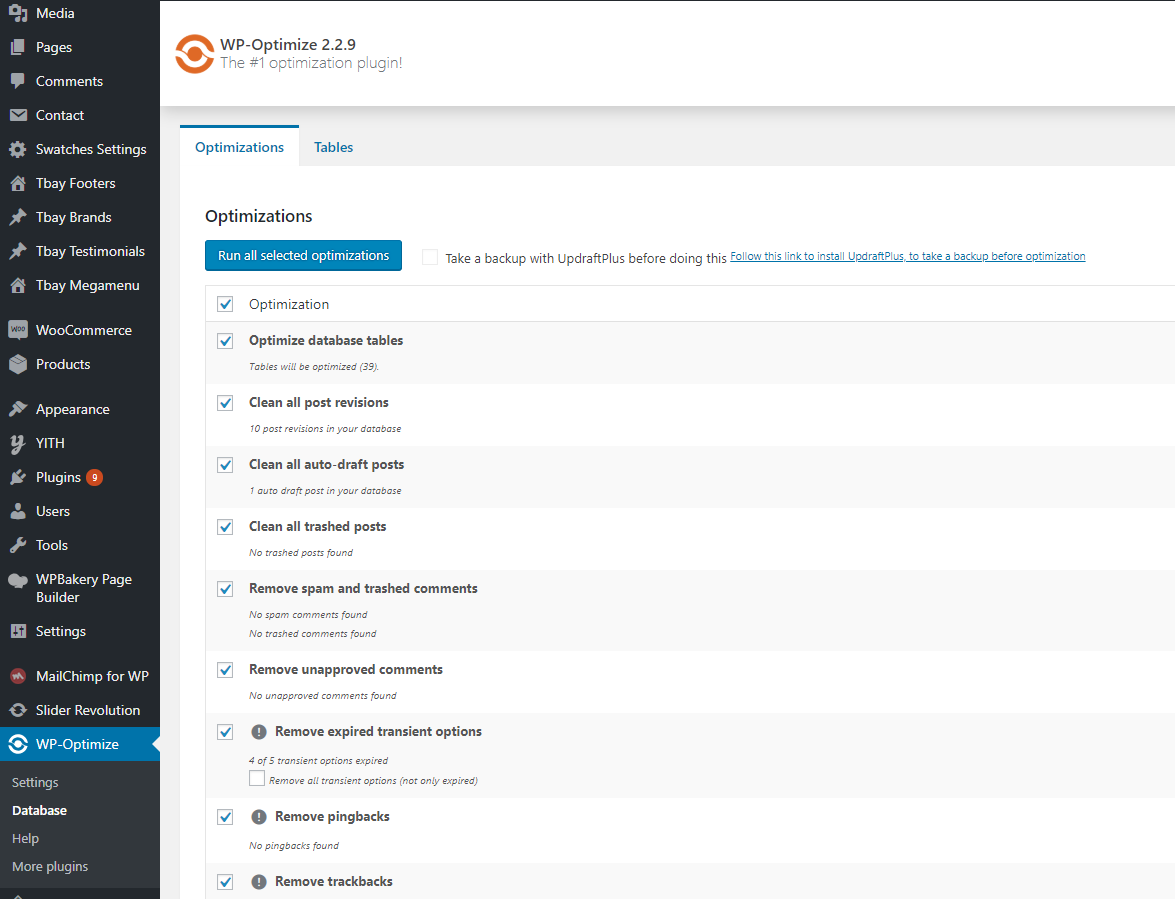
WP-Optimize is an effective tool for automatically cleaning your WordPress database so that it runs at maximum efficiency.

Recommended Cache Plugins:
Caching and Minification is important in any website. Whenever a user visits your site, a lot of information is requested such as images, styling, as well as retrieving your content from the WordPress database. These factors plus the amount of visitors you have can significantly affect your site's total page loading time. Caching plugins help reduce this by showing your viewers a static version of your site.
These settings are not a one size fits all. The plugins listed below interacts differently with each server, and each situation can be different. Contact your host as well because they may have specific caching rules on their servers.
Below is a list of our recommended cache plugins to optimize your sites speed. These plugins have been tested with Cena Store, and we find that they work well with the theme. However, please note that these plugins interacts differently with different server setups. We also do not provide support for any issues caused by third party plugins.
