General
General information about Nika, support, Requirement and plugin includedNika - Medical Store Elementor WooCommerce Theme
Nika is a flexible and customizable WooCommerce Multi-Purpose WordPress Theme that installs and changes any item in a matter of minutes via Powerful Theme Options
Theme built with Elementor will help you customize your website in minutes without needing to edit any code.
Header & Footer builder with Elementor: Helps you to easily edit the content of Header and Footer as you want. This is an outstanding feature of Nika Theme.
This is truly a "Marketplace WooCommerce Theme". Because the theme is fully compatible with popular plugins like: Dokan and WC Marketplace WCFM and WC Vendors. It helps you to build your own marketplace similar to Amazon, Shopify, eBay, Magento like marketplaces in under 30 minutes.
Optimized Mobile Design: always one of the important criteria with the theme of Thembay Team. Help your customers experience the website like they are using the App. Increase engagement, time, especially, that boost your sales.
Nika rocks a handy mobile menu which will take your shoppers to their desired product effortlessly. In total, you receive a whopping three hundred pages and get to benefit from the one-click demo content import. Enjoy the multiple contents now and have an eCommerce page up in close to no time.
From mesmerizing home and product pages to several contact sections, a nifty checkout process and even a blog system, it is all there. And no, you do not need to be an experienced coder to be able to work with Nika. You do not even need to touch a single line of code, Nika makes customizing super newbie-friendly.
Other treats of Nika are Slider Revolution, the multivendor marketplace support, various shop and product layouts, speedy loading, search engine optimization, and multi-language and currency support. With the enormous set of features, you will find nothing missing in the Nika kit. Get involved and start building a sophisticated multi-vendor marketplace with the one and only, Nika.
It features deep integration with WooCommerce core plus several of the most popular plugins:
- Redux Framework
- Elementor Page Builder
- Slider Revolution Responsive
- WOOF - WooCommerce Products Filter
- WooCommerce Currency Switcher By realmag777
- YITH WooCommerce Wishlist
- YITH WooCompare
- YITH WooCommerce Brands Add-on
- YITH WooCommerce Frequently Bought Together
- YITH WooCommerce Questions and Answers
- WPForms Lite
- MailChimp for WordPress
- WooCommerce Variation Swatches
And Marketplace Plug-ins Compatibility:
We thank you for purchasing our product. Hope our product will be of great help for you to succeed. We appreciate your decision to read the manual before the request for our support.
Requirement
To install this theme you must have a working version of WordPress. Please refer to WordPress documentation for further instructions. You can download the latest version of WordPress here https://wordpress.org/download/
- WordPress 5.7 or higher
- WooCommerce 5.1 or higher
- For best performance we recommend using PHP 7.2 or higher.
- MySQL 5.6 or greater OR MariaDB 10.0 or greater
- Nginx or Apache with mod_rewrite module
- This theme is tested under Mac, Windows and Linux.
- Please install the XMLReader PHP extension on your server

If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like “Import failed,” You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 3600
- max_input_time 3600
- memory_limit 256M
- post_max_size 64M
- upload_max_filesize 64M
- max_input_vars 3000
- allow_url_fopen on (!important)
- Please install the XMLReader PHP extension on your server
Free Support
All of our items come with free support, and we have an advanced ticket system to handle your requests. Support is limited to questions regarding the theme’s features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
How To Receive Free Support
- Step 1 – Go to Ticket System (https://tickets.thembay.com/) and Click Submit a ticket.
- Step 2 – Provide all requires information: Product Name, Purchase Code, your username on Themeforest.net and URL to your page to verify your license.
- Step 3 – Provide more details about the problem, descibe, screenshot ...
- Step 4 – Submit ticket and wait our response (within 14-24 hours)
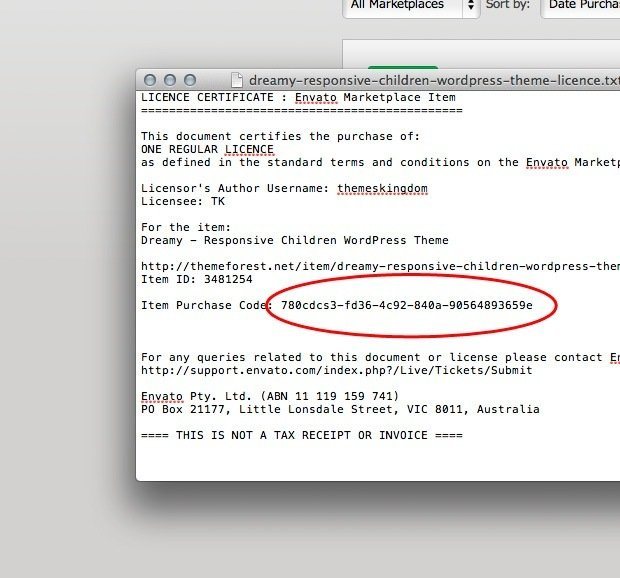
How to find your ThemeForest Item Purchase Code
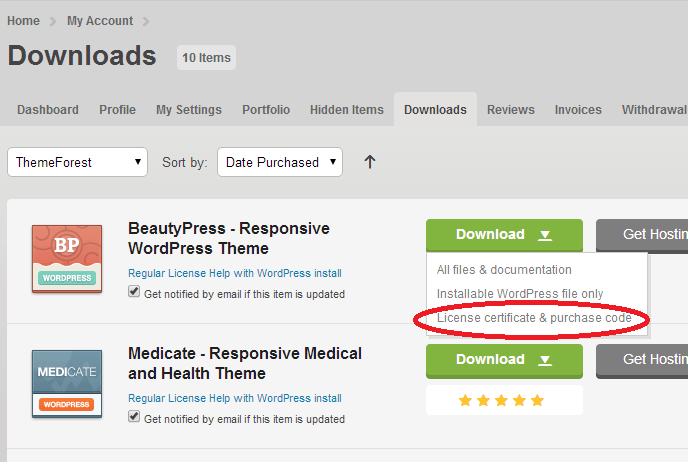
To find your licence key/purchase code you need to log into your ThemeForest account and go to your Downloads page.
Locate some of the Themes Kingdom themes you purchased in your Downloads list and click on the Download and next on the License Certificate & purchase code link in drop-down menu.
After you have downloaded the certificate you can open it in a text editor such as Notepad and copy the Item Purchase Code.


Install Theme
Instructions for downloading, extracting, and installing themes and pluginsDownload Package from ThemeForest
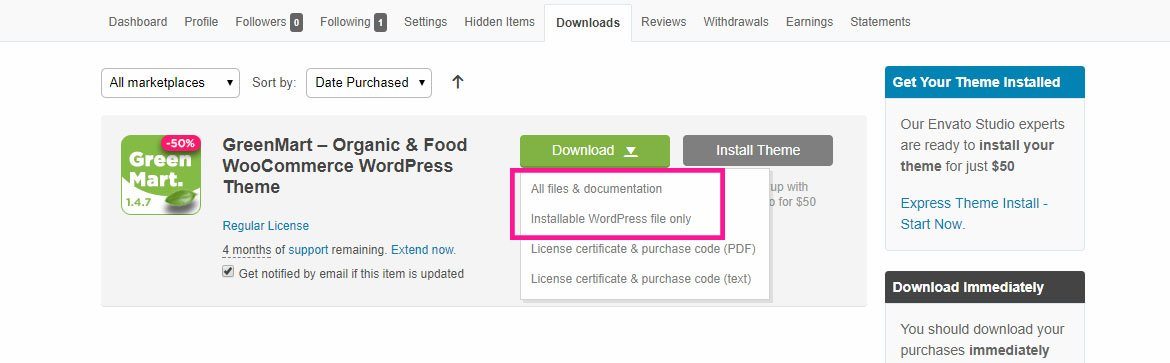
After purchasing our theme, you need to go your download area, click on button Download and select download All files & documentation.

Extract Package
After download completed, you need to unzip the package and select the way you want to install the theme.

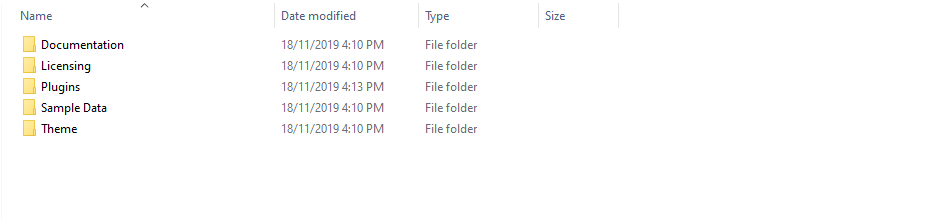
Once the download is complete, unzip the file and you would see the following packages:
- Documentation - our detail documentation for the theme
- Licensing - the theme license
- Plugins - the Bundled Plugins
- Sample Data - the sample data of the demos, you can import it
- Theme - for manual installation
Installation Theme
You can install Nika theme directly in Wordpress Admin or upload files via FTP
1. Theme Installation via WordPress
Please, follow the steps below to install Nika Theme (Make sure you had extract files).
- Step 1 – Login to your WordPress Dasrdoard.
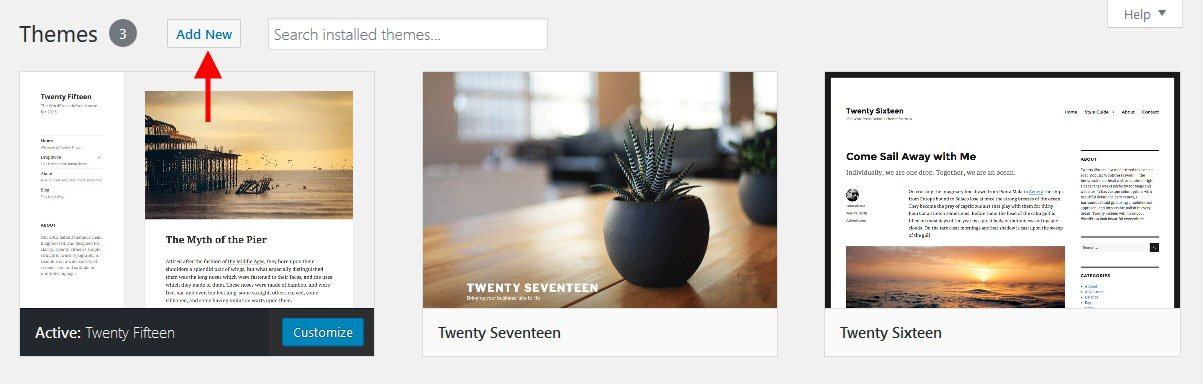
- Step 2 – Navigate to Appearance ► Themes.
-
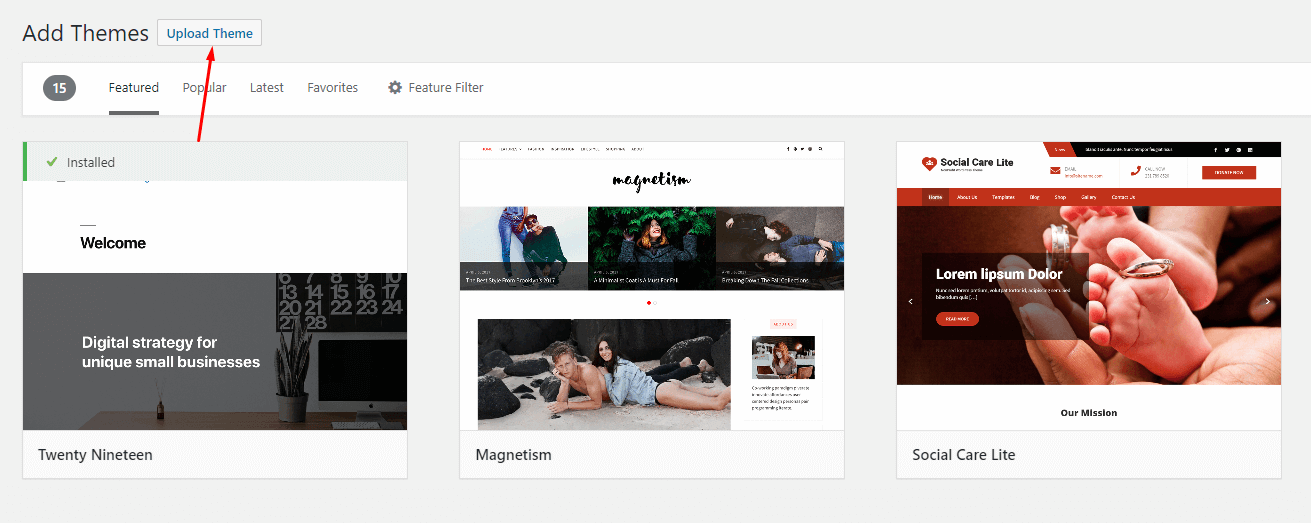
Step 3 – Click Add New button on top of the page.

-
Step 4 – Then click Upload Theme

-
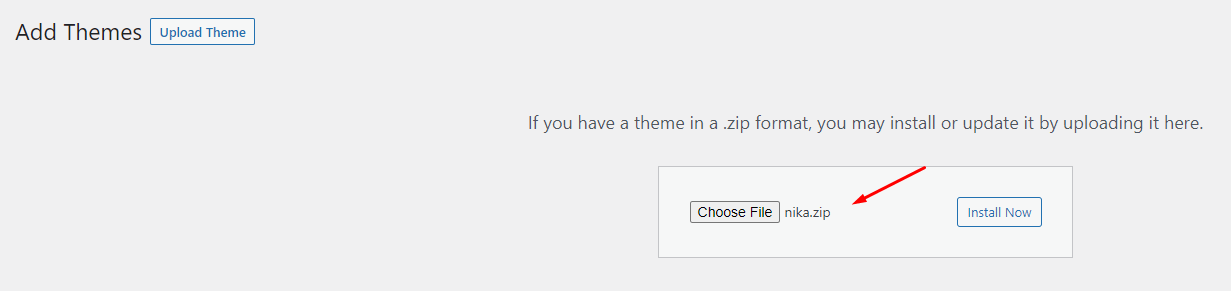
Step 5 – Next, Browse to the zip file and click Install now for the theme to be uploaded and installed.

-
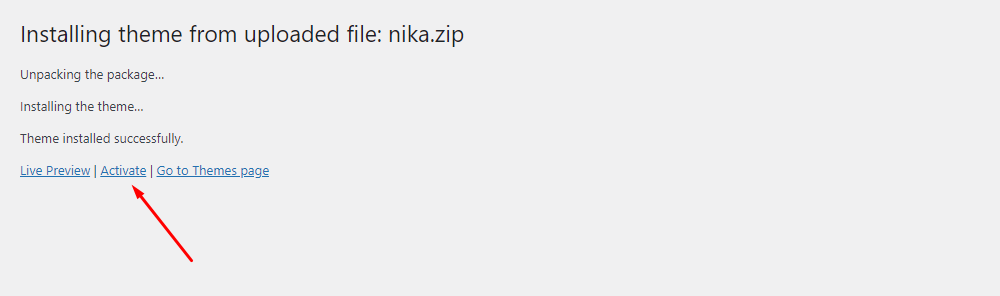
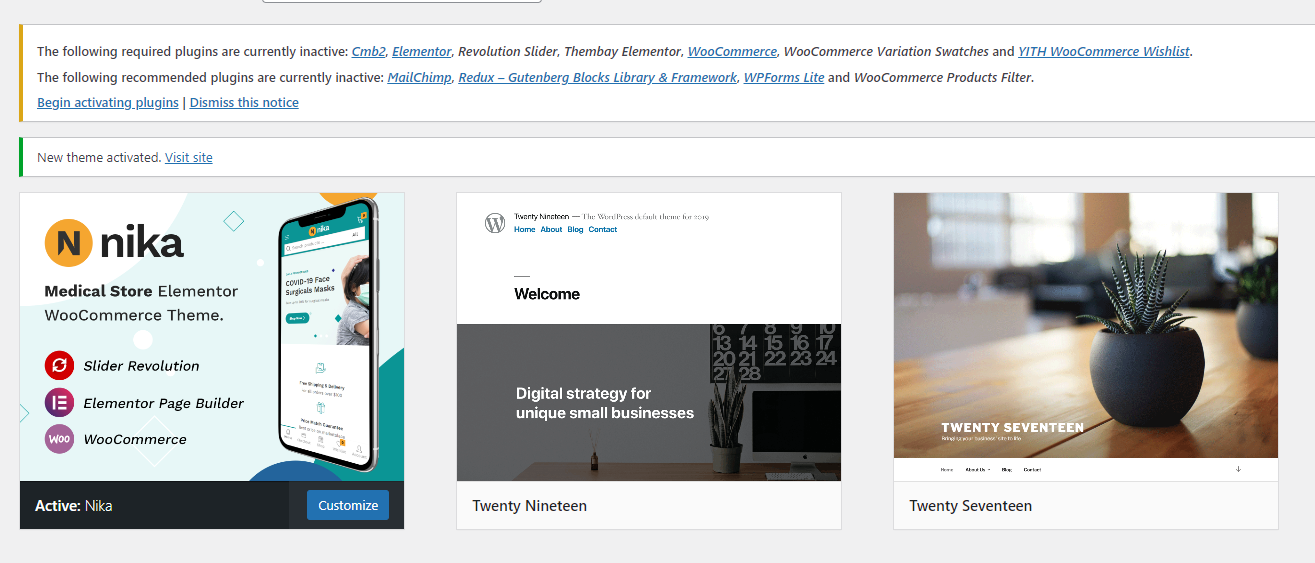
Step 6 – After done installing, click Activate the theme


You need install all required plugins after install parent theme. You should only install Child theme after complete install all required plugin.
2. Theme Installation via FTP
Using an FTP software like File Zilla or CuteFTP to upload the theme files to your WordPress site.
The first, extract the theme file "nika.zip", you will have a folder "nika" include all theme files and folders (css, images, fonts...).
Please, follow the steps below to install the theme via FTP:
- Step 1 – Log into your hosting space (server) via FTP client.
- Step 2 – In extracted archive folder, find nika.
- Step 3 – Upload the nika folder to your server in path ROOT/wp-content/themes/.
- Step 4 – The uploaded path should be like this: ROOT/wp-content/themes/nika/.
- Step 5 – Login to your WordPress Dasrdoard and go to Appearance ► Themes and activate the Nika theme.
Installation Plugins
Please, follow the steps below to install required plugins:
-
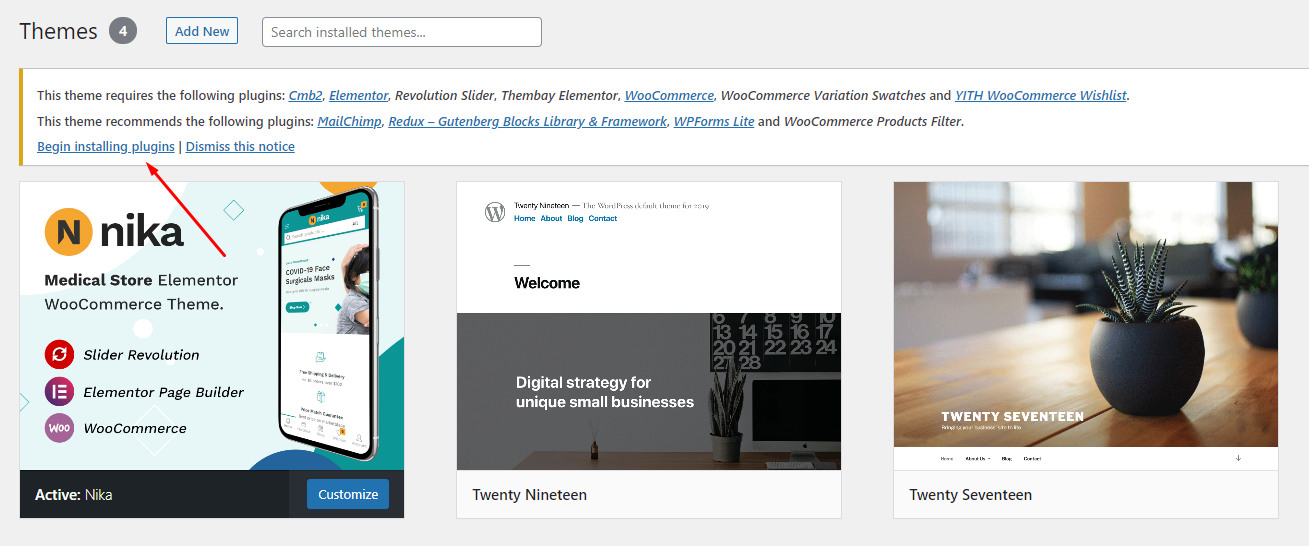
Step 1 - After activating the theme, you will be asked to installed the required and recommended plugins, you can proceed by clicking on Begin installing plugins

-
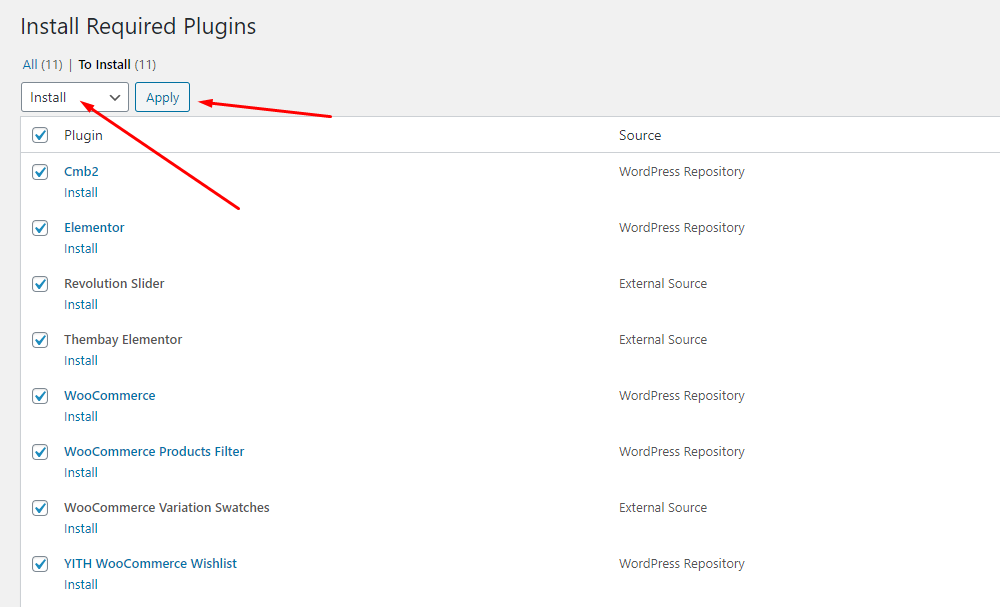
Step 2 – In the next page, check all the plugins that you want to install then on the drop down Bulk Actions, choose Install then click Install, the plugin installation process will start.

-
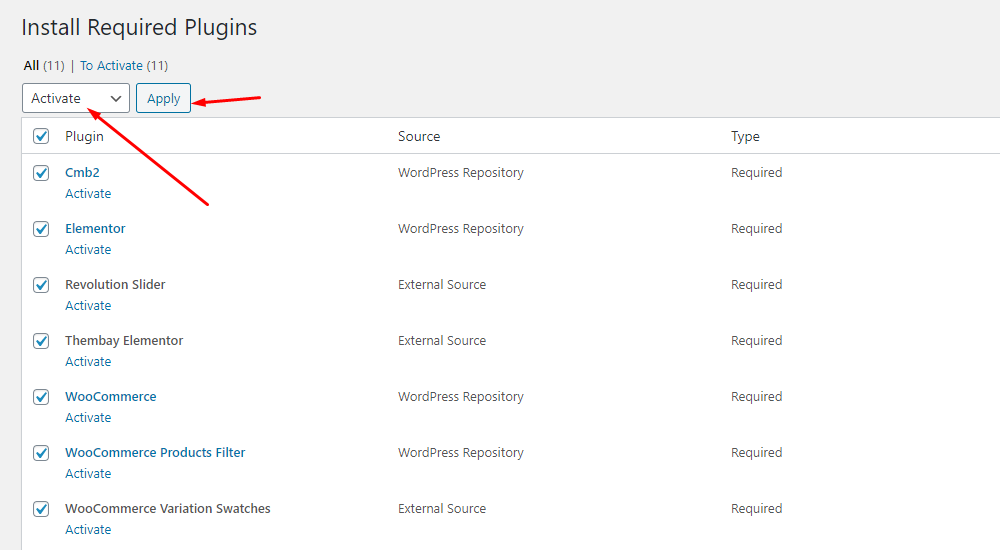
Step 3 – Check all the plugins that you want to activate then on the drop down Bulk Actions, choose Activate and click Apply, the plugin installation process will start. Wait for all the plugin activated then you can start customizing your website as you wish

Recommended Plugins
In order for the website to function well, similar to our demo functions, I recommend you to install the following plugins. Please note, you do not need to install them if you do not need it.
Here are the plugins that we recommend:
Import Sample Data
Guide you to import our sample data. From there you can build the website faster.Requirement
We very happy to provide for customer a new function to import data more quickly. It is "One click import"
With "One click import", customer do not import step by step data as import usual. It import all data like : Content, Widget, Revolution slider, Menu, Customize...
To use the "One click import" function, you need to meet the following requirements:
- Active parent theme
- Uploads folder writable
- For best performance we recommend using PHP 7.2 or higher.
- MySQL 5.6 or greater OR MariaDB 10.0 or greater
- Nginx or Apache with mod_rewrite module
- HTTPS support
- Memory Limit 512M or higher
Import All Sample Data - for a new website
- Step 1 - Login to your WordPress Dasrdoard.
- Step 2 (Options) - Install the Marketplace plugin that you will be using. It will make the imported data more standard. Can be ignored if you have the plugin installed or do not need to use it
- Dokan
- WC Marketplace
- WCFM
- WC Vendors

- Step 3 - Go to Appearance > Theme Setup > Click to Start

- Step 4 - Install Child Theme

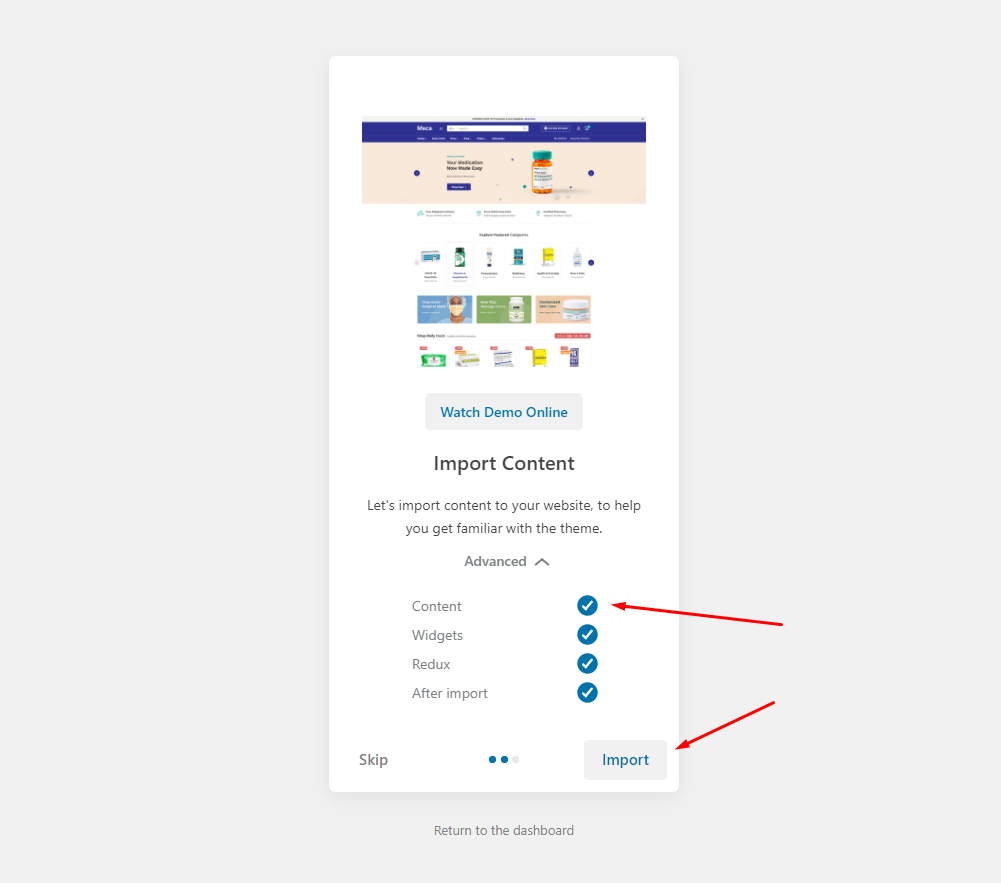
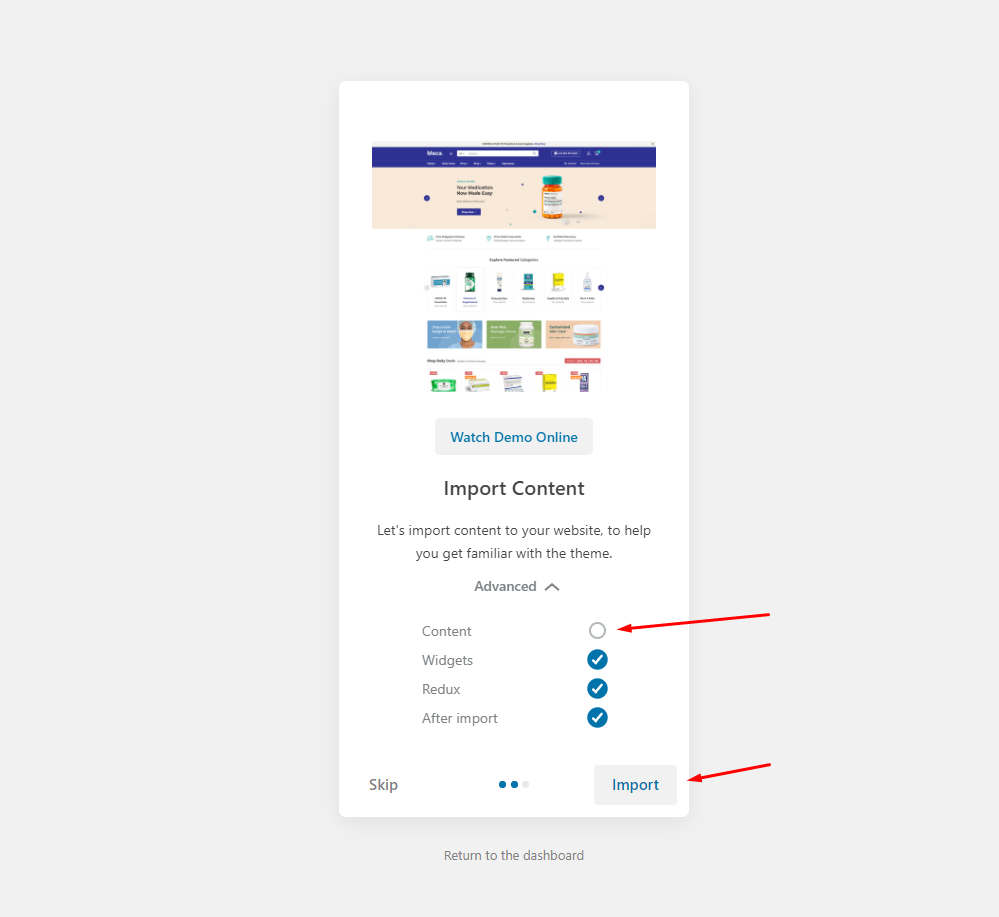
- Step 5 - Import Content: Select the Demo you want, then click to Import

The process may take some time. Please wait

All done. Have fun!

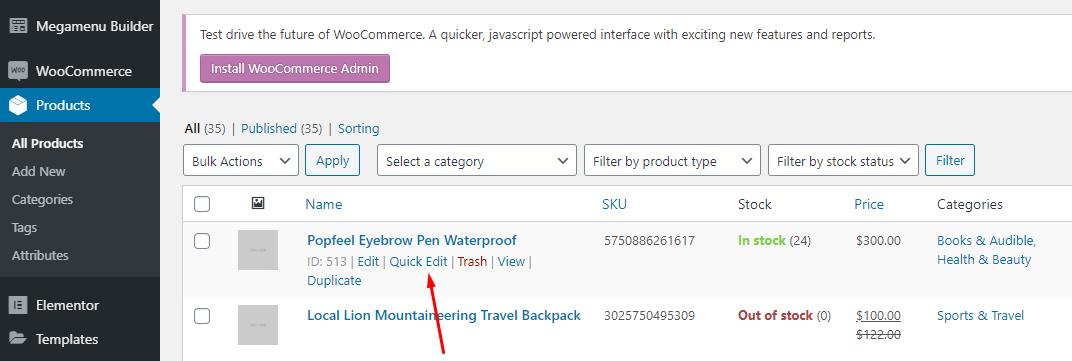
- Step 6 - Save information all products (fix errors not showing Categories, products)
6.1 "Quick Edit" any product.

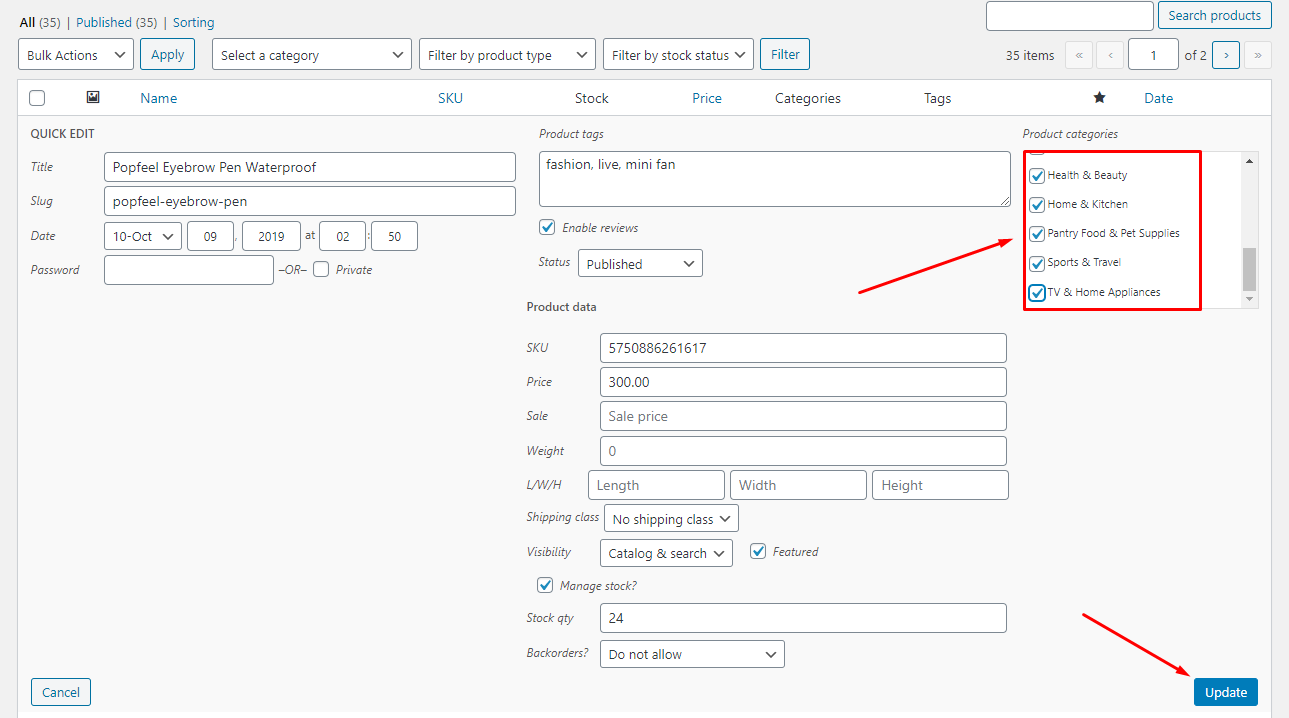
6.2 Check all categories, then click Update

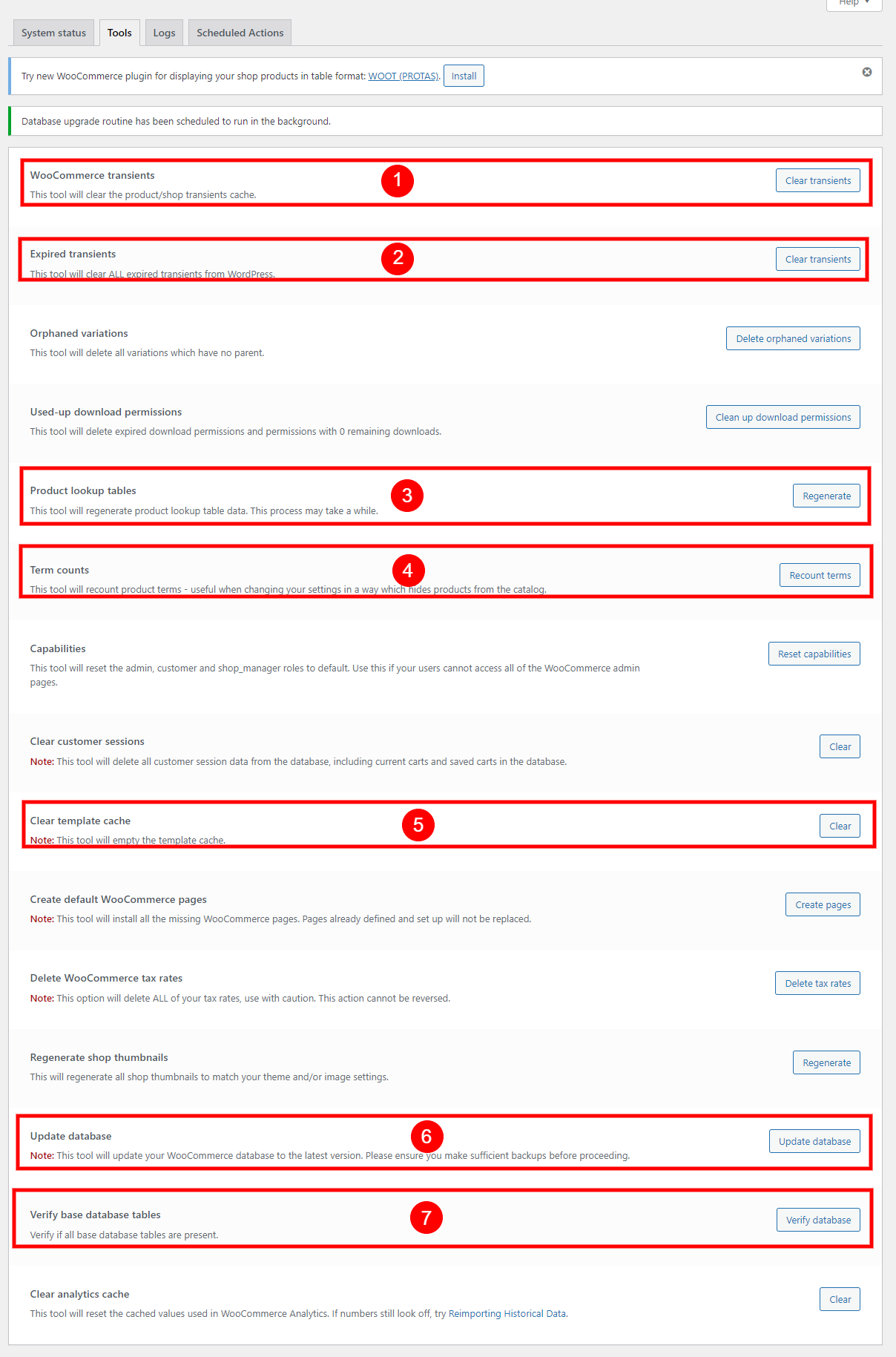
- Step 7 (Important Step) - Update Database WooCommerce Products , Fix error filter products not working
- Go to WooCommerce > Status > Tool > Click on parts like image below

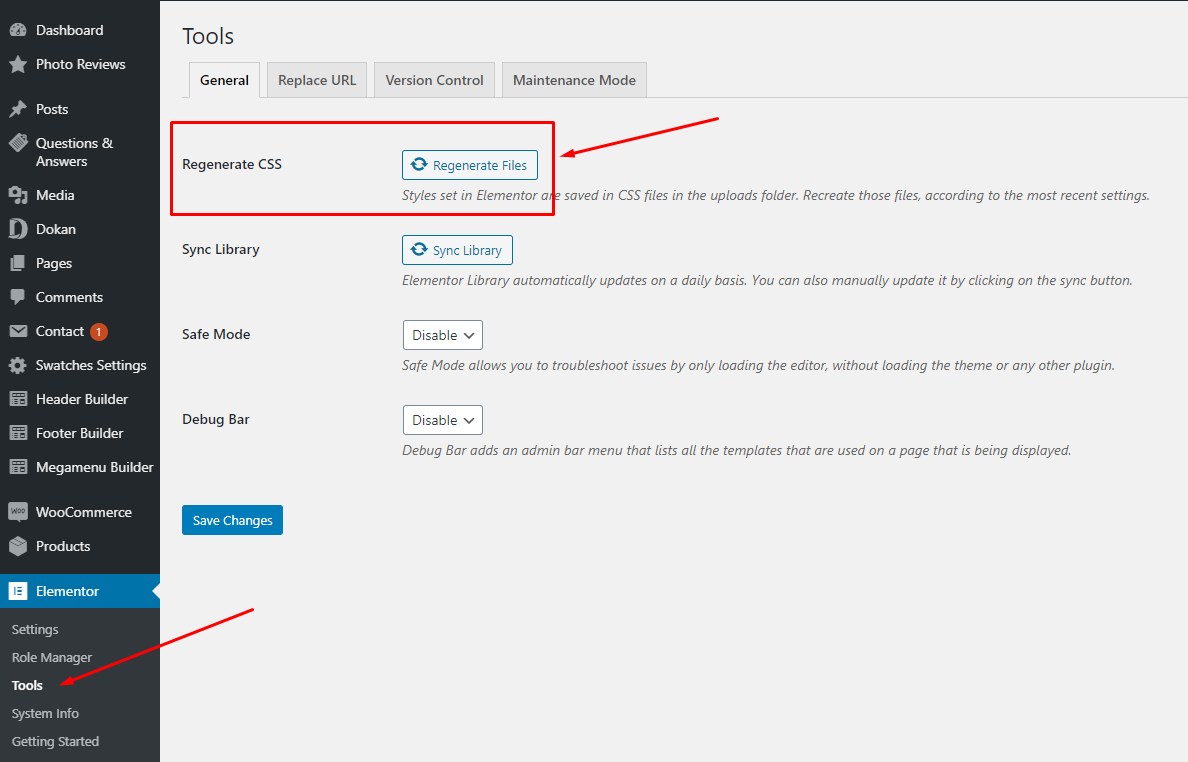
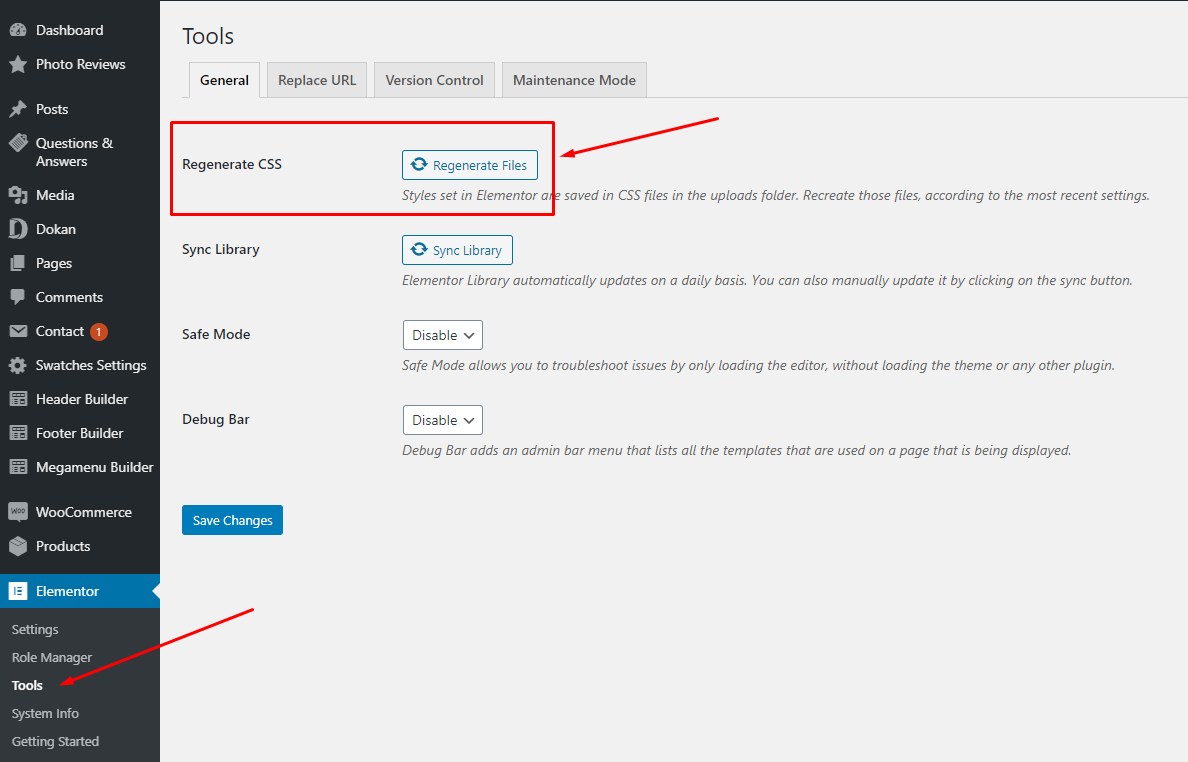
- Step 8 (Important Step) - Regenerate CSS for Elementor: Styles set in Elementor are saved in CSS files in the uploads folder. Recreate those files, according to the most recent settings.

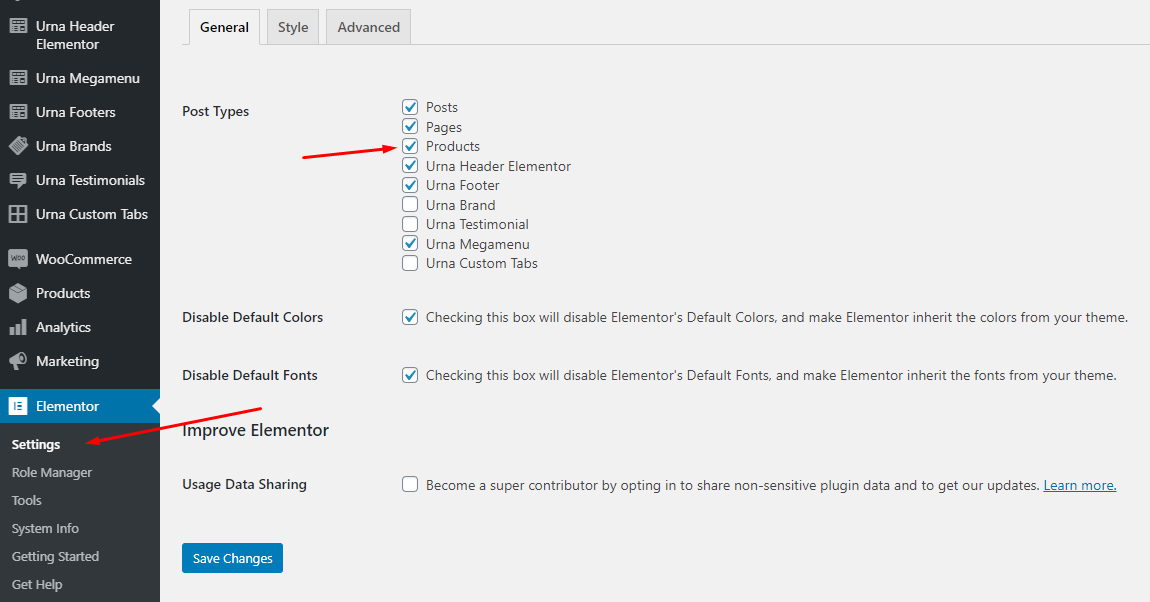
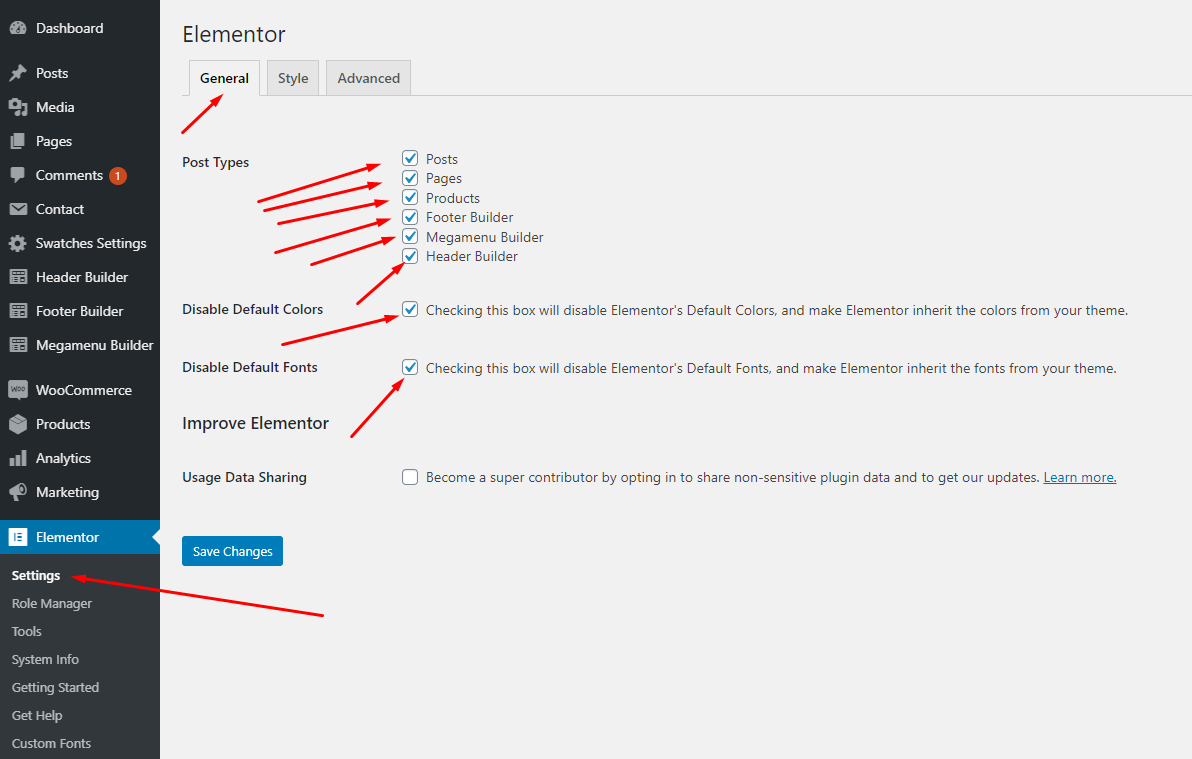
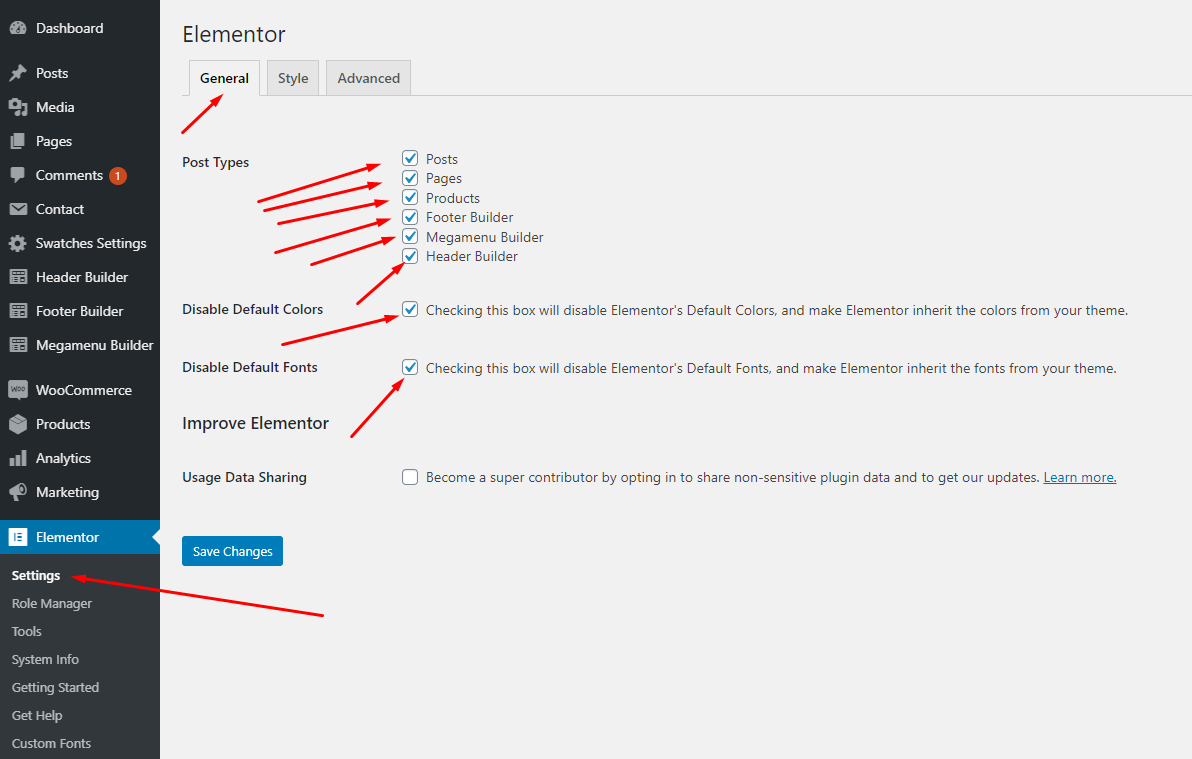
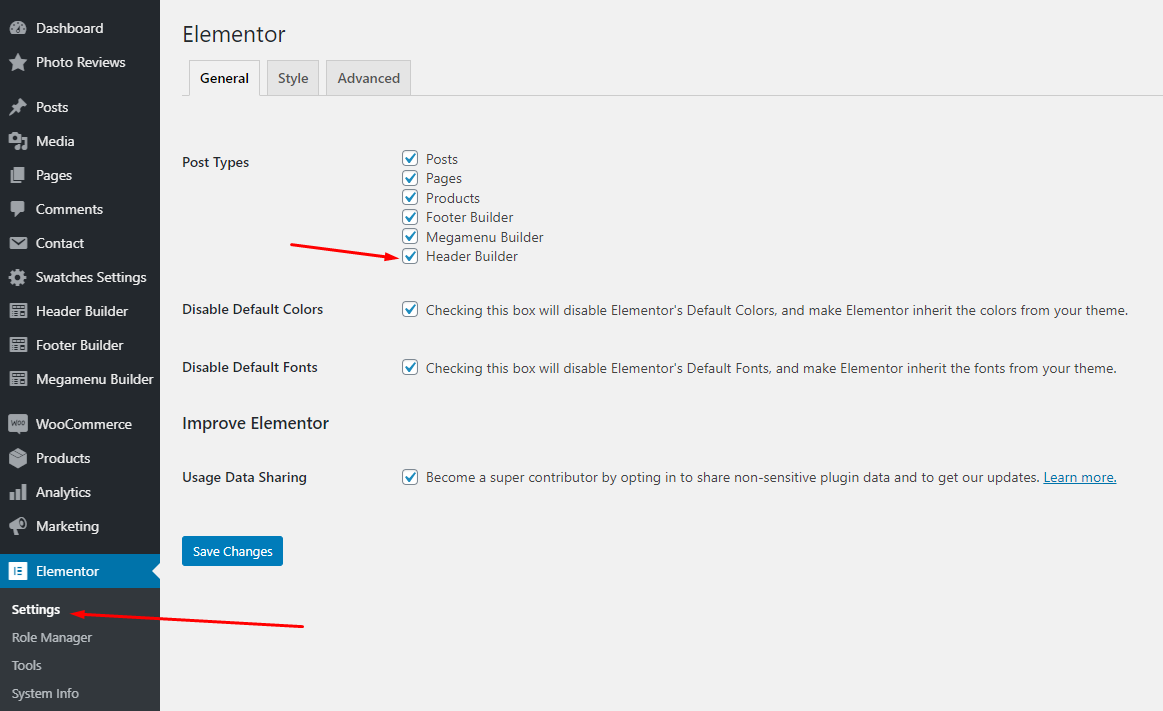
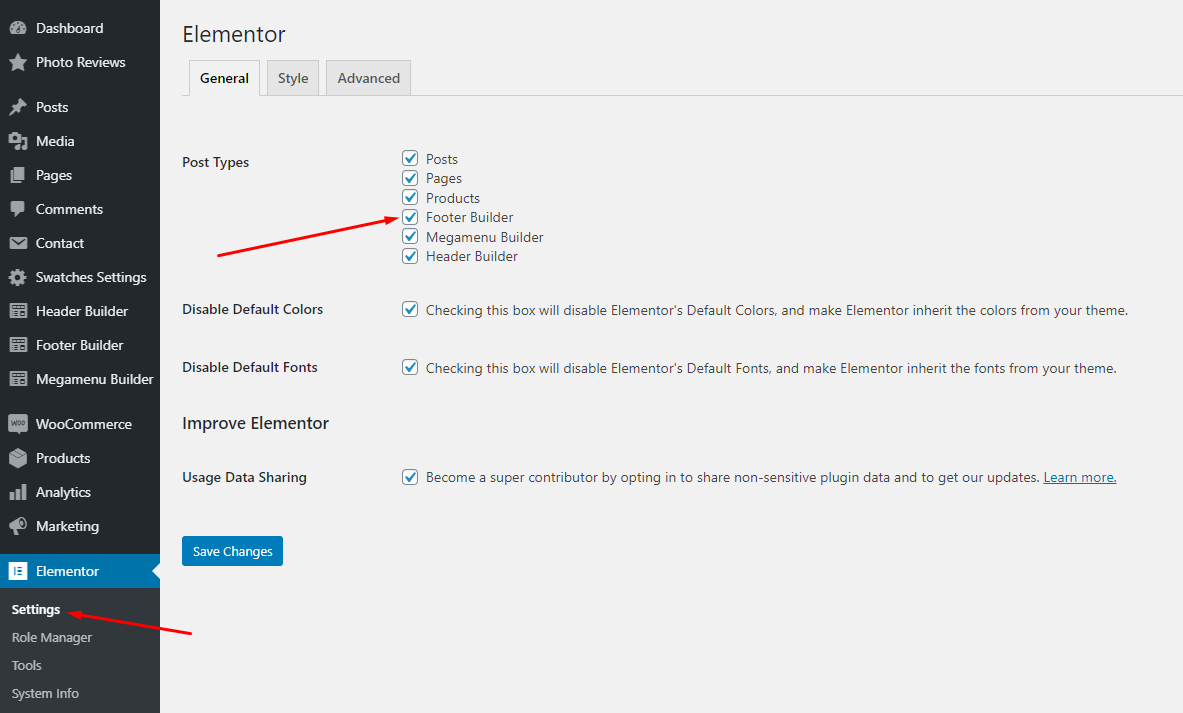
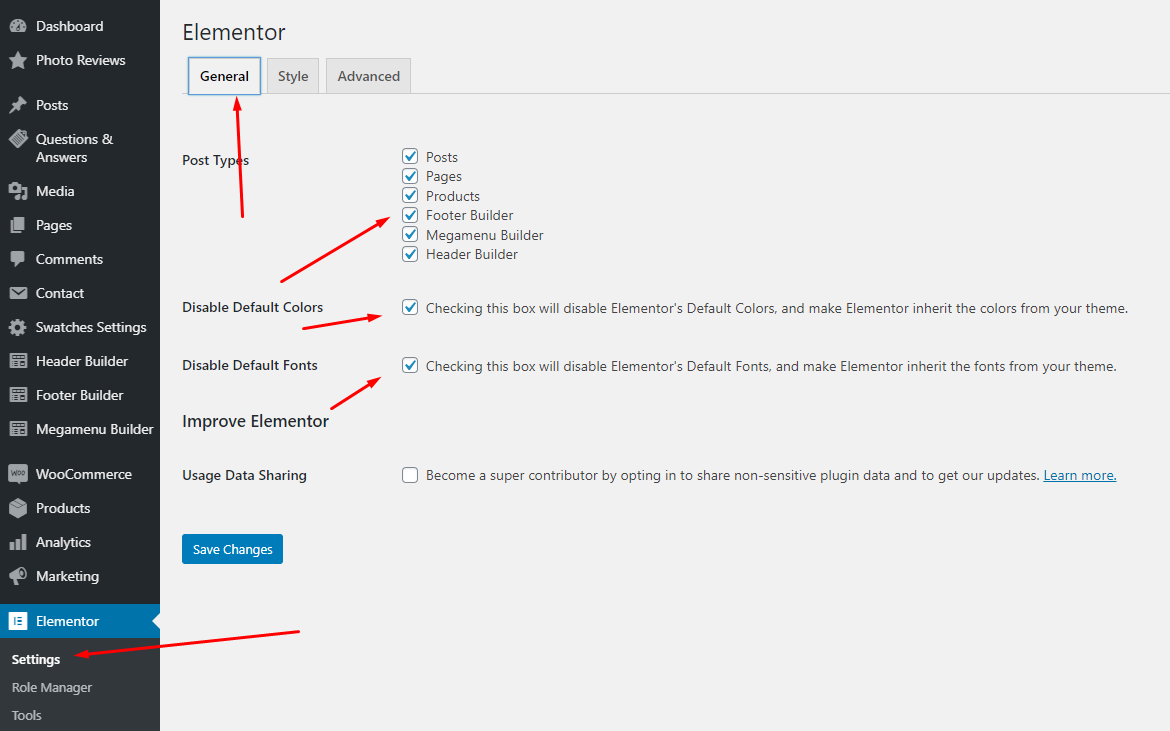
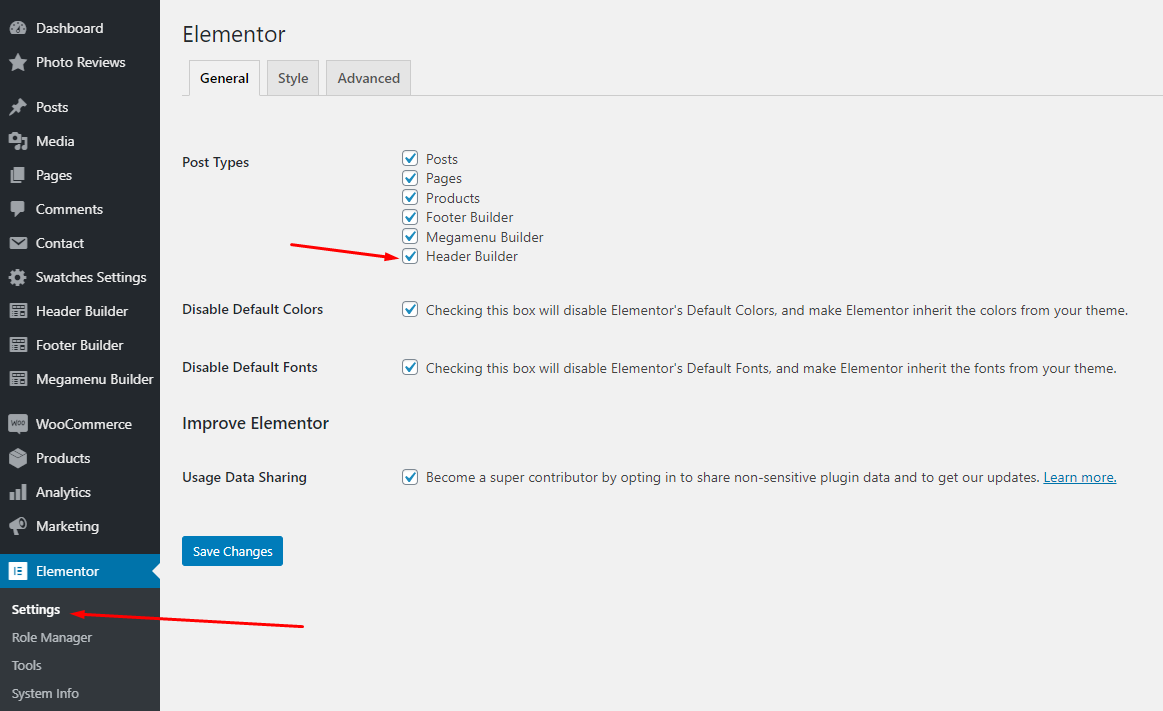
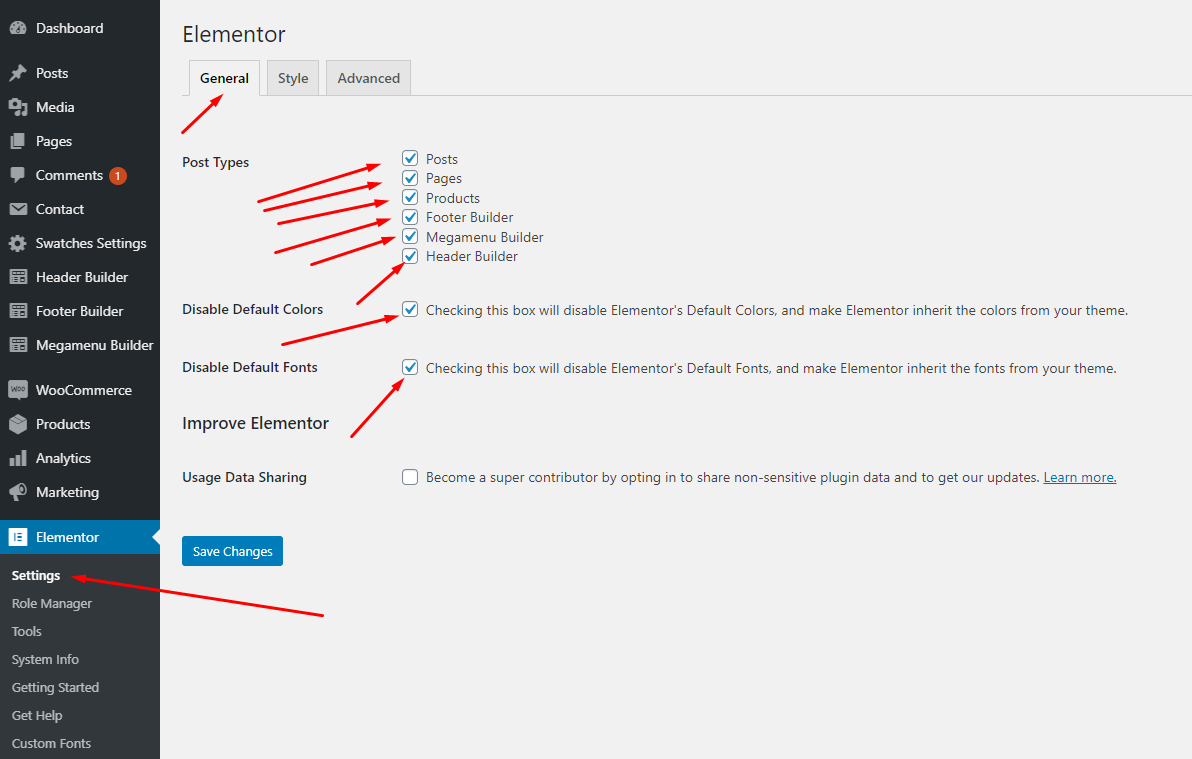
- Step 9 - Elementor Settings: Enable Elementor for Nika Header Elementor, Nika Footer, Nika Megamenu, Nika Custom Tabs, Disable Default Colors, Disable Default Fonts.

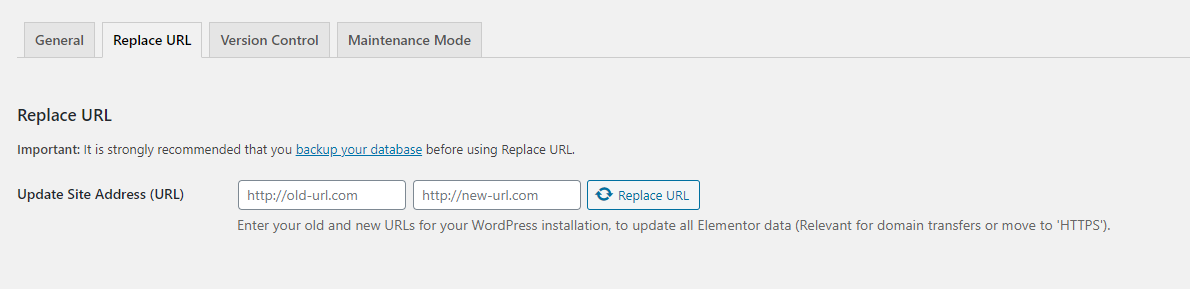
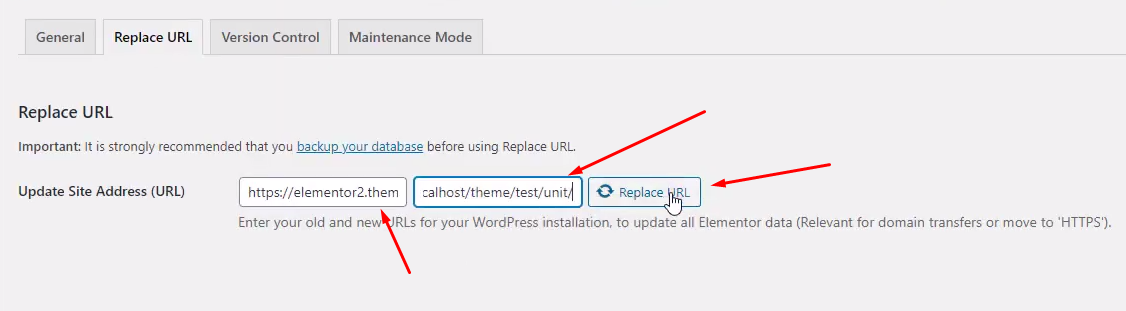
- Step 10 - Replace URL: Enter your old and new URLs for your WordPress installation, to update all Elementor data.

- Old Url: That is our demo link, eg: https://elementor3.thembay.com/nika/
- New Url: Your website's link

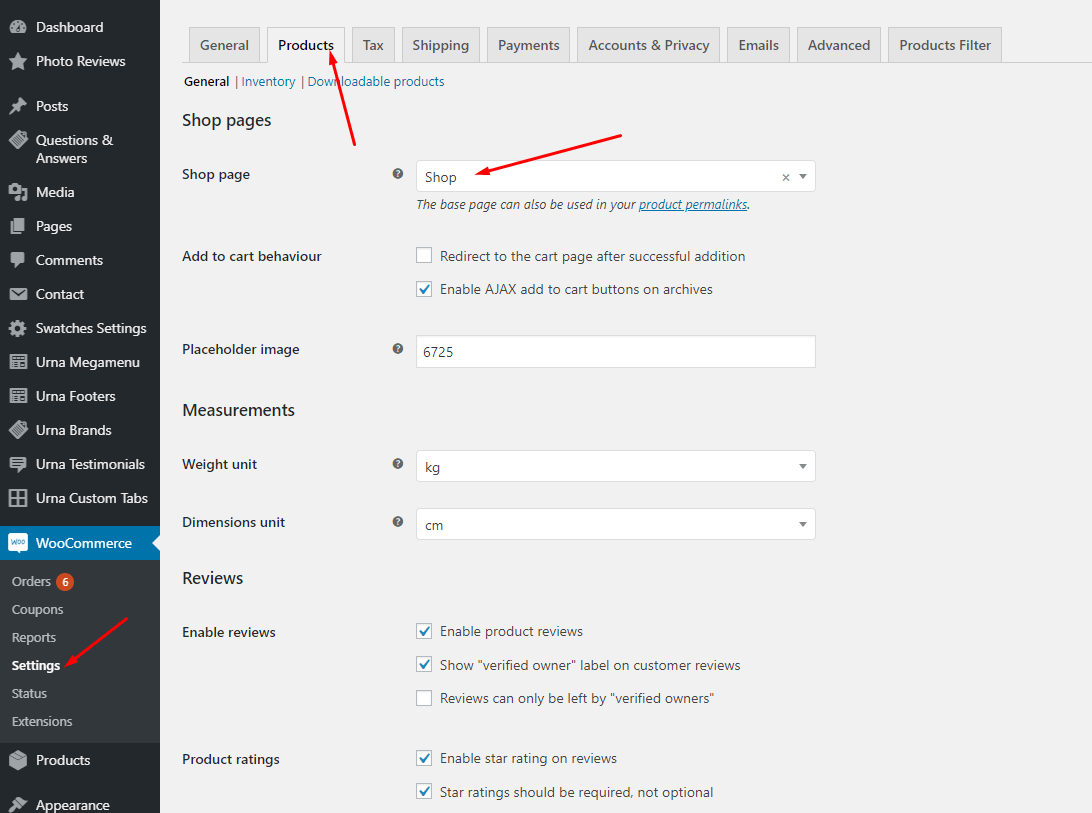
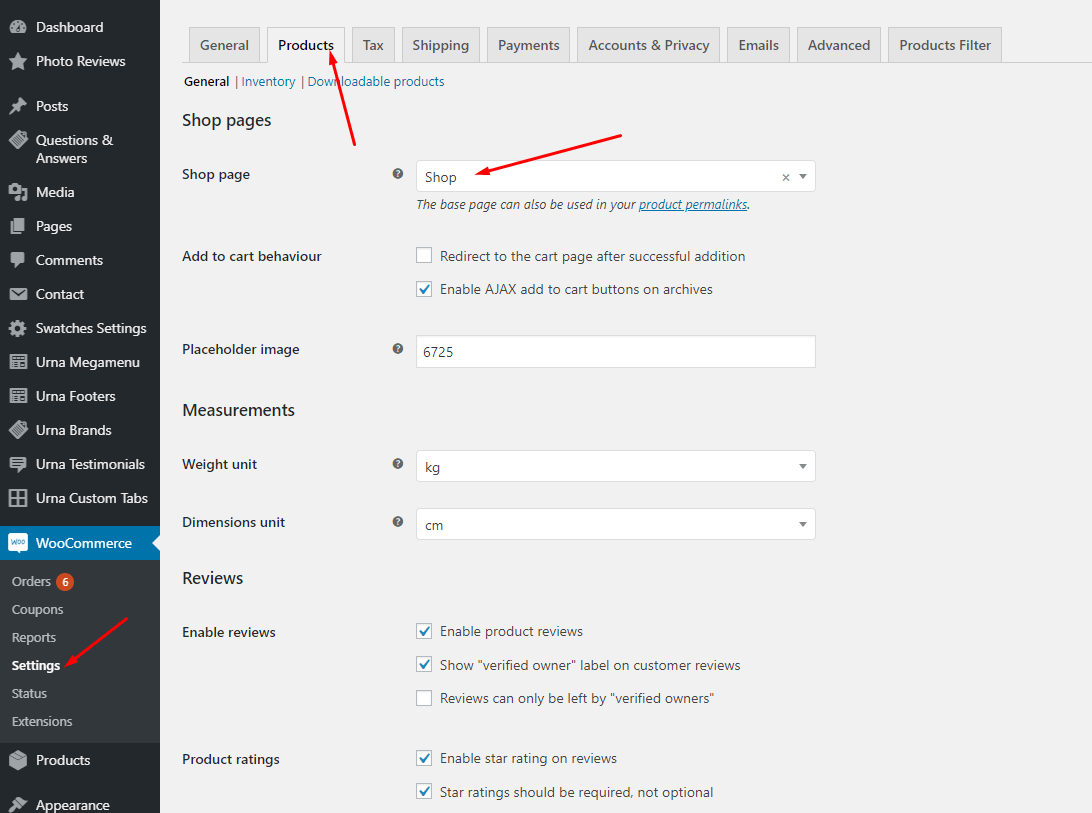
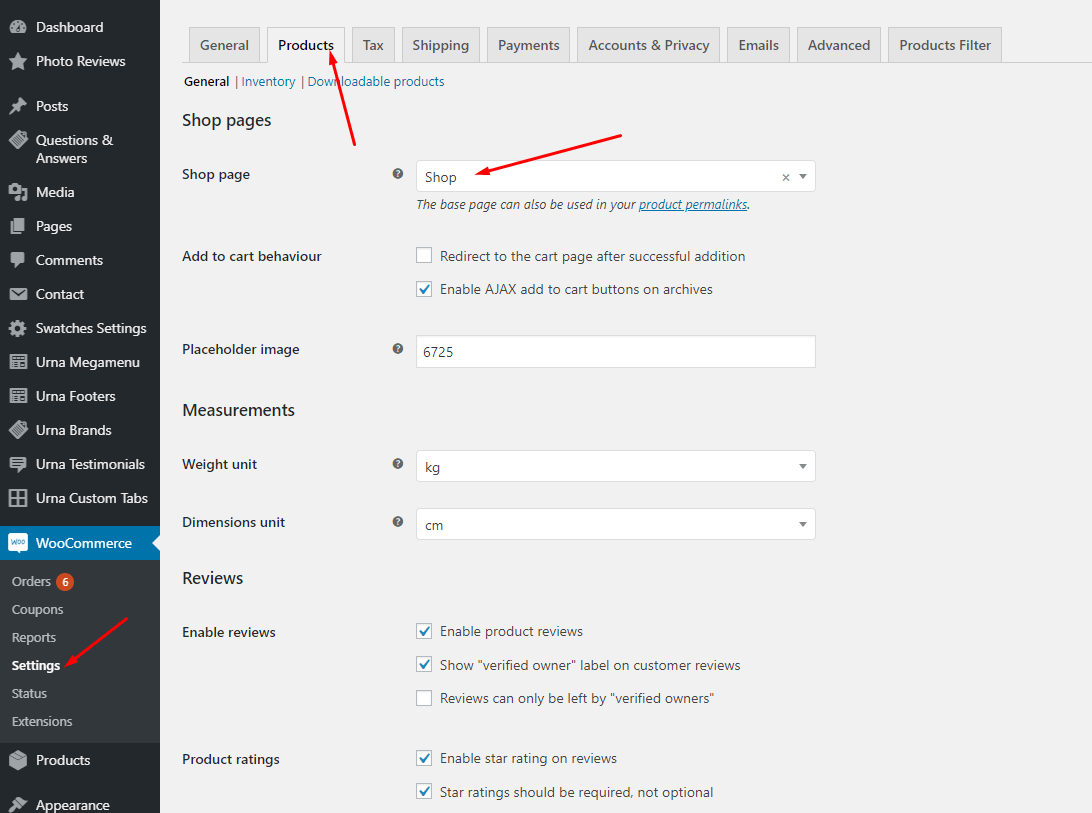
- Step 11 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page
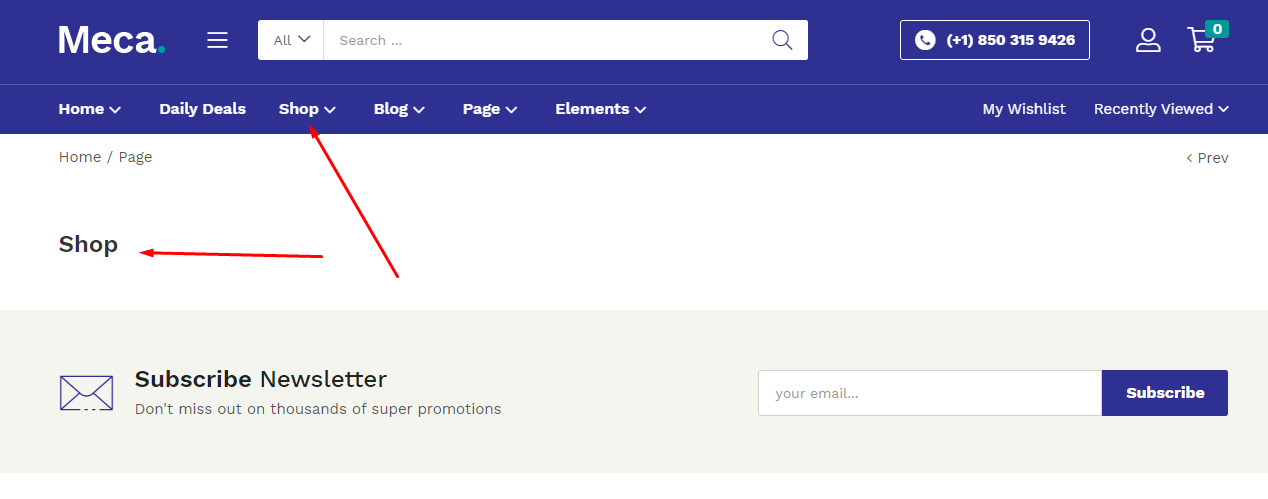
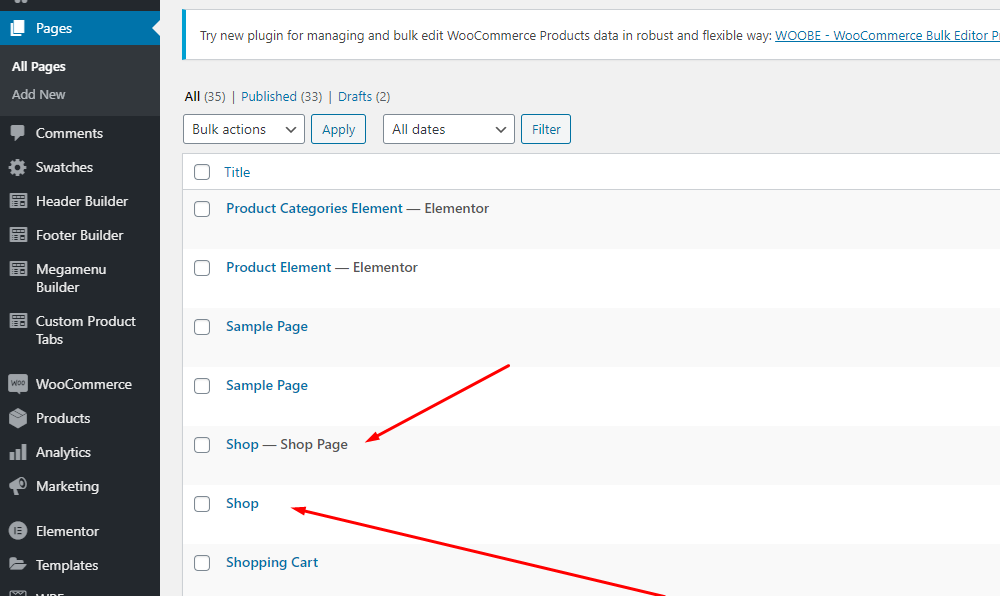
When you install the WooCommerce plugin, your website will automatically create a Shop page. Therefore, when importing Nika data, it will have two Shop pages. You need to delete one page.


You need to delete one page.

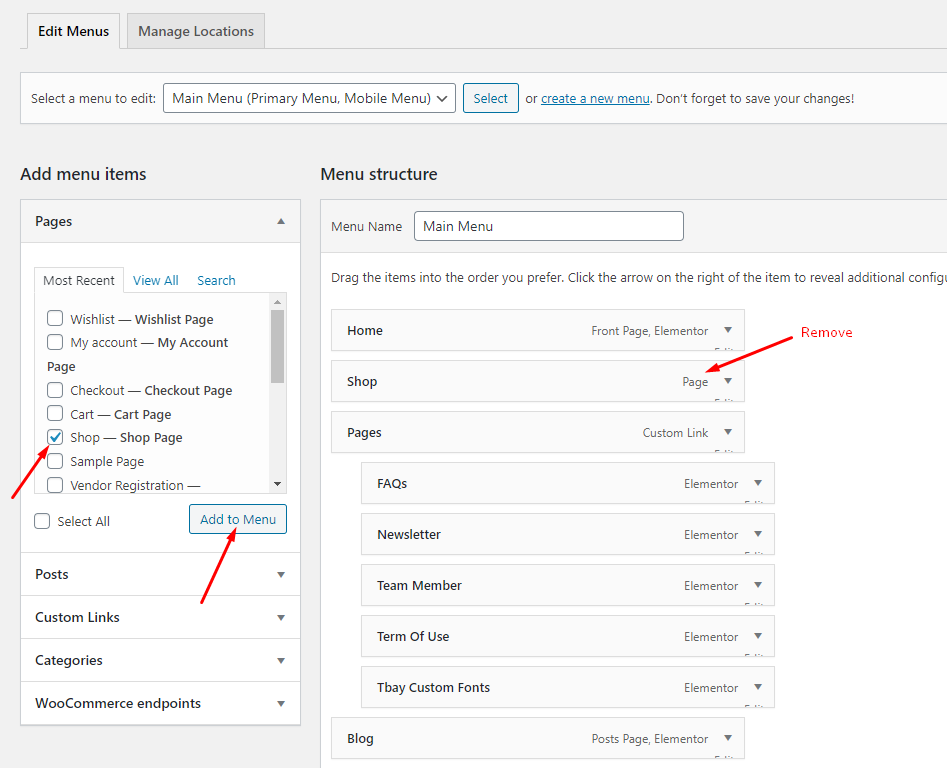
Delete old Shop menu, add new Shop menu

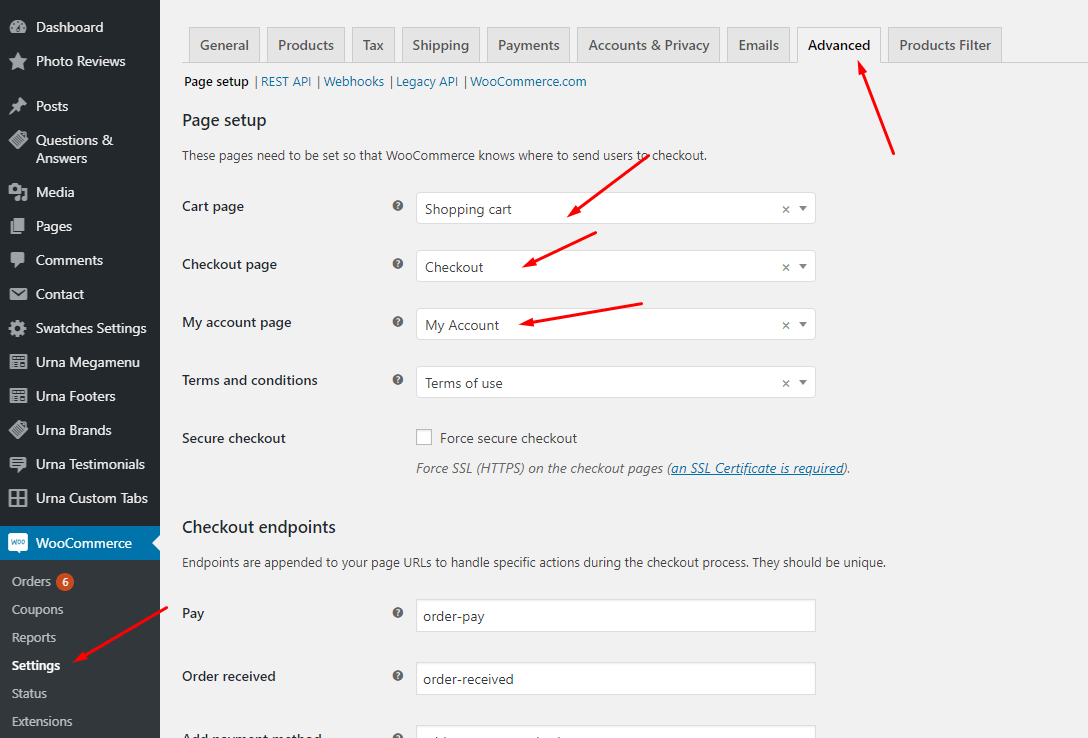
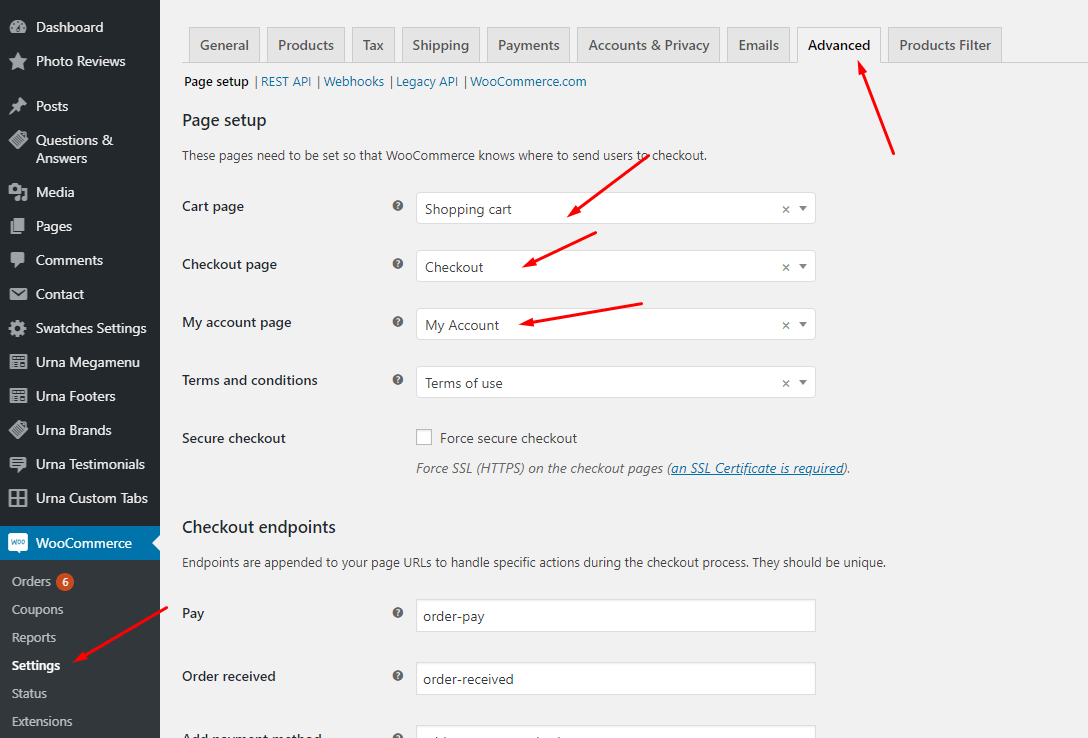
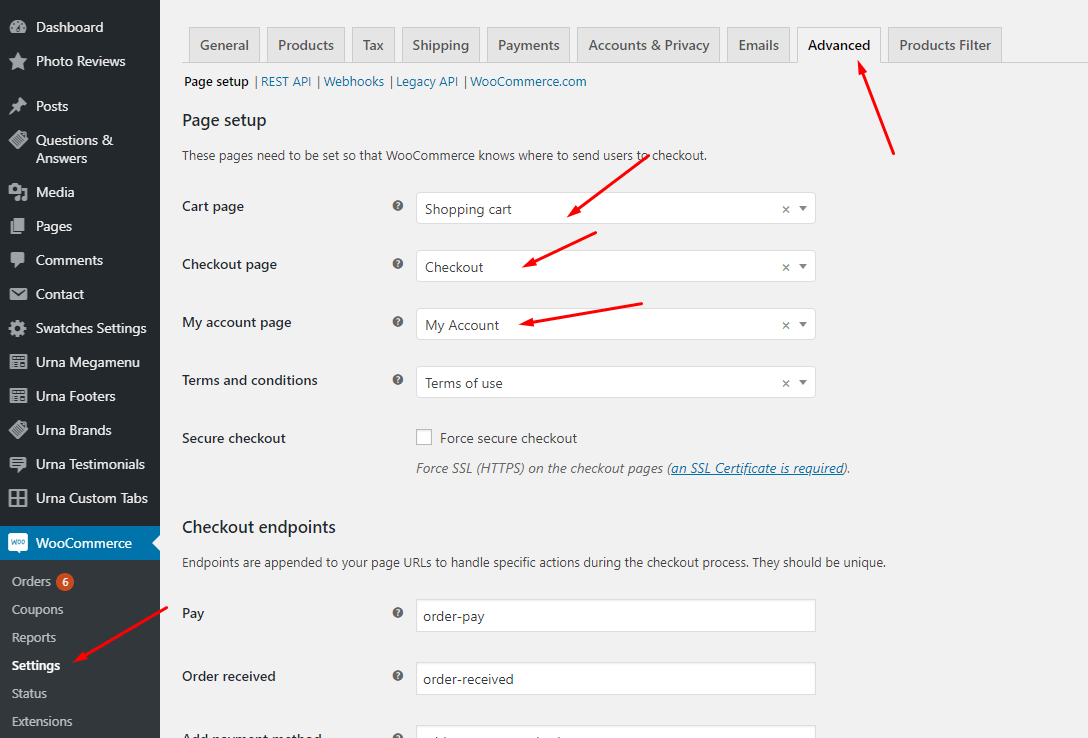
- Step 12 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

- Step 13 - Configure Mega Menu


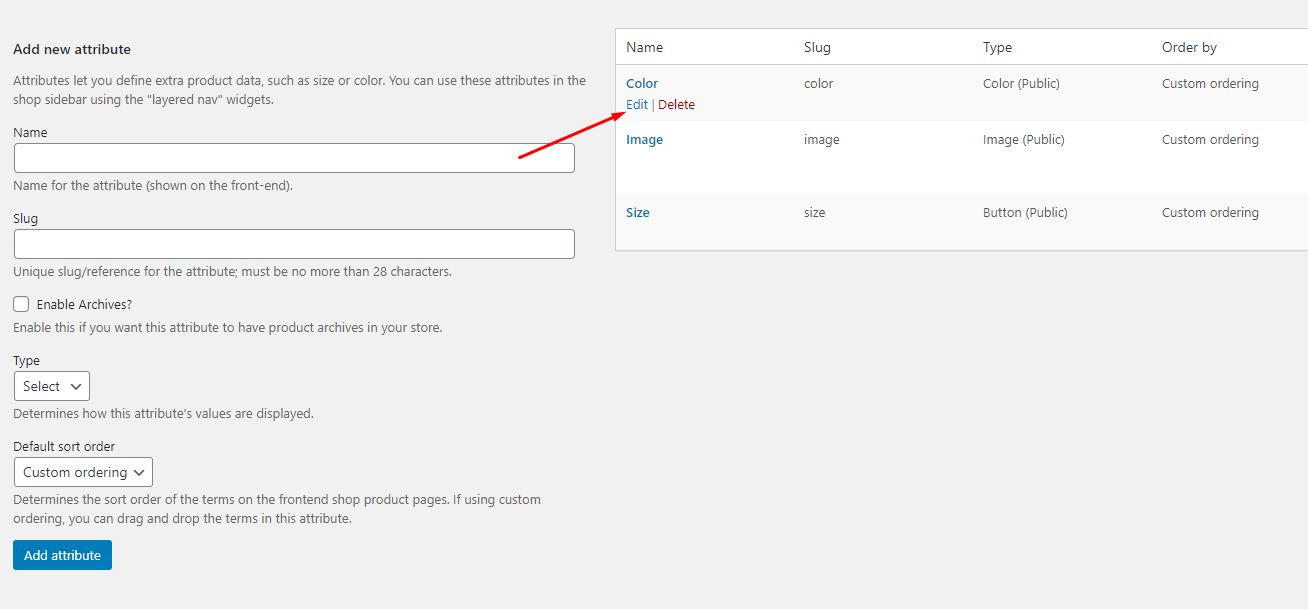
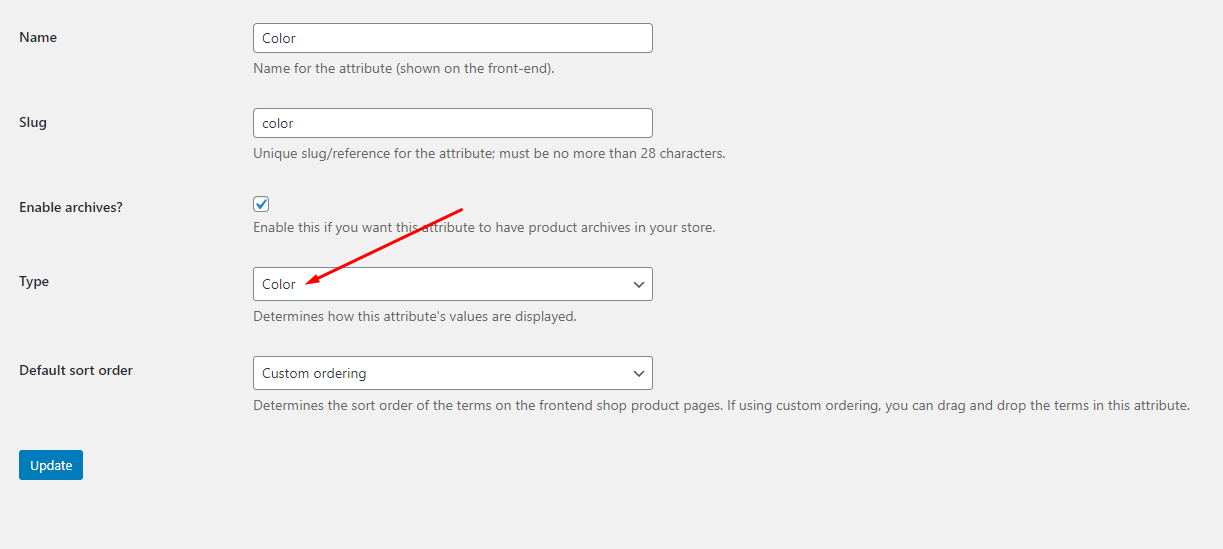
- Step 14 - Configure the Product Attributes

You need to match the types of attributes, eg: Color => Type = Color


Import All Sample Data and import the configure for website available.
If you have a website with data available, follow these steps to use the "Nika" theme for your website.
- Step 1 - Install and activate theme.
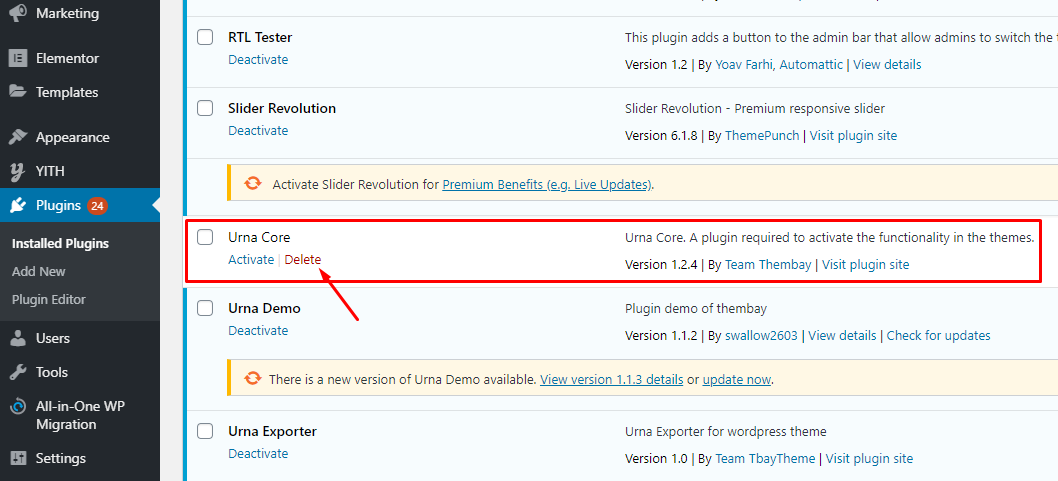
- Step 2 - Deactivate and Delete the plugins "Urna Core", "Tbay Framework Pro", "Tbay Framework" (If they exist in your old Theme)

- Step 3 - Install and activate the required plugins.
- Step 4 (Options) - Install the Marketplace plugin that you will be using. It will make the imported data more standard. Can be ignored if you have the plugin installed or do not need to use it
- Dokan
- WC Marketplace
- WCFM
- WC Vendors

- Step 5 - Go to Appearance > Theme Setup > Click to Start

- Step 6 - Install Child Theme

- Step 7 - Import Content: Select the Demo you want (Uncheck the content section), then click to Import

The process may take some time. Please wait

All done. Have fun!

