General
Last update: August 05, 2020Besa - Elementor Marketplace WooCommerce Theme
Are you an eCommerce business? Do you need to promote your business? Do you need to grow your business? Try Besa now. Besa's clean and modern style is suitable for any online store. The theme is optimized for Elementor, so building a website will be easier than ever. And especially, the theme's impressive mobile design will make your customers unable to take their eyes off your phone.
Besa rocks a handy mobile menu which will take your shoppers to their desired product effortlessly. In total, you receive a whopping three hundred pages and get to benefit from the one-click demo content import. Enjoy the multiple contents now and have an eCommerce page up in close to no time.
From mesmerizing home and product pages to several contact sections, a nifty checkout process and even a blog system, it is all there. And no, you do not need to be an experienced coder to be able to work with Besa. You do not even need to touch a single line of code, Besa makes customizing super newbie-friendly.
Other treats of Besa are Slider Revolution, multivendor marketplace support, various shop and product layouts, speedy loading, search engine optimization, and multi-language and currency support. With the enormous set of features, you will find nothing missing in the Besa kit. Get involved and start building a sophisticated multi-vendor marketplace with the one and only, Besa.
It features deep integration with WooCommerce core plus several of the most popular plugins:
- Redux Framework
- Elementor Page Builder
- Slider Revolution Responsive
- WOOF - WooCommerce Products Filter
- YITH WooCommerce Wishlist
- YITH WooCompare
- Contact Form 7
- MailChimp for WordPress
- WooCommerce Variation Swatches
We thank you for purchasing our product. Hope our product will be of great help for you to succeed. We appreciate your decision to read the manual before the request for our support.
Requirement
To install this theme you must have a working version of WordPress. Please refer to WordPress documentation for further instructions. You can download the latest version of WordPress here https://wordpress.org/download/
- Wordpress 4.6 or higher
- WooCommerce 3.6 or higher
- For best performance we recommend using PHP 7.2 or higher.
- MySQL 5.6 or greater OR MariaDB 10.0 or greater
- Nginx or Apache with mod_rewrite module
- This theme is tested under Mac, Windows and Linux.

(for legacy environments also PHP versions 5.3.x will work but it is recommended to be on at least PHP 5.6 and preferably PHP 7.0. WordPress recommends PHP 7)
Free Support
All of our items come with free support, and we have an advanced ticket system to handle your requests. Support is limited to questions regarding the theme’s features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
How To Receive Free Support
- Step 1 – Go to Ticket System (https://tickets.thembay.com/) and Click Submit a ticket.
- Step 2 – Provide all requires information: Product Name, Purchase Code, your username on Themeforest.net and URL to your page to verify your license.
- Step 3 – Provide more details about the problem, descibe, screenshot ...
- Step 4 – Submit ticket and wait our response (within 14-24 hours)
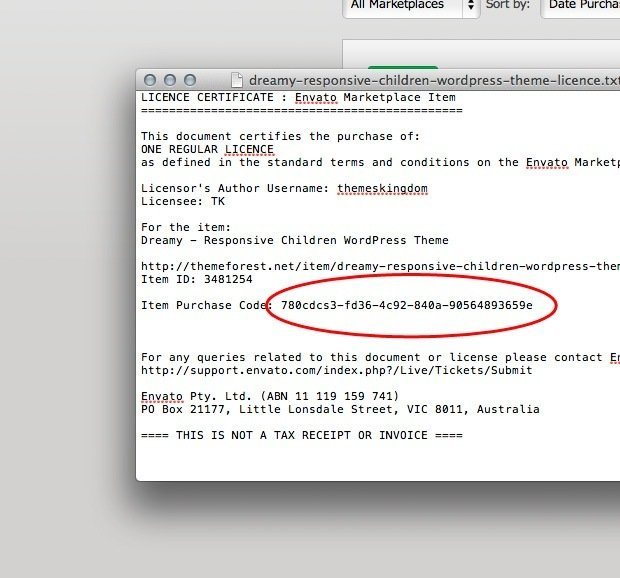
How to find your ThemeForest Item Purchase Code
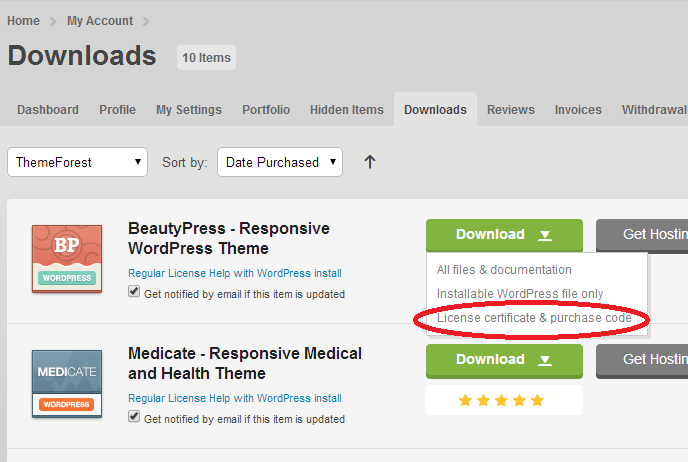
To find your licence key/purchase code you need to log into your ThemeForest account and go to your Downloads page.
Locate some of the Themes Kingdom themes you purchased in your Downloads list and click on the Download and next on the License Certificate & purchase code link in drop-down menu.
After you have downloaded the certificate you can open it in a text editor such as Notepad and copy the Item Purchase Code.


Install Theme
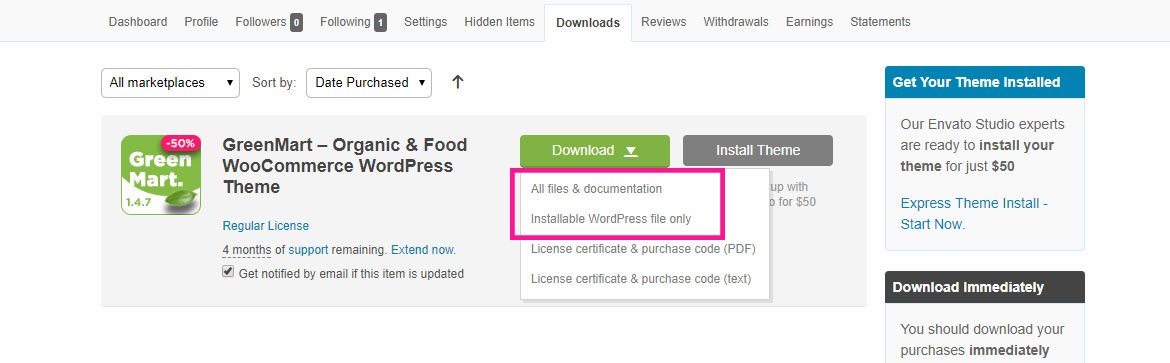
Last update: August 05,2020Download Package from ThemeForest
After purchasing our theme, you need to go your download area, click on button Download and select download All files & documentation.

Extract Package
After download completed, you need to unzip the package and select the way you want to install the theme.

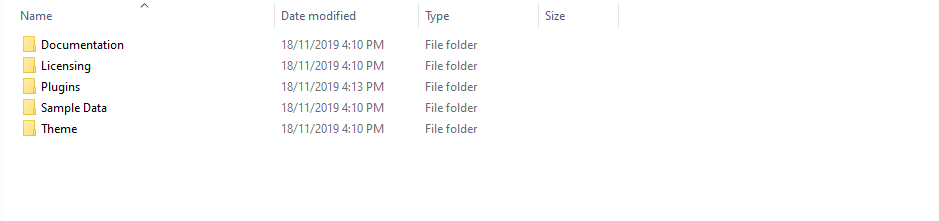
Once the download is complete, unzip the file and you would see the following packages:
- Documentation - our detailed documentation for the theme
- Licensing - the theme license
- Plugins - the Bundled Plugins
- Sample Data - the sample data of the demos, you can enter data manually
- Theme - for manual installation
Installation Theme
You can install Besa theme directly in Wordpress Admin or upload files via FTP
1. Theme Installation via WordPress
Please, follow the steps below to install Besa Theme (Make sure you had extract files).
- Step 1 – Login to your WordPress Dasrdoard.
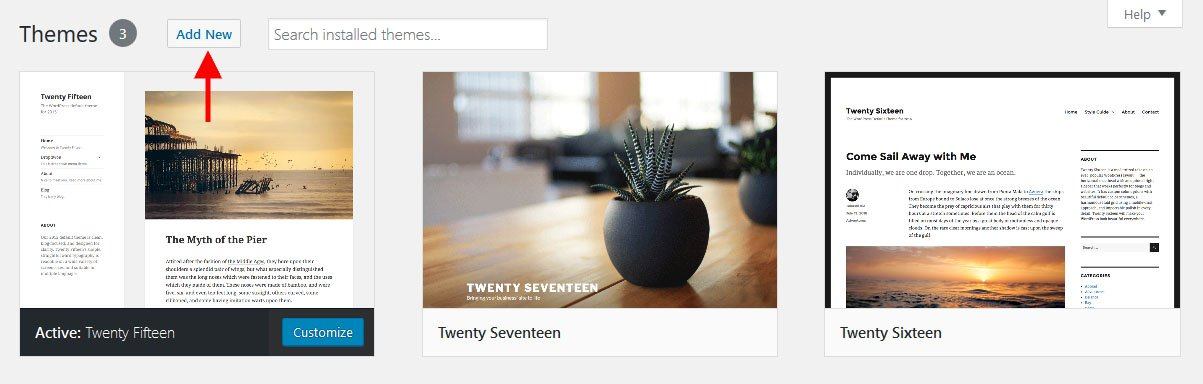
- Step 2 – Navigate to Appearance ► Themes.
-
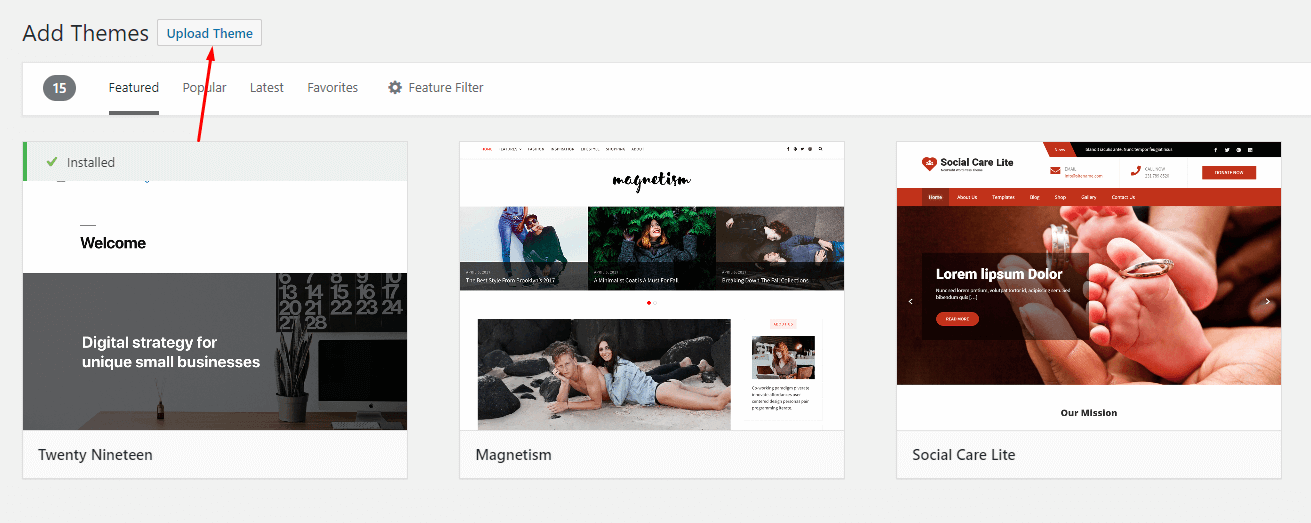
Step 3 – Click Add New button on top of the page.

-
Step 4 – Then click Upload Theme

-
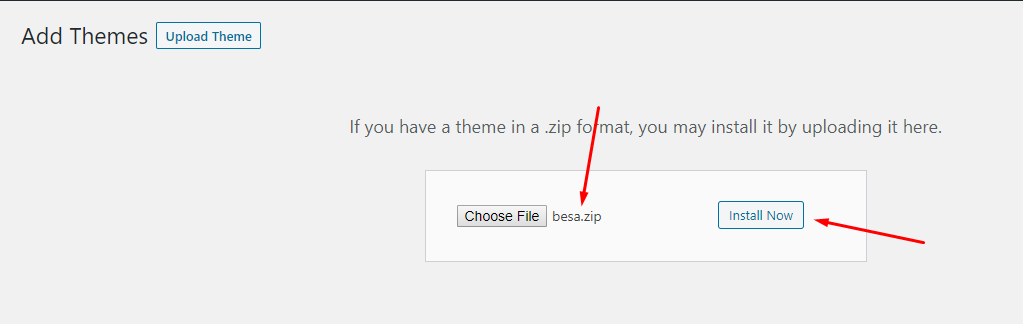
Step 5 – Next, Browse to the zip file and click Install now for the theme to be uploaded and installed.

-
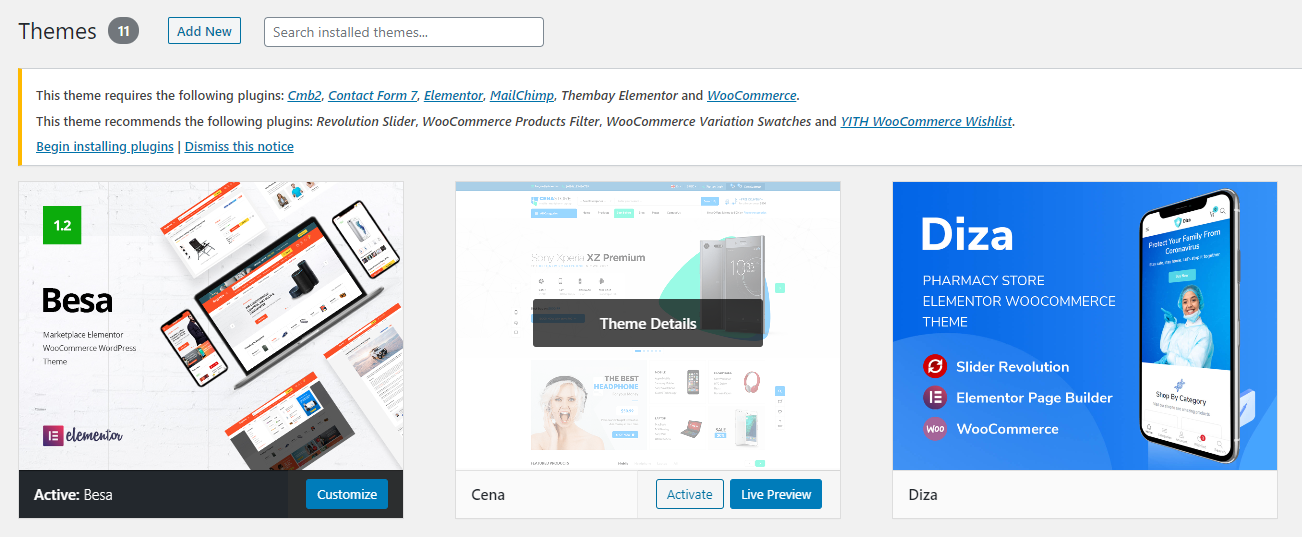
Step 6 – After done installing, click Activate the theme



You need install all required plugins after install parent theme. You should only install Child theme after complete install all required plugin.
Watch the video "Theme Installation via WordPress" tutorial2. Theme Installation via FTP
Using an FTP software like File Zilla or CuteFTP to upload the theme files to your WordPress site.
The first, extract the theme file "besa.zip", you will have a folder "besa" include all theme files and folders (css, images, fonts...).
Please, follow the steps below to install the theme via FTP:
- Step 1 – Log into your hosting space (server) via FTP client.
- Step 2 – In extracted archive folder, find besa.
- Step 3 – Upload the besa folder to your server in path ROOT/wp-content/themes/.
- Step 4 – The uploaded path should be like this: ROOT/wp-content/themes/besa/.
- Step 5 – Login to your WordPress Dasrdoard and go to Appearance ► Themes and activate the Besa theme.
Installation Plugins
Please, follow the steps below to install required plugins:
-
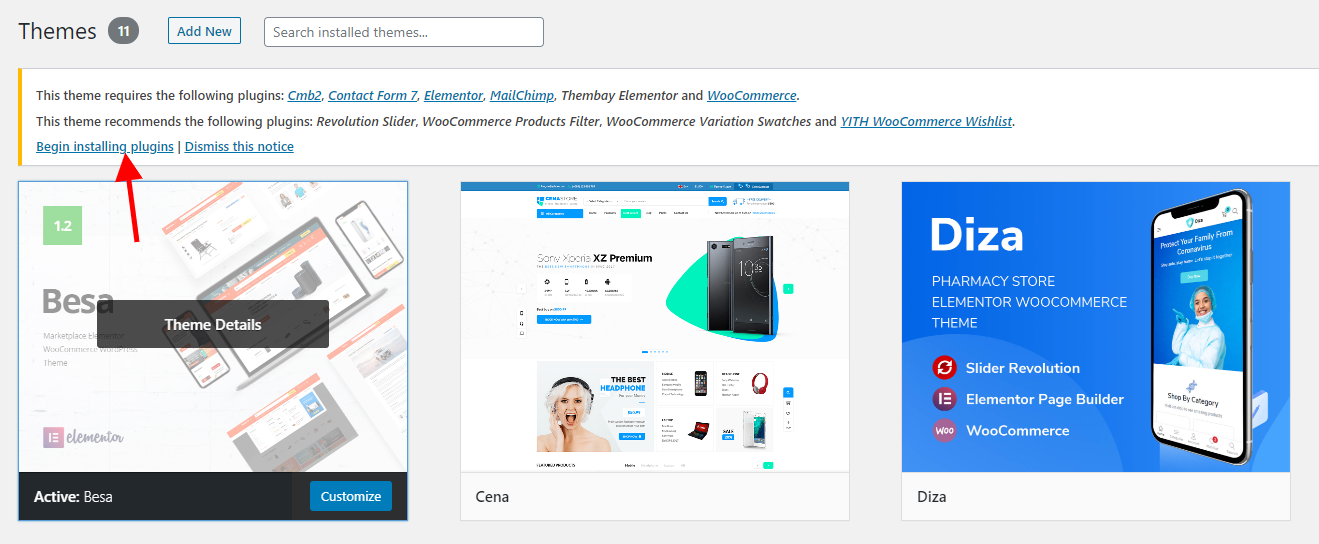
Step 1 - After activating the theme, you will be asked to installed the required and recommended plugins, you can proceed by clicking on Begin installing plugins

-
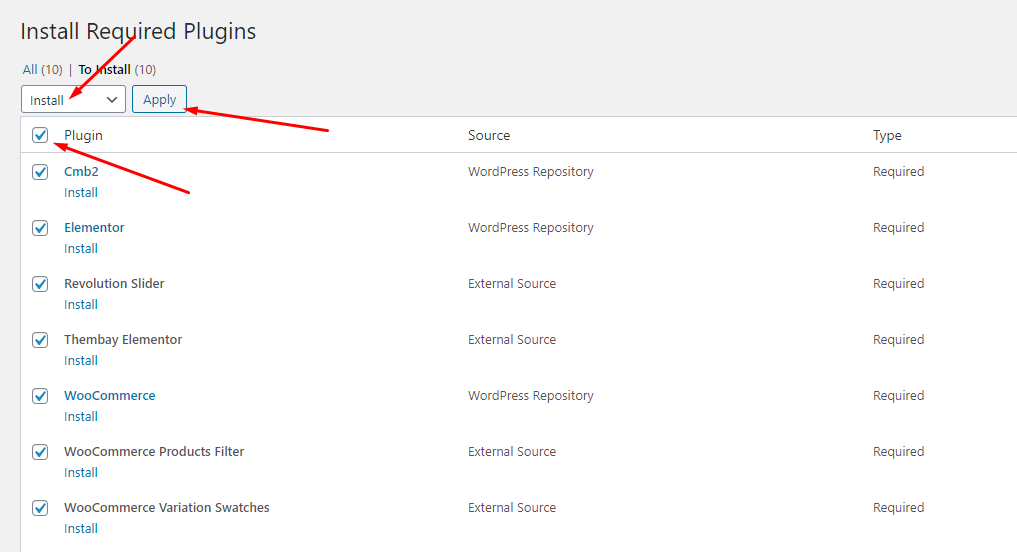
Step 2 – In the next page, check all the plugins that you want to install then on the drop down Bulk Actions, choose Install then click Install, the plugin installation process will start.

-
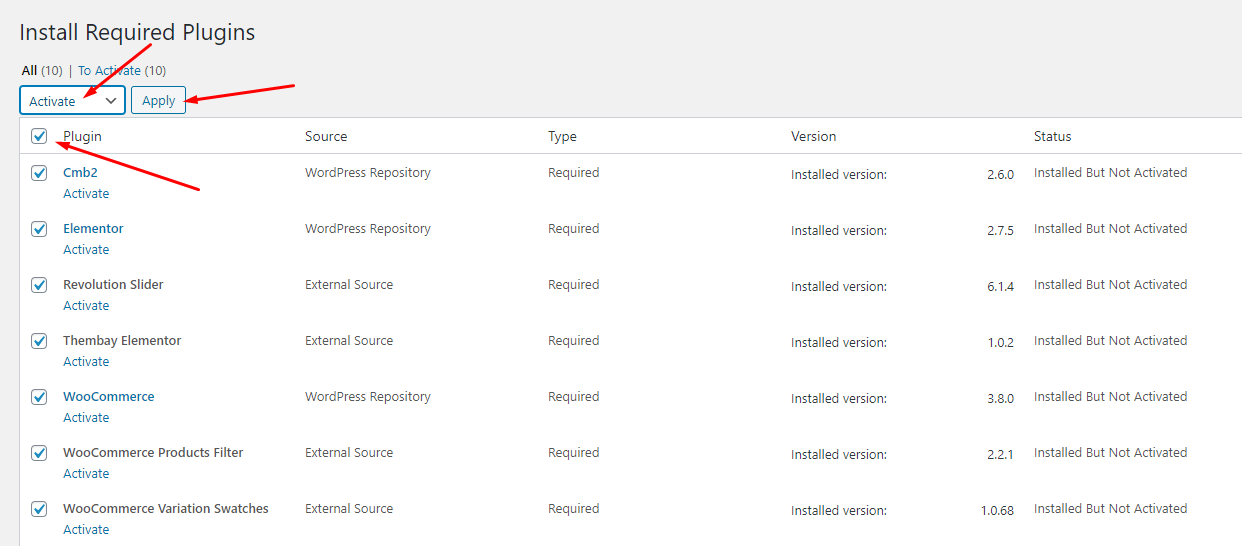
Step 3 – Check all the plugins that you want to activate then on the drop down Bulk Actions, choose Activate and click Apply, the plugin installation process will start. Wait for all the plugin activated then you can start customizing your website as you wish

Recommended Plugins
In order for the website to function well, similar to our demo functions, I recommend you to install the following plugins. Please note, you do not need to install them if you do not need it.
Here are the plugins that we recommend:
- 1. YITH WooCommerce Wishlist
- 2. YITH Woocommerce Compare
- 3. YITH WooCommerce Questions and Answers
- 4. YITH WooCommerce Frequently Bought Together
- 5. Nextend Social Login and Register
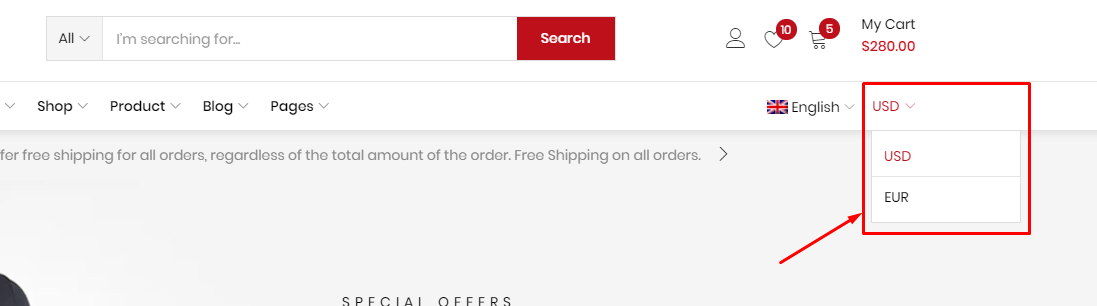
- 6. WOOCS - WooCommerce Currency Switcher
- 7. Notification for WooCommerce
- 8. YITH WooCommerce Brands Add-on
- 9. Photo Reviews for WooCommerce
Import Sample Data
Last update: August 05,2020Requirement
We very happy to provide for customer a new function to import data more quickly. It is "One click import"
With "One click import", customer do not import step by step data as import usual. It import all data like : Content, Widget, Revolution slider, Menu, Customize...
To use the "One click import" function, you need to meet the following requirements:
- Active parent theme
- Uploads folder writable
- For best performance we recommend using PHP 7.2 or higher.
- MySQL 5.6 or greater OR MariaDB 10.0 or greater
- Nginx or Apache with mod_rewrite module
- HTTPS support
- Memory Limit 256M or higher
Import All Sample Data - for a new website
- Step 1 - Login to your WordPress Dasrdoard.
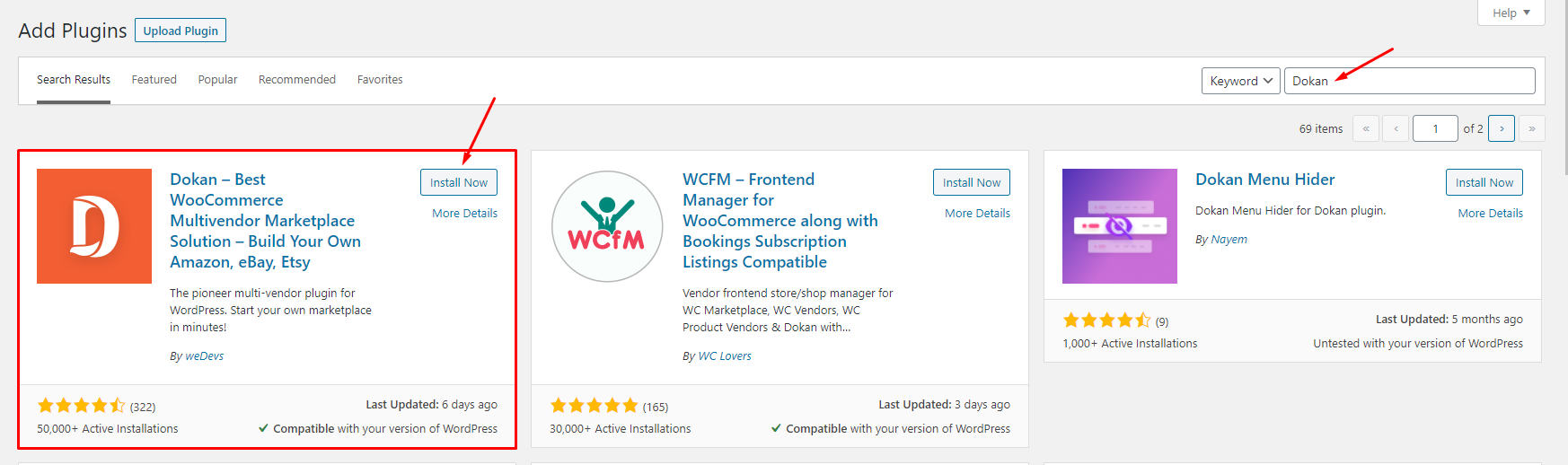
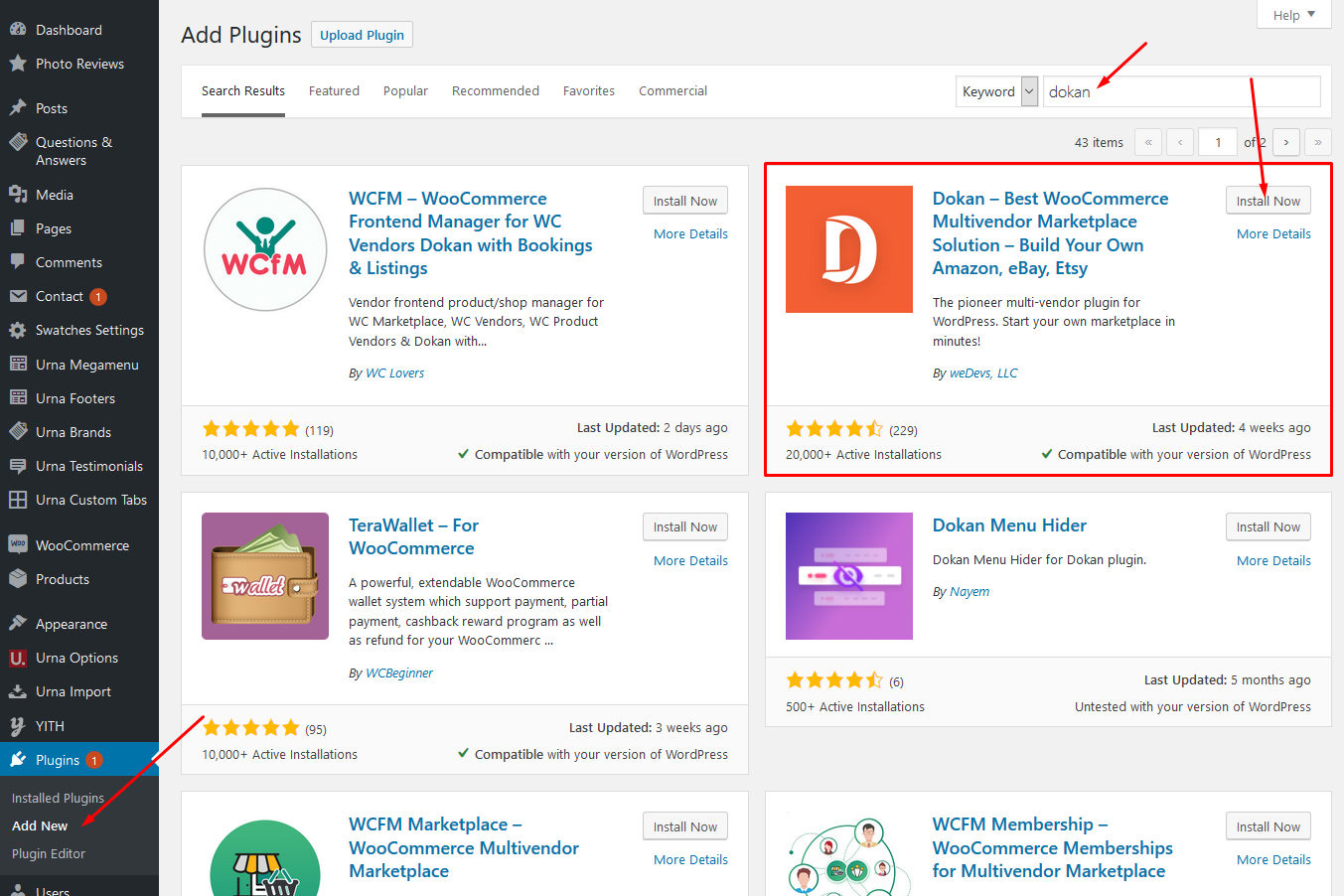
- Step 2 (Options) - Install the Marketplace plugin that you will be using. It will make the imported data more standard. Can be ignored if you have the plugin installed or do not need to use it
- Dokan
- WC Marketplace
- WCFM
- WC Vendors

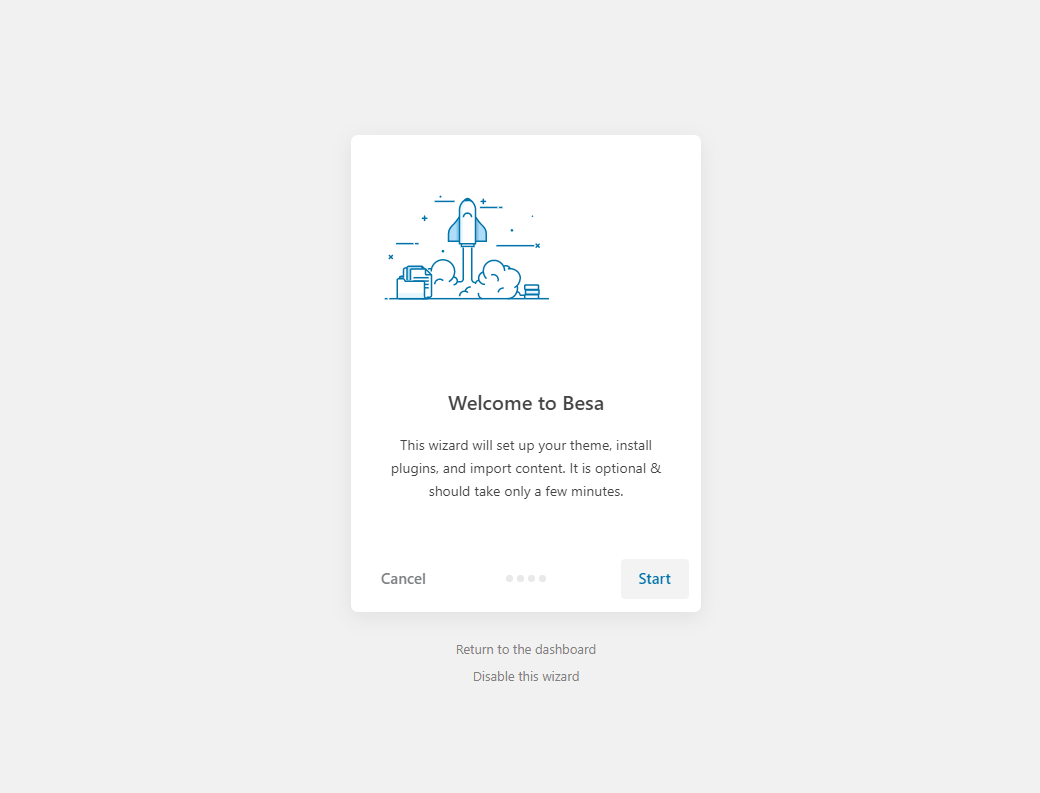
- Step 3 - Go to Appearance > Theme Setup > Click to Start

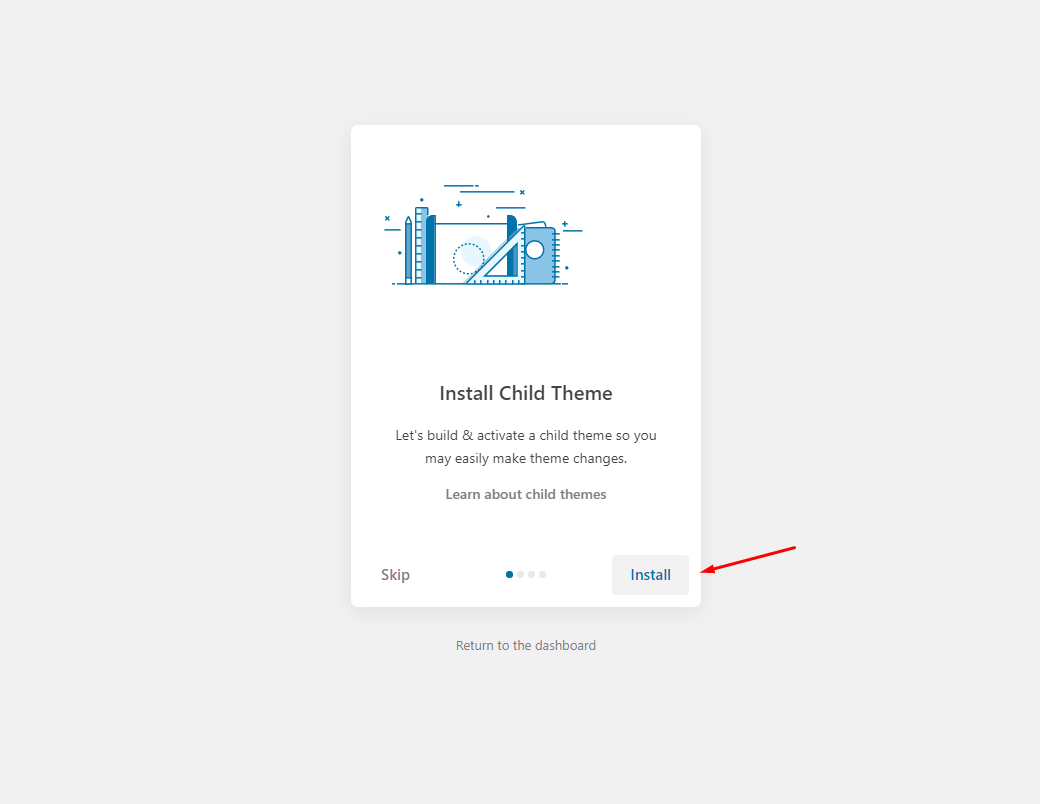
- Step 4 - Install Child Theme


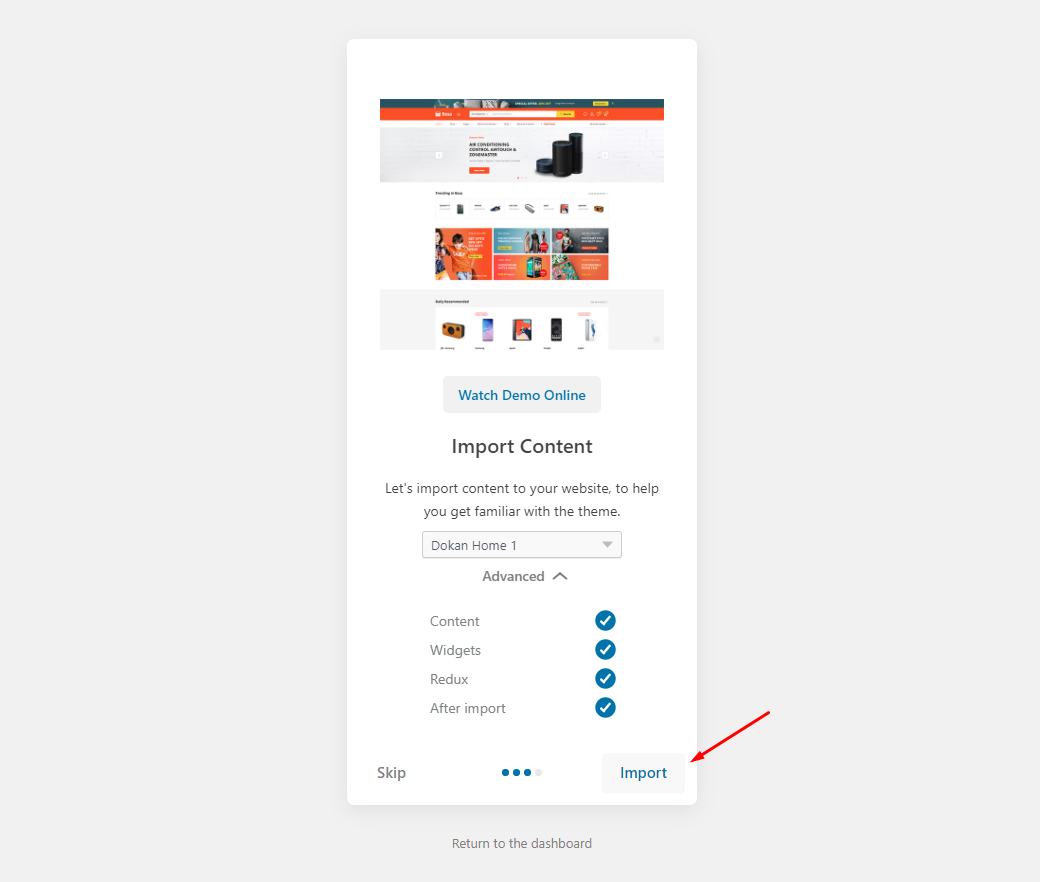
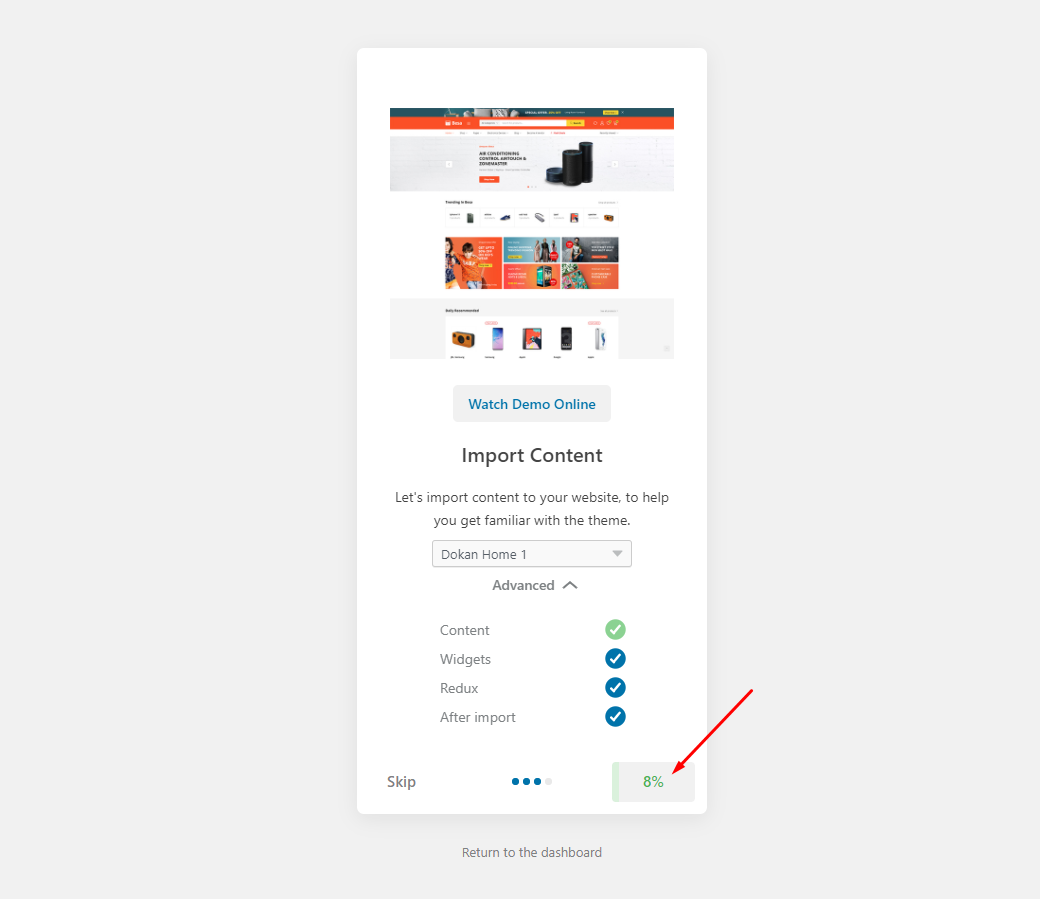
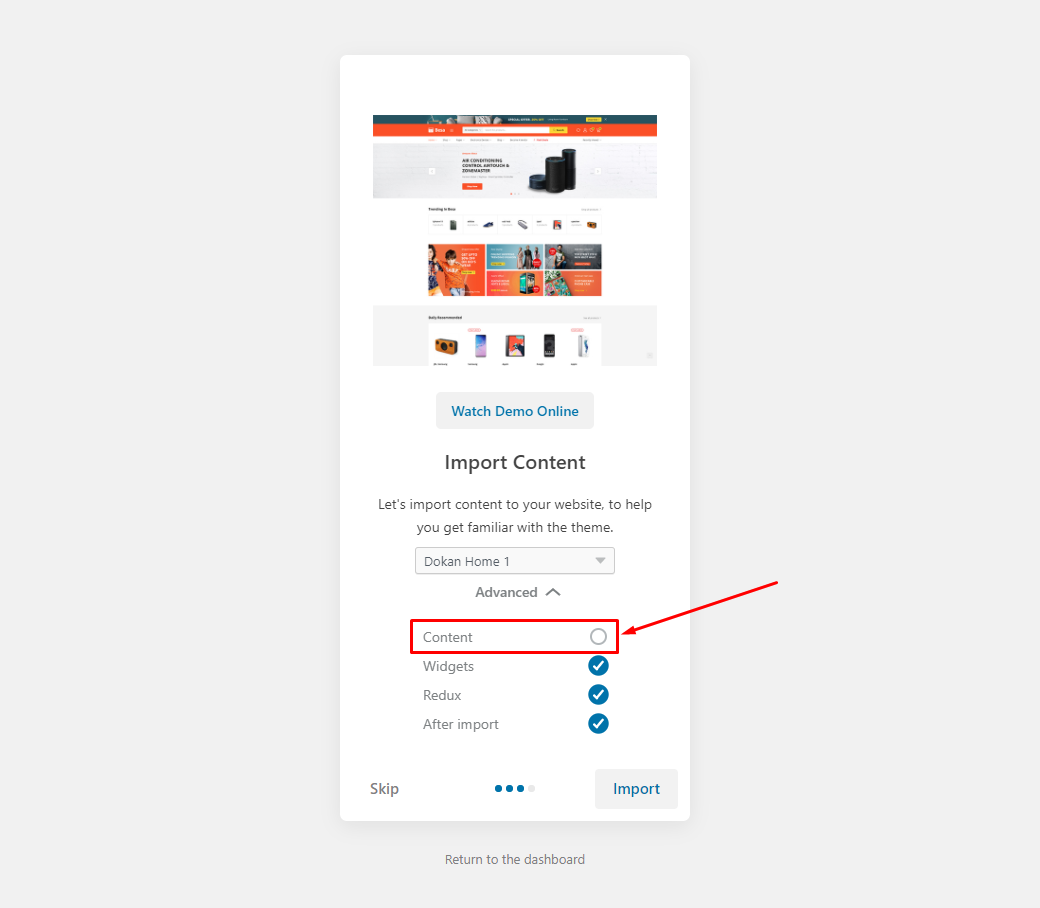
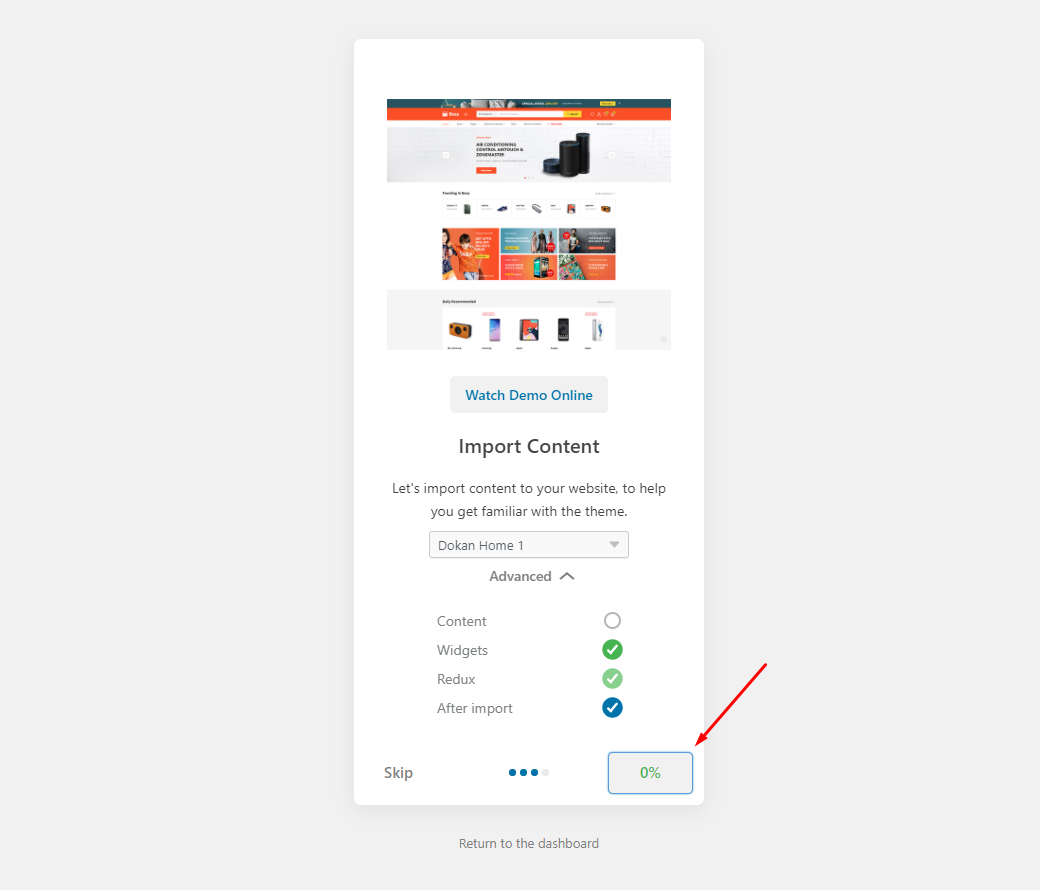
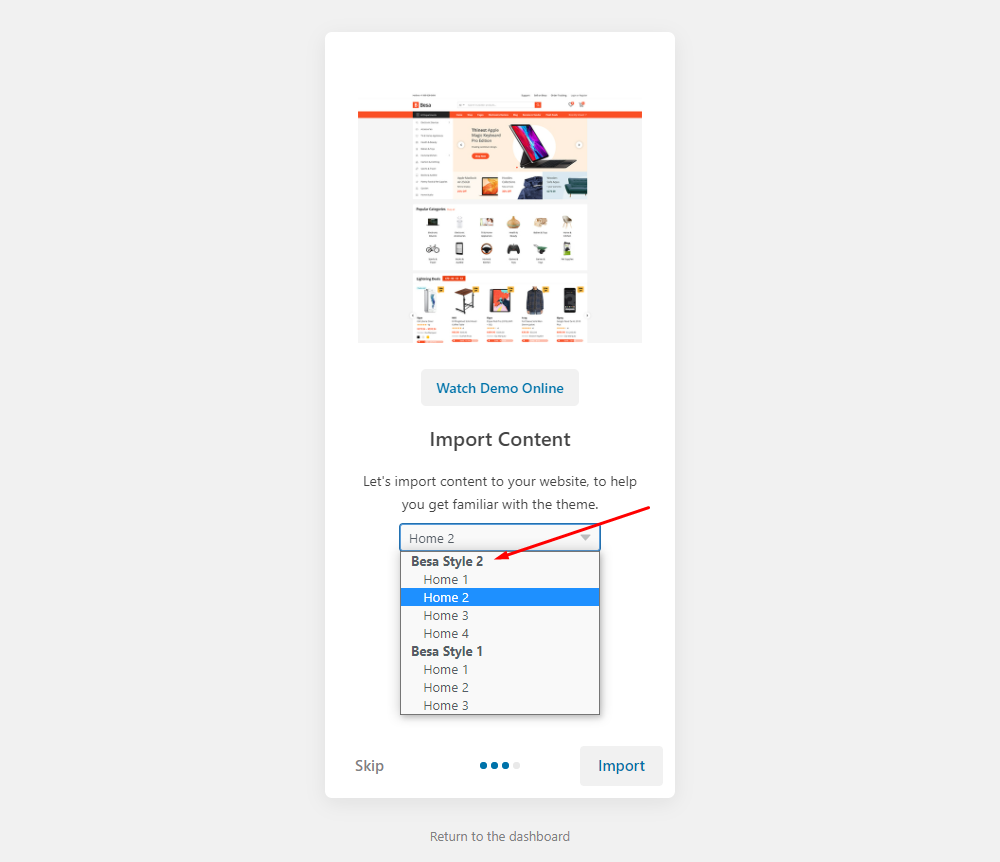
- Step 5 - Import Content: Select the Demo you want, then click to Import

The process may take some time. Please wait

All done. Have fun!

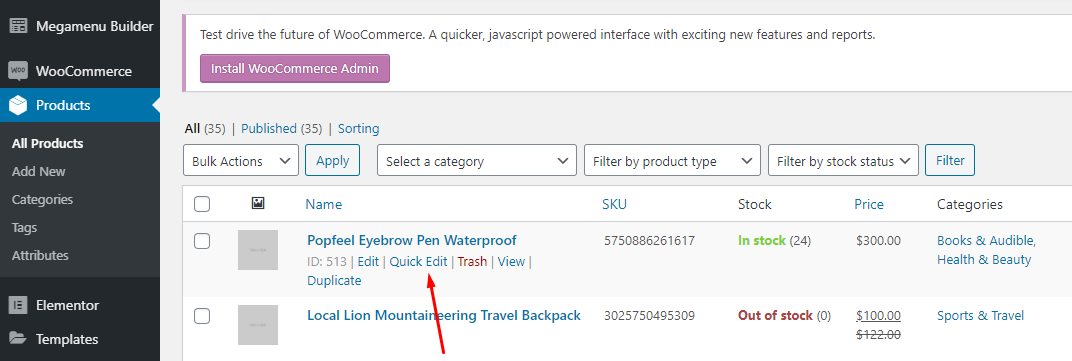
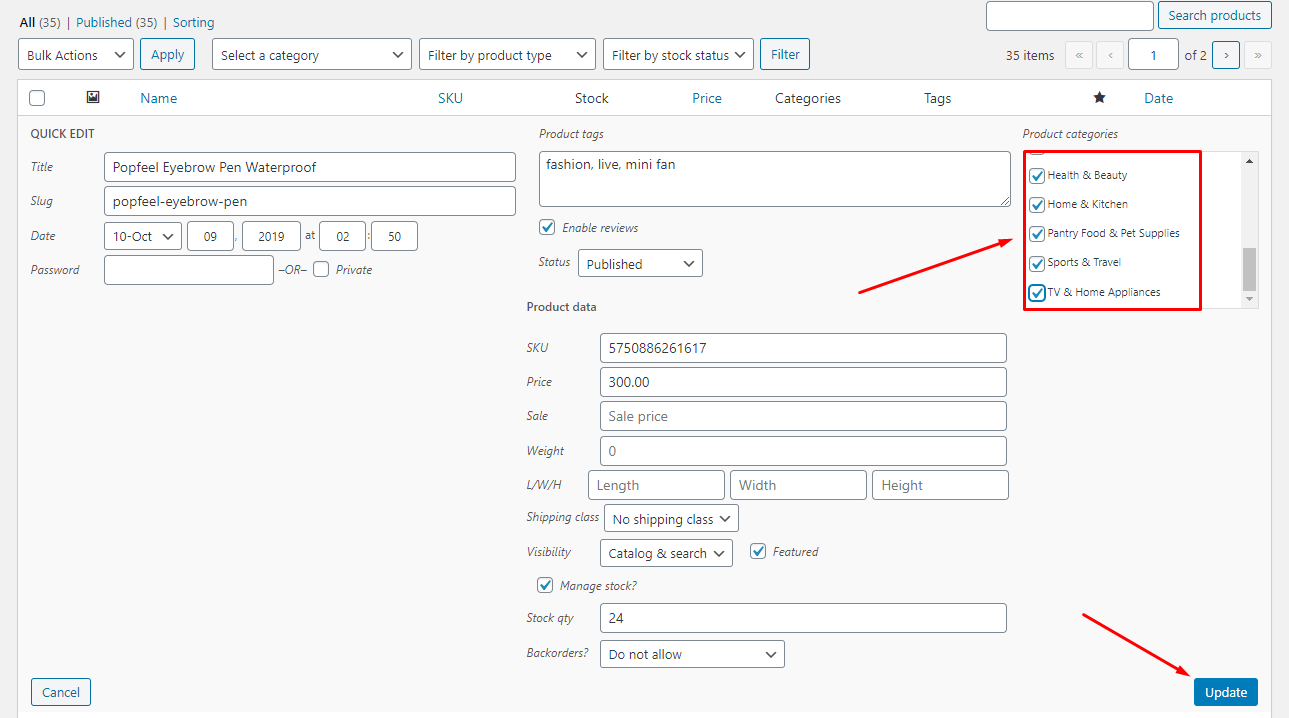
- Step 6 - Save information all products (fix errors not showing Categories, products)
6.1 "Quick Edit" any product.

6.2 Check all categories, then click Update

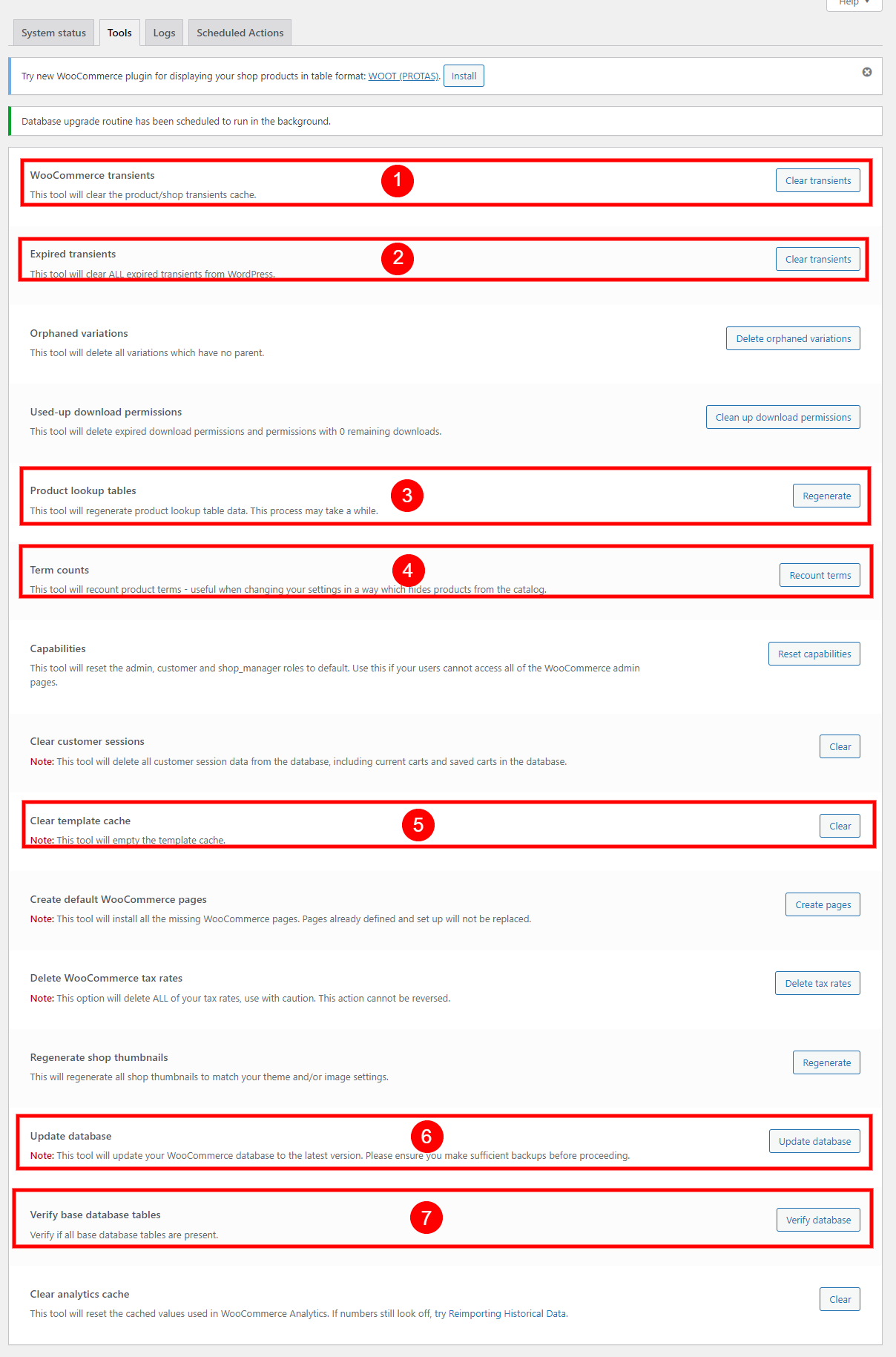
- Step 7 (Important Step) - Update Database WooCommerce Products , Fix error filter products not working
- Go to WooCommerce > Status > Tool > Click on parts like image below

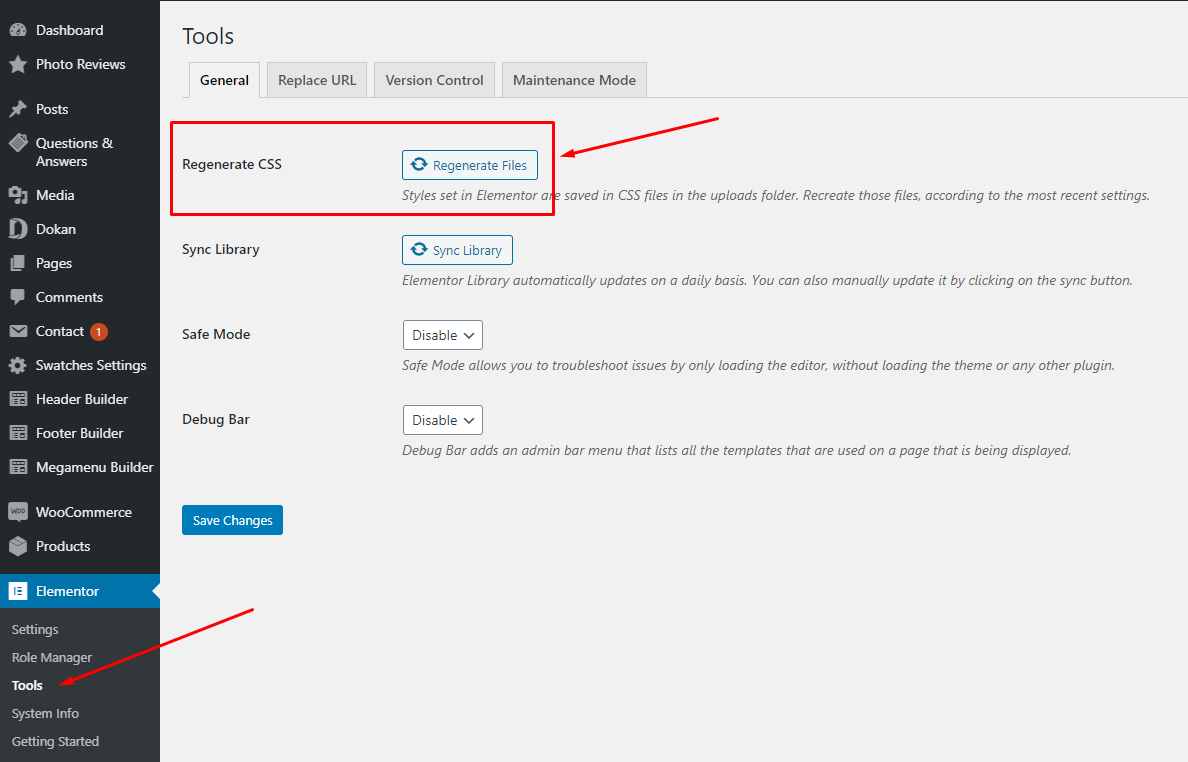
- Step 8 (Important Step) - Regenerate CSS for Elementor: Styles set in Elementor are saved in CSS files in the uploads folder. Recreate those files, according to the most recent settings.

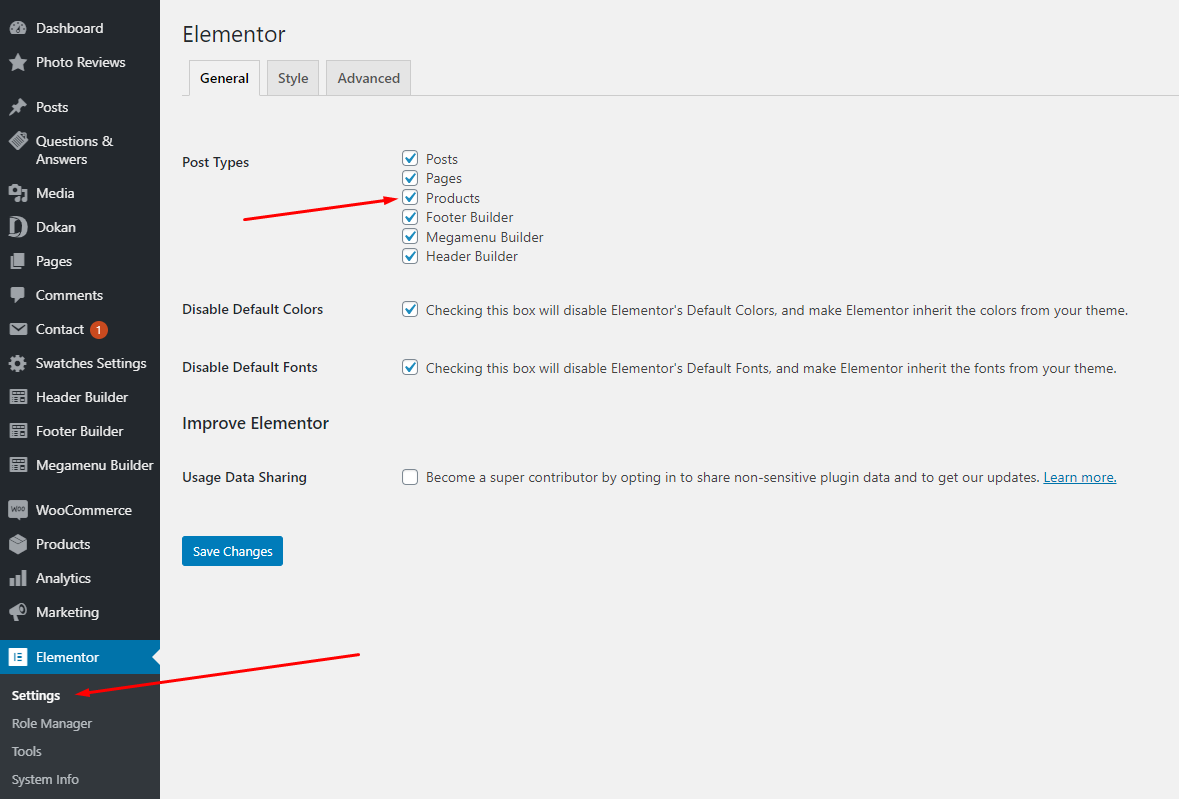
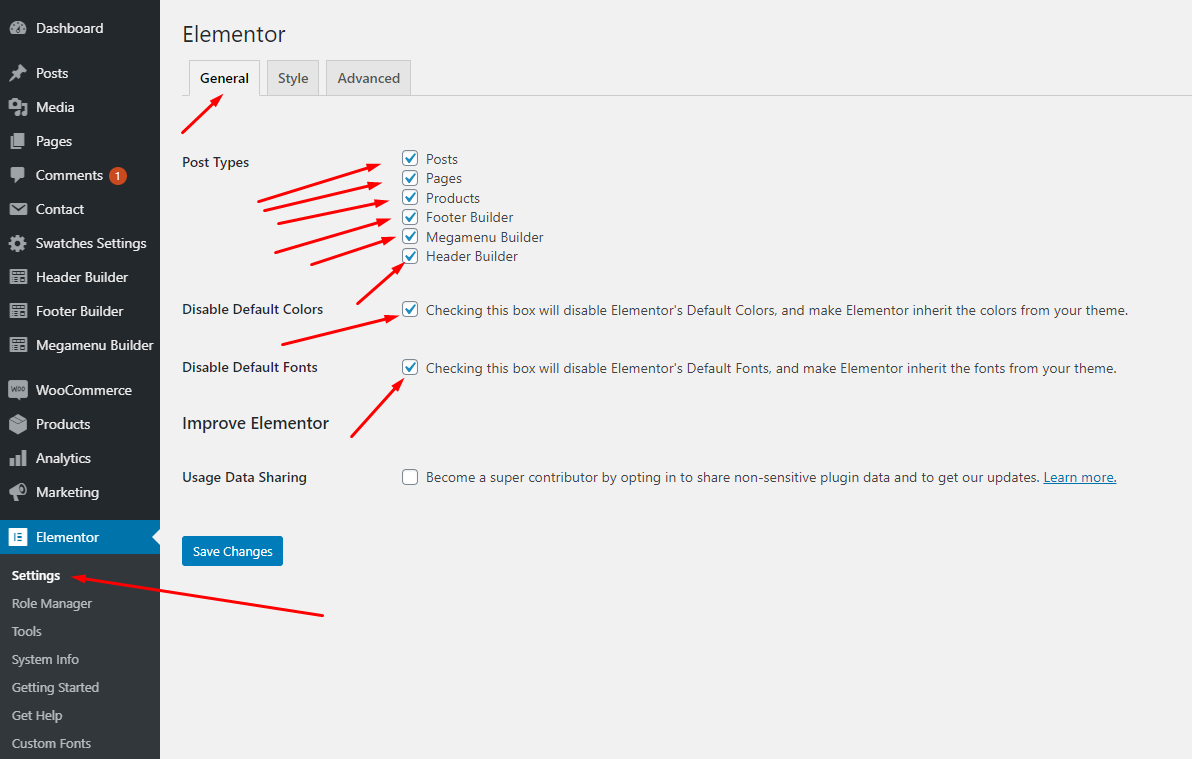
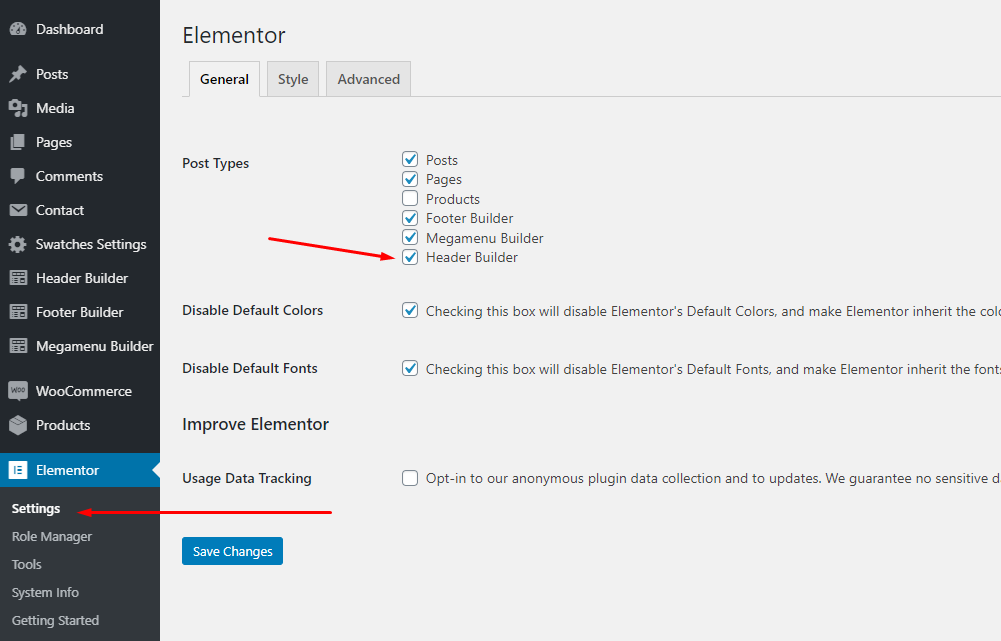
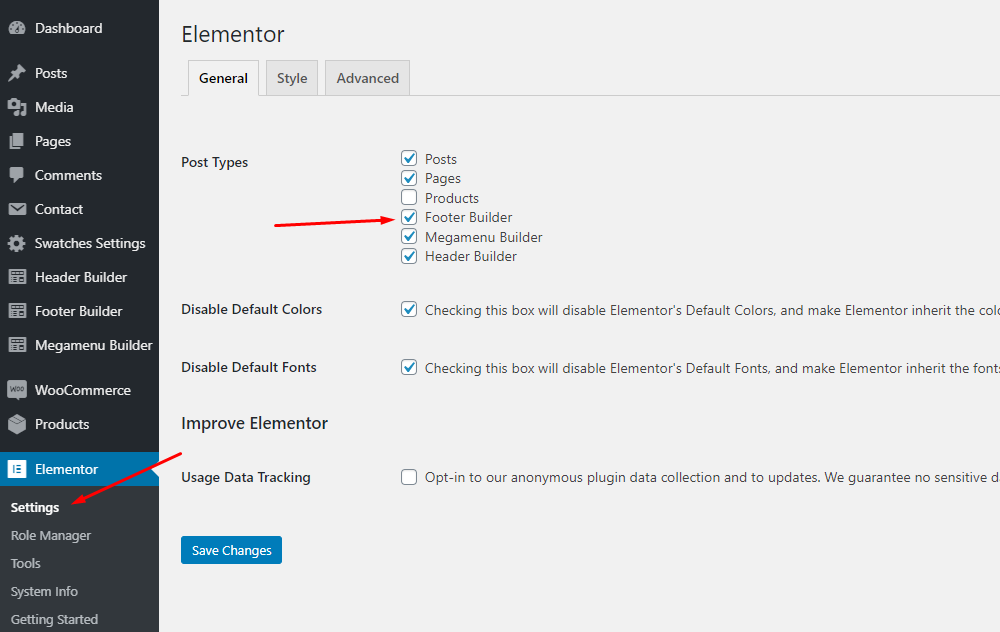
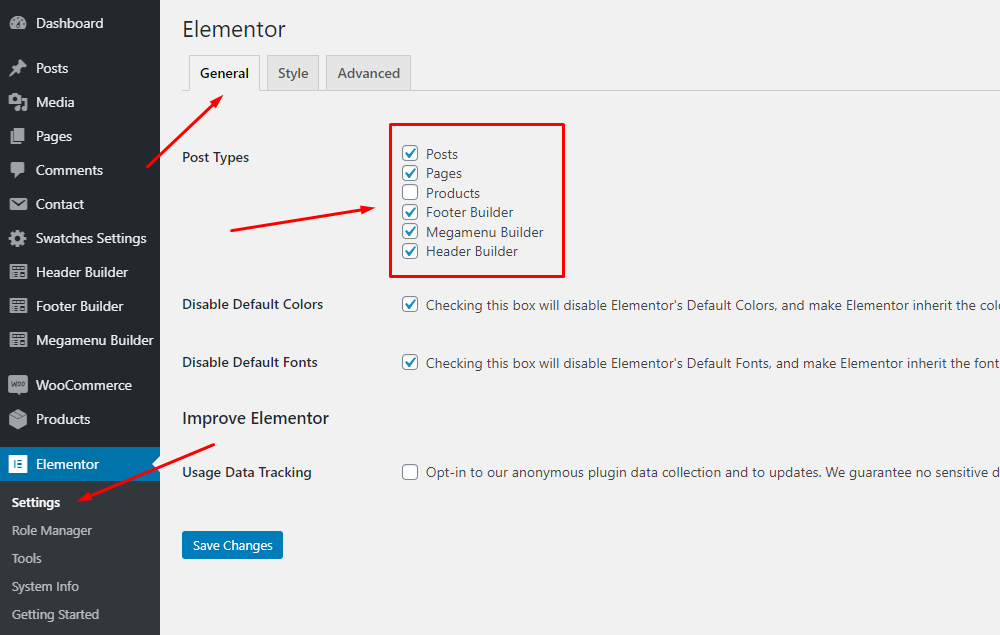
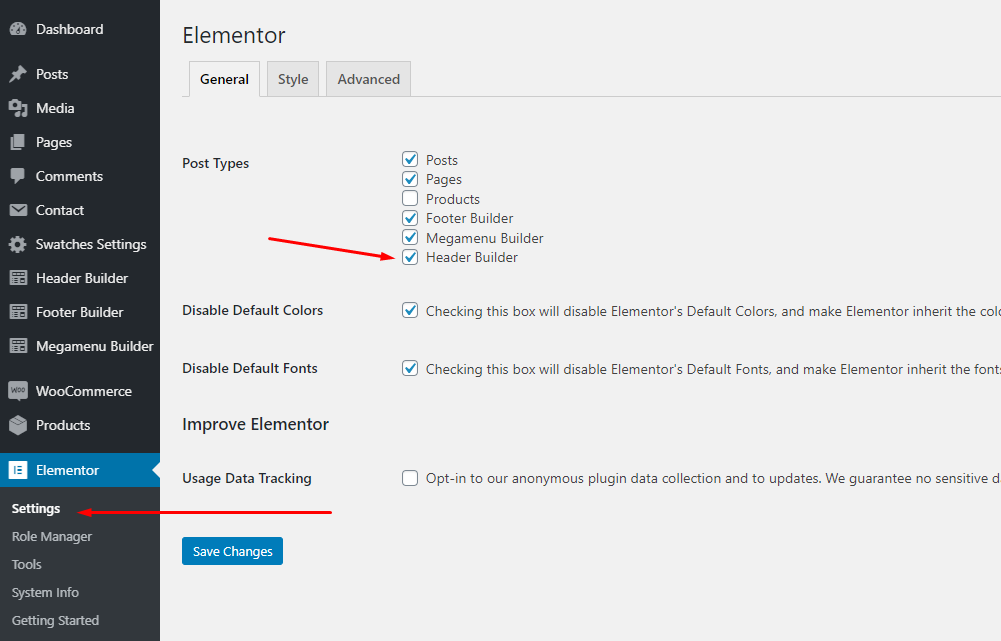
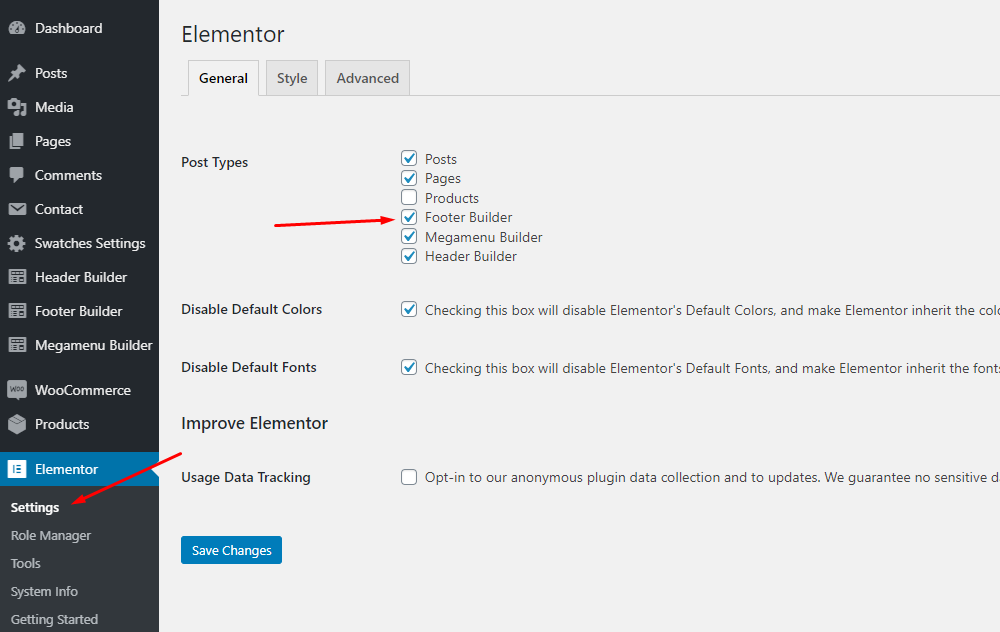
- Step 9 - Elementor Settings: Enable Elementor for Header Elementor, Footer, Megamenu, Custom Tabs, Disable Default Colors, Disable Default Fonts.

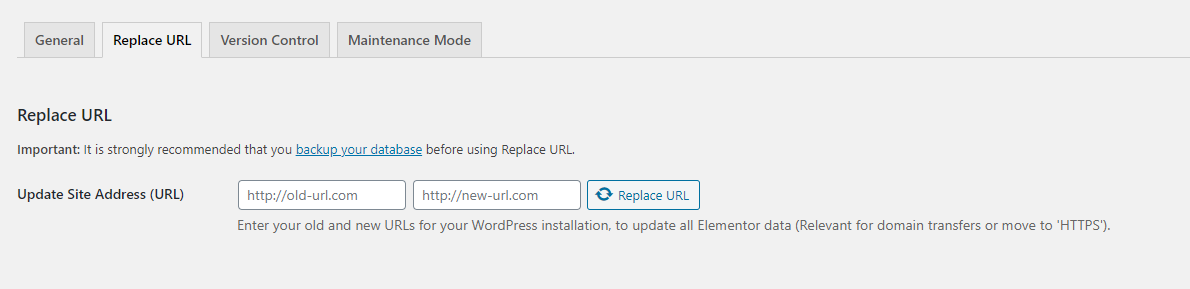
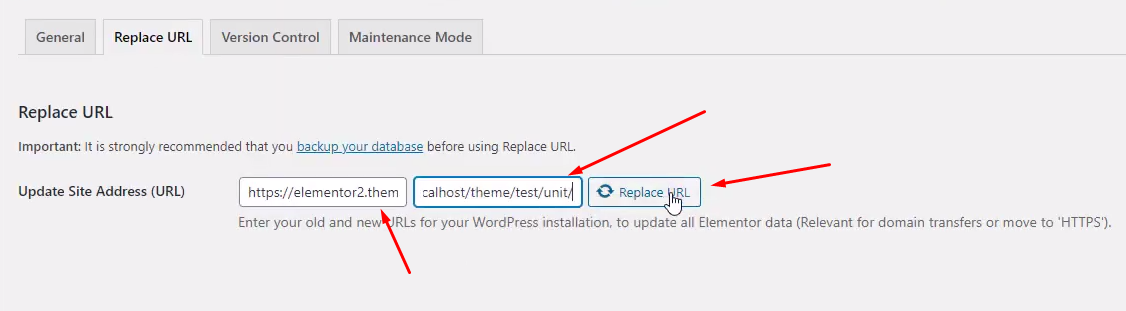
- Step 10 - Replace URL: Enter your old and new URLs for your WordPress installation, to update all Elementor data.

- Old Url: That is our demo link, eg: https://el3.thembaydev.com/besa2/
- New Url: Your website's link

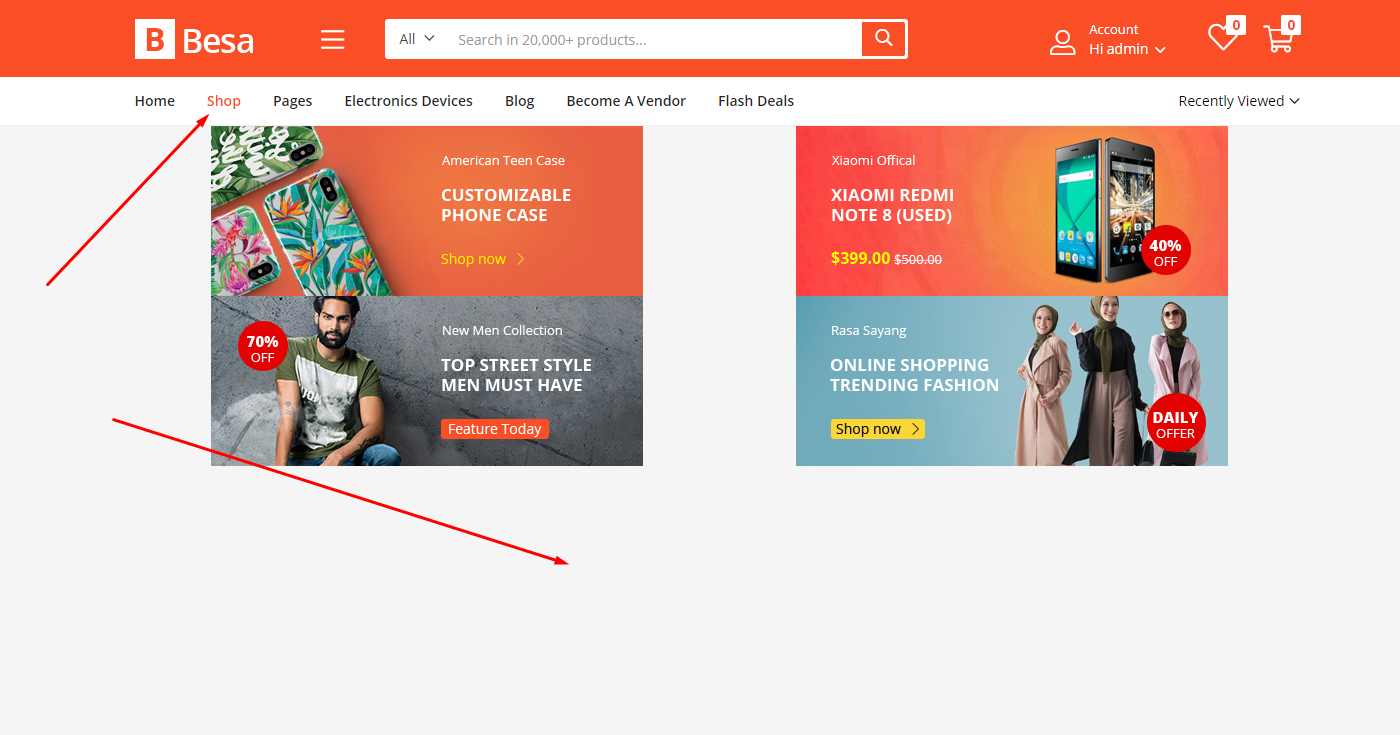
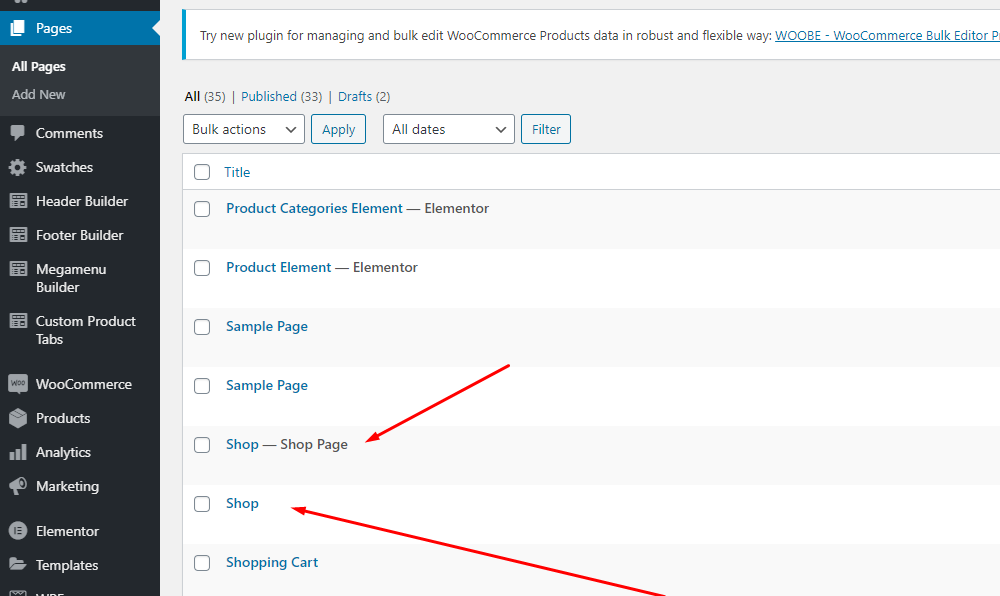
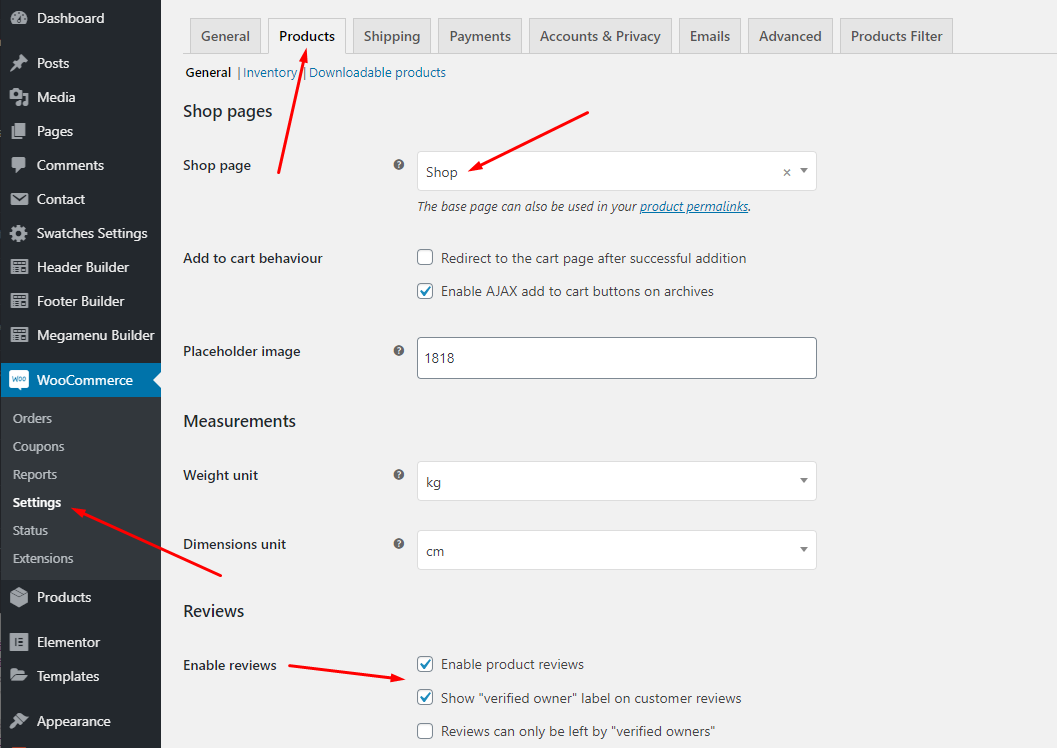
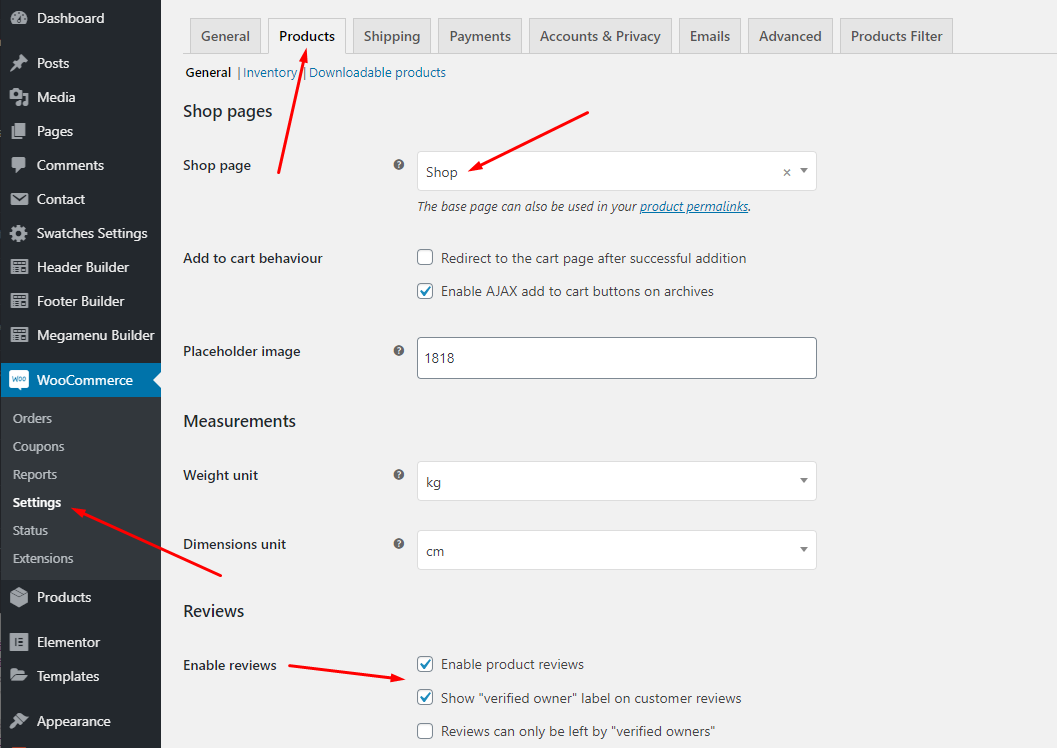
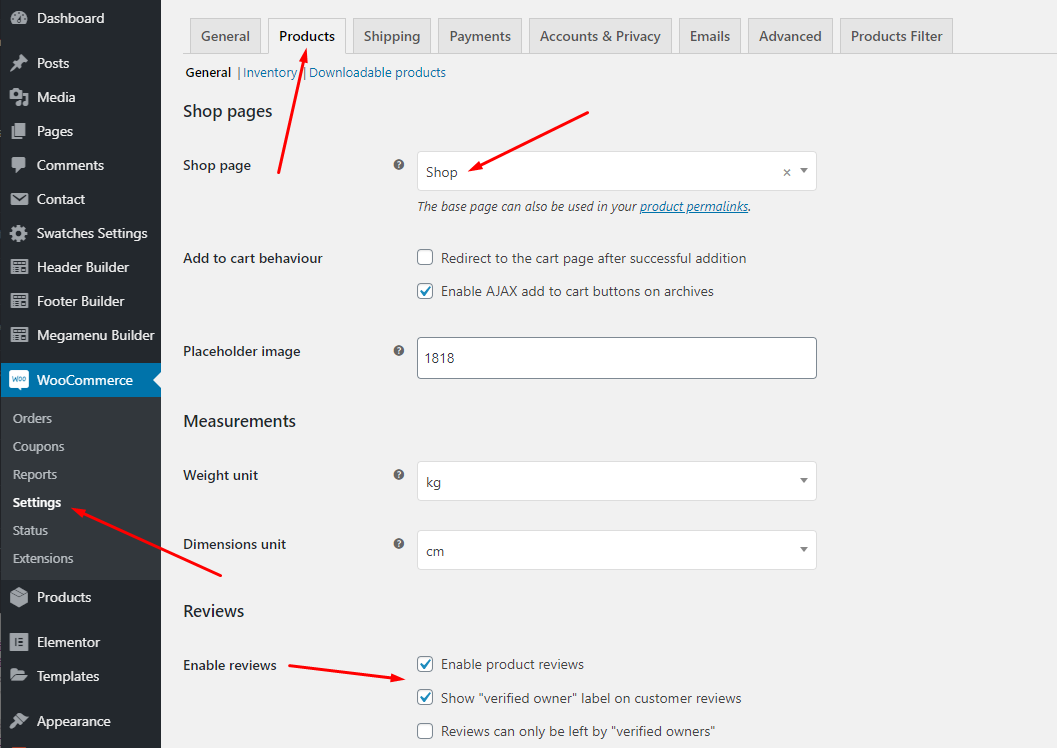
- Step 11 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page
When you install the WooCommerce plugin, your website will automatically create a Shop page. Therefore, when importing Besa data, it will have two Shop pages. You need to delete one page.


You need to delete one page.