Link download the file to import configure => http://docs.thembay.com/optimize/lite_puca.data
Link download the file to import configure => http://docs.thembay.com/optimize/w3_puca.json
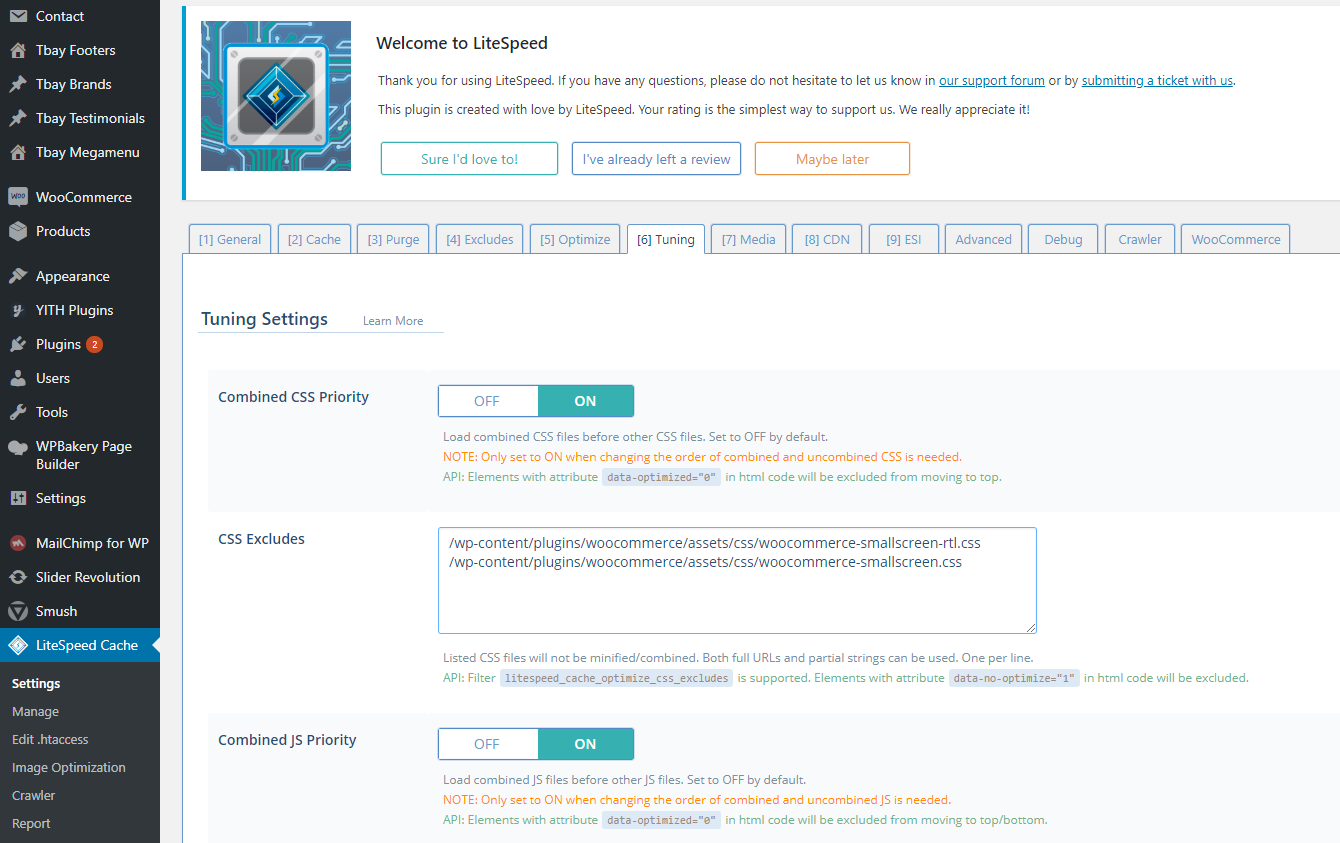
CSS Excludes for "LiteSpeed Cache":
/wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen-rtl.css
/wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css

This is similar to the section above on using CDN’s, but I’ve become so fond of CloudFlare since I discussed it in my best web analytics post that I’ve decided to include it separately here.
To put it bluntly, CloudFlare, along with the W3 Total Cache plugin discussed above, are a really potent combination (they integrate with each other) that will greatly improve not only the speed, but the security of your site.
Watch the "Use Cloudflare For Faster Page Load Speed, CDN, AMP & Security" video tutorialWhen starting out, a shared host might seem like a bargain (“Unlimited page views!”). It comes at another cost: incredibly slow site speed and frequent down time during high traffic periods.
If you plan on publishing popular stuff, you’re killing yourself by running your WordPress site on shared hosting.
The stress of your site going down after getting a big feature is enough to create a few early gray hairs: don’t be a victim, invest in proper hosting.
The only WordPress host I continually recommend is…
✓ WP Engine managed WordPress hosting
My sites are always blazingly fast, never have downtime when I get huge features (like when I was featured on the Discovery Channel blog!), and the back-end is very easy to use.
Last but not least, support is top notch, which is a must when it comes to hosting. Take it from someone who’s learned that the hard way.
Head on over to the WP Engine homepage and check out their offerings, you’ll be happy you did.
All of your favorite big blogs are making use of this, and if you are into online marketing using WordPress (as I’m sure many of my readers are) you won’t be surprised to here that some of your favorite blogs like Copyblogger are making use of CDN’s.
Essentially, a CDN, or content delivery network, takes all your static files you’ve got on your site (CSS, Javascript and images etc) and lets visitors download them as fast as possible by serving the files on servers as close to them as possible.
I pernewyorklly use the Max CDN Content Delivery Network on my WordPress sites, as I’ve found that they have the most reanewyorkble prices and their dashboard is very simple to use (and comes with video tutorials for setting it up, takes only a few minutes).
There is a plugin called Free-CDN that promises to do the same, although I haven’t tested it.




This method requires more steps and manual work. First, you need to manually download the new theme package from your ThemeForest account. Once you have the new theme package, you can choose to upload the theme via WordPress or via FTP. Please see the information below for how to download new files, and install it via WordPress or via FTP.
IMPORTANT NOTE
If you upgrade through FTP, please visit your WP-admin so any new theme options can be registered. If you do not do this and also have wp-debug turned on, you may see php notices on the front end. They will disappear once you visit the WP admin.
After updating WordPress 5.0, your WPBakery Edit will not work, follow the instructions in the following video to fix that.

There are 3 ways to do this:


- Active child theme Cena
- Add the following code to the file functions.php
- Active child theme Cena
remove_action( 'after_setup_theme', 'cena_woo_setup' );
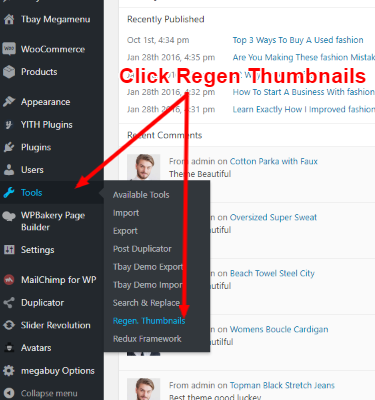
- Create regenerate thumbnails:

- Open the file ROOT/wp-content/themes/cena/inc/vendors/woocommerce/functions.php
- Edit the CODE
If "Select Category" drop down list don't show, please follow the following video tutorial
You can override css by 3 ways below :
See my video
Use Child Themes to Modify Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
There are a few reasons why you would want to use a child theme:
In this theme, we offer you a sample Child Theme (cena-child.zip). You install it like normal theme.
