General
Last update: December 01, 2021Hara - Beauty and Cosmetics Shop WooCommerce Theme
Hara is a WordPress Theme will suit any natural beauty or cosmetics store. It can also work well for any organic website or healthy food blog.
Hara rocks a handy mobile menu which will take your shoppers to their desired product effortlessly. In total, you receive a whopping three hundred pages and get to benefit from the one-click demo content import. Enjoy the multiple contents now and have an eCommerce page up in close to no time. You can create an excellent outcome that will drive your sales and help you grow your business to a new degree.
Hara can be used for a variety of purposes, specially built store for the Fashion, Furniture, Electronics,... Hara is fully compatible with all SEO standards helping your business have a high search on Google Search. Each page of Hara is fully compliant, so it can be viewed easily regardless of different screen devices such as desktops, tablets and mobile phones. All that makes your customers have an enjoyable shopping experience.
Hara is high quality and intelligent design that comes with 4+ different demos that will give you a great choice. You will easily find the best for your purpose without spending too much time.
It features deep integration with WooCommerce core plus several of the most popular plugins:
- Redux Framework
- Elementor Page Builder
- Slider Revolution Responsive
- WOOF - WooCommerce Products Filter
- YITH WooCommerce Wishlist
- YITH WooCompare
- WPForms Lite
- MailChimp for WordPress
- WooCommerce Variation Swatches
We thank you for purchasing our product. Hope our product will be of great help for you to succeed. We appreciate your decision to read the manual before the request for our support.
Requirement
To install this theme you must have a working version of WordPress. Please refer to WordPress documentation for further instructions. You can download the latest version of WordPress here https://wordpress.org/download/
- WordPress 4.6 or higher
- WooCommerce 4.0 or higher
- For best performance we recommend using PHP 7.2 or higher.
- MySQL 5.6 or greater OR MariaDB 10.0 or greater
- Nginx or Apache with mod_rewrite module
- This theme is tested under Mac, Windows and Linux.
- Please install the XMLReader PHP extension on your server

If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like “Import failed,” You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 3600
- max_input_time 3600
- memory_limit 256M
- post_max_size 64M
- upload_max_filesize 64M
- max_input_vars 3000
- allow_url_fopen on (!important)
- Please install the XMLReader PHP extension on your server
Free Support
All of our items come with free support, and we have an advanced ticket system to handle your requests. Support is limited to questions regarding the theme’s features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
How To Receive Free Support
- Step 1 – Go to Ticket System (https://tickets.thembay.com/) and Click Submit a ticket.
- Step 2 – Provide all requires information: Product Name, Purchase Code, your username on Themeforest.net and URL to your page to verify your license.
- Step 3 – Provide more details about the problem, descibe, screenshot ...
- Step 4 – Submit ticket and wait our response (within 14-24 hours)
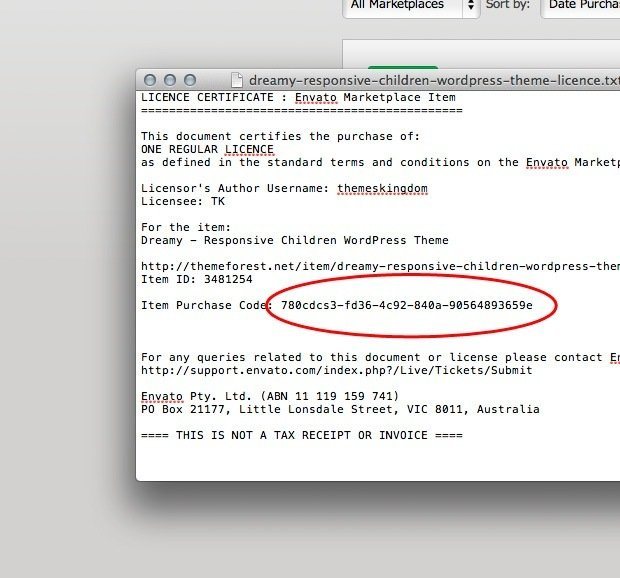
How to find your ThemeForest Item Purchase Code
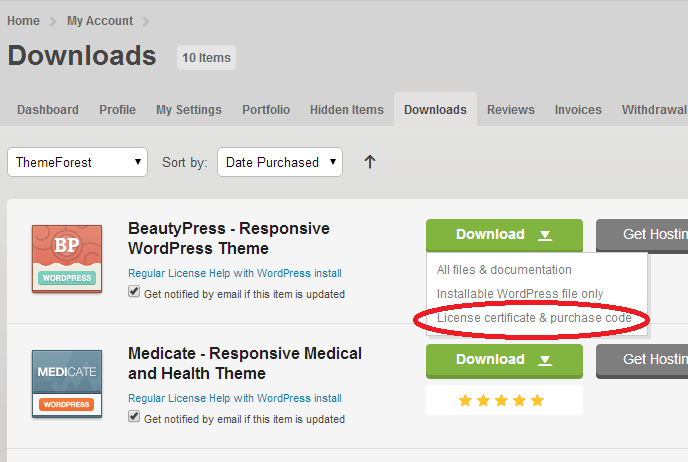
To find your licence key/purchase code you need to log into your ThemeForest account and go to your Downloads page.
Locate some of the Themes Kingdom themes you purchased in your Downloads list and click on the Download and next on the License Certificate & purchase code link in drop-down menu.
After you have downloaded the certificate you can open it in a text editor such as Notepad and copy the Item Purchase Code.


Install Theme
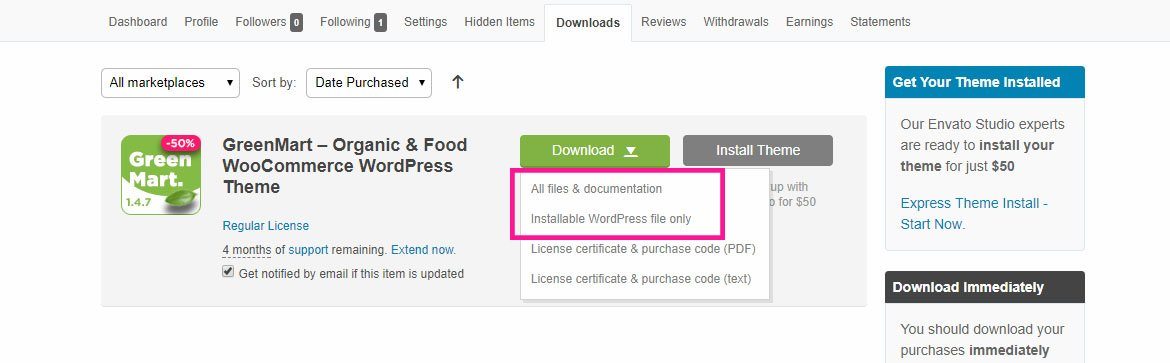
Last update: December 01, 2021Download Package from ThemeForest
After purchasing our theme, you need to go your download area, click on button Download and select download All files & documentation.

Extract Package
After download completed, you need to unzip the package and select the way you want to install the theme.

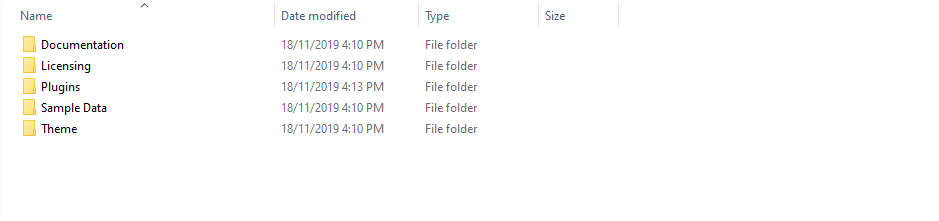
Once the download is complete, unzip the file and you would see the following packages:
- Documentation - our detail documentation for the theme
- Licensing - the theme license
- Plugins - the Bundled Plugins
- Sample Data - the sample data of the demos, you can import it
- Theme - for manual installation
Installation Theme
You can install Hara theme directly in Wordpress Admin or upload files via FTP
1. Theme Installation via WordPress
Please, follow the steps below to install Hara Theme (Make sure you had extract files).
- Step 1 – Login to your WordPress Dasrdoard.
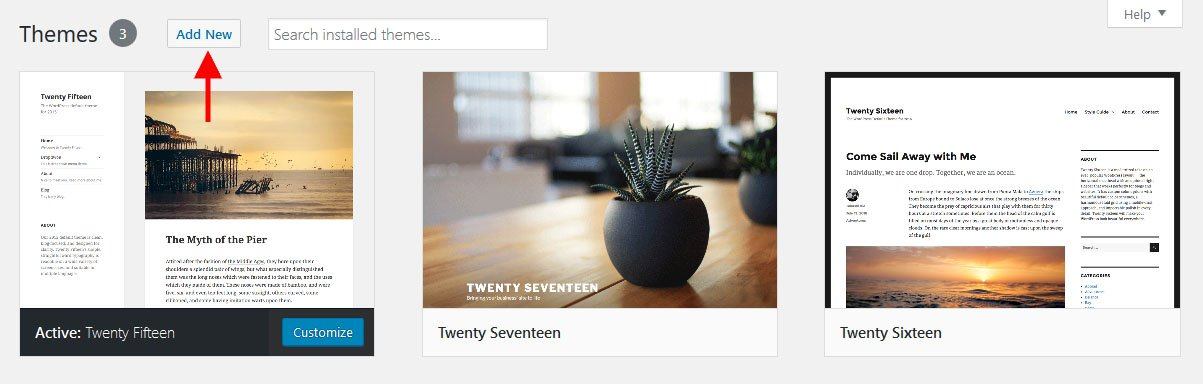
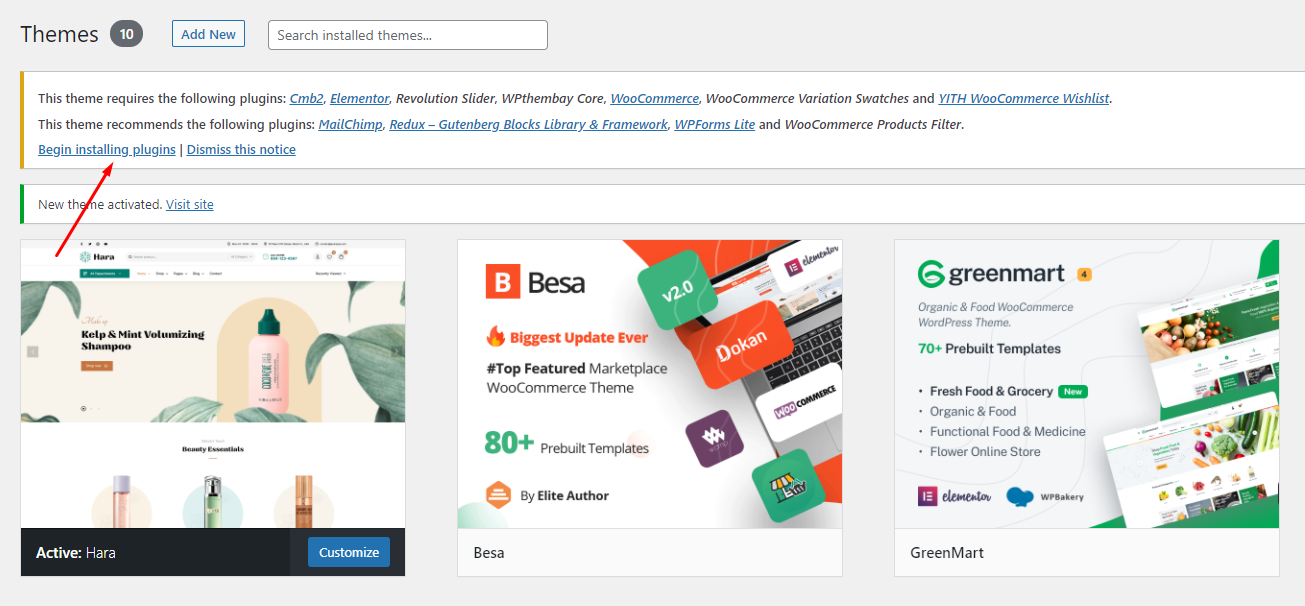
- Step 2 – Navigate to Appearance ► Themes.
-
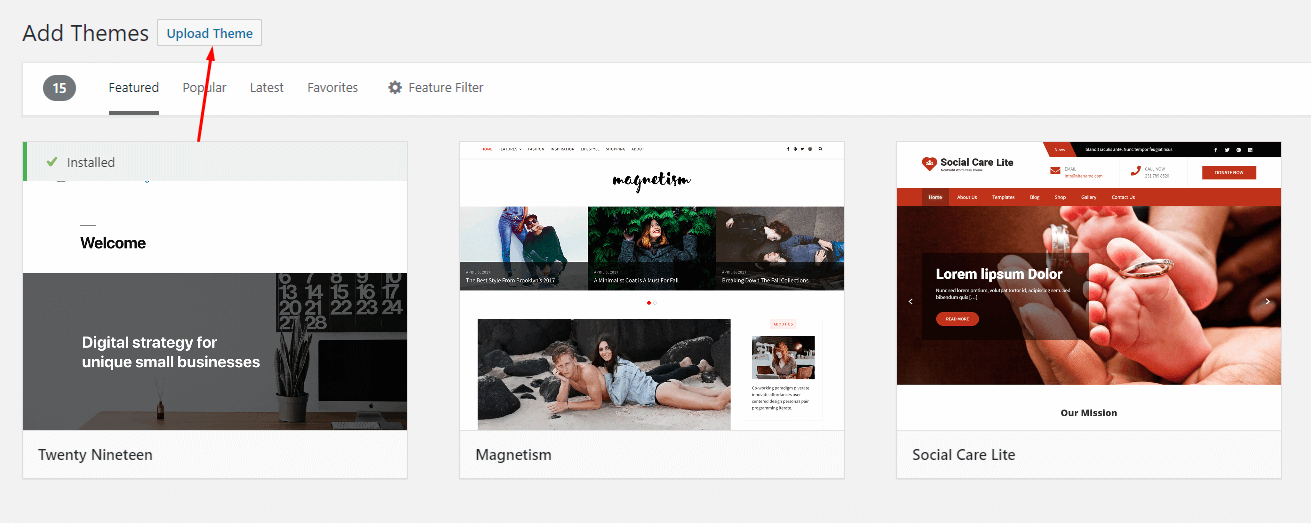
Step 3 – Click Add New button on top of the page.

-
Step 4 – Then click Upload Theme

-
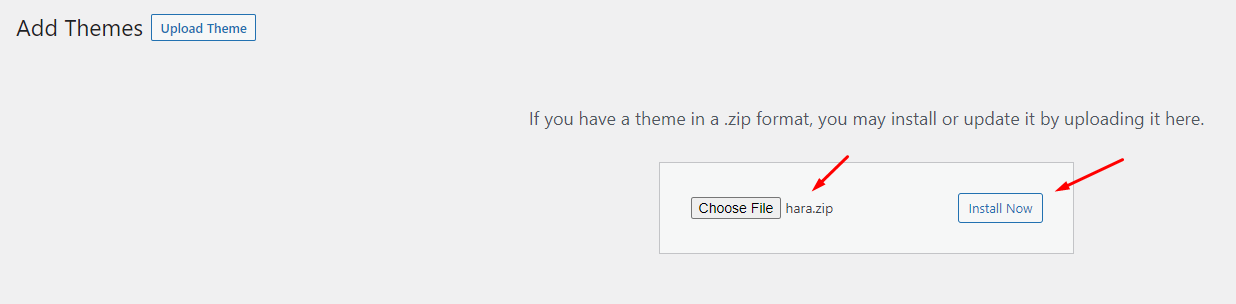
Step 5 – Next, Browse to the zip file and click Install now for the theme to be uploaded and installed.

-
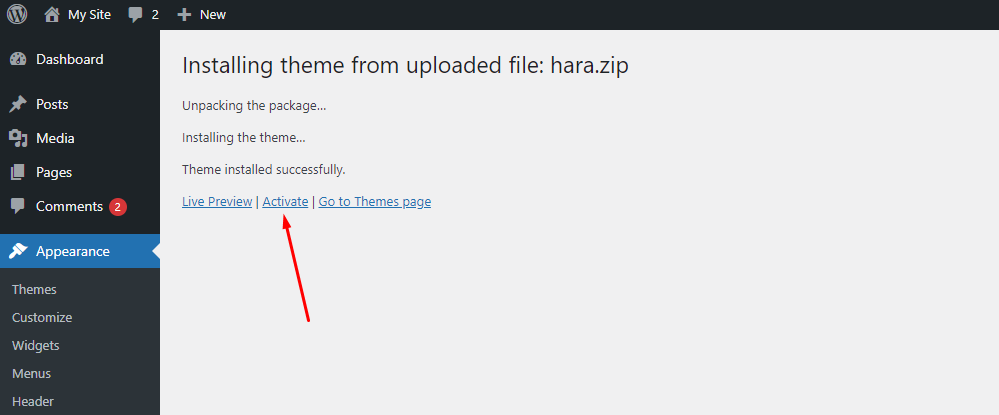
Step 6 – After done installing, click Activate the theme


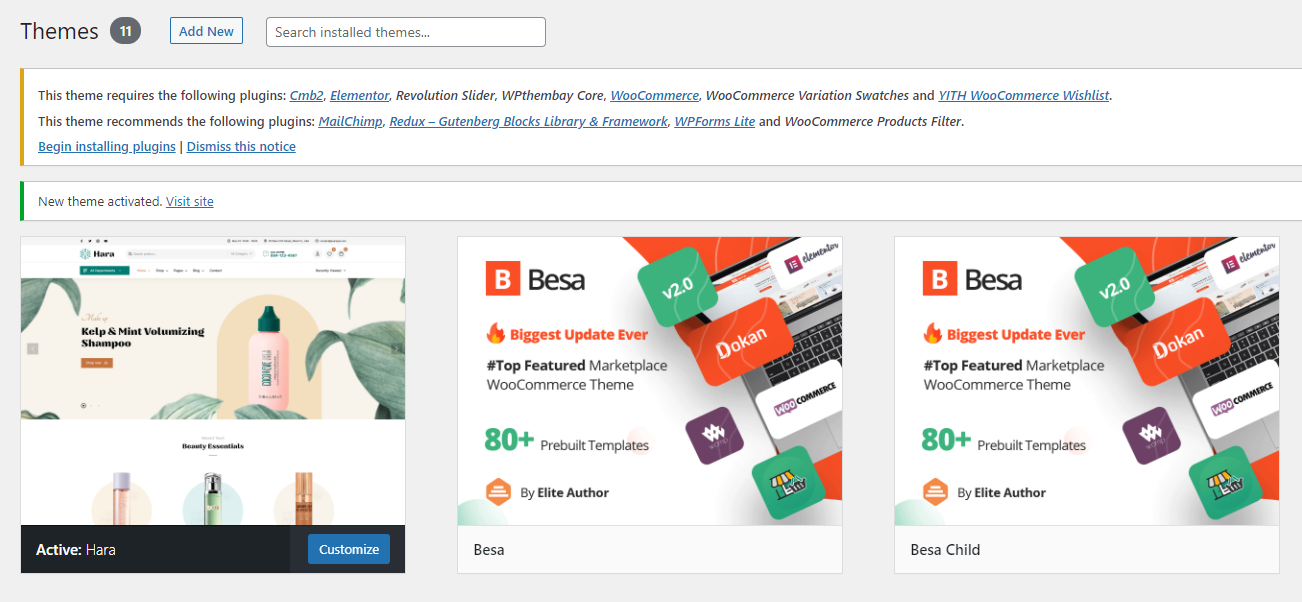
You need install all required plugins after install parent theme. You should only install Child theme after complete install all required plugin.
2. Theme Installation via FTP
Using an FTP software like File Zilla or CuteFTP to upload the theme files to your WordPress site.
The first, extract the theme file "hara.zip", you will have a folder "hara" include all theme files and folders (css, images, fonts...).
Please, follow the steps below to install the theme via FTP:
- Step 1 – Log into your hosting space (server) via FTP client.
- Step 2 – In extracted archive folder, find hara.
- Step 3 – Upload the hara folder to your server in path ROOT/wp-content/themes/.
- Step 4 – The uploaded path should be like this: ROOT/wp-content/themes/hara/.
- Step 5 – Login to your WordPress Dasrdoard and go to Appearance ► Themes and activate the Hara theme.
Installation Plugins
Please, follow the steps below to install required plugins:
-
Step 1 - After activating the theme, you will be asked to installed the required and recommended plugins, you can proceed by clicking on Begin installing plugins

-
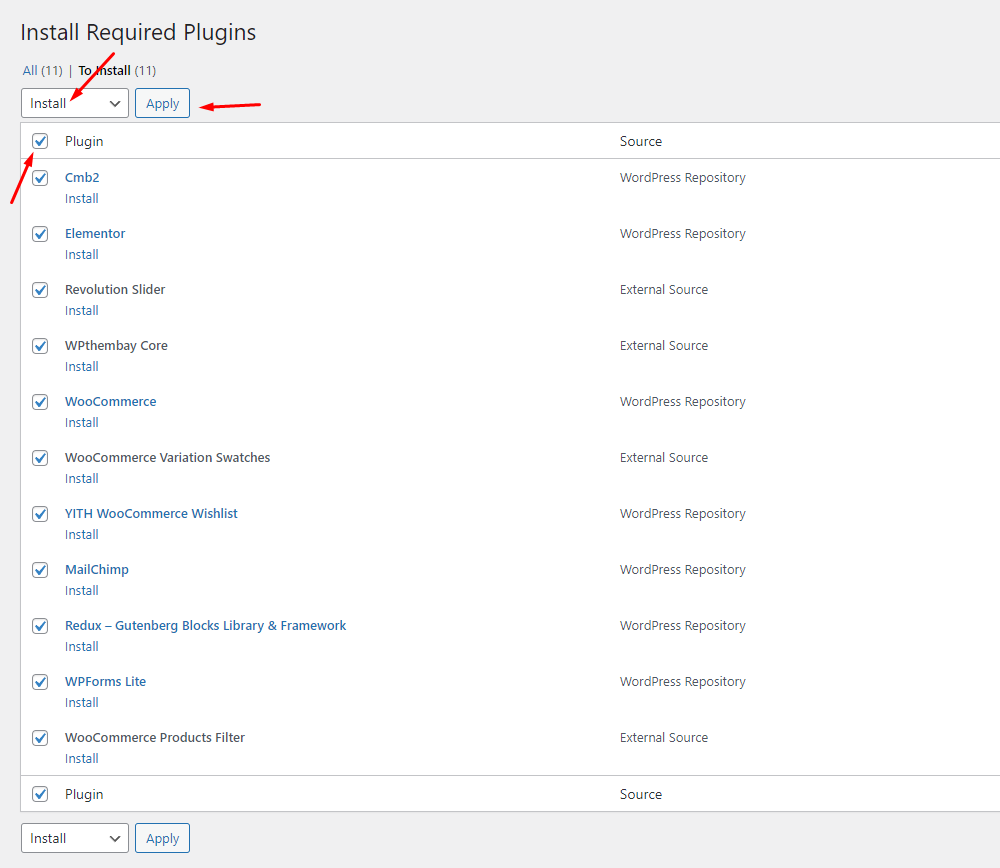
Step 2 – In the next page, check all the plugins that you want to install then on the drop down Bulk Actions, choose Install then click Install, the plugin installation process will start.

-
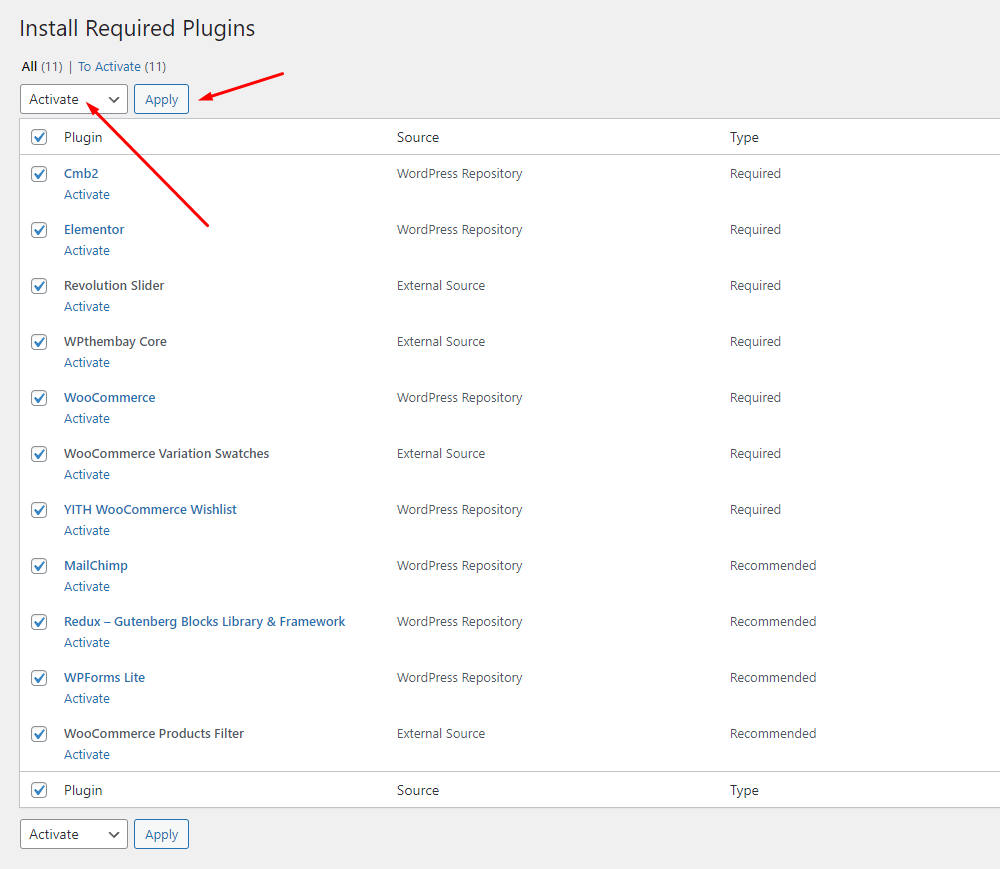
Step 3 – Check all the plugins that you want to activate then on the drop down Bulk Actions, choose Activate and click Apply, the plugin installation process will start. Wait for all the plugin activated then you can start customizing your website as you wish

Recommended Plugins
In order for the website to function well, similar to our demo functions, I recommend you to install the following plugins. Please note, you do not need to install them if you do not need it.
Here are the plugins that we recommend:
Import Sample Data
Last update: December 01, 2021Requirement
We very happy to provide for customer a new function to import data more quickly. It is "One click import"
With "One click import", customer do not import step by step data as import usual. It import all data like : Content, Widget, Revolution slider, Menu, Customize...
To use the "One click import" function, you need to meet the following requirements:
- Active parent theme
- Uploads folder writable
- For best performance we recommend using PHP 7.2 or higher.
- MySQL 5.6 or greater OR MariaDB 10.0 or greater
- Nginx or Apache with mod_rewrite module
- HTTPS support
- Memory Limit 512M or higher
Import All Sample Data - for a new website
- Step 1 - Login to your WordPress Dasrdoard.
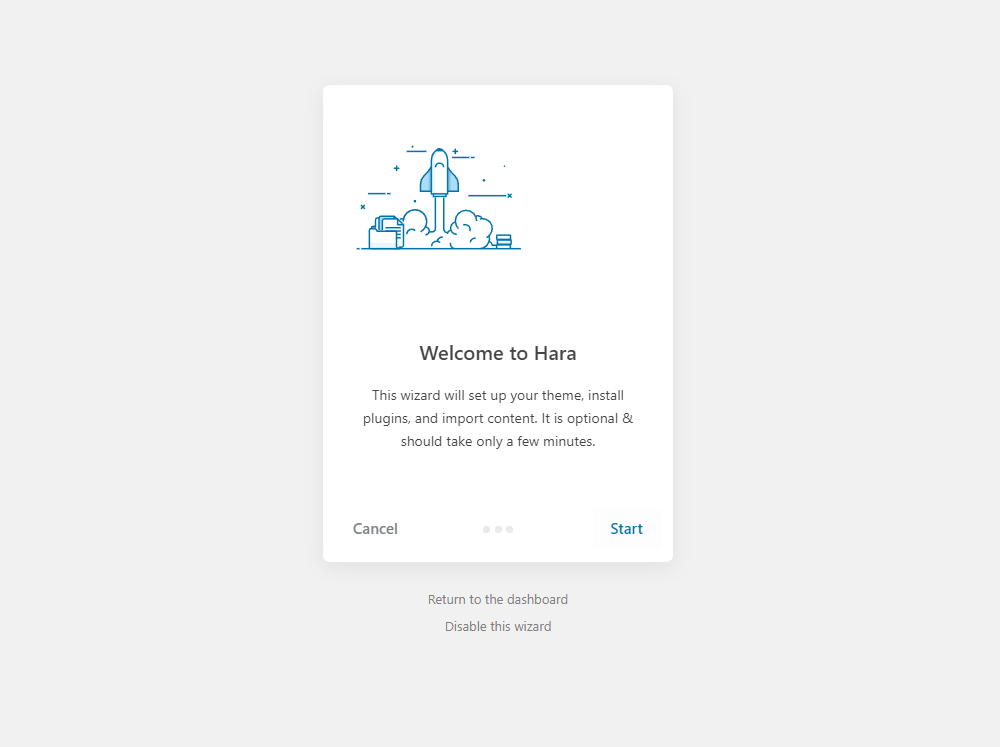
- Step 2 - Go to Appearance > Theme Setup > Click to Start

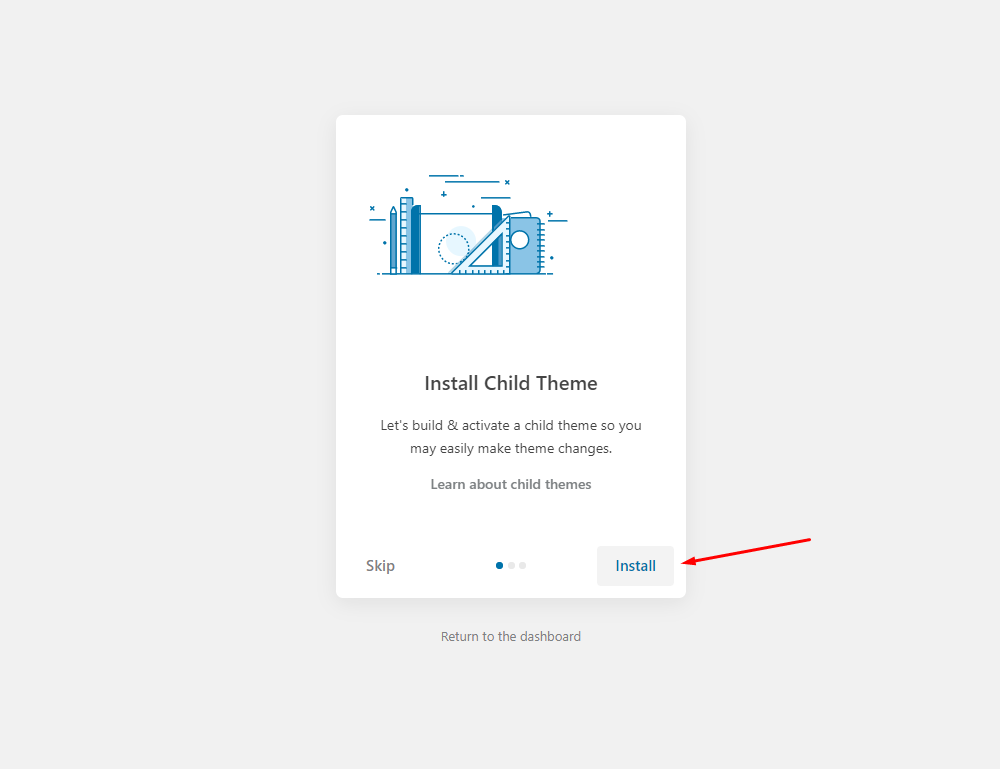
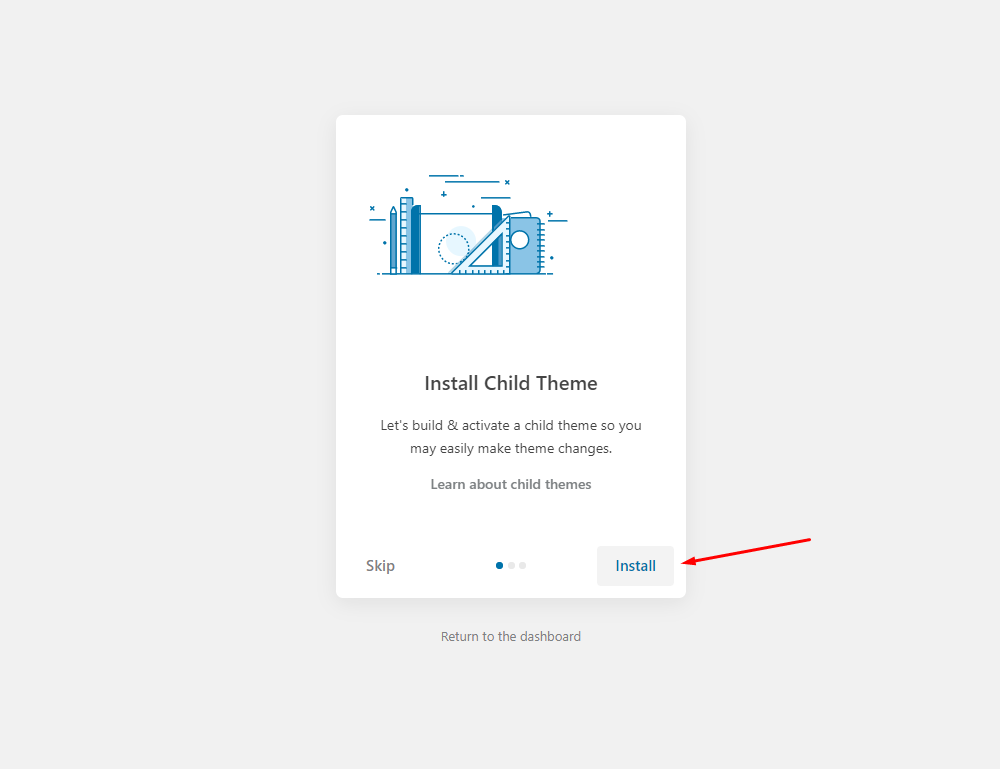
- Step 3 - Install Child Theme

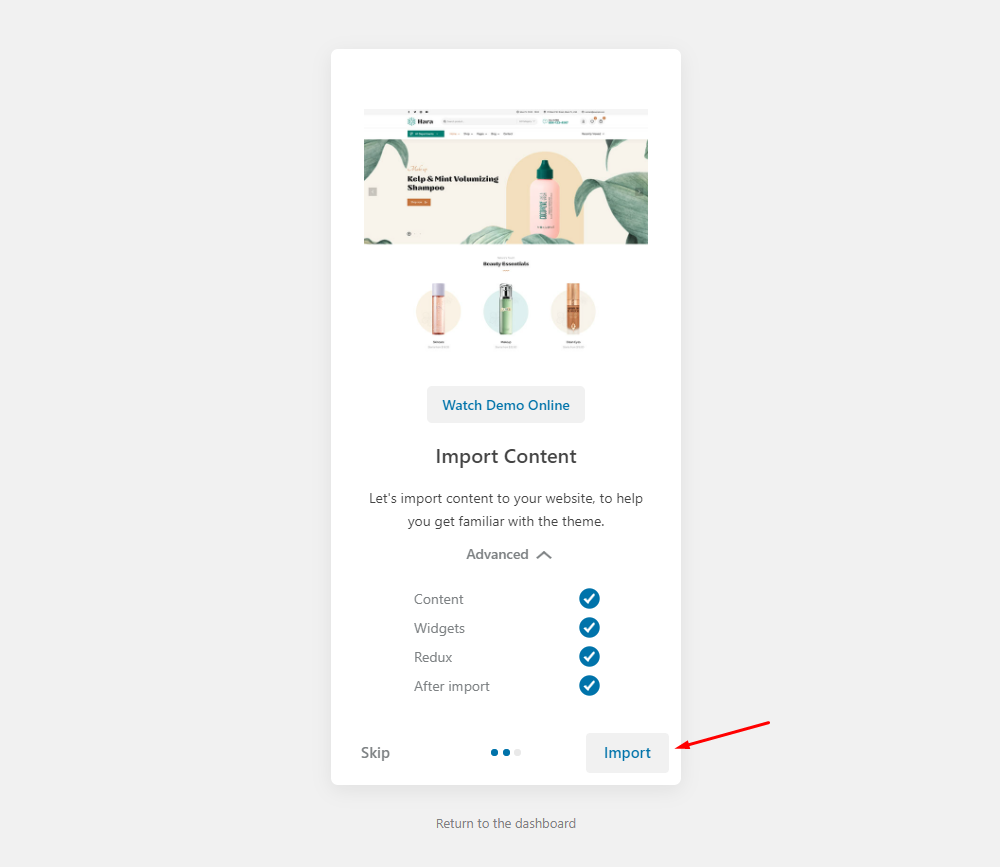
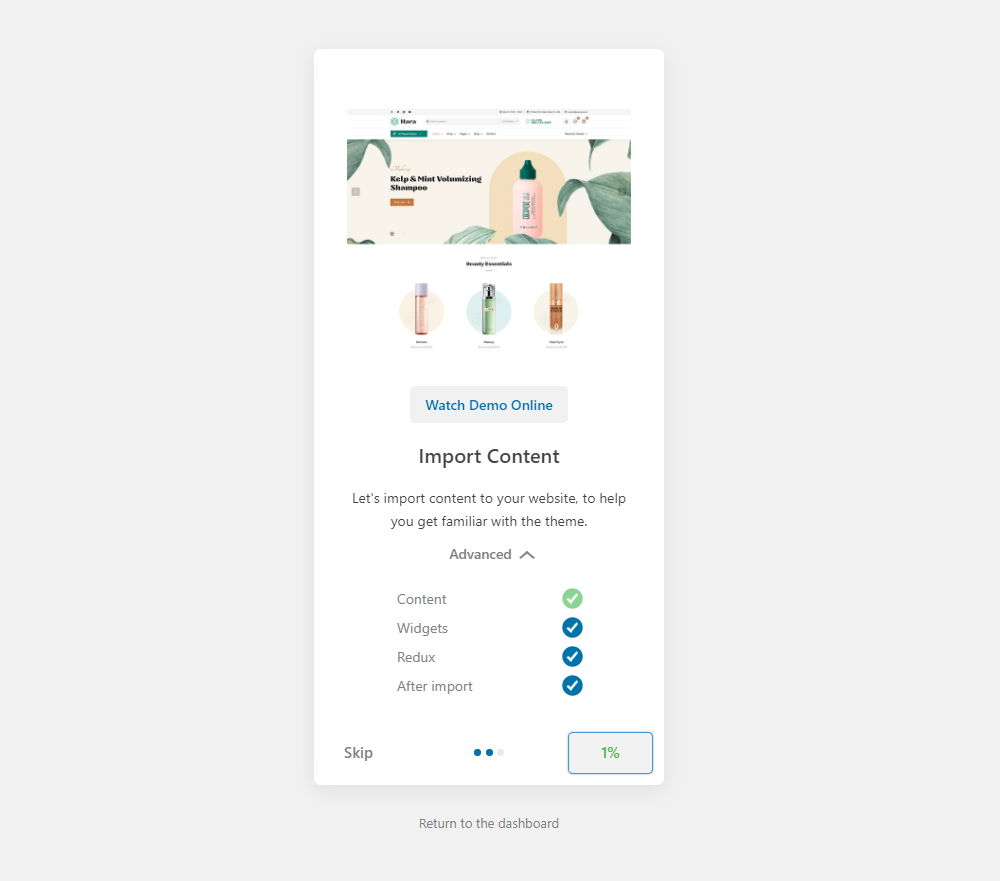
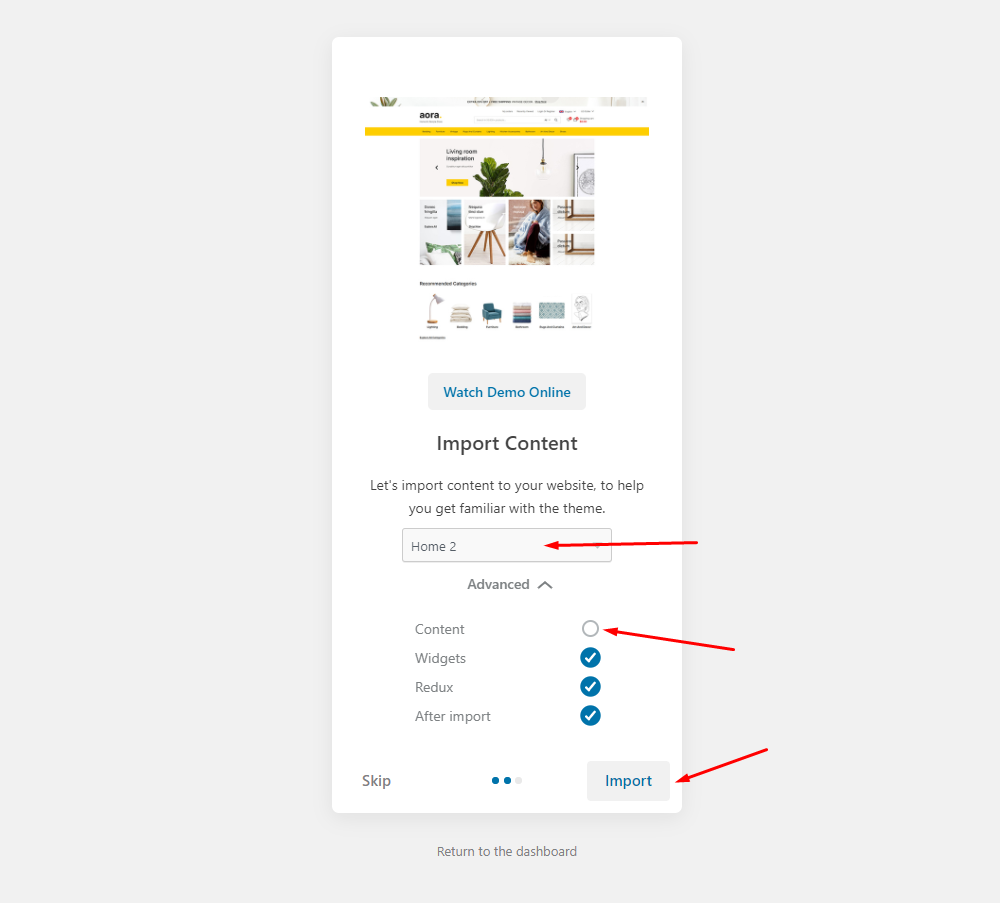
- Step 4 - Import Content: Select the Demo you want, then click to Import

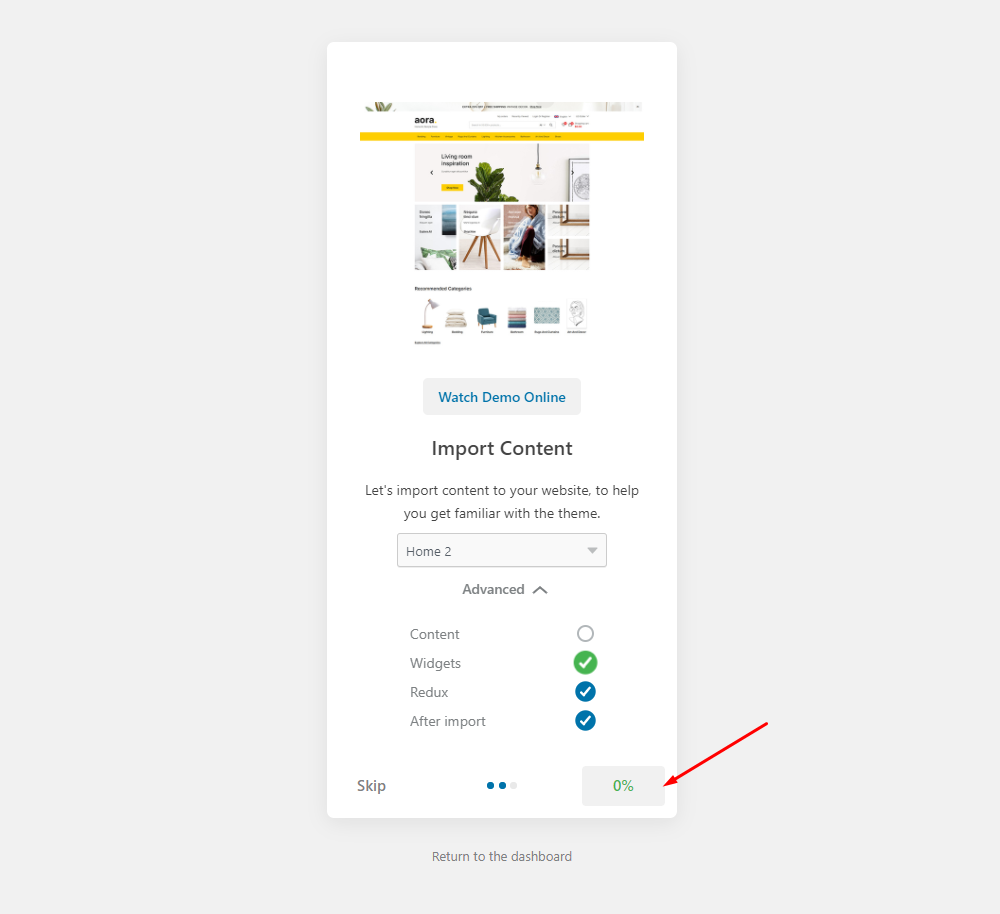
The process may take some time. Please wait

All done. Have fun!

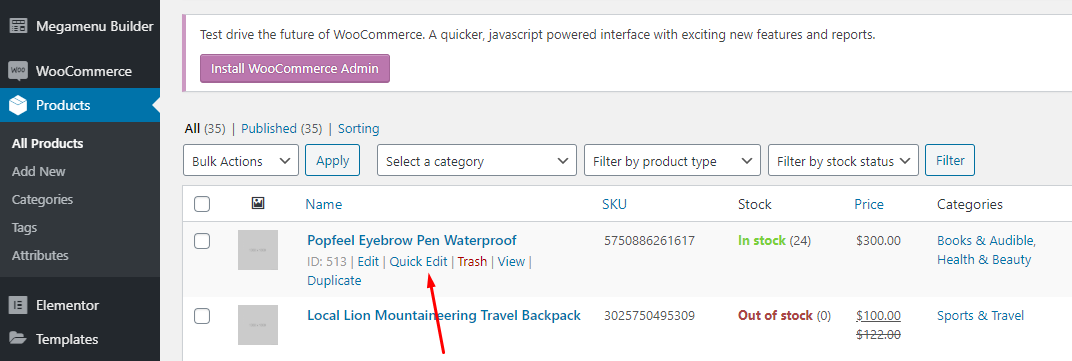
- Step 5 - Save information all products (fix errors not showing Categories, products)
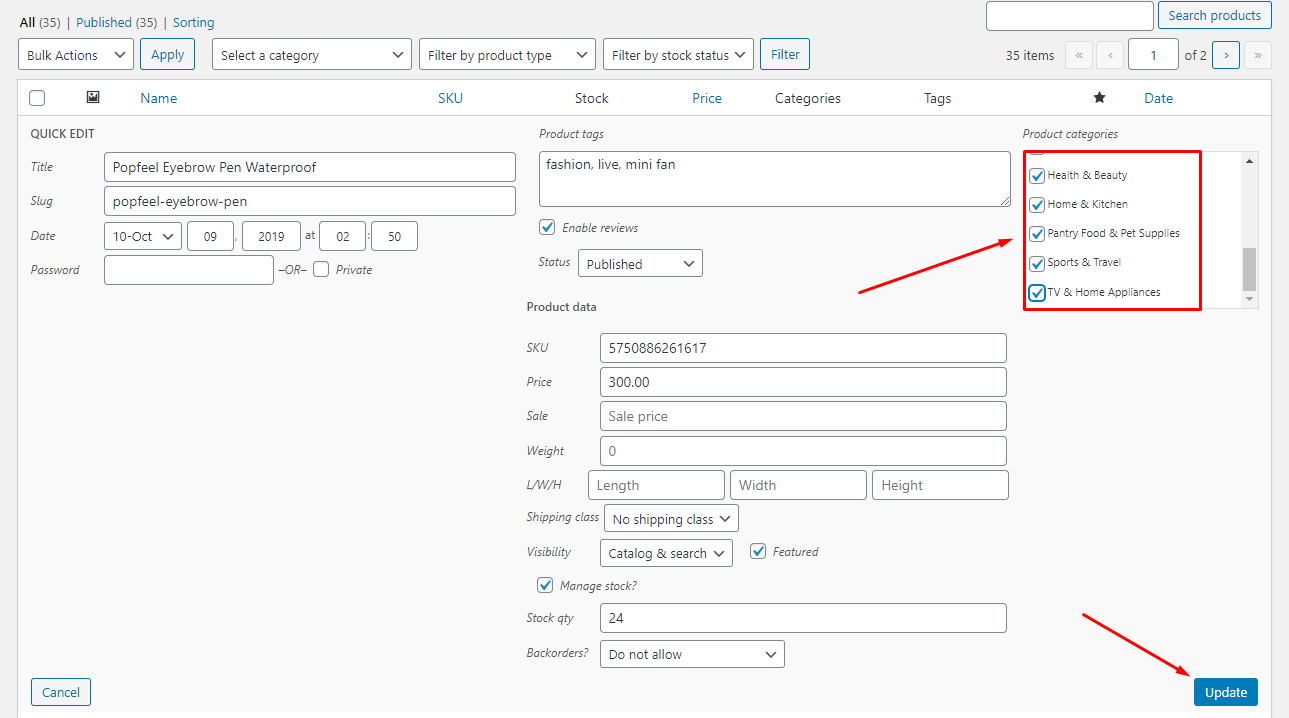
5.1 "Quick Edit" any product.

5.2 Check all categories, then click Update

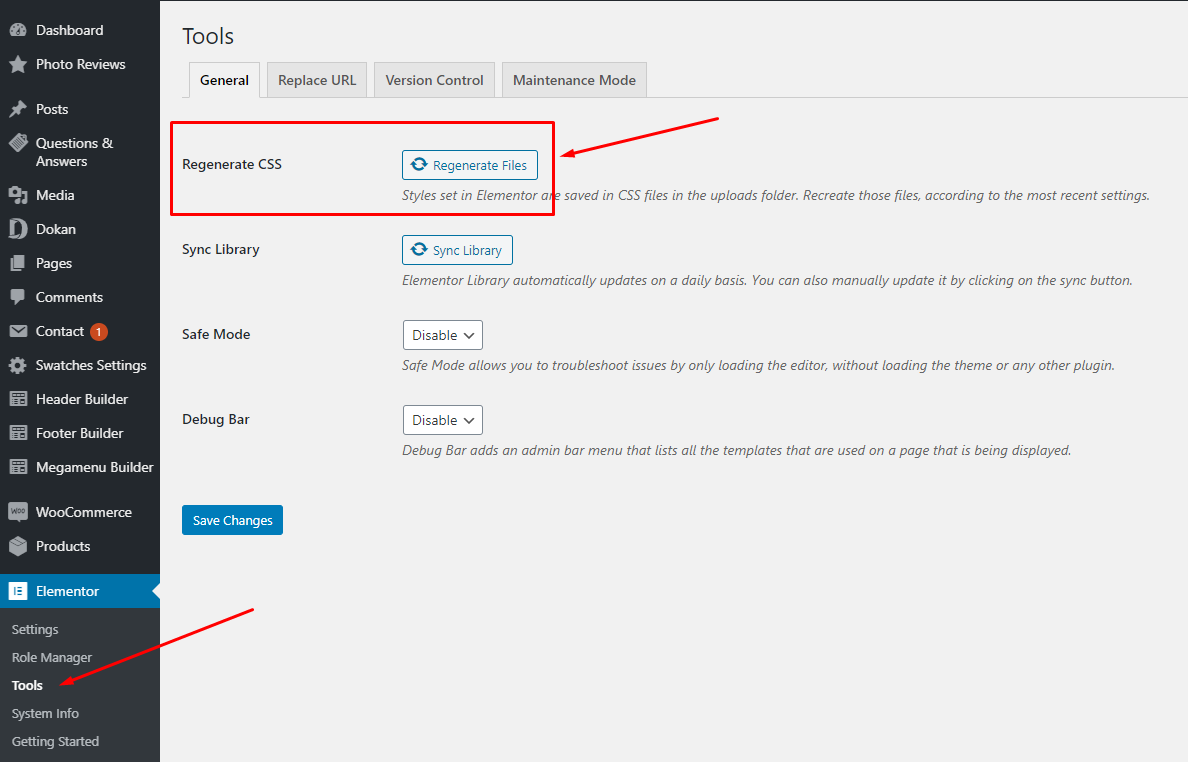
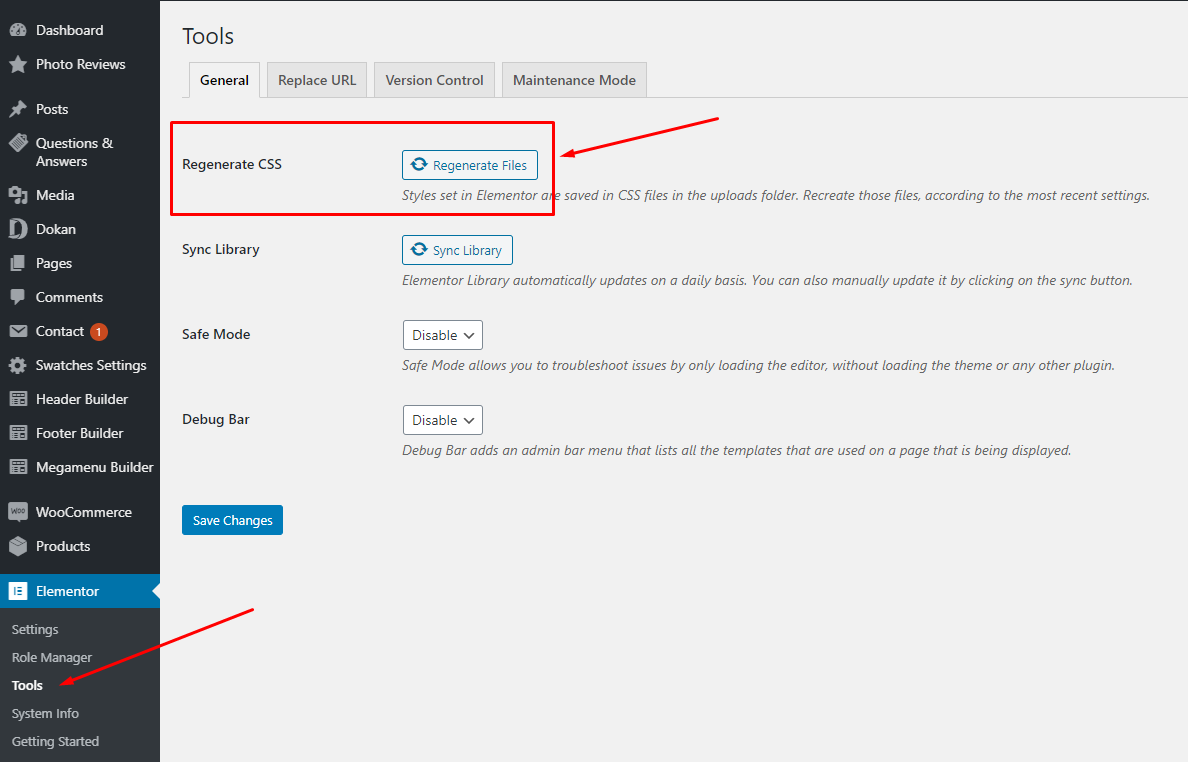
- Step 6 (Important Step) - Regenerate CSS for Elementor: Styles set in Elementor are saved in CSS files in the uploads folder. Recreate those files, according to the most recent settings.

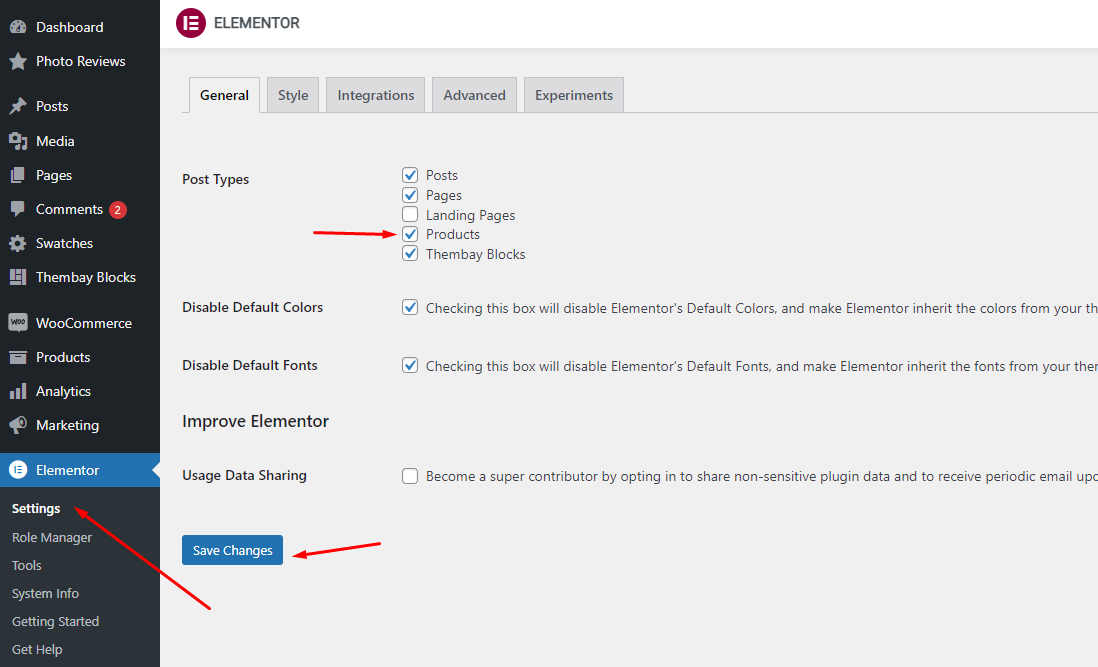
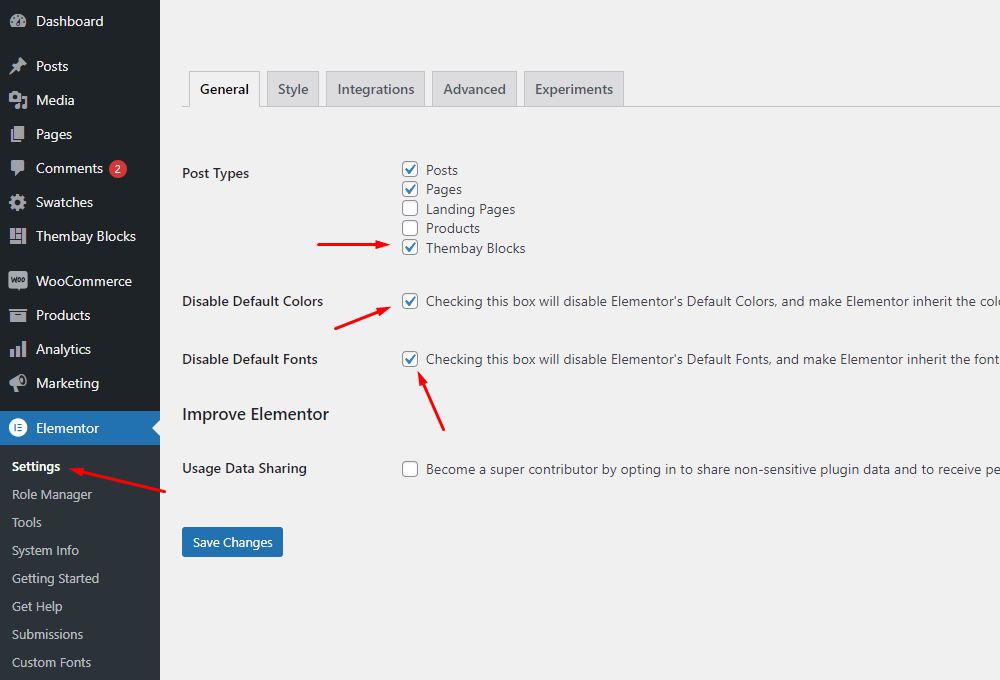
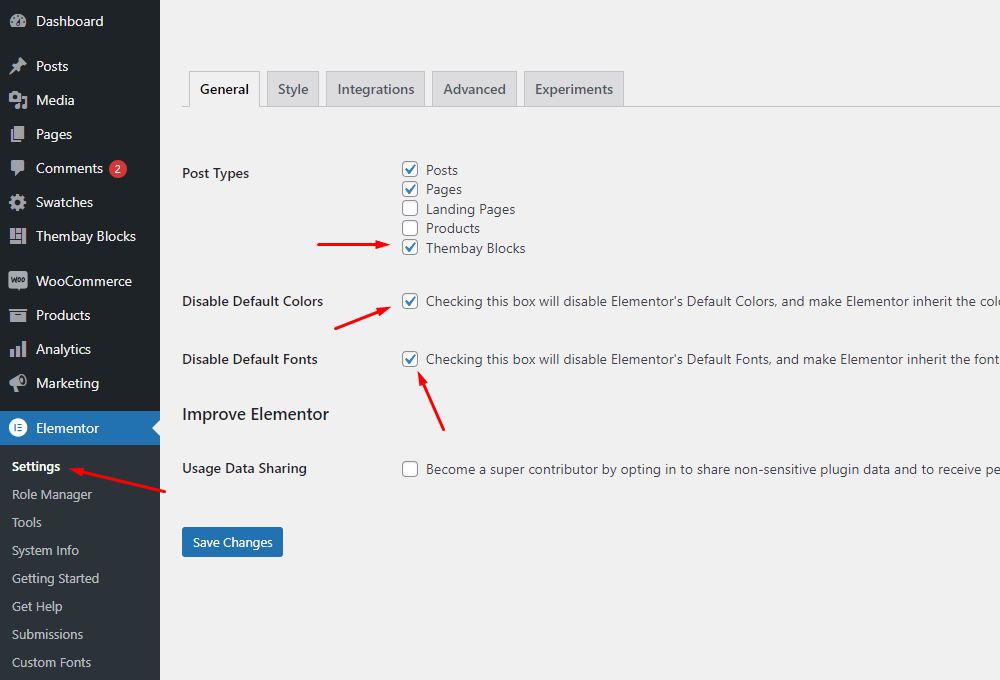
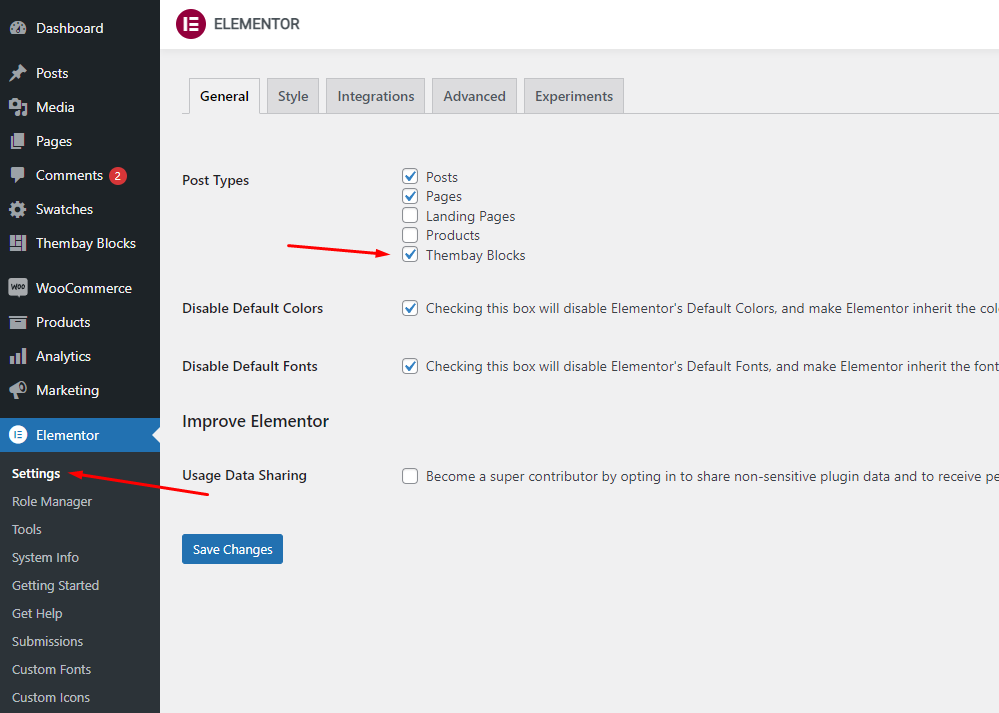
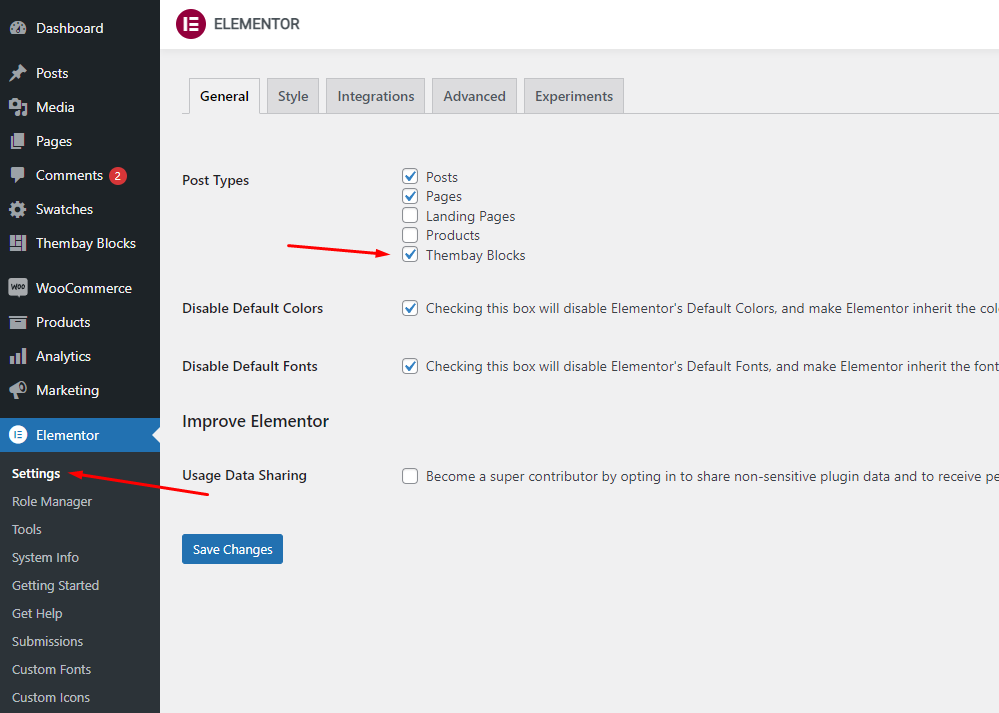
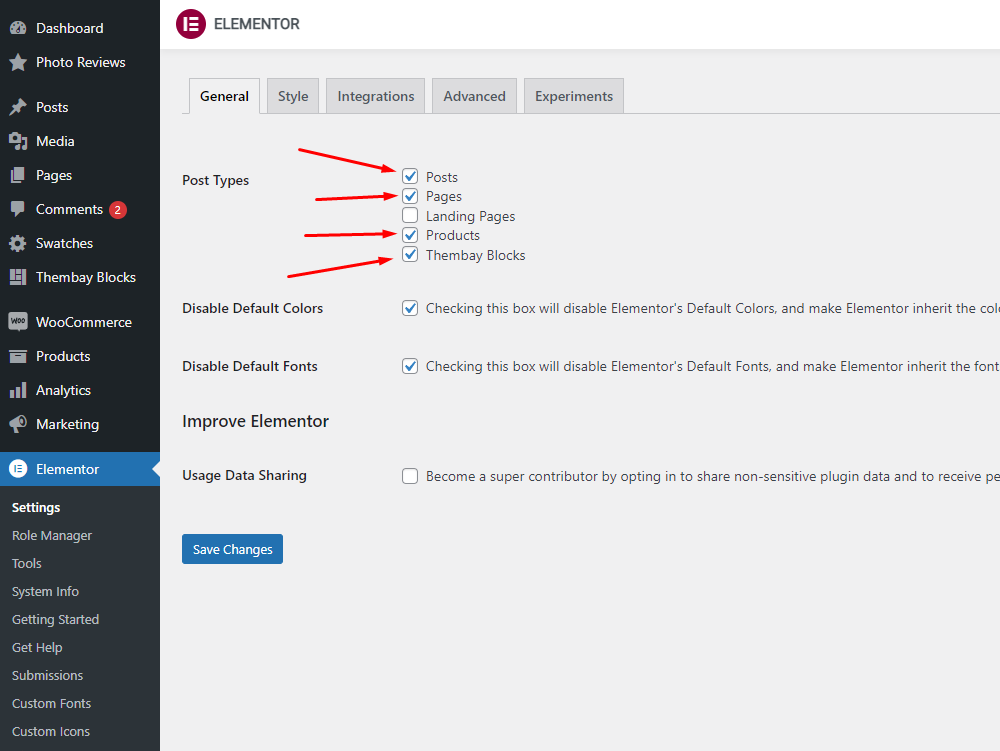
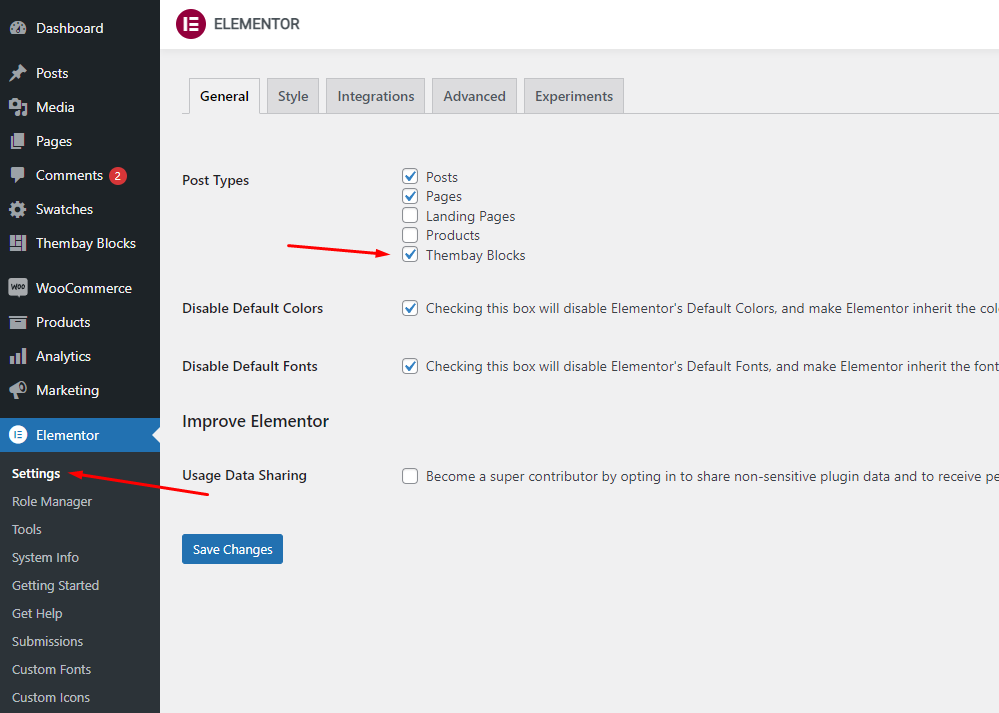
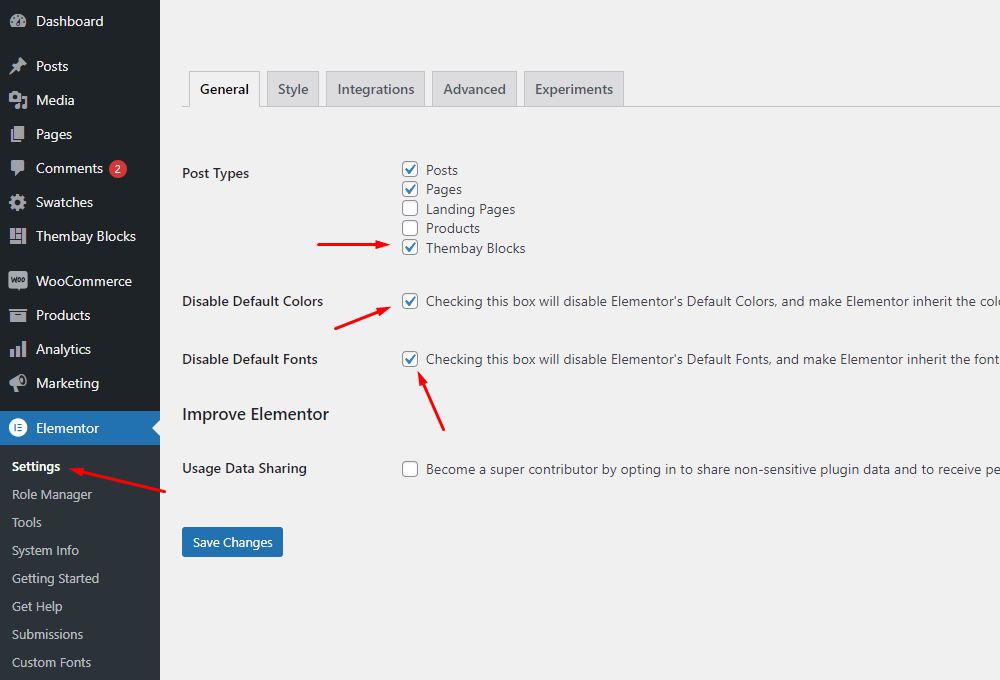
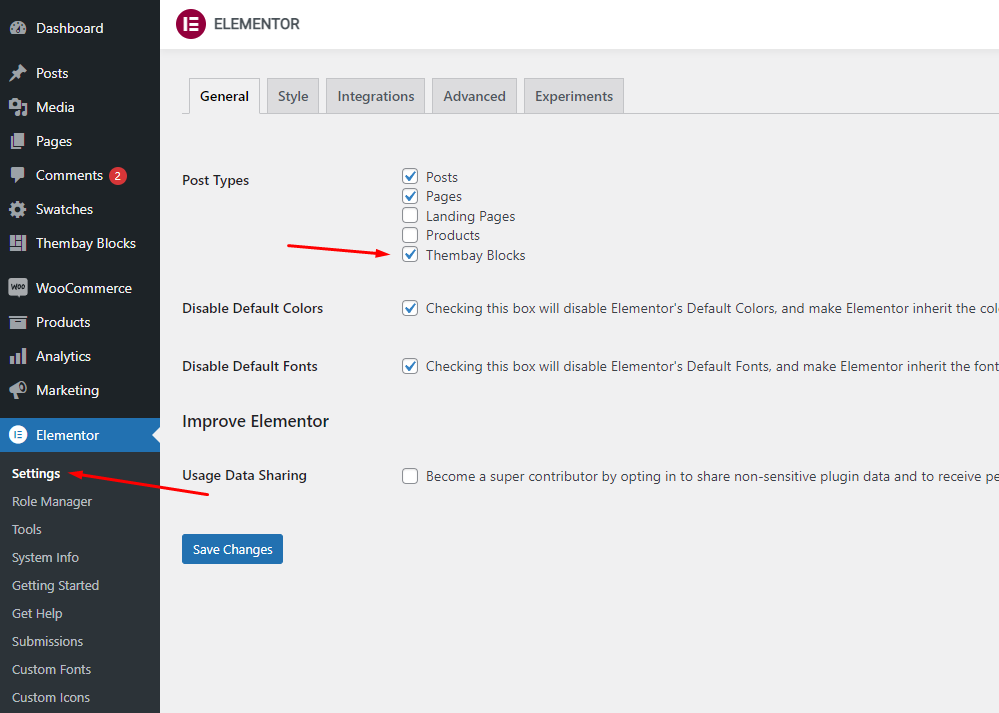
- Step 7 - Elementor Settings: Enable Elementor for Thembay Blocks. Disable Default Colors, Disable Default Fonts.

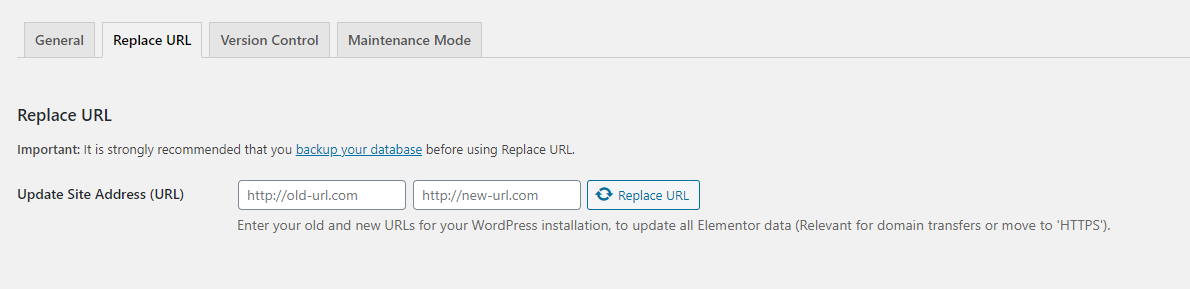
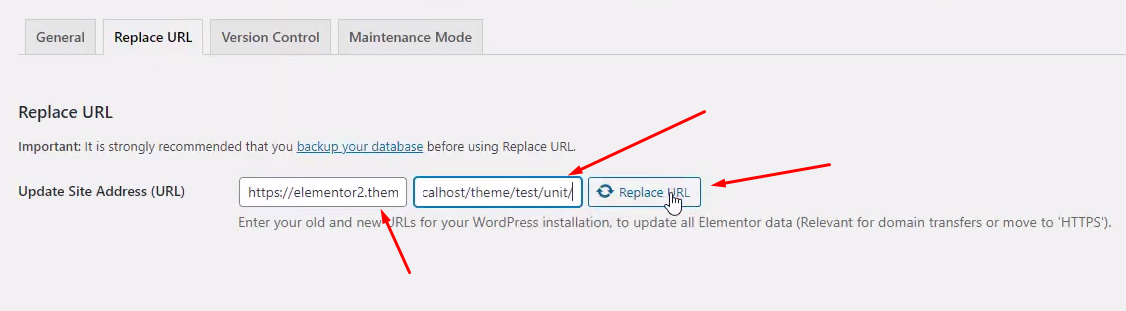
- Step 8 - Replace URL: Enter your old and new URLs for your WordPress installation, to update all Elementor data.