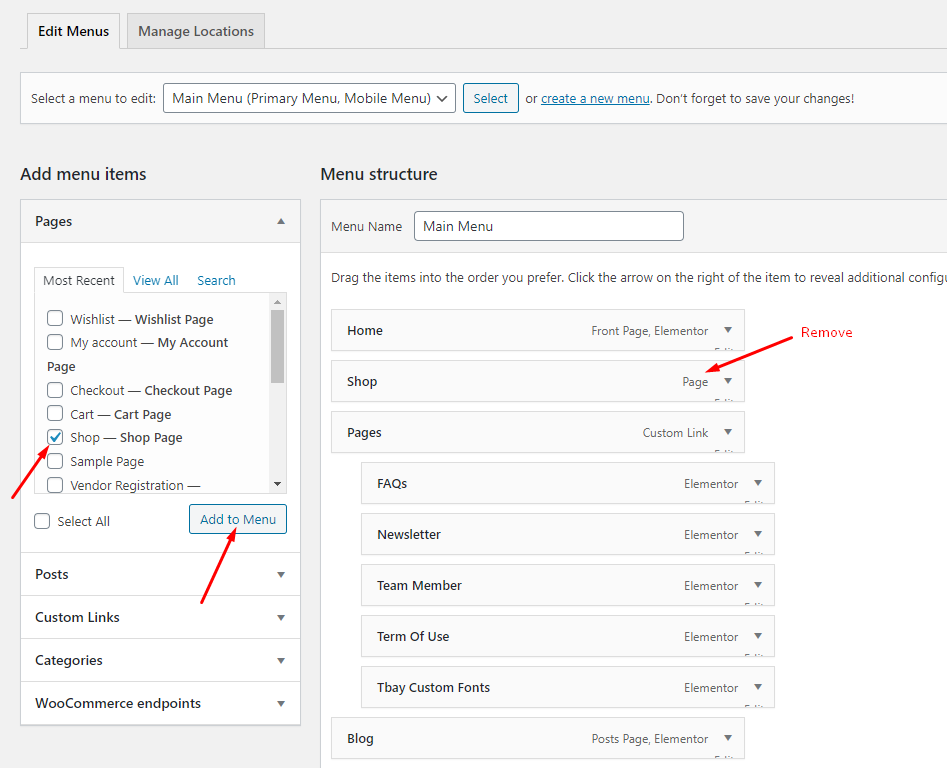
Delete old Shop menu, add new Shop menu

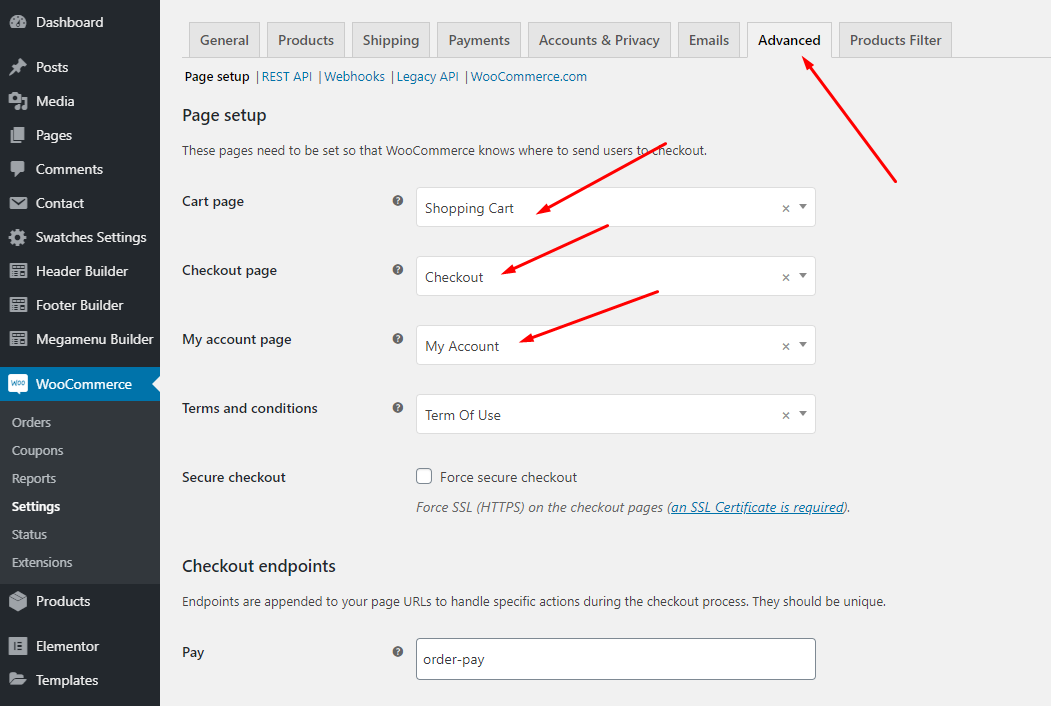
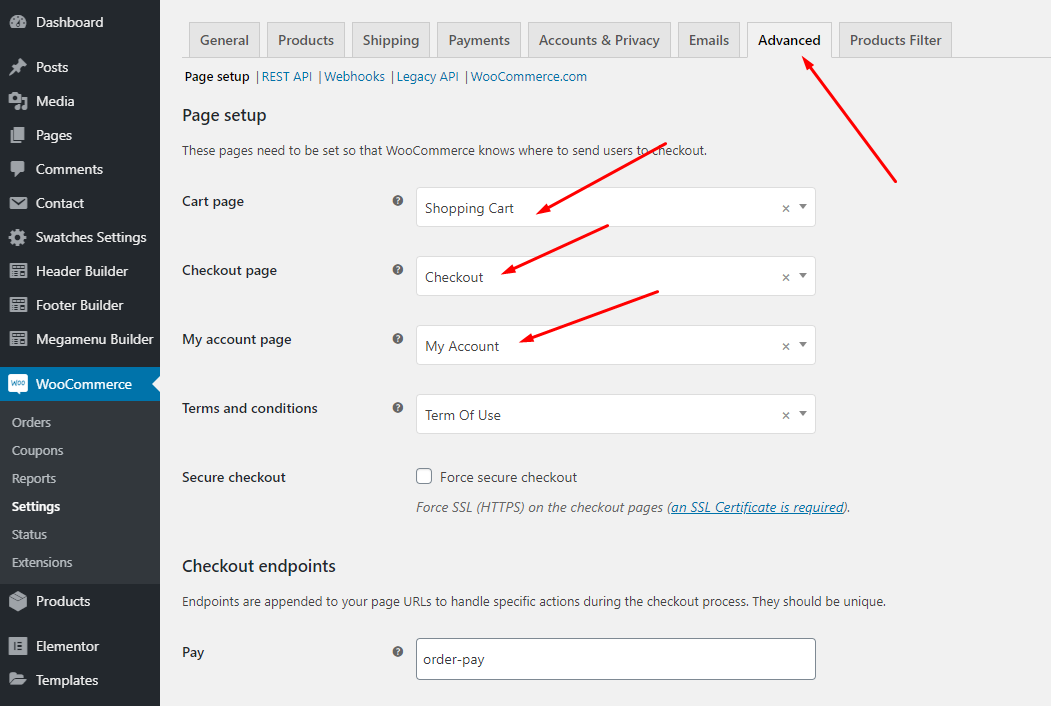
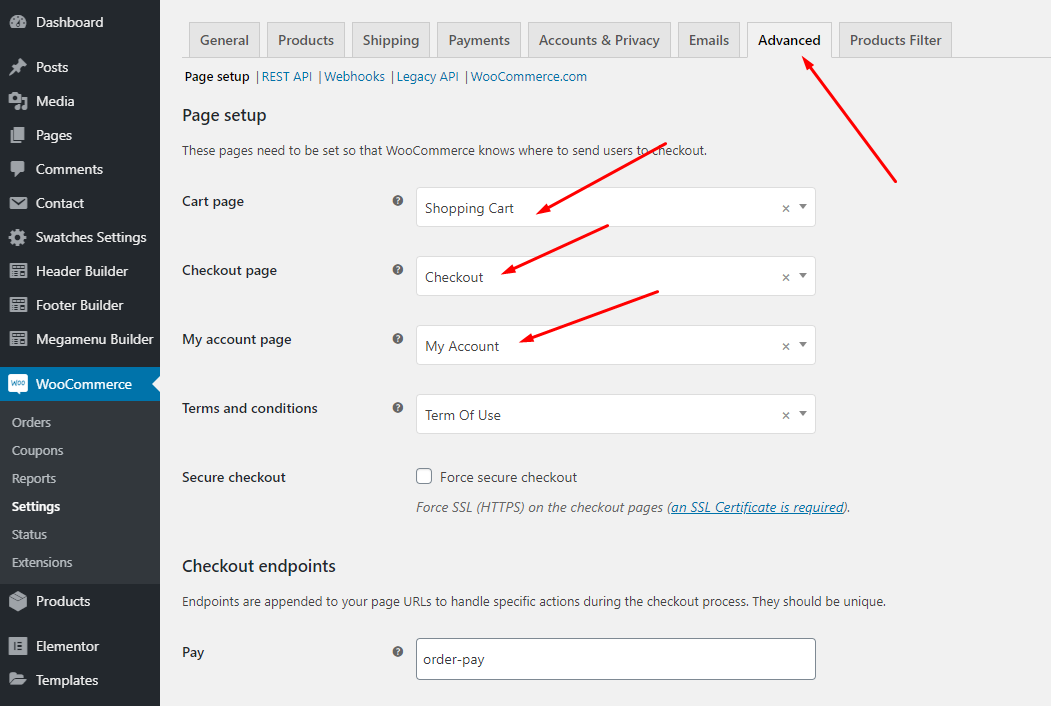
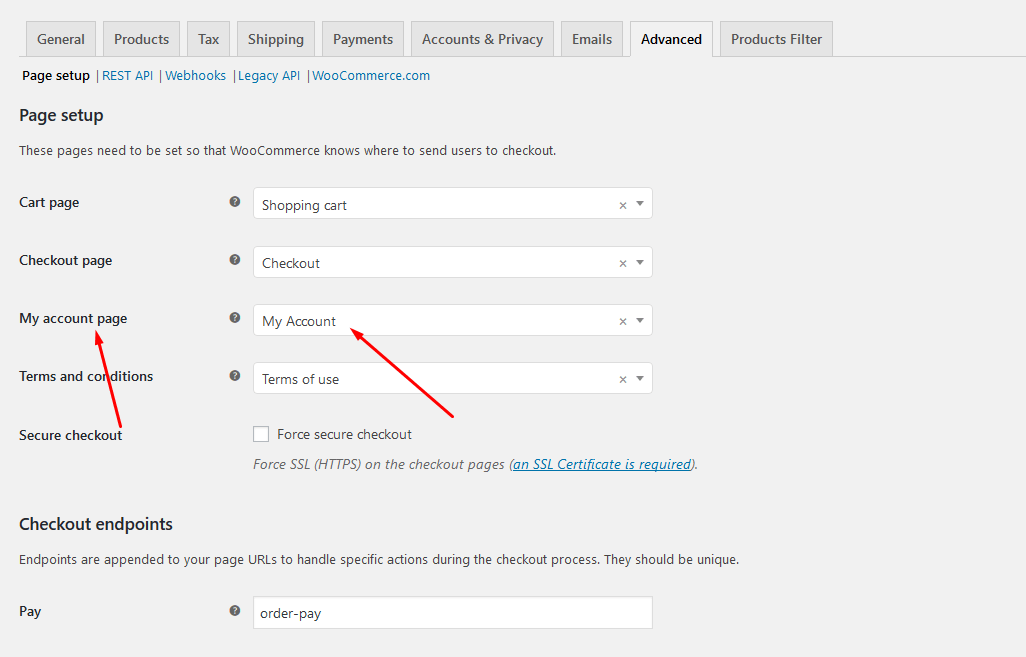
- Step 12 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

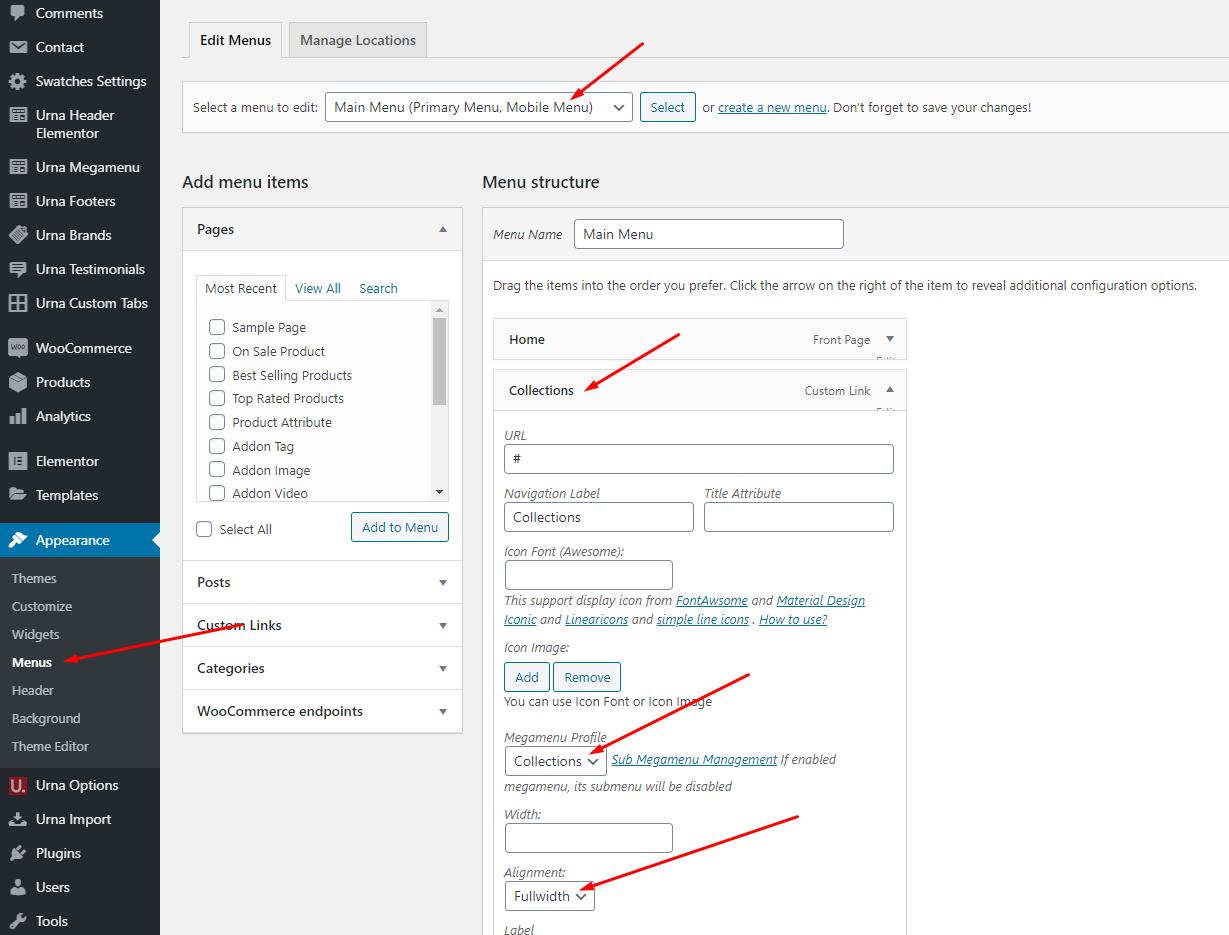
- Step 13 - Configure Mega Menu


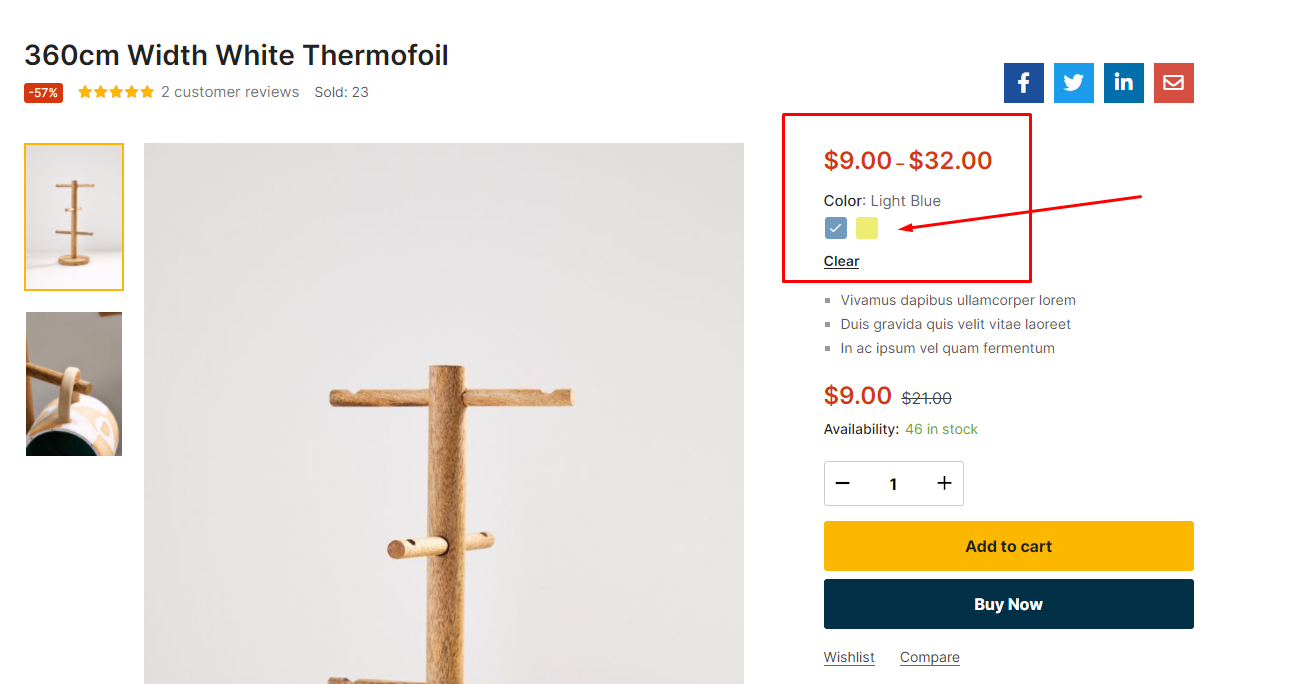
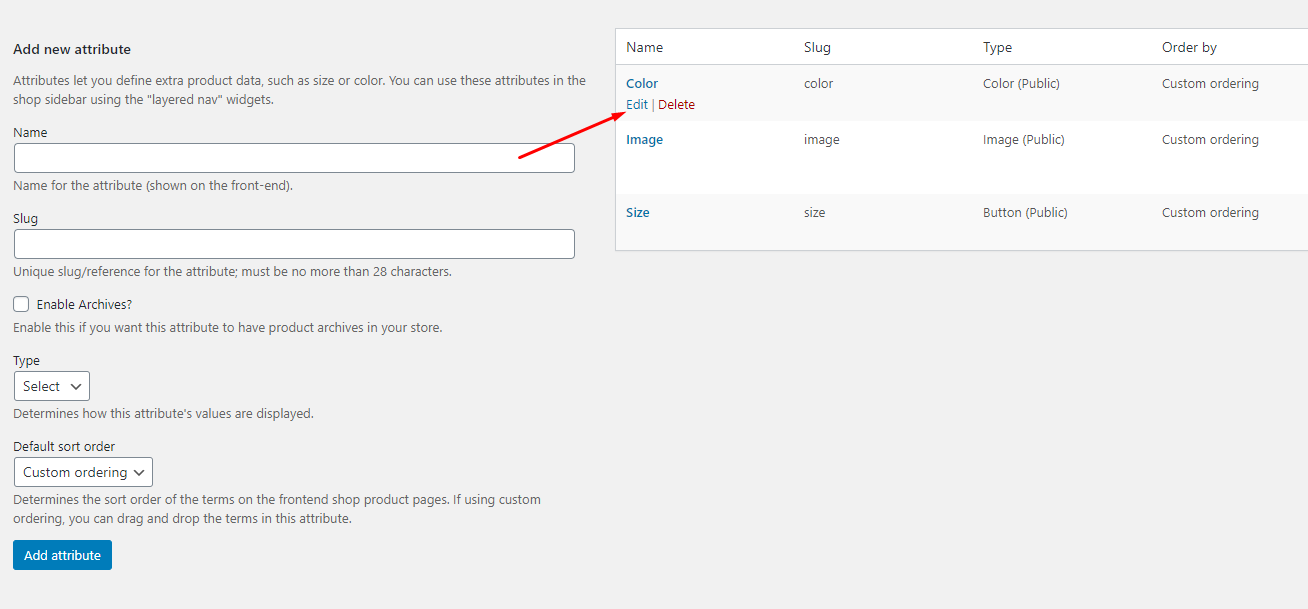
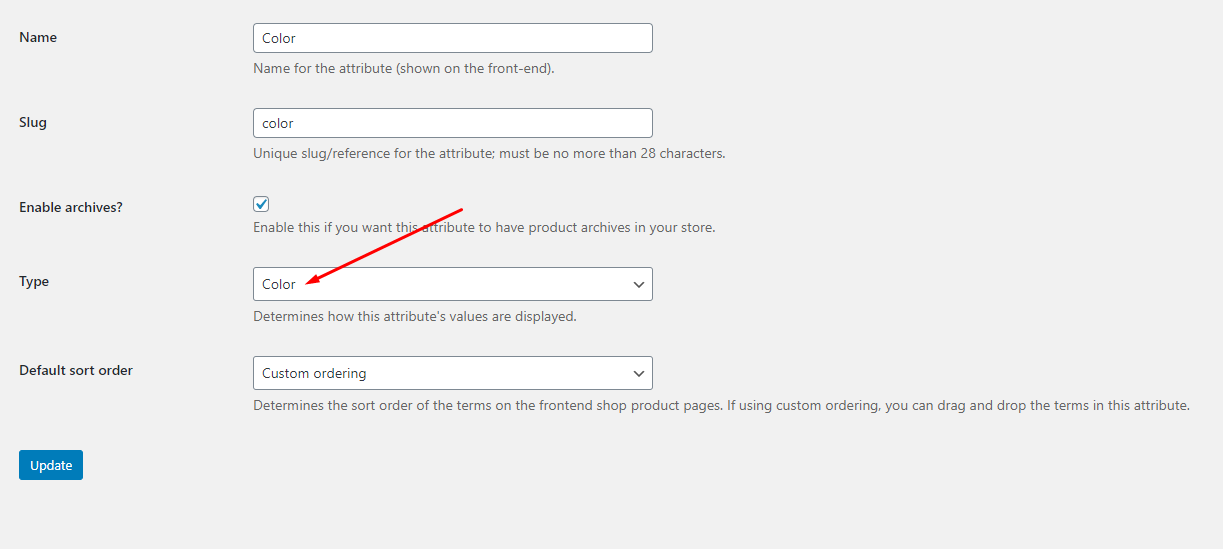
- Step 14 - Configure the Product Attributes

You need to match the types of attributes, eg: Color => Type = Color


Only activate skin and import the configure for website available.
If you have a website with data available, follow these steps to use the "Besa" theme for your website.
- Step 1 - Install and activate theme.
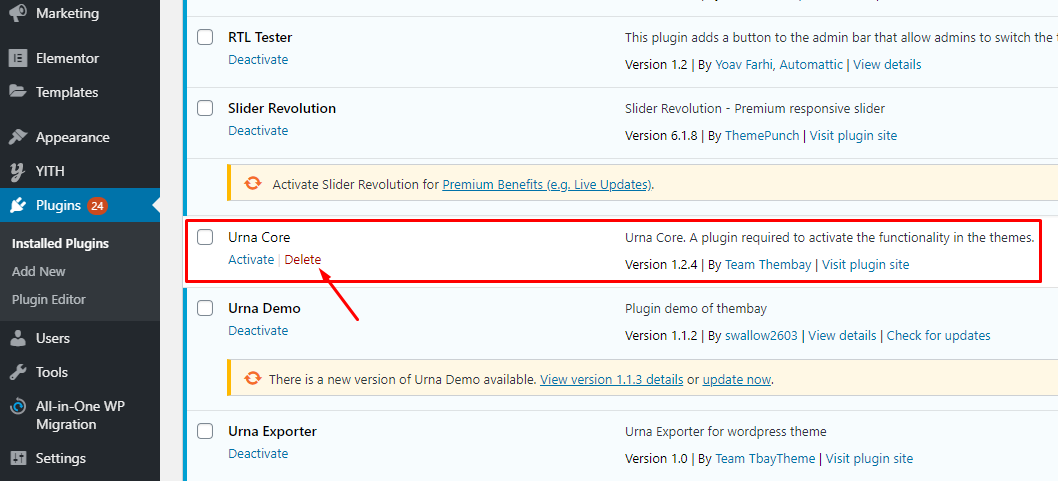
- Step 2 - Deactivate and Delete the plugins "Urna Core", "Tbay Framework Pro", "Tbay Framework" (If they exist in your old Theme)

- Step 3 - Install and activate the required plugins.
- Step 4 (Options) - Install the Marketplace plugin that you will be using. It will make the imported data more standard. Can be ignored if you have the plugin installed or do not need to use it
- Dokan
- WC Marketplace
- WCFM
- WC Vendors

- Step 5 - Go to Appearance > Theme Setup > Click to Start

- Step 6 - Install Child Theme


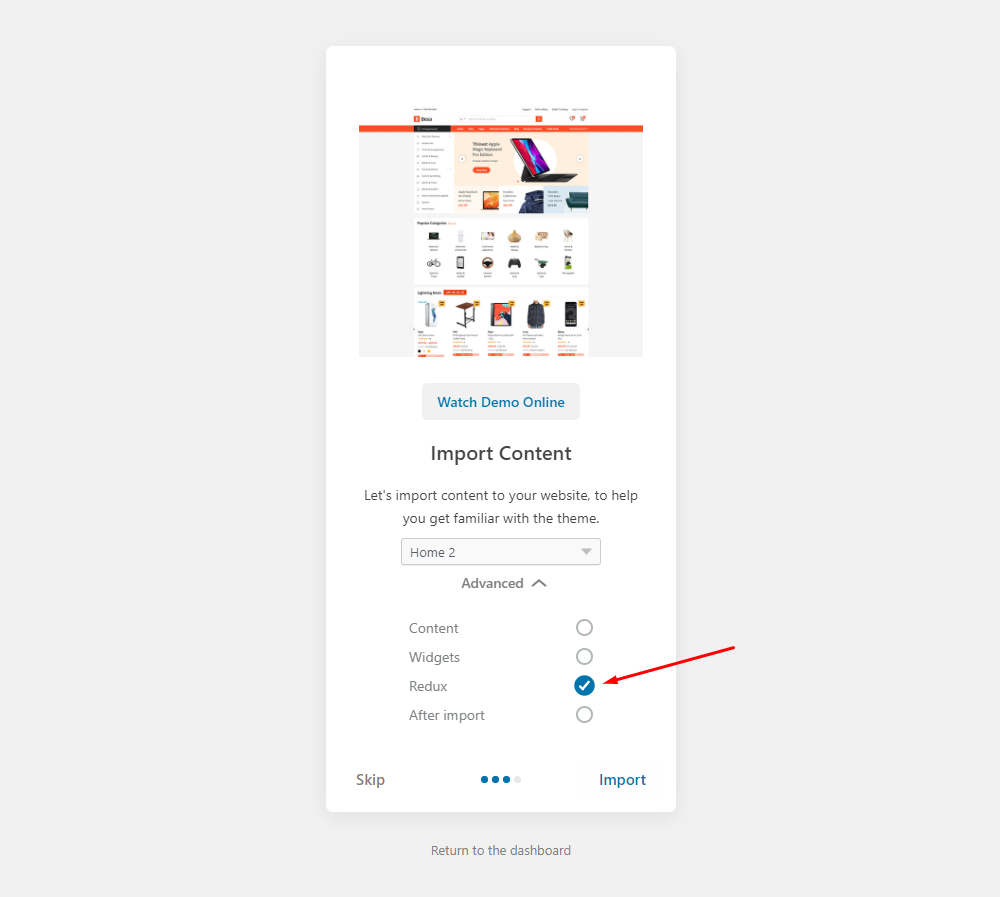
- Step 7 - Import Content: Select the Demo you want (Uncheck the content section), then click to Import

The process may take some time. Please wait

All done. Have fun!

Step 8 - Create Homepage, Header and Footer as we provide
Watch the video "Create Homepage,Header and Footer as we provide" tutorial- Step 7 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

- Step 9 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

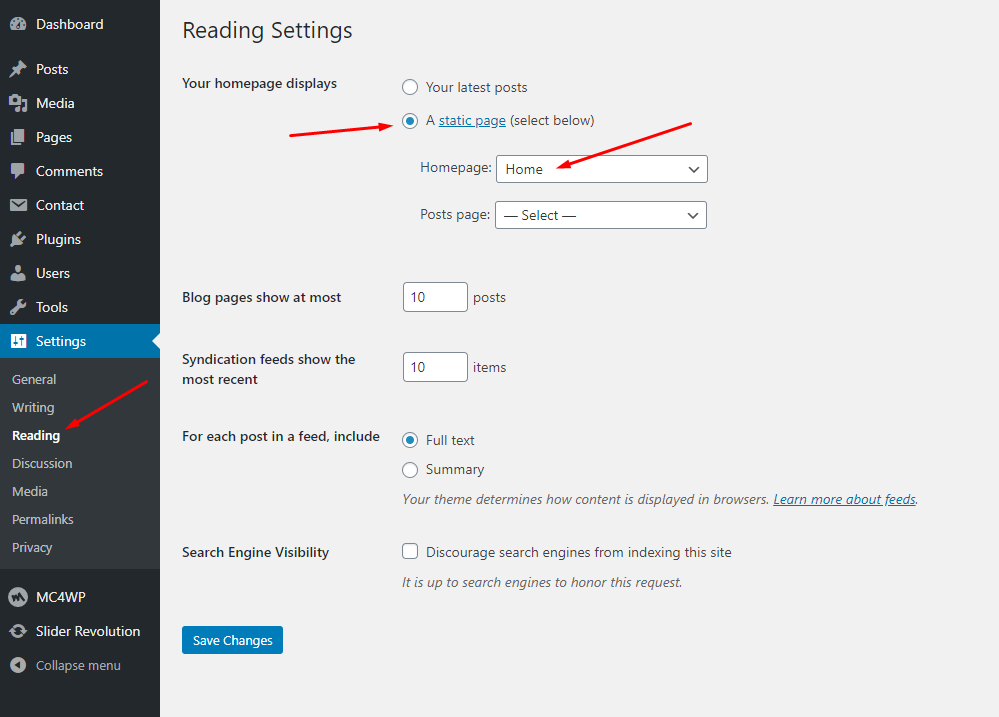
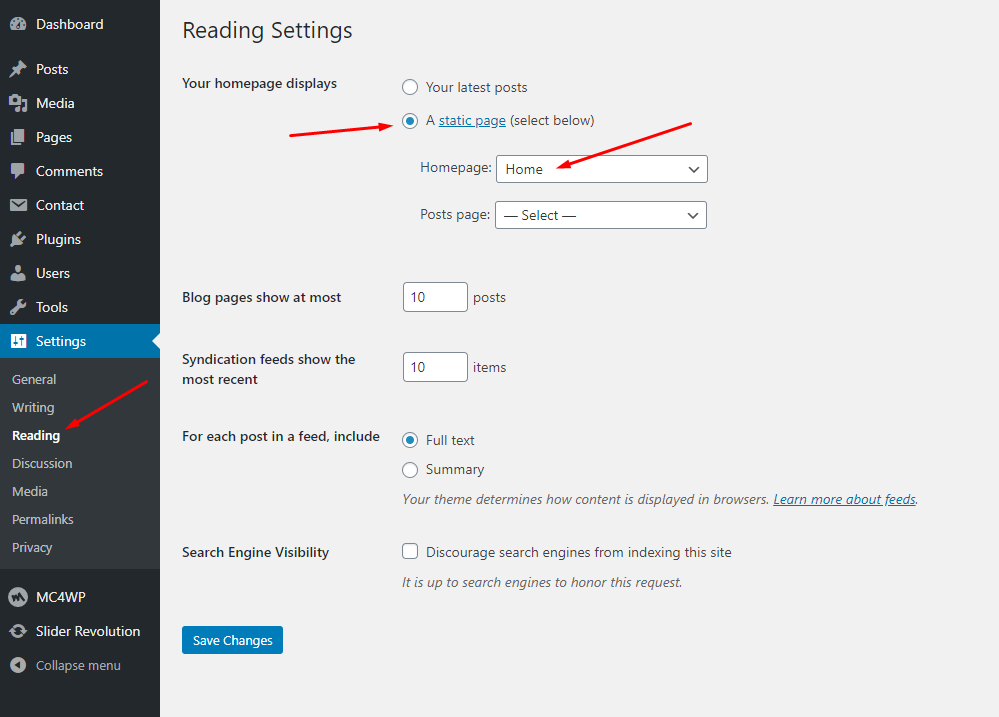
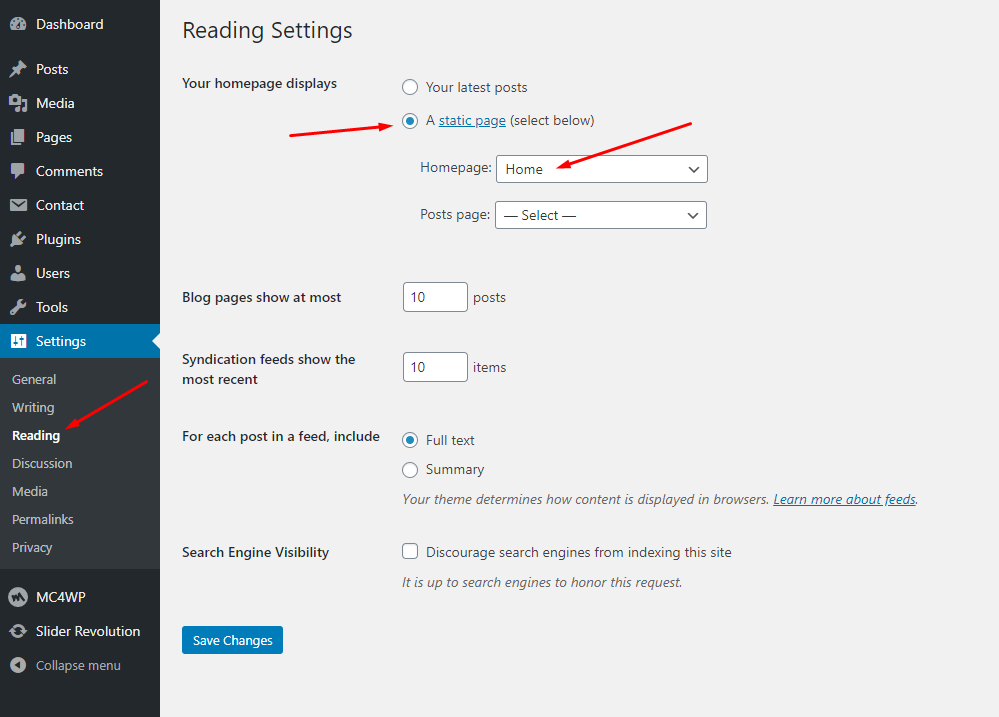
- Step 10 - Set Homepage default

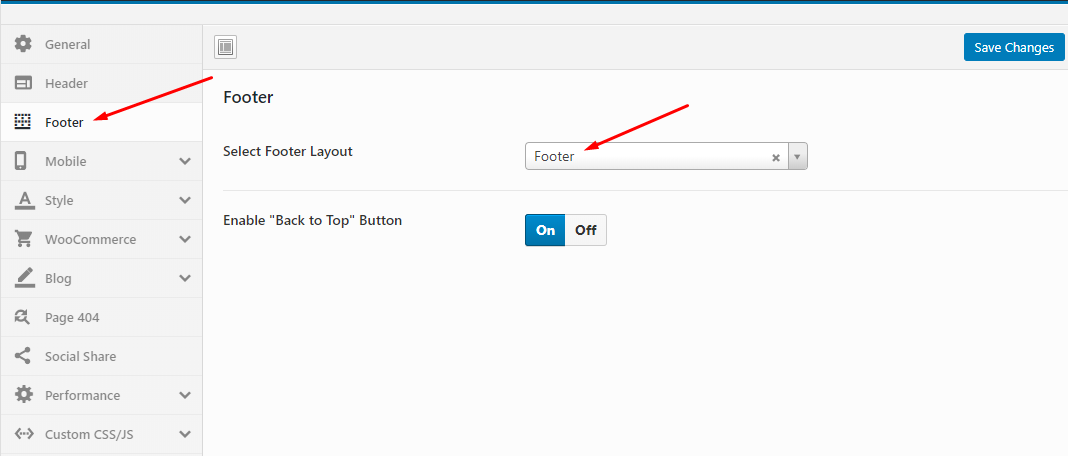
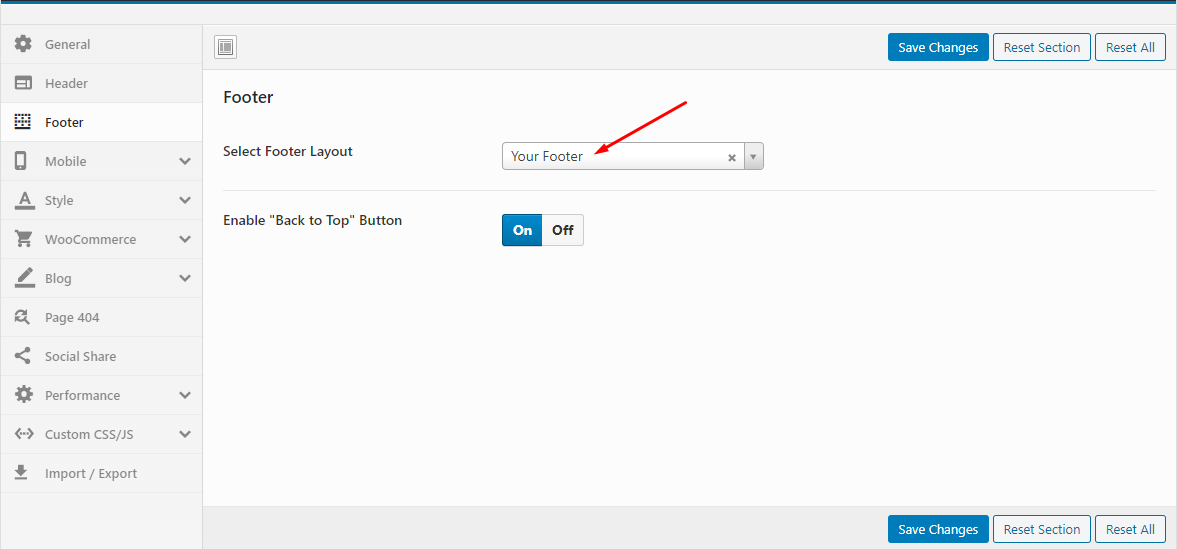
- Step 11 - Select Footer default in Theme Options

- Step 12 - Select Header Elementor in Theme Options

How to switch Skin 1 to Skin 2?
If you are using Besa version less than 2.0, follow these steps to switch to Skin 2 (version greater than 2.0)
- Step 1 - Update Besa to the latest version

- Step 2 - Switch to Besa Skin 2

- Step 3 - Only Redux Option

- Step 4 - You can keep the Old Header
- Step 5 - Or import the newly provided Header

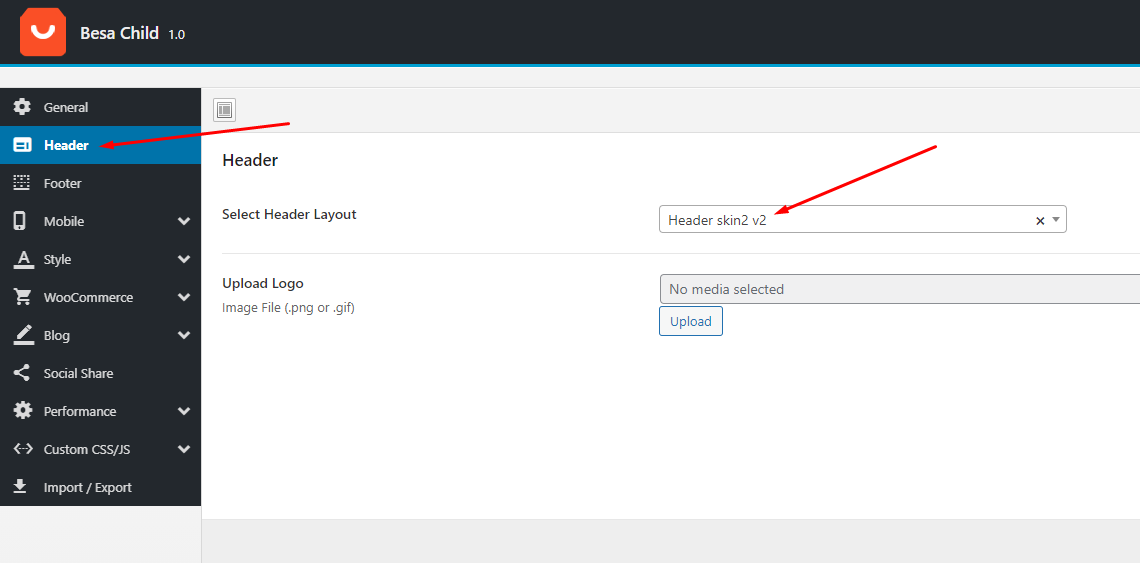
- Step 6 - Select New Header in the Theme Options

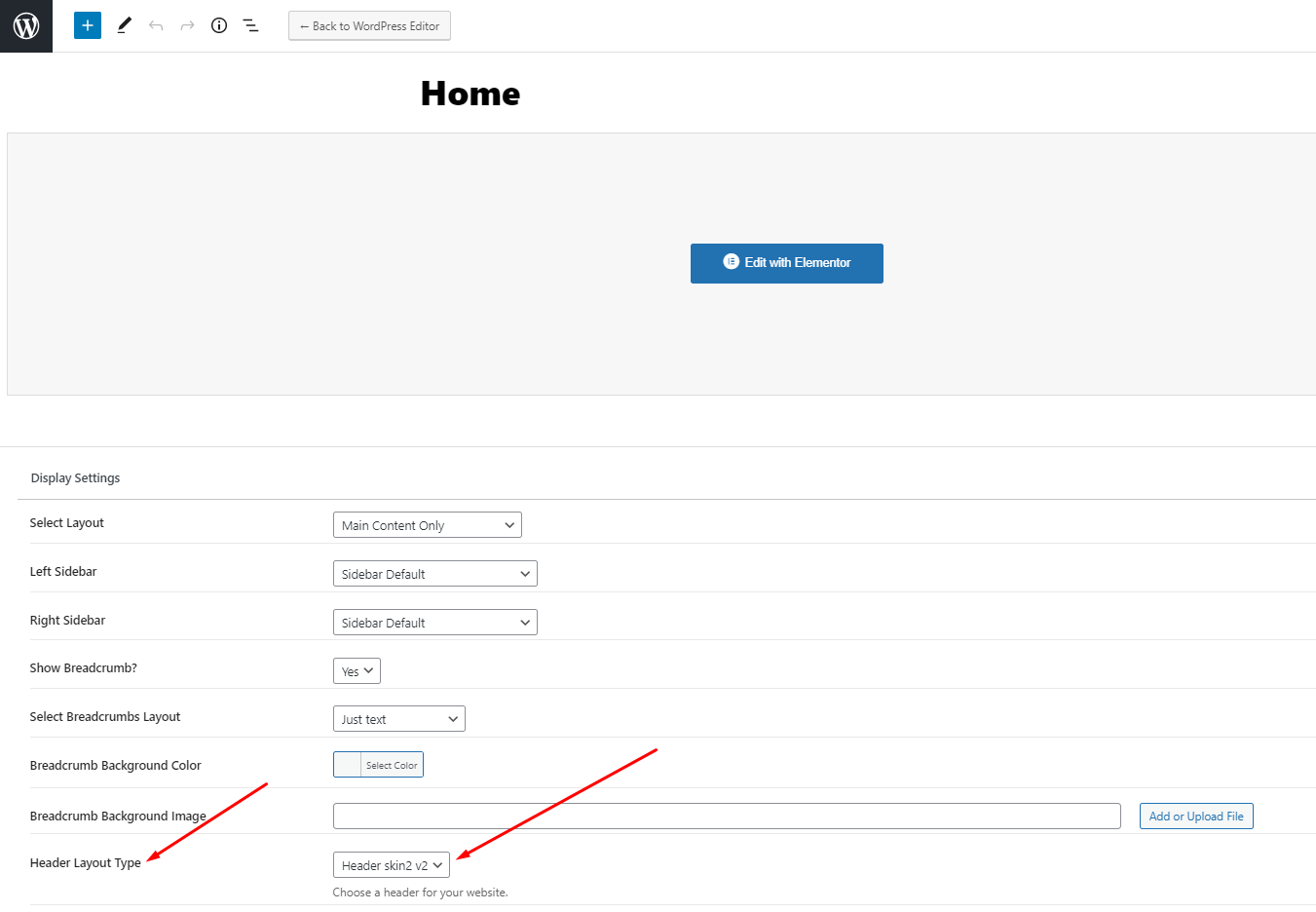
- Step 7 - For some pages, you will need to select the Header again on each page

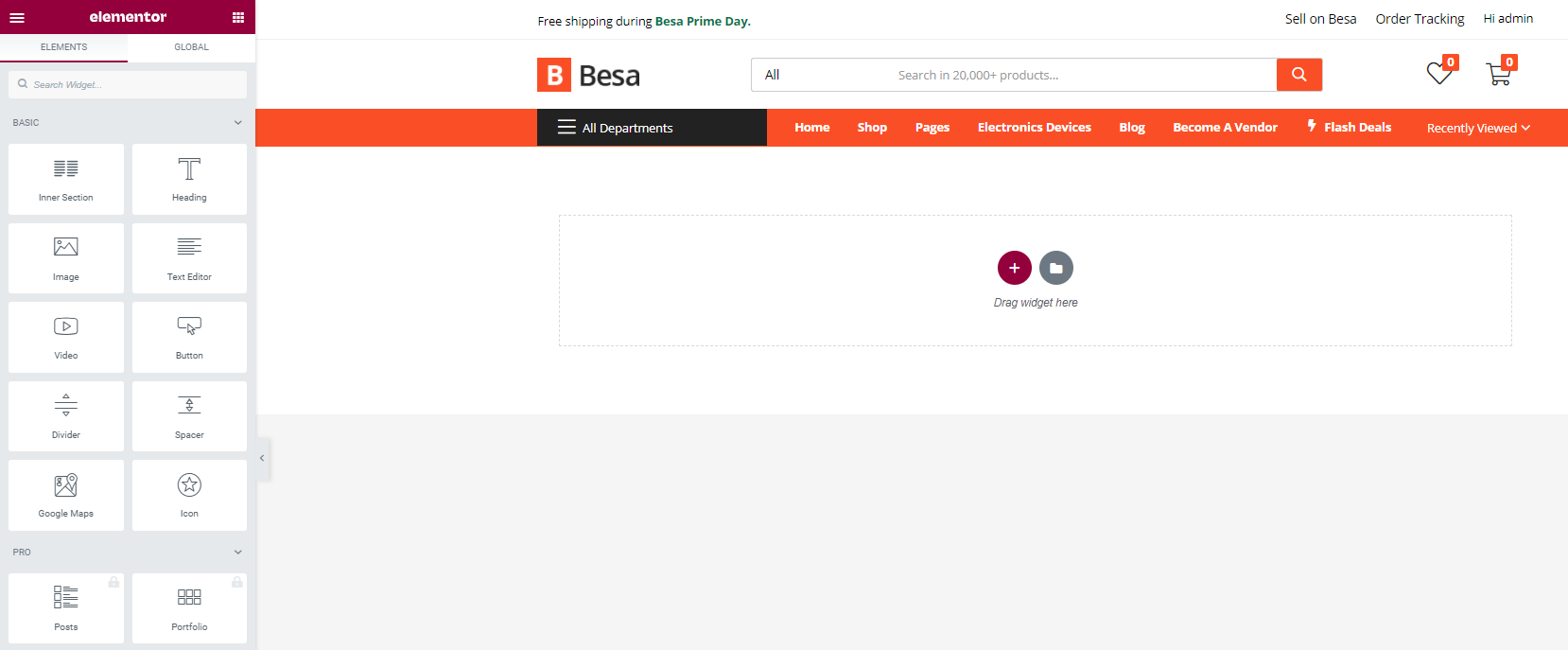
- Step 8 - Edit New Header

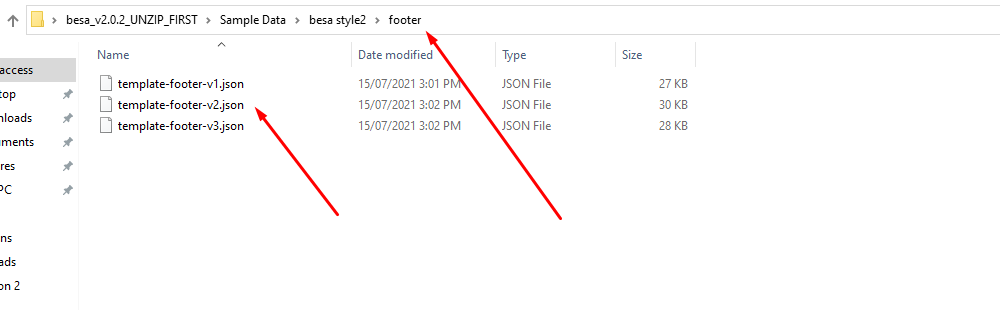
- Step 9 - Import the newly provided Footer

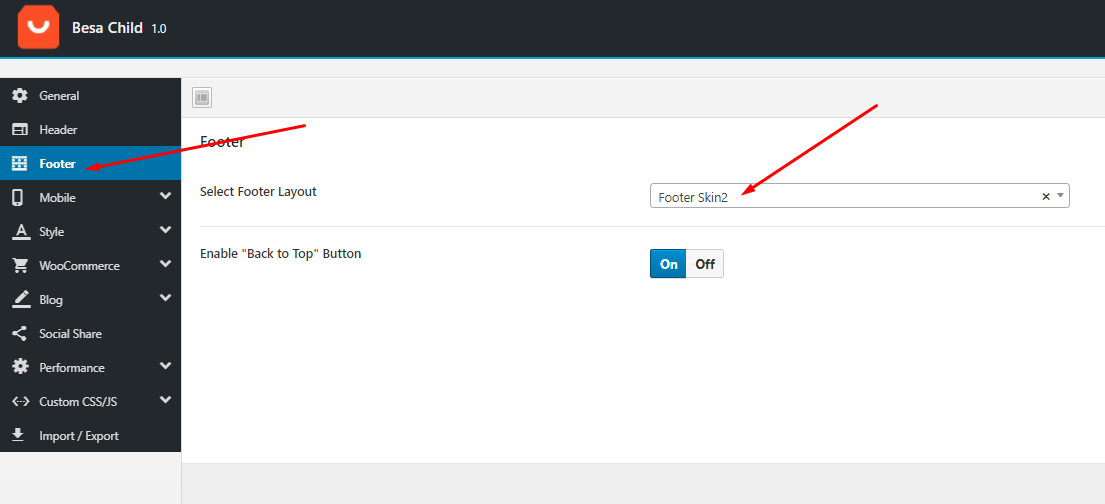
- Step 10 - Select New Footer in the Theme Options

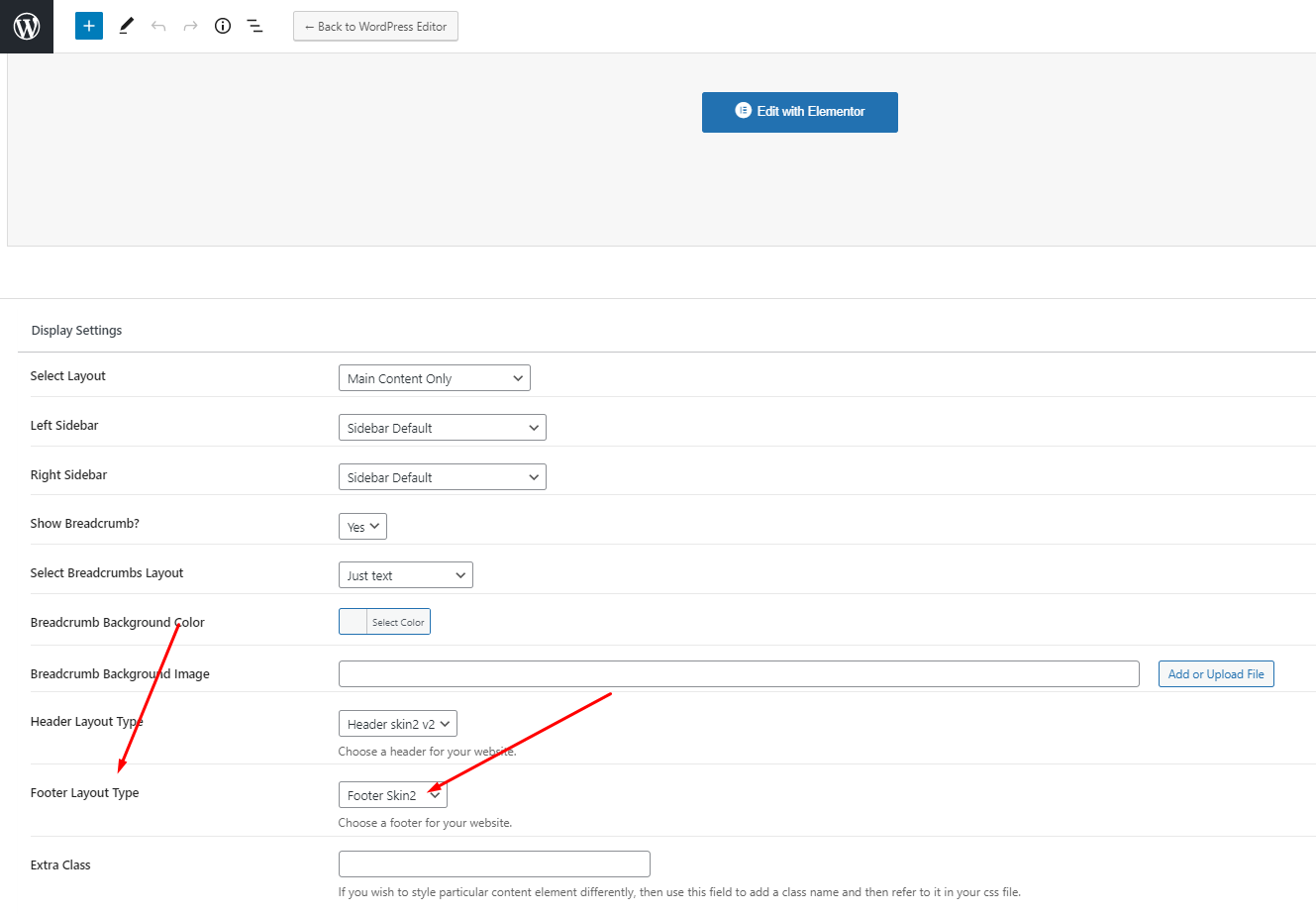
- Step 11 - For some pages, you will need to select the Footer again on each page

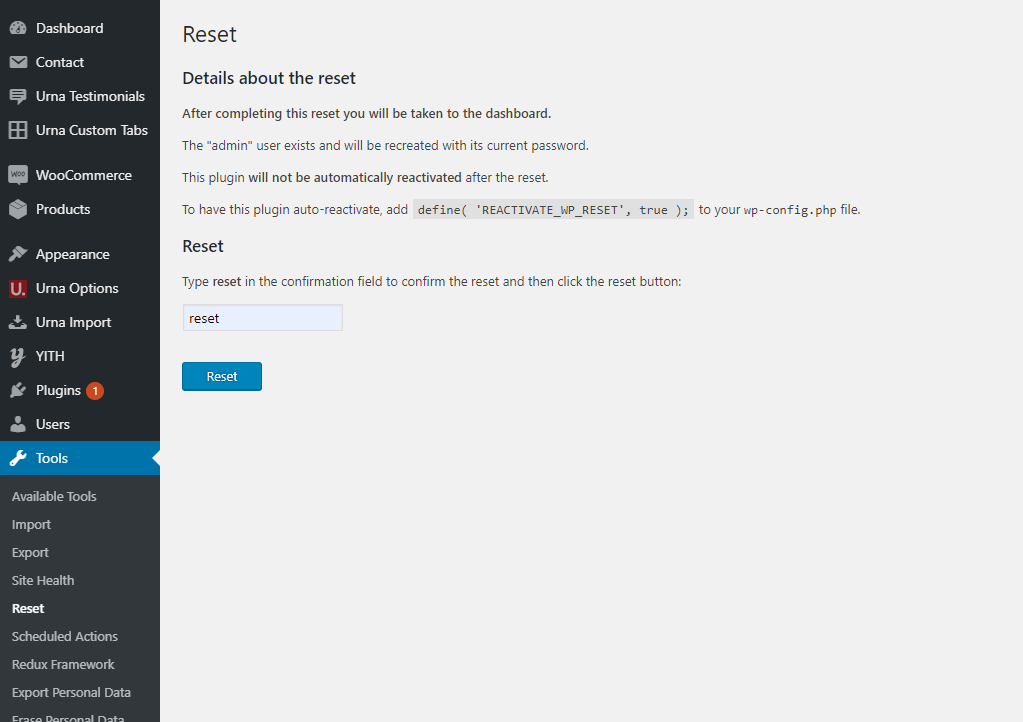
Use "Wordpress Reset" plugin if you want import sample data one again or import the data of another demo
Each Besa's skin uses a separate data, so if you want to switch between skins you need to reset the data, then import the data again.
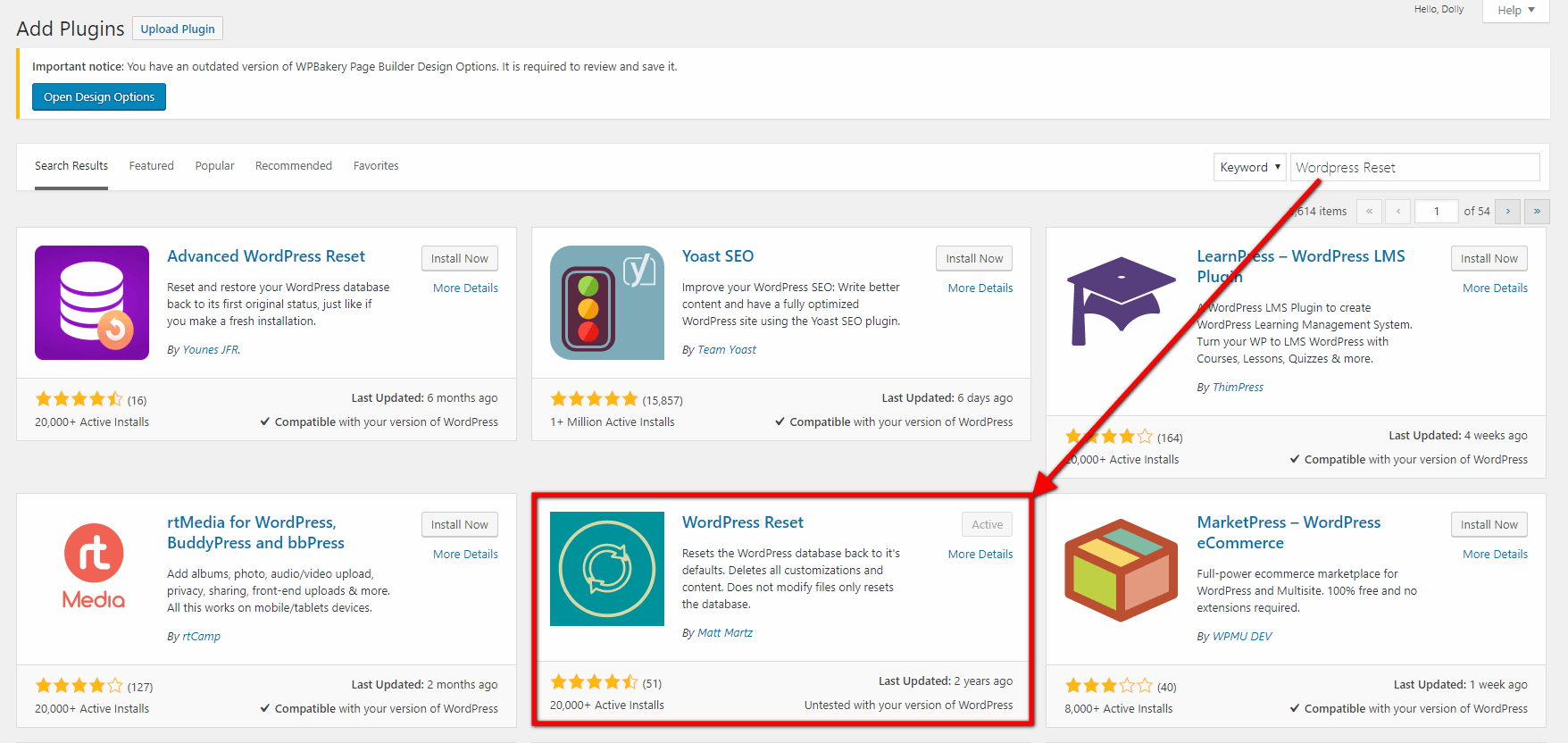
Use this plugin to reset the WordPress database : https://wordpress.org/plugins/wordpress-reset/
Follow these steps:
-
Step 1 - Install Wordpress Reset plugin.

-
Step 2 - Reset Database

Error or Problem when import sample data
For best performance we recommend using PHP 7.2 or higher. Most people have problems when PHP < 7
1. Page not found
In this case, you only need to import the data again.

2. Other issues
If you have problems importing the demo ( example : infinite loading, error 505 with when using wordpress importer ) then you may have a problem with the server settings. Please check these:
1. If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like “Import failed,” You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 3600
- max_input_time 3600
- memory_limit 256M
- post_max_size 64M
- upload_max_filesize 64M
- max_input_vars 3000
- allow_url_fopen on (!important)
You can verify your PHP configuration limits by installing a simple plugin found here. And you can also check your PHP error logs to see the exact error being returned.
2. Also if possible update your PHP version to 7.2
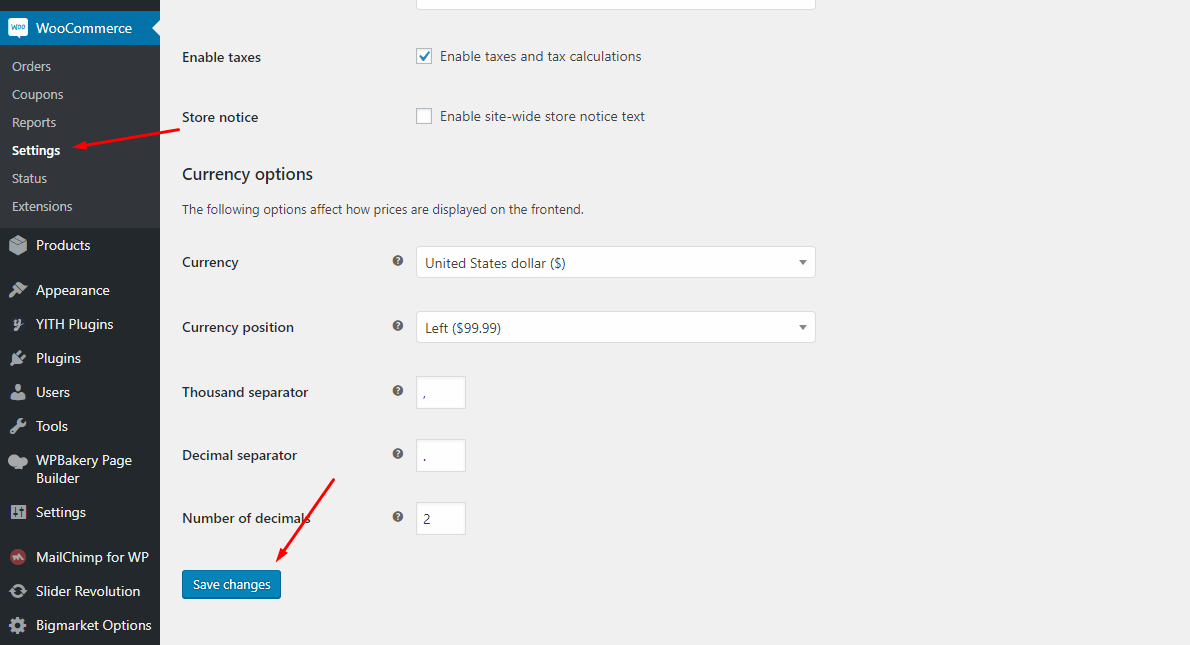
3. Save all config in Woocommerce before import data

After doing this you can reset your database using the WordPress Database Reset Plugin and try to re-import the demo data ( WARNING : Reset the database will make you lost all the data of your current wordpress )
If you still have problem your web host may uses process watching software that prevents bulk processing on their web servers.
If you have problem please submit a ticket and we will help you to import the demo.
Theme Configuration
Last update: August 05,2020Set Up Logo
There are 2 ways to upload a Logo. Please follow the instructions below:
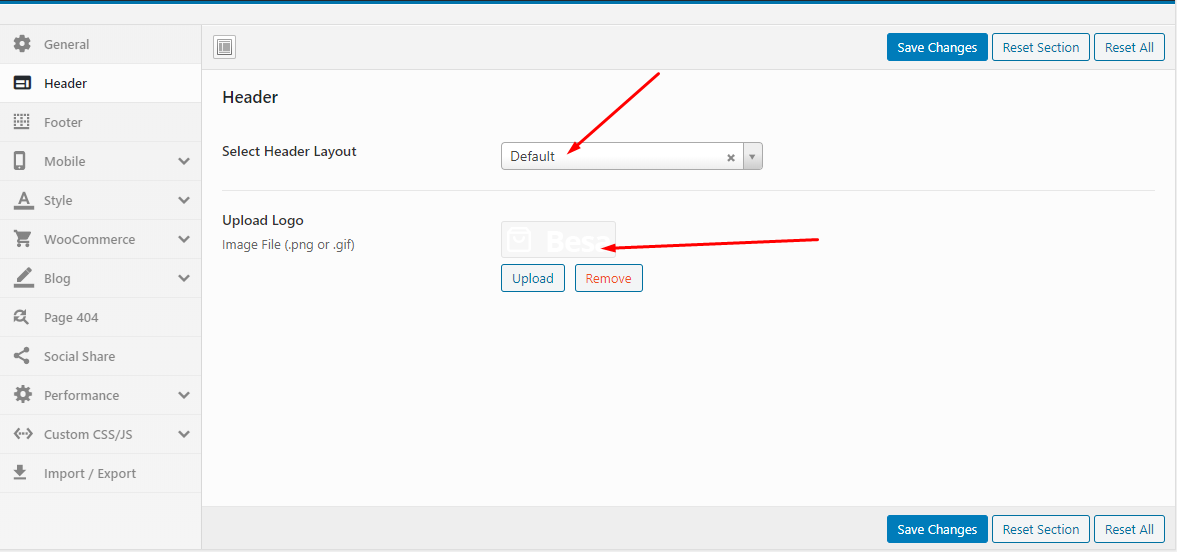
1 Upload logo in Theme Options (Select Header Layout = Default)
- Step 1 - Login to your WordPress Dashboard.
- Step 2 - Go to Besa Options > Header Configuration
-
Step 3 - Upload your logo by clicking on Select Image (our current Besa logo is 105x30px)

-
Step 4 - Choose Mobile Logo here:

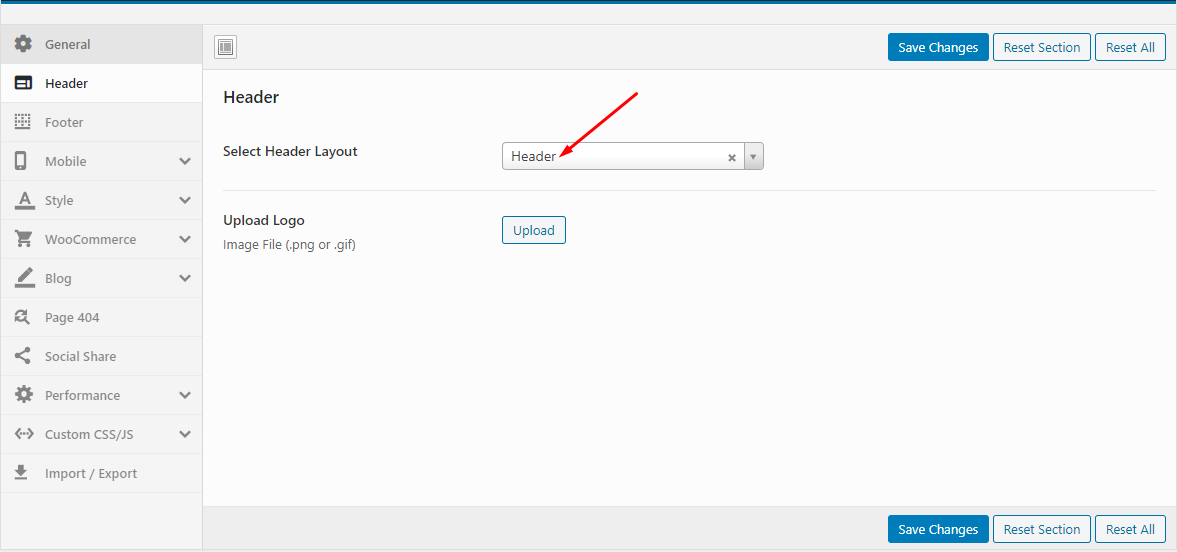
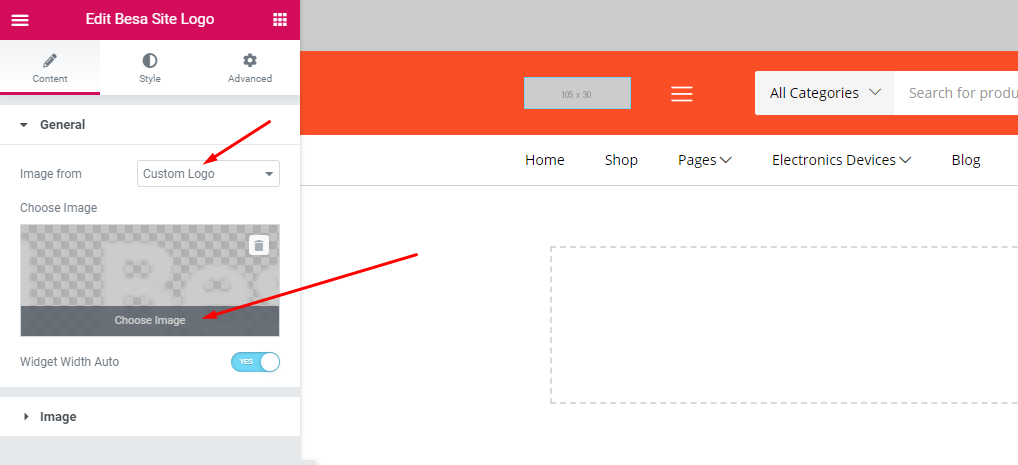
2 Upload logo in Elementor Header Builder (Select Header Layout = Header)
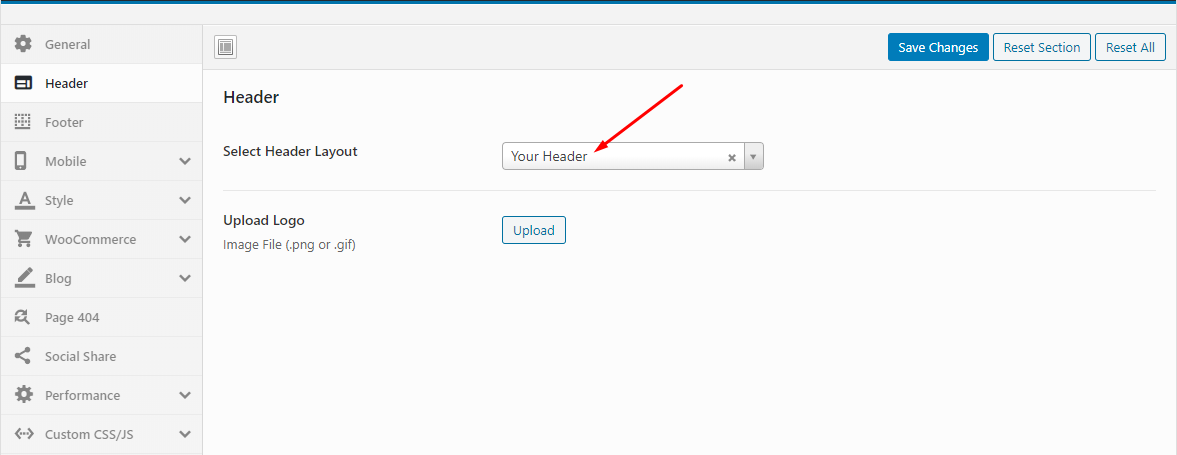
- Step 1 - Select Header Layout = Header.

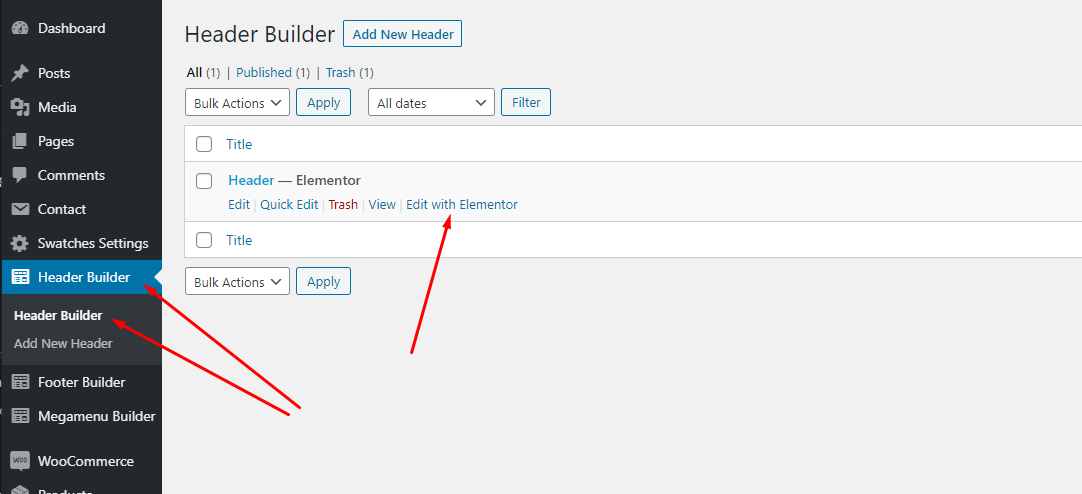
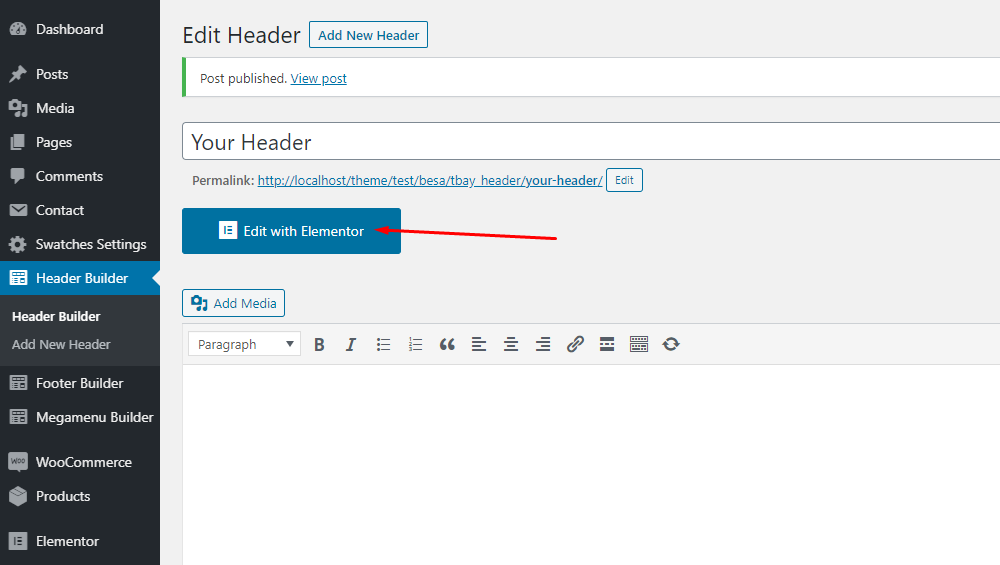
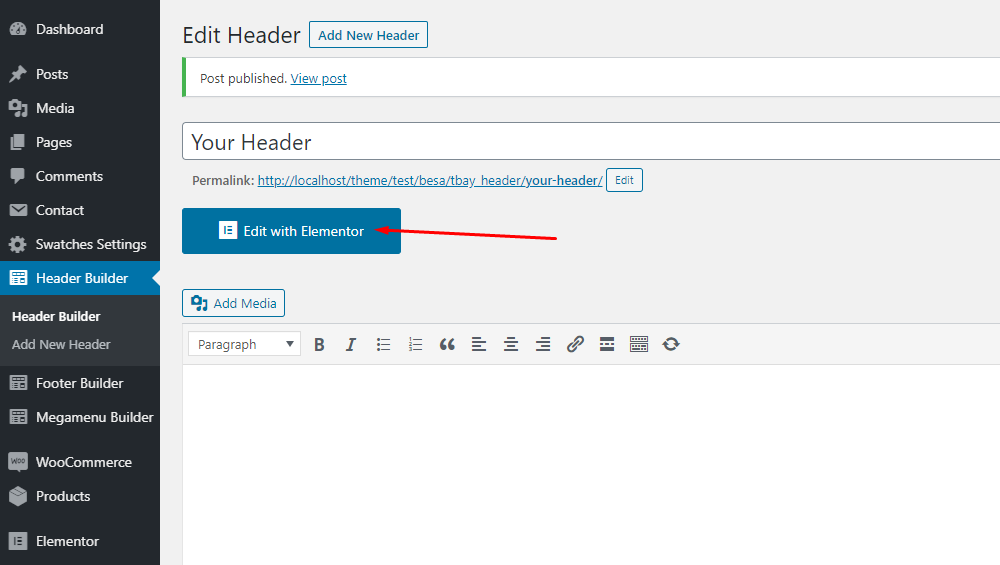
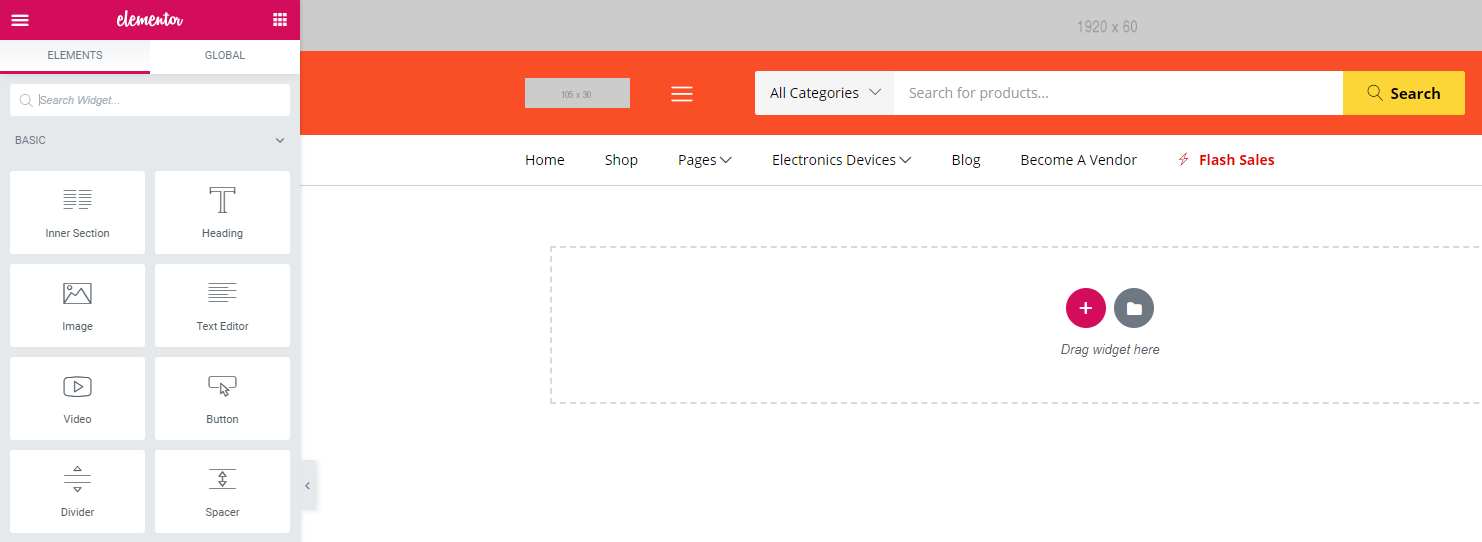
- Step 2 - Go to Header Builder > Header — Elementor > Edit with Elementor


-
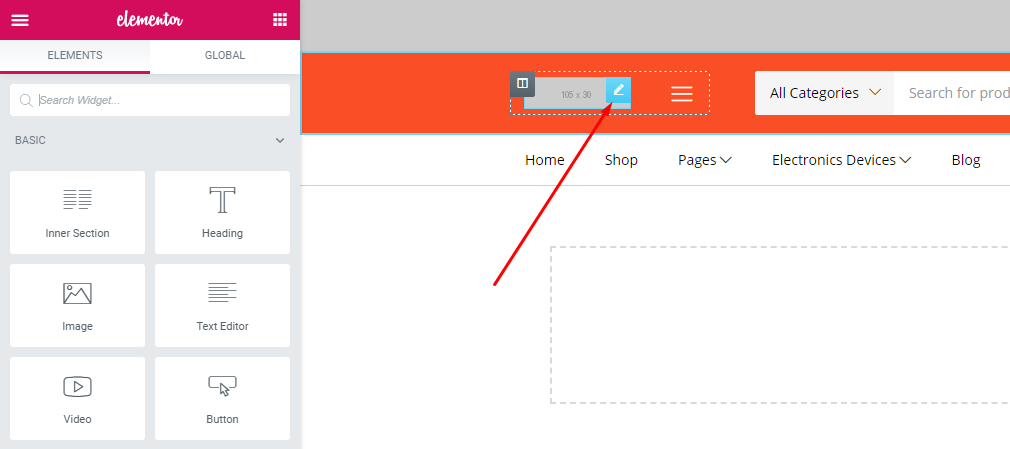
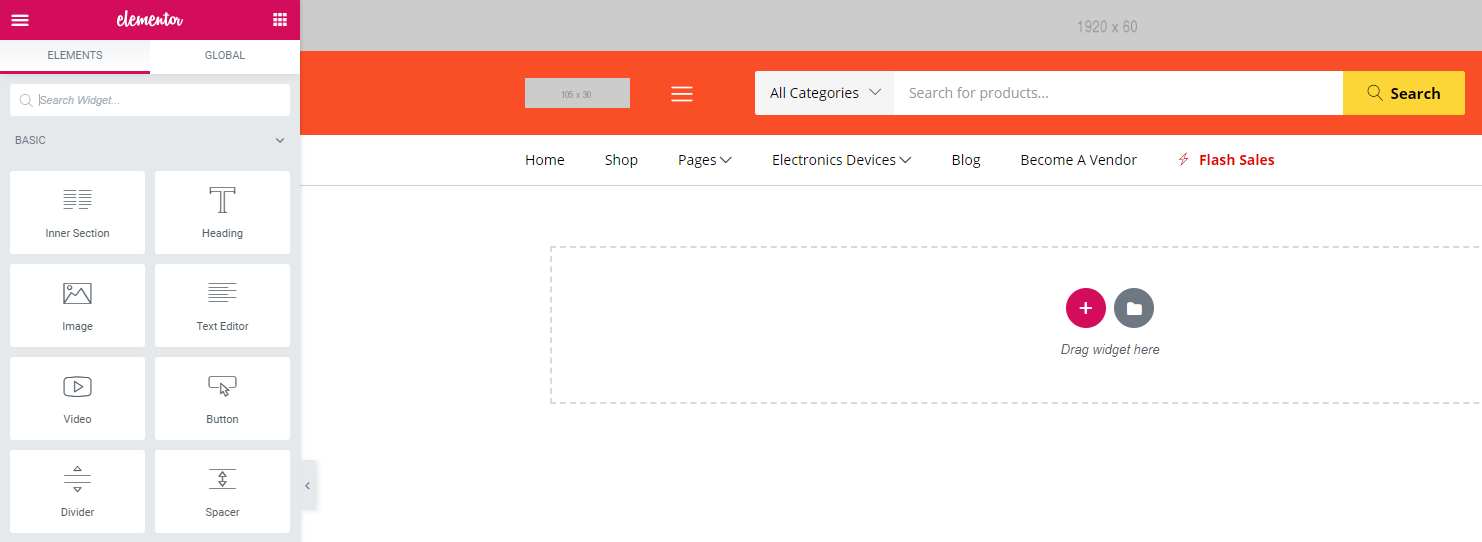
Step 3 - Choose Image

-
Step 4 - Choose Mobile Logo here:

Set Up Menu
1 Creating your menu
- Step 1- Login to the WordPress Dashboard.
-
Step 2- From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.

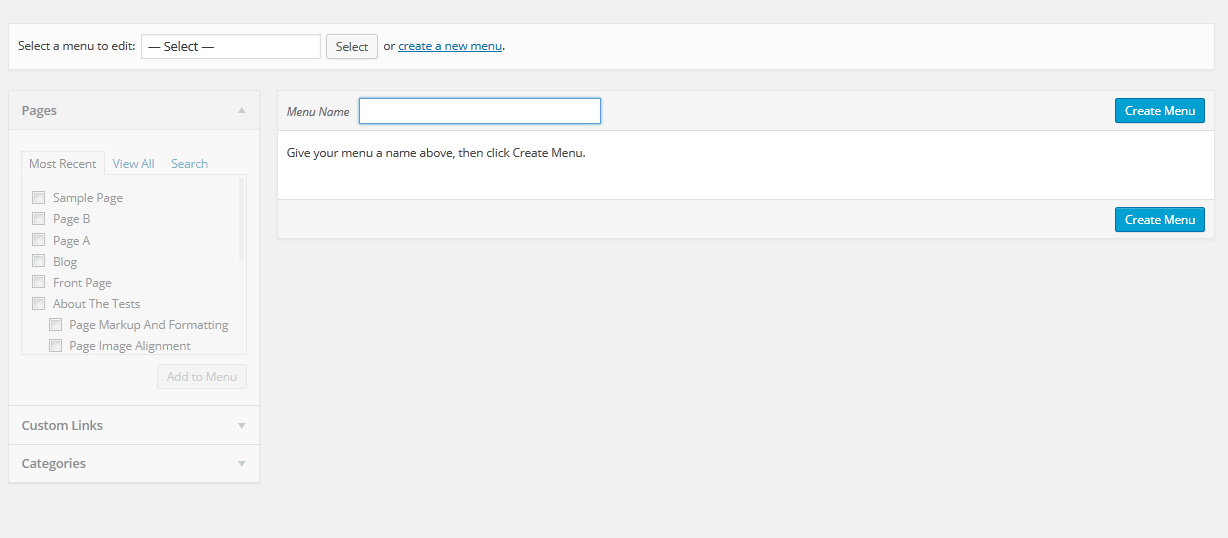
- Step 3 - Select Create a new menu at the top of the page.
- Step 4 - Enter a name for your new menu in the Menu Name box.
- Step 5 - Click the Create Menu button. Your menu is now defined, and you can now add pages to it (steps below).
2 Adding pages to your menu
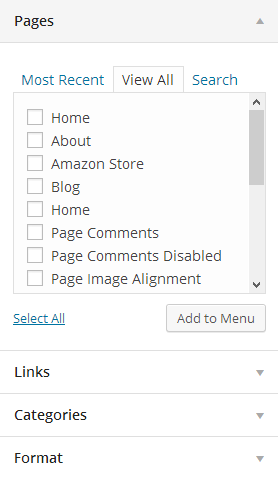
- Step 1 - Locate the pane entitled Pages.
- Step 2 - Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Step 3 - Select the Pages that you want to add by clicking the check box next to each Page's title.
- Step 4 - Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Step 5 - Click the Save Menu button once you've added all the menu items you want. Your custom menu has now been saved.
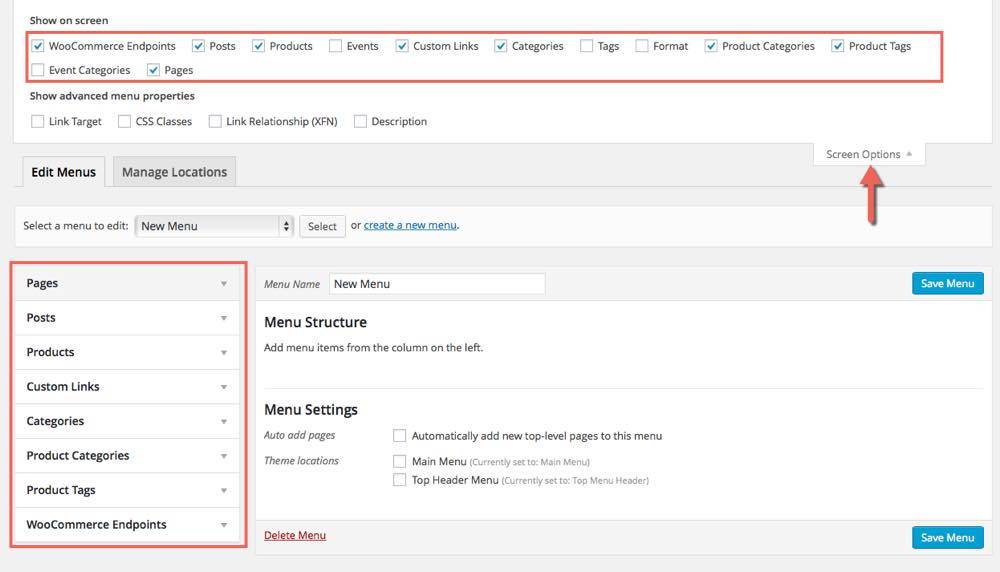
The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Posts or Products are hidden by default. The Screen Options are located in the top right corner of your WordPress Dashdoard.


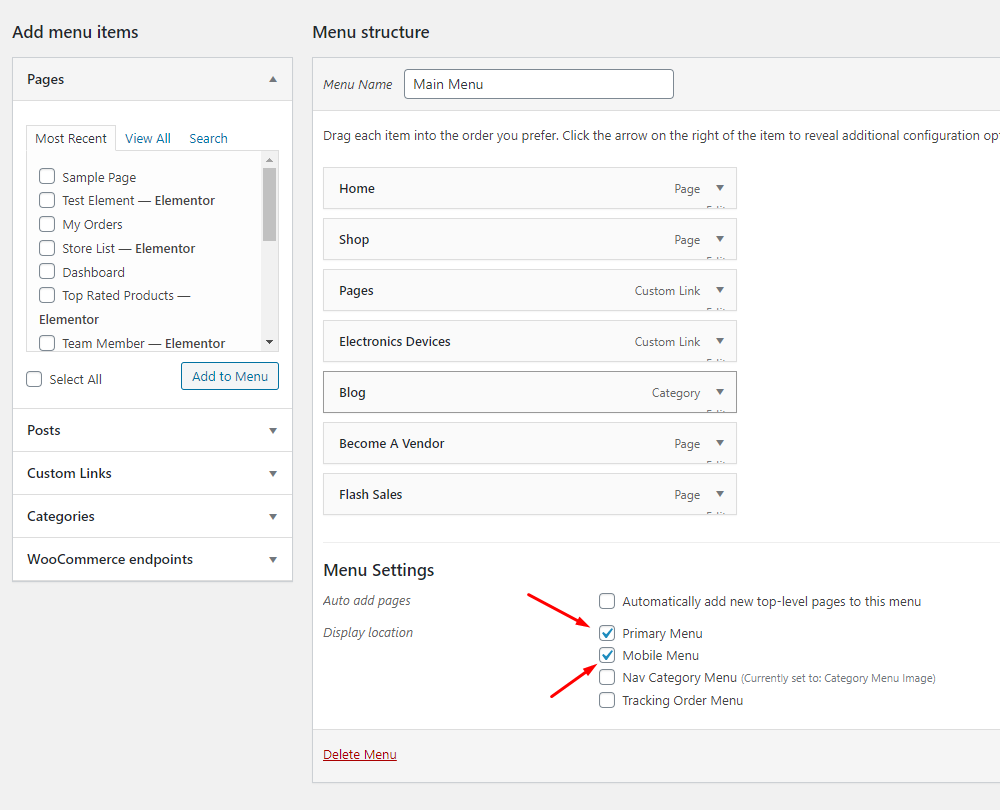
3 Assigning a Menu to a Location
Once you've created a menu and filled it with items, it's time to assign it to one of the theme pre-defined locations.
- Go to Appearance > Menus and click Manage Locations.
Menu is assigned after import data by "One click import".

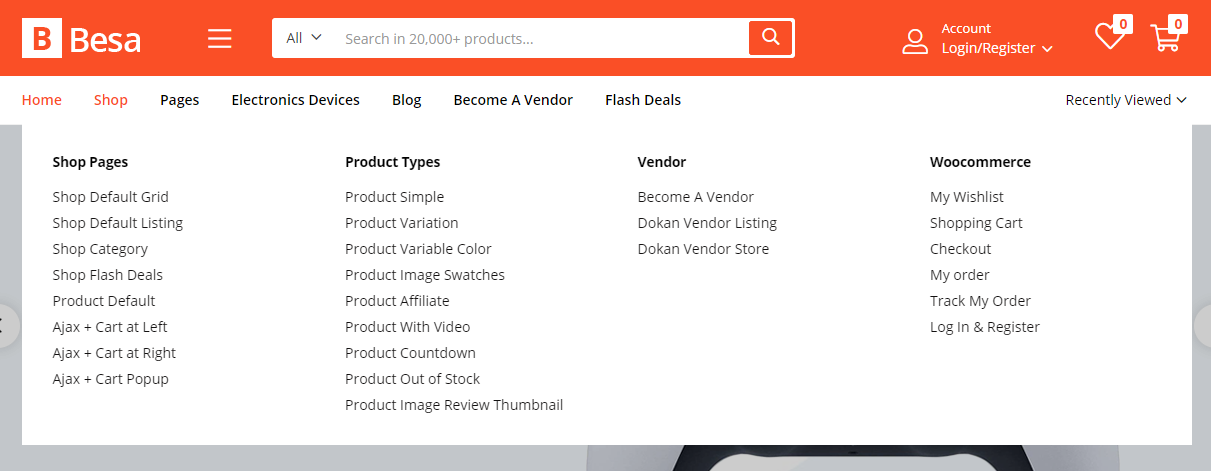
4 Configure Mega Menu
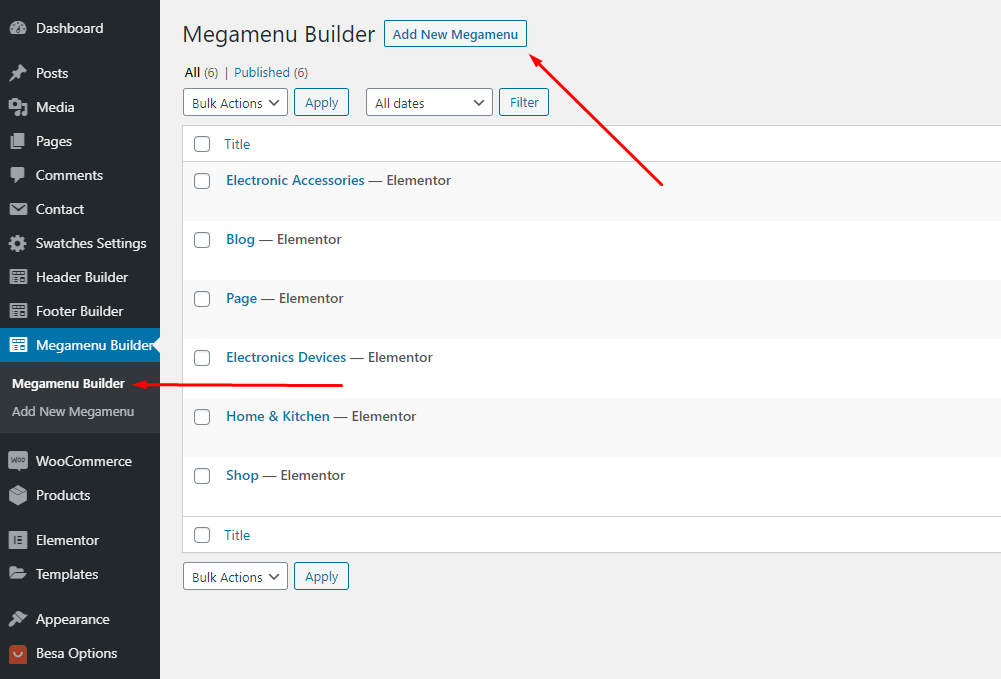
With Megamenu Builder, you can enjoy creating the Mega Menu you want
-
Step 1 - Add new Megamenu

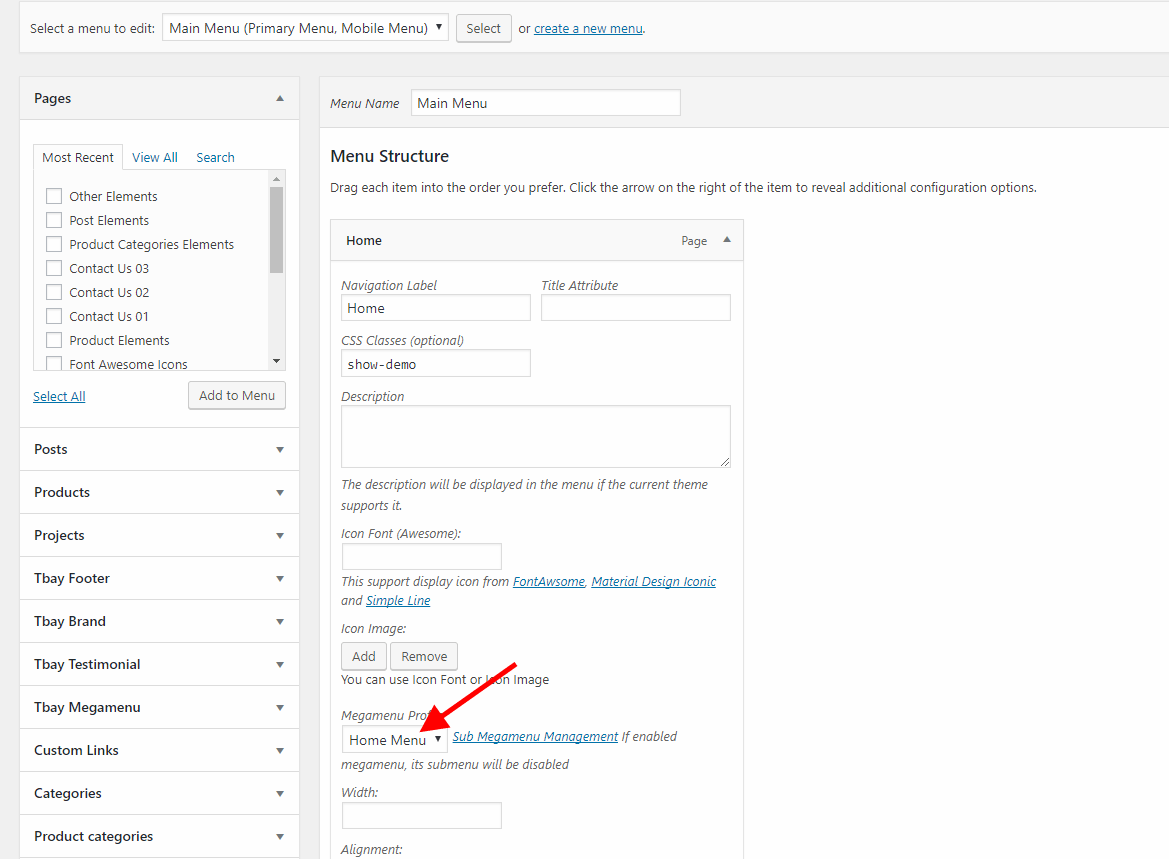
-
Step 2 - Choose Mega menu for parent menu

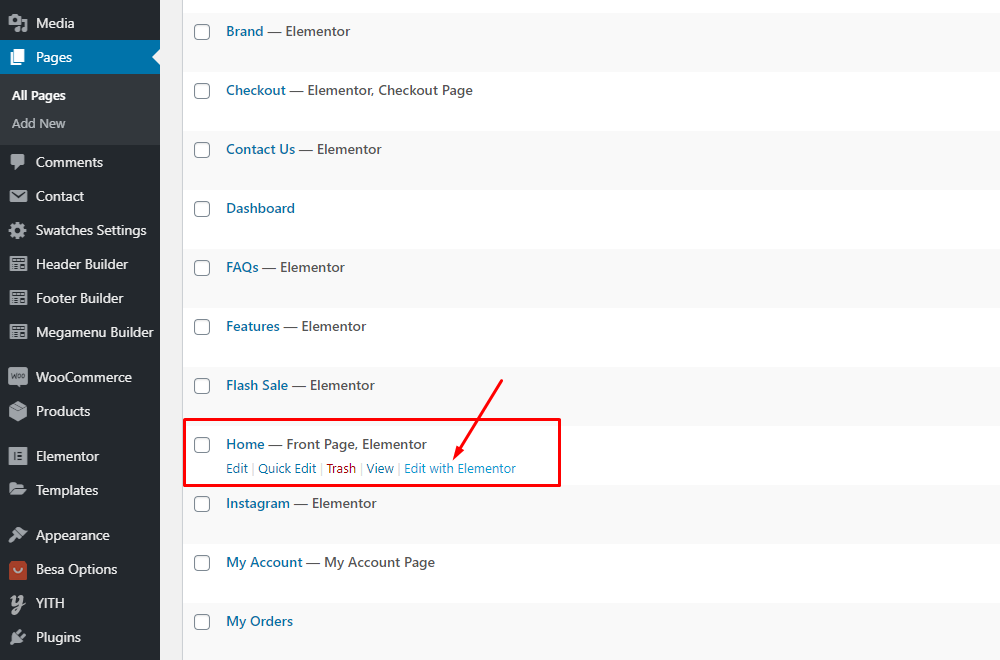
Set Up Home Page
Go to Apperances -> Settings -> Reading

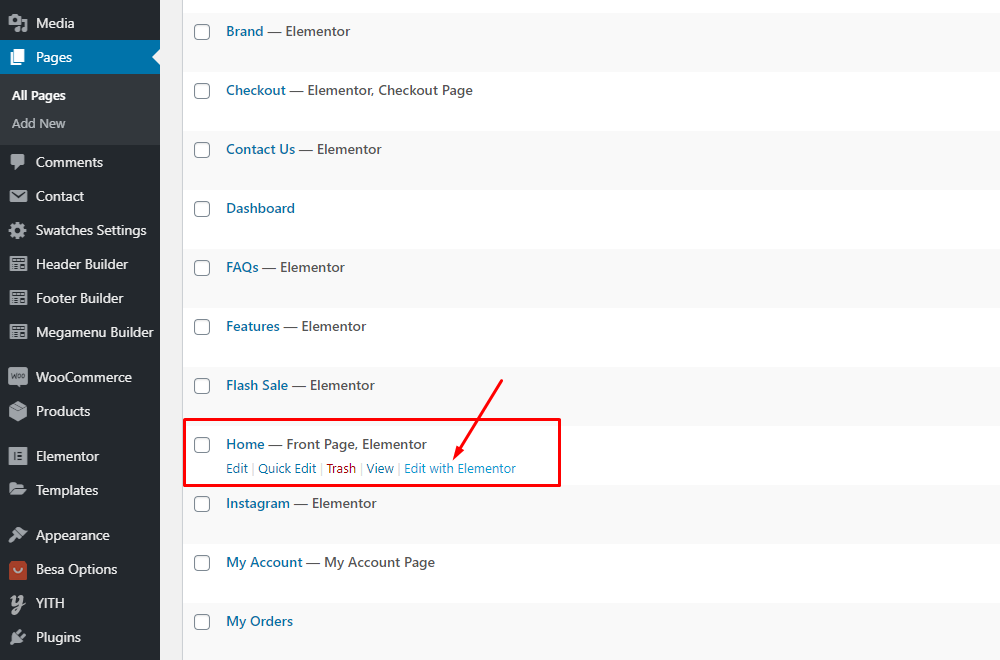
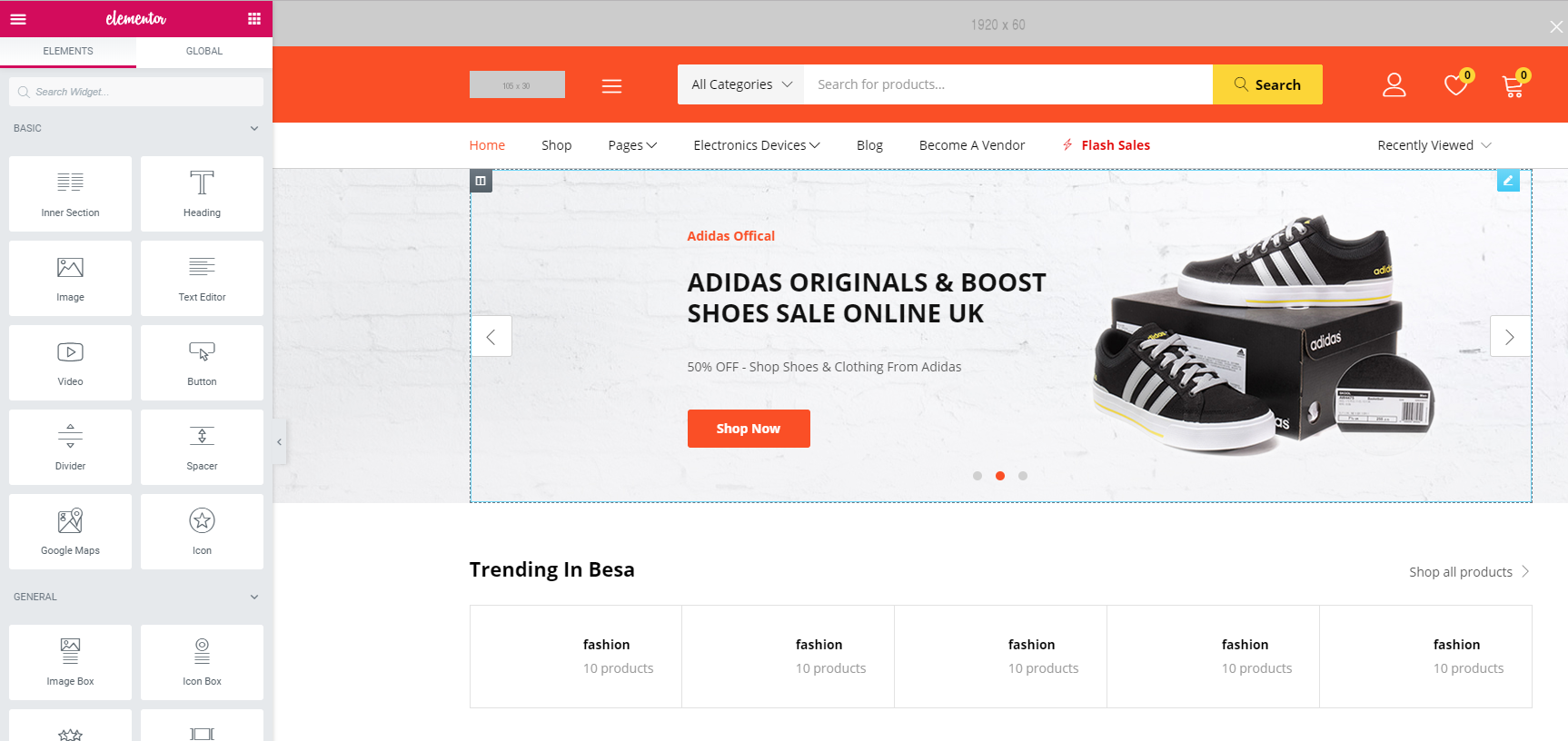
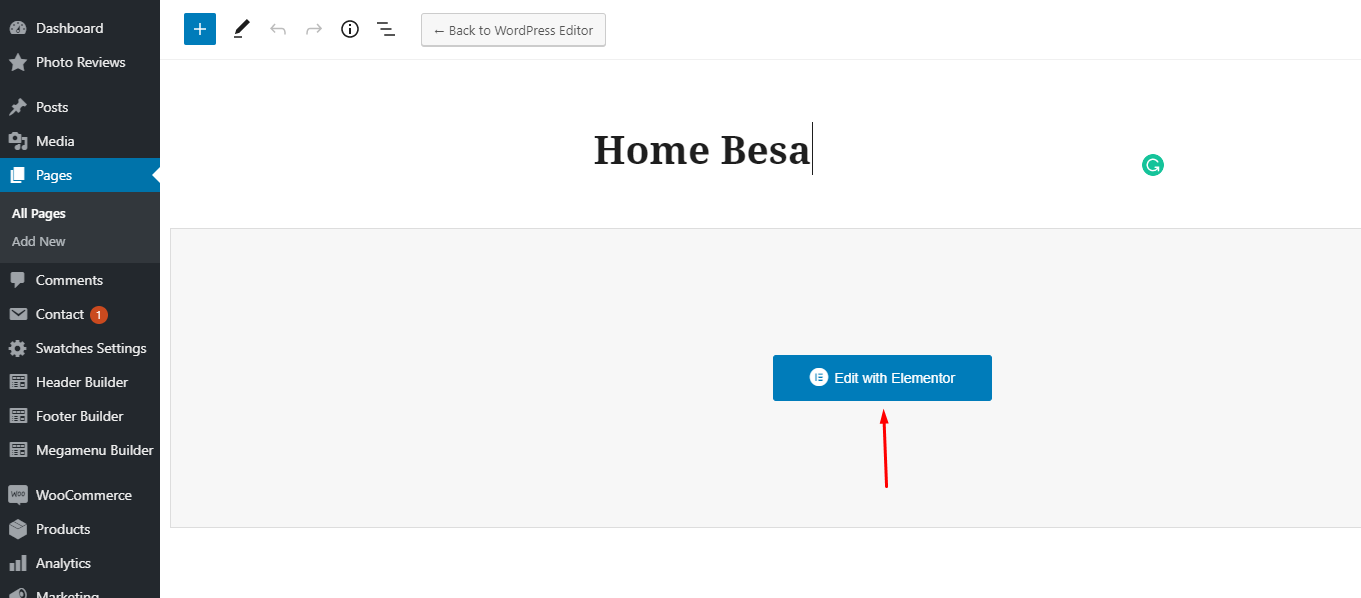
Config in Front page - Edit with Elementor


Set Up Header Builder
Set Up Header Builder
-
Step 1 Configure Elementor for Header Builder

-
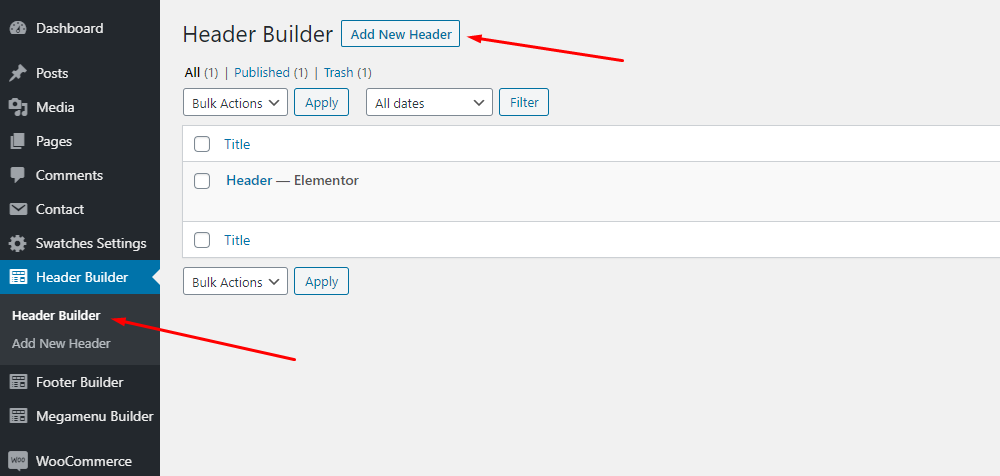
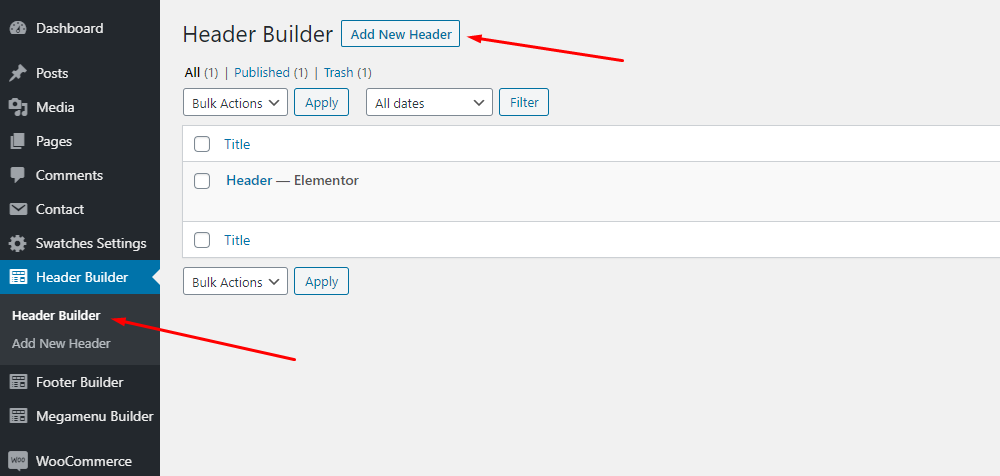
Step 2 - From admin Dashboard, navigate to Header Builder > Add New Header

-
Step 3 - Build your header style with unlimited layout


-
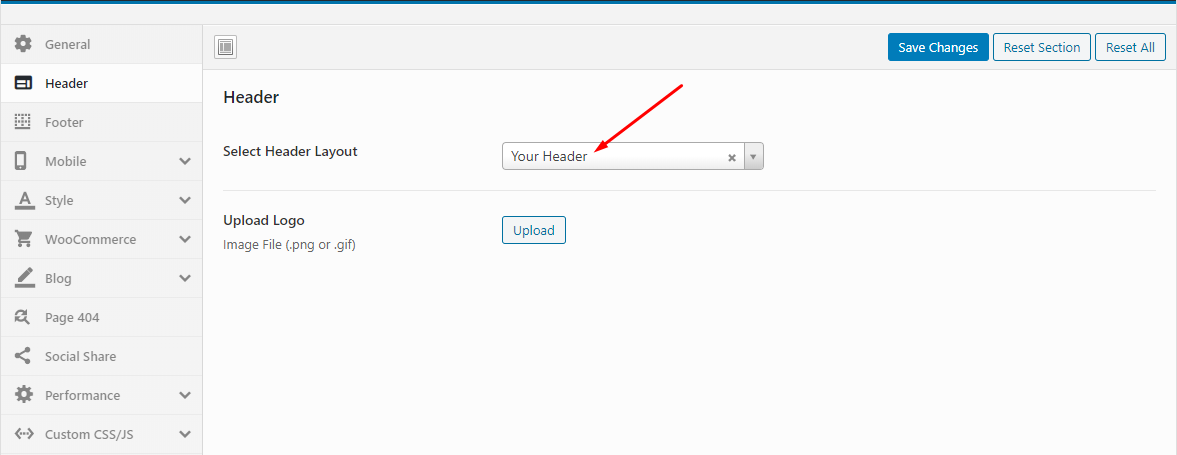
Step 4 - After create your footers. Choose header for website in Theme Options.