But you can create your own Child Theme form by following the instructions below
Link instructions How to Create a Child Theme
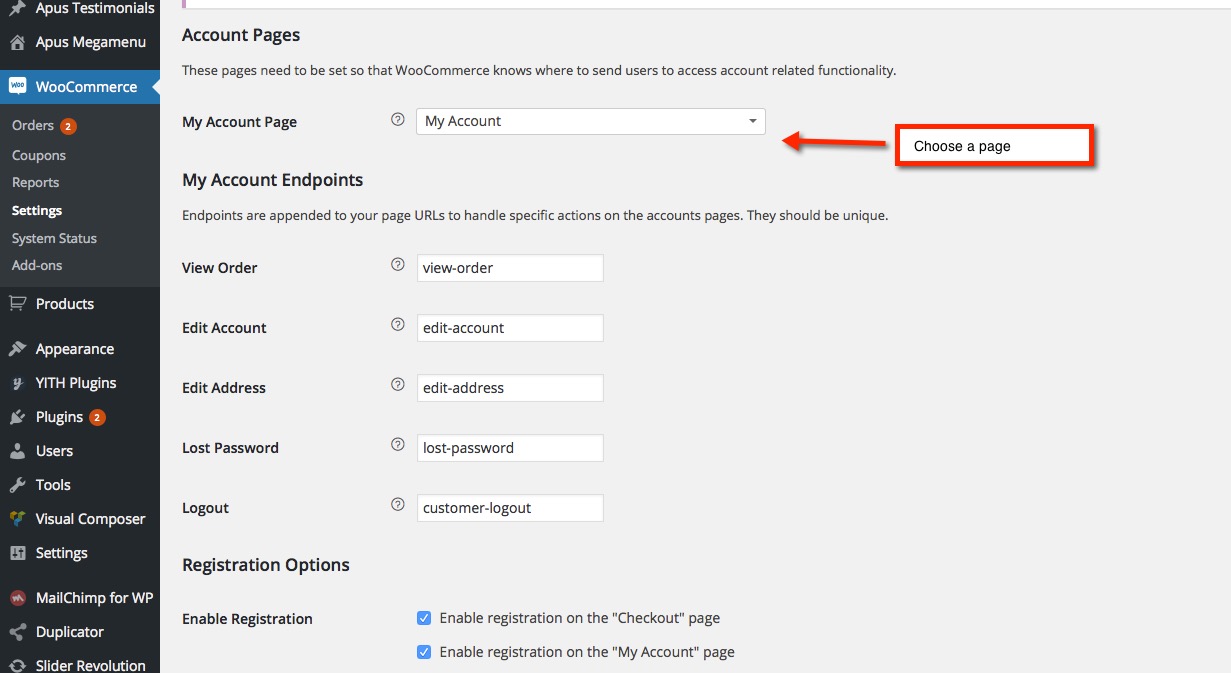
In case you cannot see the Registration Form on the My Account page or checkout page, it means you need to enable it.
You can find this setting by navigating to WooCommerce >> Settings.
Open Account Tab In the Registration section, make sure the" Enable registration on the "Checkout" page" and “Enable registration on the “My Account” page” options is checked.
This is what you should be seeing on your screen:

Version 2.11.14 - February 28, 2024
- Compatible with WPBakery Page Builder 7.5.x
- Compatible with WooCommerce 8.6.x
- [FIX] Fix style error
Version 2.11.13 - November 23, 2023
- Compatible with WPBakery Page Builder 7.2.x
- Compatible with WooCommerce 8.3.x
- [FIX] Fix the error of not receiving a slick gallery on the single product
Version 2.11.12 - July 19, 2023
- Compatible with WooCommerce 7.9.x
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\mini-cart.php"
- [FIX] Fix the error don't translating the text 'Buy Now'
Version 2.11.11 - June 16, 2023
- Compatible with WooCommerce 7.8.x
- Compatible with WPBakery Page Builder 6.13.x
- Compatible with Slider Revolution Responsive 6.6.x
+ [REMOVE] Remove the file "cena\woocommerce\checkout\payment.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\mini-cart.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\global\quantity-input.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\myaccount\form-add-payment-method.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\single-product\product-image.php"
Version 2.11.10 - February 20, 2023
- Compatible with WooCommerce 7.4.x
- Compatible with Slider Revolution Responsive 6.6.x
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\global\quantity-input.php"
Version 2.11.9 - December 22, 2022
- Compatible with WooCommerce 7.2.2
- [FIX] Fix Out Of Date the file "cena\woocommerce\global\quantity-input.php"
Version 2.11.8 - December 15, 2022