- Step 8 (Important Step) - Regenerate CSS for Elementor: Styles set in Elementor are saved in CSS files in the uploads folder. Recreate those files, according to the most recent settings.

- Step 9 - Elementor Settings: Enable Elementor for Nika Header Elementor, Nika Footer, Nika Megamenu, Nika Custom Tabs, Disable Default Colors, Disable Default Fonts.

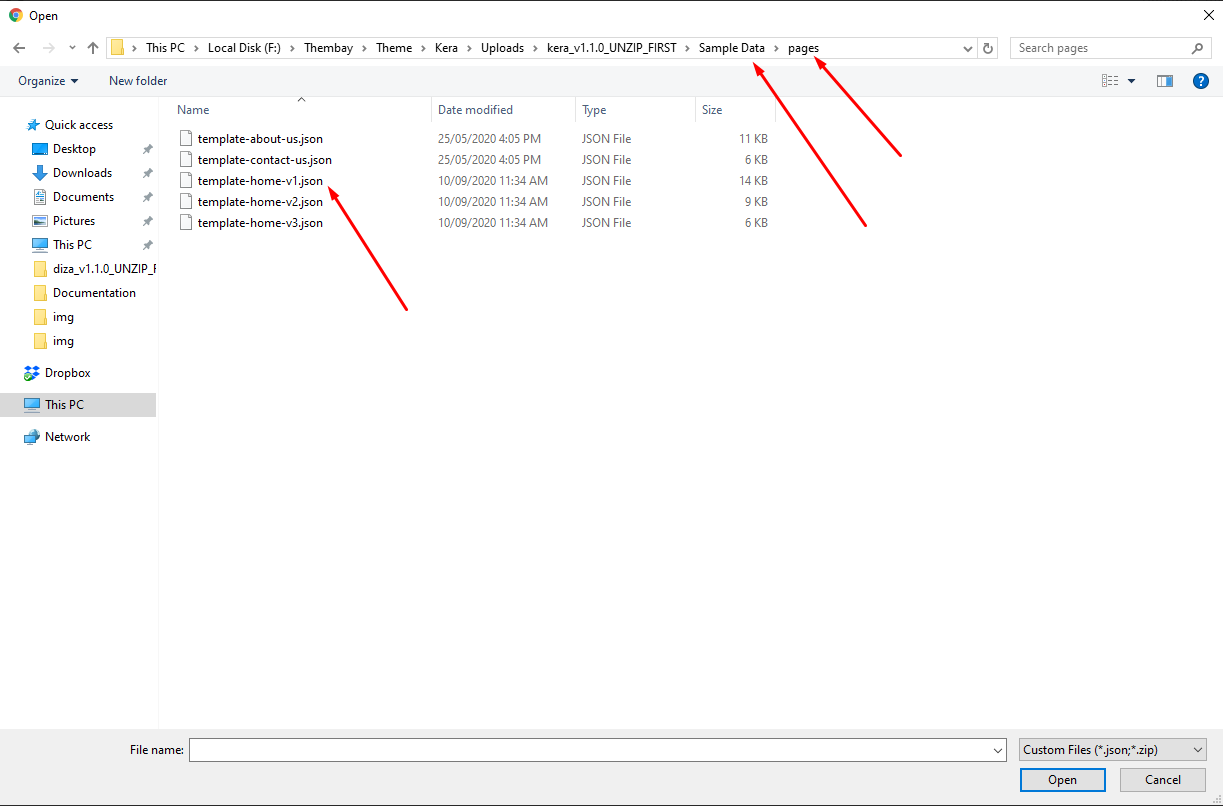
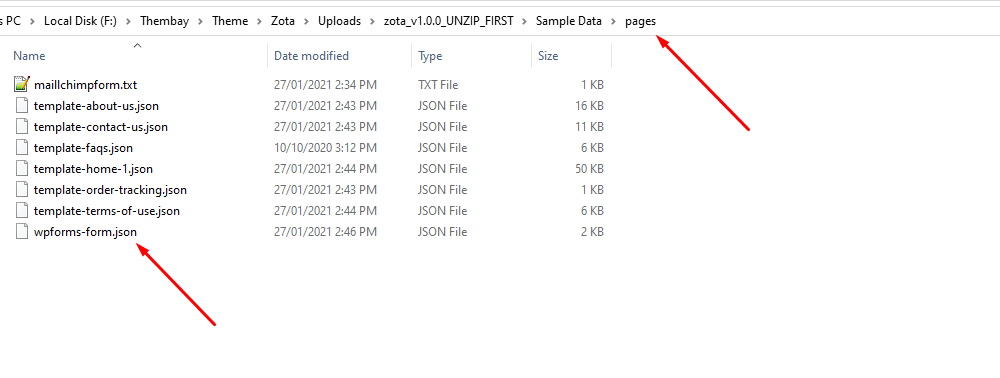
- Step 10 - Create a Home Page with the template we provide



Choose Sample Data > pages > template-home-xxx.json



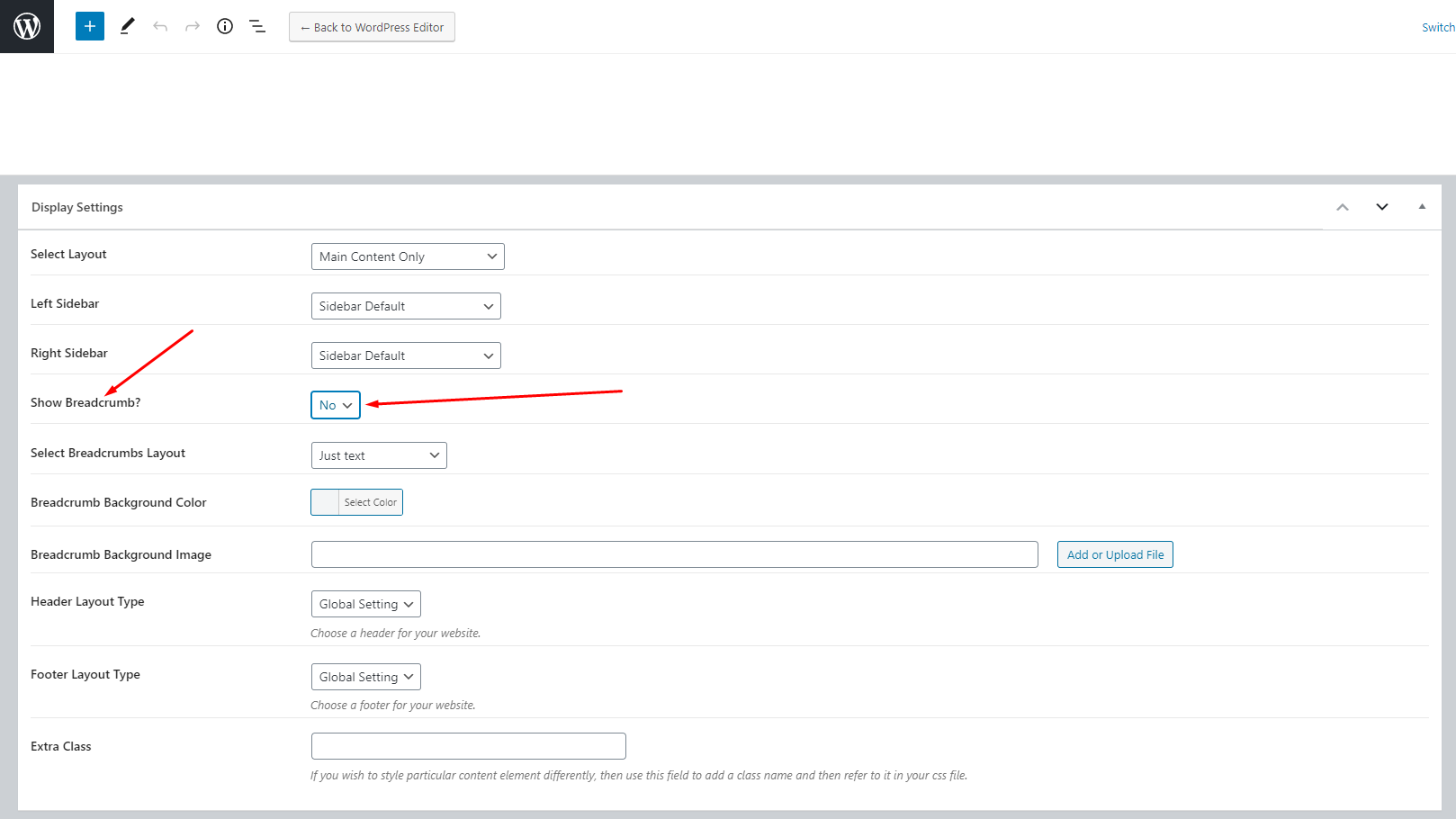
Turn Off Breadcrumb on Homepage

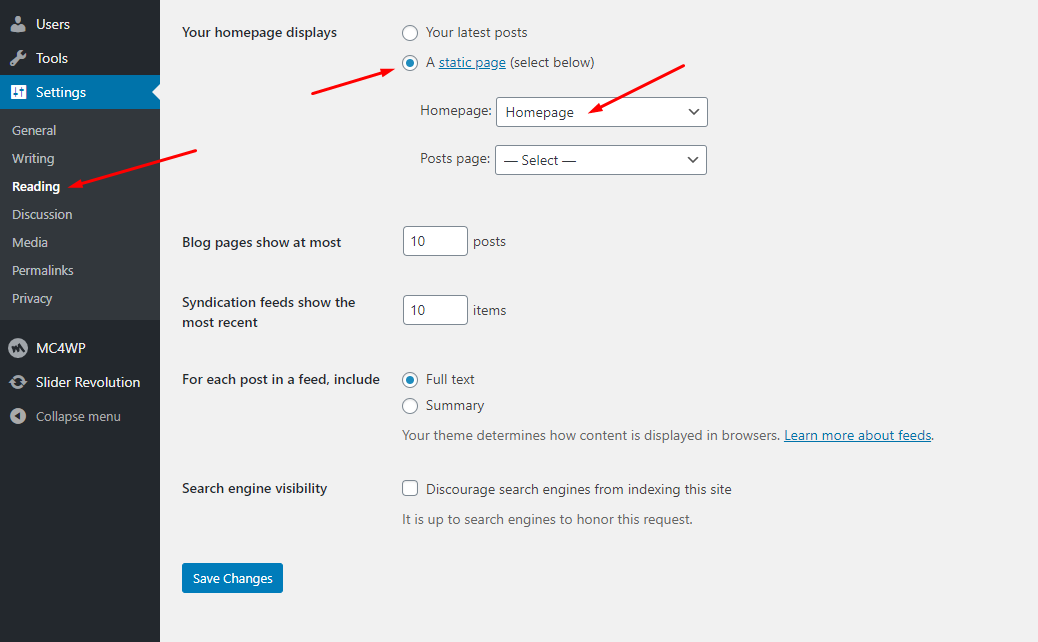
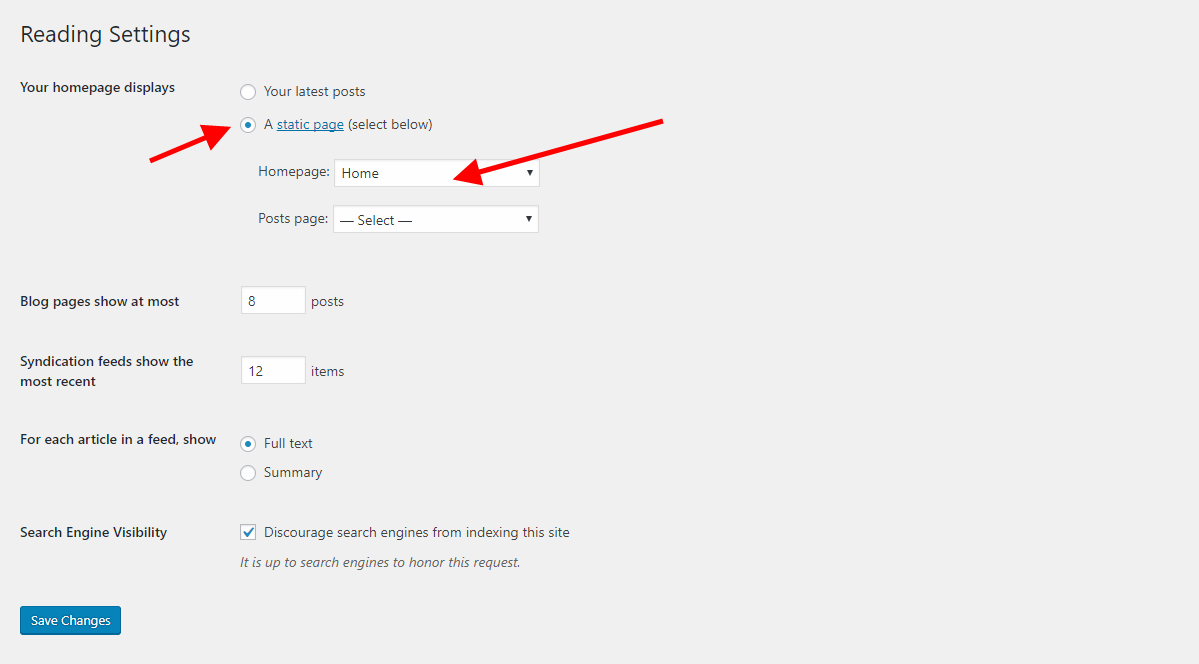
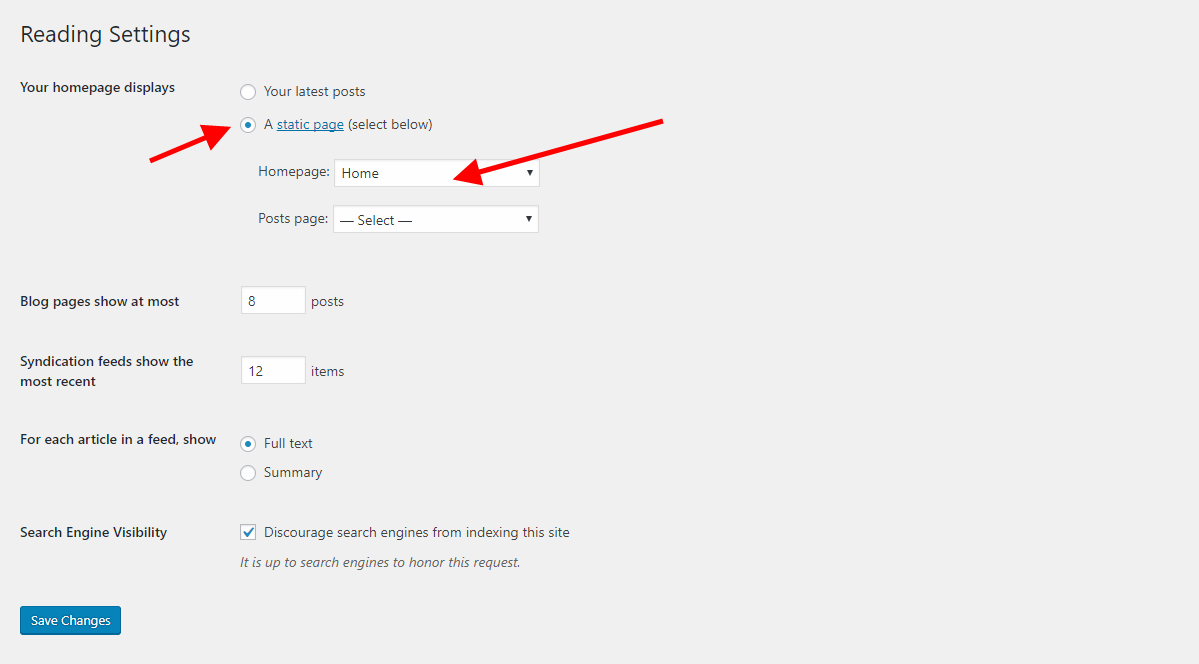
Choose homepage displays

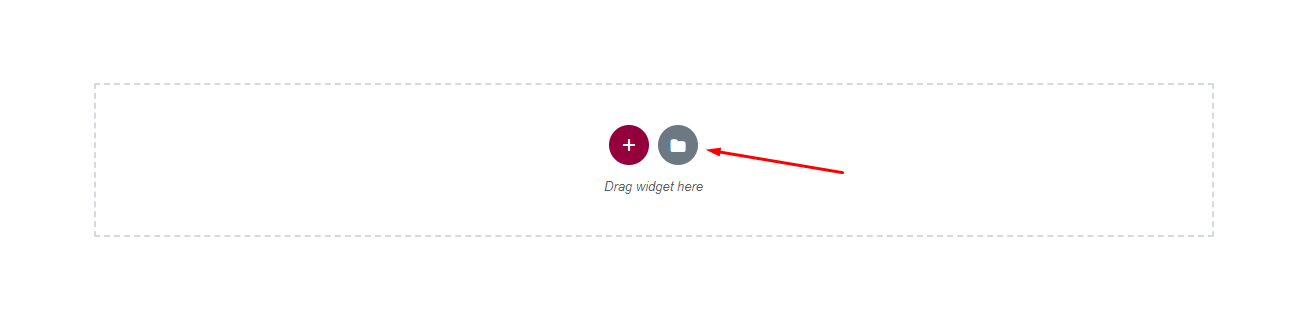
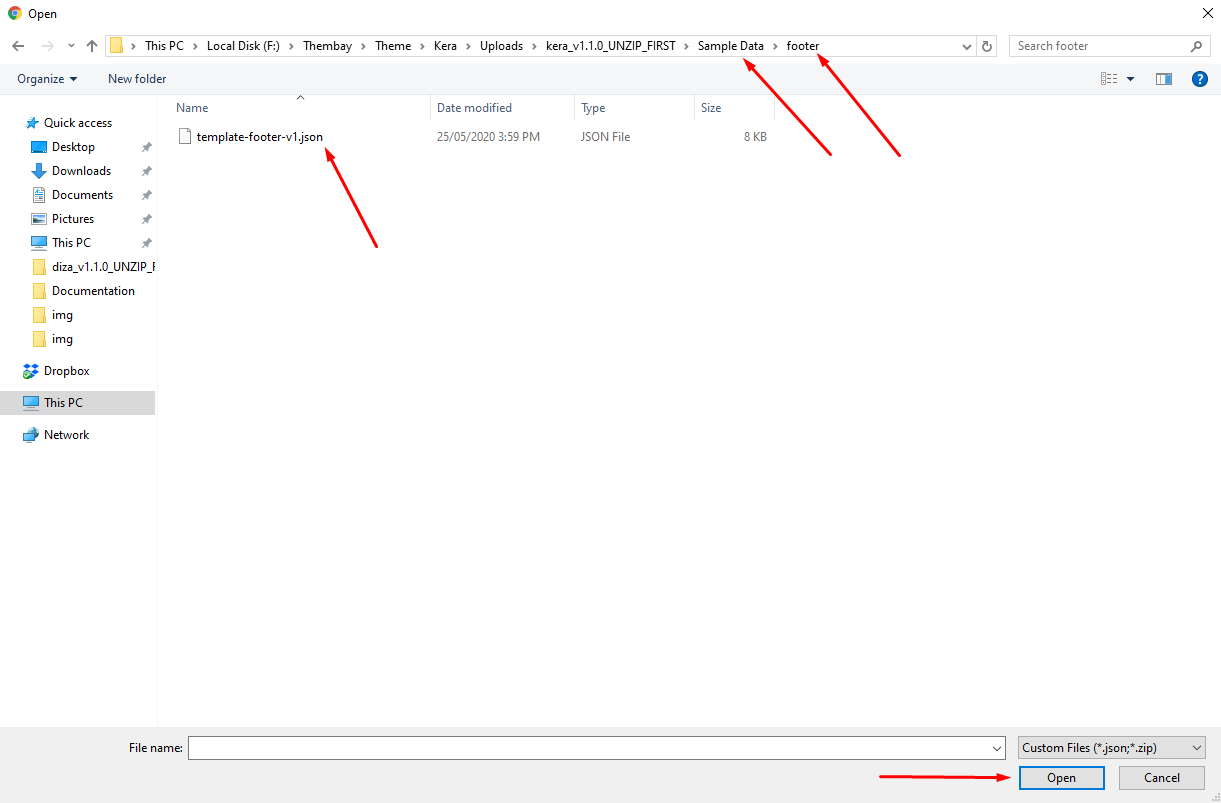
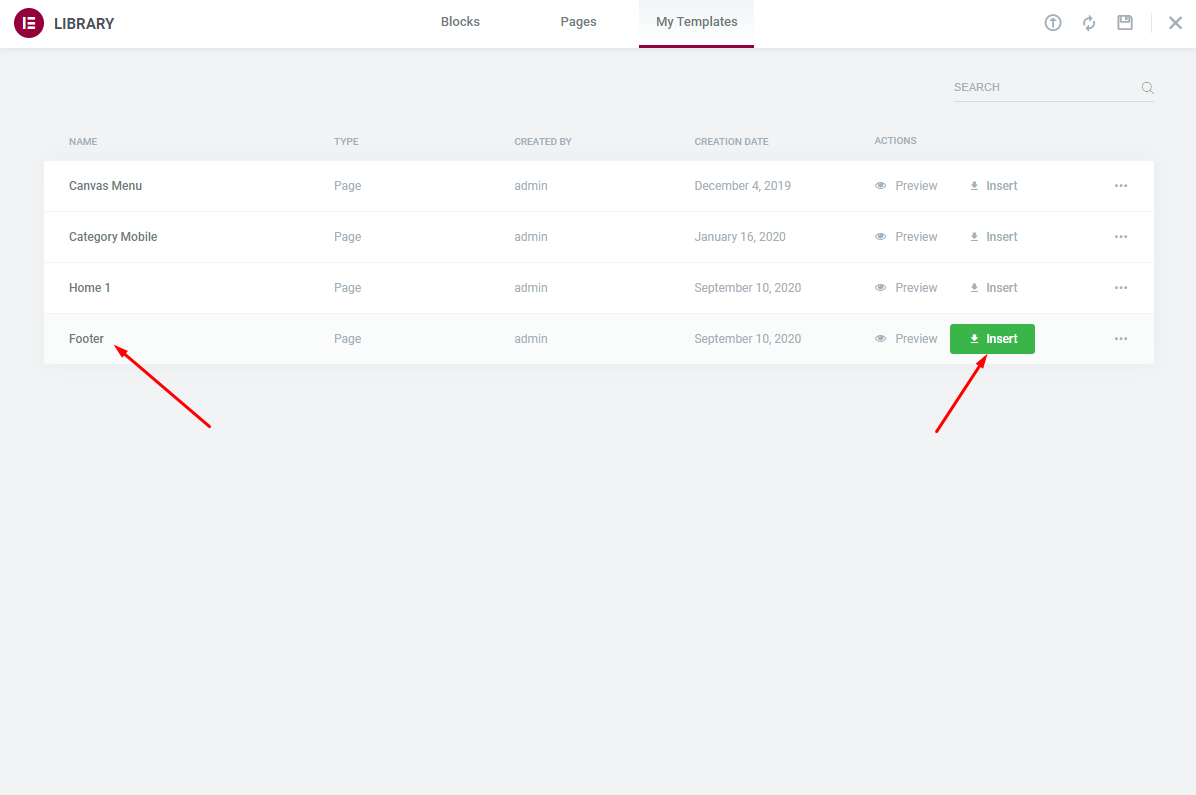
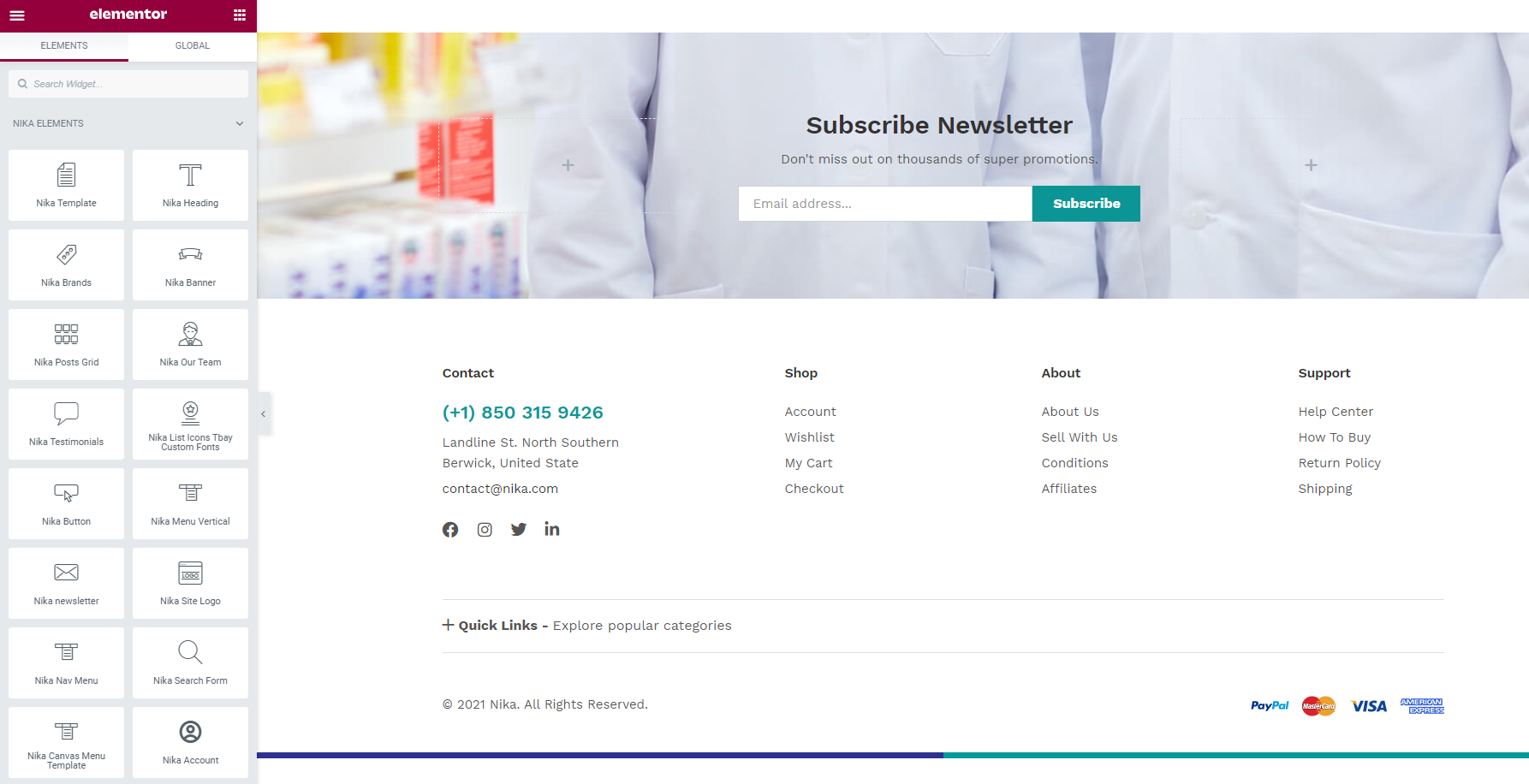
- Step 11 - Create a Footer with the template we provide



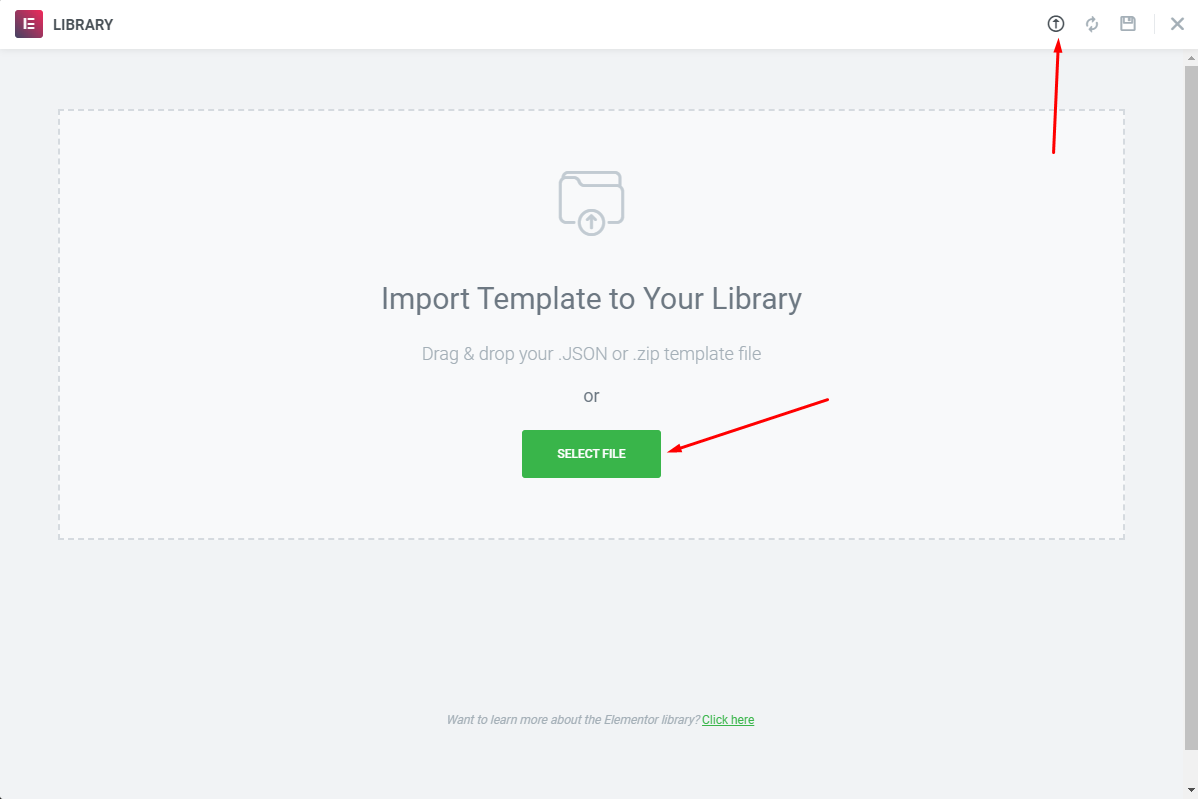
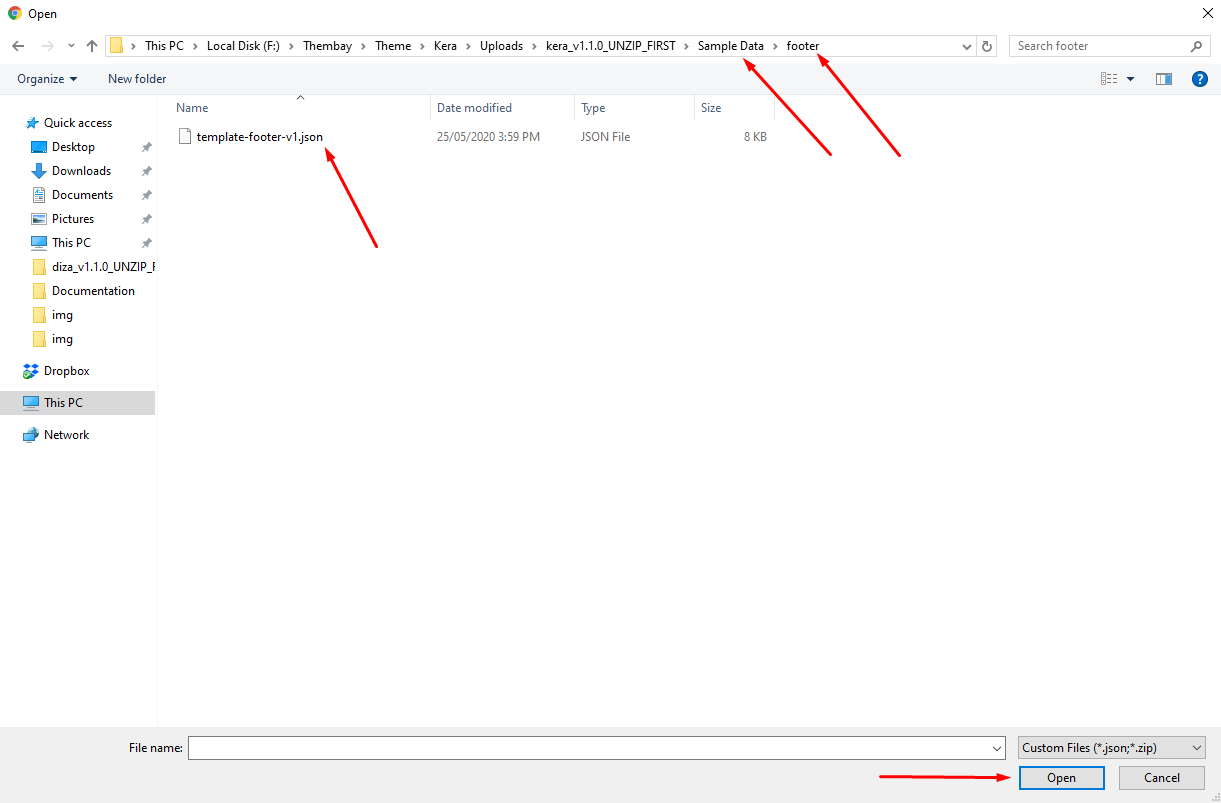
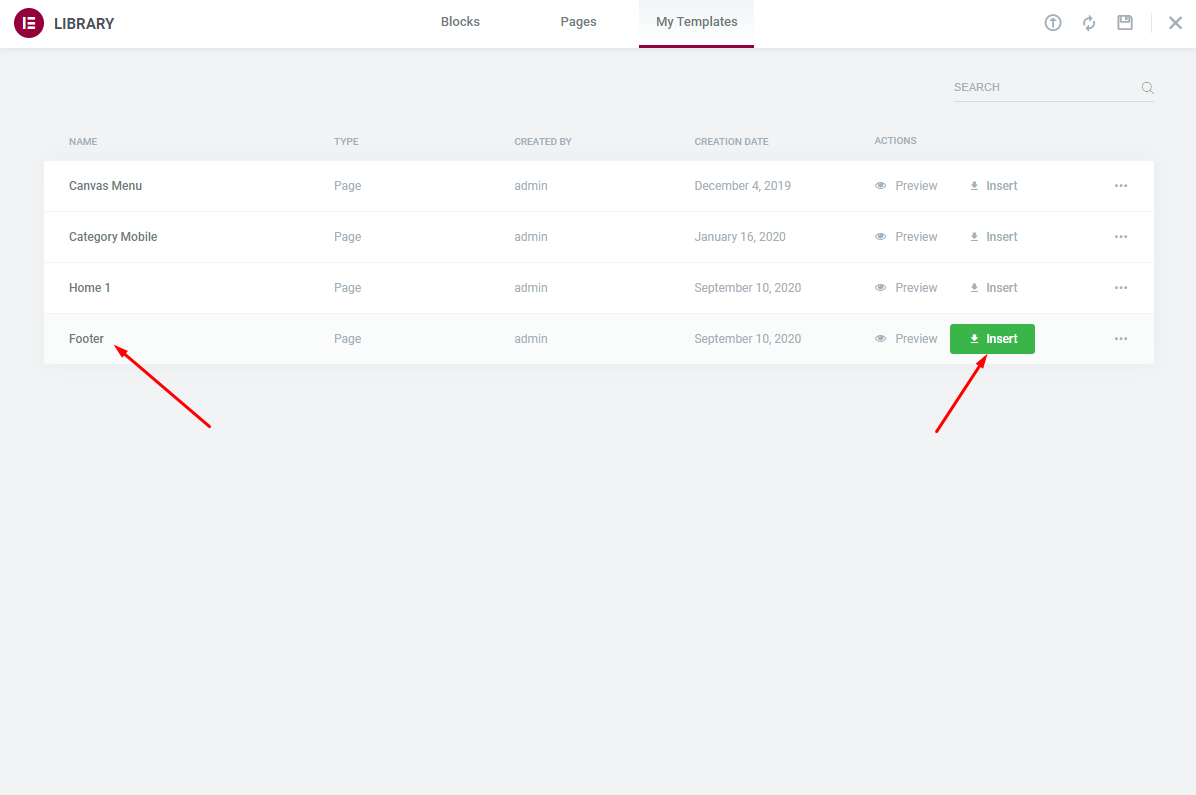
Choose Sample Data > footer > template-footer-xxx.json



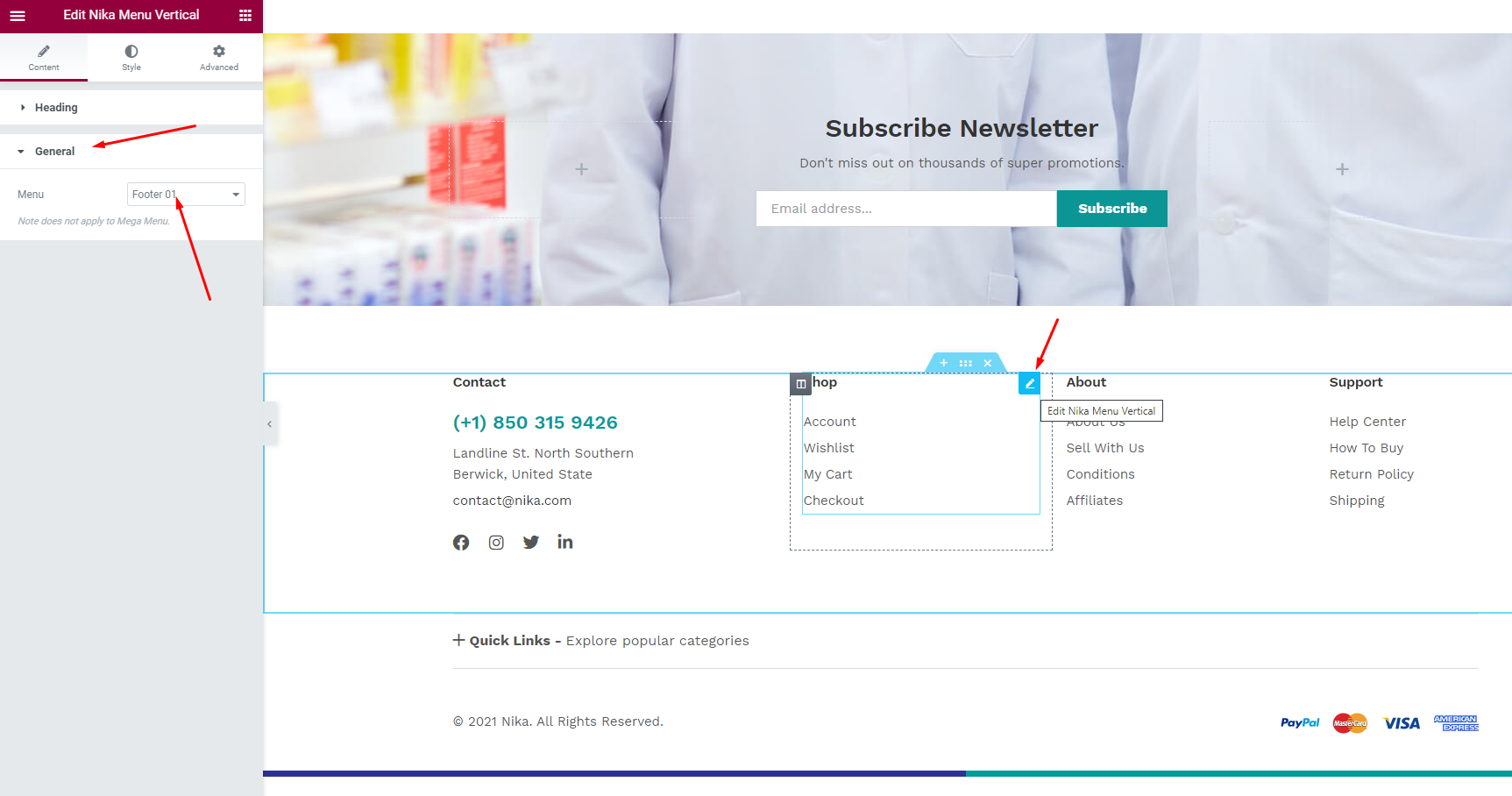
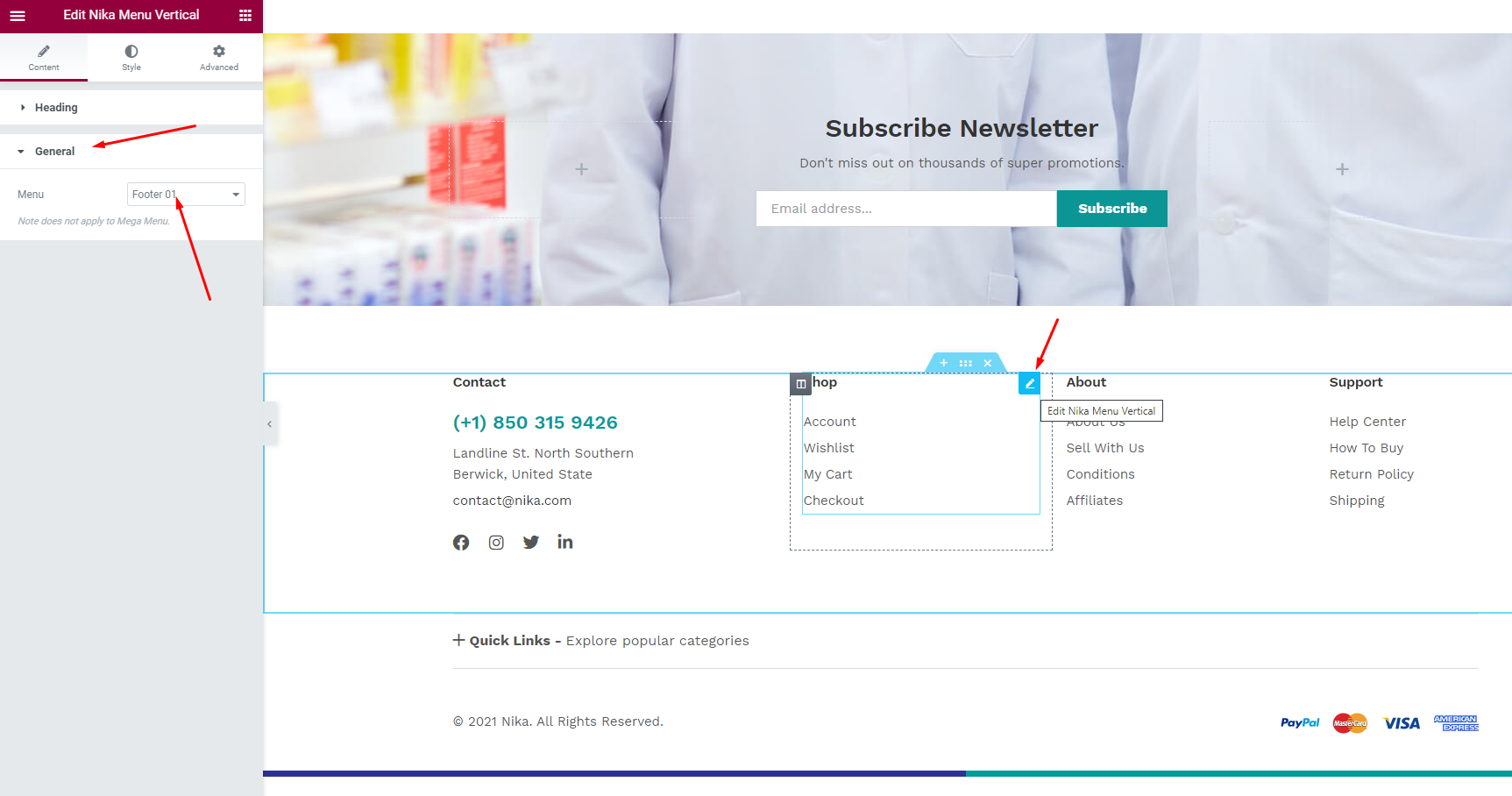
Choose Custom Menu for Footer

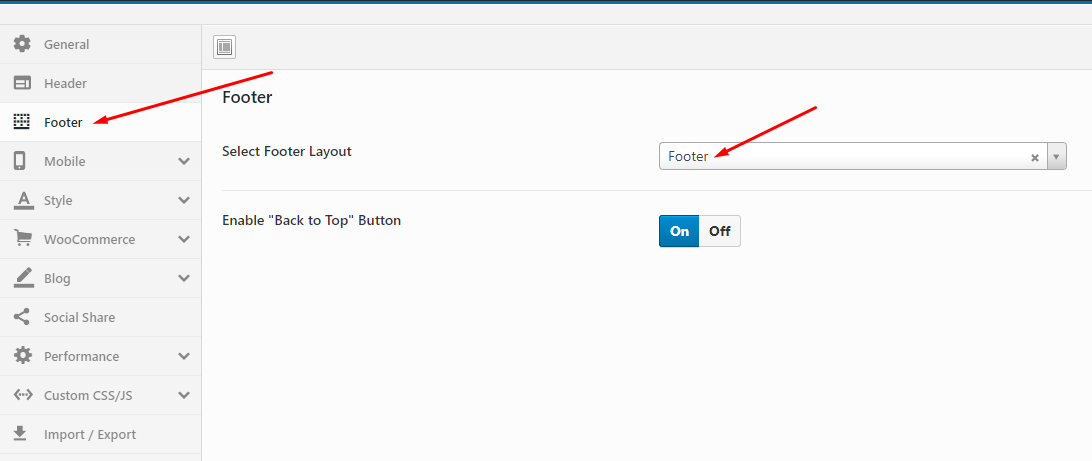
Select Footer default in Theme Options

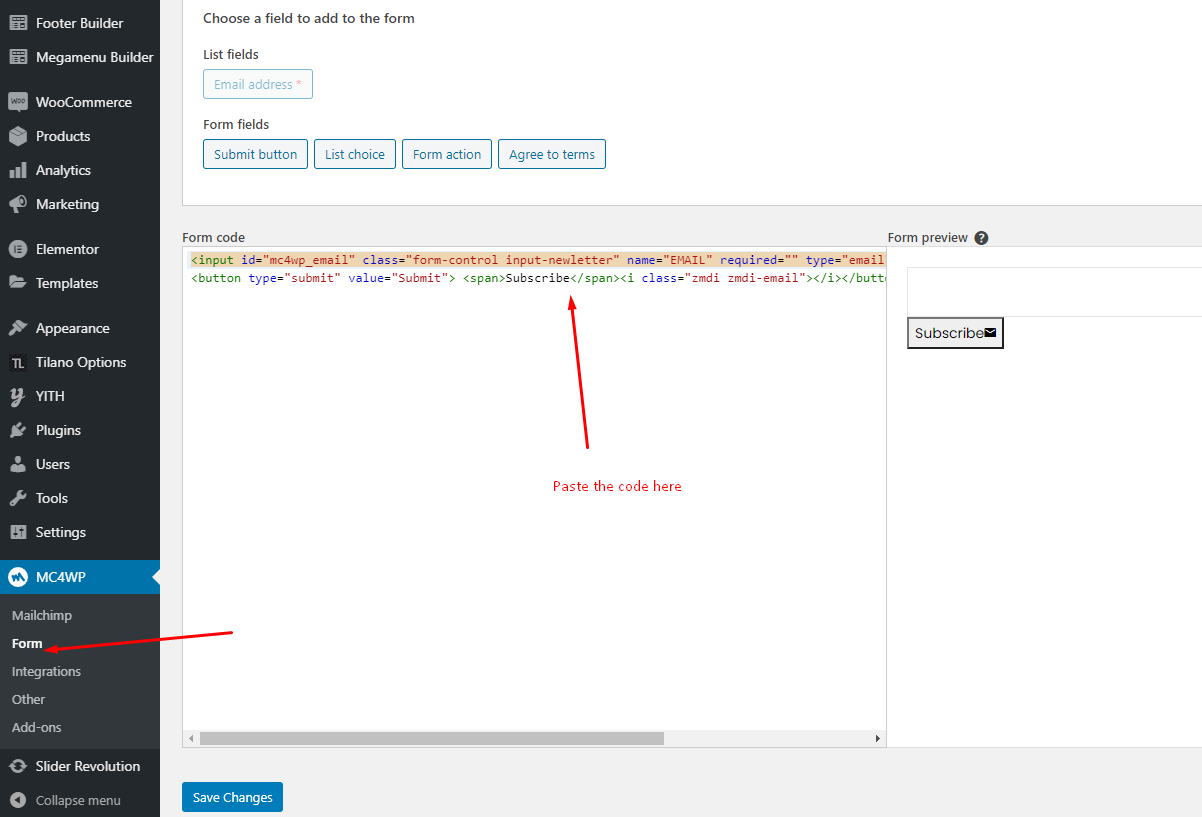
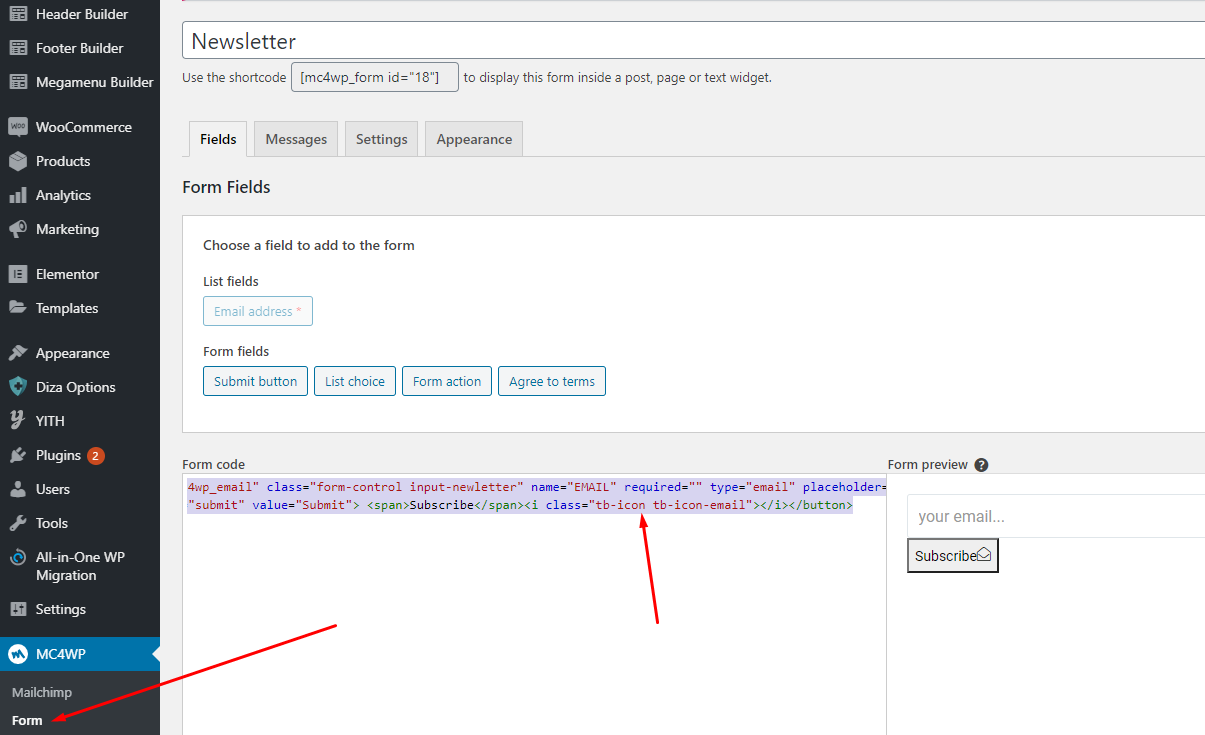
- Step 12 - Import MailChimp form
If your MailChimp form does not display as well as above, use the code below

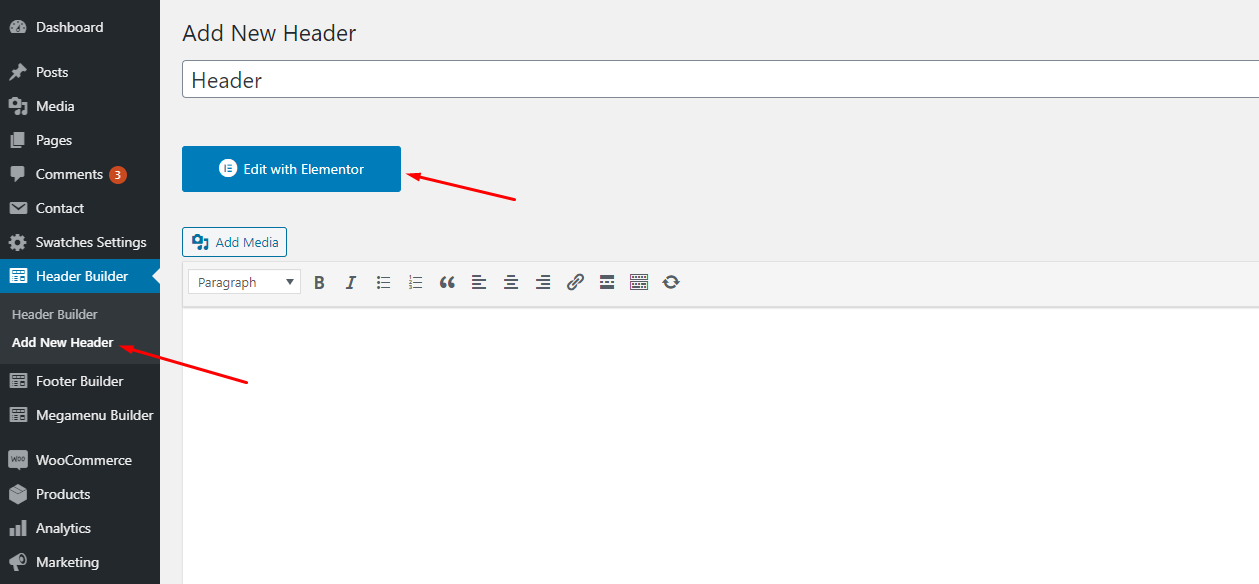
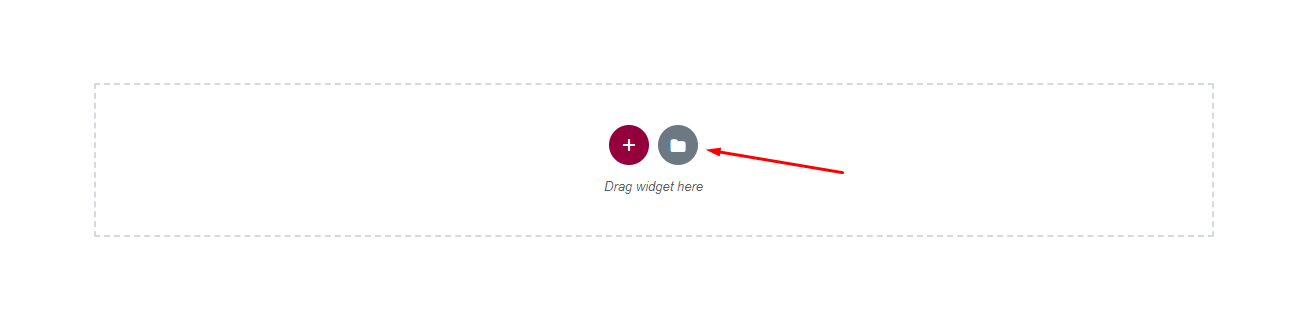
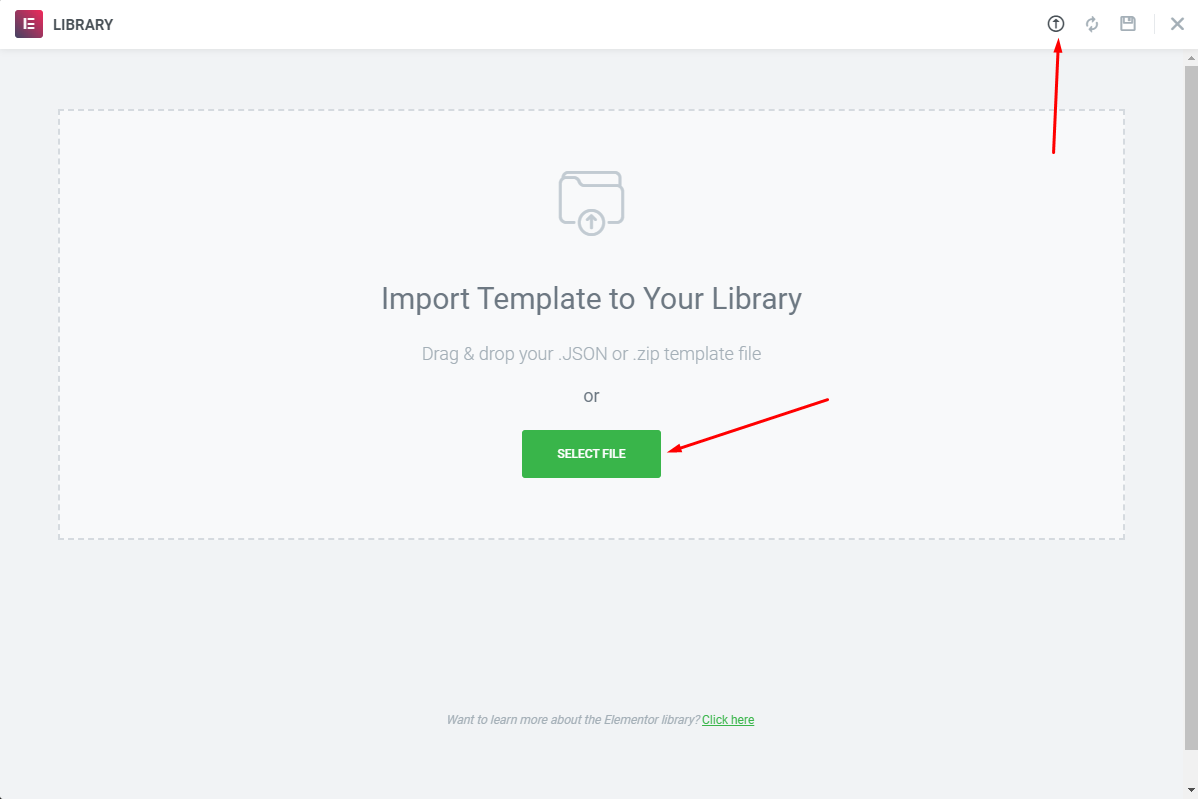
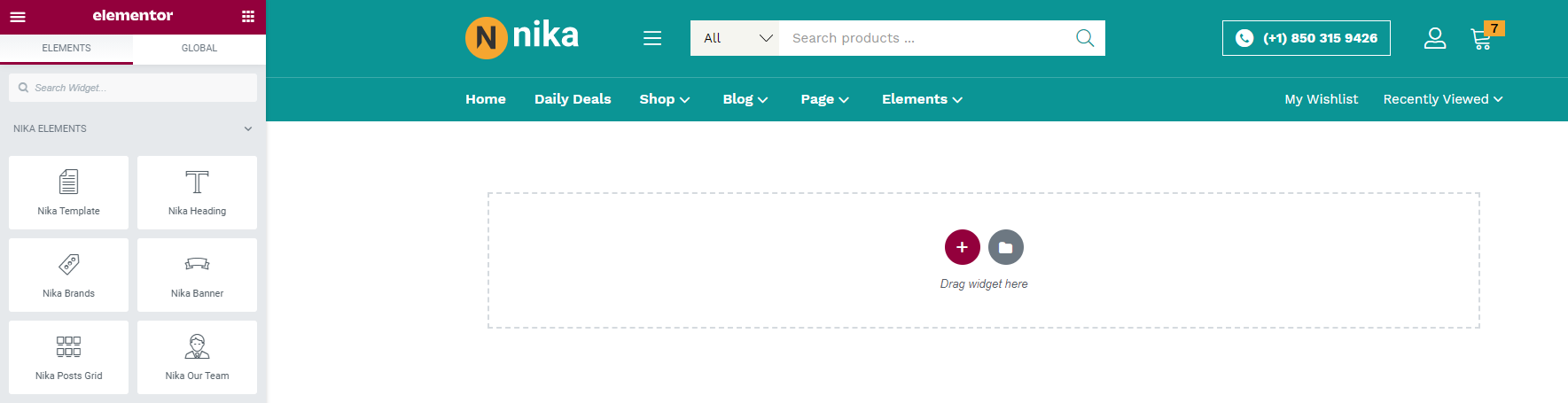
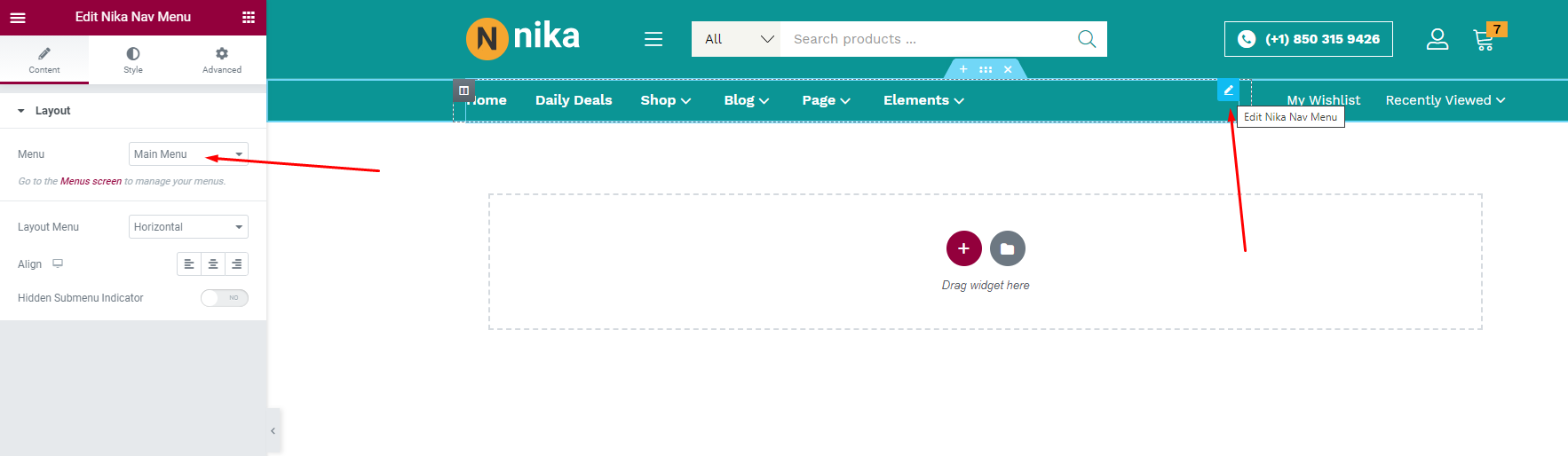
- Step 13 - Create a Header with the template we provide



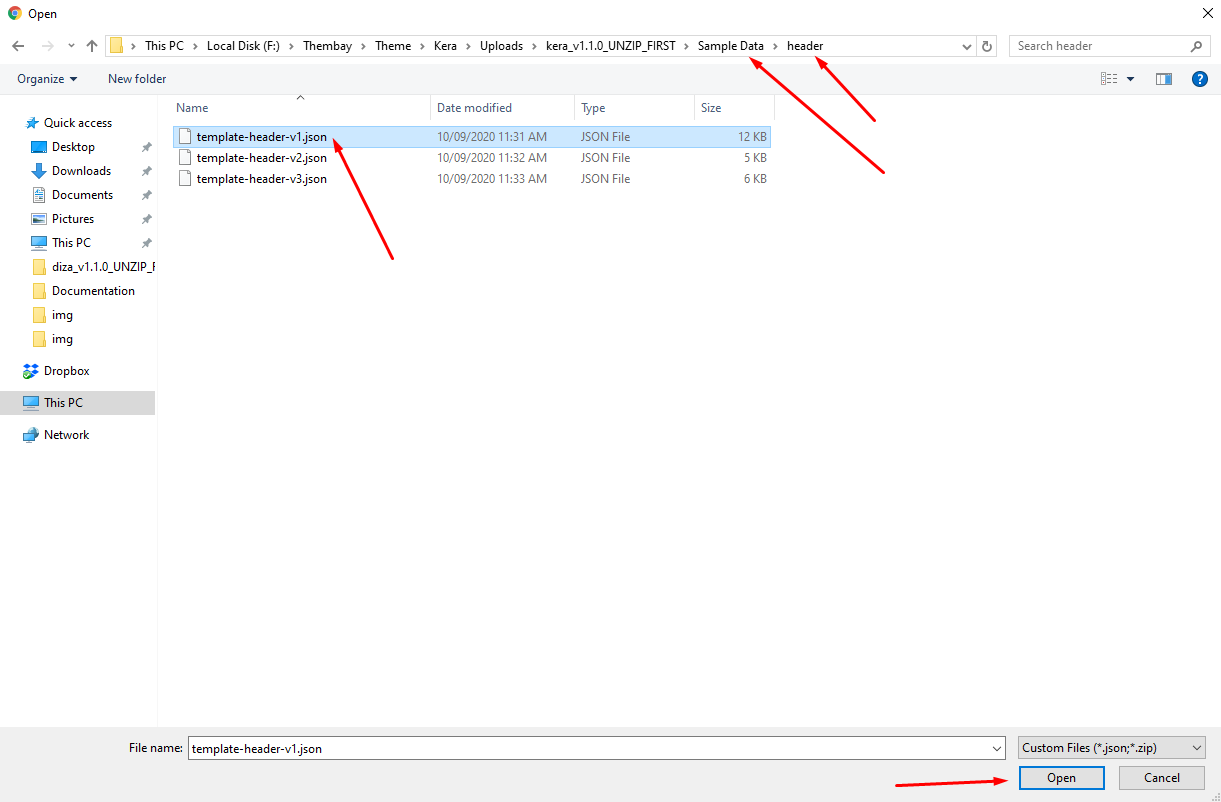
Choose Sample Data > header > template-header-xxx.json



Choose Main Menu

Select Header default in Theme Options

- Step 14 - Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

- Step 15 - Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

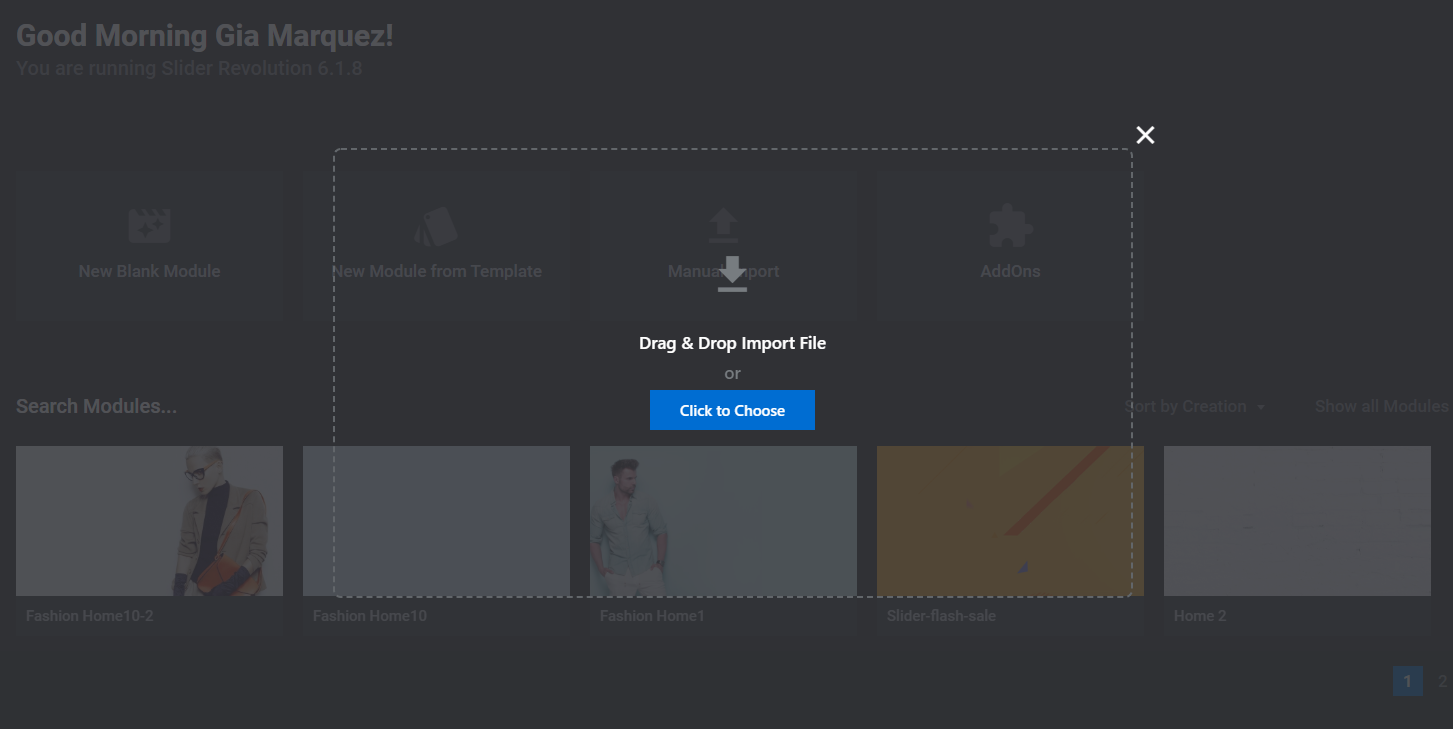
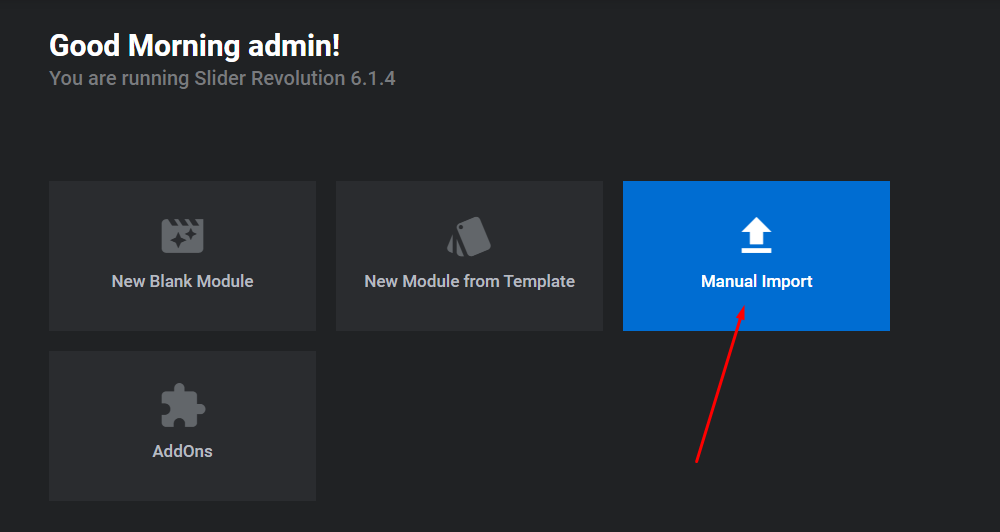
- Step 16 - Manual Import Revolution Slider

- Step 17 - Configure Mega Menu


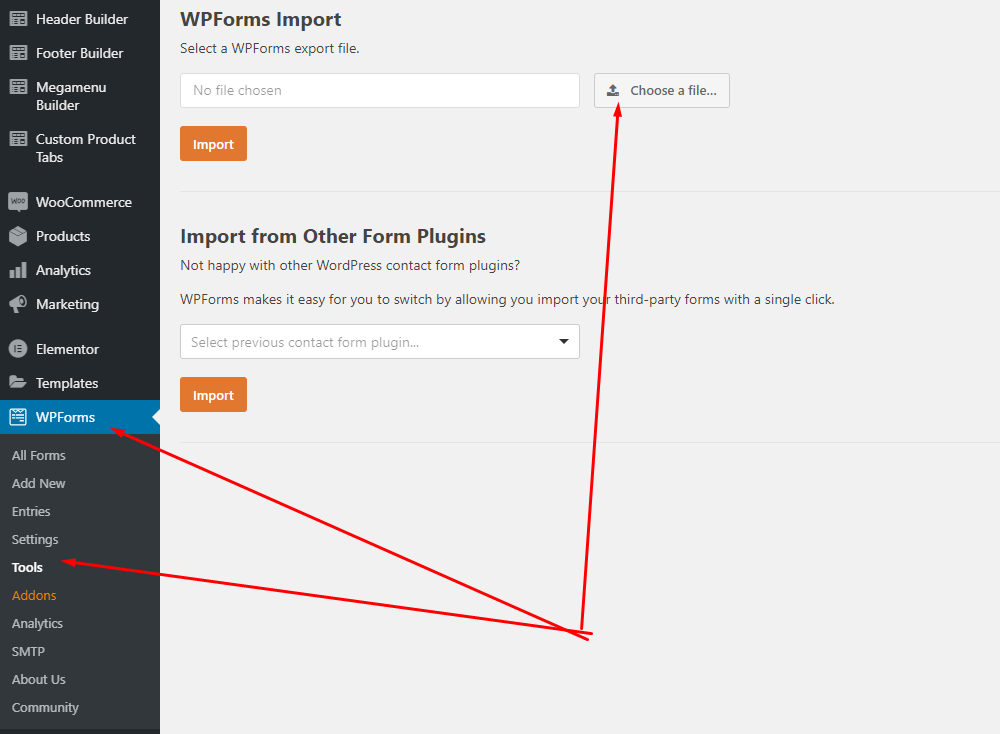
- Step 18 - WPForms Import

Choose Sample Data > pages > wpforms-form.json.json

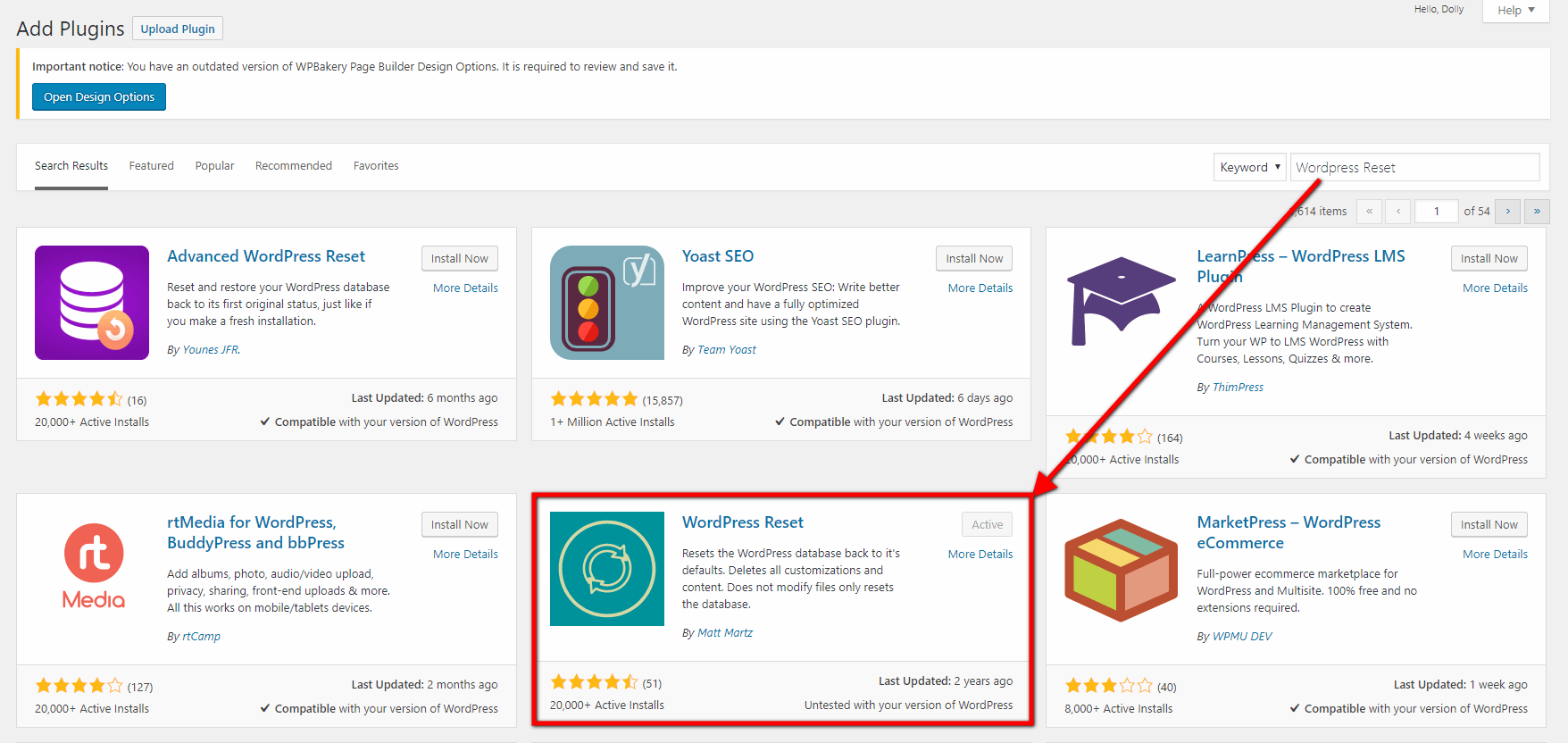
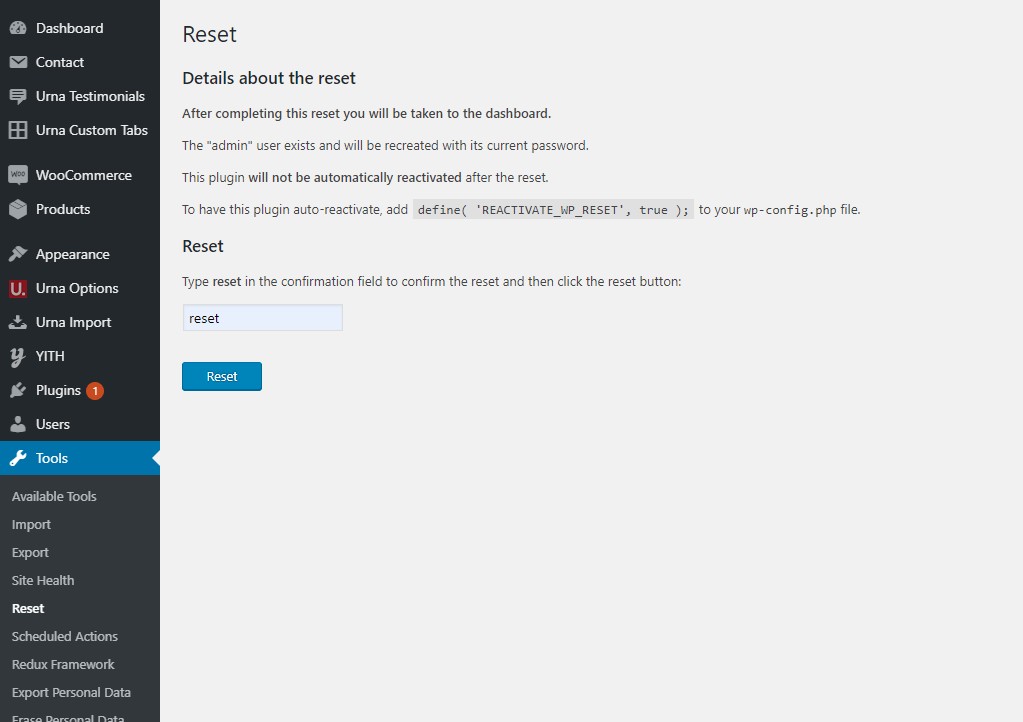
Use "Wordpress Reset" plugin if you want import sample data one again or import the data of another demo
Each Nika's skin uses a separate data, so if you want to switch between skins you need to reset the data, then import the data again.
Use this plugin to reset the WordPress database : https://wordpress.org/plugins/wordpress-reset/
Follow these steps:
-
Step 1 - Install Wordpress Reset plugin.

-
Step 2 - Reset Database

- Step 3 - Configure the Theme Setup as instructed above
Error or Problem when import sample data
For best performance we recommend using PHP 7.2 or higher. Most people have problems when PHP < 7
1. Page not found
In this case, you only need to import the data again.