Set Up Footer Builder
Set Up Footer Builder
-
Step 1 Configure Elementor for Footer Builder

-
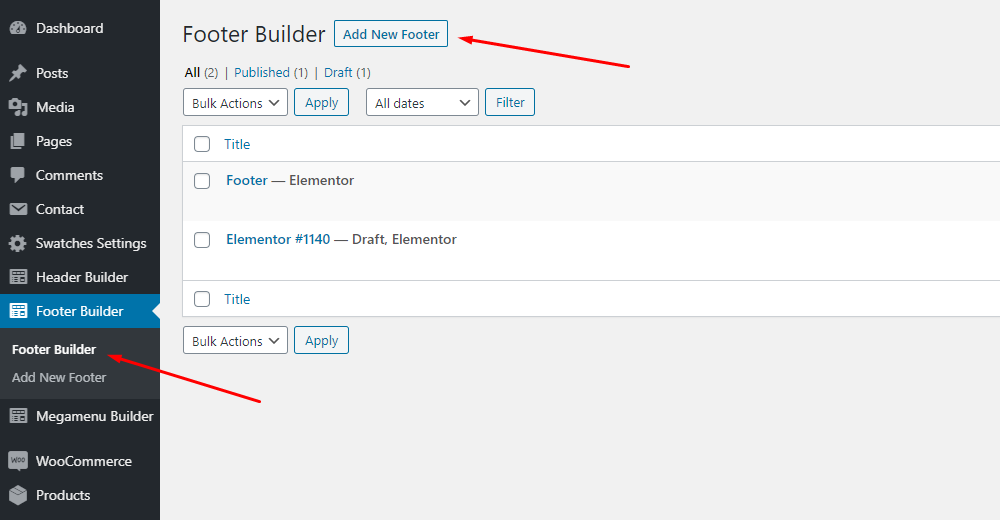
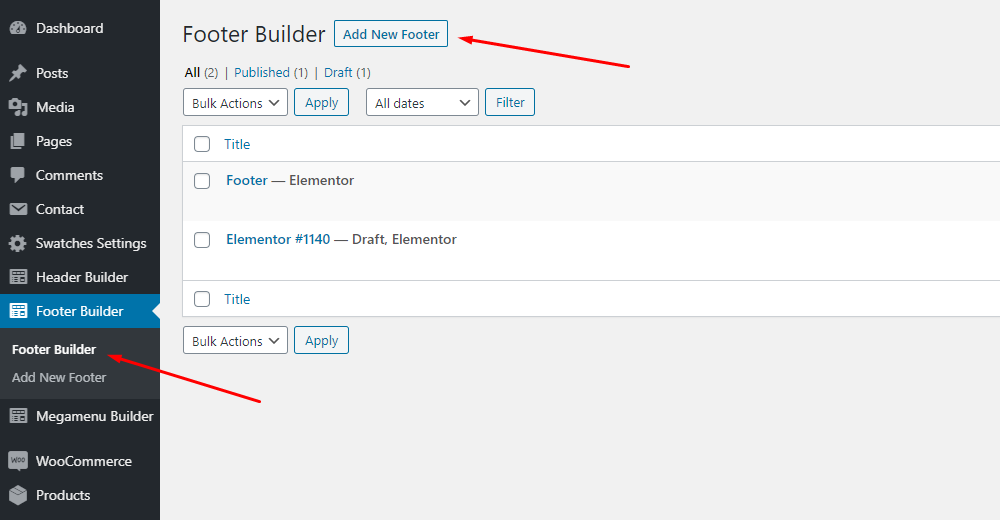
Step 2 - From admin Dashboard, navigate to Footer Builder > Add New Footer

-
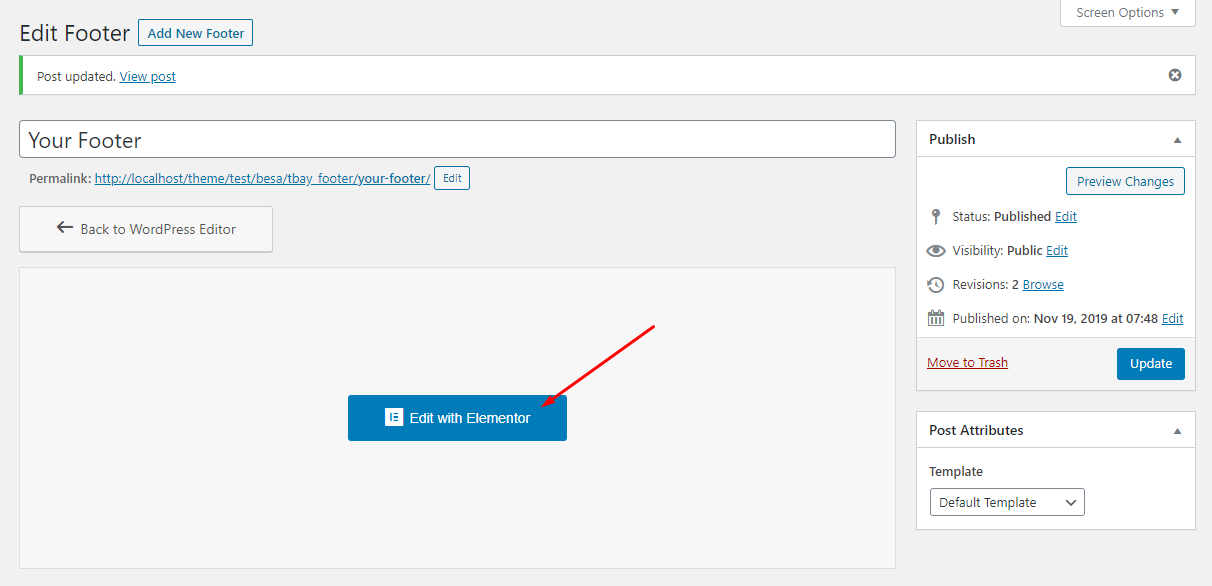
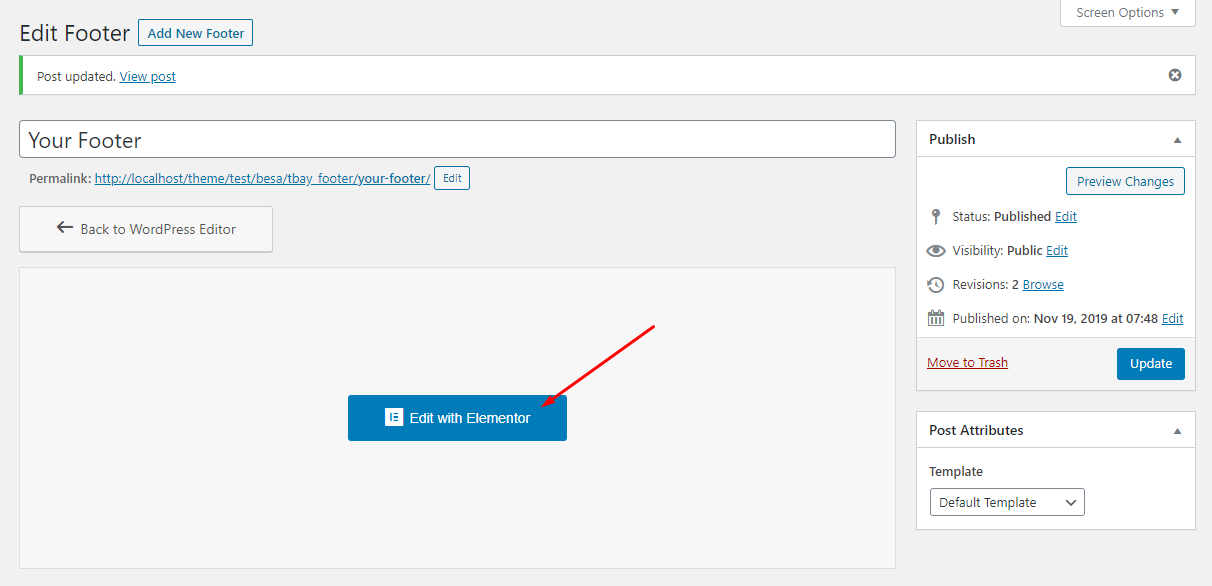
Step 3 - Build your footer style with unlimited layout

-
Step 4 - After create your footers. Choose footer for website in Theme Options.

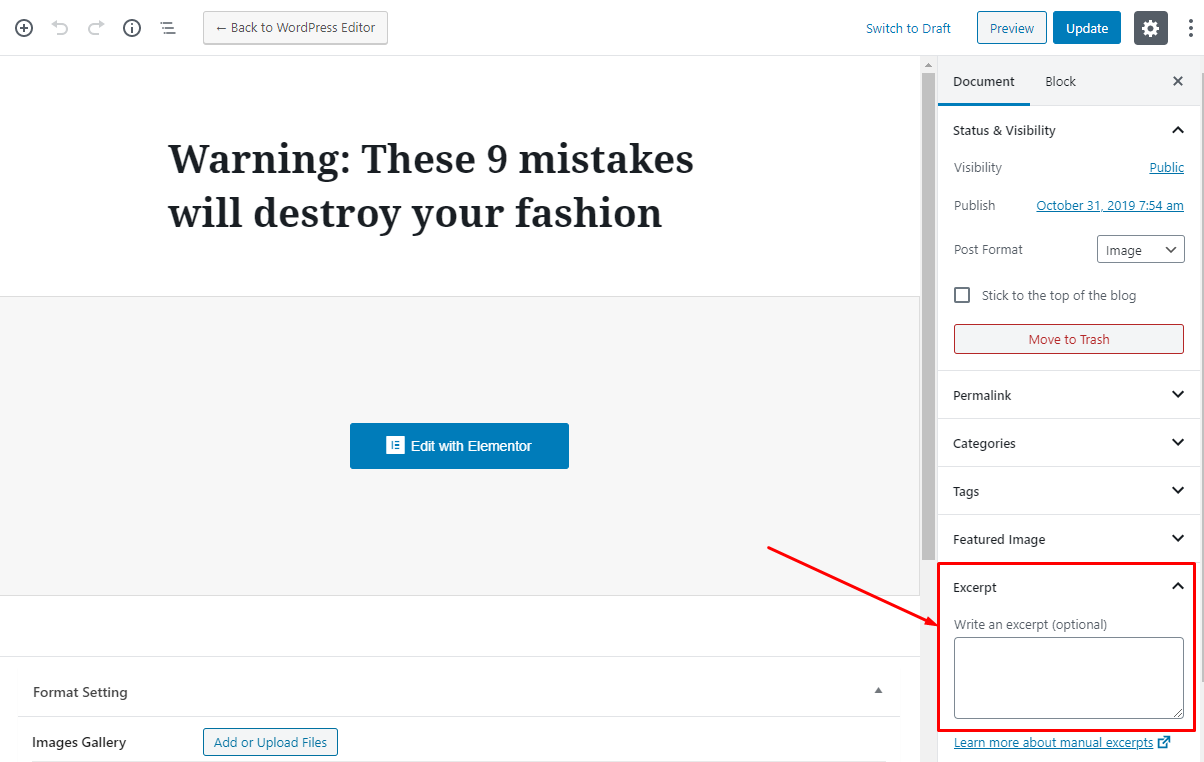
Configure Blog
Configure Excerpt in the post

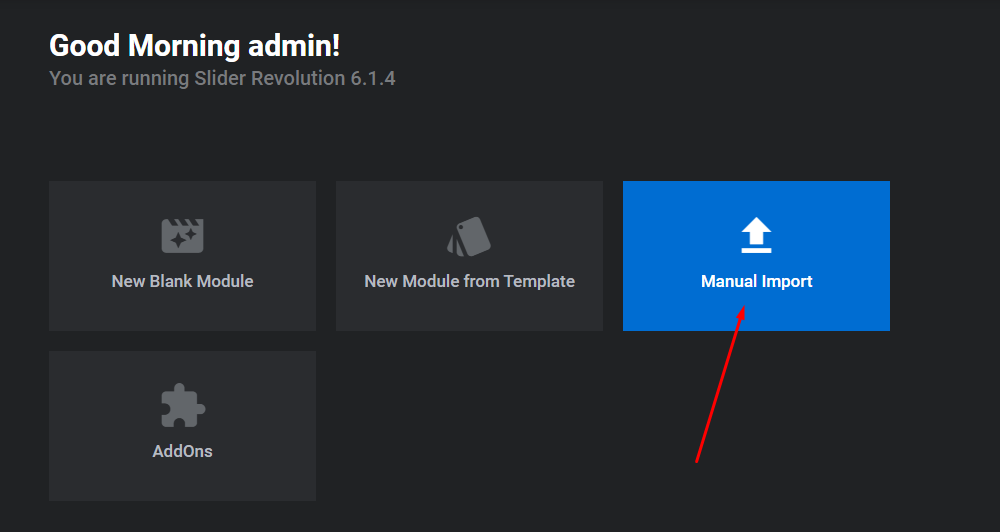
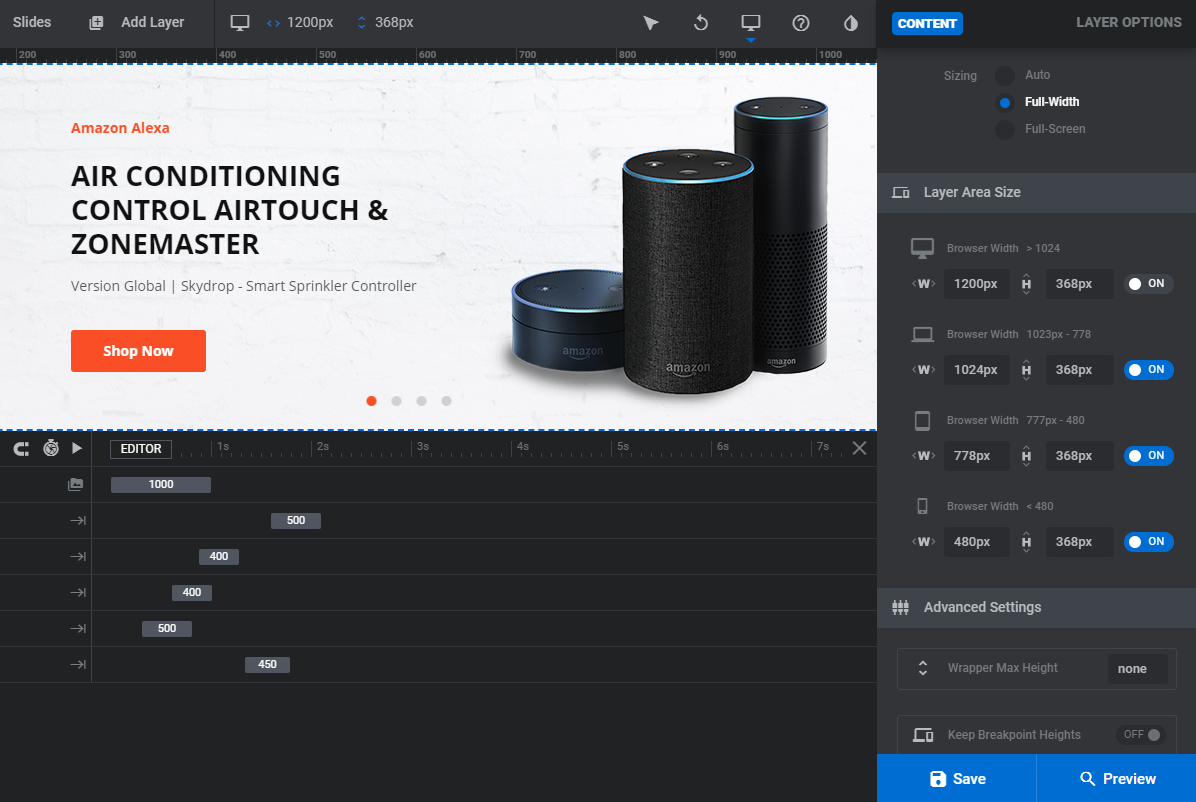
Slider Revolution Setting
Manual Import Slider Template


Slider Revolution Responsive Tutorial

How to update Slider Revolution?

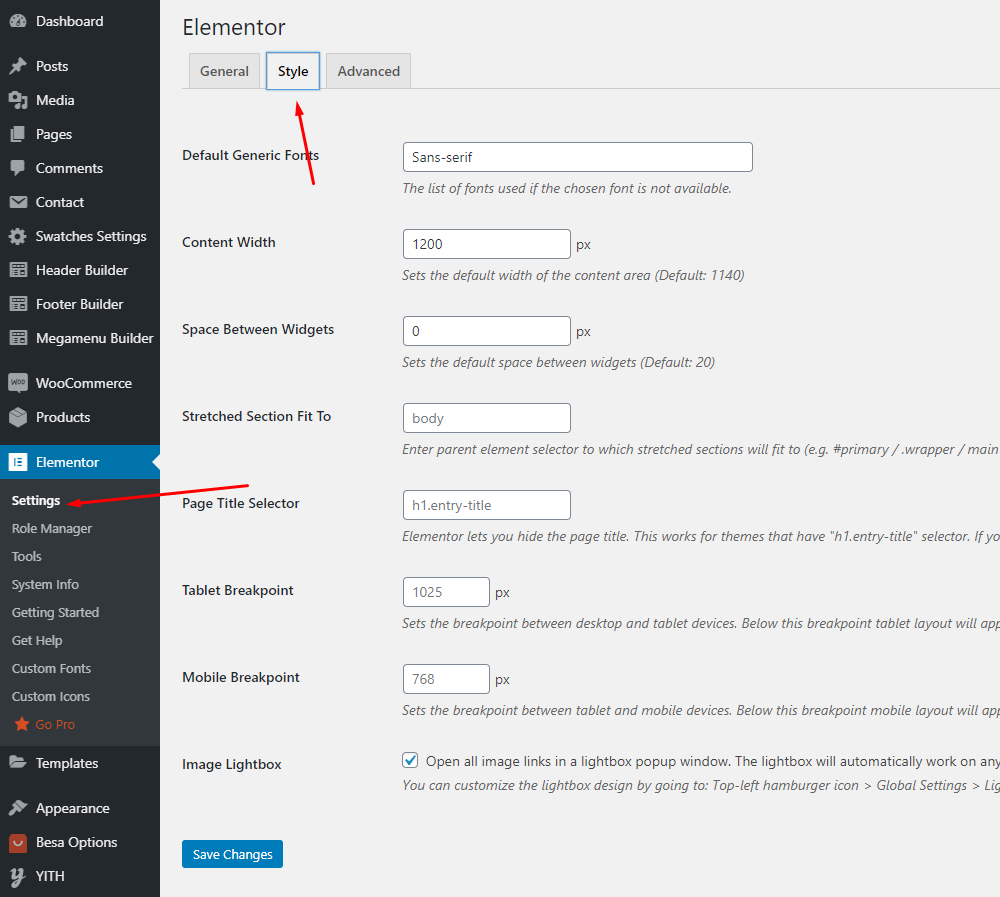
Elementor Setting
Configure Base Style for Elementor

Enable Elementor for pages, posts and custom post types

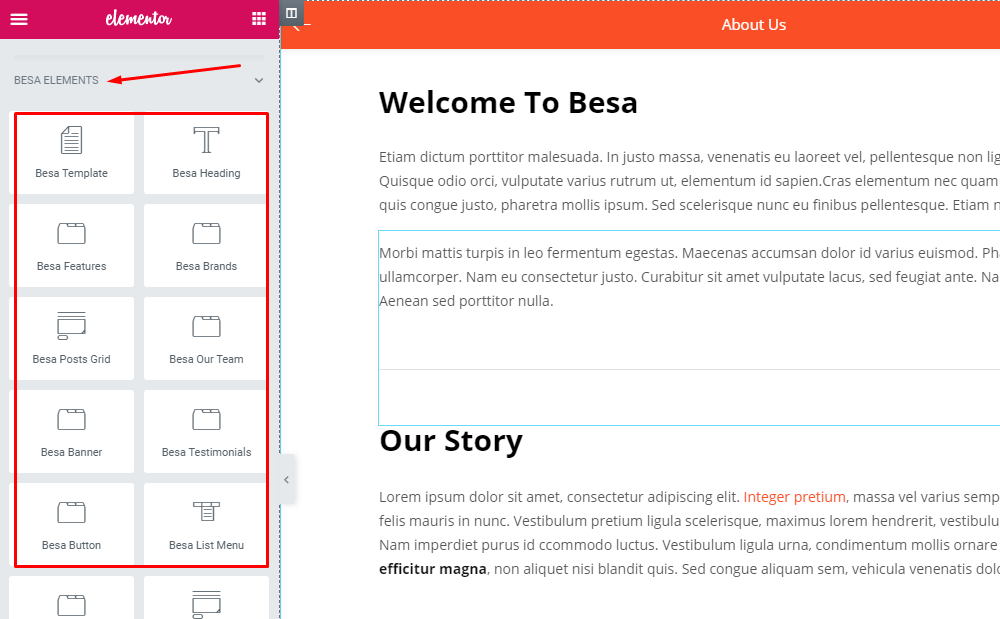
How to use the "Besa Elements" of Besa theme?

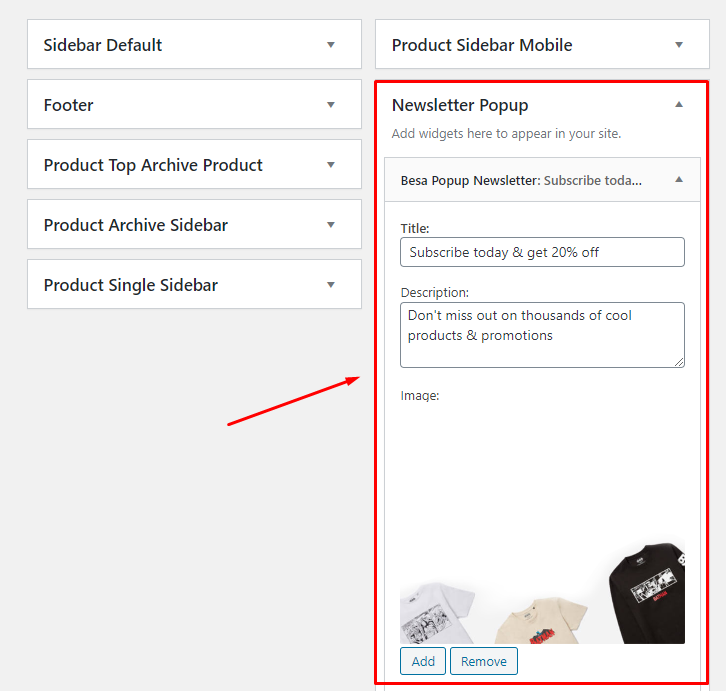
Newsletter Popup

You can add it in Widgets

Set Up Contact Page
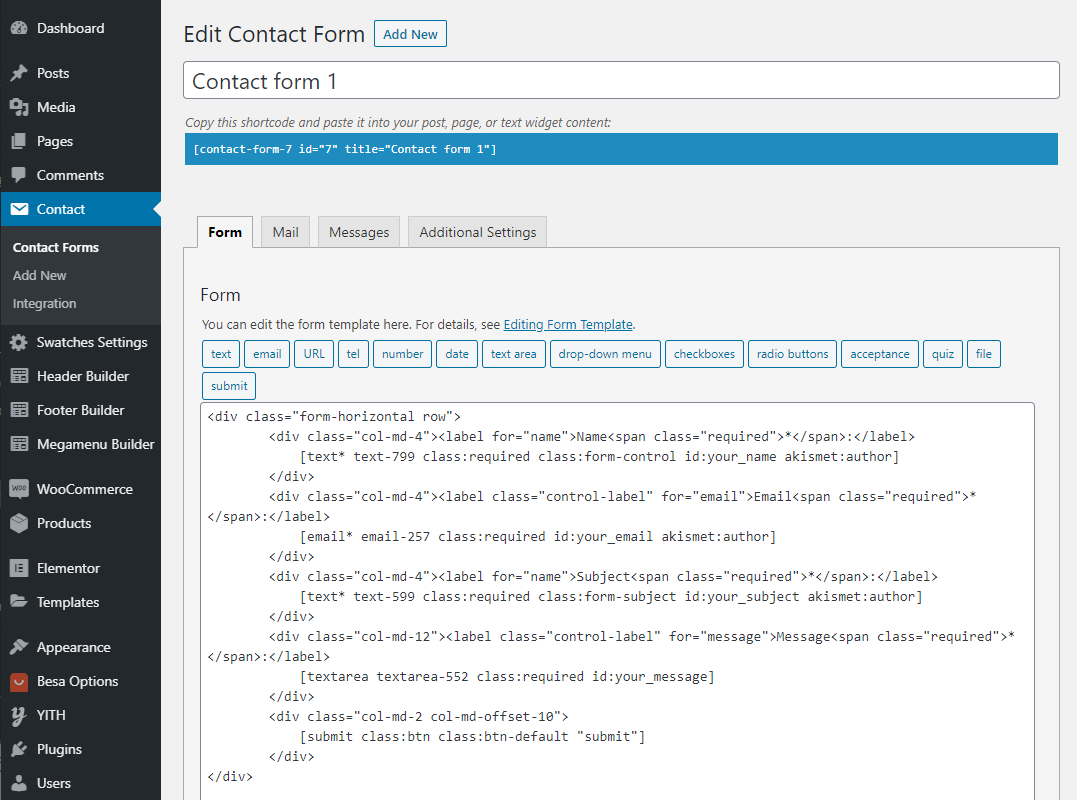
1 Create Contact Form.
Use this plugin to make the contact form on contact page. Navigate to Contact - Contact Forms, there is a form named Contact form 1, if you want to create a new form, click on Add New button.
Click on the form title to edit form, copy this code and paste into Form box:

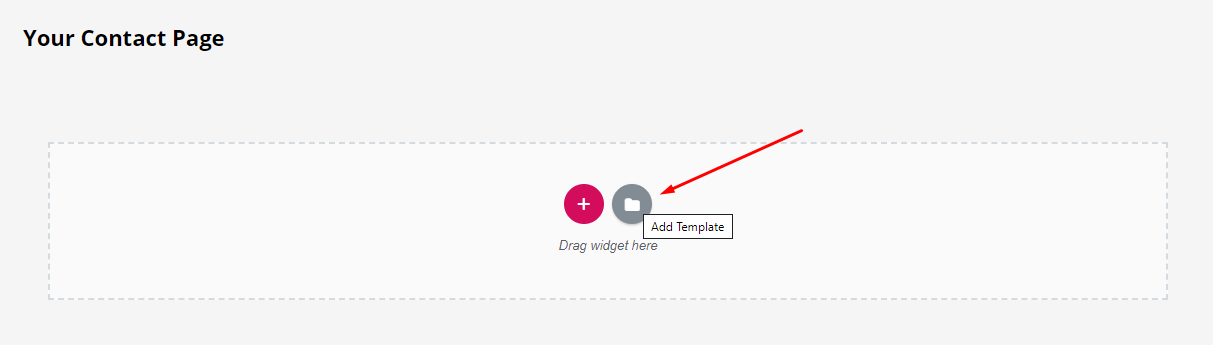
2 Create Contact Page
Step 1 - Log in to your WordPress Administration Panel (Dasrdoard)..
Step 2 - Click on Pages > Add New > Edit with Elementor.
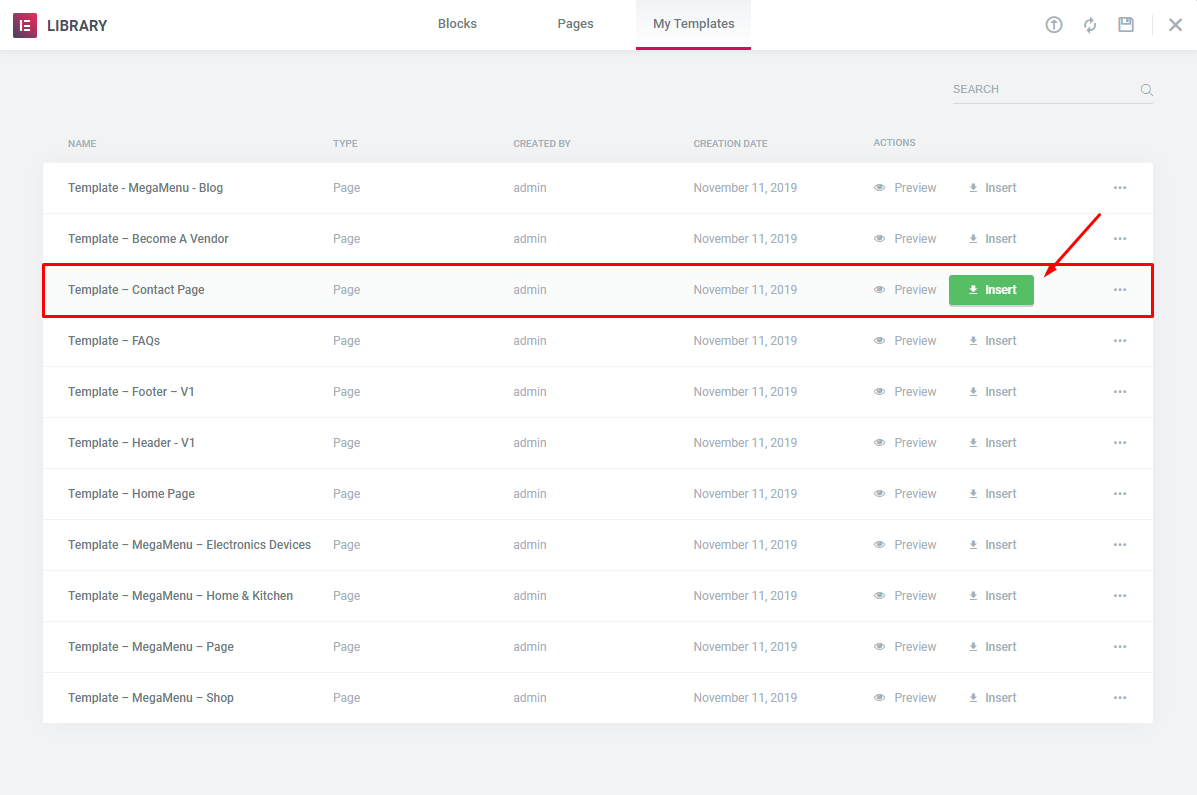
Step 3 - Click on the Add Template

Step 4 - Click on the My Templates > Teamplate - Contact Page > Insert.

Step 5 - Update / Publish your page
3 Add Google reCAPTCHA to Contact Form.

Set Up MailChimp
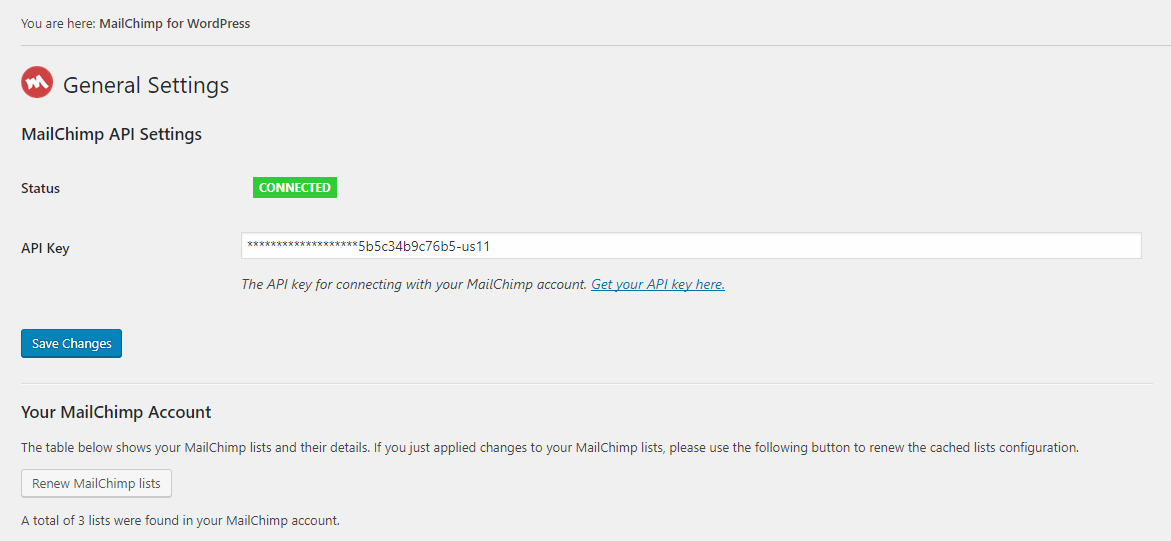
1 MailChimp API
The API key for connecting with your MailChimp account. Get your API key here.

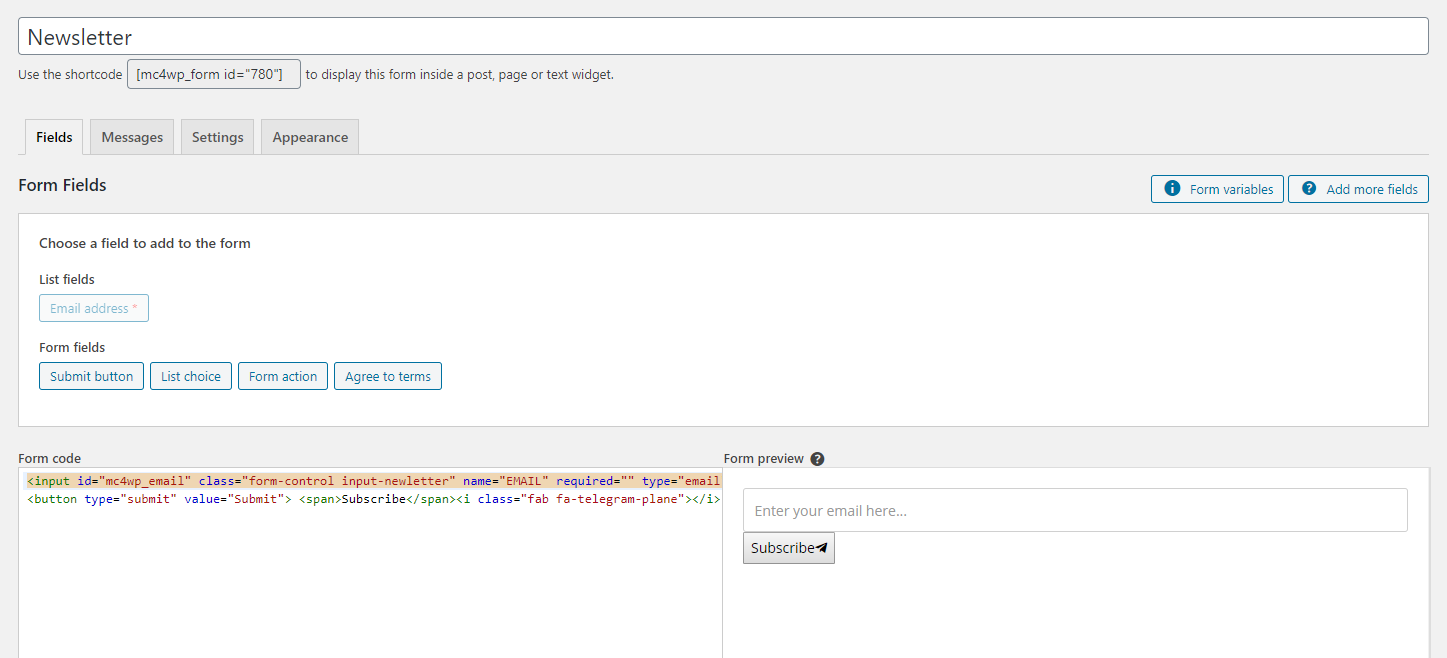
2 Form

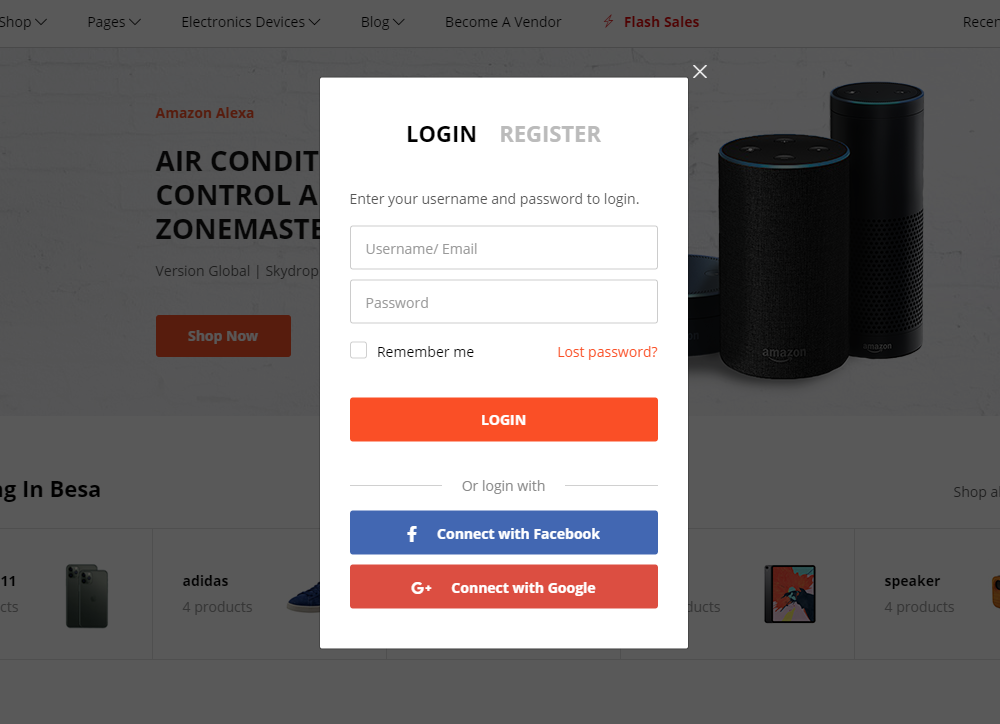
Login Socials

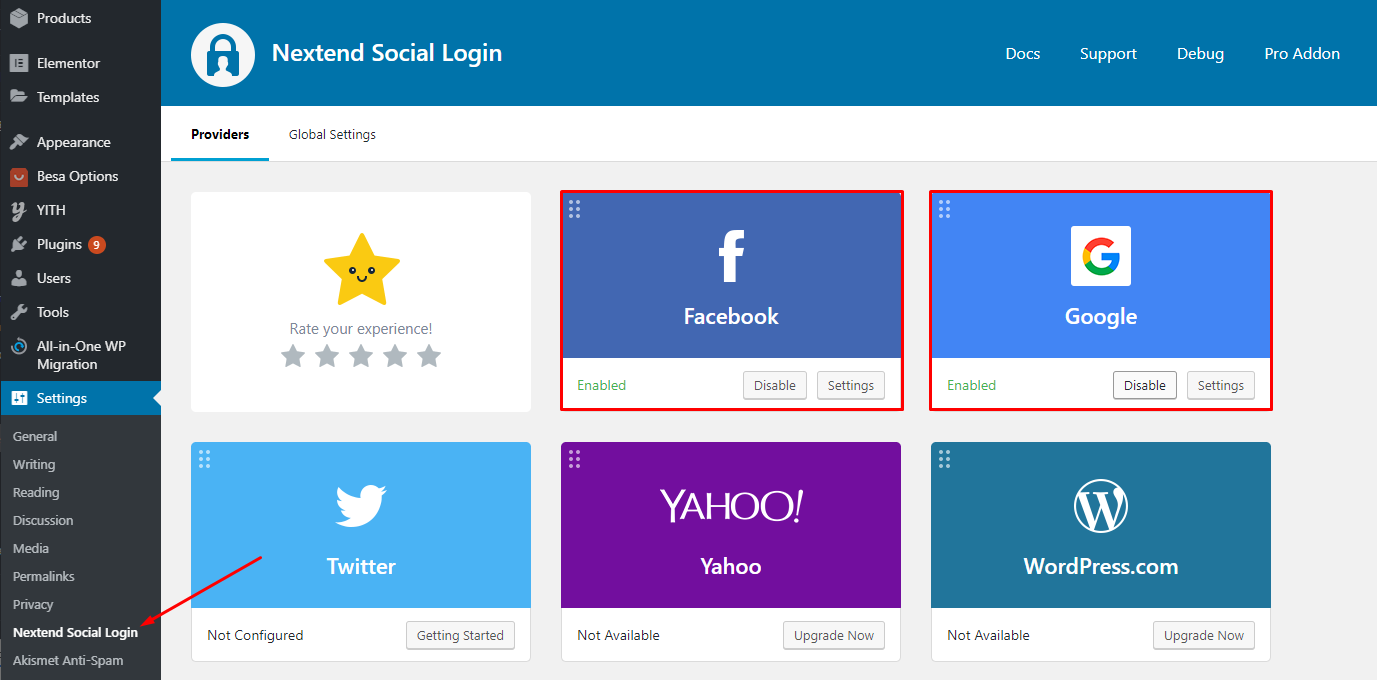
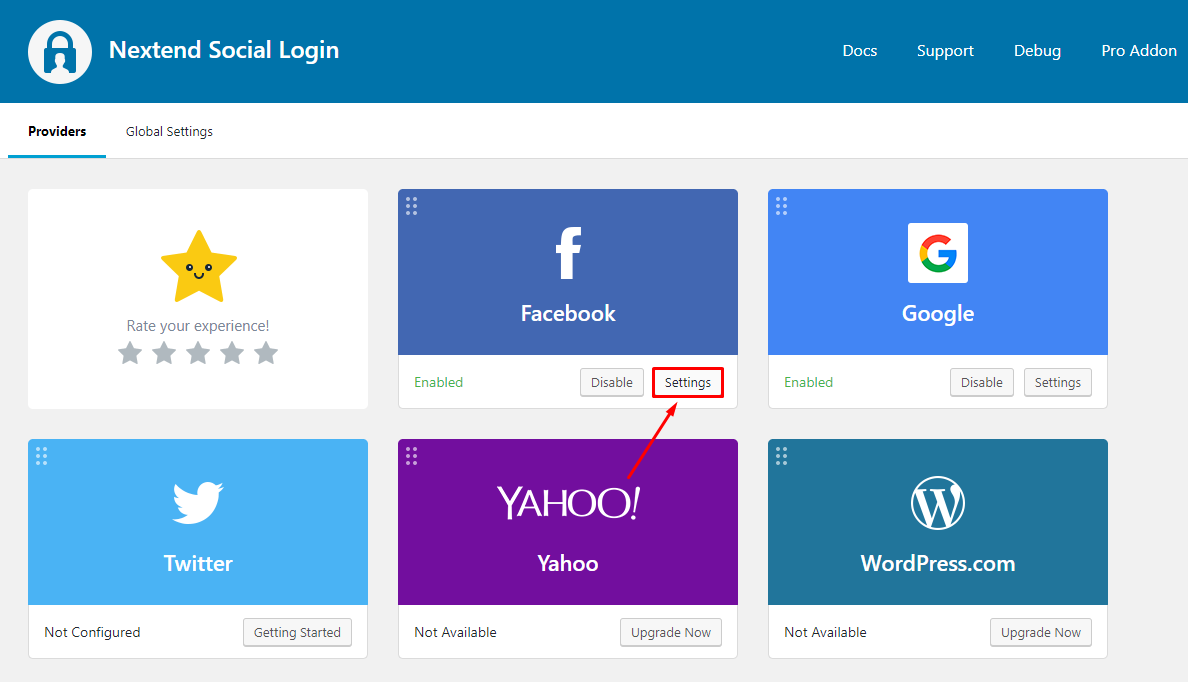
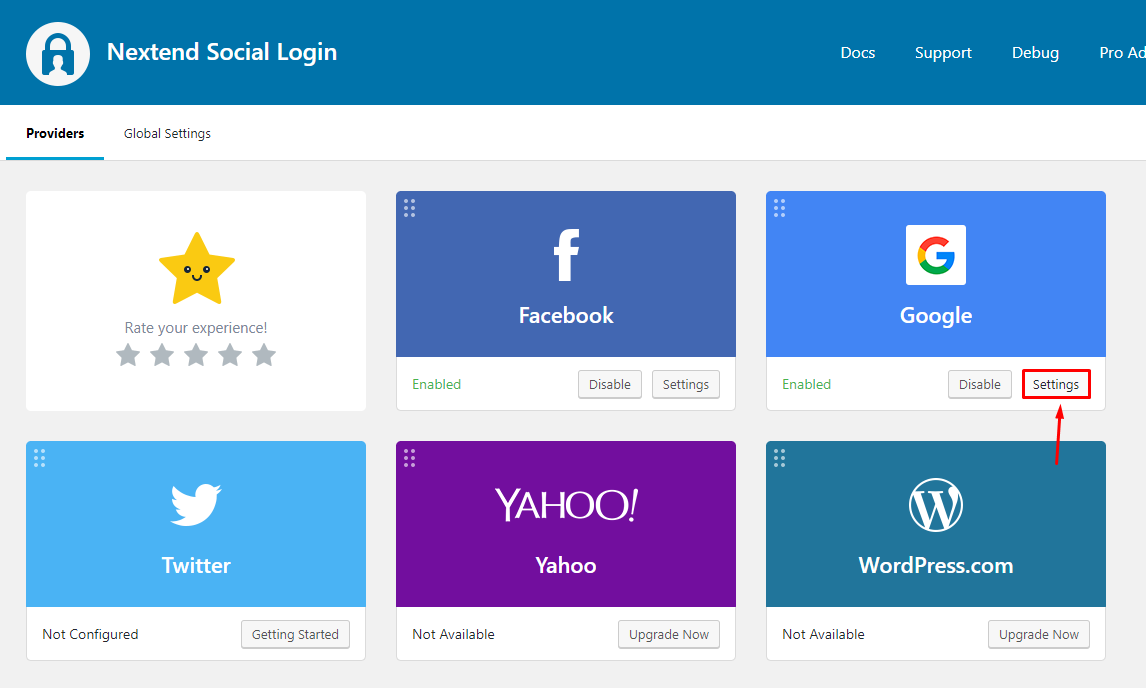
1 Plugin is used: Nextend Social Login

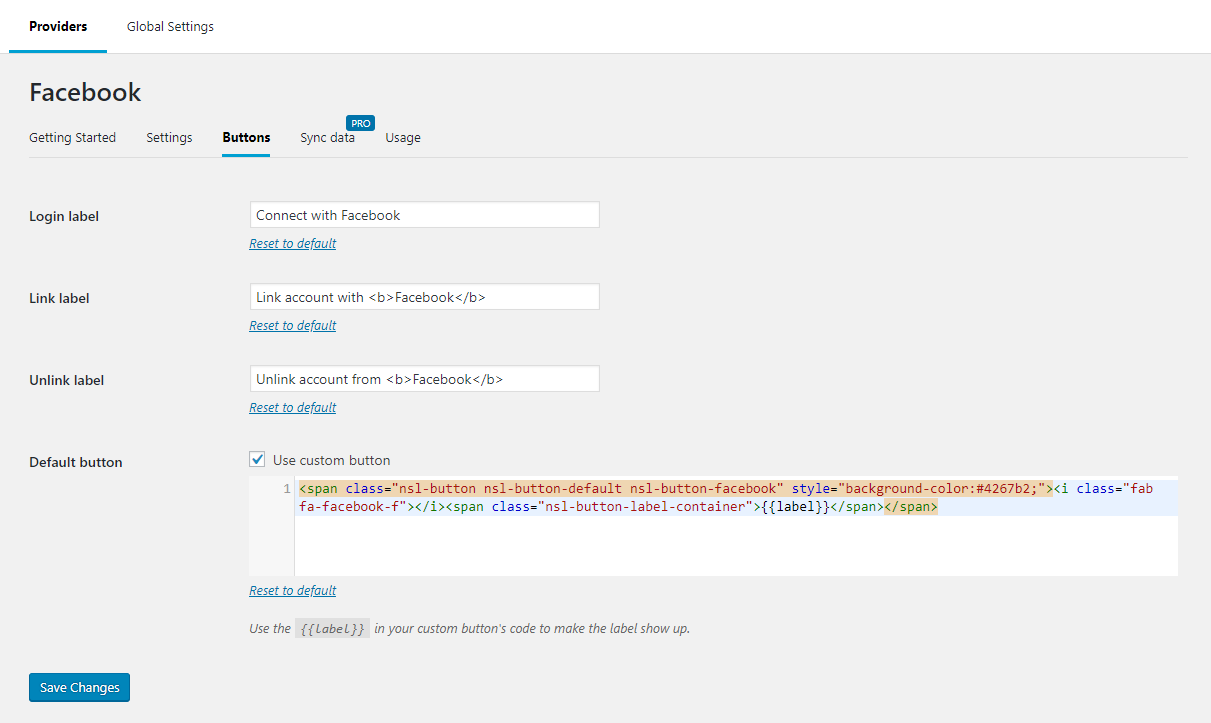
1 - Setting Facebook Button


- Login label:
Facebook - Link label:
Link account with <b>Facebook</b> - Unlink label:
Unlink account from <b>Facebook</b> - Default button:
<span class="nsl-button nsl-button-default nsl-button-facebook" style="background-color:#4267b2;"><i class="icons icon-social-facebook"></i><span class="nsl-button-label-container">{{label}}</span></span>
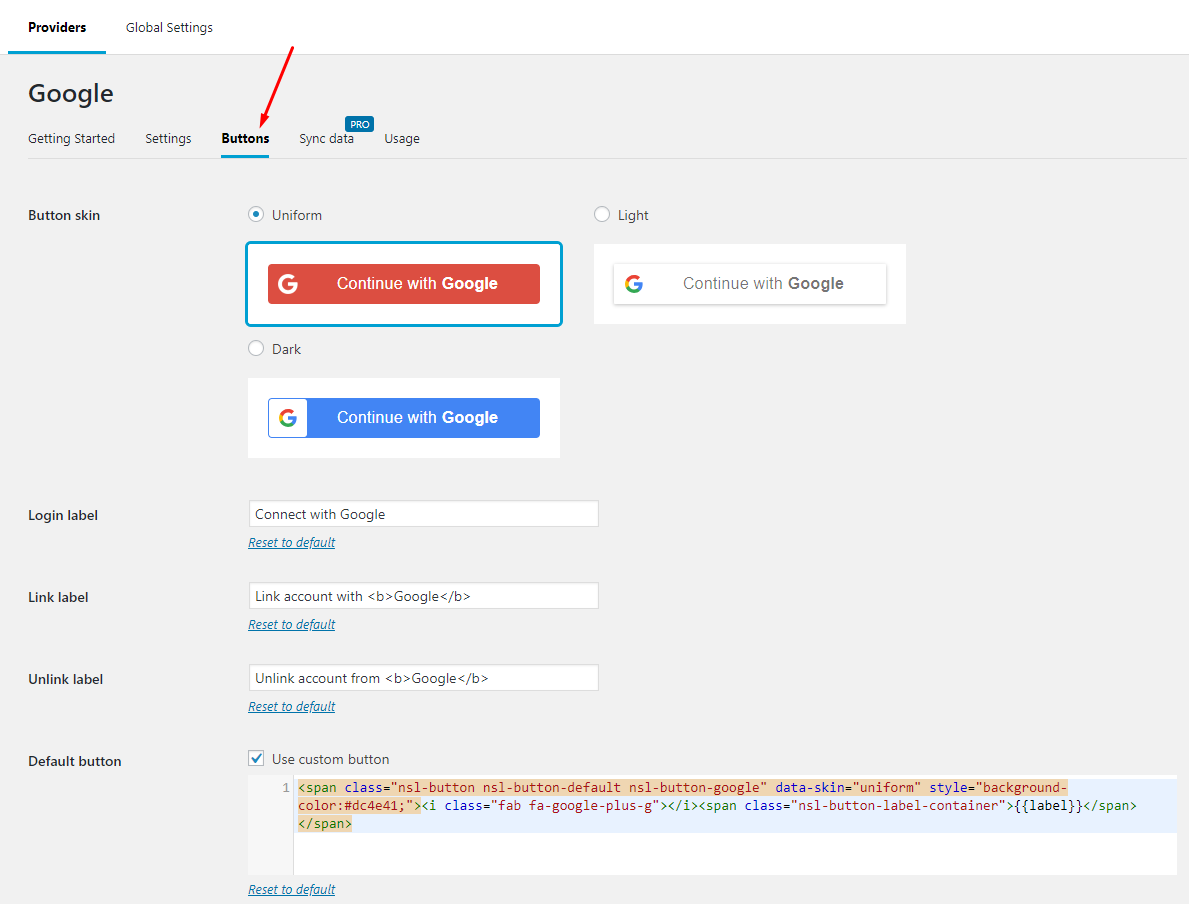
2 - Setting Google Button


- Button skin:
Uniform - Login label:
Google - Link label:
Link account with <b>Google</b> - Unlink label:
Unlink account from <b>Google</b> - Default button:
<span class="nsl-button nsl-button-default nsl-button-google" data-skin="uniform" style="background-color:#dc4e41;"><i class="icons icon-social-google"></i><span class="nsl-button-label-container">{{label}}</span></span>
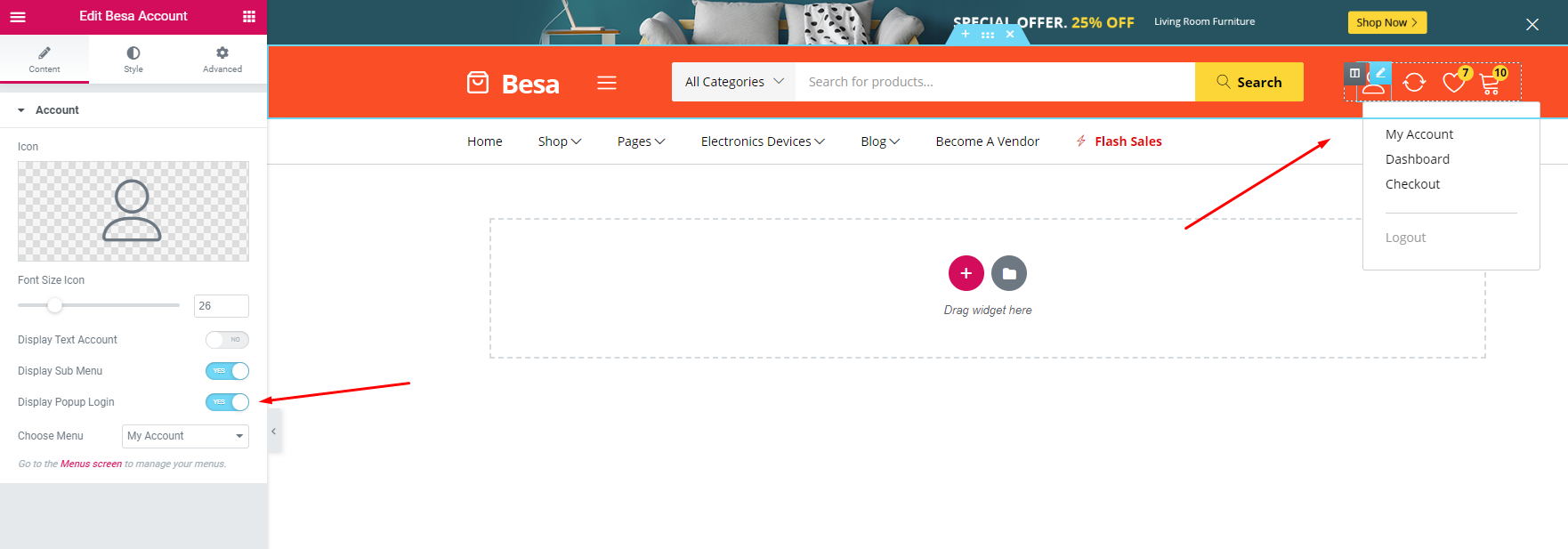
2 Configuration in Header Builder

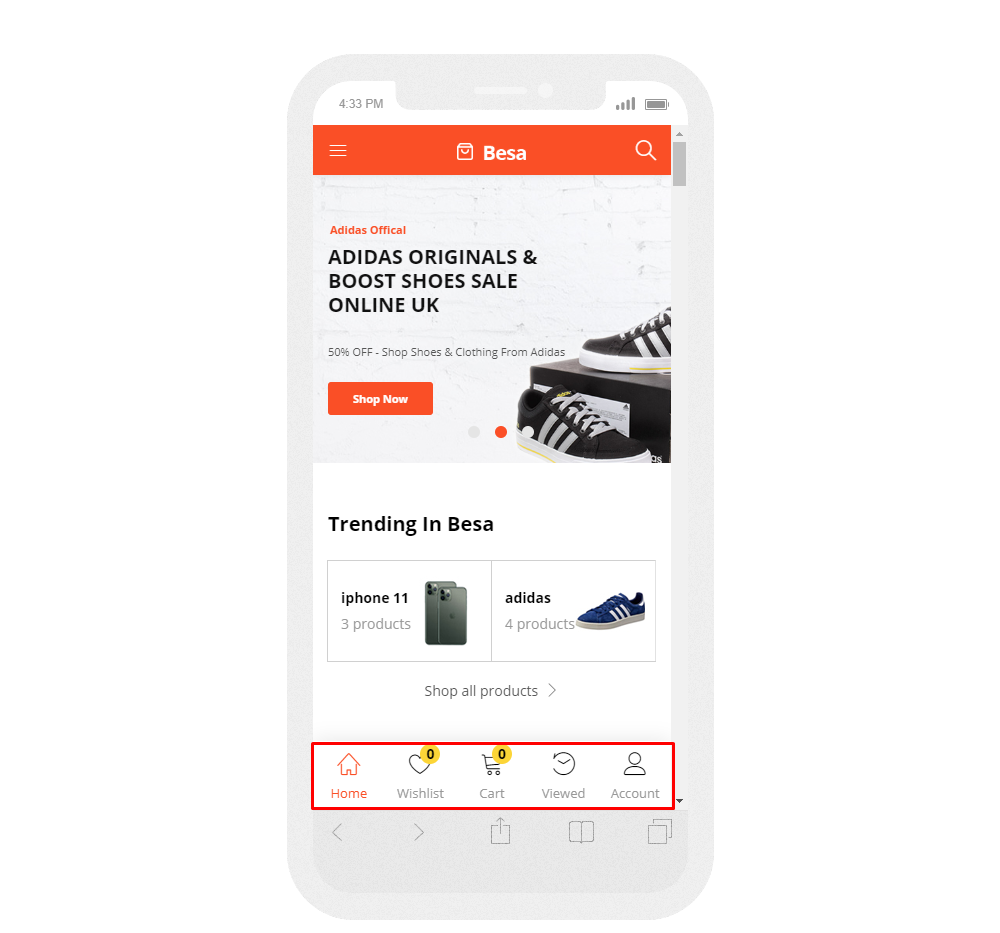
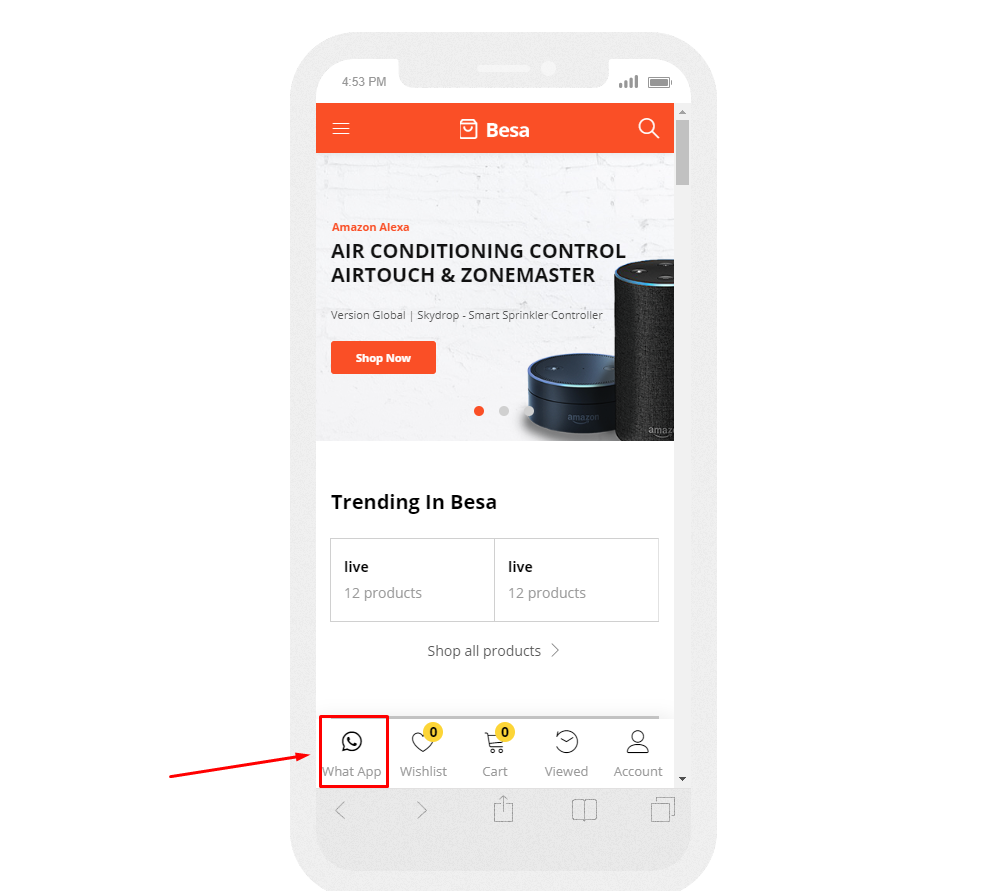
Footer Mobile Customize

You can edit them through the Hook below
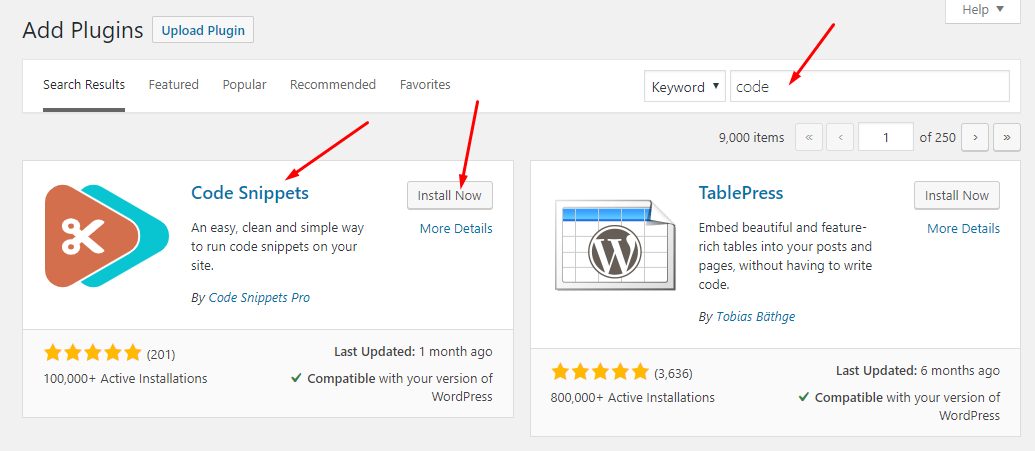
1. Install the plugin "Code Snippets"

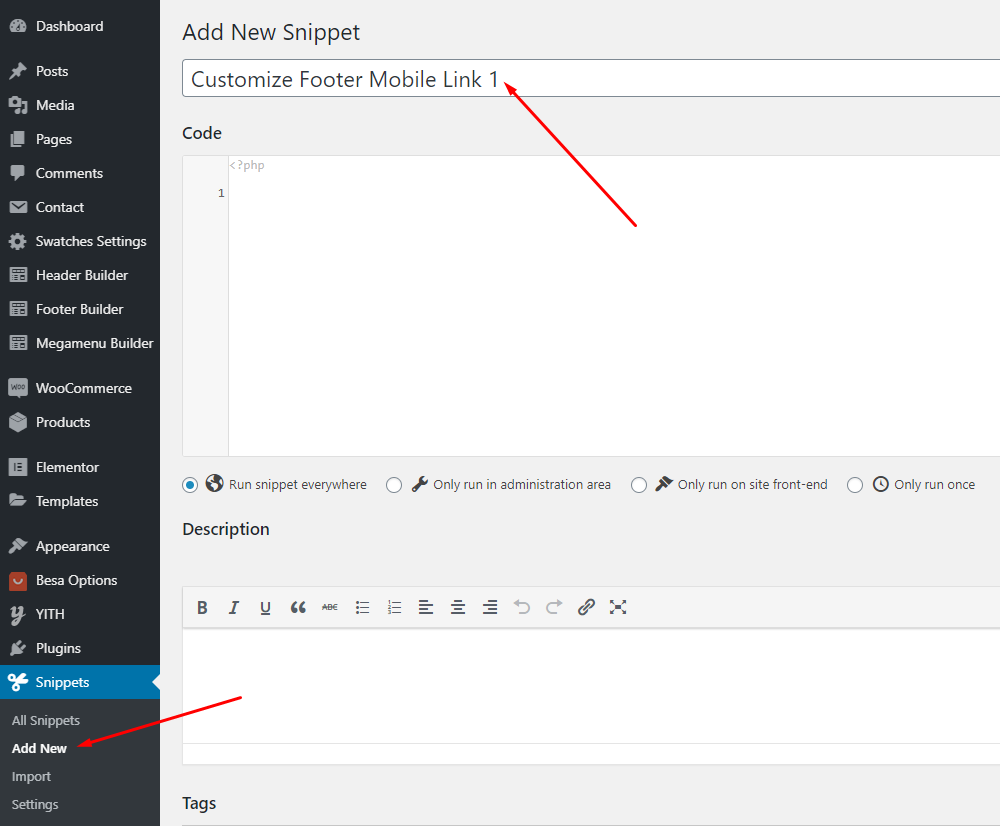
2. Add New Snippet

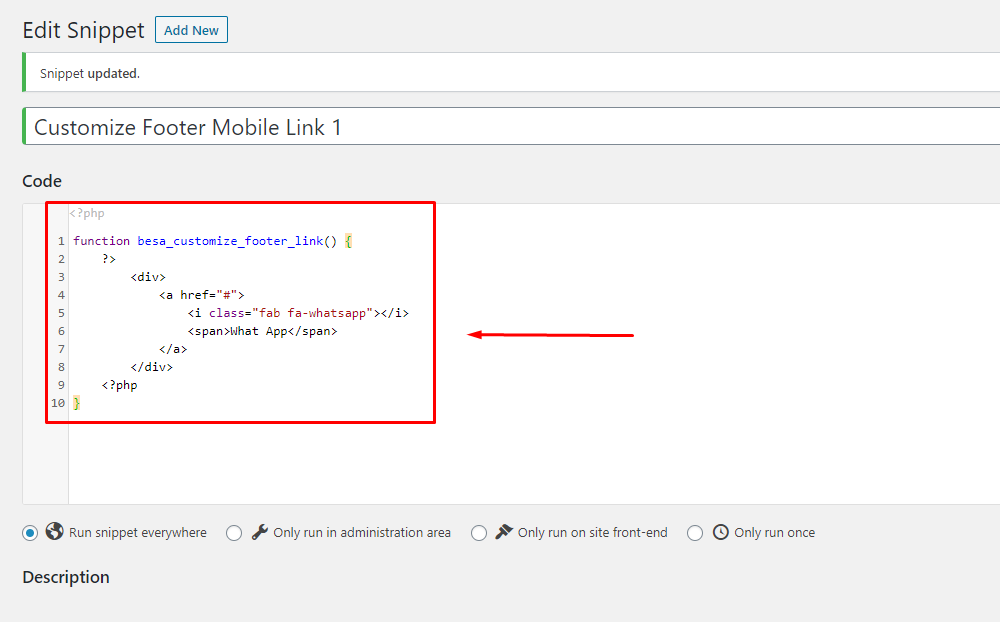
3. Create new icons and text as follows

Get the icon list here:
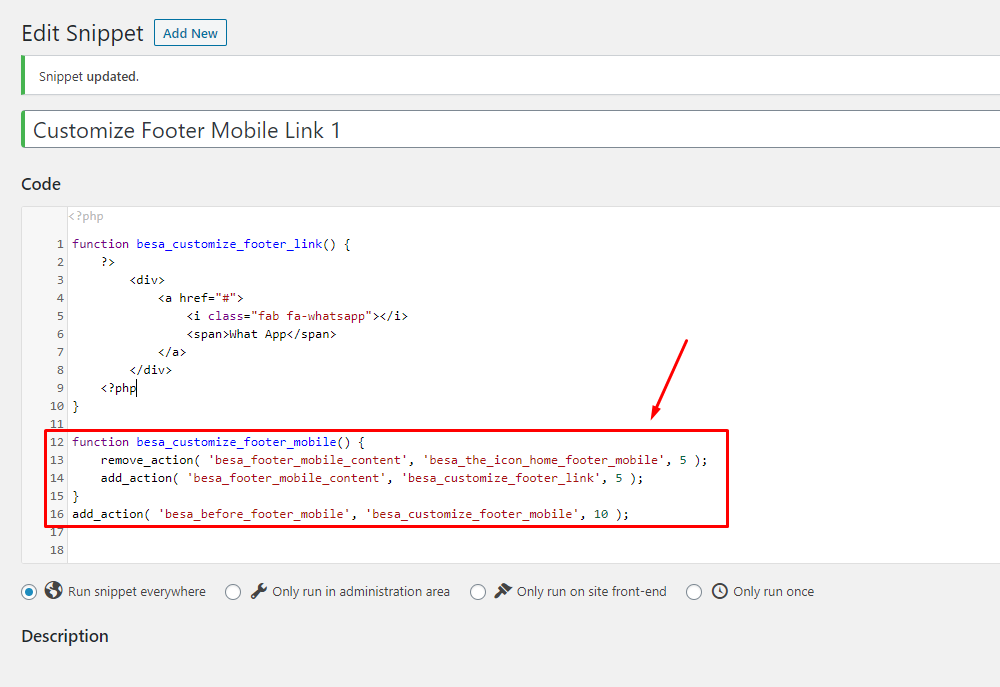
4. Remove the old hook, replace it with a new icon

5. Result (Do the same with the other icons)

Theme Options
Last update: August 05,2020Besa Theme use Customizer provides an ultra effective and intuitive way to customize theme layout & setting with real-time preview. Bring all of settings to customizer, you do not need to using another theme option anymore

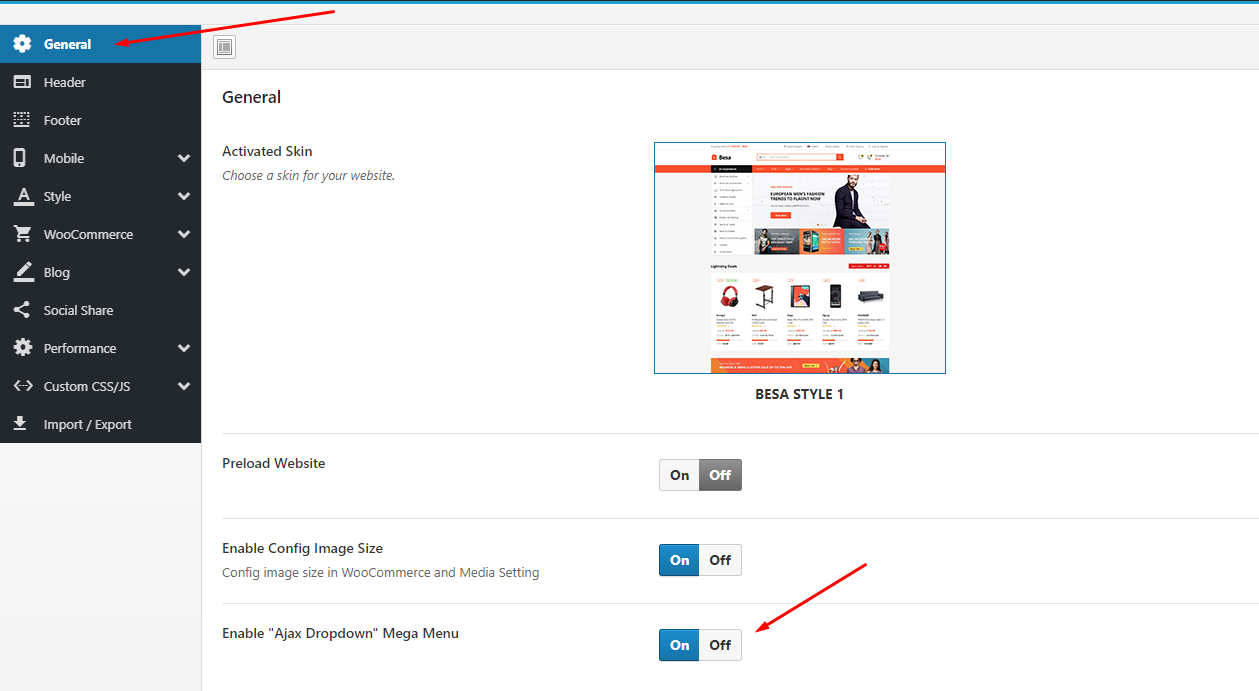
General
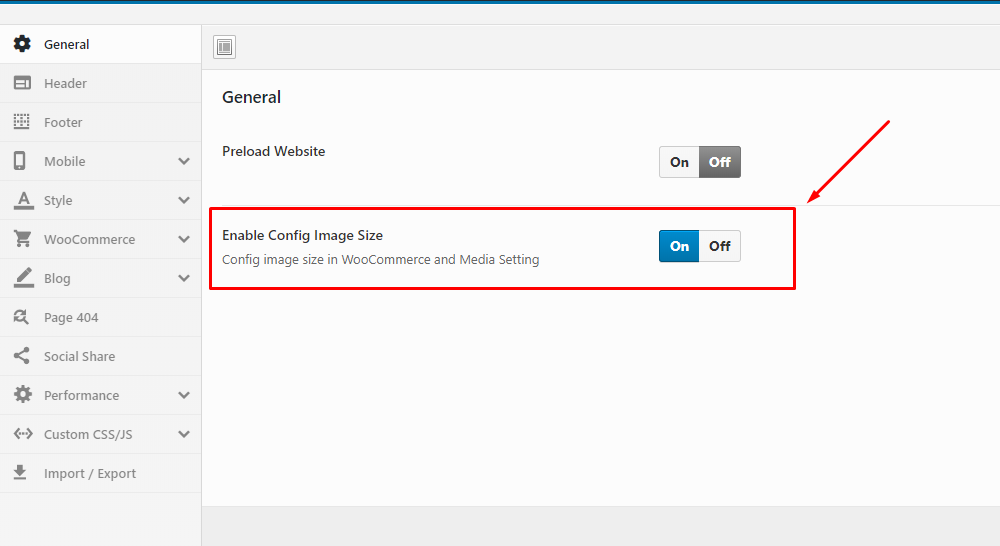
Manage overviews such as: Preload Website, Enable Config Image Size.

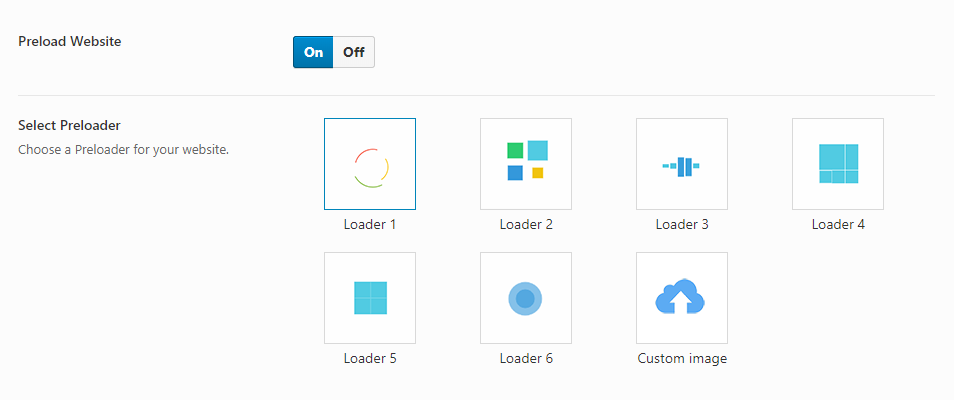
- Preload Website: Choose a Preloader Images for your website.

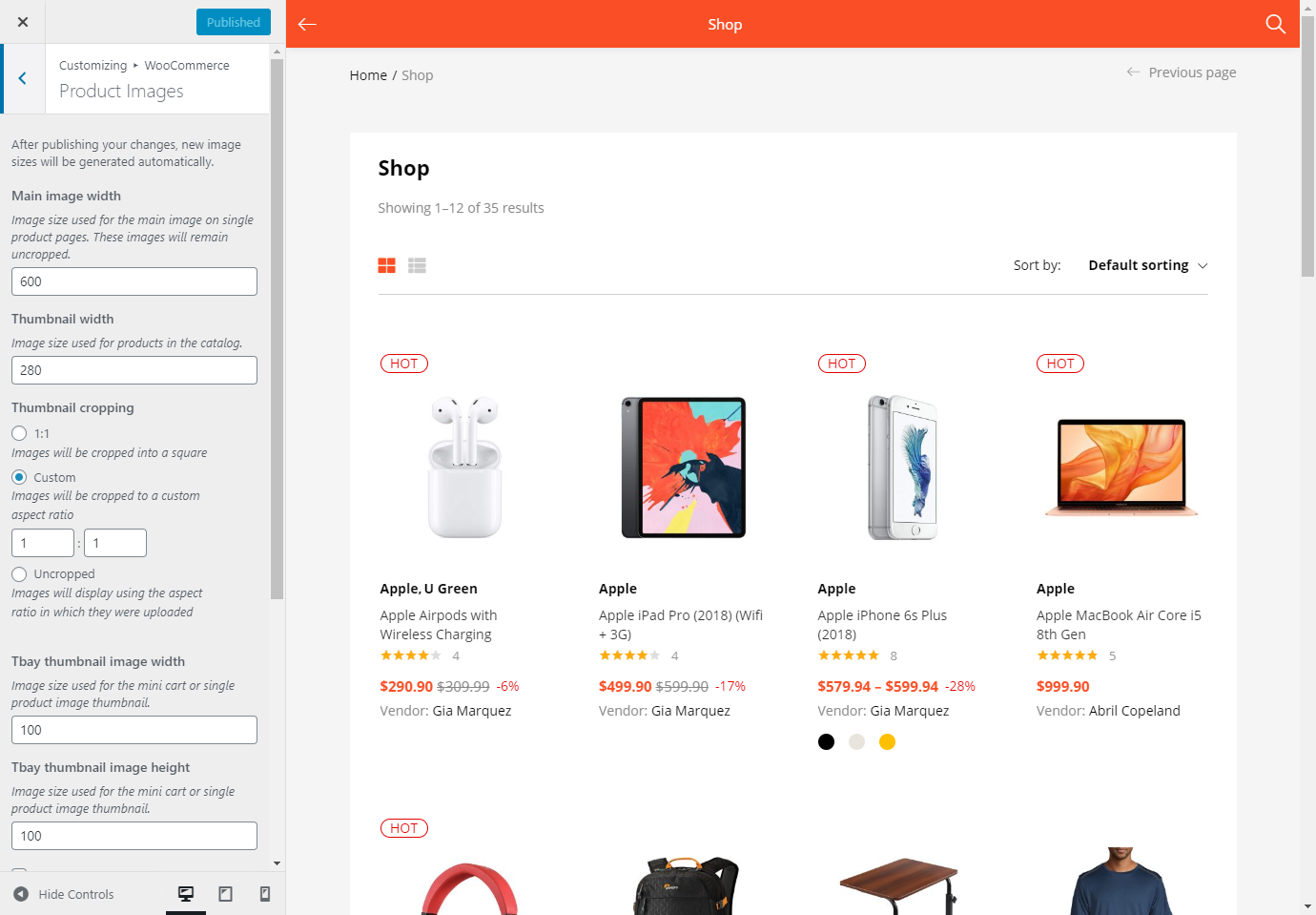
- Enable Config Image Size: Turn on this function then customize the image size here: Appearance > Customize > WooCommerce > Product Images

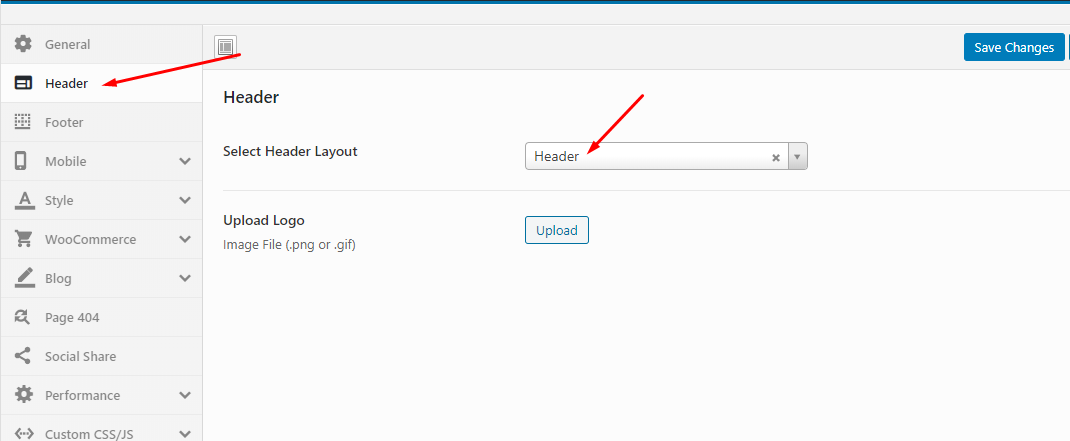
Header
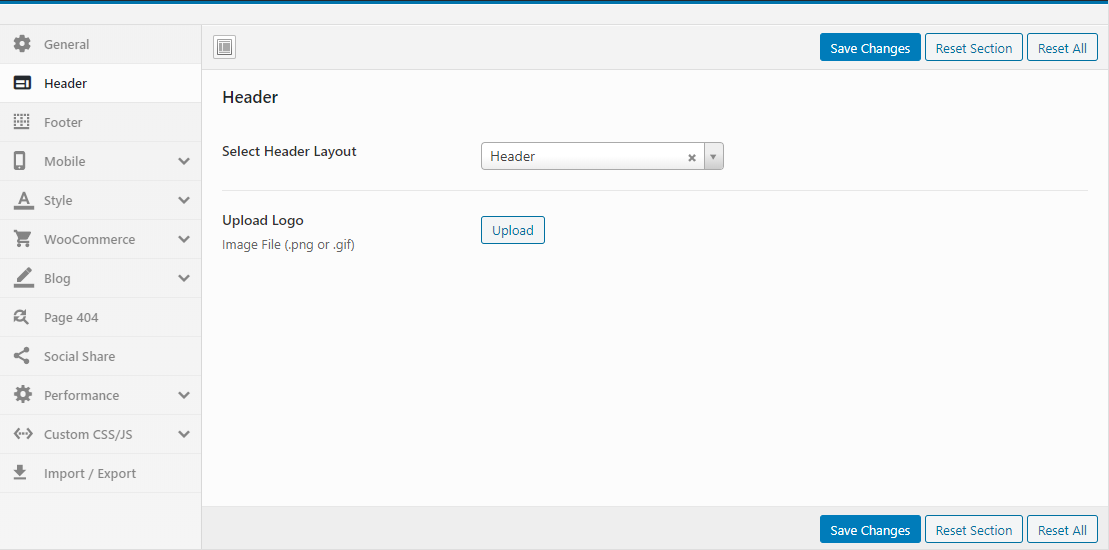
Select Header Layout and Upload Logo

- Select Header Layout: We provide a "Default Header" and other Headers that you can customize with Elementor through the "Header Builder".
- Upload Logo: Upload your logo for Desktop and Tablet
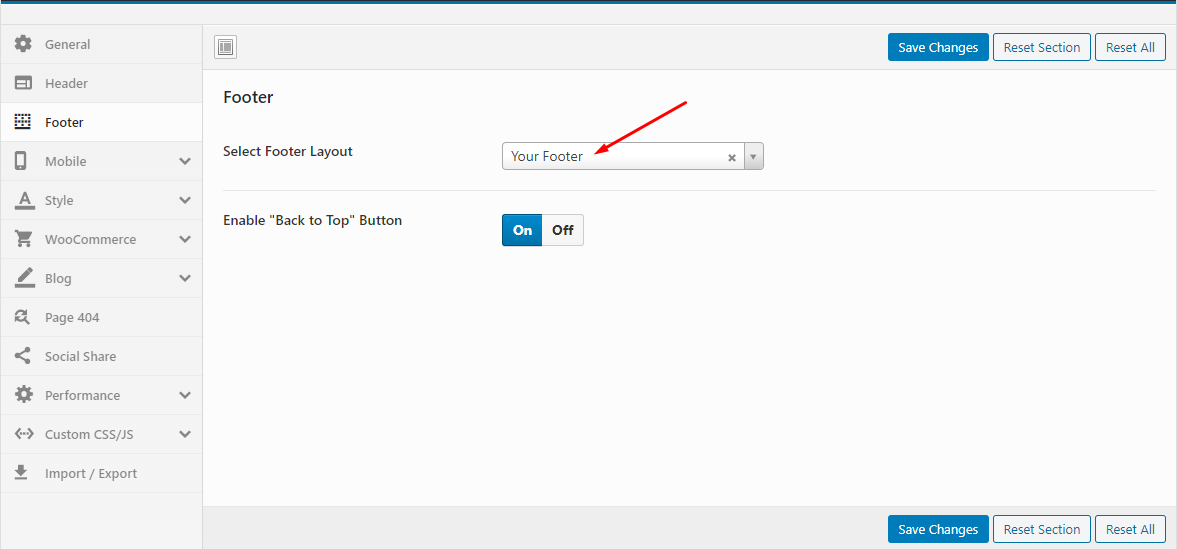
See more instructions about "Header Builder" hereFooter
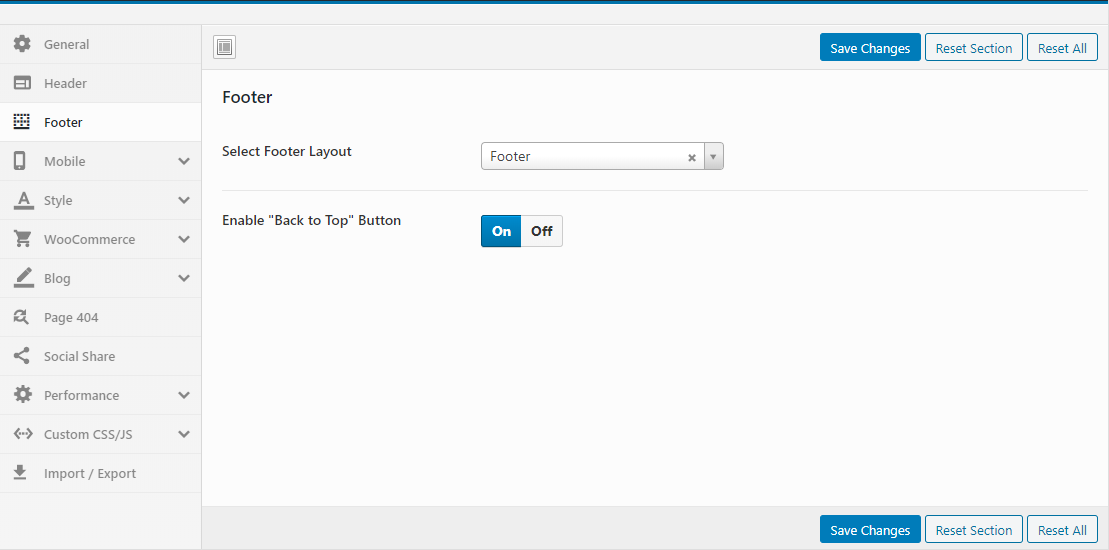
Select Footer Layout Type and manage Back to Top button.

- Select Footer Layout: We provide a "Default Footer" and other Footers that you can customize with Elementor through the "Footer Builder".
- Enable "Back to Top" Button: Enable or disable "Back to top" button.
See more instructions about "Footer Builder" hereMobile
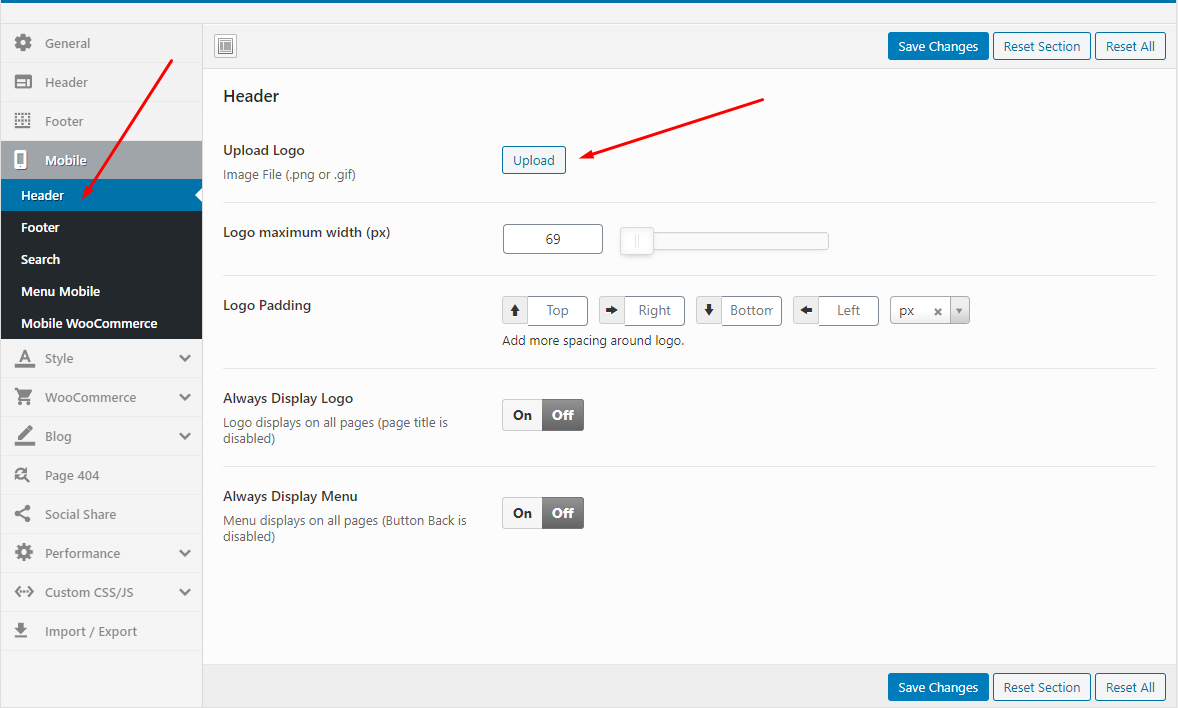
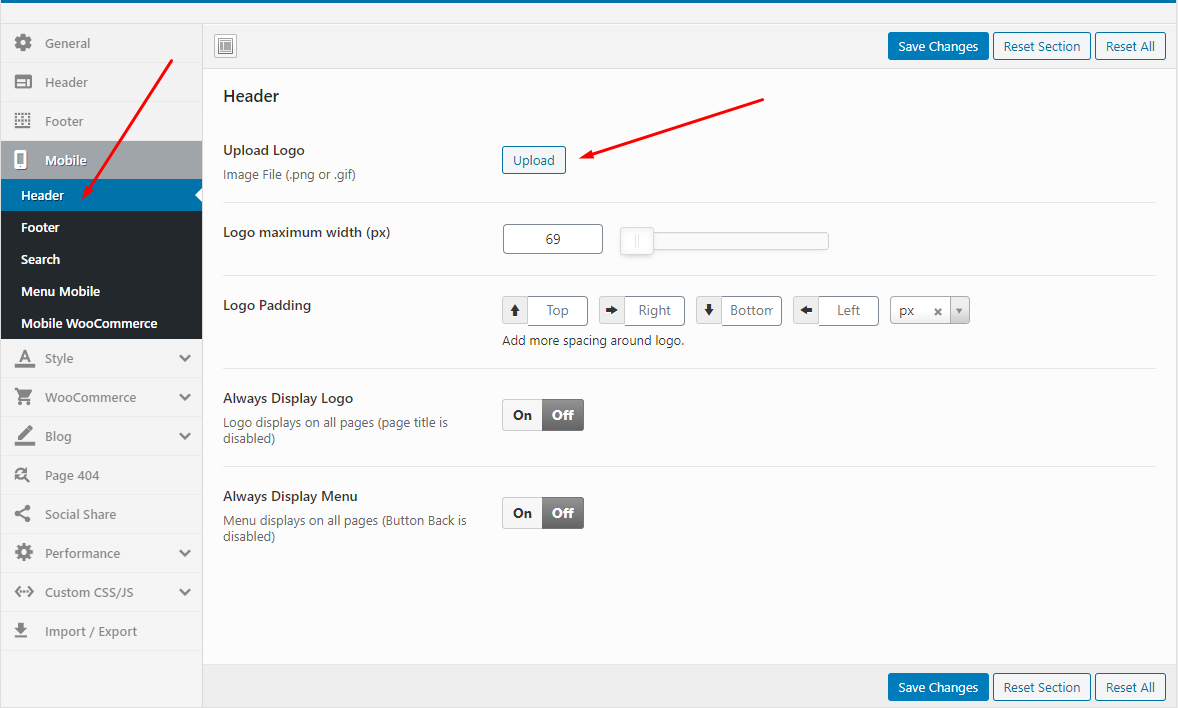
Upload Mobile Logo, Hidden Footer Mobile and config number of products in a row on mobile.

