General February 24, 2024
We thank you for purchasing our product. Hope our product will be of great help for you to succeed. We appreciate your decision to read the manual before the request for our support.
Puca – Optimized Mobile WooCommerce Theme
Puca is a flexible and customizable WooCommerce Multi-Store WordPress Theme that installs and changes any item in a matter of minutes via Powerful Theme Options, you can also customize Google fonts. No code is easy and simple.
Puca can be used for a variety of purposes, specially built store for the Fashion, Furniture, Electronics,... Puca is fully compatible with all SEO standards helping your business have a high search on Google Search. Each page of Puca is fully compliant, so it can be viewed easily regardless of different screen devices such as desktops, tablets and mobile phones. All that makes your customers have an enjoyable shopping experience.
Puca is a high quality and intelligent design that comes with 350+ different pages that will give you a great choice. You will easily find the best for your purpose without spending too much time.
It features deep integration with WooCommerce core plus several of the most popular plugins:
- Redux Framework
- Elementor Page Builder
- WPBakery Page Builder (formerly Visual Composer)
- Slider Revolution Responsive
- WOOF - WooCommerce Products Filter
- YITH WooCommerce Wishlist
- YITH WooCompare
- YITH WooCommerce Quick View
- Contact Form 7
- MailChimp for WordPress
- WooCommerce Variation Swatches
- YITH WooCommerce Added to Cart Popup
- WooCommerce Blocks
Requirement
To install this theme you must have a working version of WordPress. Please refer to WordPress documentation for further instructions. You can download the latest version of WordPress here https://wordpress.org/download/
- Wordpress 4.6 or higher
- For best performance we recommend using PHP 7.2 or higher.
- MySQL 5.6 or greater OR MariaDB 10.0 or greater
- Nginx or Apache with mod_rewrite module
- This theme is tested under Mac, Windows and Linux.

(for legacy environments also PHP versions 5.3.x will work but it is recommended to be on at least PHP 5.6 and preferably PHP 7.0. WordPress recommends PHP 7)
Free Support
All of our items come with free support, and we have an advanced ticket system to handle your requests. Support is limited to questions regarding the theme’s features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
How To Receive Free Support
- Step 1 – Go to Ticket System (https://tickets.thembay.com/) and Click Submit a ticket.
- Step 2 – Provide all requires information: Product Name, Purchase Code, your username on Themeforest.net and URL to your page to verify your license.
- Step 3 – Provide more details about the problem, descibe, screenshot ...
- Step 4 – Submit ticket and wait our response (within 14-24 hours)
How to find your ThemeForest Item Purchase Code
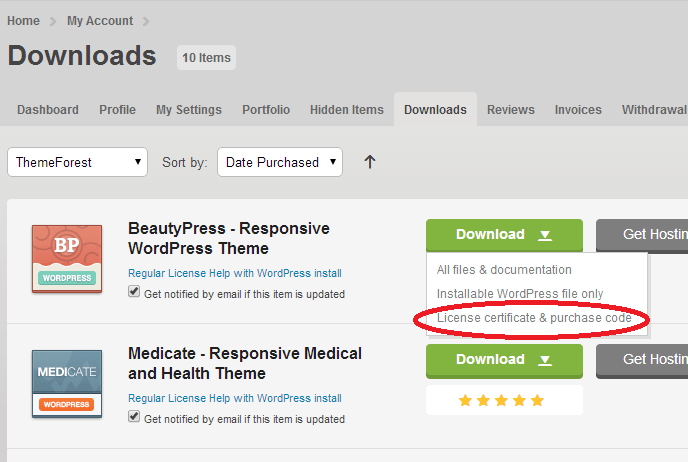
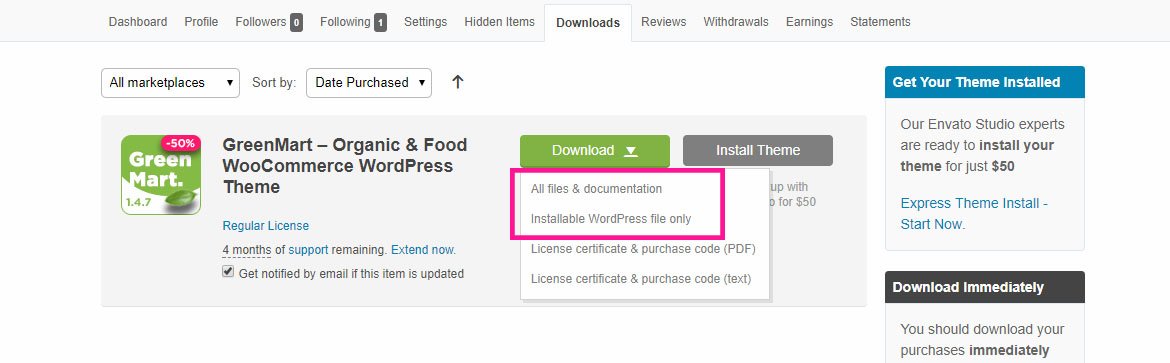
To find your licence key/purchase code you need to log into your ThemeForest account and go to your Downloads page.
Locate some of the Themes Kingdom themes you purchased in your Downloads list and click on the Download and next on the License Certificate & purchase code link in drop-down menu.
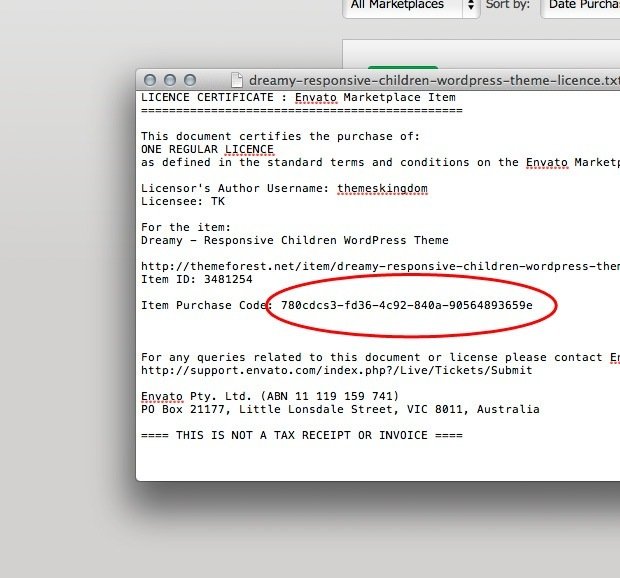
After you have downloaded the certificate you can open it in a text editor such as Notepad and copy the Item Purchase Code.


Install Theme February 24, 2022
Download Package from ThemeForest
After purchasing our theme, you need to go your download area, click on button Download and select download All files & documentation.

Extract Package
After download completed, you need to unzip the package and select the way you want to install the theme.

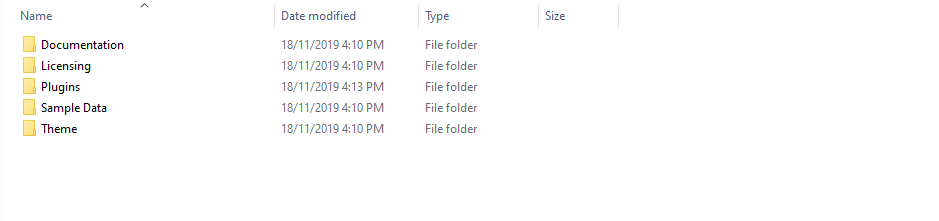
Once the download is complete, unzip the file and you would see the following packages:
- Documentation - our detail documentation for the theme
- Licensing - the theme license
- Plugins - the Bundled Plugins
- Sample Data - the sample data of the demos, you can import it
- Theme - for manual installation
Installation Process
You can install Puca theme directly in Wordpress Admin or upload files via FTP
Theme Installation via WordPress
Please, follow the steps below to install Puca Theme (Make sure you had extract files).
- Step 1 – Login to your WordPress Dasrdoard.
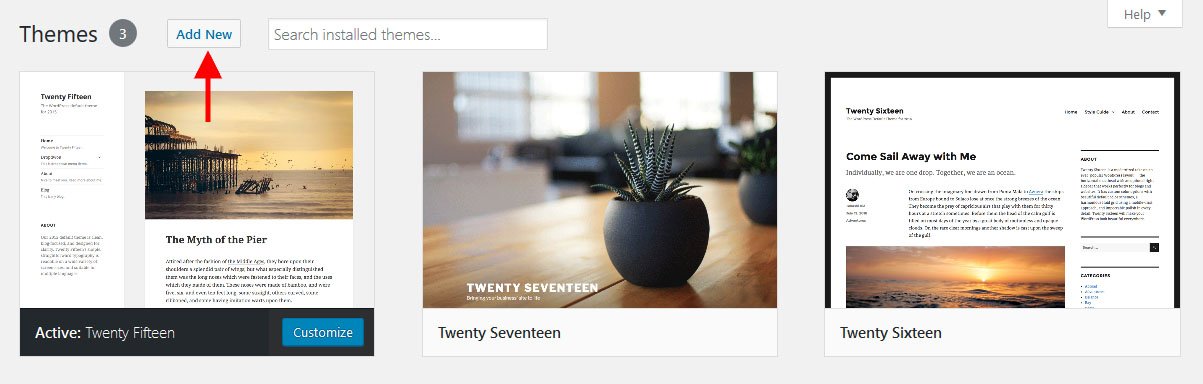
- Step 2 – Navigate to Appearance ► Themes.
-
Step 3 – Click Add New button on top of the page.

- Step 4 – Then click Upload Theme.
-
Step 5 – Next, Browse to the zip file and click Install now for the theme to be uploaded and installed.

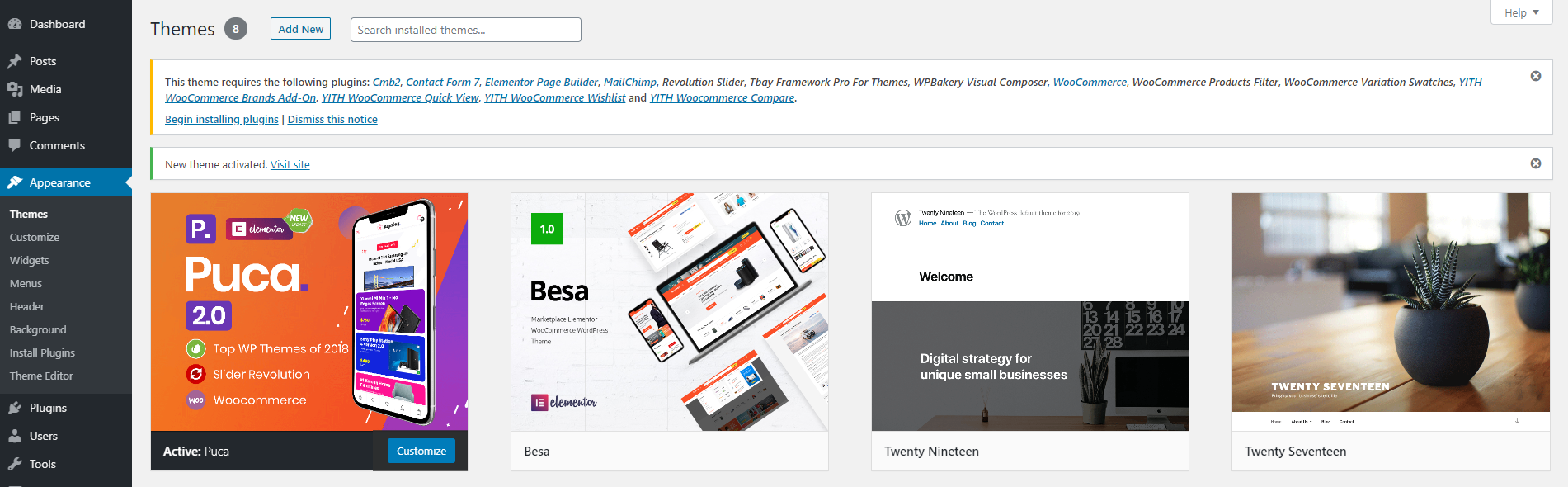
- Step 6 – After done installing, click Activate the theme
IMPORTANT NOTE
You need install all required plugins after install parent theme. You should only install Child theme after complete install all required plugin.
Watch the video "Theme Installation via WordPress" tutorialTheme Installation via FTP
Using an FTP software like File Zilla or CuteFTP to upload the theme files to your WordPress site.
The first, extract the theme file "puca.zip", you will have a folder "puca" include all theme files and folders (css, images, fonts...).
Please, follow the steps below to install the theme via FTP:
- Step 1 – Log into your hosting space (server) via FTP client.
- Step 2 – In extracted archive folder, find puca.
- Step 3 – Upload the puca folder to your server in path ROOT/wp-content/themes/.
- Step 4 – The uploaded path should be like this: ROOT/wp-content/themes/puca/.
- Step 5 – Login to your WordPress Dasrdoard and go to Appearance ► Themes and activate the Puca theme.
Install Plugins
Please, follow the steps below to install required plugins:
-
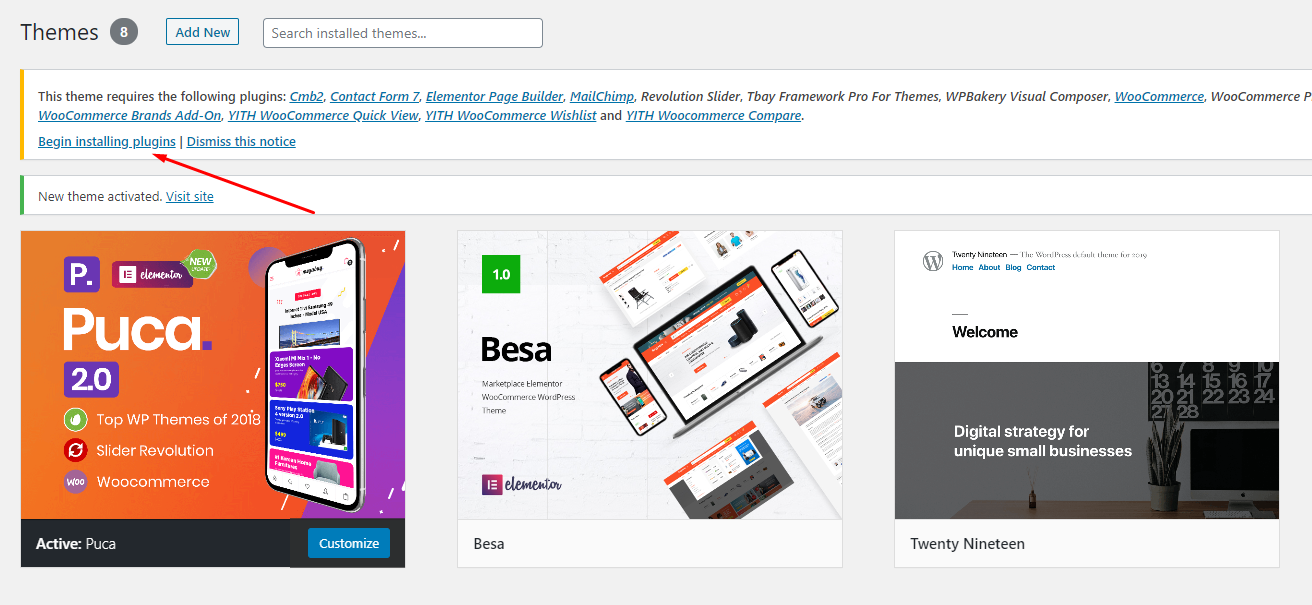
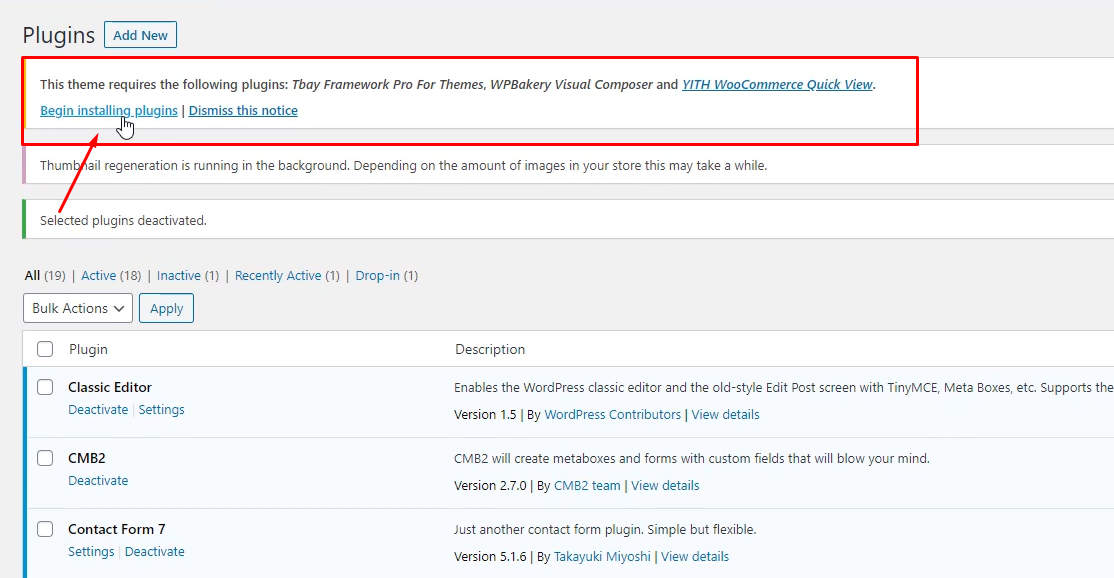
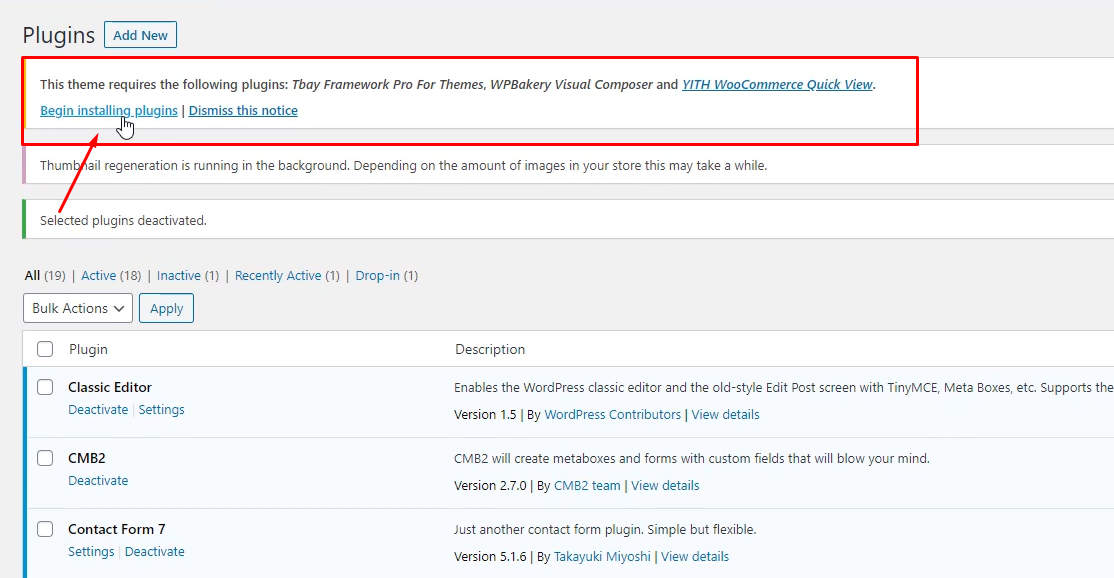
Step 1 - After activating the theme, you will be asked to installed the required and recommended plugins, you can proceed by clicking on Begin installing plugins

-
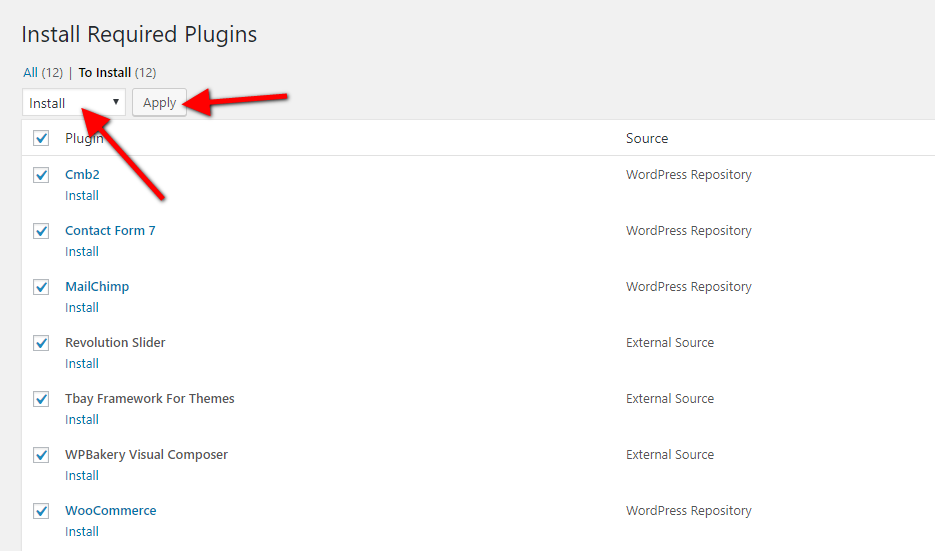
Step 2 – In the next page, check all the plugins that you want to install then on the drop down Bulk Actions, choose Install then click Install, the plugin installation process will start.

-
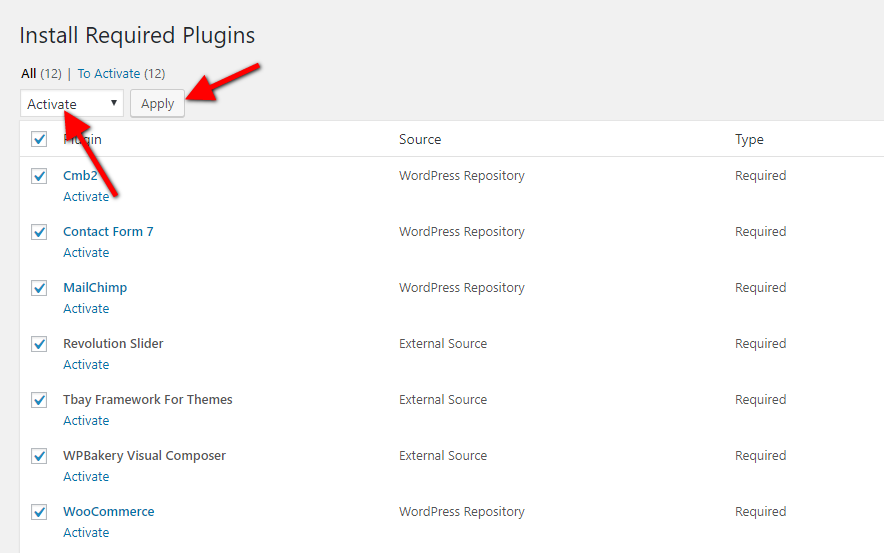
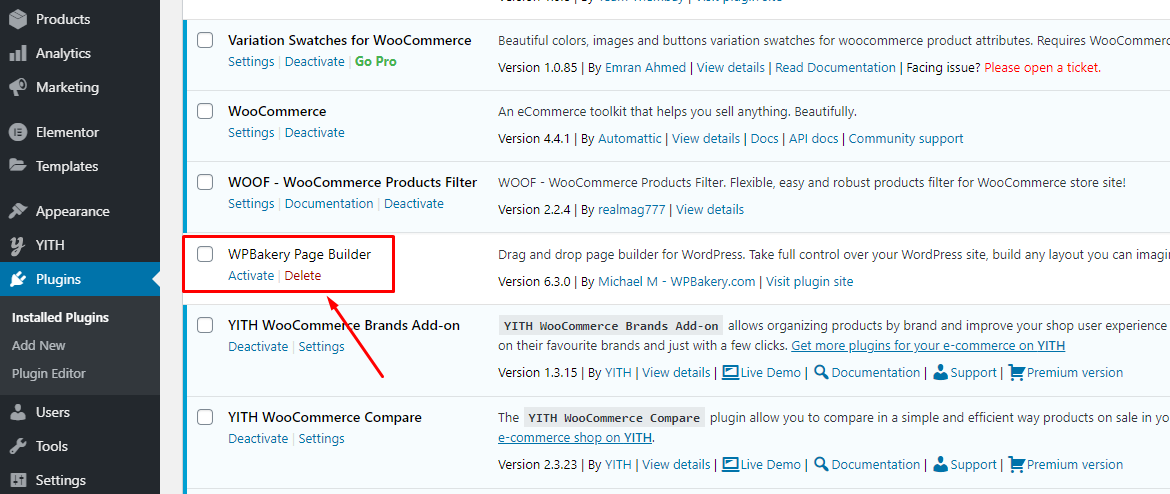
Step 3 – Check all the plugins that you want to activate then on the drop down Bulk Actions, choose Activate and click Apply, the plugin installation process will start. Wait for all the plugin activated then you can start customizing your website as you wish

Import Sample Data - WPBakery February 24, 2022
We very happy to provide for customer a new function to import data more quickly. It is "One click import"
With "One click import", customer do not import step by step data as import usual. It import all data like : Content, Widget, Revolution slider, Menu, Customize...
Requirement
To use the "One click import" function, you need to meet the following requirements:
- Active parent theme
- Uploads folder writable
- For best performance we recommend using PHP 7.2 or higher.
- MySQL 5.6 or greater OR MariaDB 10.0 or greater
- Nginx or Apache with mod_rewrite module
- HTTPS support
- Memory Limit 256M or higher
Import All Sample Data - for a new website
Step 1 - Login to your WordPress Dasrdoard.
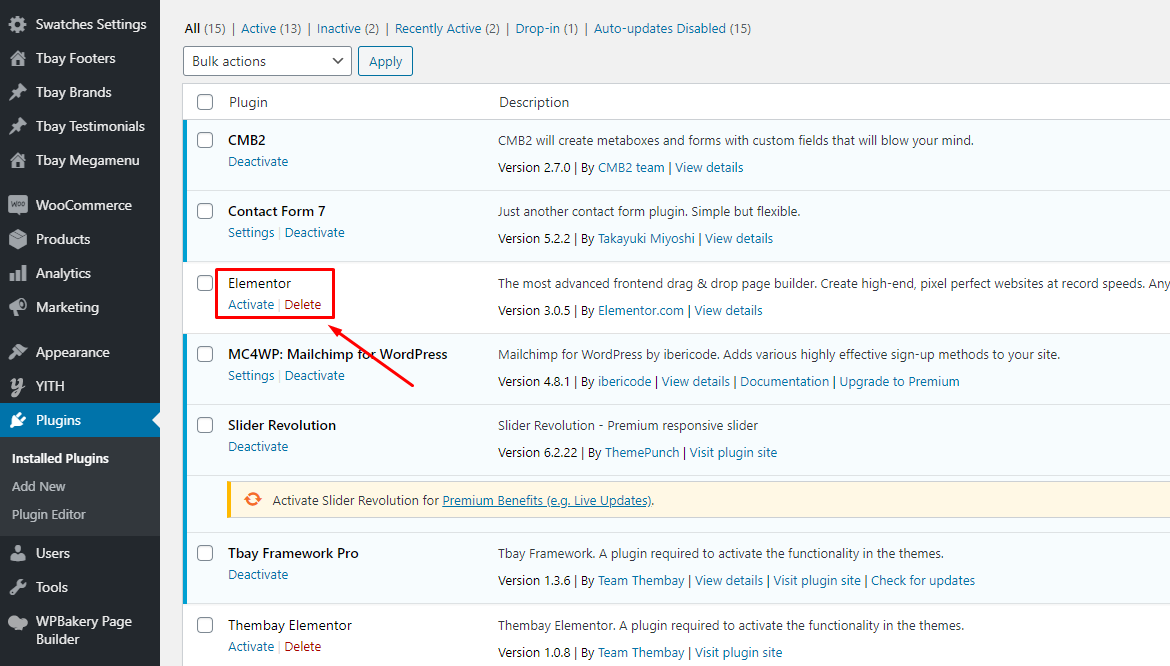
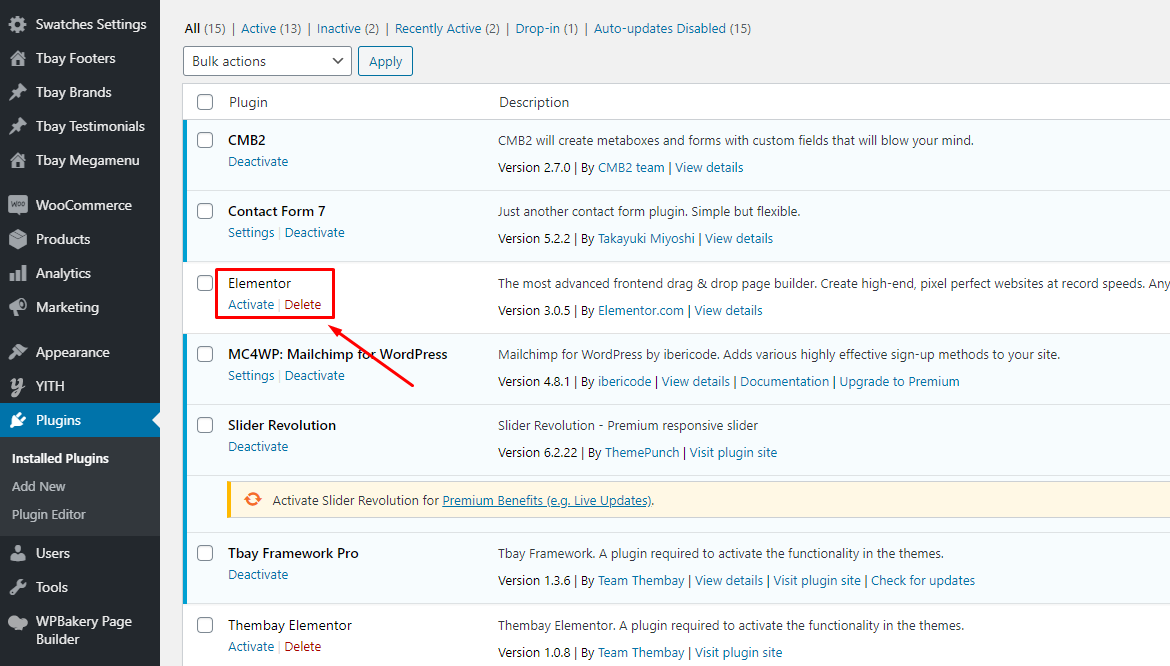
Step 2 (Important Step) - Deactivate the plugin Elementor

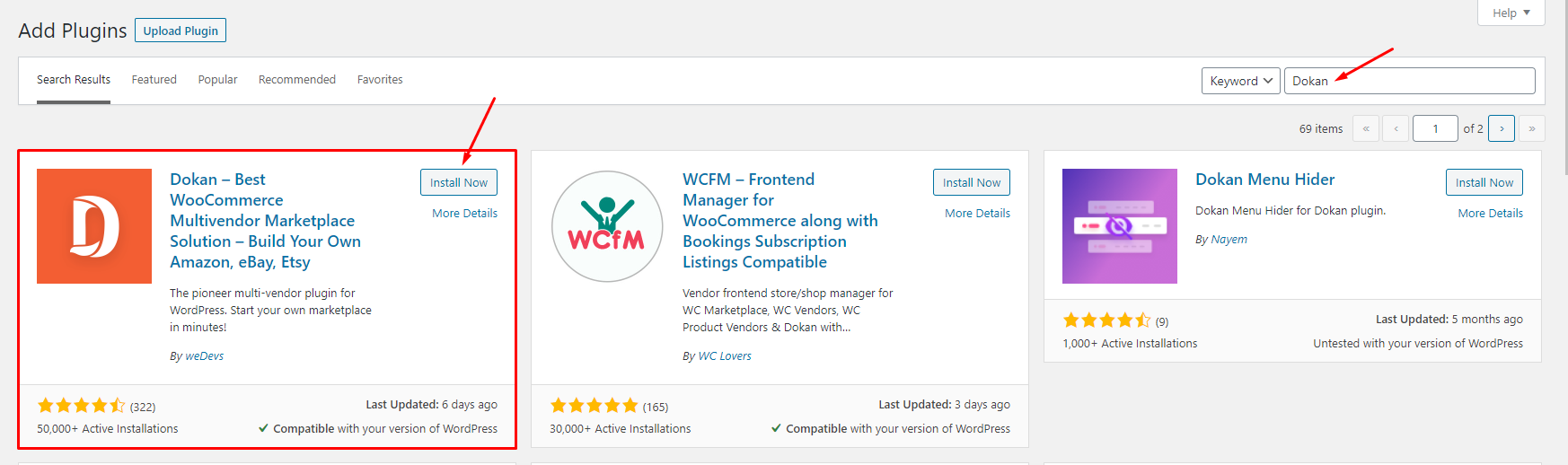
Step 3 (Options) - Install the Marketplace plugin that you will be using. It will make the imported data more standard. Can be ignored if you have the plugin installed or do not need to use it
- Dokan
- WC Marketplace
- WCFM
- WC Vendors

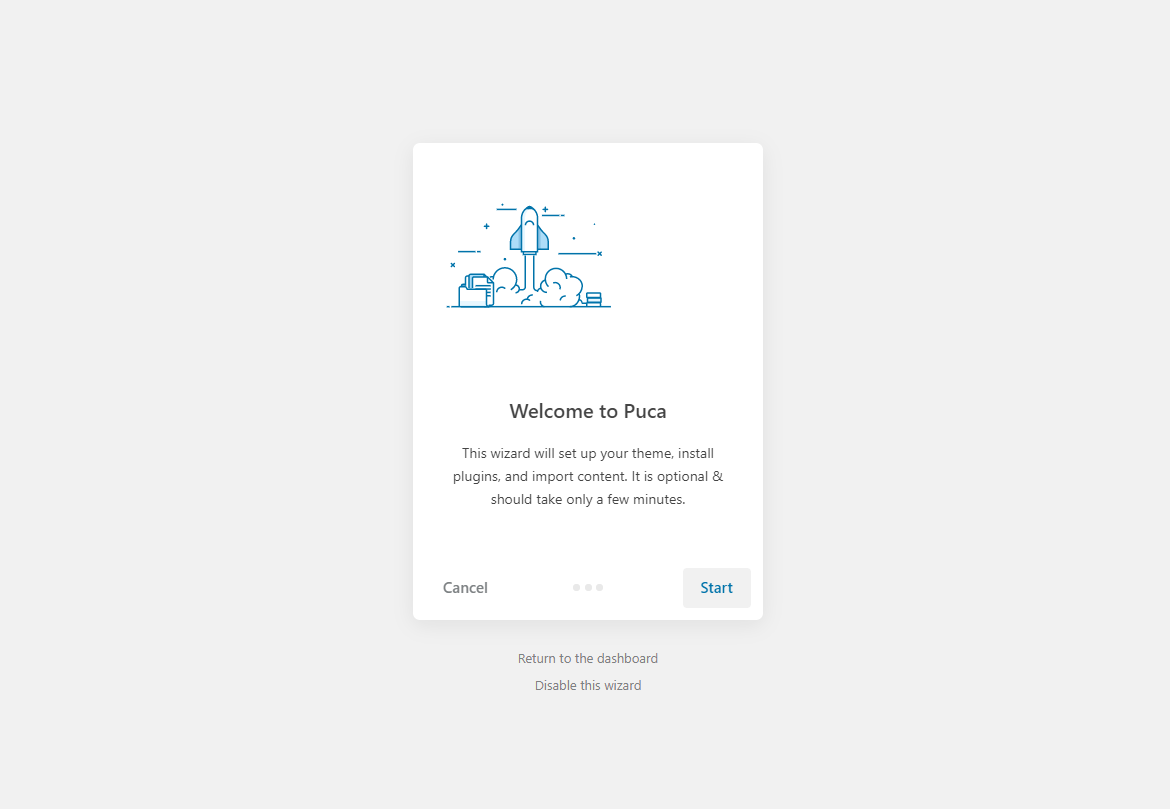
Step 4 - Go to Appearance > Theme Setup > Click to Start

Step 5 - Install Child Theme

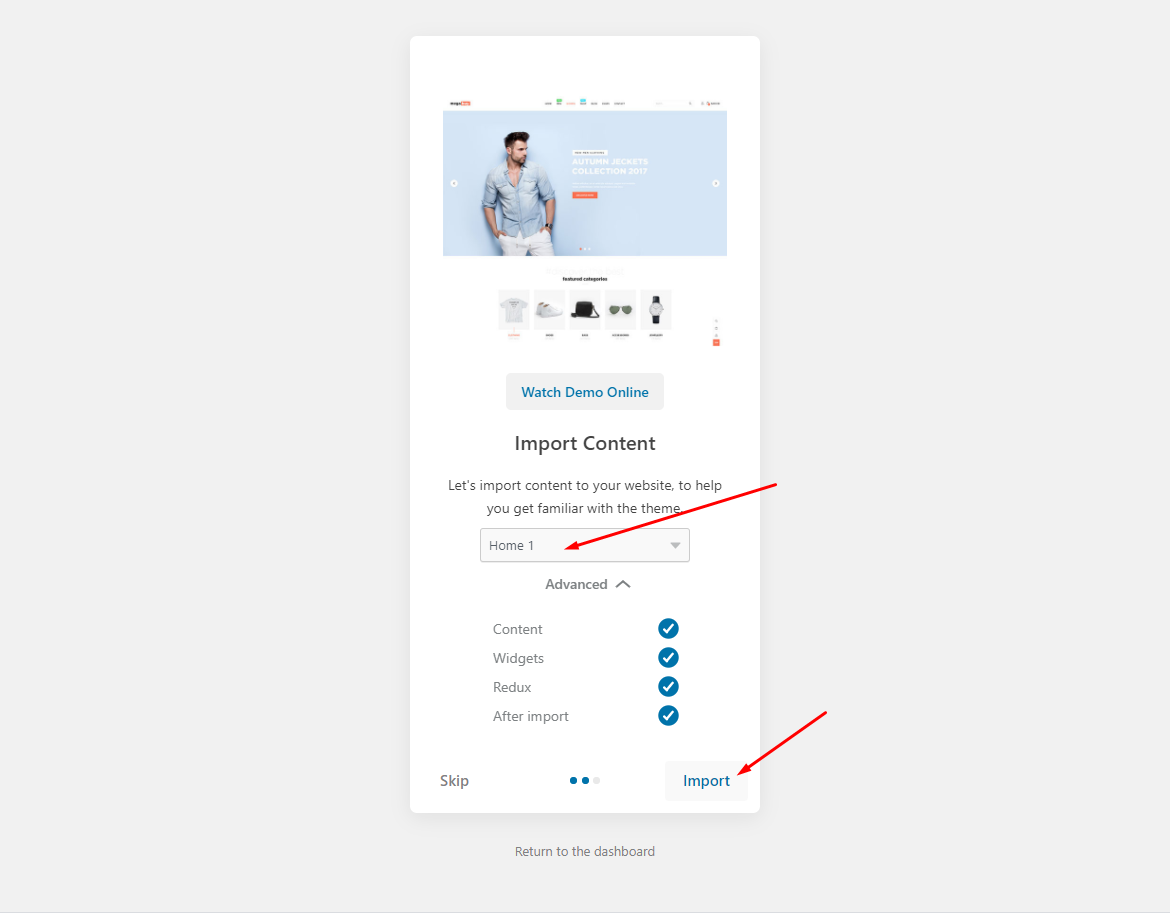
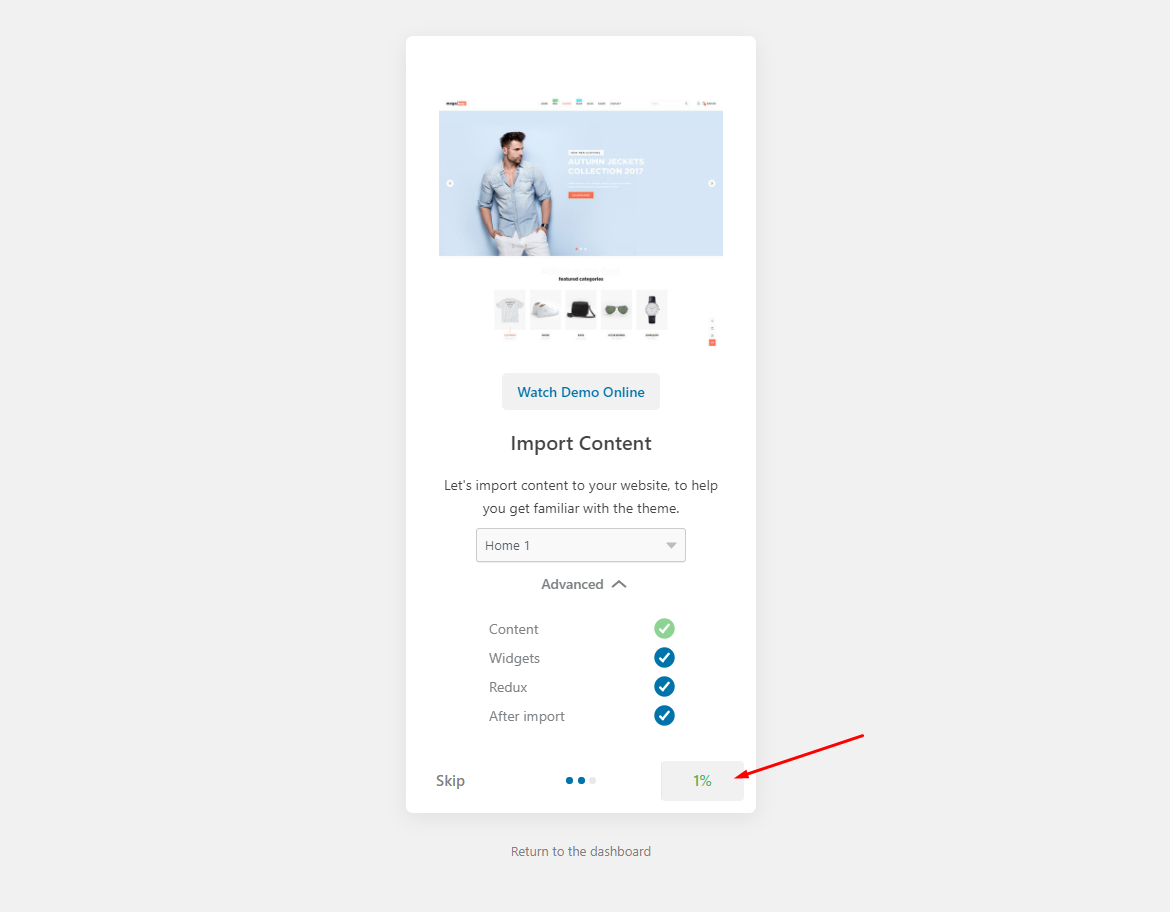
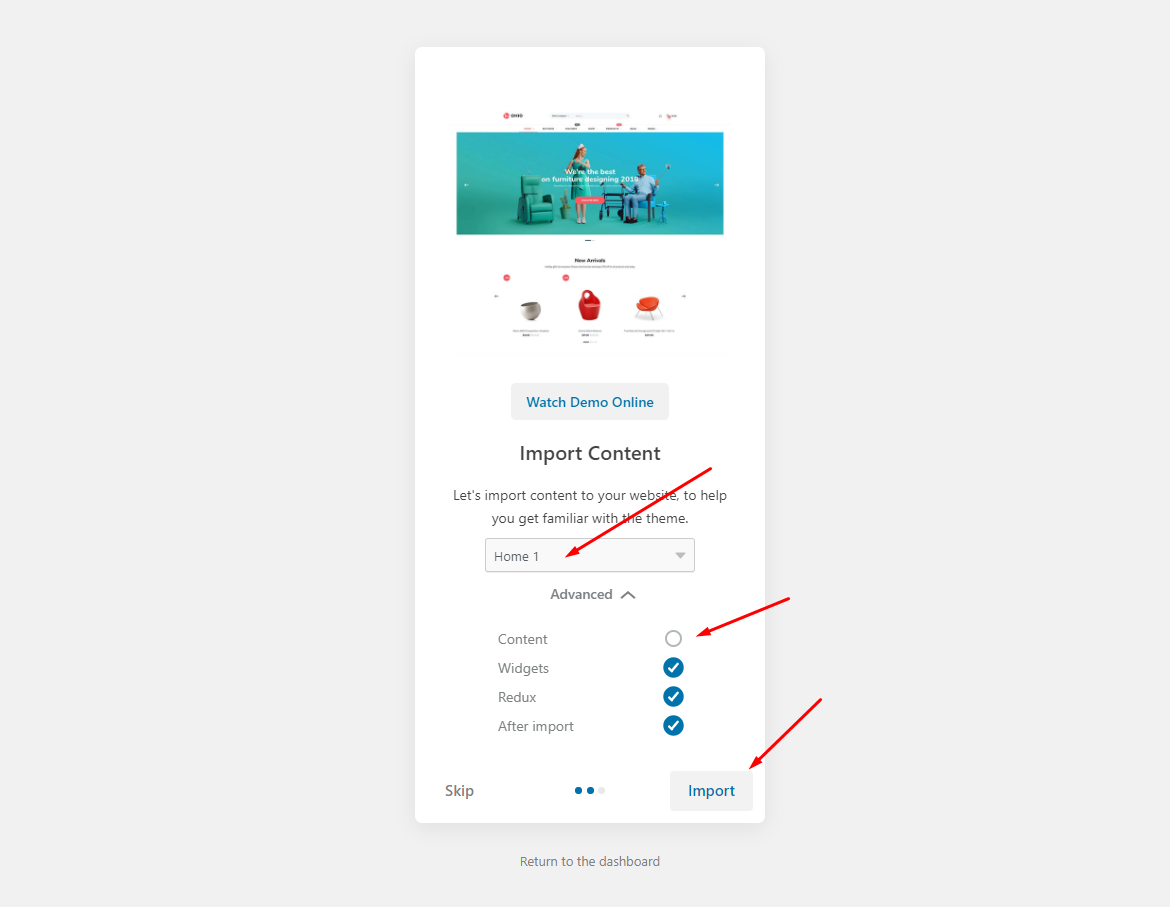
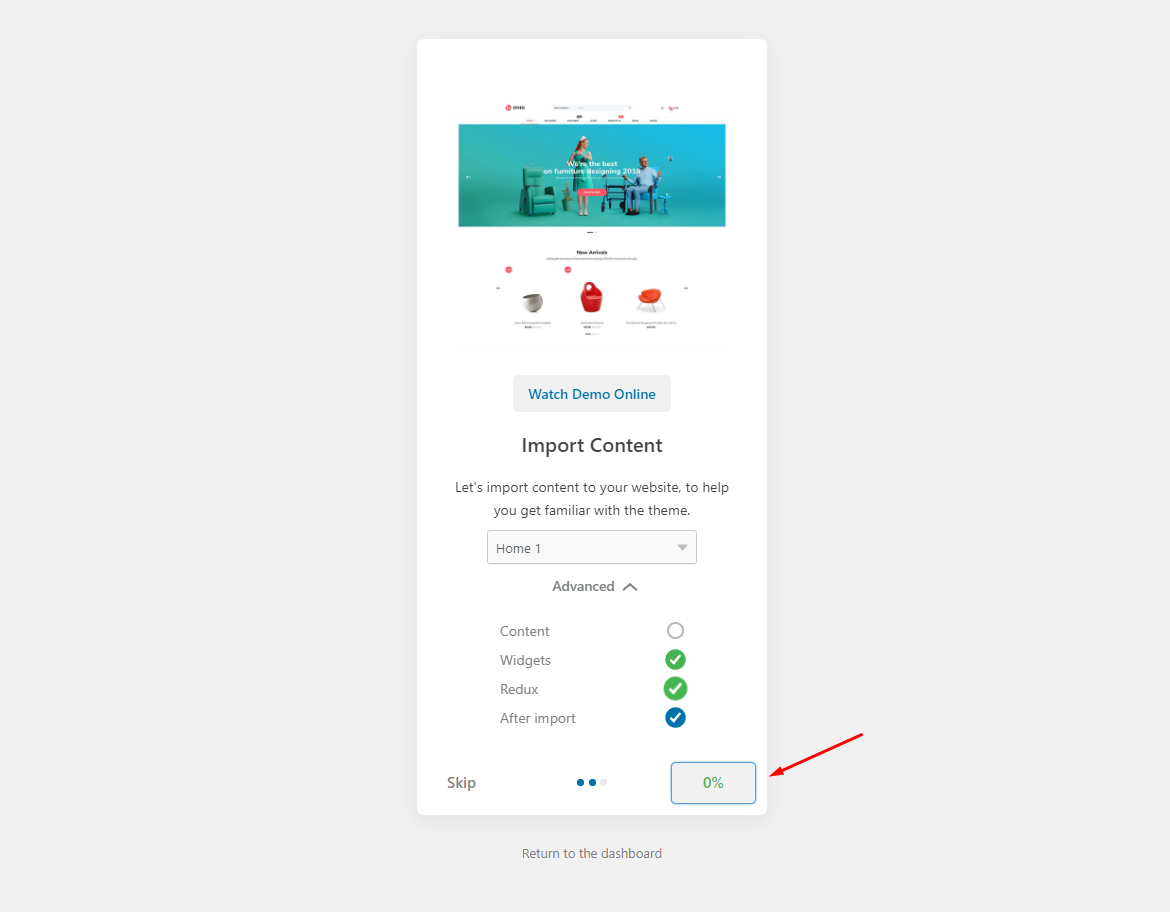
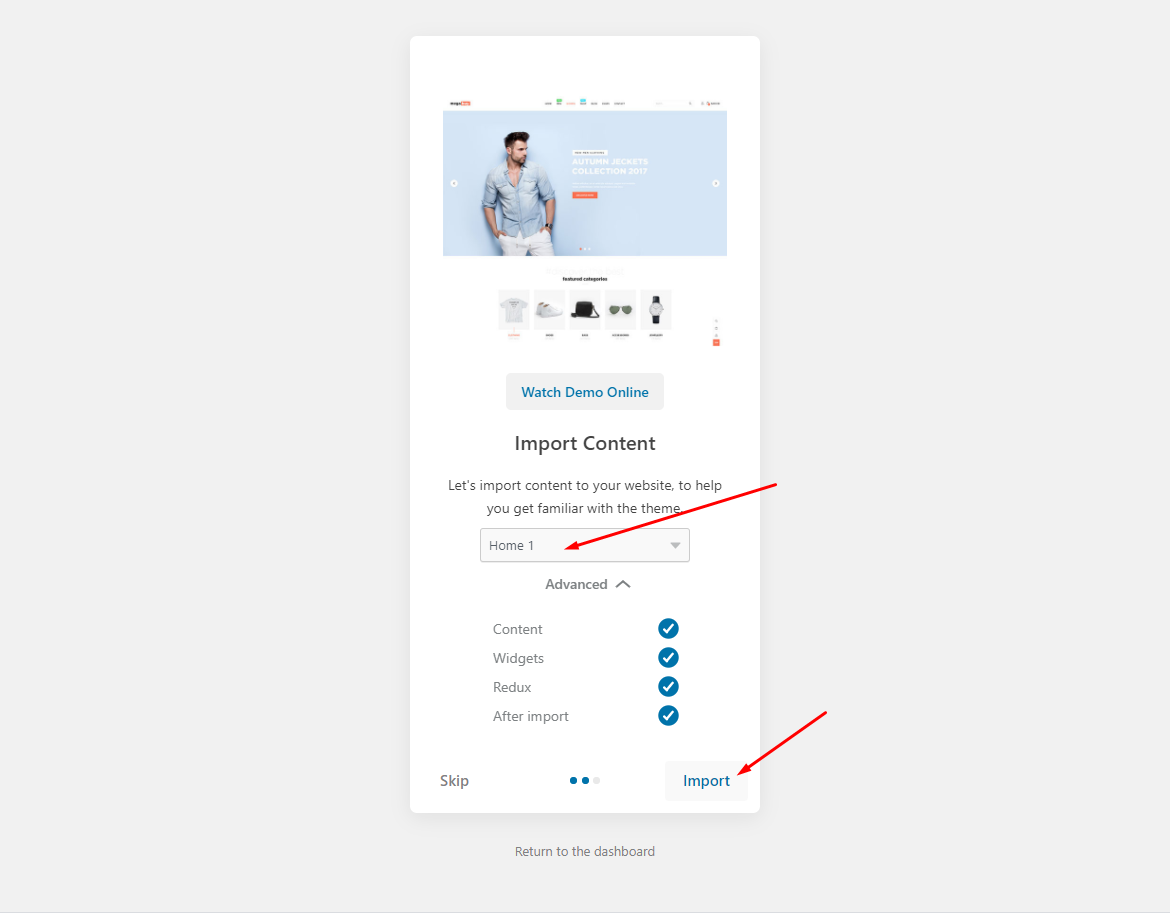
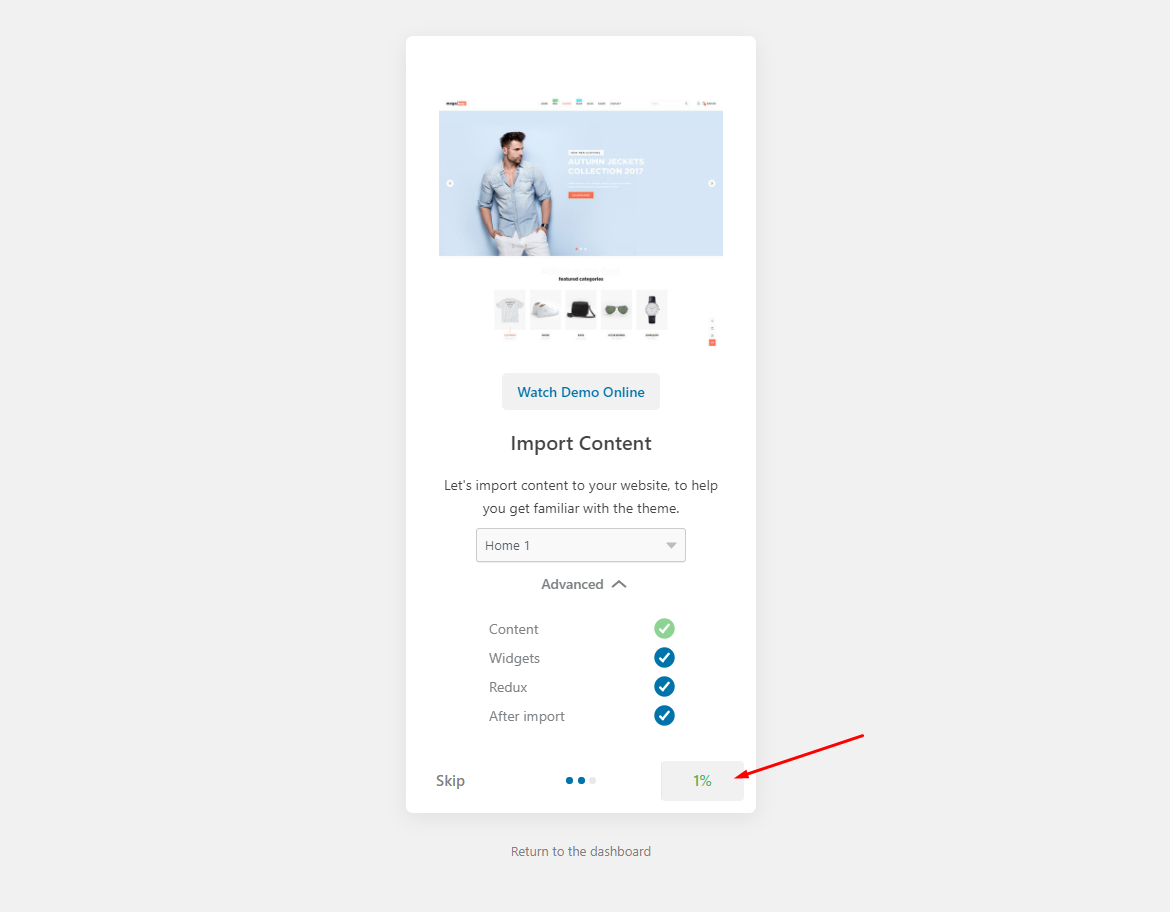
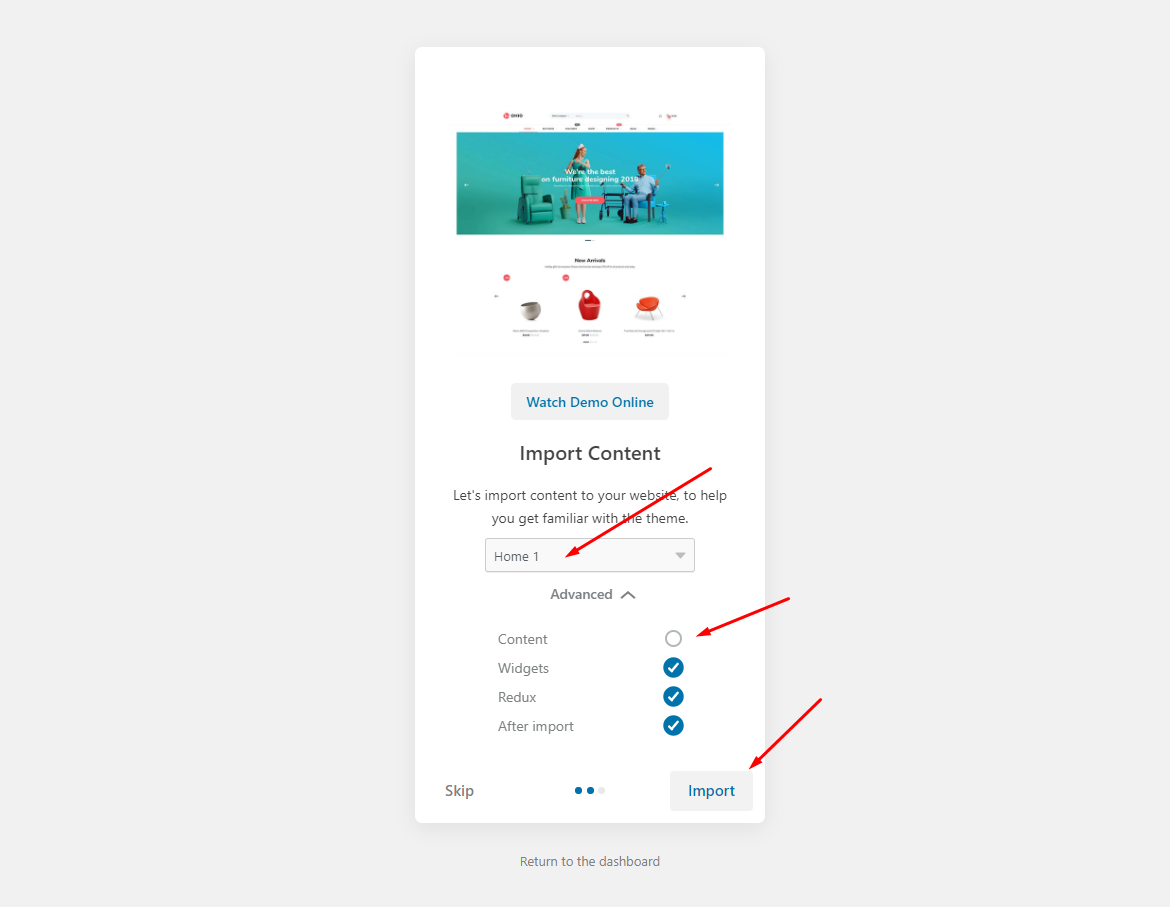
Step 6 - Import Content: Select the Demo you want, then click to Import

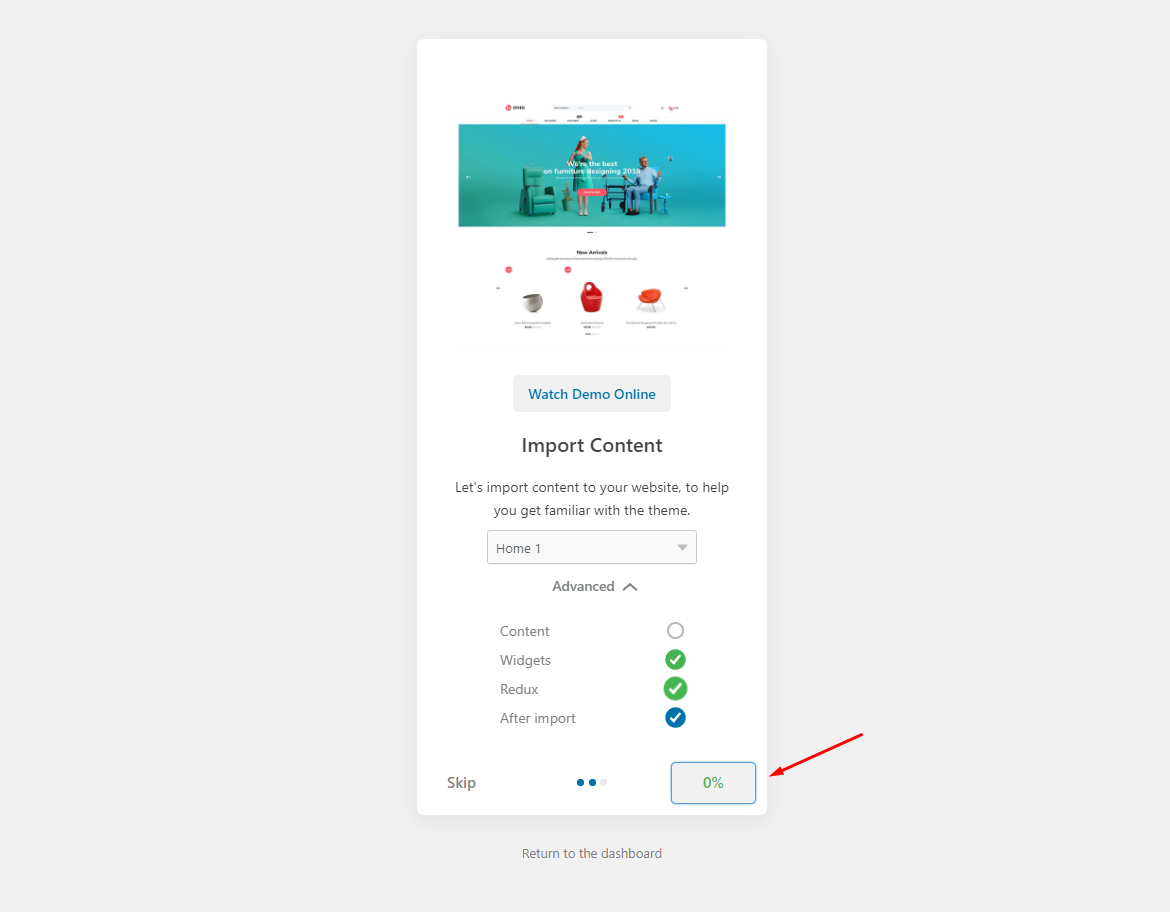
The process may take some time. Please wait

All done. Have fun!

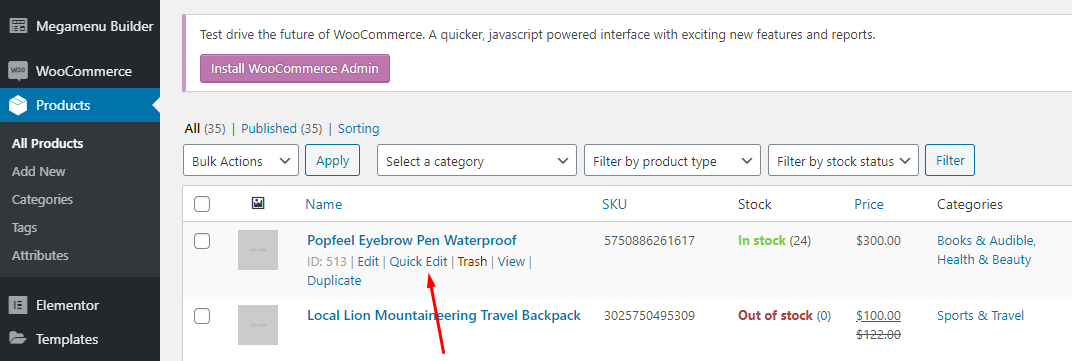
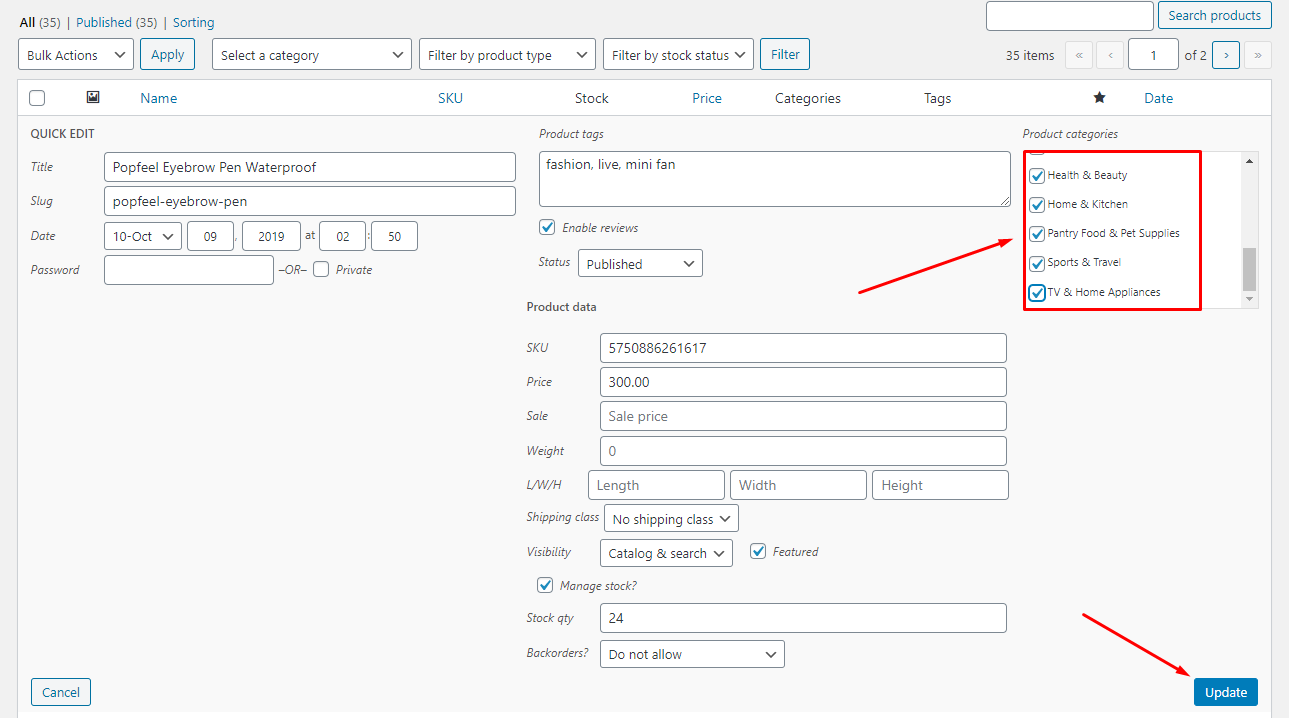
Step 7 - Save information all products (fix errors not showing Categories, products)
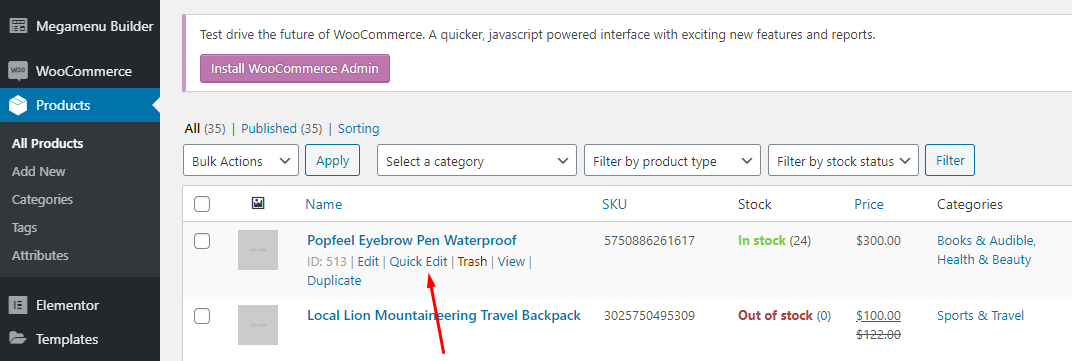
7.1 "Quick Edit" any product.

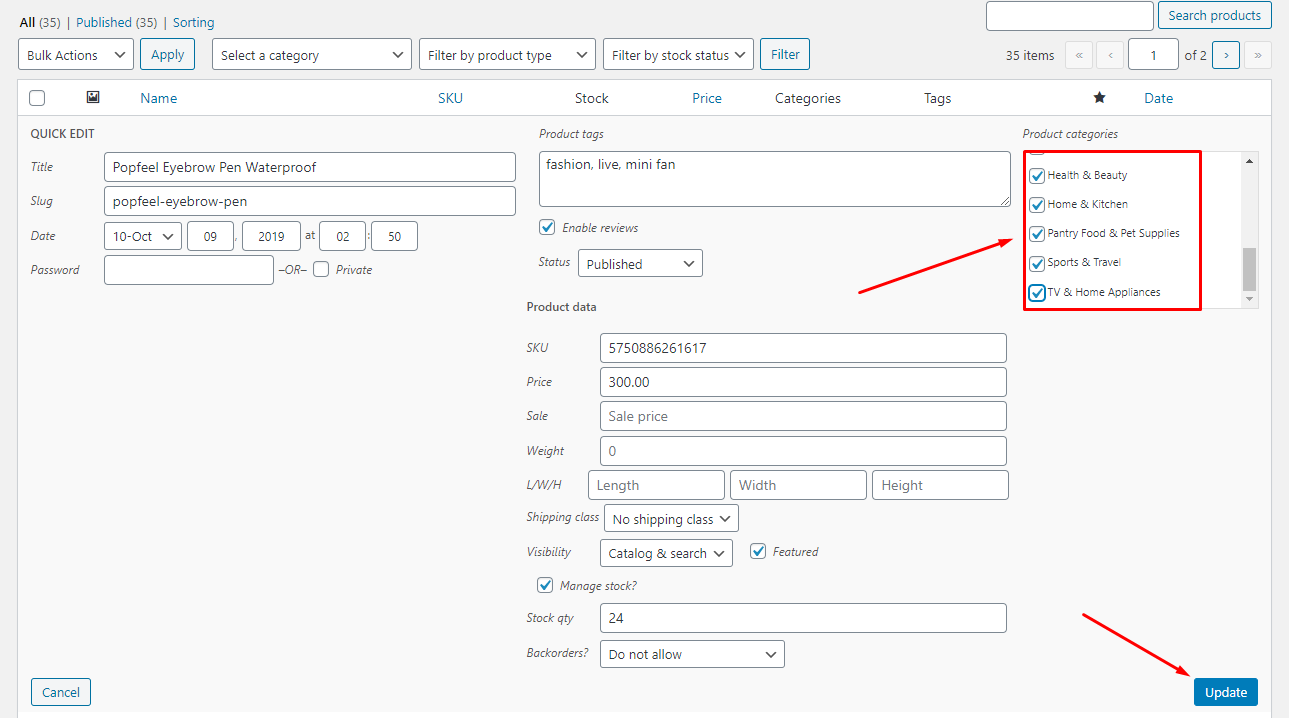
7.2 Check all categories, then click Update

Step 8 - Configure Mega Menu



-
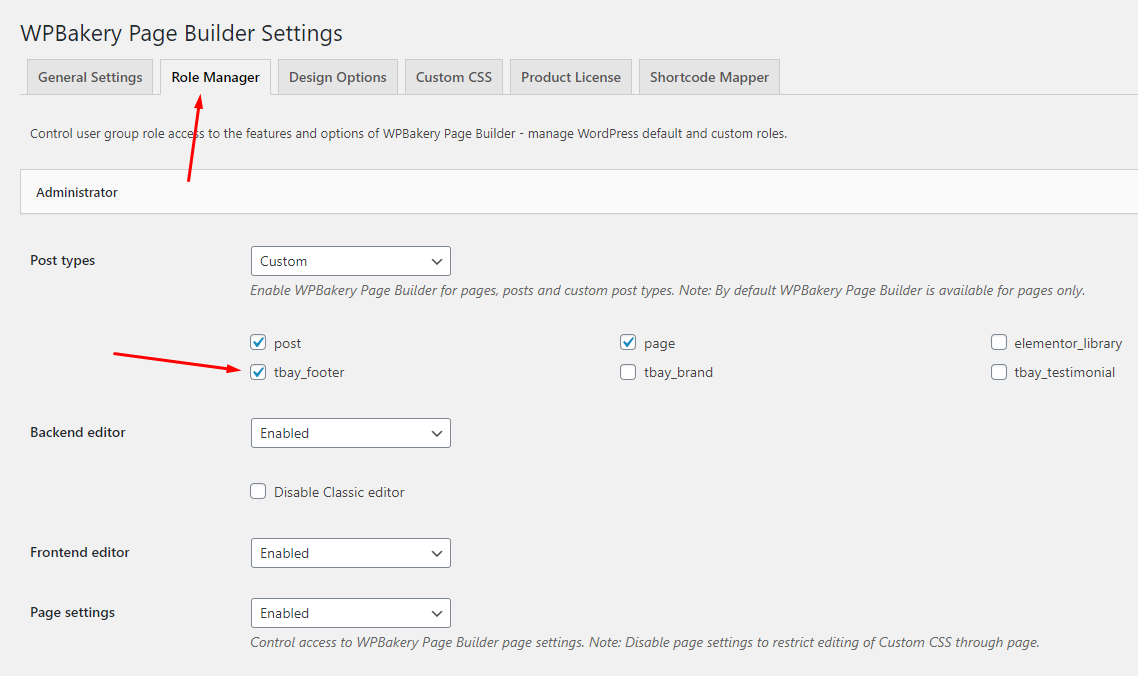
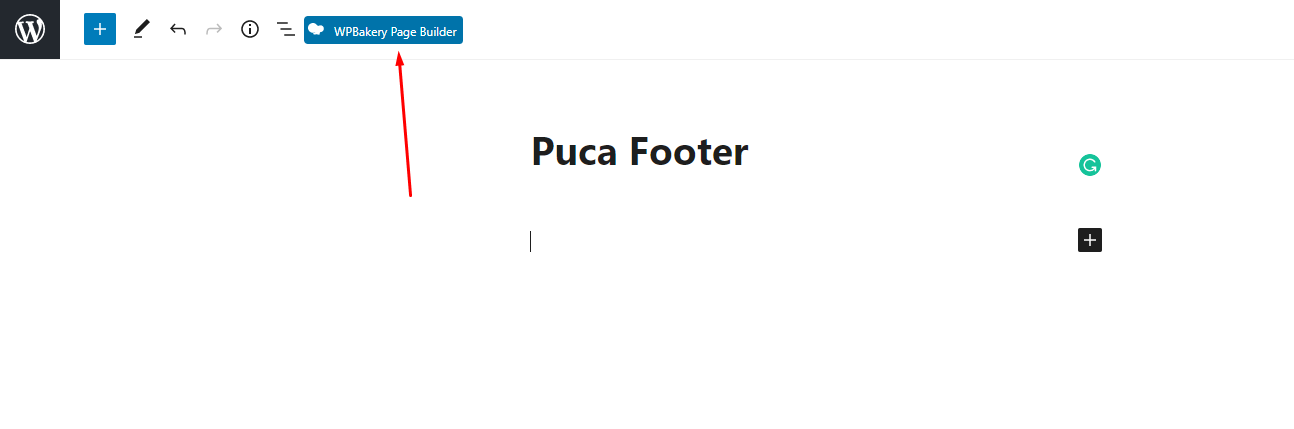
Step 9 - Enable WPBakery for Tbay Footer

Step 10 - Choose Footer Menu


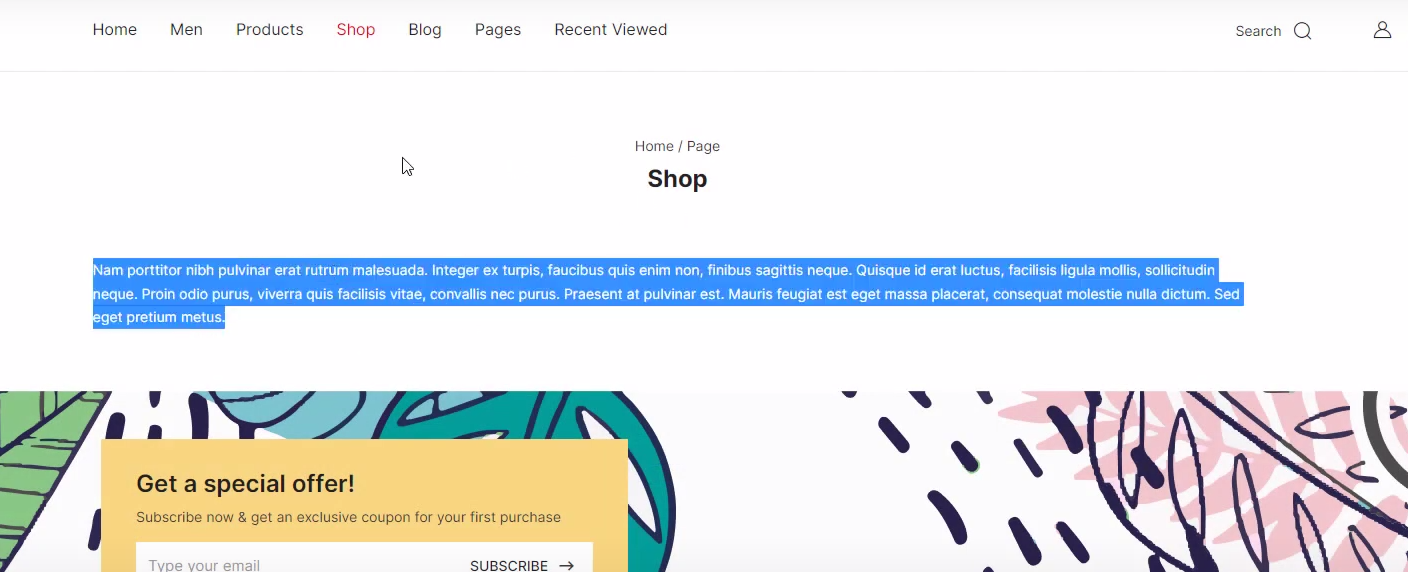
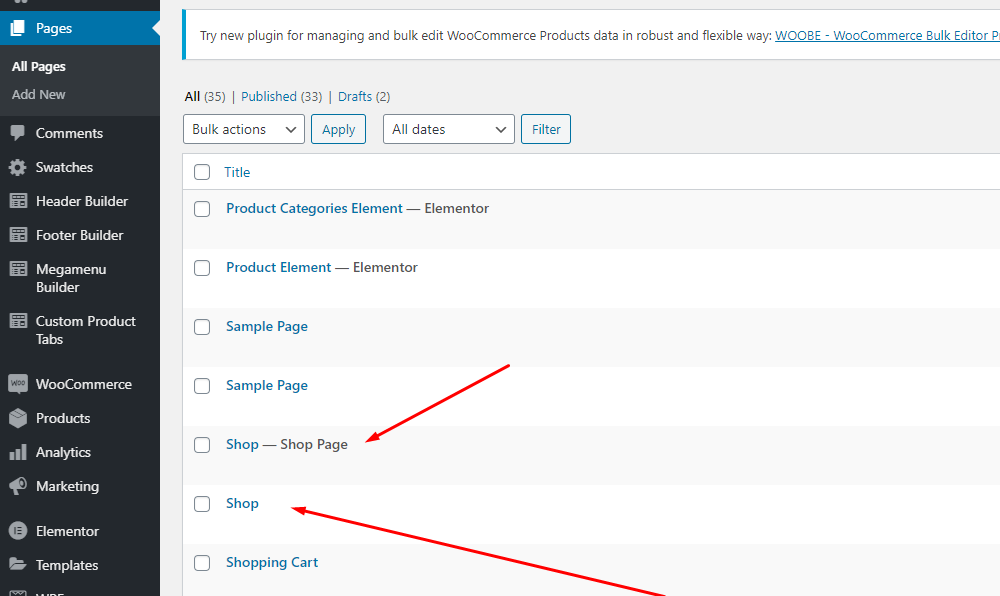
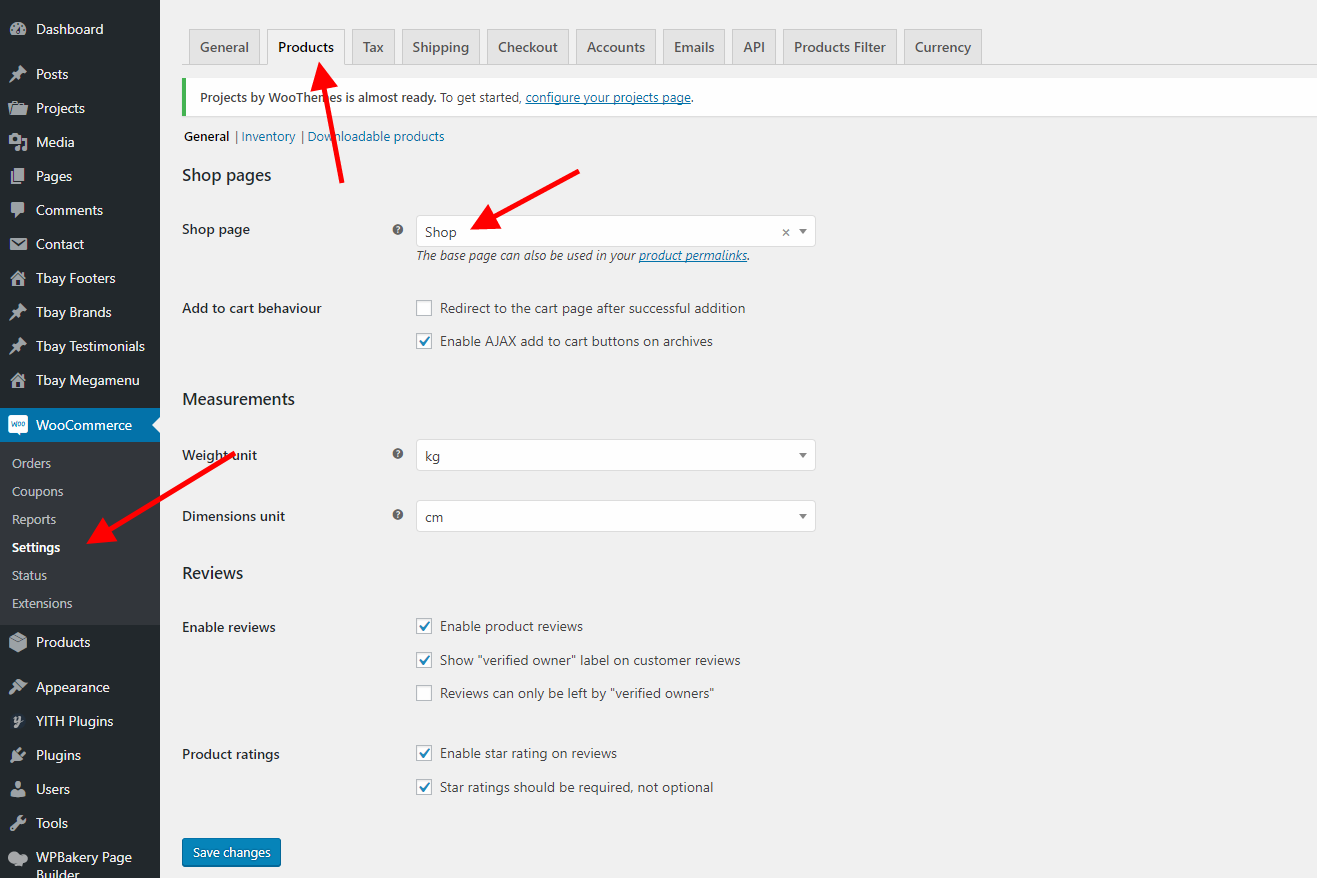
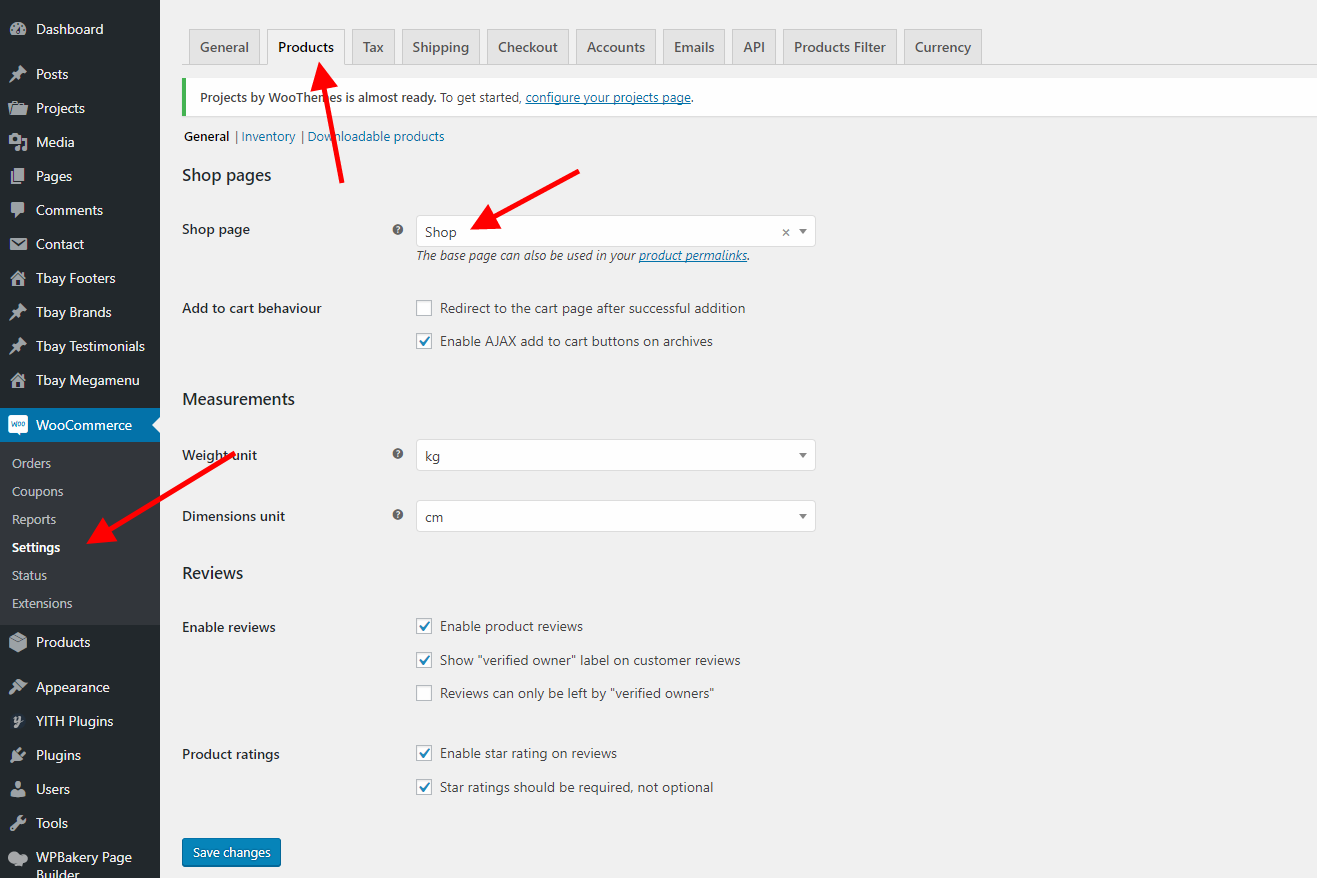
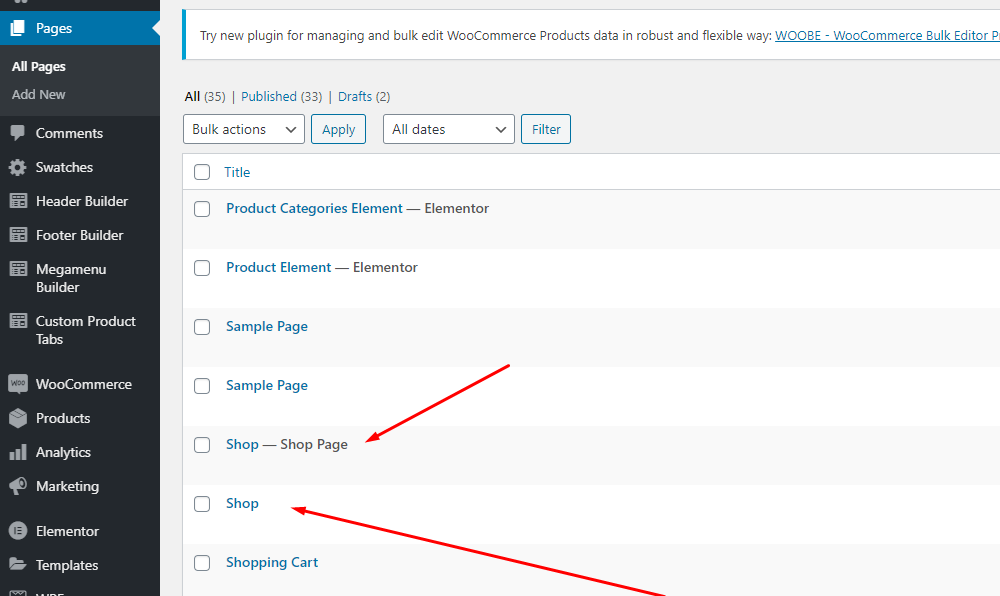
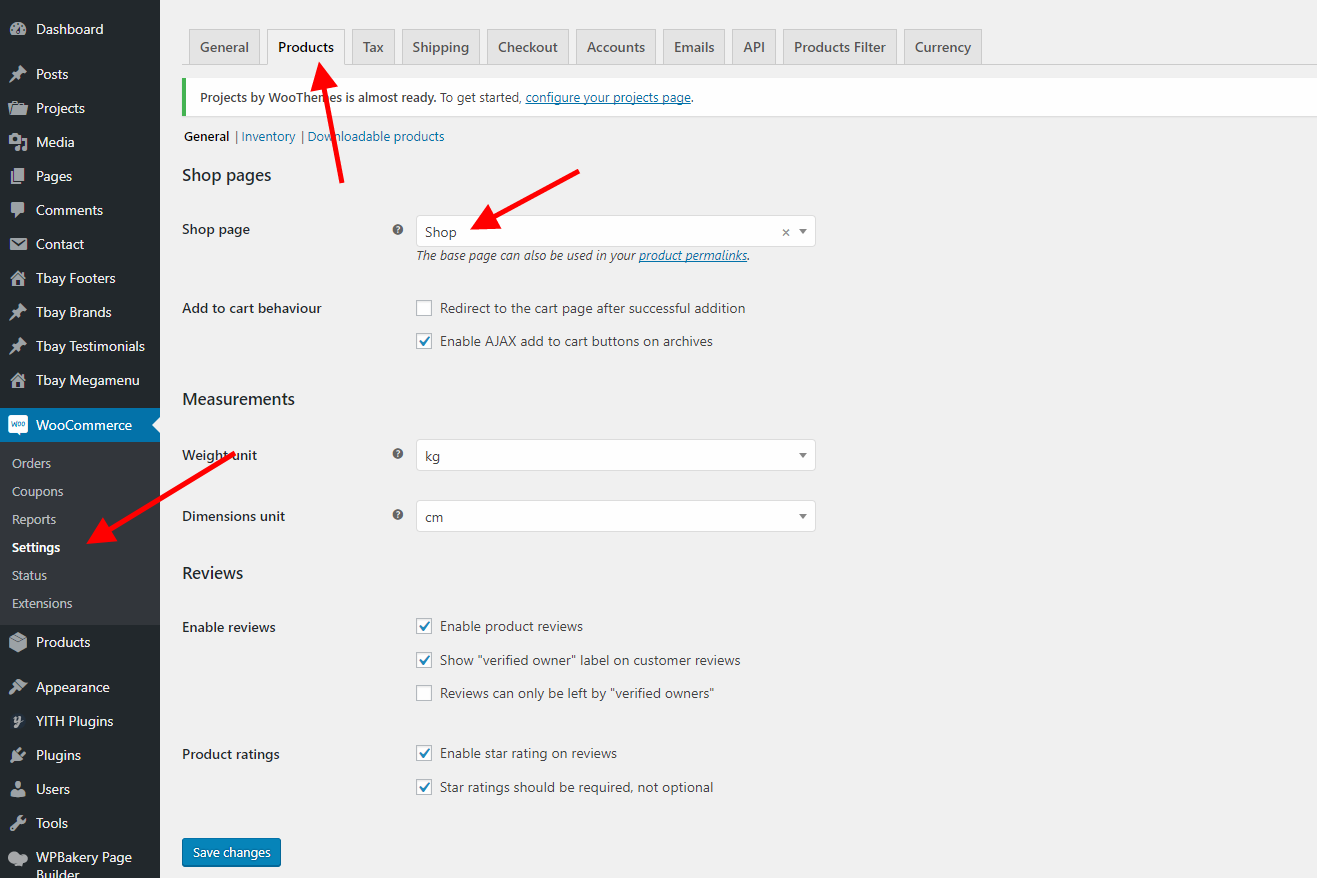
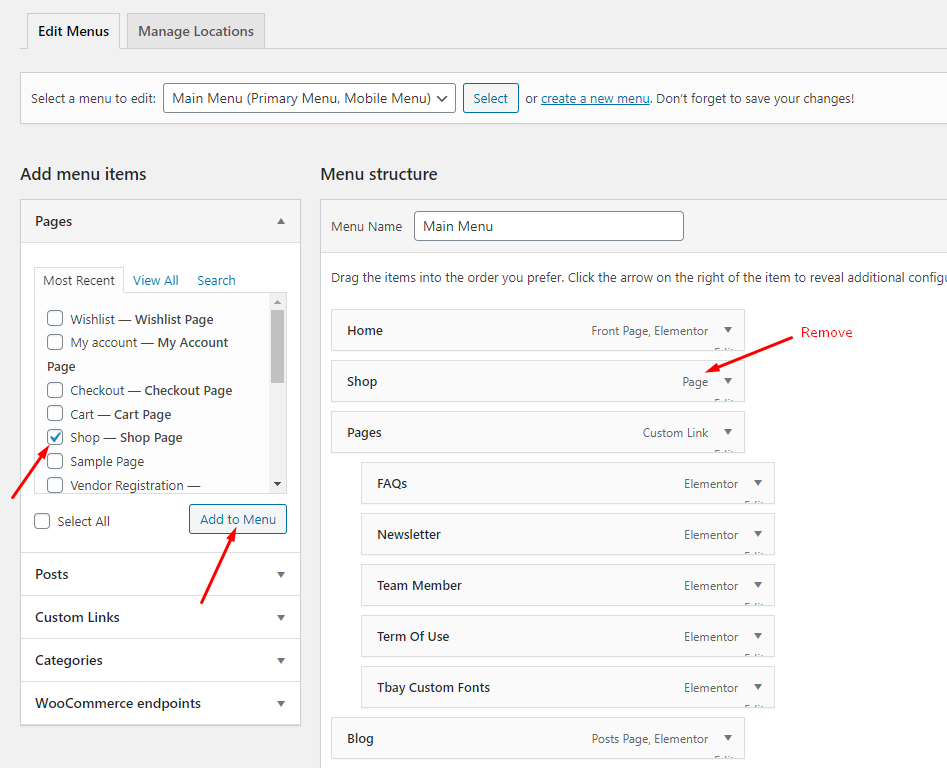
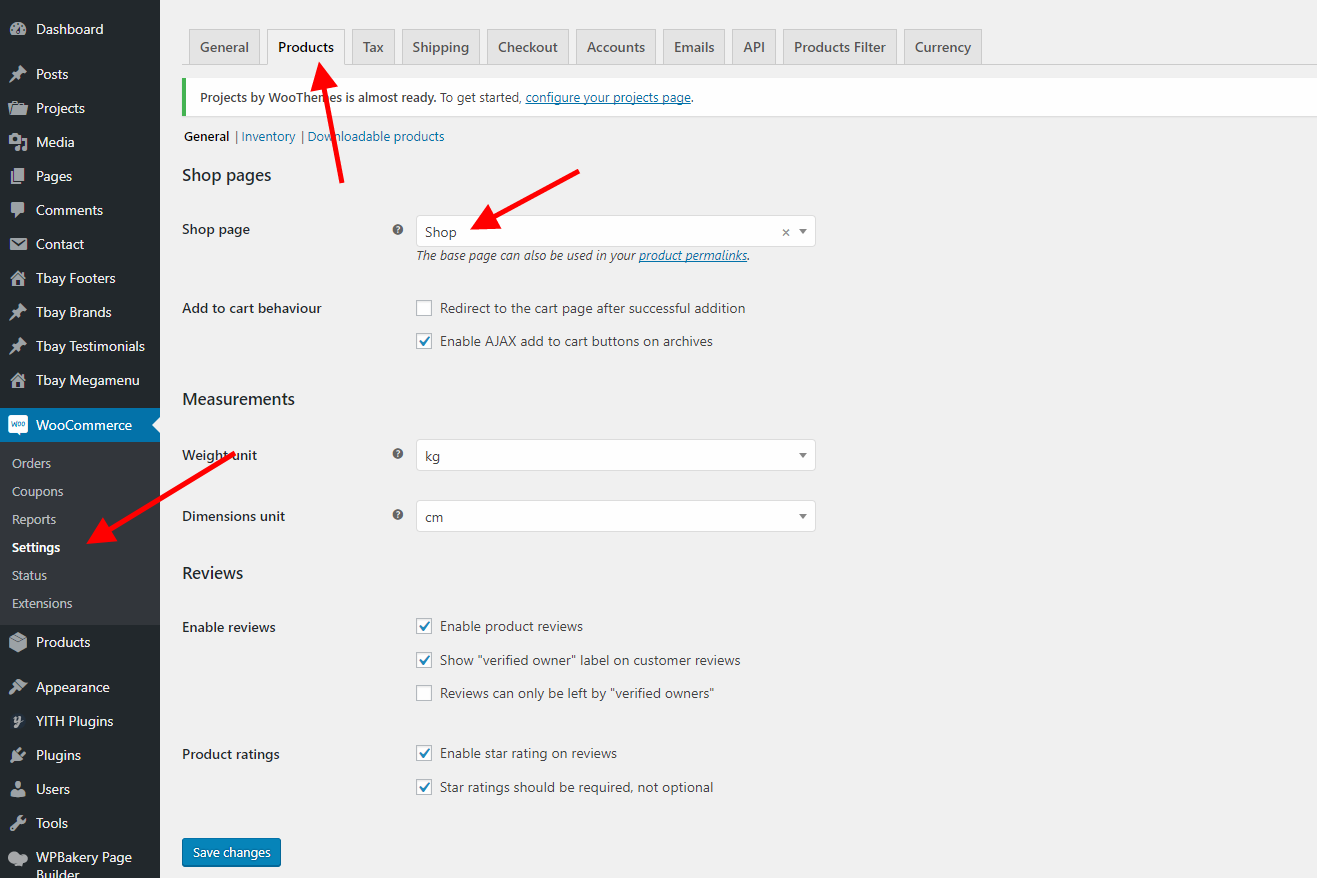
Step 11 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page
When you install the WooCommerce plugin, your website will automatically create a Shop page. Therefore, when importing Besa data, it will have two Shop pages. You need to delete one page.


You need to delete one page.

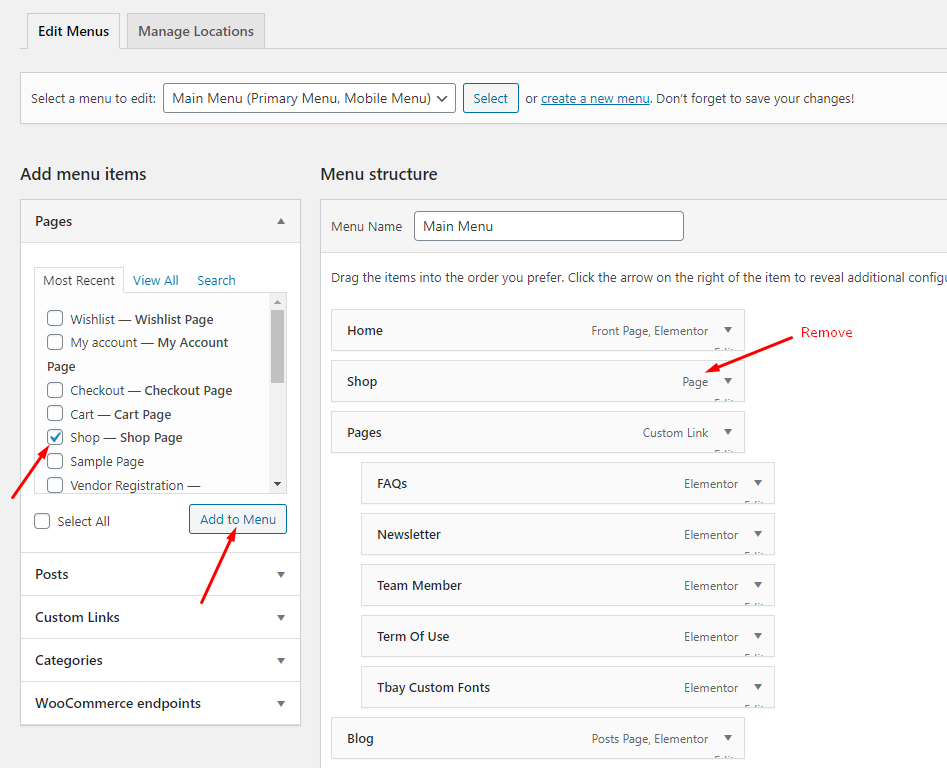
Delete old Shop menu, add new Shop menu

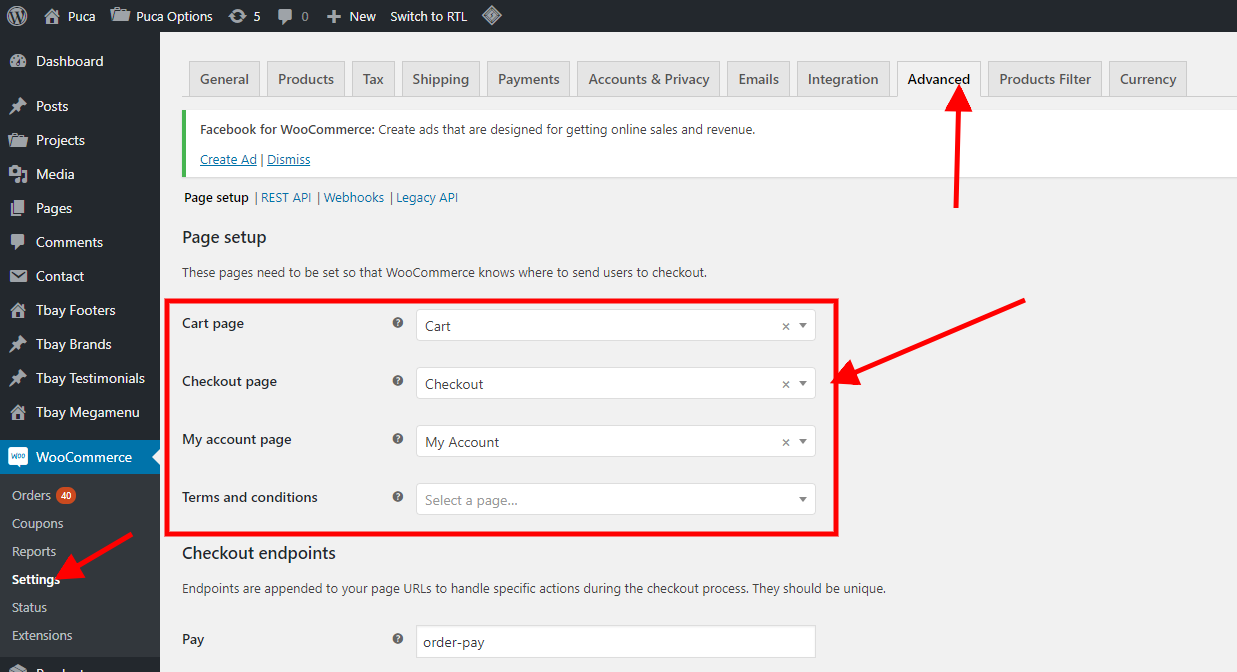
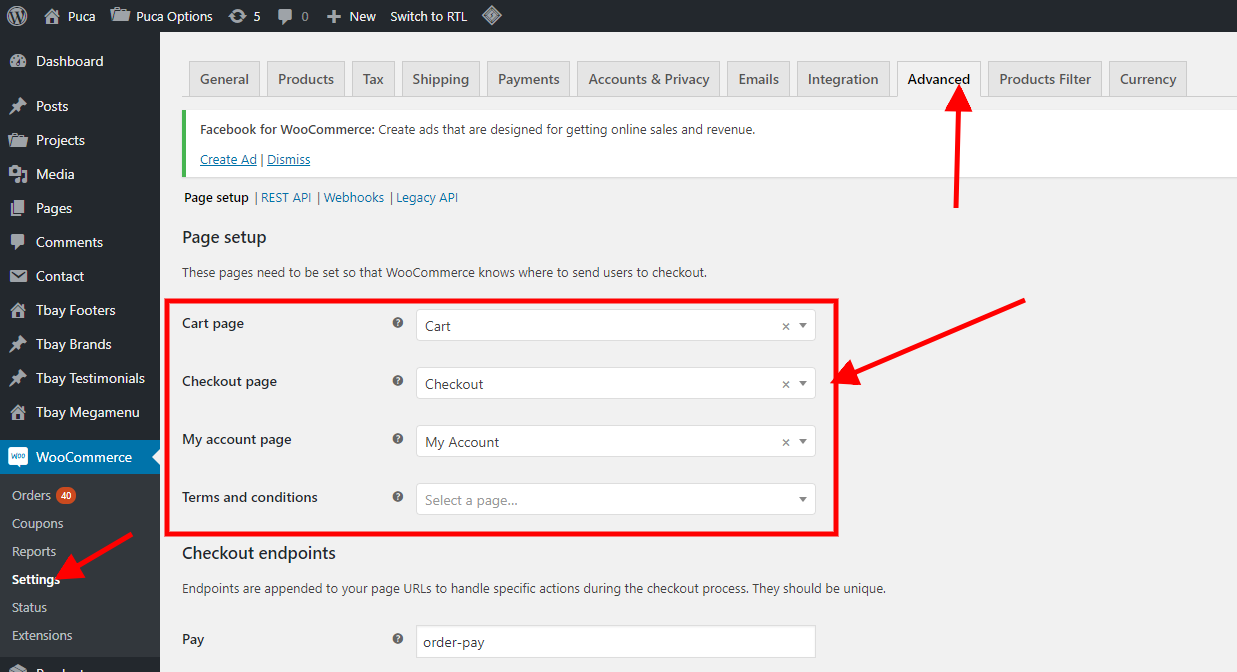
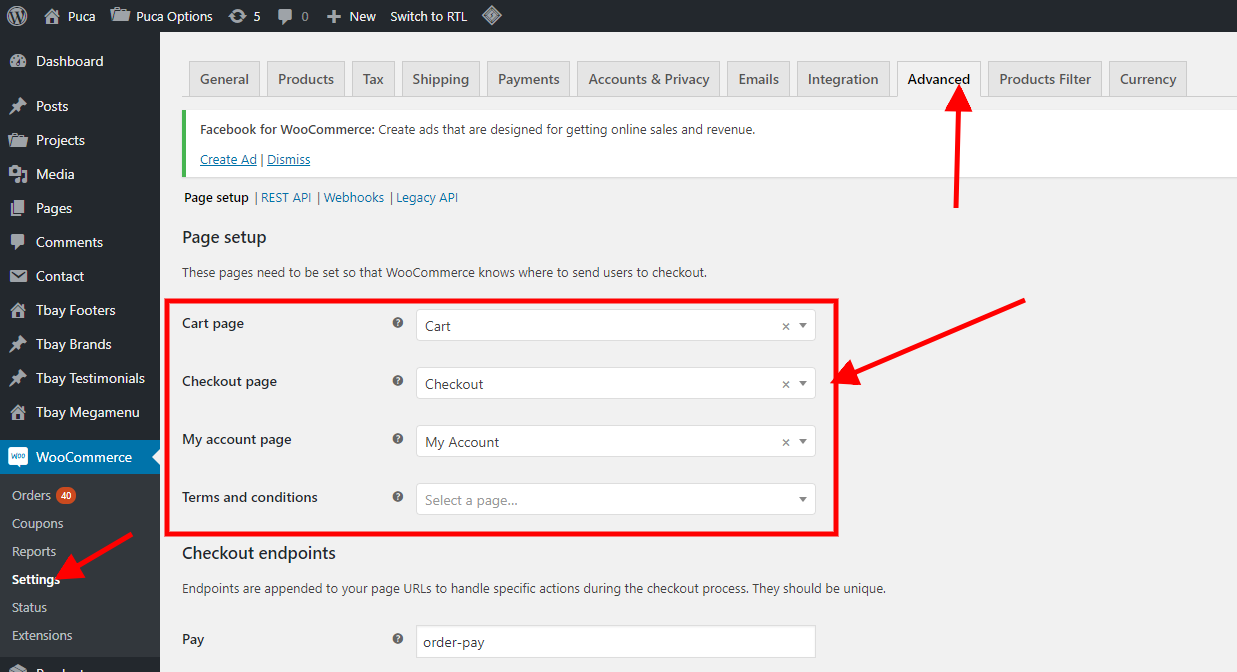
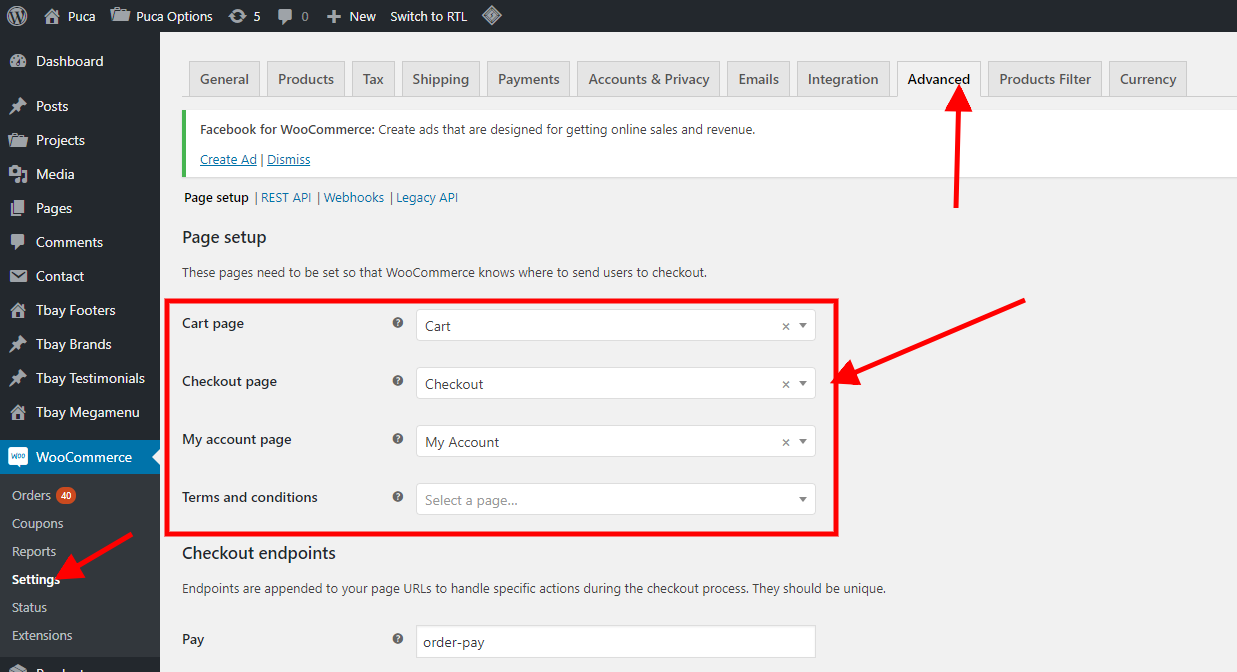
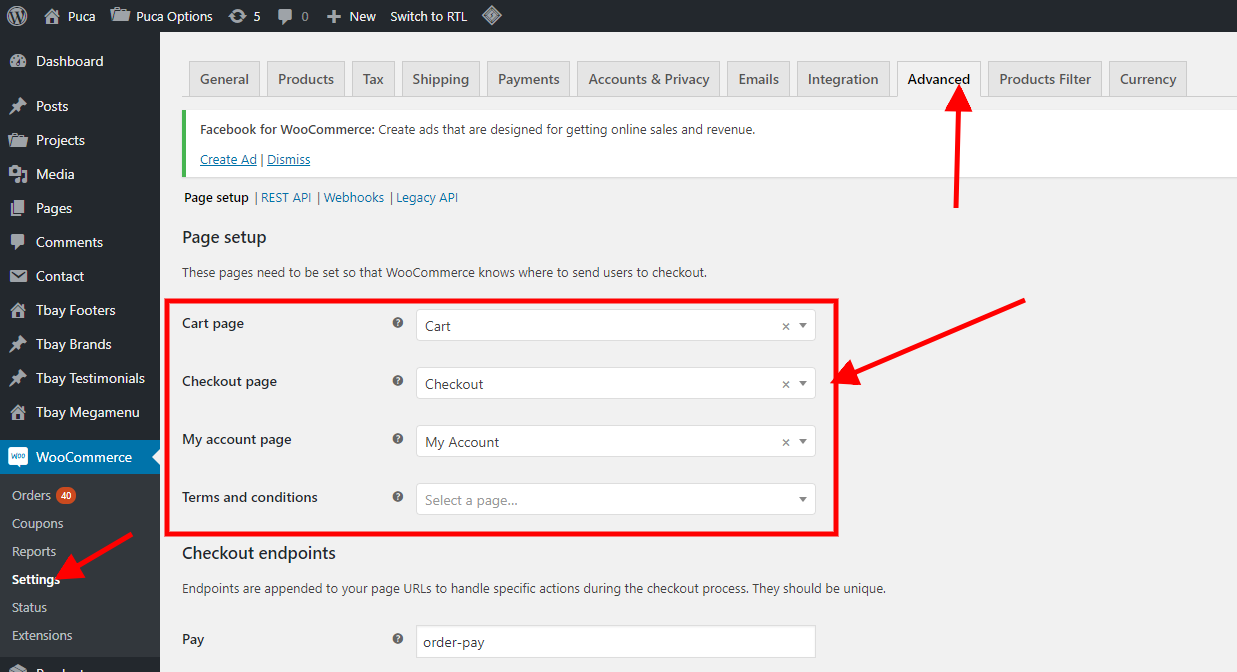
Step 12 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

Step 13 - Create Variable Products: You can read more here => https://docs.woocommerce.com/document/variable-product/
 Watch the video "Create Variable Products" tutorial
Watch the video "Create Variable Products" tutorial
Import All Sample Data and import the configure for website available.
If you have a website with data available, follow these steps to use the "Puca" theme for your website.
Step 1 - Install and activate Puca theme.
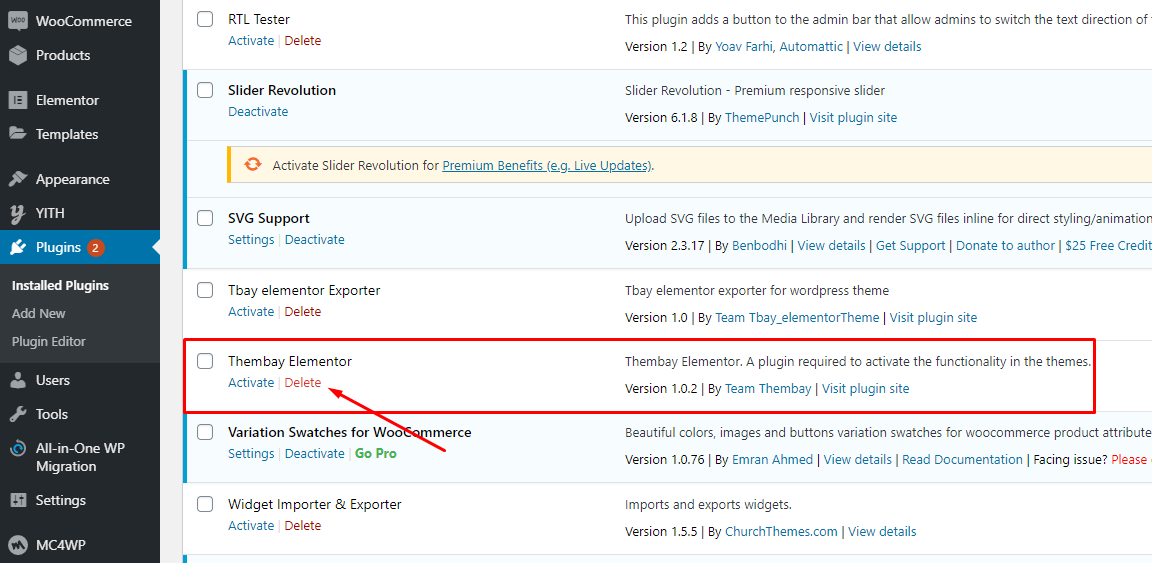
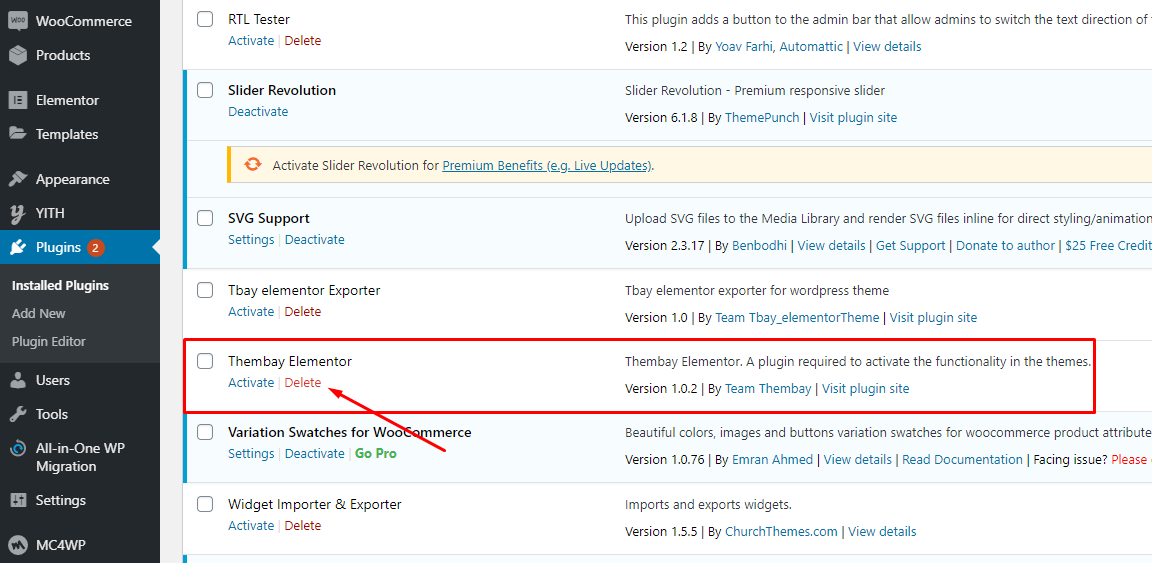
Step 2 - Deactivate and Delete the plugins "Urna Core", "Thembay Elementor", "Tbay Framework Pro", "Tbay Framework" (If they exist in your old Theme)

Step 3 - Install and activate the required plugins.

Step 4 (Important Step) - Deactivate the plugin Elementor

Step 5 (Options) - Install the Marketplace plugin that you will be using. It will make the imported data more standard. Can be ignored if you have the plugin installed or do not need to use it
- Dokan
- WC Marketplace
- WCFM
- WC Vendors

Step 6 - Go to Appearance > Theme Setup > Click to Start

Step 7 - Install Child Theme

Step 8 - Import Content: Select the Demo you want (Uncheck the content section), then click to Import

The process may take some time. Please wait

All done. Have fun!

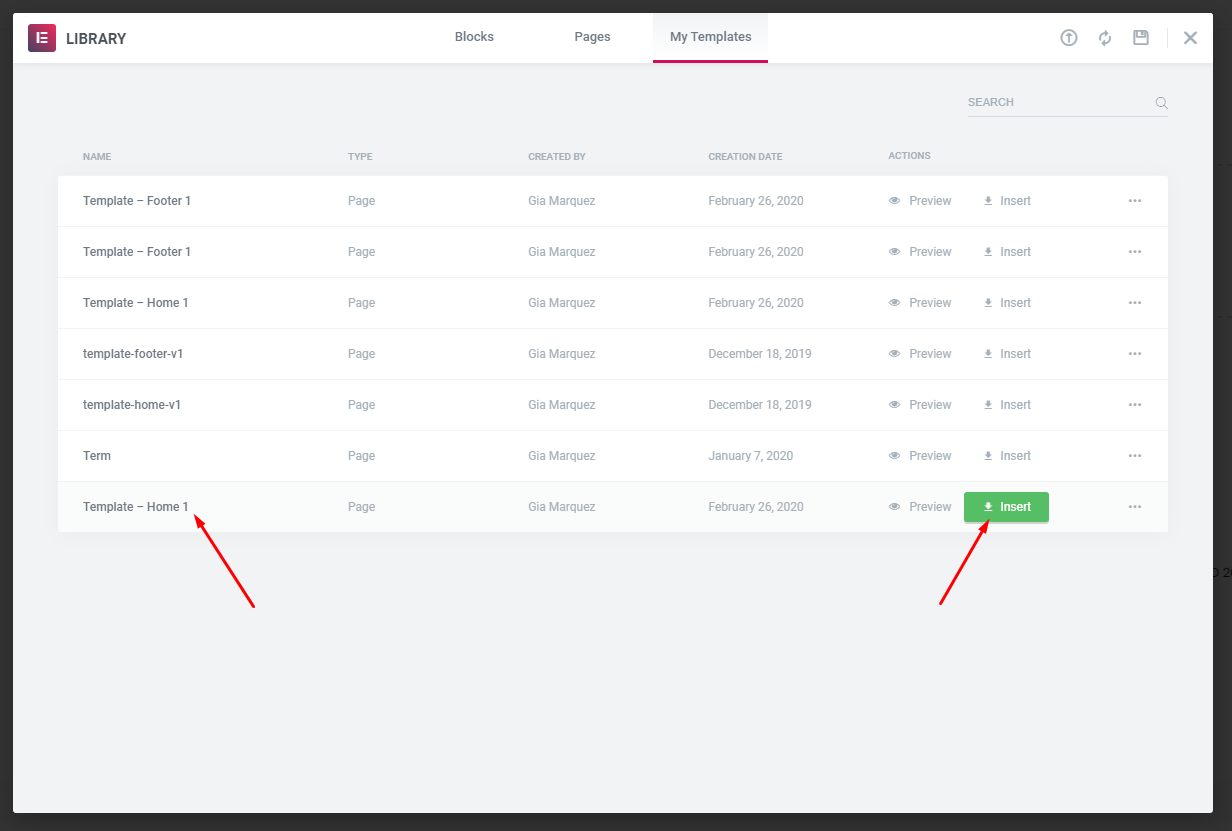
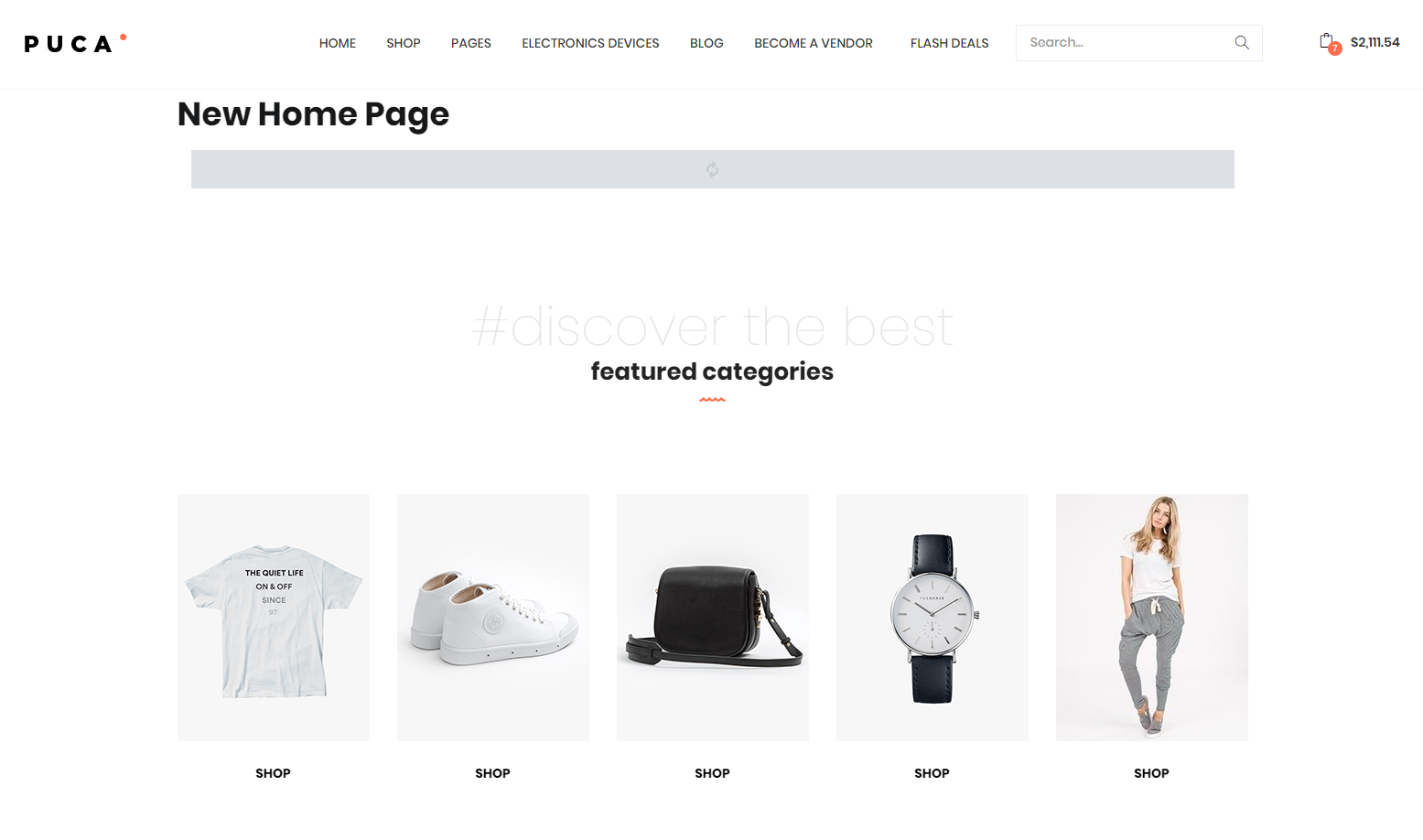
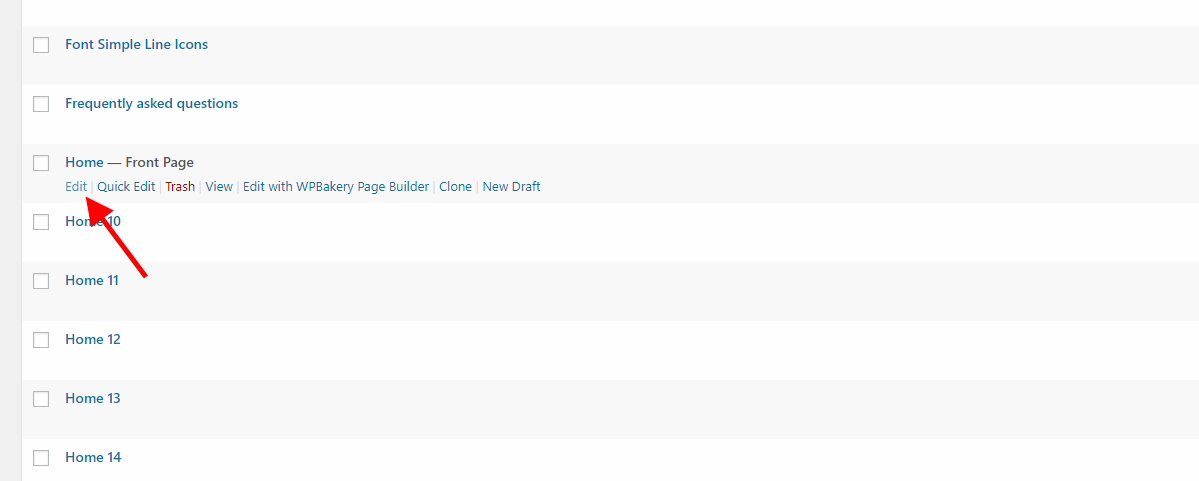
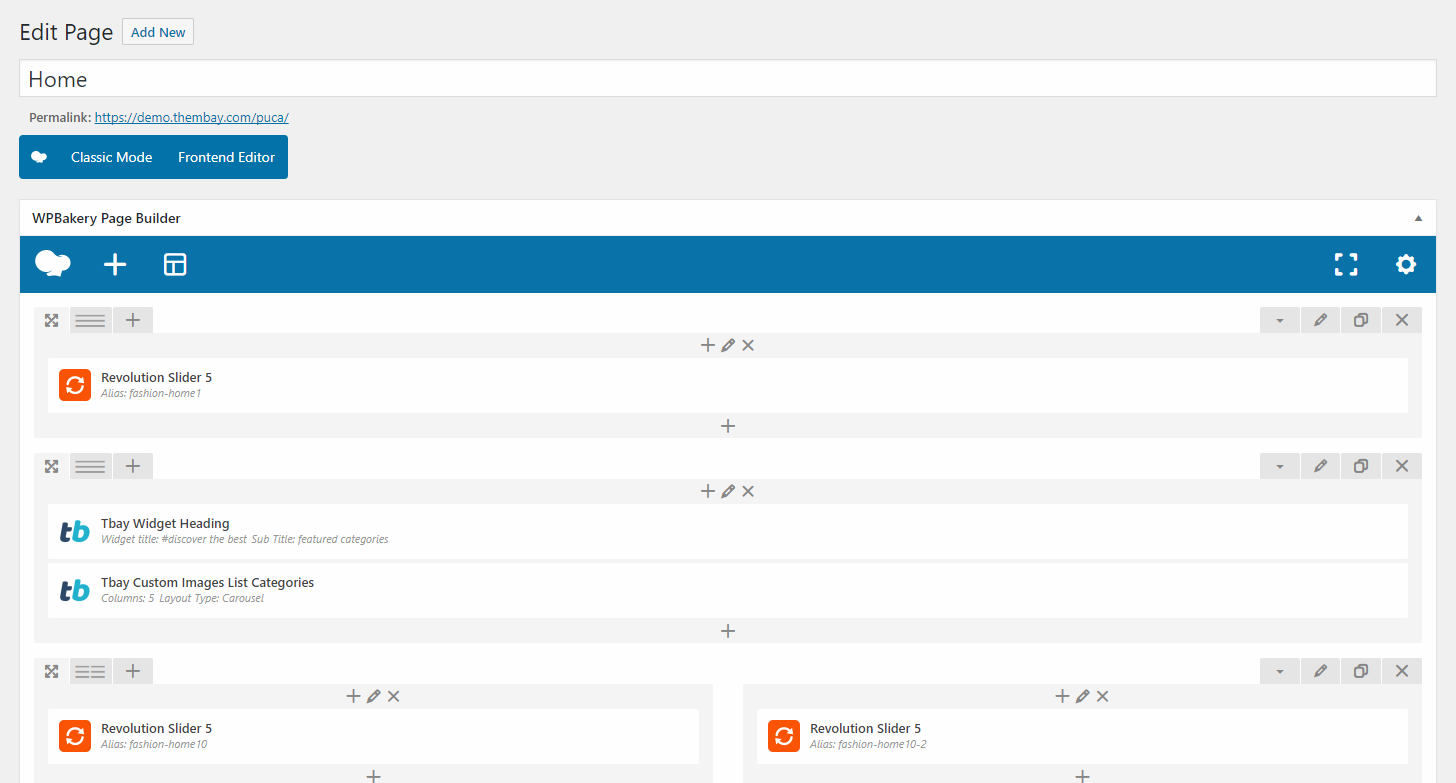
Step 9 - Create a Home Page with the template we provide



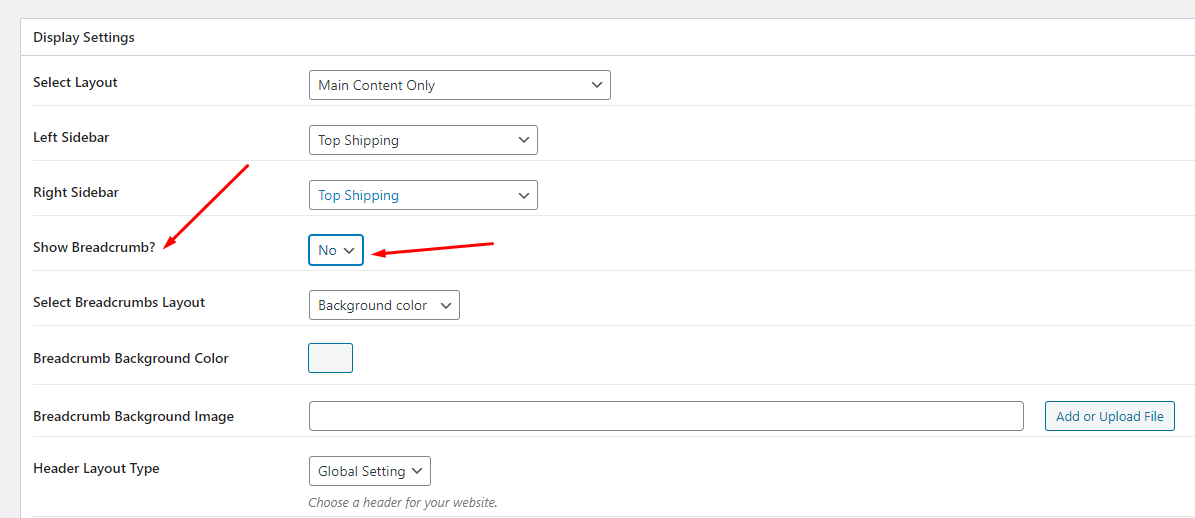
Turn Off Breadcrumb on Homepage

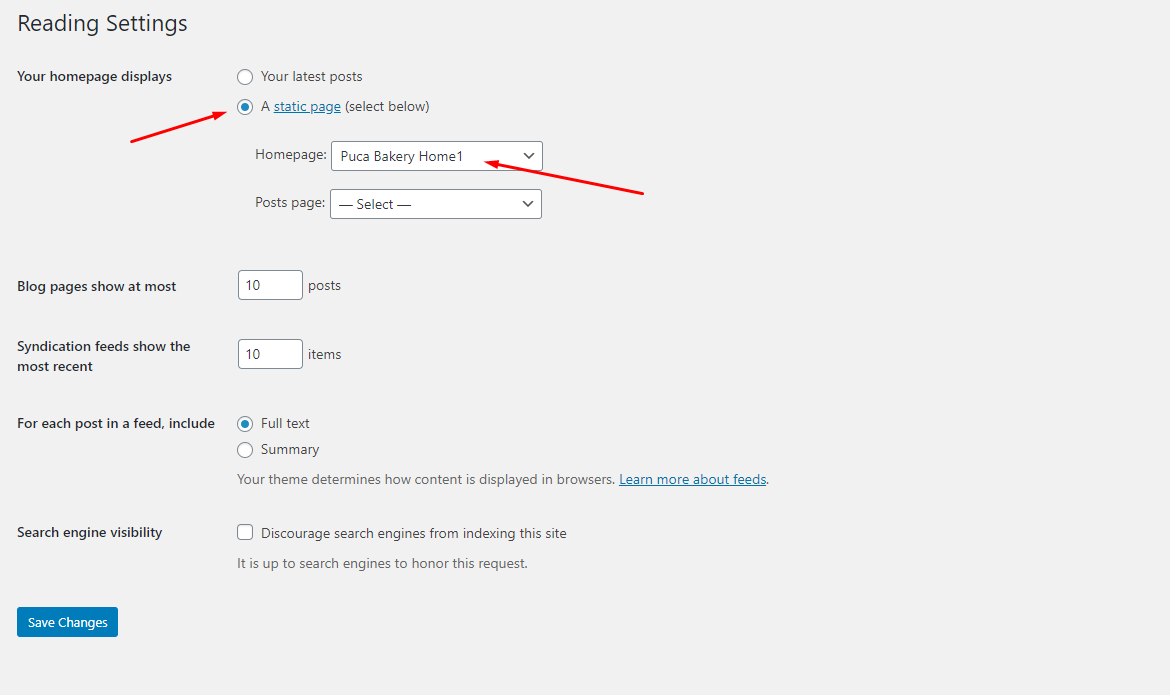
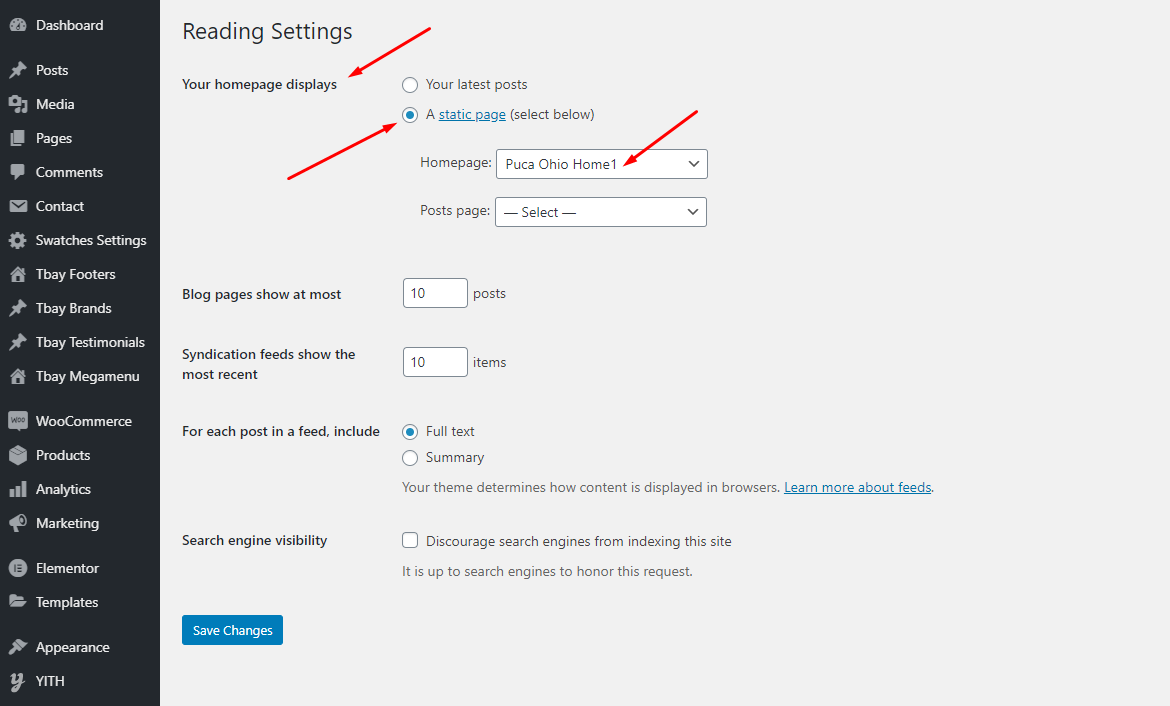
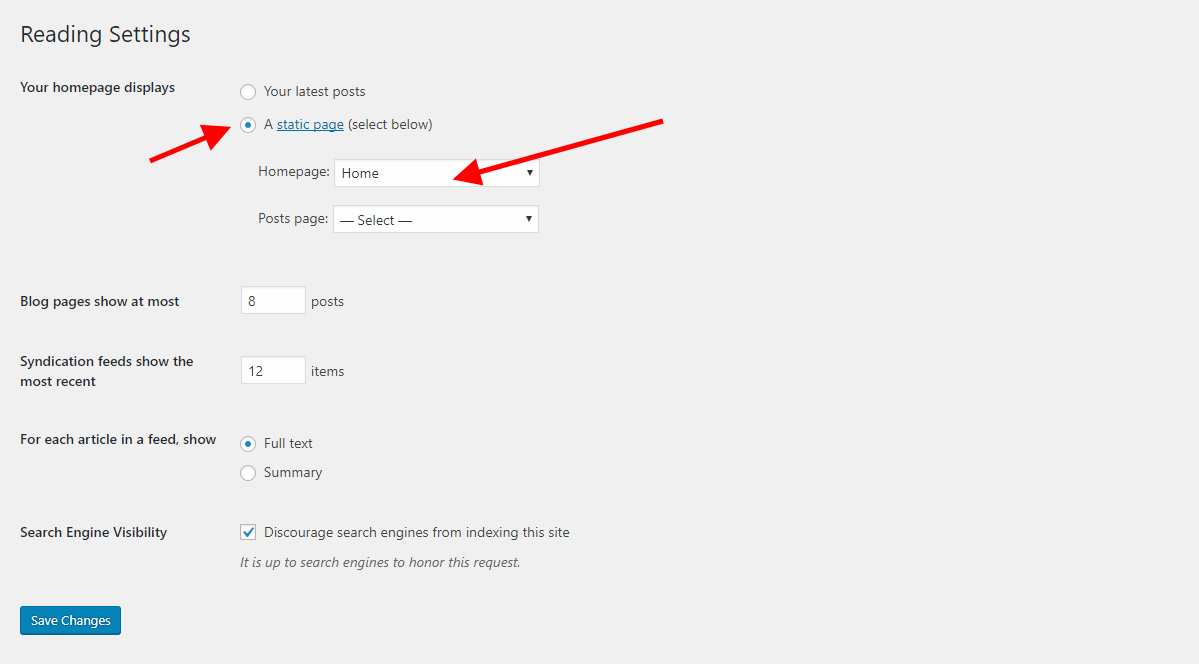
Select Homepage Displays
 Watch the video "Create Homepage as we provide" tutorial
Watch the video "Create Homepage as we provide" tutorial
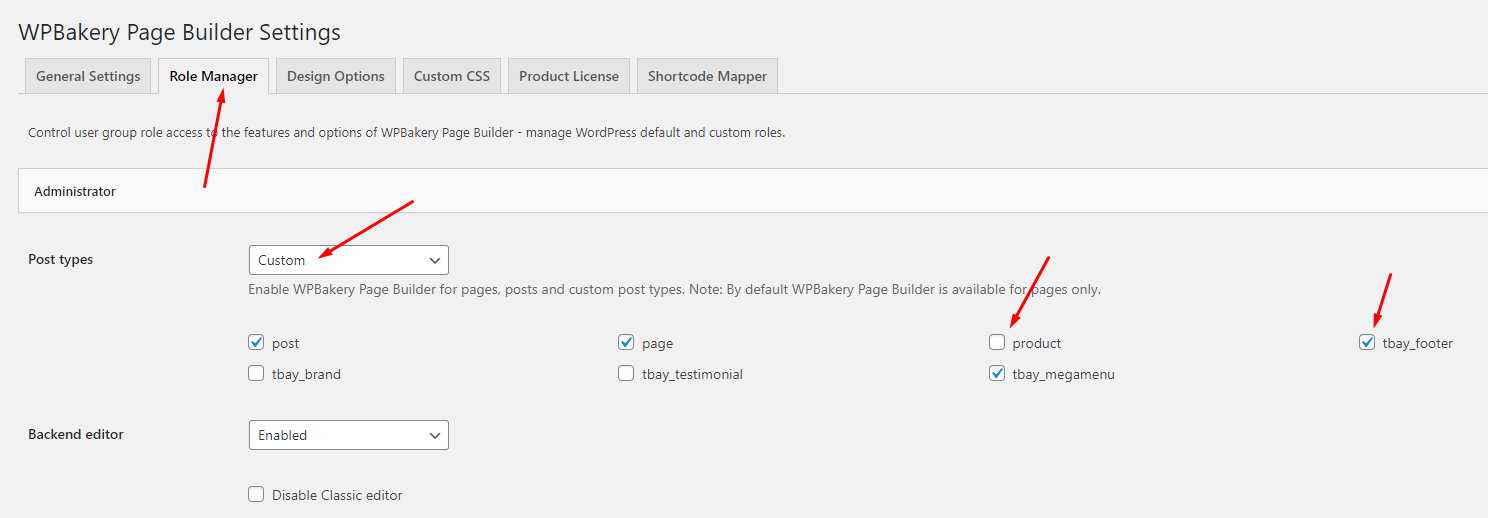
Step 10 - Enable WPBakery for Products, Tbay Footer, Tbay Megamenu

-
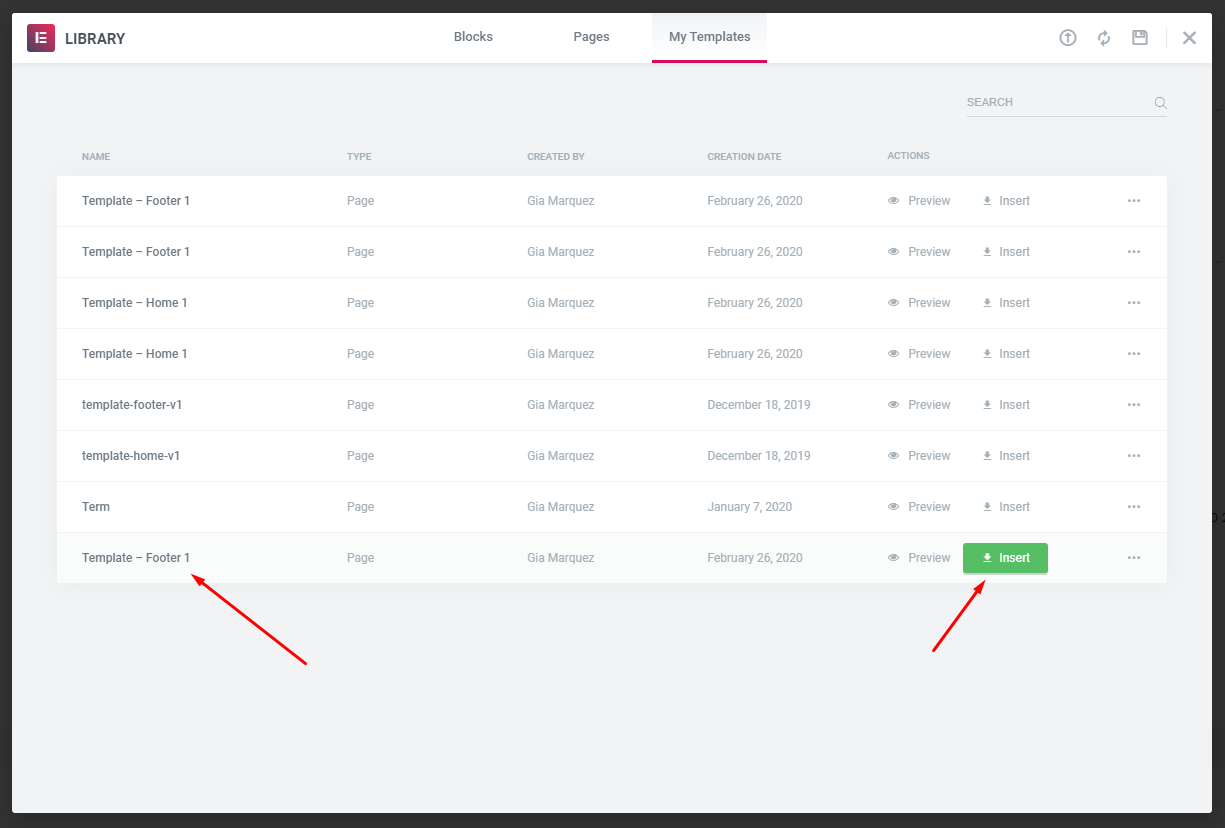
Step 11 - Create Footer with the template we provide



Select Footer Layout in the Theme Options
 Watch the video "Create Footer as we provide" tutorial
Watch the video "Create Footer as we provide" tutorial
Step 12 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

Step 13 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

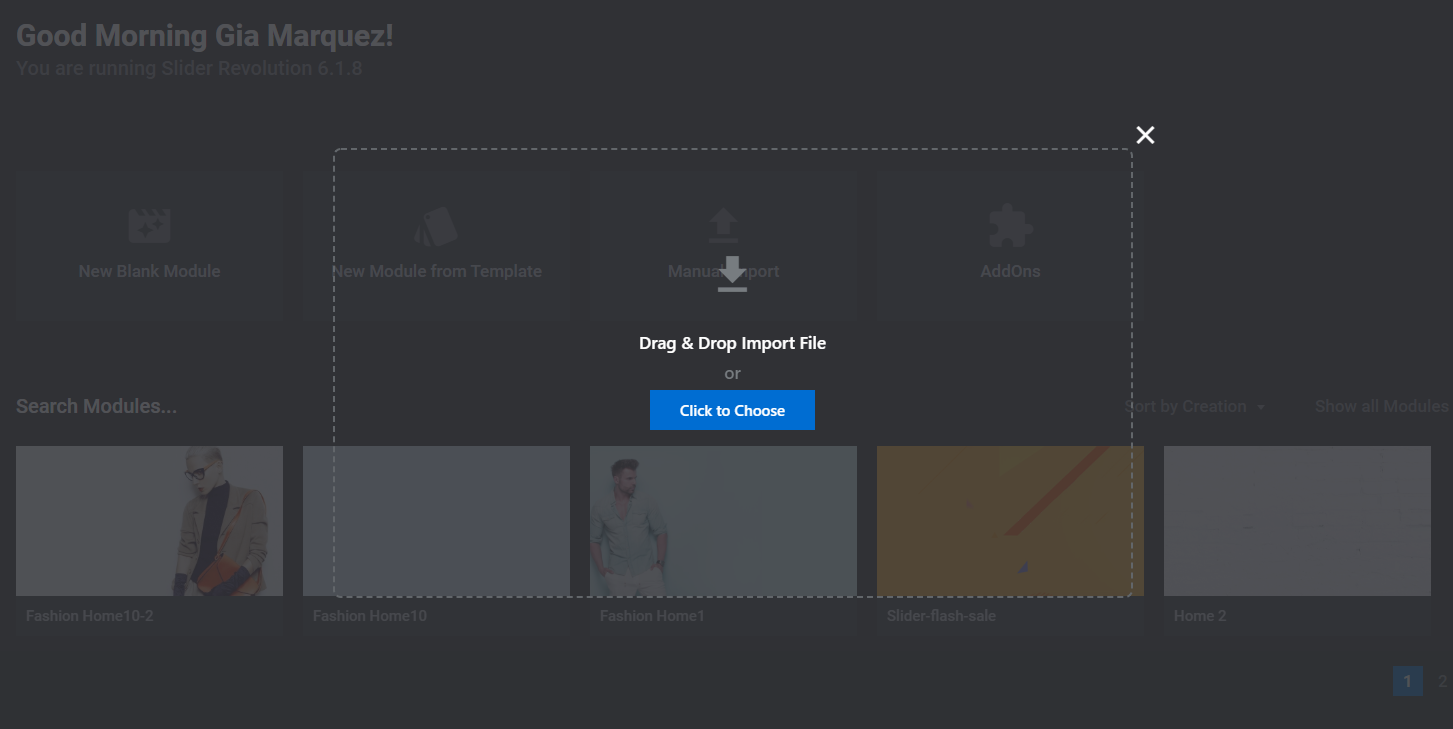
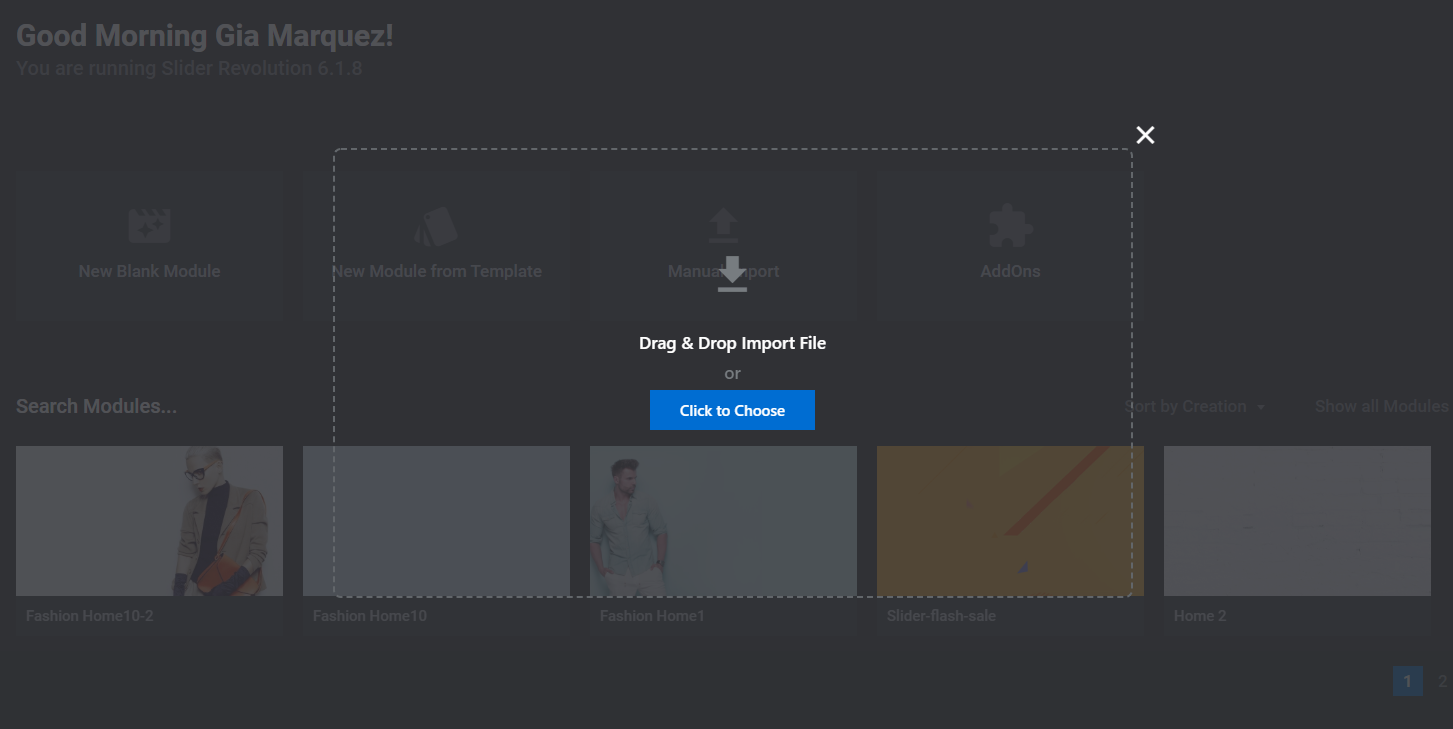
Step 14 - Manual Import Revolution Slider
 Watch the video "Manual Import Revolution Slider" tutorial
Watch the video "Manual Import Revolution Slider" tutorial
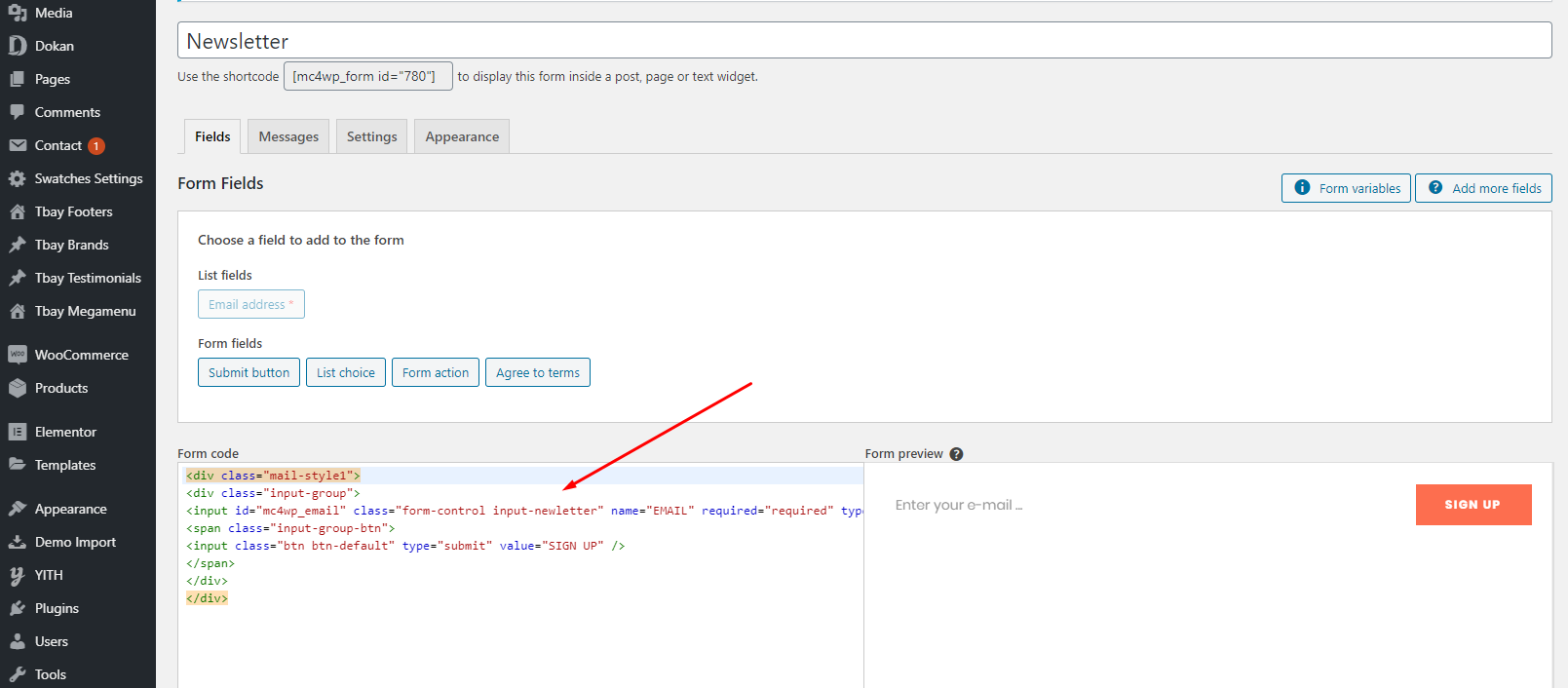
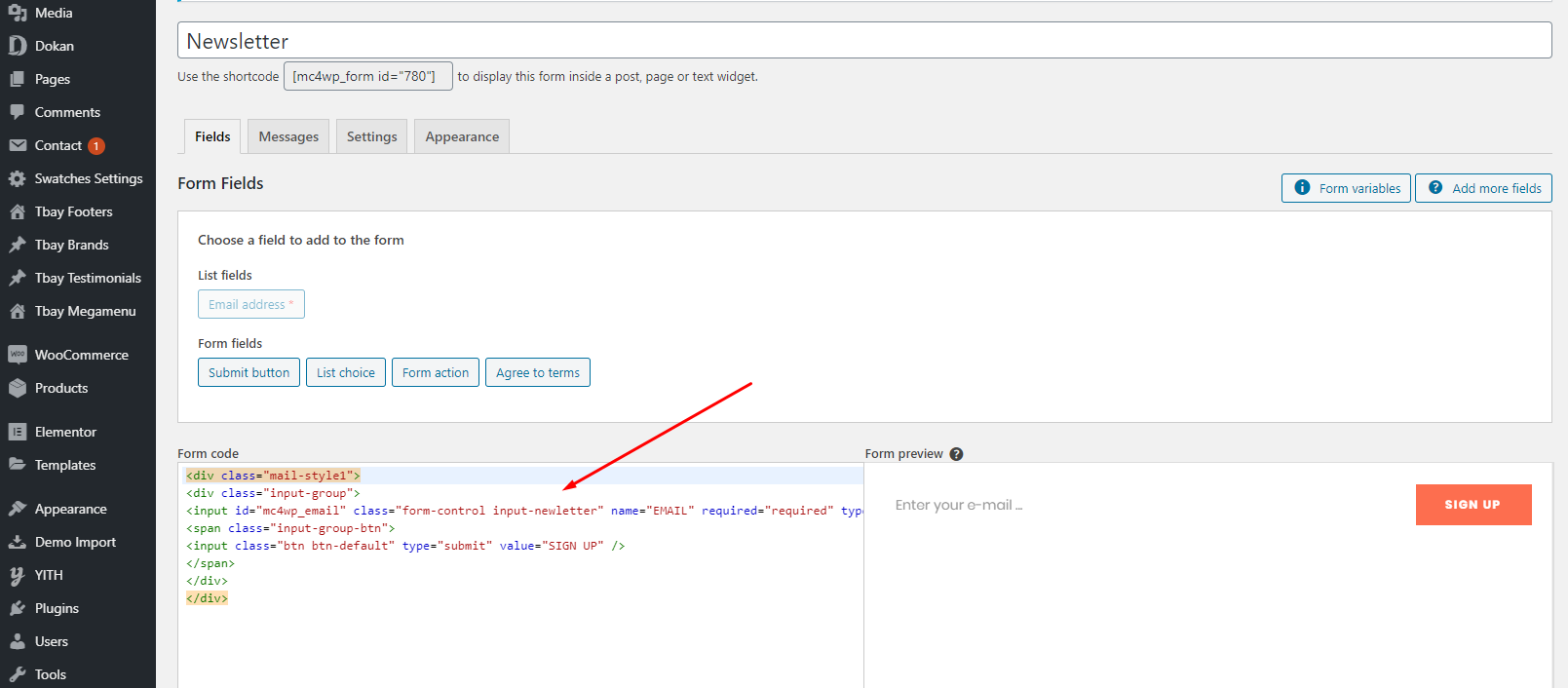
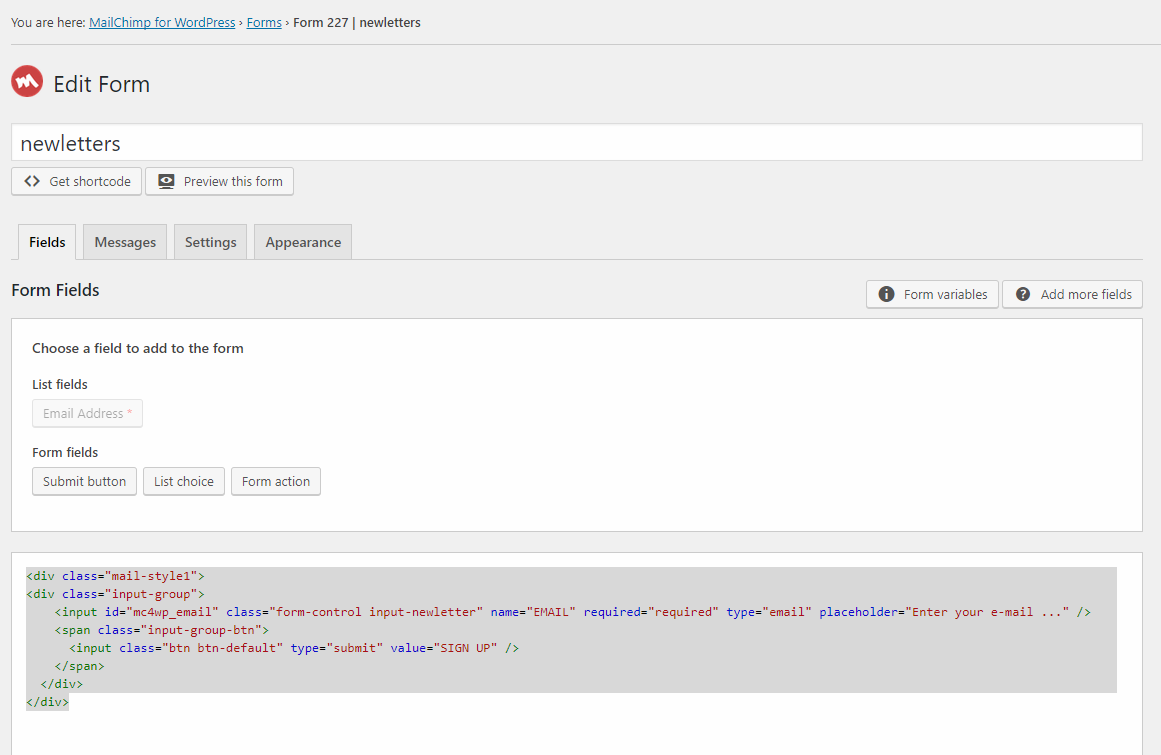
Step 15 - Import MailChimp form
<div class="mail-style1"> <div class="input-group"> <input id="mc4wp_email" class="form-control input-newletter" name="EMAIL" required="required" type="email" placeholder="Enter your e-mail ..." /> <span class="input-group-btn"> <input class="btn btn-default" type="submit" value="SIGN UP" /> </span> </div> </div>  Watch the video "Import MailChimp form" tutorial
Watch the video "Import MailChimp form" tutorial
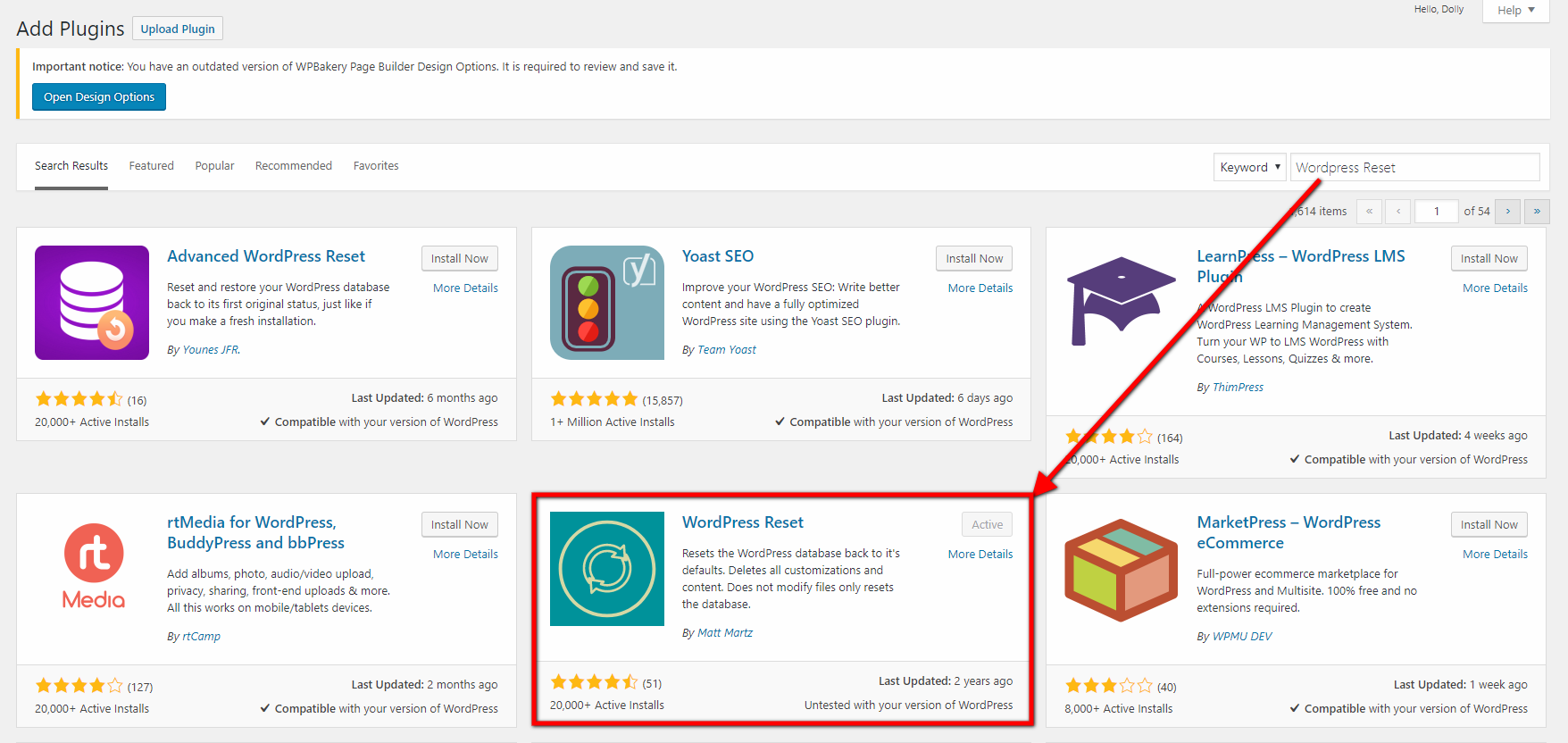
Use WP Reset plugin if you want import sample data one again.
Each Puca's skin uses a separate data, so if you want to switch between skins you need to reset the data, then import the data again.
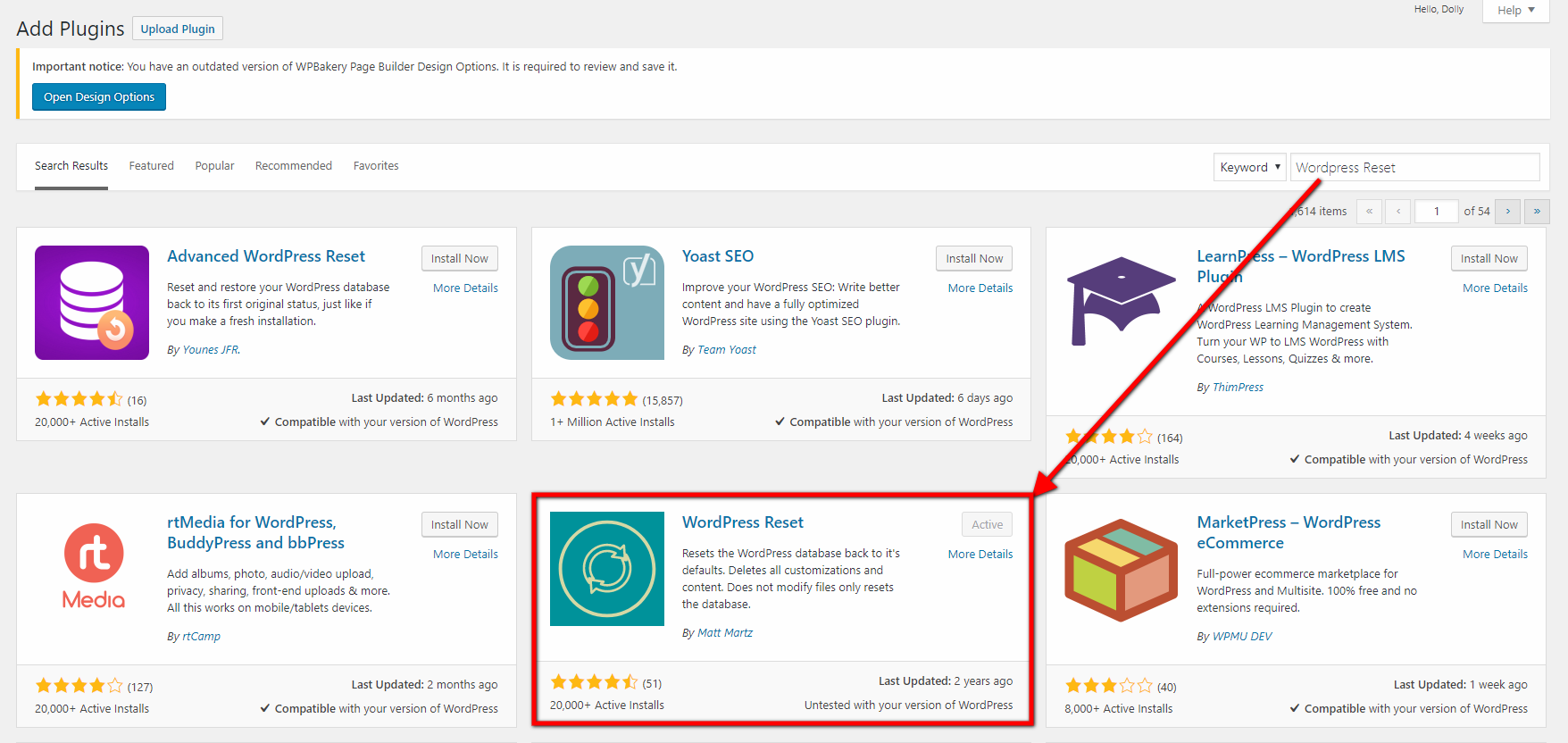
Use this plugin to reset the WordPress database : https://wordpress.org/plugins/wp-reset/
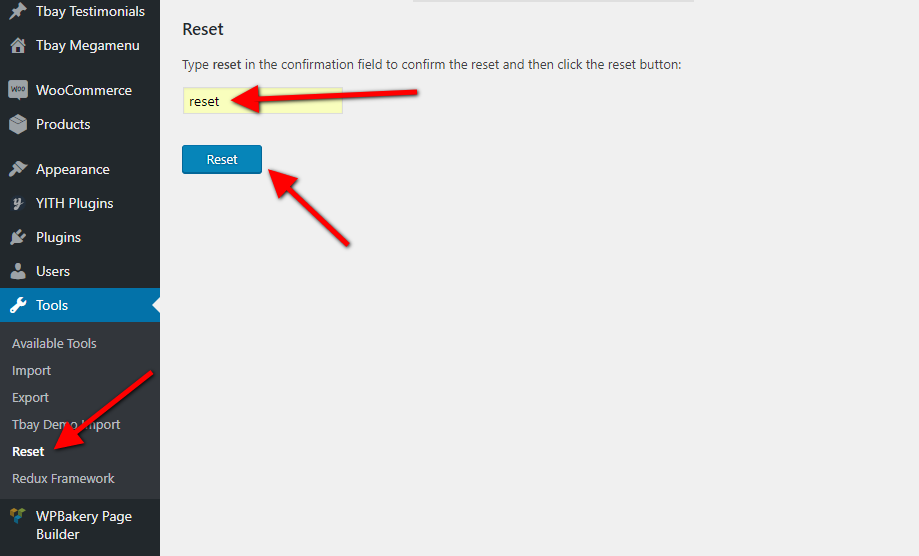
Step 1 - Install WP Reset plugin.