2. Other issues
If you have problems importing the demo ( example : infinite loading, error 505 with when using wordpress importer ) then you may have a problem with the server settings. Please check these:
1. If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like “Import failed,” You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 3600
- max_input_time 3600
- memory_limit 256M
- post_max_size 64M
- upload_max_filesize 64M
- max_input_vars 3000
- allow_url_fopen on (!important)
- Please install the XMLReader PHP extension on your server
You can verify your PHP configuration limits by installing a simple plugin found here. And you can also check your PHP error logs to see the exact error being returned.
2. Also if possible update your PHP version to 7.2
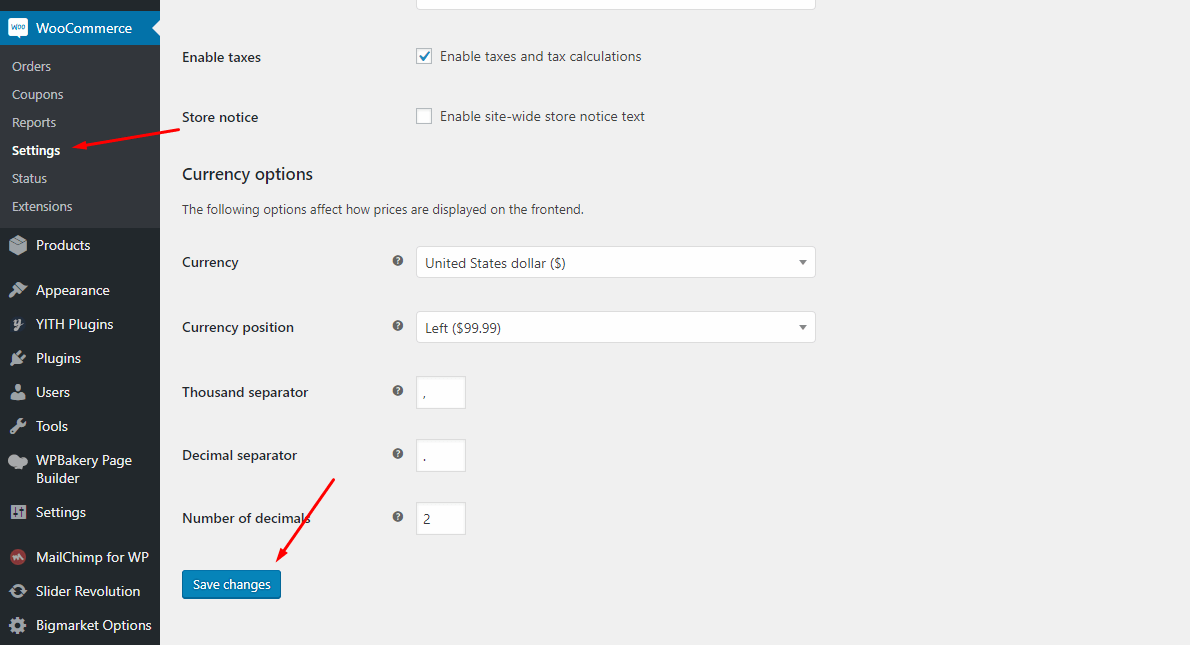
3. Save all config in Woocommerce before import data

After doing this you can reset your database using the WordPress Database Reset Plugin and try to re-import the demo data ( WARNING : Reset the database will make you lost all the data of your current wordpress )
If you still have problem your web host may uses process watching software that prevents bulk processing on their web servers.
If you have problem please submit a ticket and we will help you to import the demo.
Theme Configuration
Guide the basic configuration when using the themeSet Up Logo
There are 2 ways to upload a Logo. Please follow the instructions below:
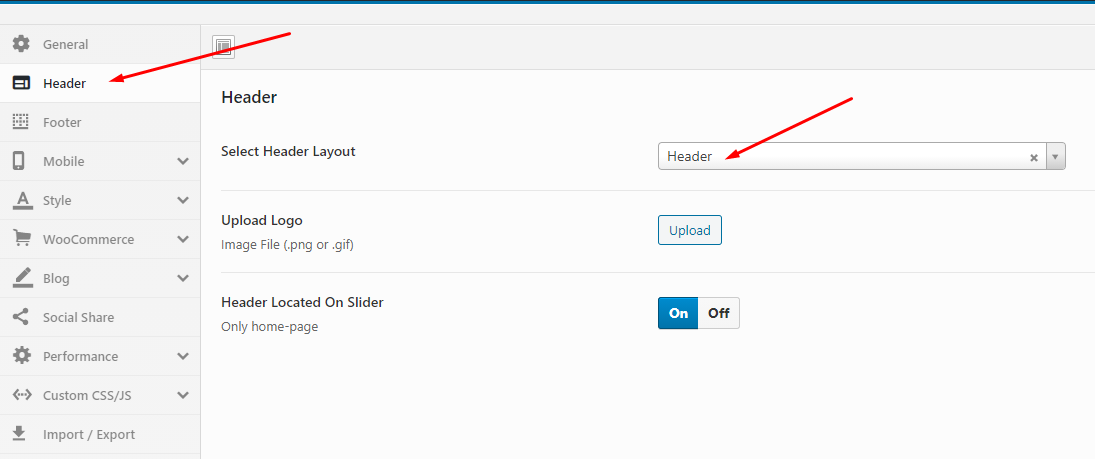
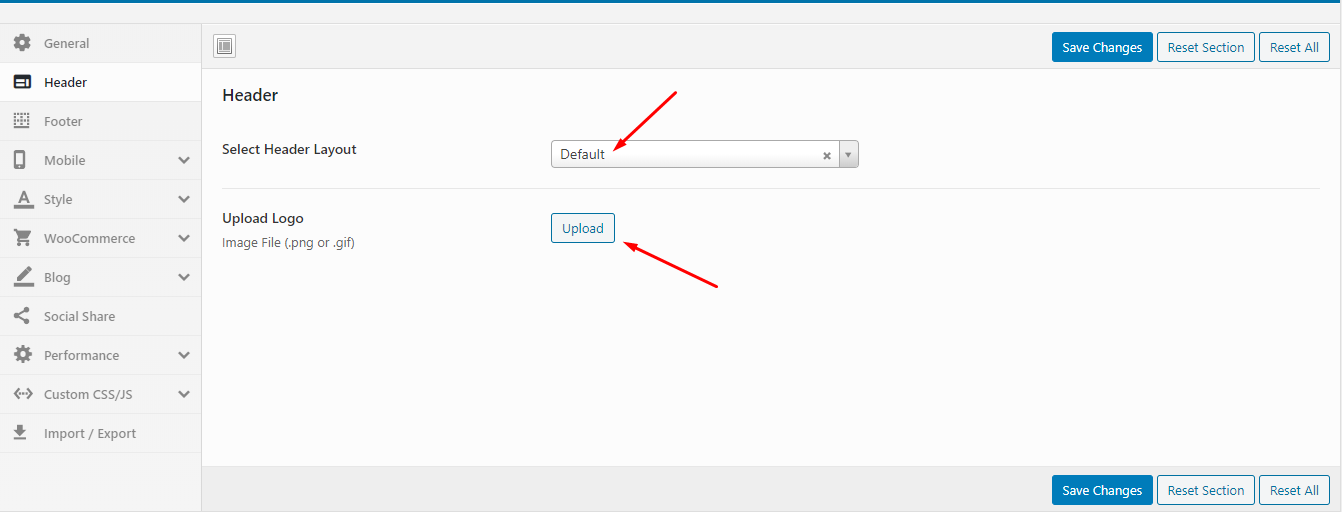
1 Upload logo in Theme Options (Select Header Layout = Default)
- Step 1 - Login to your WordPress Dashboard.
- Step 2 - Go to Nika Options > Header
-
Step 3 - Upload your logo by clicking on Select Image (our current Nika logo is 107x27px)

-
Step 4 - Choose Mobile Logo here:

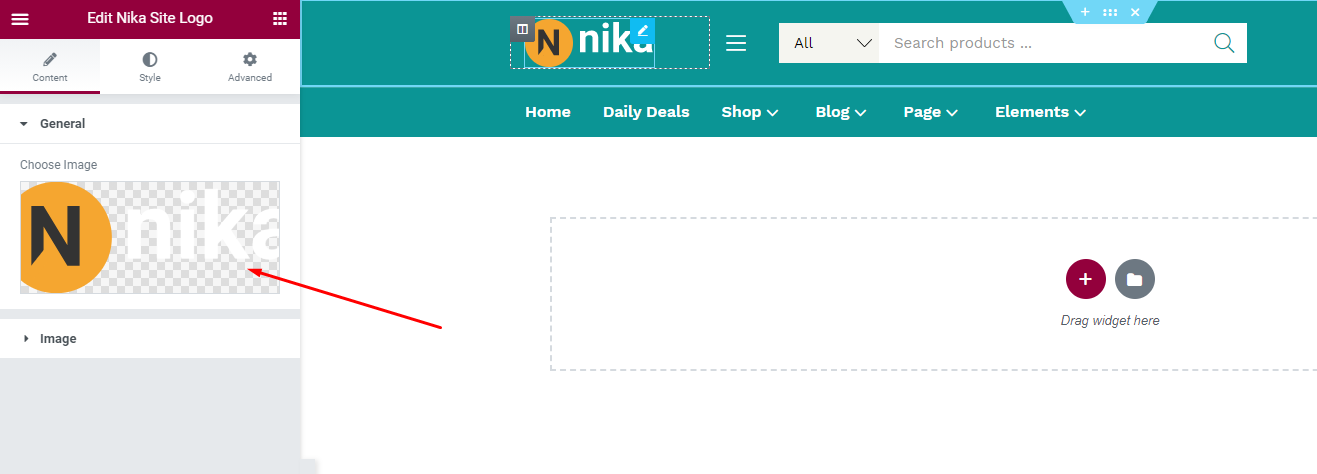
1Upload logo in Elementor Header Builder (Select Header Layout = Header Builder)
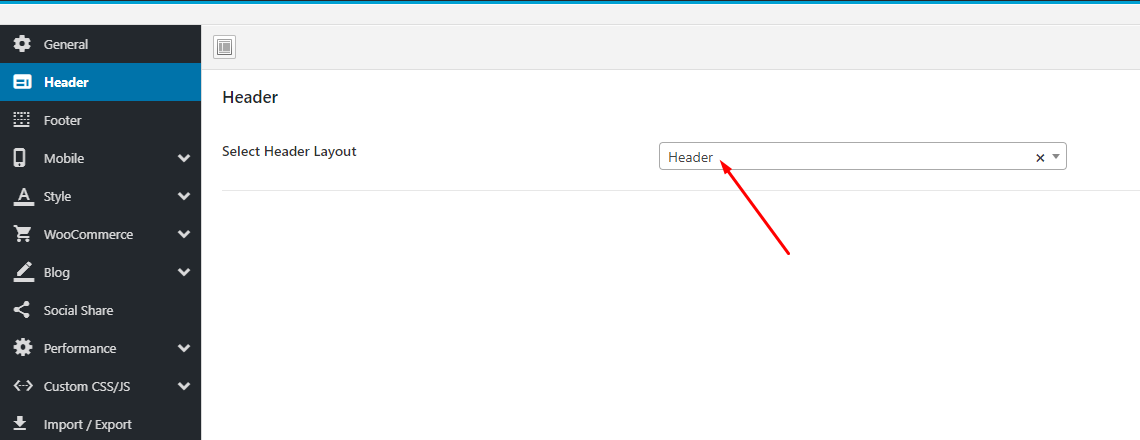
- Step 1 - Select Header Layout = Header Builder

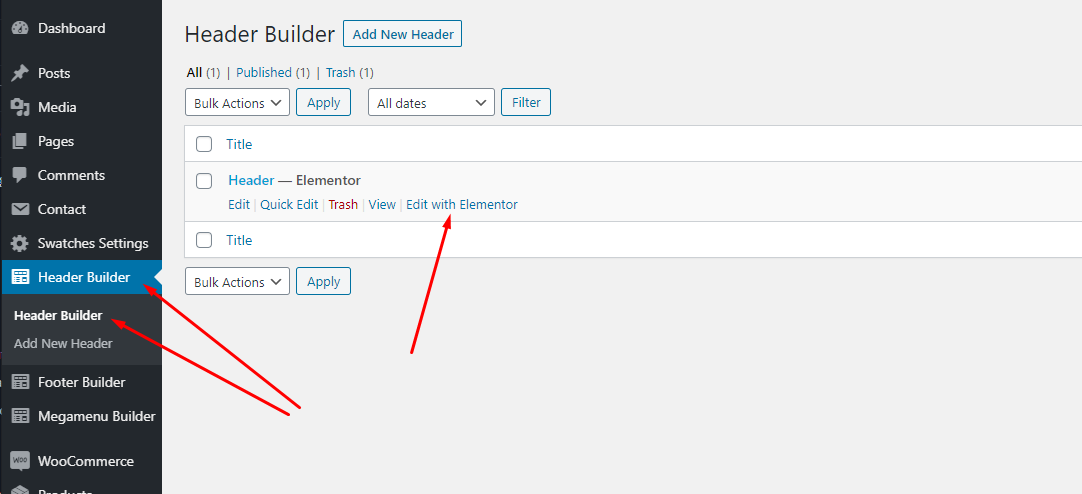
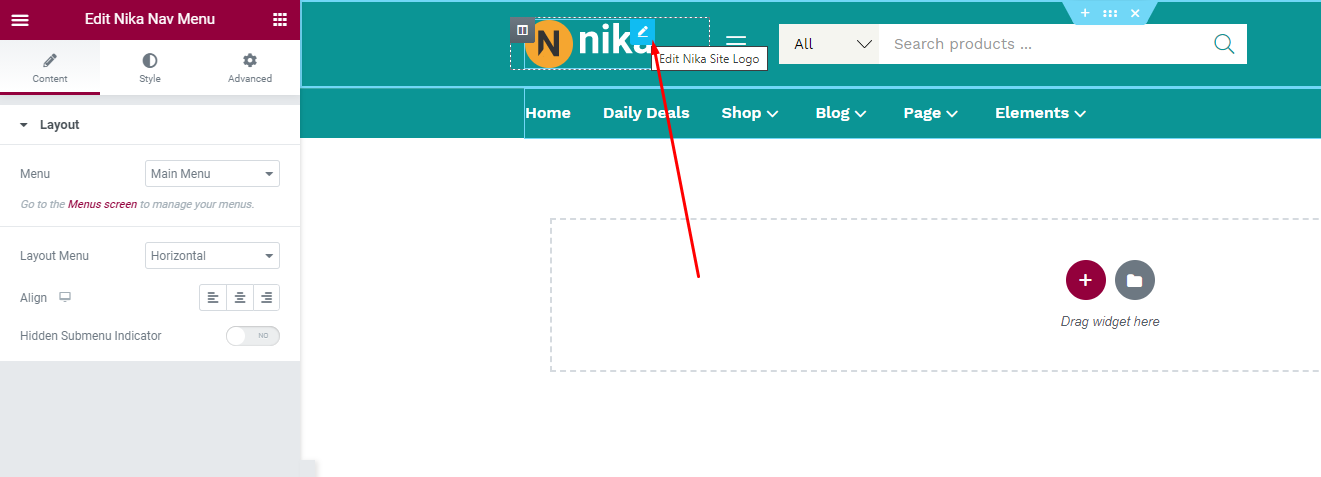
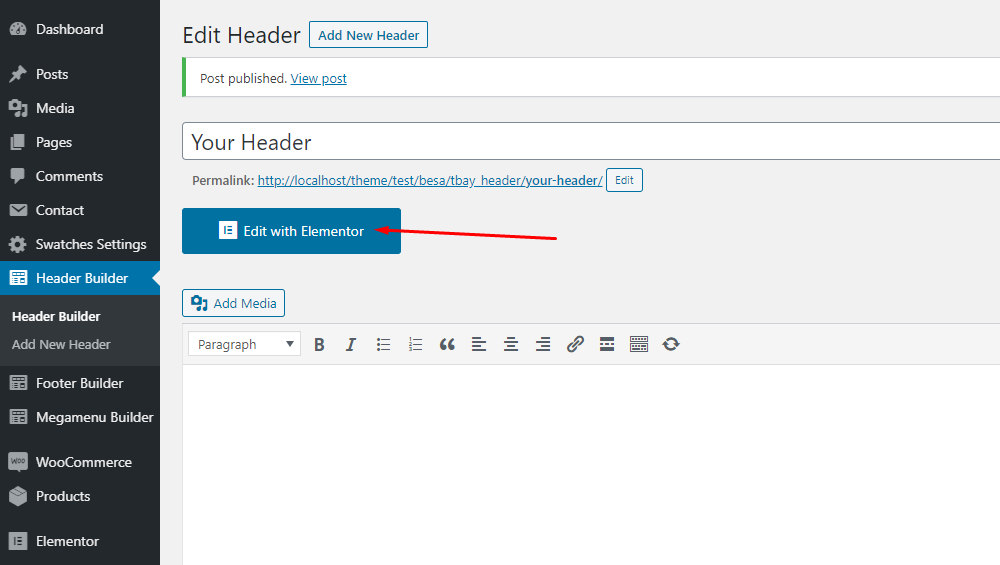
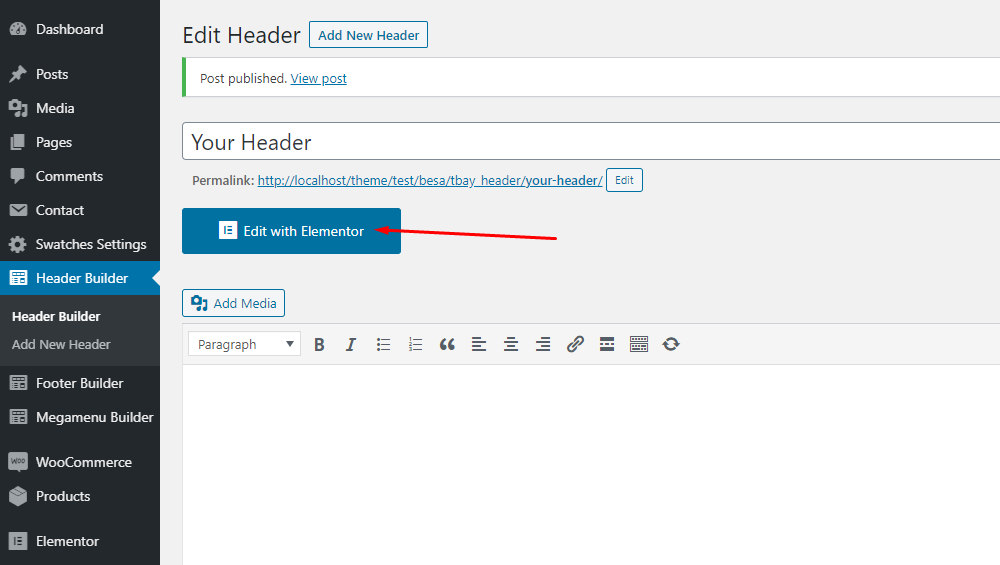
- Step 2 - Go to Nika Header Elementor > Edit with Elementor


- Step 3 - Choose Custom Logo

-
Step 4 - Choose Mobile Logo here:

Set Up Menu
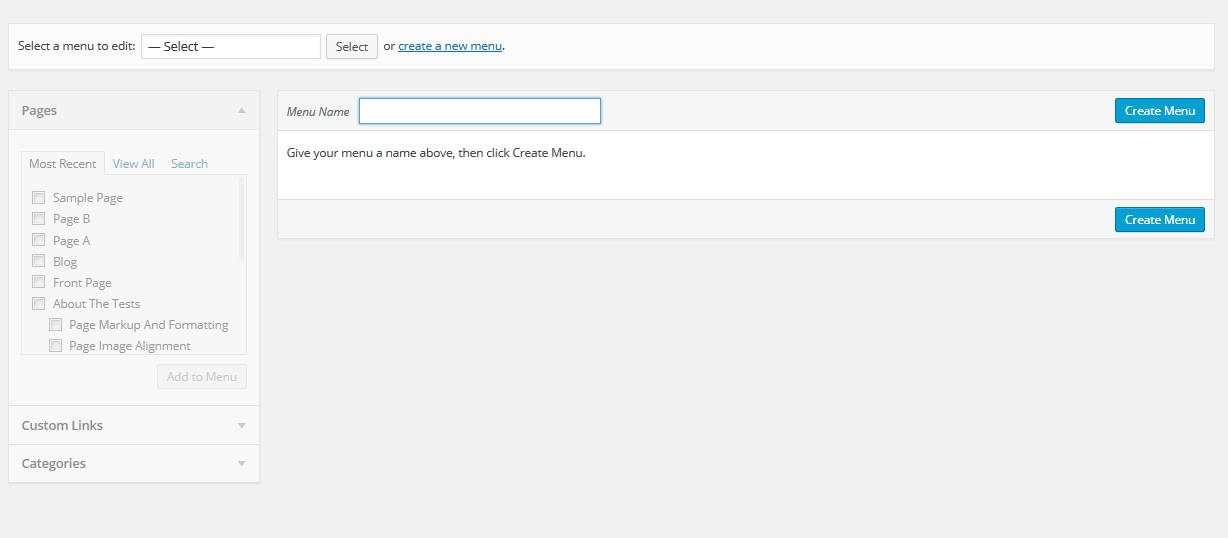
1 Creating your menu
- Step 1- Login to the WordPress Dashboard.
-
Step 2- From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.

- Step 3 - Select Create a new menu at the top of the page.
- Step 4 - Enter a name for your new menu in the Menu Name box.
- Step 5 - Click the Create Menu button. Your menu is now defined, and you can now add pages to it (steps below).
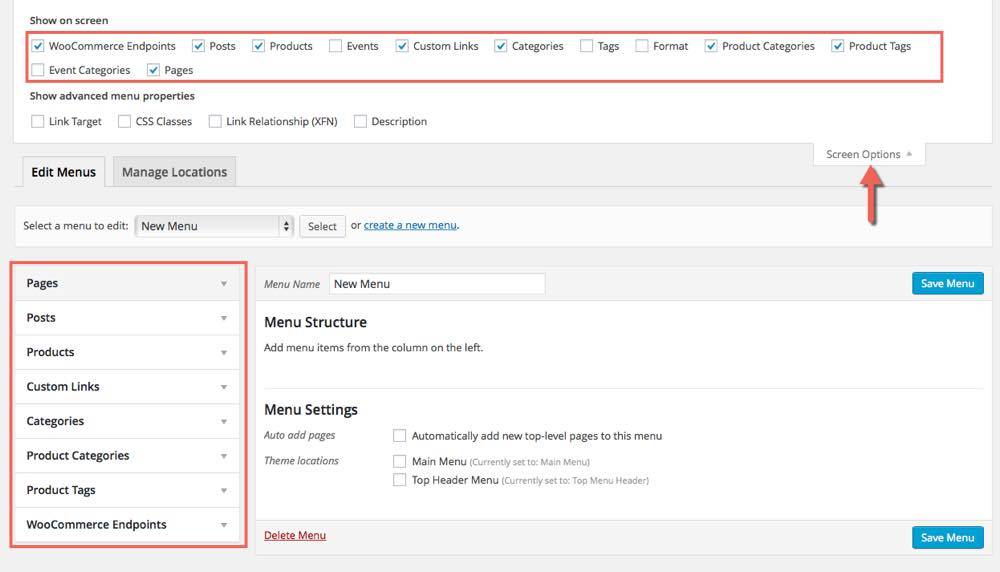
2 Adding pages to your menu
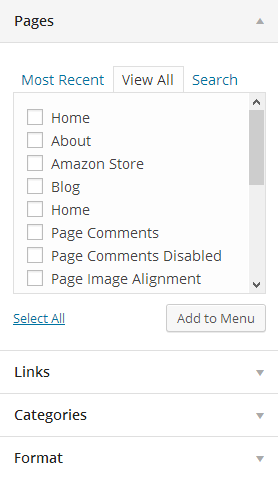
- Step 1 - Locate the pane entitled Pages.
- Step 2 - Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Step 3 - Select the Pages that you want to add by clicking the check box next to each Page's title.
- Step 4 - Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Step 5 - Click the Save Menu button once you've added all the menu items you want. Your custom menu has now been saved.
The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Posts or Products are hidden by default. The Screen Options are located in the top right corner of your WordPress Dashdoard.


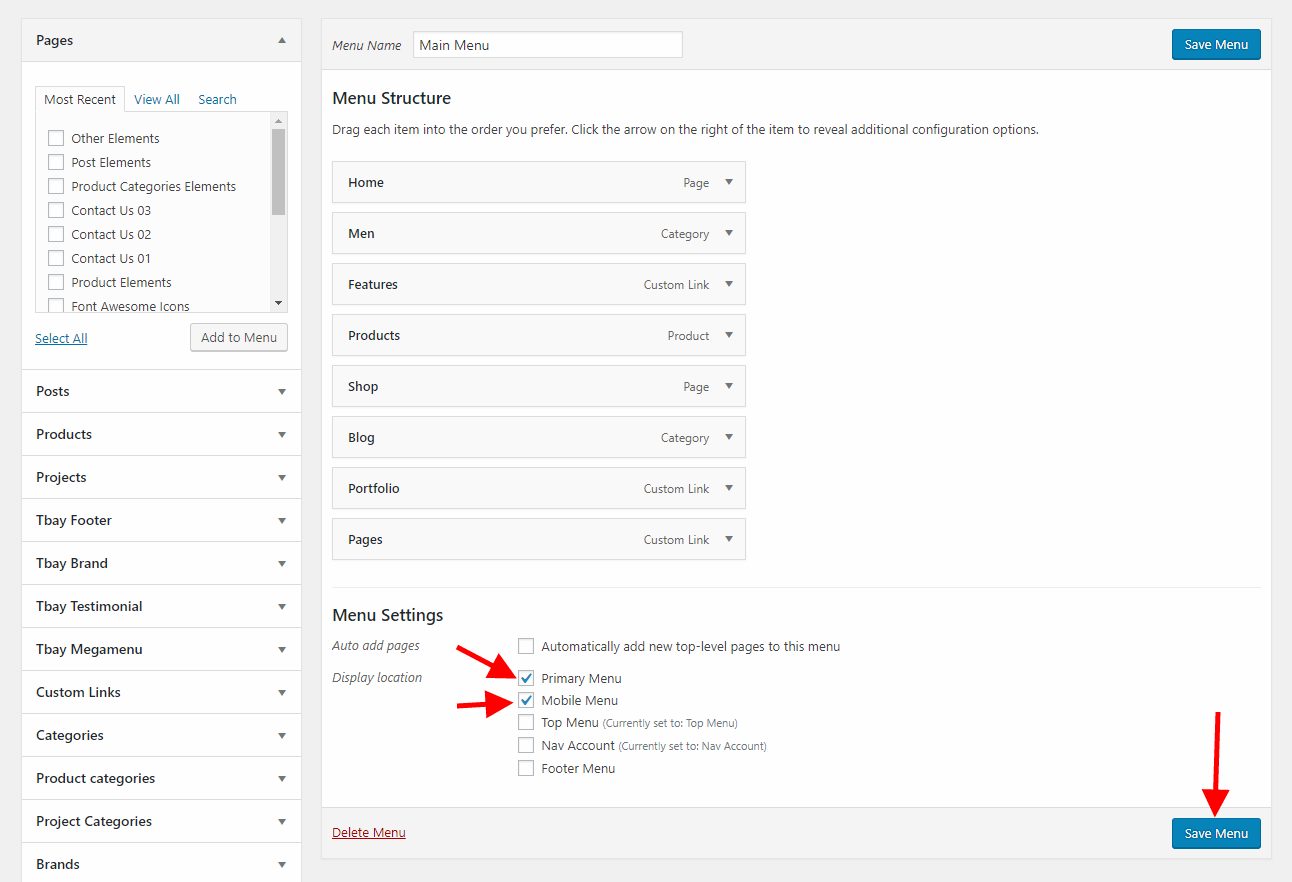
3 Assigning a Menu to a Location
Once you've created a menu and filled it with items, it's time to assign it to one of the theme pre-defined locations.
- Go to Appearance > Menus and click Manage Locations.
Menu is assigned after import data by "One click import".

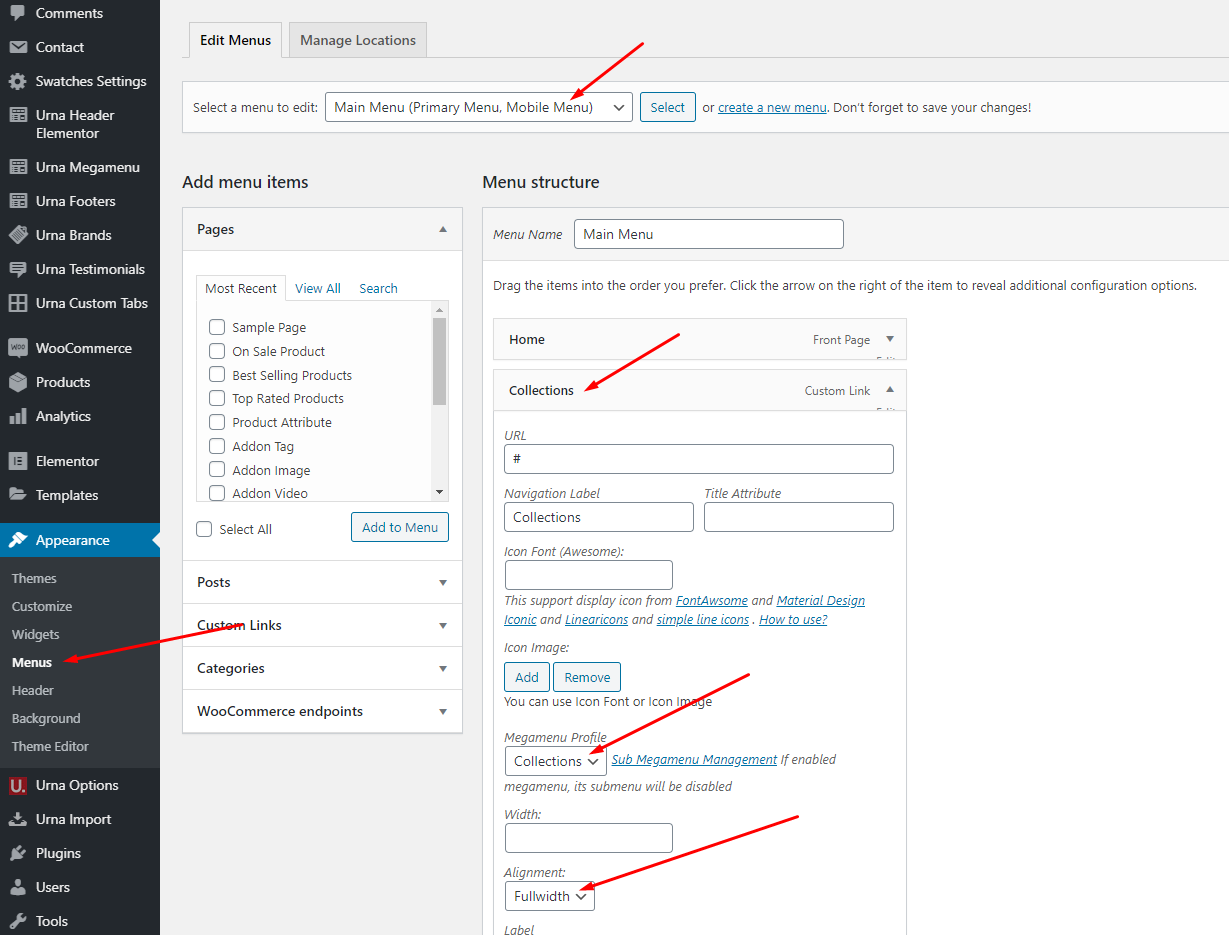
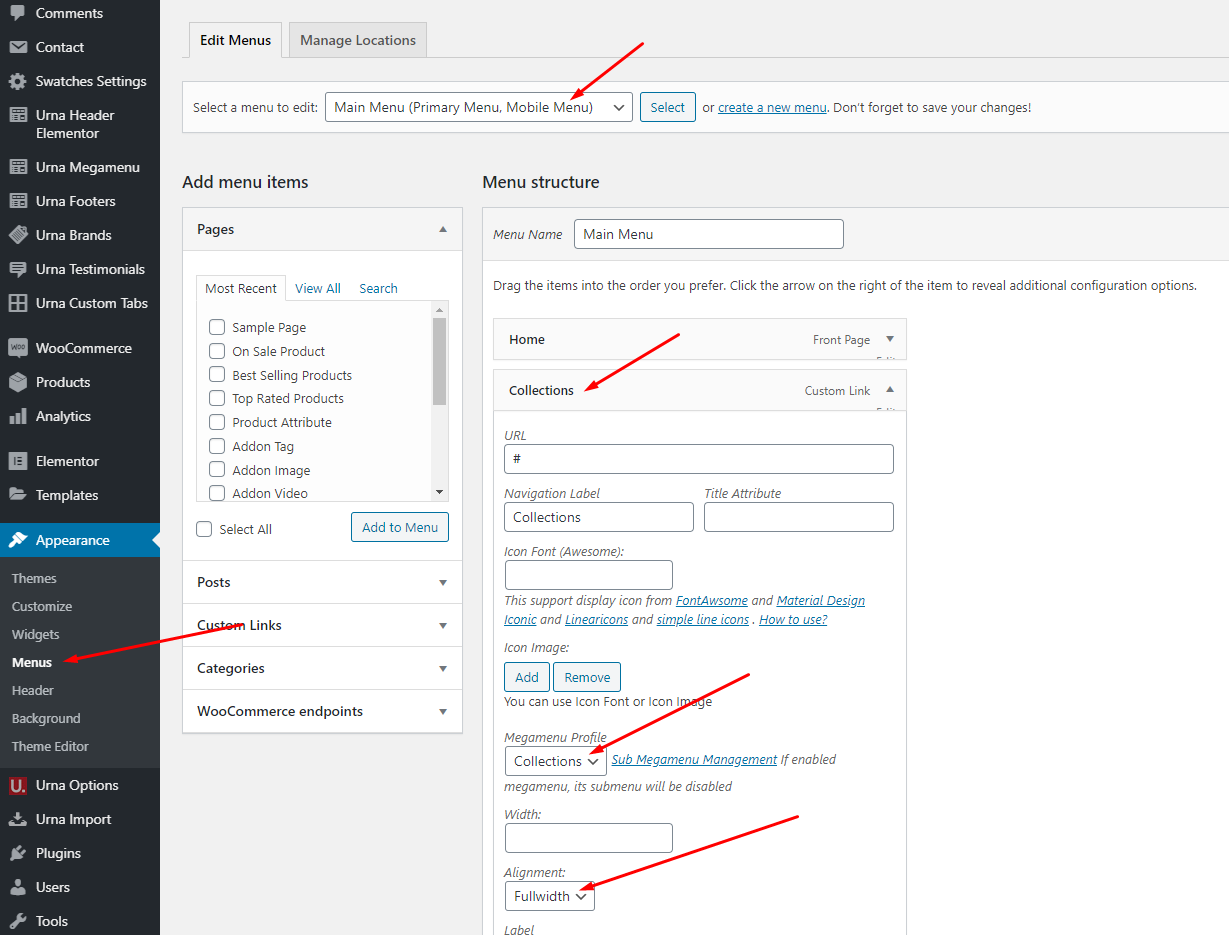
4 Configure Mega Menu
With Nika Megamenu, you can enjoy creating the Mega Menu you want
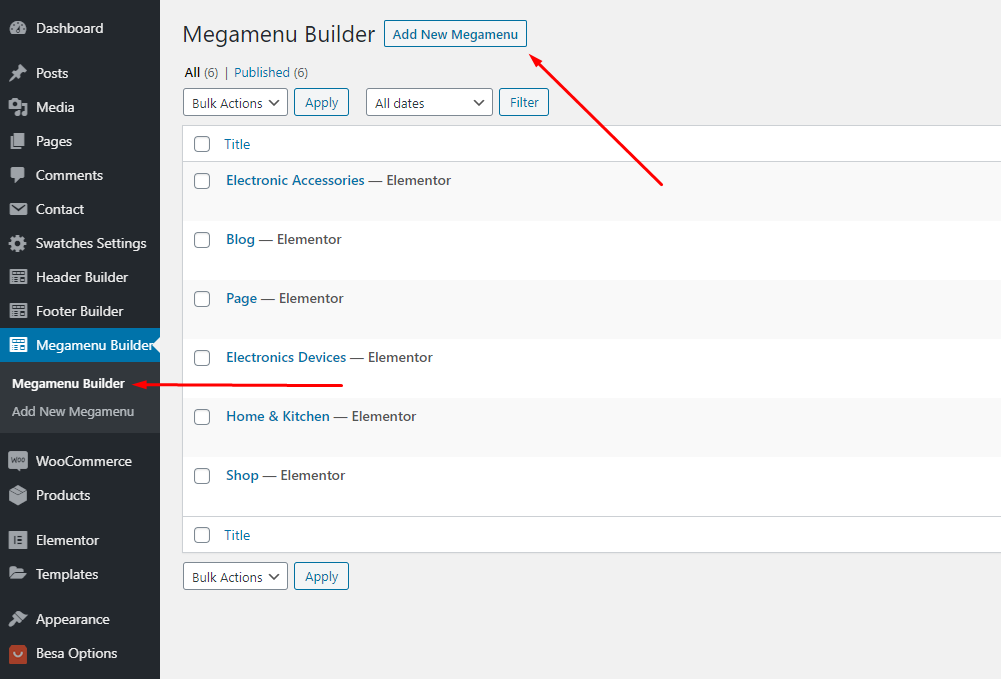
-
Step 1 - Add new Megamenu

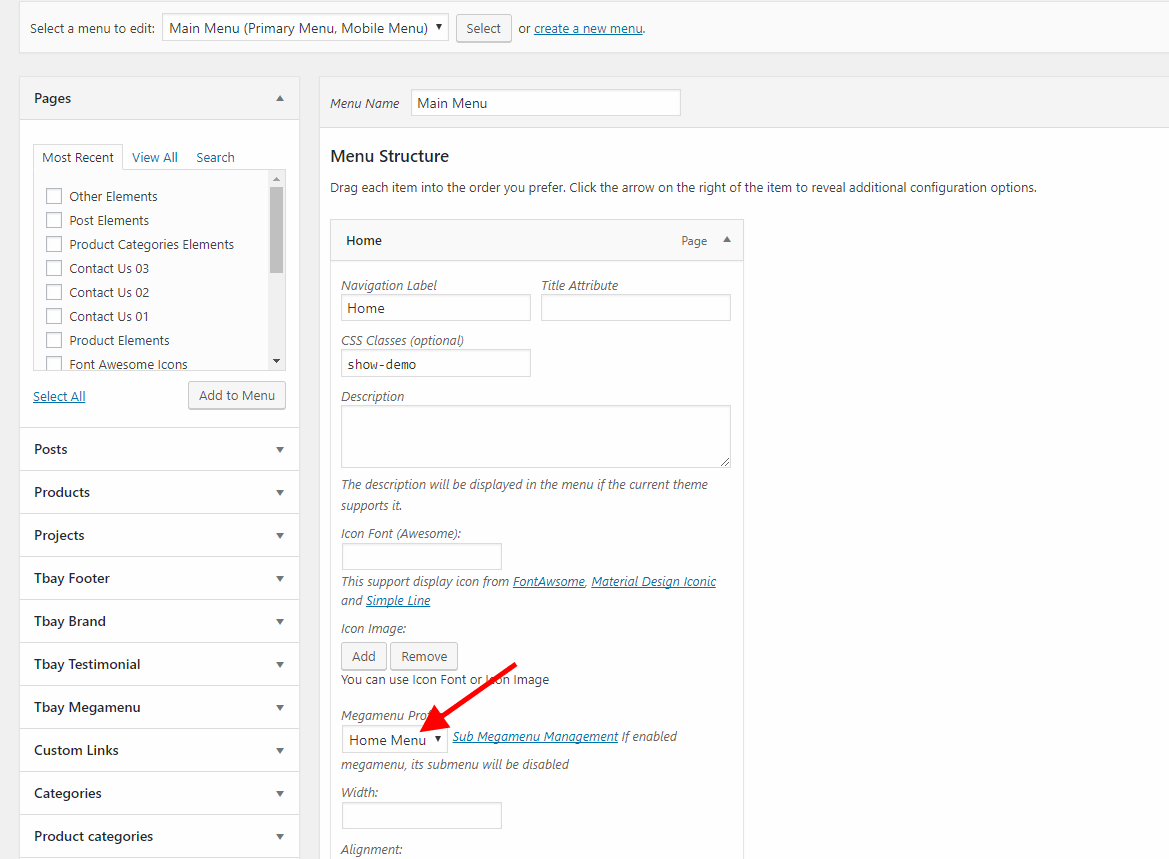
-
Step 2 - Choose Mega menu for parent menu

Set Up Home Page
Go to Apperances -> Settings -> Reading

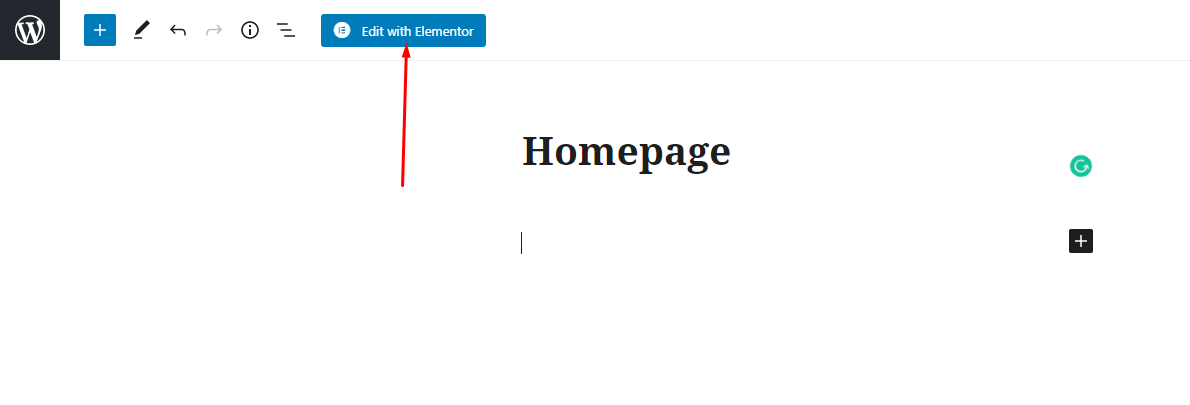
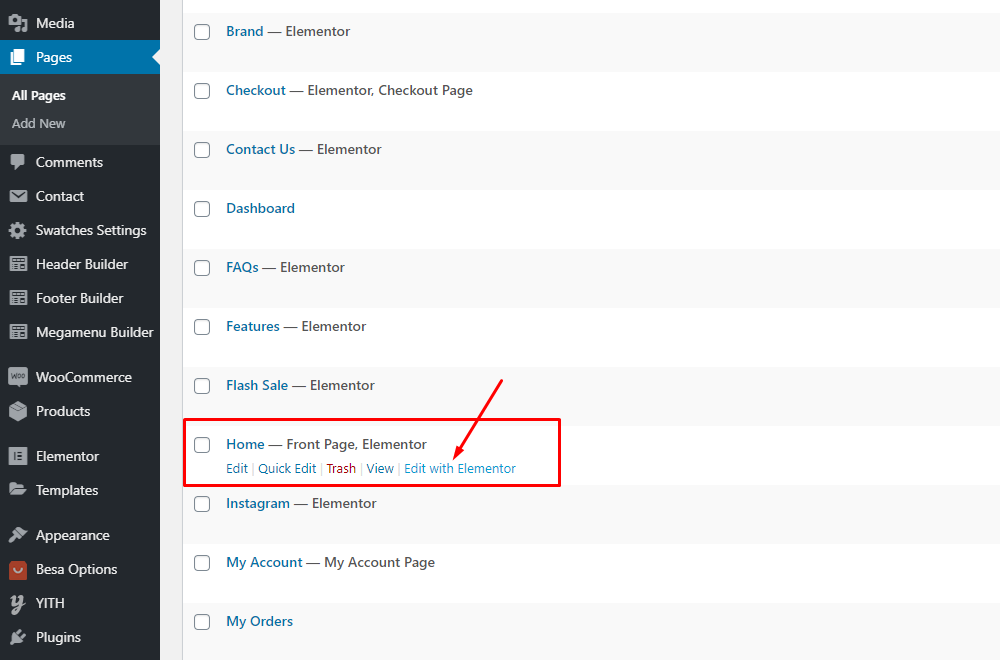
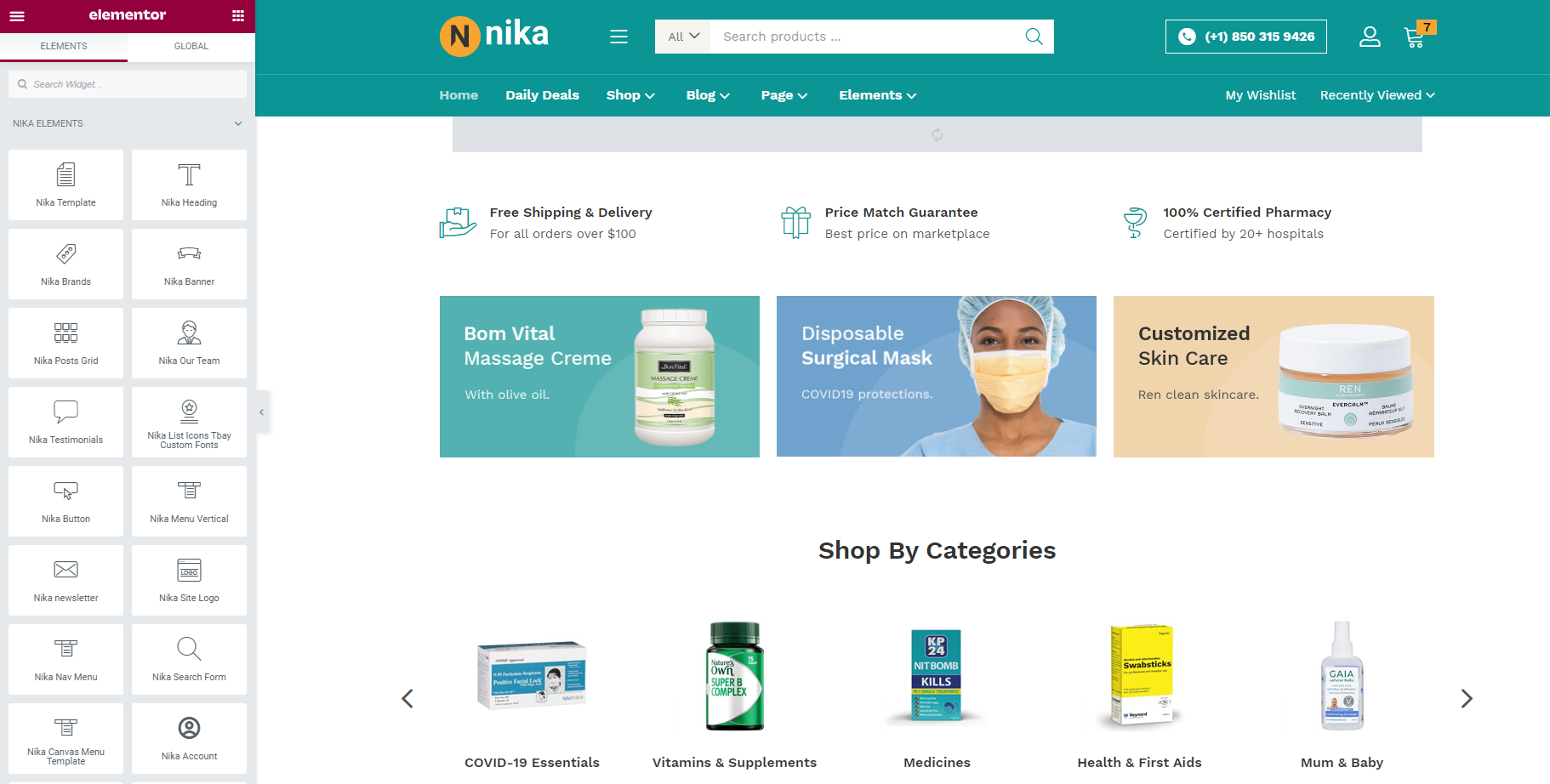
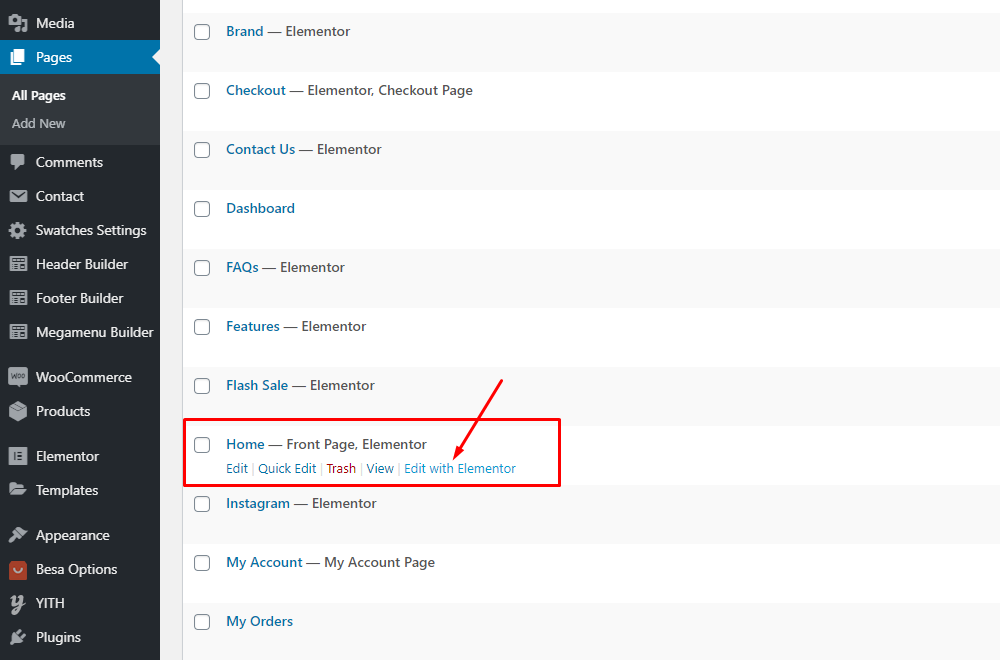
Config in Front page - Edit with Elementor


Header Builder Elementor
Currently, we only support the Header Builder Elementor, do not provide all old header templates
-
Step 1 Configure Elementor for Header Builder

-
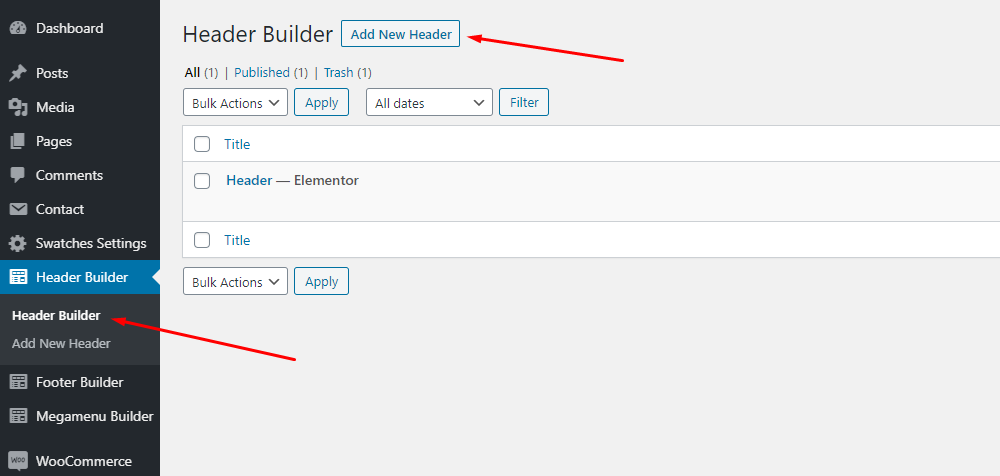
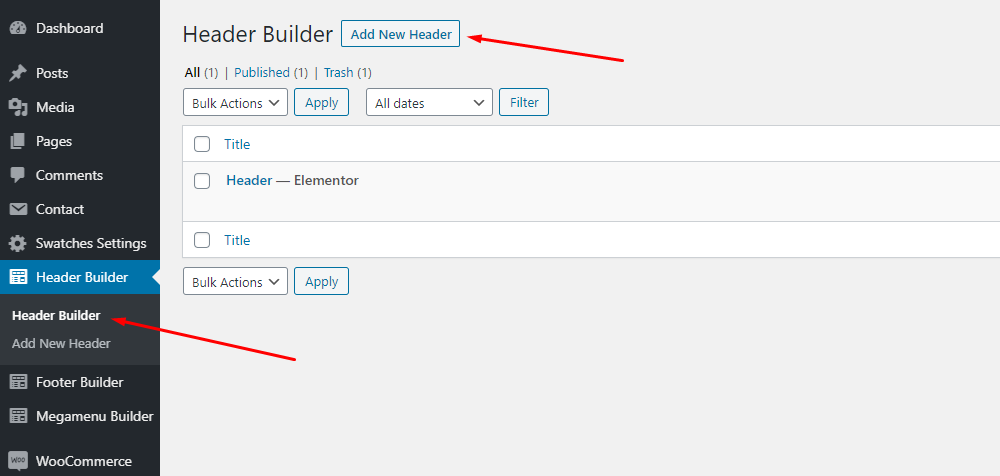
Step 2 - From admin Dashboard, navigate to Nika Header Elementor > Add New Header

-
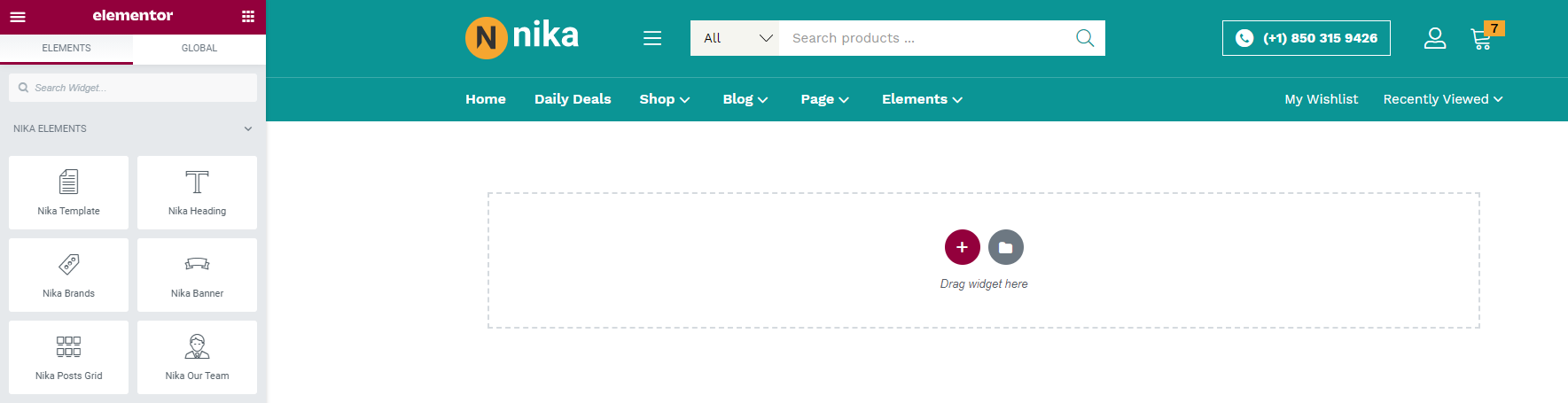
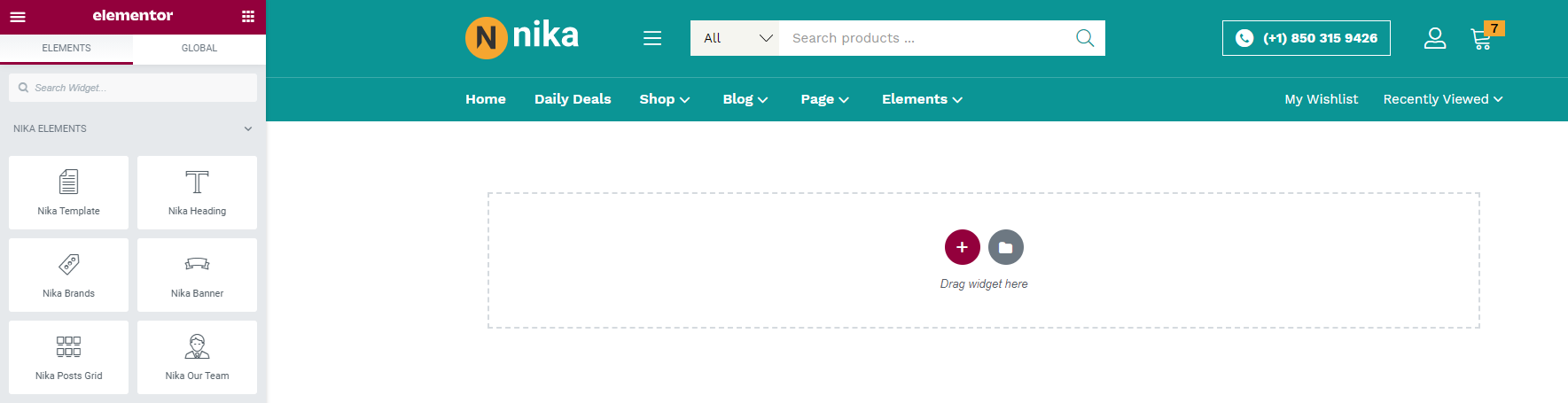
Step 3 - Build your header style with unlimited layout


-
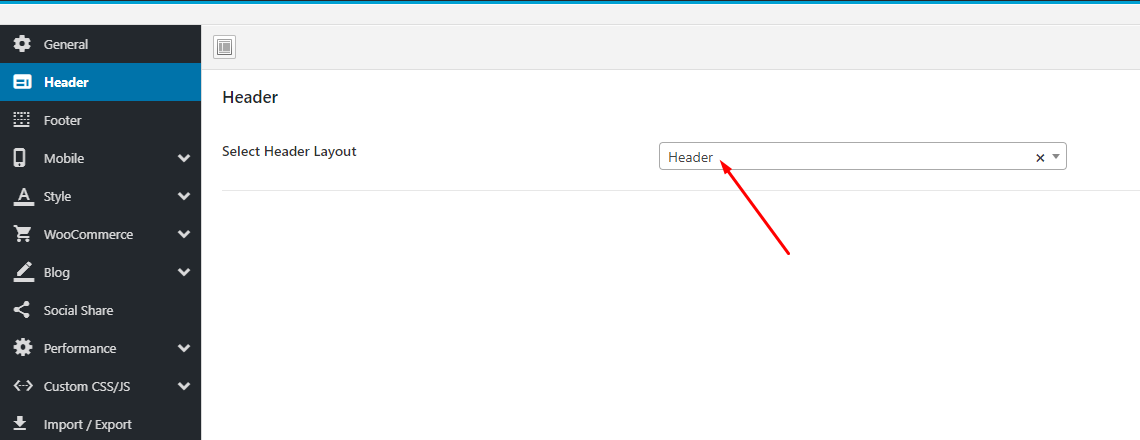
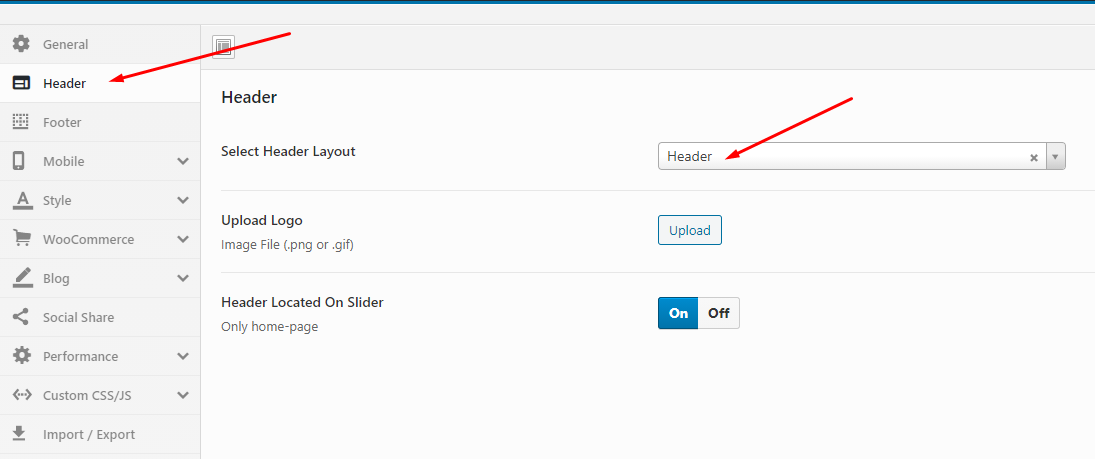
Step 4 - After create your Header. Choose header for website in Theme Options.

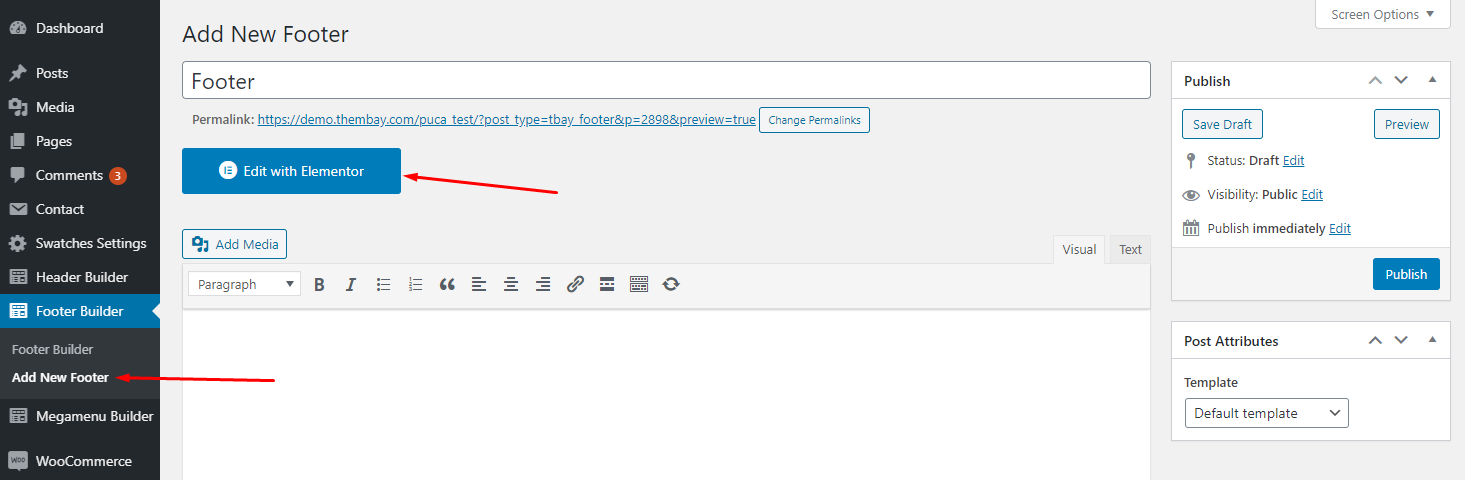
Set Up Footer
Set Up Tbay Footer with Elementor
-
Step 1 Configure Elementor for Footer Builder

-
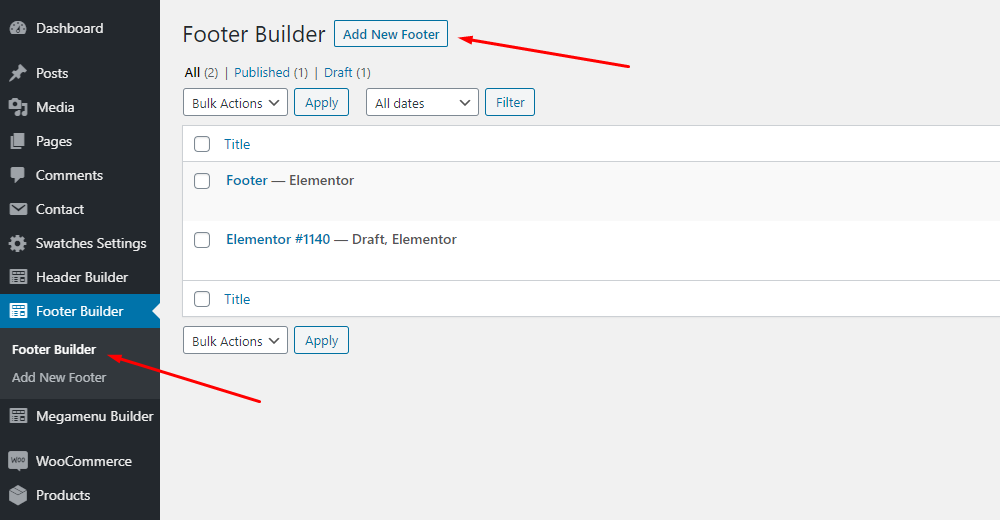
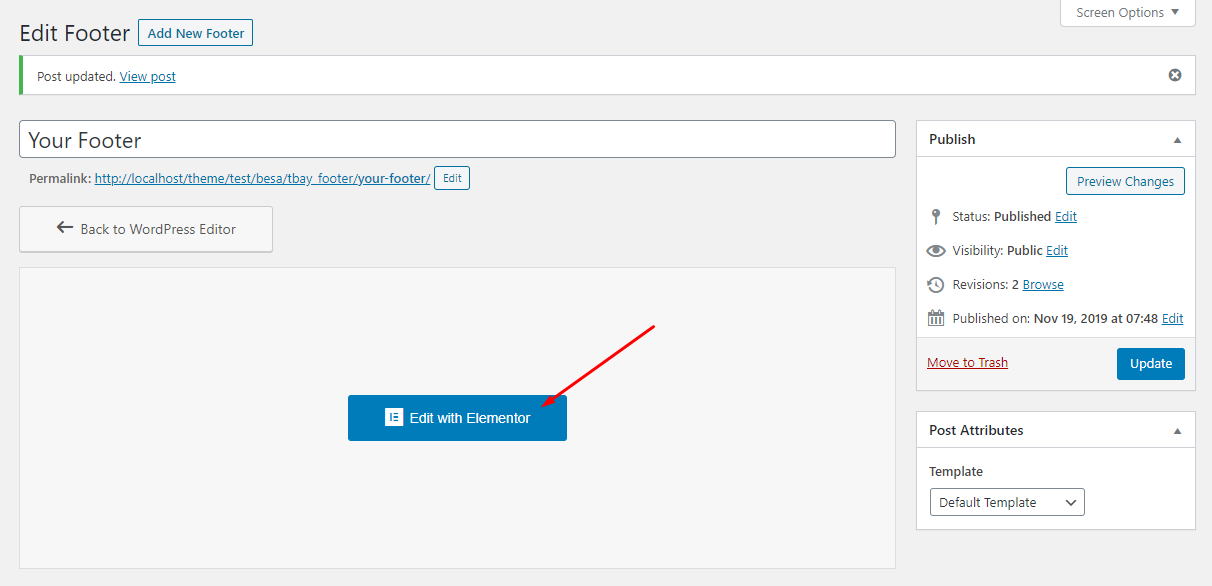
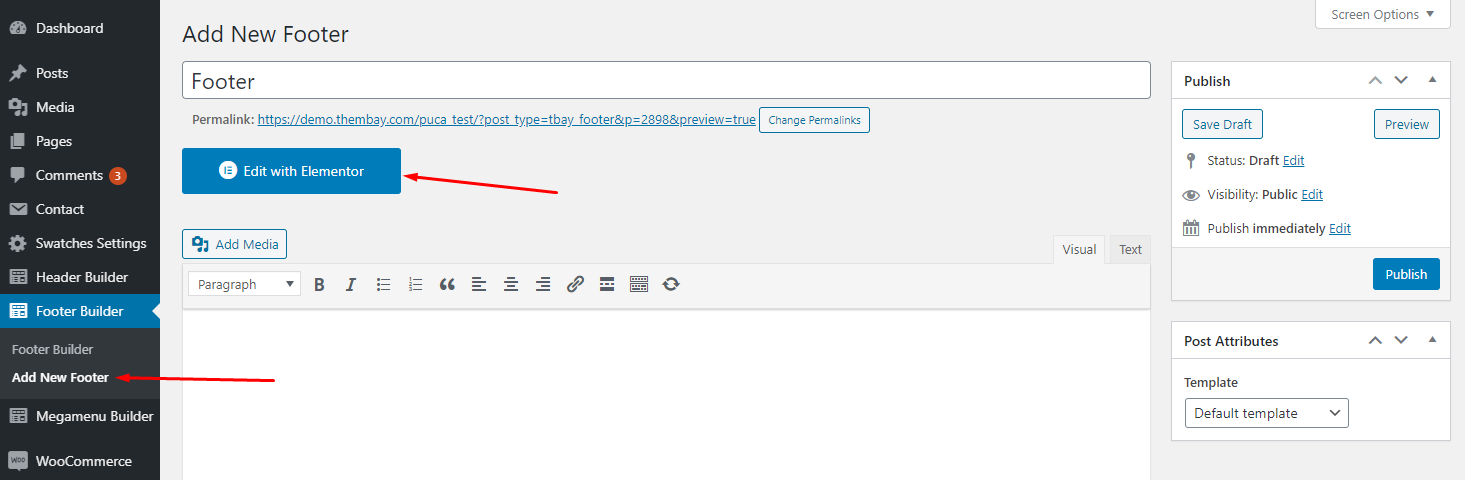
Step 2 - From admin Dashboard, navigate to Footer Builder > Add New Footer

-
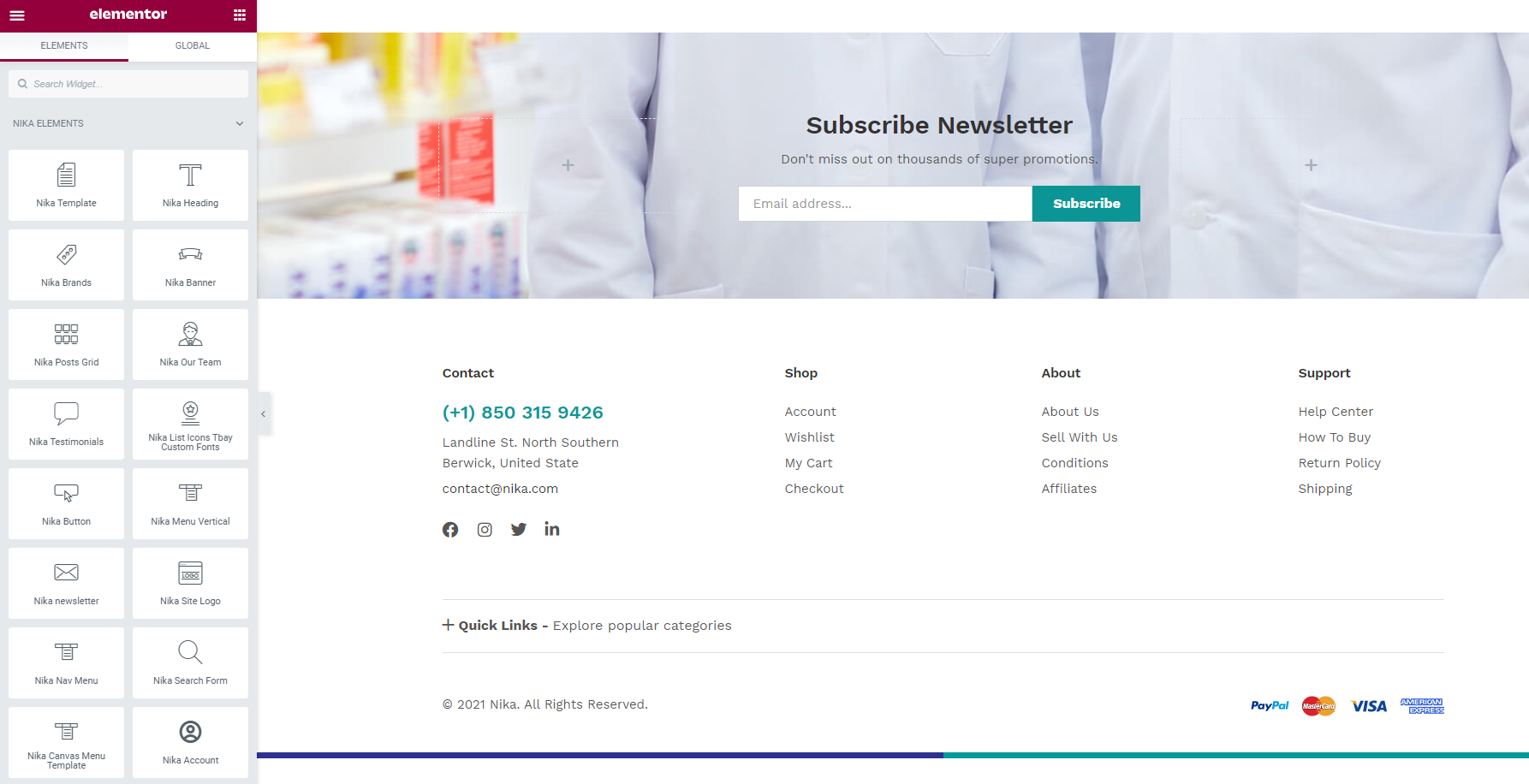
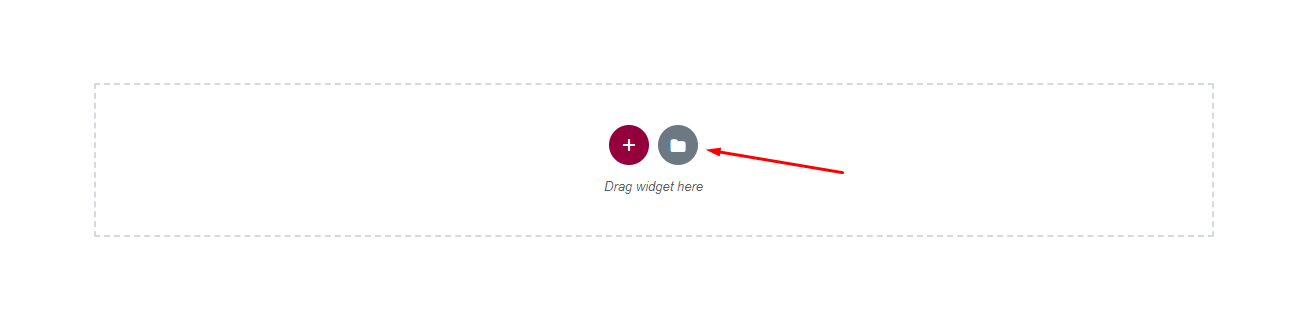
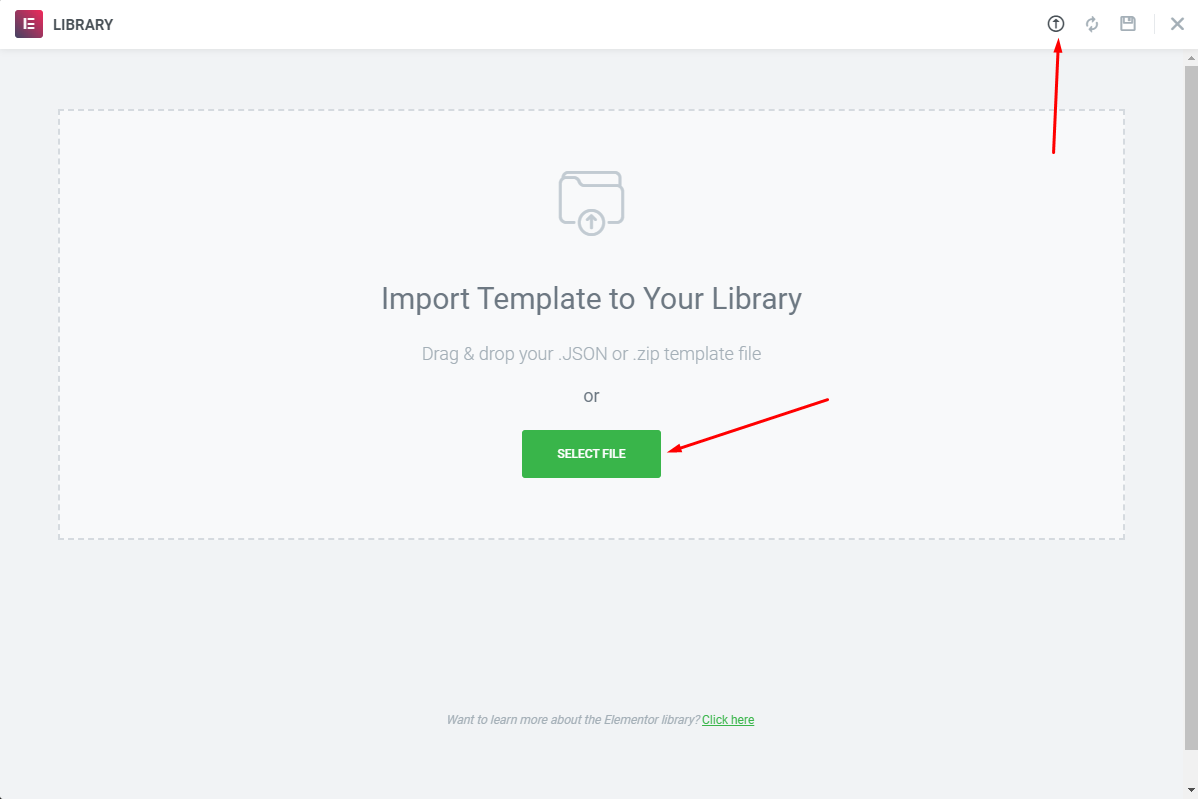
Step 3 - Build your Footer style with unlimited layout


-
Step 4 - After create your footers. Choose header for website in Theme Options.

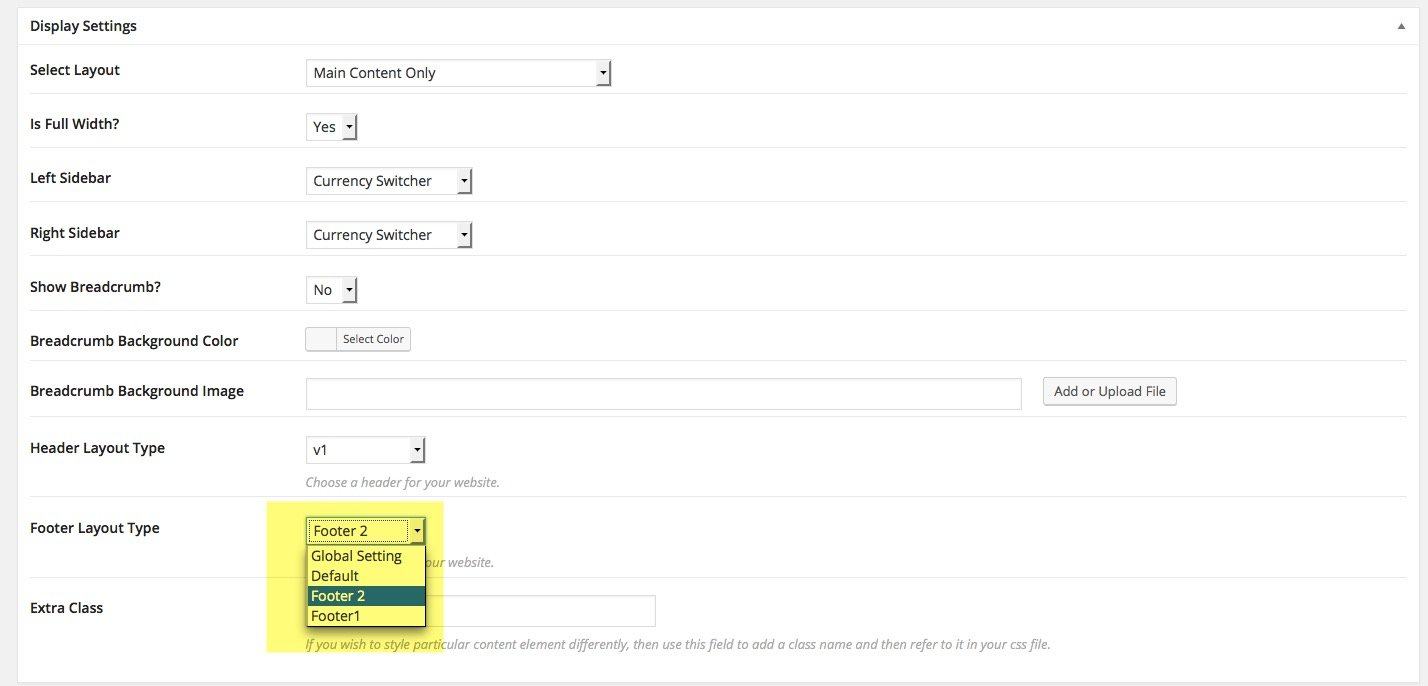
If you want specific Footer for one of your pages. Please go to your page configuration. Select Footer version you want to display only on that page.

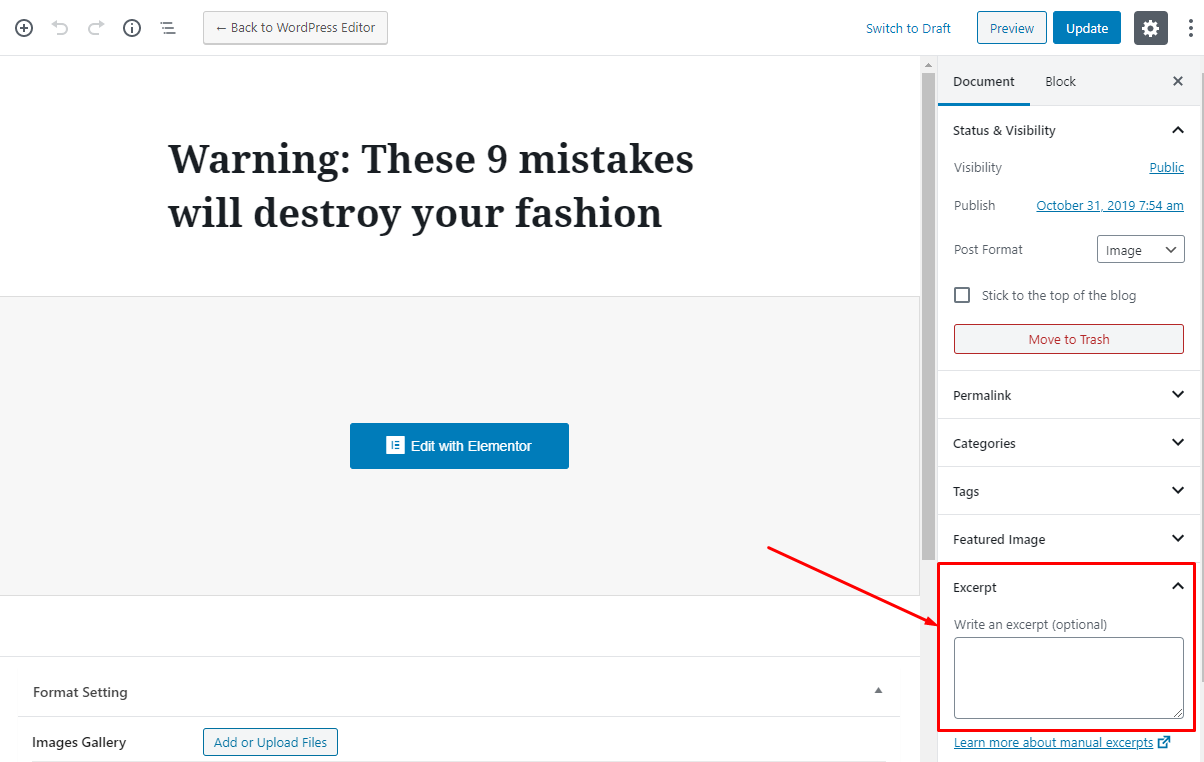
Configure Blog
Configure Excerpt in the post

Slider Revolution Setting
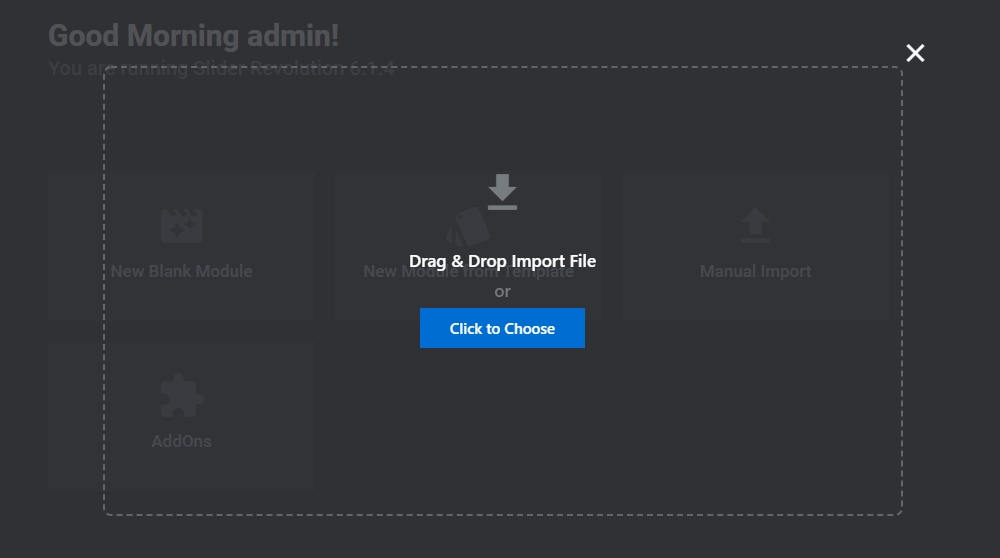
Manual Import Slider Template


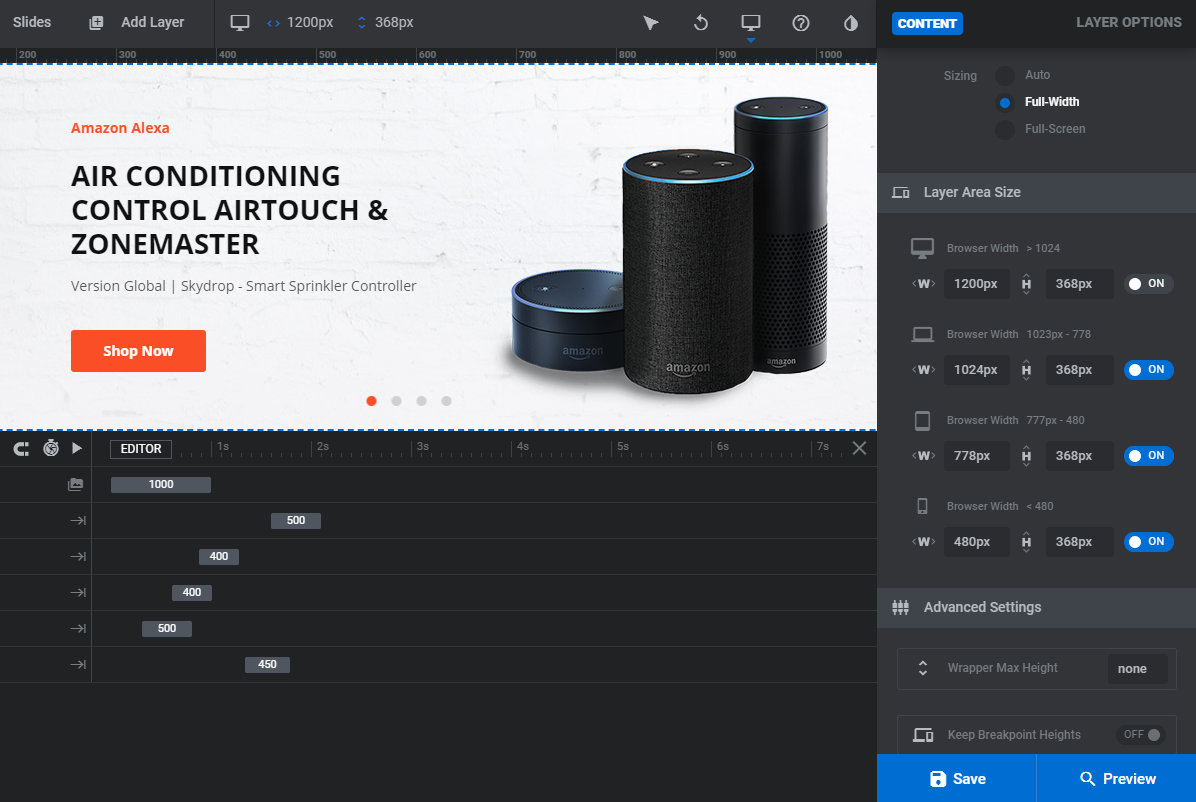
Slider Revolution Responsive Tutorial

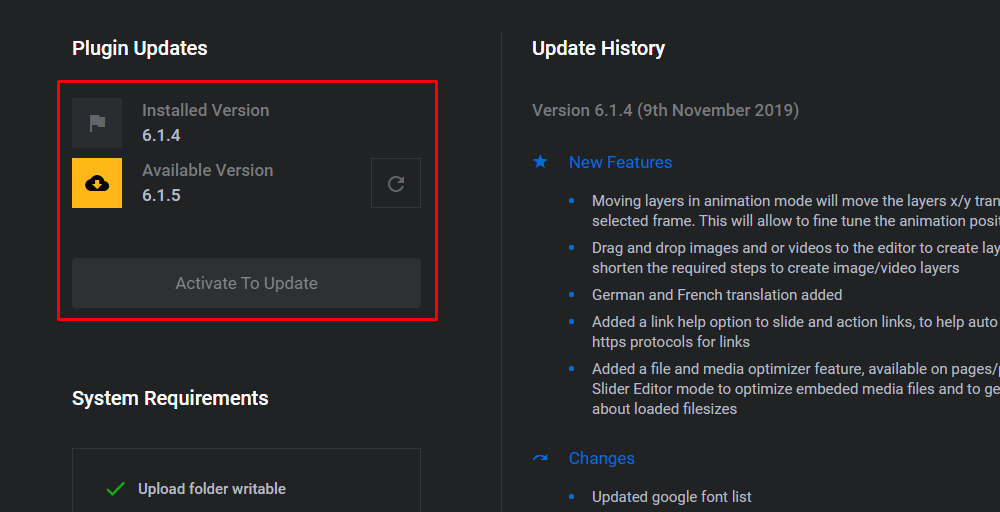
How to update Slider Revolution?

Elementor Setting
Enable Elementor for pages, posts and custom post types

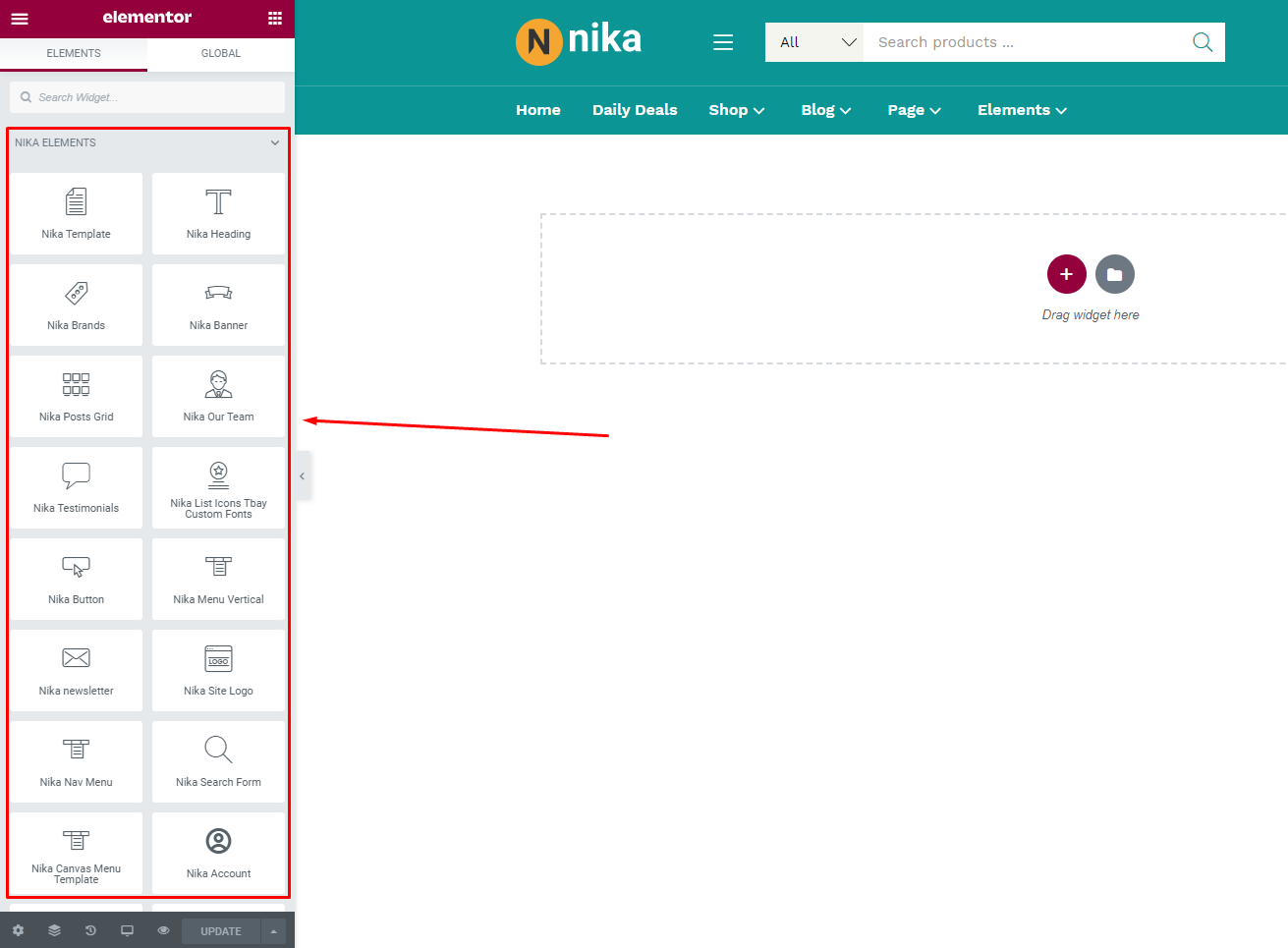
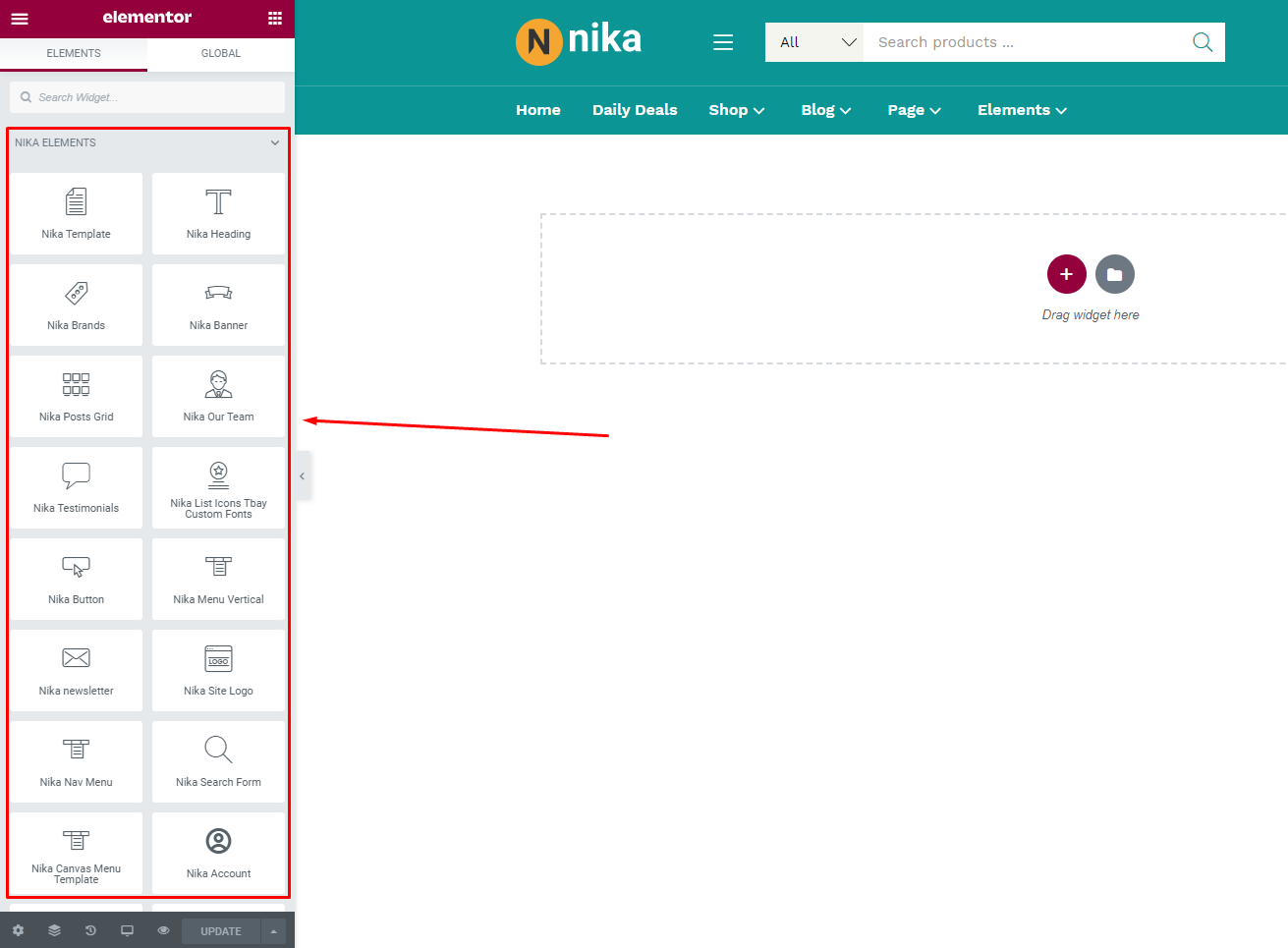
How to use the "Nika Elements" of Nika theme?

Set Up Contact Page
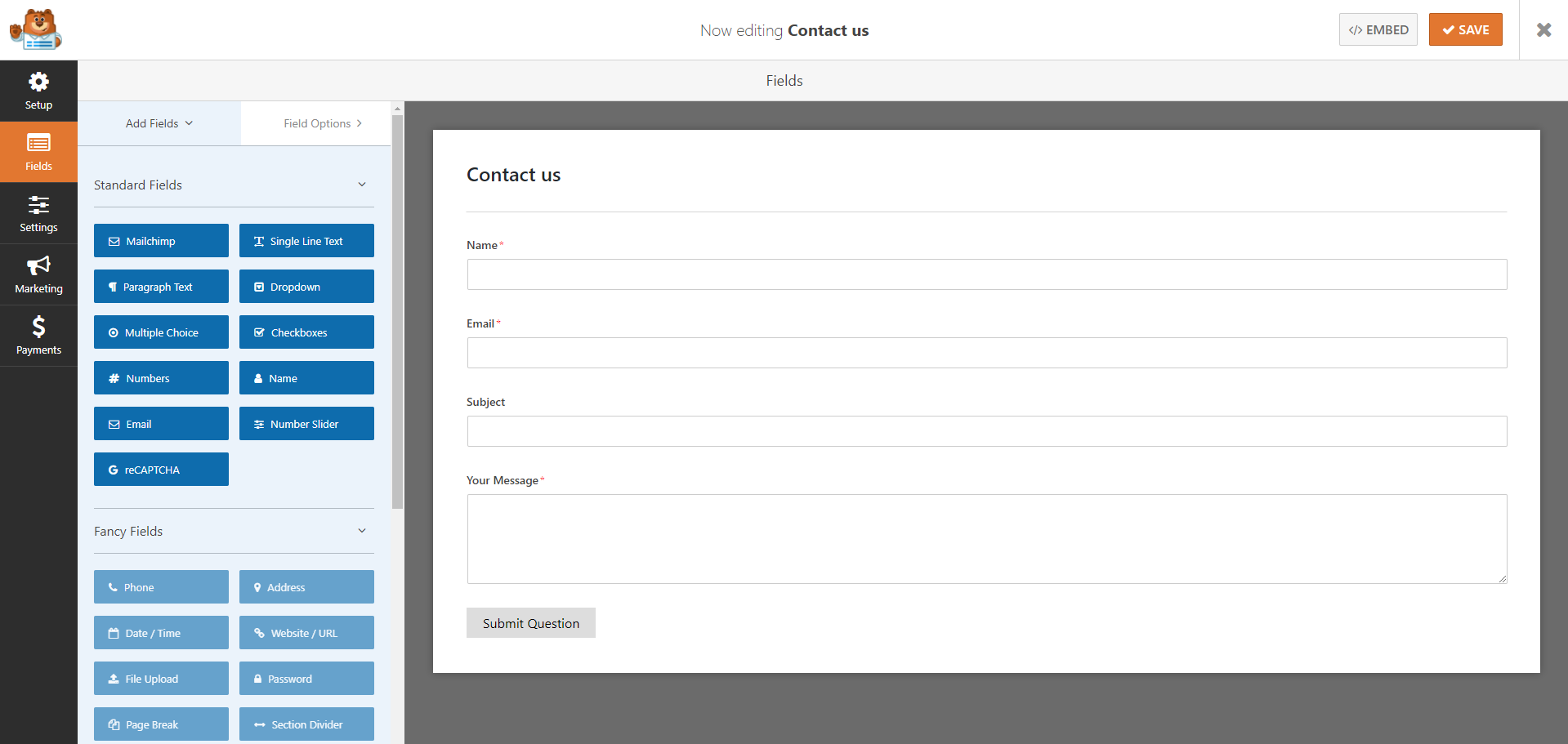
1. Create Contact Form.
Use this plugin to make the contact form on contact page. Navigate to WPForms - All Forms, there is a form named Contact us, if you want to create a new form, click on Add New button.