- Compatible with WooCommerce 7.2.x
- [FIX] Fix Out Of Date the file "cena\woocommerce\global\quantity-input.php"
Version 2.11.7 - November 04, 2022
- Compatible with WordPress 6.1
- Compatible with WooCommerce 7.0.x
- Compatible with WPBakery Page Builder 6.10.0
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\checkout\payment.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\myaccount\form-add-payment-method.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\myaccount\form-edit-account.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\myaccount\form-login.php"
Version 2.11.6 - September 16, 2022
- Compatible with WooCommerce 6.9.x
Version 2.11.5 - July 25, 2022
- Compatible with Wordpres 6.0
- Compatible with WooCommerce 6.7.x
- Compatible with WPBakery Page Builder 6.9
Version 2.11.4 - April 11, 2022
- Compatible with Wordpres 5.9.x
- Compatible with WooCommerce 6.3.x
- Compatible with WPBakery Page Builder 6.8.x
- Compatible with Slider Revolution Responsive 6.5.x
- [ADD NEW] Add new icon linkedin to tbay social widget
- [FIX] Fix double thumbnail gallery on the single product
Version 2.11.3 - November 04, 2021
- [FIX] Fix theme setup error with SSL
Version 2.11.2 - September 08, 2021
- [FIX] Fix quick view variable doesn't change the image
Version 2.11.1 - August 24, 2021
- [FIX] Update fix style wishlist 3.0.25
Version 2.11.0 - August 03, 2021
- [ADD NEW] Add new option "Show Ajax Categories Tabs?" to addons "Products Categories Tabs"
- [ADD NEW] Add new option "Show Ajax Product Tabs?" to addons "Tbay Products Tabs"
- [ADD NEW] Add new options "Enable 'Ajax Dropdown' Mega Menu" in Theme Options/General
- Compatible with WPBakery Page Builder 6.7.x
- [ADD NEW] Add new file js "cena\js\jquery.waypoints.min.js"
Version 2.10.5 - July 22, 2021
- Compatible with Wordpres 5.8
- [FIX] Fix customize color theme
- [FIX] Fix update WordPress 5.8 widgets it doesn’t work on the admin page
Version 2.10.4 - April 20, 2021
- Compatible with WooCommerce 5.2
- Compatible with WPBakery Page Builder 6.6.x