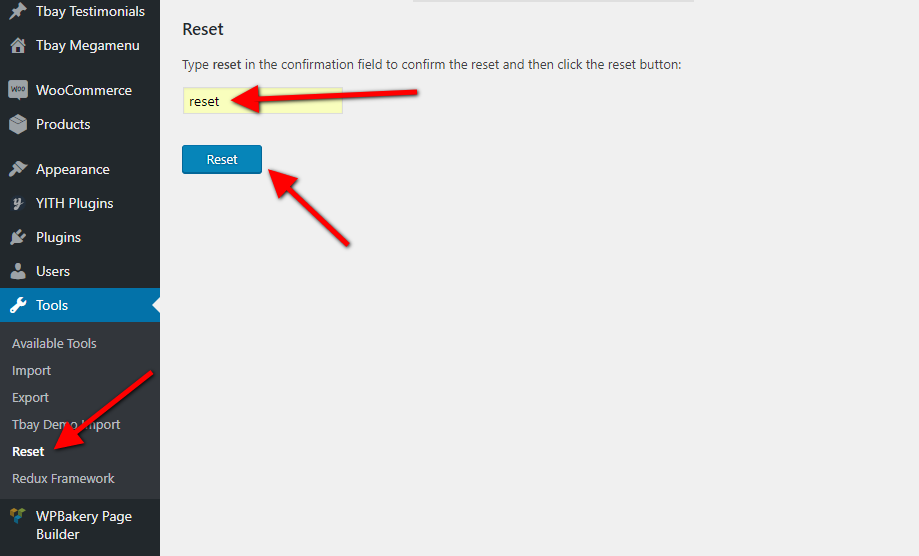
Step 2 - Reset Database

Step 3 - Configure the Theme Setup as instructed above
Error or Problem when import sample data
1. Page not found

In this case, you only need to import the data again.
2. If you have problems importing the demo ( example : infinite loading, error 505 with when using wordpress importer ) then you may have a problem with the server settings. Please check these:
1. If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like “Import failed,” You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 3600
- max_input_time 3600
- memory_limit 256M
- post_max_size 64M
- upload_max_filesize 64M
- max_input_vars 3000
- allow_url_fopen on (!important)
You can verify your PHP configuration limits by installing a simple plugin found here. And you can also check your PHP error logs to see the exact error being returned.
2. Also if possible update your PHP version to 7.2
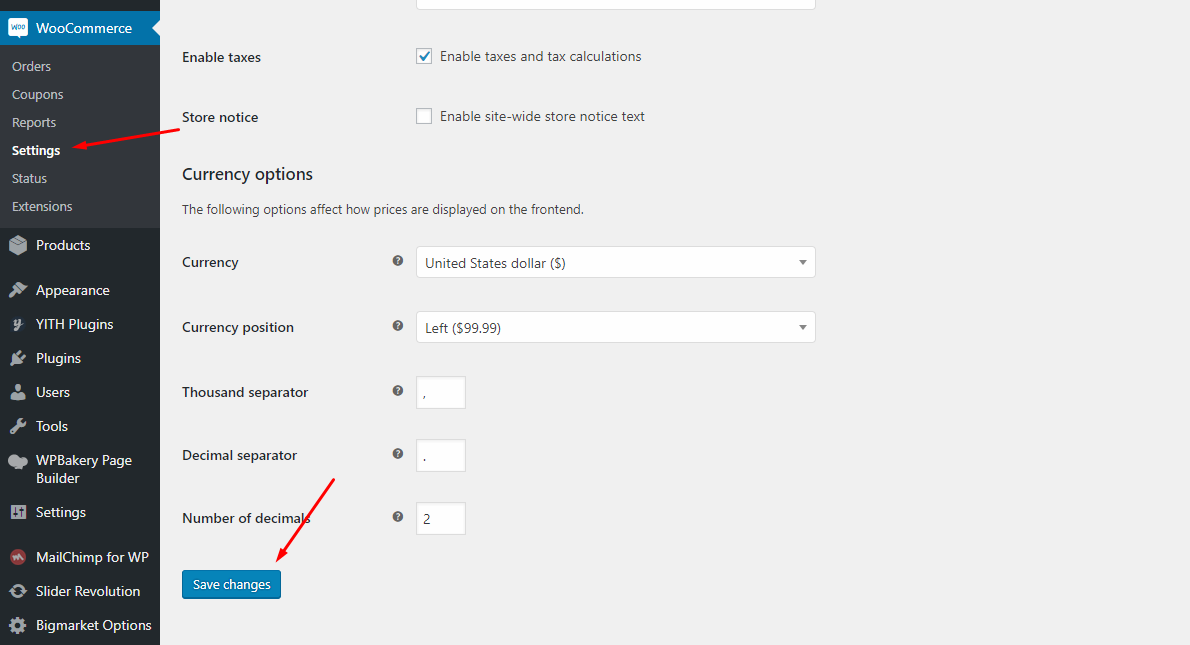
3. Save all config in Woocommerce before import data

After doing this you can reset your database using the WordPress Database Reset Plugin and try to re-import the demo data ( WARNING : Reset the database will make you lost all the data of your current wordpress )
If you still have problem your web host may uses process watching software that prevents bulk processing on their web servers.
If you have problem please submit a ticket and we will help you to import the demo.
Import Sample Data - Elementor February 24, 2022
We very happy to provide for customer a new function to import data more quickly. It is "One click import"
With "One click import", customer do not import step by step data as import usual. It import all data like : Content, Widget, Revolution slider, Menu, Customize...
Requirement
To use the "One click import" function, you need to meet the following requirements:
- Active parent theme
- Uploads folder writable
- For best performance we recommend using PHP 7.2 or higher.
- MySQL 5.6 or greater OR MariaDB 10.0 or greater
- Nginx or Apache with mod_rewrite module
- HTTPS support
- Memory Limit 256M or higher
Import All Sample Data - for a new website
Step 1 - Login to your WordPress Dasrdoard.
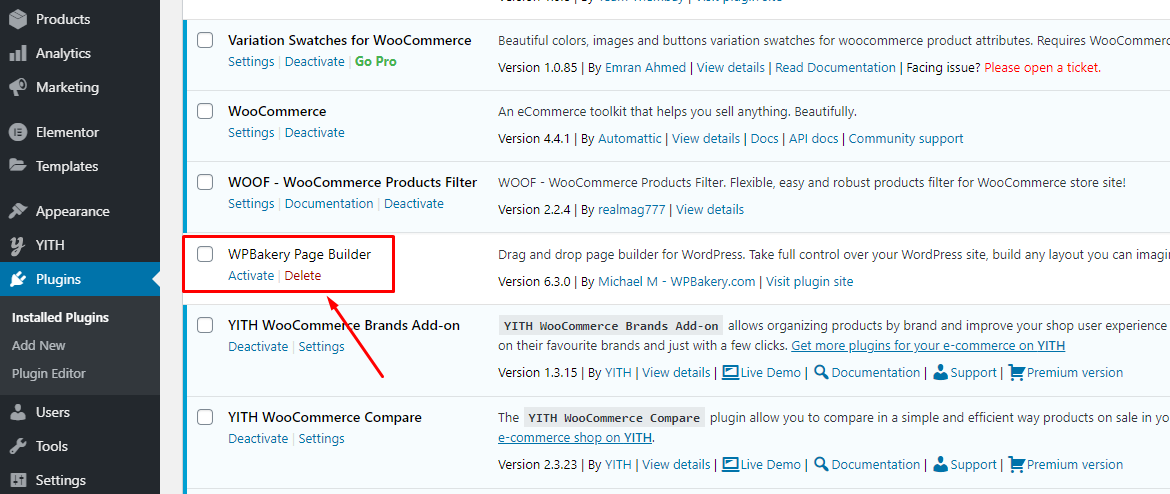
Step 2 (Important Step) - Deactivate the plugin WPBakery

Step 3 (Options) - Install the Marketplace plugin that you will be using. It will make the imported data more standard. Can be ignored if you have the plugin installed or do not need to use it
- Dokan
- WC Marketplace
- WCFM
- WC Vendors

Step 4 - Go to Appearance > Theme Setup > Click to Start

Step 5 - Install Child Theme

Step 6 - Import Content: Select the Demo you want, then click to Import

The process may take some time. Please wait

All done. Have fun!

Step 7 - Save information all products (fix errors not showing Categories, products)
7.1 "Quick Edit" any product.

7.2 Check all categories, then click Update

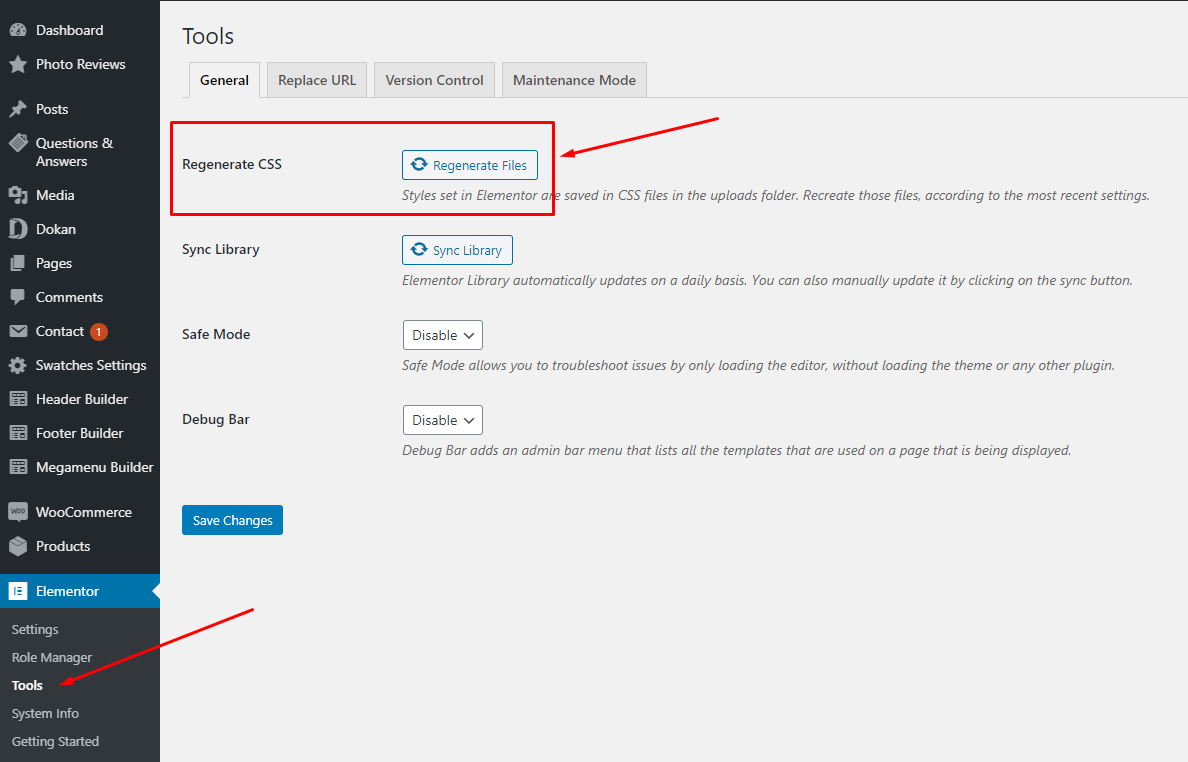
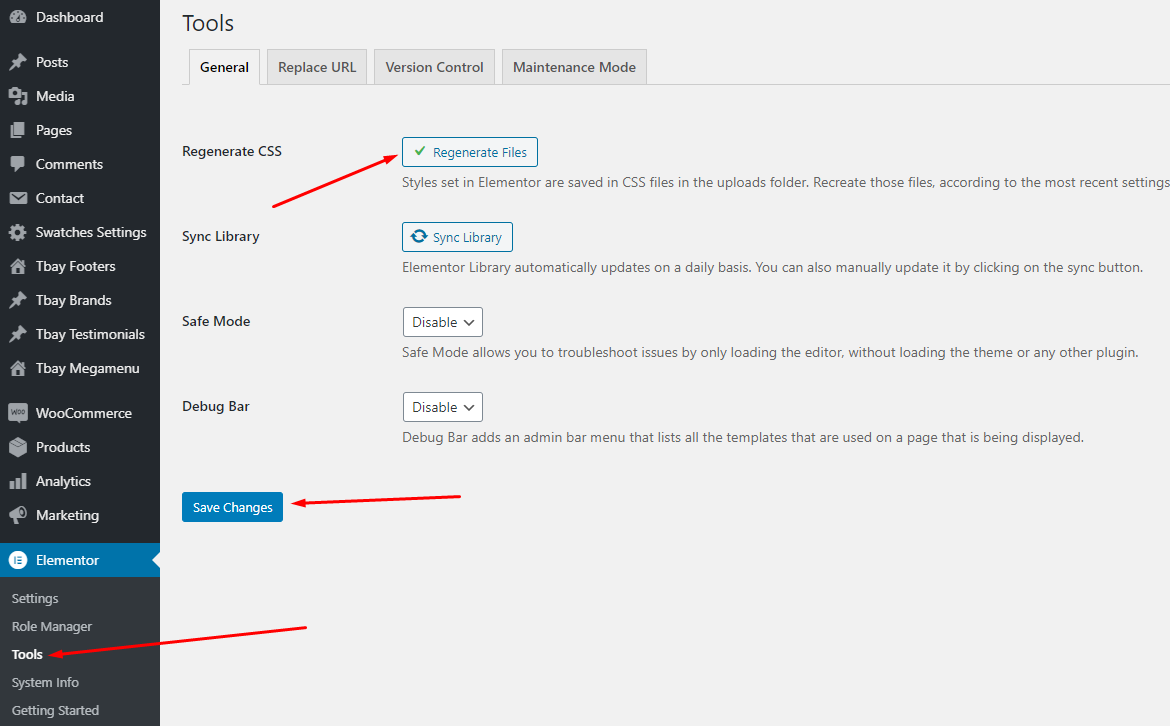
Step 8 (Important Step) - Regenerate CSS for Elementor: Styles set in Elementor are saved in CSS files in the uploads folder. Recreate those files, according to the most recent settings.

-
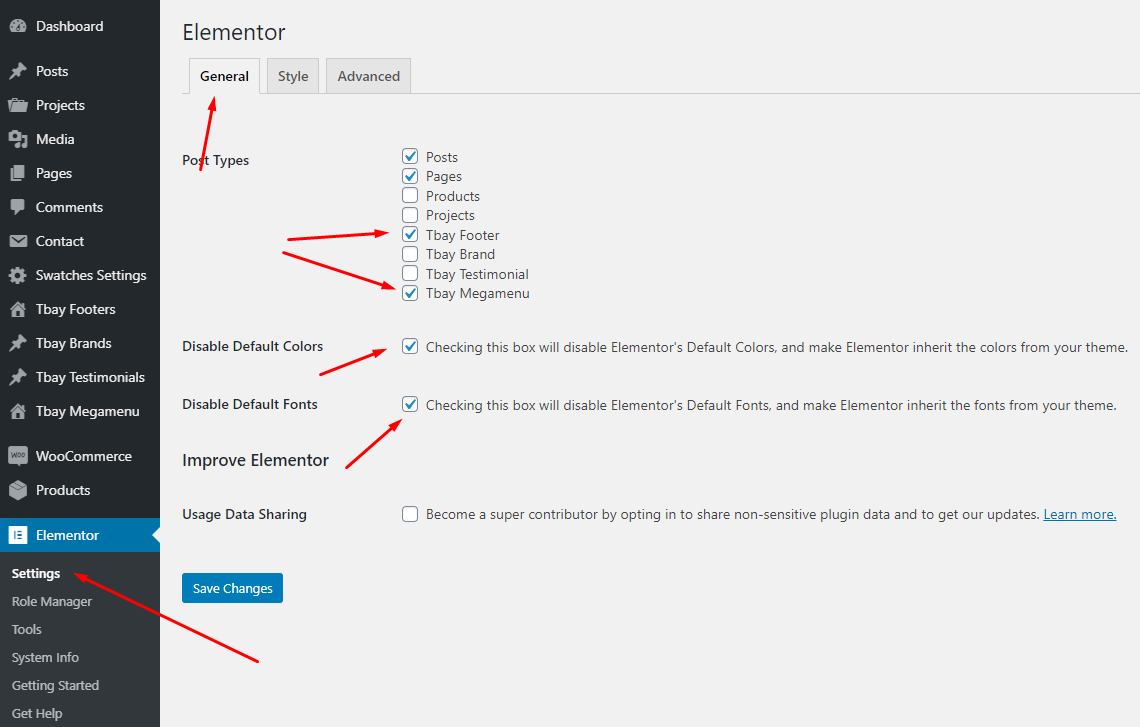
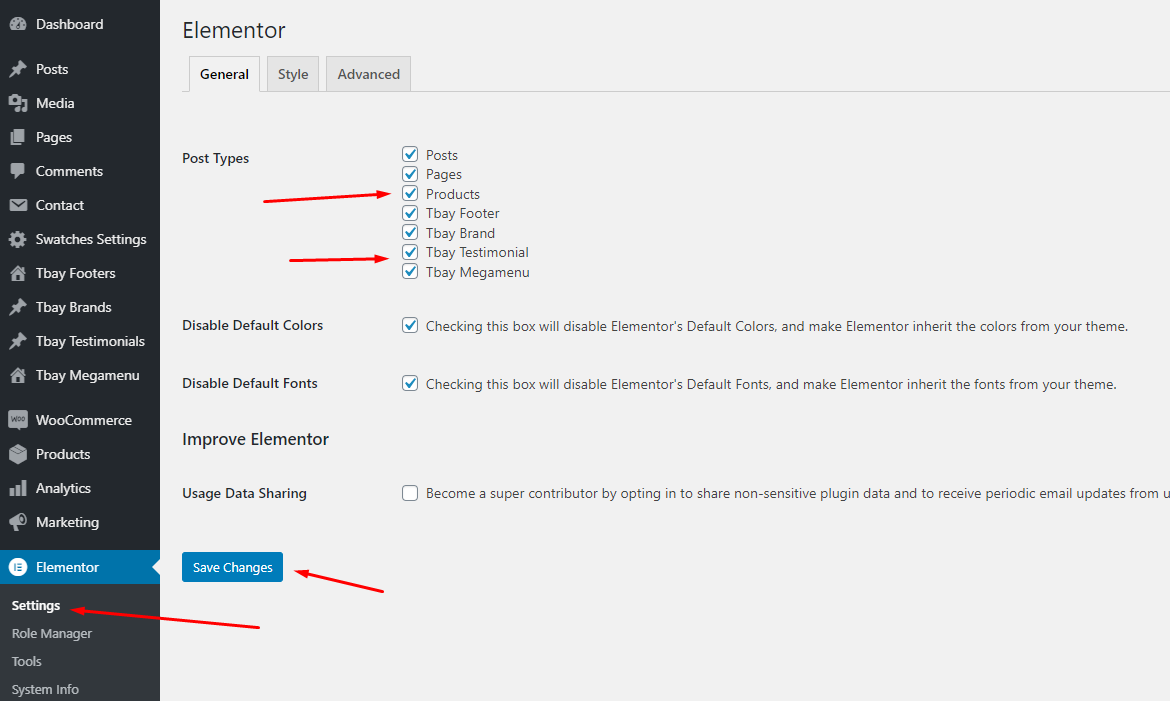
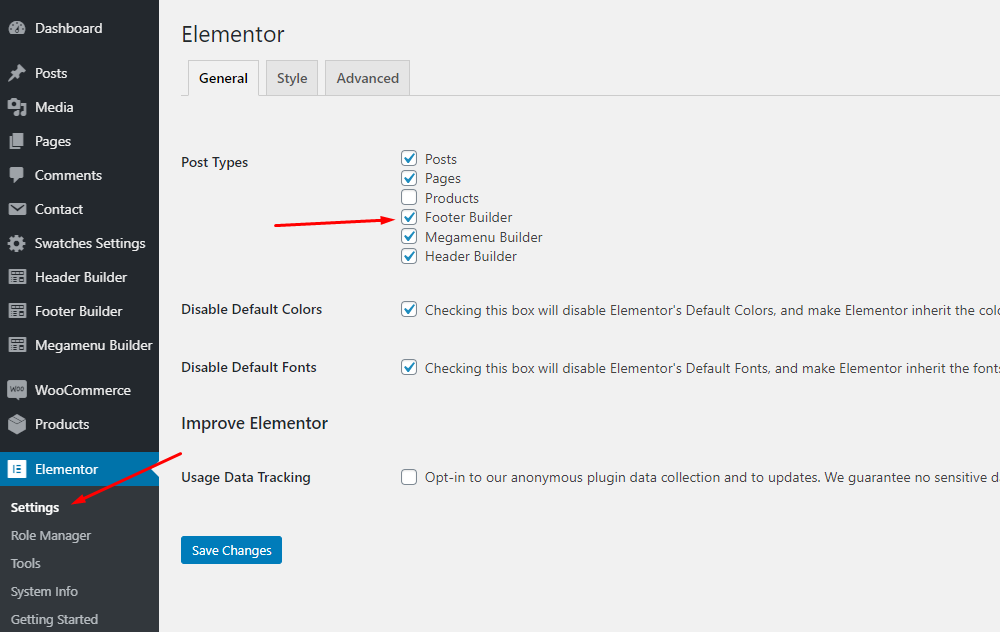
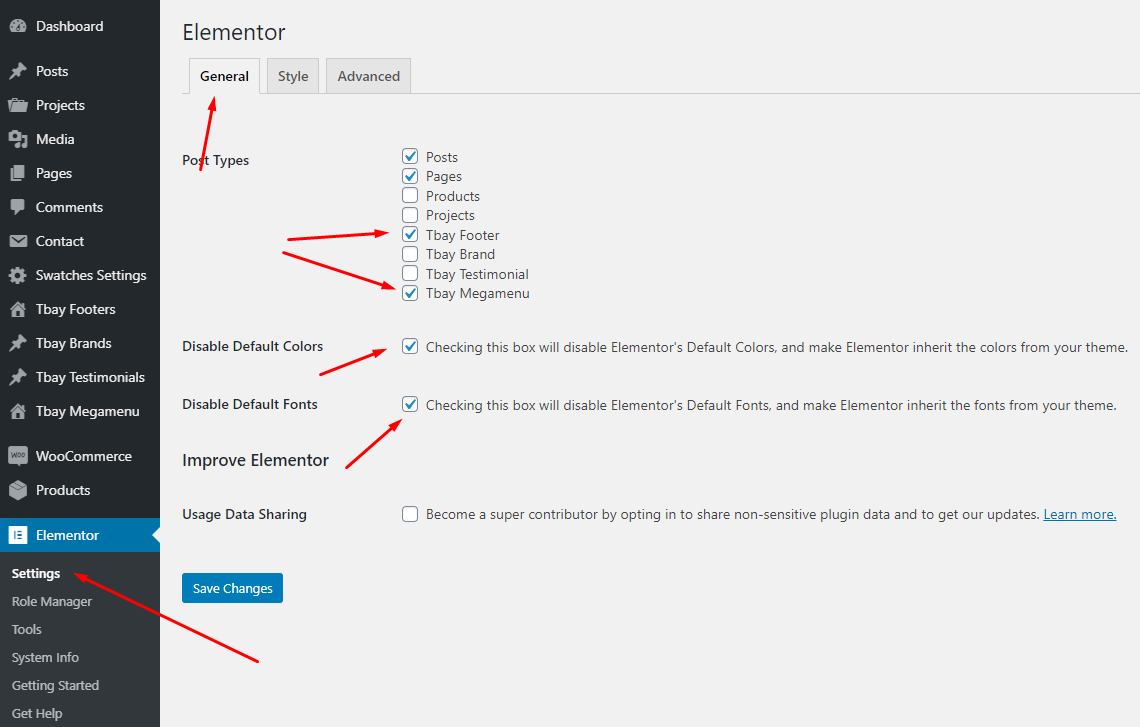
Step 9 - Elementor Settings: Enable Elementor for Tbay Footer, Tbay Megamenu, Disable Default Colors, Disable Default Fonts.

Step 10 - Configure Mega Menu



Step 11 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page
When you install the WooCommerce plugin, your website will automatically create a Shop page. Therefore, when importing Besa data, it will have two Shop pages. You need to delete one page.


You need to delete one page.

Delete old Shop menu, add new Shop menu

Step 12 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

Step 13 - Create Variable Products: You can read more here => https://docs.woocommerce.com/document/variable-product/
 Watch the video "Create Variable Products" tutorial
Watch the video "Create Variable Products" tutorial
Import All Sample Data and import the configure for website available.
If you have a website with data available, follow these steps to use the "Puca" theme for your website.
Step 1 - Install and activate Puca theme.
Step 2 - Deactivate and Delete the plugins "Urna Core", "Thembay Elementor", "Tbay Framework Pro", "Tbay Framework" (If they exist in your old Theme)

Step 3 - Install and activate the required plugins.

Step 4 (Important Step) - Deactivate the plugin WPBakery

Step 5 (Options) - Install the Marketplace plugin that you will be using. It will make the imported data more standard. Can be ignored if you have the plugin installed or do not need to use it
- Dokan
- WC Marketplace
- WCFM
- WC Vendors

Step 6 - Go to Appearance > Theme Setup > Click to Start

Step 7 - Install Child Theme

Step 8 - Import Content: Select the Demo you want (Uncheck the content section), then click to Import

The process may take some time. Please wait

All done. Have fun!

Step 9 - Create a Home Page with the template we provide






Choose homepage displays
 Watch the video "Create a Home Page with the template we provide" tutorial
Watch the video "Create a Home Page with the template we provide" tutorial
Step 10 - Import MailChimp form
<div class="mail-style1"> <div class="input-group"> <input id="mc4wp_email" class="form-control input-newletter" name="EMAIL" required="required" type="email" placeholder="Enter your e-mail ..." /> <span class="input-group-btn"> <input class="btn btn-default" type="submit" value="SIGN UP" /> </span> </div> </div>  Watch the video "Import MailChimp form" tutorial
Watch the video "Import MailChimp form" tutorial
Step 11 - Create a Footer with the template we provide





 Watch the video "Create a Footer with the template we provide" tutorial
Watch the video "Create a Footer with the template we provide" tutorial
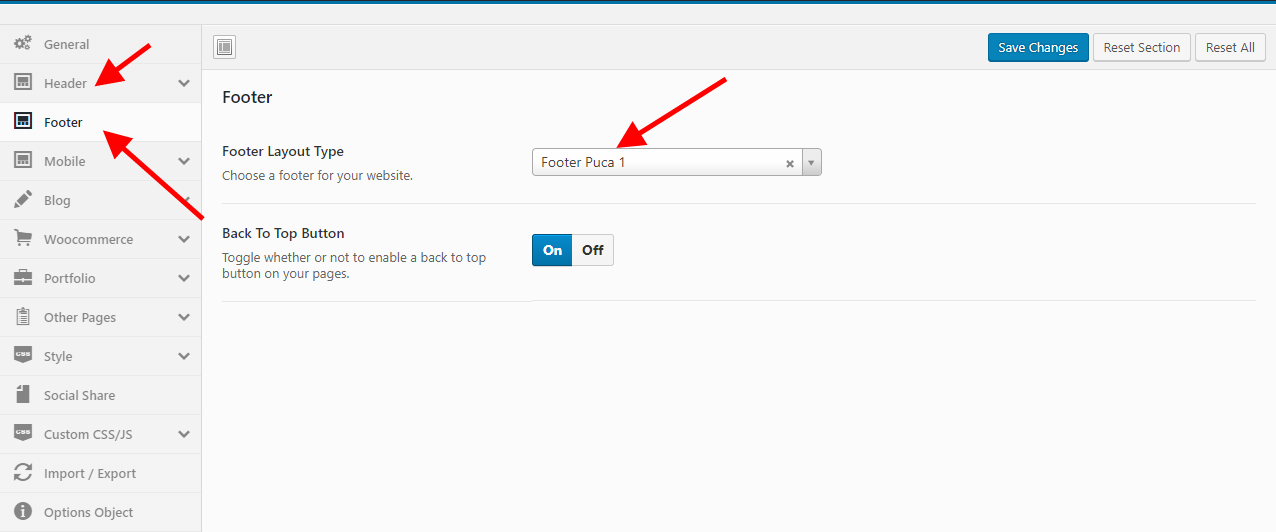
Step 12 - Select Footer default in Theme Options

Step 13 - Enable Elementor for Products, Tbay Footer, Tbay Megamenu

Step 14 - Regenerate CSS for Elementor

Step 15 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

Step 16 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

Step 17 - Manual Import Revolution Slider
 Watch the video "Manual Import Revolution Slider" tutorial
Watch the video "Manual Import Revolution Slider" tutorial
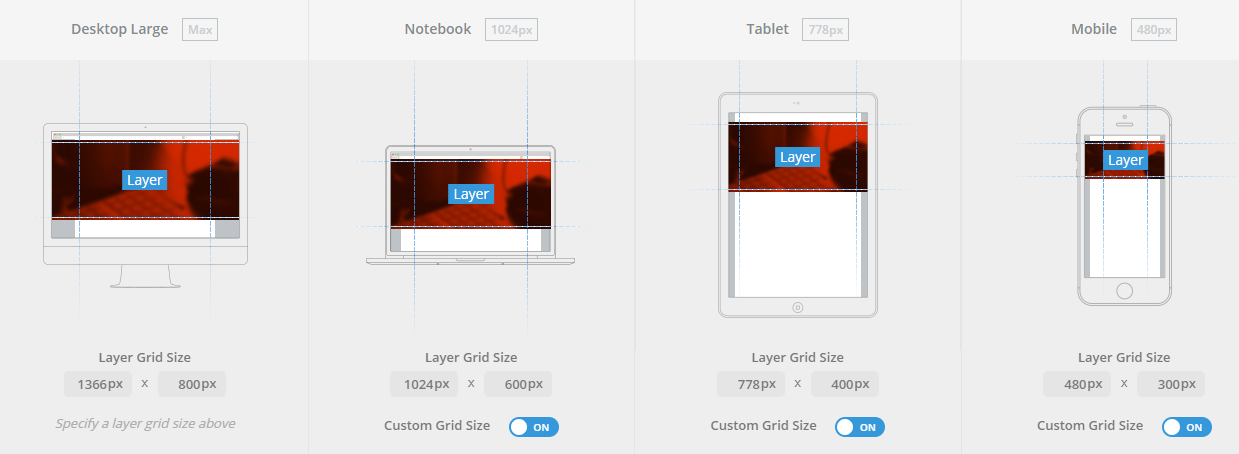
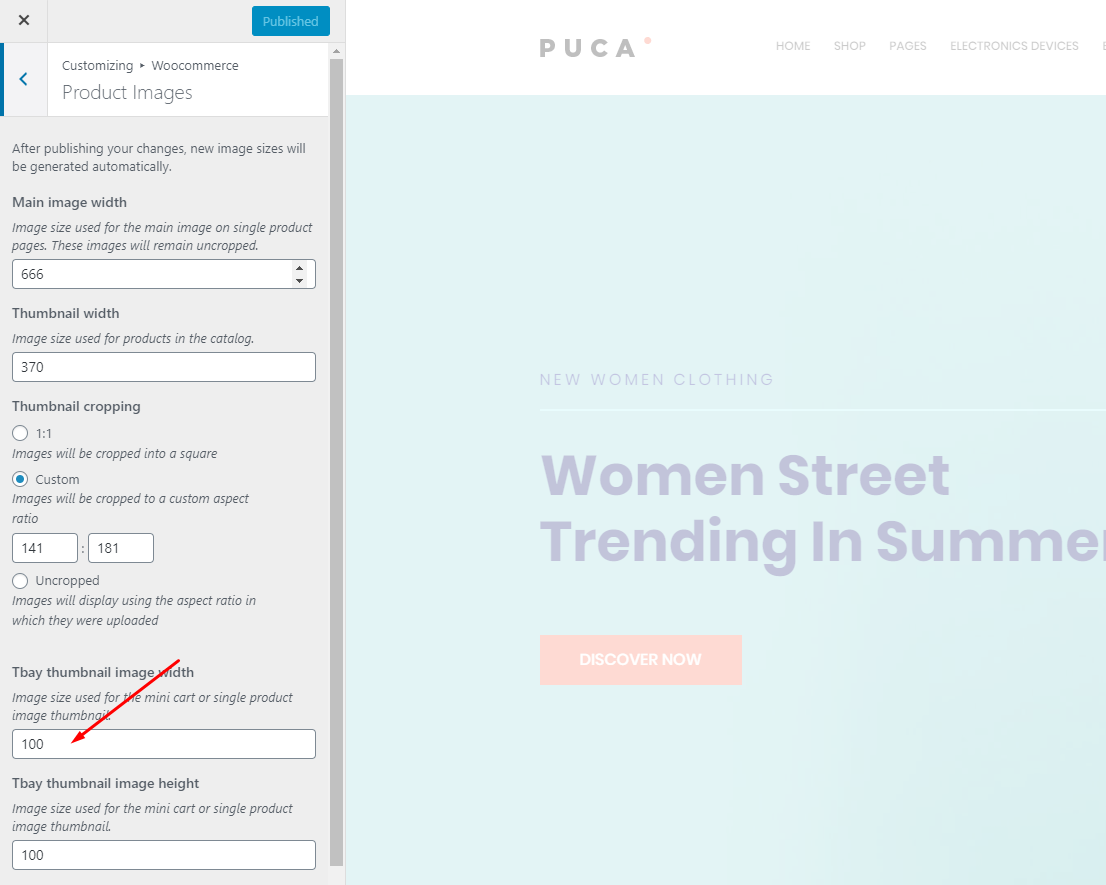
Step 18 - Config Tbay thumbnail image height
 Watch the video "Config Tbay thumbnail image height" tutorial
Watch the video "Config Tbay thumbnail image height" tutorial
Use WP Reset plugin if you want import sample data one again.
Each Puca's skin uses a separate data, so if you want to switch between skins you need to reset the data, then import the data again.
Use this plugin to reset the WordPress database : https://wordpress.org/plugins/wp-reset/
Step 1 - Install Wordpress Reset plugin.

Step 2 - Reset Database

Step 3 - Configure the Theme Setup as instructed above
Error or Problem when import sample data
1. Page not found

In this case, you only need to import the data again.
2. If you have problems importing the demo ( example : infinite loading, error 505 with when using wordpress importer ) then you may have a problem with the server settings. Please check these:
1. If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like “Import failed,” You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 3600
- max_input_time 3600
- memory_limit 256M
- post_max_size 64M
- upload_max_filesize 64M
- max_input_vars 3000
- allow_url_fopen on (!important)
You can verify your PHP configuration limits by installing a simple plugin found here. And you can also check your PHP error logs to see the exact error being returned.
2. Also if possible update your PHP version to 7.2
3. Save all config in Woocommerce before import data

After doing this you can reset your database using the WordPress Database Reset Plugin and try to re-import the demo data ( WARNING : Reset the database will make you lost all the data of your current wordpress )
If you still have problem your web host may uses process watching software that prevents bulk processing on their web servers.
If you have problem please submit a ticket and we will help you to import the demo.
Theme Configuration February 21, 2022
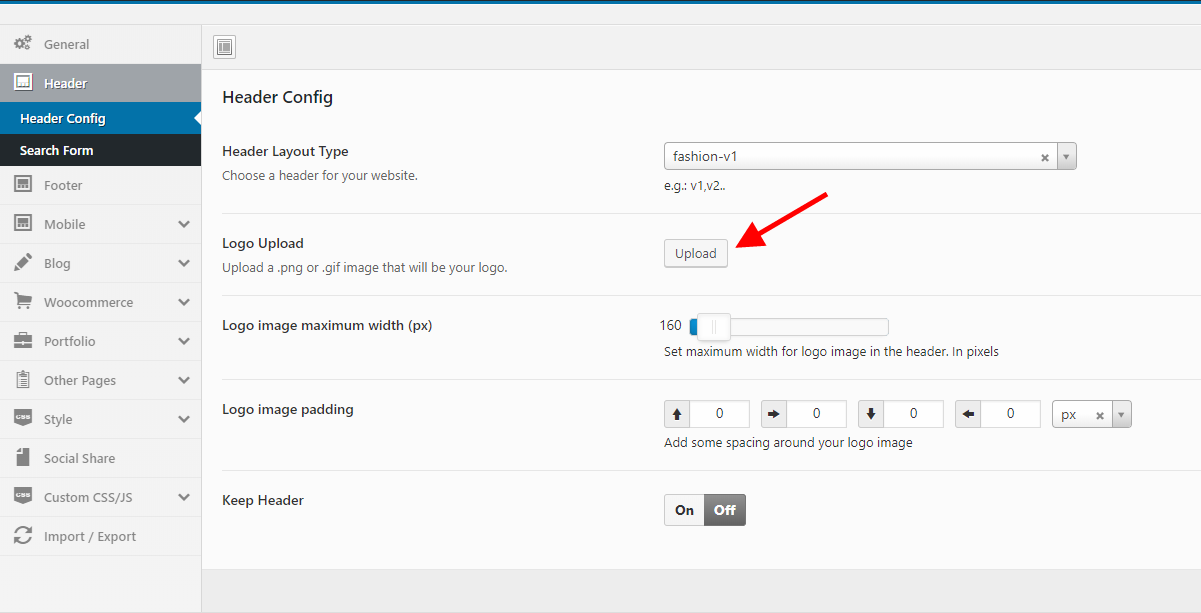
Set Up Logo
You can upload your logo image in the Puca Options. If the logo is not uploaded, then your site name will be used.
Please, follow the steps below to upload your logo:
Step 1 - Login to your WordPress Dashboard.
Step 2 - Go to Puca Options > Header Tab
Step 3 - Upload your logo by clicking on Select Image (our current Puca logo is 112px x 22px).

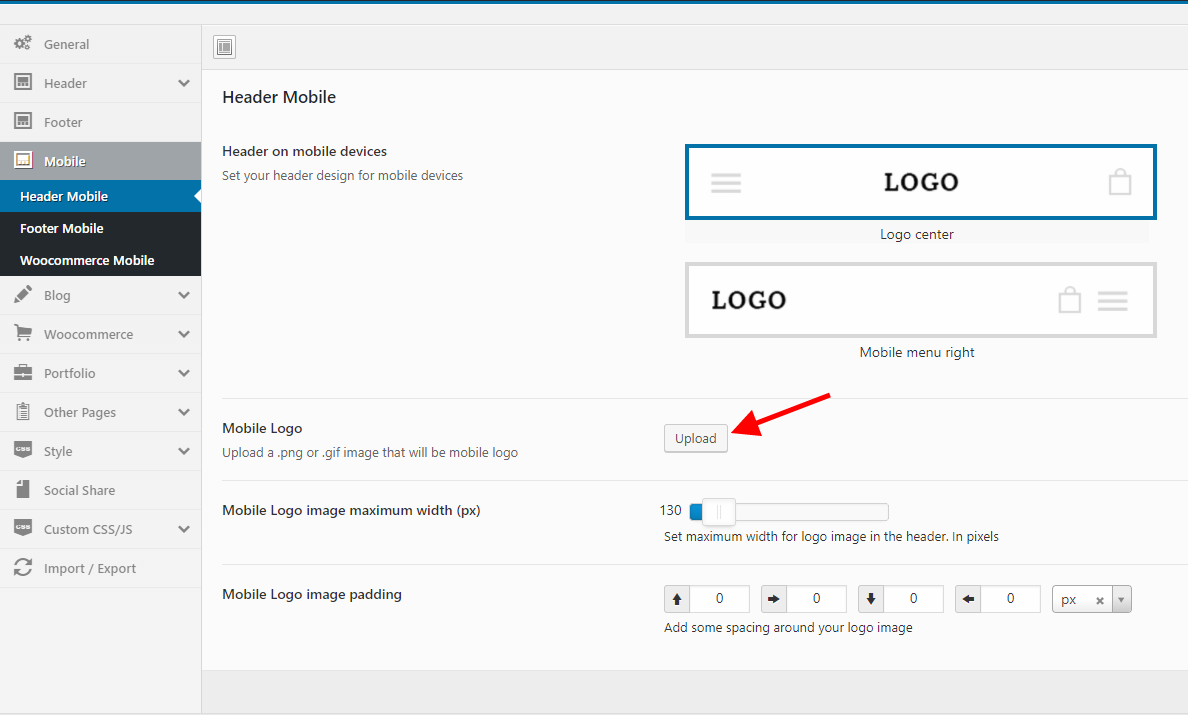
Choose Mobile Logo here:

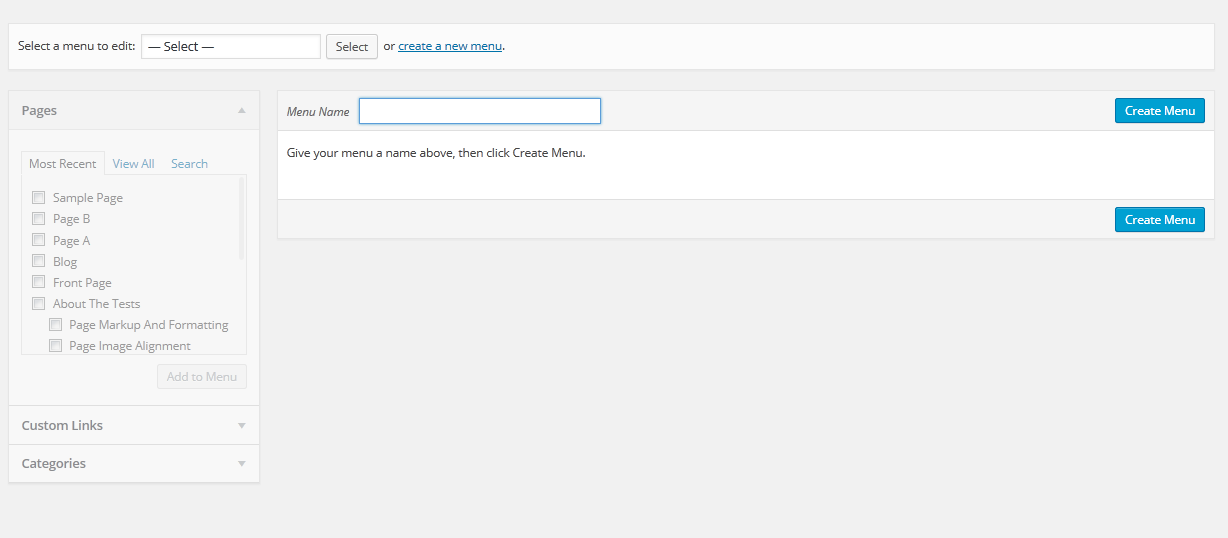
Set Up Menu
1. Creating your menu
Step 1- Login to the WordPress Dashboard.
Step 2- From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.

Step 3 - Select Create a new menu at the top of the page.
Step 4 - Enter a name for your new menu in the Menu Name box.
Step 5 - Click the Create Menu button. Your menu is now defined, and you can now add pages to it (steps below).
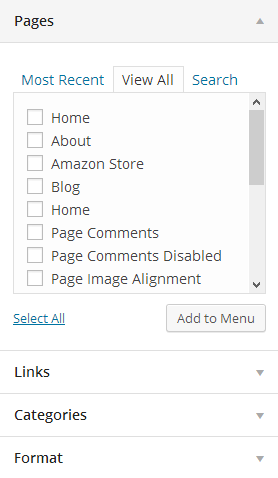
2. Adding pages to your menu
Step 1 - Locate the pane entitled Pages.
Step 2 - Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
Step 3 - Select the Pages that you want to add by clicking the check box next to each Page's title.
Step 4 - Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Step 5 - Click the Save Menu button once you've added all the menu items you want. Your custom menu has now been saved.
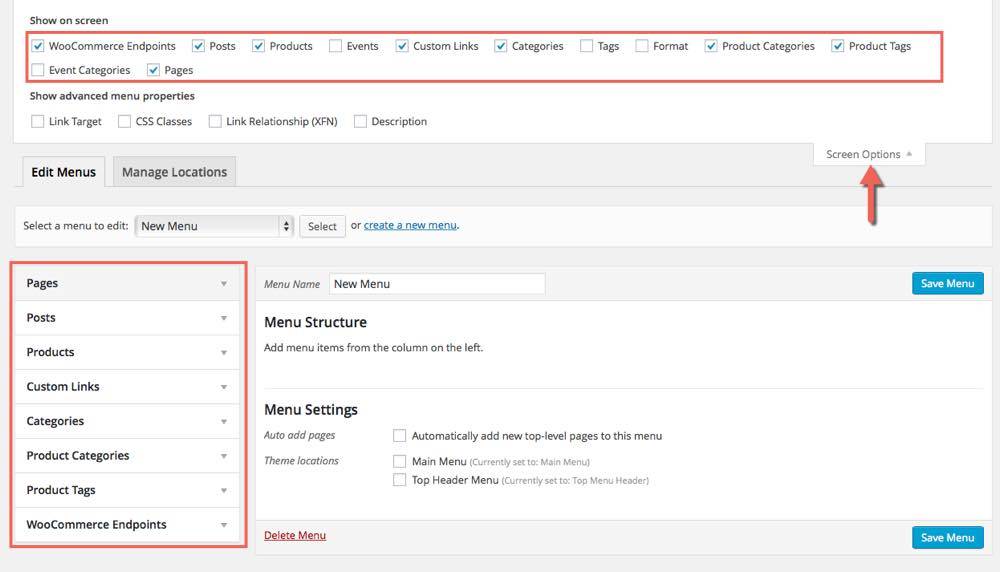
The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Posts or Products are hidden by default. The Screen Options are located in the top right corner of your WordPress Dashdoard.


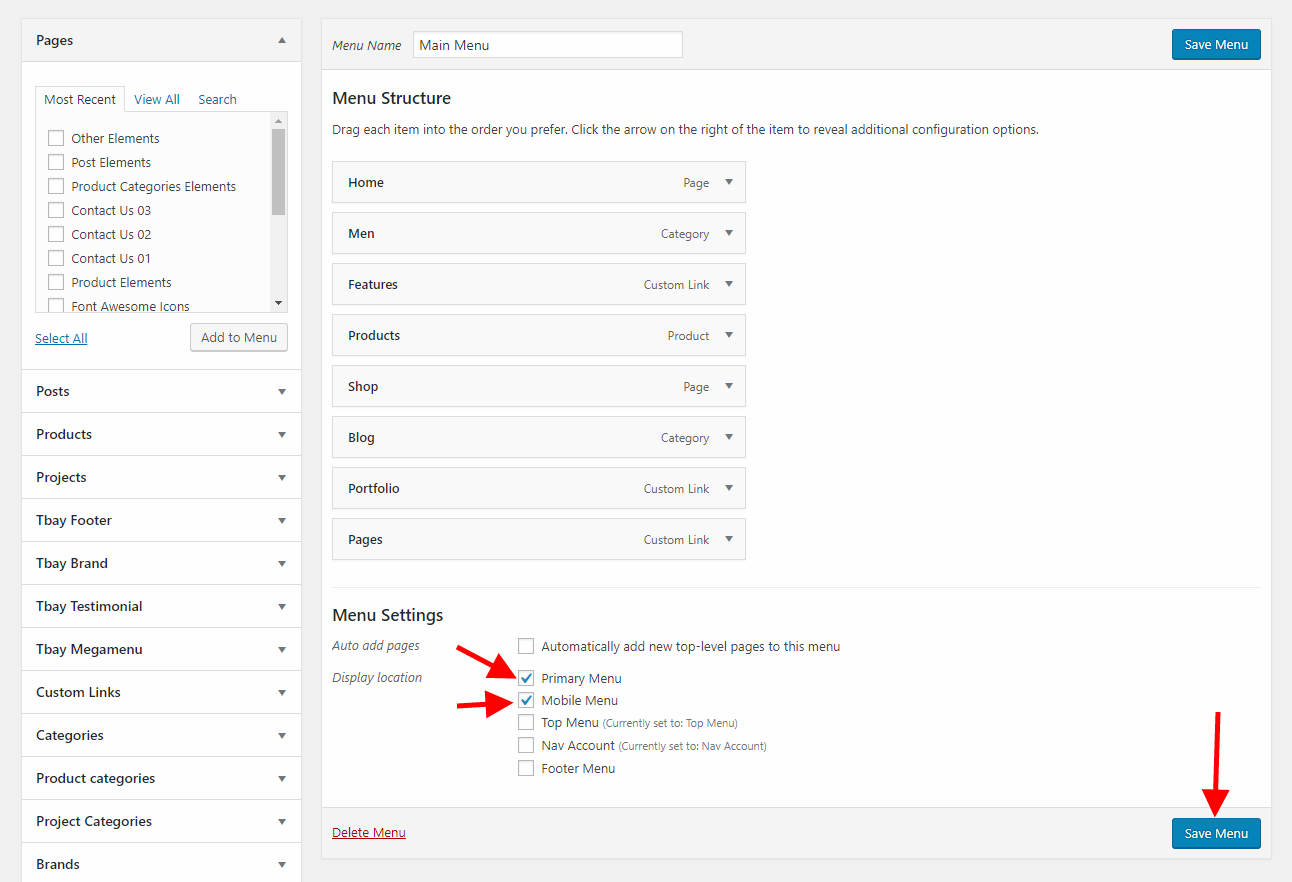
3. Assigning a Menu to a Location
Once you've created a menu and filled it with items, it's time to assign it to one of the theme pre-defined locations.
- Go to Appearance > Menus and click Manage Locations.
Menu is assigned after import data by "One click import".

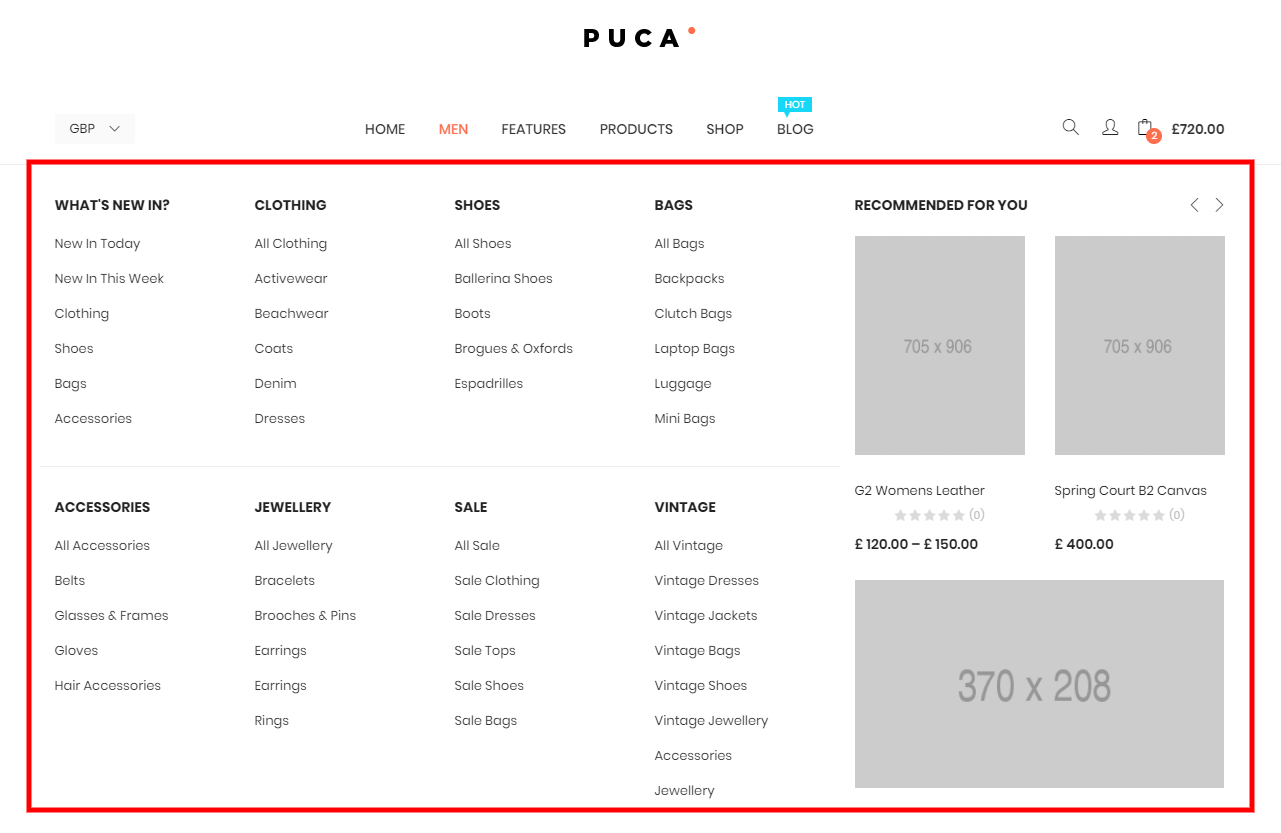
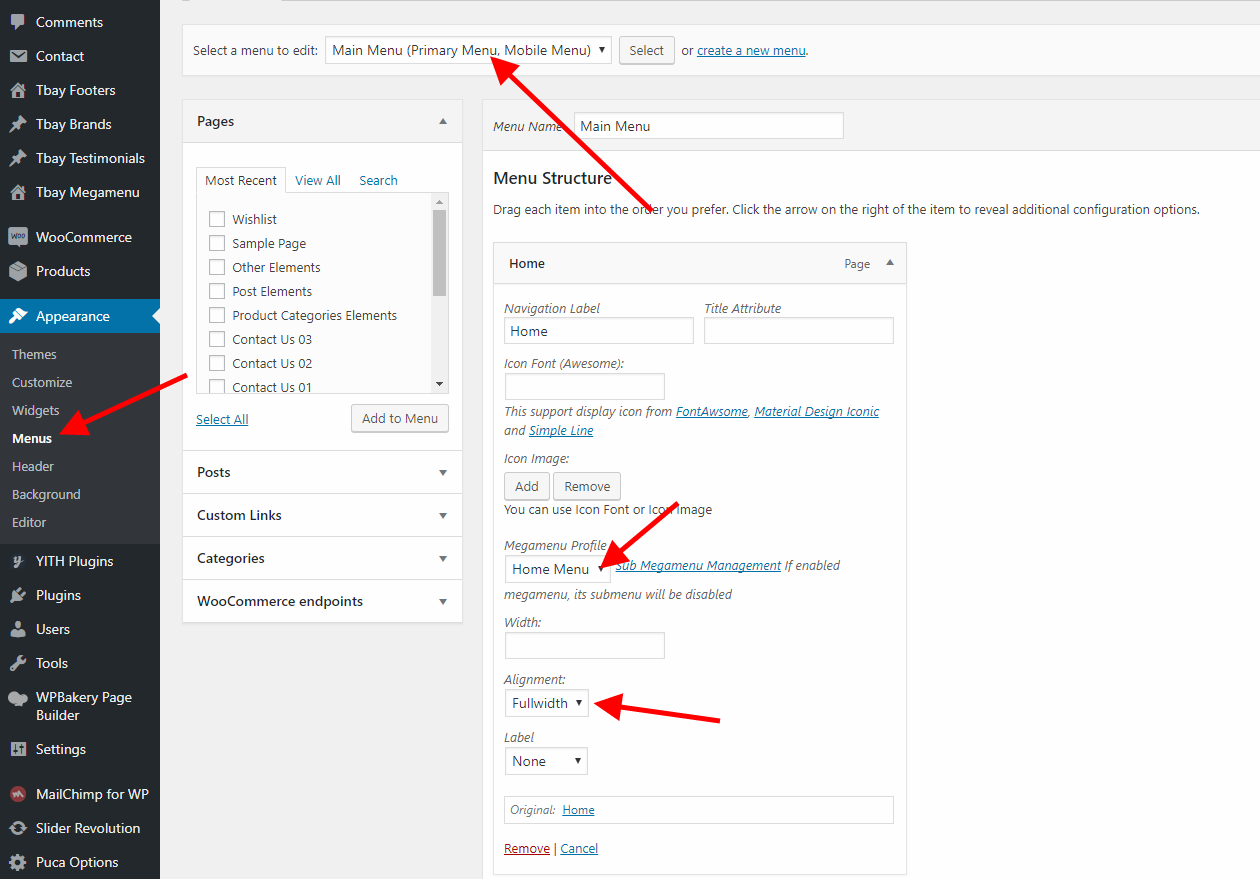
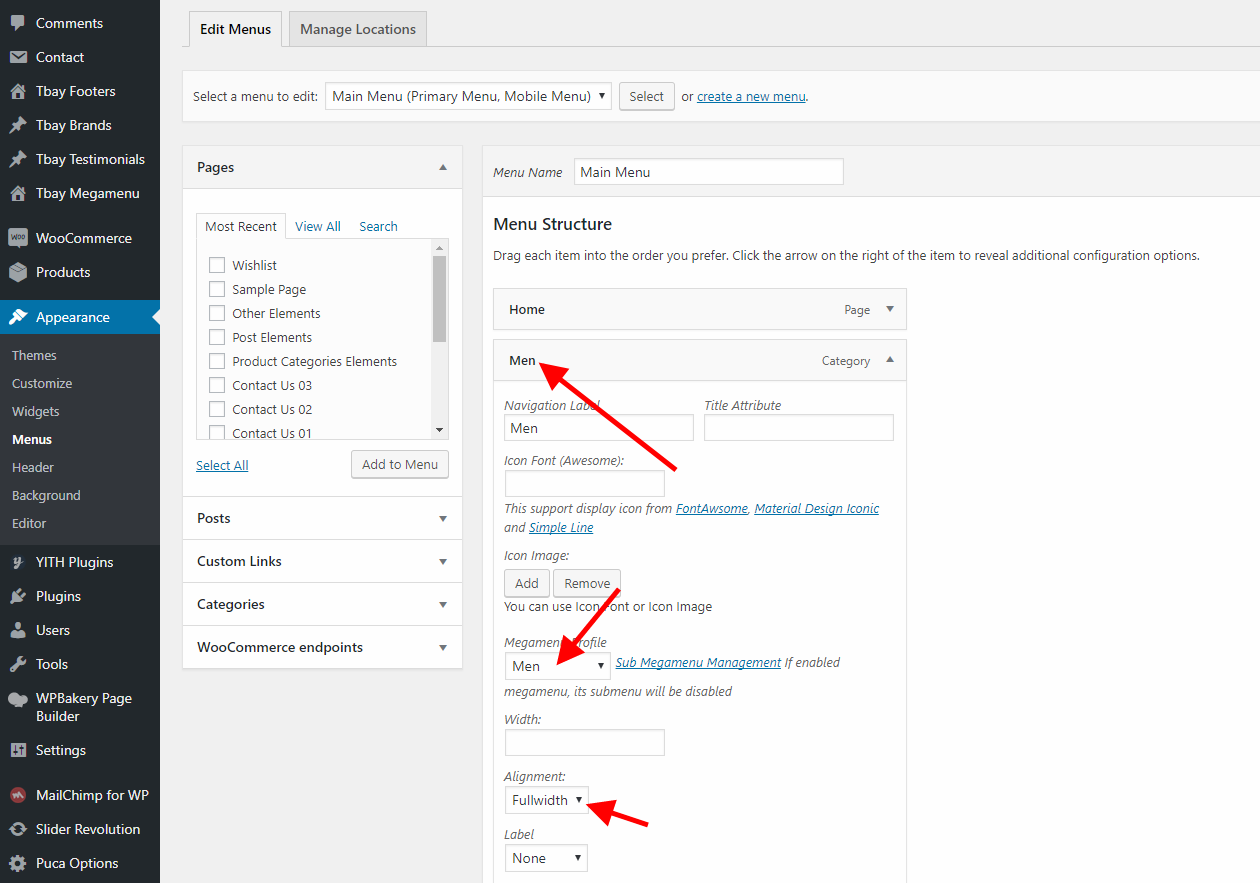
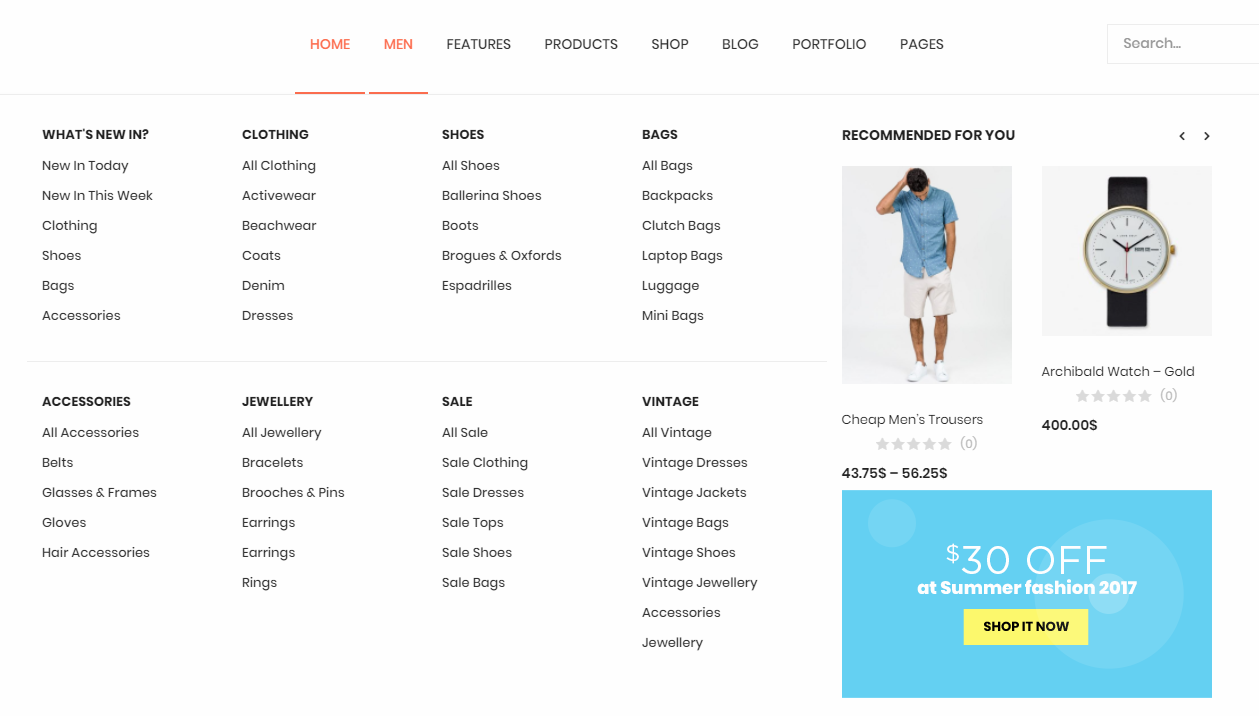
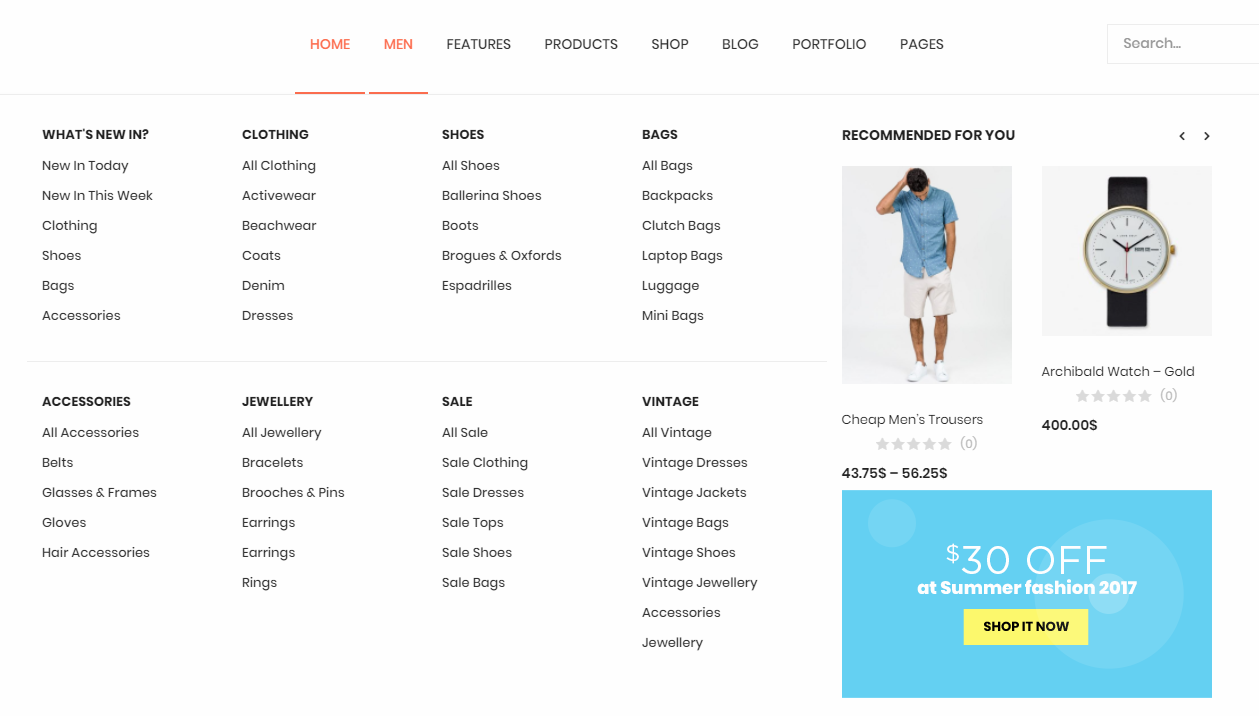
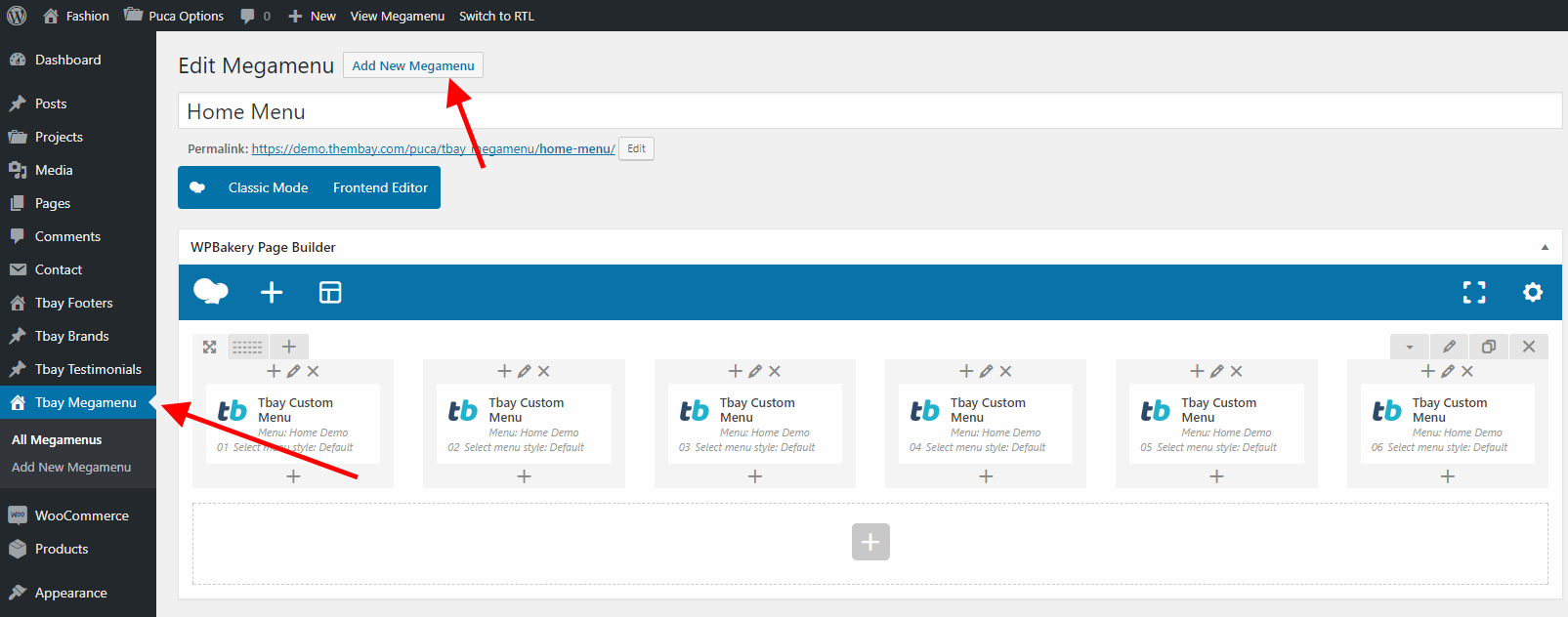
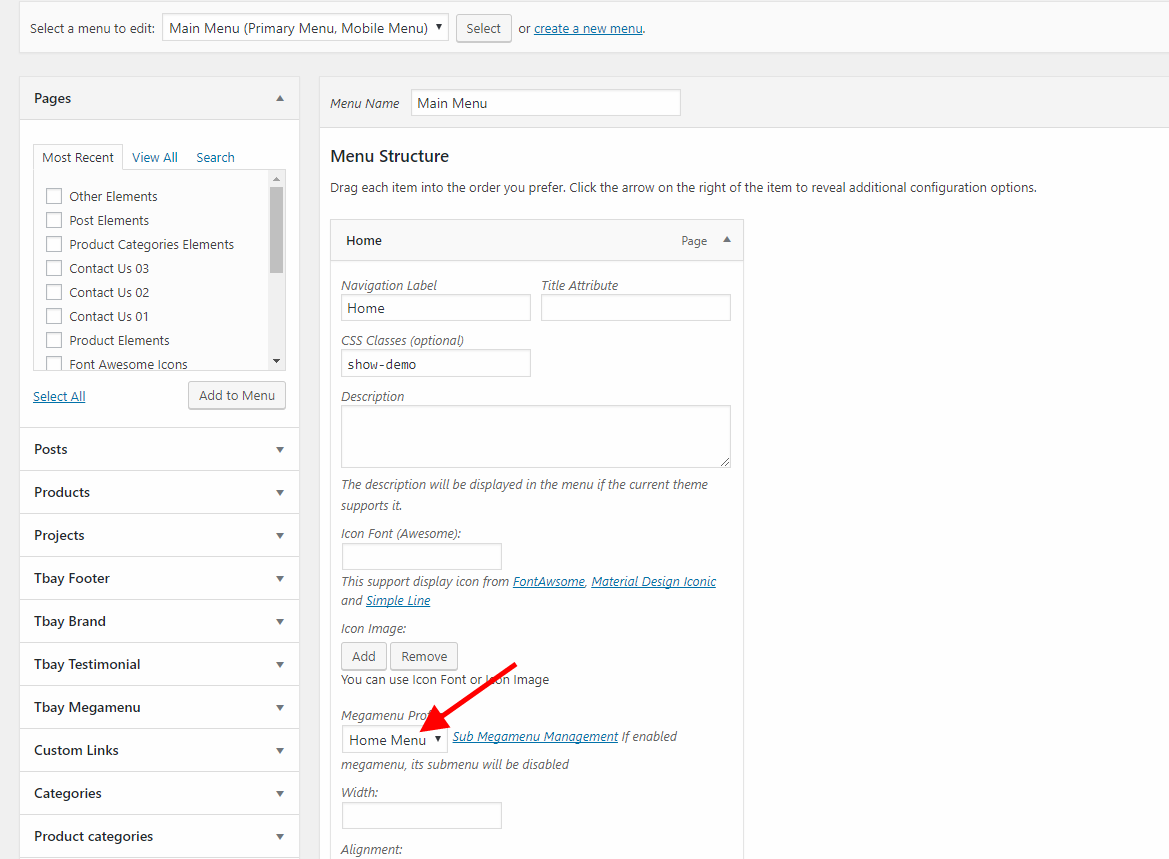
4. Configure Mega Menu
With Tbay Megamenu, you can enjoy creating the Mega Menu you want
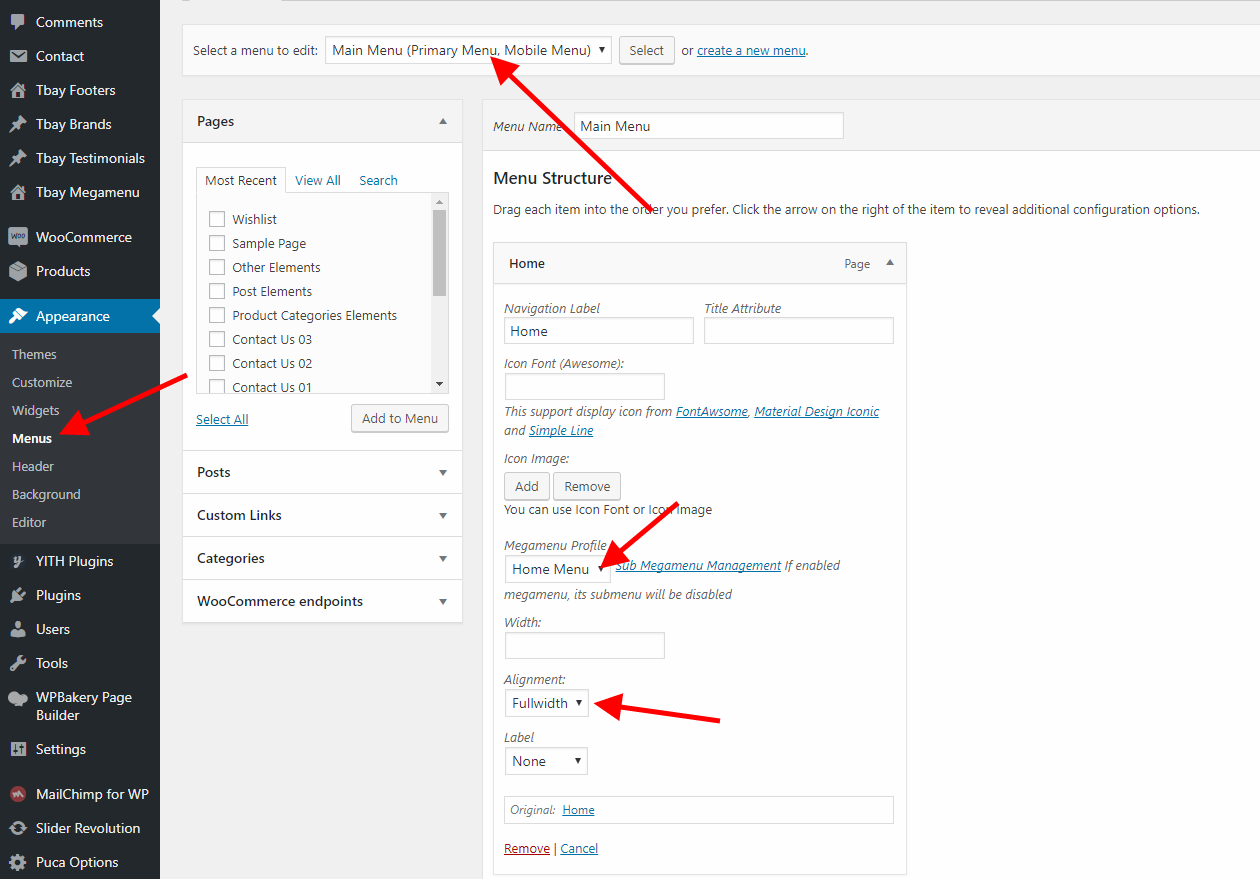
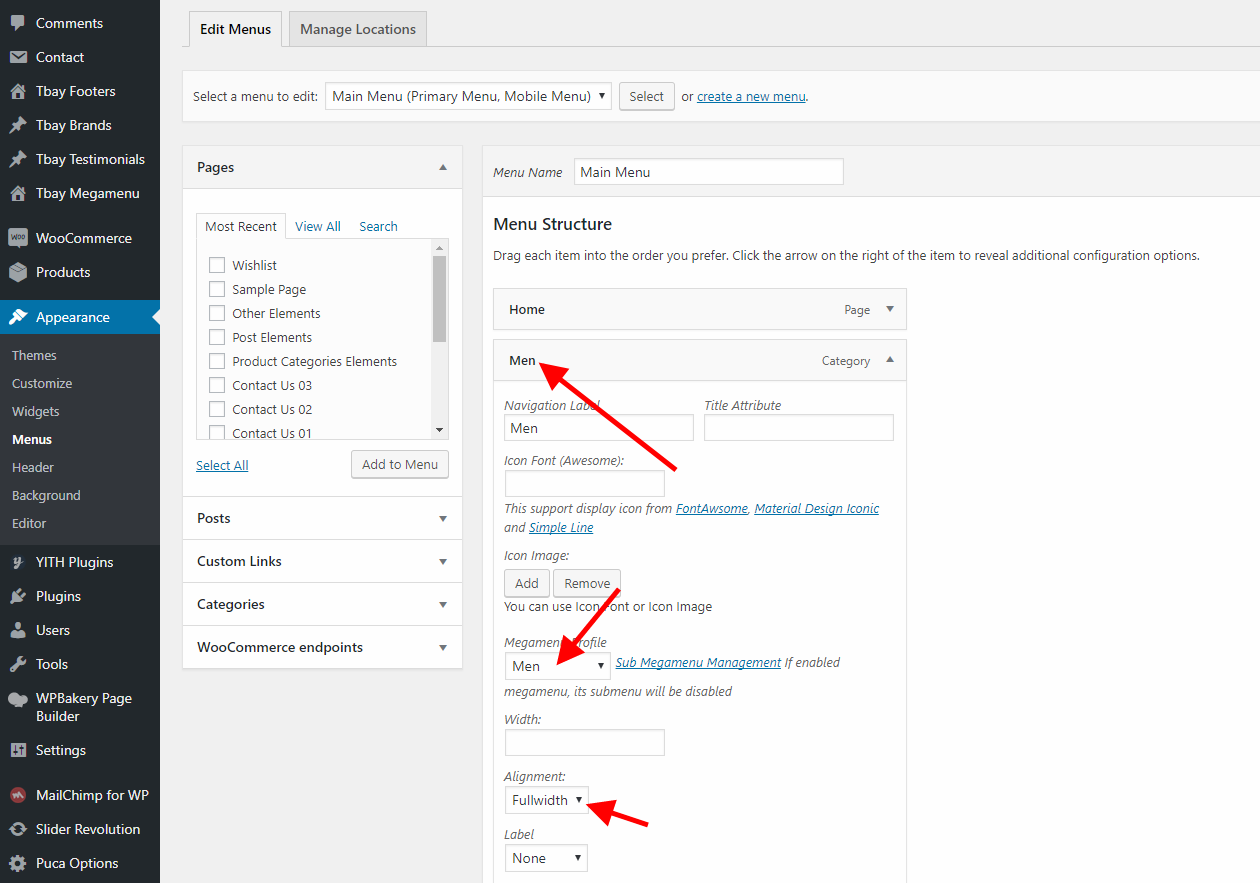
Step 1 - Add new Megamenu

Step 2 - Choose Mega menu for parent menu

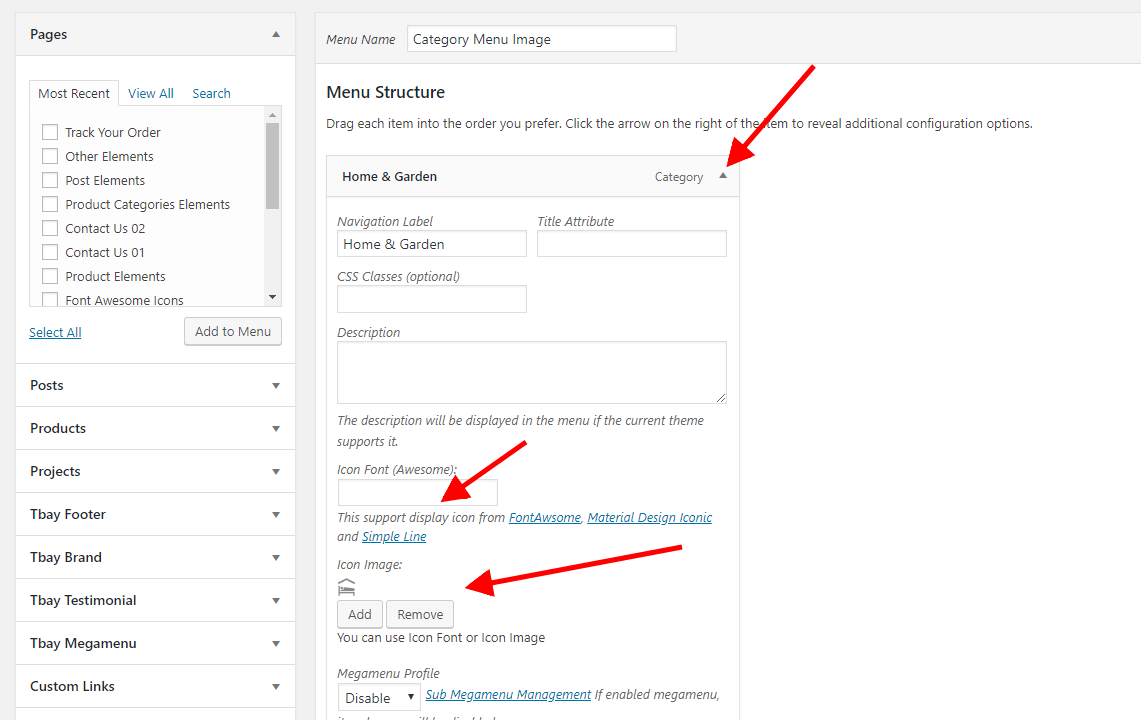
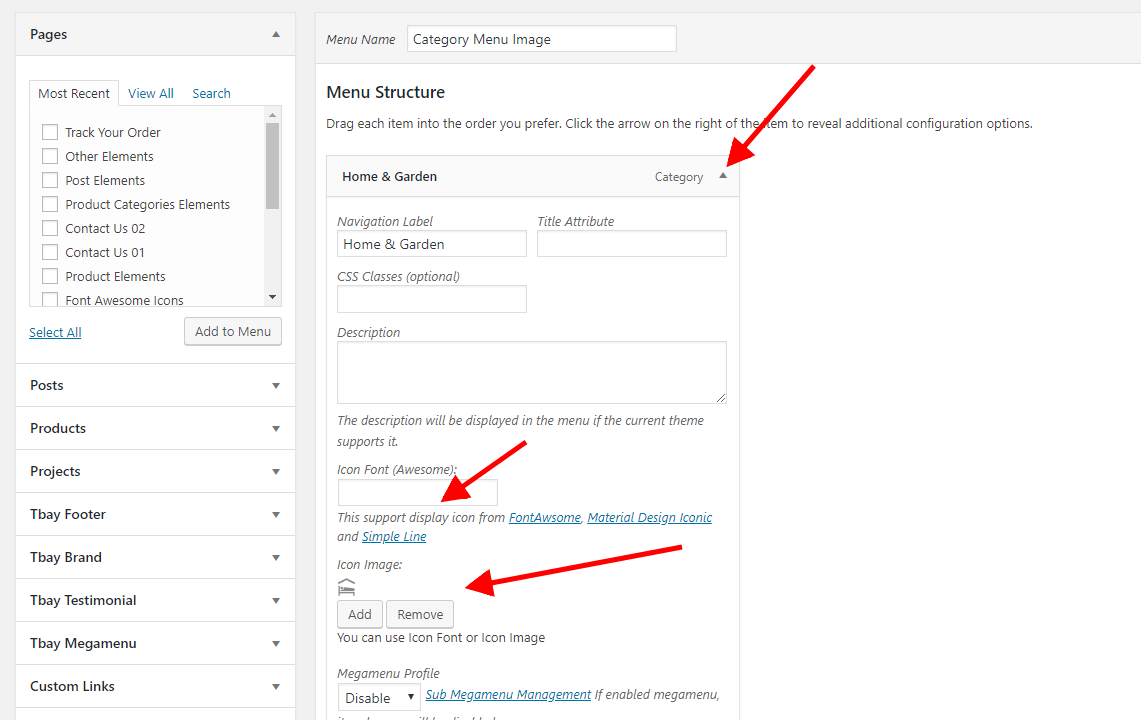
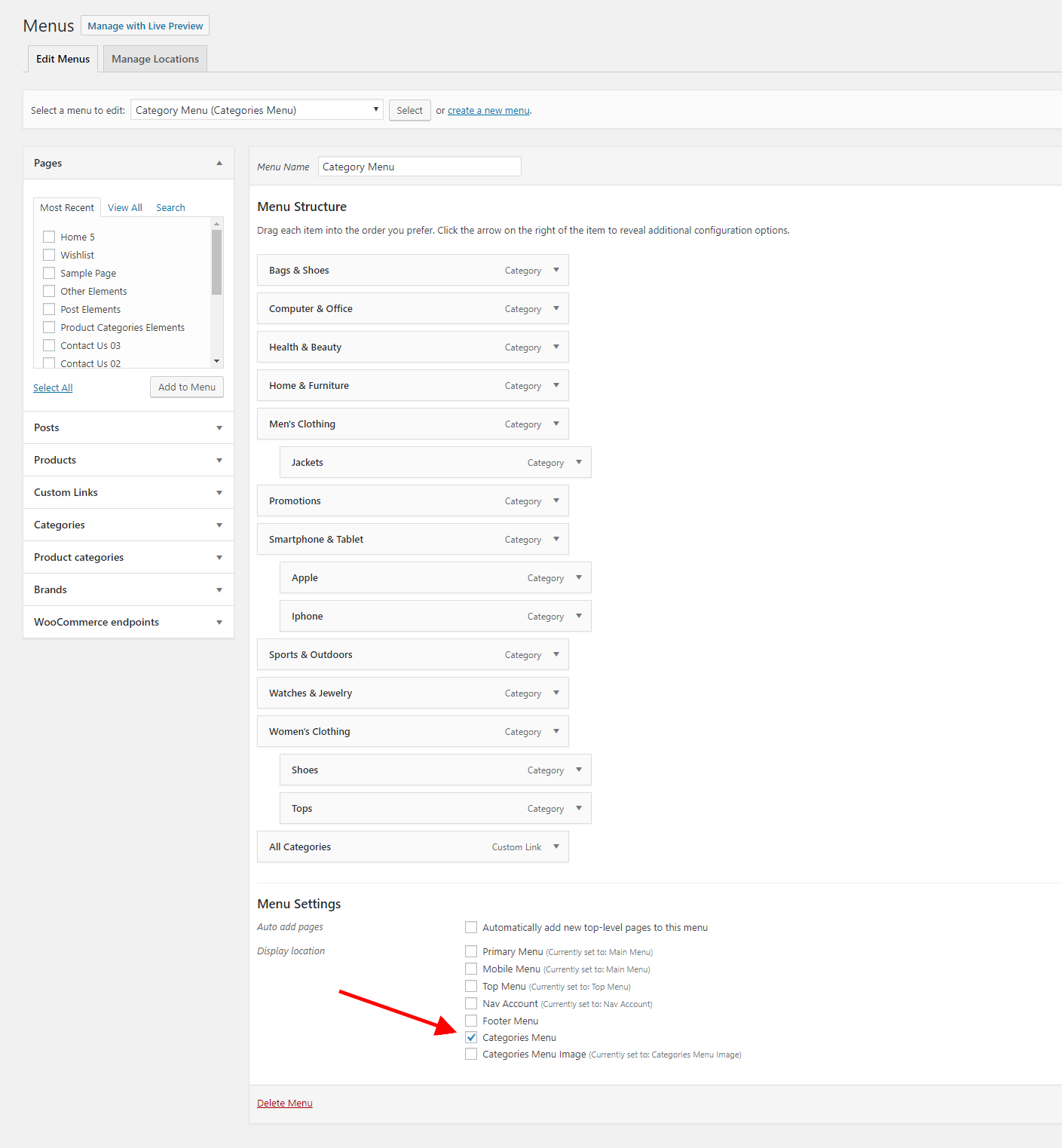
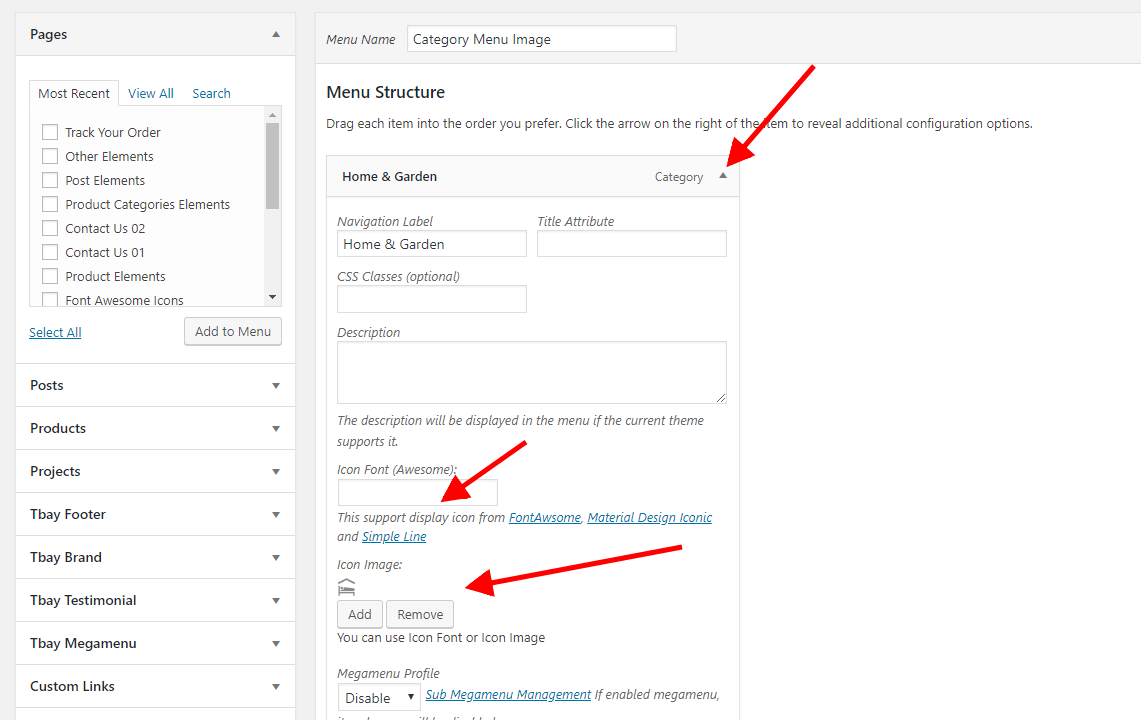
Set Icon for Menu
![]()
Step1: Click on the links to get the "class name" of the icon
![]()
![]()
![]()
Step2: Copy the "Class Name" of the icon and paste it into the menu
![]()
Set Up Home Page
Go to Apperances -> Settings -> Reading

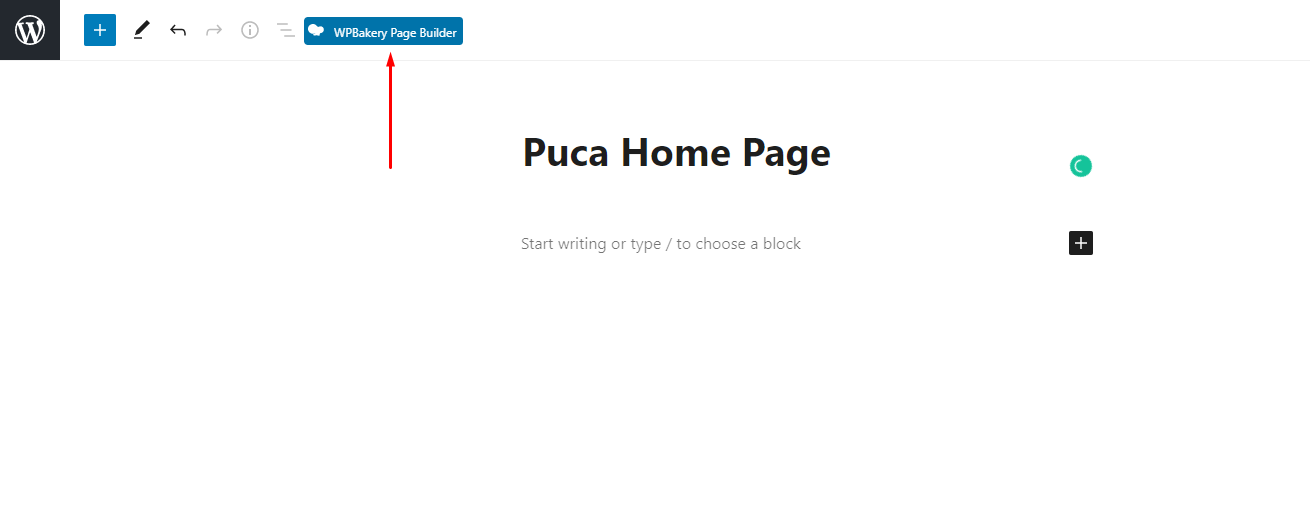
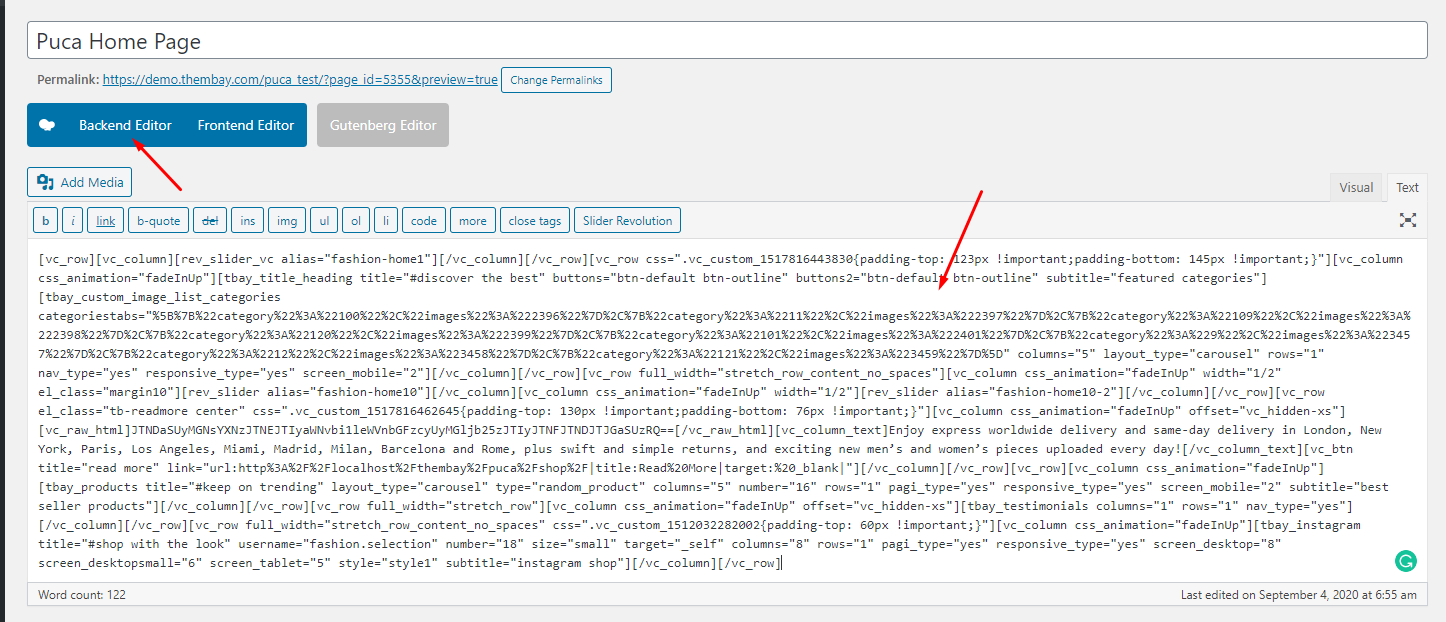
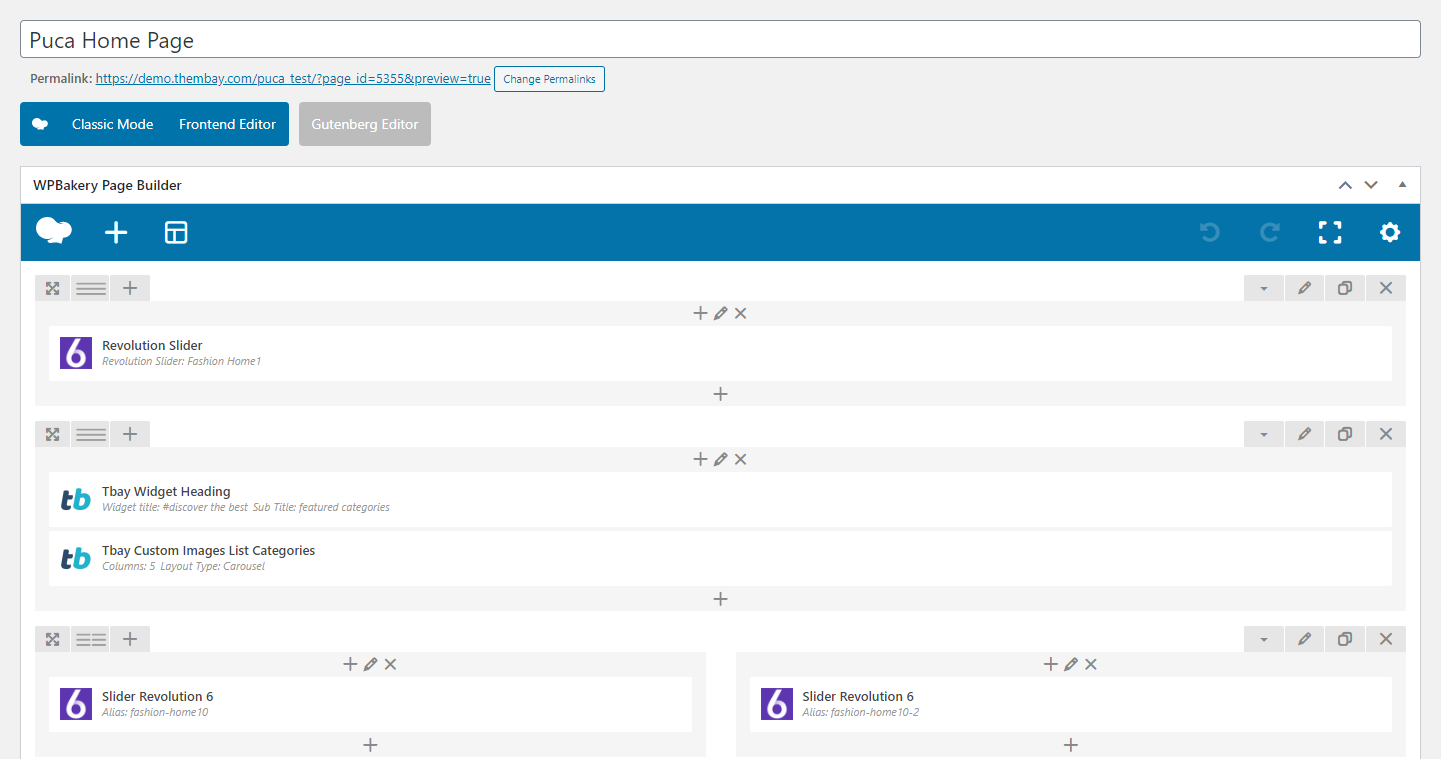
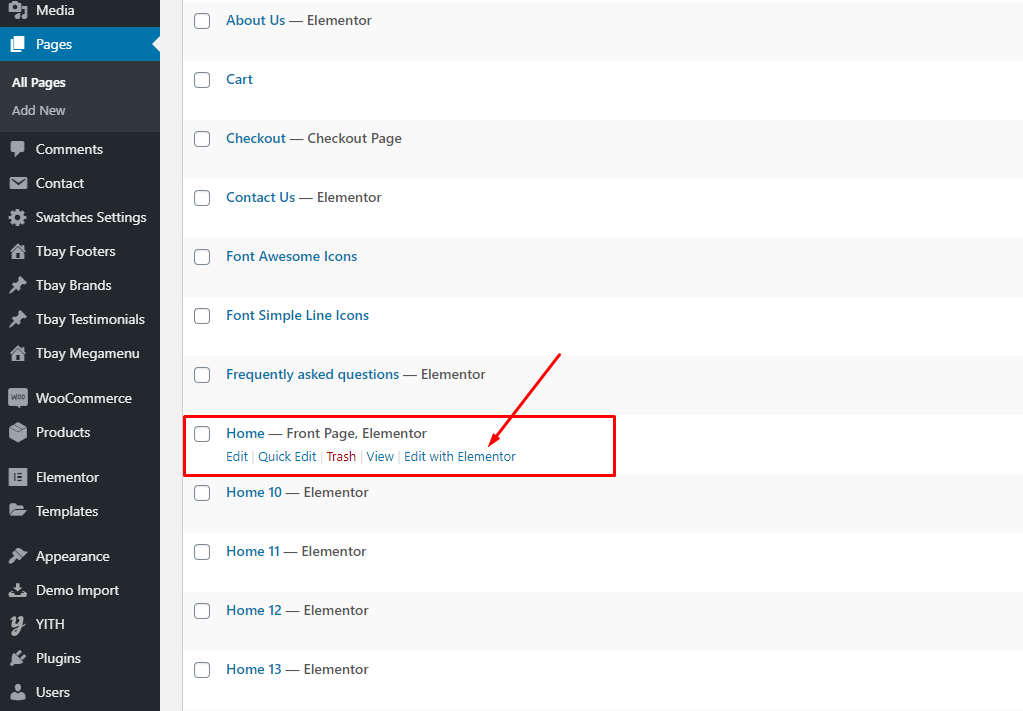
1. Config in Front page - Edit with WPBakery


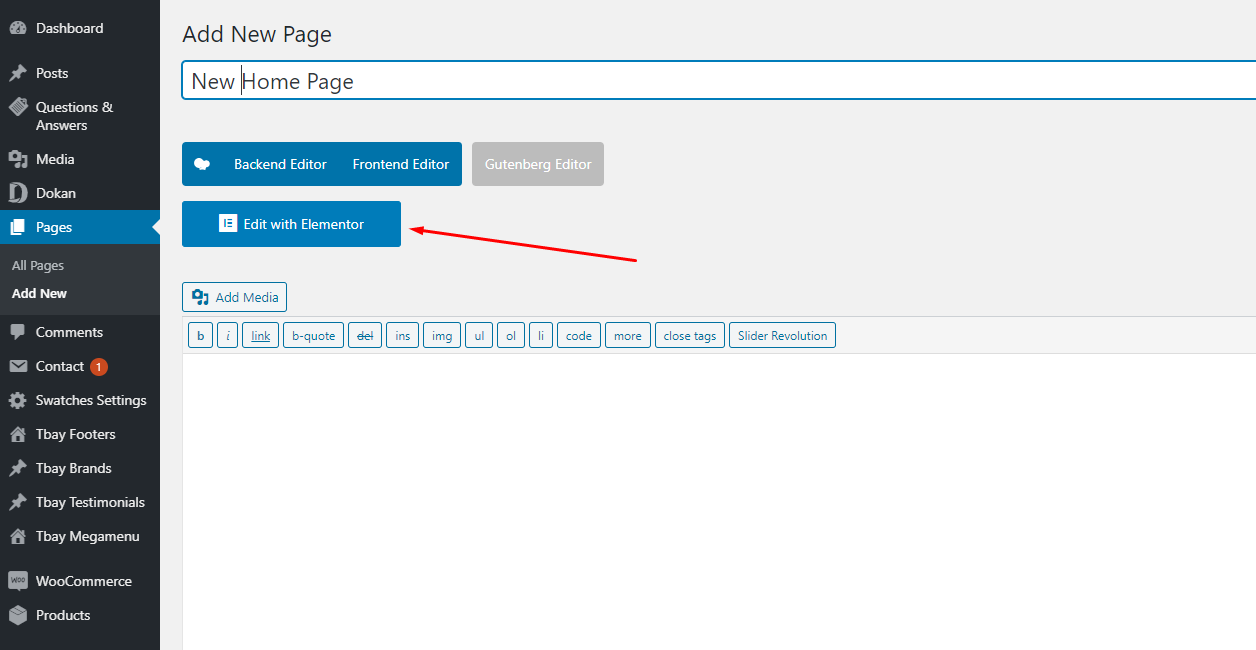
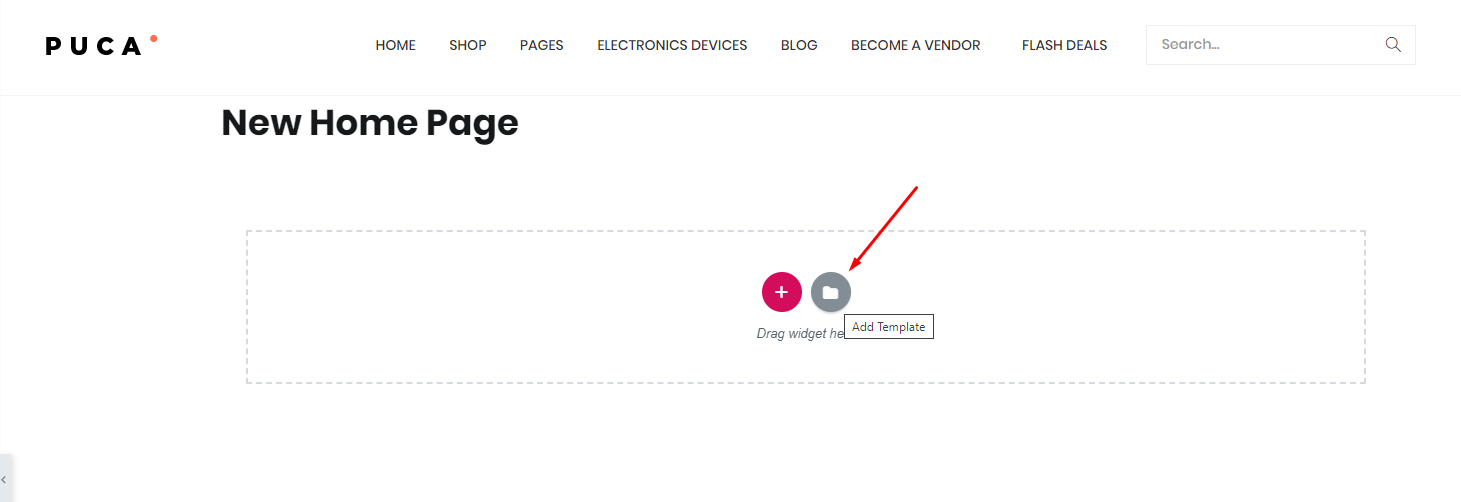
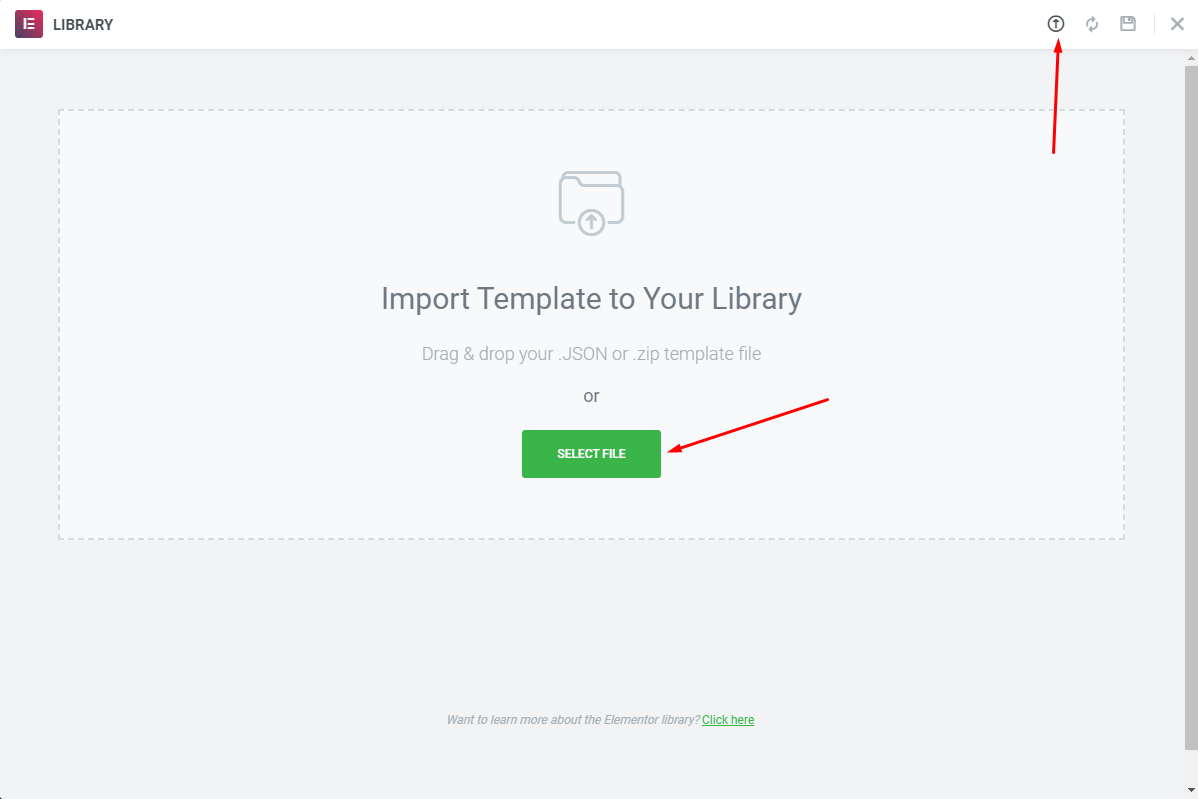
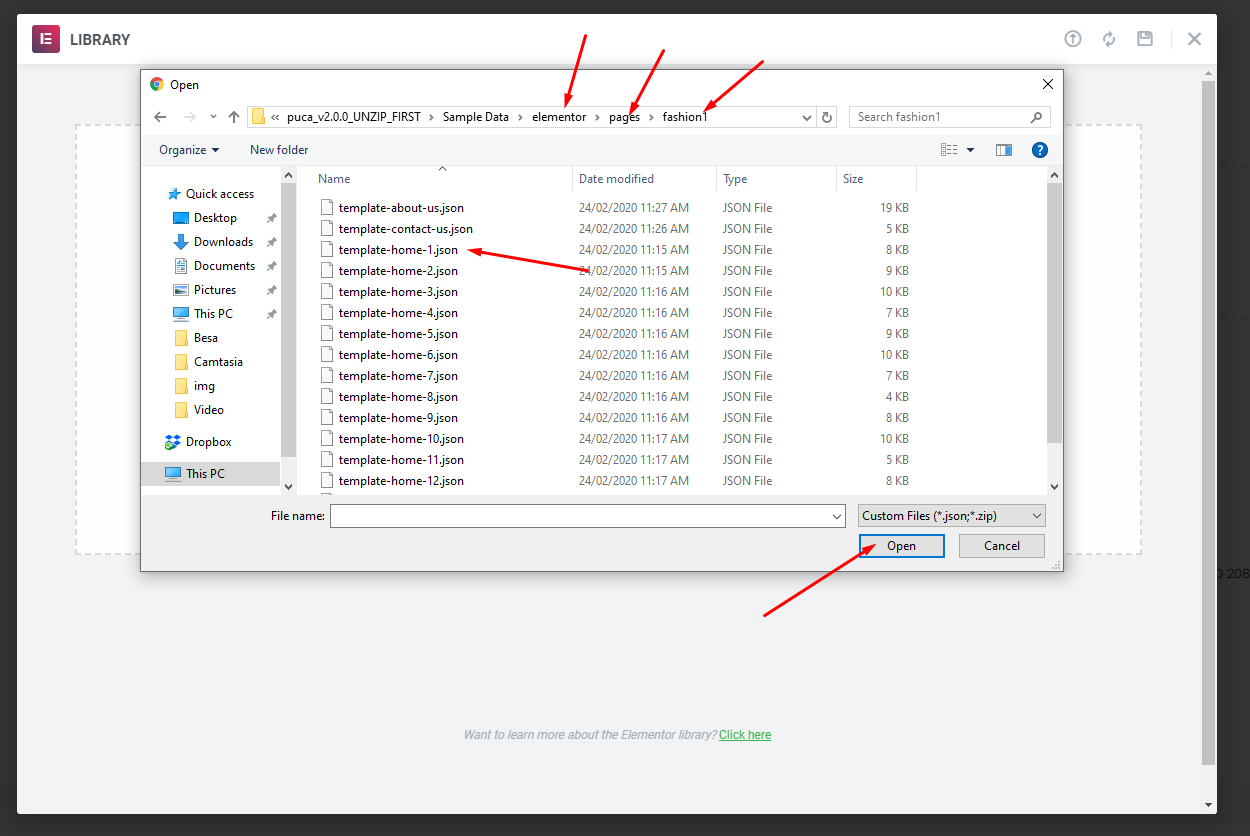
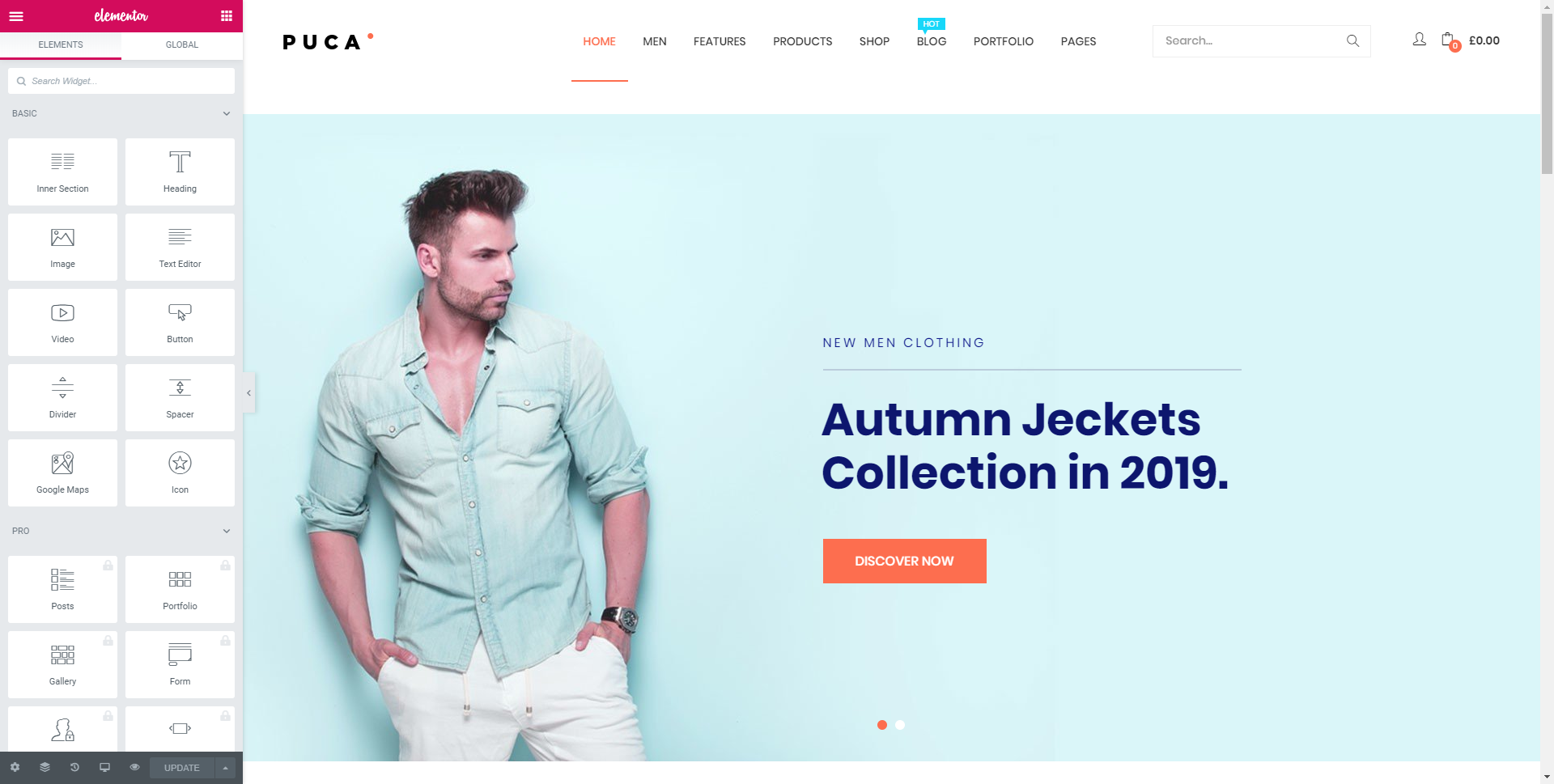
2. Config in Front page - Edit with Elementor


Set Up Footer
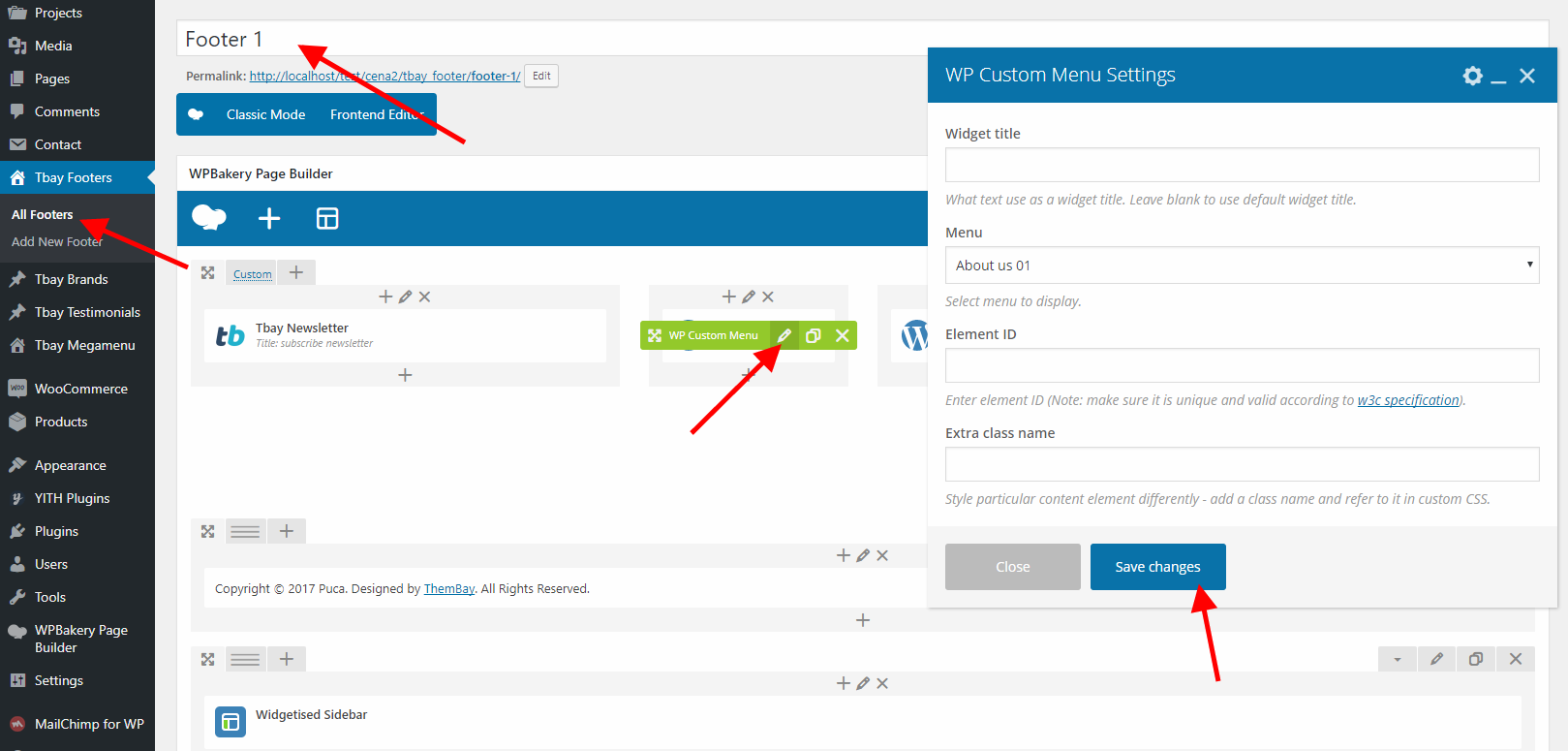
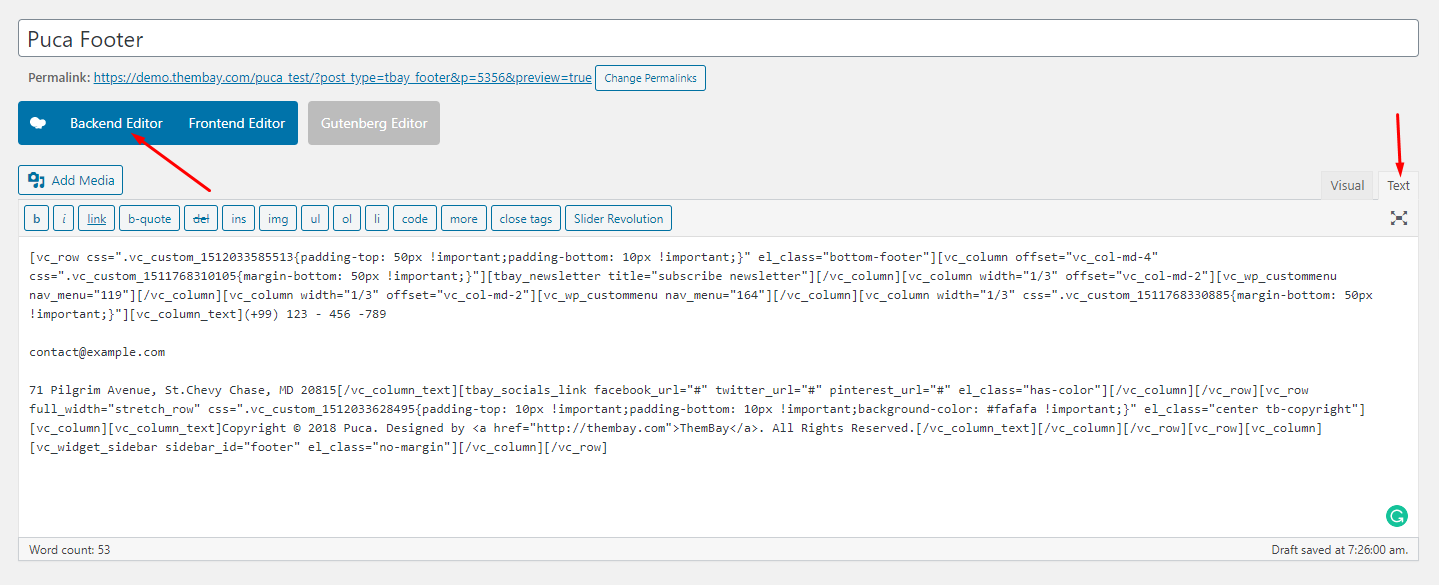
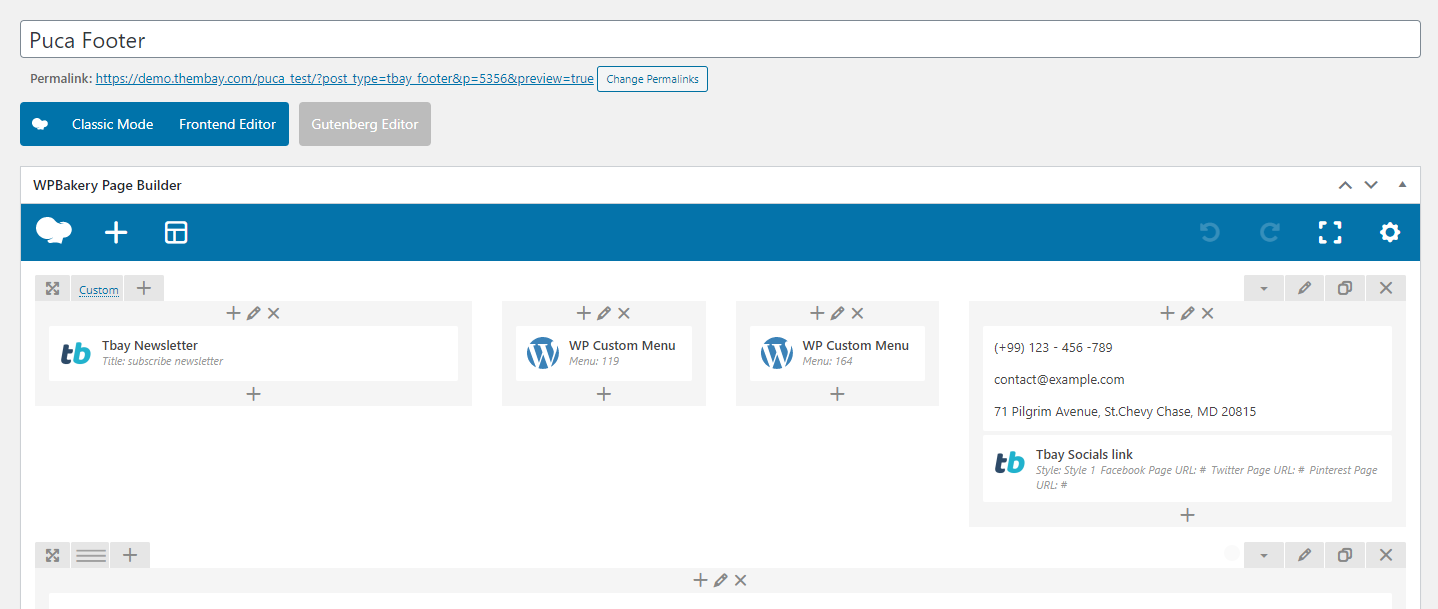
1. Set Up Tbay Footer with WPBakery
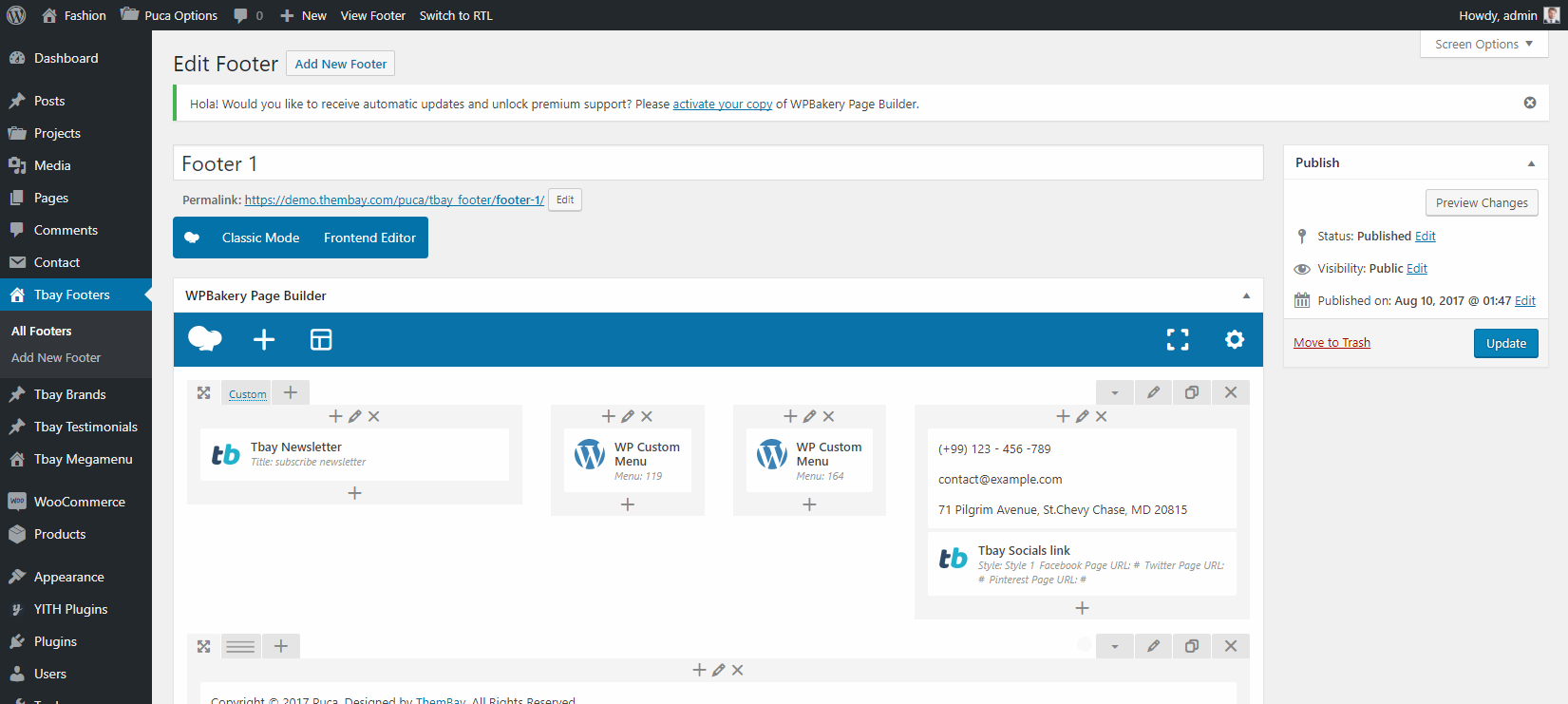
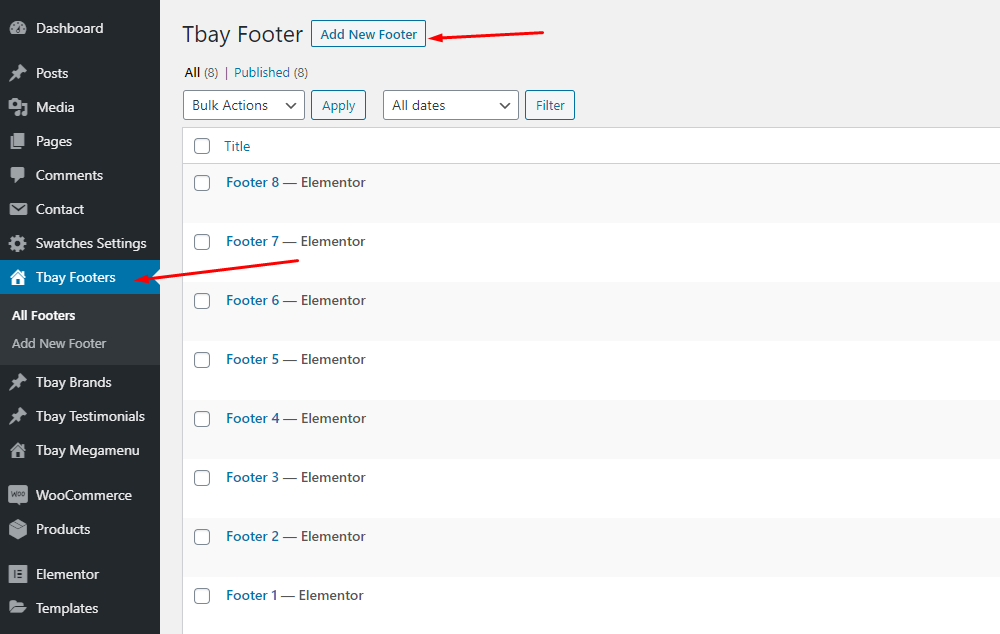
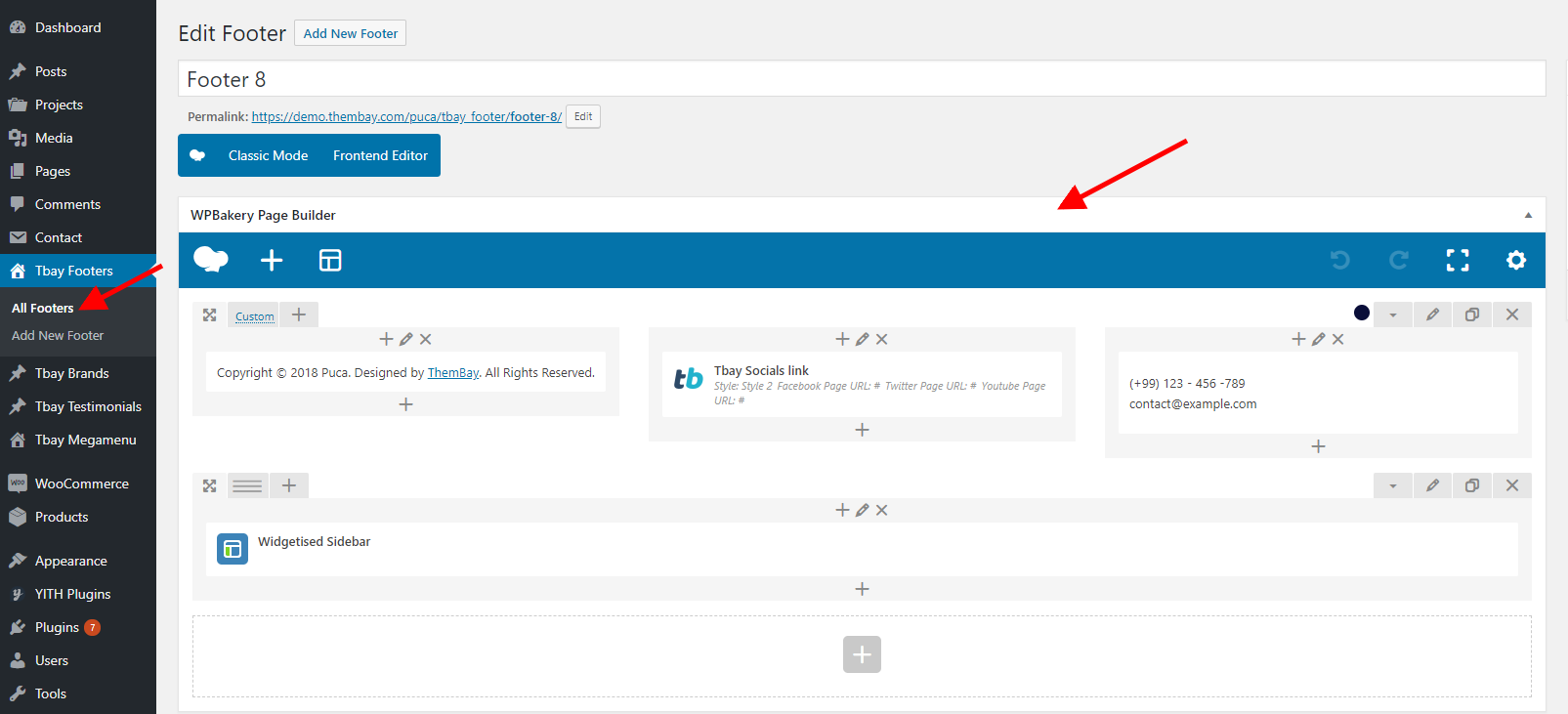
Step 1 - From admin Dashboard, navigate to Tbay Footer > Add New Footer
Step 2 - Using Visual Composer backend editor mode then add element to your Footer

Step 3 - Build your footer style with unlimited layout
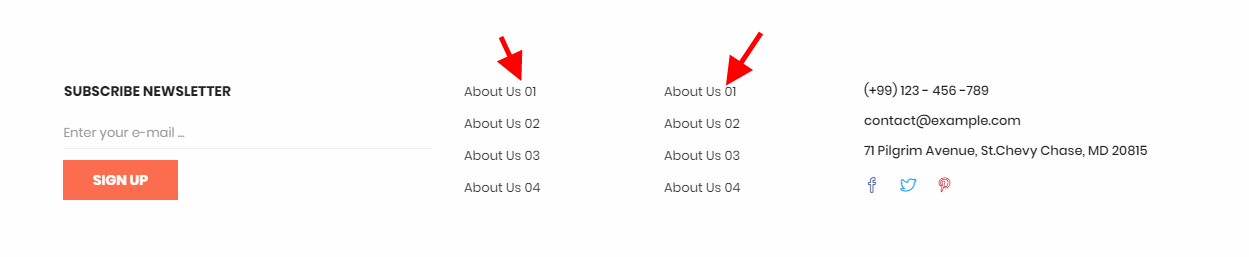
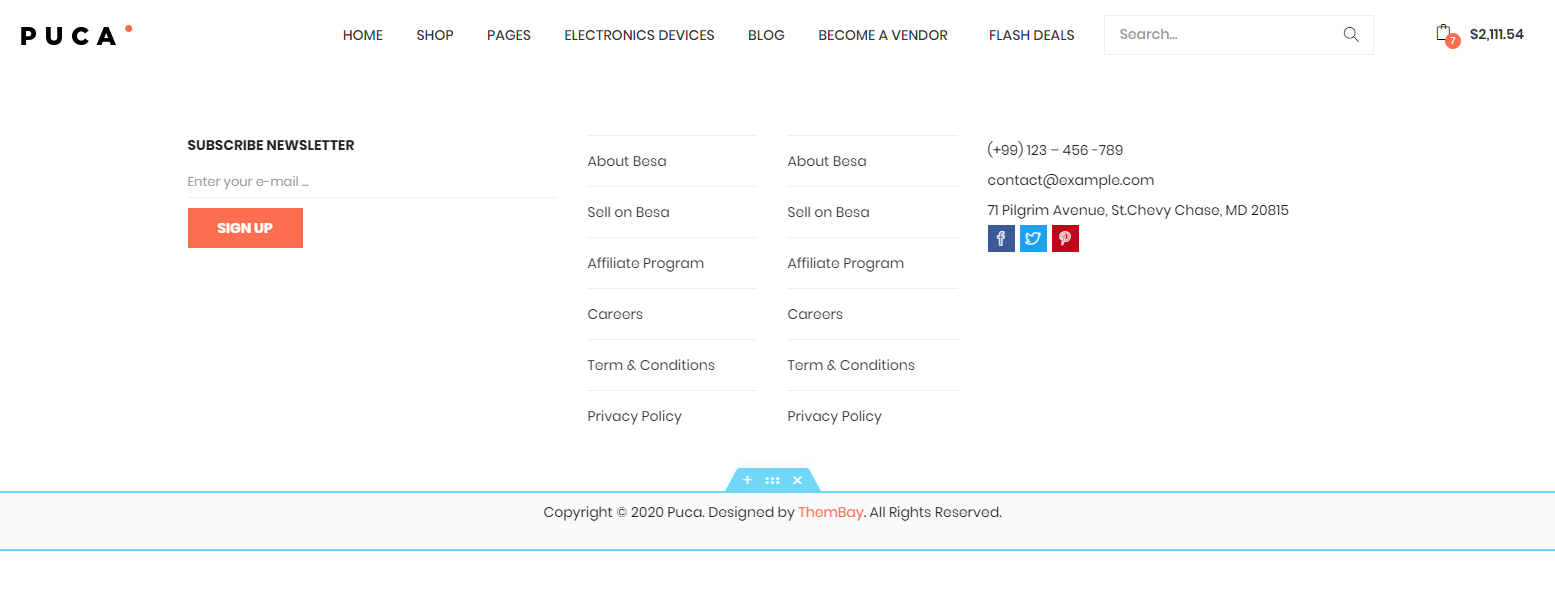
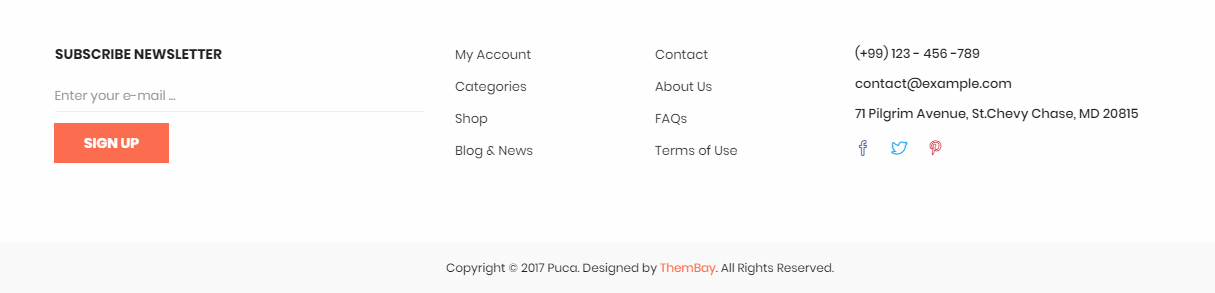
Footer layouts for you.
Footer 1.
Front end look like :

Visual Element Layout setting

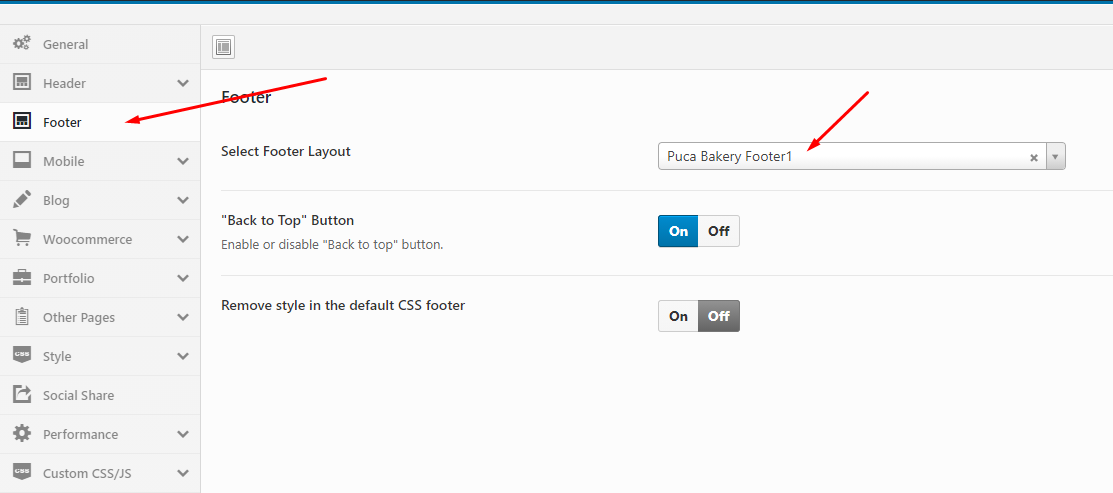
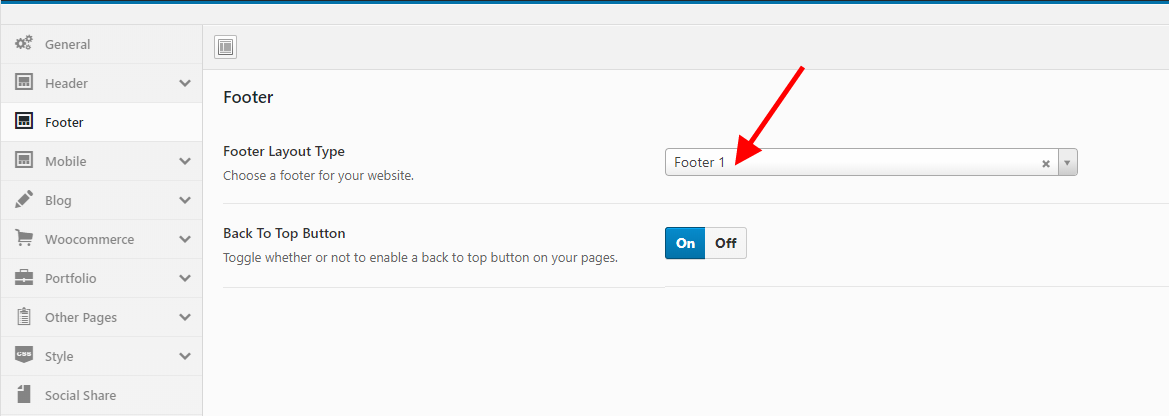
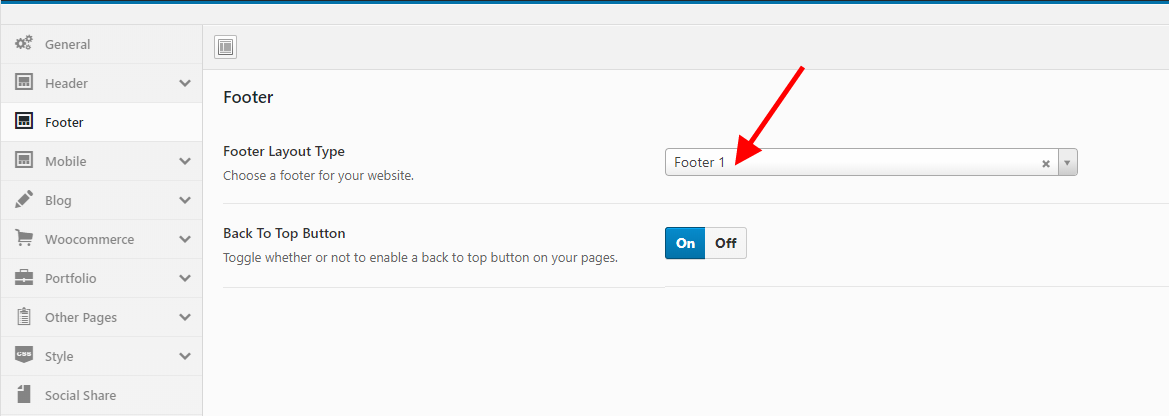
Step 4 - After create your footers. Choose footer for website in Theme Options.