- Old Url: That is our demo link, eg: https://hara.thembaydev.com/
- New Url: Your website's link

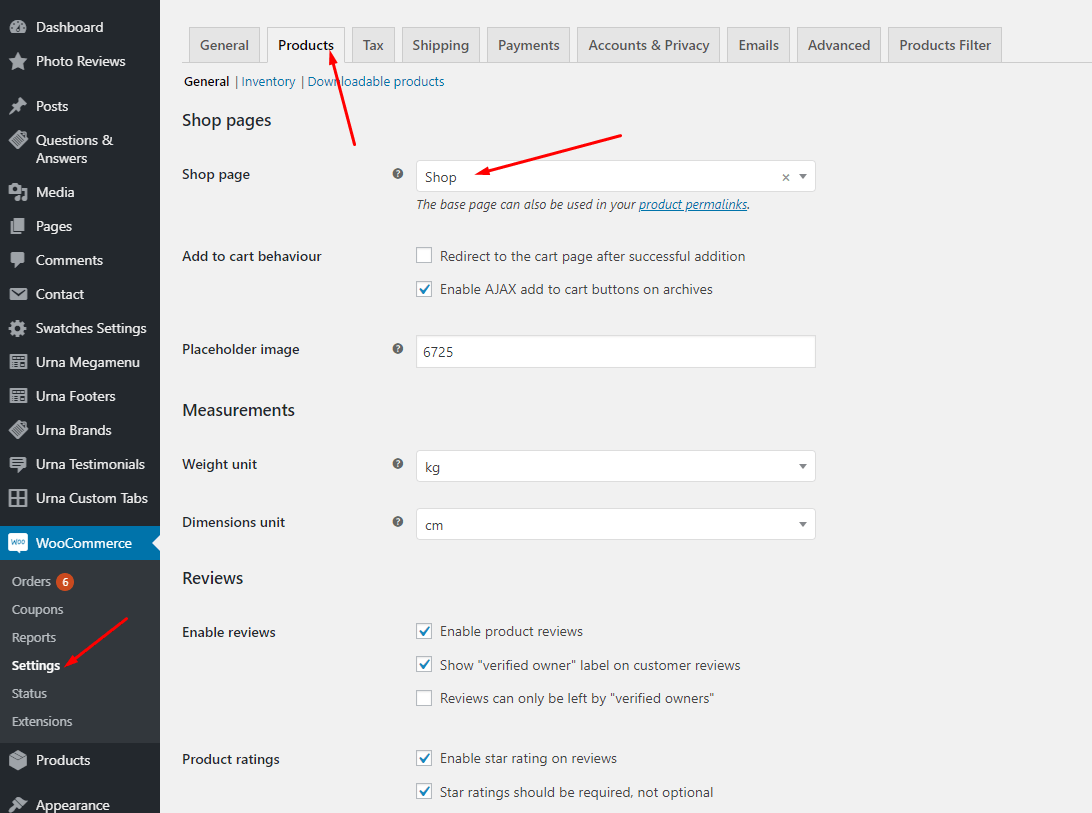
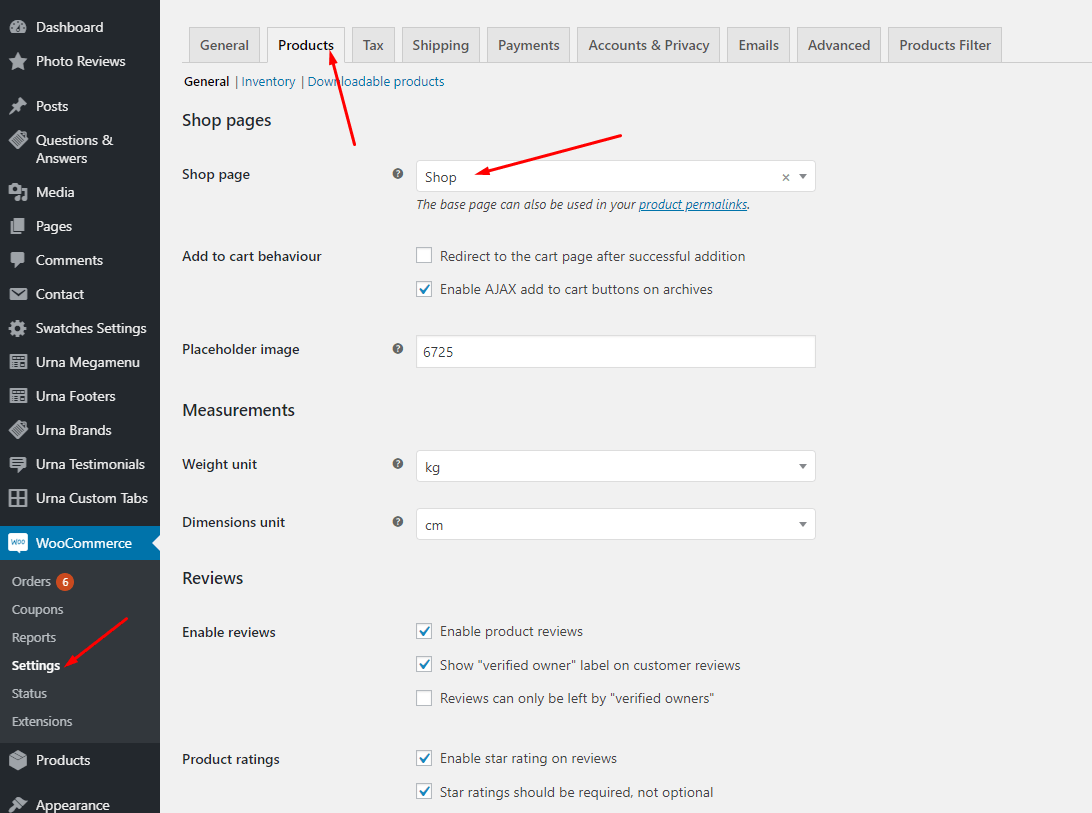
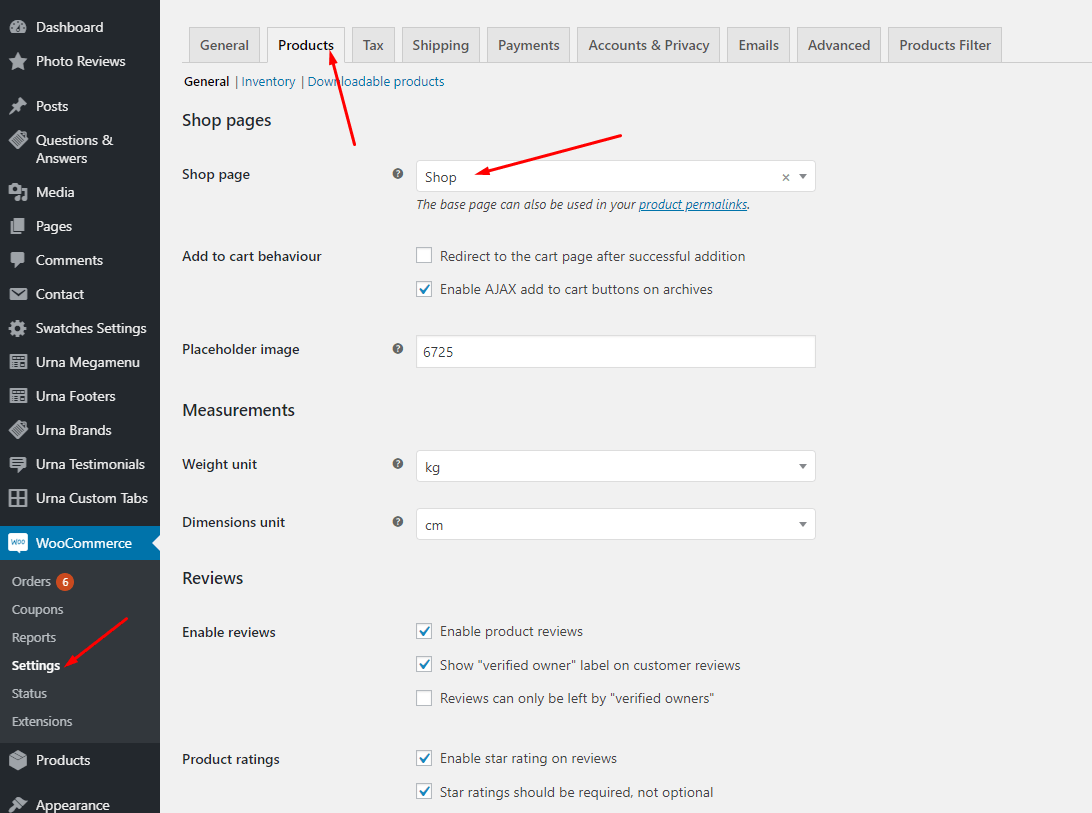
- Step 9 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

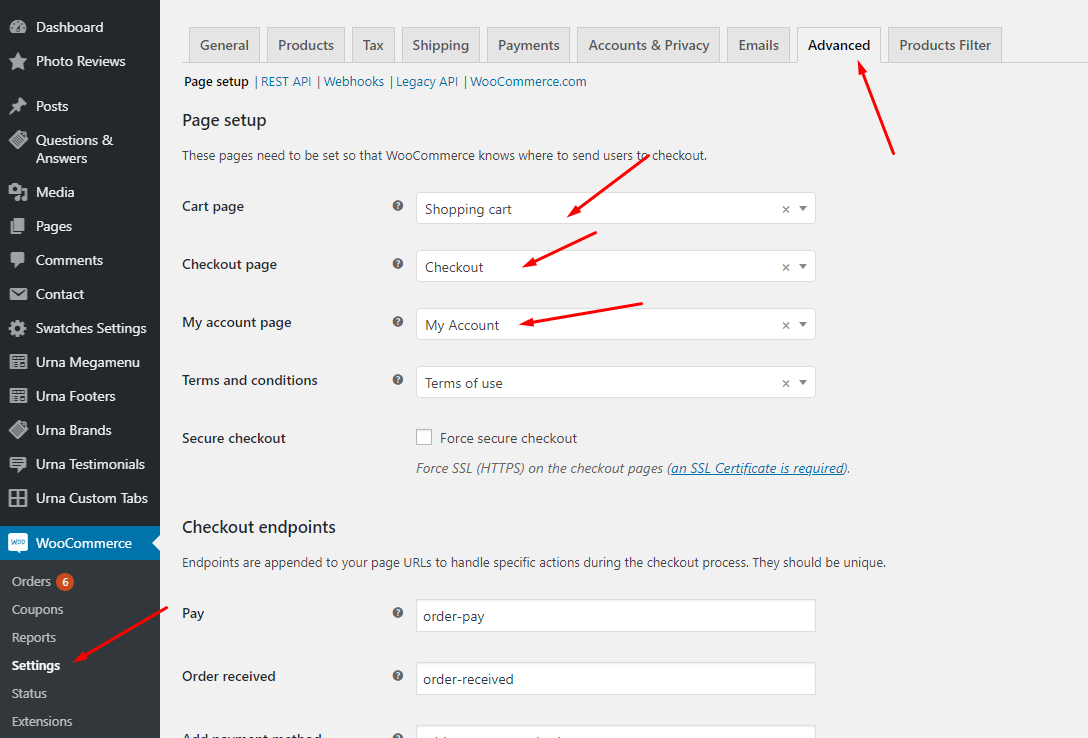
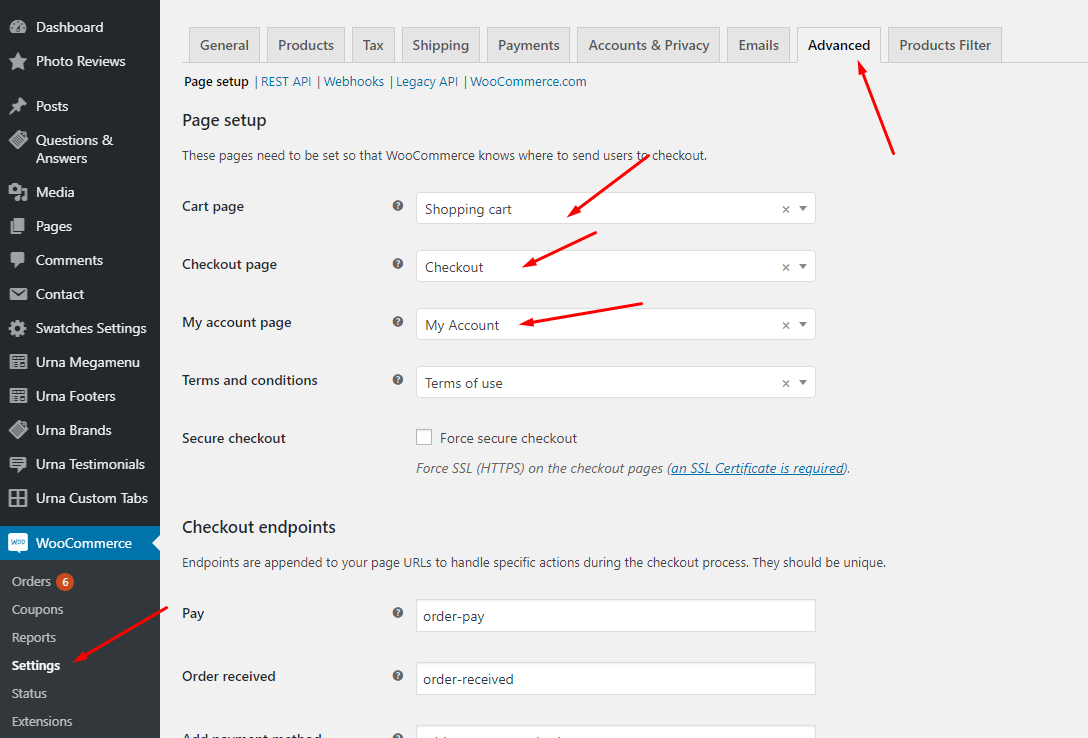
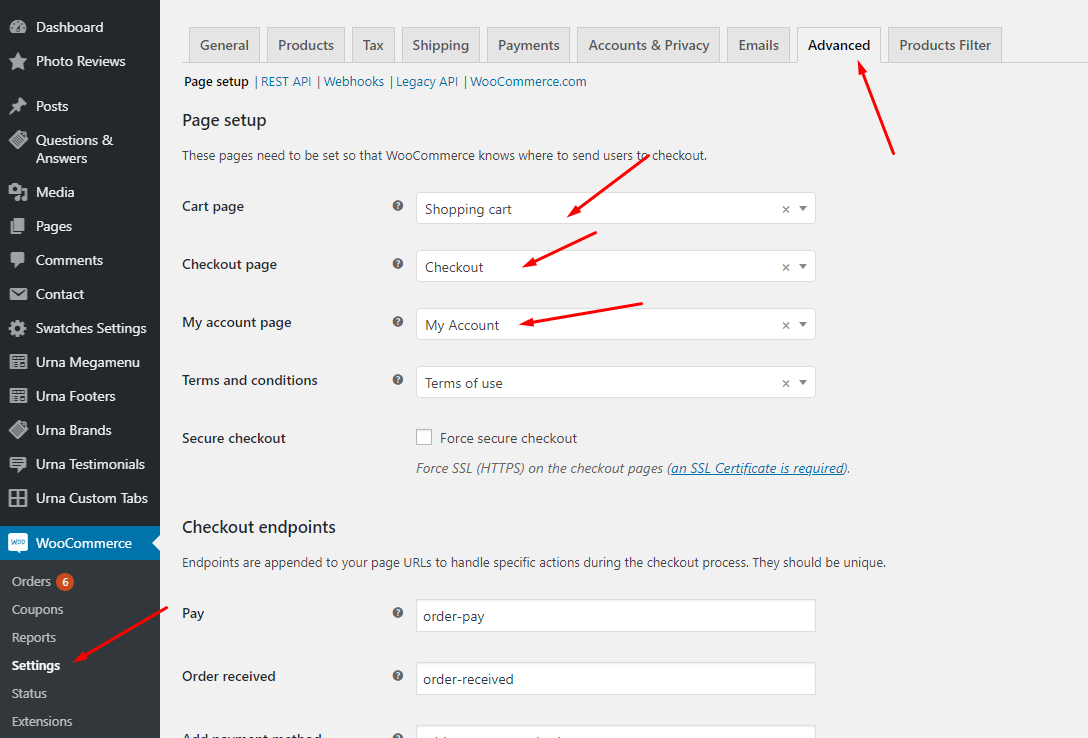
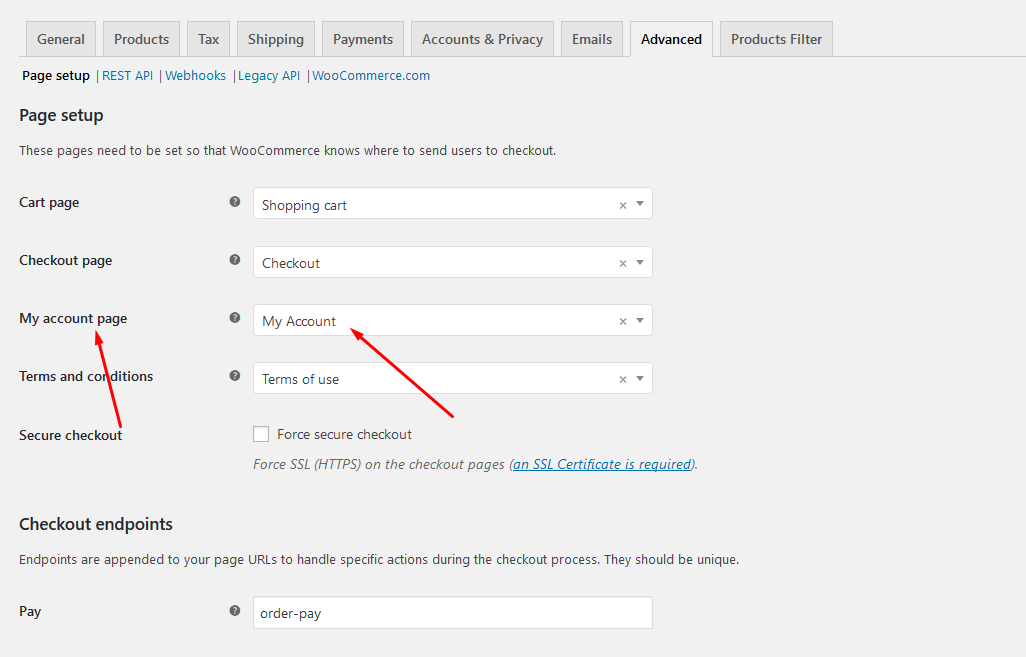
- Step 10 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

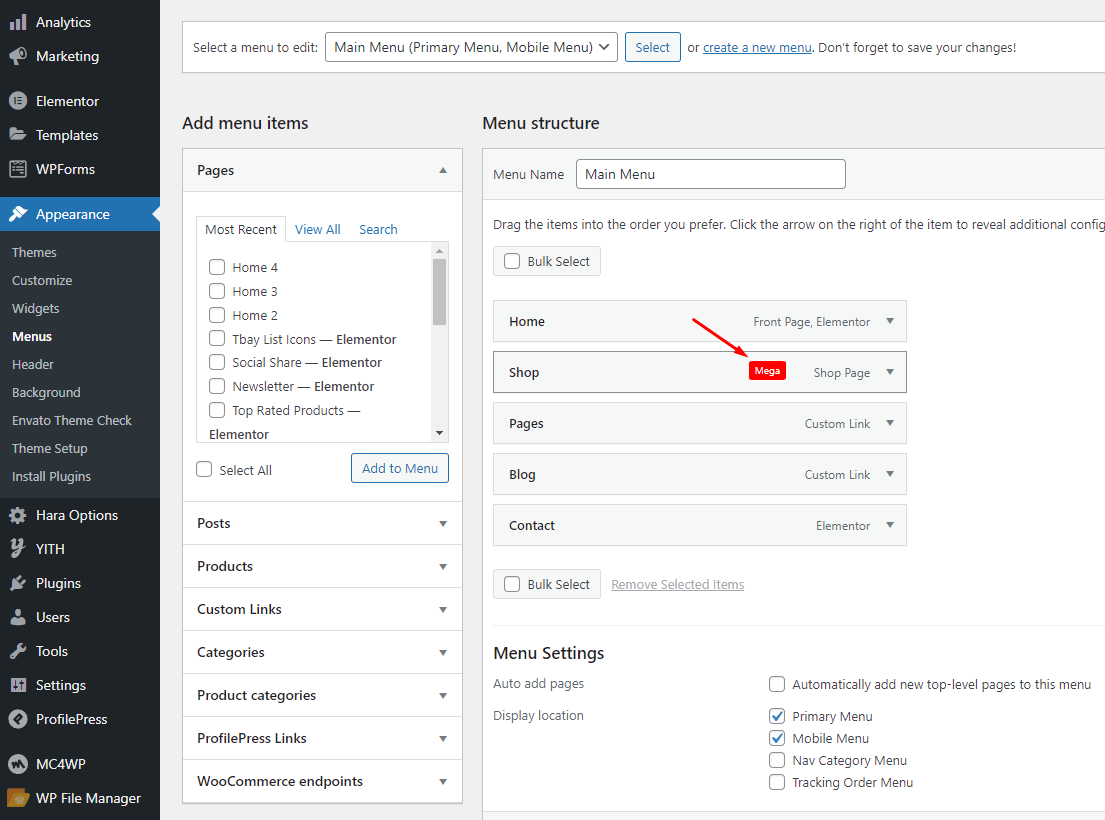
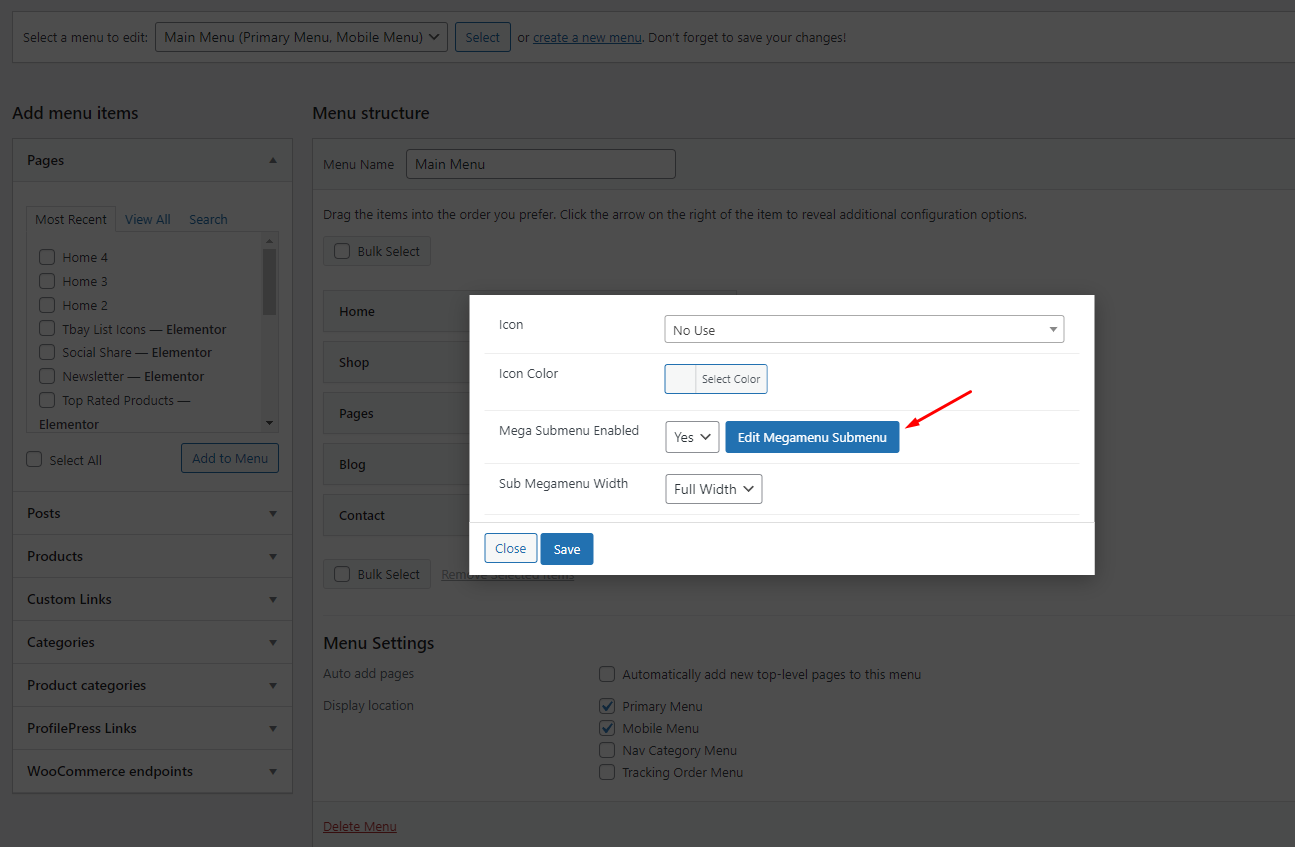
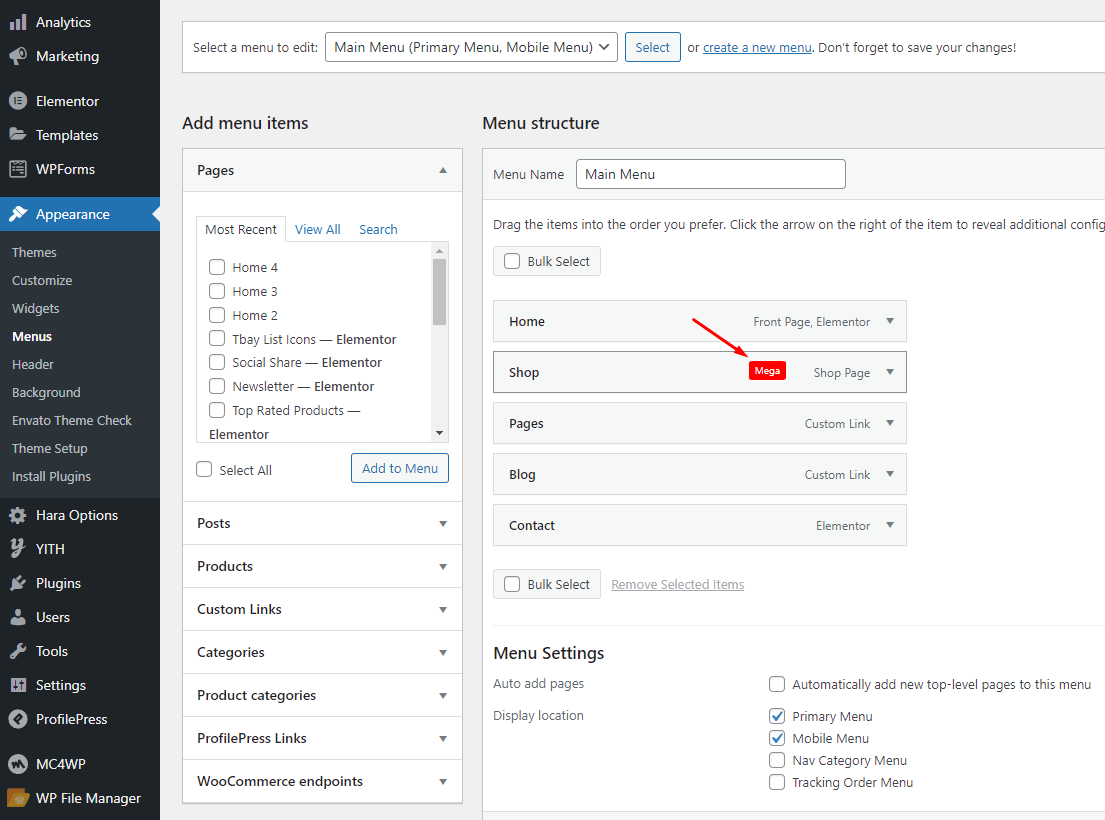
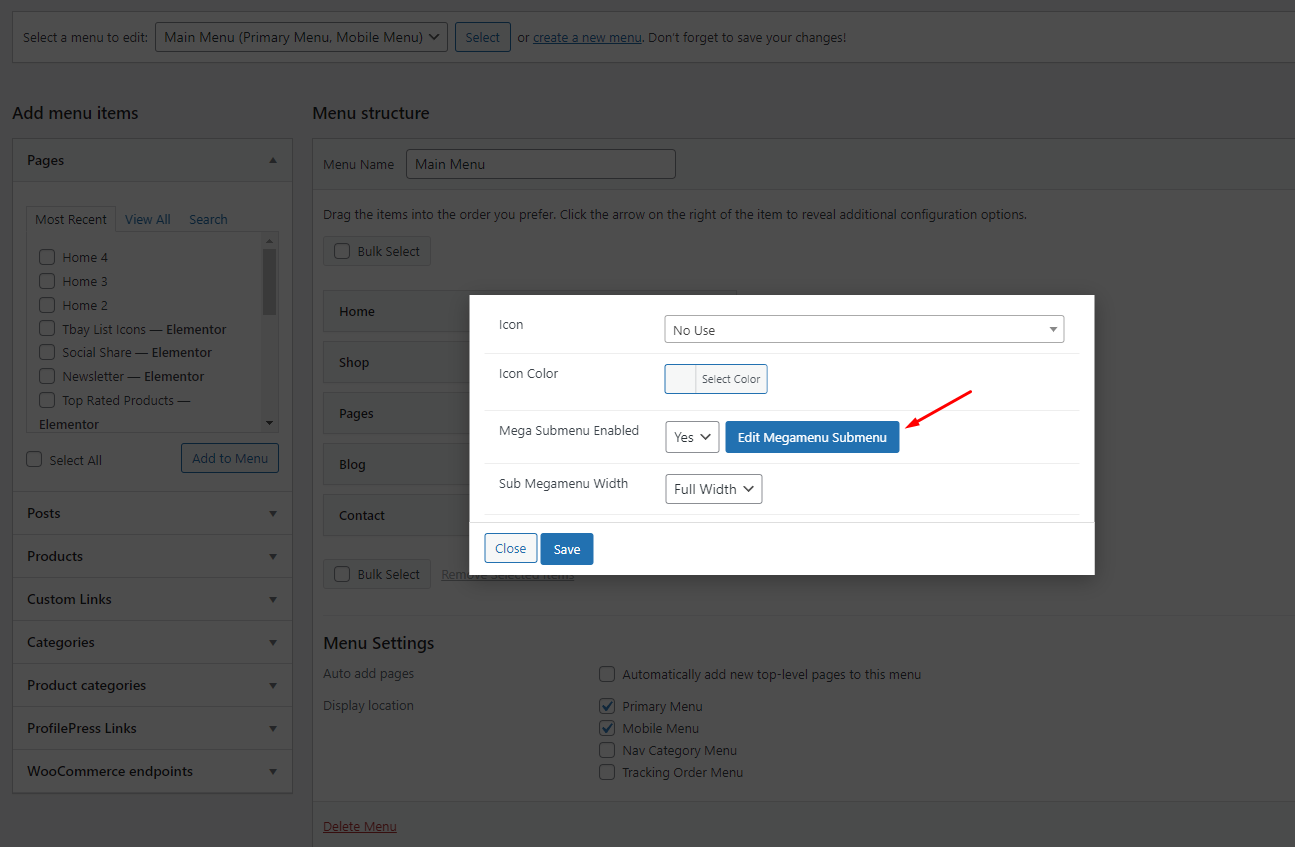
- Step 11 - Configure Mega Menu



Please follow this video:
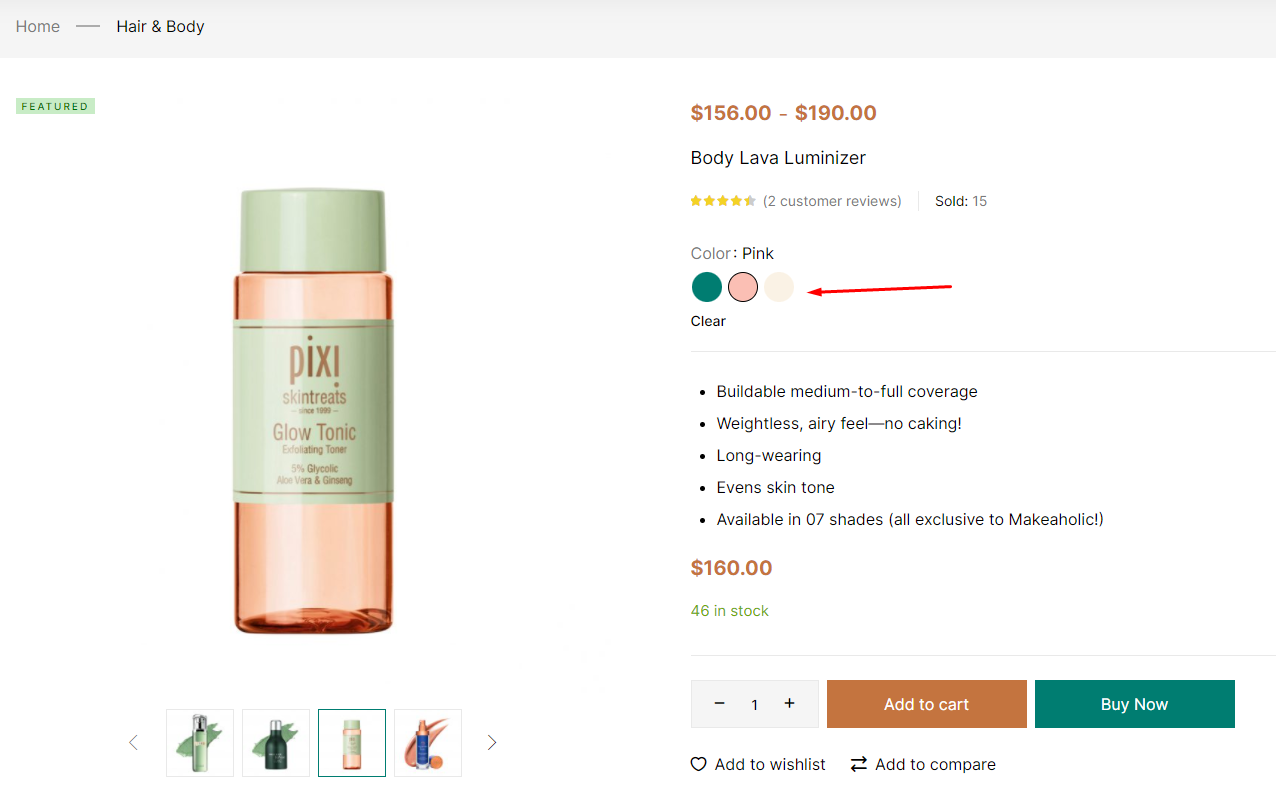
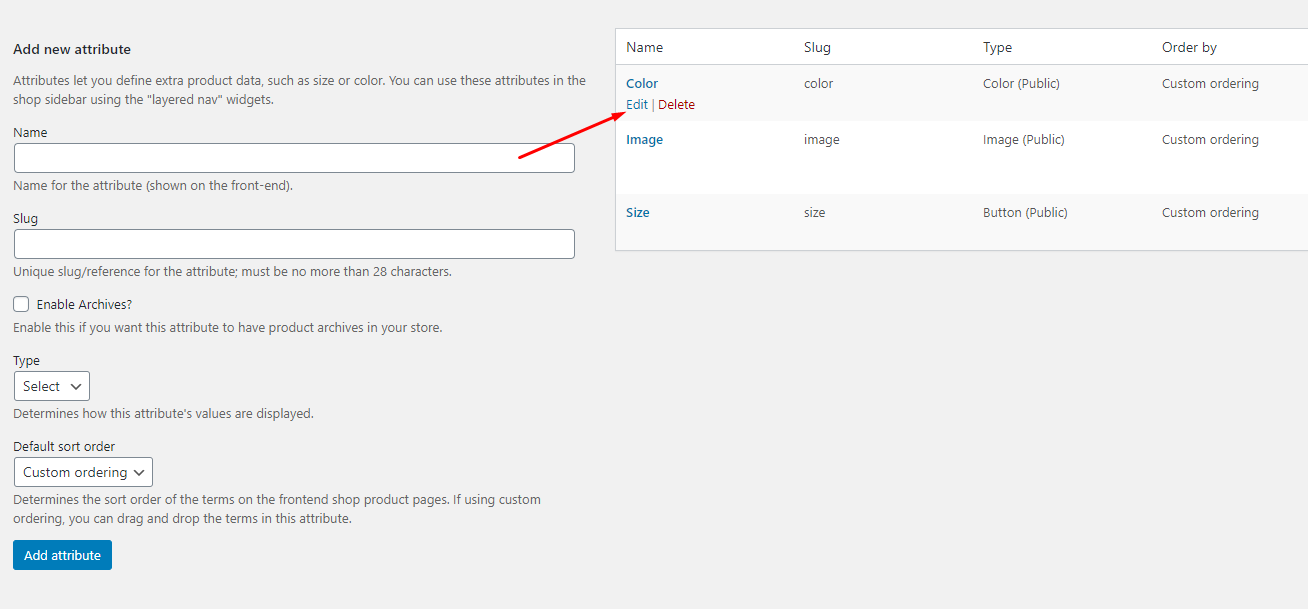
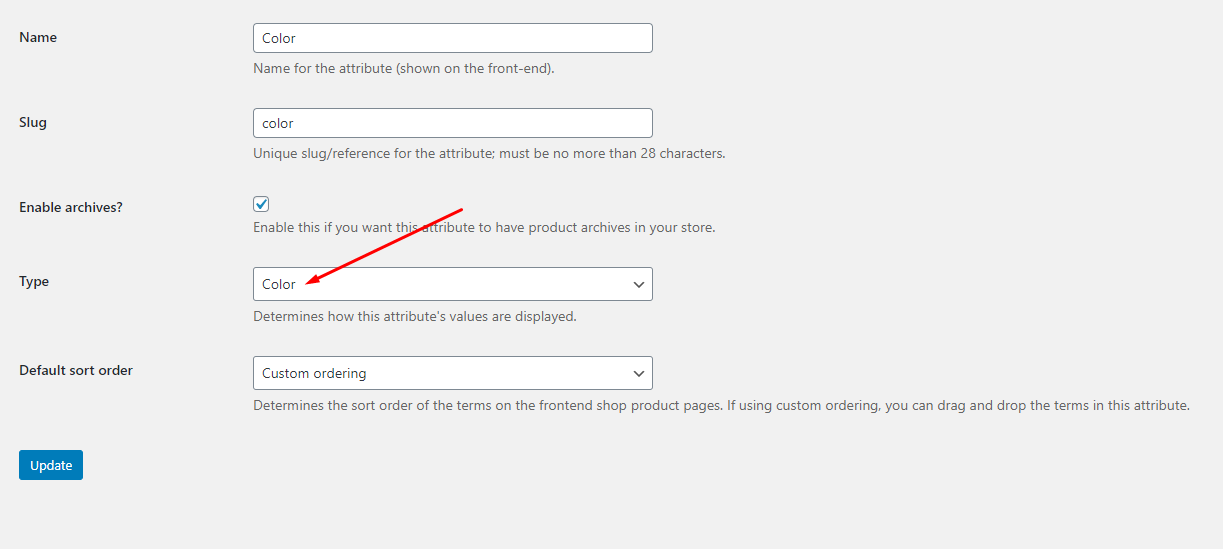
- Step 12 - Configure the Product Attributes

You need to match the types of attributes, eg: Color => Type = Color


When you install the WooCommerce plugin, your website will automatically create a Shop page. Therefore, when importing Hara data, it will have two Shop pages. You need to delete a page. Please follow this video:
Import All Sample Data and import the configure for website available.
If you have a website with data available, follow these steps to use the "Hara" theme for your website.
- Step 1 - Install and activate theme.
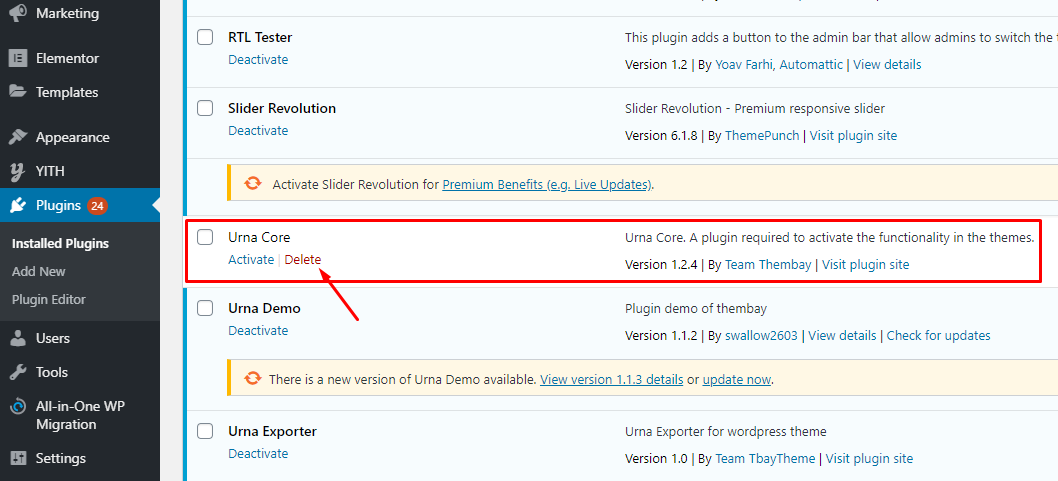
- Step 2 - Deactivate and Delete the plugins "Urna Core", "Tbay Framework Pro", "Tbay Framework" (If they exist in your old Theme)

- Step 3 - Install and activate the required plugins.
- Step 4 - Go to Appearance > Theme Setup > Click to Start

- Step 5 - Install Child Theme

- Step 7 - Import Content: Select the Demo you want (Uncheck the content section), then click to Import

The process may take some time. Please wait

All done. Have fun!

- Step 8 (Important Step) - Regenerate CSS for Elementor: Styles set in Elementor are saved in CSS files in the uploads folder. Recreate those files, according to the most recent settings.

- Step 9 - Elementor Settings: Enable Elementor for Thembay Blocks. Disable Default Colors, Disable Default Fonts.

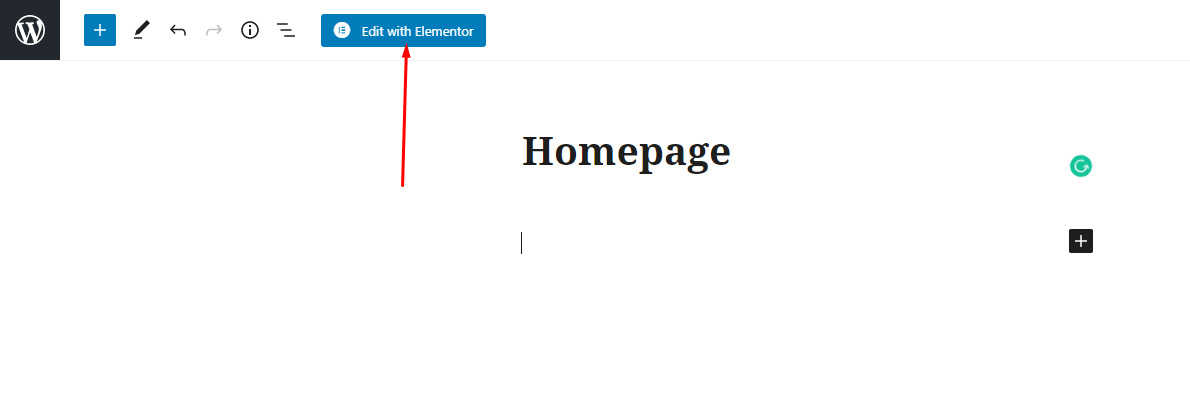
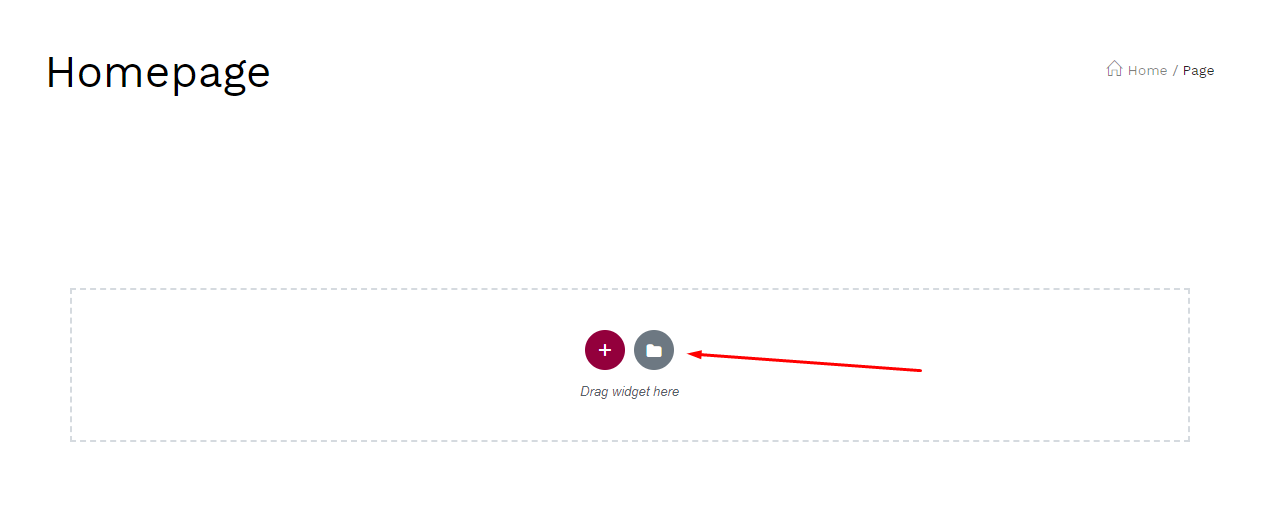
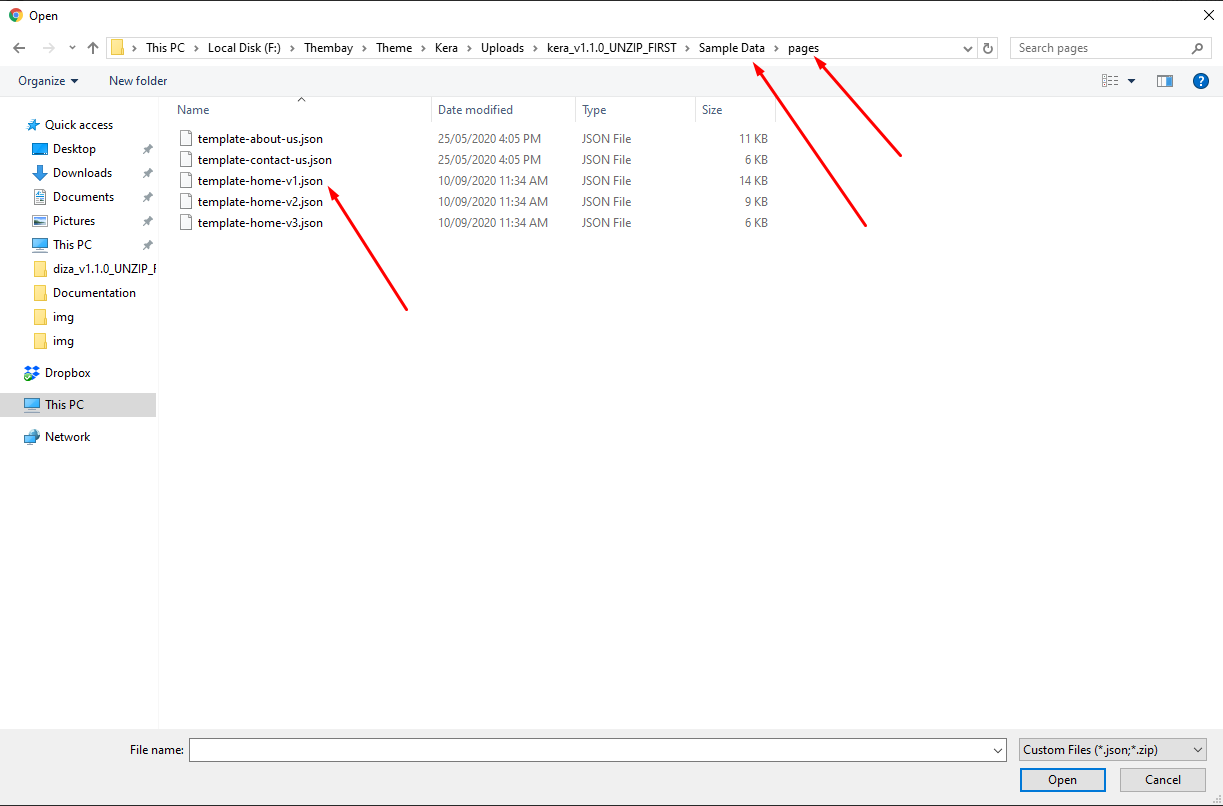
- Step 10 - Create a Home Page with the template we provide



Choose Sample Data > pages > template-home-xxx.json



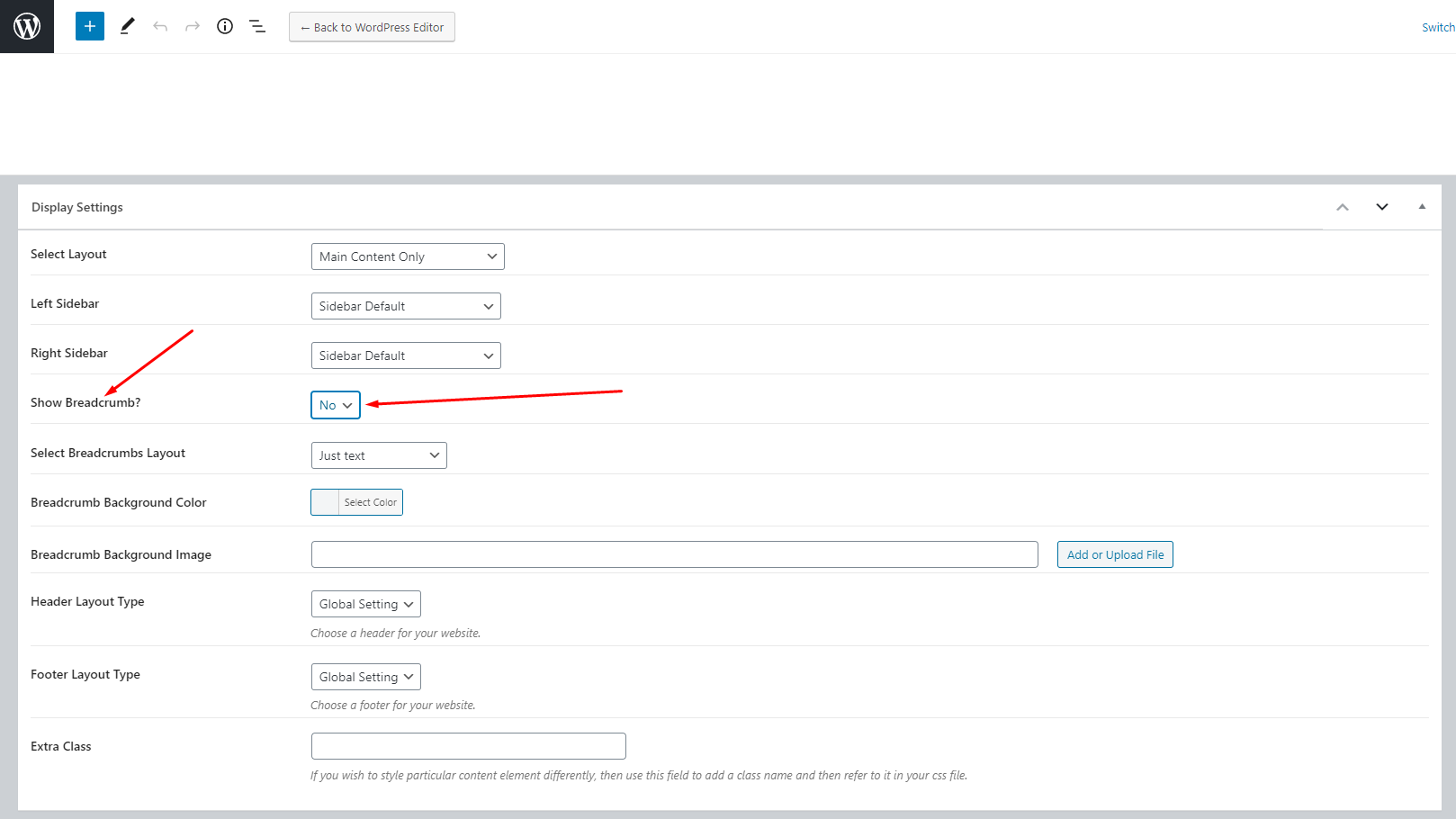
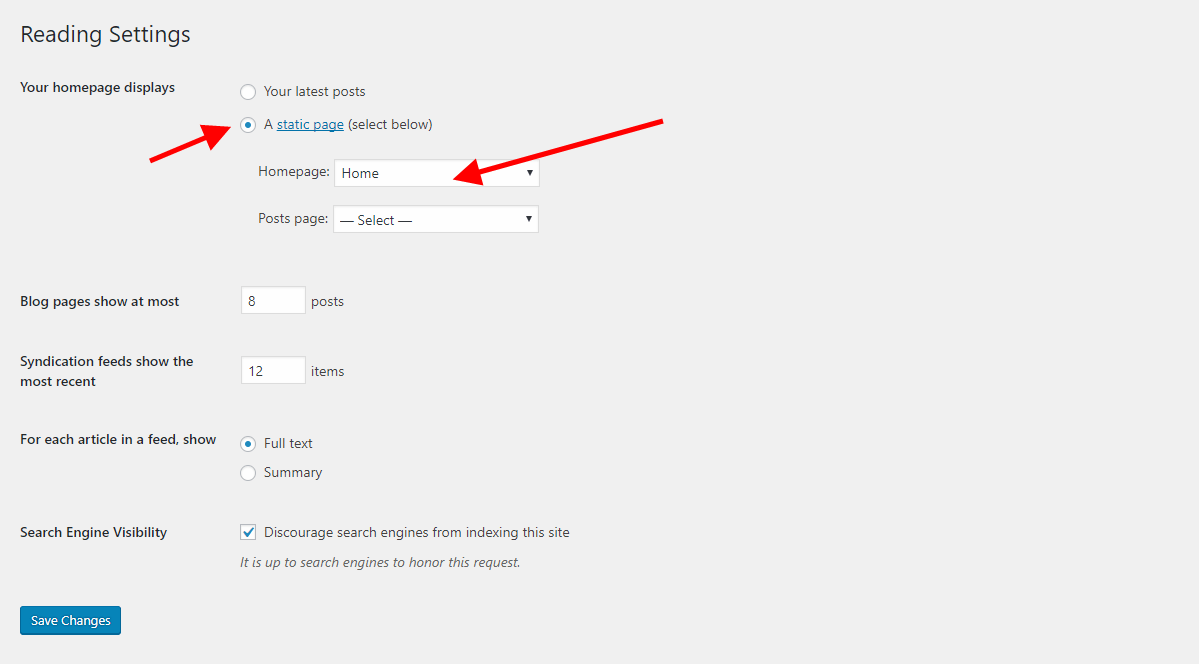
Turn Off Breadcrumb on Homepage

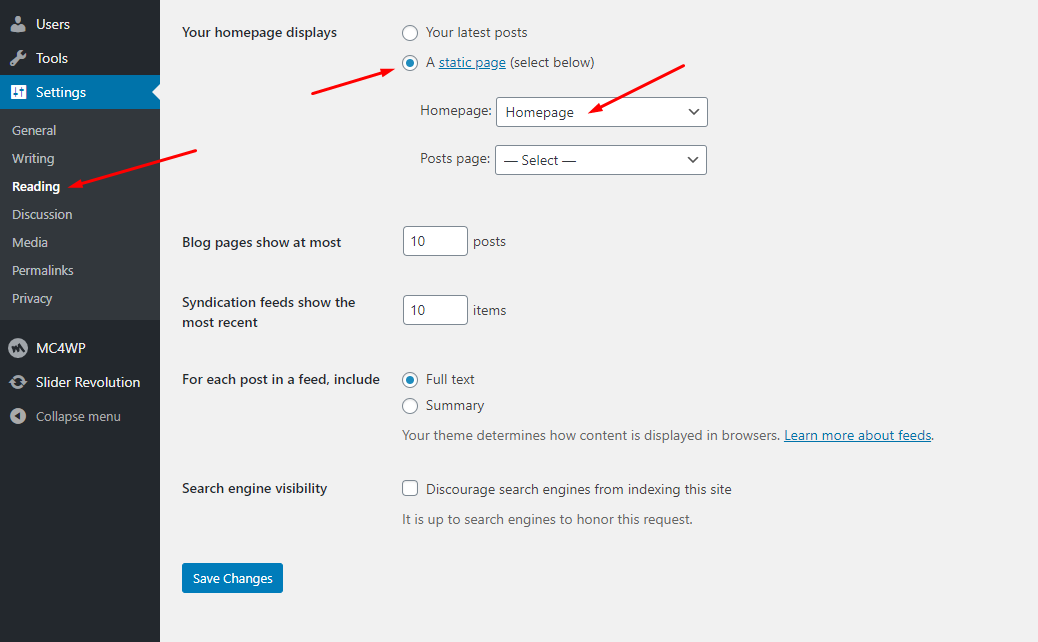
Choose homepage displays

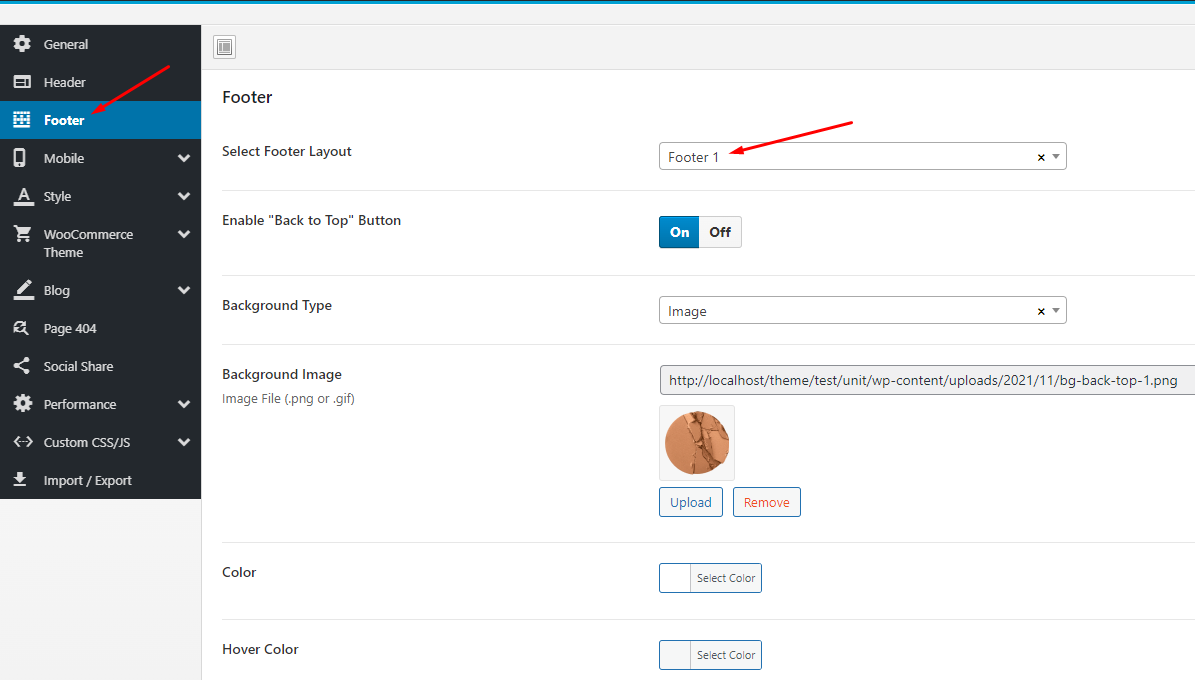
- Step 11 - Create a Footer with the template we provide
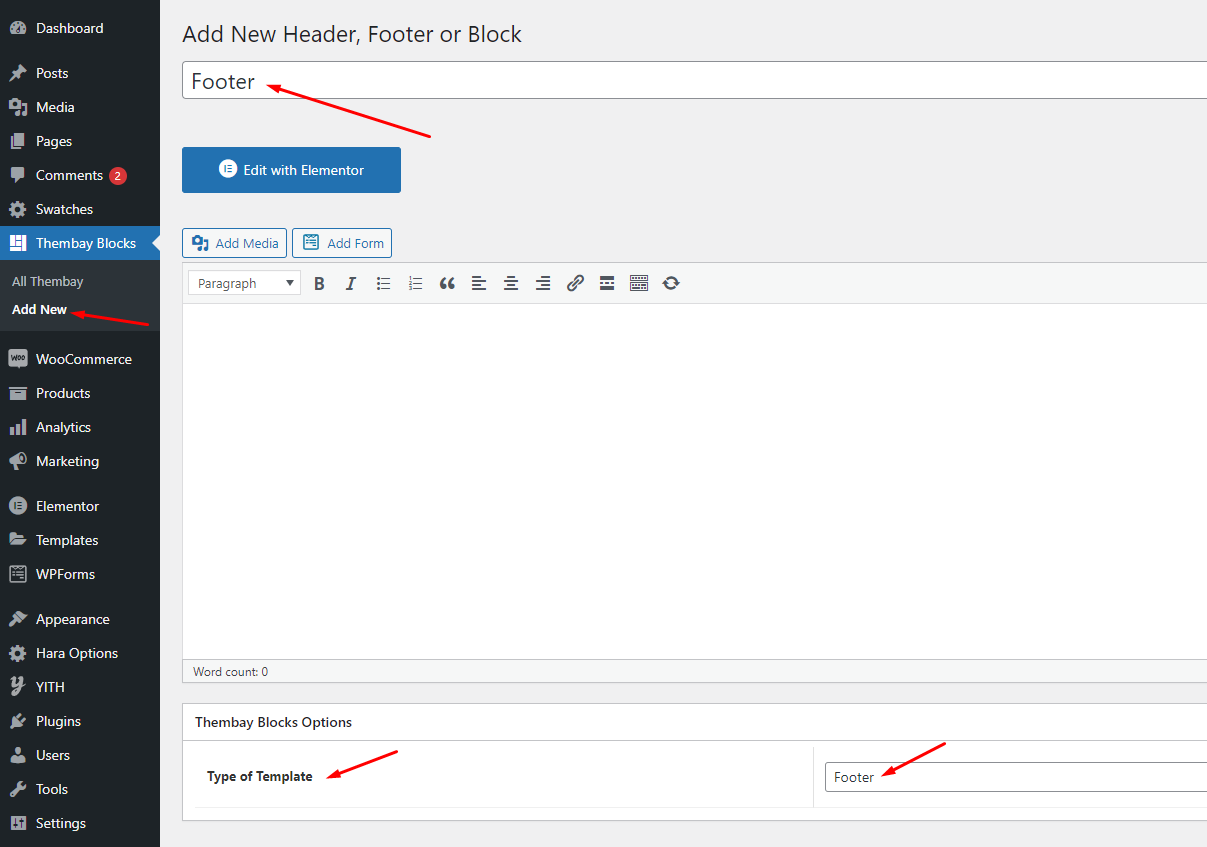
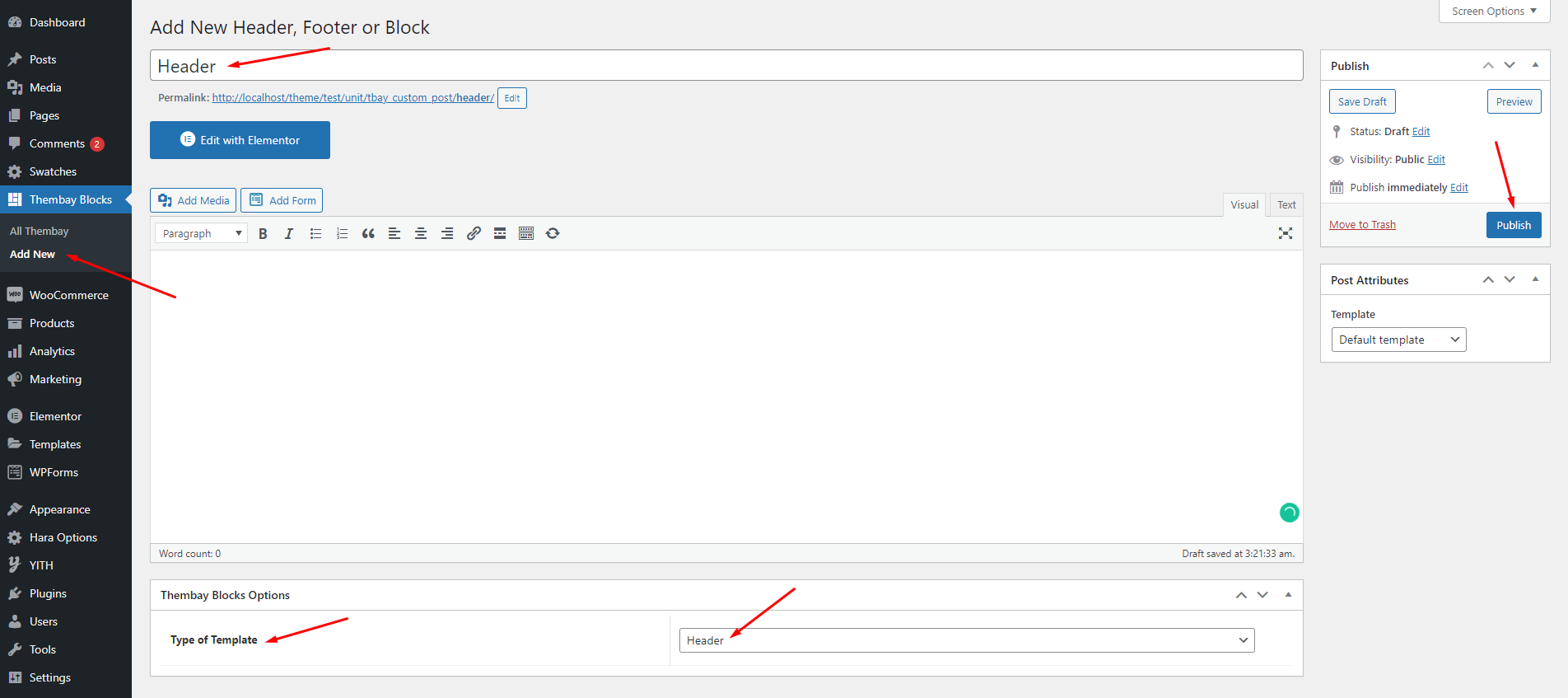
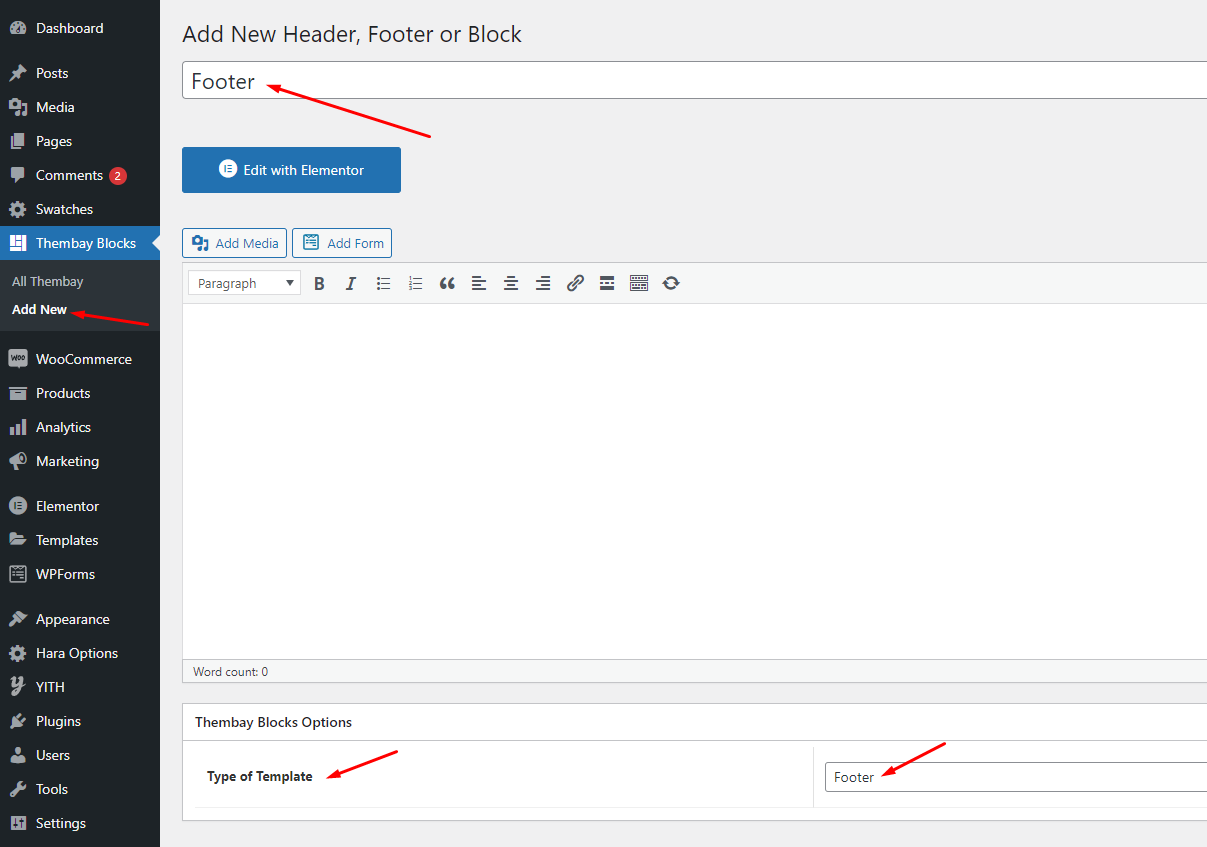
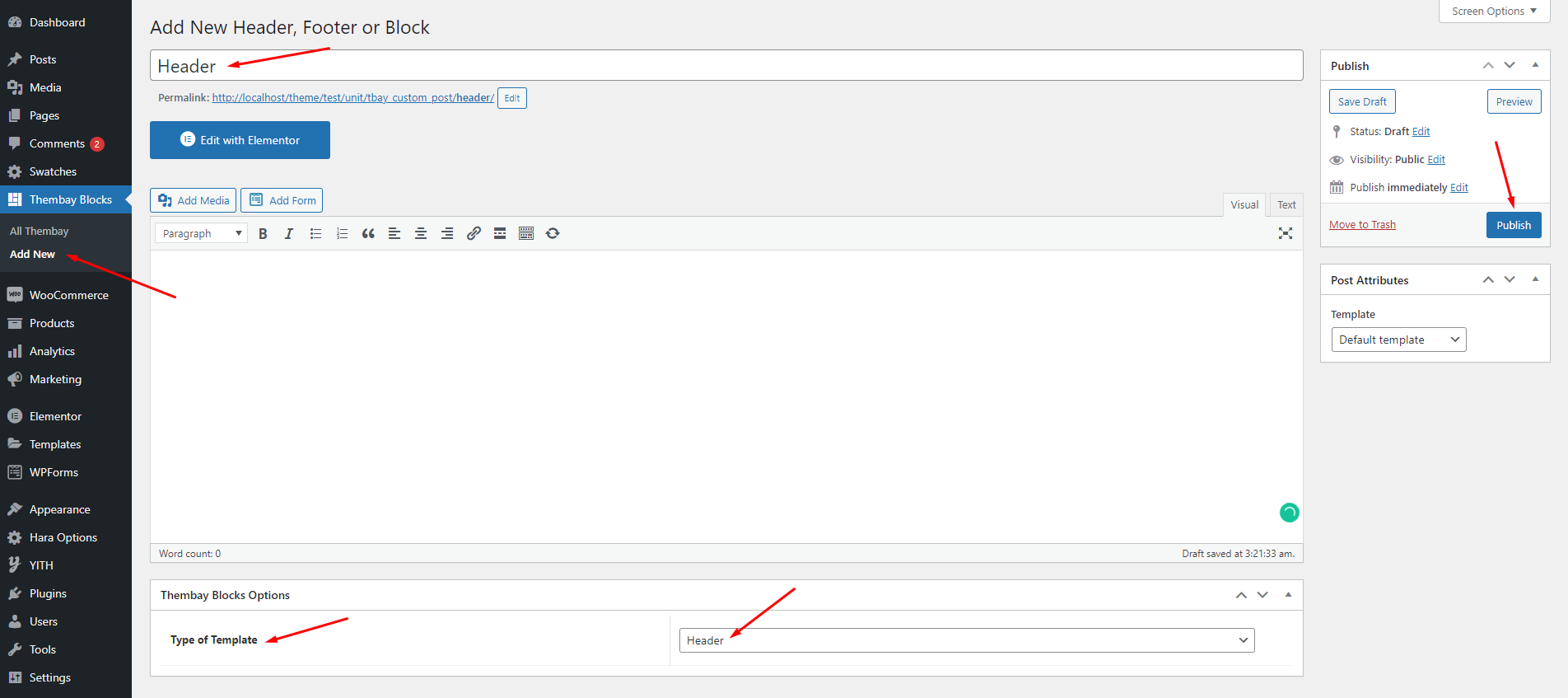
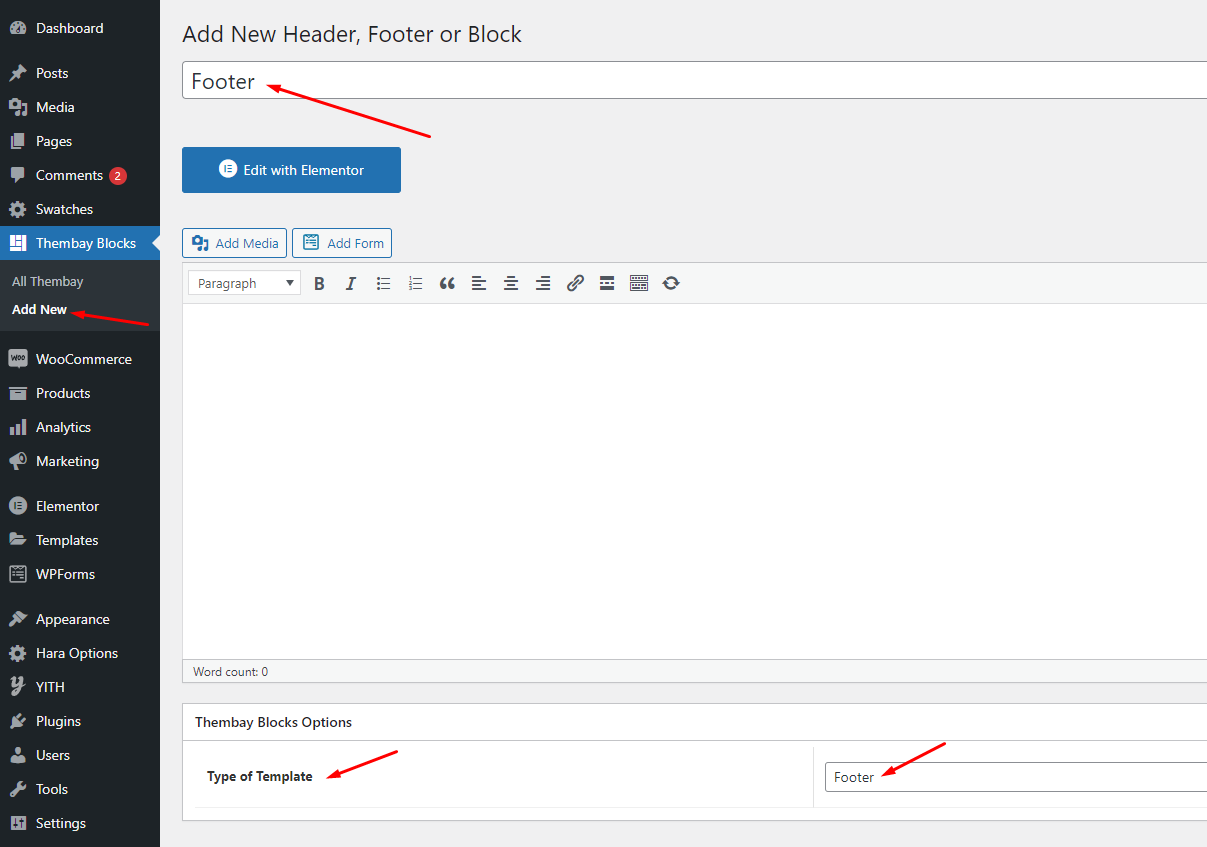
Choose Thembay Blocks > Add New > Type of Template = Footer




Choose Sample Data > footer > template-footer-xxx.json



Choose Custom Menu for Footer

Select Footer default in Theme Options

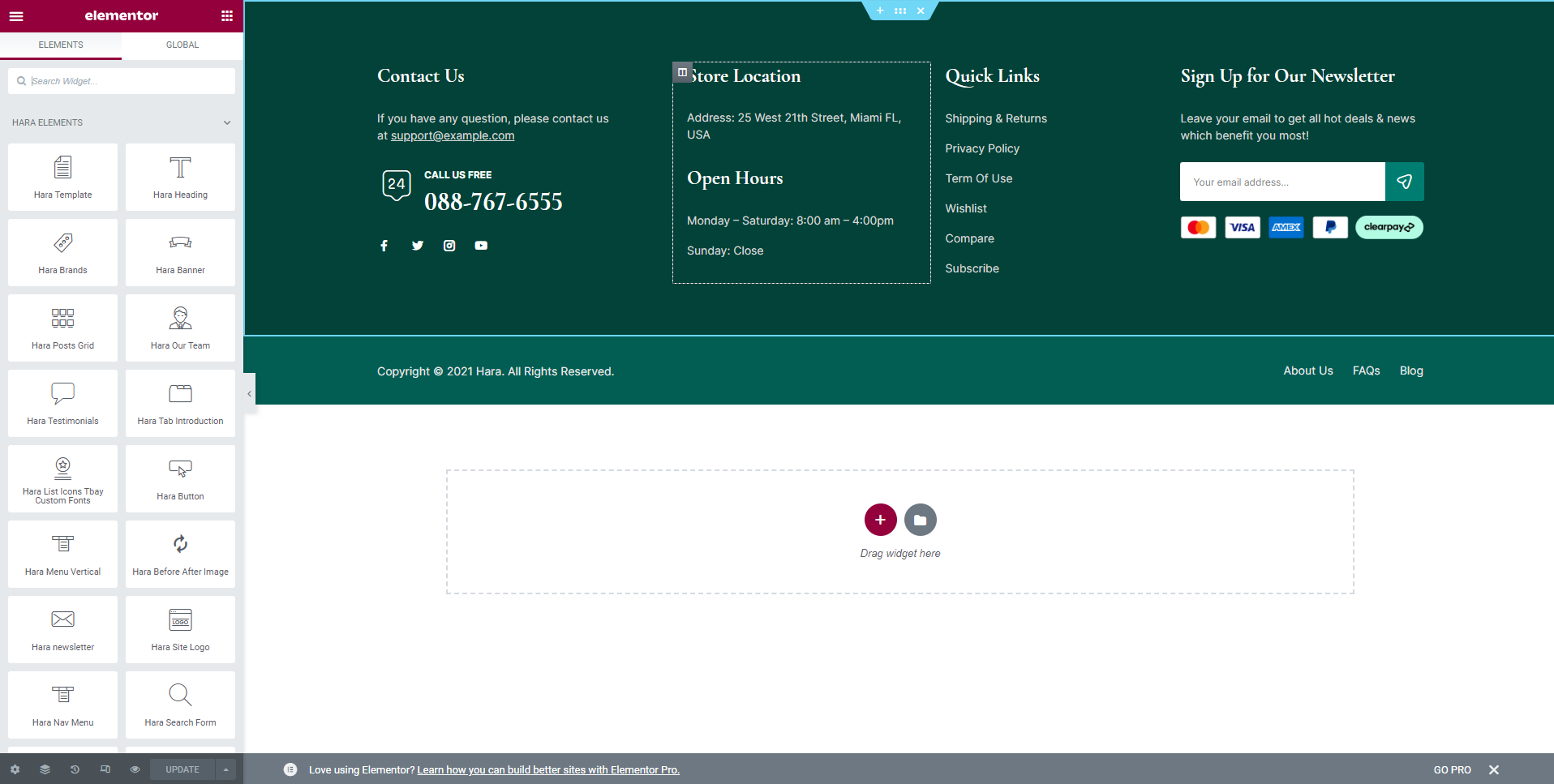
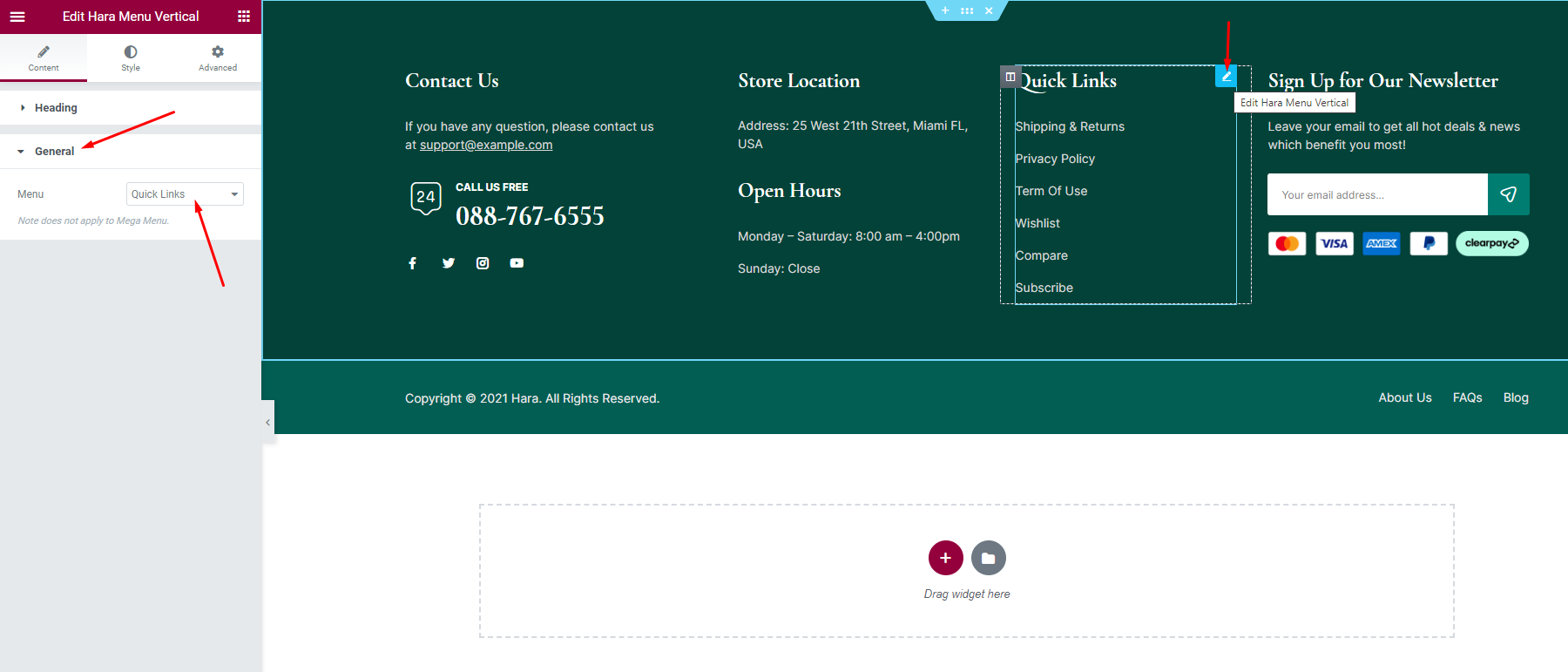
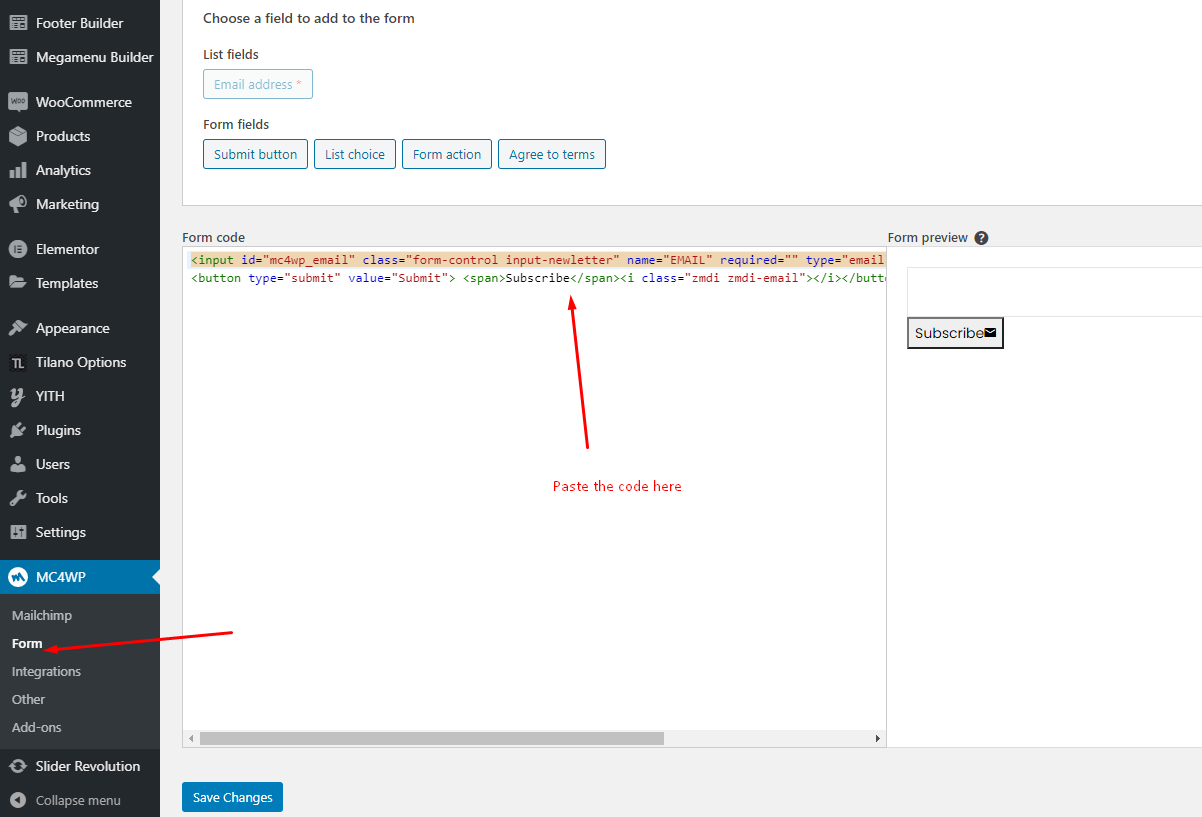
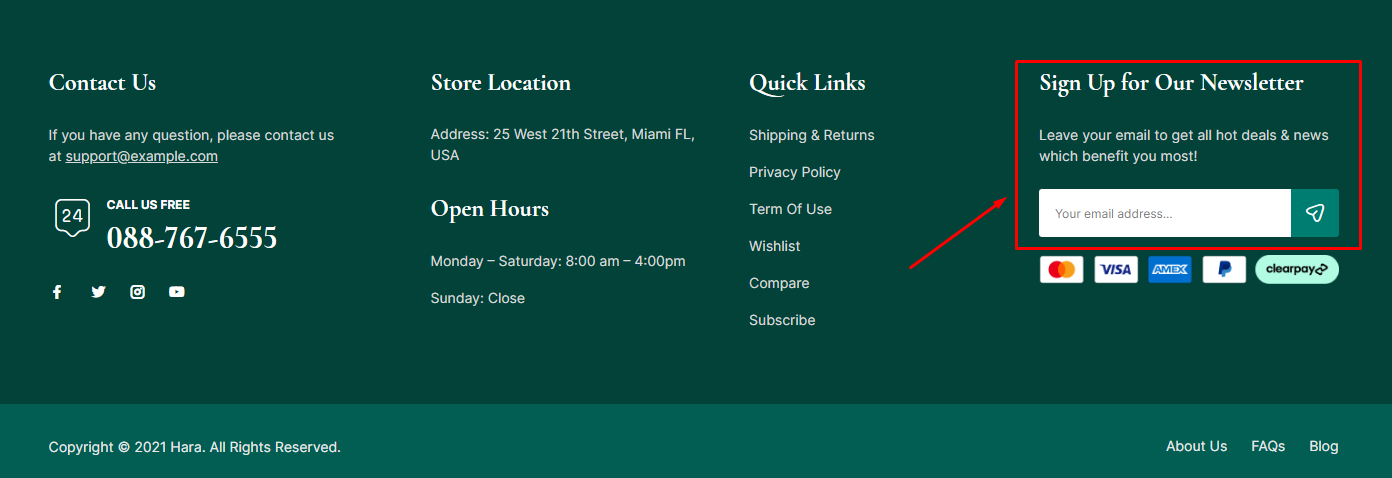
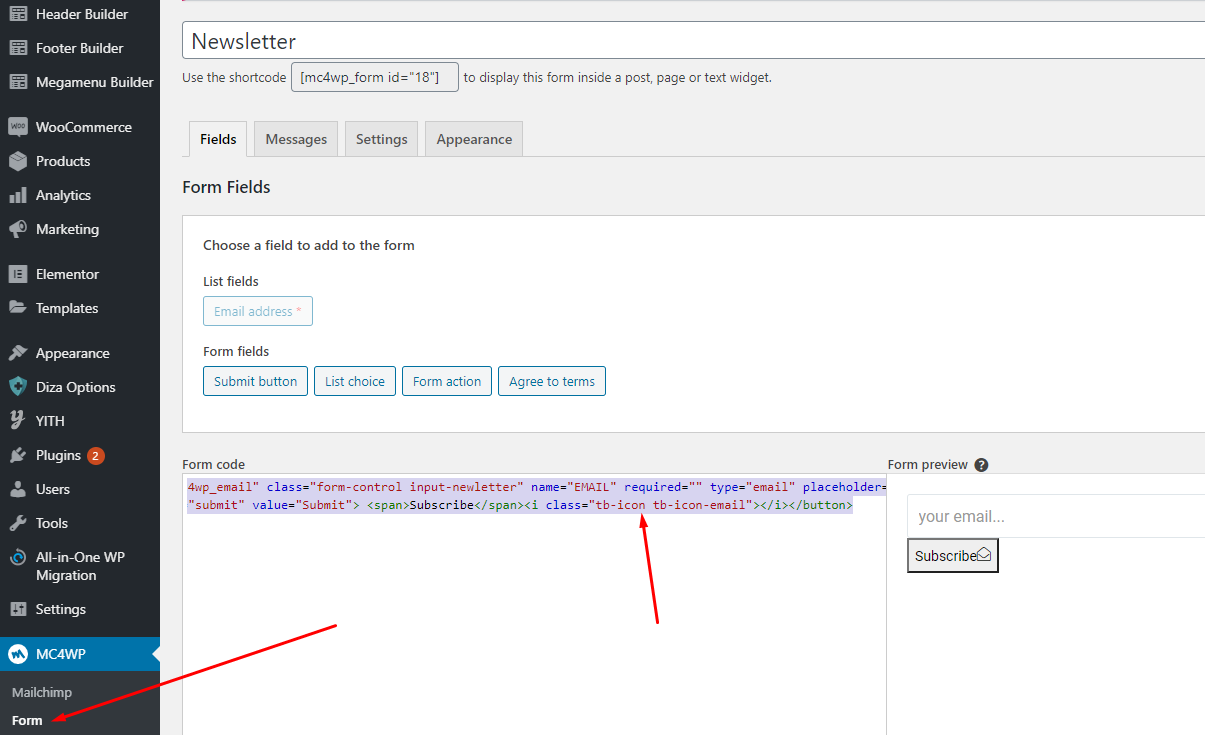
- Step 12 - Import MailChimp form
If your MailChimp form does not display as well as above, use the code below