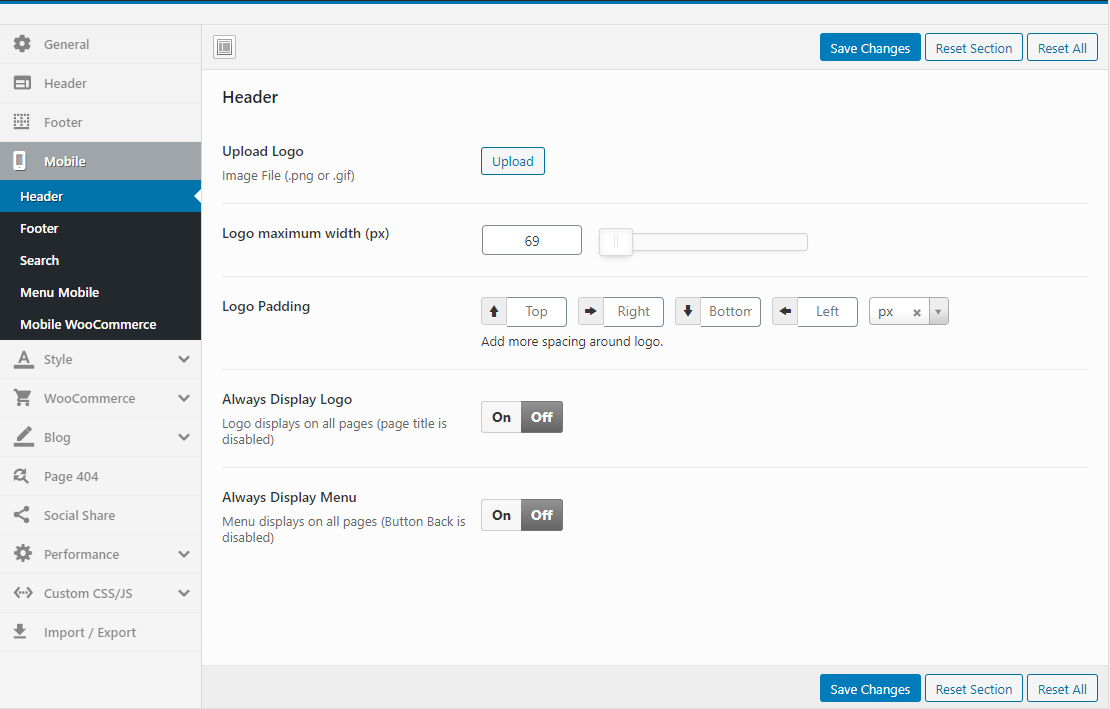
Mobile Header
- Upload Mobile Logo: Upload your logo for mobile devices
- Logo maximum width (px): Configure the width limit of the Logo on mobile, because maybe your logo will be too big
- Logo Padding: Adding padding for mobile Logo to be able to display better
- Always Display Logo: Logo displays on all pages (page title is disabled)
- Always Display Menu: Menu displays on all pages (Button Back is disabled)
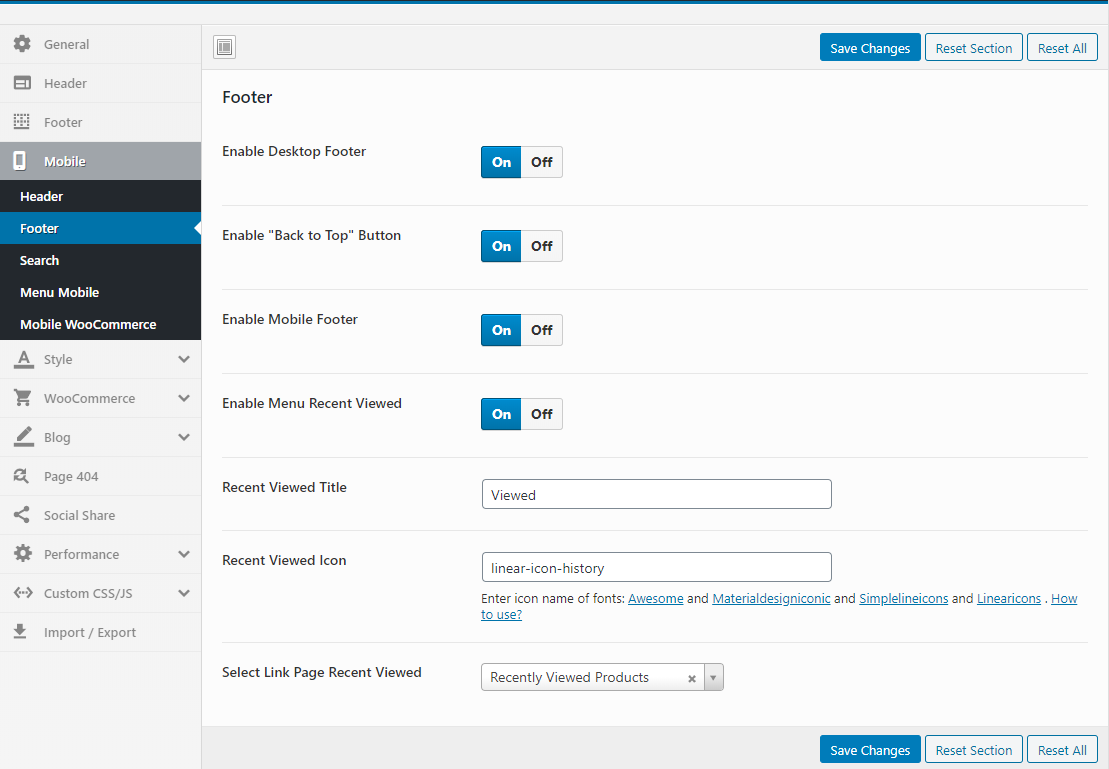
Mobile Footer

- Enable Desktop Footer: Show/Hide Desktop Footer in Mobile
- Enable "Back to Top" Button: Show/Hide "Back to Top" Button
- Enable Mobile Footer

- Enable Menu Recent Viewed

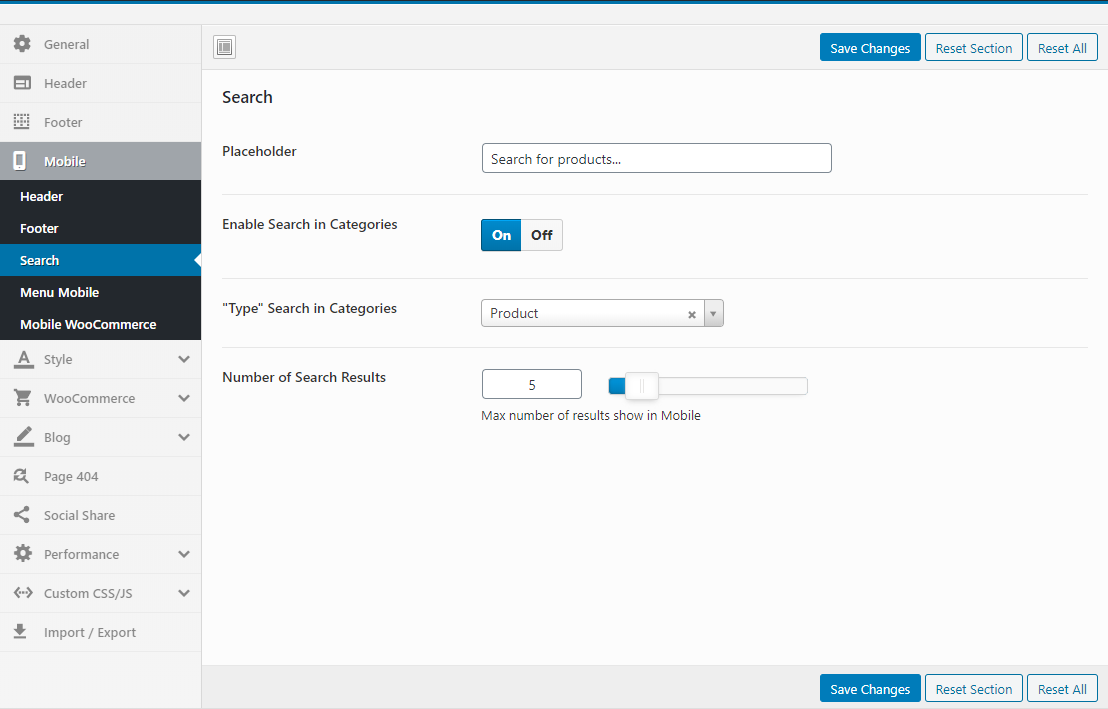
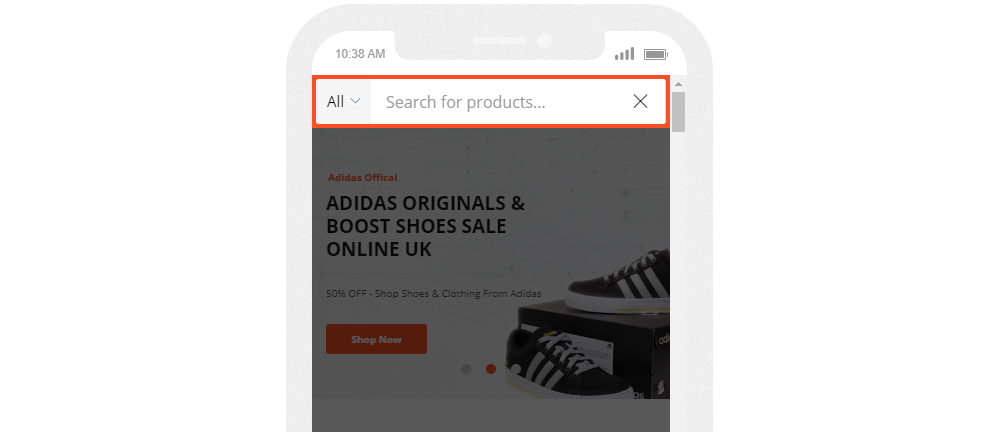
Search Mobile


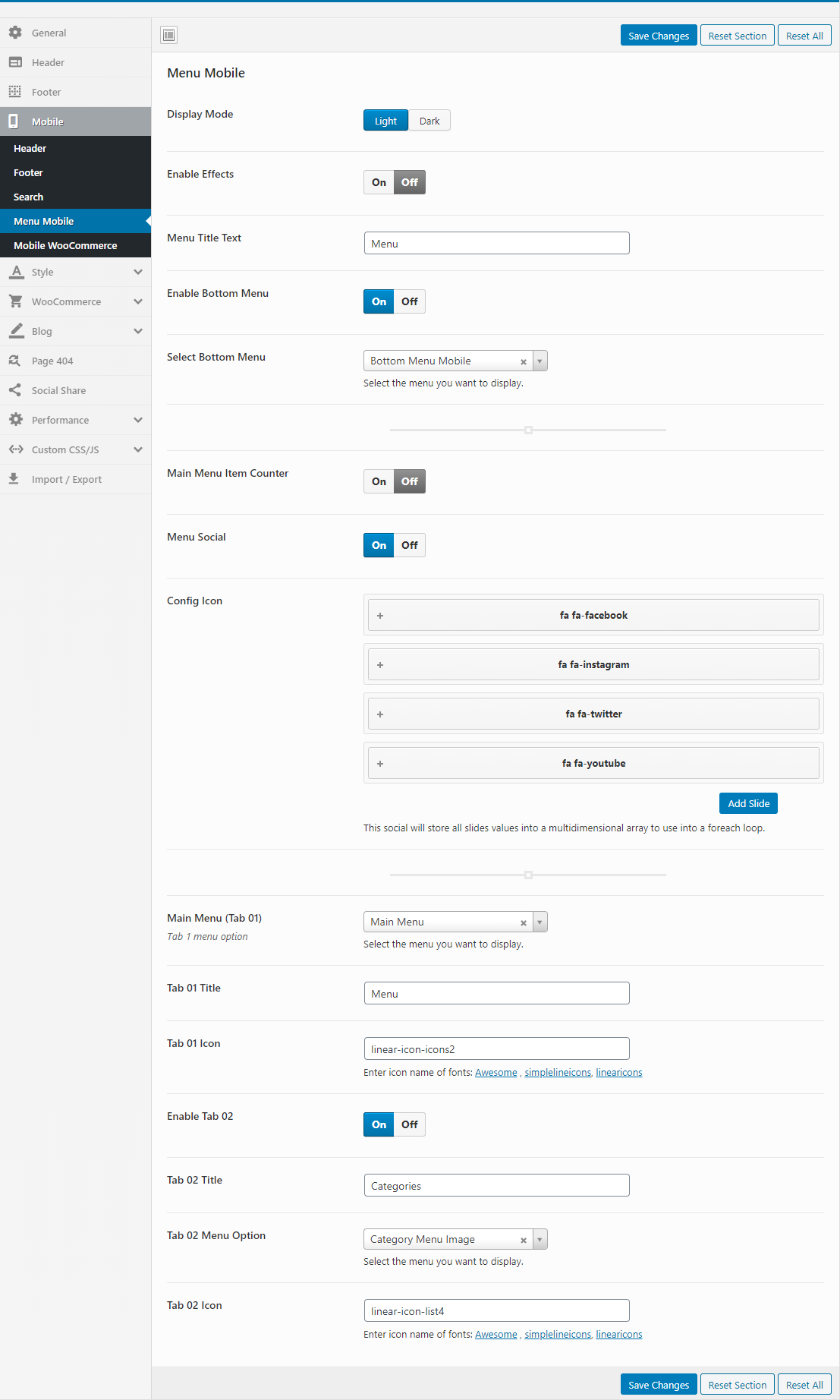
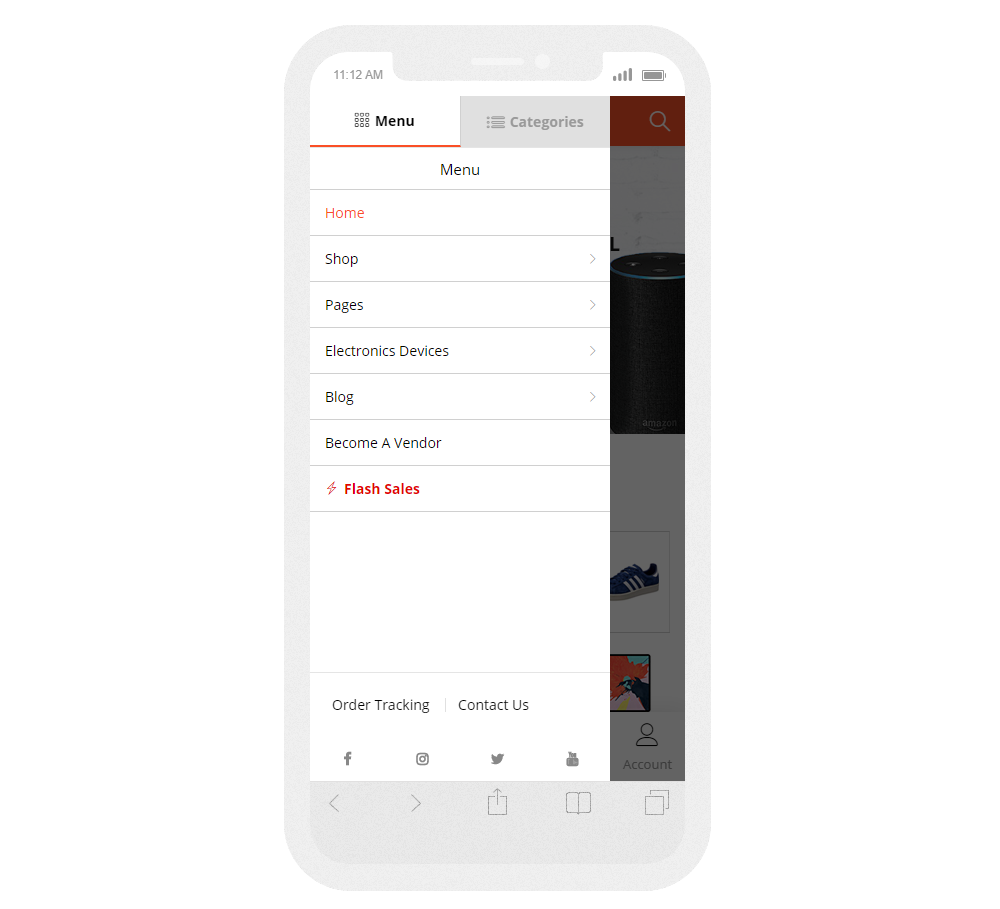
Mobile Menu


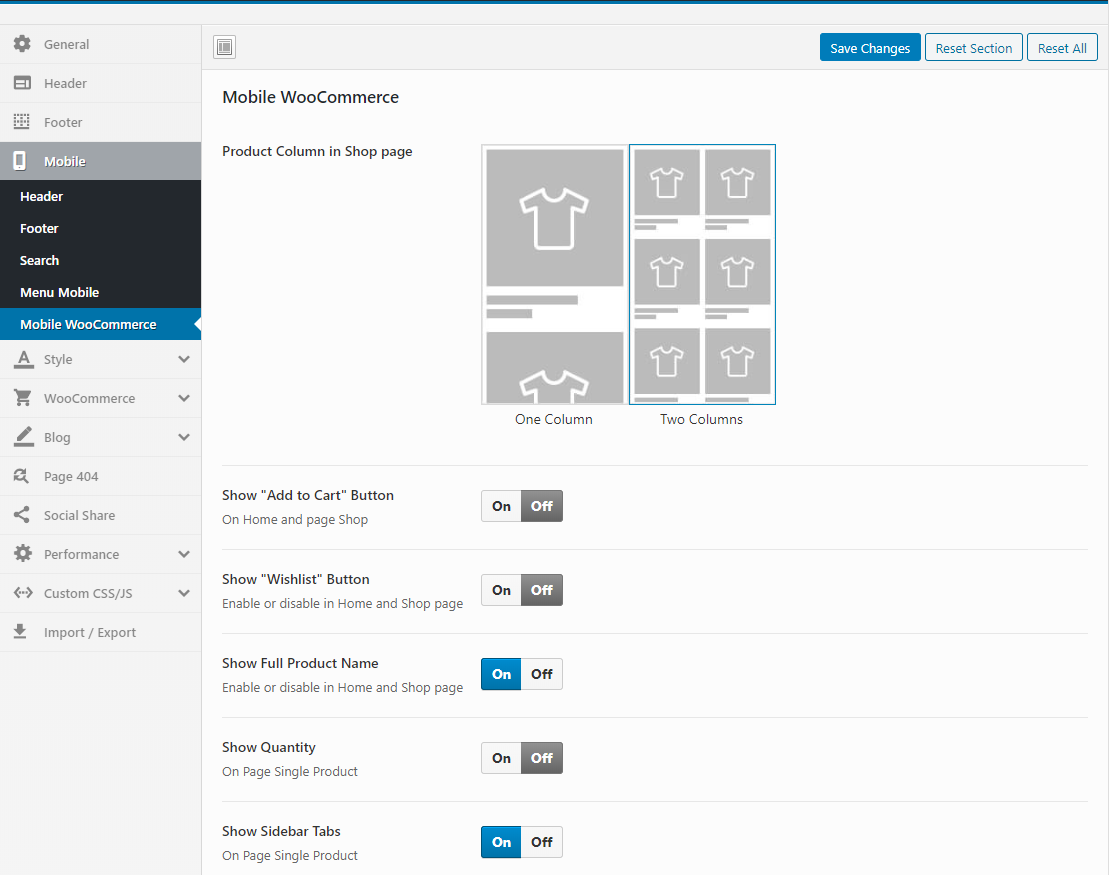
Mobile WooCommerce

- Product Column in Shop page: You can choose to show one or two products per line in the mobile
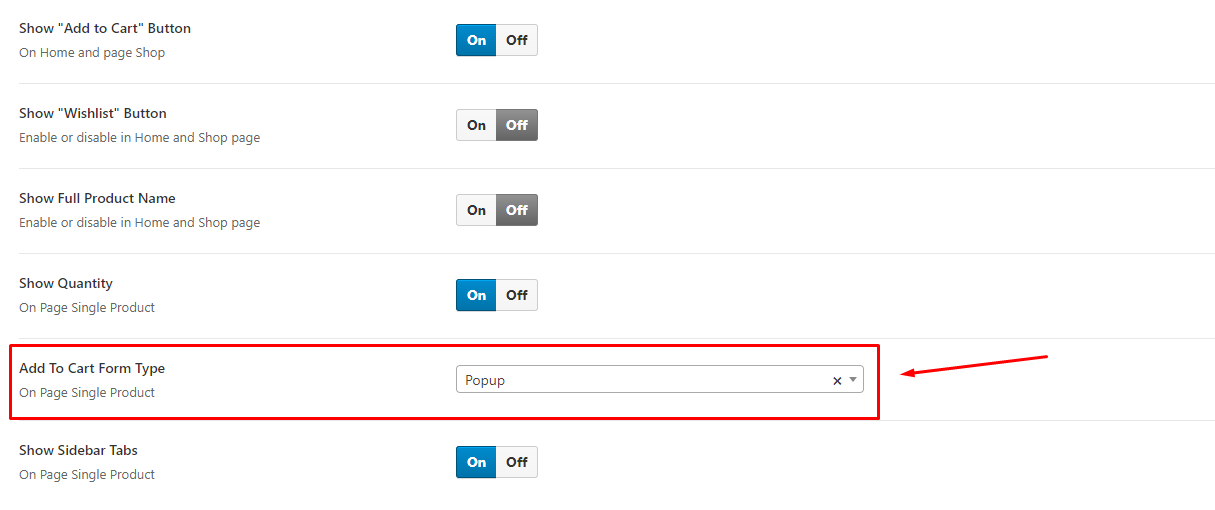
- Show "Add to Cart" Button: Enable or disable in Home and Shop page
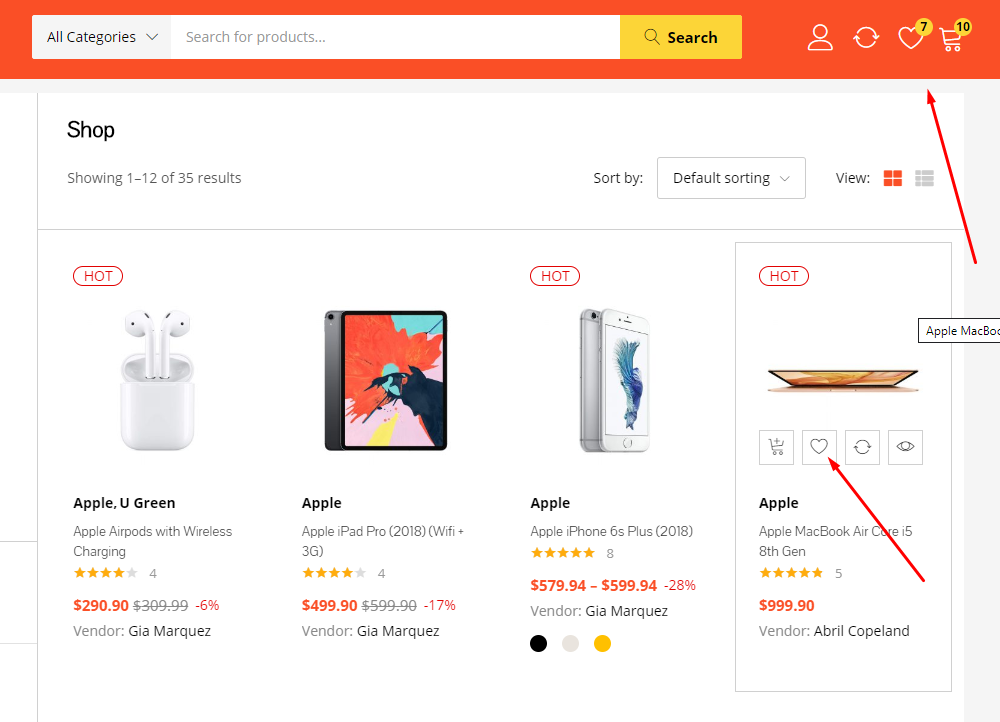
- Show "Wishlist" Button: Enable or disable in Home and Shop page
- Show Full Product Name: Show full name or only one line in Home and Shop page
- Show Quantity: On Page Single Product
- Show Sidebar Tabs: On Page Single Product
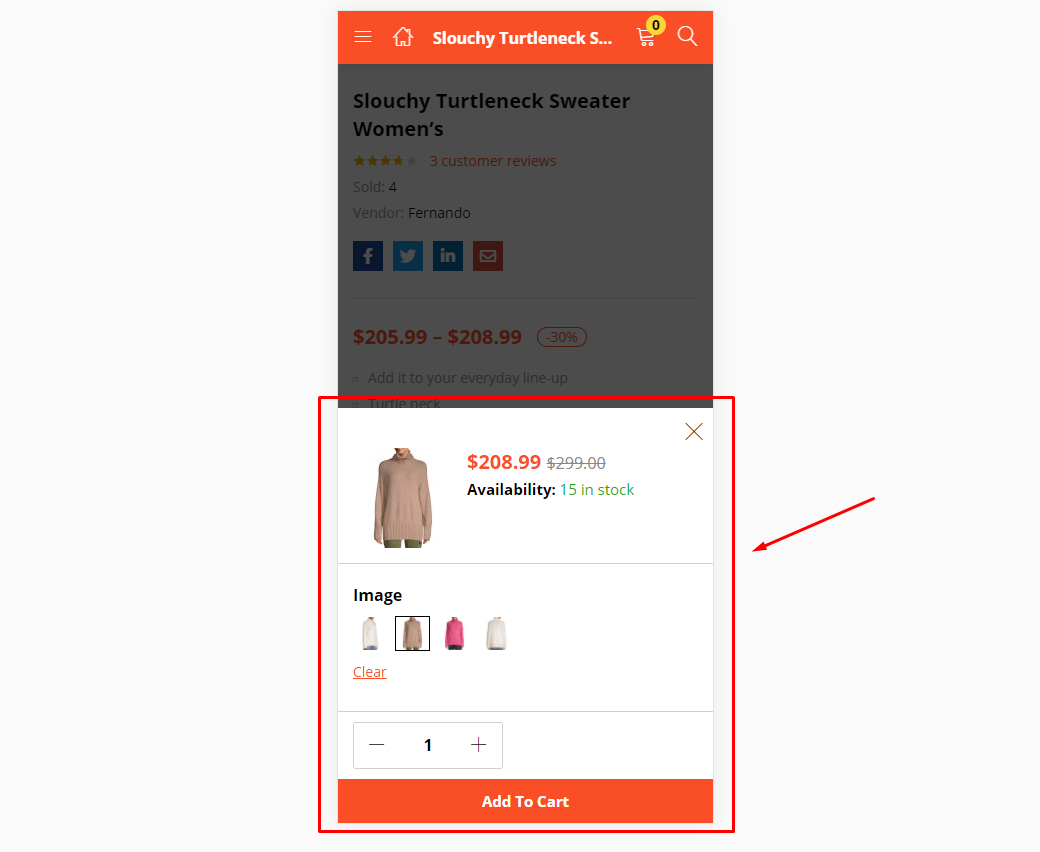
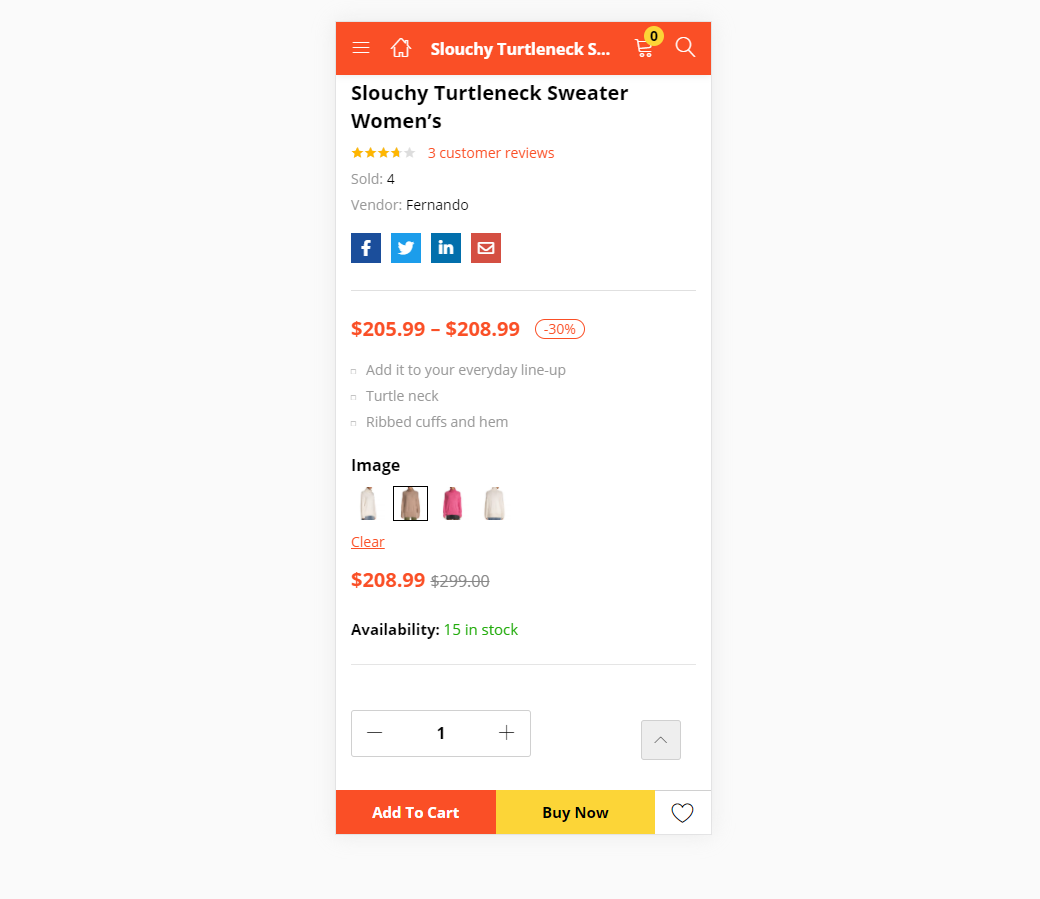
- Add To Cart Form Type (HOT Feature): This is the most prominent feature on mobile. Help you experience the purchase feature like on a professional sales APP

- Add To Cart Form Type = Popup

- Add To Cart Form Type = Default

- Add To Cart Form Type Video tutorial
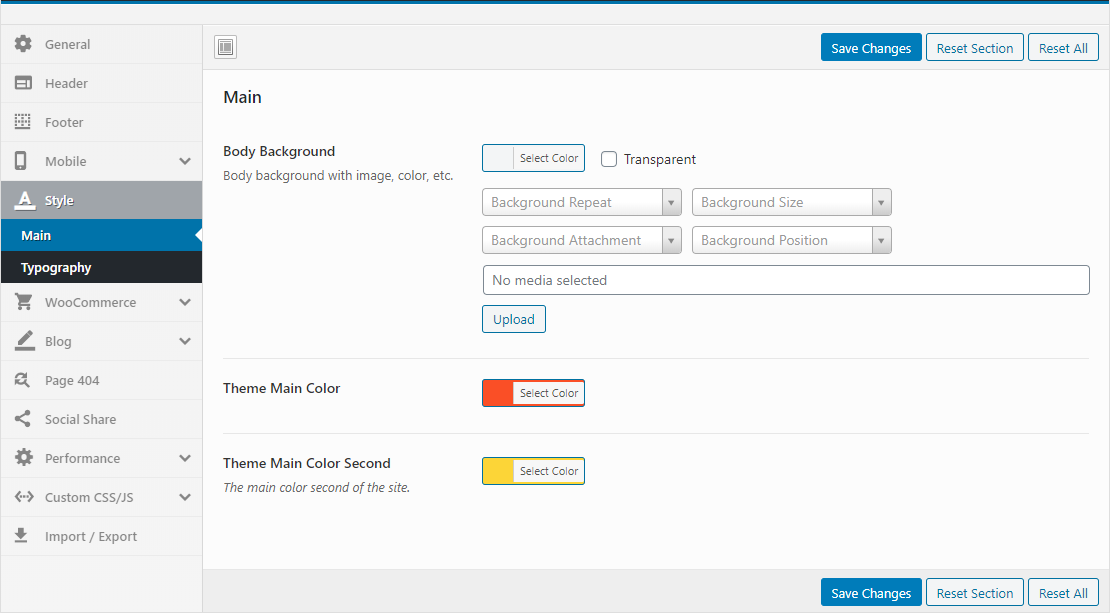
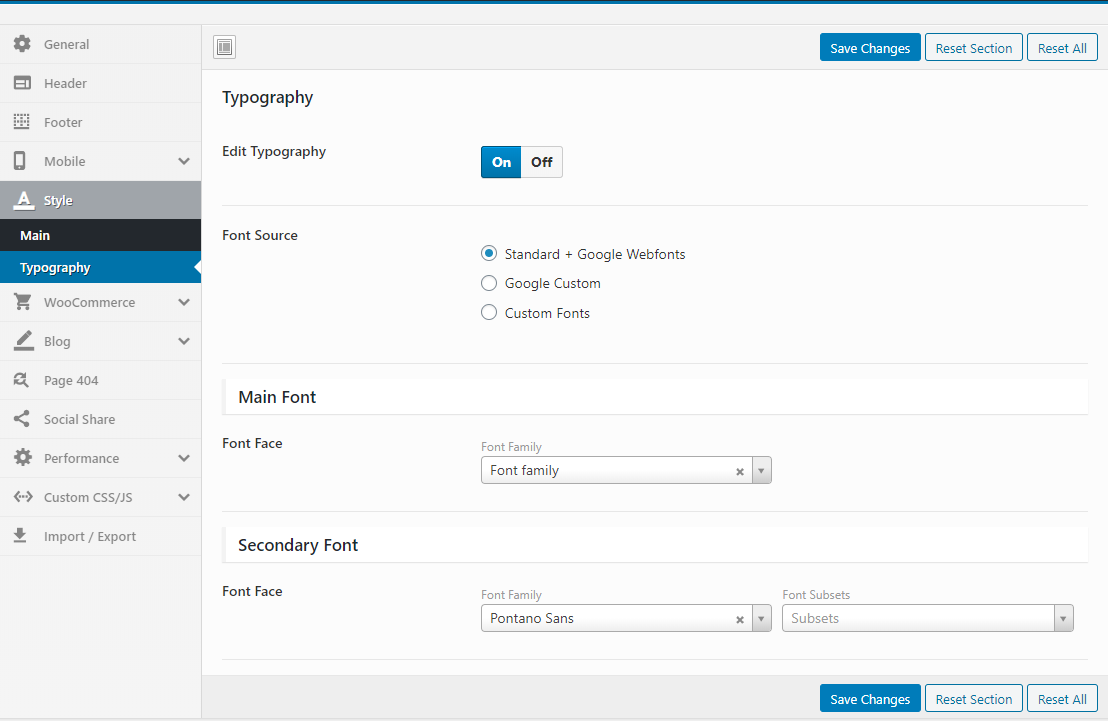
Style
Custom style for theme: Main and Typography
Main: Body Background, Main Theme Color, ...

Typography: Font Source, Font Face, ...

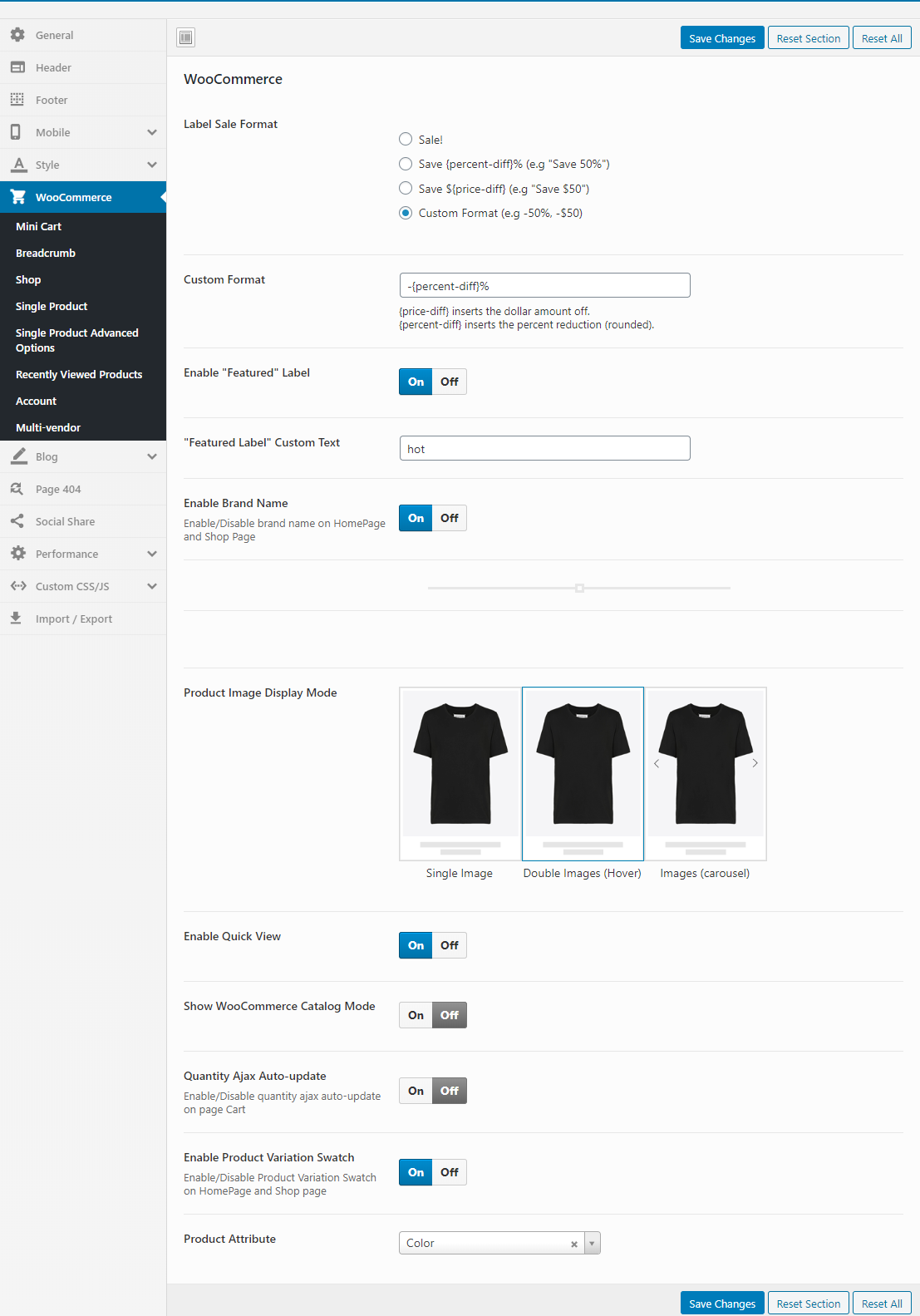
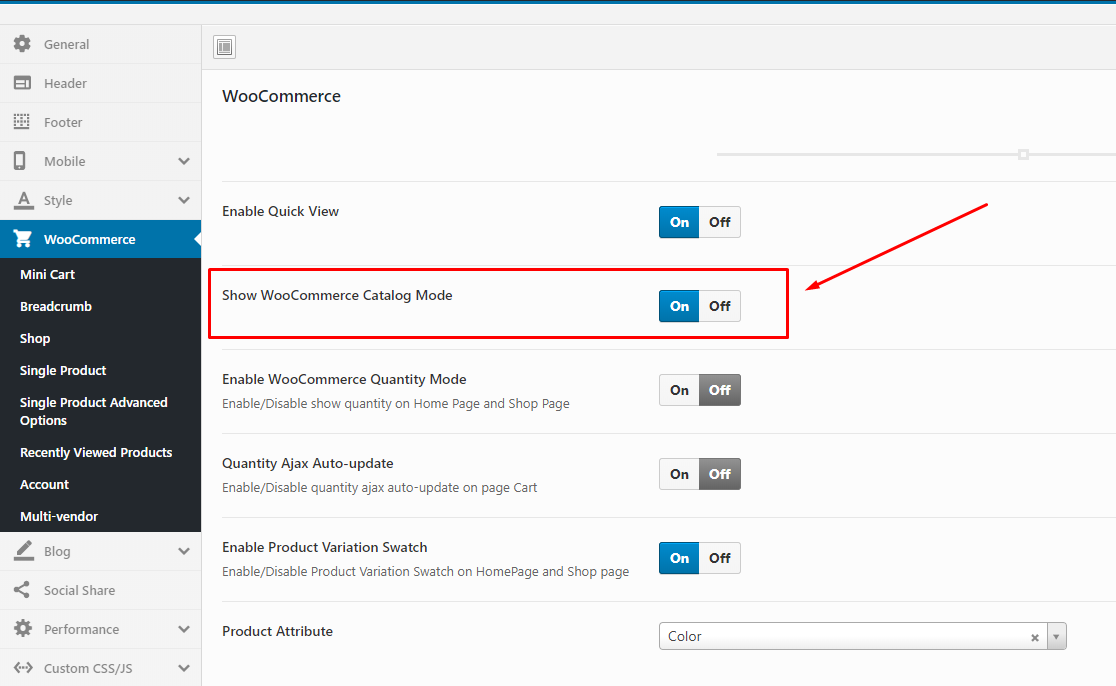
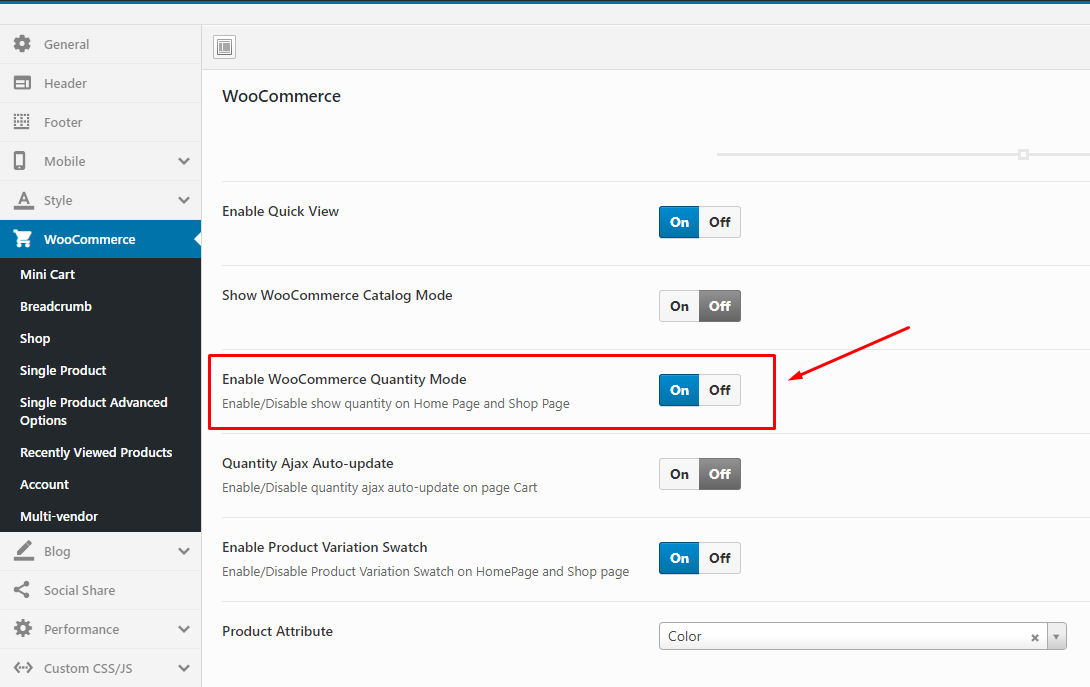
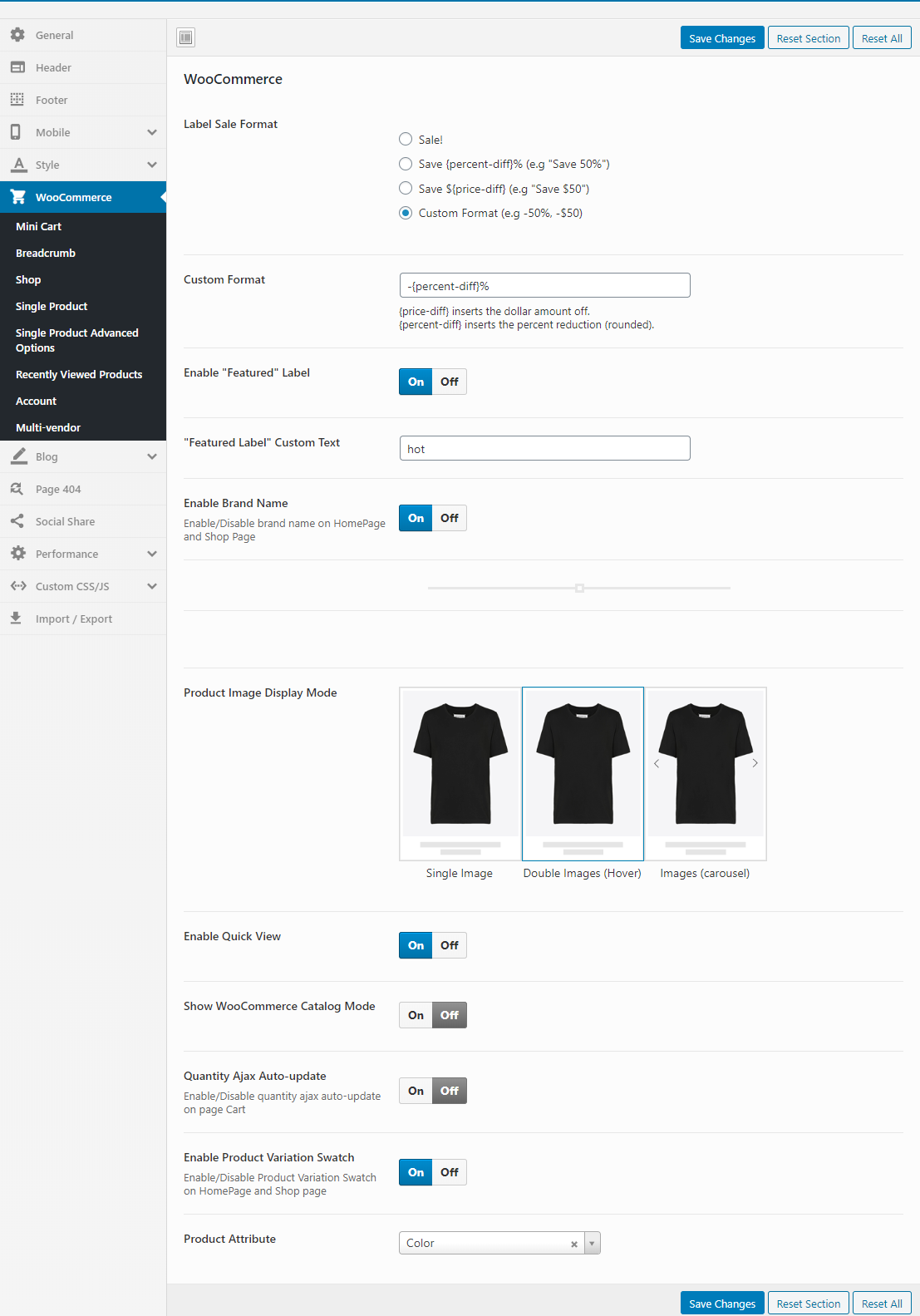
WooCommerce
Manage global setting for Woocommerce

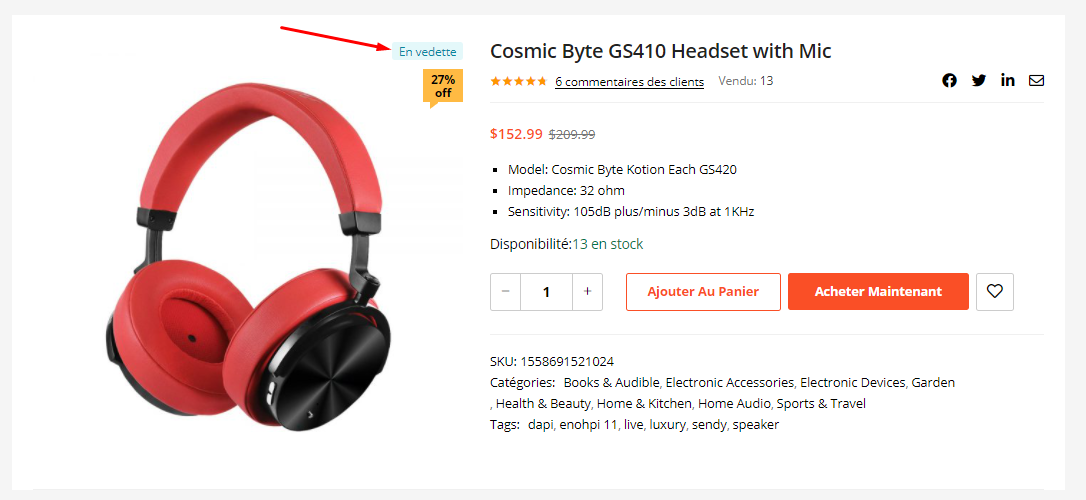
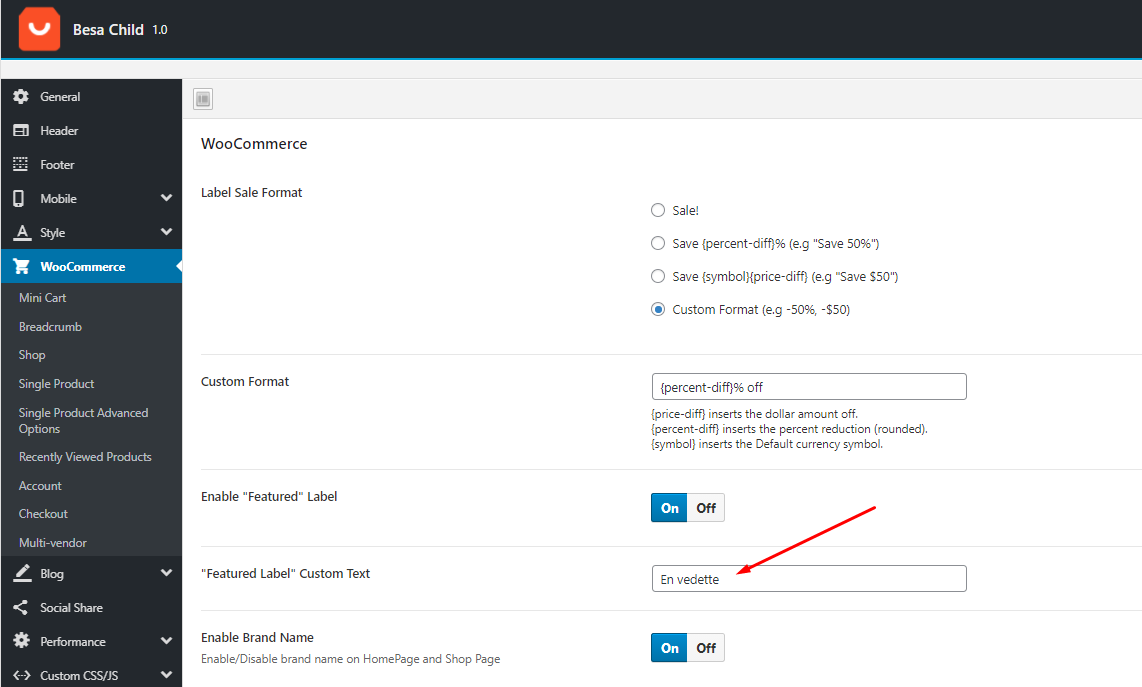
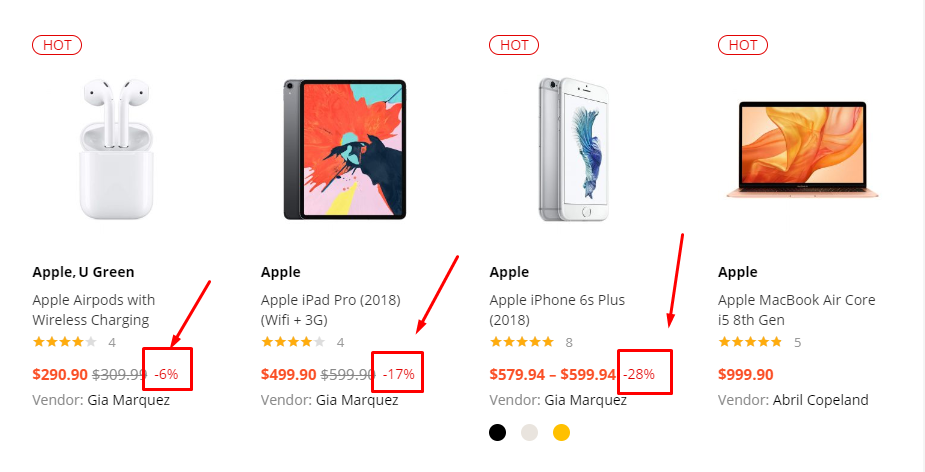
- Sale Tag Settings: Optional "Sale label" format as you want
- "Featured" Label: Optional "Featured" format as you want
- Product Image Display Mode: Select the type of image display you want
- Enable Quick View: Enable/Disable Quick View
- Show WooCommerce Catalog Mode: Enable/Disable WooCommerce Catalog Mode (Hide "Add to Cart", "Mini-Cart")
- Quantity Ajax Auto-update: Enable/Disable quantity ajax auto-update on page Cart
- Enable Product Variation Swatch: Enable/Disable Product Variation Swatch on the HomePage and Shop page
- Product Attribute: Select an attribute that you display on the product on the HomePage and Shop page
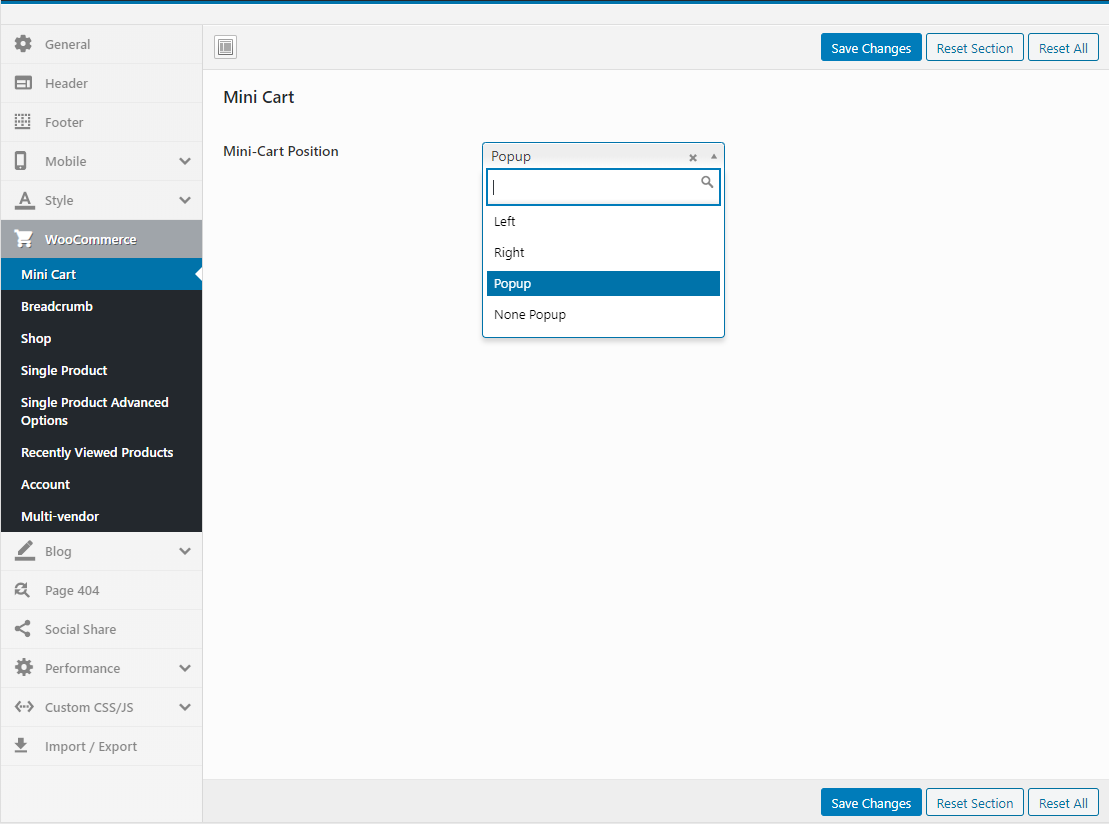
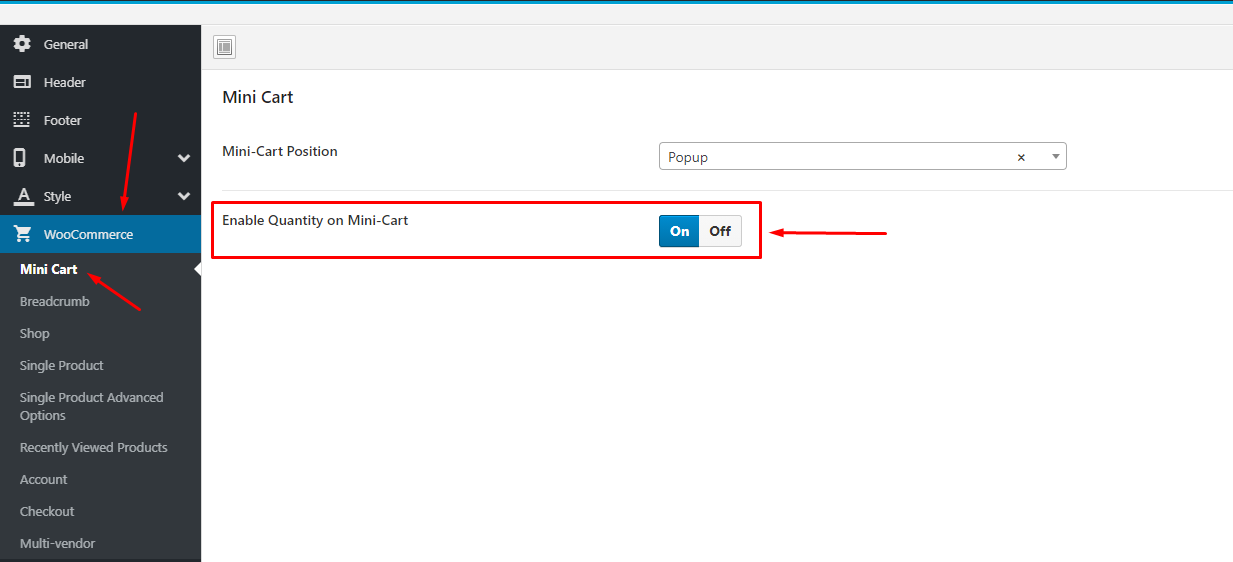
Mini Cart
Configure properties for Mini cart

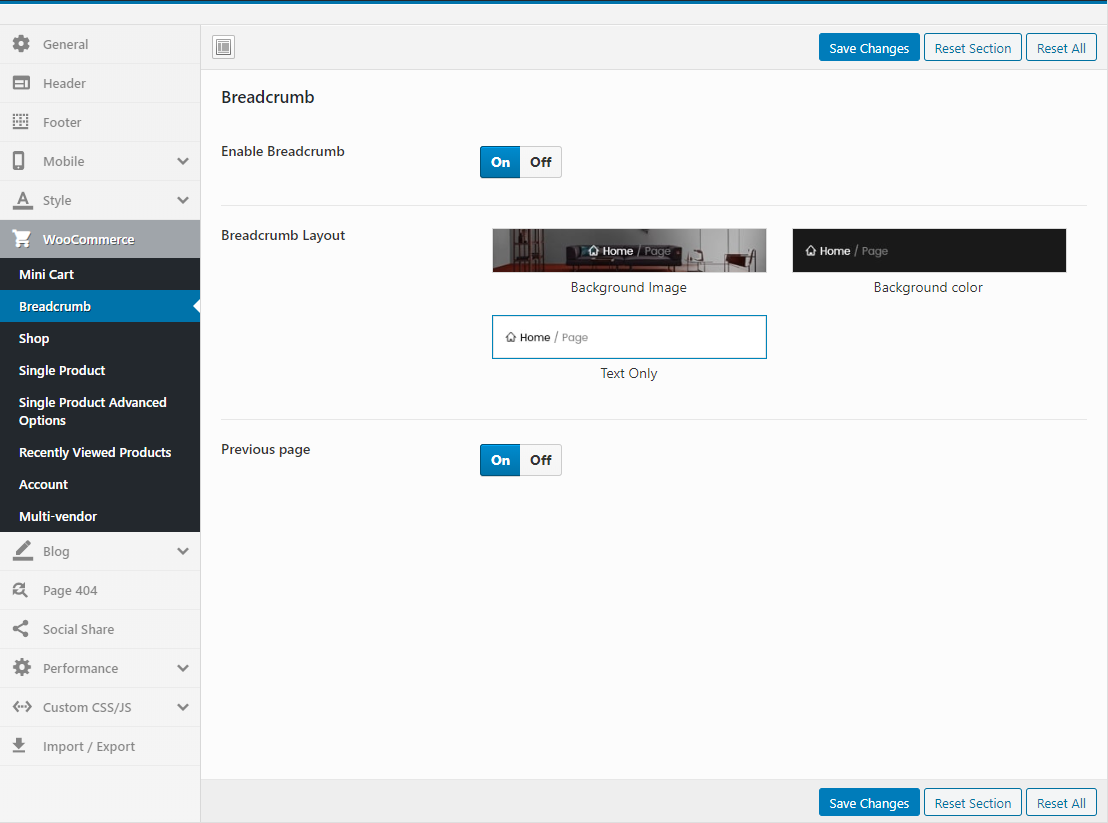
Breadcrumb
Configure properties for Breadcrumb

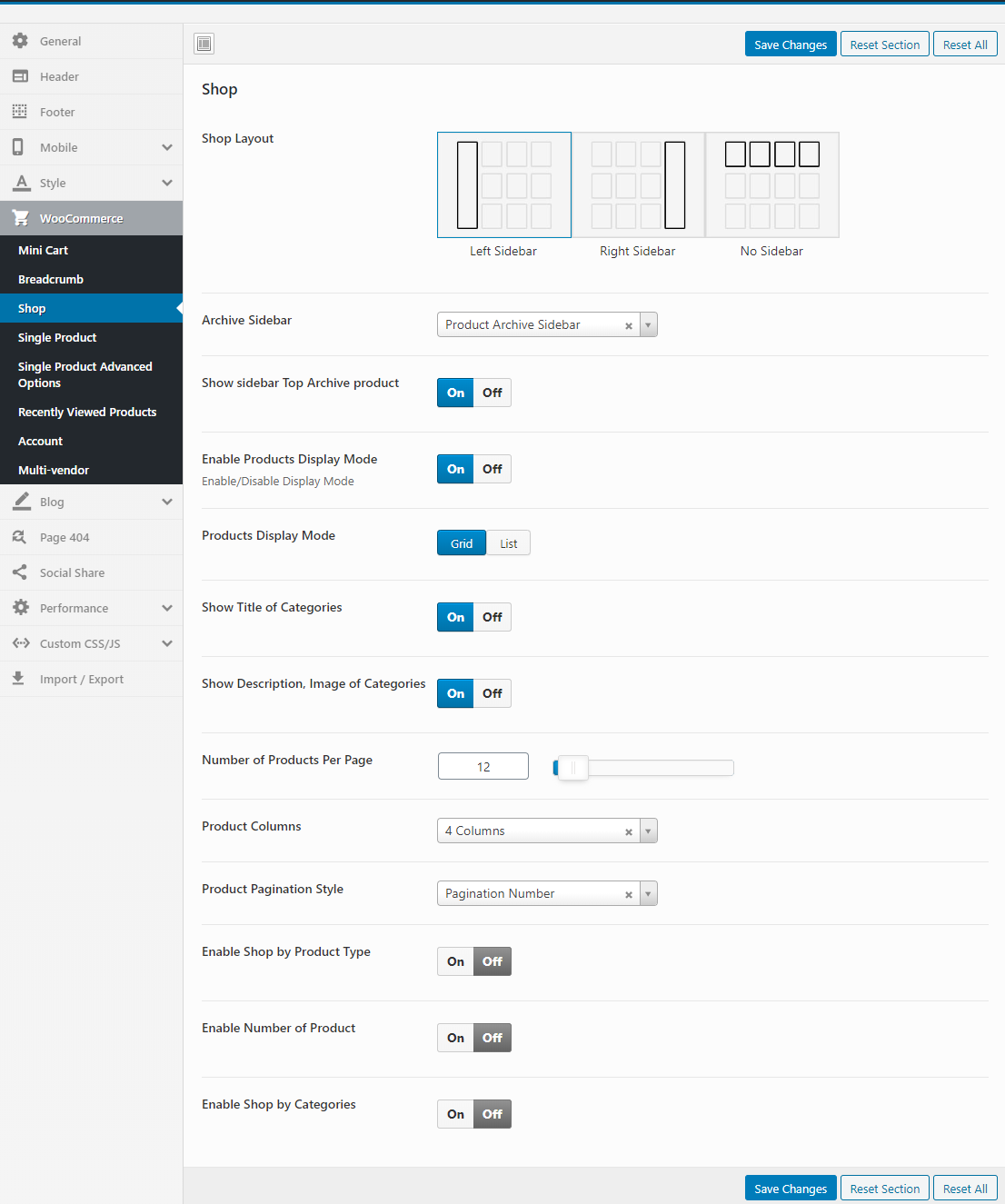
Shop
Configure properties for Shop

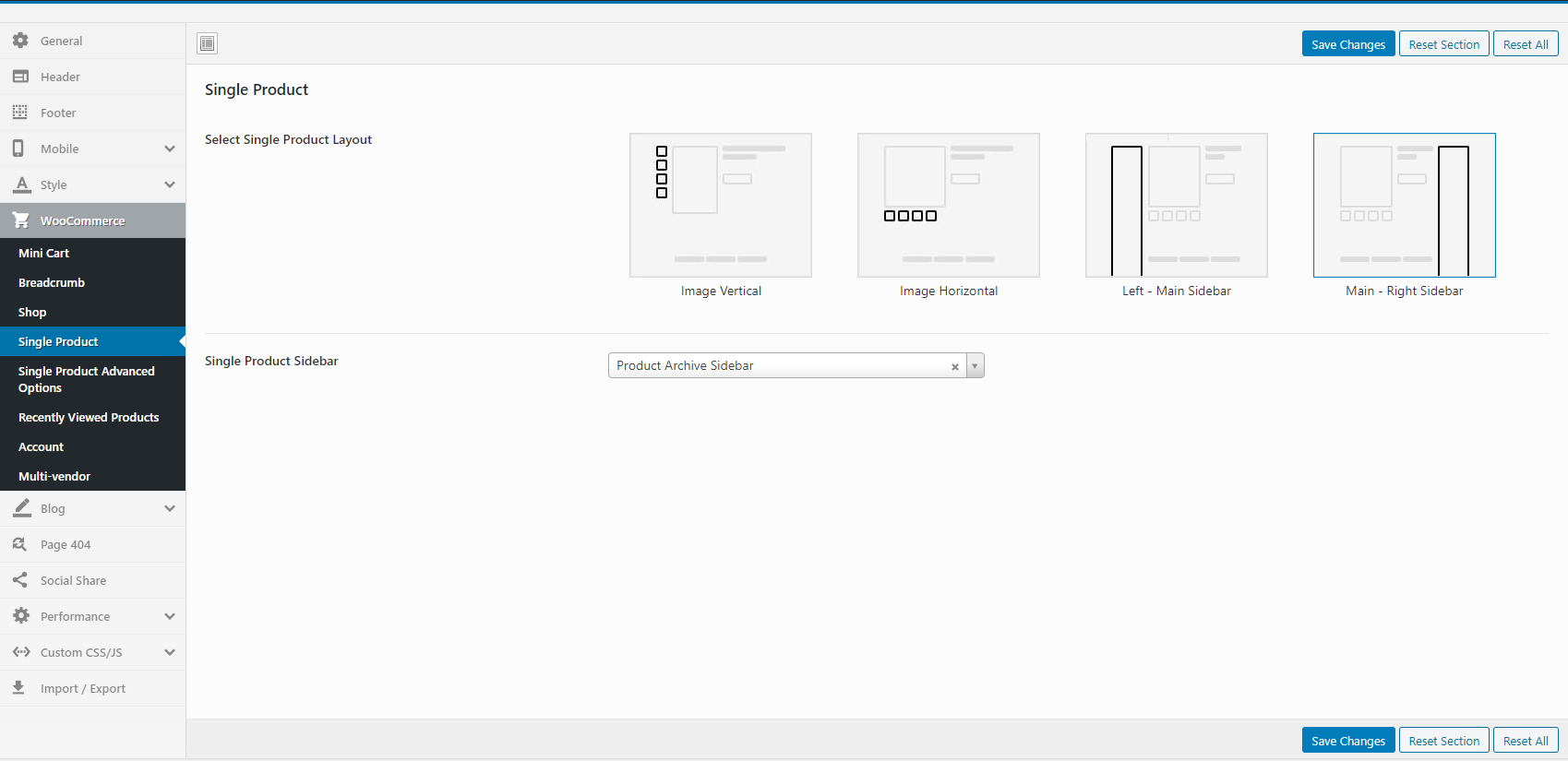
Single product
Configure properties for Single product

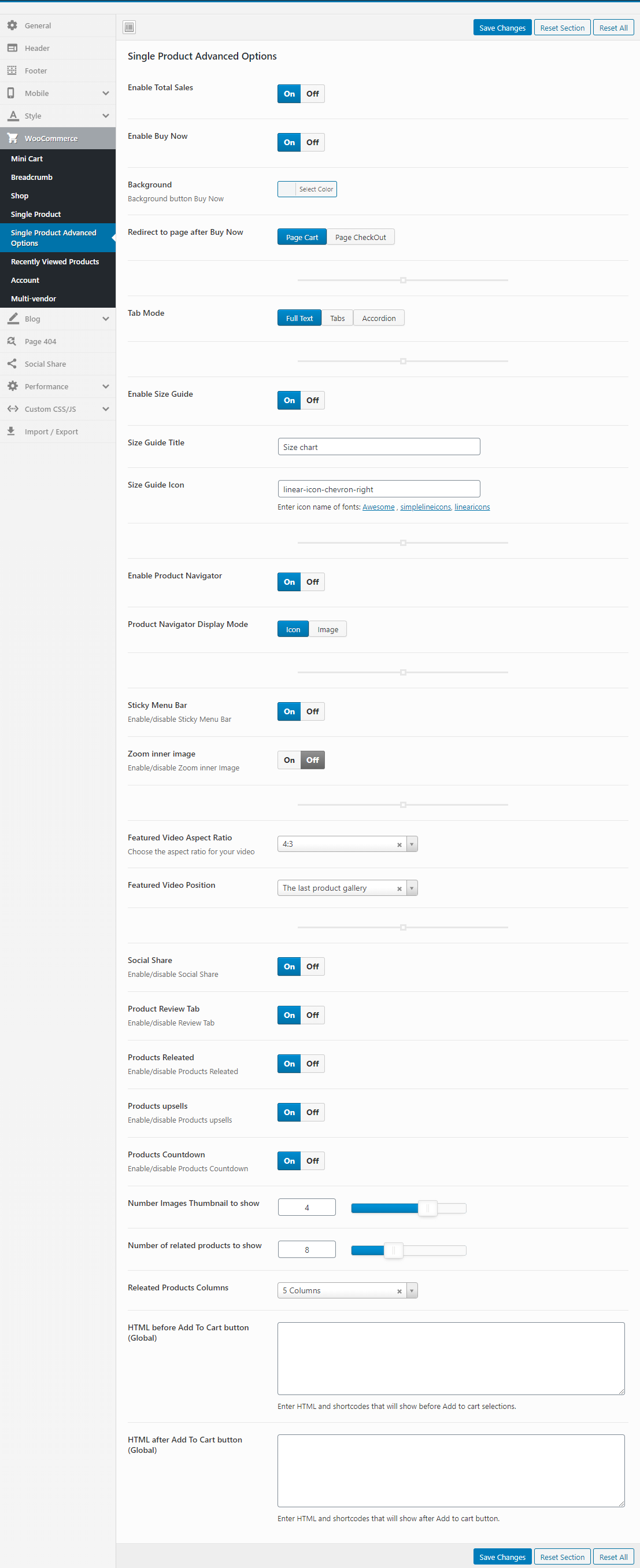
Single Product Advanced Options
Configure properties for Single Product Advanced

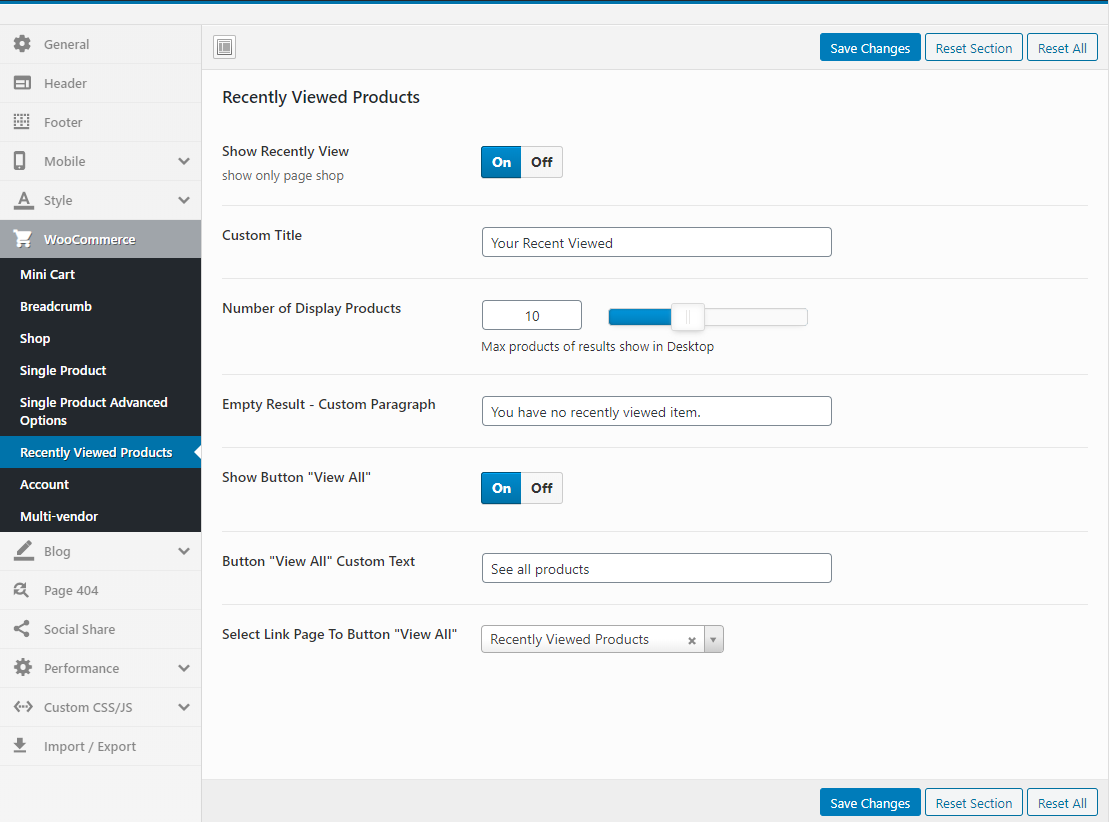
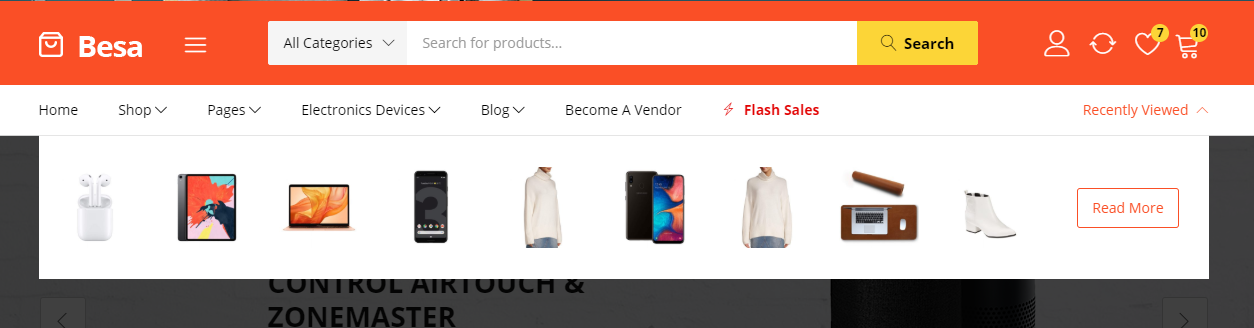
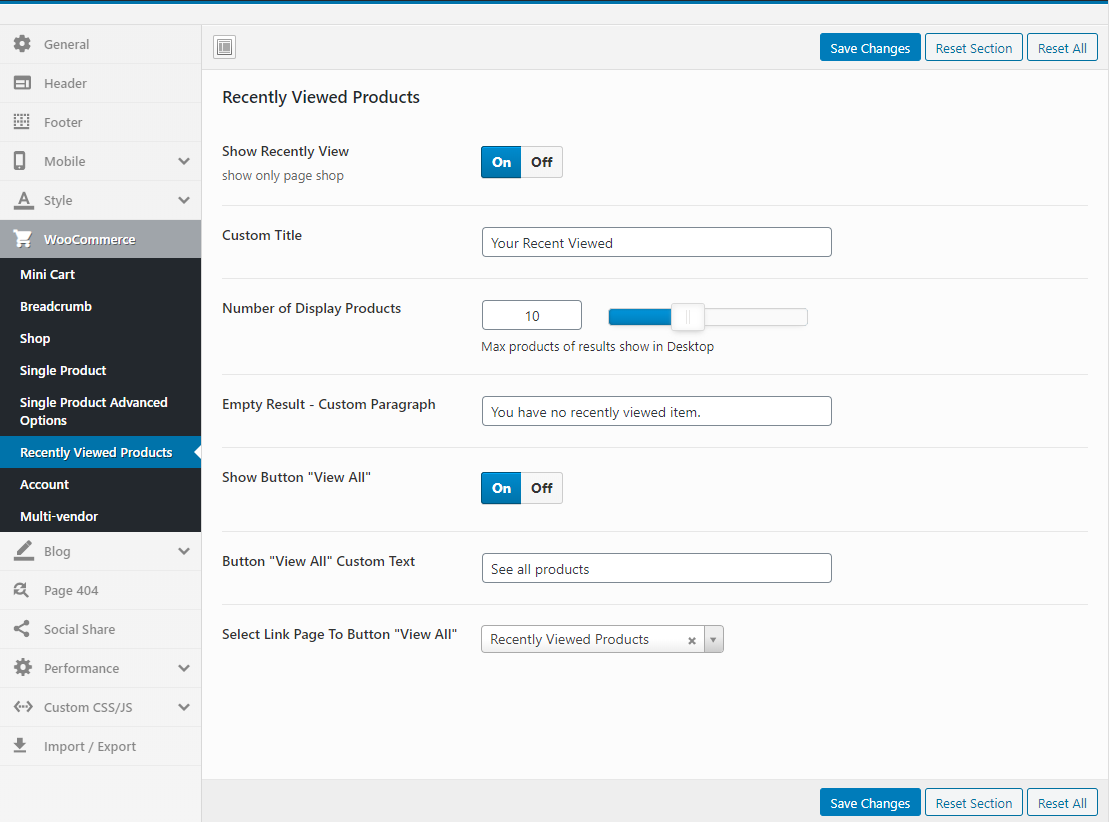
Recently Viewed Products
Configure properties for Recently Viewed Products


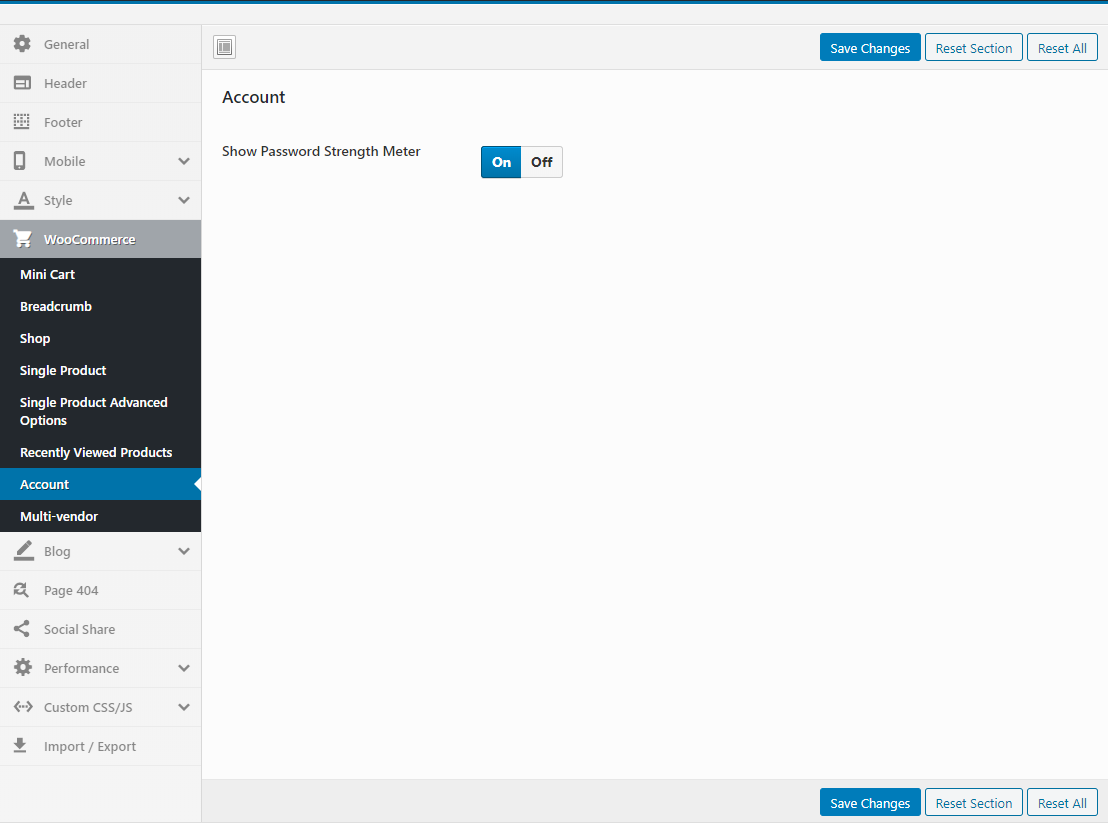
Account
Show Password Strength Meter

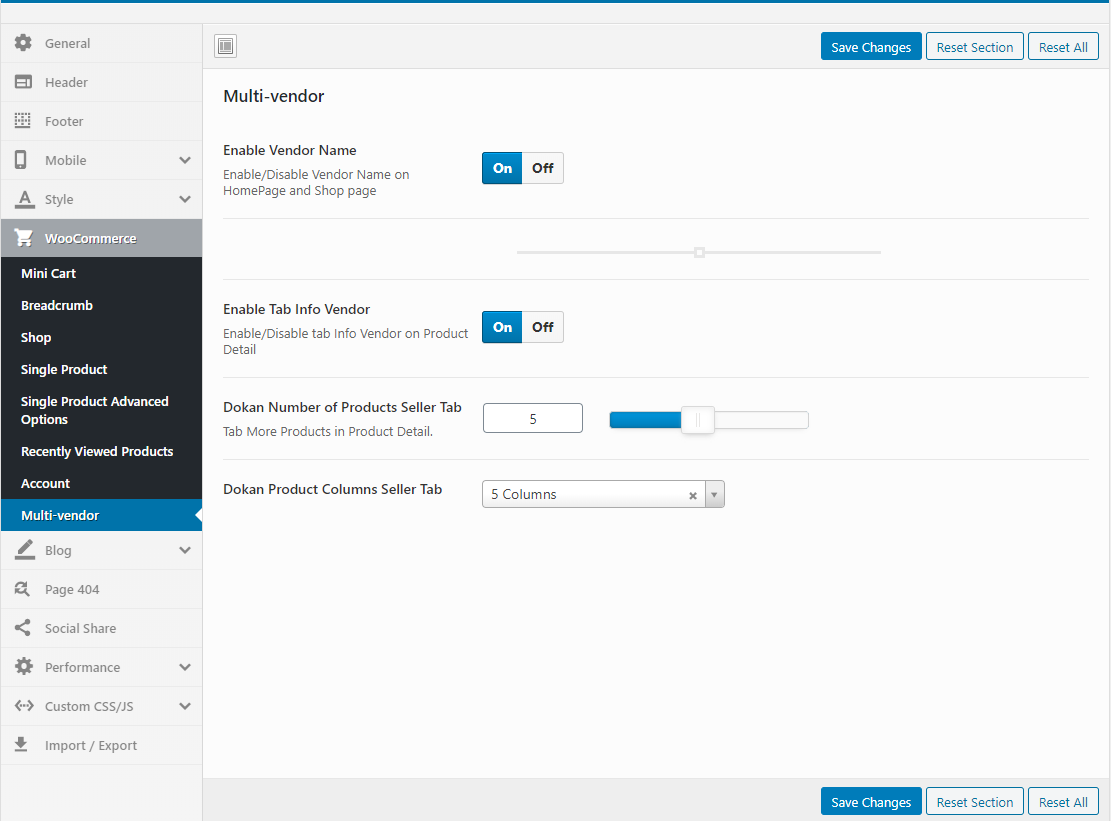
Multi-vendor
Enable Vendor Name, Enable Tab Info Vendor, ...

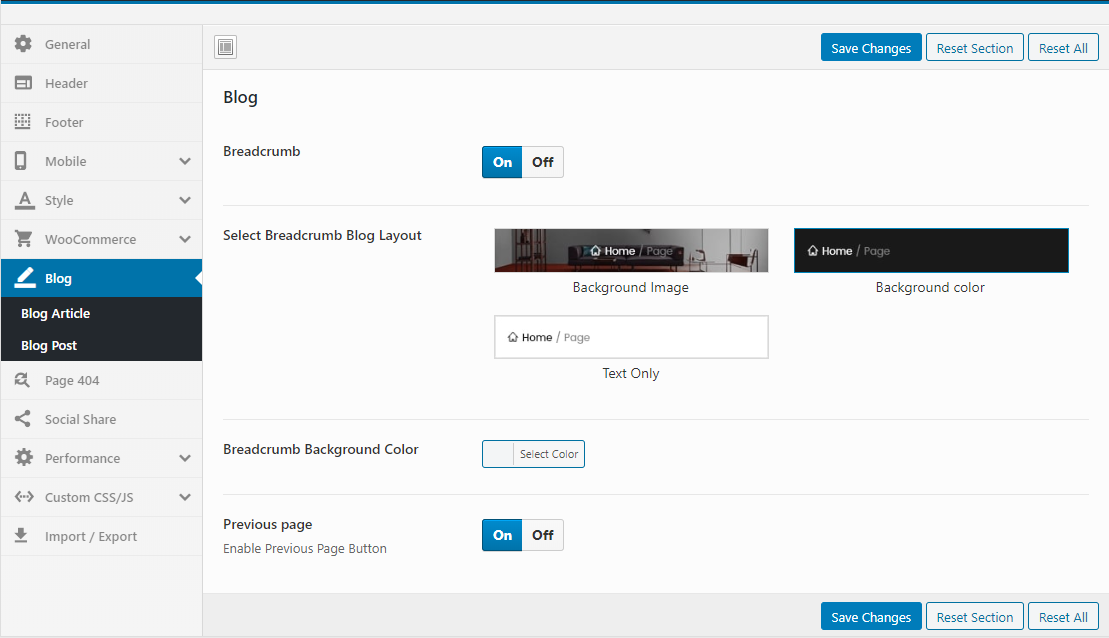
Blog
Manage global setting for Blog.

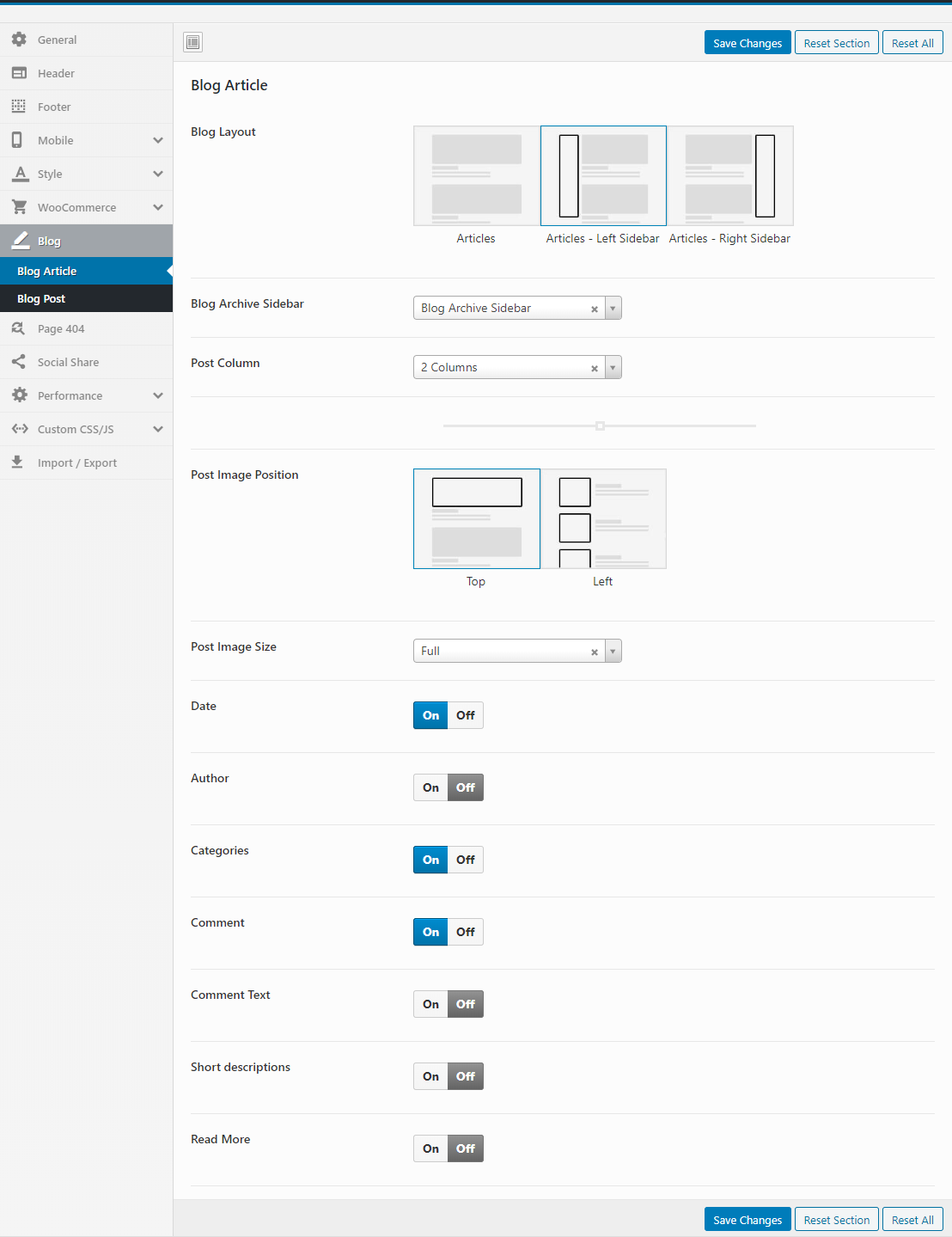
Blog Article

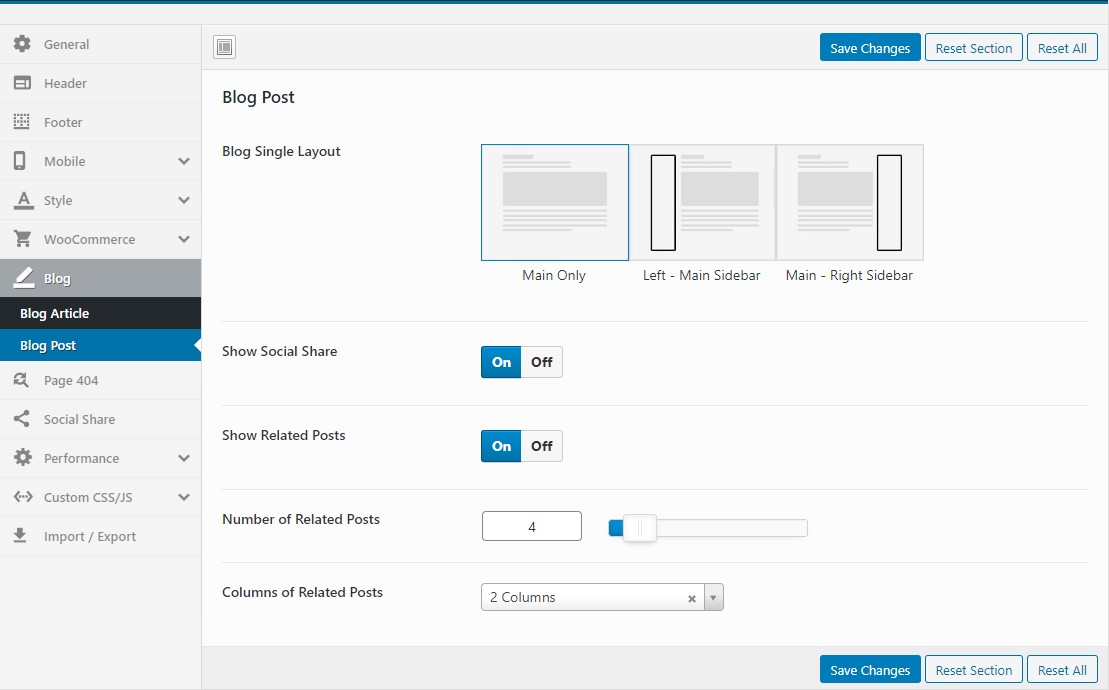
Blog Post

Page 404
Select the page you want to display when the user types the wrong link

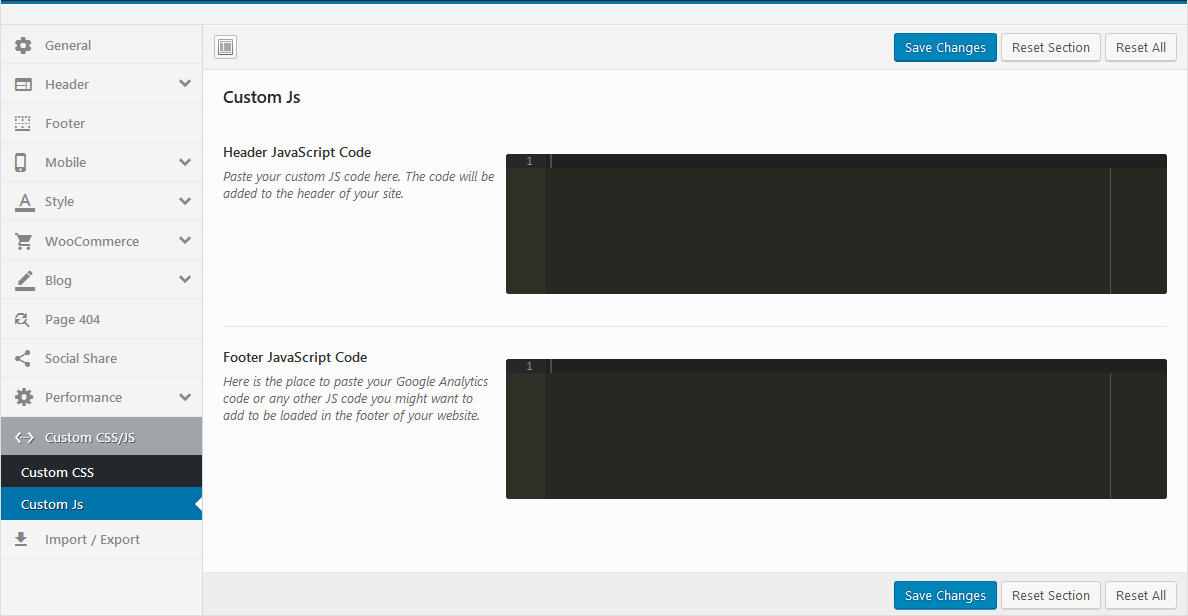
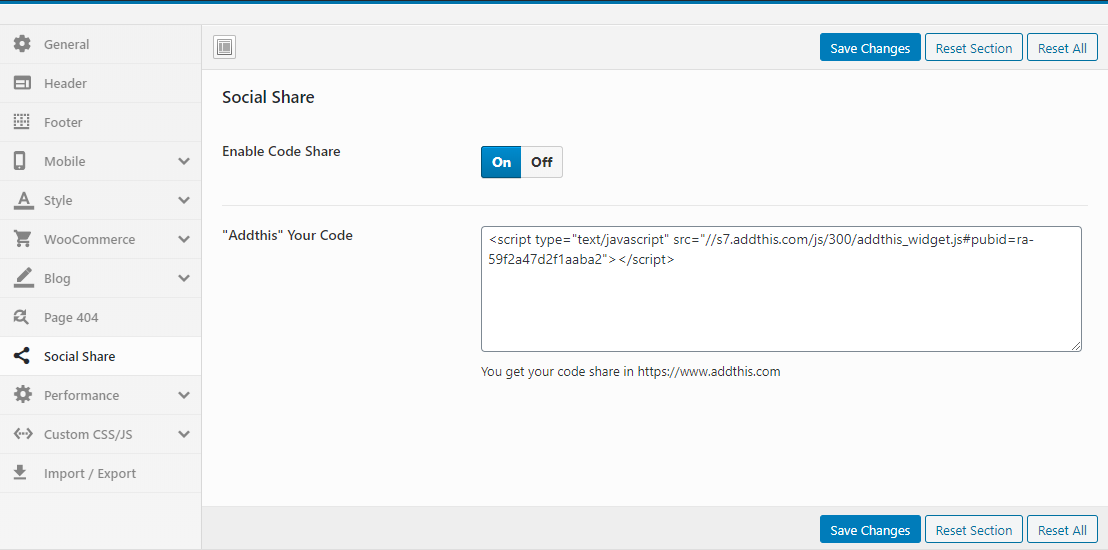
Socials Share
Enable Code Share and Addthis your code. You get your code share in addthis.com

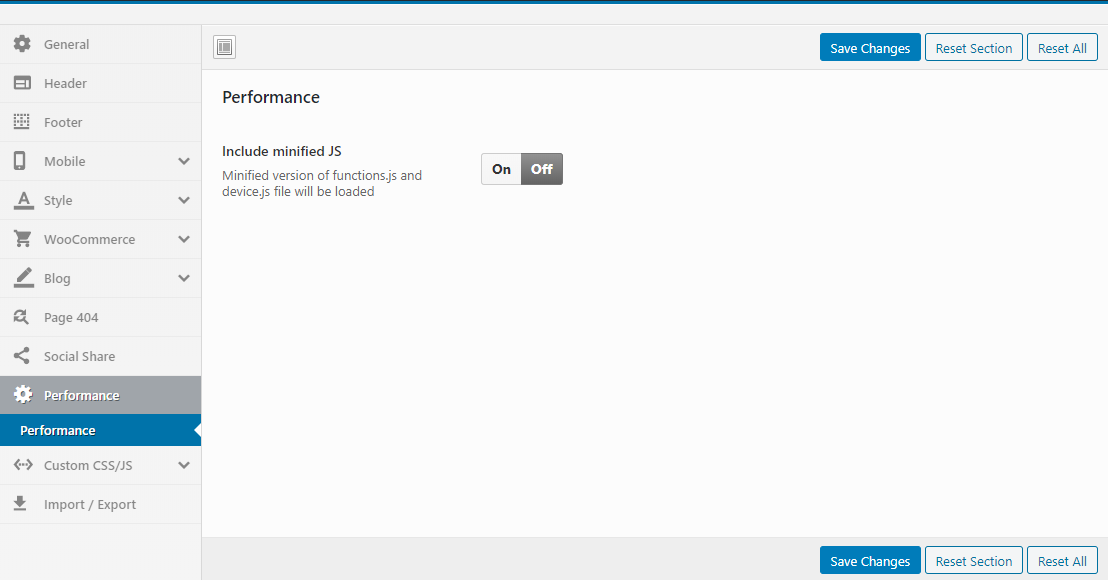
Performance
Speed up website: Minified version of functions.js and device.js file will be loaded

- Yes: The Minified JS file will be loaded, eg: besa\js\functions.min.js
- No: The normal JS file will be loaded, eg: besa\js\functions.js
WooCommerce Setting
Last update: August 27,2021Basic configuration
Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

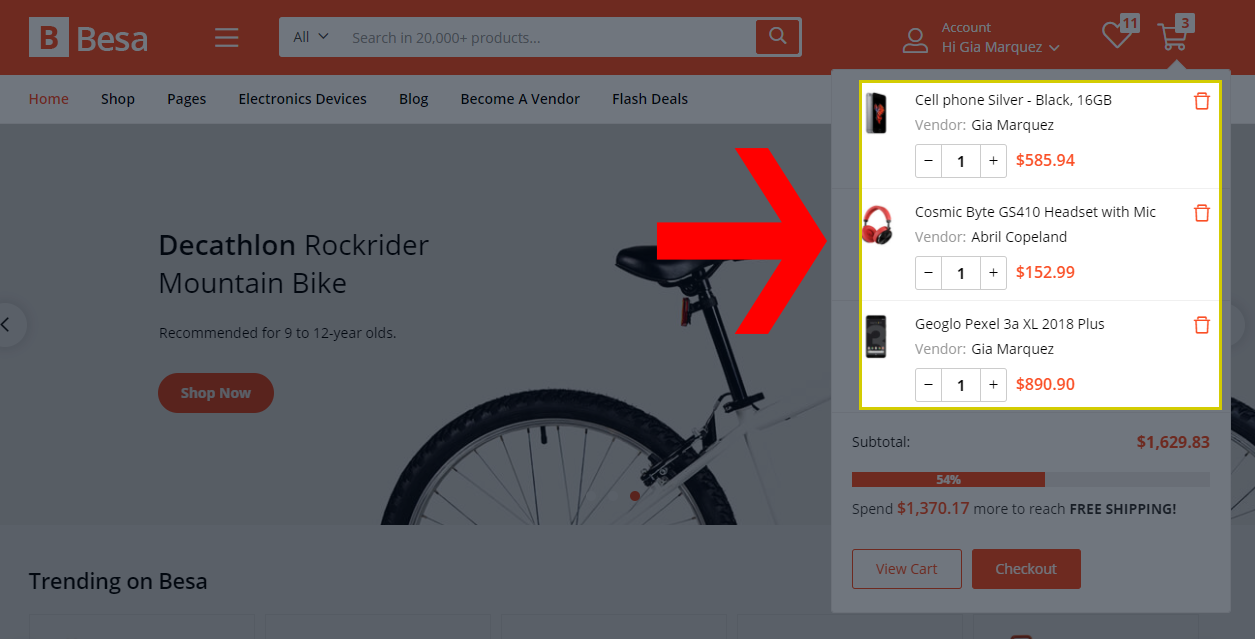
Quantity on Mini-Cart

Enable Quantity on Mini-Cart in the Theme Options

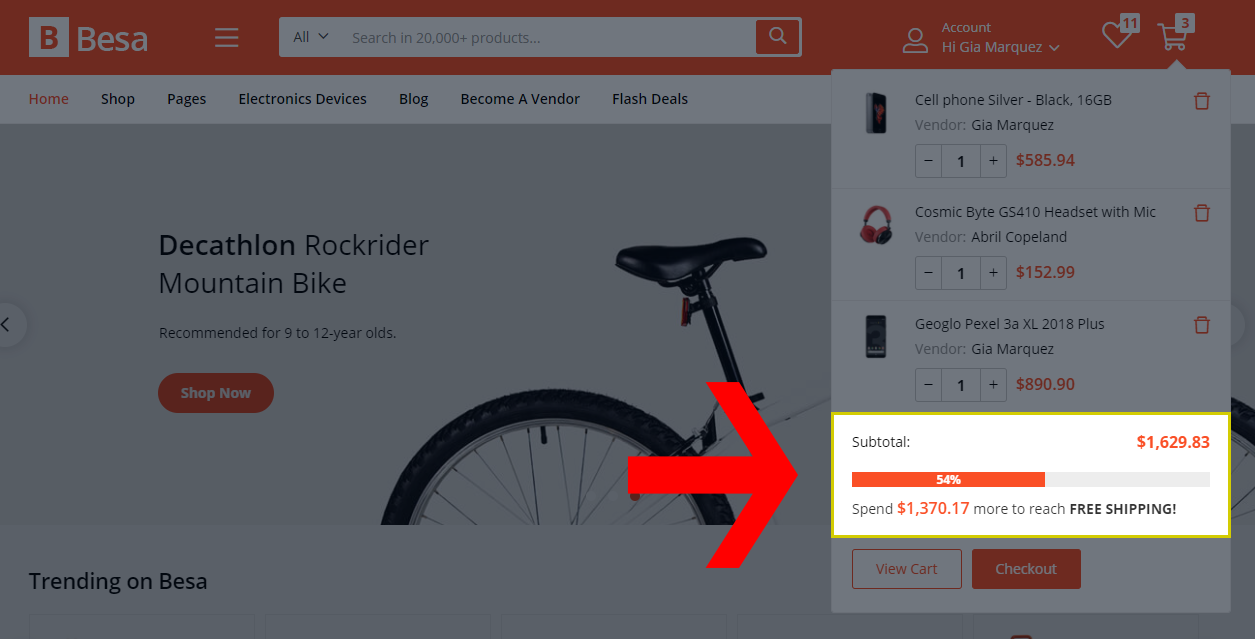
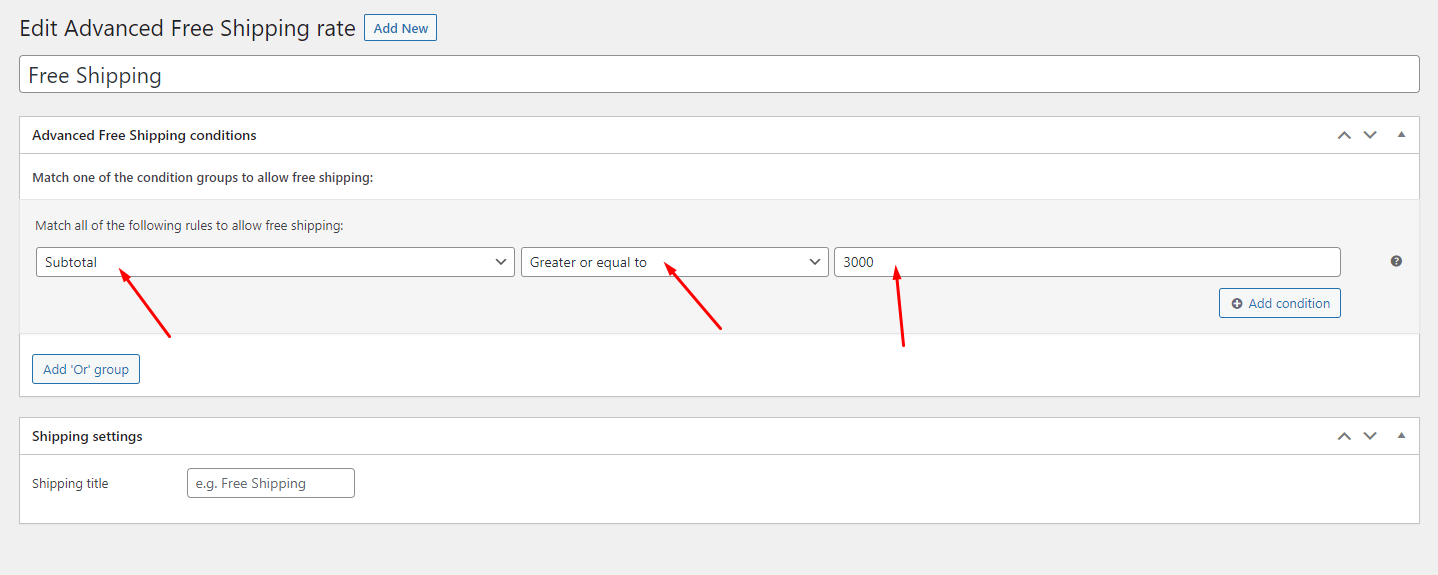
Free Shipping on Mini-Cart
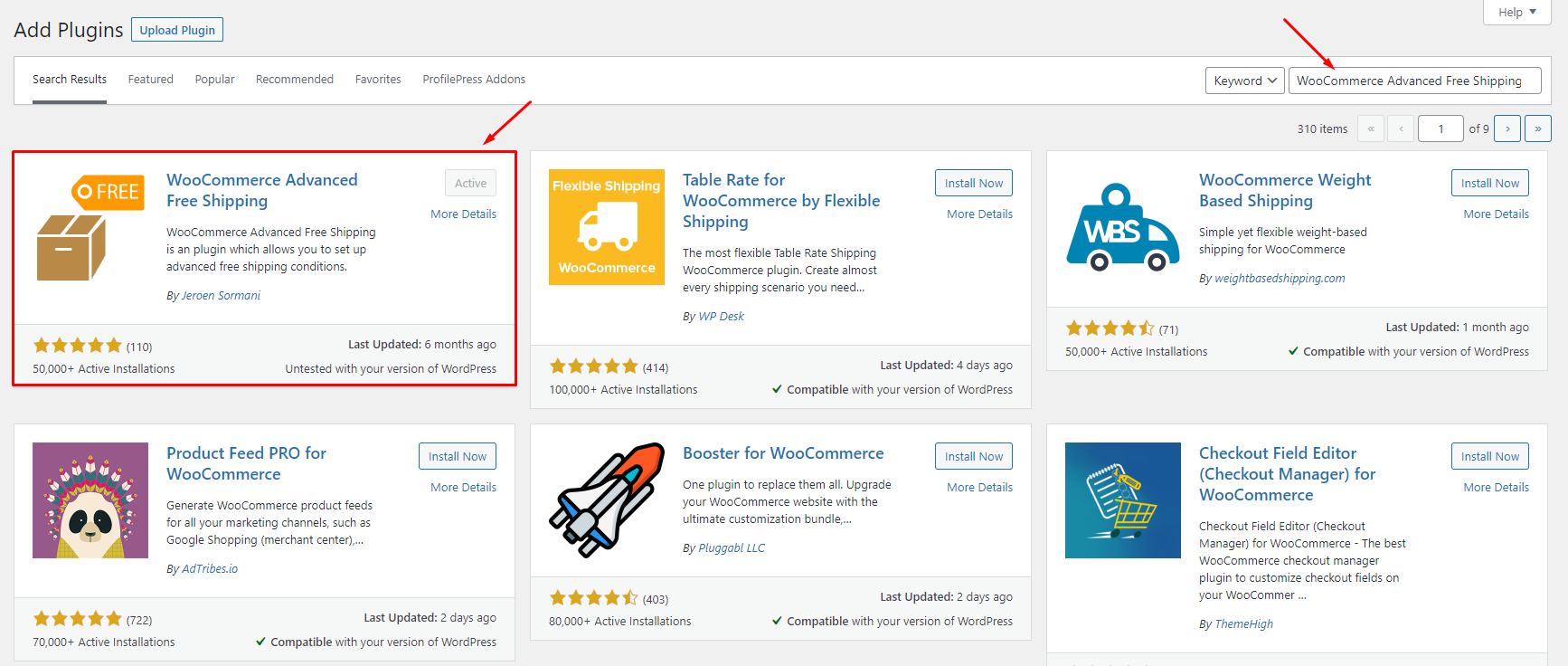
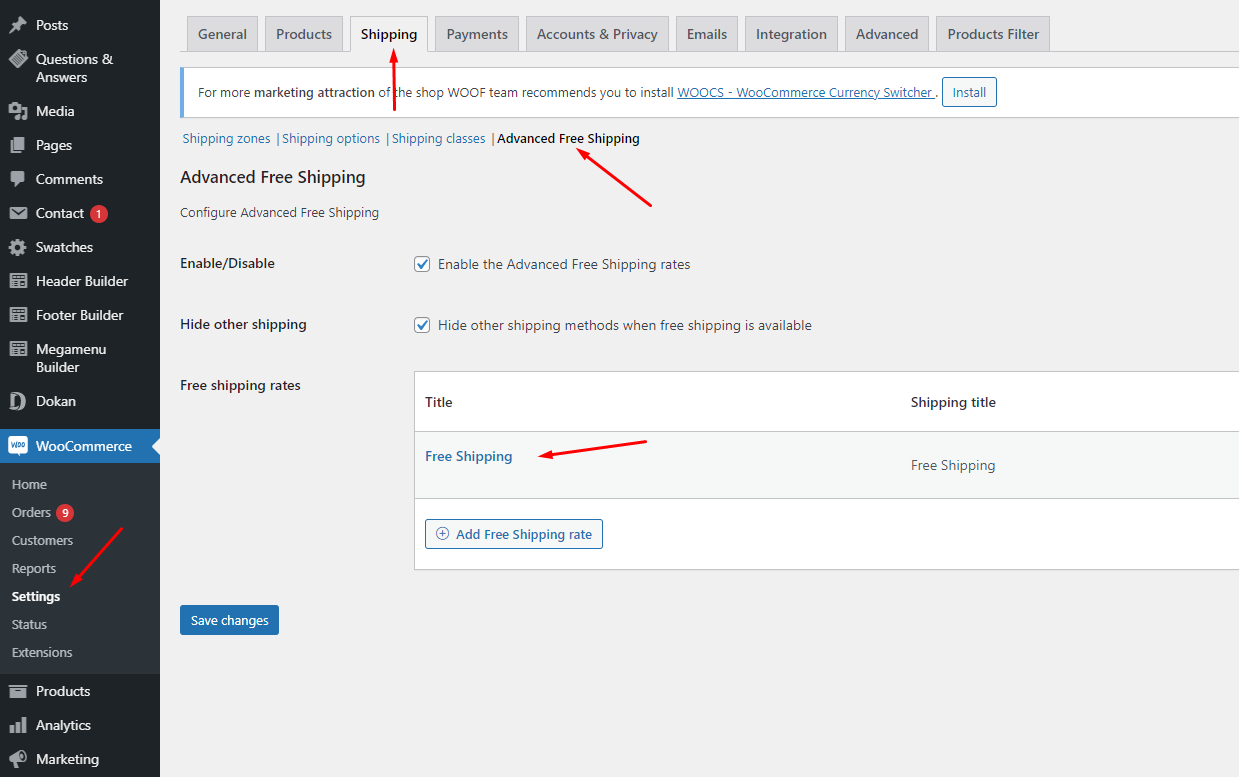
To use this function, you need to install the plugin https://wordpress.org/plugins/woocommerce-advanced-free-shipping/

1. Install the plugin "WooCommerce Advanced Free Shipping"

2. Configure Advanced Free Shipping


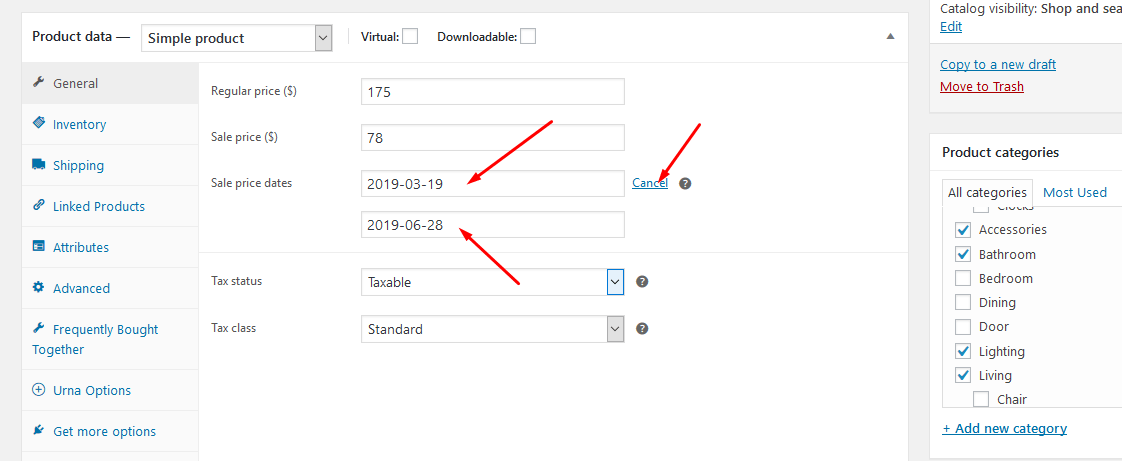
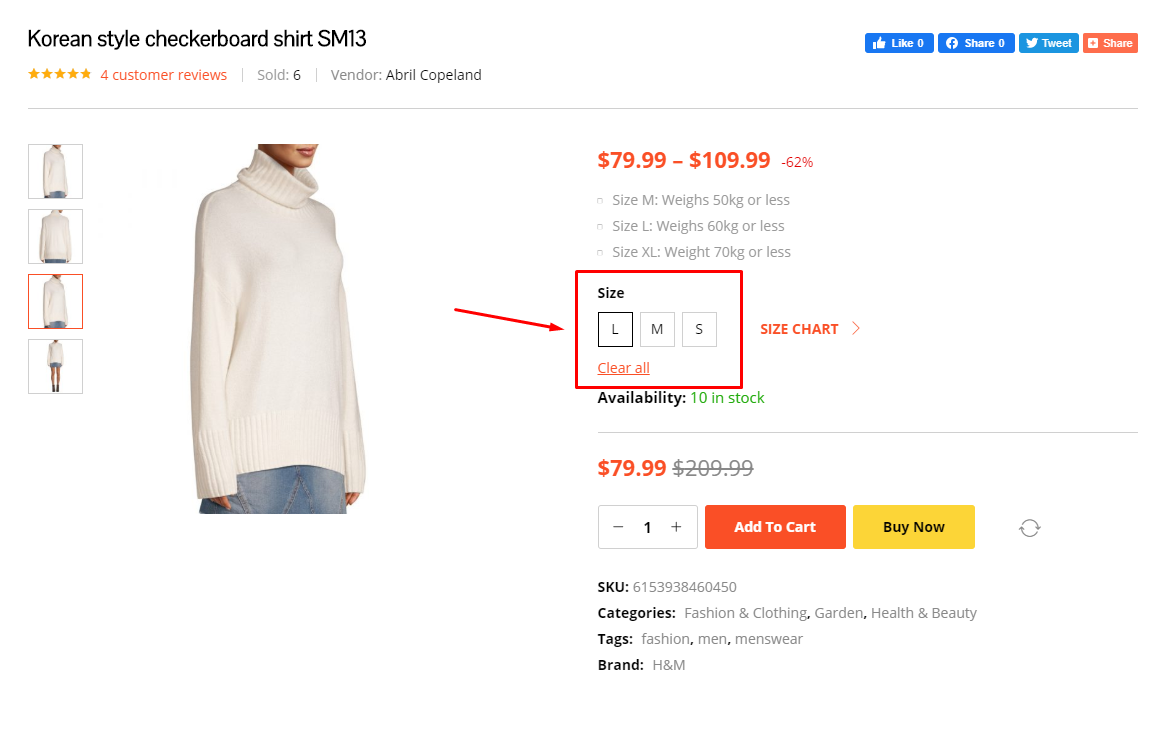
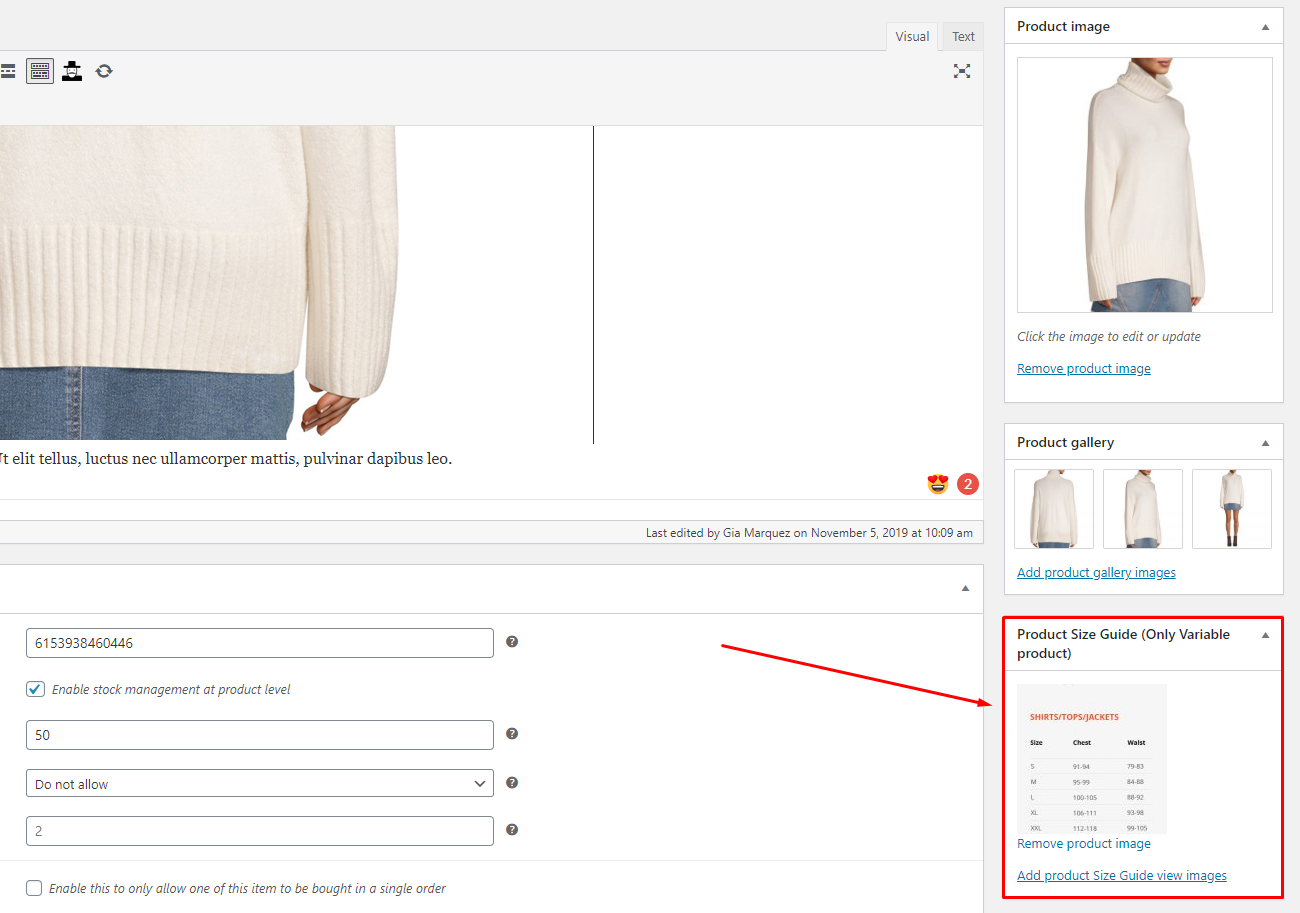
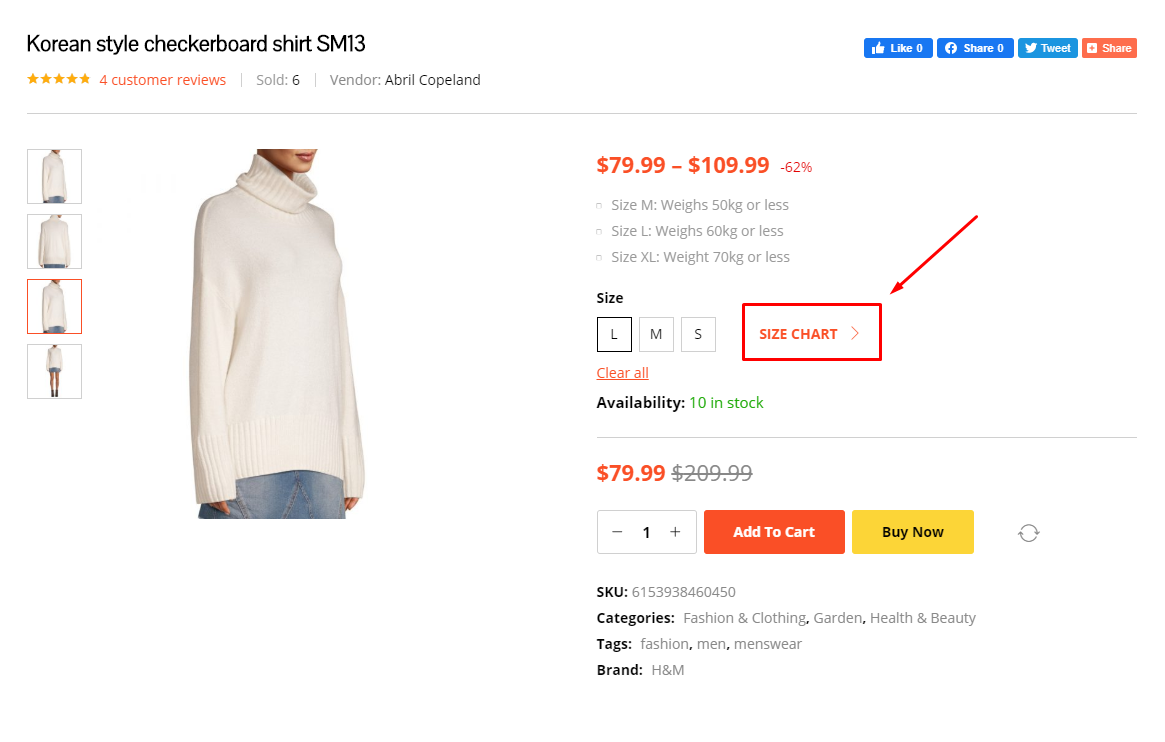
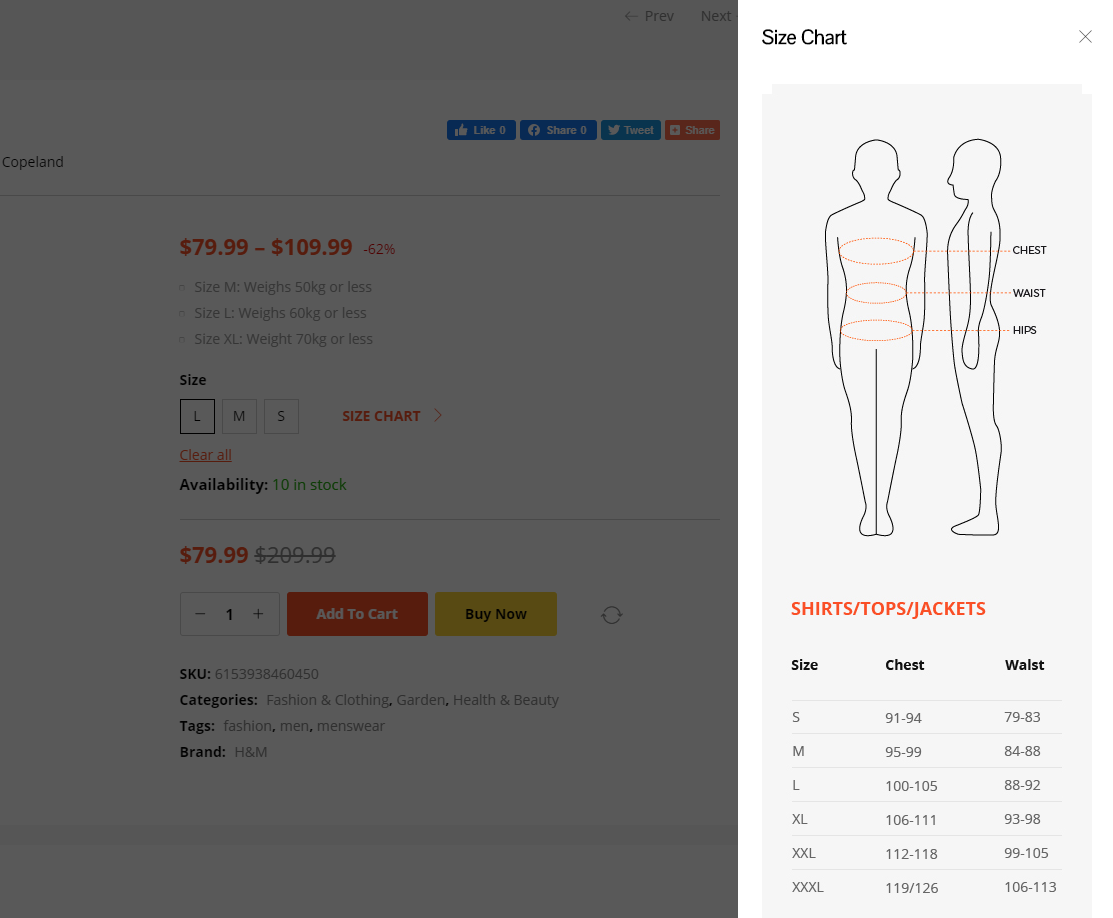
Product Size Guide (Only Variable product)