2 Create Contact Page
Step 1 - Log in to your WordPress Administration Panel (Dasrdoard)..
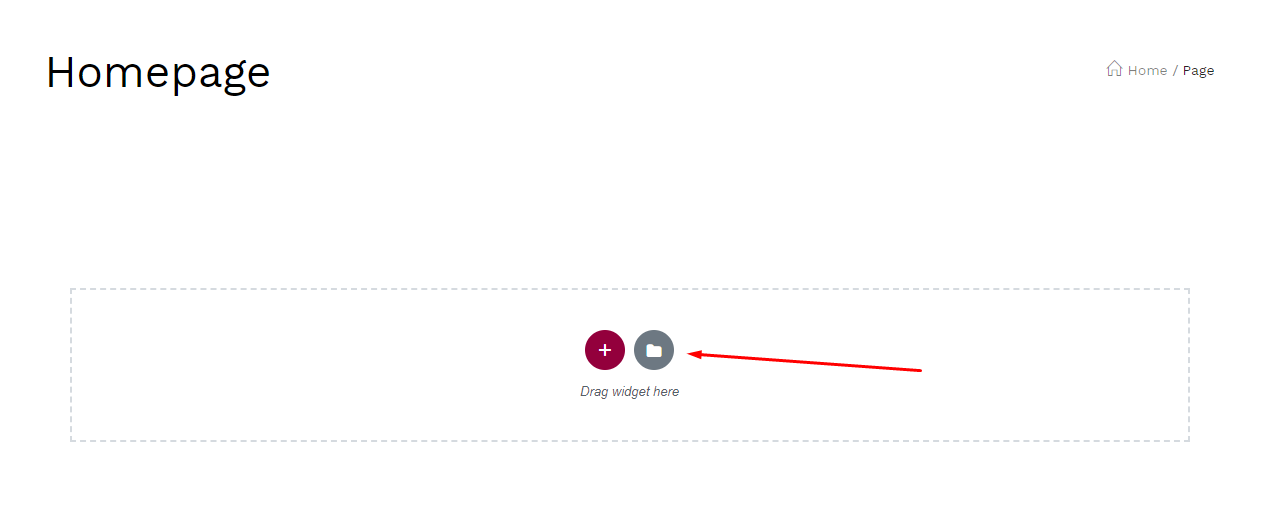
Step 2 - Click on Pages > Add New > Edit with Elementor.
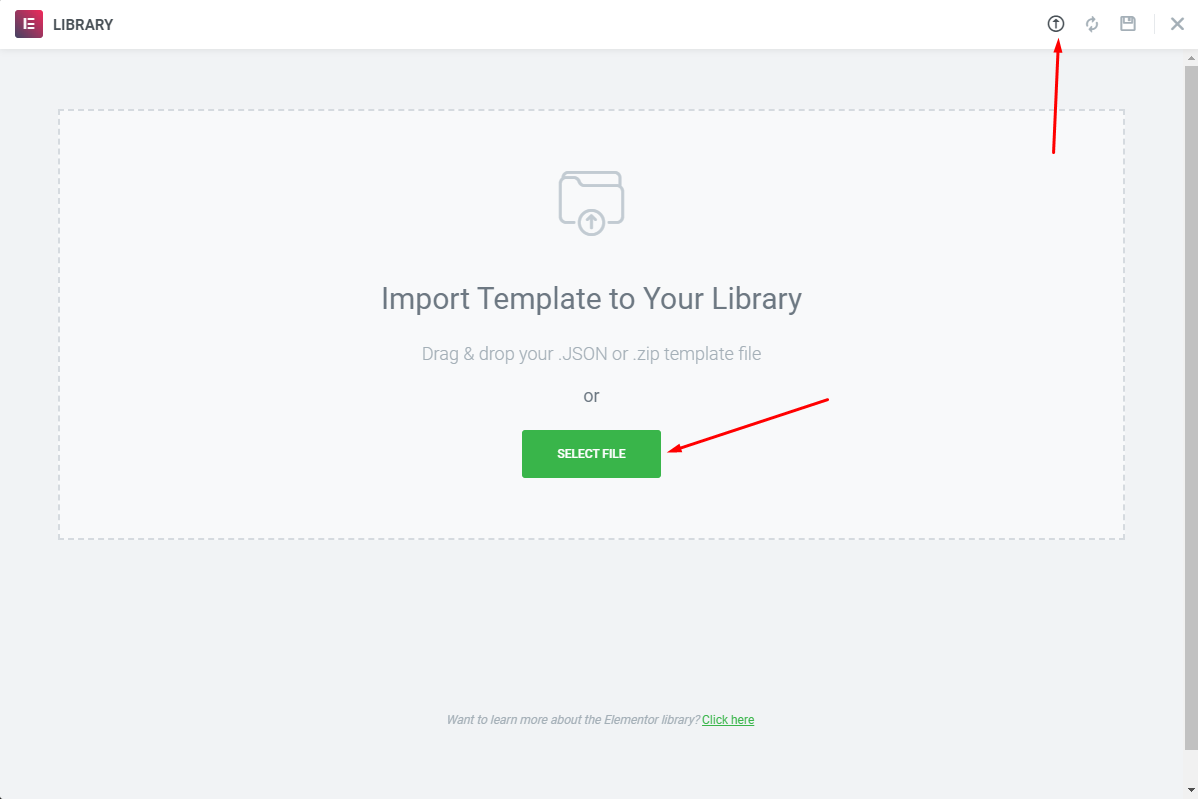
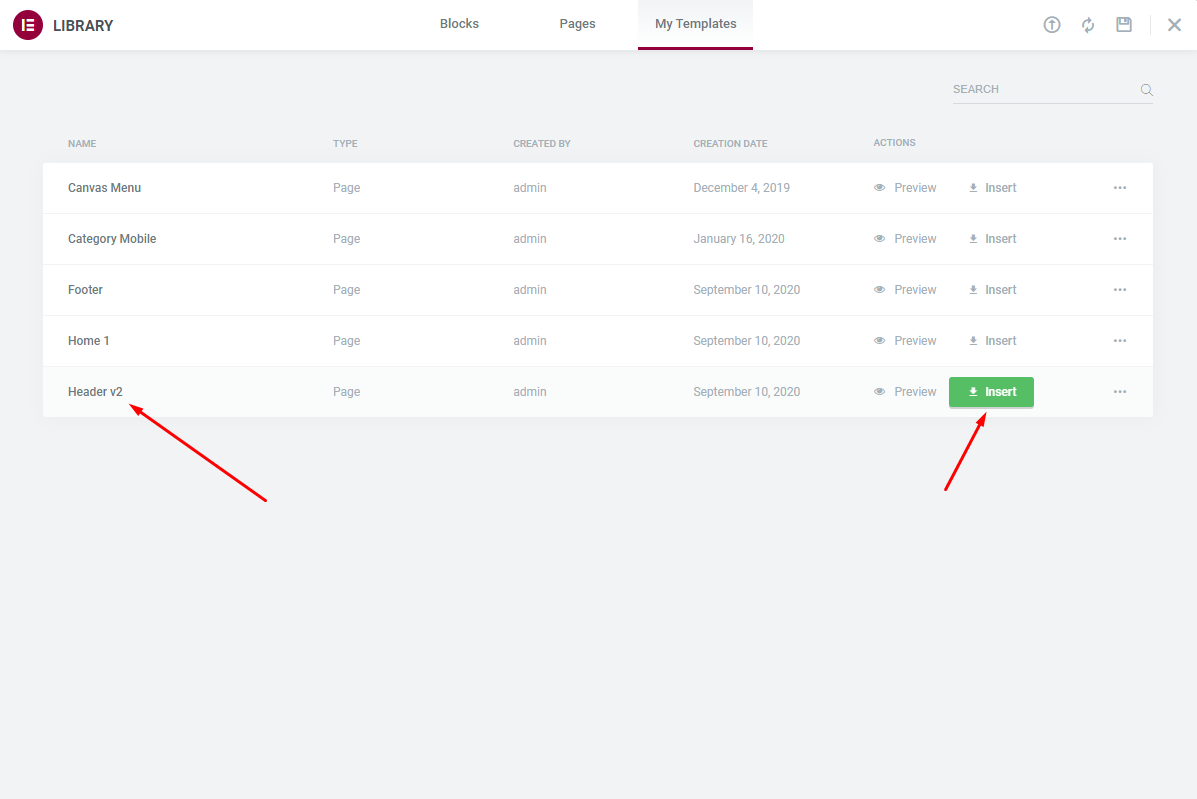
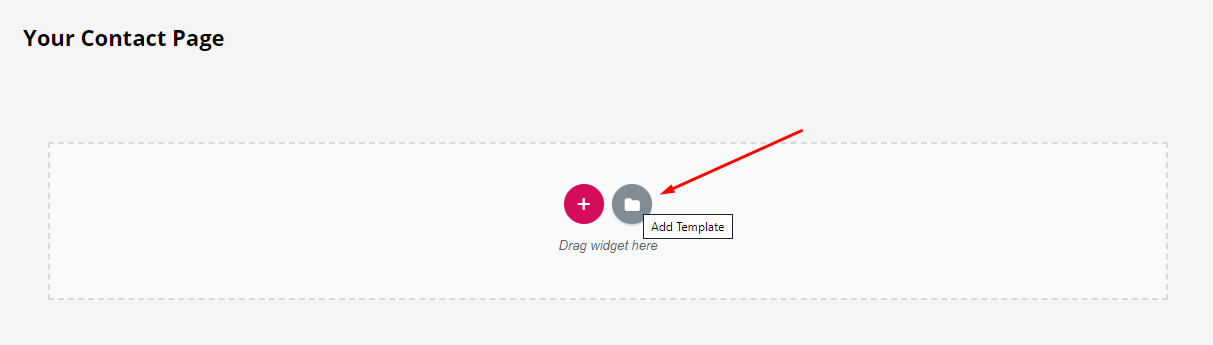
Step 3 - Click on the Add Template

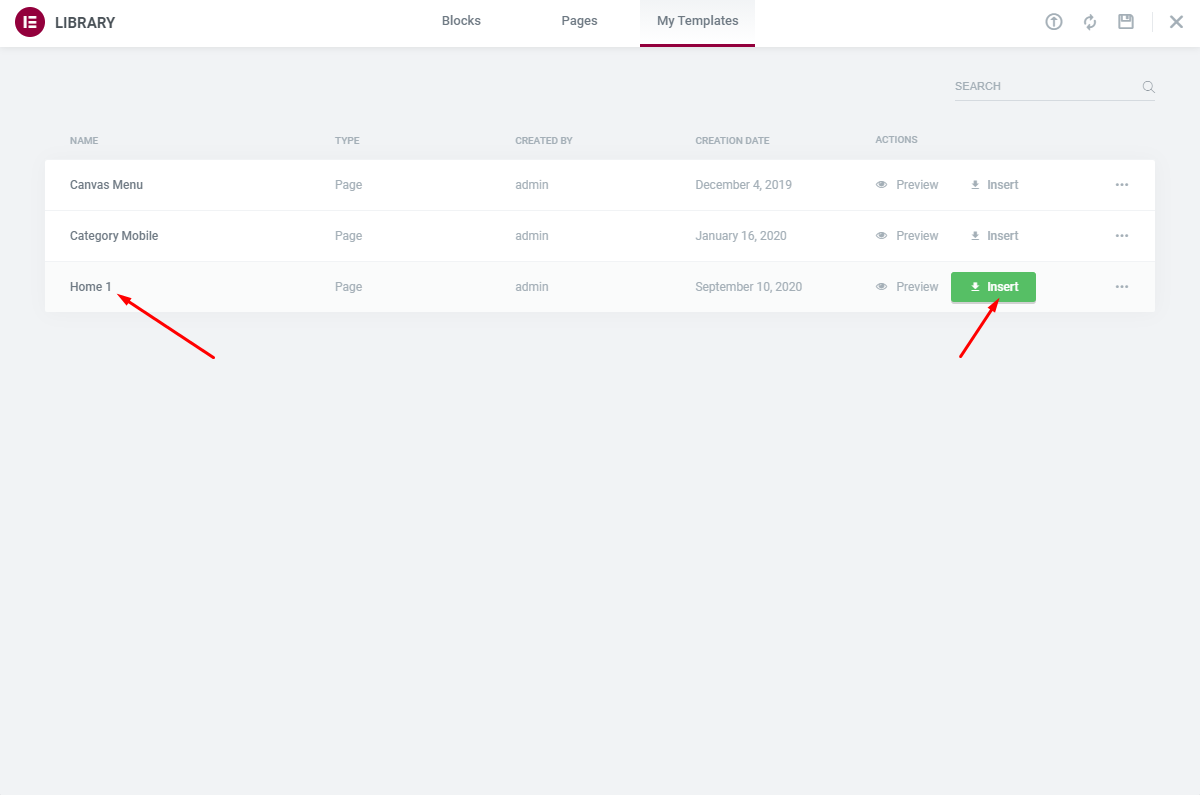
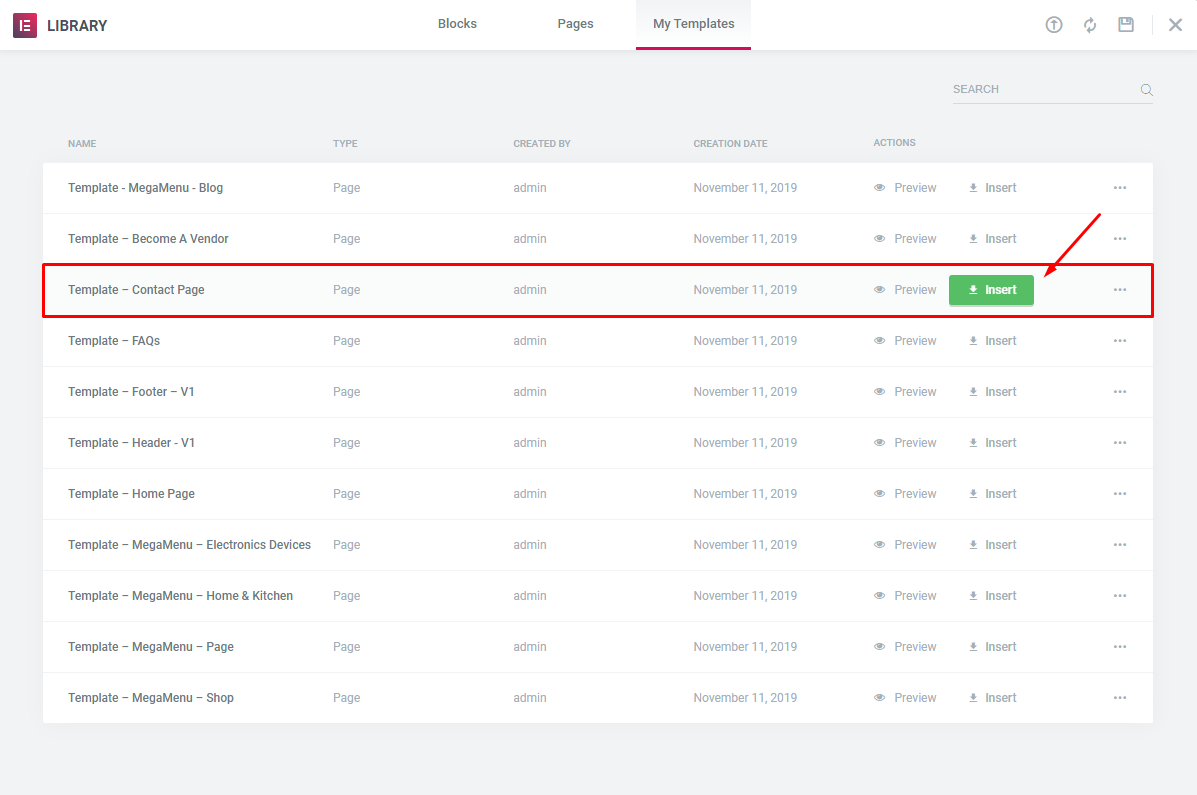
Step 4 - Click on the My Templates > Teamplate - Contact Page > Insert.

Step 5 - Update / Publish your page
Set Up MailChimp
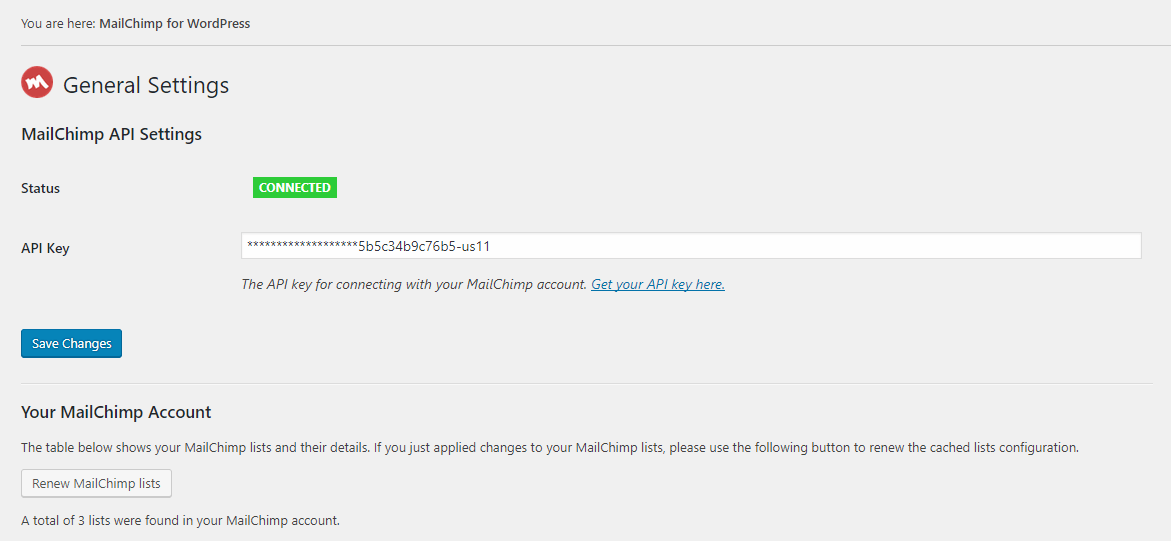
1. MailChimp API
The API key for connecting with your MailChimp account. Get your API key here.

2. Form

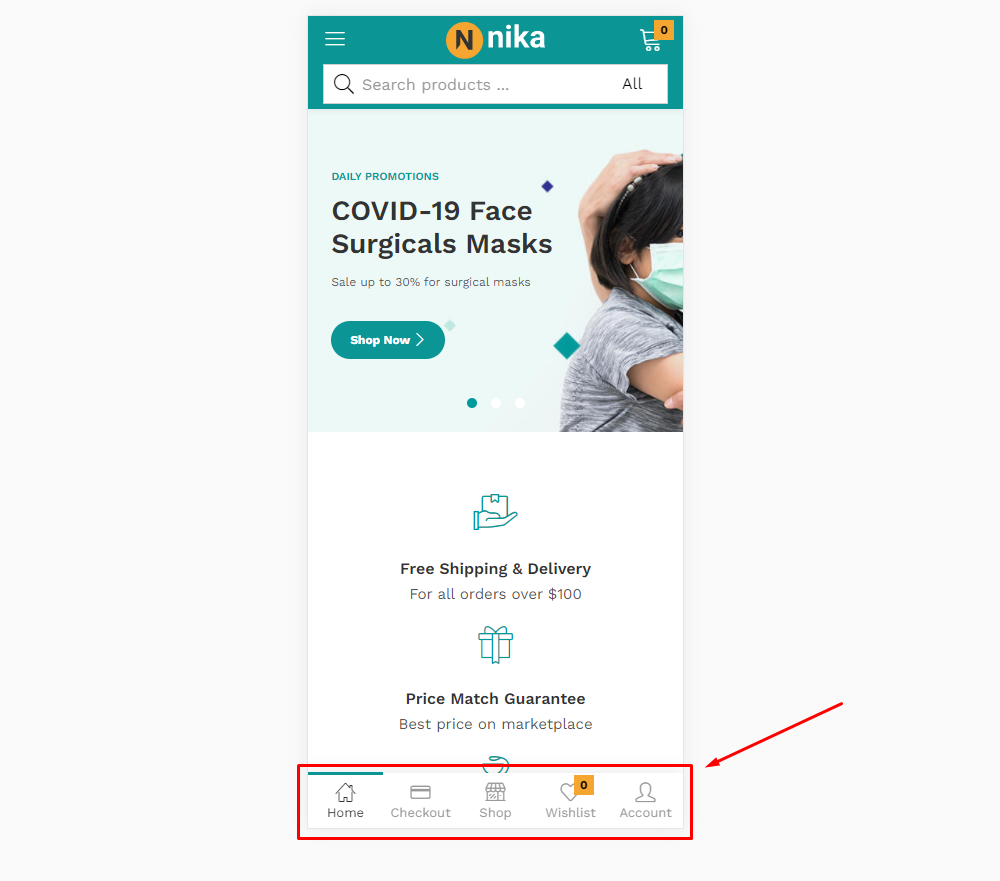
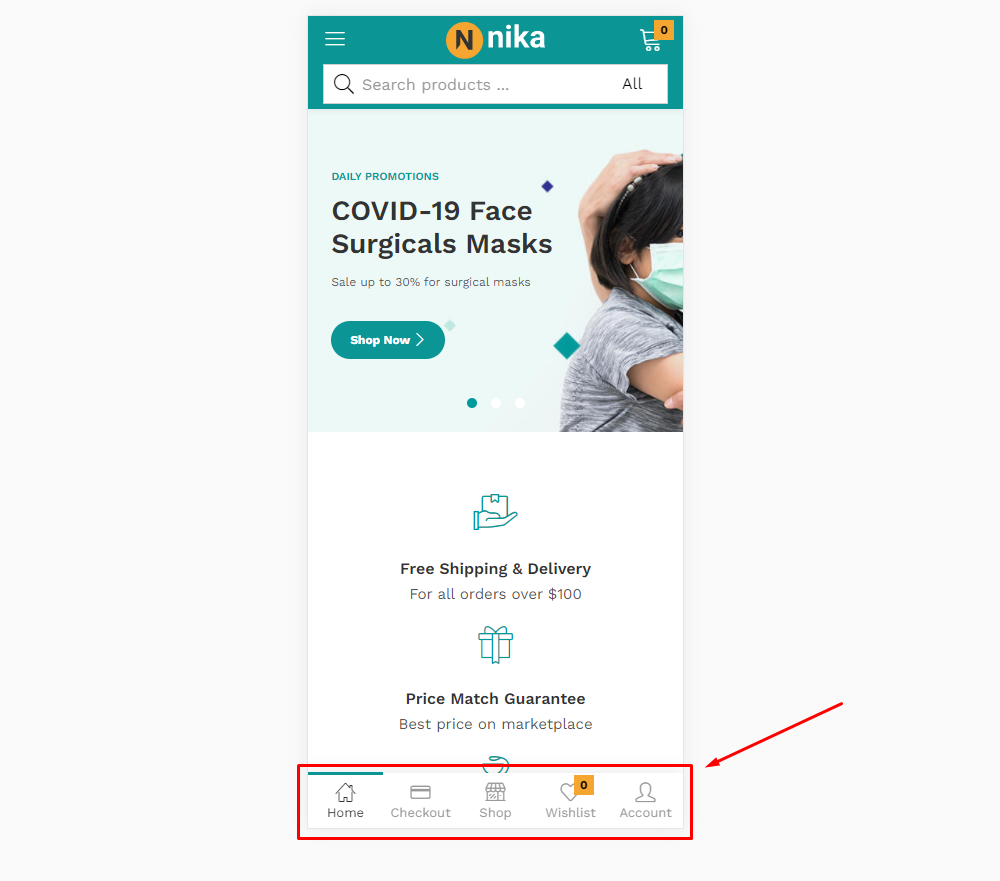
Footer Mobile

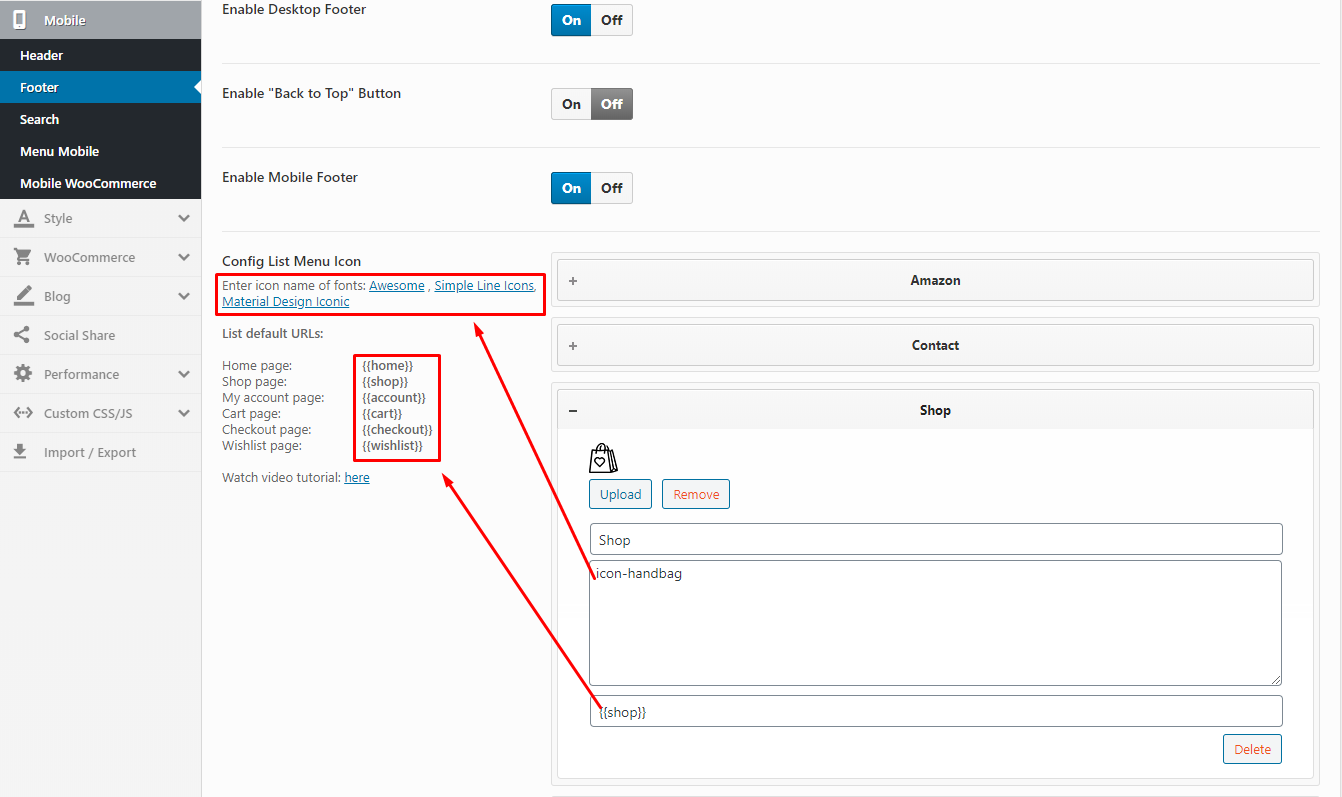
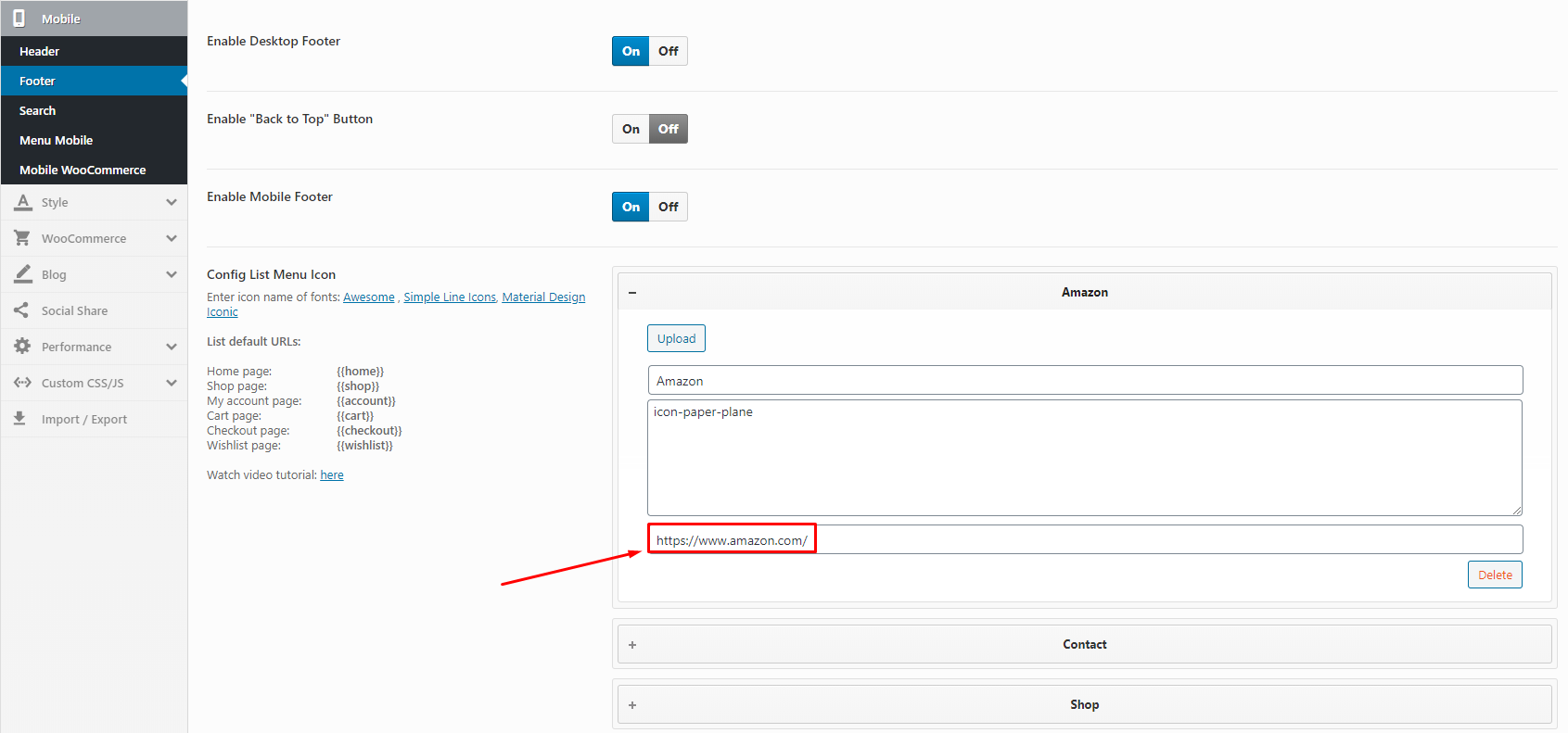
1. Create a new menu with "default URLs"

- Icon Class Name: Enter icon name of fonts: Awesome , Simple Line Icons, Material Design Iconic
- Link: List default URLs:
- Home page:
{{home}} - Shop page:
{{shop}} - My account page:
{{account}} - Cart page:
{{cart}} - Wishlist page:
{{wishlist}}
- Home page:
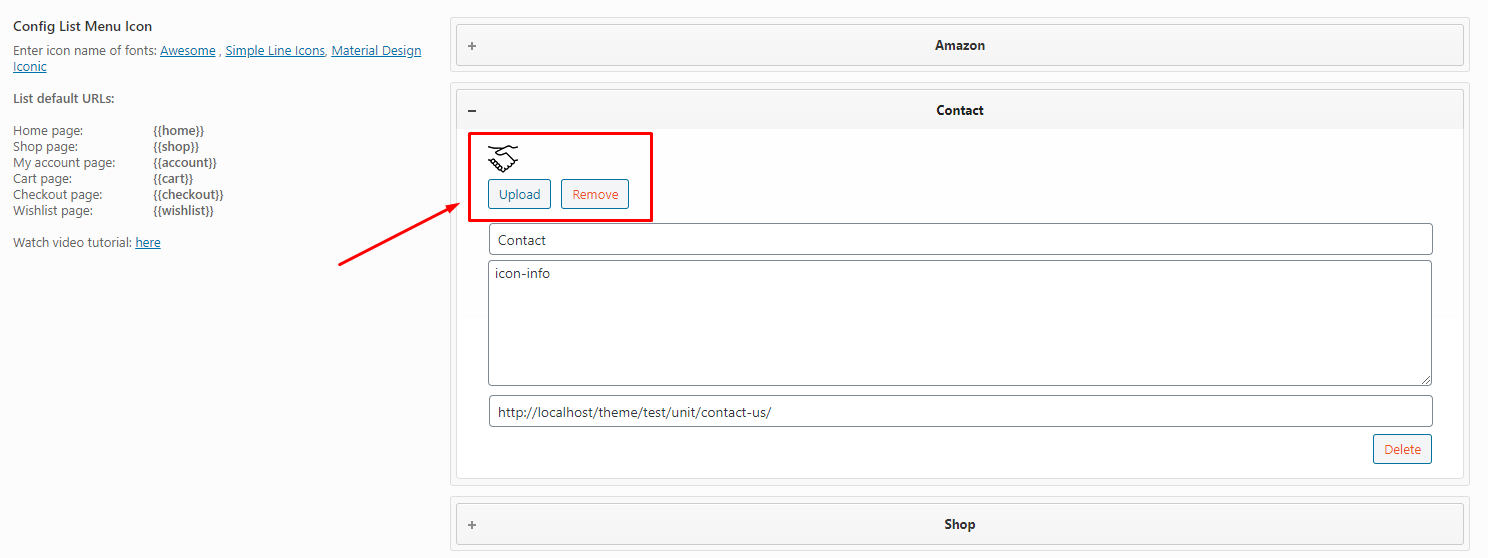
2. Create a new menu with "Custom Links"

3. Create a new menu with "Custom Images"

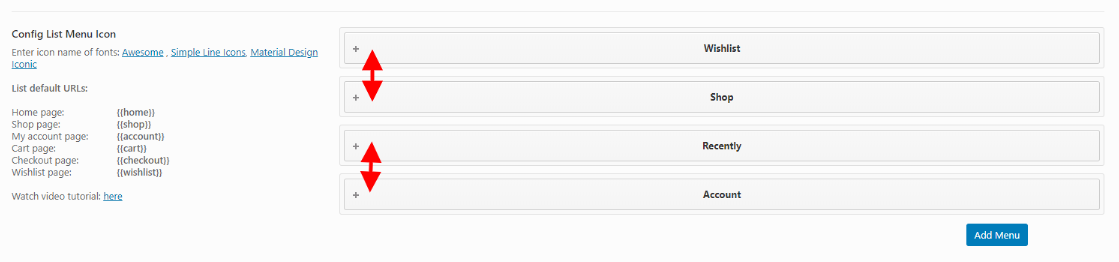
4. Feel free to drag and drop the menu position

Theme Options
List the feature in Theme OptionsNika Theme use Customizer provides an ultra effective and intuitive way to customize theme layout & setting with real-time preview. Bring all of settings to customizer, you do not need to using another theme option anymore

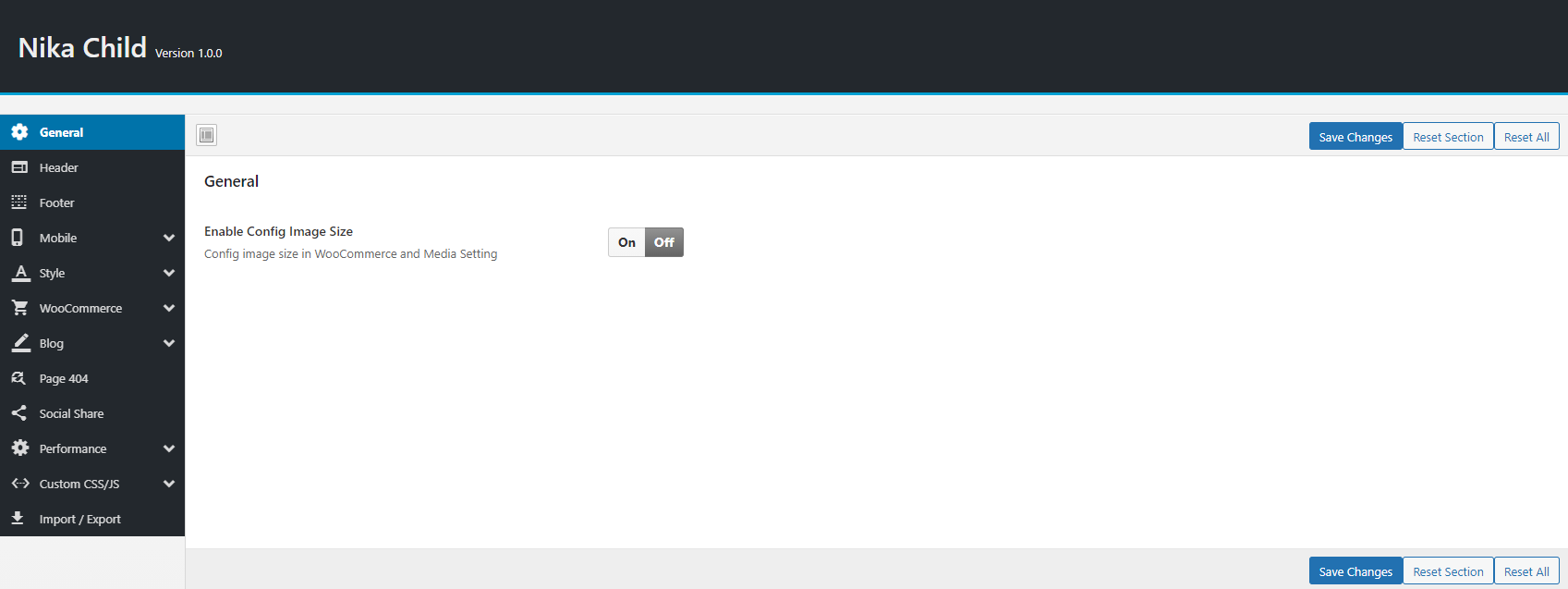
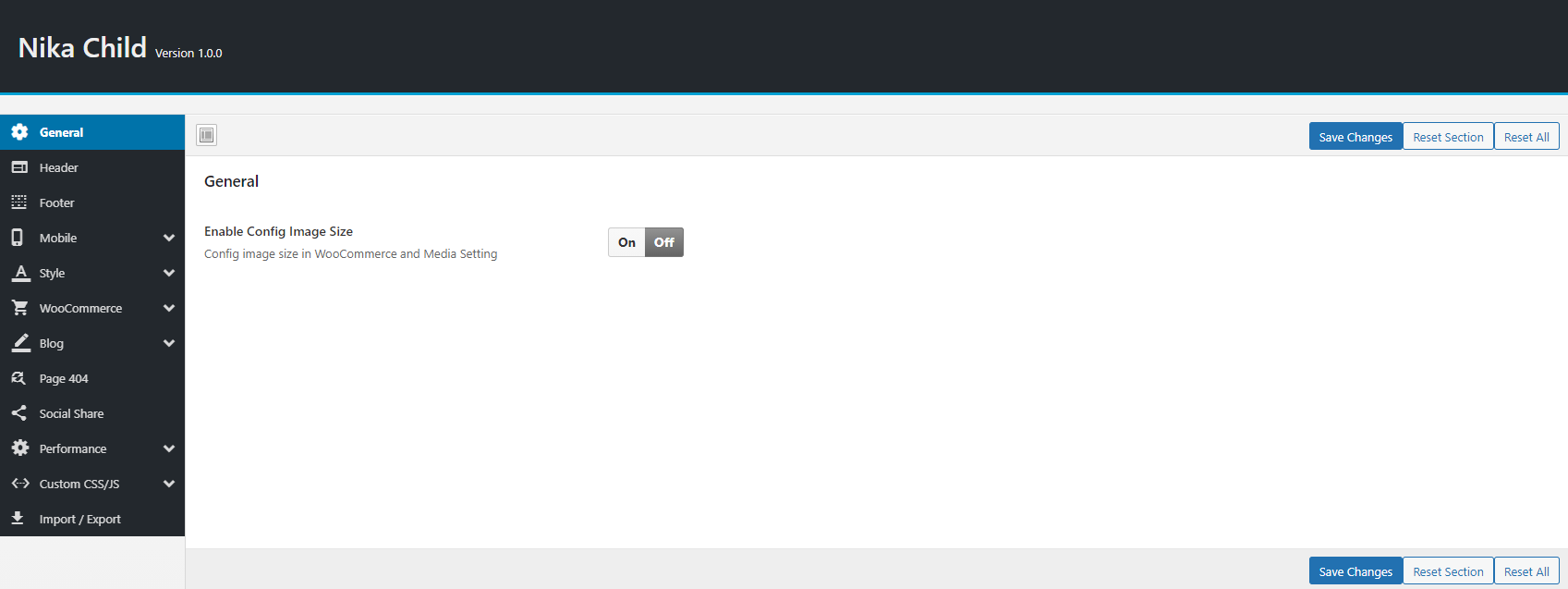
General
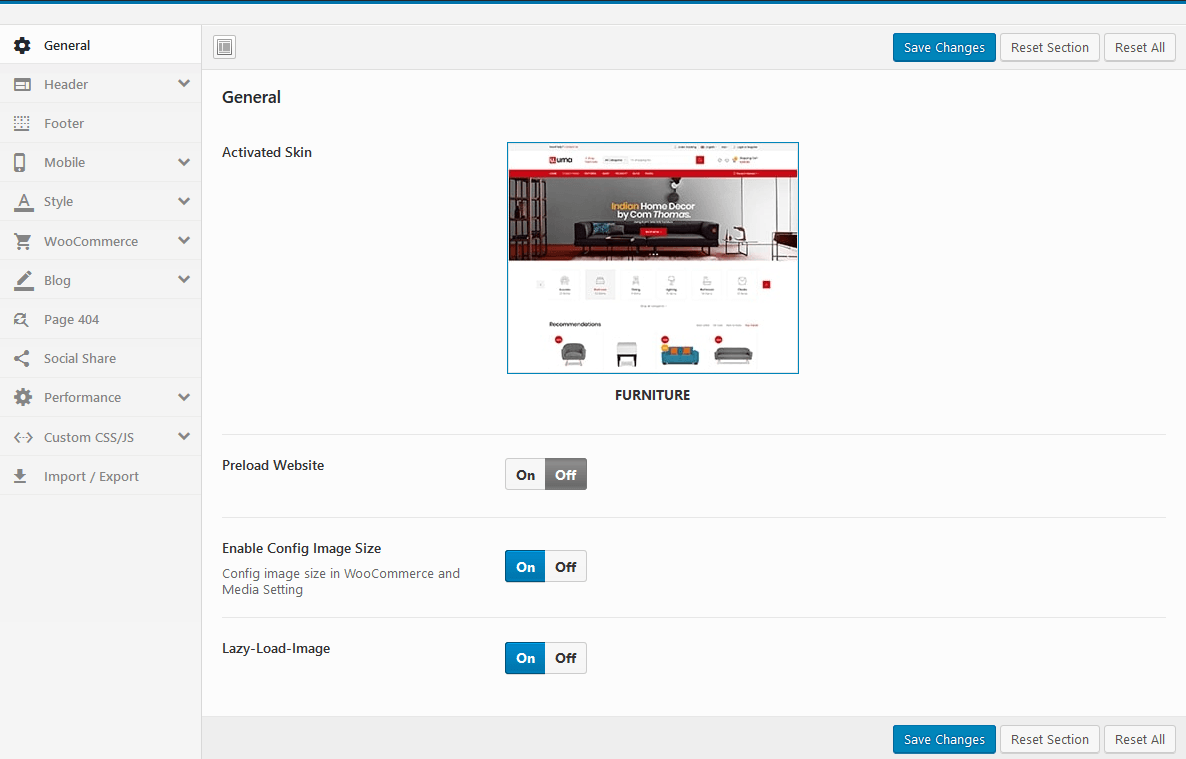
Manage overviews such as Enable Config Image Size.

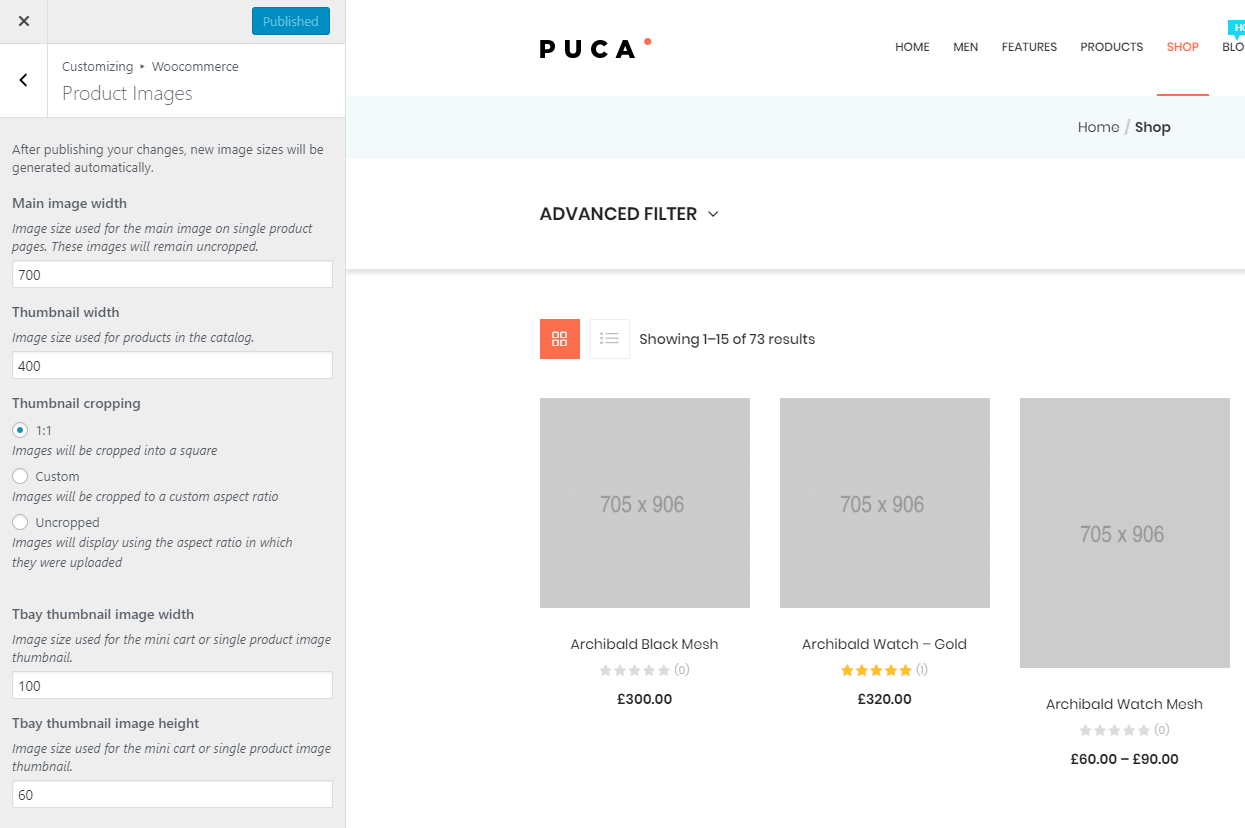
- Enable Config Image Size: Turn on this function then customize the image size here: Appearance > Customize > WooCommerce > Product Images

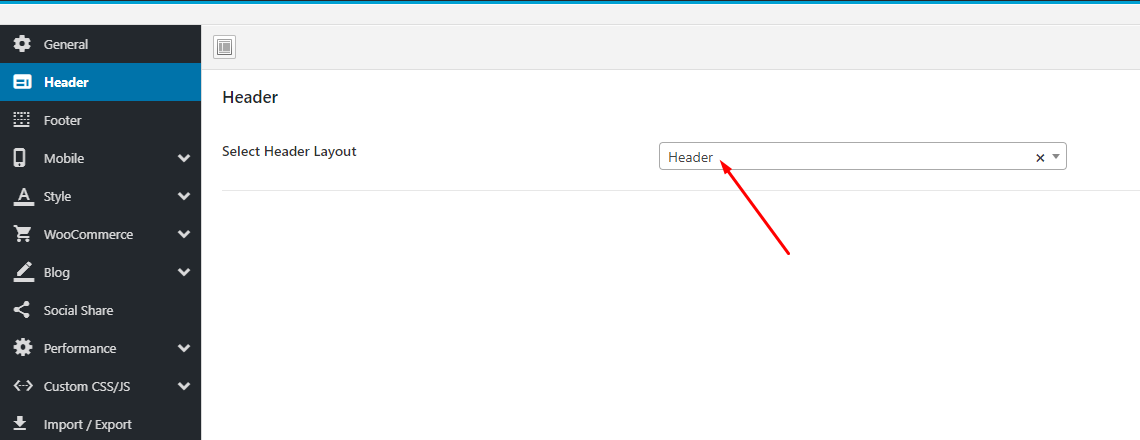
Header
Select Header Layout and Upload Logo

- Select Header Layout: We provide a "Default Header" and other Headers that you can customize with Elementor through the "Header Builder".
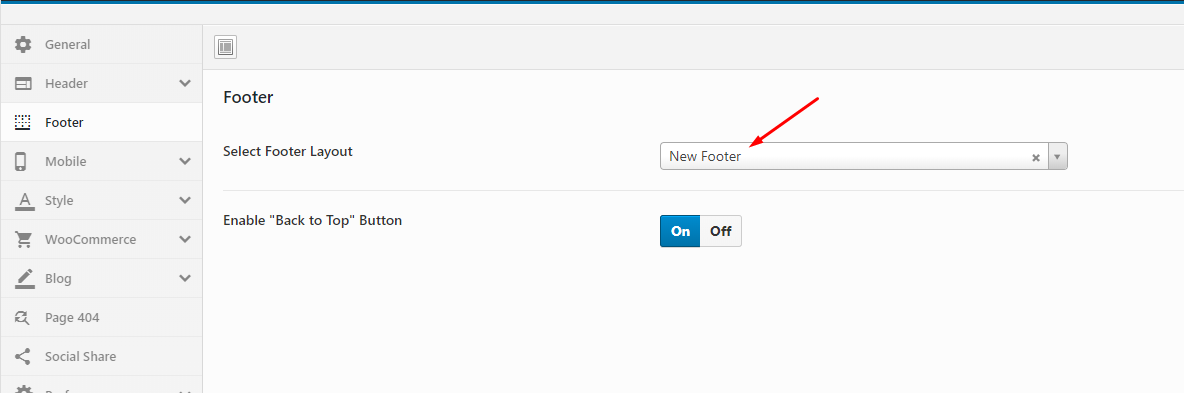
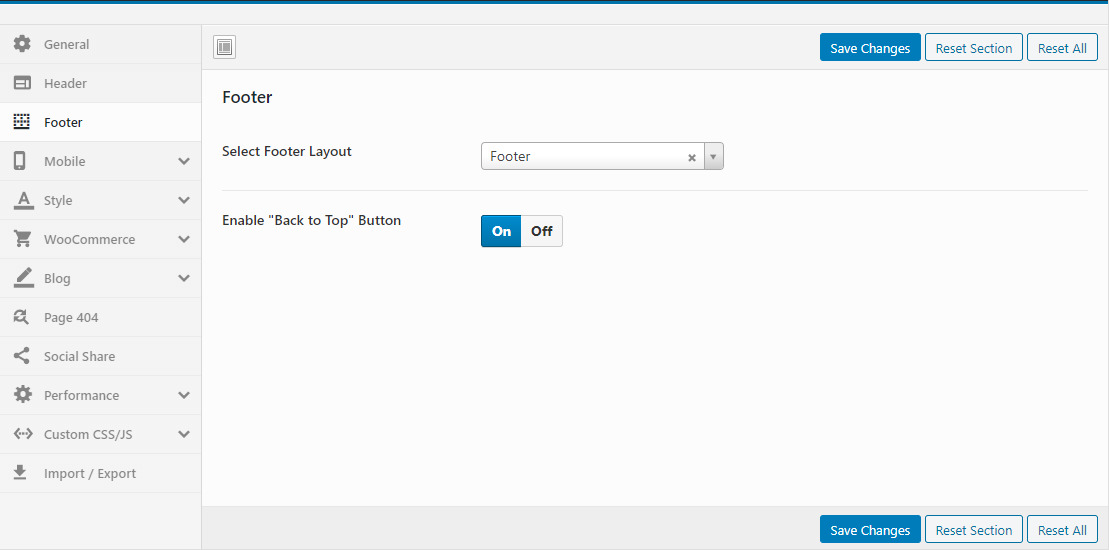
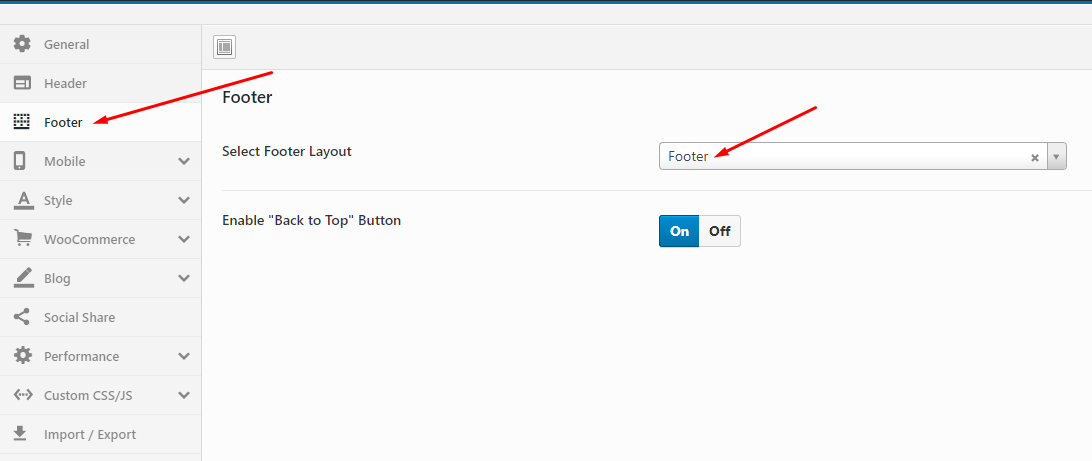
See more instructions about "Header Builder" hereFooter
Select Footer Layout Type and manage Back to Top button.

- Select Footer Layout: We provide a "Default Footer" and other Footers that you can customize with Elementor through the "Footer Builder".
- Enable "Back to Top" Button: Enable or disable "Back to top" button.
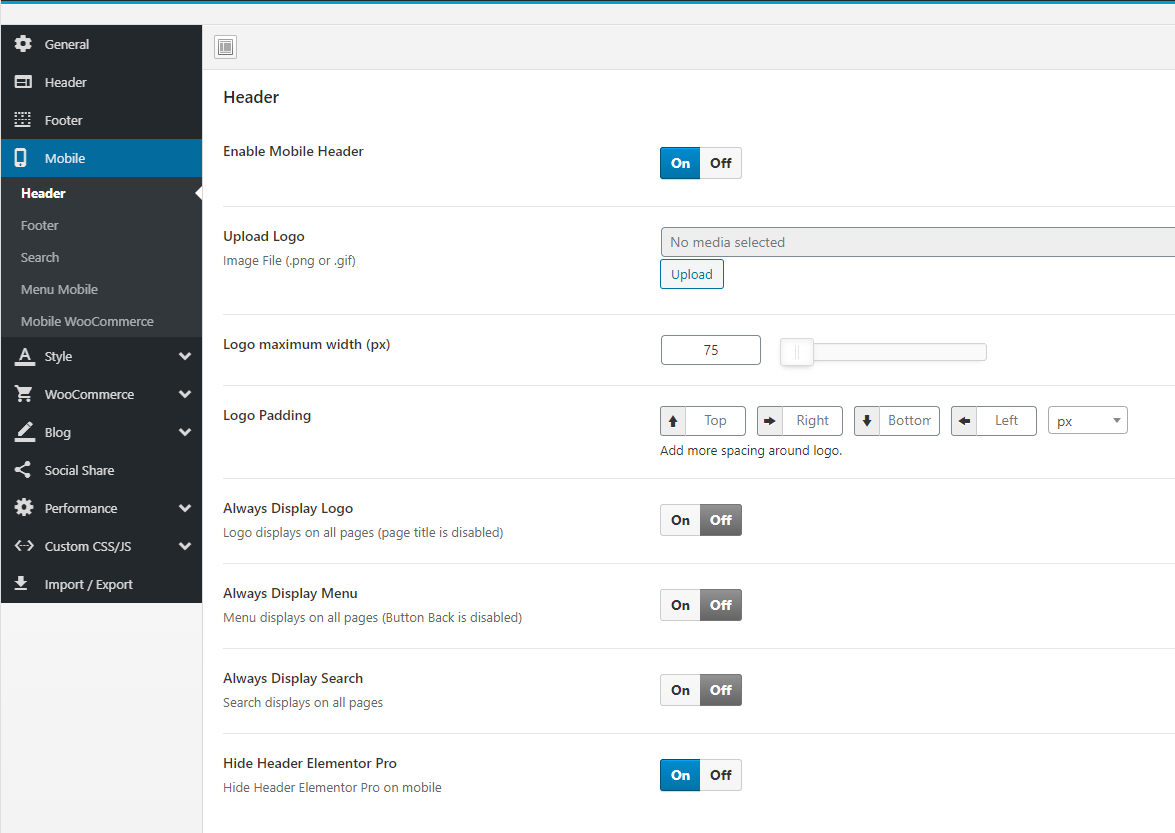
See more instructions about "Footer Builder" hereMobile
Upload Mobile Logo, Hidden Footer Mobile and config number of products in a row on mobile.

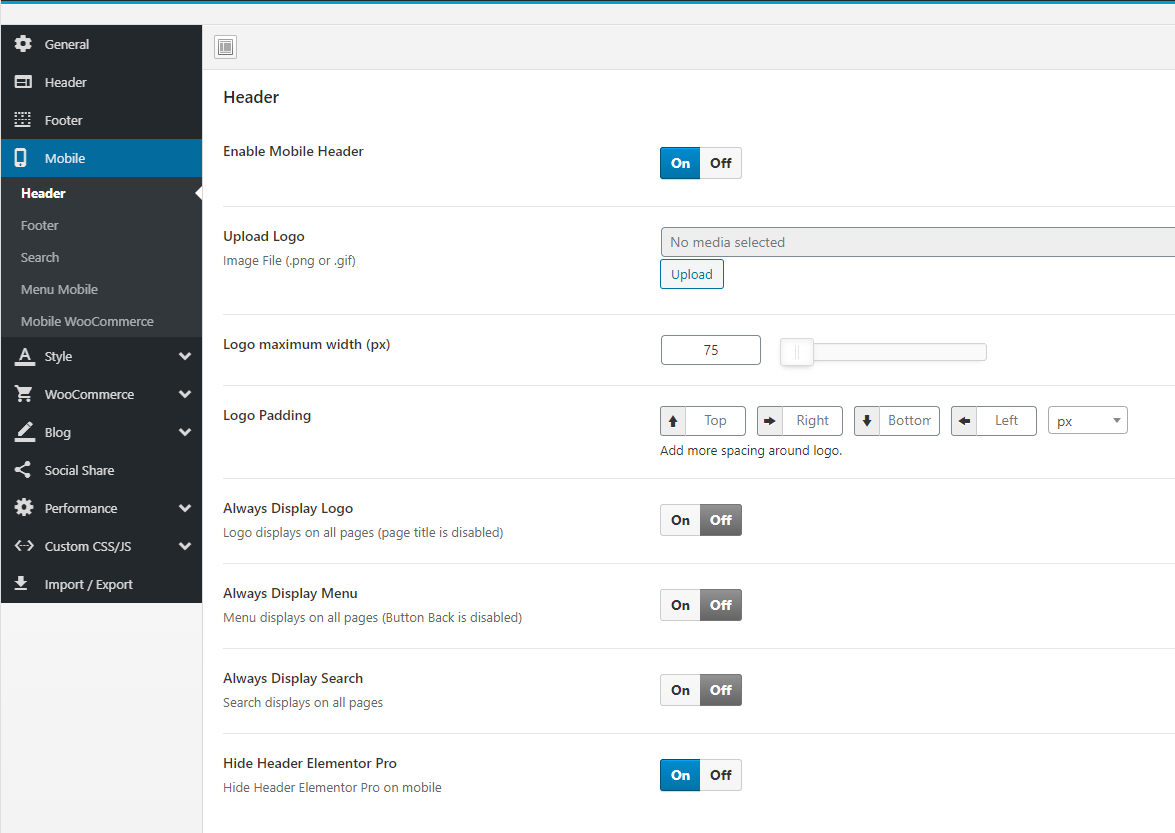
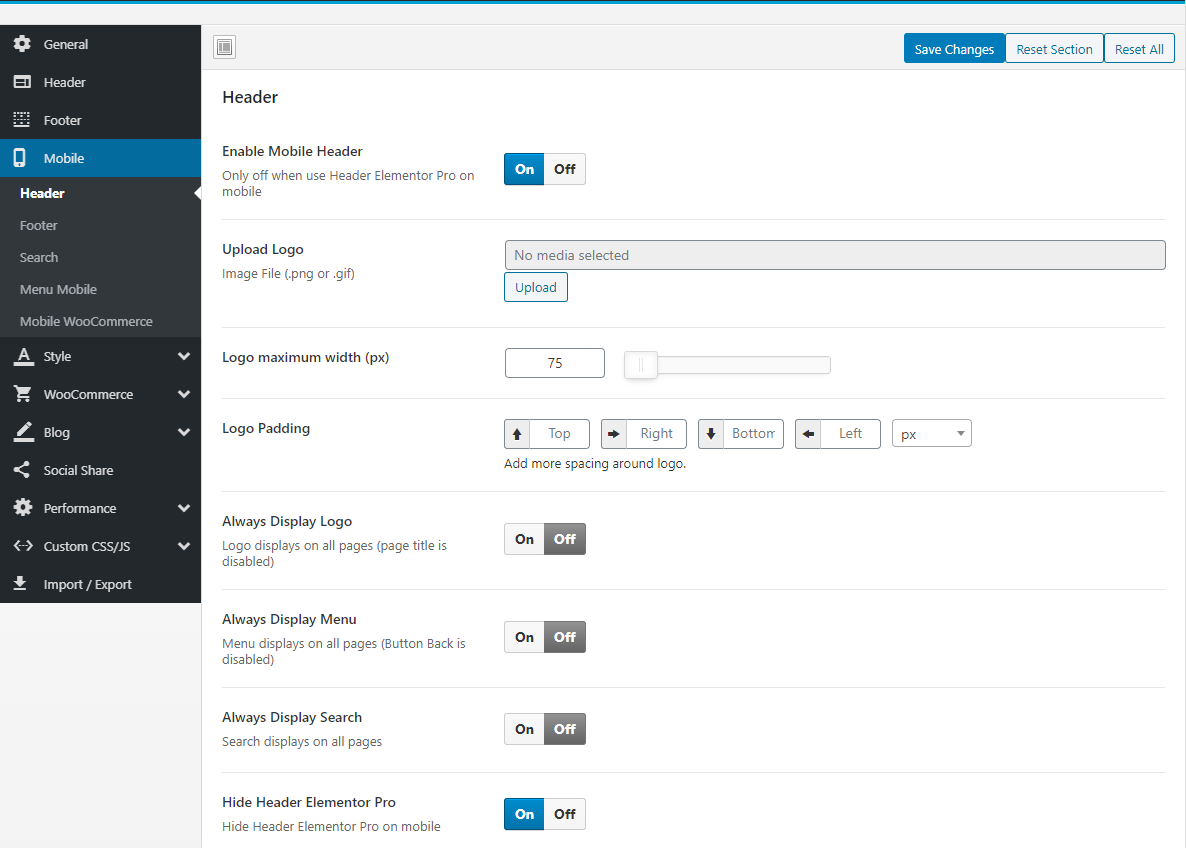
Mobile Header
- Enable Mobile Header: Only off when use Header Elementor Pro on mobile
- Upload Mobile Logo: Upload your logo for mobile devices
- Always Display Menu: Menu displays on all pages (Button Back is disabled)
- Always Display Search: Search displays on all pages
- Hide Header Elementor Pro: Hide Header Elementor Pro on mobile
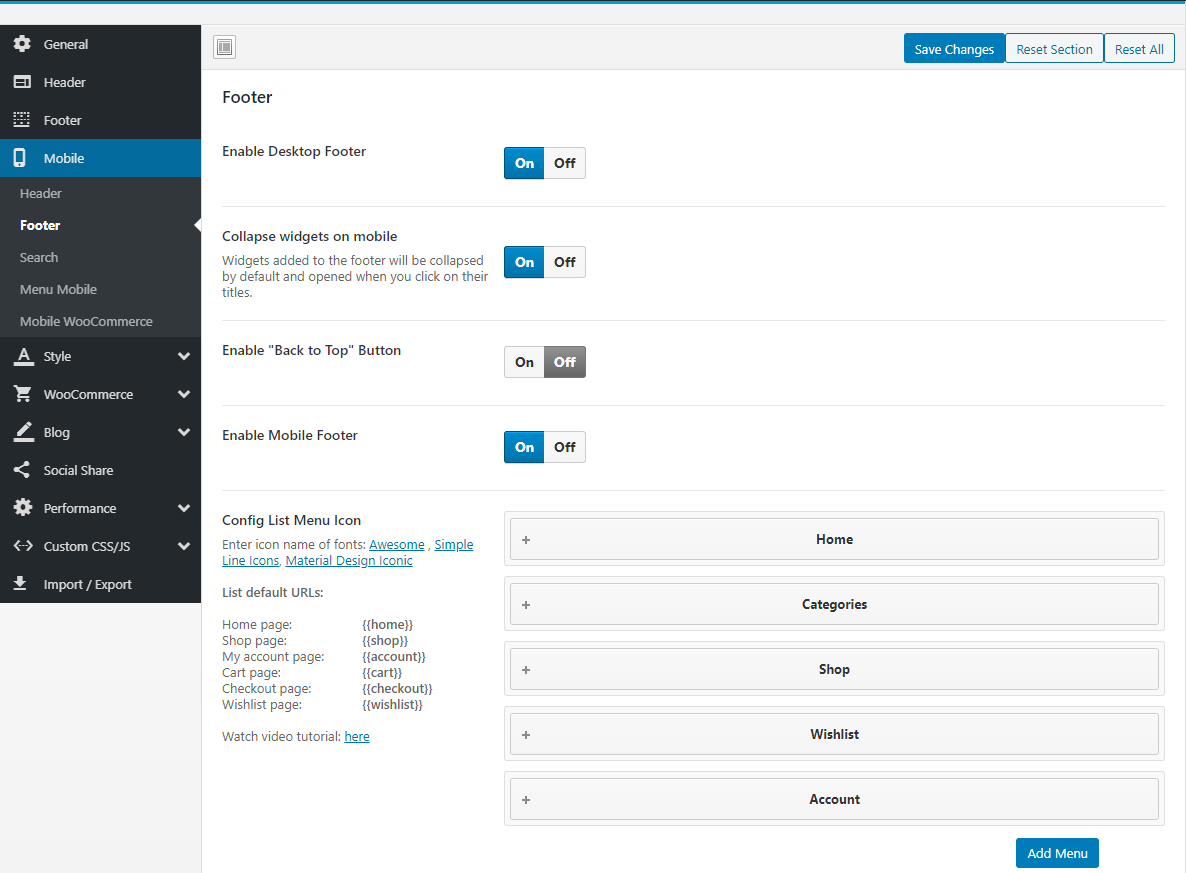
Mobile Footer

- Enable Desktop Footer: Show/Hide Desktop Footer in Mobile
- Collapse widgets on mobile: Widgets added to the footer will be collapsed by default and opened when you click on their titles.
- Enable "Back to Top" Button: Show/Hide "Back to Top" Button
- Enable Mobile Footer

- Config List Menu Icon
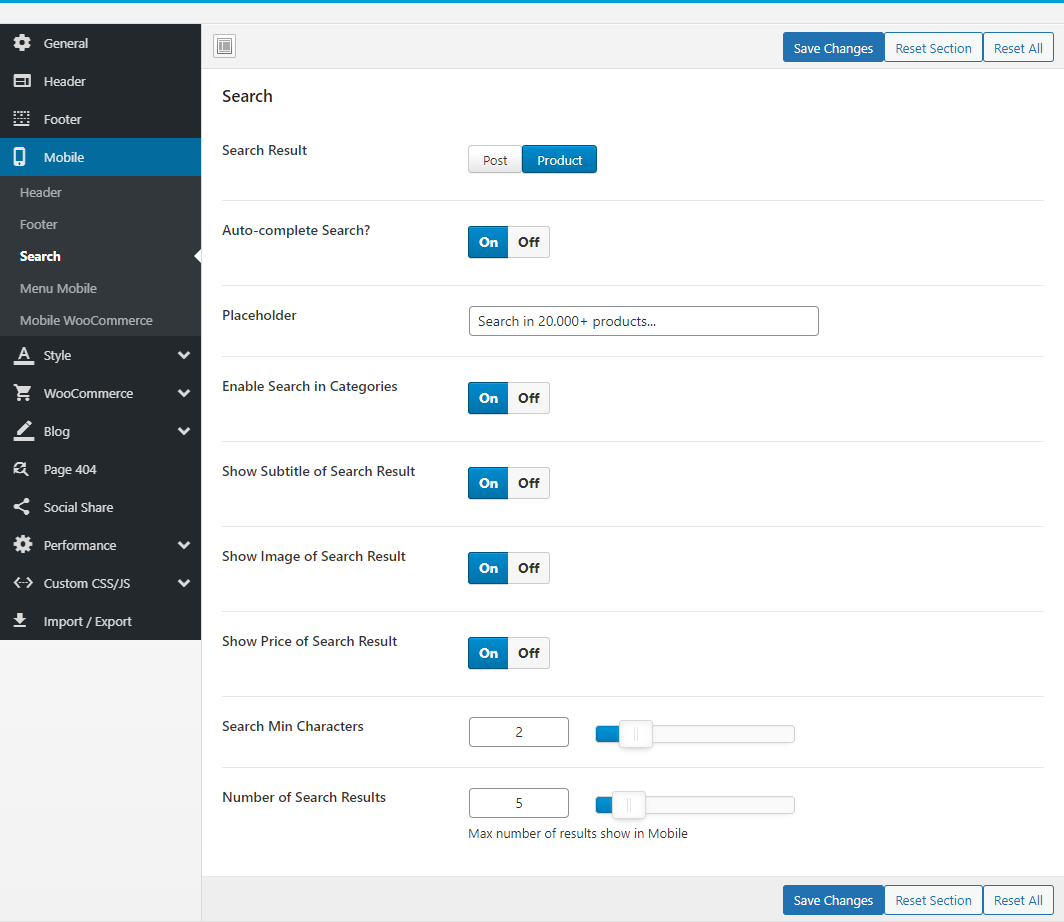
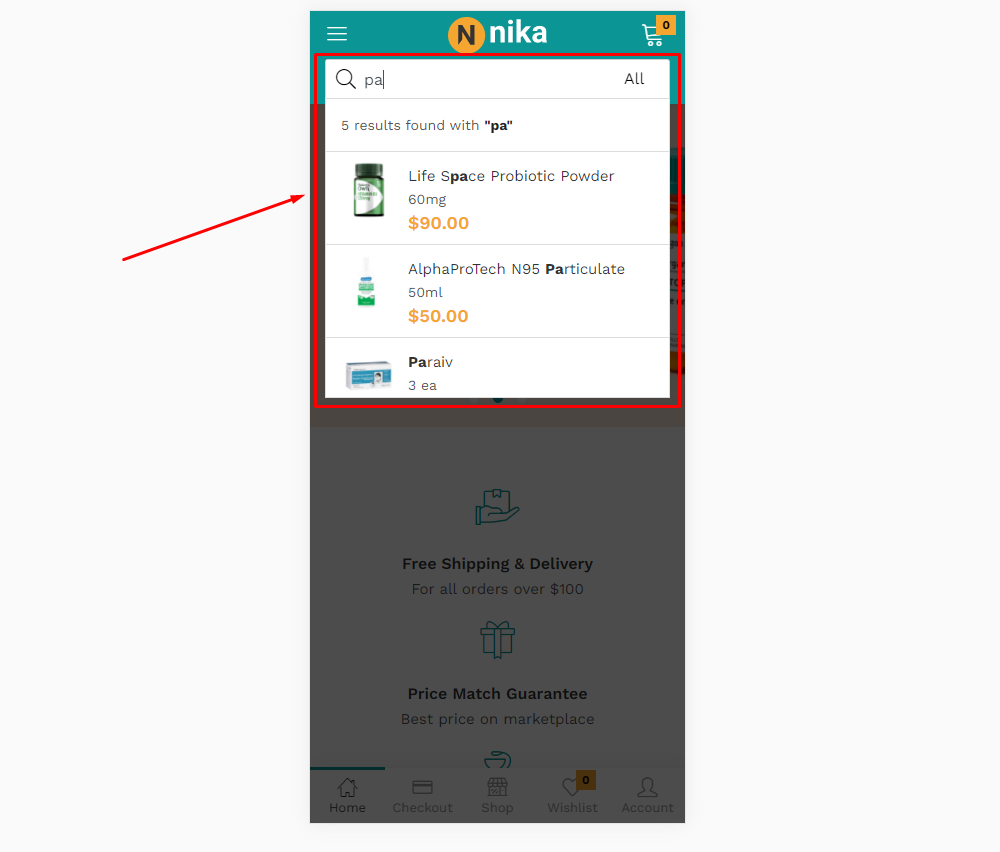
See more instructions about "Customize Footer Mobile" hereSearch Mobile


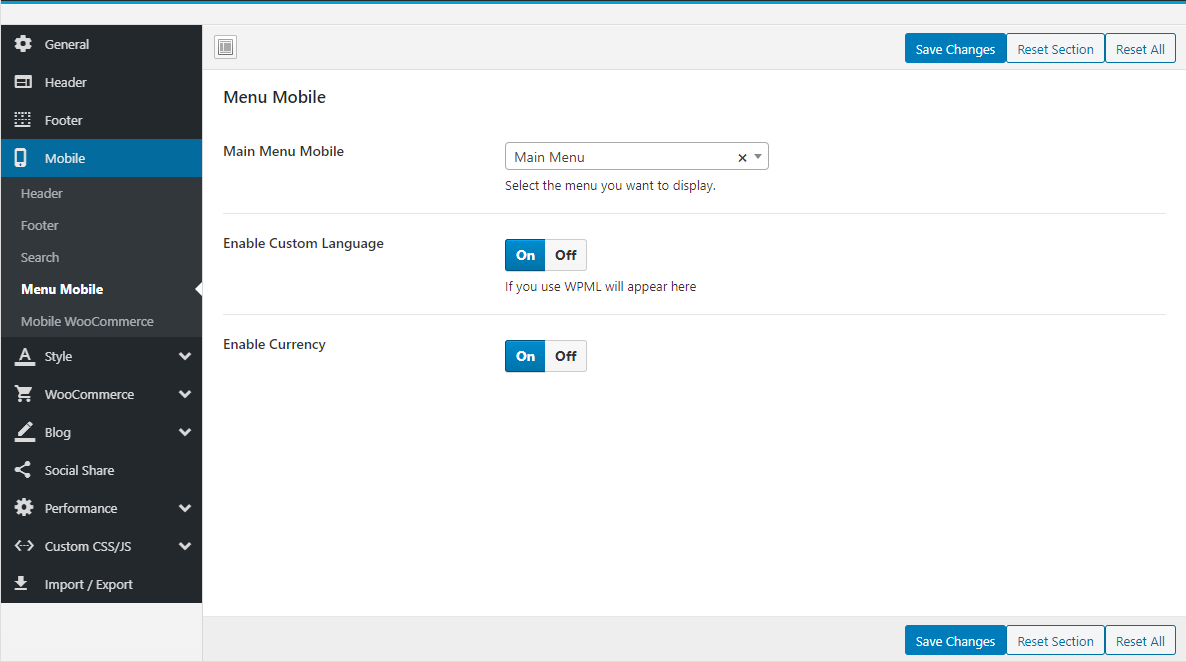
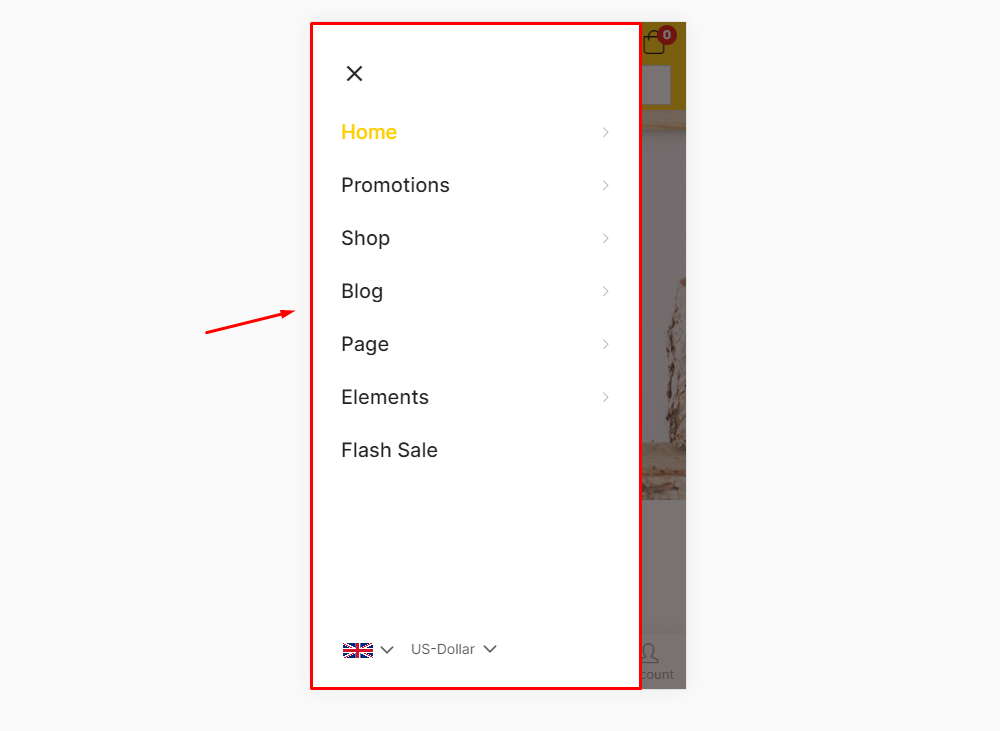
Mobile Menu


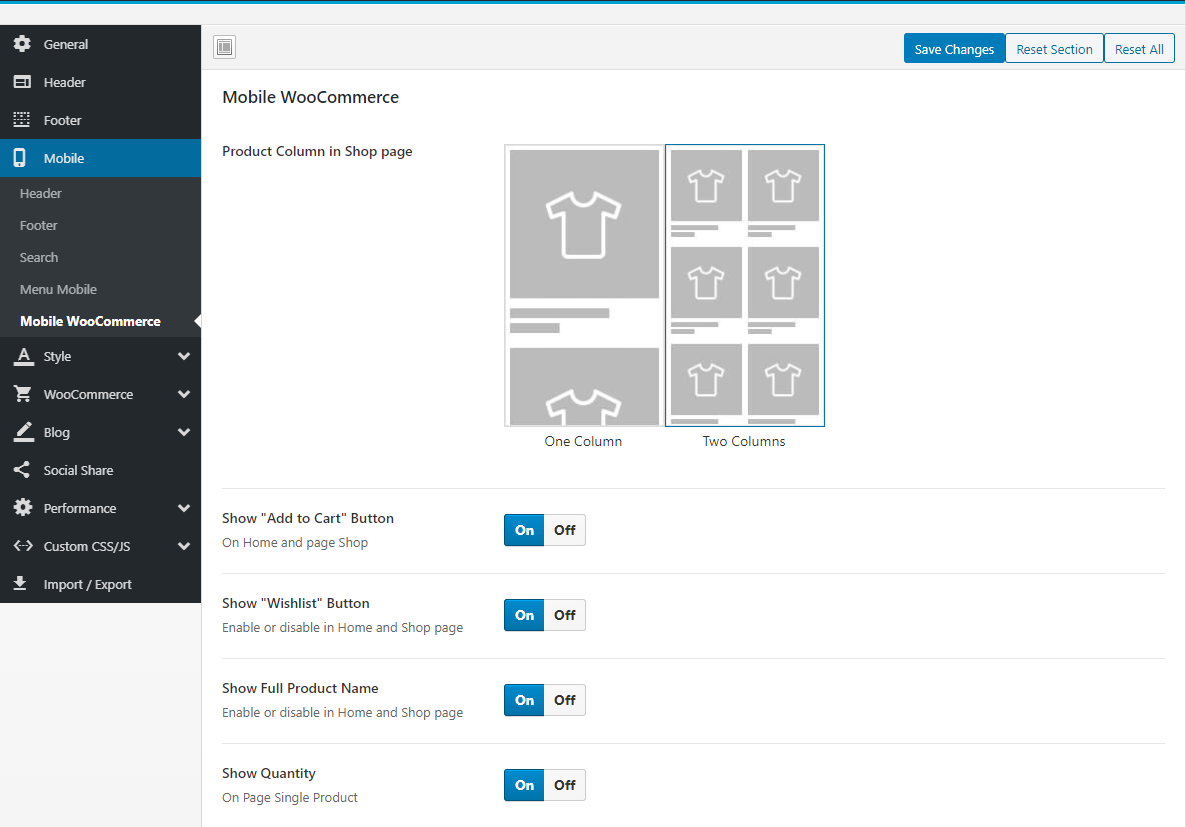
Mobile WooCommerce

- Product Column in Shop page: You can choose to show one or two products per line in the mobile
- Show "Add to Cart" Button: Enable or disable in Home and Shop page
- Show "Wishlist" Button: Enable or disable in Home and Shop page
- Show Full Product Name: Show full name or only one line in Home and Shop page
- Show Quantity: Enable or disable in Home and Shop page
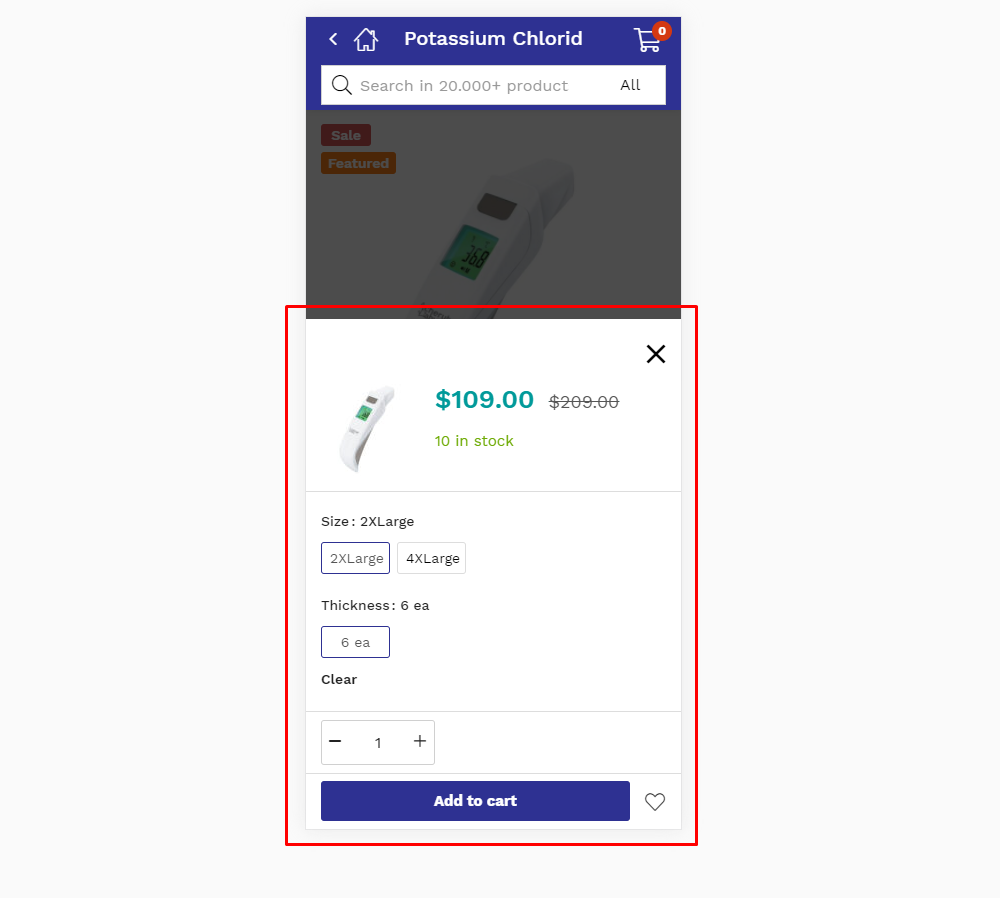
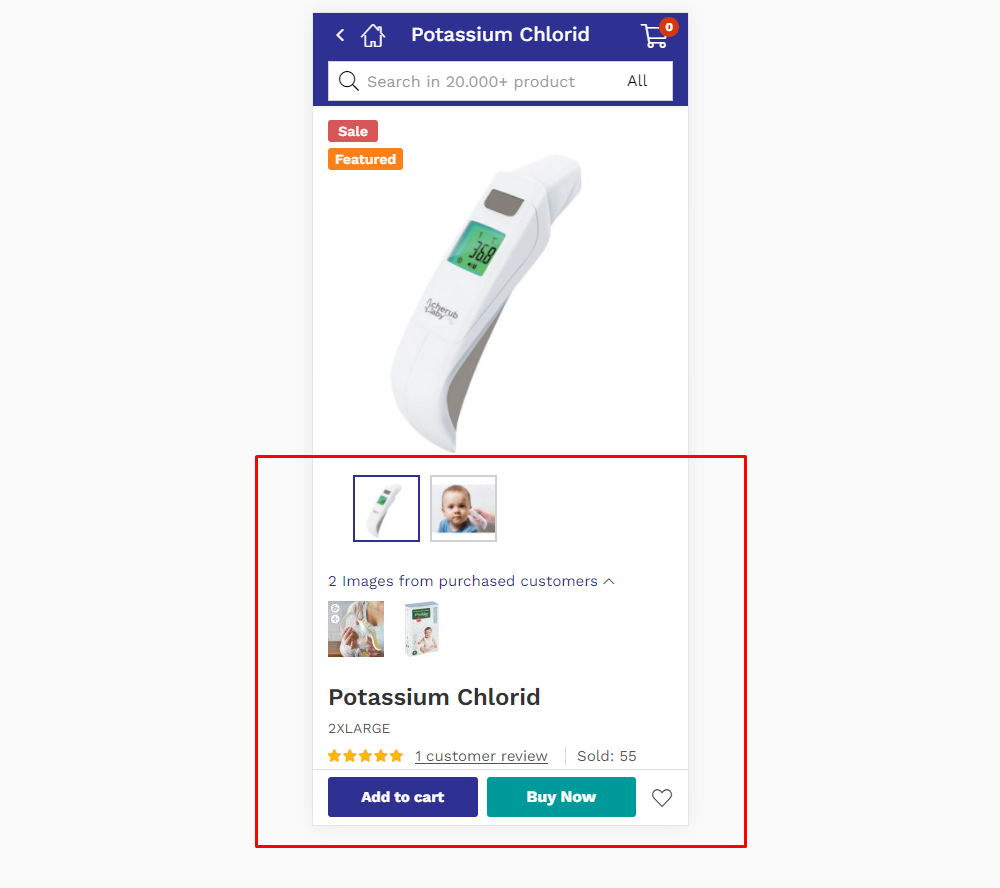
- Add To Cart Form Type (HOT Feature): This is the most prominent feature on mobile. Help you experience the purchase feature like on a professional sales APP
- Add To Cart Form Type = Popup

- Add To Cart Form Type = Default

- Add To Cart Form Type Video tutorial
- Show Sidebar Tabs: On Page Single Product
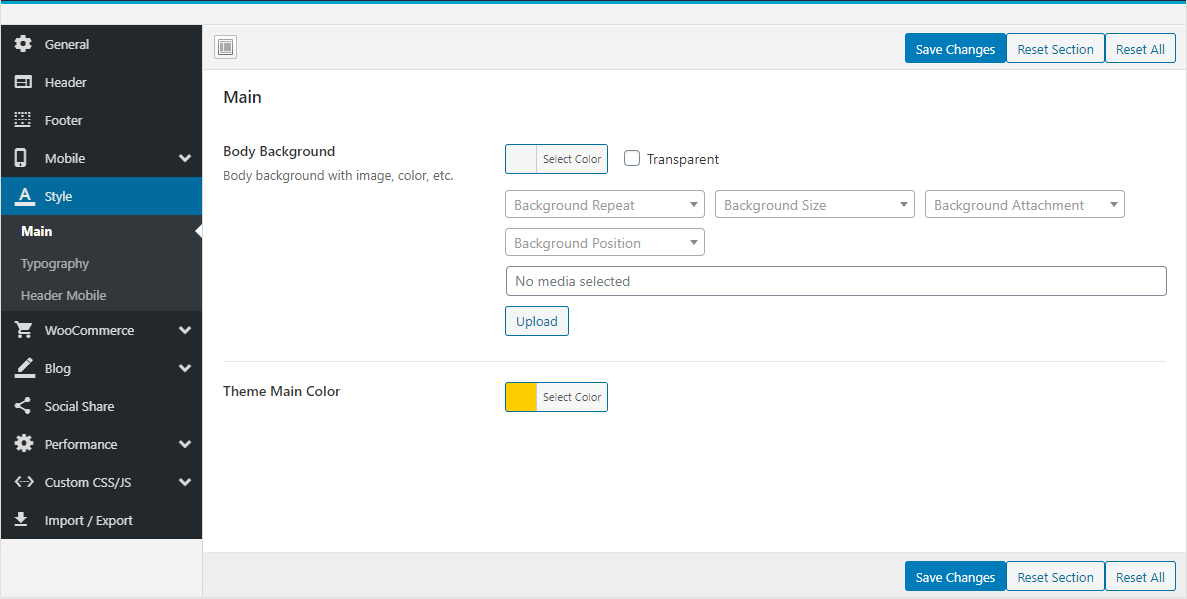
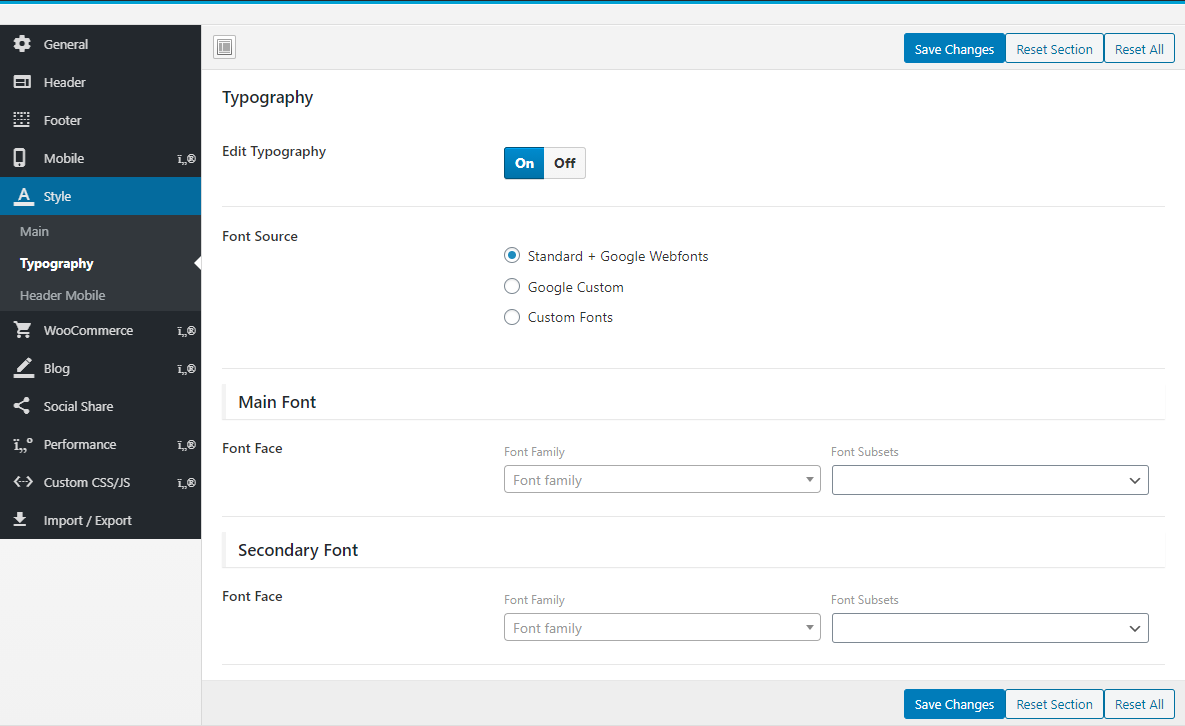
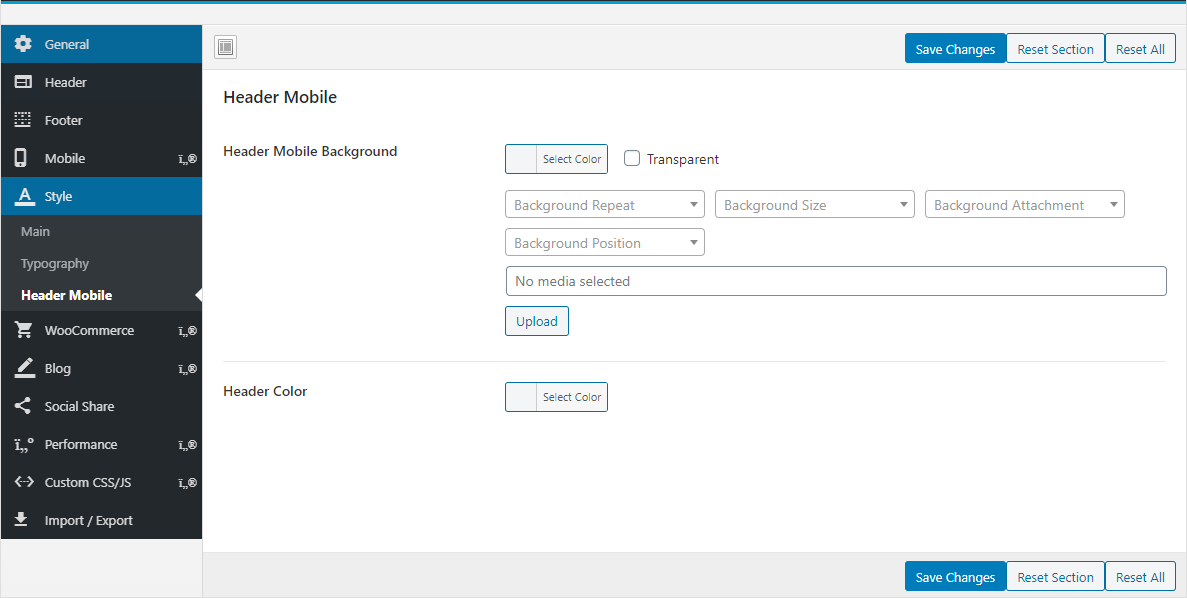
Style
Custom style for theme: Typography, Top Bar, Header, ...
Main: Body Background, Main Theme Color, ...