Here is the result

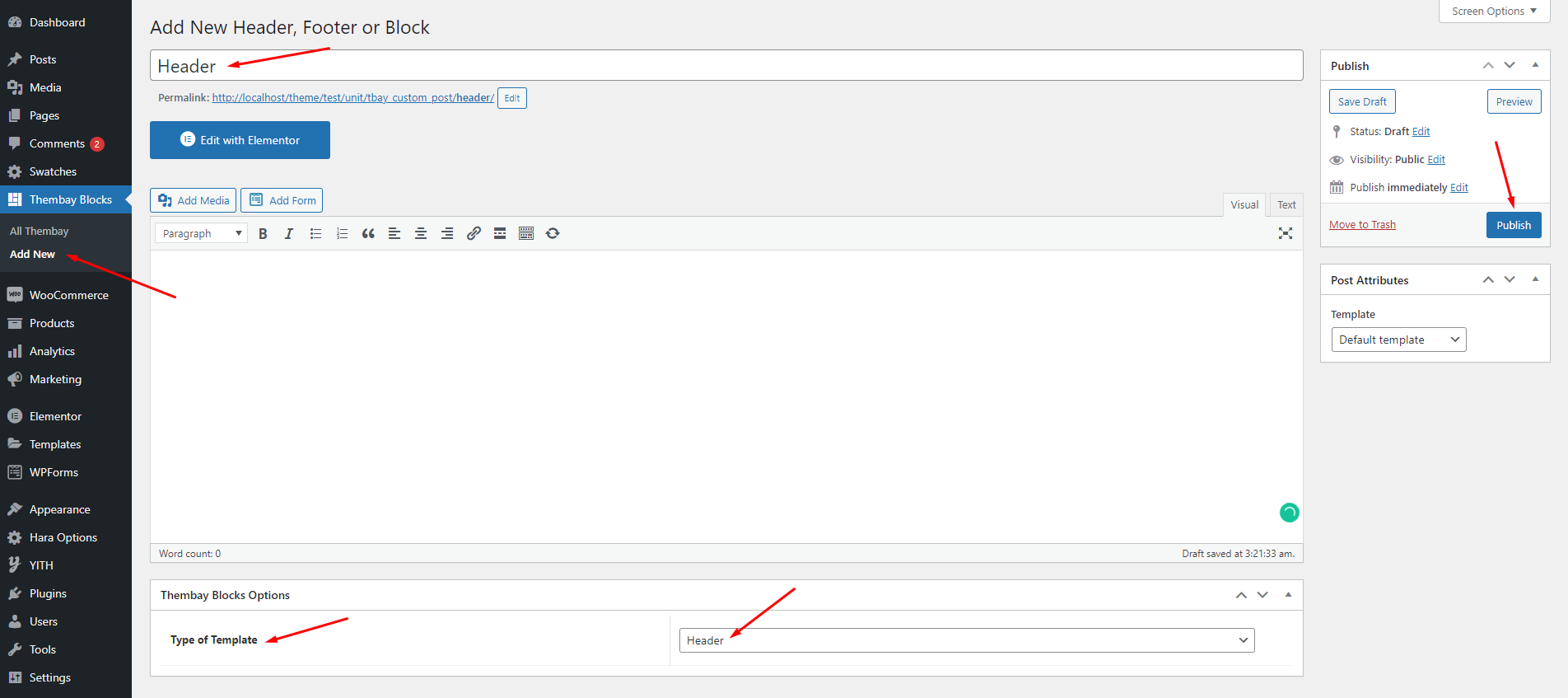
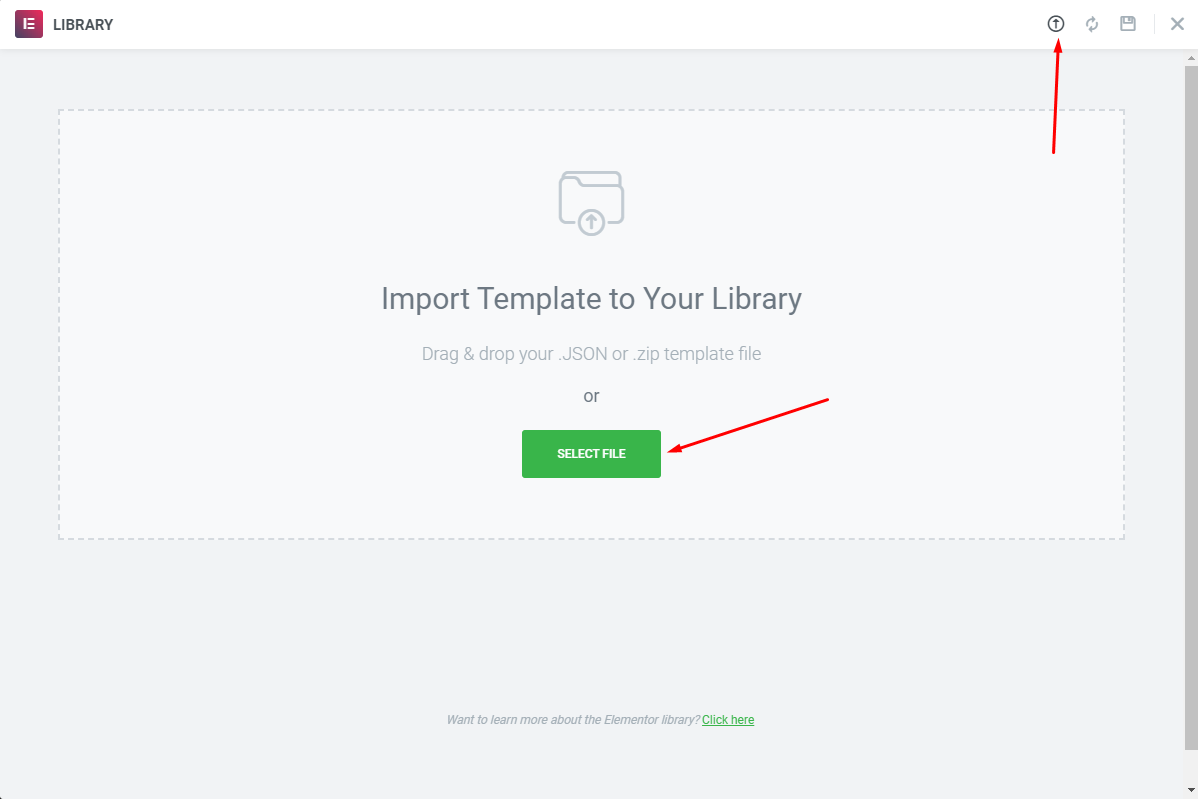
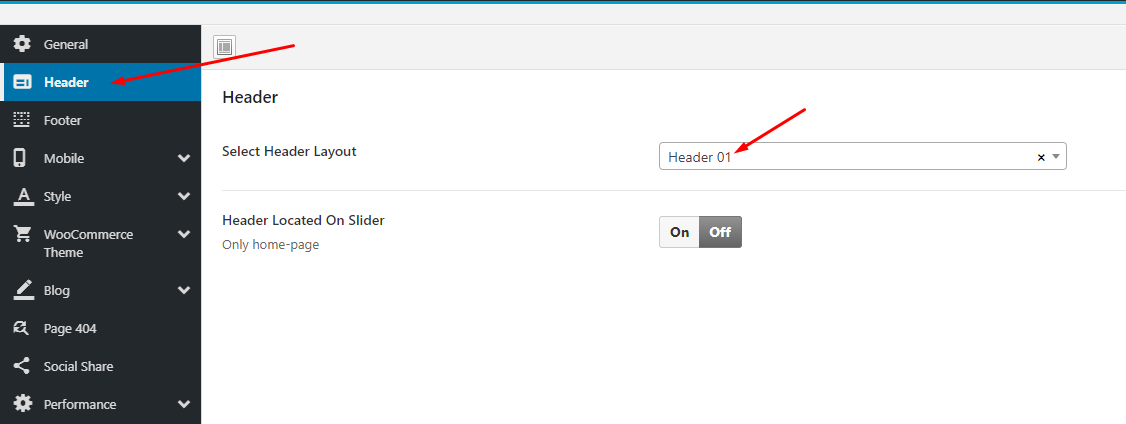
- Step 13 - Create a Header with the template we provide
Choose Thembay Blocks > Add New > Type of Template = Header




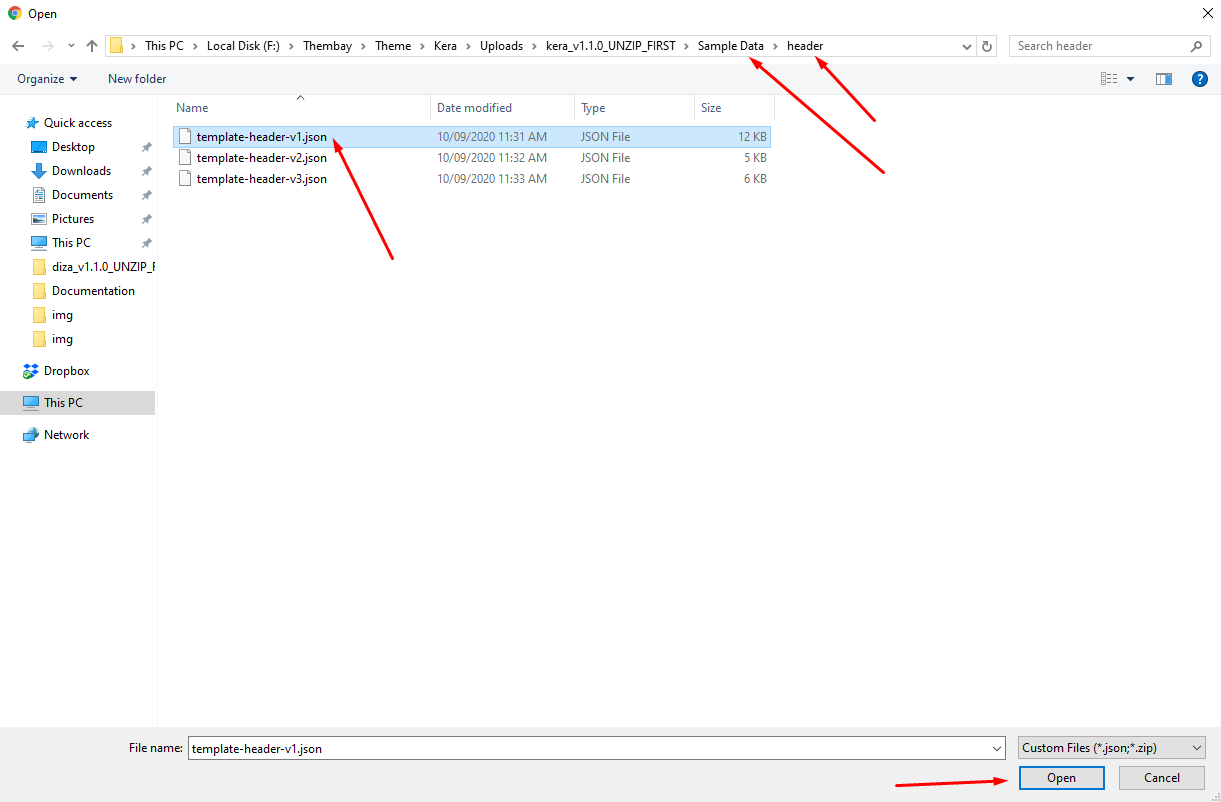
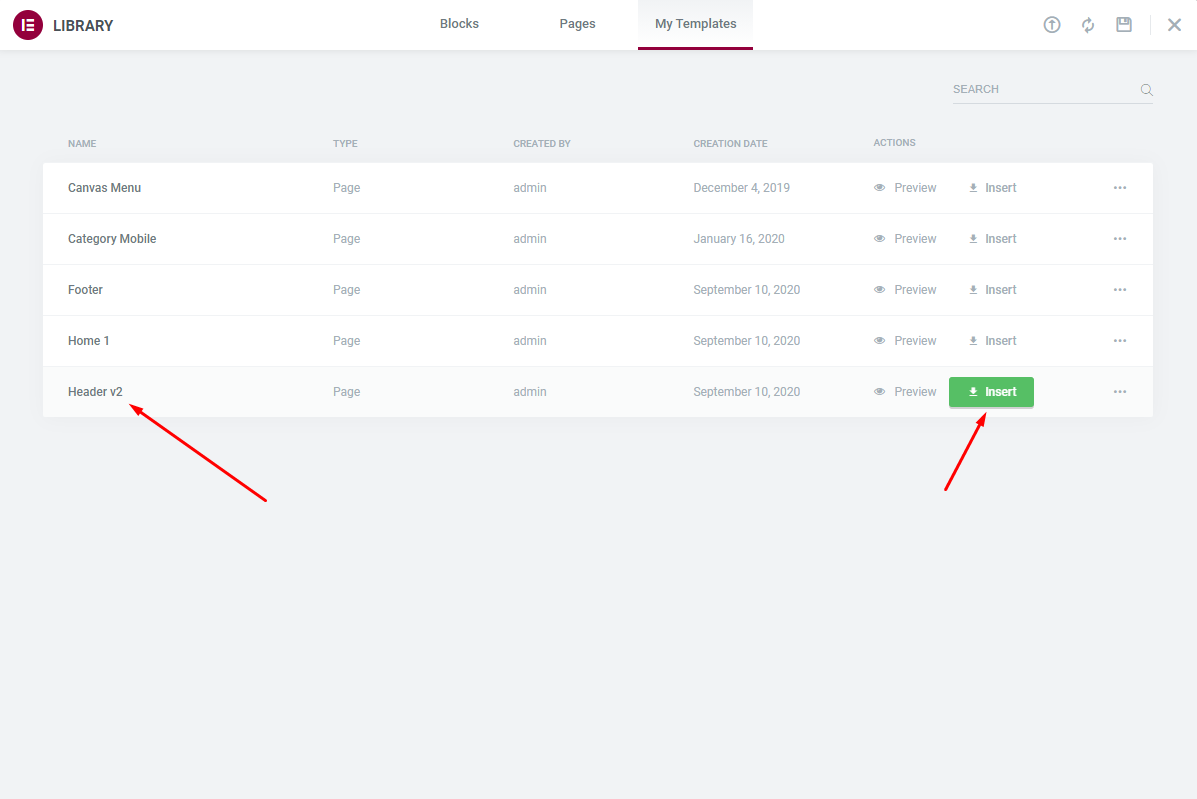
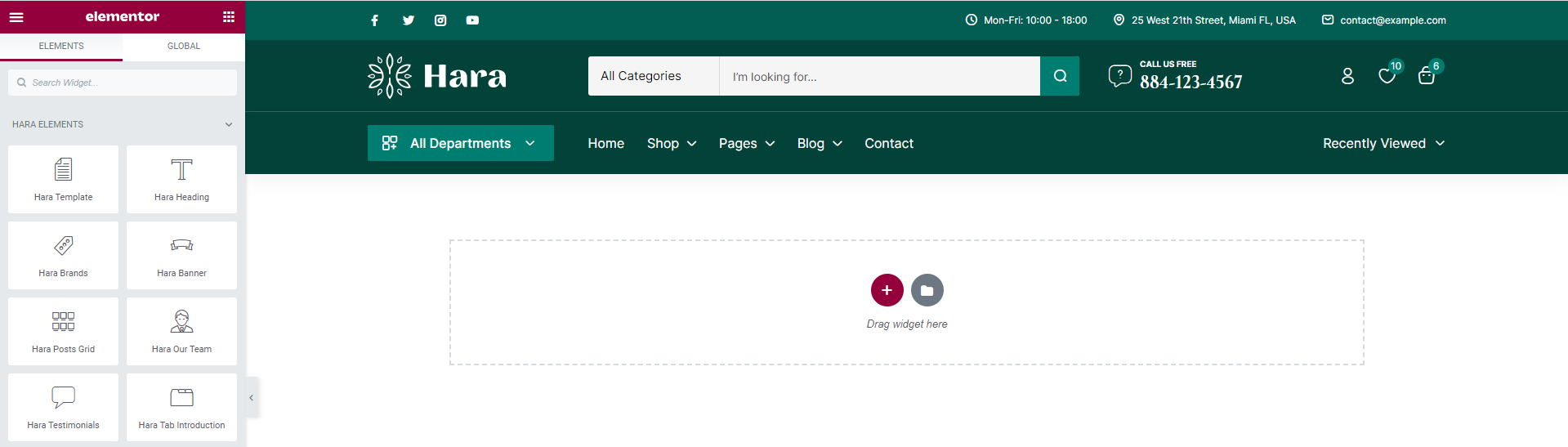
Choose Sample Data > header > template-header-xxx.json



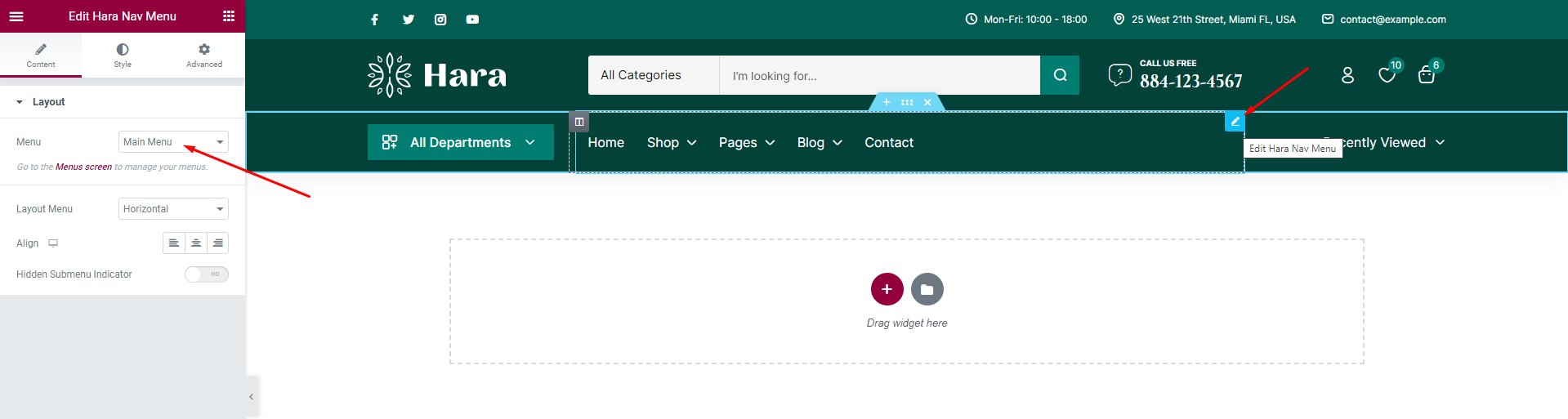
Choose Main Menu

Select Header default in Theme Options

- Step 14 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

- Step 15 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

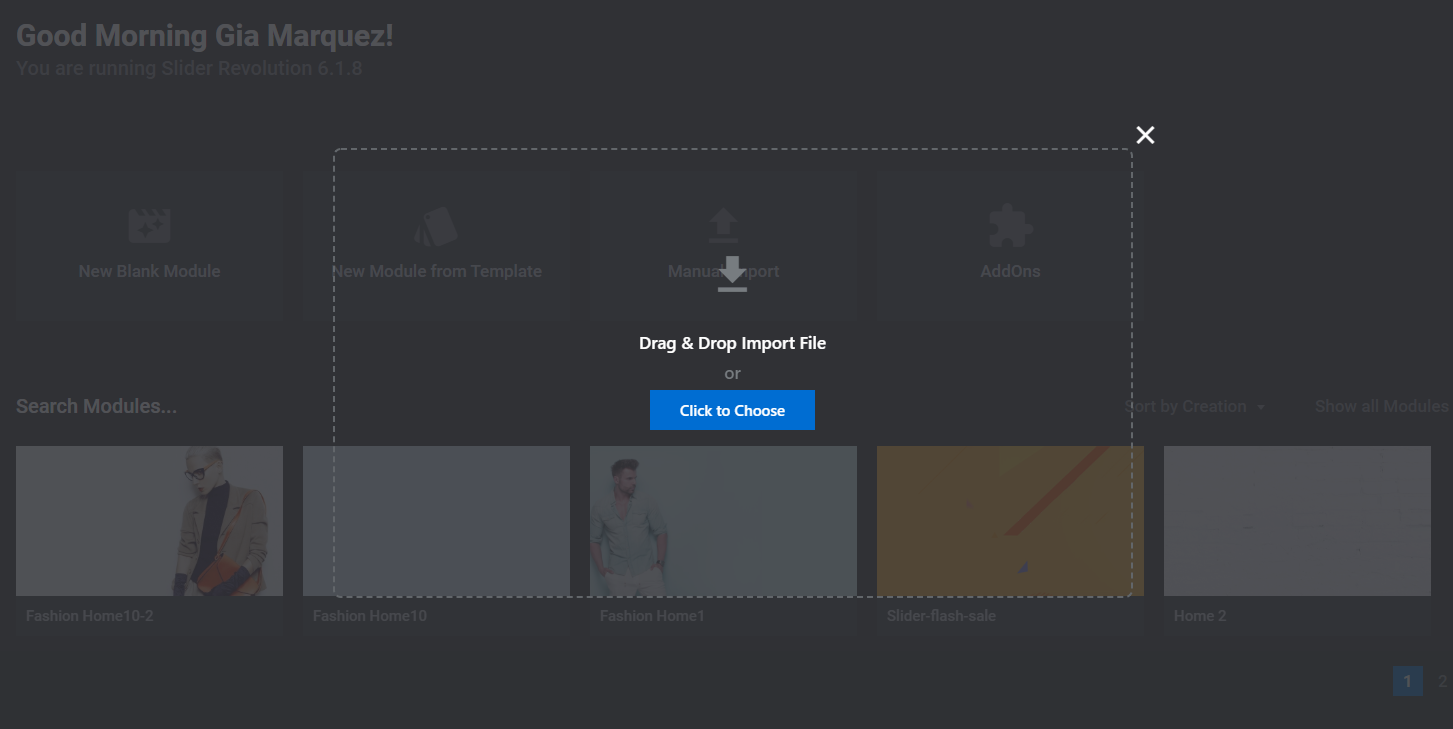
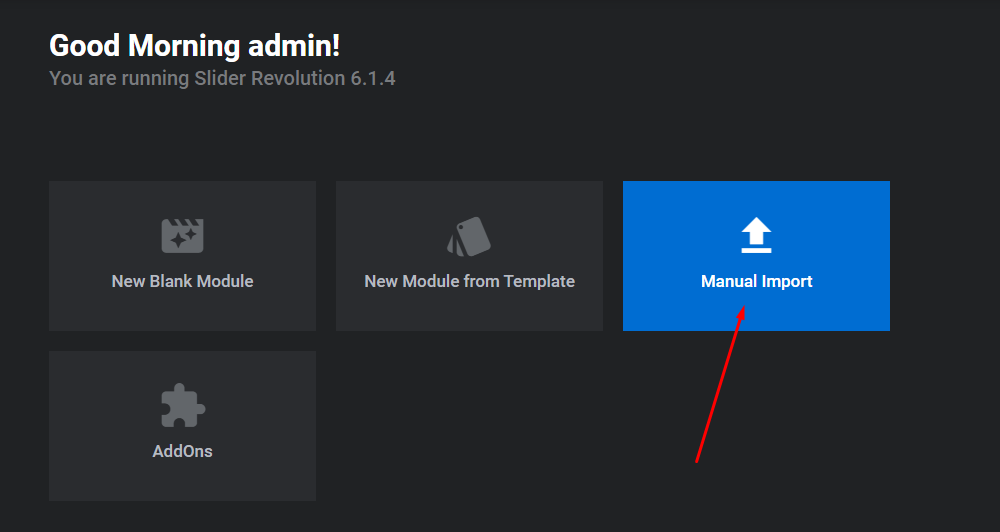
- Step 16 - Manual Import Revolution Slider

- Step 17 - Configure Mega Menu



Please follow this video:
Use "Wordpress Reset" plugin if you want import sample data one again or import the data of another demo
Each Hara's skin uses a separate data, so if you want to switch between skins you need to reset the data, then import the data again.
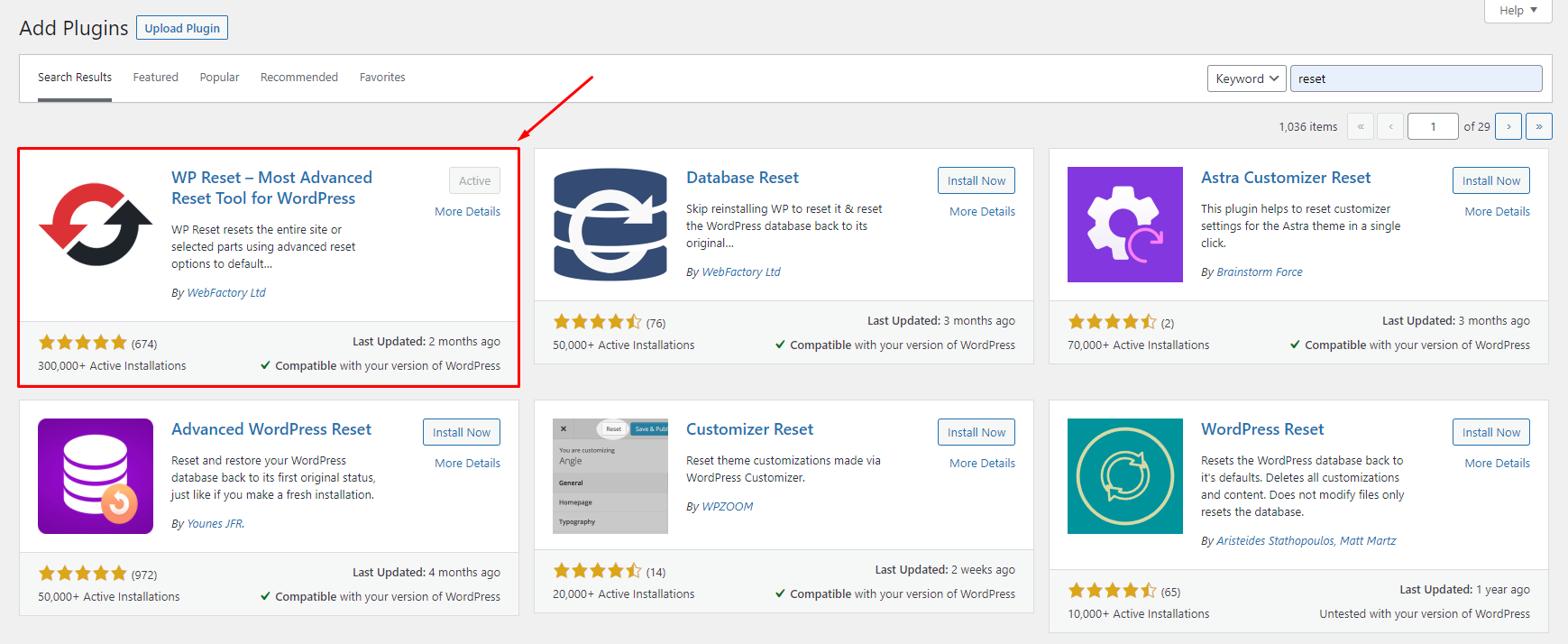
Use this plugin to reset the WordPress database : https://wordpress.org/plugins/wp-reset/
Follow these steps:
-
Step 1 - Install WP Reset plugin.

-
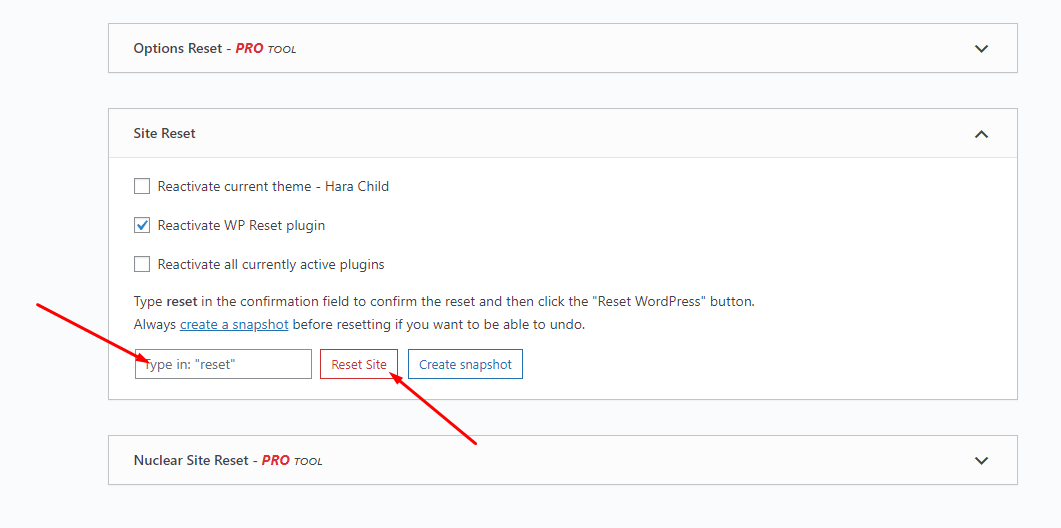
Step 2 - Reset Database

- Step 3 - Configure the Theme Setup as instructed above
Error or Problem when import sample data
For best performance we recommend using PHP 7.2 or higher. Most people have problems when PHP < 7
1. Page not found
In this case, you only need to import the data again.

2. Other issues
If you have problems importing the demo ( example : infinite loading, error 505 with when using wordpress importer ) then you may have a problem with the server settings. Please check these:
1. If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like “Import failed,” You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 3600
- max_input_time 3600
- memory_limit 256M
- post_max_size 64M
- upload_max_filesize 64M
- max_input_vars 3000
- allow_url_fopen on (!important)
- Please install the XMLReader PHP extension on your server
You can verify your PHP configuration limits by installing a simple plugin found here. And you can also check your PHP error logs to see the exact error being returned.
2. Also if possible update your PHP version to 7.2
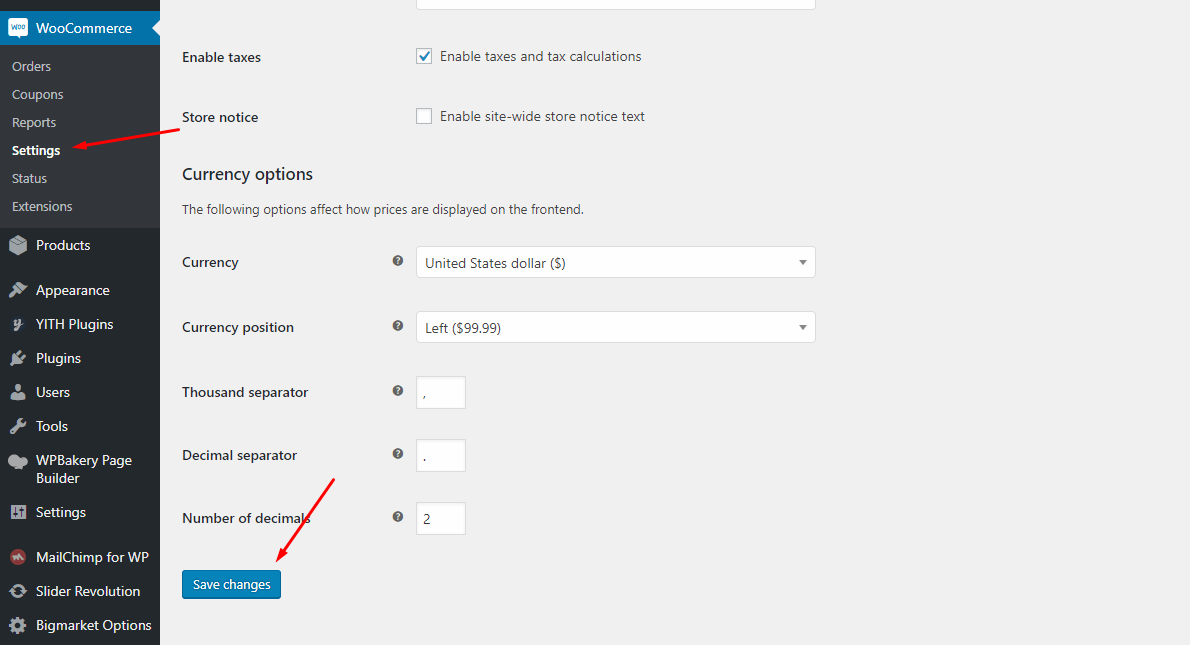
3. Save all config in Woocommerce before import data

After doing this you can reset your database using the WordPress Database Reset Plugin and try to re-import the demo data ( WARNING : Reset the database will make you lost all the data of your current wordpress )
If you still have problem your web host may uses process watching software that prevents bulk processing on their web servers.
If you have problem please submit a ticket and we will help you to import the demo.
Theme Configuration
Last update: December 01, 2021Set Up Logo
There are 2 ways to upload a Logo. Please follow the instructions below:
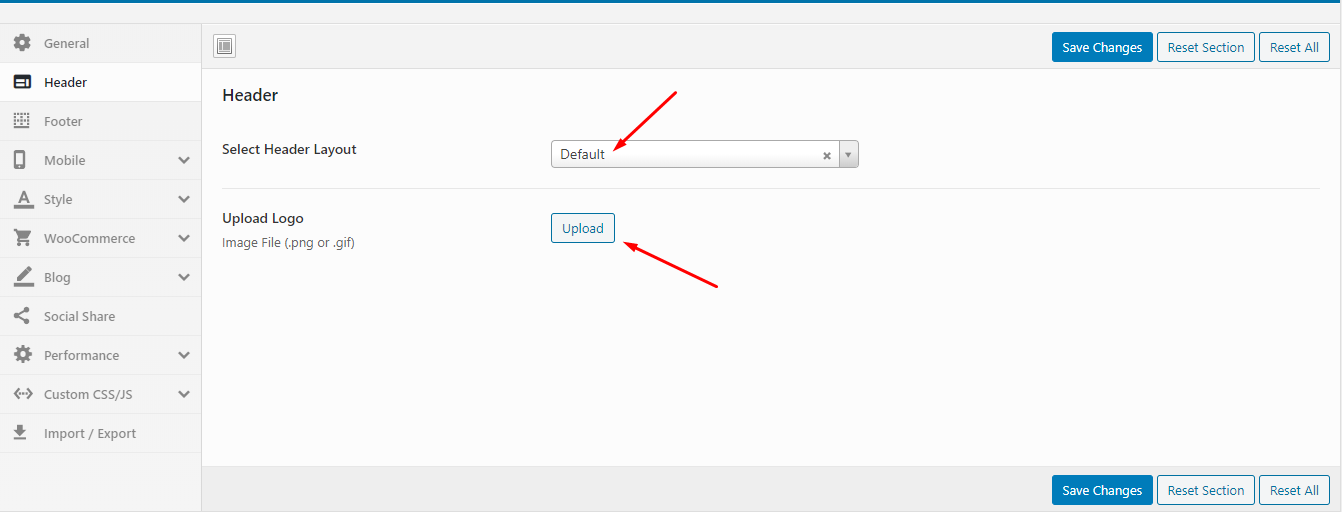
1 Upload logo in Theme Options (Select Header Layout = Default)
- Step 1 - Login to your WordPress Dashboard.
- Step 2 - Go to Hara Options > Header
-
Step 3 - Upload your logo by clicking on Select Image (our current Hara logo is 169x56px)

-
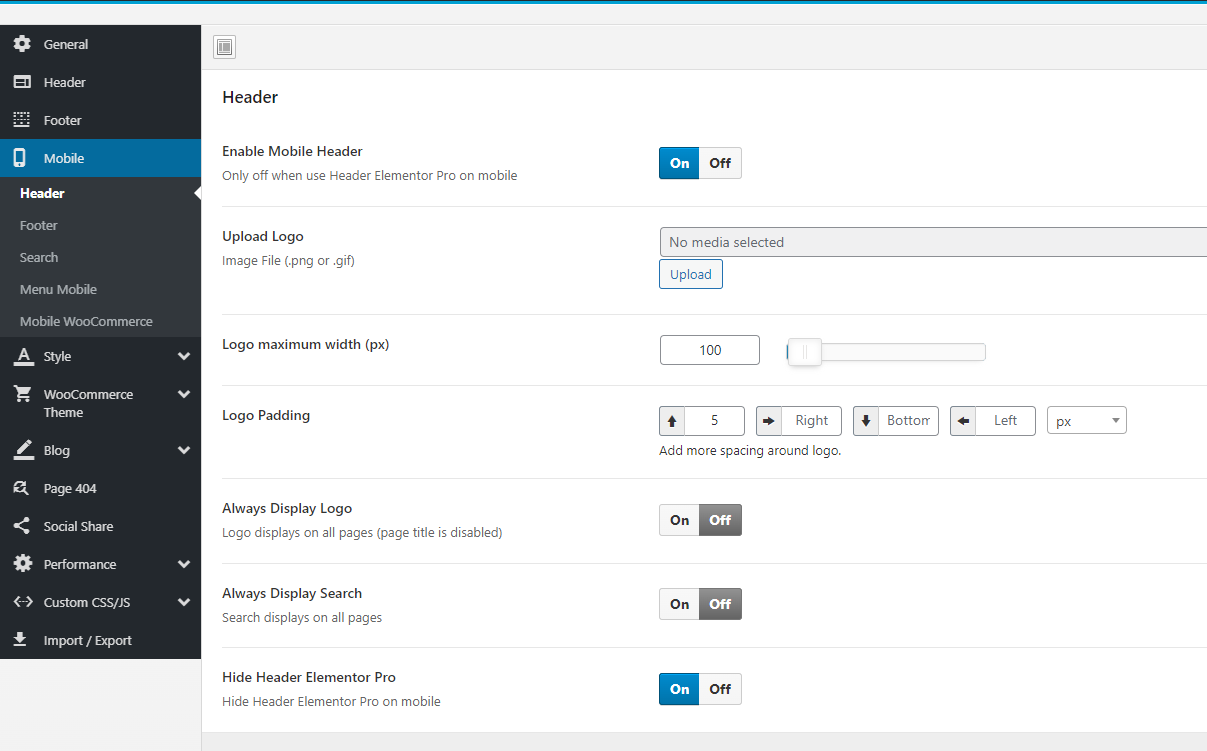
Step 4 - Choose Mobile Logo here:

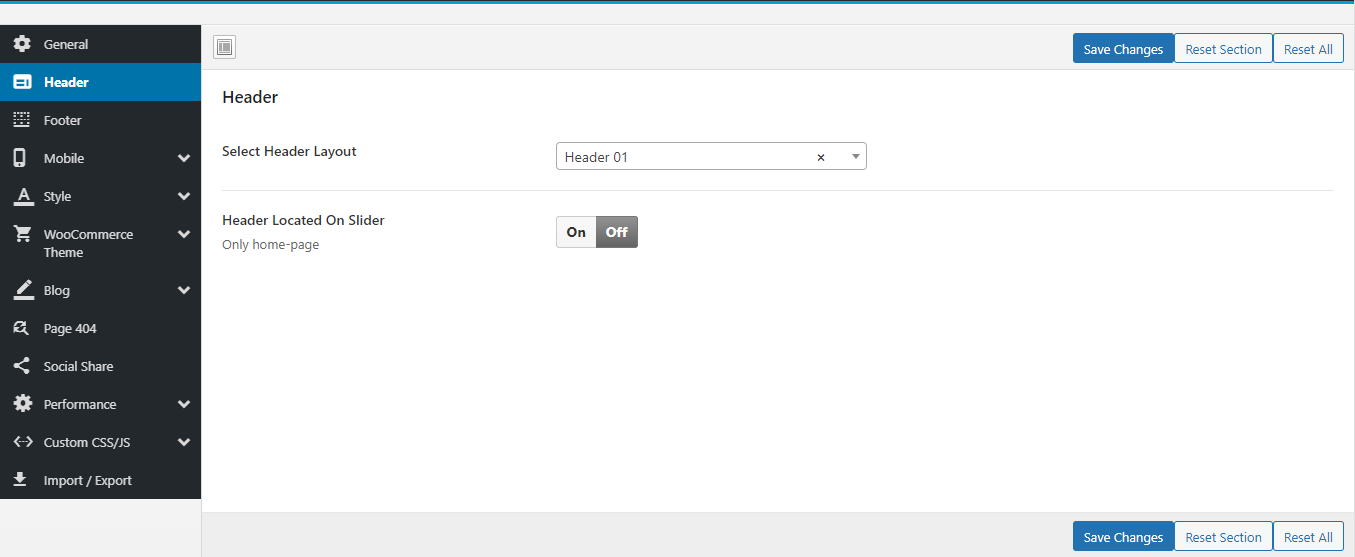
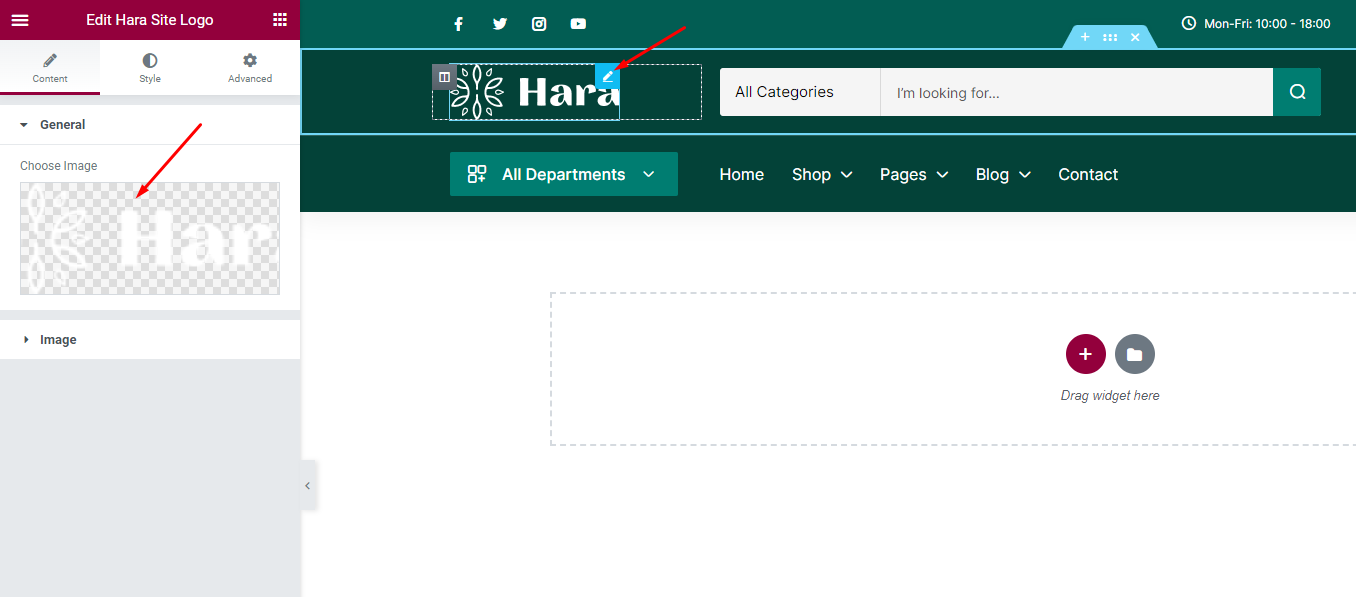
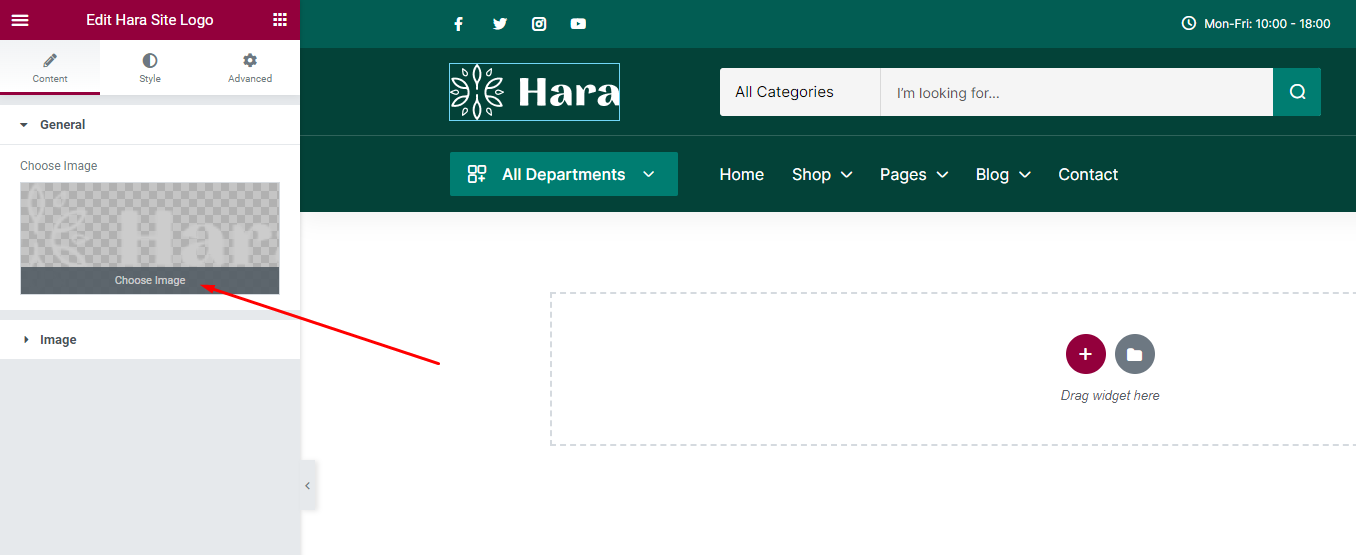
1Upload logo in Elementor Header Builder (Select Header Layout = Header Builder)
- Step 1 - Select Header Layout = Header Builder

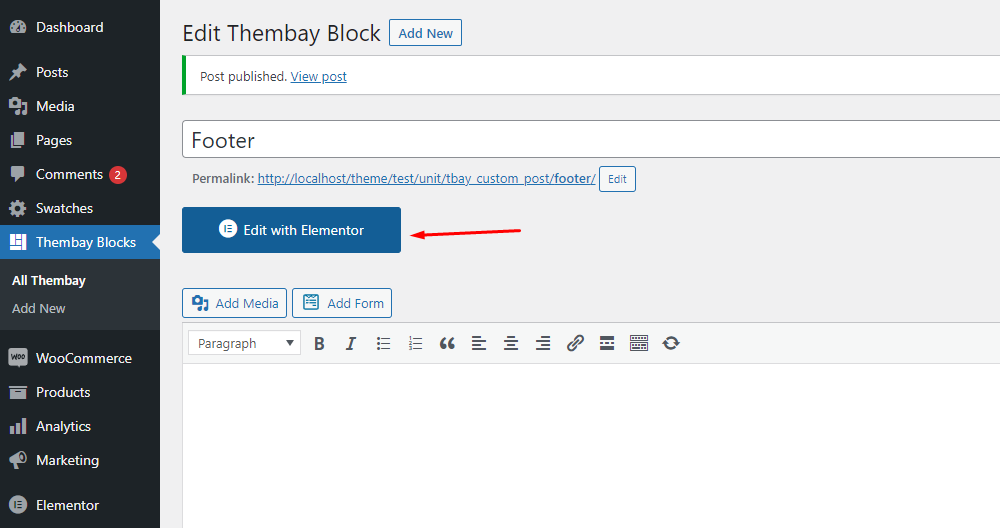
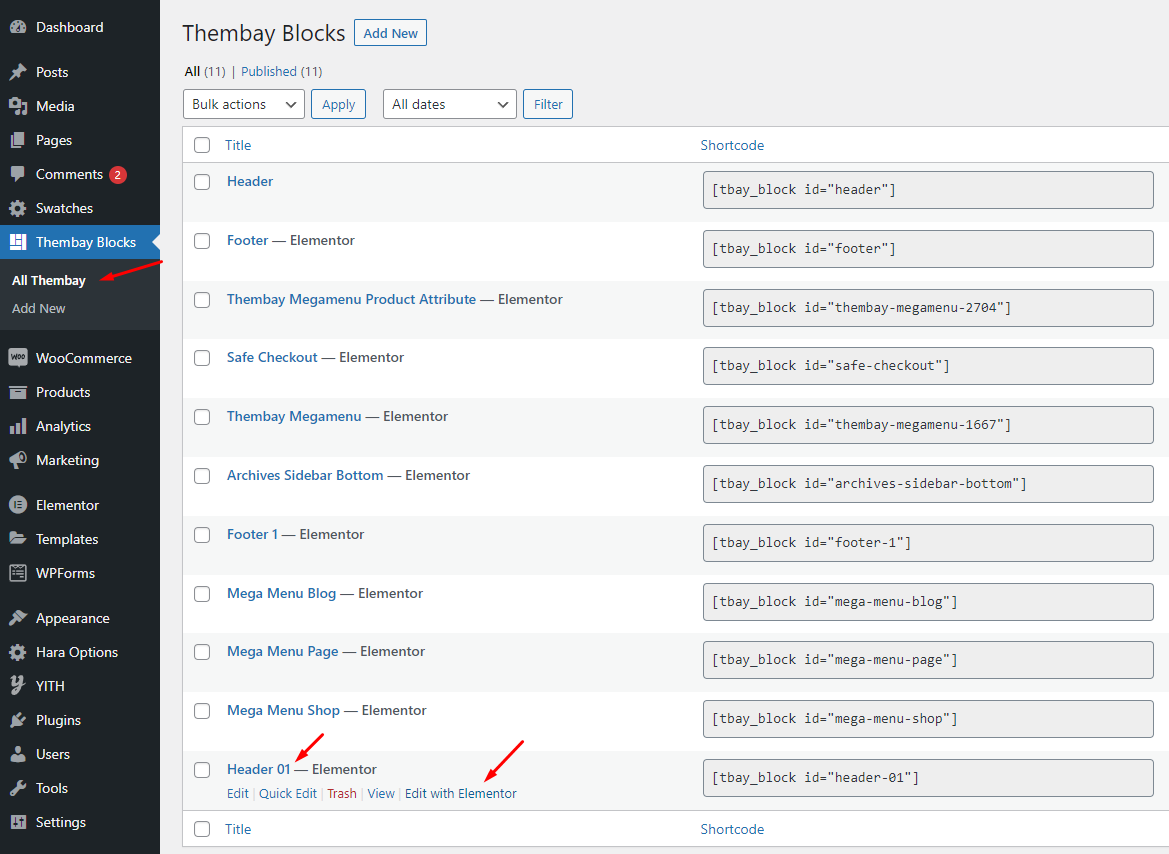
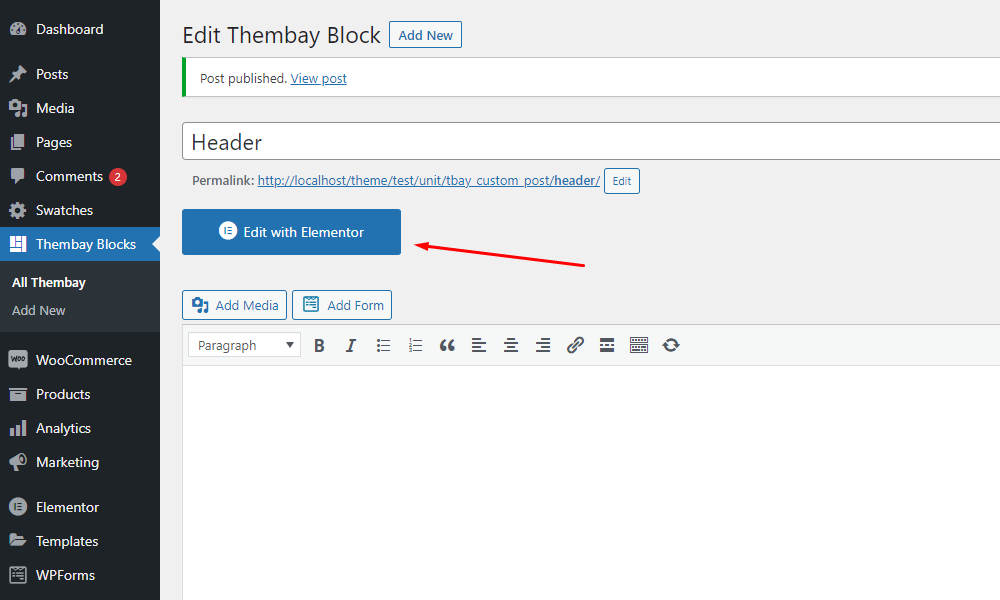
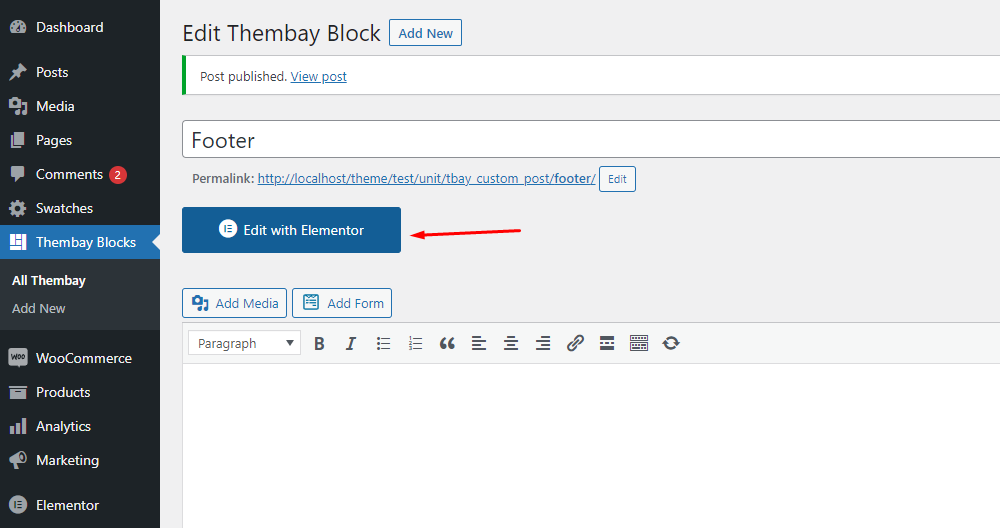
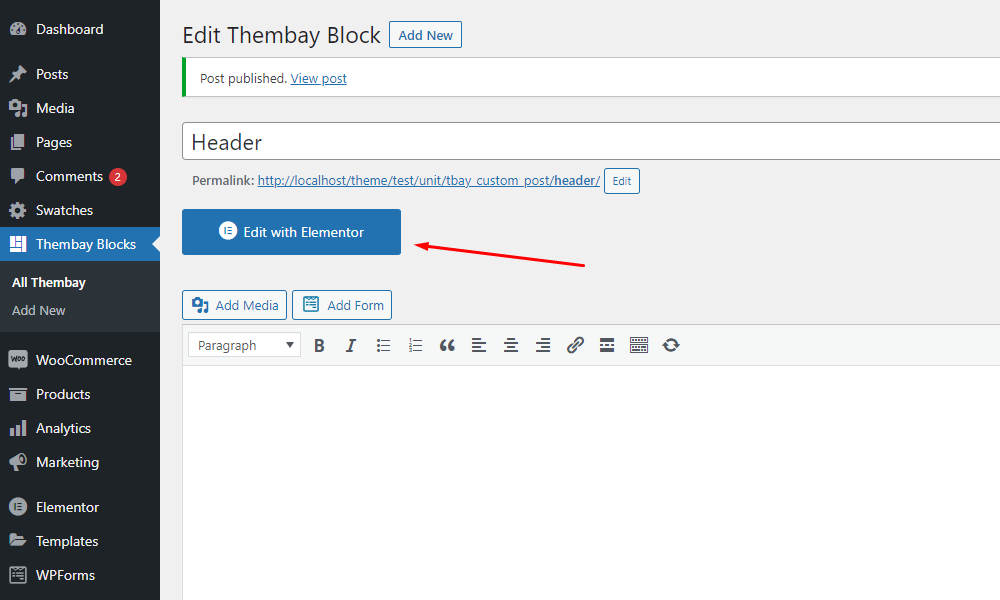
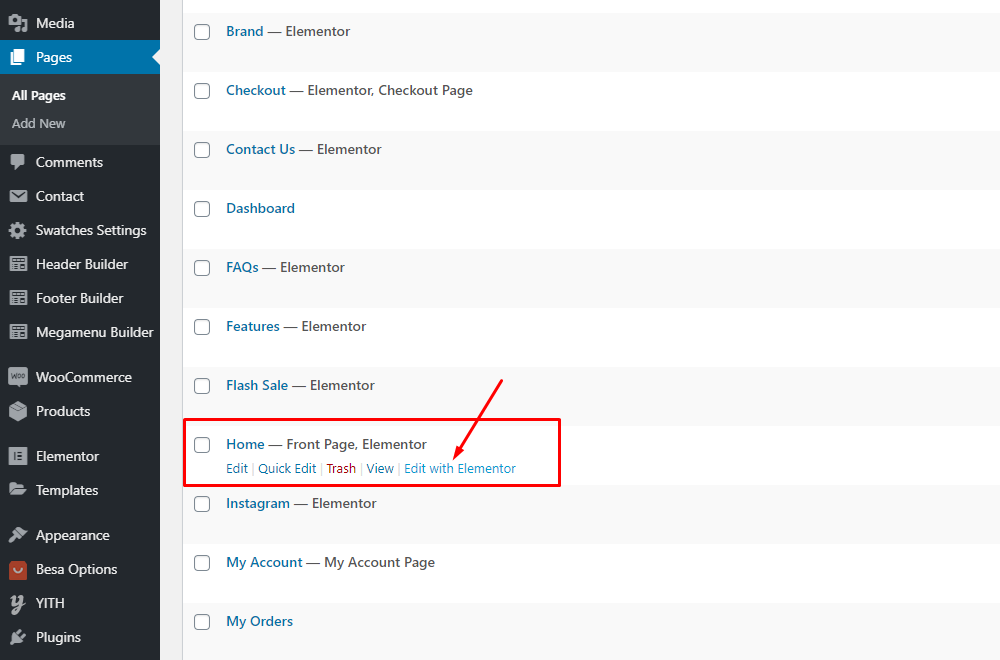
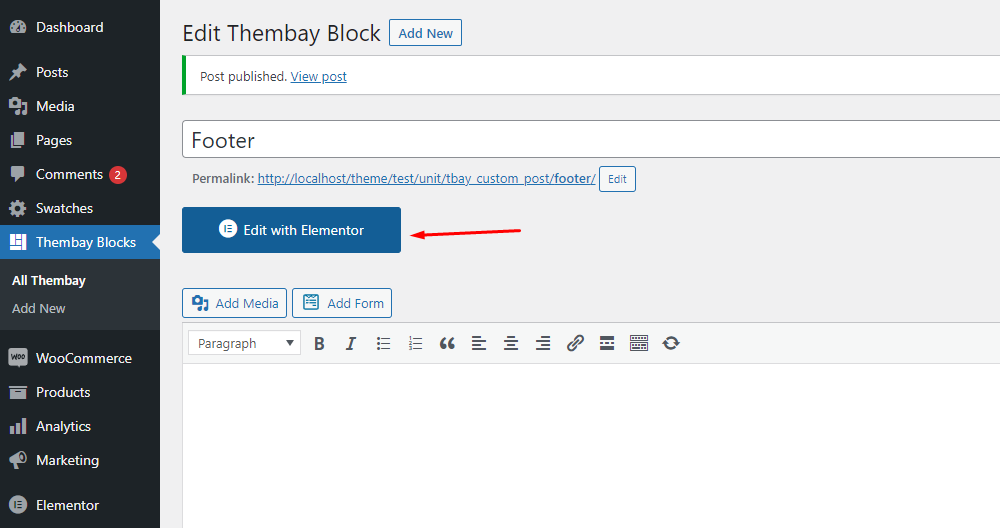
- Step 2 - Go to Thembay Blocks > Edit with Elementor


- Step 3 - Choose Custom Logo

-
Step 4 - Choose Mobile Logo here:

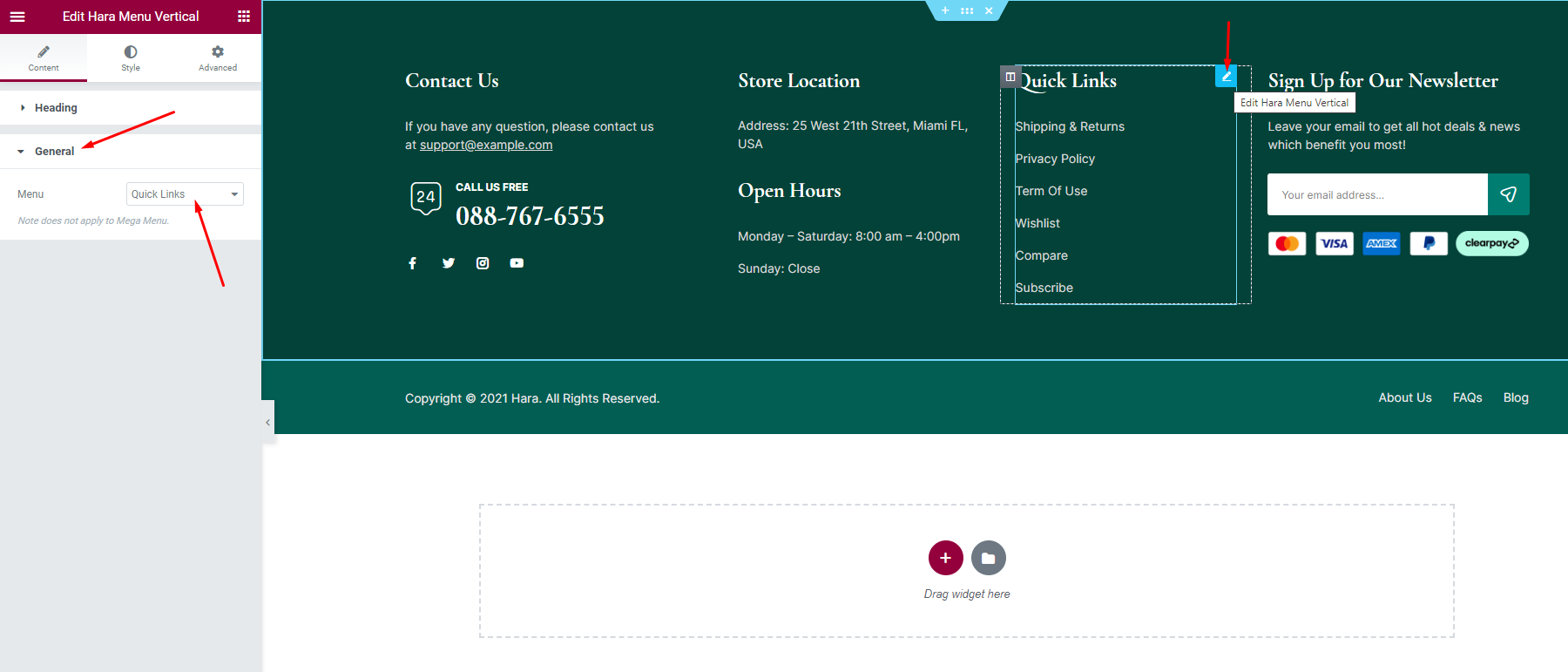
Set Up Menu
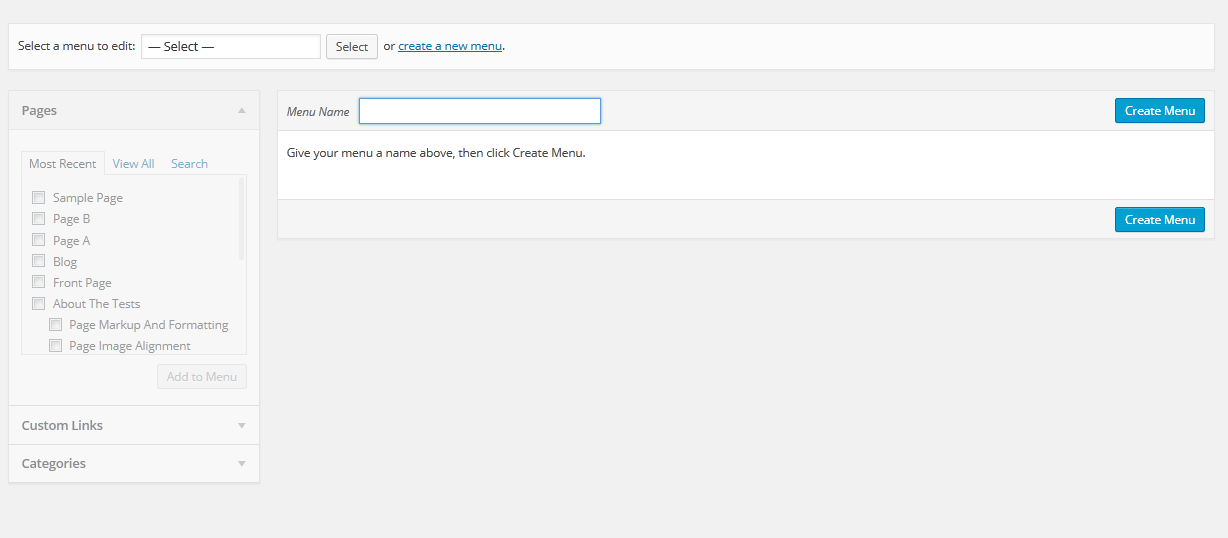
1 Creating your menu
- Step 1- Login to the WordPress Dashboard.
-
Step 2- From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.

- Step 3 - Select Create a new menu at the top of the page.
- Step 4 - Enter a name for your new menu in the Menu Name box.
- Step 5 - Click the Create Menu button. Your menu is now defined, and you can now add pages to it (steps below).
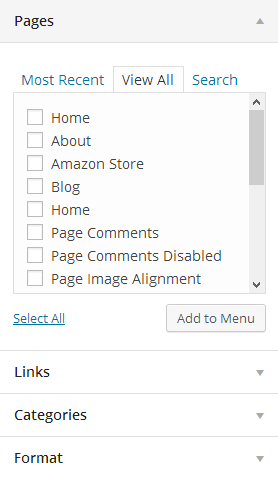
2 Adding pages to your menu
- Step 1 - Locate the pane entitled Pages.
- Step 2 - Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Step 3 - Select the Pages that you want to add by clicking the check box next to each Page's title.
- Step 4 - Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Step 5 - Click the Save Menu button once you've added all the menu items you want. Your custom menu has now been saved.
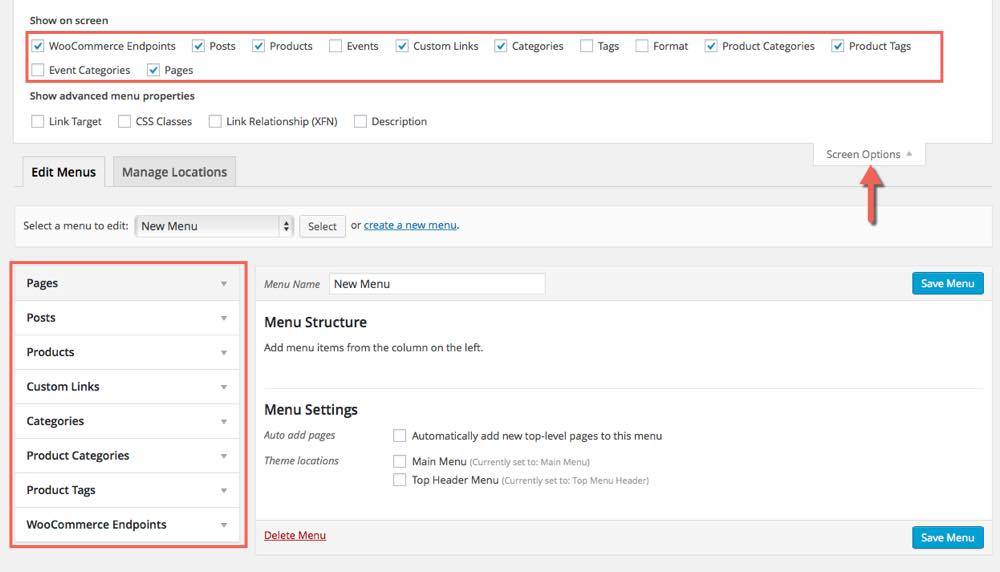
The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Posts or Products are hidden by default. The Screen Options are located in the top right corner of your WordPress Dashdoard.


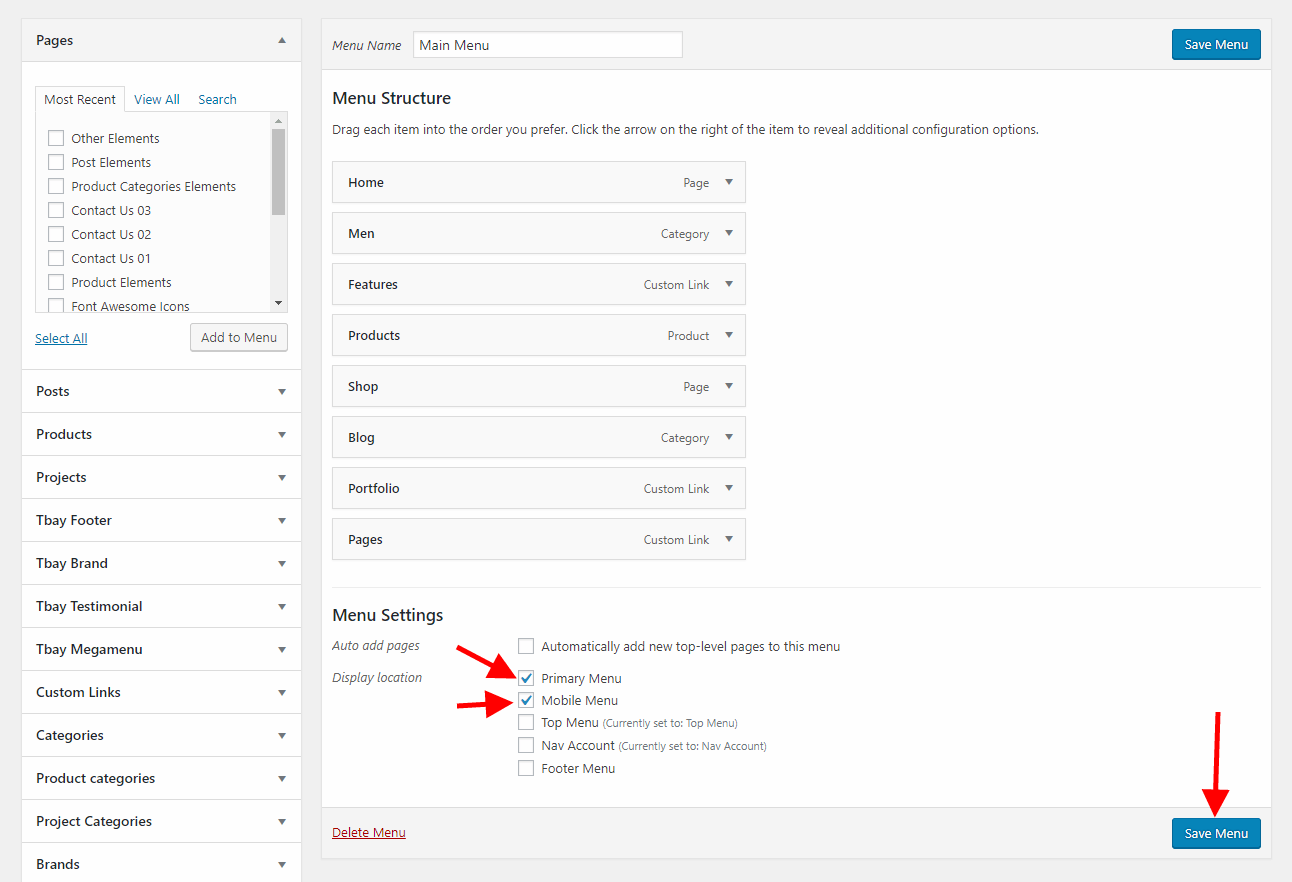
3 Assigning a Menu to a Location
Once you've created a menu and filled it with items, it's time to assign it to one of the theme pre-defined locations.
- Go to Appearance > Menus and click Manage Locations.
Menu is assigned after import data by "One click import".