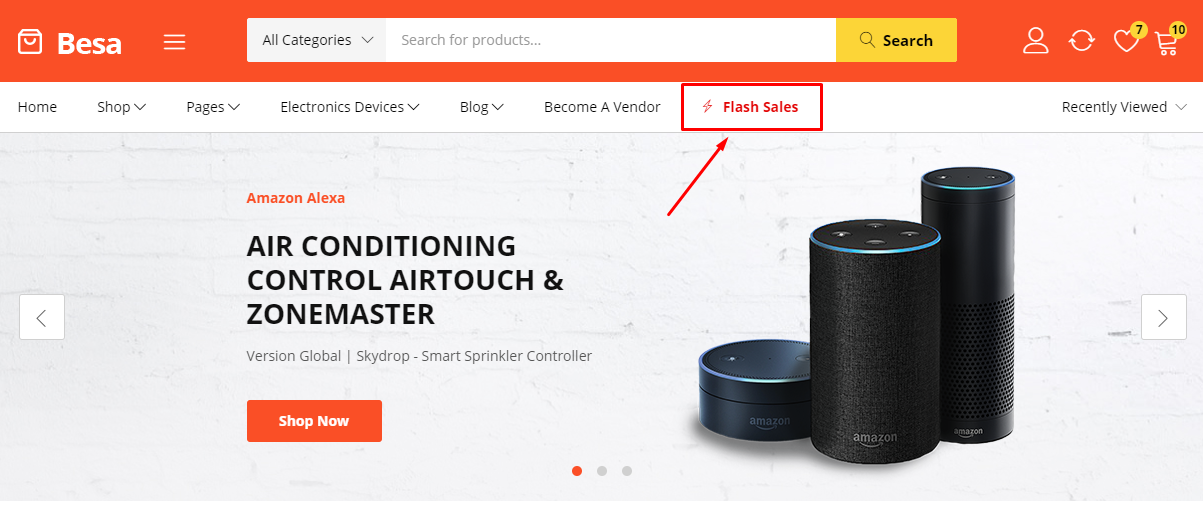
Flash Sale

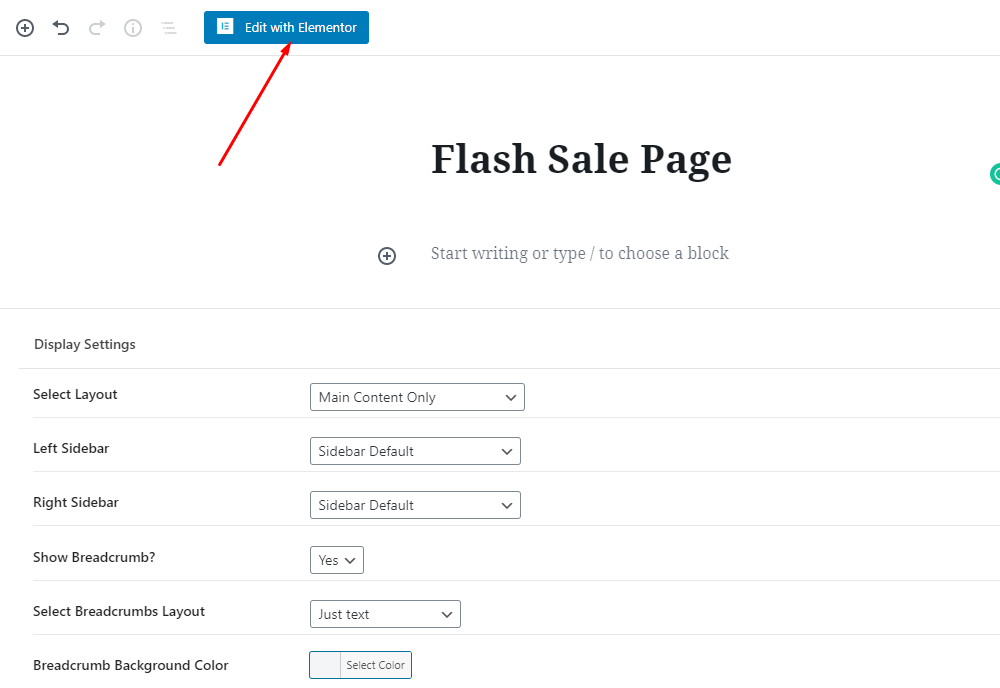
Create a "Flash Sale" page then "Edit with Elementor"

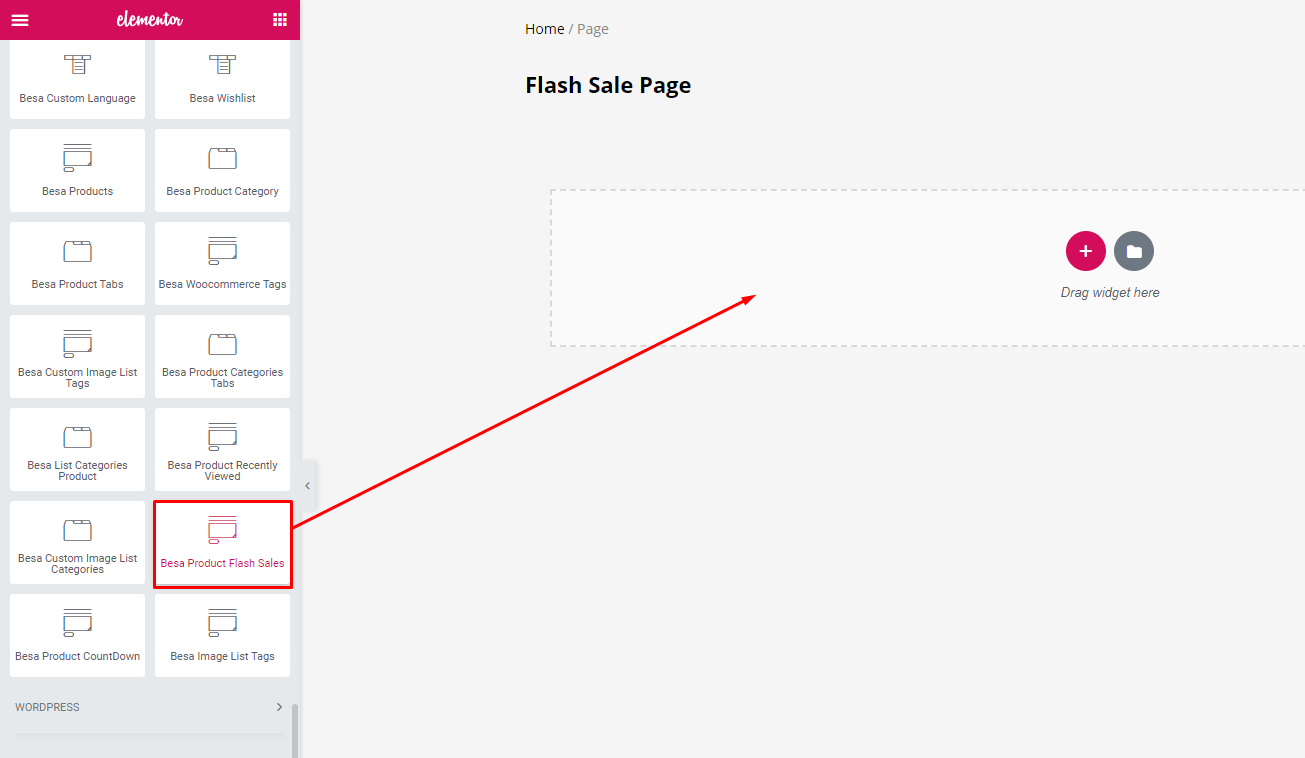
Use the element "Besa Product Flash Sales"

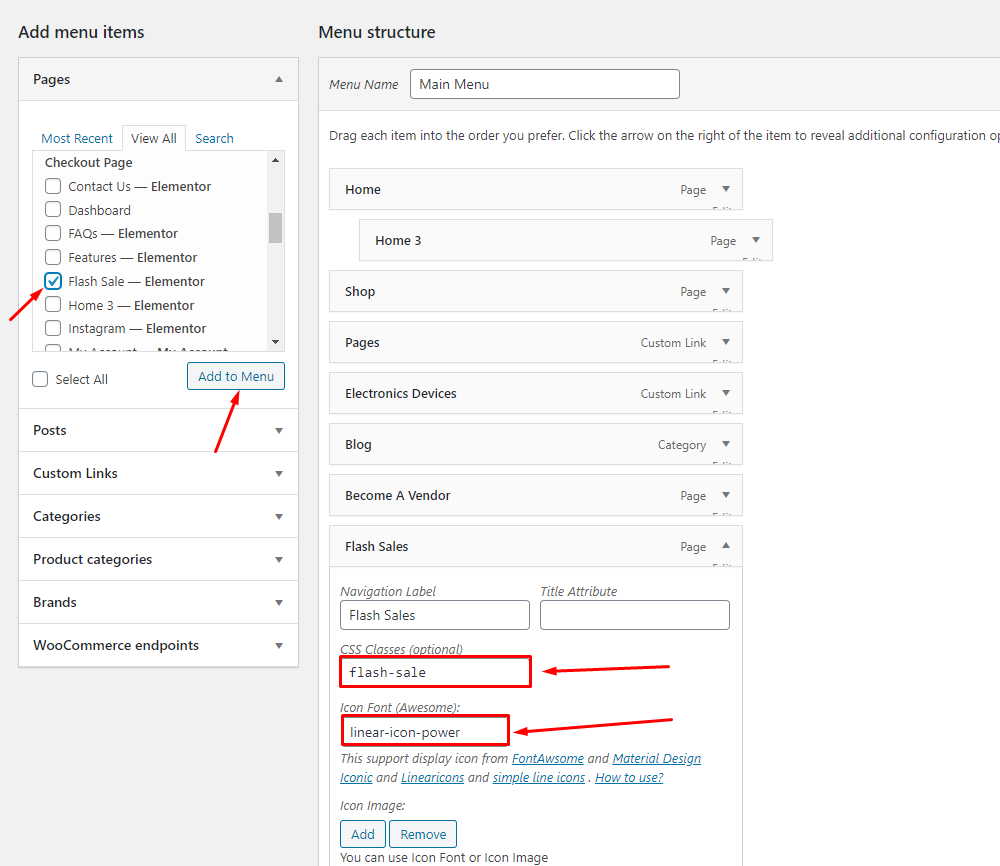
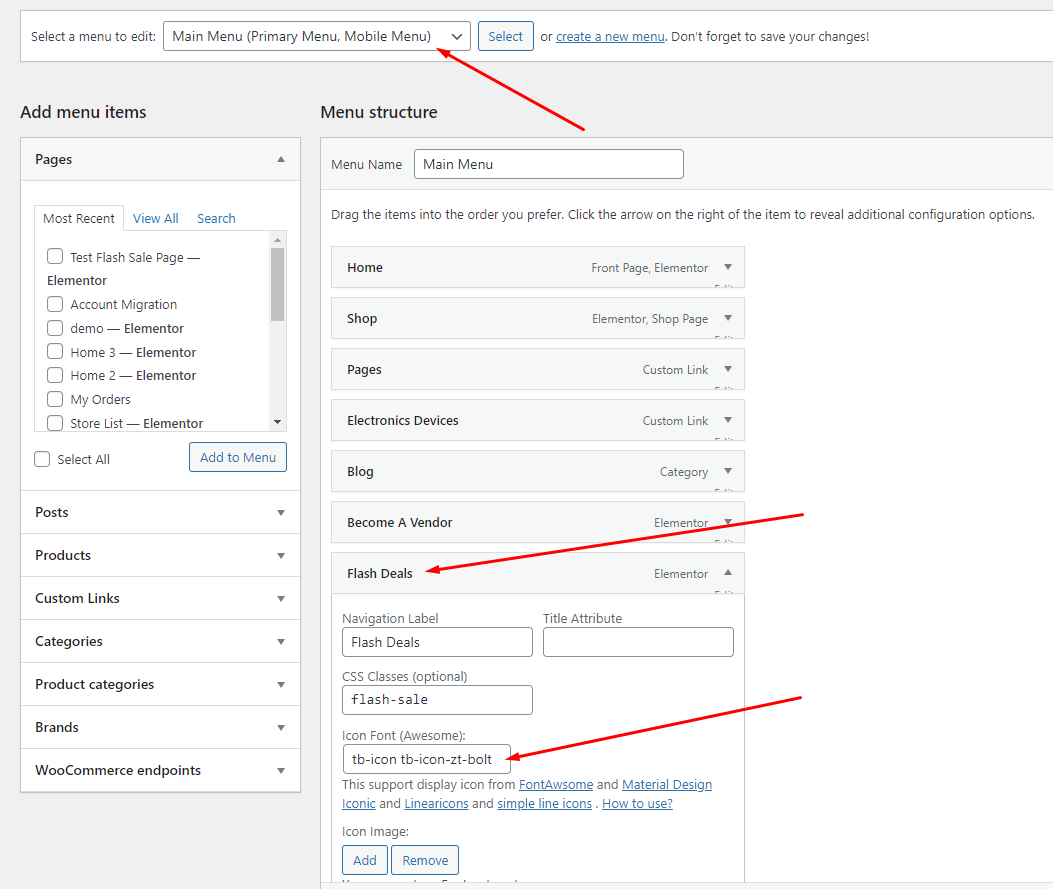
Create the "Flash Sale" on Main Menu

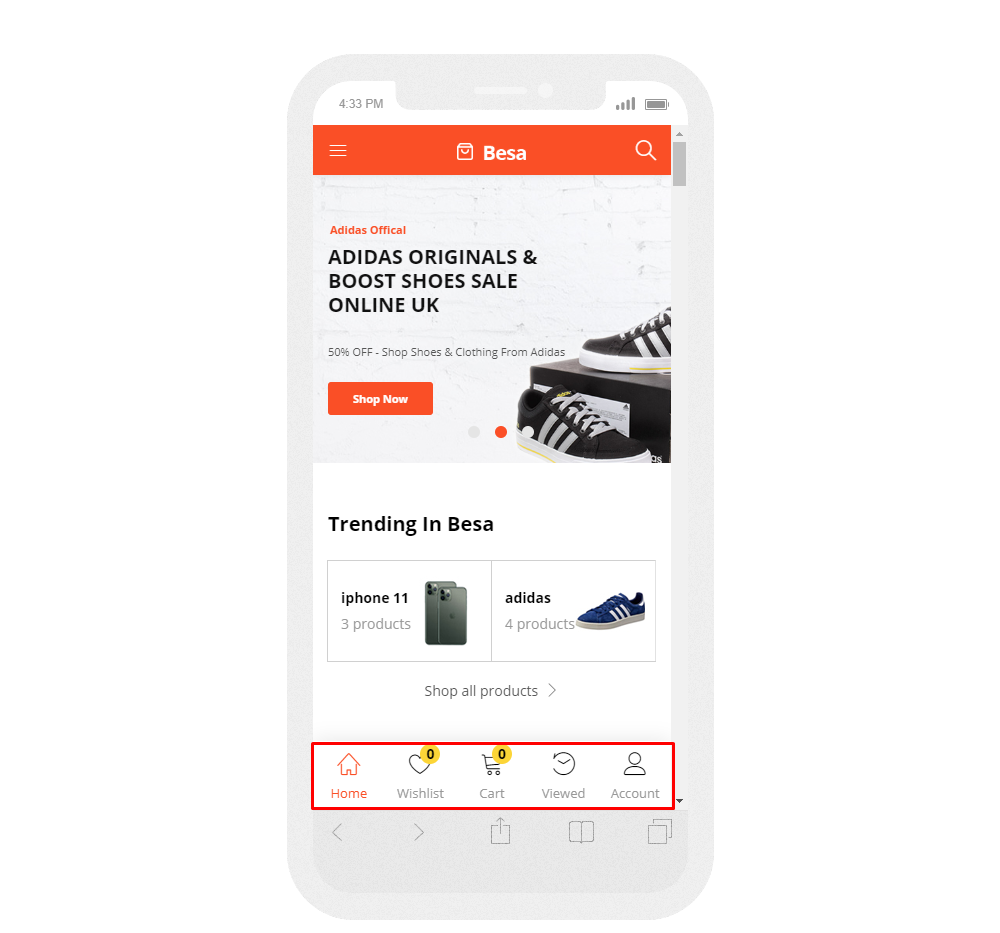
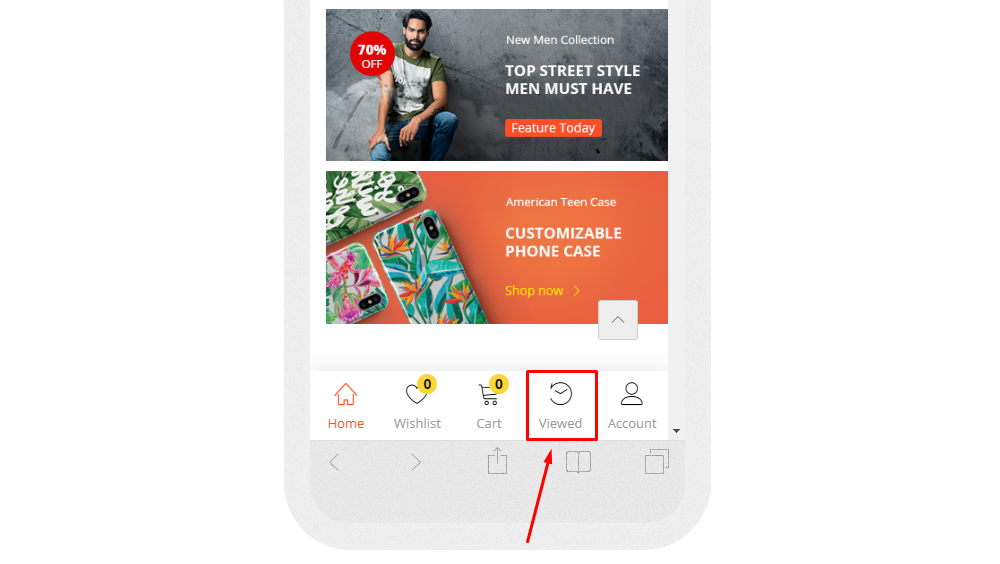
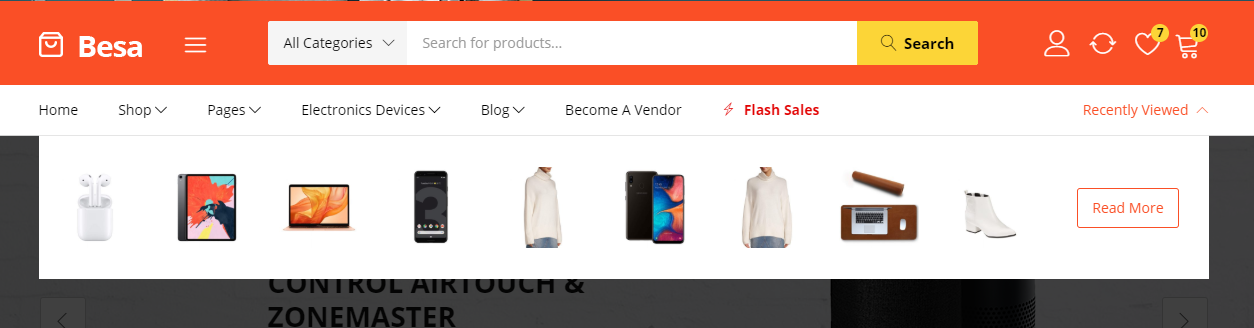
Recently Viewed

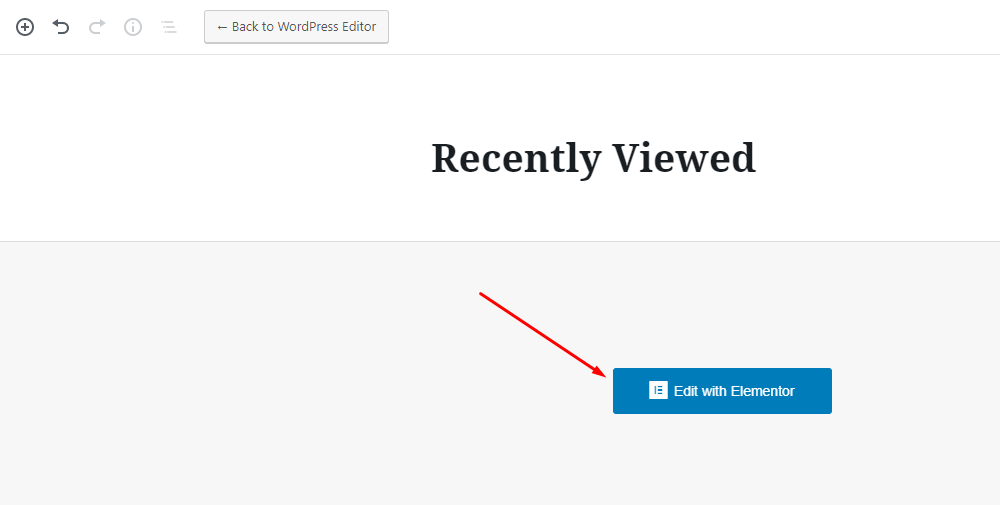
Create a "Recently Viewed" page then "Edit with Elementor"

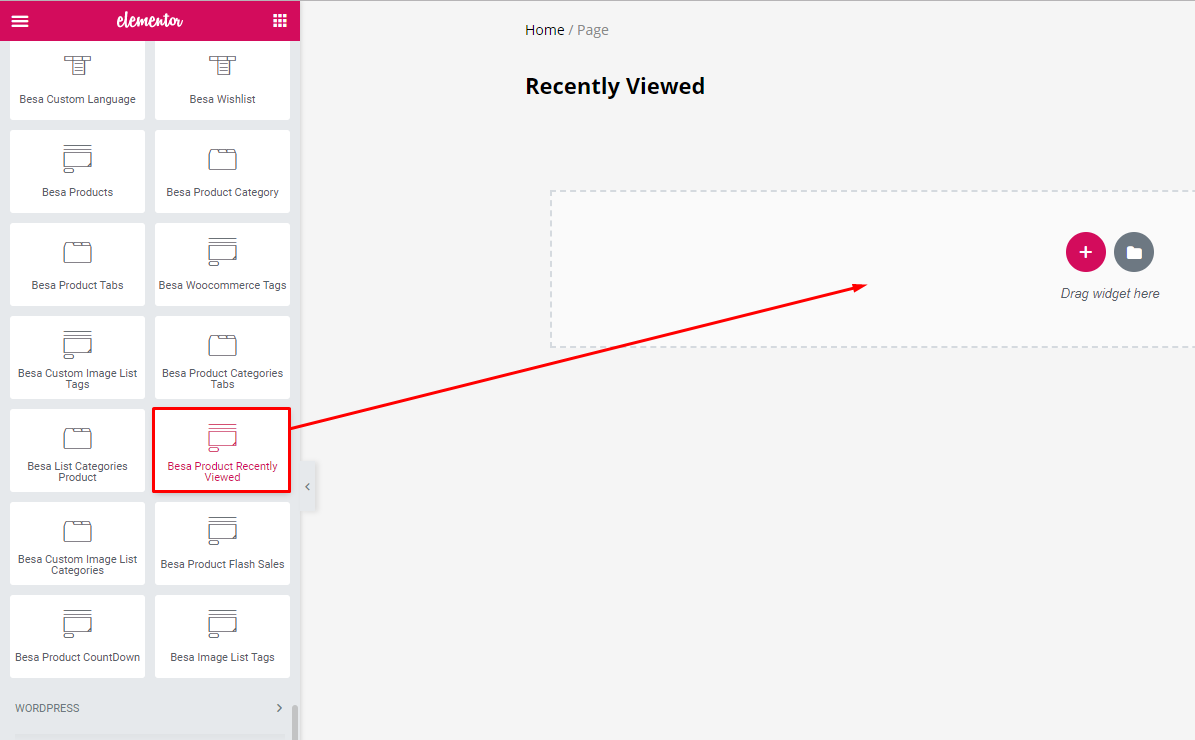
Use the element "Besa Product Recently Viewed"

Configure properties for "Recently Viewed Products"

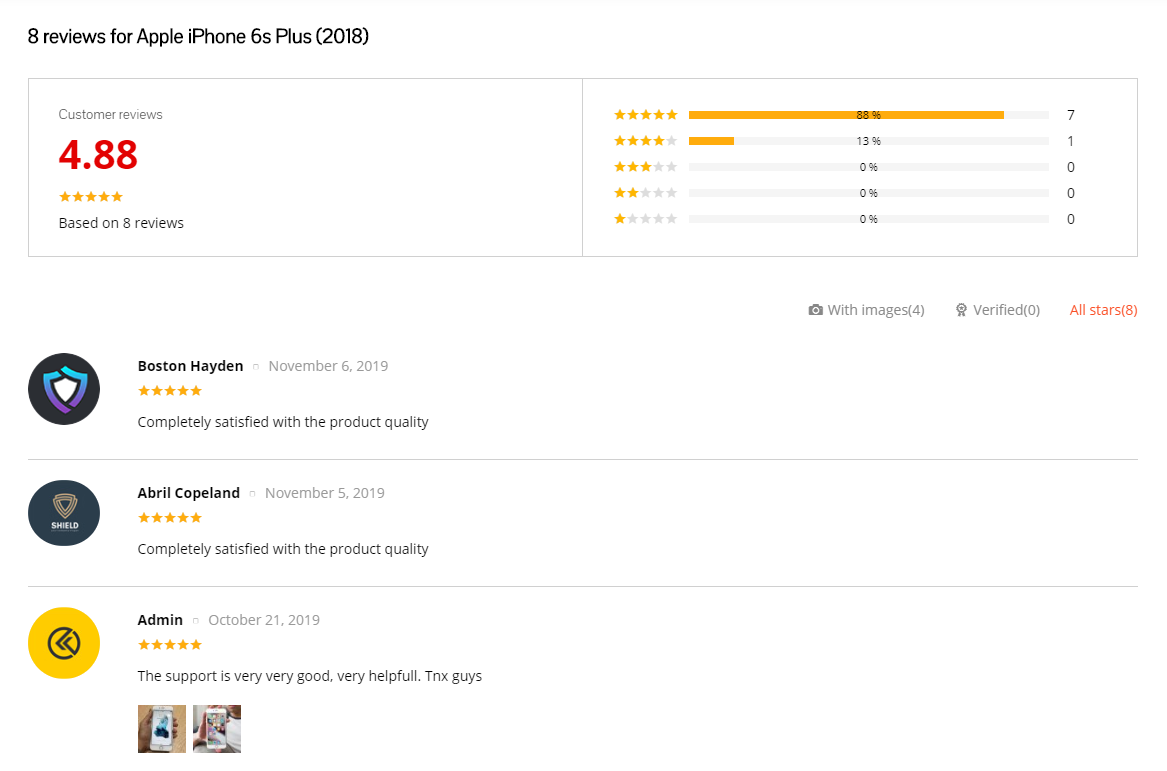
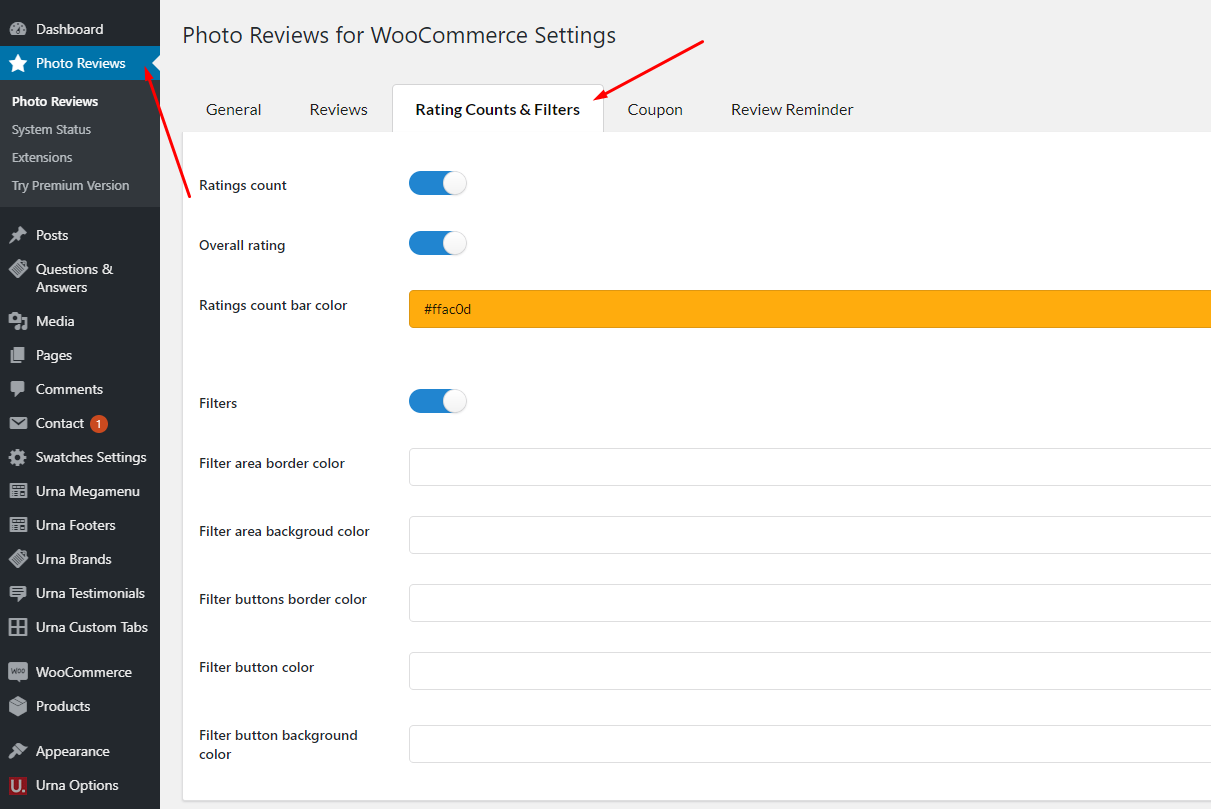
Photo Reviews for WooCommerce Settings
To use this function, you need to install the plugin https://wordpress.org/plugins/woo-photo-reviews/

Rating Counts & Filters Configure

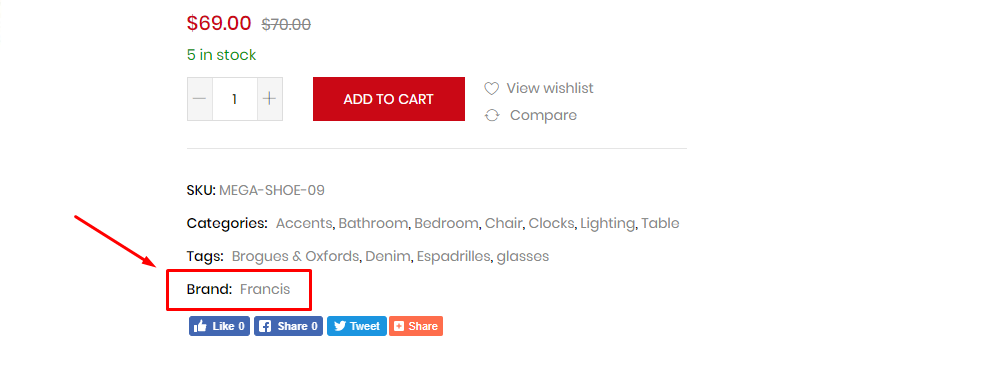
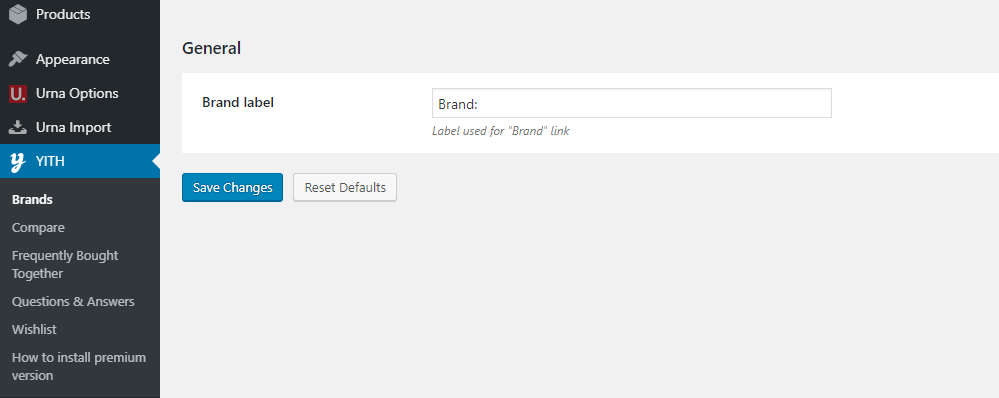
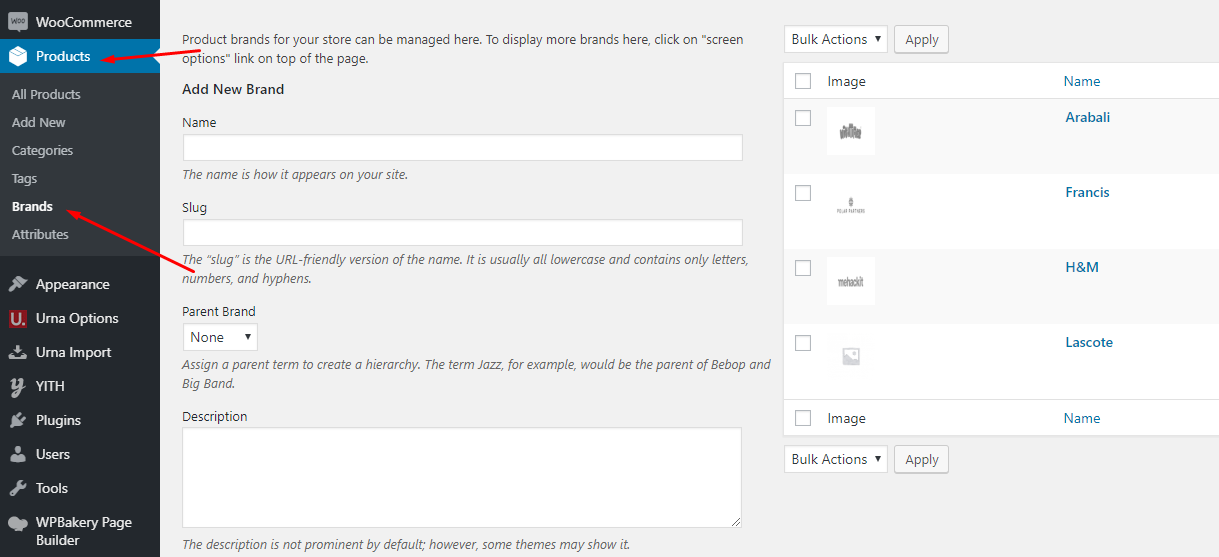
YITH WooCommerce Brands Add-On
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-brands-add-on/

Configuration

Add New Brand

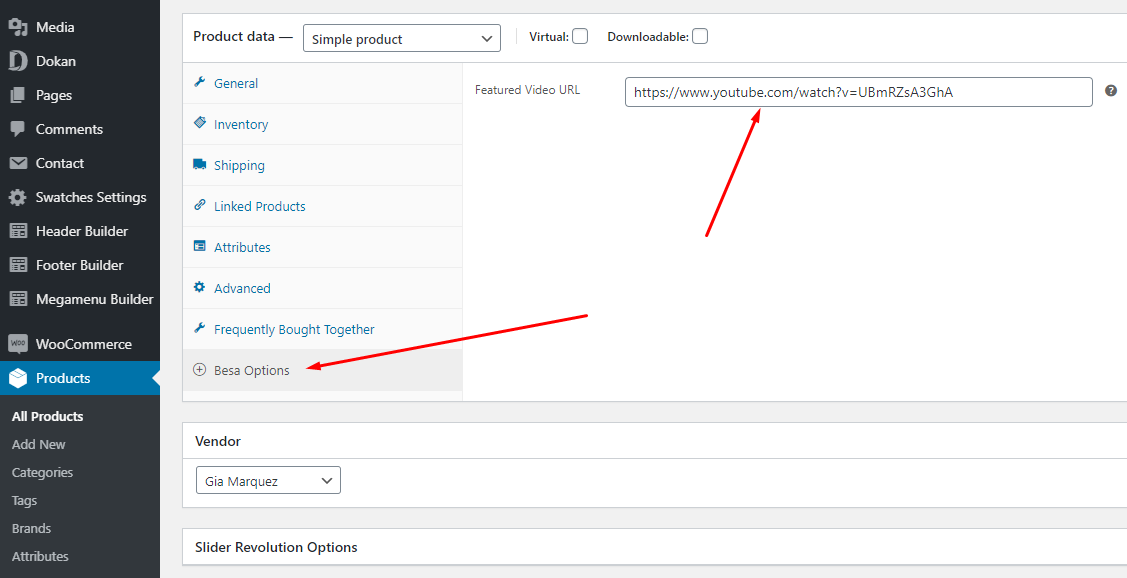
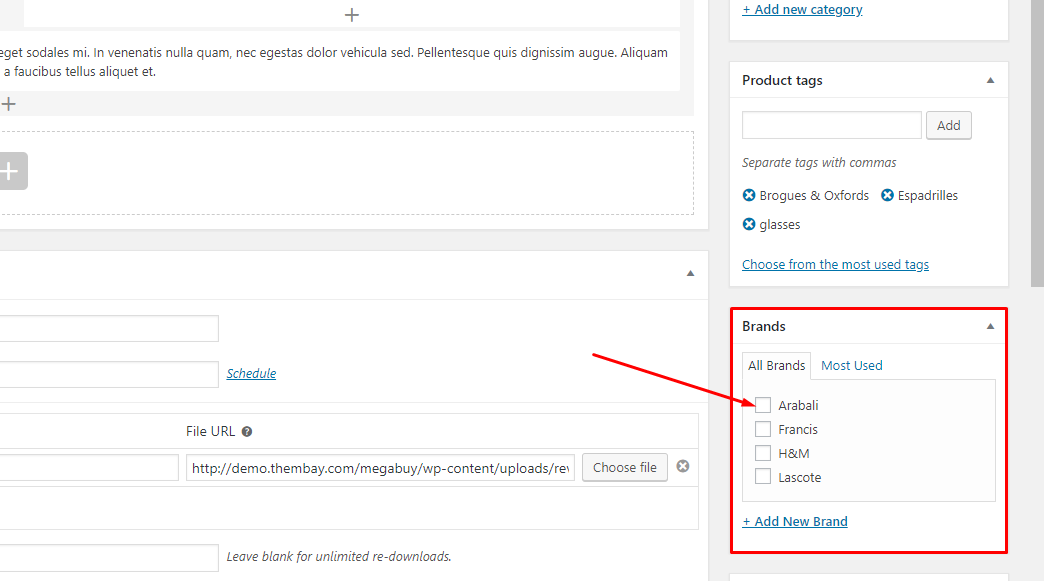
Edit product

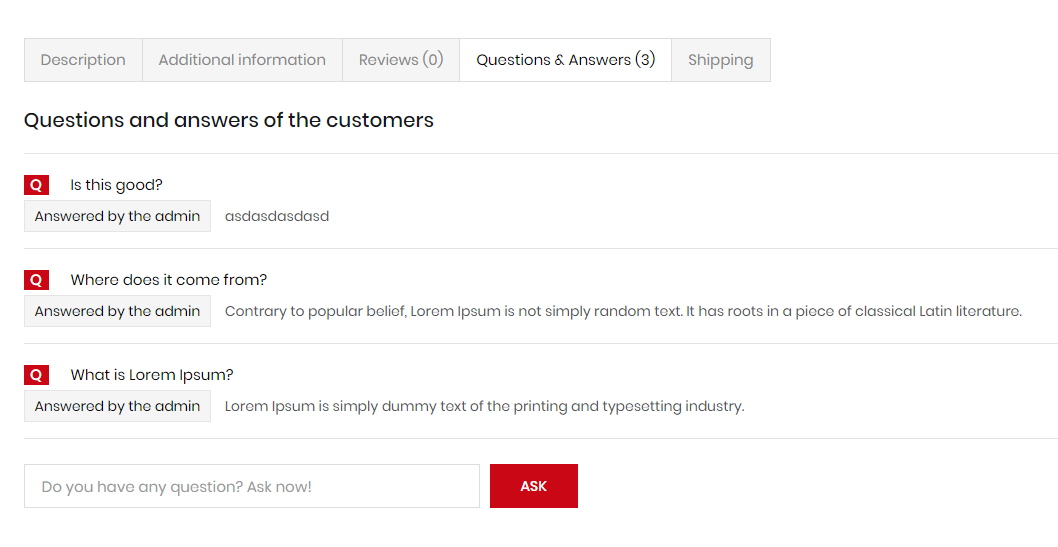
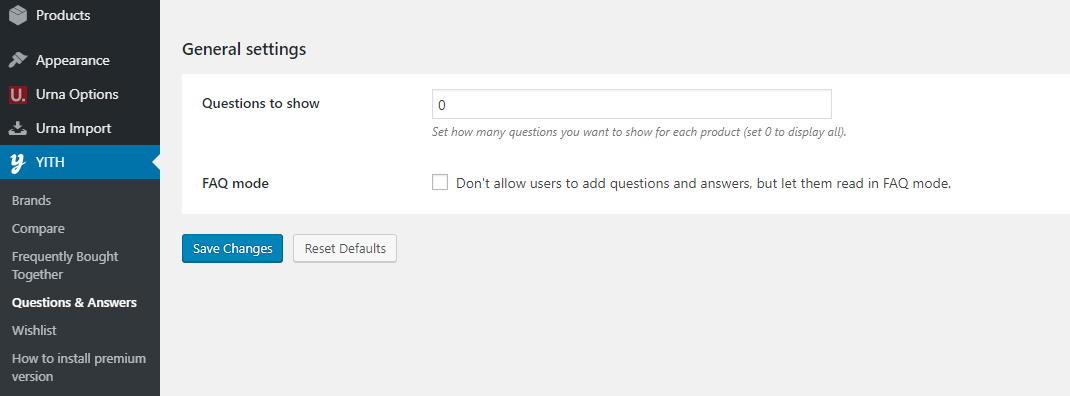
Questions and answers of the customers
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-questions-and-answers/

Configuration

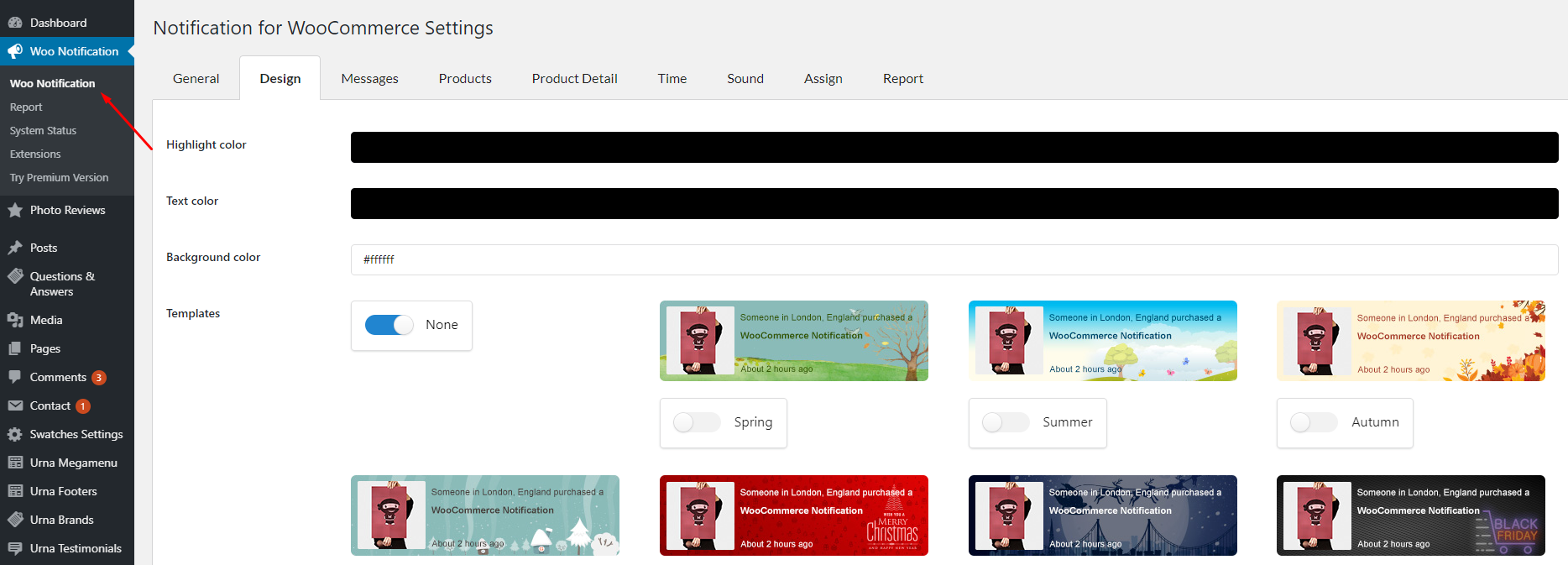
Notification for WooCommerce
To use this function, you need to install the plugin https://wordpress.org/plugins/woo-notification/

Configuration

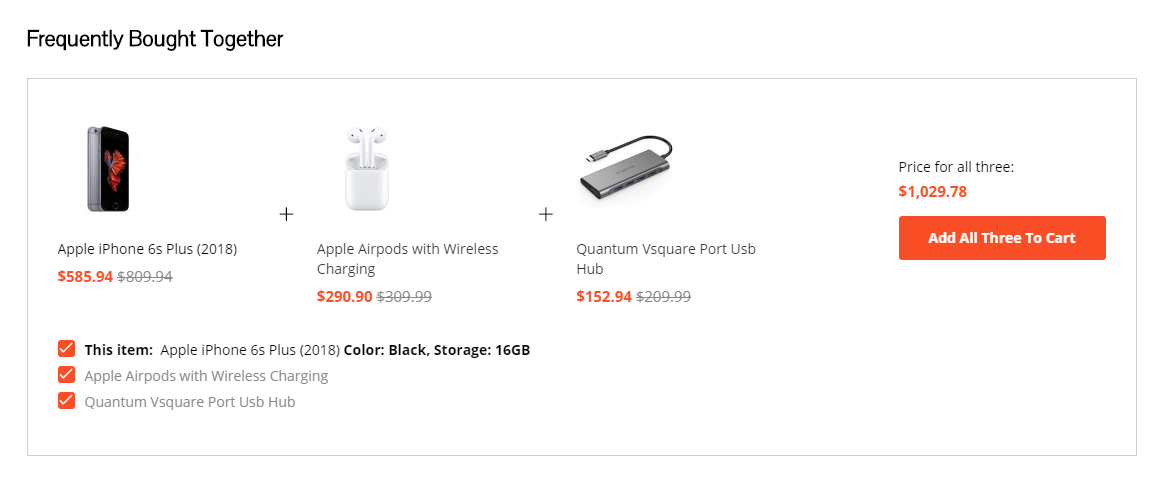
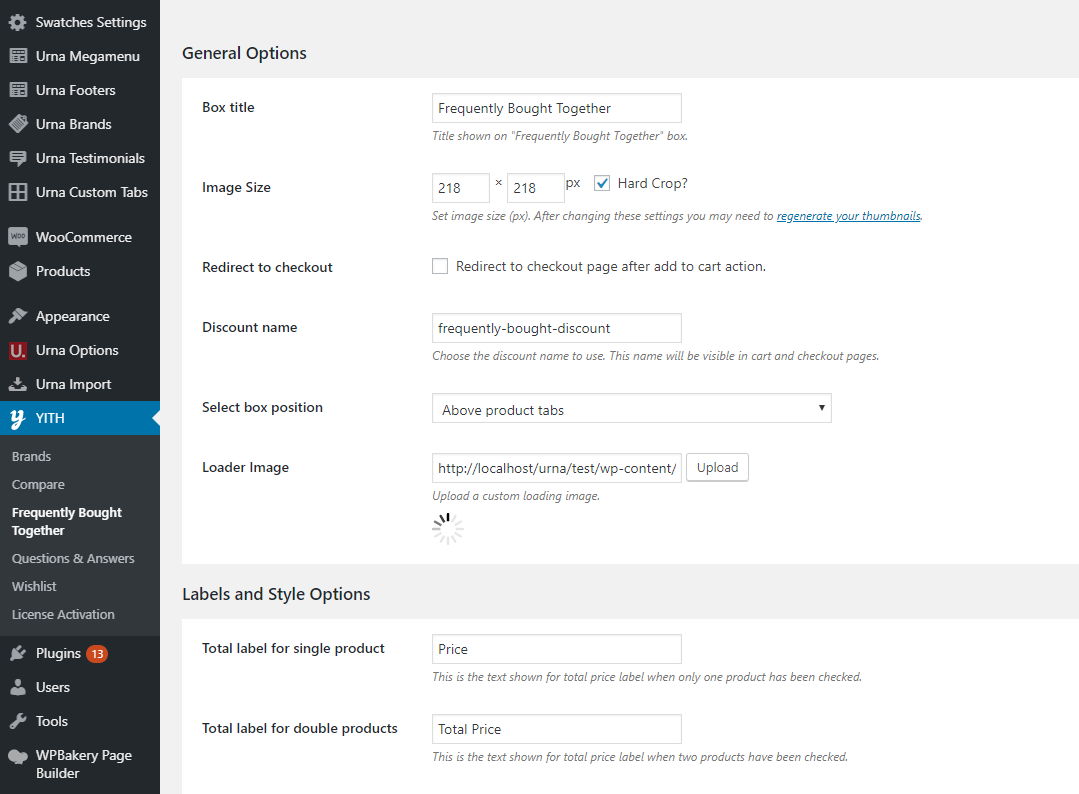
Frequently Bought Together
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-frequently-bought-together/

Configuration

YITH WooCommerce Wishlist
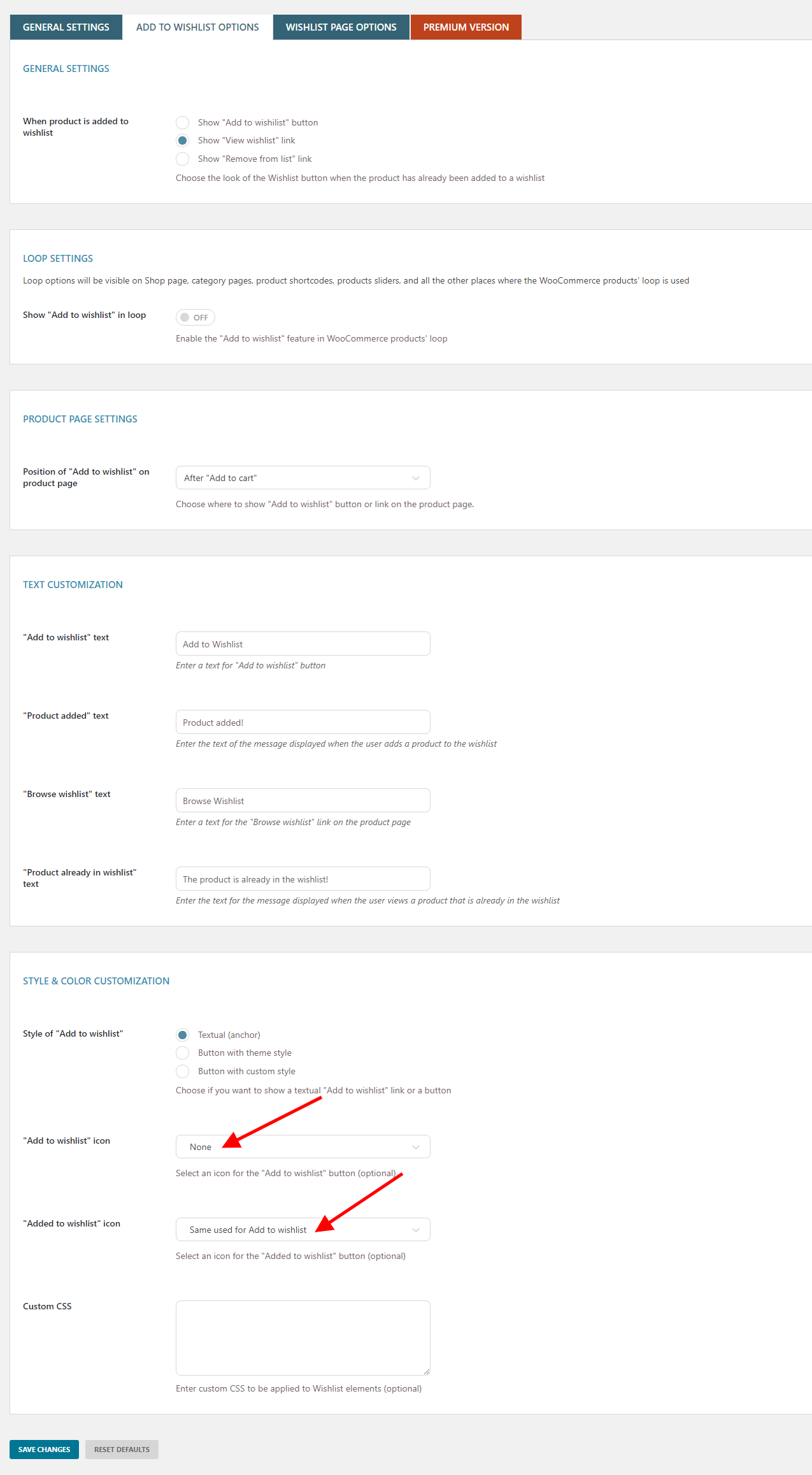
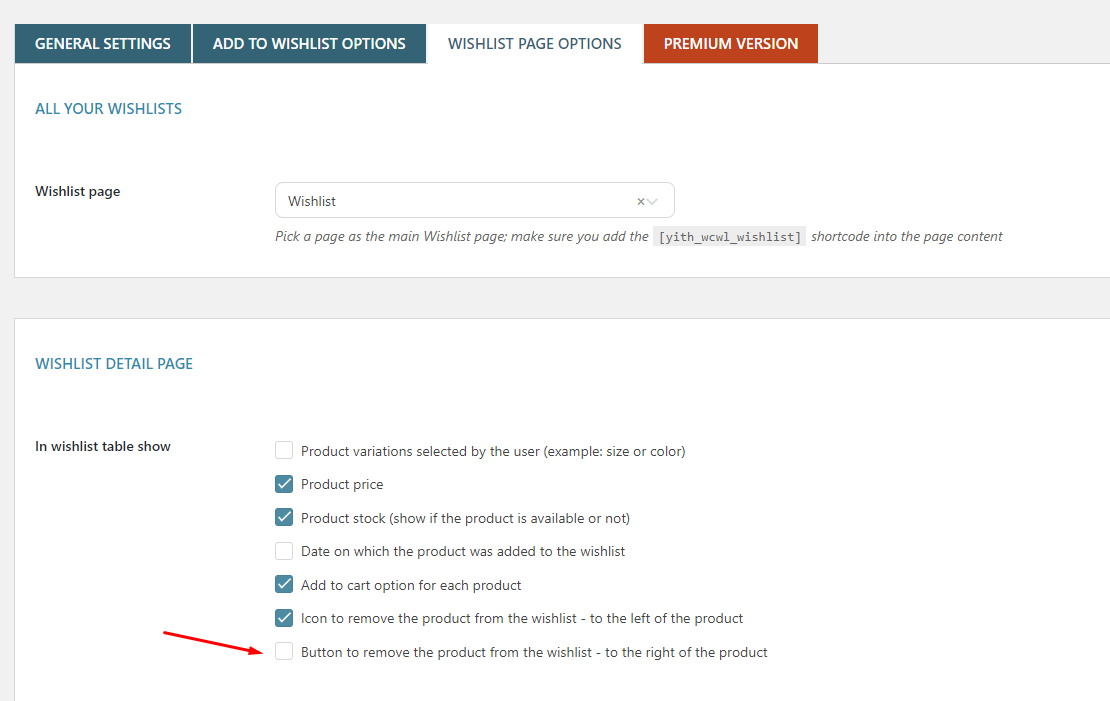
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-wishlist/

Add to Wishlist Options:

Wishlist page Options:

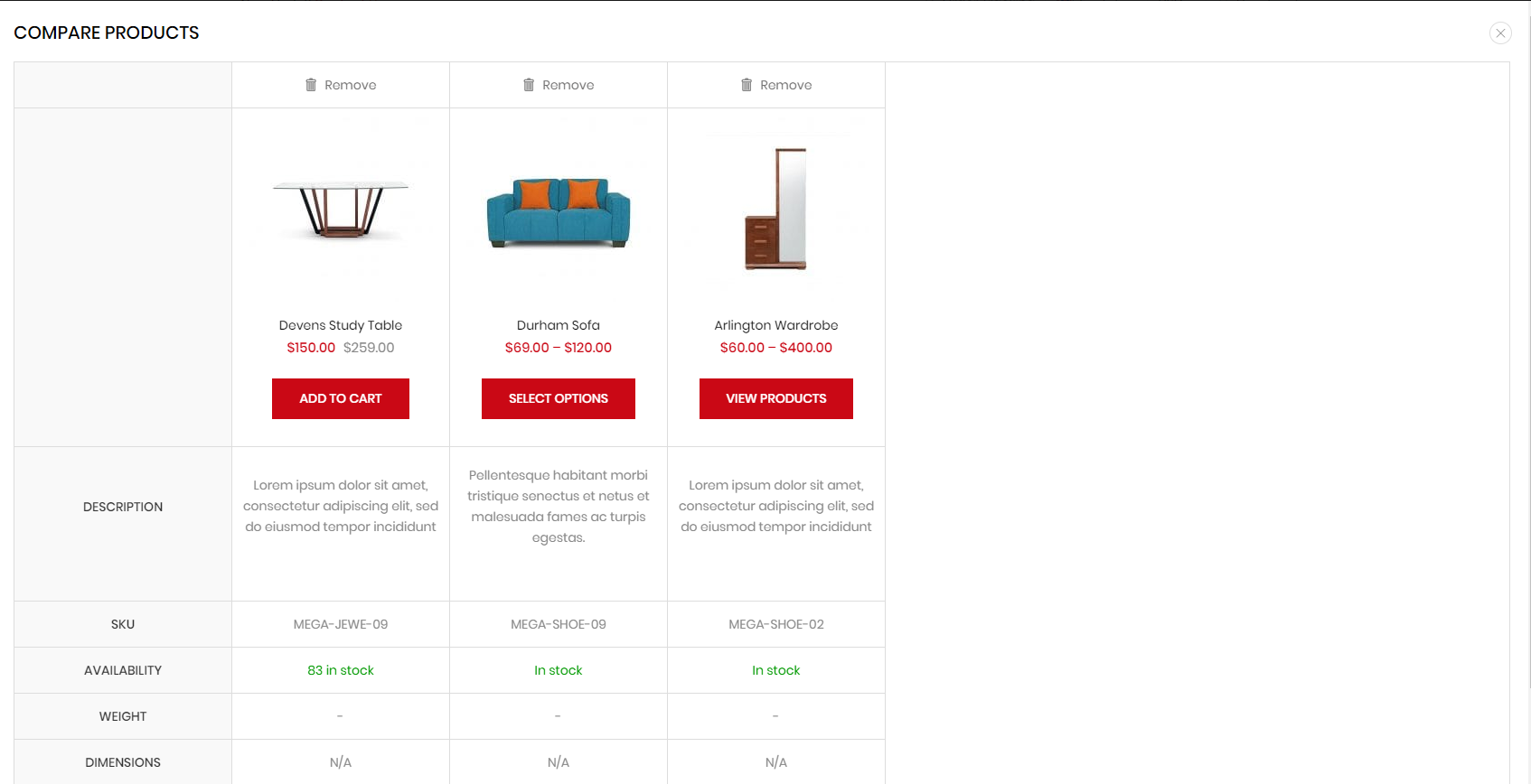
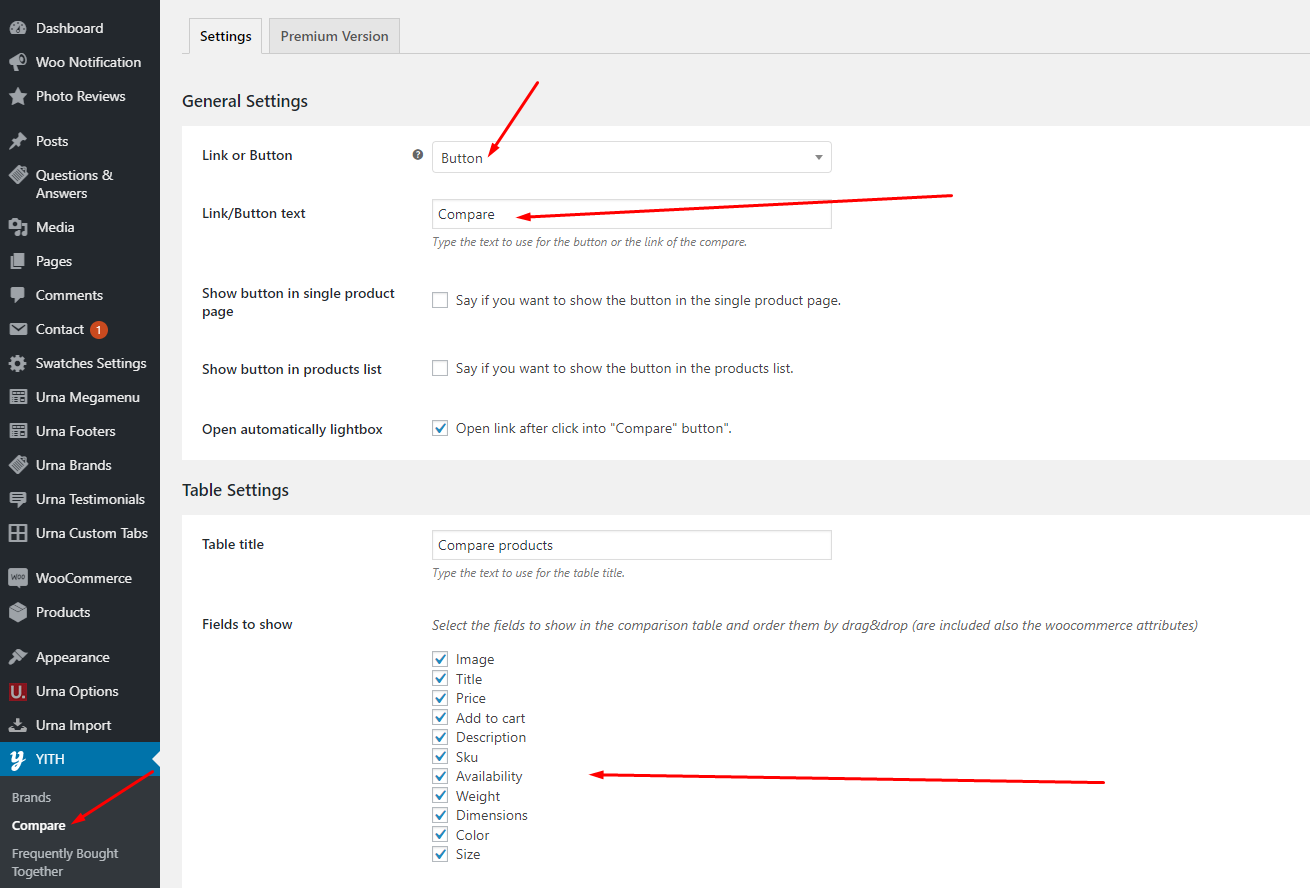
YITH WooCommerce Compare
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-compare/

Configuration

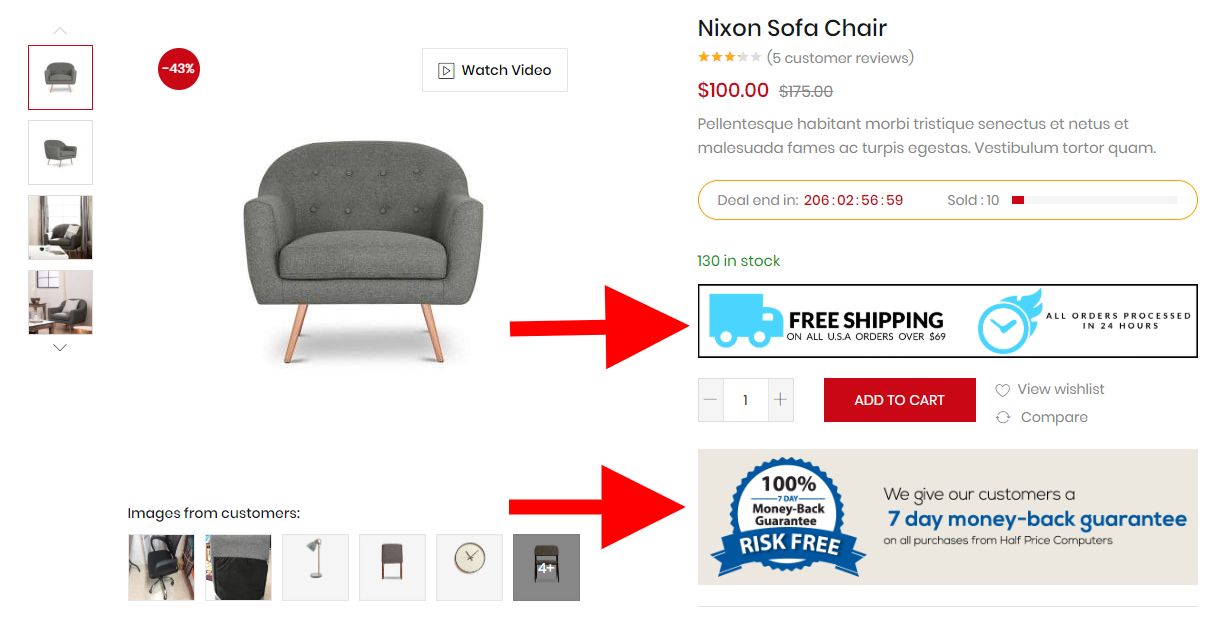
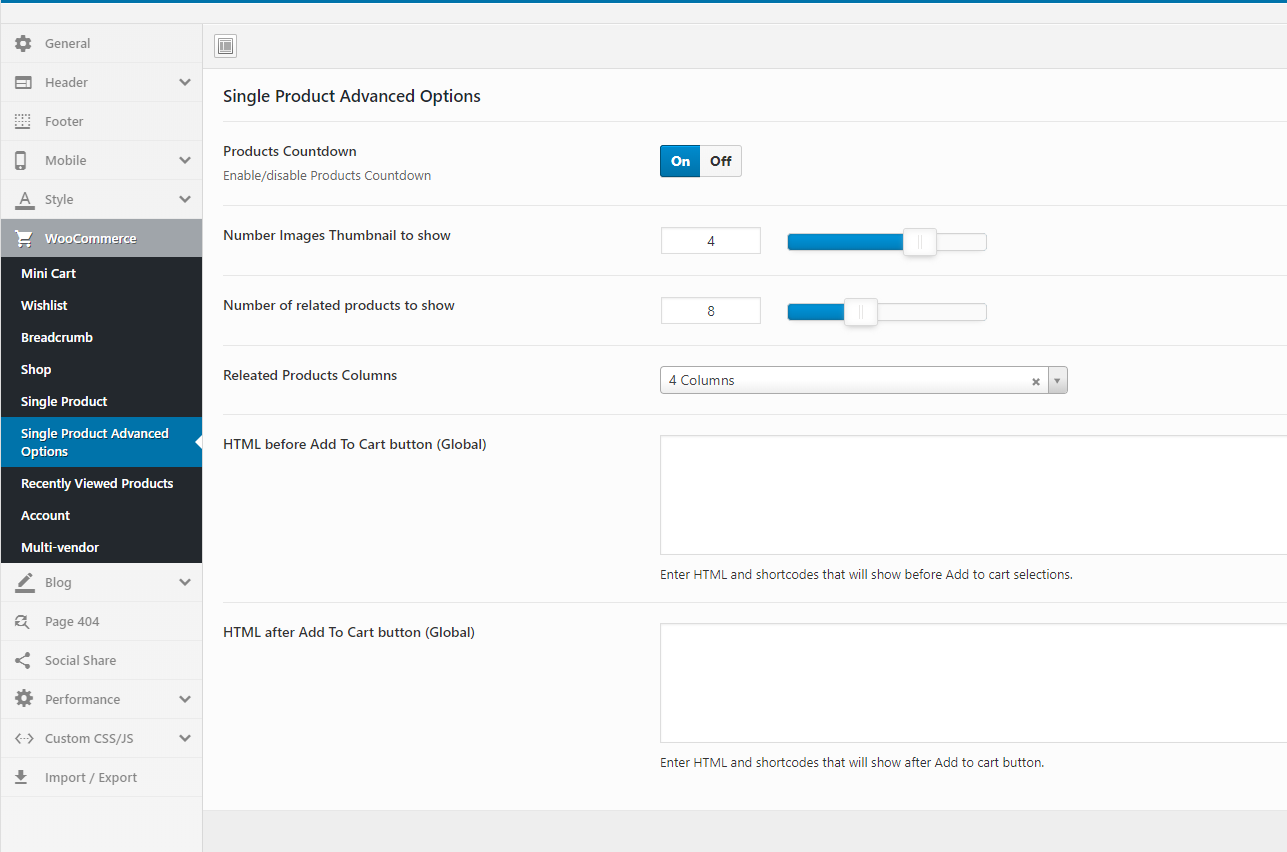
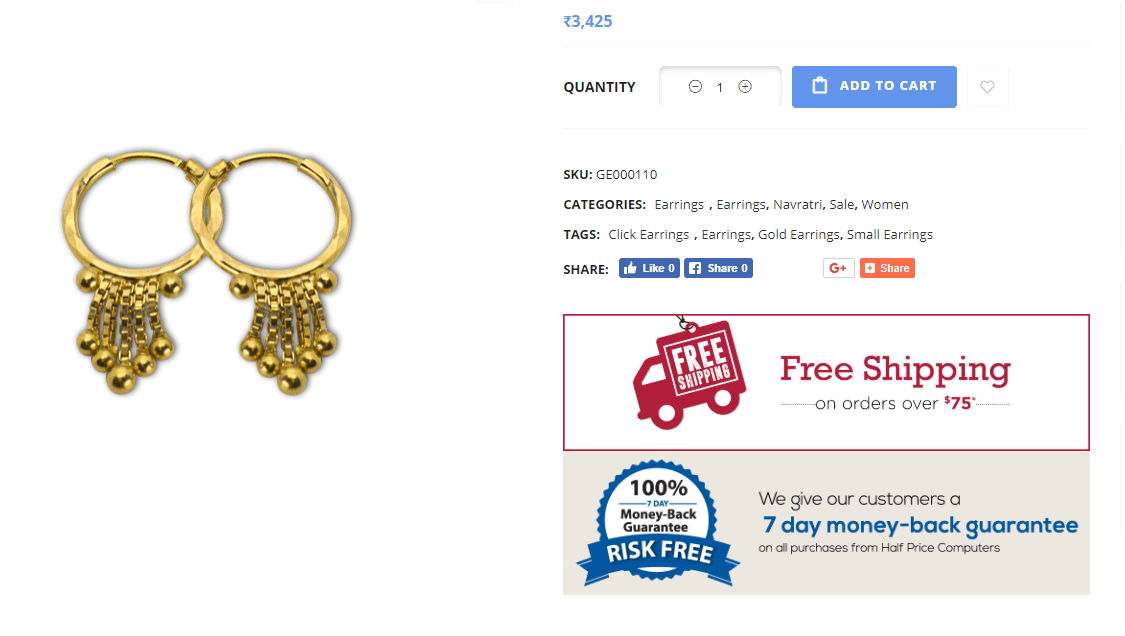
HTML before/after Add To Cart button
Enter HTML and shortcodes that will show before/after Add to cart selections, eg: Free Shipping, 100% Money-back guarantee

Configuration in Theme Options

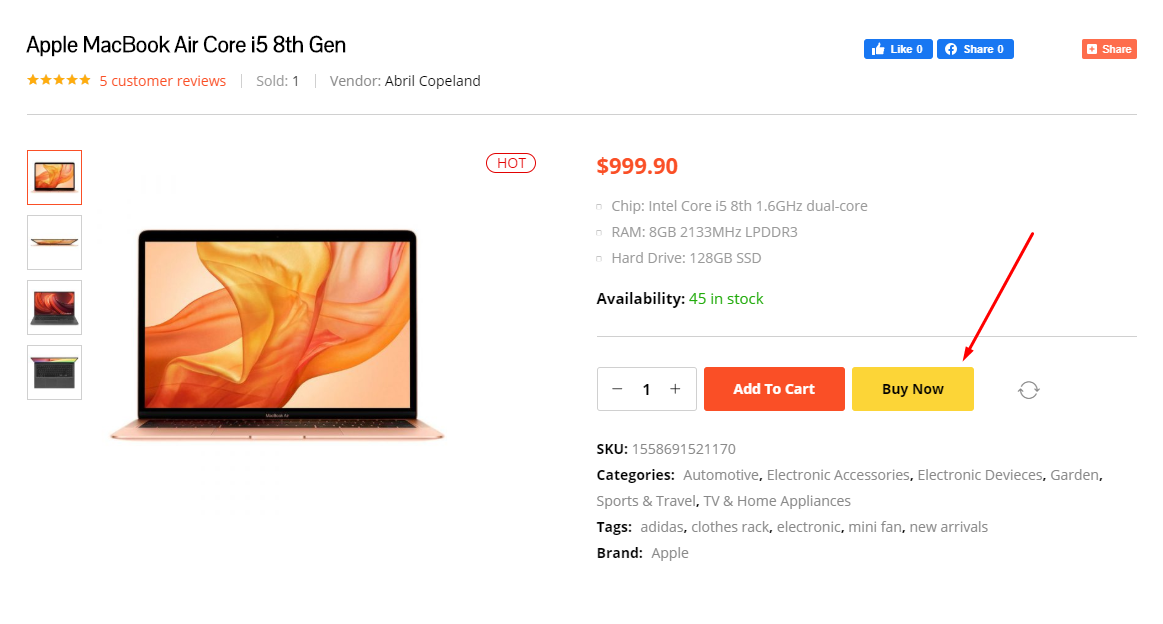
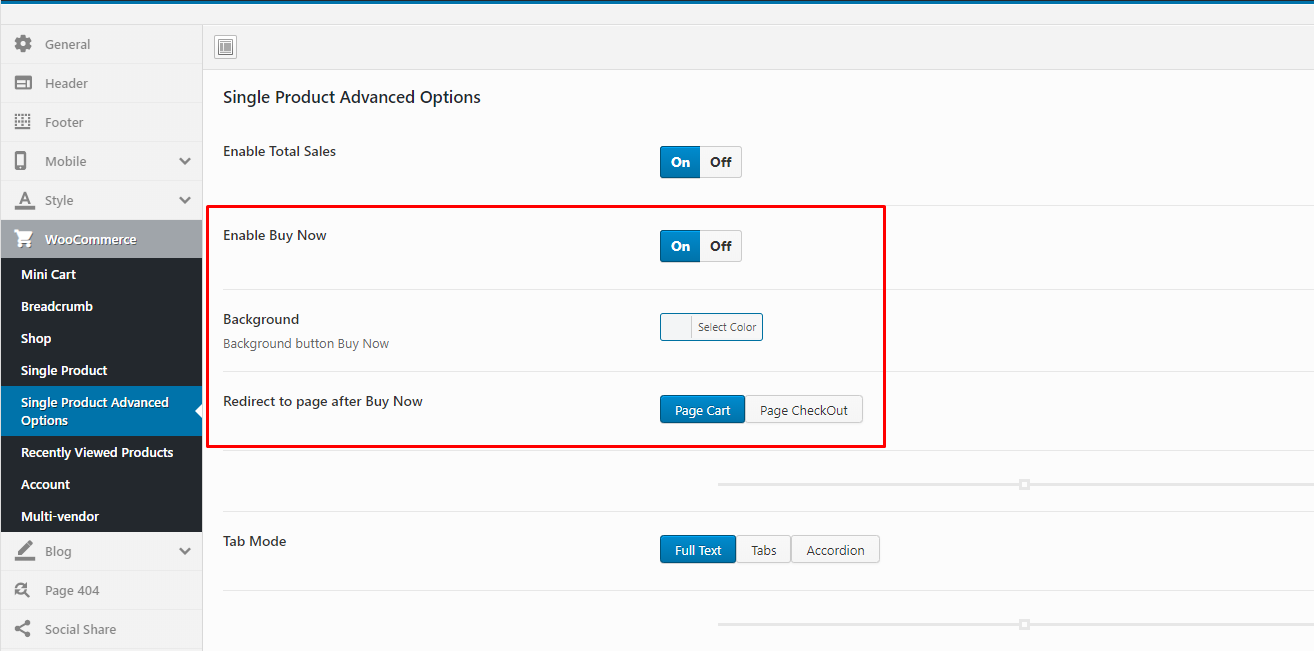
Enable Buy Now
Enable Buy Now to stimulate shopping on your site

Configuration in Theme Options

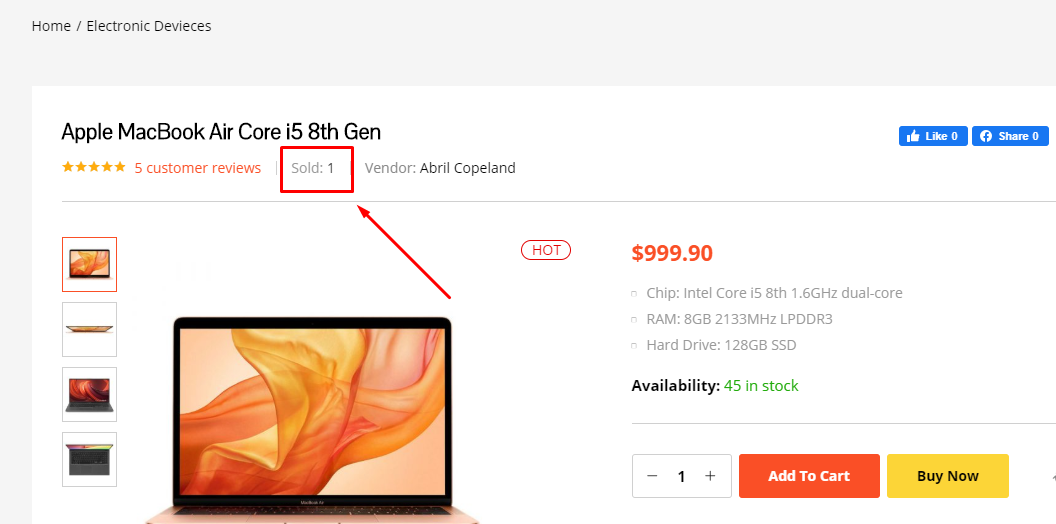
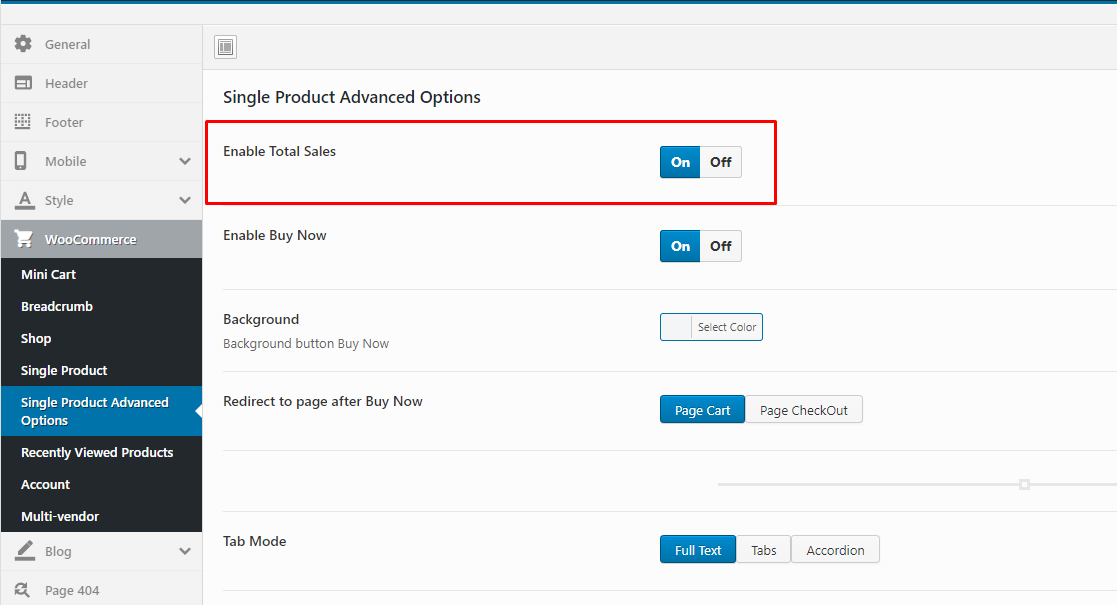
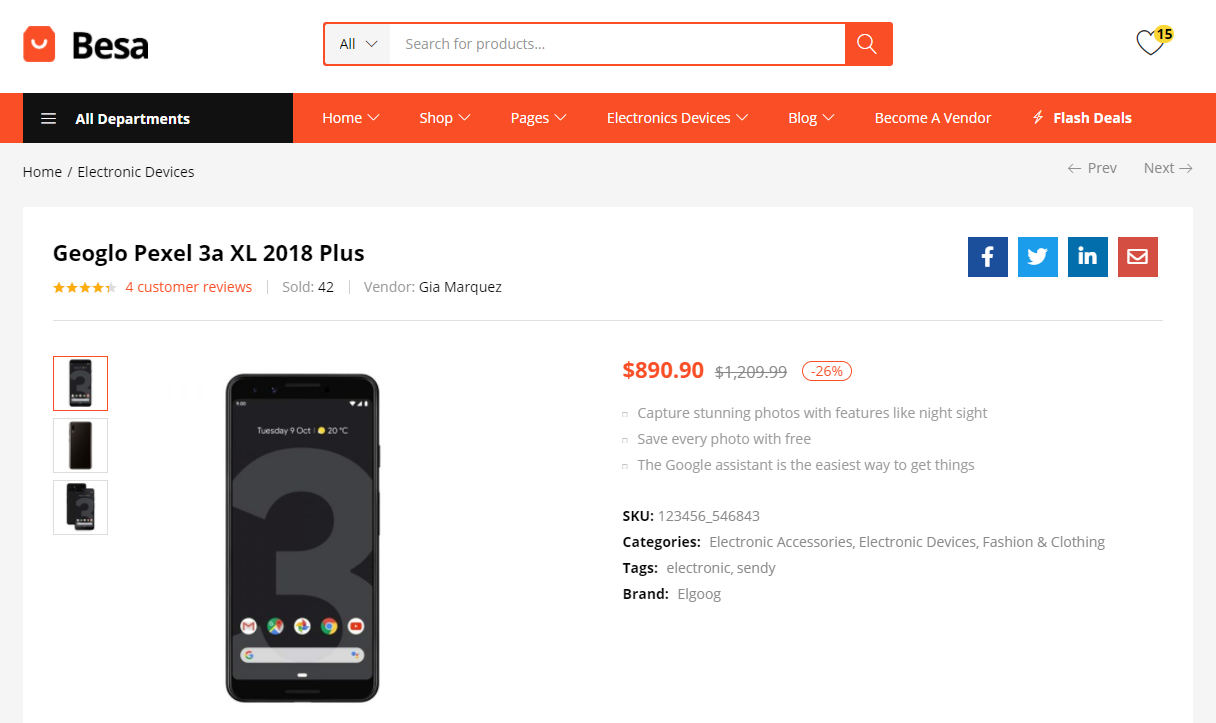
Enable Total Sales
Enable Total Sales to stimulate shopping on your site

Configuration in Theme Options

Show WooCommerce Catalog Mode
Turn off the purchase function, just like the referral website

Configuration in Theme Options

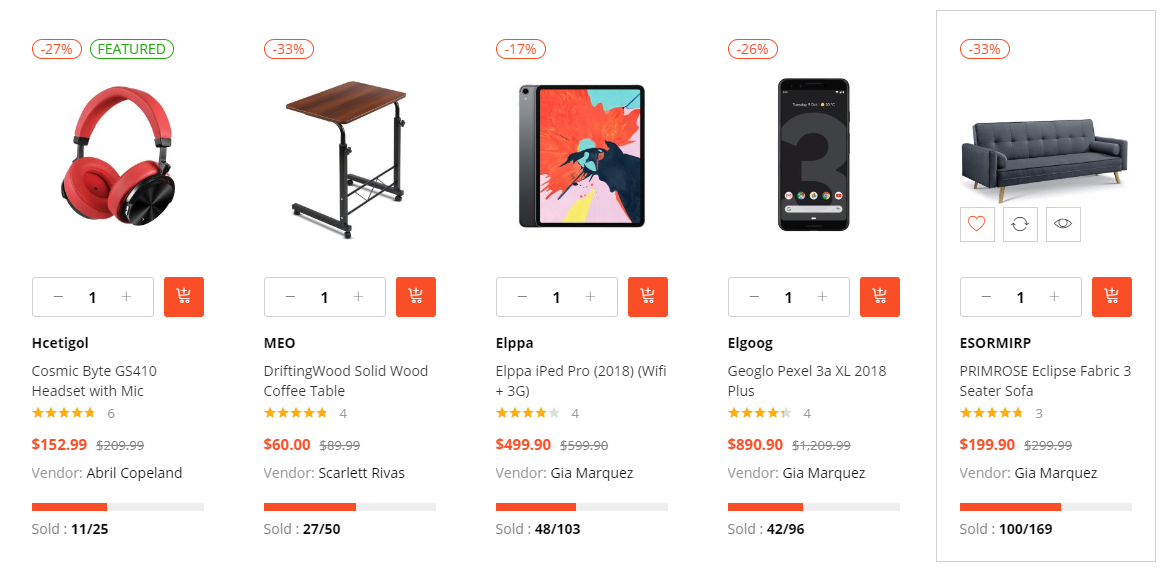
Enable WooCommerce Quantity Mode
Displays quantity on the homepage and Shop page, making customer purchase easier and faster

Configuration in Theme Options

Elementor Setting
Last update: September 01,2020Set Up Header Builder
Set Up Header Builder
-
Step 1 Configure Elementor for Header Builder

-
Step 2 - From admin Dashboard, navigate to Header Builder > Add New Header

-
Step 3 - Build your header style with unlimited layout


-
Step 4 - After create your footers. Choose header for website in Theme Options.

Set Up Footer Builder
Set Up Footer Builder
-
Step 1 Configure Elementor for Footer Builder

-
Step 2 - From admin Dashboard, navigate to Footer Builder > Add New Footer

-
Step 3 - Build your footer style with unlimited layout

-
Step 4 - After create your footers. Choose footer for website in Theme Options.

Set Up Home Page
Go to Apperances -> Settings -> Reading

Config in Front page - Edit with Elementor


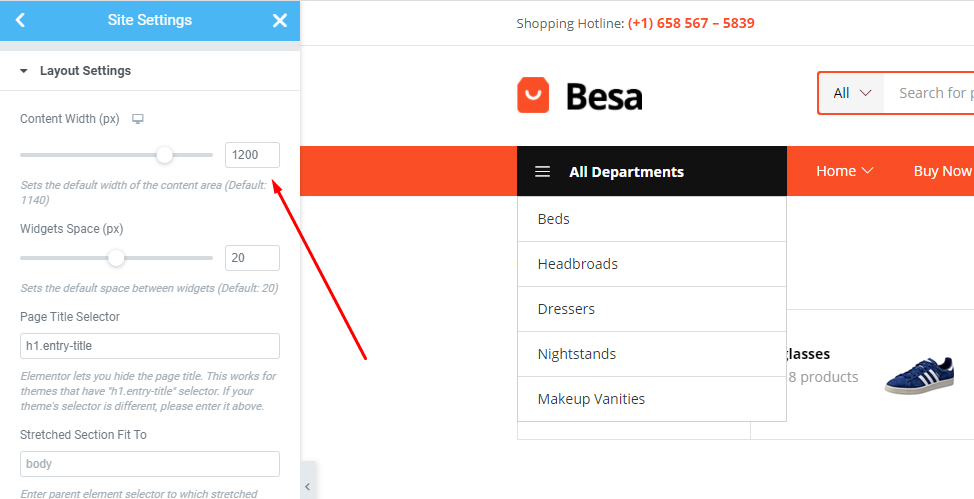
Content Width Setting (Fix bug when update Elementor 3.0)
Go to Home Page -> Edit with Elementor -> Hamberger -> Site Settings -> Layout -> Content Width = 1200





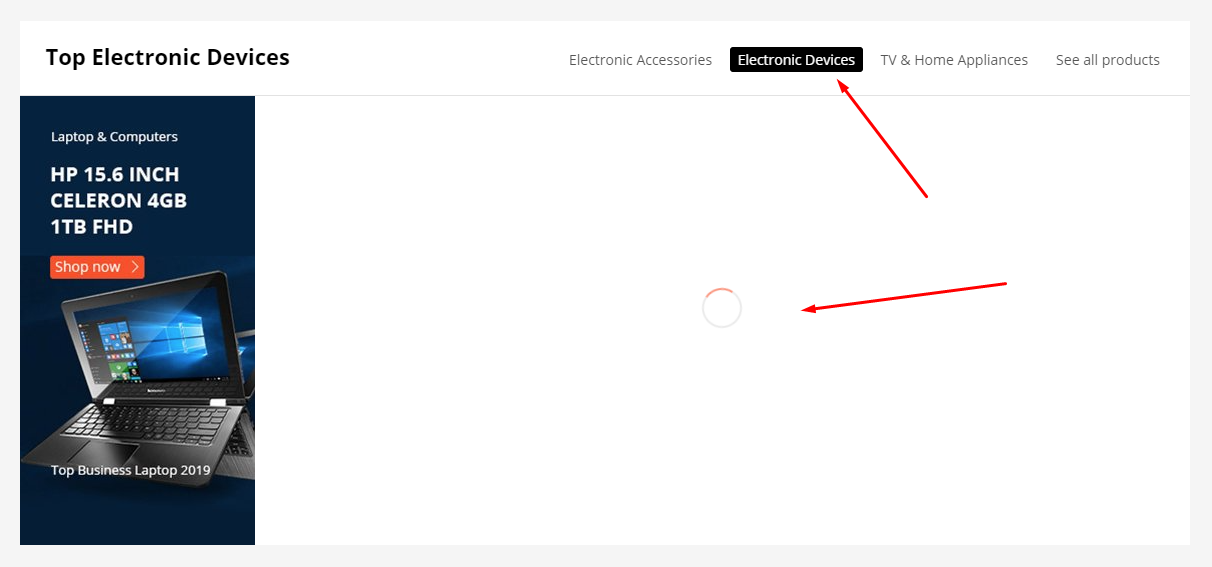
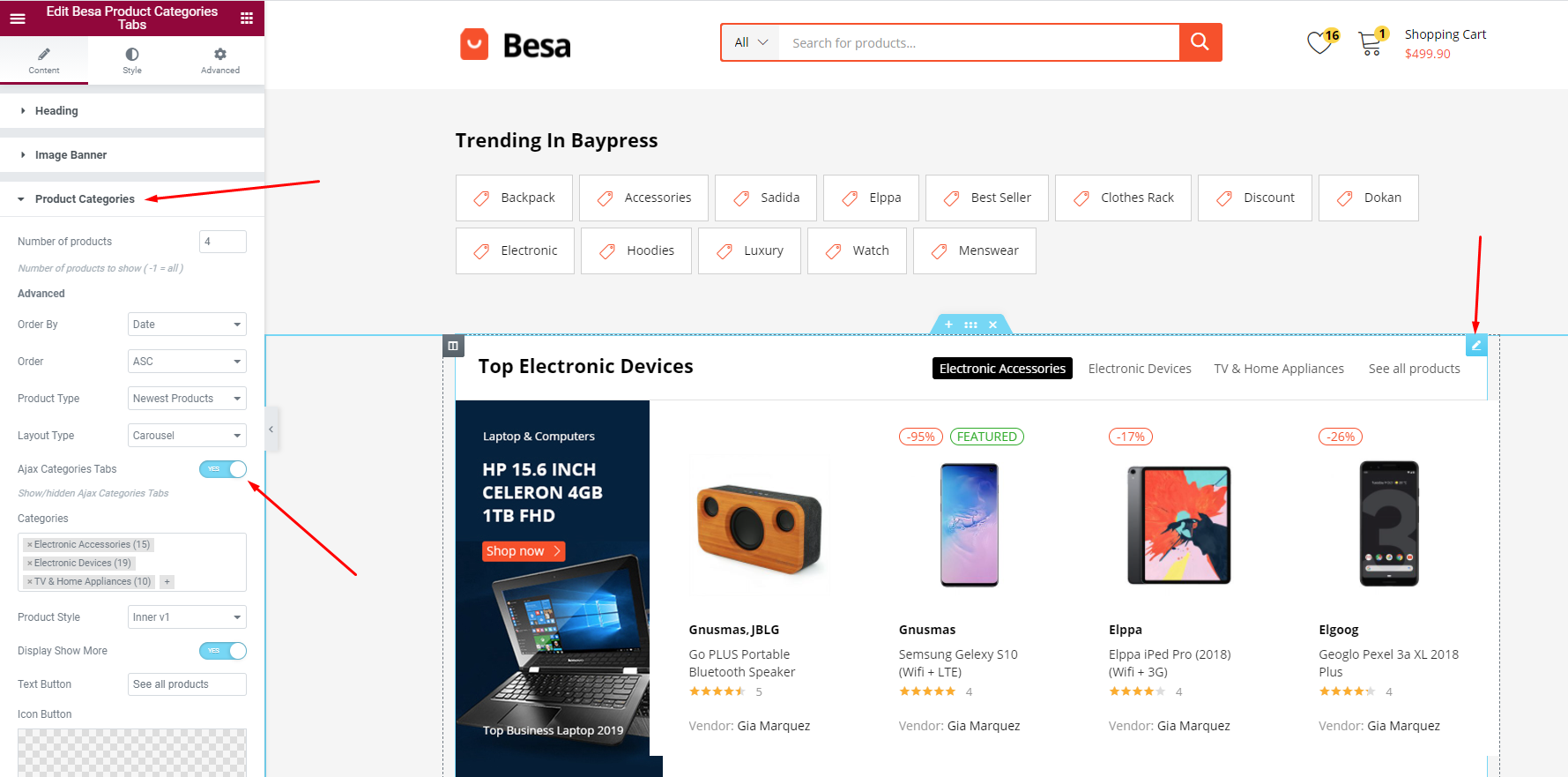
Enable Ajax for Mega Menu and Product Tab
The Ajax feature will be applied to some Element. This will help reduce the DOM, increase the speed of the website
1. Besa Mega Menu

Enable it in the Theme Options

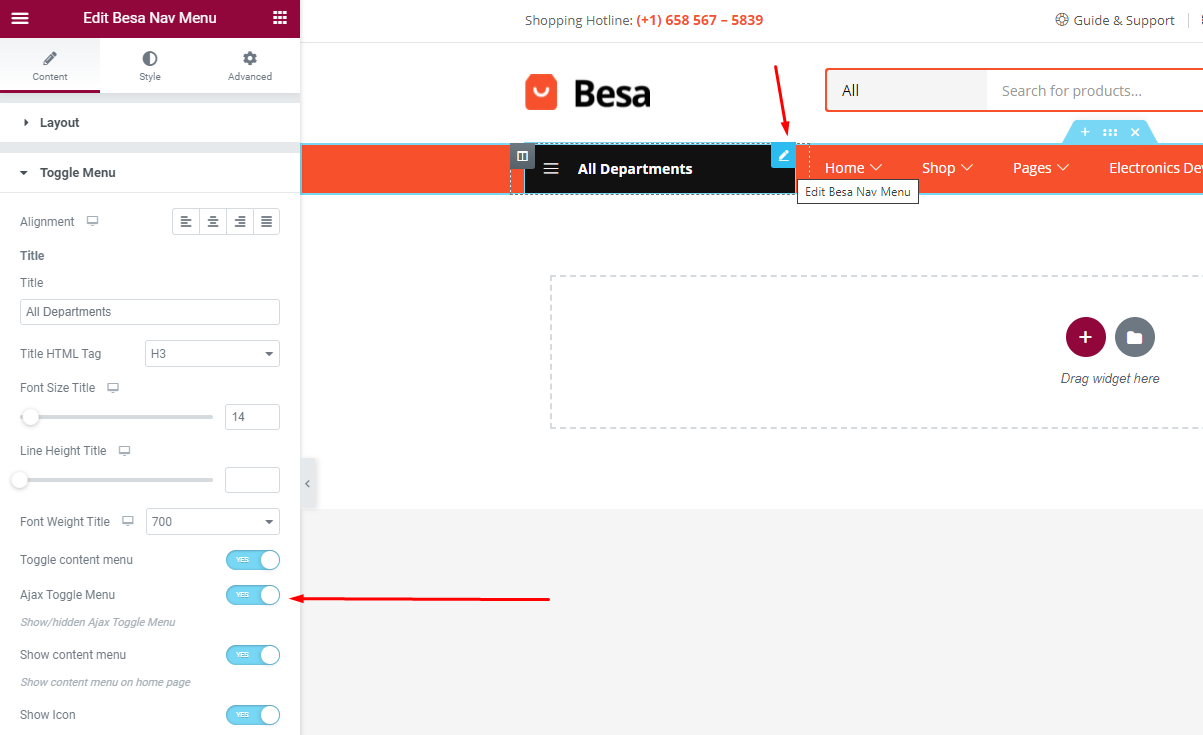
2. Besa Nav Menu - Toggle Menu

Enable it here

3. Besa Tab Products

Enable it here

Multivendor Marketplace
Last update: August 05,20201. Dokan multi-vendor marketplace

Dokan is the best front end multi-vendor marketplace on WordPress, powered by WooCommerce. It helps you to build your own marketplace similar to Amazon, Shopify, eBay, Magento like marketplaces in under 30 minutes.
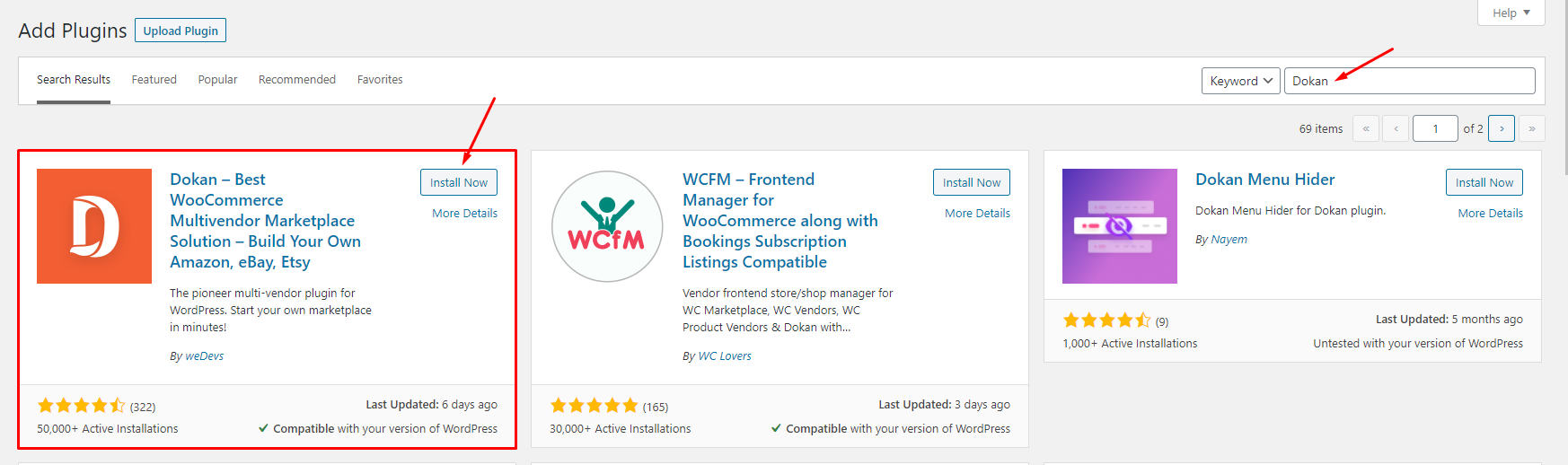
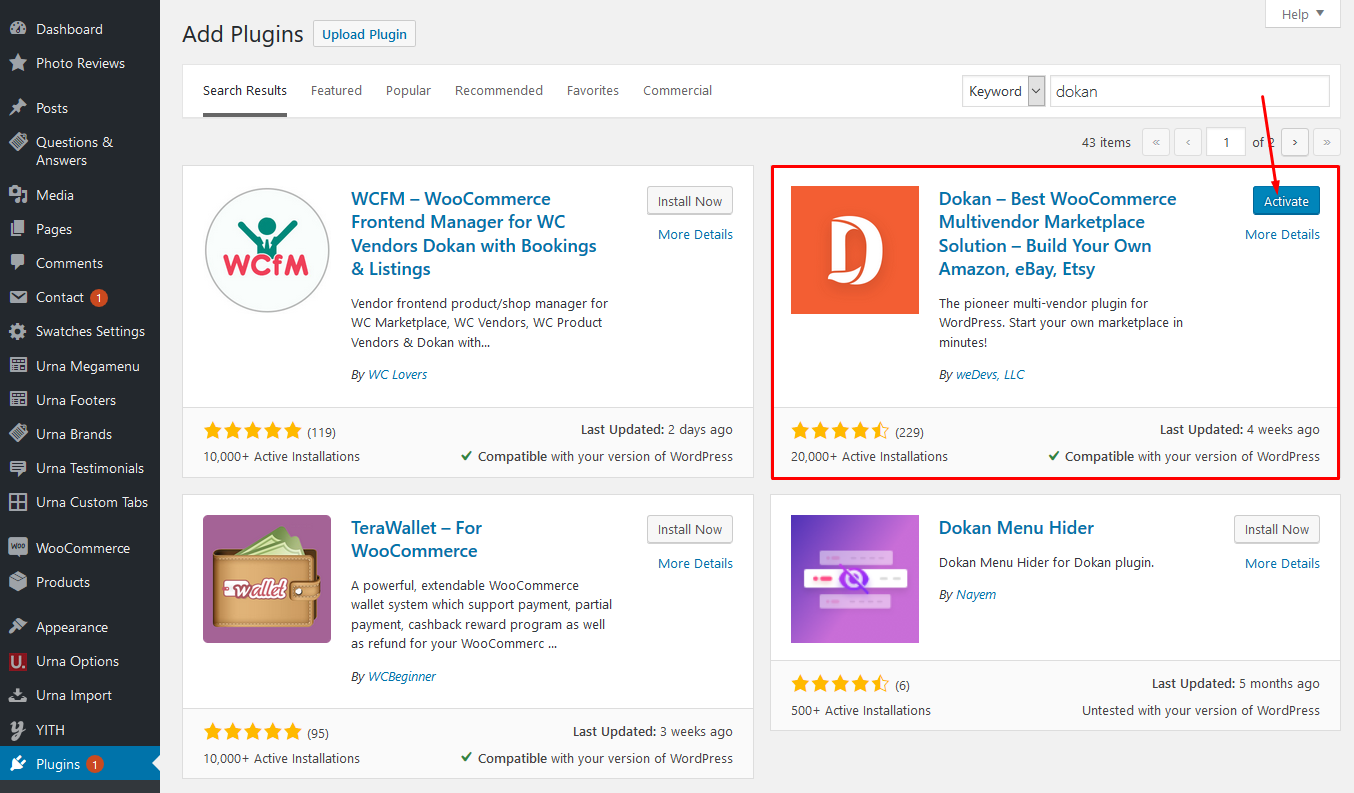
1. Installing Dokan
Install Now

Activate Dokan

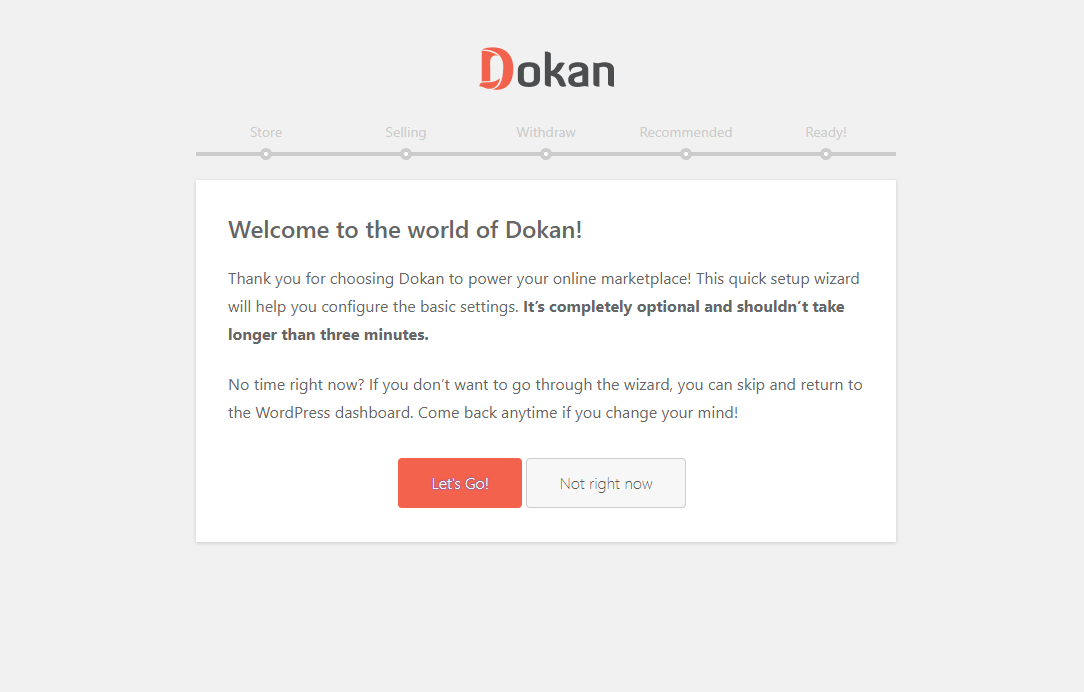
2. Set up Dokan
Welcome to the world of Dokan!