- Compatible with Slider Revolution Responsive 6.4.x
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\mini-cart.php"
Version 2.10.3 - March 23, 2021
- [FIX] Fix the error of importing data
Version 2.10.2 - March 03, 2021
- Compatible with WooCommerce 5.0
- Compatible with WPBakery Page Builder 6.6.x
- [FIX] Fix the error of importing data
- [FIX] Fix Out Of Date the file "cena\woocommerce\content-product-cat.php"
Version 2.10.1 - October 29, 2020
- [FIX] Fix security errors on "Search Ajax"
Version 2.10.0 - September 11, 2020
- [UPDATE] Update new import sample data feature
- Compatible with WooCommerce 4.5
Version 2.9.6 - September 01, 2020
- [FIX] Fix style input on MacBook
Version 2.9.5 - August 27, 2020
- Compatible with WordPress 5.5
- Compatible with WooCommerce 4.4
- Compatible with WPBakery Page Builder 6.3.x
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\cross-sells.php"
- [FIX] Fix style error on MacBook
Version 2.9.4 - July 23, 2020
- Compatible with Woocommerce 4.3
- [FIX] Fix Out Of Date the file "cena\woocommerce\myaccount\form-add-payment-method.php"
- [FIX] Fix Out Of Date the file "cena\single-product-reviews.php"
Version 2.9.3 - July 03, 2020
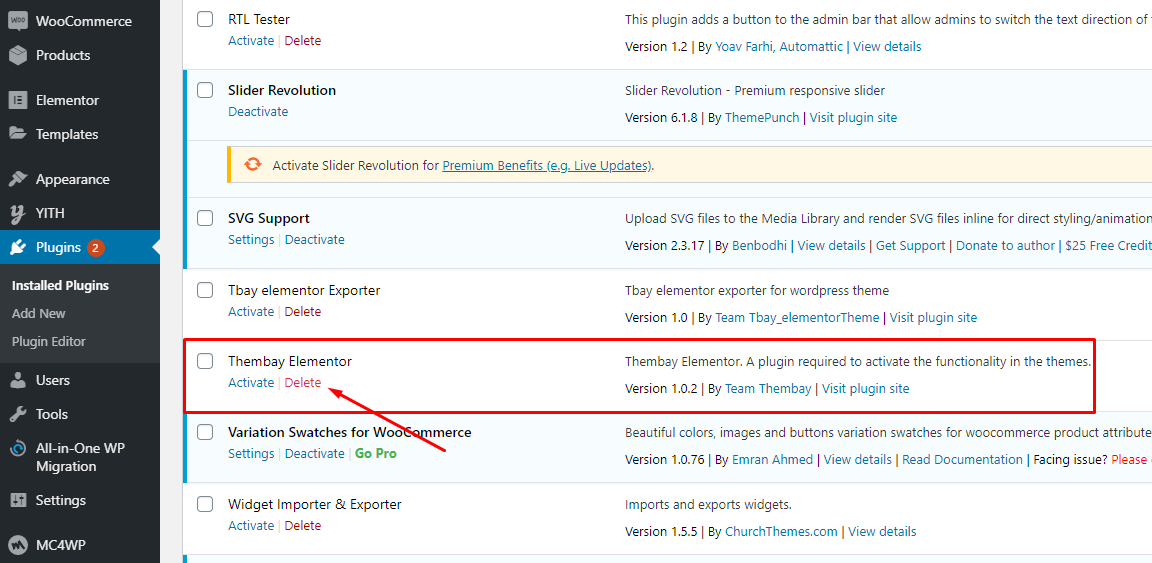
- [FIX] Fix bug fail style with new version plugin "Variation Swatches for WooCommerce"
Version 2.9.2 - May 18, 2020
- Compatible with Woocommerce 4.1
- Compatible with Slider Revolution Responsive 6.2.8
- [FIX] Fix Out Of Date the file "cena\woocommerce\single-product\up-sells.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\myaccount\form-login.php"
Version 2.9.1 - March 24, 2020
- Compatible with Woocommerce 4.0
- Compatible with Slider Revolution Responsive 6.2.2
- [FIX] Fix Out Of Date the file "cena\global\quantity-input.php"
Version 2.9.0 - February 11, 2020
- [ADD] Add new the "{symbol}" in "Theme Options/Woocommerce/Sale Tag Settings"
- Compatible with WooCommerce 3.9
- Compatible with Slider Revolution Responsive 6.1.8
- [FIX] Fix Out Of Date the file "cena\single-product\related.php"