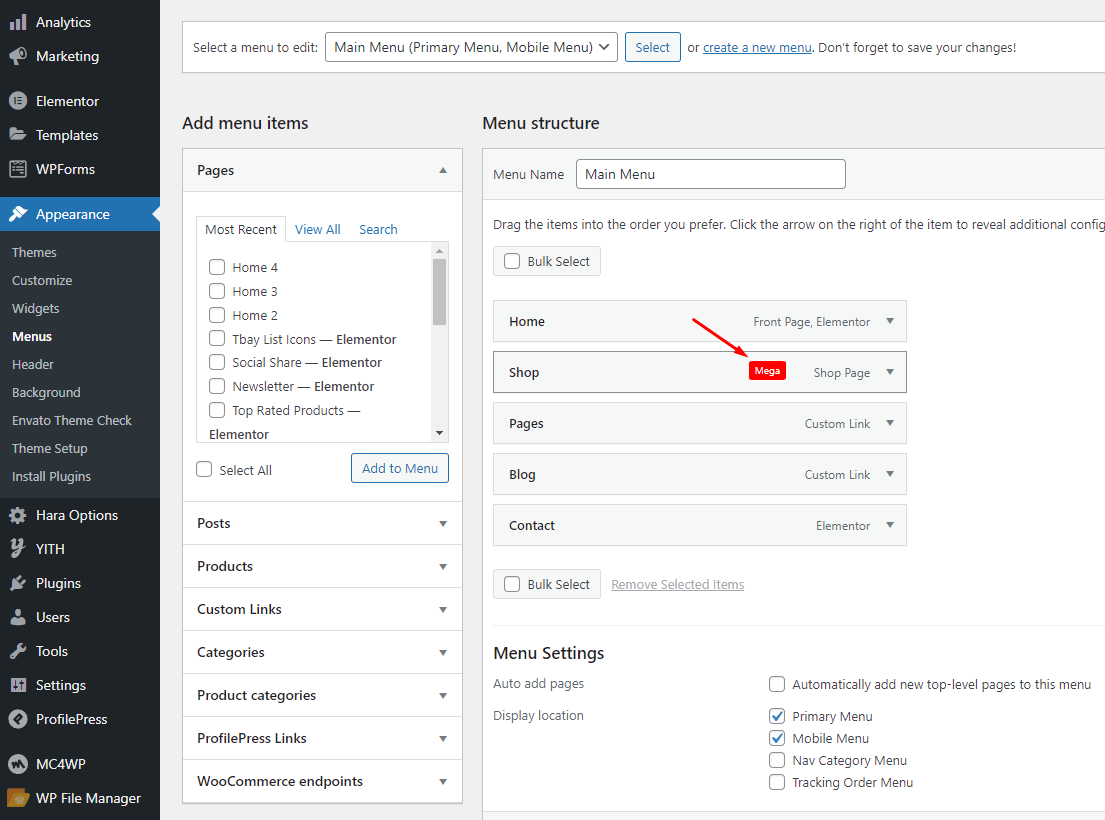
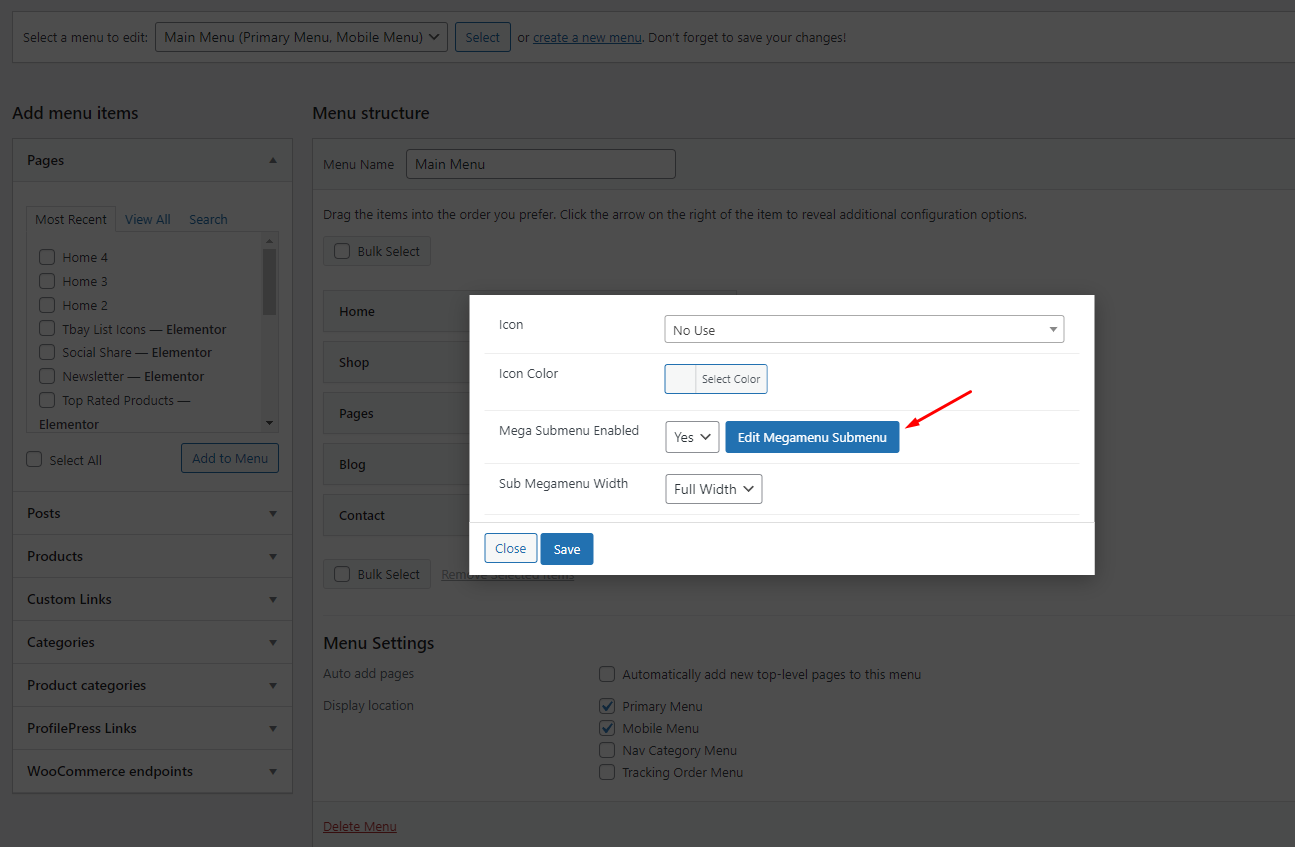
4 Configure Mega Menu



Please follow this video:
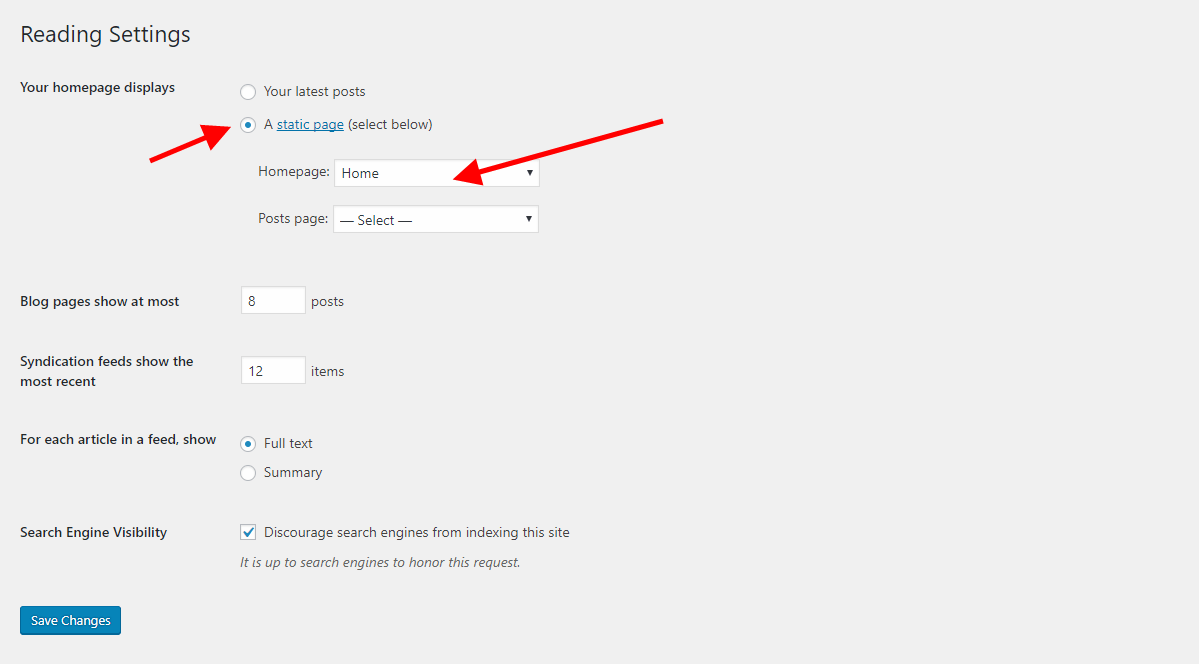
Set Up Home Page
Go to Apperances -> Settings -> Reading

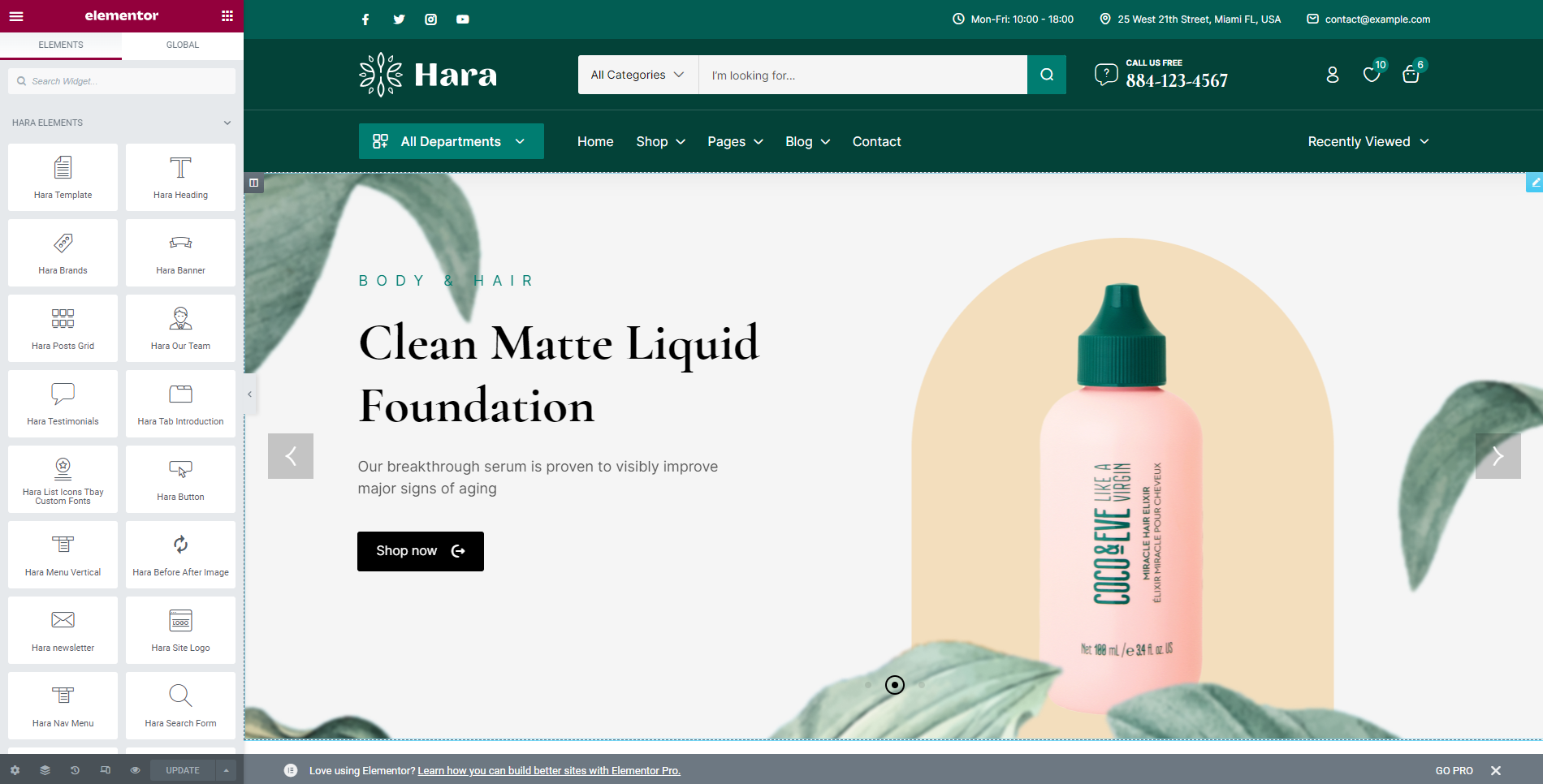
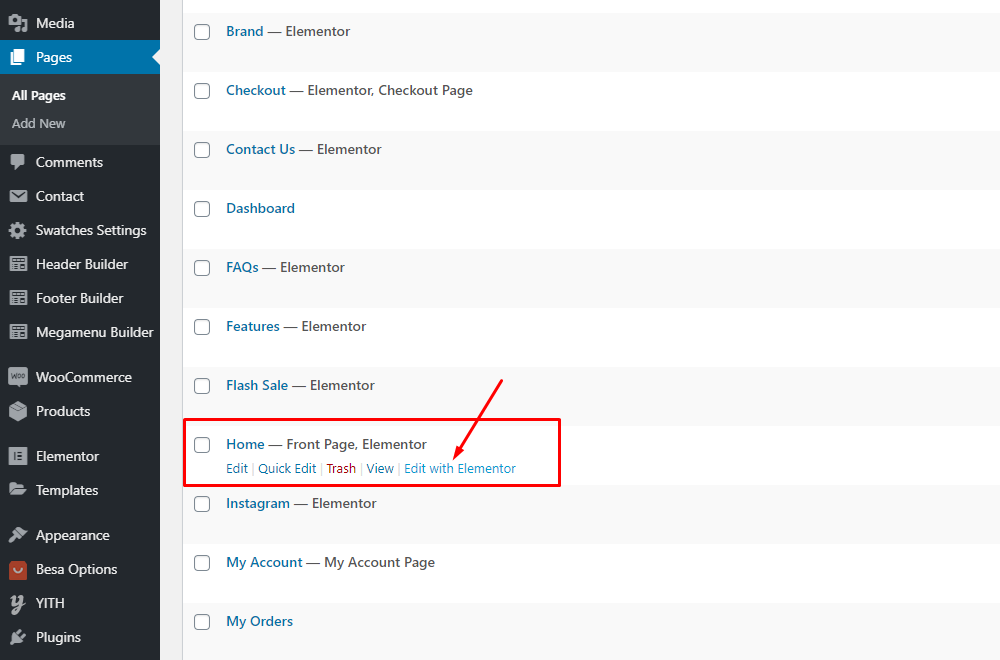
Config in Front page - Edit with Elementor


Header Builder Elementor
You need Enable Elementor for Thembay Blocks, then edit Header with Elementor
-
Step 1 Enable Elementor for Thembay Blocks

-
Step 2 Choose Thembay Blocks > Add New > Type of Template = Header

-
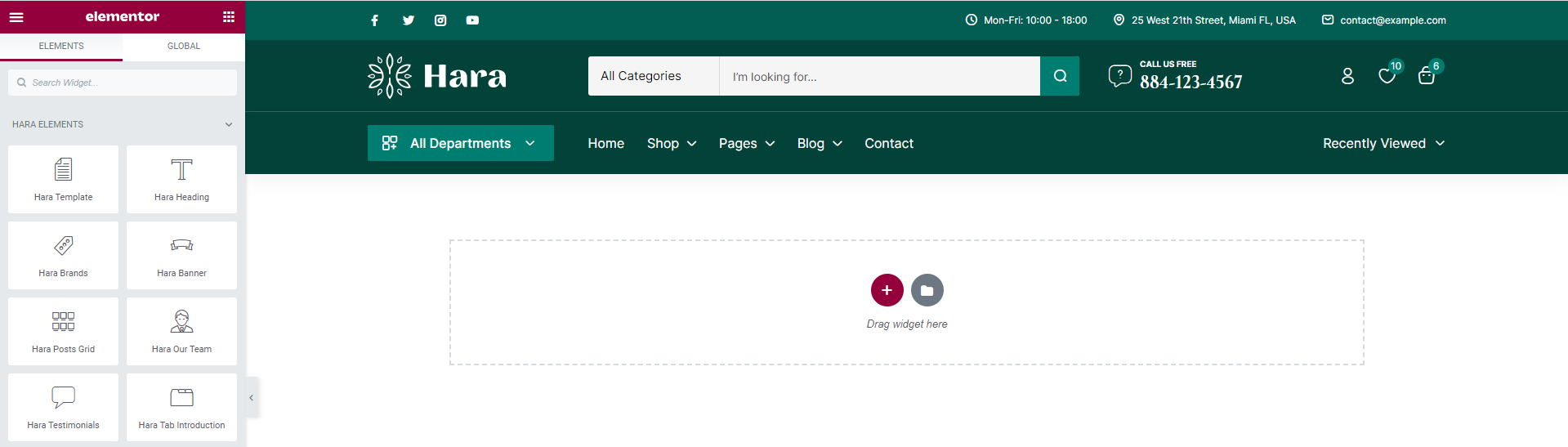
Step 3 - Build your header style with unlimited layout


-
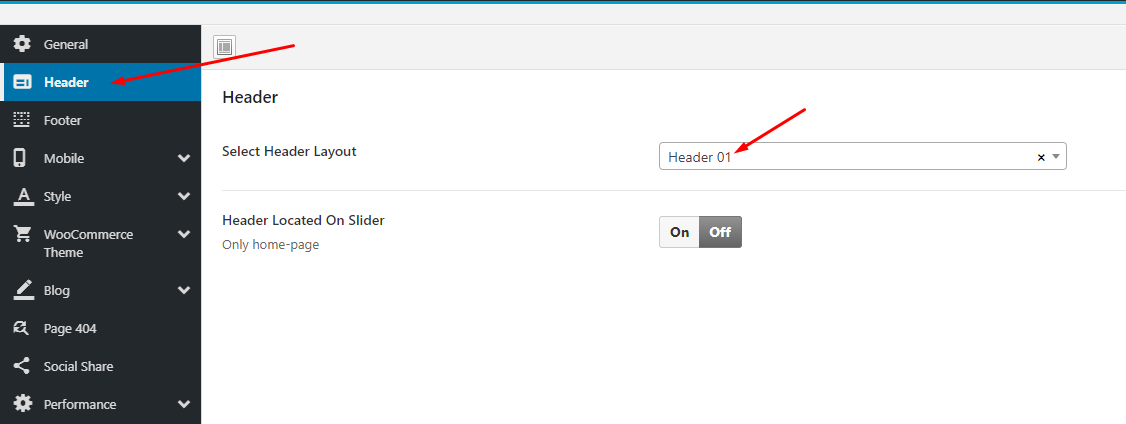
Step 4 - After create your Header. Choose header for website in Theme Options.

Set Up Footer
You need Enable Elementor for Thembay Blocks, then edit Footer with Elementor
-
Step 1 Enable Elementor for Thembay Blocks

-
Step 2 Choose Thembay Blocks > Add New > Type of Template = Footer

-
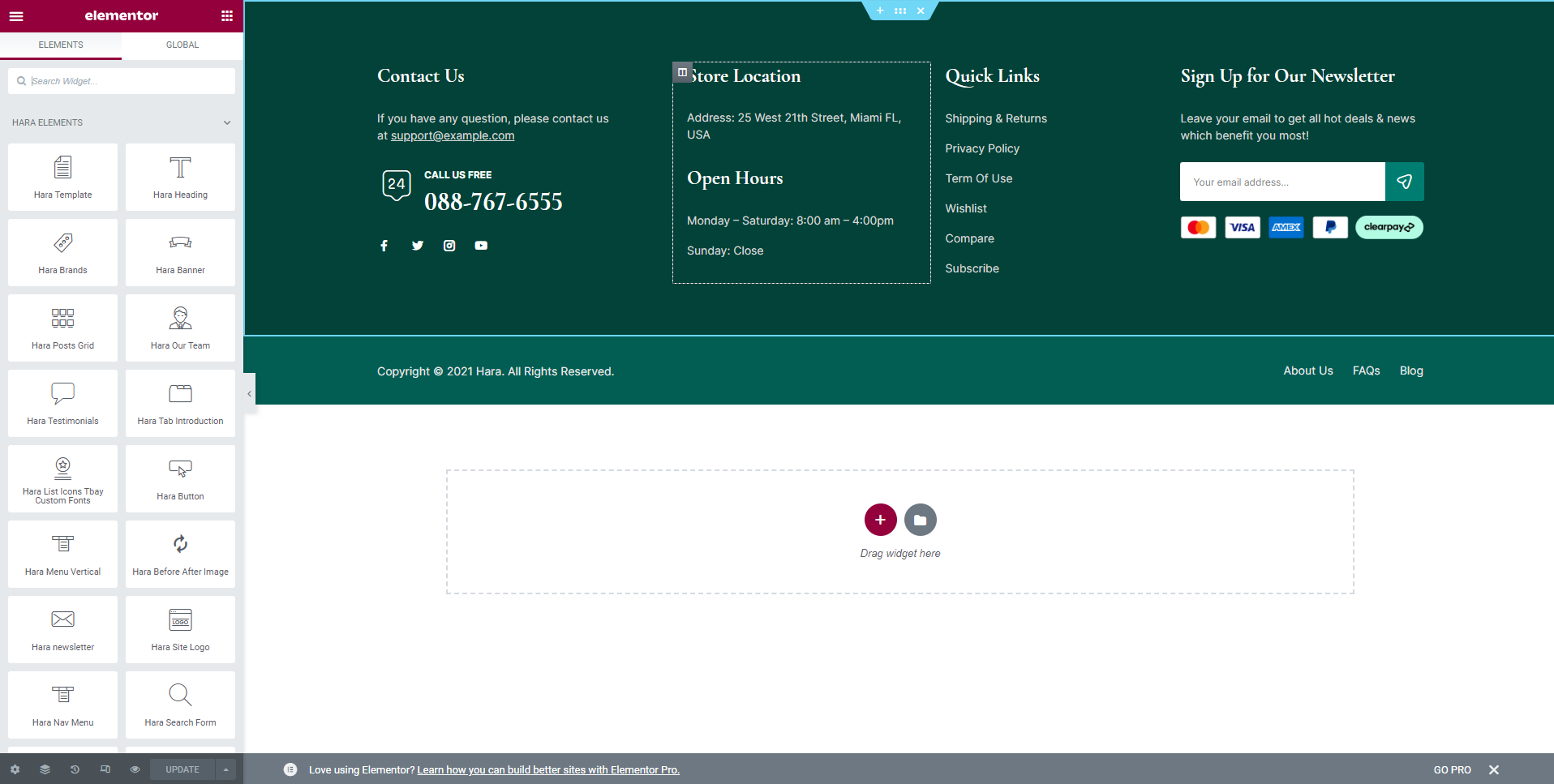
Step 3 - Build your Footer style with unlimited layout


-
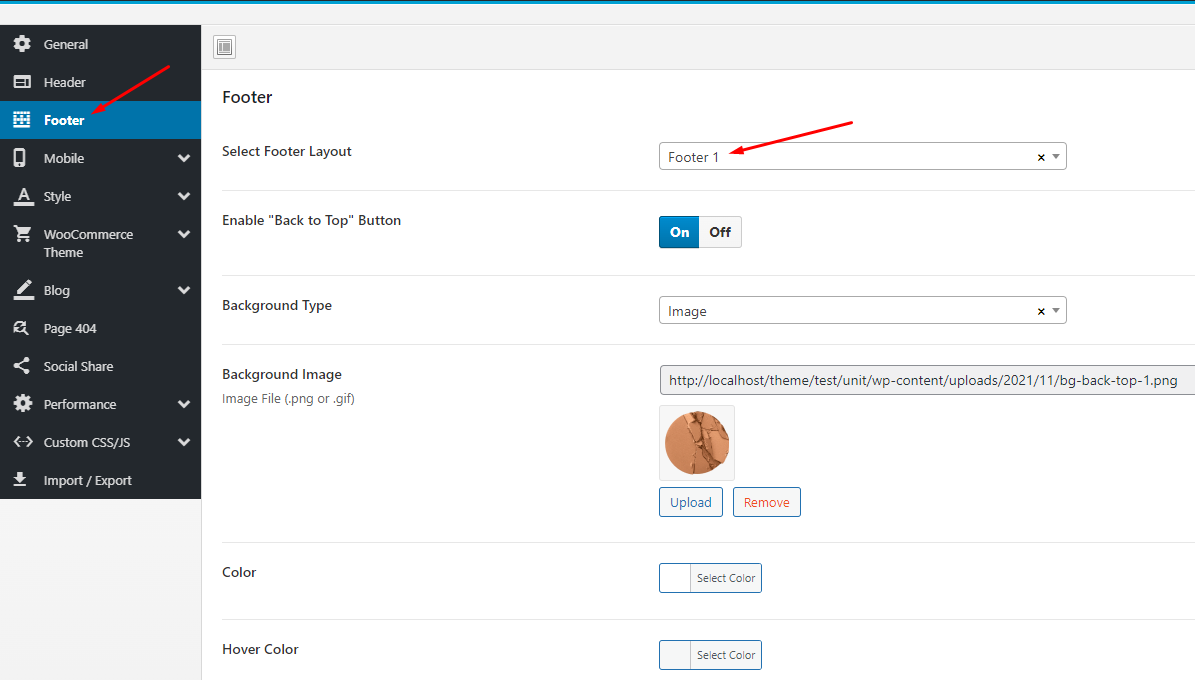
Step 4 - After create your footer. Choose Footer for website in Theme Options.

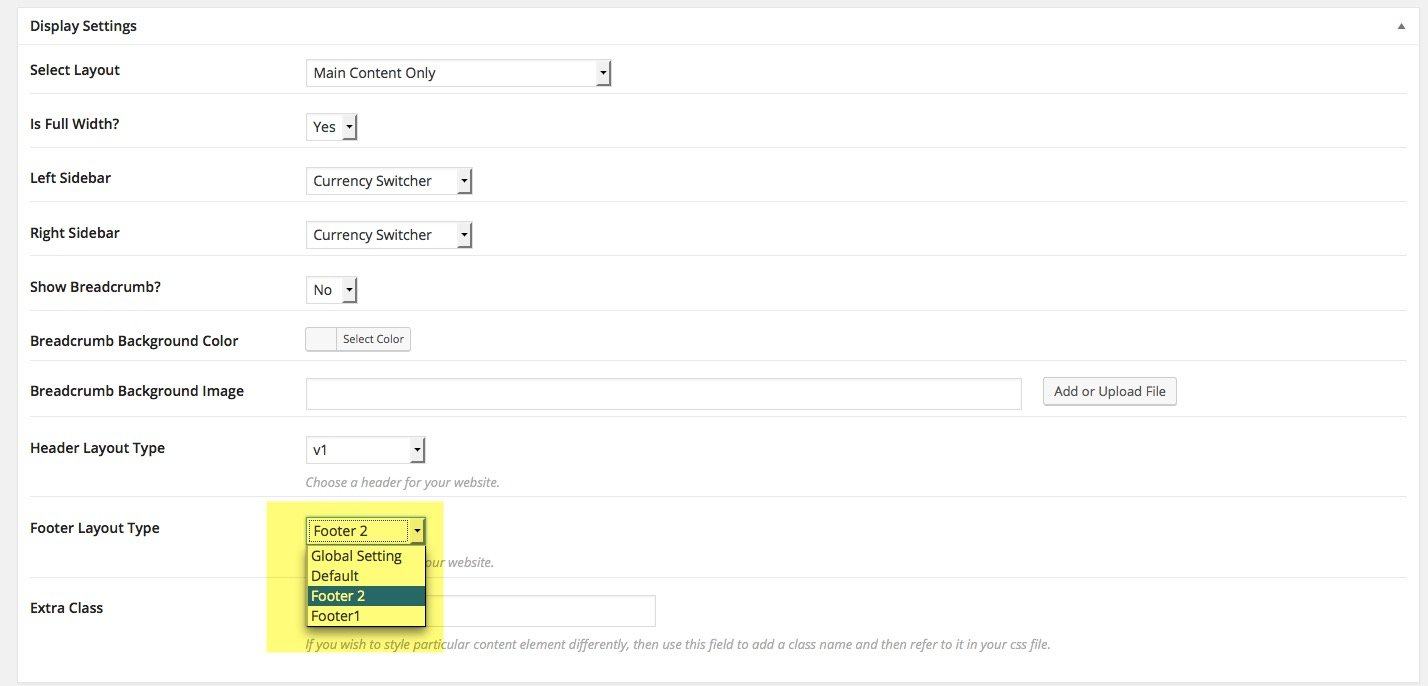
If you want specific Footer for one of your pages. Please go to your page configuration. Select Footer version you want to display only on that page.

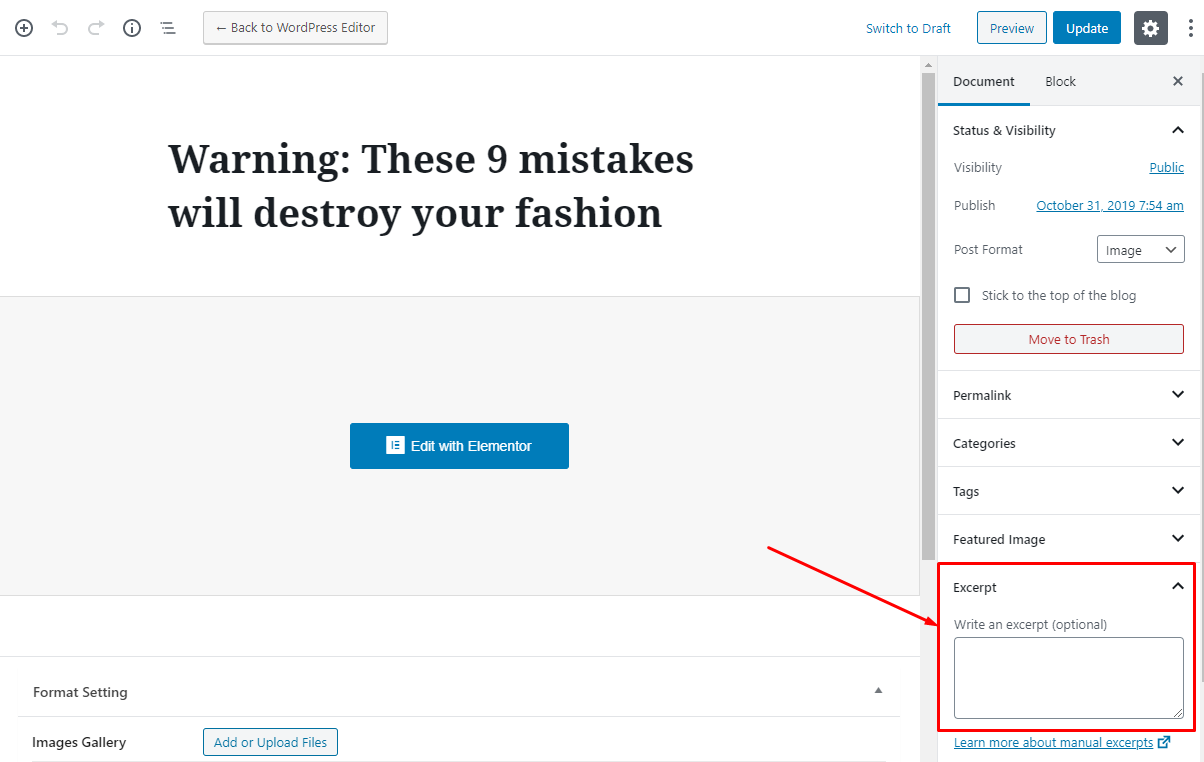
Configure Blog
Configure Excerpt in the post

Slider Revolution Setting
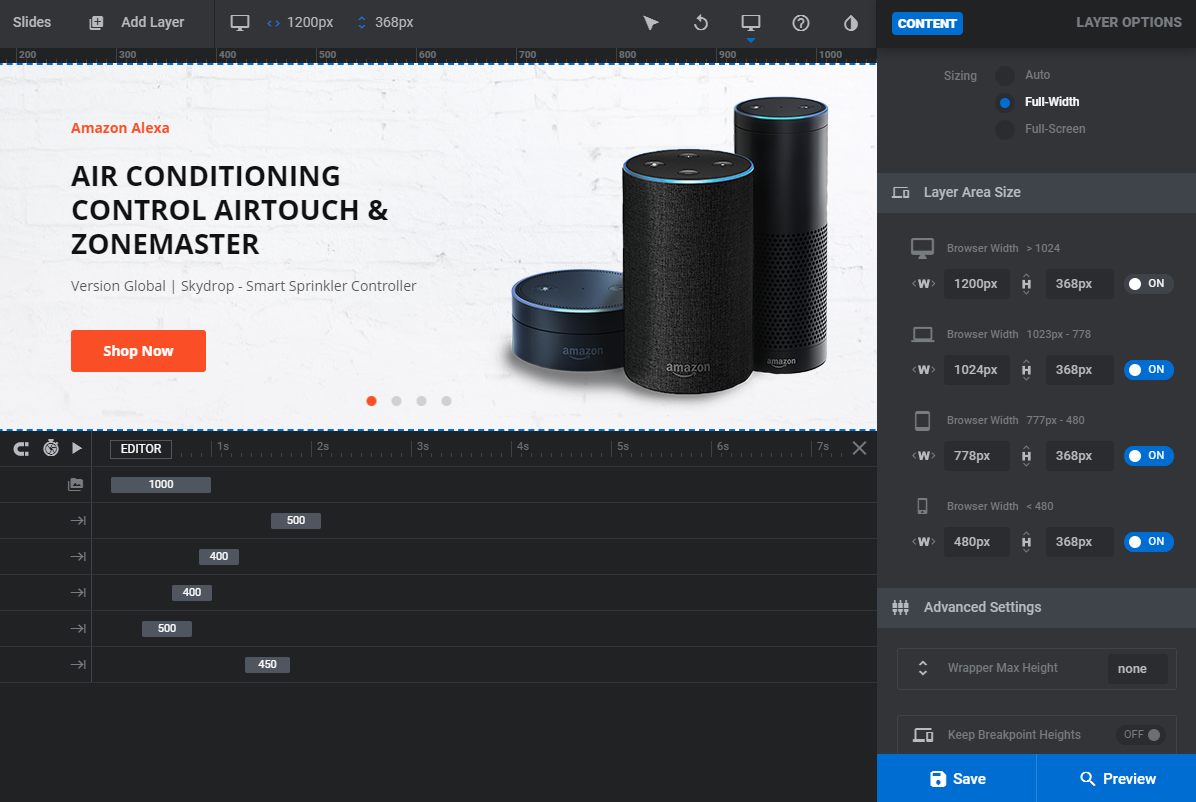
Manual Import Slider Template


Slider Revolution Responsive Tutorial

How to update Slider Revolution?

Elementor Setting
Enable Elementor for pages, posts and Thembay Blocks

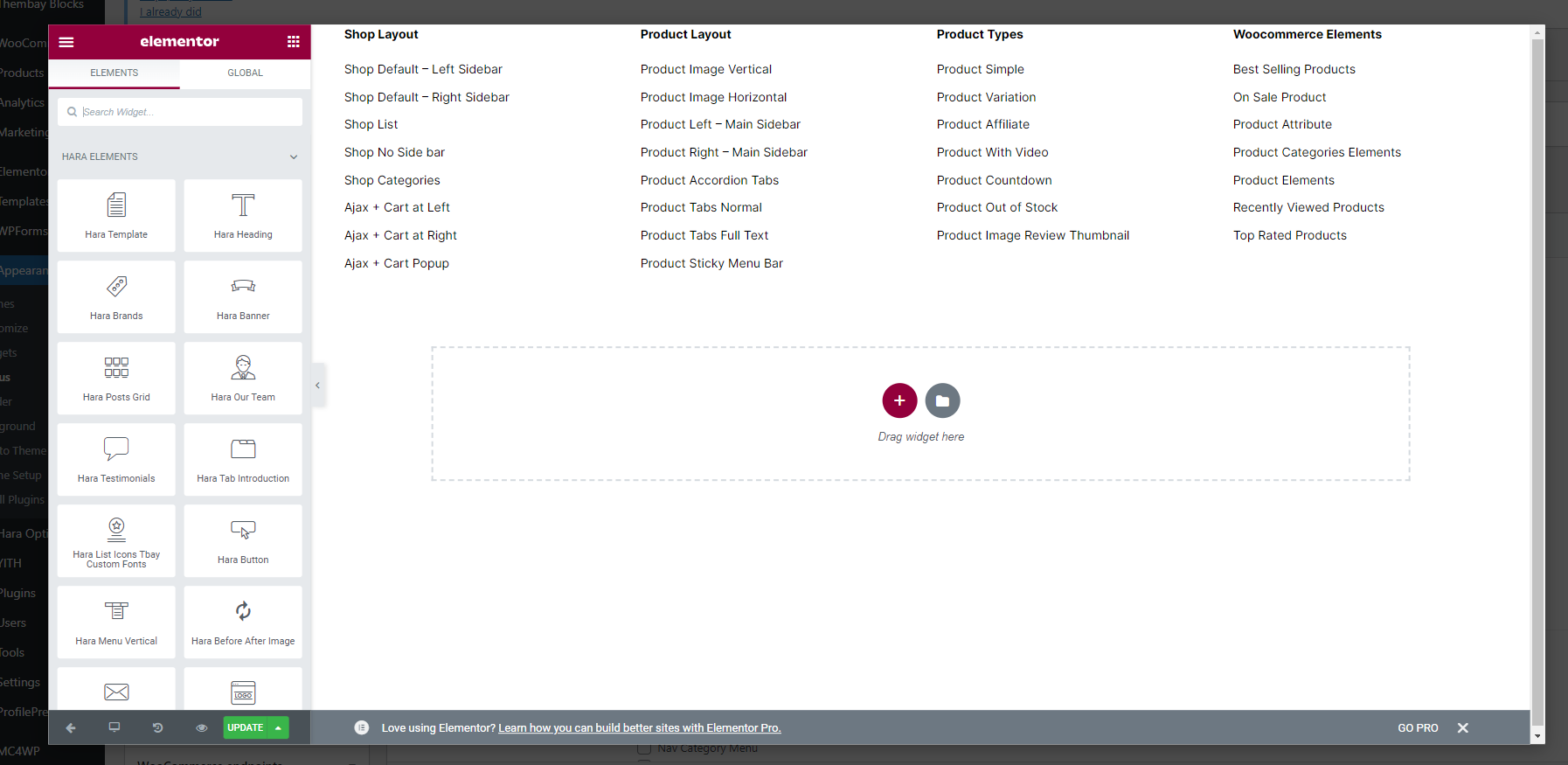
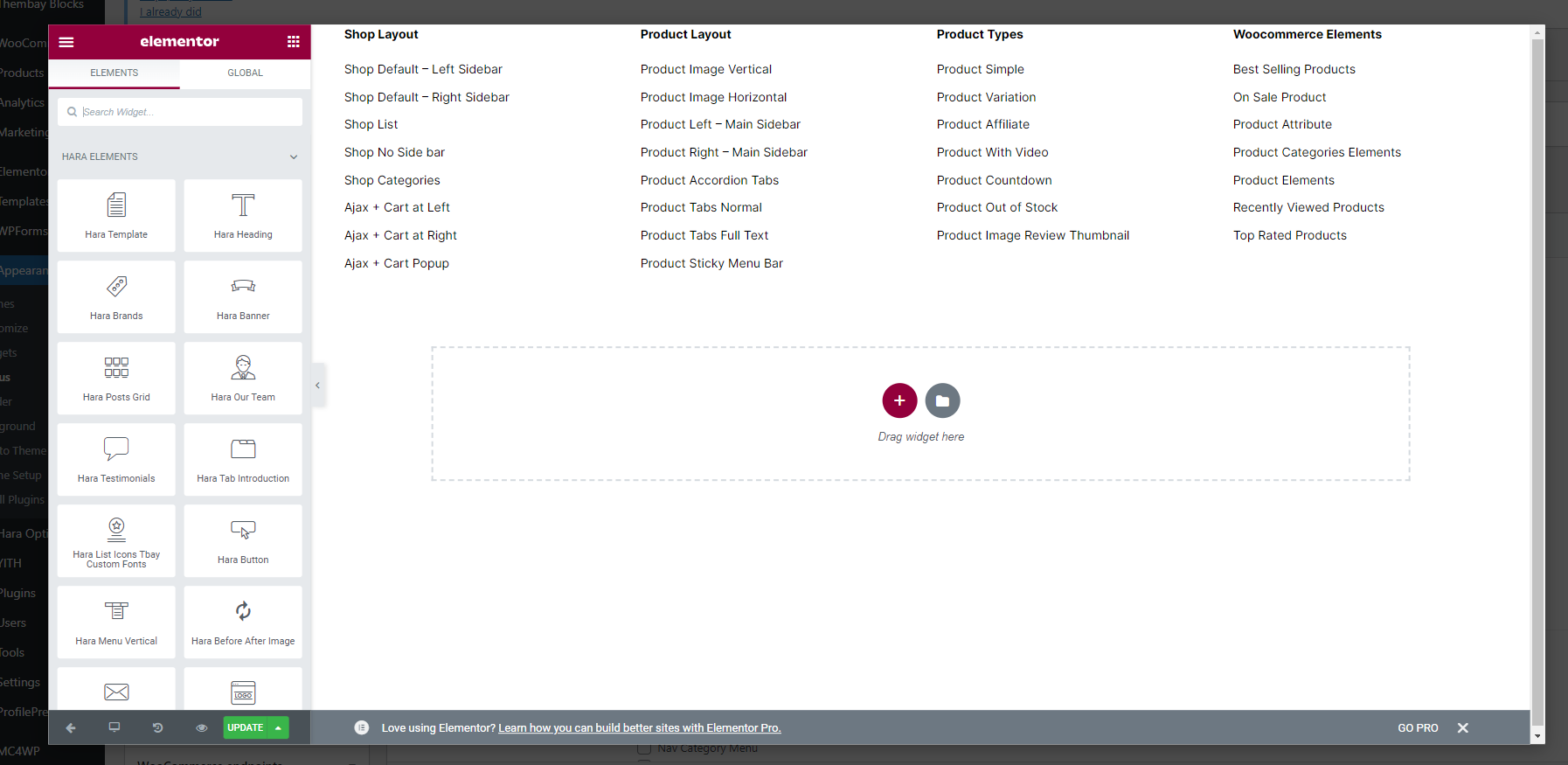
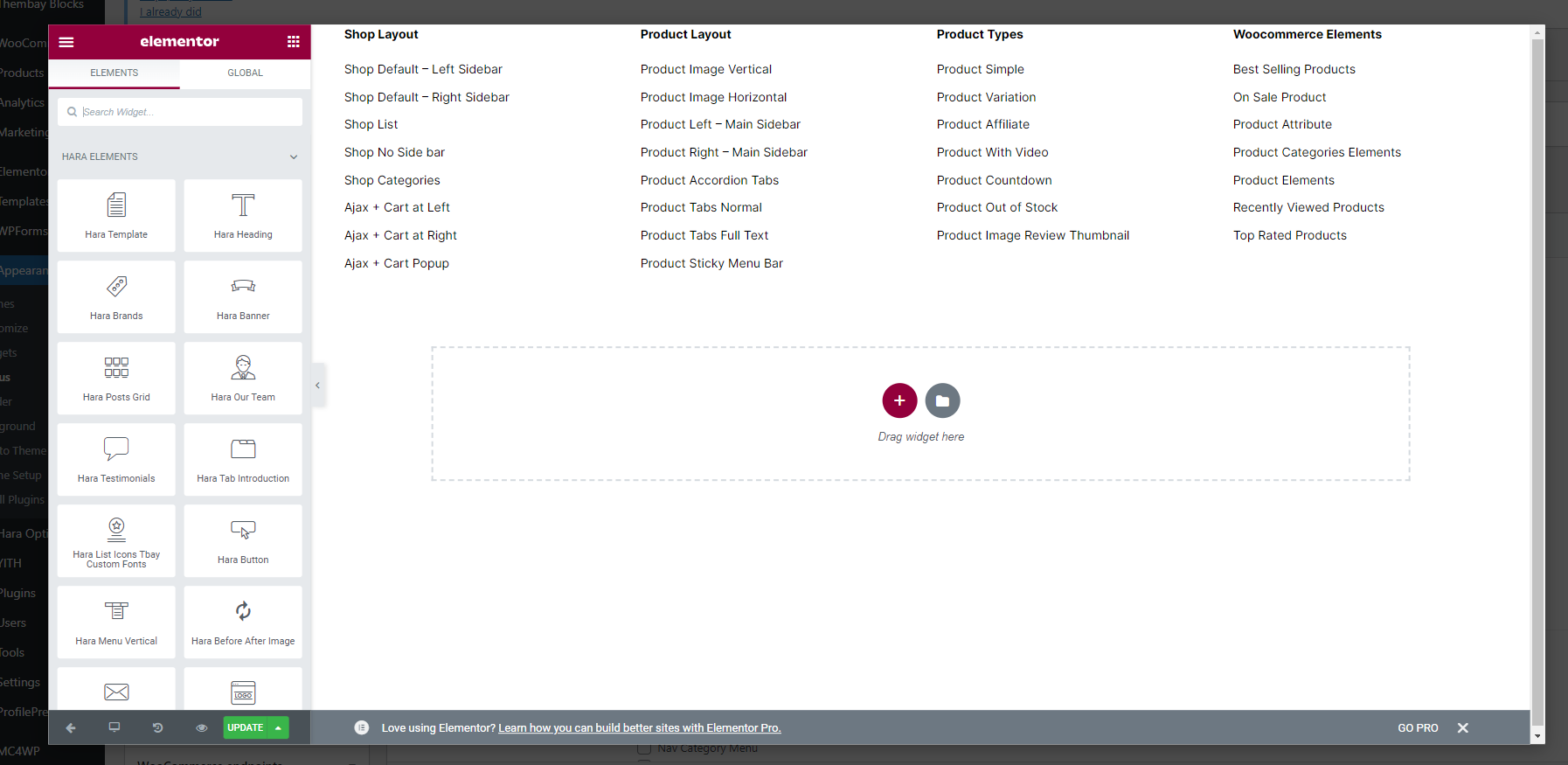
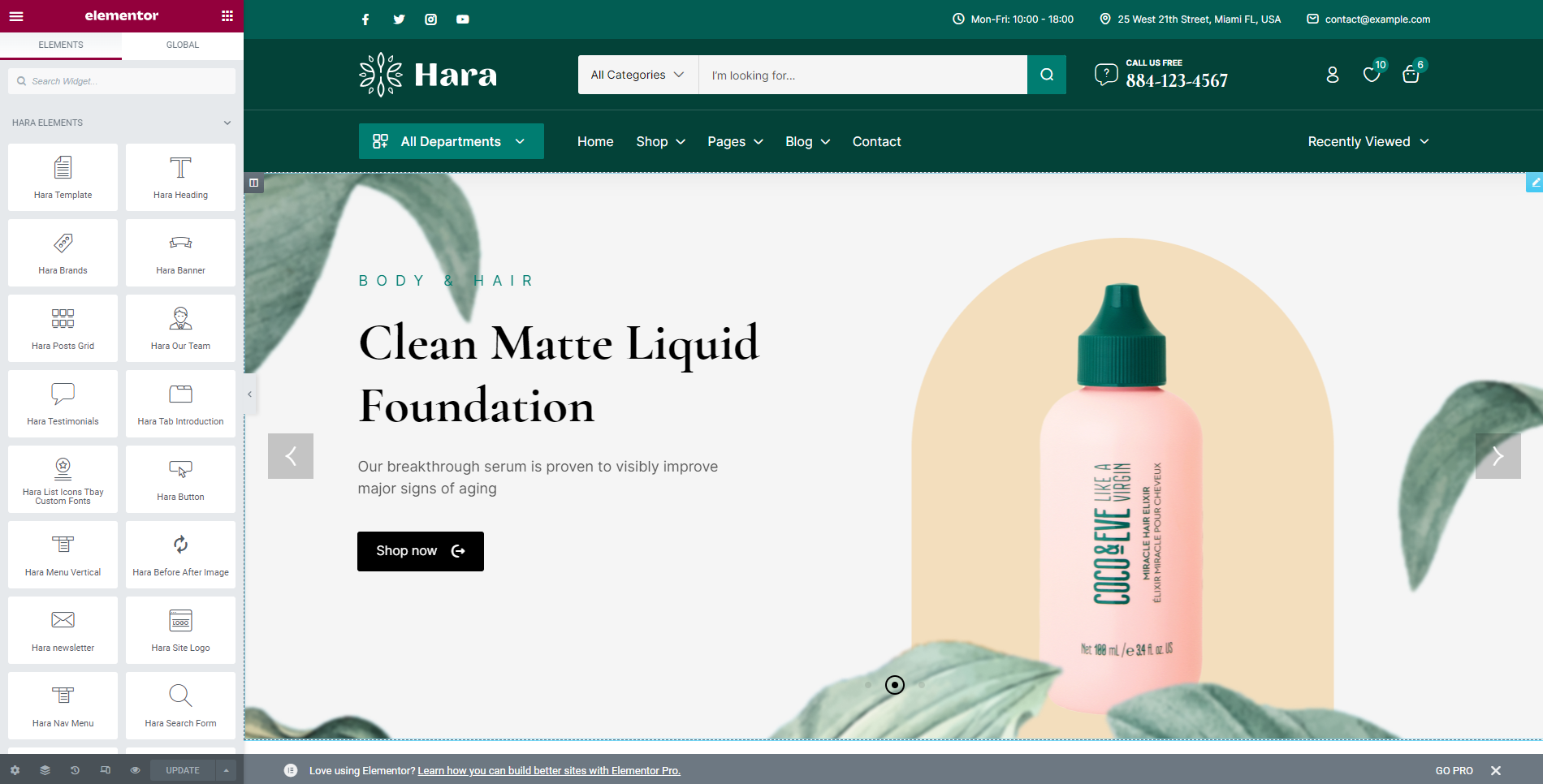
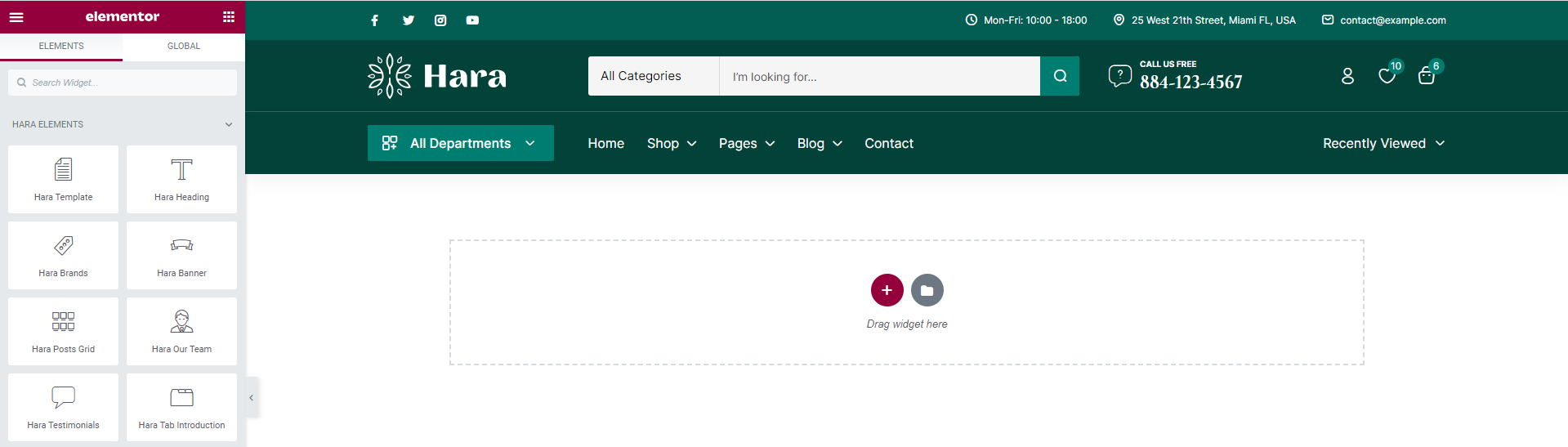
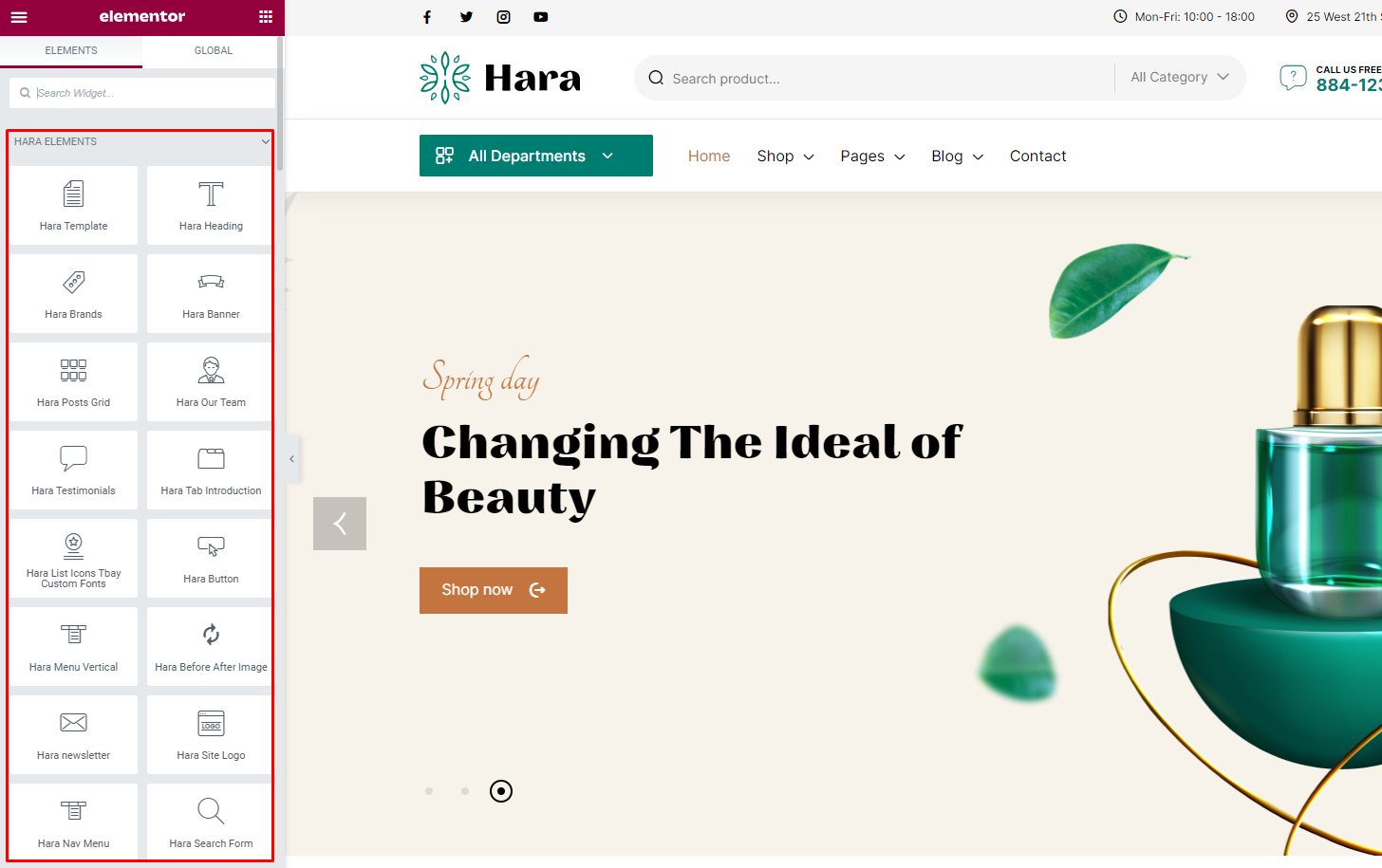
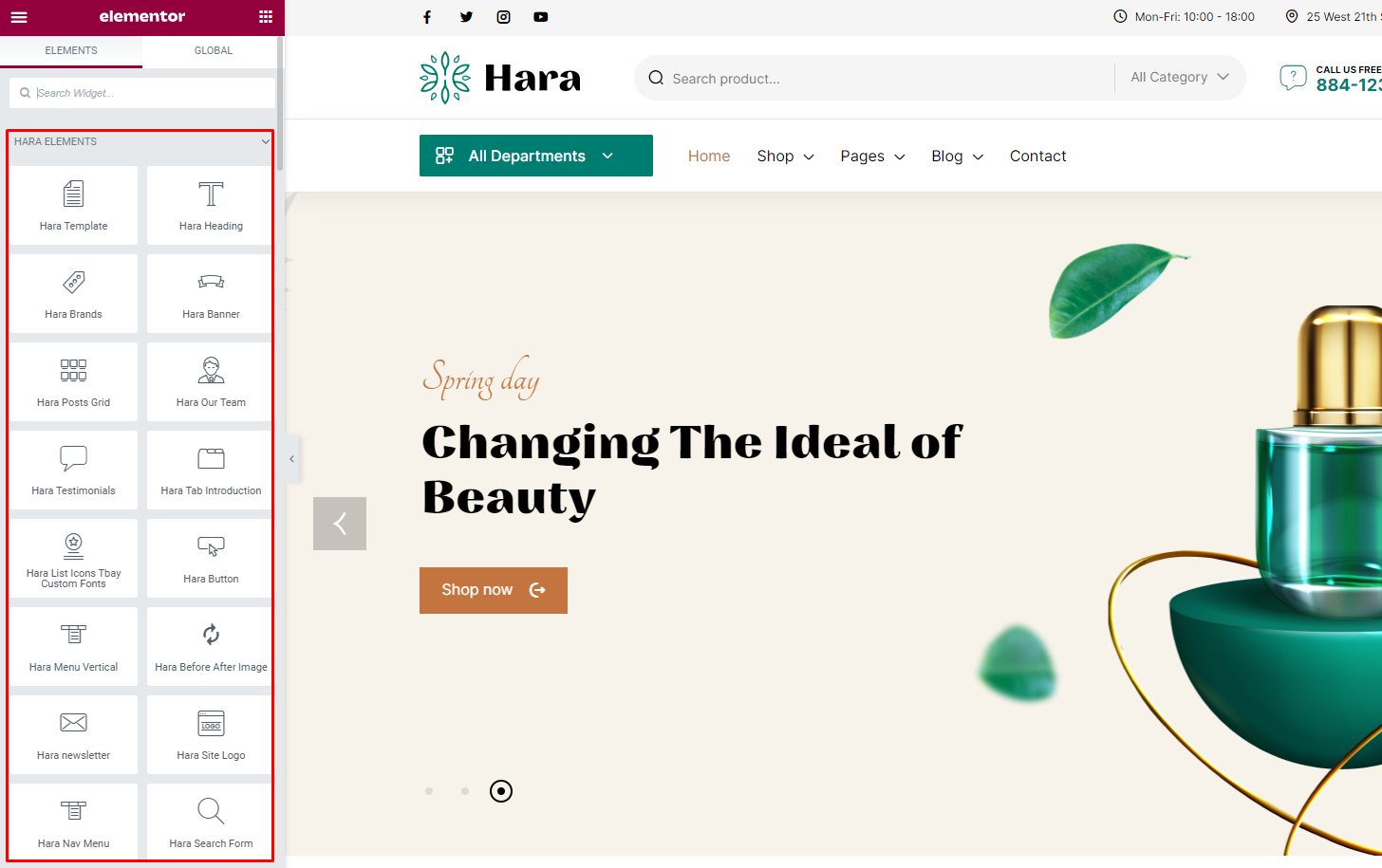
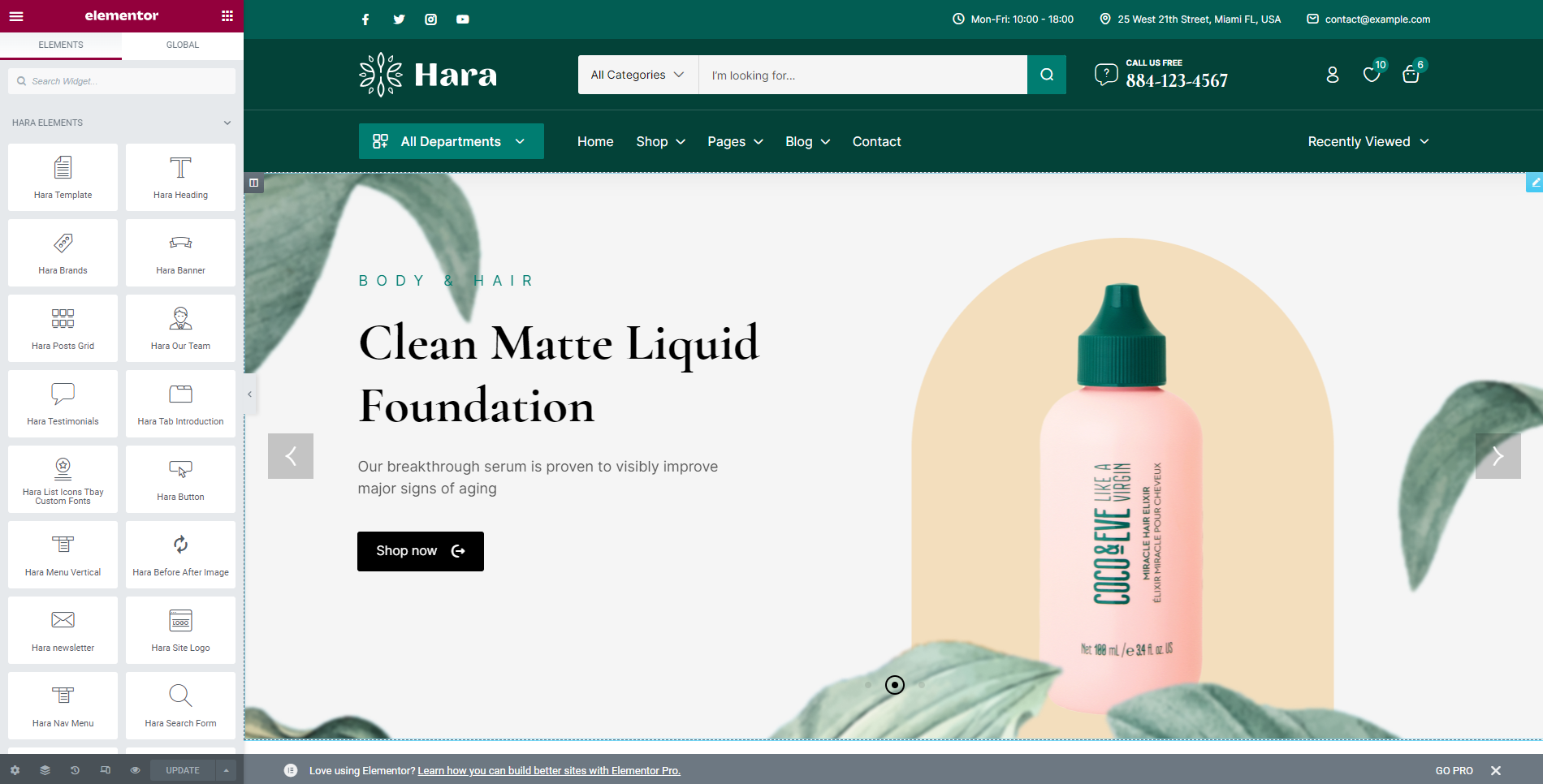
How to use the "Hara Elements" of Hara theme?

Set Up Contact Page
1. Create Contact Form.
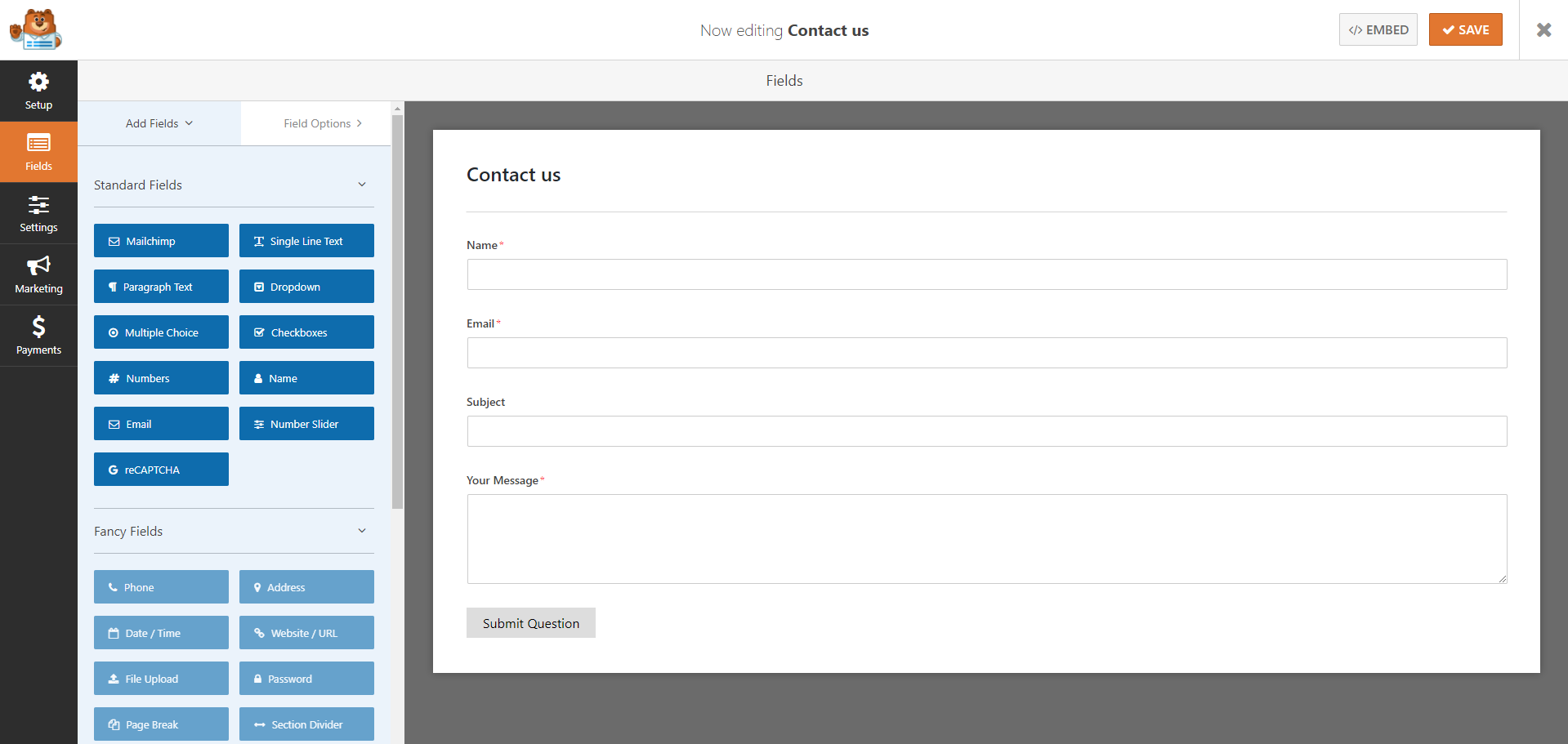
Use this plugin to make the contact form on contact page. Navigate to WPForms - All Forms, there is a form named Contact us, if you want to create a new form, click on Add New button.

2 Create Contact Page
Step 1 - Log in to your WordPress Administration Panel (Dasrdoard)..
Step 2 - Click on Pages > Add New > Edit with Elementor.
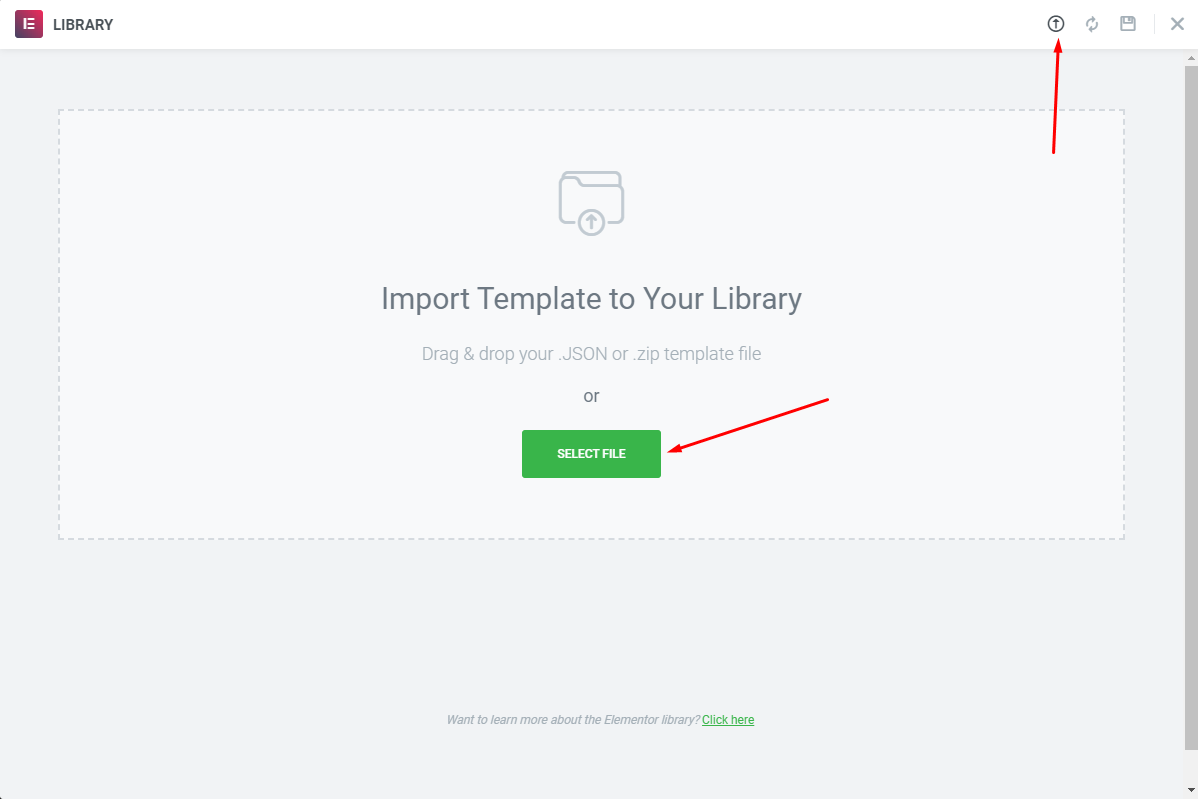
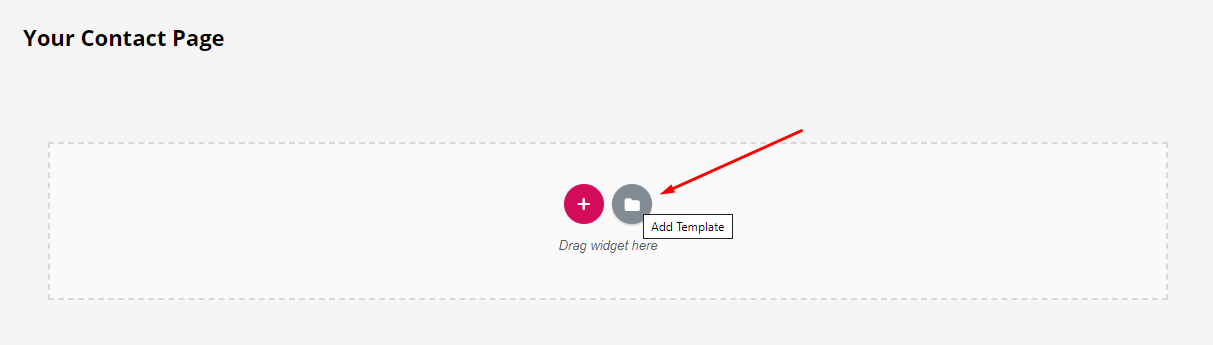
Step 3 - Click on the Add Template

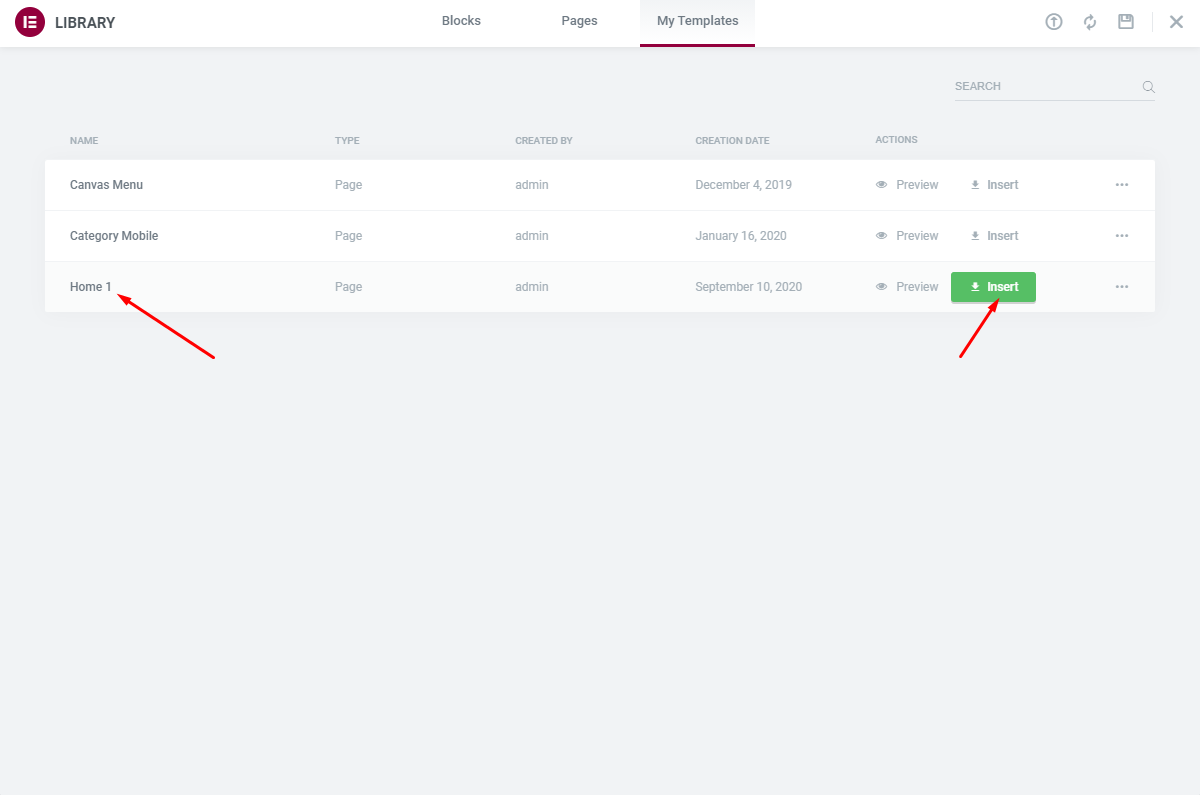
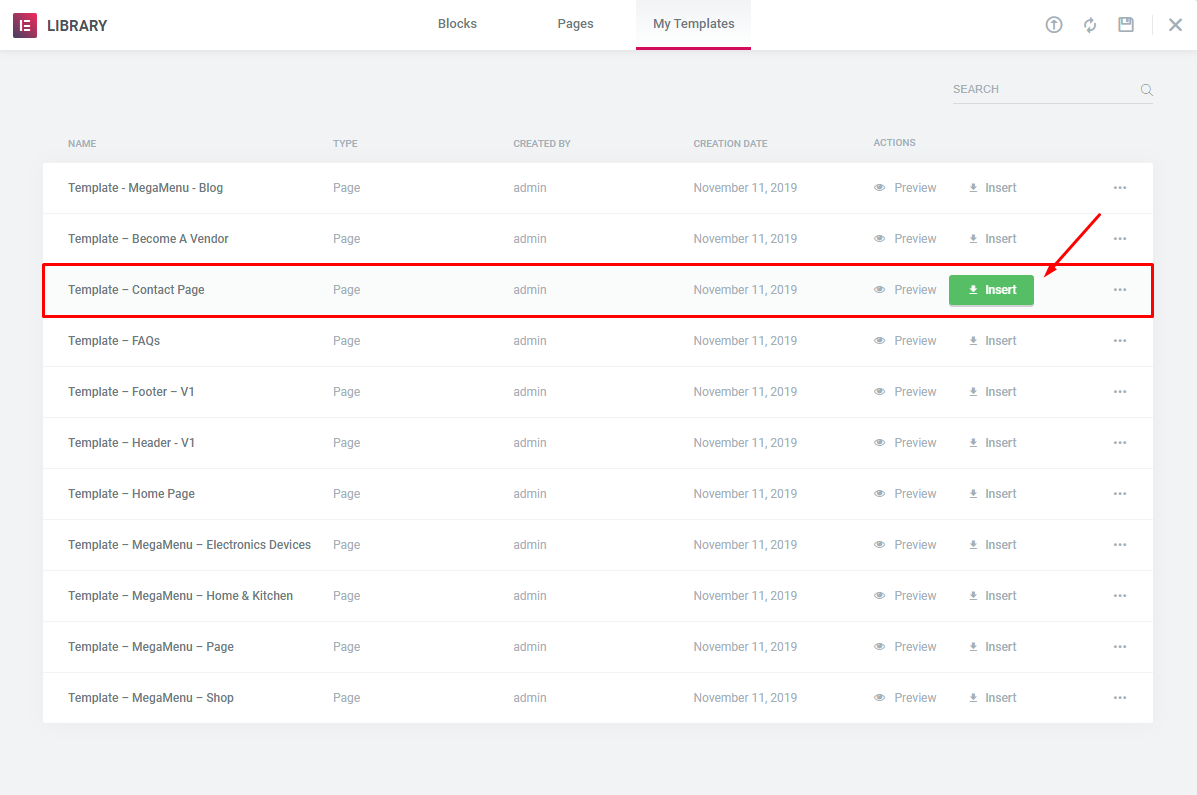
Step 4 - Click on the My Templates > Teamplate - Contact Page > Insert.

Step 5 - Update / Publish your page
Set Up MailChimp
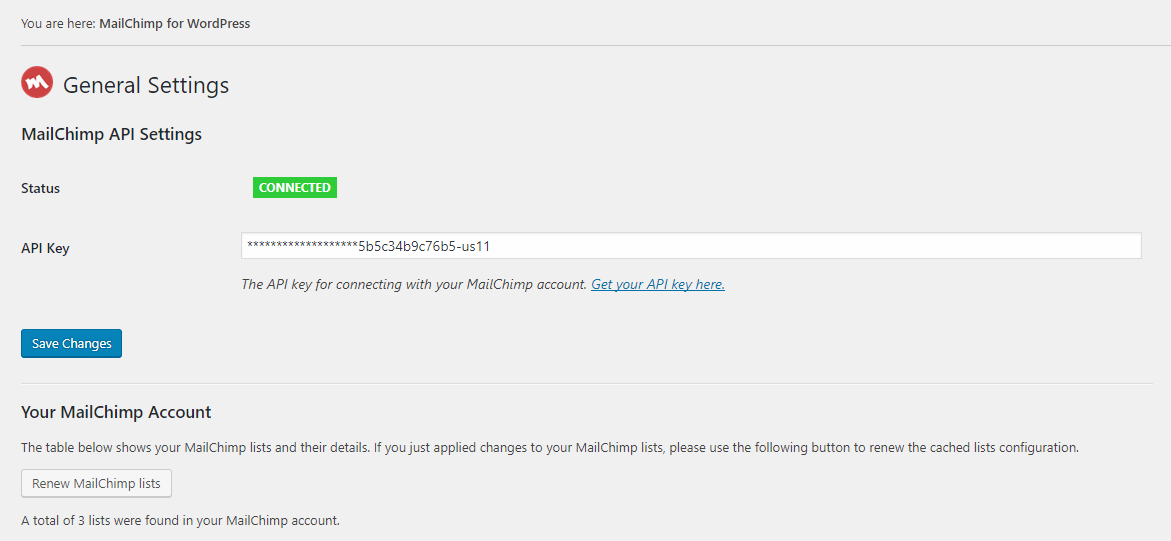
1. MailChimp API
The API key for connecting with your MailChimp account. Get your API key here.

2. Form

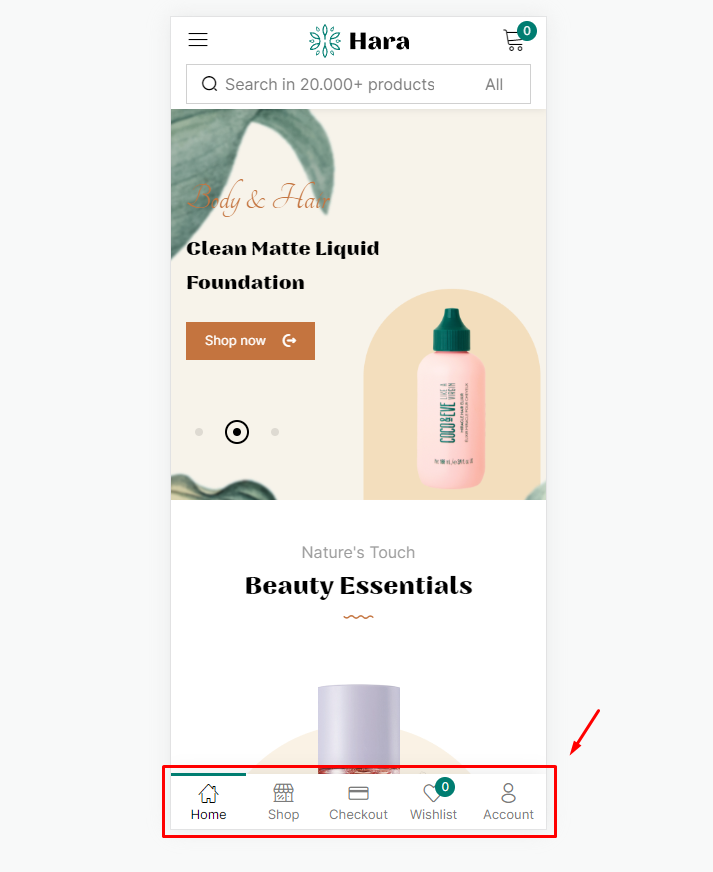
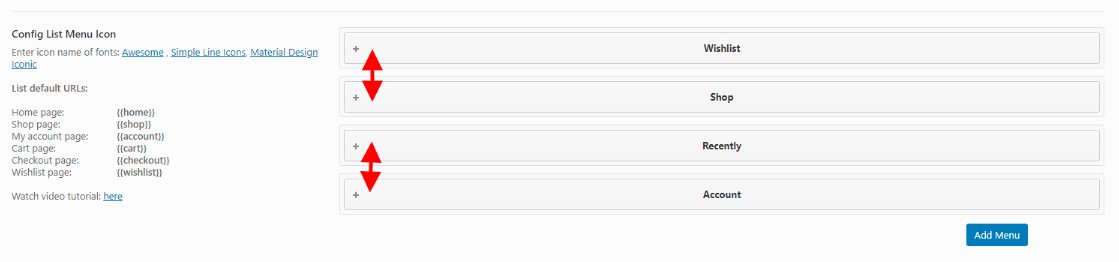
Footer Mobile

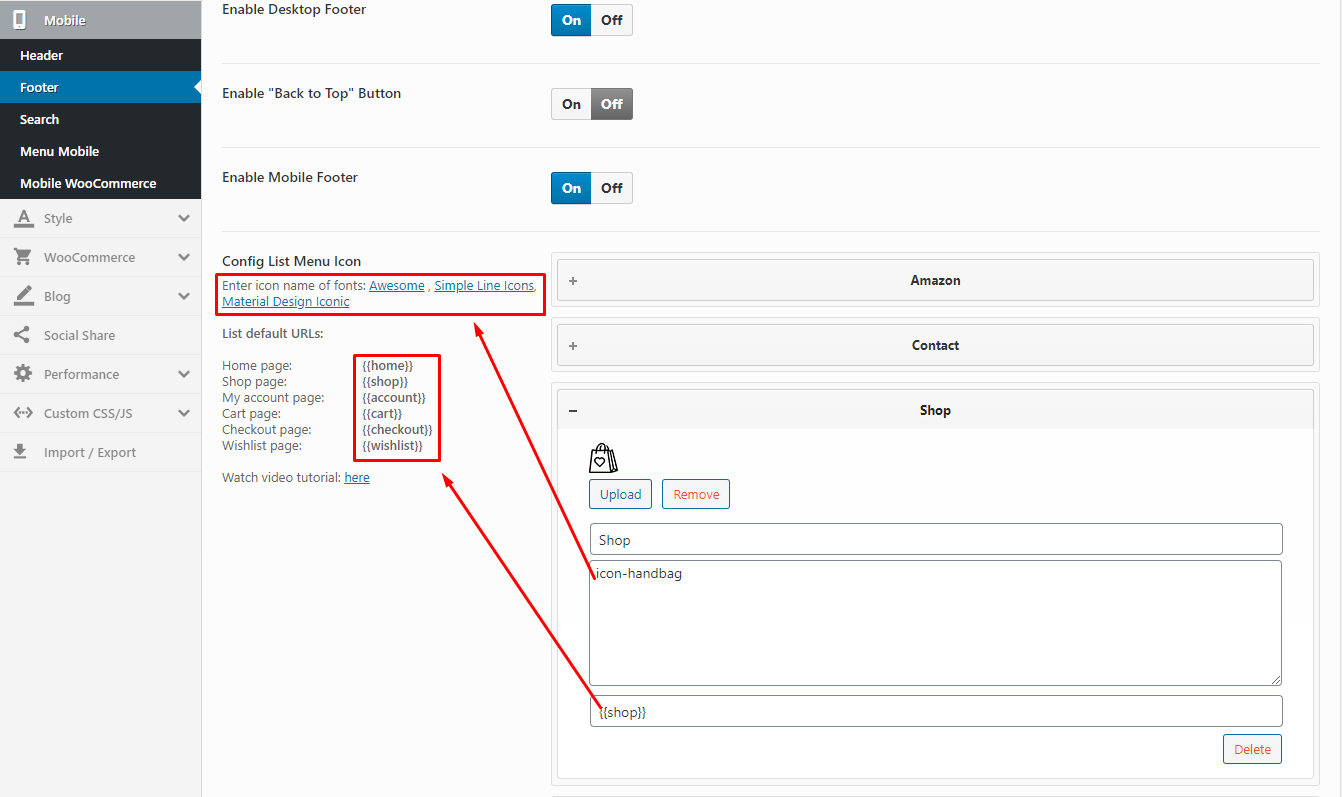
1. Create a new menu with "default URLs"

- Icon Class Name: Enter icon name of fonts: Awesome , Simple Line Icons, Material Design Iconic
- Link: List default URLs:
- Home page:
{{home}} - Shop page:
{{shop}} - My account page:
{{account}} - Cart page:
{{cart}} - Wishlist page:
{{wishlist}}
- Home page:
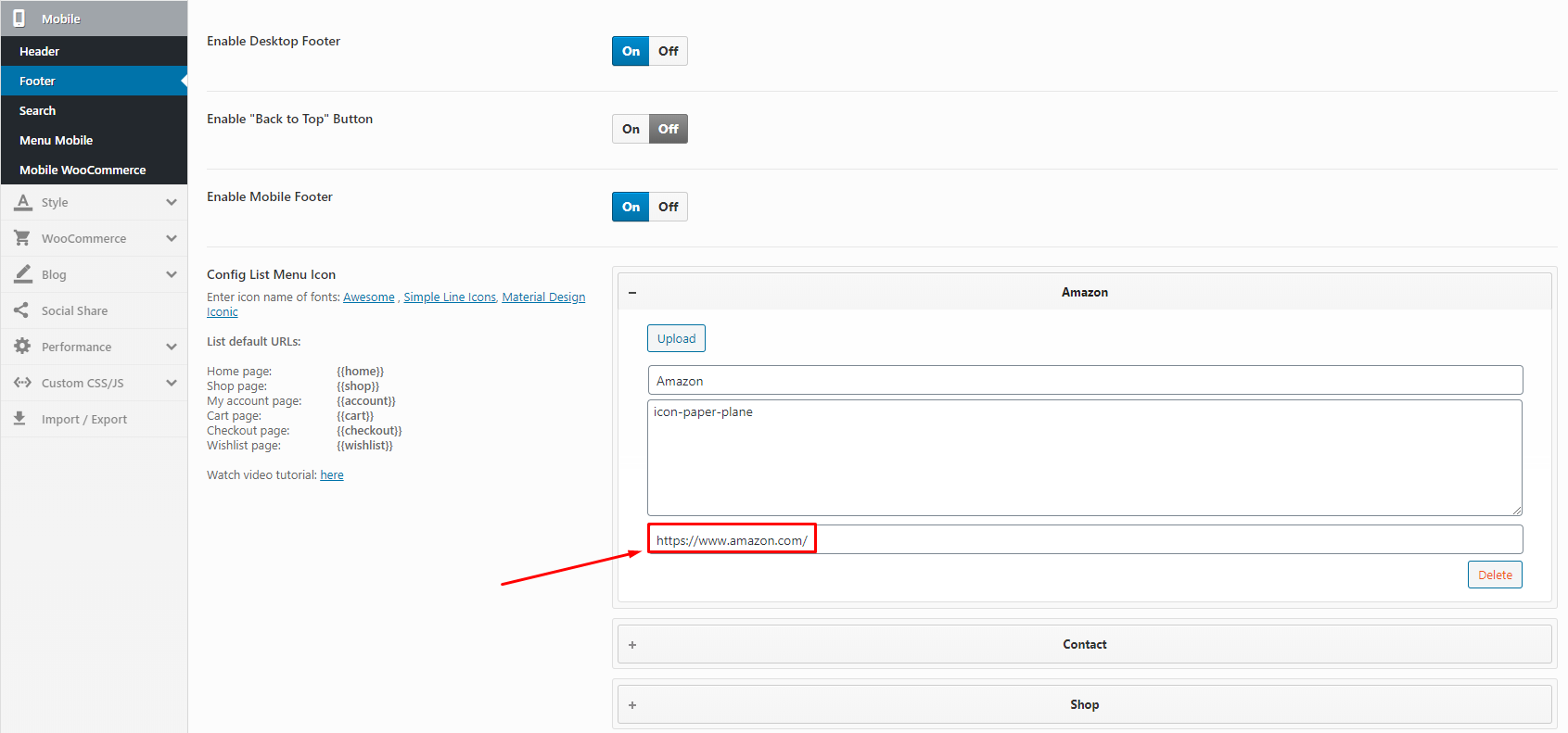
2. Create a new menu with "Custom Links"

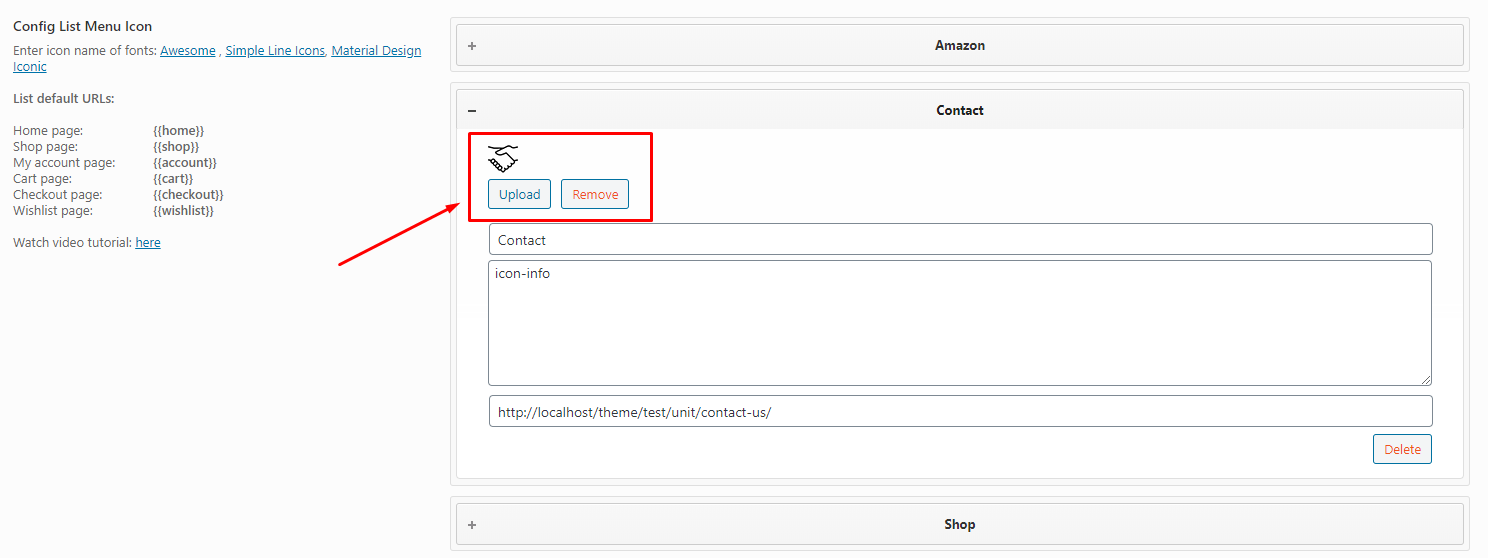
3. Create a new menu with "Custom Images"

4. Feel free to drag and drop the menu position

Theme Options
Last update: December 01, 2021Hara Theme use Customizer provides an ultra effective and intuitive way to customize theme layout & setting with real-time preview. Bring all of settings to customizer, you do not need to using another theme option anymore

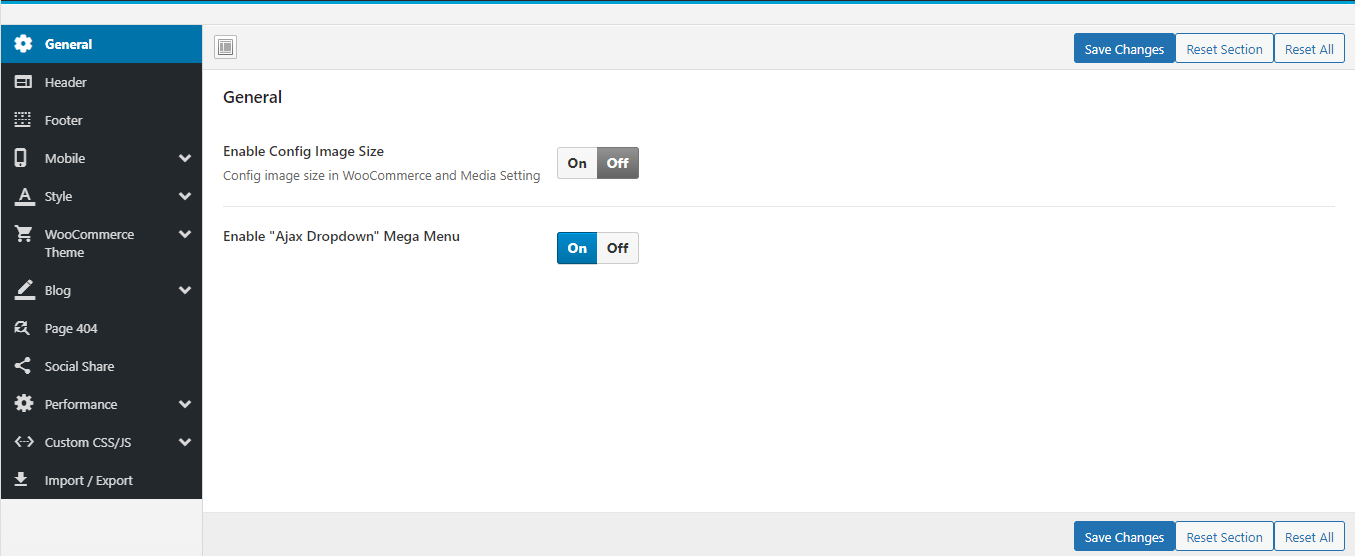
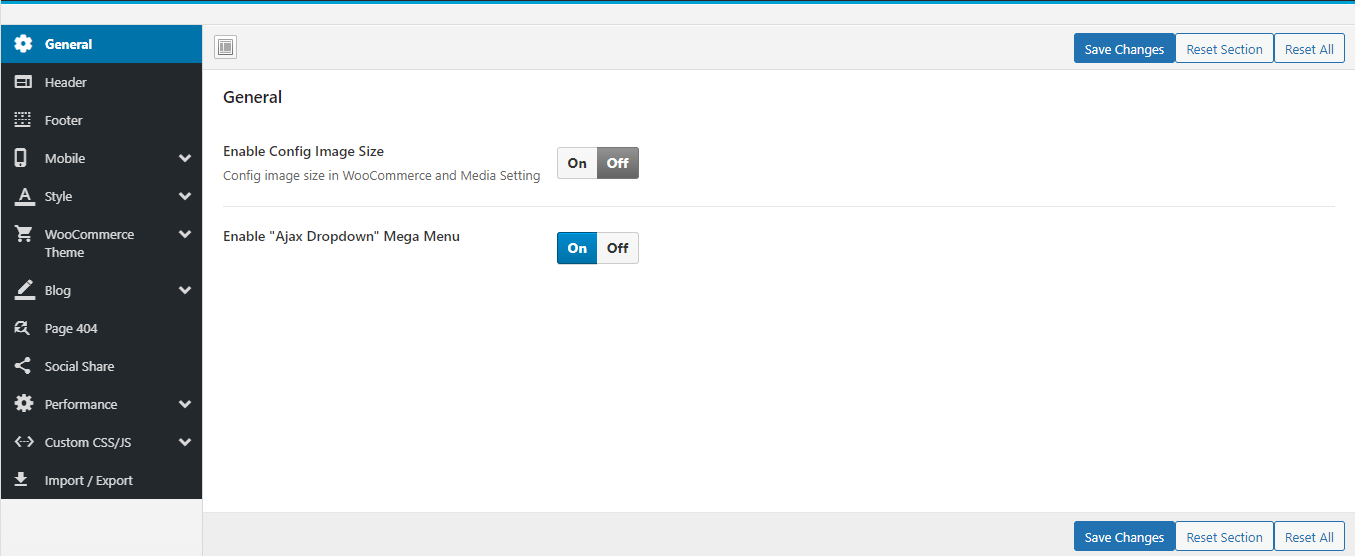
General
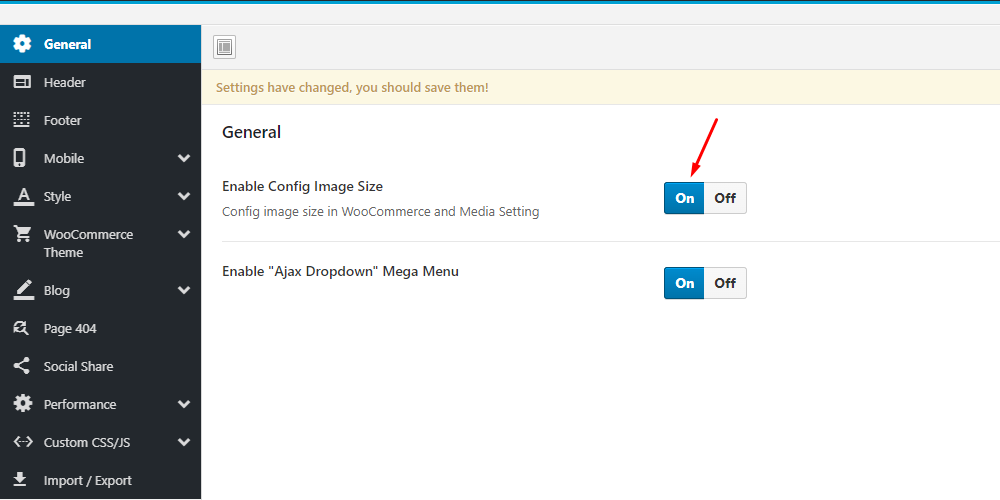
Manage overviews such as Enable Config Image Size.