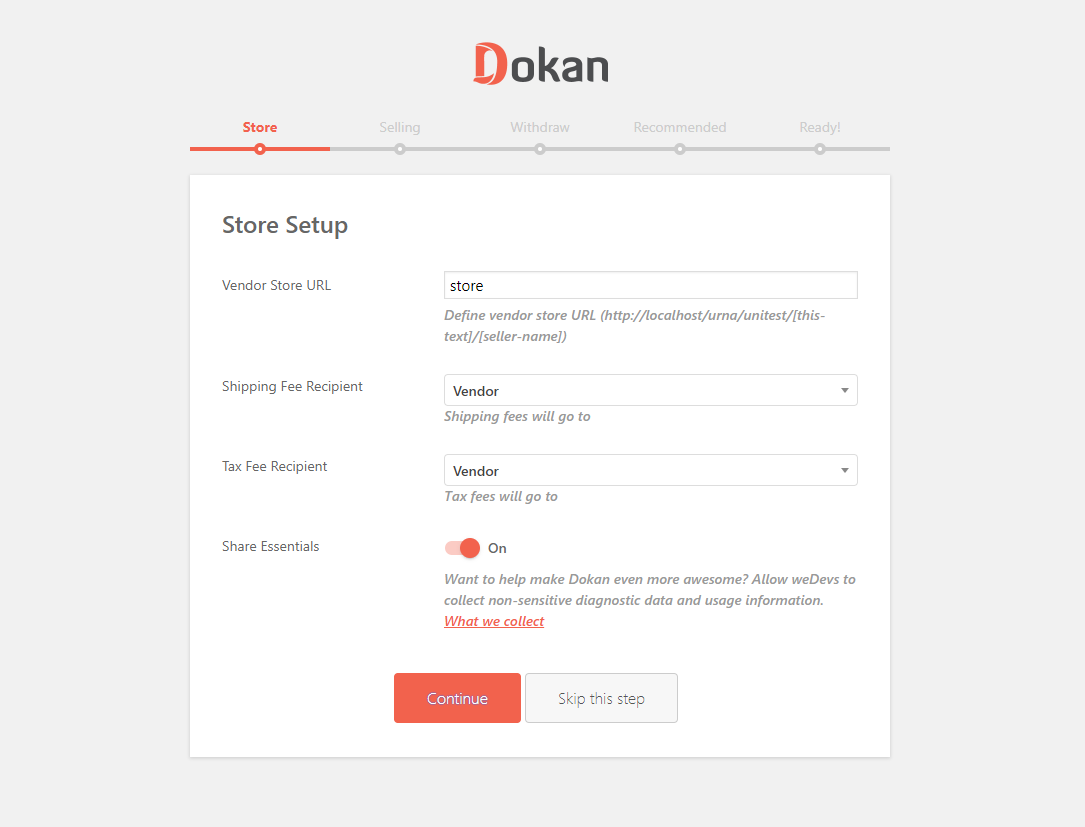
Store Setup

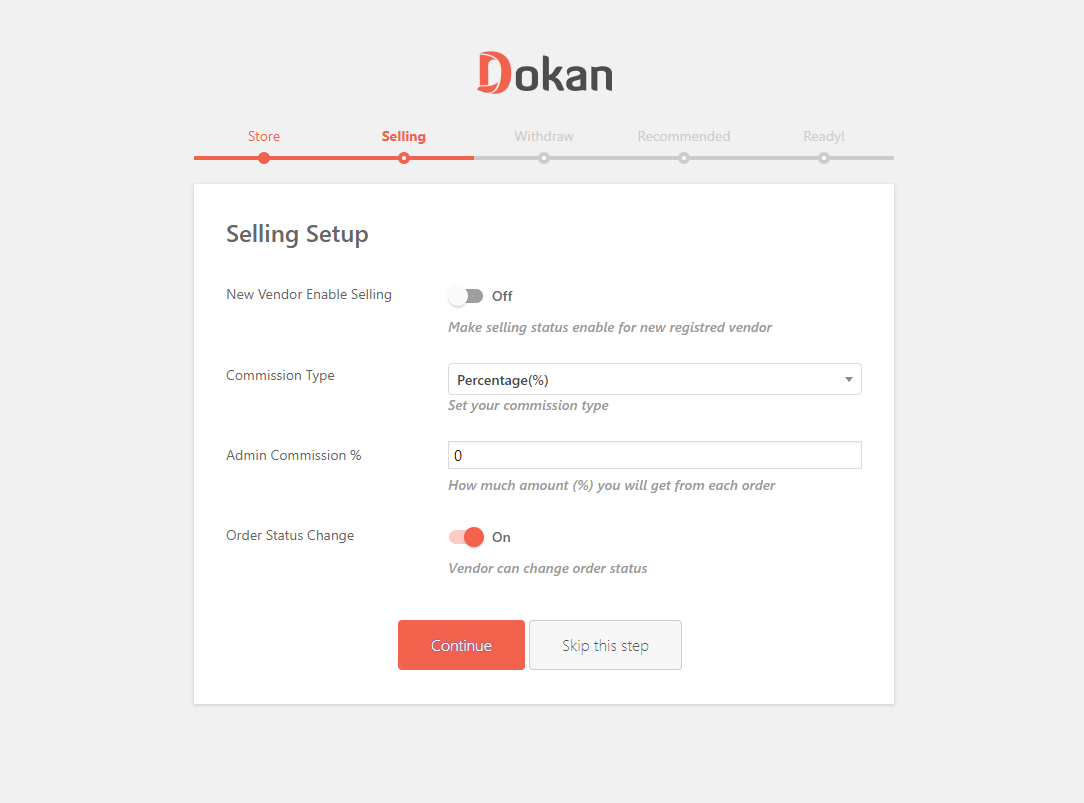
Selling Setup

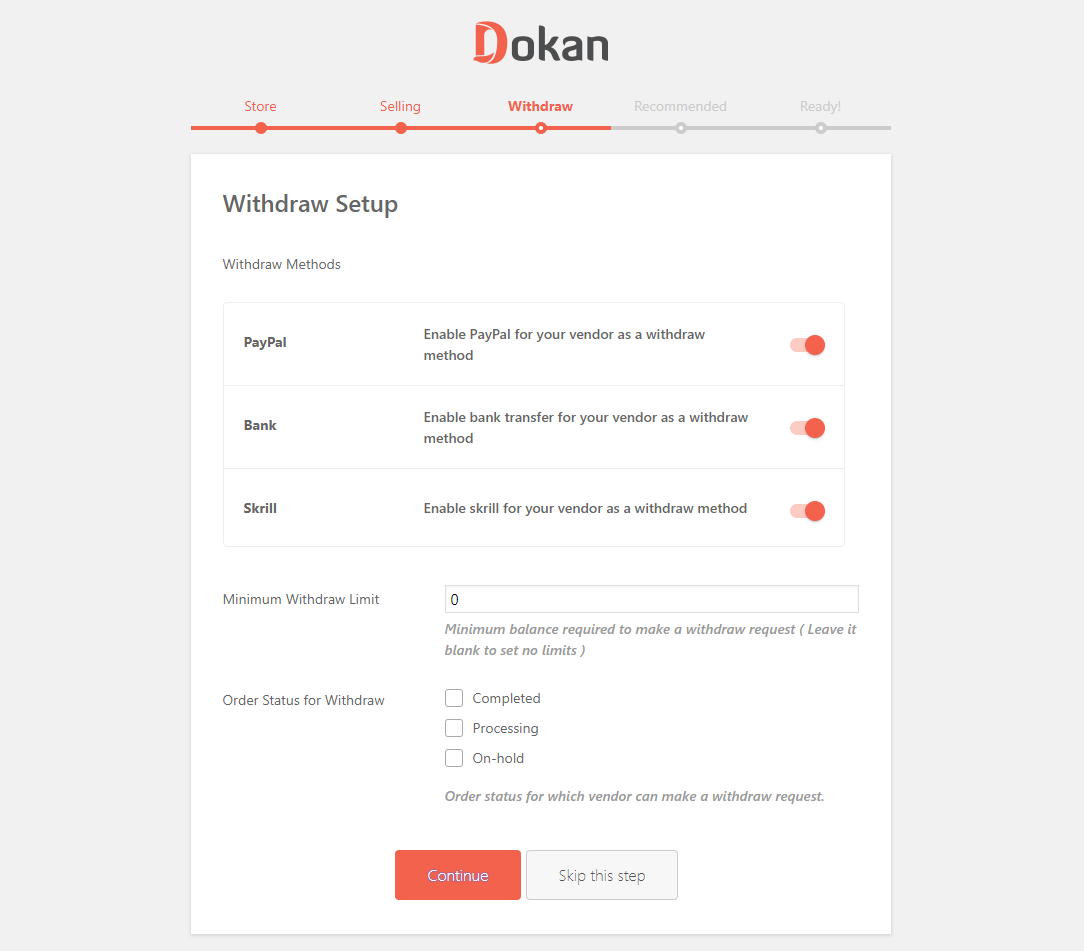
Withdraw Setup

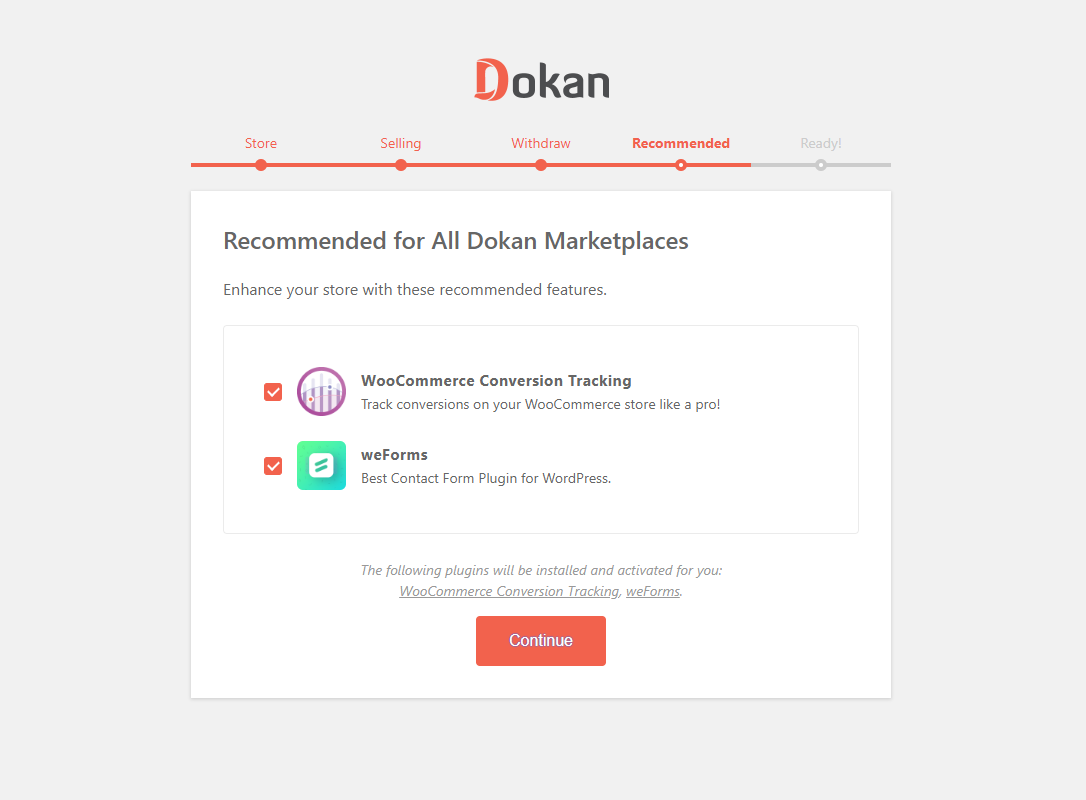
Recommended for All Dokan Marketplaces

Your Marketplace is Ready!

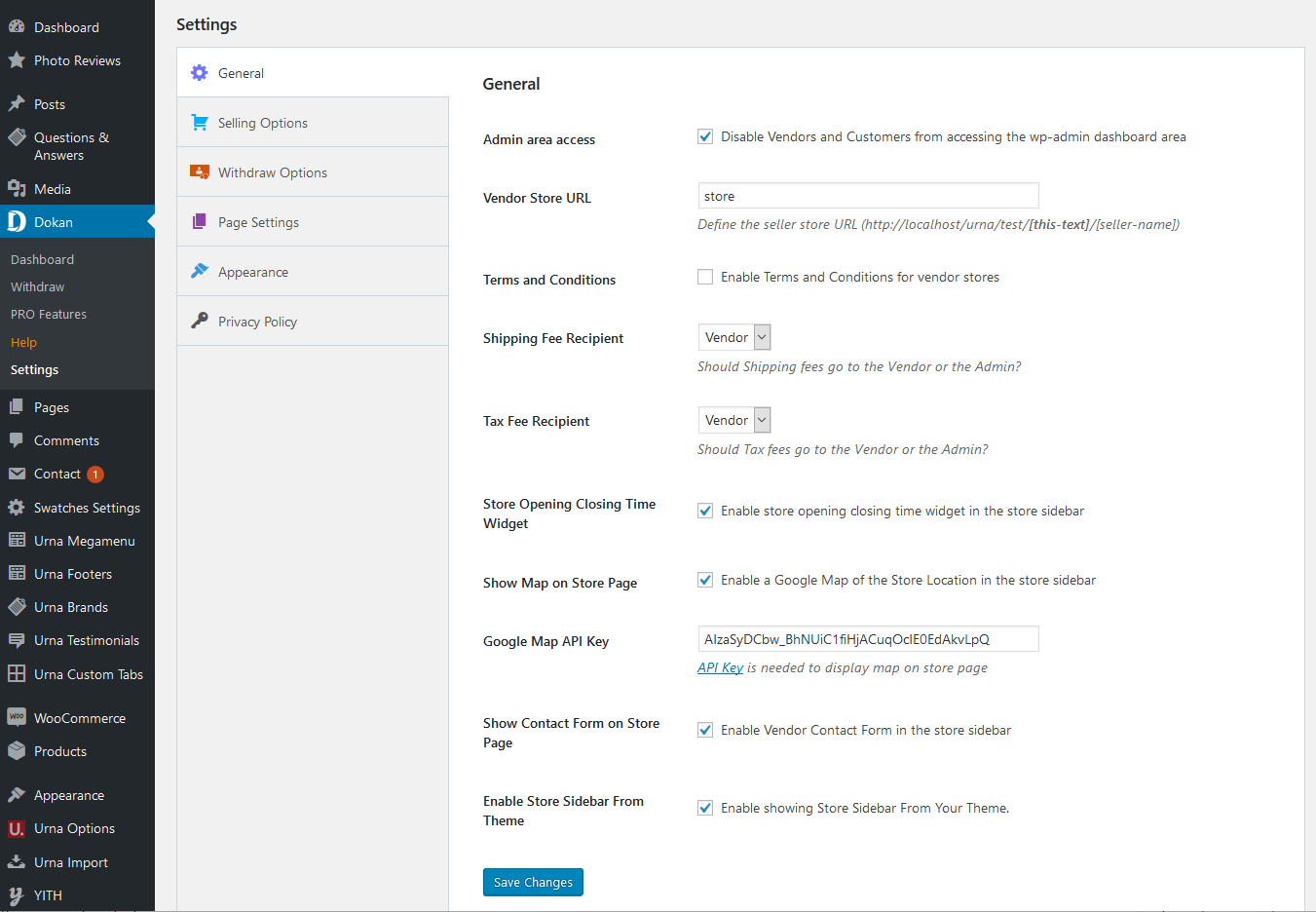
After completing the installation, we can manage the Dokan here

3. Dokan Shortcodes - Create Pages
Dokan Multivendor Marketplace has several shortcodes that help you create important pages on the go. In this doc, we are going explain how to use these shortcodes and when to use them.
First, let us introduce the available shortcodes.
| Name | Shortcode | Description |
| Dashboard | [dokan-dashboard] |
Display vendor dashboard and all the elements for the vendor. |
| Store Listing | [dokan-stores] |
Lists all the stores available on the site on a single page. |
| My Orders | [dokan-my-orders] |
Lists all the orders for the customer. |
| Best Selling Products | [dokan-best-selling-product no_of_product="5" seller_id="" ] |
Display 5 best selling products of vendors. |
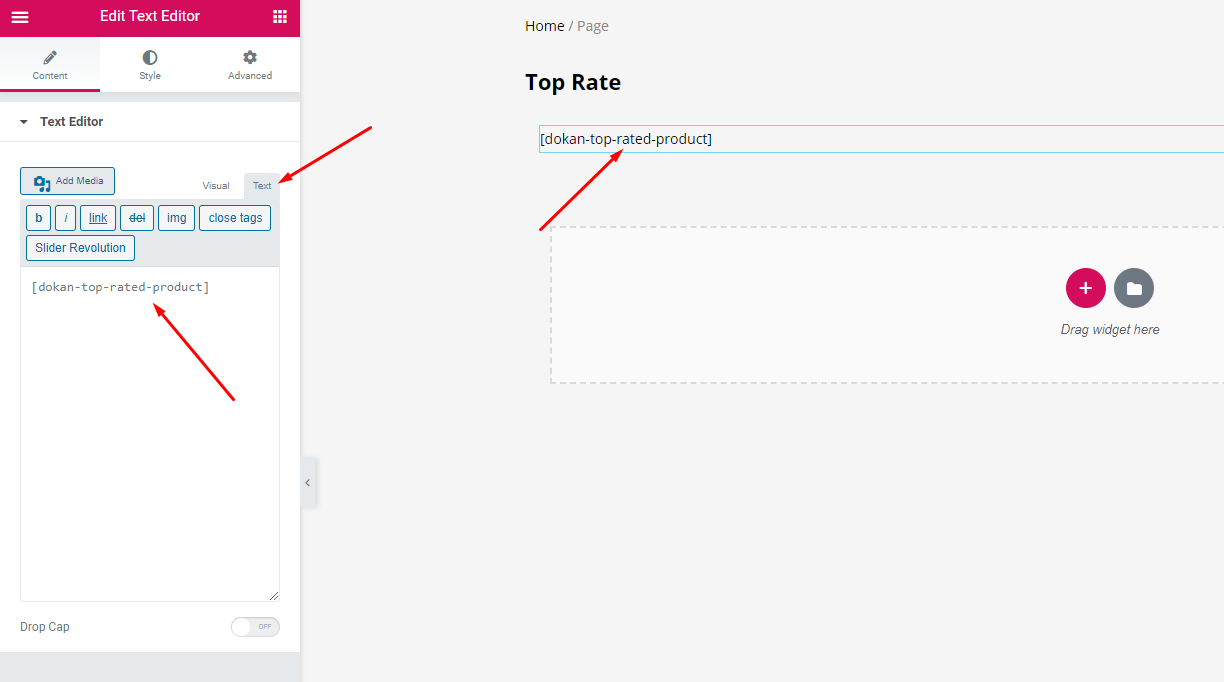
| Top Rated Products | [dokan-top-rated-product] |
Lists all the top rated products. |
| Become a Vendor [Pro version only] | [dokan-customer-migration] |
Creates Vendor Registration Form. |
Instructions
At first, Navigate to- WP Dashboard → Pages → Add New Page
Paste the above ShortCode code above which you want to create the page

4. Managing Vendor’s Selling Capabilities
Dokan is the best Multivendor Marketplace for WordPress. You can easily manage thousands of vendors and get commissions from their sales. In this doc, we will discuss the selling capabilities of vendors, how admins can enable or disable it and how to set vendor commission.
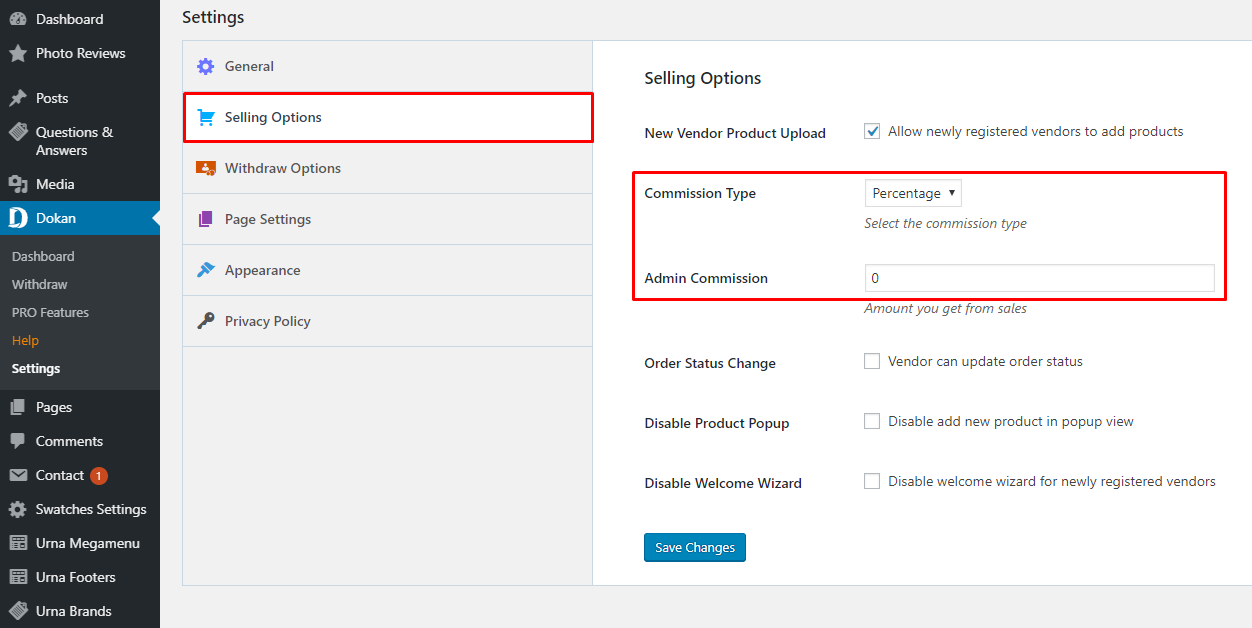
Vendor Commission
You can set vendor commission for your marketplace depending on many things. In this doc, we will focus on the global commission for your vendors. You can read about different types of vendor commission from here.
To define the vendor commission for your vendor, navigate to – WP-Admin→Dokan→Settings→Selling Options Tab then choose the Commission Type, then Admin Commission.

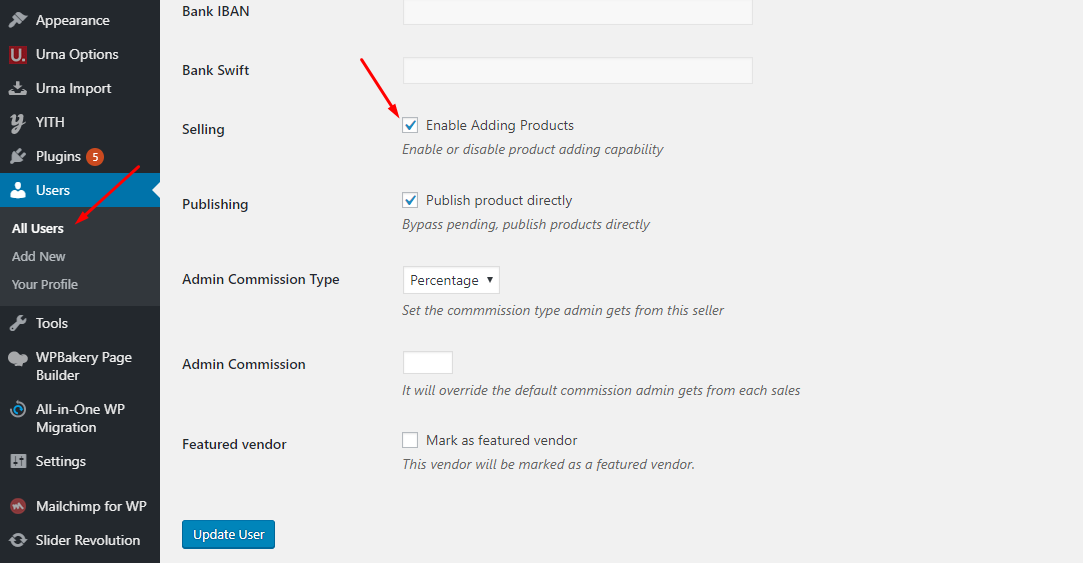
Selling Capability
At first, you need to activate your vendors' selling capabilities so that they can start selling on your marketplace. To do so, Navigate to –
WP-Admin→Users then edit the user profile.
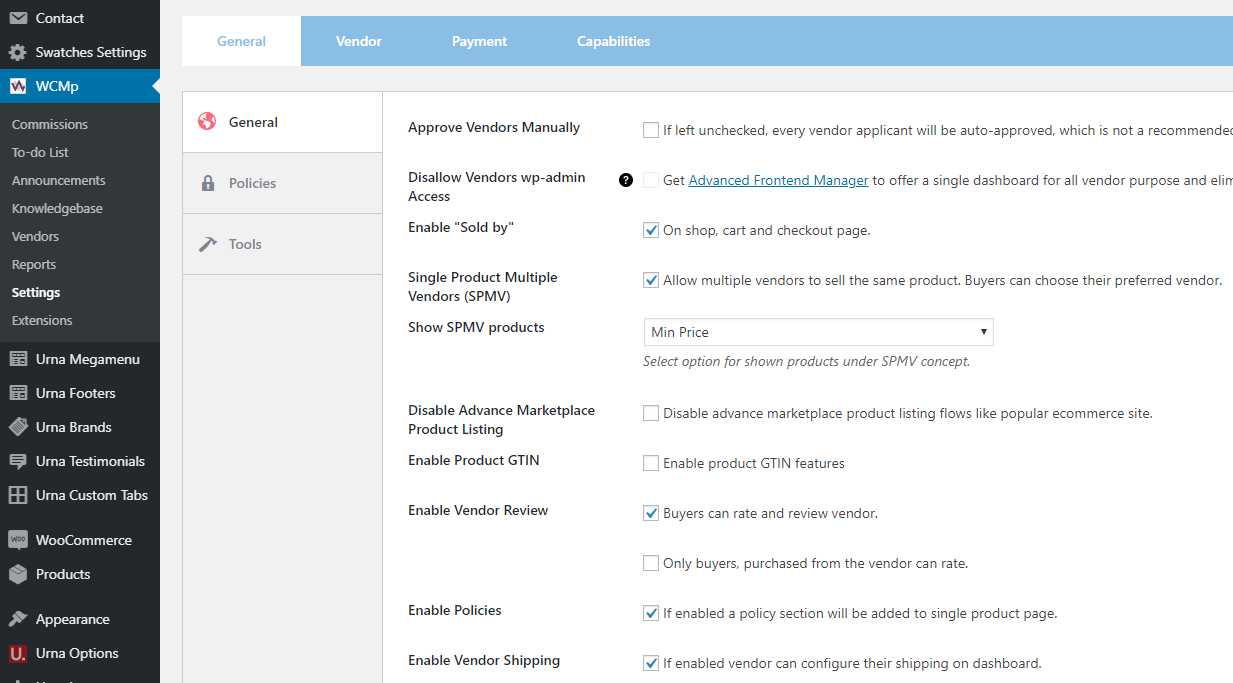
2. WC Marketplace

WCMp is a WooCommerce based multi vendor solution engineered to address all your marketplace needs. Try and fall in love with WCMp, yes it’s that simple
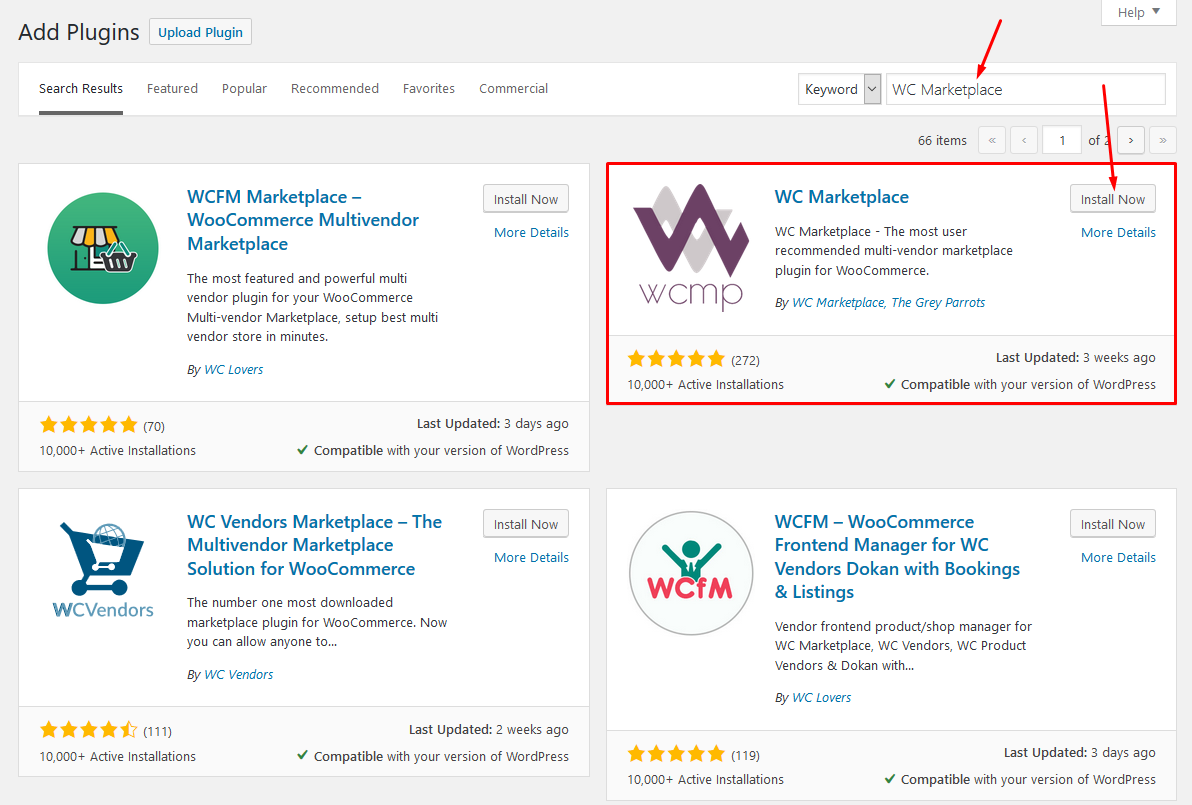
1. Installing WC Marketplace
Install Now

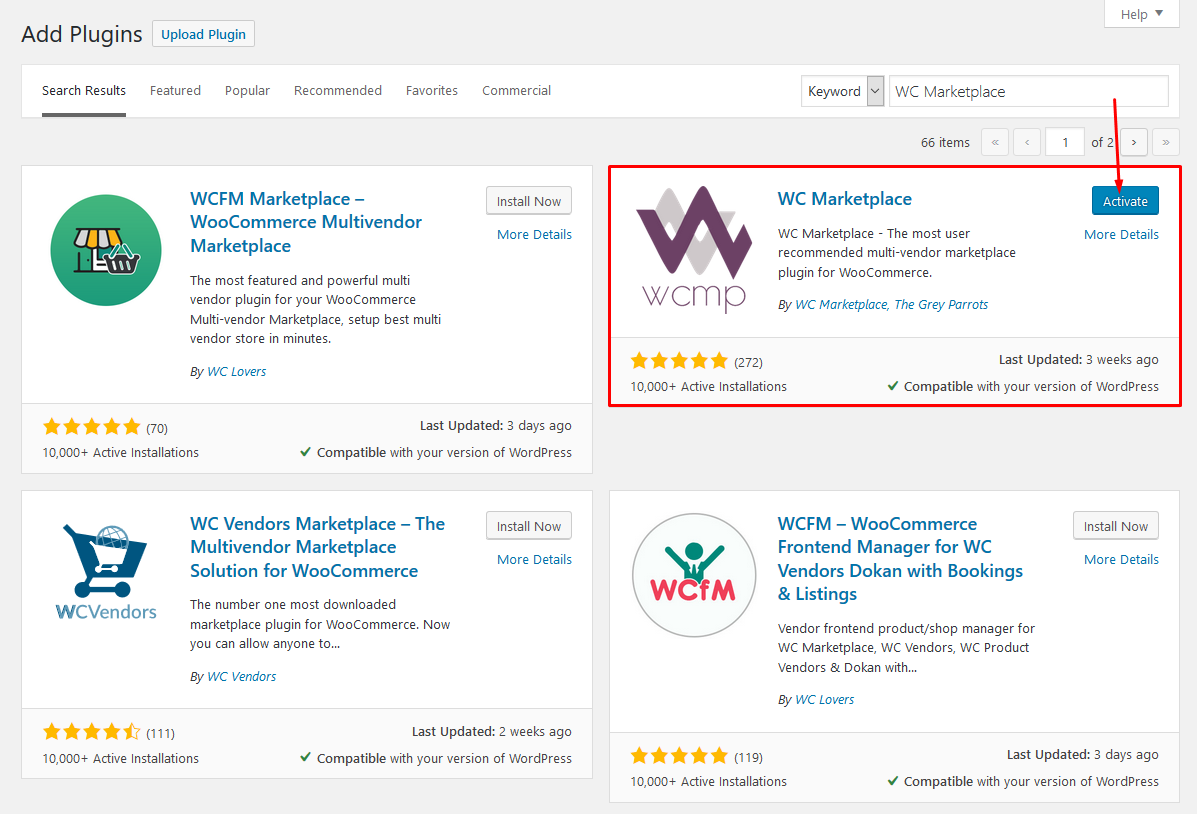
Activate WC Marketplace

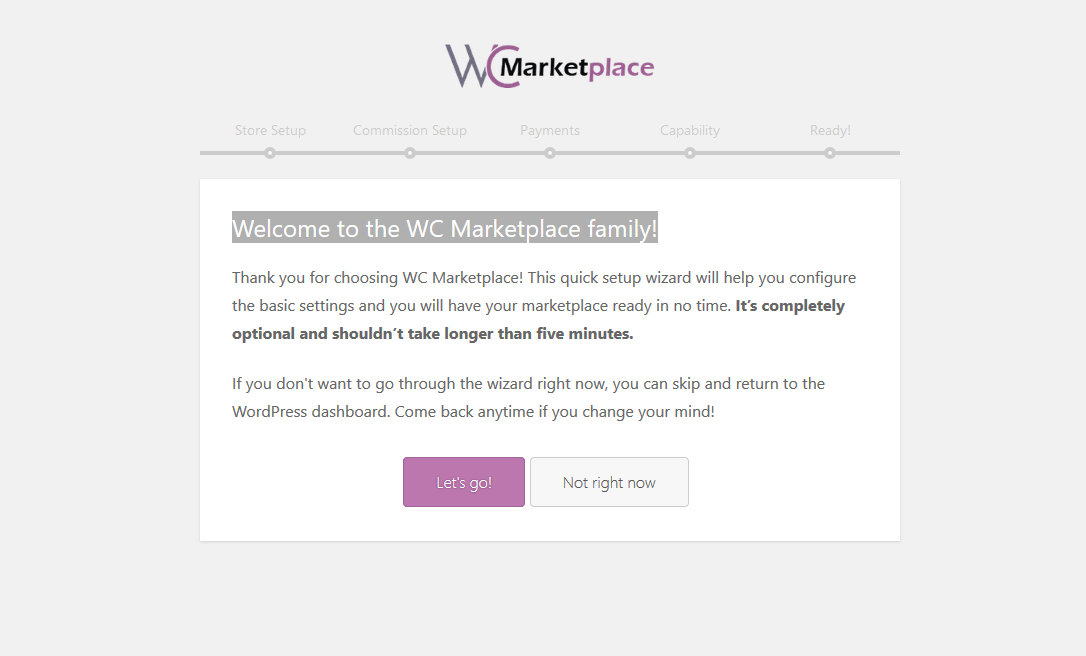
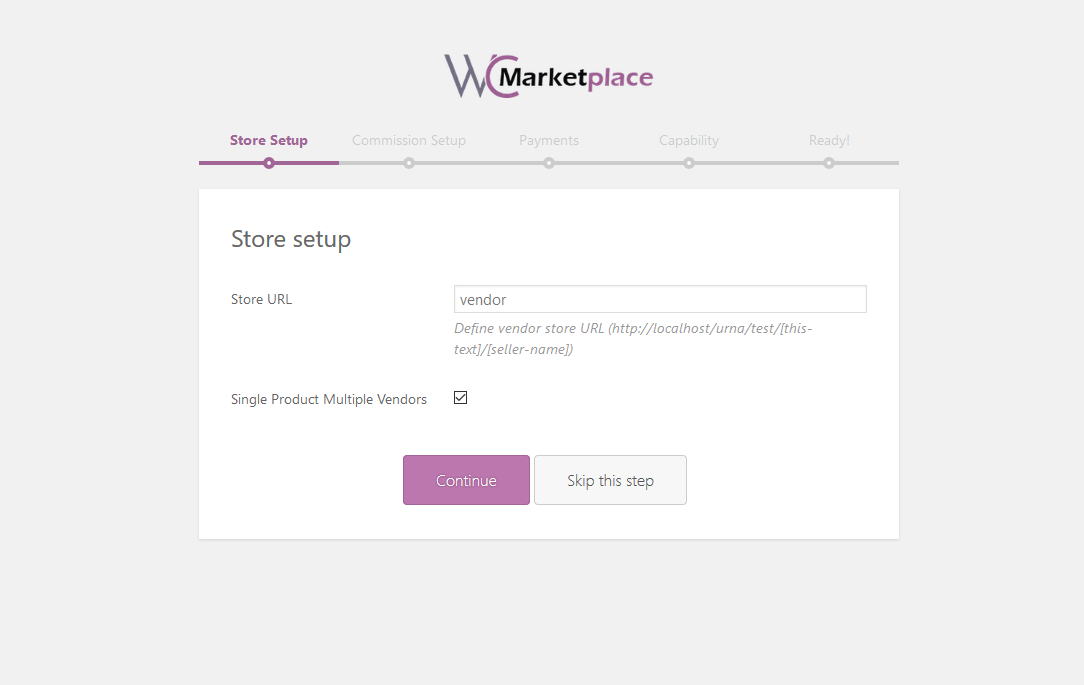
2. Set up WC Marketplace
Welcome to the WC Marketplace family!

Store Setup

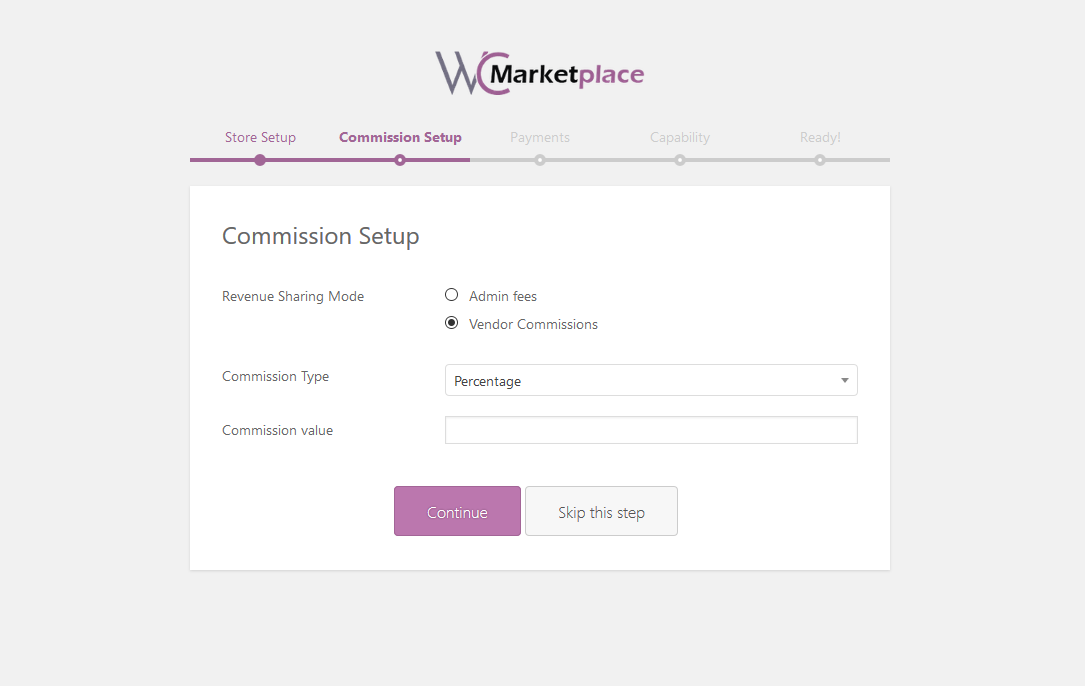
Commission Setup

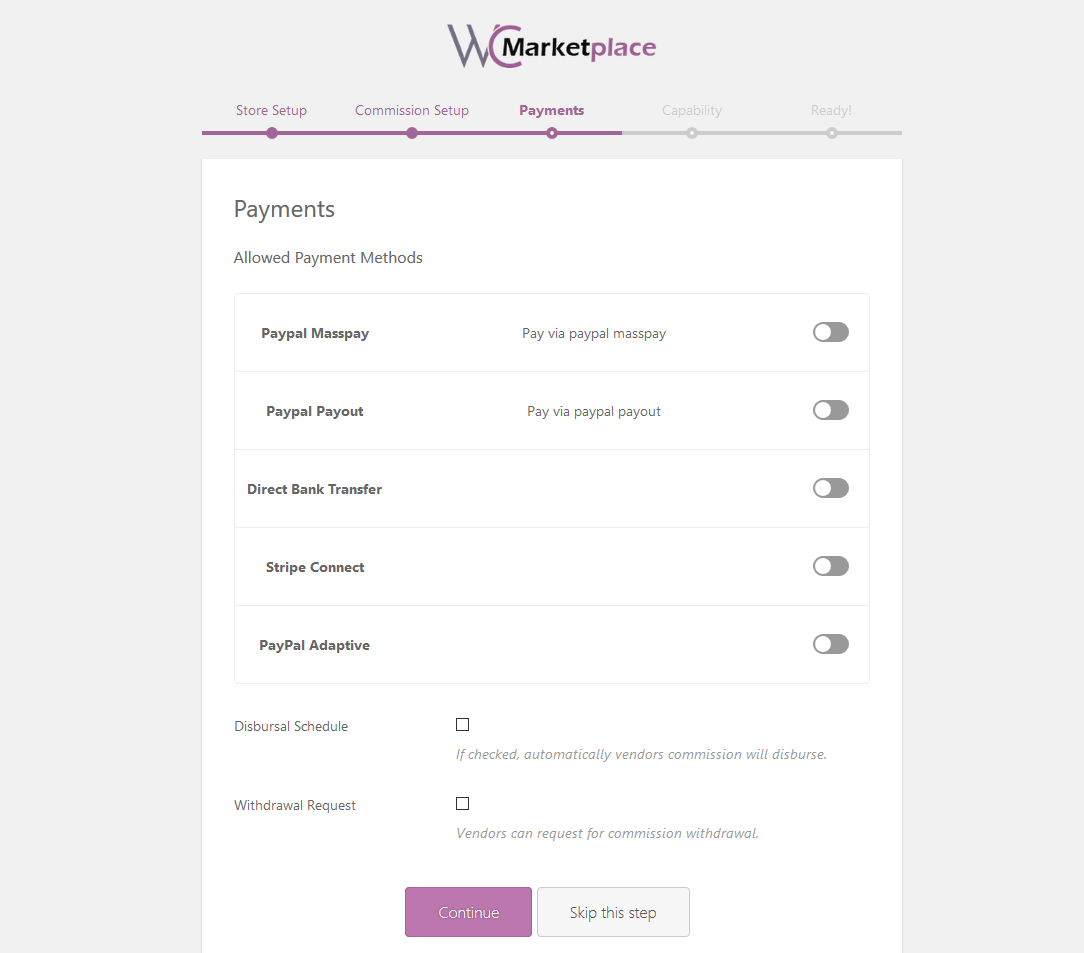
Payments

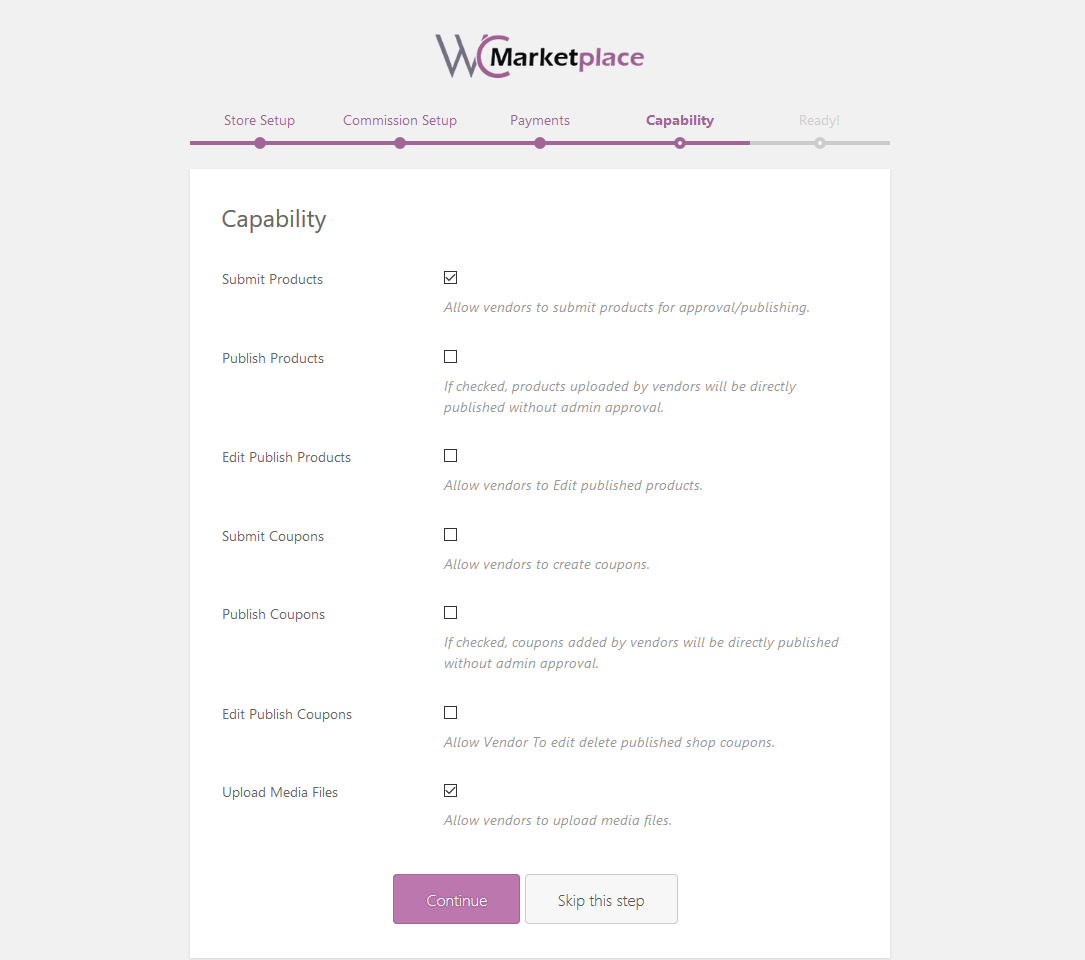
Capability

Yay! All done!

After completing the installation, we can manage the WC Marketplace here

3. WC Marketplace Shortcodes - Create Pages
You can see List of Shortcodes and instructions for use here
4. WC Marketplace More Documentation
3. WCFM Marketplace – WooCommerce Multivendor Marketplace

WooCommerce Multi vendor Marketplace (WCFM Marketplace) is the one-stop multi-vendor plugin that you’ve been waiting for
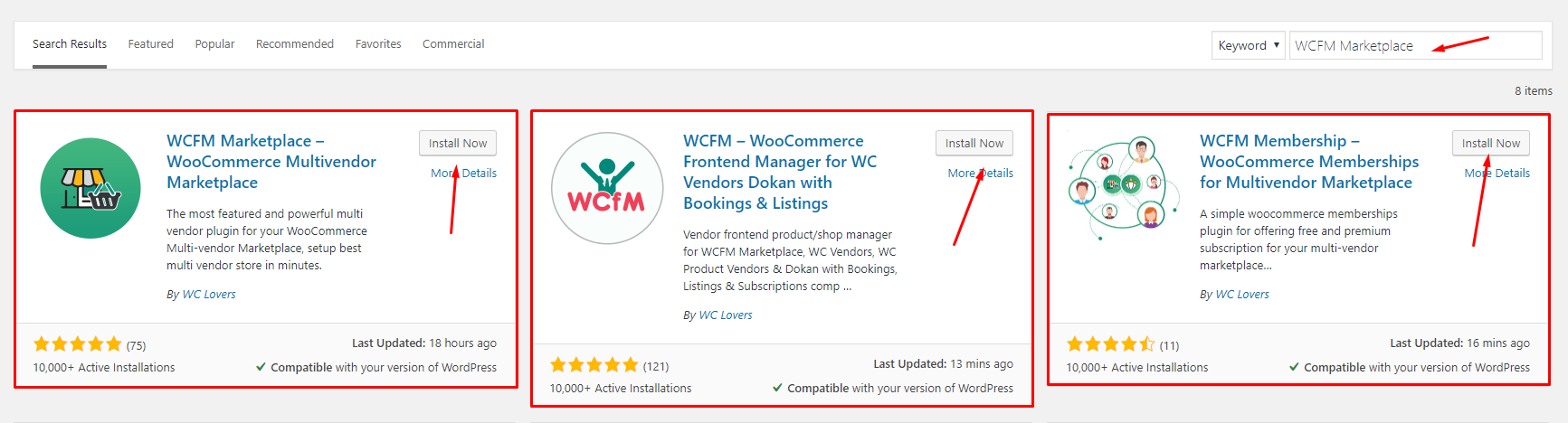
1. Installing WCFM Marketplace (It is necessary to install all 3 plugins below)
Install Now

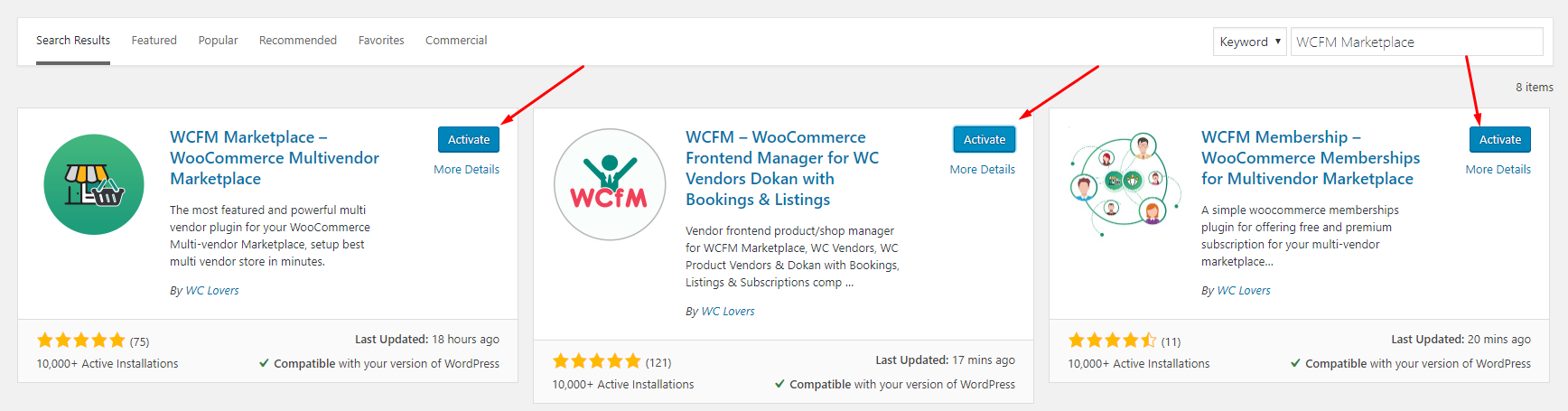
Activate WCFM Marketplace

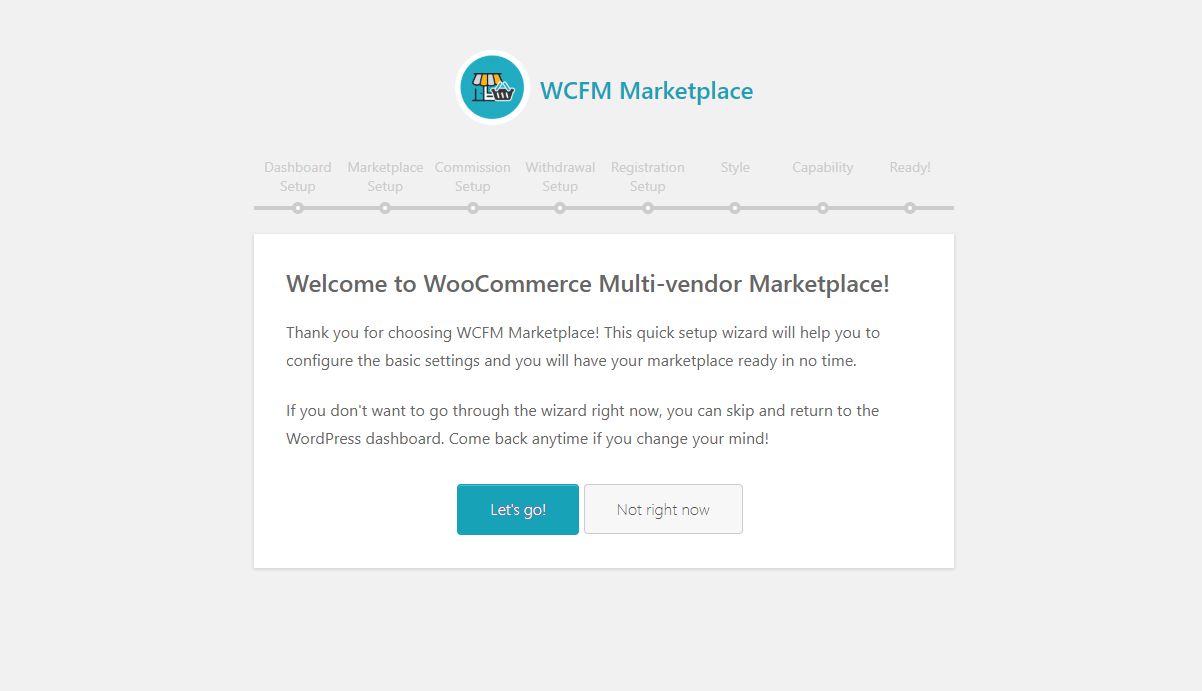
2. Set up WCFM Marketplace
Welcome to WooCommerce Multi-vendor Marketplace!

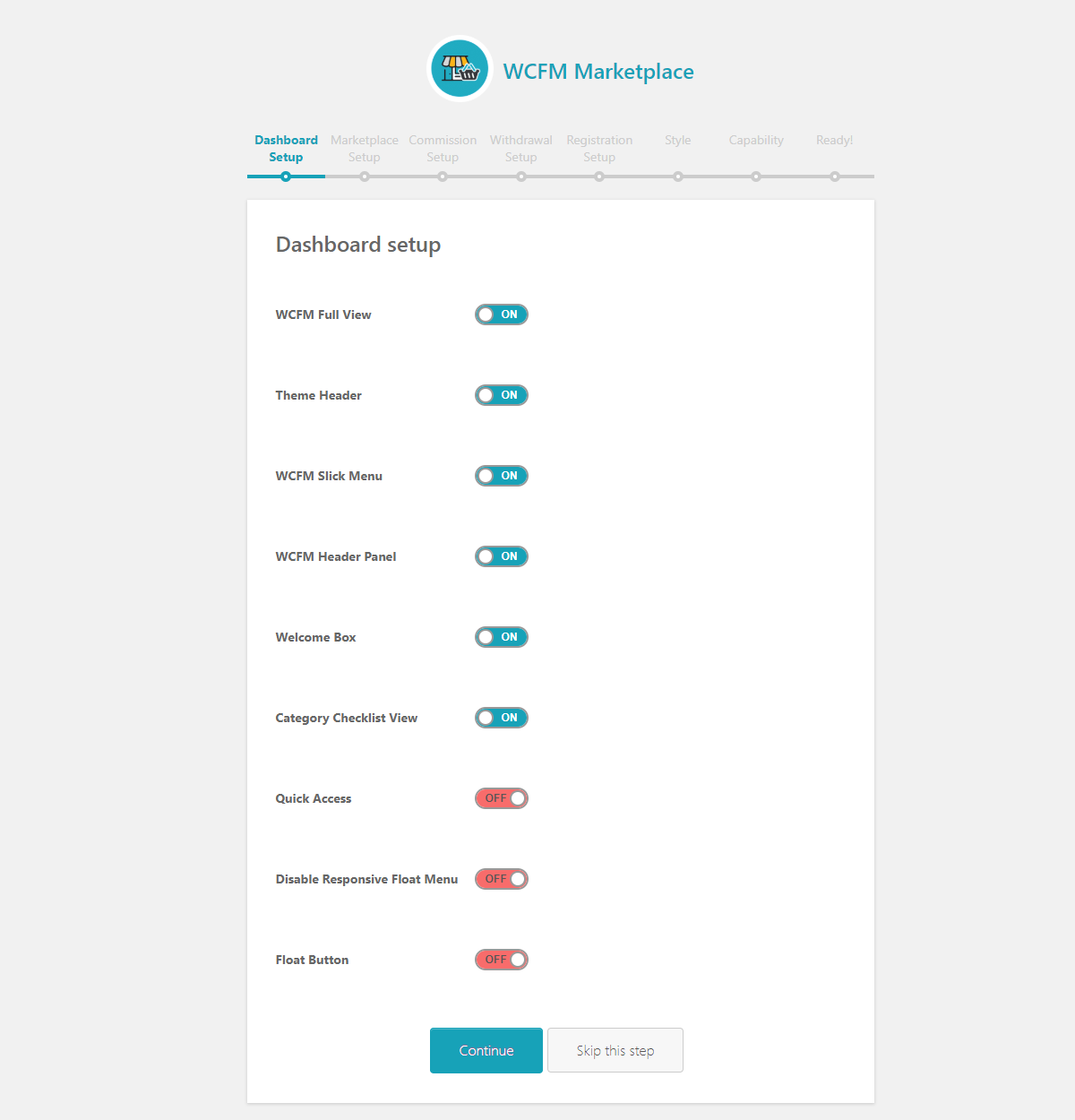
Dashboard setup

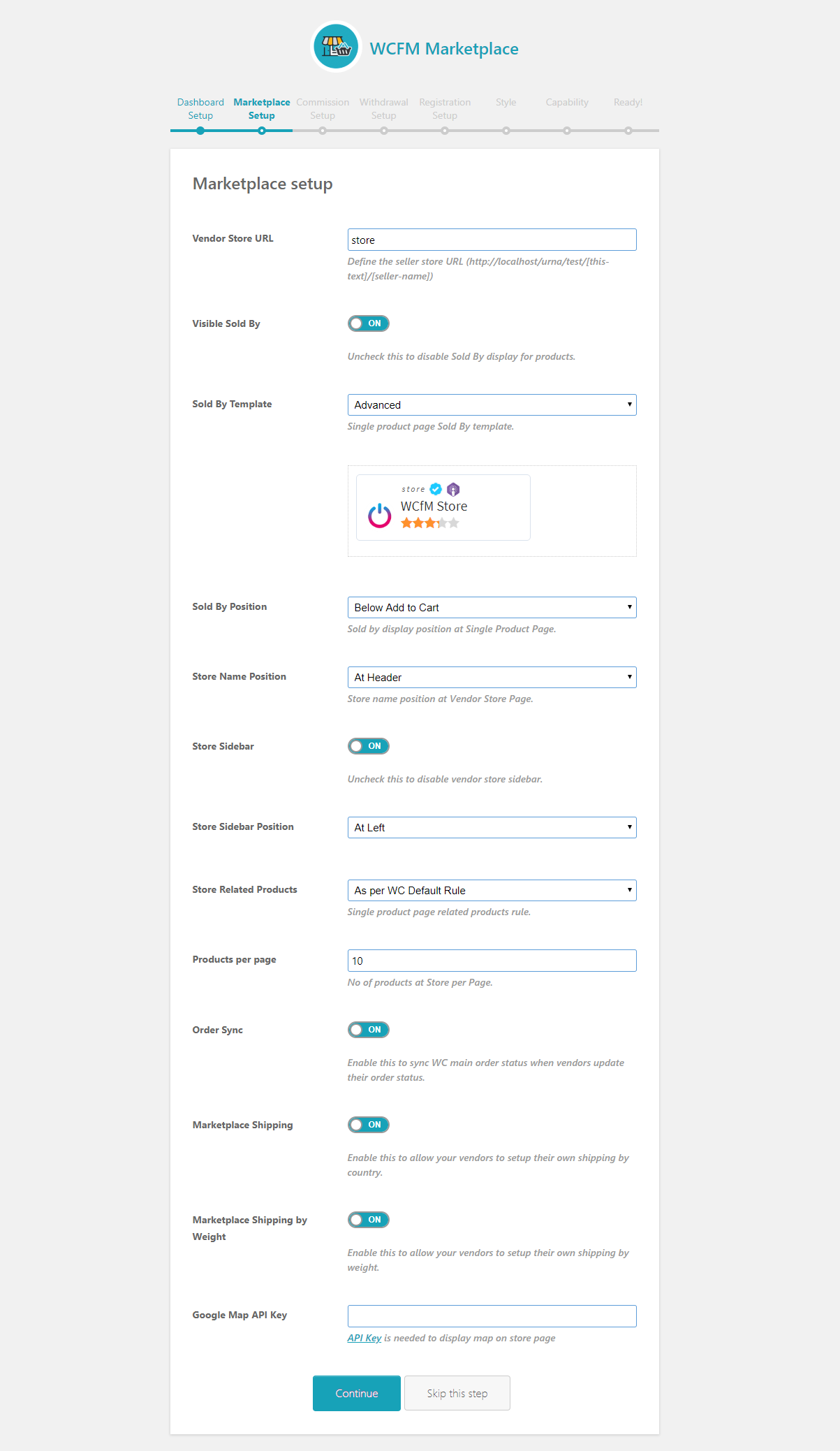
Marketplace setup

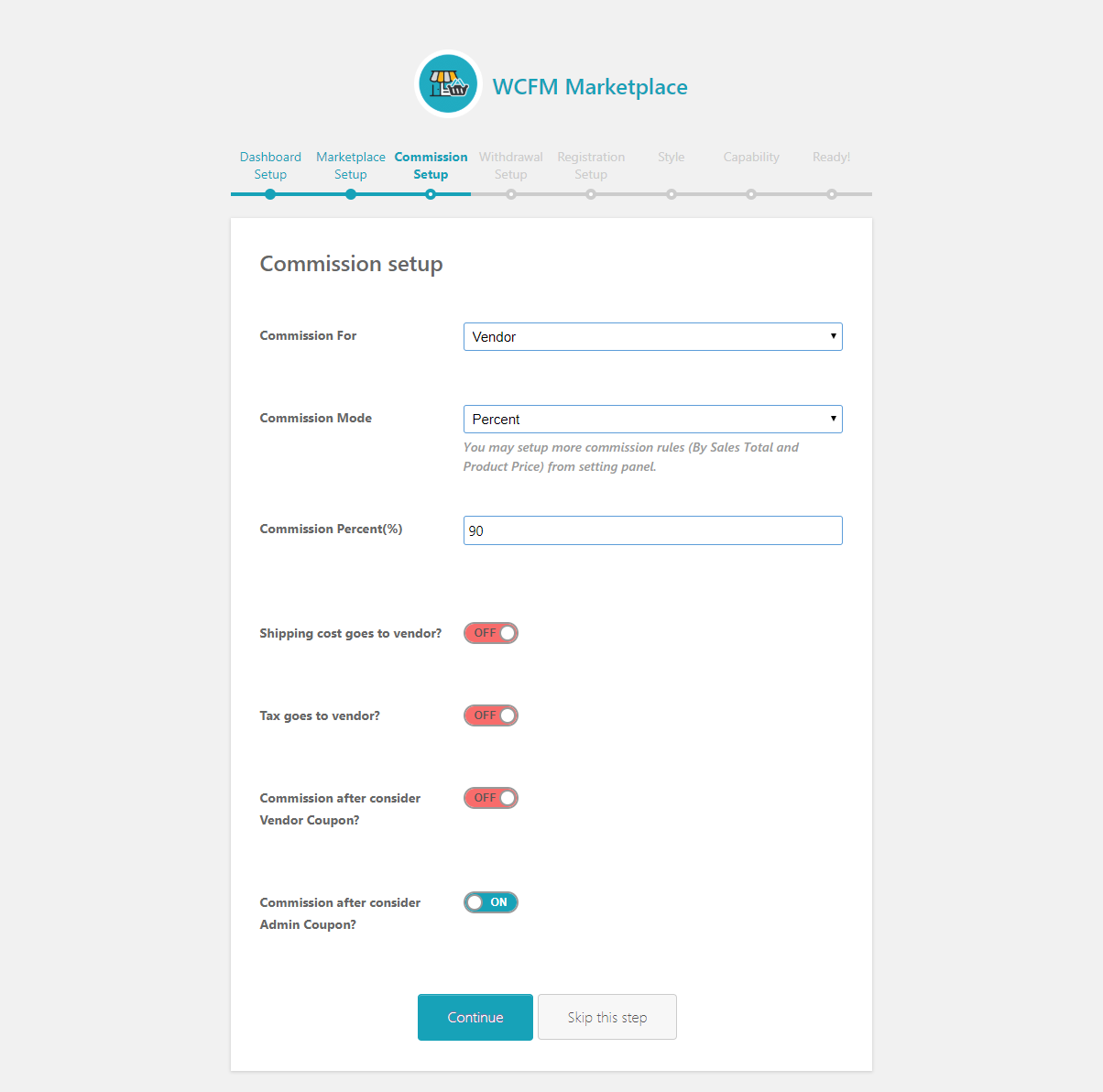
Commission setup

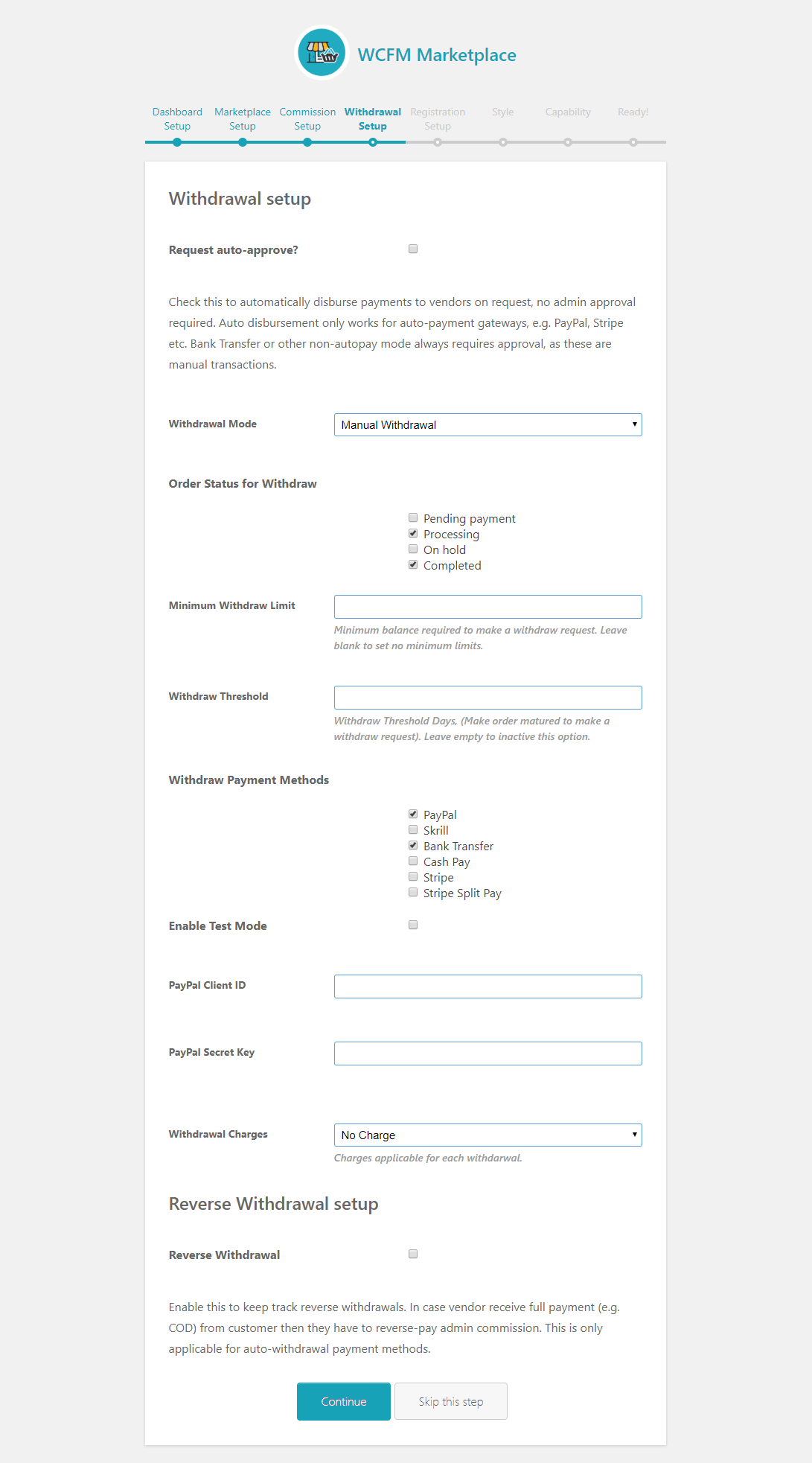
Withdrawal setup

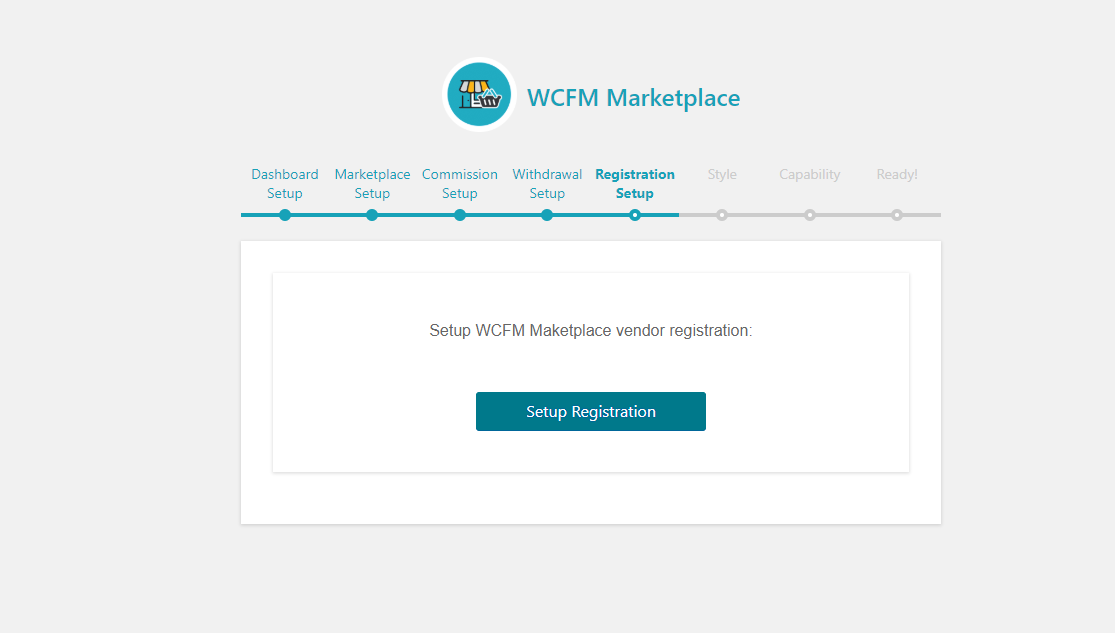
Setup WCFM Maketplace vendor registration:

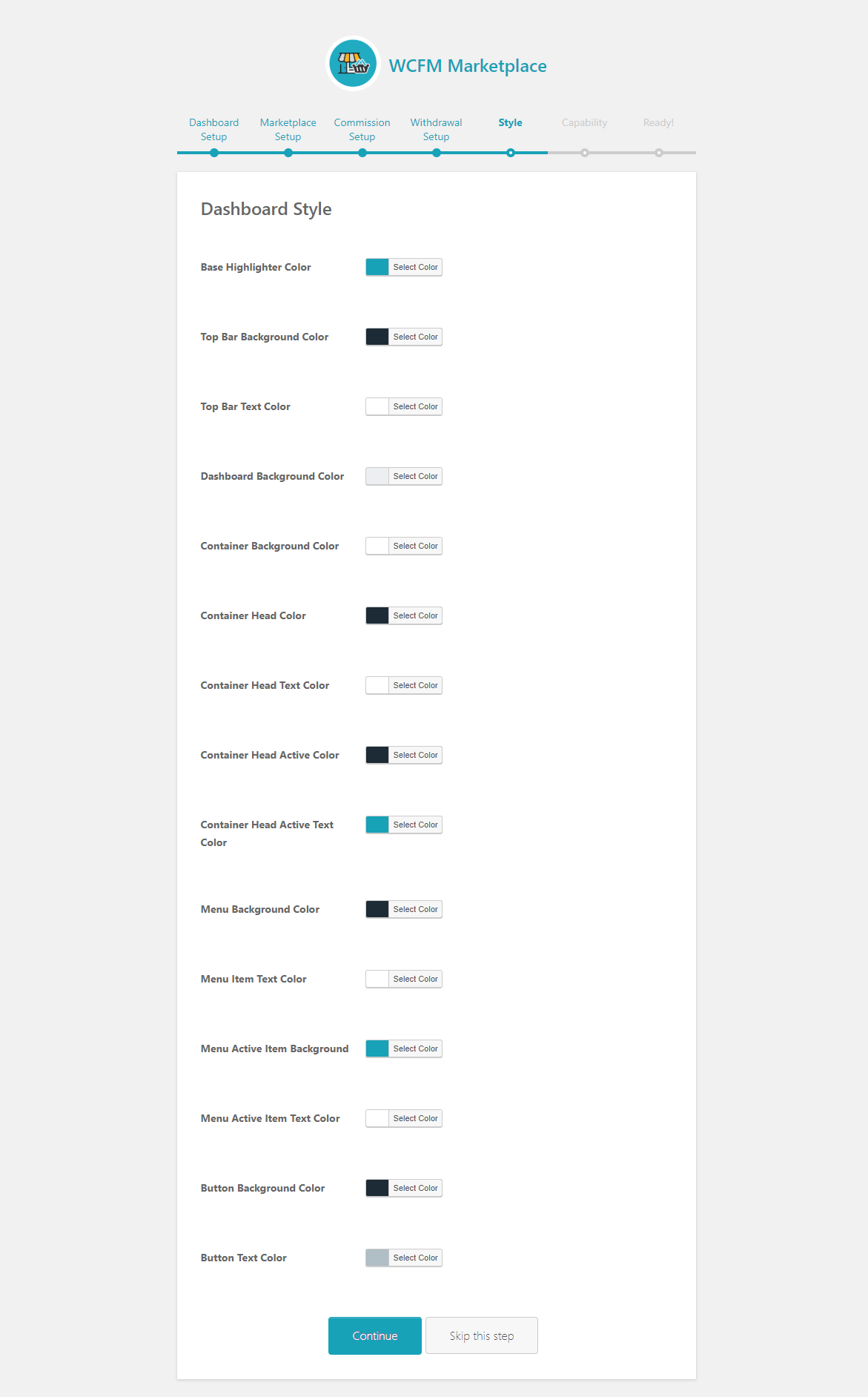
Dashboard Style

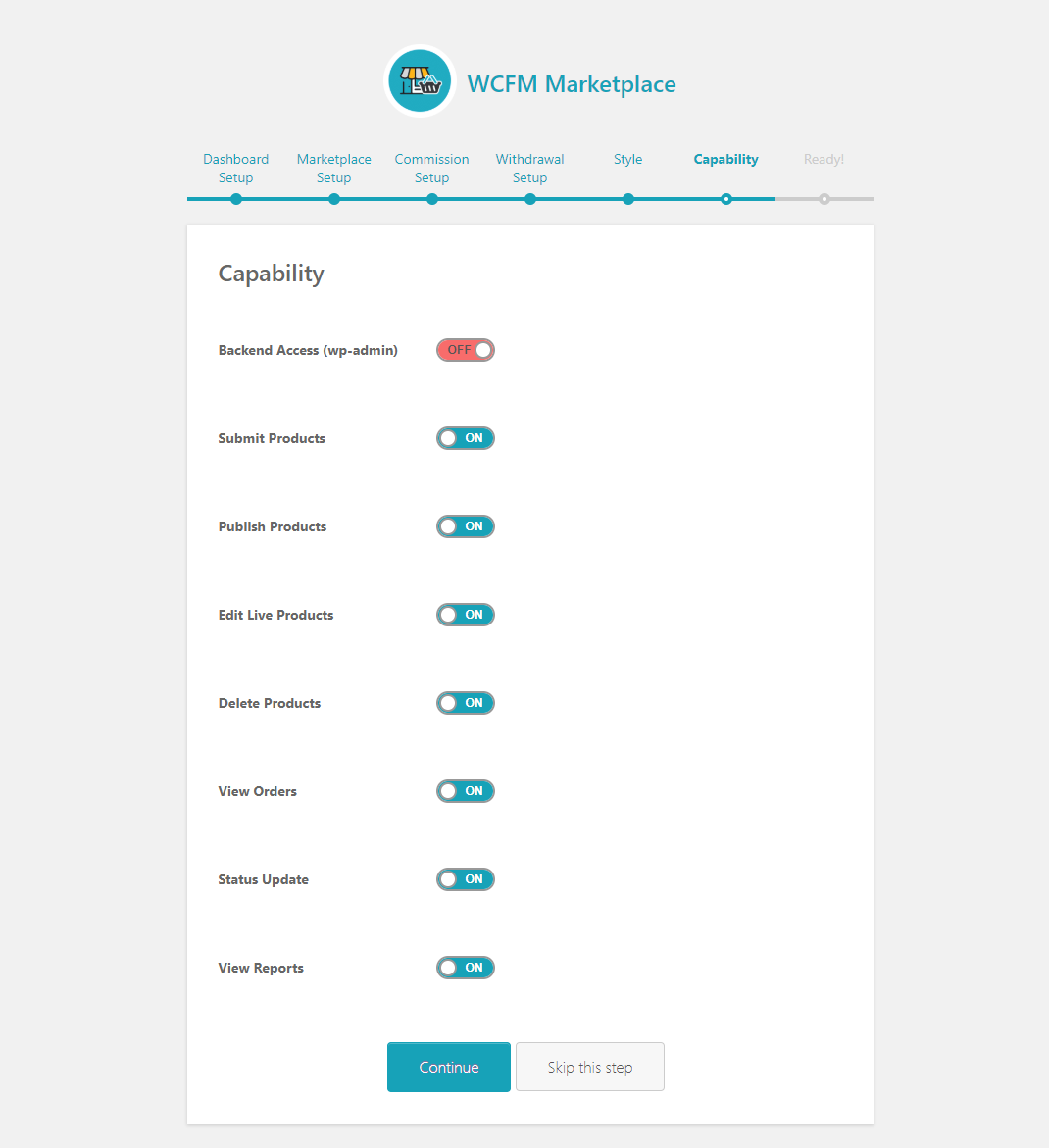
Capability

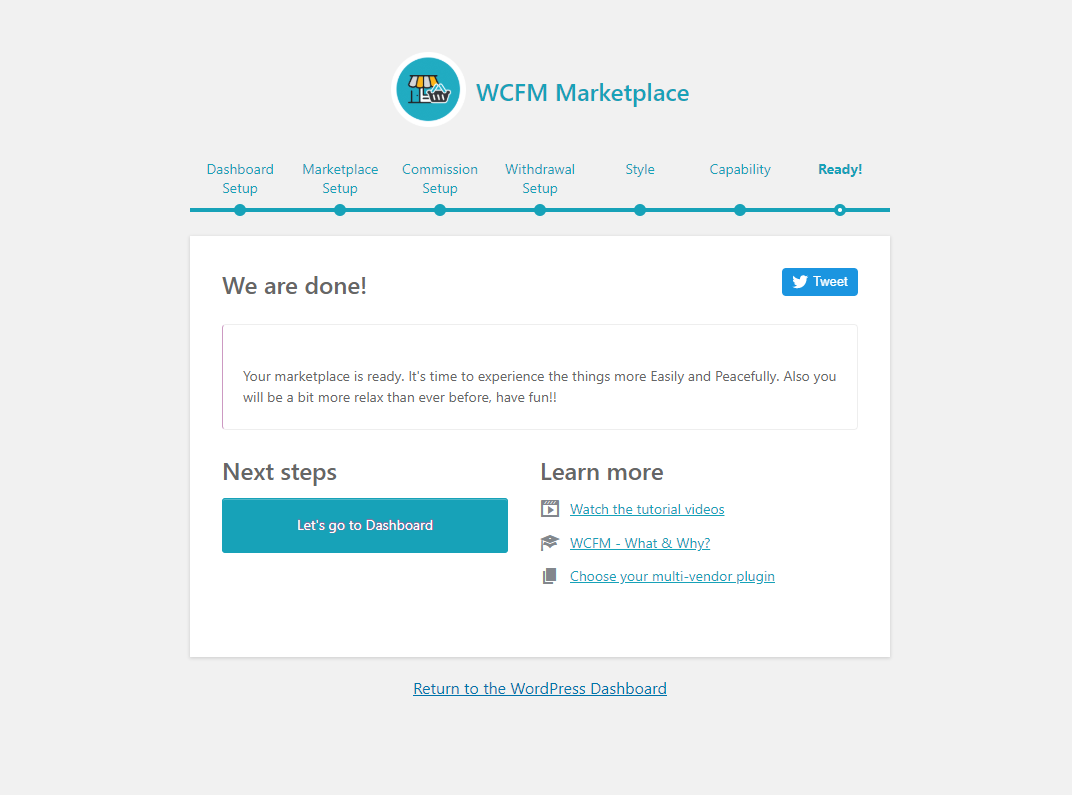
We are done!

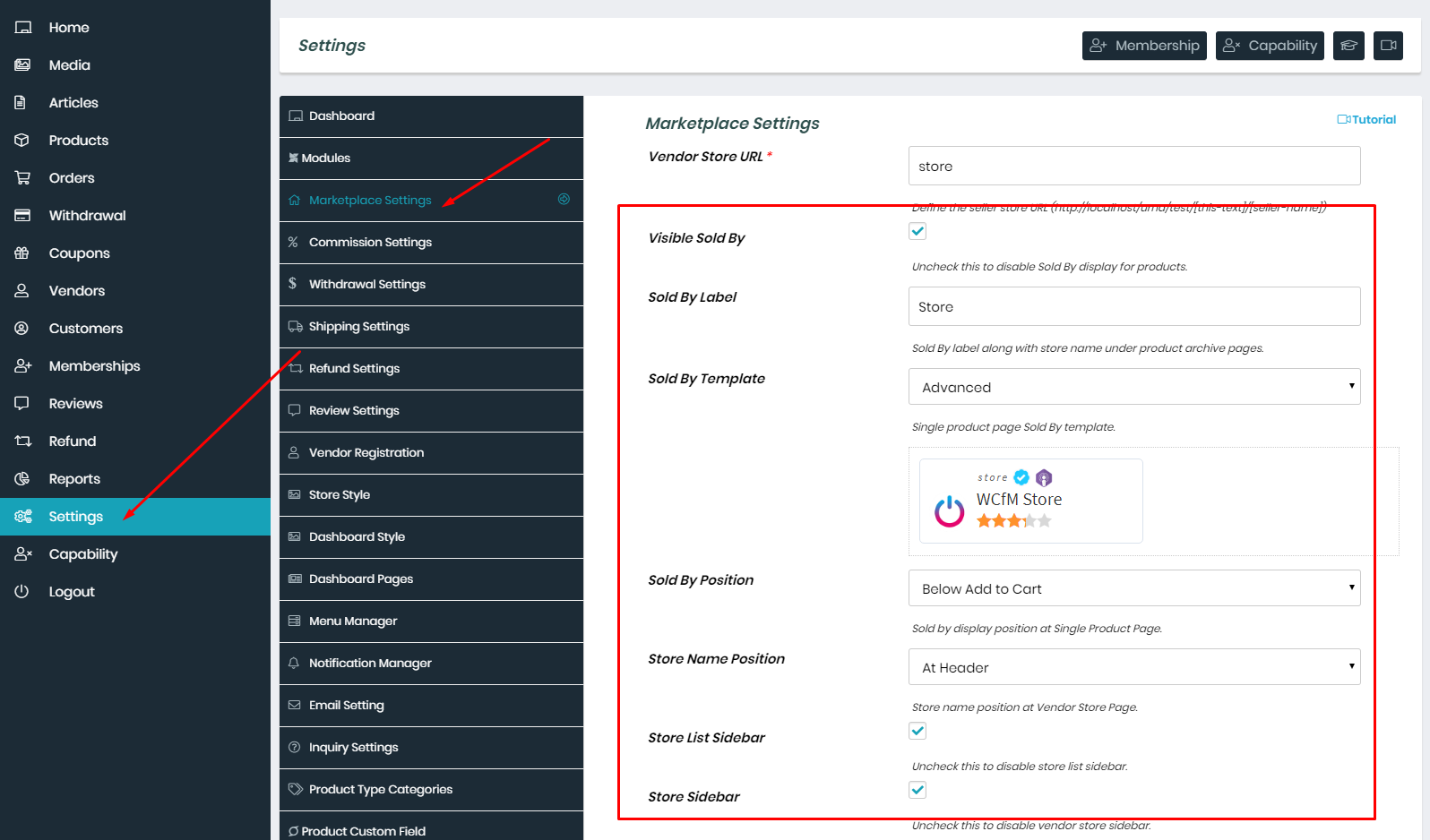
3. Visible Sold By
Enable/Disable Sold By display for products.

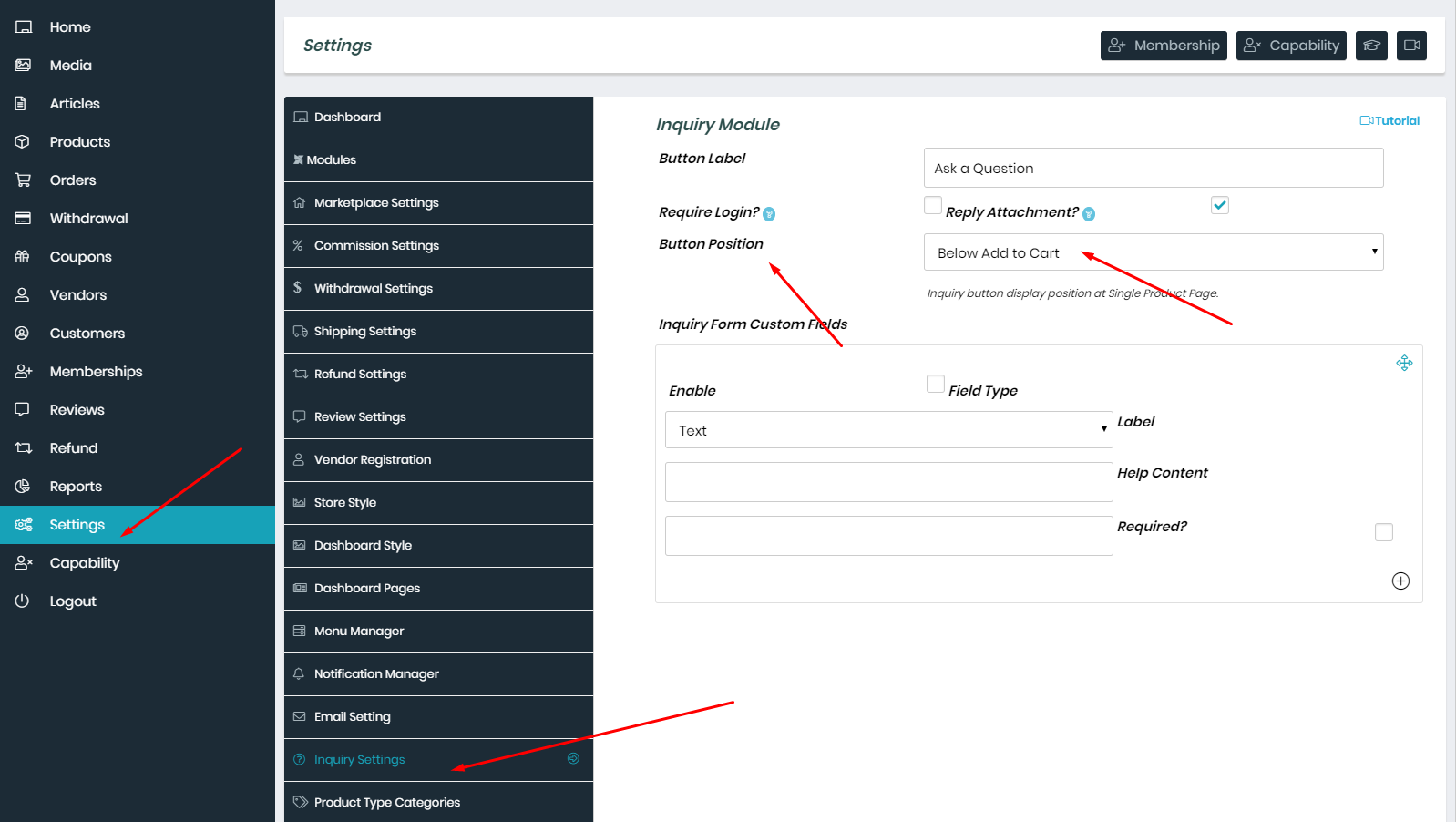
Inquiry button display position at Single Product Page.

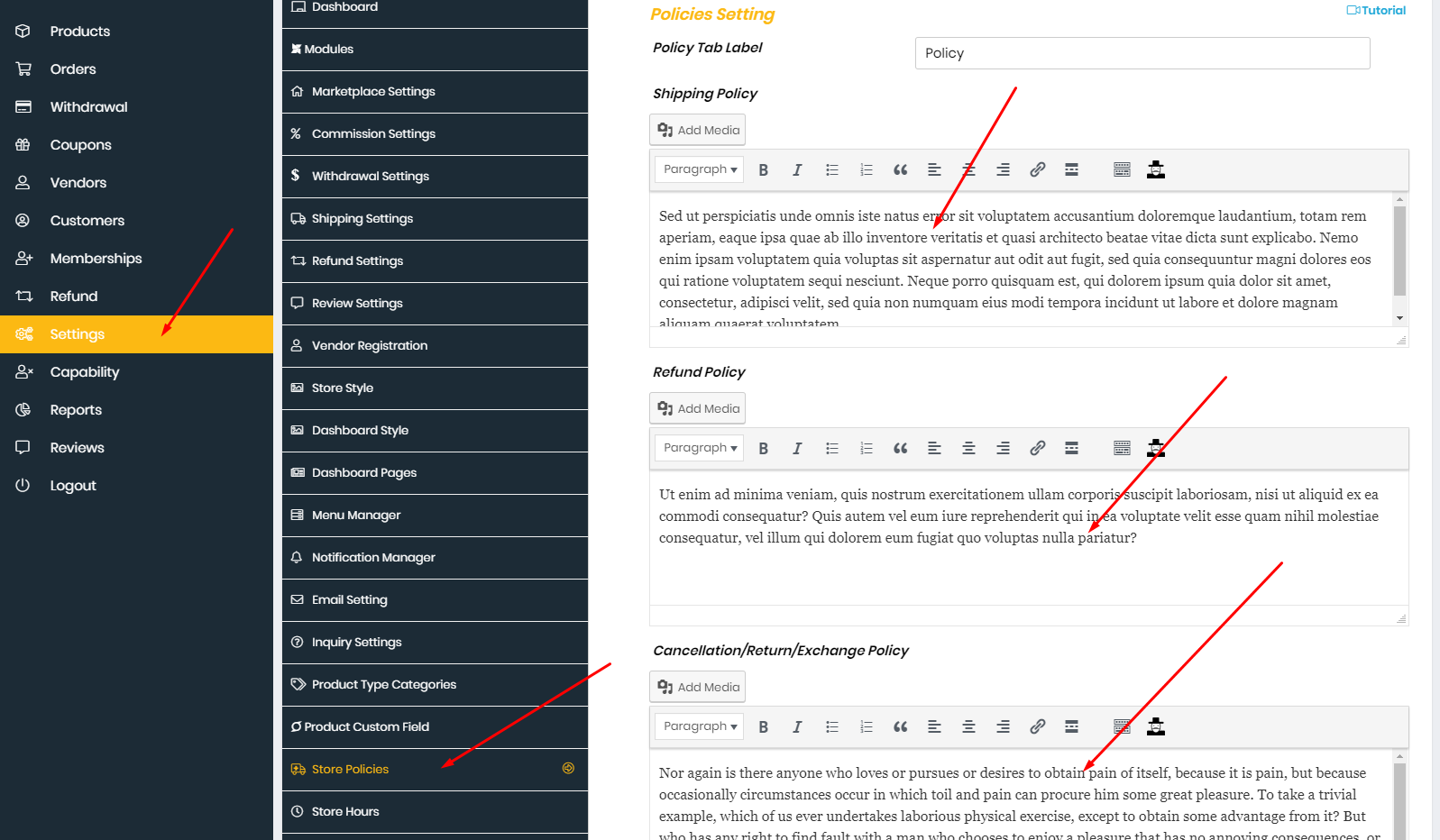
4. Store policies
Store policies are very much important for any e-commerce sites. Now, using WCfM you may define all types of policies for your store and products.

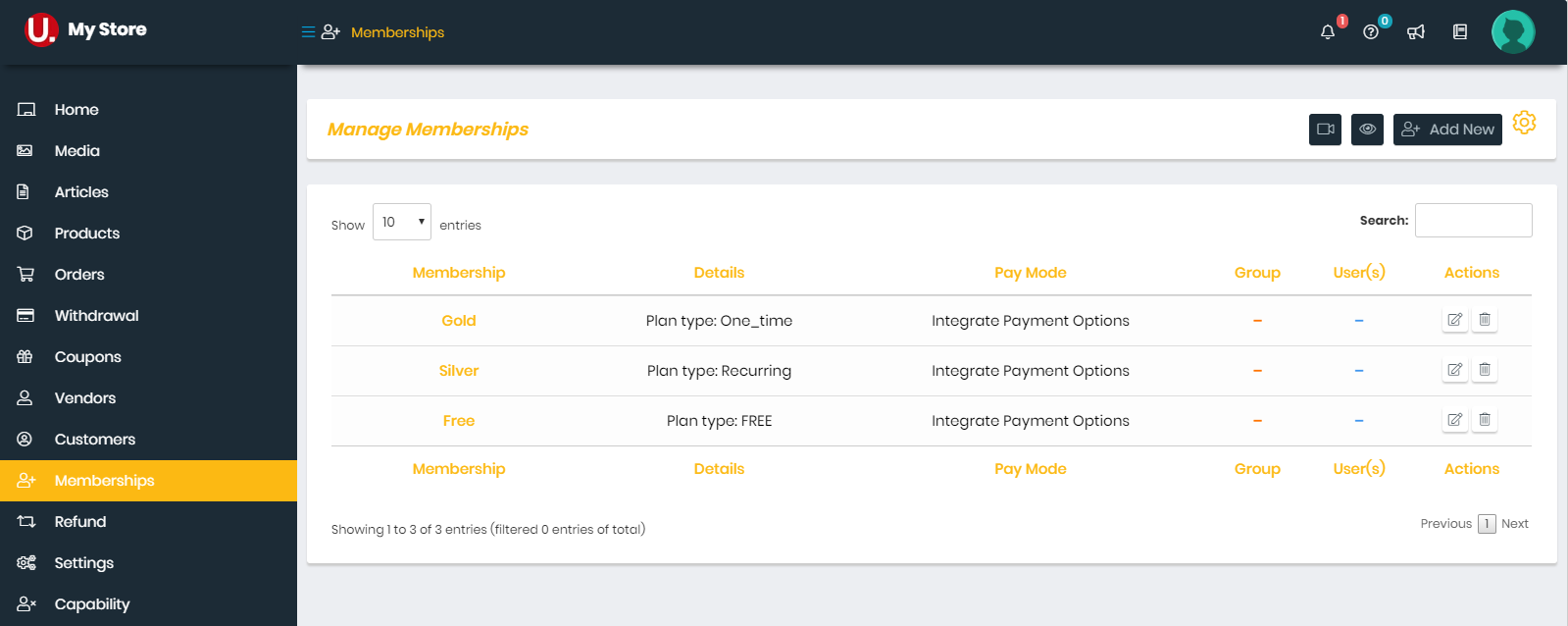
5. WCFM Maketplace - Membership
A simple membership plugin for offering FREE AND PREMIUM SUBSCRIPTION for your multi-vendor marketplace.
You may set up unlimited membership levels (example: free, silver, gold etc) with different pricing plan, capabilities and commission.