Version 2.8.9 - January 06, 2020
- Compatible with WPBakery Page Builder 6.1
- Compatible with YITH WooCommerce Wishlist 3.0
- [FIX] Fix custom font error on theme options
- [FIX] Fix js error when not using YITH wishlist plugin
Version 2.8.8 - November 20, 2019
- Compatible with Woocommerce 3.8
- Compatible with WPBakery Page Builder 6.0.5
- Compatible with Slider Revolution Responsive 6.1.5
- [FIX] Fix Out Of Date the file "cena\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\single-product\tabs\tabs.php"
- [FIX] Fix error of losing icons with YITH wishlist new version
Version 2.8.7 - August 19, 2019
- Compatible with Woocommerce 3.7
- Compatible with WPBakery Page Builder 6.x
- Compatible with Slider Revolution Responsive 6.x
- [ADD NEW] Add new Revslider sample data of all skins compatible with Revslider 6.x
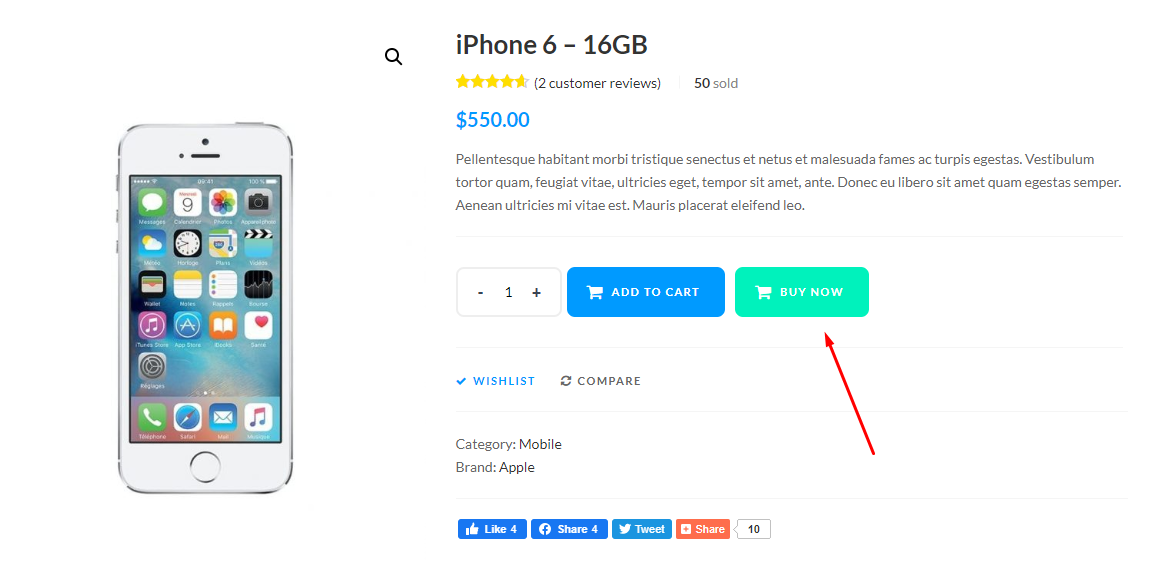
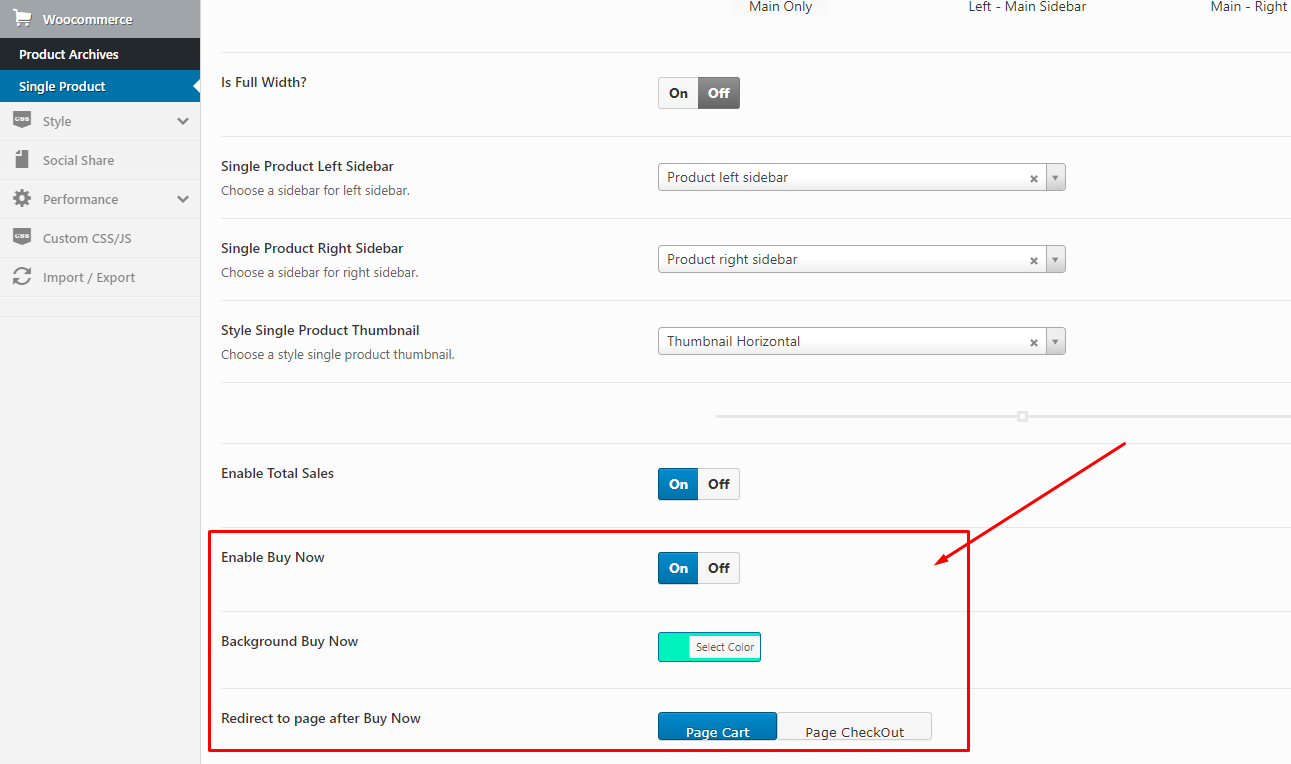
- [ADD NEW] Add new options "Enable Buy Now" in Theme Options/WooCommerce/Single Product
- [ADD NEW] Add new options "Background Buy Now" in Theme Options/WooCommerce/Single Product
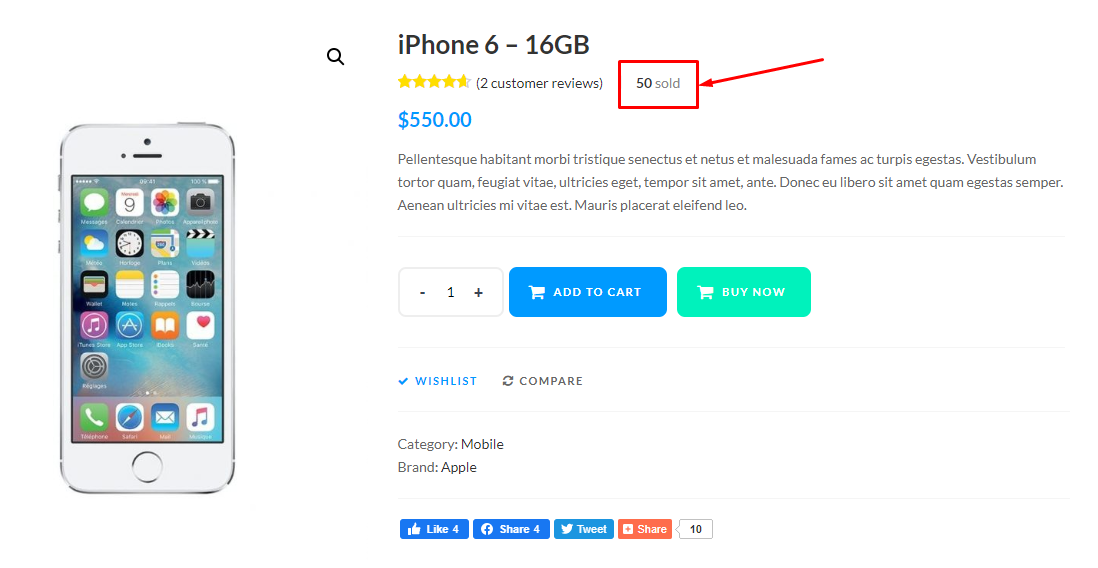
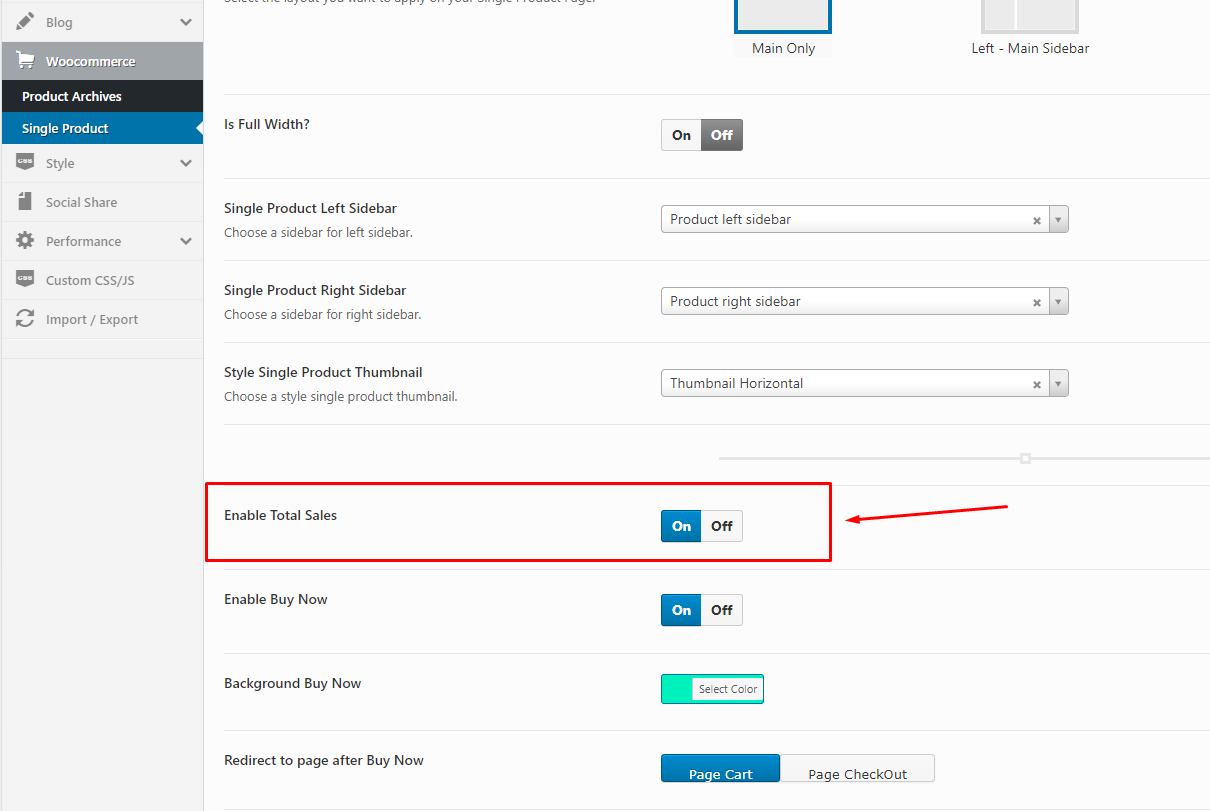
- [ADD NEW] Add new options "Enable Total Sales" in Theme Options/WooCommerce/Single Product
- [FIX] verify all AJAX request with nonce check
Version 2.8.6 - May 20, 2019
- Compatible with Woocommerce 3.6.3
- Compatible with WPBakery Page Builder 6.0.2
- [ADD] Included Bundled plugins in the main zip file
- [FIX] Fix bug zoom gallery in mobile on the single product
Version 2.8.5 - May 13, 2019
- [FIX] Fix bug button "View all" on the form search inactive
- [FIX] Fix bug preload lost from v2.8.4
Version 2.8.4 - May 11, 2019
- [Important] Required "WooCommerce" version 3.6 or greater
- Compatible with WordPress 5.2.0
- [ADD NEW] Add new js don't minify file to folder "cena/js"
- [ADD NEW] Add new config Enable/Disable "Include minified JS" in Performance
- [ADD NEW] Add new functions wp_body_open for backwards compatibility to support pre 5.2.0 WordPress versions.