Typography: Font Source, Google Code, ...

Header Mobile: Header Mobile Background, Header Color

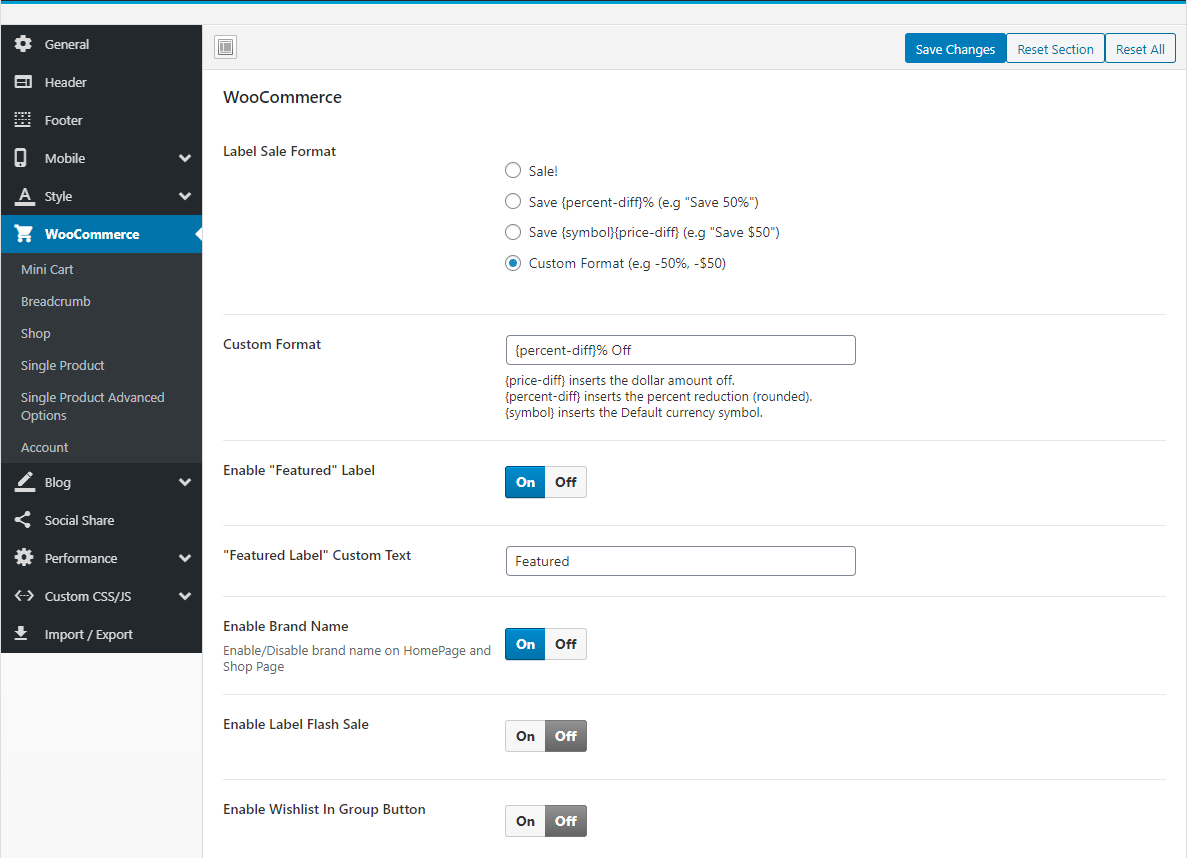
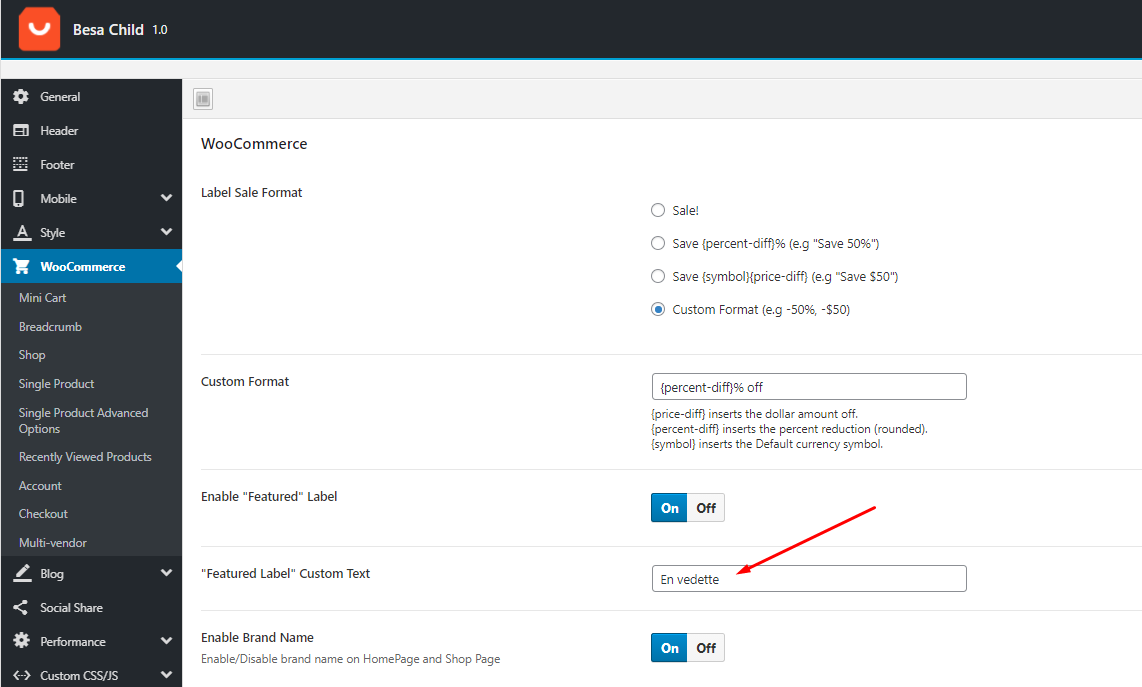
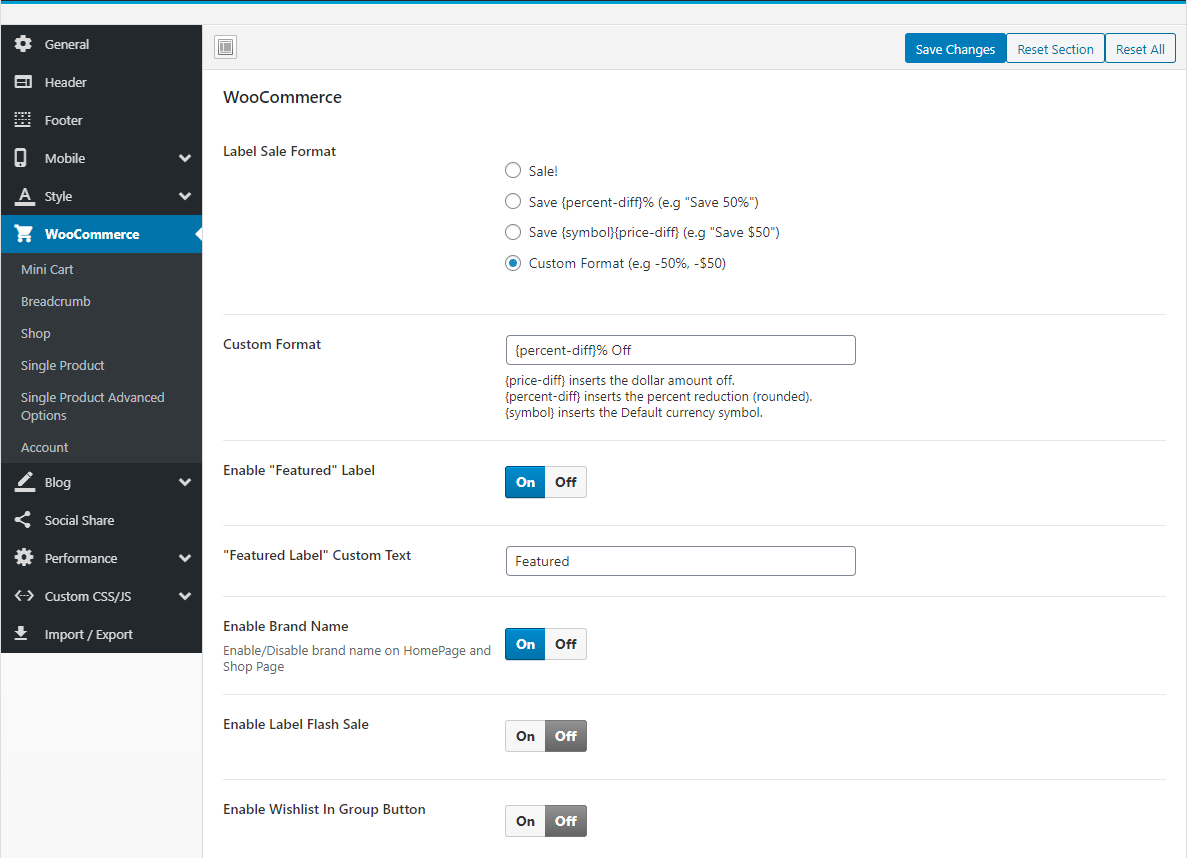
WooCommerce
Manage global setting for Woocommerce

- Label Sale Format: Optional "Sale label" format as you want
- "Featured" Label: Optional "Featured" format as you want
- Enable Brand Name: Enable/Disable brand name on HomePage and Shop Page
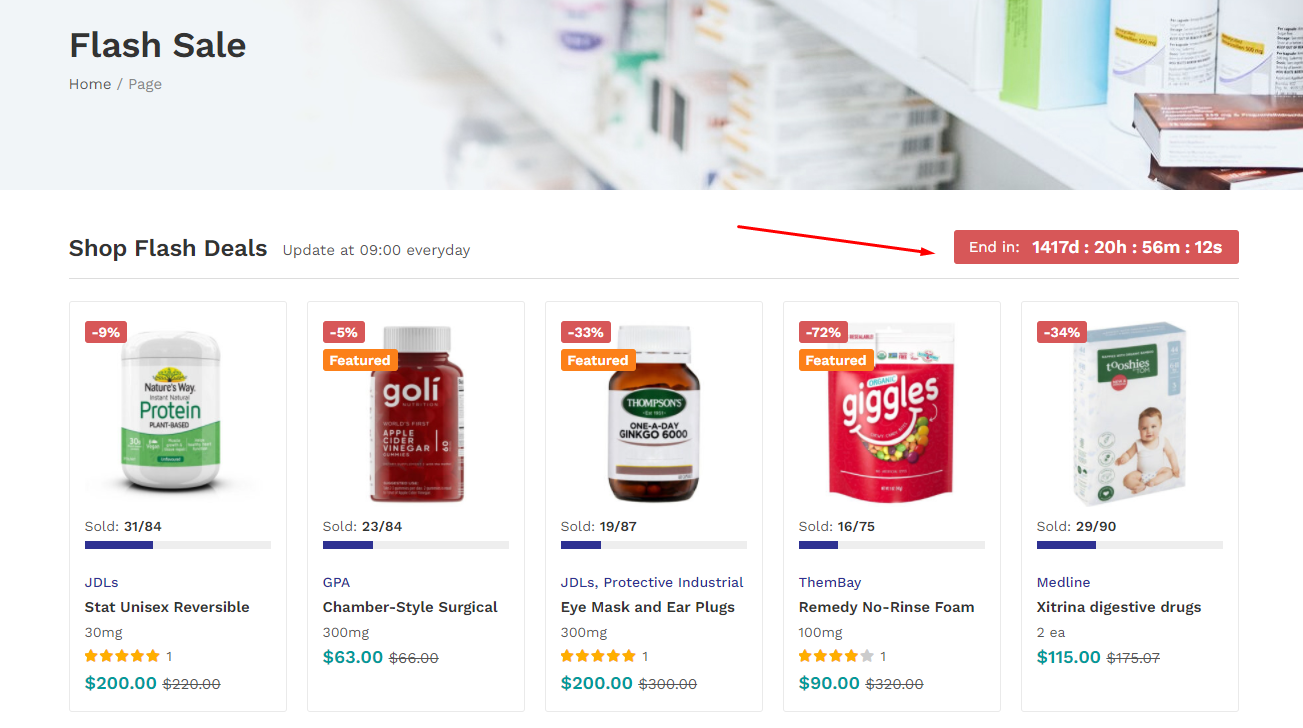
- Enable the text of Time Countdown

- Product Image Display Mode: Select the type of image display you want
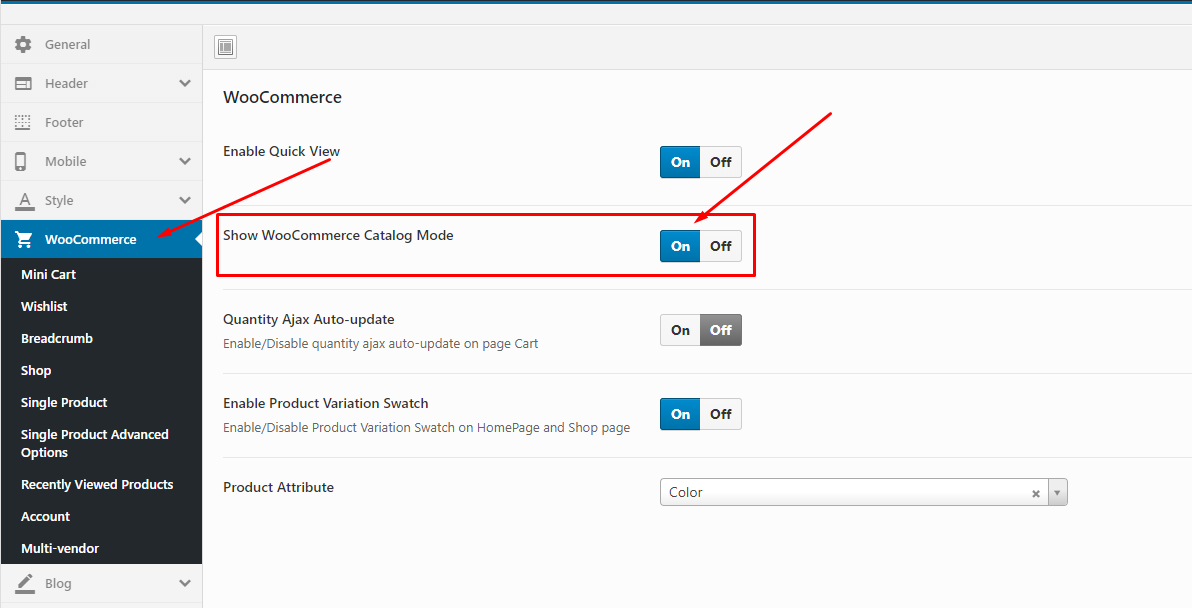
- Enable Quick View: Enable/Disable Quick View
- Show WooCommerce Catalog Mode: Enable/Disable WooCommerce Catalog Mode (Hide "Add to Cart", "Mini-Cart")
- Quantity Ajax Auto-update: Enable/Disable quantity ajax auto-update on page Cart
- Enable Product Variation Swatch: Enable/Disable Product Variation Swatch on HomePage and Shop page
- Product Attribute: Select an attribute that you display on the product on the home page and the Store page
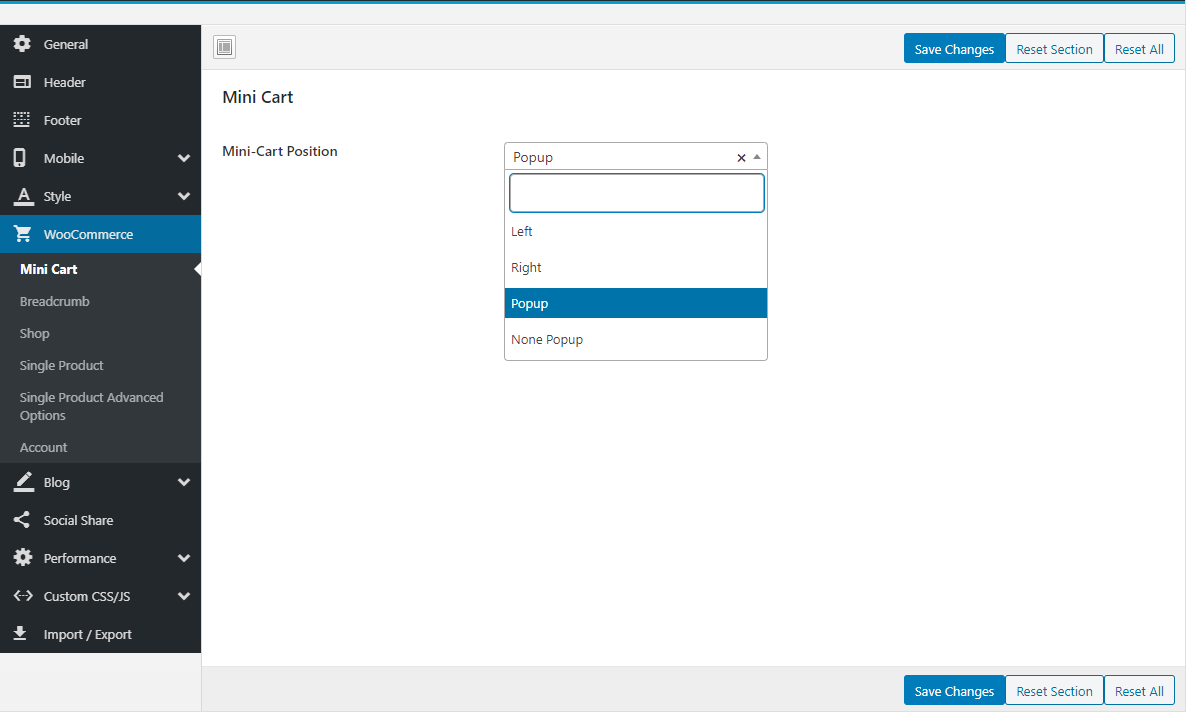
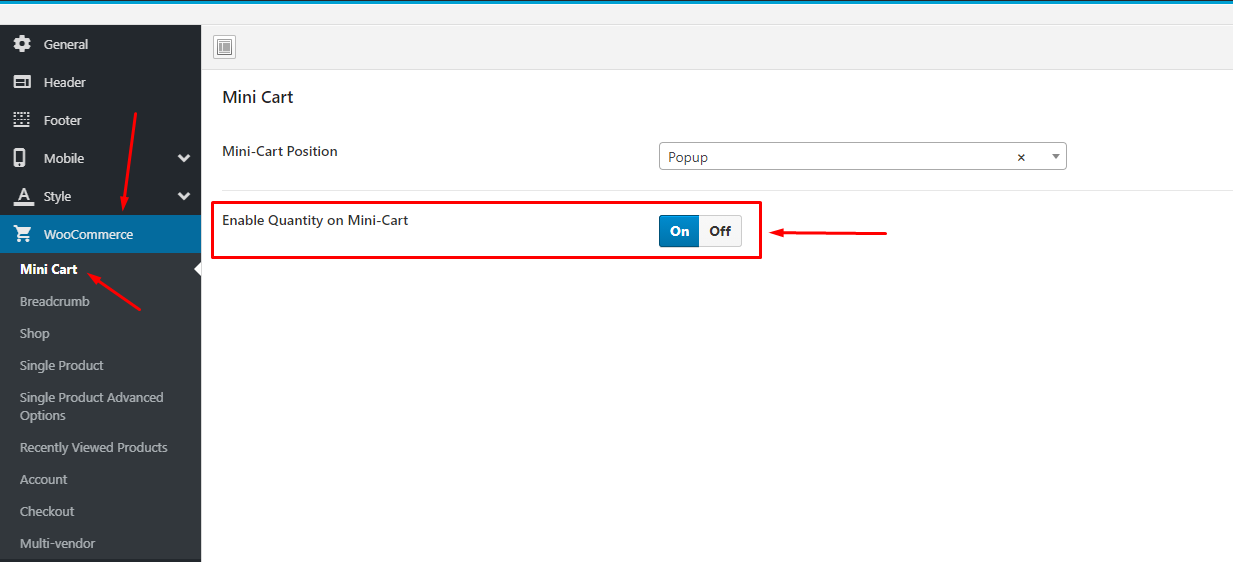
Mini Cart
Configure properties for Mini cart

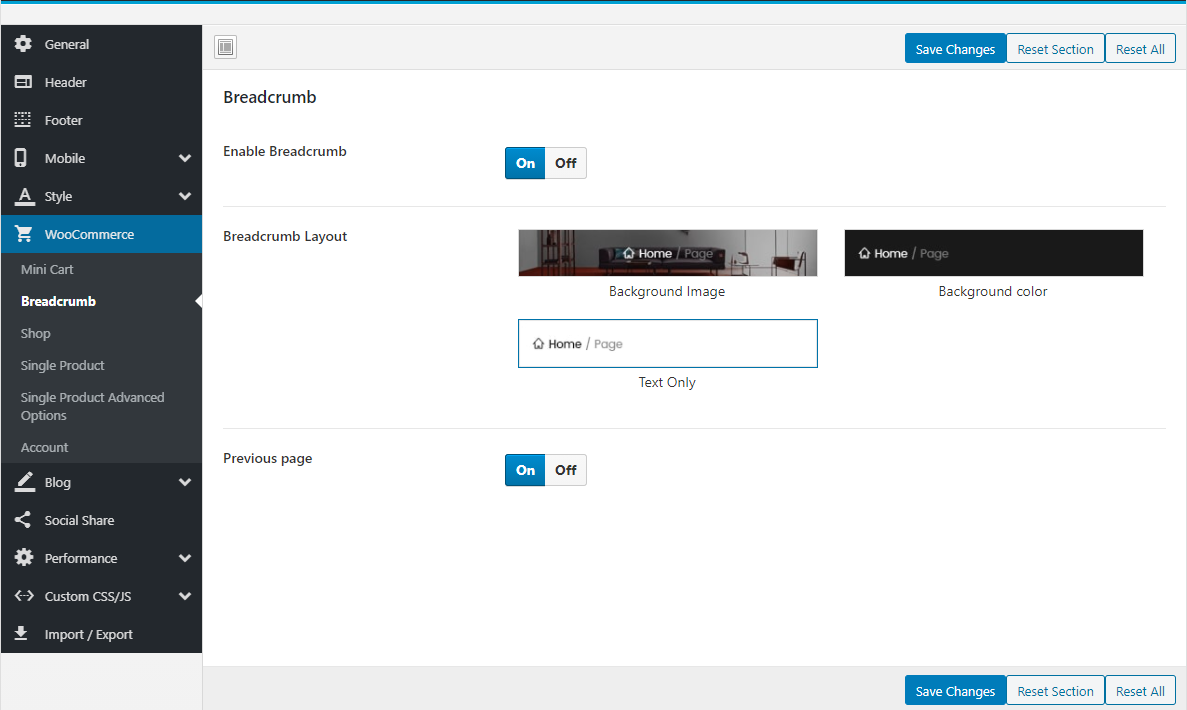
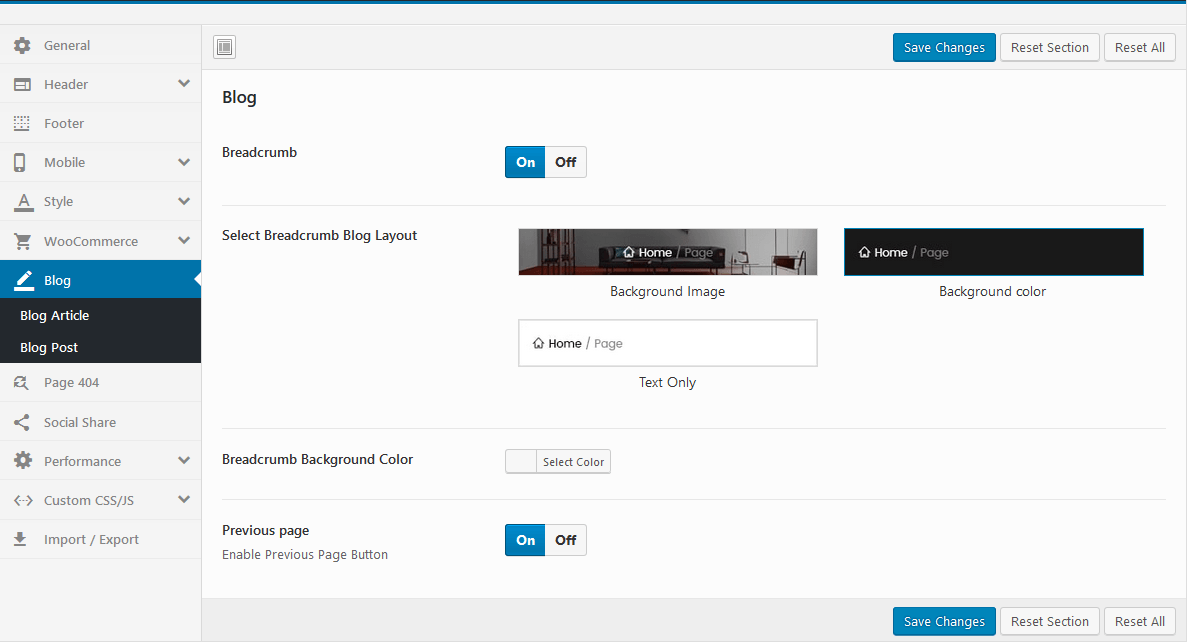
Breadcrumb
Configure properties for Breadcrumb

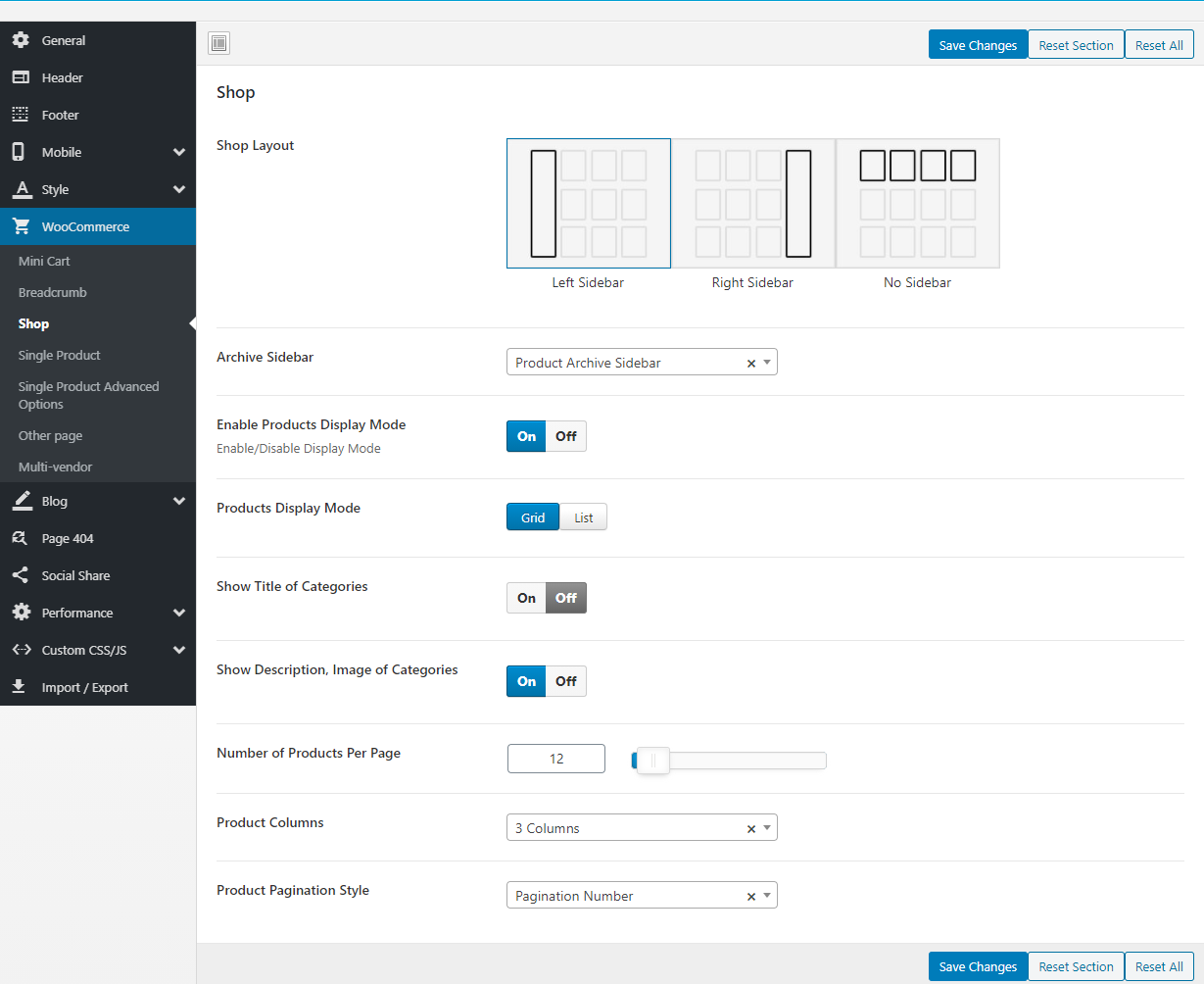
Shop
Configure properties for Shop

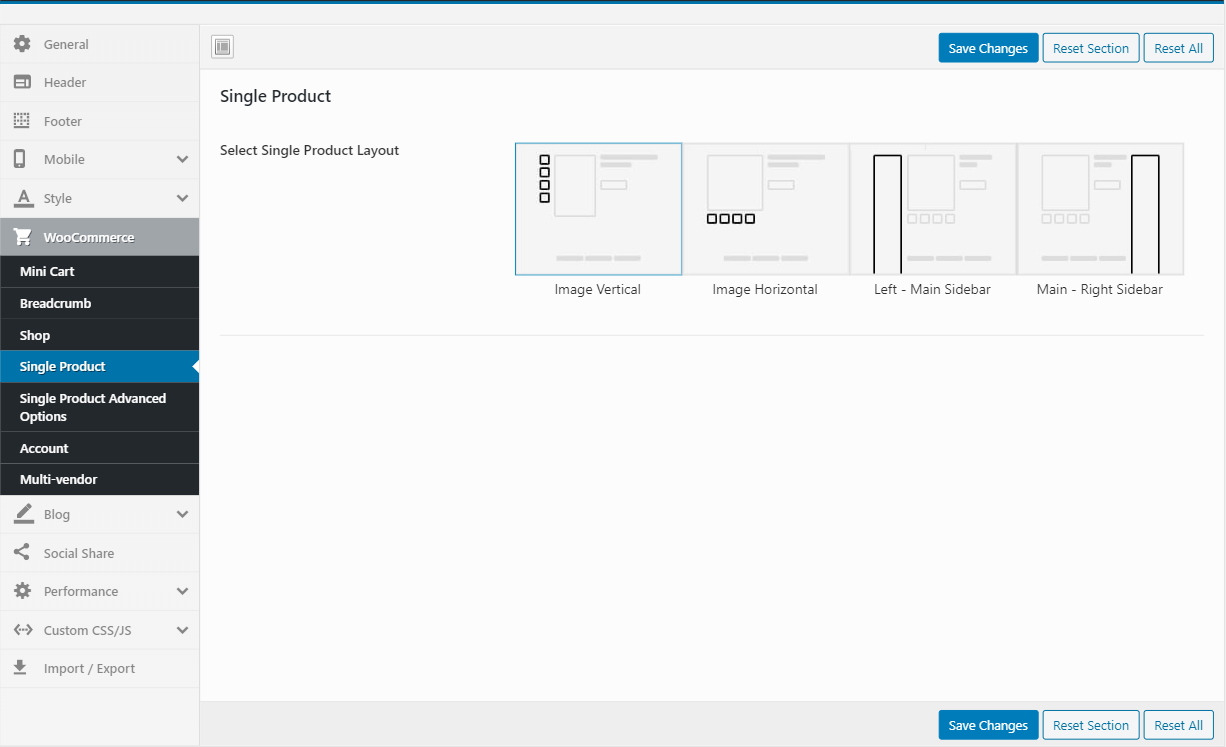
Single product
Configure properties for Single product

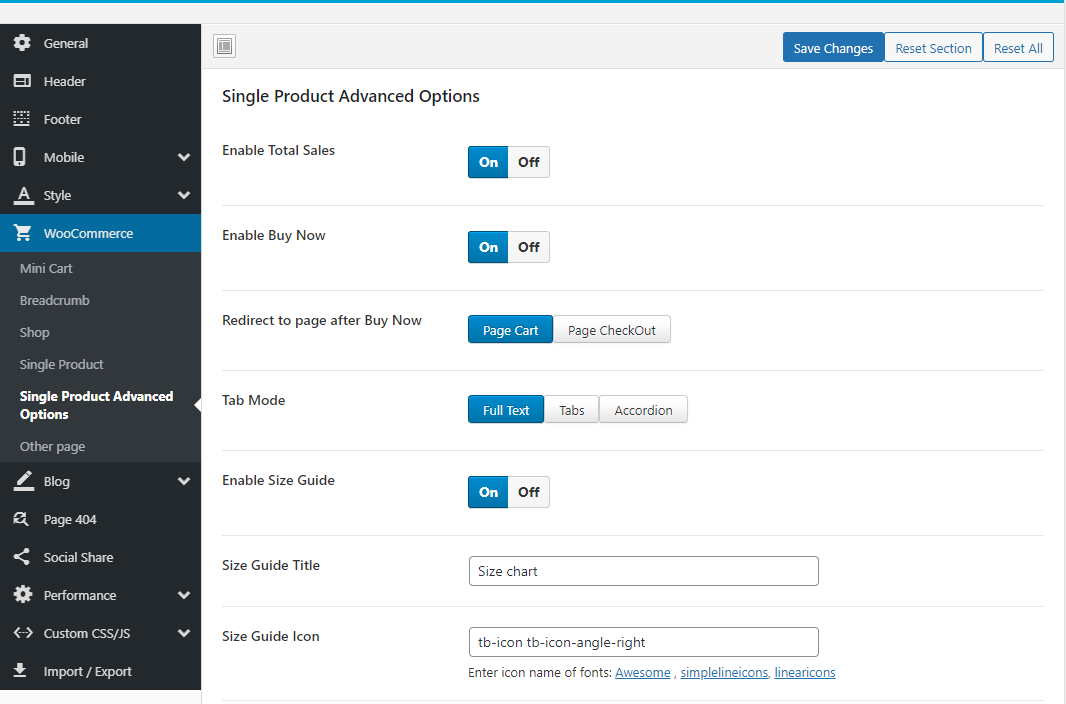
Single Product Advanced Options
Configure properties for Single Product Advanced

Blog
Manage global setting for Blog.

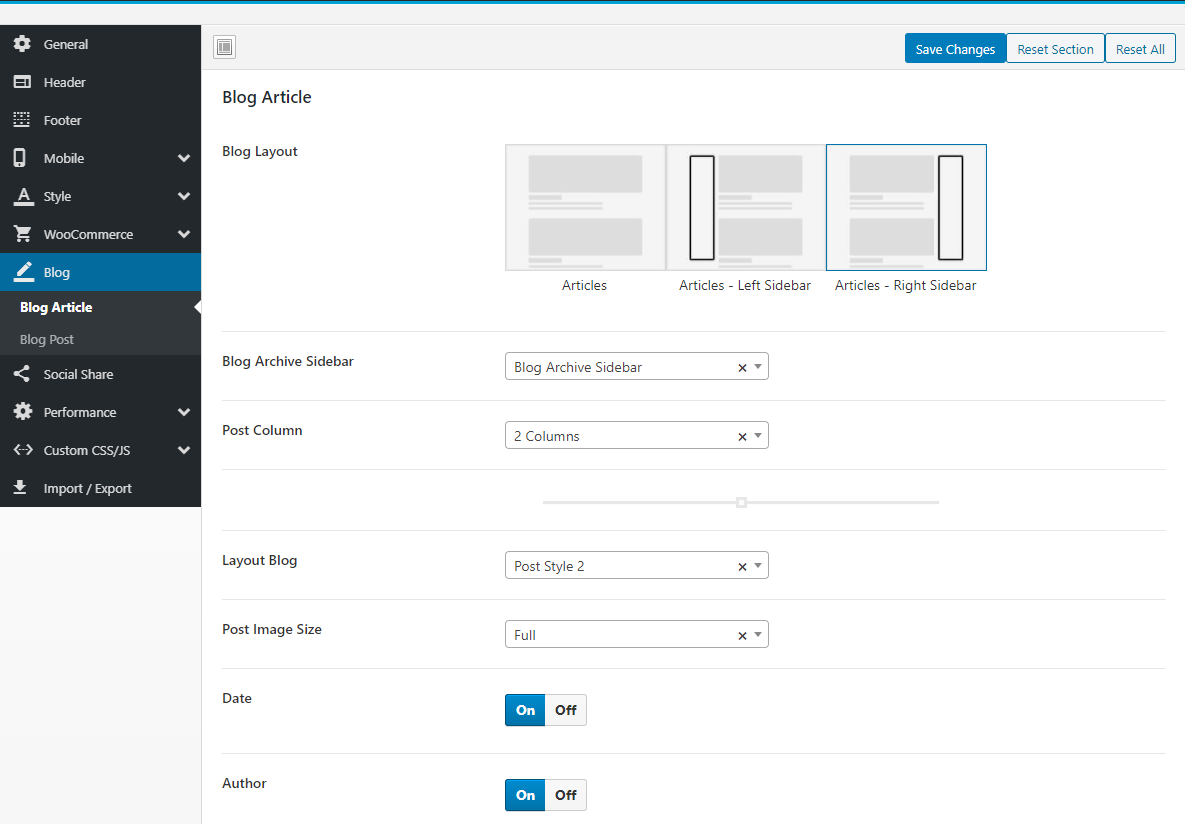
Blog Article

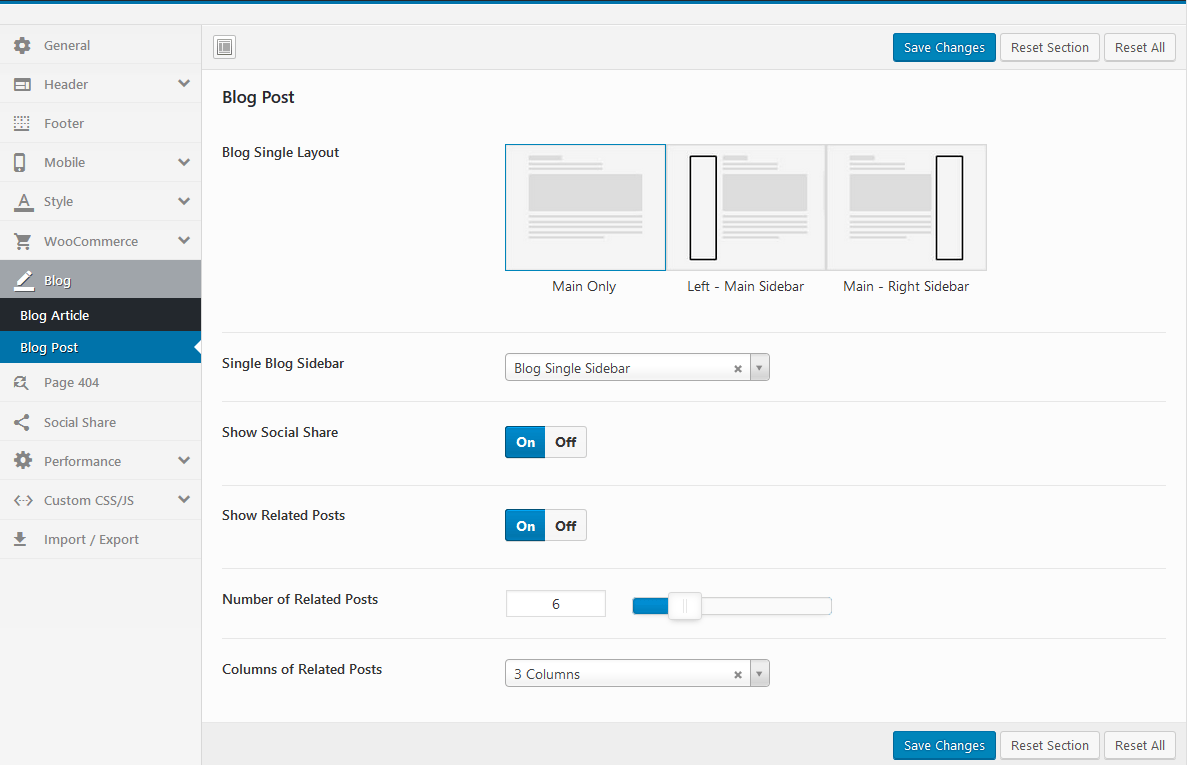
Blog Post

Page 404
Upload Image 404


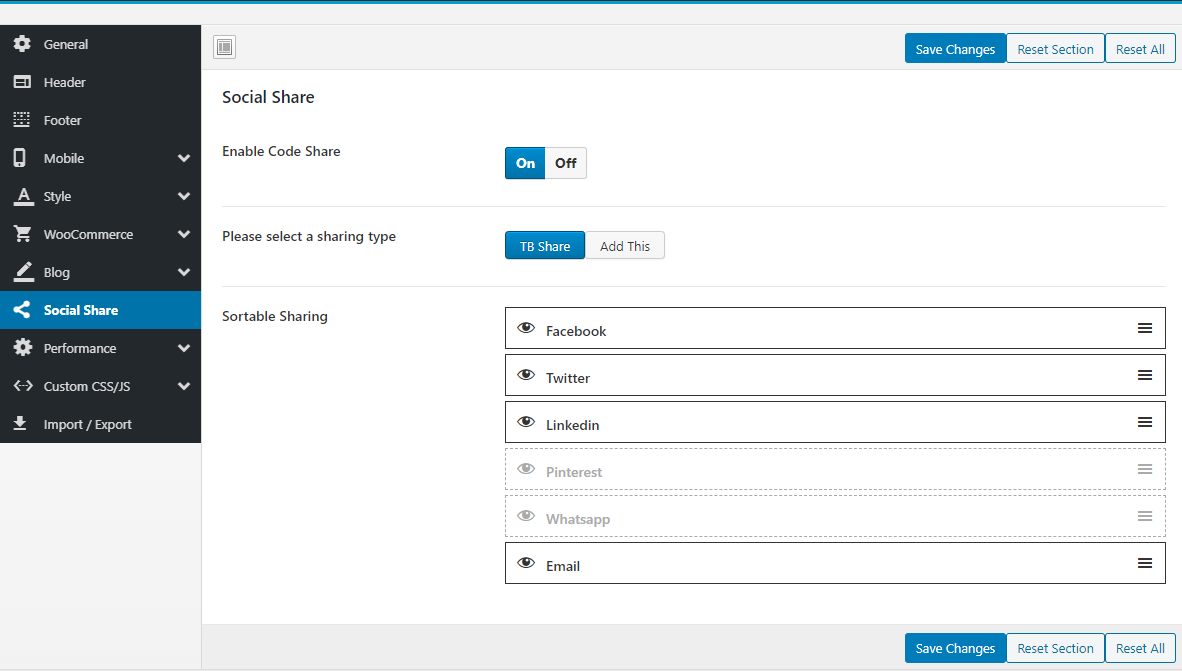
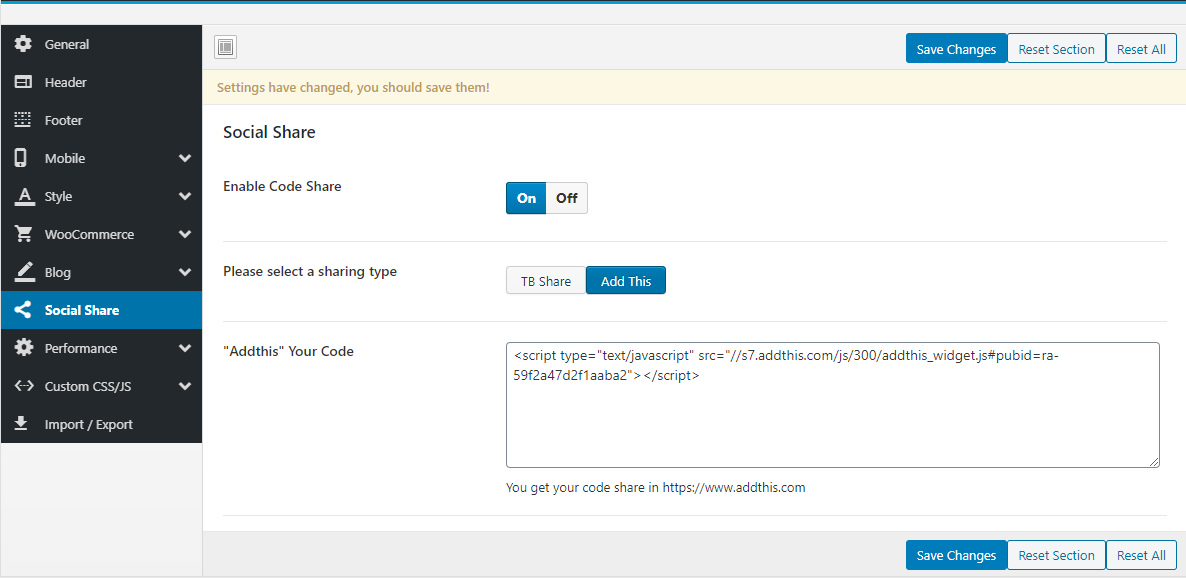
Socials Share
Please select a sharing type: TB Share or Add This


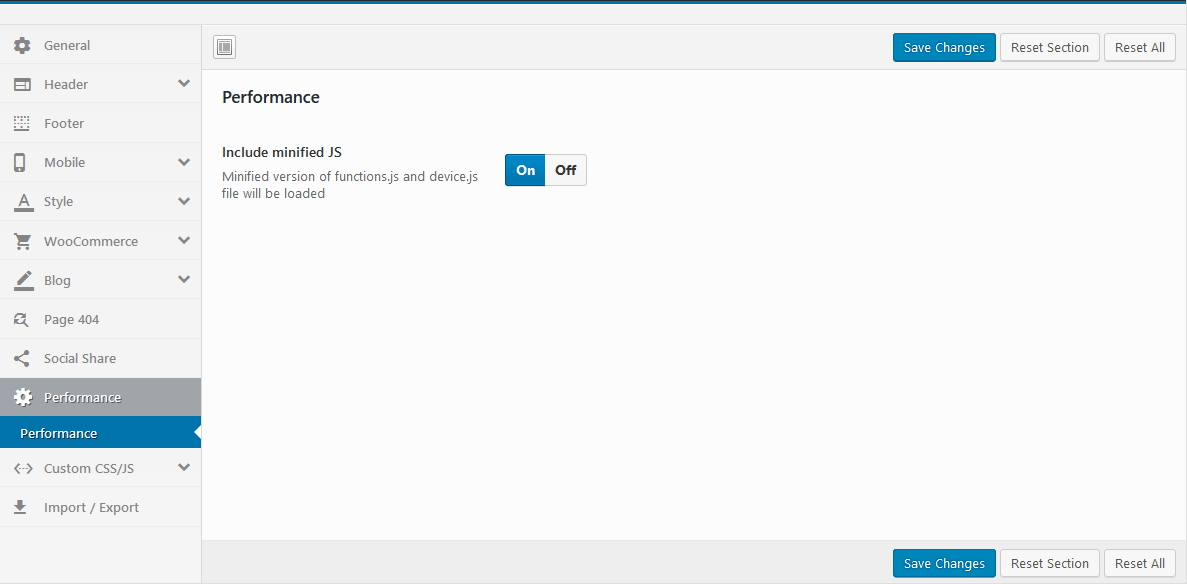
Performance
Speed up website: Minified version of functions.js and device.js file will be loaded

- Yes: The Minified JS file will be loaded, eg: nika\js\functions.min.js
- No: The normal JS file will be loaded, eg: nika\js\functions.js
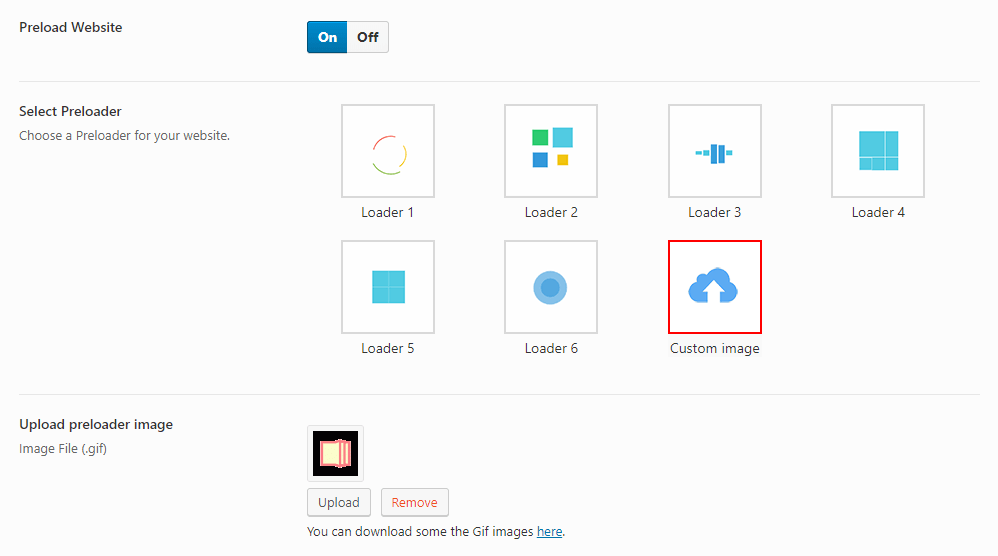
- Preload Website: Choose a Preloader Images for your website.

WooCommerce Setting
Instructions for configuring some WooCommerce featuresBasic configuration
Choose Shop Page: Go to WooCommerce > Settings > Products > General > Shop Page

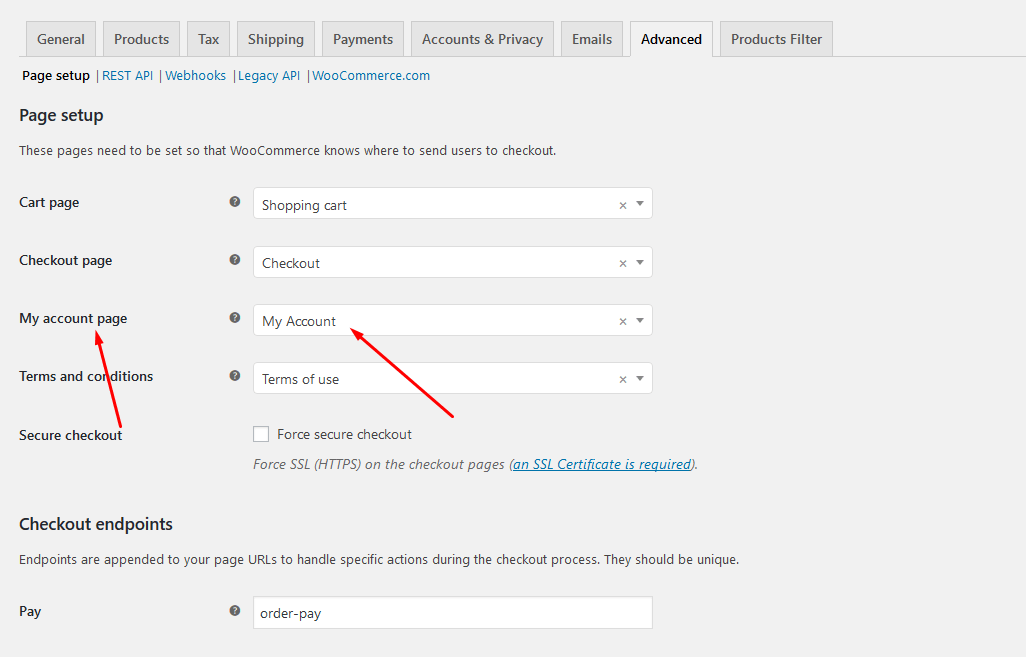
Choose Cart and Checkout Page: Go to WooCommerce > Settings > Advanced

Quantity on Mini-Cart

Enable Quantity on Mini-Cart in the Theme Options

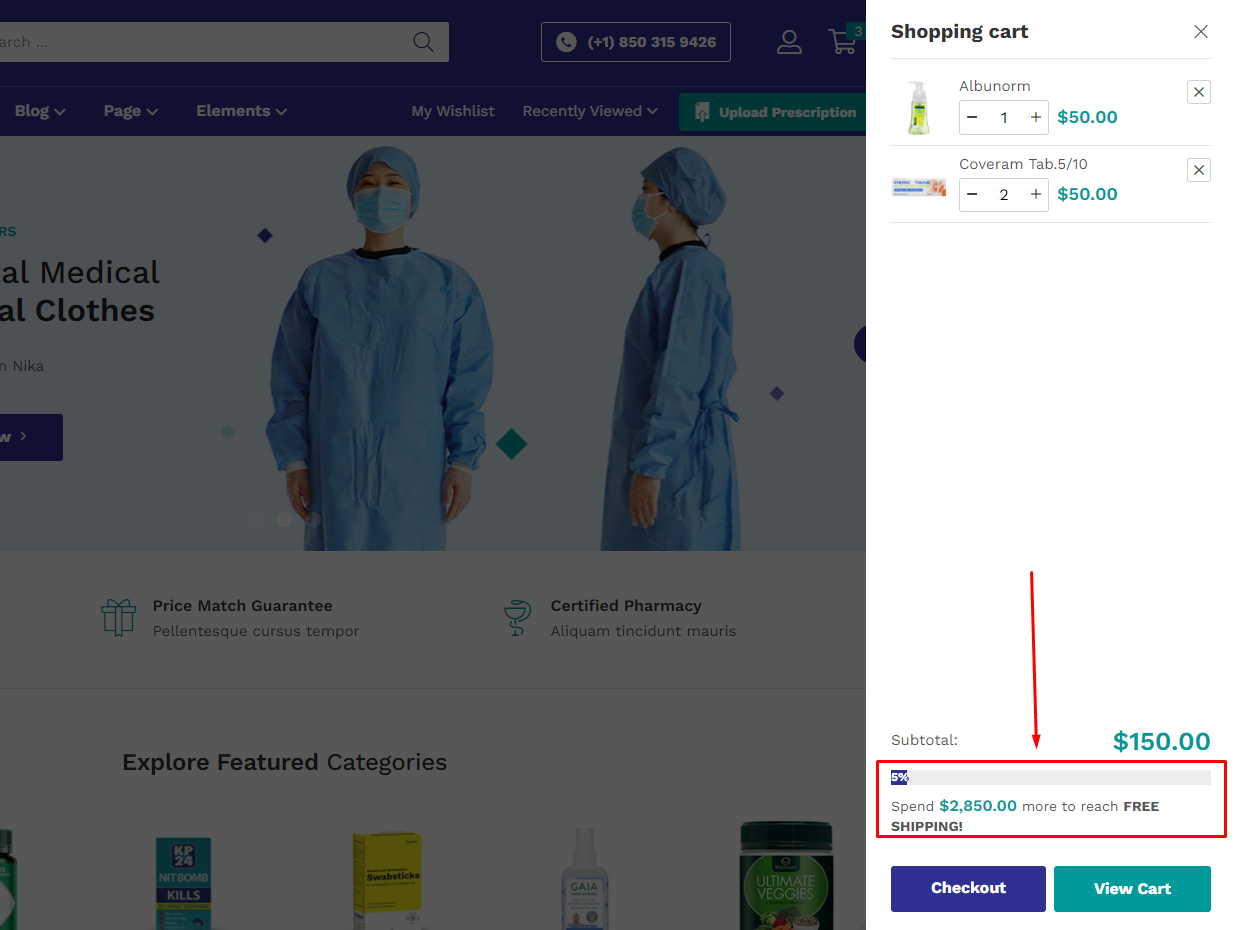
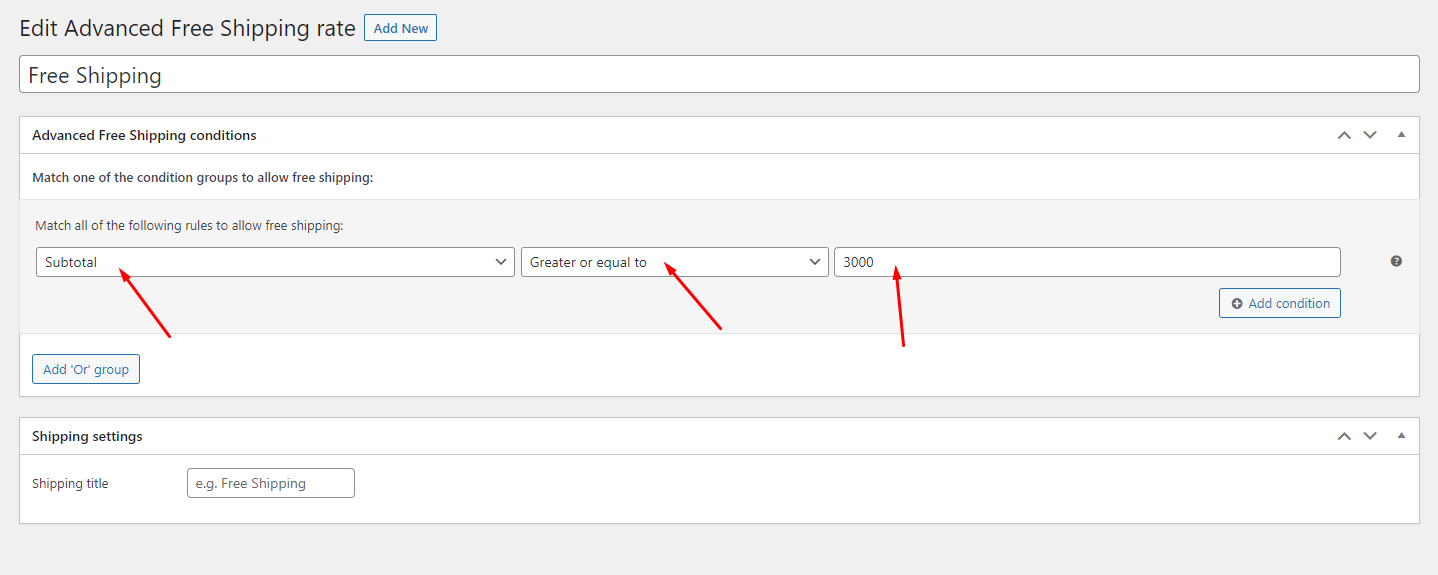
Free Shipping on Mini-Cart
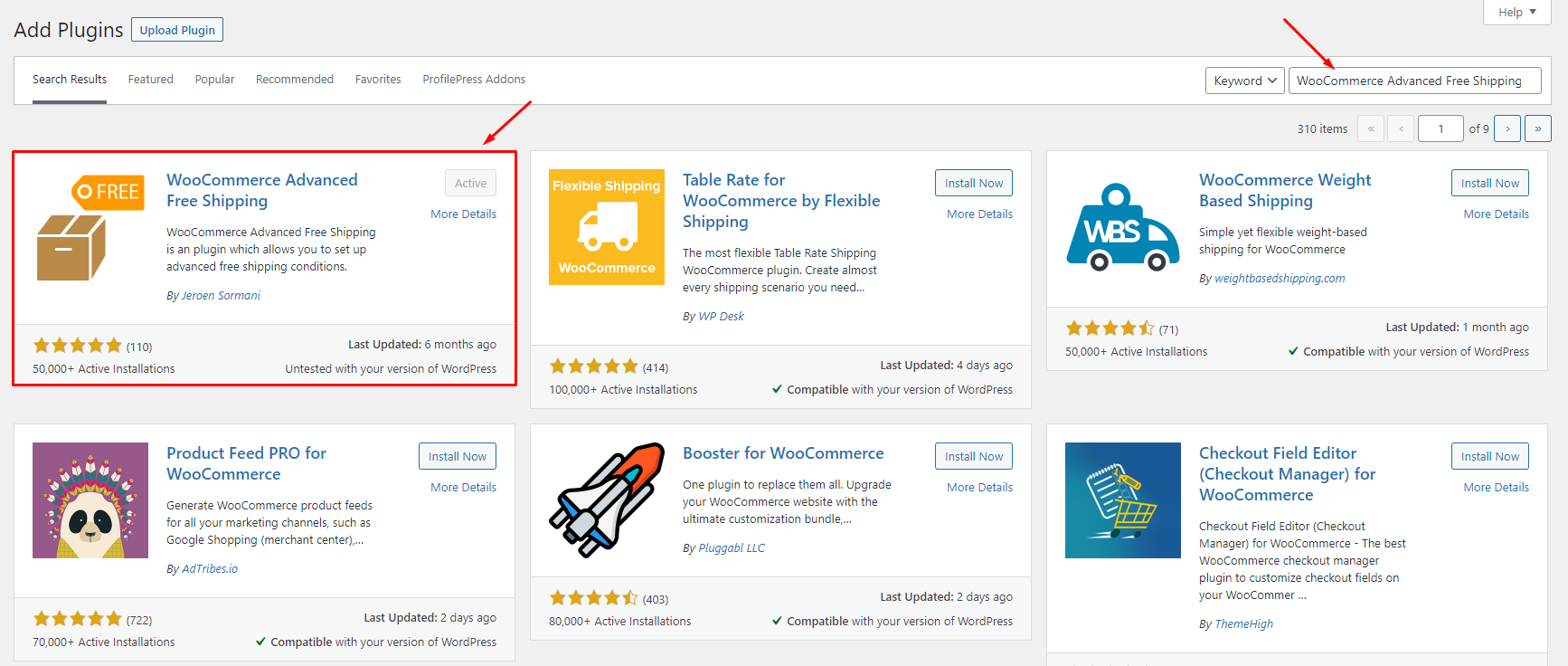
To use this function, you need to install the plugin https://wordpress.org/plugins/woocommerce-advanced-free-shipping/

1. Install the plugin "WooCommerce Advanced Free Shipping"

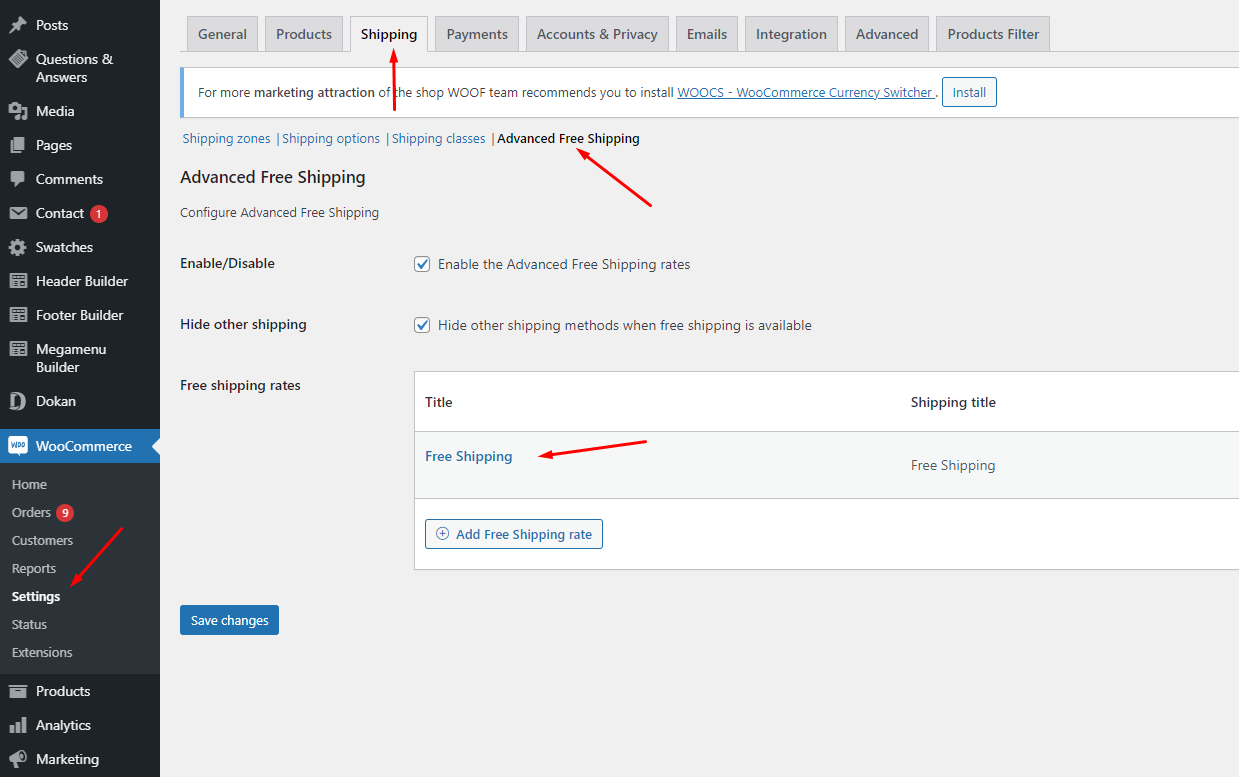
2. Configure Advanced Free Shipping


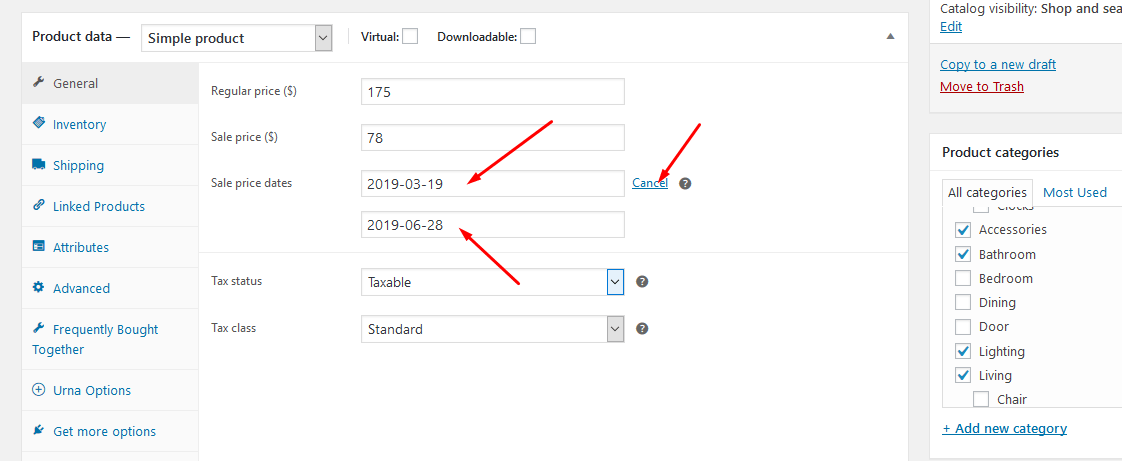
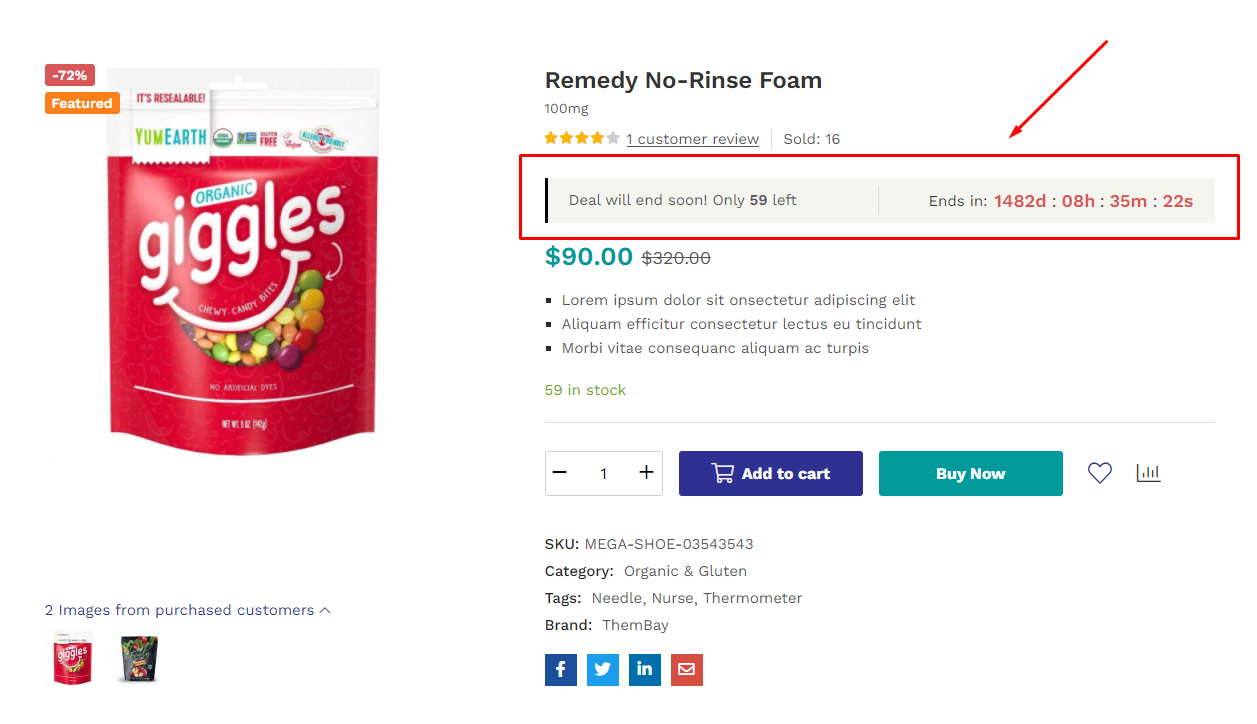
Show Countdown Timer

Results show

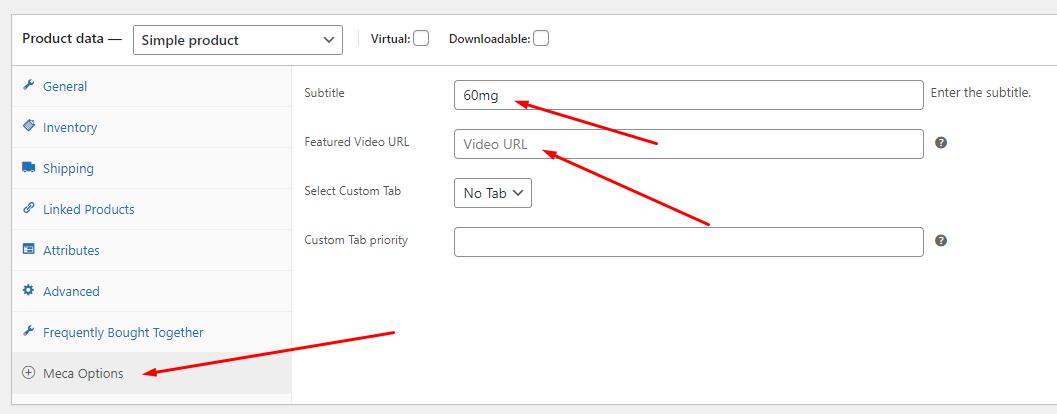
Show Video and Subtitle Product

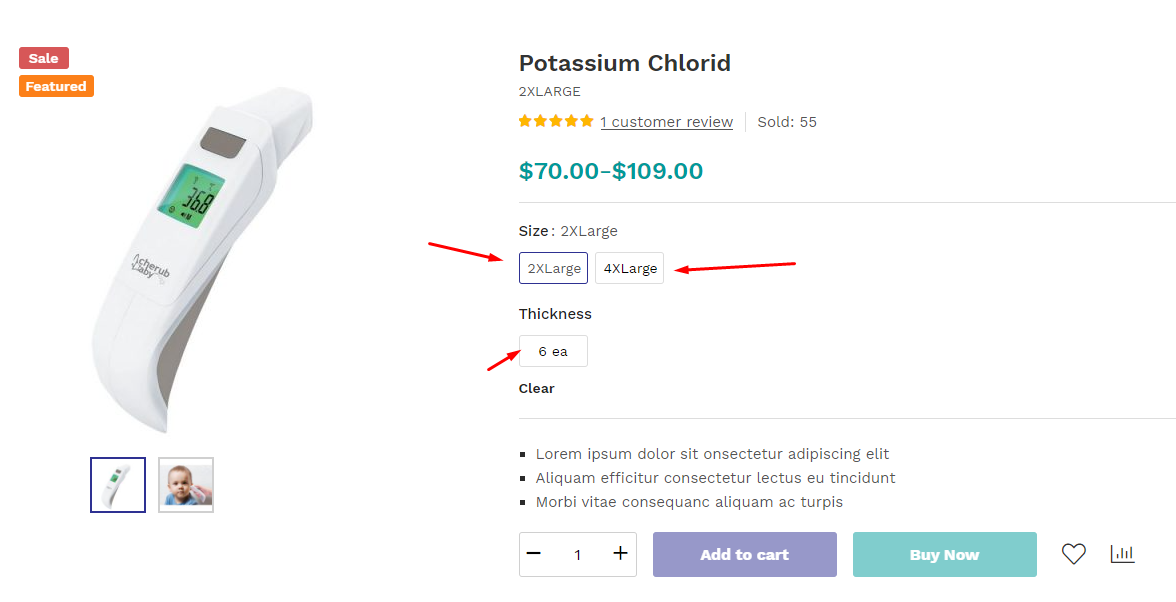
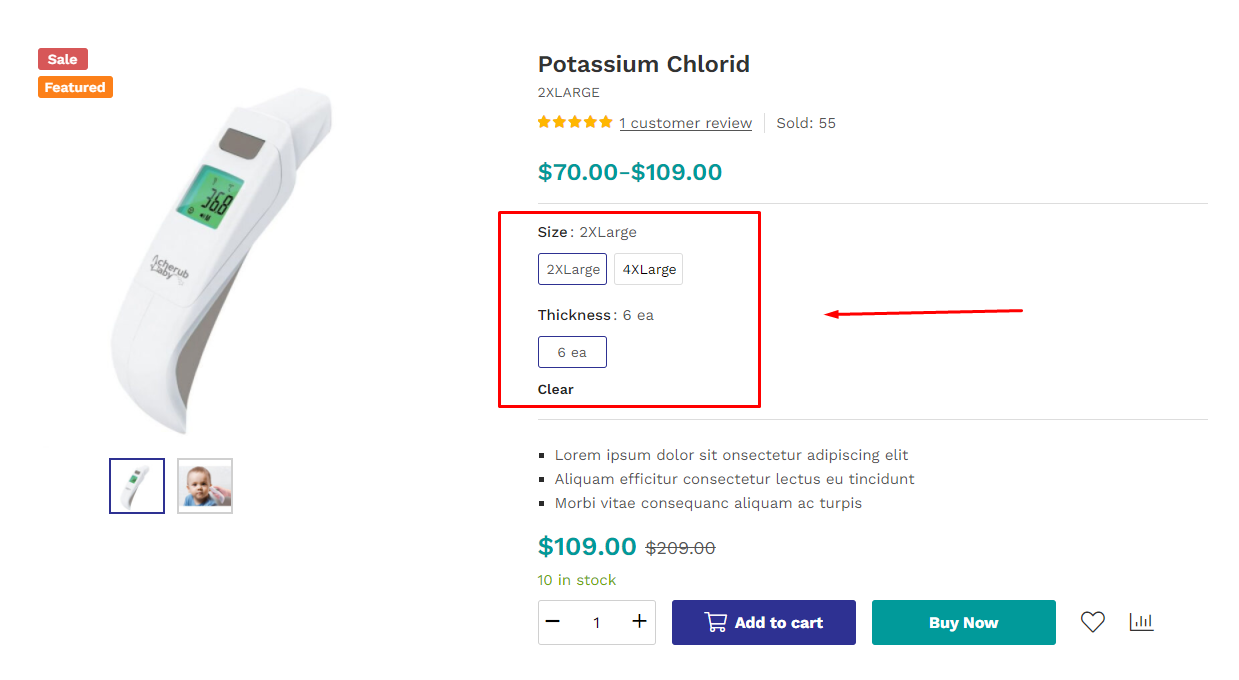
Variable Products
To use this function, you need to install the plugin Variation Swatches for WooCommerce


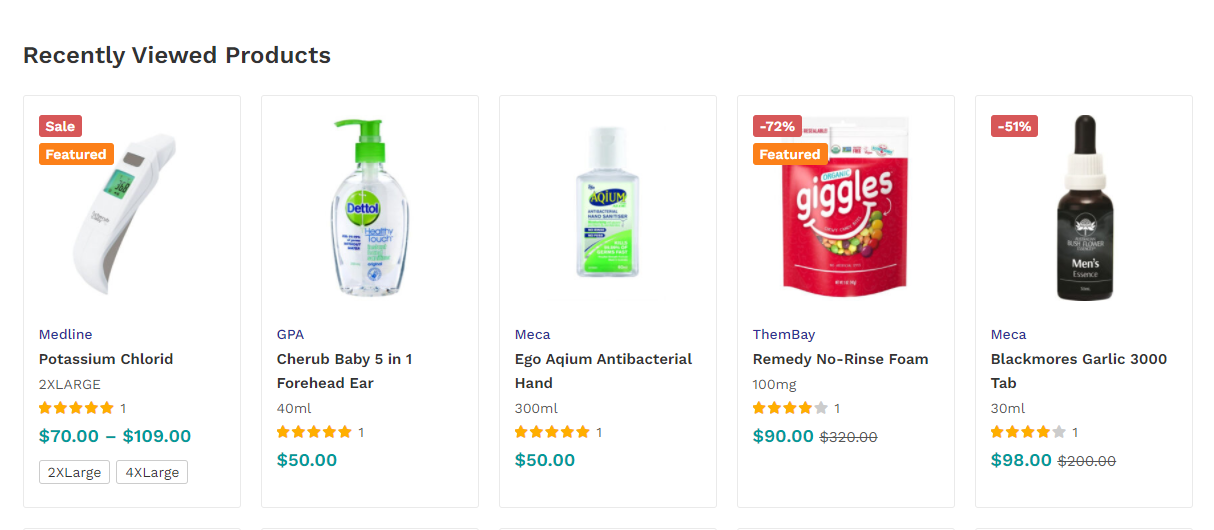
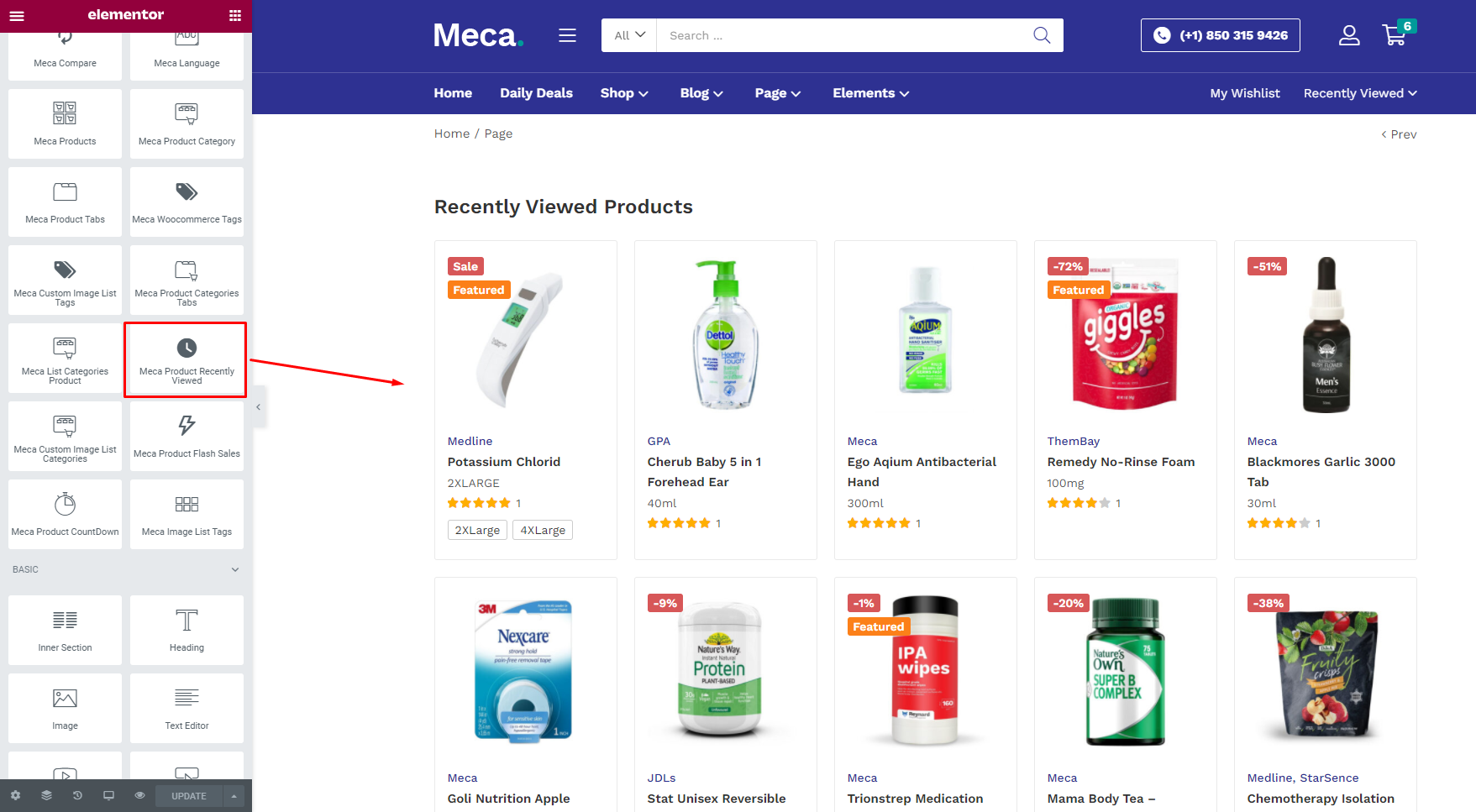
Recently Viewed

Create a "Recently Viewed" page then "Edit with Elementor"

Use the element "Nika Product Recently Viewed"

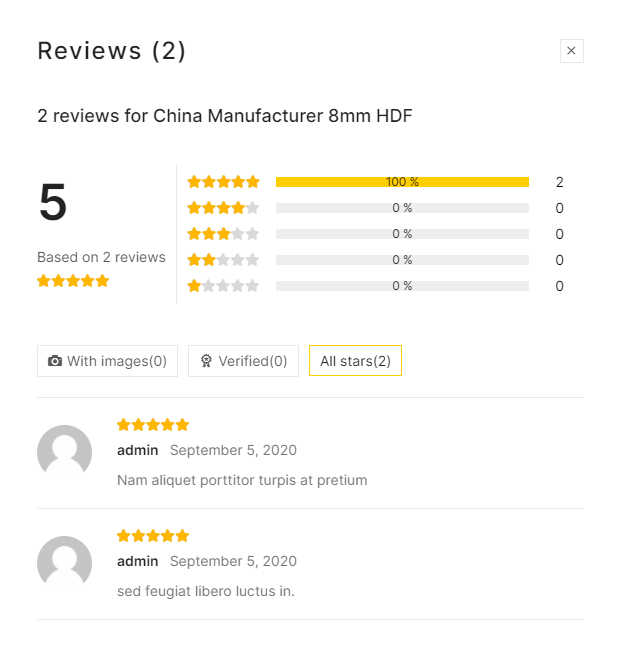
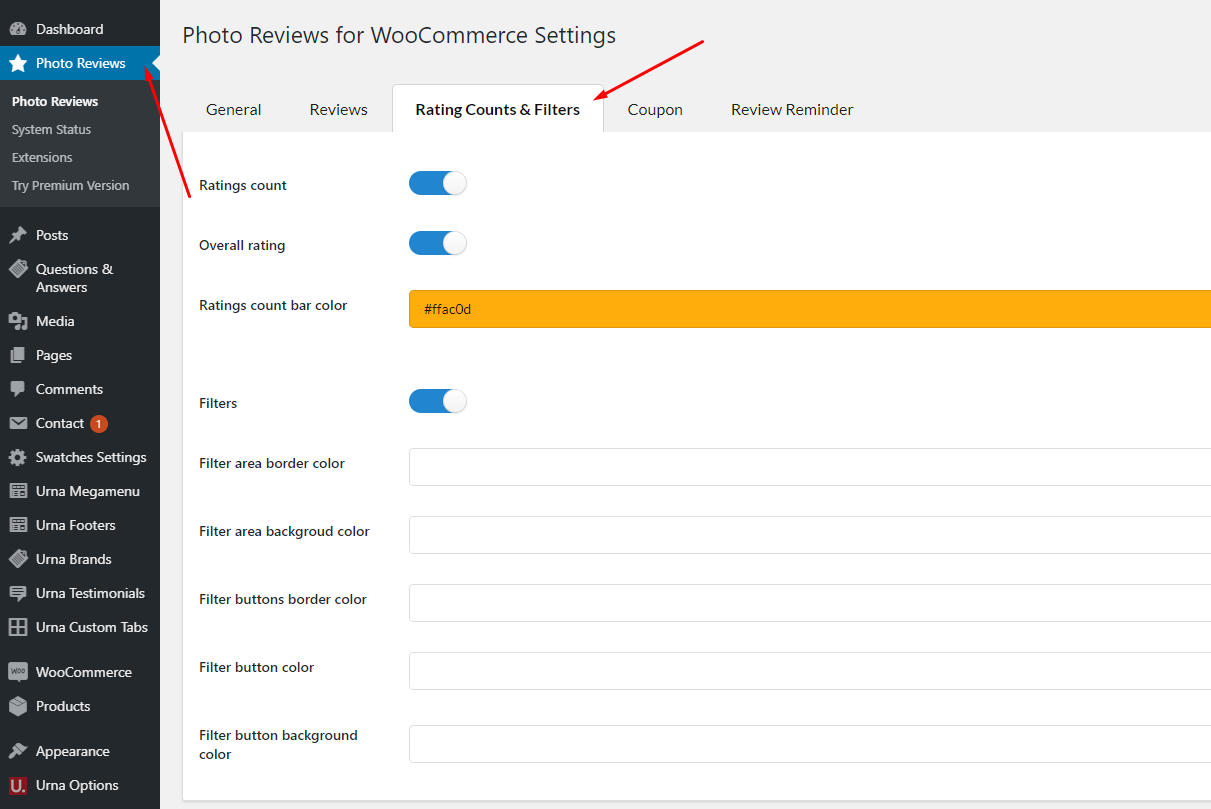
Photo Reviews for WooCommerce Settings
To use this function, you need to install the plugin https://wordpress.org/plugins/woo-photo-reviews/

Rating Counts & Filters Configure

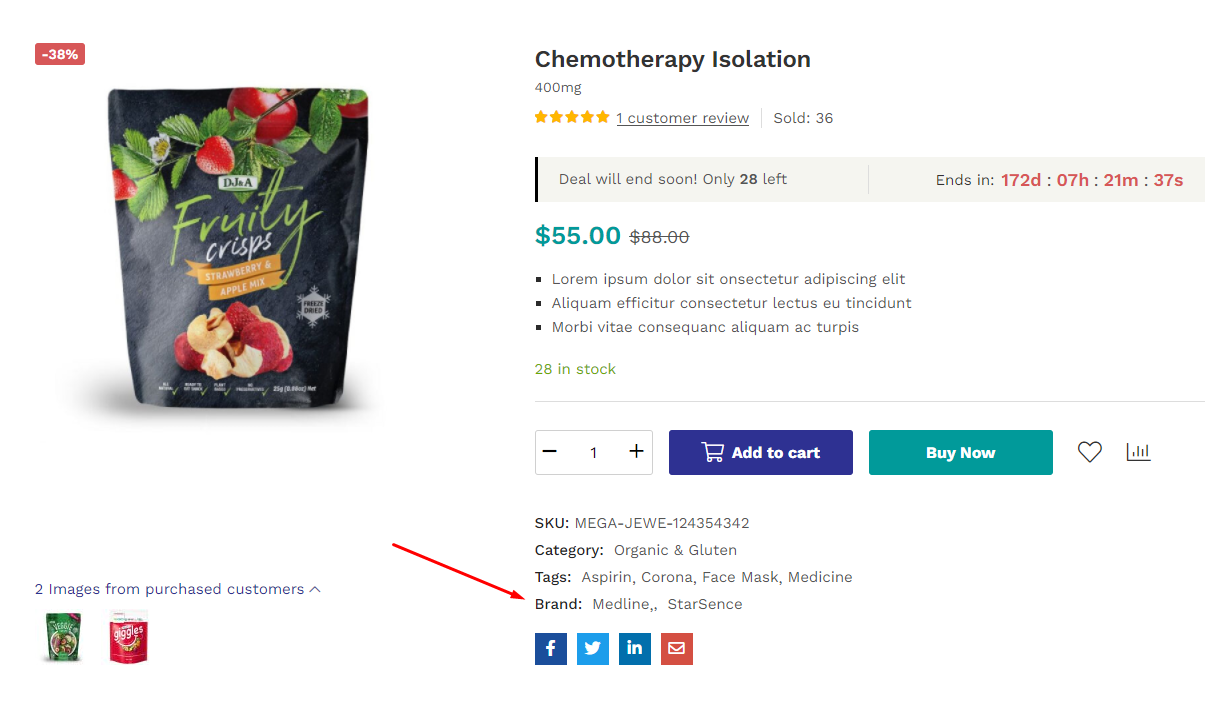
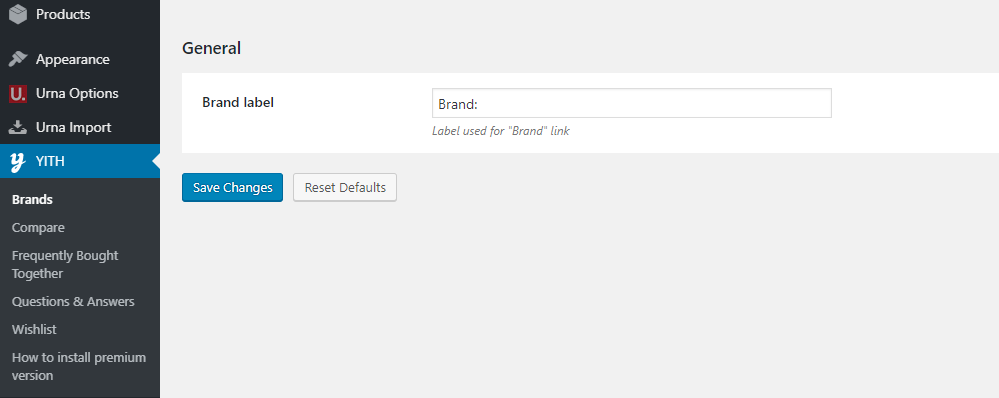
YITH WooCommerce Brands Add-On
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-brands-add-on/