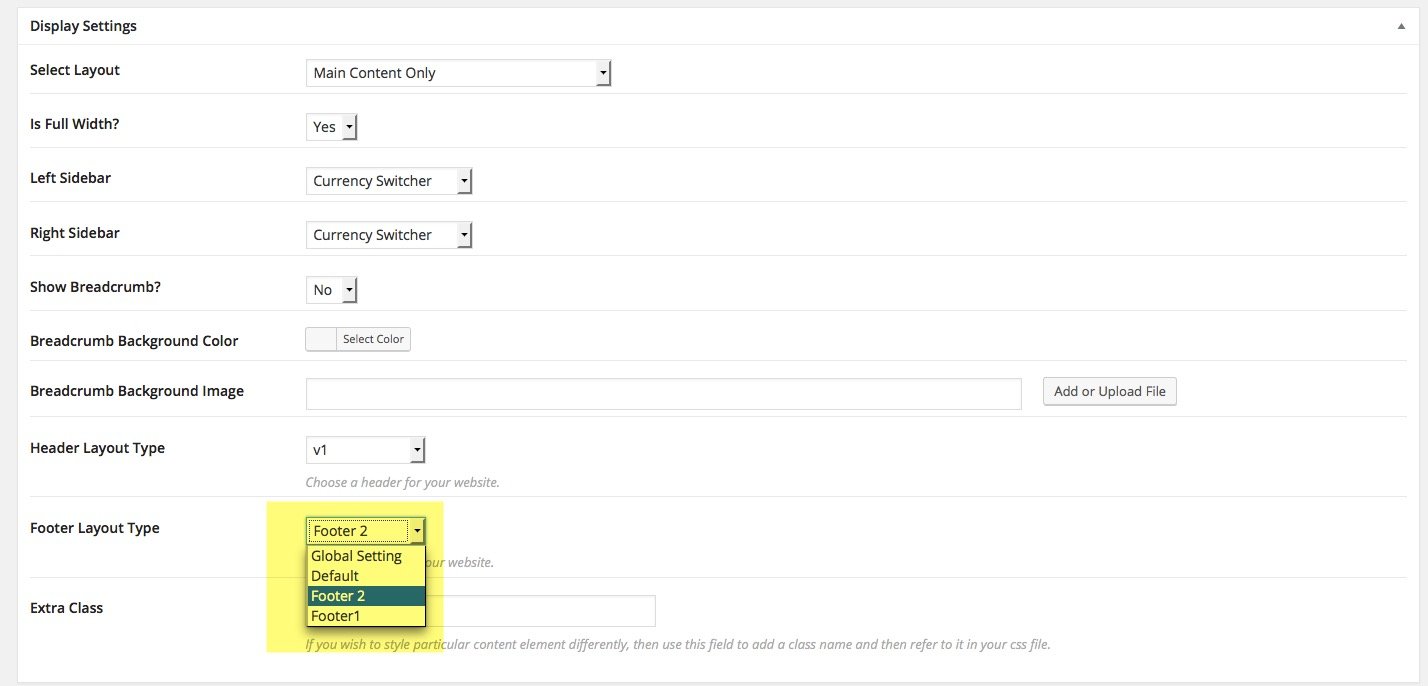
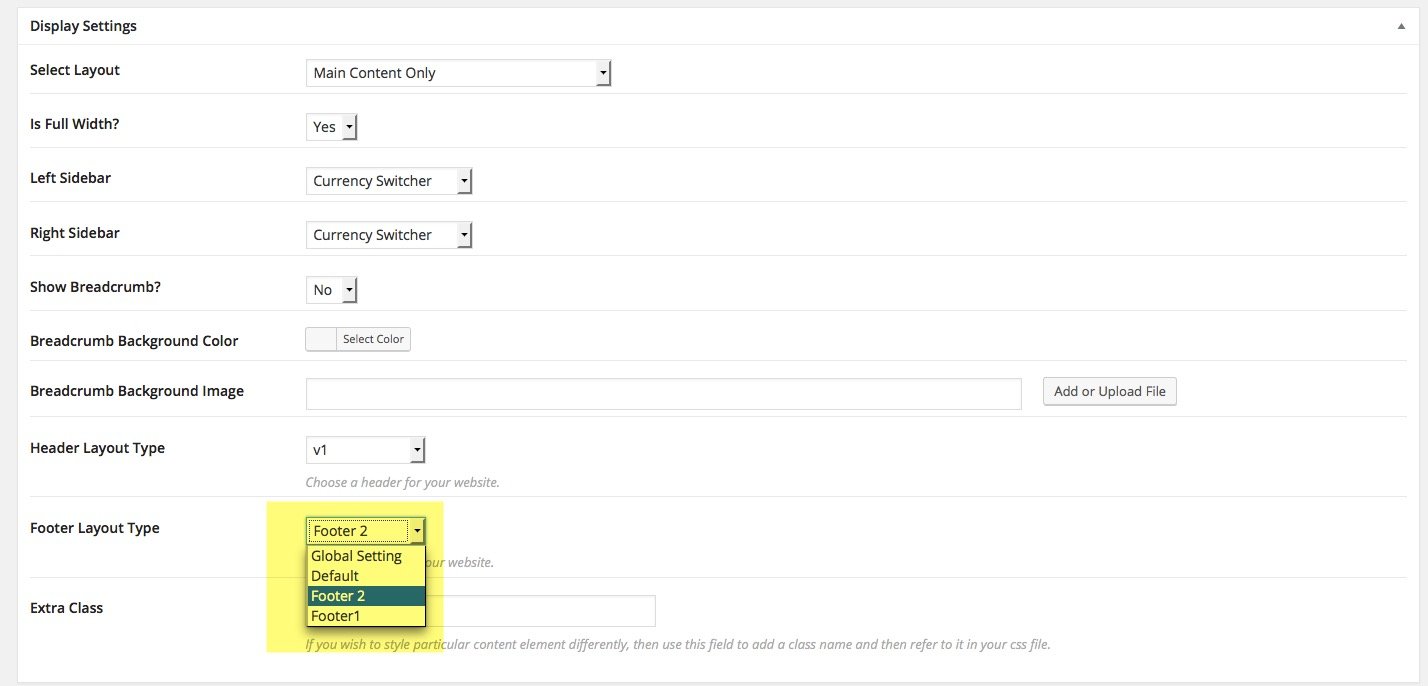
If you want specific Footer for one of your pages. Please go to your page configuration. Select Footer version you want to display only on that page.

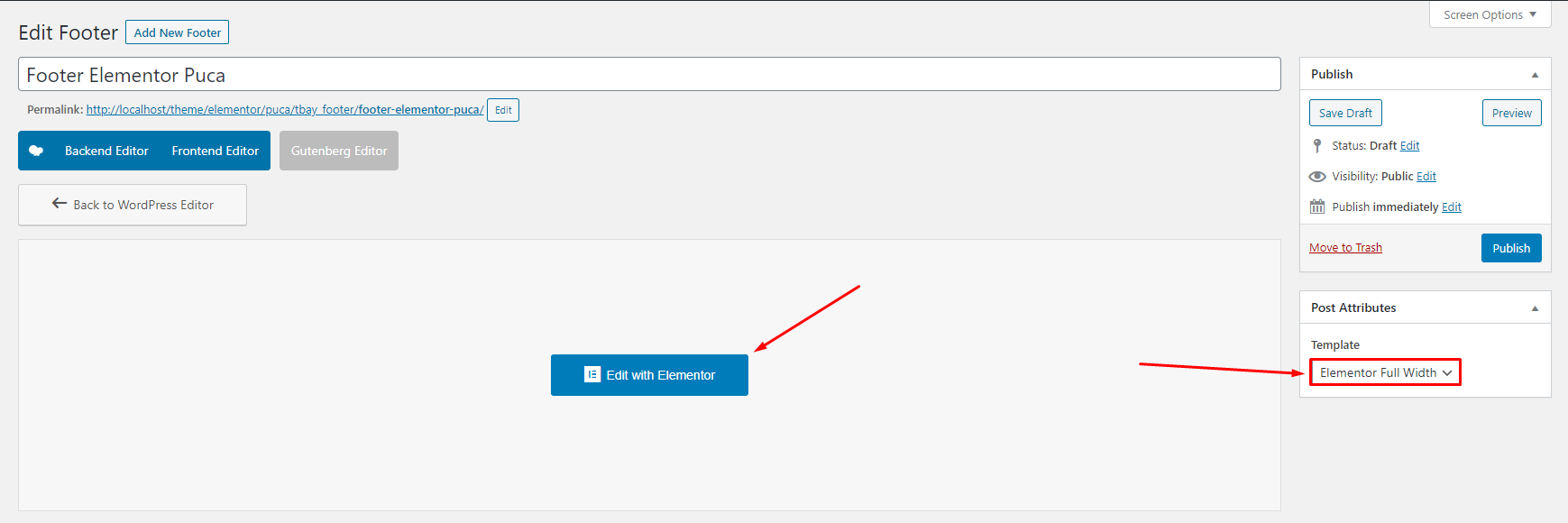
2. Set Up Tbay Footer with Elementor
-
Step 1 Configure Elementor for Tbay Footer

-
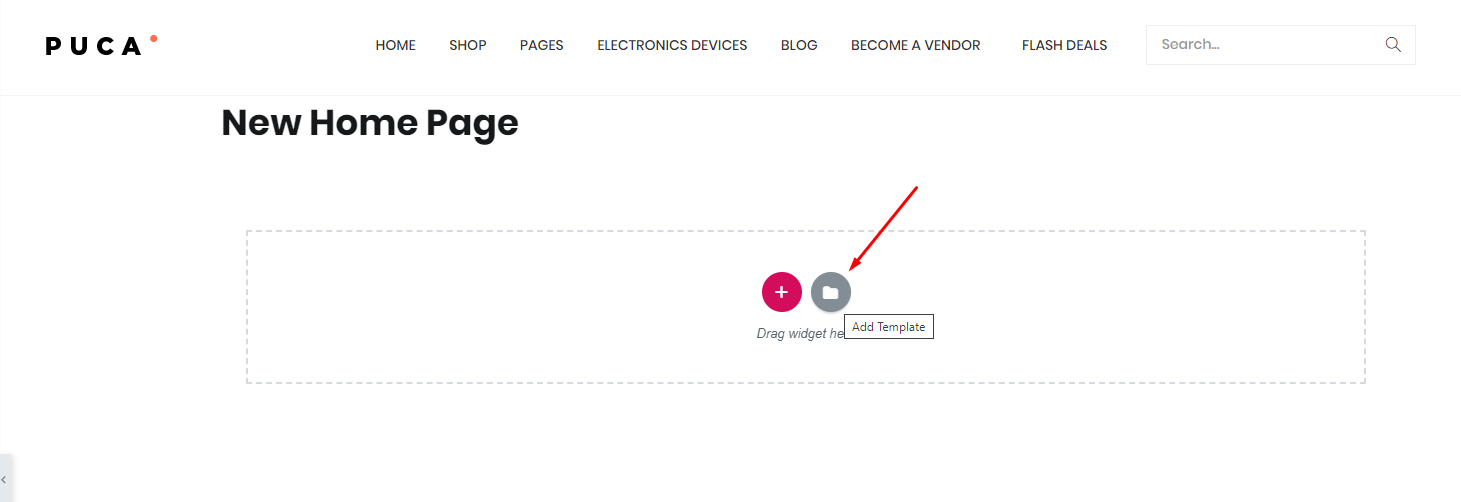
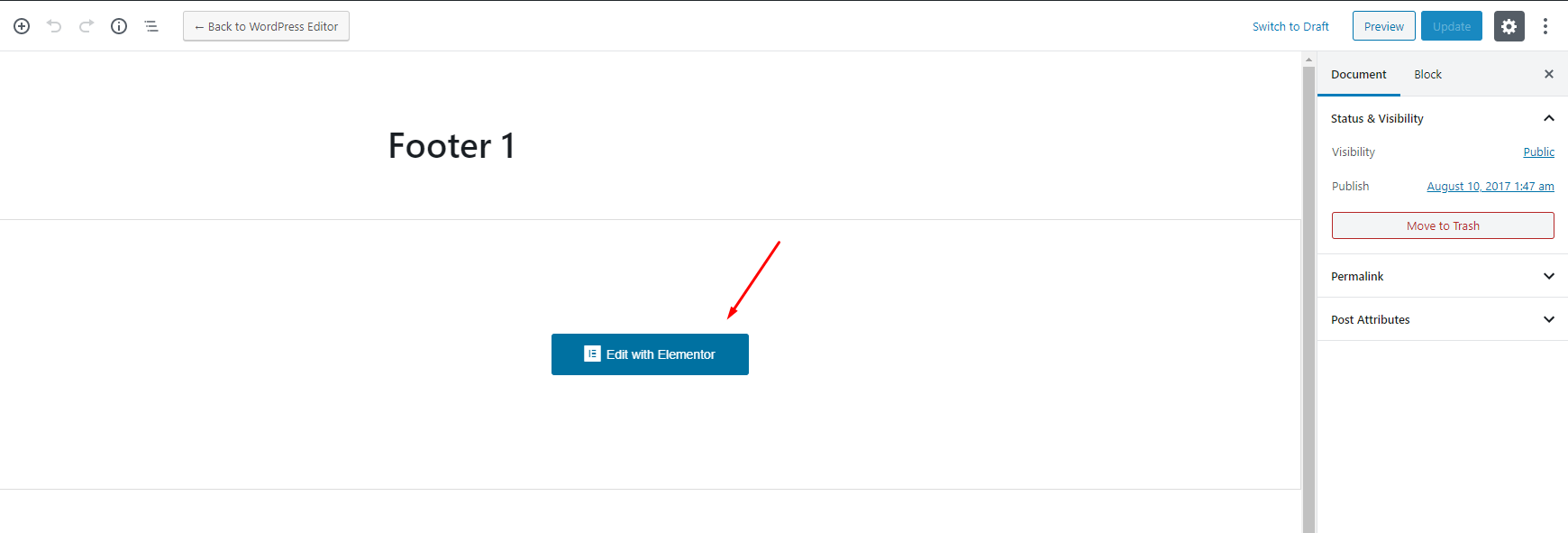
Step 2 - From admin Dashboard, navigate to Tbay Footer > Add New Footer

-
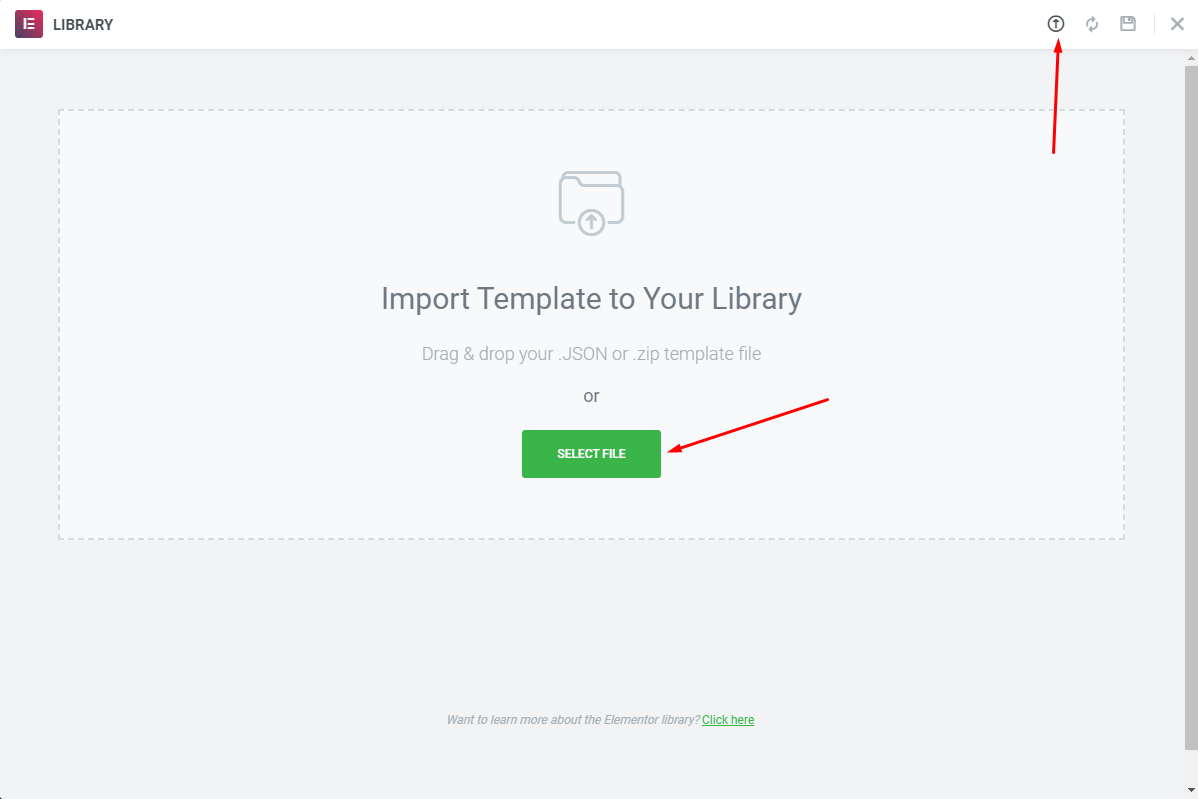
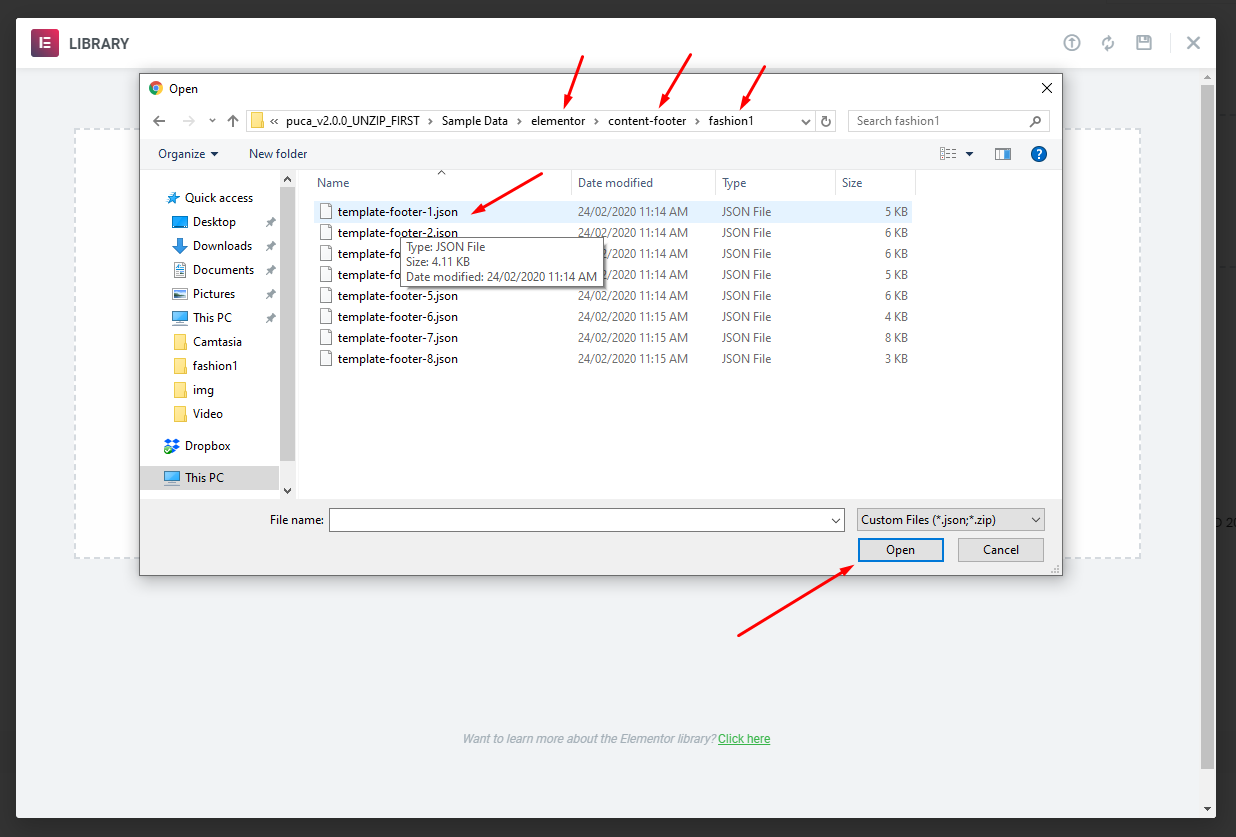
Step 3 - Build your footer style with unlimited layout

-
Step 4 - After create your footers. Choose footer for website in Theme Options.

-
If you want specific Footer for one of your pages. Please go to your page configuration. Select Footer version you want to display only on that page.

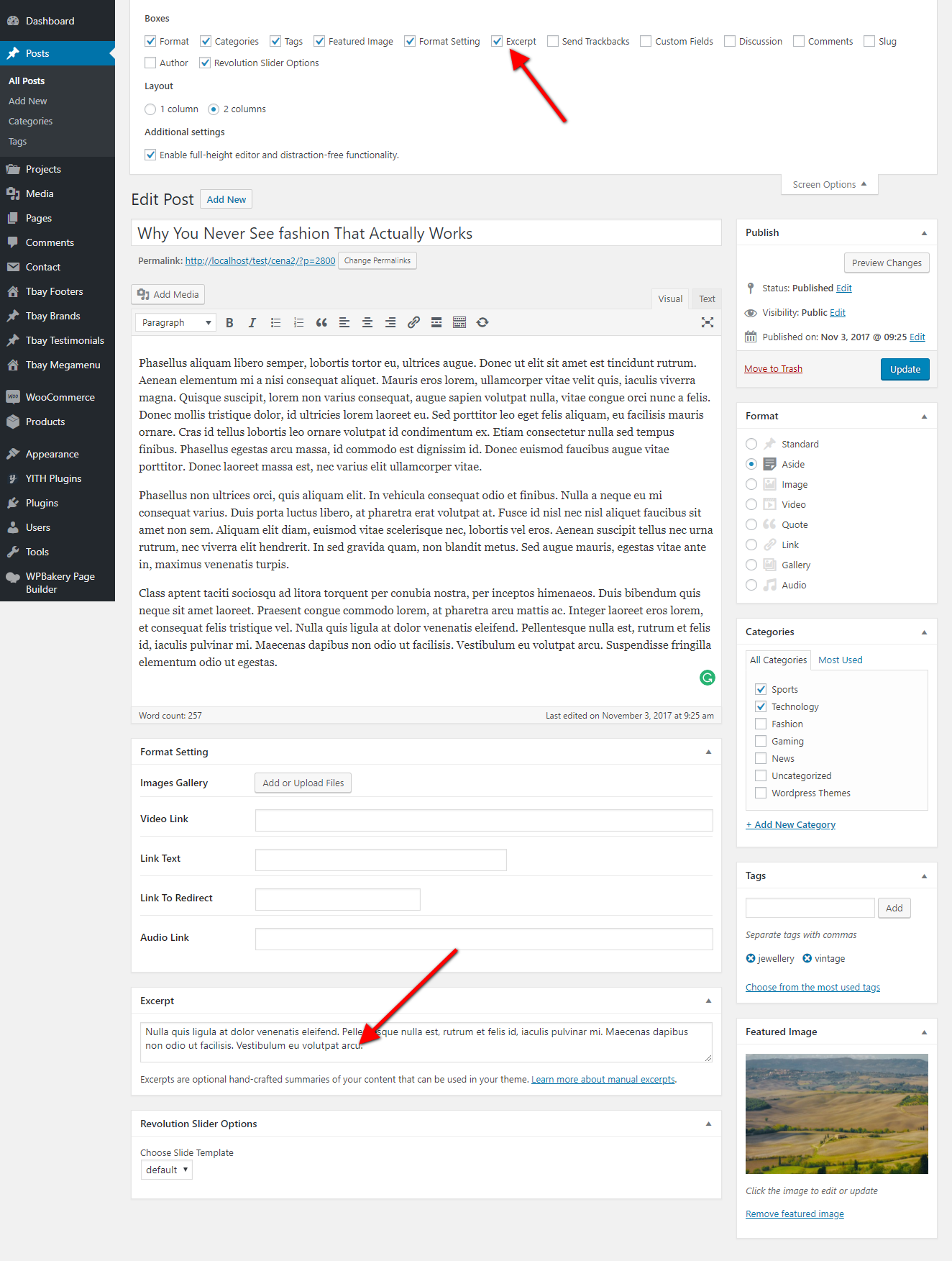
Configure Blog
Show Excerpt in the post

Set Up Testimonials
Step 1: Go to Tbay Testimonial from Dashboard then create content of Testimonials

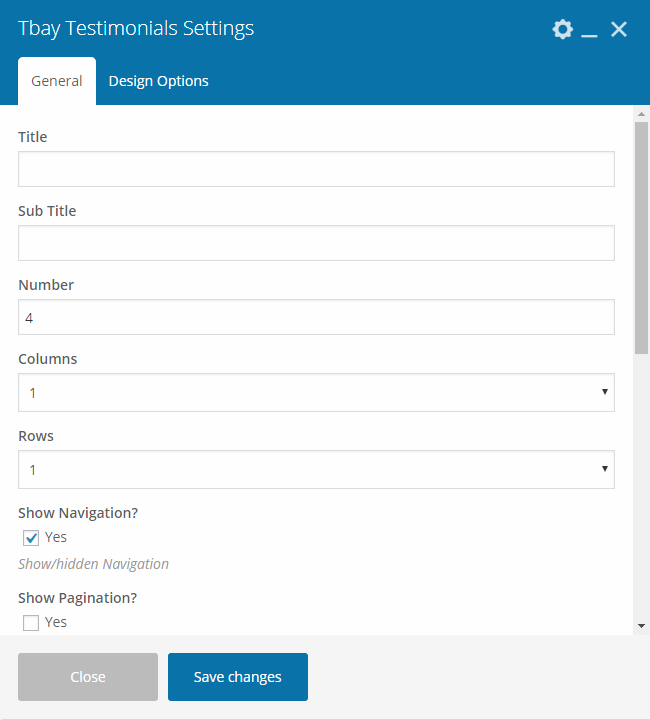
Step 2: Drag Tbay Testimonial elements by using Visual Composer on page you want to display testimonials.
You can choose some setting like title, skin ....

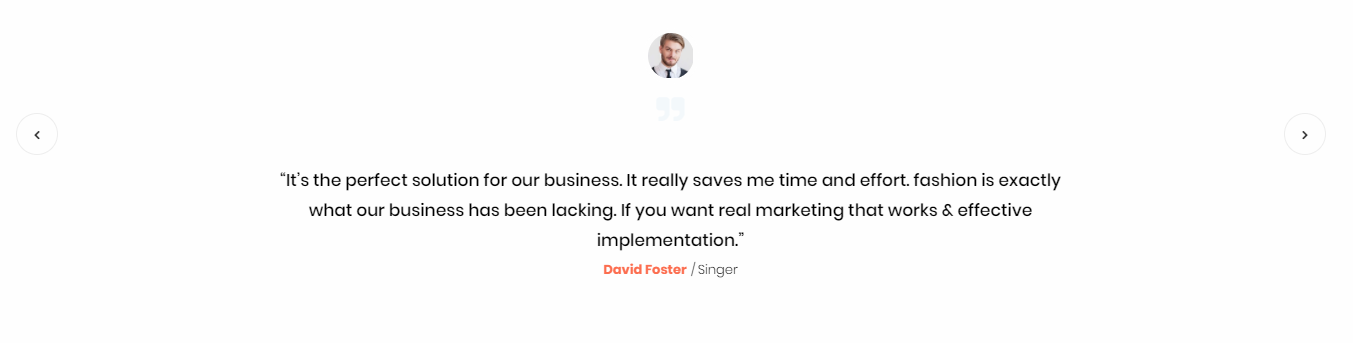
Demo:

Set Up Brands
Step 1: Go to Tbay Brands from Dashboard then create Brands

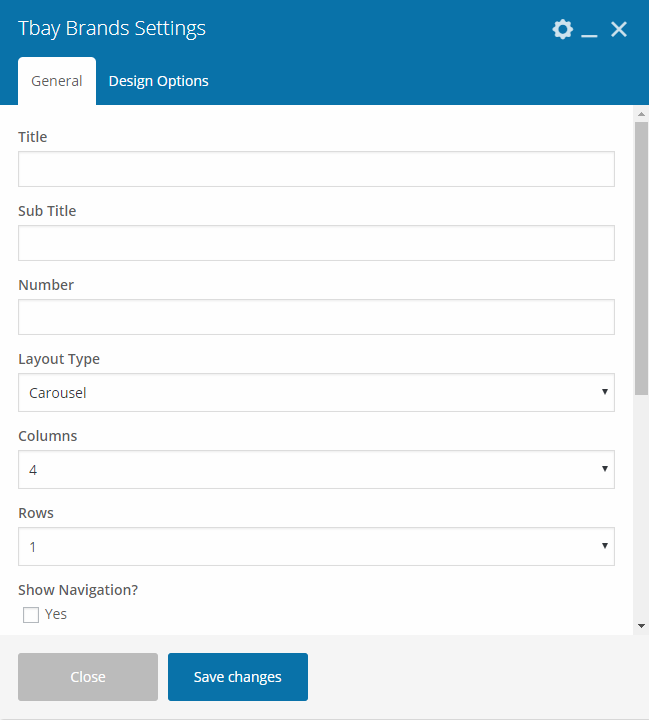
Step 2: Drag Tbay Brands elements by using Visual Composer on page you want to display brands.
You can choose some setting like title, number of brands ....

Demo:

Set Up Contact Page
1. Create Contact Form.
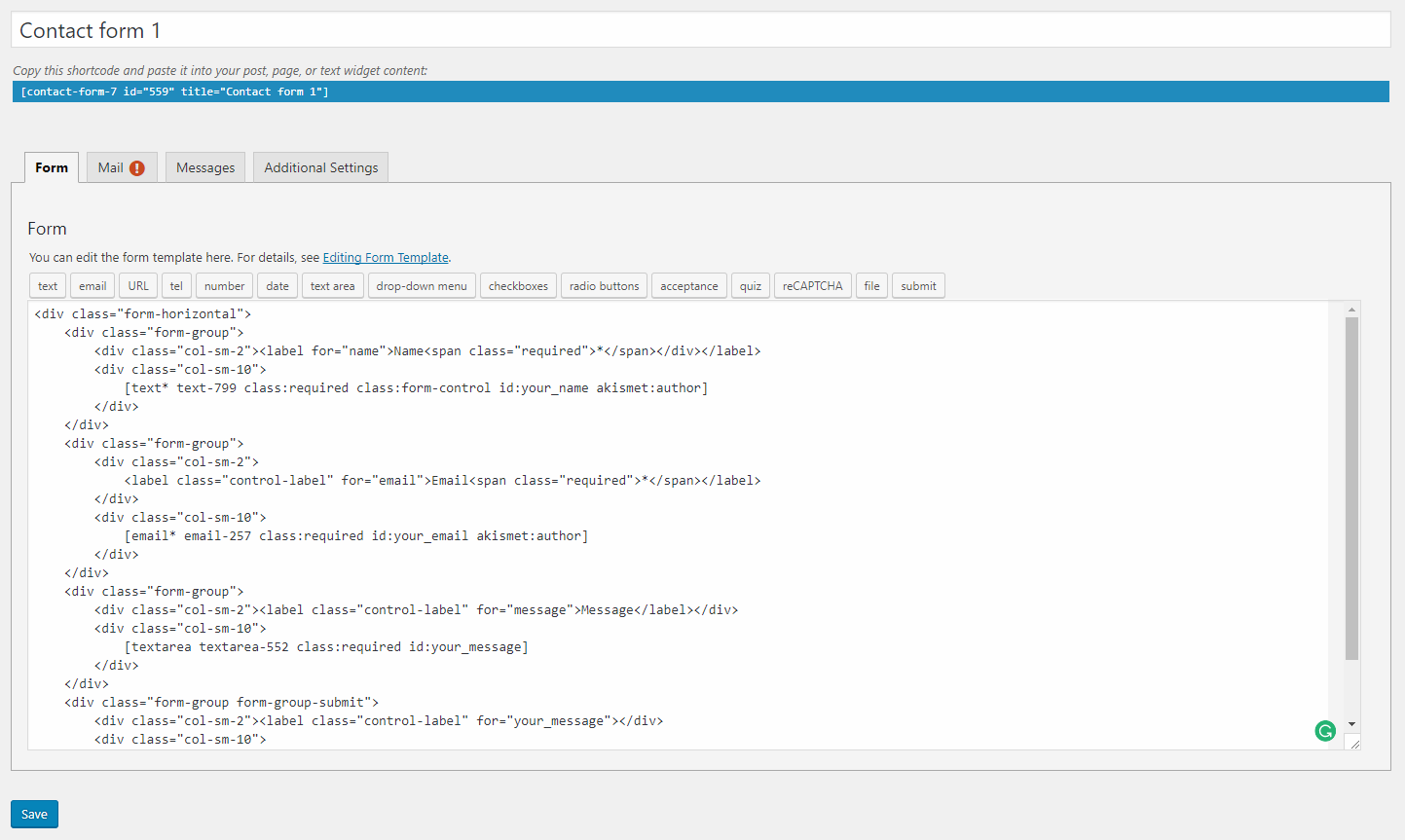
Use this plugin to make the contact form on contact page. Navigate to Contact - Contact Forms, there is a form named Contact form 1, if you want to create a new form, click on Add New button.
Click on the form title to edit form, copy this code and paste into Form box:

2. Create Contact Page
Step 1 - Log in to your WordPress Administration Panel (Dasrdoard)..
Step 2 - Click on Pages > Add New.
Step 3 - Give your page a name then Change the Editor to Backend Editor ( you need to have the Visual Composer plugin activated ).
Step 4 - Click on the Add Element button

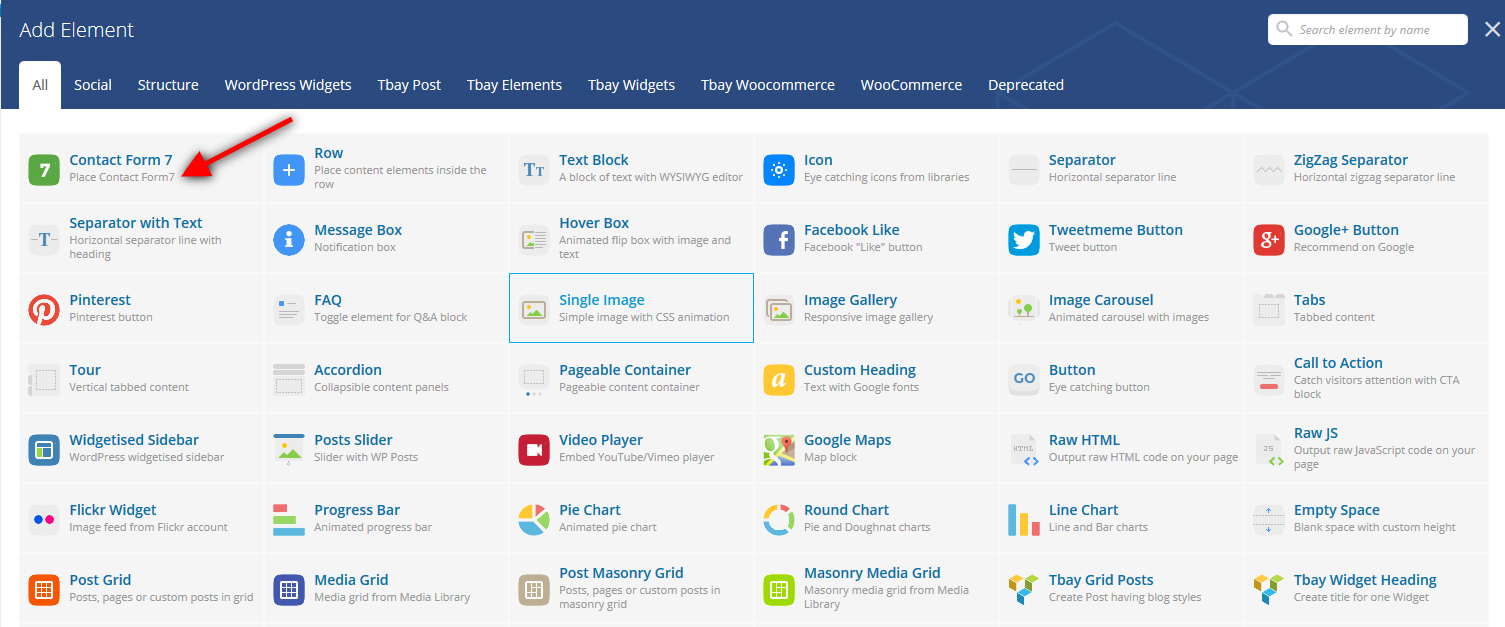
Step 5 - Select the Contact Form 7 element.

Step 6 - The Contact Form 7 Settings should appear. Select the Form you want to use you can also customize the Color and change the fields layout and button design
Step 7 - Update / Publish your page
3. Add Google reCAPTCHA to Contact Form.

Set Up MailChimp
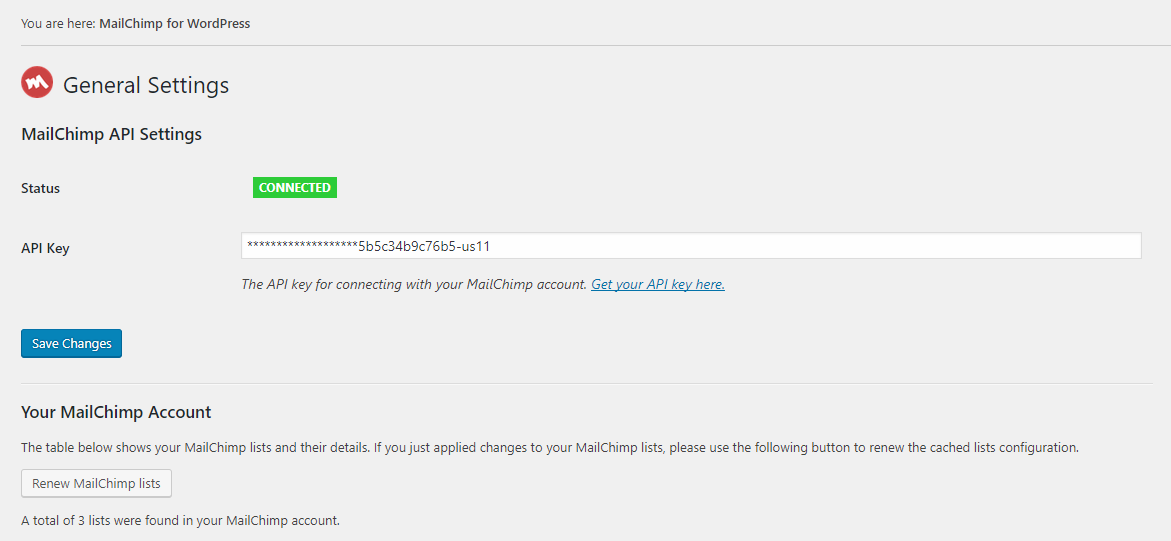
1. MailChimp API
The API key for connecting with your MailChimp account. Get your API key here.

2. Form

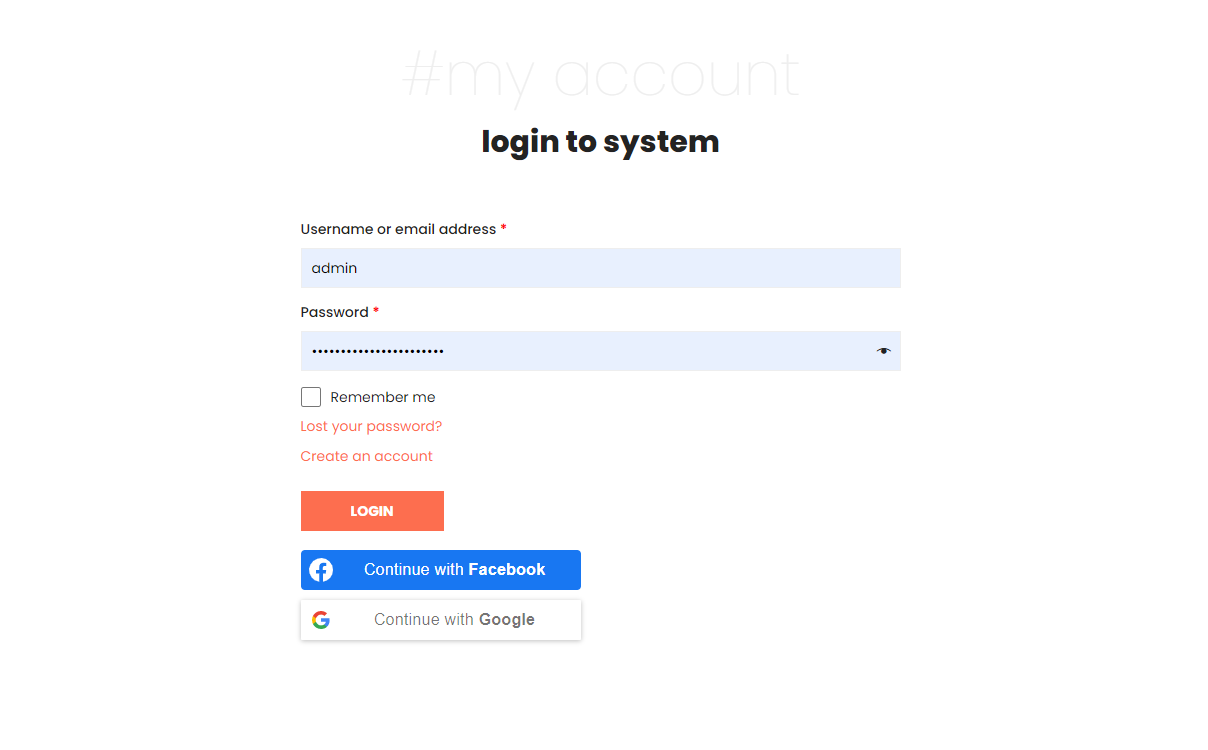
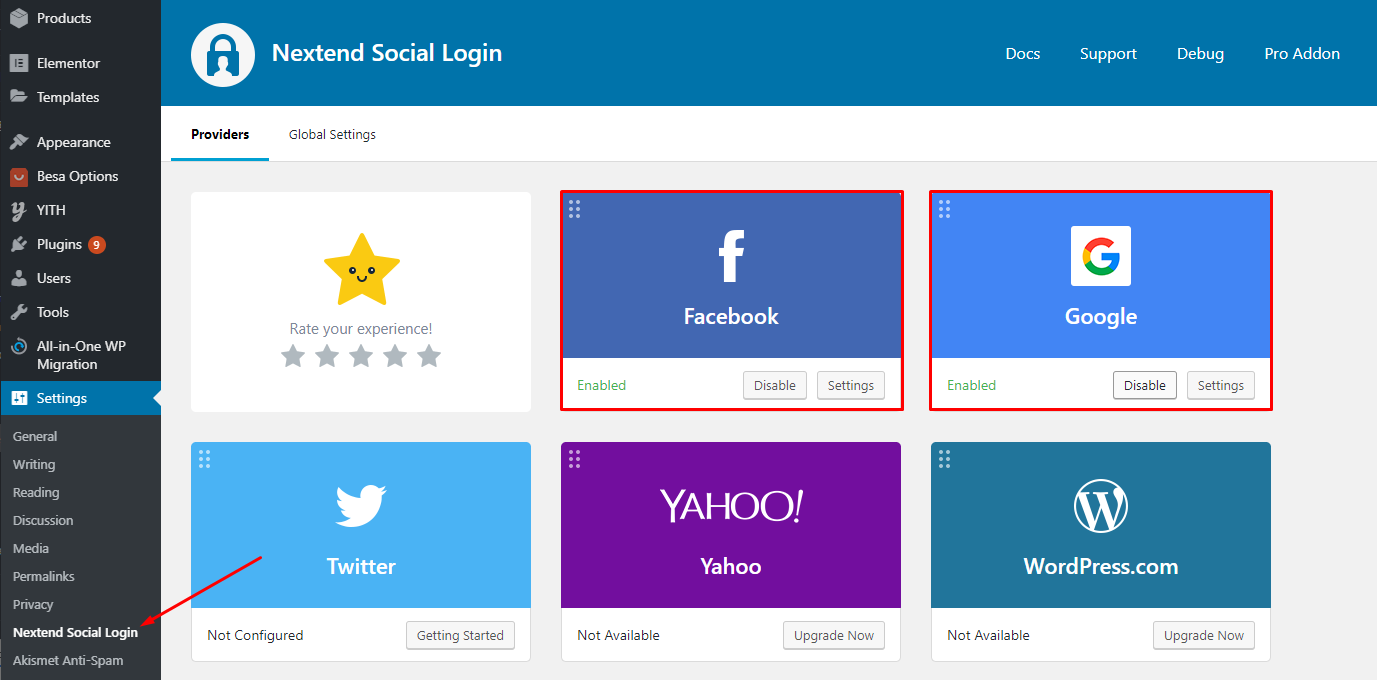
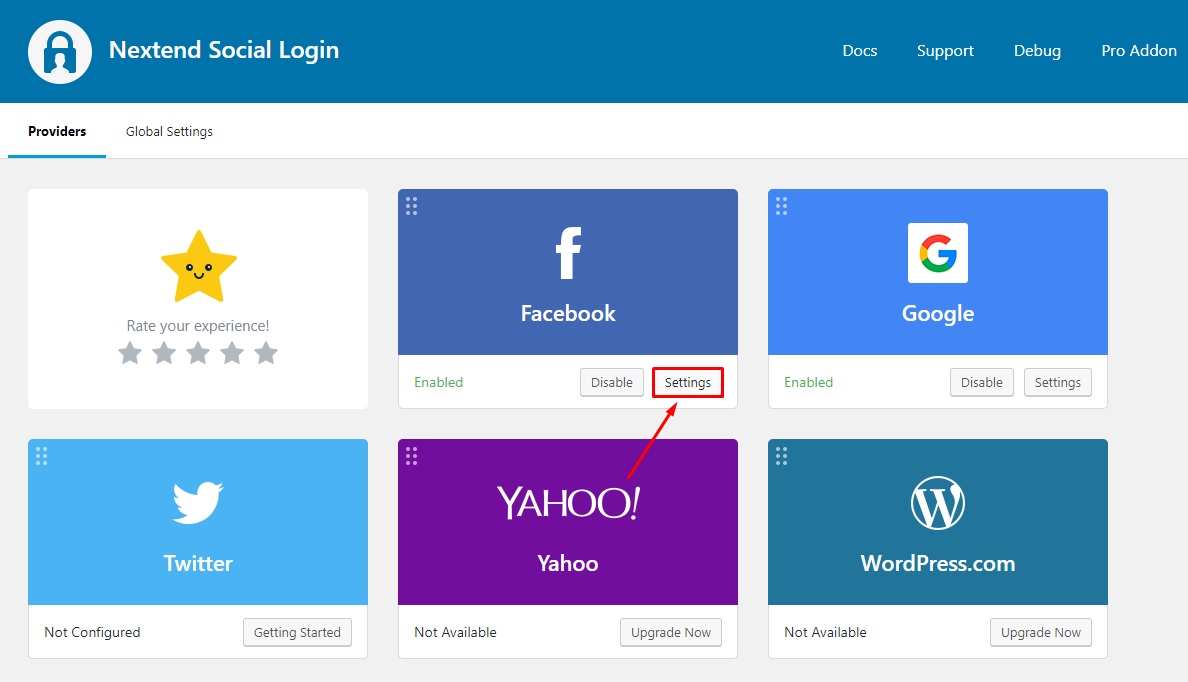
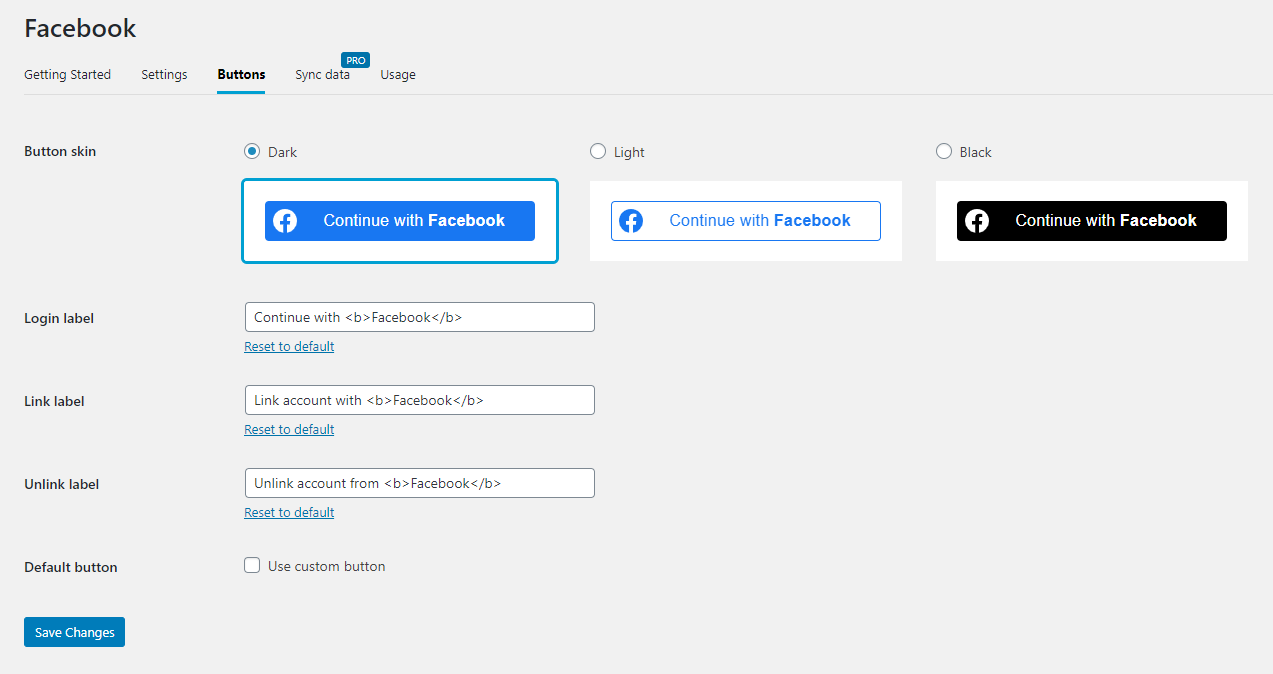
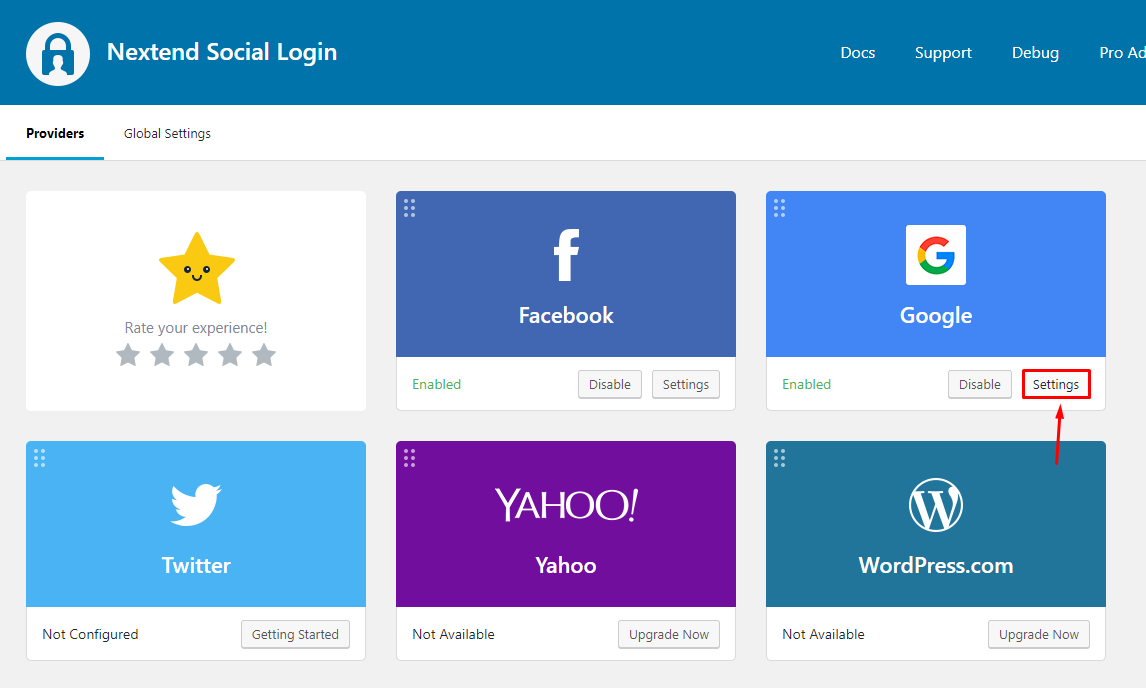
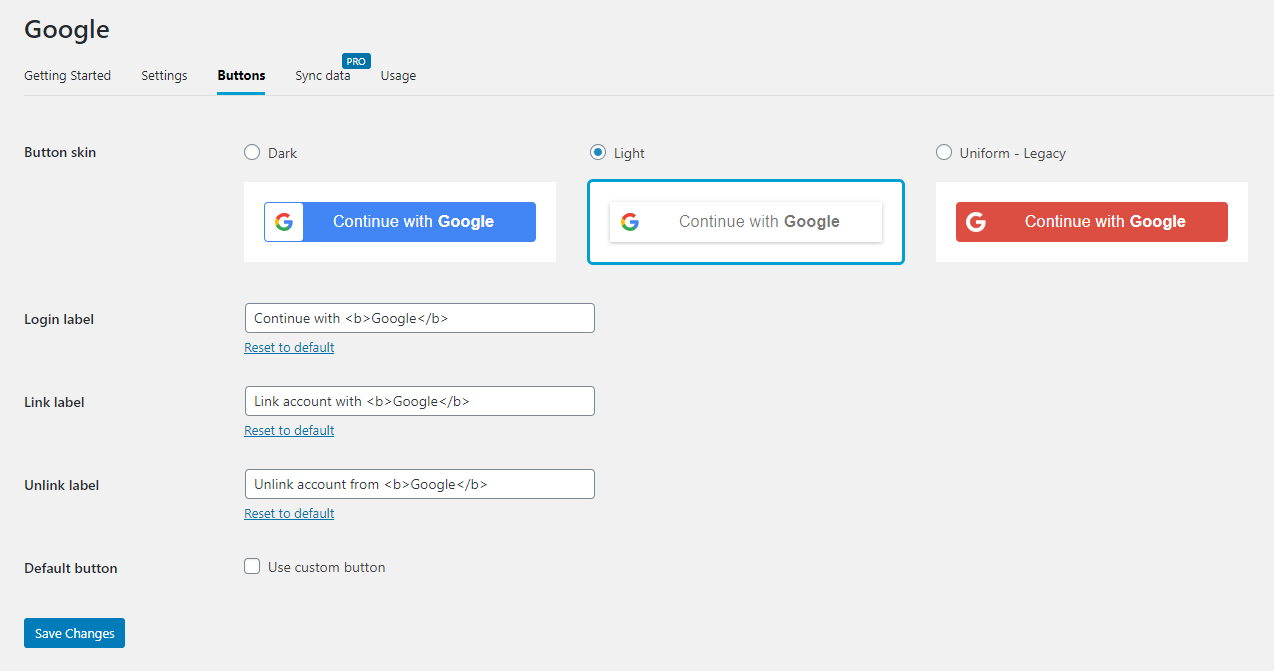
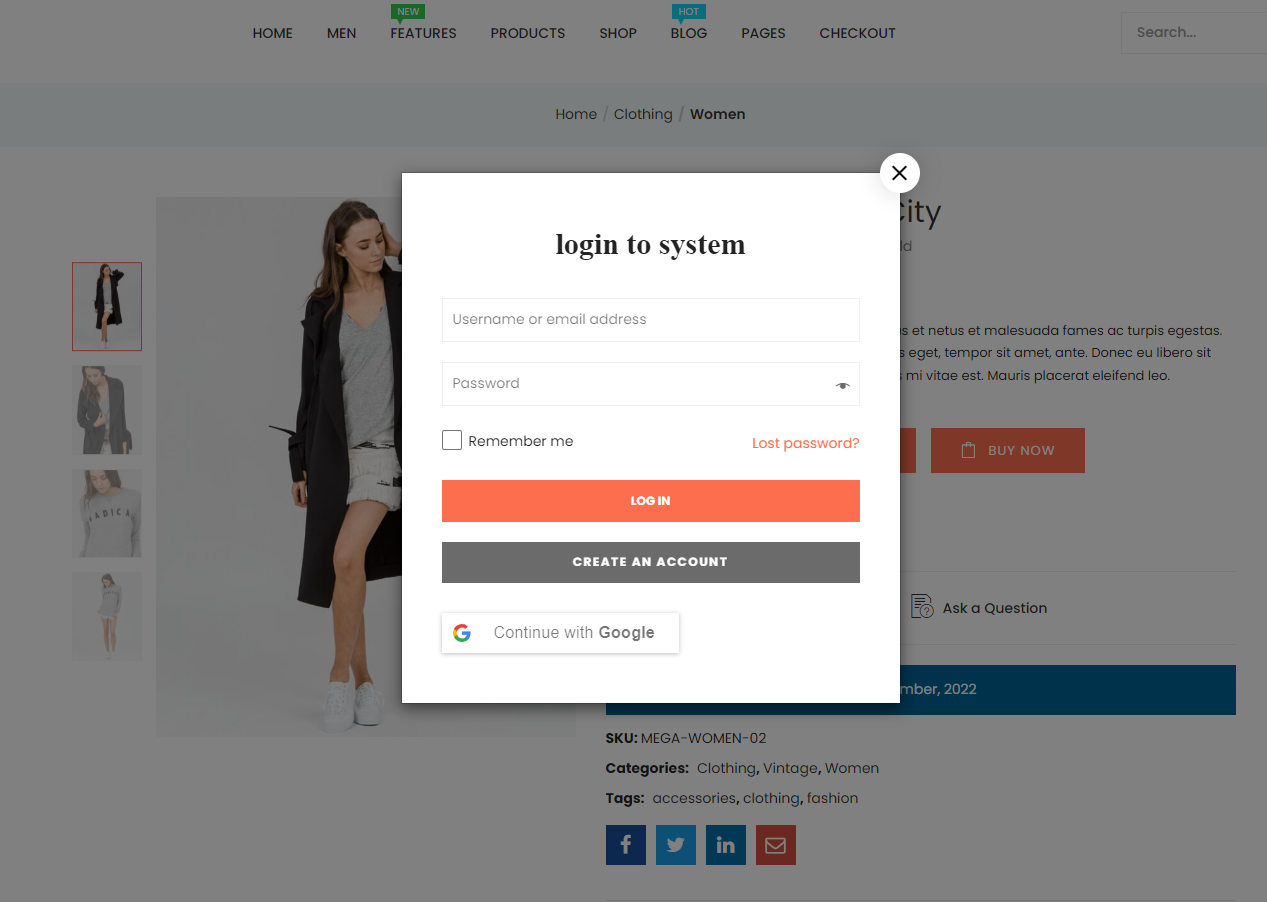
Login Socials
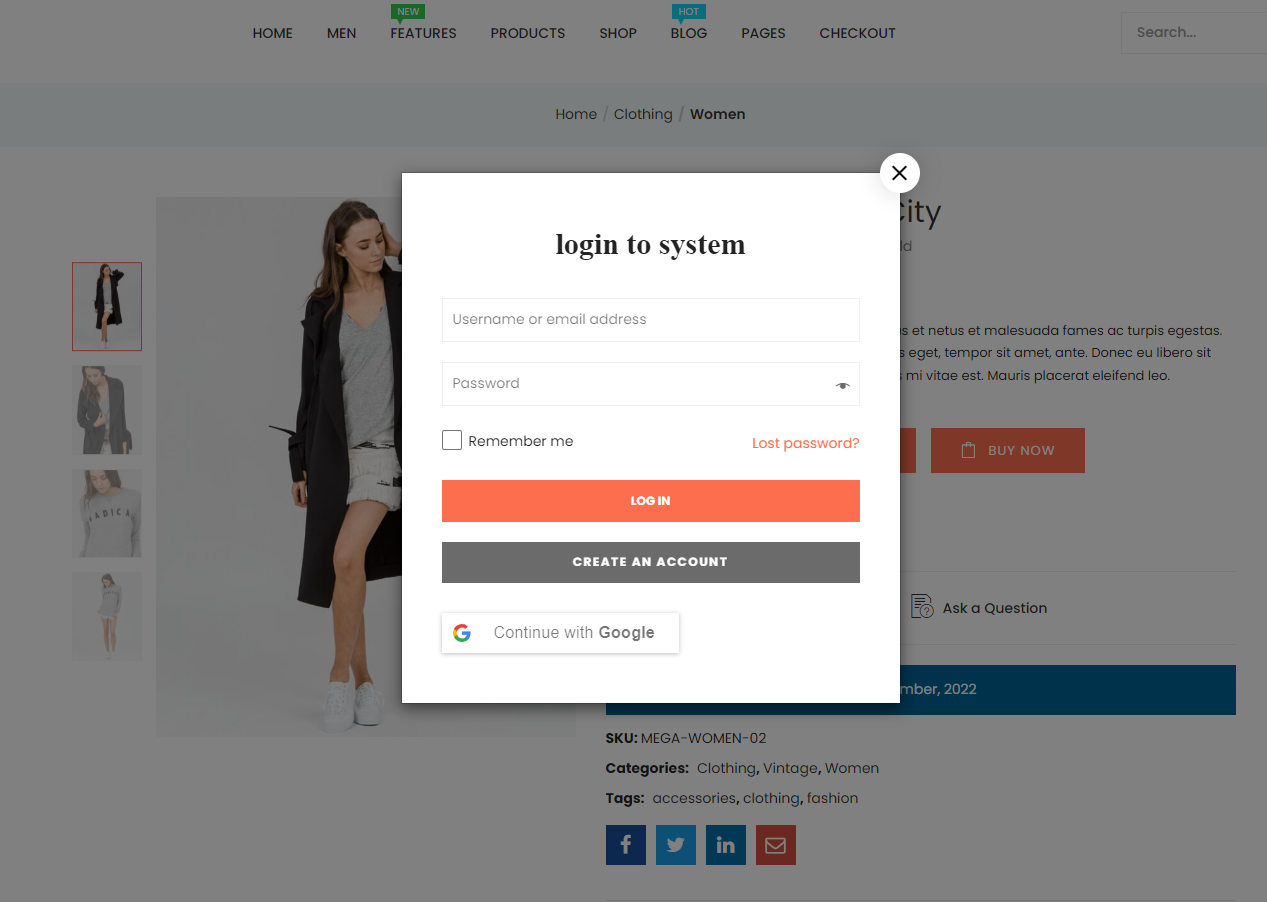
Login Popup

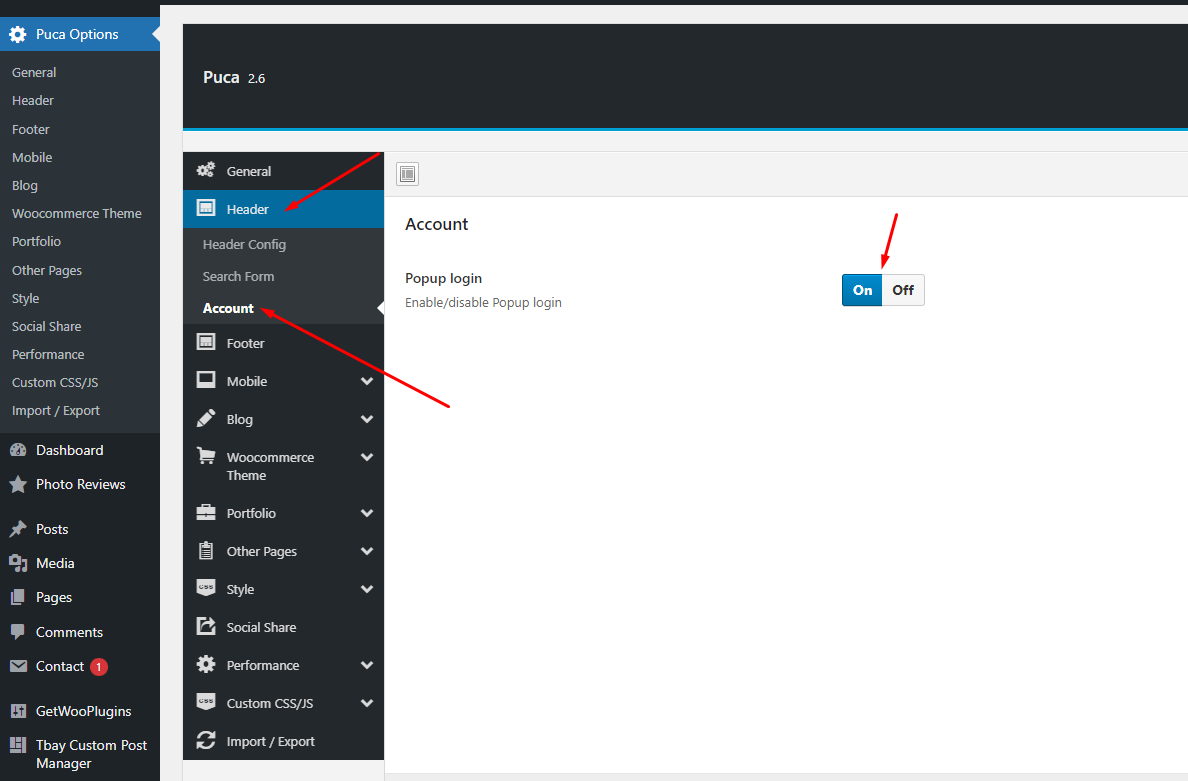
Enable this feature in Theme Options. Make sure you have updated your theme to the latest version (>=2.6)

Theme Options
Puca Theme use Customizer provides an ultra effective and intuitive way to customize theme layout & setting with real-time preview. Bring all of settings to customizer, you do not need to using another theme option anymore
To access Customizer go to your admin Dashboard Navigate to Appearance >> Customize

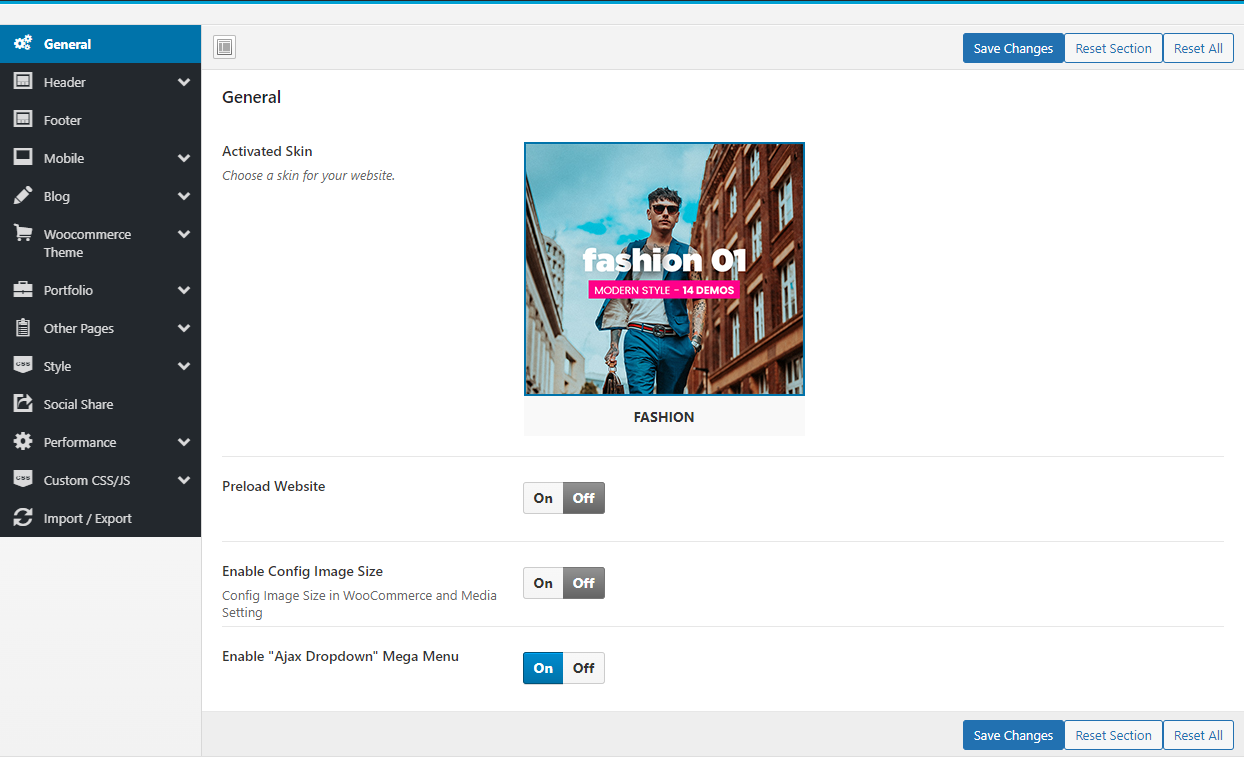
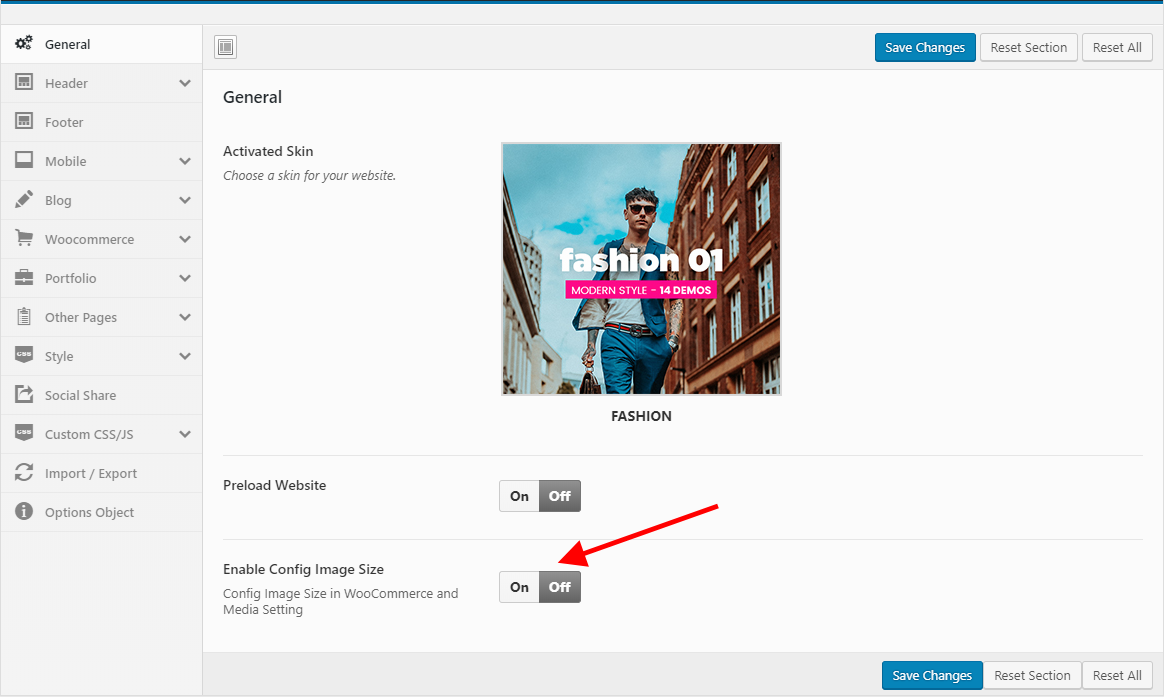
General
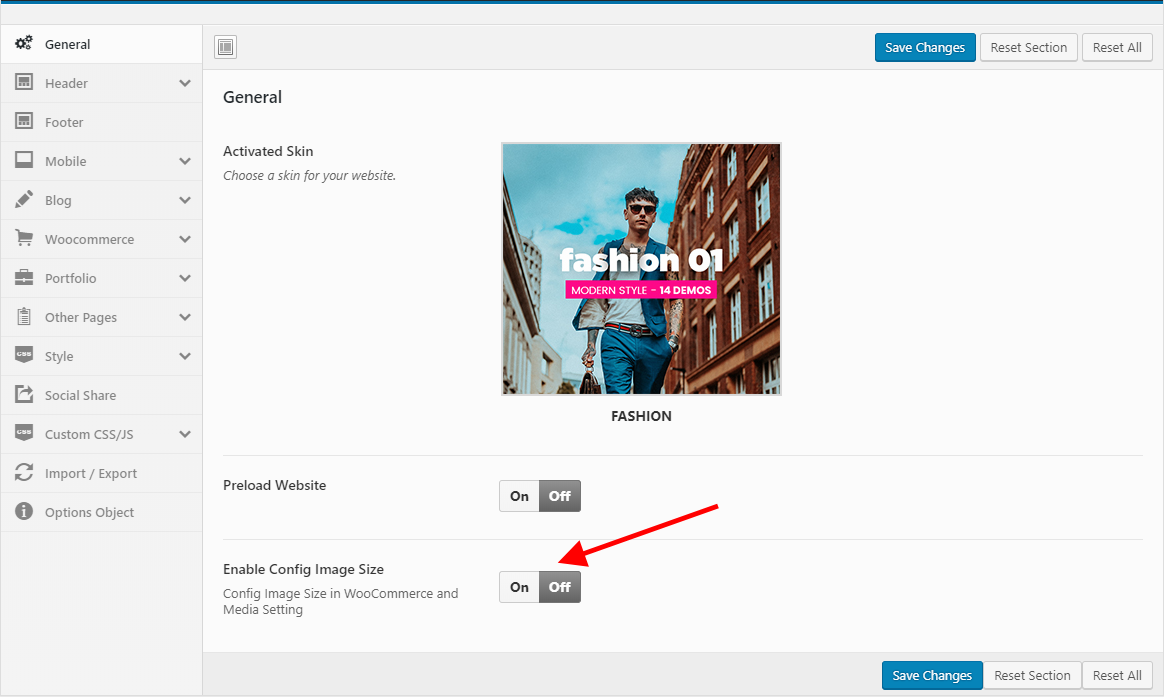
Manage overviews such as: Active Skins, Preload Website, Enable Config Image Size.

- Activated Skin: We offer 4 rich choices for you: Fashion (14 demos), Fashion 2 (9 demos), Super Market (3 demos), Super Market 2 (5 demos), Furniture & Decor (24 demos).
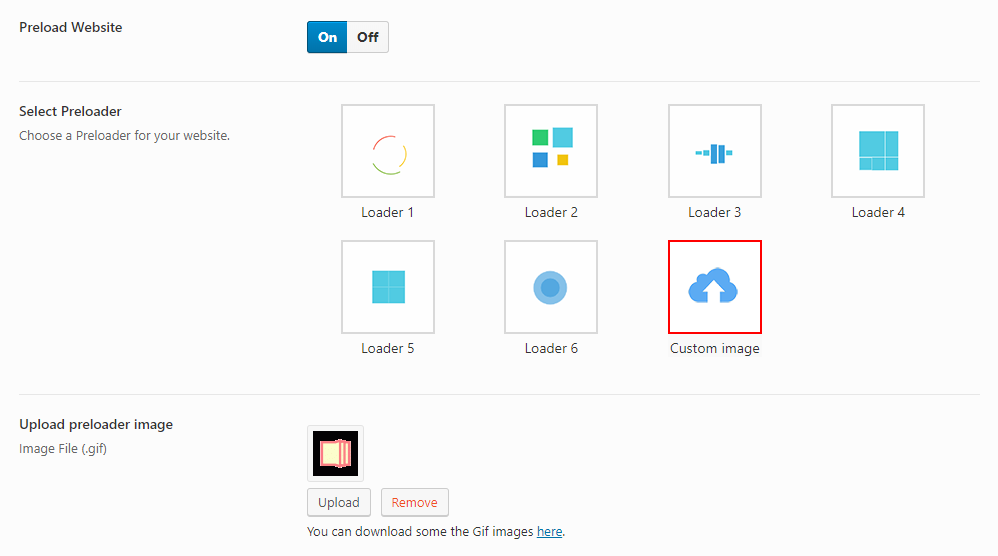
- Preload Website: Choose a Preloader Images for your website.

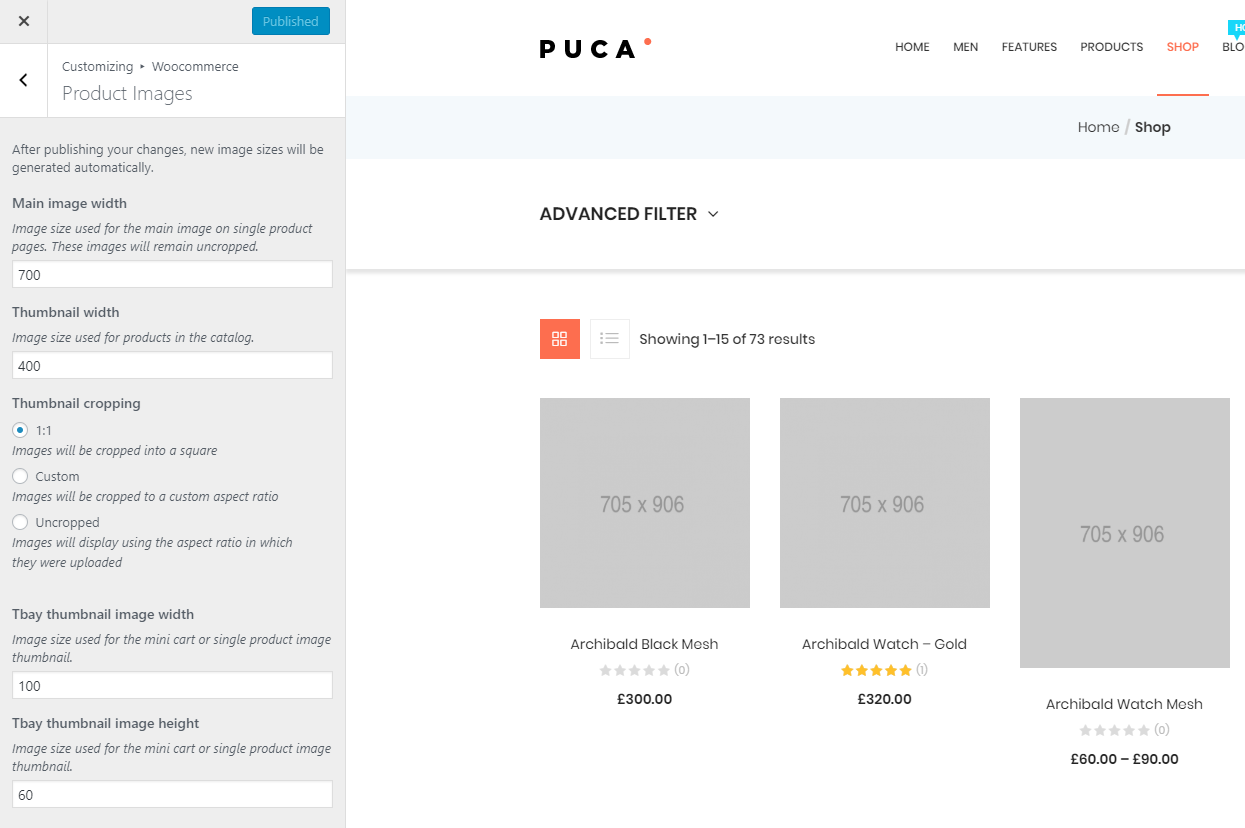
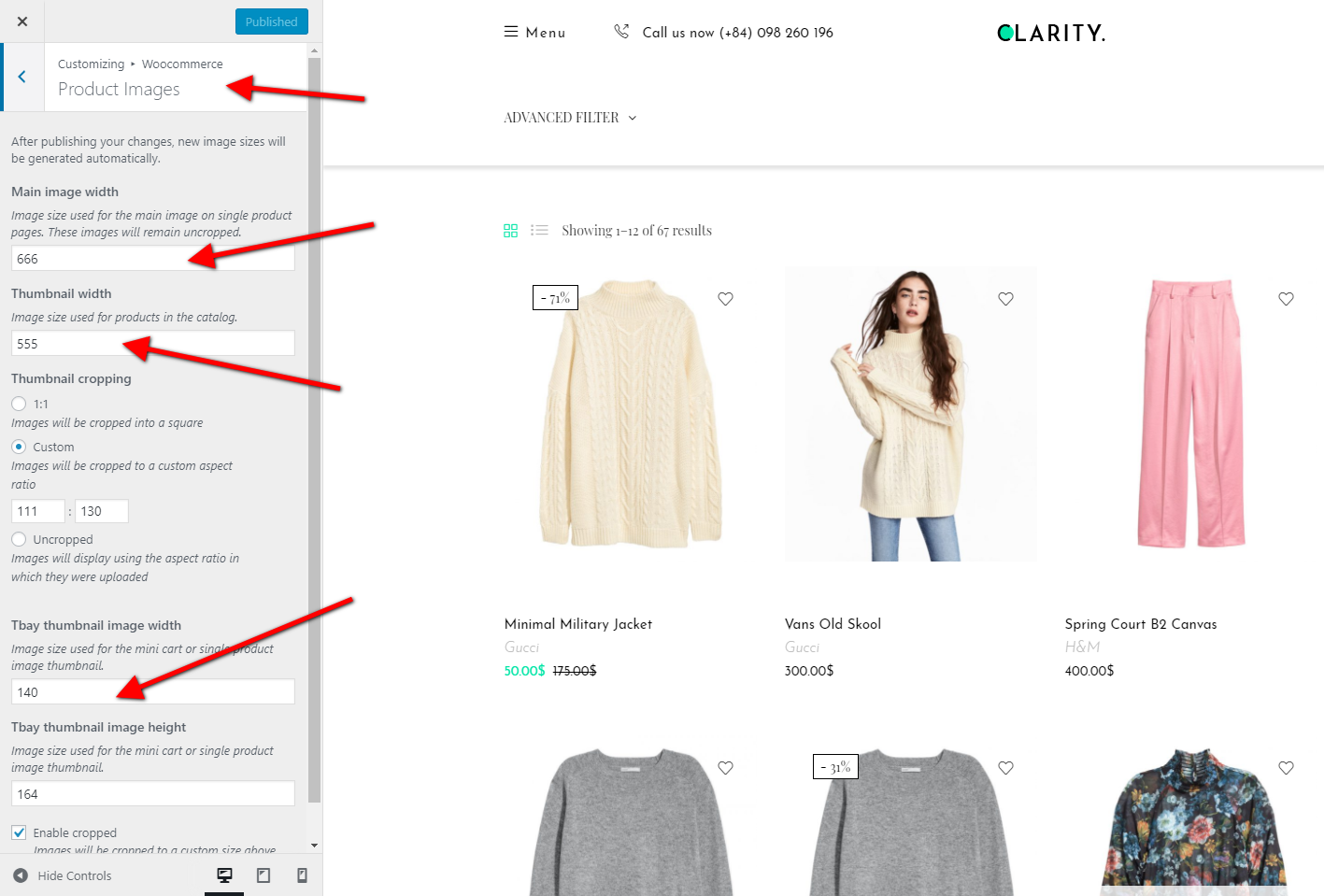
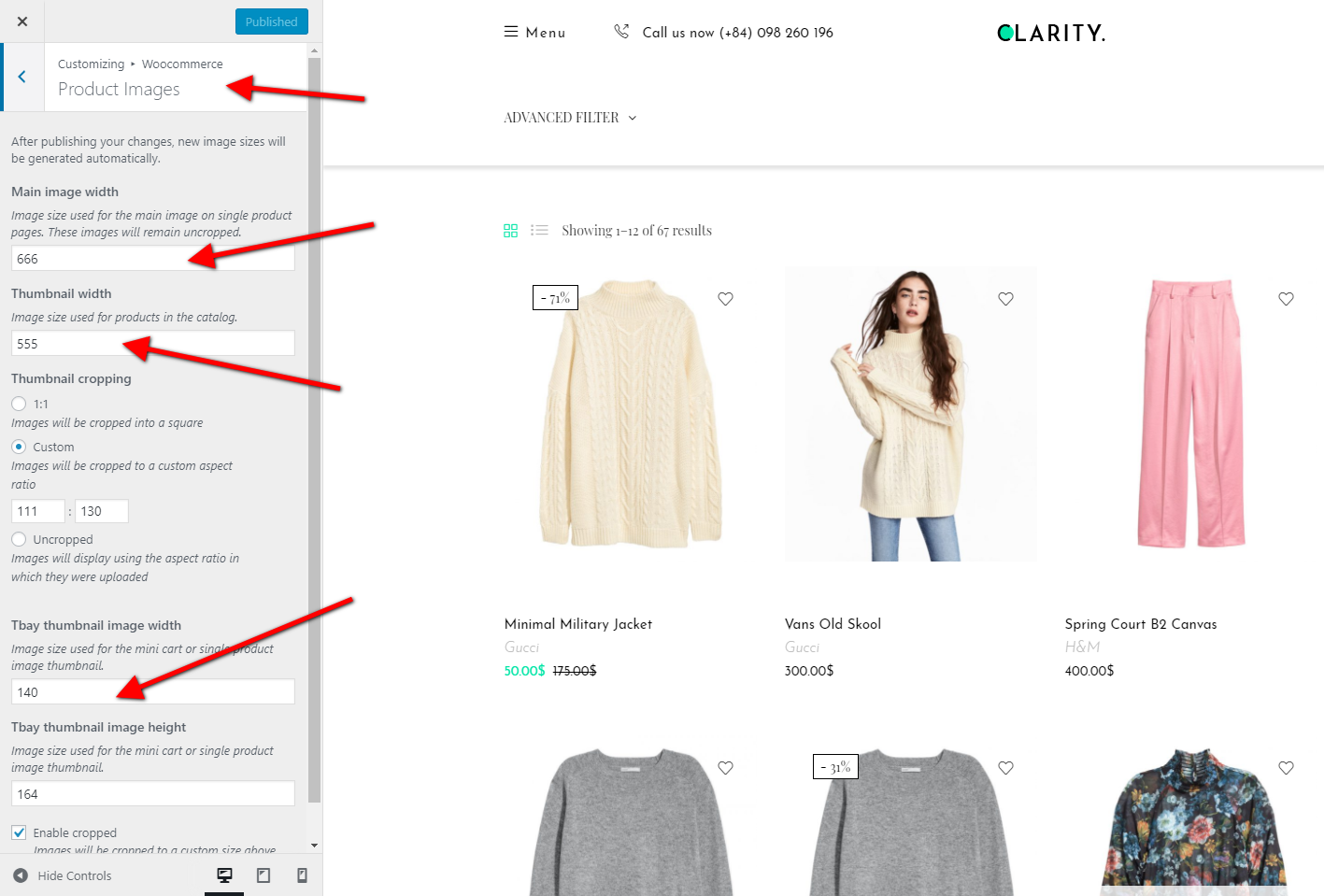
- Enable Config Image Size: Turn on this function then customize the image size here: Appearance > Customize > WooCommerce > Product Images

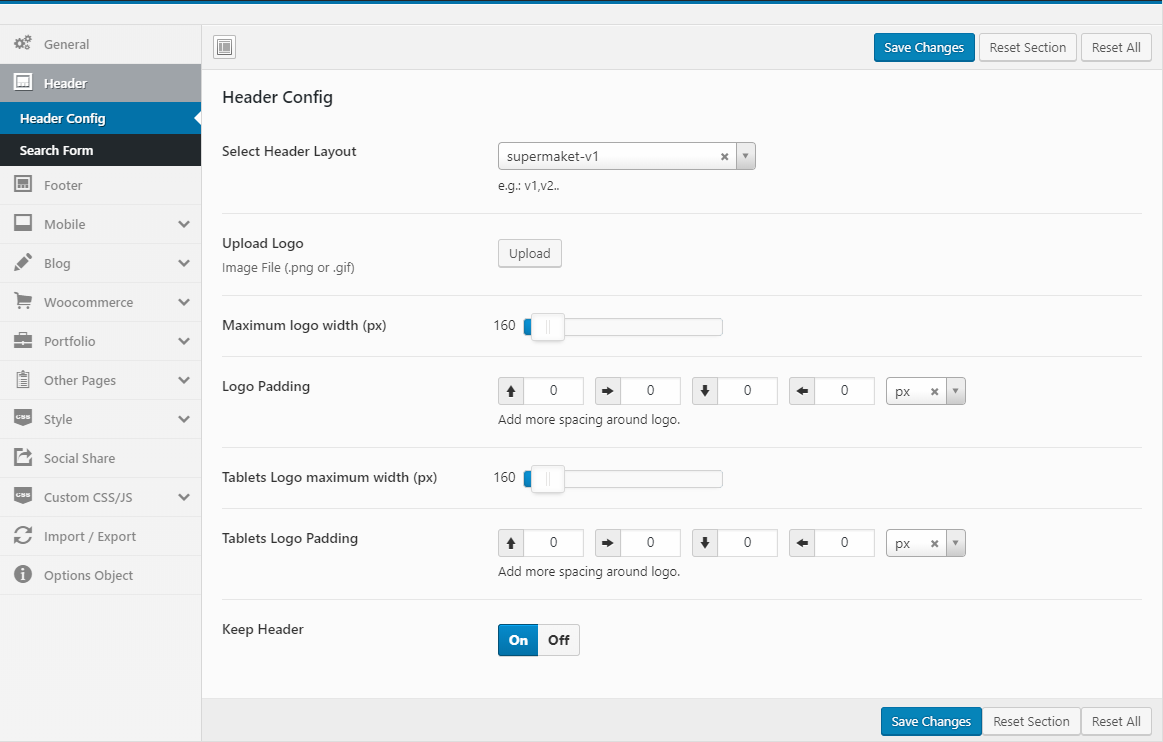
Header
Upload Logo, Select your header style, config Sticky Header and Search Form

- Select Header Layout: Each skin provides different types of headers
- Upload Logo: Upload your logo for Desktop and Tablet
- Keep Header: Enable/Disable sticky header
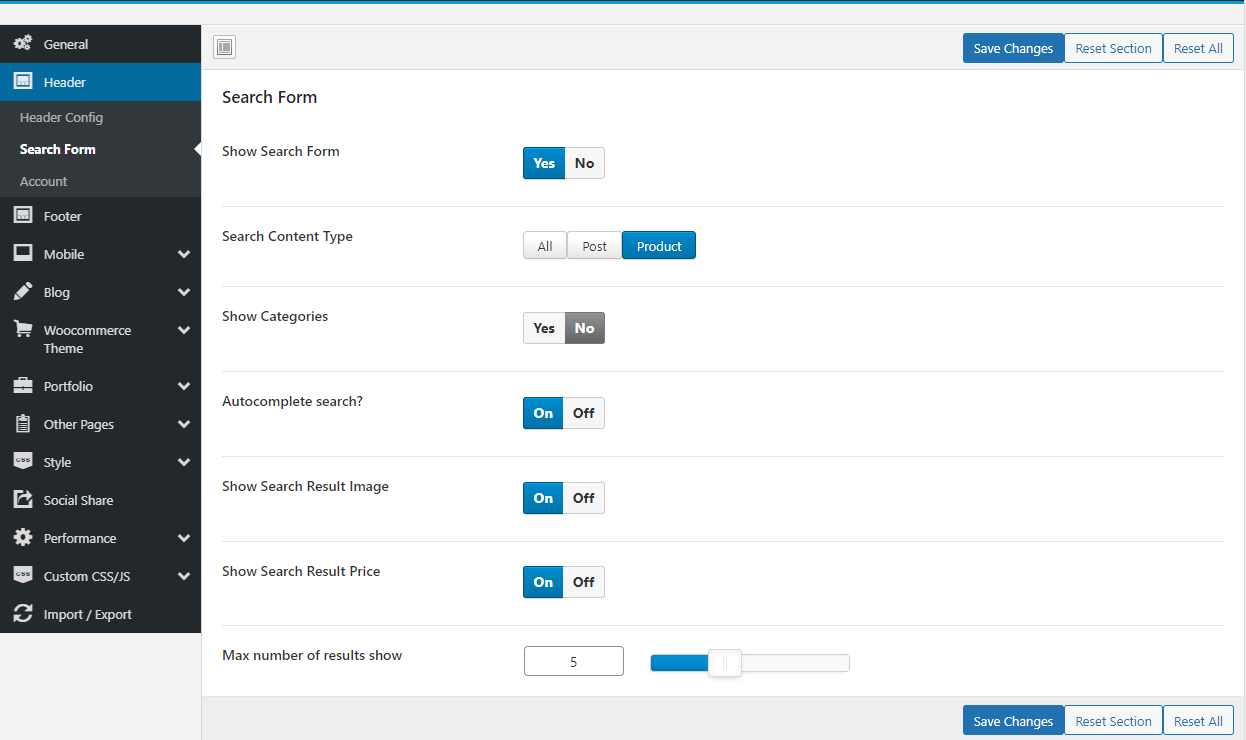
- Search Form: Configure search form that you want

Account: Popup login
- Popup login: Enable/disable Popup login


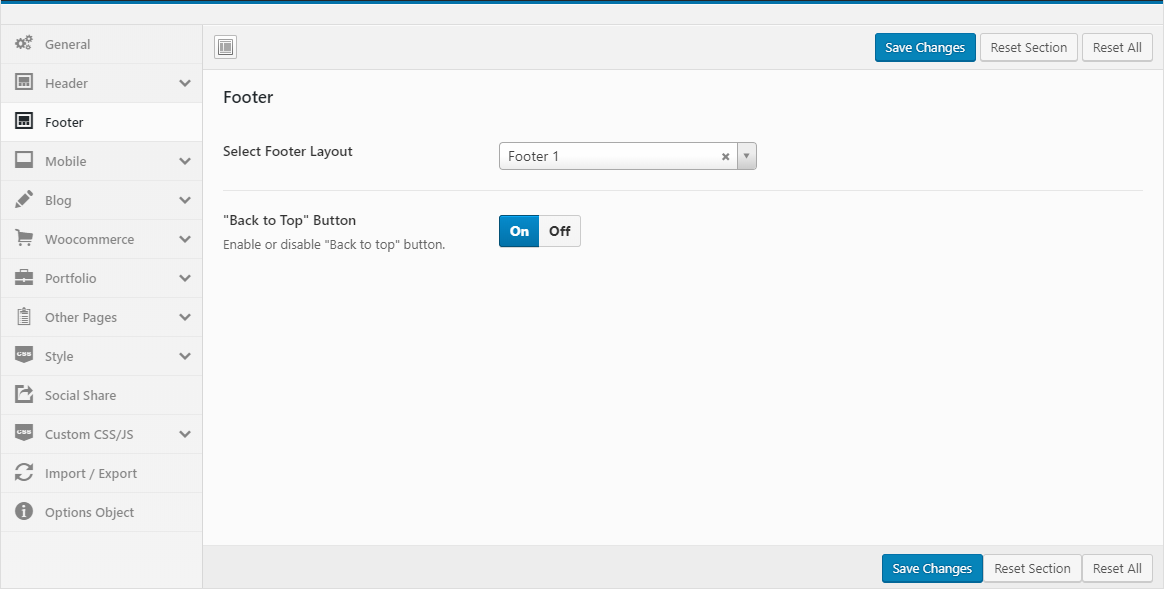
Footer
Select Footer Layout Type and manage Back to Top button.

- Select Footer Layout: Each skin provides different types of footers
- "Back to Top" Button: Enable or disable "Back to top" button.
Watch the "Footer Configure Video" tutorialMobile
Upload Mobile Logo, Hidden Footer Mobile and config number of products in a row on mobile.

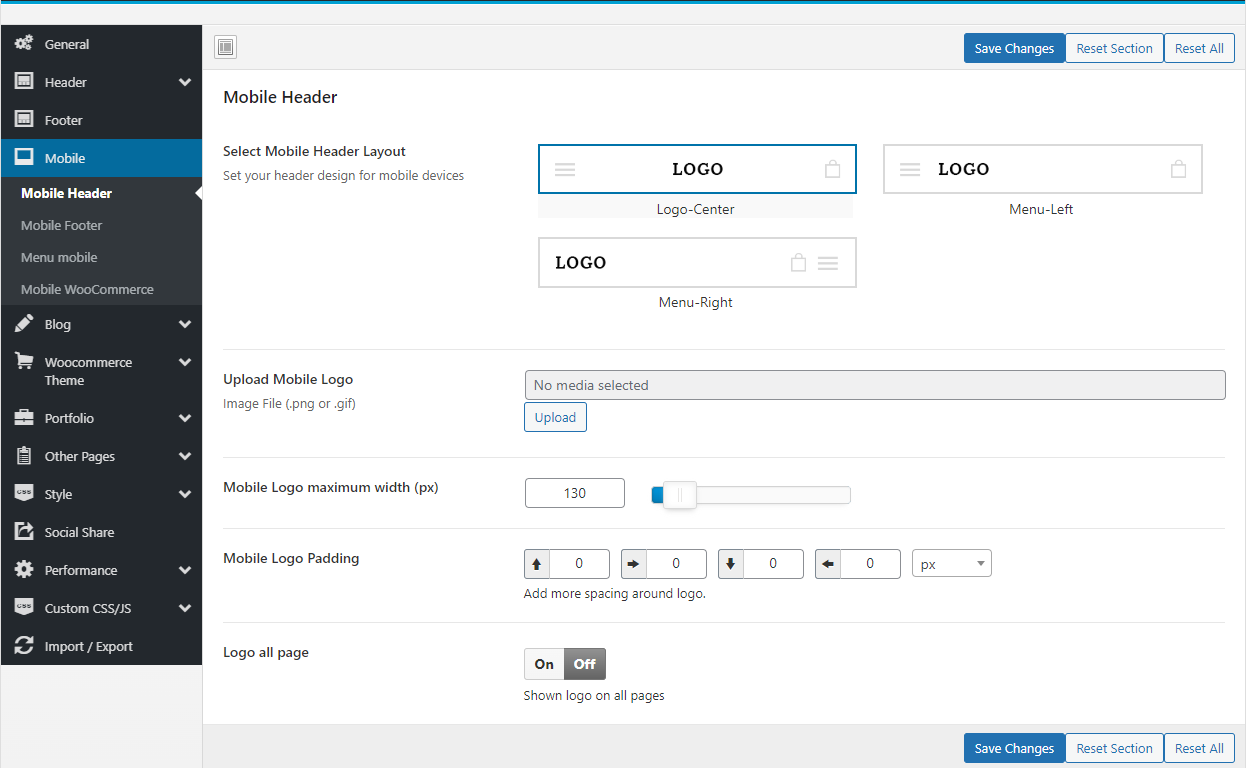
Mobile Header
- Select Mobile Header Layout: Set your header design for mobile devices
- Upload Mobile Logo: Upload your logo for mobile devices
- Logo all page: Shown logo on all pages. Replace the title headers of other pages with logo
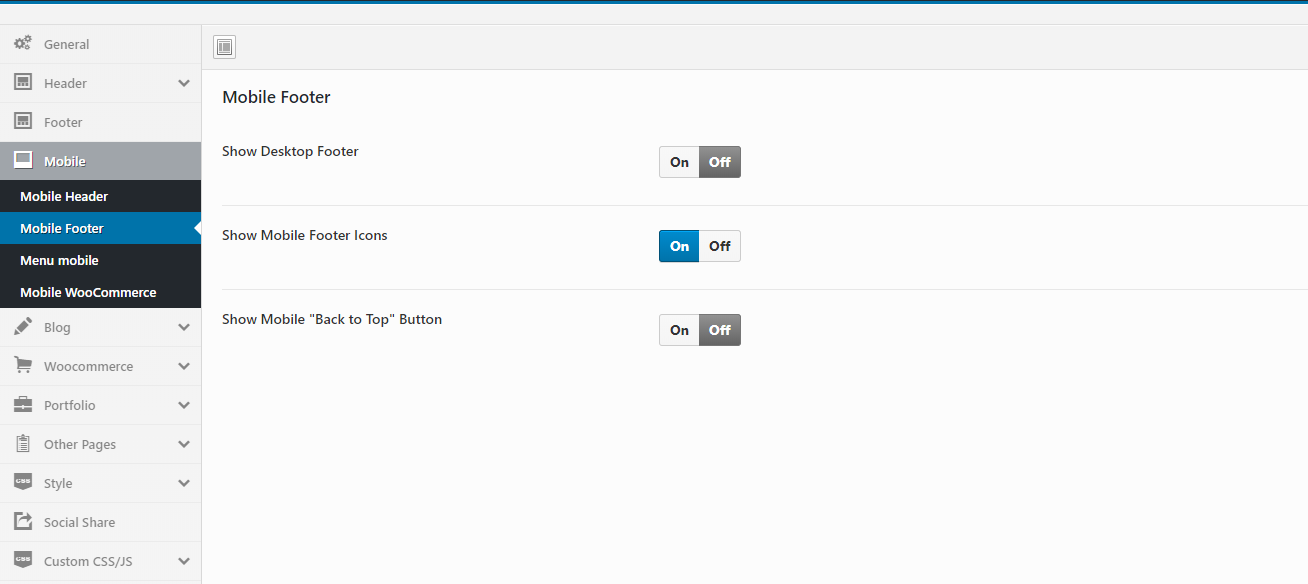
Watch the "Mobile Header Video" tutorialMobile Footer

- Show Mobile Footer: Show/Hide Mobile Footer
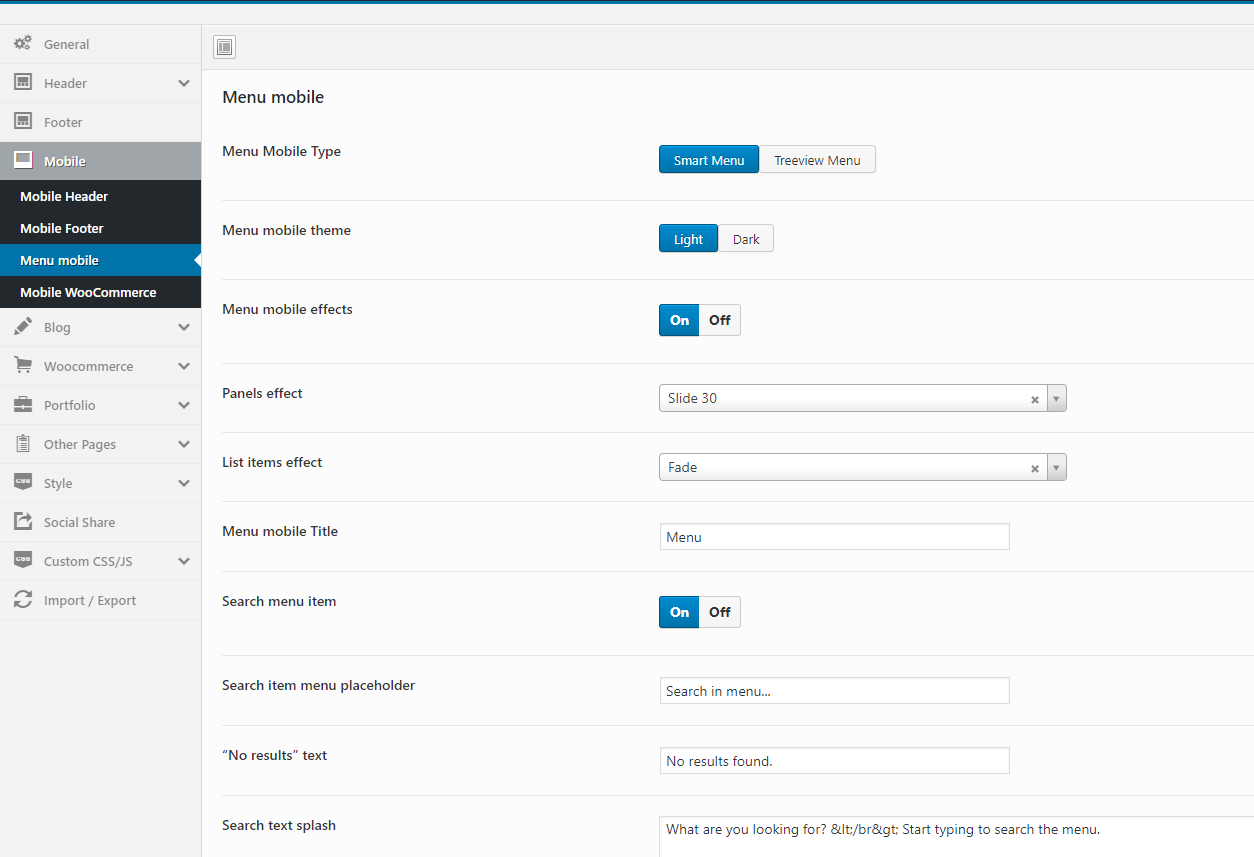
Watch the "Mobile Footer Video" tutorialMobile Menu

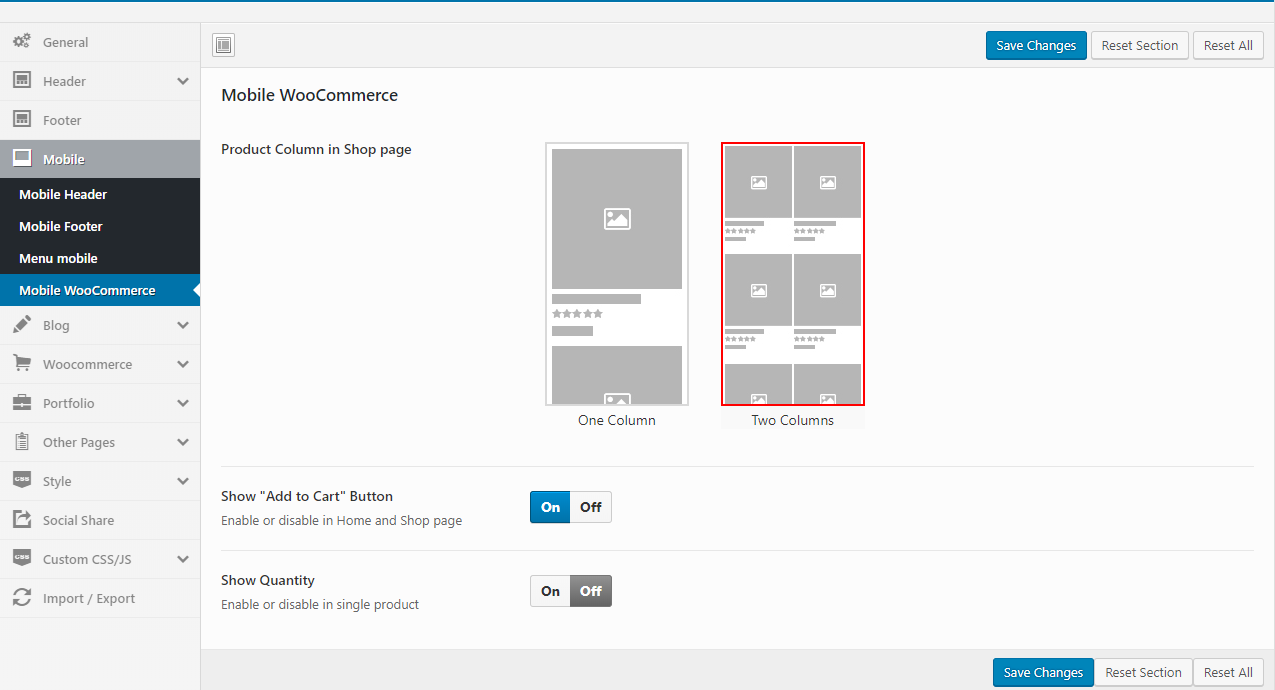
Mobile WooCommerce

- Product Column: You can choose to show one or two products per line in the mobile
- Show "Add to Cart" Button: Enable or disable in Home and Shop page
- Show Quantity: Enable or disable in Home and Shop page
- Enable/Disable redirect add to cart: Redirect add to cart to page cart in single product
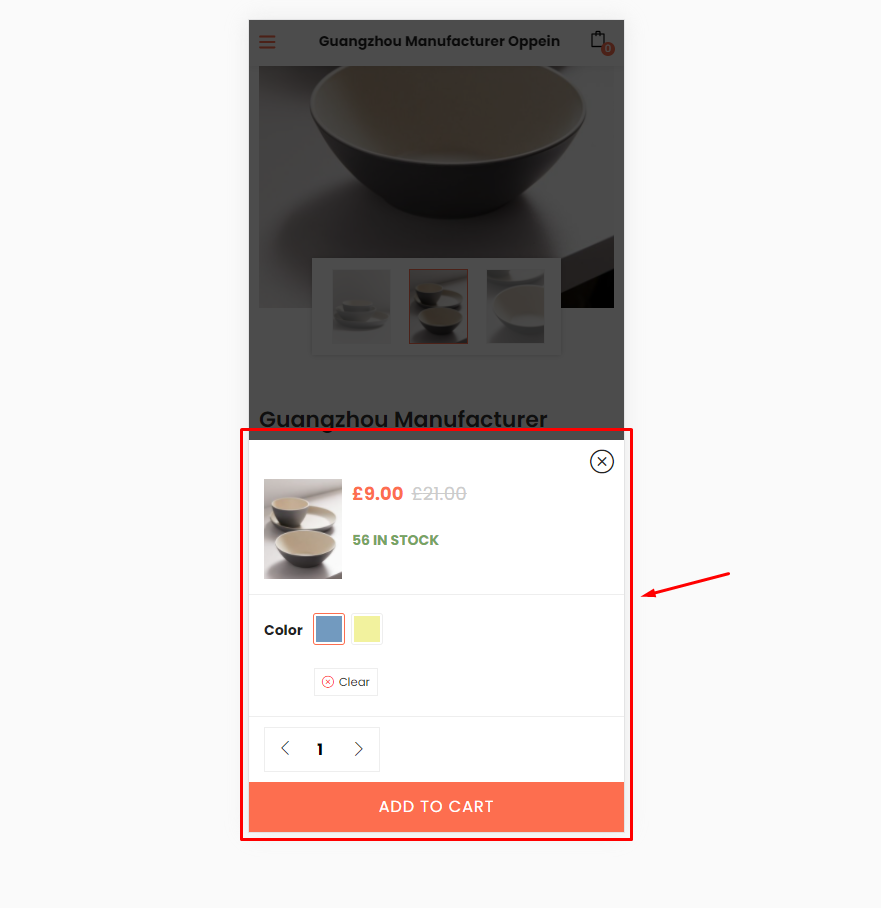
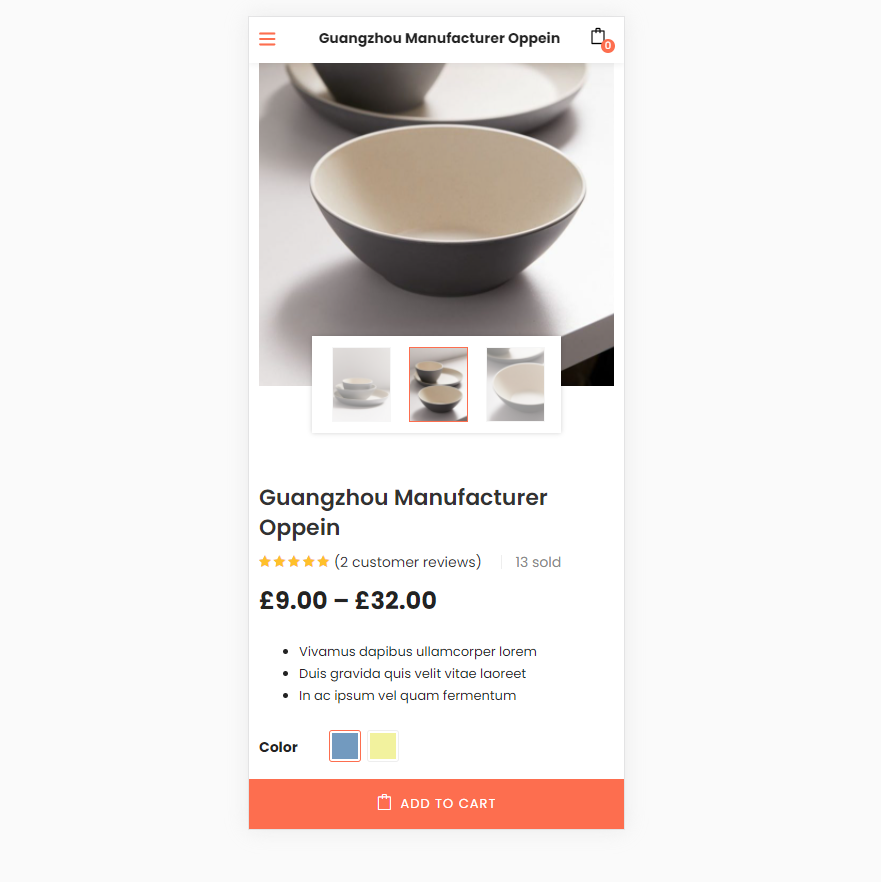
Add To Cart Form Type (HOT Feature): This is the most prominent feature on mobile. Help you experience the purchase feature like on a professional sales APP
- Add To Cart Form Type = Popup:

- Add To Cart Form Type = Default:

- Add To Cart Form Type Video tutorial
Watch the "Mobile WooCommerce Video" tutorialBlog
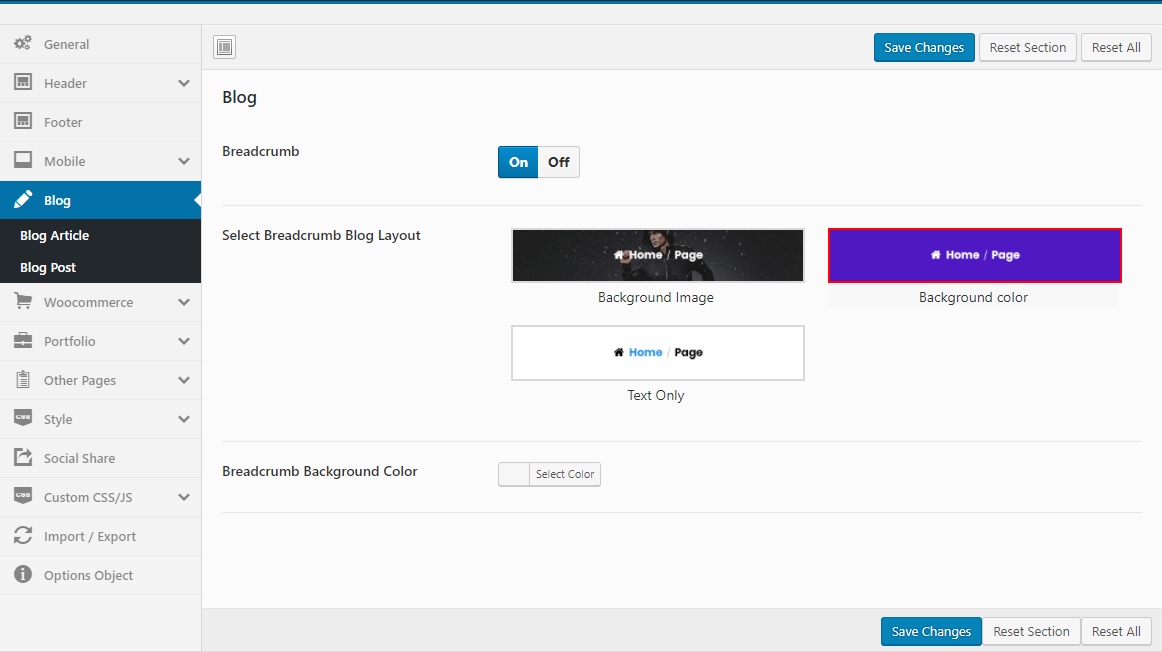
Manage global setting for Blog.

- Breadcrumb: Enable or disable Breadcrumb
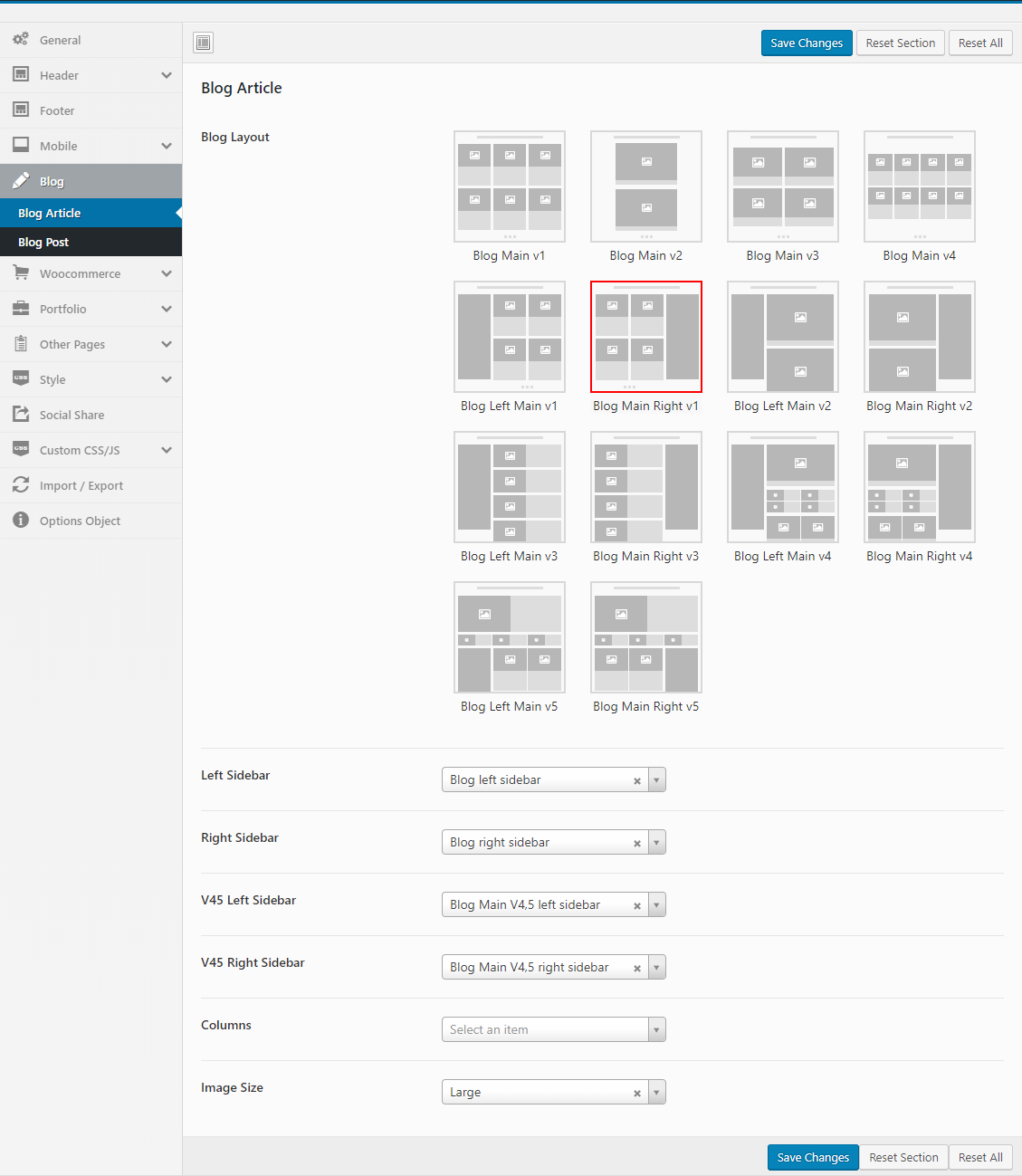
Blog Article

- Blog Layout: We provide a lot of different types of blogs
- Left, Right Sidebar: Choose Sidebar for Left or Right on Blog page
- V45 Left, Right Sidebar: Choose Sidebar for Left or Right on Blog page (Only for v4 and v5)
- Columns: Select the number of posts displayed per line
- Image Size: Choose size of the image that you want to show
Watch the "Blog Article Video" tutorialBlog Post

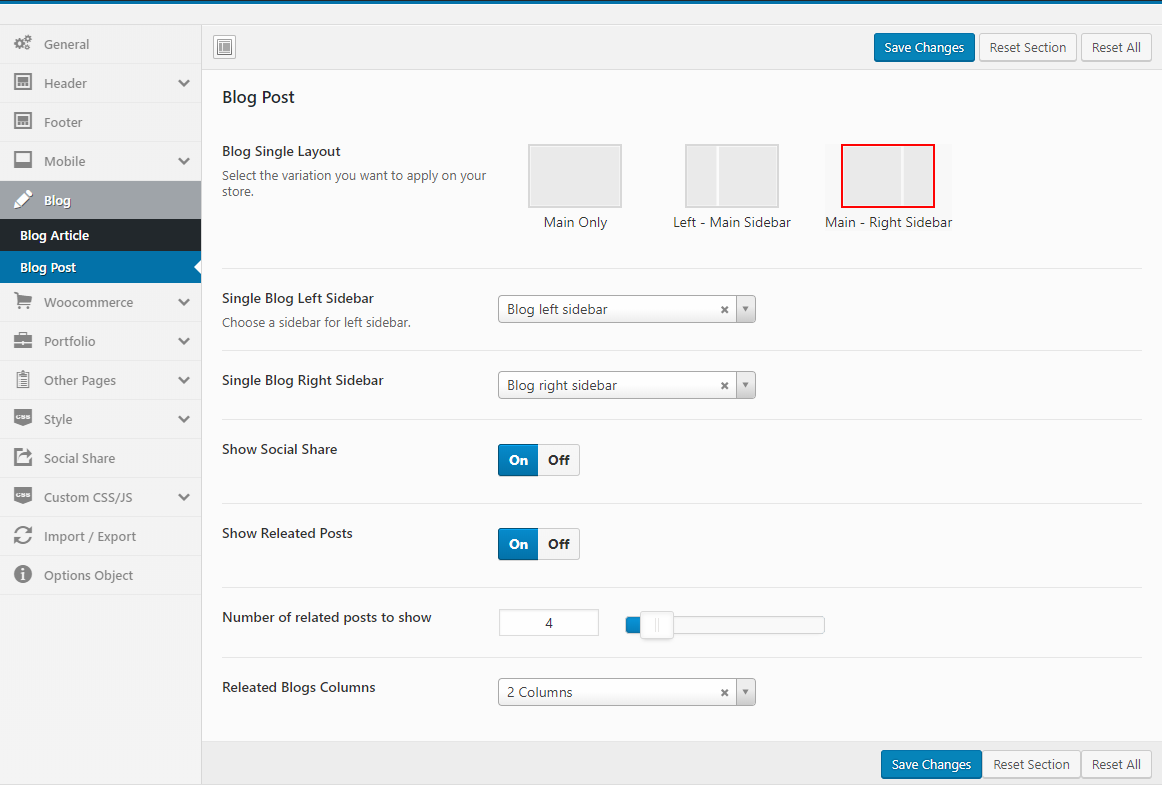
- Blog Single Layout: Select the layout you want to apply.
- Single Blog Left, Right Sidebar: Choose a sidebar for left or Right sidebar.
- Show Social Share: Show/Hide Social Share on the post page
- Show Releated Posts: Show/Hide Releated Posts
Watch the "Blog Post Video" tutorialWooCommerce
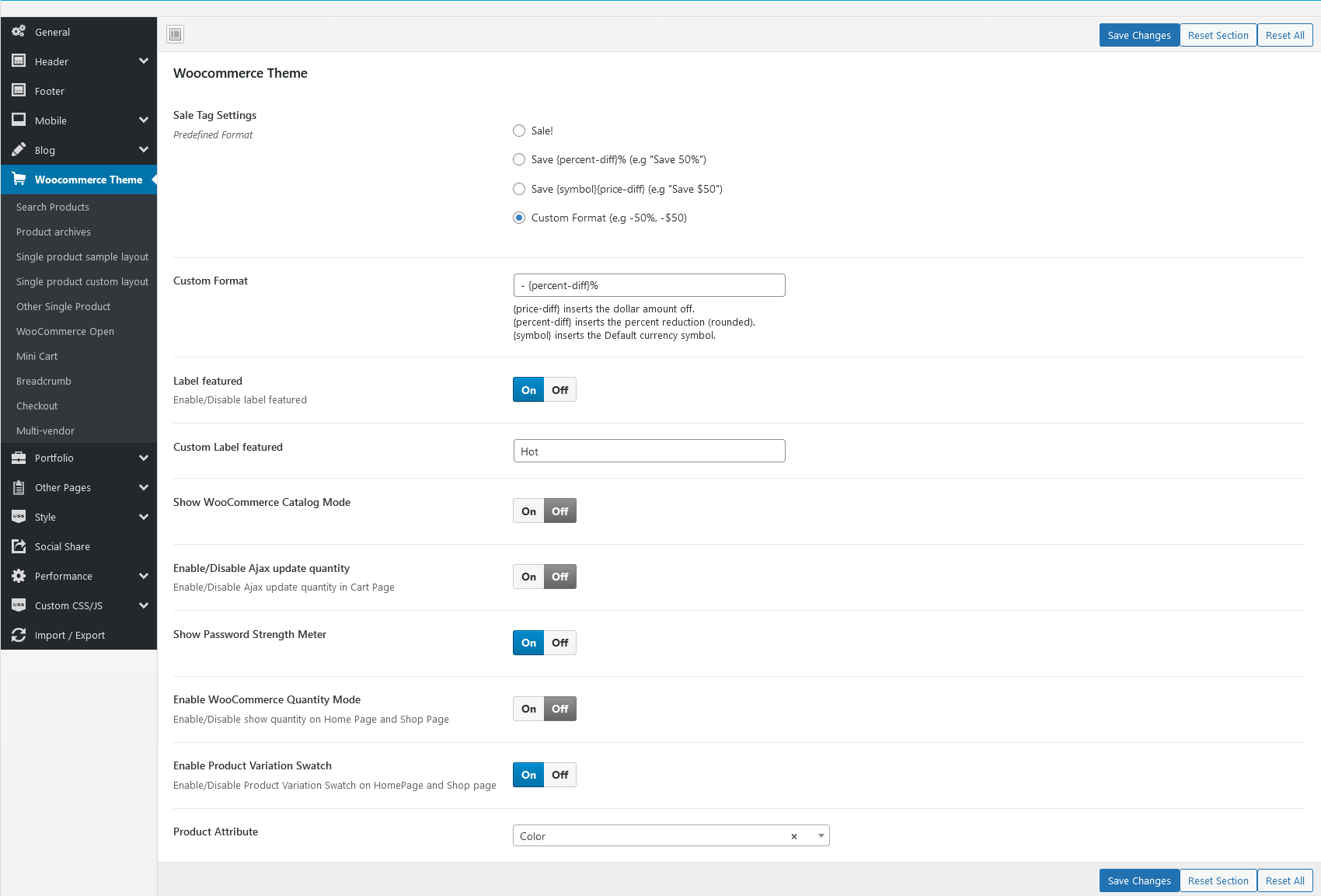
Manage global setting for Woocommerce

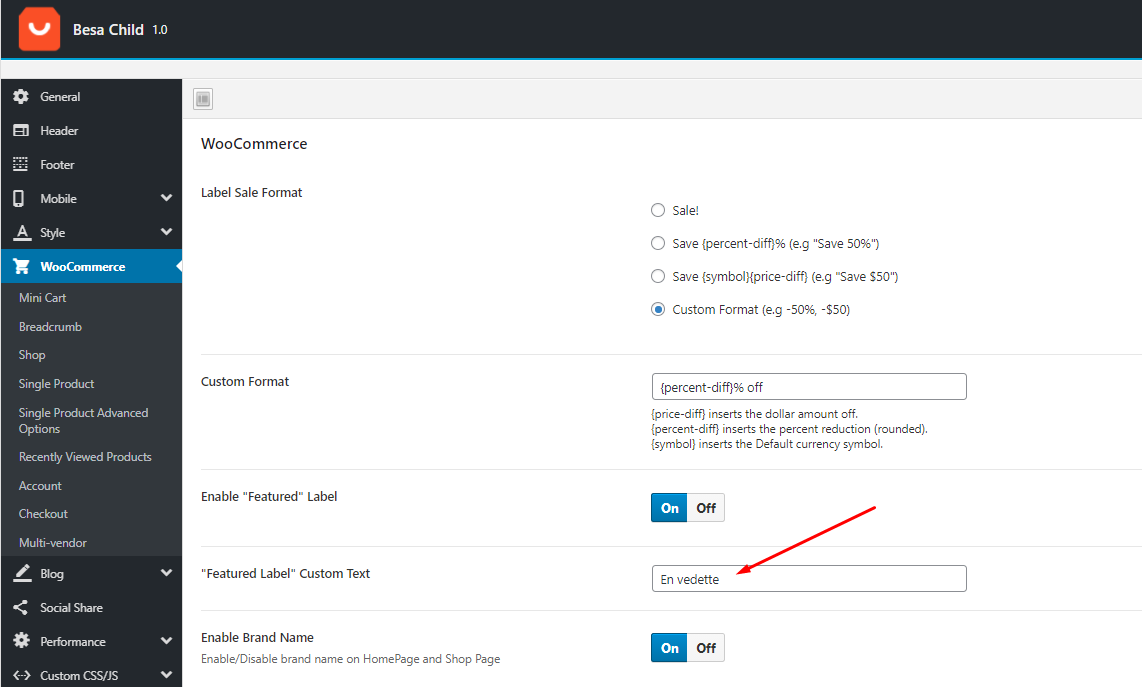
- Sale Tag Settings: Optional "Sale label" format as you want
- Label featured: Optional "Label featured" format as you want
- Show WooCommerce Catalog Mode: Enable/Disable WooCommerce Catalog Mode. Hide the Add to cart and mini cart buttons if this option is enabled
- Enable/Disable Ajax update quantity : Enable/Disable Ajax update quantity in Cart Page
- Show Password Strength Meter: Enable/Disable Password Strength Meter
- Enable WooCommerce Quantity Mode : Enable/Disable show quantity on Home Page and Shop Page.