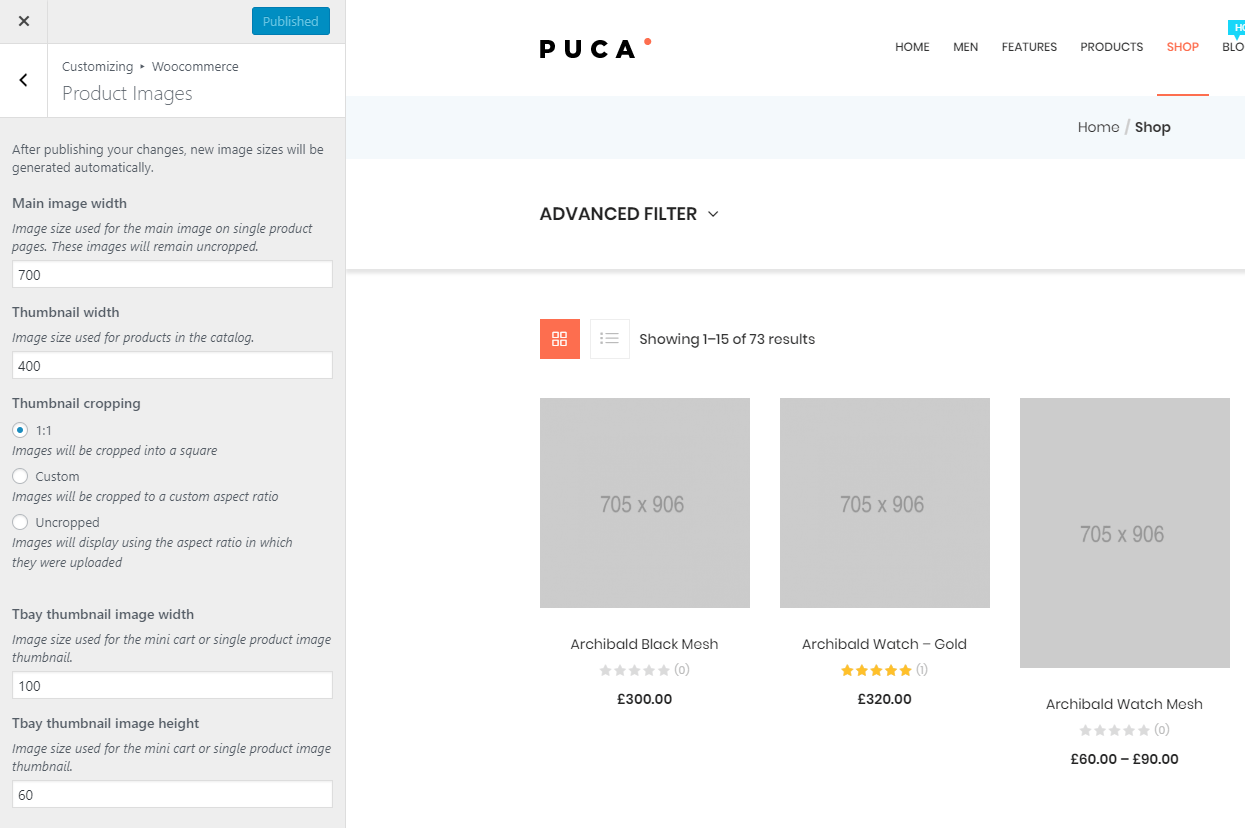
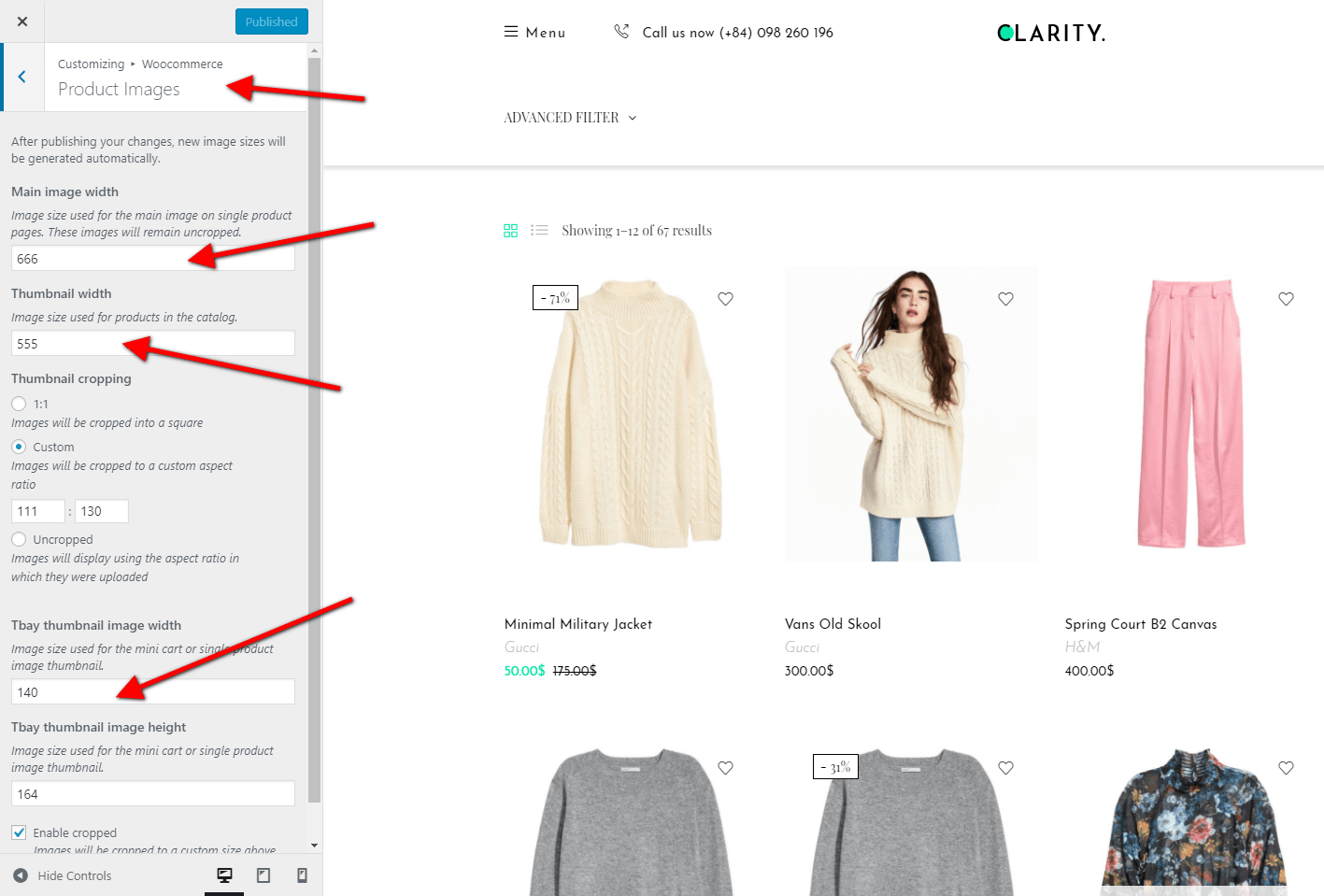
- Enable Config Image Size: Turn on this function then customize the image size here: Appearance > Customize > WooCommerce > Product Images

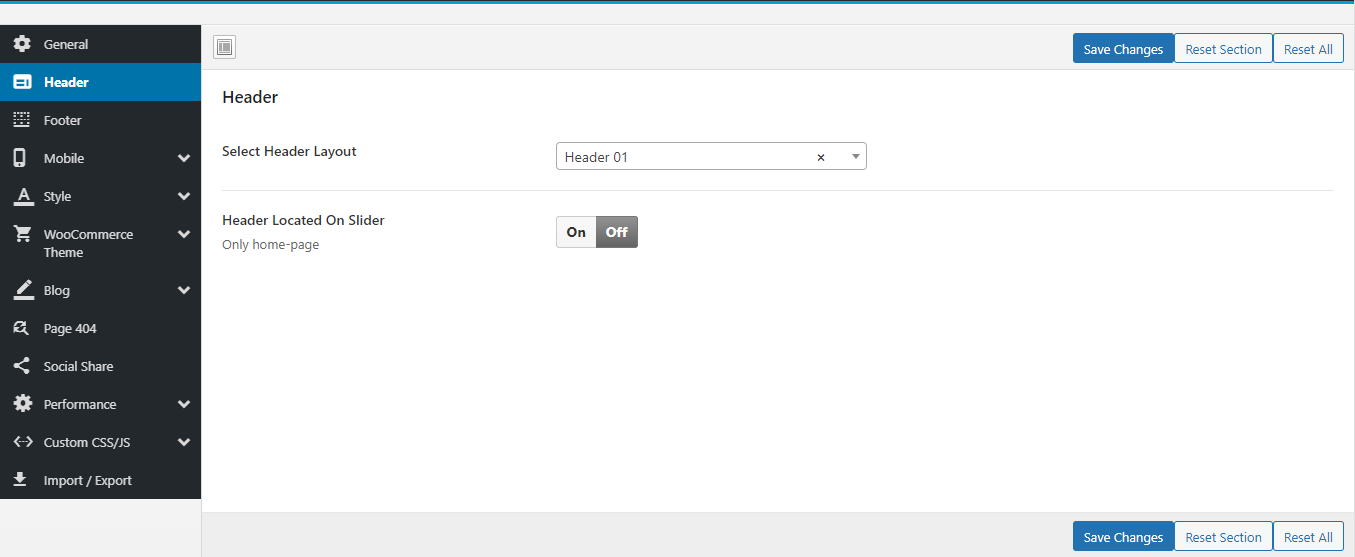
Header
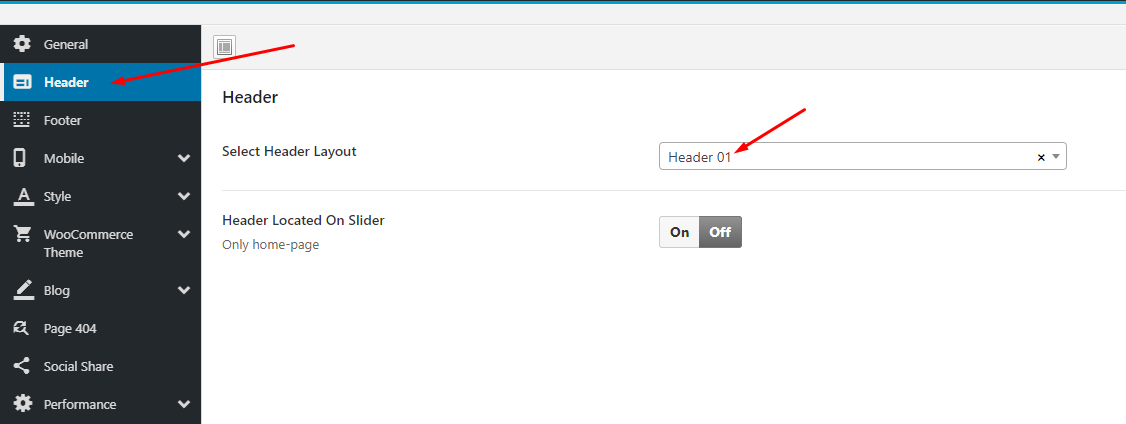
Select Header Layout and Upload Logo

- Select Header Layout: We provide a "Default Header" and other Headers that you can customize with Elementor through the "Header Builder".
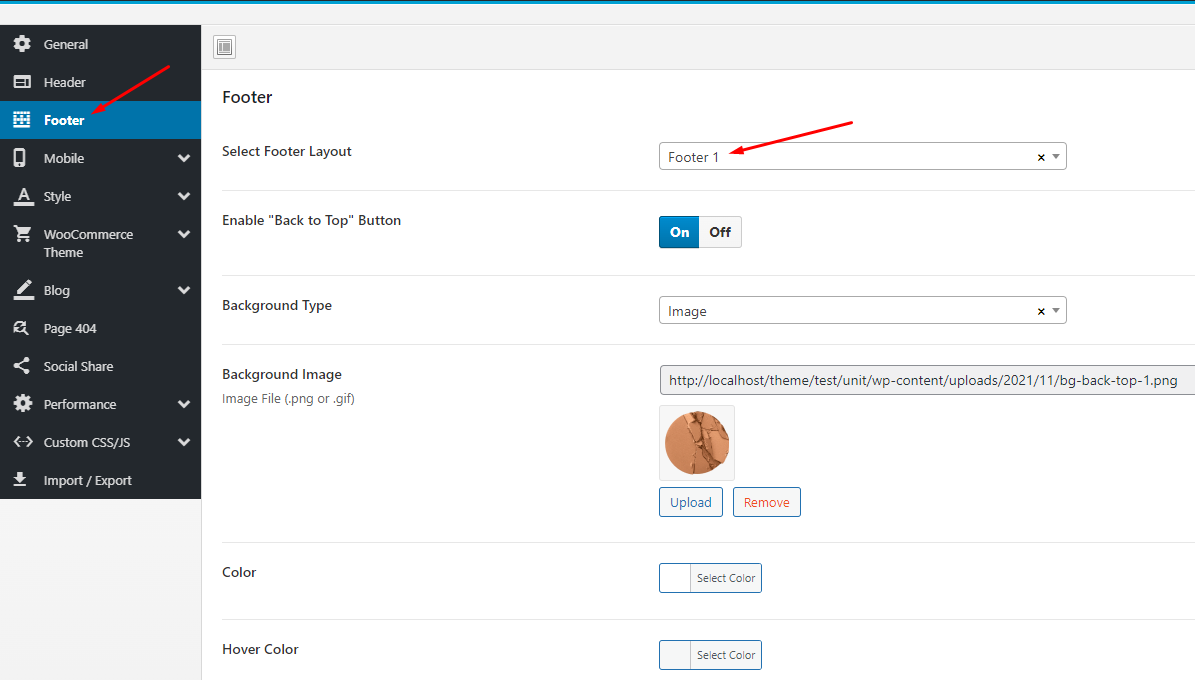
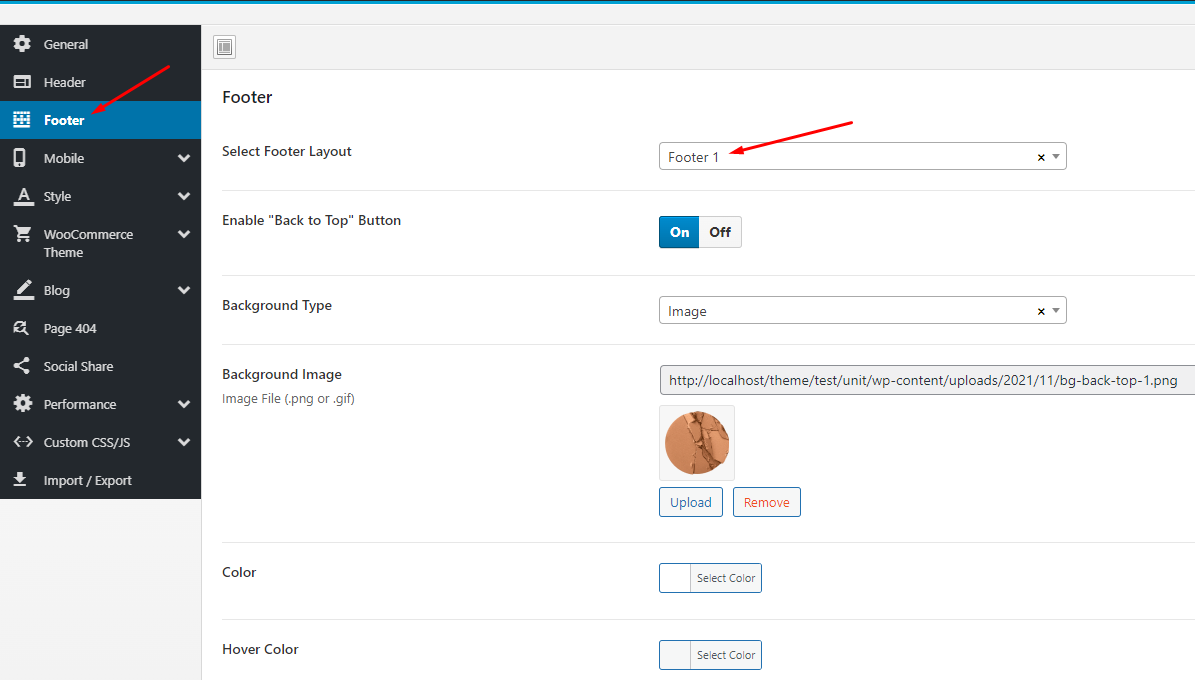
See more instructions about "Header Builder" hereFooter
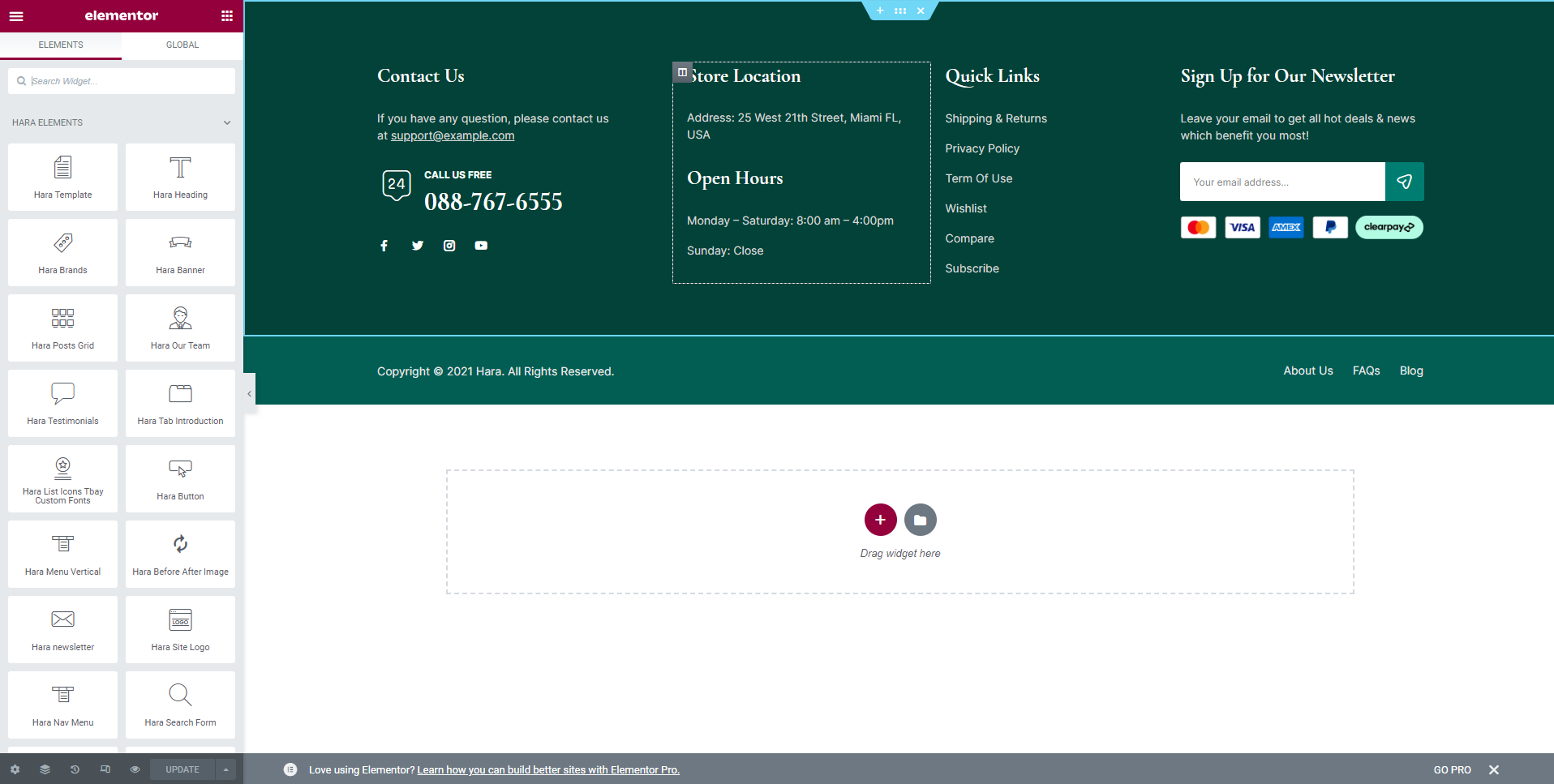
Select Footer Layout Type and manage Back to Top button.

- Select Footer Layout: We provide a "Default Footer" and other Footers that you can customize with Elementor through the "Footer Builder".
- Enable "Back to Top" Button: Enable or disable "Back to top" button.
See more instructions about "Footer Builder" hereMobile
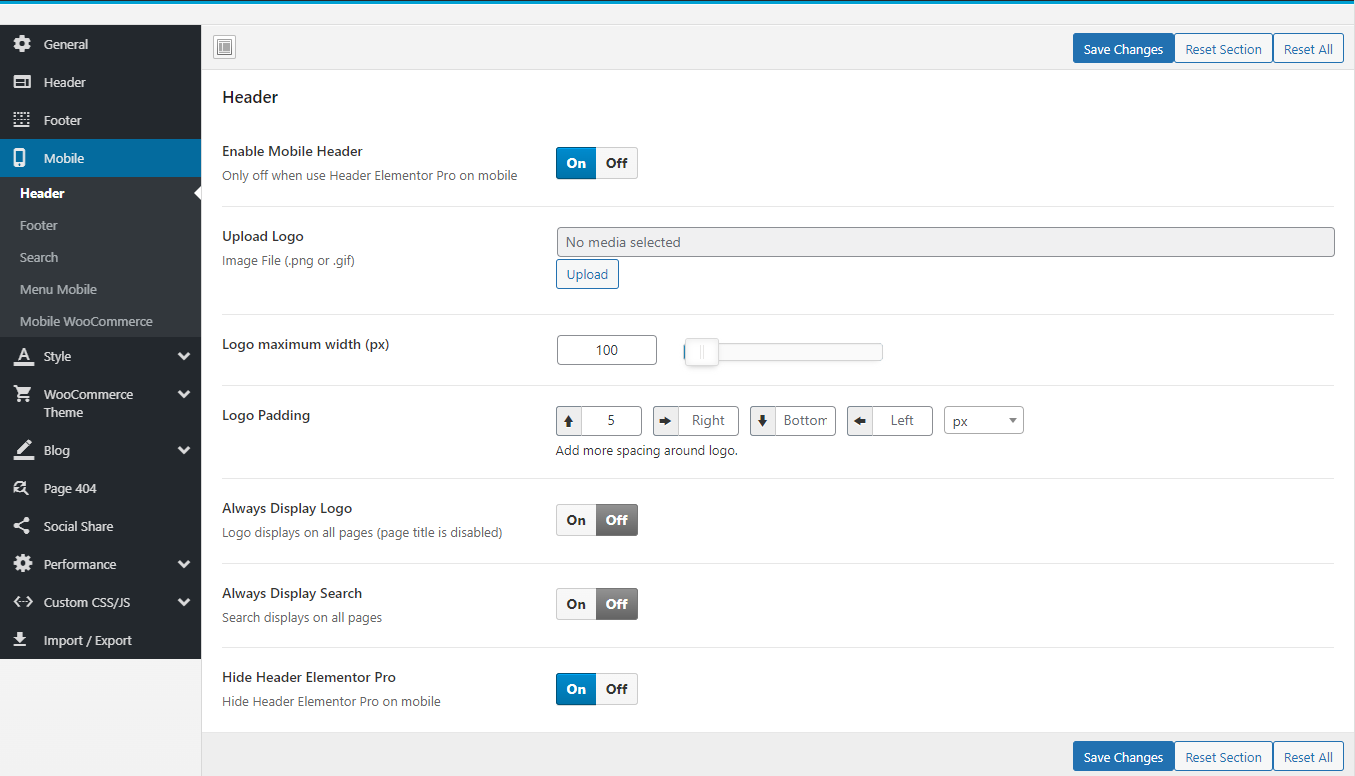
Upload Mobile Logo, Hidden Footer Mobile and config number of products in a row on mobile.

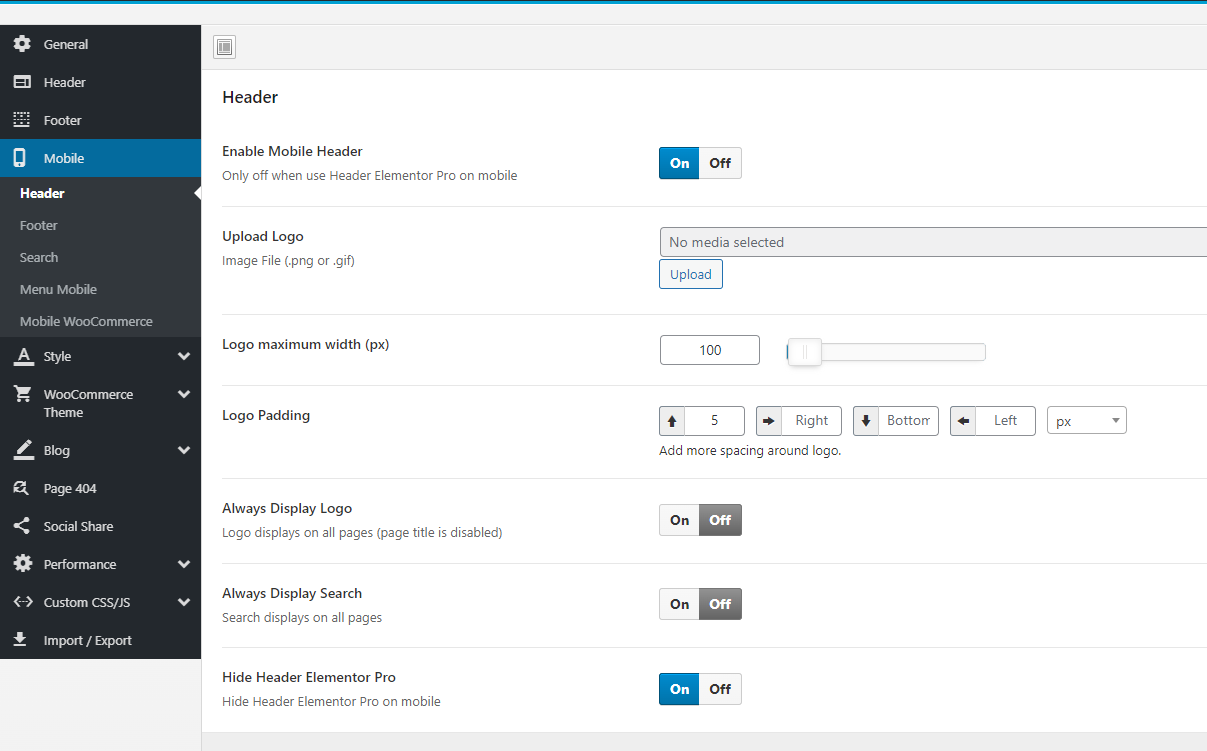
Mobile Header
- Enable Mobile Header: Only off when use Header Elementor Pro on mobile
- Upload Mobile Logo: Upload your logo for mobile devices
- Always Display Logo: Logo displays on all pages (page title is disabled)
- Always Display Search: Search displays on all pages
- Hide Header Elementor Pro: Hide Header Elementor Pro on mobile
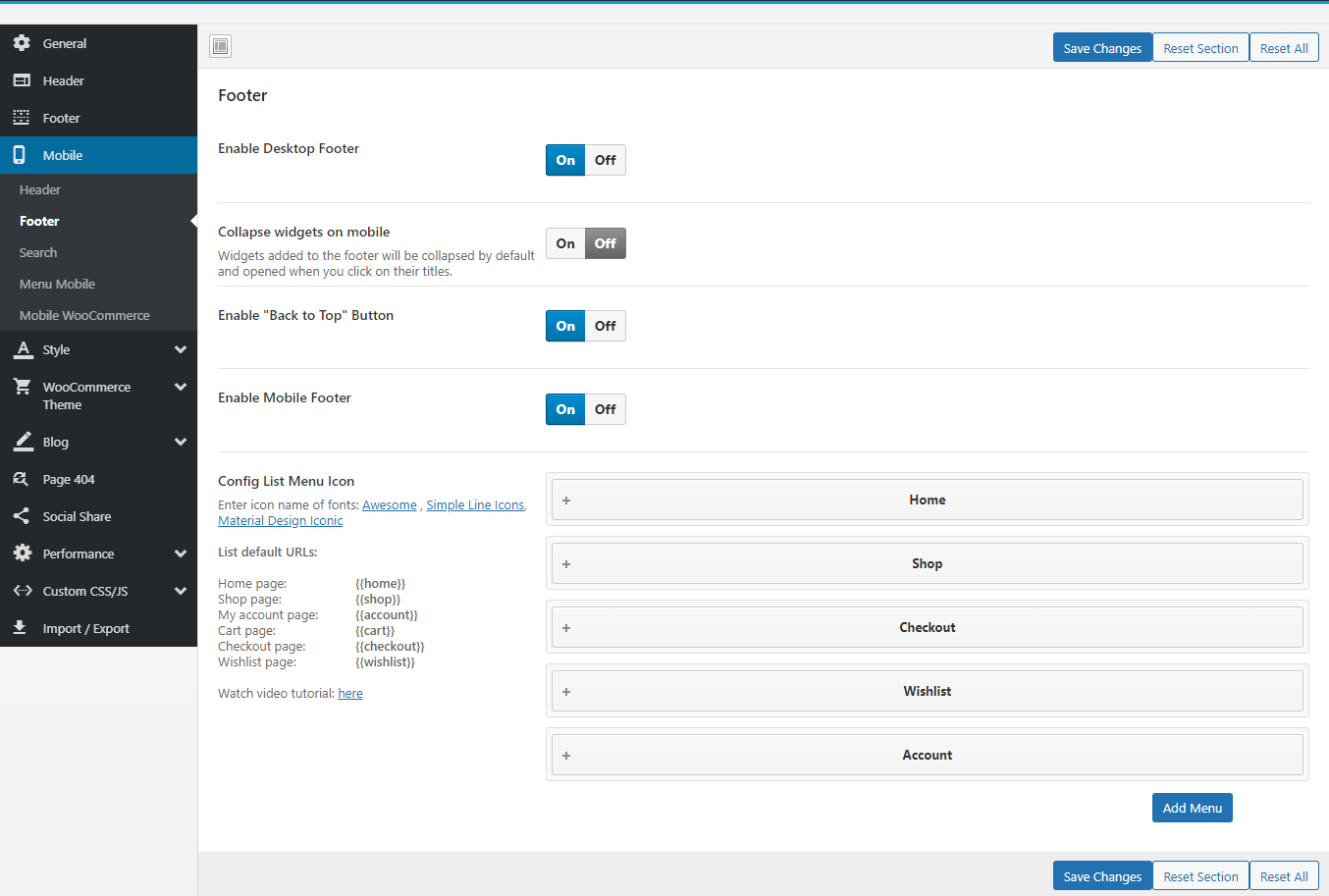
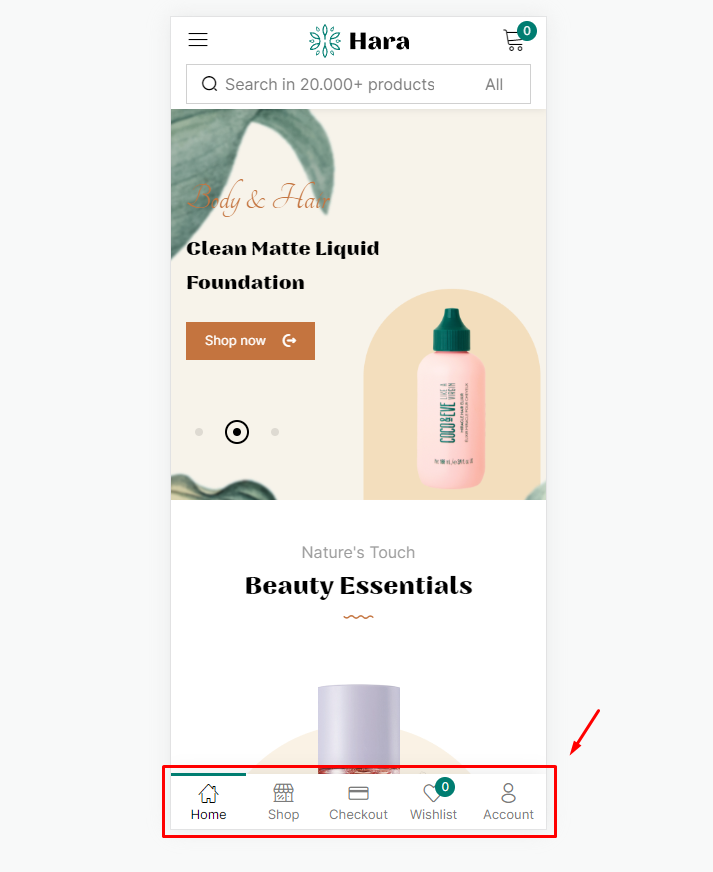
Mobile Footer

- Enable Desktop Footer: Show/Hide Desktop Footer in Mobile
- Collapse widgets on mobile: Widgets added to the footer will be collapsed by default and opened when you click on their titles.
- Enable "Back to Top" Button: Show/Hide "Back to Top" Button
- Enable Mobile Footer

- Config List Menu Icon
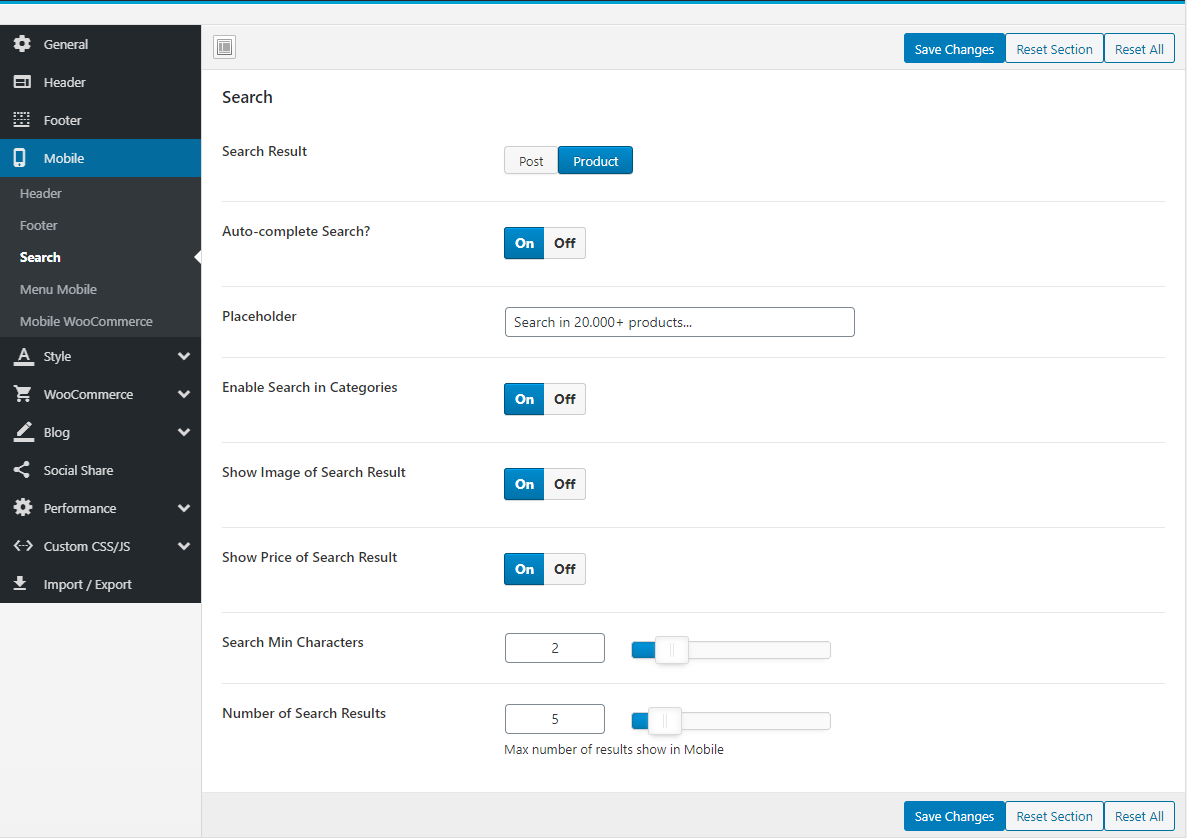
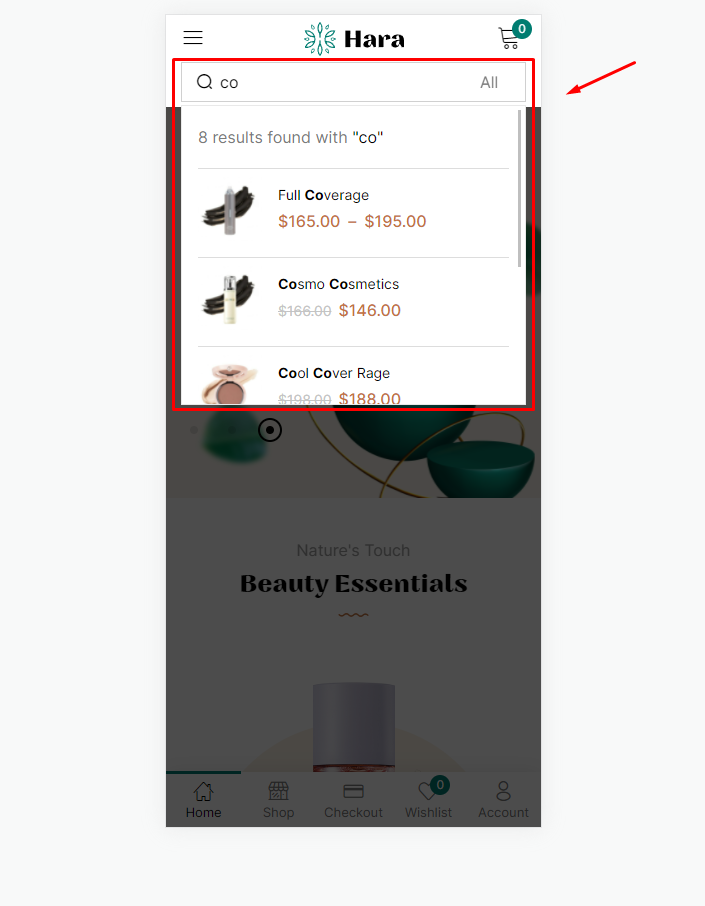
See more instructions about "Customize Footer Mobile" hereSearch Mobile


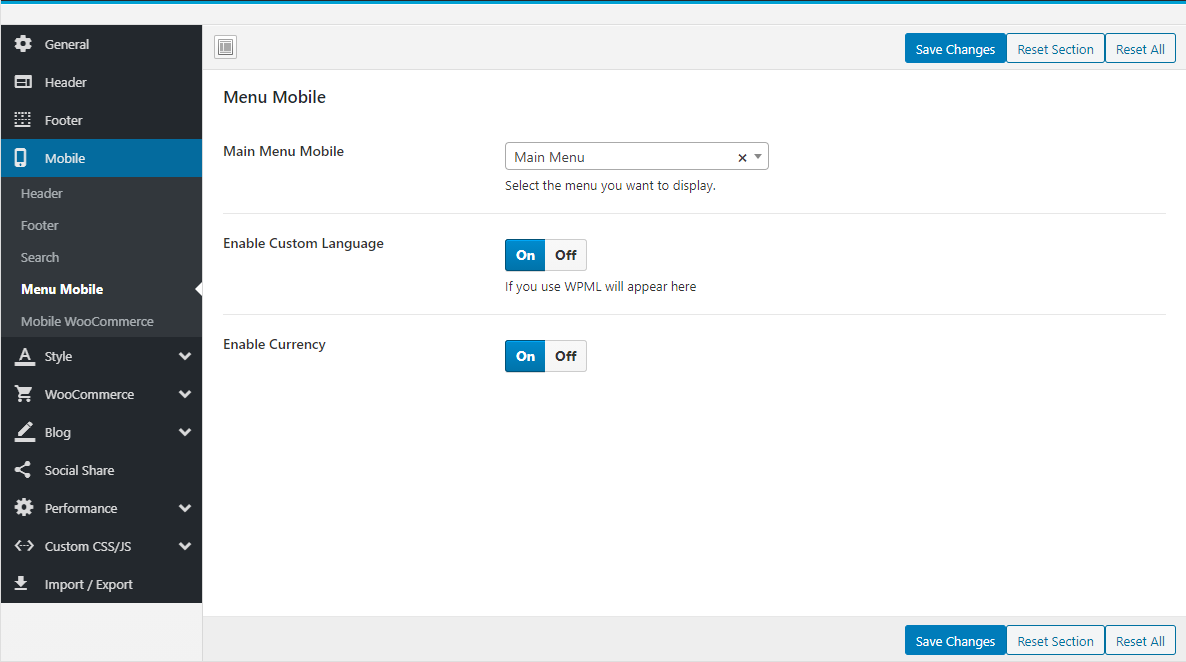
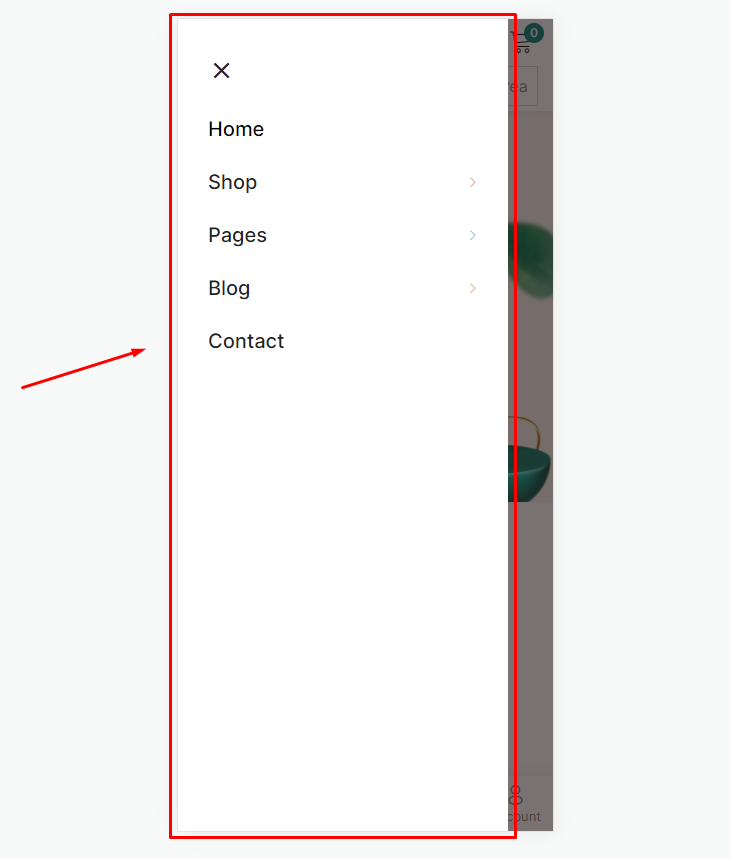
Mobile Menu


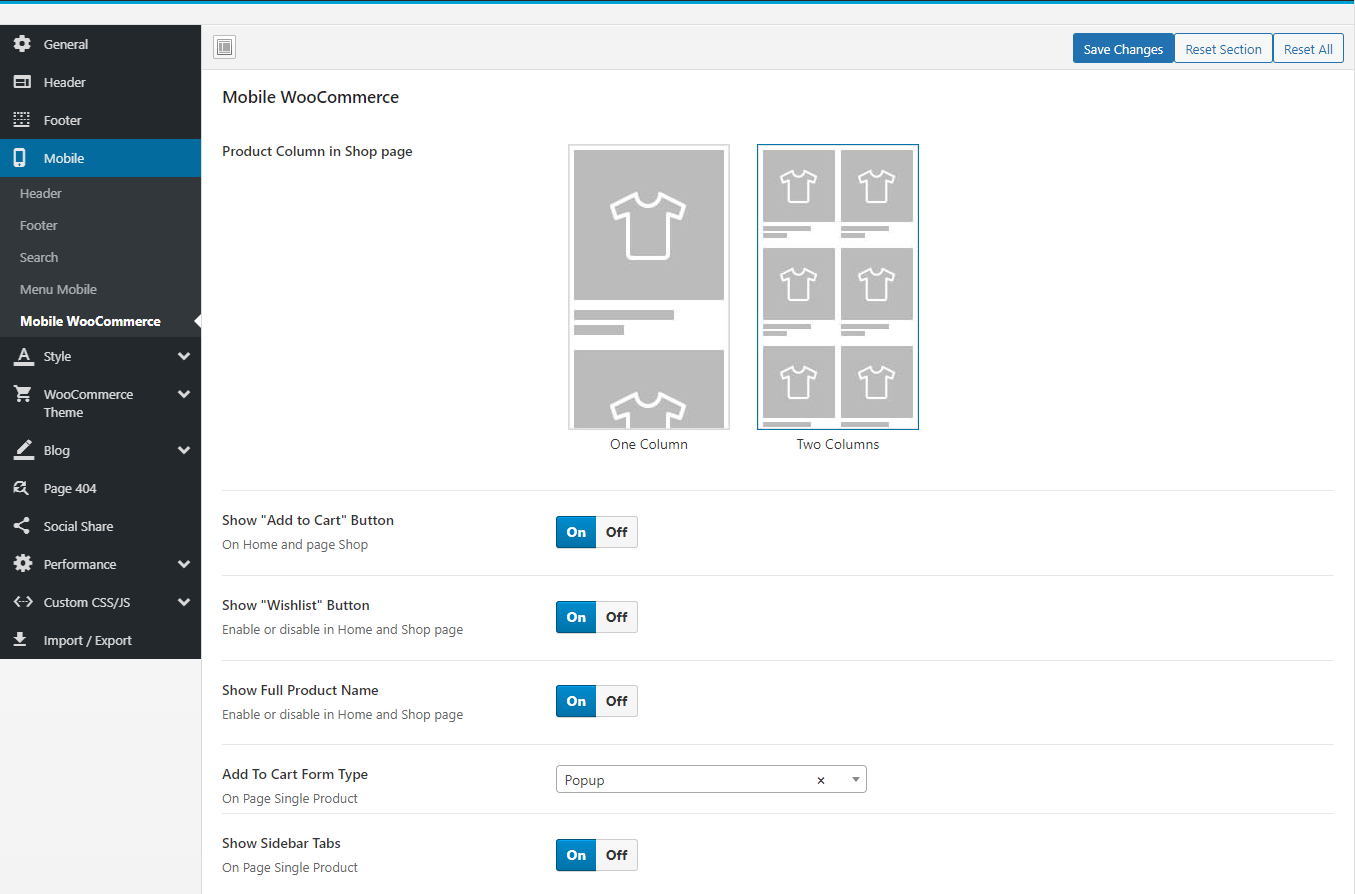
Mobile WooCommerce

- Product Column in Shop page: You can choose to show one or two products per line in the mobile
- Show "Add to Cart" Button: Enable or disable in Home and Shop page
- Show "Wishlist" Button: Enable or disable in Home and Shop page
- Show Full Product Name: Show full name or only one line in Home and Shop page
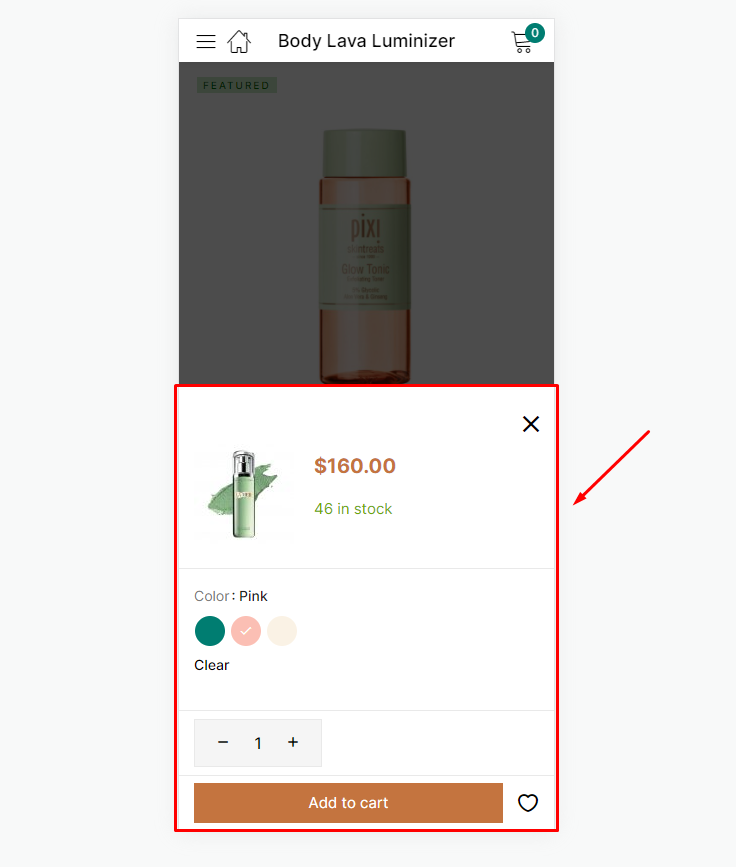
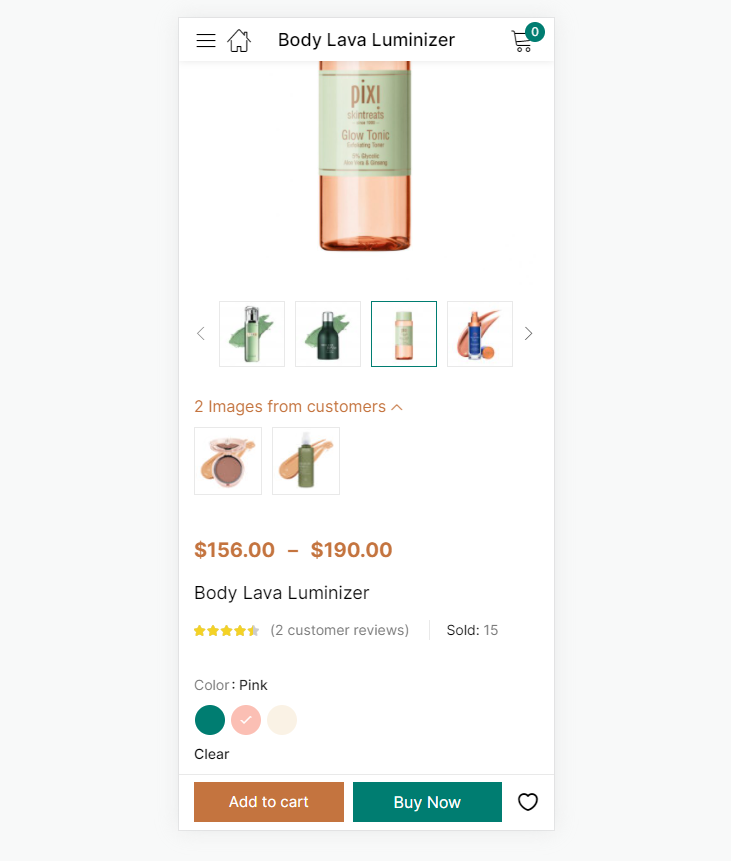
- Add To Cart Form Type (HOT Feature): This is the most prominent feature on mobile. Help you experience the purchase feature like on a professional sales APP
- Add To Cart Form Type = Popup

- Add To Cart Form Type = Default

- Add To Cart Form Type Video tutorial
- Show Sidebar Tabs: On Page Single Product
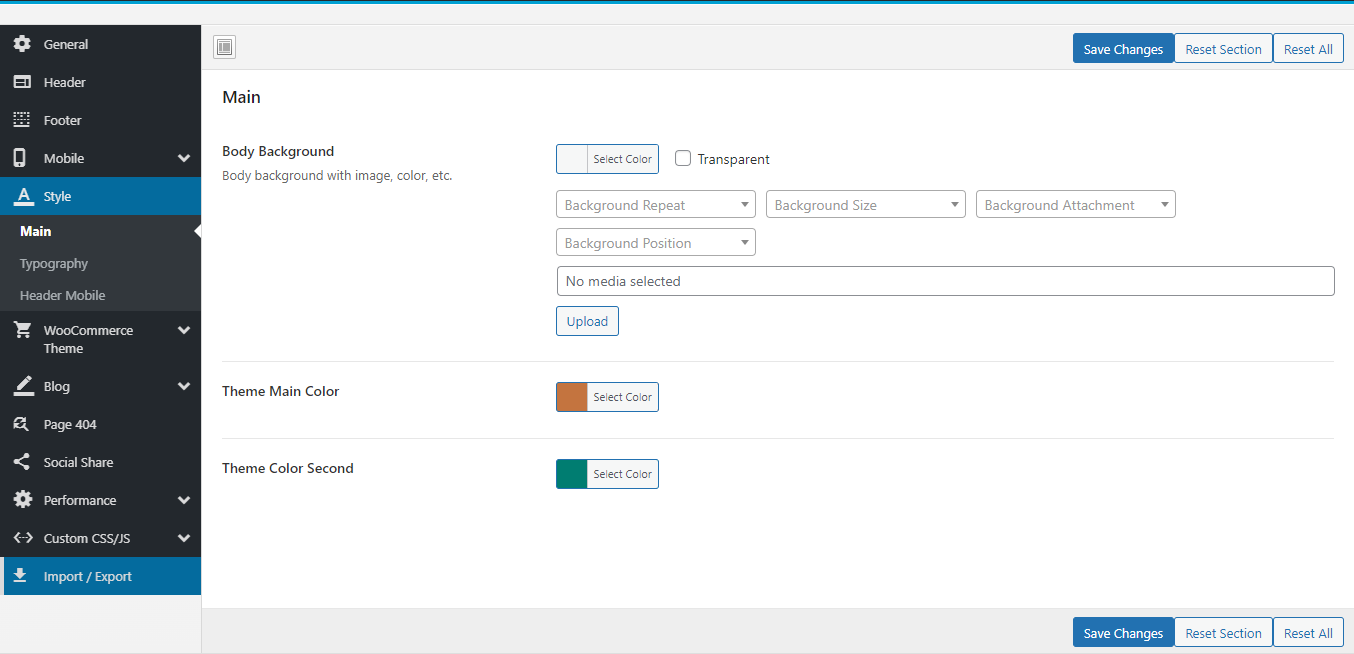
Style
Custom style for theme: Typography, Top Bar, Header, ...
Main: Body Background, Main Theme Color, ...

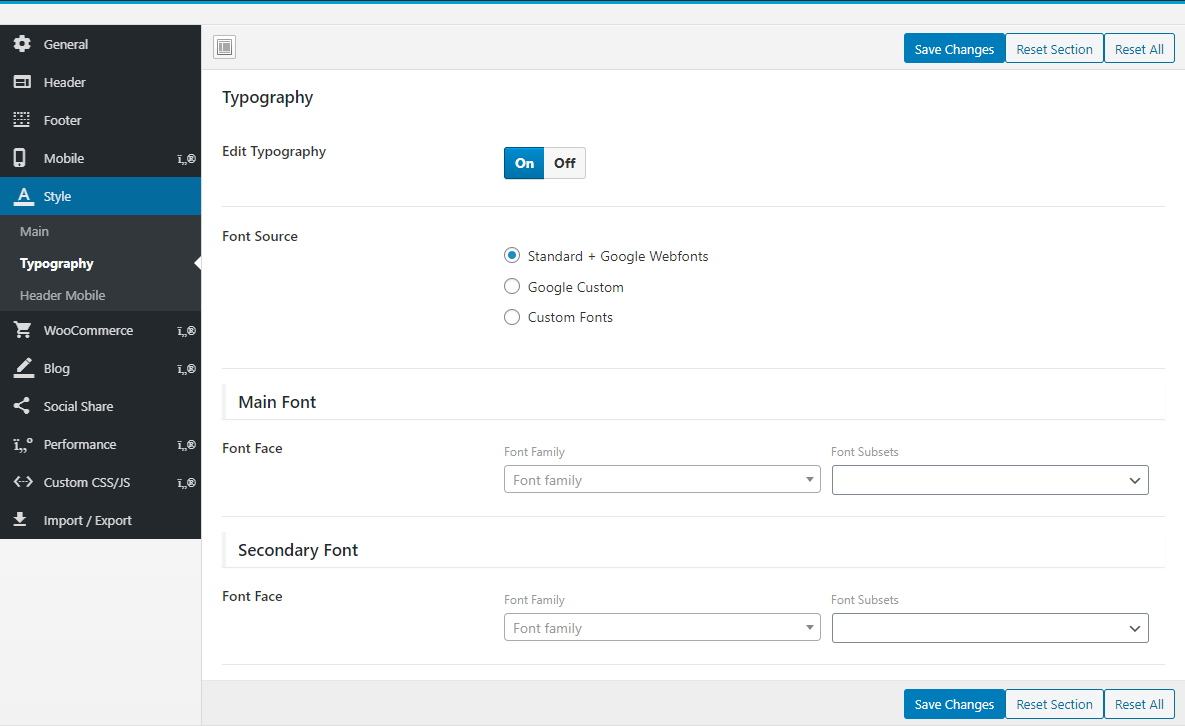
Typography: Font Source, Google Code, ...

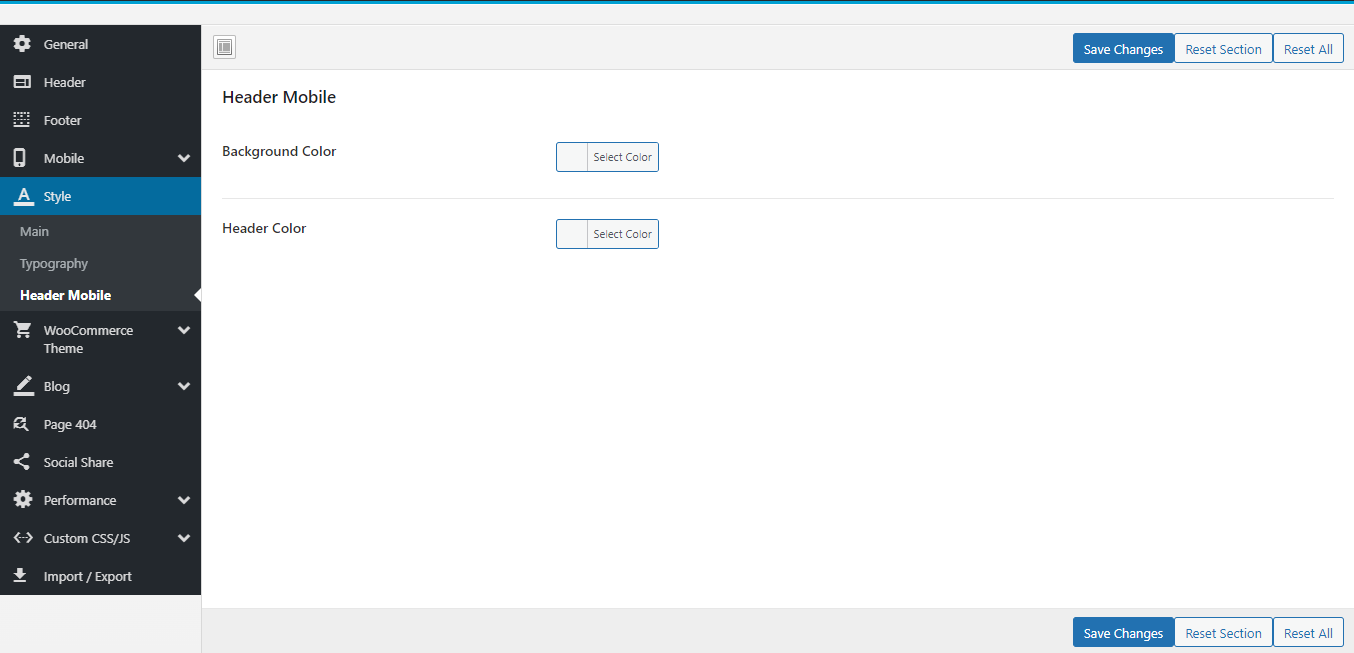
Header Mobile: Header Mobile Background, Header Color

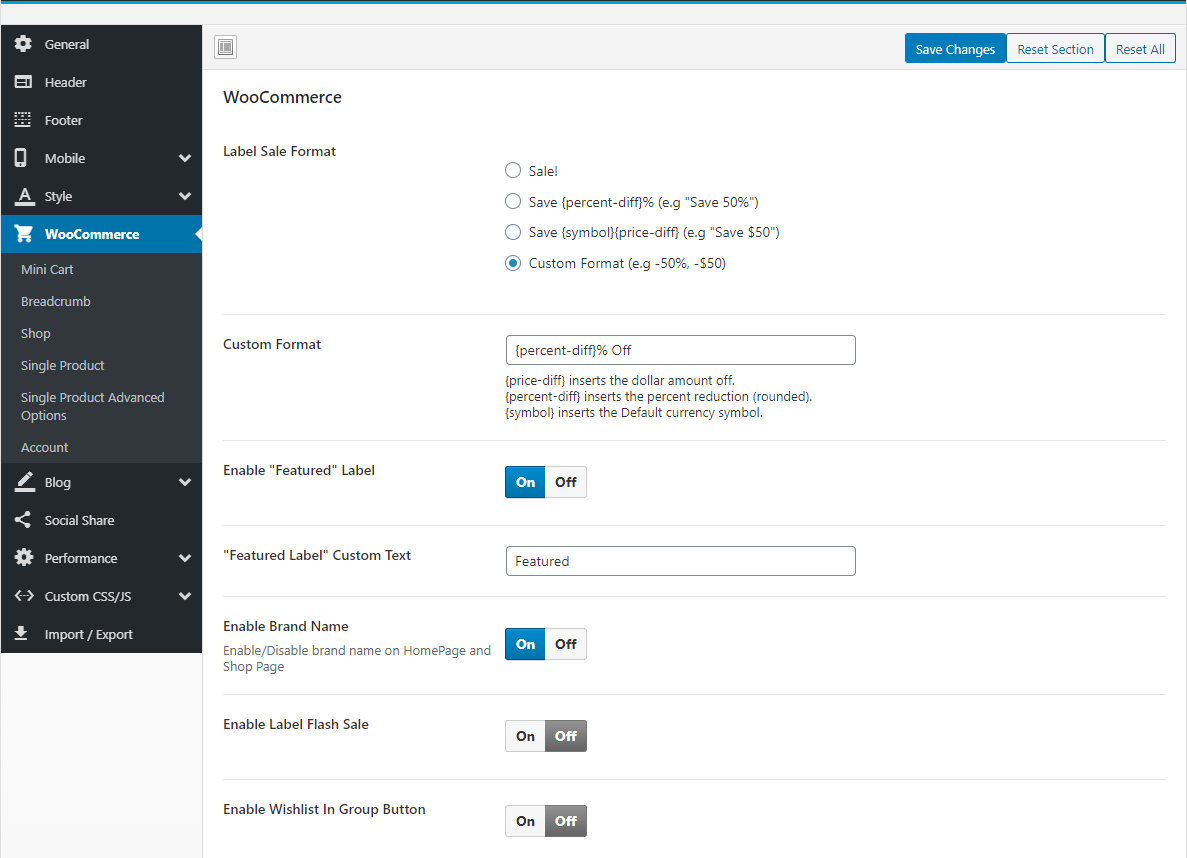
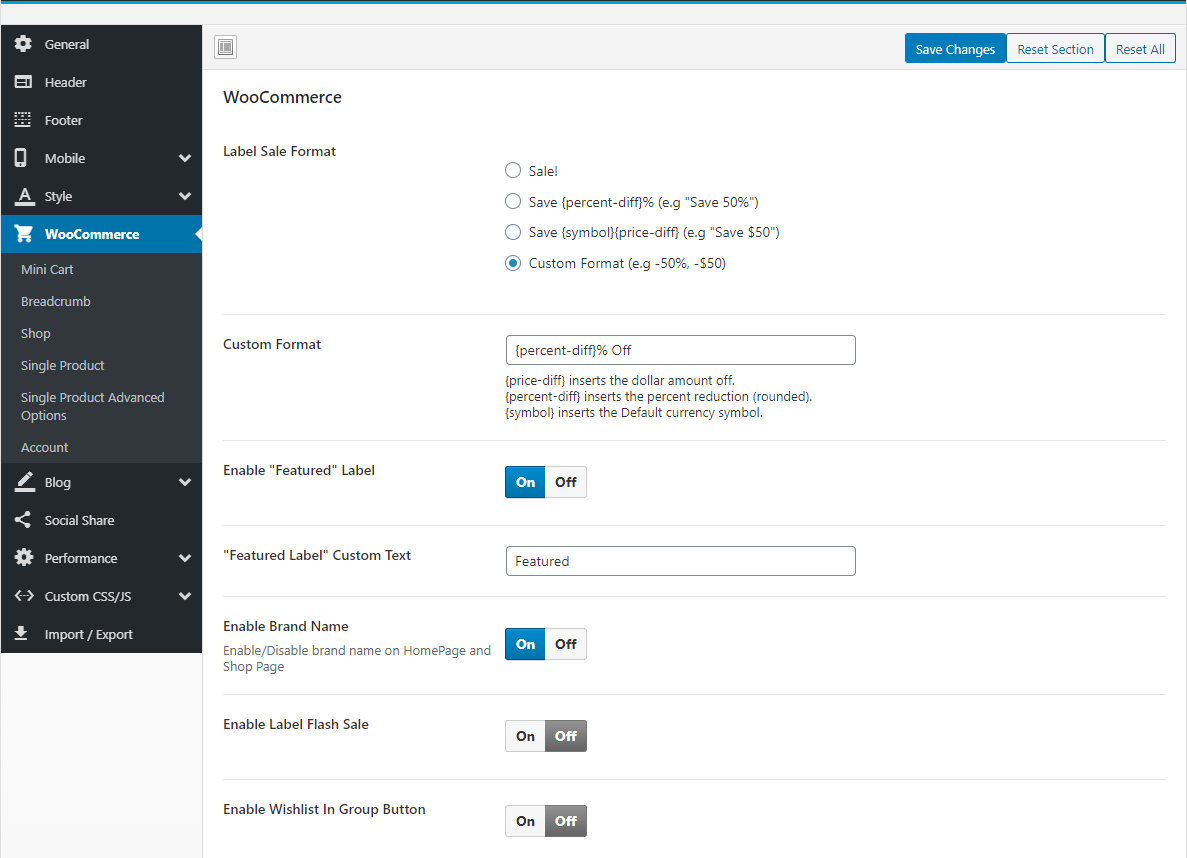
WooCommerce
Manage global setting for Woocommerce

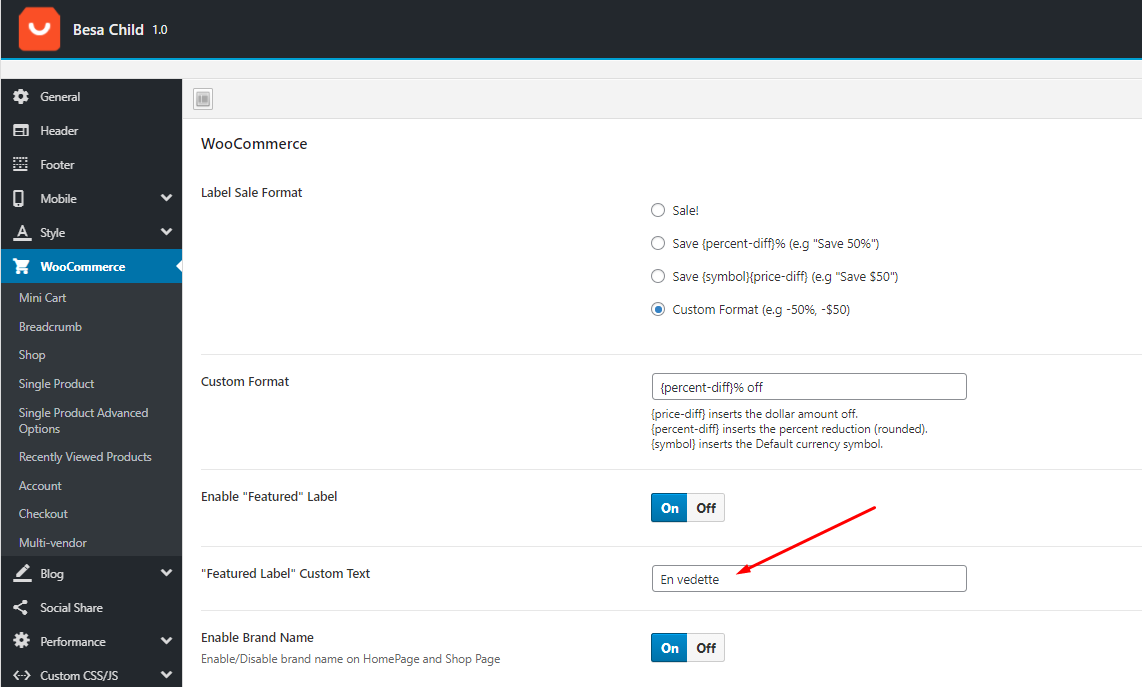
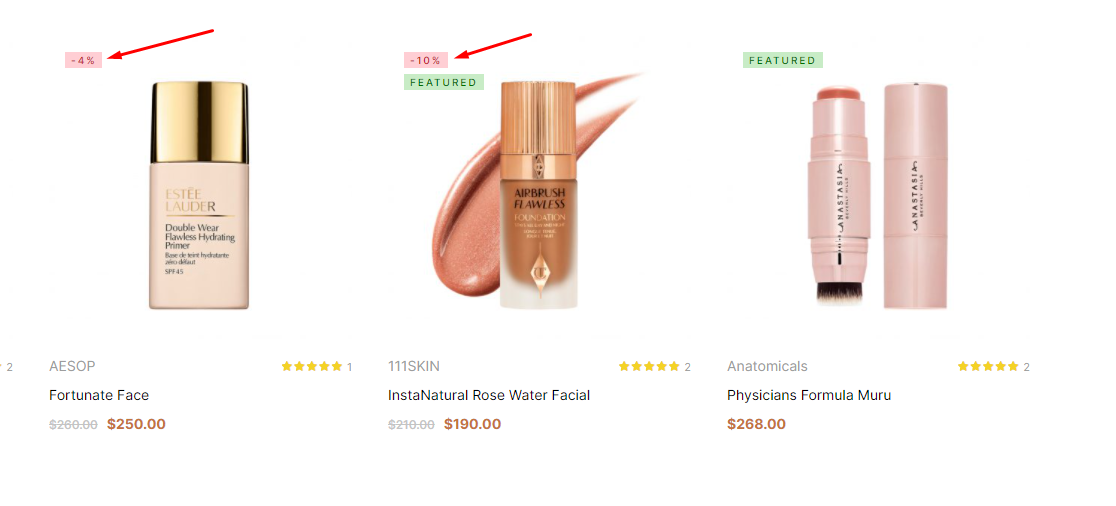
- Label Sale Format: Optional "Sale label" format as you want
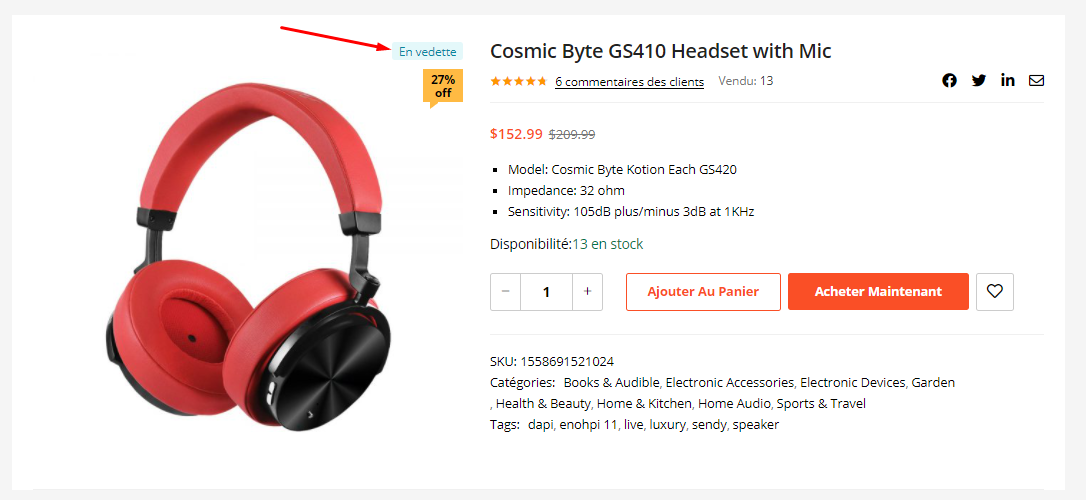
- "Featured" Label: Optional "Featured" format as you want
- Enable Brand Name: Enable/Disable brand name on HomePage and Shop Page
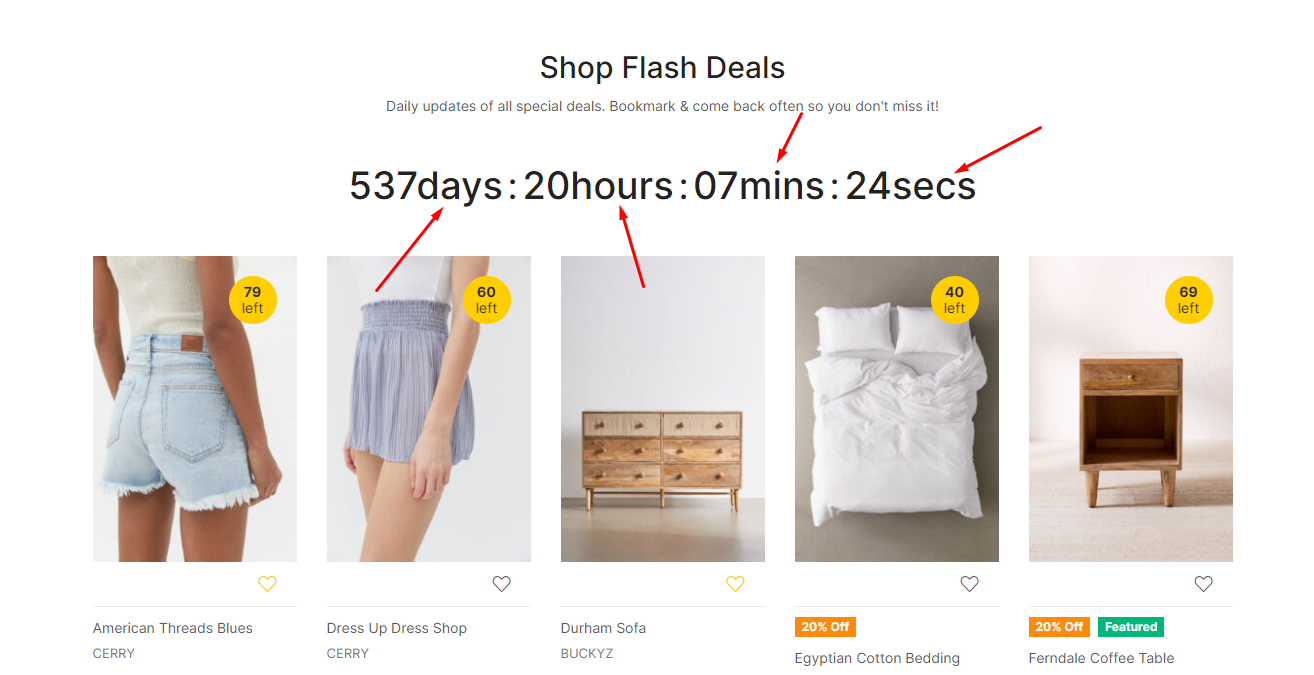
- Enable the text of Time Countdown