Configuration

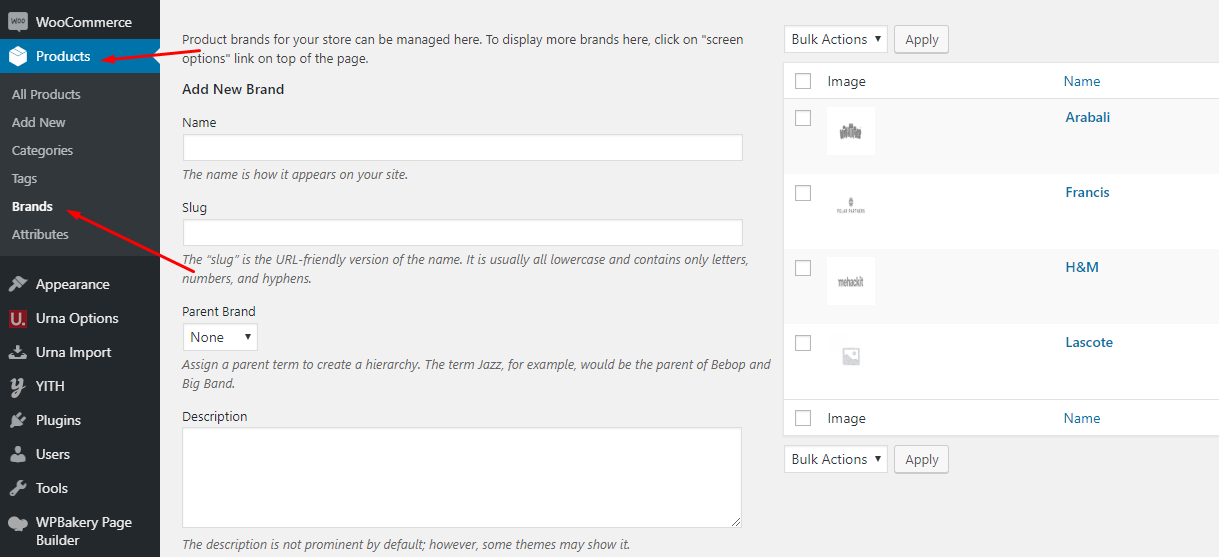
Add New Brand

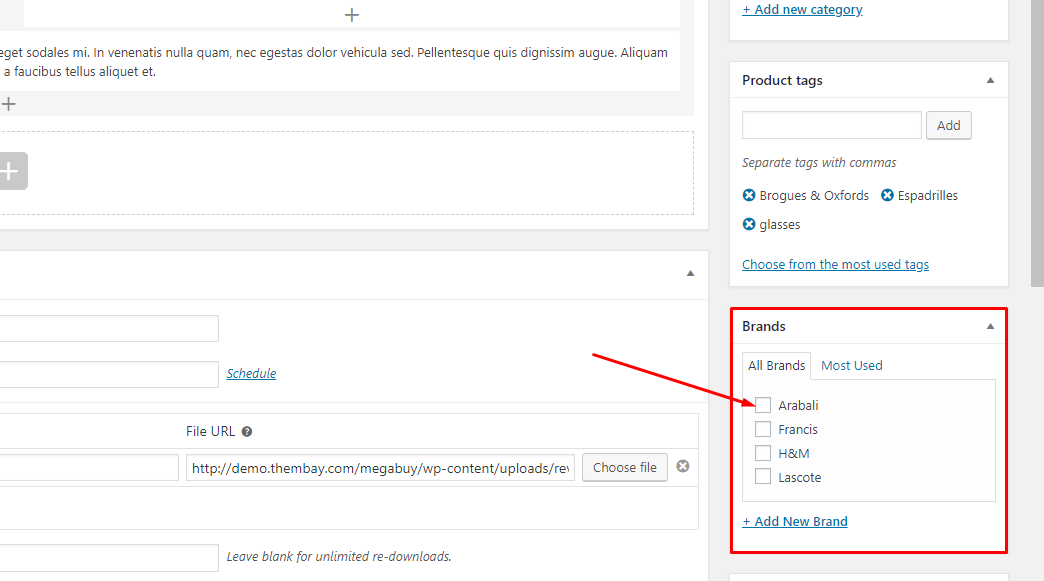
Edit product

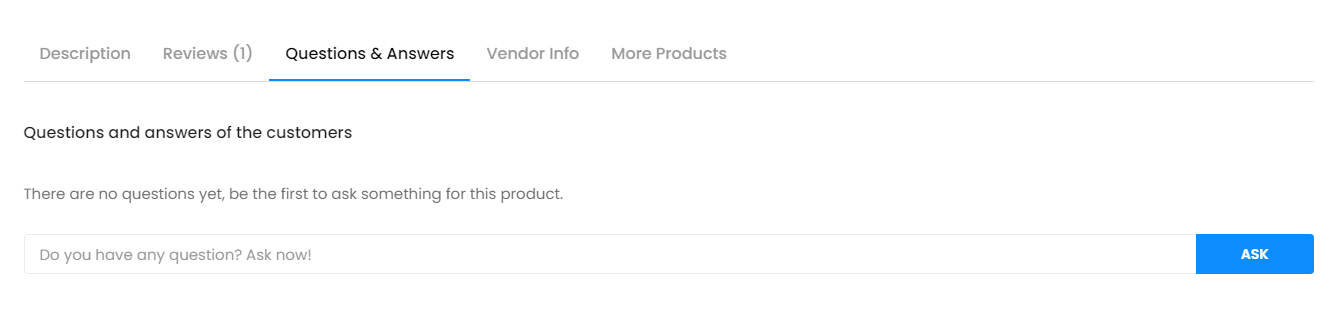
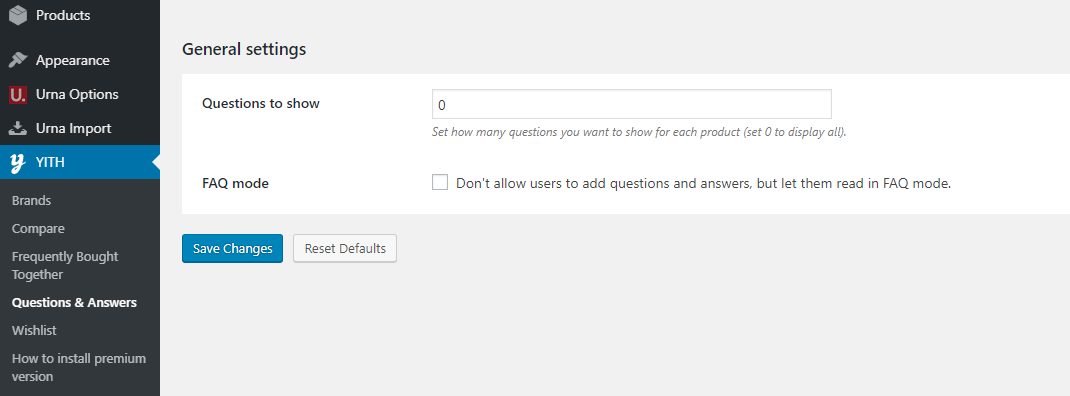
Questions and answers of the customers
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-questions-and-answers/

Configuration

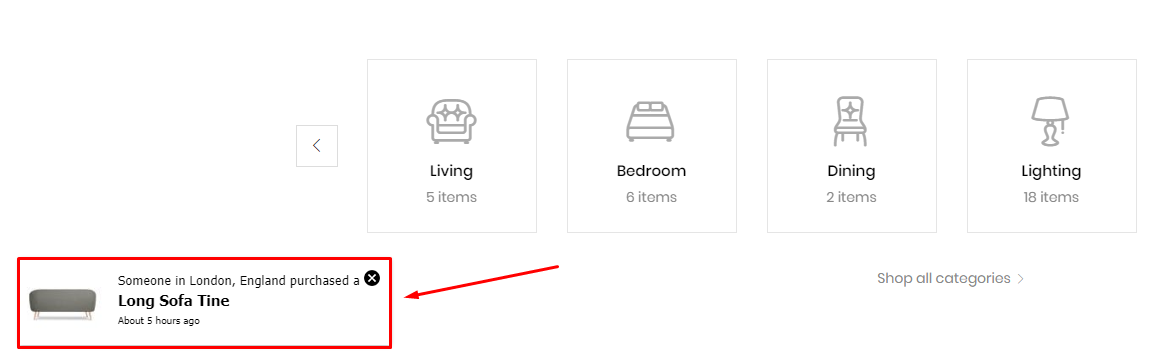
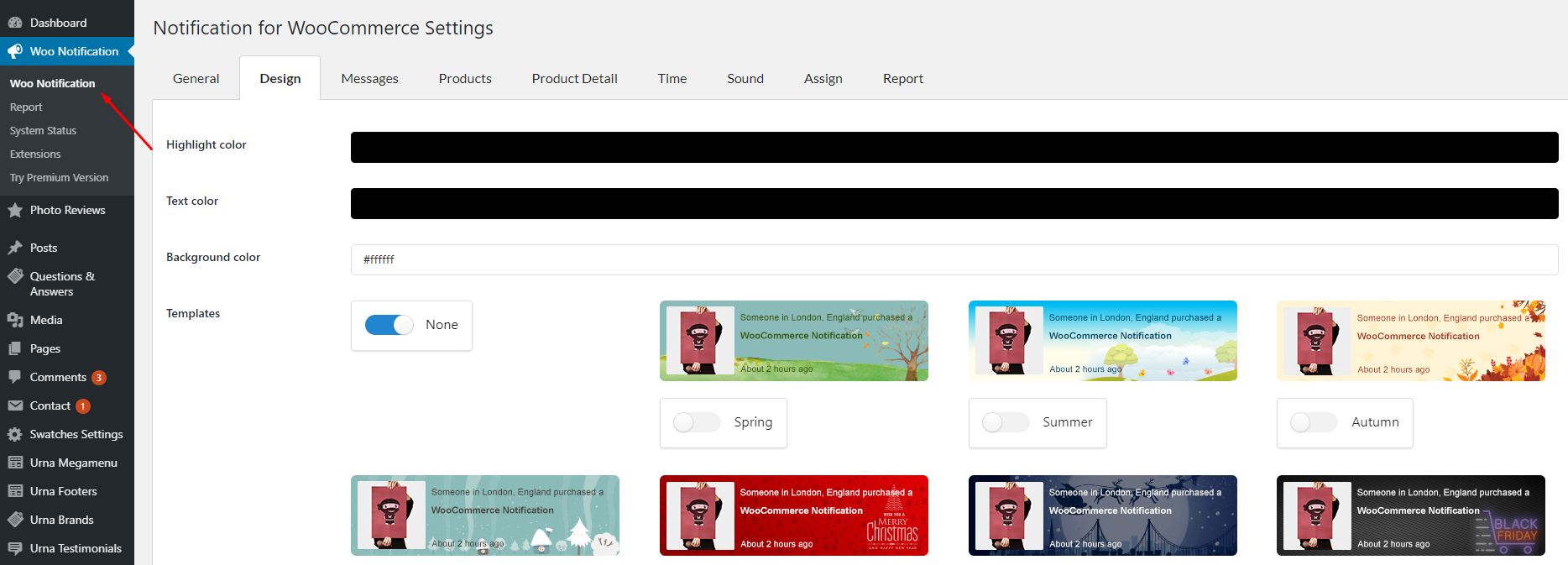
Notification for WooCommerce
To use this function, you need to install the plugin https://wordpress.org/plugins/woo-notification/

Configuration

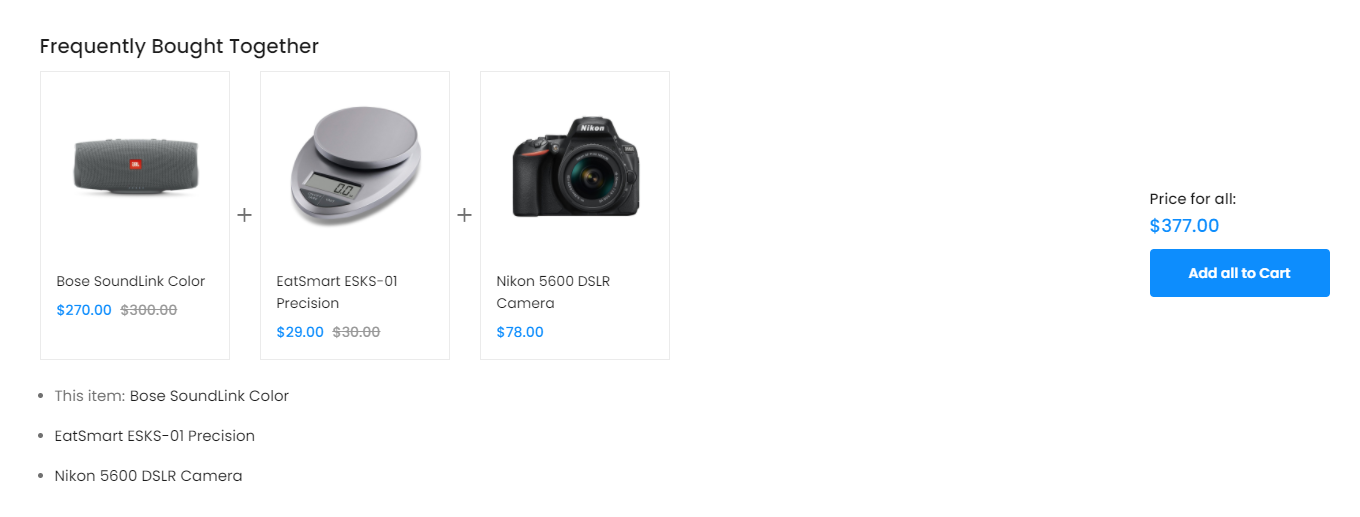
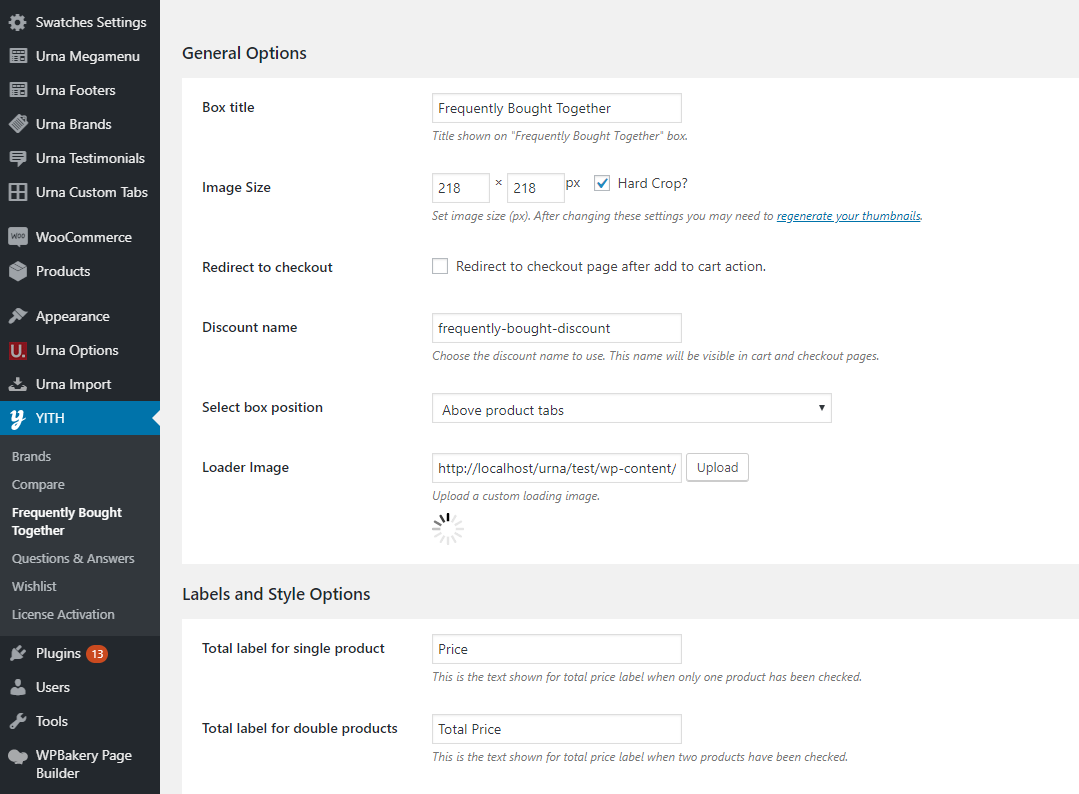
Frequently Bought Together
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-frequently-bought-together/

Configuration

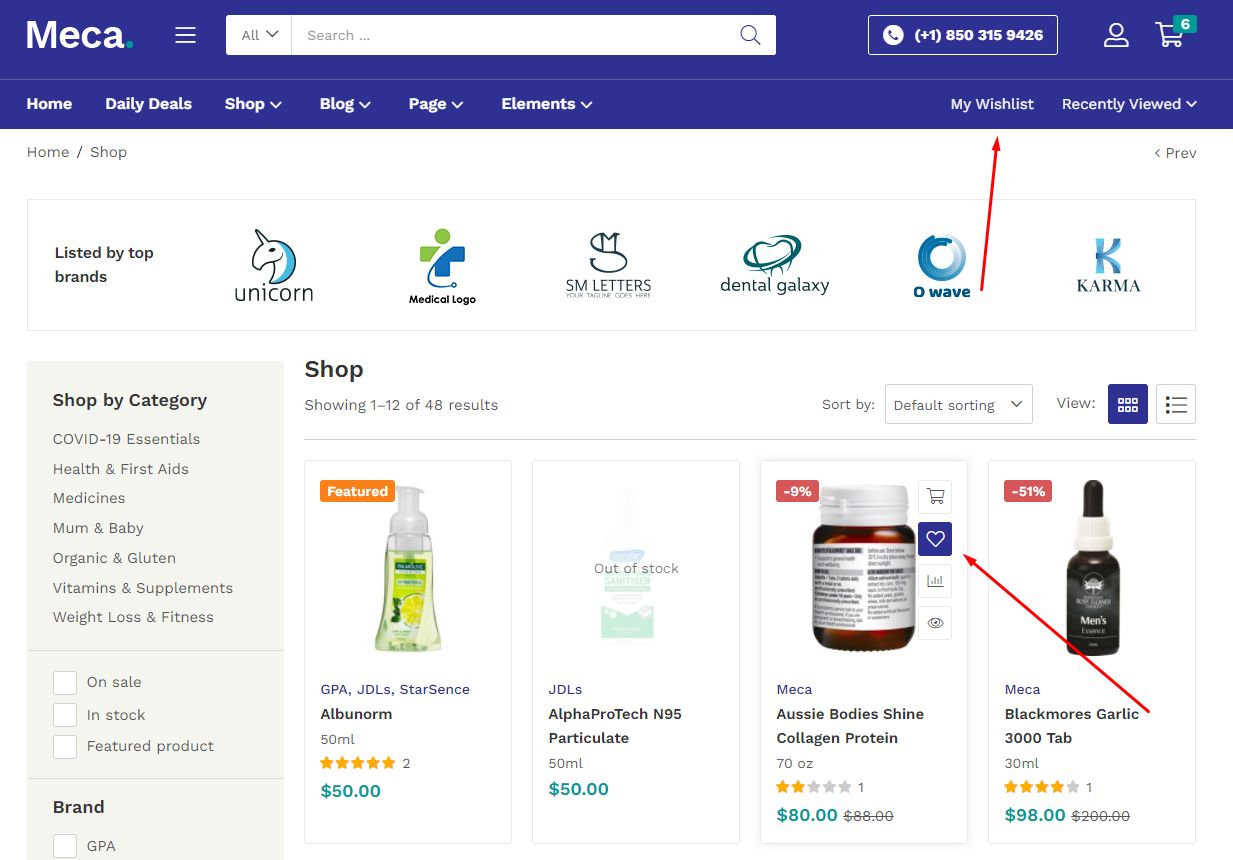
YITH WooCommerce Wishlist
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-wishlist/

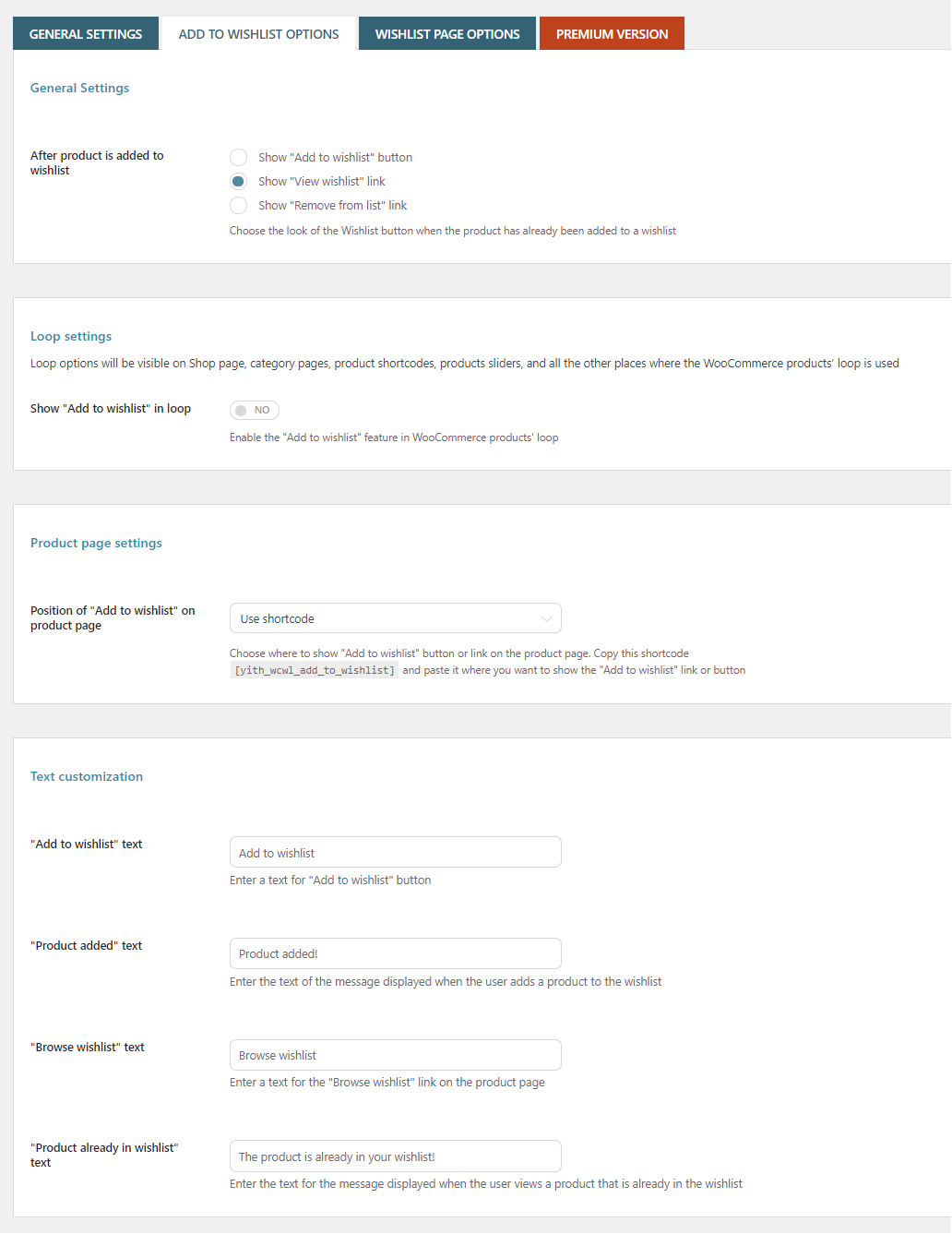
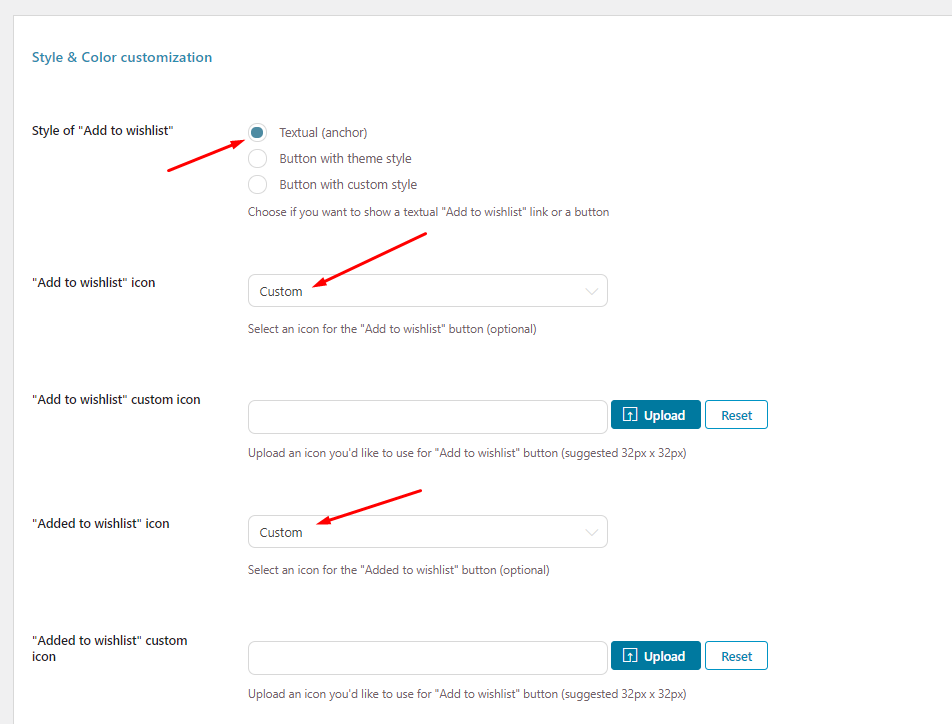
Add to Wishlist Options:

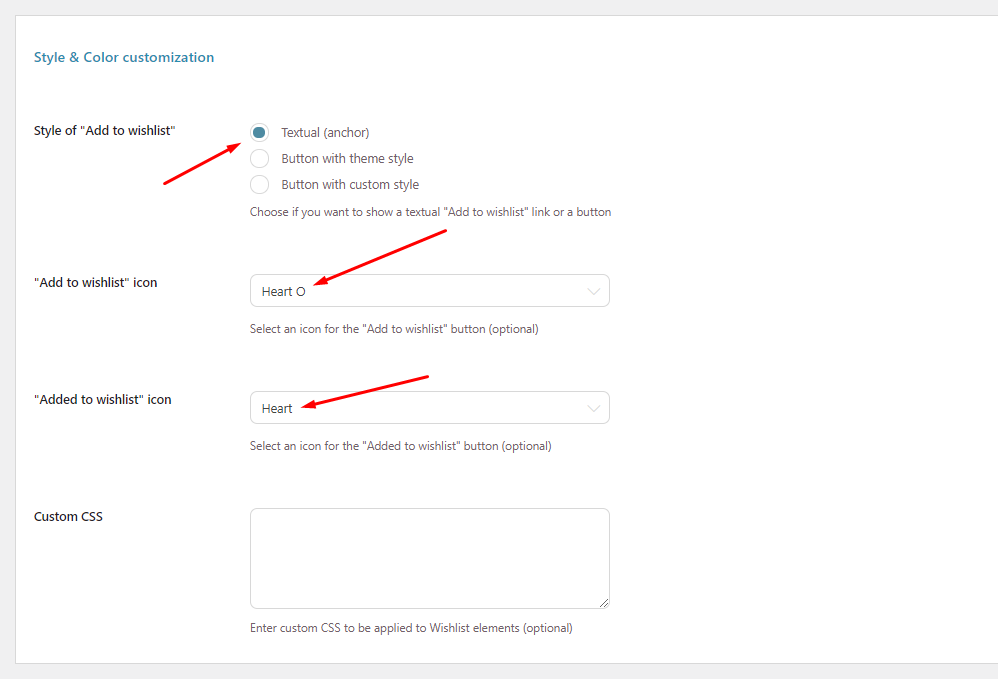
Style, Color customization: Method 1 => Choose the icon you want

Style, Color customization: Method 2 => Choose Custom to display the default icon of Theme

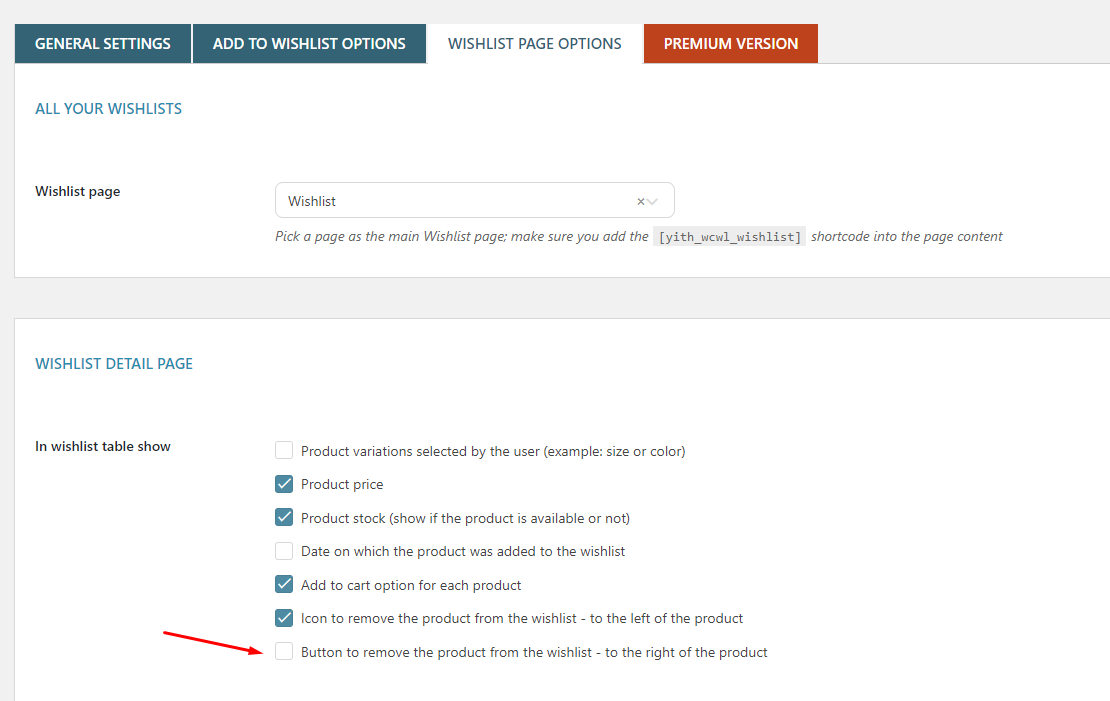
Wishlist page Options:

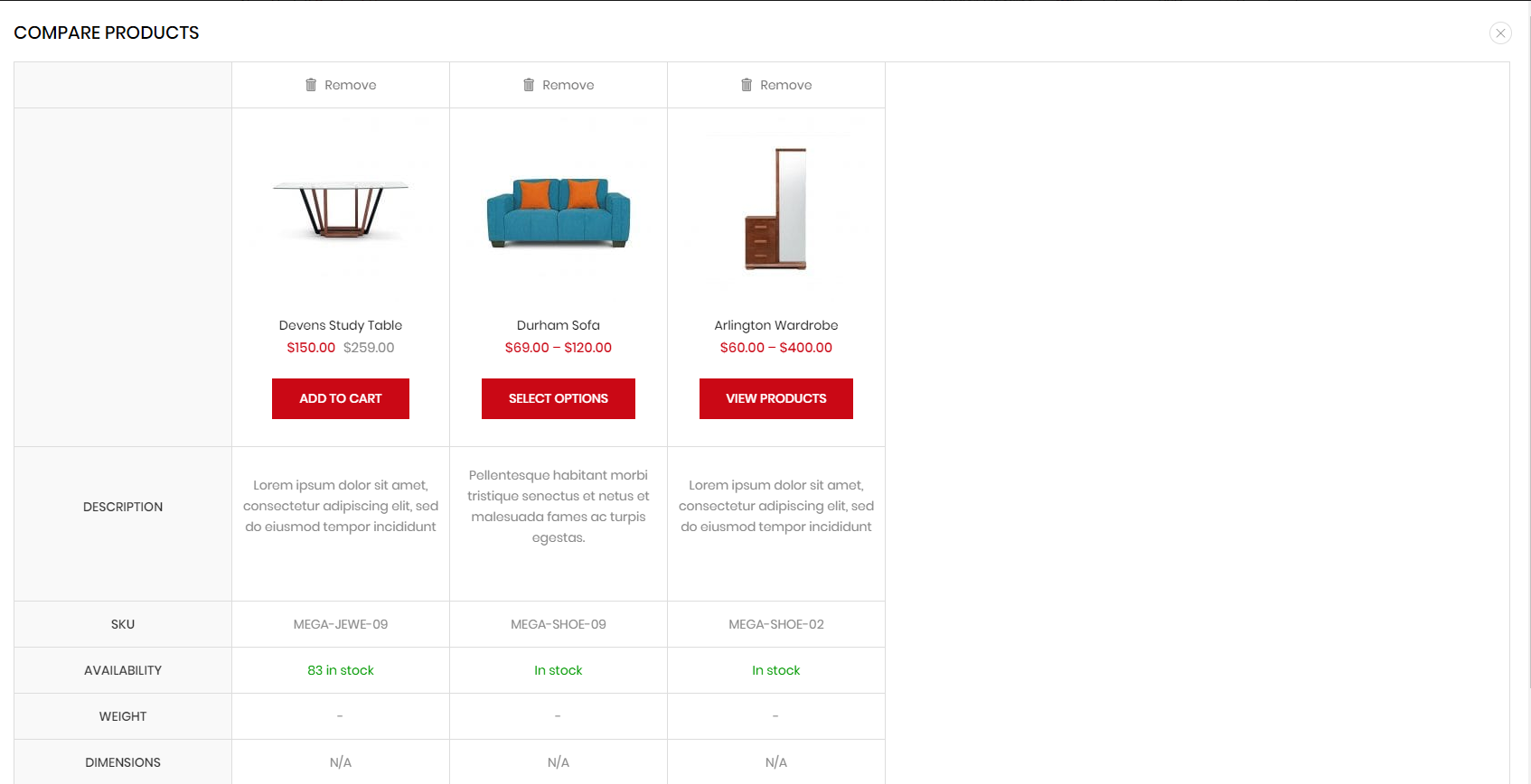
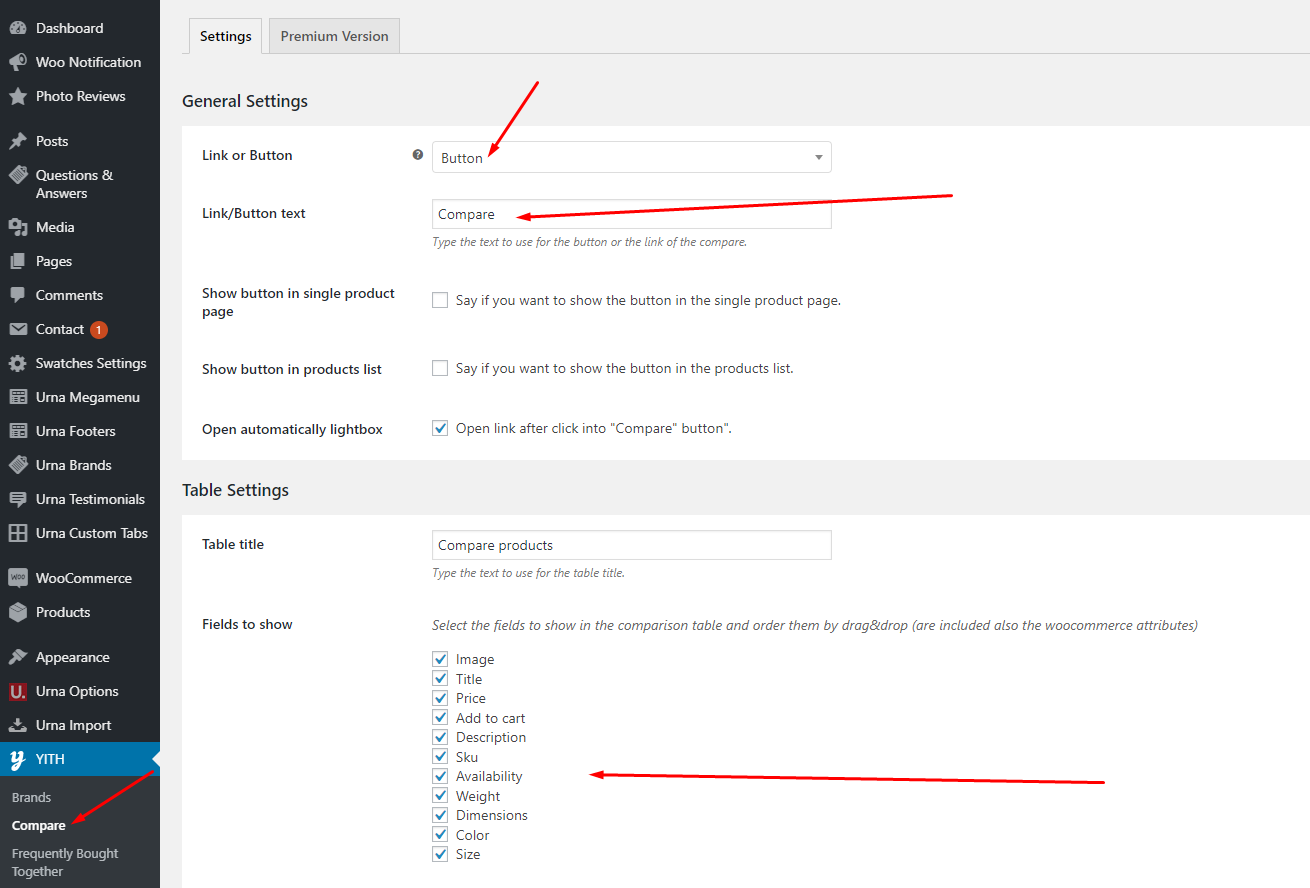
YITH WooCommerce Compare
To use this function, you need to install the plugin https://wordpress.org/plugins/yith-woocommerce-compare/

Configuration

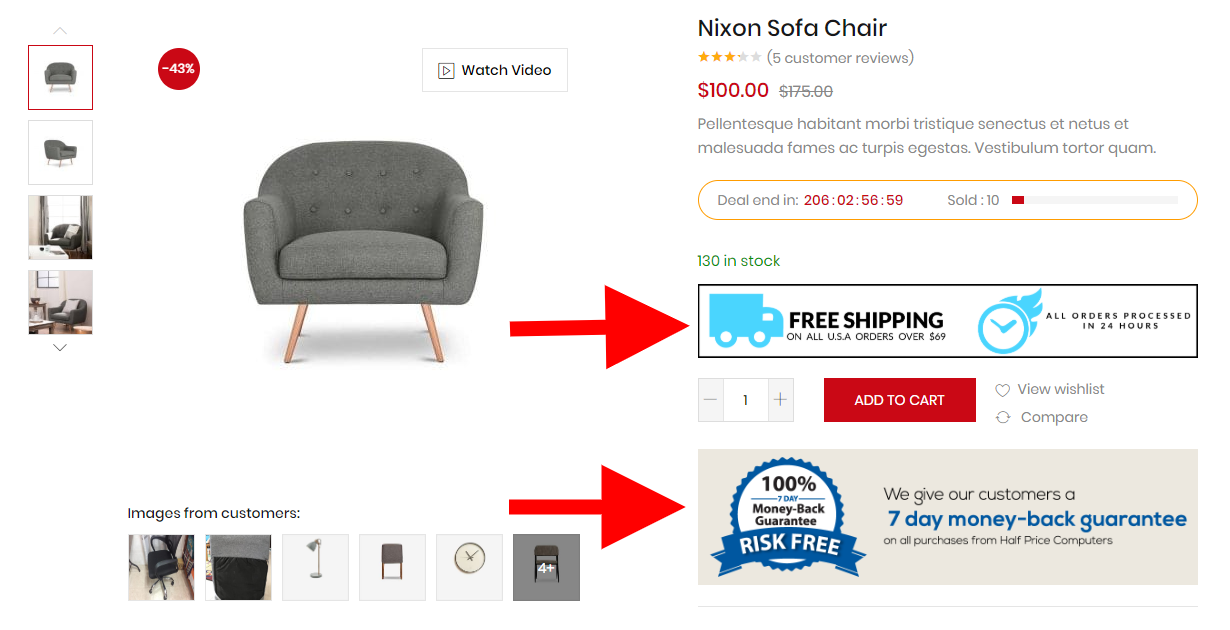
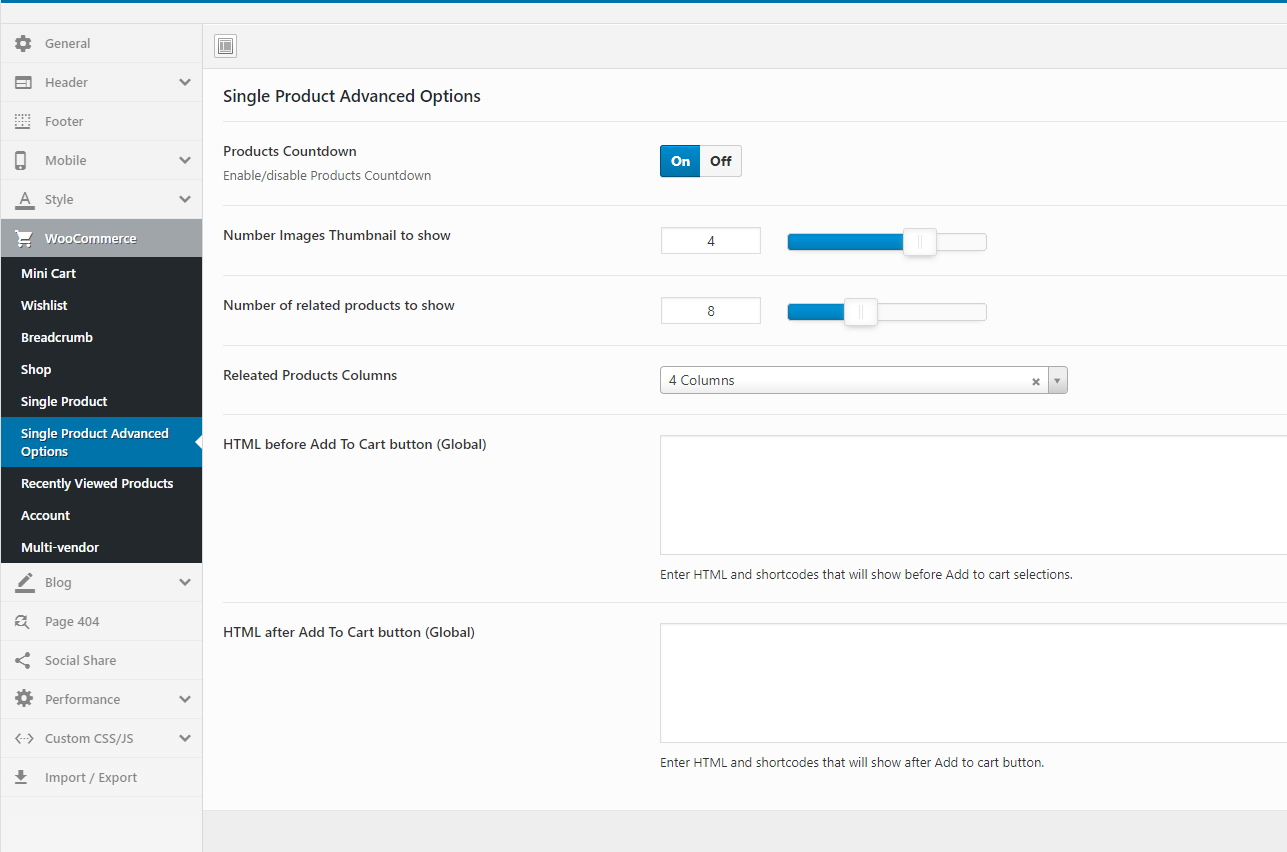
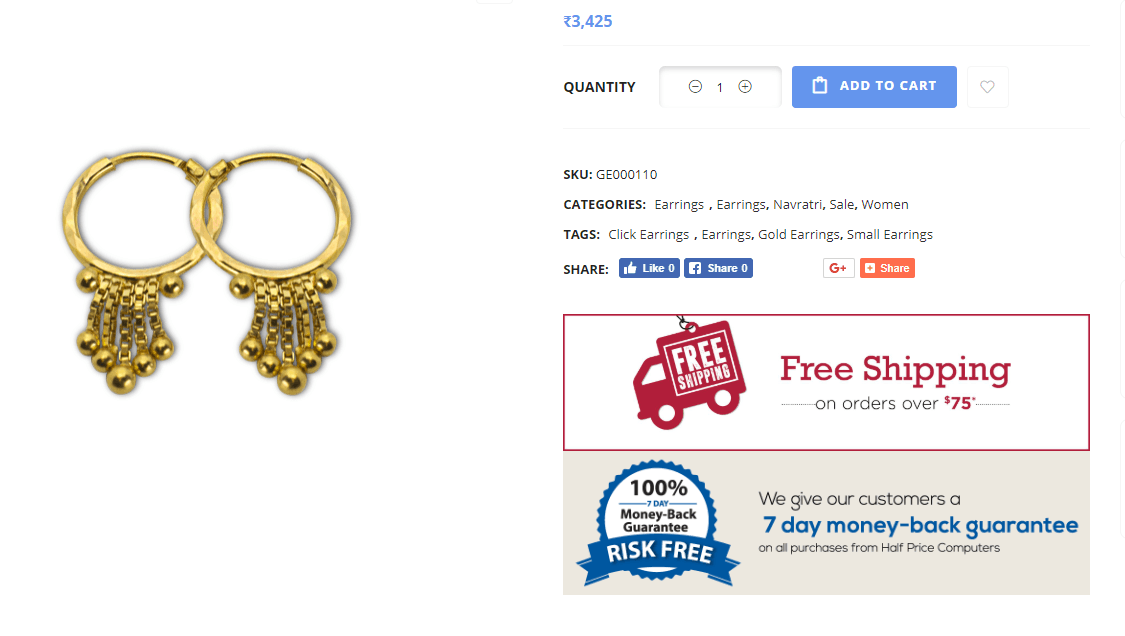
HTML before/after Add To Cart button
Enter HTML and shortcodes that will show before/after Add to cart selections, eg: Free Shipping, 100% Money-back guarantee

Configuration in Theme Options

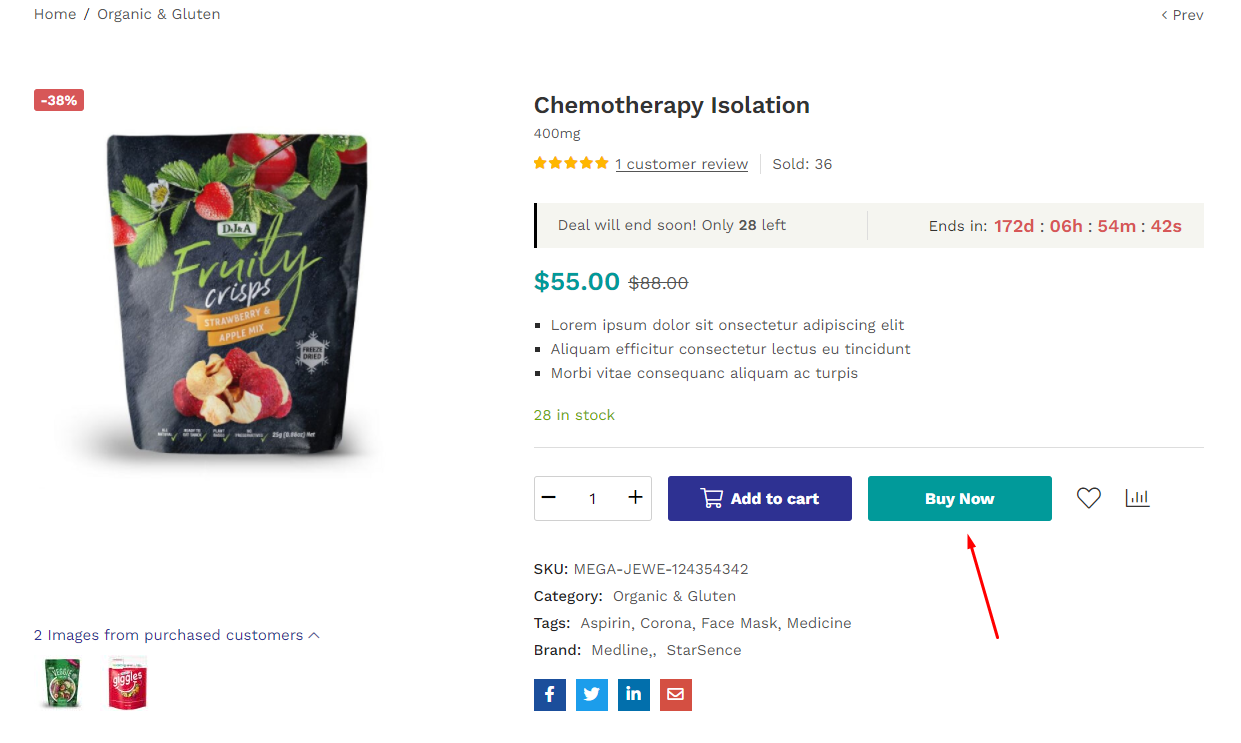
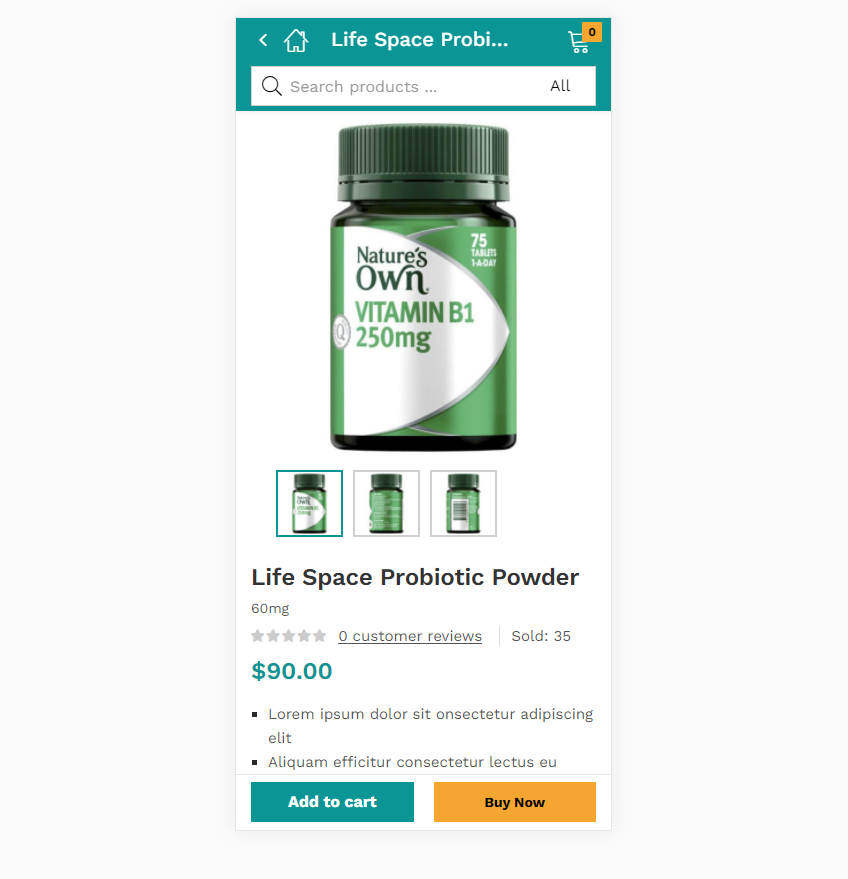
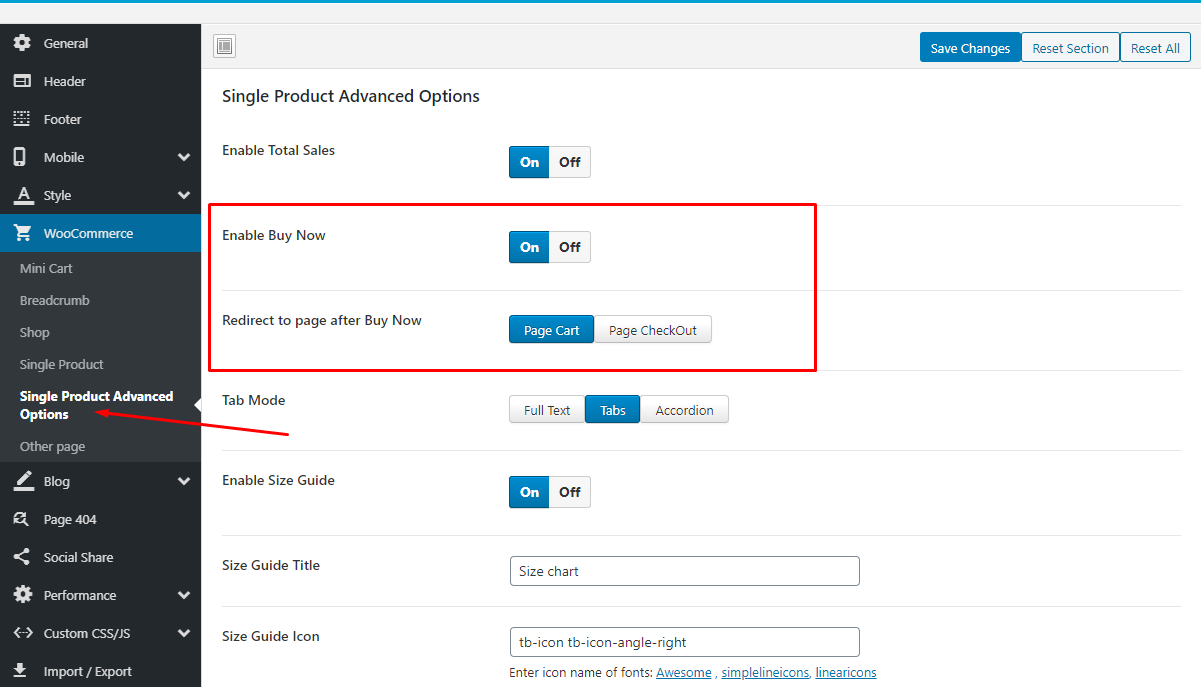
Enable Buy Now
Enable Buy Now to stimulate shopping on your site
On Desktop

On Mobile

Configuration in Theme Options

Video Tutorial
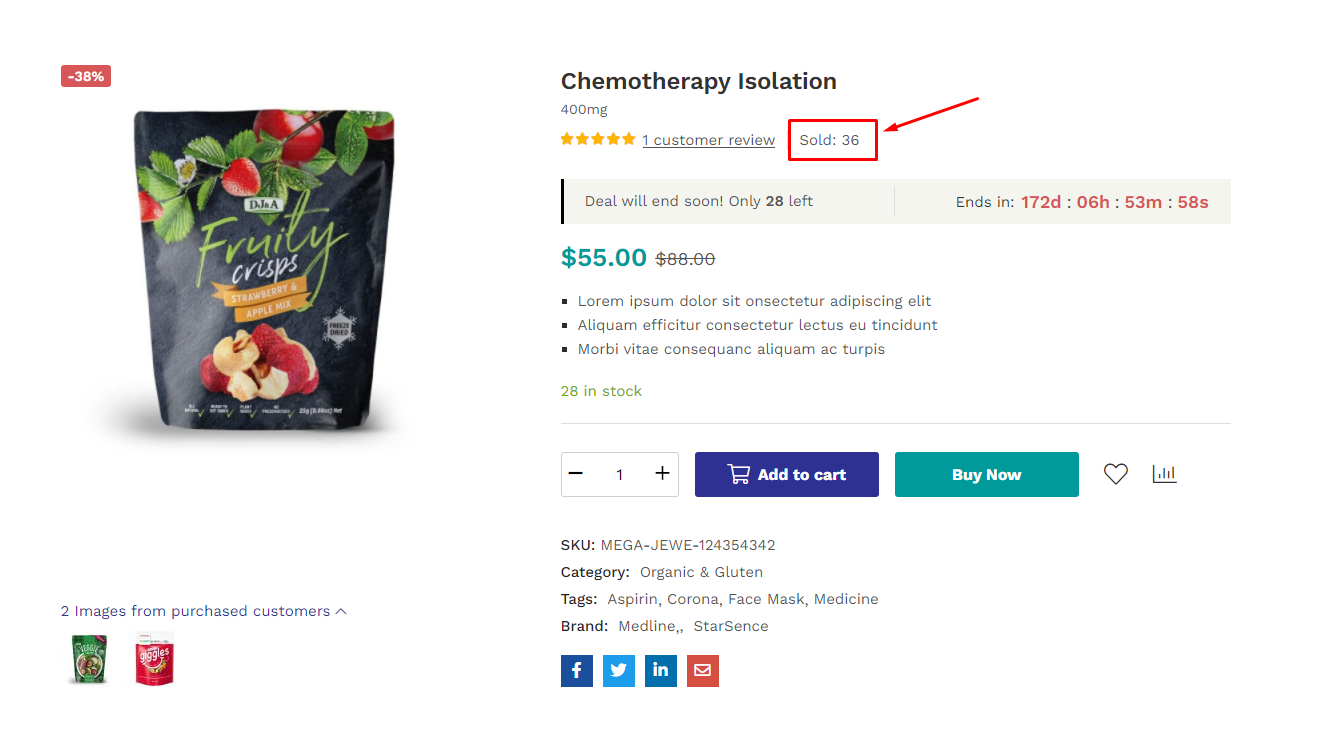
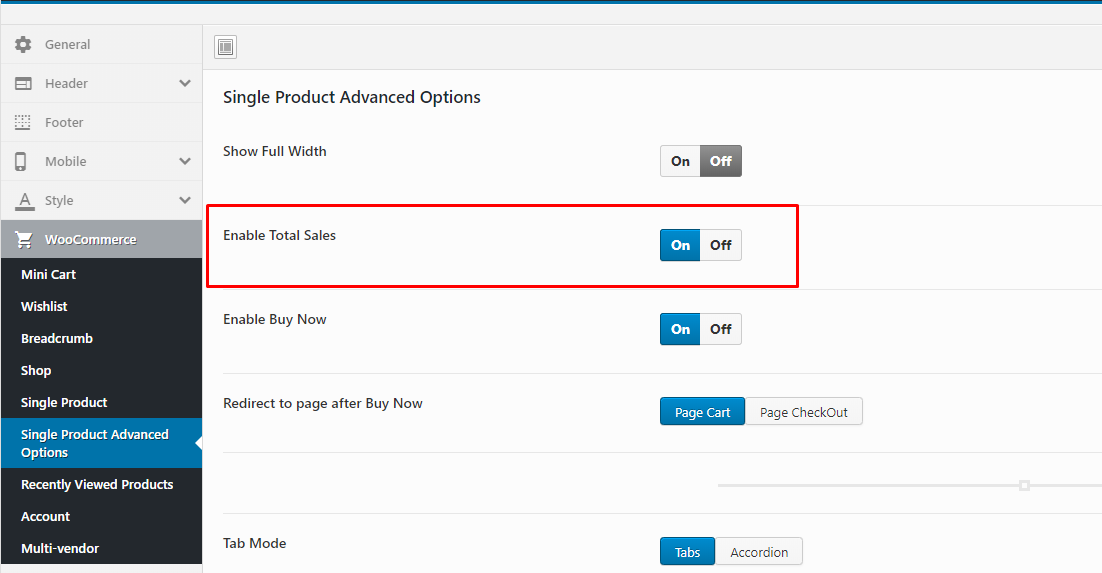
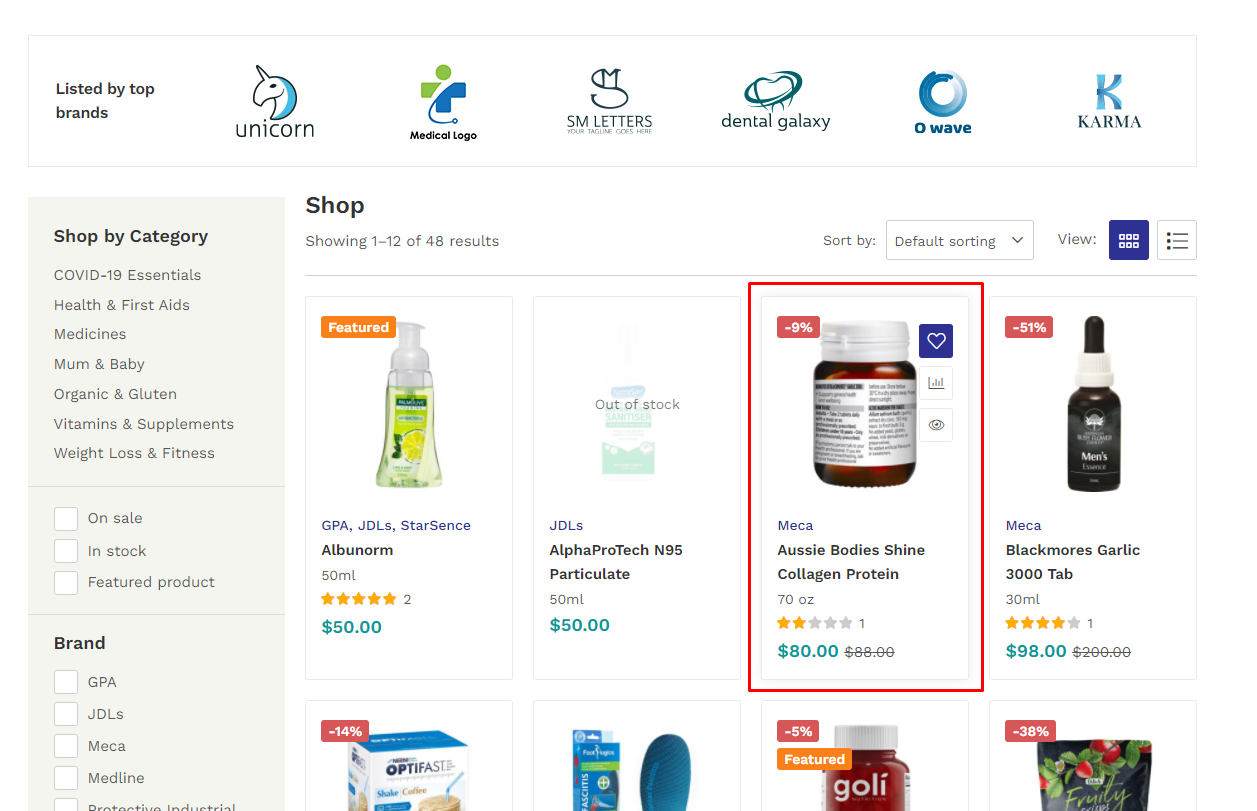
Watch the videoEnable Total Sales
Enable Total Sales to stimulate shopping on your site

Configuration in Theme Options

Show WooCommerce Catalog Mode
Show WooCommerce Catalog Mode on your site - Hide Mini Cart and button "Add to cart"

Configuration in Theme Options

Video Tutorial
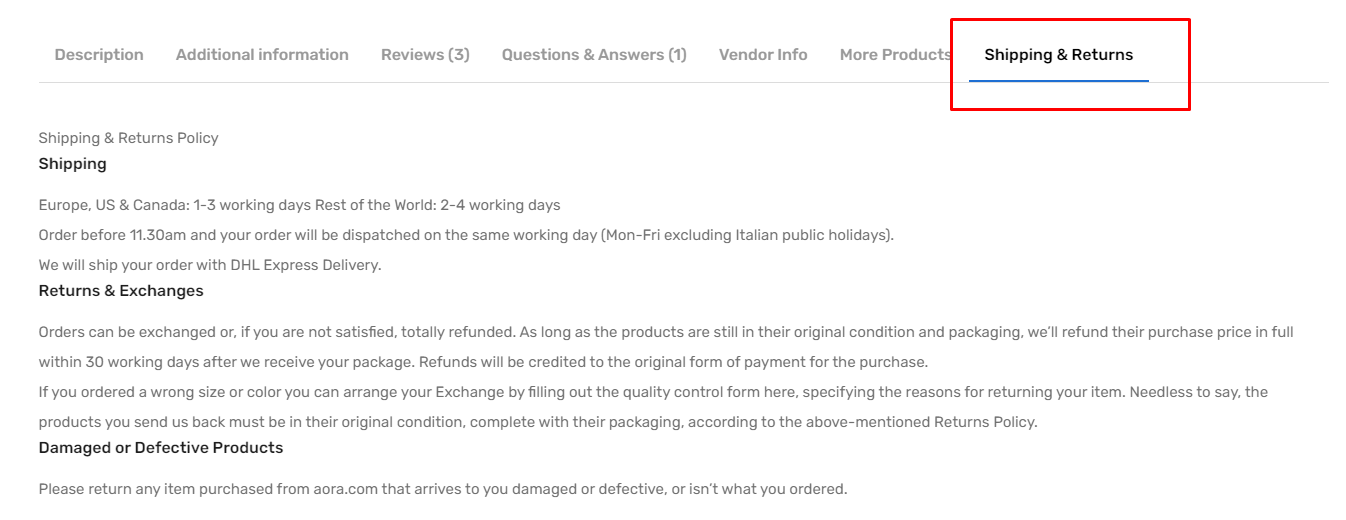
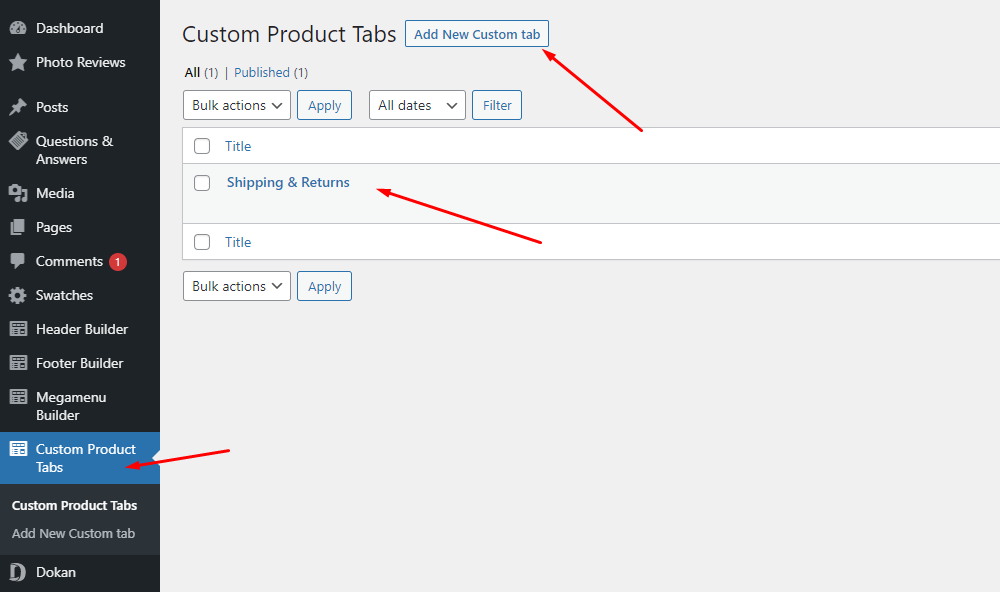
Watch the videoCustom Tab Product
Allows you to create and configure Custom Tabs for individual products or entire products

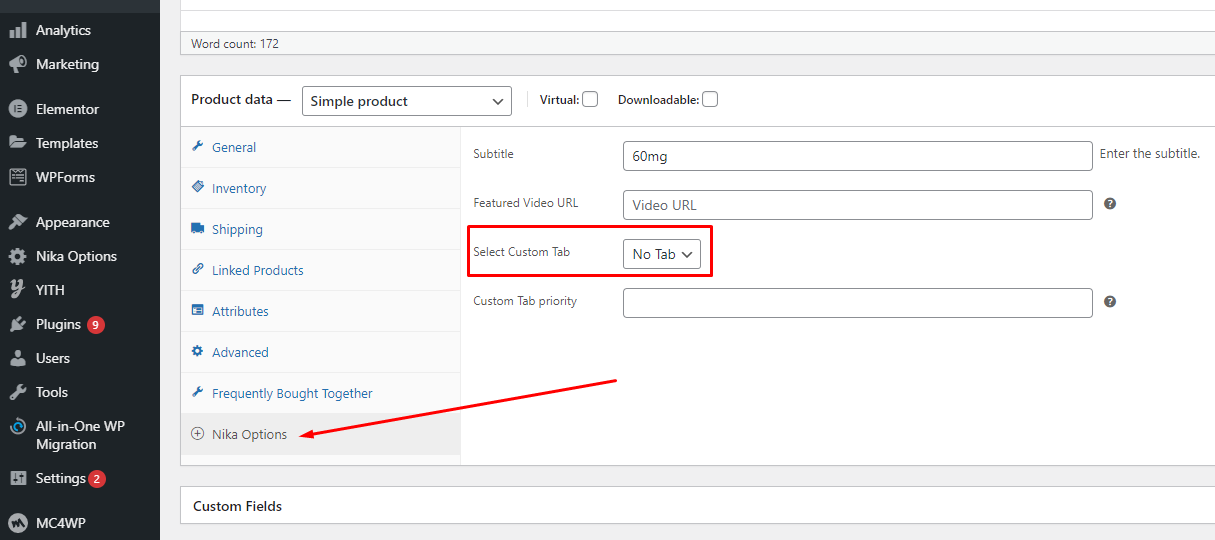
Create and edit Custom Product Tab here.

You can then select a custom tab in each product.

Multivendor Marketplace
Instructions for installing and configuring some multi-vendor plugins1. Dokan multi-vendor marketplace

Dokan is the best front end multi-vendor marketplace on WordPress, powered by WooCommerce. It helps you to build your own marketplace similar to Amazon, Shopify, eBay, Magento like marketplaces in under 30 minutes.
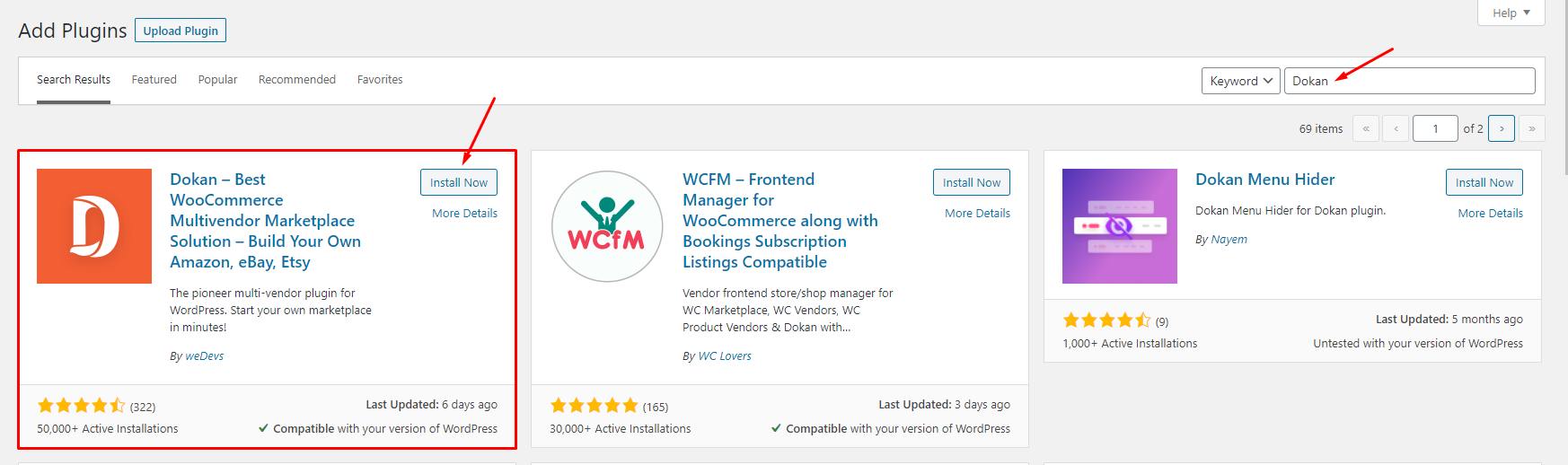
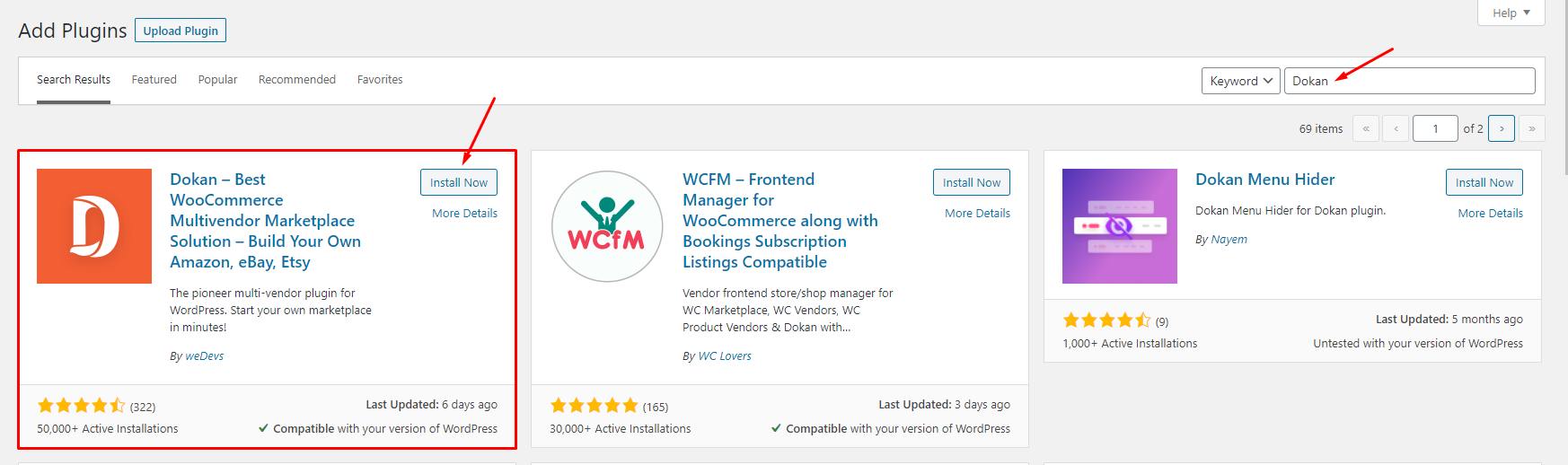
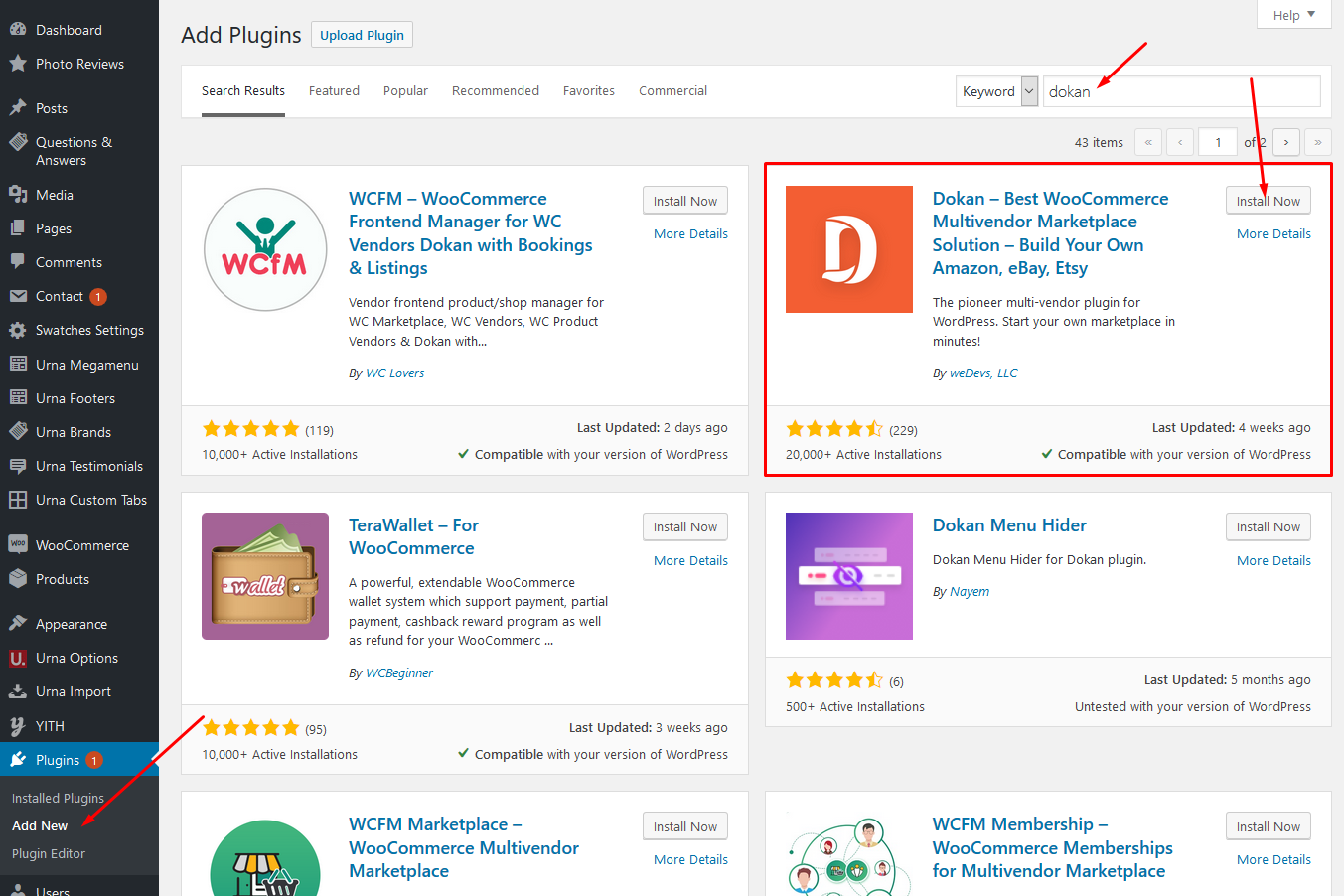
1. Installing Dokan
Install Now

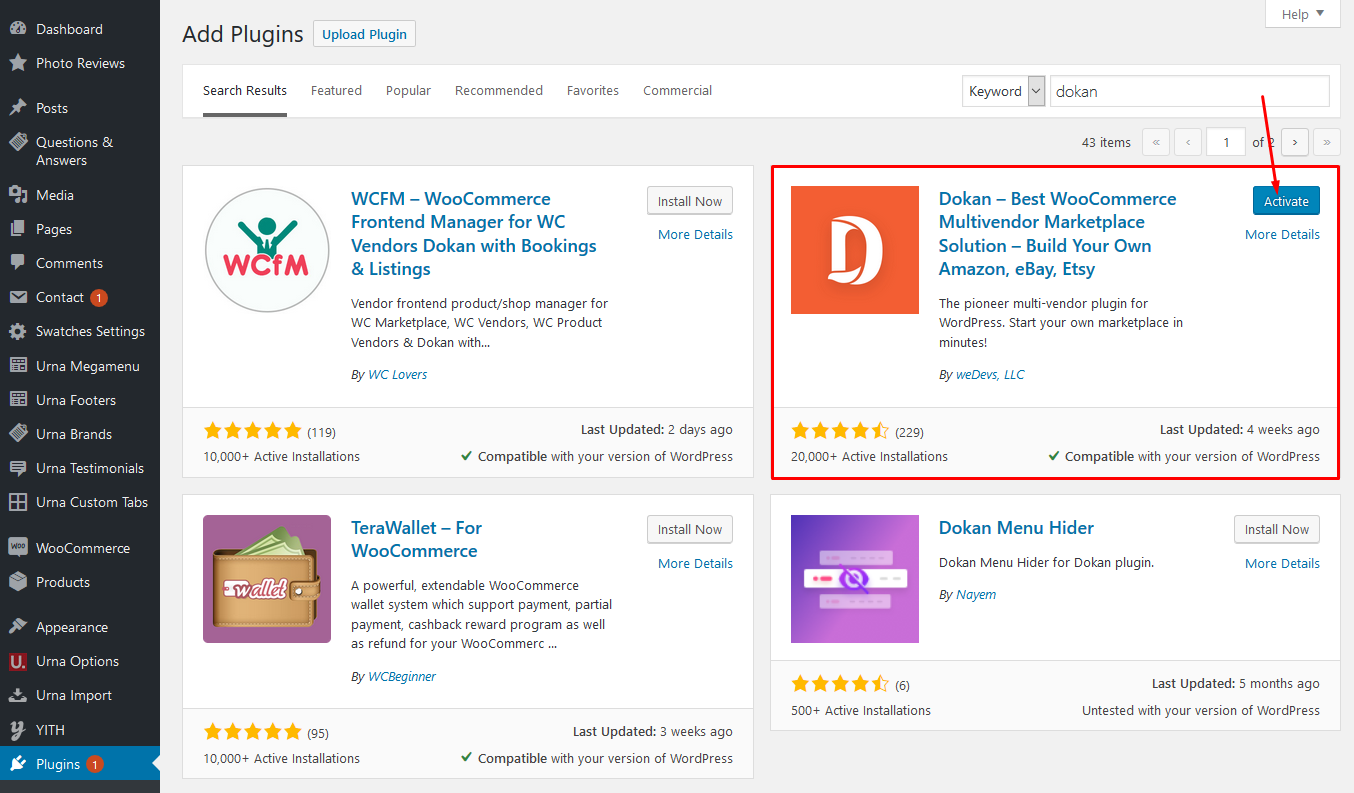
Activate Dokan

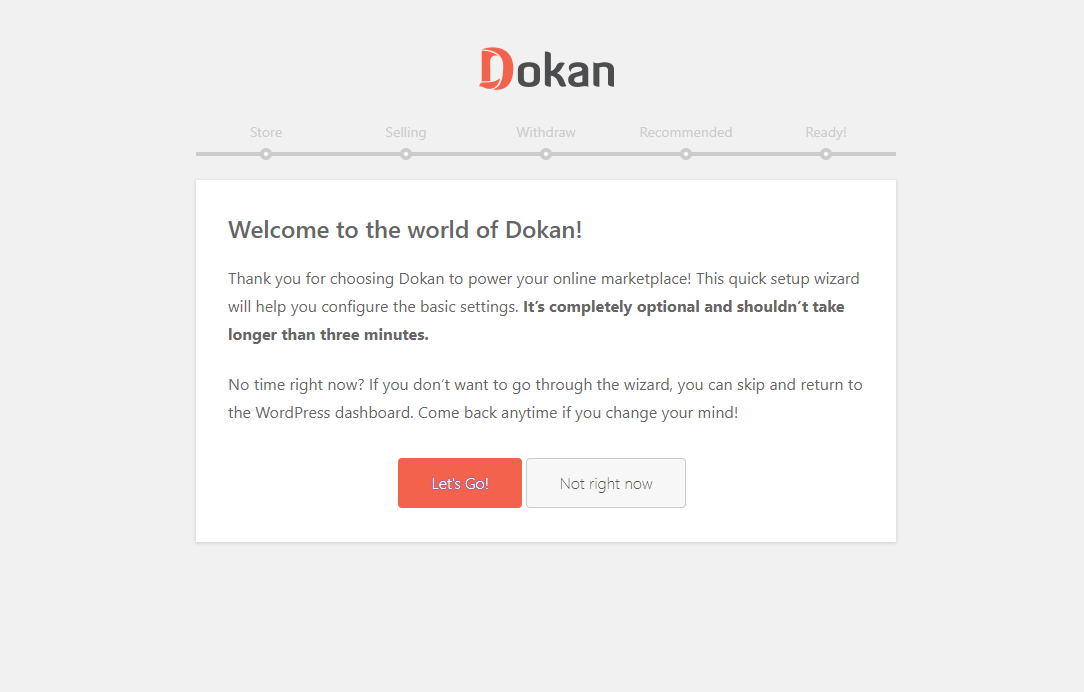
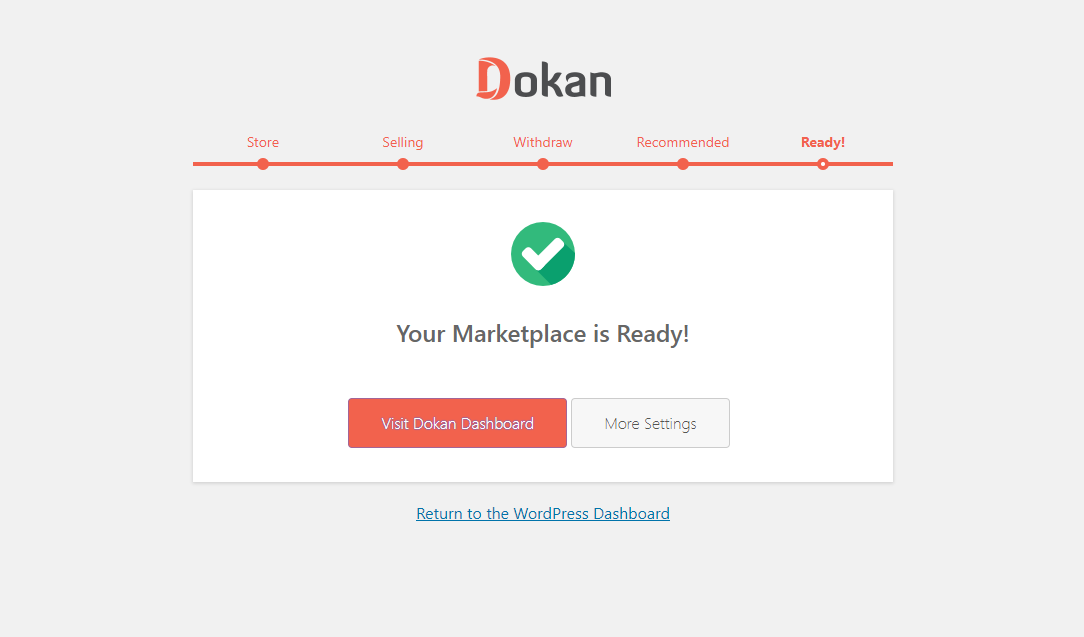
2. Set up Dokan
Welcome to the world of Dokan!

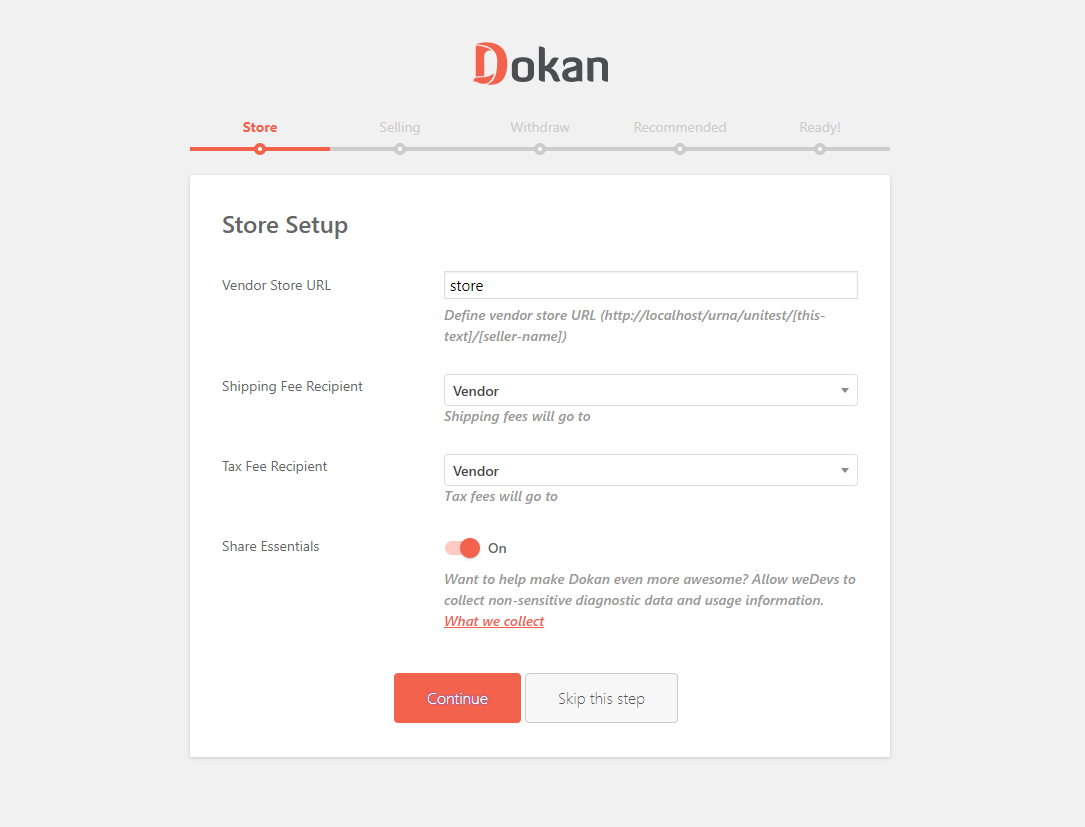
Store Setup

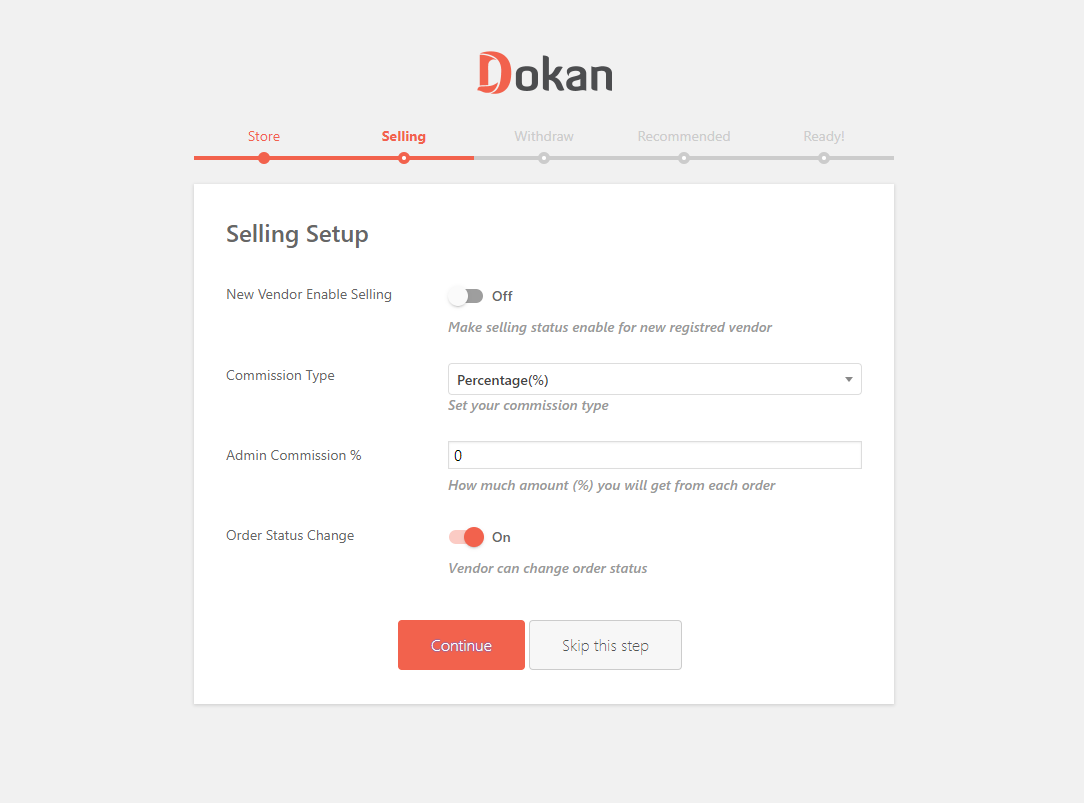
Selling Setup

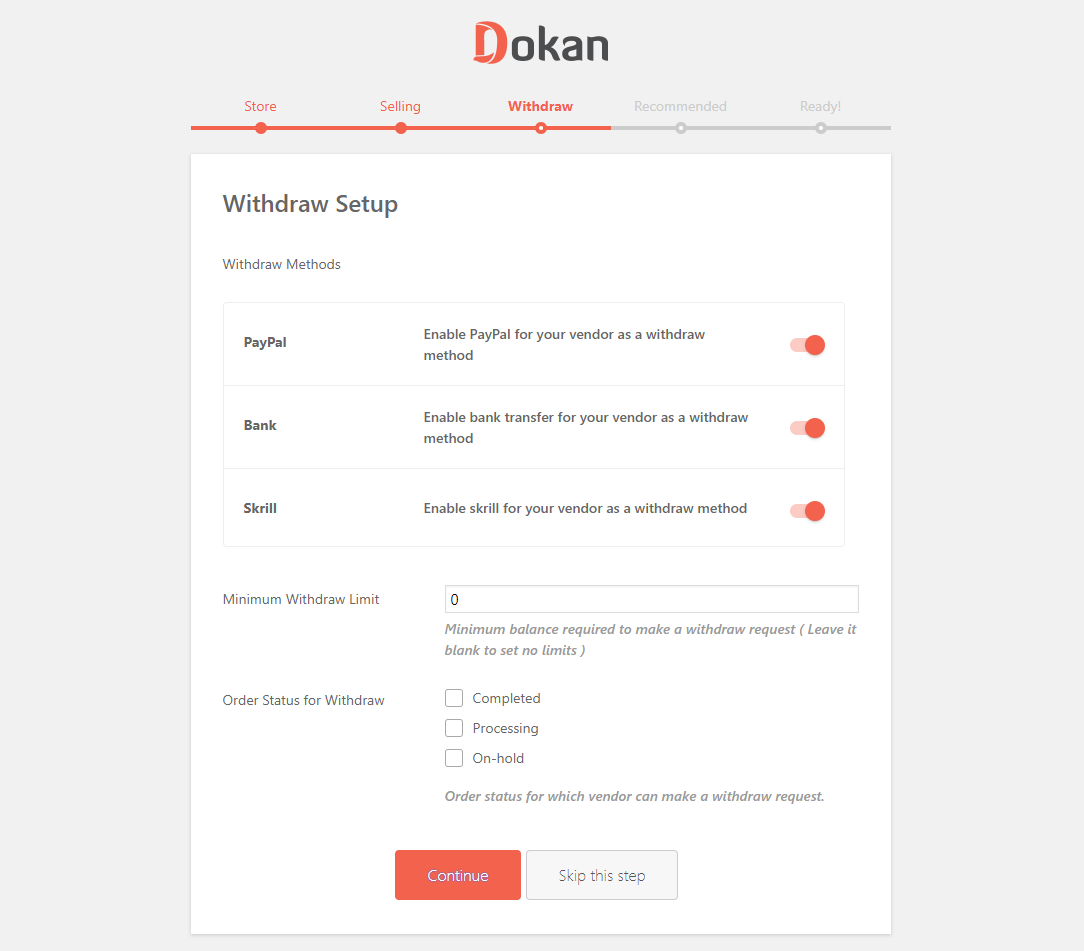
Withdraw Setup

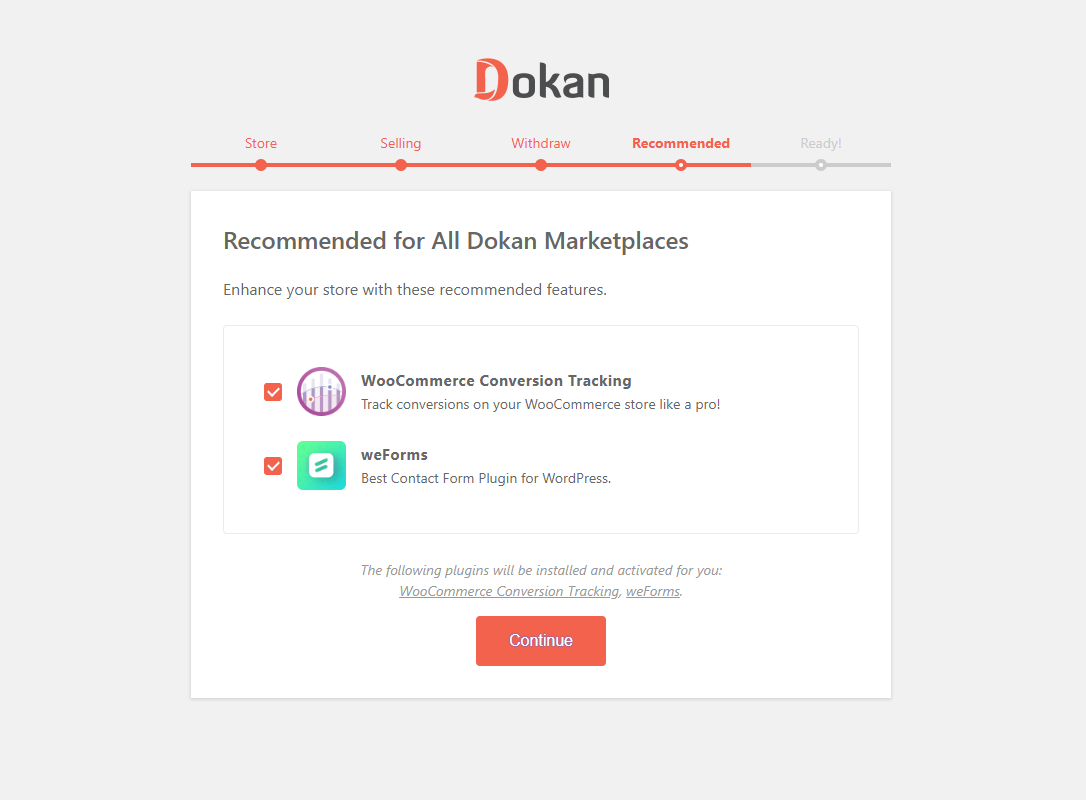
Recommended for All Dokan Marketplaces

Your Marketplace is Ready!