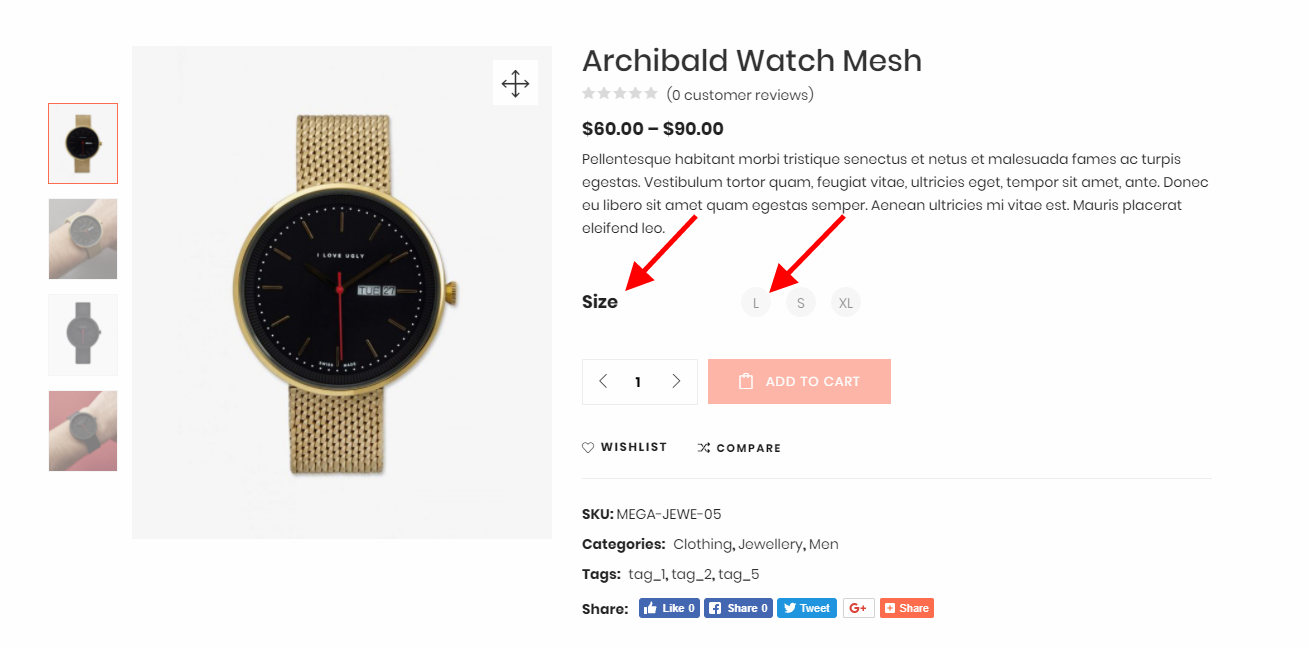
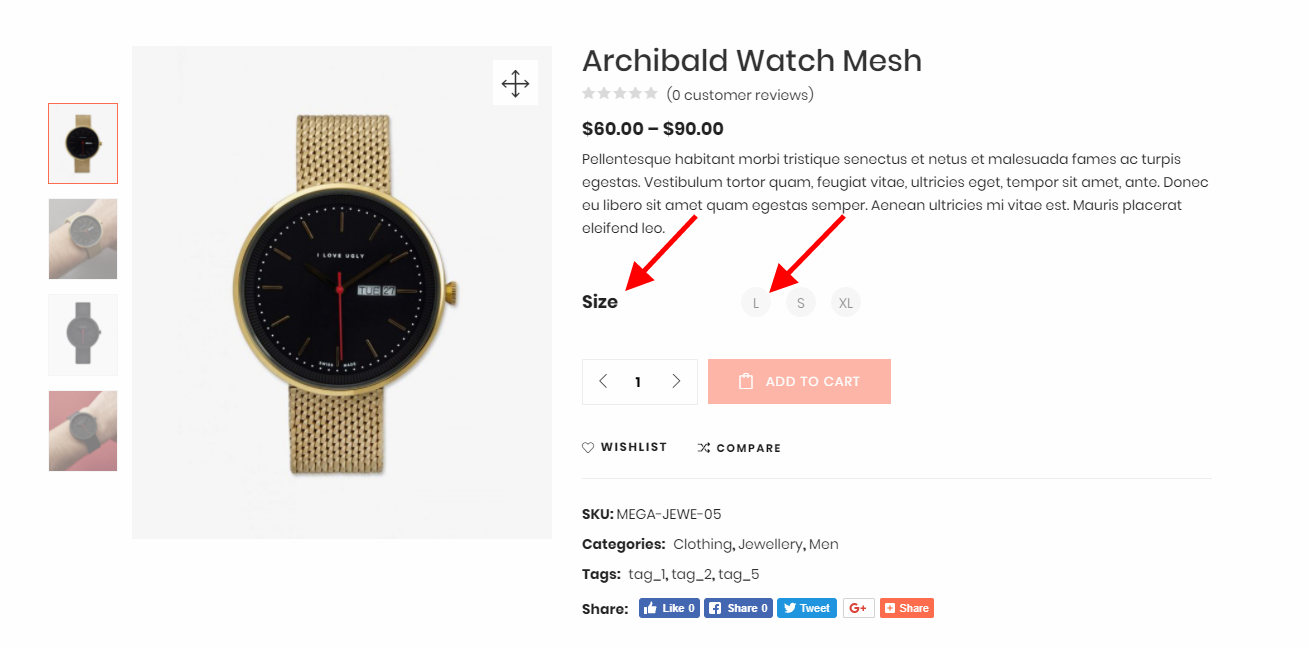
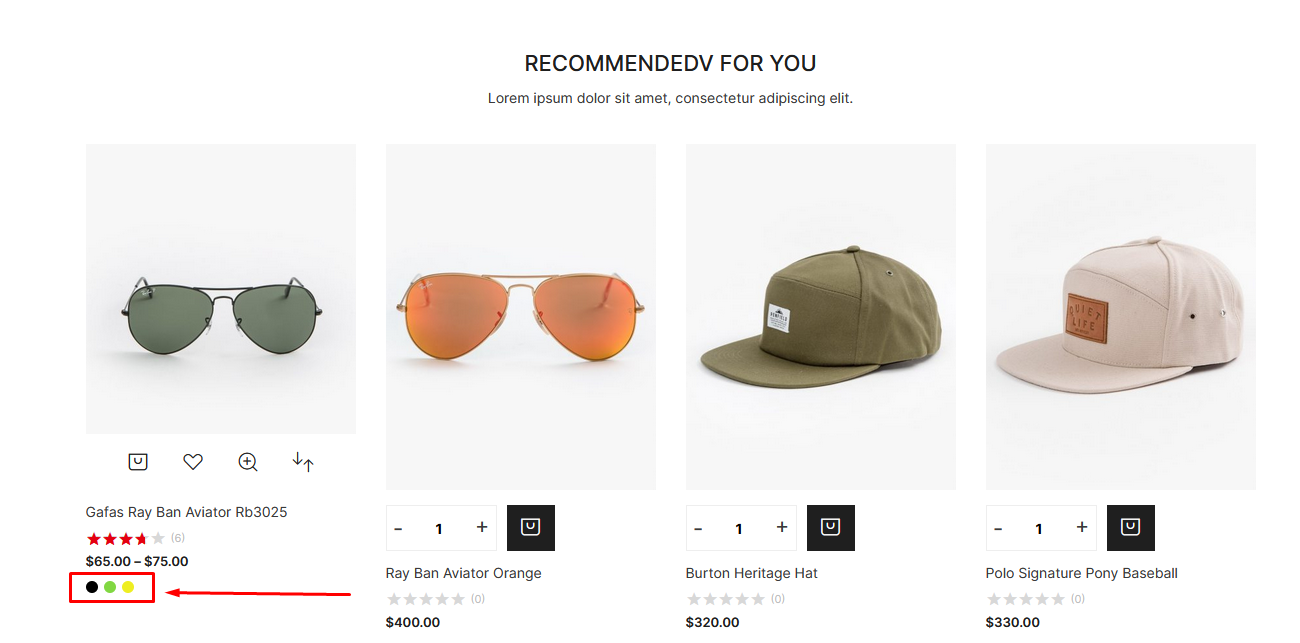
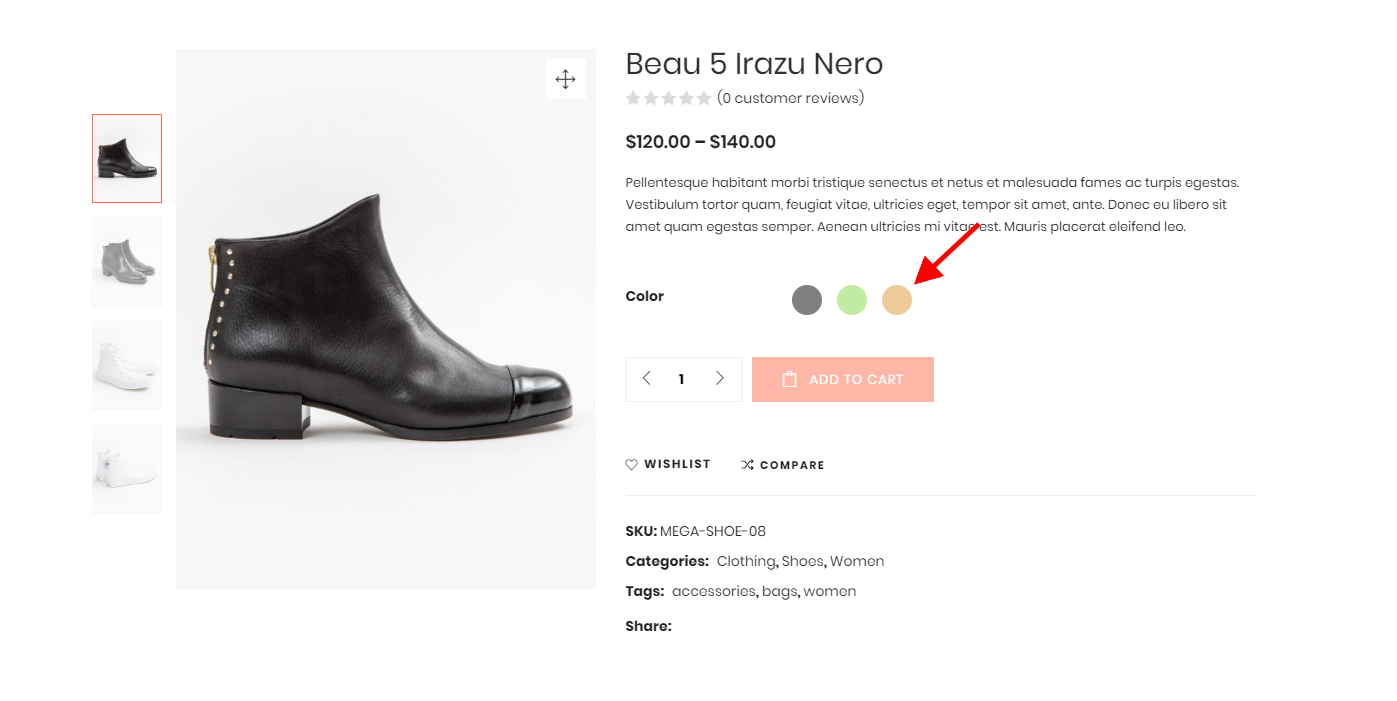
- Enable Product Variation Swatch: Enable/Disable Product Variation Swatch on HomePage and Shop page

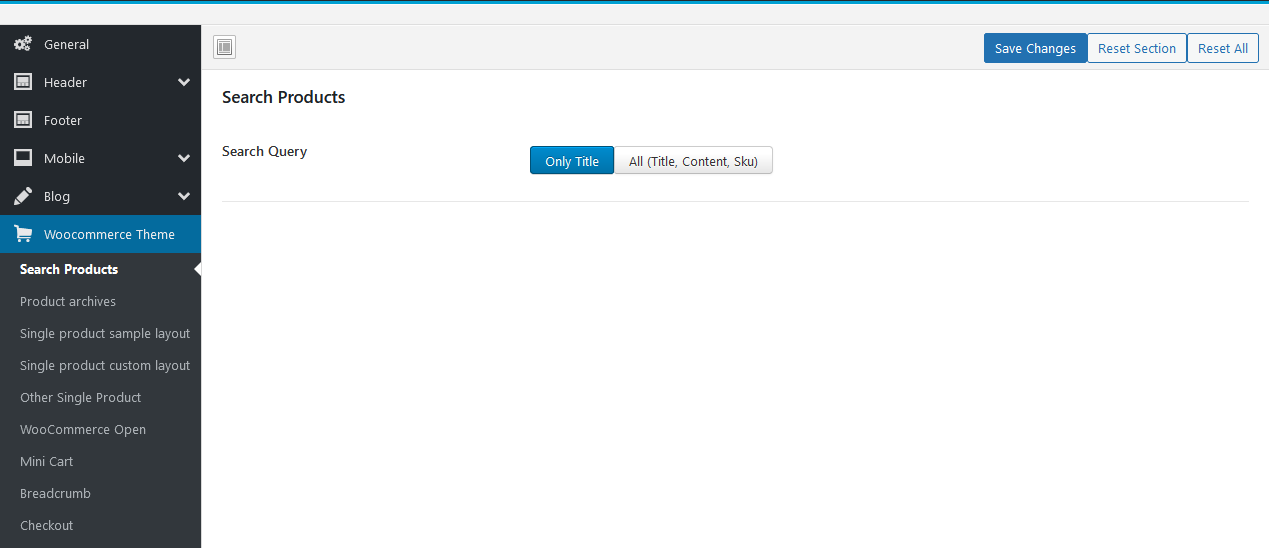
Search Products
- Search Query: Only Title or All(Title, Content, SKU)

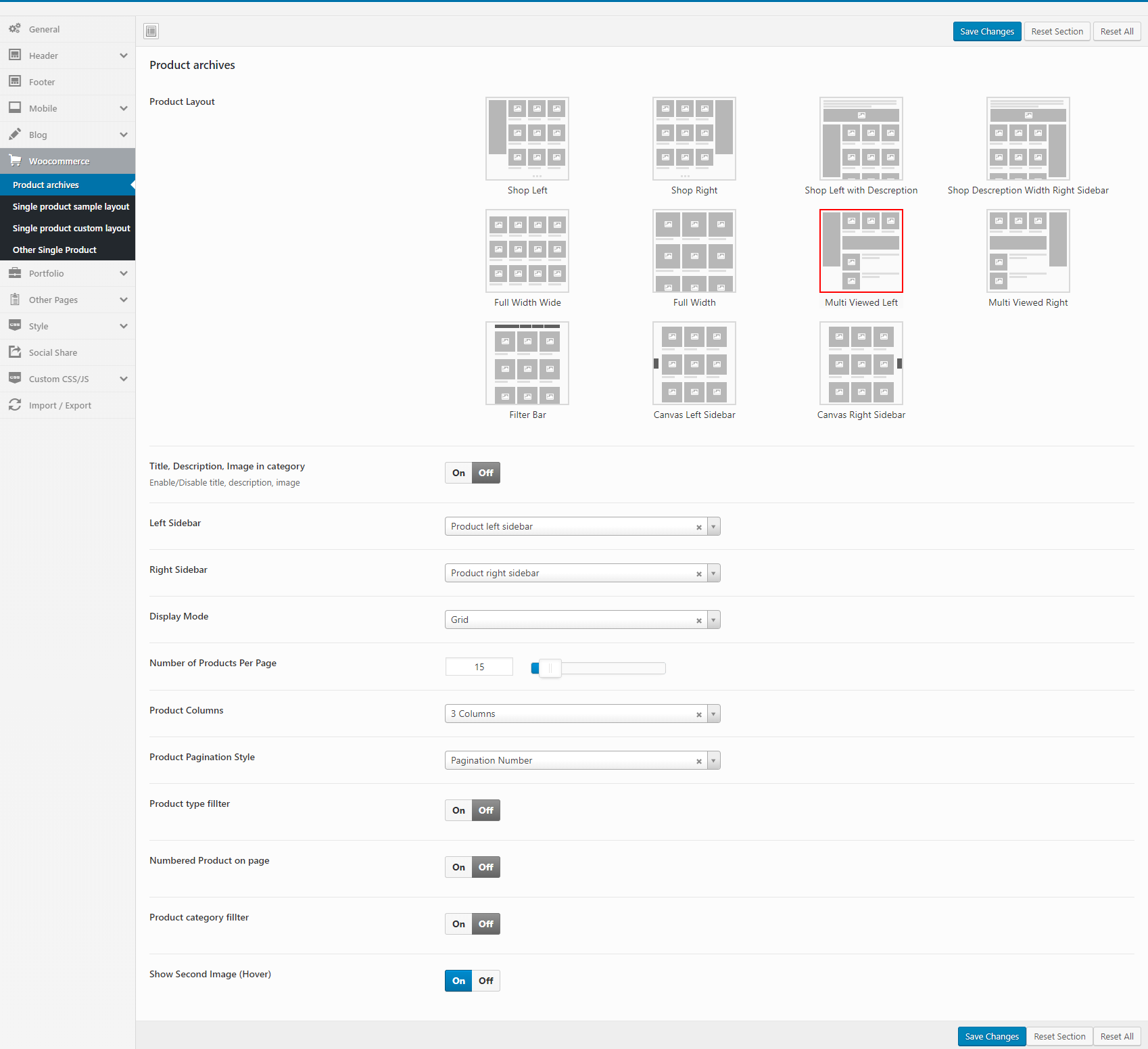
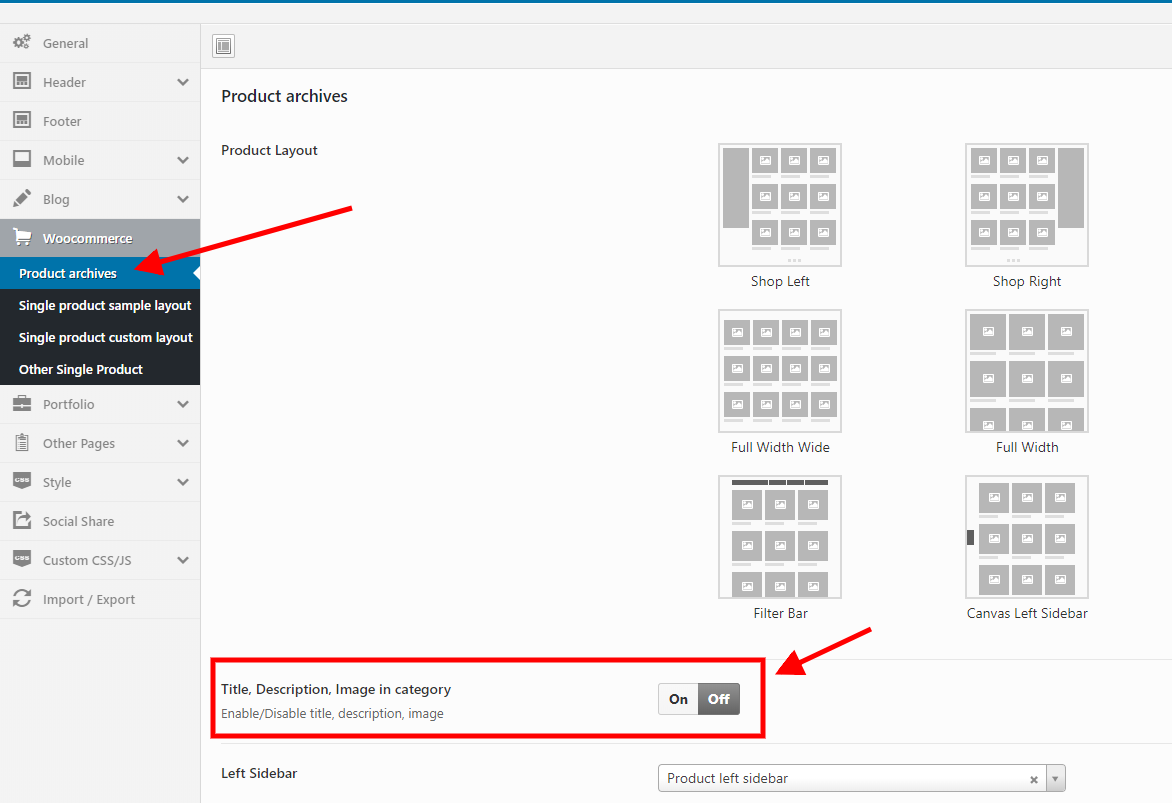
Product archives

- Product Layout: Select the layout you want to apply.
- Title, Description, Image in category: Enable/Disable title, description, image
- Left/Right Sidebar: Choose a sidebar for left or Right sidebar.
- Display Mode: Choose Grid or List
- Number of Products Per Page
- Product Columns: Select the number of columns to display (from 1 to 6).
- Product Pagination Style: Pagination Number or Load More Button
- Product type fillter: Show/Hide fillter

- Numbered Product on page: Show/Hide Numbered Product

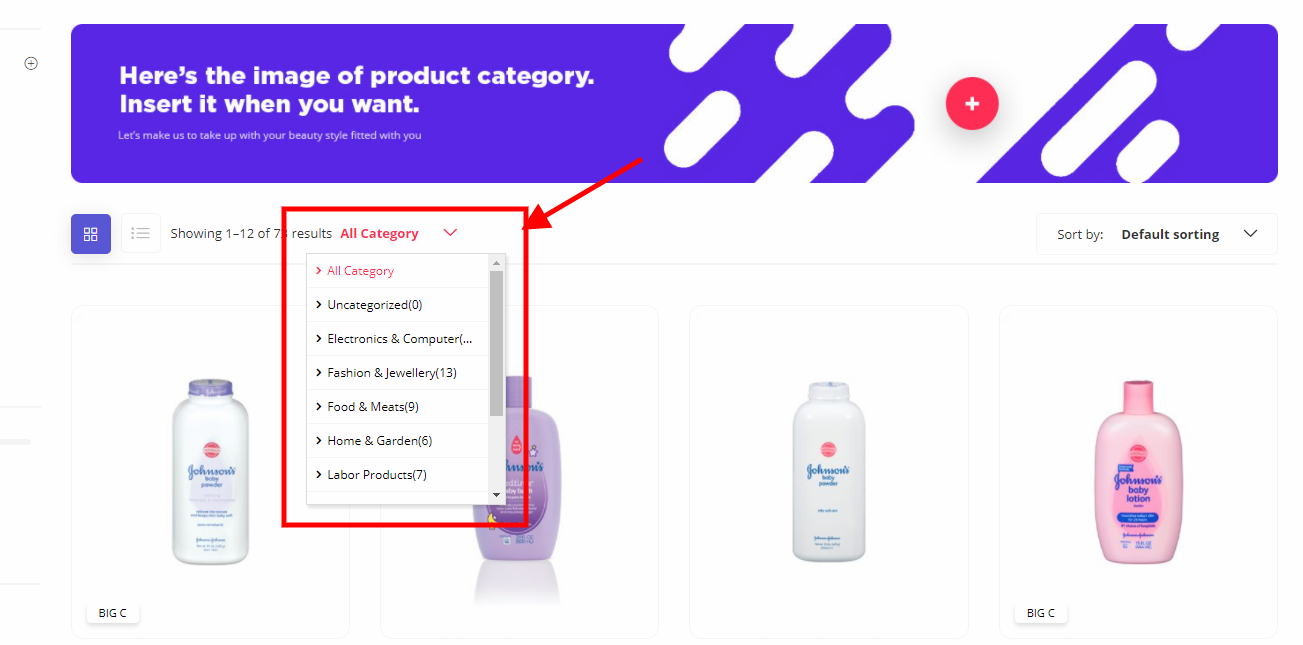
- Product category fillter: Show/Hide category fillter

- Show Second Image (Hover): Show/Hide Second Image when hover
Watch the "Product Archives Video" tutorialSingle product
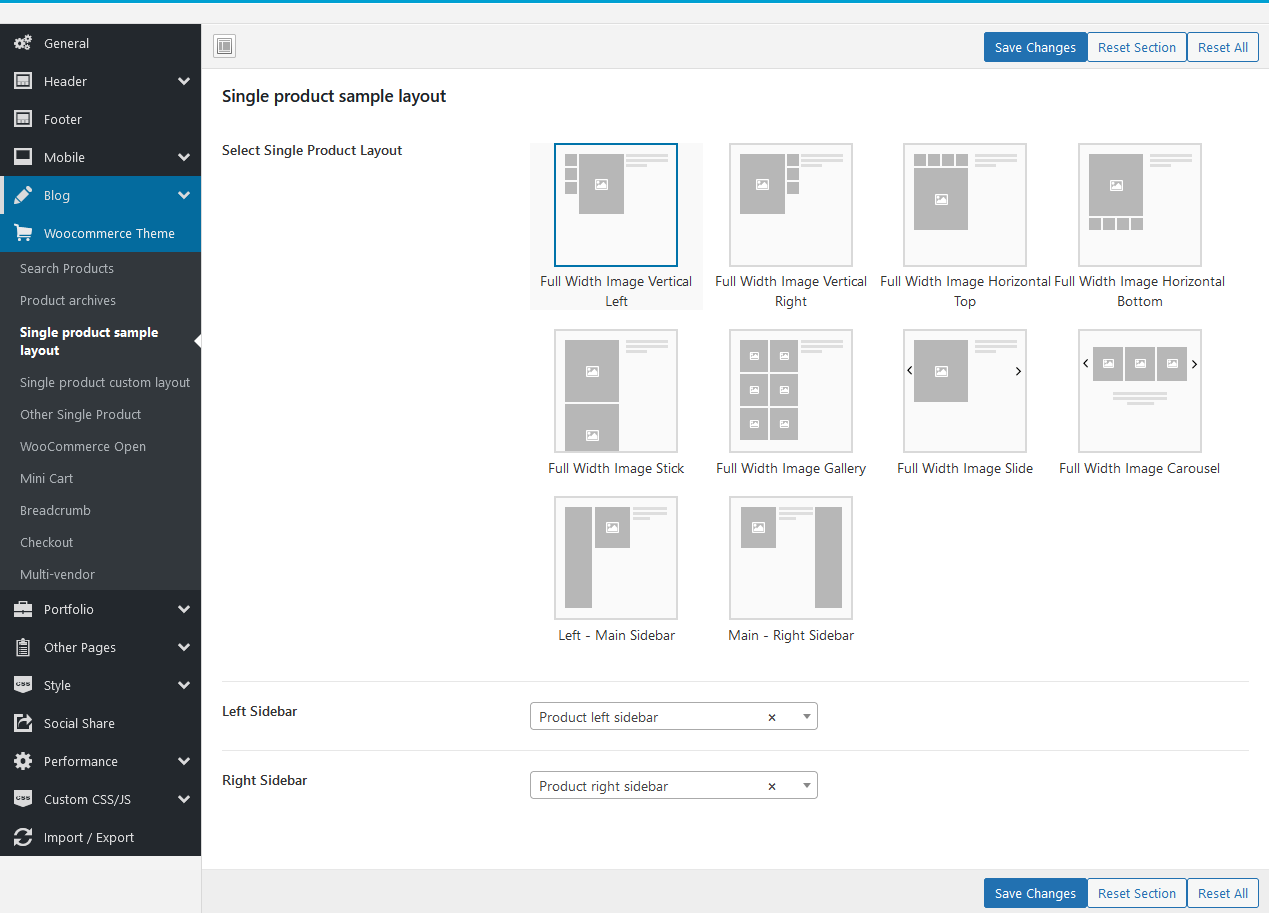
Single product sample layout

Single product custom layout

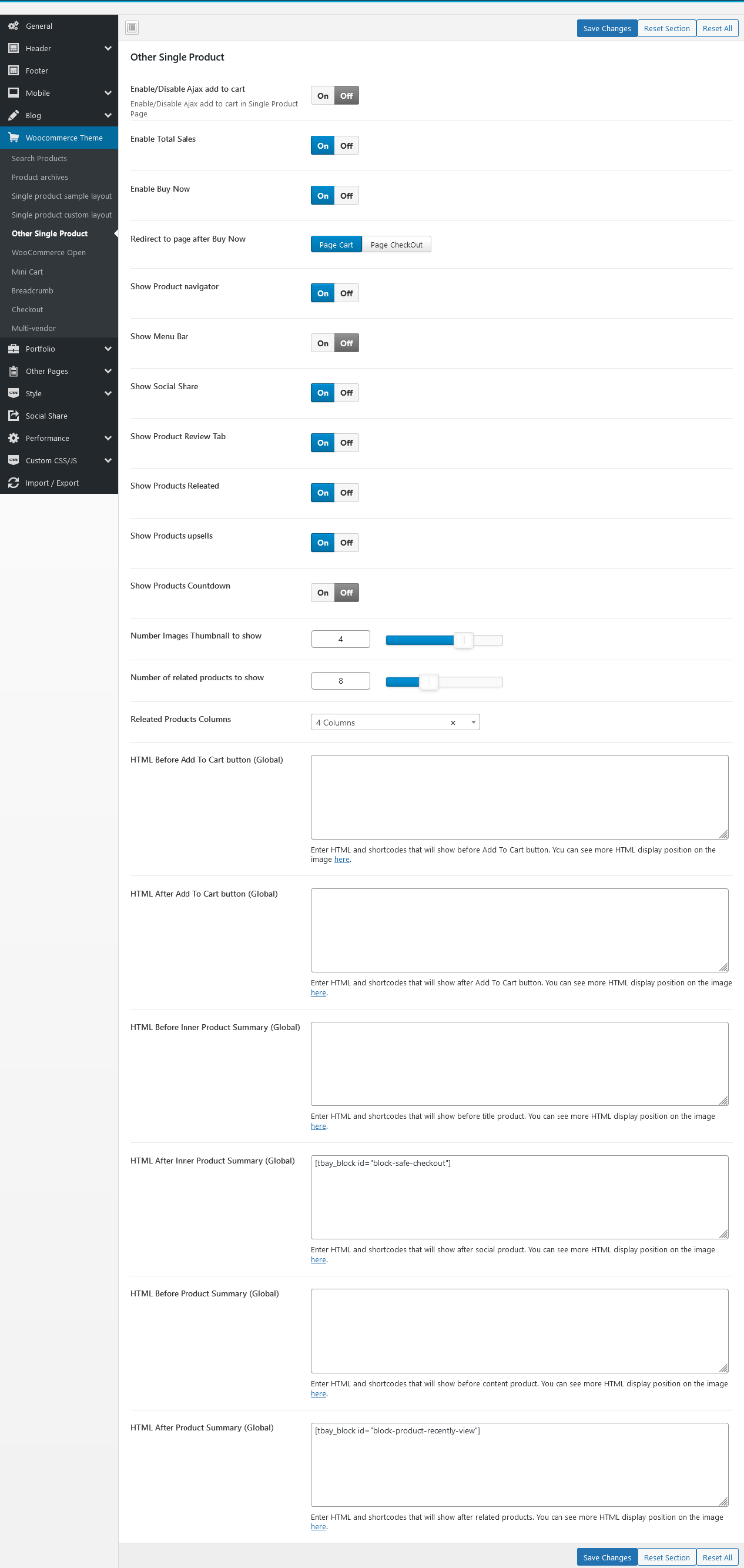
Other Single Product

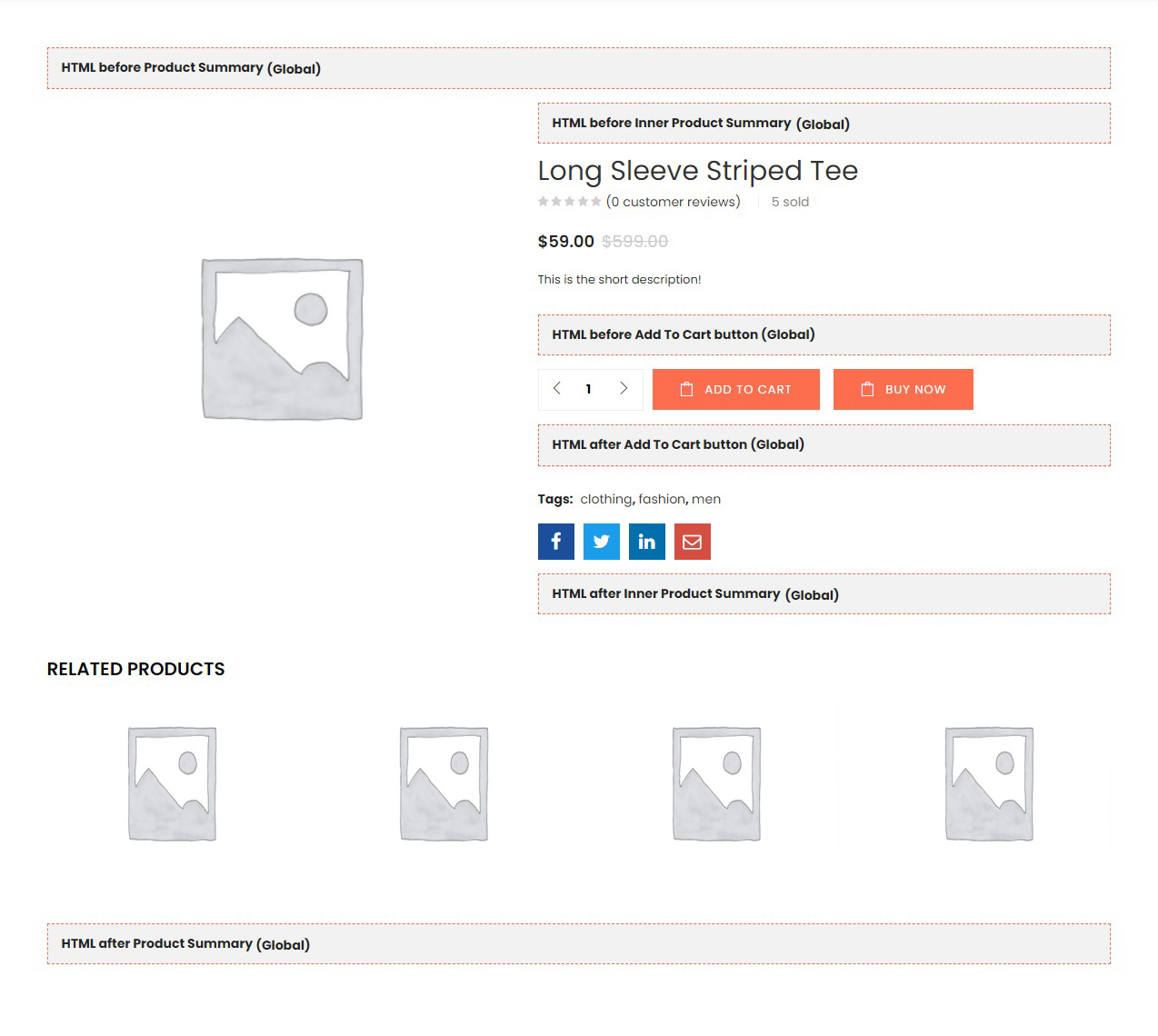
- HTML ... (Global) : You can refer to the following locations

- Here is a video tutorial to add code for the "HTML ... (Global)"
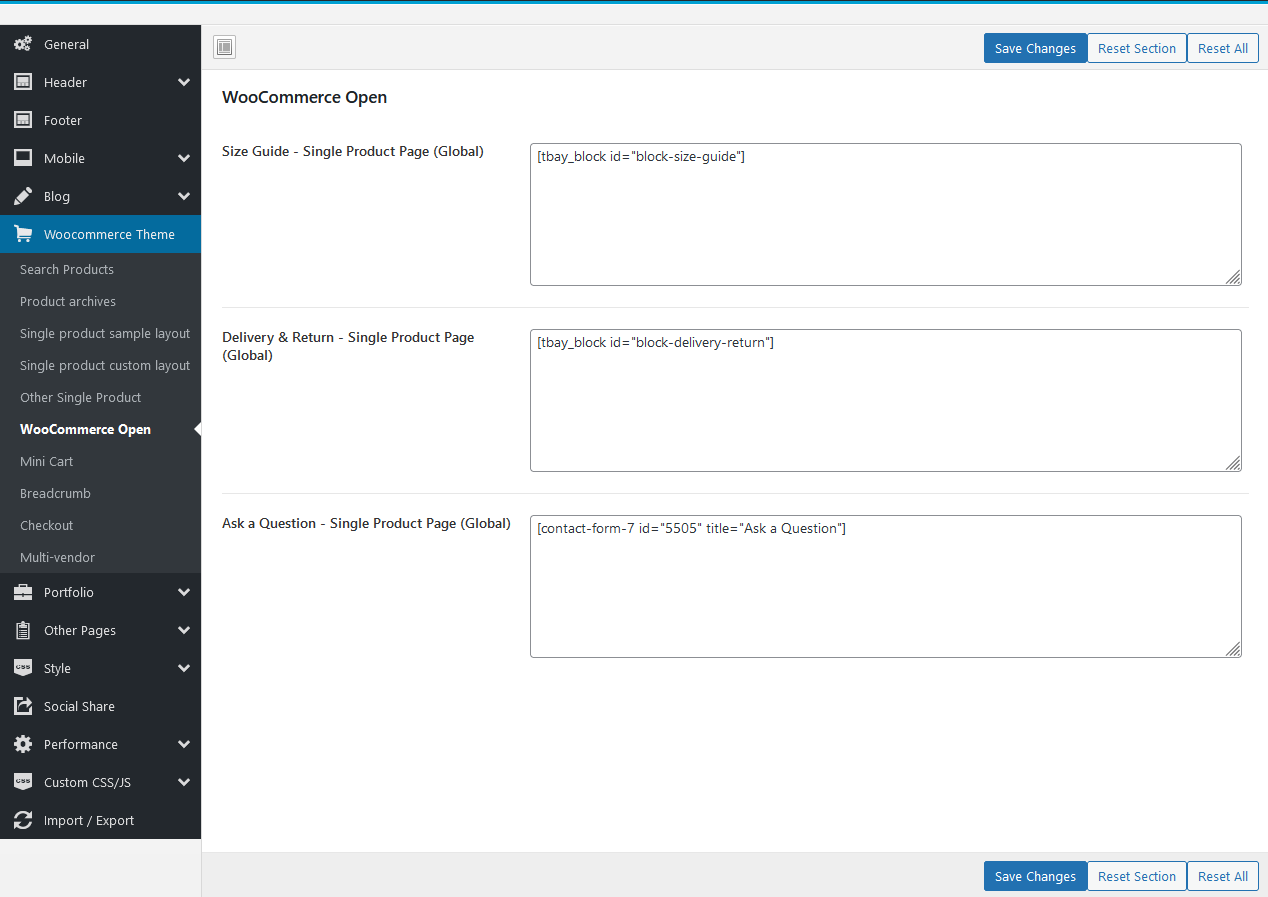
Watch the "HTML ... (Global)" tutorialWooCommerce Open

Size Guide - Single Product Page (Global)
Read more document for "Size Guide" hereDelivery & Return - Single Product Page (Global)
Read more document for "Delivery & Return" hereAsk a Question - Single Product Page (Global)
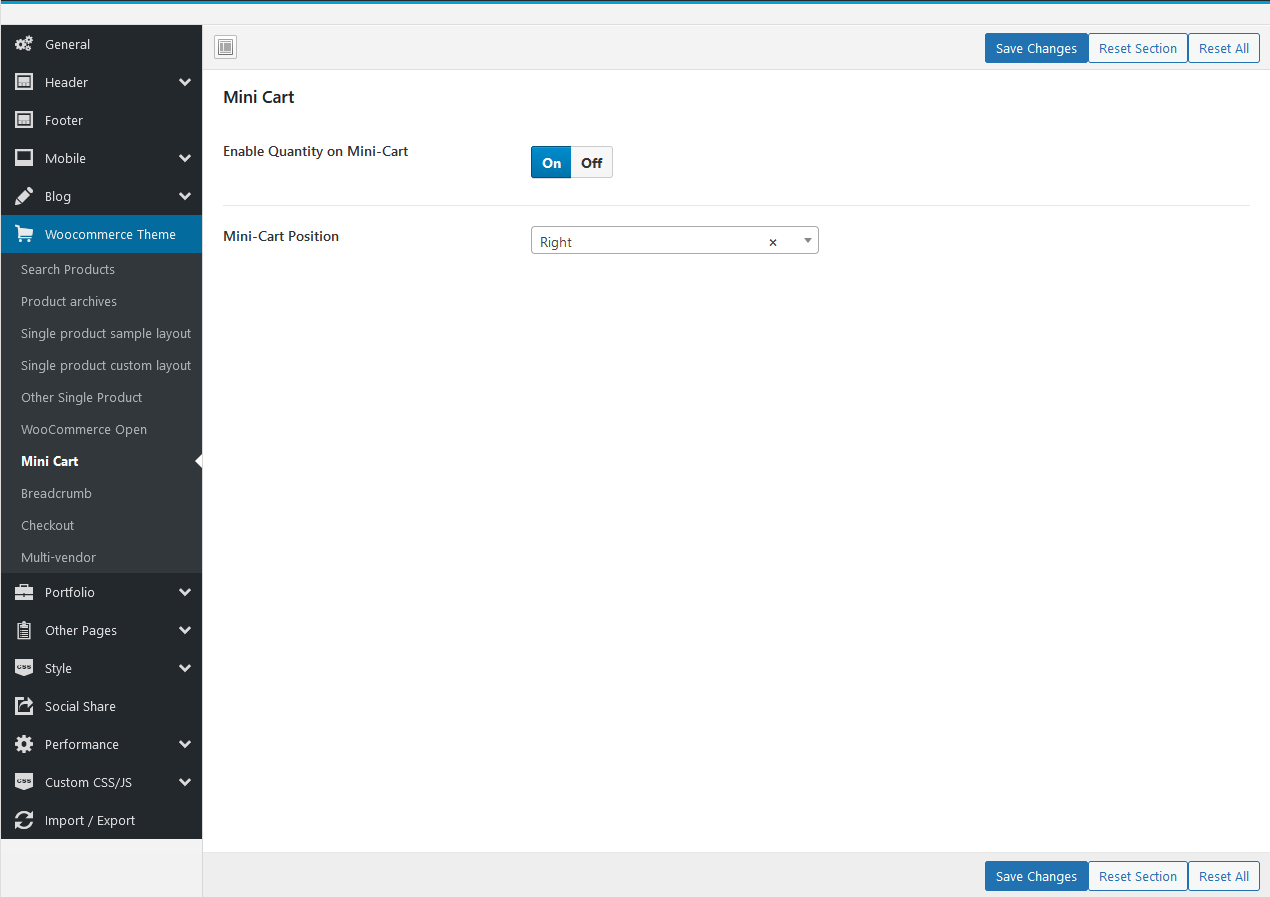
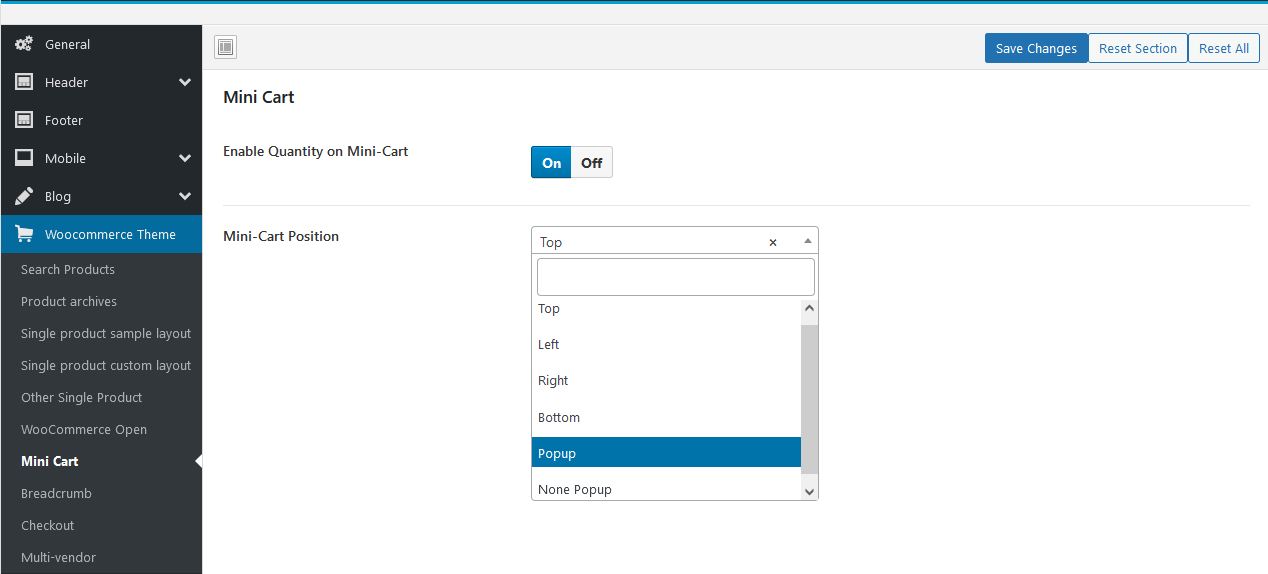
Read more document for "Ask a Question" here Watch the video "WooCommerce Open" tutorialMini Cart

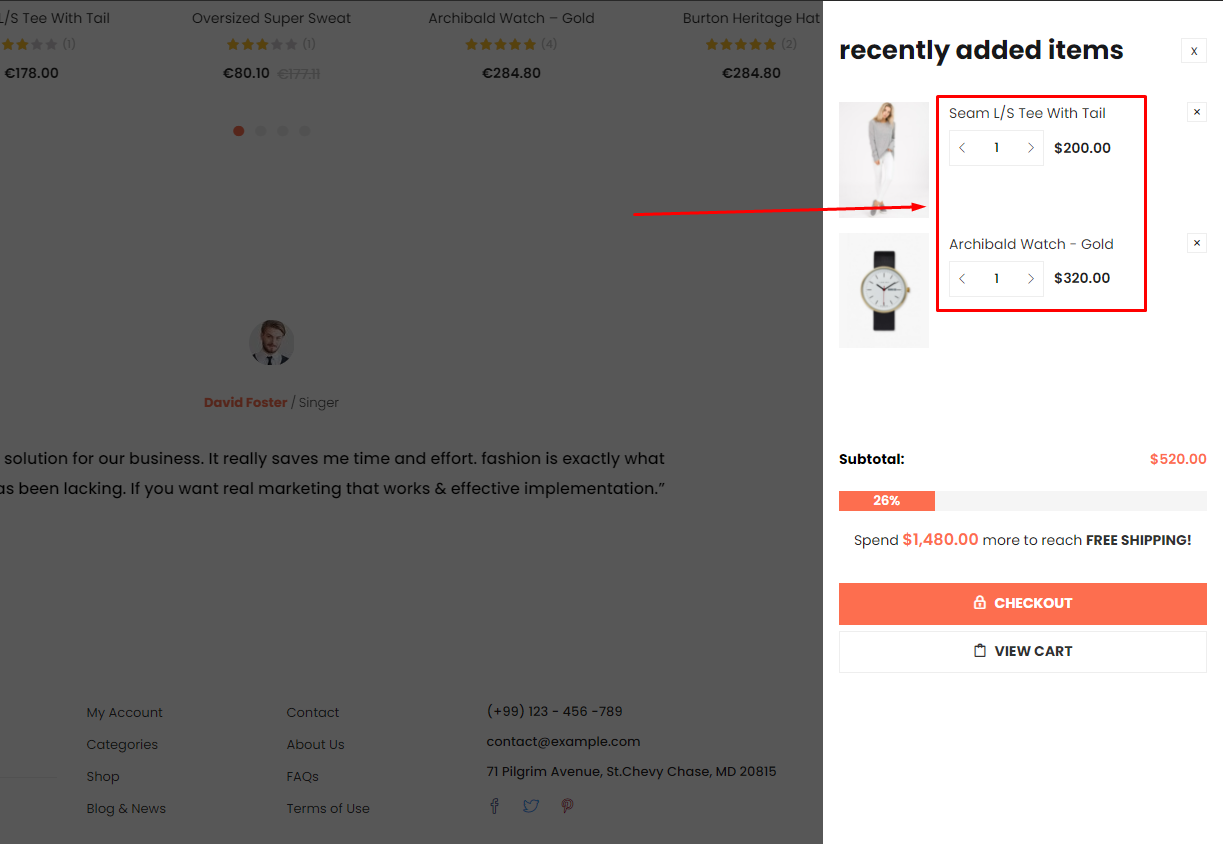
Enable Quantity on Mini-Cart

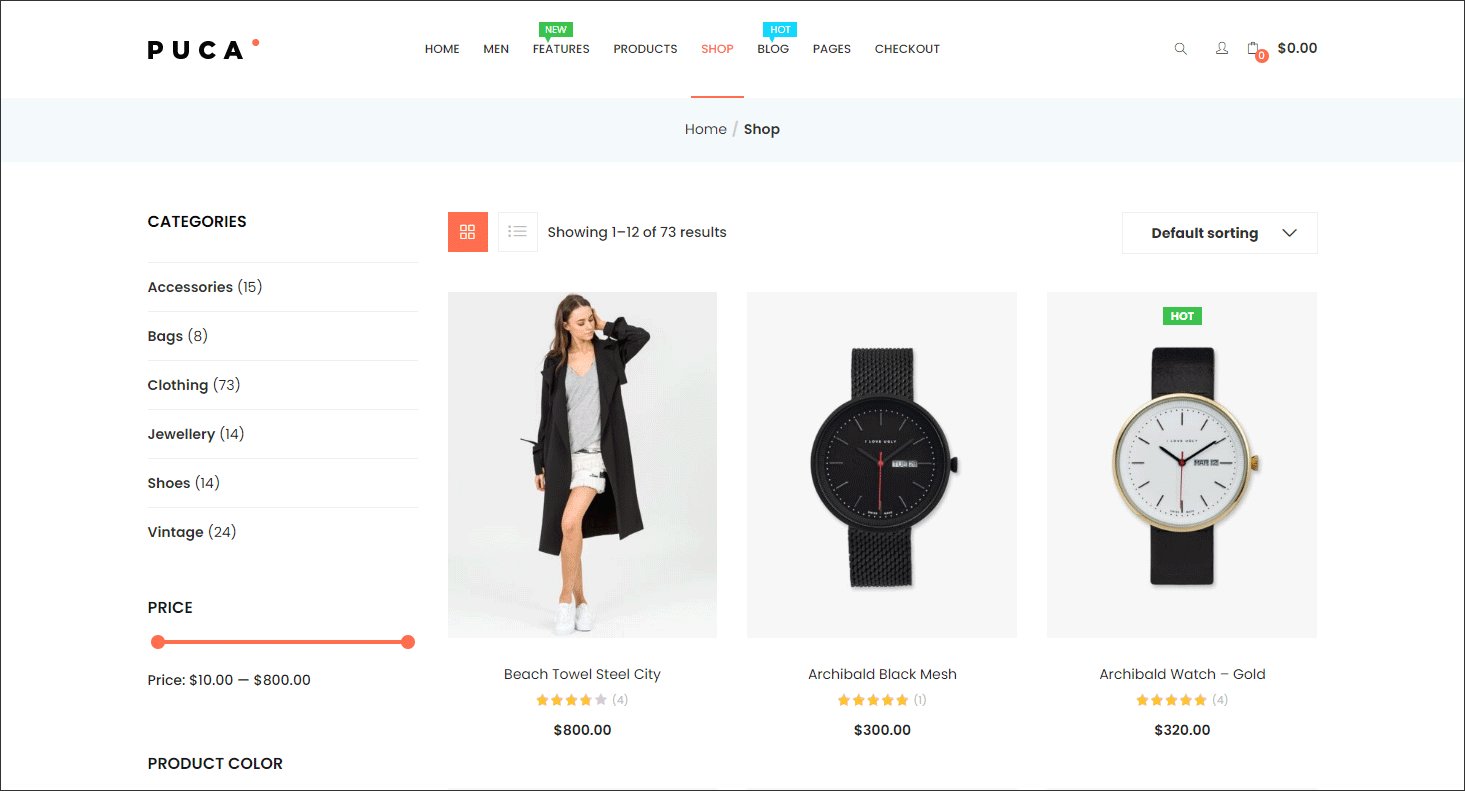
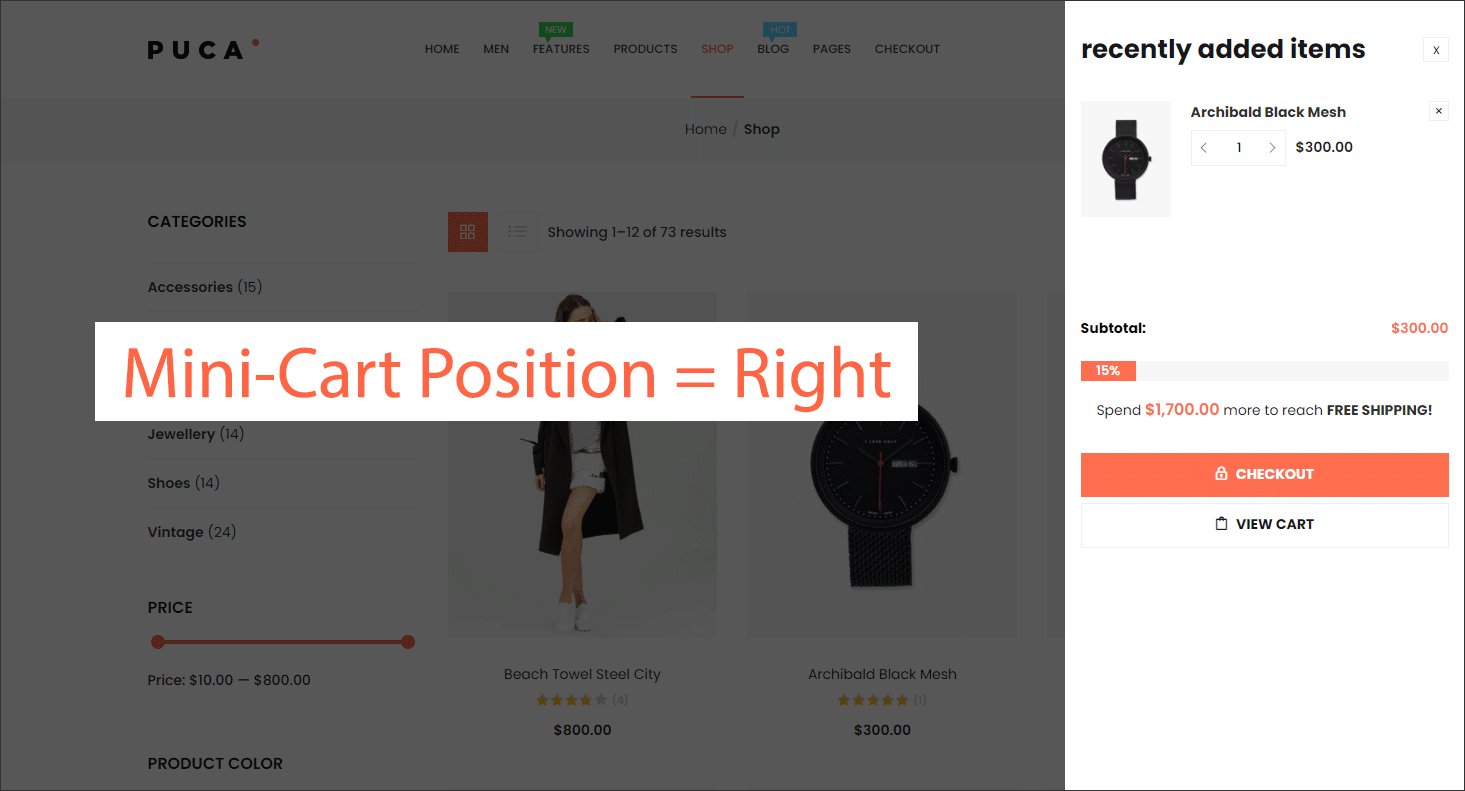
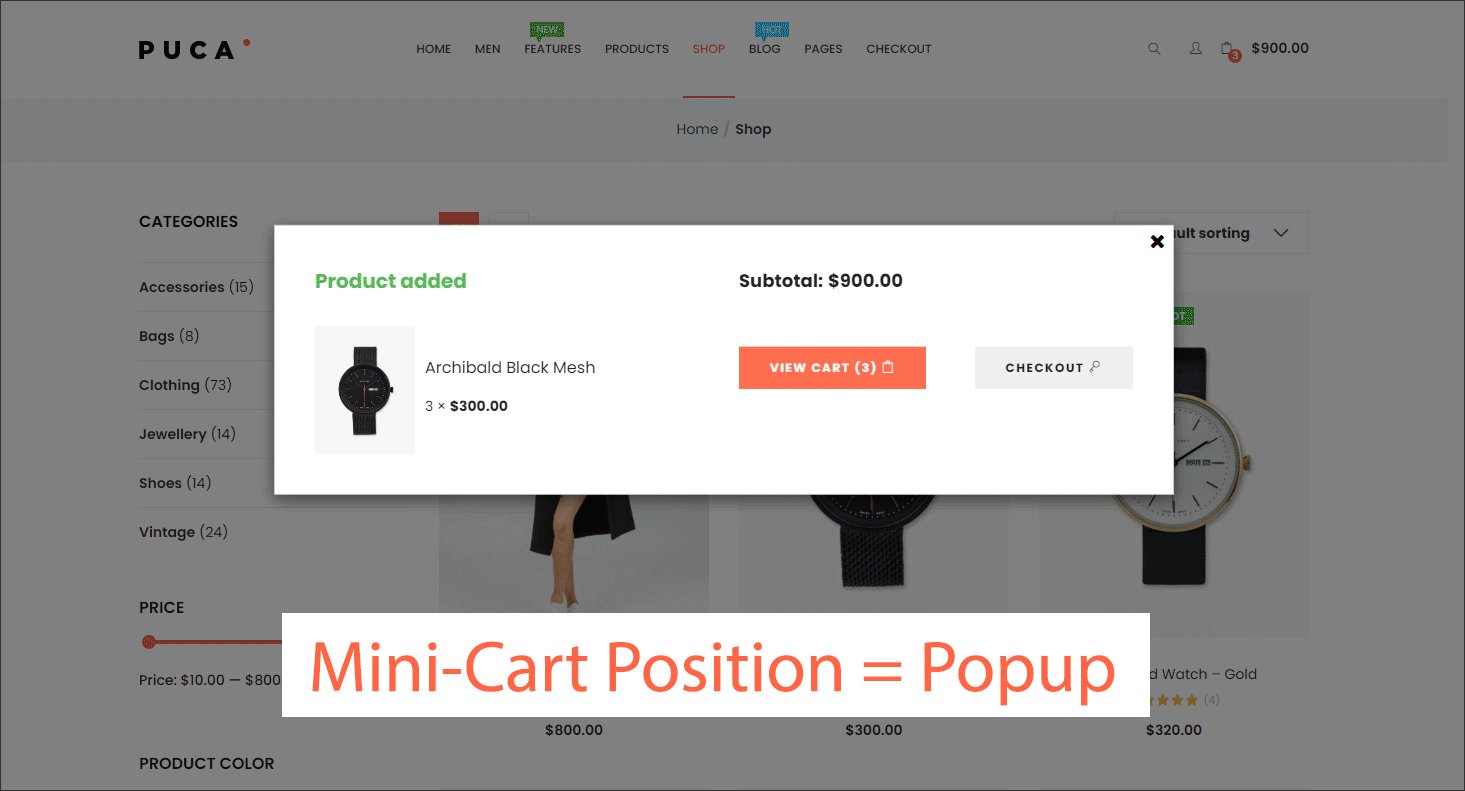
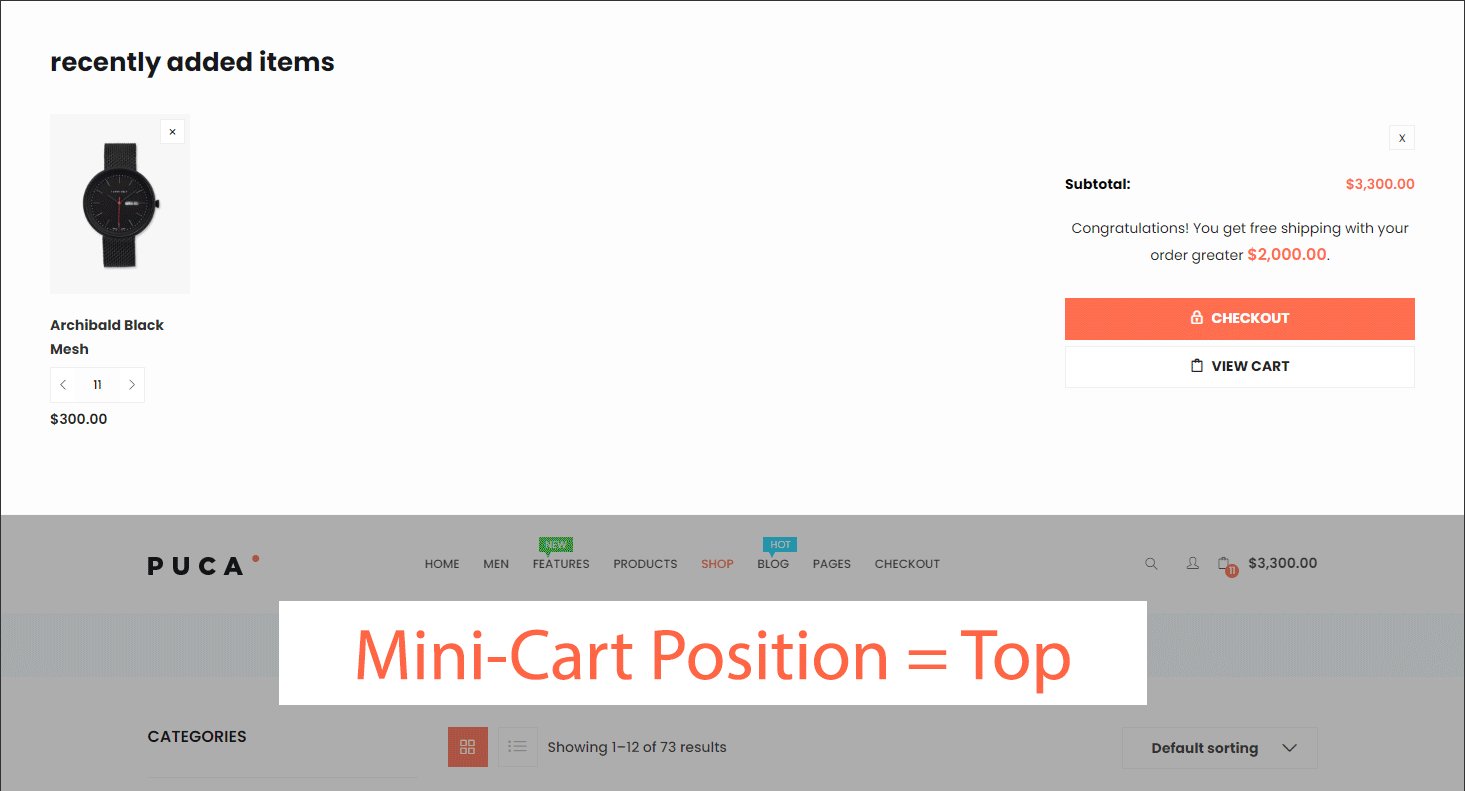
Mini-Cart Position: There are 5 positions for you to choose from. Or you can choose no popup


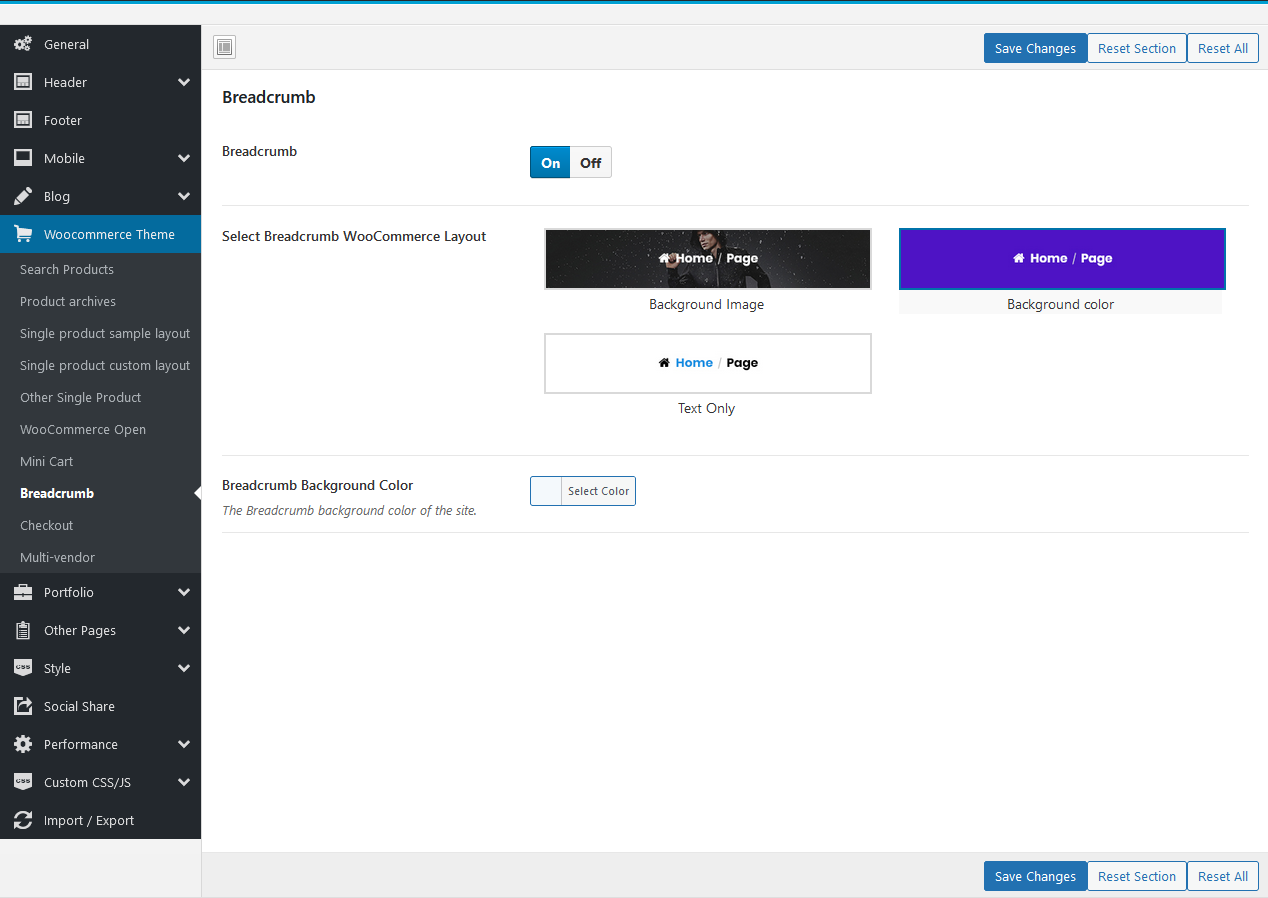
Breadcrumb
Breadcrumb

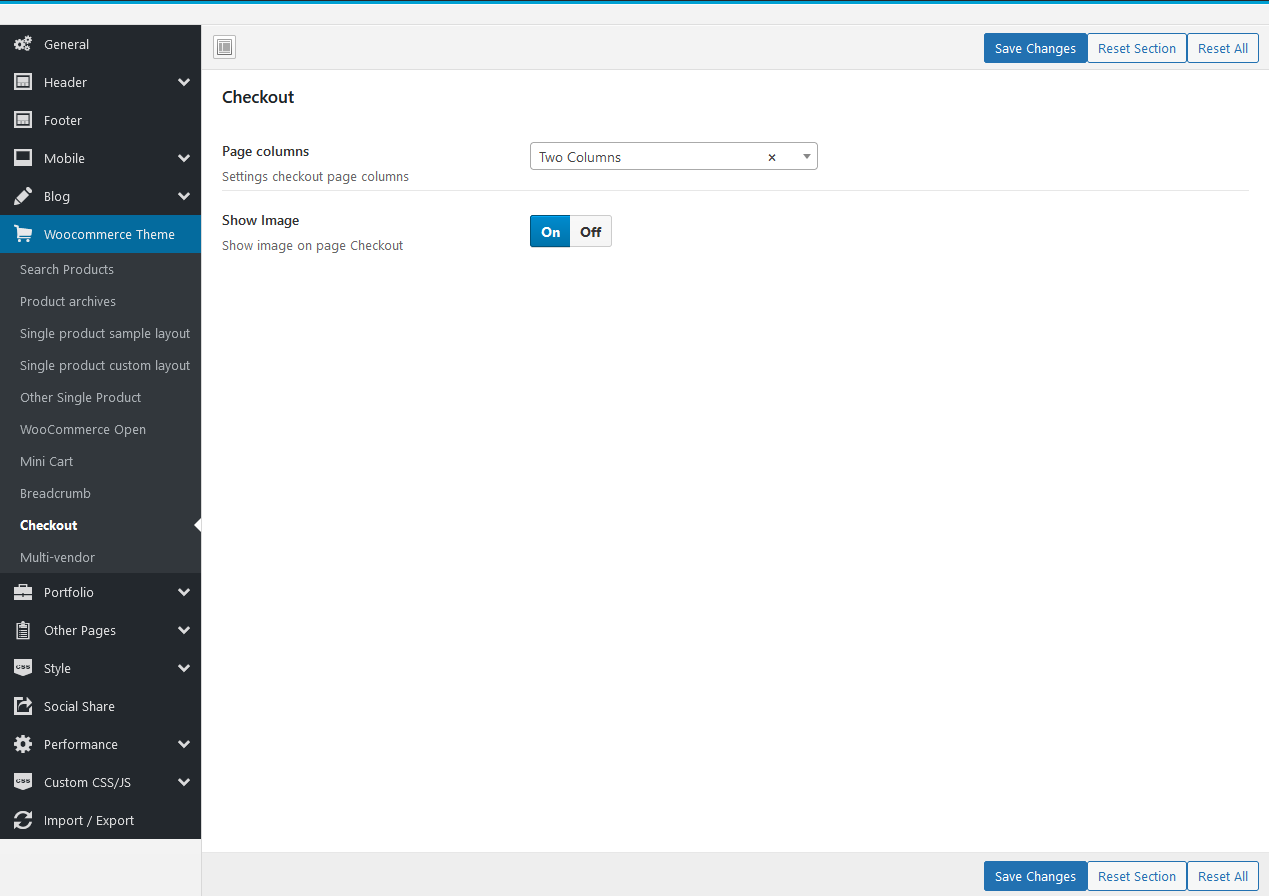
Checkout page columns
Checkout page columns

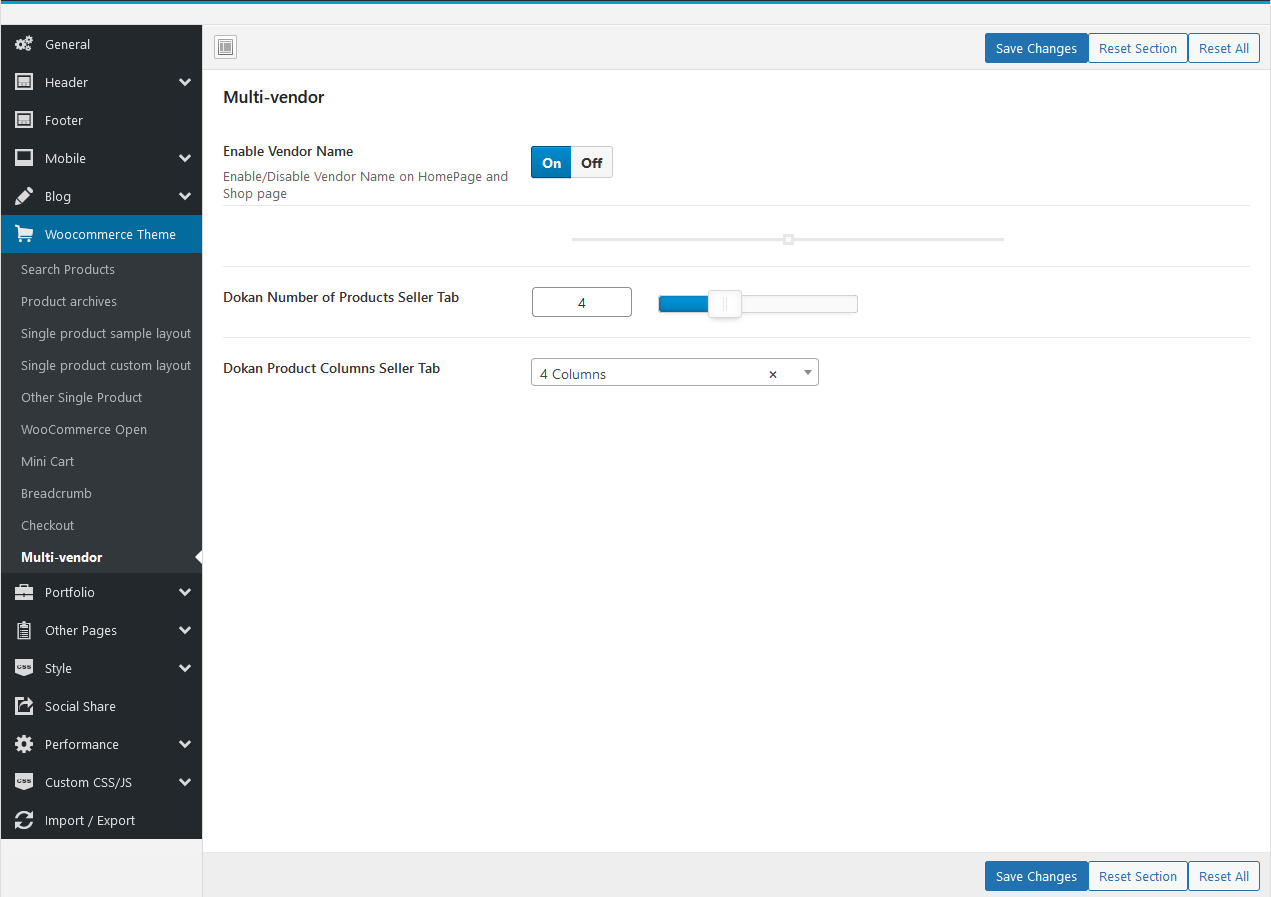
Multi-vendor
Multi-vendor

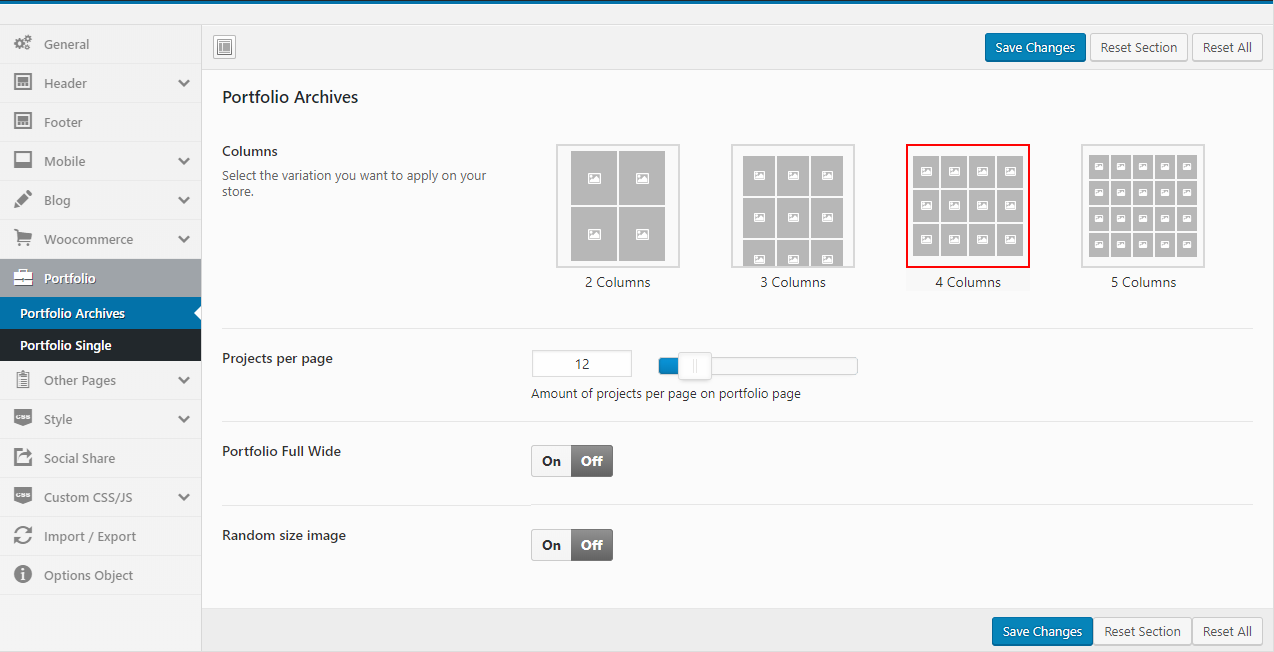
Portfolio
Manage global setting for Portfolio: Portfolio Columns, Projects per page, Portfolio Full Wide, ...

- Breadcrumb: Enable or disable Breadcrumb
Portfolio Archives

- Columns: Select the variation you want to apply on your store.
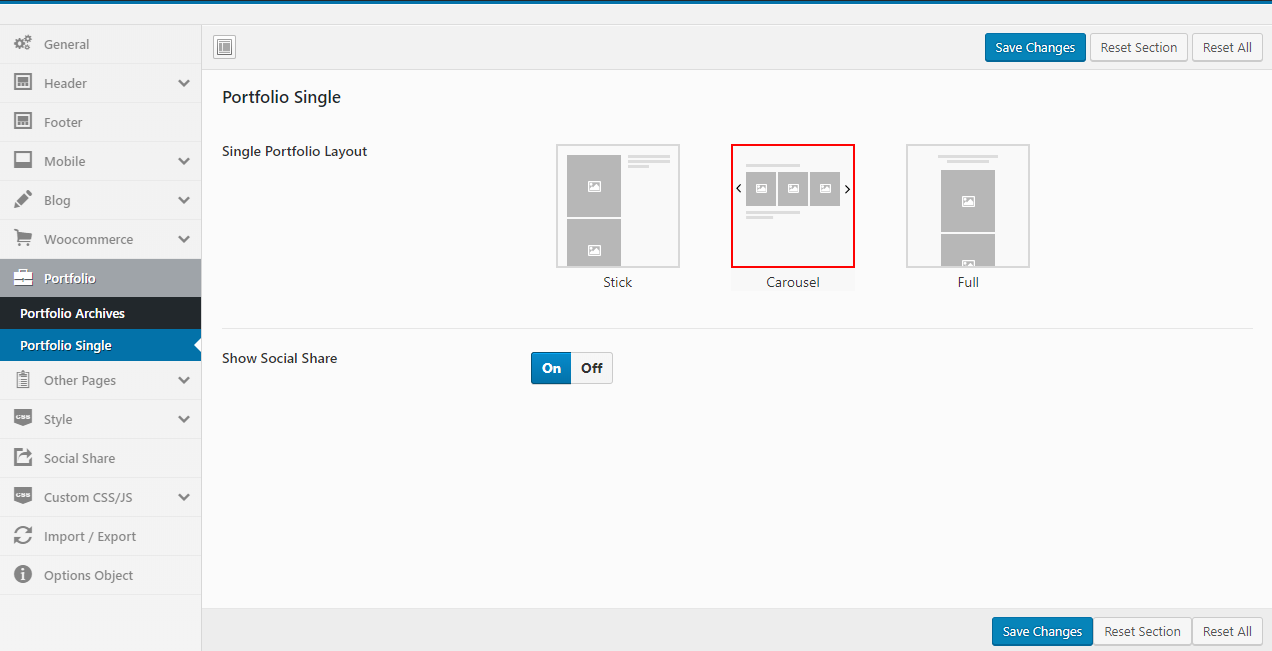
Portfolio Single

- Single Portfolio Layout: Select the layout you want to apply.
- Show Social Share: Show/Hide Social Share
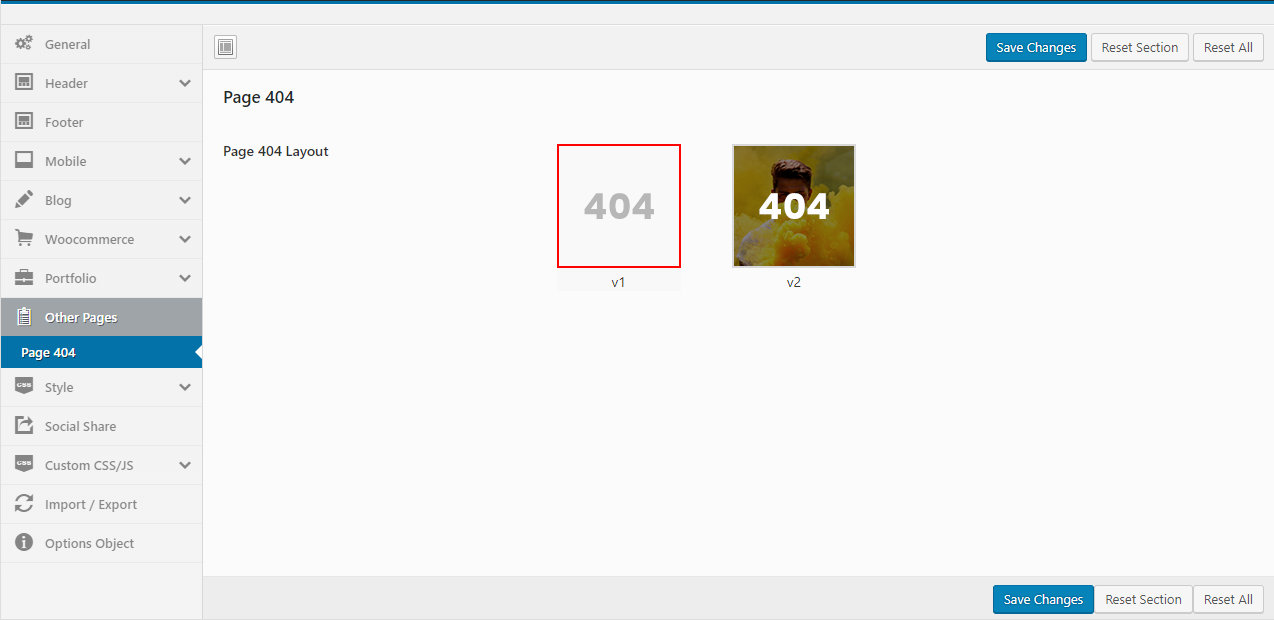
Watch the "Portfolio Configure tutorial" video tutorialOther Pages
Manage Other Pages as 404 Page,...

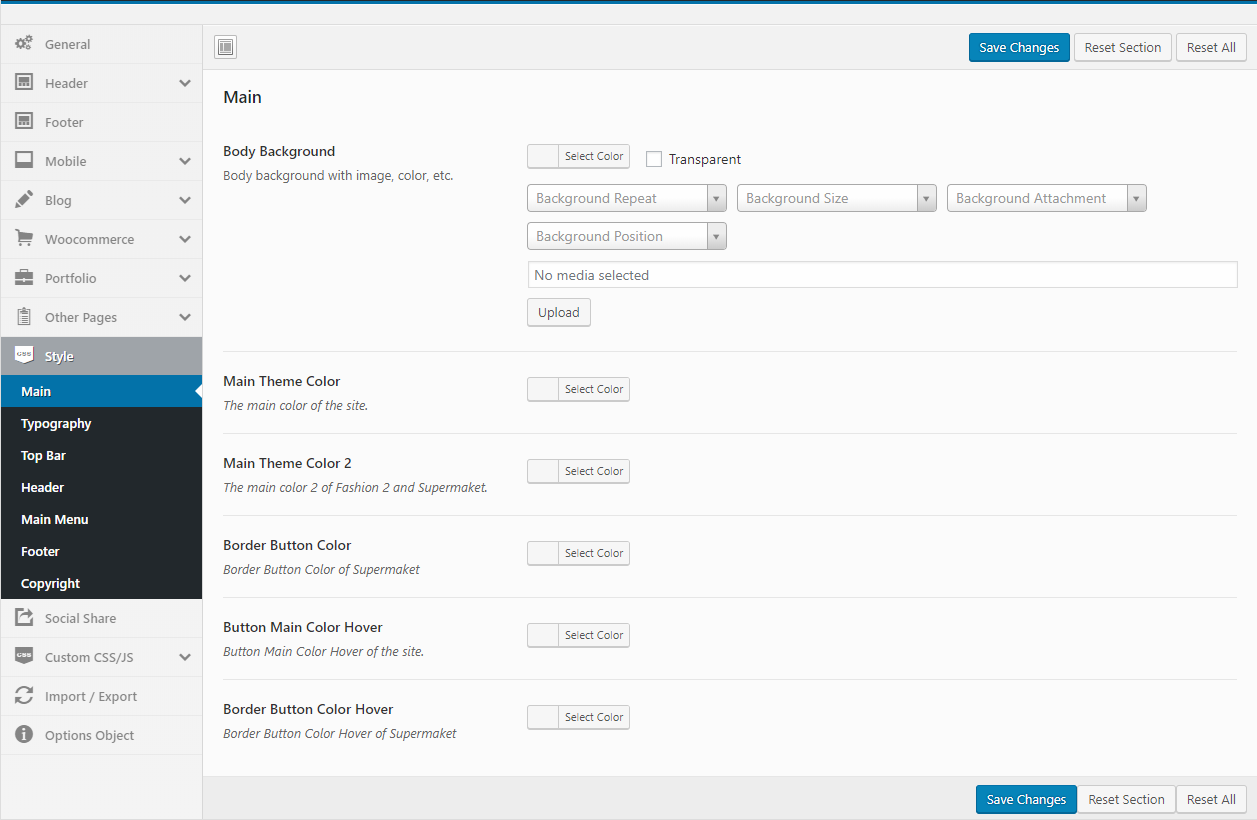
Style
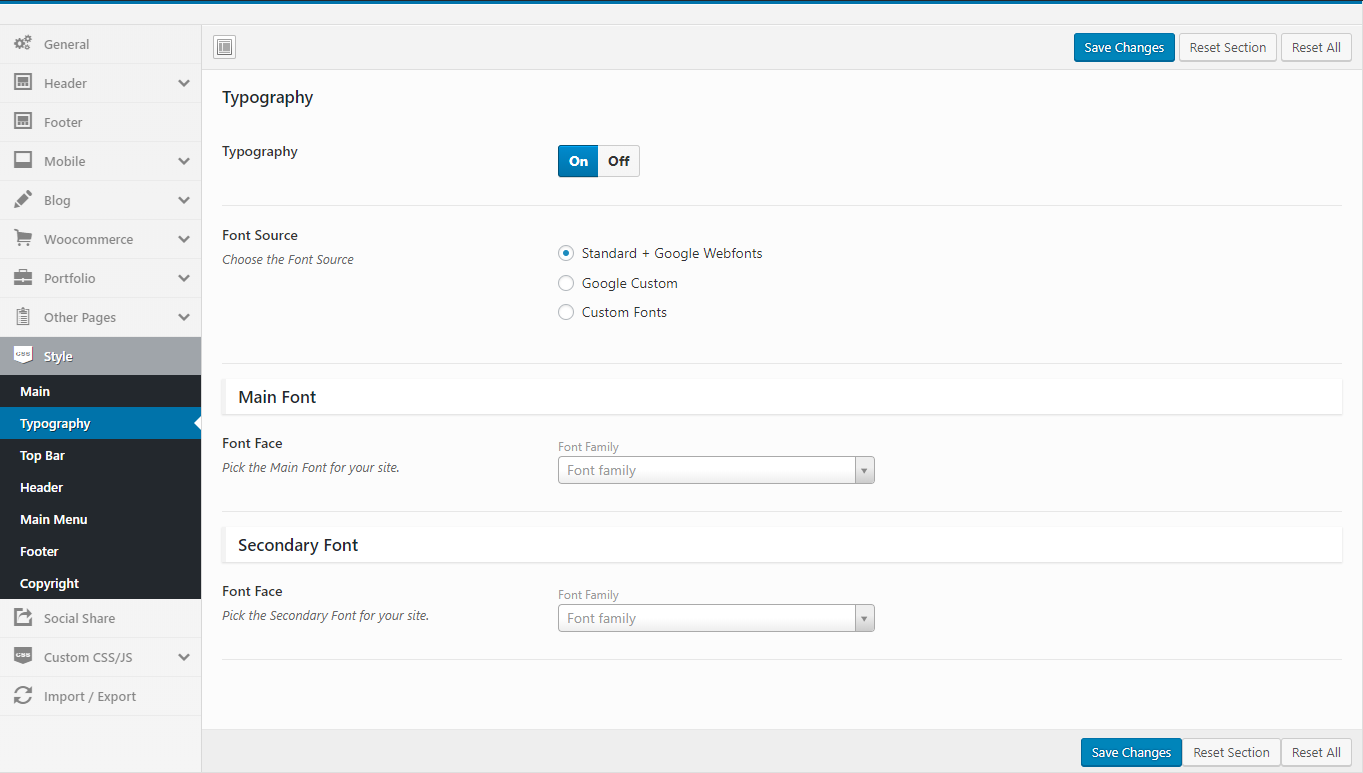
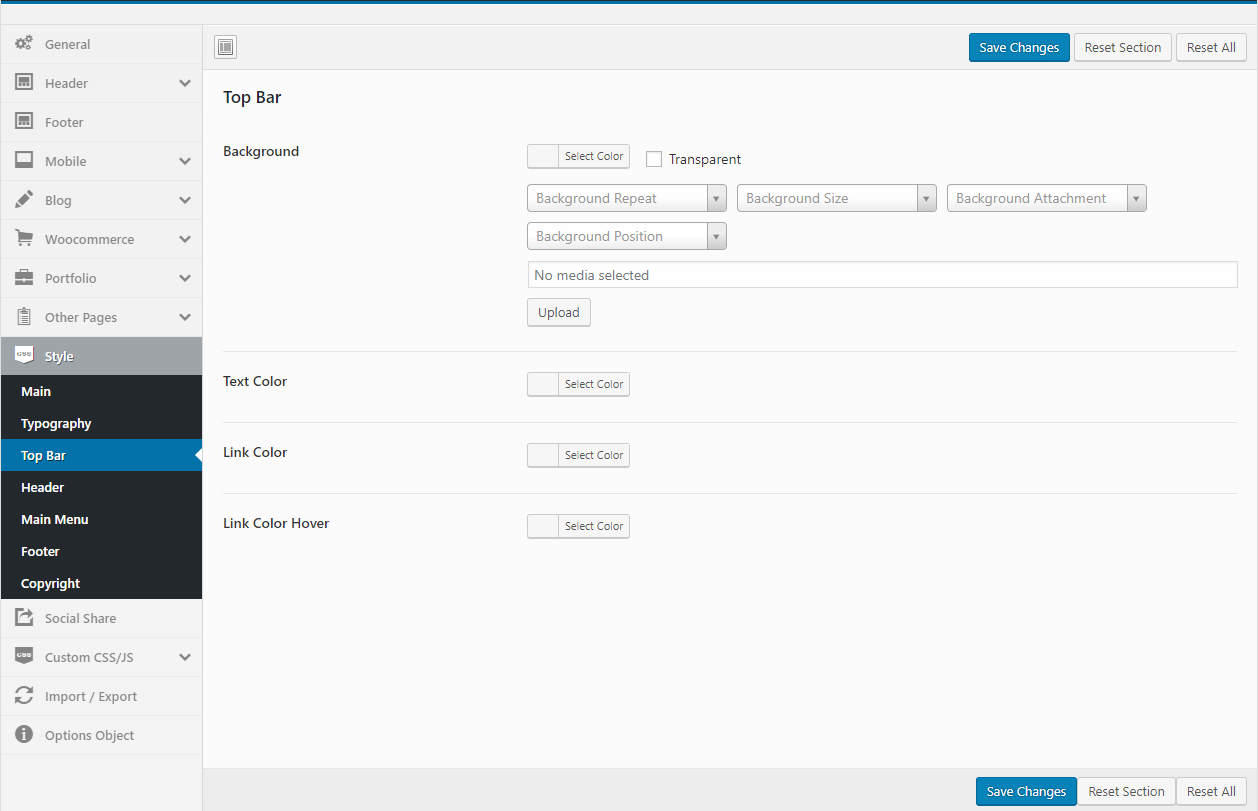
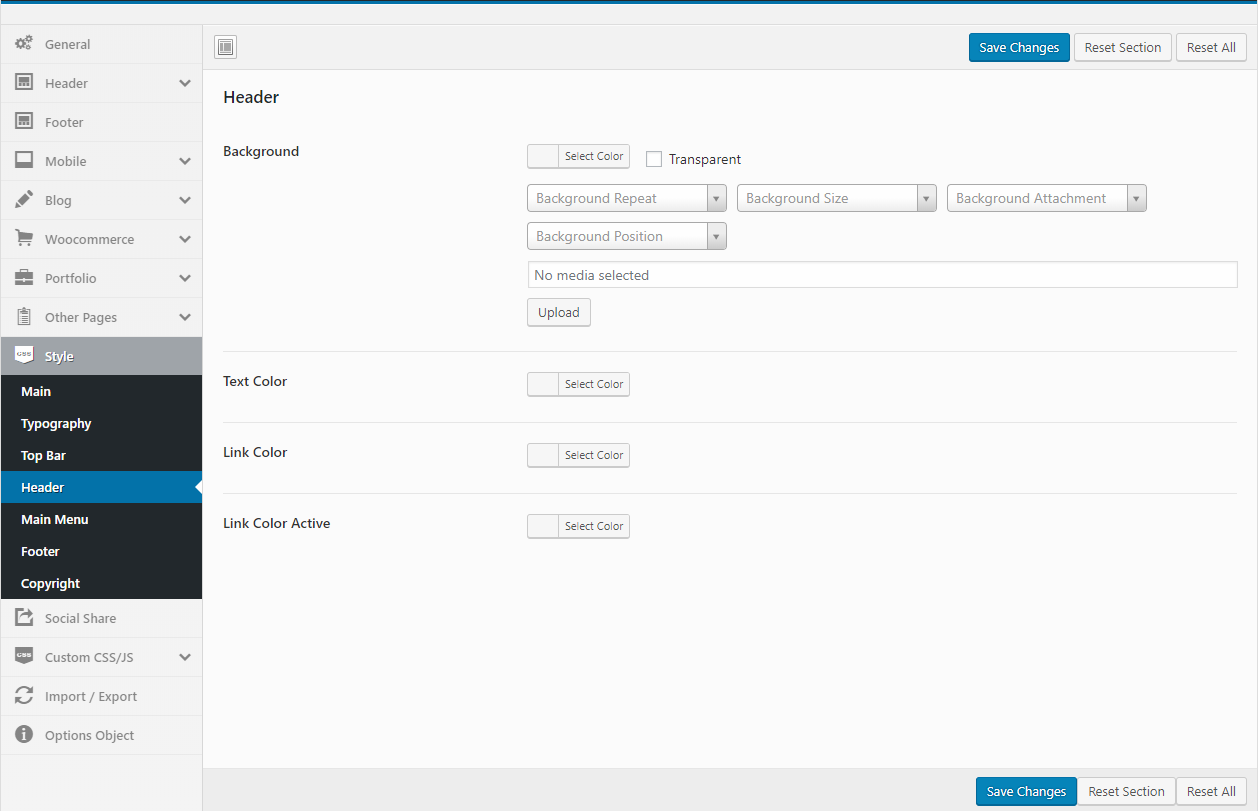
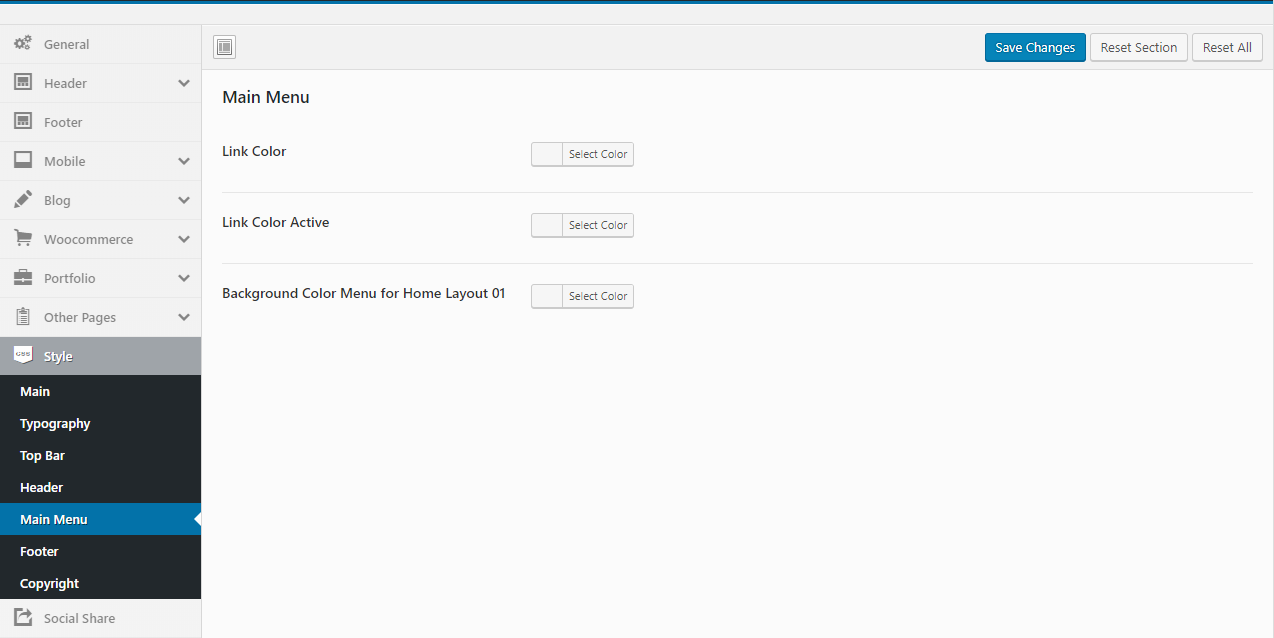
Custom style for theme: Typography, Top Bar, Header, ...
Main: Body Background, Main Theme Color, ...

Typography: Font Source, Google Code, ...

Top Bar: Background, Text Color, ...

Header: Background, Text Color, ...

Main Menu: Link Color, Link Color Active, ...

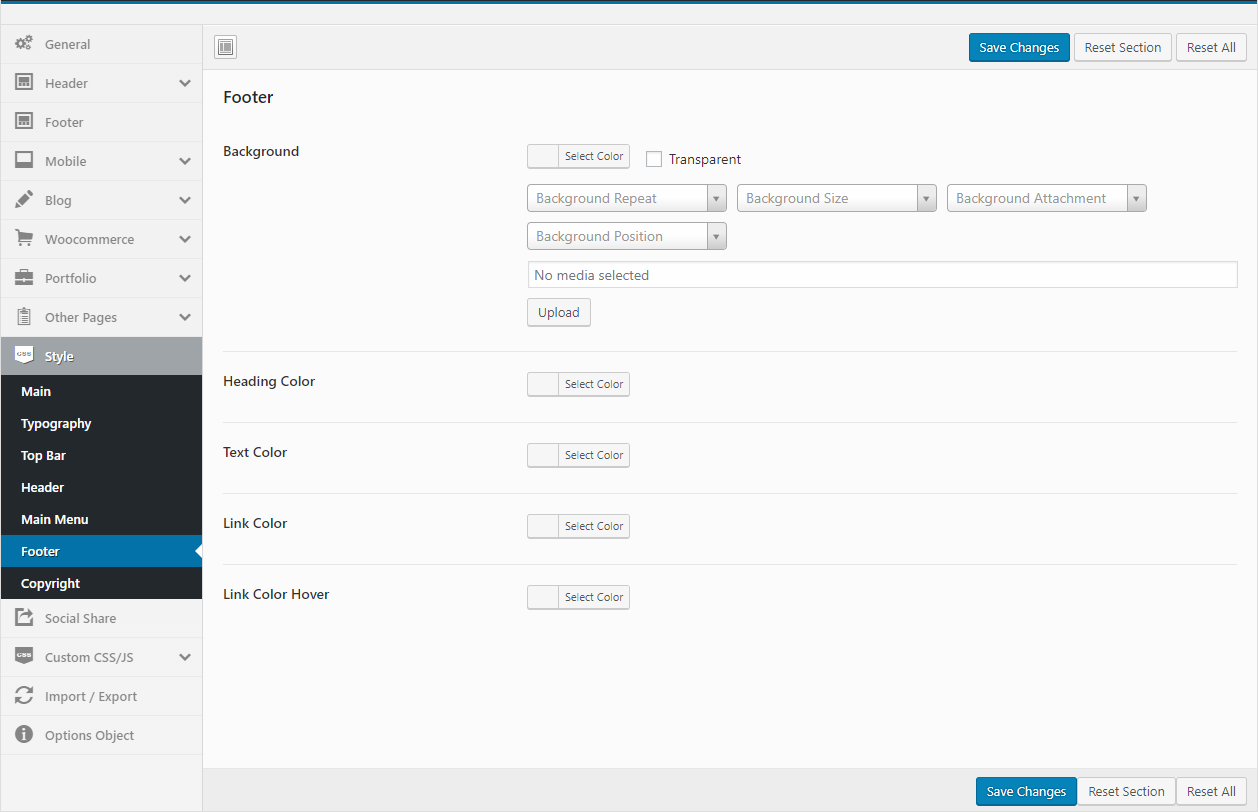
Footer: Background, Heading Color, ...

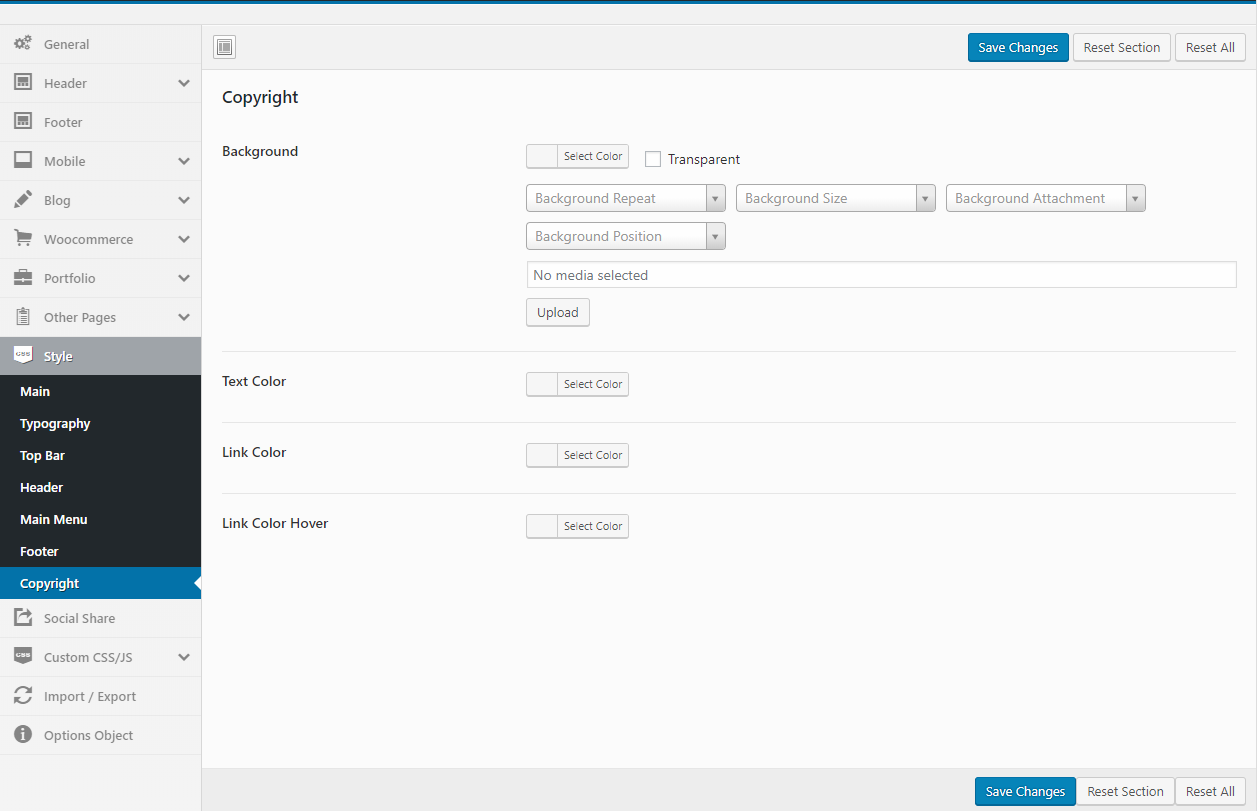
Copyright: Background, Text Color, ...

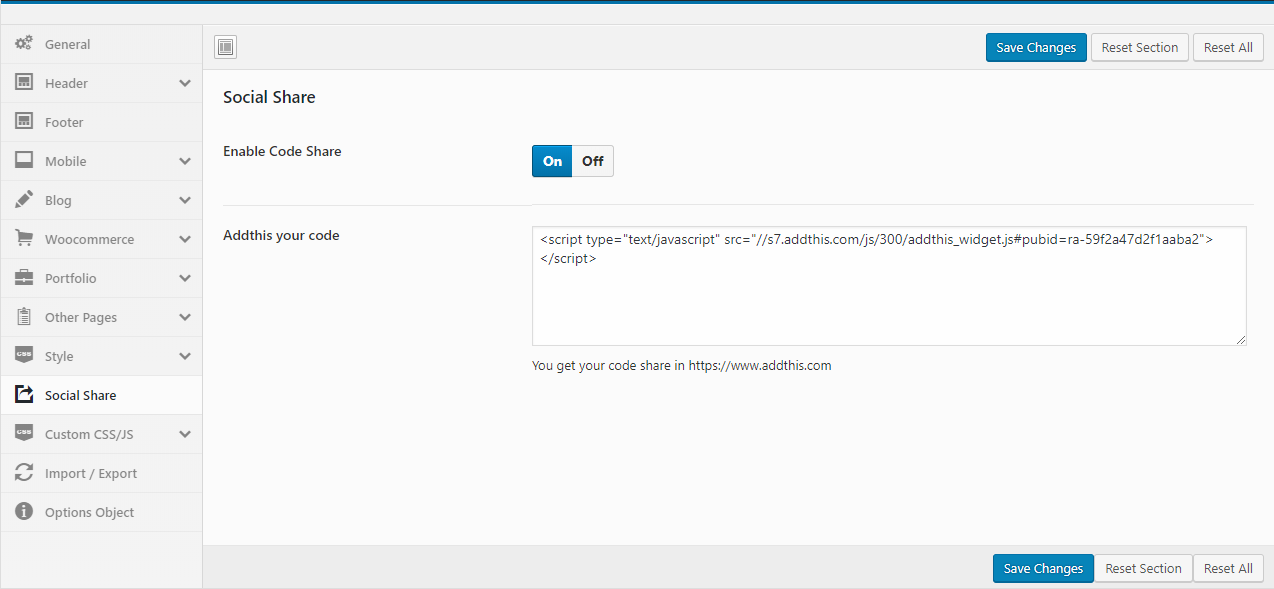
Socials
Enable Code Share and Addthis your code. You get your code share in https://www.addthis.com

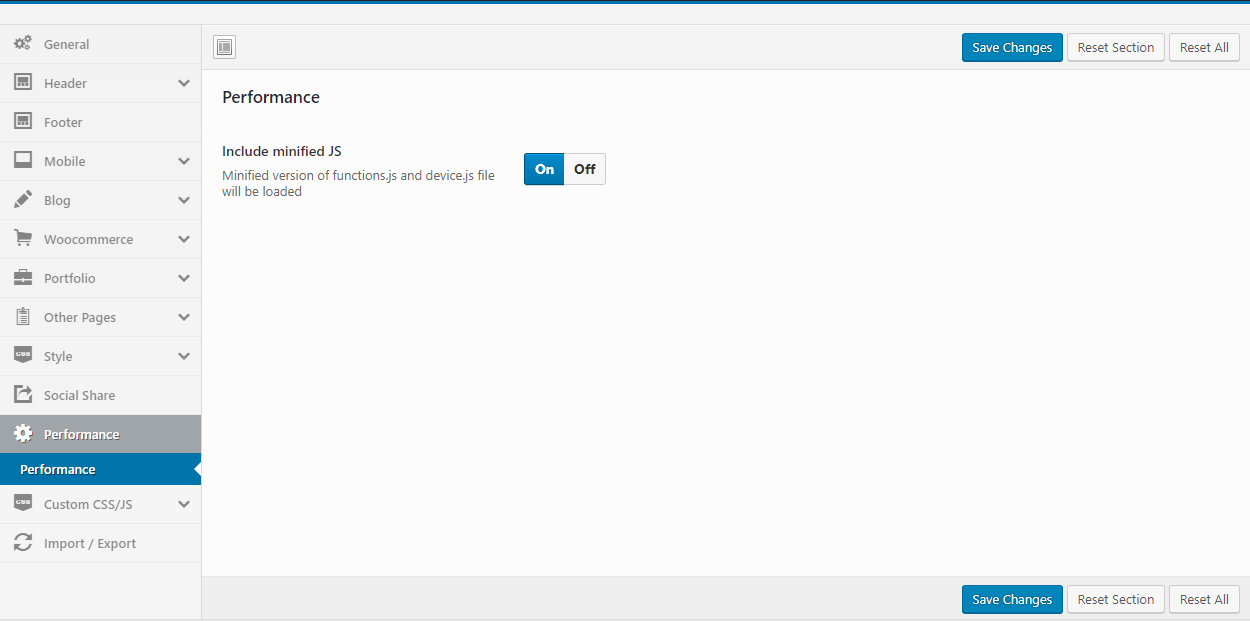
Performance
Speed up website: Minified version of functions.js and device.js file will be loaded

- Yes: The Minified JS file will be loaded, eg: puca\js\functions.min.js
- No: The normal JS file will be loaded, eg: puca\js\functions.js
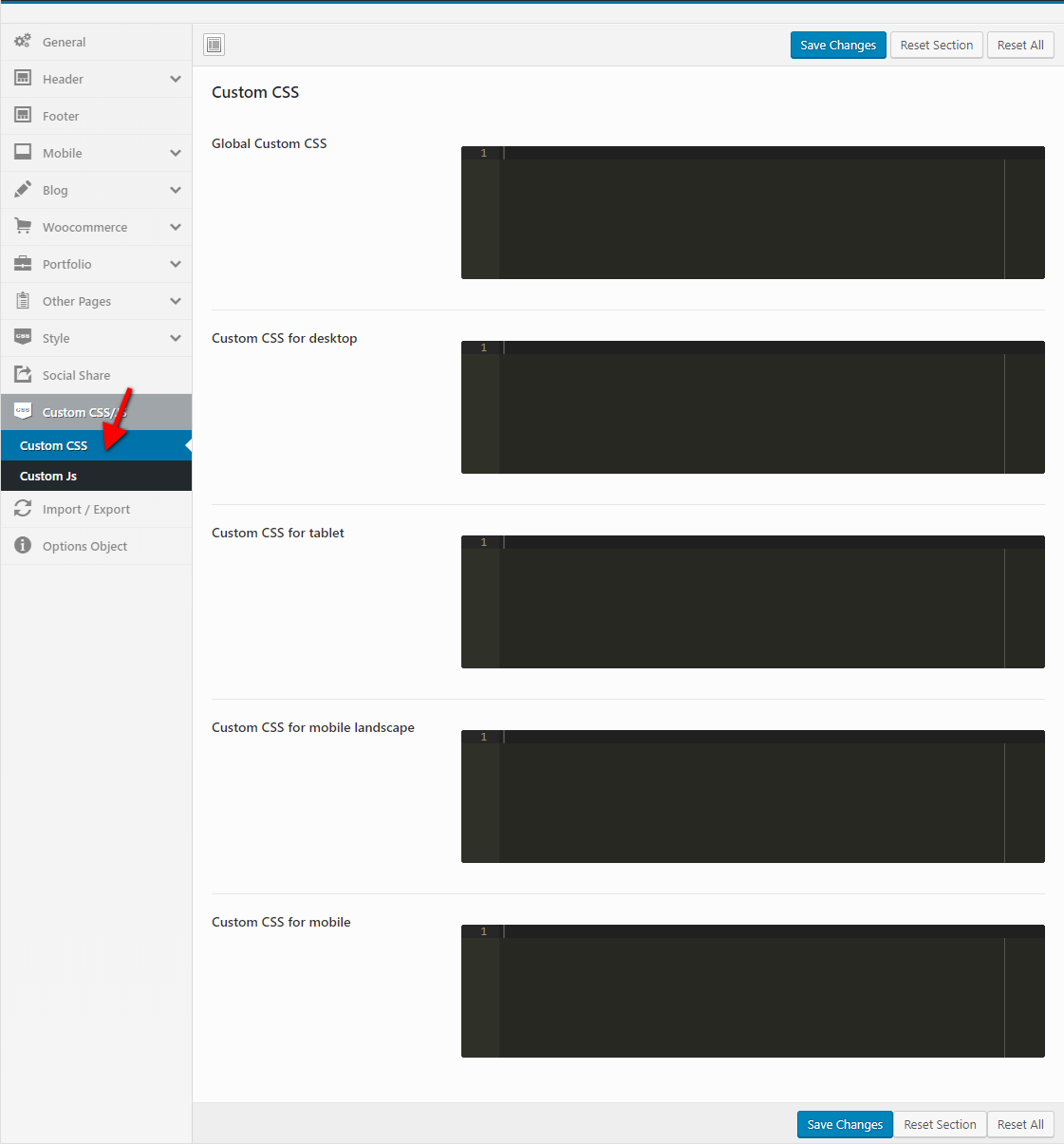
Custom CSS/JS
Child Theme April 09, 2019
Use Child Themes to Modify Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
Why use a Child Theme?
There are a few reasons why you would want to use a child theme:
- If you modify a theme directly and it is updated, then your modifications may be lost. By using a child theme you will ensure that your modifications are preserved.
- Using a child theme can speed up development time.
- Using a child theme is a great way to learn about WordPress theme development.
How to use a Child Theme?
In this theme, we offer you a sample Child Theme (puca-child.zip). You install it like normal theme.
But you can create your own Child Theme form by following the instructions below
Link instructions How to Create a Child Theme
Currently, we will provide some customized Child Theme templates according to specific functions. You can download and use it the way you want.
Watch the video tutorialFurniture 1 Child Theme

Edit the mobile header style of Furniture skin: Show mini cart, search, ...
What files will be override?
The following files will be overridden in Child Theme:
- page-templates\themes\furniture\parts\device\footer-mobile.php
- page-templates\themes\furniture\parts\device\topbar-mobile.php
Which CSS will be added?
.woocommerce ul.cart_empty, ul.cart_empty {
padding: 0;
}
.topbar-search-device-mobile {
margin: 15px 7px 0;
}
.topbar-search-device-mobile .tbay-search-form .tbay-search {
padding: 0;
}
}
Child theme file name??
puca-child-ohio-mobile-header1.zip
Link to download Child Theme?
Click here to download Child Theme
Skin Fashion 1 Configure February 24, 2022
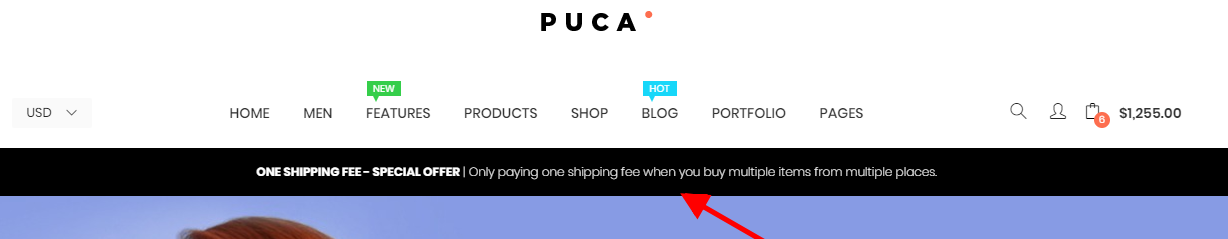
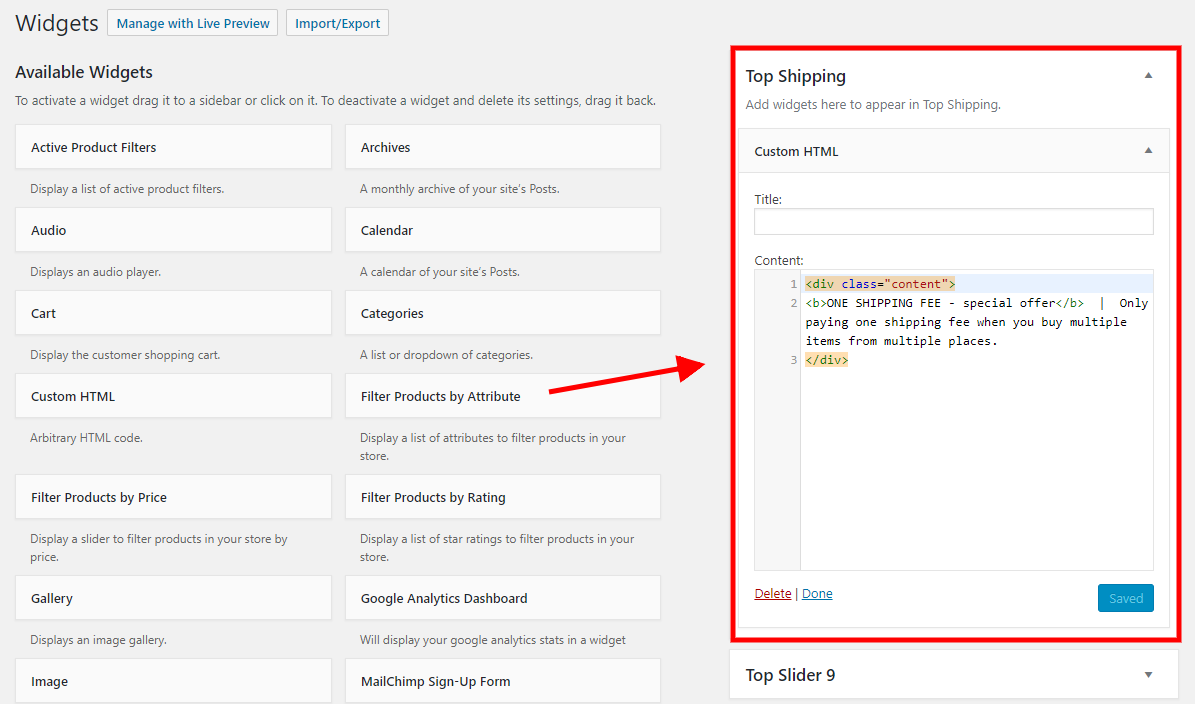
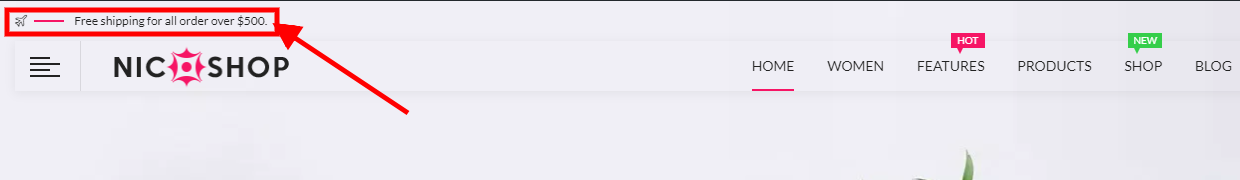
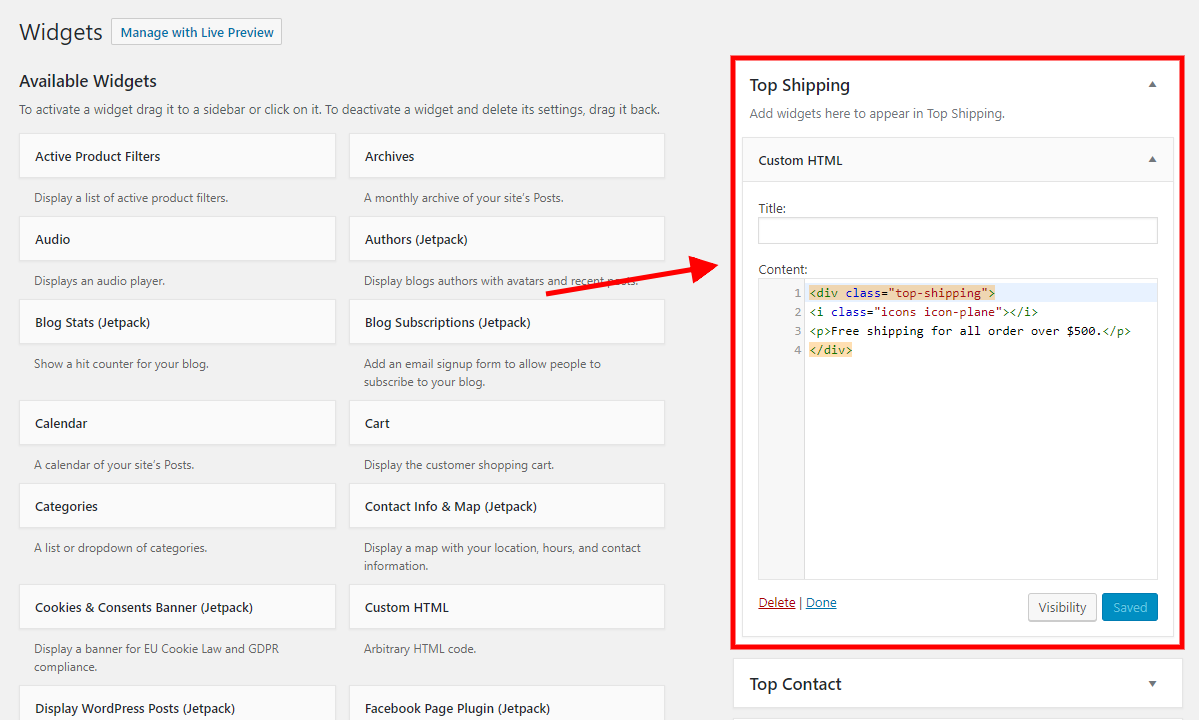
Top Shipping

You can configure it at the Widget:

Code CSS if you need to override style it:
background: #000;
}
.top-shipping .content {
color: #fff;
font-weight: 200;
font-size: 12px;
}
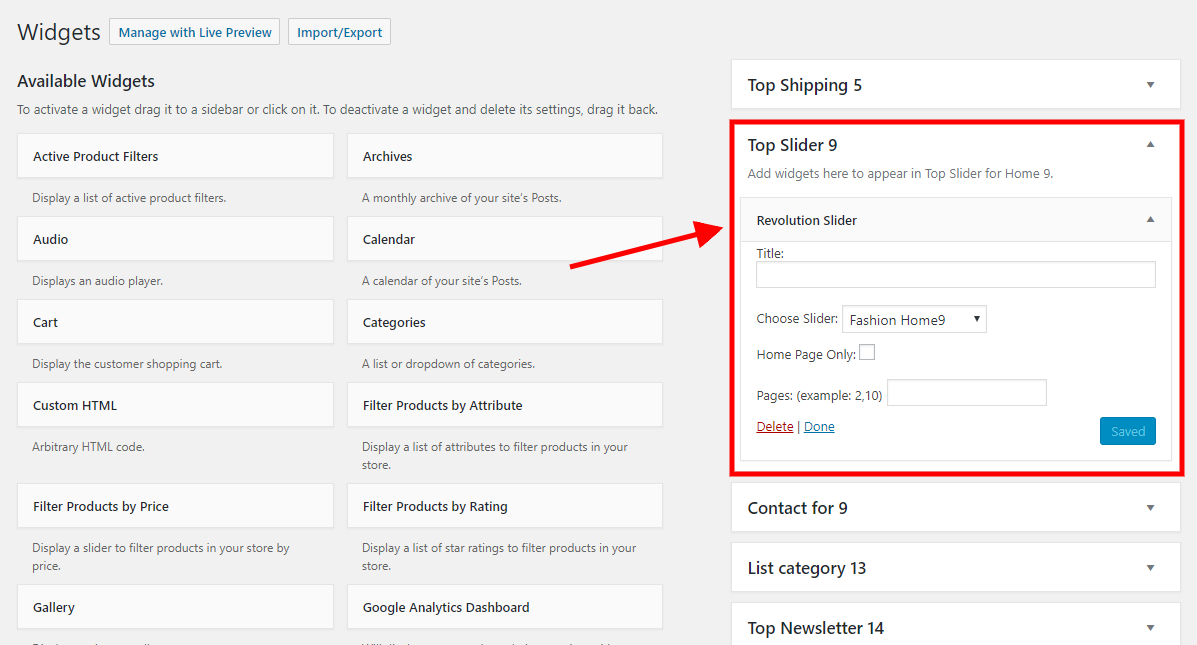
Top Slider For Home 09

You can configure it at the Widget:

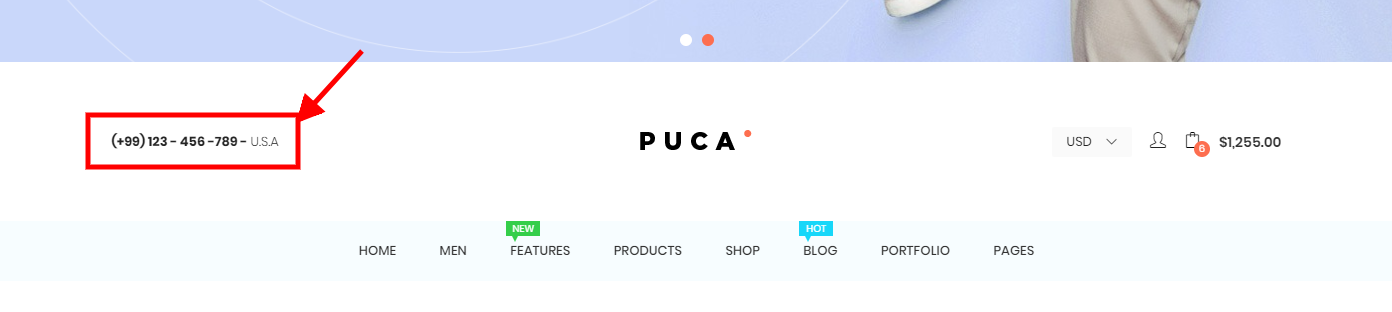
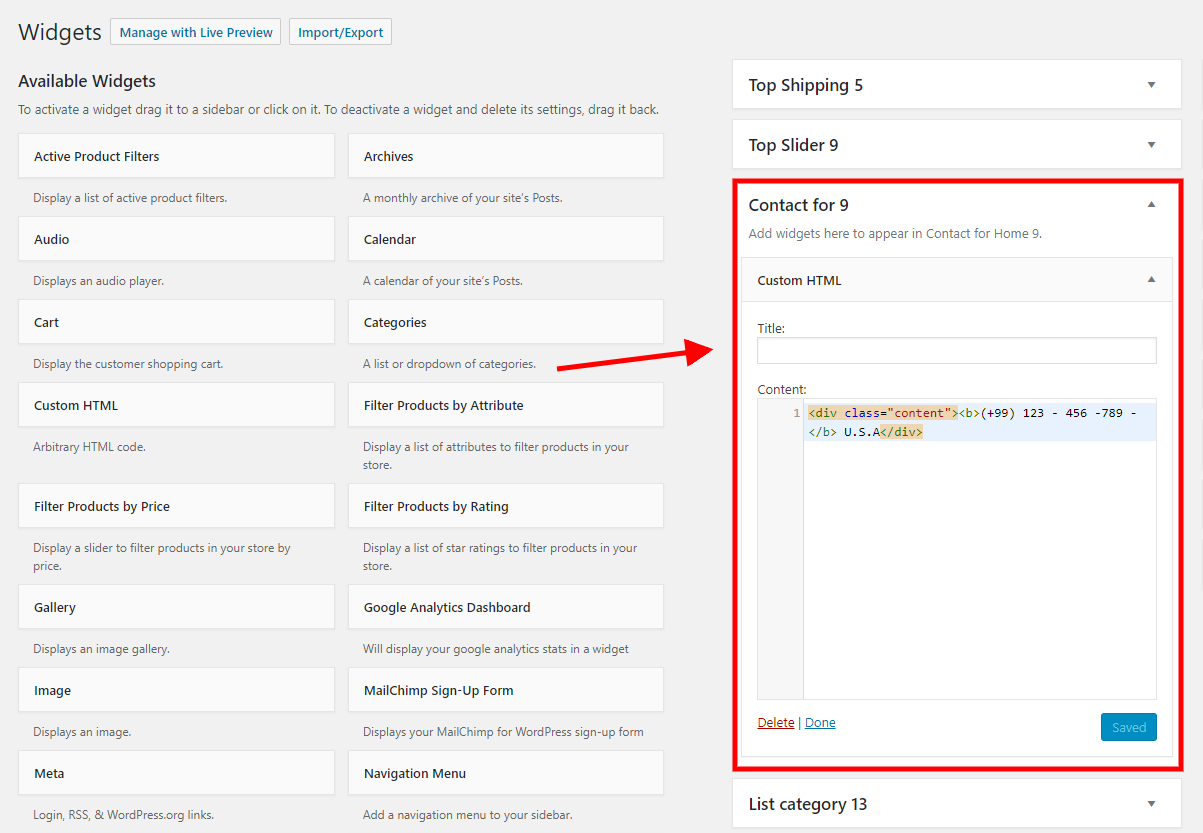
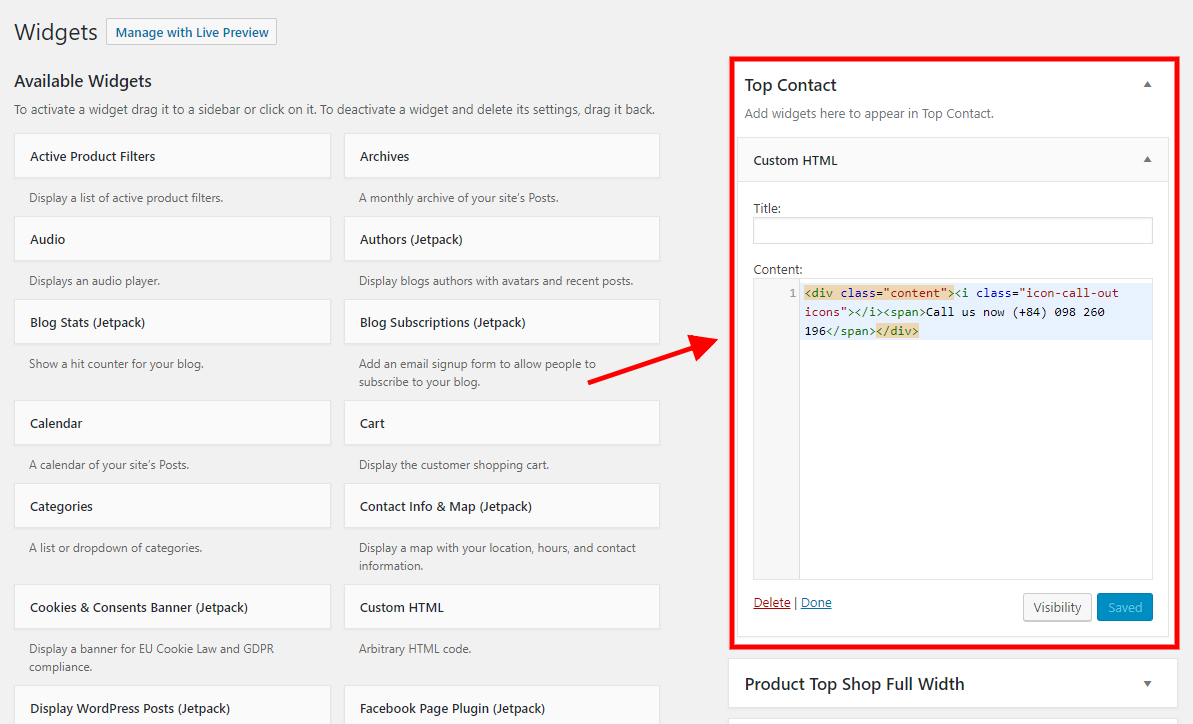
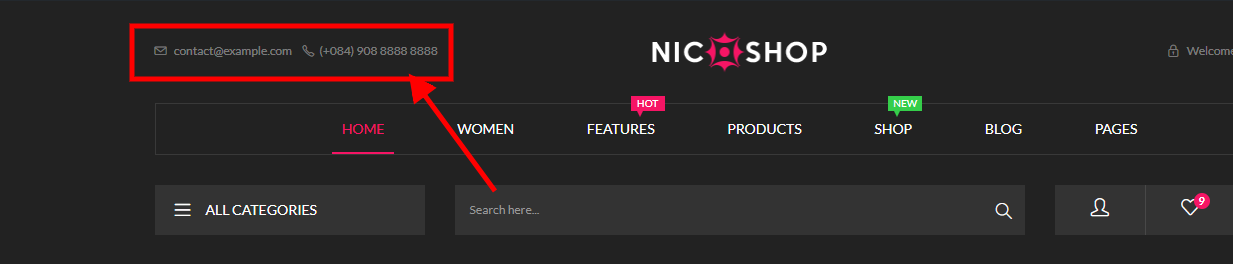
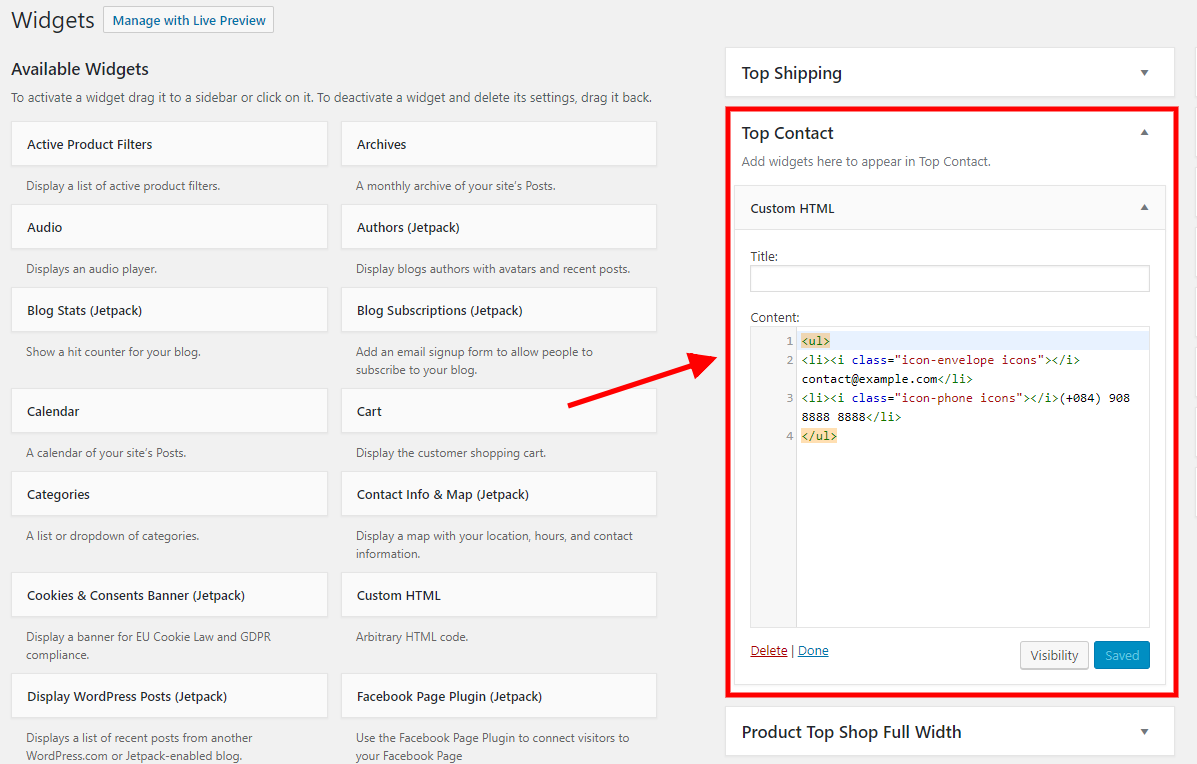
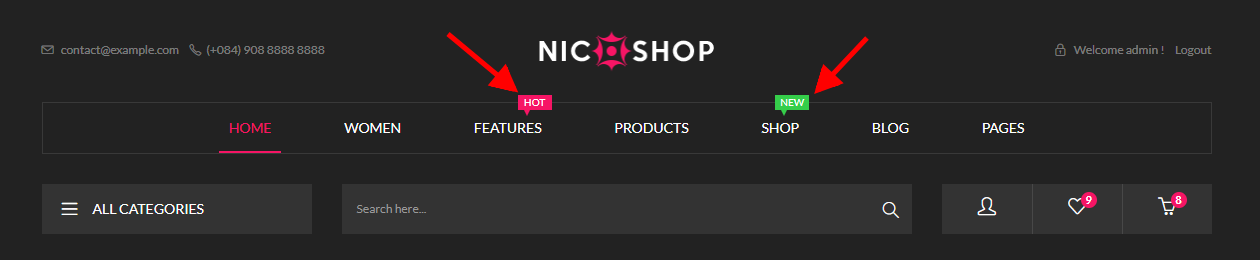
Top Contact For Home 09

You can configure it at the Widget:

Code HTML:
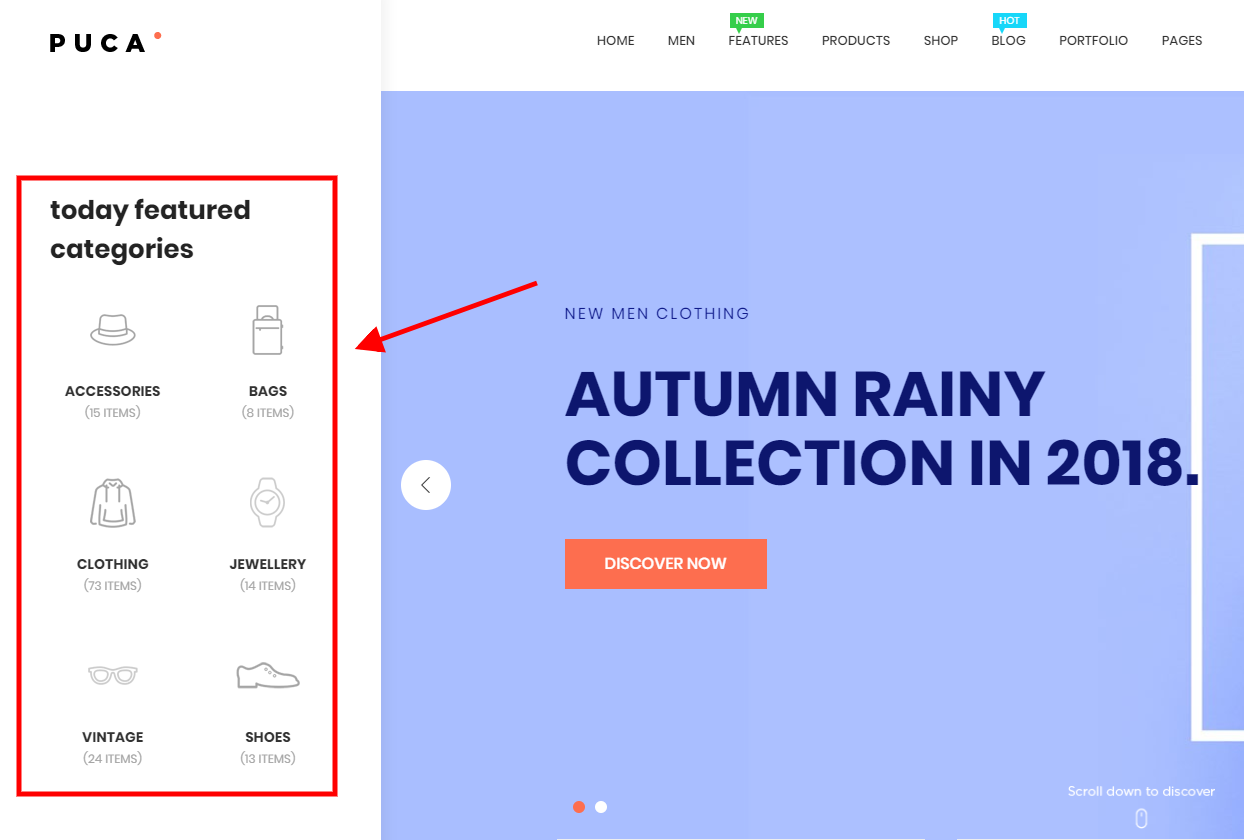
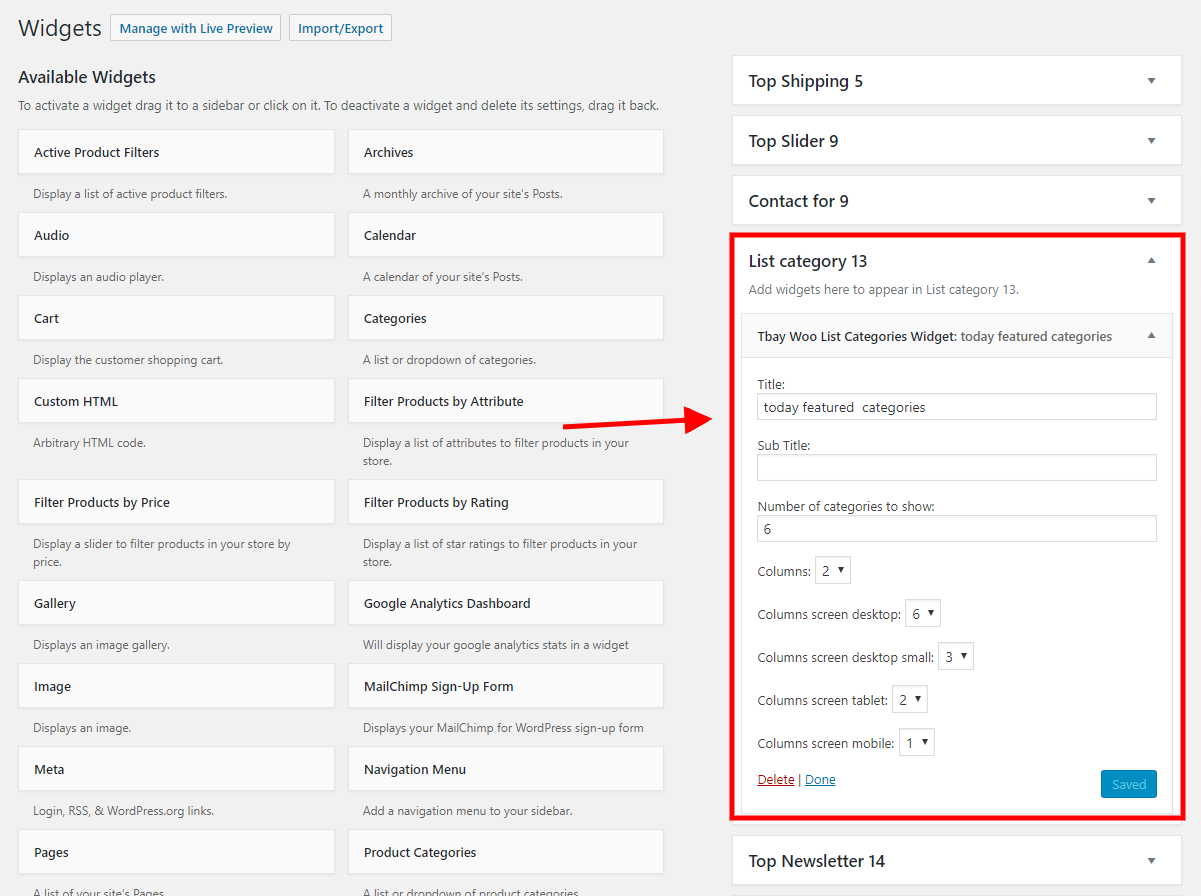
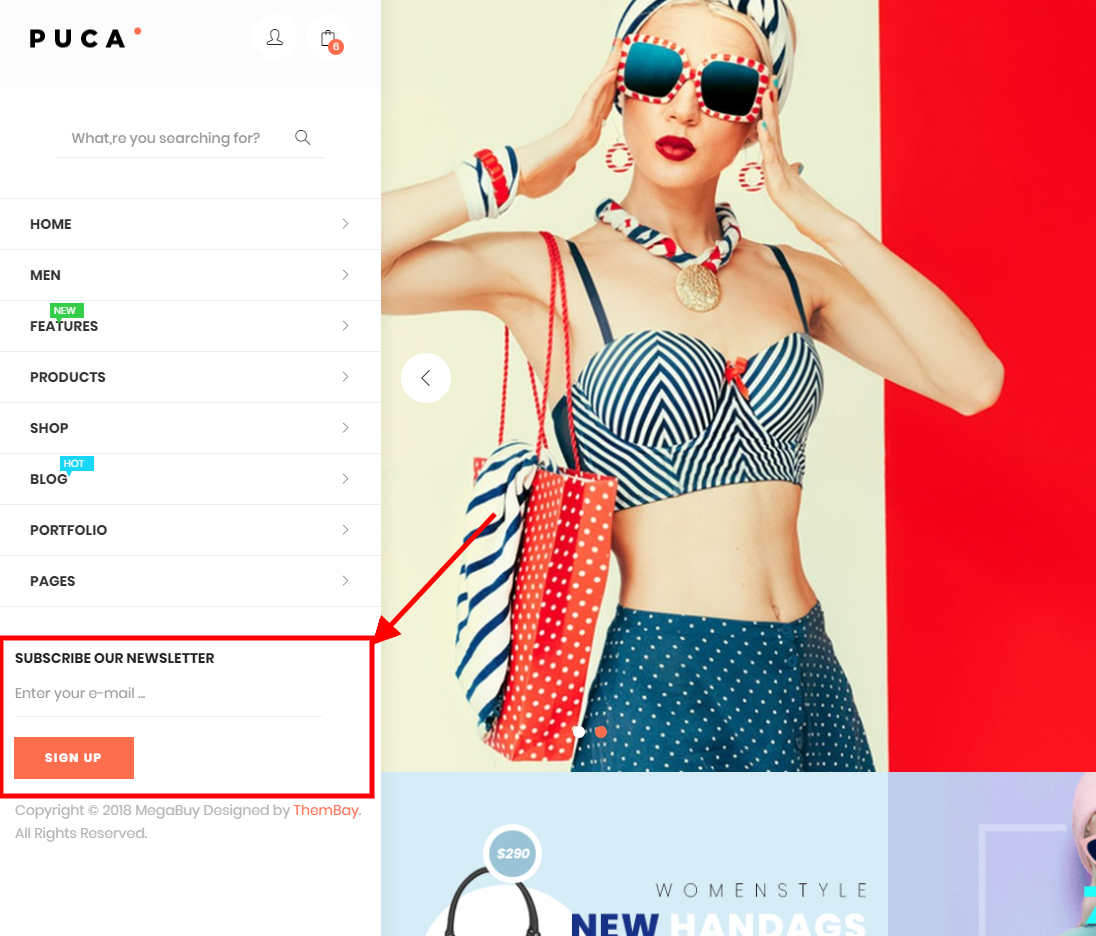
List Categories For Home 13

You can configure it at the Widget:

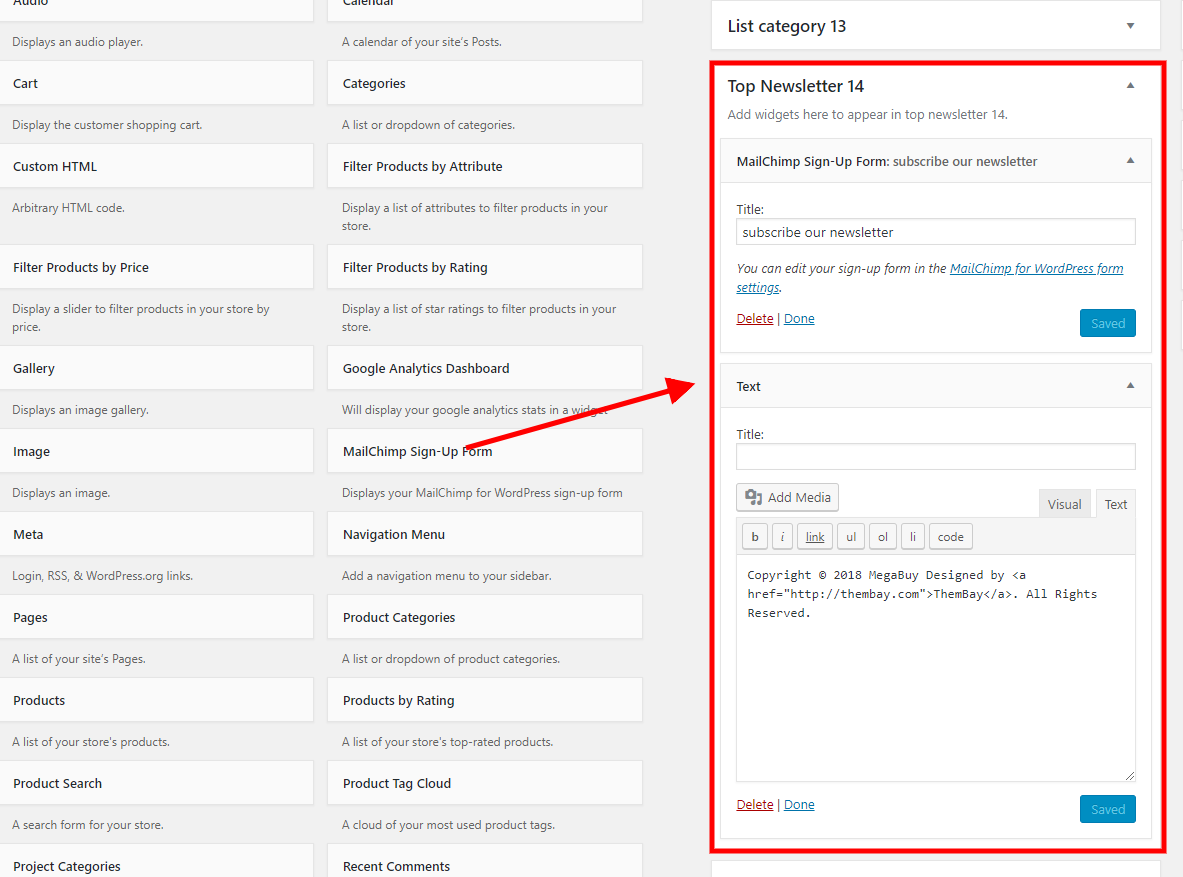
Top Newsletter For Home 14

You can configure it at the Widget:

Skin Fashion 2 Configure February 24, 2022
Top Contact

You can configure it at the Widget:

Code HTML:
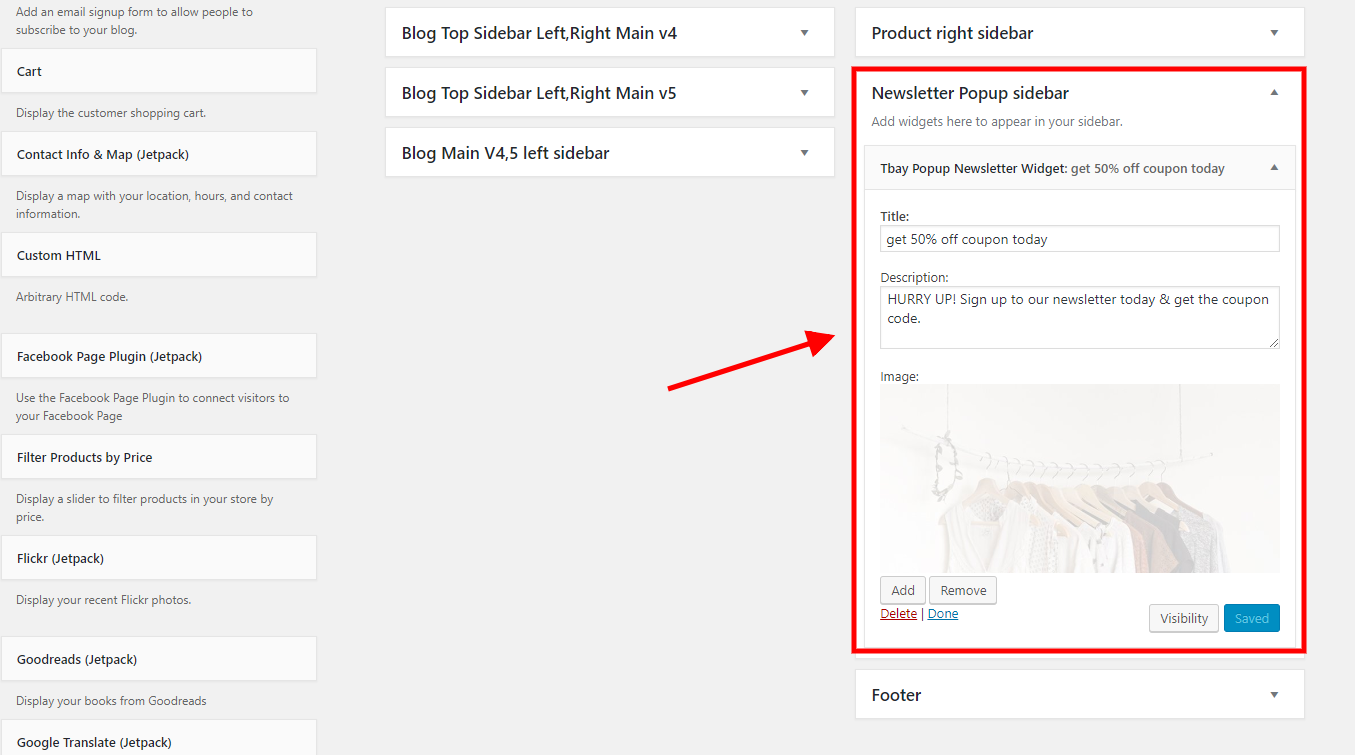
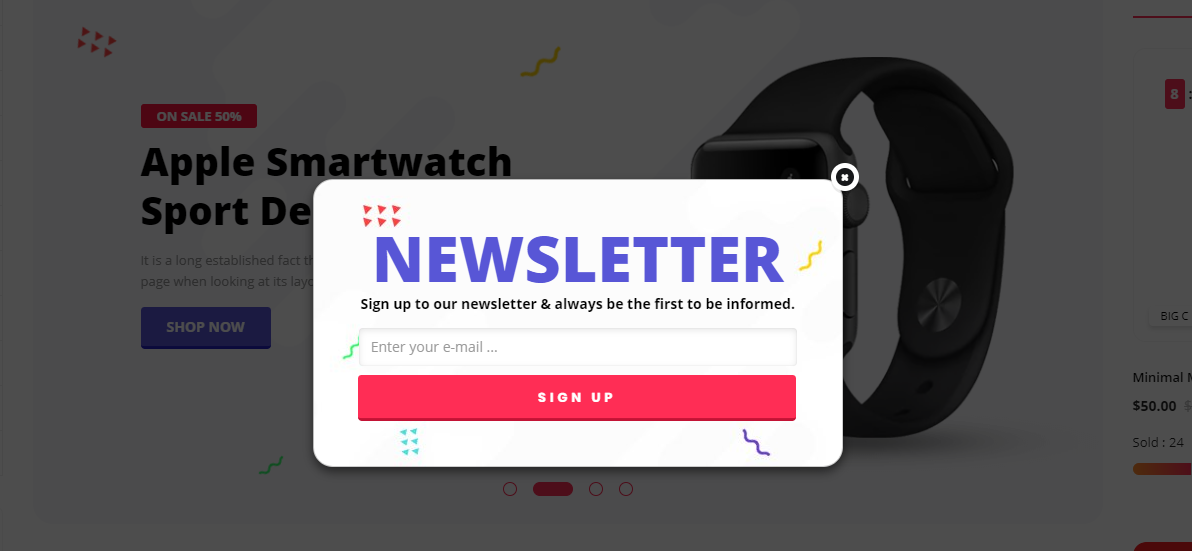
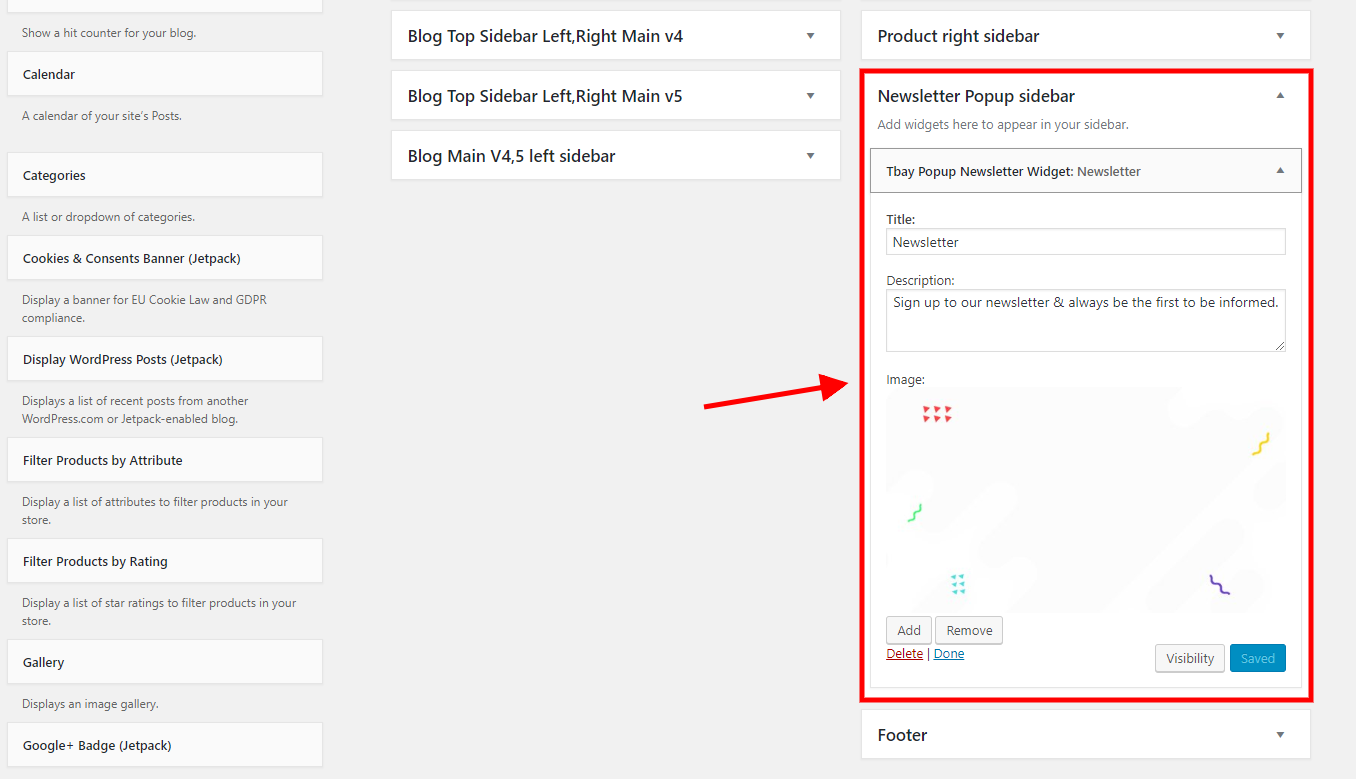
Newsletter Popup

You can configure it at the Widget:

Skin Smarket 1 Configure February 24, 2022
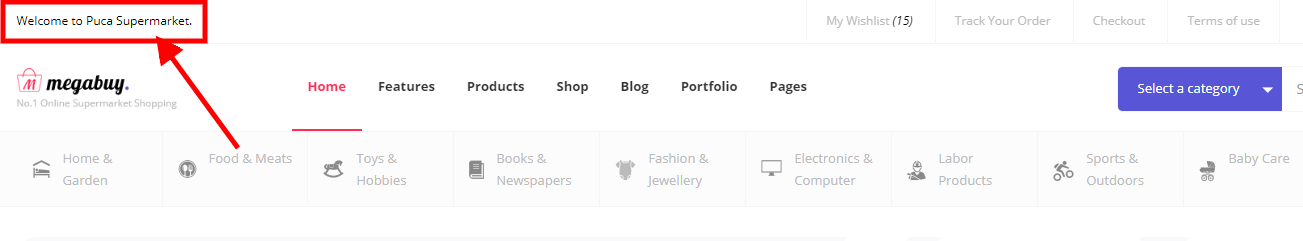
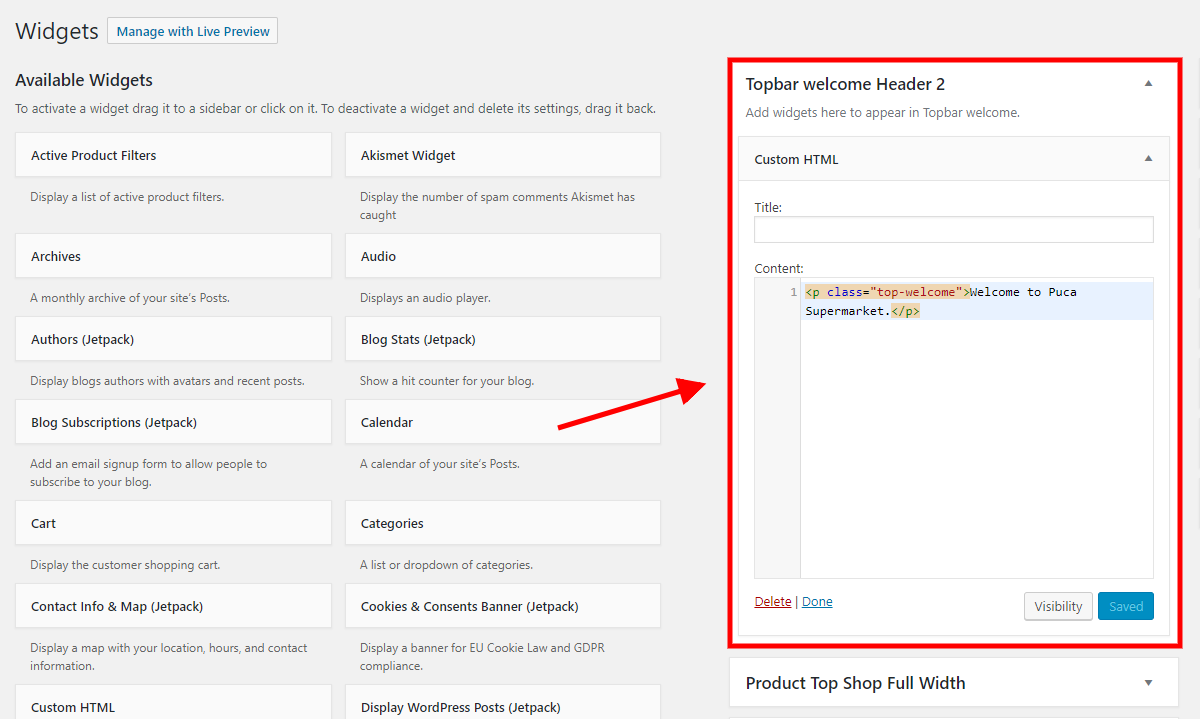
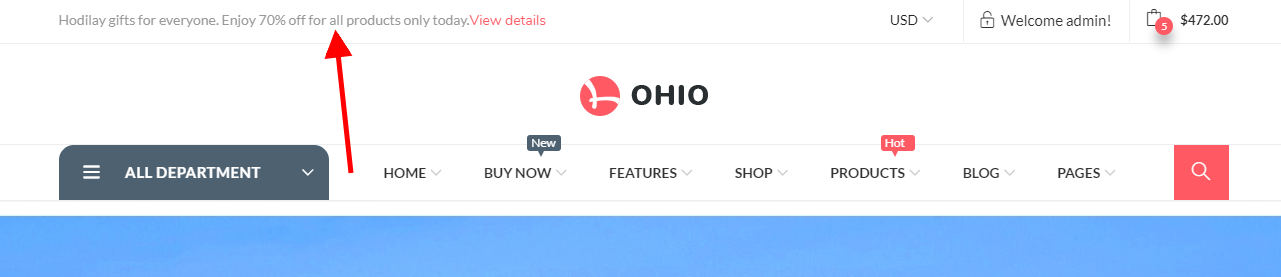
Top Bar WelCome

You can configure it at the Widget:

Code HTML:
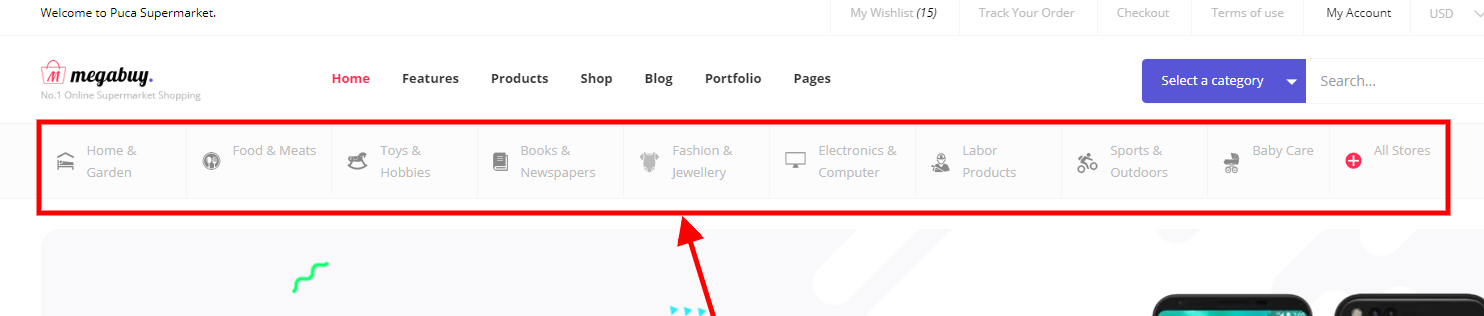
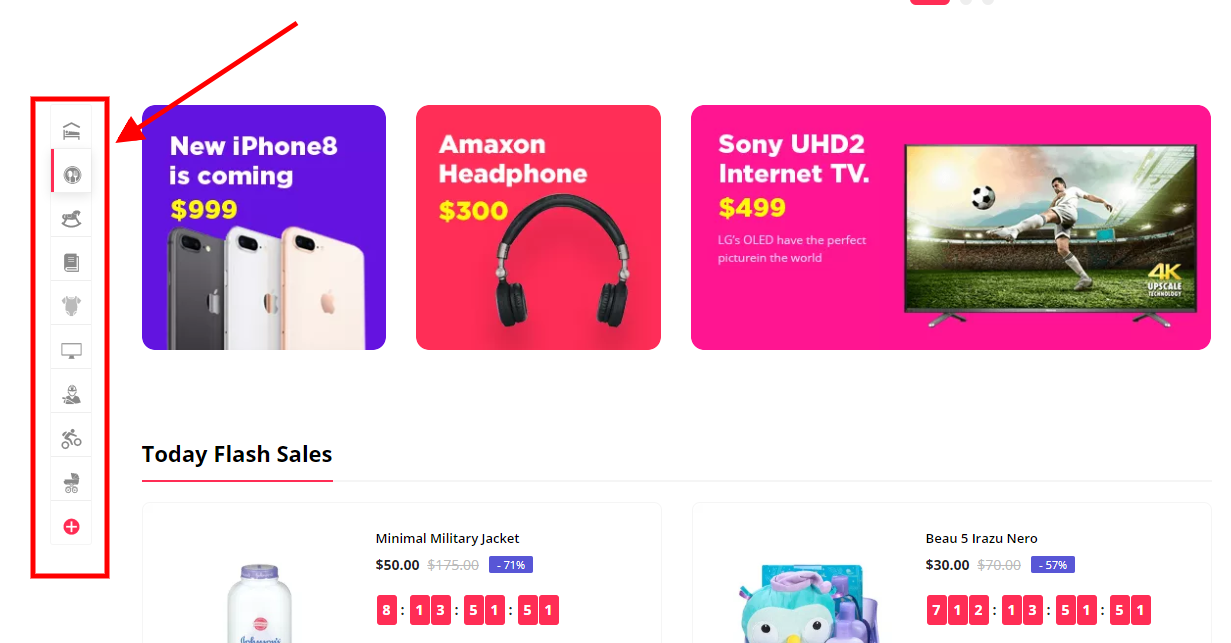
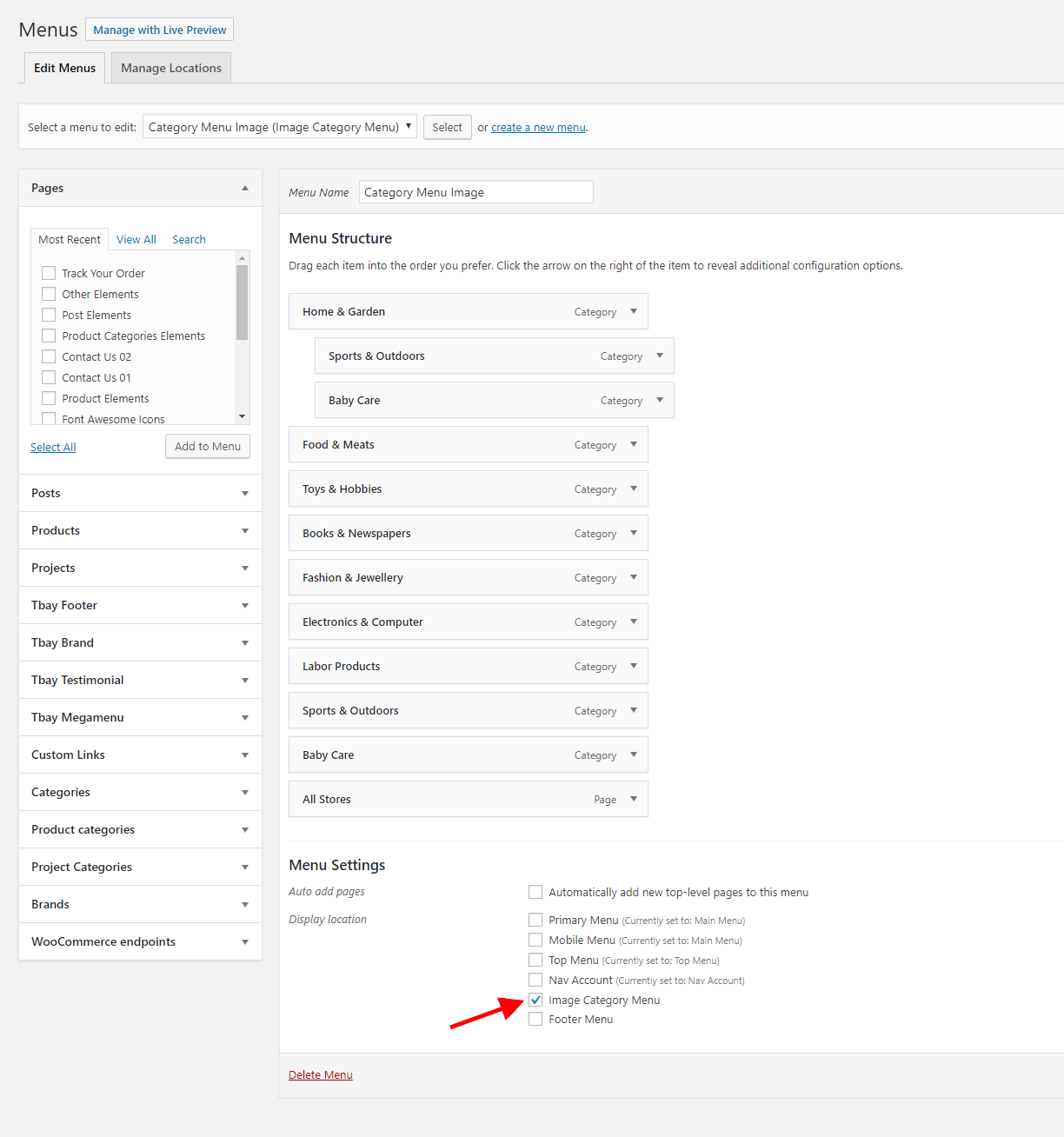
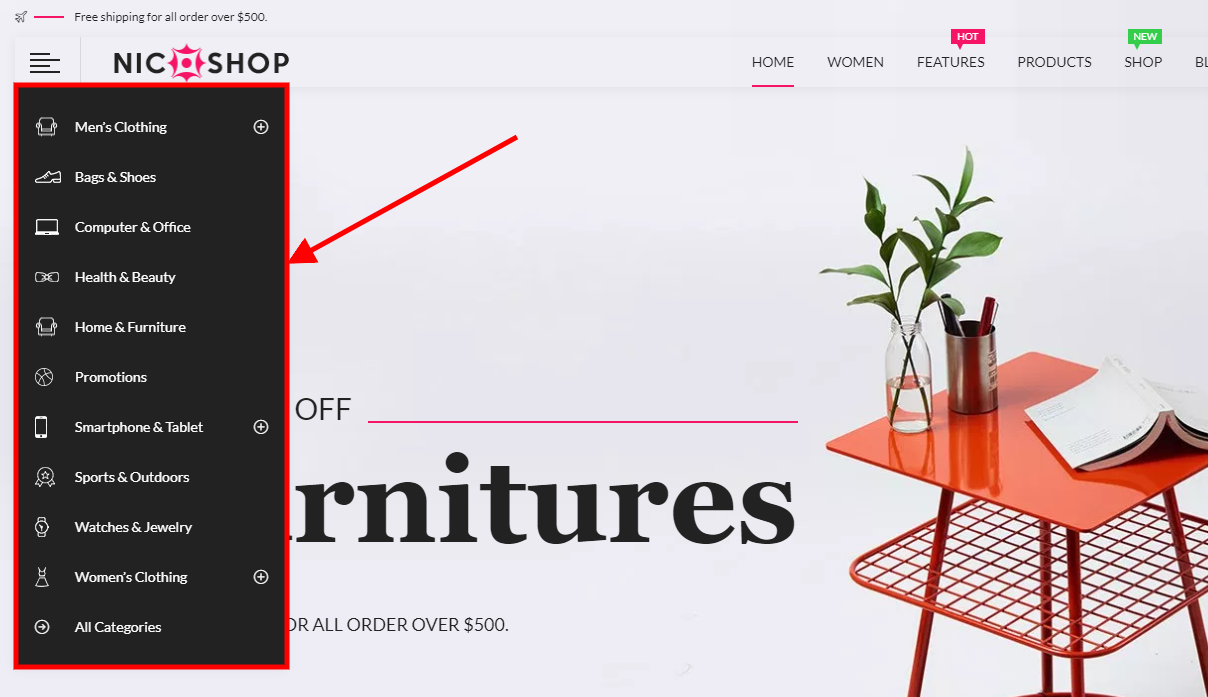
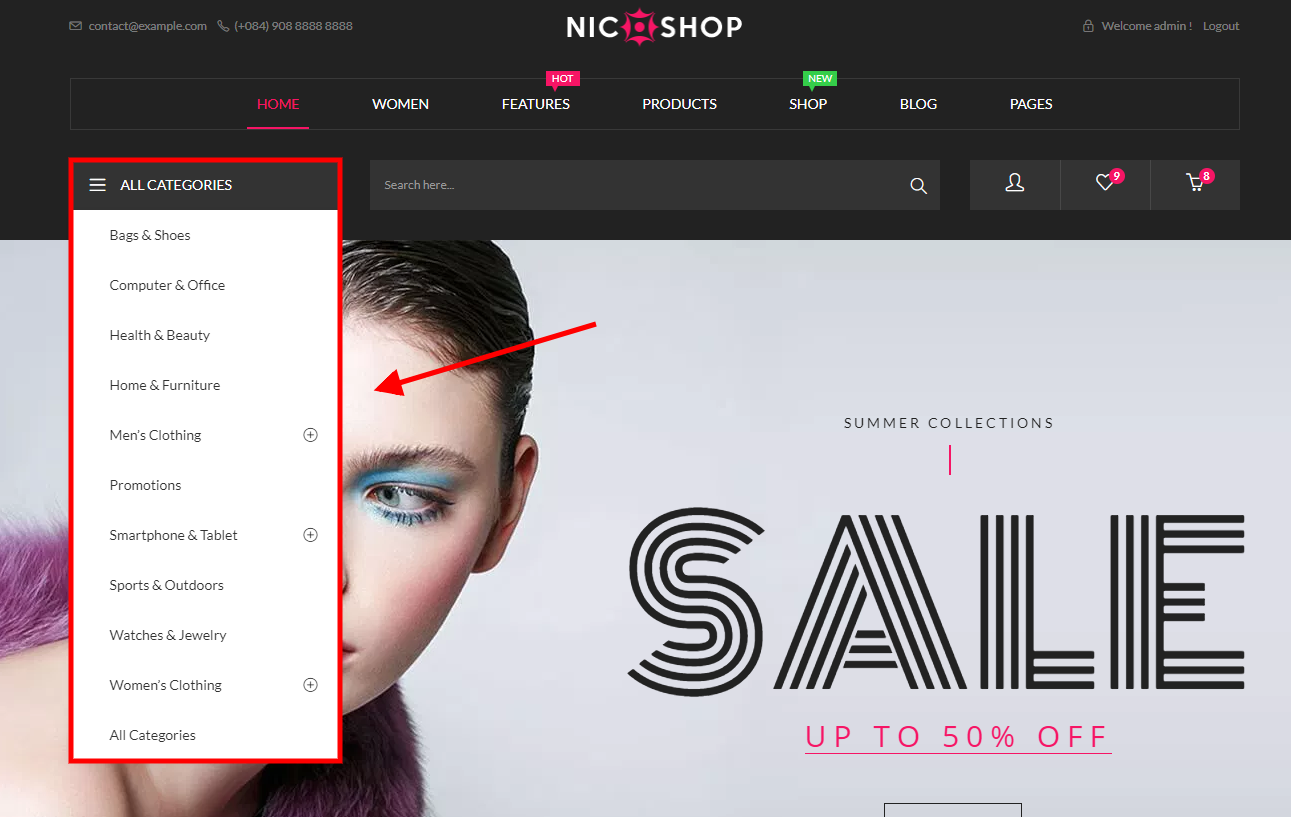
Category Menu Fixed


You can configure it at the Menu:

Change the icons or images here:

Newsletter Popup

You can configure it at the Widget:

Skin Smarket 2 Configure February 24, 2022
Top Shipping

You can configure it at the Widget:

Code HTML:
Top Contact

You can configure it at the Widget:

Code HTML:
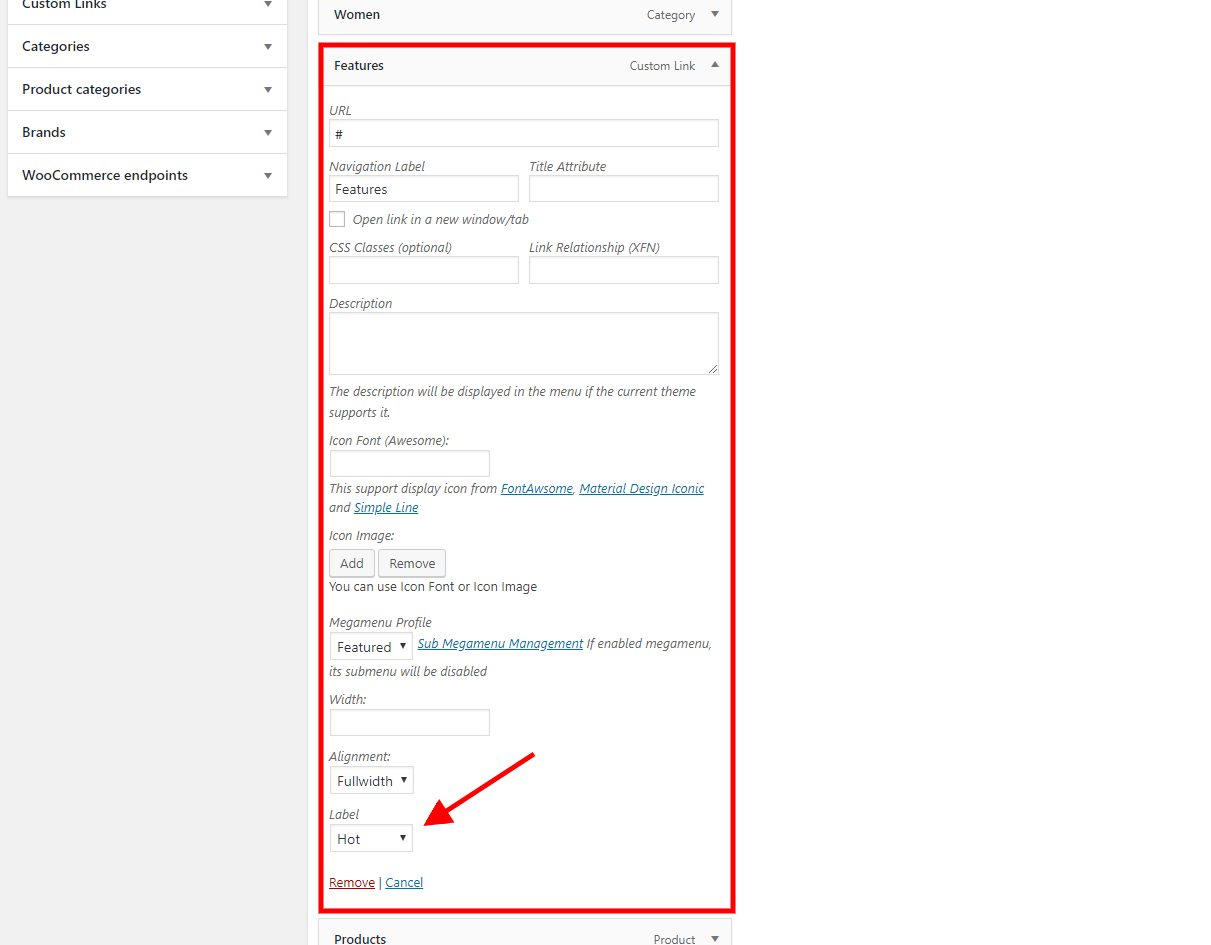
Label On Main Menu

You can configure it at the Menu:

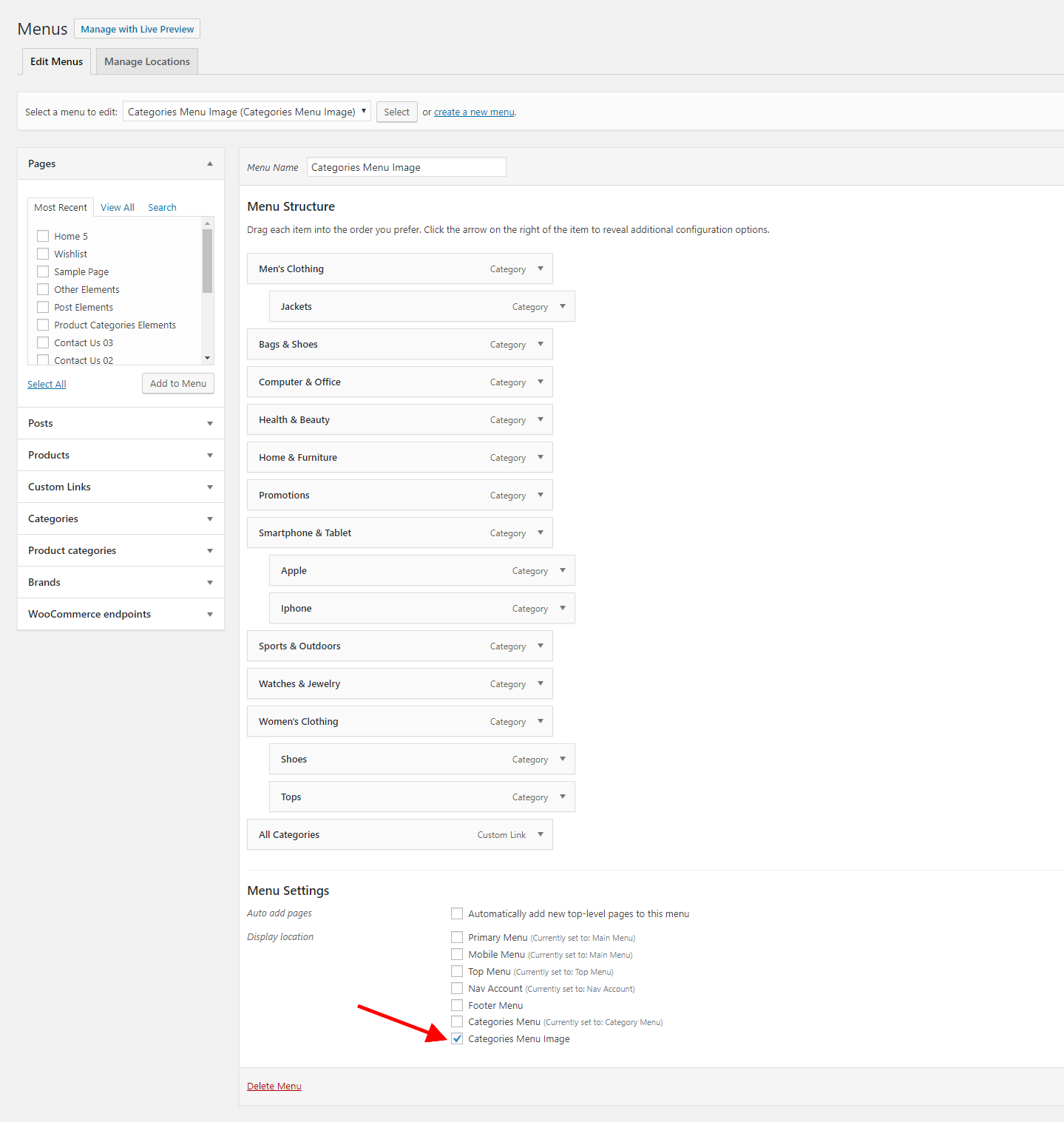
Categories Menu Image

You can configure it at the Menu:

Change the icons or images here:

Categories Menu

You can configure it at the Menu:

Change the icons or images here:

Skin Furniture Configure February 24, 2022
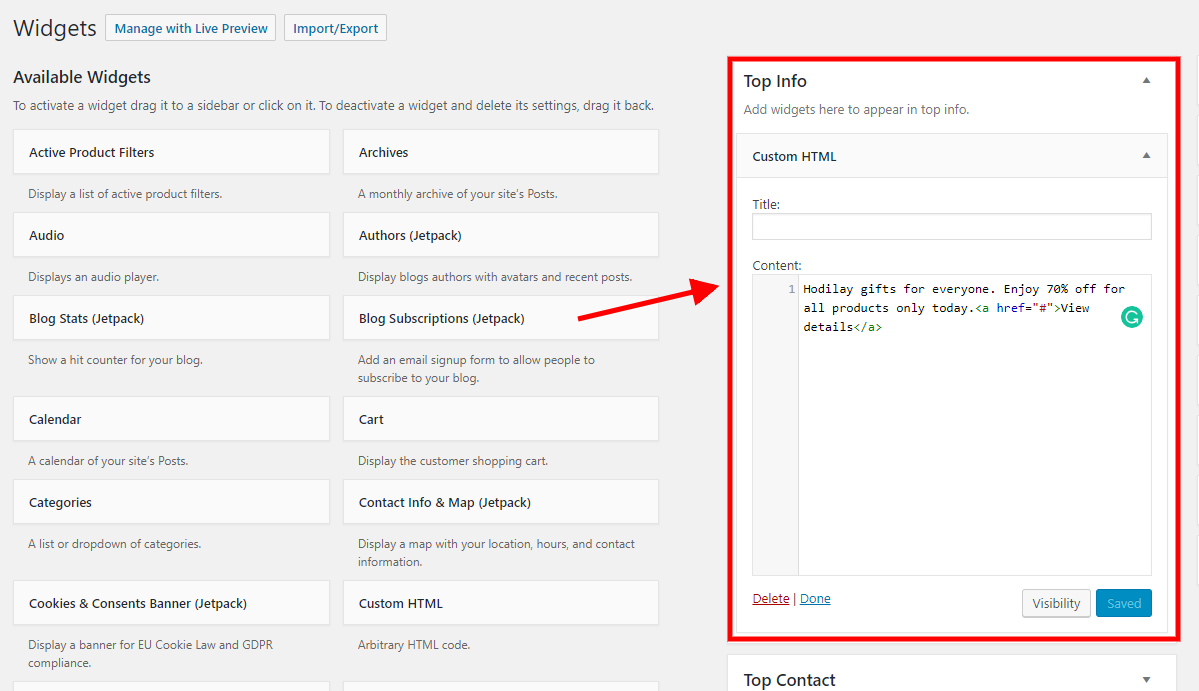
Top Infomation

You can configure it at the Widget:

Code HTML:
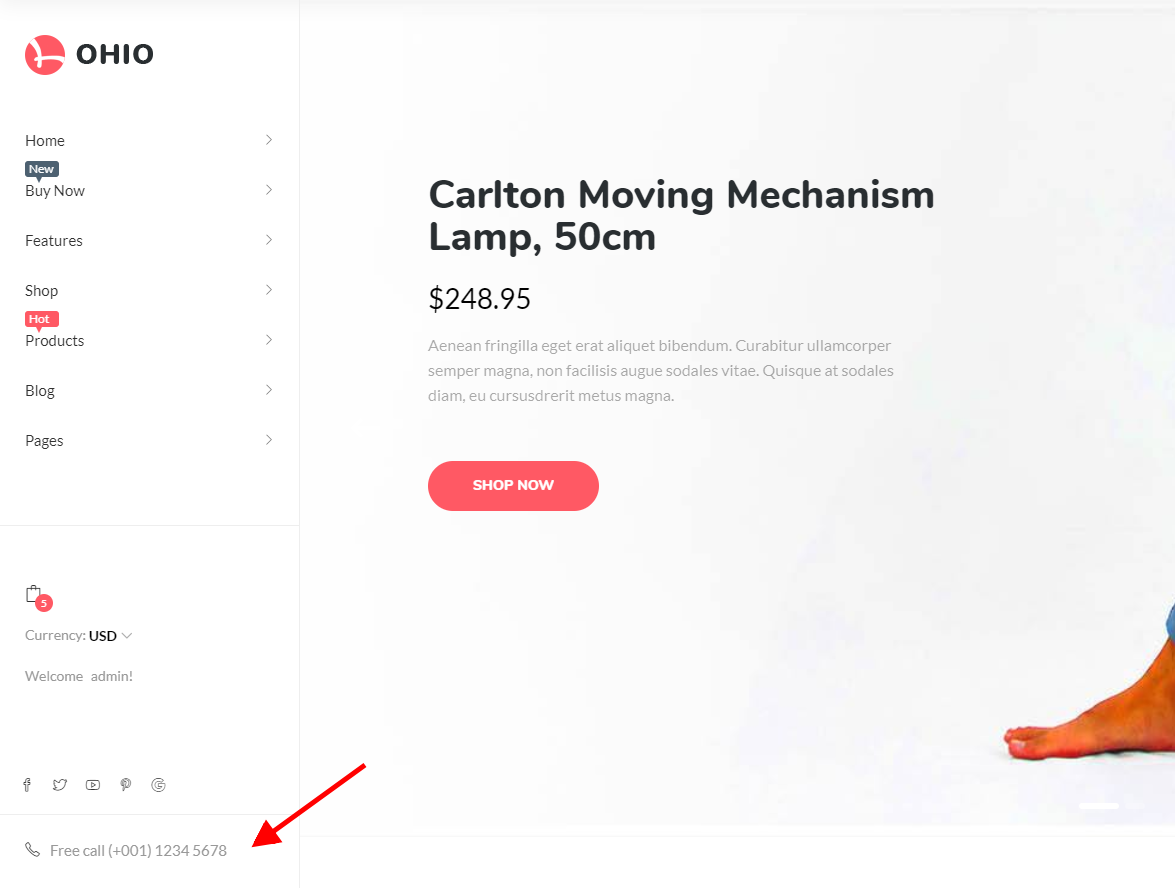
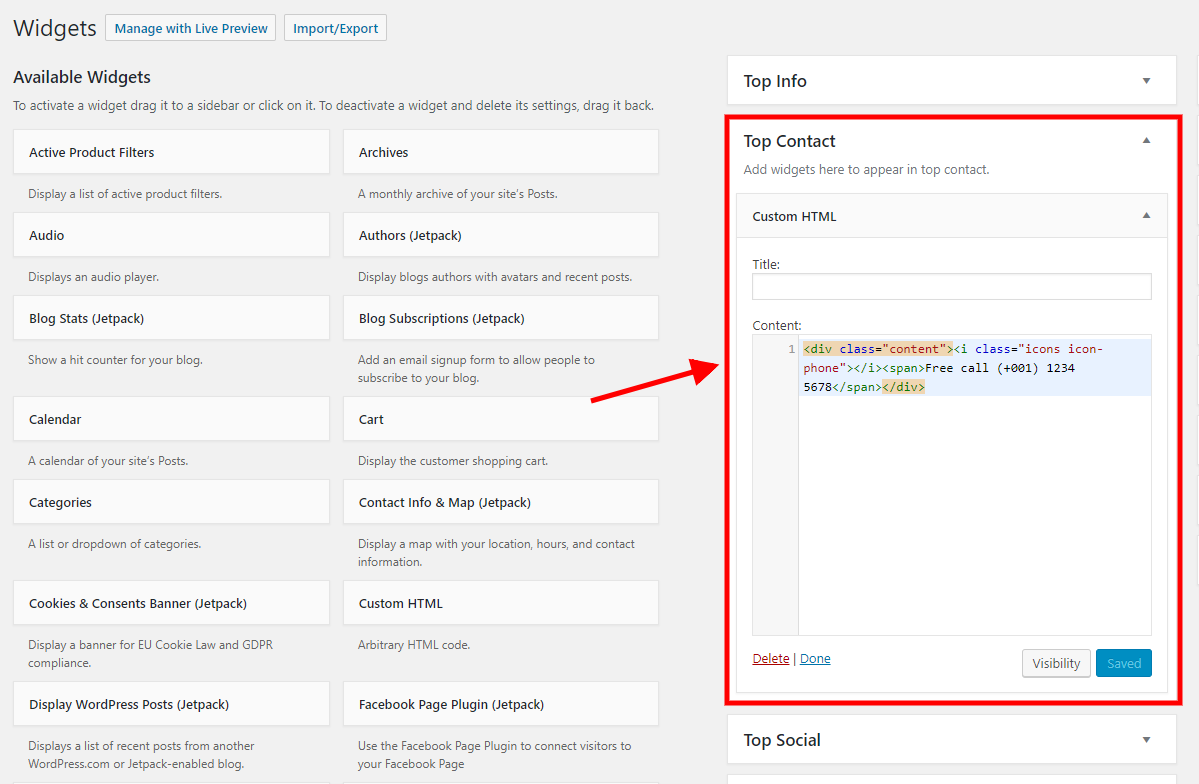
Top Contact (Home 16)

You can configure it at the Widget:

Code HTML:
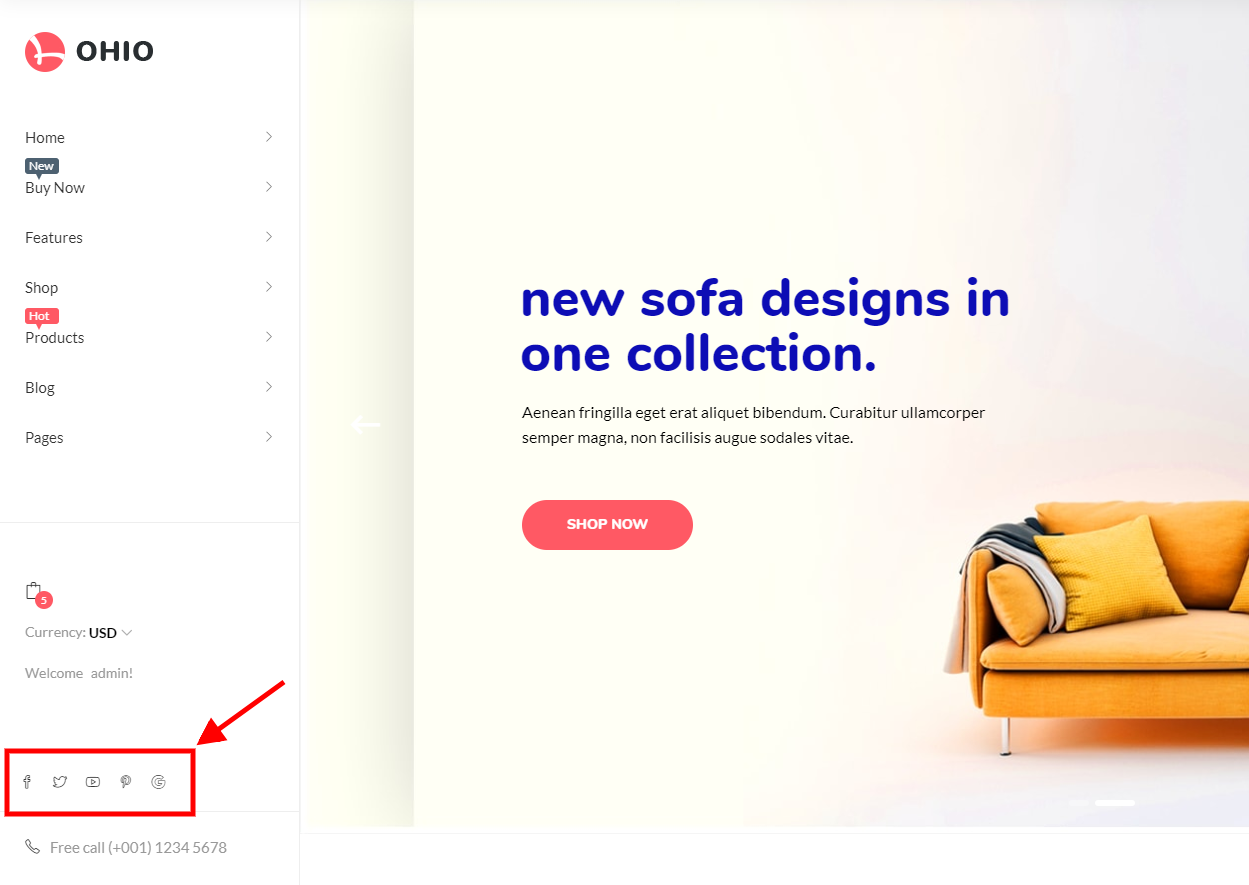
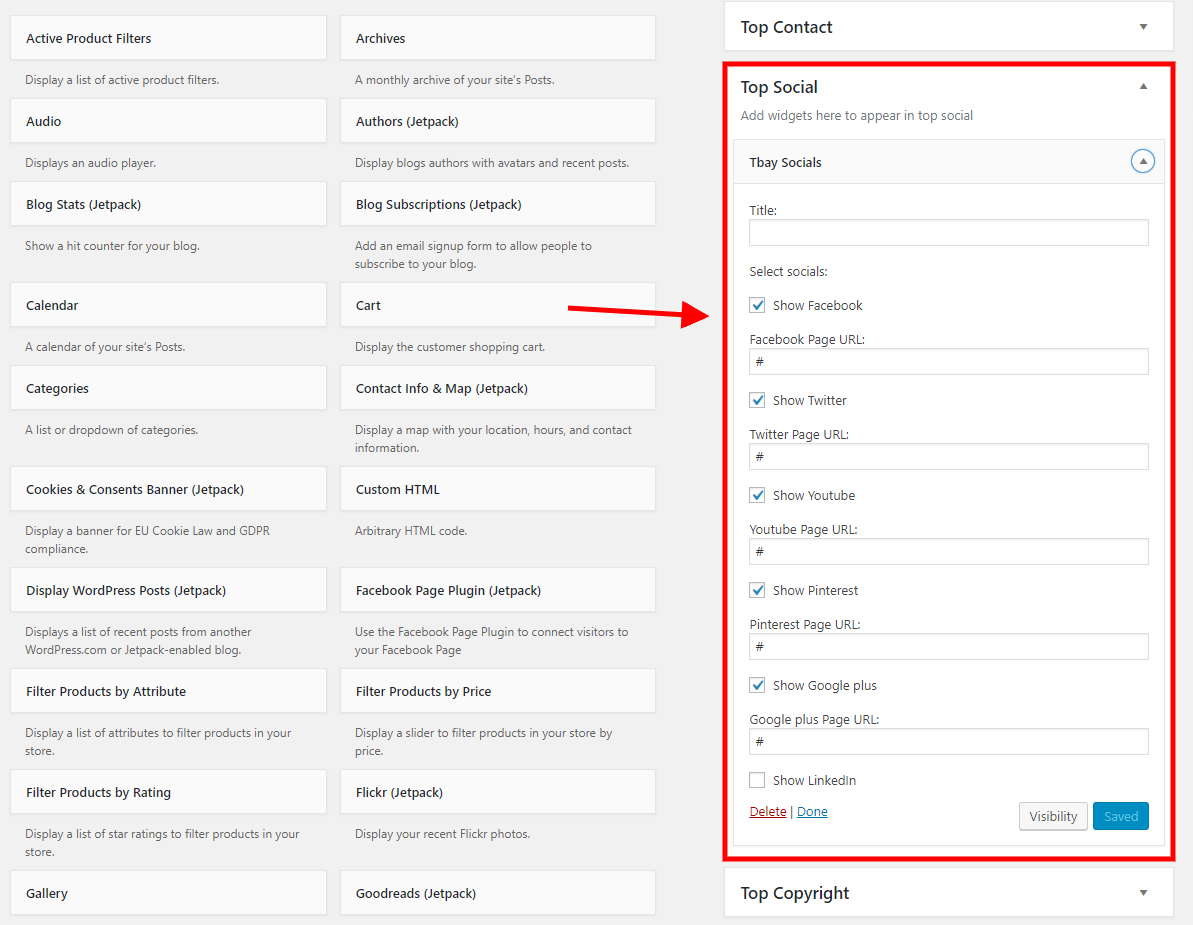
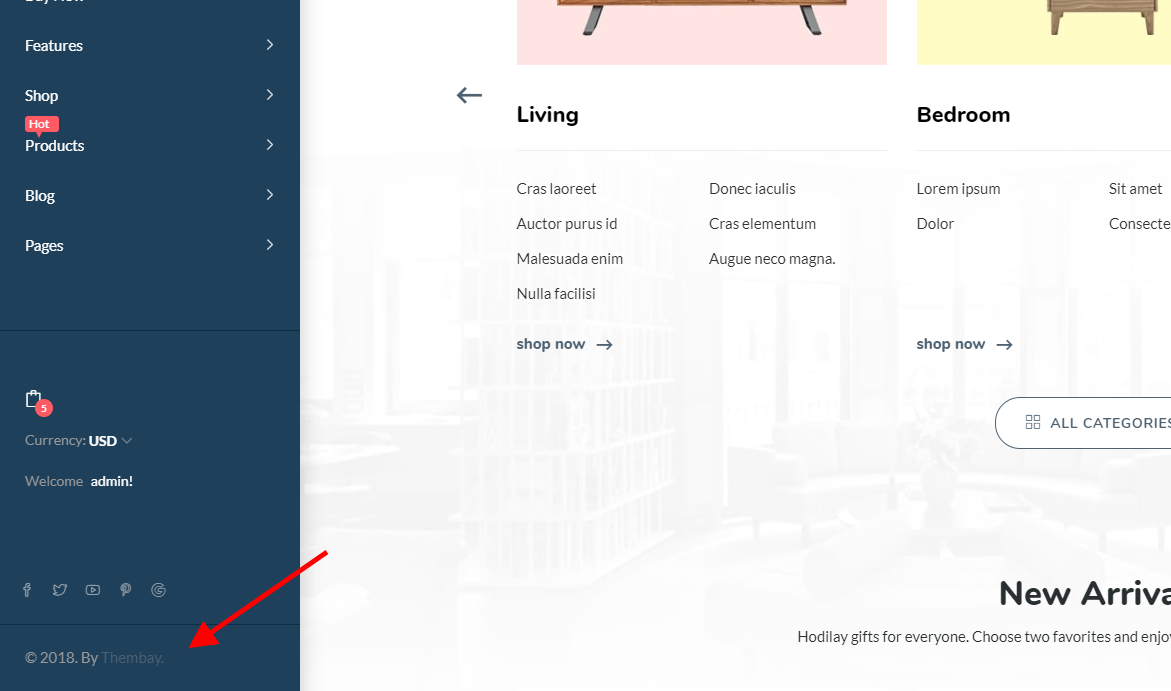
Top Social (Home 16)

You can configure it at the Widget:

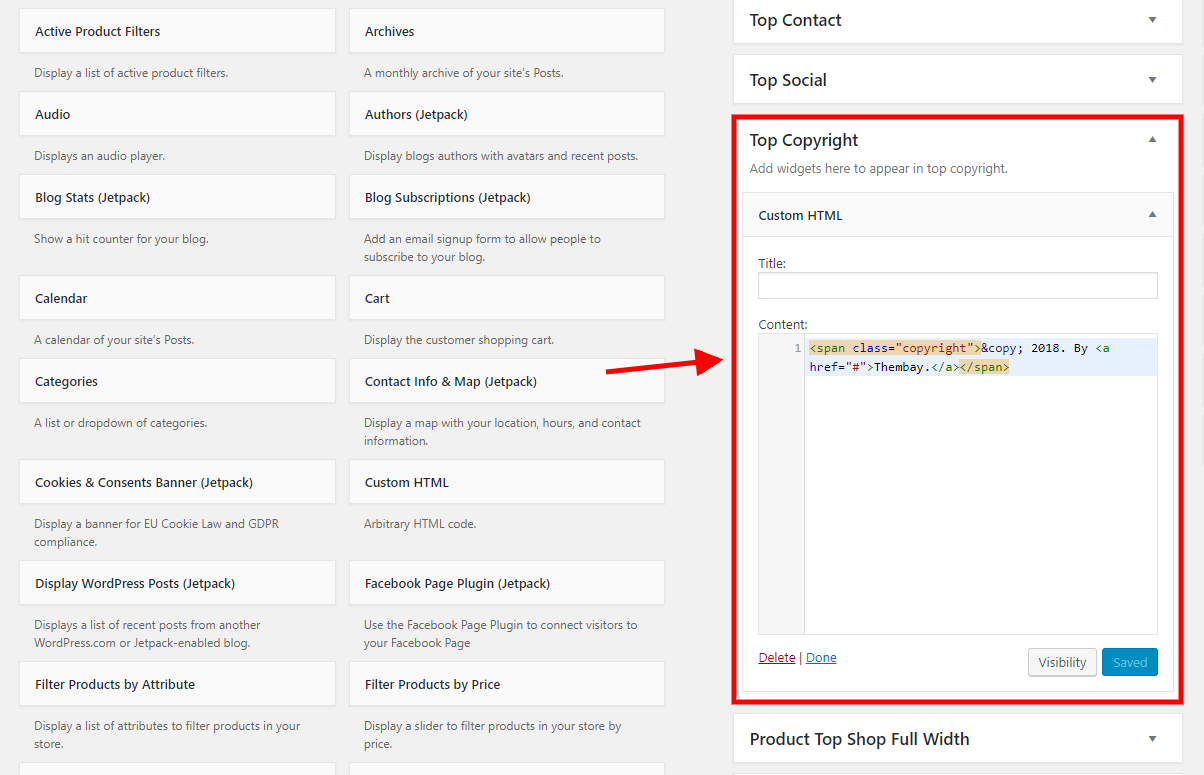
Top Copyright

You can configure it at the Widget:

Code HTML:
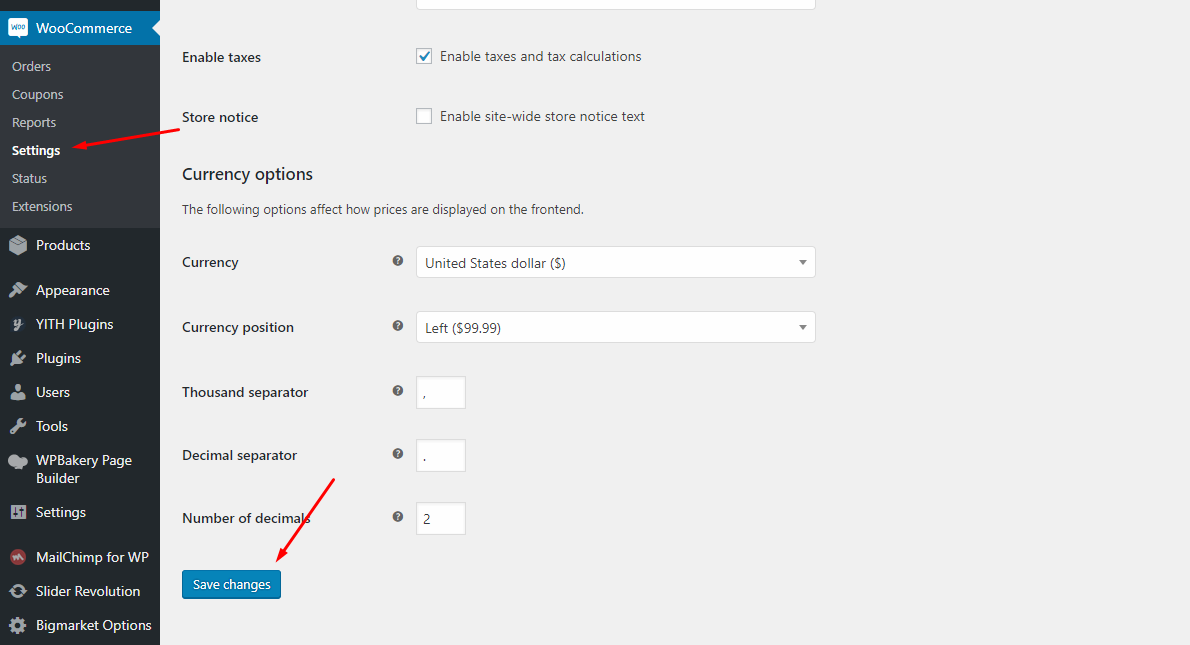
WooCommerce Setting September 17, 2021
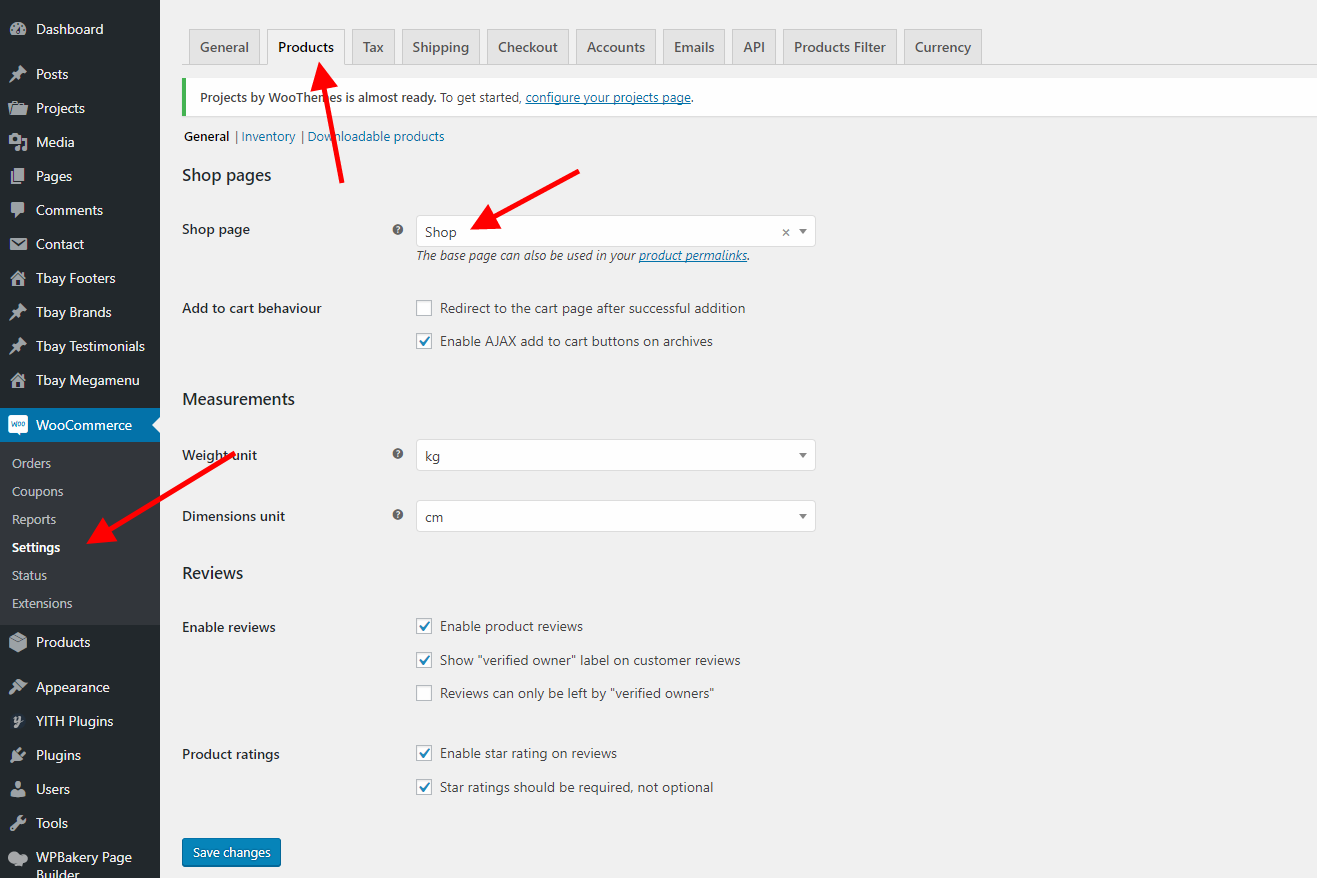
Shop Page
Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

Cart & Checkout Page
Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

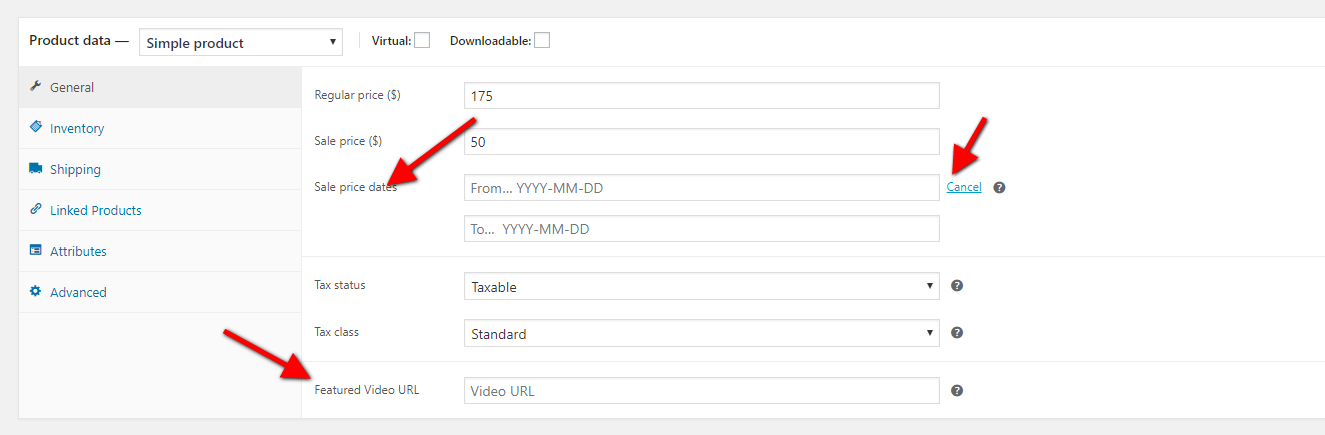
Countdown Timer and Video in product
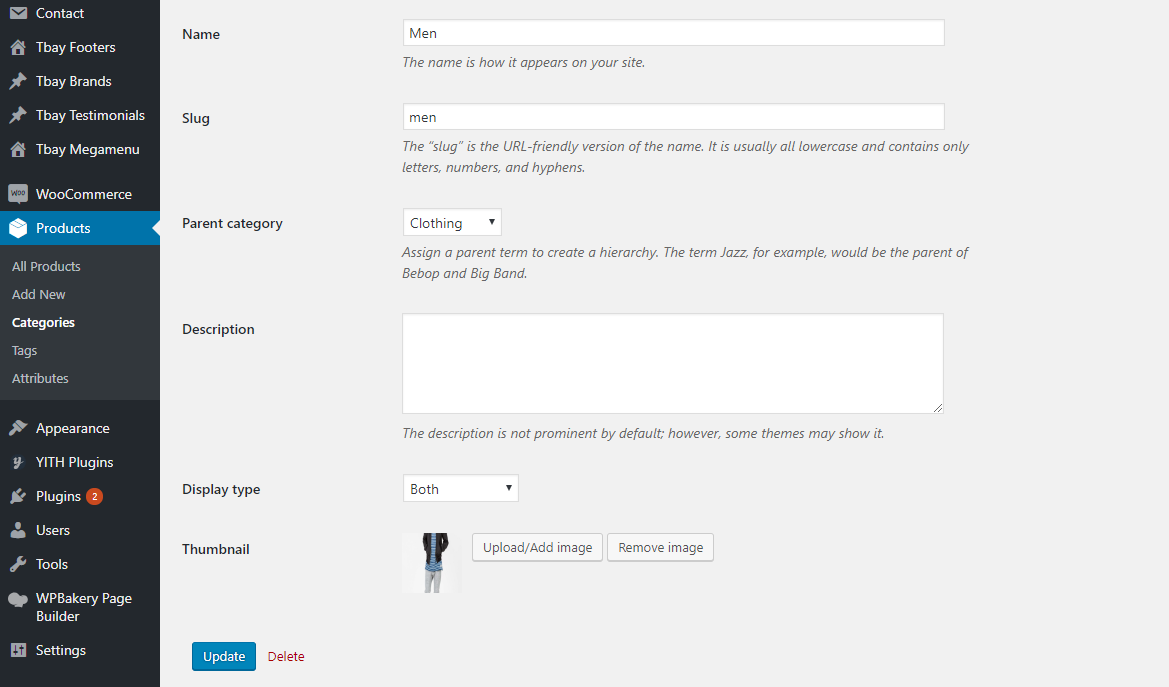
Display Category Image and Description
Enable / Disable this feature in Theme Options


Configure Variable Products & Products Filter

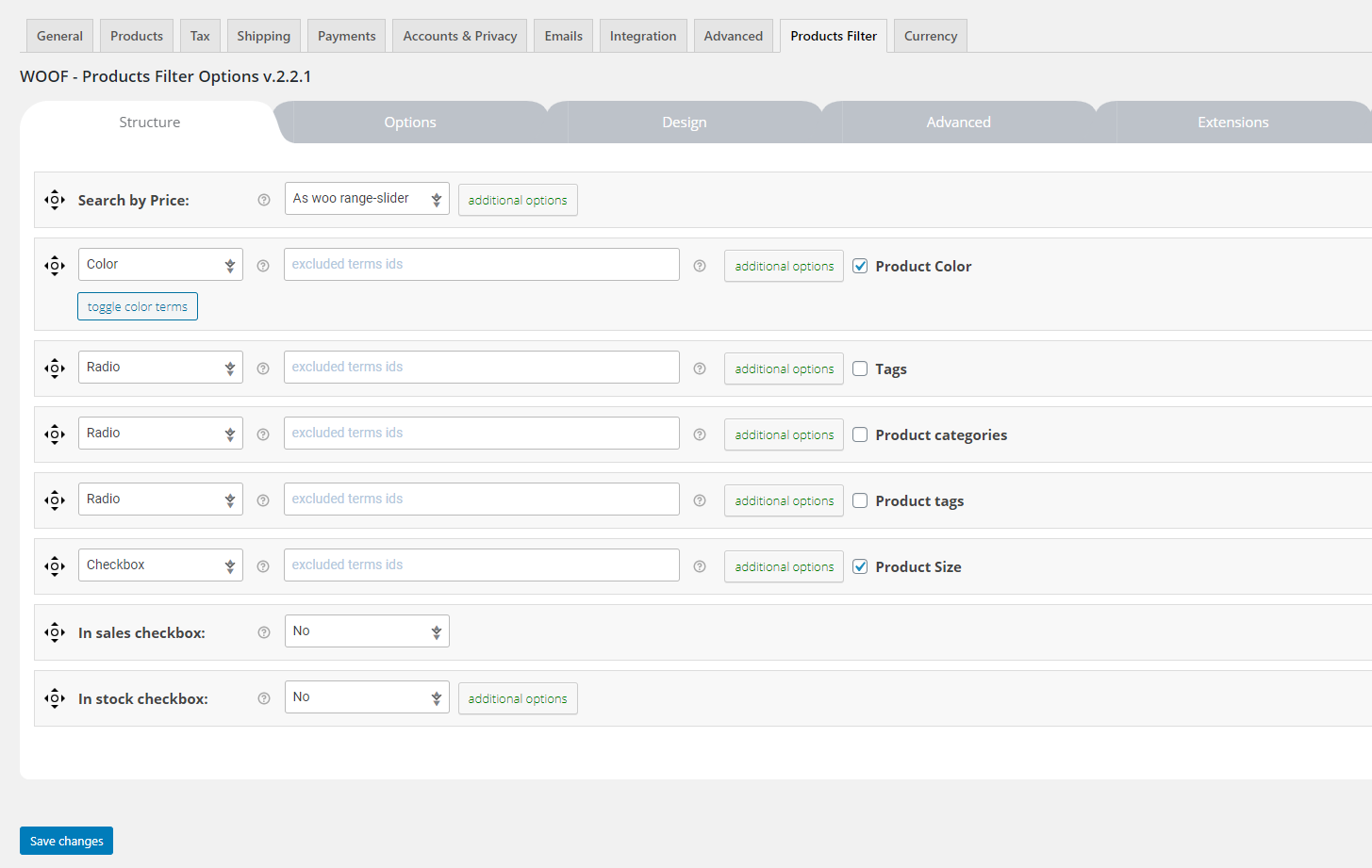
WOOF - Products Filter Options - Structure:

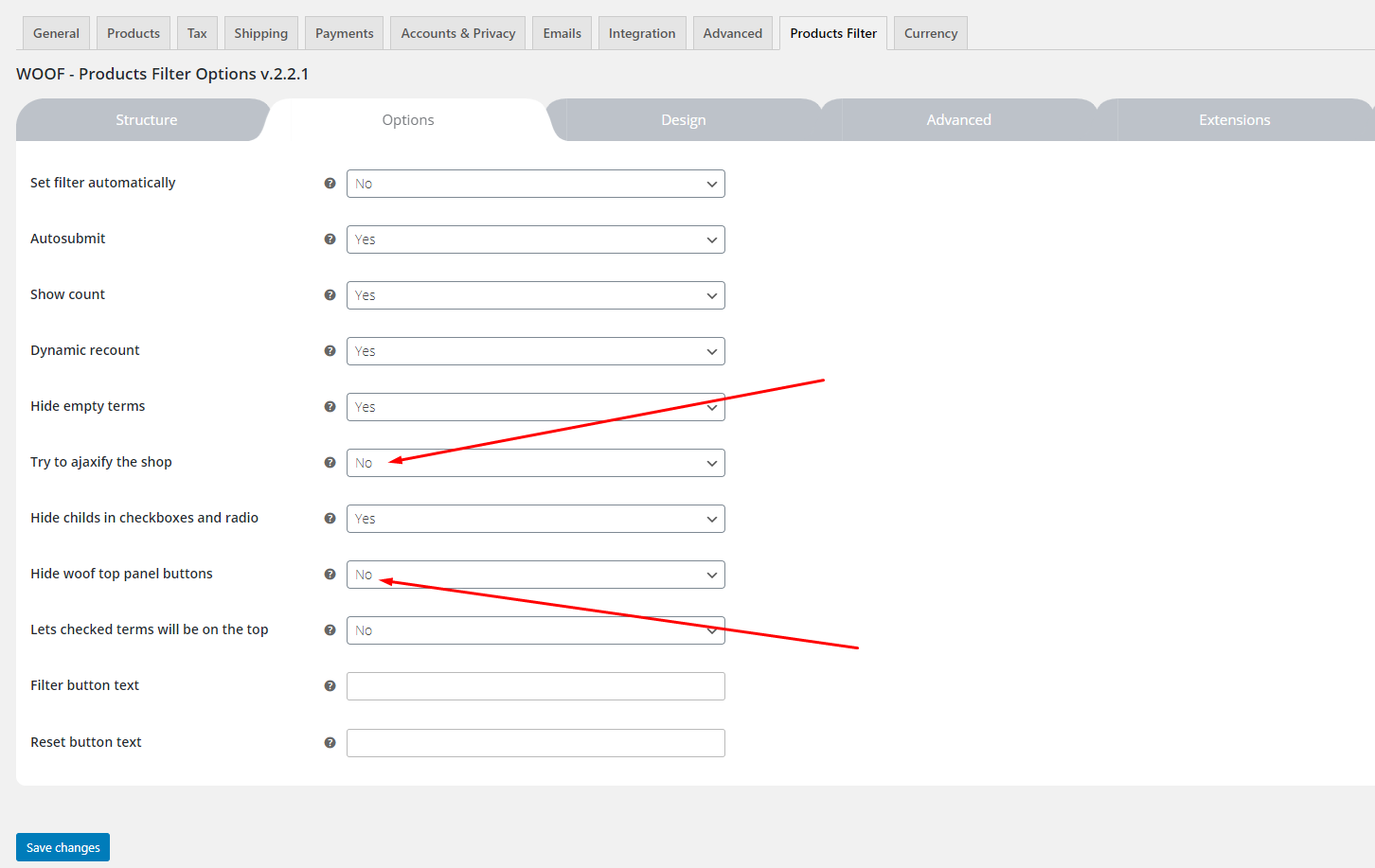
WOOF - Products Filter Options - Options:

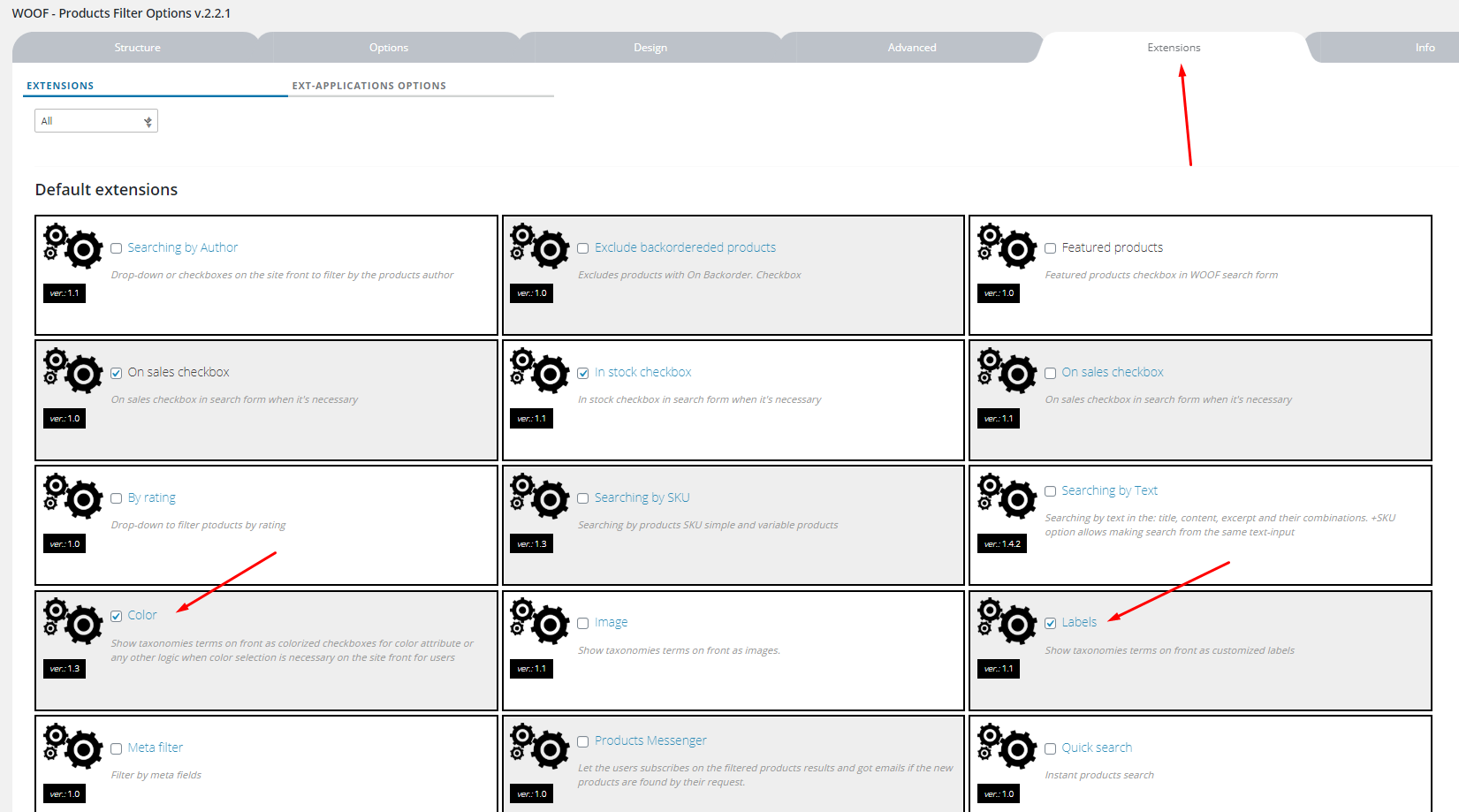
WOOF - Products Filter Options - Extensions:

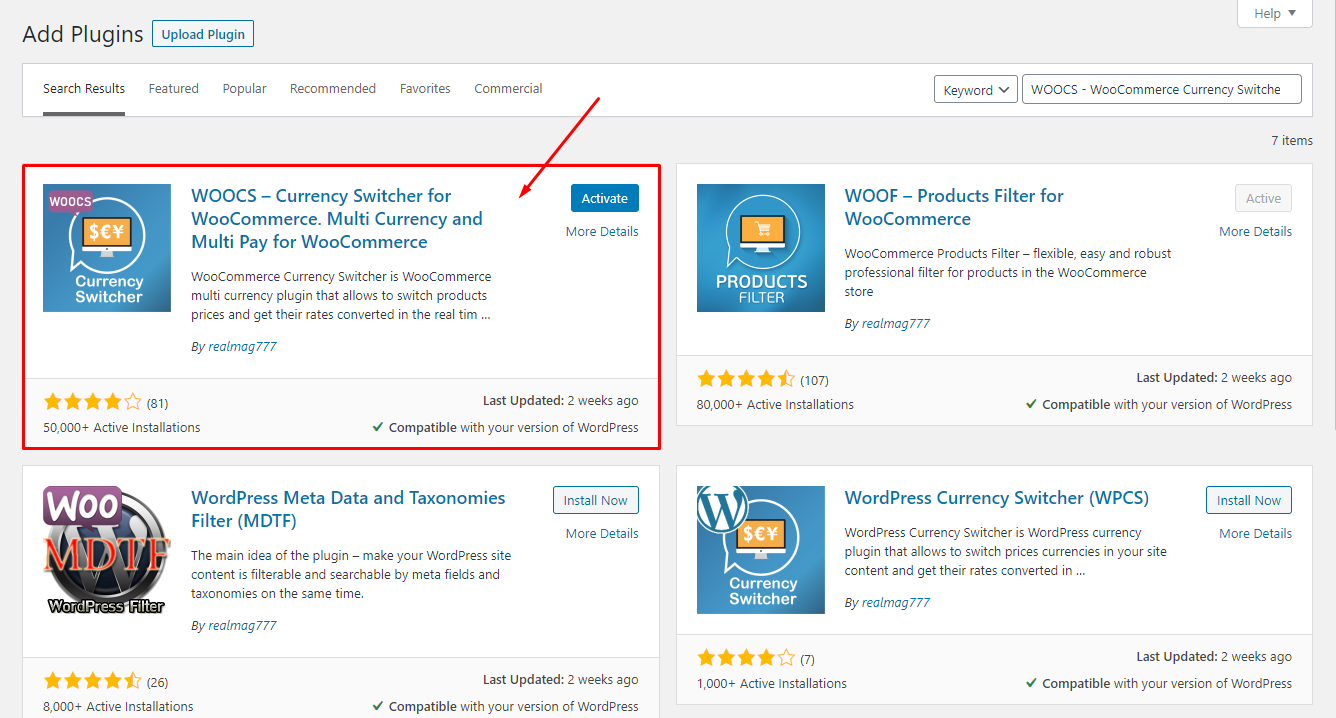
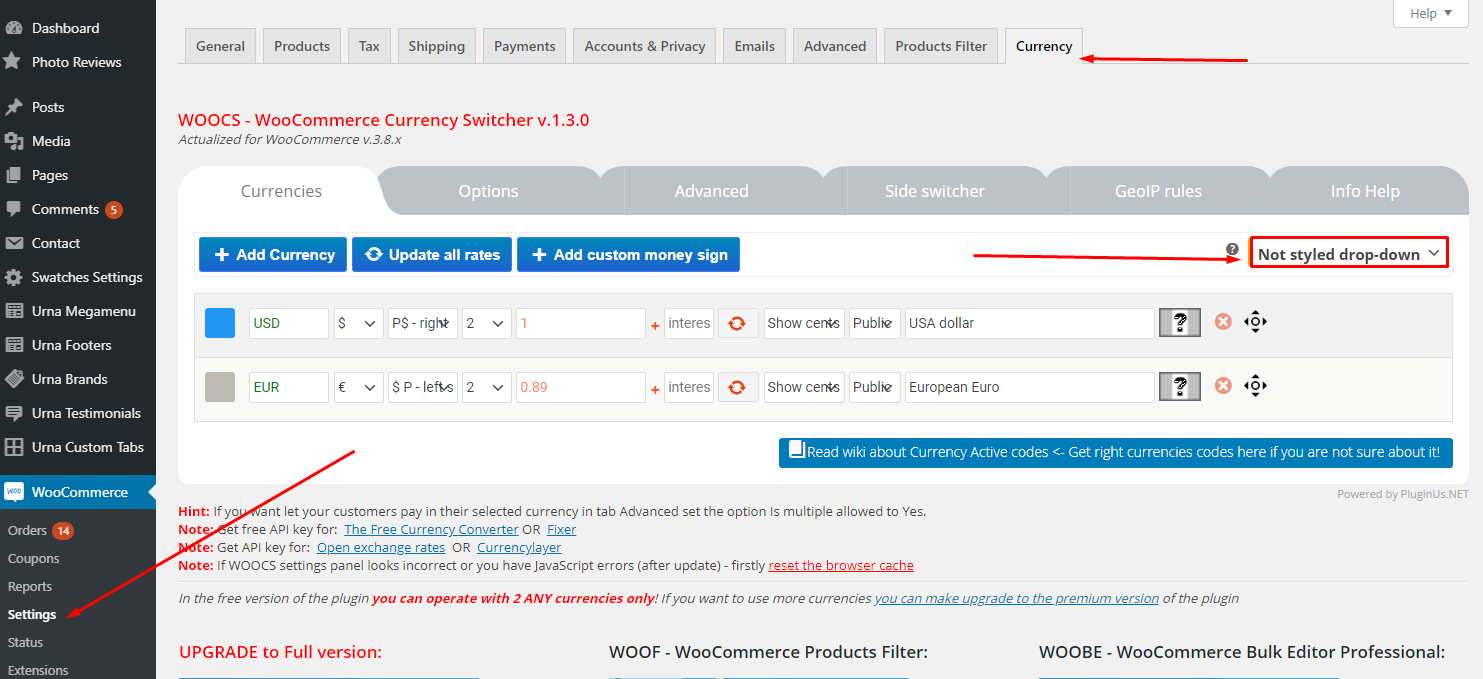
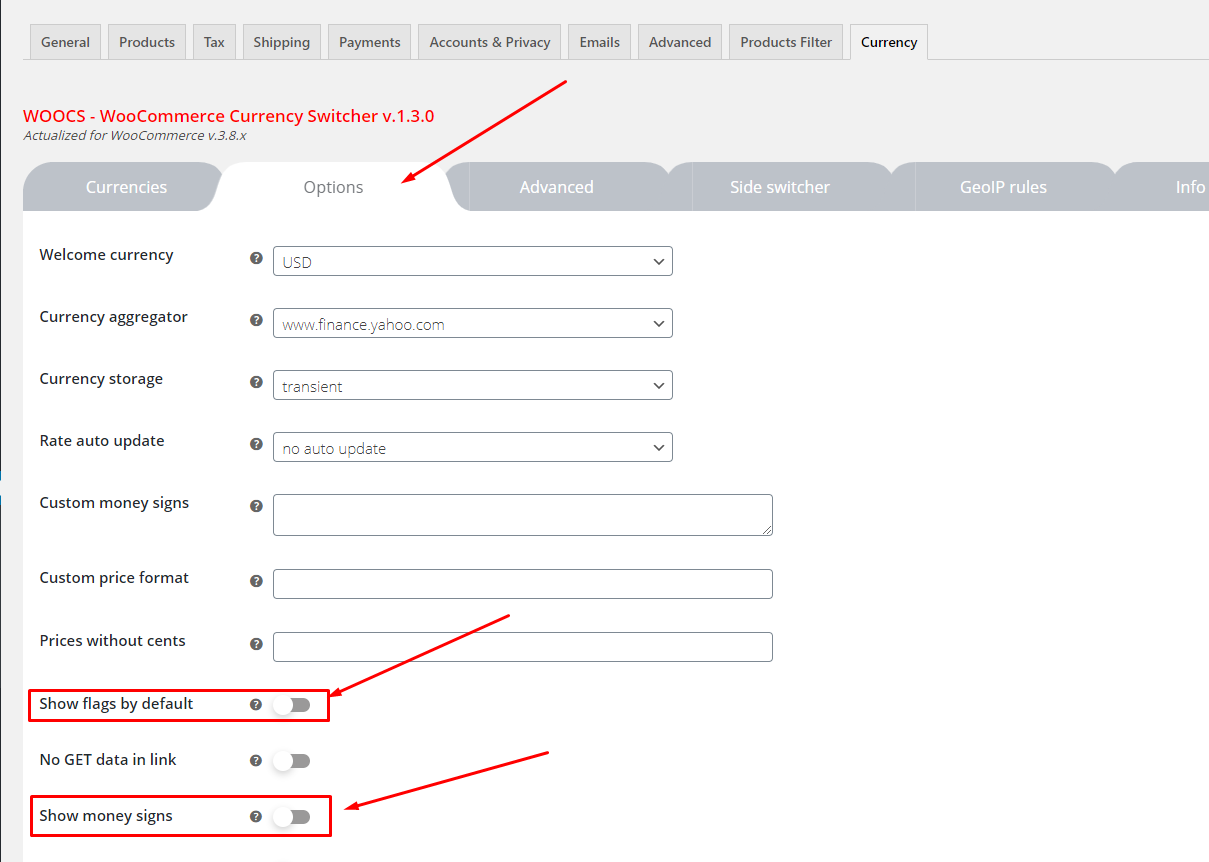
Configure WooCommerce Currency Switcher
To use this function, you need to install the plugin WOOCS - WooCommerce Currency Switcher

WooCommerce Currency Switcher Setting:


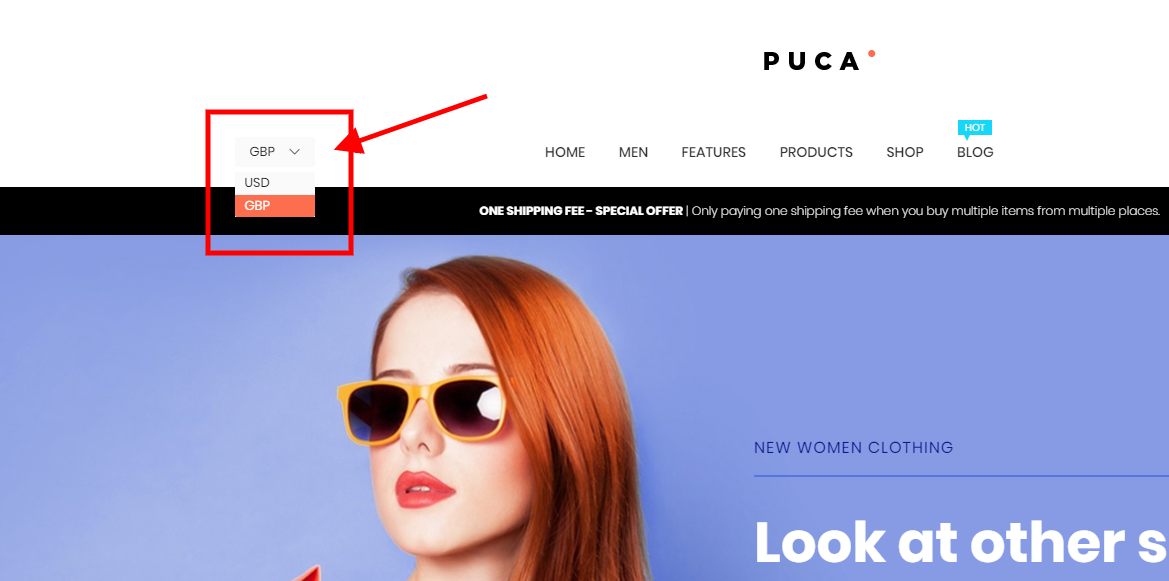
Result:

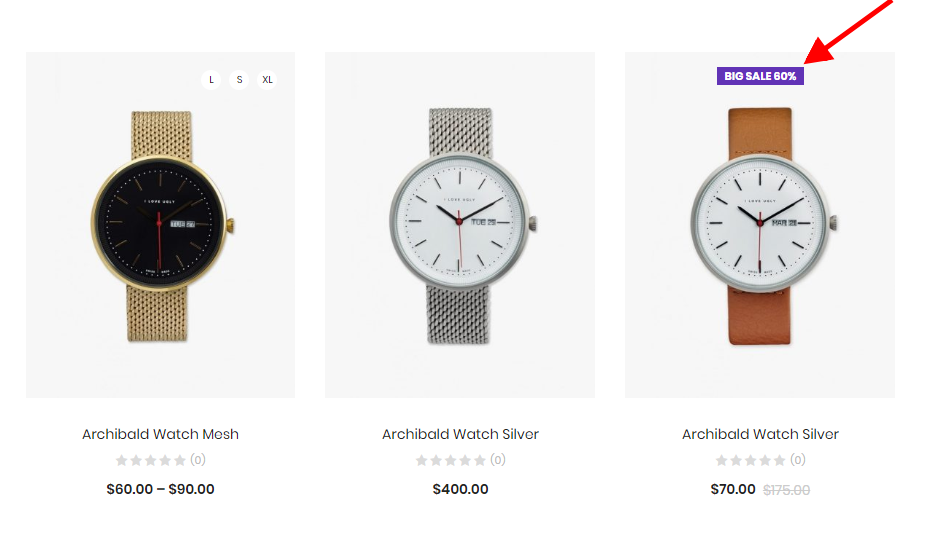
Configure WooCommerce Sale Label
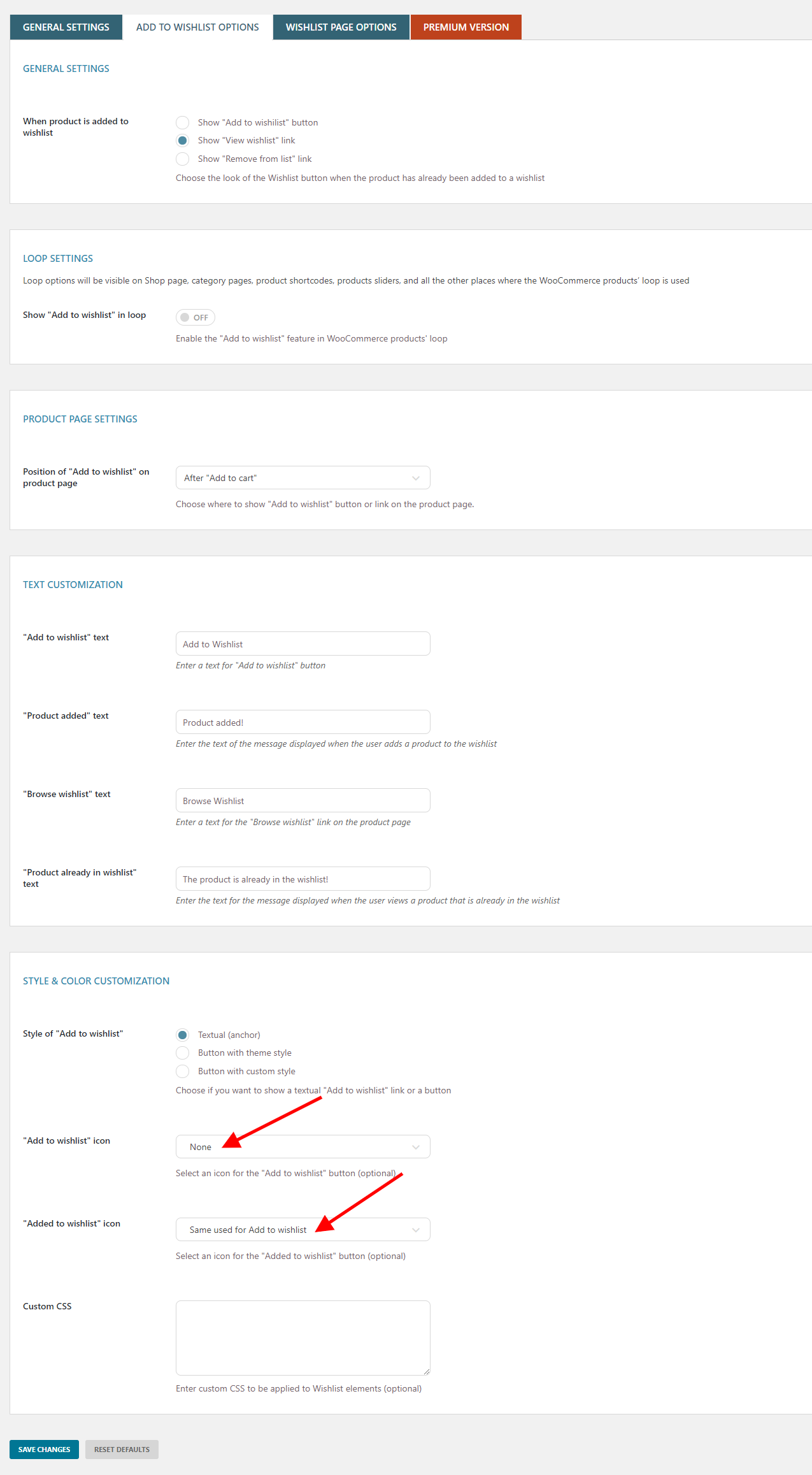
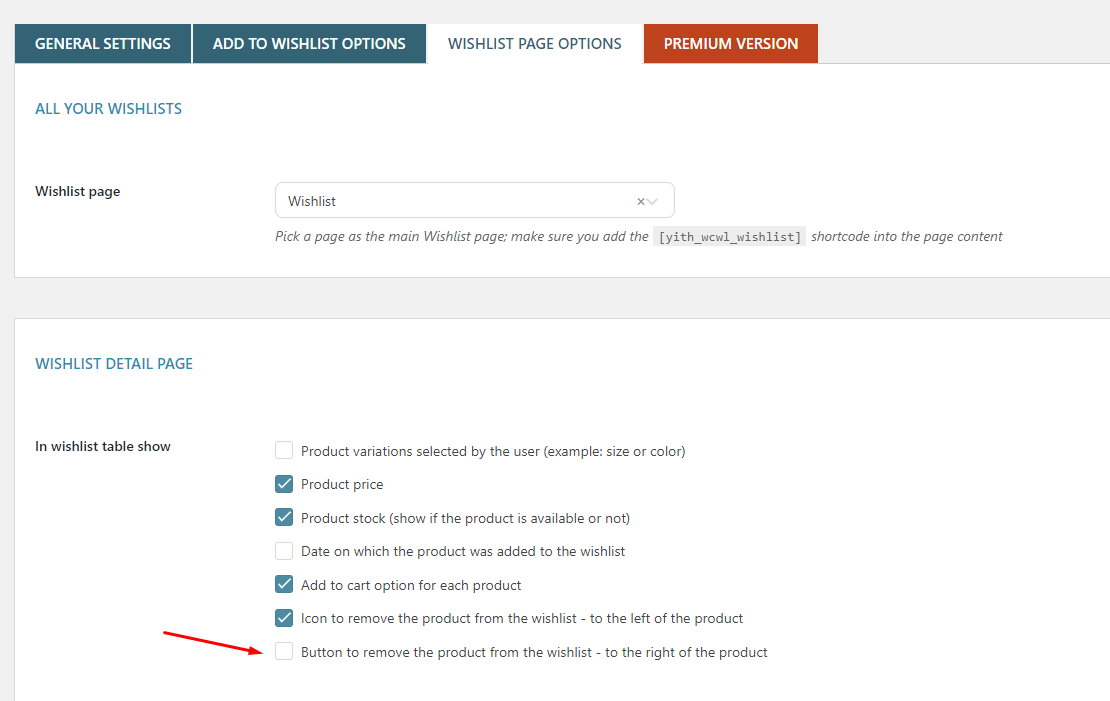
Configure Wishlist
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-wishlist/
Add to Wishlist Options:

Wishlist page Options:

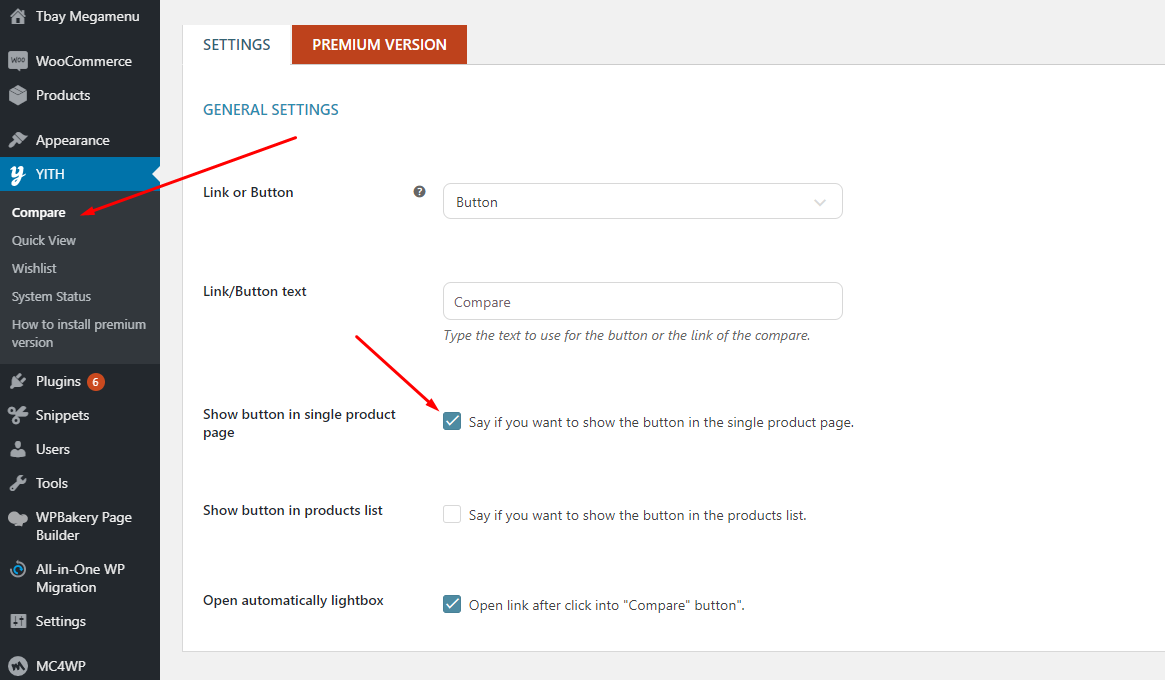
Configure Compare
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-compare/
GENERAL SETTINGS:

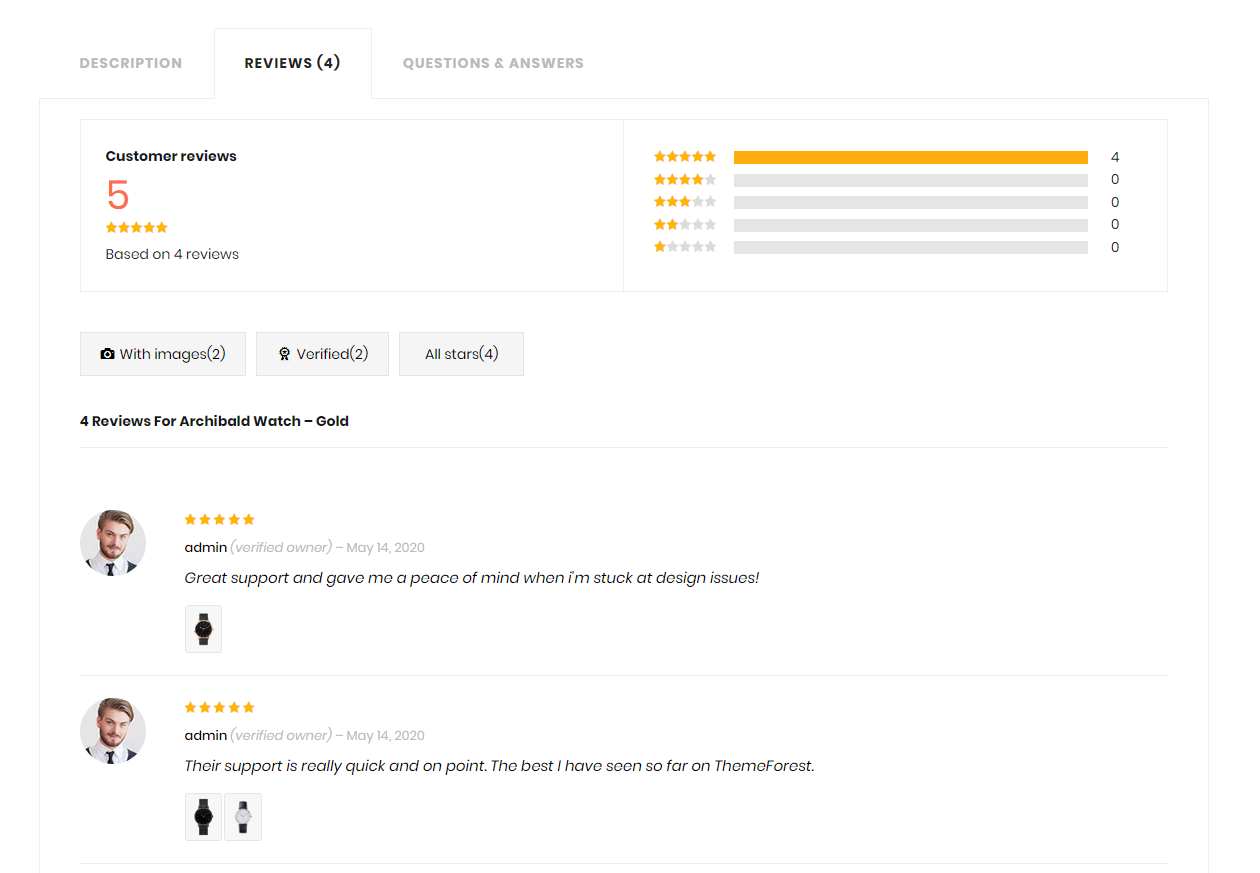
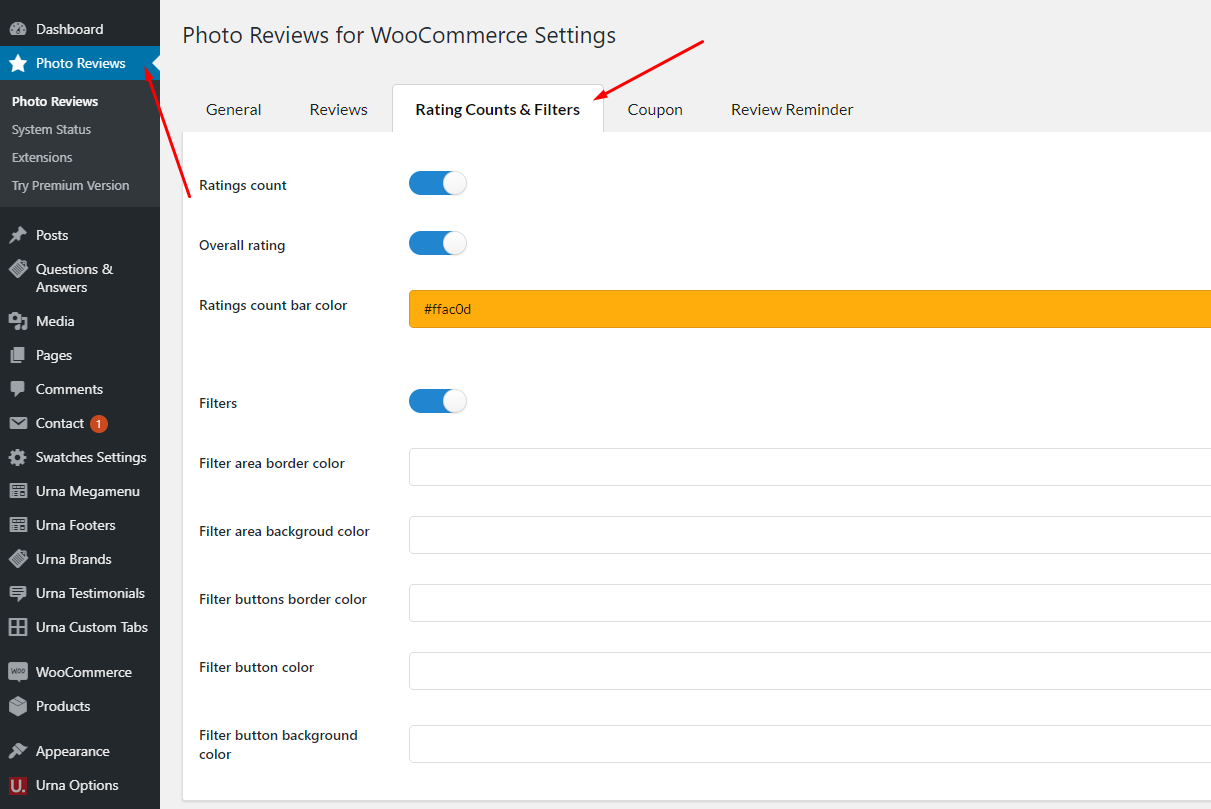
Photo Reviews for WooCommerce Settings
To use this function, you need to install the plugin https://wordpress.org/plugins/woo-photo-reviews/

Rating Counts & Filters Configure:

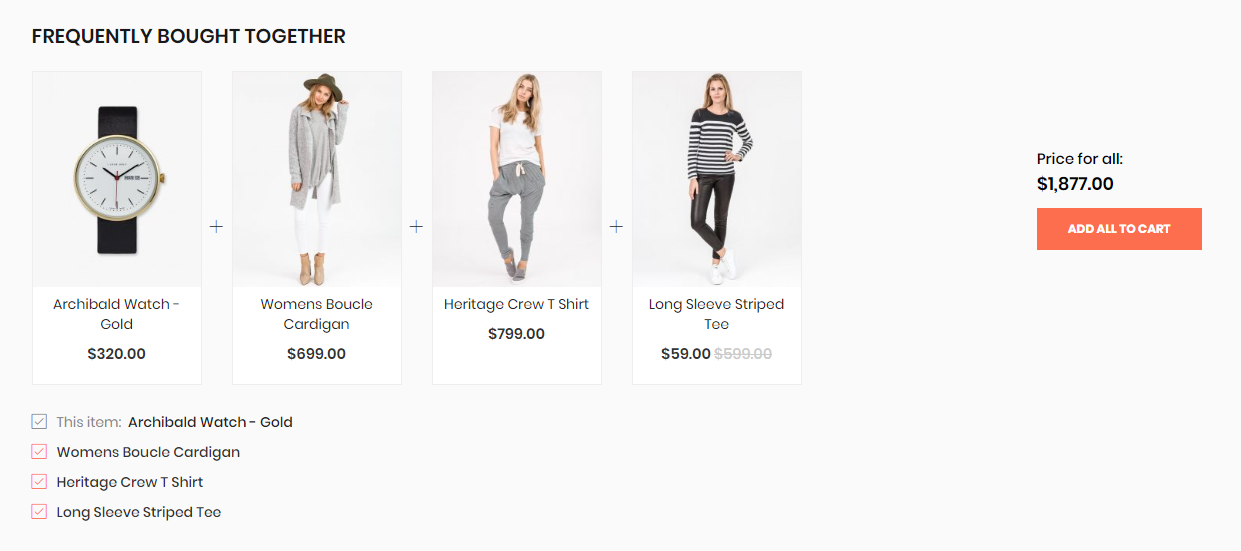
Frequently Bought Together
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-frequently-bought-together/

Configuration:

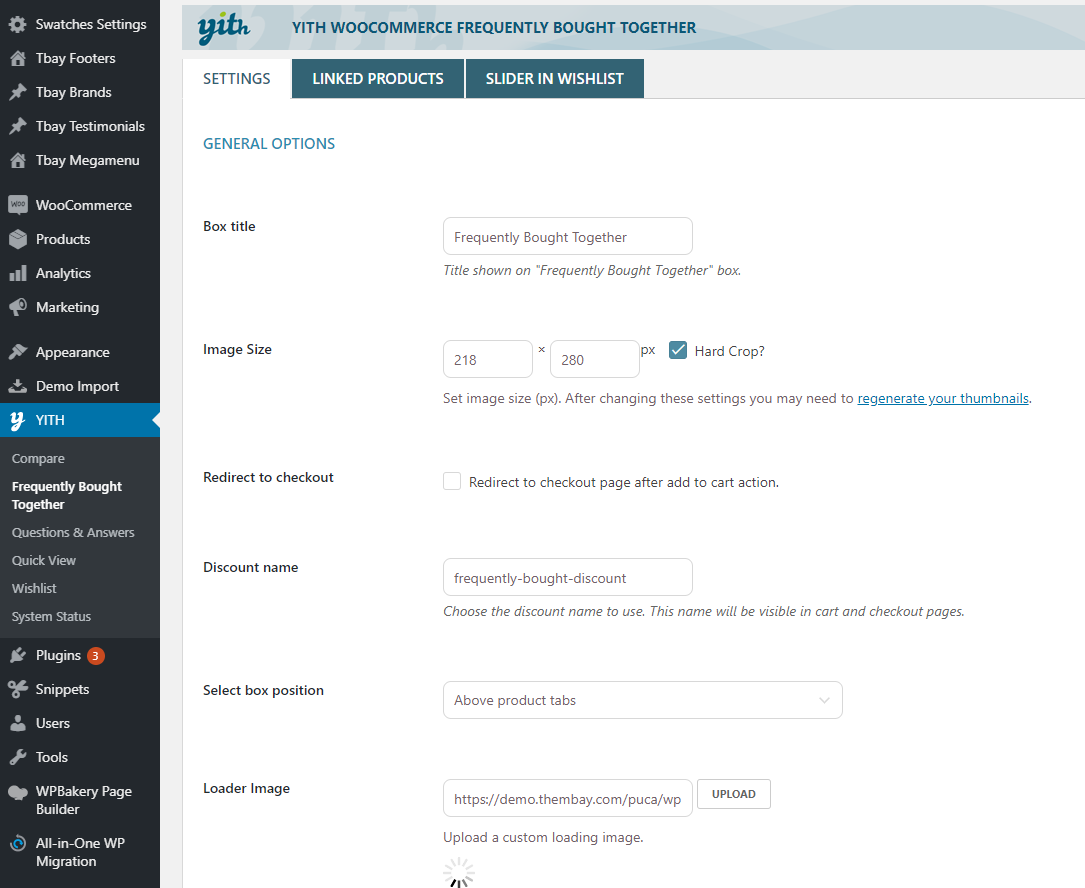
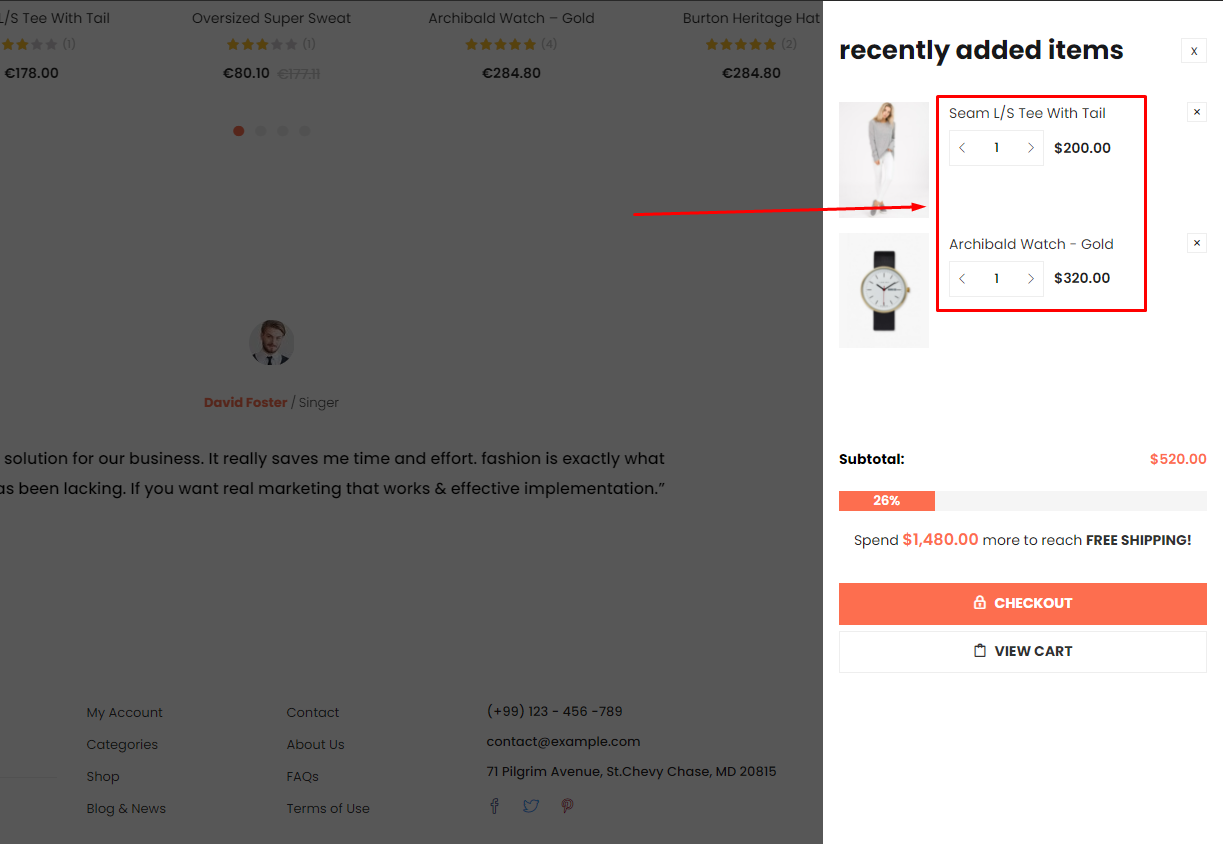
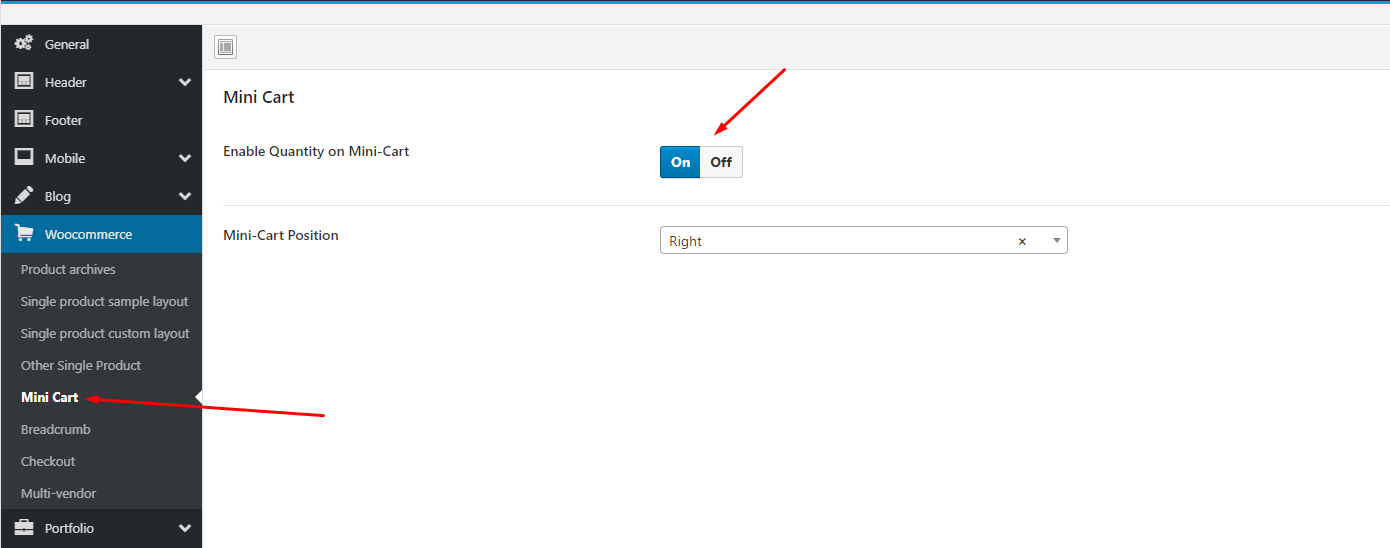
Quantity on Mini-Cart

Enable Quantity on Mini-Cart in the Theme Options

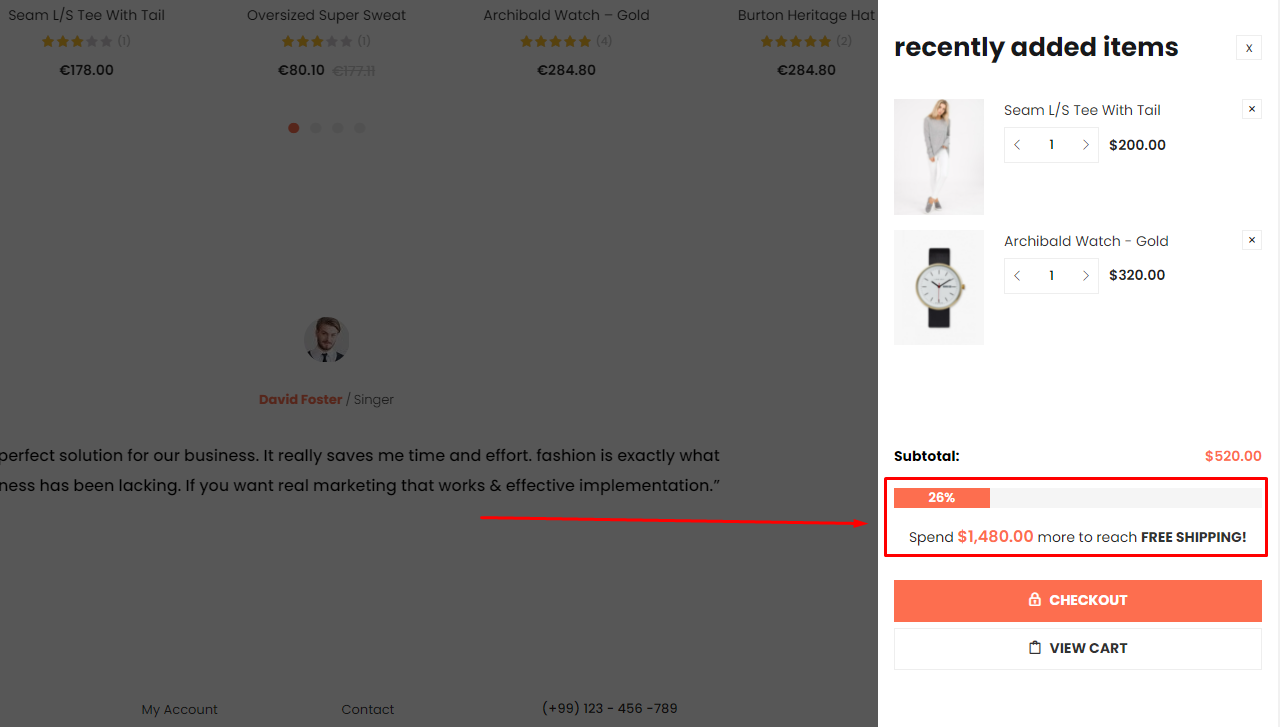
Free Shipping on Mini-Cart
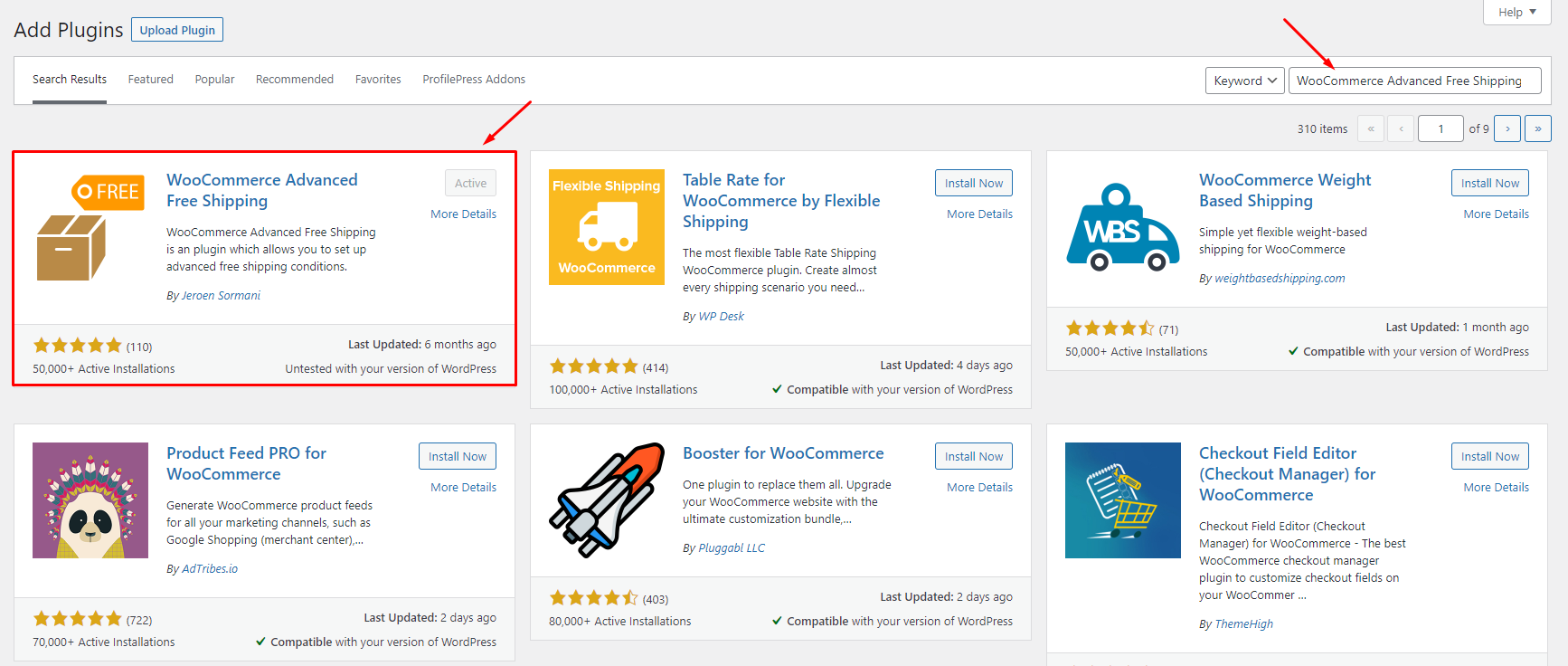
To use this function, you need to install the plugin https://wordpress.org/plugins/woocommerce-advanced-free-shipping/

1. Install the plugin "WooCommerce Advanced Free Shipping"

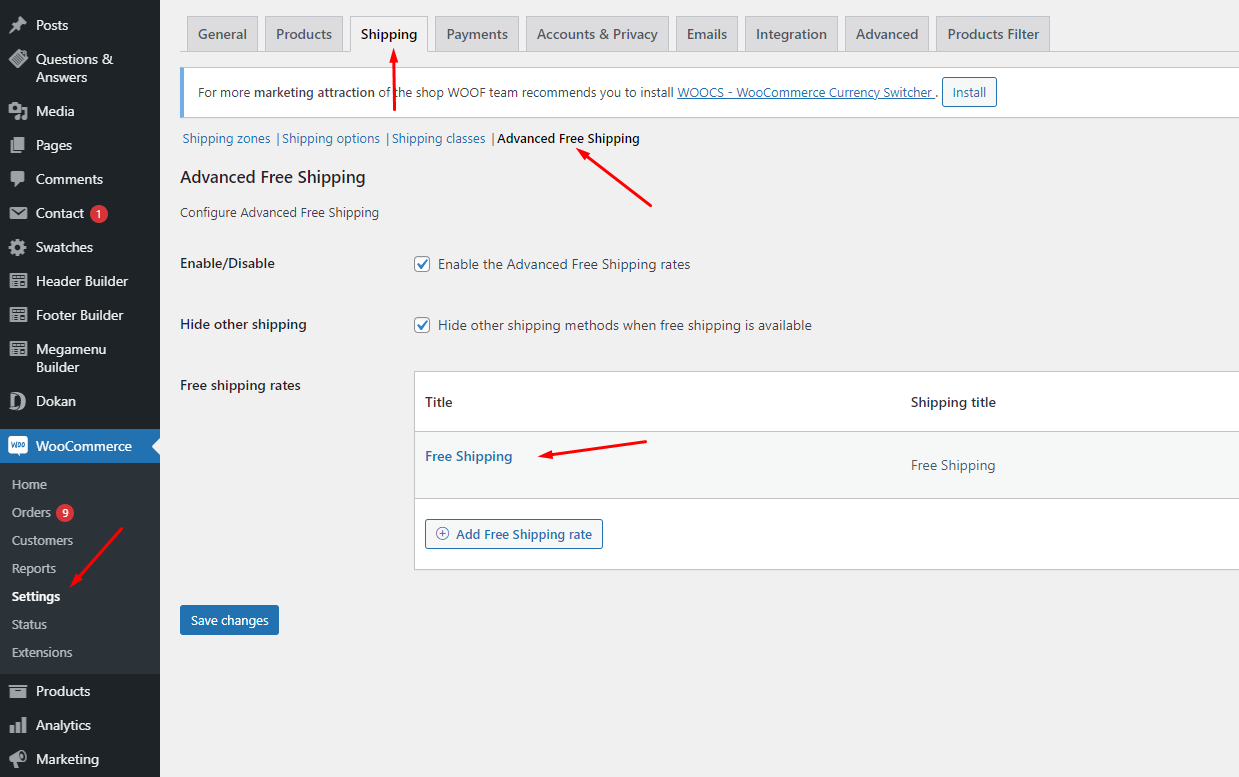
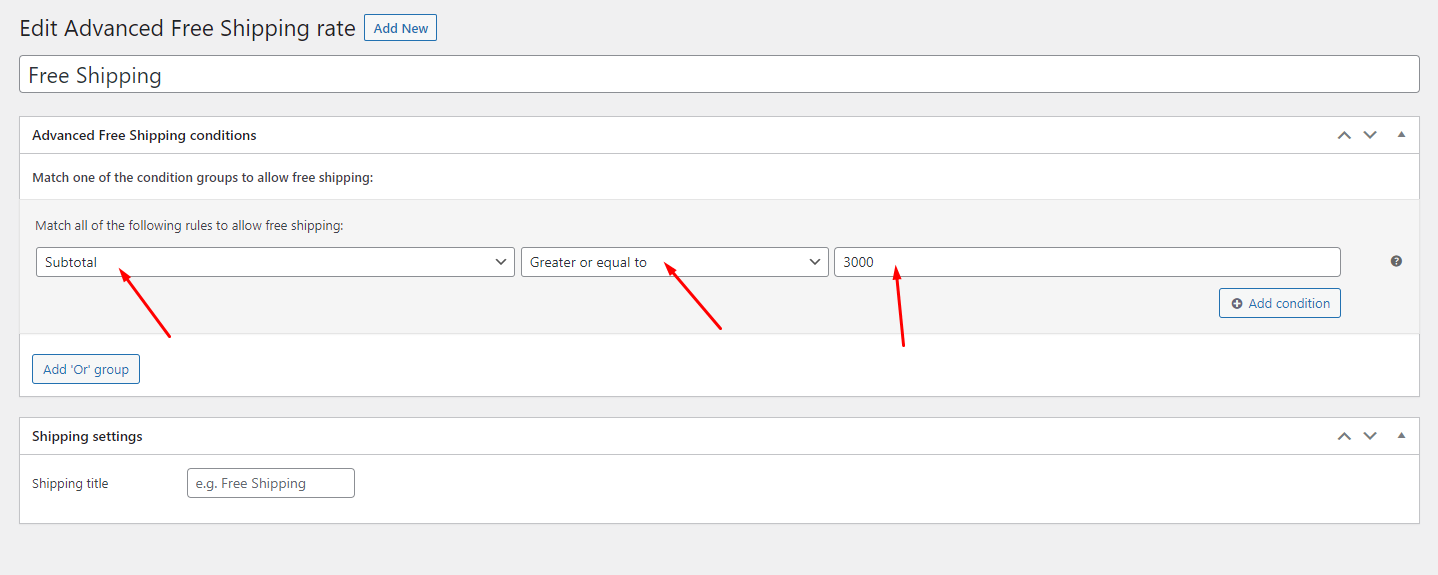
2. Configure Advanced Free Shipping


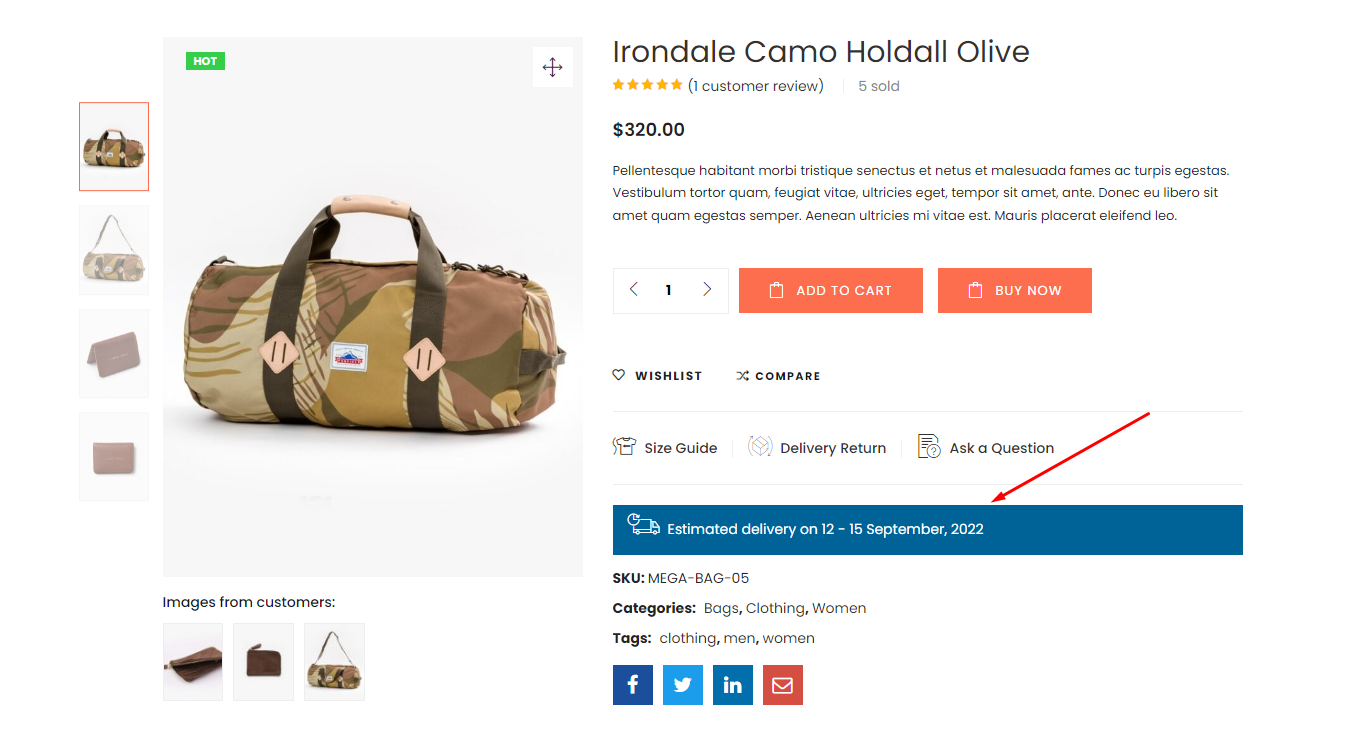
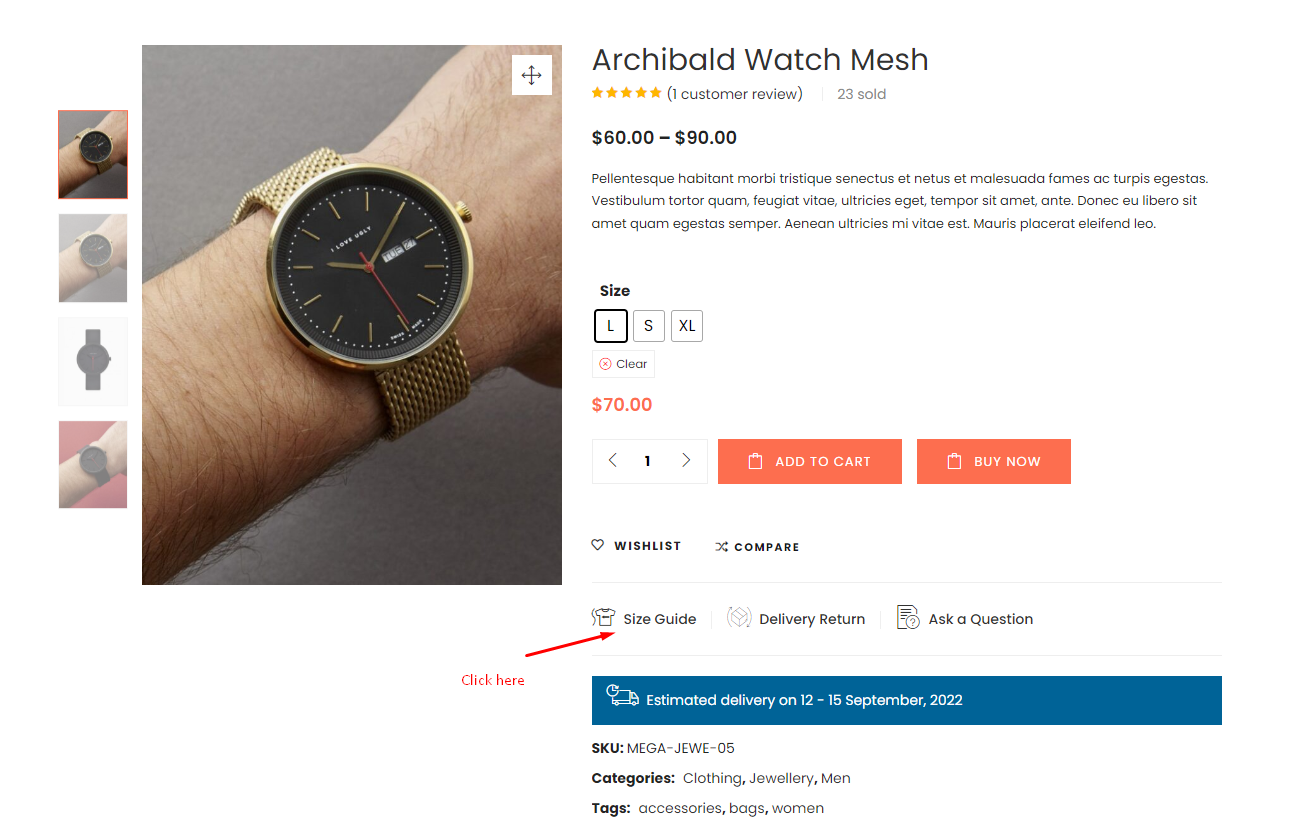
Estimated Delivery
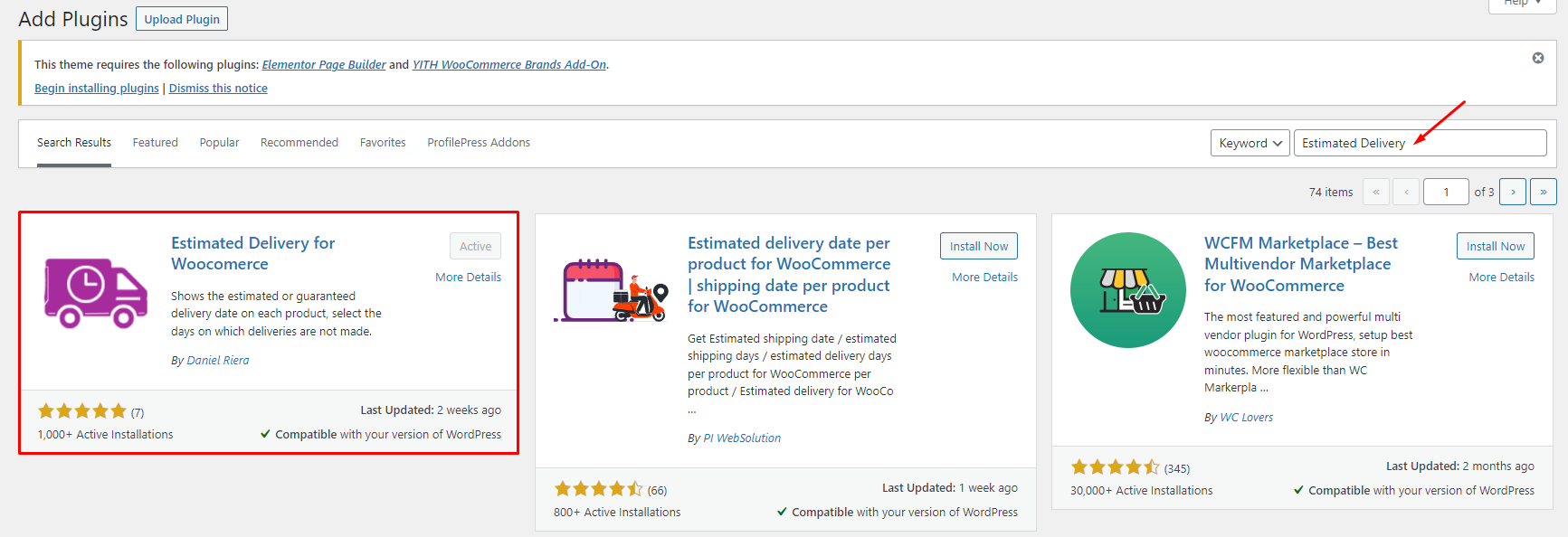
To use this function, you need to install the plugin https://wordpress.org/plugins/estimated-delivery-for-woocommerce/

1. Install the plugin "Estimated Delivery for Woocomerce"

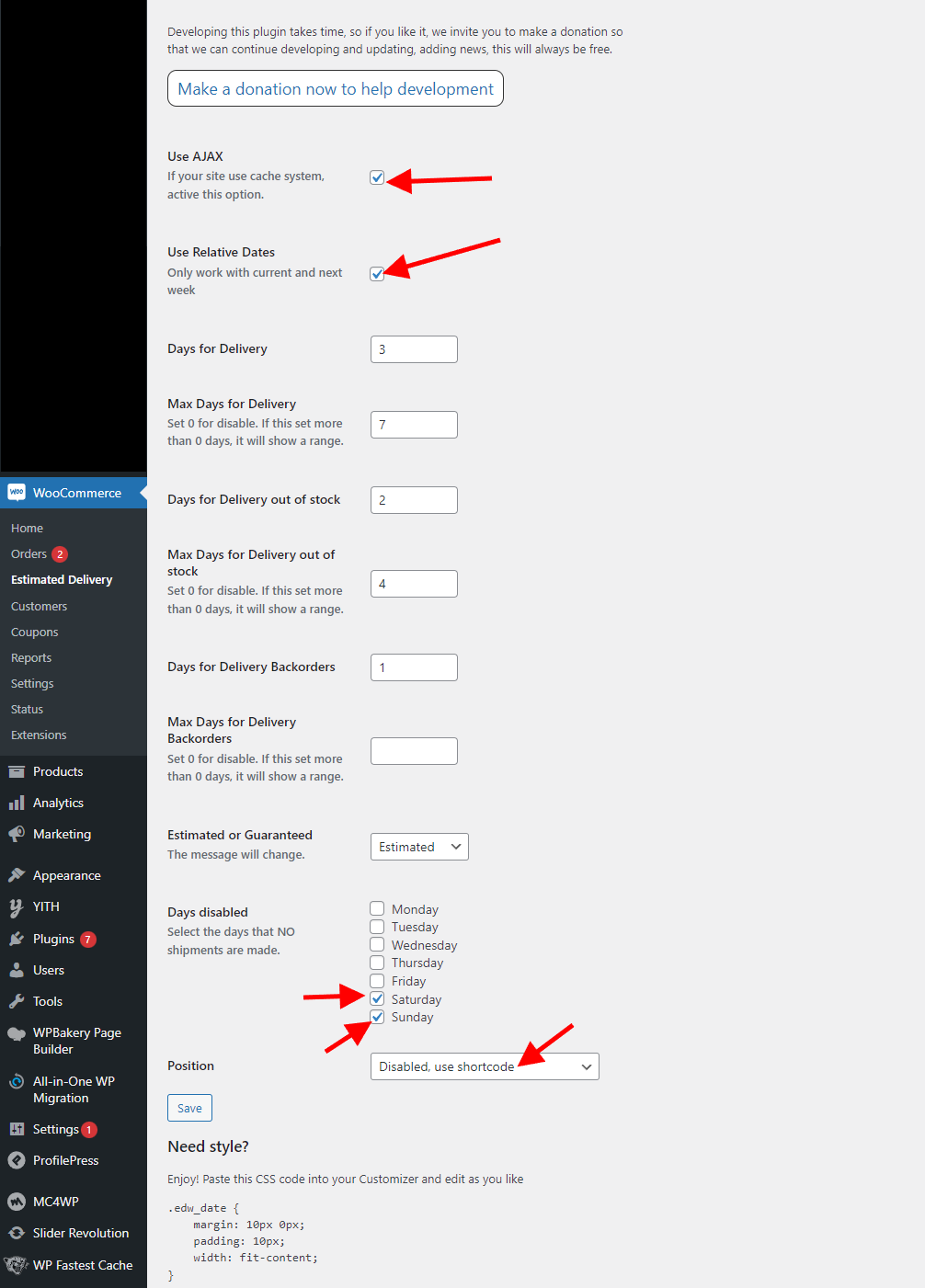
2. Configure Estimated Delivery

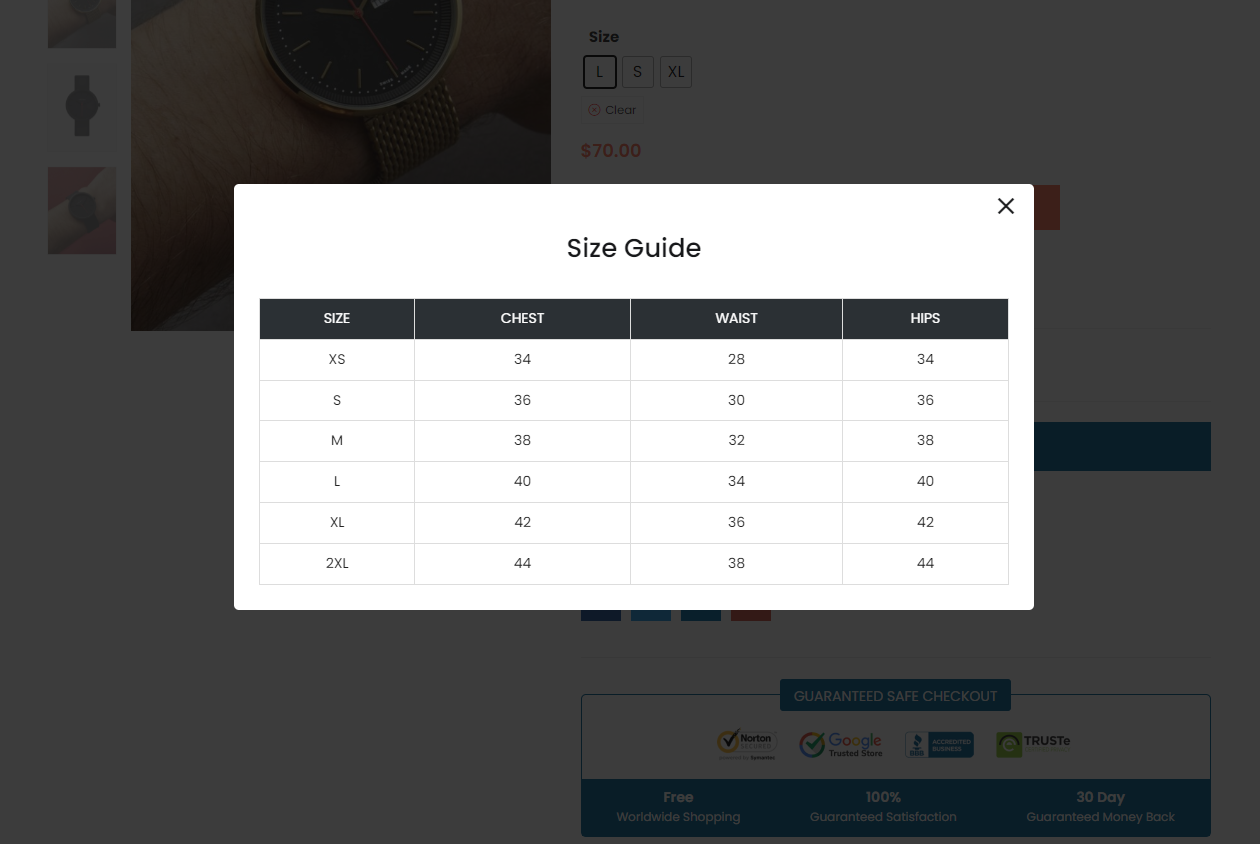
Size Guide - Single Product Page
To use this feature requires version of Tbay Framework Pro plugin >= 1.5. Demo https://wpbakery.thembay.com/puca/product/archibald-watch-gold-mesh/


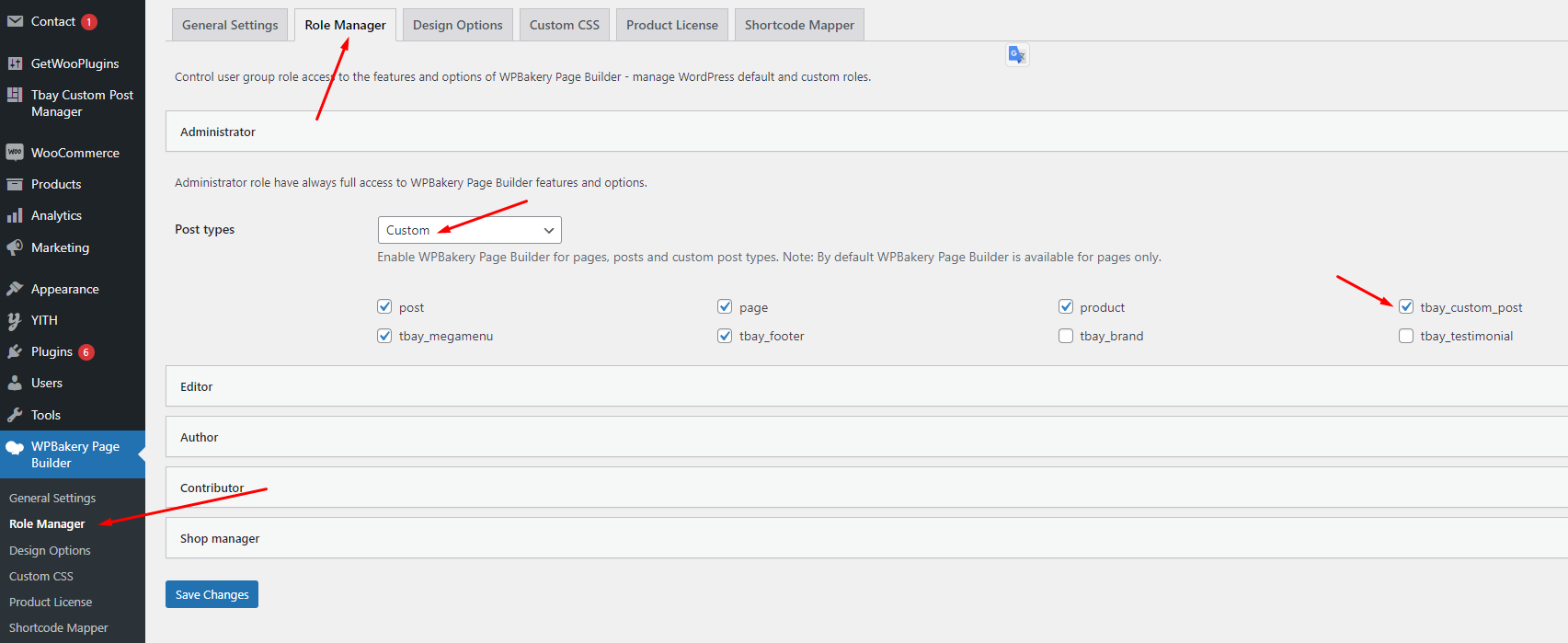
1. Enable editing for Tbay Custom Post
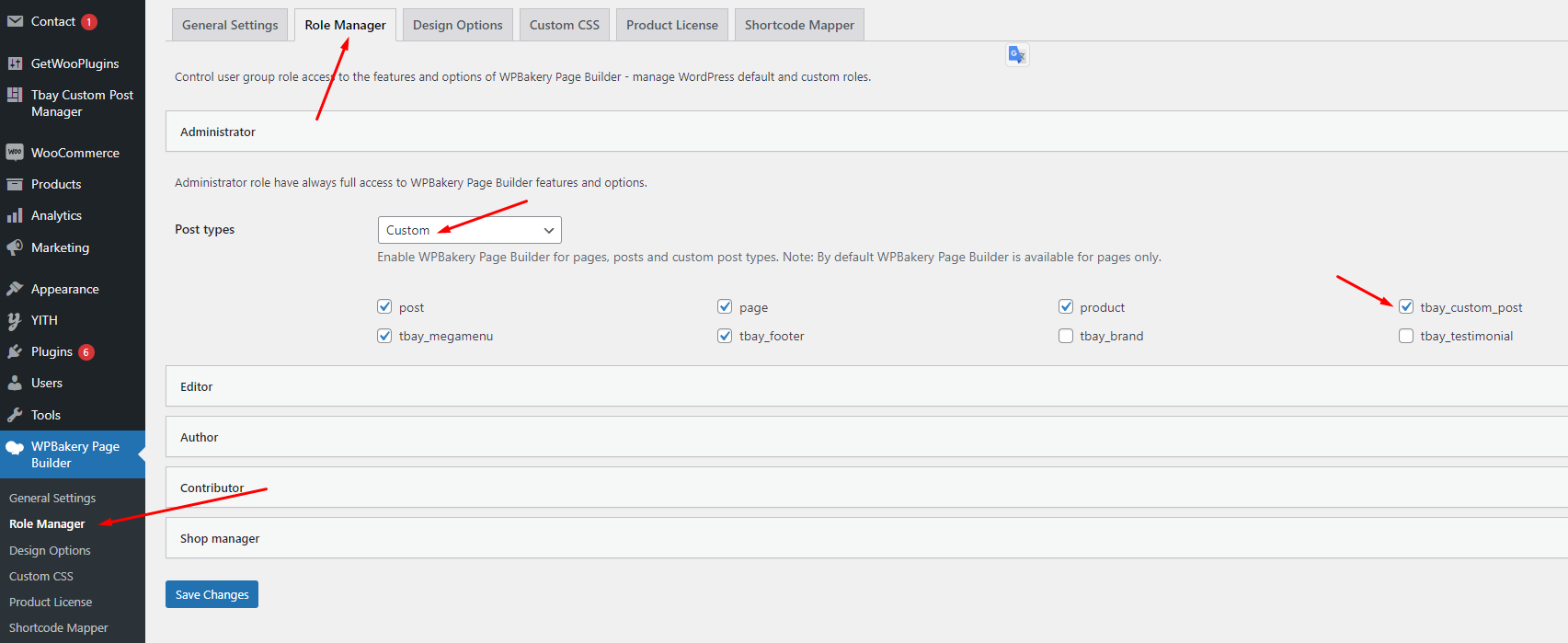
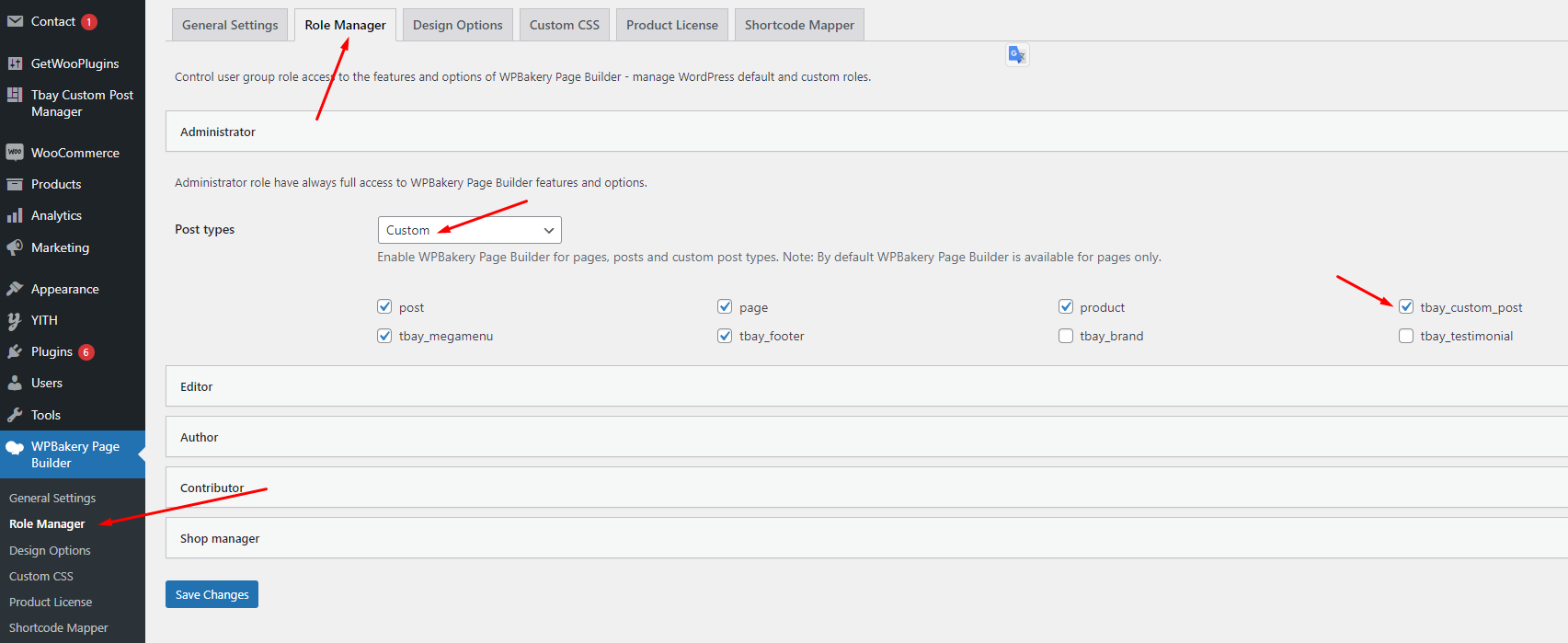
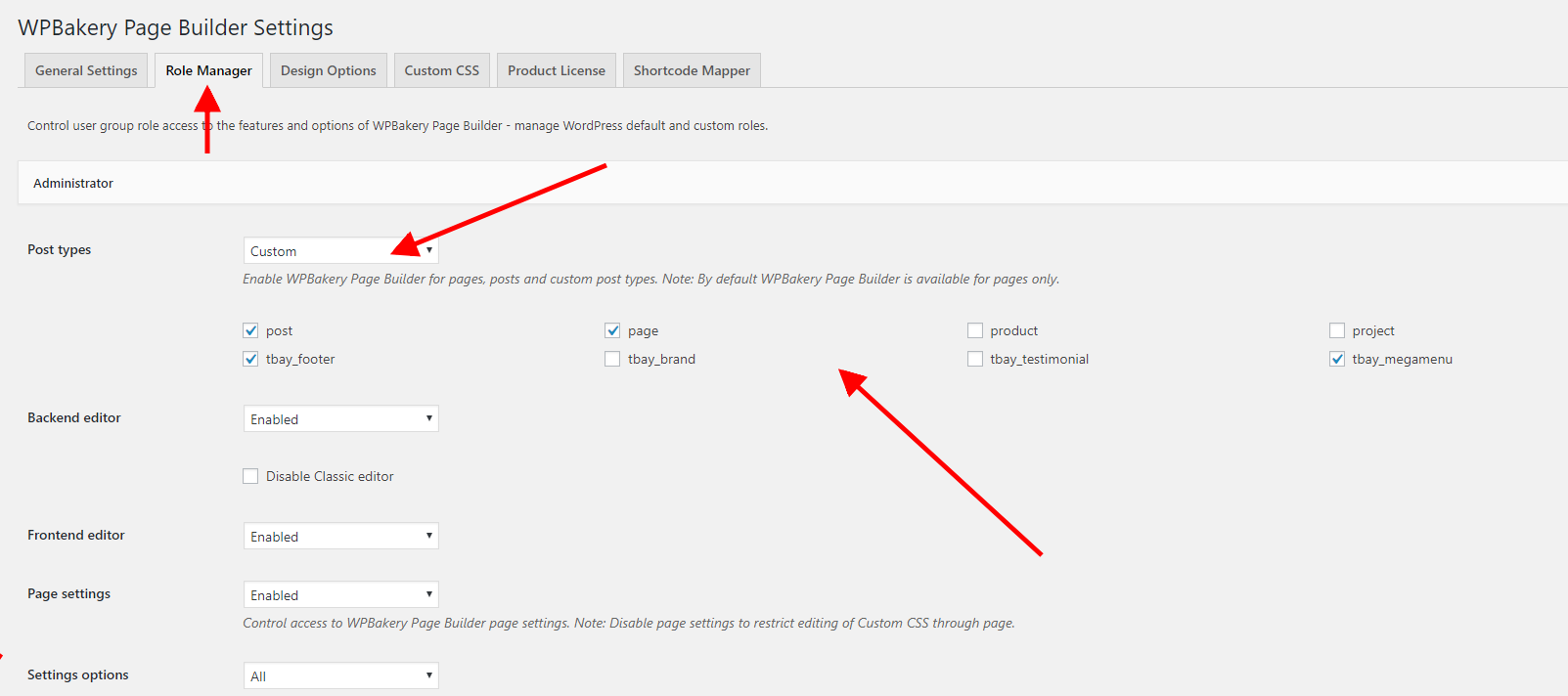
With WPBakery Page Builder: Go to WPBakery Page Builder > Role Manager > Post types = Custom > choose tbay_custom_post

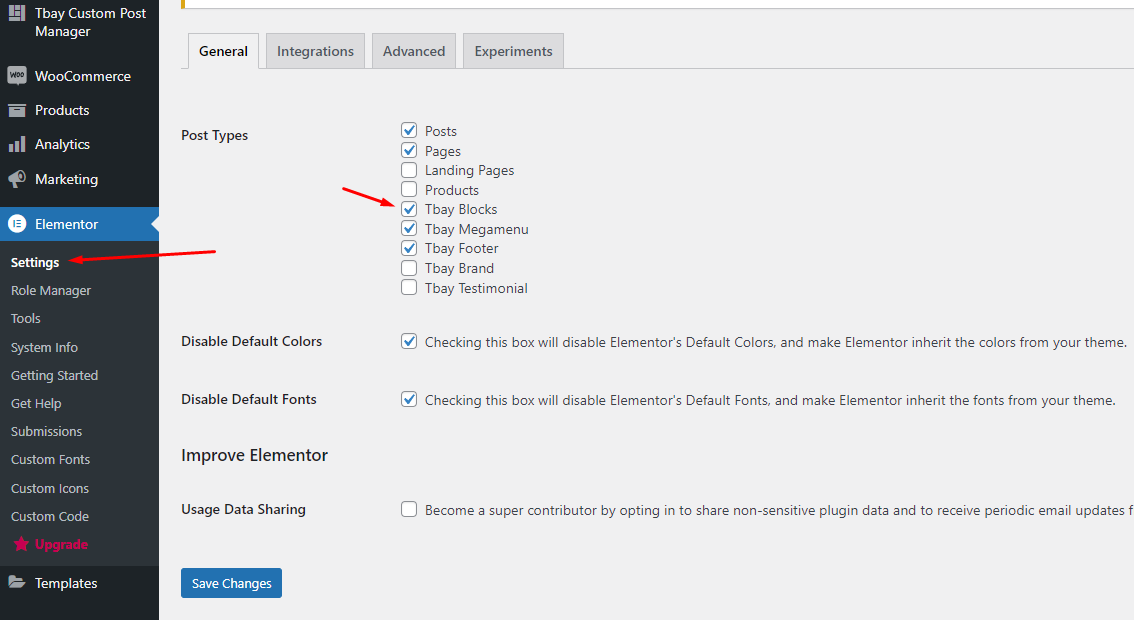
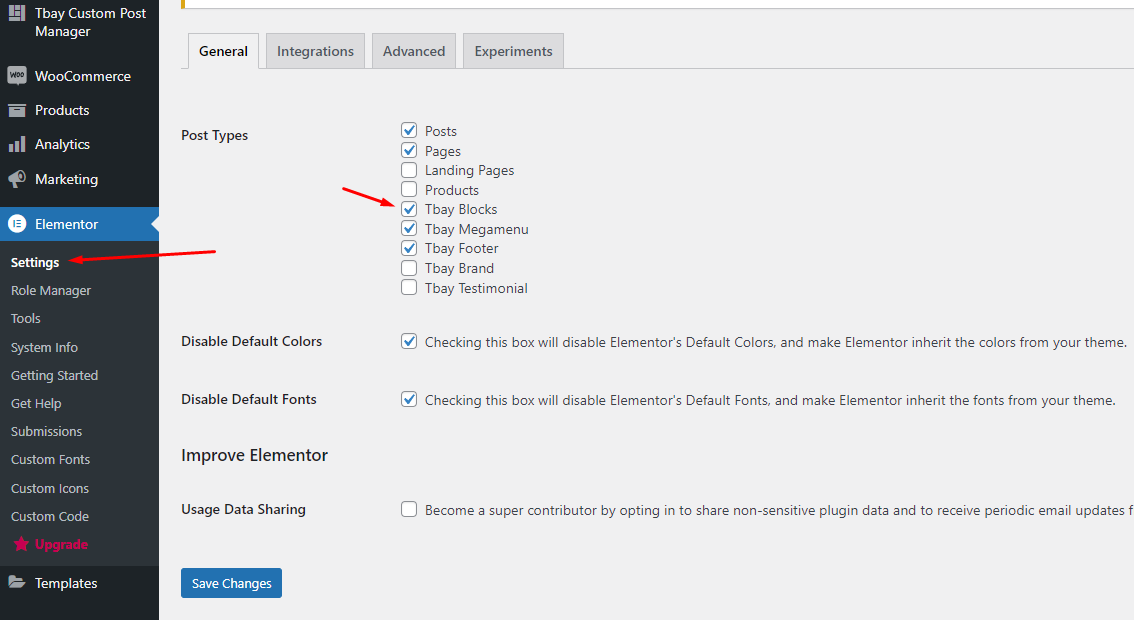
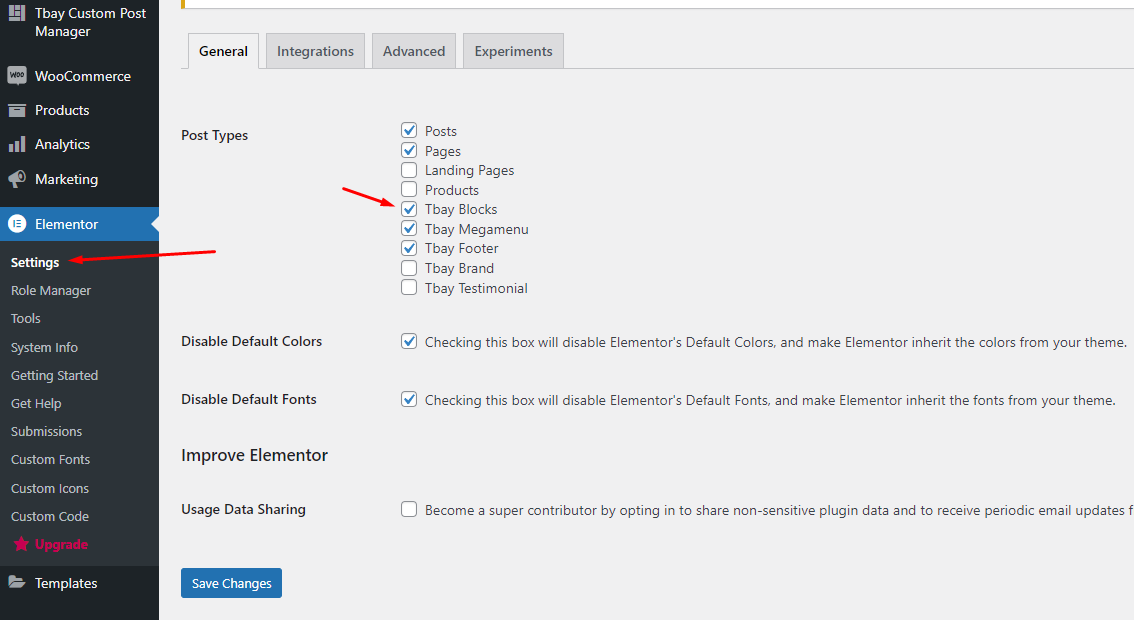
With Elementor: Go to Elementor > Settings > General > Post Types = Tbay Blocks

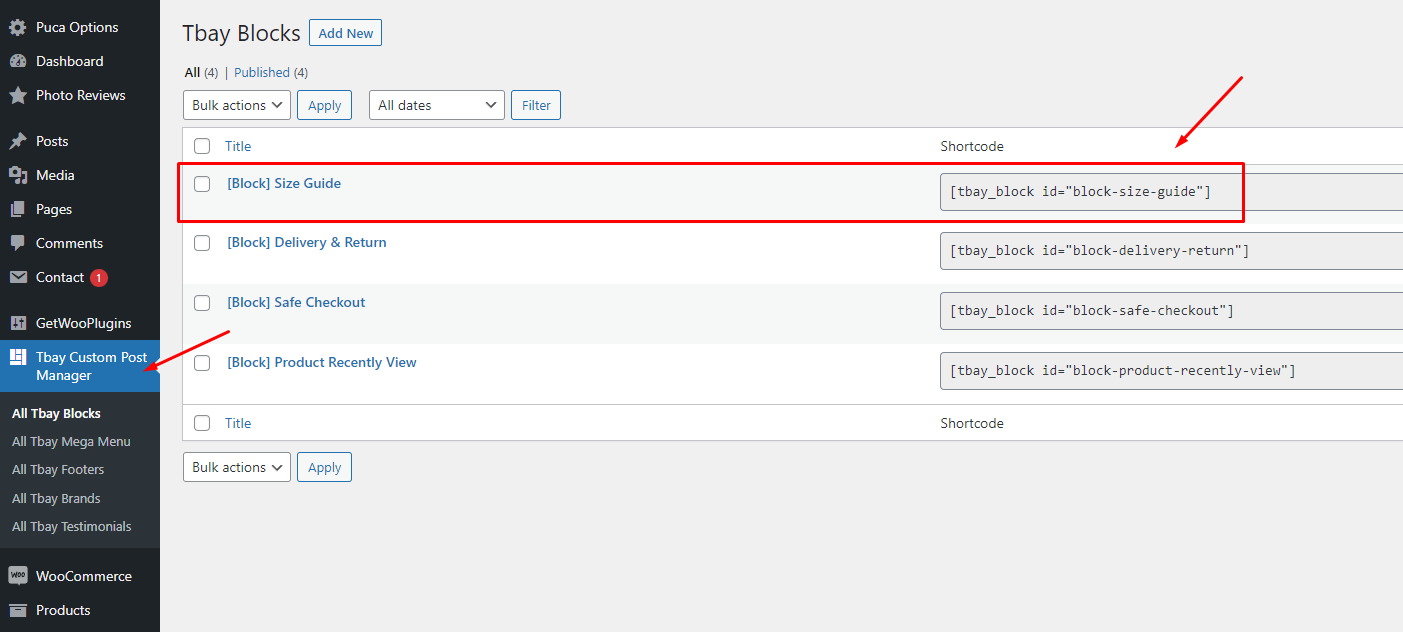
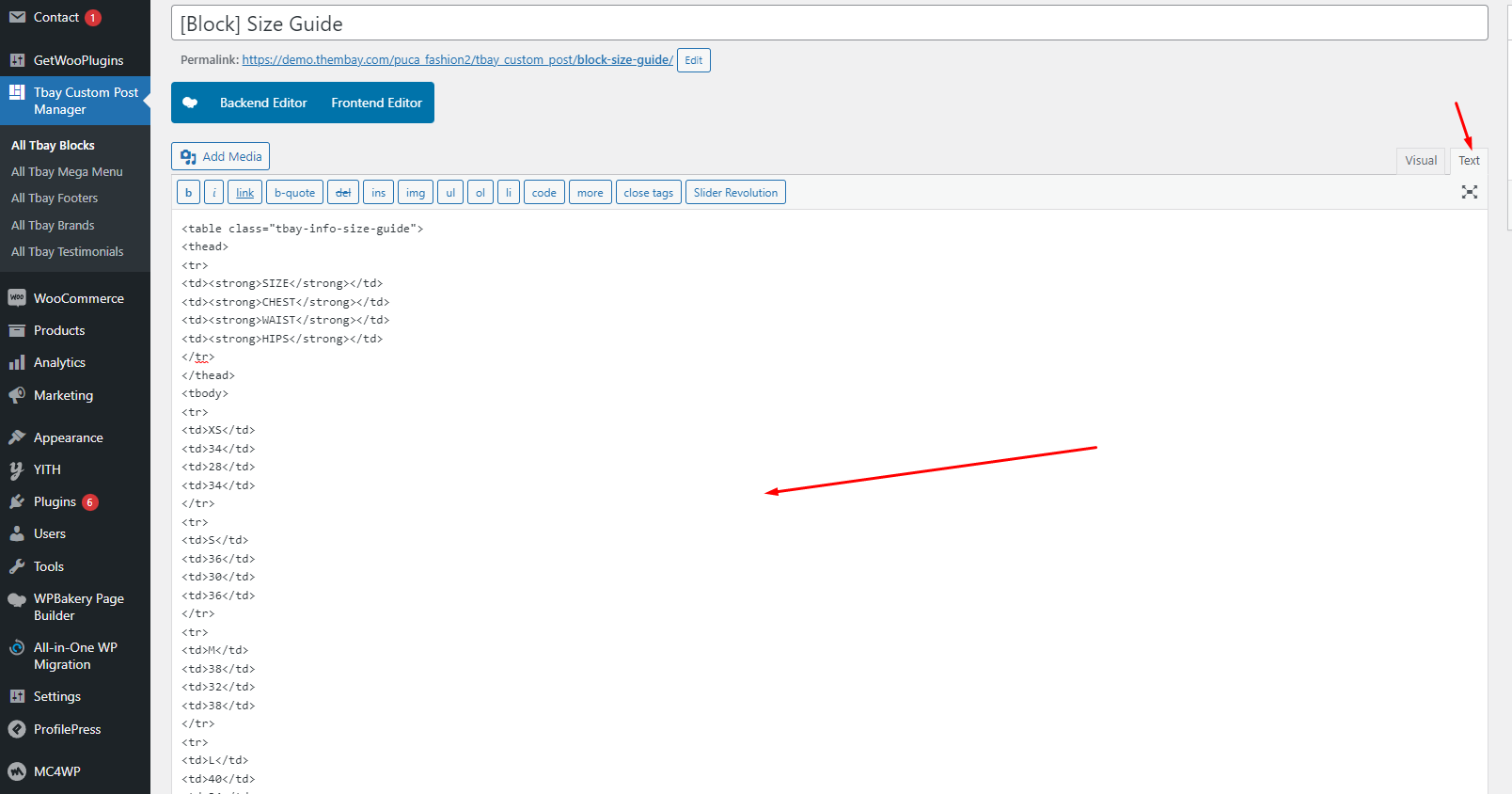
2. Go to Tbay Custom Post Manager and create [Block] Size Guide

You can create pictures, text or whatever you want. Here we give an example for your reference

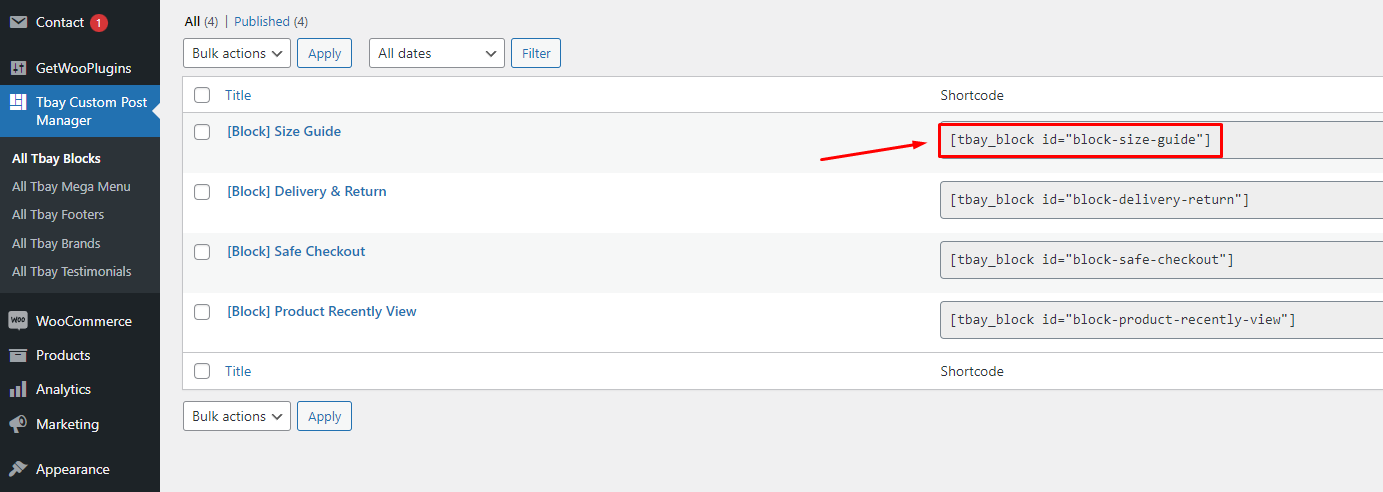
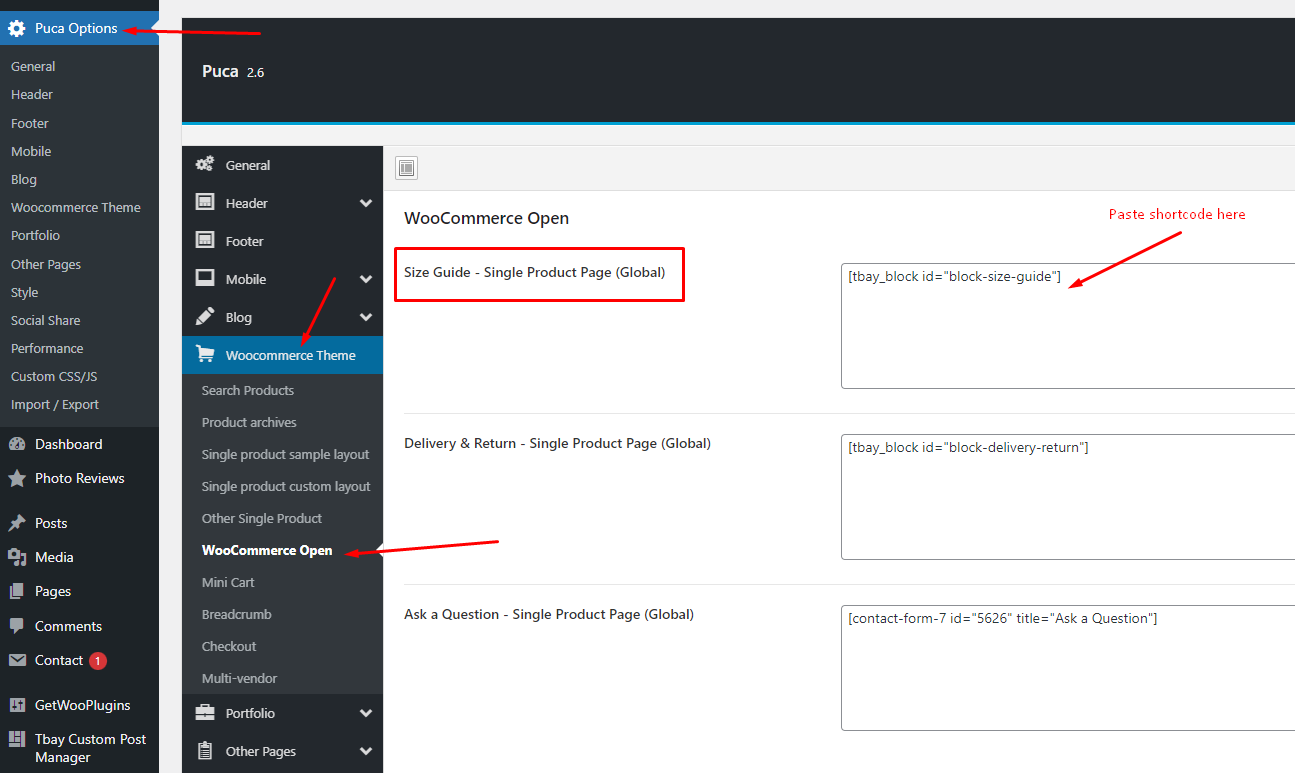
3. Copy Shortcode and paste in Theme Options: Puca Options > Woocommerce Theme > WooCommerce Open > Size Guide - Single Product Page (Global)


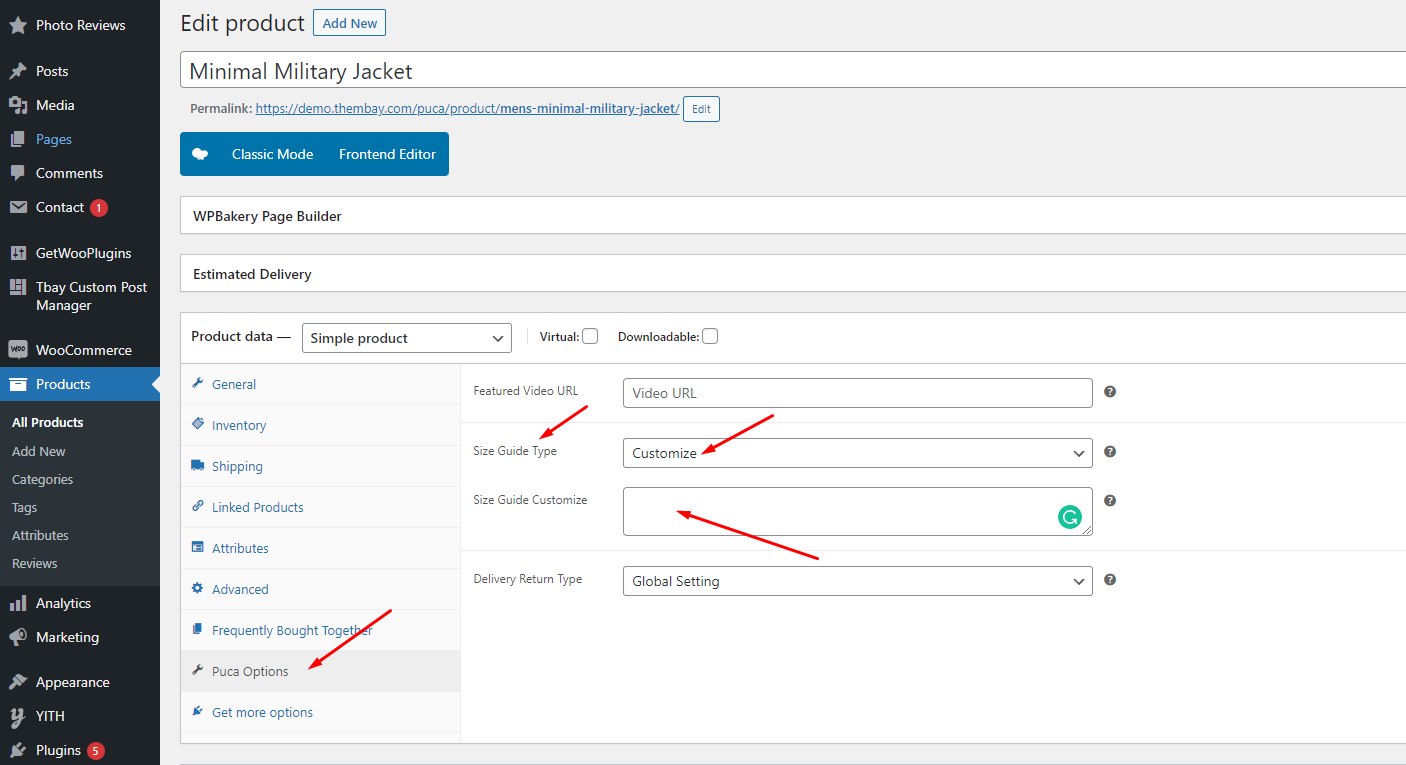
To create a separate "Size Guide" for each product, you can configure it in the product details. You can create a custom post and use the shortcode as shown above or use custom text.