- Product Image Display Mode: Select the type of image display you want
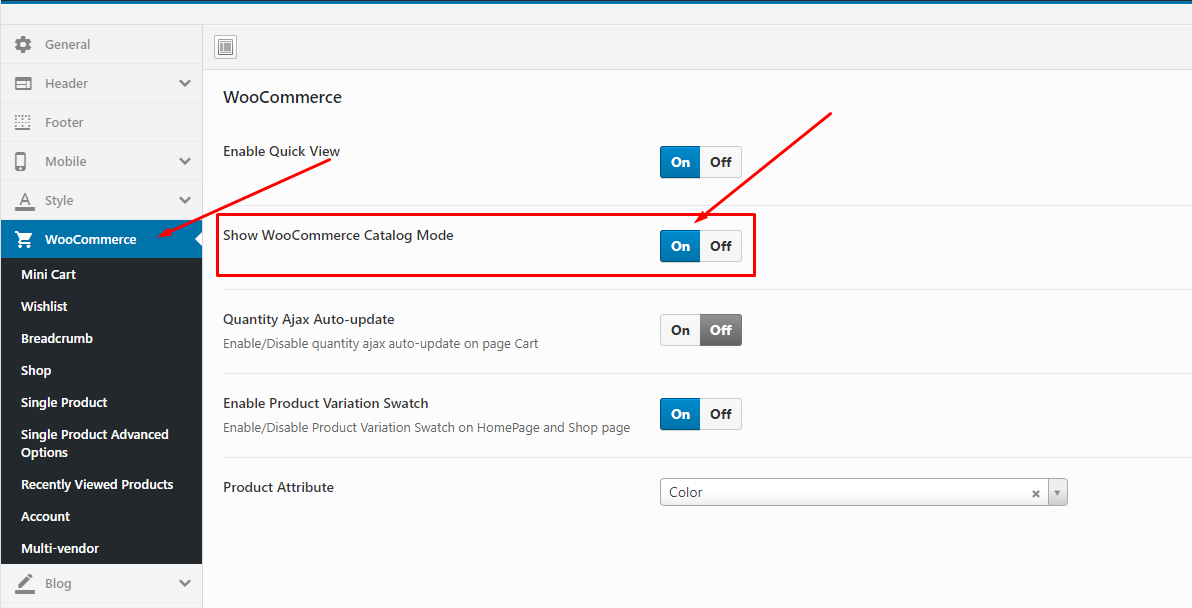
- Enable Quick View: Enable/Disable Quick View
- Show WooCommerce Catalog Mode: Enable/Disable WooCommerce Catalog Mode (Hide "Add to Cart", "Mini-Cart")
- Enable WooCommerce Quantity Mode: Enable/Disable show quantity on Home Page and Shop Page
- Quantity Ajax Auto-update: Enable/Disable quantity ajax auto-update on page Cart
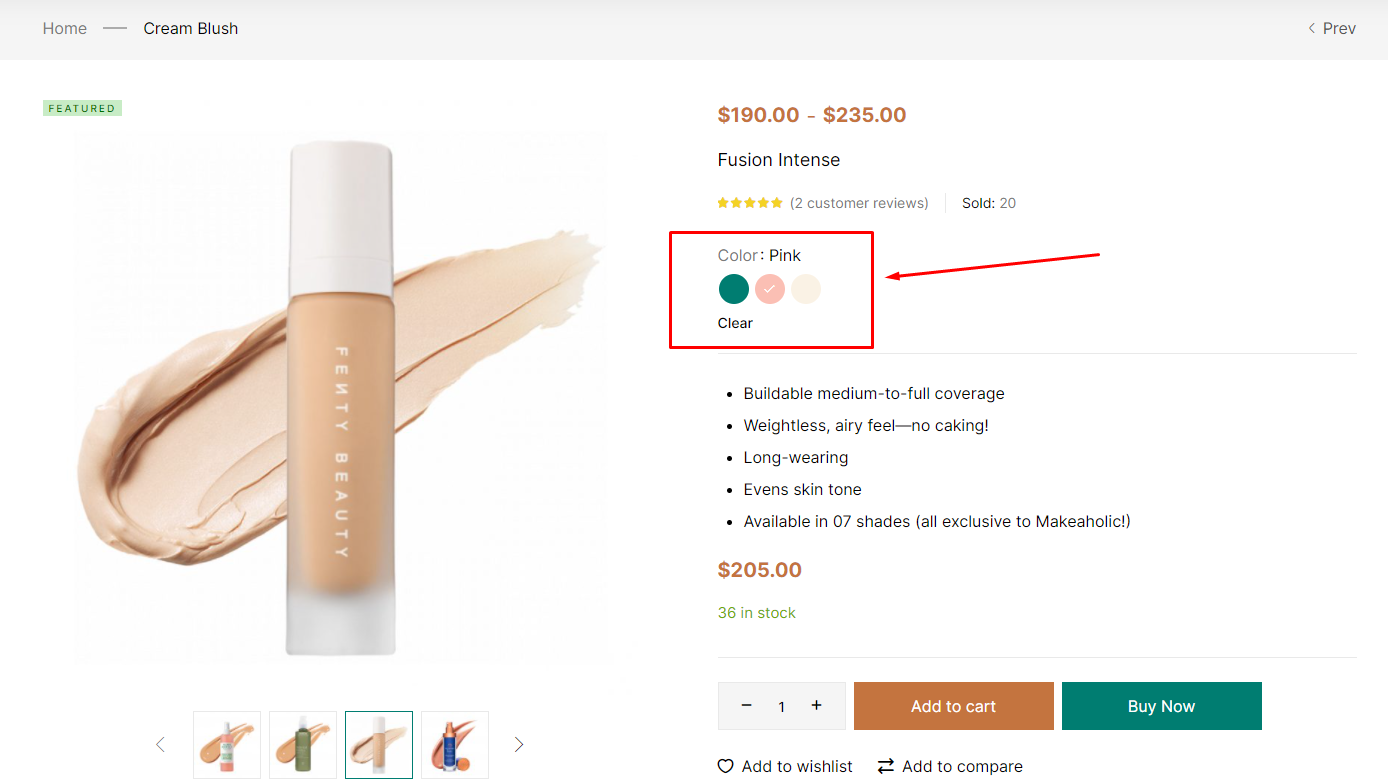
- Enable Product Variation Swatch: Enable/Disable Product Variation Swatch on HomePage and Shop page
- Product Attribute: Select an attribute that you display on the product on the home page and the Store page
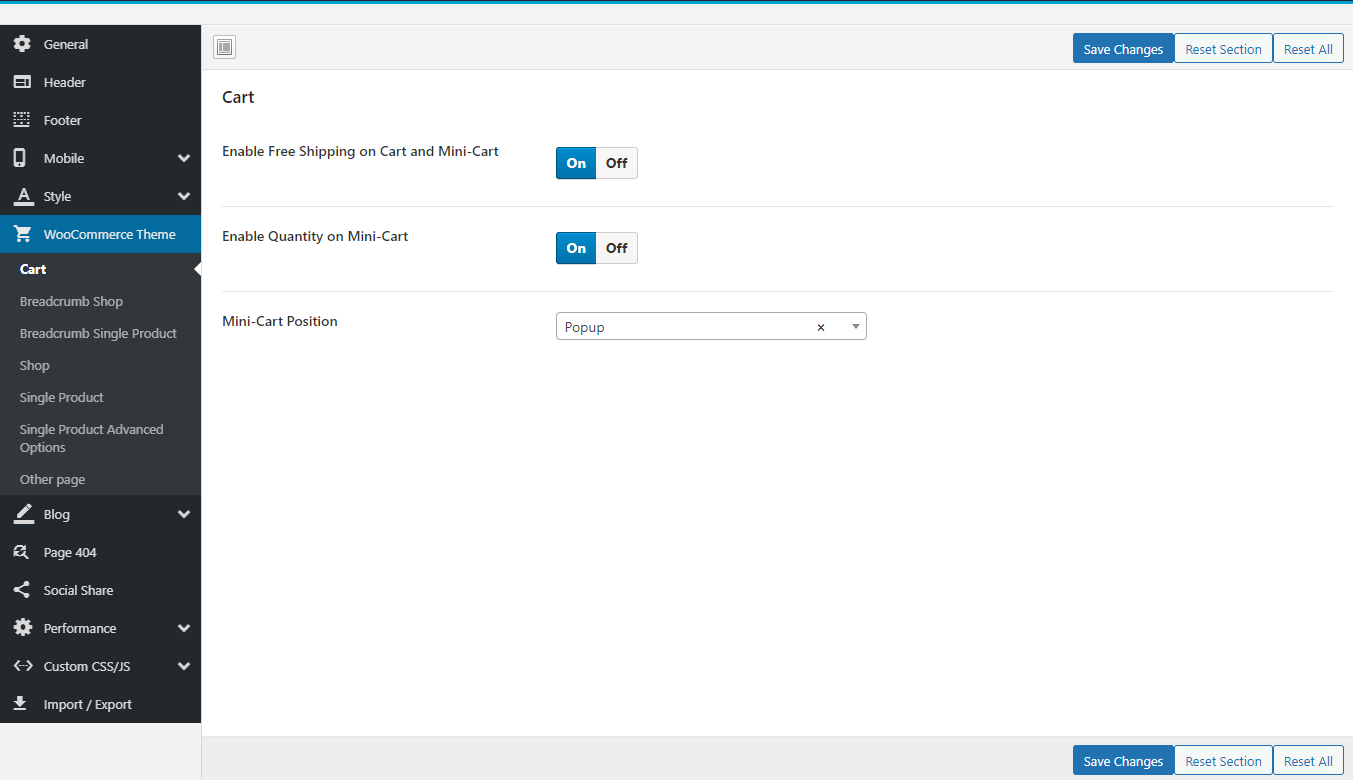
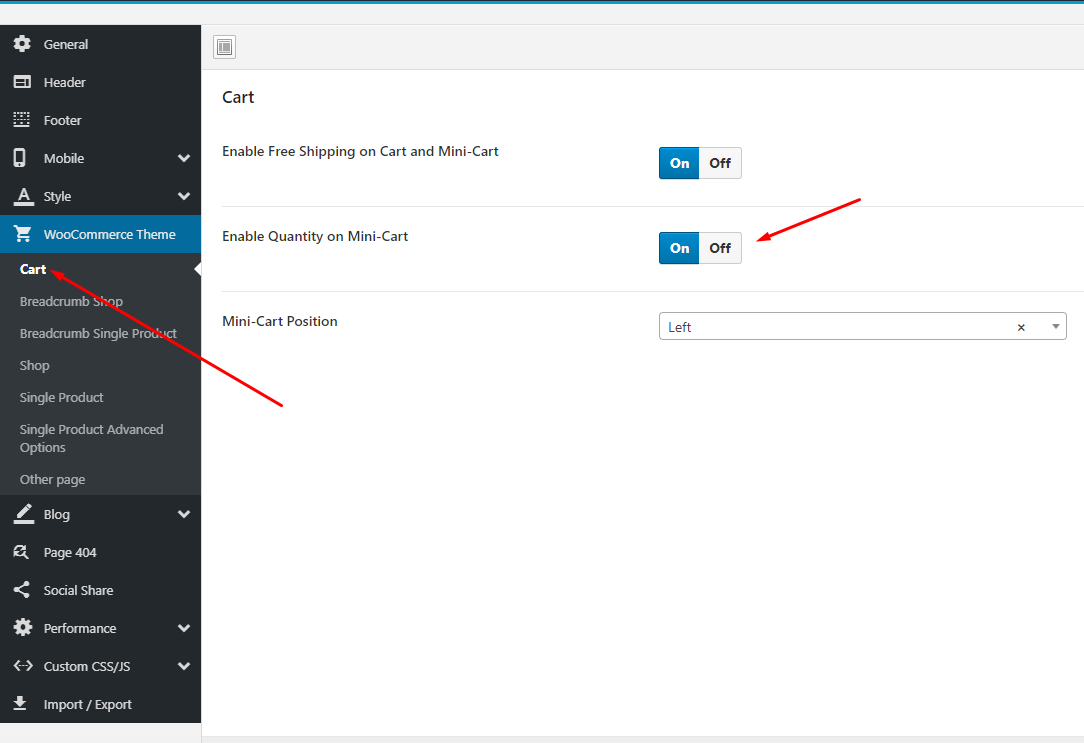
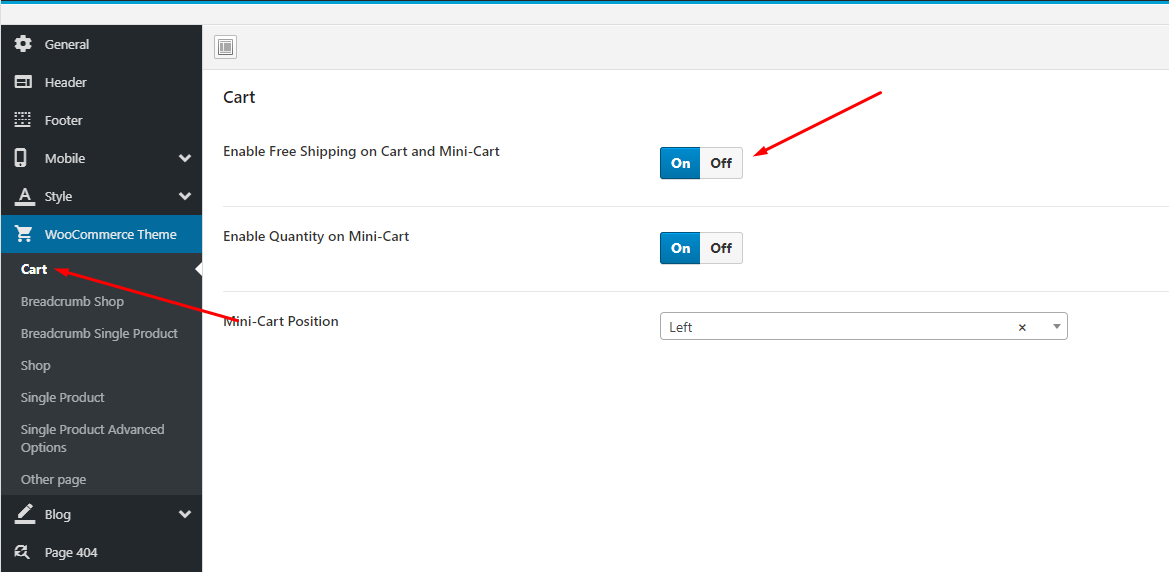
Mini Cart
Configure properties for Mini cart

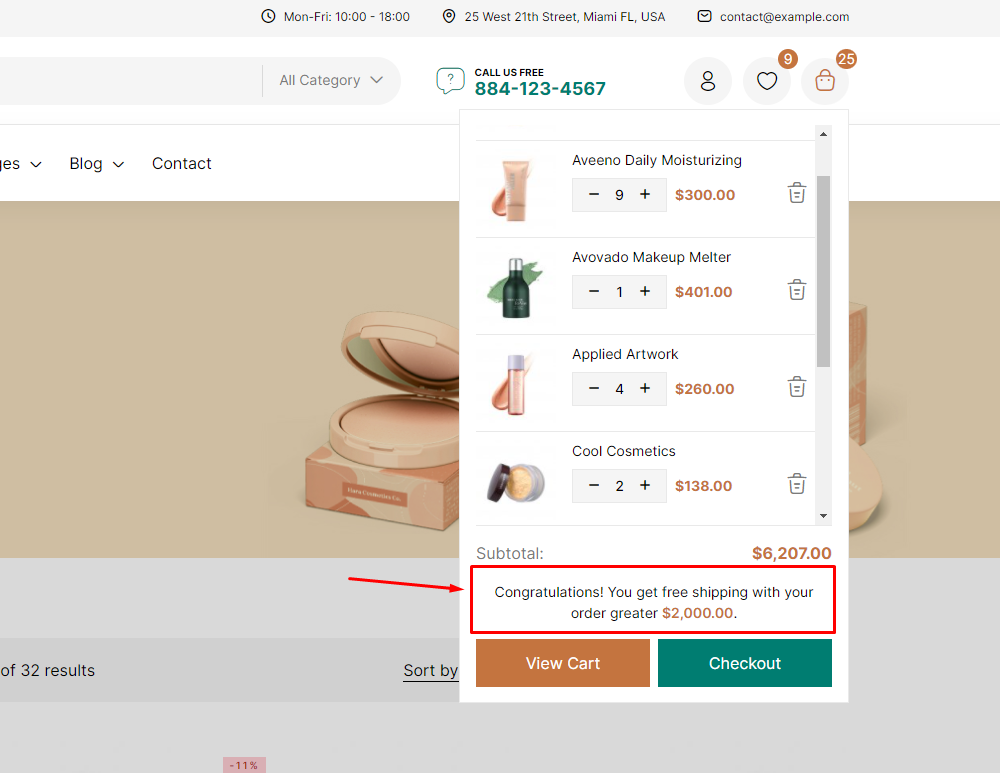
- Enable Free Shipping on Cart and Mini-Cart

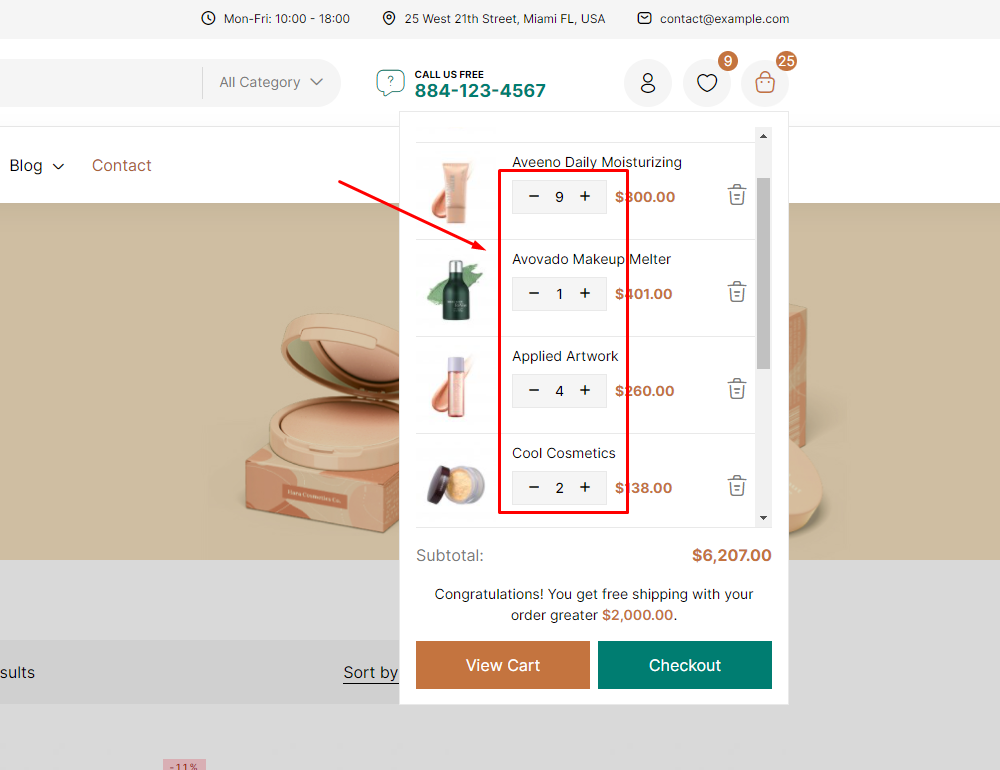
- Enable Quantity on Mini-Cart: Help buyers increase or decrease the quantity right on the mini-cart

- Mini-Cart Position: Select the display styles of the mini-cart you want: Left, Right, Popup, None Popup
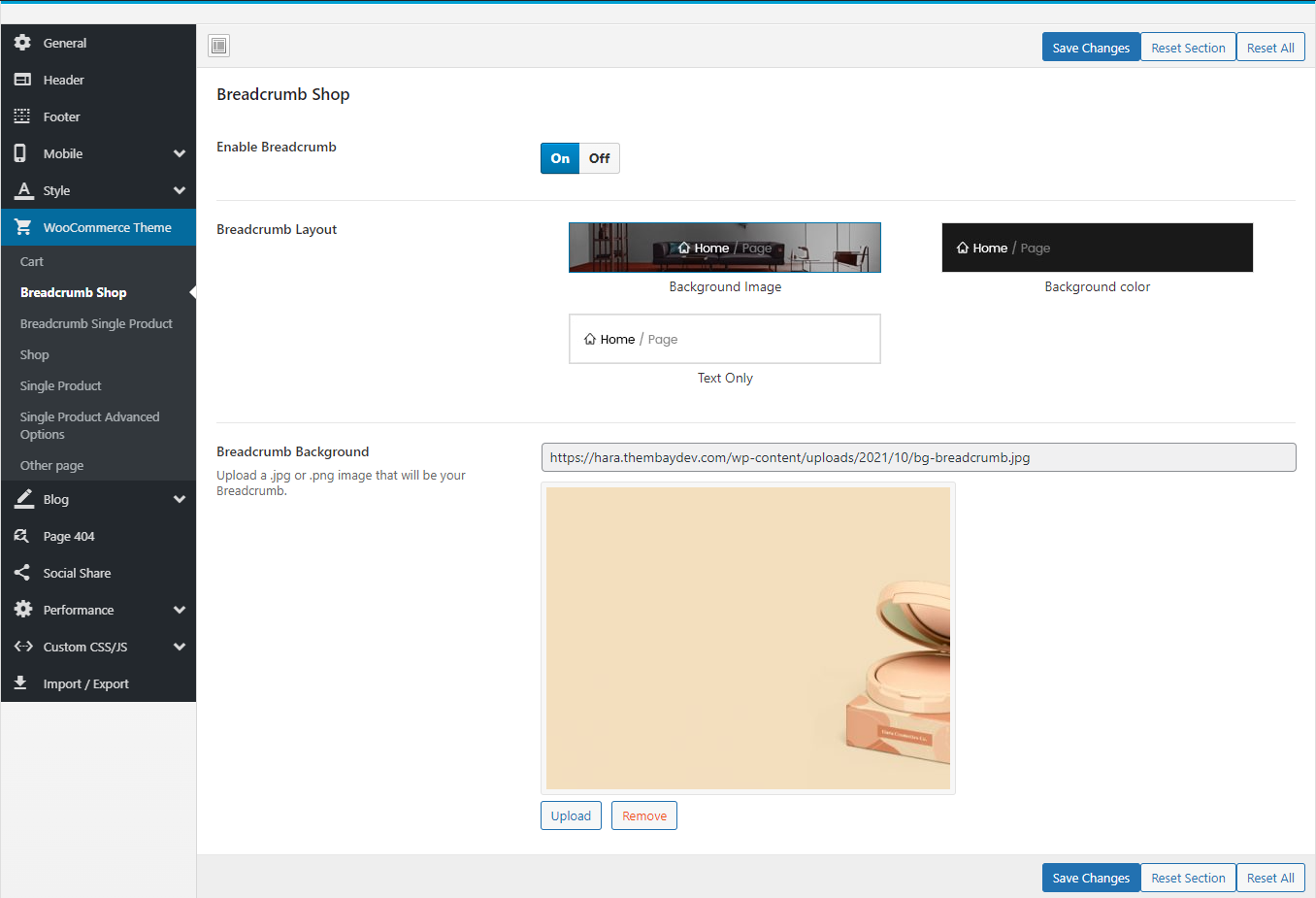
Breadcrumb Shop
Configure properties for Breadcrumb Shop page

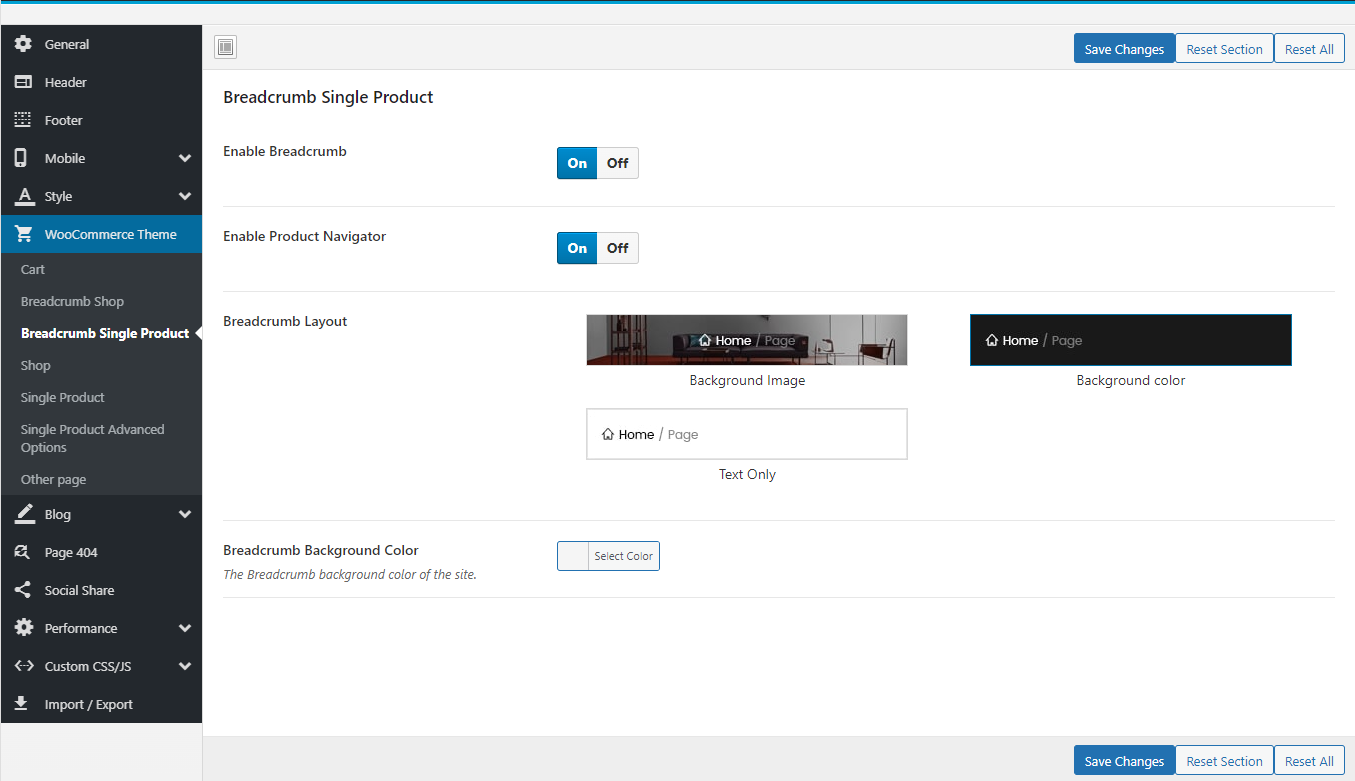
Breadcrumb Single Product
Configure properties for Breadcrumb Single Product page

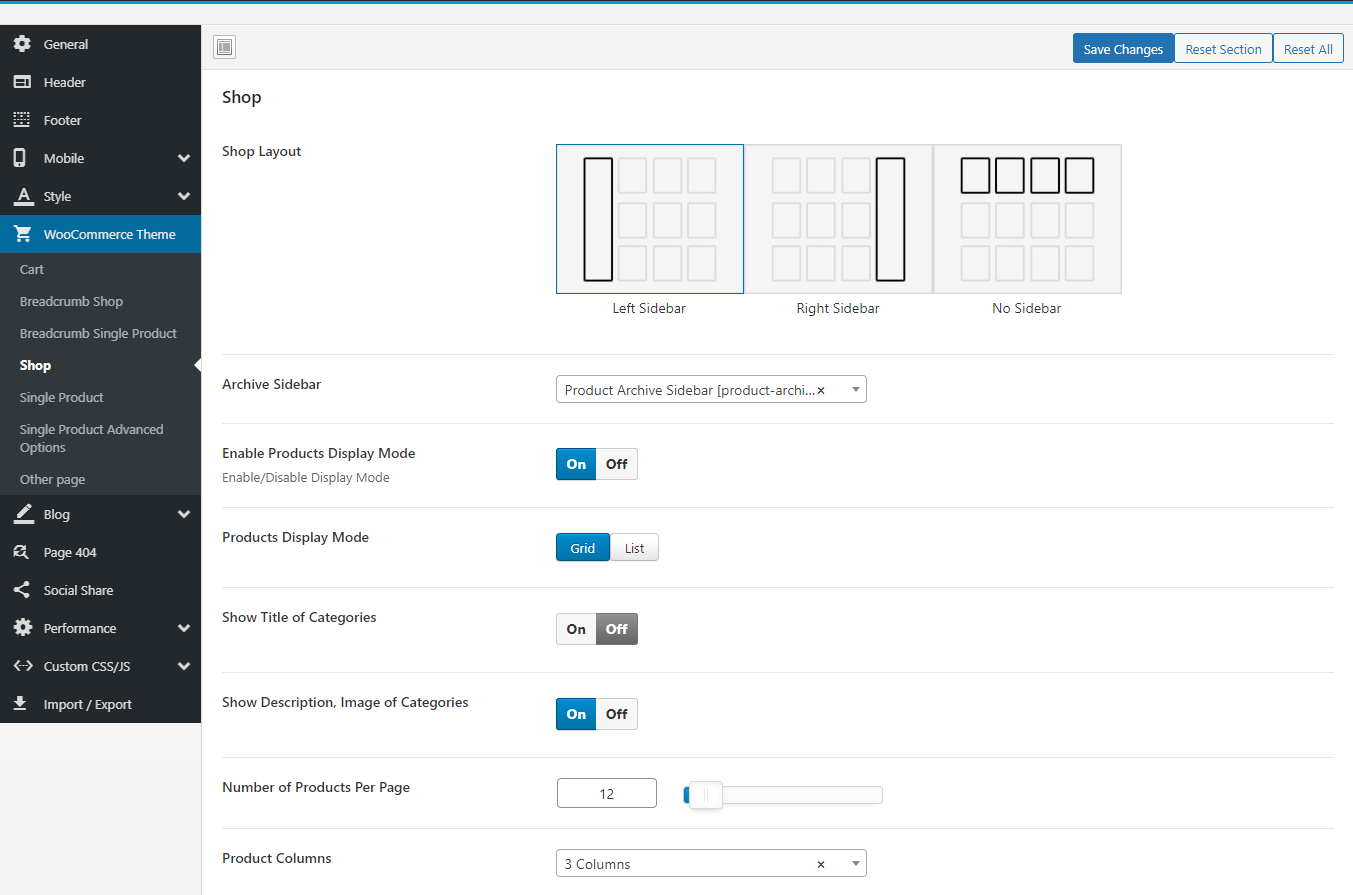
Shop
Configure properties for Shop

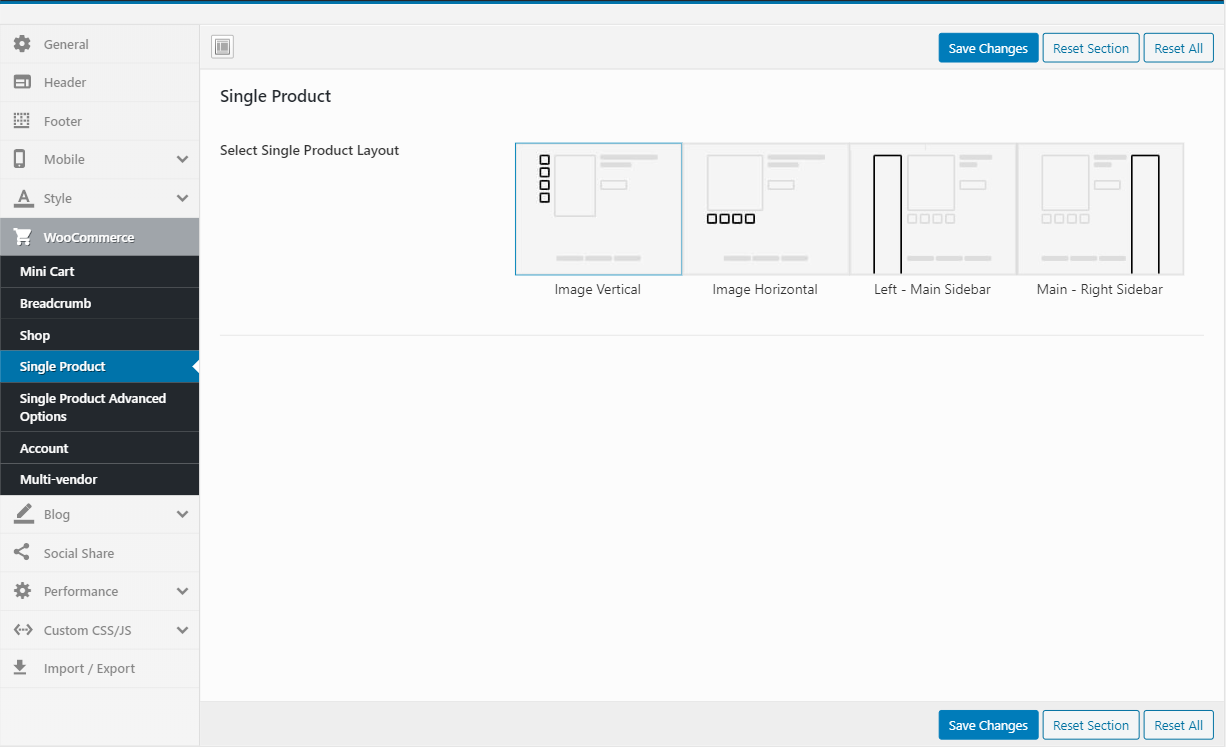
Single product
Configure properties for Single product

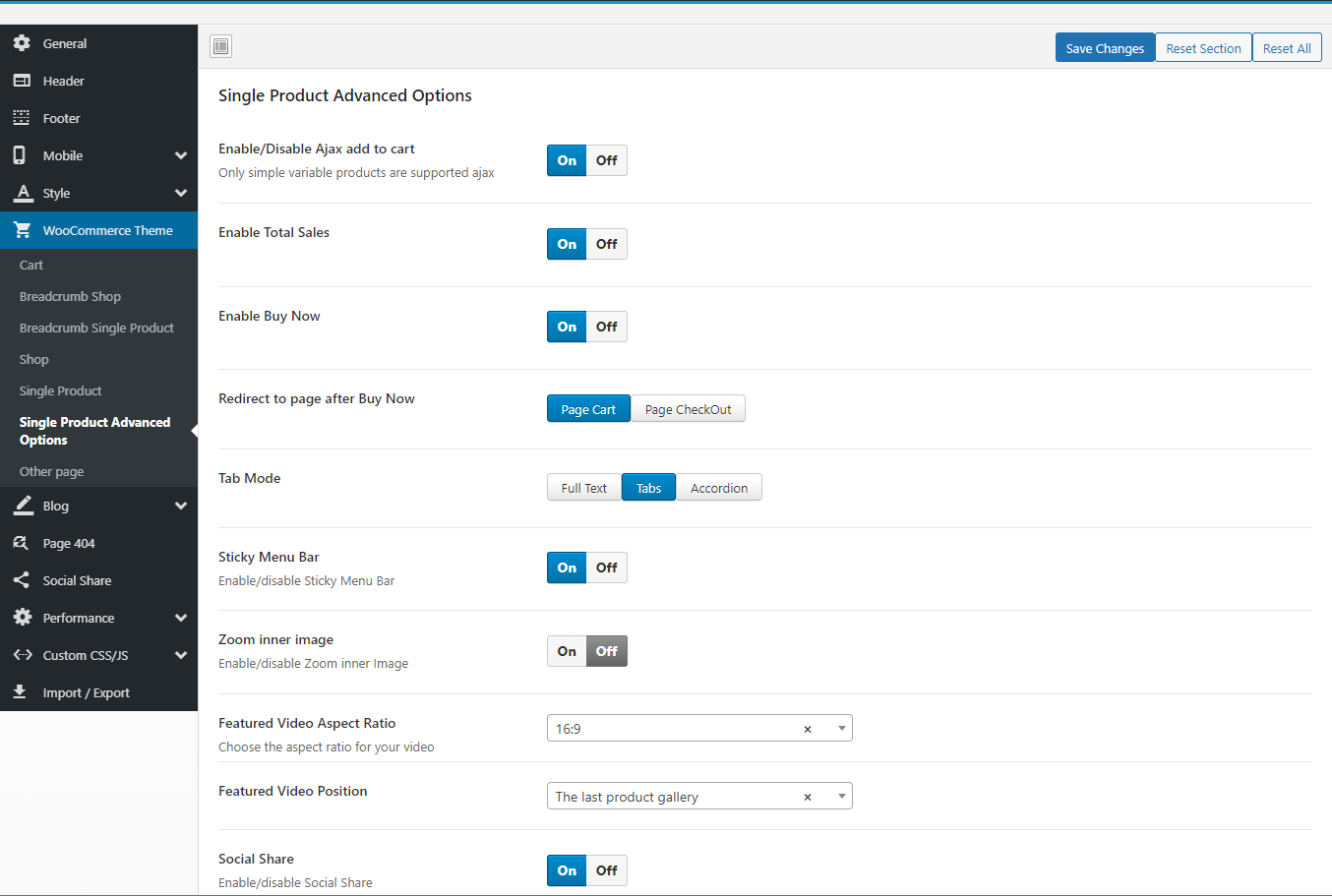
Single Product Advanced Options
Configure properties for Single Product Advanced

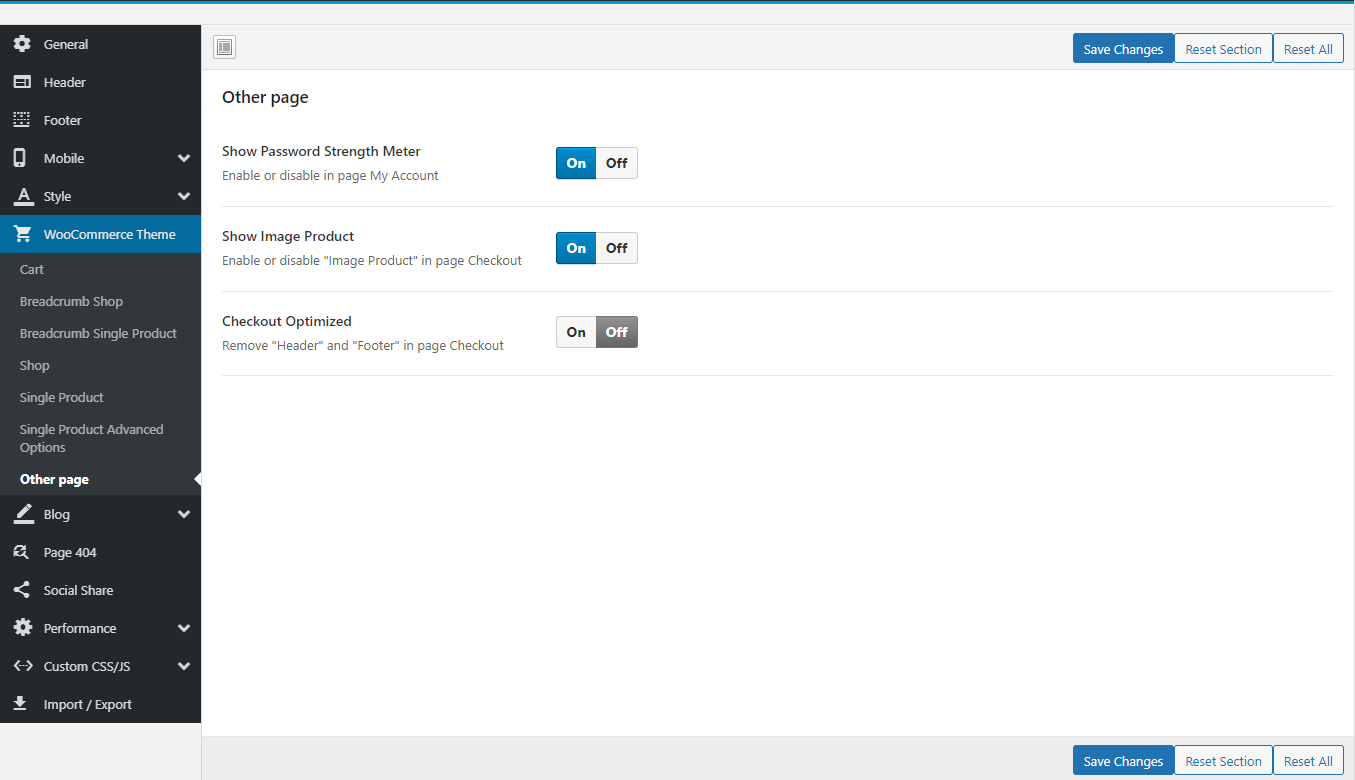
Other Pages

Blog
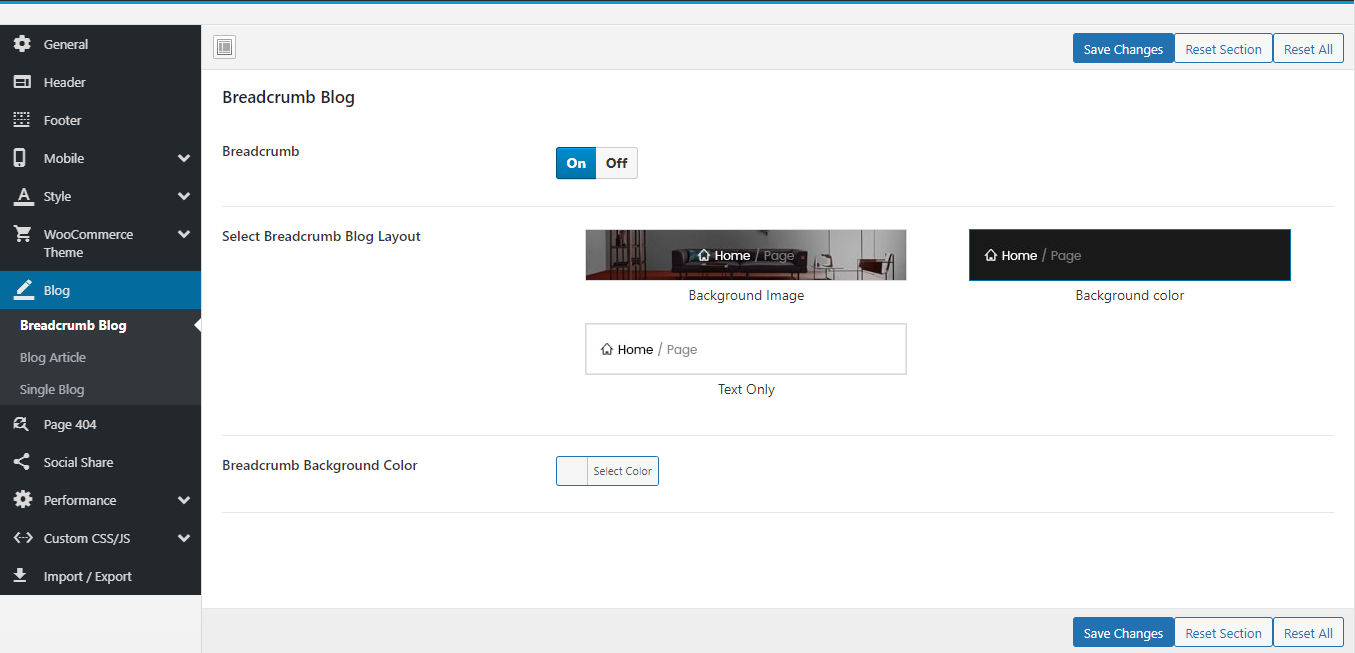
Breadcrumb Blog

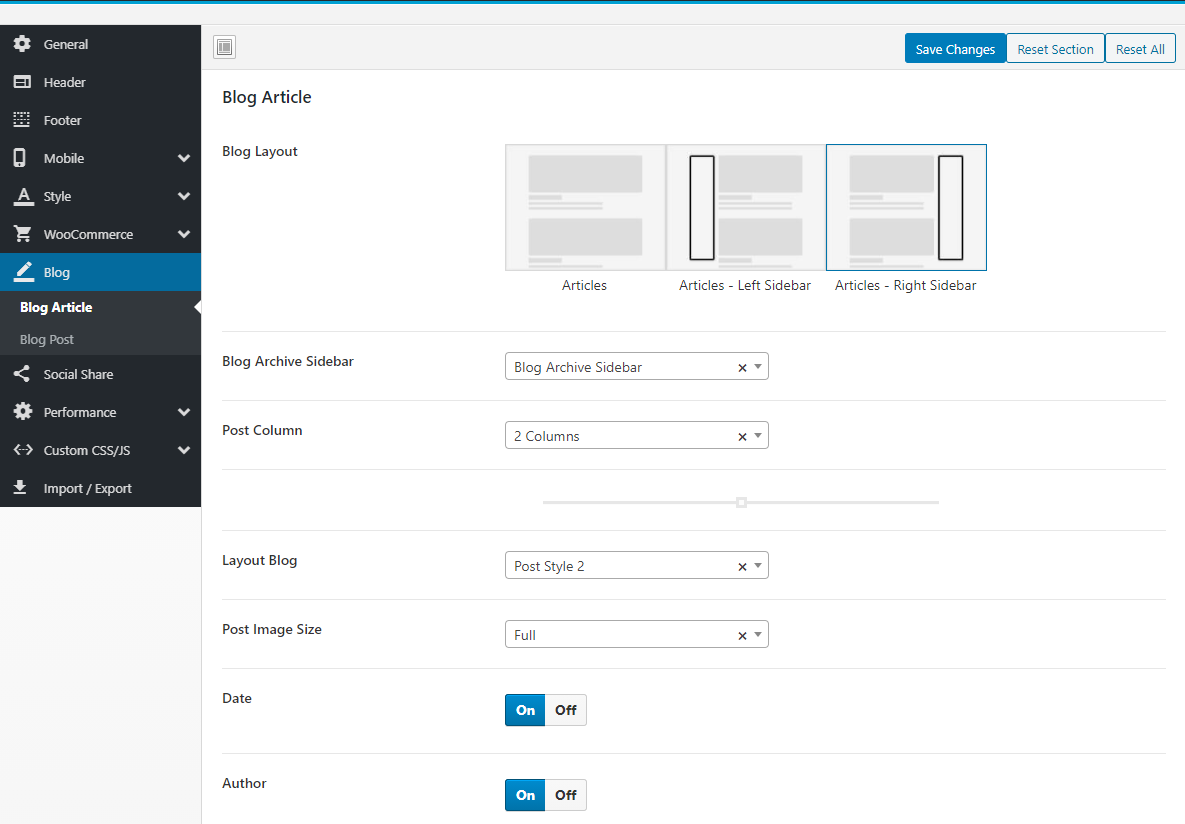
Blog Article

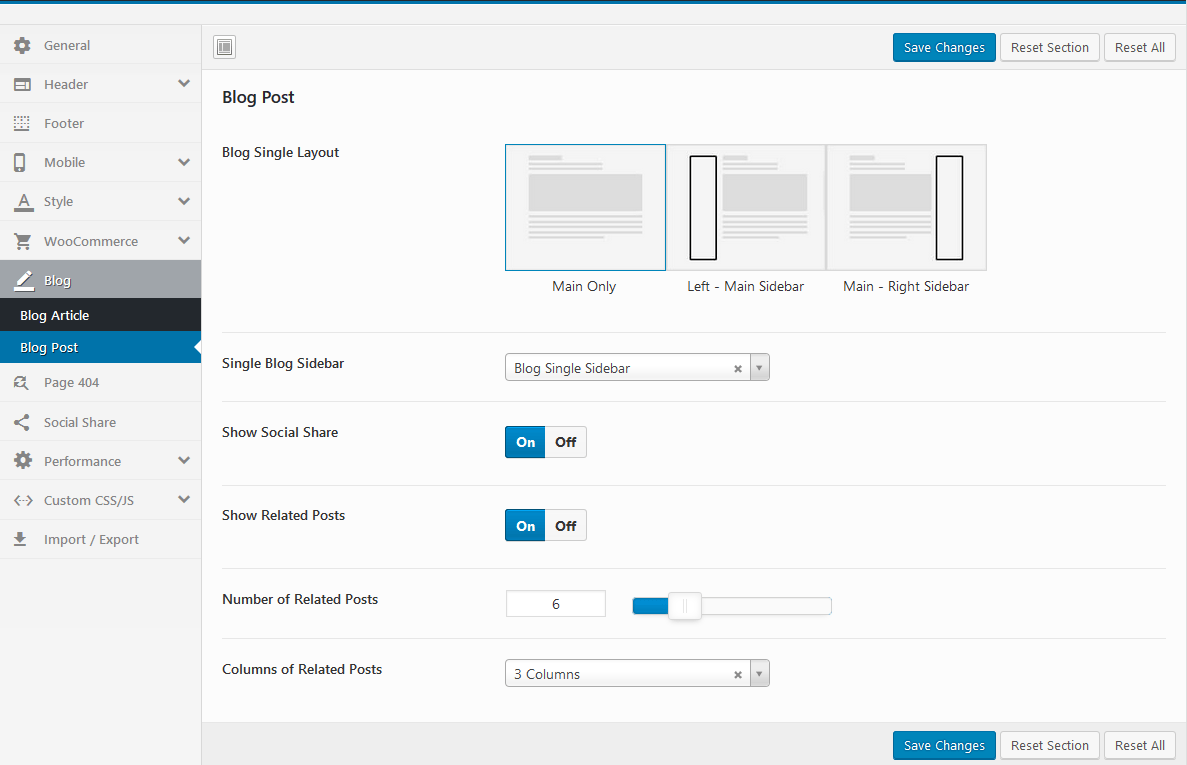
Blog Post

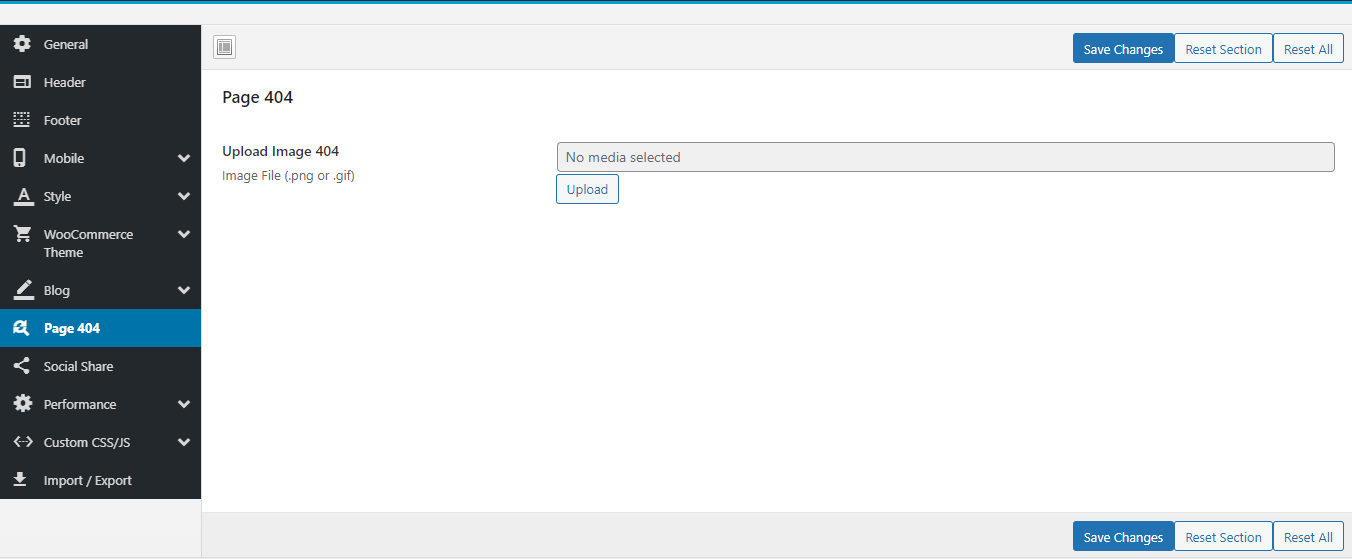
Page 404

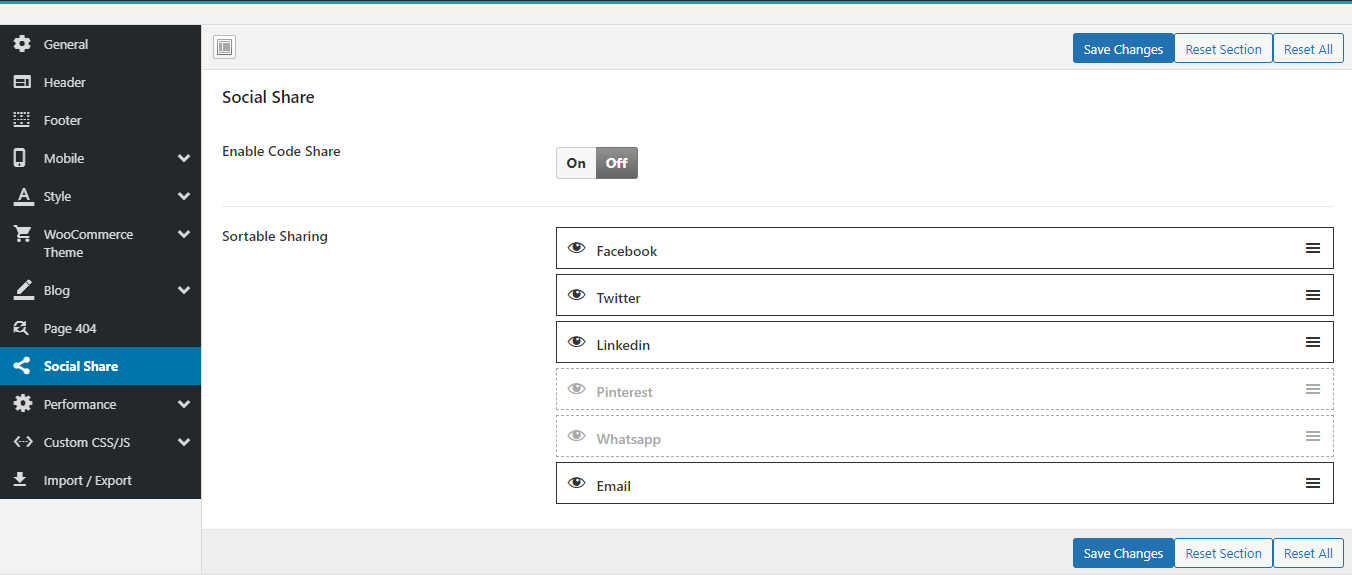
Socials Share

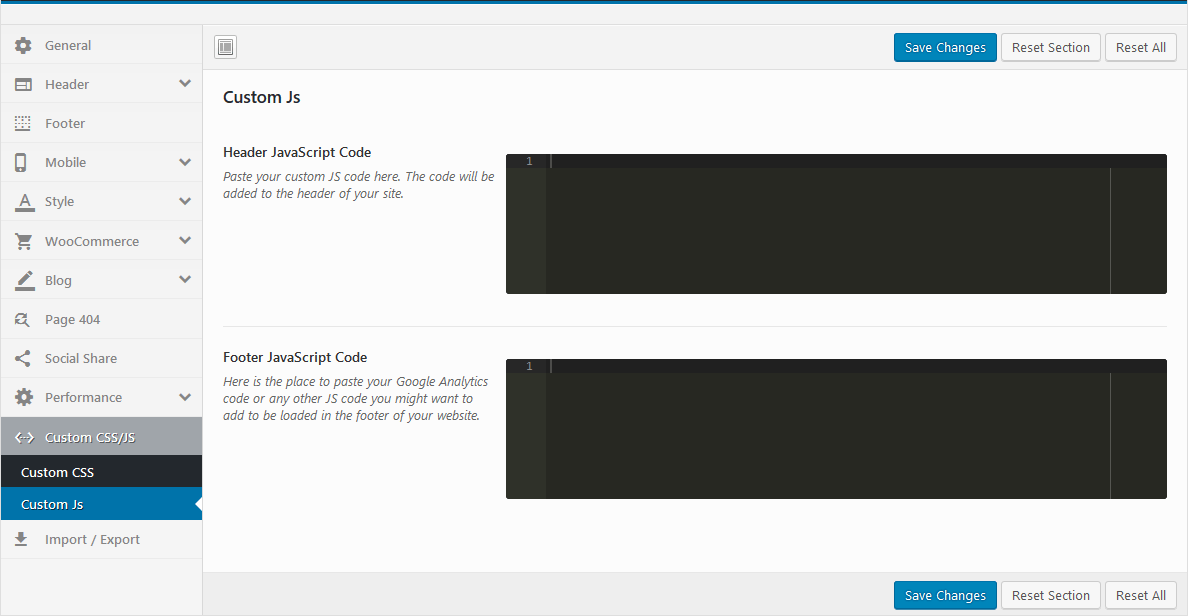
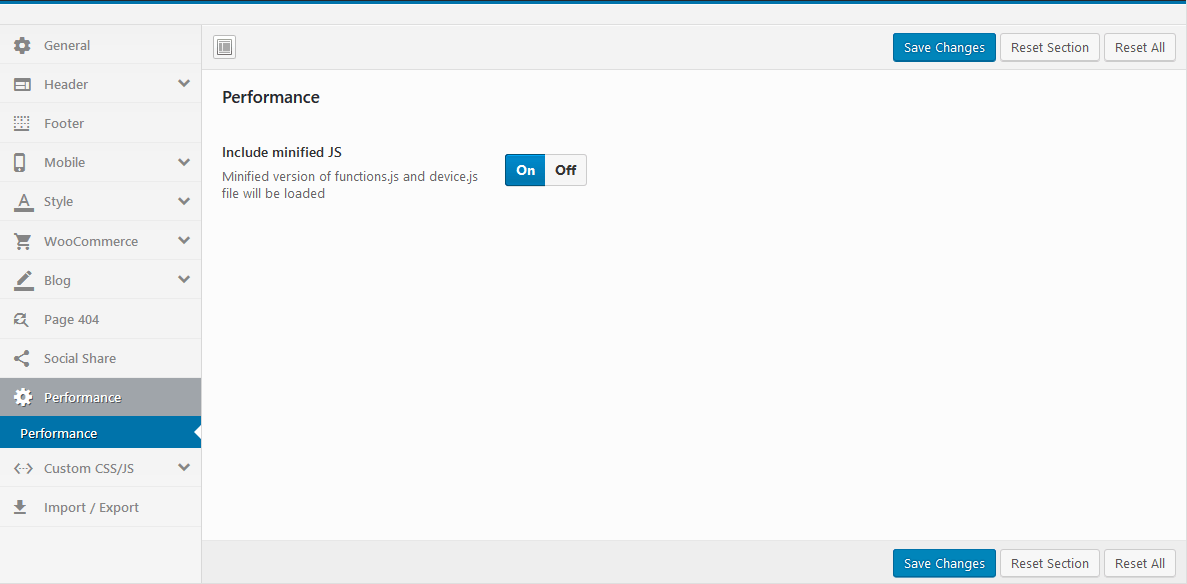
Performance
Speed up website: Minified version of functions.js and device.js file will be loaded

- Yes: The Minified JS file will be loaded, eg: hara\js\functions.min.js
- No: The normal JS file will be loaded, eg: hara\js\functions.js
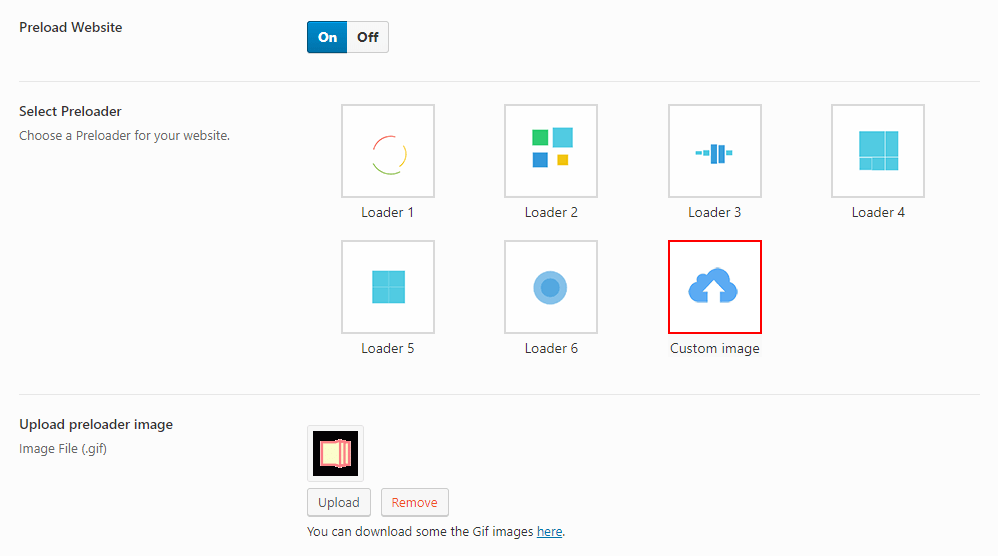
- Preload Website: Choose a Preloader Images for your website.

WooCommerce Setting
Last update: December 01, 2021Basic configuration
Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

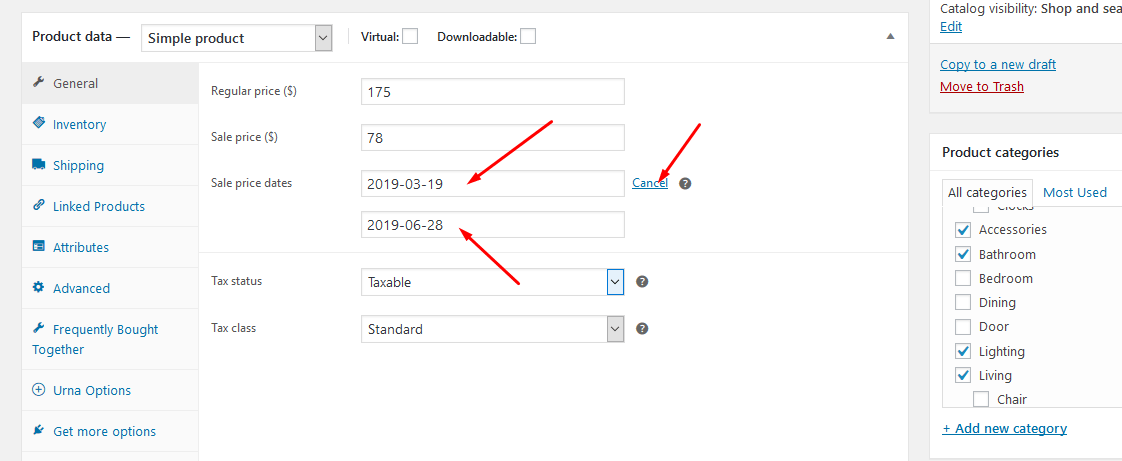
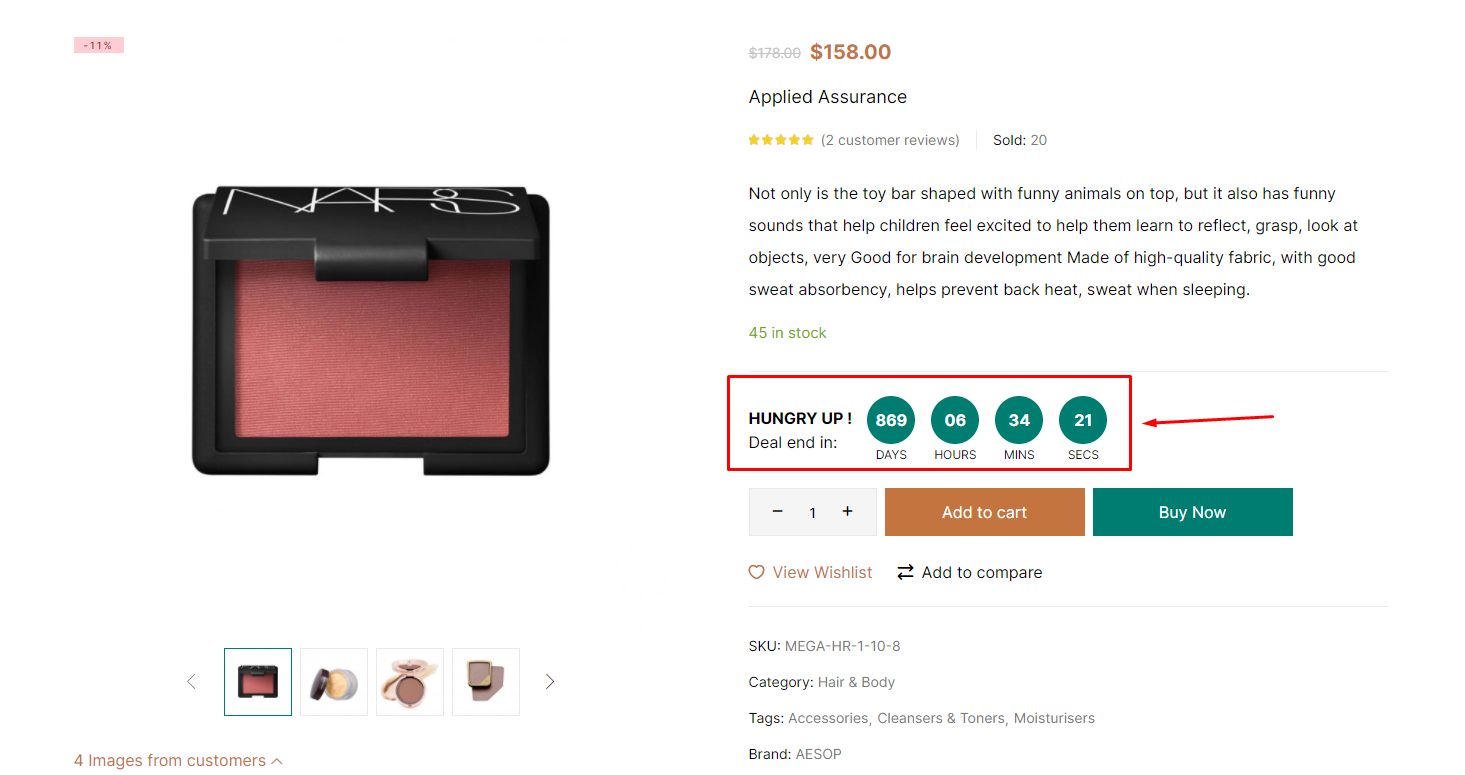
Show Countdown Timer

Results show

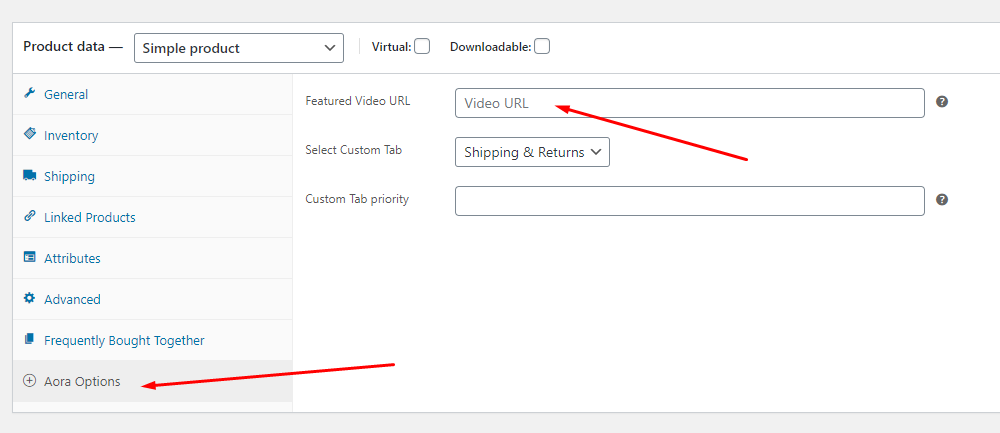
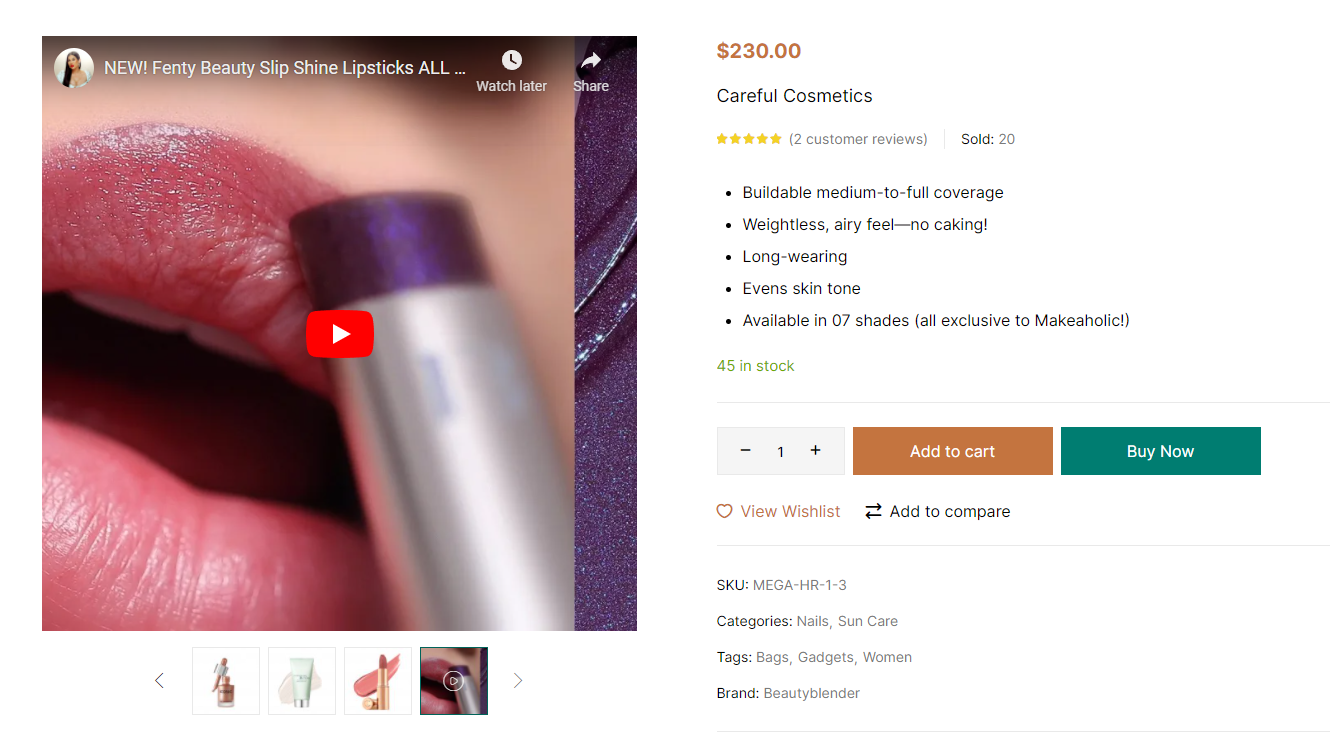
Show Video Product


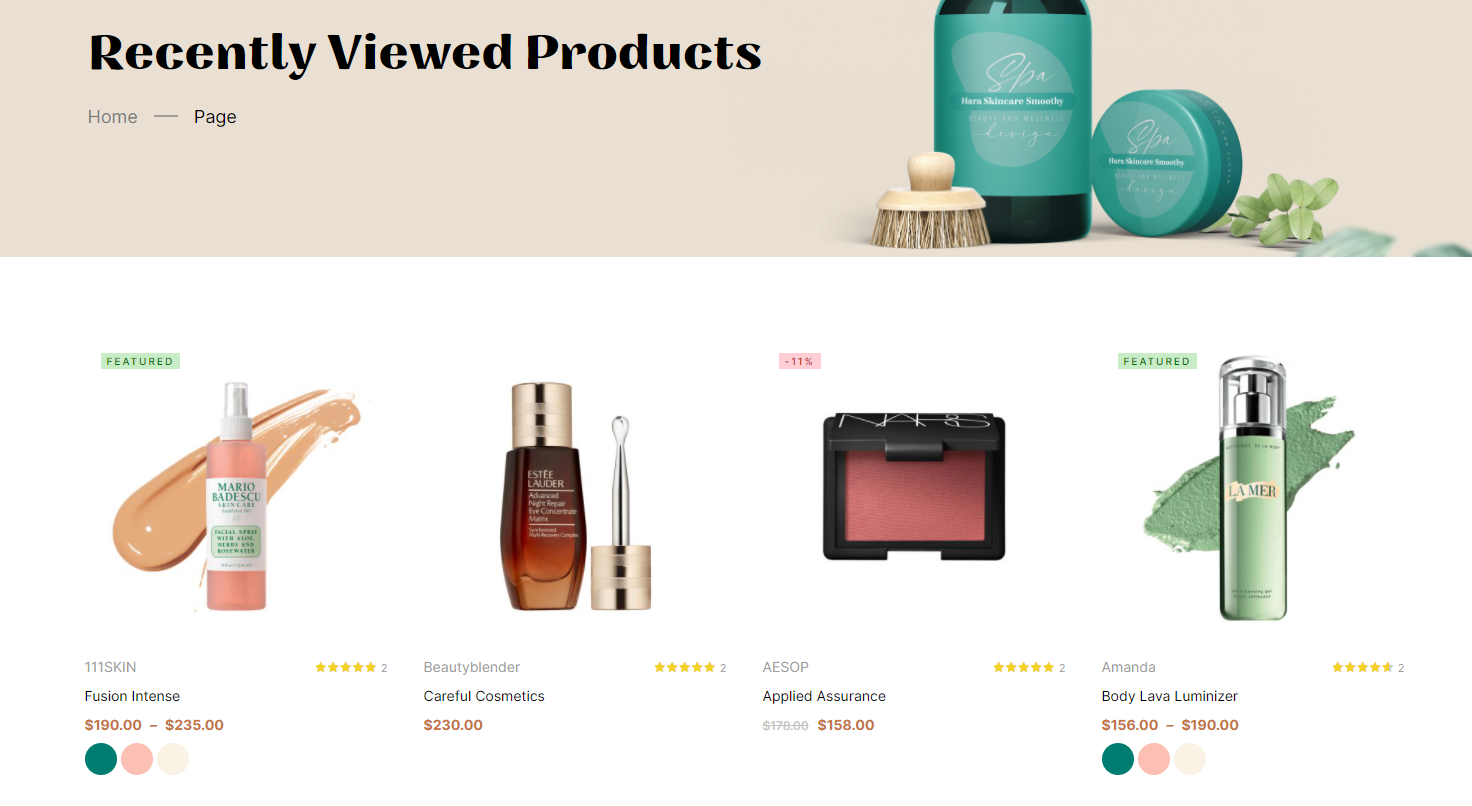
Recently Viewed

Create a "Recently Viewed" page then "Edit with Elementor"

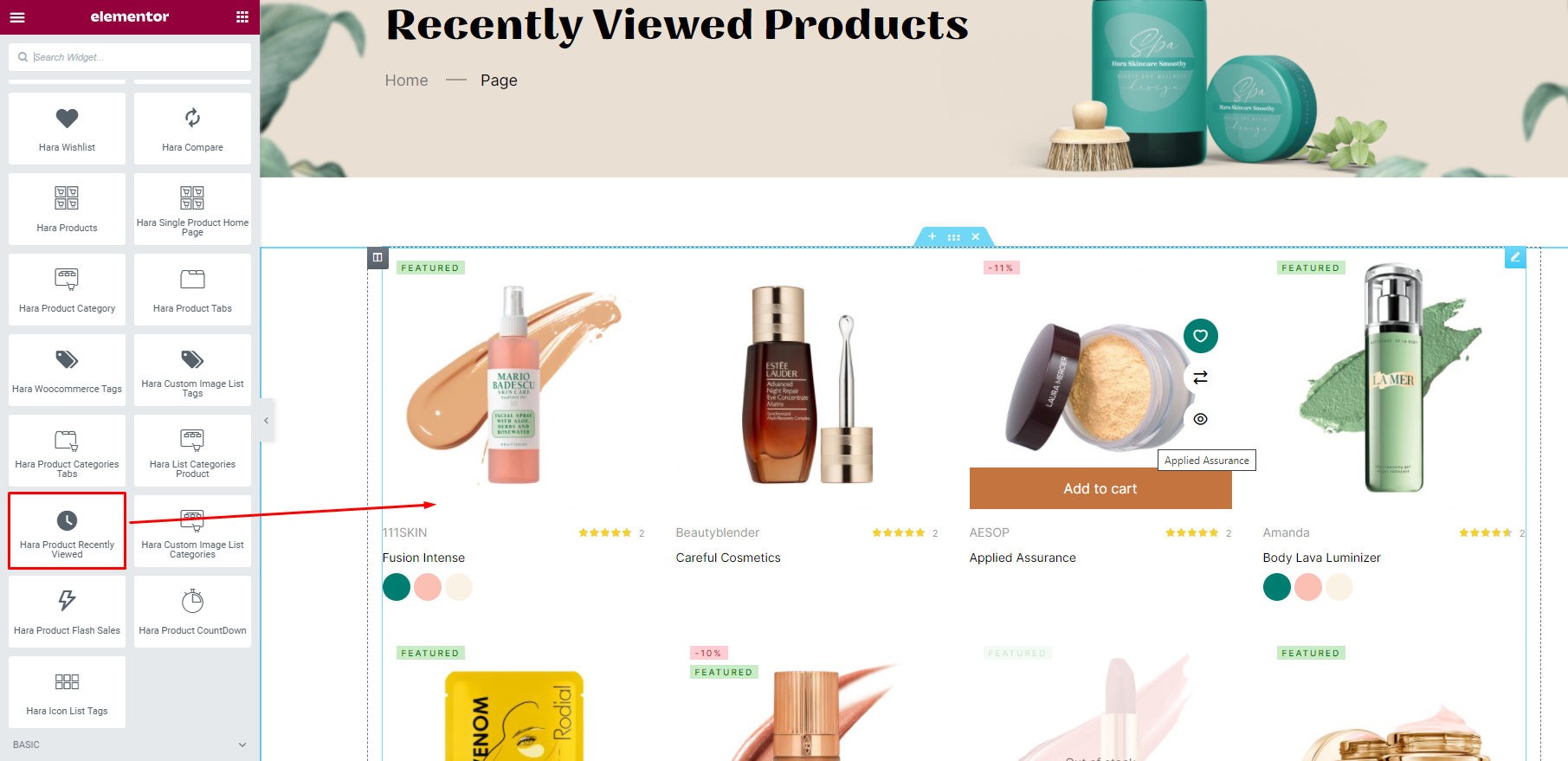
Use the element "Hara Product Recently Viewed"

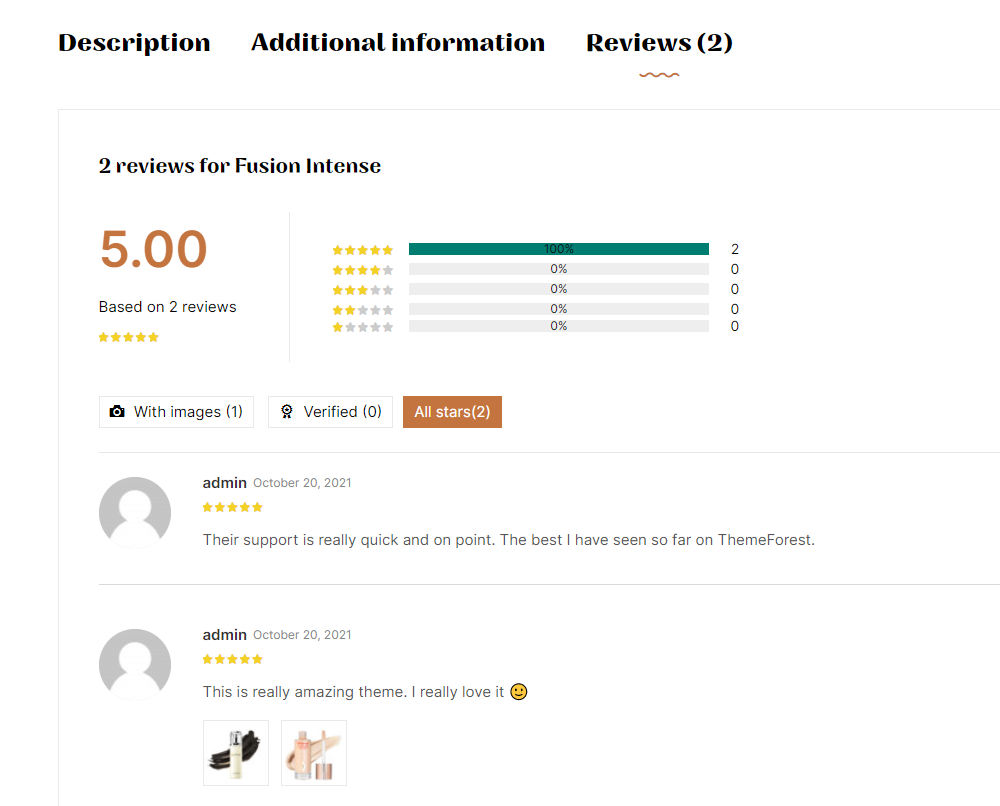
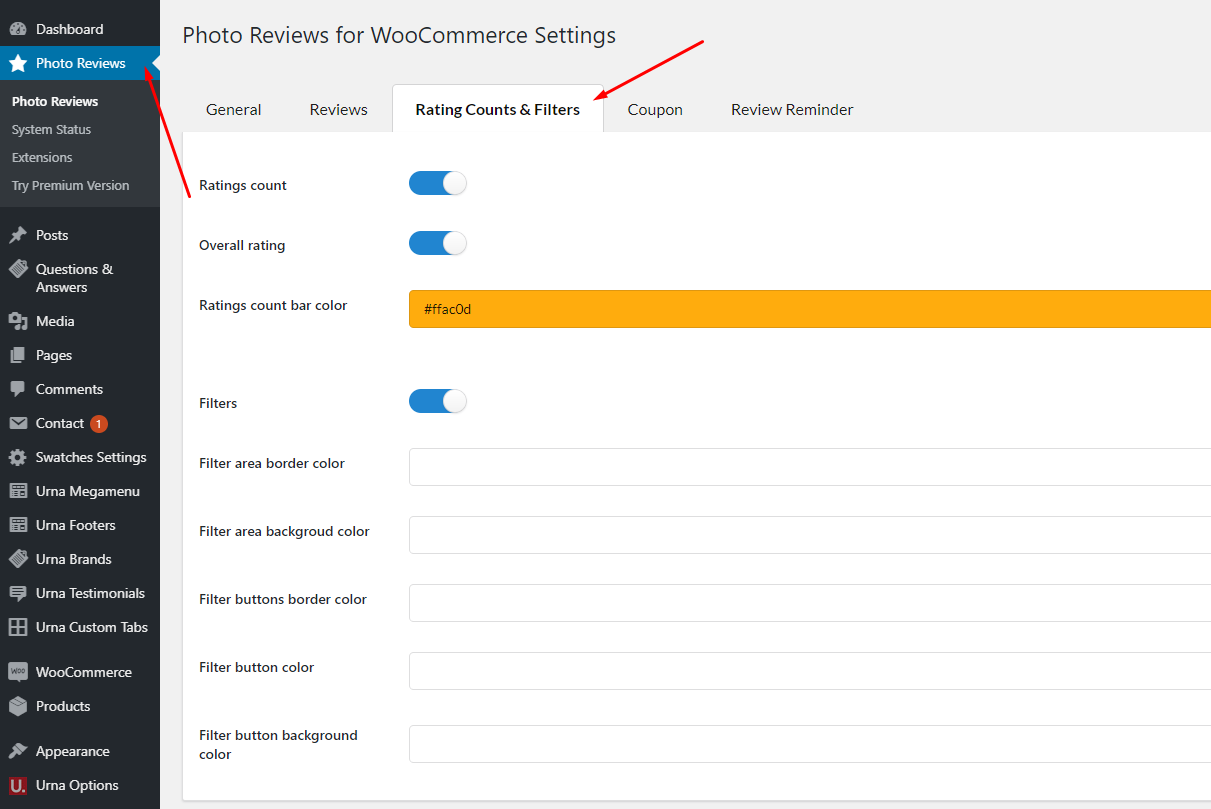
Photo Reviews for WooCommerce Settings
To use this function, you need to install the plugin https://wordpress.org/plugins/woo-photo-reviews/