After completing the installation, we can manage the Dokan here

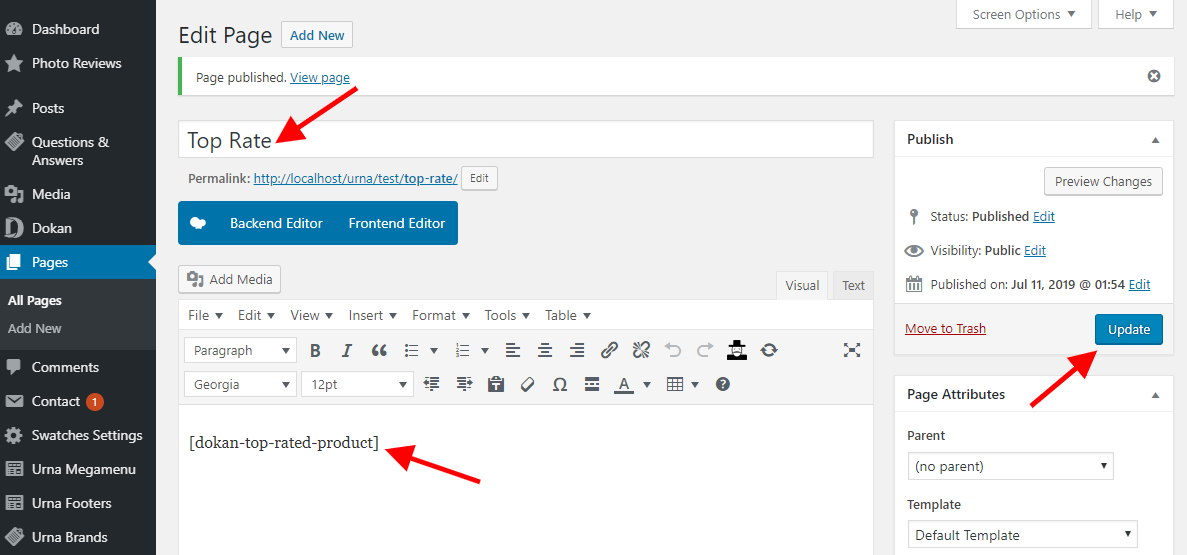
3. Dokan Shortcodes - Create Pages
Dokan Multivendor Marketplace has several shortcodes that help you create important pages on the go. In this doc, we are going explain how to use these shortcodes and when to use them.
First, let us introduce the available shortcodes.
| Name | Shortcode | Description |
| Dashboard | [dokan-dashboard] |
Display vendor dashboard and all the elements for the vendor. |
| Store Listing | [dokan-stores] |
Lists all the stores available on the site on a single page. |
| My Orders | [dokan-my-orders] |
Lists all the orders for the customer. |
| Best Selling Products | [dokan-best-selling-product no_of_product="5" seller_id="" ] |
Display 5 best selling products of vendors. |
| Top Rated Products | [dokan-top-rated-product] |
Lists all the top rated products. |
| Become a Vendor [Pro version only] | [dokan-customer-migration] |
Creates Vendor Registration Form. |
Instructions
At first, Navigate to- WP Dashboard → Pages → Add New Page
Paste the above ShortCode code above which you want to create the page

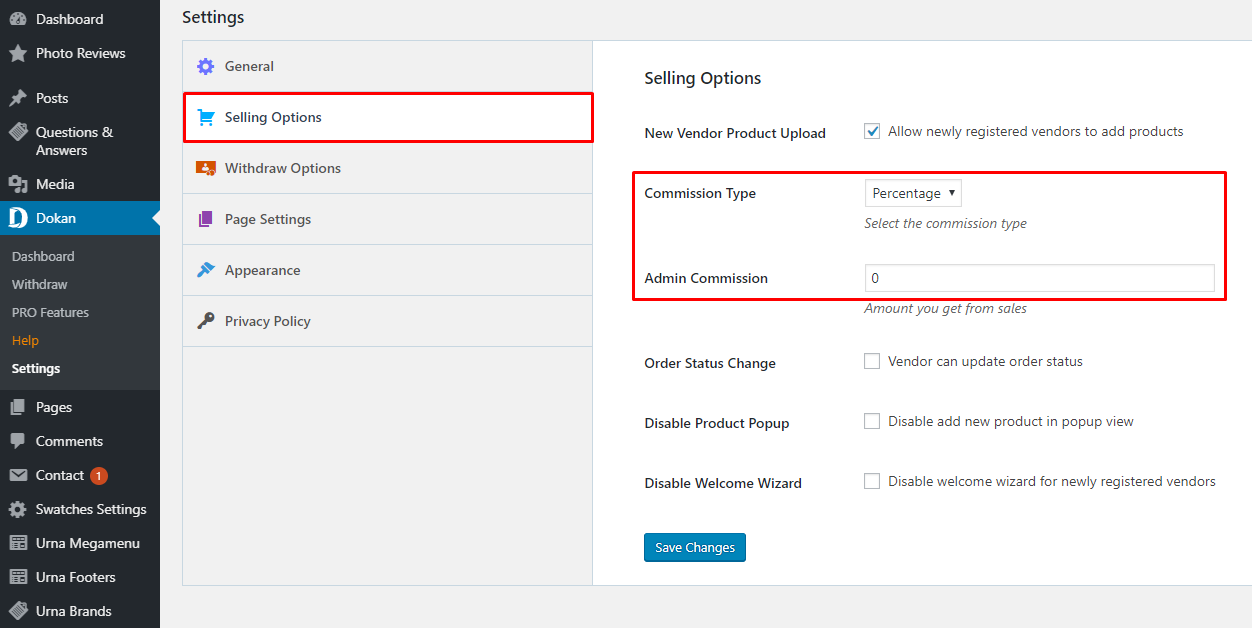
4. Managing Vendor’s Selling Capabilities
Dokan is the best Multivendor Marketplace for WordPress. You can easily manage thousands of vendors and get commissions from their sales. In this doc, we will discuss the selling capabilities of vendors, how admins can enable or disable it and how to set vendor commission.
Vendor Commission
You can set vendor commission for your marketplace depending on many things. In this doc, we will focus on the global commission for your vendors. You can read about different types of vendor commission from here.
To define the vendor commission for your vendor, navigate to – WP-Admin→Dokan→Settings→Selling Options Tab then choose the Commission Type, then Admin Commission.

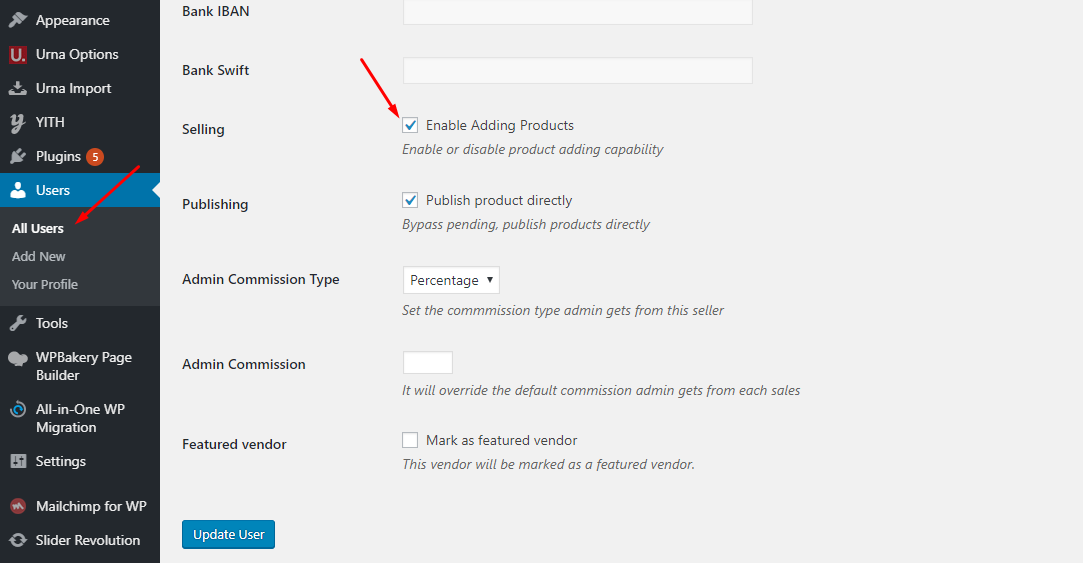
Selling Capability
At first, you need to activate your vendors' selling capabilities so that they can start selling on your marketplace. To do so, Navigate to –
WP-Admin→Users then edit the user profile.
2. WC Marketplace

WCMp is a WooCommerce based multi vendor solution engineered to address all your marketplace needs. Try and fall in love with WCMp, yes it’s that simple
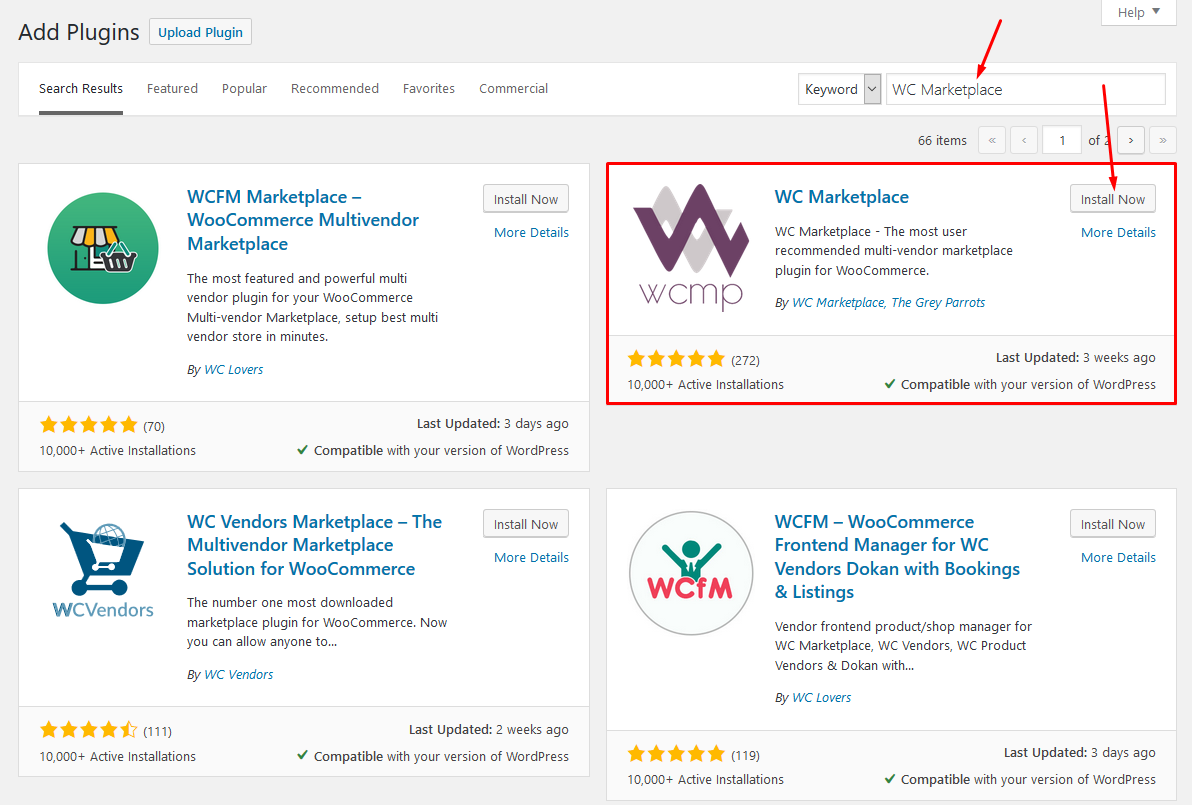
1. Installing WC Marketplace
Install Now

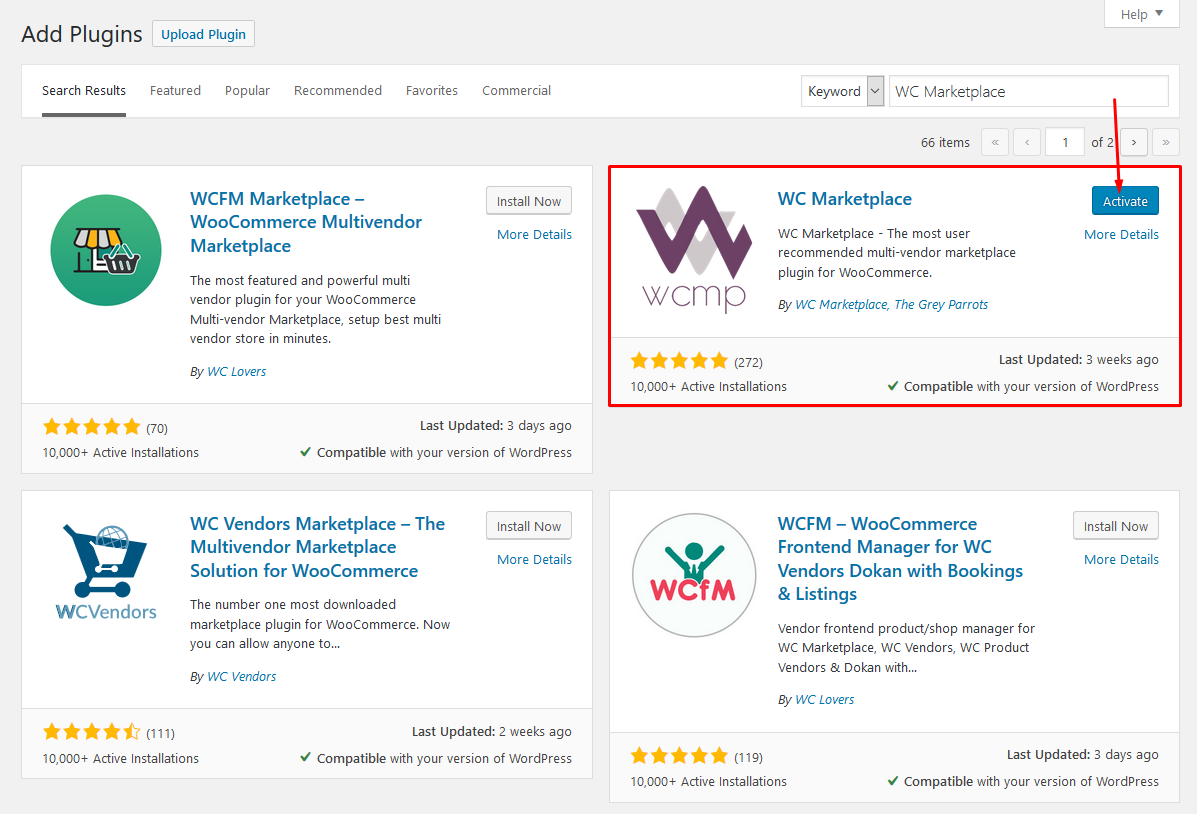
Activate WC Marketplace

2. Set up WC Marketplace
Welcome to the WC Marketplace family!

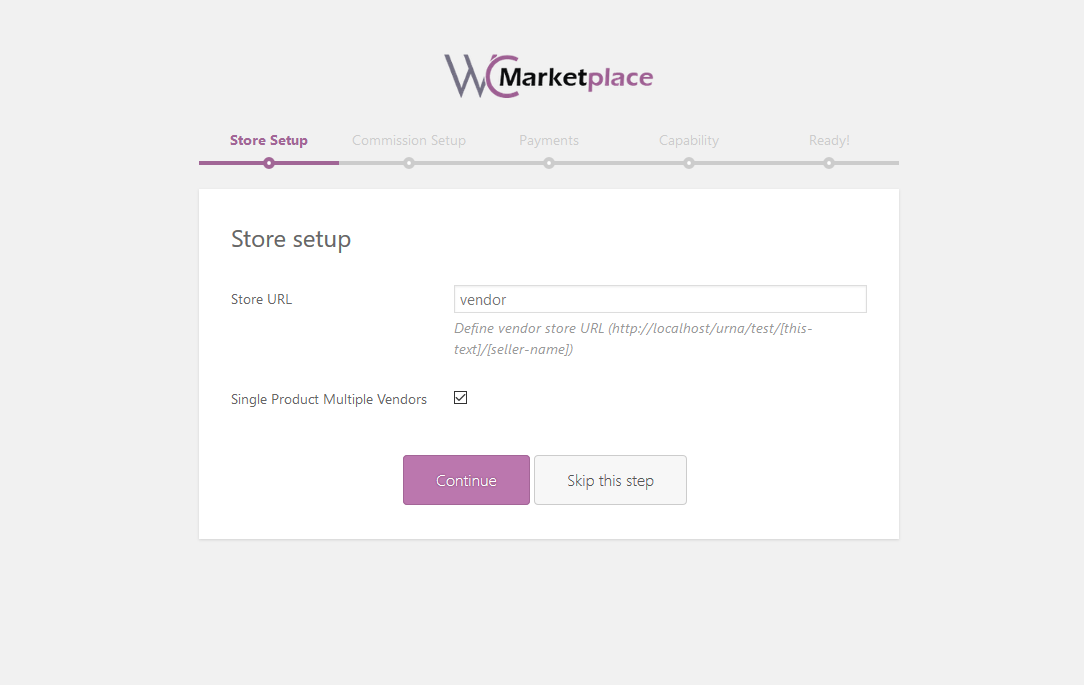
Store Setup

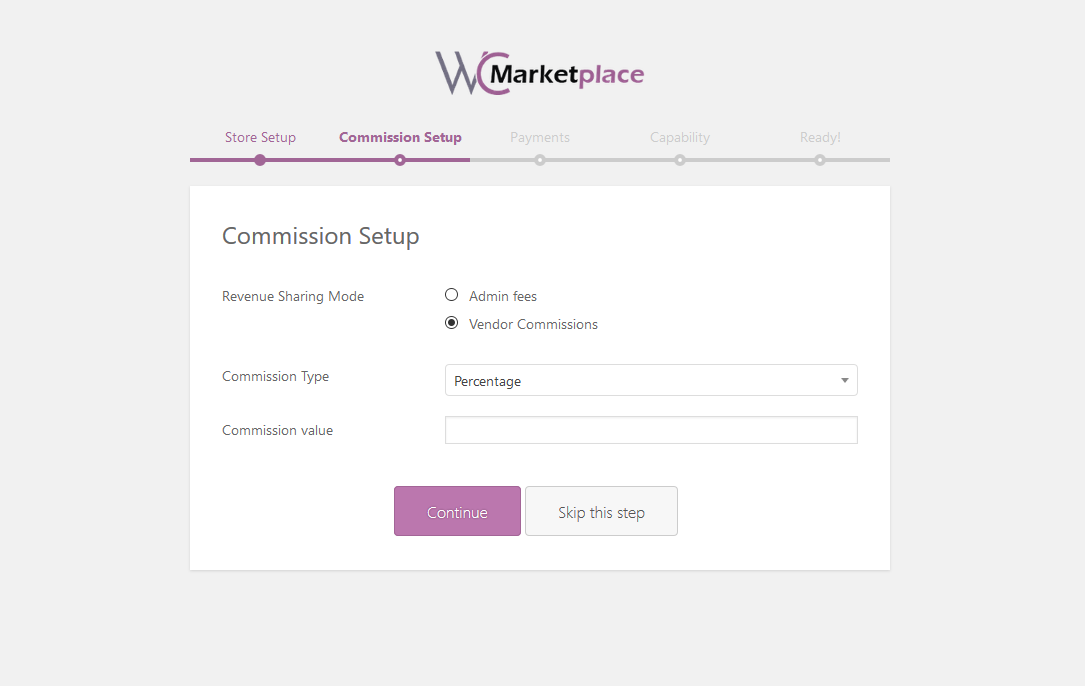
Commission Setup

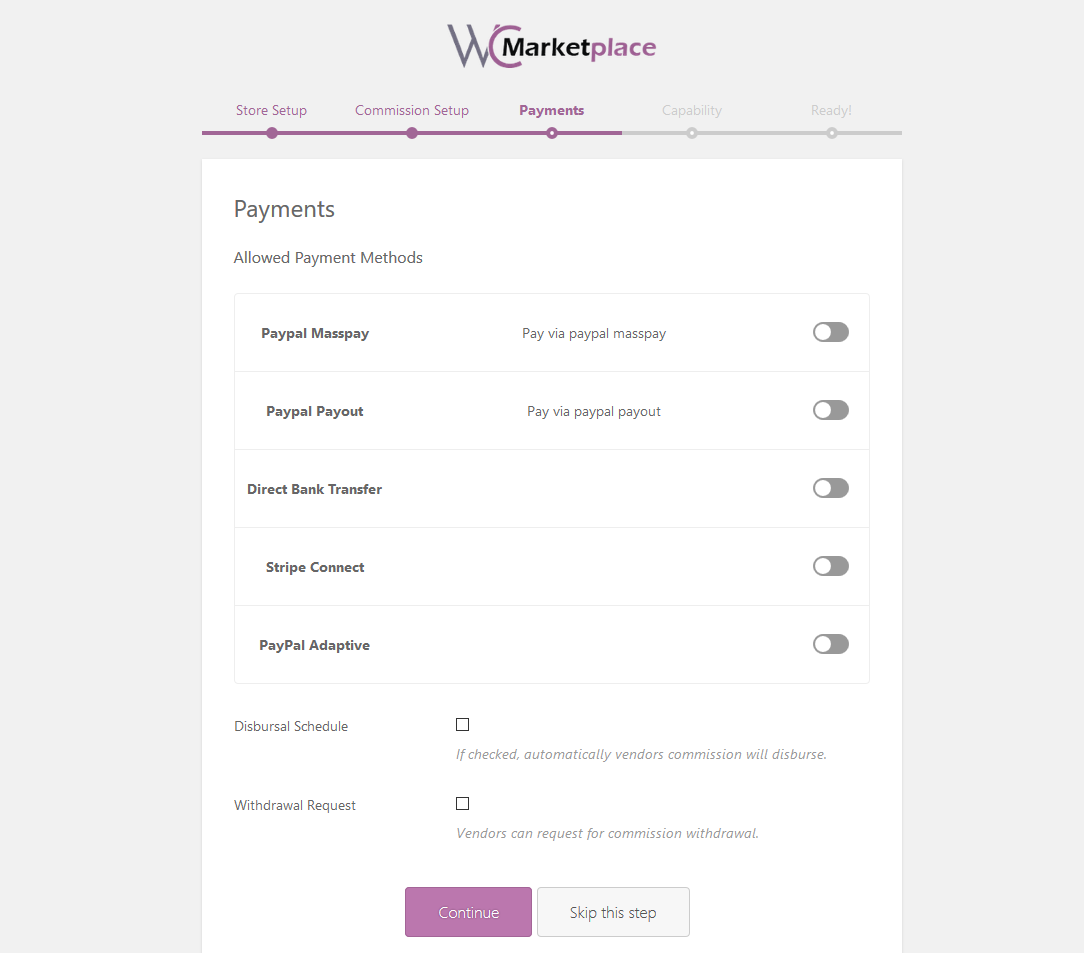
Payments

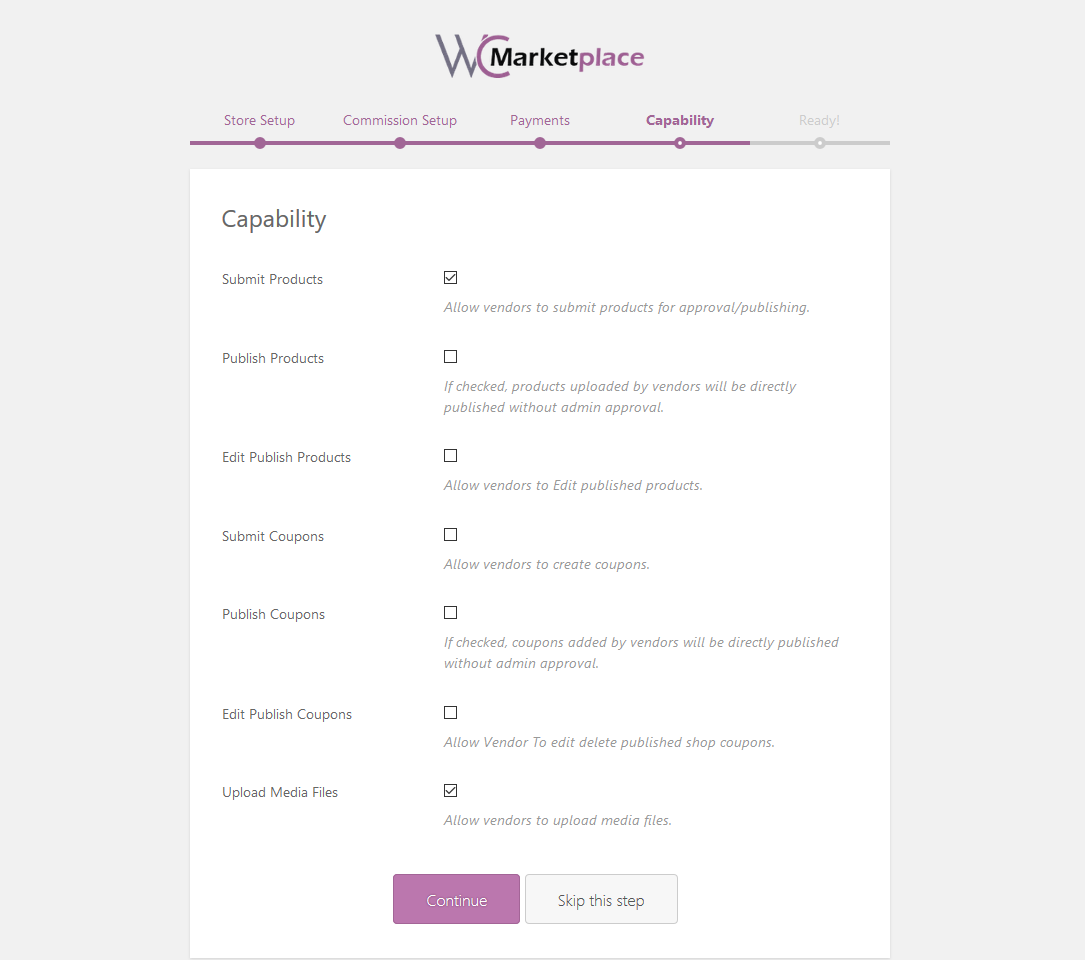
Capability

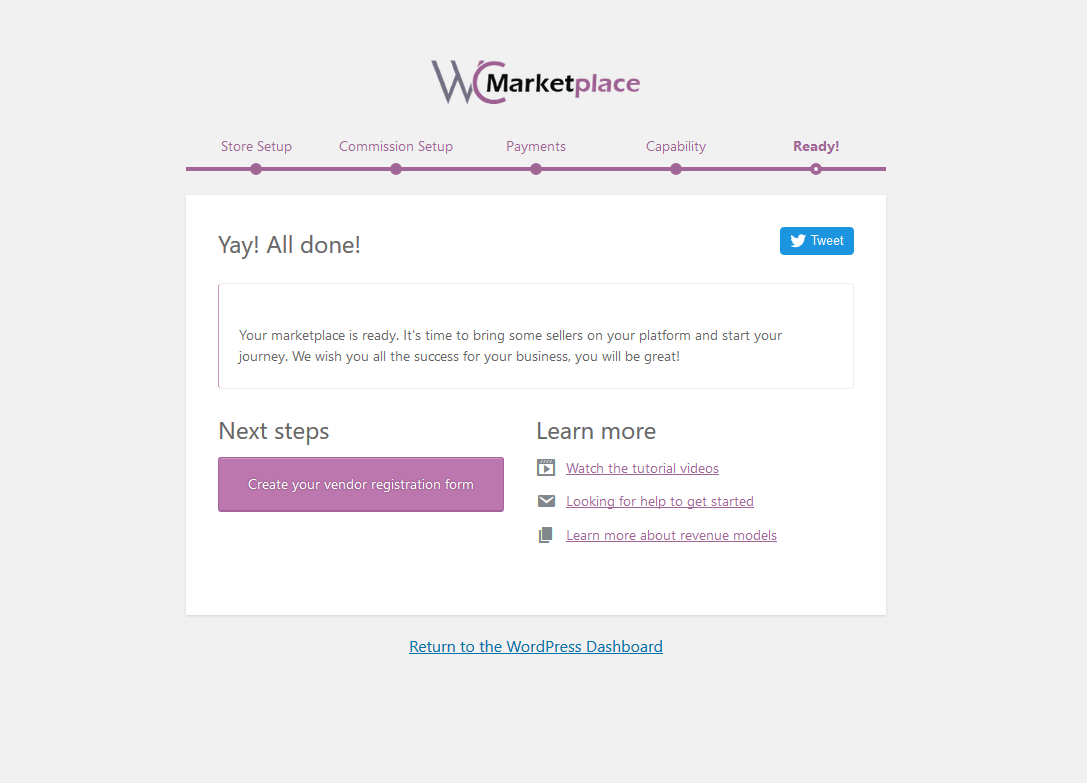
Yay! All done!

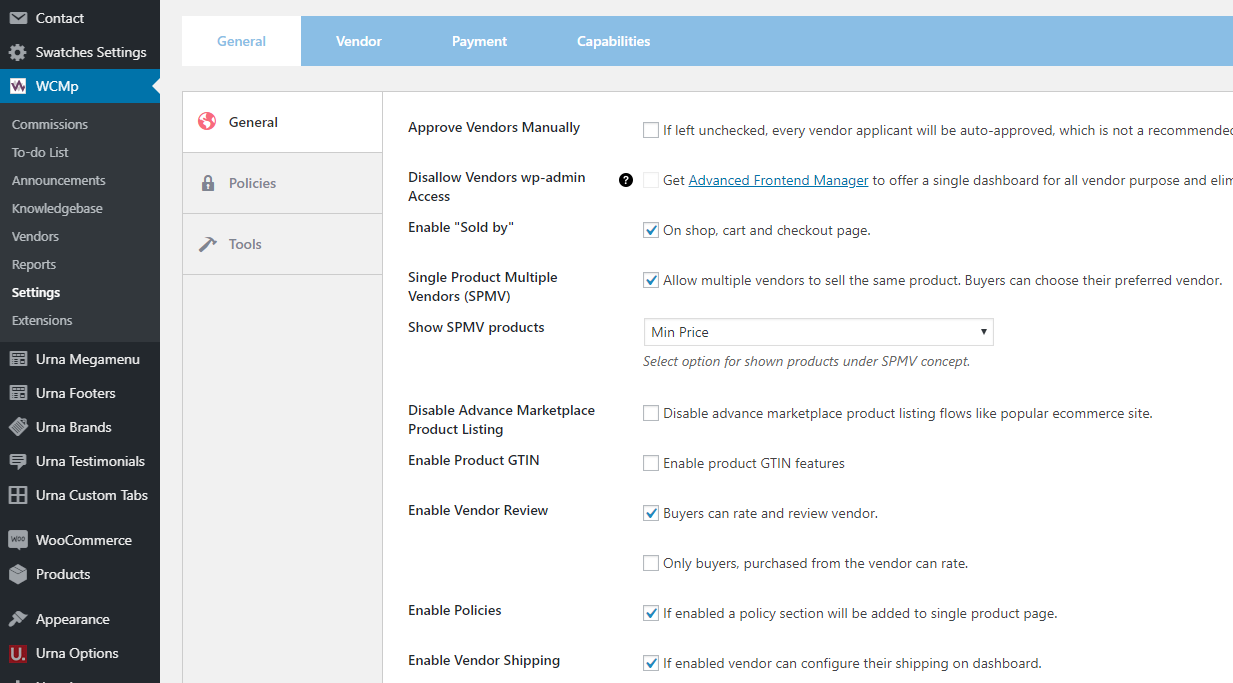
After completing the installation, we can manage the WC Marketplace here

3. WC Marketplace Shortcodes - Create Pages
You can see List of Shortcodes and instructions for use here
4. WC Marketplace More Documentation
3. WCFM Marketplace – WooCommerce Multivendor Marketplace

WooCommerce Multi vendor Marketplace (WCFM Marketplace) is the one-stop multi-vendor plugin that you’ve been waiting for
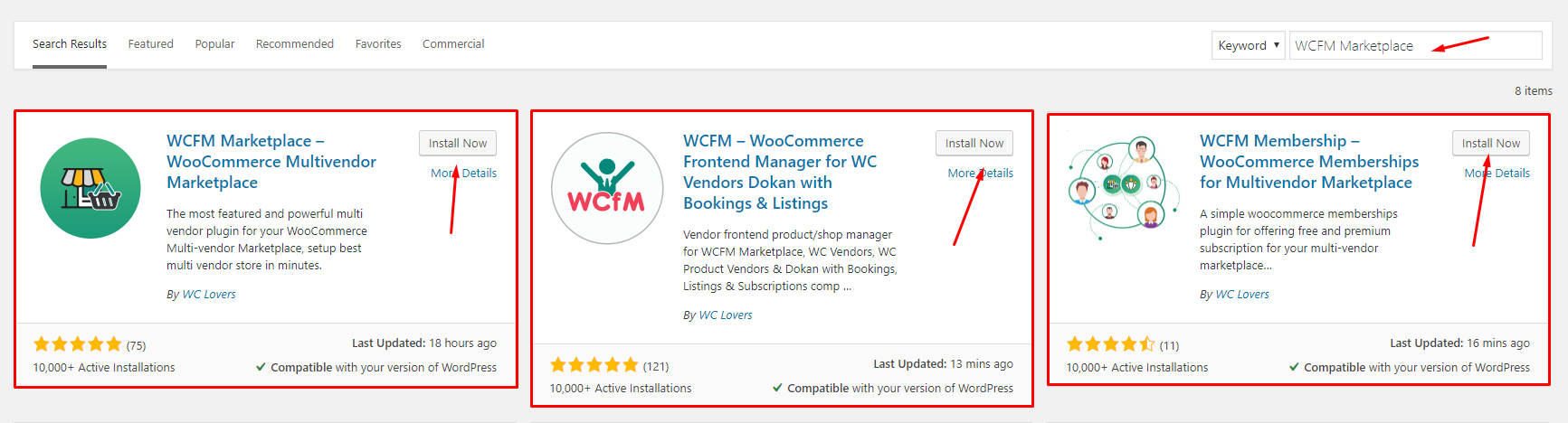
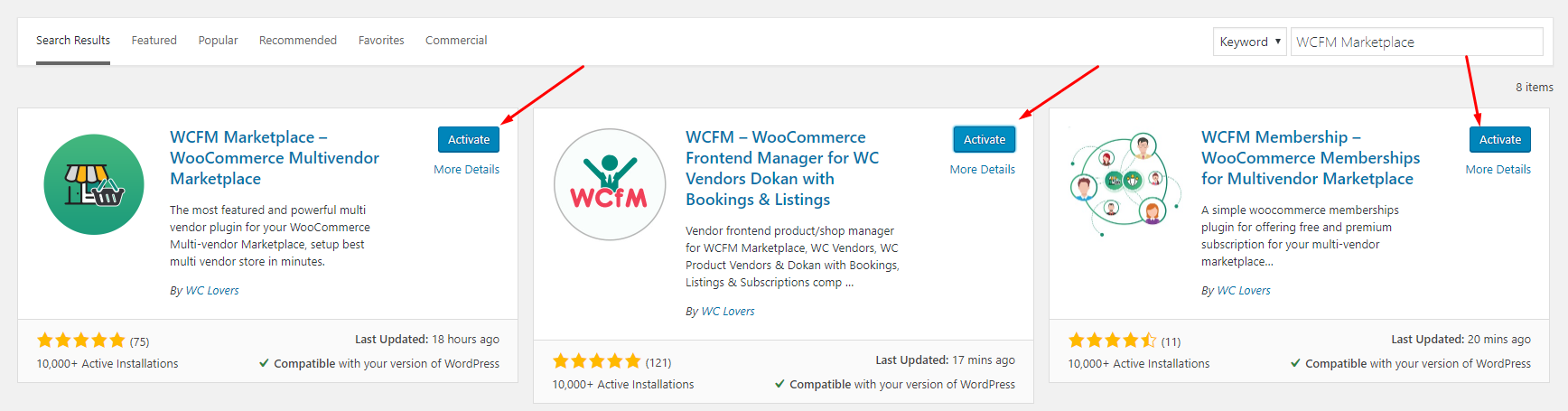
1. Installing WCFM Marketplace (It is necessary to install all 3 plugins below)
Install Now

Activate WCFM Marketplace

2. Set up WCFM Marketplace
Welcome to WooCommerce Multi-vendor Marketplace!

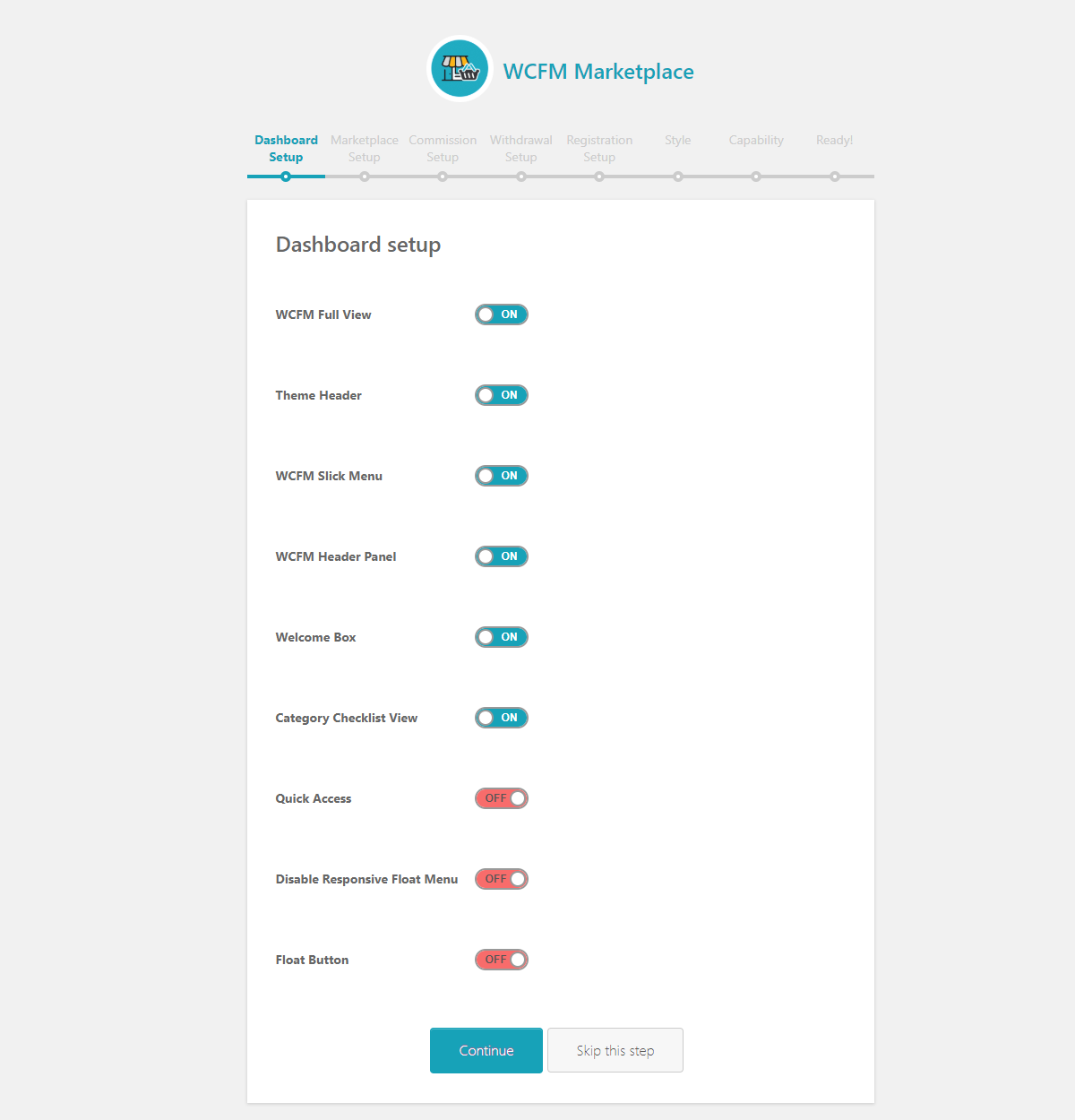
Dashboard setup

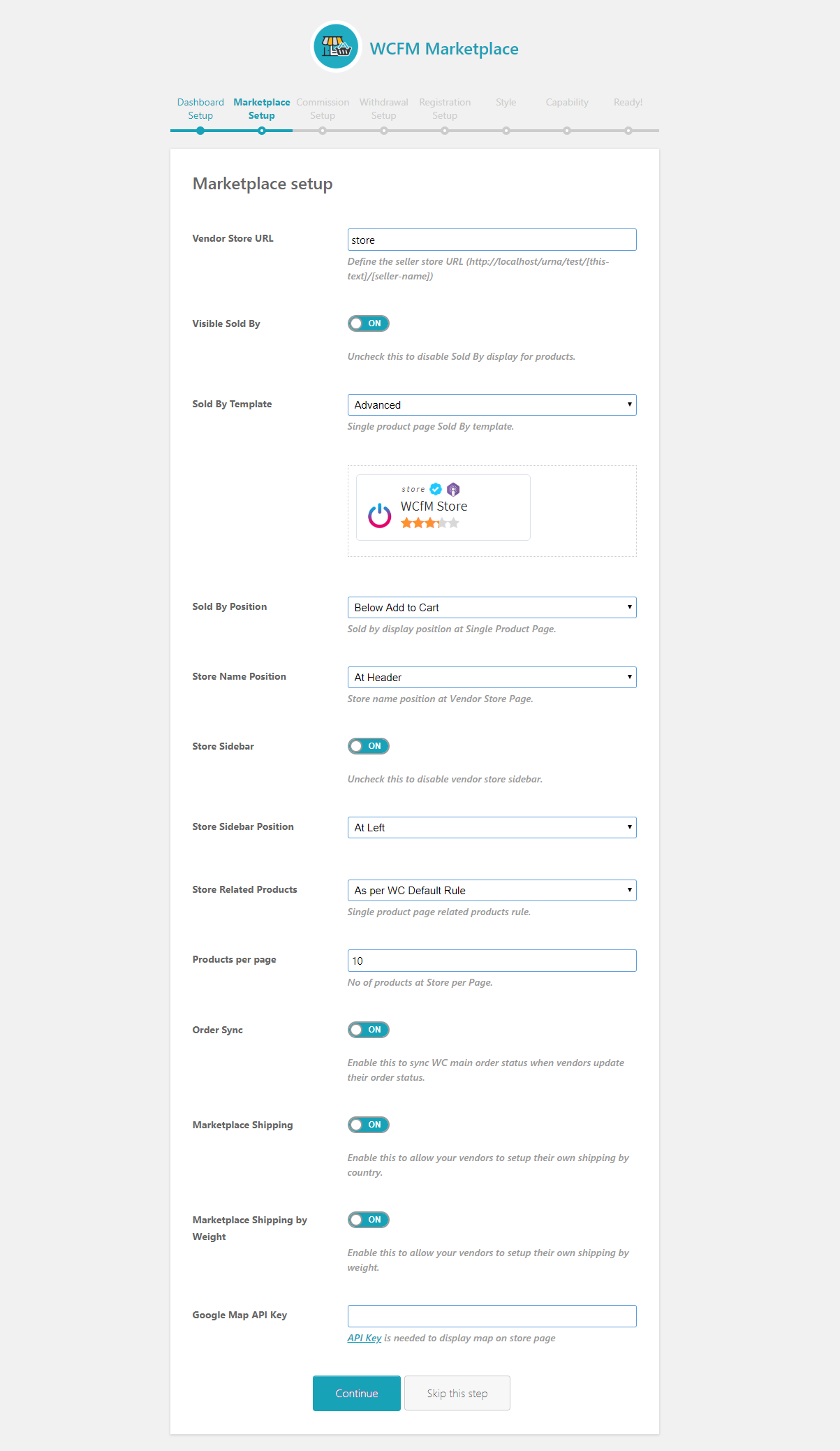
Marketplace setup

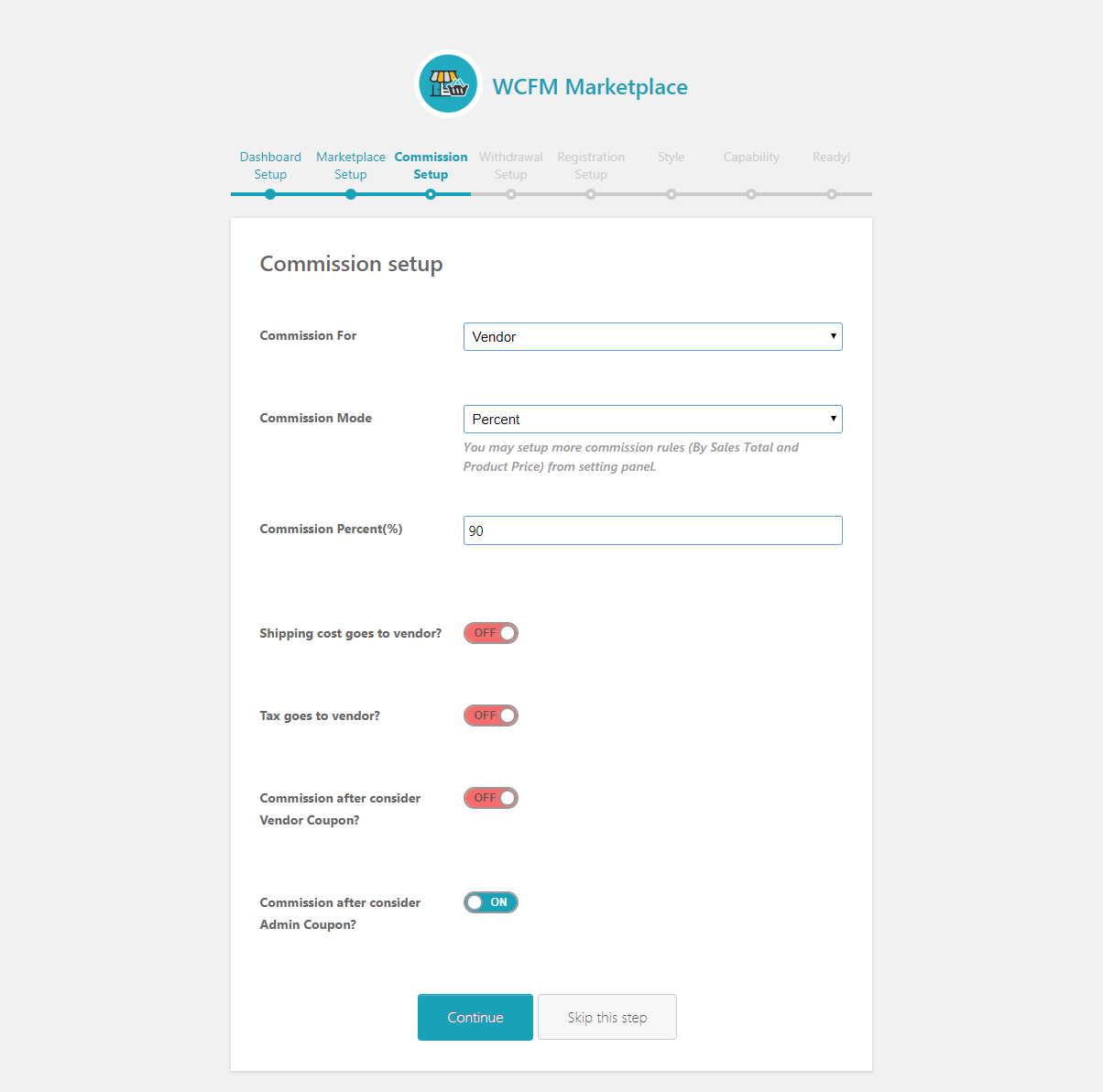
Commission setup

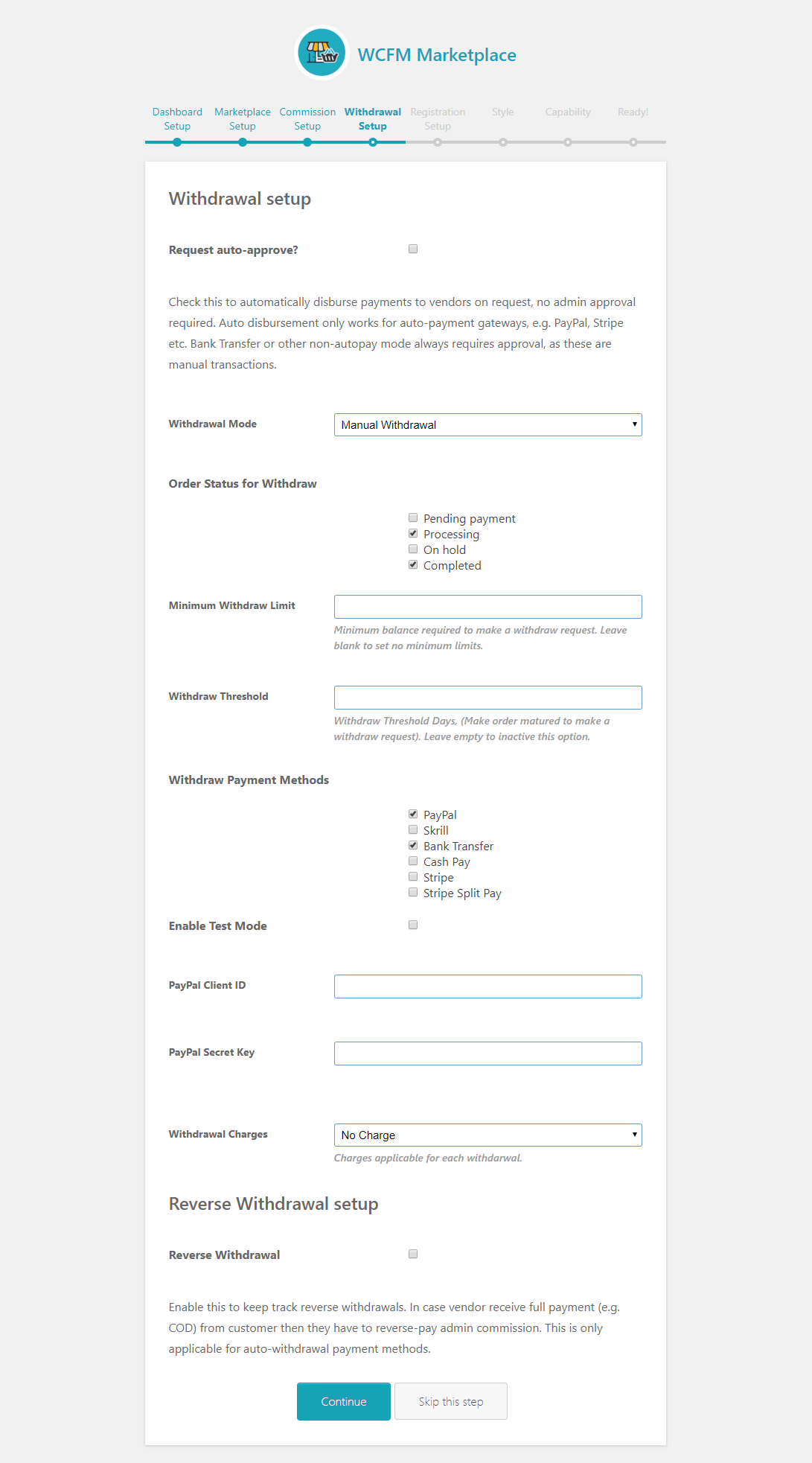
Withdrawal setup

Setup WCFM Maketplace vendor registration:

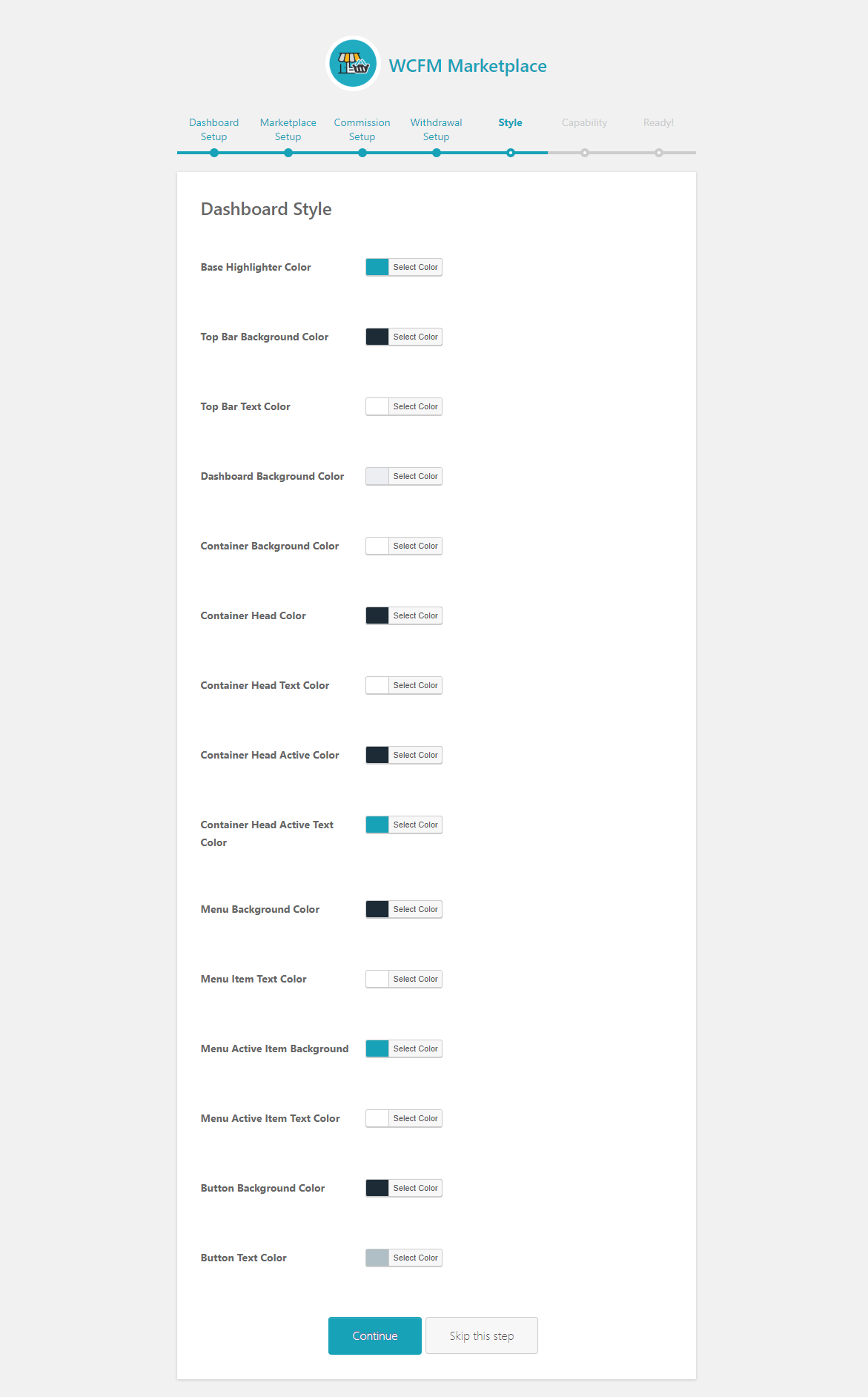
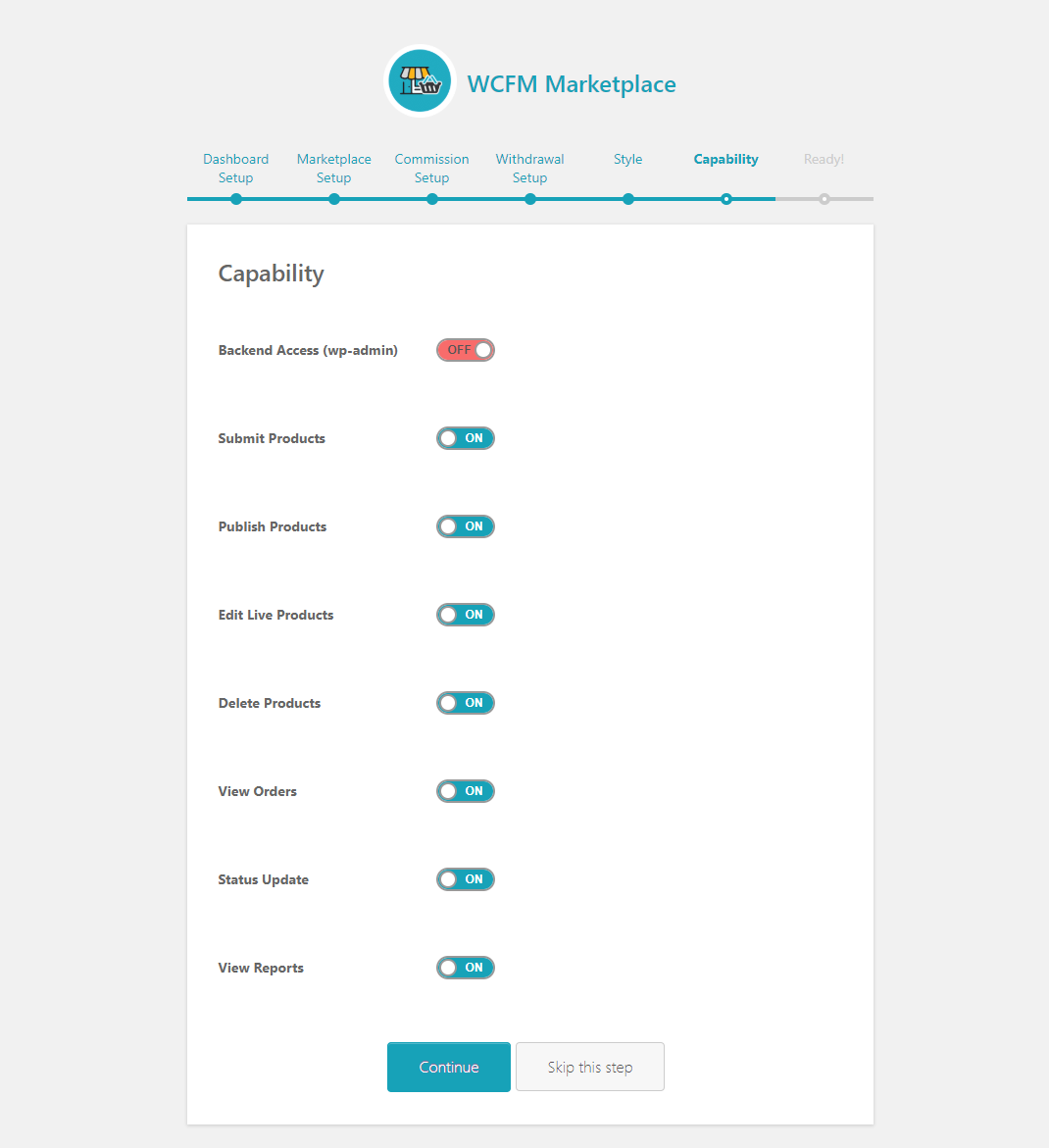
Dashboard Style

Capability

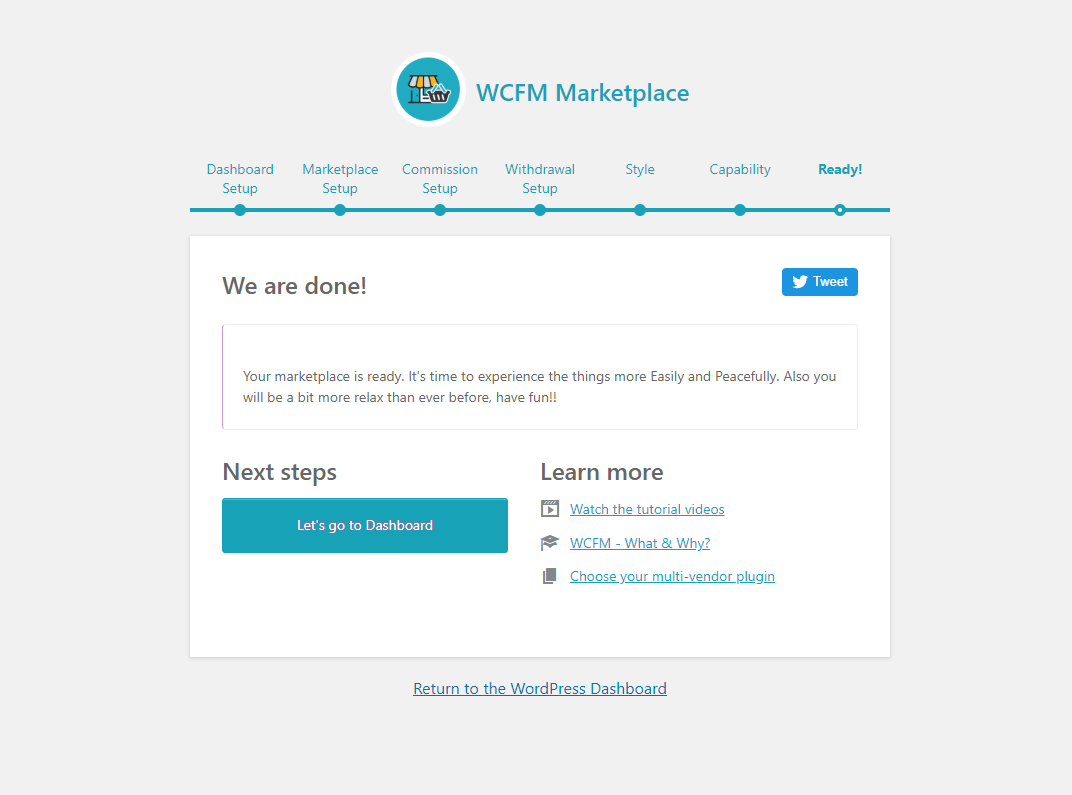
We are done!

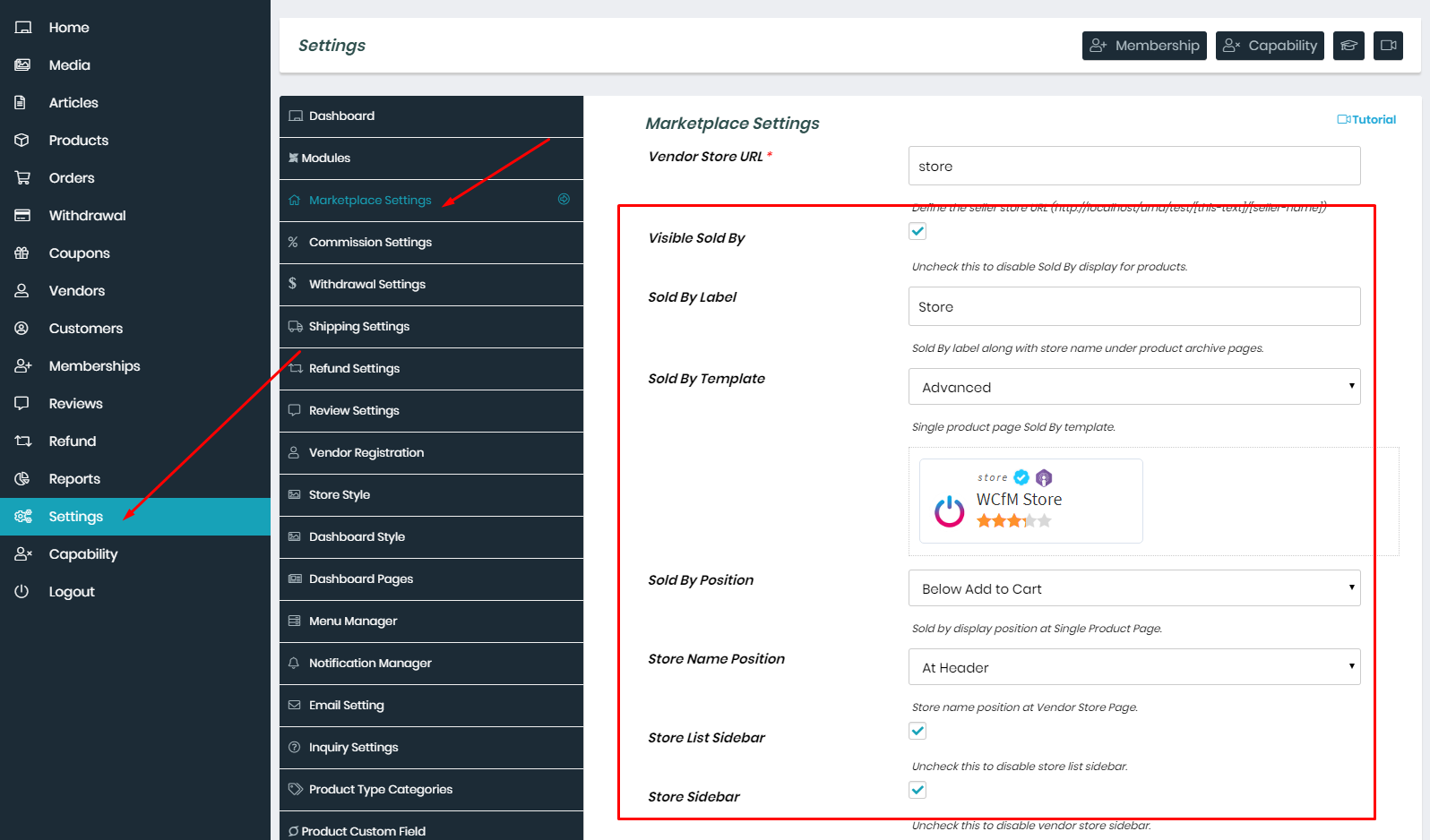
3. Visible Sold By
Enable/Disable Sold By display for products.

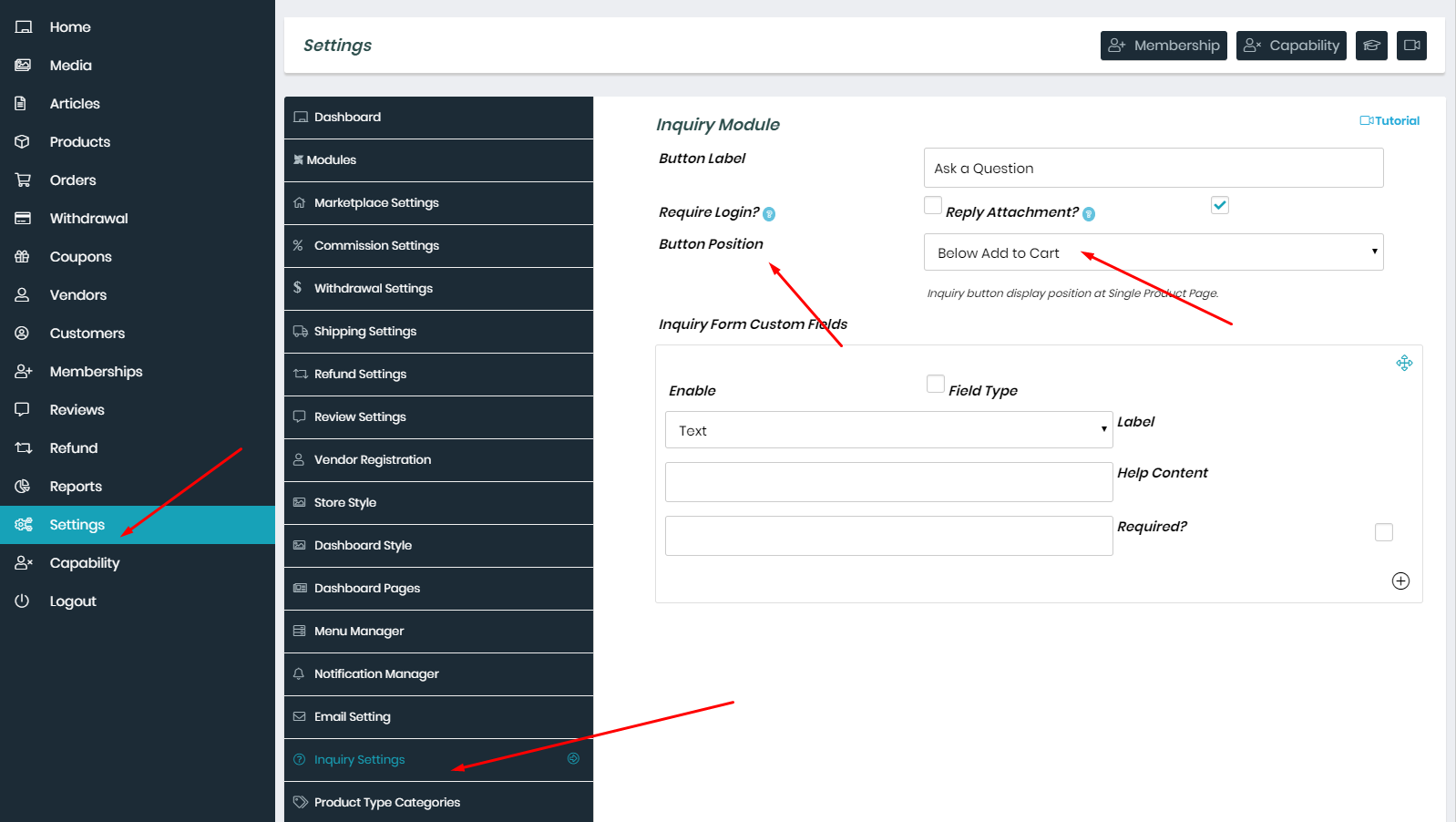
Inquiry button display position at Single Product Page.

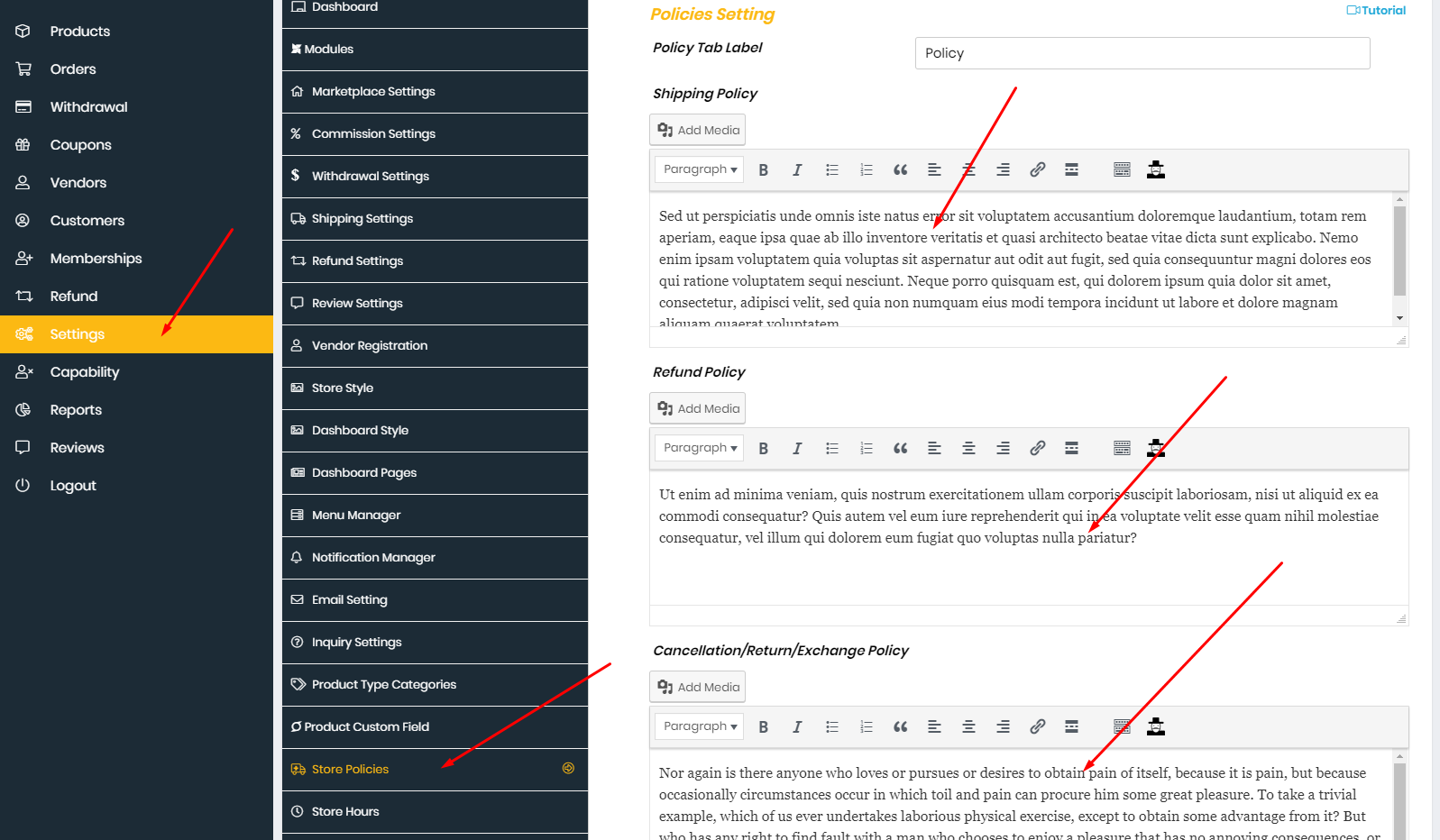
4. Store policies
Store policies are very much important for any e-commerce sites. Now, using WCfM you may define all types of policies for your store and products.

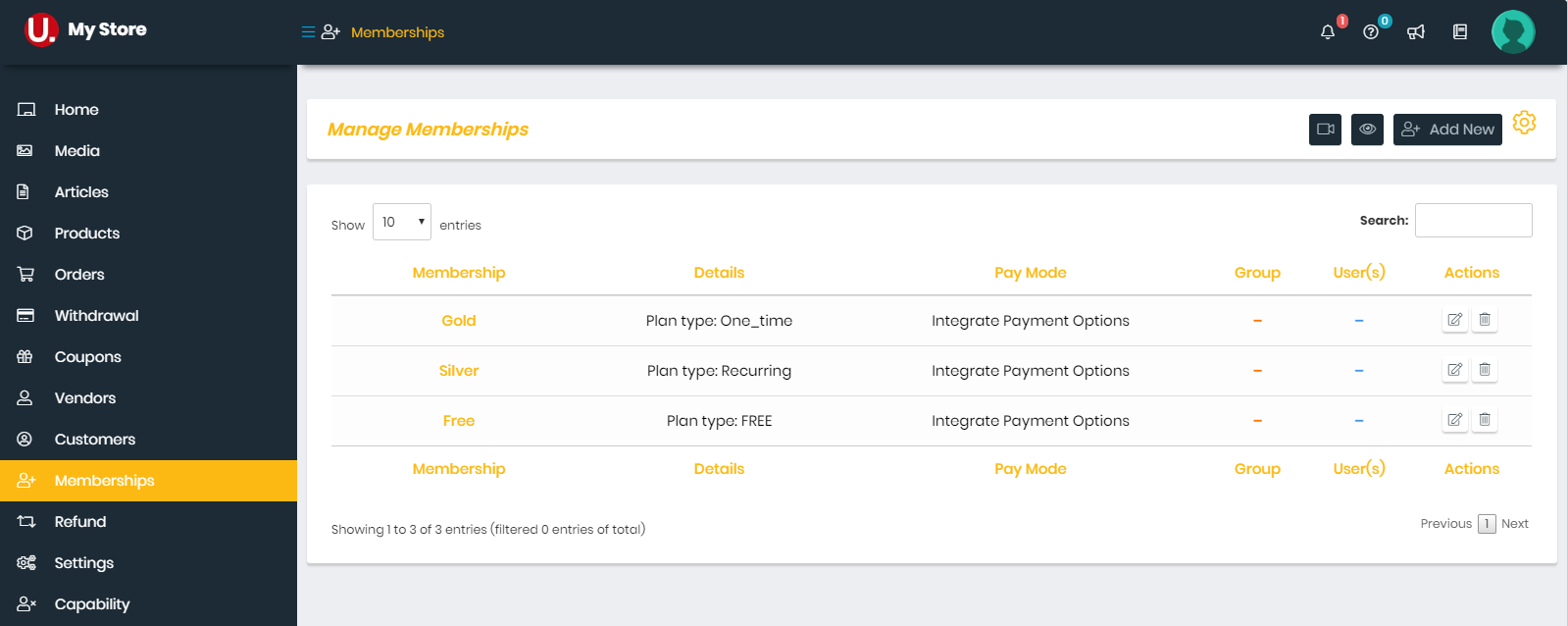
5. WCFM Maketplace - Membership
A simple membership plugin for offering FREE AND PREMIUM SUBSCRIPTION for your multi-vendor marketplace.
You may set up unlimited membership levels (example: free, silver, gold etc) with different pricing plan, capabilities and commission.

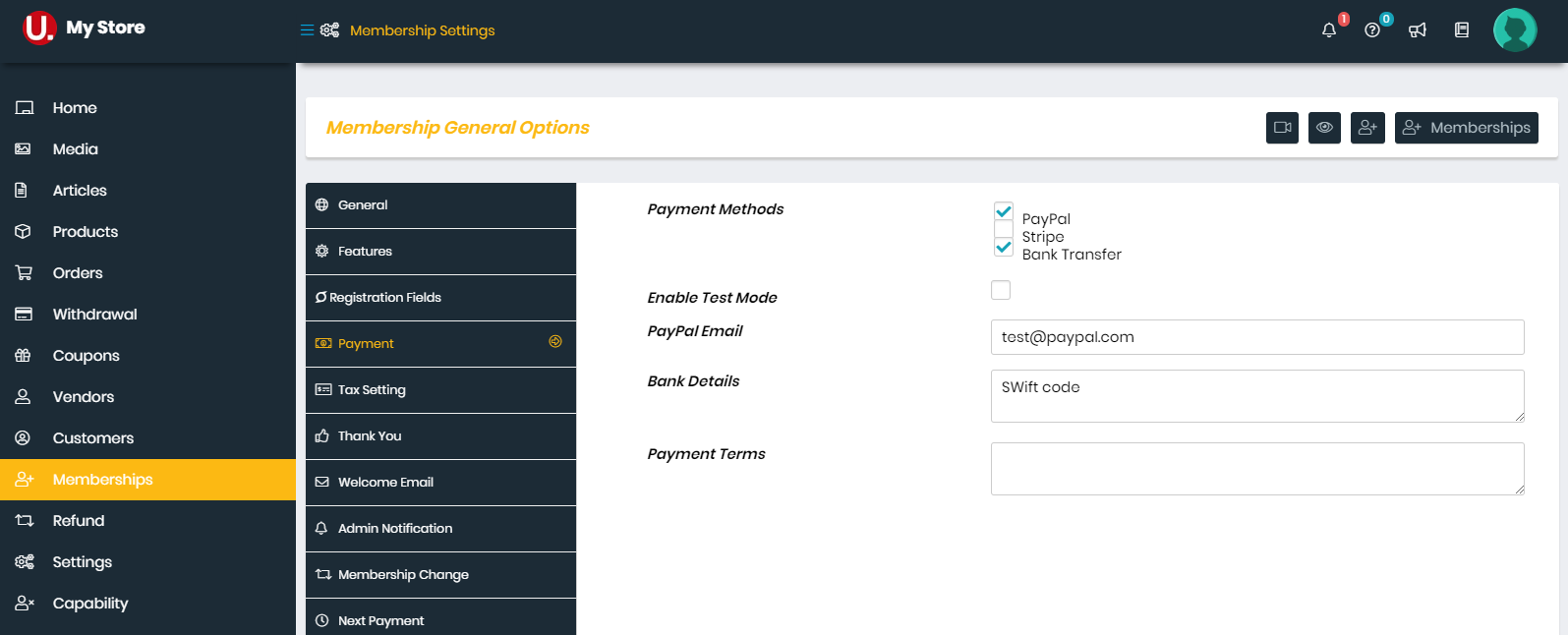
Payment Methods

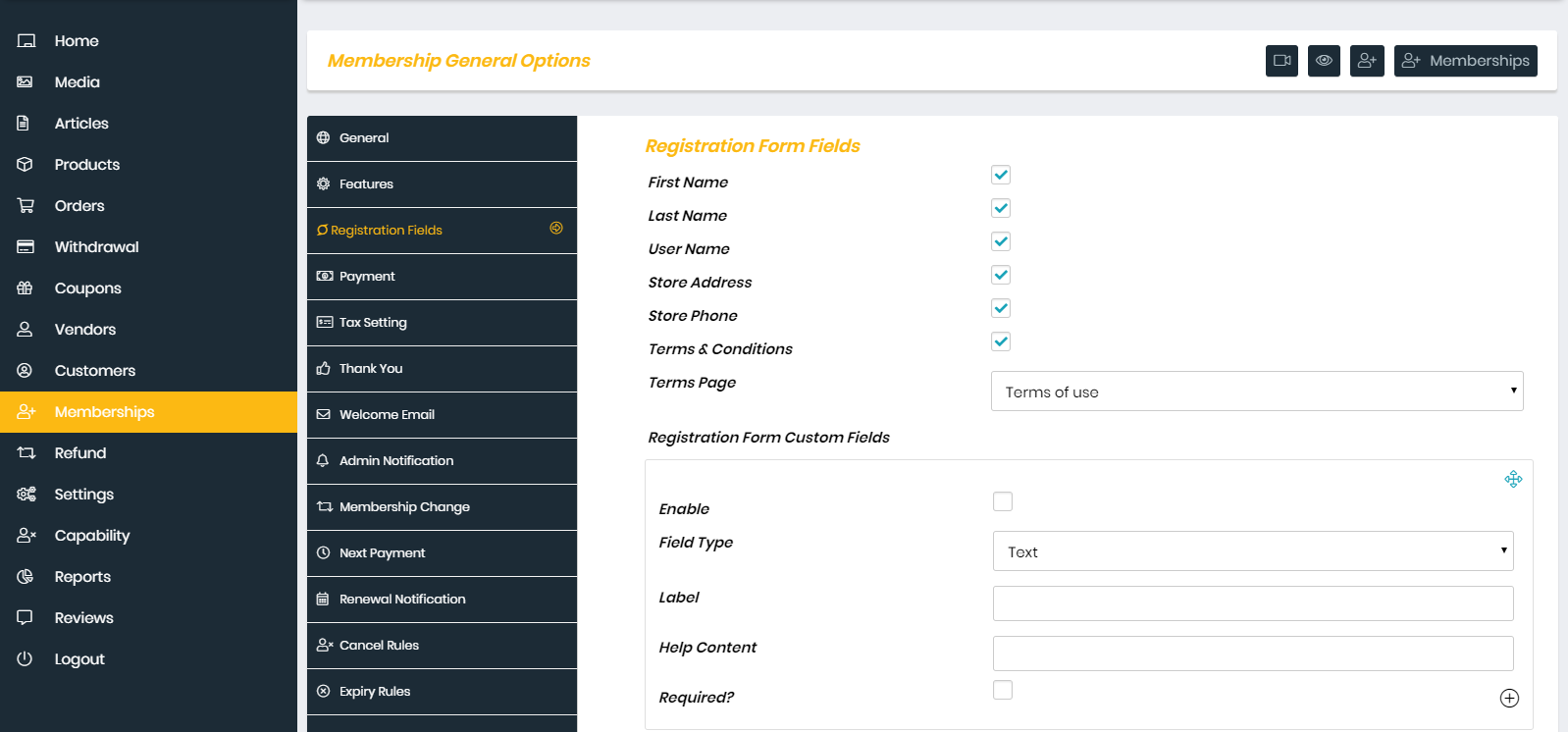
Registration Form Fields
 Watch the video tutorial for "WCfM - Membership Setup Guide"
Watch the video tutorial for "WCfM - Membership Setup Guide"
6. WCFM MARKETPLACE – STORE, WIDGETS & SHORT CODES - Create Pages
You can see List of Shortcodes and instructions for use here
7. WCFM MARKETPLACE More Documentation
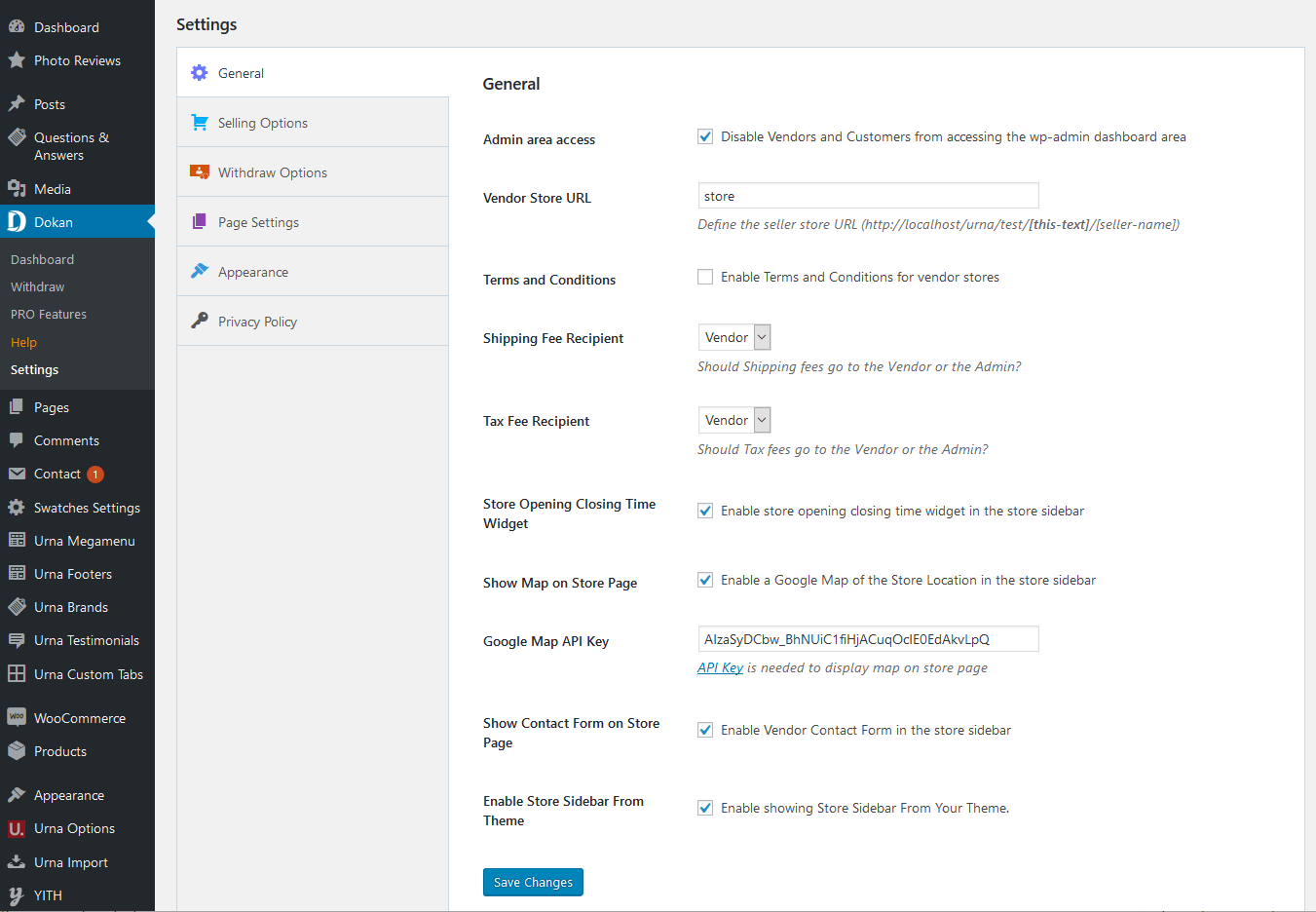
4. Google Map API Key
1. Get Google Map API Key
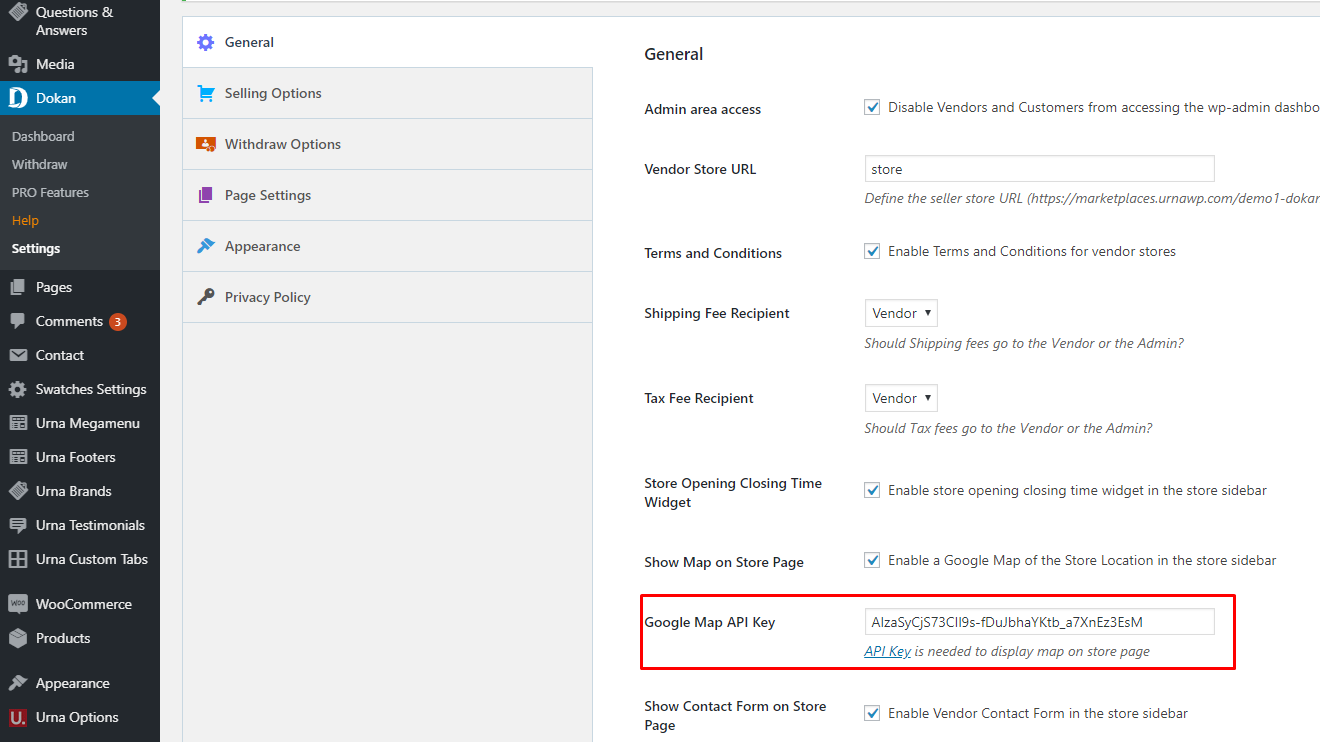
Dokan Setting → API Key

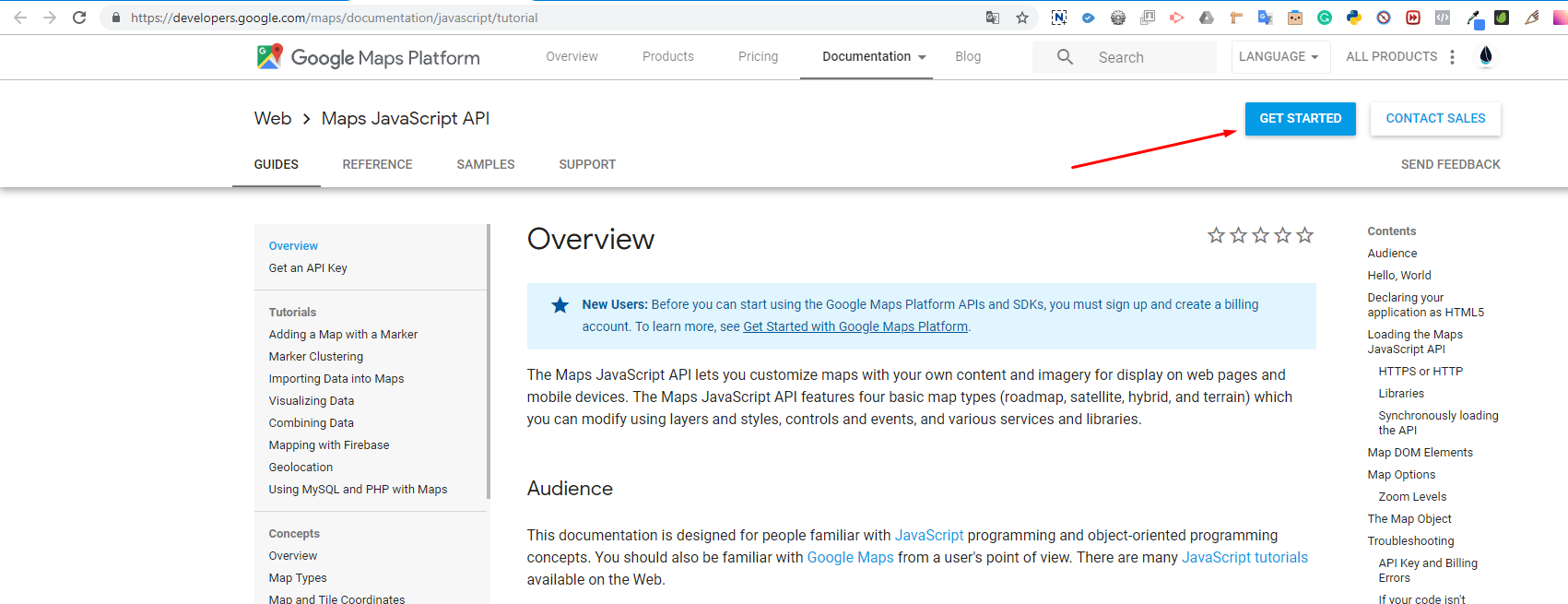
2. Get started

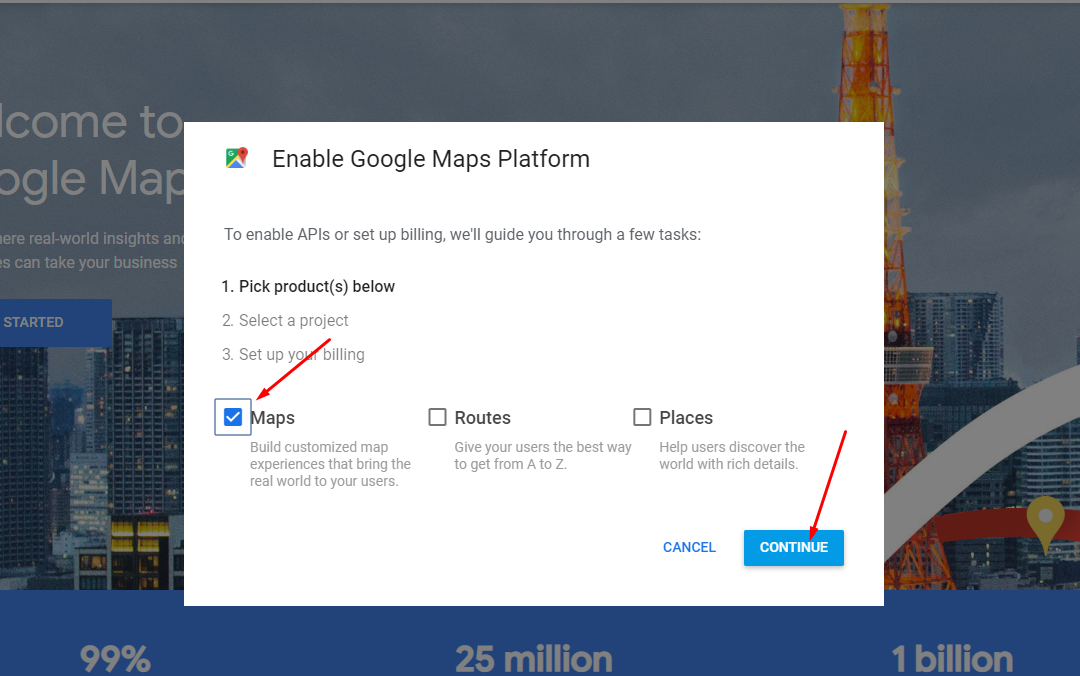
3. Pick Maps and Continue

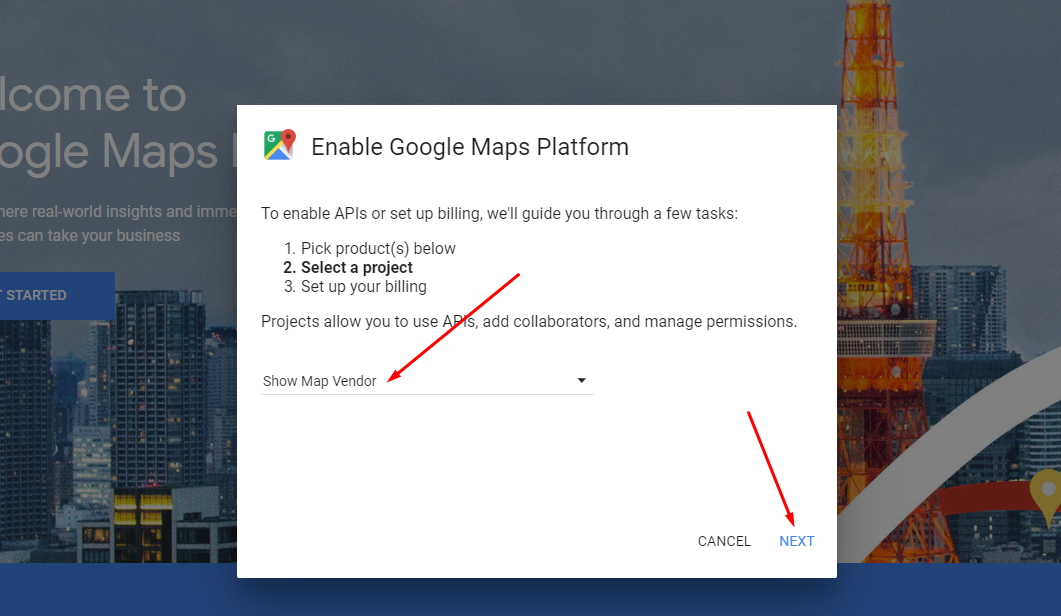
4. Select or create project

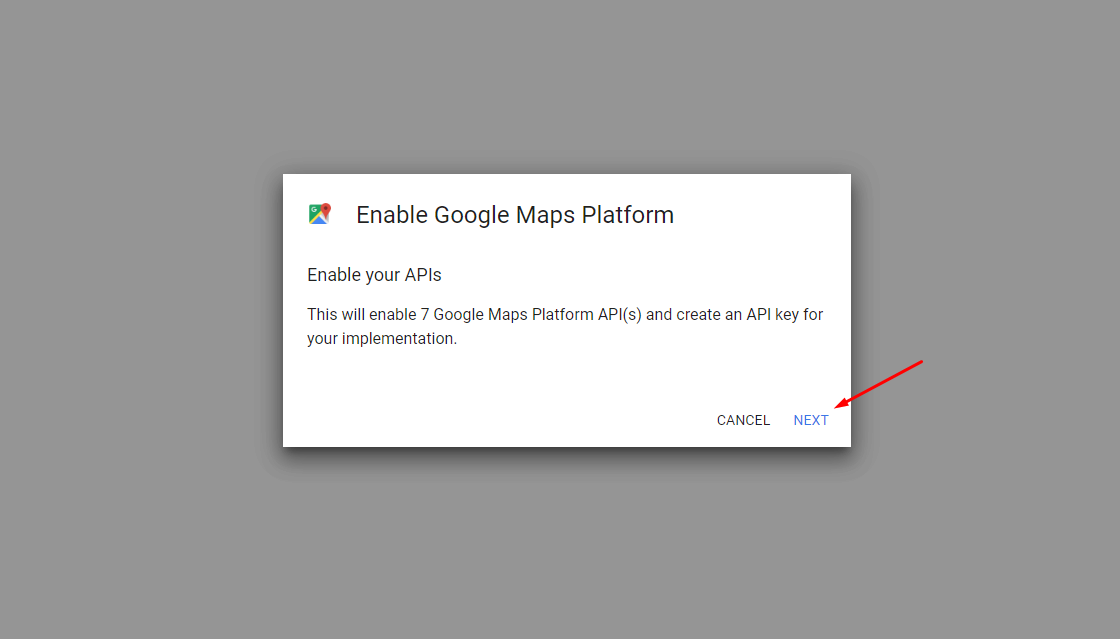
5. Enable Google Maps Platform

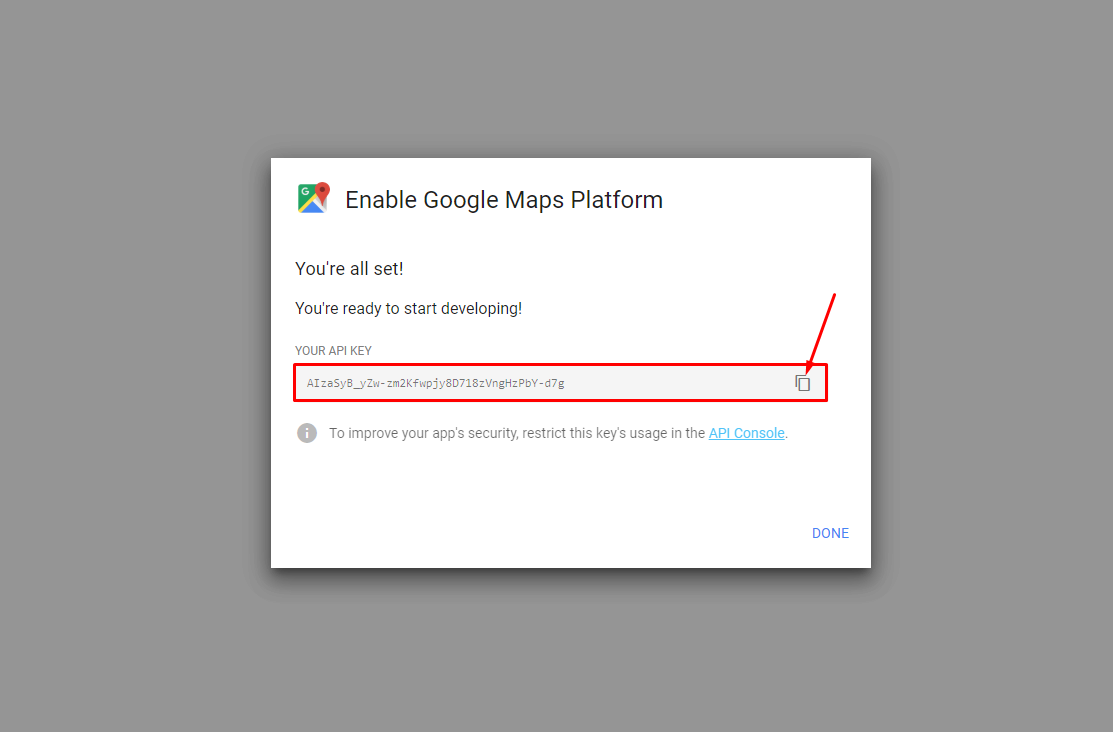
6. Copy YOUR API KEY

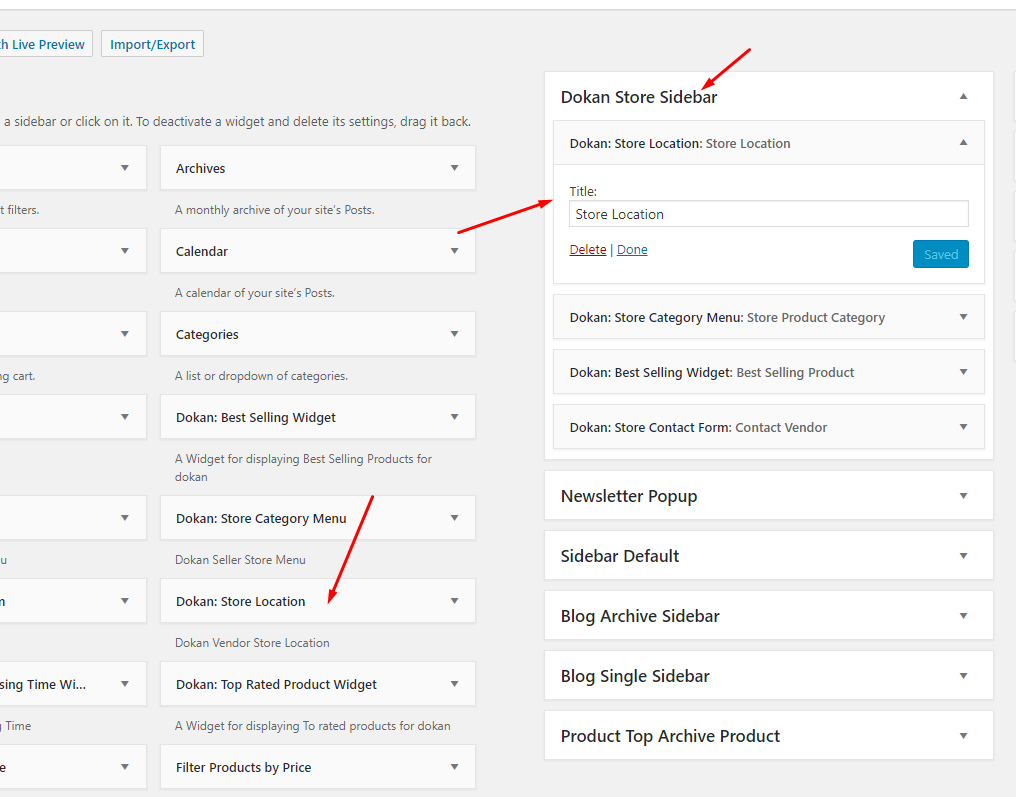
7. Add the widget "Dokan: Store Location"
 Watch the video tutorial for "Google Map API Key - Fix this page didn’t load google maps correctly"
Watch the video tutorial for "Google Map API Key - Fix this page didn’t load google maps correctly"
Elementor Setting
Guide to configuring Elementor and some commonly used ElementsHeader Builder - Special Features
-
Step 1 Configure Elementor for Header Builder

-
Step 2 - From admin Dashboard, navigate to Nika Header Elementor > Add New Header

-
Step 3 - Build your header style with unlimited layout


-
Step 4 - After create your footers. Choose header for website in Theme Options.