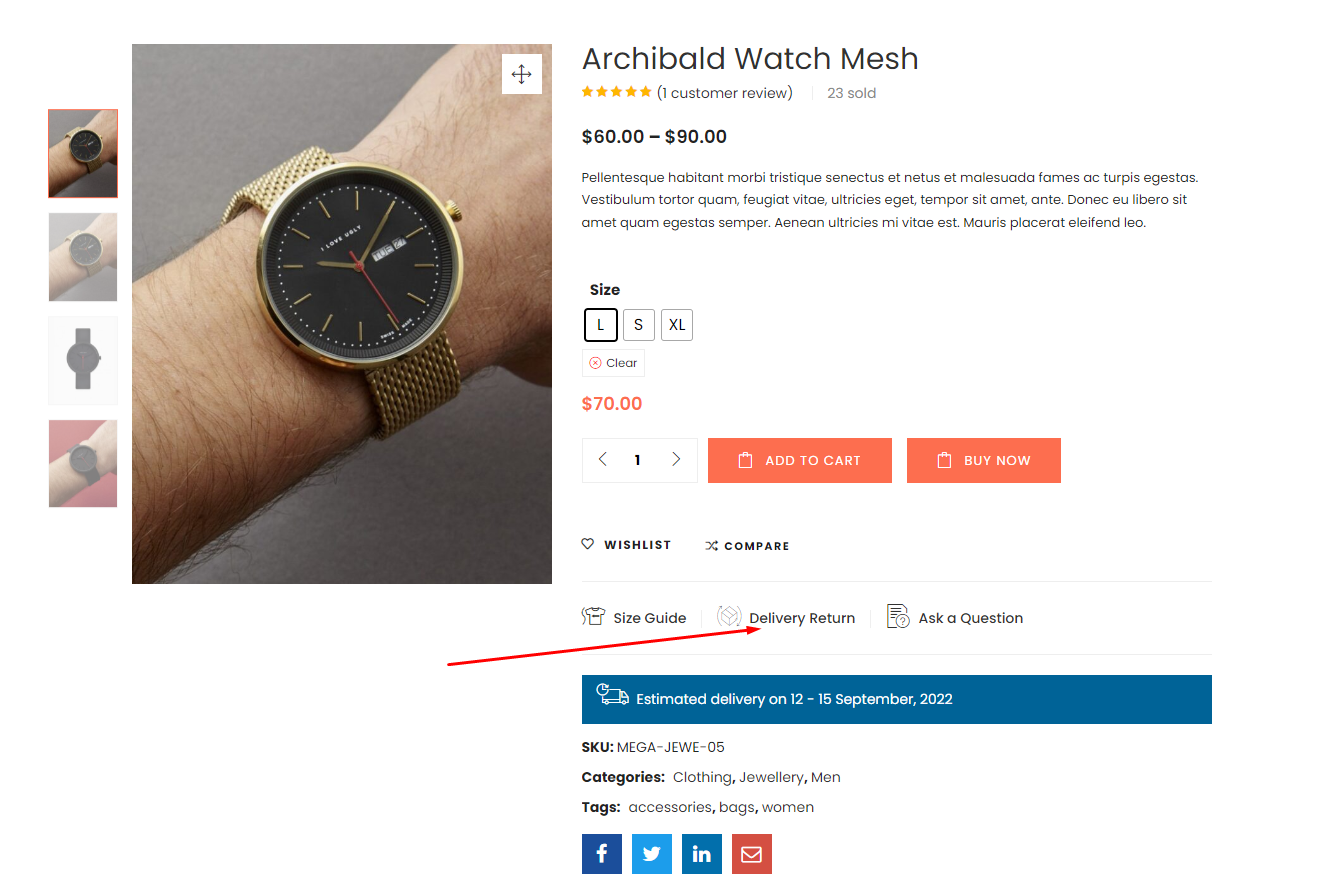
Delivery & Return - Single Product Page
To use this feature requires version of Tbay Framework Pro plugin >= 1.5. Demo https://wpbakery.thembay.com/puca/product/archibald-watch-gold-mesh/


1. Enable editing for Tbay Custom Post
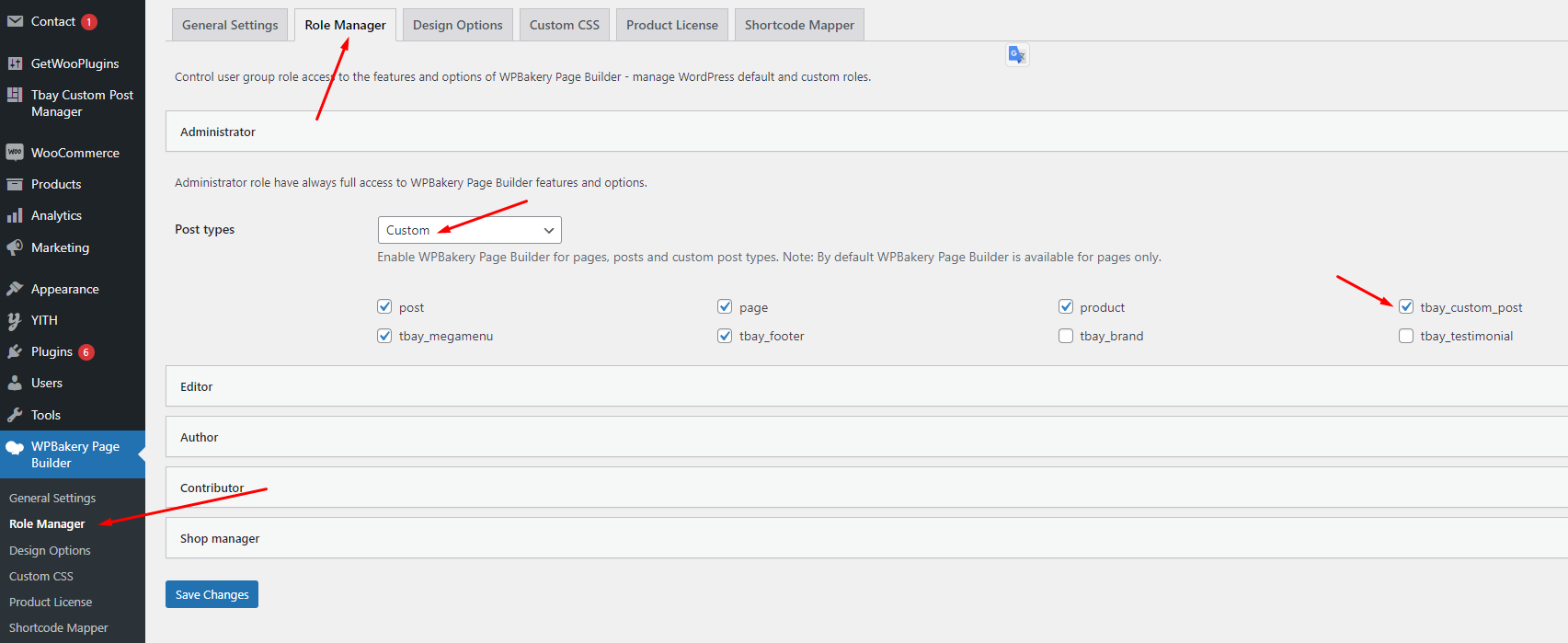
With WPBakery Page Builder: Go to WPBakery Page Builder > Role Manager > Post types = Custom > choose tbay_custom_post

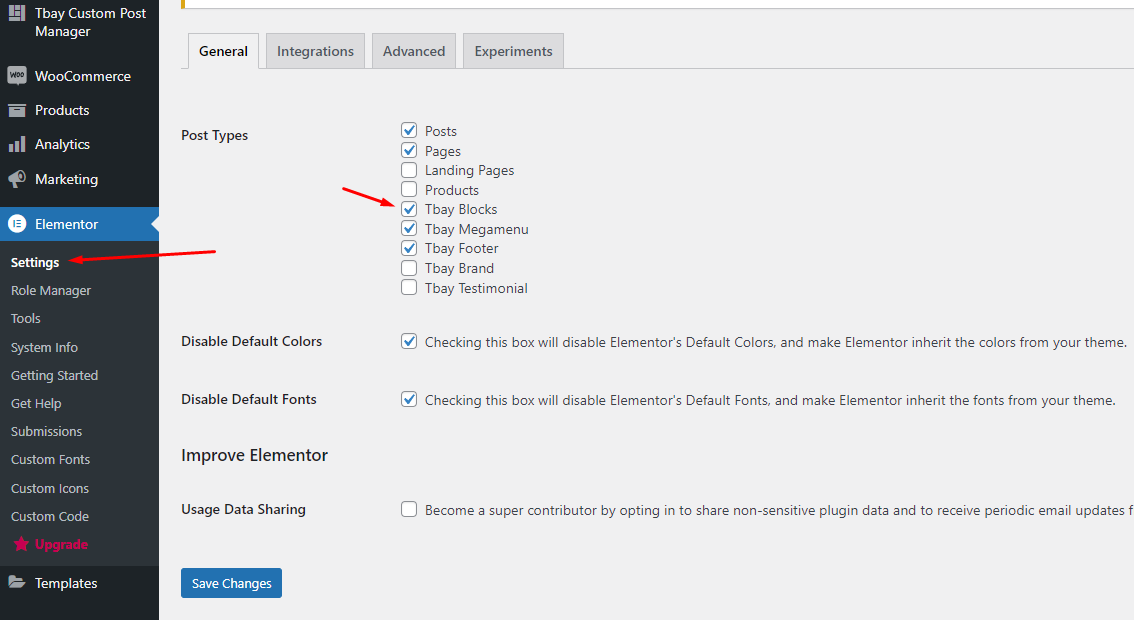
With Elementor: Go to Elementor > Settings > General > Post Types = Tbay Blocks

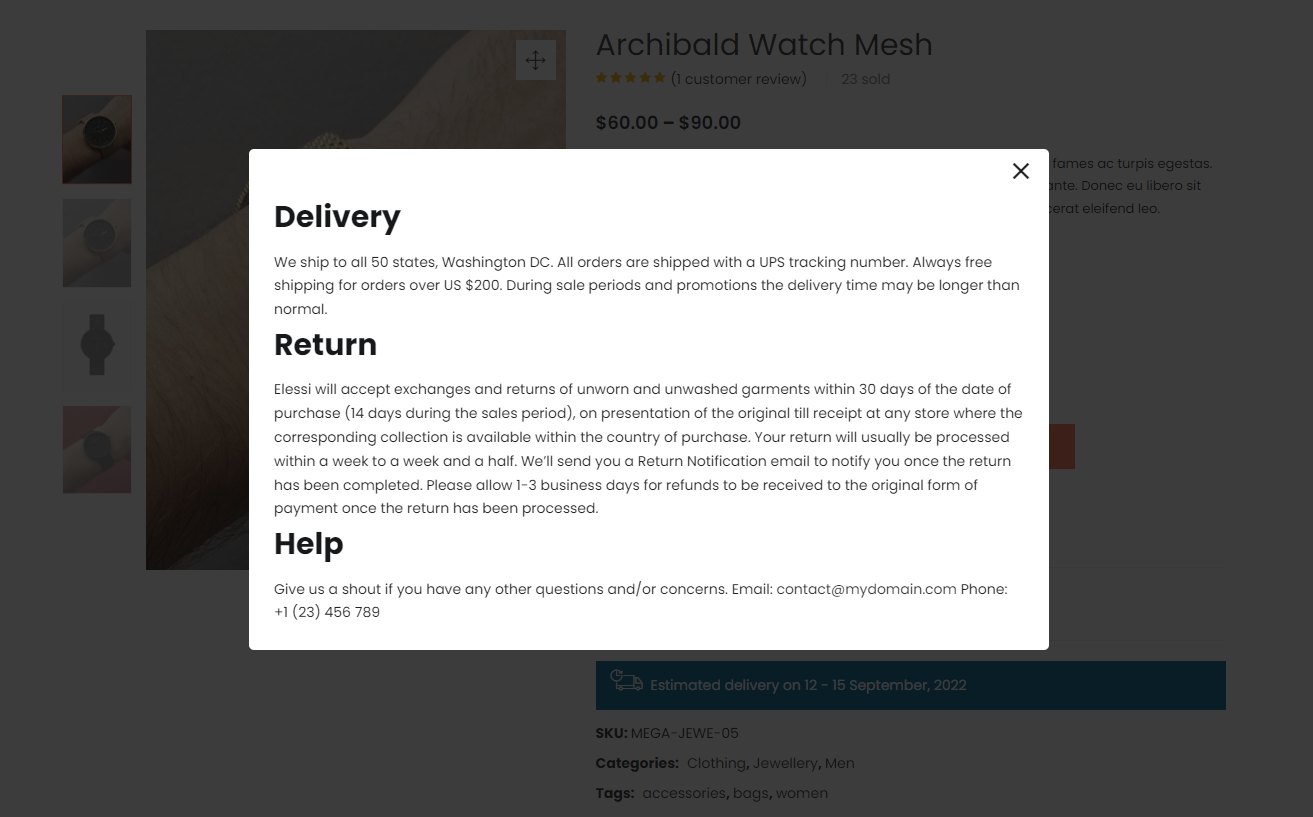
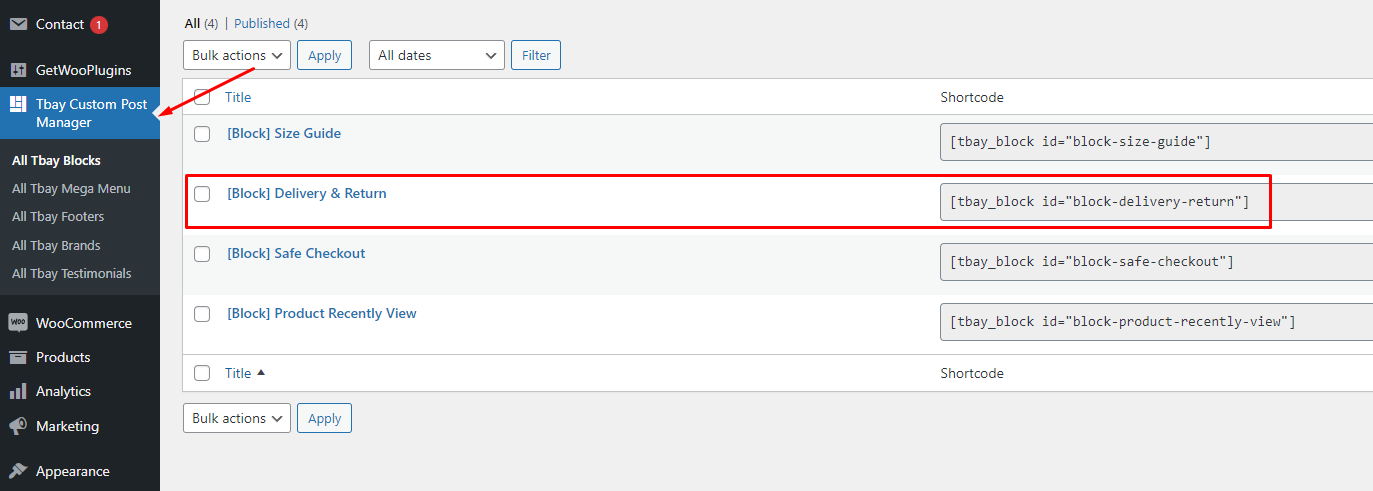
2. Go to Tbay Custom Post Manager and create [Block] Delivery & Return

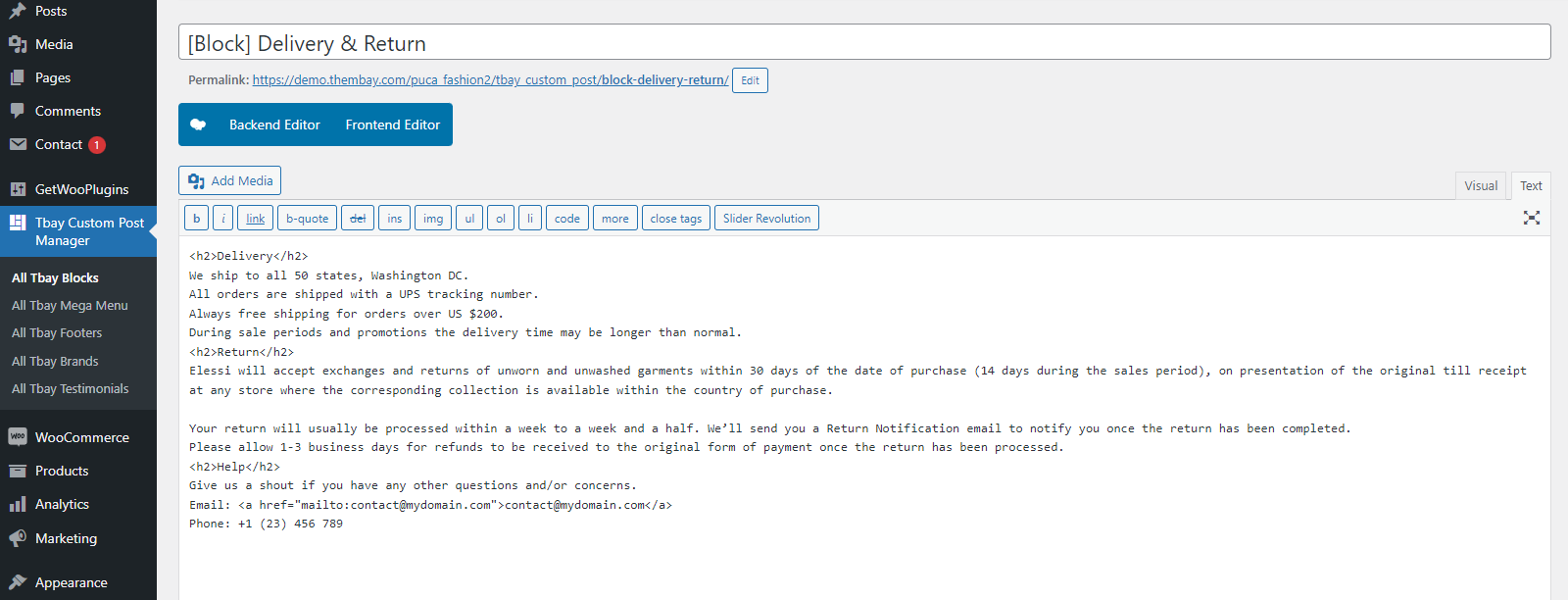
You can create pictures, text or whatever you want. Here we give an example for your reference

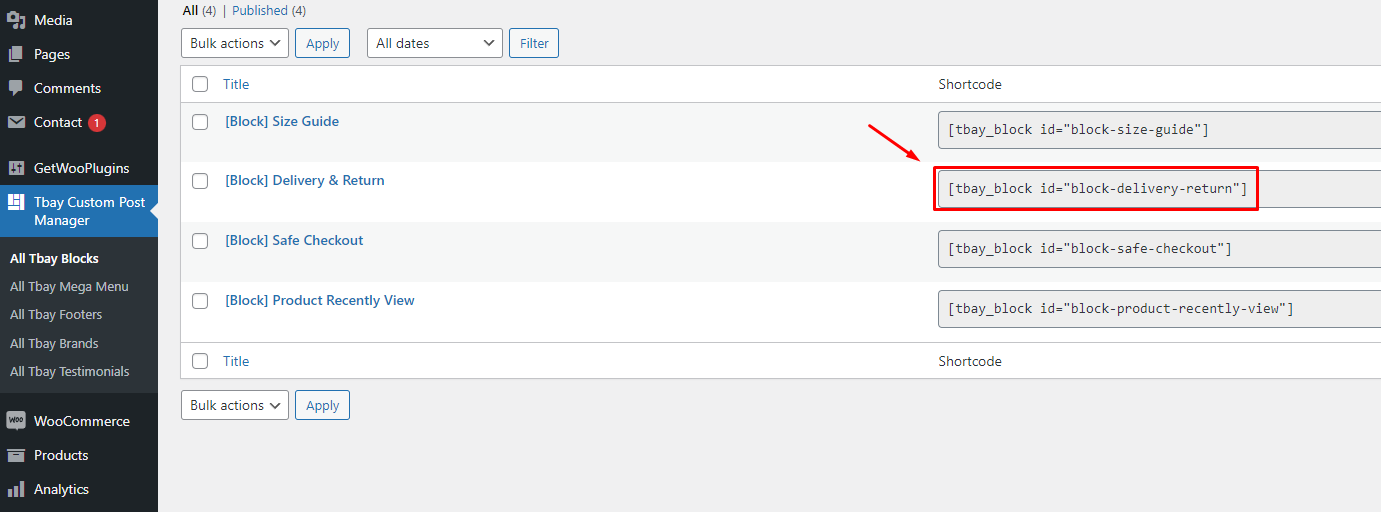
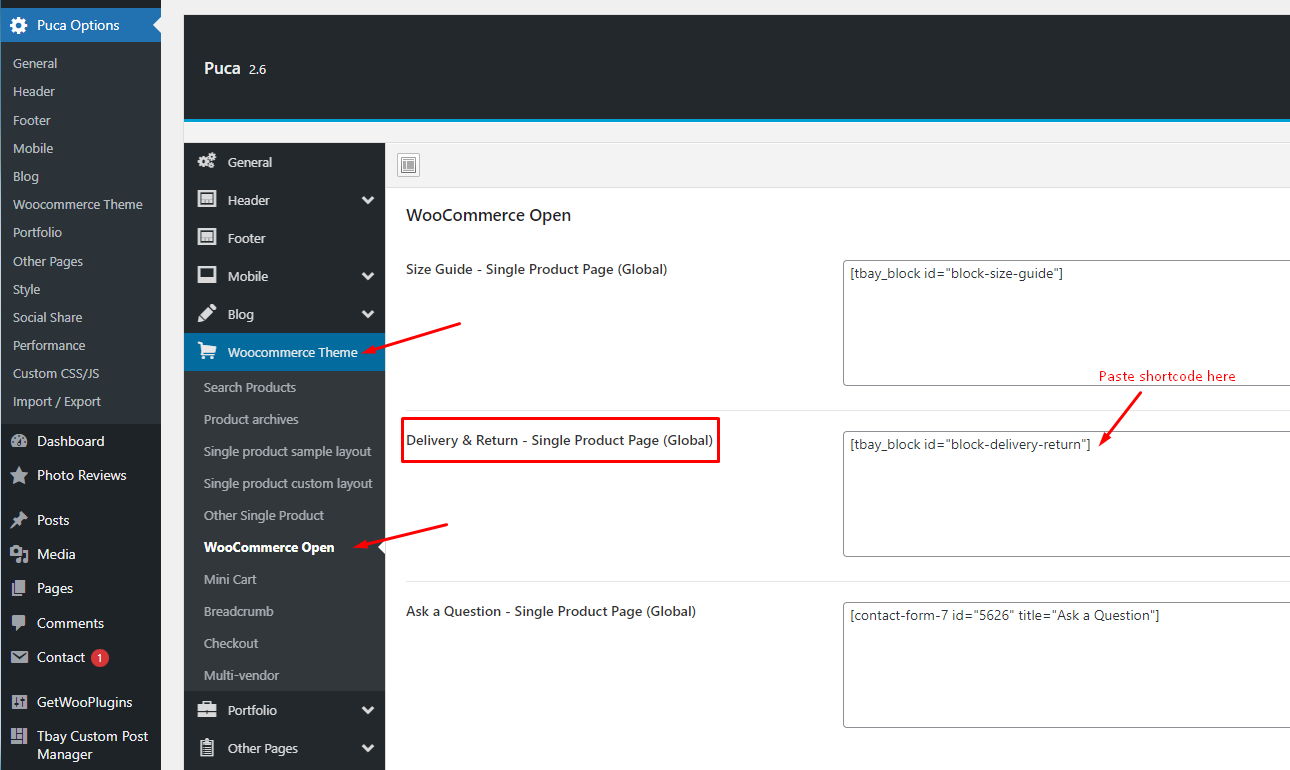
3. Copy Shortcode and paste in Theme Options: Puca Options > Woocommerce Theme > WooCommerce Open > Delivery & Return - Single Product Page (Global)


To create a separate "Delivery & Return" for each product, you can configure it in the product details. You can create a custom post and use the shortcode as shown above or use custom text.

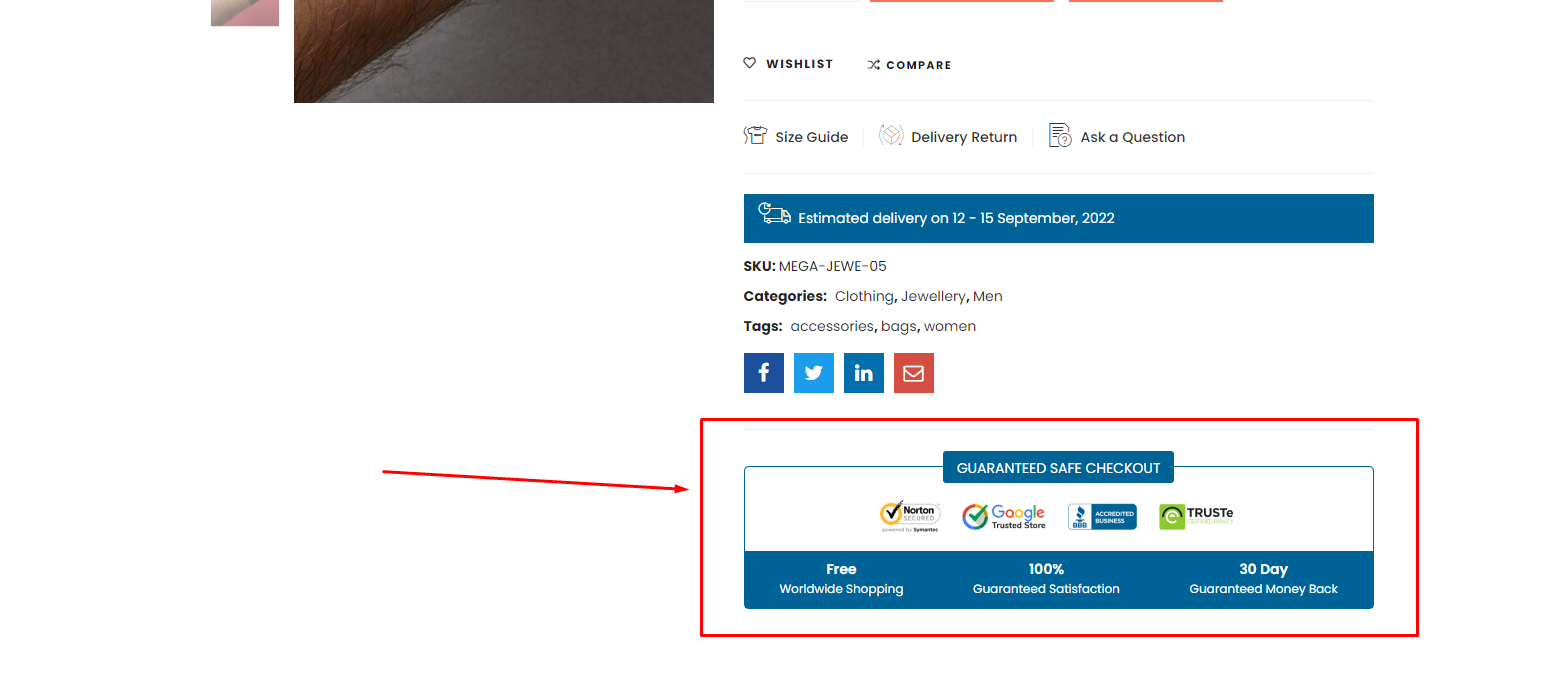
Safe Checkout - Single Product Page (Global)
To use this feature requires version of Tbay Framework Pro plugin >= 1.5. Demo https://wpbakery.thembay.com/puca/product/archibald-watch-gold-mesh/

1. Enable editing for Tbay Custom Post
With WPBakery Page Builder: Go to WPBakery Page Builder > Role Manager > Post types = Custom > choose tbay_custom_post

With Elementor: Go to Elementor > Settings > General > Post Types = Tbay Blocks

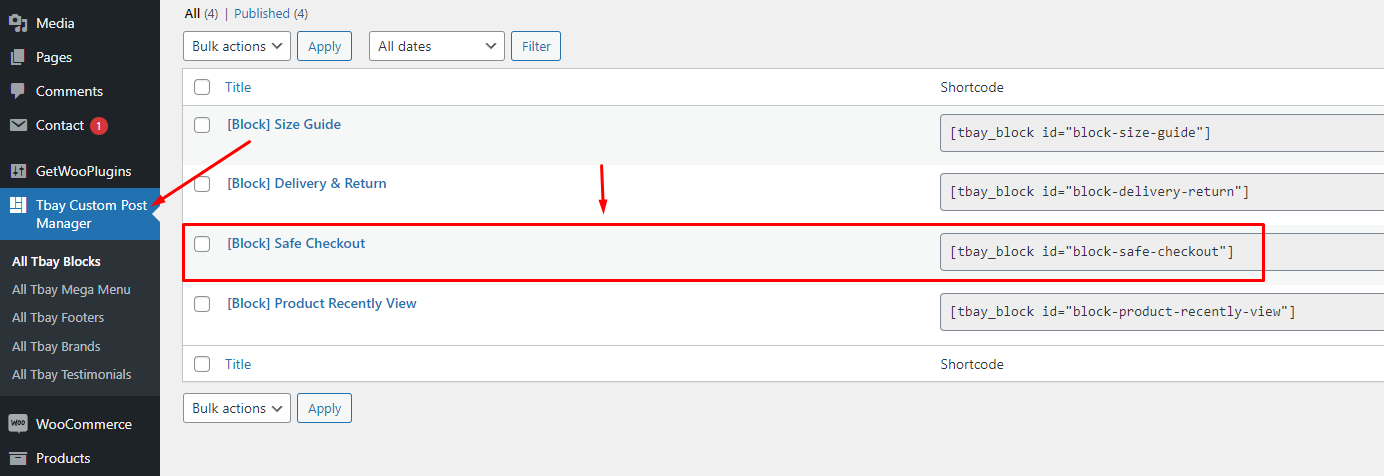
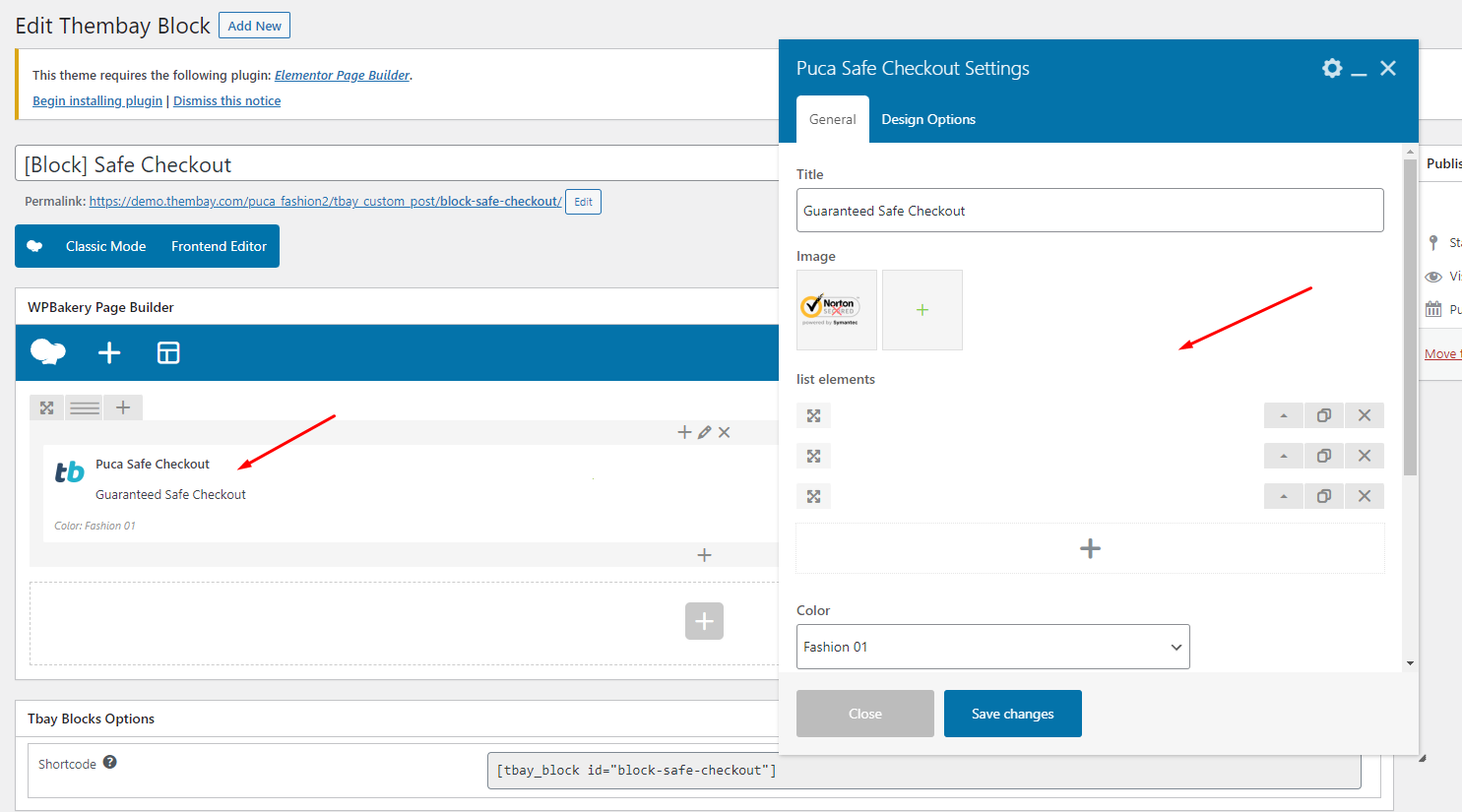
2. Go to Tbay Custom Post Manager and create [Block] Safe Checkout

You can create pictures, text or whatever you want. Here we give an example for your reference: Use the element "Puca Safe Checkout"

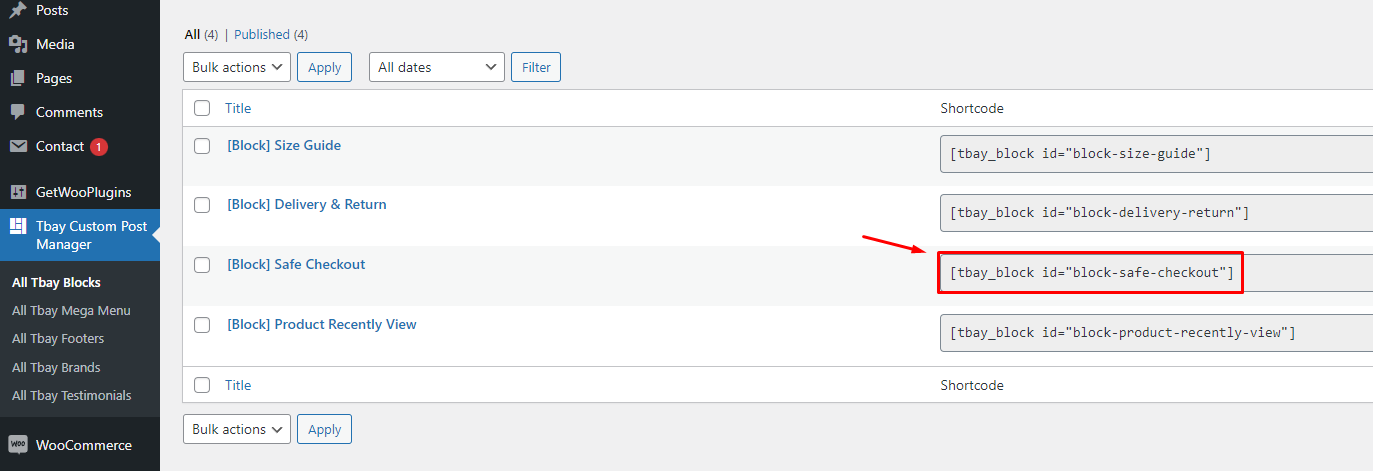
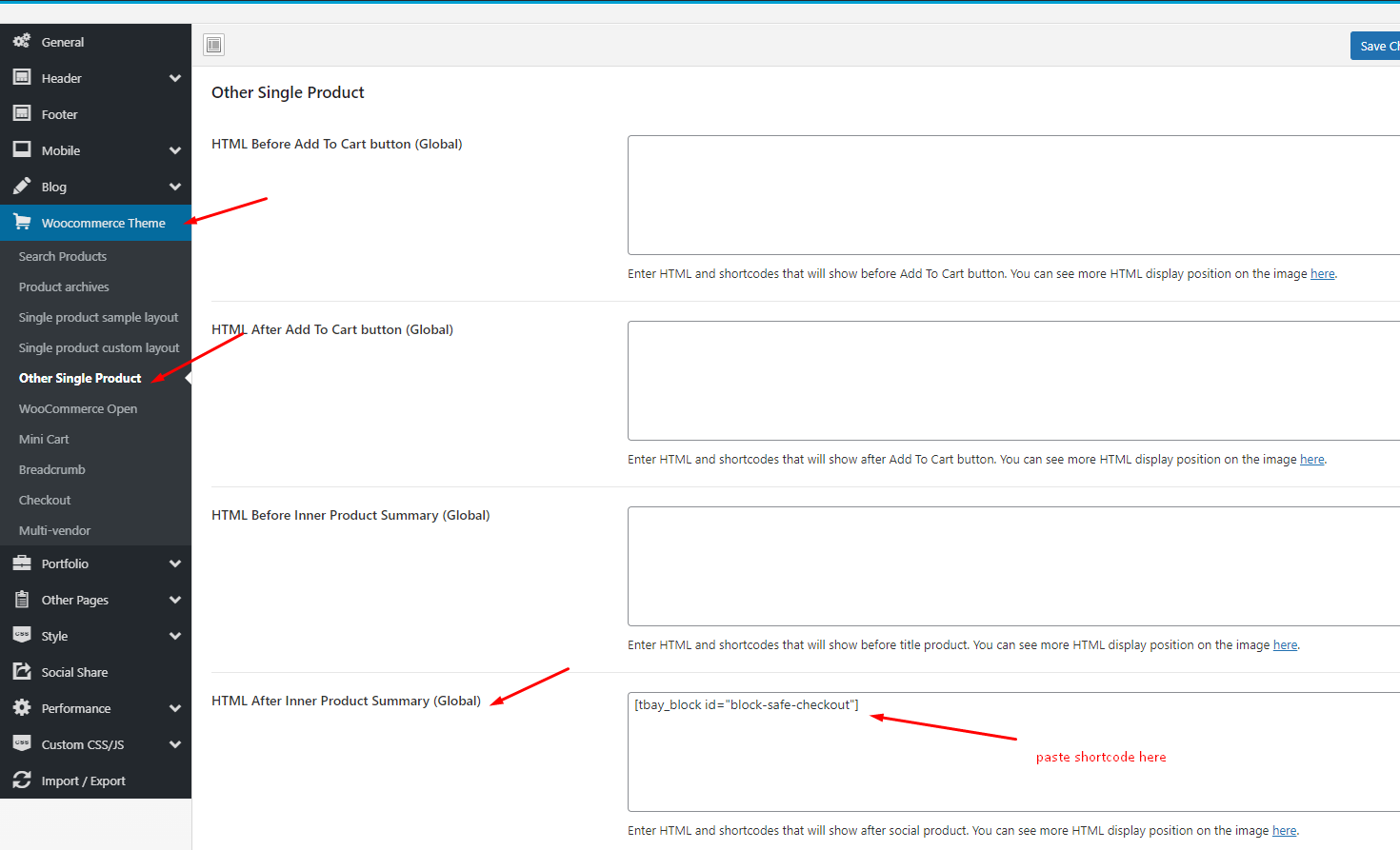
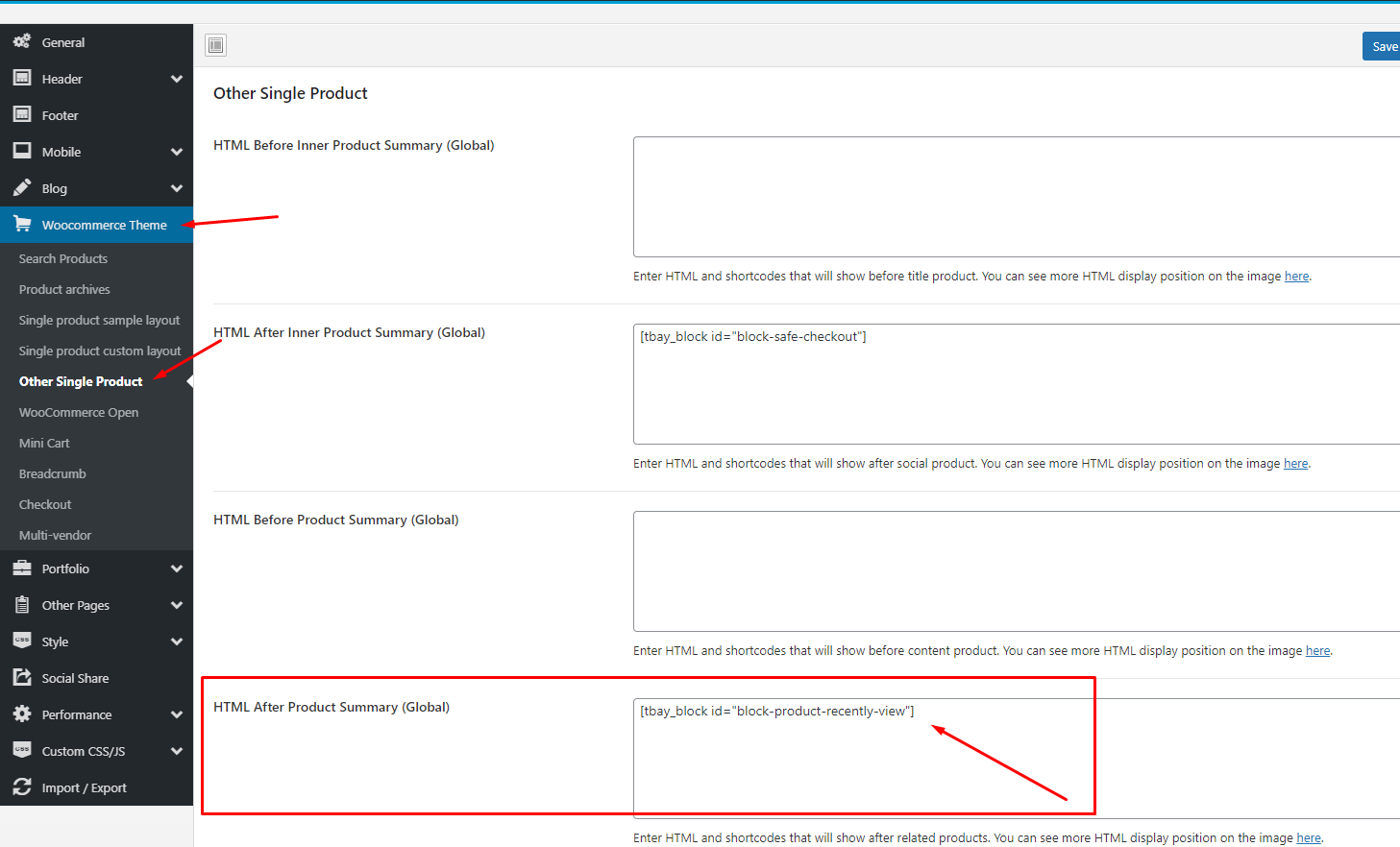
3. Copy Shortcode and paste in Theme Options: Puca Options > Woocommerce Theme > Other Single Product > HTML After Inner Product Summary (Global)


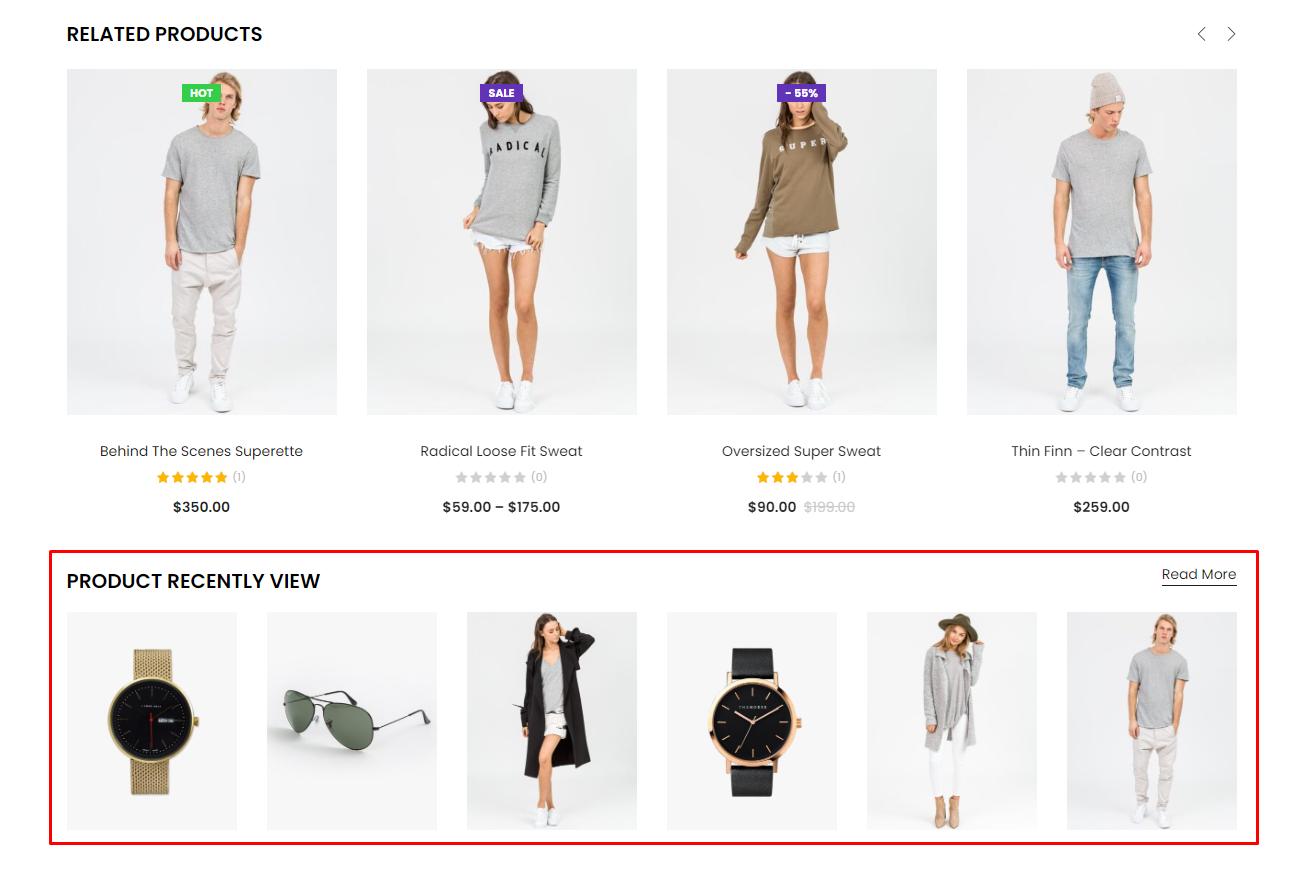
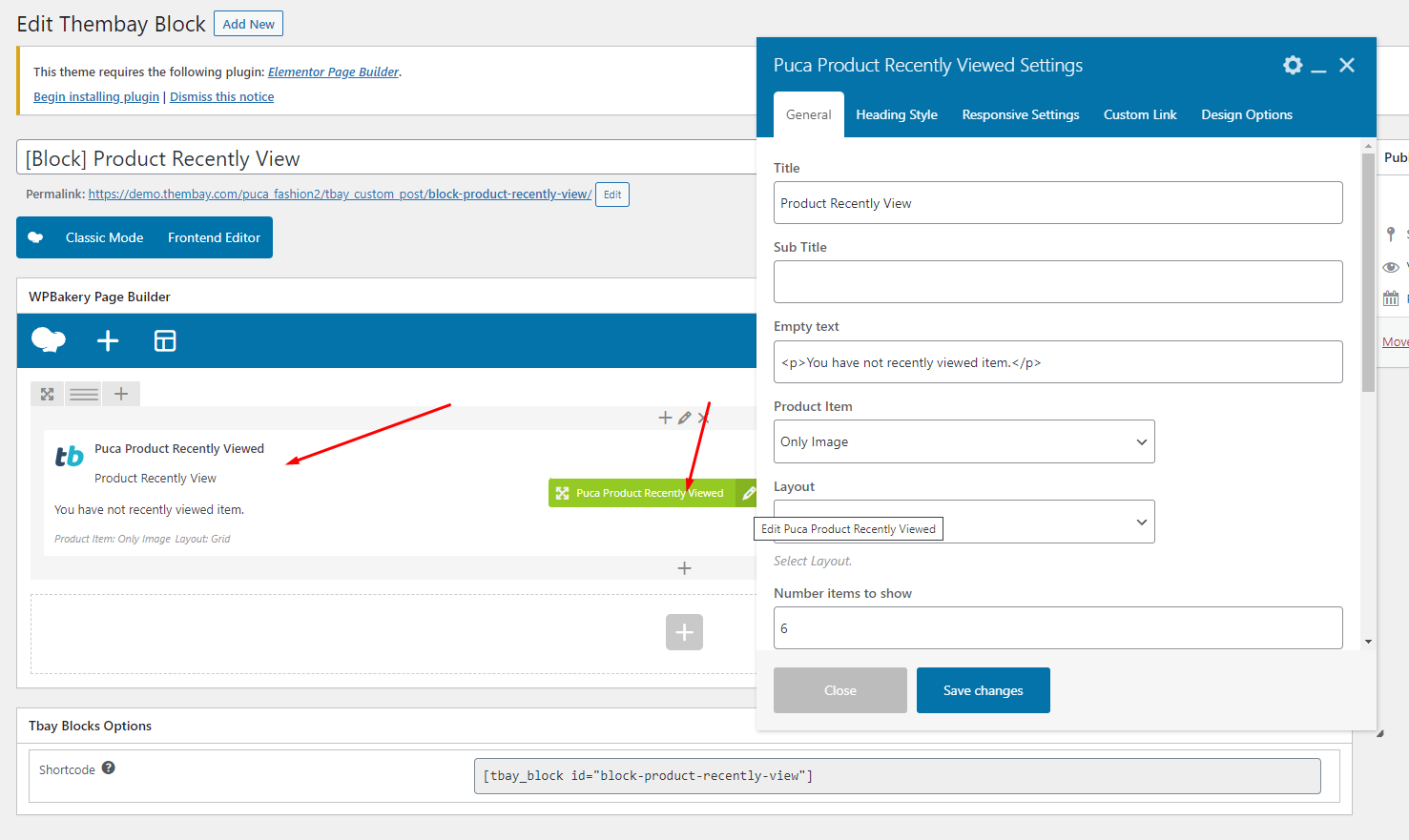
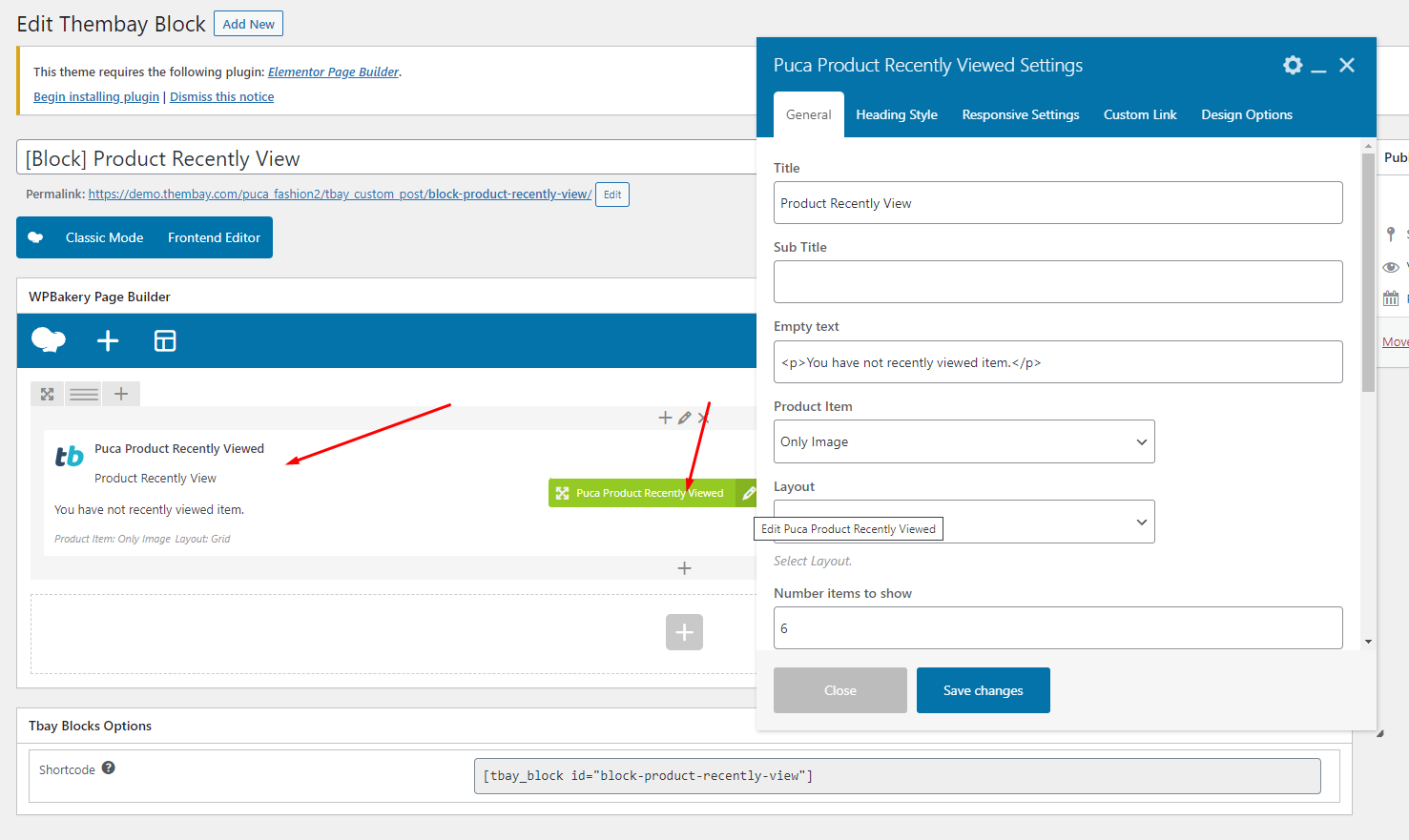
Product Recently View
To use this feature requires version of Tbay Framework Pro plugin >= 1.5.

1. Enable editing for Tbay Custom Post
With WPBakery Page Builder: Go to WPBakery Page Builder > Role Manager > Post types = Custom > choose tbay_custom_post

With Elementor: Go to Elementor > Settings > General > Post Types = Tbay Blocks

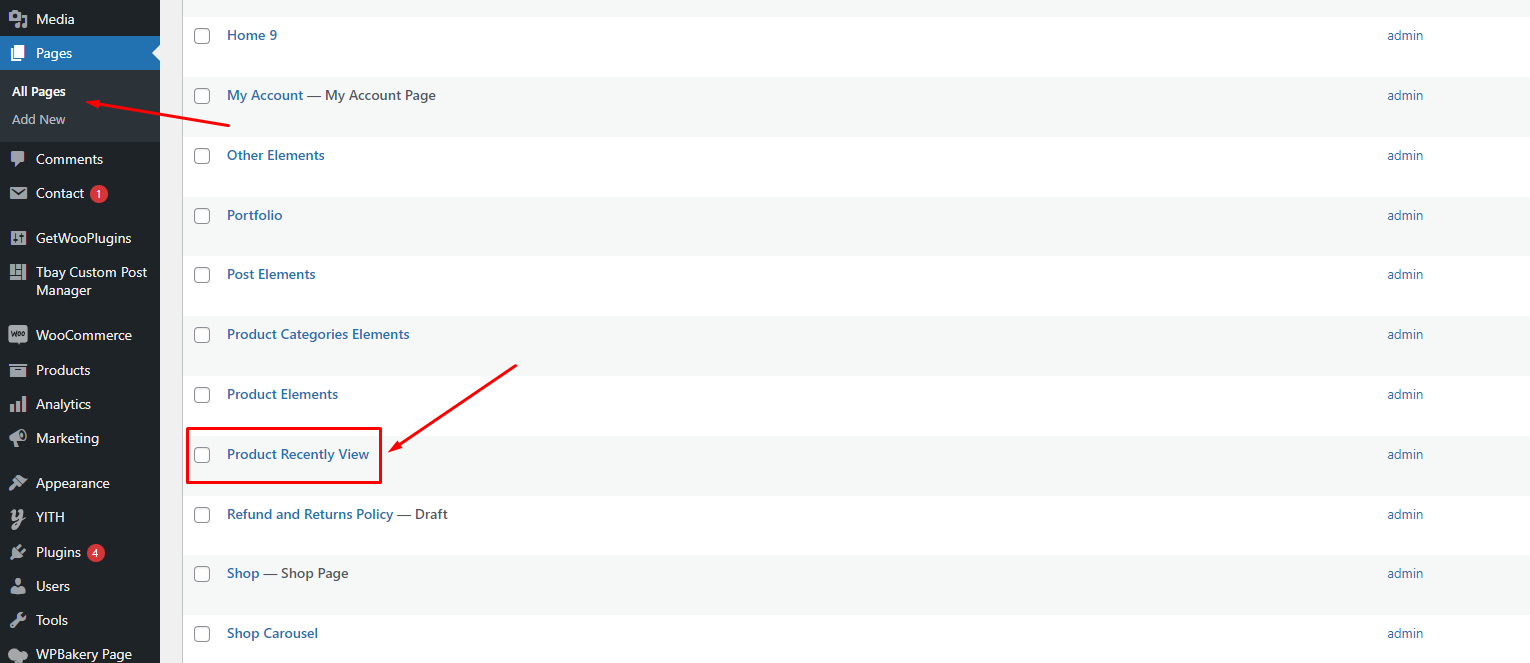
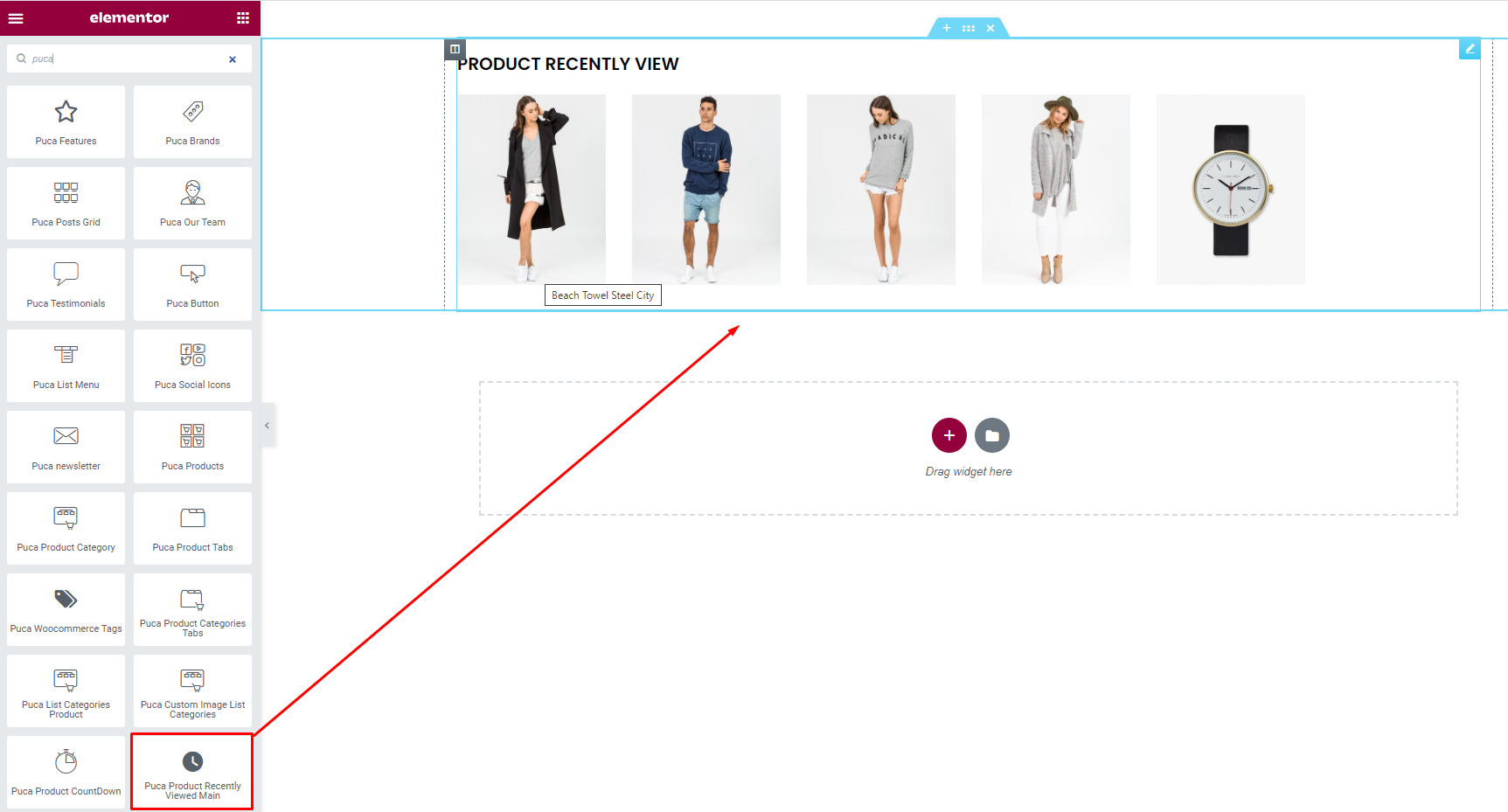
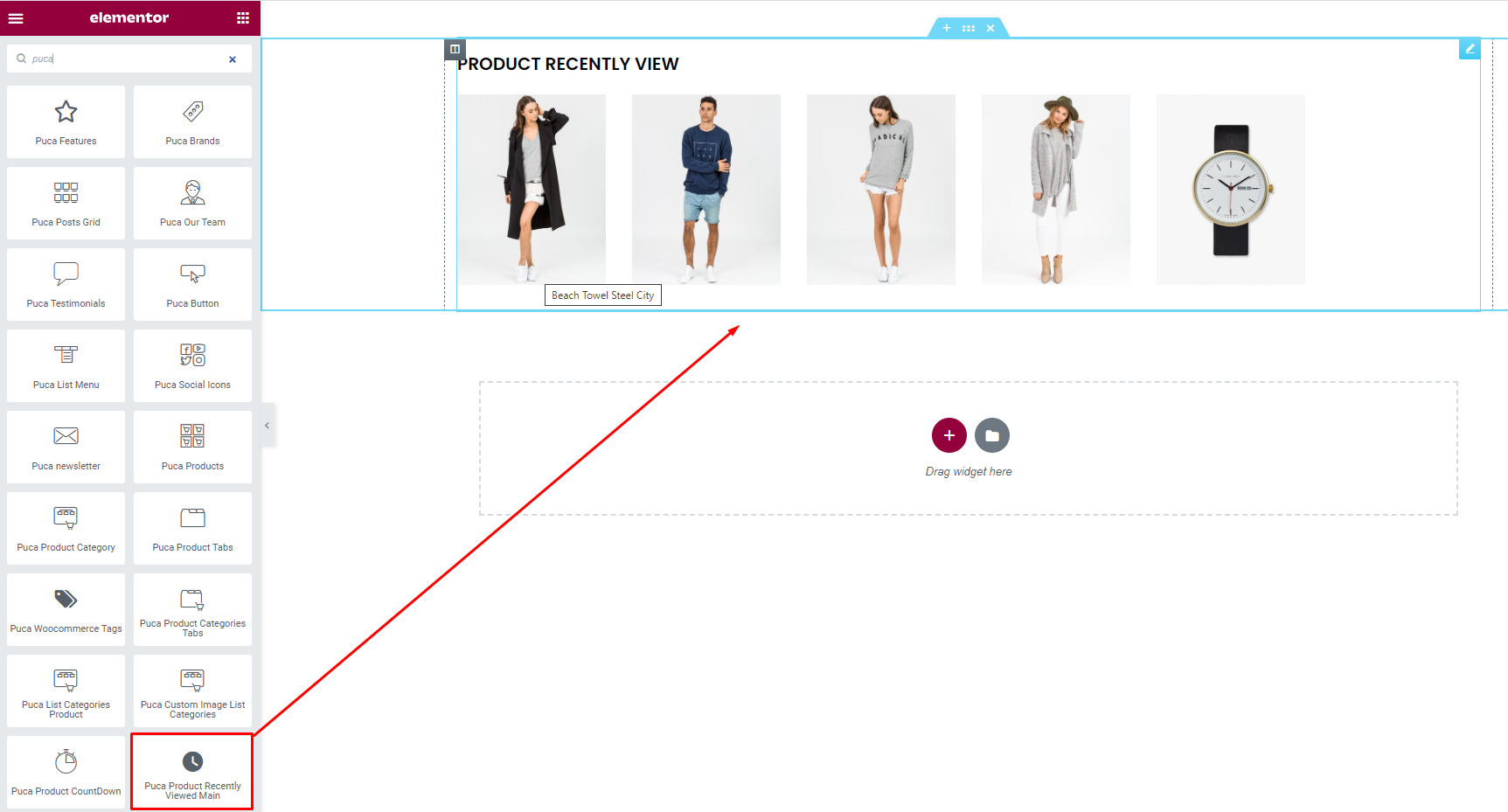
2. Create the page Product Recently View

Please use the element "Puca Product Recently Viewed" for WPBakery

Please use the element "Puca Product Recently Viewed" for Elementor

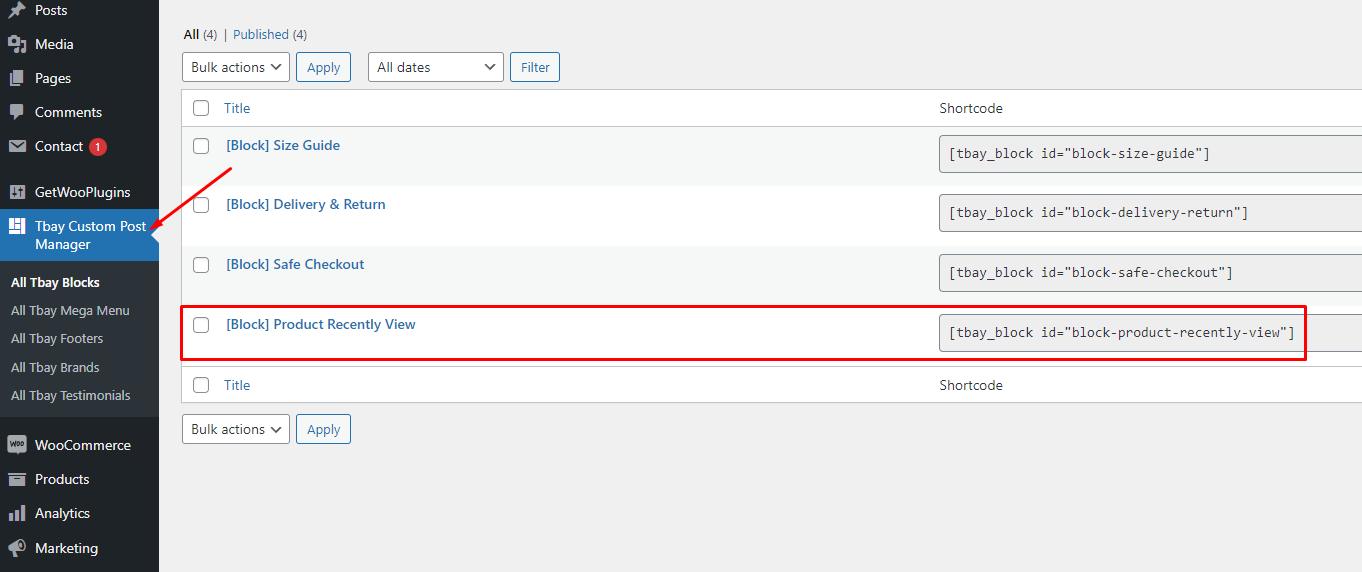
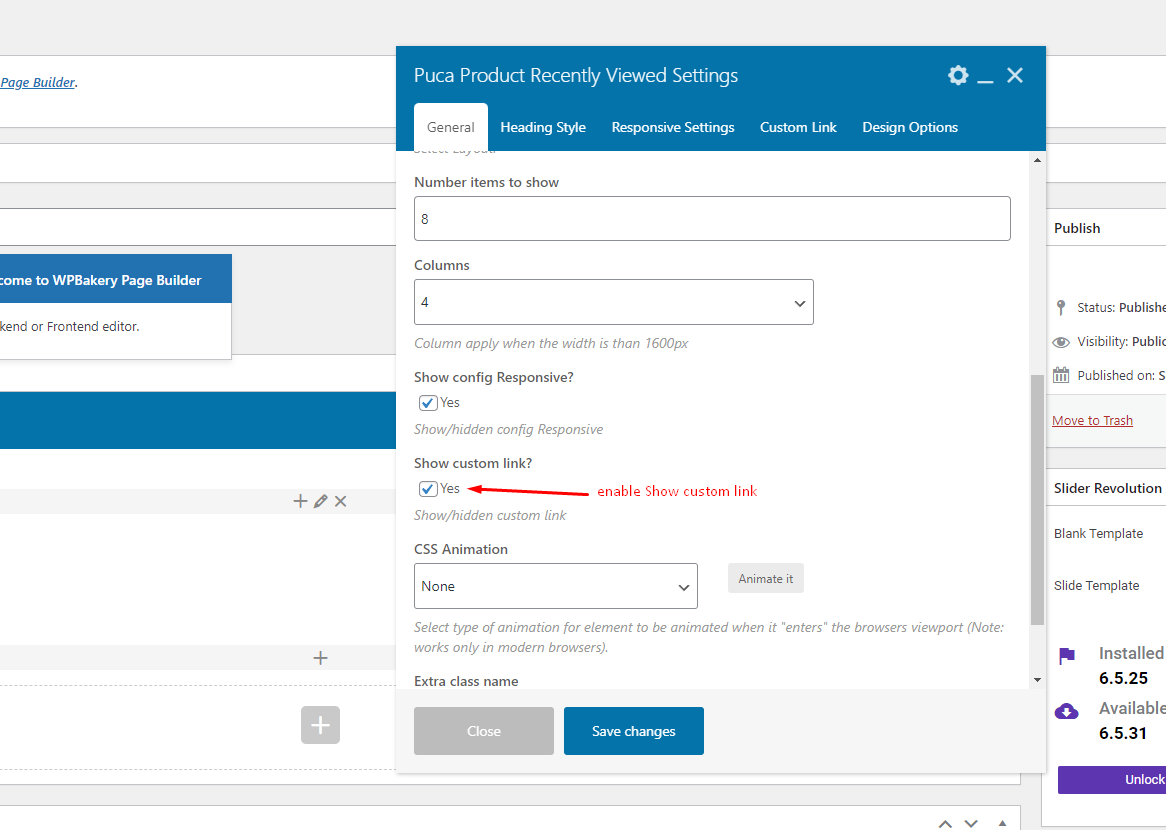
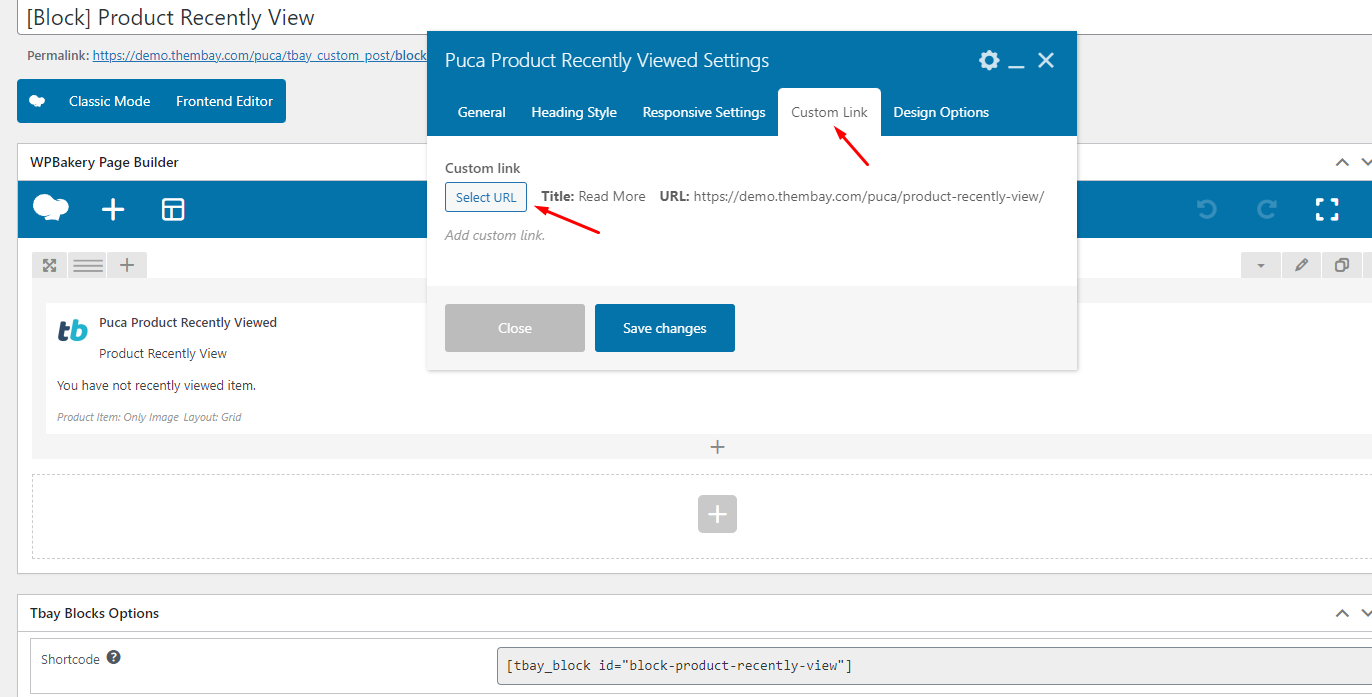
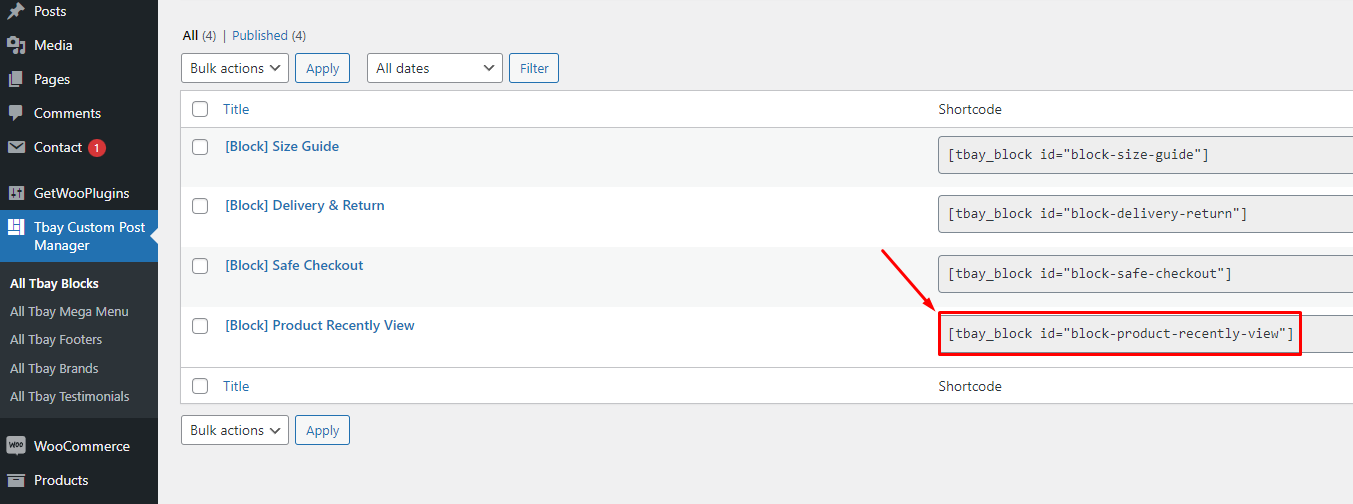
3. Go to Tbay Custom Post Manager and create [Block] Product Recently View

Please use the element "Puca Product Recently Viewed" for WPBakery

Please use the element "Puca Product Recently Viewed" for Elementor

Select the Product Recently View page created in the previous step


3. Copy Shortcode and paste in Theme Options: Puca Options > Woocommerce Theme > Other Single Product > HTML After Product Summary (Global)


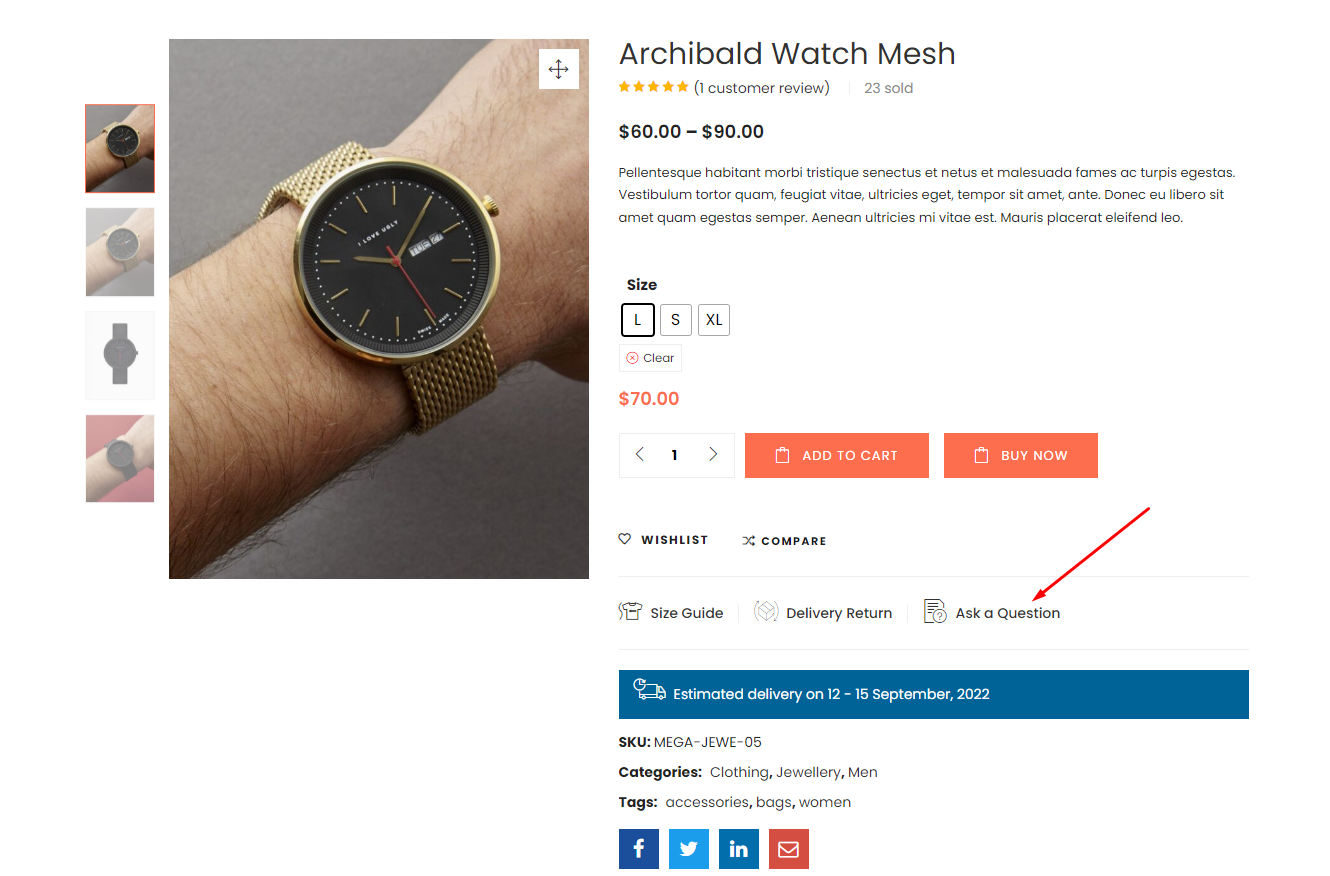
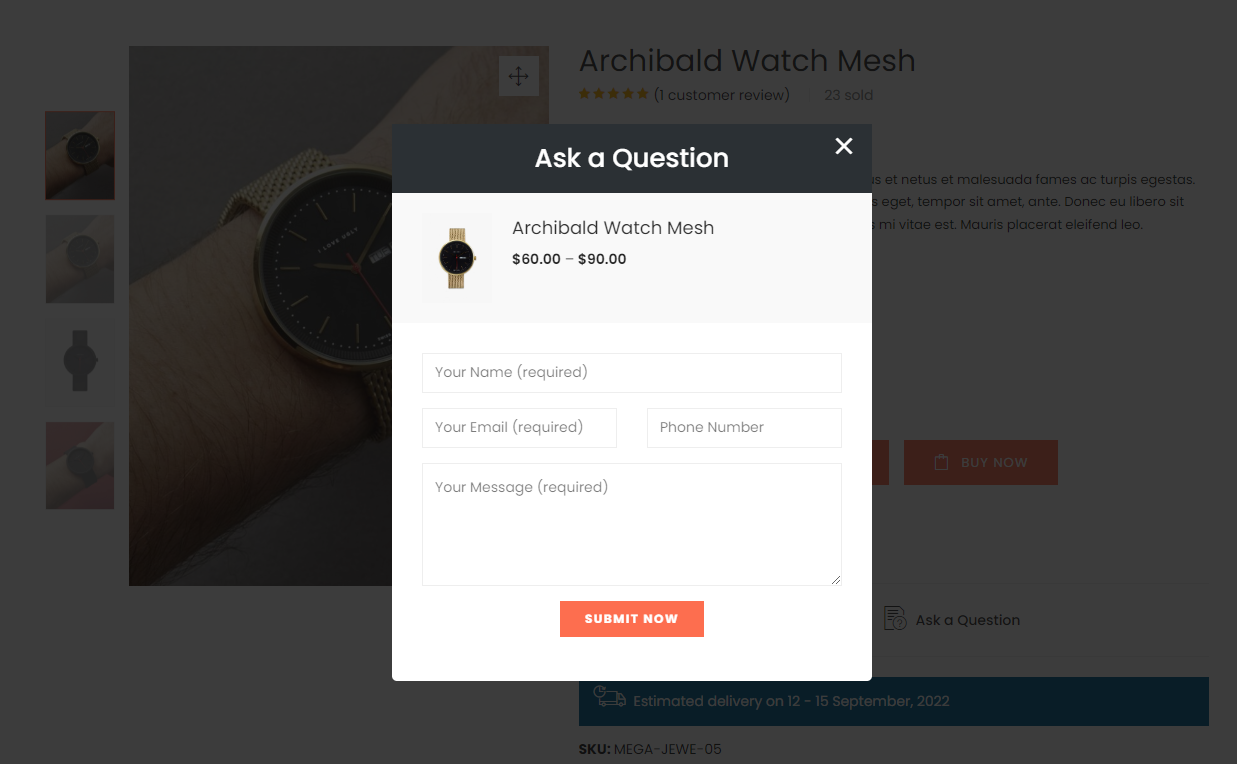
Ask a Question - Single Product Page (Global)
To use this feature requires version of Tbay Framework Pro plugin >= 1.5. Demo https://wpbakery.thembay.com/puca/product/archibald-watch-gold-mesh/


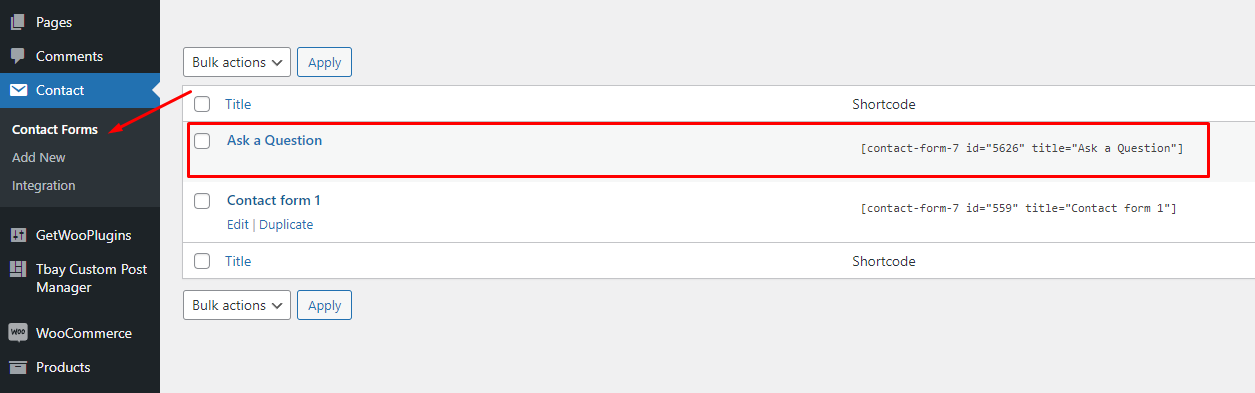
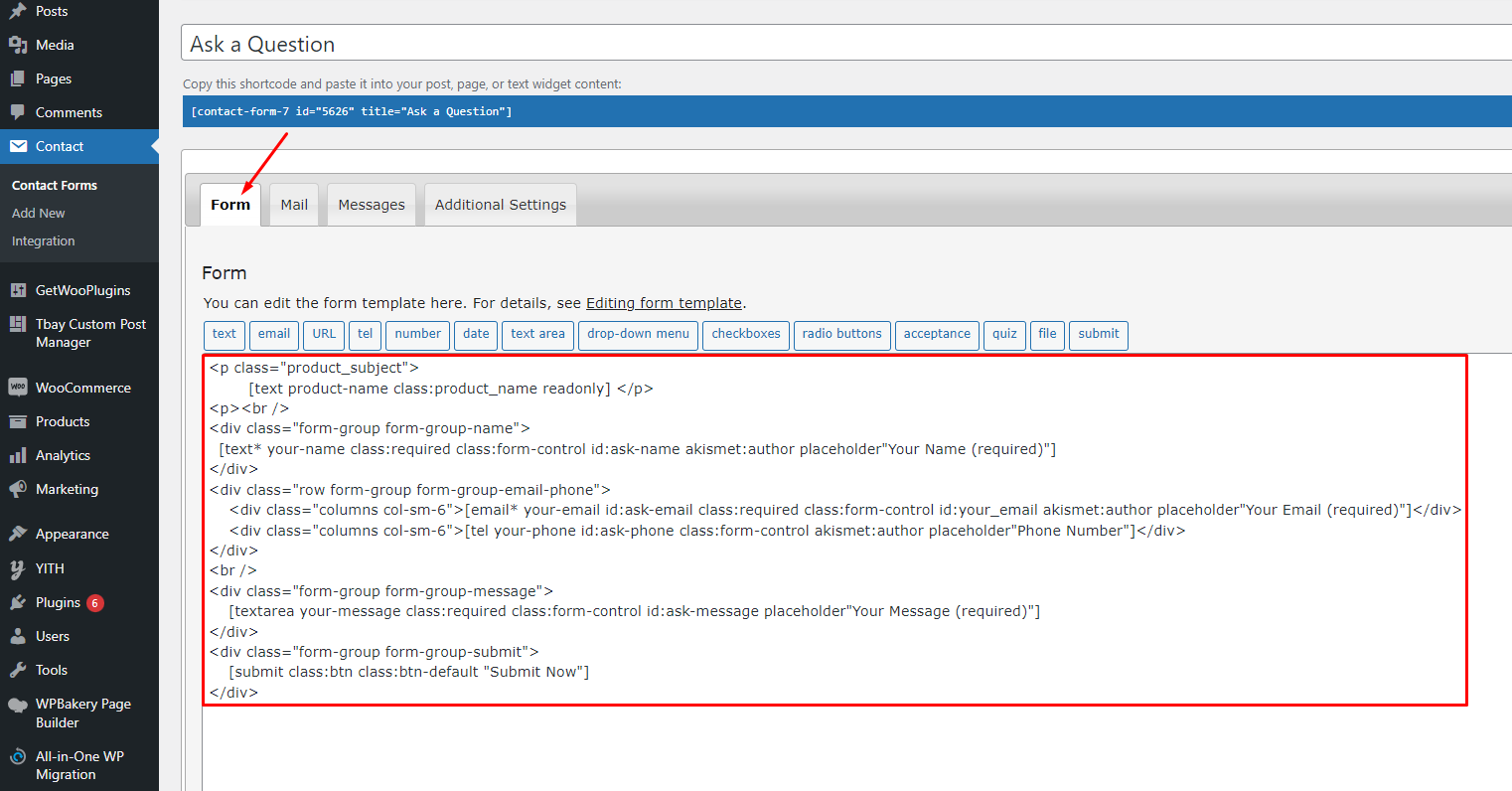
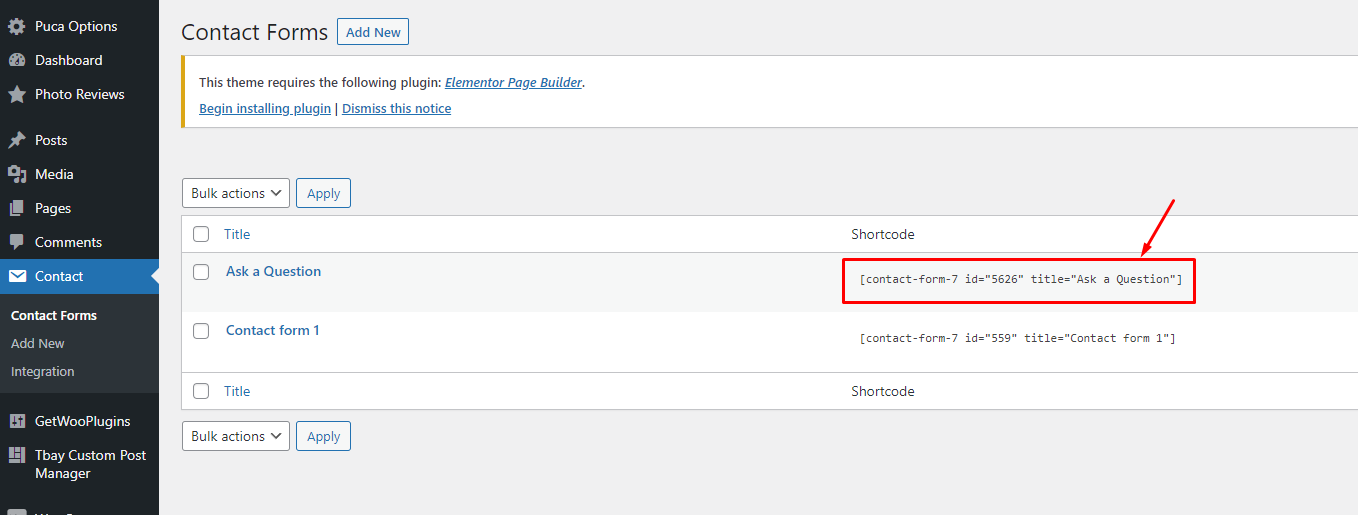
1. Create contact form "Ask a Question"

Use the following code for contact form

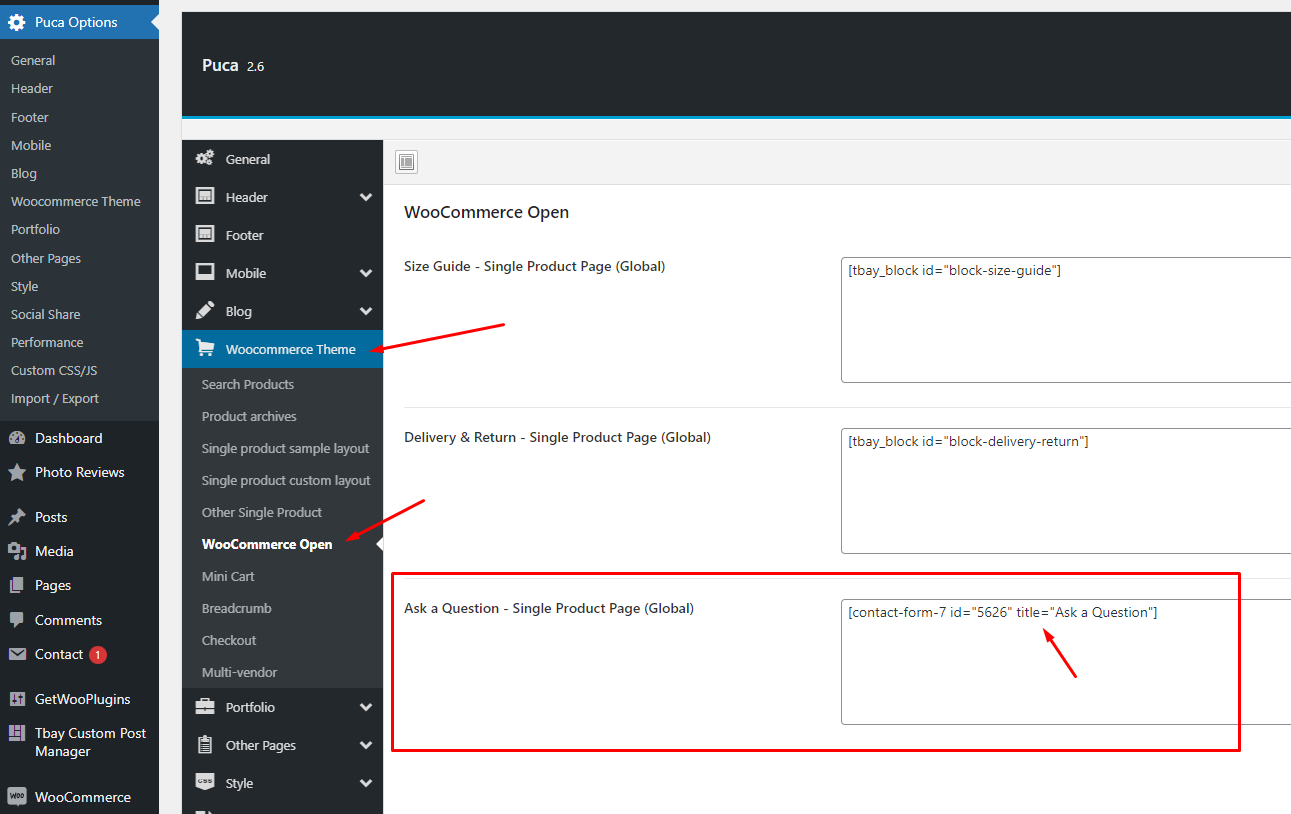
2. Copy Shortcode and paste in Theme Options: Puca Options > Woocommerce Theme > WooCommerce Open > Ask a Question - Single Product Page (Global)


Multivendor Marketplace August 05,2020
1. Dokan multi-vendor marketplace

Dokan is the best front end multi-vendor marketplace on WordPress, powered by WooCommerce. It helps you to build your own marketplace similar to Amazon, Shopify, eBay, Magento like marketplaces in under 30 minutes.
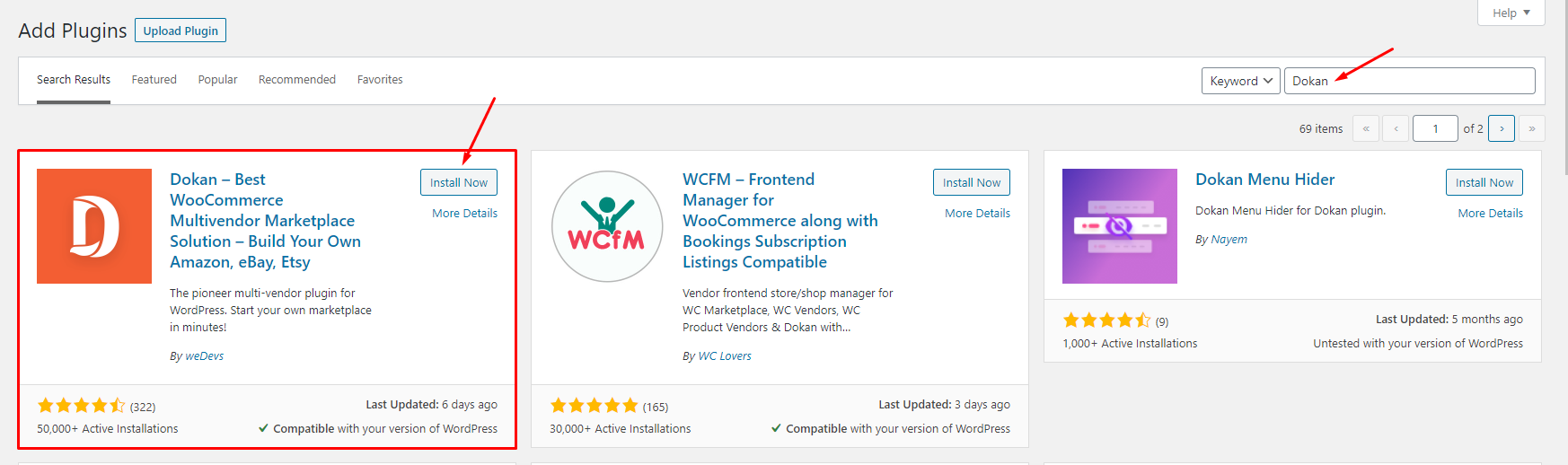
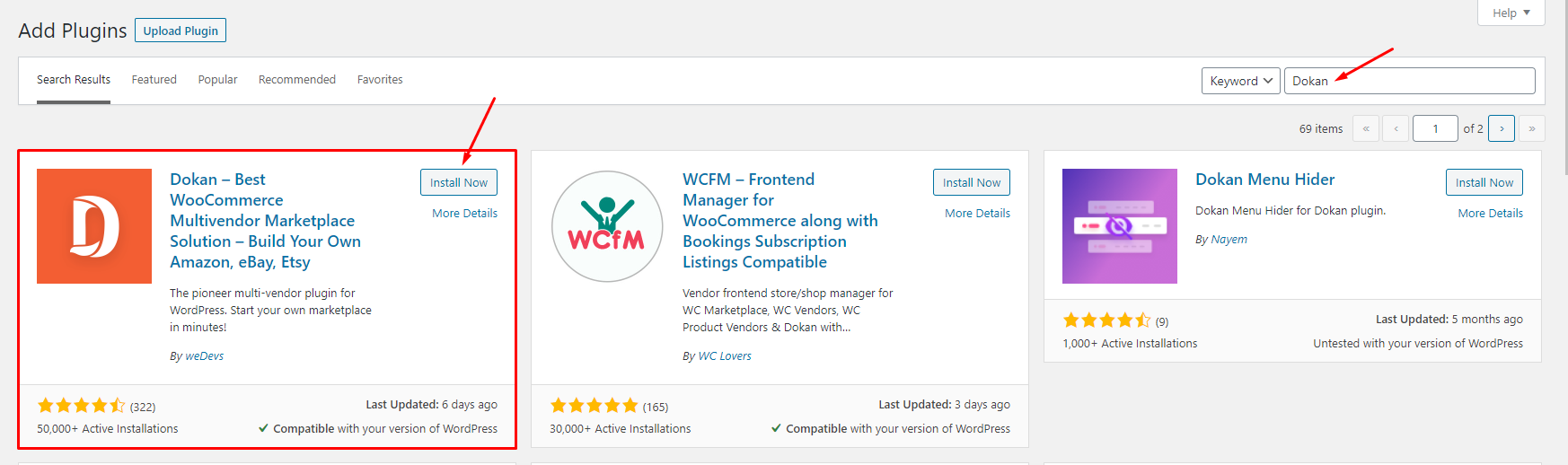
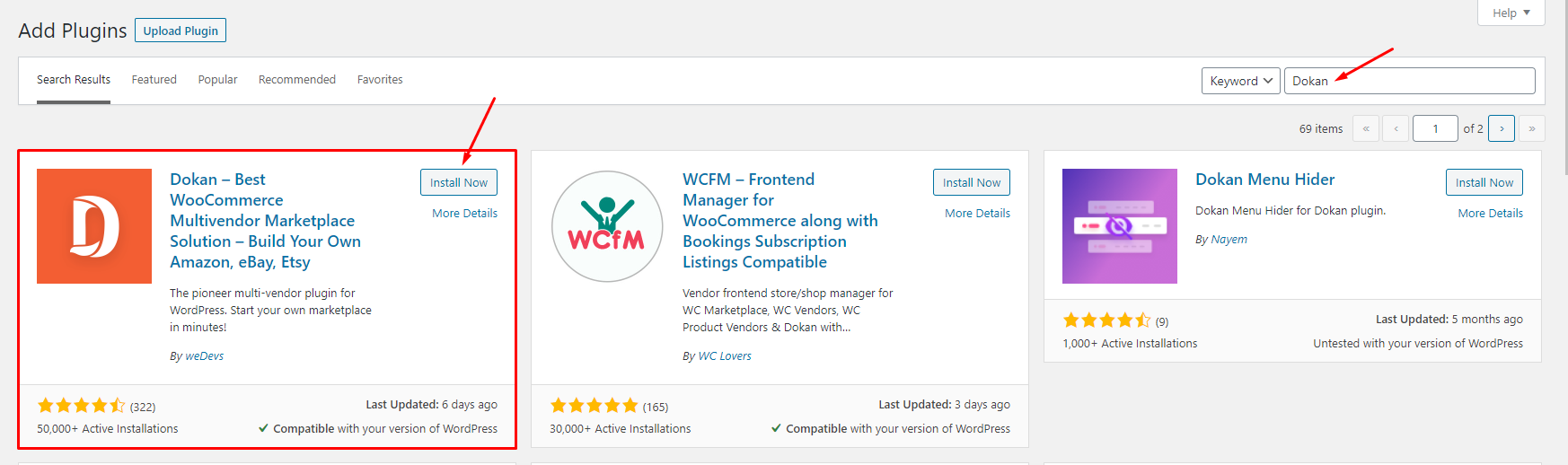
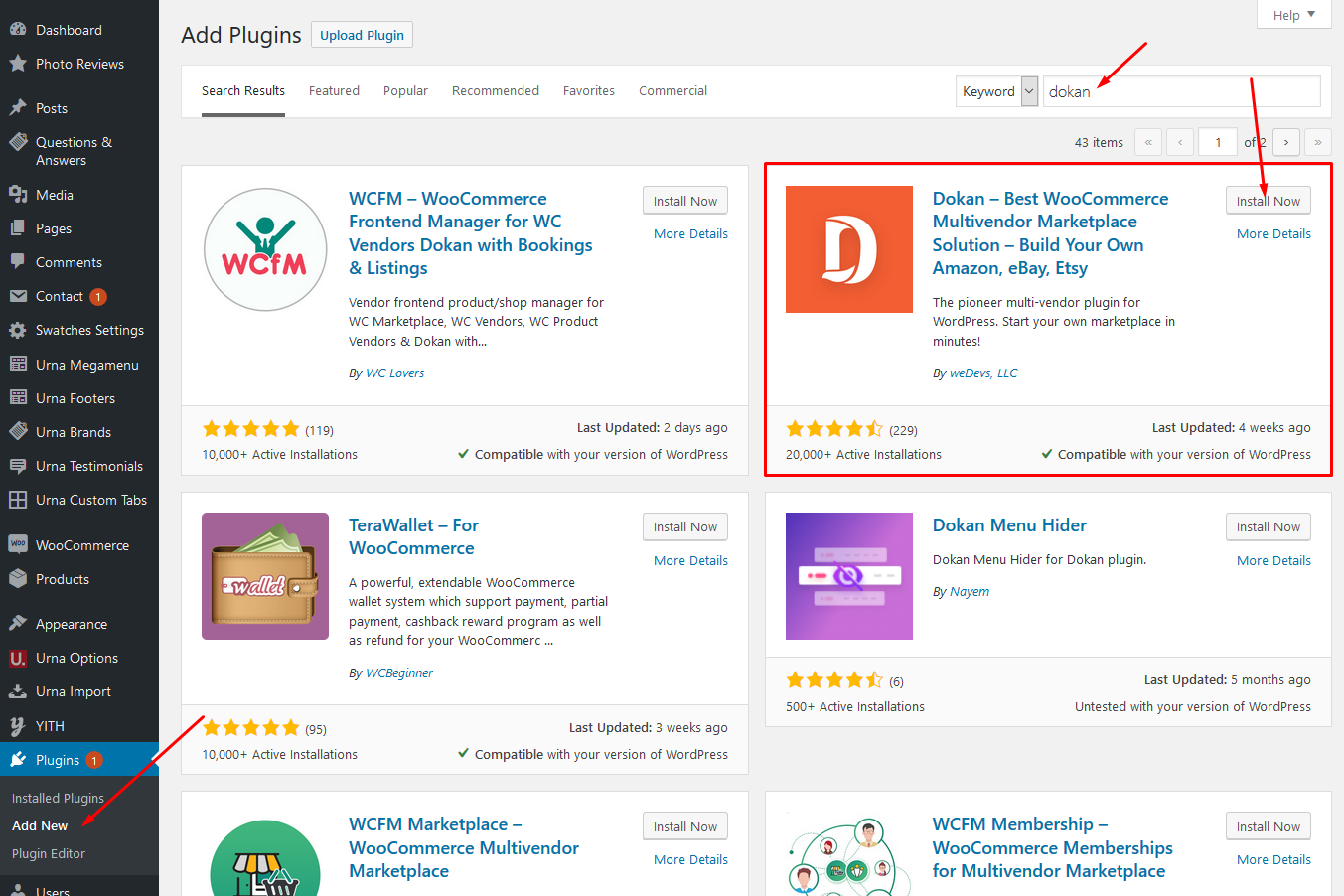
1. Installing Dokan
Install Now

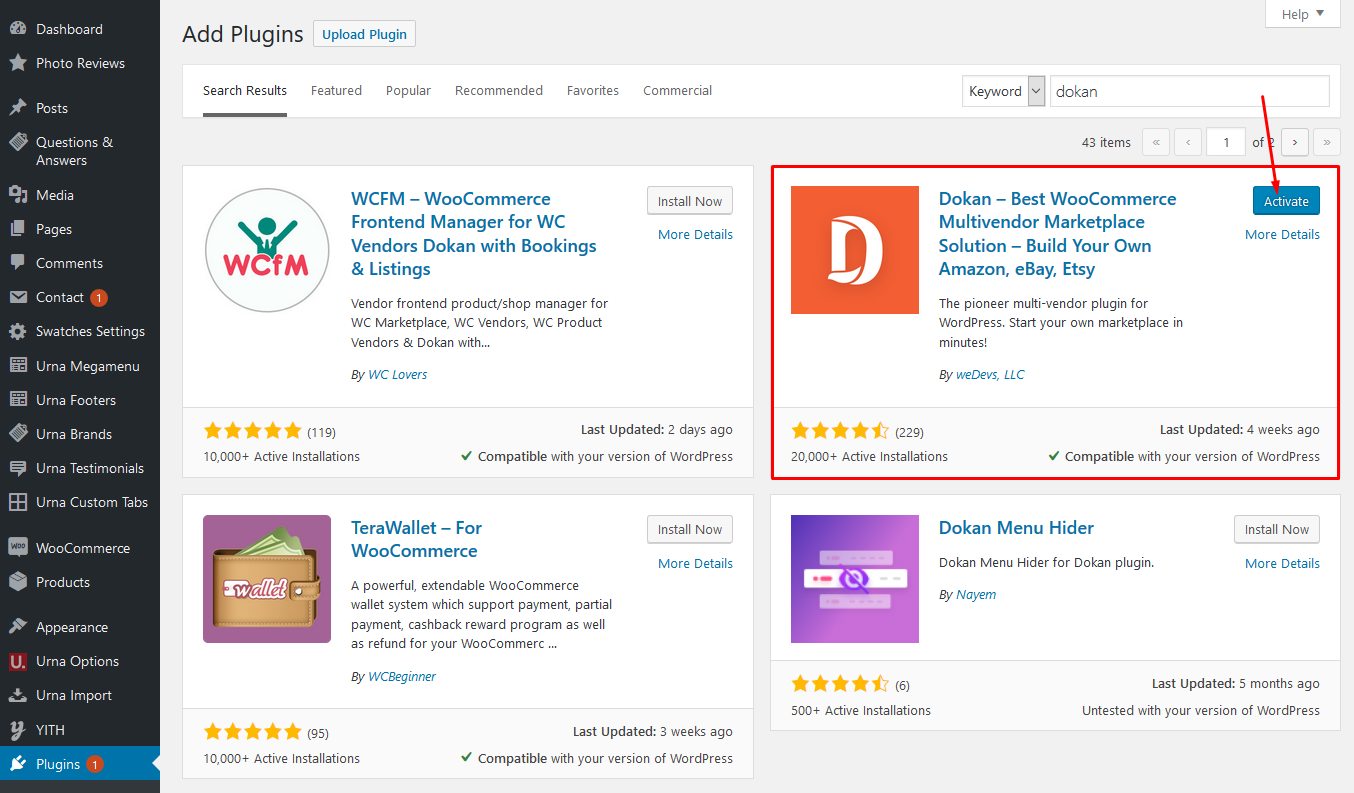
Activate Dokan

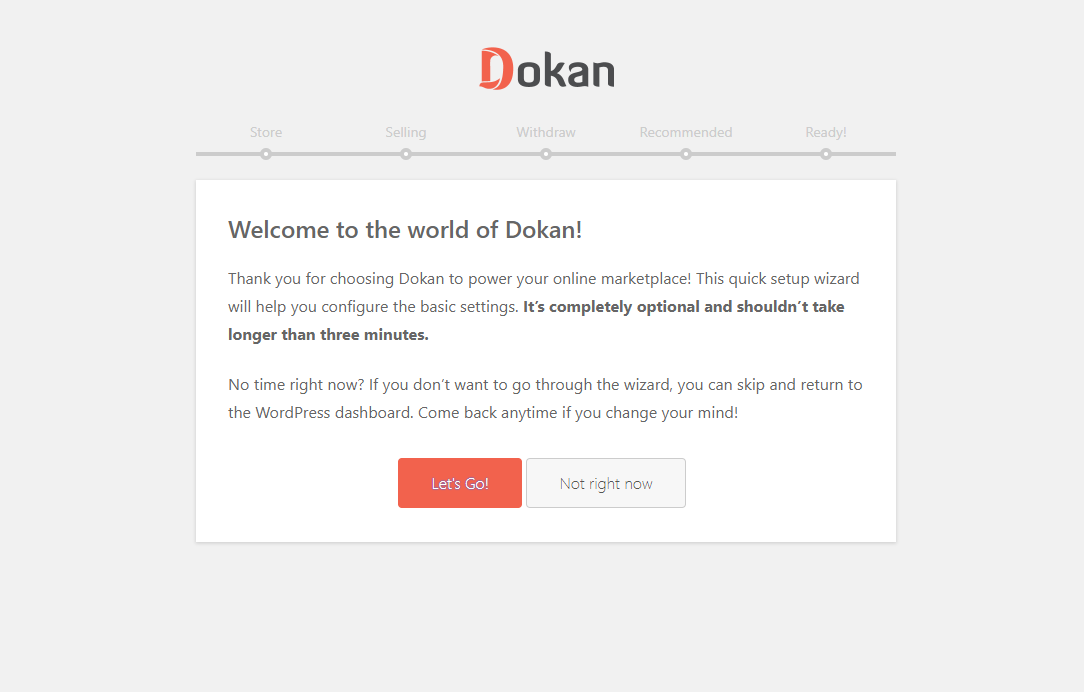
2. Set up Dokan
Welcome to the world of Dokan!

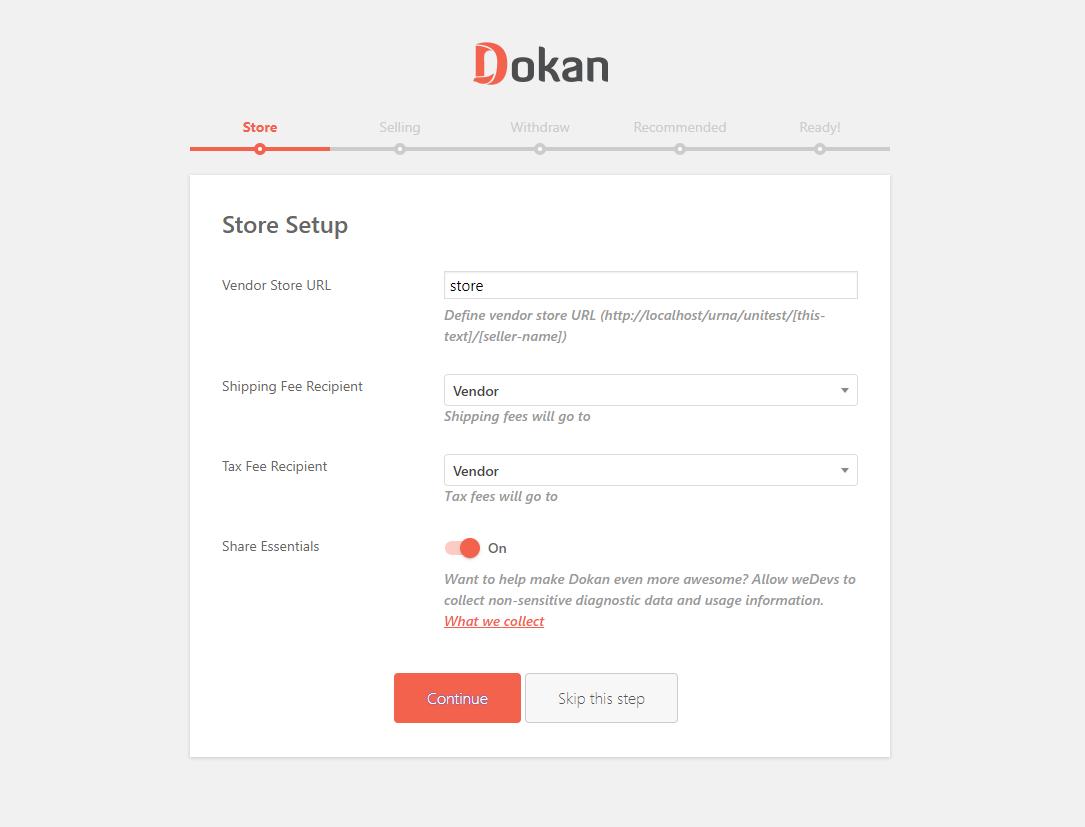
Store Setup

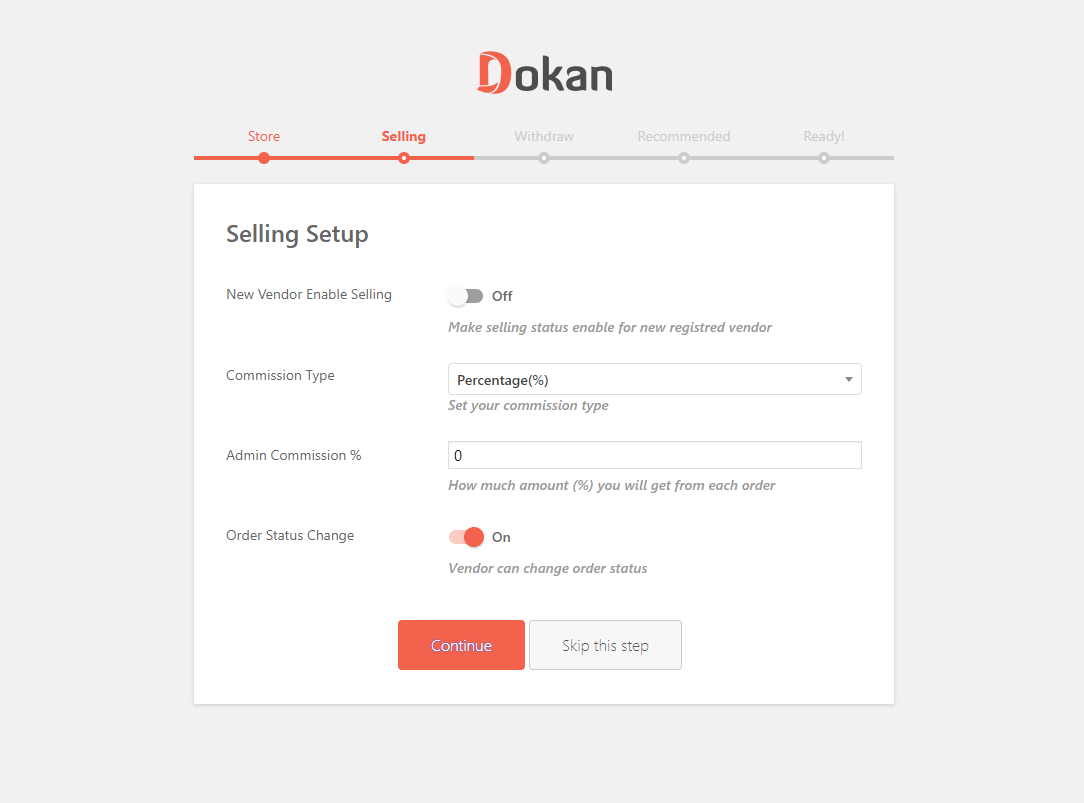
Selling Setup

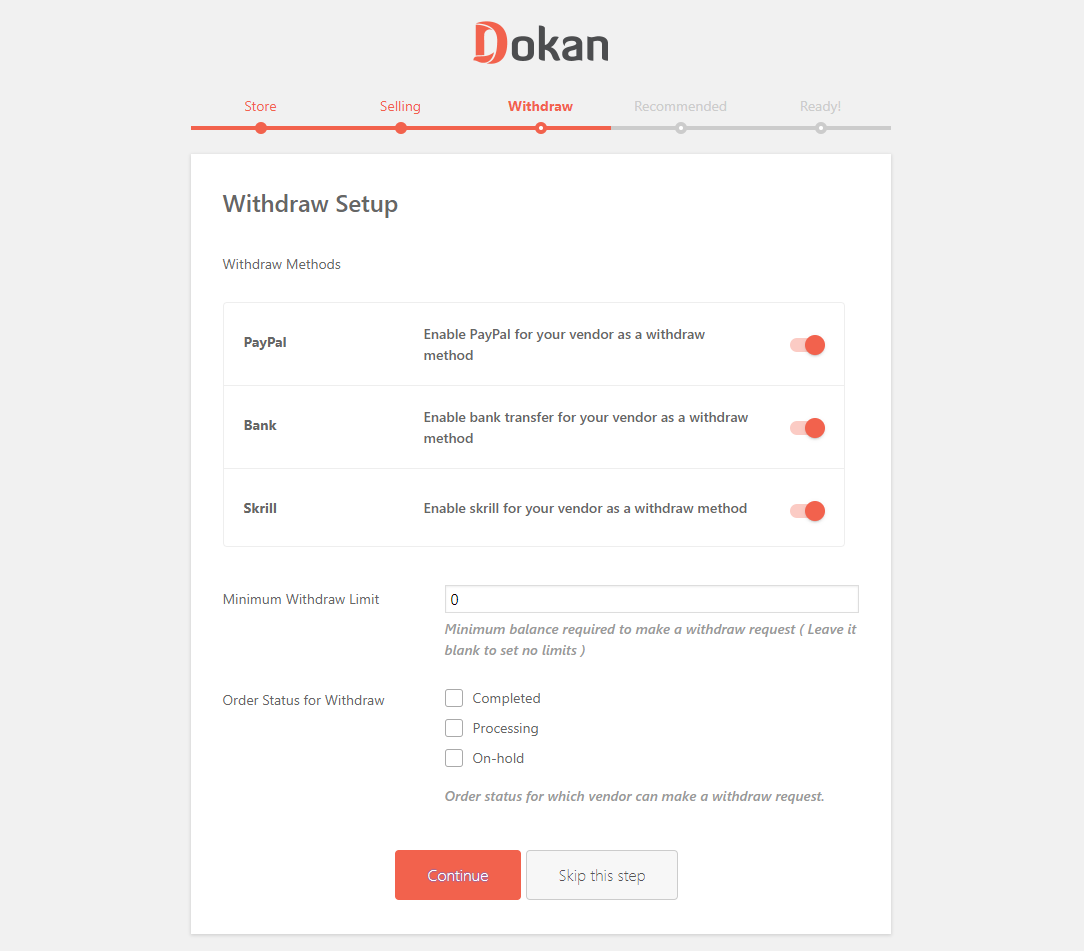
Withdraw Setup

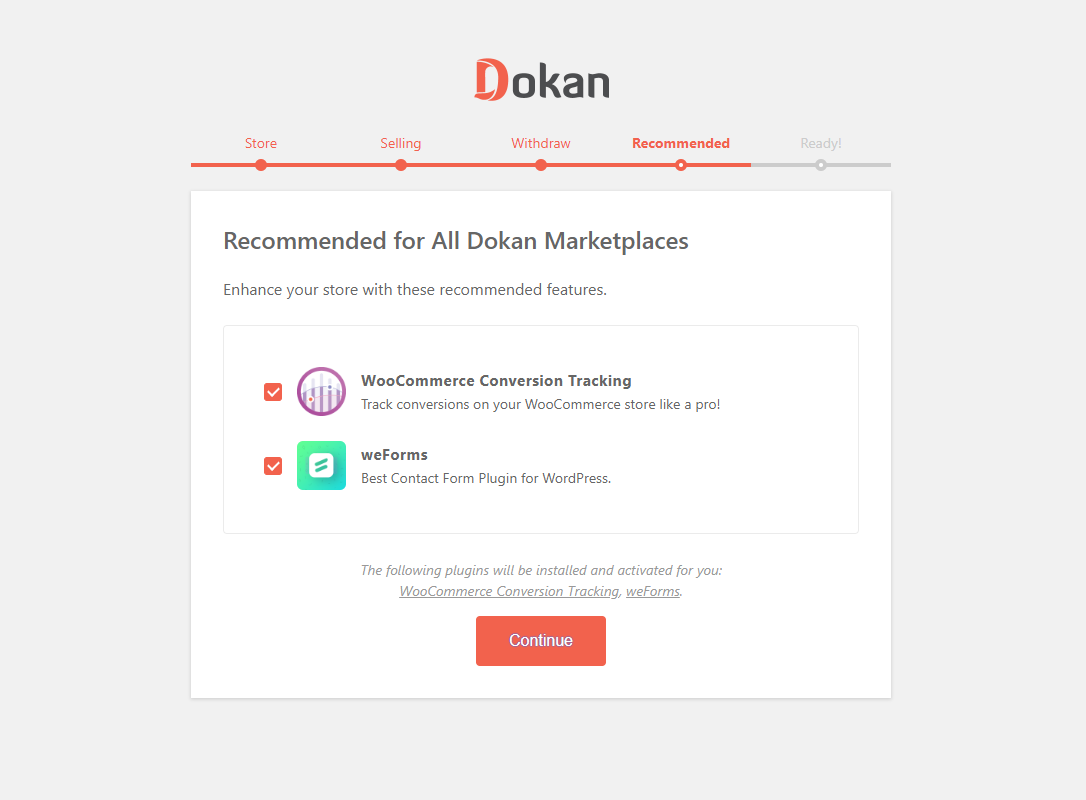
Recommended for All Dokan Marketplaces

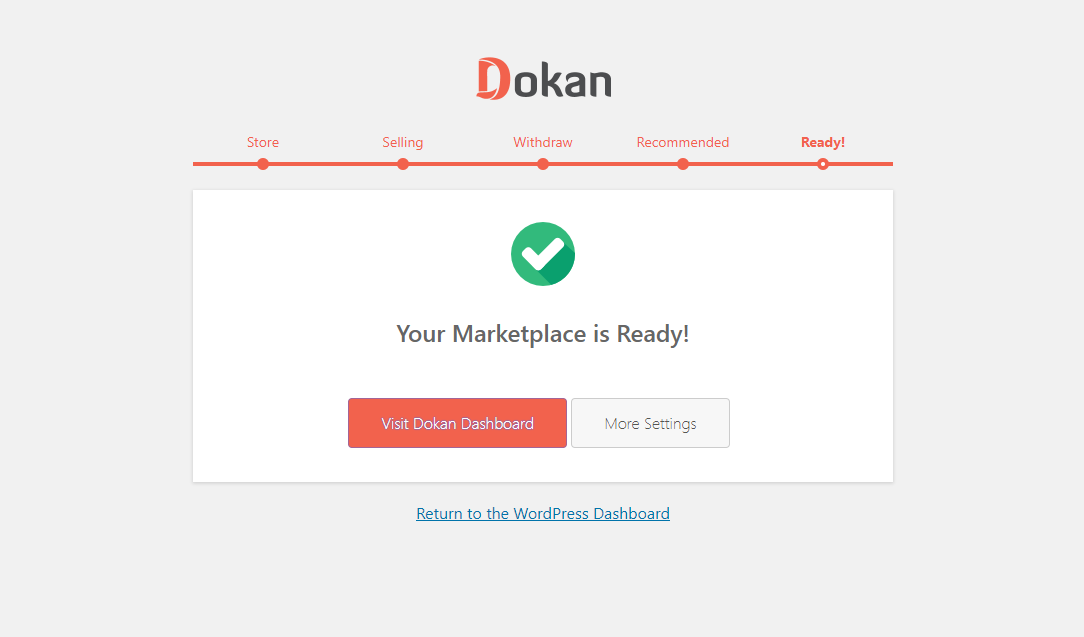
Your Marketplace is Ready!

After completing the installation, we can manage the Dokan here

3. Dokan Shortcodes - Create Pages
Dokan Multivendor Marketplace has several shortcodes that help you create important pages on the go. In this doc, we are going explain how to use these shortcodes and when to use them.
First, let us introduce the available shortcodes.
| Name | Shortcode | Description |
| Dashboard | [dokan-dashboard] |
Display vendor dashboard and all the elements for the vendor. |
| Store Listing | [dokan-stores] |
Lists all the stores available on the site on a single page. |
| My Orders | [dokan-my-orders] |
Lists all the orders for the customer. |
| Best Selling Products | [dokan-best-selling-product no_of_product="5" seller_id="" ] |
Display 5 best selling products of vendors. |
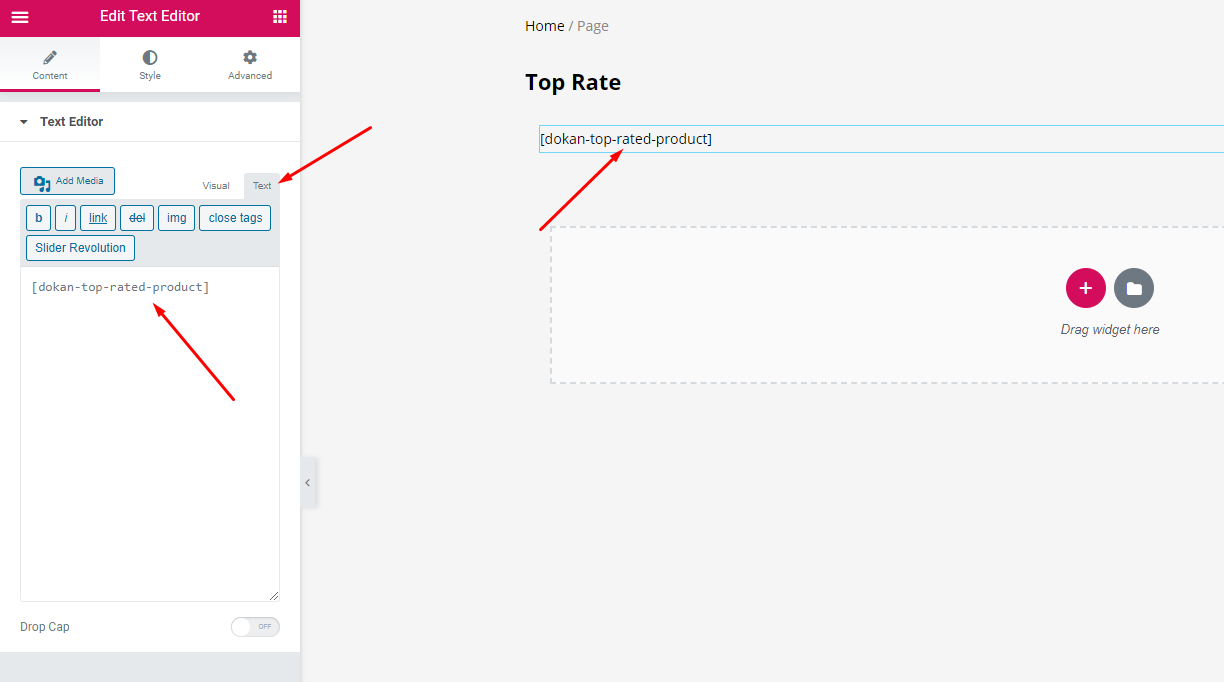
| Top Rated Products | [dokan-top-rated-product] |
Lists all the top rated products. |
| Become a Vendor [Pro version only] | [dokan-customer-migration] |
Creates Vendor Registration Form. |
Instructions
At first, Navigate to- WP Dashboard → Pages → Add New Page
Paste the above ShortCode code above which you want to create the page

4. Managing Vendor’s Selling Capabilities
Dokan is the best Multivendor Marketplace for WordPress. You can easily manage thousands of vendors and get commissions from their sales. In this doc, we will discuss the selling capabilities of vendors, how admins can enable or disable it and how to set vendor commission.
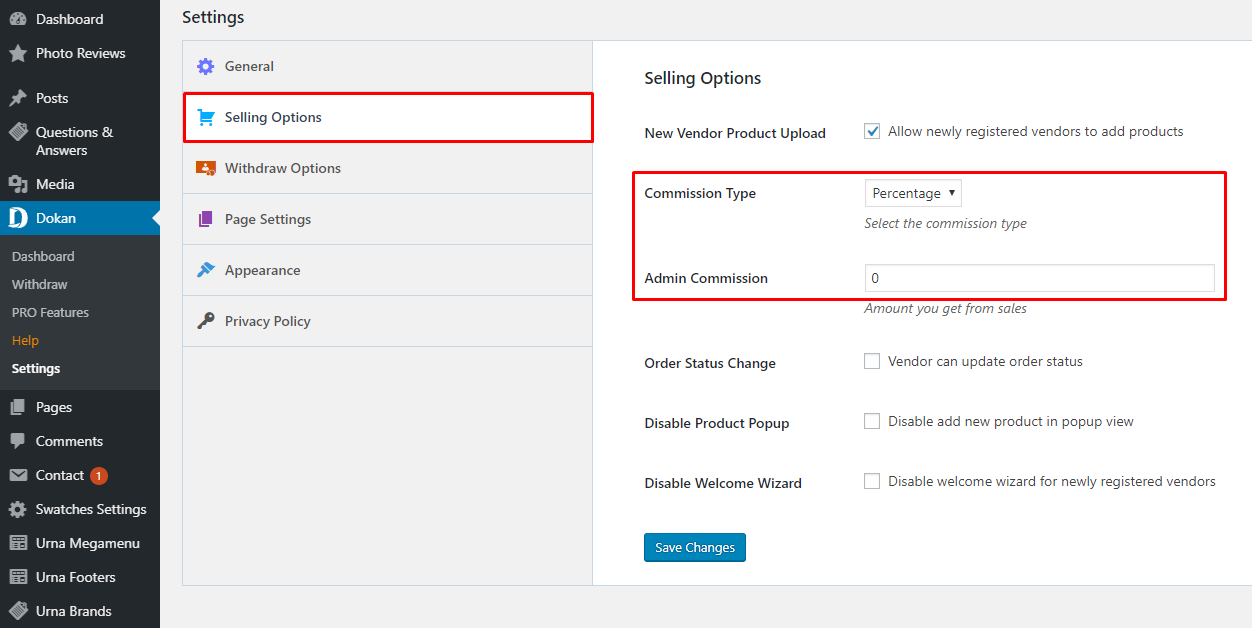
Vendor Commission
You can set vendor commission for your marketplace depending on many things. In this doc, we will focus on the global commission for your vendors. You can read about different types of vendor commission from here.
To define the vendor commission for your vendor, navigate to – WP-Admin→Dokan→Settings→Selling Options Tab then choose the Commission Type, then Admin Commission.

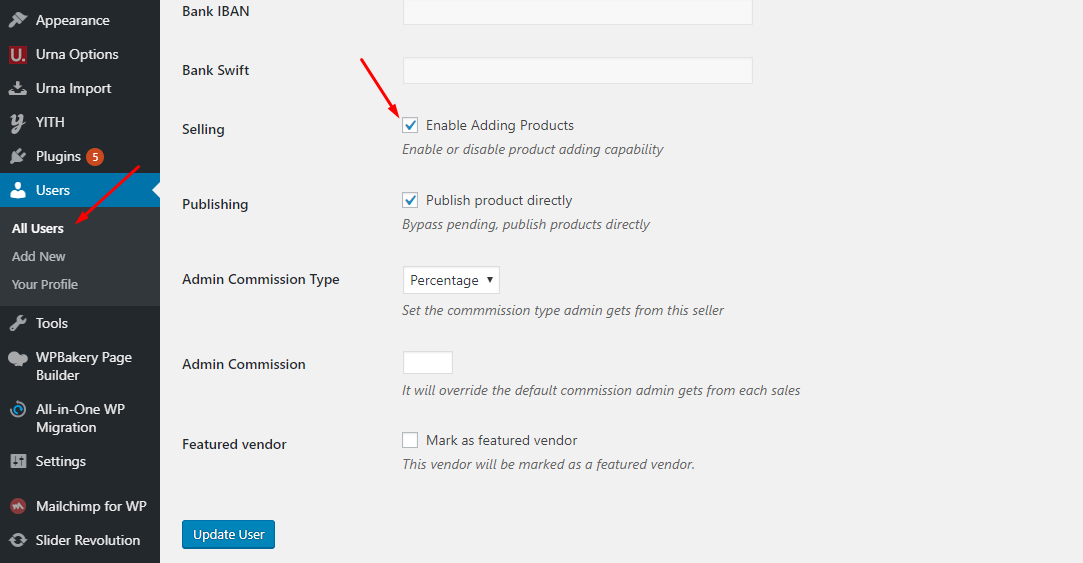
Selling Capability
At first, you need to activate your vendors' selling capabilities so that they can start selling on your marketplace. To do so, Navigate to –
WP-Admin→Users then edit the user profile.
2. WC Marketplace

WCMp is a WooCommerce based multi vendor solution engineered to address all your marketplace needs. Try and fall in love with WCMp, yes it’s that simple
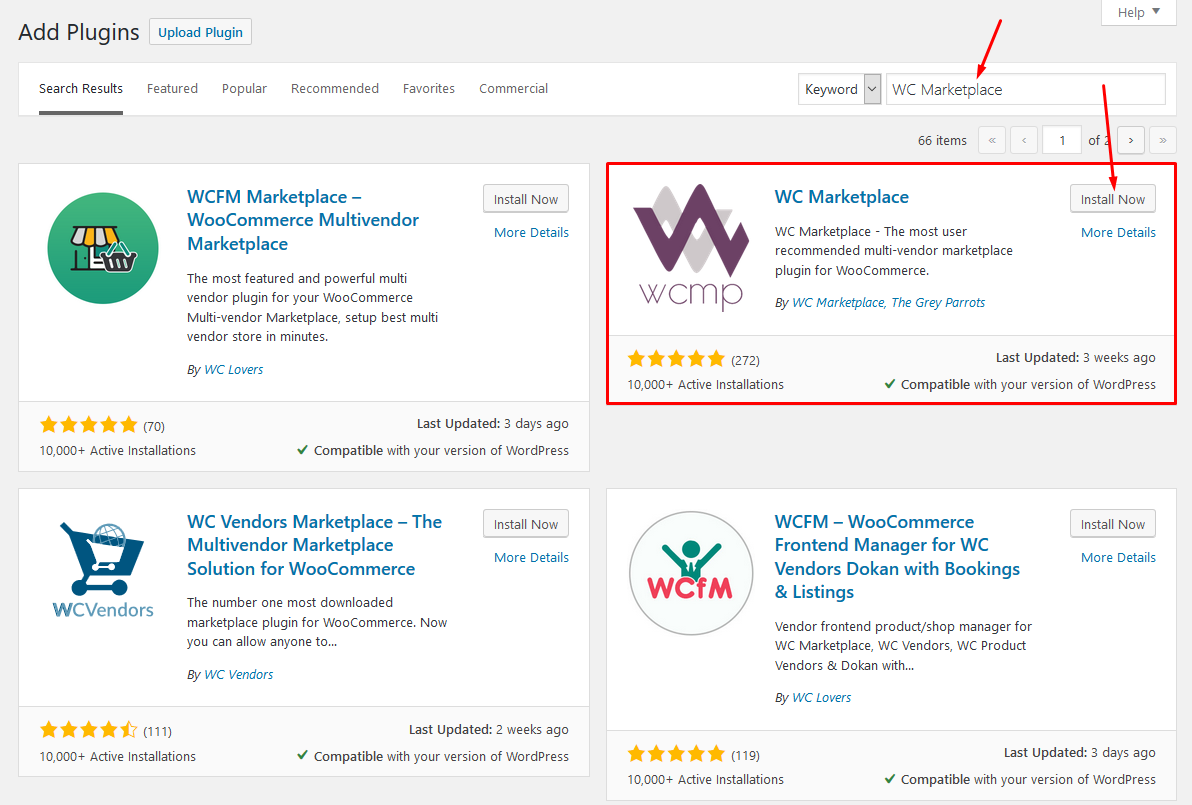
1. Installing WC Marketplace
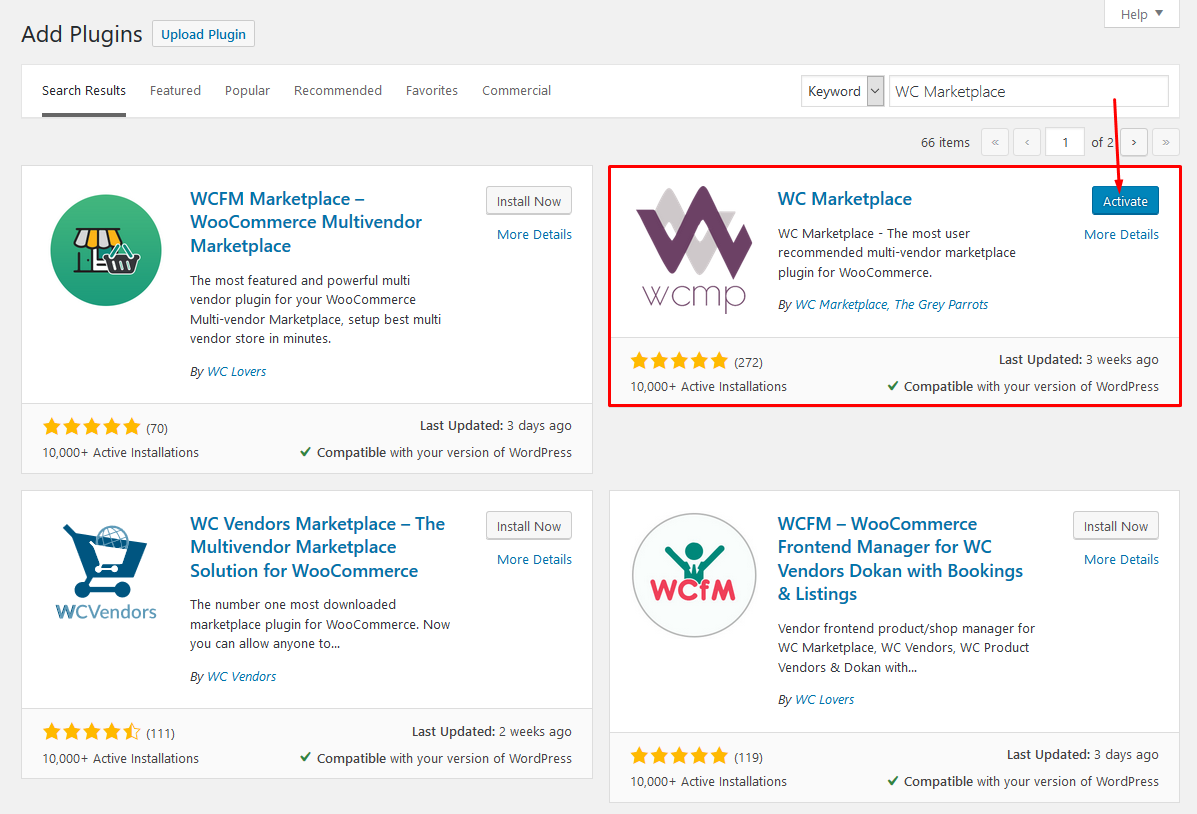
Install Now

Activate WC Marketplace

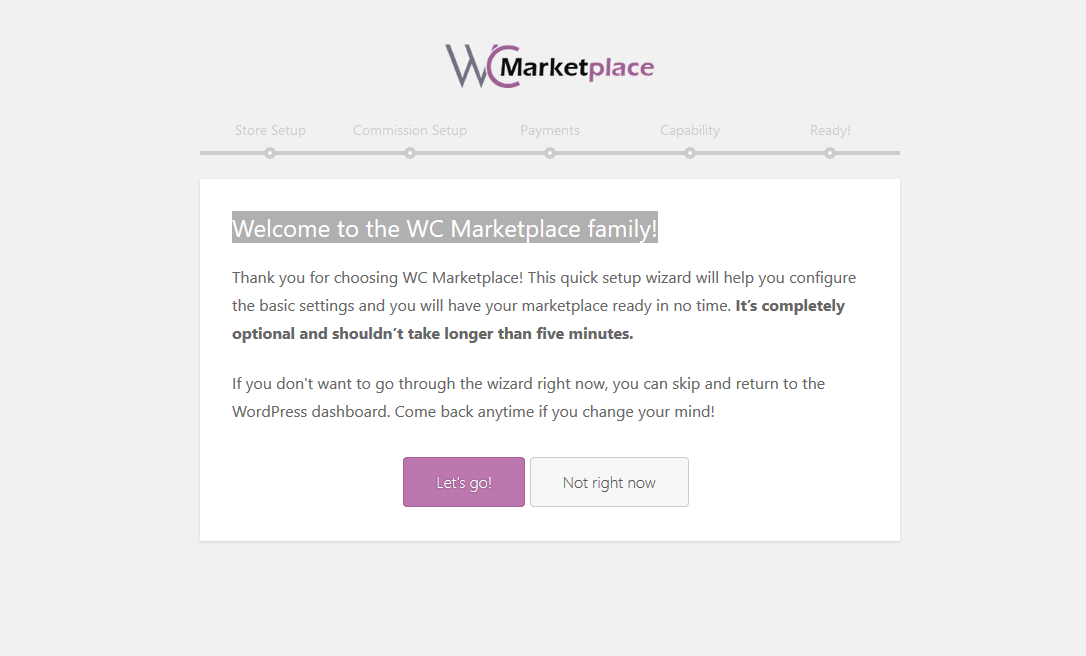
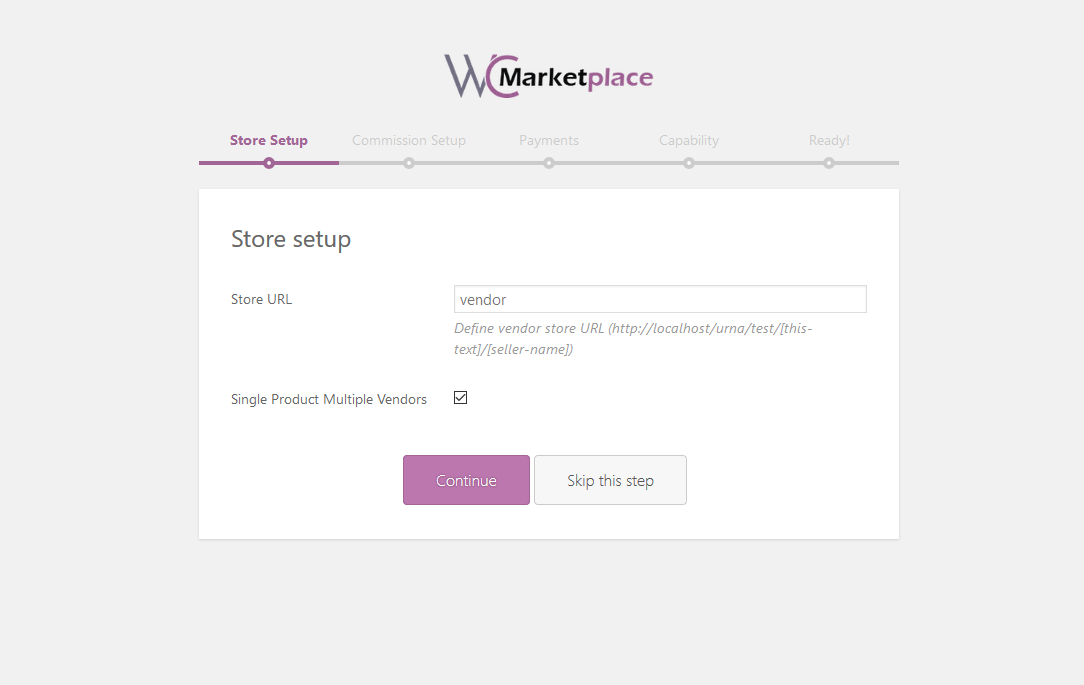
2. Set up WC Marketplace
Welcome to the WC Marketplace family!