Rating Counts & Filters Configure

YITH WooCommerce Brands Add-On
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-brands-add-on/

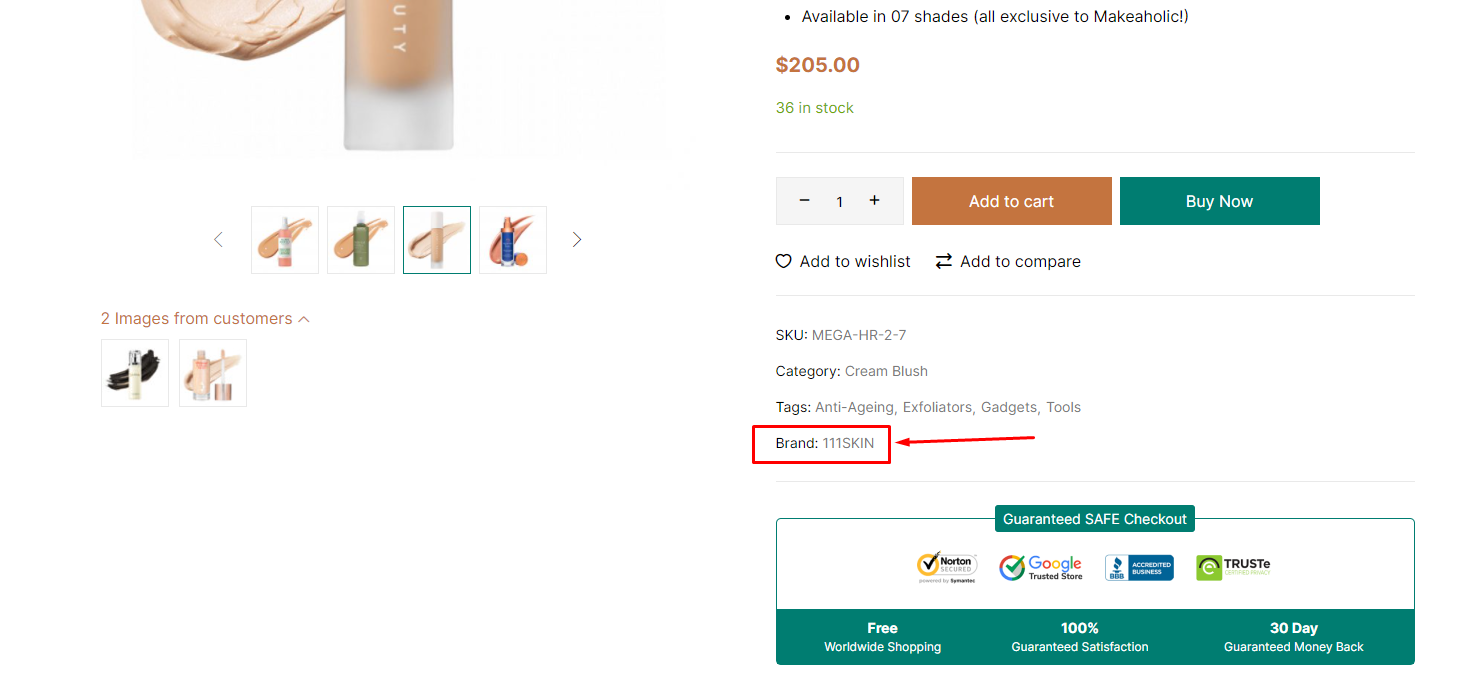
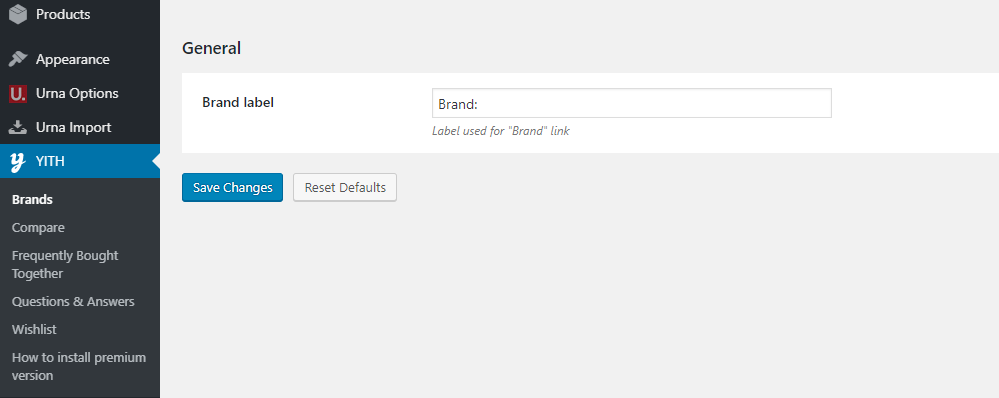
Configuration

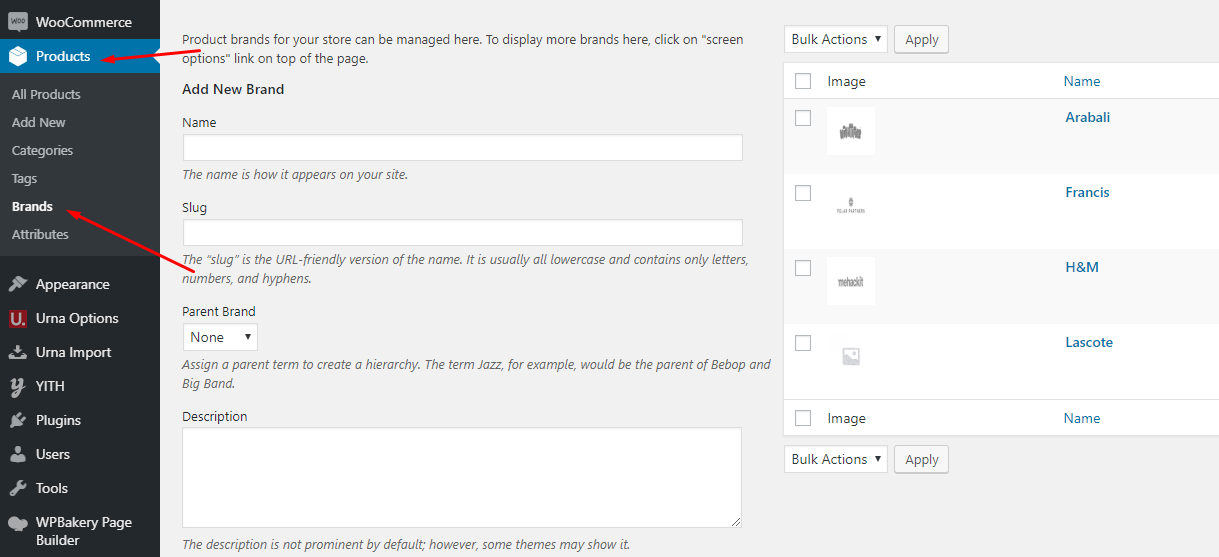
Add New Brand

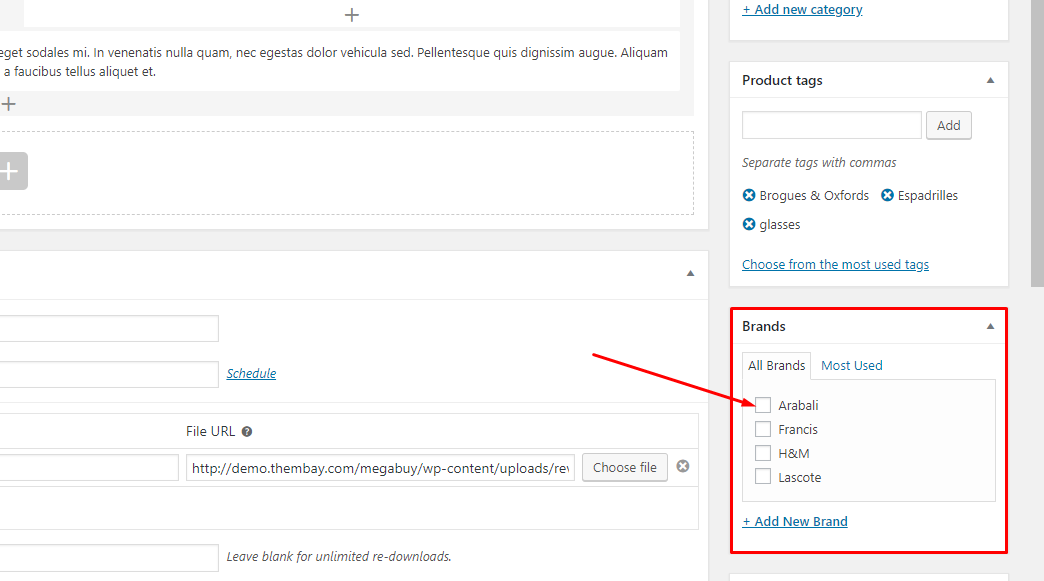
Edit product

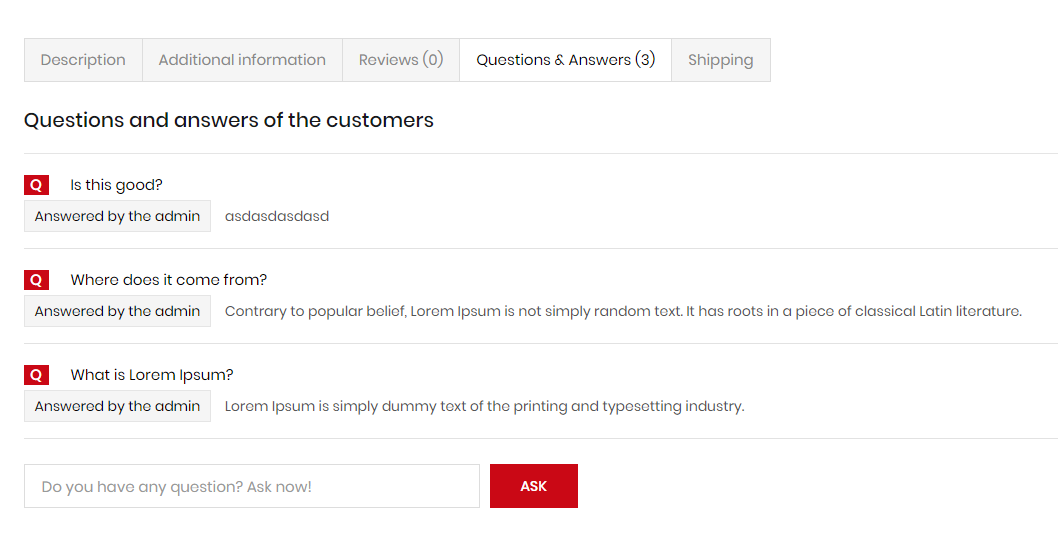
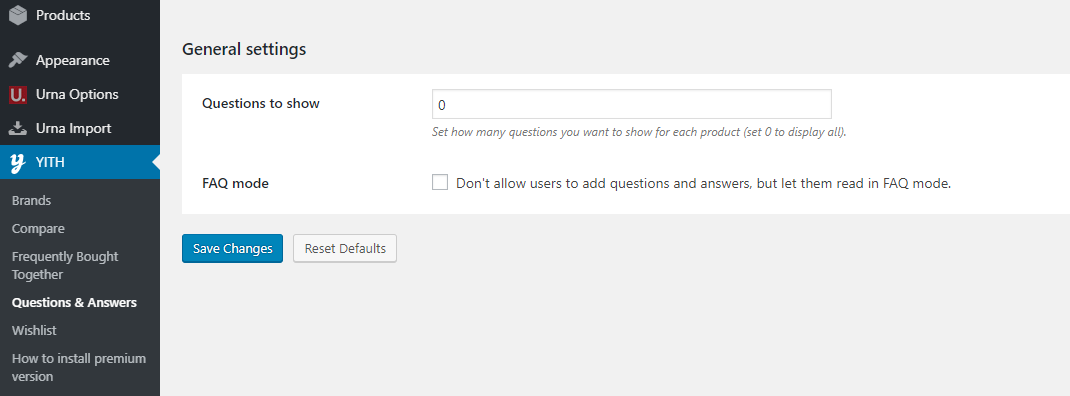
Questions and answers of the customers
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-questions-and-answers/

Configuration

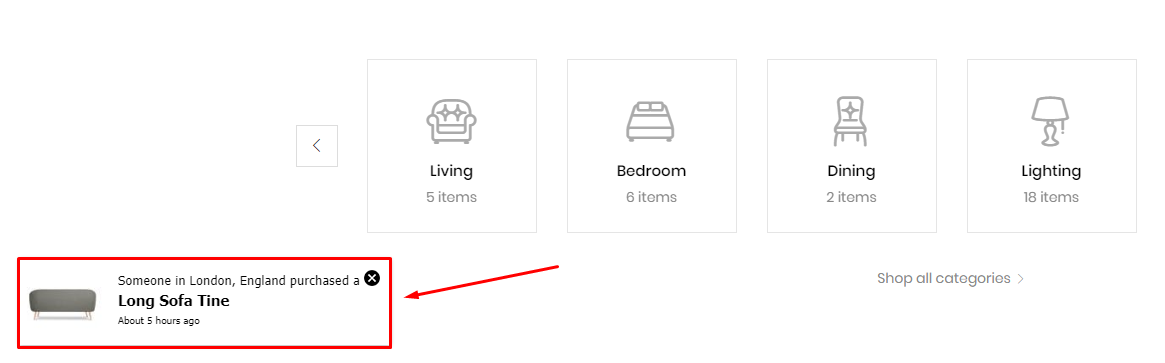
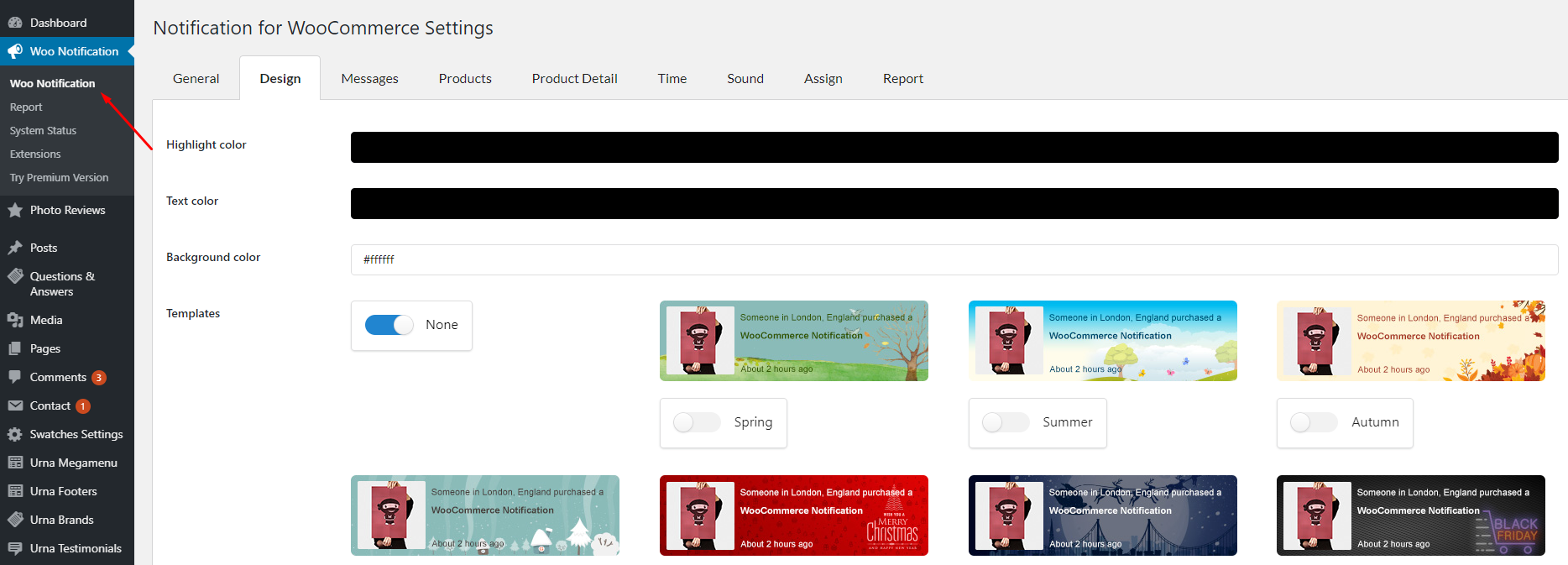
Notification for WooCommerce
To use this function, you need to install the plugin https://wordpress.org/plugins/woo-notification/

Configuration

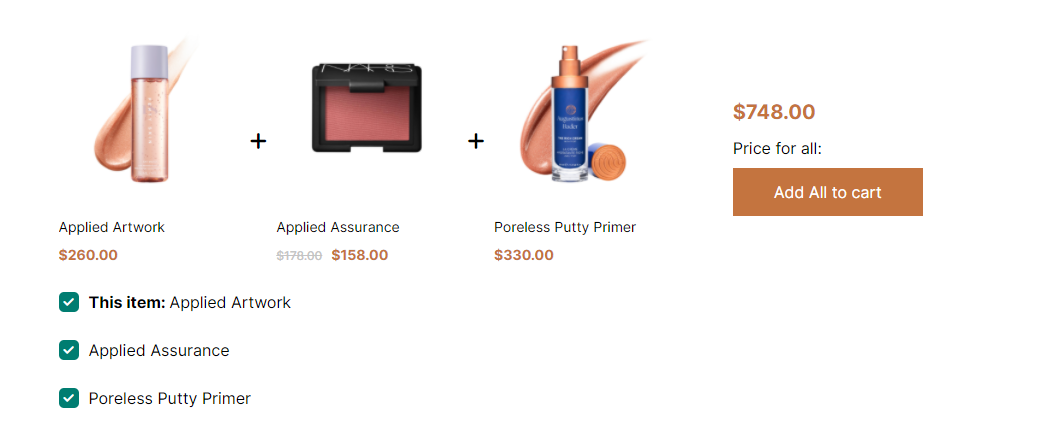
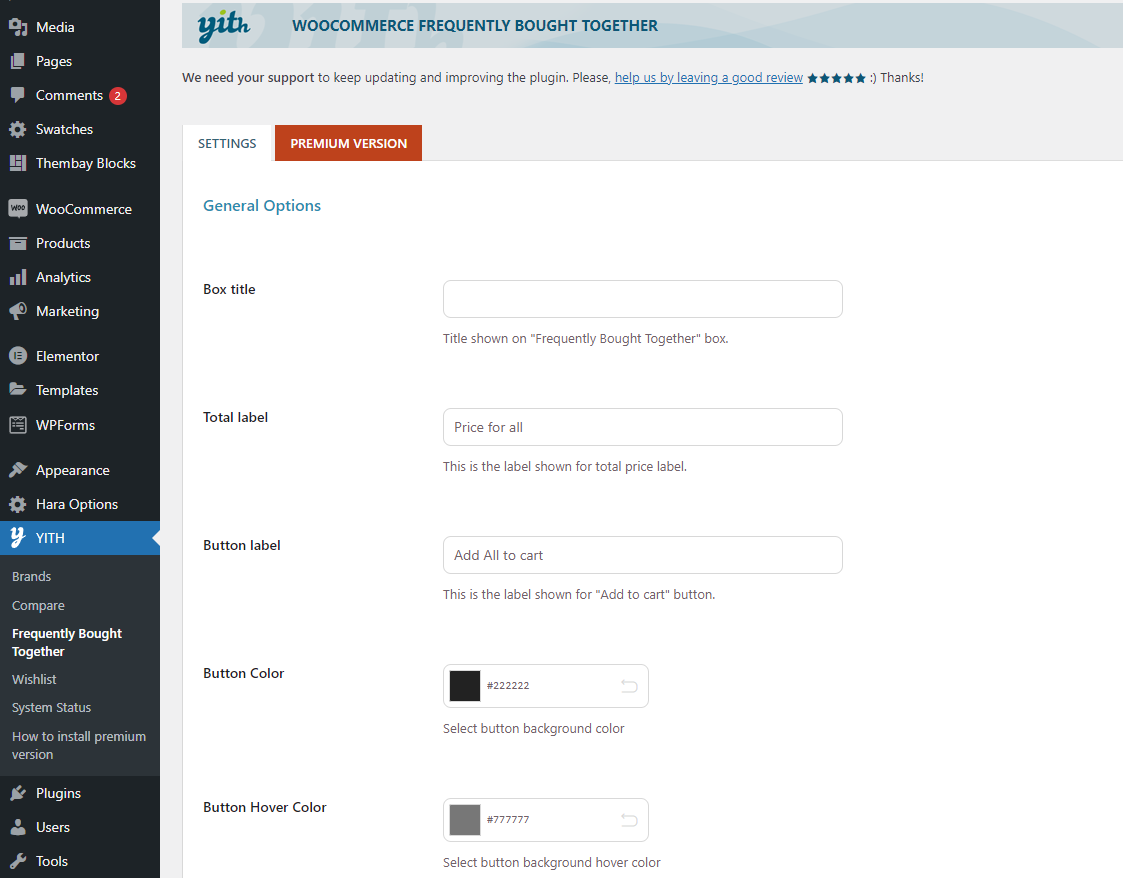
Frequently Bought Together
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-frequently-bought-together/

Configuration

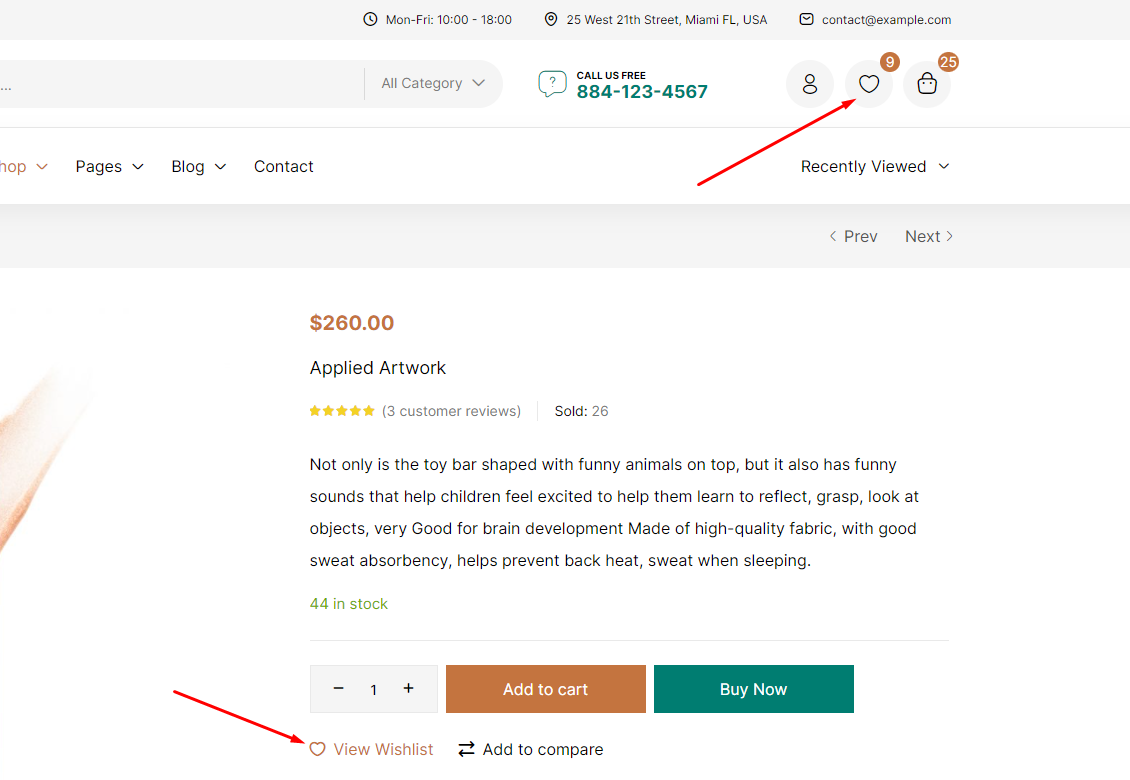
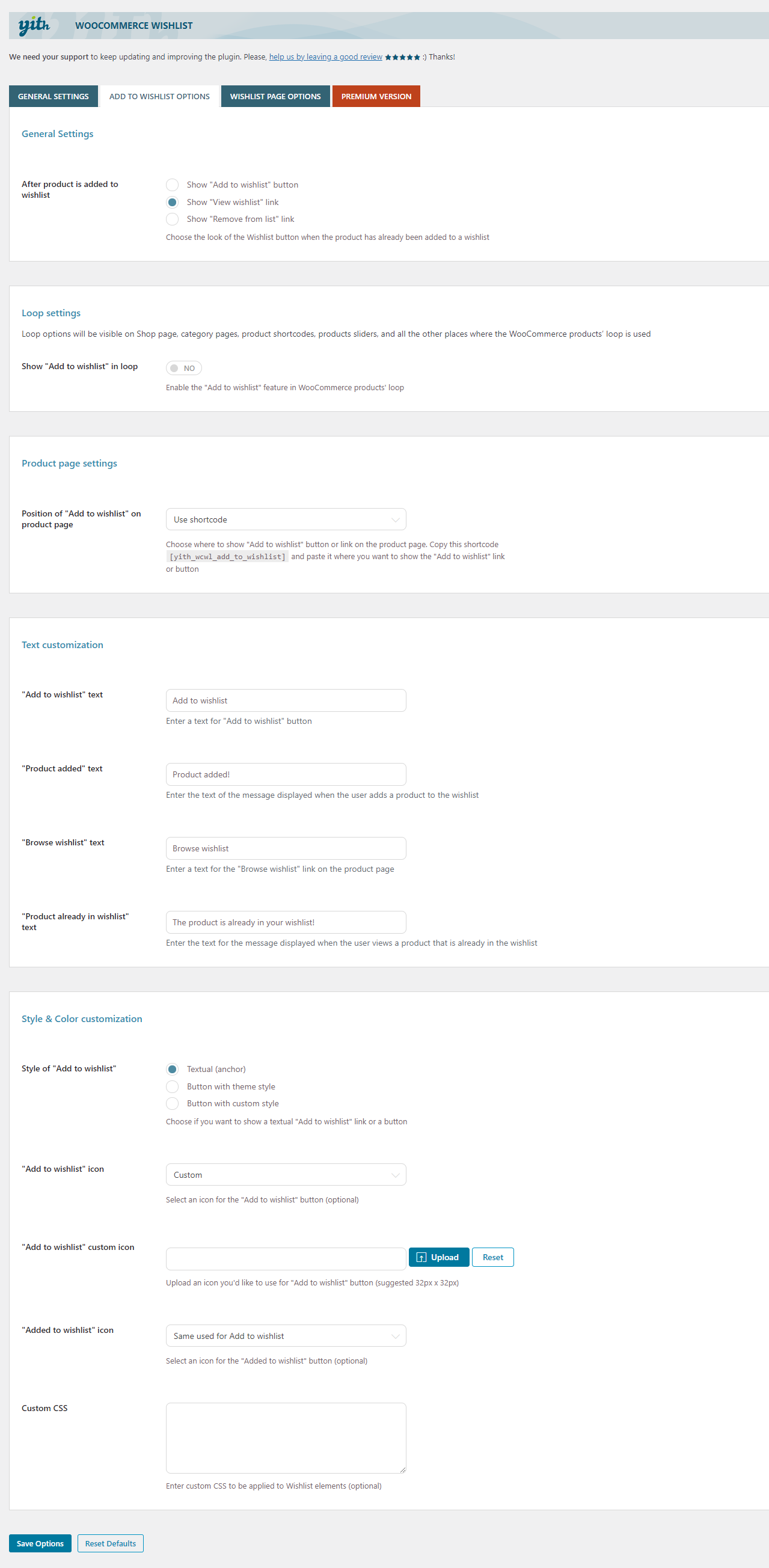
YITH WooCommerce Wishlist
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-wishlist/

Add to Wishlist Options:

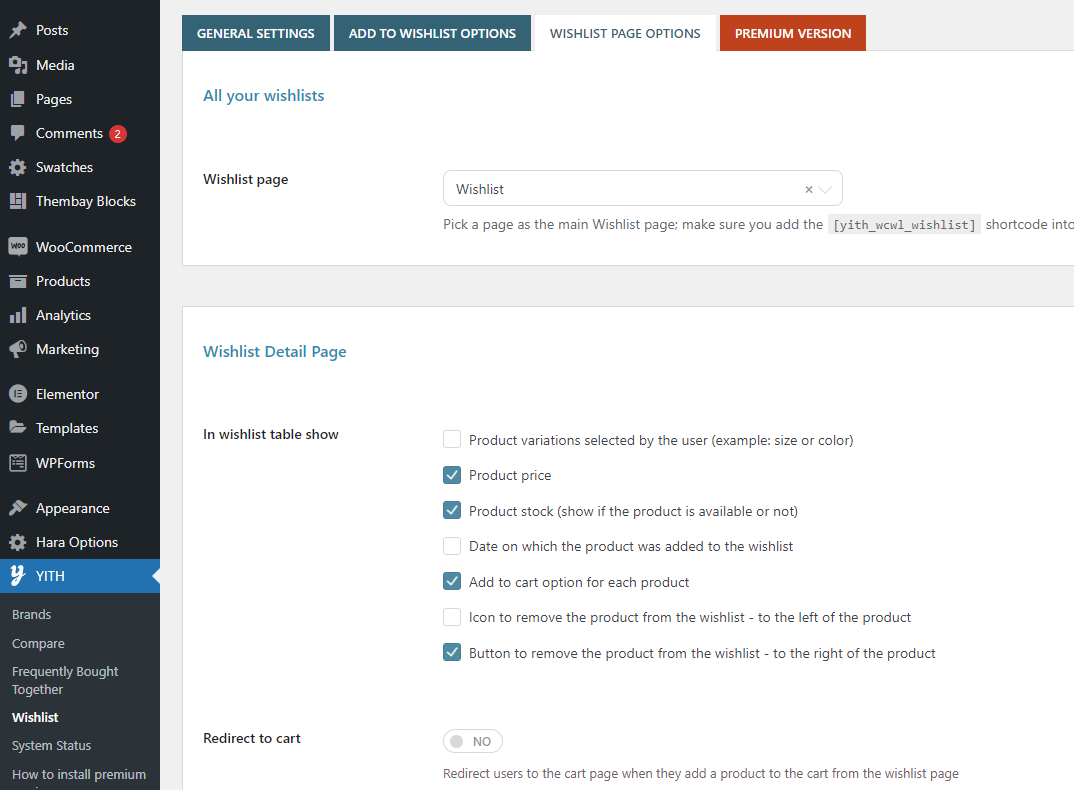
Wishlist page Options:

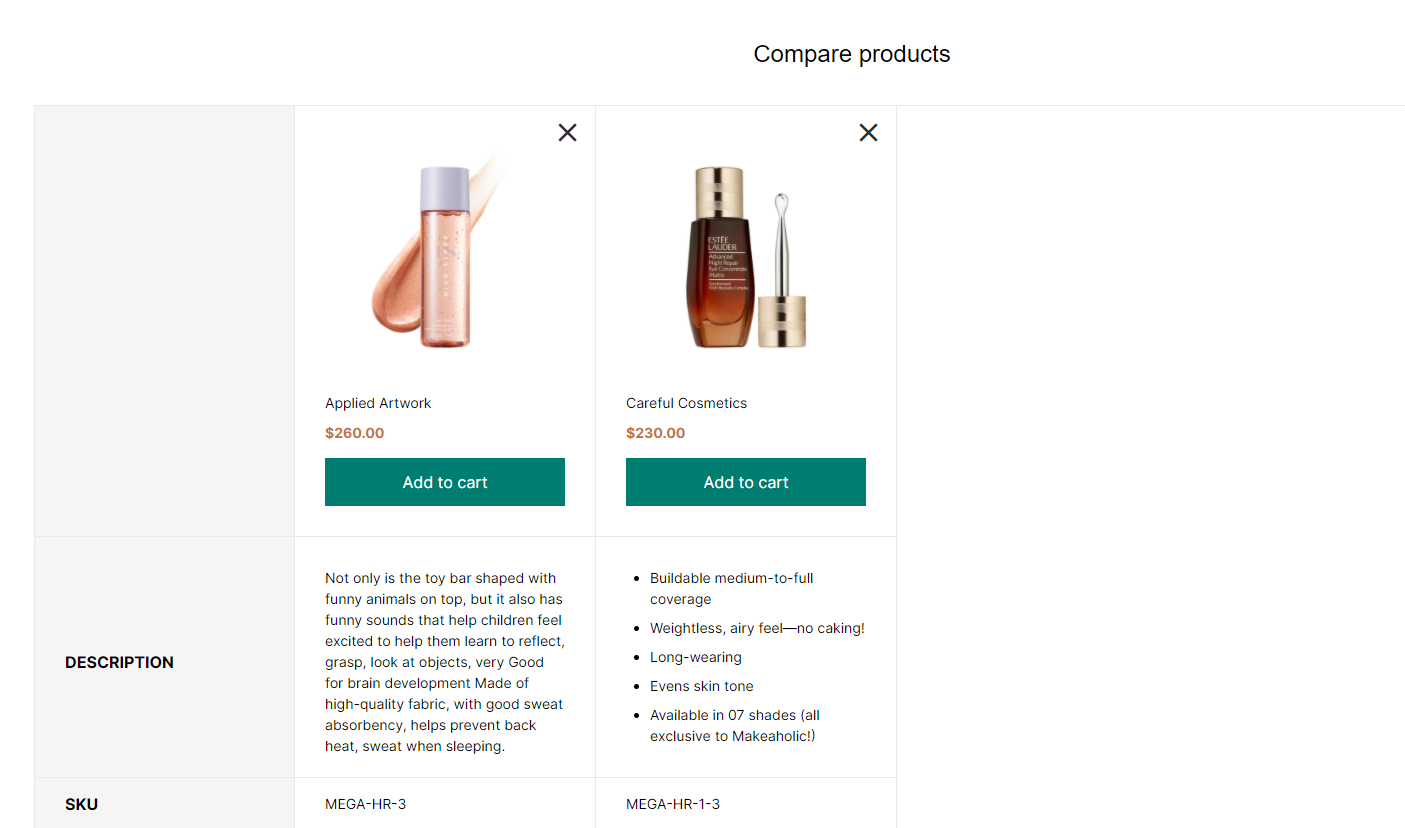
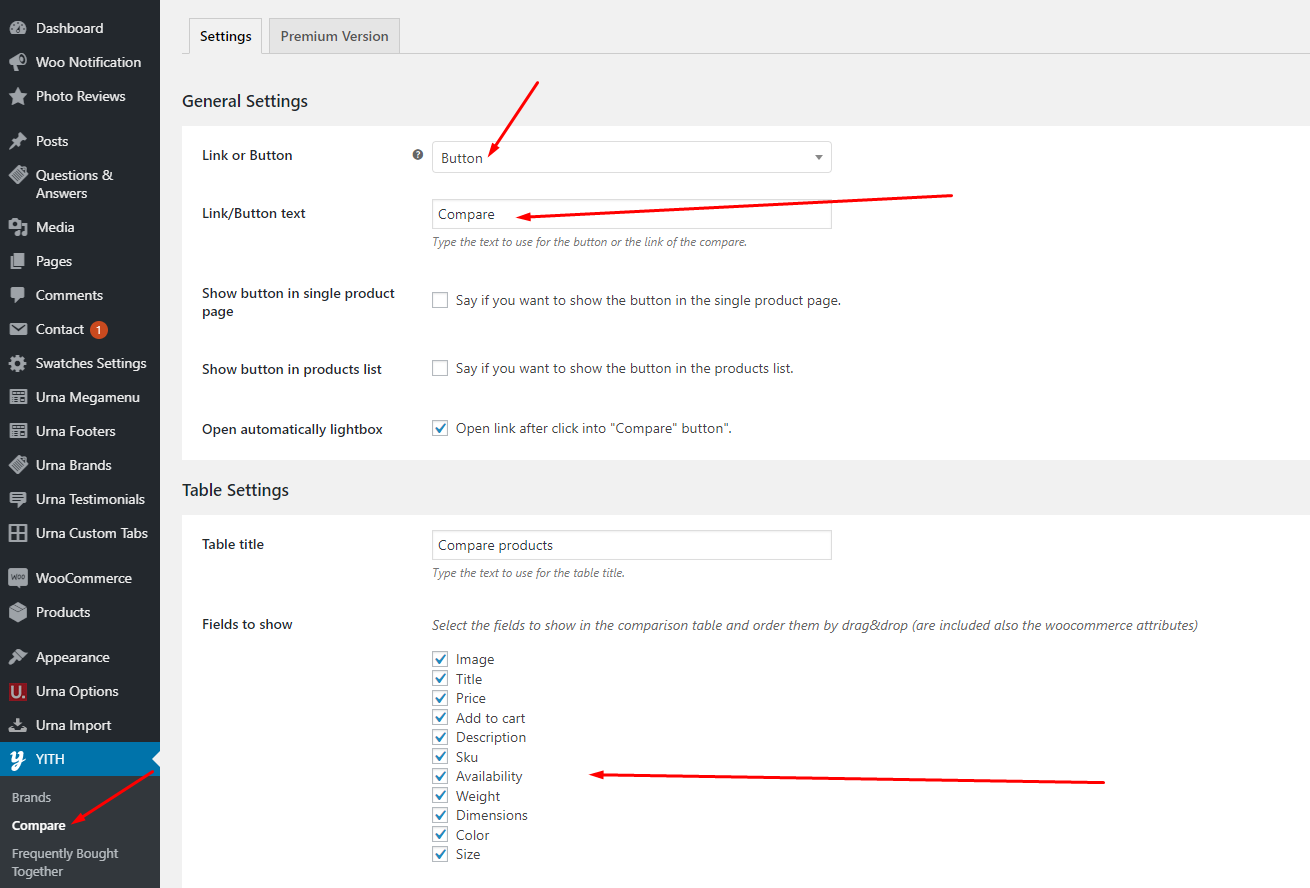
YITH WooCommerce Compare
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-compare/

Configuration

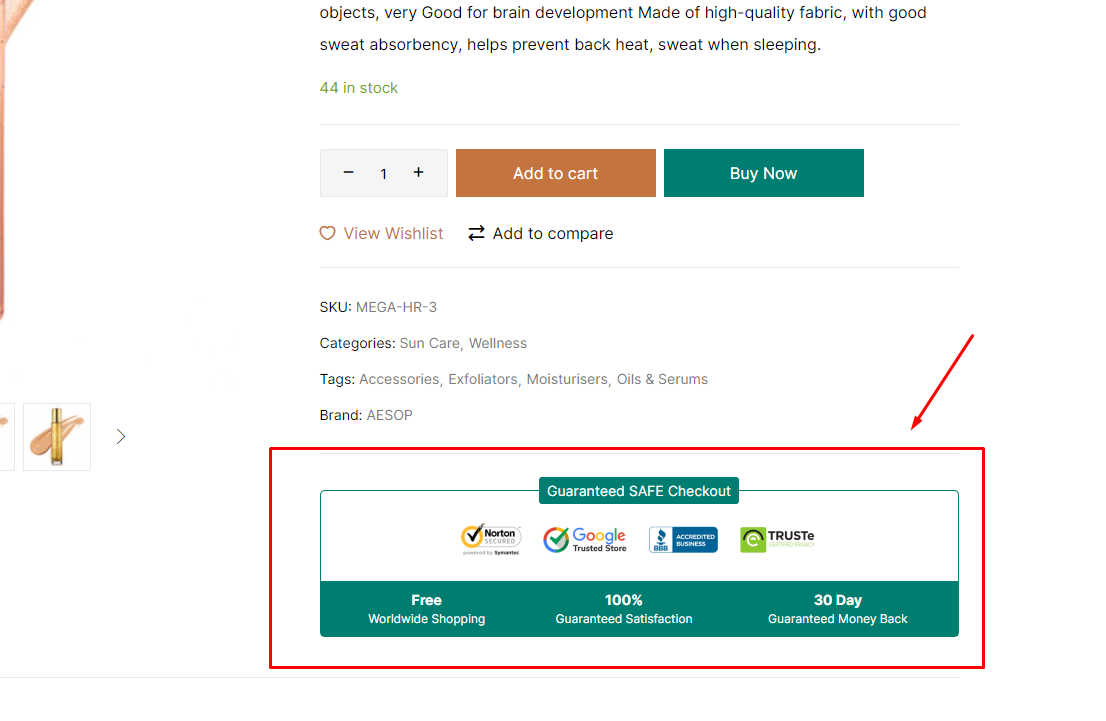
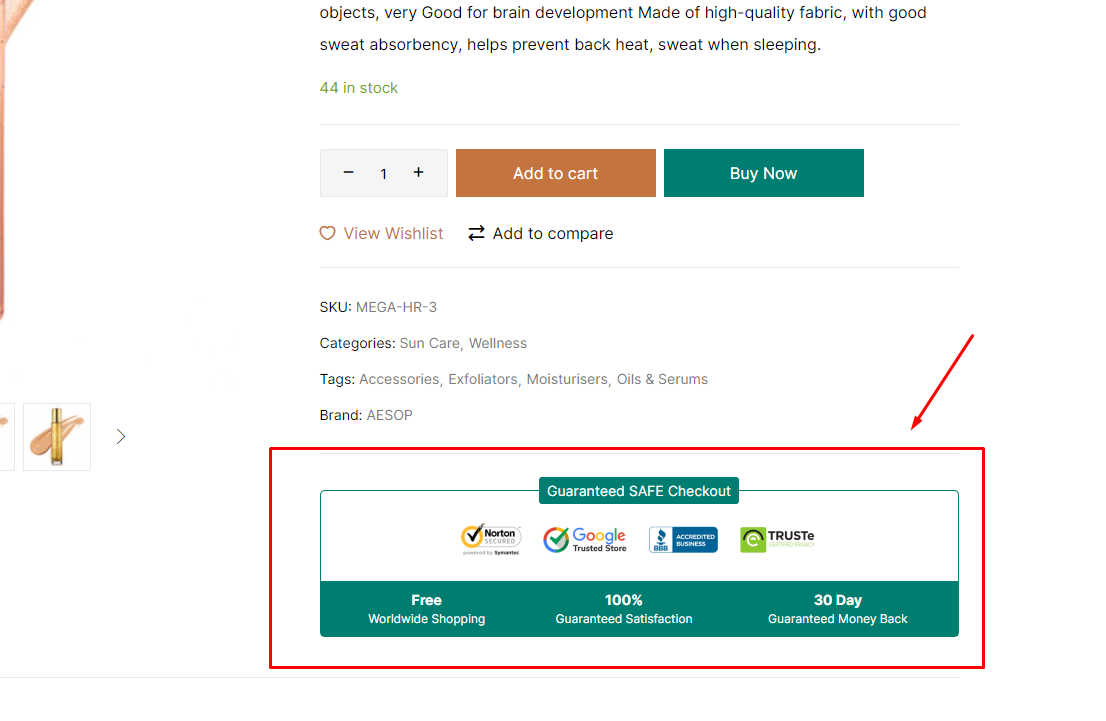
How to add custom fields to a WooCommerce product? Free Shipping, 100% Money-back guarantee
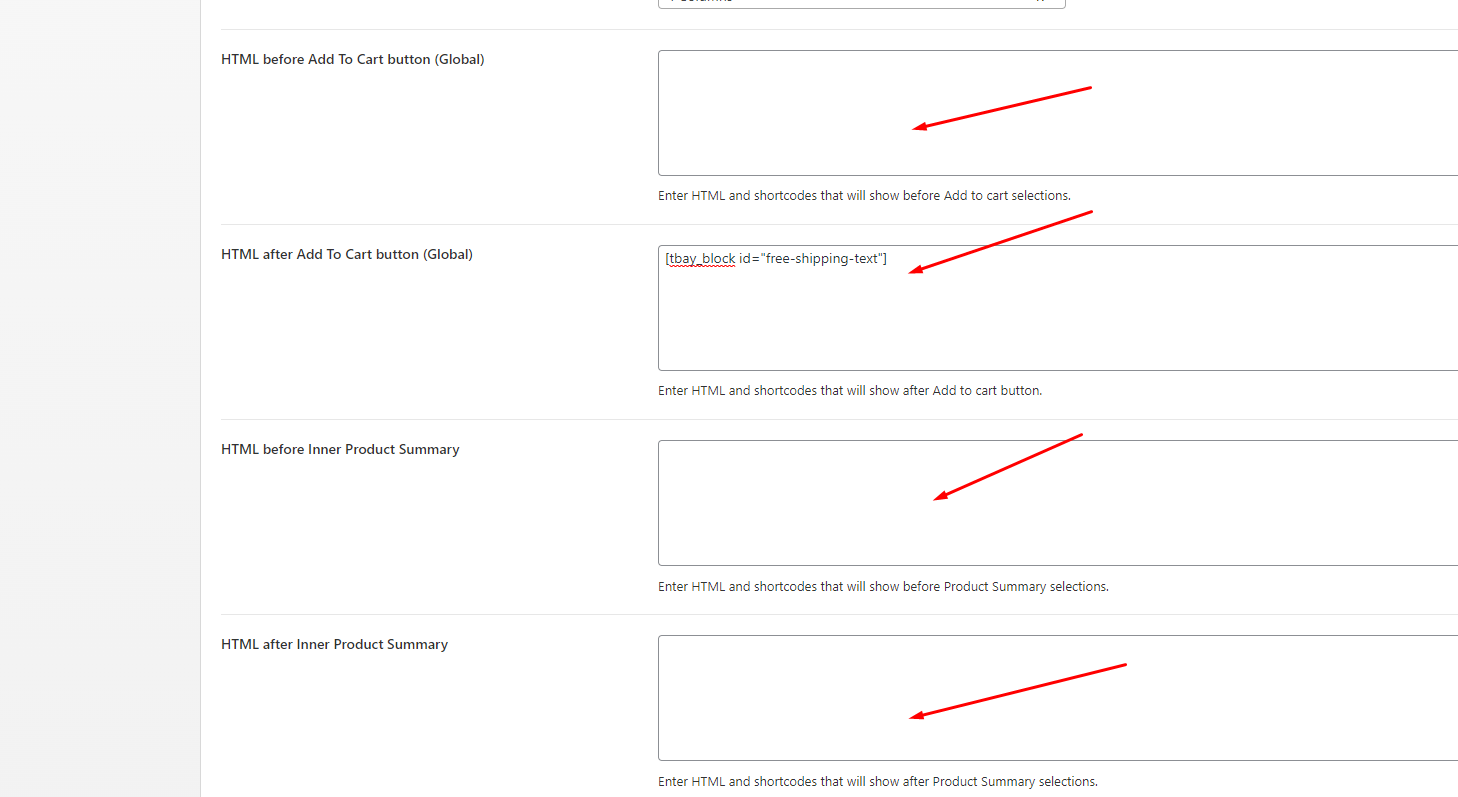
Enter HTML and shortcodes that will show before/after Add to cart selections and before/after Inner Product Summary, eg: Free Shipping, 100% Money-back guarantee

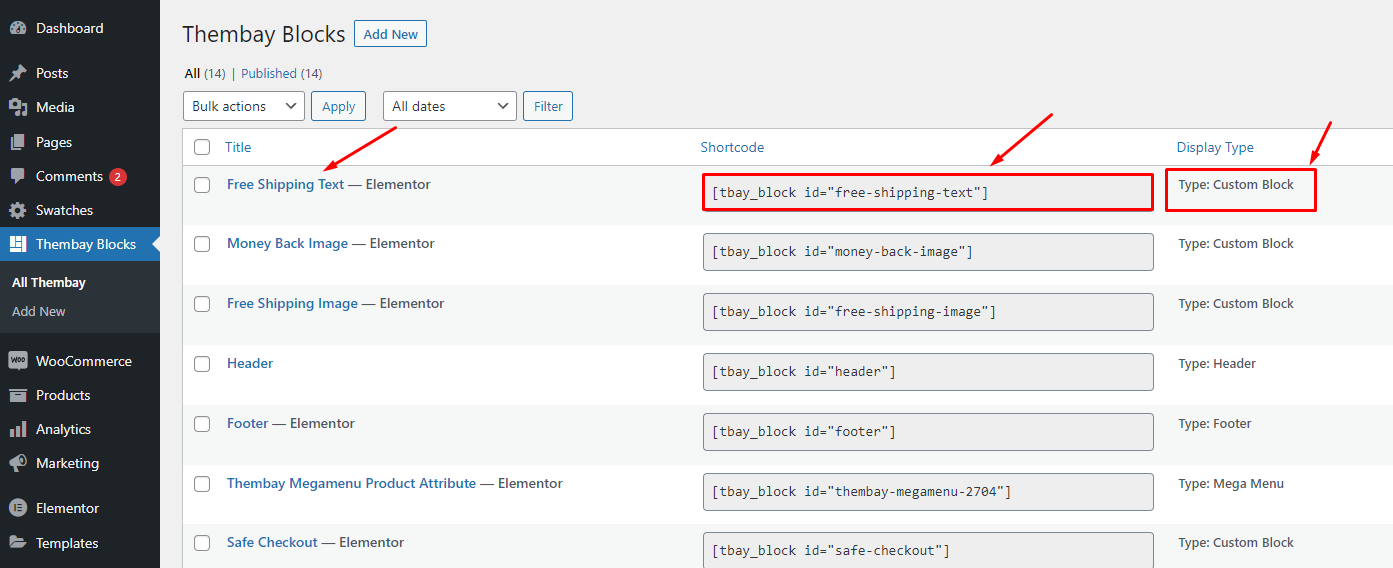
Step 1: Create Thembay Blocks with Type: Custom Block. Edit content with Elementor. Then copy the Shortcode

Step 2: Paste that shortcode where you want it in Theme Options

Video Tutorial
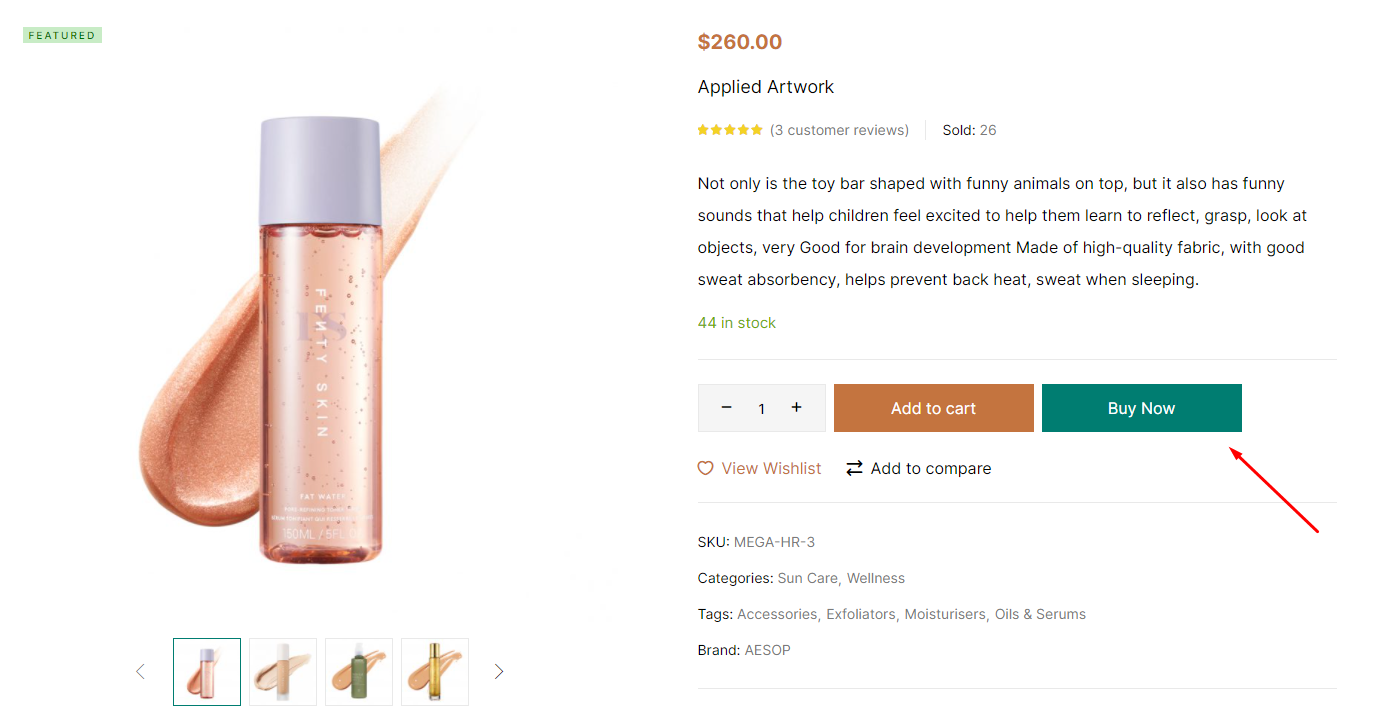
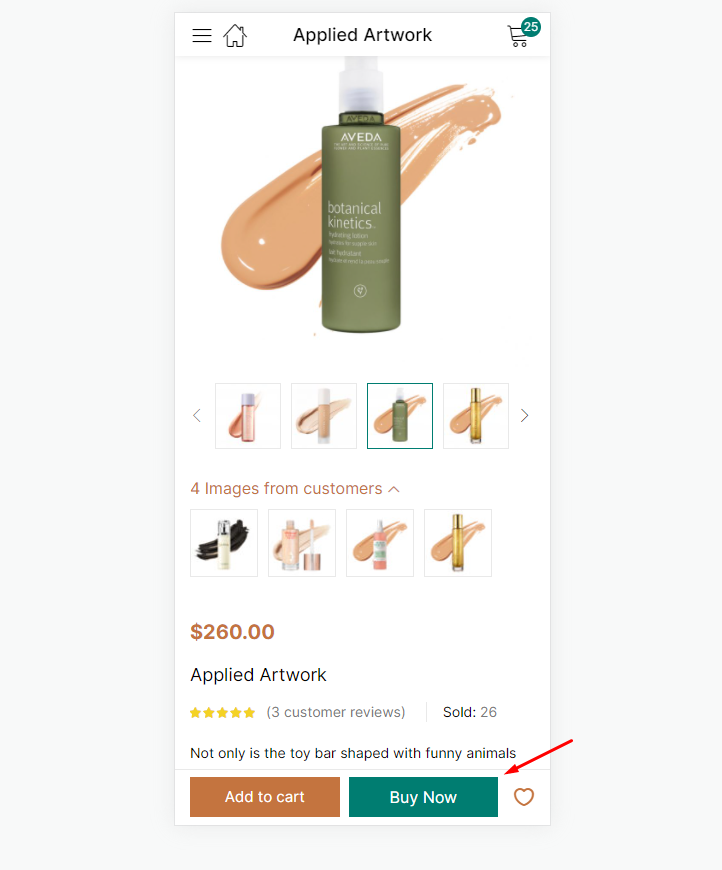
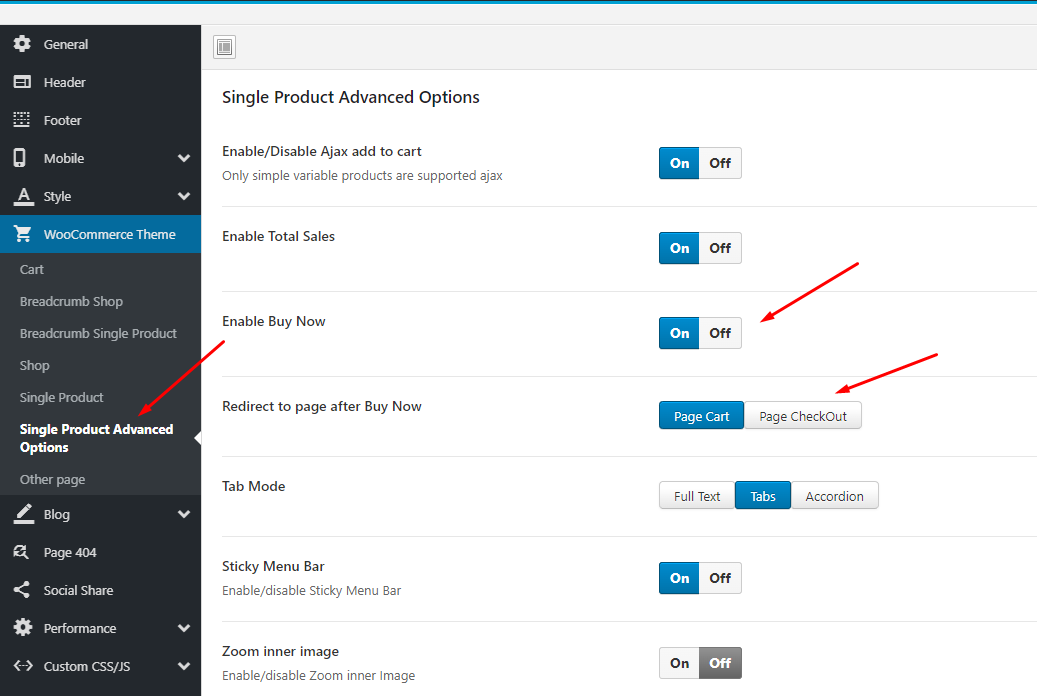
Watch the videoEnable Buy Now
Enable Buy Now to stimulate shopping on your site
On Desktop

On Mobile

Configuration in Theme Options

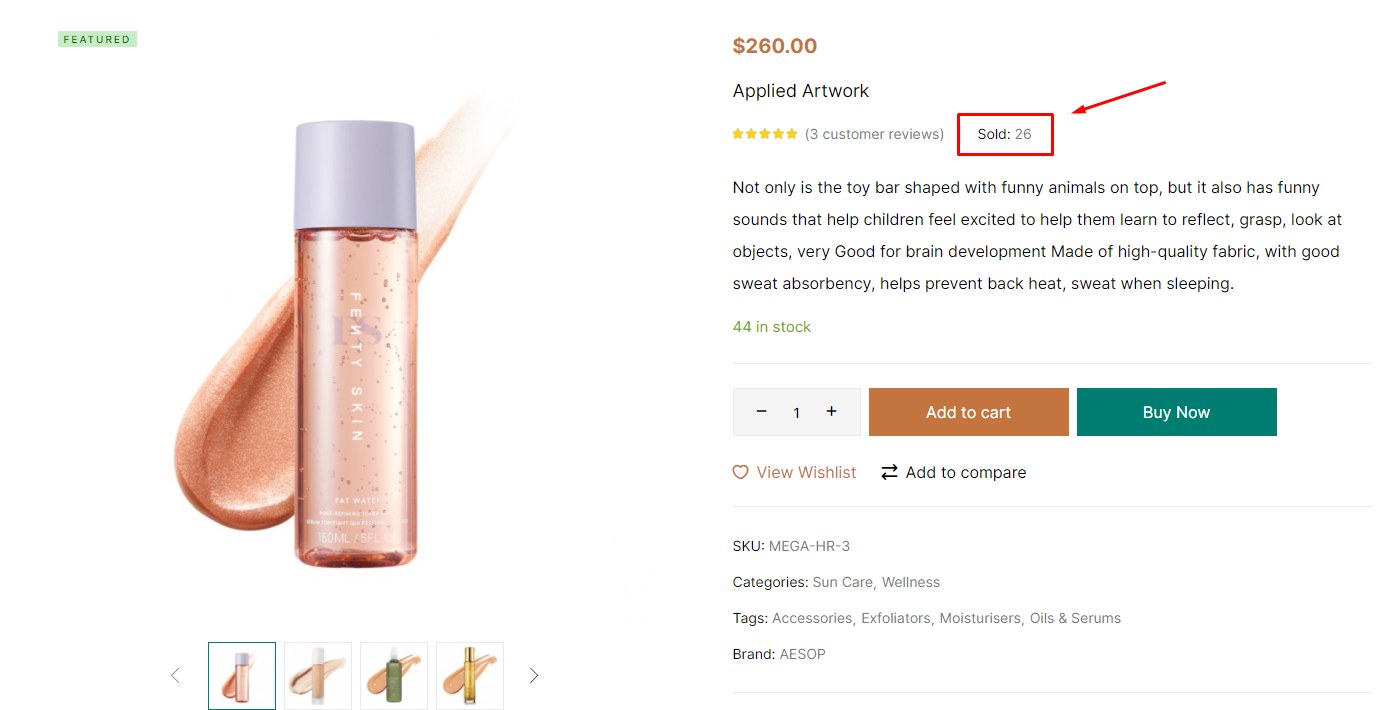
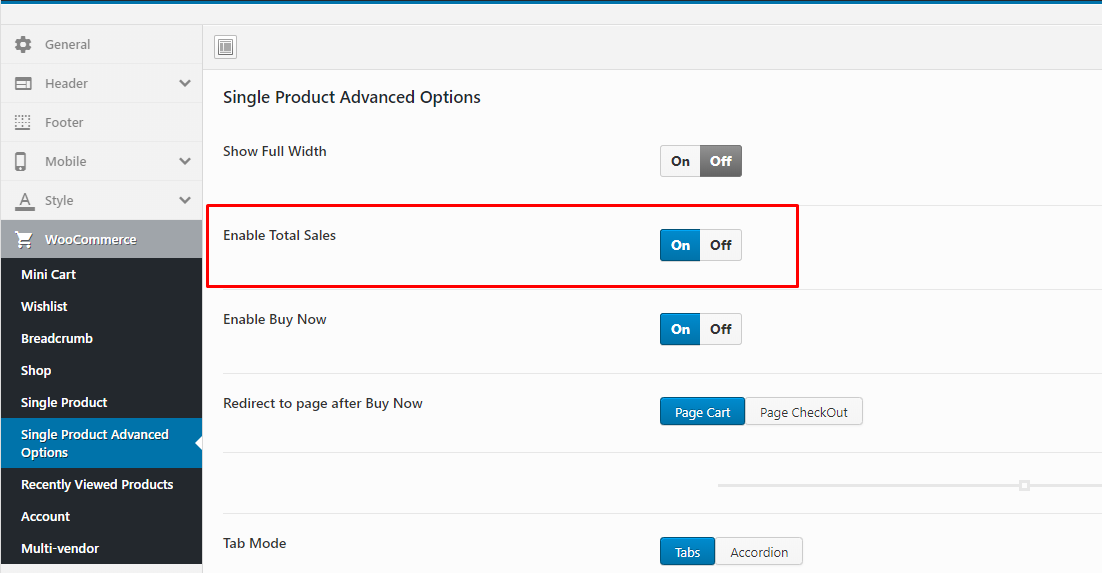
Enable Total Sales
Enable Total Sales to stimulate shopping on your site

Configuration in Theme Options

Show WooCommerce Catalog Mode
Show WooCommerce Catalog Mode on your site - Hide Mini Cart and button "Add to cart"

Configuration in Theme Options

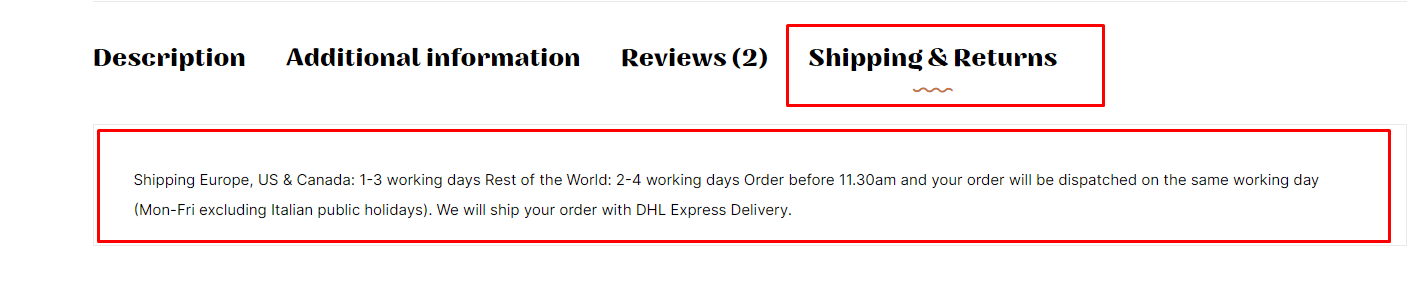
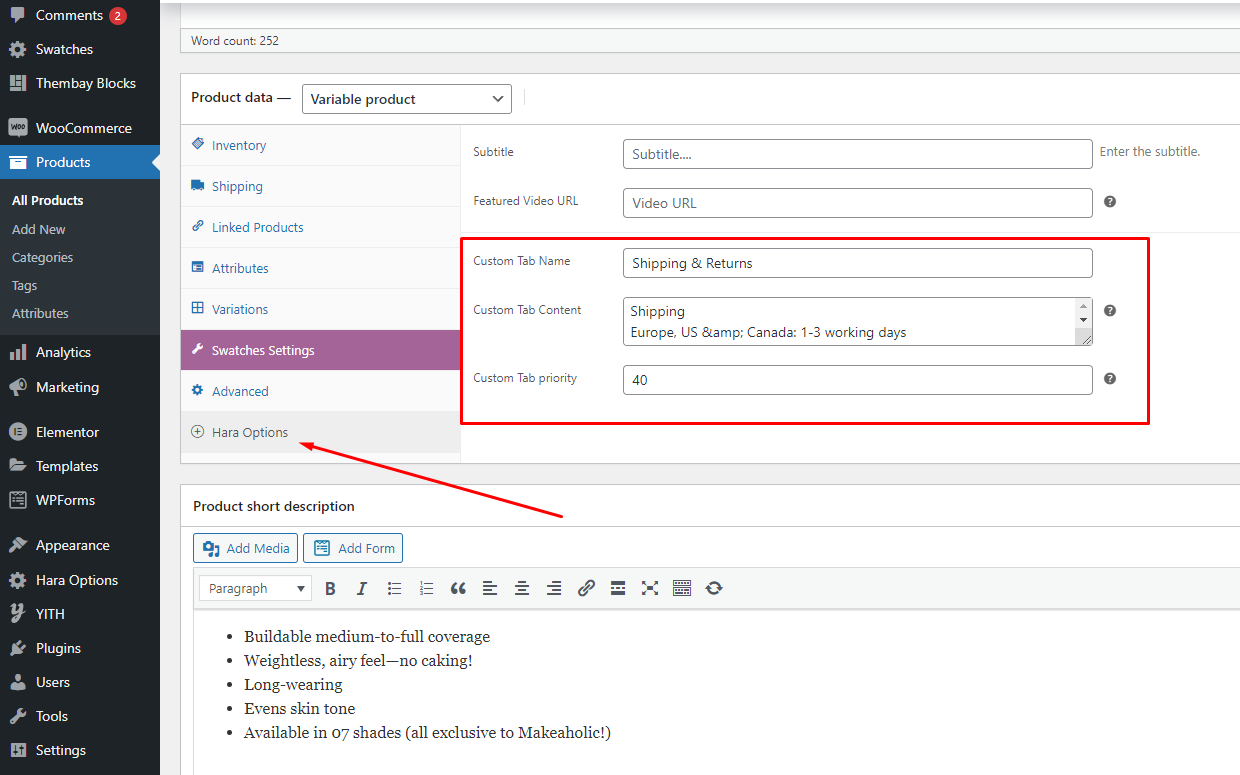
Custom Tab Product
Allows you to create and configure Custom Tabs for individual products

Create and edit Custom Product Tab here.

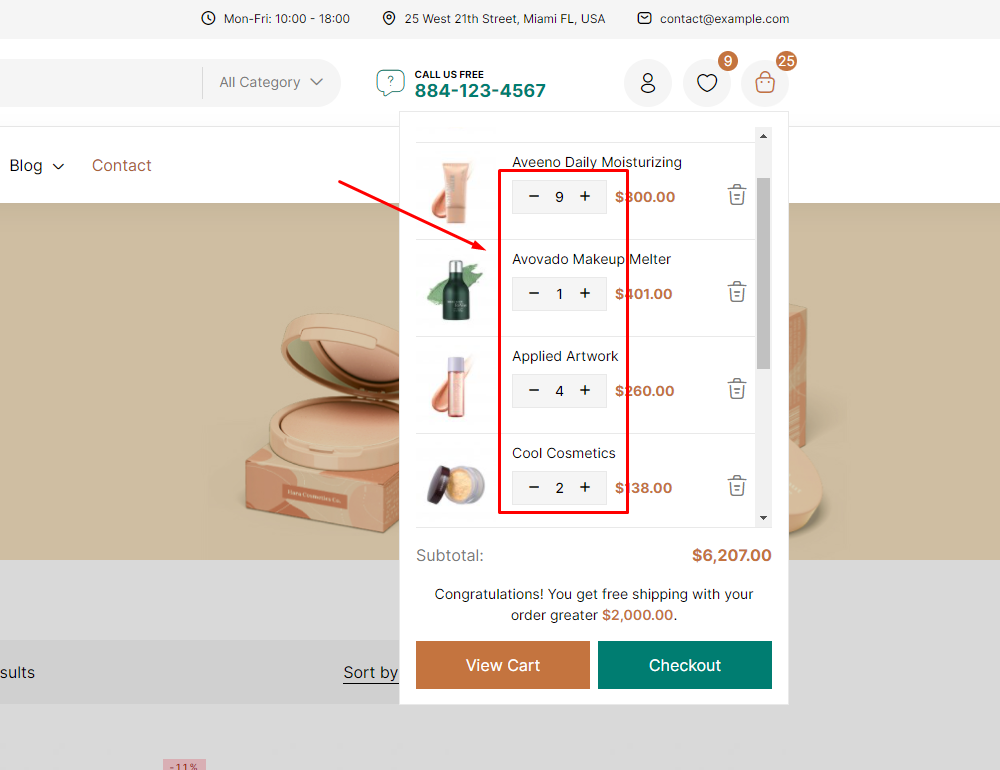
Quantity on Mini-Cart

Enable Quantity on Mini-Cart in the Theme Options.

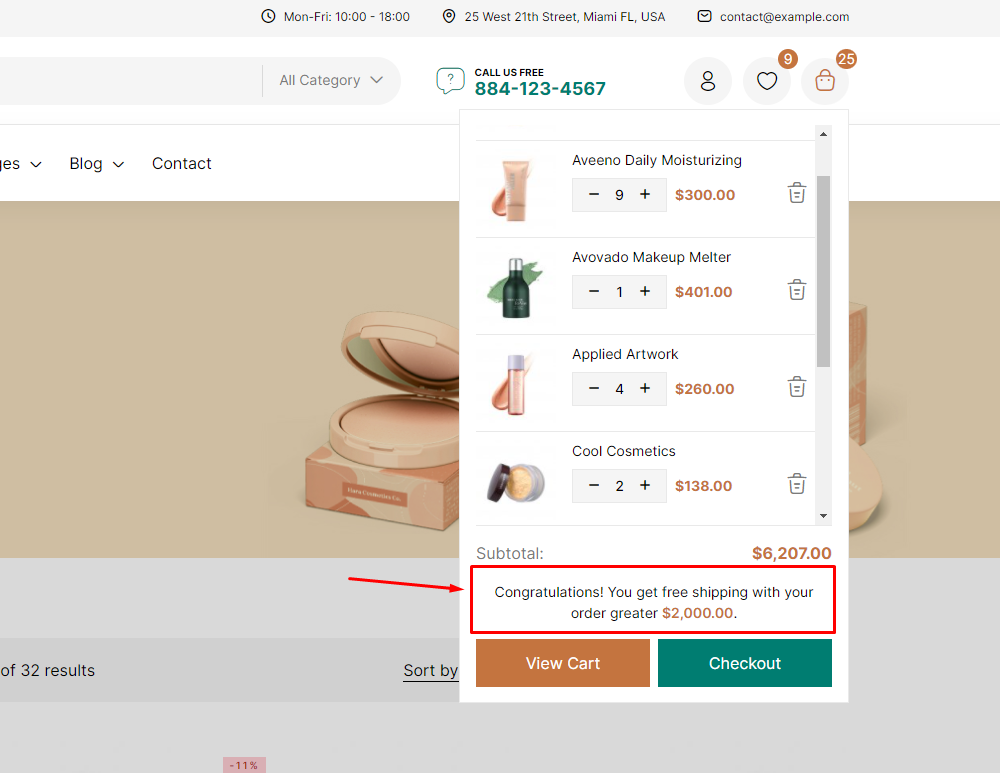
Free Shipping on Mini-Cart

Enable Free Shipping on Mini-Cart in the Theme Options.

Video Tutorial
Watch the videoElementor Setting
Last update: December 01, 2021Header Builder - Special Features
You need Enable Elementor for Thembay Blocks, then edit Header with Elementor
-
Step 1 Enable Elementor for Thembay Blocks

-
Step 2 Choose Thembay Blocks > Add New > Type of Template = Header

-
Step 3 - Build your header style with unlimited layout


-
Step 4 - After create your Headers. Choose header for website in Theme Options.

How to use the "Hara Elements" of Hara theme?

Elementor Settings: Enable Elementor for Thembay Blocks. Disable Default Colors, Disable Default Fonts.

Set Up Home Page
Go to Apperances -> Settings -> Reading

Config in Front page - Edit with Elementor


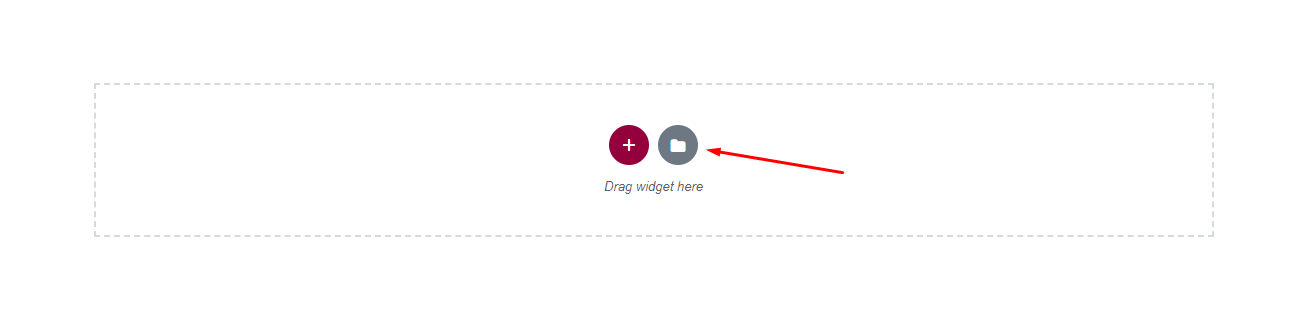
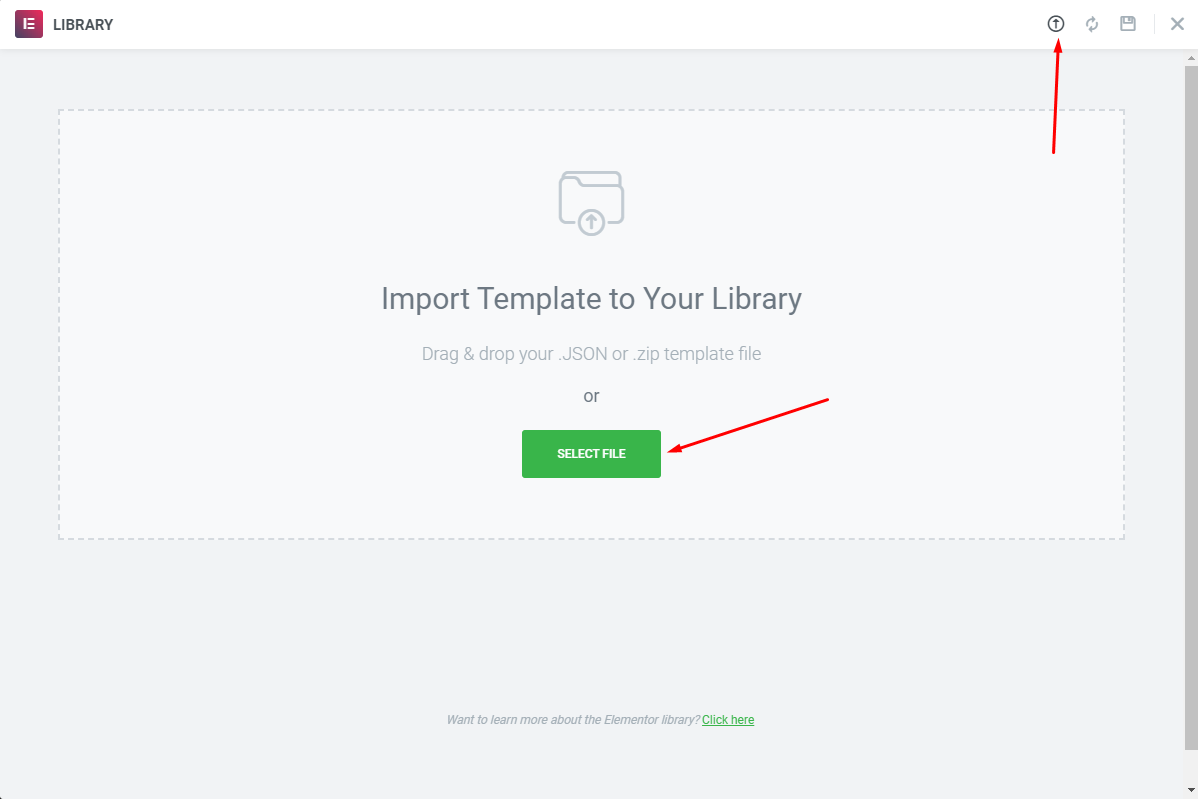
Create a Footer with the template we provide
You need Enable Elementor for Thembay Blocks, then edit Footer with Elementor
-
Step 1 Enable Elementor for Thembay Blocks

-
Step 2 Choose Thembay Blocks > Add New > Type of Template = Footer

-
Step 3 - Build your header style with unlimited layout



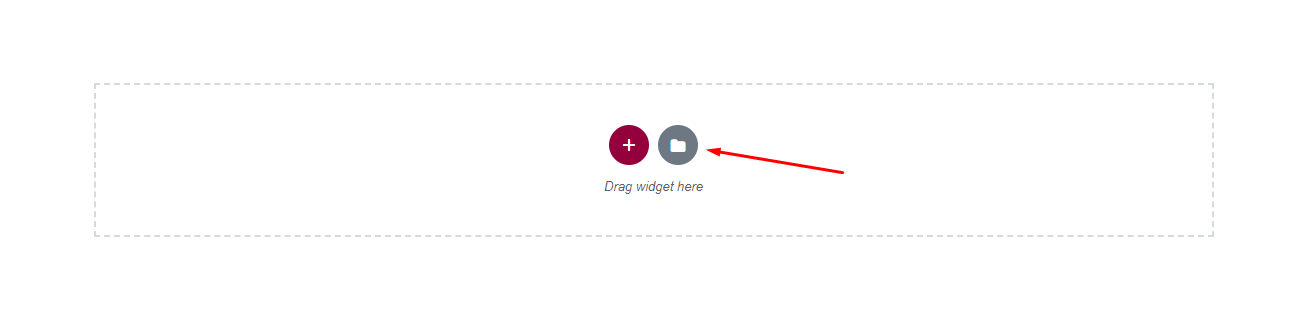
-
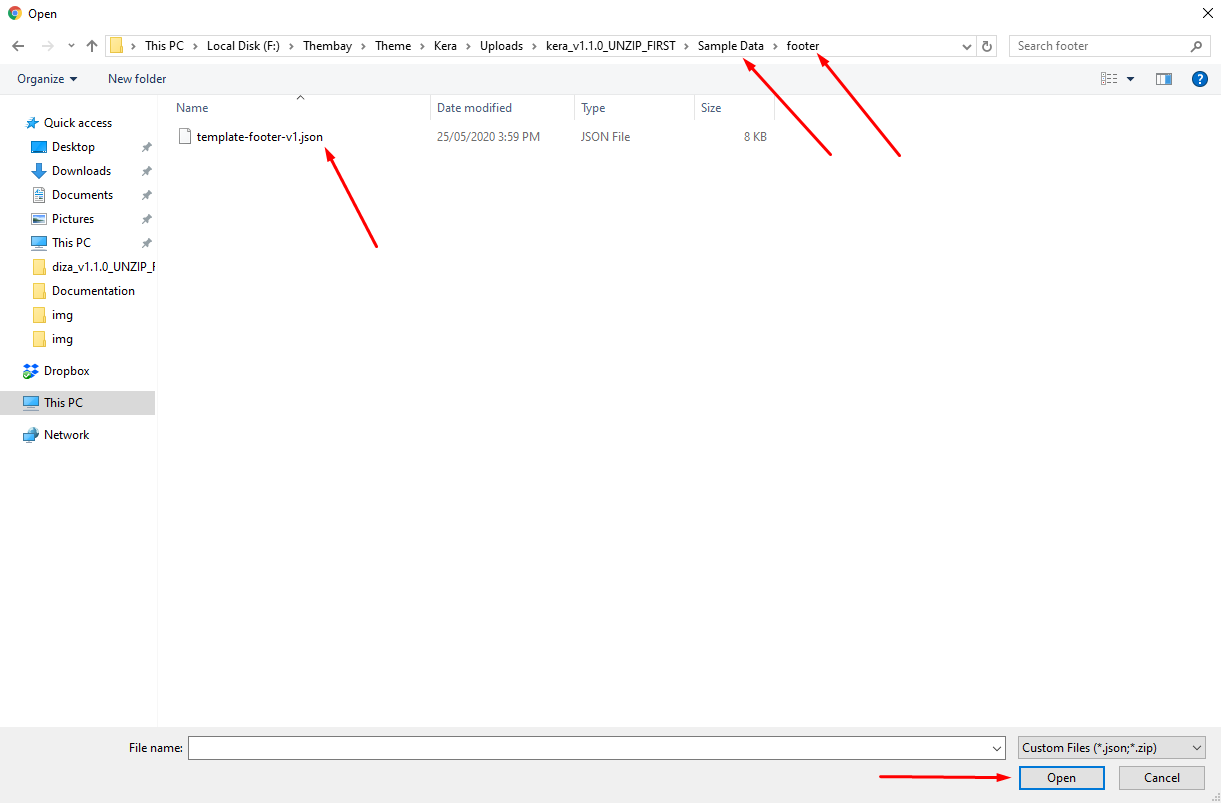
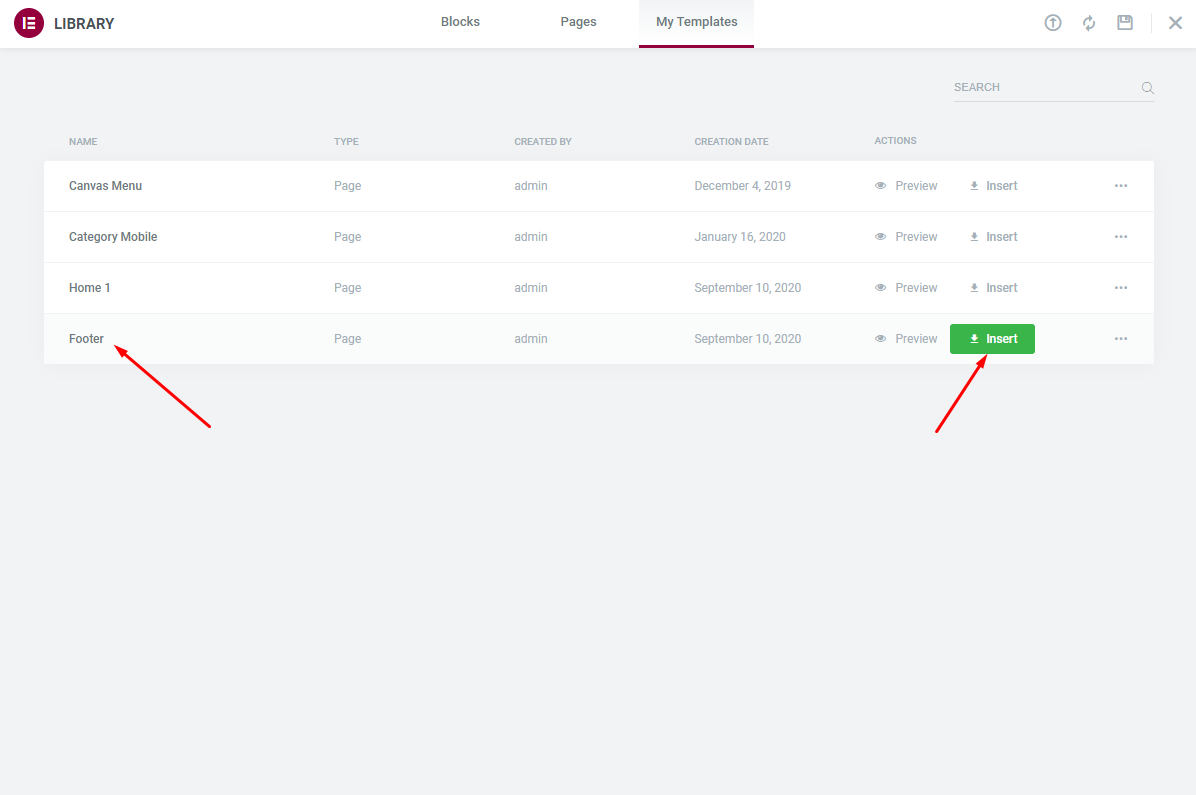
Step 4 Choose Sample Data > footer > template-footer-xxx.json.