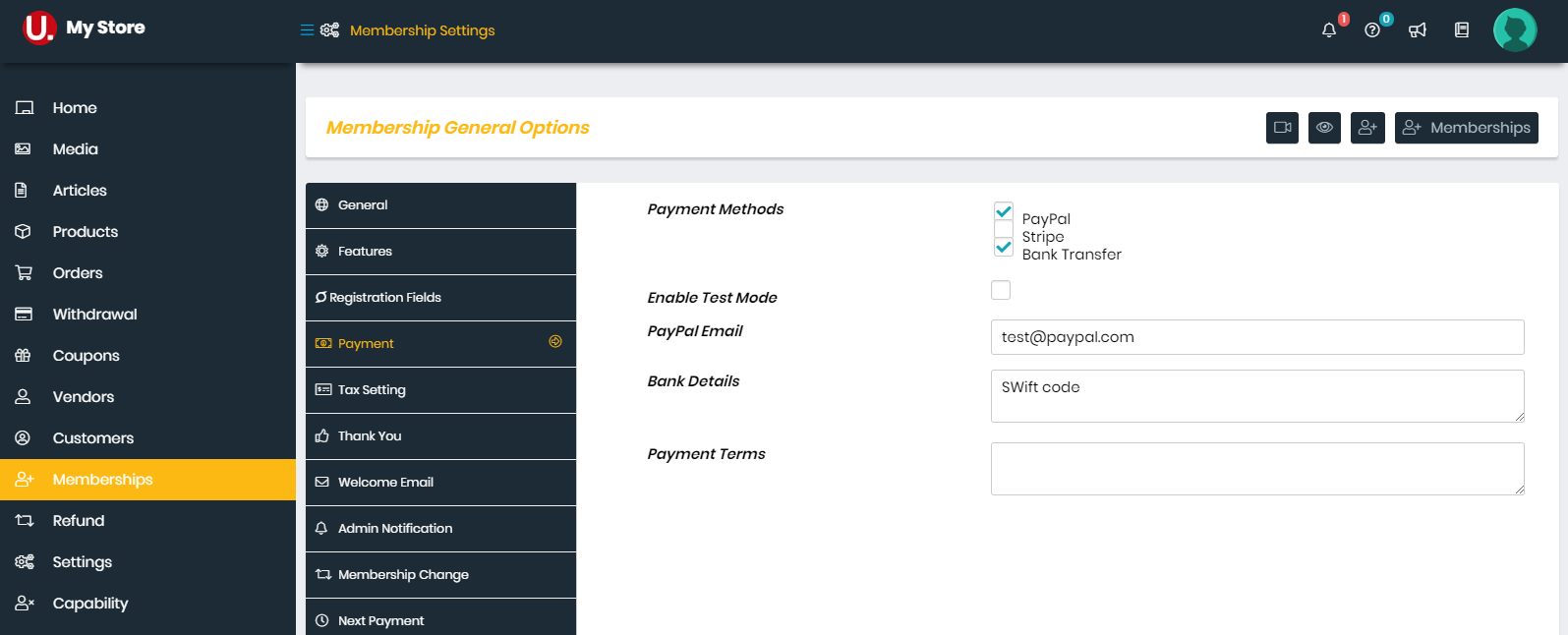
Payment Methods

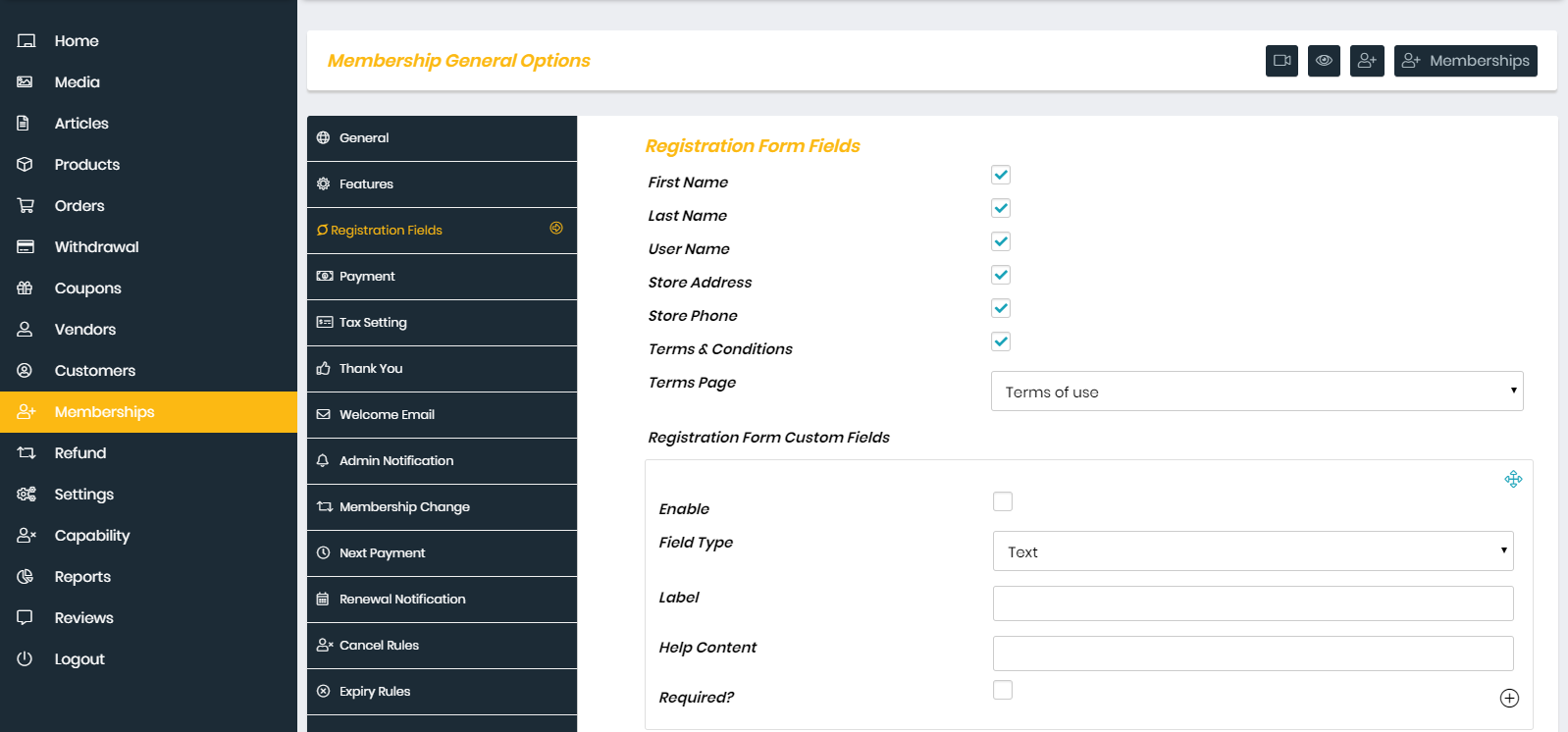
Registration Form Fields
 Watch the video tutorial for "WCfM - Membership Setup Guide"
Watch the video tutorial for "WCfM - Membership Setup Guide"
6. WCFM MARKETPLACE – STORE, WIDGETS & SHORT CODES - Create Pages
You can see List of Shortcodes and instructions for use here
7. WCFM MARKETPLACE More Documentation
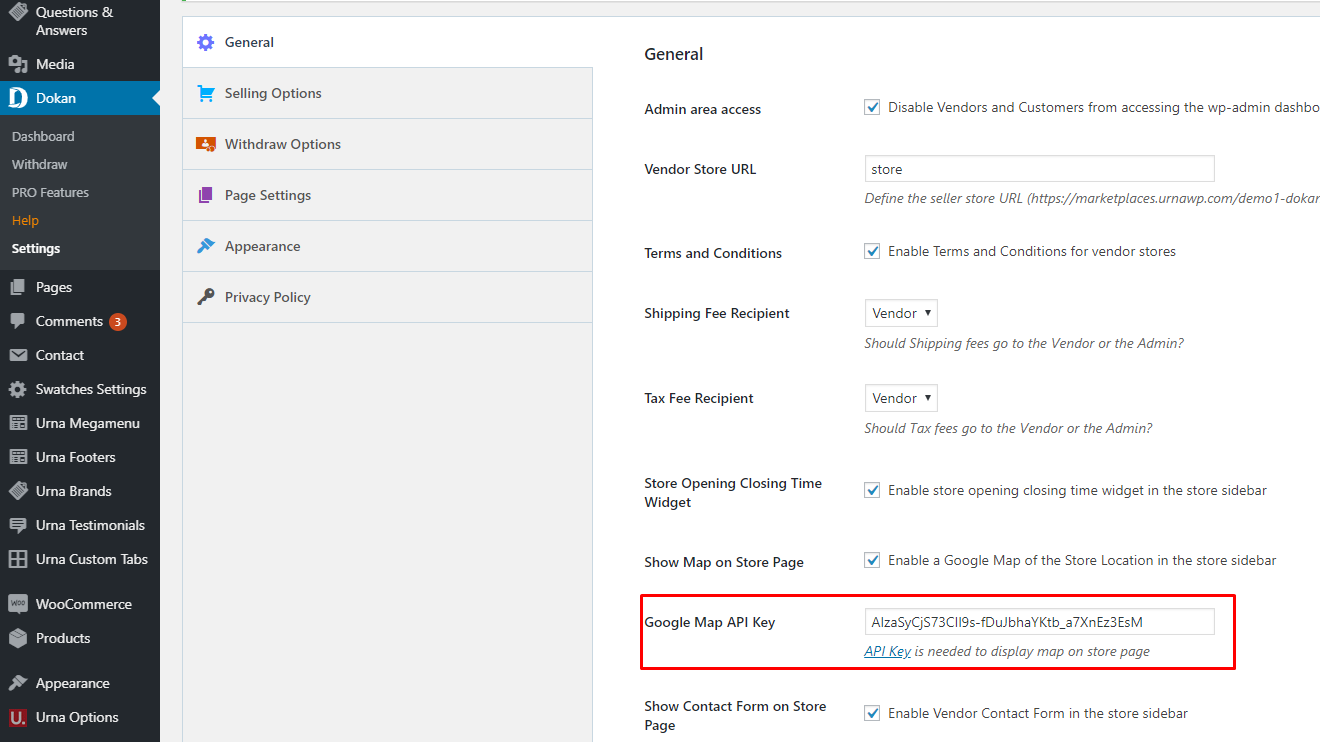
4. Google Map API Key
1. Get Google Map API Key
Dokan Setting → API Key

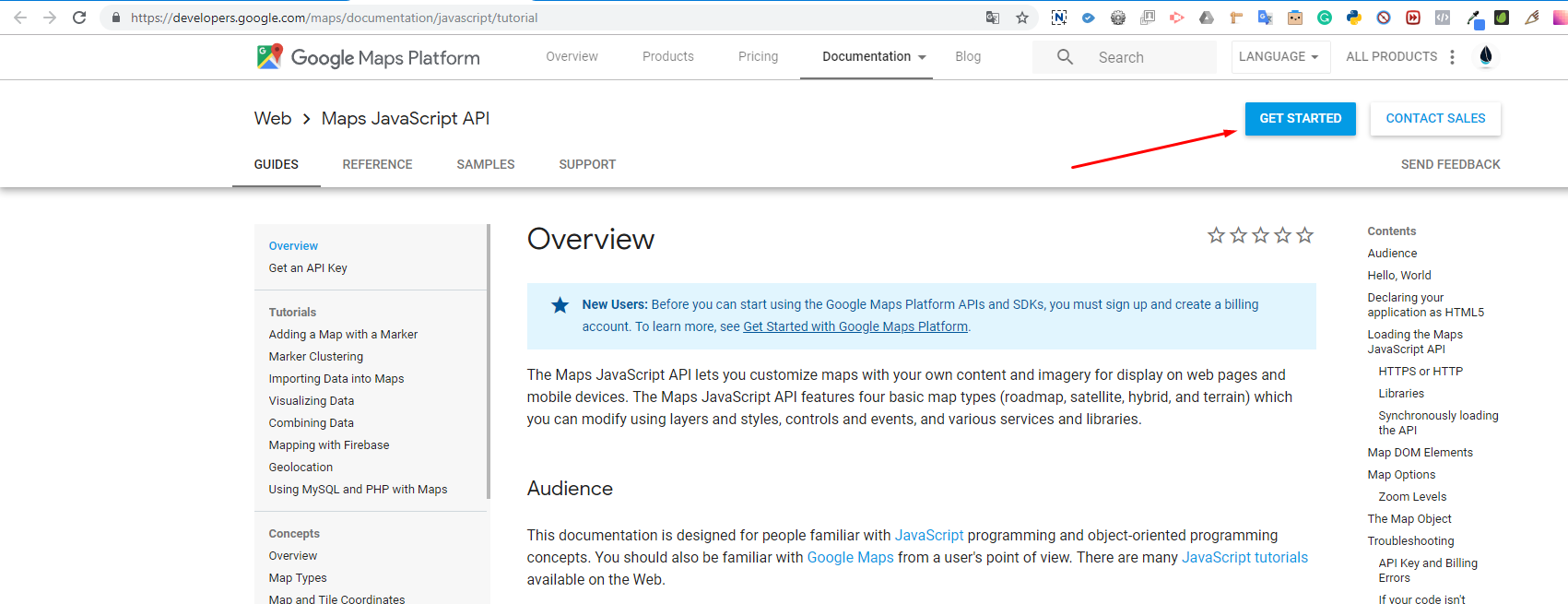
2. Get started

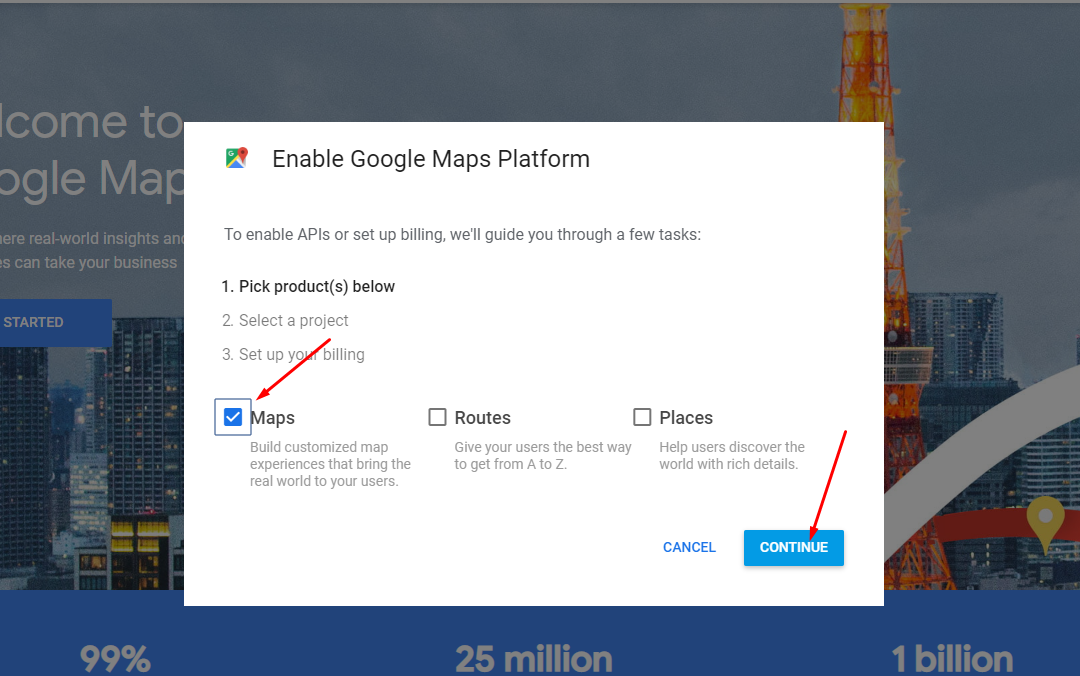
3. Pick Maps and Continue

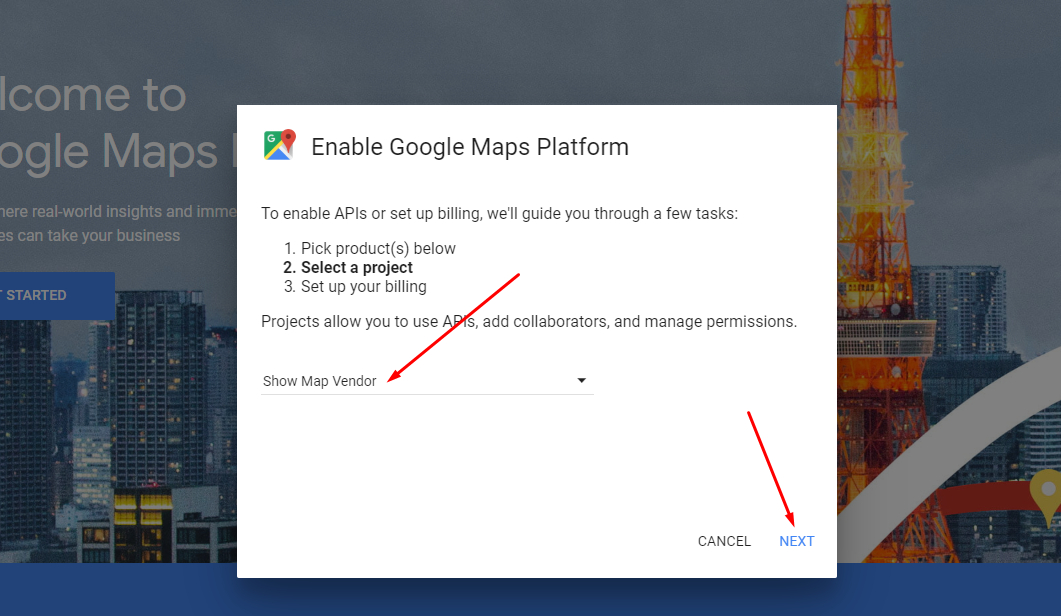
4. Select or create project

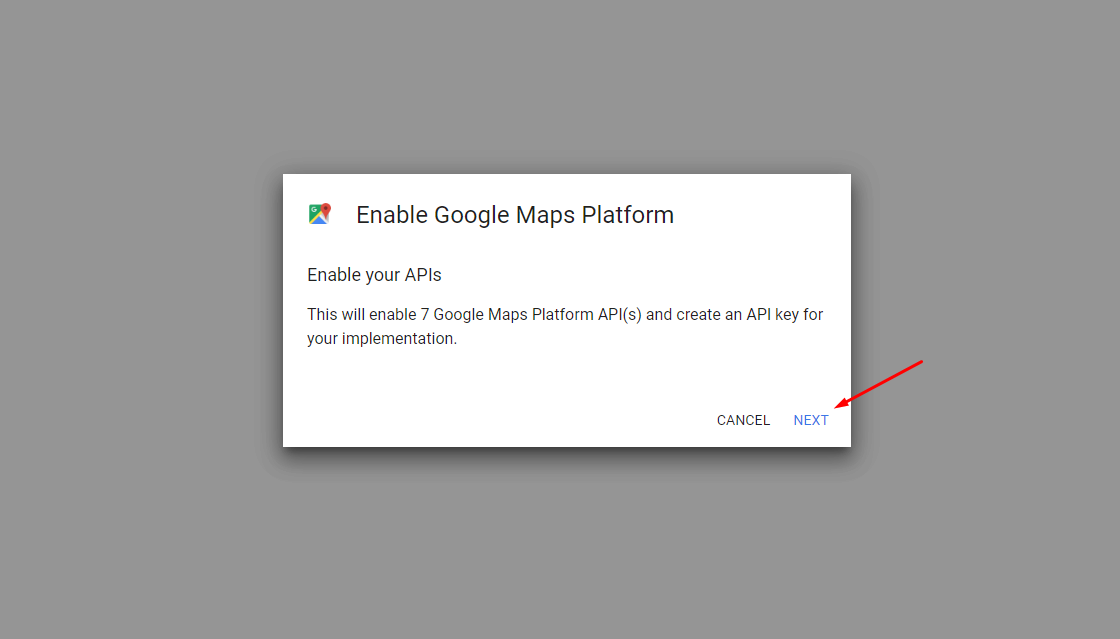
5. Enable Google Maps Platform

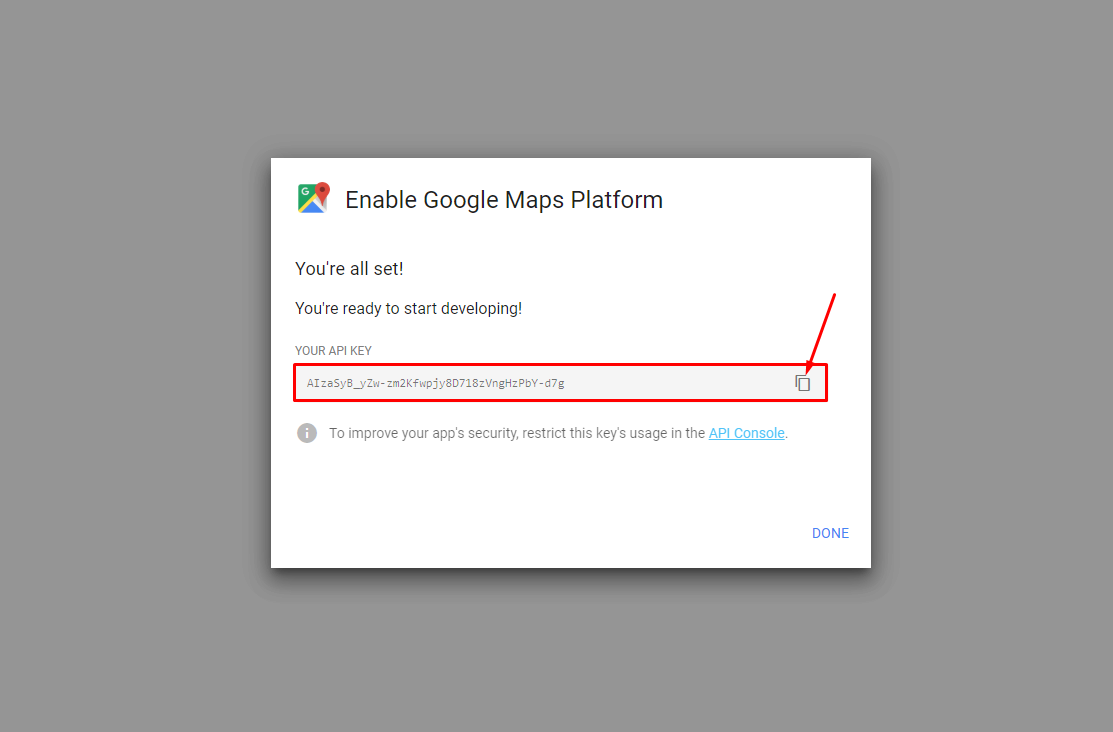
6. Copy YOUR API KEY

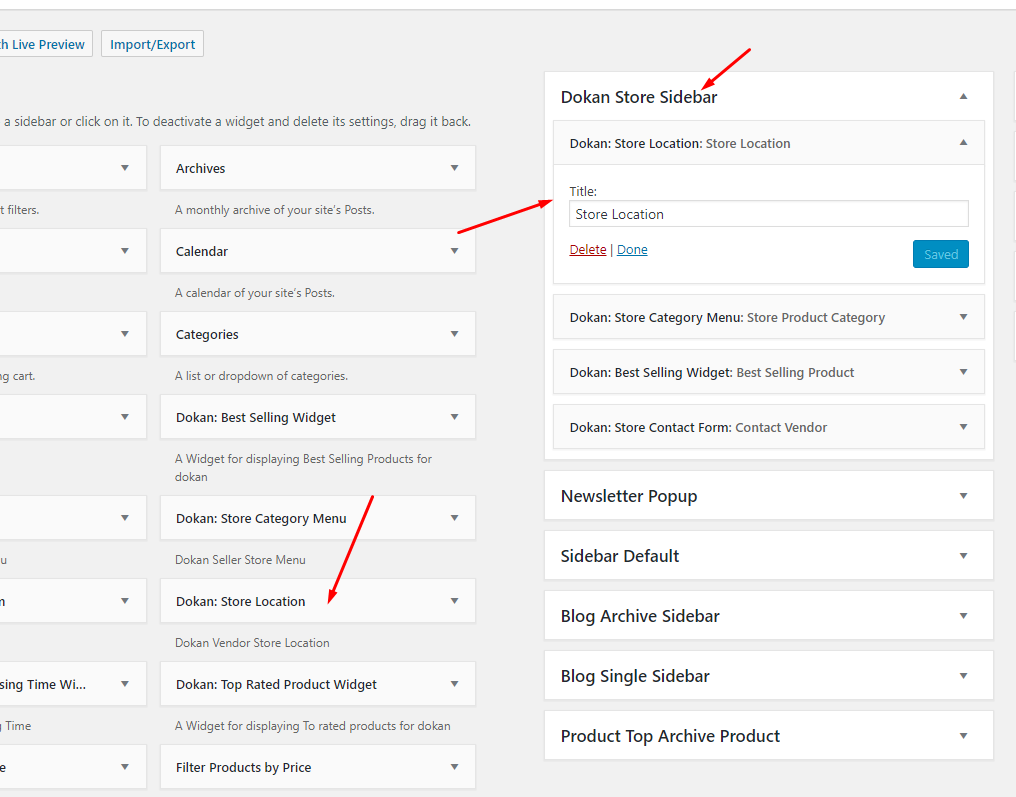
7. Add the widget "Dokan: Store Location"
 Watch the video tutorial for "Google Map API Key - Fix this page didn’t load google maps correctly"
Watch the video tutorial for "Google Map API Key - Fix this page didn’t load google maps correctly"
Configuration with 3rd party plugin
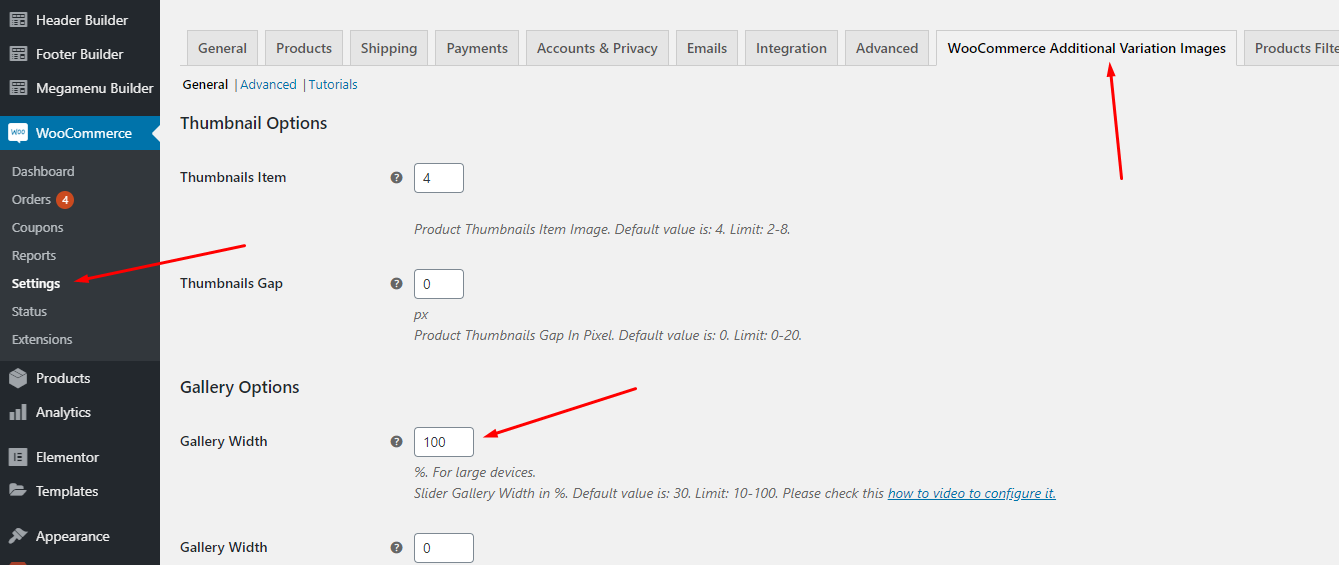
Last update: August 05,20201. Additional Variation Images Gallery for WooCommerce
Configuration guide to fix gallery of the product detail page

Gallery Options >> Gallery Width = 100%
 Watch the video tutorial here
Watch the video tutorial here
Child Theme
Last update: August 05,2020Use Child Themes to Modify Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
Currently, we will provide some customized Child Theme templates according to specific functions. You can download and use it the way you want.
Why use a Child Theme?
There are a few reasons why you would want to use a child theme:
- If you modify a theme directly and it is updated, then your modifications may be lost. By using a child theme you will ensure that your modifications are preserved.
- Using a child theme can speed up development time.
- Using a child theme is a great way to learn about WordPress theme development.
How to use a Child Theme?
In this theme, we offer you a sample Child Theme (besa-child.zip). You install it like normal theme.
But you can create your own Child Theme form by following the instructions below
Link instructions How to Create a Child Theme
Watch the video tutorial for "Child Themes"Translations
Last update: August 05,2020Use the plugin "Loco Translate"

Loco Translate provides in-browser editing of WordPress translation files.
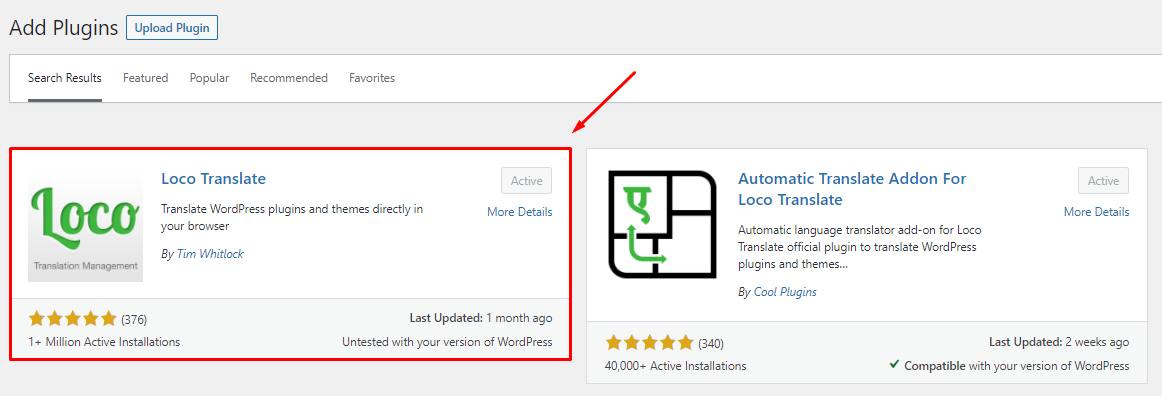
It also provides localization tools for developers, such as extracting strings and generating templates.
Watch the "Loco Translate" video tutorial1. Install the plugin "Loco Translate"

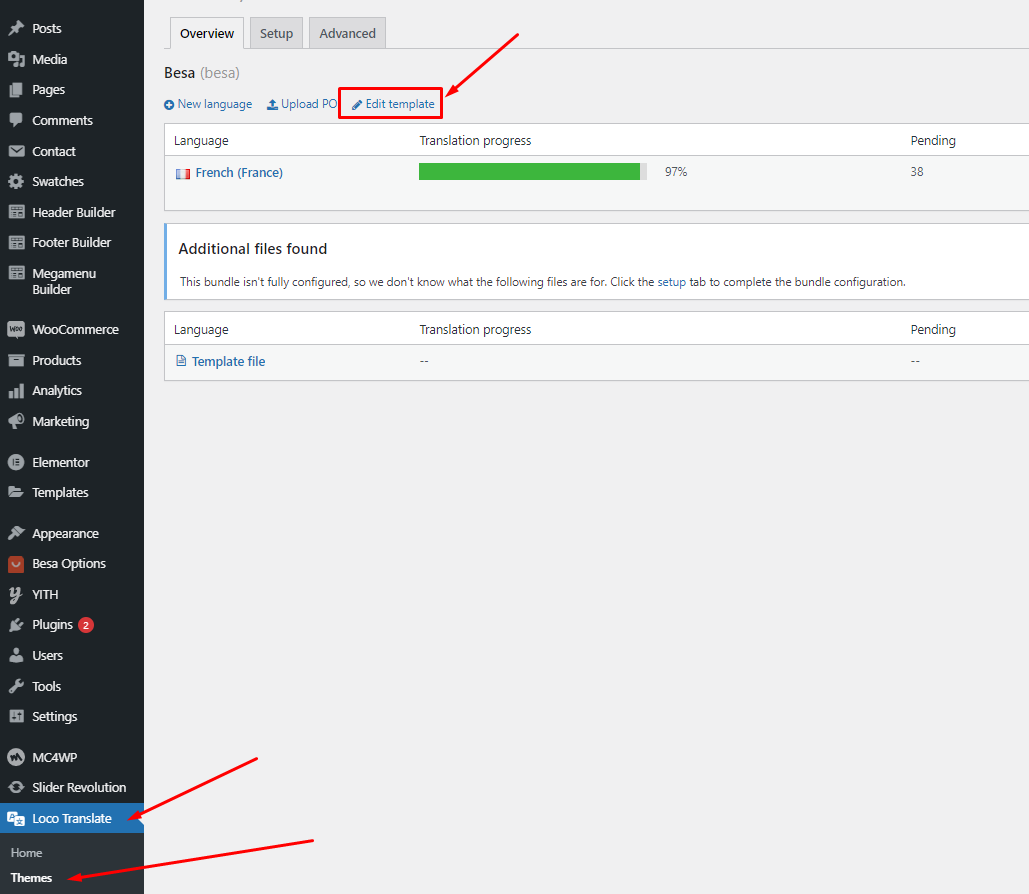
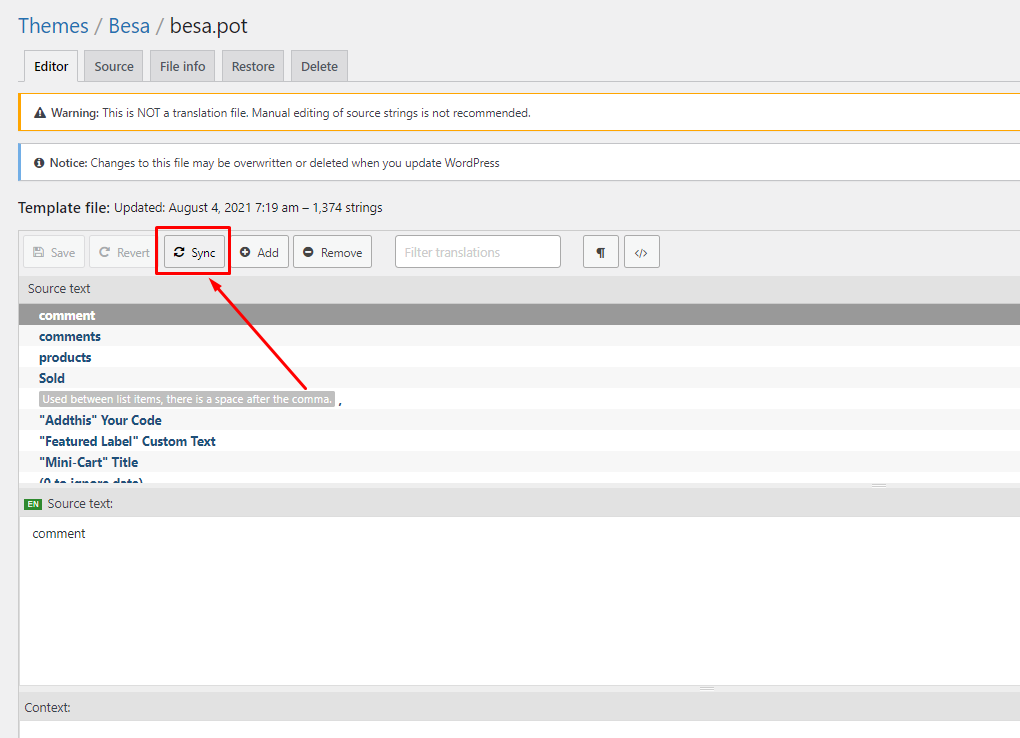
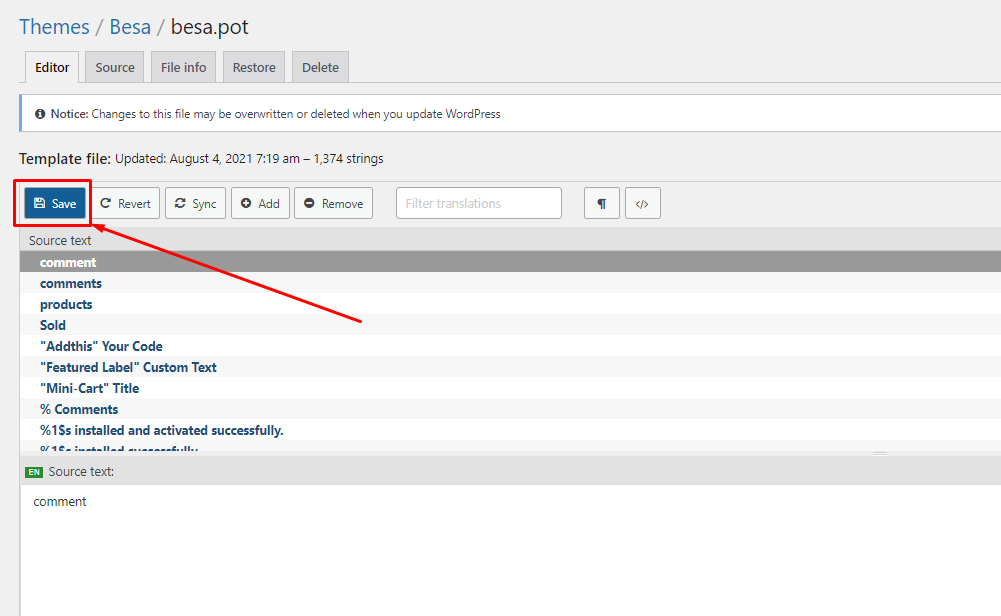
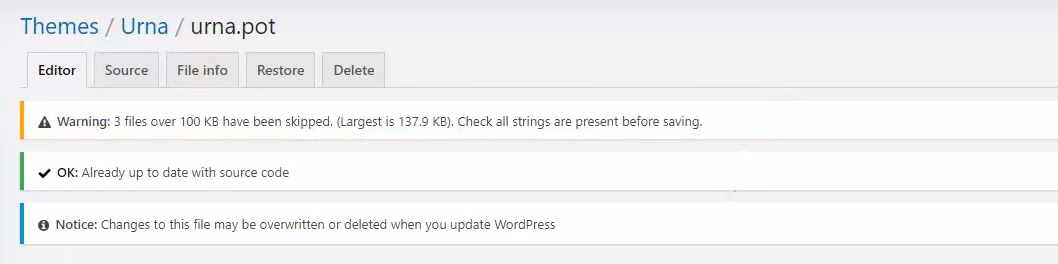
2. Update Language Template



"Loco Translate - Warning: files over 100 KB have been skipped". If you have problems above, follow the following video tutorial to fix that
 Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
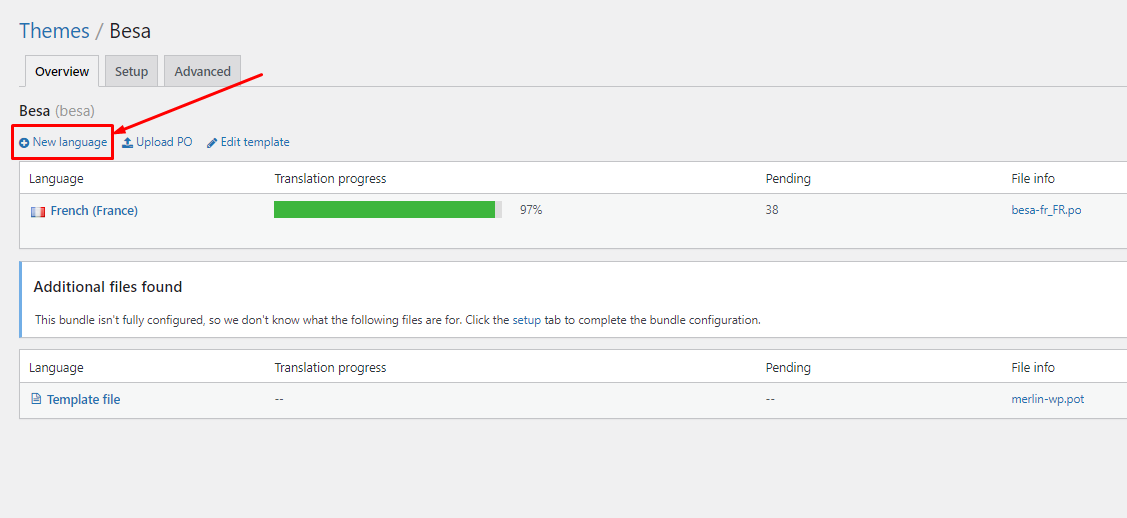
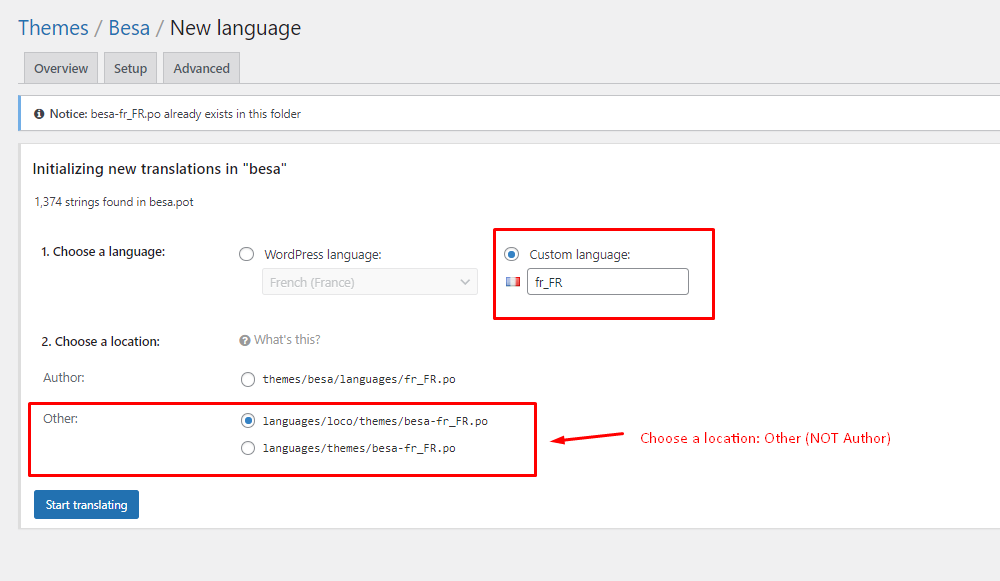
3. Create your language > Choose a location: Other (NOT Author)


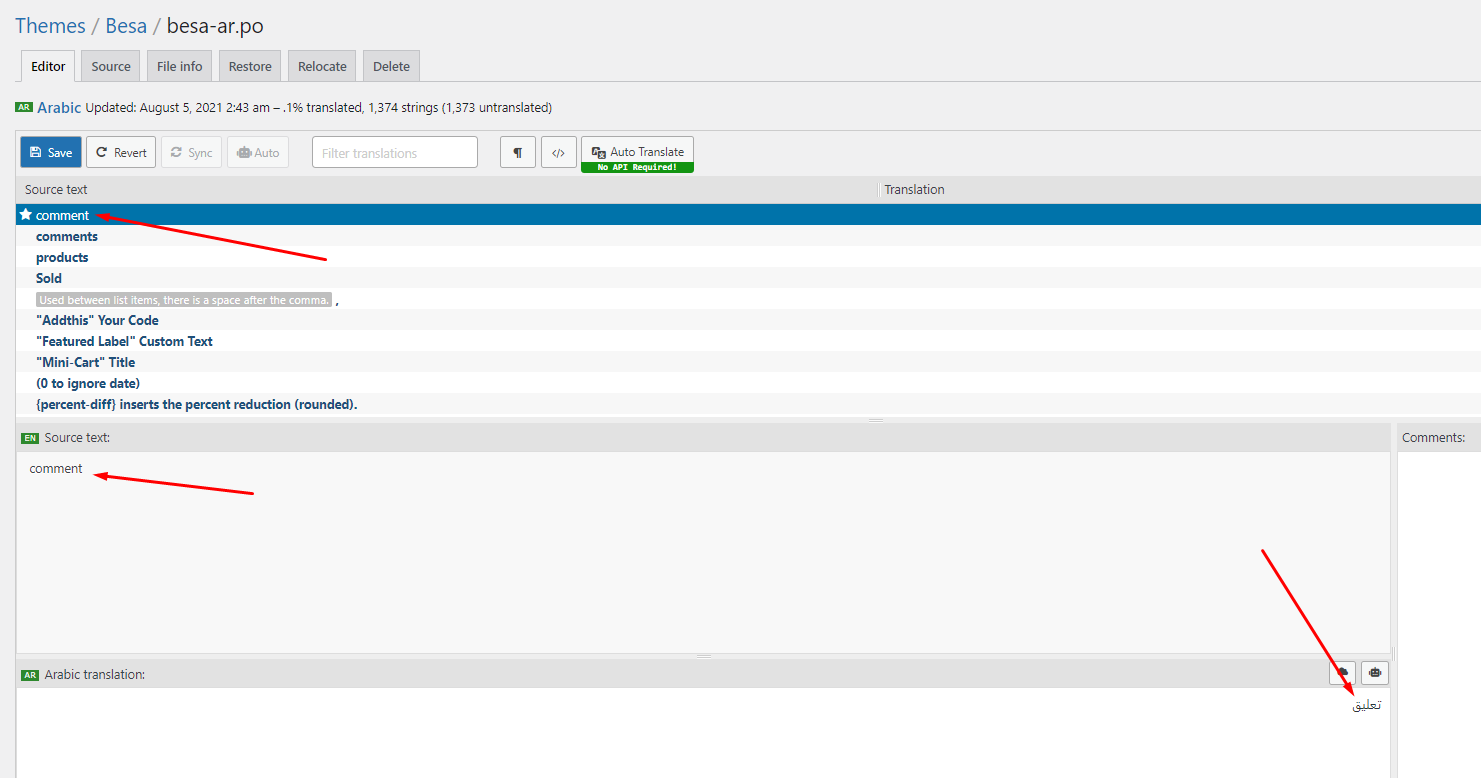
4. Manual translation: You will manually translate each text

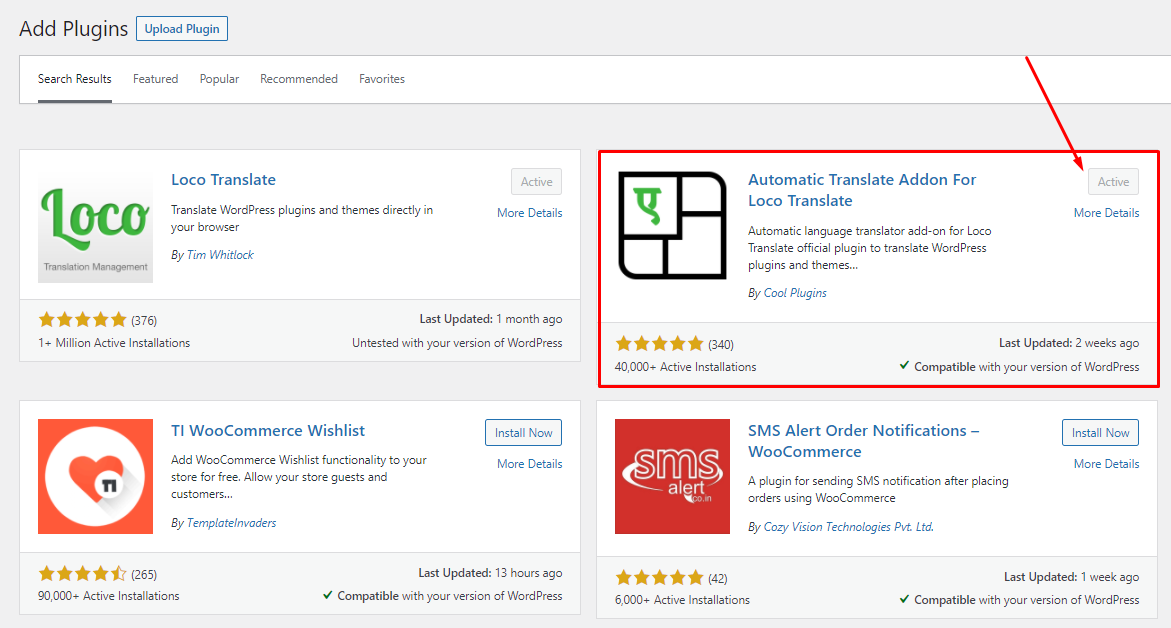
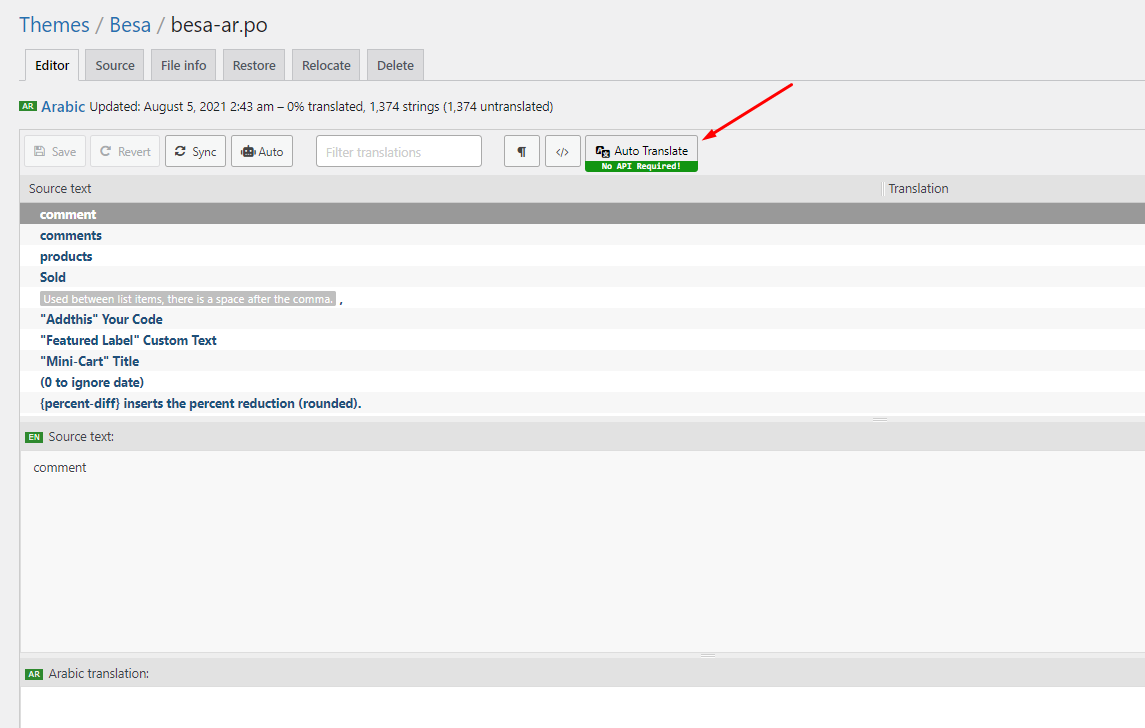
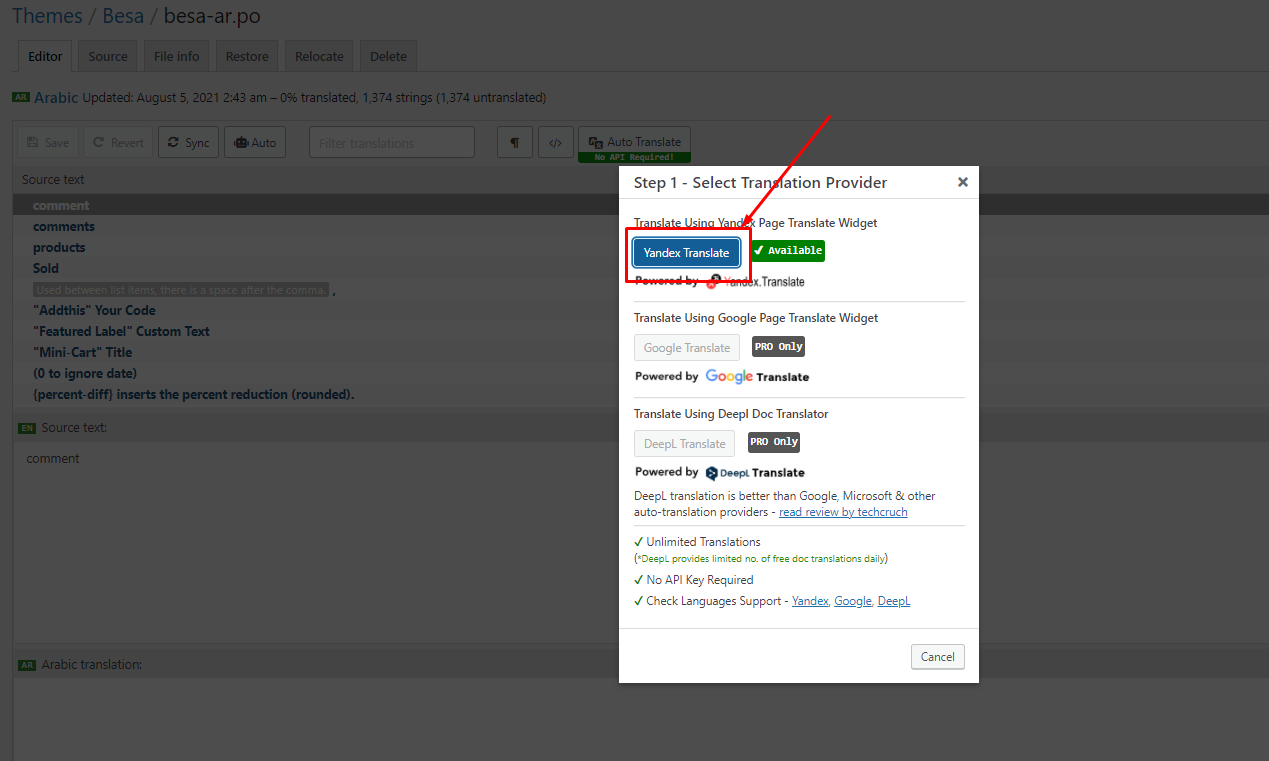
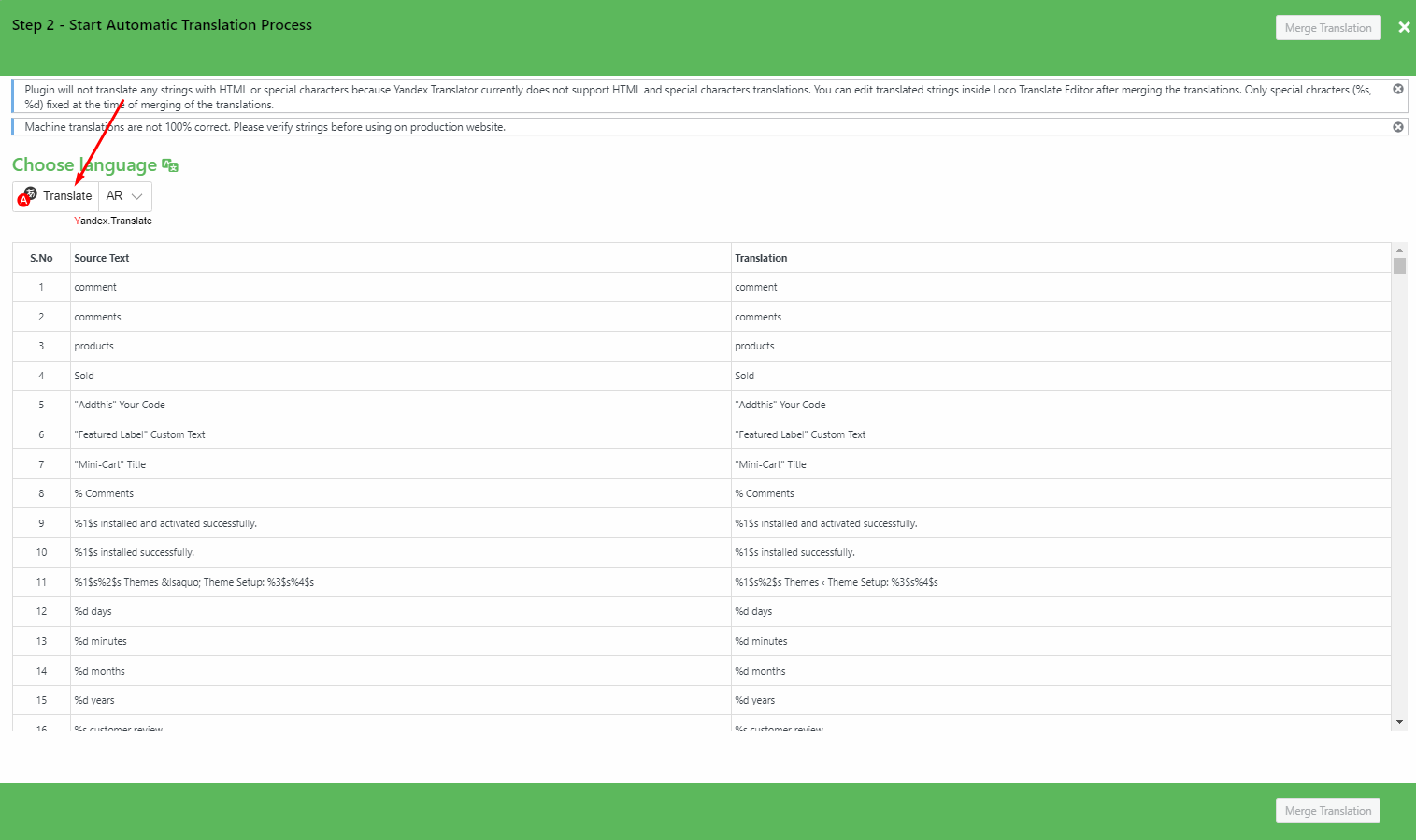
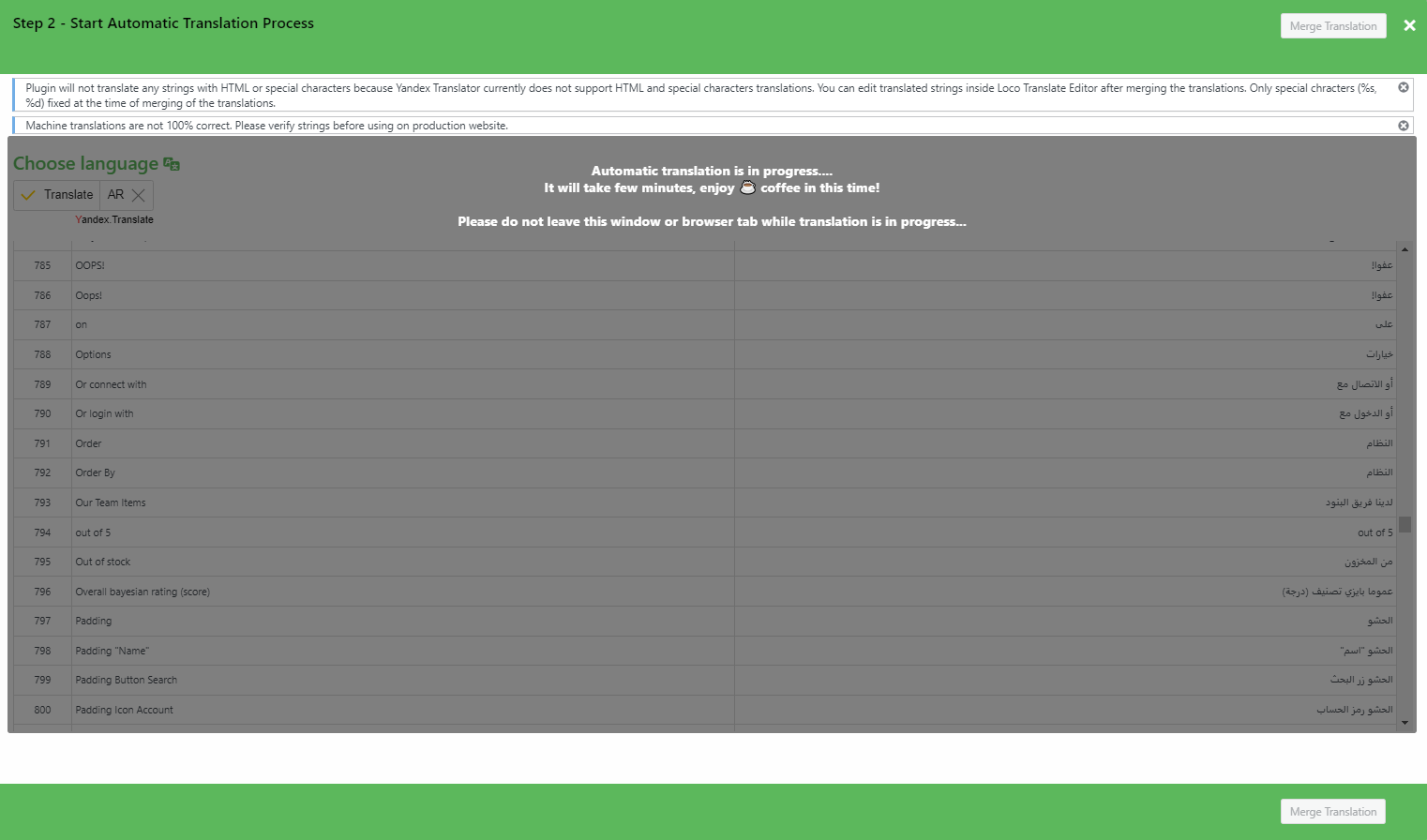
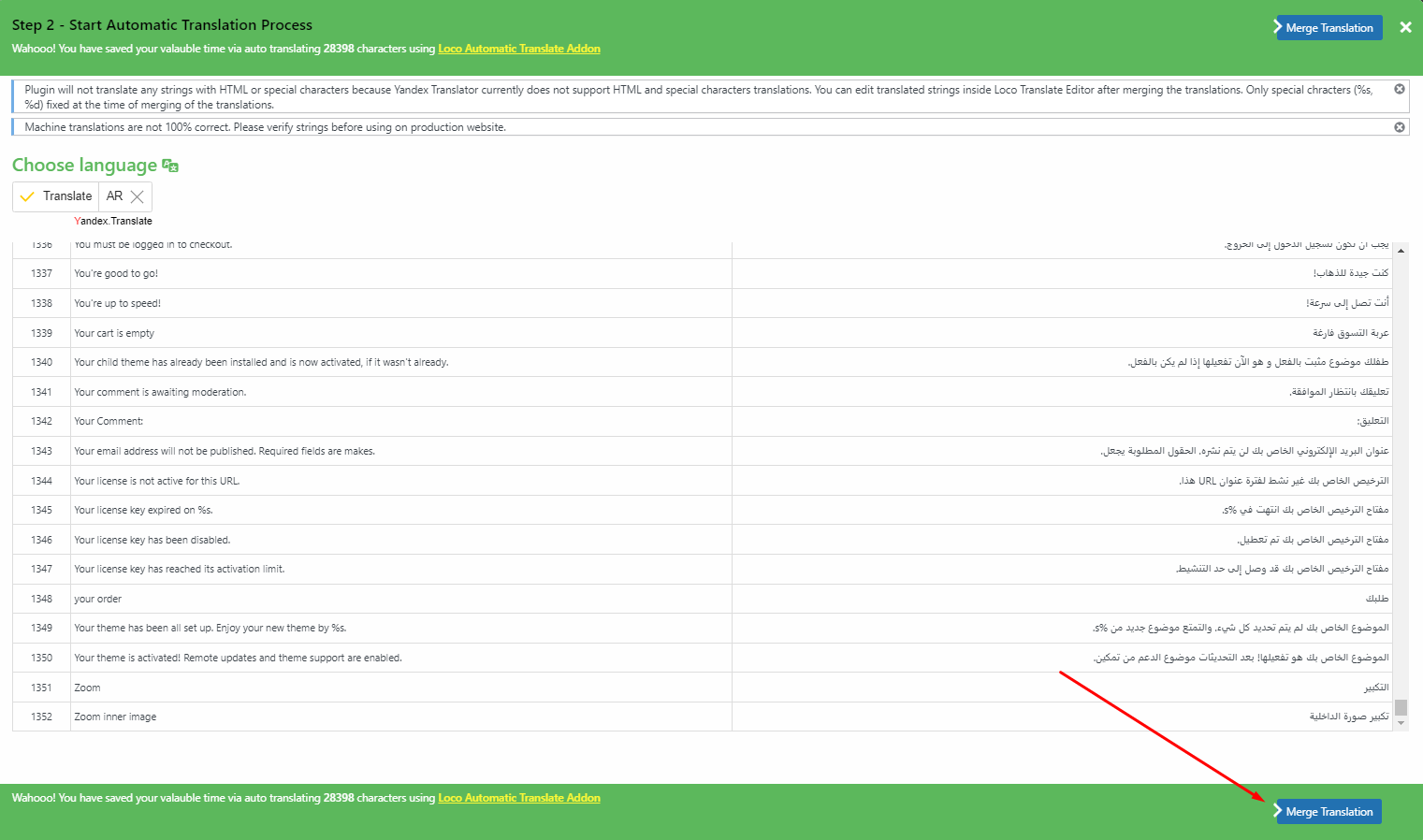
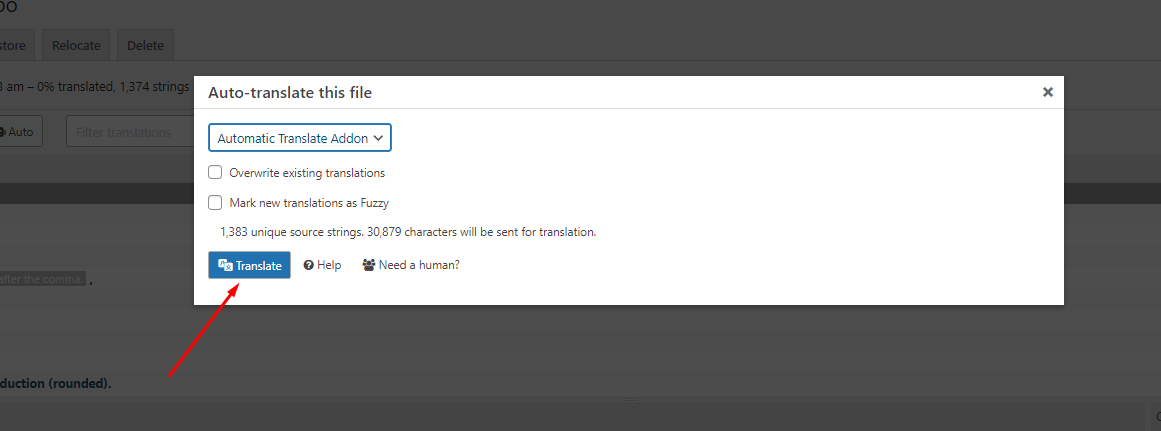
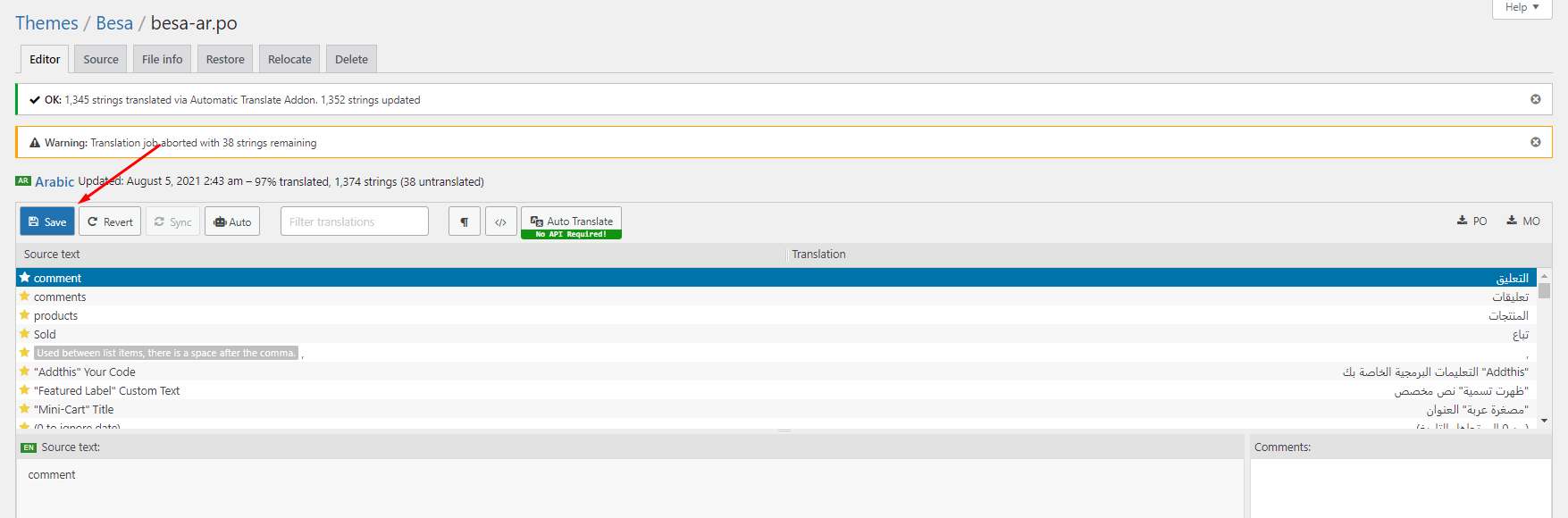
5. Automatic Translate: Install the plugin "Automatic Translate Addon For Loco Translate"








6. Some text need edit in Theme Options


Video Tutorial:
Use the plugin "WPML Plugin"
Besa’s compatibility with WPML allows you to build fully functional multilingual eCommerce websites. In this tutorial, you will learn how to translate a website built with Urna’s using WPML.
- This is a basic guide to using WPML - https://docs.thembay.com/wpml/
- If you have problems using WPML, please send us a ticket - https://tickets.thembay.com/
Optimization - Speed Up Your Website
Last update: August 05,2020Besa is created with speed and performance in mind. On it's own, Besa is highly optimized and provides you with the ability to get extremely high speed test scores on tools like GTMetrix, Google PageSpeed Insights, and Web Page Speed Test. Having said this, your site's speed and performance does not entirely rely on the theme and what you put into it also has a great impact on your speed scores. Continue reading below to learn more about site optimization.
When it comes to optimization, Besa plays a much smaller part than you would imagine. Besa is optimized so that it's fast on it's own, but ultimately, user content will dictate how fast your site will perform. Images play a huge factor in speed results, as well as hosting, server, extra plugins, content and more.
For example, if you have a site that's 1100px wide and upload a 2000px image on a page, your page speed score will drop heavily. This is because places like Google or GTMetrix will see a 1100px container that unnecessarily has an image on it that is twice it's size.
1. Enable Compression
Add the code below to your .htaccess file
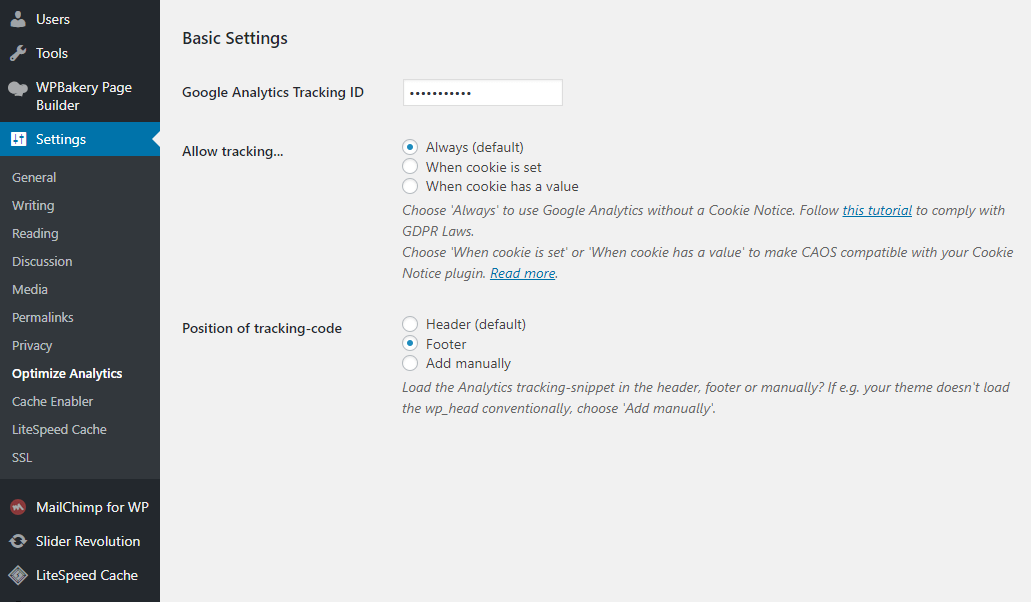
2. Install the plugin "CAOS for Analytics"

You can download Complete Analytics Optimization Suite from the WordPress repository or by searching for it under “Add New” plugins in your WordPress dashboard. As of writing this the plugin currently has 10,000+ active installs with a 5 out of 5-star rating. The plugin allows you to host your Google Analytics JavaScript file (analytics.js) locally and keep it updated using wp_cron(). Other features include being able to easily anonymize the IP address of your visitors, set an adjusted bounce rate, and placement of the script (header or footer).
Just install the plugin, enter your Google Analytics Tracking ID, and the plugin adds the necessary tracking code for Google Analytics to your WordPress website, downloads and saves the analytics.js file to your server and keeps it updated using a scheduled script in wp_cron(). We recommend also setting it to load in the footer. Note: This plugin won’t work with other Google Analytics WordPress plugins.

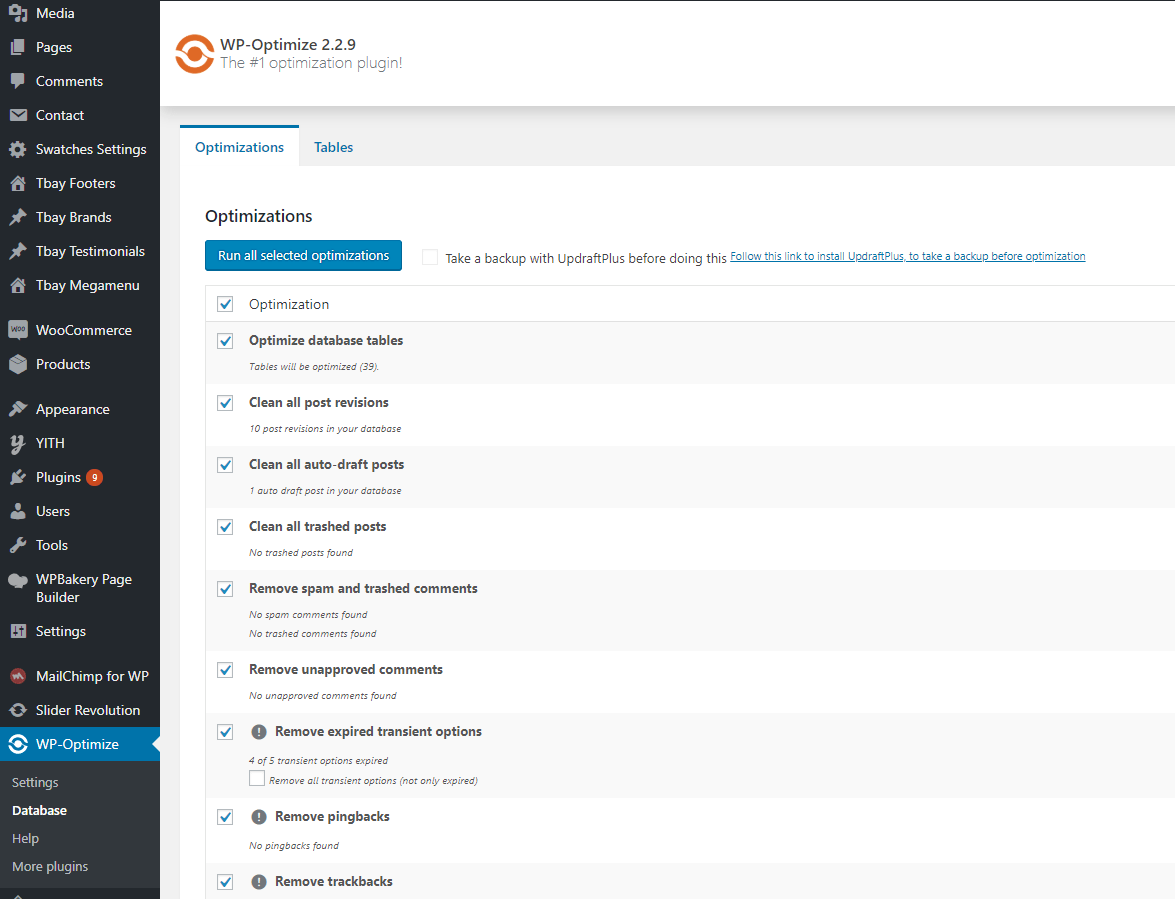
3. Install the plugin "WP-Optimize"

WP-Optimize is an effective tool for automatically cleaning your WordPress database so that it runs at maximum efficiency.

4. Optimize The Images Using Plugins
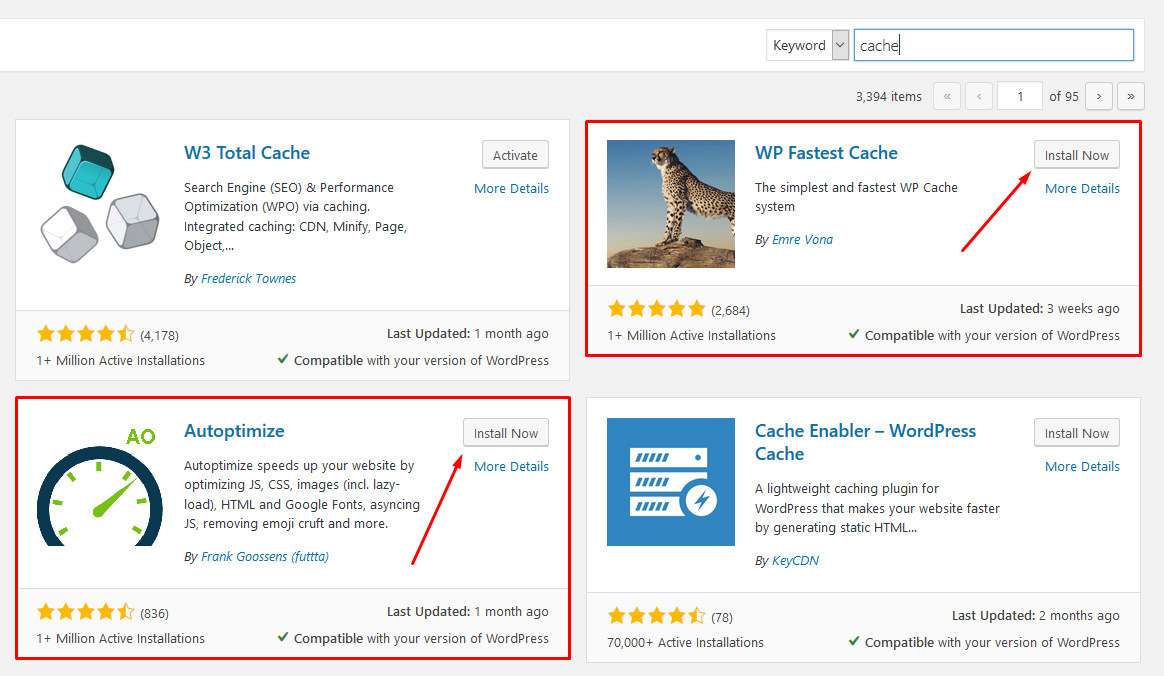
Recommended Cache Plugins:
5. Caching and Minification Your Site Using Plugins
Caching and Minification is important in any website. Whenever a user visits your site, a lot of information is requested such as images, styling, as well as retrieving your content from the WordPress database. These factors plus the amount of visitors you have can significantly affect your site's total page loading time. Caching plugins help reduce this by showing your viewers a static version of your site.
These settings are not a one size fits all. The plugins listed below interacts differently with each server, and each situation can be different. Contact your host as well because they may have specific caching rules on their servers.
Below is a list of our recommended cache plugins to optimize your sites speed. These plugins have been tested with Besa, and we find that they work well with the theme. However, please note that these plugins interacts differently with different server setups. We also do not provide support for any issues caused by third party plugins.
Below is a configuration guide for some popular cache plugins
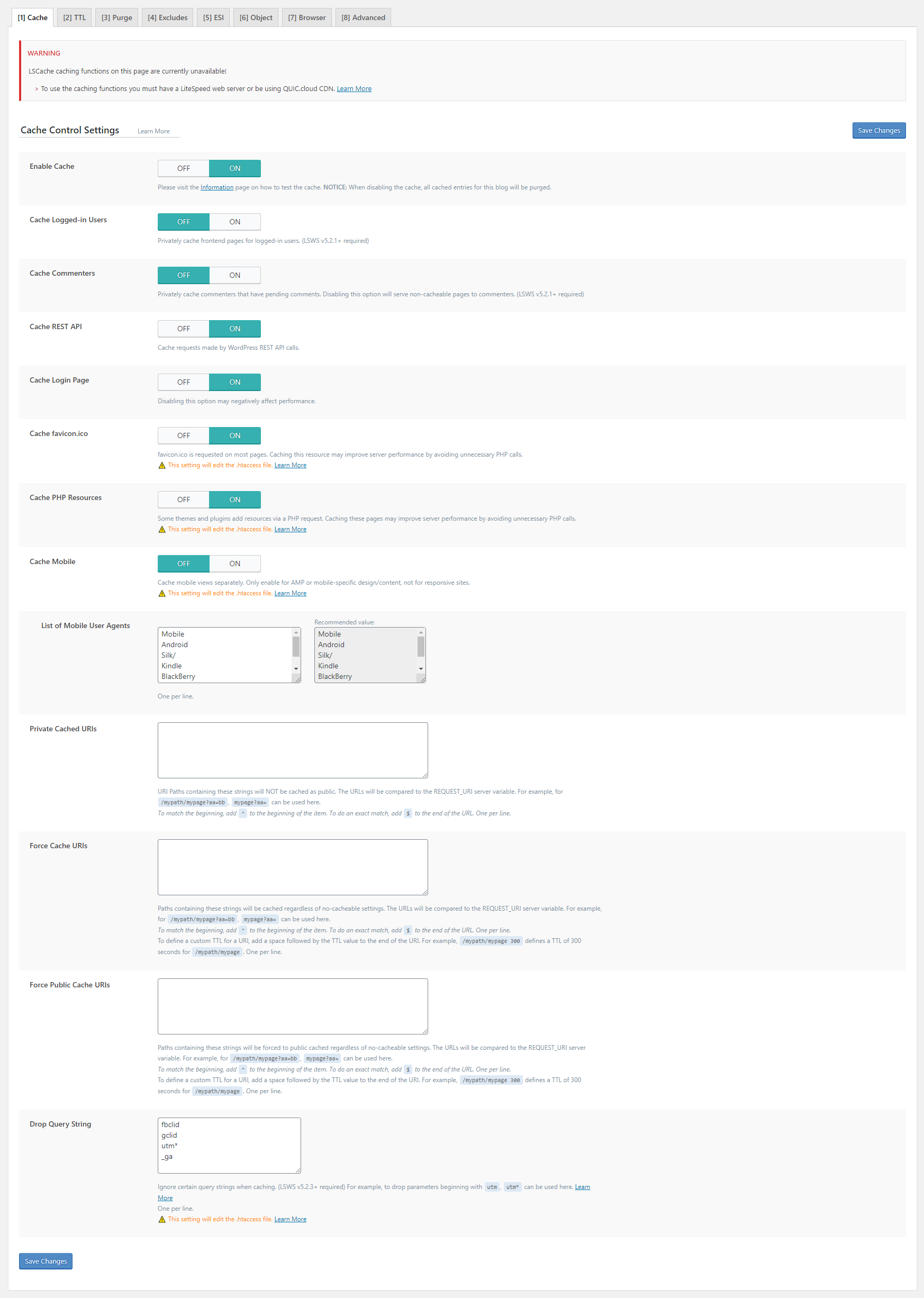
5.1 LiteSpeed Cache (Should be used when your server supports "LiteSpeed Cache")

Cache > Cache Control Settings:

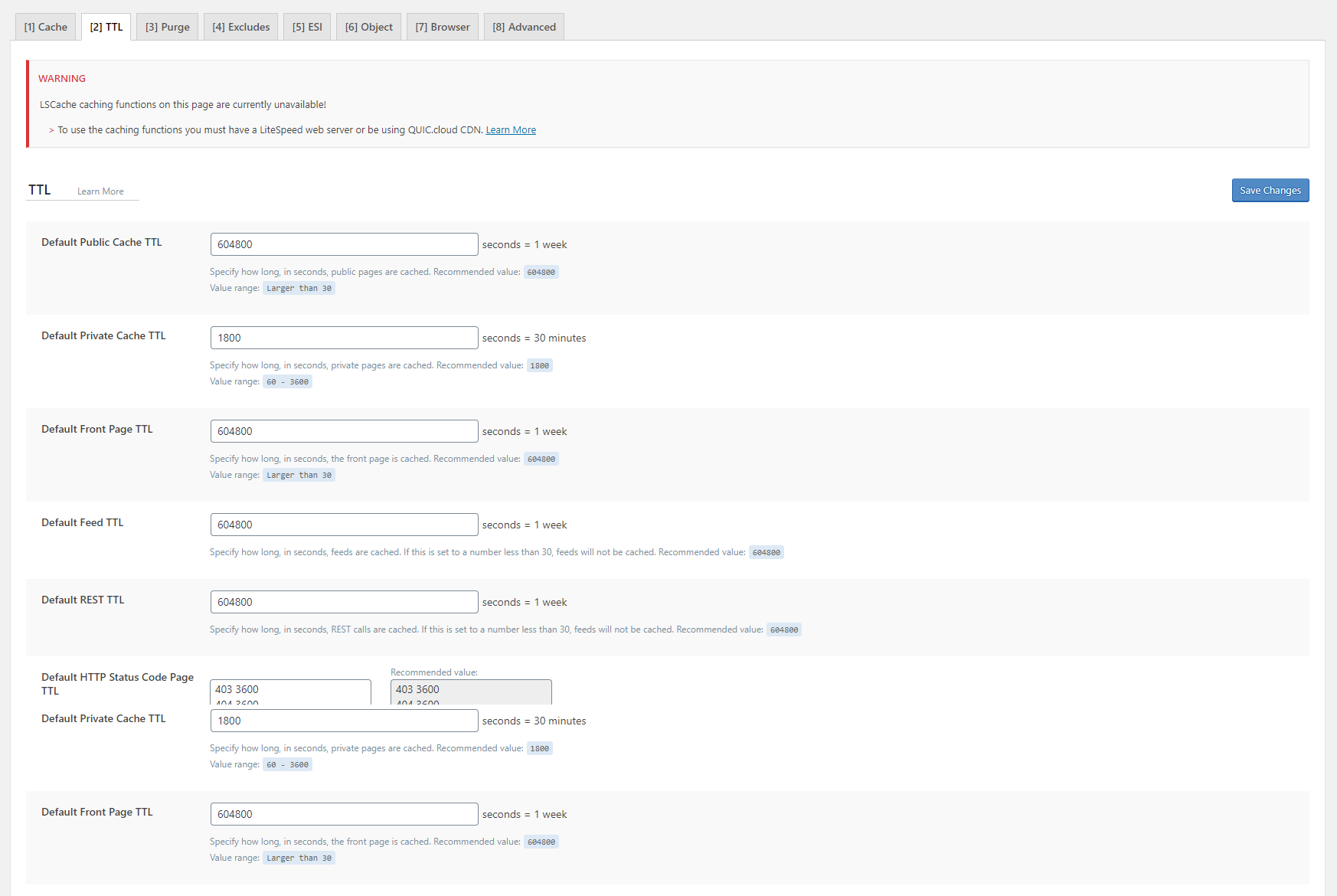
Cache > TTL:

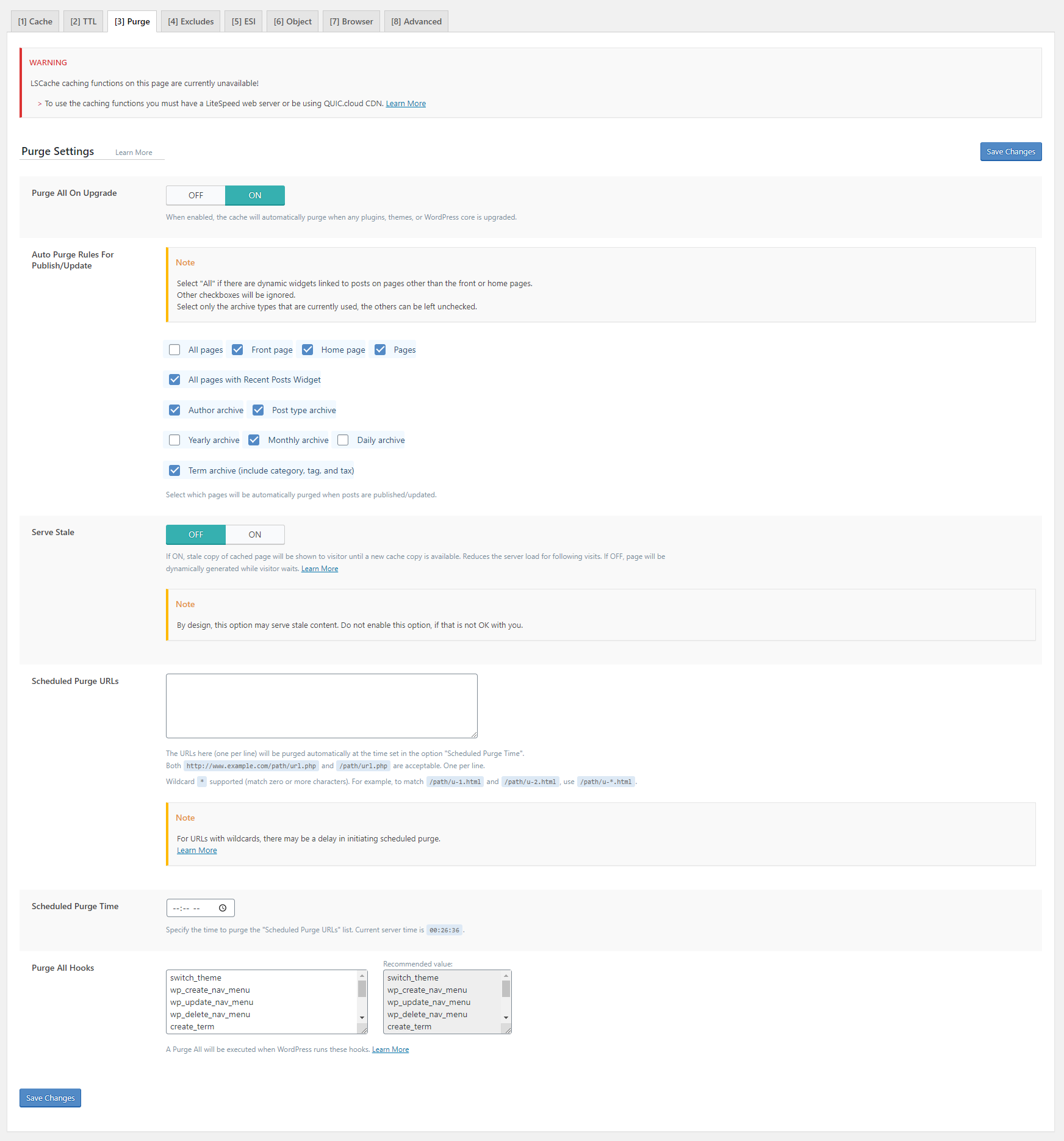
Cache > Purge Settings:

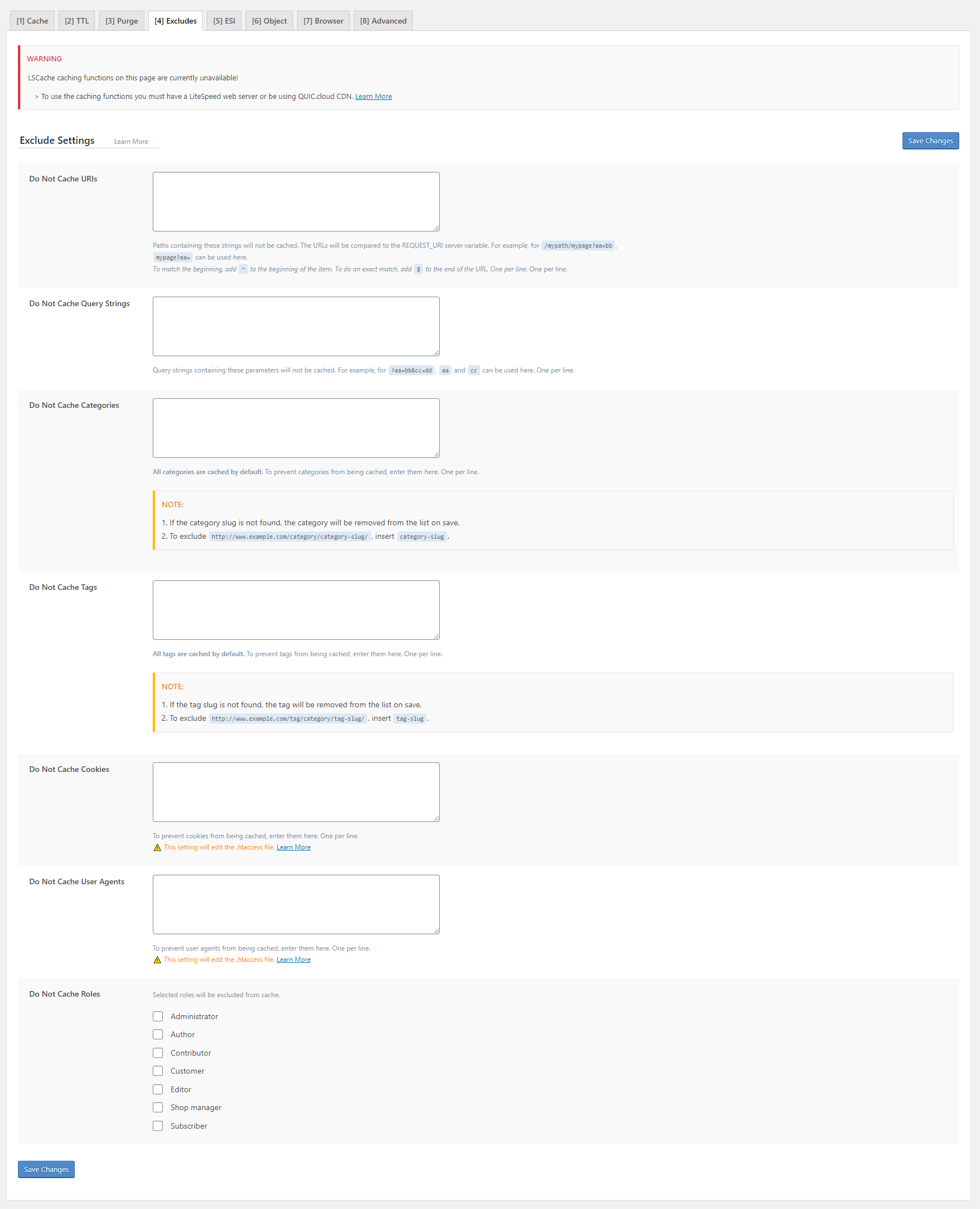
Cache > Exclude Settings:

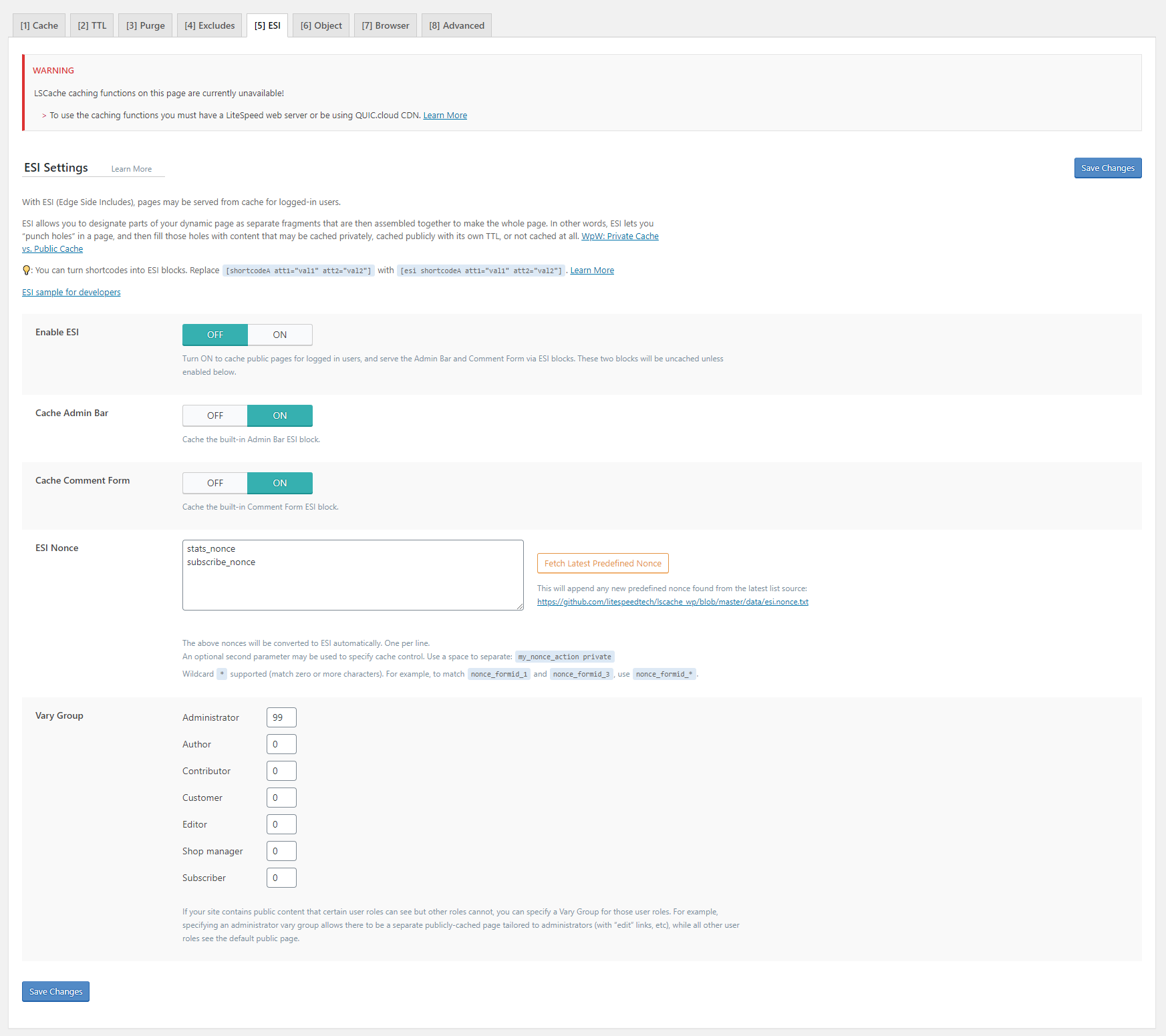
Cache > ESI Settings:

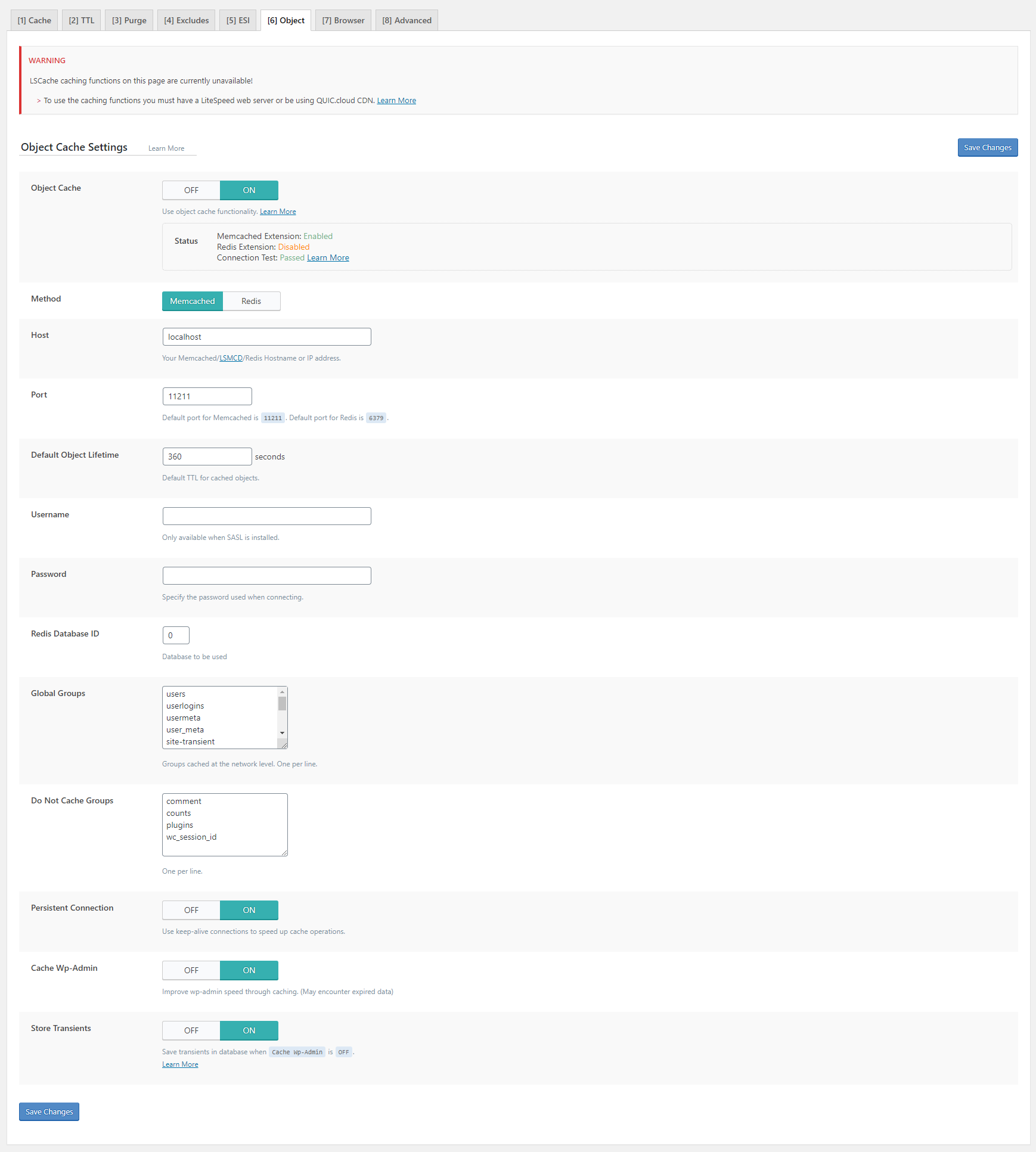
Cache > Object Cache Settings:

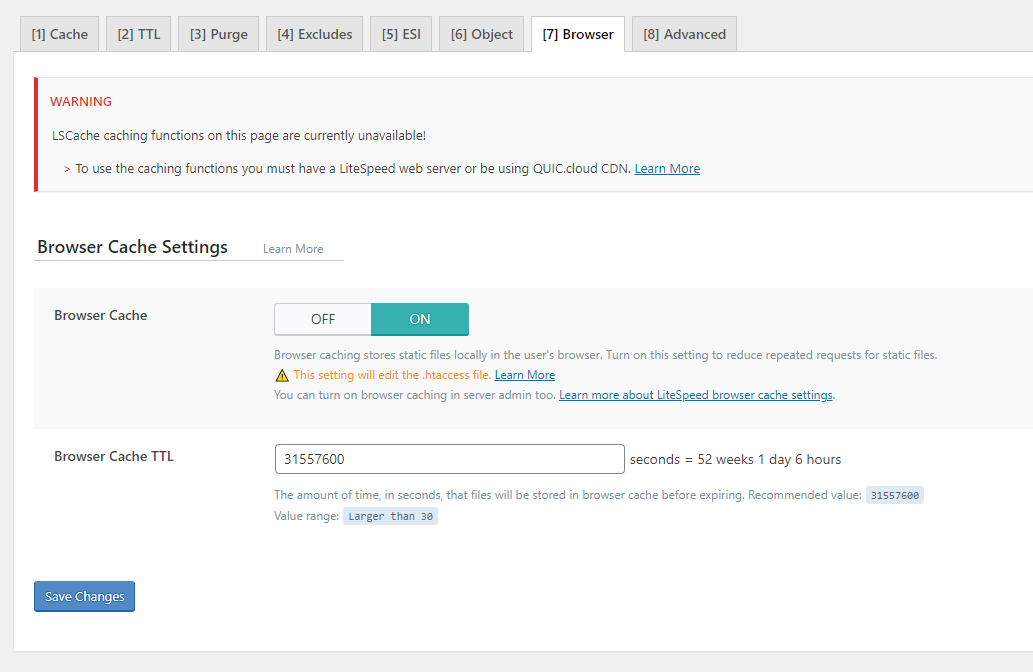
Cache > Browser Cache Settings:

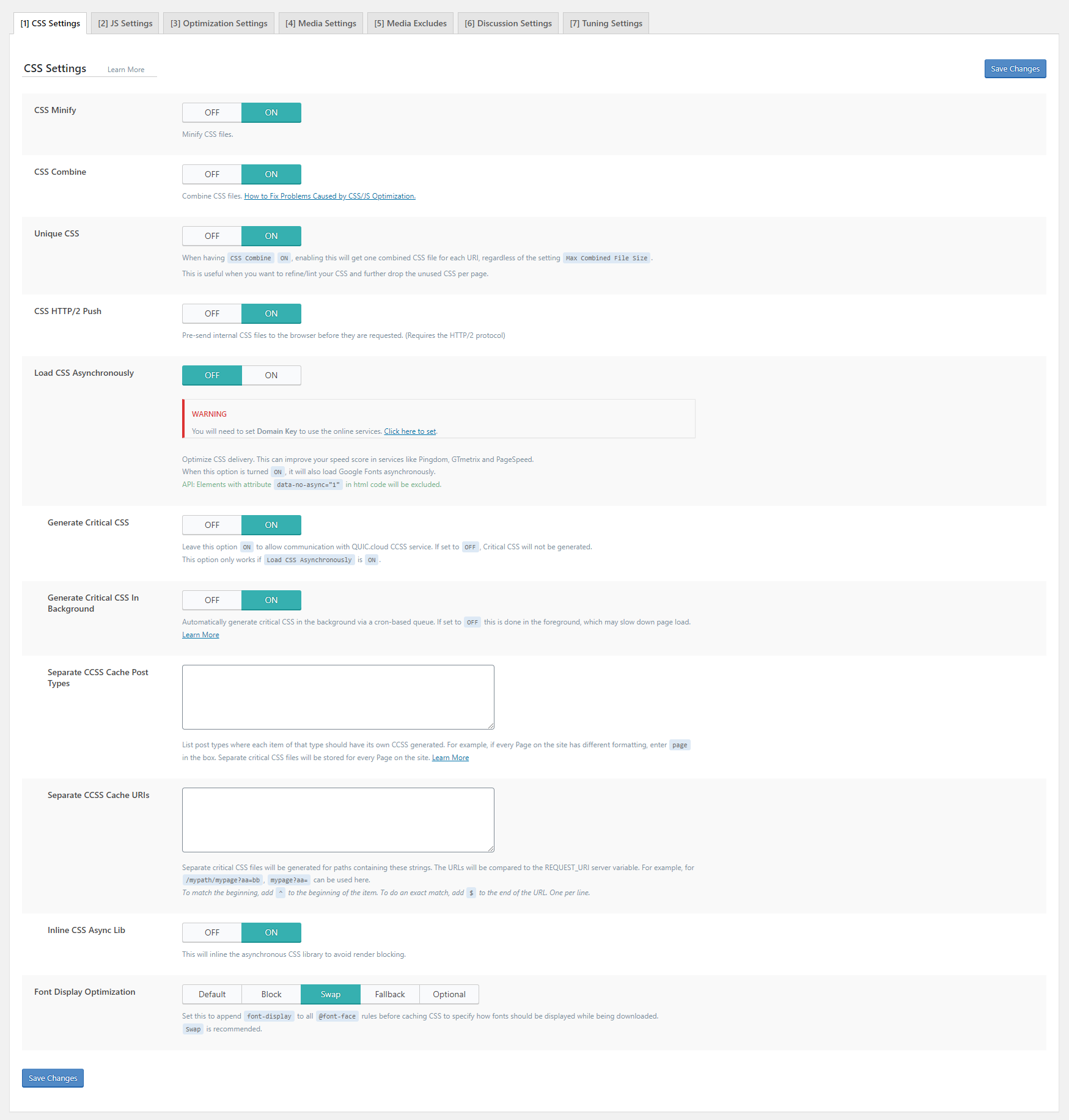
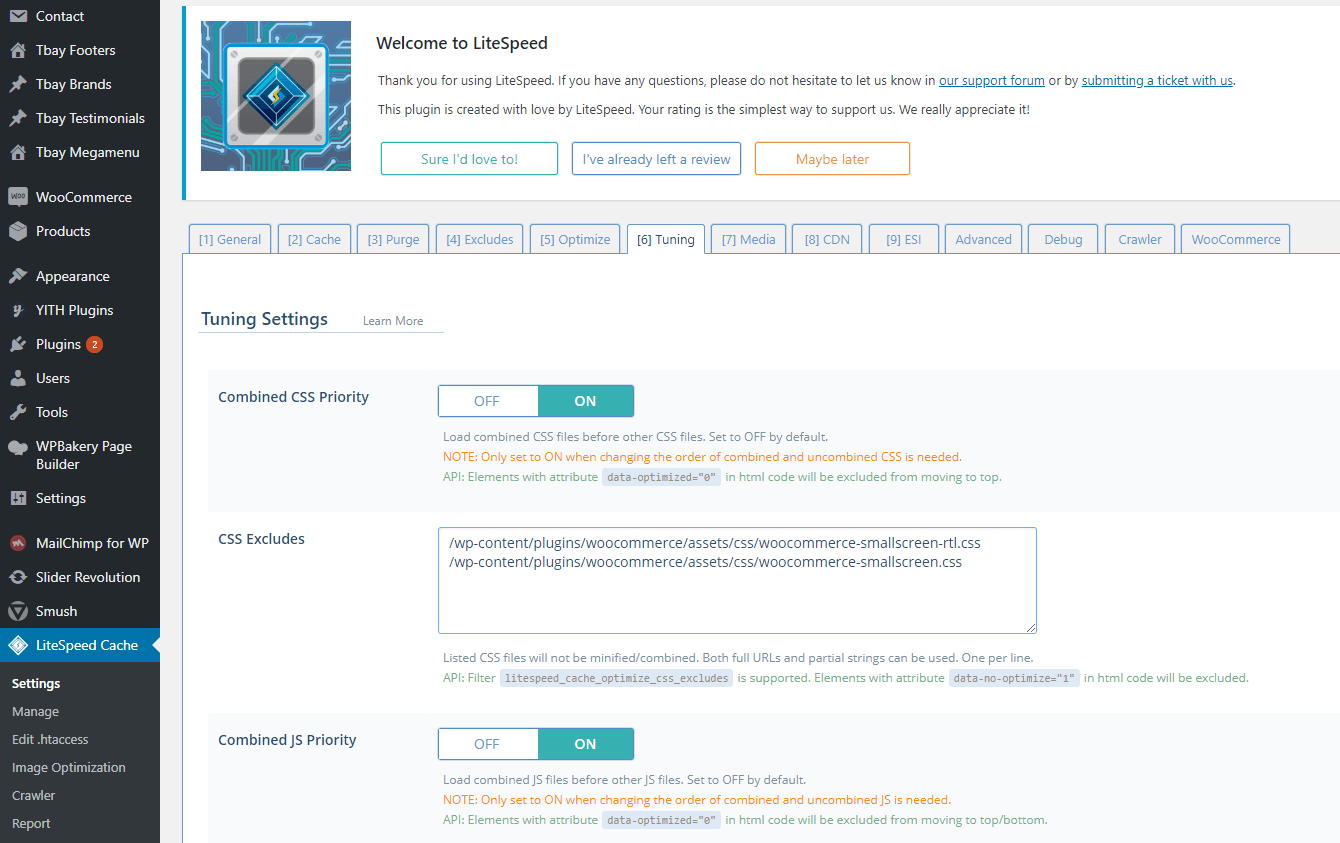
Page Optimization > CSS Settings:

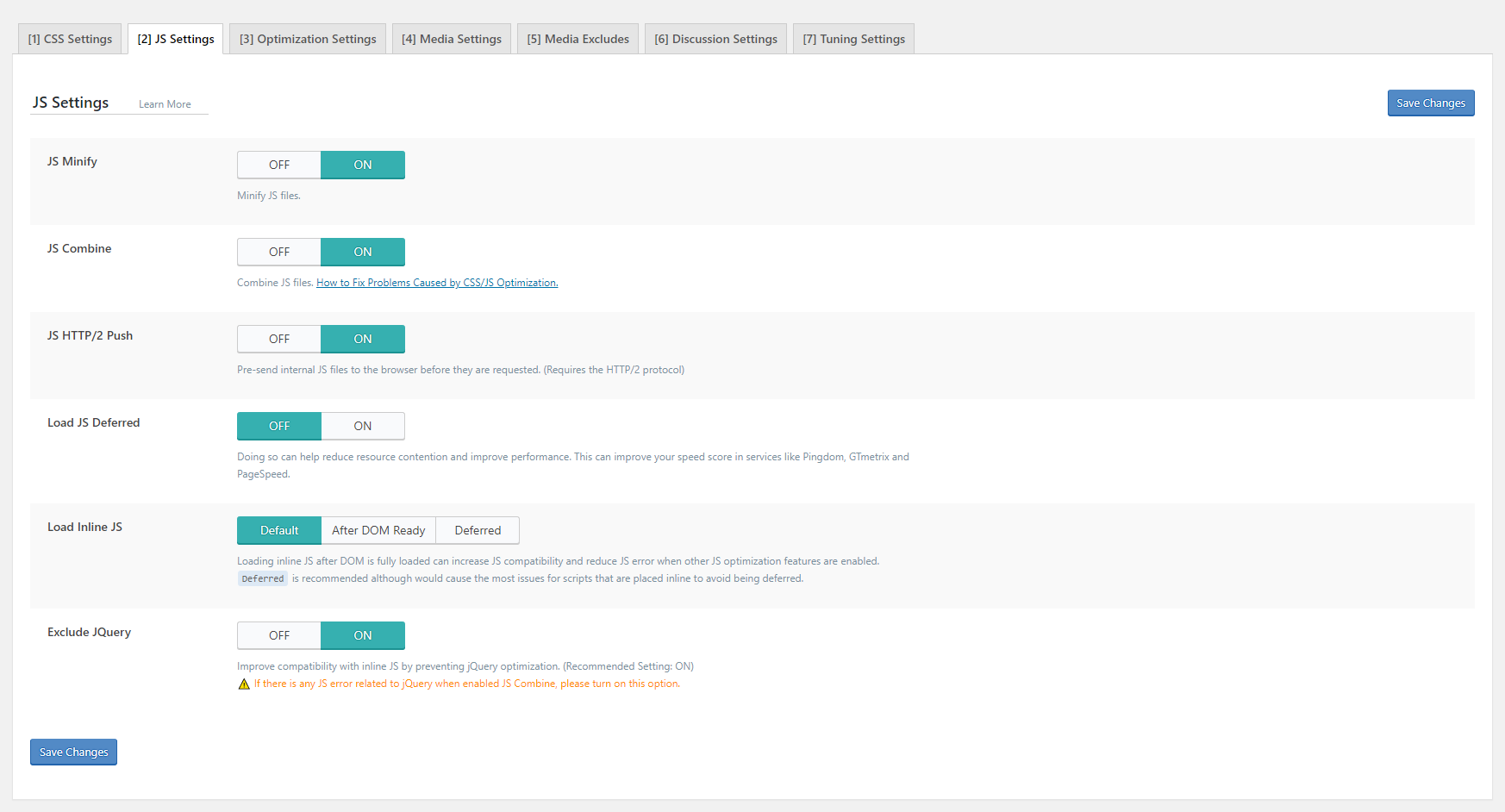
Page Optimization > JS Settings:

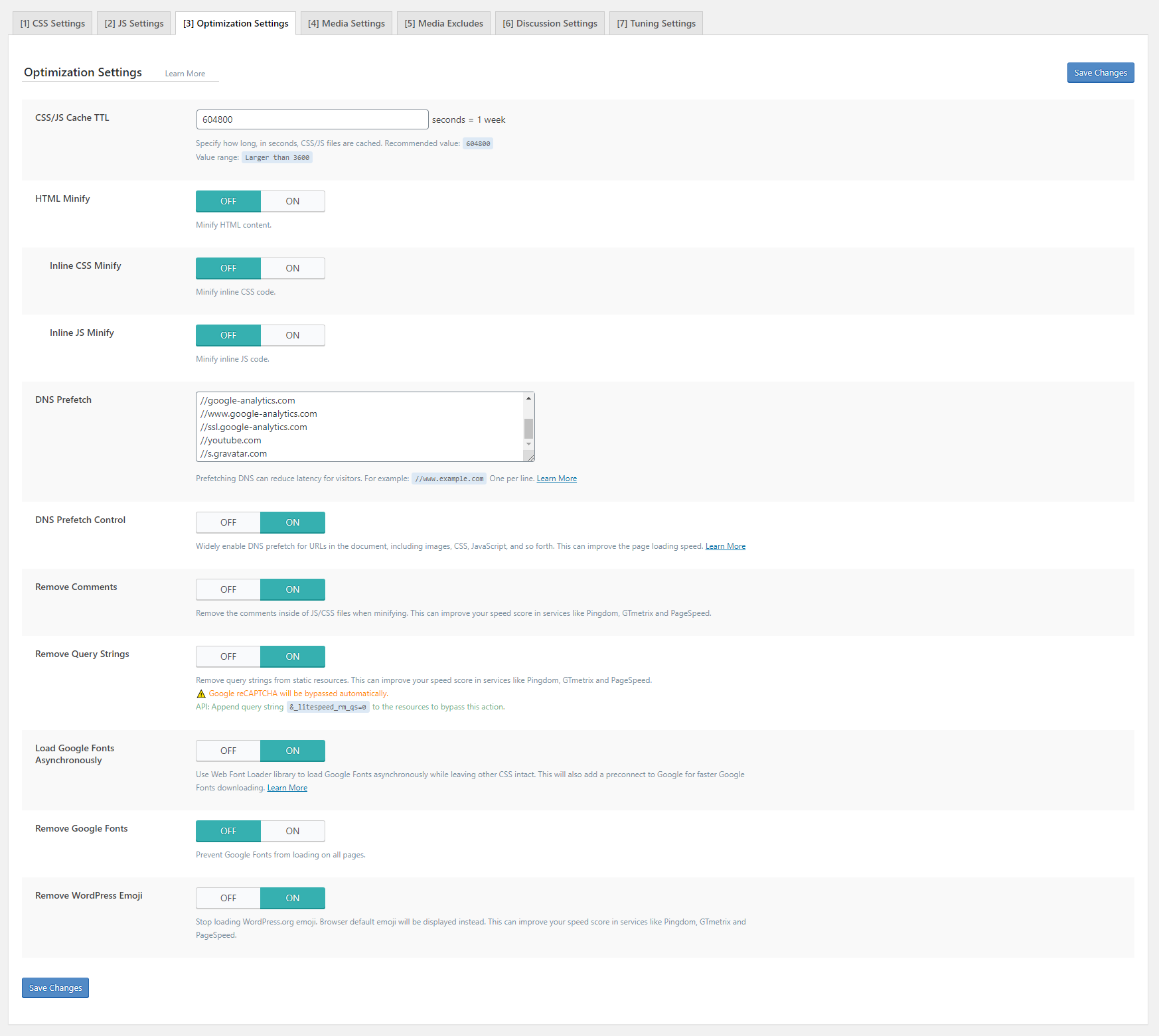
Page Optimization > Optimization Settings:

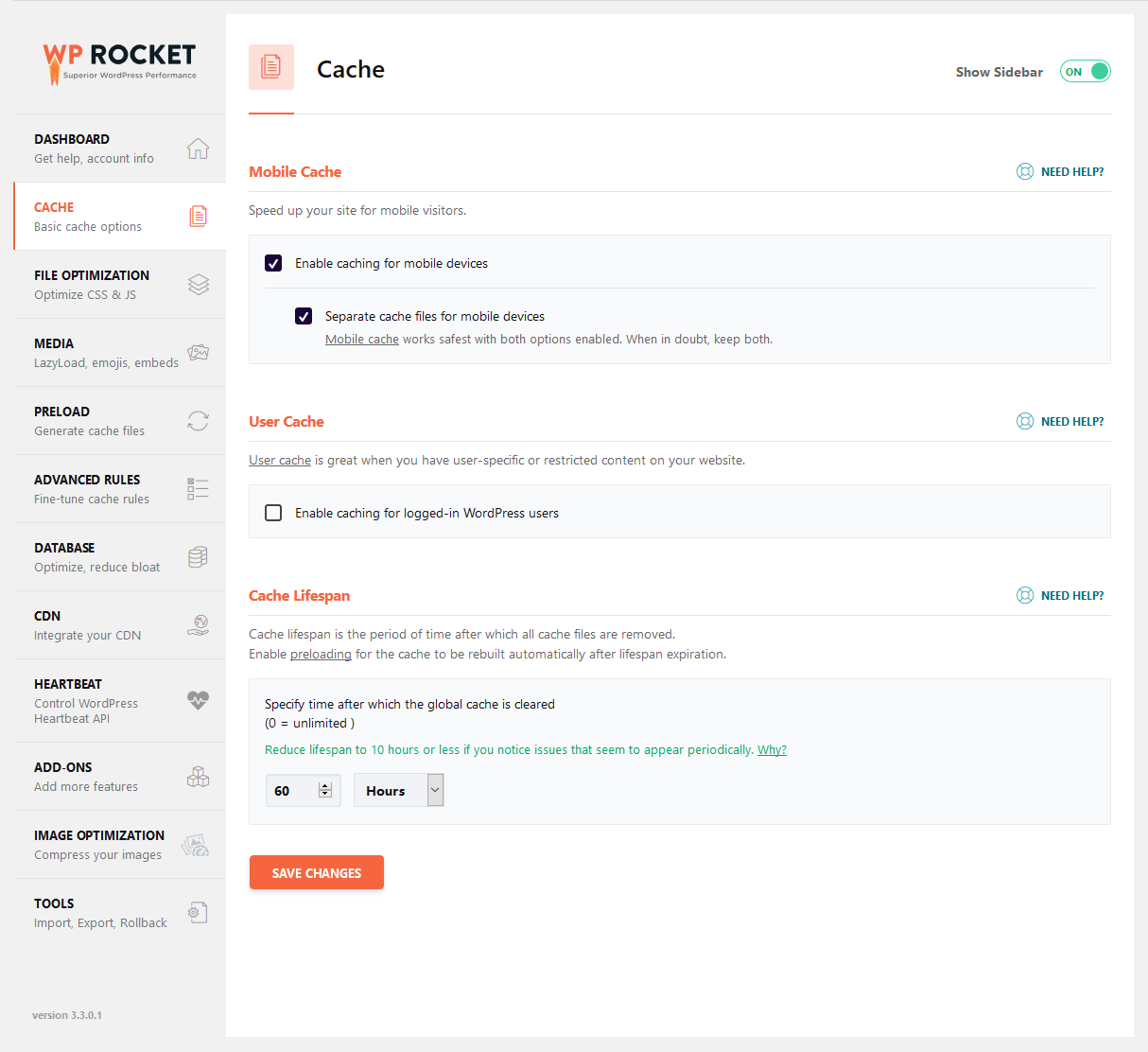
5.2 WP Rocket (Recommended)

Basic cache options:

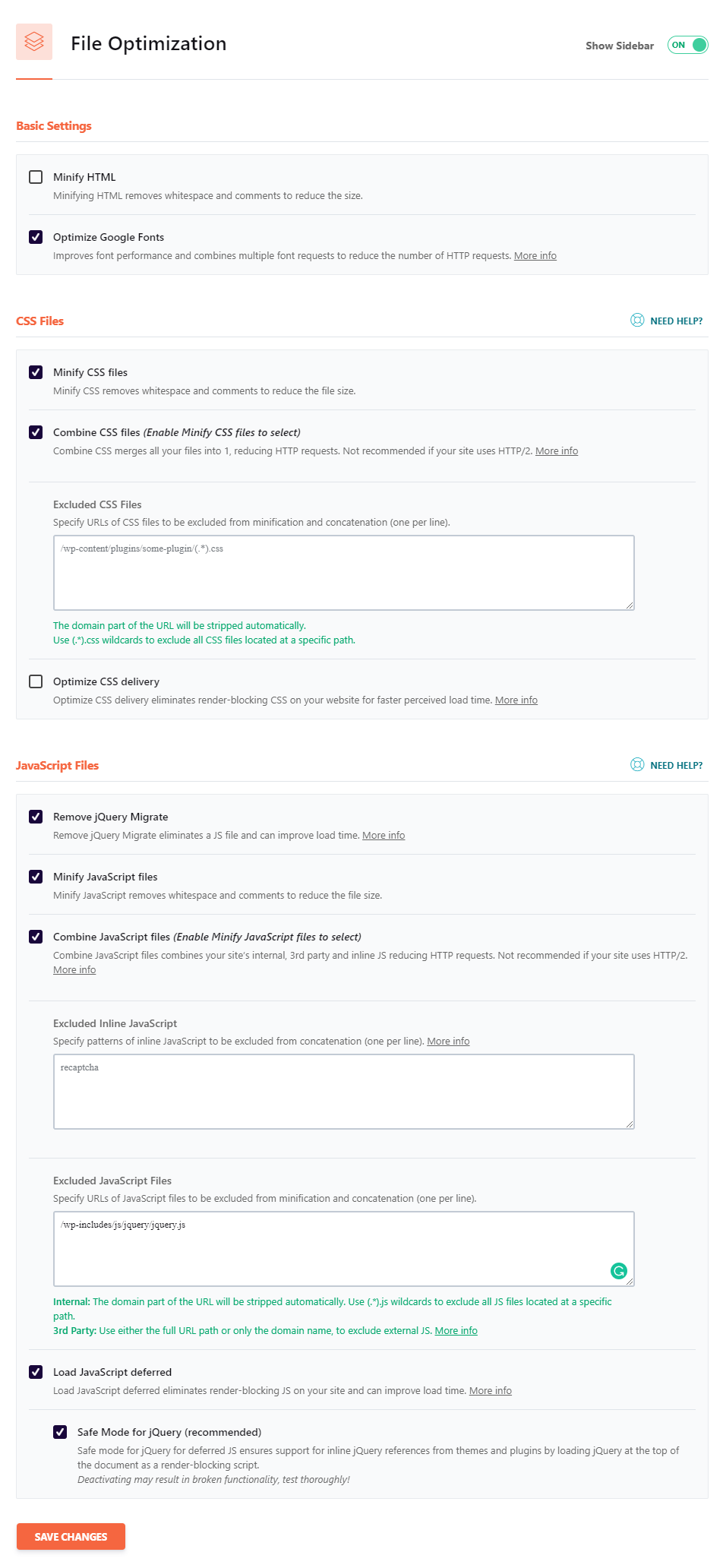
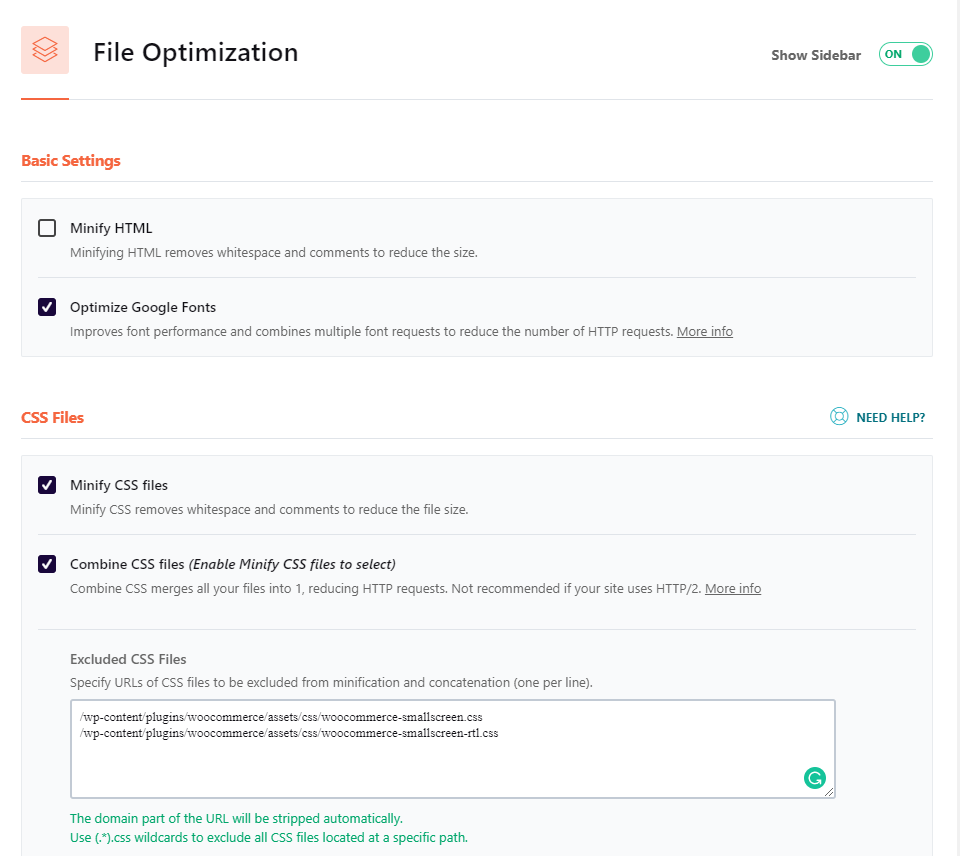
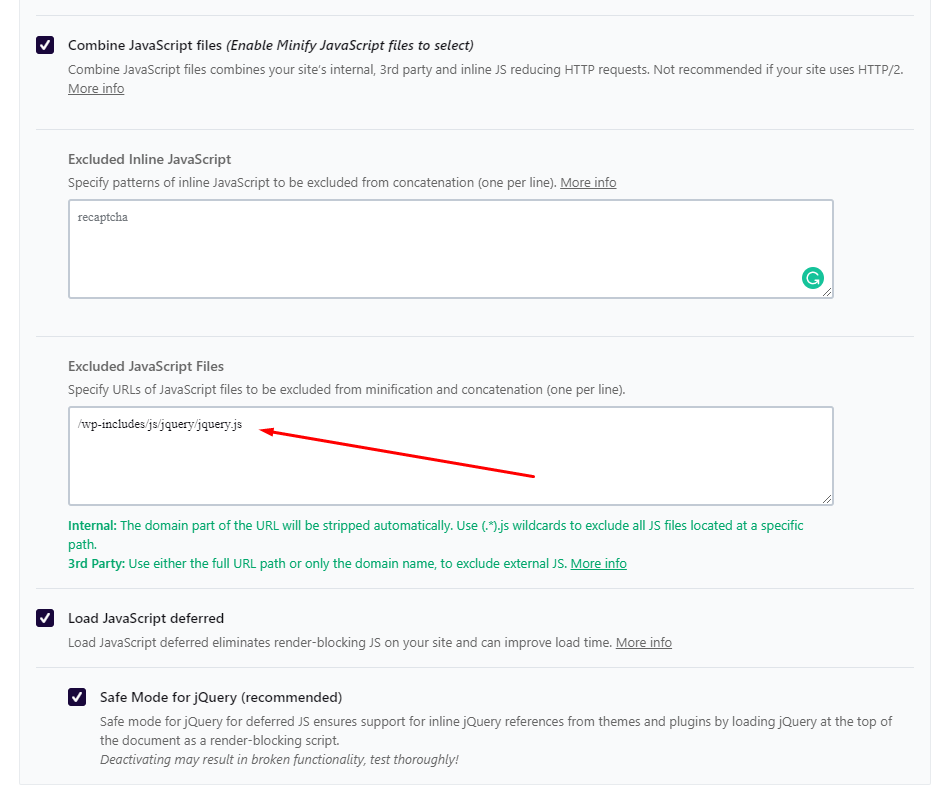
File Optimization:

Excluded JavaScript Files Code:
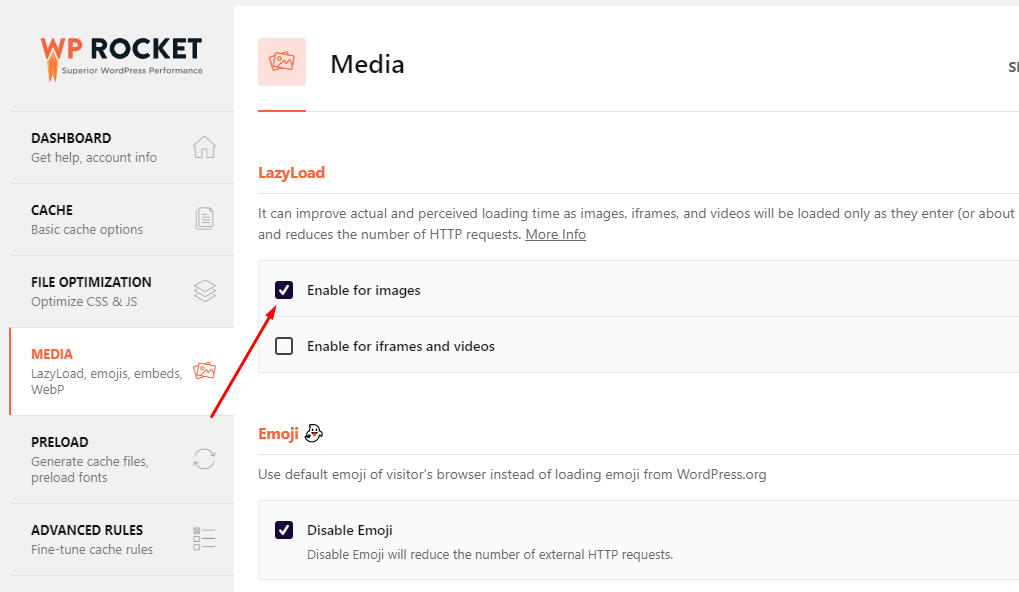
Enable LazyLoad Images:

Preload:

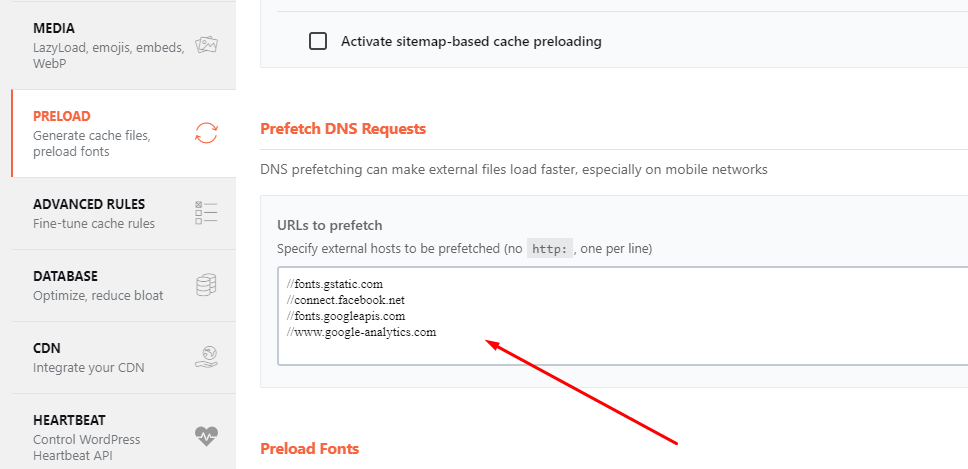
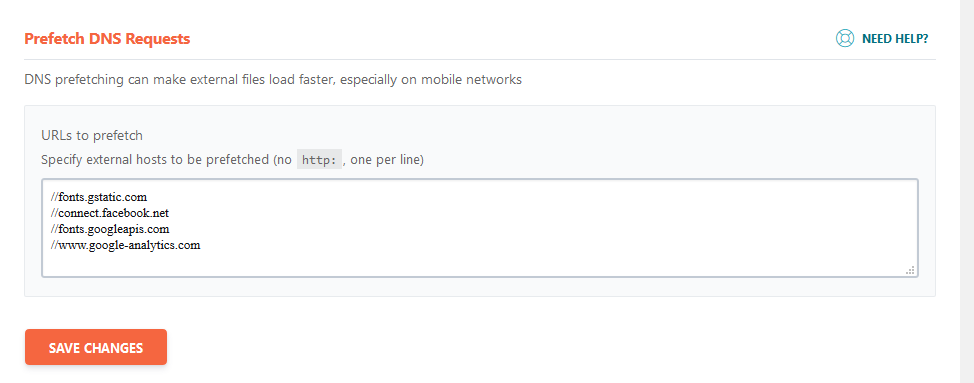
Prefetch DNS Requests:
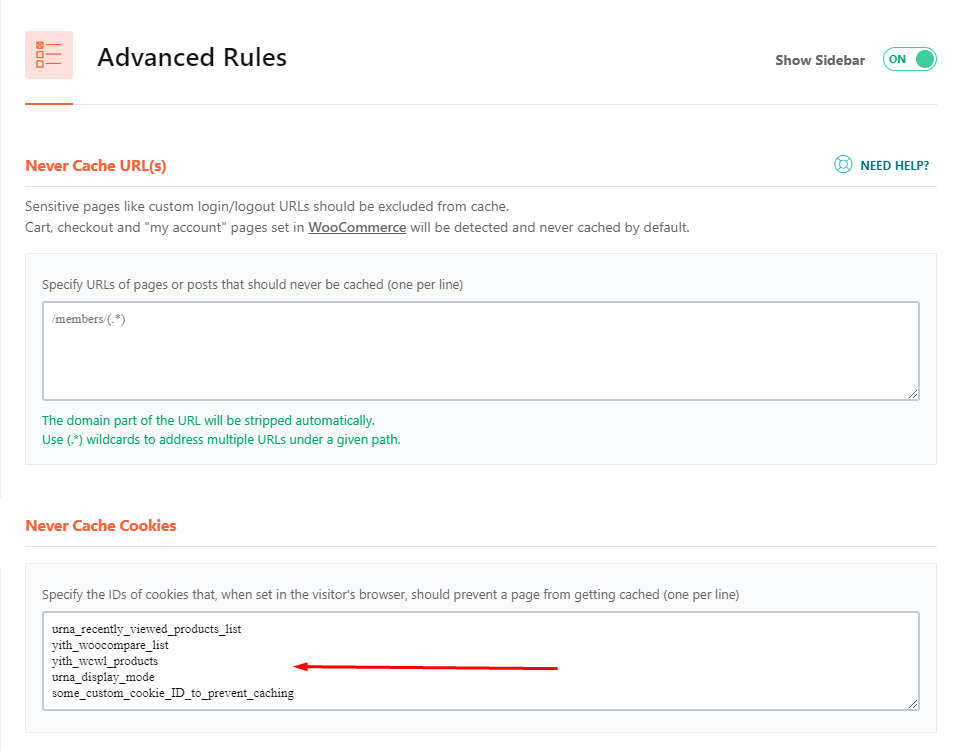
Advanced Rules:

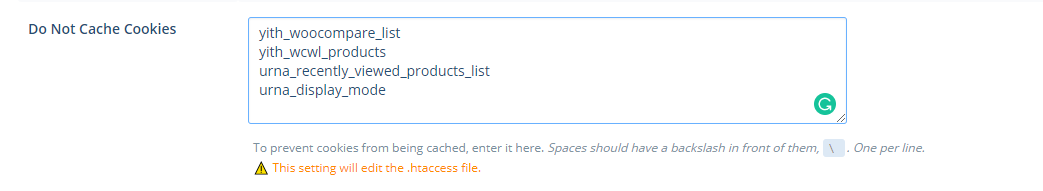
Never Cache Cookies Code:
5.3 Autoptimize + WP Fastest Cache

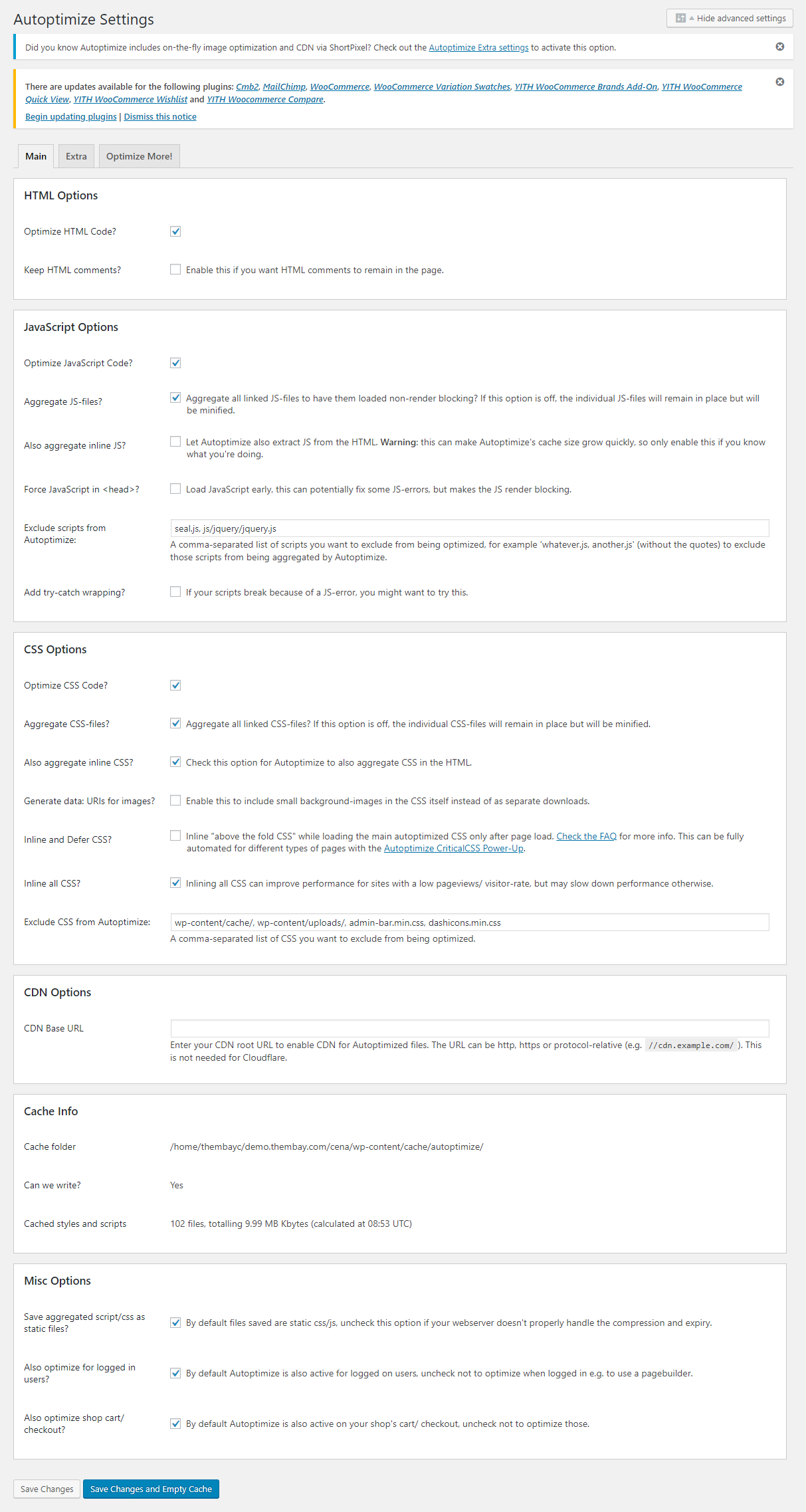
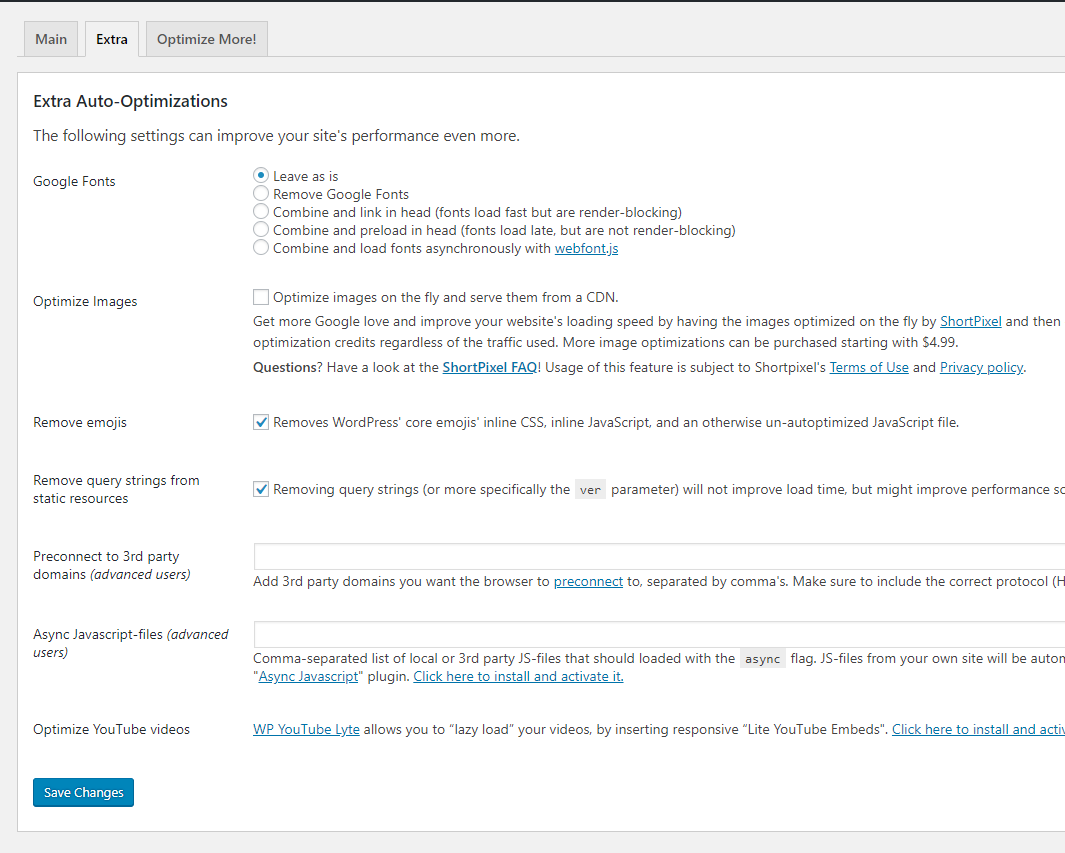
Autoptimize Settings - Main:

Autoptimize Settings - Extra:

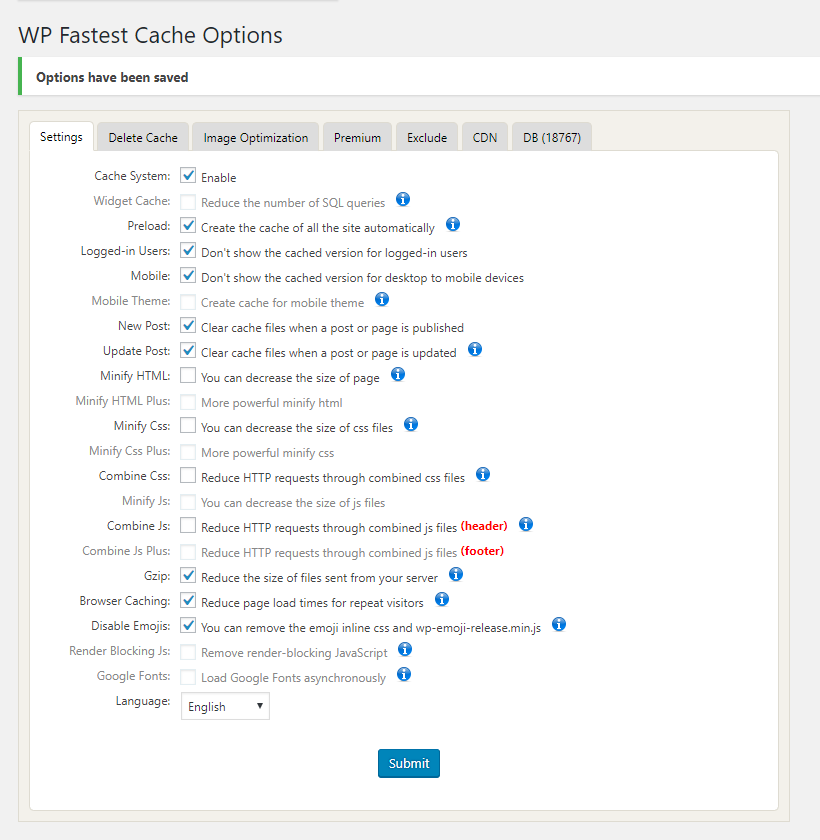
WP Fastest Cache Settings:

6. CSS Excludes when using cache plugin (If there is an error about Responsive)


7. Excluded JavaScript Files
Excluded JavaScript Files Code:

8. Do Not Cache Cookies when using cache plugin

9. Prefetch DNS Requests

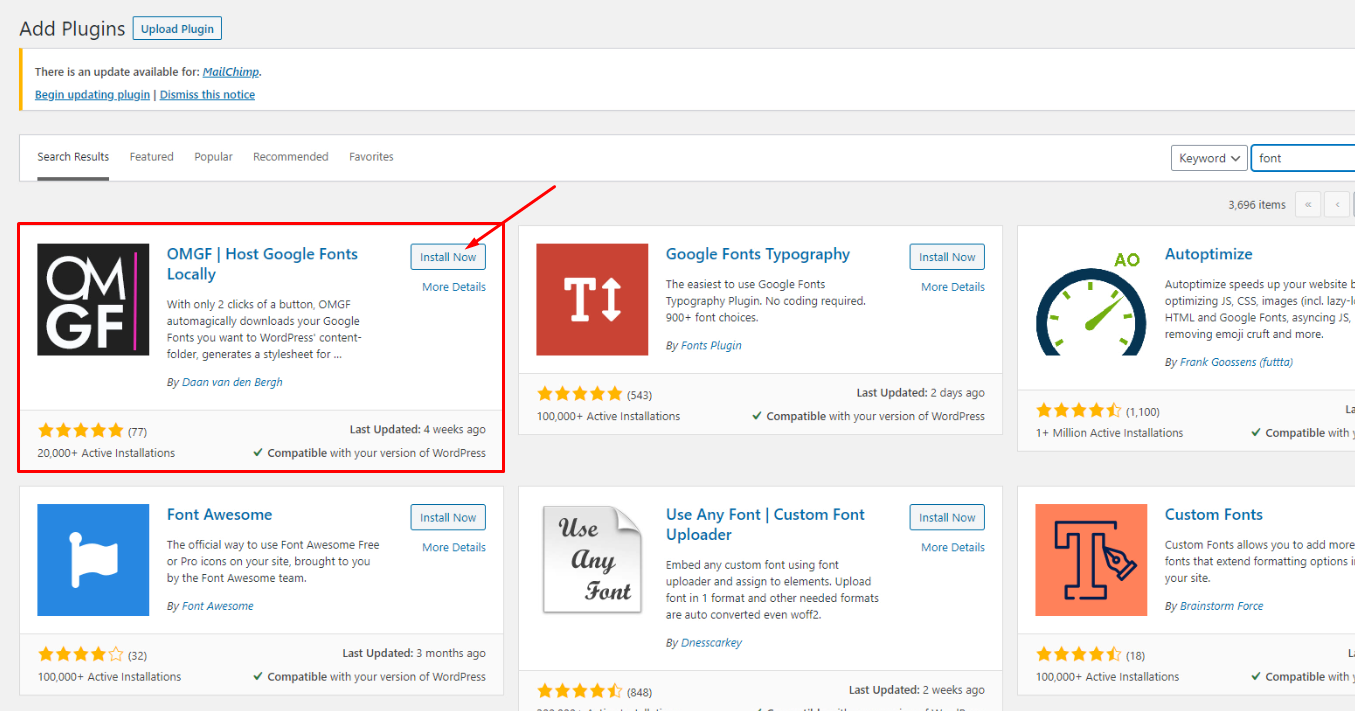
11. Optimize Google Fonts (Use the plugin OMGF | Host Google Fonts Locally)
Recommended Cache Plugins:
OMGF | Host Google Fonts Locally

11.1 Install the plugin

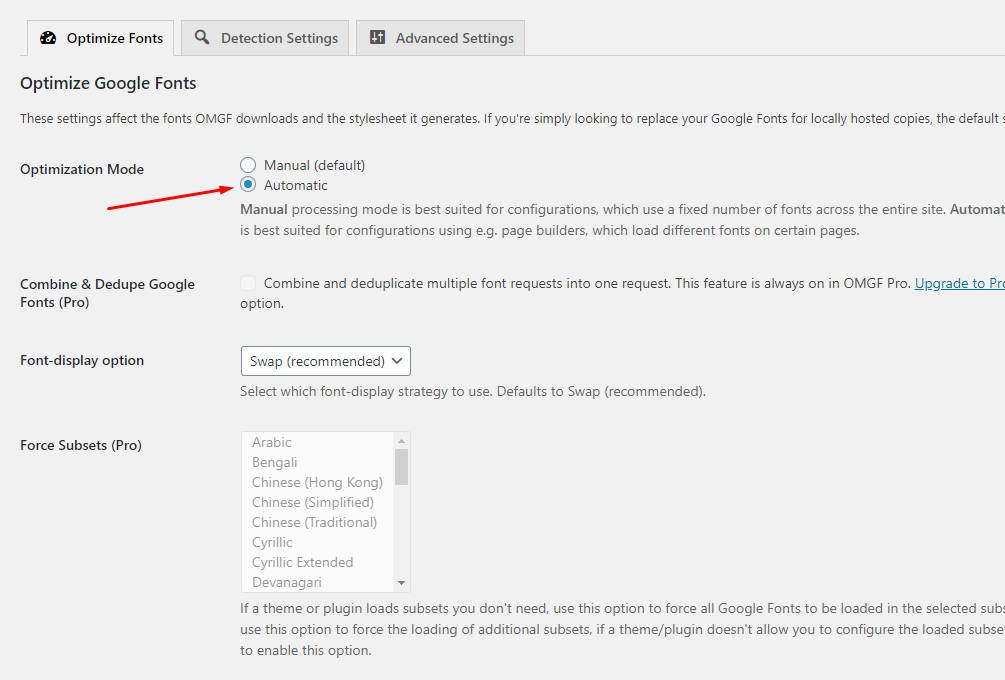
11.2 Optimization Mode = Automatic

11.3 Reload your web page
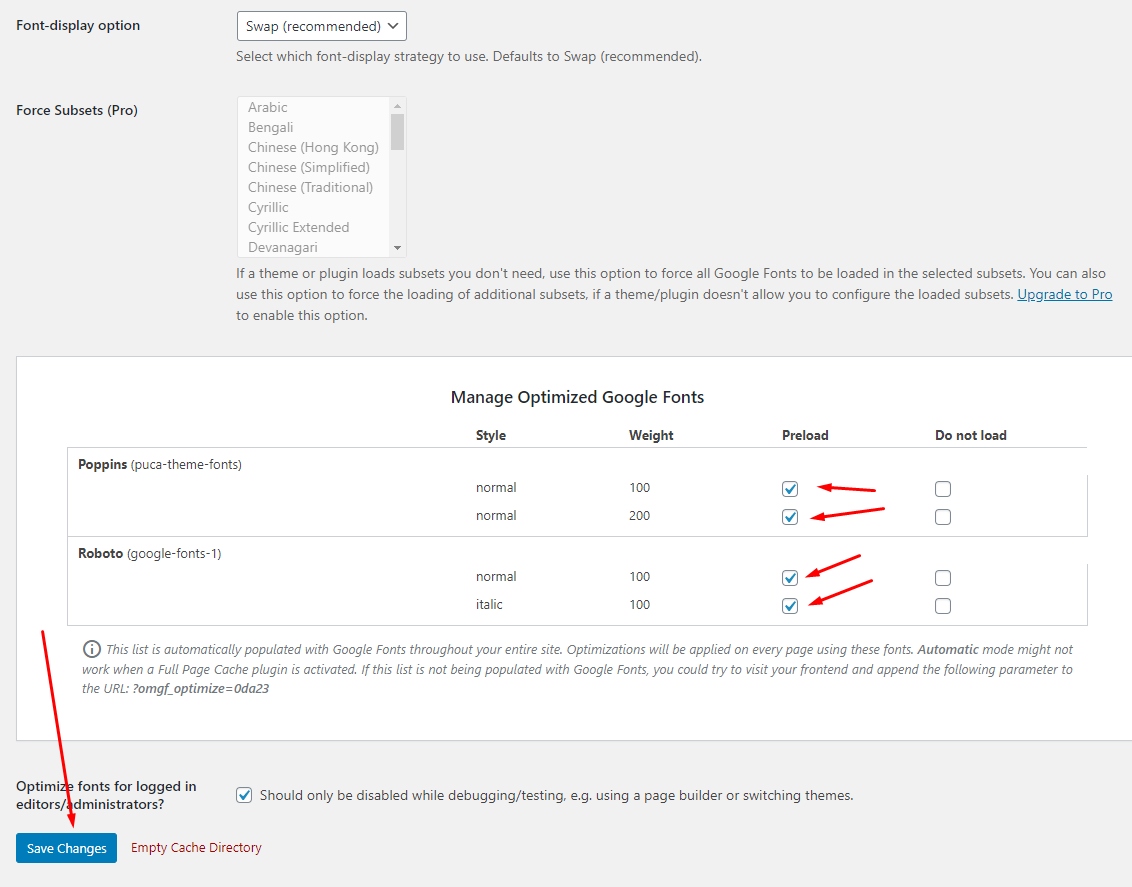
11.4 Select all = Preload

12. Lazy Load Images (No need to use this plugin if you are using WP Rocket)
Recommended Cache Plugins:
Lazy Load – Optimize Images (By WP Rocket)

Setting:

# In addition to the above, you can speed up by the following ways:
1. Use Cloudflare For Faster Page Load Speed, CDN, AMP & Security
This is similar to the section above on using CDN’s, but I’ve become so fond of CloudFlare since I discussed it in my best web analytics post that I’ve decided to include it separately here.
To put it bluntly, CloudFlare, along with the W3 Total Cache plugin discussed above, are a really potent combination (they integrate with each other) that will greatly improve not only the speed, but the security of your site.
Watch the "Use Cloudflare For Faster Page Load Speed, CDN, AMP & Security" video tutorial2. Choose a good host
When starting out, a shared host might seem like a bargain (“Unlimited page views!”). It comes at another cost: incredibly slow site speed and frequent down time during high traffic periods.
If you plan on publishing popular stuff, you’re killing yourself by running your WordPress site on shared hosting.
The stress of your site going down after getting a big feature is enough to create a few early gray hairs: don’t be a victim, invest in proper hosting.
The only WordPress host I continually recommend is…
✓ WP Engine managed WordPress hosting
My sites are always blazingly fast, never have downtime when I get huge features (like when I was featured on the Discovery Channel blog!), and the back-end is very easy to use.
Last but not least, support is top notch, which is a must when it comes to hosting. Take it from someone who’s learned that the hard way.
Head on over to the WP Engine homepage and check out their offerings, you’ll be happy you did.
3. Use a content delivery network (CDN)
All of your favorite big blogs are making use of this, and if you are into online marketing using WordPress (as I’m sure many of my readers are) you won’t be surprised to here that some of your favorite blogs like Copyblogger are making use of CDN’s.
Essentially, a CDN, or content delivery network, takes all your static files you’ve got on your site (CSS, Javascript and images etc) and lets visitors download them as fast as possible by serving the files on servers as close to them as possible.
I pernewyorklly use the Max CDN Content Delivery Network on my WordPress sites, as I’ve found that they have the most reanewyorkble prices and their dashboard is very simple to use (and comes with video tutorials for setting it up, takes only a few minutes).
There is a plugin called Free-CDN that promises to do the same, although I haven’t tested it.
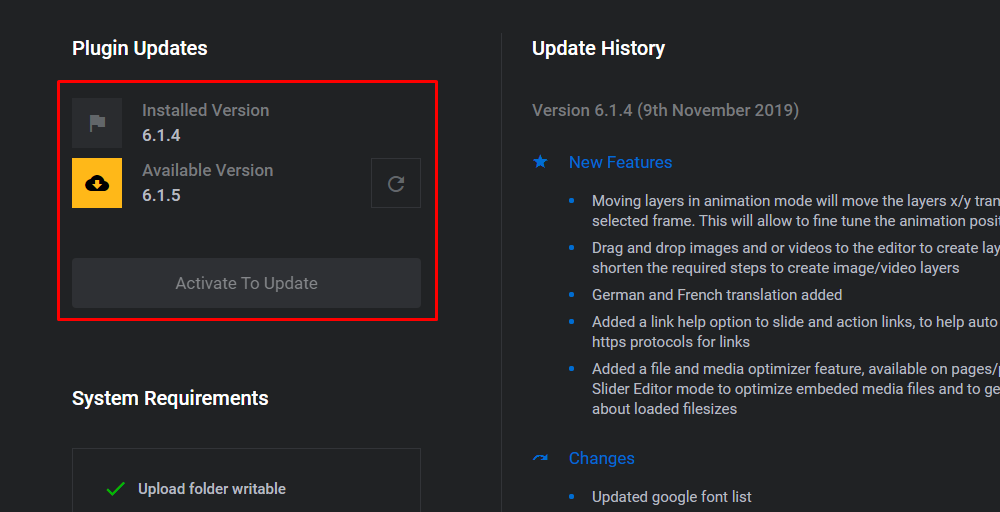
Update Besa Theme
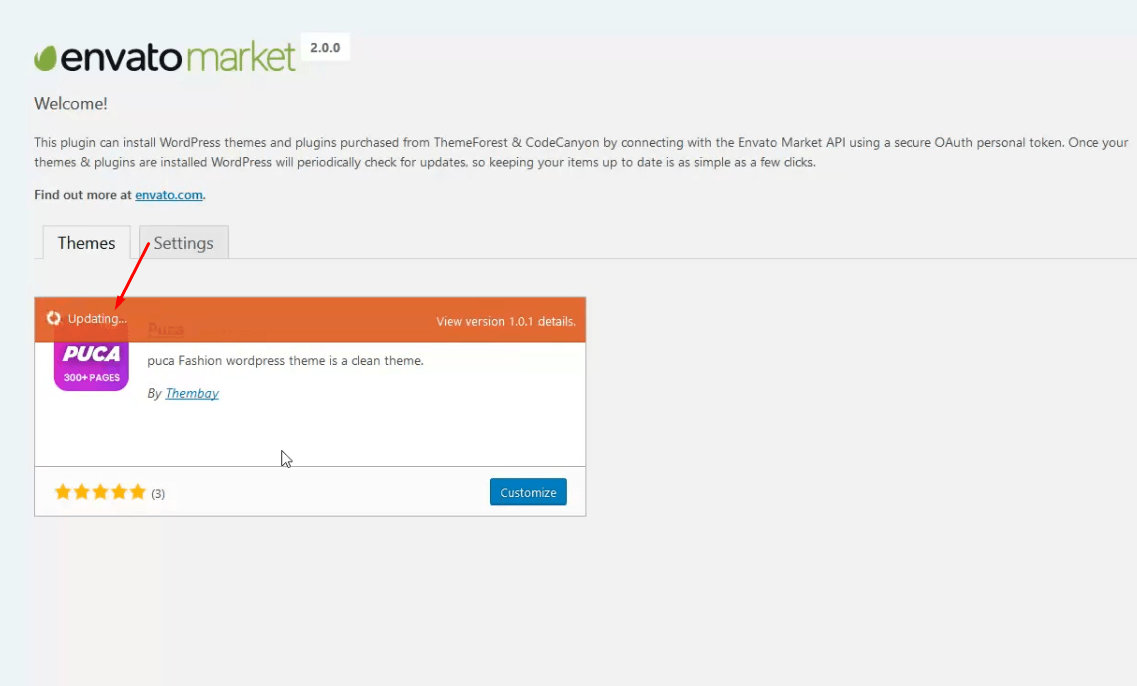
Last update: August 05,2020Method 1. Use the plugin "Envato Market" plugin
You need to follow these steps to perform the update:
- Step 1. Download the Envato Market plugin and install it through the WordPress Dashboard: Click here to download

- Step 2. Activate the plugin.
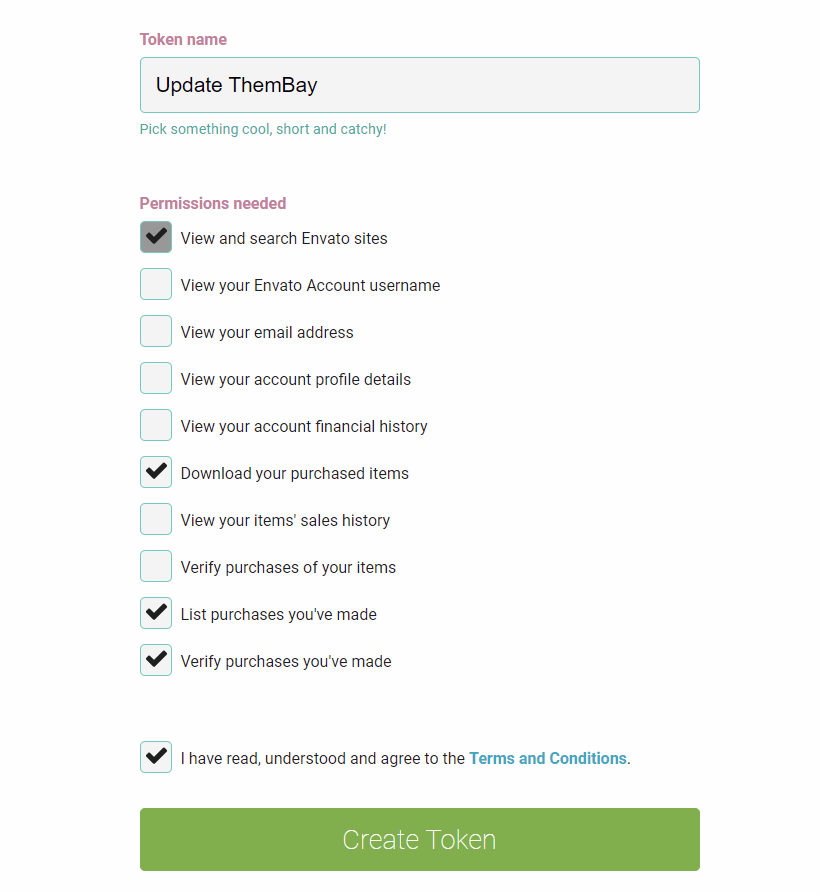
- Step 3. Login and Create Token here https://build.envato.com/my-apps/#tokens

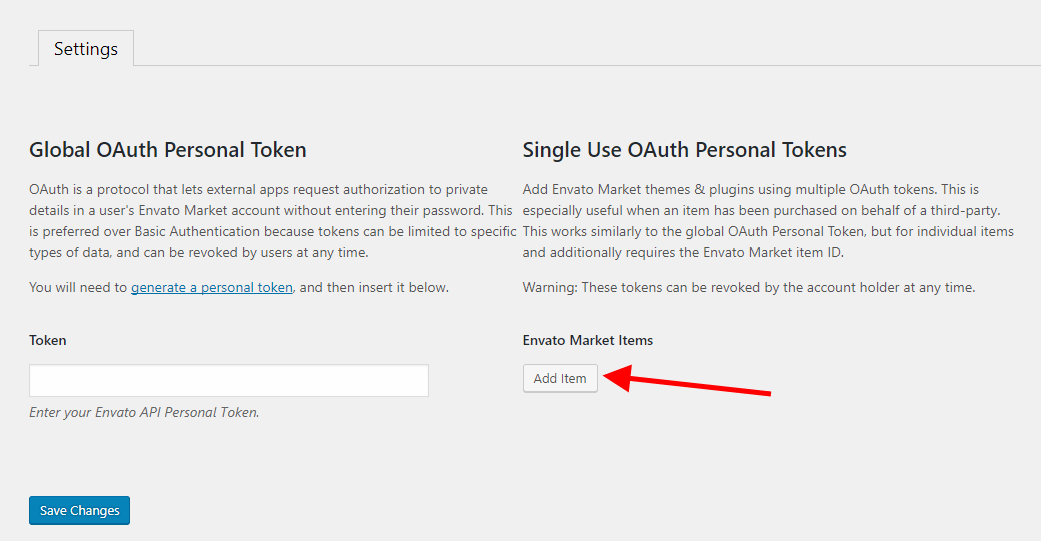
- Step 4. Envato Market Items

- Step 5. Update the Theme

Method 2. Manually Install the Update
This method requires more steps and manual work. First, you need to manually download the new theme package from your ThemeForest account. Once you have the new theme package, you can choose to upload the theme via WordPress or via FTP. Please see the information below for how to download new files, and install it via WordPress or via FTP.
How To Receive Free Support
- Step 1 – Log into your ThemeForest account and navigate to your Downloads tab. Find the besa theme purchase.
- Step 2 – Click the Download button next to it and either choose to download the Installable WordPress Theme, which is just the WordPress file, or choose to download the Main Files which is the entire package that contains everything.
- Step 3 – After downloading the files, you need to decide if you want to install the update via FTP or via WordPress. For directions on both methods, please continue reading below.
How To Update Your Theme Via FTP
- Step 1 – Go to wp-content > themes folder location and backup your besa theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost.
- Step 2 – Retrieve the besa.zip file from your new ThemeForest download and extract the file to get the updated besa theme folder.
- Step 3 – After extracting the updated besa theme folder, simply drag and drop the new besa theme folder into wp-content > themes folder location. Choose to Replace the current one if you did not delete the old besa theme folder
- Step 4 – Lastly, update the included plugins. You will see a notification message letting you know a new version of the plugins are available and need to be updated. Follow the onscreen prompts to update the plugins
IMPORTANT NOTE
If you upgrade through FTP, please visit your WP-admin so any new theme options can be registered. If you do not do this and also have wp-debug turned on, you may see php notices on the front end. They will disappear once you visit the WP admin.
How To Update Your Theme Via WordPress
- Step 1 – Retrieve the new besa.zip file from your ThemeForest download. If you downloaded the Main Files from ThemeForest, you need to unzip the archive file you received to get the besa.zip file inside.
- Step 2 – Upload the besa.zip file to the Appearance > Themes section by clicking on the "Install Themes" tab at the top and then choosing to upload the zip file.
- Step 3 – Once it finishes uploading, choose to activate the theme.
- Step 4 – Lastly, update the included plugins. You will see a notification message letting you know a new version of the plugins are available and need to be updated. Follow the onscreen prompts to update the plugins
FAQs
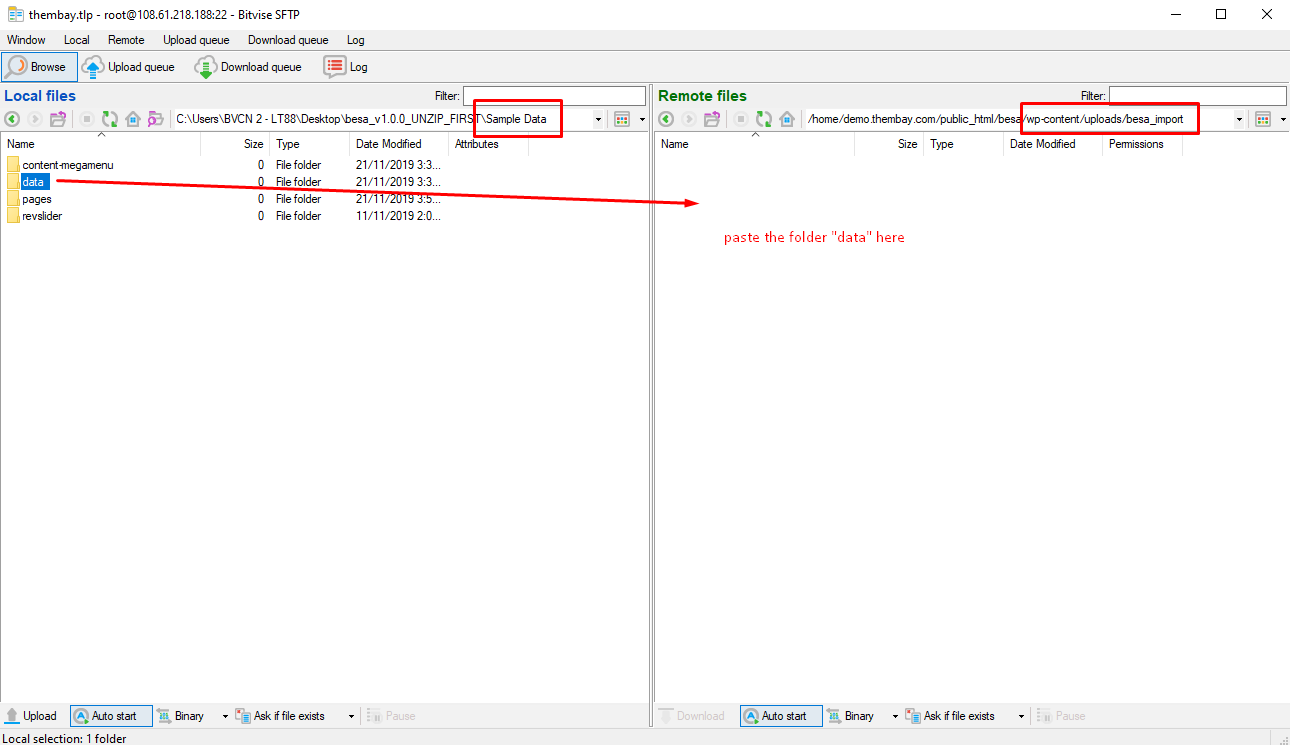
Last update: August 05,2020If "Download Demos All" doesn't work,
- Upload "besa_UNZIP_FIRST/Sample Data/data" to the directory "ROOT/wp-content/uploads/besa_import/".

- Can use the "WP File Manager" plugin and import as like this video's tutorial or upload files via FTP.
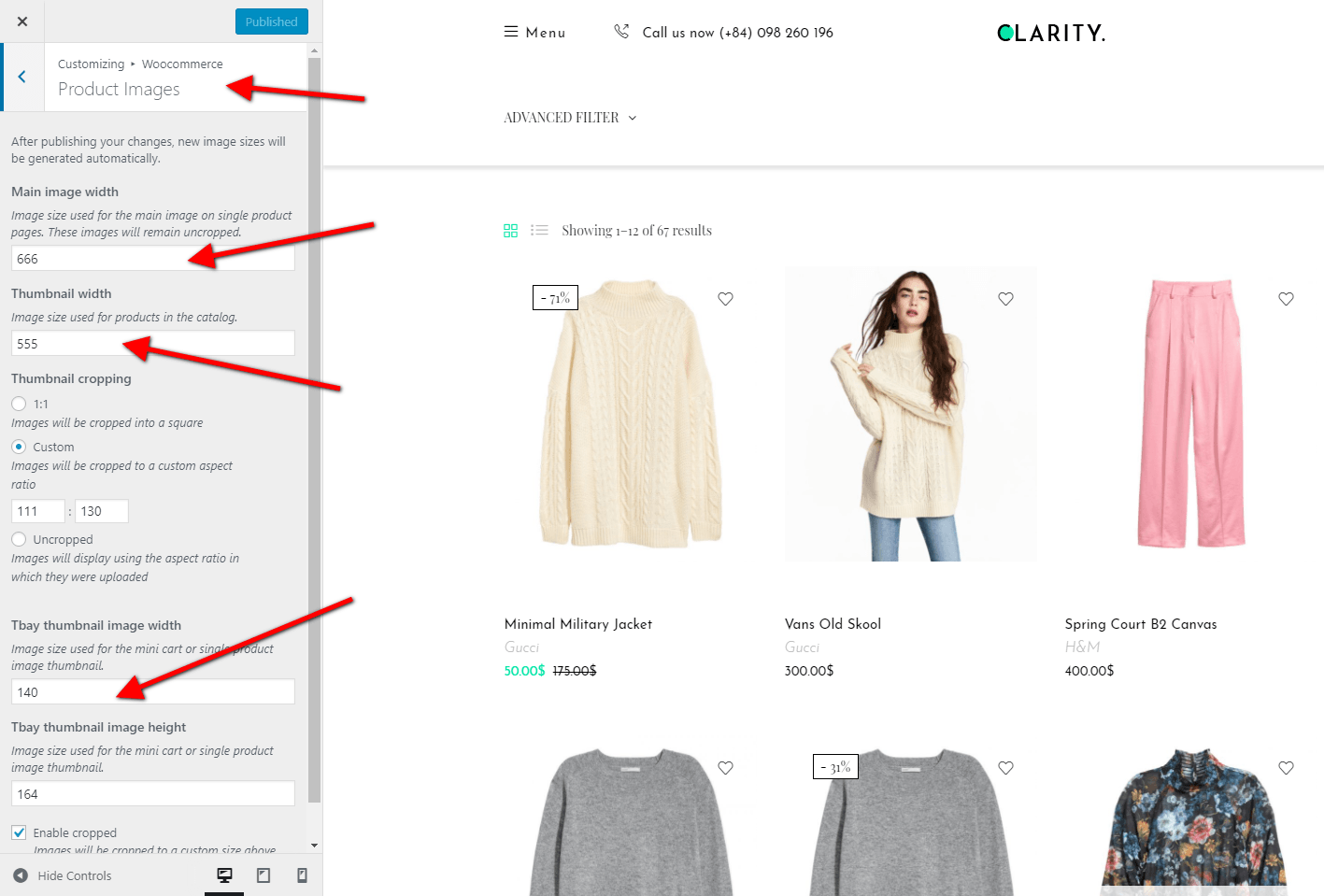
Watch the video "If Download Demos doesn't work" tutorialHow to change the product's image size?
Follow the steps below to edit the image size:
1. Turn On "Enable Config Image Size" in Theme Options

Then config in WooCommerce Customize:

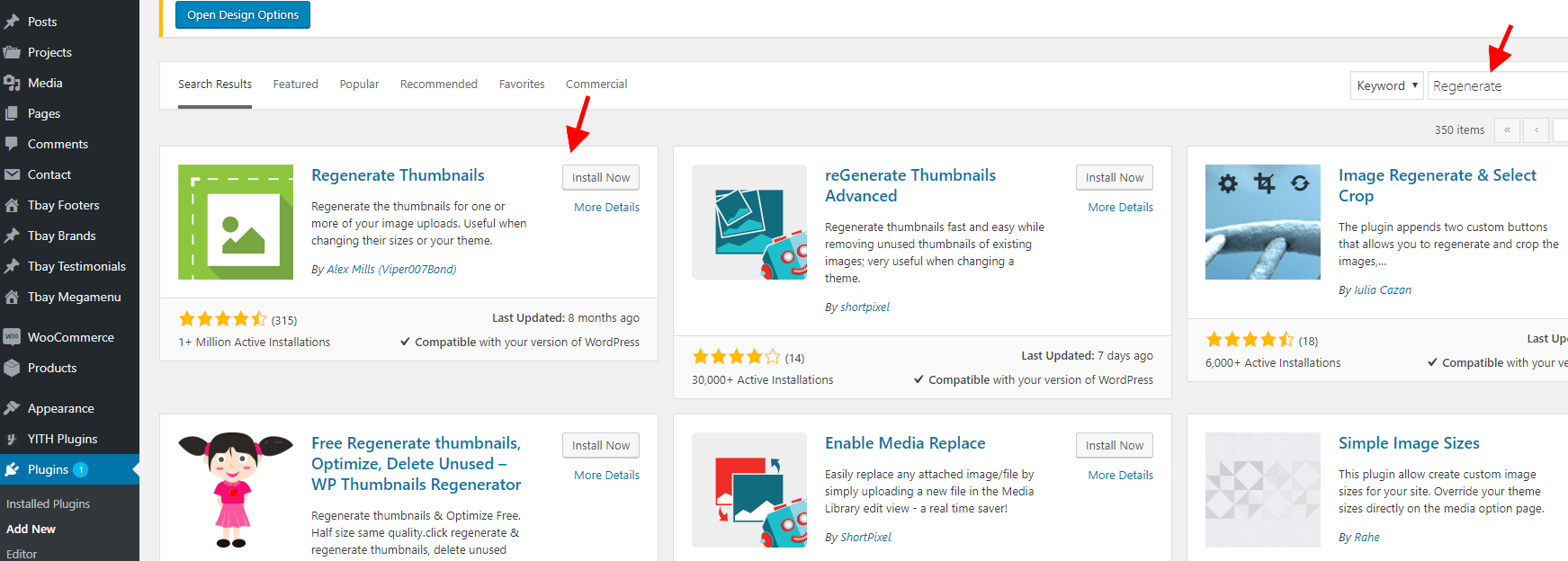
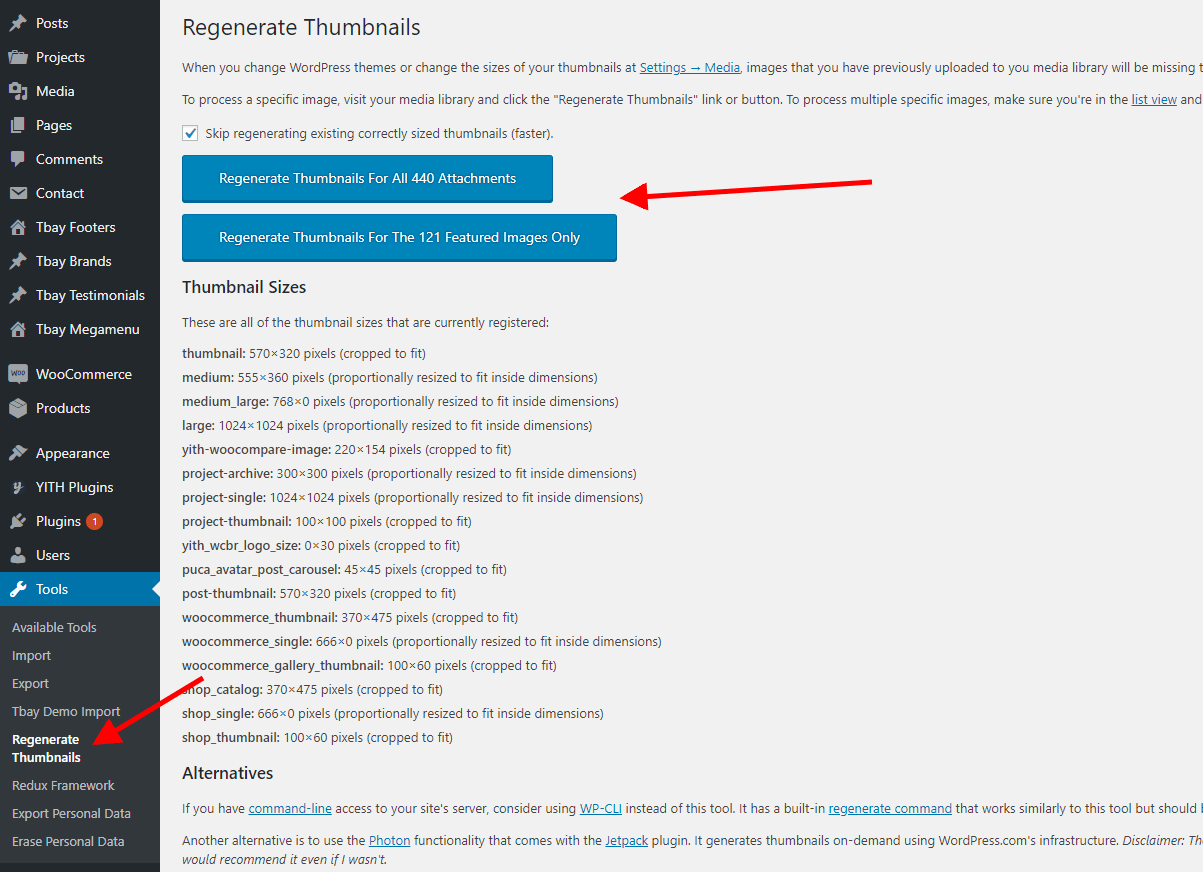
2 Regenerate Thumbnails with the "Regenerate Thumbnails" plugin.


How to Override CSS?
You can override css by 3 ways below :
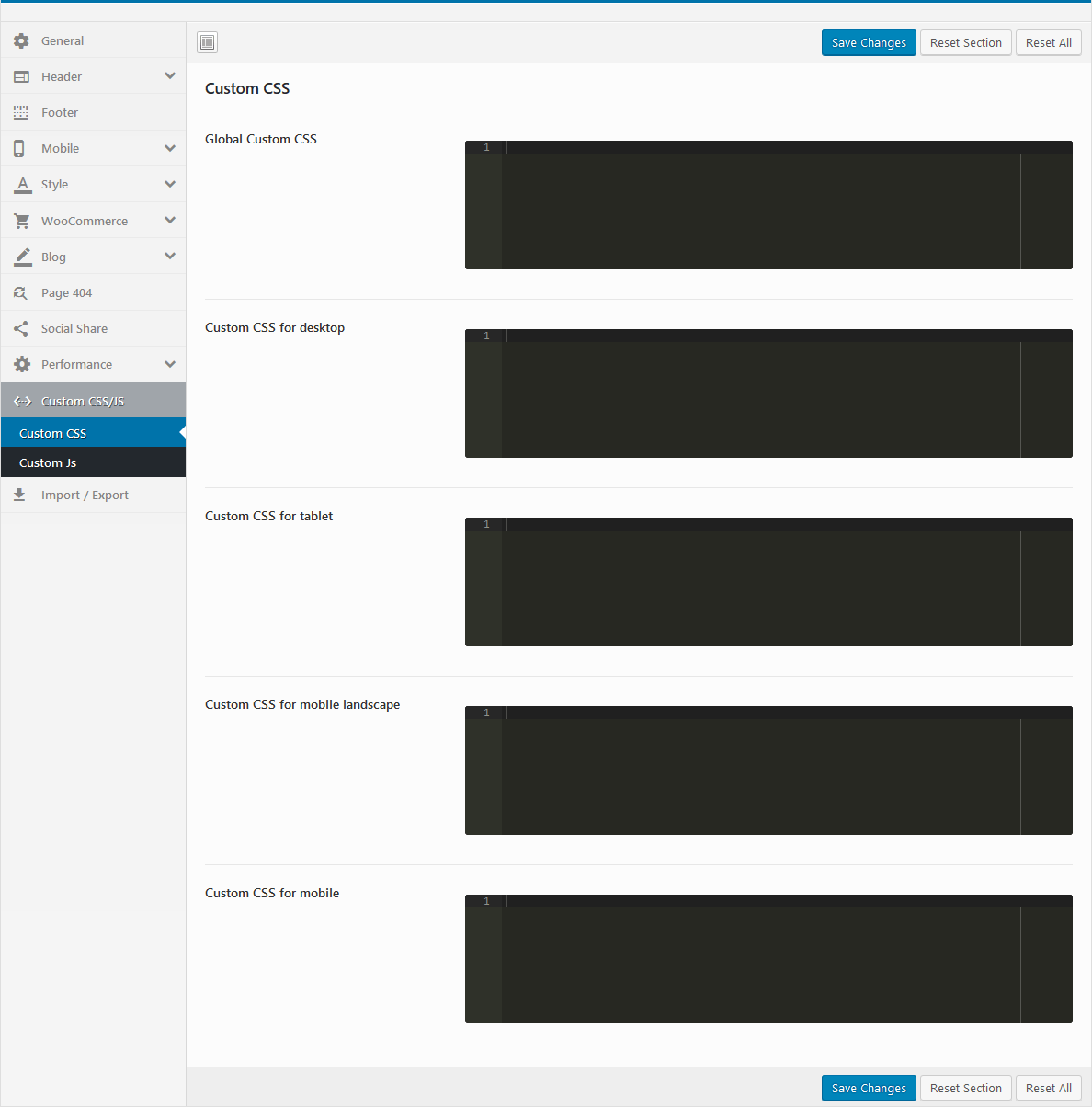
1. Use Custom Css in ThemeOptions

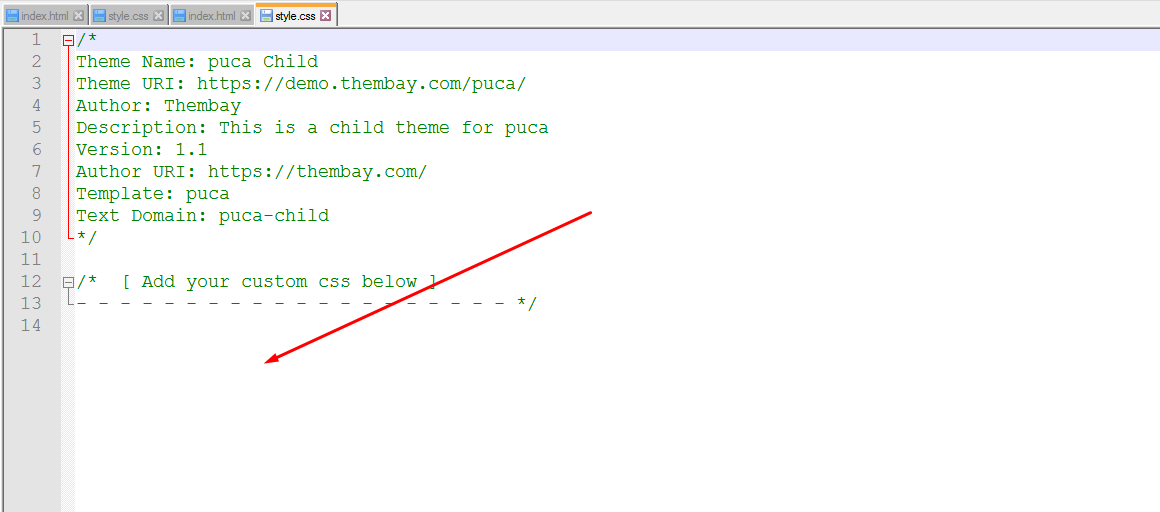
2. Install Child theme and override css
The file: ROOT/wp-content/themes/besa-child/style.css

3. Use "Additional CSS" in Customize
Watch the video tutorialHow To Enable the Registration Form on the ‘Login/My Account’ page?
In case you cannot see the Registration Form on the My Account page or checkout page, it means you need to enable it.
You can find this setting by navigating to WooCommerce >> Settings.
Open Account Tab In the Registration section, make sure the" Enable registration on the "Checkout" page" and “Enable registration on the “My Account” page” options is checked.
This is what you should be seeing on your screen:

How to edit "WooCommerce Sale Label"?

You can config it in Theme Options

How to add Google reCAPTCHA to Contact Form?

How to add custom fields to a WooCommerce product? Free Shipping, 100% Money-back guarantee

Fix icon lost error after updating version 1.3.3
Linearicons is a pretty heavy font. We decided to remove it in the v1.3.3 update. There are 2 ways for you to fix the error of losing icons after updating

Way 1. Manually replace old Linearicons with new icons (recommended)
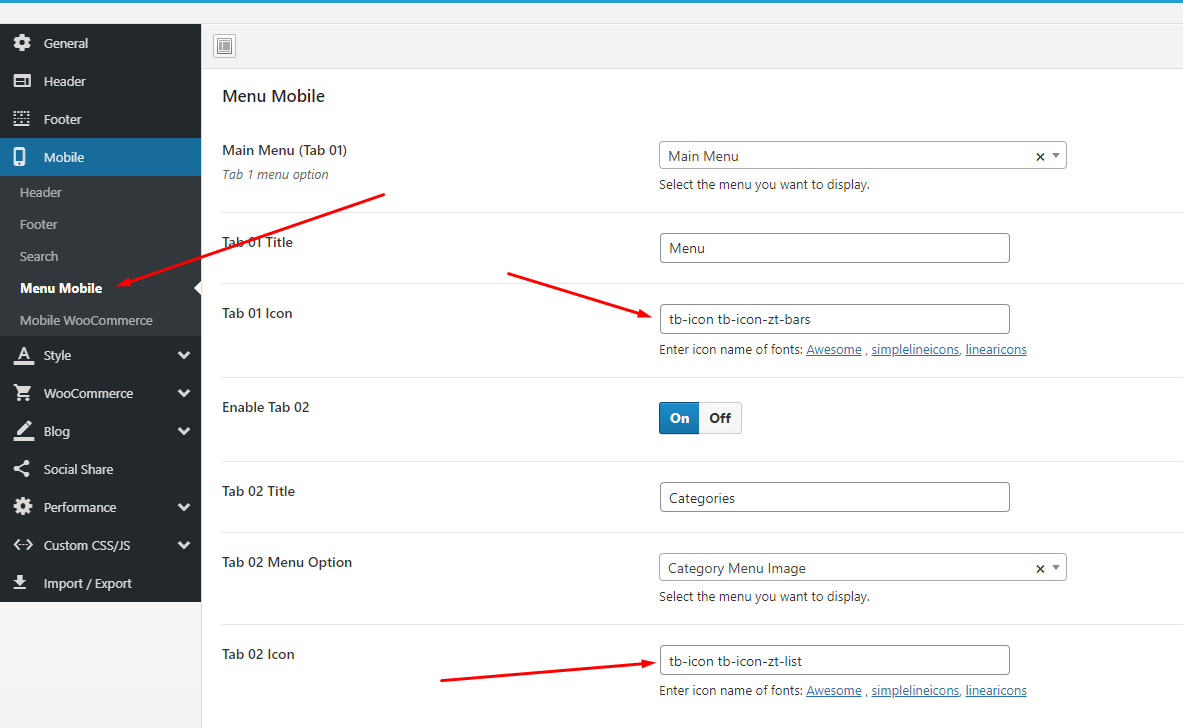
Here is the list of icons you need
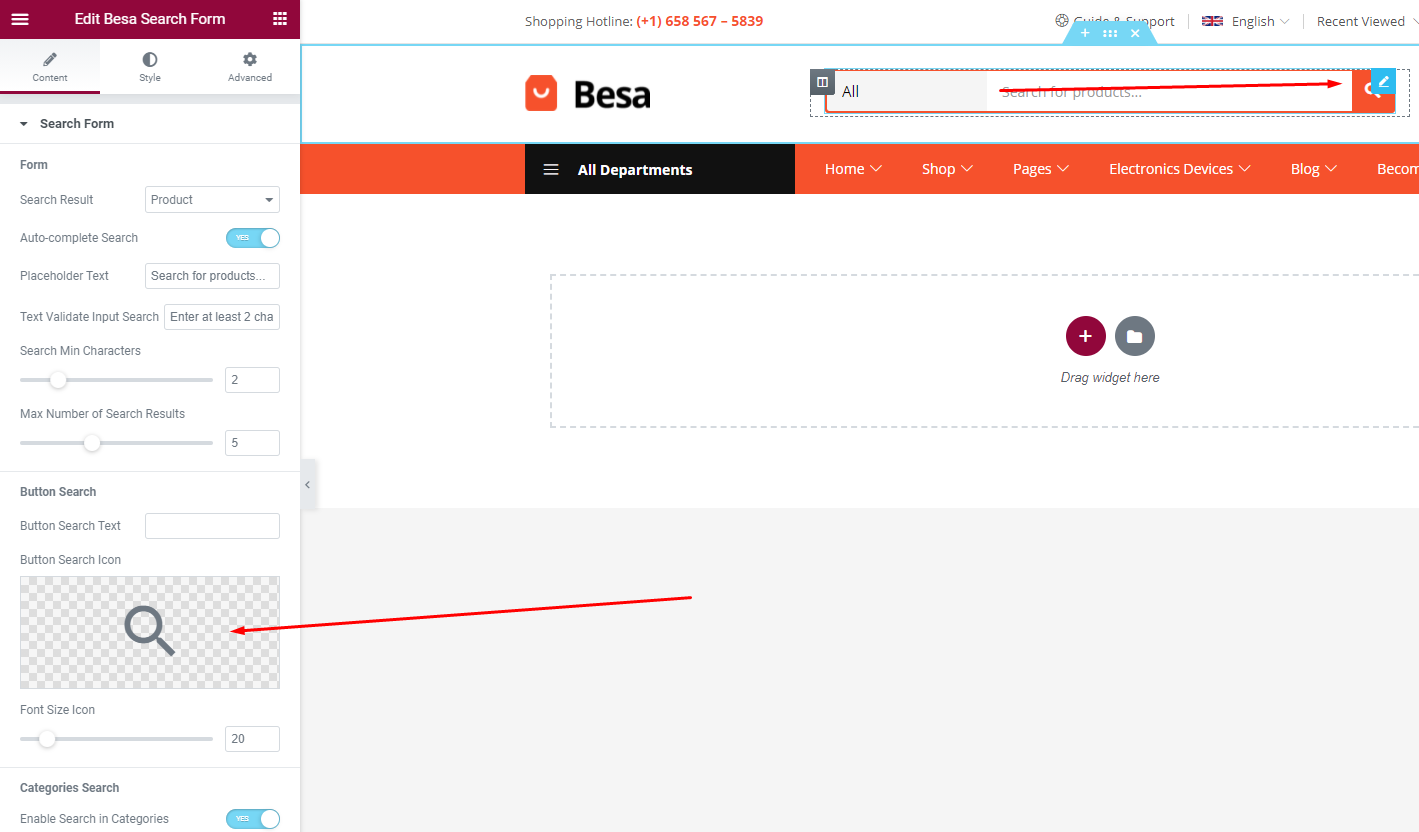
- linear-icon-magnifier => tb-icon tb-icon-zt-search
- linear-icon-icons2 => tb-icon tb-icon-zt-bars
- linear-icon-list4 => tb-icon tb-icon-zt-list
- linear-icon-power => tb-icon tb-icon-zt-bolt
1.1 Icon Search

1.2 Icon Flash Deals

1.3 Icon Mobile Menu

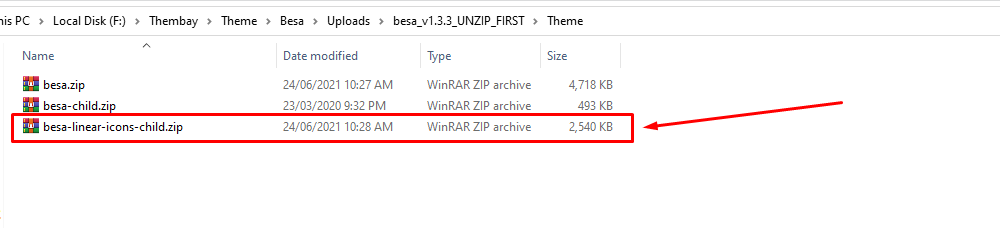
Way 2. Install Child Theme to continue using Linearicons

For Developer
Last update: August 05,2020Contributors
Last update: August 05,2020A product will be more and more perfect if received positive contributions from customers. Many Thanks to All the Contributors

TSHmedia

DijitalC

Ferdinand Holzner
Changelog
Details of the updatesVersion 2.3.2 - October 04, 2024
- [ADD NEW] Add new feature 'Find Similar Products'
- [ADD NEW] Add new options "Show Button Find Similar Products" in Theme Options/WooCommerce Theme
Version 2.3.1 - September 13, 2024
- Compatible with WooCommerce 9.3.x
- [FIX] Fix Out Of Date the file "besa/woocommerce/cart\mini-cart.php"
- [FIX] Fix Out Of Date the file "besa/woocommerce/loop\add-to-cart.php"
- [FIX] Fix Out Of Date the file "besa/woocommerce/loop\pagination.php"
Version 2.3 - August 23, 2024
- Compatible with WooCommerce 9.2.x
- [FIX] Fix Out Of Date the file "besa\woocommerce\global\form-login.php"
- [FIX] Fix Out Of Date the file "besa\woocommerce\myaccount\form-login.php"
Version 2.2.25 - 06 August, 2024
- [FIX] Fix bug CSS
Version 2.2.24 - July 12, 2024
- Compatible with Woocommerce 9.1.x
- [FIX] Fix Out Of Date the file "besa\woocommerce\single-product\product-image.php"
Version 2.2.23 - June 19, 2024
- Compatible with Woocommerce 9.0.x
- [FIX] Fix Out Of Date the file "besa\woocommerce\loop\add-to-cart.php"
Version 2.2.22 - June 17, 2024
- Compatible with Slider Revolution Responsive 6.7.x
- Compatible with Woocommerce 8.9.x
- Compatible with Elementor 3.22.x
- [FIX] Fix the Elementor version 3.22.x not working
- [FIX] Fix the missing menu error after importing the demo
Version 2.2.21 - March 14, 2024
- Compatible with Elementor 3.20.x
- [FIX] Fix the 'Besa Site Logo' error with the missing link
Version 2.2.20 - February 21, 2024
- Compatible with Elementor 3.19.x
- Compatible with WooCommerce 8.6.x
- [FIX] Fix the error of the image and title duplicated in the editor editing section of the product item the Elementor
Version 2.2.19 - December 06, 2023
- Compatible with Elementor 3.18.x
- [REMOVE] Remove the section 'TB Add-Ons Elementor' on the theme option for using 'Element Manager' new version of the plugin Elementor 3.18.0
- [FIX] Fix the 'Zoom inner image' option in theme options not working
- [ADD NEW] Add styles to the Cart and Checkout Blocks page to the theme style
Version 2.2.18 - November 23, 2023
- Compatible with Elementor 3.17.x
- Compatible with WooCommerce 8.3.x
- [FIX] Fix the error of not receiving a slick gallery on the single product
Version 2.2.17 - September 03, 2023
- Compatible with Elementor 3.15.x
- Compatible with WooCommerce 8.0.x
- Compatible with HUSKY – Products Filter for WooCommerce Professional Version 3.3.4.3+
- [FIX] Fix page the search 'No products were found matching your selection'
Version 2.2.16 - July 18, 2023
- Compatible with Elementor 3.14.x
- Compatible with WooCommerce 7.9.x
- [FIX] Fix Out Of Date the file "besa\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "besa\woocommerce\cart\mini-cart.php"
- [FIX] Fix the error don't translating the text 'Buy Now'
Version 2.2.15 - June 14 02, 2023
- Compatible with WooCommerce 7.8.x
- [FIX] Fix Out Of Date the file "besa\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "besa\woocommerce\cart\mini-cart.php"
- [FIX] Fix Out Of Date the file "besa\woocommerce\single-product\product-image.php"
Version 2.2.14 - May 29, 2023
- Compatible with WordPress 6.2.x
- Compatible with WooCommerce 7.7.x
- Compatible with Elementor 3.13.x
- [FIX] Fix 'Login Popup' bug
Version 2.2.13 - March 15, 2023
- Compatible with PHP 8.1
- [FIX] Fix jquery the Treeview menu bug
Version 2.2.12 - February 22, 2023
- [FIX] Fix the plugin MultiVendorX – MultiVendor Marketplace Solution For WooCommerce 4.0.x and above
Version 2.2.11 - February 15, 2023
- Compatible with WooCommerce 7.4.x
- Compatible with Elementor 3.11.x
- [FIX] Fix Out Of Date the file "besa\woocommerce\cart\cart.php"
Version 2.2.10 - February 03, 2023
- Compatible with WooCommerce 7.3.x
- Compatible with Elementor 3.10.x
- [FIX] Fix the plugin Variation Swatches For WooCommerce Pro 2.0.18 and above
- [FIX] Fix missing hook 'woocommerce_shop_loop_item_title'
- [FIX] Fix the missing 'Back to top button' on Elementor Pro
Version 2.2.9 - January 08, 2023
- Compatible with WooCommerce 7.2.x
- Compatible with Elementor 3.9.x
- [FIX] Fix popup registration dokan error
Version 2.2.8 - November 04, 2022
- Compatible with WordPress 6.1
- Compatible with WooCommerce 7.0.x
- Compatible with Elementor 3.8..x
- [FIX] Fix Out Of Date the file "besa\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "besa\woocommerce\global\form-login.php"
- [FIX] Fix Out Of Date the file "besa\woocommerce\myaccount\form-login.php"
Version 2.2.7 - October 02, 2022
- [FIX] Fix button add to cart on the mobile single product
- [FIX] Fix Defender Pro plugin radio button and checkbox not showing
Version 2.2.6 - September 15, 2022
- Compatible with WooCommerce 6.9.x
- Compatible with Elementor 3.7.x
- [ADD NEW] Add new options "TB Add-Ons Elementor" in Theme Options
Version 2.2.5 (August 01, 2022)
- Compatible with WordPress 6.0
- Compatible with WooCommerce 6.7.x
- Compatible with Elementor 3.6.x
Version 2.2.4 (June 06, 2022)
Version 2.2.3 - May 26, 2022
- [FIX] Fix missing action 'woocommerce_login_form_end' on file 'besa\woocommerce\myaccount\form-login.php'
Version 2.2.3 (May 26, 2022)
Version 2.2.3 - May 26, 2022
- Compatible with WordPress 6.0
- [FIX] Fix error Countdown js
- [FIX] Fix column division in the page builder Elementor
Version 2.2.2 (May 18, 2022)
- Compatible with WooCommerce 6.5.x
- [ADD NEW] Support search product sku
- [ADD NEW] Add new options "Search Query" in Theme Options/WooCommerce Theme/Search Products
- [ADD NEW] Add new options "Show SKU on AJAX results" in Theme Options/WooCommerce Theme/Search Products
Version 2.2.1 (May 06, 2022)
- [FIX] Fix a little style
Version 2.2.0 (April 22, 2022)
- [ADD NEW] Add new Dark Mode Theme only skin Besa2
- [FIX] Fix vendor registration page dokan marketplace vendor fail
Version 2.1.4 (April 15, 2022)
- Compatible with WooCommerce 6.3.x
- Compatible with elementor 3.6.x
- Compatible with Slider Revolution Responsive 6.5.x
- [FIX] Fix bug style Dokan plugin
- [FIX] Update function compatible with elementor 3.5.x
Version 2.1.3 (January 18, 2022)
- [FIX] Fix "Sort by" on page shop not working
Version 2.1.2 (January 12, 2022)
- [FIX] Fix Elementor page builder 3.5.x not receiving responsive settings
Version 2.1.1 (January 07, 2022)
- [FIX] Fix bug "Warning: Cannot modify header information - headers wc-simple-auctions.php"
- [FIX] Fix the elementor pro product image duplicator on back-end
Version 2.1.0 (January 06, 2022)
- Compatible with WooCommerce 6.0.x
- Compatible with Elementor 3.5.3
- Compatible with Slider Revolution Responsive 6.5.x
- Auctions functionality:
+ Compatible by WooCommerce Simple Auctions.
+ Compatible by YITH Auctions for WooCommerce
Version 2.0.9 (December 10, 2021)
- Fix bug with responsive mobile style
Version 2.0.8 (December 06, 2021)
- Compatible with PHP 8
Version 2.0.7 (October 28, 2021)
- Compatible with WooCommerce 5.8.x
- [FIX] Fix "stock" on popup add to cart on the single product page mobile
- [FIX] Fix theme setup error with SSL
- [FIX] Fix "Custom Tab" in single product bug
Version 2.0.6 (September 21, 2021)
- [FIX] Fix unable to translate text "Added to cart successfully!" on Popup Cart Modal
Version 2.0.5 (September 09, 2021)
- [FIX] Fix quick view variable doesn't change the image
- [FIX] Fix responsive "config column mobile" error on the elementor addons
Version 2.0.4 (August 27, 2021)
- [ADD NEW] Add new options "Enable Quantity on Mini-Cart" in Theme Options/WooCommerce/Mini Cart
- Compatible with WooCommerce Advanced Free Shipping plugin
Version 2.0.3 (August 24, 2021)
- [FIX] Update fix style wishlist 3.0.25
Version 2.0.2 (July 22, 2021)
- Compatible with Wordpres 5.8
- [FIX] Fix update WordPress 5.8 widgets it doesn’t work on the admin page
Version 2.0.1 (July 20, 2021)
- [FIX] Fix style megamenu when switch skin 1 to skin 2
- [FIX] Fix color price error
Version 2.0.0 (July 15, 2021)
- [ADD NEW] Add new skin "Besa Style 2"
- [ADD NEW] Add new demo "Besa Style 2"
- Compatible with Elementor 3.3.x
- Compatible with WooCommerce 5.5.x
Version 1.3.3 (June 24, 2021)
- [ADD NEW] Add new option "Ajax canvas Menu" to addons "Besa Nav Menu"
- [ADD NEW] Add new option "Ajax Toggle Menu" to addons "Besa Nav Menu"
- [ADD NEW] Add new option "Ajax Product Tabs" to addons "Besa Product Tabs"
- [ADD NEW] Add new option "Ajax Categories Tabs" to addons "Besa Product Categories Tabs"
- [ADD NEW] Add new options "Enable 'Ajax Dropdown' Mega Menu" in Theme Options/General
- Compatible with WooCommerce 5.4x
- [FIX] Fix fail option the woocommerce "Hide out of stock items from the catalog" on elementor addons Besa
- [REMOVE] Remove option "Enable fonts "Linear icons" in Theme Options/Style/Typography
- [CHANGE] Change list icon:
+ linear-icon-magnifier => tb-icon tb-icon-zt-search
+ linear-icon-icons2 => tb-icon tb-icon-zt-bars
+ linear-icon-list4 => tb-icon tb-icon-zt-list
+ linear-icon-power => tb-icon tb-icon-zt-bolt
Version 1.3.2 (May 27, 2021)
- [FIX] Fix "Besa Site Logo" add on error on "Home 2"
Version 1.3.1 (May 14, 2021)
- Compatible with Elementor 3.2.x
- [FIX] Fix bug new version 3.7.x plugin "WC Marketplace"
- [FIX] Fix "Besa Nav Menu" addons setting color
Version 1.3.0 (April 15, 2021)
- Compatible with WooCommerce 5.2
- Compatible with Slider Revolution Responsive 6.4.x
- Fully compatible with WPML
- [ADD NEW] Add New Demos RTL
- [FIX] Fix Single Product Layout "Image Vertical" on RTL
- [FIX] Fix Out Of Date the file "besa\woocommerce\cart\mini-cart.php"
Version 1.2.11 (March 23, 2021)
- [FIX] Fix the error of importing data
Version 1.2.10 (February 25, 2021)
- Compatible with WooCommerce 5.0
- [FIX] Fix the error of importing data
- [FIX] Elementor fixes the error of active option "Optimized DOM Output"
Version 1.2.9 (January 22, 2021)
- [FIX] Fix error style option "Enable Store Sidebar From Theme" on Dokan plugin version 3.1.x
Version 1.2.8 (January 15, 2021)
- Compatible with WooCommerce 4.9
- [FIX] Fix Quick view style error
Version 1.2.7 (January 12, 2021)
- [FIX] Fix bug "WooCommerce Variation Swatches Pro (by Emran Ahmed)" plugin: Quantity cannot be turned off
Version 1.2.6 (January 08, 2021)
- Compatible with WooCommerce Simple Auction plugin
- Compatible with WooCommerce Variation Swatches Pro (by Emran Ahmed) plugin
- [FIX] Fix quantity mode when stock is one
Version 1.2.5 (December 14, 2020)
- [ADD NEW] Add new options "Show Confirm Password" in Theme Options/WooCommerce/Account
- Compatible with WooCommerce 4.8
- [FIX] Fix "Registration Confirm Password" error
Version 1.2.4 (October 28, 2020)
- [FIX] Fix fail sticky header
Version 1.2.3 (October 24, 2020)
- [ADD NEW] Add new fillter "besa_product_type_fillter_default" on file class-wc-shop.php line 412
- [FIX] Fix CSS "Quantity Mode" on mobile
- [REMOVE] Remove option "Secondary Font" in Theme Options/Style/Typography
Version 1.2.2 (October 23, 2020)
- [HOT] Add new "Add To Cart Form Popup" on Single Product page in mobile
- [ADD NEW] Add new options "Add To Cart Form Type" in Theme Options/Mobile/Mobile WooCommerce
- Compatible with WooCommerce 4.6
- [FIX] Fix the error of catalog mode
Version 1.2.1 (September 22, 2020)
- Compatible with WooCommerce Multi-Step Checkout Plugin
- [FIX] Fix the error of not editing the "Tbay Megamenu", "Tbay Header", "Tbay Footer" in the Elementor page builder
- [REMOVE] Remove addon Tbay Instagram
Version 1.2.0 (September 01, 2020)
- [UPDATE] Update new import sample data feature
Version 1.1.3 (August 26, 2020)
- [ADD NEW] Add new option "Enable WooCommerce Quantity Mode"
- [FIX] The related product is not working correctly
Version 1.1.2 (August 24, 2020)
- Compatible with WordPress 5.5
- Compatible with WooCommerce 4.4
- [FIX] Fix Out Of Date the file "besa\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "besa\woocommerce\cart\cross-sells.php"
Version 1.1.1 (August 07, 2020)
- [FIX] Fix "Elementor Pro" header mobile, footer mobile lost on mobile
- [FIX] Fix the error that the Dokan Vendor page register has no checkboxes
Version 1.1.0 (August 05, 2020)
- [HOT] Compatible with WCFM Marketplace.
- [HOT] Compatible with WC Vendors Marketplace
- [HOT] Compatible with WC Marketplace
- [FIX] Fix ajax mini cart is not working properly
- [FIX] Fix Ajax Search is prone to a security bypass vulnerability
Version 1.0.9 (July 02, 2020)
- [FIX] Fix bug fail style with new version plugin "Variation Swatches for WooCommerce"
- [FIX] Fix ajax mini-cart error to not work properly.
Version 1.0.8 (June 11, 2020)
- [ADD NEW] Add "icon cart" on the mobile header on pages: single product, cart, check out
- [FIX] Fix the "Loop" option of carousel on mobile not working
- [FIX] Fix error of not accepting SVG upload for addons
Version 1.0.7 (May 11, 2020)
- Compatible with Woocommerce 4.1
- Compatible with Slider Revolution Responsive 6.2.x
- Compatible with User Menus – Nav Menu Visibility plugin
- [FIX] Fix Out Of Date the file "besa\woocommerce\single-product\up-sells.php"
- [FIX] Fix Out Of Date the file "besa\woocommerce\myaccount\form-login.php"
Version 1.0.6 (March 24, 2020)
- Compatible with Woocommerce 4.0
- Compatible with Slider Revolution Responsive 6.2.2
- Compatible with WooCommerce Germanized
- [FIX] Fix bug the addon "Product Tab Categories" don't work with Cyrillic
- [FIX] Fix bug page cart remove product lost notice
Version 1.0.5 (February 26, 2020)
- Compatible with Woocommerce 3.9
- [ADD NEW] Add new options "Enable fonts "Linear icons"" in Theme Options/Style/Typography
- [ADD NEW] Add new options "TB Share"" in Theme Options/Social Share
+ [REMOVE] Remove the file "besa\dokan\store-lists.php"
Version 1.0.4 (February 18, 2020)
- Compatible with Elementor 2.9
- [FIX] Fix "Warning" Elementor version 2.9
Version 1.0.3 (February 11, 2020)
- [FIX] Fix style "Menu" error when active "Elementor Pro"
Version 1.0.2 (February 04, 2020)
- Compatible with Woocommerce 3.9
- [FIX] Fix Out Of Date the file "besa\woocommerce\single-product\related.php"
- [FIX] Fix "Recently viewed products" shows the incorrect order.
- [UPDATE] Documents theme.
Version 1.0.1 (November 24, 2019)
- Fix bug YITH Wishlist
- Fix bug Mini-cart mobile
Version 1.0.0 (November 12, 2019)
- First Release!