- [FIX] Fix all errors Envato Theme Check
- [FIX] Fix single product "Group Product" don't show label sale
- [FIX] Fix addon element "Tbay Products" remove show hidden products
Version 2.8.3 - April 23, 2019
- Compatible with Woocommerce 3.6.1
- [CHANGE] Filters "woocommerce_add_to_cart_hash" => "woocommerce_cart_hash" line 1023 on file functions.php in folder "cena\inc\vendors\woocommerce"
- [FIX] Fix Out Of Date the file "cena\woocommerce\content-product.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\content-single-product.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\global\quantity-input.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\loop\rating.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\myaccount\form-login.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\single-product\rating.php"
- [FIX] Fix Out Of Date the file "cena\woocommerce\single-product-reviews.php"
- [FIX] Search image is cut.
Version 2.8.2 - April 02, 2019
- [ADD NEW] Enable AJAX for Grid + List mode on the Shop page
- [ADD NEW] Canvas sidebar mobile on the Shop page
- Compatible with WordPress 5.1.1
- Compatible with Woocommerce 3.5.7
- Compatible with WPBakery Page Builder 5.7
- Compatible with Slider Revolution 5.4.8.3
- Compatible with YITH WooCommerce Questions and Answers
- [FIX] Fix page tag product doesn't' show pagination
- [FIX] Fix the error of custom font errors not received
Version 2.8.1 - January 12, 2019
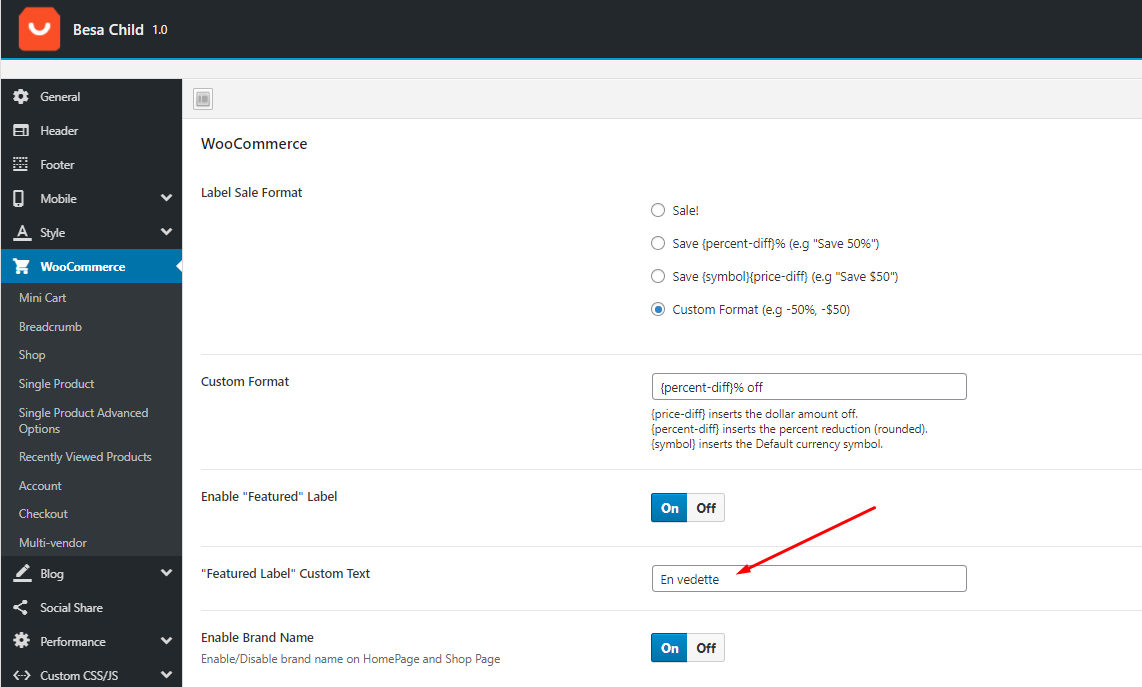
- [ADD NEW] Add new option "Sale Tag Settings" in Theme Options/Woocommerce
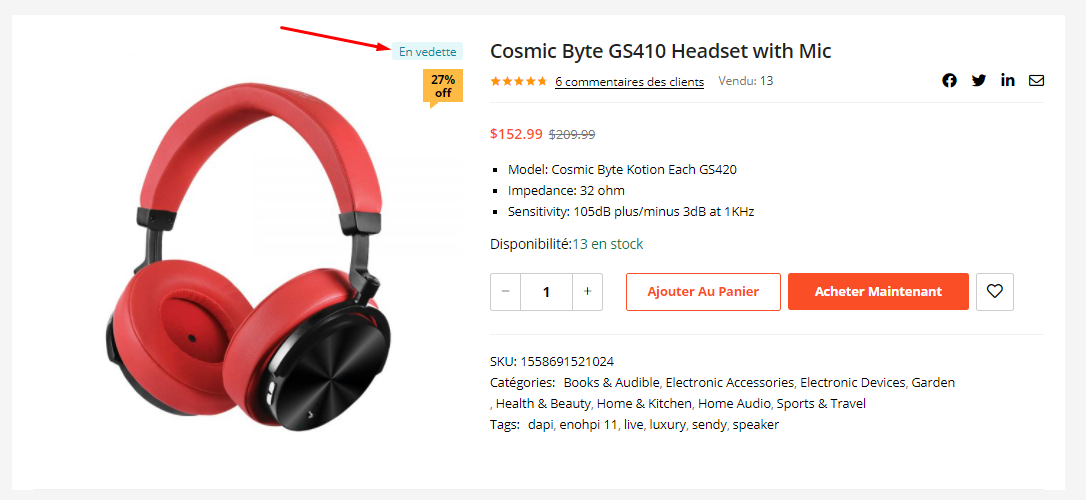
- [ADD NEW] Add new Feature Custom Sale Label
- Compatible with Woocommerce 3.5.3
- Compatible with WPBakery Page Builder 5.6
+ [REMOVE] Remove the file "cena\woocommerce\content-none.php"
- [FIX] Fix bug Product Second Image (Hover) works incorrectly
- [FIX] Fix bug doesn't show label "Feature" product
- [FIX] Fix bug theme options "Footer JavaScript Code" does not work
- Need to update the plugin "Tbay Framework" 2.0.6
Version 2.8 - December 15, 2018
- [ADD NEW] Add new LazyLoadImage in themee , add new options "Enable LazyLoadImage" in Theme Options/General
- Compatible with WordPress 5.0
- Compatible Gutenberg Editor
- Compatible with Woocommerce 3.5.2
- Compatible with WPBakery Page Builder 5.6
- Compatible with Slider Revolution 5.4.8.1
- Compatible with WooCommerce Blocks 1.2 plugin
+ [REMOVE] Remove the file "cena\vc_templates\tbay_category_info.php"
+ [REMOVE] Remove the file "cena\woocommerce\myaccount\form-lost-password.php"
- [FIX] Fix footer default can edit text
- [FIX] Fix "mini cart mobile" count does not work correctly
- [FIX] Fix variable product defect not showing percent off
Version 2.7.1 - November 06, 2018
- [ADD NEW] Add new options "Max number of results show" in Theme Options/Header/Search Form
- [ADD NEW] Add new options "Preload Image" in Theme Options/General/Preload Website
- [ADD NEW] Add new options "Enable/Disable Ajax update quantity" in Theme Options/Woocommerce
- Compatible with Woocommerce 3.5.1
- Compatible with WPBakery Page Builder 5.5.5
- Compatible with WooCommerce Variation Swatches(By Emran Ahmed)
- [FIX] Fix bug ajax cart doesn't load price
- [FIX] Fix bug "Ajax Search Form" only search title
- [FIX] Fix bug label in "Countdown Timer" doesn't translate
Version 2.7.0 - July 26, 2018
- [ADD NEW] Smart Mobile Menu
- Compatible with WordPress 4.9.7
- Compatible with Woocommerce 3.4.4
- Compatible with Slider Revolution 5.4.7.8
- Compatible with WPBakery Page Builder 5.5.2 (fix bug in RTL)
- [FIX] Fix bug can't update the premium plugins
- [FIX] Fix bug slow load the thumbnail images on detail product page
- [FIX] Fix bug Ajax search don't work well