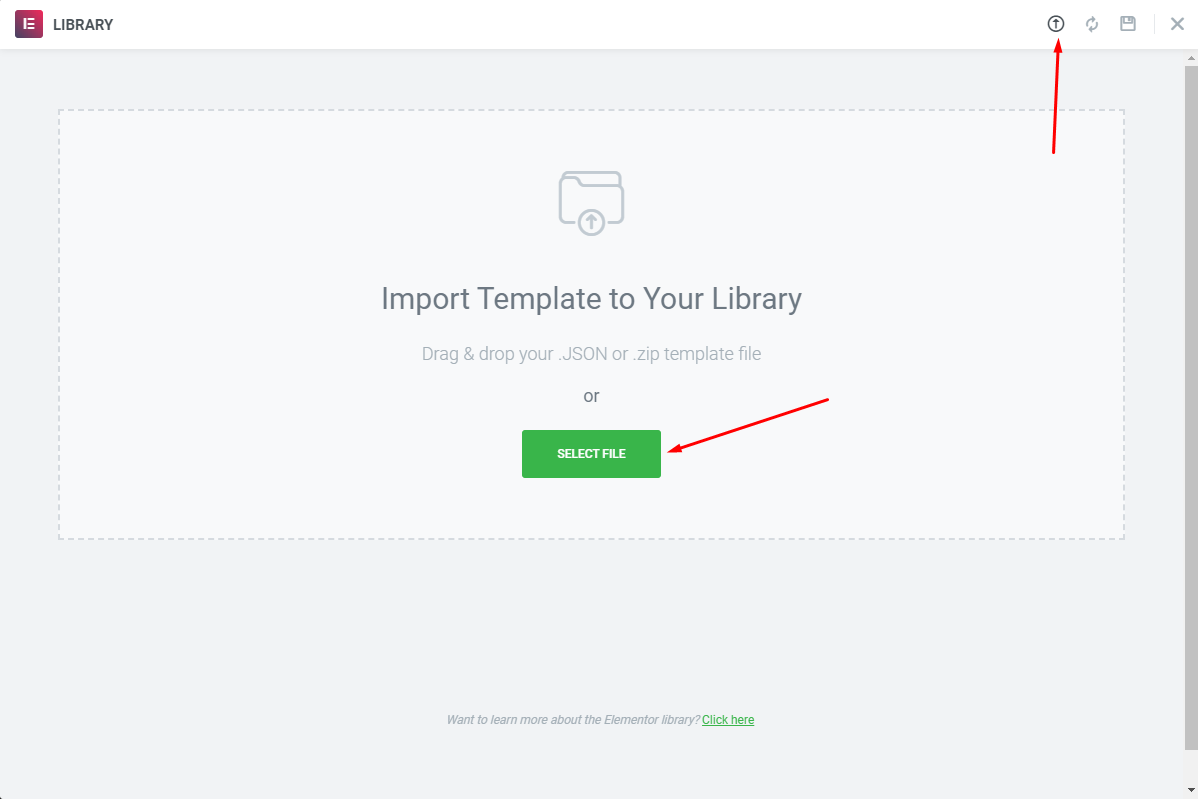
-
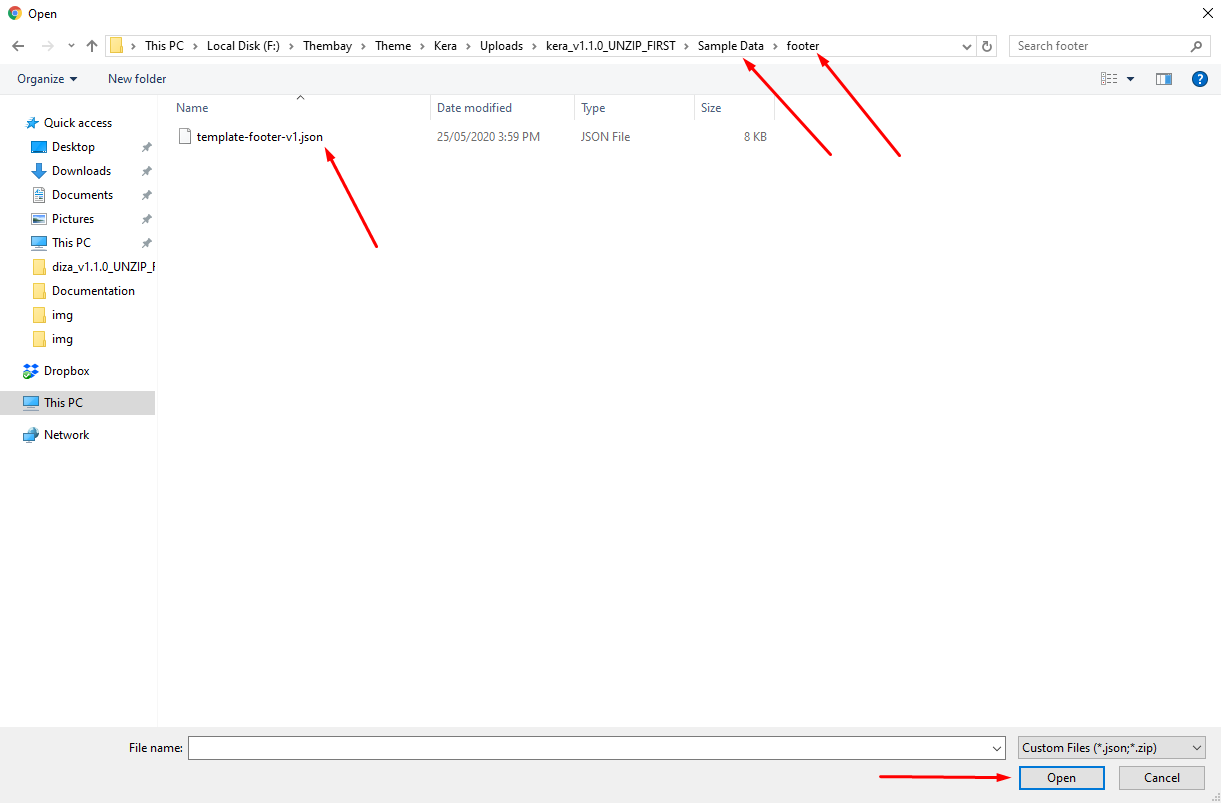
Step 5 Choose Sample Data > footer > template-footer-xxx.json.

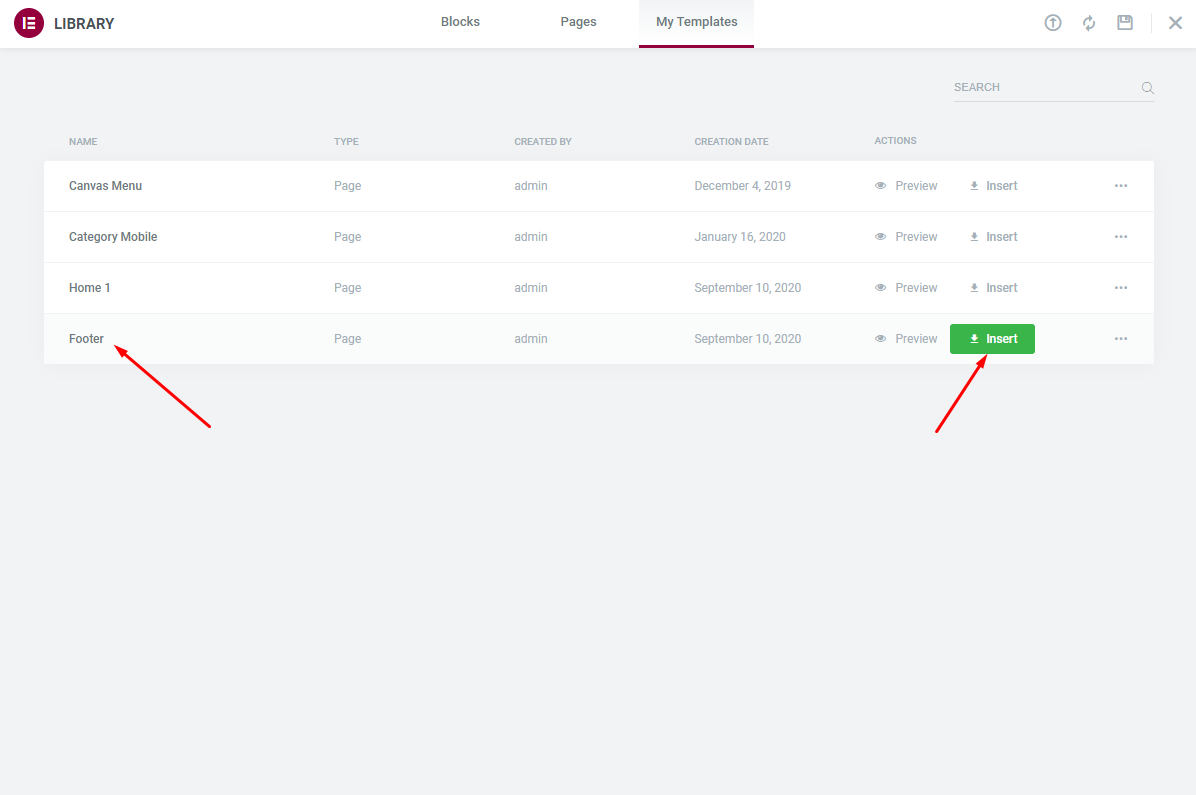
-
Step 6Select Footer default in Theme Options.

Child Theme
Last update: December 01, 2021Use Child Themes to Modify Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
Currently, we will provide some customized Child Theme templates according to specific functions. You can download and use it the way you want.
Why use a Child Theme?
There are a few reasons why you would want to use a child theme:
- If you modify a theme directly and it is updated, then your modifications may be lost. By using a child theme you will ensure that your modifications are preserved.
- Using a child theme can speed up development time.
- Using a child theme is a great way to learn about WordPress theme development.
How to use a Child Theme?
In this theme, we offer you a sample Child Theme (hara-child.zip). You install it like normal theme.
But you can create your own Child Theme form by following the instructions below
Link instructions How to Create a Child Theme
Watch the video tutorial for "Child Themes"Translations
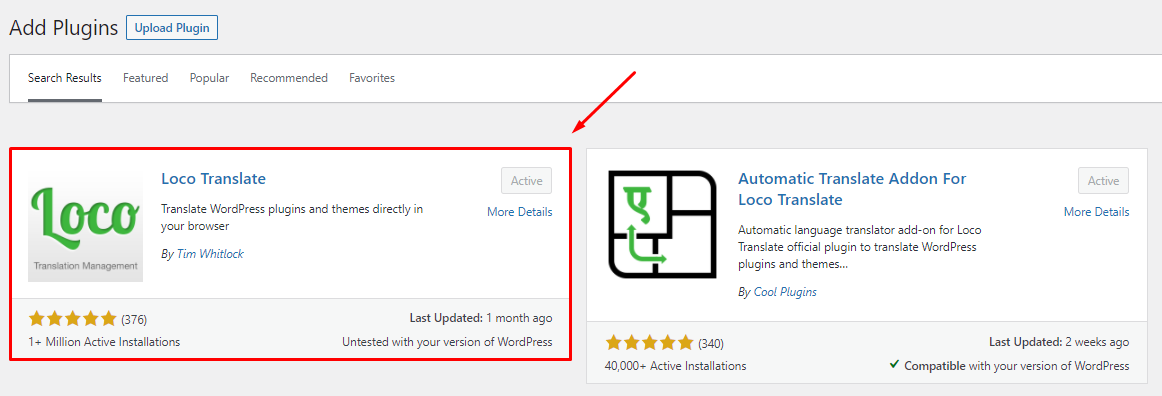
Last update: December 01, 2021Use the plugin "Loco Translate"

Loco Translate provides in-browser editing of WordPress translation files.
It also provides localization tools for developers, such as extracting strings and generating templates.
Watch the "Loco Translate" video tutorial1. Install the plugin "Loco Translate"

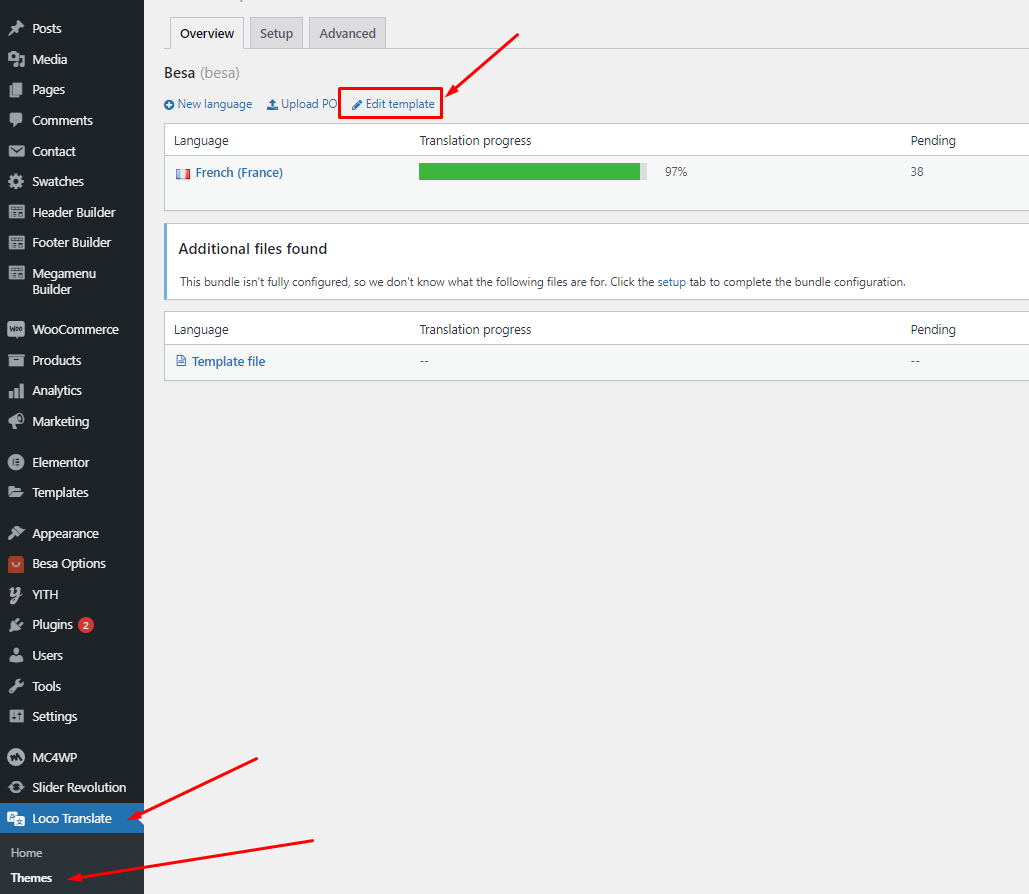
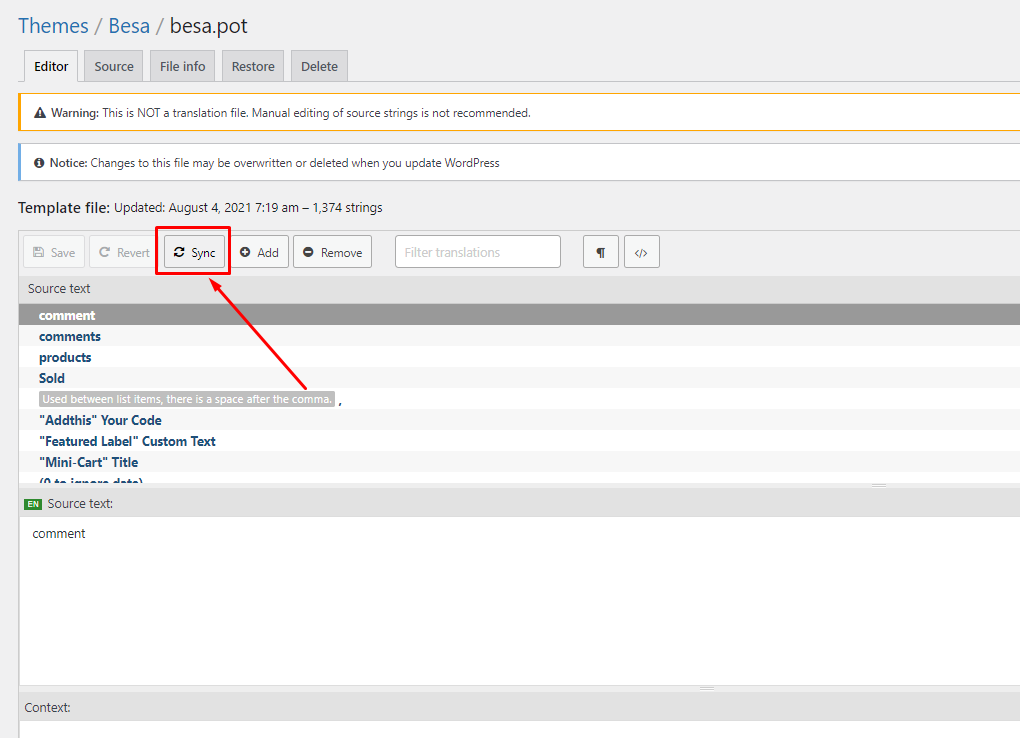
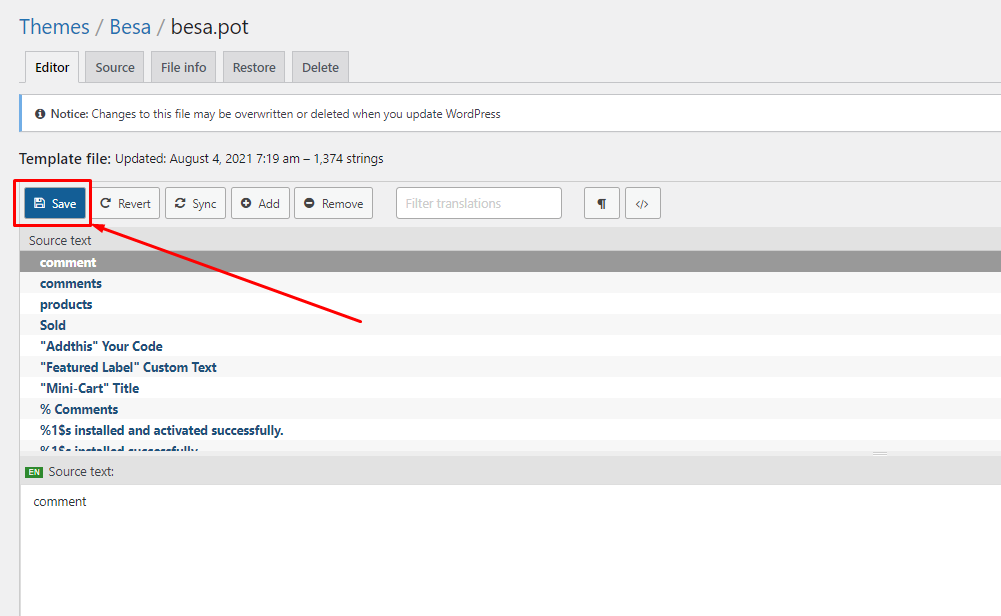
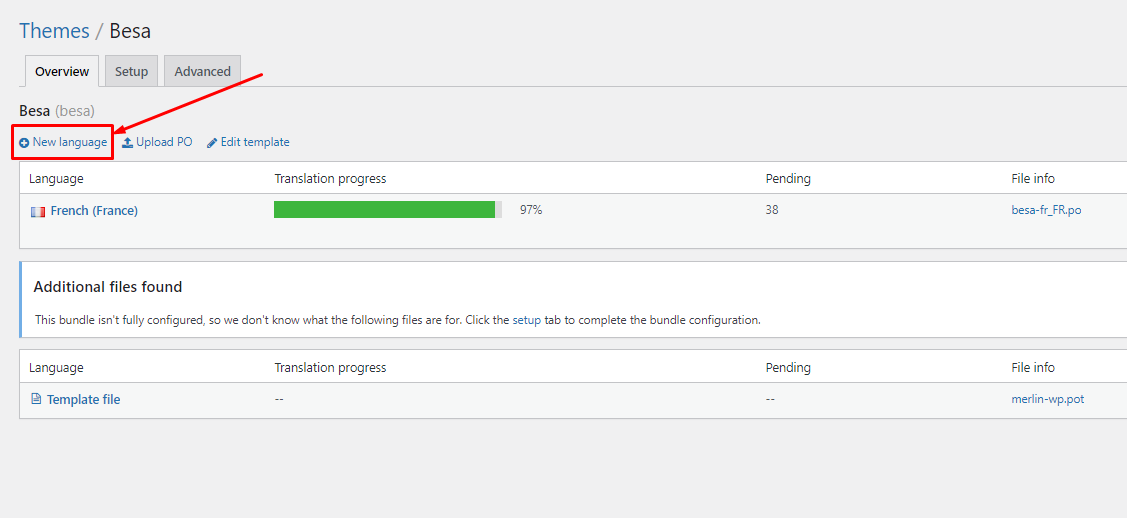
2. Update Language Template



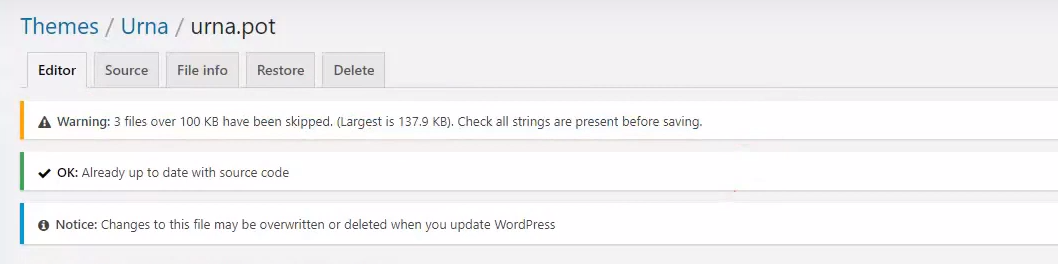
"Loco Translate - Warning: files over 100 KB have been skipped". If you have problems above, follow the following video tutorial to fix that
 Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
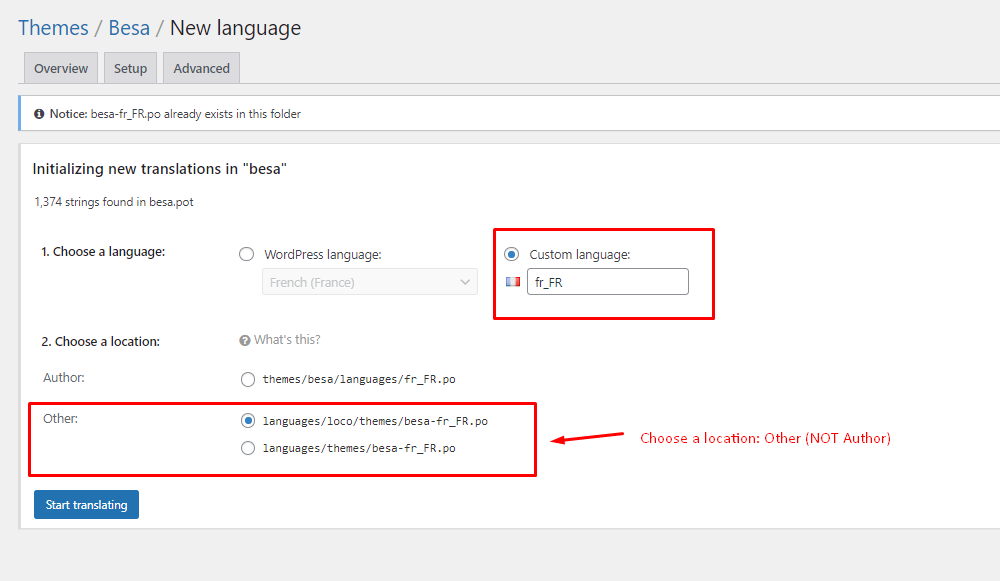
3. Create your language > Choose a location: Other (NOT Author)


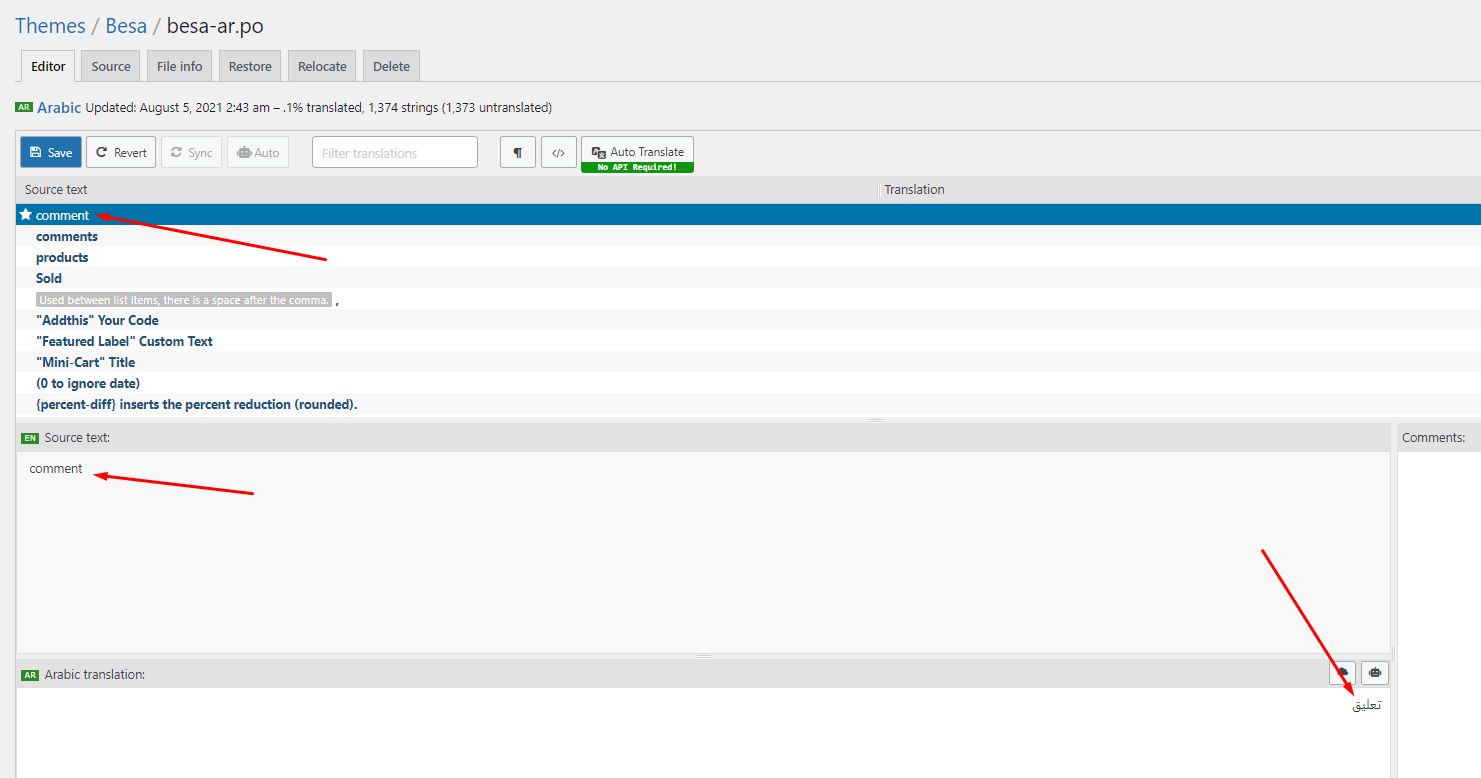
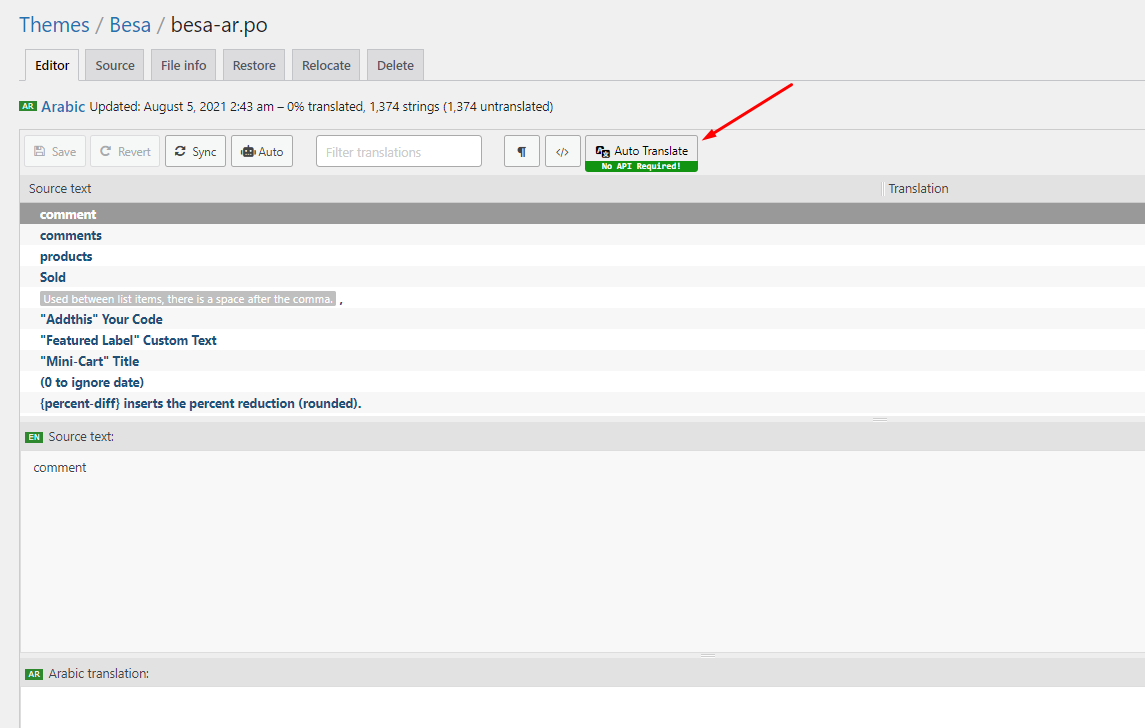
4. Manual translation: You will manually translate each text

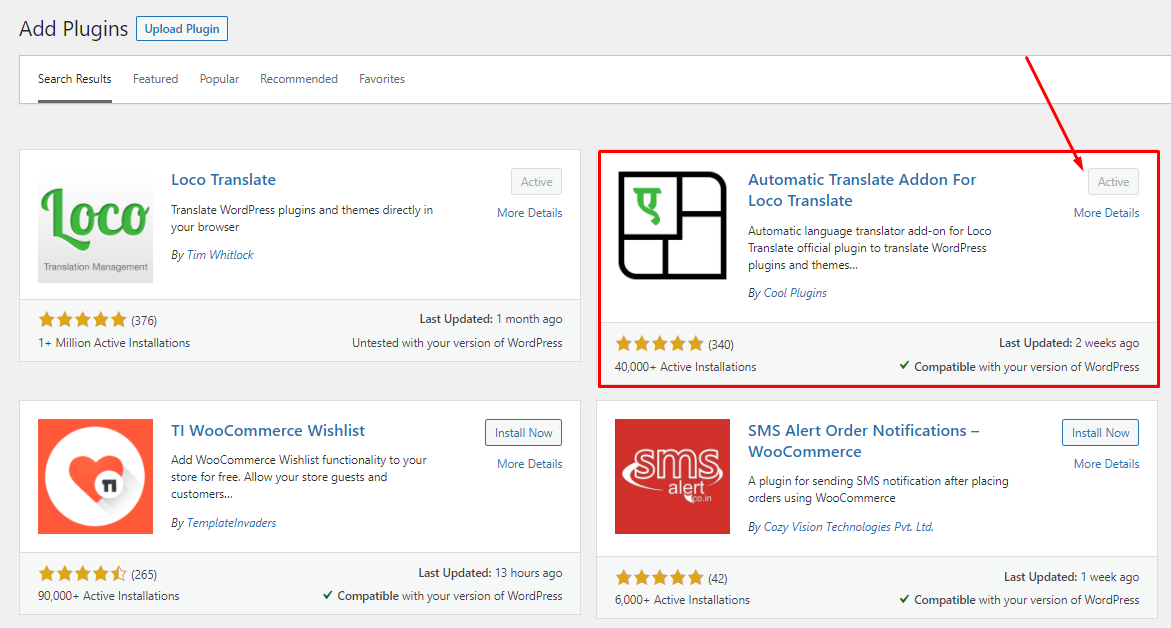
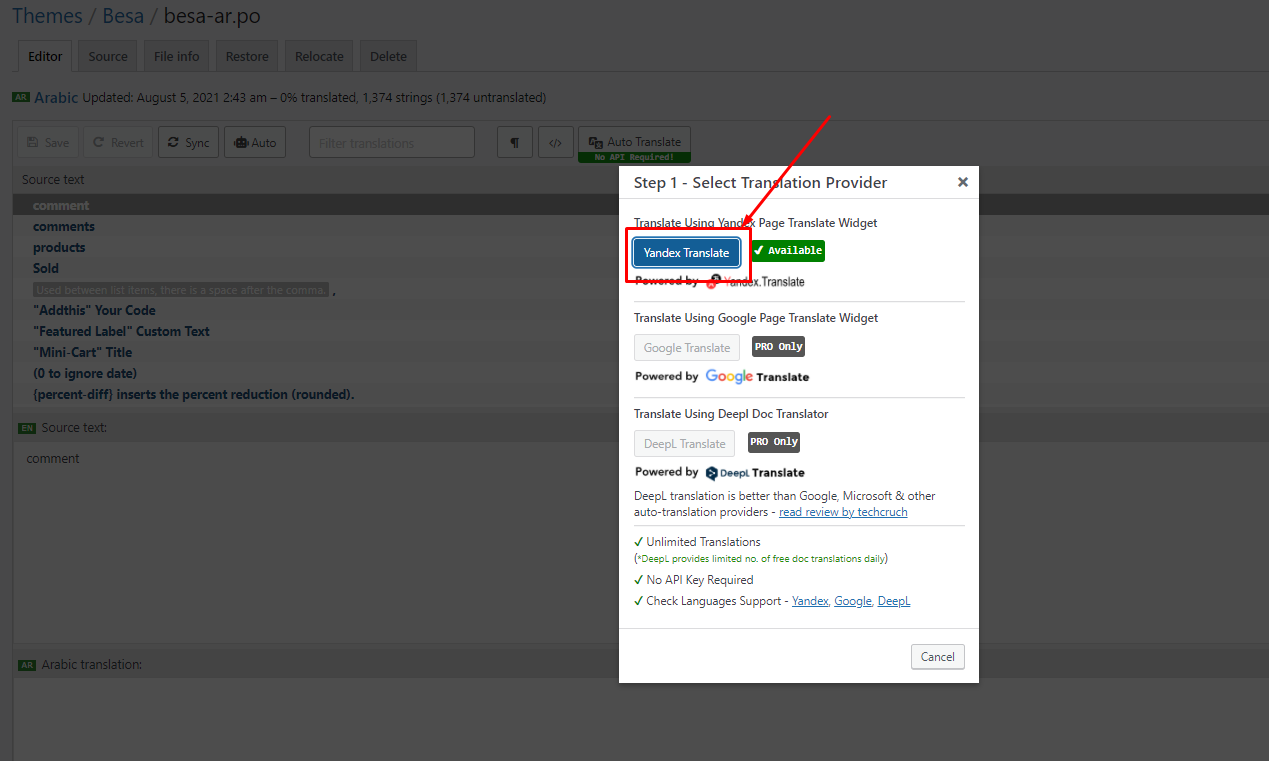
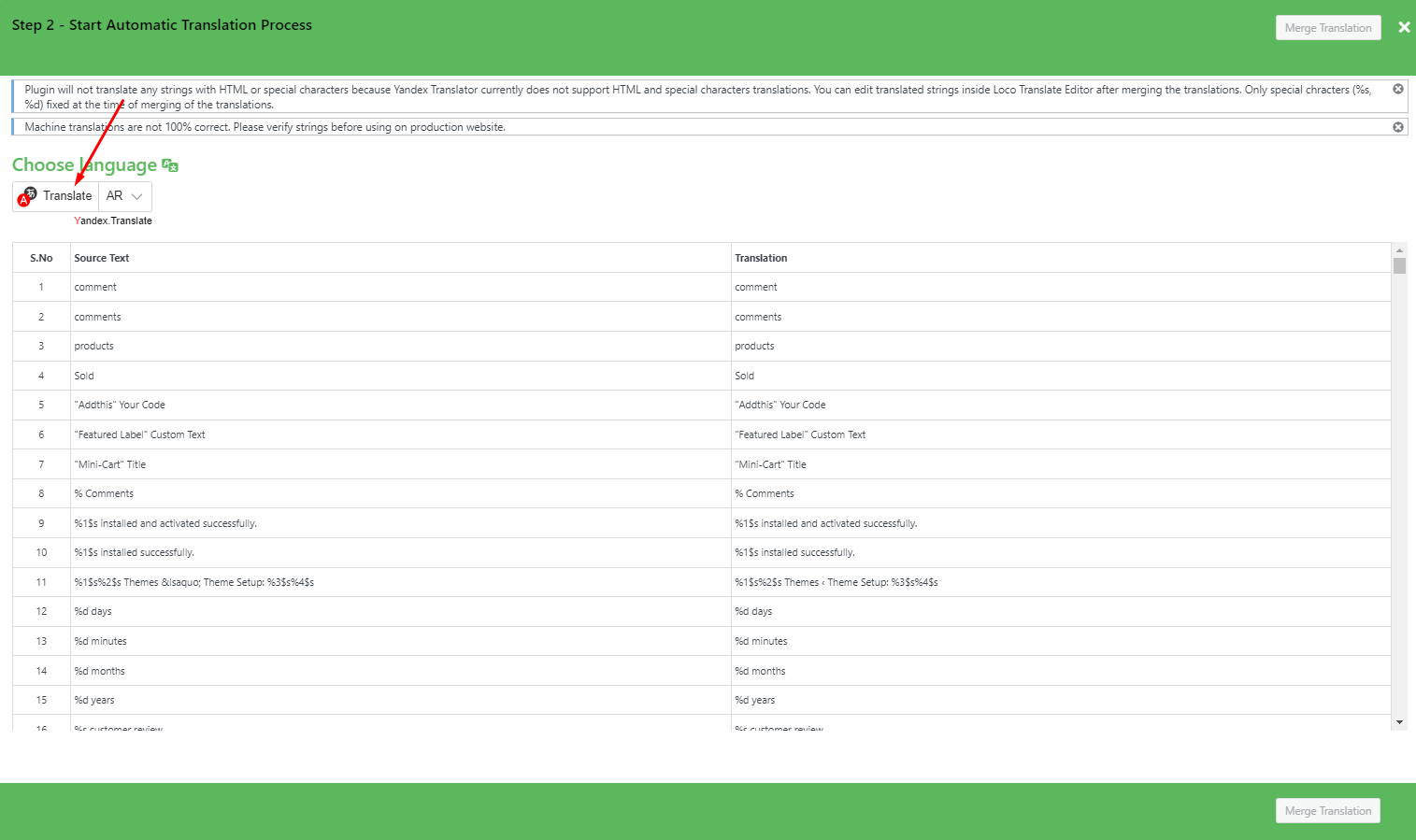
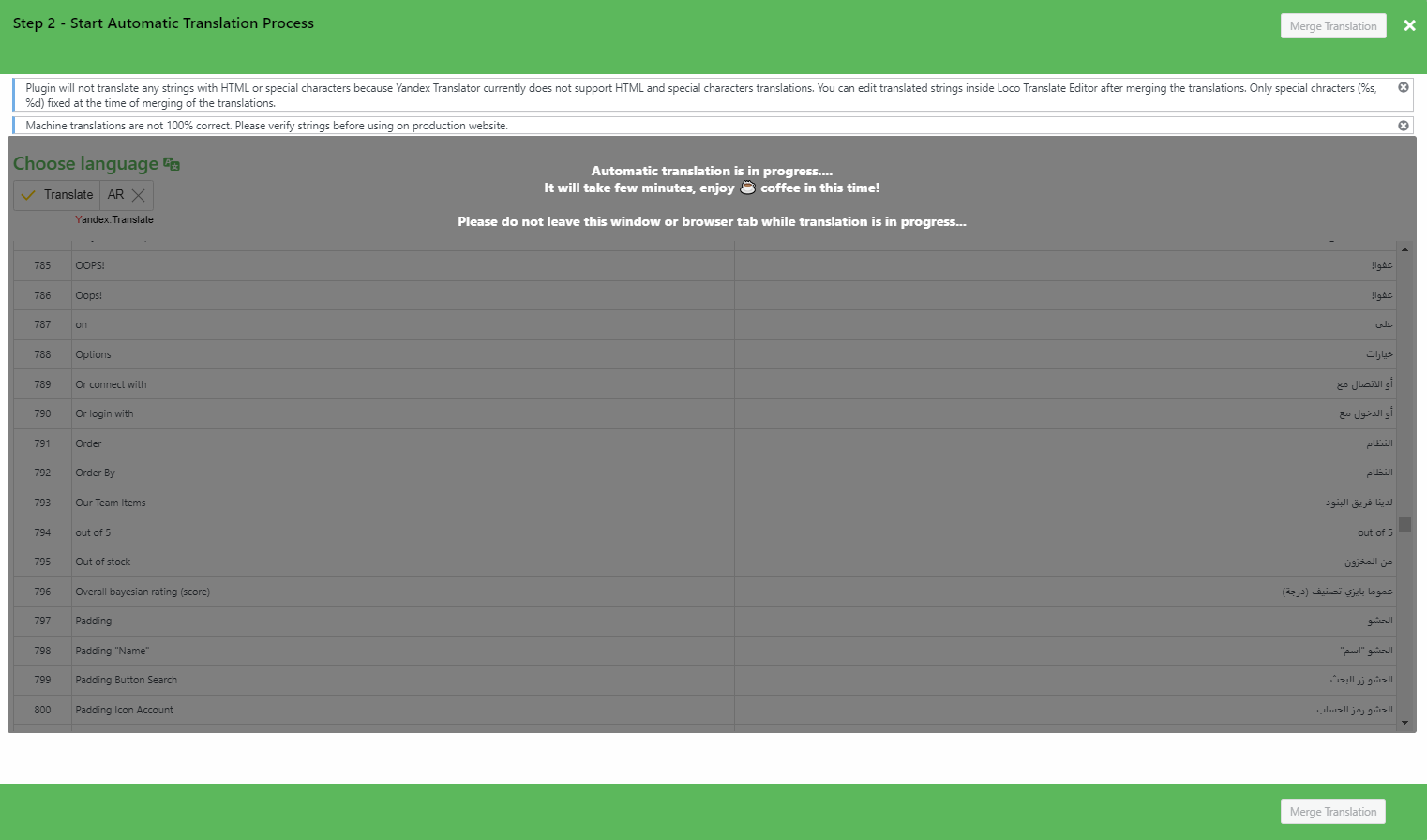
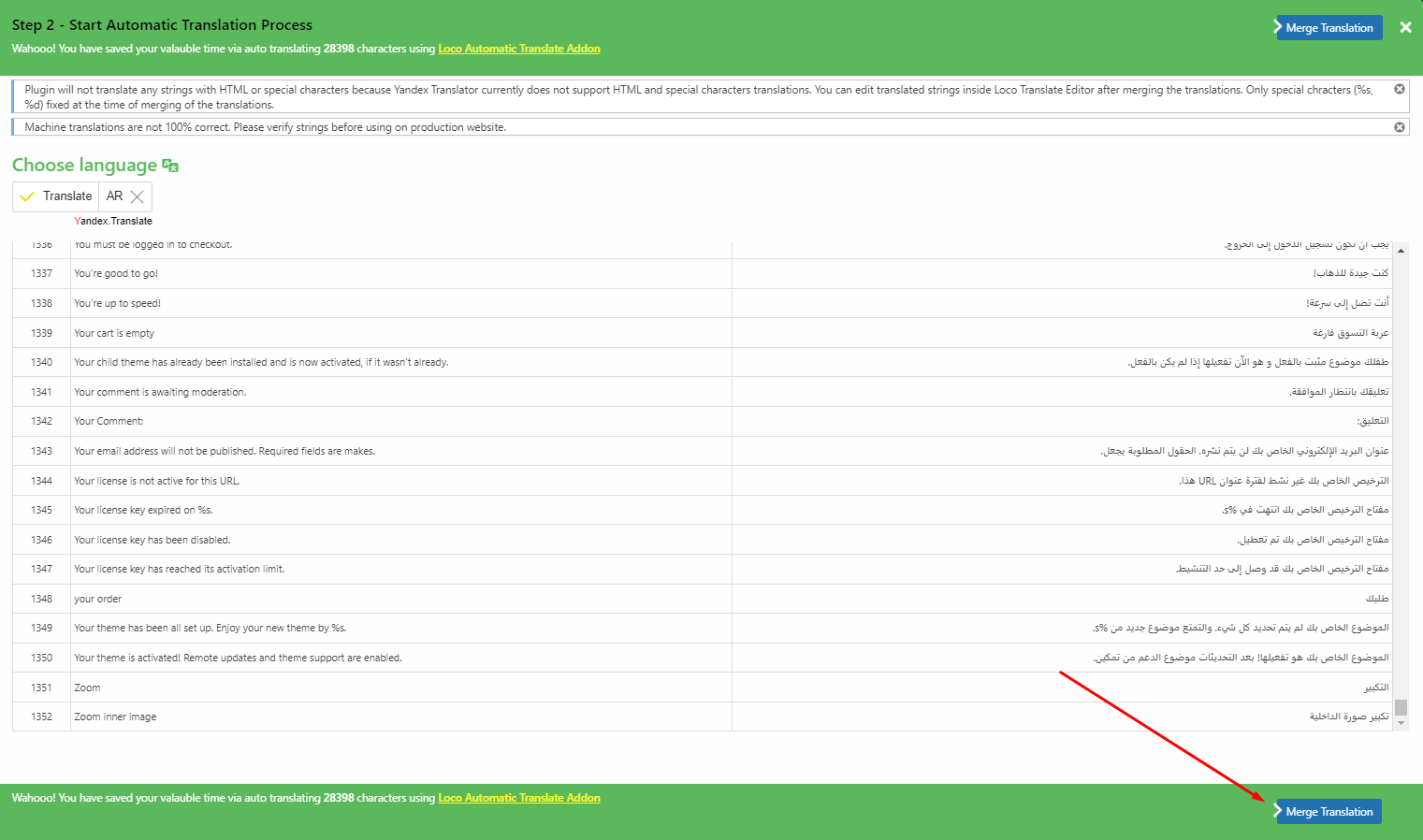
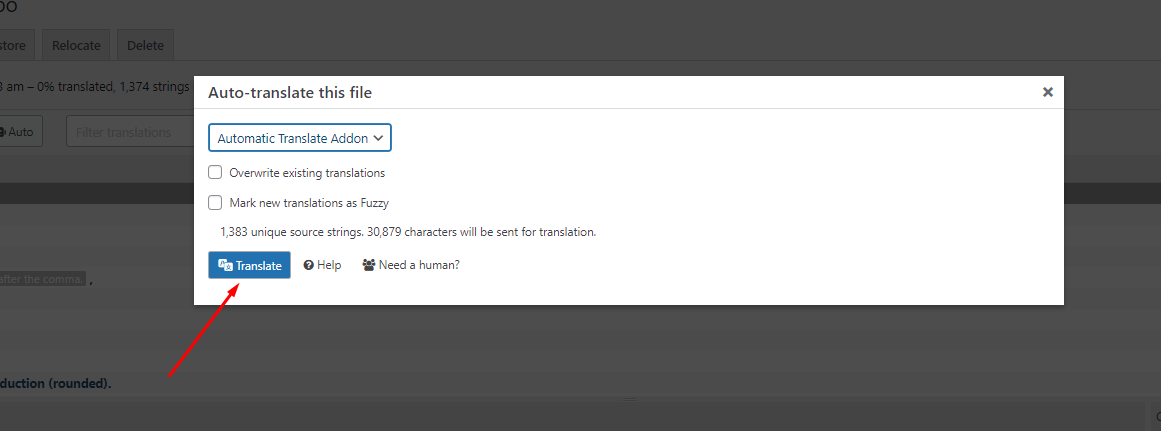
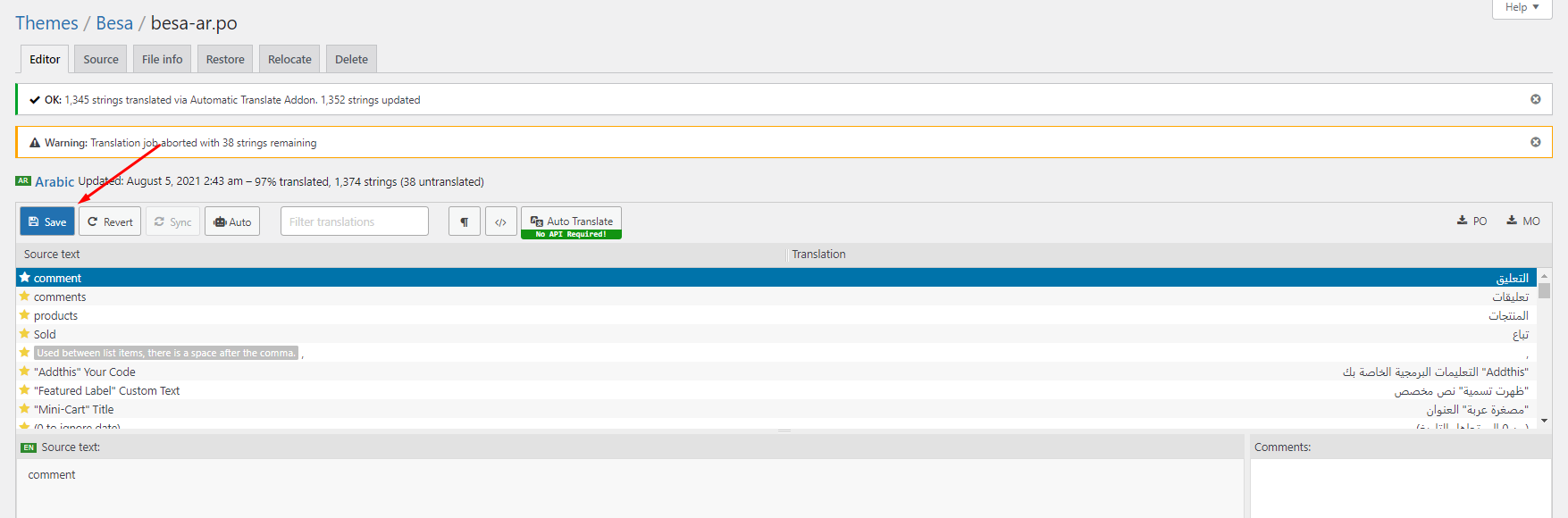
5. Automatic Translate: Install the plugin "Automatic Translate Addon For Loco Translate"








6. Some text need edit in Theme Options


Video Tutorial:
Use the plugin "WPML Plugin"
Hara’s compatibility with WPML allows you to build fully functional multilingual eCommerce websites. In this tutorial, you will learn how to translate a website built with Urna’s using WPML.
- This is a basic guide to using WPML - https://docs.thembay.com/wpml/
- If you have problems using WPML, please send us a ticket - https://tickets.thembay.com/
Use the plugin "Weglot Translate"
To use this function, you need to install the plugin https://wordpress.org/plugins/weglot/

Weglot Translate is the best and easiest translation plugin to translate your WordPress website and go multilingual.
Video Tutorial:
Optimization - Speed Up Your Website
Last update: December 01, 2021Hara is created with speed and performance in mind. On it's own, Hara is highly optimized and provides you with the ability to get extremely high speed test scores on tools like GTMetrix, Google PageSpeed Insights, and Web Page Speed Test. Having said this, your site's speed and performance does not entirely rely on the theme and what you put into it also has a great impact on your speed scores. Continue reading below to learn more about site optimization.
When it comes to optimization, Hara plays a much smaller part than you would imagine. Hara is optimized so that it's fast on it's own, but ultimately, user content will dictate how fast your site will perform. Images play a huge factor in speed results, as well as hosting, server, extra plugins, content and more.
For example, if you have a site that's 1100px wide and upload a 2000px image on a page, your page speed score will drop heavily. This is because places like Google or GTMetrix will see a 1100px container that unnecessarily has an image on it that is twice it's size.
You can see articles on how to speed up your website here
Update Hara Theme
Last update: December 01, 2021Method 1. Use the plugin "Envato Market" plugin
You need to follow these steps to perform the update:
- Step 1. Download the Envato Market plugin and install it through the WordPress Dashboard: Click here to download

- Step 2. Activate the plugin.
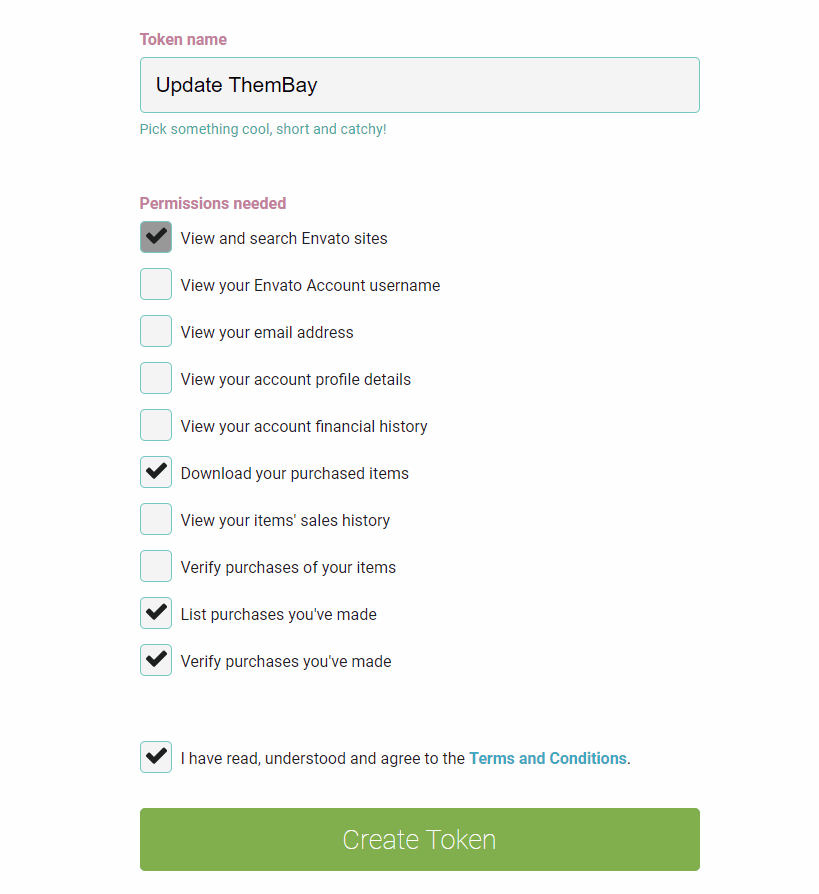
- Step 3. Login and Create Token here https://build.envato.com/my-apps/#tokens

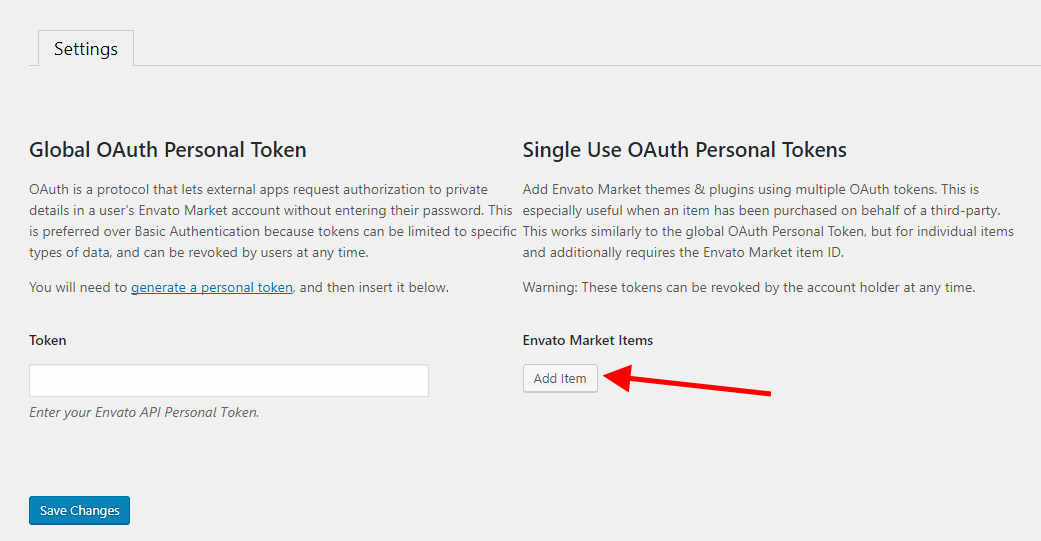
- Step 4. Envato Market Items

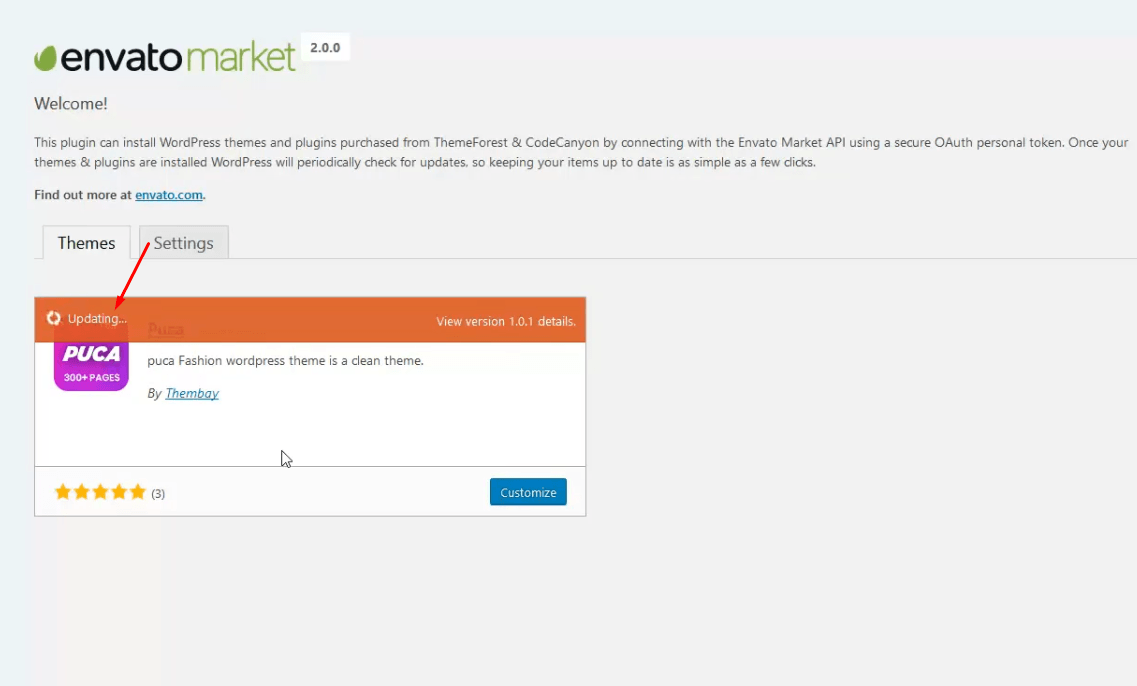
- Step 5. Update the Theme

Method 2. Manually Install the Update
This method requires more steps and manual work. First, you need to manually download the new theme package from your ThemeForest account. Once you have the new theme package, you can choose to upload the theme via WordPress or via FTP. Please see the information below for how to download new files, and install it via WordPress or via FTP.
How To Receive Free Support
- Step 1 – Log into your ThemeForest account and navigate to your Downloads tab. Find the hara theme purchase.
- Step 2 – Click the Download button next to it and either choose to download the Installable WordPress Theme, which is just the WordPress file, or choose to download the Main Files which is the entire package that contains everything.
- Step 3 – After downloading the files, you need to decide if you want to install the update via FTP or via WordPress. For directions on both methods, please continue reading below.
How To Update Your Theme Via FTP
- Step 1 – Go to wp-content > themes folder location and backup your hara theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost.
- Step 2 – Retrieve the hara.zip file from your new ThemeForest download and extract the file to get the updated hara theme folder.
- Step 3 – After extracting the updated hara theme folder, simply drag and drop the new hara theme folder into wp-content > themes folder location. Choose to Replace the current one if you did not delete the old hara theme folder
- Step 4 – Lastly, update the included plugins. You will see a notification message letting you know a new version of the plugins are available and need to be updated. Follow the onscreen prompts to update the plugins
IMPORTANT NOTE
If you upgrade through FTP, please visit your WP-admin so any new theme options can be registered. If you do not do this and also have wp-debug turned on, you may see php notices on the front end. They will disappear once you visit the WP admin.
How To Update Your Theme Via WordPress
- Step 1 – You need to deactivate the current hara theme located in the Appearance > Themes section by activating a different theme. Once you activate a different theme, you can delete the hara theme. Dont worry, your content will not be lost.
- Step 2 – Retrieve the new hara.zip file from your ThemeForest download. If you downloaded the Main Files from ThemeForest, you need to unzip the archive file you received to get the hara.zip file inside.
- Step 3 – Upload the hara.zip file to the Appearance > Themes section by clicking on the “Install Themes” tab at the top and then choosing to upload the zip file.
- Step 4 – Once it finishes uploading, choose to activate the theme.
- Step 5 – Lastly, update the included plugins. You will see a notification message letting you know a new version of the plugins are available and need to be updated. Follow the onscreen prompts to update the plugins
FAQs
Last update: December 01, 2021How to change the product's image size?
Follow the steps below to edit the image size:
1. Turn On "Enable Config Image Size" in Theme Options

Then config in WooCommerce Customize:

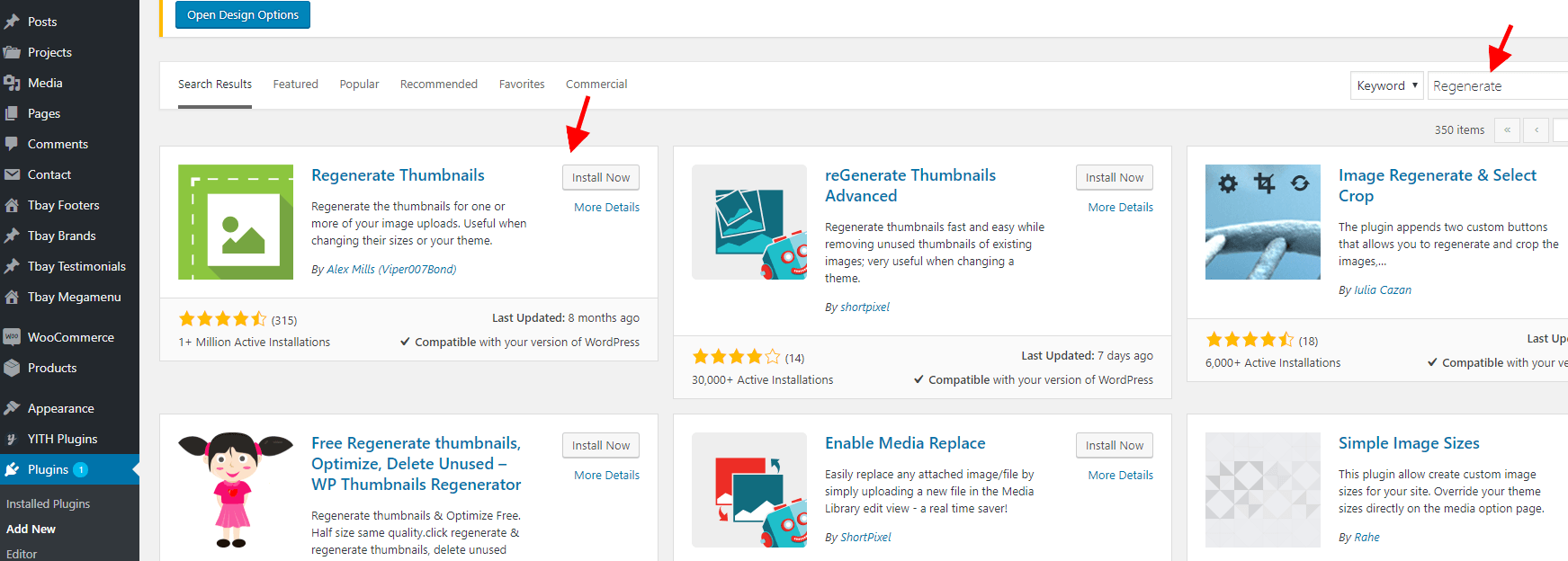
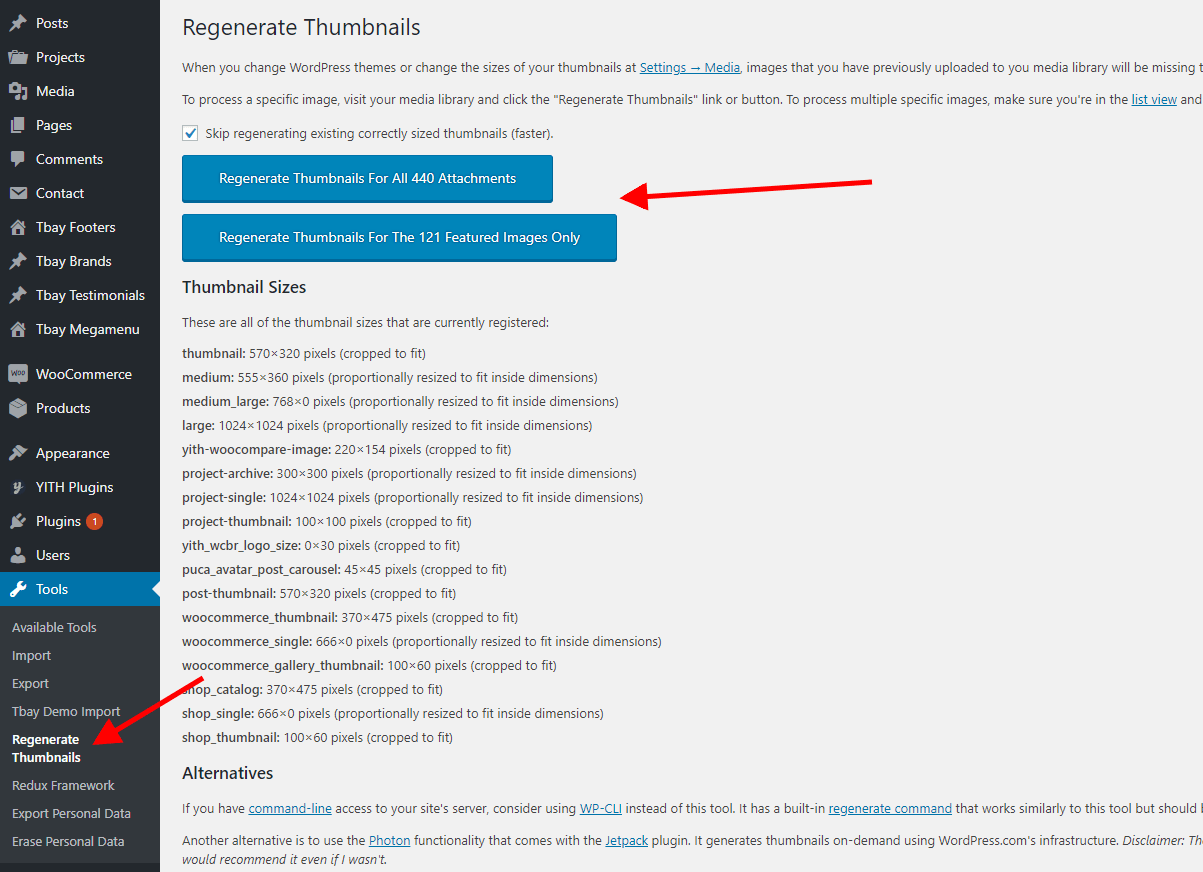
2 Regenerate Thumbnails with the "Regenerate Thumbnails" plugin.


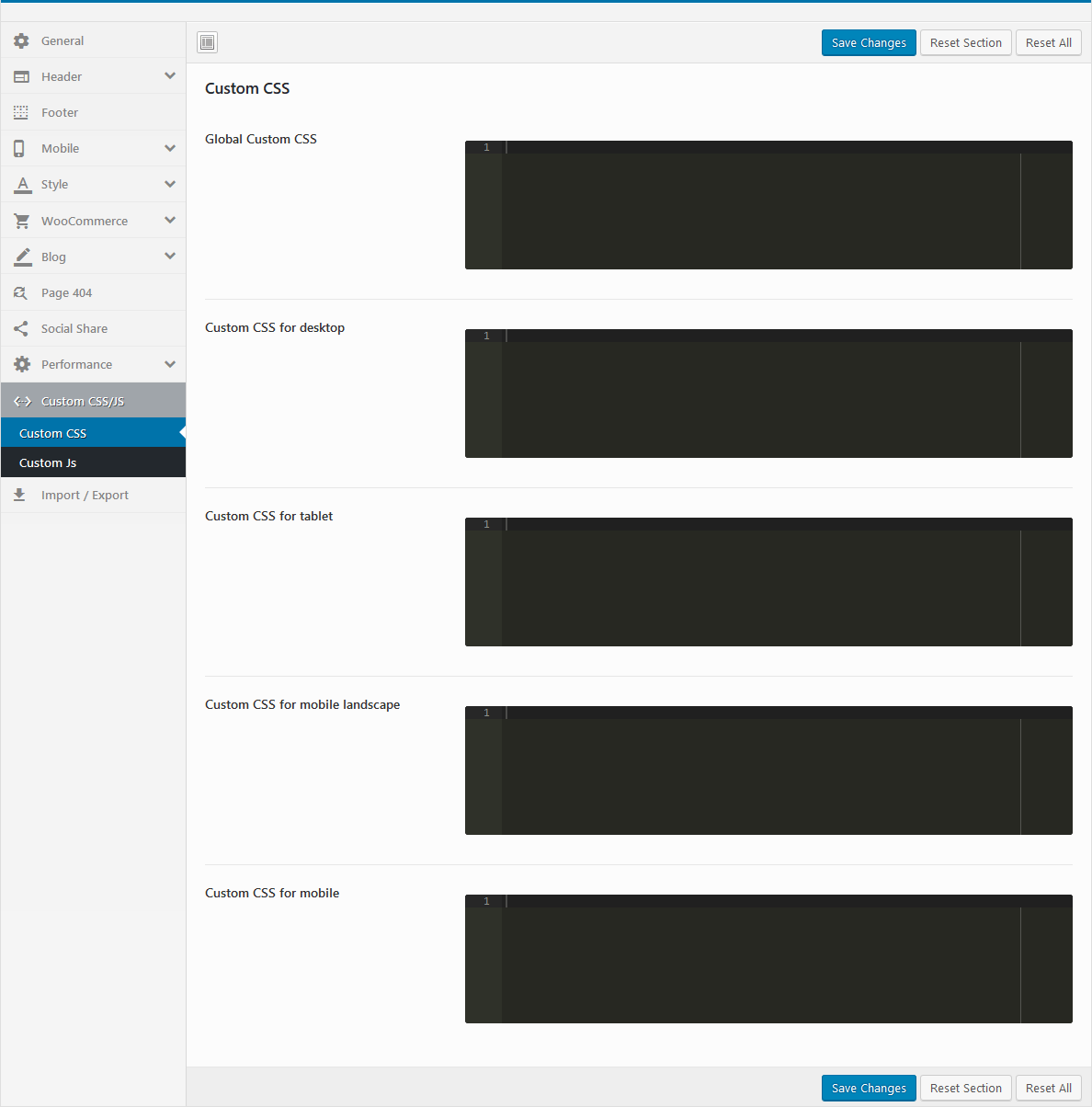
How to Override CSS?
You can override css by 3 ways below :
1. Use Custom Css in ThemeOptions

2. Install Child theme and override css
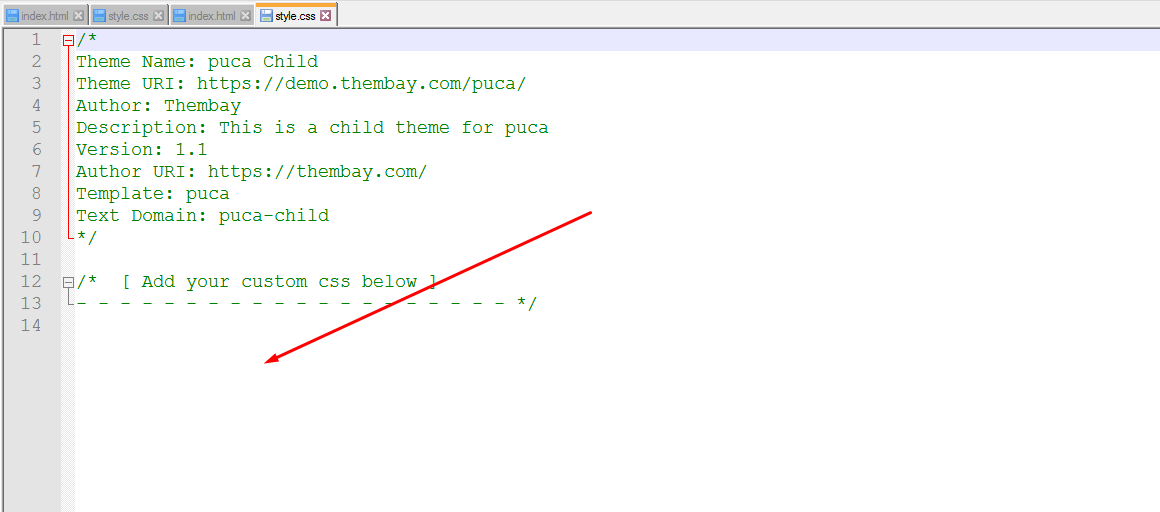
The file: ROOT/wp-content/themes/hara-child/style.css

3. Use "Additional CSS" in Customize
Watch the video tutorialHow To Enable the Registration Form on the ‘Login/My Account’ page?
In case you cannot see the Registration Form on the My Account page or checkout page, it means you need to enable it.
You can find this setting by navigating to WooCommerce >> Settings.
Open Account Tab In the Registration section, make sure the" Enable registration on the "Checkout" page" and “Enable registration on the “My Account” page” options is checked.
This is what you should be seeing on your screen:

How to edit "WooCommerce Sale Label"?

You can config it in Theme Options

How to add custom fields to a WooCommerce product? Free Shipping, 100% Money-back guarantee

Contributors
Last update: December 01, 2021A product will be more and more perfect if received positive contributions from customers. Many Thanks to All the Contributors

TSHmedia

DijitalC

Ferdinand Holzner
Changelog
Details of the updatesVersion 1.1.15 - March 14, 2024
- Compatible with Elementor 3.20.x
- [FIX] Fix the 'Hara Site Logo' error with the missing link
Version 1.1.14 - January 31, 2024
- Compatible with WooCommerce 8.5.x
- Compatible with Elementor 3.19.x
- [FIX] Fix errors in the style of the login form and coupon on the checkout page
Version 1.1.13 - December 07, 2023
- Compatible with Elementor 3.18.x
- [REMOVE] Remove the section 'TB Add-Ons Elementor' on the theme option for using 'Element Manager' new version of the plugin Elementor 3.18.0
- [FIX] Fix the 'Zoom inner image' option in theme options not working
- [ADD NEW] Add styles to the Cart and Checkout Blocks page to the theme style
Version 1.1.12 - November 23, 2023
- Compatible with Elementor 3.17.x
- Compatible with WooCommerce 8.3.x
- [FIX] Fix the error of not receiving a slick gallery on the single product
Version 1.1.11 - September 03, 2023
- Compatible with HUSKY – Products Filter for WooCommerce Professional Version 3.3.4.3+
- [FIX] Fix page the search 'No products were found matching your selection'
Version 1.1.10 - August 09, 2023
- Compatible with WordPress 6.3.x
- Compatible with Elementor 3.15.x
- Compatible with WooCommerce 8.0.x
- [FIX] Fix bug when deactivating wishlist popup cart mobile error
Version 1.1.9 - July 19, 2023
- Compatible with Elementor 3.14.x
- Compatible with WooCommerce 7.9.x
- [FIX] Fix Out Of Date the file "hara\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "hara\woocommerce\cart\mini-cart.php"
- [FIX] Fix Ajax slow quantity on page checkout
Version 1.1.8 - June 15, 2023
- Compatible with WooCommerce 7.8.x
- [FIX] Fix Out Of Date the file "hara\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "hara\woocommerce\cart\mini-cart.php"
- [FIX] Fix Out Of Date the file "hara\woocommerce\single-product\product-image.php"
Version 1.1.7 - May 09, 2023
[FIX] Fix the filter for mobile it opens only once and does not close on the page shop
Version 1.1.6 - May 01, 2023
- [FIX] 'Hara Instagram Feed' addon compatibility check with new version Smash Balloon Social Photo Feed v6.1.4
Version 1.1.5 - April 25, 2023
- [ADD NEW] Add new options "Show Quantity Product" in Theme Options/WooCommerce Theme/Other page
- [ADD NEW] Add new feature "Quantity Product" on Review Order on page Checkout
- [FIX] Fix the error of duplicating the h1 tag on some pages
Version 1.1.4 - March 15, 2023
- Compatible with PHP 8.1
- [FIX] Remove the sticky menu bar on the single product when the product is out of stock
Version 1.1.3 - February 16, 2023
- Compatible with WordPress 6.1
- Compatible with WooCommerce 7.4.x
- Compatible with Elementor 3.11.x
- [FIX] Fix Out Of Date the file "hara\woocommerce\cart\cart.php"
Version 1.1.2 - November 04, 2022
- Compatible with WordPress 6.1
- Compatible with WooCommerce 7.0.x
- Compatible with Elementor 3.8.x
- [FIX] Fix Out Of Date the file "hara\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "hara\woocommerce\single-product\add-to-cart\grouped.php"
Version 1.1.1 - September 26, 2022
- Compatible with WooCommerce 6.9.x
- Compatible with Elementor 3.7.x
- [ADD NEW] Add new options "TB Add-Ons Elementor" in Theme Options
- [ADD NEW] Add new 'locate_template' on folder 'hara/elementor_templates' (Can override file on folder 'elementor_templates' in child theme)
- [FIX] Fix missing short description on the mobile Variable Product
Version 1.1 - July 14, 2022
- Compatible with WooCommerce 6.7.x
- [ADD NEW] Added 4 new demos
Version 1.0.8 - June 15, 2022
- [ADD NEW] Add new demo 6
Version 1.0.7 - June 02, 2022
- Compatible with WordPress 6.0
- [FIX] Fixed column division in the page builder elementor
- [FIX] Fix missing "Demo 05" on import demo
Version 1.0.6 - May 20, 2022
- Compatible with WooCommerce 6.5.x
- [ADD NEW] Support search product sku
- [ADD NEW] Add new options "Search Query" in Theme Options/WooCommerce Theme/Search Products
- [ADD NEW] Add new options "Show SKU on AJAX results" in Theme Options/WooCommerce Theme/Search Products
Version 1.0.5 - May 04, 2022
- [ADD NEW] Add new demo 5
Version 1.0.4 - April 05, 2022
- Compatible with WooCommerce 6.3.x
- Compatible with elementor 3.6.x
- [ADD NEW] Add new demo Dokan Marketplace
- [ADD NEW] Add new demo WC Marketplace
- [ADD NEW] Add new demo WCFM Marketplace
- [ADD NEW] Add new demo WC Vendors Marketplace
- [FIX] Update function compatible with elementor 3.5.x
Version 1.0.3 - February 08, 2022
- Compatible with Wordpres 5.9
- [FIX] Fix unable to create a mega menu
Version 1.0.2 - January 22, 2022
- Compatible with WooCommerce 6.1.x
- [FIX] Fix mobile single product when using elementor pro
Version 1.0.1 - December 27, 2021
- Update sample data Demo RTL
Version 1.0.0 (December 22, 2021)
- First Release!