Store Setup

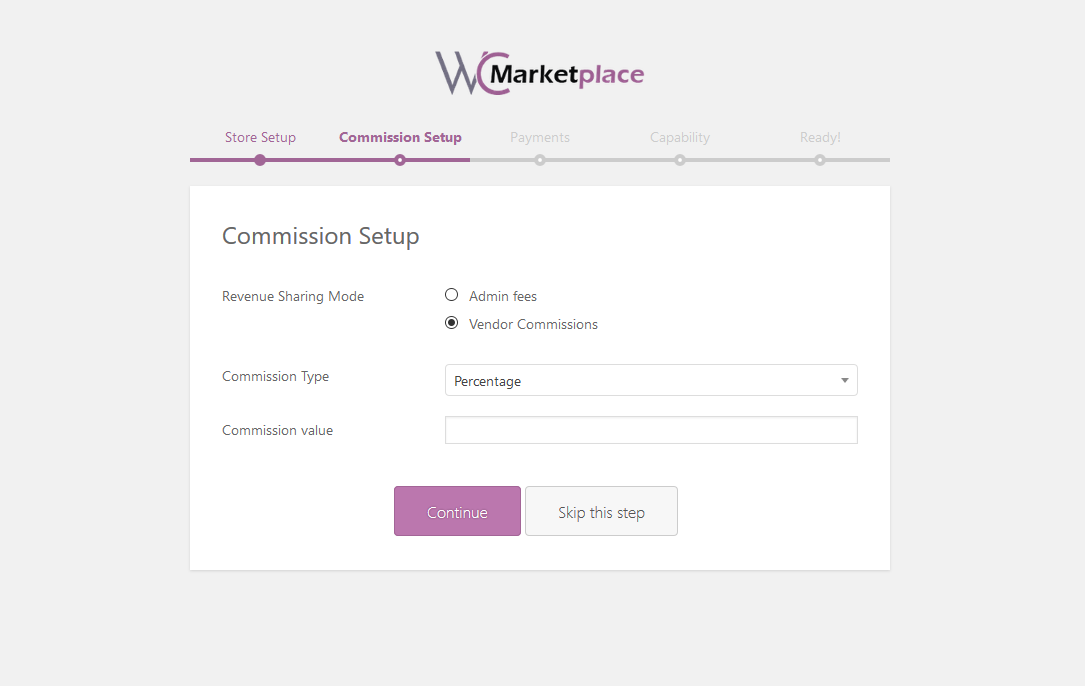
Commission Setup

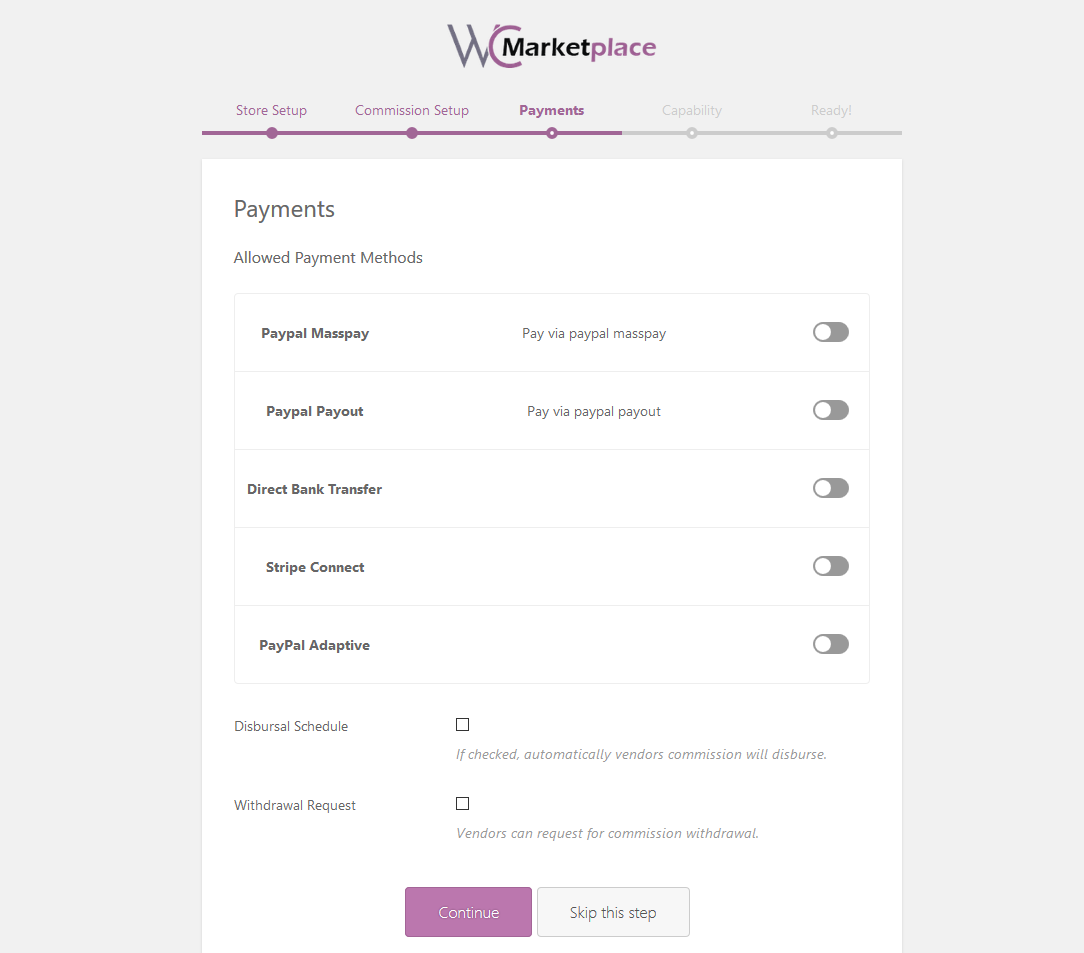
Payments

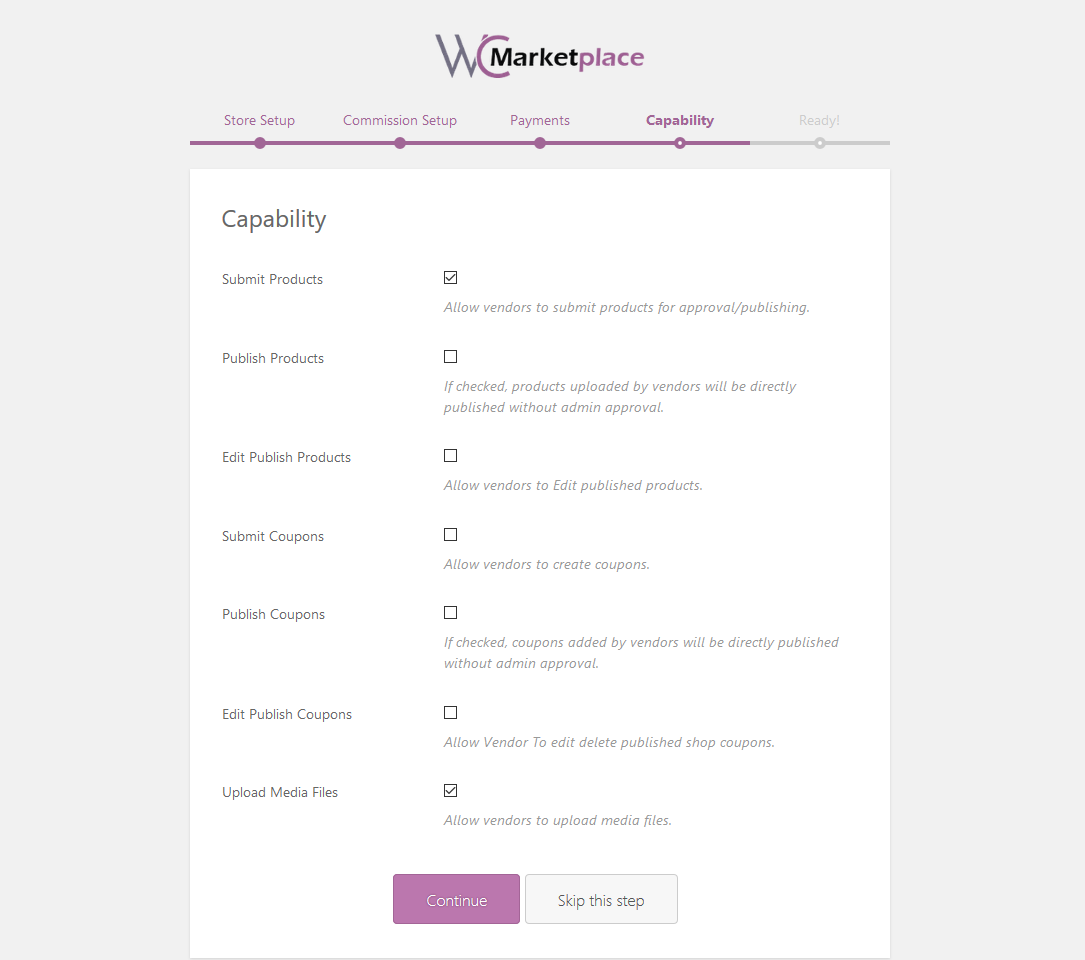
Capability

Yay! All done!

After completing the installation, we can manage the WC Marketplace here

3. WC Marketplace Shortcodes - Create Pages
You can see List of Shortcodes and instructions for use here
4. WC Marketplace More Documentation
3. WCFM Marketplace – WooCommerce Multivendor Marketplace

WooCommerce Multi vendor Marketplace (WCFM Marketplace) is the one-stop multi-vendor plugin that you’ve been waiting for
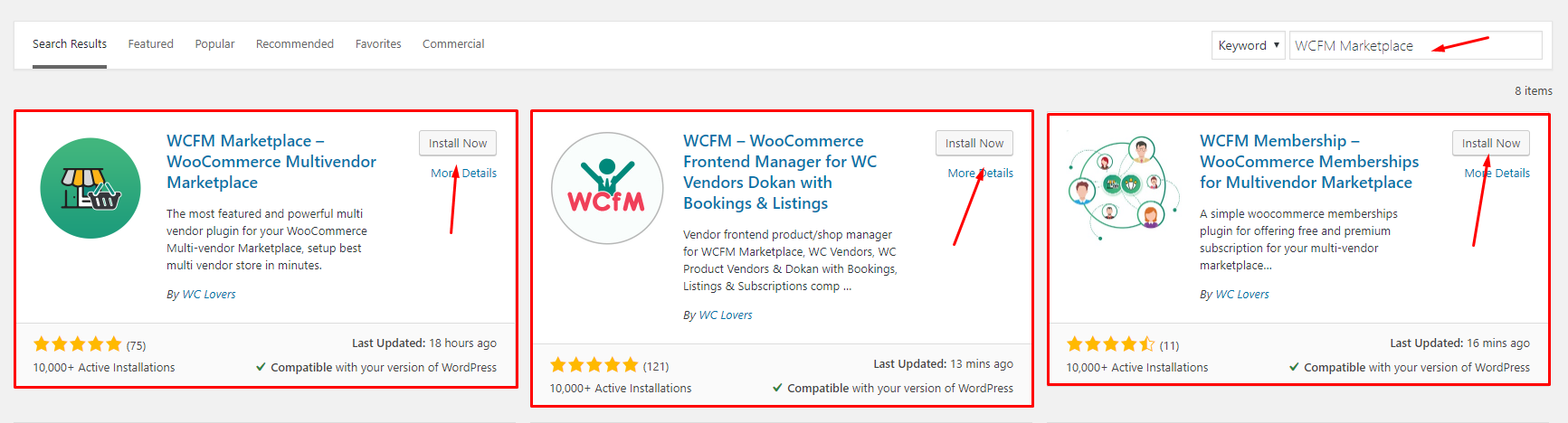
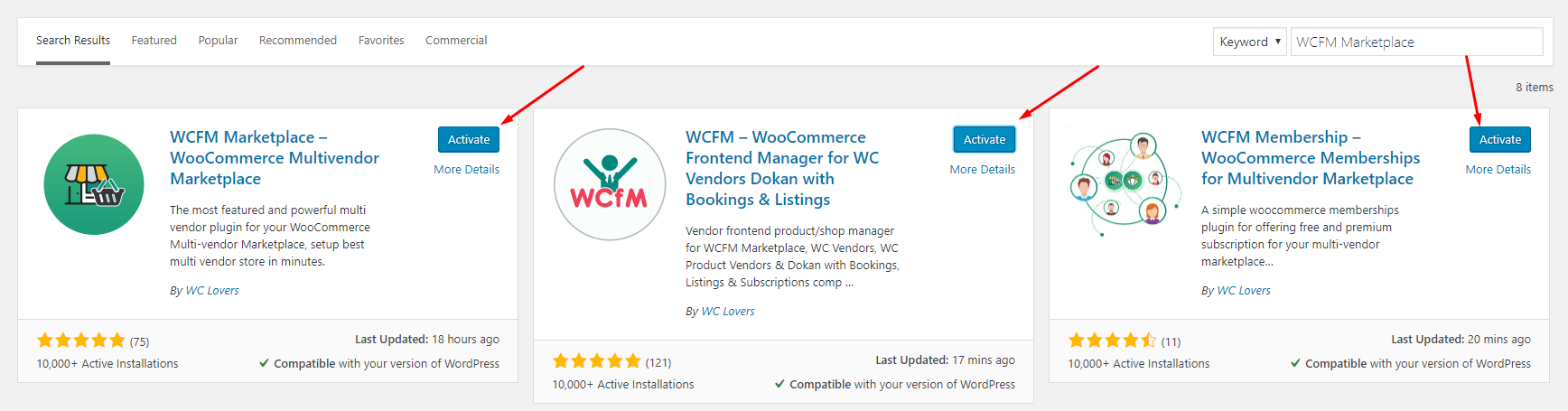
1. Installing WCFM Marketplace (It is necessary to install all 3 plugins below)
Install Now

Activate WCFM Marketplace

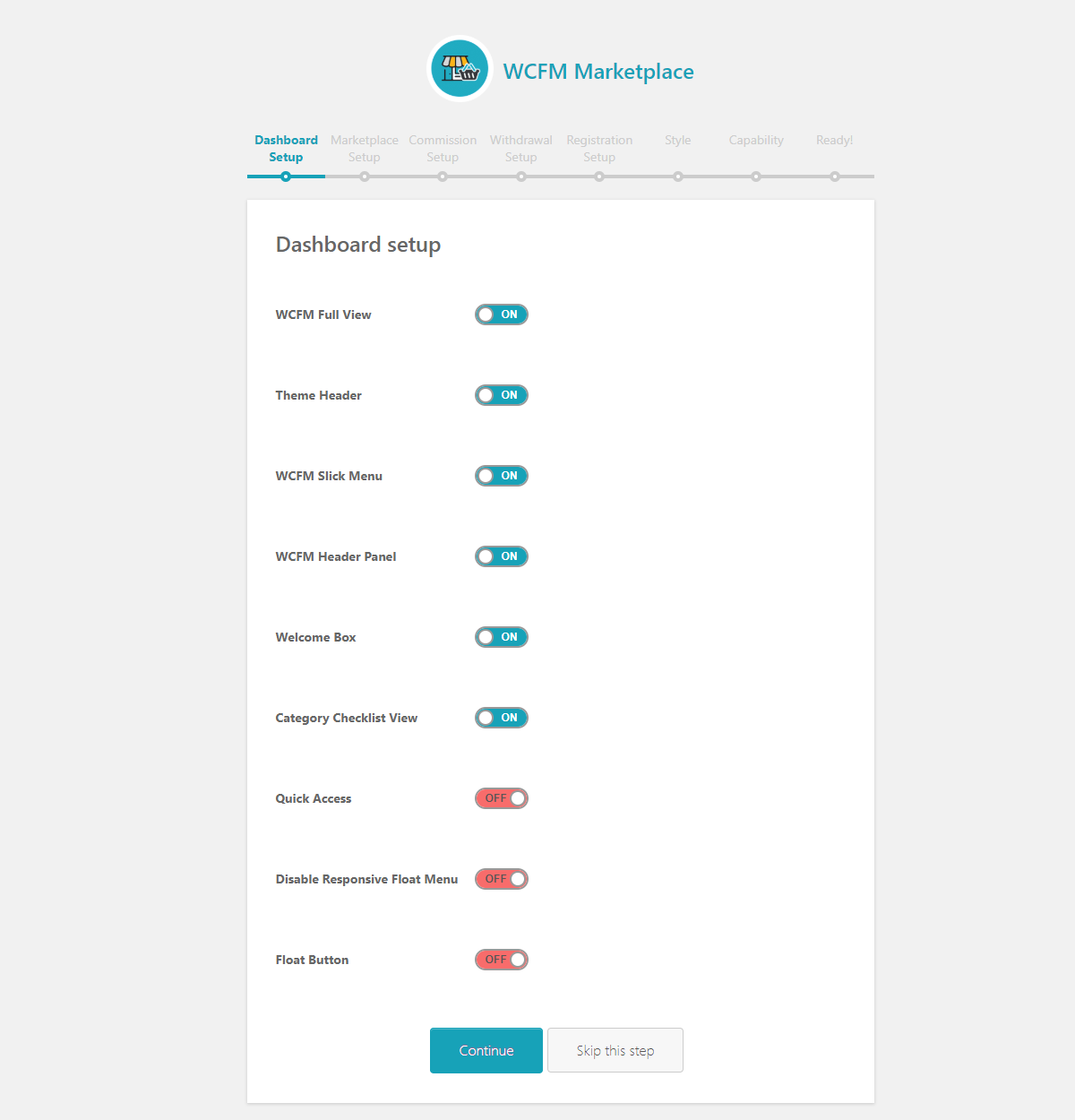
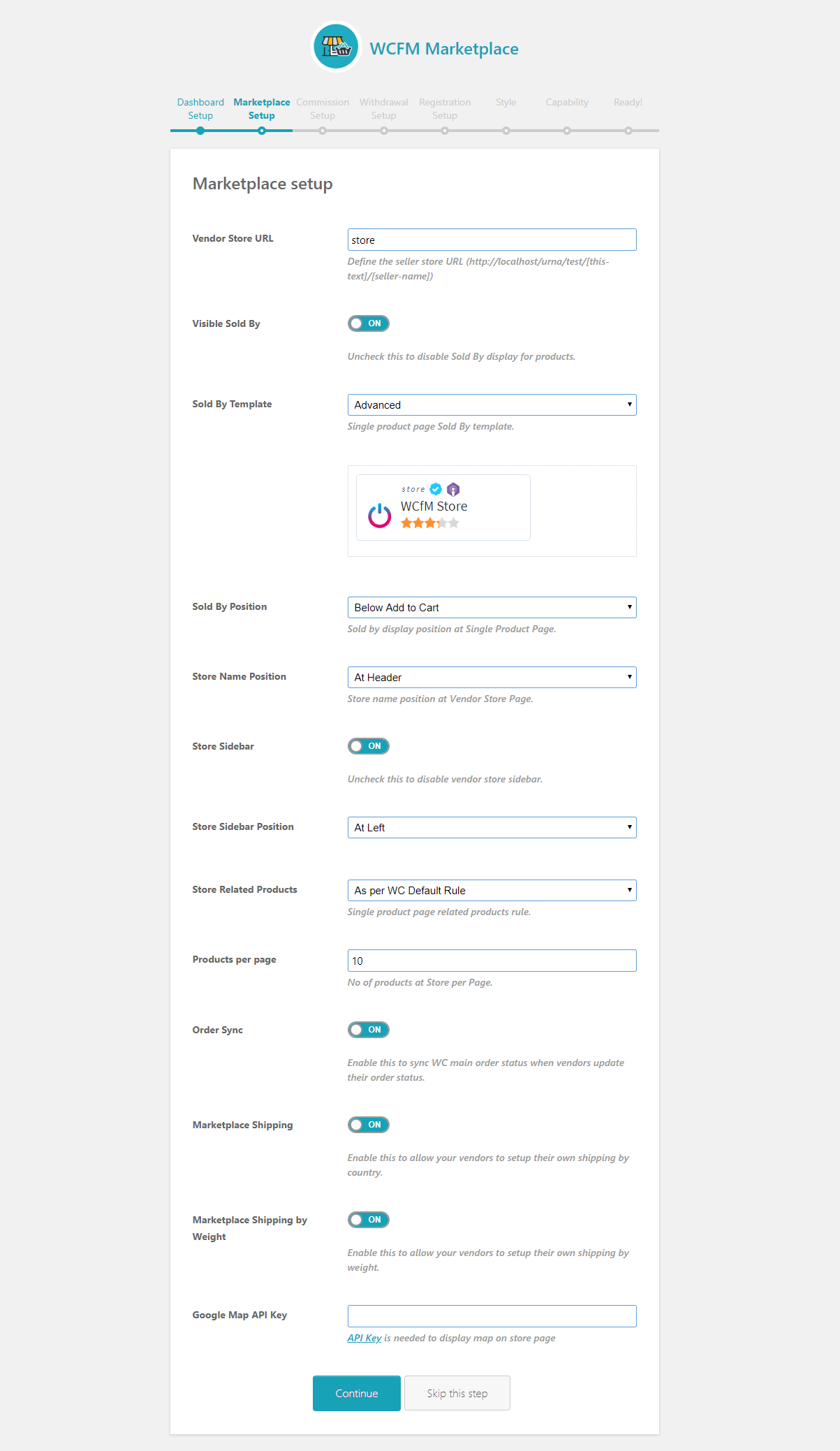
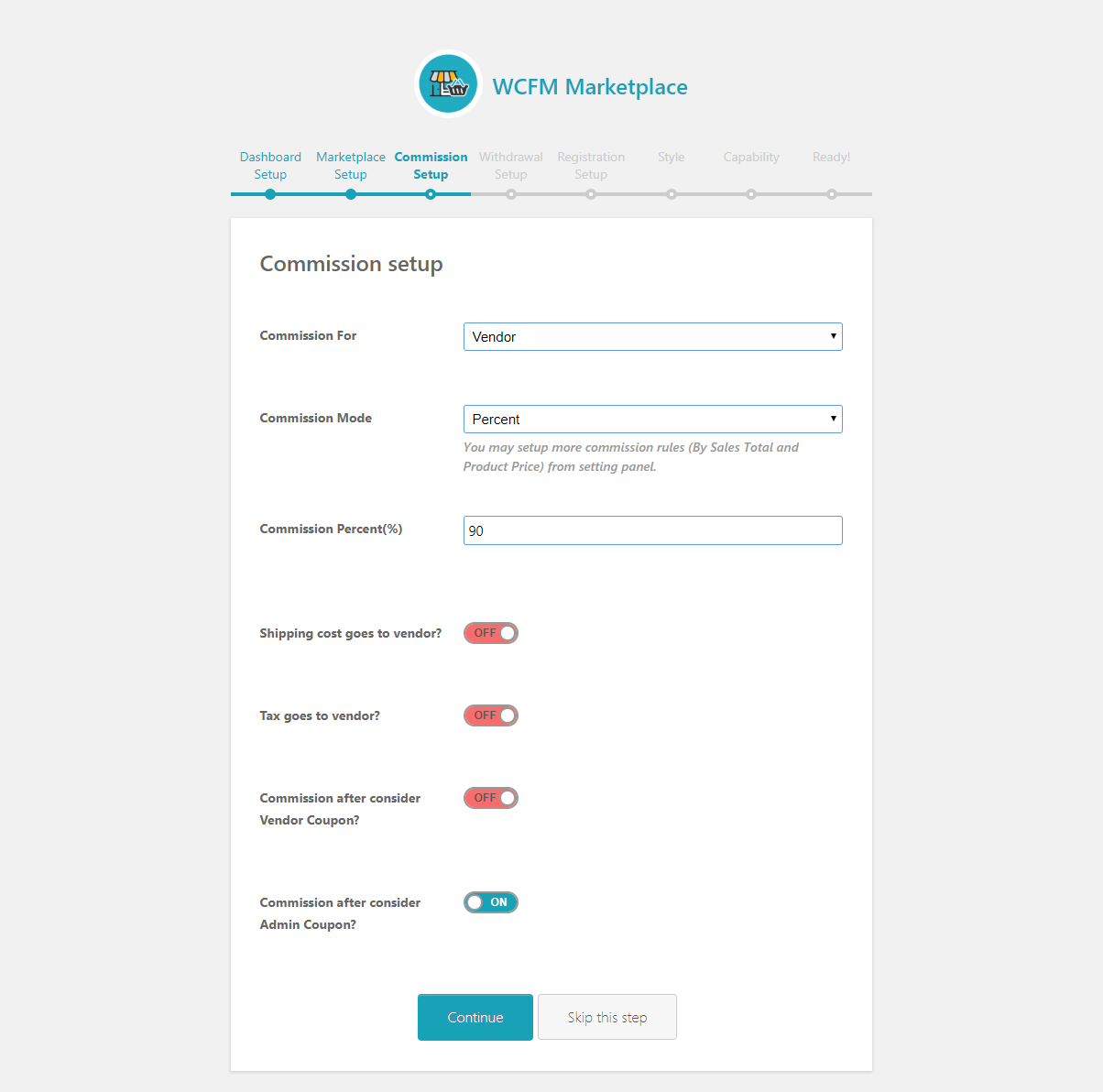
2. Set up WCFM Marketplace
Welcome to WooCommerce Multi-vendor Marketplace!

Dashboard setup

Marketplace setup

Commission setup

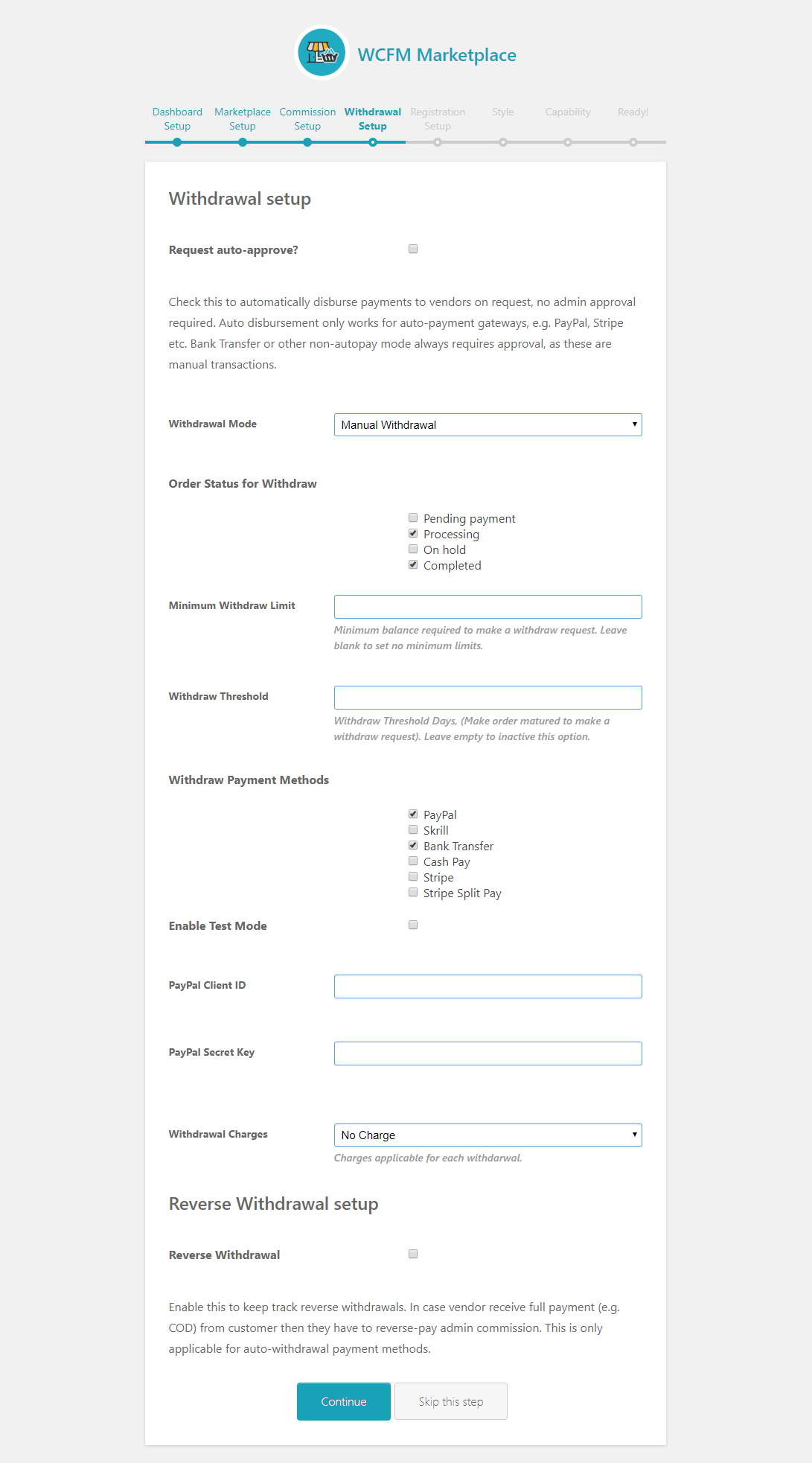
Withdrawal setup

Setup WCFM Maketplace vendor registration:

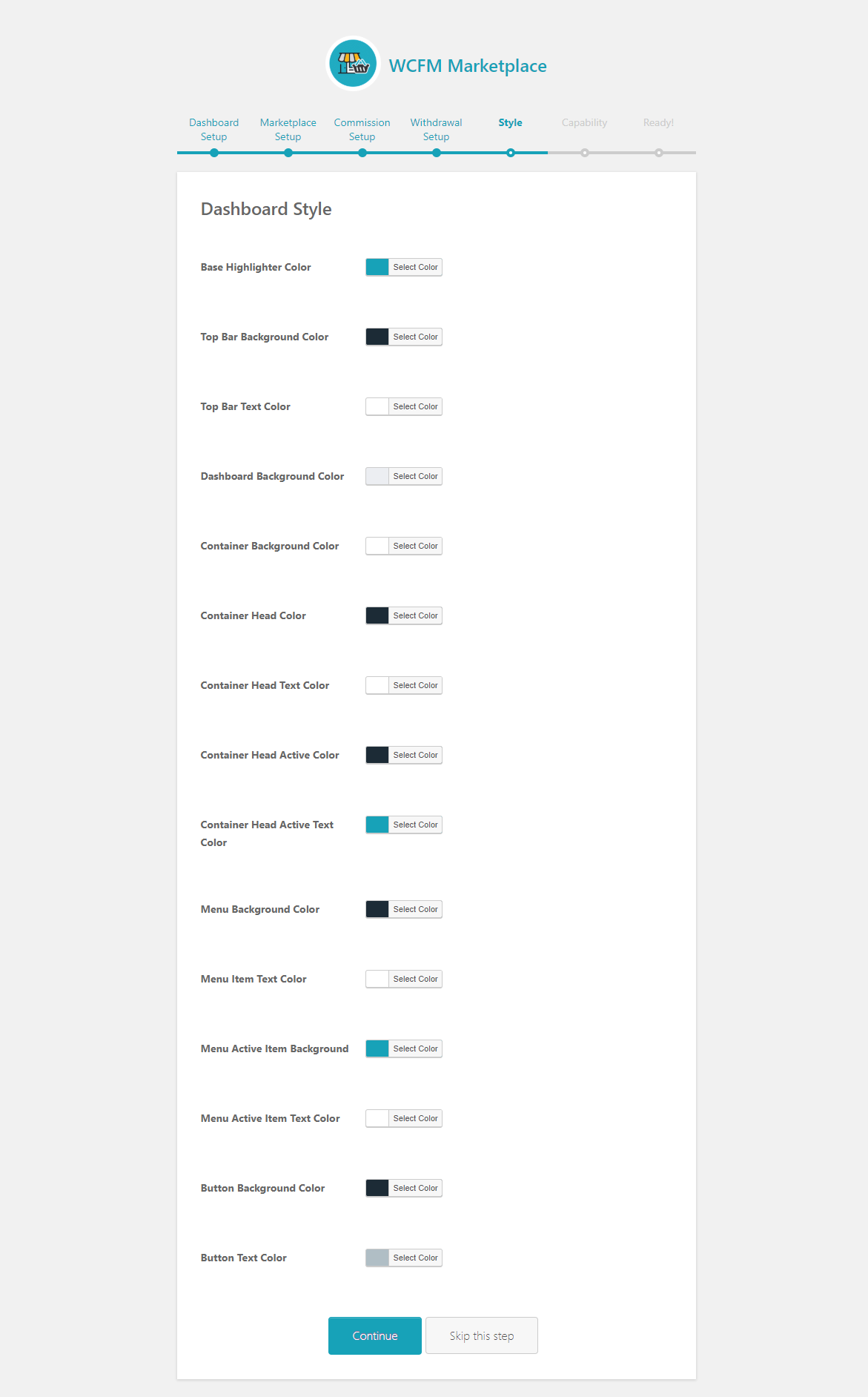
Dashboard Style

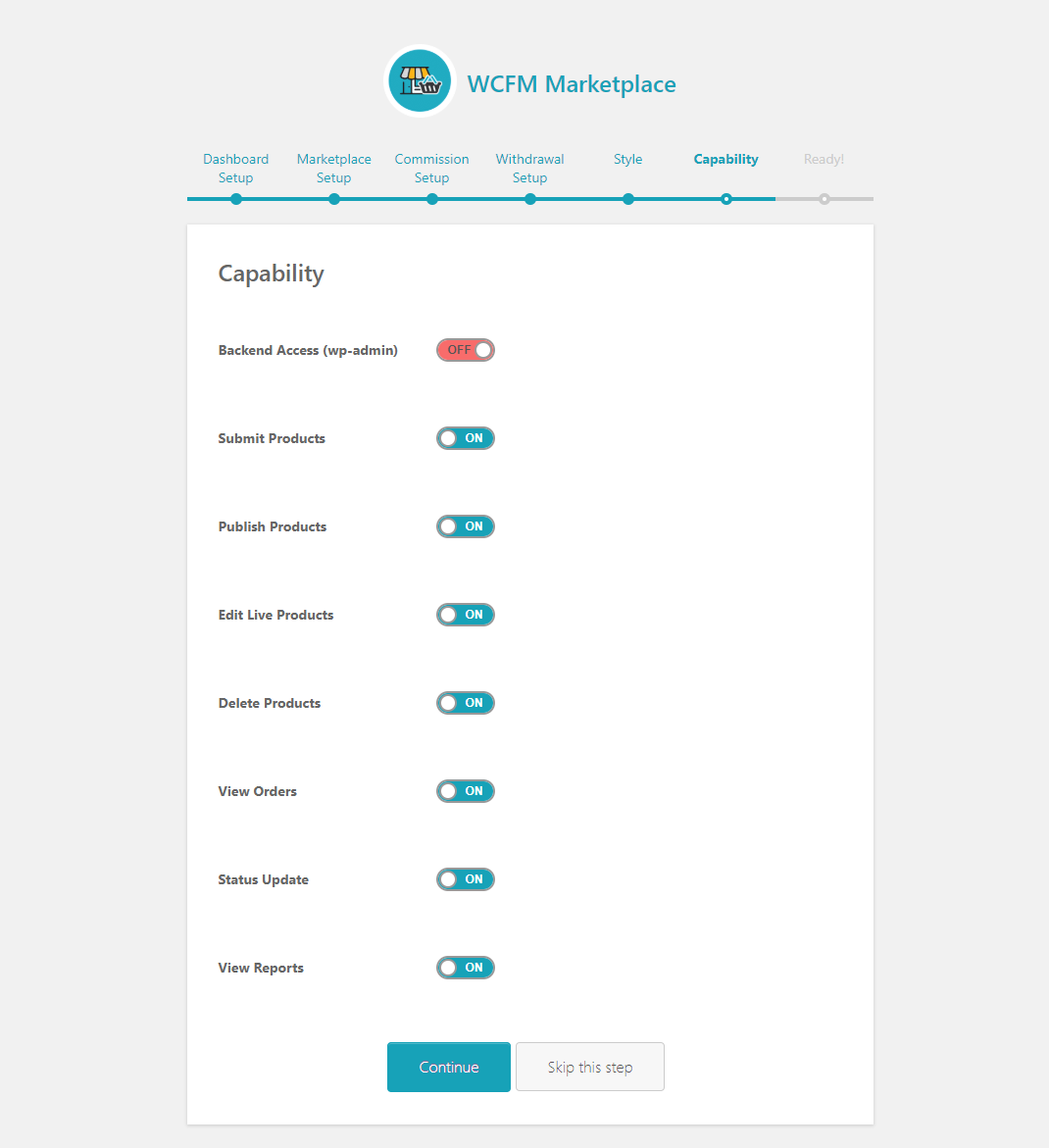
Capability

We are done!

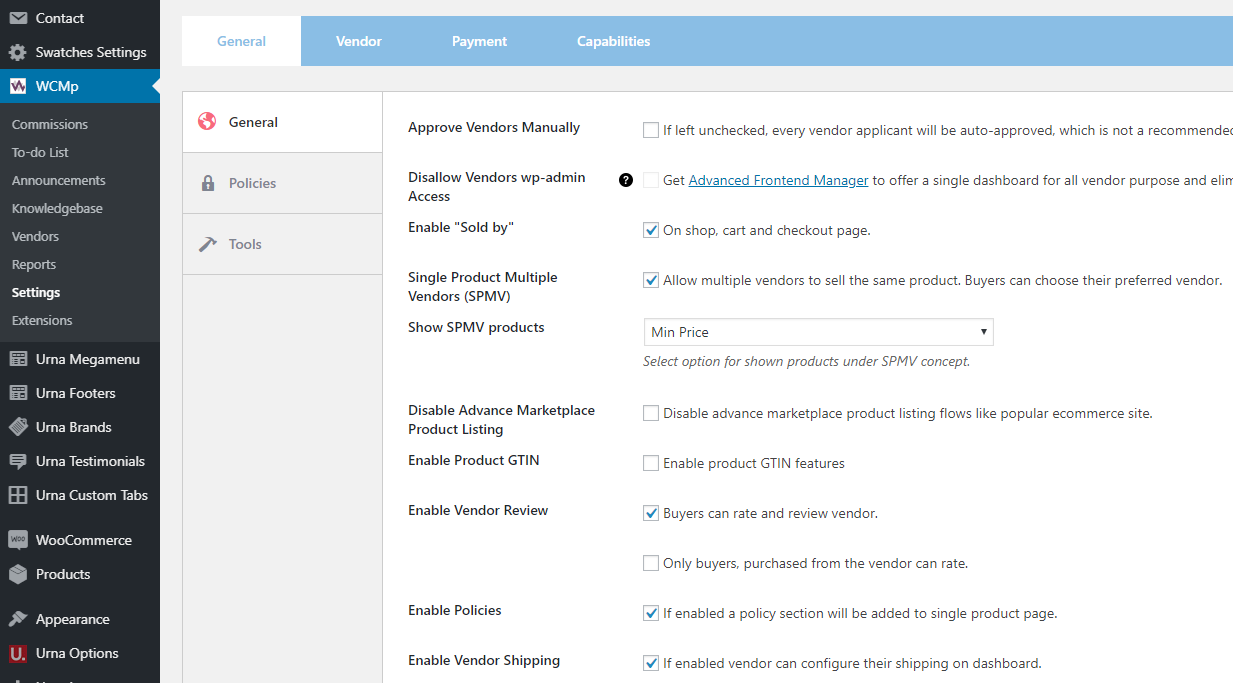
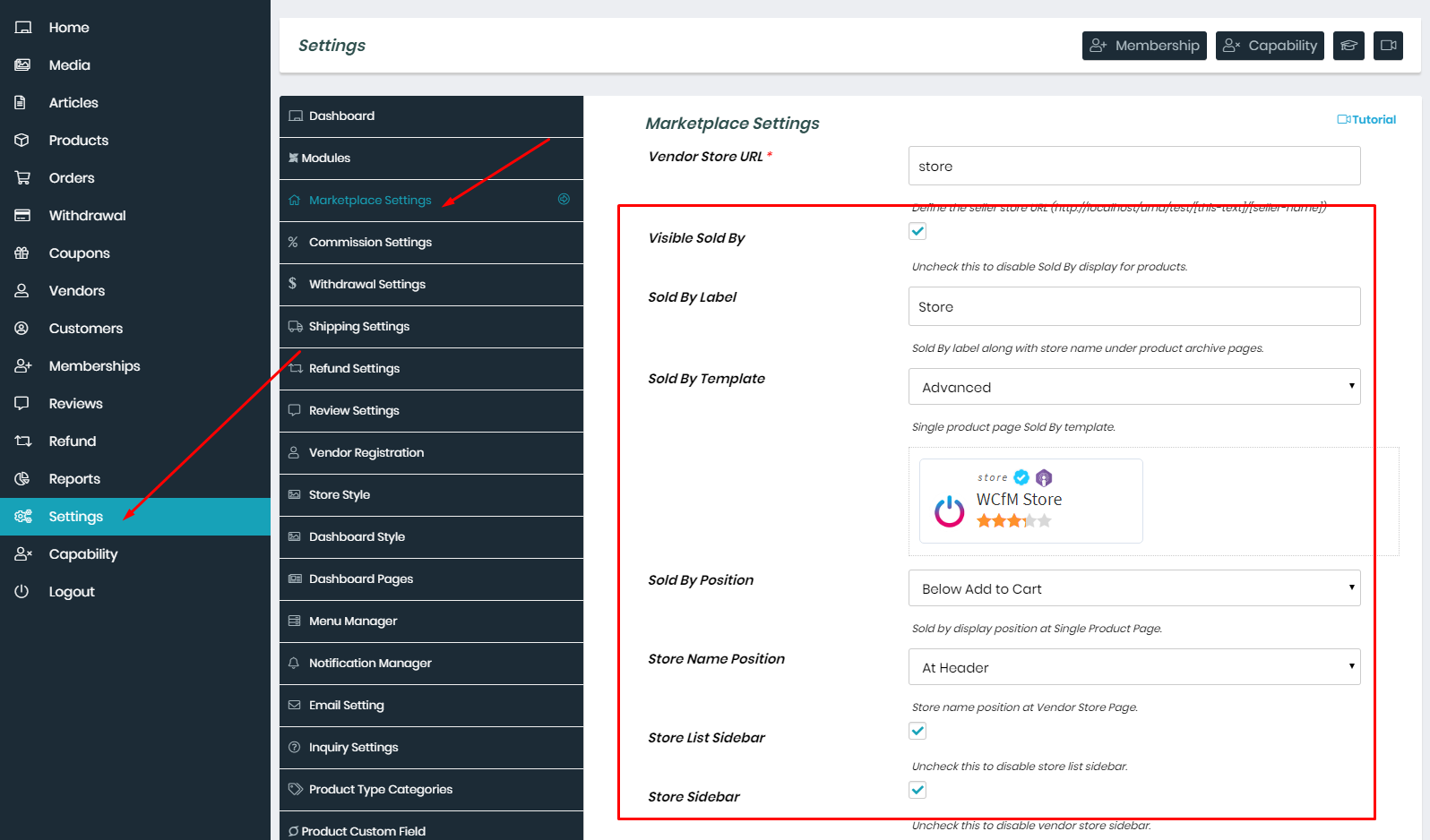
3. Visible Sold By
Enable/Disable Sold By display for products.

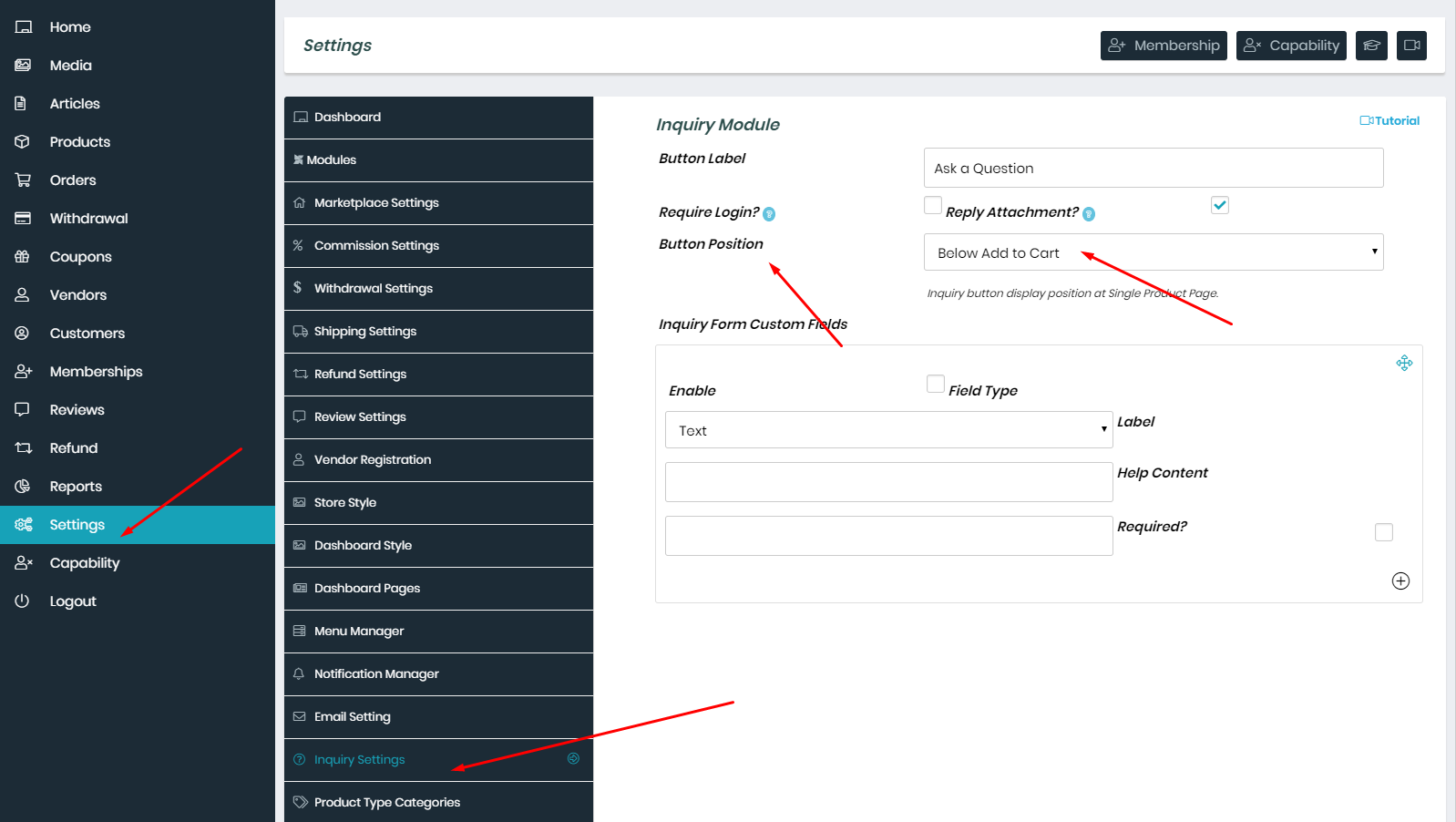
Inquiry button display position at Single Product Page.

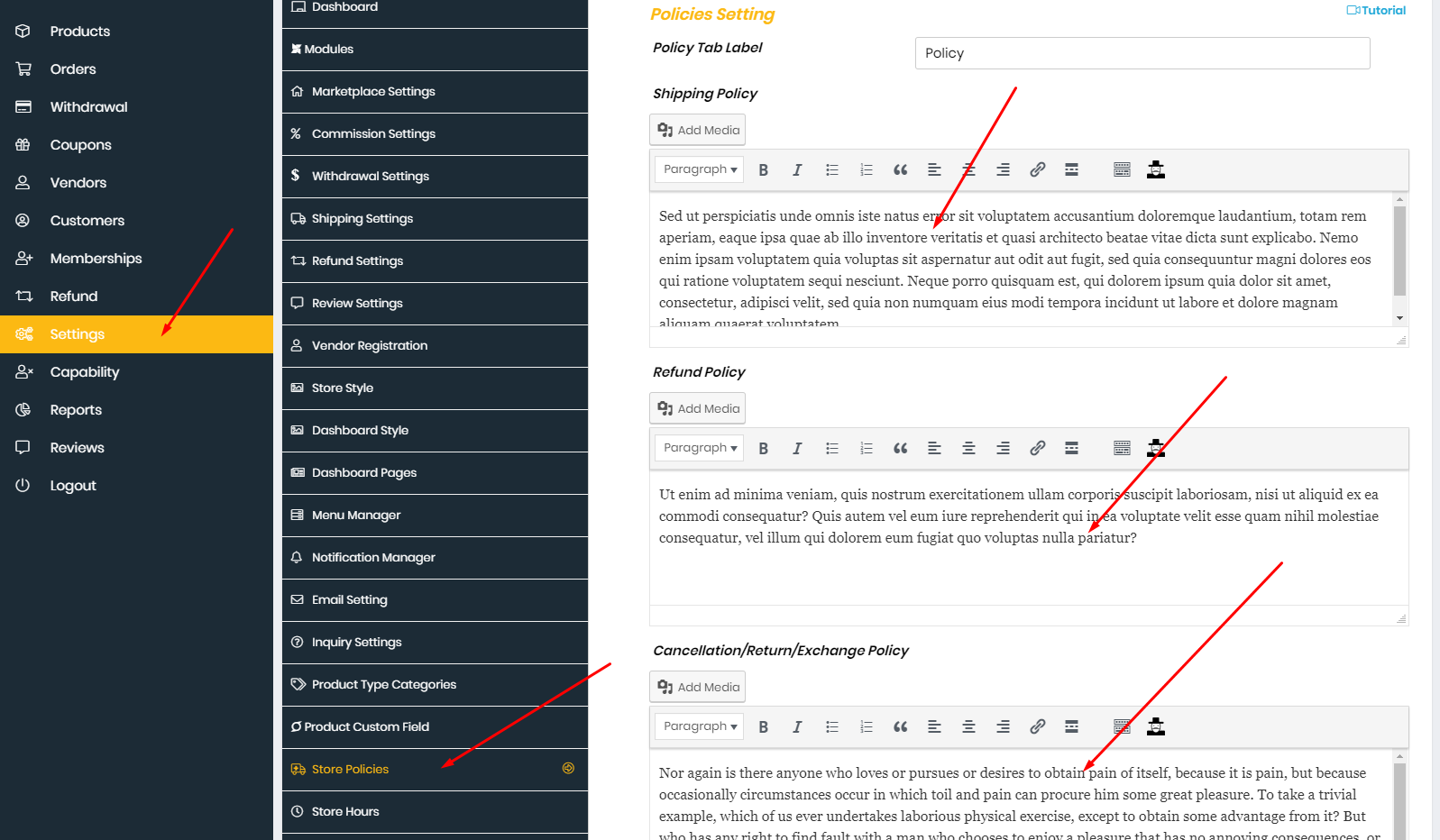
4. Store policies
Store policies are very much important for any e-commerce sites. Now, using WCfM you may define all types of policies for your store and products.

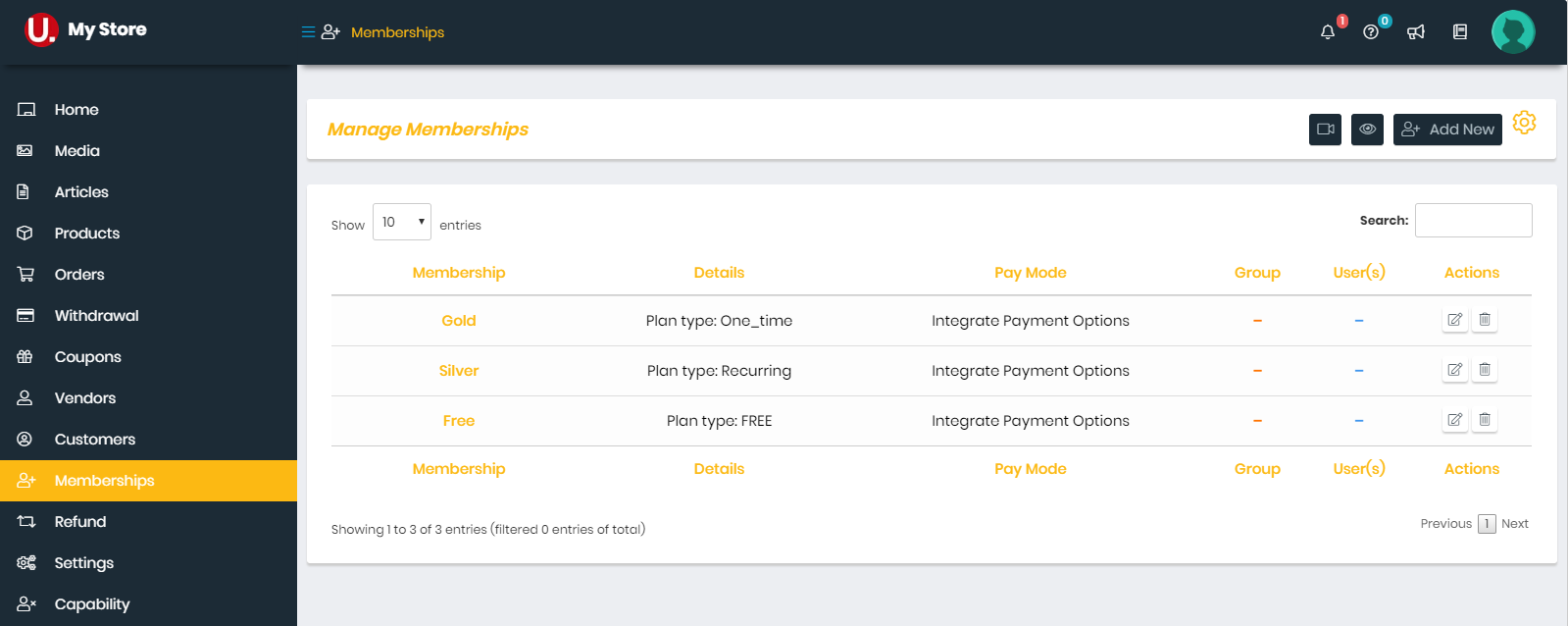
5. WCFM Maketplace - Membership
A simple membership plugin for offering FREE AND PREMIUM SUBSCRIPTION for your multi-vendor marketplace.
You may set up unlimited membership levels (example: free, silver, gold etc) with different pricing plan, capabilities and commission.

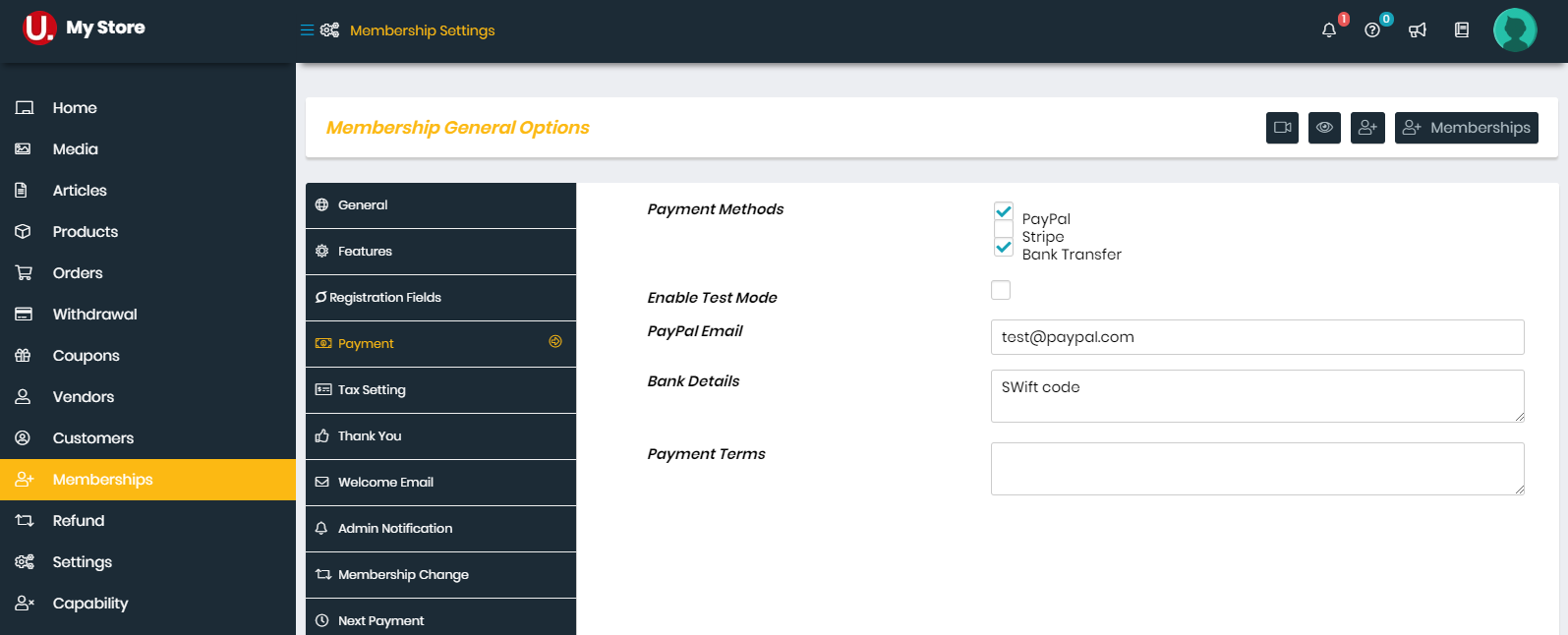
Payment Methods

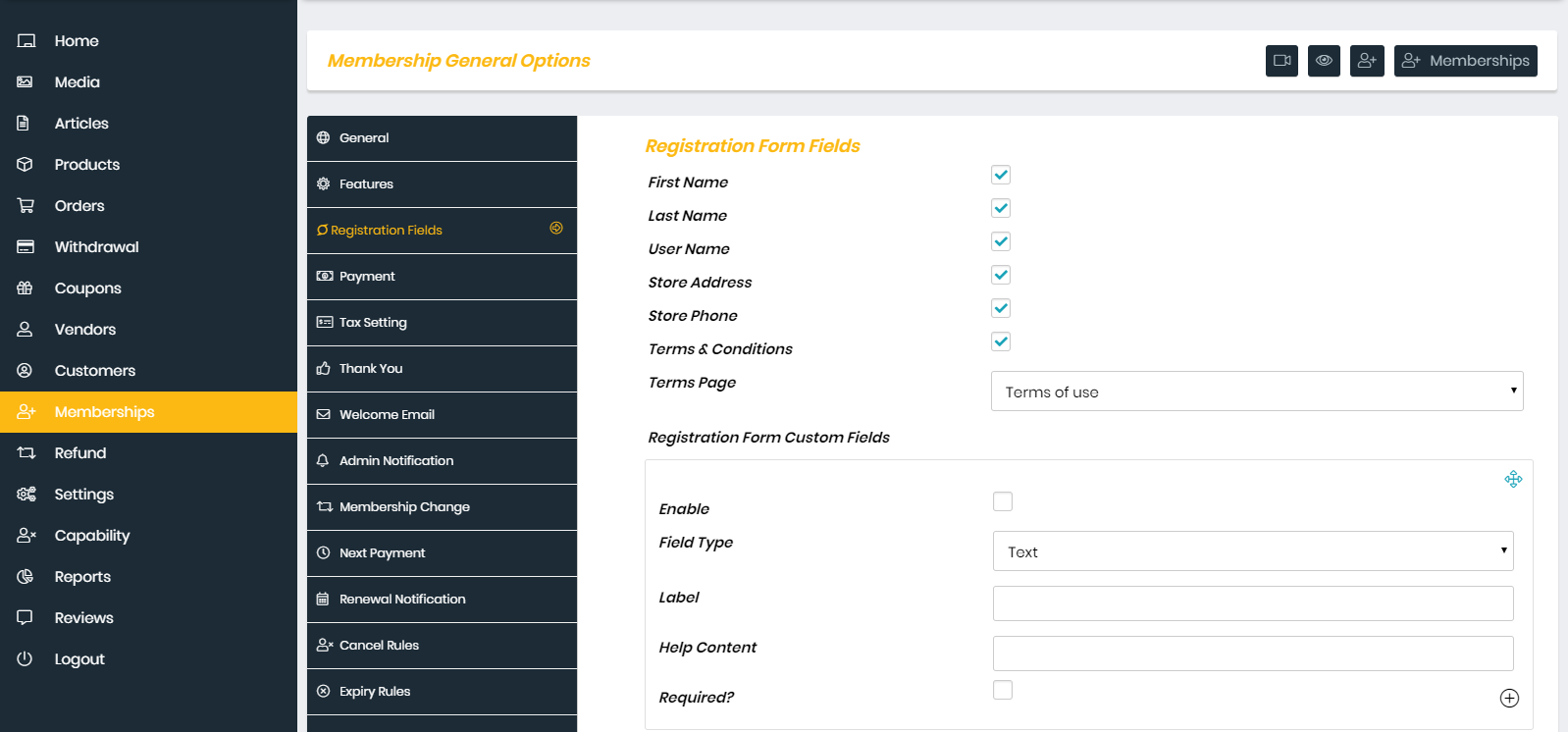
Registration Form Fields
 Watch the video tutorial for "WCfM - Membership Setup Guide"
Watch the video tutorial for "WCfM - Membership Setup Guide"
6. WCFM MARKETPLACE – STORE, WIDGETS & SHORT CODES - Create Pages
You can see List of Shortcodes and instructions for use here
7. WCFM MARKETPLACE More Documentation
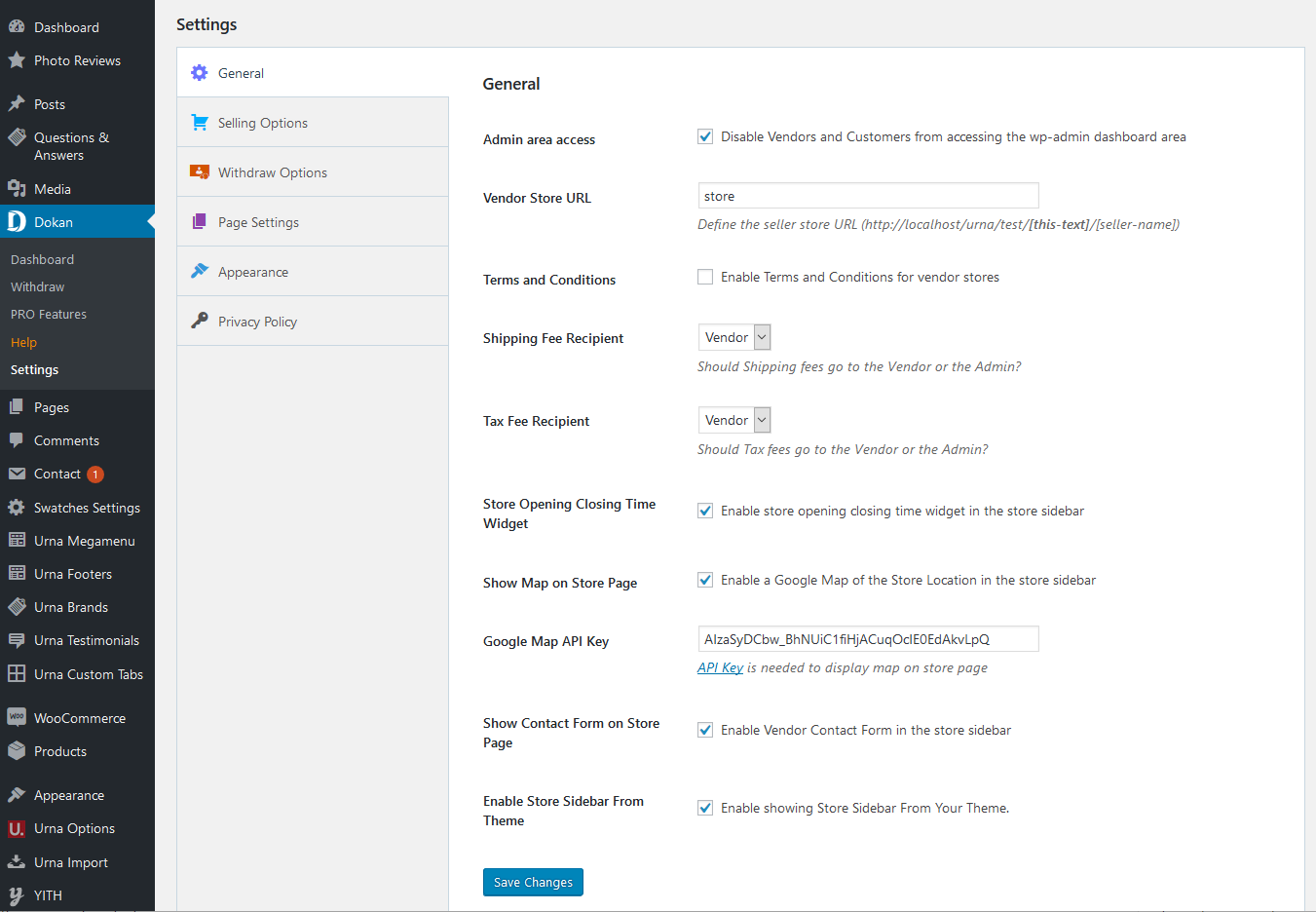
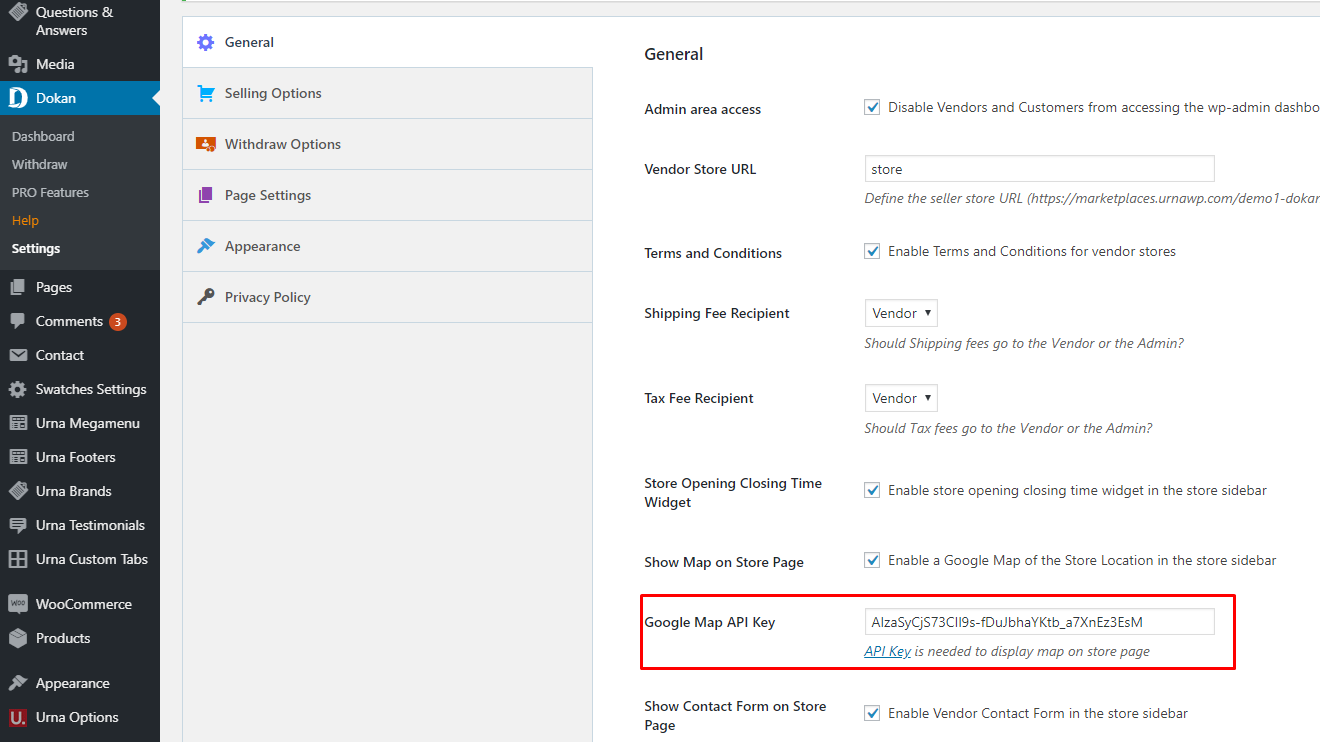
4. Google Map API Key
1. Get Google Map API Key
Dokan Setting → API Key

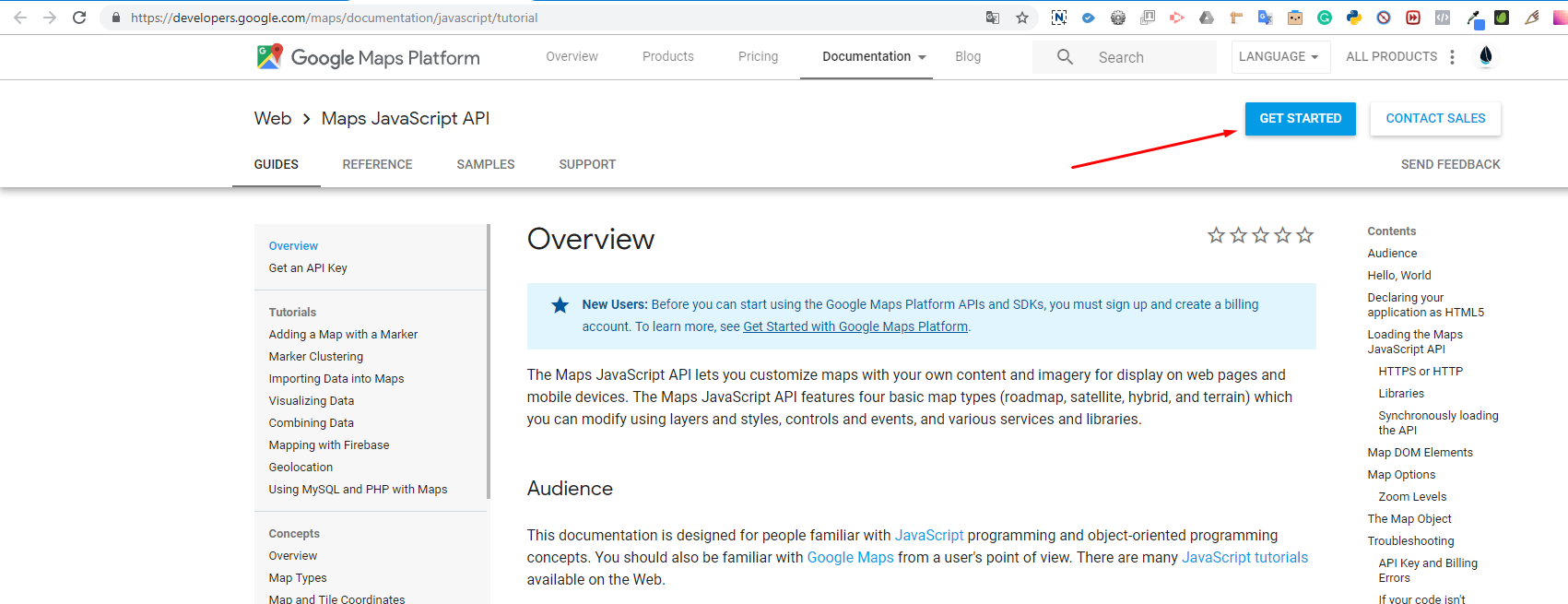
2. Get started

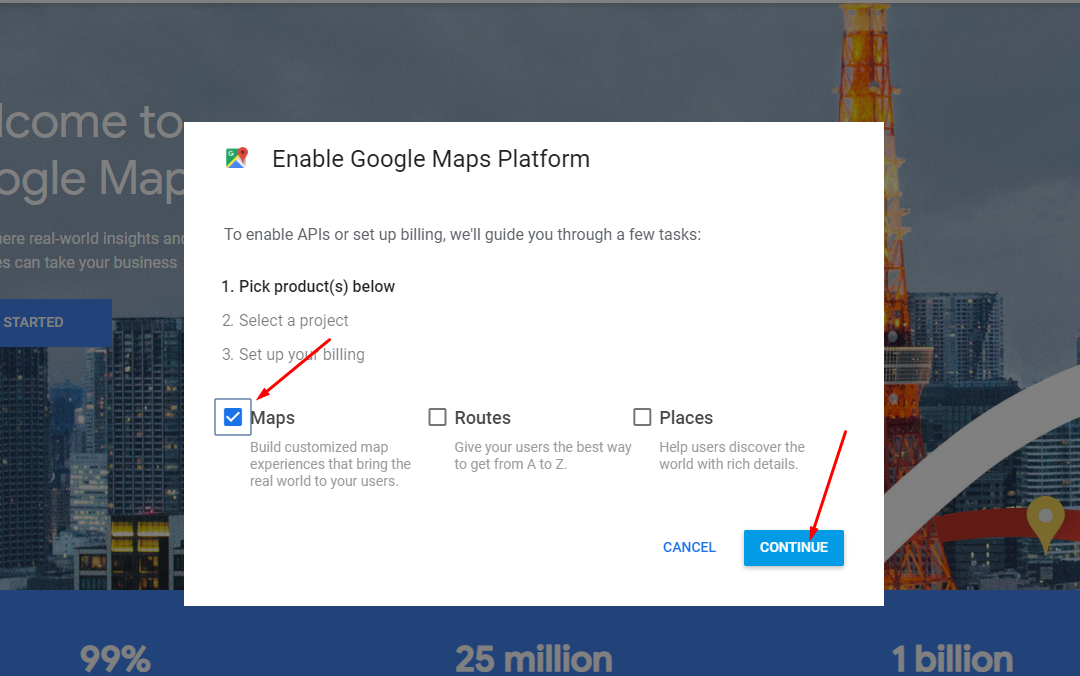
3. Pick Maps and Continue

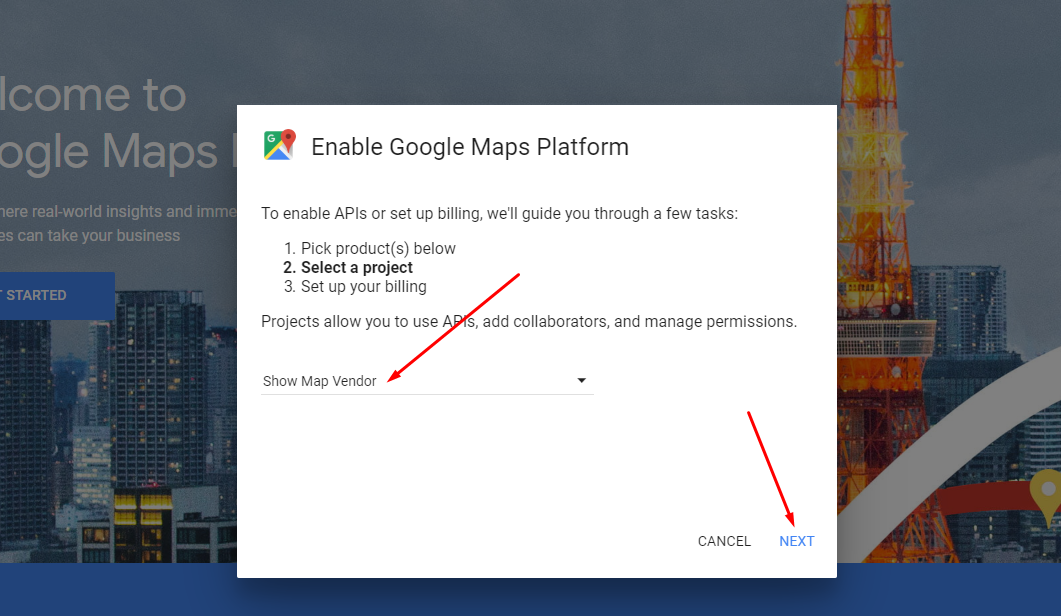
4. Select or create project

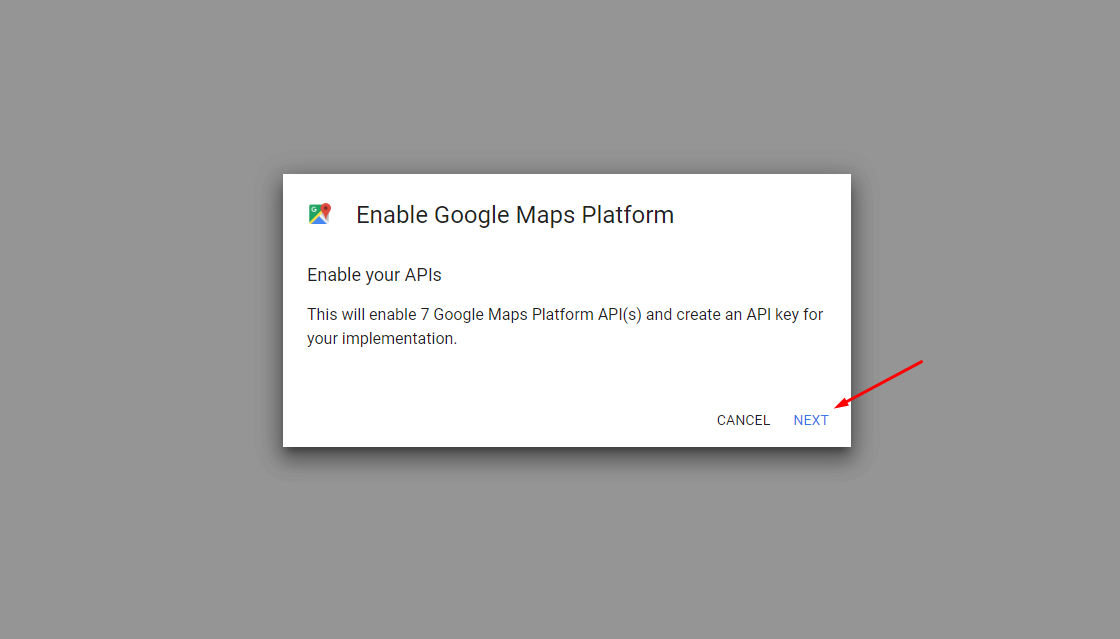
5. Enable Google Maps Platform

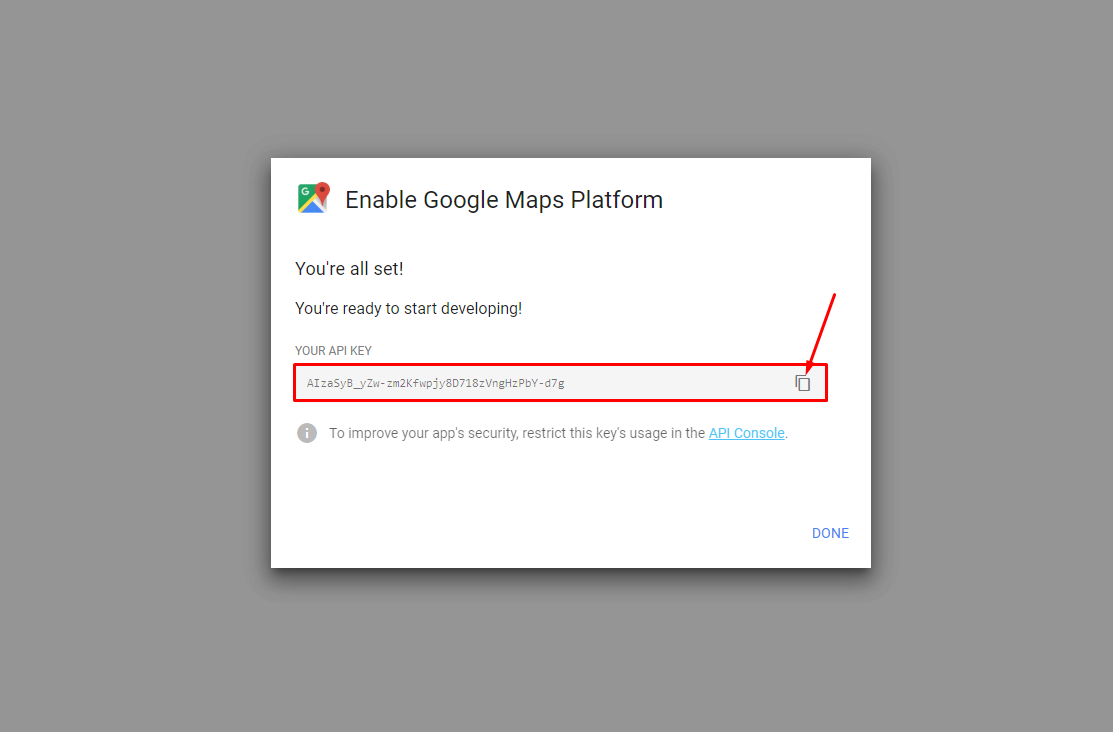
6. Copy YOUR API KEY

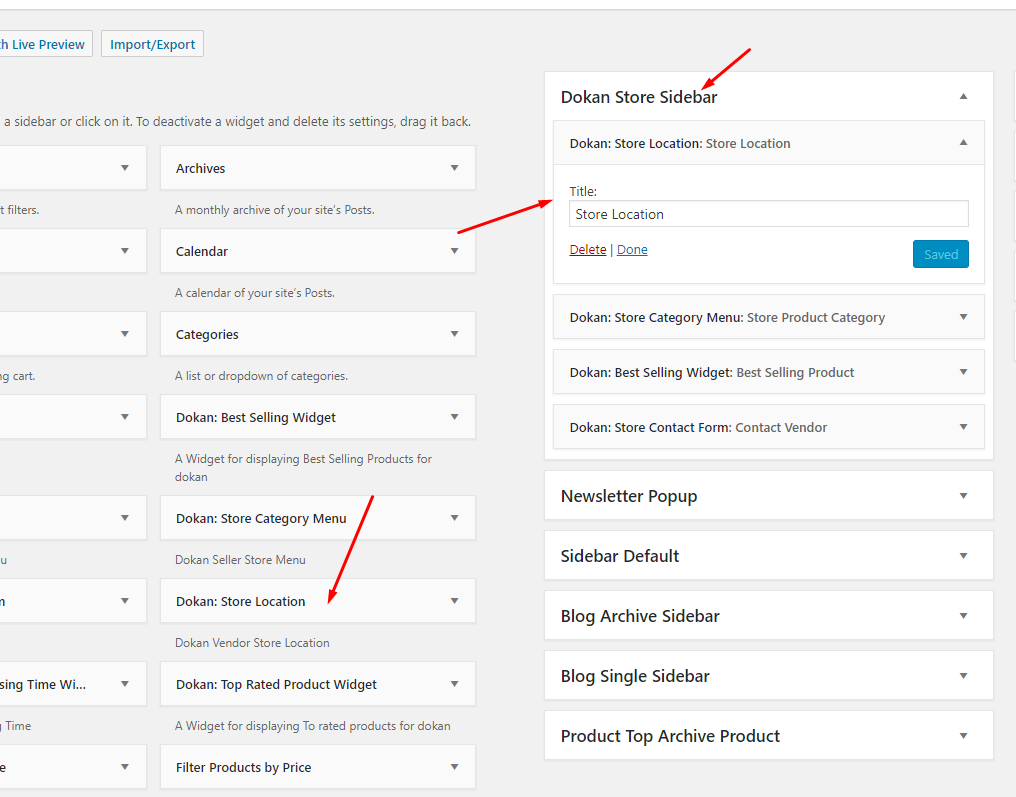
7. Add the widget "Dokan: Store Location"
 Watch the video tutorial for "Google Map API Key - Fix this page didn’t load google maps correctly"
Watch the video tutorial for "Google Map API Key - Fix this page didn’t load google maps correctly"
Slider Revolution Setting February 24, 2022
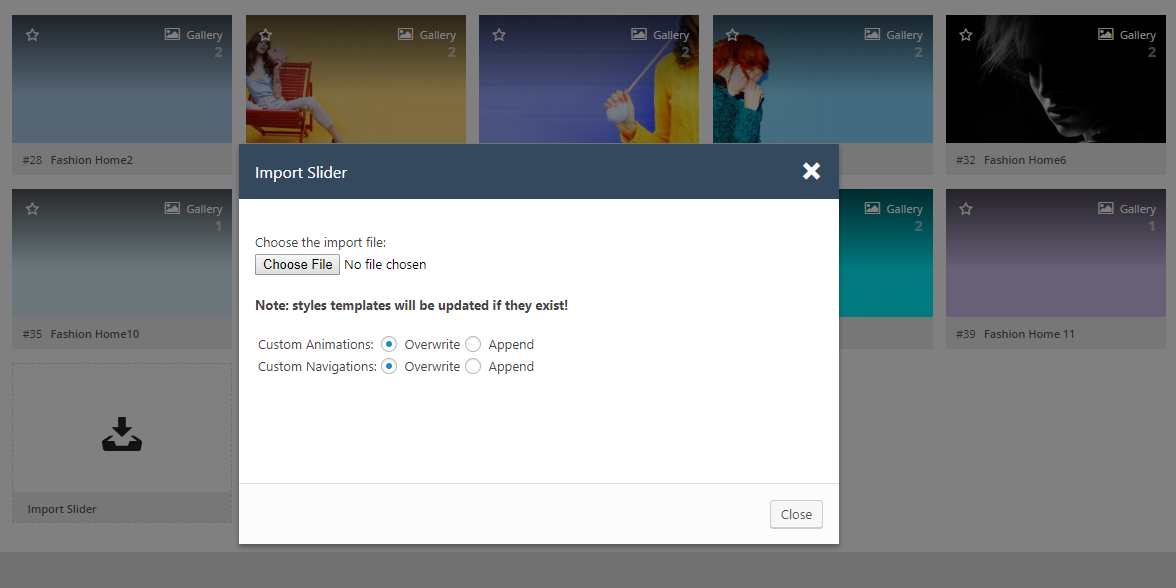
Import Slider Template
Slider Revolution Responsive Tutorial
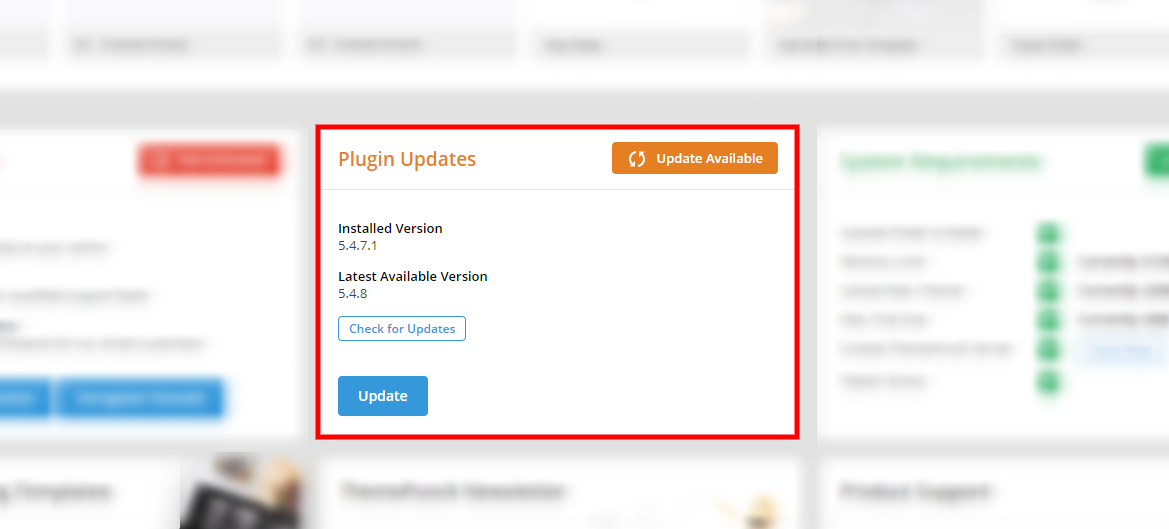
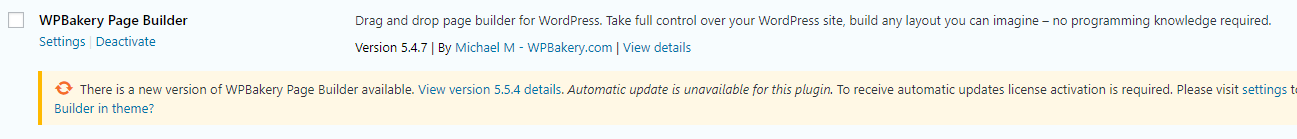
How to update Slider Revolution and WPBakery Page Builder?
WPBakery Page Builder Setting February 24, 2022
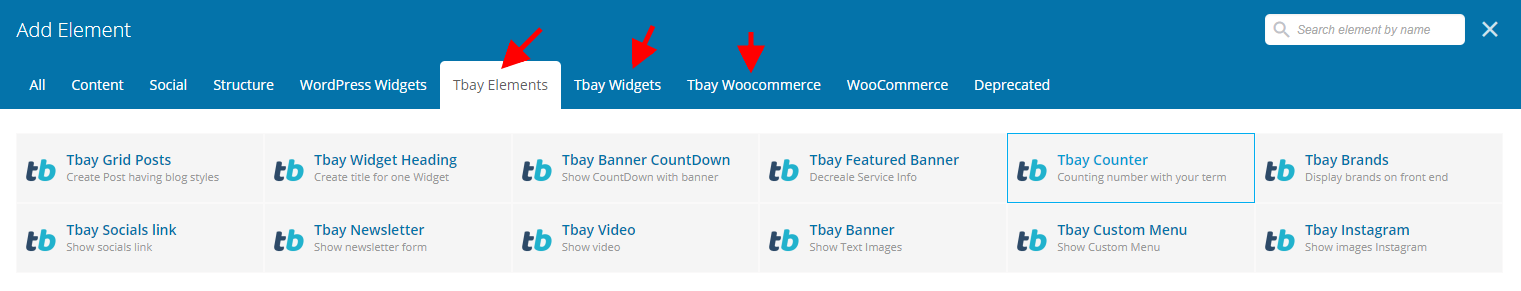
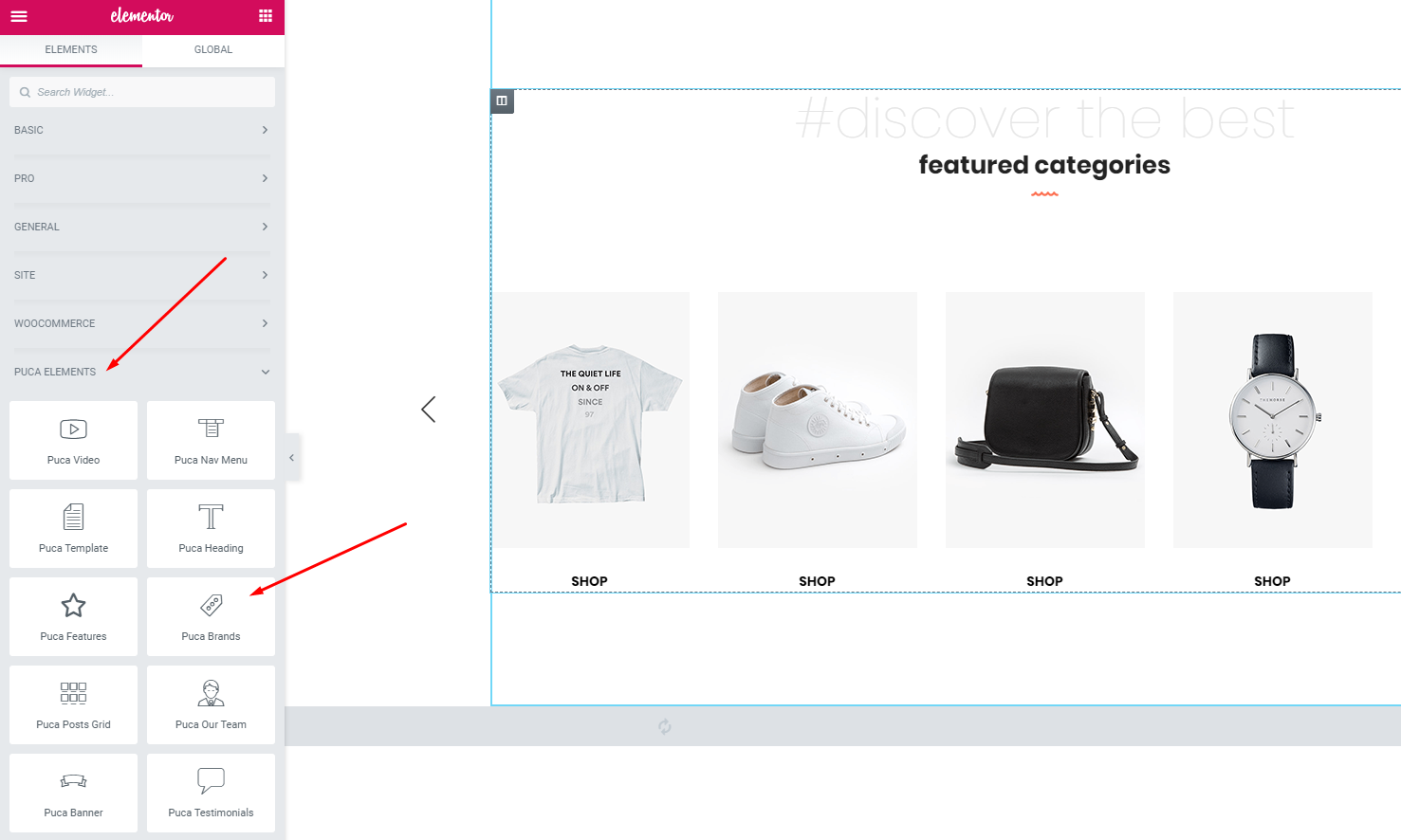
How to use the "Tbay Element" of Puca theme?
Enable WPBakery Page Builder for pages, posts and custom post types


How to update Slider Revolution and WPBakery Page Builder?
Elementor Setting February 24, 2020
How to use the "Tbay Element" of Puca theme?

Enable Elementor for Tbay Footer, Tbay Megamenu

Create a Home Page with the template we provide
Create a Footer with the template we provide
Translations October 24, 2018
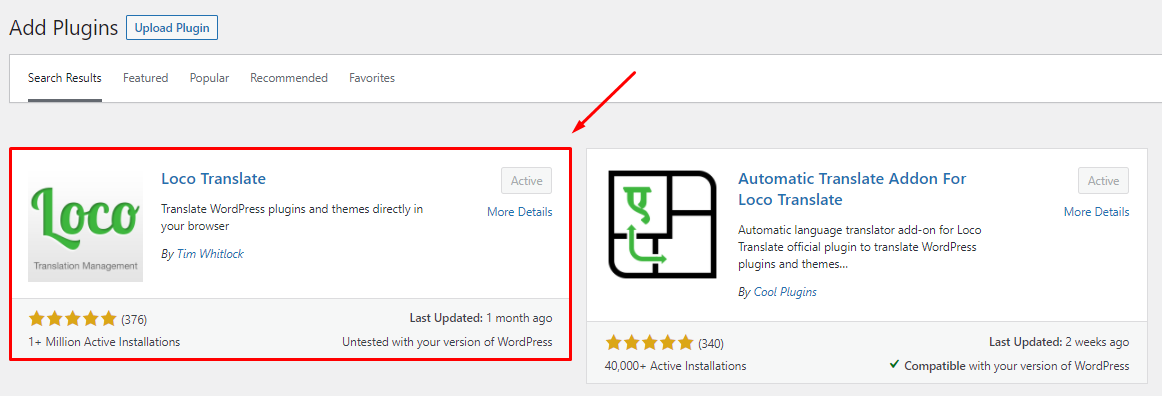
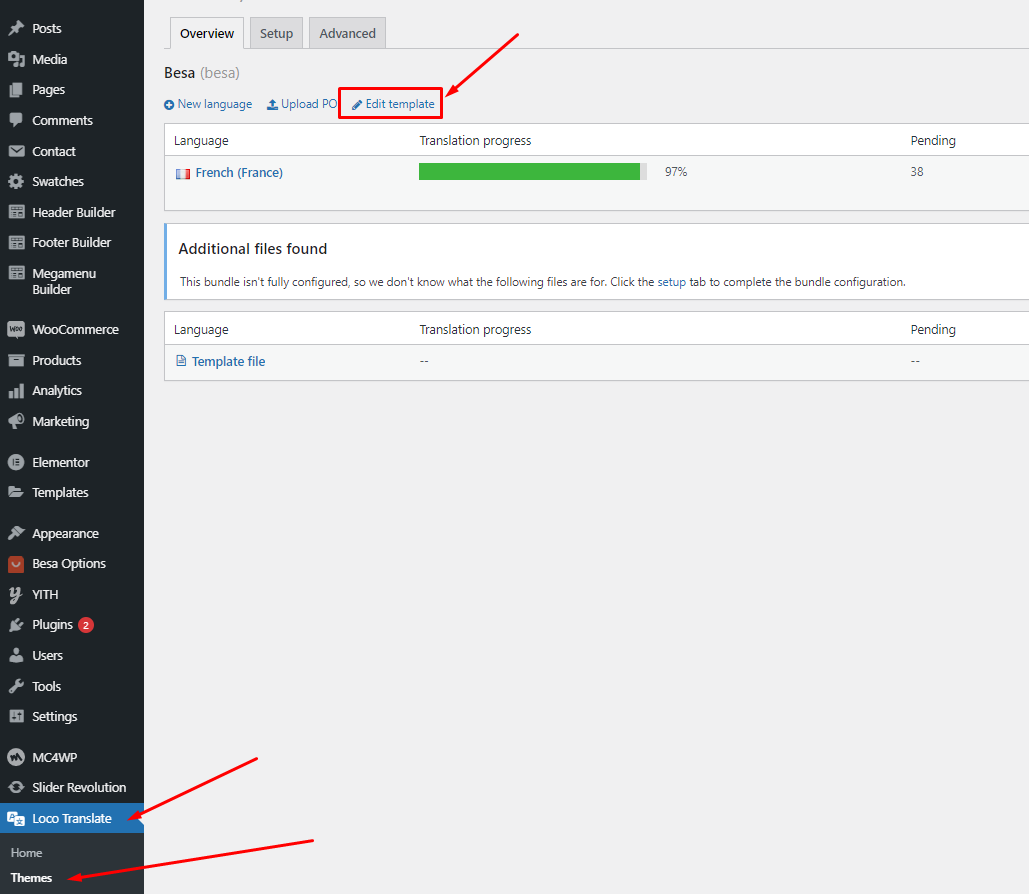
Use the plugin "Loco Translate"

Loco Translate provides in-browser editing of WordPress translation files.
It also provides localization tools for developers, such as extracting strings and generating templates.
Watch the "Loco Translate" video tutorial1. Install the plugin "Loco Translate"

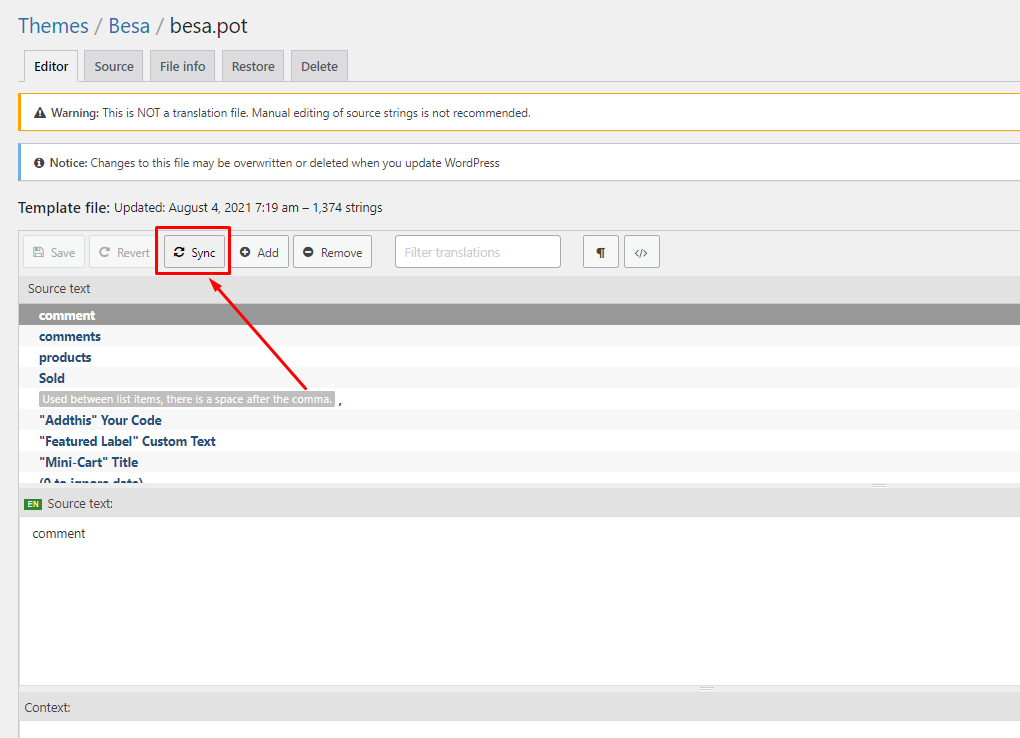
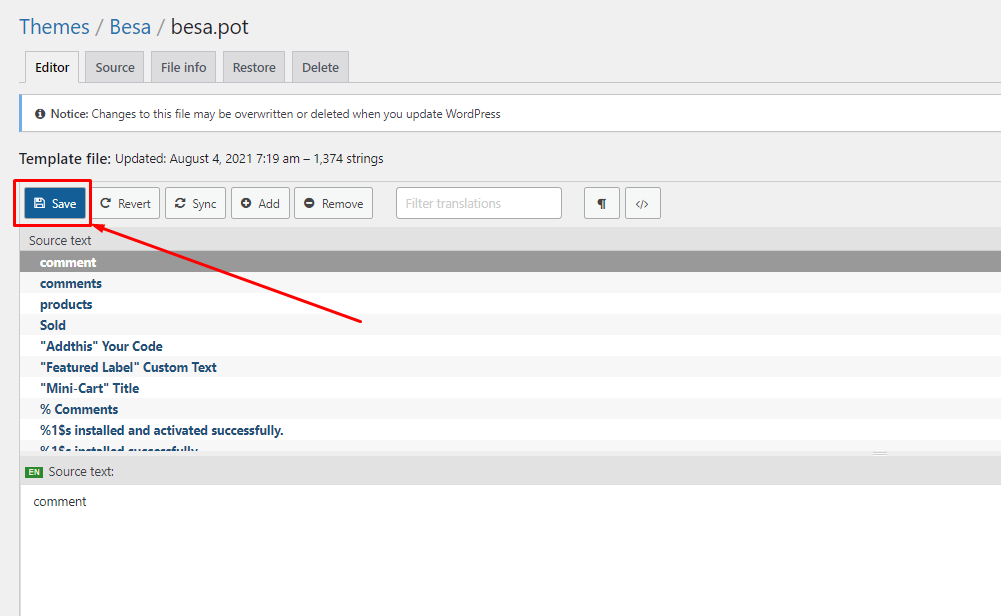
2. Update Language Template



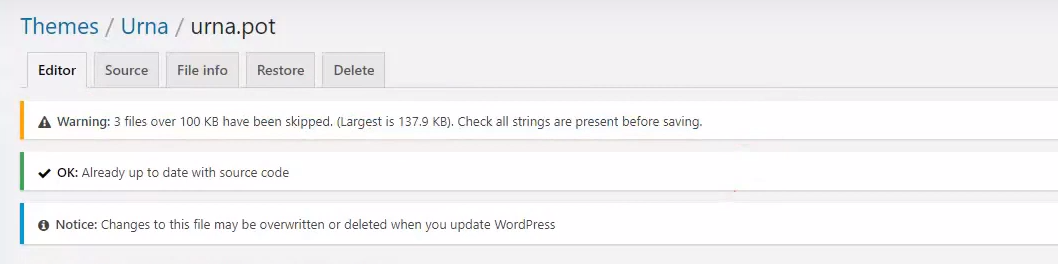
"Loco Translate - Warning: files over 100 KB have been skipped". If you have problems above, follow the following video tutorial to fix that
 Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
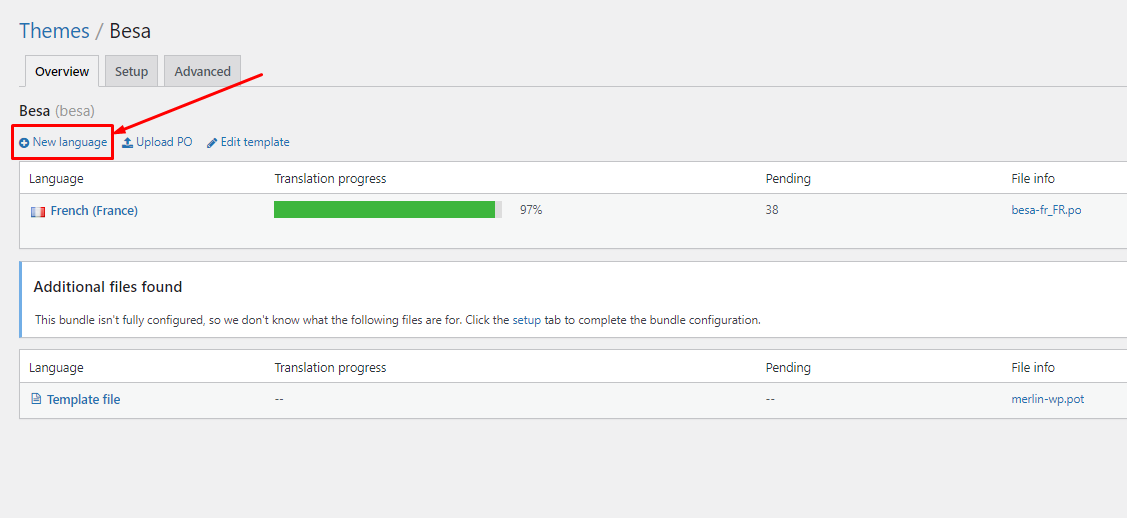
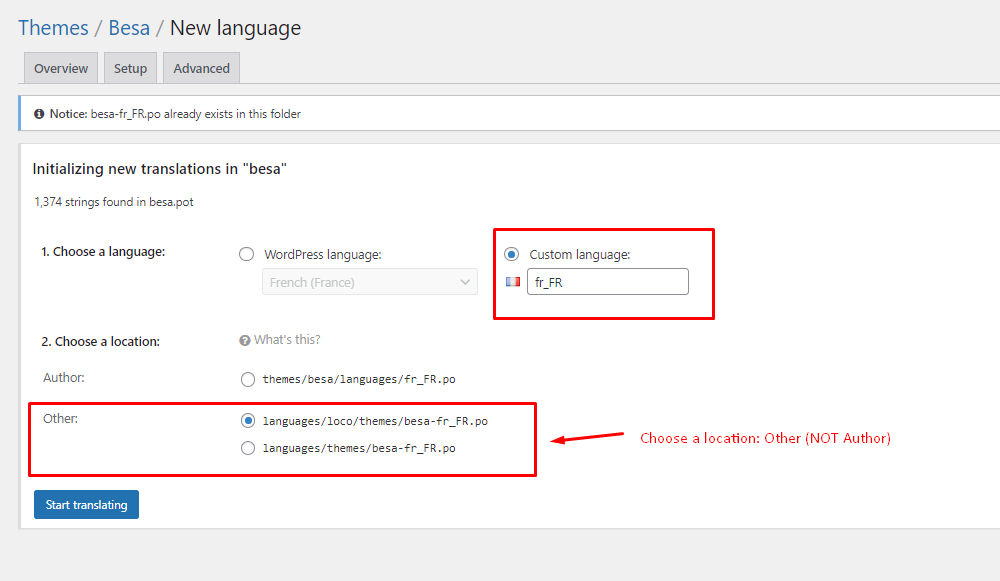
3. Create your language > Choose a location: Other (NOT Author)


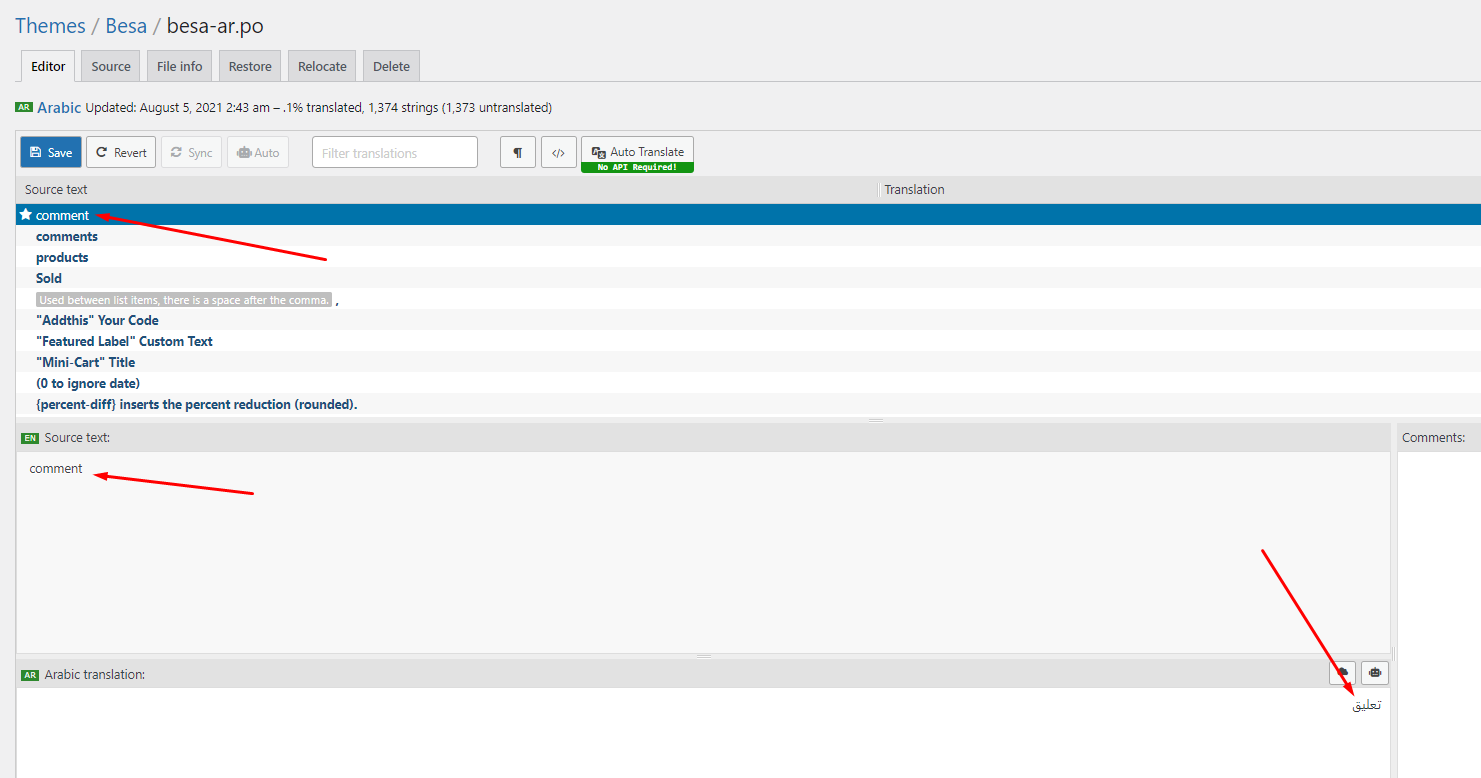
4. Manual translation: You will manually translate each text

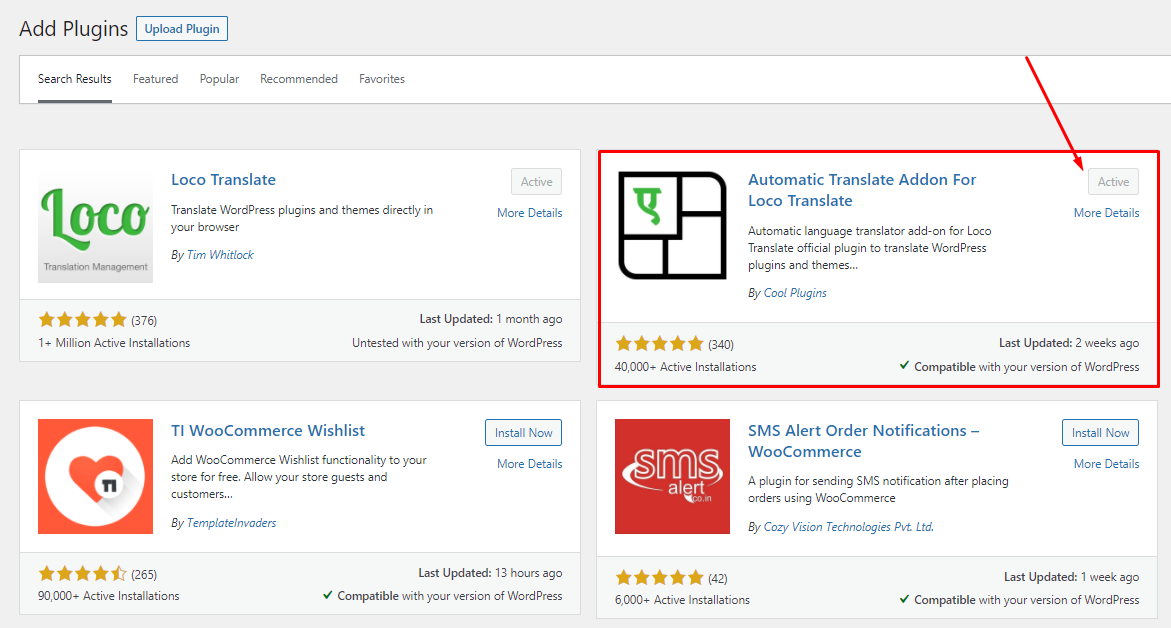
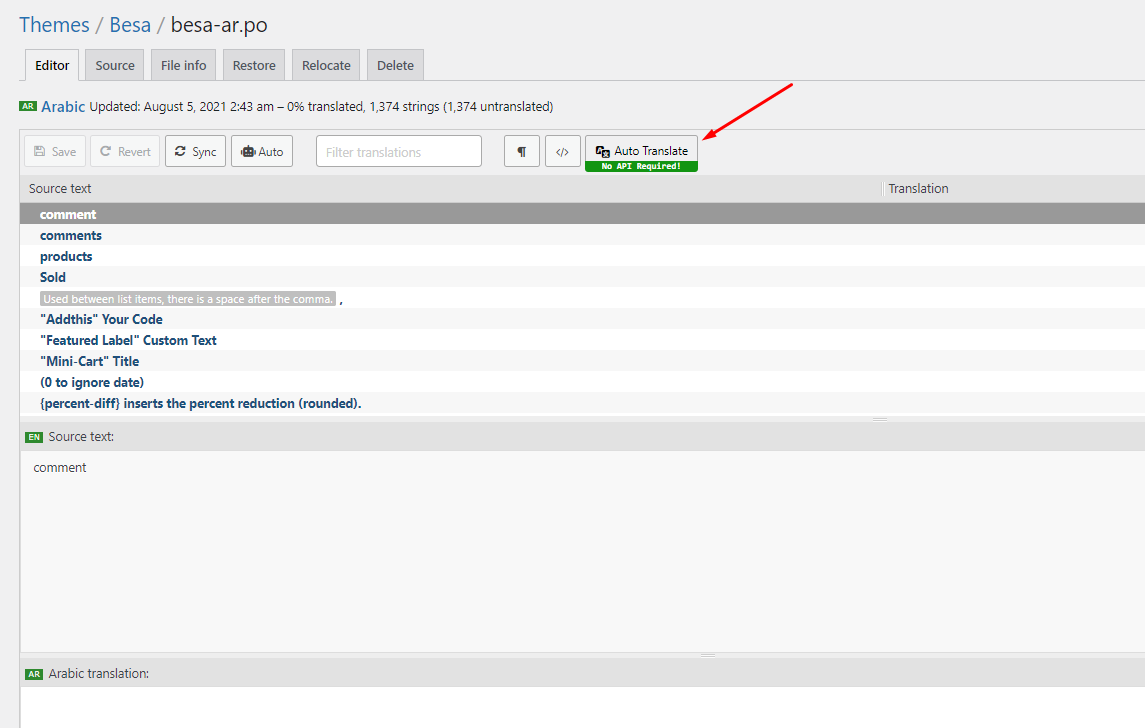
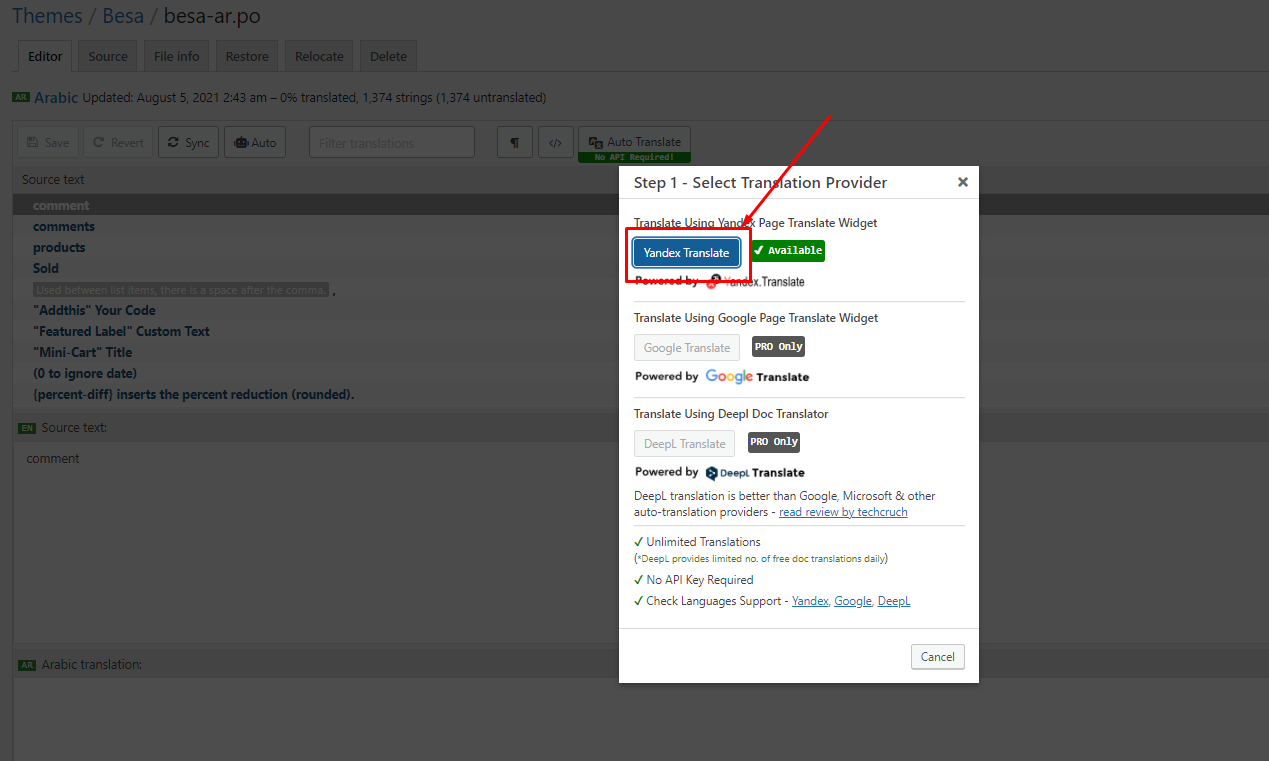
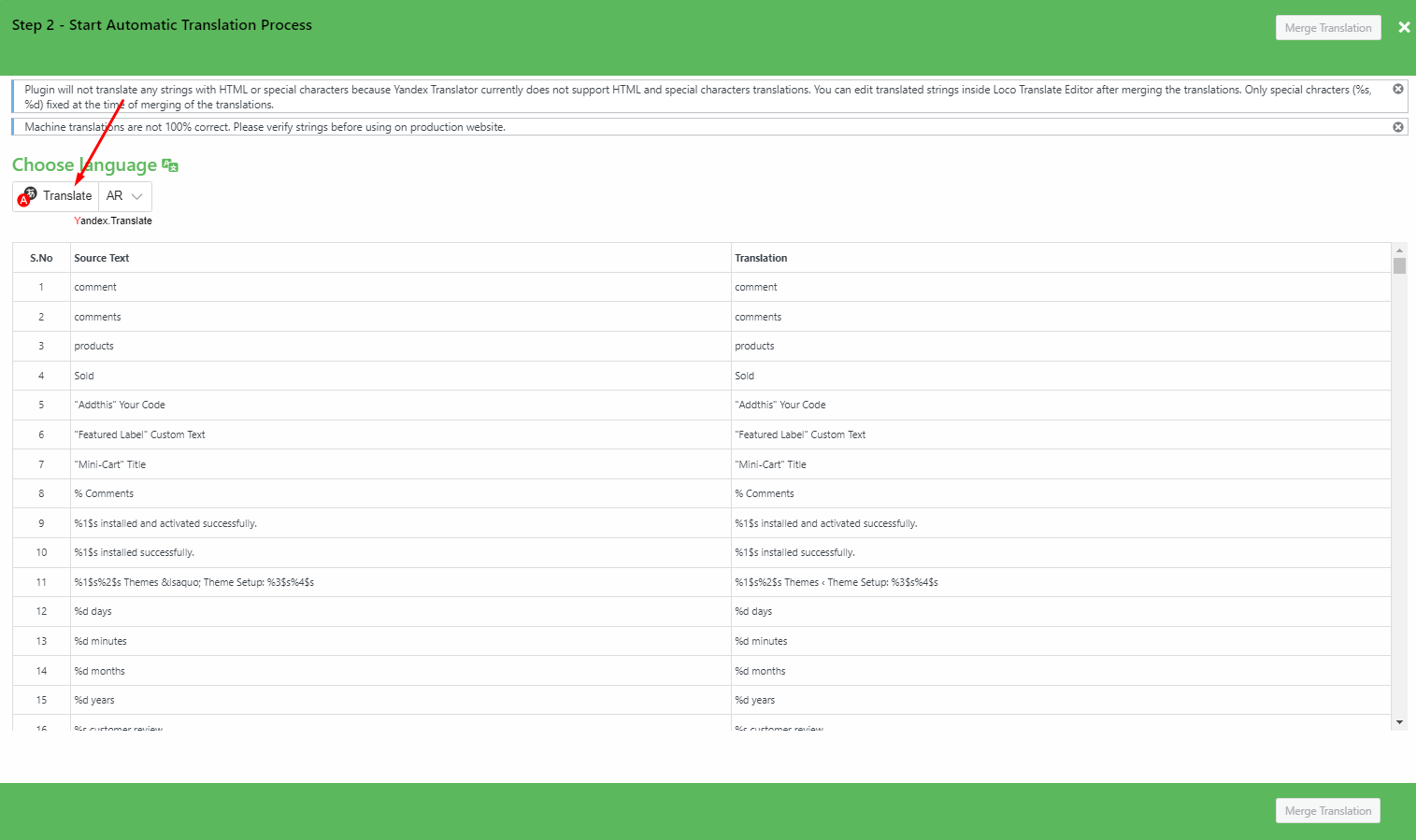
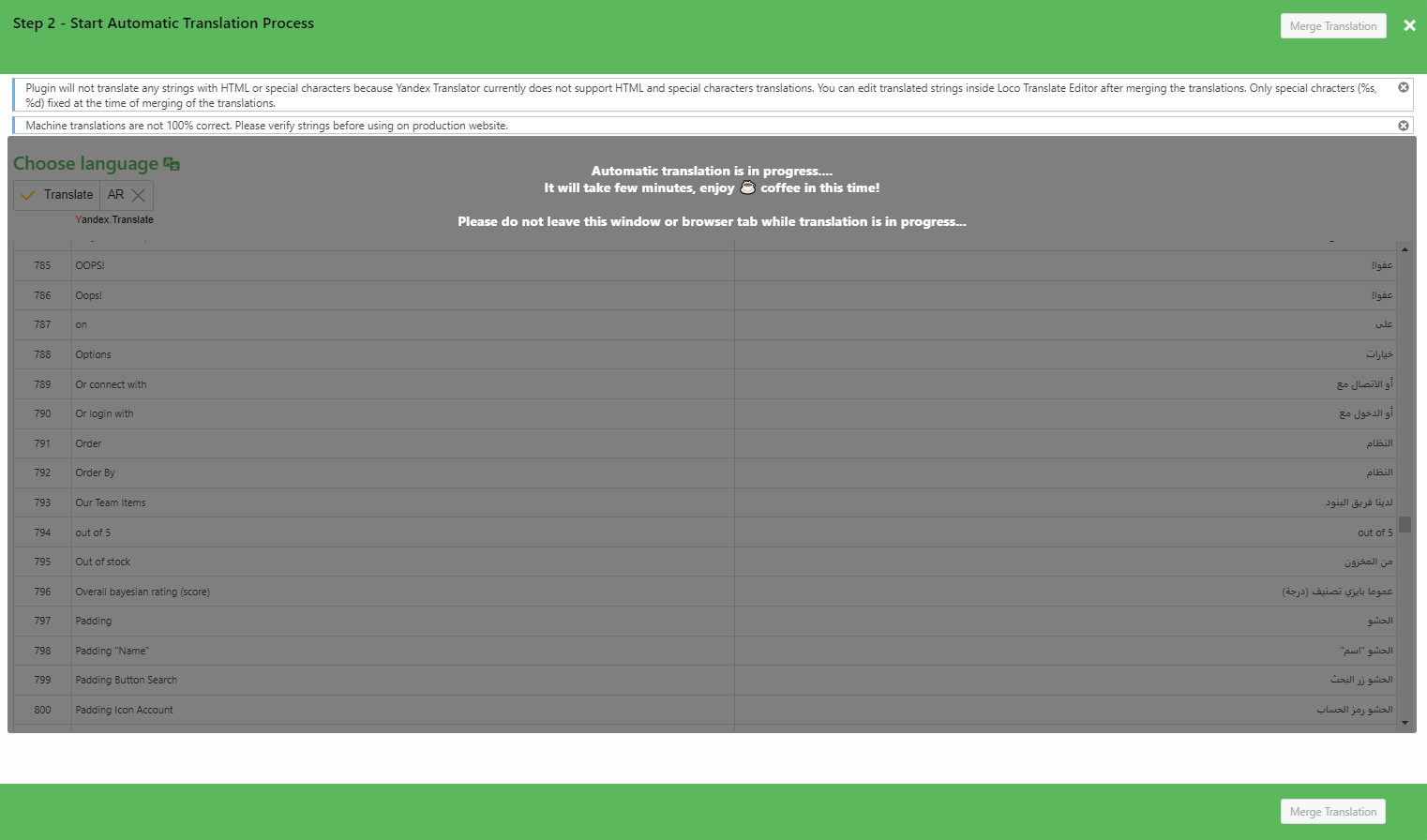
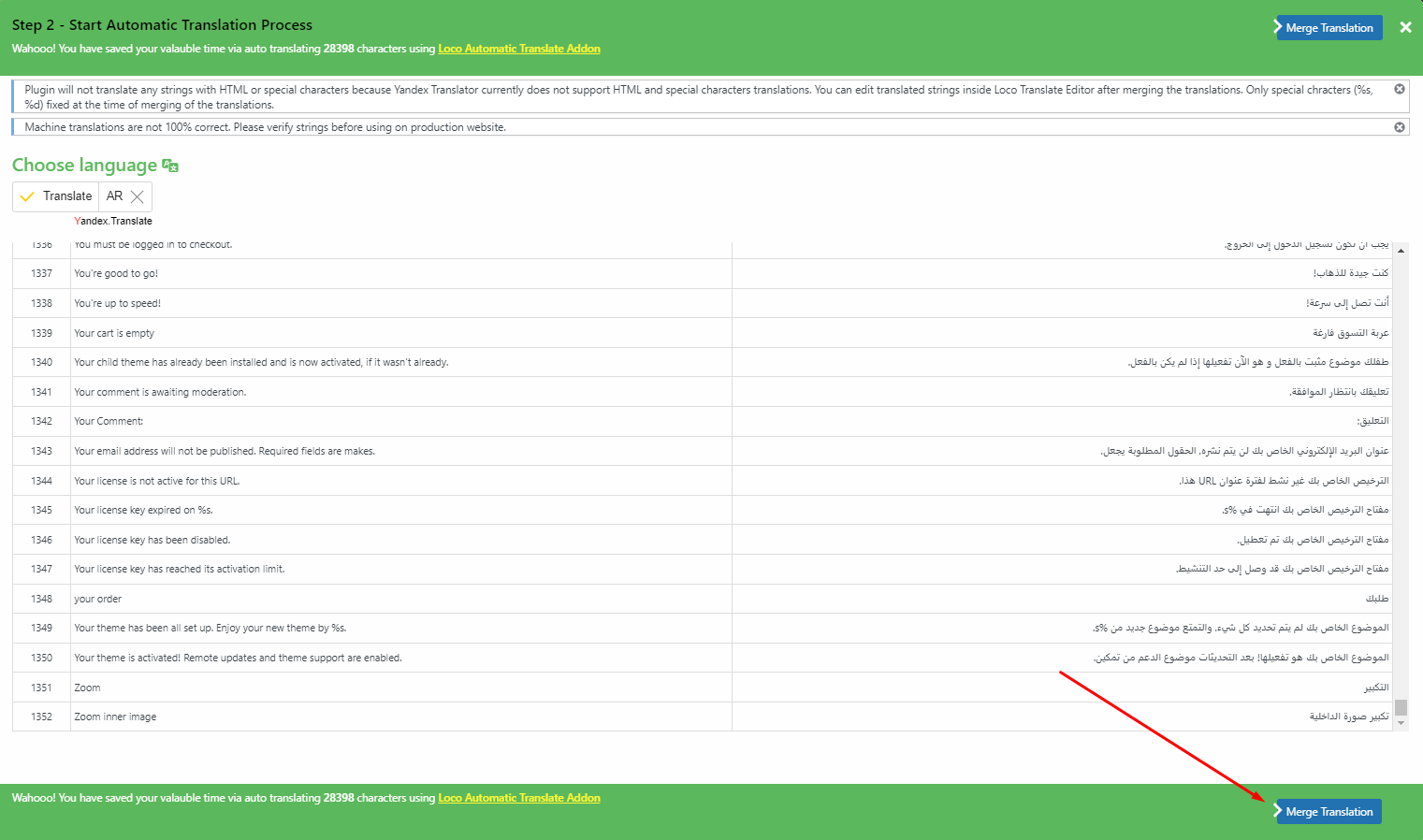
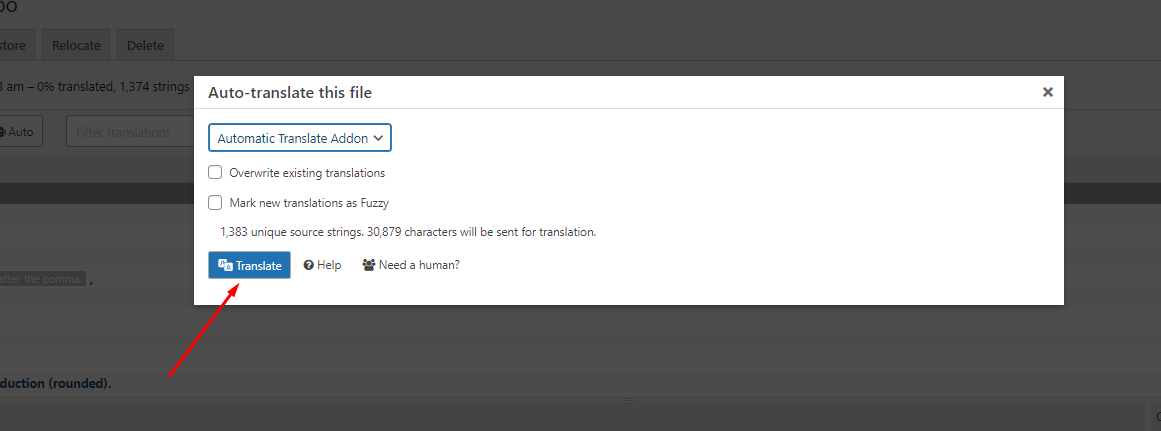
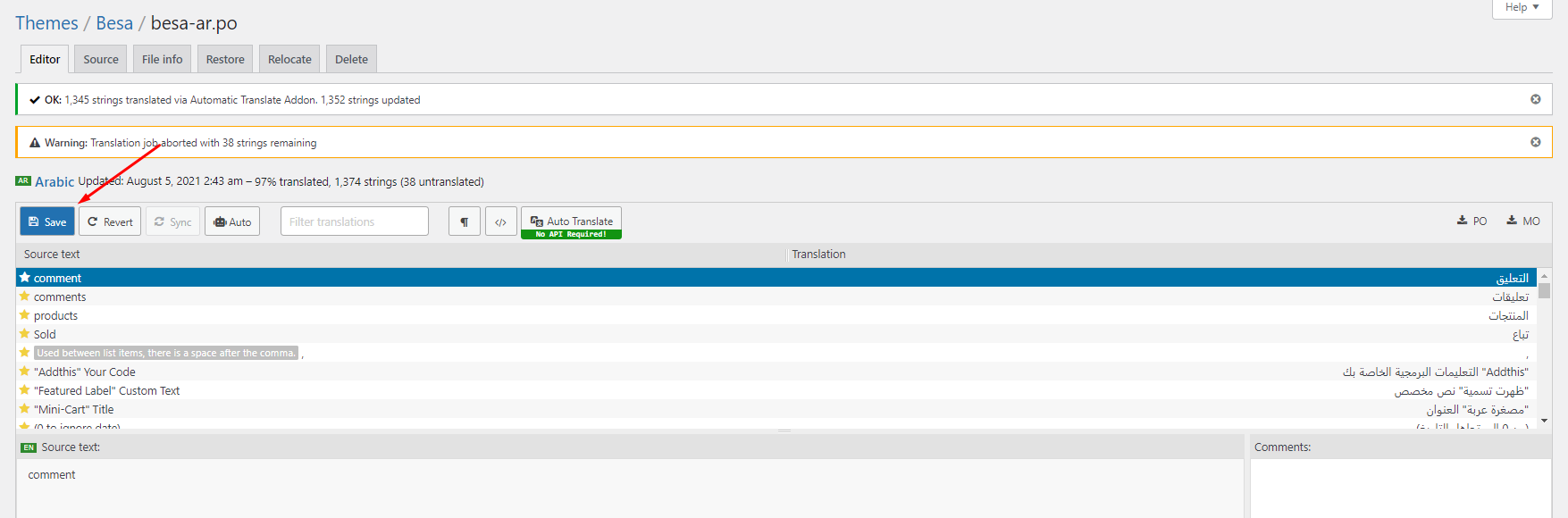
5. Automatic Translate: Install the plugin "Automatic Translate Addon For Loco Translate"








6. Some text need edit in Theme Options


Video Tutorial:
Use the plugin "WPML Plugin"
Puca’s compatibility with WPML allows you to build fully functional multilingual eCommerce websites. In this tutorial, you will learn how to translate a website built with Urna’s using WPML.
- This is a basic guide to using WPML - https://docs.thembay.com/wpml/
- If you have problems using WPML, please send us a ticket - https://tickets.thembay.com/
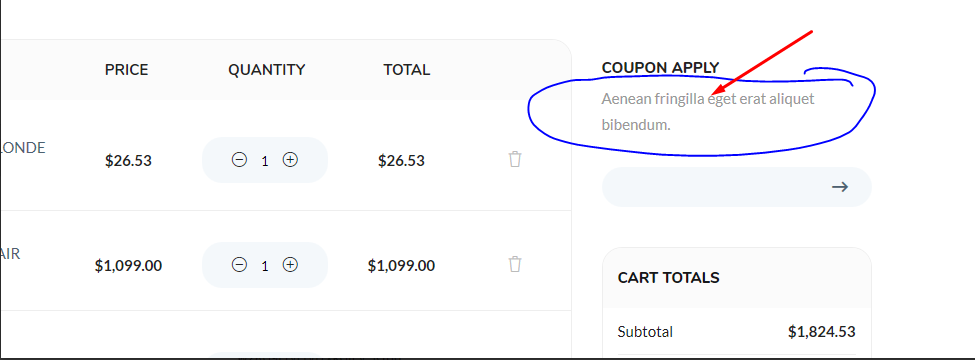
Translate "The text below Coupon" on Page Cart
List Video Tutorial
Optimization - Speed Up Your Website February 26, 2020
Puca is created with speed and performance in mind. On it's own, Puca is highly optimized and provides you with the ability to get extremely high speed test scores on tools like GTMetrix, Google PageSpeed Insights, and Web Page Speed Test. Having said this, your site's speed and performance does not entirely rely on the theme and what you put into it also has a great impact on your speed scores. Continue reading below to learn more about site optimization.
When it comes to optimization, Puca plays a much smaller part than you would imagine. Puca is optimized so that it's fast on it's own, but ultimately, user content will dictate how fast your site will perform. Images play a huge factor in speed results, as well as hosting, server, extra plugins, content and more.
For example, if you have a site that's 1100px wide and upload a 2000px image on a page, your page speed score will drop heavily. This is because places like Google or GTMetrix will see a 1100px container that unnecessarily has an image on it that is twice it's size.
1. Enable Compression
Add the code below to your .htaccess file
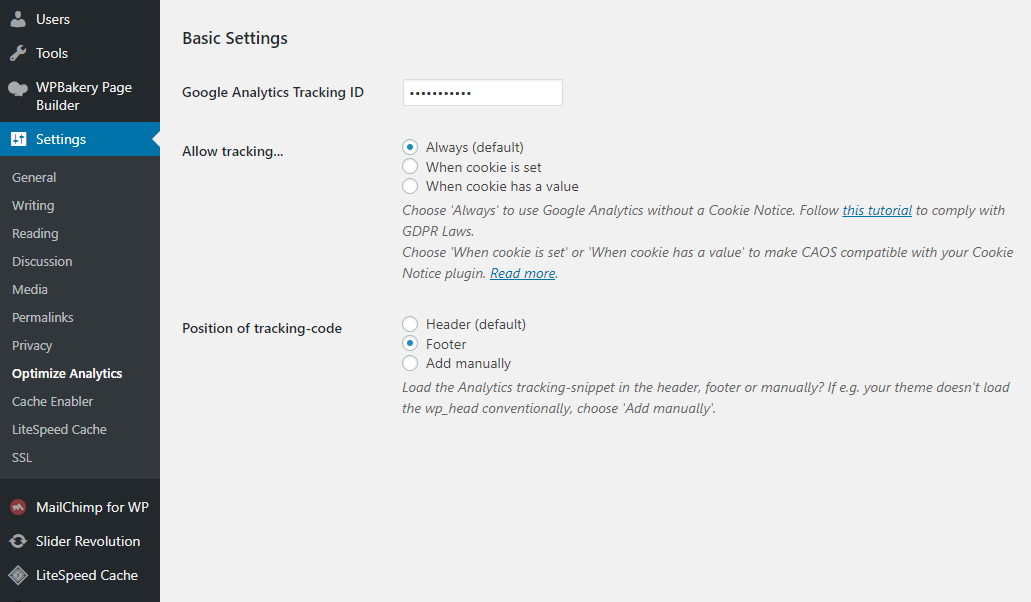
2. Install the plugin "CAOS for Analytics"

You can download Complete Analytics Optimization Suite from the WordPress repository or by searching for it under “Add New” plugins in your WordPress dashboard. As of writing this the plugin currently has 10,000+ active installs with a 5 out of 5-star rating. The plugin allows you to host your Google Analytics JavaScript file (analytics.js) locally and keep it updated using wp_cron(). Other features include being able to easily anonymize the IP address of your visitors, set an adjusted bounce rate, and placement of the script (header or footer).
Just install the plugin, enter your Google Analytics Tracking ID, and the plugin adds the necessary tracking code for Google Analytics to your WordPress website, downloads and saves the analytics.js file to your server and keeps it updated using a scheduled script in wp_cron(). We recommend also setting it to load in the footer. Note: This plugin won’t work with other Google Analytics WordPress plugins.

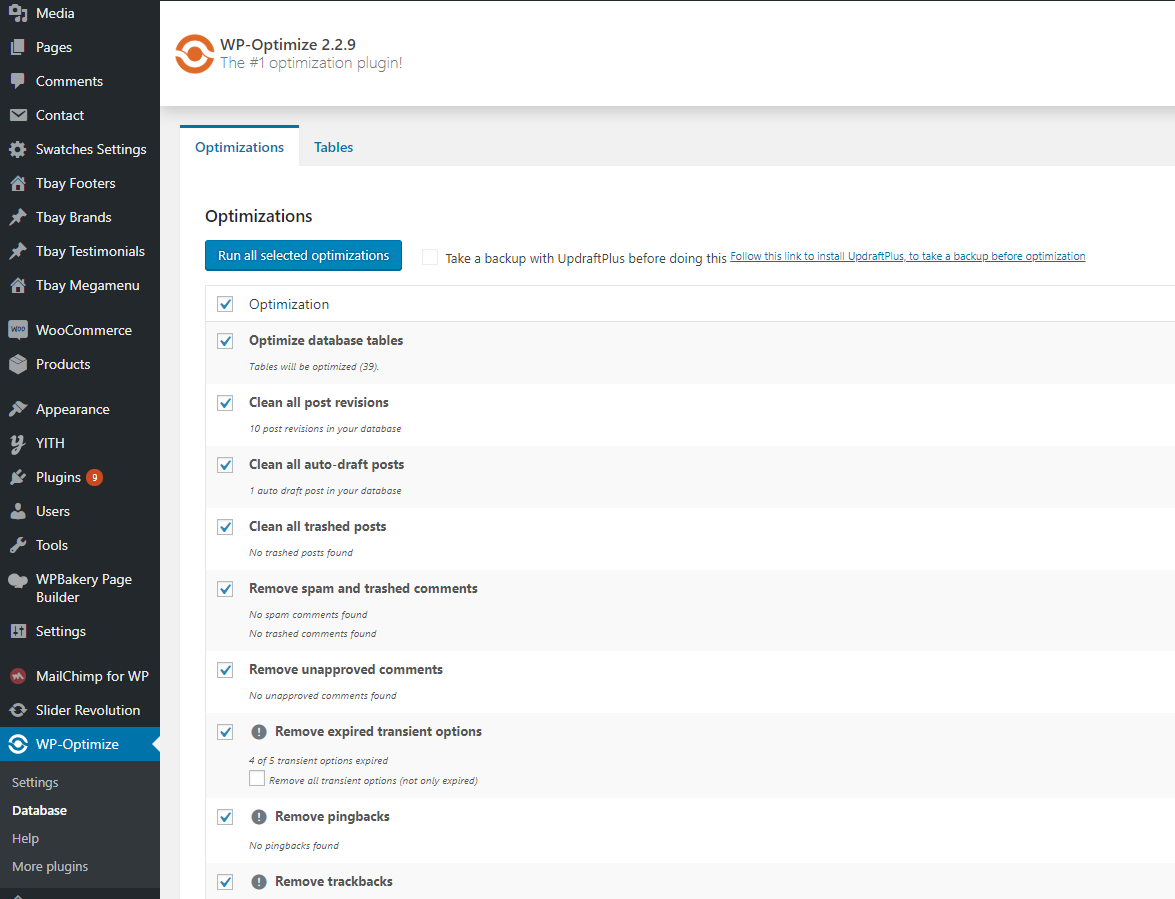
3. Install the plugin "WP-Optimize"

WP-Optimize is an effective tool for automatically cleaning your WordPress database so that it runs at maximum efficiency.