- [FIX] Fix bug Sale label in multi language.
Version 2.6.7 - June 06, 2018
- Compatible with WordPress 4.9.6
- Compatible with Woocommerce 3.4.2
- Compatible with Slider Revolution 5.4.7.4
- UPDATE plugin "Tbay Framework" v2.0
- UPDATE DOCUMENT: More details for One Click Sample Data
- [FIX] Don't redirect automatically to cart page in mobile
Version 2.6.6 (May 03, 2018)
- Compatible with Woocommerce 3.3.5
- Compatible with Slider Revolution 5.4.7.3
- UPDATE All plugin to latest version
- UPDATE DOCUMENT: More details, more clearly
- [FIX] Bug style in Cart page
Version 2.6.5 (March 23, 2018)
- Compatible with Woocommerce 3.3.4
- Compatible with WPBakery Page Builder 5.4.7
- Compatible Revslider 5.4.7.2
- Optimize JS
- Add new customize Cena thumbnail in the mini cart and single product image thumbnail
- Add Variation Swatches in quick view
- Add feature auto ajax update page cart.
- Fix bug Post Archives does not configure the column
- Fix bug doesn't show pagination in page brand
- Fix bug title page search and category display incorrect in mobile
Version 2.6.4 (February 22, 2018)
- Compatible with WordPress 4.9.4
- Compatible with Woocommerce 3.3.2
- Update plugin Slider Revolution 5.4.7
- Update All plugin to latest version
- Element tbay social link support Snapchat and Instagram.
- Add new customiez Background Color Active.
- Fixbug no ajax remove product in page cart
- Fix bug title on mobile of shop and category Page
Version 2.6.3 (December 26, 2017)
- Update All plugin to latest version
- Fix bug link cart in Back To Top don't work
- Fix bug Header JavaScript Code don't work in Theme Options
Version 2.6.2 (December 15, 2017)
- Compatibility: with WooCommerce 3.2.6
- Update All plugin to latest version
Version 2.6.1 (December 09, 2017)
- Fix bug in Addon "Products Categories Tabs"
Version 2.6 - December 08, 2017
- Compatibility: with WooCommerce 3.2.5
- Update WPBakery Page Builder 5.4.5
- Update Slider Revolution Version 5.4.6.4
- Update style Compare Popup
- Add config media size in Theme Options
- Add mutil Select Preloader
- Add Mobile menu Option
- Fix bug when click SUBSCRIBE
- Fix some bug style
Version 2.5 - November 22, 2017
- Compatibility: with WooCommerce 3.2.4
- Update WPBakery Page Builder 5.4.4
Version 2.4 (November 16, 2017)
- Compatibility: with WordPress 4.9
- Update WPBakery Page Builder 5.4.3
- Update Slider Revolution Version 5.4.6.3.1
- Add Ajax remove product in Minicart
- Add navigation image in single product page
- Add video thumbnail in single product page
- Add countdown in single product page
Version 2.3 (November 14, 2017)
- Update all plugins to latest version
- Update Slider Revolution Version 5.4.6.3
- Fix long name in Category Menu
- Fix Logo Home 10
- Fix Wishlist page on responsive, not mobile.
- Fix bug don't work in Shop page when the product has not image
- Fix width of logo mobile
Version 2.2 (November 07, 2017)
- Update style for Cart Page, Wishlist Page in Mobile
Version 2.1 (November 04, 2017)
- Optimize design for mobile
- Fix bug style on Firefox Mobile
- Update style for Menu Mobile
Version 2.0 (November 03, 2017)
- Optimize design for mobile
- Update all plugins to latest version
- Fix some bugs in Theme Options
Version 1.2.2 (October 13, 2017)
- Fix bug Page Show sub category
- Update code compatible with Woocommerce version 3.2
Version 1.2.1 (October 09, 2017)
- Update Tbay Framework
Version 1.2 (October 08, 2017)
- Fix bug Customize doesn't work
- Update style for My Account Page in Woocommerce
Version 1.1 (October 05, 2017)
- Update all plugins to latest version
- Update TBay Addon in Visual Composer
- Remove file /js/gmap3.js
- Remove file /vc_templates/tbay_googlemap.php
Version 1.0 (October 04, 2017)
- First Release!