4. Optimize The Images Using Plugins
Recommended Cache Plugins:
5. Caching and Minification Your Site Using Plugins
Caching and Minification is important in any website. Whenever a user visits your site, a lot of information is requested such as images, styling, as well as retrieving your content from the WordPress database. These factors plus the amount of visitors you have can significantly affect your site's total page loading time. Caching plugins help reduce this by showing your viewers a static version of your site.
These settings are not a one size fits all. The plugins listed below interacts differently with each server, and each situation can be different. Contact your host as well because they may have specific caching rules on their servers.
Below is a list of our recommended cache plugins to optimize your sites speed. These plugins have been tested with Puca, and we find that they work well with the theme. However, please note that these plugins interacts differently with different server setups. We also do not provide support for any issues caused by third party plugins.
Below is a configuration guide for some popular cache plugins
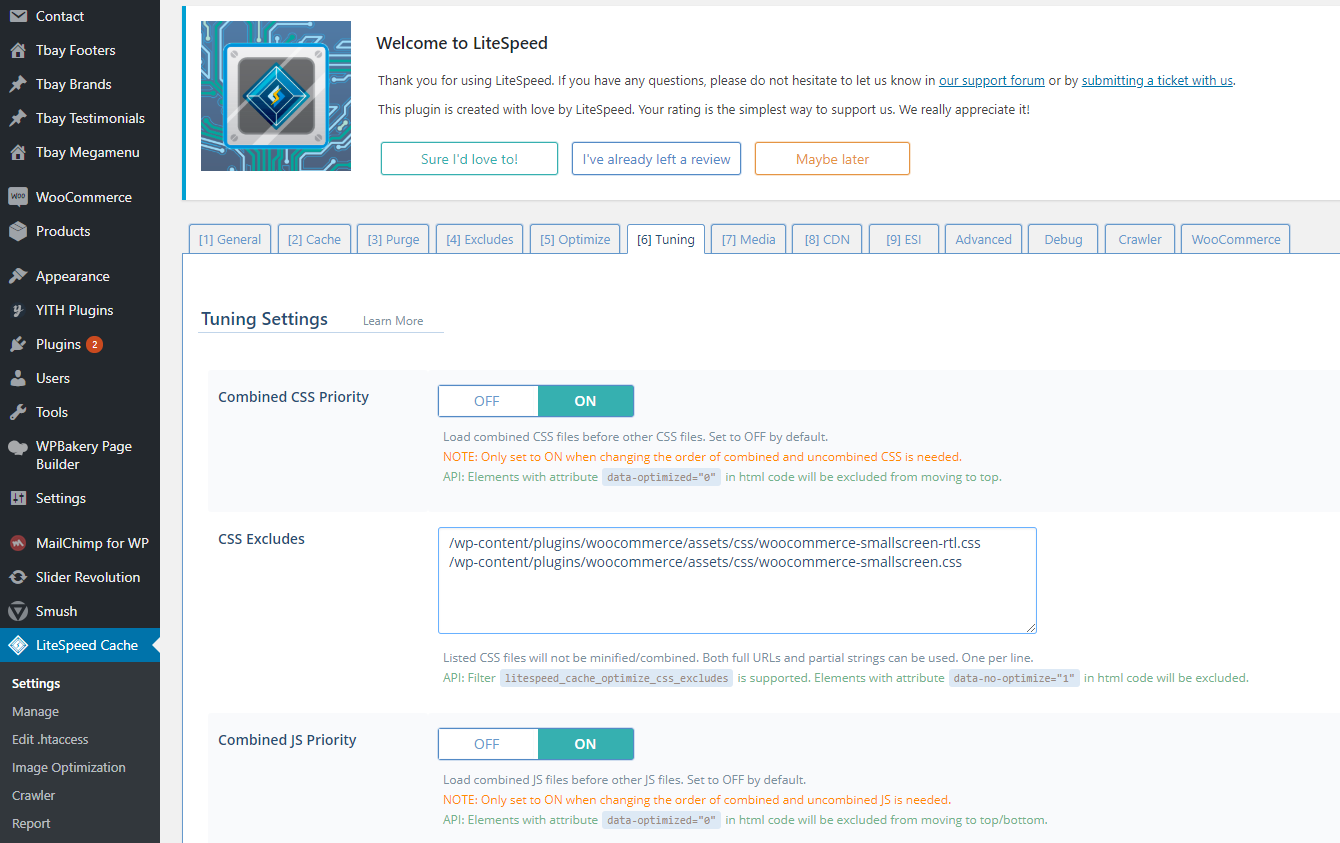
5.1 LiteSpeed Cache (Should be used when your server supports "LiteSpeed Cache")

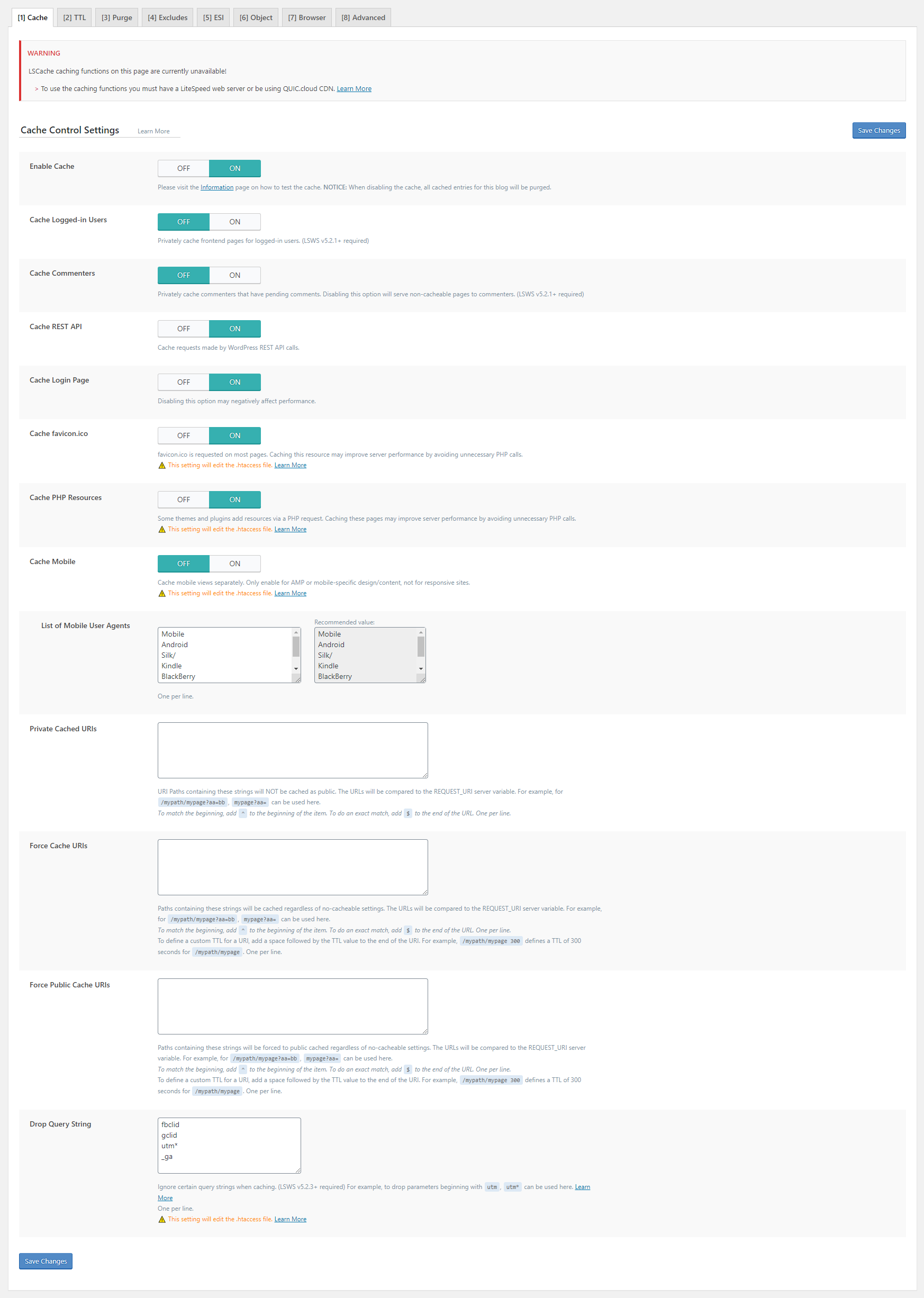
Cache > Cache Control Settings:

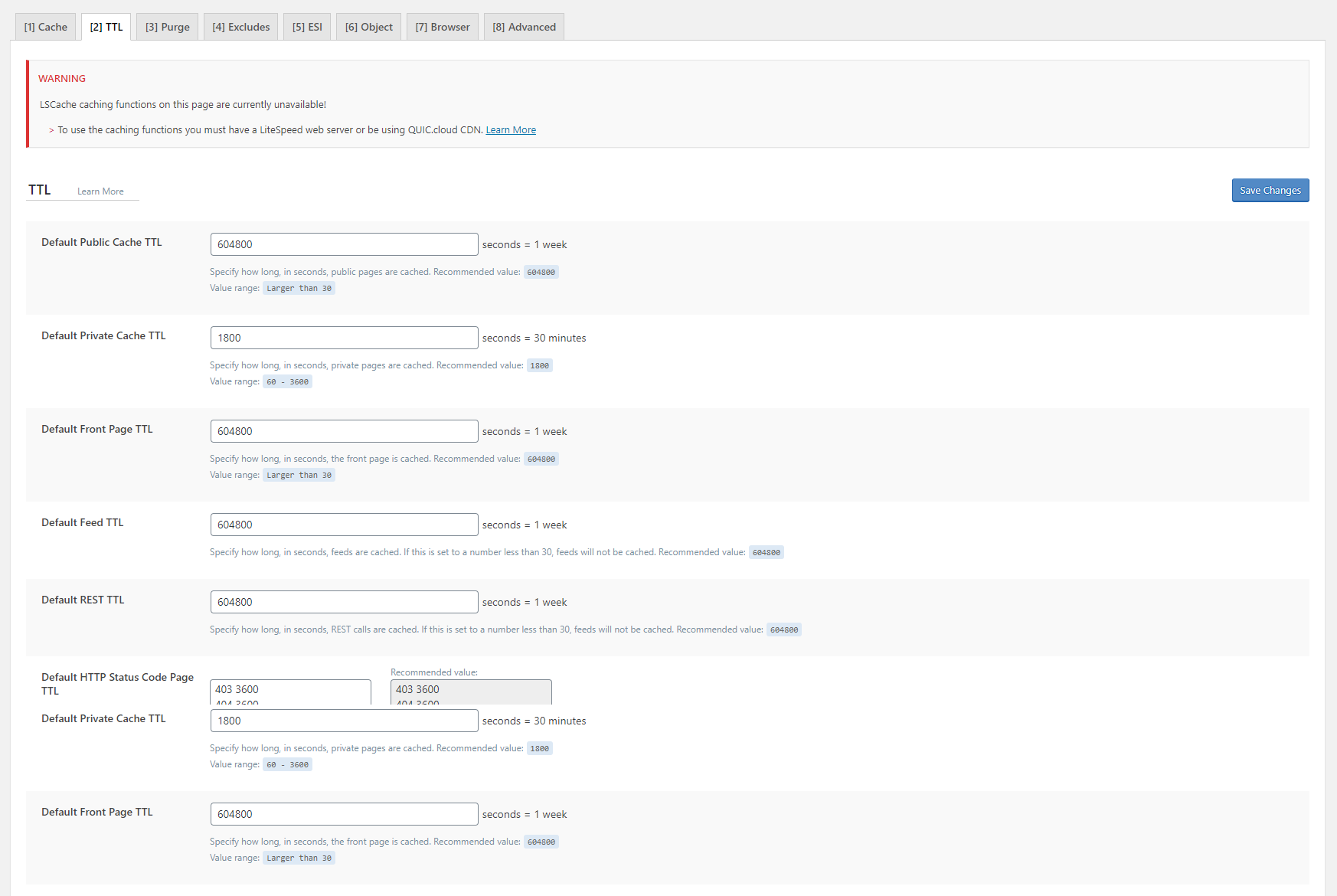
Cache > TTL:

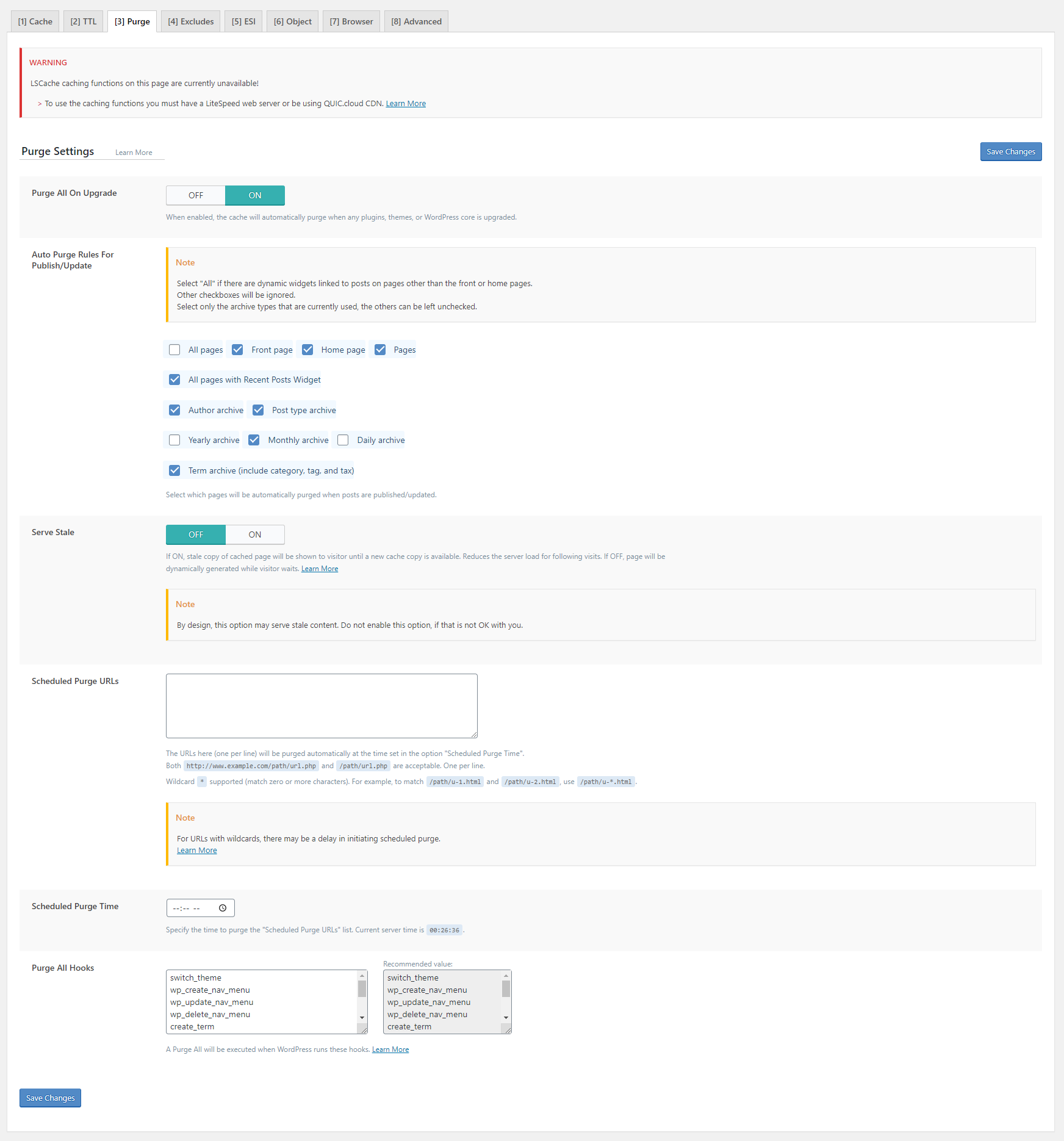
Cache > Purge Settings:

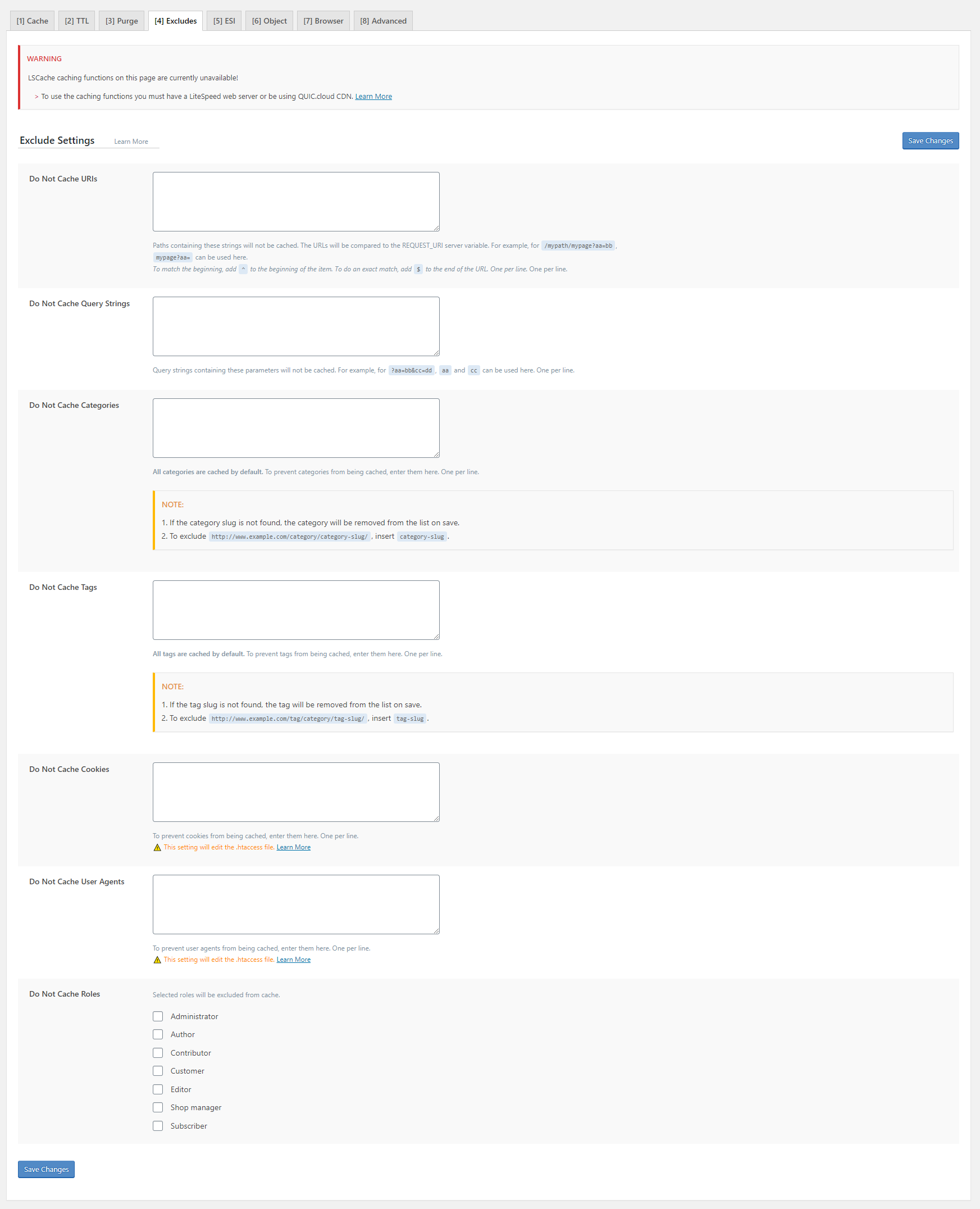
Cache > Exclude Settings:

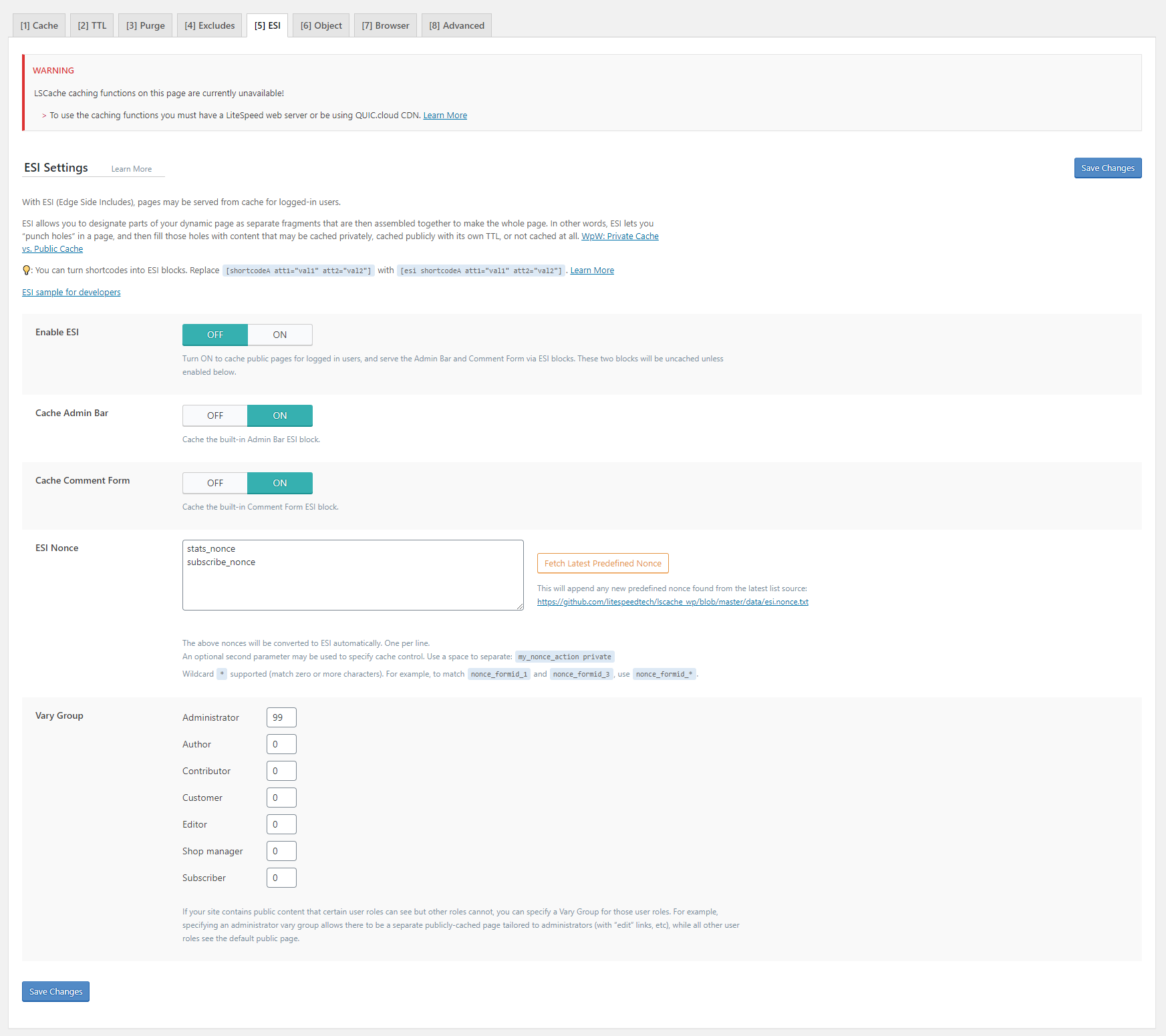
Cache > ESI Settings:

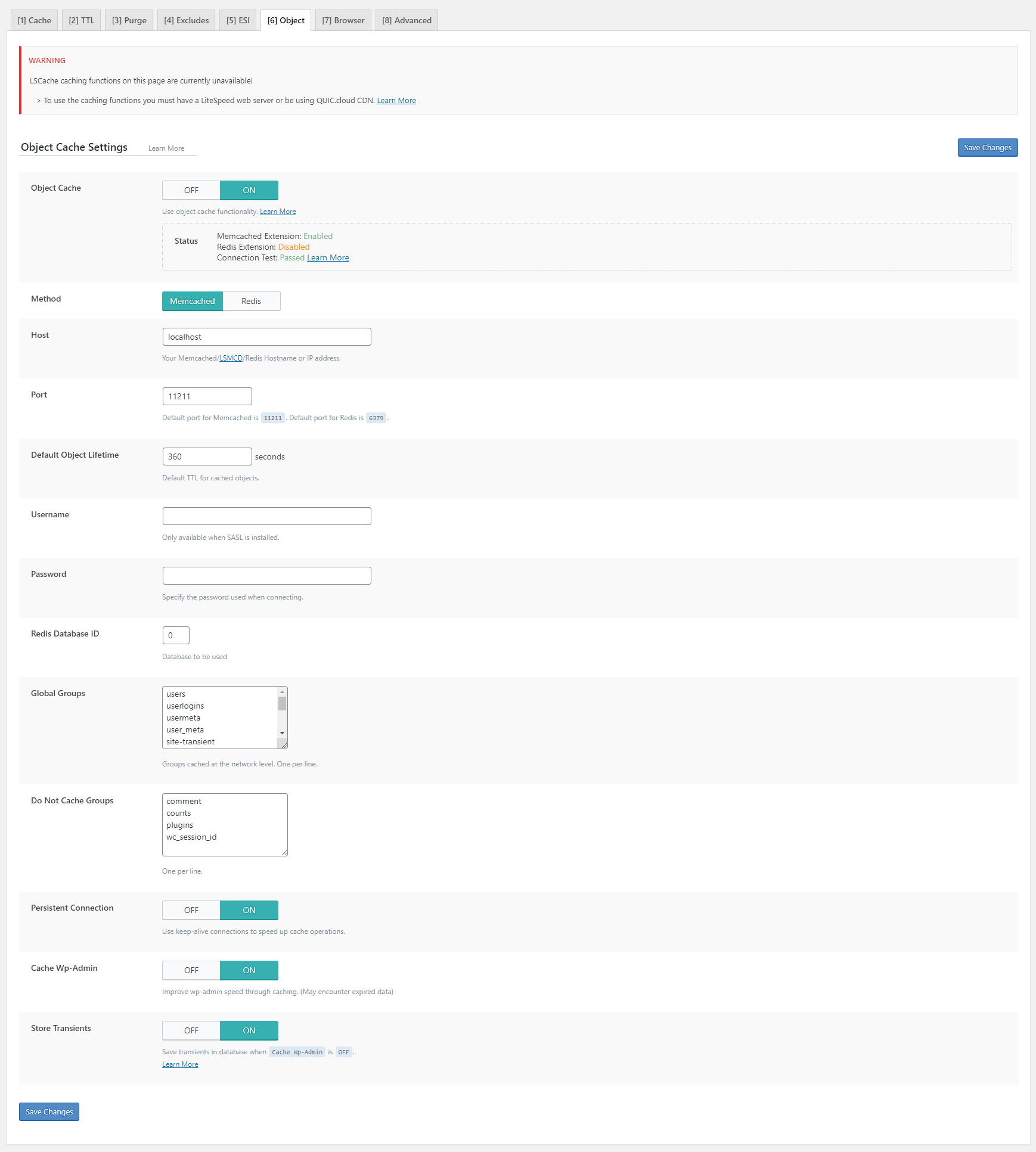
Cache > Object Cache Settings:

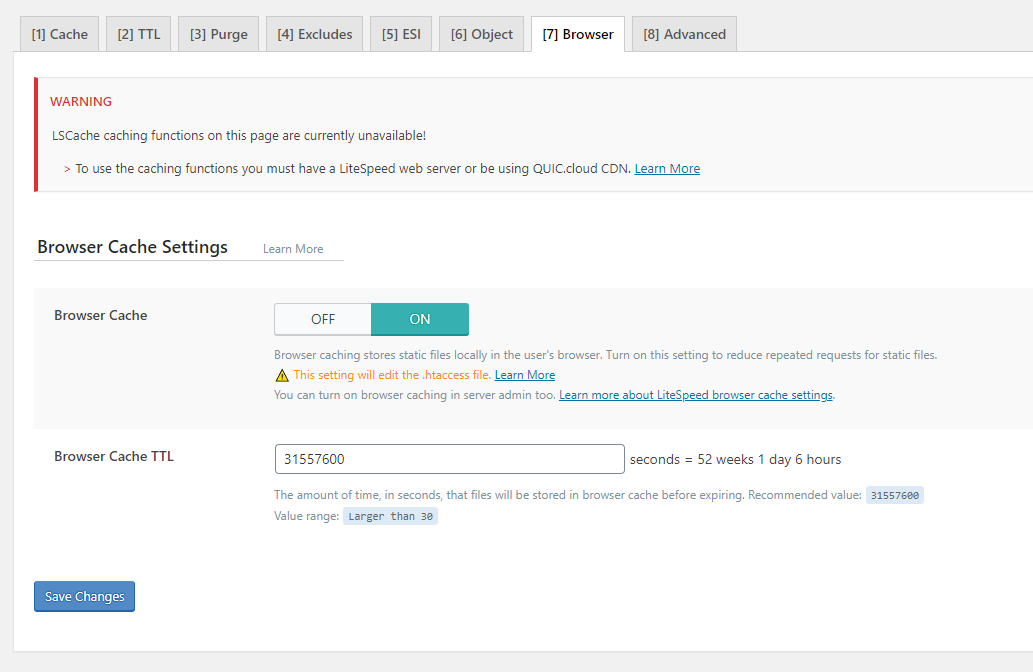
Cache > Browser Cache Settings:

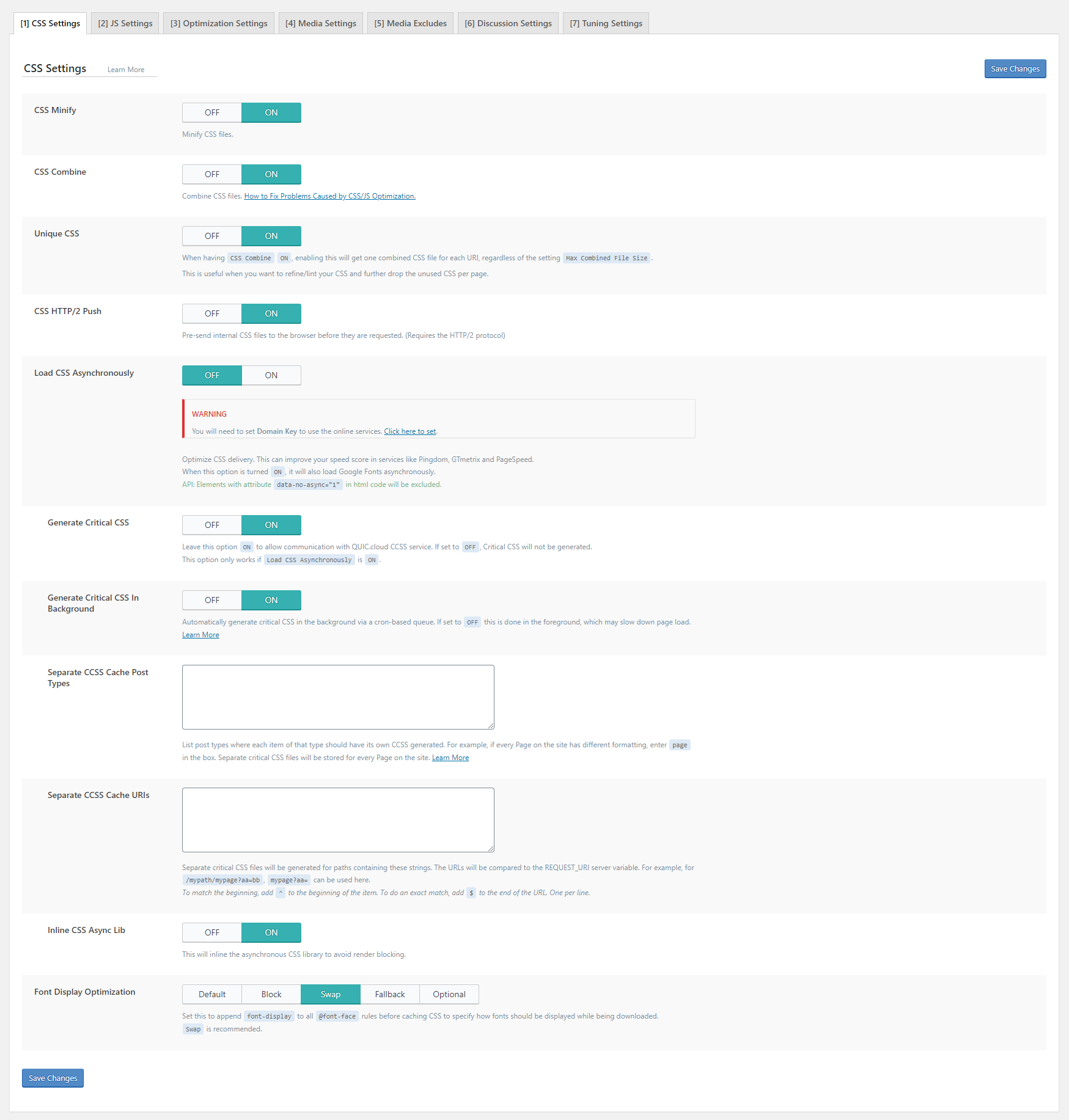
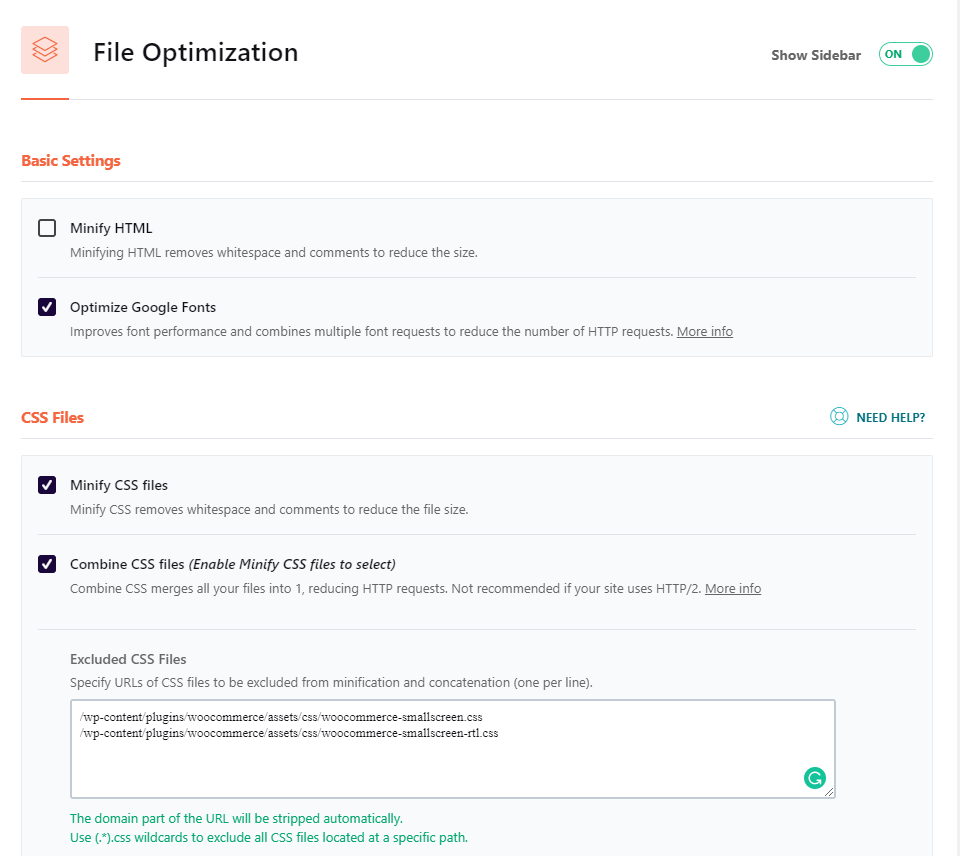
Page Optimization > CSS Settings:

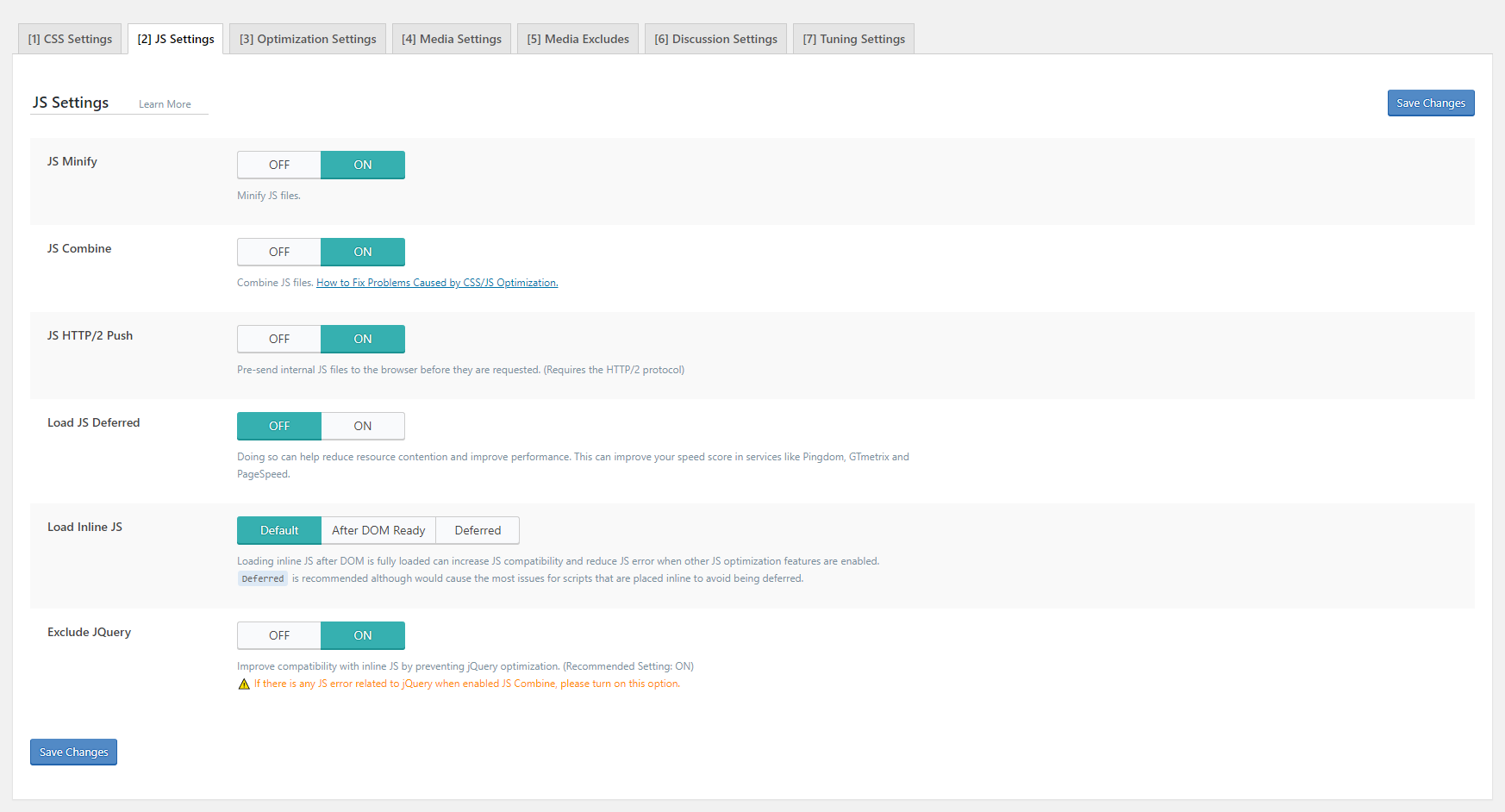
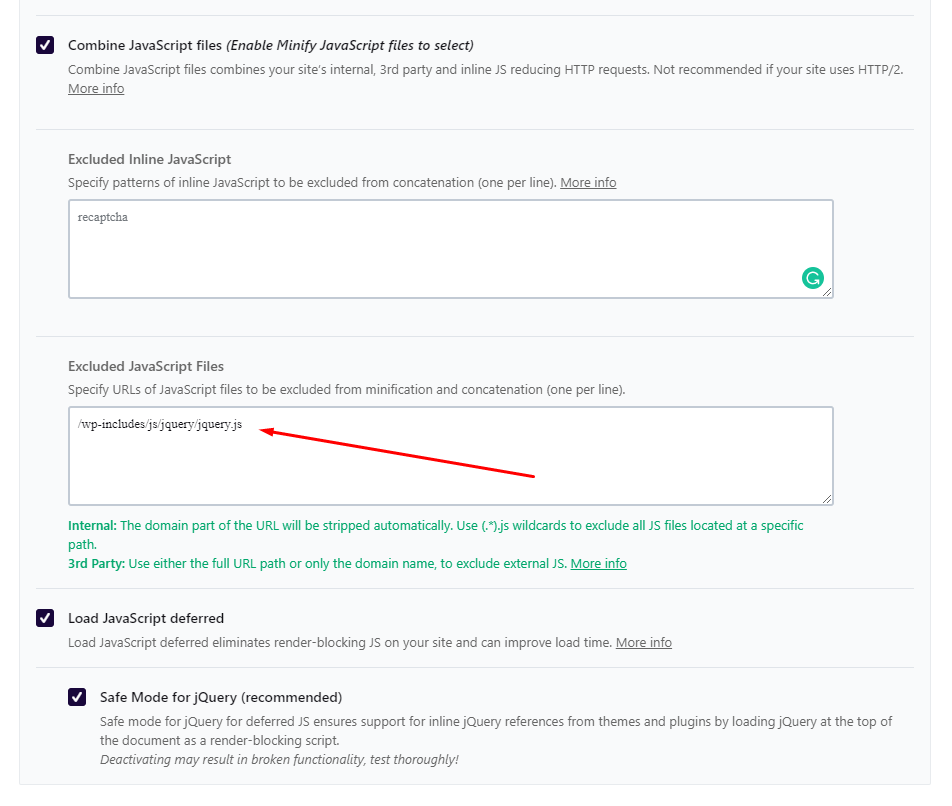
Page Optimization > JS Settings:

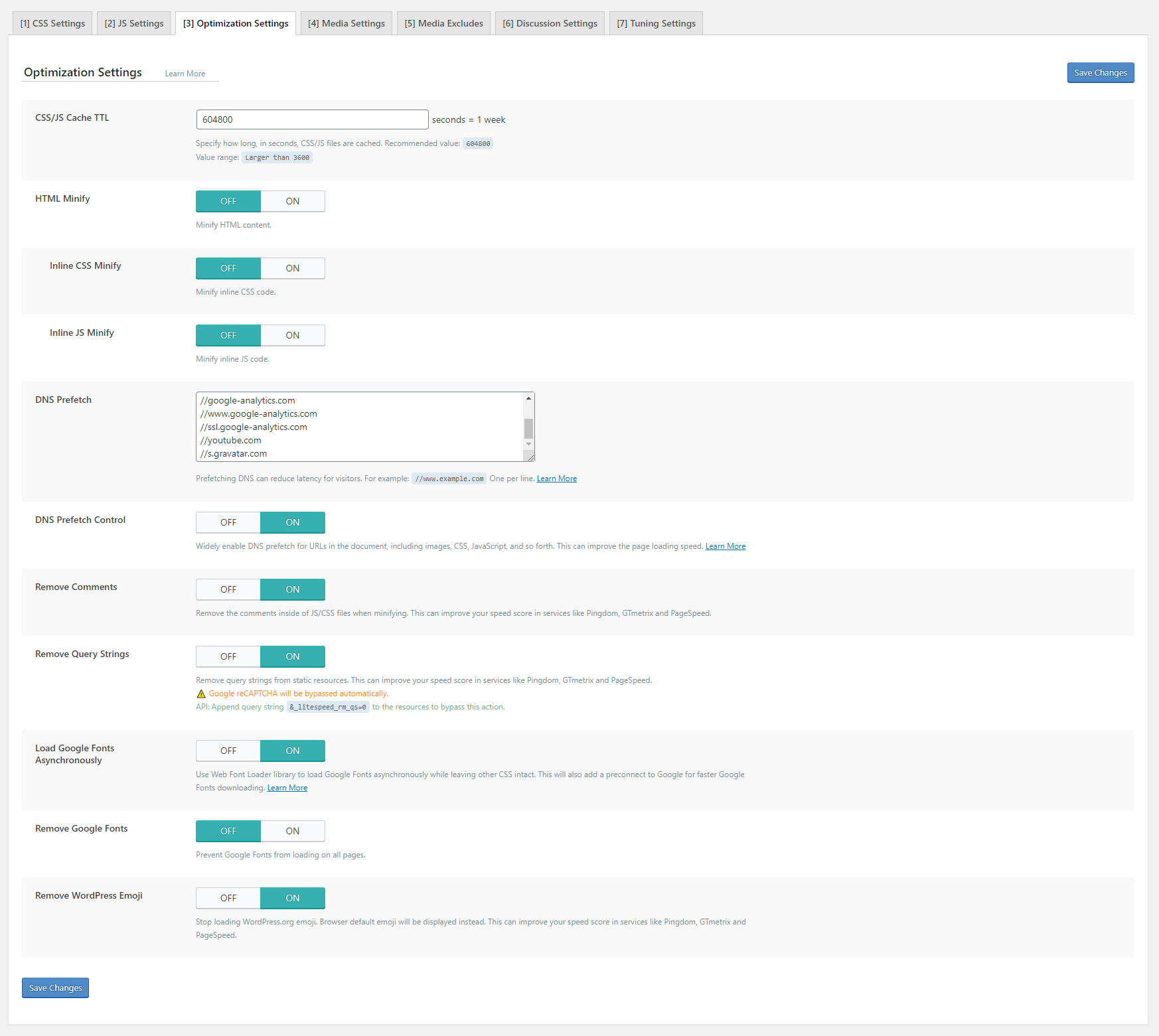
Page Optimization > Optimization Settings:

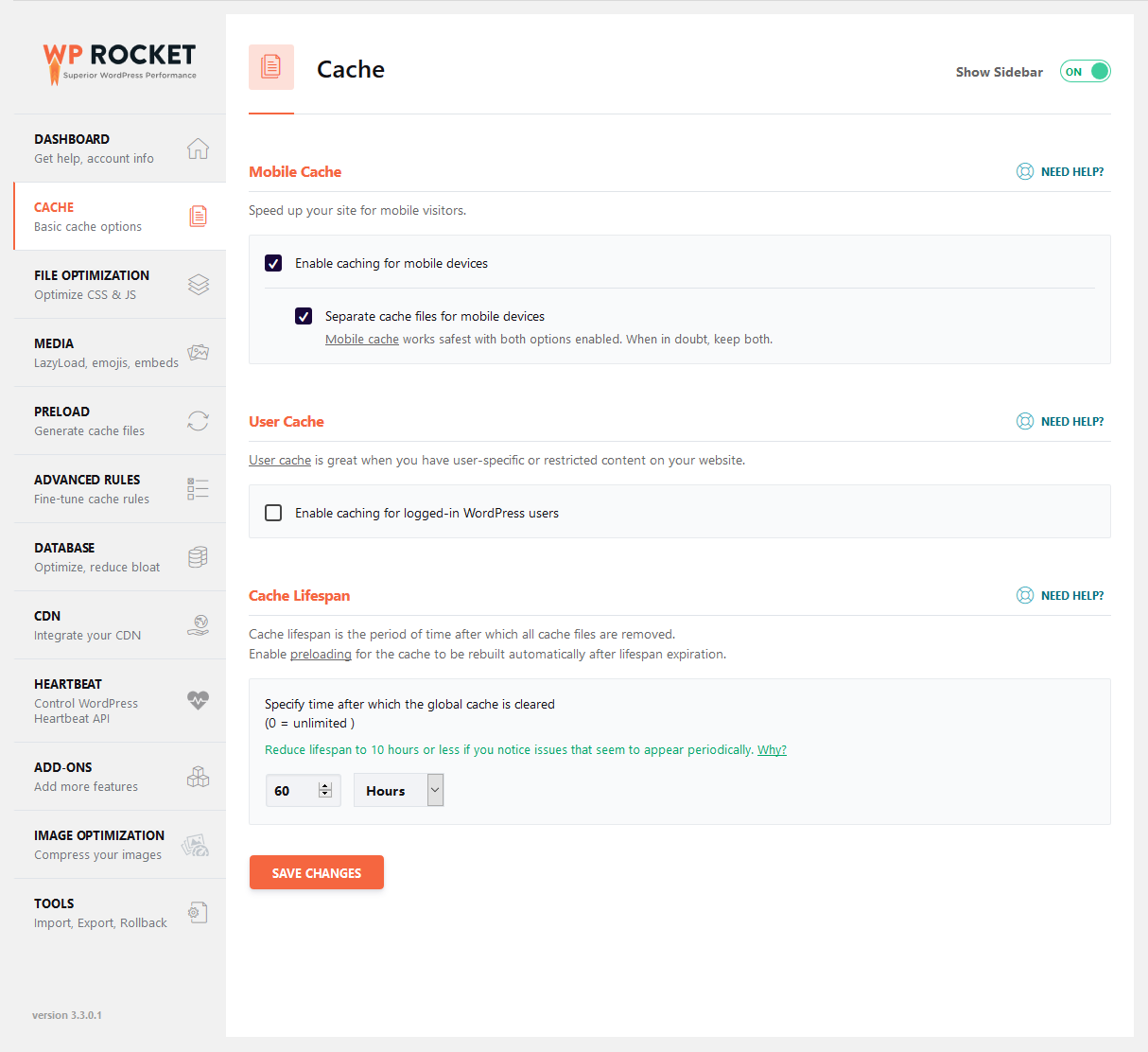
5.2 WP Rocket (Recommended)

Basic cache options:

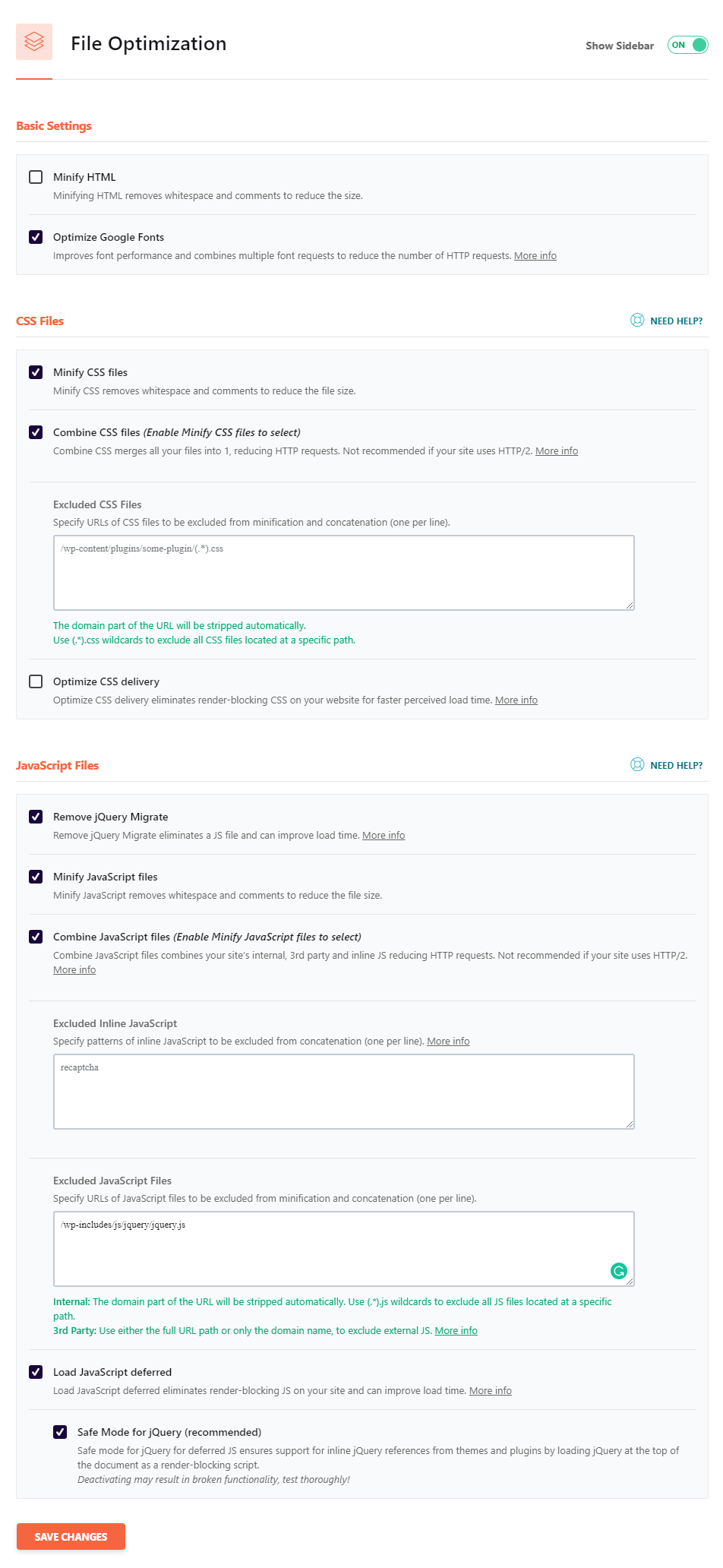
File Optimization:

Excluded JavaScript Files Code:
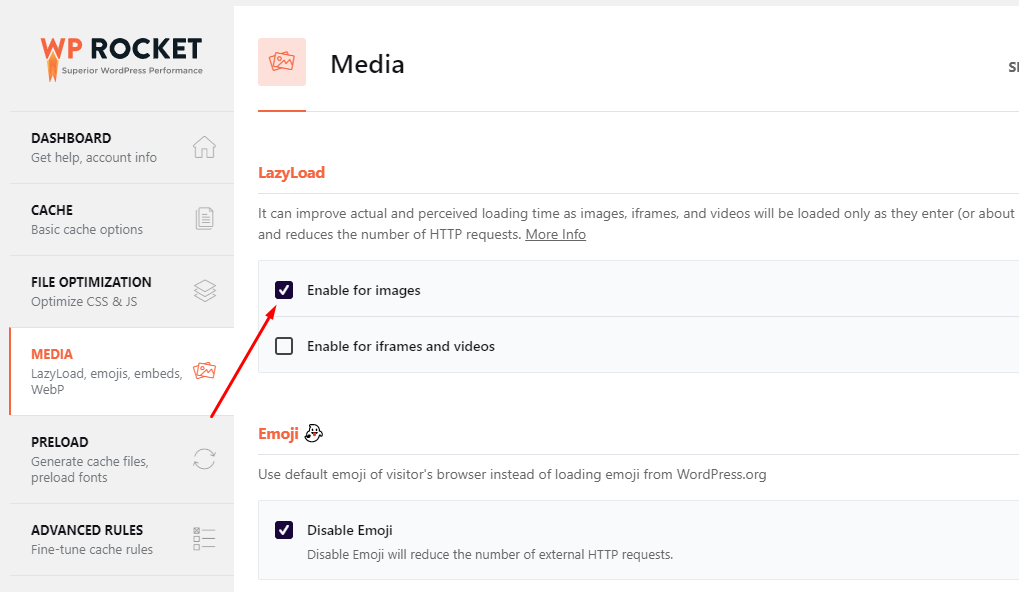
Enable LazyLoad Images:

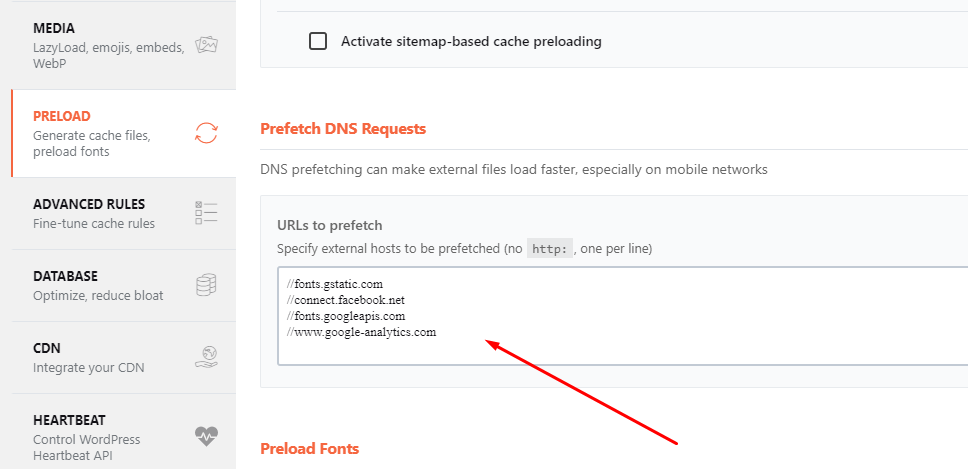
Preload:

Use the code below
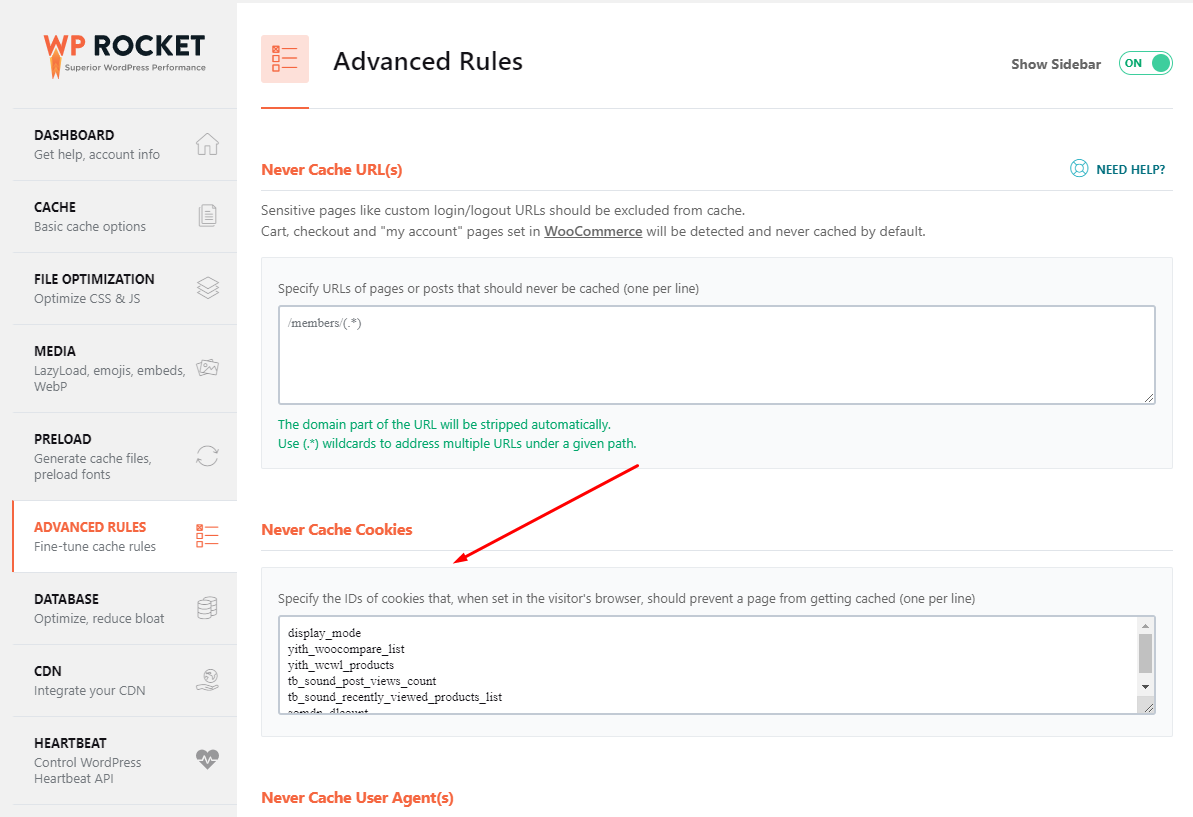
Advanced Rules:

Use the code below
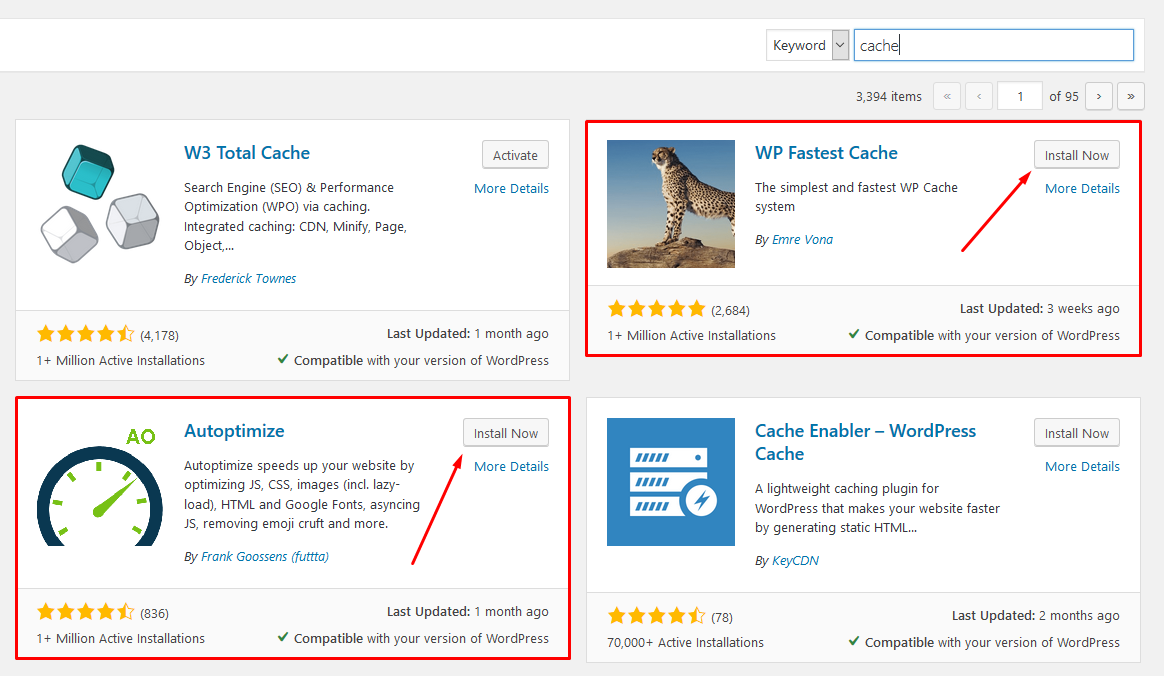
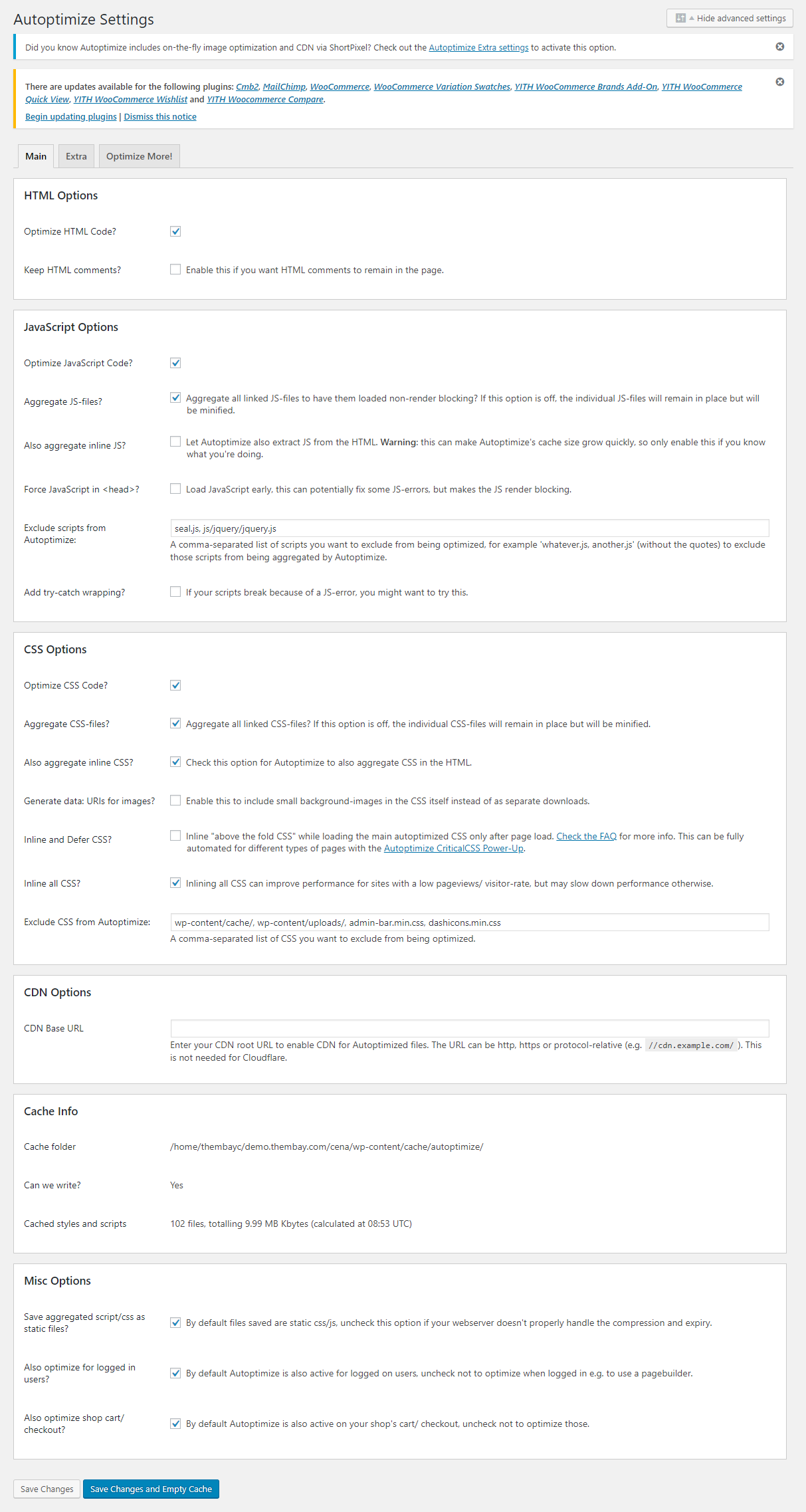
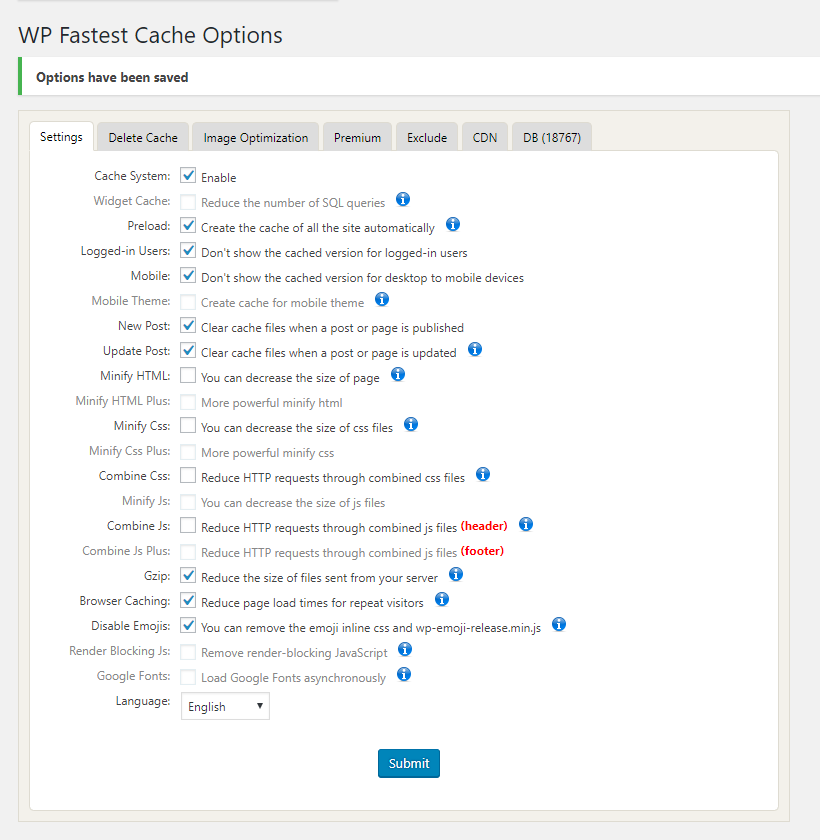
Watch the video tutorial for "WP Rocket"5.3 Autoptimize + WP Fastest Cache

Autoptimize Settings - Main:

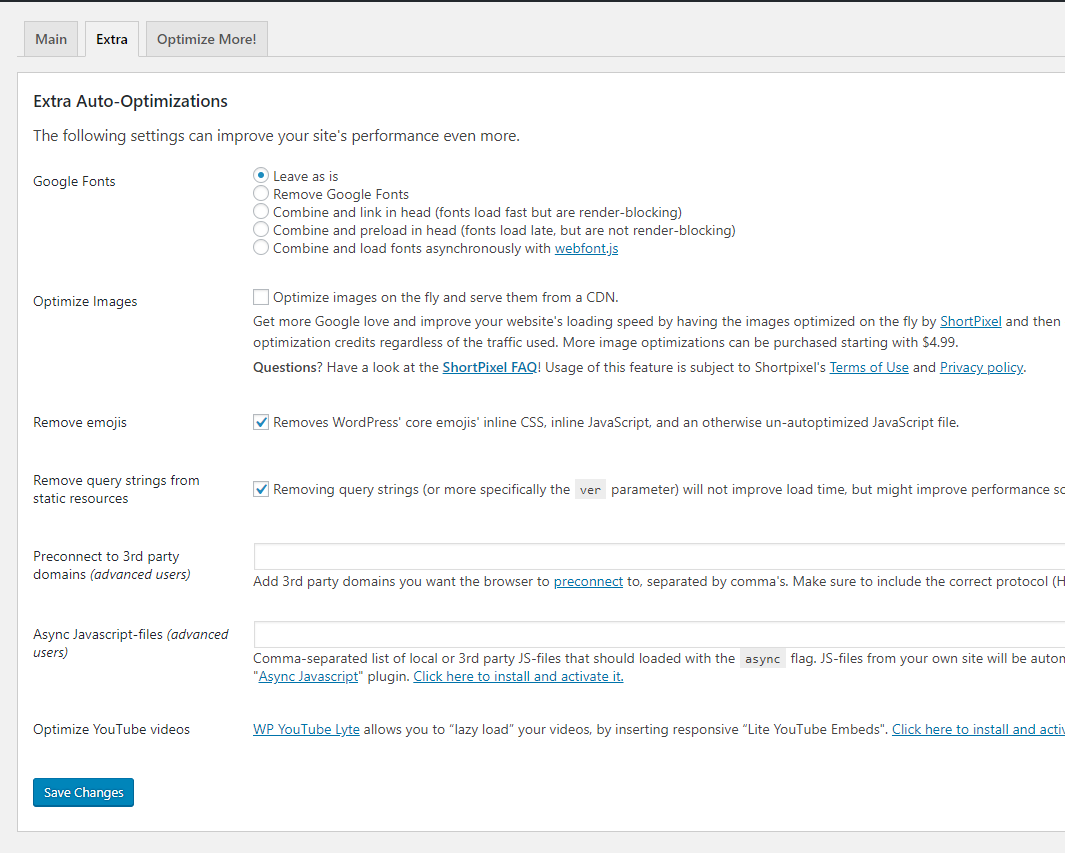
Autoptimize Settings - Extra:

WP Fastest Cache Settings:

6. CSS Excludes when using cache plugin


7. Excluded JavaScript Files
Excluded JavaScript Files Code:

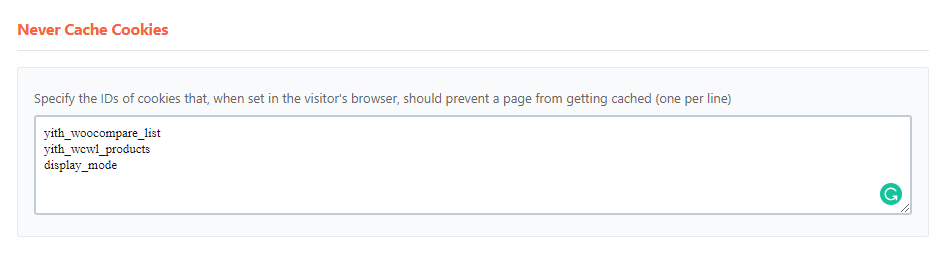
8. Do Not Cache Cookies when using cache plugin

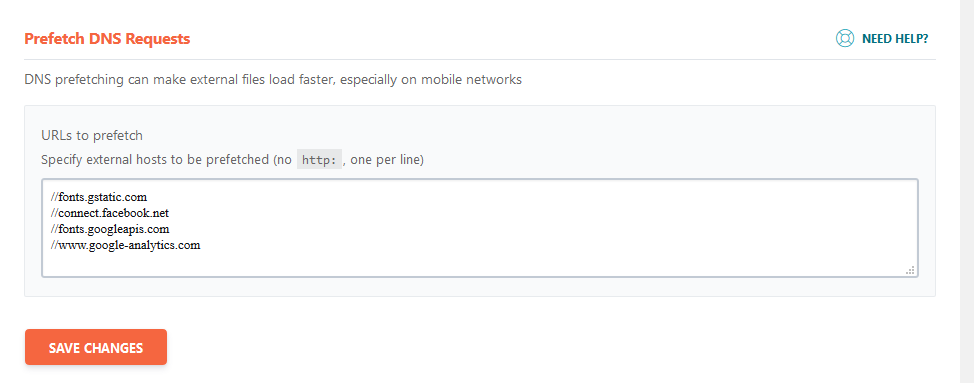
9. Prefetch DNS Requests

10. Reduce server response time
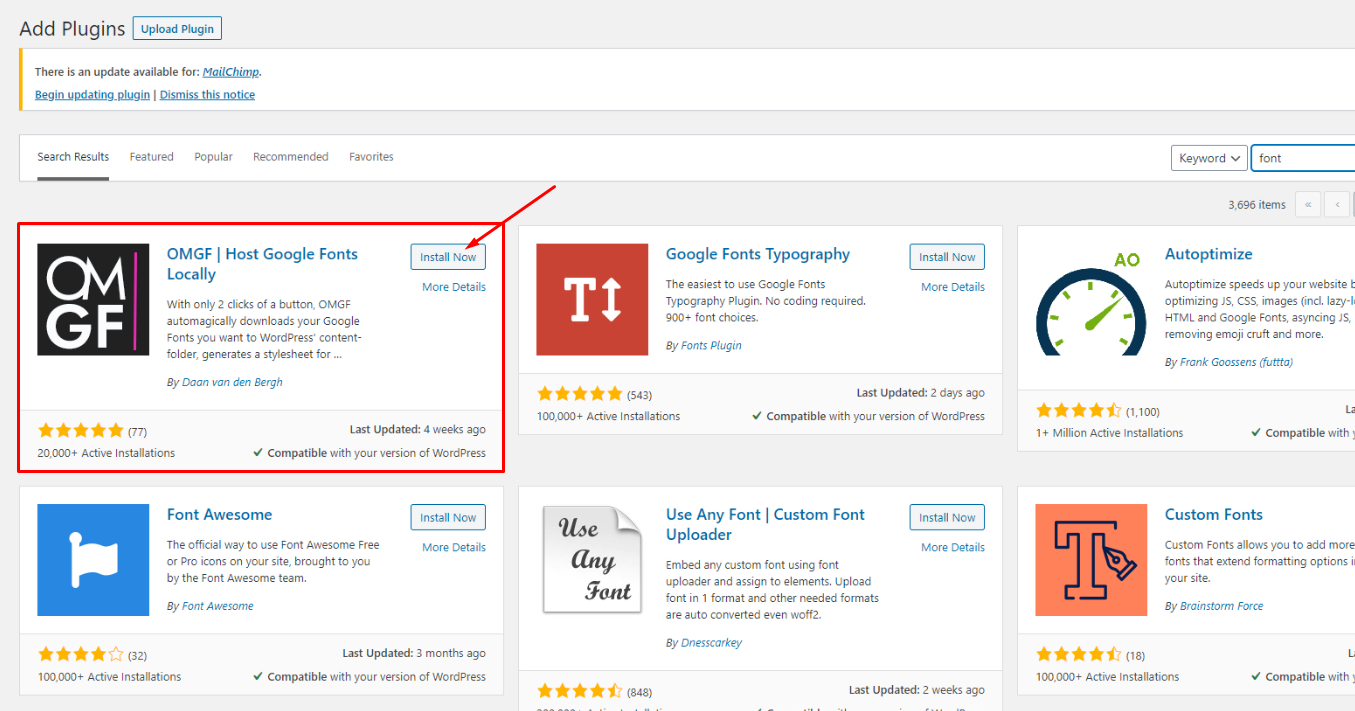
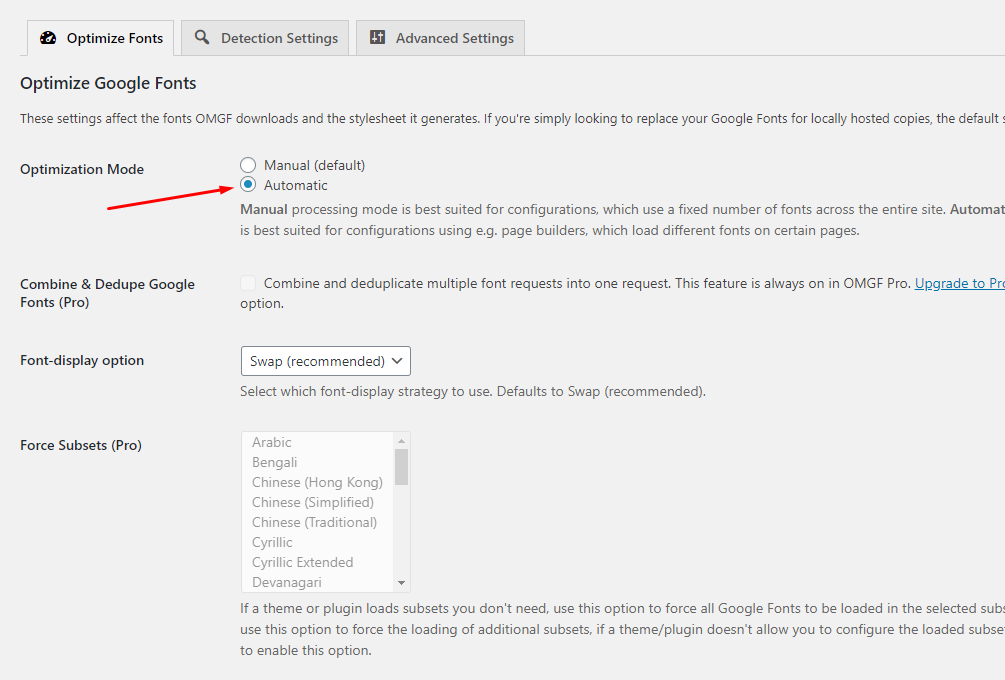
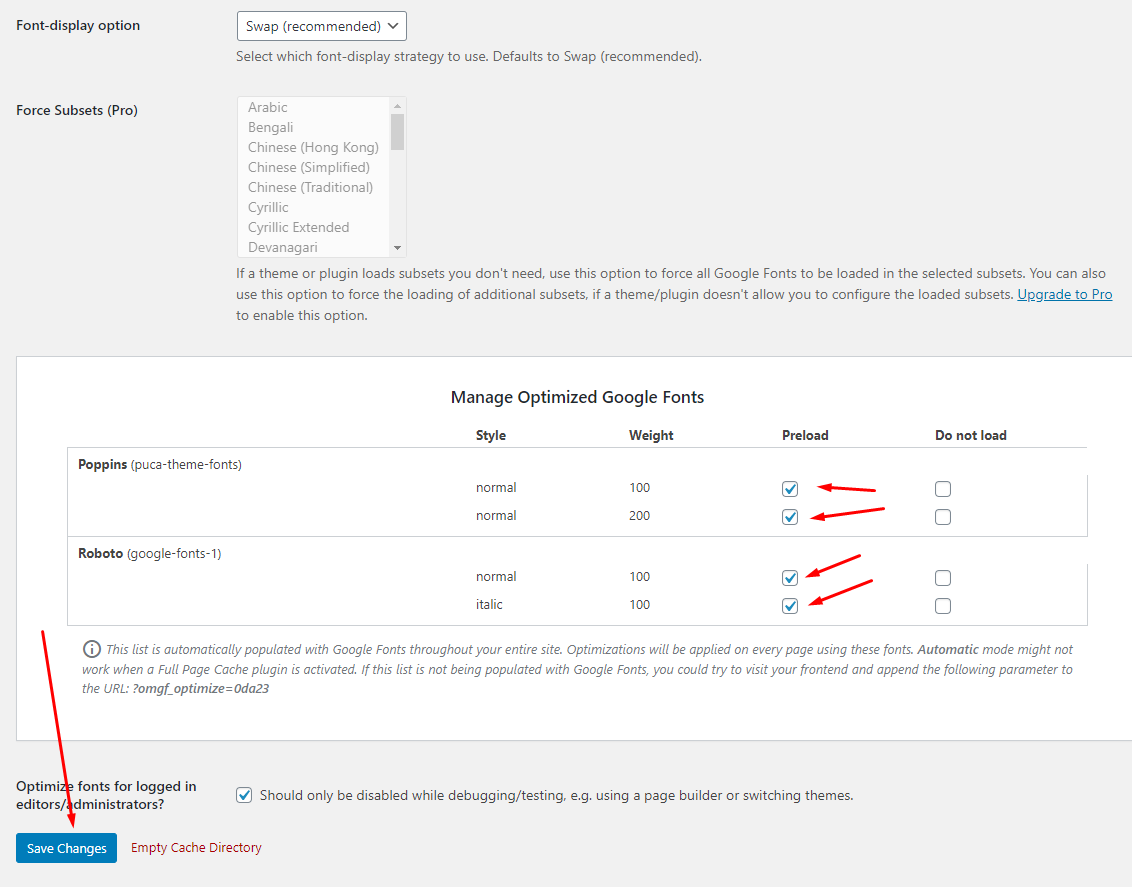
11. Optimize Google Fonts (Use the plugin OMGF | Host Google Fonts Locally)
Recommended Cache Plugins:
OMGF | Host Google Fonts Locally

11.1 Install the plugin

11.2 Optimization Mode = Automatic

11.3 Reload your web page
11.4 Select all = Preload

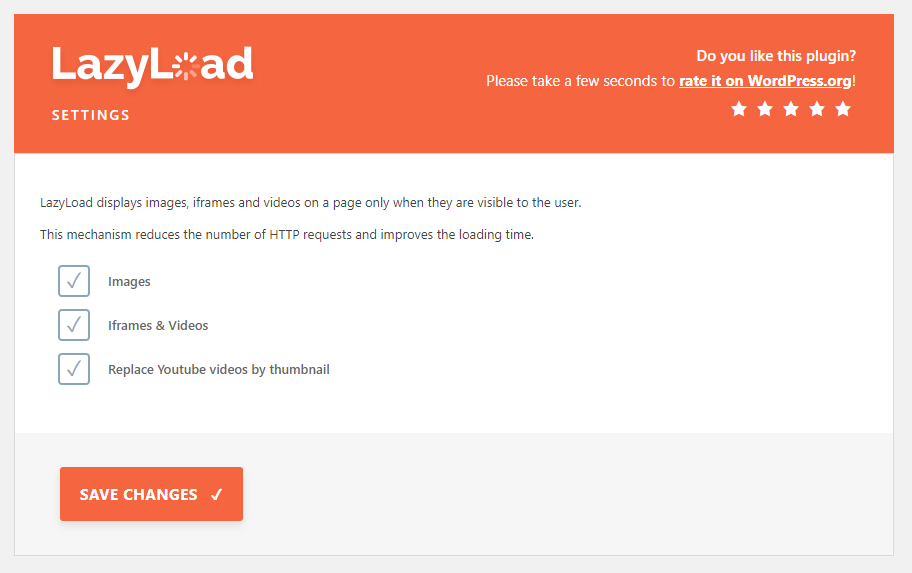
12. Lazy Load Images (No need to use this plugin if you are using WP Rocket)
# In addition to the above, you can speed up by the following ways:
1. Use Cloudflare For Faster Page Load Speed, CDN, AMP & Security
This is similar to the section above on using CDN’s, but I’ve become so fond of CloudFlare since I discussed it in my best web analytics post that I’ve decided to include it separately here.
To put it bluntly, CloudFlare, along with the W3 Total Cache plugin discussed above, are a really potent combination (they integrate with each other) that will greatly improve not only the speed, but the security of your site.
Watch the "Use Cloudflare For Faster Page Load Speed, CDN, AMP & Security" video tutorial2. Choose a good host
When starting out, a shared host might seem like a bargain (“Unlimited page views!”). It comes at another cost: incredibly slow site speed and frequent down time during high traffic periods.
If you plan on publishing popular stuff, you’re killing yourself by running your WordPress site on shared hosting.
The stress of your site going down after getting a big feature is enough to create a few early gray hairs: don’t be a victim, invest in proper hosting.
The only WordPress host I continually recommend is…
✓ WP Engine managed WordPress hosting
My sites are always blazingly fast, never have downtime when I get huge features (like when I was featured on the Discovery Channel blog!), and the back-end is very easy to use.
Last but not least, support is top notch, which is a must when it comes to hosting. Take it from someone who’s learned that the hard way.
Head on over to the WP Engine homepage and check out their offerings, you’ll be happy you did.
3. Use a content delivery network (CDN)
All of your favorite big blogs are making use of this, and if you are into online marketing using WordPress (as I’m sure many of my readers are) you won’t be surprised to here that some of your favorite blogs like Copyblogger are making use of CDN’s.
Essentially, a CDN, or content delivery network, takes all your static files you’ve got on your site (CSS, Javascript and images etc) and lets visitors download them as fast as possible by serving the files on servers as close to them as possible.
I pernewyorklly use the Max CDN Content Delivery Network on my WordPress sites, as I’ve found that they have the most reanewyorkble prices and their dashboard is very simple to use (and comes with video tutorials for setting it up, takes only a few minutes).
There is a plugin called Free-CDN that promises to do the same, although I haven’t tested it.
Update Puca Theme February 24, 2022
Method 1. Use the plugin "Envato Market" plugin
You need to follow these steps to perform the update:
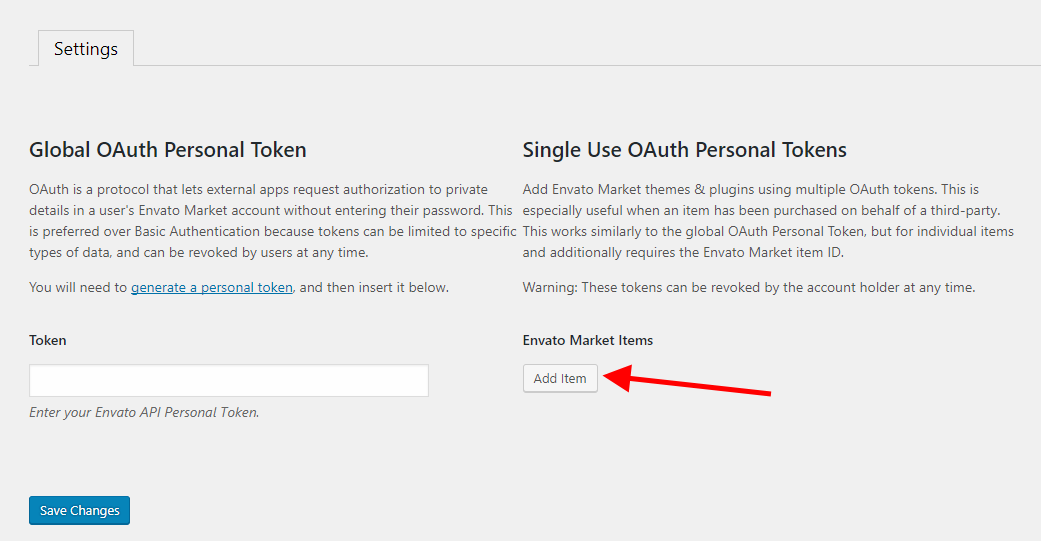
- 1. Download the Envato Market plugin and install it through the WordPress Dashboard: Click here to download

- 2. Activate the plugin.
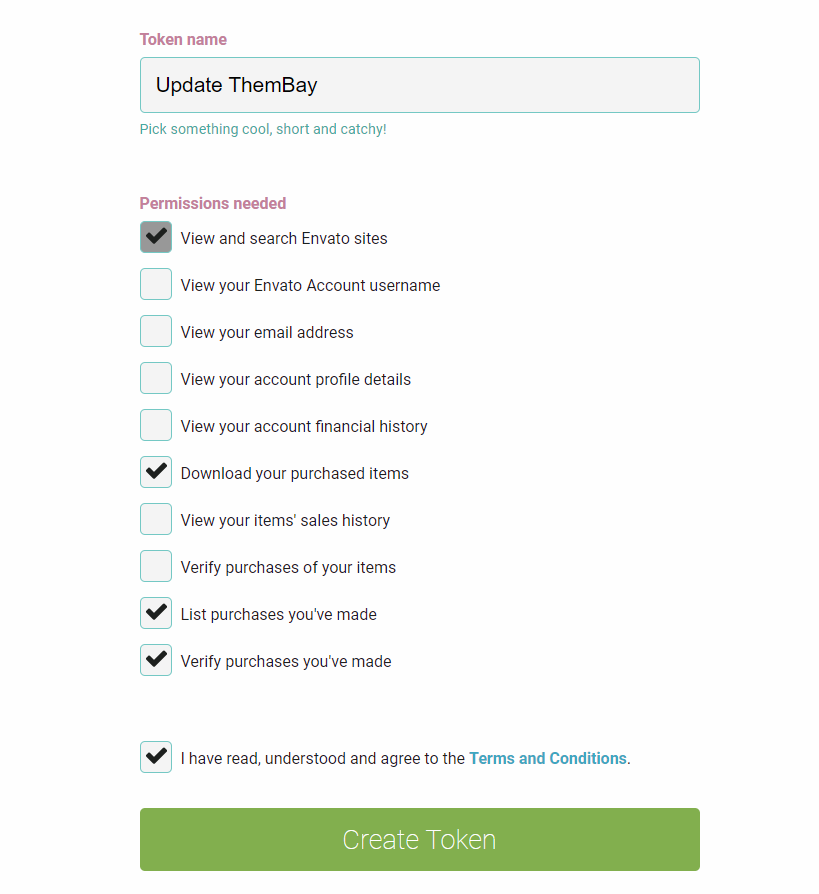
- 3. Login and Create Token here https://build.envato.com/my-apps/#tokens

- 4. Envato Market Items

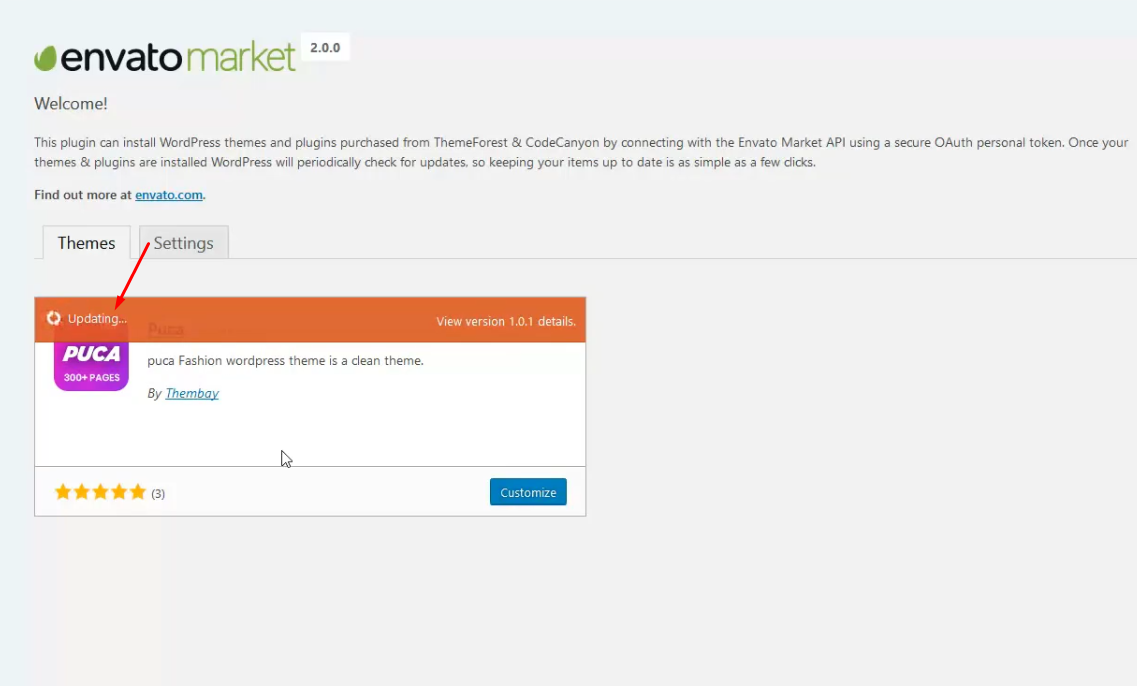
- 5. Update the Theme

Method 2. Manually Install the Update
This method requires more steps and manual work. First, you need to manually download the new theme package from your ThemeForest account. Once you have the new theme package, you can choose to upload the theme via WordPress or via FTP. Please see the information below for how to download new files, and install it via WordPress or via FTP.
How To Receive Free Support
- Step 1 – Log into your ThemeForest account and navigate to your Downloads tab. Find the puca theme purchase.
- Step 2 – Click the Download button next to it and either choose to download the Installable WordPress Theme, which is just the WordPress file, or choose to download the Main Files which is the entire package that contains everything.
- Step 3 – After downloading the files, you need to decide if you want to install the update via FTP or via WordPress. For directions on both methods, please continue reading below.
How To Update Your Theme Via FTP
- Step 1 – Go to wp-content > themes folder location and backup your puca theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost.
- Step 2 – Retrieve the puca.zip file from your new ThemeForest download and extract the file to get the updated puca theme folder.
- Step 3 – After extracting the updated puca theme folder, simply drag and drop the new puca theme folder into wp-content > themes folder location. Choose to Replace the current one if you did not delete the old puca theme folder
- Step 4 – Lastly, update the included plugins. You will see a notification message letting you know a new version of the plugins are available and need to be updated. Follow the onscreen prompts to update the plugins
IMPORTANT NOTE
If you upgrade through FTP, please visit your WP-admin so any new theme options can be registered. If you do not do this and also have wp-debug turned on, you may see php notices on the front end. They will disappear once you visit the WP admin.
How To Update Your Theme Via WordPress
- Step 1 – Retrieve the new puca.zip file from your ThemeForest download. If you downloaded the Main Files from ThemeForest, you need to unzip the archive file you received to get the puca.zip file inside.
- Step 2 – Upload the puca.zip file to the Appearance > Themes section by clicking on the “Install Themes” tab at the top and then choosing to upload the zip file.
- Step 3 – Once it finishes uploading, choose to activate the theme.
- Step 4 – Lastly, update the included plugins. You will see a notification message letting you know a new version of the plugins are available and need to be updated. Follow the onscreen prompts to update the plugins
FAQs February 24, 2022
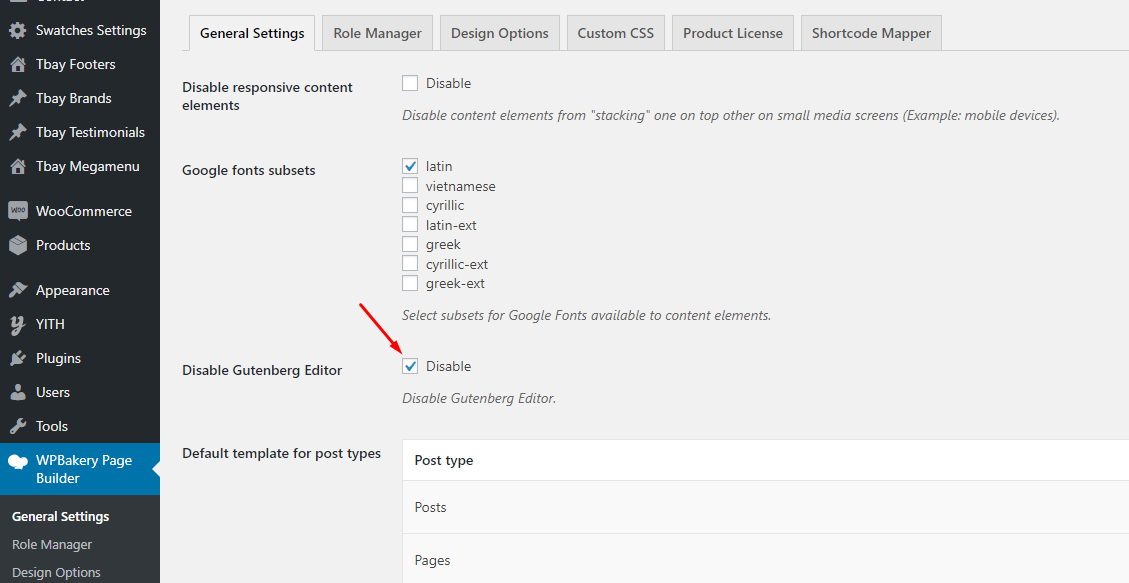
Wordpress 5.0 enable/disable Gutenberg in WPBakery
After updating WordPress 5.0, your WPBakery Edit will not work, follow the instructions in the following video to fix that.

How to change the product's image size?
There are 2 ways to do this:
1. Turn On "Enable Config Image Size" in Theme Options

Then config in WooCommerce Customize:

2. Override code in child theme Puca
- Active child theme Puca
- Add the following code to the file functions.php
- Active child theme Puca
remove_action( 'after_setup_theme', 'puca_woo_setup' );
Then config in WooCommerce Setting:

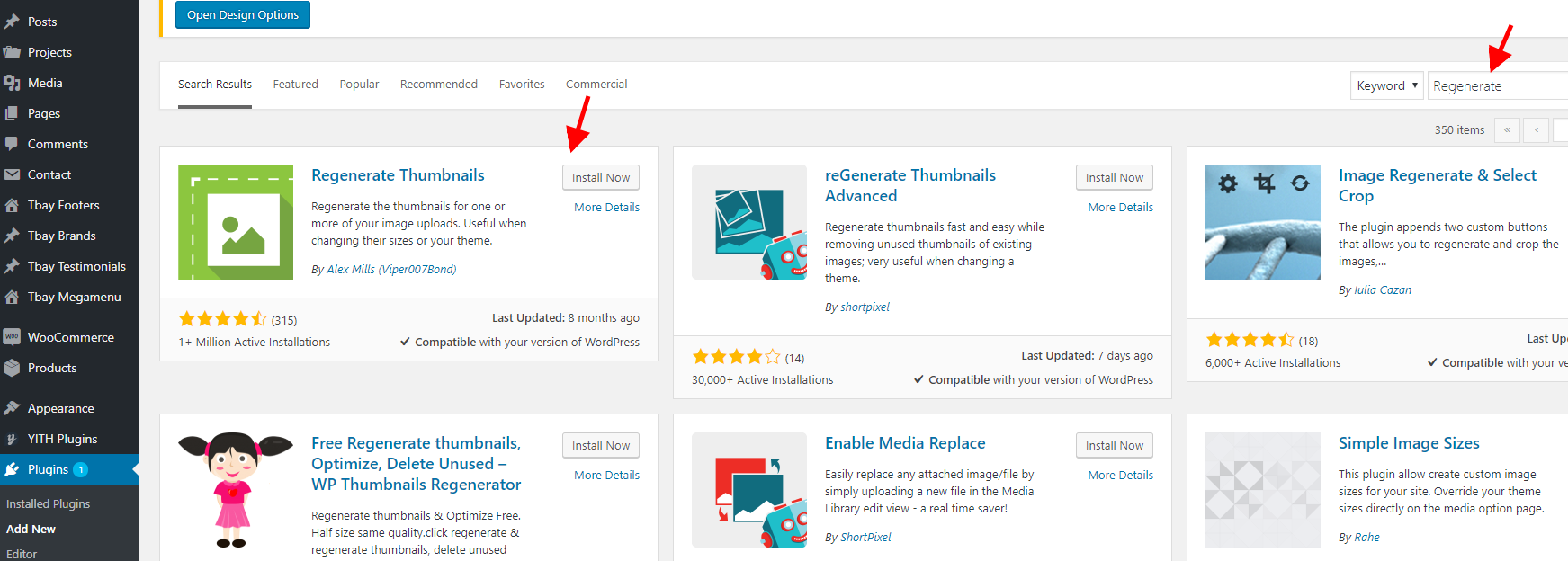
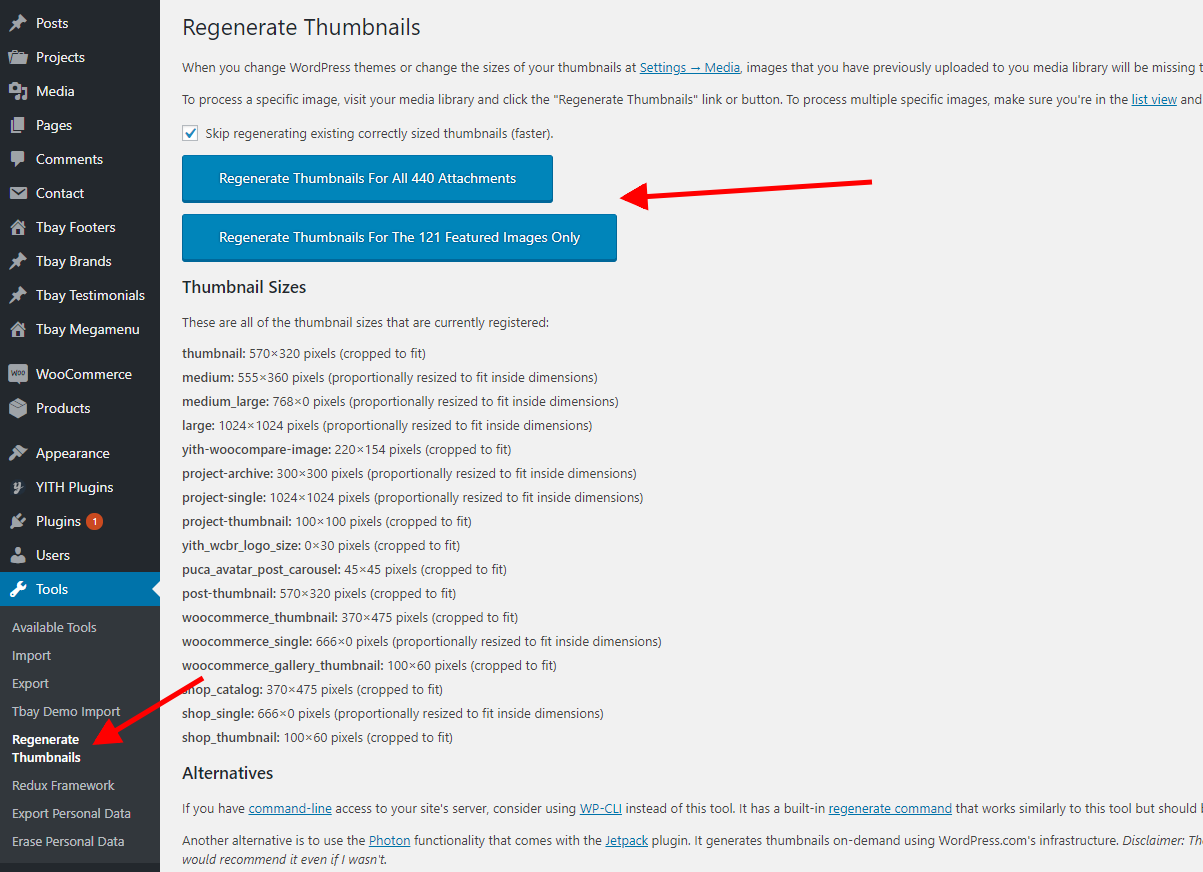
* Regenerate Thumbnails with the "Regenerate Thumbnails" plugin.


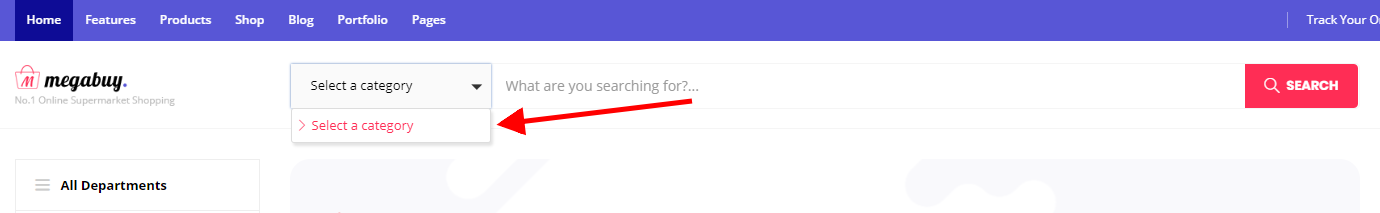
"Select Category" drop down list don't show

If "Select Category" drop down list don't show, please follow the following video tutorial
Watch the video tutorialHow to Override CSS?
You can override css by 3 ways below :
1. Use Custom Css in ThemeOptions

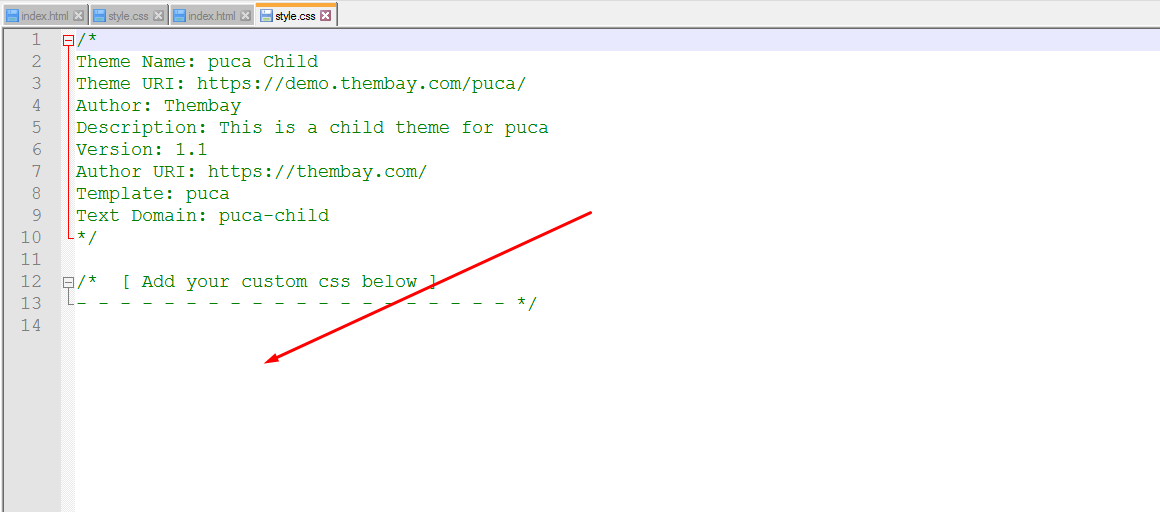
2. Install Child theme and override css
The file: ROOT/wp-content/themes/puca-child/style.css

3. Use "Additional CSS" in Customize
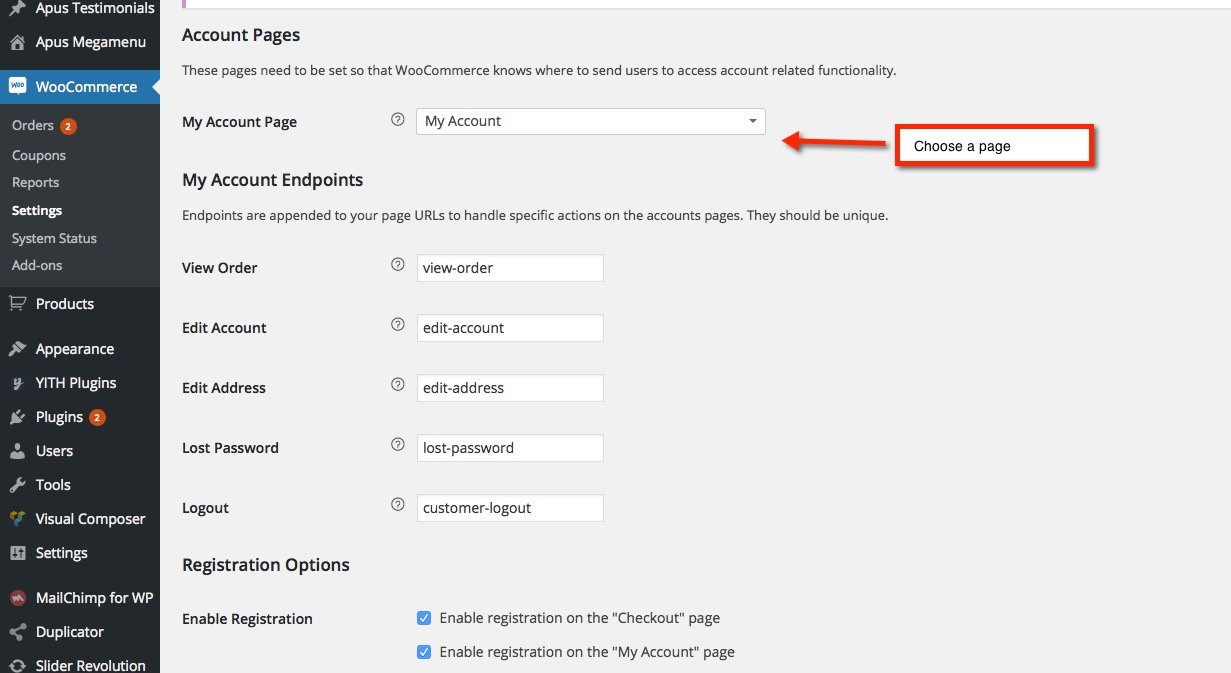
Watch the video tutorialHow To Enable the Registration Form on the ‘Login/My Account’ page?
In case you cannot see the Registration Form on the My Account page or checkout page, it means you need to enable it.
You can find this setting by navigating to WooCommerce >> Settings.
Open Account Tab In the Registration section, make sure the" Enable registration on the "Checkout" page" and “Enable registration on the “My Account” page” options is checked.
This is what you should be seeing on your screen:

How to configure Mobile Menu?
How to configure Mega Menu?
How to add "WooCommerce Currency Switcher"?
How to edit "WooCommerce Sale Label"?
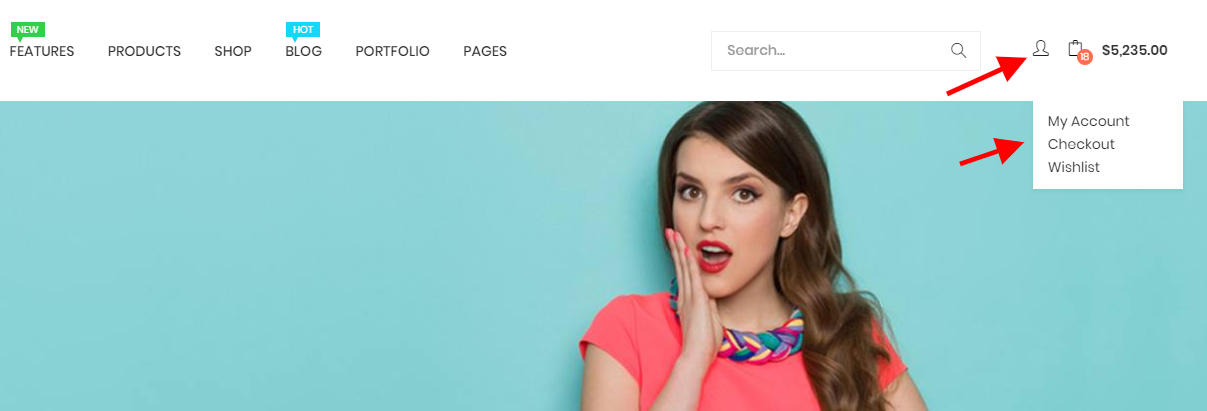
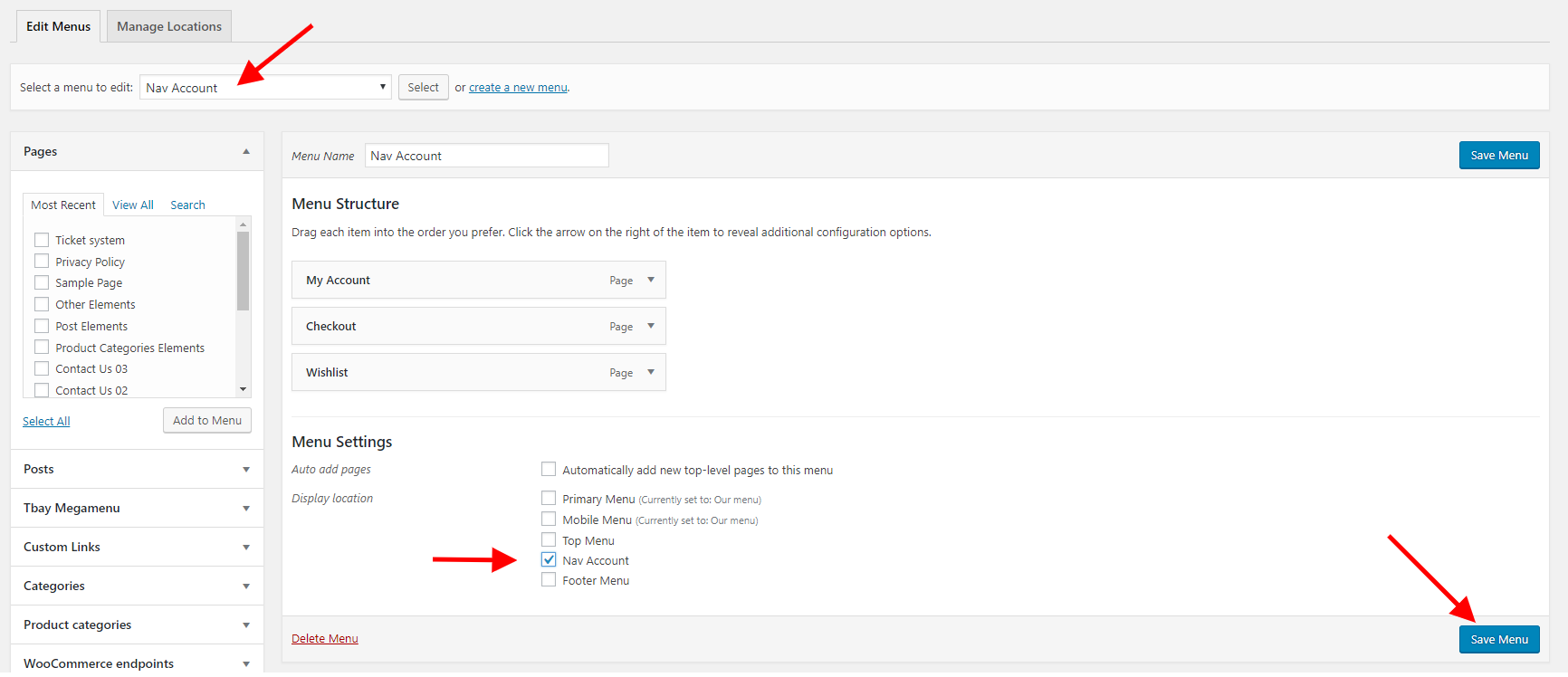
How to show "Login Icon in Header"?

Please set up "Nav Account" menu:

How to add Google reCAPTCHA to Contact Form?
How to add custom fields to a WooCommerce product? Free Shipping, 100% Money-back guarantee
For Developer December 13, 2018
How to add custom fields to a WooCommerce product?
How to Add Google reCAPTCHA to Contact Form
How to Customize Header Mobile Puca Theme
Add Language switcher for Header Mobile
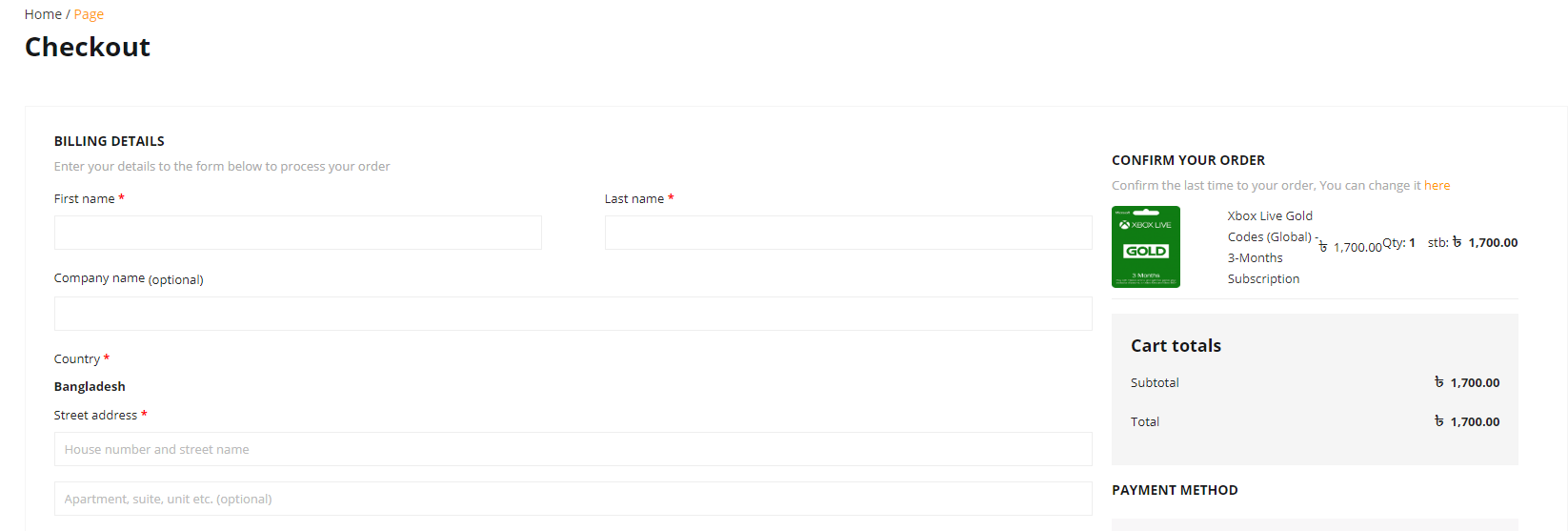
CSS to fix Cart and Checkout page to 2 column

@media(min-width:1600px){
.woocommerce-cart-form .woocommerce-cart-form__contents {
float: left;
width: 70%;
}
.woocommerce-cart-form .tb-cart-total {
float: left;
width: 30%;
clear: none;
padding-top: 0;
margin-top: 0;
border-top: 0;
}
.woocommerce-cart-form .tb-cart-total .cart_totals {
padding: 0 30px;
background: #fff;
max-width: 100%;
}
}
/* Fix Checkout out 2 column */
@media(min-width:1600px){
.woocommerce-checkout form.checkout {
float: left;
width: 100%;
}
.woocommerce-checkout form.checkout .details-check {
float: left;
width: 70%;
}
.woocommerce-checkout form.checkout .details-review {
float: left;
width: 30%;
padding: 0 20px;
}
}
CSS to remove the effect when hovering the image

-webkit-transform: none;
transform: none;
}
.wpb_single_image.widget:hover img {
opacity: 1;
-webkit-transform: none;
transform: none;
}
.wpb_single_image.widget .vc_single_image-wrapper:before,
.wpb_single_image.widget .vc_single_image-wrapper:after,
.wpb_single_image.widget:before {
display: none;
}
Contributors February 24, 2022
A product will be more and more perfect if received positive contributions from customers. Many Thanks to All the Contributors:

TSHmedia

DijitalC

Ferdinand Holzner
Changelog
Version 2.6.17 - March 22, 2024
- Compatible with Elementor 3.20.x
- Compatible with WPBakery Page Builder 7.7.x
+ [REMOVE] Remove the file "puca\woocommerce\myaccount\my-address.php"
+ [REMOVE] Remove the file "puca\woocommerce\myaccount\form-edit-account.php"
+ [REMOVE] Remove the file "puca\woocommerce\myaccount\form-lost-password.php"
Version 2.6.16 - March 06, 2024
- Compatible with Elementor 3.19.x
- Compatible with WPBakery Page Builder 7.6.x
- [FIX] Fix the error of the image and title duplicated in the editor editing section of the product item the Elementor
Version 2.6.15 - December 25, 2023
- Compatible with Elementor 3.18.x
- Compatible with WPBakery Page Builder 7.3.x
- Compatible with WooCommerce 8.4.x
- [ADD NEW] Add styles to the Cart and Checkout Blocks page to the theme style
Version 2.6.14 - November 23, 2023
- Compatible with Elementor 3.17.x
- Compatible with WPBakery Page Builder 7.2.x
- Compatible with WooCommerce 8.3.x
- [FIX] Fix the error of not receiving a slick gallery on the single product
- [FIX] Fix 'Size Guide' and 'Delivery and Returns' and 'Ask a Question' with spaces on Theme Options still showing
Version 2.6.13 - September 11, 2023
- [FIX] Fix error Countdown js
- [FIX] Fix style the WC Vendors Plugin
Version 2.6.12 - September 03, 2023
- Compatible with Elementor 3.15.x
- Compatible with WooCommerce 8.0.x
- Compatible with HUSKY – Products Filter for WooCommerce Professional Version 3.3.4.3+
- [FIX] Fix page the search 'No products were found matching your selection'
Version 2.6.11 - July 19, 2023
- Compatible with Elementor 3.14.x
- Compatible with WooCommerce 7.9.x
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\mini-cart.php"
- [FIX] Fix the error don't translating the text 'Buy Now'
Version 2.6.10 - June 15, 2023
- Compatible with WooCommerce 7.8.x
- Compatible with WPBakery Page Builder 6.13.0
+ [REMOVE] Remove the file "puca\woocommerce\checkout\payment.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\mini-cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\myaccount\form-add-payment-method.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\single-product\product-image.php"
- [FIX] Fix bug when not active YITH Wishlist still showing element
Version 2.6.9 - May 31, 2023
- Compatible with WordPress 6.2.x
- Compatible with WooCommerce 7.7.x
- Compatible with Elementor 3.13.x
- [FIX] Fix Ajax update the quantity in Cart Page
Version 2.6.8 - March 24, 2023
- [FIX] Fix the 'Custom Image List Categories' addon error on the Elementor Website Builder
Version 2.6.7 - March 20, 2023
- Compatible with PHP 8.1
- Compatible with WooCommerce 7.5.x
- [FIX] Fix the Account link after login on the mobile footer
Version 2.6.6 - February 16, 2023
- Compatible with WooCommerce 7.4.x
- Compatible with Elementor 3.11.x
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion2\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion3\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\furniture\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\supermaket\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\supermaket2\quantity-input.php"
Version 2.6.5 - February 08, 2023
- Compatible with WooCommerce 7.3.x
- Compatible with Elementor 3.10.x
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion2\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion3\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\furniture\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\supermaket\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\supermaket2\quantity-input.php"
Version 2.6.6 - February 16, 2023
- Compatible with WooCommerce 7.4.x
- Compatible with Elementor 3.11.x
- [FIX] Fix the plugin Variation Swatches For WooCommerce Pro 2.0.18 and above
Version 2.6.4 - December 22, 2022
- Compatible with WooCommerce 7.2.2
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion2\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion3\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\furniture\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\supermaket\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\supermaket2\quantity-input.php"
Version 2.6.3 - December 15, 2022
- Compatible with WooCommerce 7.2.x
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion2\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\fashion3\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\furniture\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\supermaket\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\themes\supermaket2\quantity-input.php"
Version 2.6.2 - November 03, 2022
- Compatible with WordPress 6.1
- Compatible with WooCommerce 7.0.x
- Compatible with WPBakery Page Builder 6.10.0
- Compatible with MultiVendor Marketplace 4.0.x
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\checkout\form-coupon.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\checkout\payment.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\form-login.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\myaccount\form-add-payment-method.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\myaccount\form-edit-account.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\myaccount\form-login.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\myaccount\form-lost-password.php"
Version 2.6.1 - September 15, 2022
- Compatible with WooCommerce 6.9.x
Version 2.6.0 - September 08, 2022
- [Important] Required "Tbay framework pro" version 1.5 or greater
- [ADD NEW] Add new Login popup Check here
- [ADD NEW] Add new Size Guid on single product Check here
- [ADD NEW] Add new Delivery Return on single product Check here
- [ADD NEW] Add new Ask a Question on single product Check here
- [ADD NEW] Add new options "HTML Before Inner Product Summary (Global)" in Theme Options/WooCommerce/Other Single Product
- [ADD NEW] Add new options "HTML After Inner Product Summary (Global)" in Theme Options/WooCommerce/Other Single Product
- [ADD NEW] Add new options "HTML Before Product Summary (Global)" in Theme Options/WooCommerce/Other Single Product
- [ADD NEW] Add new options "HTML After Product Summary (Global)" in Theme Options/WooCommerce/Other Single Product
- [ADD NEW] Add new options "Size Guide - Single Product Page (Global)" in Theme Options/WooCommerce/WooCommerce Open
- [ADD NEW] Add new options "Delivery & Return - Single Product Page (Global)" in Theme Options/WooCommerce/WooCommerce Open
- [ADD NEW] Add new options "Ask a Question - Single Product Page (Global)" in Theme Options/WooCommerce/WooCommerce Open
- [ADD NEW] Add new custom fields "Size Guide Type" and "Size Guide Customize" in the Product Data back-end
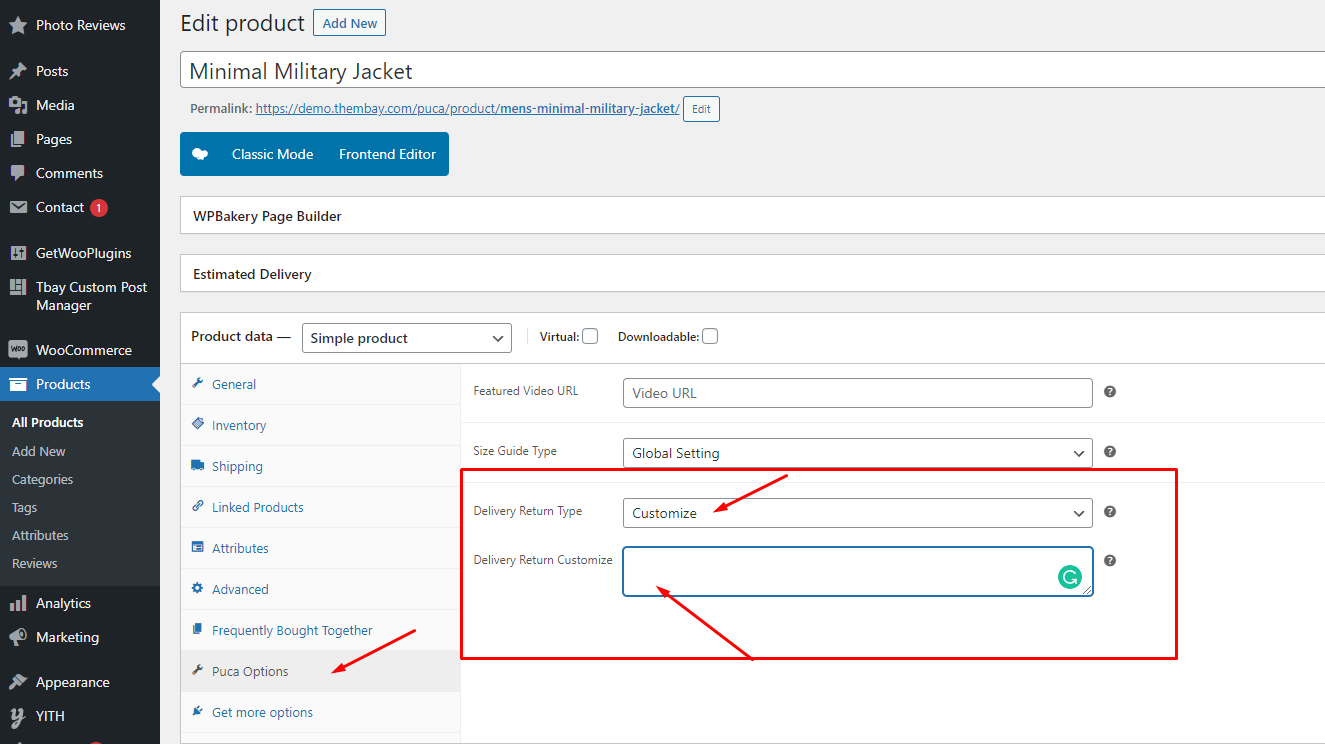
- [ADD NEW] Add new custom fields "Delivery Return Type" and "Delivery Return Customize" in the Product Data back-end
Version 2.5.3 - August 01, 2022
- Compatible with Wordpres 6.0
- Compatible with WooCommerce 6.7.x
- Compatible with elementor 3.6.x
- Compatible with WPBakery Page Builder 6.9
- Compatible with WooCommerce Variation Swatches Pro 2.0.x (by Emran Ahmed)
Version 2.5.2 - May 17, 2022
- Compatible with WooCommerce 6.5.x
- [ADD NEW] Support search product sku
- [ADD NEW] Add new options "Search Query" in Theme Options/WooCommerce Theme/Search Products
- [ADD NEW] Add new options "Show SKU on AJAX results" in Theme Options/WooCommerce Theme/Search Products
Version 2.5.1 - April 25, 2022
- Compatible with WordPress 5.9.x
- Compatible with WooCommerce 6.4.x
- Compatible with WPBakery Page Builder 6.9.x
- Compatible with Elementor 3.6.x
- [FIX] Update function compatible with elementor 3.5.x
Version 2.5 - February 24, 2022
- Compatible with Wordpres 5.9.x
- Compatible with WooCommerce 6.2.x
- [ADD NEW] Add new skin "Fashion 3"
- [ADD NEW] Search form add new button "Clear text"
Version 2.4.11 - January 18, 2022
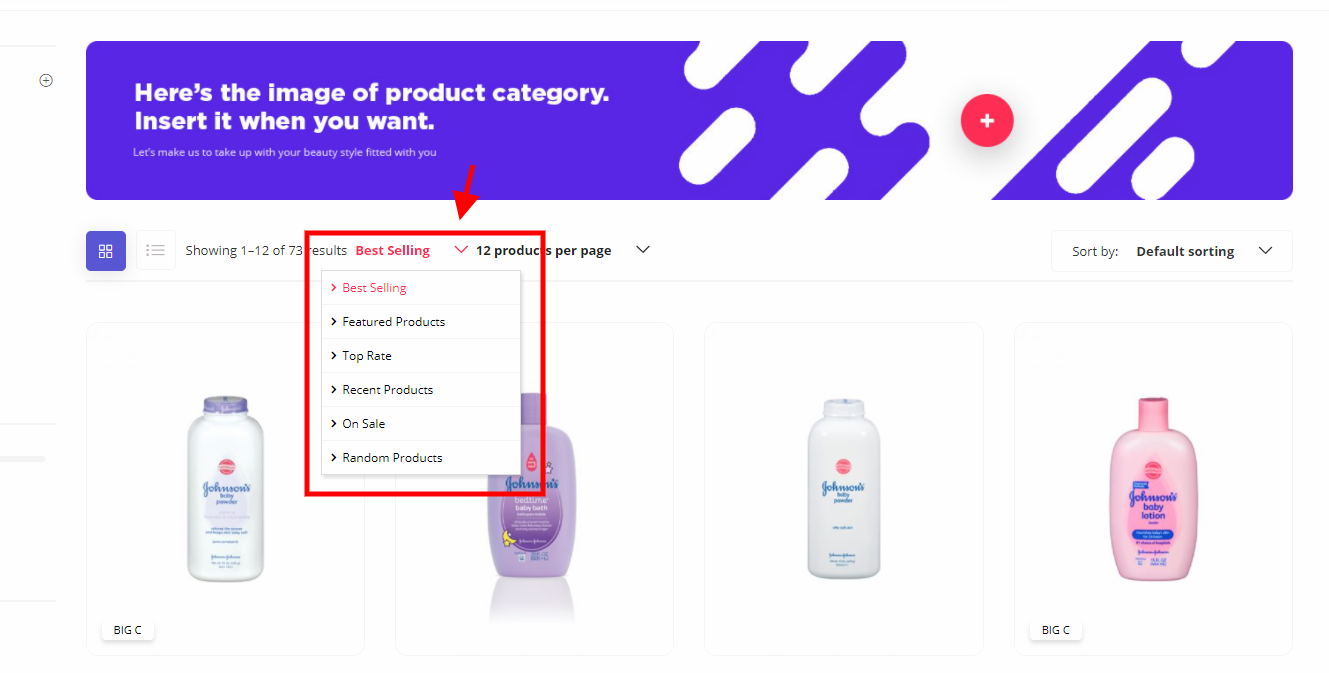
- [FIX] Fix "Sort by" on page shop not working
Version 2.4.10 - January 13, 2022
- [FIX] Fix bug style
Version 2.4.9 - December 07, 2021
- Compatible with PHP 8
Version 2.4.8 - November 10, 2021
- [FIX] Fix bug query "Filter Products by Attribute"
Version 2.4.7 - October 19, 2021
- Compatible with WooCommerce 5.8.x
- [FIX] Fix responsive carousel on the version the elementor page builder
- [FIX] Fix "stock" on popup add to cart on the single product page mobile
Version 2.4.6 - October 12, 2021
- Compatible with Slider Revolution Responsive 6.5.x
- [FIX] Fix slider fail "Quick View on RTL"
- [FIX] Fix can't skip install import content page
Version 2.4.5 - October 01, 2021
- [FIX] Fix border-color "input text" incorrect color on skin "Fashion 1" and "Fashion 2"
- [FIX] Fix error can’t jump to Review tabs on "Tabs Accordion"
Version 2.4.4 - September 21, 2021
- [FIX] Fix bug where WooCommerce product images gallery are showing double on the single product
Version 2.4.3 - September 20, 2021
- [FIX] Fix website error when "YITH WooCommerce Quick View" plugin is not active
Version 2.4.2 - September 16, 2021
- [ADD NEW] Add new options "Enable Quantity on Mini-Cart" in Theme Options/WooCommerce/Mini Cart
- Compatible with WooCommerce Advanced Free Shipping plugin
- [FIX] Fix quick view variable doesn't change the image
- [FIX] Fix responsive "config column mobile" error on the elementor addons
Version 2.4.1 - August 19, 2021
- [ADD NEW] Add new option "Enable WooCommerce Quantity Mode" in Theme Options/Woocommerce
- Compatible with WooCommerce 5.6
- Compatible with Elementor 3.4.x
- Compatible with WPBakery Page Builder 6.7.x
- [FIX] Update fix style wishlist 3.0.25
Version 2.4.0 - July 30, 2021
- [ADD NEW] Add new options "Enable 'Ajax Dropdown' Mega Menu" in Theme Options/General
- [ADD NEW] Add new options "Enable Product Variation Swatch" in Theme Options/Woocommerce
- [ADD NEW] Add new options "Product Attribute" in Theme Options/Woocommerce
- [ADD NEW] Add new option "Ajax Product Tabs" to addons "Puca Product Tabs"
- [ADD NEW] Add new option "Ajax Categories Tabs" to addons "Puca Product Categories Tabs"
- [ADD NEW] Add new option "Ajax Categories Tabs" to addons "Puca Supermaket Categories Tabs"
- [ADD NEW] Add new option "Ajax Categories Tabs" to addons "Products Supermaket2 Categories Tabs 1"
- [ADD NEW] Add new option "Ajax Categories Tabs" to addons "Products Supermaket2 Categories Tabs 2"
- [ADD NEW] Add new option "Ajax Categories Tabs" to addons "Products Supermaket2 Categories Tabs 3"
- [ADD NEW] Add new file js "puca\js\jquery.waypoints.min.js"
- [REMOVE] Remove option "Hide Variation Selector on HomePage and Shop page" in Theme Options/Woocommerce
Version 2.3.2 - July 22, 2021
- Compatible with Wordpres 5.8
- [FIX] Fix update WordPress 5.8 widgets it doesn’t work on the admin page
Version 2.3.1 - May 20, 2021
- [ADD NEW] Add new demo smarket WPML
- Compatible with WooCommerce 5.3.x
Version 2.3.0 - May 06, 2021
- [ADD NEW] Add new demo smarket RTL
- [ADD NEW] Add new options "Show Image" in Theme Options/WooCommerce/Checkout
- Fully compatible with WPML
- Compatible with Elementor 3.2.x
- Compatible with Fix WCMP version 3.7 3.2.x
- [FIX] Fix bug new version 3.7.x plugin "WC Marketplace"
Version 2.2.13 - April 20, 2021
- Compatible with WooCommerce 5.2
- Compatible with WPBakery Page Builder 6.6.x
- Compatible with Slider Revolution Responsive 6.4.x
+ [REMOVE] Remove option "Enable LazyLoadImage" in Theme Options/General
- [FIX] Fix Single Product Layout "Image Vertical" on RTL
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\themes\fashion\mini-cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\themes\fashion2\mini-cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\themes\furniture\mini-cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\themes\supermaket\mini-cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\themes\supermaket2\mini-cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\checkout\review-order.php"
Version 2.2.12 - March 23, 2021
- [FIX] Fix the error of importing data
Version 2.2.11 - March 19, 2021
- [FIX] The fix the error "RTL" of skin "Supermarket 01"
Version 2.2.10 - March 17, 2021
- [FIX] Fix the error "You can't start a section before the end of the previous section section_style_heading"
Version 2.2.9 - March 16, 2021
- [FIX] Fix the error of missing option "Footer Layout Type" on the page
Version 2.2.8 - March 08, 2021
- [FIX] Fix duplicate button of "YITH WooCommerce Quick View" Version 1.5.1
Version 2.2.7 - February 24, 2021
- Compatible with WooCommerce 5.0
- Compatible with WPBakery Page Builder 6.6.x
- [FIX] Fix the error of importing data
- [FIX] Elementor fixes the error of active option "Optimized DOM Output"
- [FIX] Fix the error of missing "Display Settings" on the page last version CMB2 plugin
+ [REMOVE] Remove the file "puca\woocommerce\myaccount\my-orders.php"
Version 2.2.6 - December 25, 2020
- [ADD NEW] Add sidebar mobile on-page vendor store Dokan
- Compatible with WordPress 5.6
- Compatible with WooCommerce 4.8
- Compatible with WPBakery Page Builder 6.5.x
- Compatible with Slider Revolution Responsive 6.3.x
- [FIX] Fix Out Of Date the file "puca\woocommerce\content-product-cat.php"
+ [REMOVE] Remove the file "puca\dokan\store.php"
+ [REMOVE] Remove the file "puca\dokan\store-lists.php"
+ [REMOVE] Remove the file "puca\dokan\store-lists-loop.php"
+ [REMOVE] Remove the file "puca\dokan\store-reviews.php"
+ [REMOVE] Remove the file "puca\dokan\store-toc.php"
+ [REMOVE] Remove the file "puca\dokan\widgets\widget-content-product.php"
Version 2.2.5 - October 29, 2020
- [FIX] Fix security errors on "Search Ajax"
Version 2.2.4 - October 23, 2020
- Fix Add To Cart Form Type "Popup" error when "Enable / Disable Ajax add to cart" option on mobile
Version 2.2.3 - October 21, 2020
- [HOT] Add new "Add To Cart Form Popup" on Single Product page in mobile
- [ADD NEW] Add customize Photo Reviews thumbnail image
- [ADD NEW] Add new options "Add To Cart Form Type" in Theme Options/Mobile/Mobile WooCommerce
- Compatible with WooCommerce 4.6
- Compatible with WPBakery Page Builder 6.4.x
- Compatible with Nextend Social Login
Version 2.2.2 - September 21, 2020
- Fix the error of not editing the "Tbay Megamenu", "Tbay Header", "Tbay Footer" in the Elementor page builder
- Add the new sample data import for the demos: Dokan, WCMP, WCFM, WCVendors of Elementor page builder
Version 2.2.1 - September 07, 2020
- [FIX] Fix RTL CSS error
Version 2.2.0 - September 05, 2020
- [UPDATE] Update new import sample data feature
- [REMOVE] Remove addon Tbay Instagram
Version 2.1.4 - August 24, 2020
- [ADD NEW] Added options for the "custom list categories images" addon of WPBakery Page Builder
- Compatible with WordPress 5.5
- Compatible with WooCommerce 4.4
- Compatible with WPBakery Page Builder 6.3.x
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\cross-sells.php"
- [FIX] Fix style error on MacBook
Version 2.1.3 - August 05, 2020
- Fix custom options pages is lost.
Version 2.1.2 - August 04, 2020
- Compatible with ARG Multistep Checkout for WooCommerce Plugin
- Compatible with YITH WooCommerce Multi-step Checkout Plugin
- [FIX] Fix addons "Products Categories Tabs", "Features" of Wpbakery page builder change "Select the icon" to input Icon Class
Version 2.1.1 - July 29, 2020
- Fix bug overflow layout product(mobile layout) in page shop
Version 2.1.0 - July 17, 2020
- [ADD NEW] Add new demo: WCFM Marketplace and WC Marketplace and WC Vendor.
- [ADD NEW] Add new options "Remove style in the default CSS footer" in Theme Options/Footer
- [ADD NEW] Add new options "Checkout page columns" in Theme Options/Woocommerce/Other Page
- [ADD NEW] Add new options "Select Mobile Footer Layout" in Theme Options/Mobile/Mobile Footer
- [HOT] Compatible with WCFM Marketplace and WC Marketplace and WC Vendor.
- [HOT] Compatible with Photo Reviews for WooCommerce
- [HOT] Compatible with YITH WooCommerce Frequently Bought Together
- Compatible with Woocommerce 4.3
- [FIX] Fix Out Of Date the file "puca\woocommerce\myaccount\form-add-payment-method.php"
- [FIX] Fix Out Of Date the file "puca\single-product-reviews.php"
- [FIX] Fix bug fail style with new version plugin "Variation Swatches for WooCommerce"
Version 2.0.2 - May 18, 2020
- Compatible with Woocommerce 4.1
- Compatible with WPBakery Page Builder 6.2.x
- Compatible with Slider Revolution Responsive 6.2.x
- Compatible with User Menus – Nav Menu Visibility plugin
- [FIX] Fix Out Of Date the file "puca\woocommerce\single-product\up-sells.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\myaccount\form-login.php"
- [FIX] Fix missing hook 'woocommerce_before_main_content', 'woocommerce_after_main_content' on file "puca\woocommerce.php"
Version 2.0.1 - March 21, 2020
- [ADD NEW] Add new the file "greenmart\js\detectmobilebrowser.min.js"
- Compatible with Woocommerce 4.0
- Compatible with Slider Revolution Responsive 6.2.2
- [FIX] Fix Out Of Date the file "puca\global\quantity-input.php"
Version 2.0.0 - March 03, 2020
- [ADD NEW] Compatible with the Elementor Page Builder plugin.
- [ADD NEW] Add New Demos with the Elementor Page Builder plugin.
- [REQUIRED] Required update "tbay-framework-pro" version 1.3 plugin
- [UPDATE] Update new sample data width demo Elementor Page Builder plugin
- [UPDATE] Update documents
Version 1.5.8 - February 06, 2020
- [ADD] Add new the "{symbol}" in "Theme Options/Woocommerce/Sale Tag Settings"
- Compatible with WooCommerce 3.9
- Compatible with Slider Revolution Responsive 6.1.8
- [FIX] Fix Out Of Date the file "puca\single-product\related.php"
- [FIX] Fix page cart is loaded double times when removing the product
Version 1.5.7 - January 03, 2020
- Compatible with WPBakery Page Builder 6.1
- Compatible with YITH WooCommerce Wishlist 3.0
- [FIX] Fix custom font error on theme options
Version 1.5.6 - November 08, 2019
- Compatible with Woocommerce 3.8
- Compatible with WPBakery Page Builder 6.0.5
- Compatible with Slider Revolution Responsive 6.1.3
- [FIX] Fix Out Of Date the file "puca\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\checkout\form-login.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\checkout\review-order.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\single-product\tabs\tabs.php"
- [FIX] Fix error of losing icons with YITH wishlist new version
- [FIX] Fix bug style tab order on the page "My Account" On Mobile
Version 1.5.5 - October 07, 2019
- [FIX] Fix bug cart page in mobile skin Ohio
- [FIX] Fix failed to get posts in addon Grid Posts
- [FIX] Fix AJAX Shop List show both draft products
- [FIX] Fix Shop with Description
Version 1.5.4 - September 17, 2019
- [HOT] Compatible with Dokan
- [FIX] Fix bug can't translate text "ago" on message purchased.
- [FIX] Fix some bugs about style.
Version 1.5.3 - August 17, 2019
- Compatible with Woocommerce 3.7
- Compatible with WPBakery Page Builder 6.x
- Compatible with Slider Revolution 6.x
- [ADD NEW] Add new Revslider sample data of all skins compatible with Revslider 6.x
- [ADD NEW] Add new options "Enable Buy Now" in Theme Options/WooCommerce/Single Product Advanced Options
- [ADD NEW] Add new options "Enable Total Sales" in Theme Options/WooCommerce/Single Product Advanced Options
- [FIX] Fix bug compatible with WooCommerce Product Bundles
Version 1.5.2 - July 18, 2019
- Compatible with WPBakery Page Builder 6.0.5
- Compatible with Slider Revolution 6.0
- [ADD] Add new addon Tbay Button replaces style "vc_button"
- [ADD] Add new option Custom Html "HTML BEFORE ADD TO CART BUTTON (GLOBAL)" on theme options (Single product)
- [ADD] Add new option Custom Html "HTML AFTER ADD TO CART BUTTON (GLOBAL)" on theme options (Single product)
- [FIX] Fix ajax "add-to-cart" on Single Product page (with Variable Product)
- [FIX] Remove style button of Puca theme on "vc_button"
- [FIX] Fix js for Accordion when content is too long. (Single product)
- [FIX] Fix button "View all" on Form Search doesn't work
Version 1.5.1 - May 20, 2019
- Compatible with Woocommerce 3.6.3
- Compatible with WPBakery Page Builder 6.0.2
- [ADD] Included Bundled plugins in the main zip file
- [FIX] Fix bug zoom gallery in mobile on the single product
- [FIX] Fix some CSS styles
Version 1.5.0 - May 10, 2019
- [Important] Required "Tbay framework pro" version 1.2 or greater
- [Important] Required "WooCommerce" version 3.6 or greater
- Compatible with WordPress 5.2
- Compatible with plugin WooCommerce Germanized
- [ADD NEW] Add new js don't minify file to folder "puca/js"
- [ADD NEW] Add new config Enable/Disable "Include minified JS" in Performance
- [ADD NEW] Add new functions wp_body_open for backwards compatibility to support pre 5.2.0 WordPress versions.
+ [REMOVE] Remove sold in variable products
- [FIX] Fix all errors Envato Theme Check
- [FIX] Fix single product "Group Product" don't show label sale
- [FIX] Fix addon element "Tbay Products" remove show hidden products
- [FIX] Fix Notice: get_woocommerce_term_meta is deprecated since version 3.6! Use get_term_meta
Version 1.4.6 - April 24, 2019
- [FIX] Fix Notice: get_woocommerce_term_meta is deprecated since version 3.6! Use get_term_meta
Version 1.4.5 - April 22, 2019
- Compatible with Woocommerce 3.6.1
- [CHANGE] Filters "woocommerce_add_to_cart_hash" => "woocommerce_cart_hash" line 1290 on file functions.php in folder "puca\inc\vendors\woocommerce"
- [FIX] Fix Out Of Date the file "puca\woocommerce\checkout\form-billing.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\checkout\form-shipping.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\content-product.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\form-login.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\global\quantity-input.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\loop\orderby.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\loop\rating.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\myaccount\form-login.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\single-product\rating.php"
- [FIX] Fix Out Of Date the file "puca\woocommerce\single-product-reviews.php"
- [FIX] Fix some bugs about style.
Version 1.4.4 - April 04, 2019
- [ADD NEW] Add new config Enable/Disable "Ajax add to cart" in Single Product Page
- [ADD NEW] Only skin "Smarket 1": Add "Quantity sold" in Single Product Page
- [ADD NEW] Add new Shop Demo ( Optimize Compatible with WooCommerce Variation Swatches Pro )
- [CHANGE] Optimize responsive the page Shop
+ [REMOVE] Remove text "Aenean fringilla eget erat aliquet bibendum." in the file "puca\woocommerce\cart\themes\furniture"
- [FIX] Fix bug ajax add to cart in type variable product single page doesn't work correctly.
Version 1.4.3 - March 25, 2019
- [ADD NEW] Enable AJAX for Grid + List mode on the Shop page
- [ADD NEW] Enable AJAX Add to Cart on the single product page (only Minicart Right + Left) (Support product type: simple + variable)
- Compatible with WordPress 5.1.1
- Compatible with Woocommerce 3.5.7
- Compatible with WPBakery Page Builder 5.7
- Compatible with Slider Revolution 5.4.8.3
- Compatible with YITH WooCommerce Questions and Answers
- Compatible with WooCommerce Variation Swatches Pro (by Emran Ahmed)
- [CHANGE] Update the new interface for the Document
- [FIX] Fix bug WPBakery Page 5 column not received
- [FIX] Fix some SEO issues (H1 tag, H2 tag)
Version 1.4.2 - January 23, 2019
- [ADD NEW] Only Skin Supermarket 2 add new options "Categories in header" in Theme Options/Header/Header Config
- Compatible with Woocommerce 3.5.4
- Compatible with WPBakery Page Builder 5.6
- Compatible with Slider Revolution 5.4.8.1
- [CHANGE] Change text at the page cart: "Stb" = "Subtotal"
- [FIX] Fix Out Of Date the file "puca\woocommerce\checkout\payment.php"
- [FIX] Add new template folder Dokan fix layout error.
Version 1.4.1 - January 03, 2019
- Gutenberg Optimized
Version 1.4.0 - December 13, 2018
- Compatible with WordPress 5.0
- Compatible Gutenberg Editor
- Compatible with Woocommerce 3.5.2
- Compatible with WPBakery Page Builder 5.6
- Compatible with Slider Revolution 5.4.8.1
- Compatible with WooCommerce Blocks 1.2 plugin
+ [REMOVE] Remove the file "puca\js\jquery.min.js"
+ [REMOVE] Remove the file "puca\js\jquery-migrate.min.js"
+ [REMOVE] Remove the file "puca\woocommerce\content-none.php"
- [FIX] Fix "Alt" bug don't show in addons "vc_single_image"
- [FIX] Fix label "Out of stock" can't translate in the language file.
- [FIX] Fix addon "Categories Tabs 2" in skin "Supermarket 2" Custom link banner does not work
- [FIX] Fix conflict js with "WOOF - WooCommerce Products Filter"
- [FIX] Fix conflict js with "Dokan Vendor"
Version 1.3.6 - November 03, 2018
- [ADD NEW] Add new options "Max number of results show" in Theme Options/Header/Search Form
- Compatible with Woocommerce 3.5.1
- Compatible with WPBakery Page Builder 5.5.5
- Compatible with WooCommerce Variation Swatches(By Emran Ahmed)
- [FIX] Fix bug load more in page shop doesn't work correctly.
- [FIX] Fix bug Instagram doesn't work correctly.
- [FIX] Fix bug "Ajax Search Form" doesn't work select with a category.
Version 1.3.5 - October 09, 2018
- [ADD NEW] Add the file "jquery.unveil.min.js" in folder "js"
- [FIX] Fix bug lazyloadimage compatible with "Load More"
- [FIX] Fix bug Js "Sticky Header" doesn't work correctly.
- [FIX] Fix bug Js "Mini cart" in page cart doesn't work correctly.
- [FIX] Fix some bug style.
Version 1.3.4 - September 24, 2018
- [ADD NEW] Add new options for Preload Image
- [ADD NEW] Add new options "Custom Label featured" in Theme Options/Woocommerce
- [FIX] Fix bug undefined in theme
- [FIX] Fix bug Js Treeview Menu in the Home 21 of "Skin Furniture"
- [FIX] Fix the bugs "deprecated since version 3.0" of Woocommerce
Version 1.3.3 - September 21, 2018
- [UPDATE] Update Document - More clear with lots of videos and images
- [ADD NEW] Add new option "Sale Tag Settings" in Theme Options/Woocommerce
- [ADD NEW] Add new option "Title, Description, Image in category" in Theme Options/Woocommerce/Product archives
- [ADD NEW] Add new option "Show Mobile Footer Icons" in Theme Options/Mobile/Mobile Footer
- [ADD NEW] Add new function Lazy Loading Images
- [ADD NEW] Add new option "Enable LazyLoadImage" in Theme Options/General
- Compatible with WPBakery Page Builder 5.5.4
- [FIX] Fix can't translate text "cannel", "search" in Smart Menu
- [FIX] Fix a bug Js of "Ohio skin" don't work on firefox
- [FIX] Fix a bug Js Menu Bar don't work on the single product page
- [FIX] Fix a bug the page no result when searching
- [FIX] Fix some bugs about style.
Version 1.3.2 - September 07, 2018
- [ADD NEW] Add the file "jquery.fastclick.min.js" in "js" folder. Reduce the delay on the mobile
- [ADD NEW] Add new options "Enable/Disable redirect add to cart" in Theme Options
- Compatible with Woocommerce 3.4.5
- Compatible with the plugin YITH WOOCOMMERCE ADDED TO CART POPUP
- [FIX] Fix "Custom Js - Header JavaScript Code" in Theme Options doesn't work correctly.
- [FIX] Fix show "Update cart" button in Cart page on Mobile
- [FIX] Fix some bug style.
Version 1.3.1 - August 23, 2018
- [UPDATE] Update Font Awesome 4.7
- [UPDATE] Change the JS files structure
+ [REMOVE] Remove the file "puca\js\jquery.treeview.min.js"
+ [REMOVE] Remove the file "puca\js\modernizr.custom.min.js"
+ [REMOVE] Remove the file "puca\js\waypoints.min.js"
- [FIX] Fix bug in Tbay Custom Images List Categories
- [FIX] Fix bug in Product with Video
Version 1.3.0 - August 08, 2018
- [ADD NEW] Demo Furniture & Decor
- [ADD NEW] Add new config "Enable/Disable "Quantity auto-update" in Cart Page"
- Compatible with WordPress 4.9.8
- [FIX] Fix bug in Register page
Version 1.2.1 - August 01, 2018
- [ADD NEW] Add new options show Logo in all page on mobile
- Compatible with WordPress 4.9.7
- Compatible with Woocommerce 3.4.4
- Compatible with WPML
- [FIX] Fix breadcrumb image don't work in product, blog, pofolio page
- [FIX] Fix Layout Shop Left with Description don't work when config 2 column products in mobile
- [FIX] Fix sale label function
- [FIX] Fix bug RTL Compatible with WPBakery Page Builder 5.5.2
Version 1.2.0 - July 04, 2018
- [ADD NEW] Smart Mobile Menu
- Compatible with Woocommerce 3.4.3
- Compatible with Slider Revolution 5.4.8
- Compatible with WPBakery Page Builder 5.5.2
- [FIX] Fix bug can't update the premium plugins
- [FIX] Fix Mini cart total price
- [FIX] Fix bug pagination, filter on the shop page
- [FIX] Fix bug slow load the thumbnail images on detail product page
- [FIX] Fix quantity in group products
- [FIX] Fix Top Rate in Addon
- [FIX] Fix jump top when clicking menu mobile
Version 1.1.2 - June 20, 2018
- Compatible with Woocommerce 3.4.2
- [UPDATE] Document Requirement
- [FIX] Bug style My Account Page one Multilanguage.
- [FIX] Bug display CODE in Account Detail page
- [FIX] Bug style search button one WooCommerce page.
- [FIX] Bug style Mini Cart when Sticky Header
- [FIX] Bug style Single Product Tabs = Full Text
- [FIX] Bug style RTL product detail
- [FIX] Bug Mobile menu does not show sub-menu level 3 in Puca Smarket 1
Version 1.1.1 - June 08, 2018
- Compatible with WordPress 4.9.6
- Compatible with Woocommerce 3.4.1
- Compatible with Slider Revolution 5.4.7.4
- Update Redux Framework v3.6.9
- [ADD] Add order by for "Tbay Grid Post" element
- [FIX] Move "Top WelCome" and in widget
- [FIX] Bug Style Home 14 in Fashion 1
- [FIX] Bug Default Product Sorting
- [FIX] Bug Style of "My Account" and "Check Out" page in multi-Language
- [FIX] Bug fail when don't active plugin YITH WooCommerce Brands Add-on
- [FIX] Bug Custom Link doesn't work in "Tbay Custom Image List Categories" element
- [Remove] Folder "Plugins"
Version 1.1.0 - May 18, 2018
- Optimize speed on mobile
- [ADD] link download Full PSD: Sample Data\psd\linkdownload.txt
- [ADD] Enable/Disable carousel for each addon in mobile.
- [Fix bug] Style in Cart page, Mini Cart, Single product and Title page in Mobile
Version 1.0.8 - May 03, 2018
- Compatible with Slider Revolution 5.4.7.3
- UPDATE All plugin to the latest version
- [Add] Validation required in input search
- [Add] Custom link for "Tbay Custom Image List Categories" addon
- [Add] Only can review when customers have purchased the product
- [Fix bug] Google custom link fonts
- [Fix bug] Style of Logo on Tablet device
- [Fix bug] Choose Logo in Header Layout 4
- [Remove] Sub category in Header Layout 13
Version 1.0.7 (April 18, 2018)
- [Add] Option show/hide variant in Home and Shop in Theme Options
- [Fix bug] Style Post Page when choose in Reading
- [Fix bug] Style on Safari
- [Fix bug Woocommerce] add_to_cart_fragments
- [Fix bug] Dont't Show Quantity in mobile [Super Market 01]
Version 1.0.6 (April 14, 2018)
- [Fix bug] Customize color Fashion 1
- [Fix bug] Warning: array_search() and array_splice()
Version 1.0.5 (April 09, 2018)
- Add Custom Fonts (in Theme Options)
- Minify Javascript file
- Fix bug responsive in skin Smarket 2
Version 1.0.4 (April 05, 2018)
- Compatible with WordPress 4.9.5
- Optimize CSS size
- Fix bug: responsive Super Market 01
- Fix bug: can't change the header, footer if set Shop page is Homepage.
- Fix bug: some color don't work in Customize
Version 1.0.3 (April 02, 2018)
- Fix bug style when sticky header
Version 1.0.2 (April 01, 2018)
- Update source data when import "One Click"
- Fix css page check out in mobile button
Version 1.0.1 (March 28, 2018)
- Fix bug when import Sample Data
Version 1.0.0 (March 26, 2018)
- First Release!