How to use the "Nika Elements" of Nika theme?

Elementor Settings: Enable Elementor for Nika Header Elementor, Nika Footer, Nika Megamenu, Nika Custom Tabs, Disable Default Colors, Disable Default Fonts.

Set Up Home Page
Go to Apperances -> Settings -> Reading

Config in Front page - Edit with Elementor


Create a Footer with the template we provide



Choose Sample Data > footer > template-footer-xxx.json



Choose Custom Menu for Footer

Select Footer default in Theme Options

Child Theme
Why use a Child Theme?Use Child Themes to Modify Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
Currently, we will provide some customized Child Theme templates according to specific functions. You can download and use it the way you want.
Why use a Child Theme?
There are a few reasons why you would want to use a child theme:
- If you modify a theme directly and it is updated, then your modifications may be lost. By using a child theme you will ensure that your modifications are preserved.
- Using a child theme can speed up development time.
- Using a child theme is a great way to learn about WordPress theme development.
How to install the Child Theme?
1. Install the Child Theme is included in the package
In this theme, we offer you a sample Child Theme (nika-child.zip). You install it like normal theme.
2. Install the Child Theme during Import Sample Data

3. Self-created Child Theme
But you can create your own Child Theme form by following the instructions below
Link instructions How to Create a Child Theme
Watch the video tutorial for "Child Themes"Translations
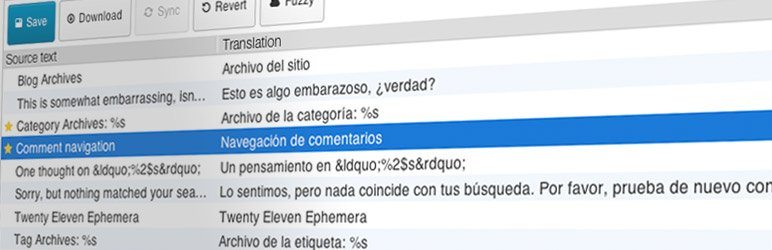
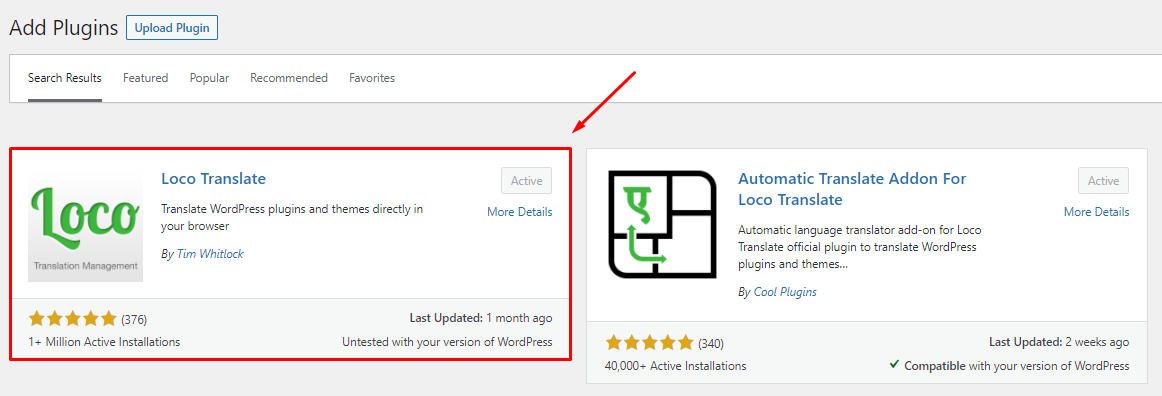
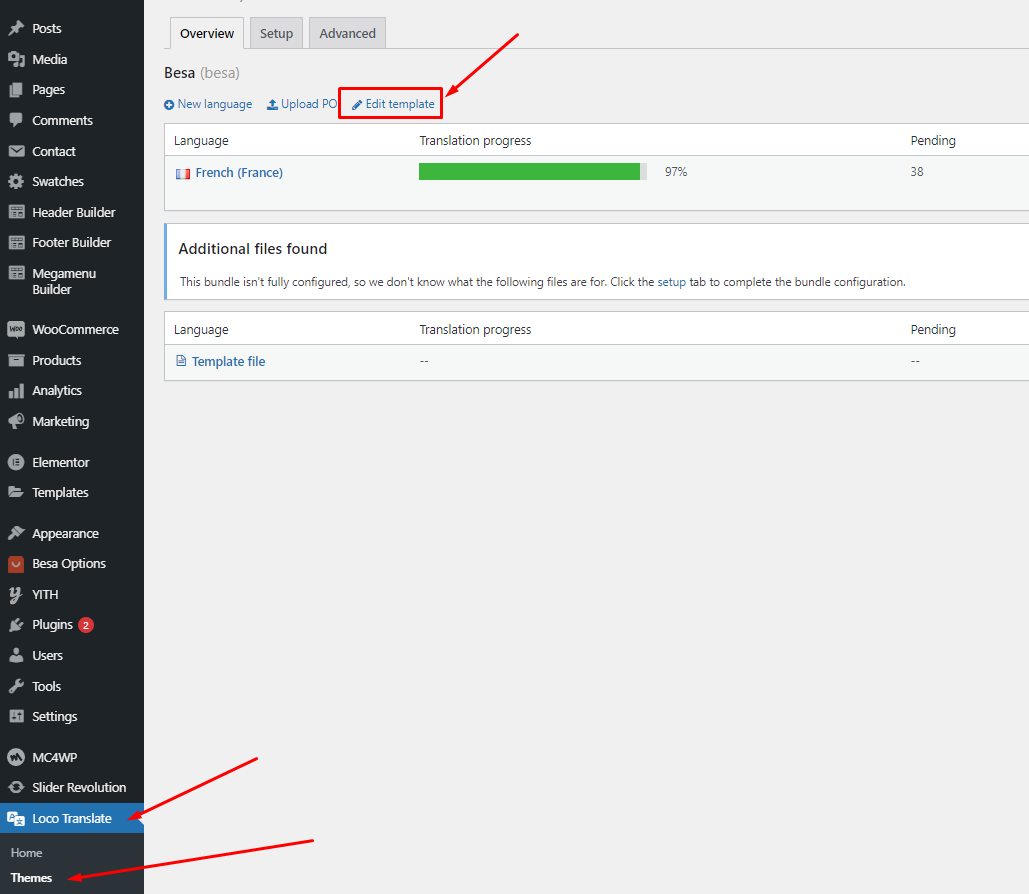
Instructions to translation themesUse the plugin "Loco Translate"

Loco Translate provides in-browser editing of WordPress translation files.
It also provides localization tools for developers, such as extracting strings and generating templates.
Watch the "Loco Translate" video tutorial1. Install the plugin "Loco Translate"

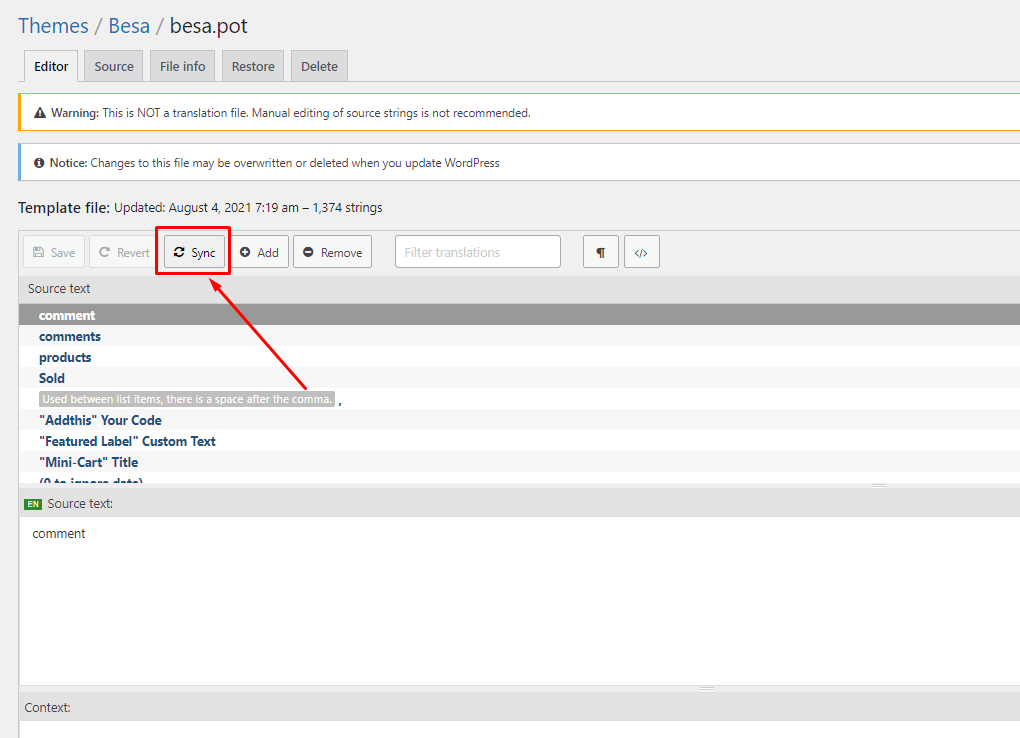
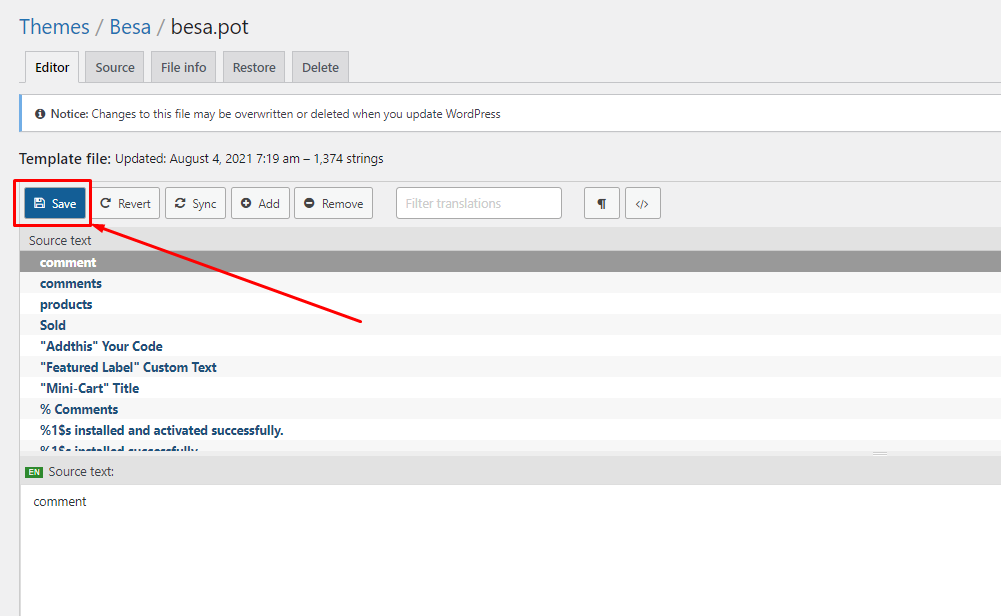
2. Update Language Template



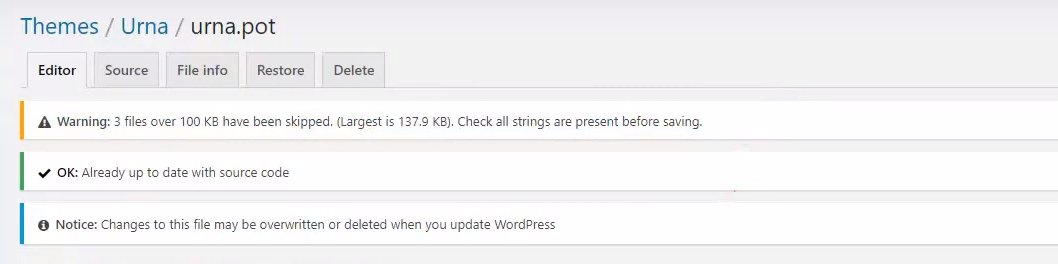
"Loco Translate - Warning: files over 100 KB have been skipped". If you have problems above, follow the following video tutorial to fix that
 Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
Watch the "Loco Translate - Warning: files over 100 KB have been skipped." video tutorial
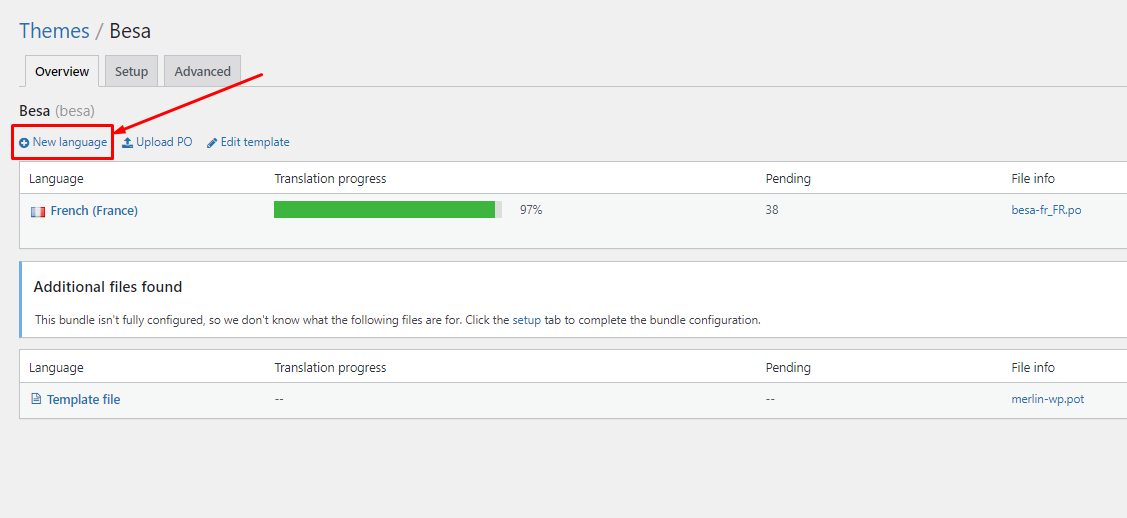
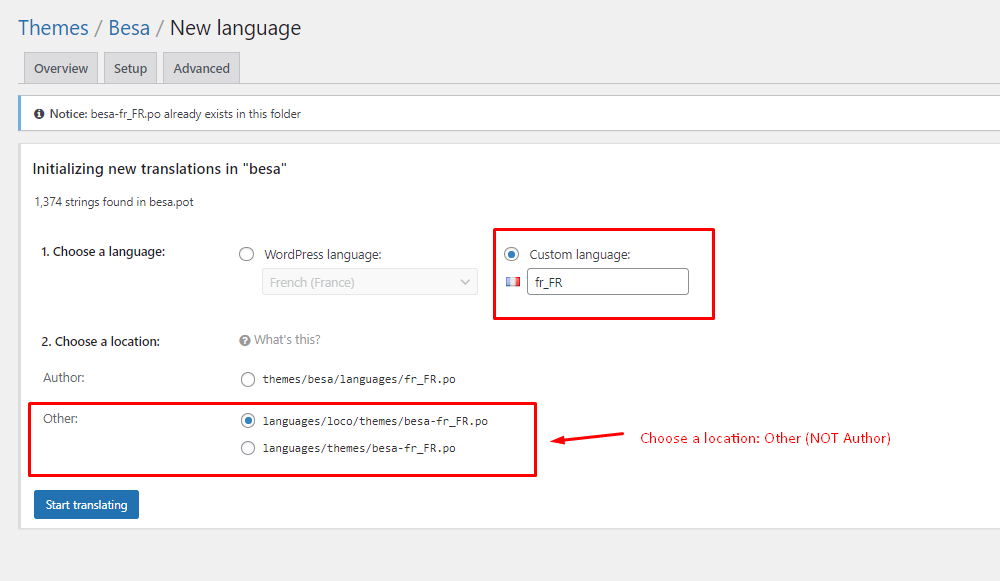
3. Create your language > Choose a location: Other (NOT Author)


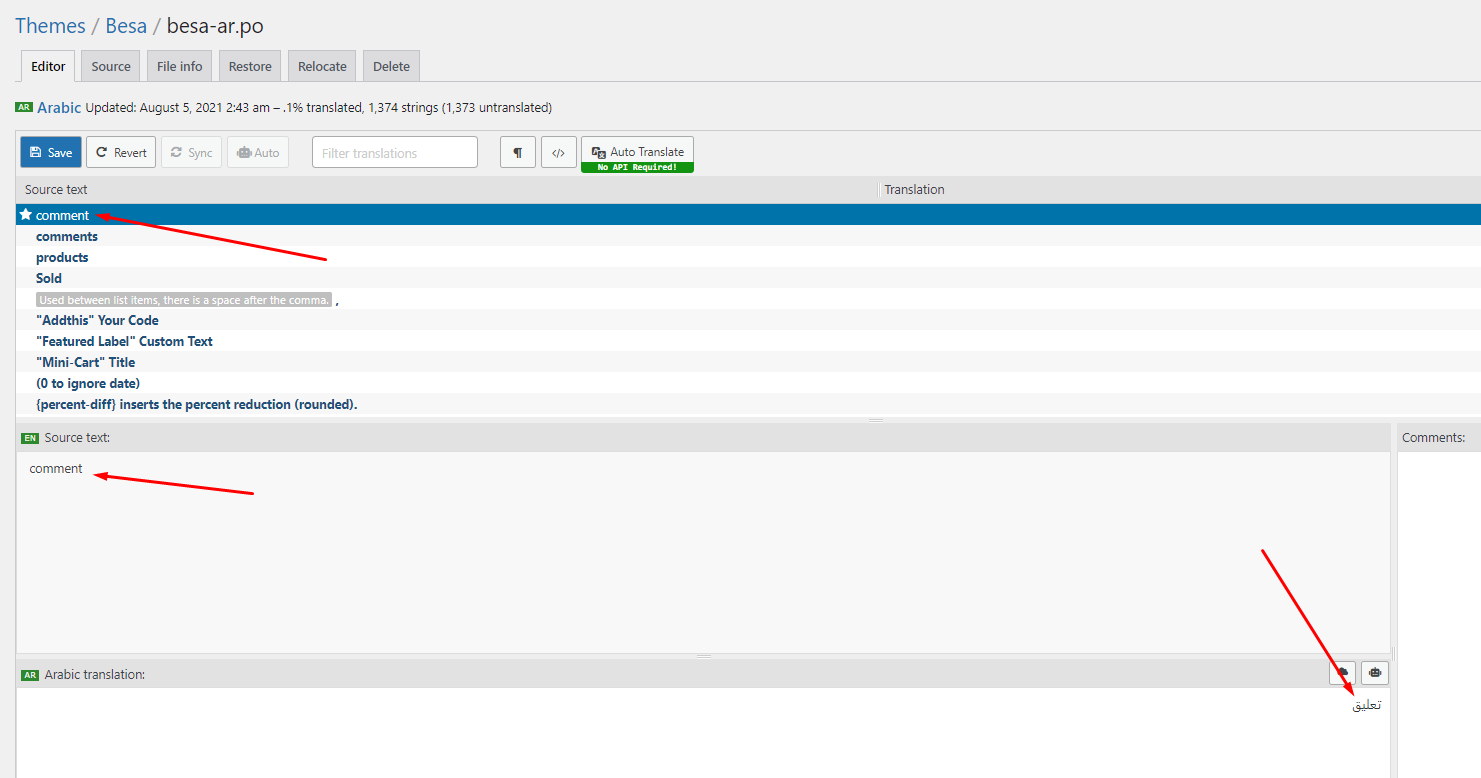
4. Manual translation: You will manually translate each text

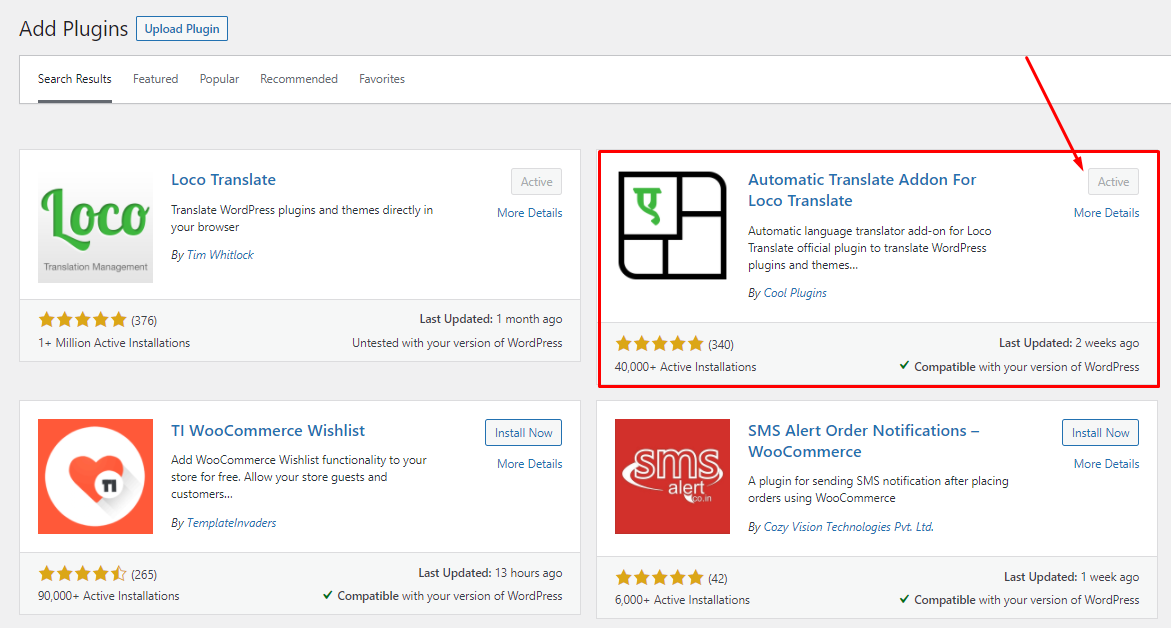
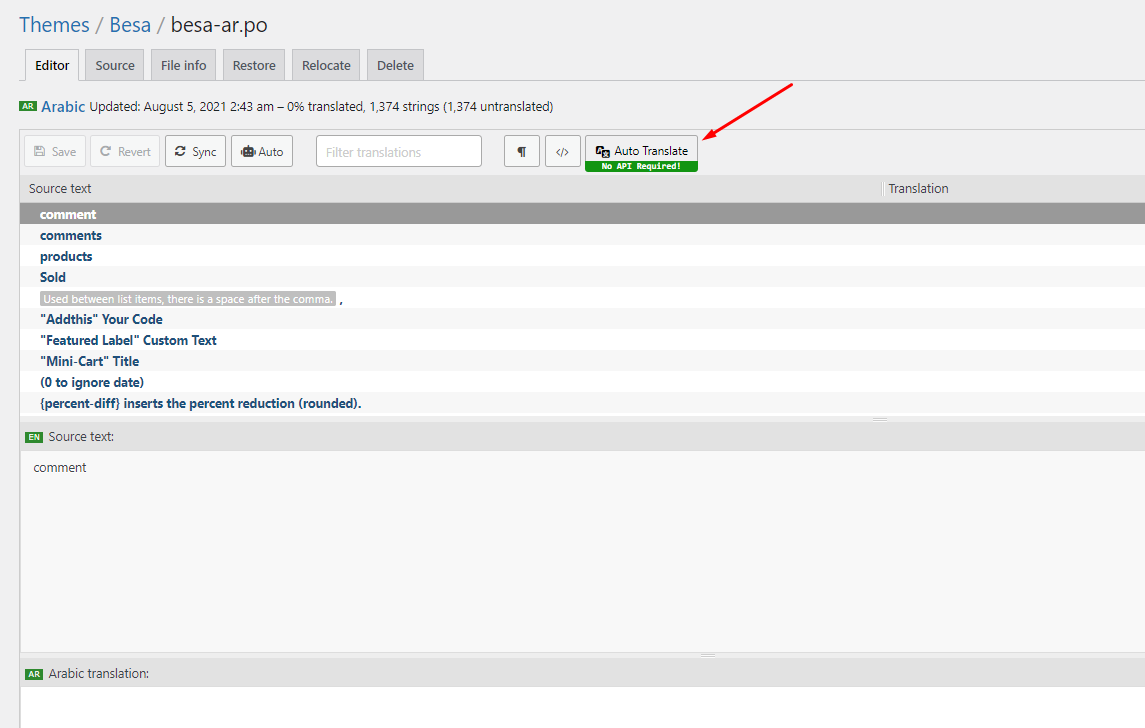
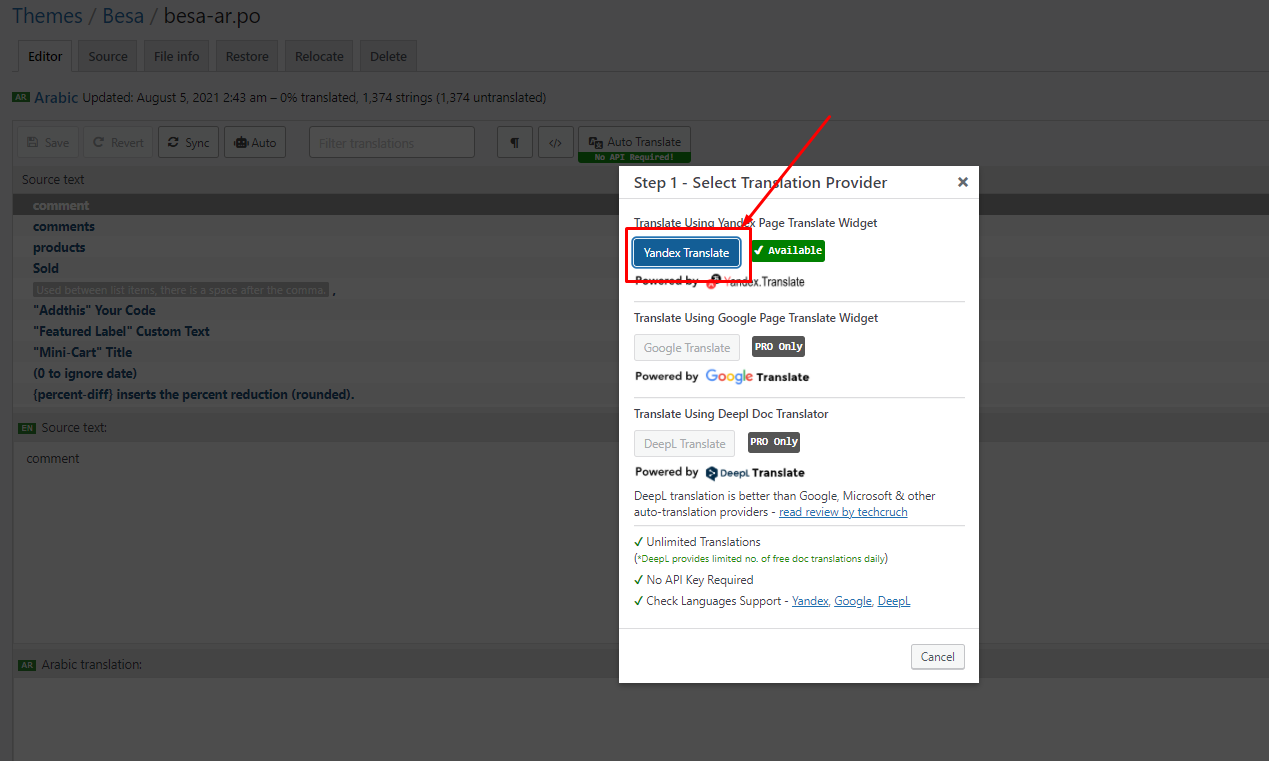
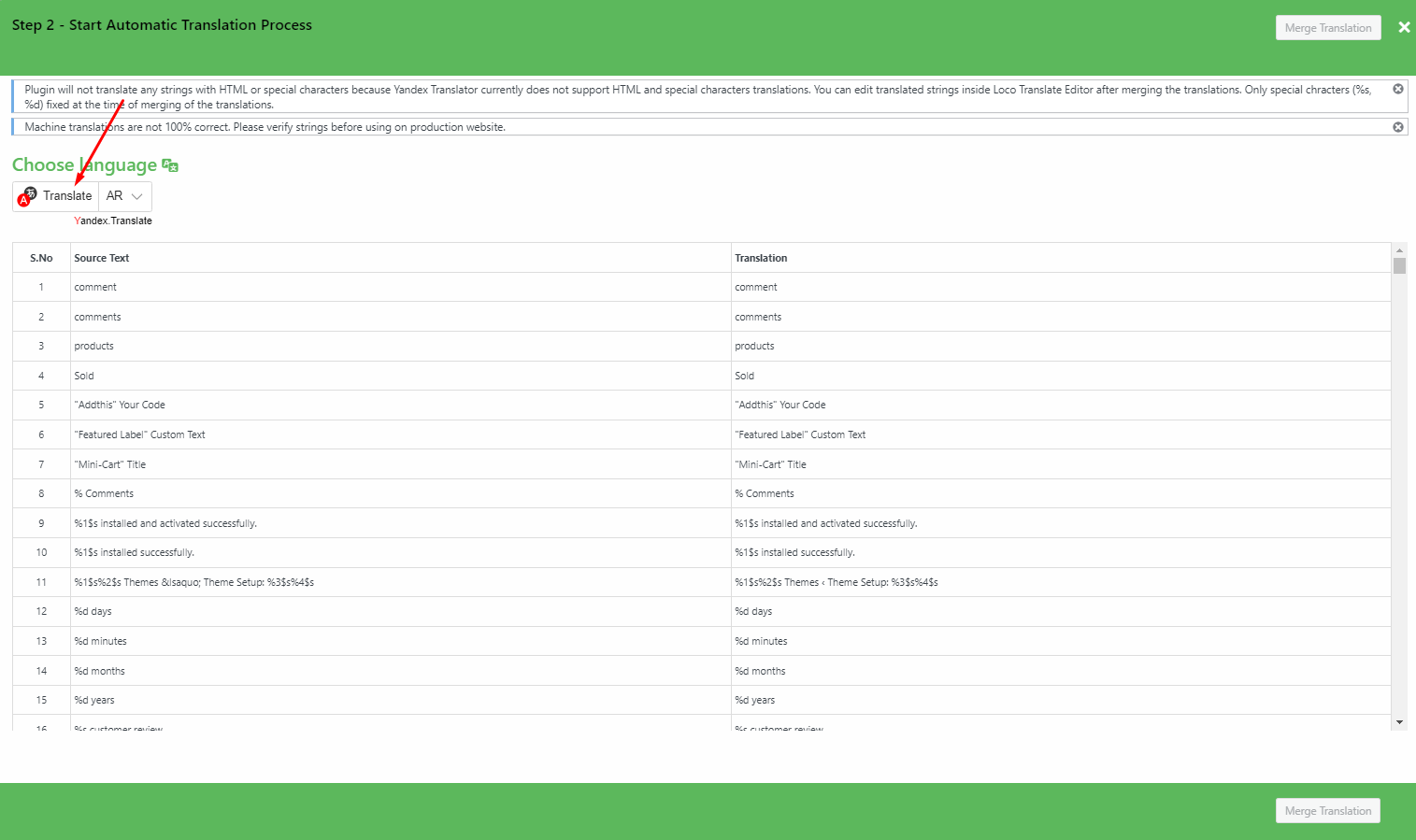
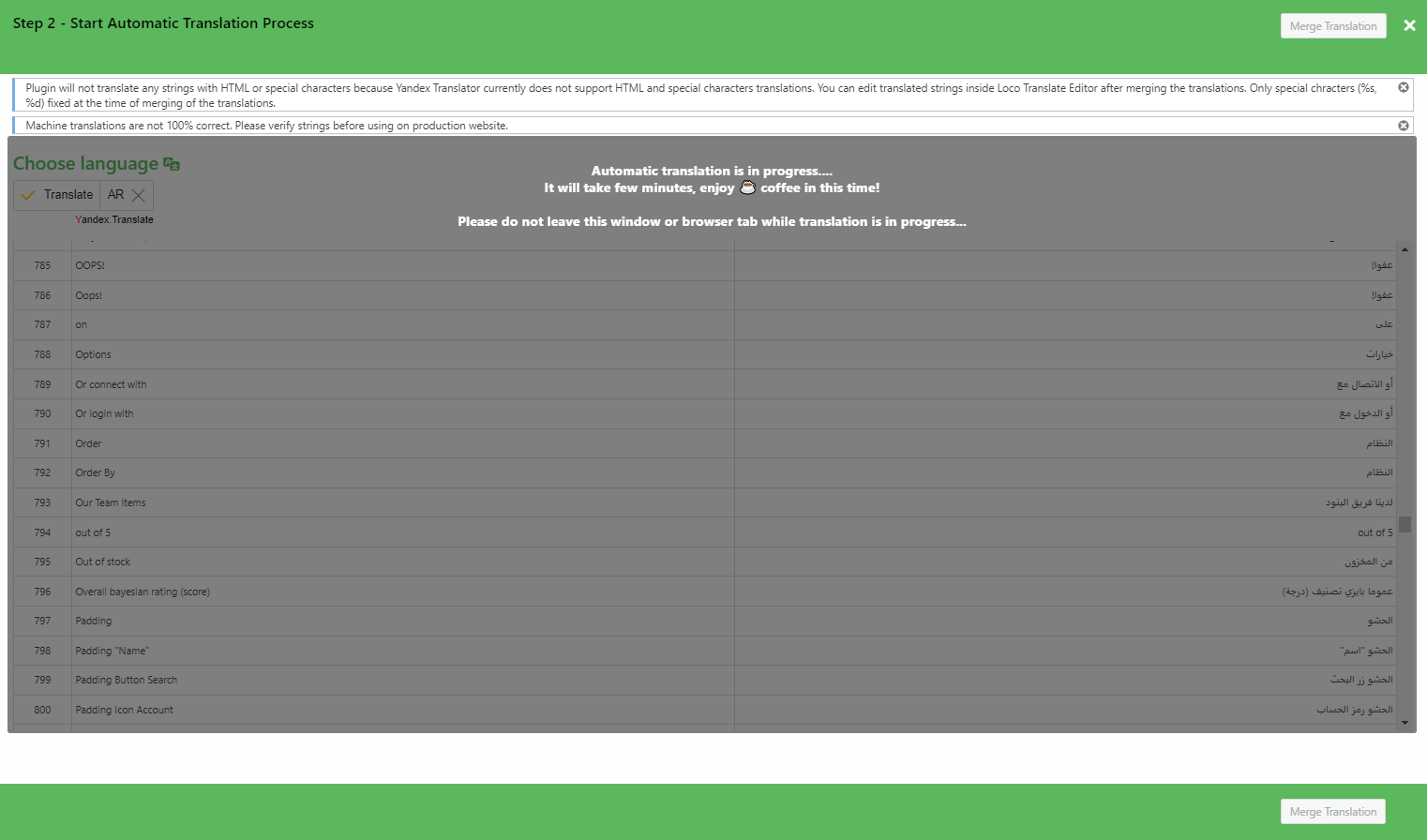
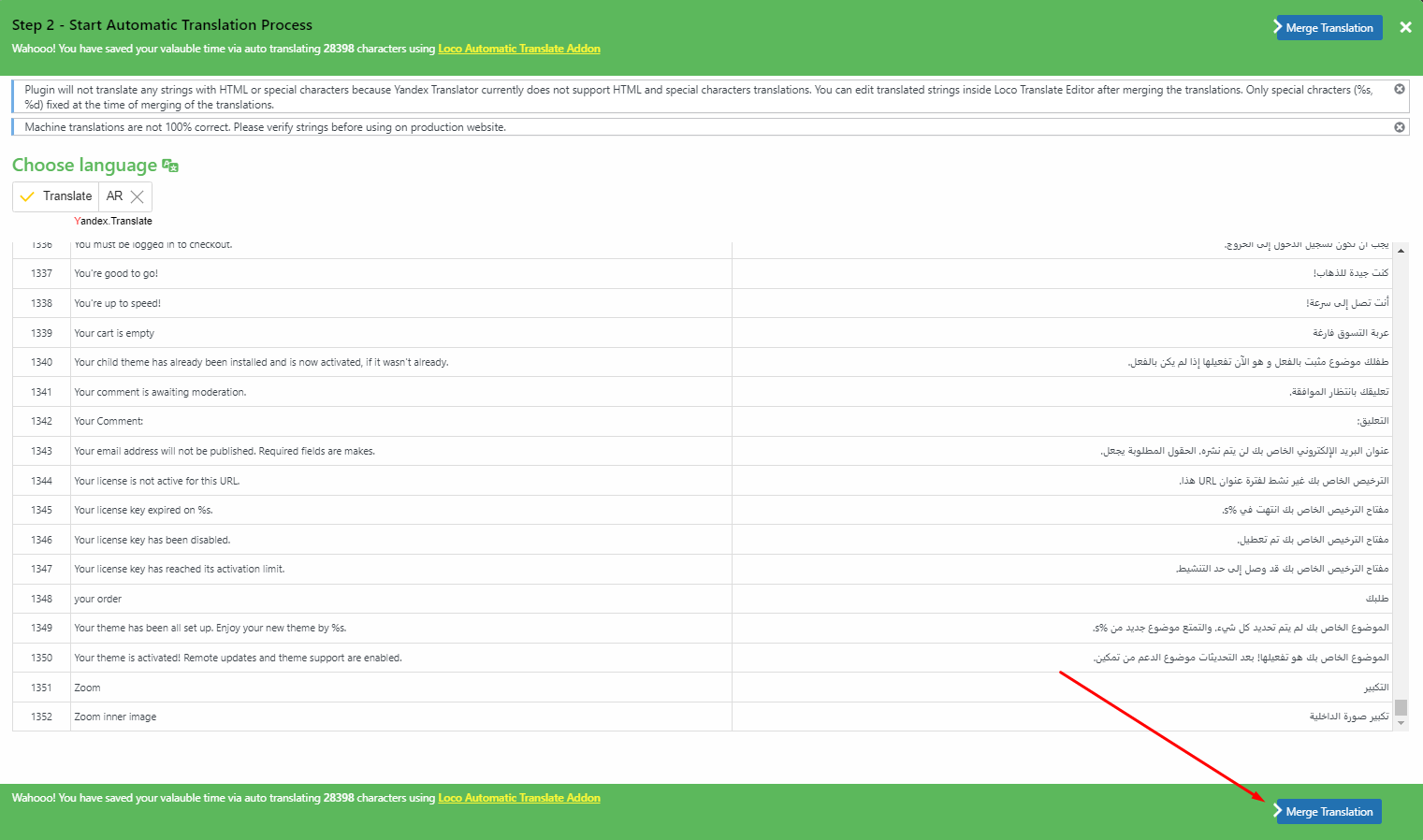
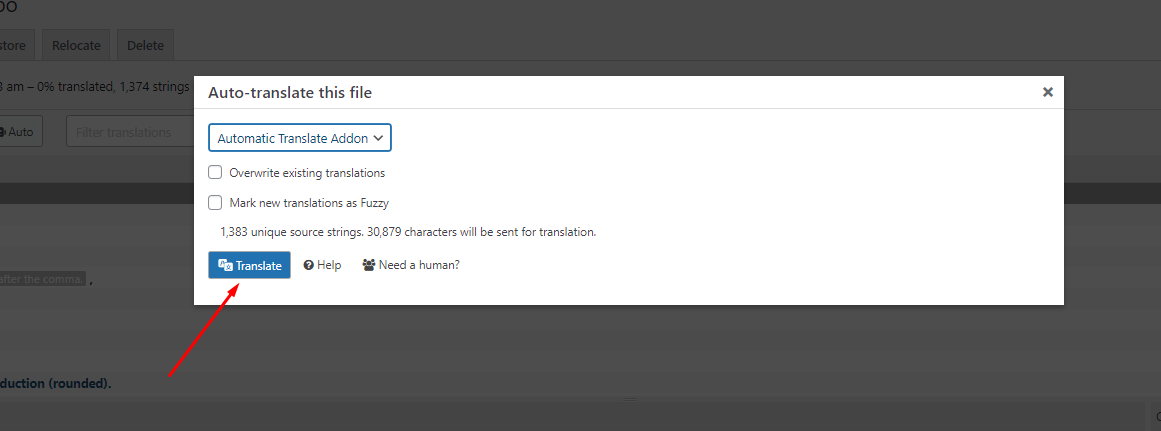
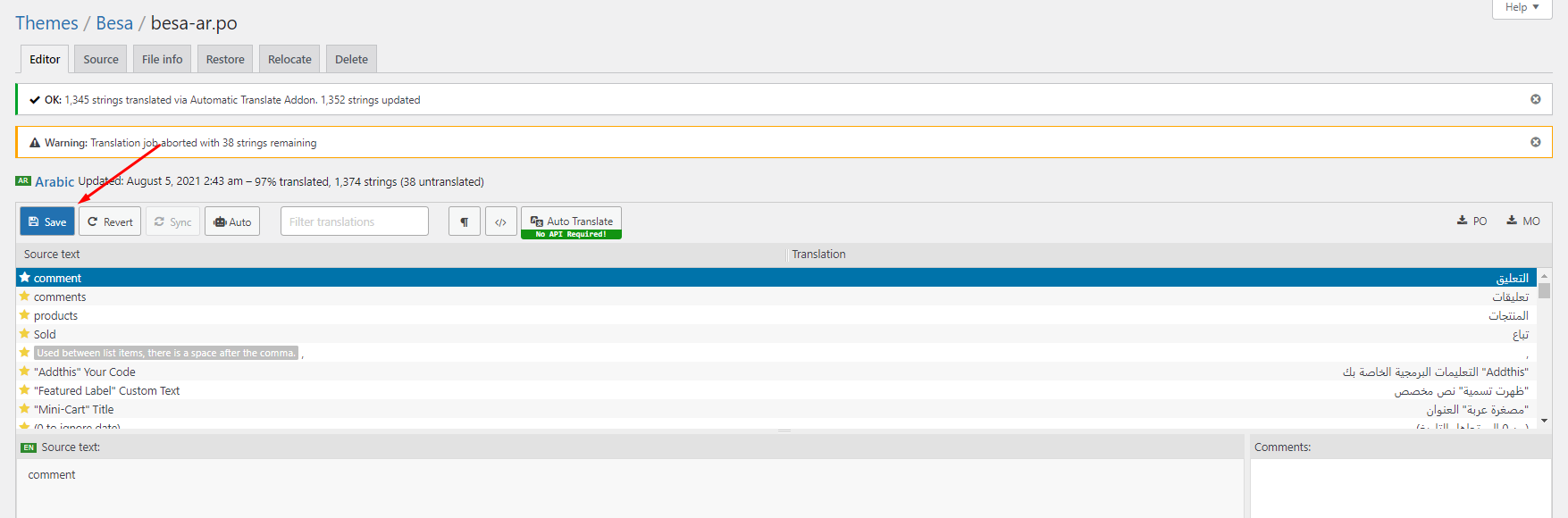
5. Automatic Translate: Install the plugin "Automatic Translate Addon For Loco Translate"








6. Some text need edit in Theme Options


Video Tutorial:
Use the plugin "WPML Plugin"
Nika’s compatibility with WPML allows you to build fully functional multilingual eCommerce websites. In this tutorial, you will learn how to translate a website built with Urna’s using WPML.
- This is a basic guide to using WPML - https://docs.thembay.com/wpml/
- If you have problems using WPML, please send us a ticket - https://tickets.thembay.com/
Use the plugin "Weglot Translate"
To use this function, you need to install the plugin https://wordpress.org/plugins/weglot/

Weglot Translate is the best and easiest translation plugin to translate your WordPress website and go multilingual.
Video Tutorial:
Optimization - Speed Up Your Website
Instructions to speed up themesNika is created with speed and performance in mind. On it's own, Nika is highly optimized and provides you with the ability to get extremely high speed test scores on tools like GTMetrix, Google PageSpeed Insights, and Web Page Speed Test. Having said this, your site's speed and performance does not entirely rely on the theme and what you put into it also has a great impact on your speed scores. Continue reading below to learn more about site optimization.
When it comes to optimization, Nika plays a much smaller part than you would imagine. Nika is optimized so that it's fast on it's own, but ultimately, user content will dictate how fast your site will perform. Images play a huge factor in speed results, as well as hosting, server, extra plugins, content and more.
For example, if you have a site that's 1100px wide and upload a 2000px image on a page, your page speed score will drop heavily. This is because places like Google or GTMetrix will see a 1100px container that unnecessarily has an image on it that is twice it's size.
1. Enable Compression
Add the code below to your .htaccess file
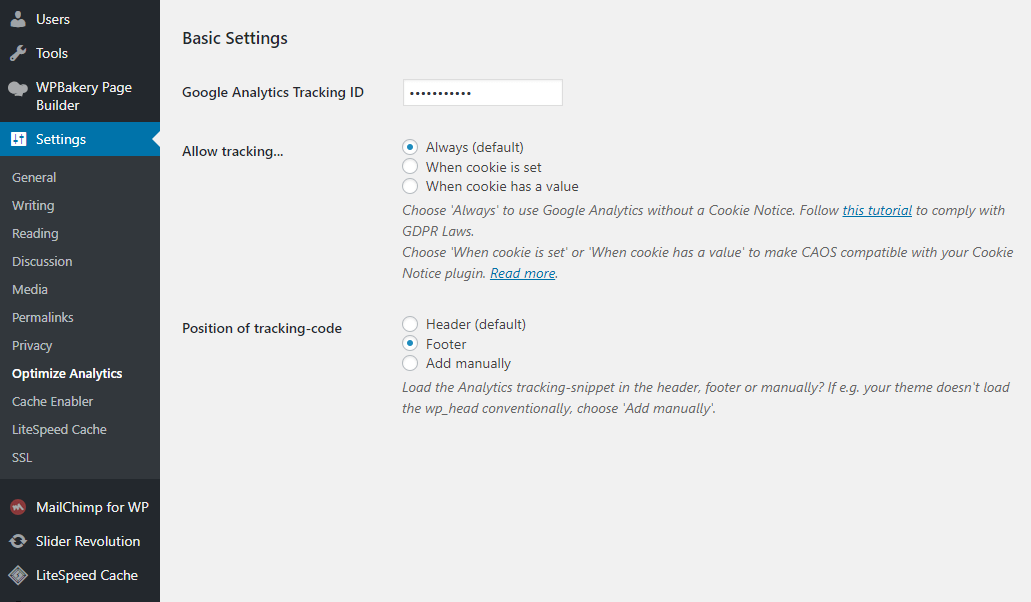
2. Install the plugin "CAOS for Analytics"

You can download Complete Analytics Optimization Suite from the WordPress repository or by searching for it under “Add New” plugins in your WordPress dashboard. As of writing this the plugin currently has 10,000+ active installs with a 5 out of 5-star rating. The plugin allows you to host your Google Analytics JavaScript file (analytics.js) locally and keep it updated using wp_cron(). Other features include being able to easily anonymize the IP address of your visitors, set an adjusted bounce rate, and placement of the script (header or footer).
Just install the plugin, enter your Google Analytics Tracking ID, and the plugin adds the necessary tracking code for Google Analytics to your WordPress website, downloads and saves the analytics.js file to your server and keeps it updated using a scheduled script in wp_cron(). We recommend also setting it to load in the footer. Note: This plugin won’t work with other Google Analytics WordPress plugins.

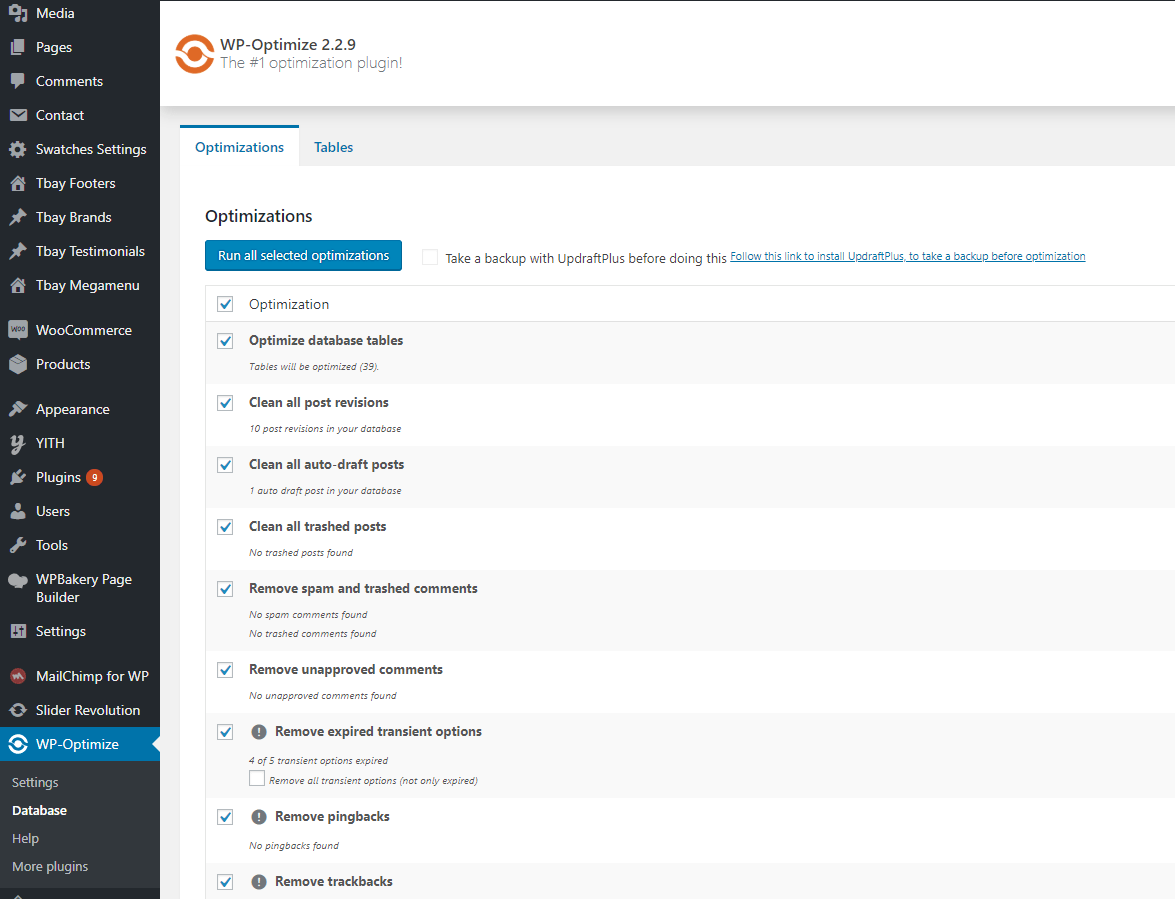
3. Install the plugin "WP-Optimize"

WP-Optimize is an effective tool for automatically cleaning your WordPress database so that it runs at maximum efficiency.

4. Optimize The Images Using Plugins
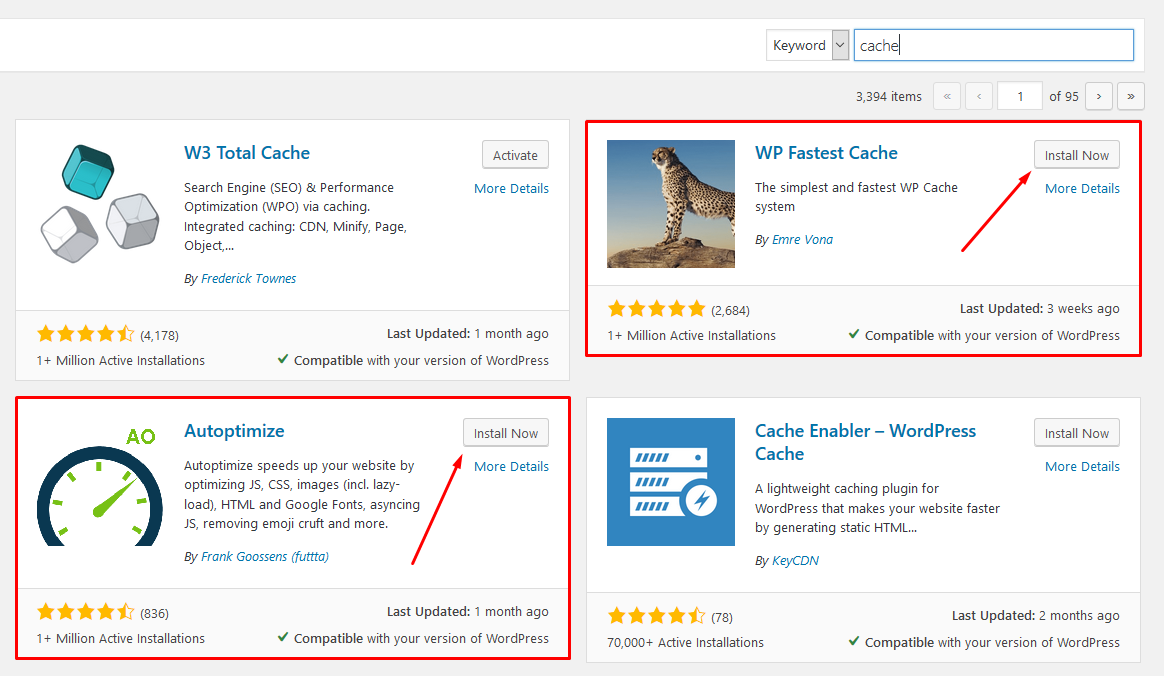
Recommended Cache Plugins:
5. Caching and Minification Your Site Using Plugins
Caching and Minification is important in any website. Whenever a user visits your site, a lot of information is requested such as images, styling, as well as retrieving your content from the WordPress database. These factors plus the amount of visitors you have can significantly affect your site's total page loading time. Caching plugins help reduce this by showing your viewers a static version of your site.
These settings are not a one size fits all. The plugins listed below interacts differently with each server, and each situation can be different. Contact your host as well because they may have specific caching rules on their servers.
Below is a list of our recommended cache plugins to optimize your sites speed. These plugins have been tested with Nika, and we find that they work well with the theme. However, please note that these plugins interacts differently with different server setups. We also do not provide support for any issues caused by third party plugins.
Below is a configuration guide for some popular cache plugins
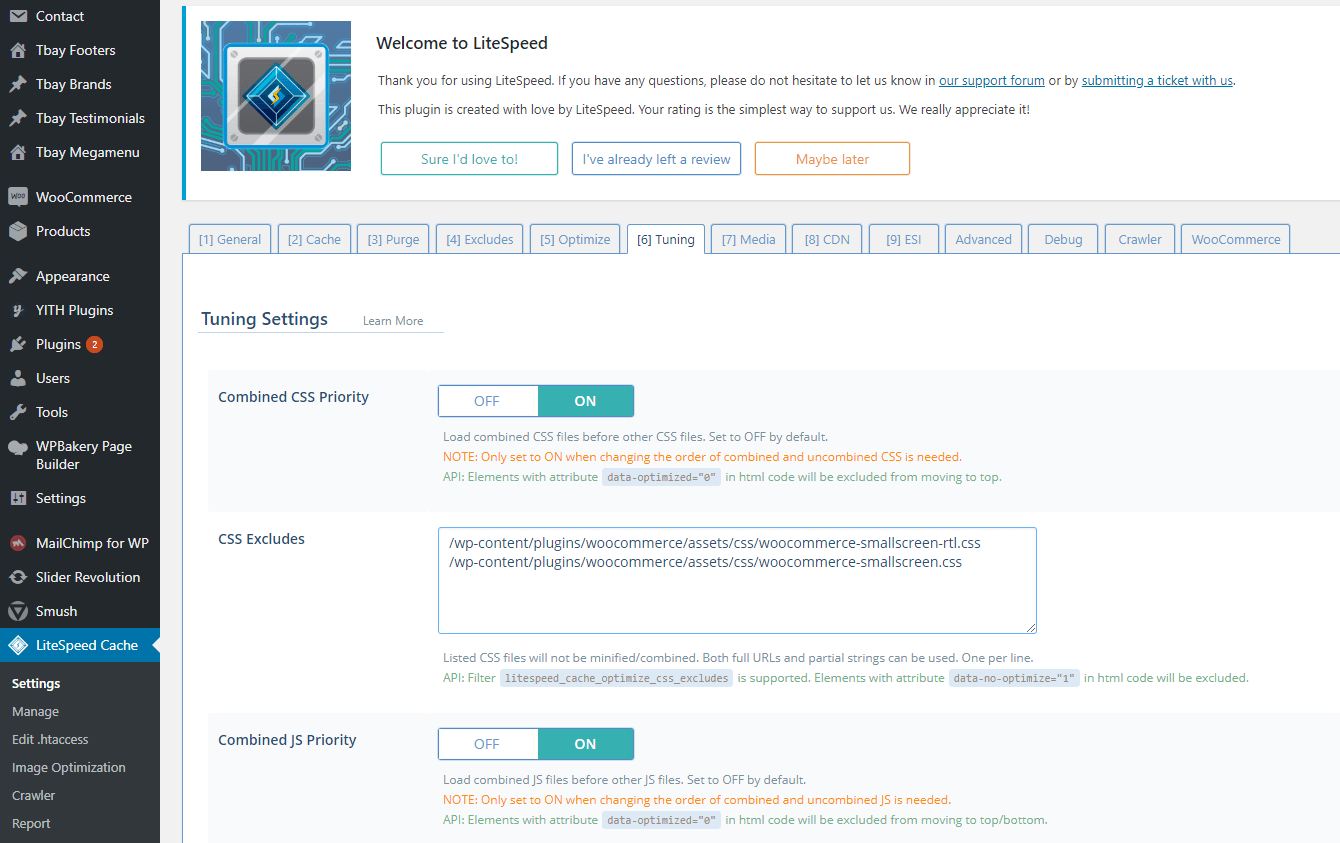
5.1 LiteSpeed Cache (Should be used when your server supports "LiteSpeed Cache")

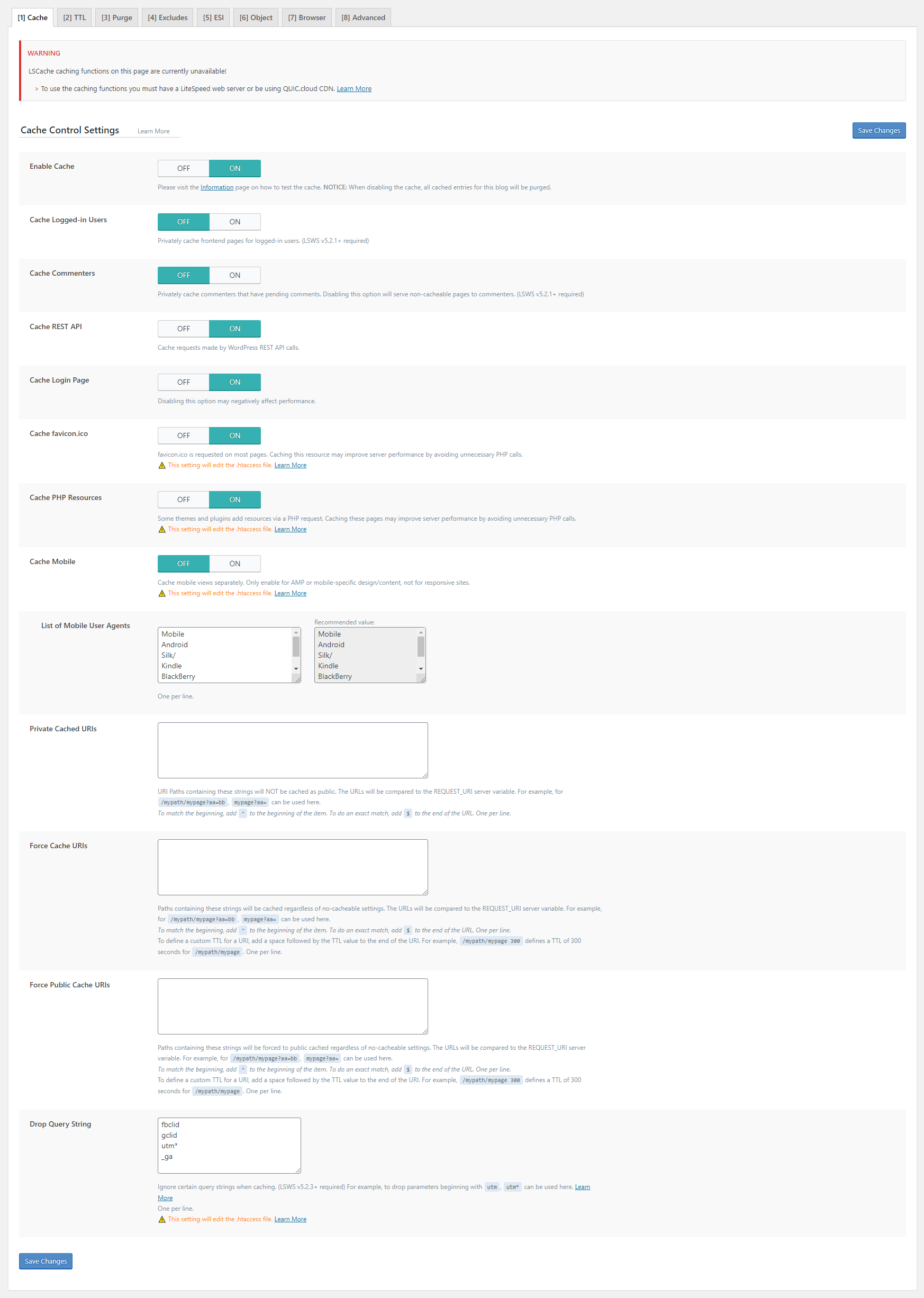
Cache > Cache Control Settings:

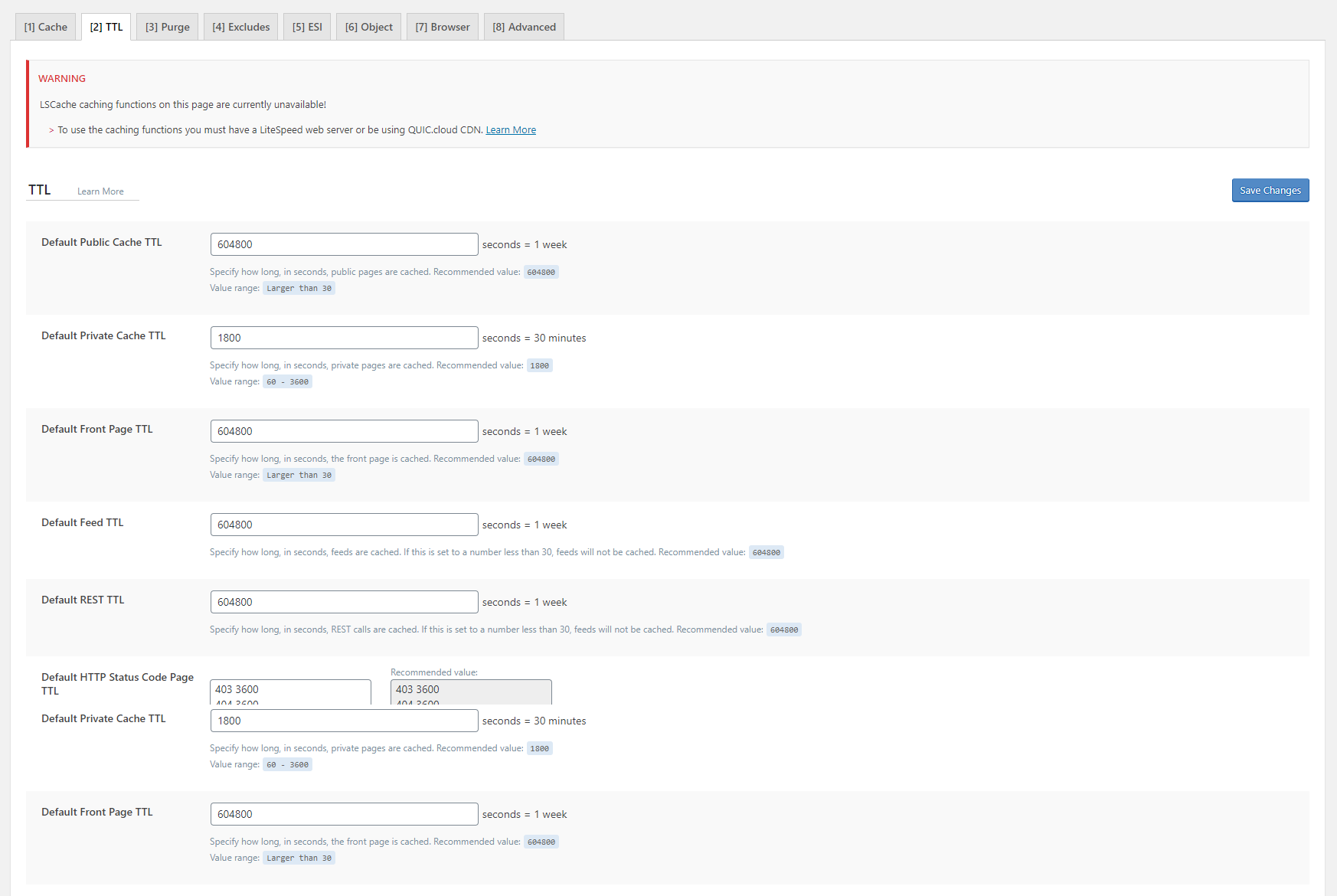
Cache > TTL:

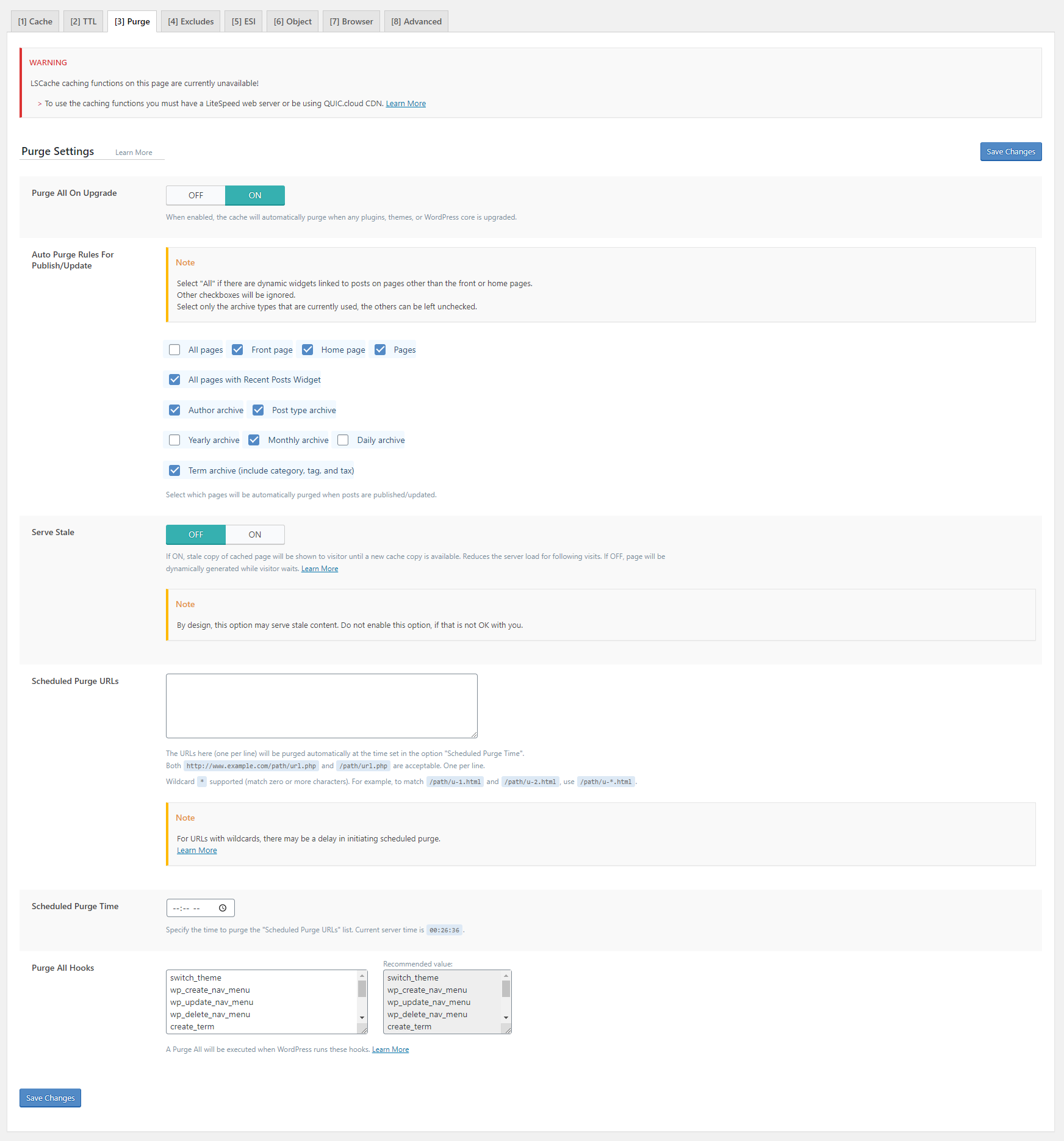
Cache > Purge Settings:

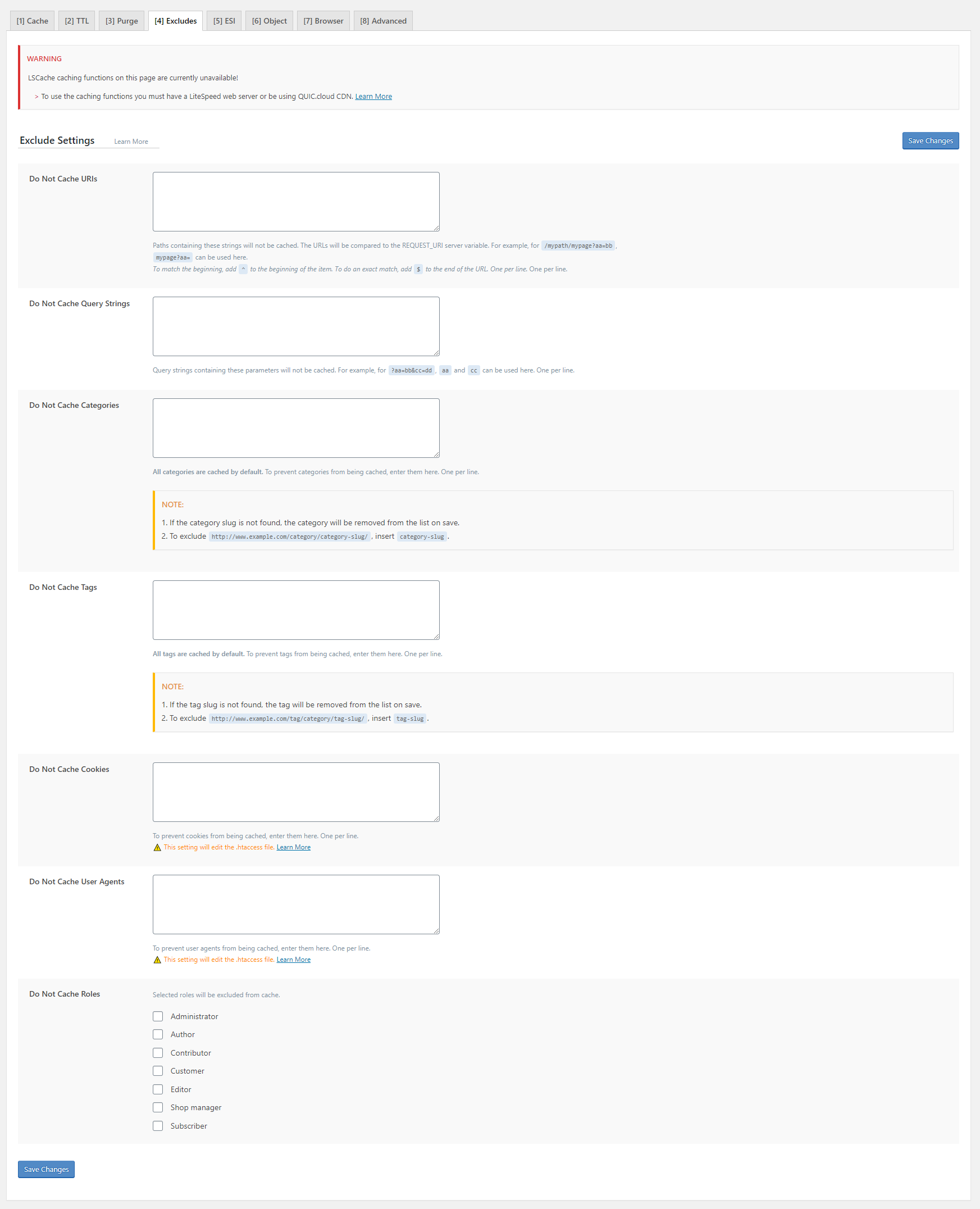
Cache > Exclude Settings:

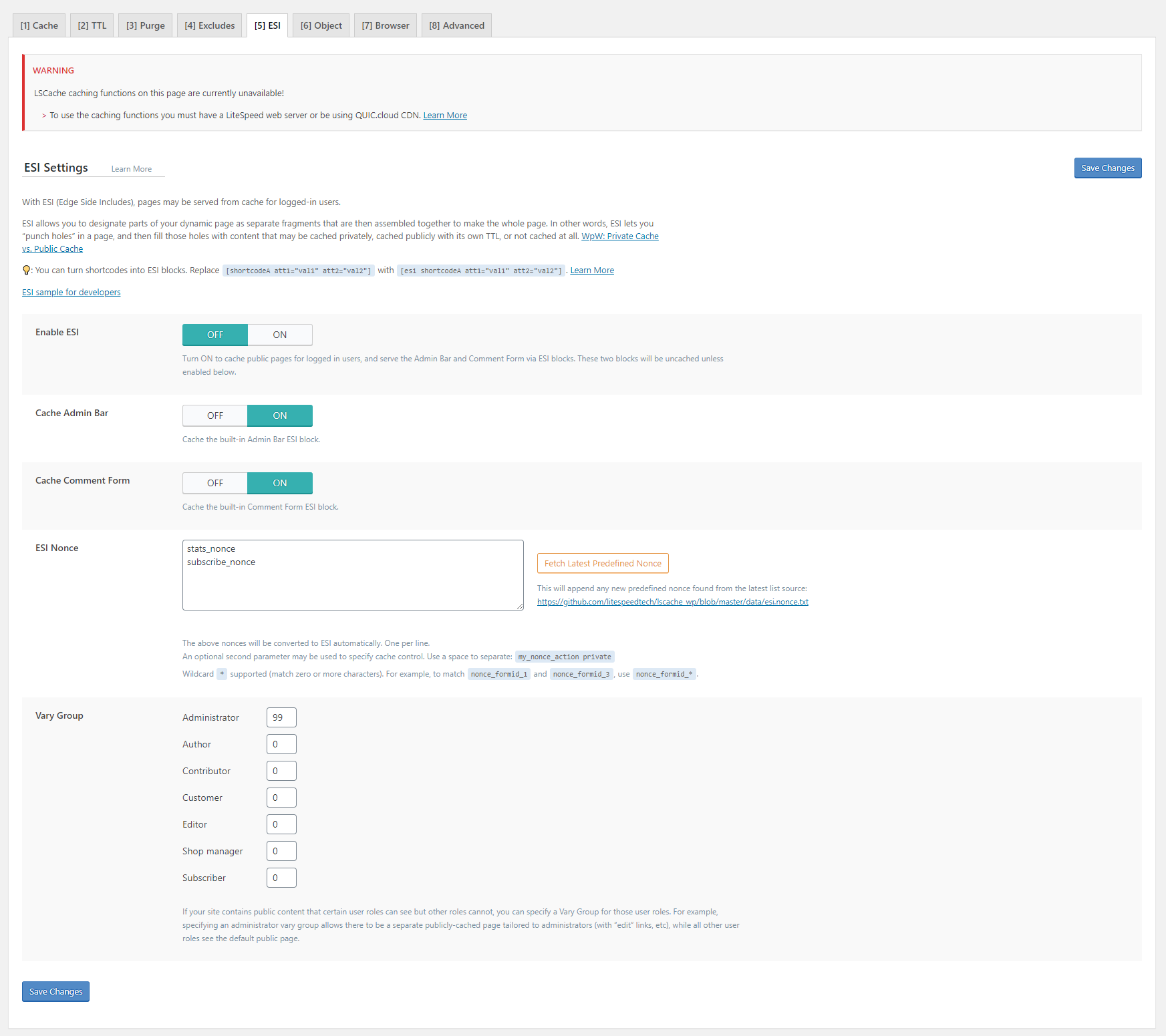
Cache > ESI Settings:

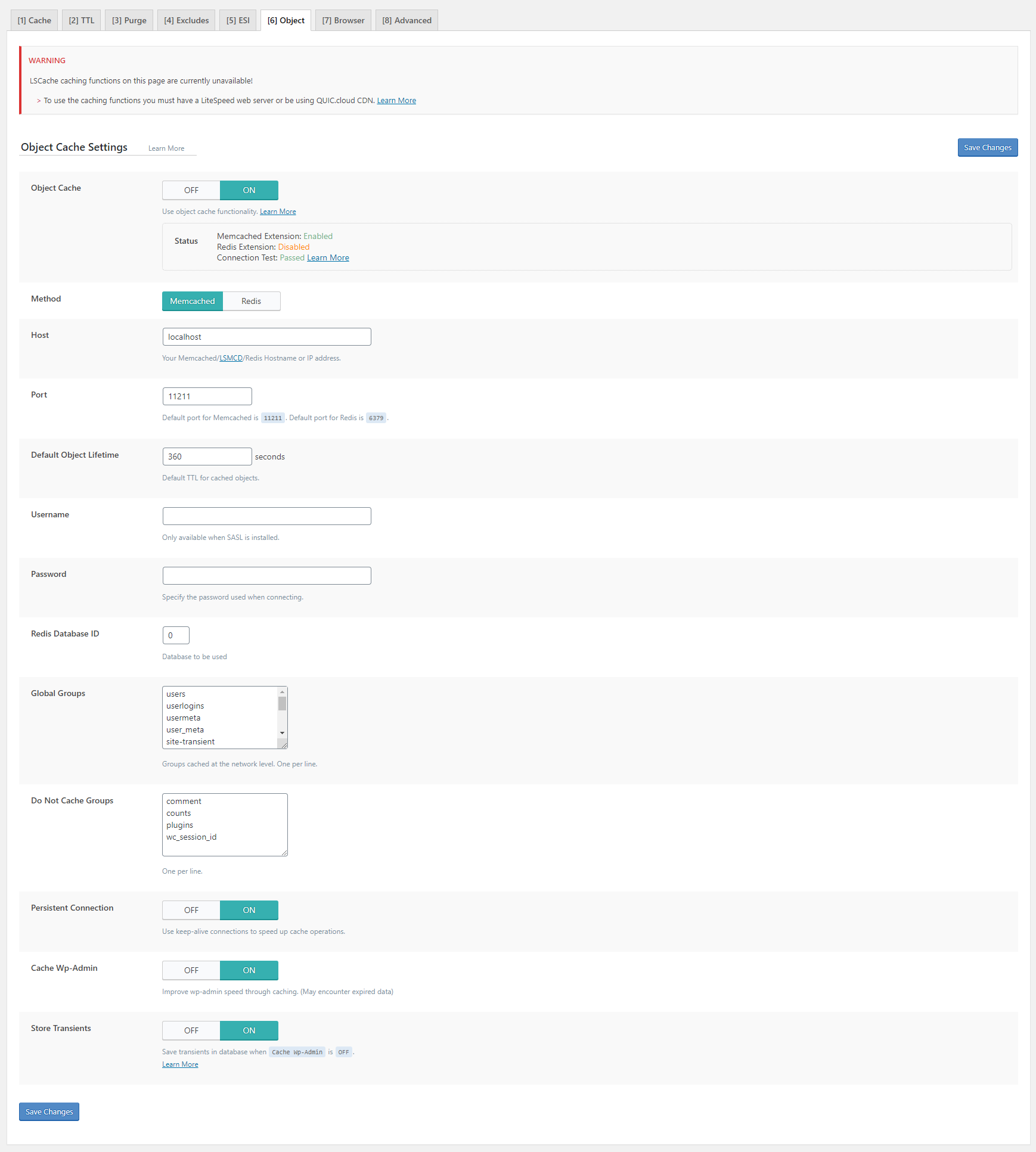
Cache > Object Cache Settings:

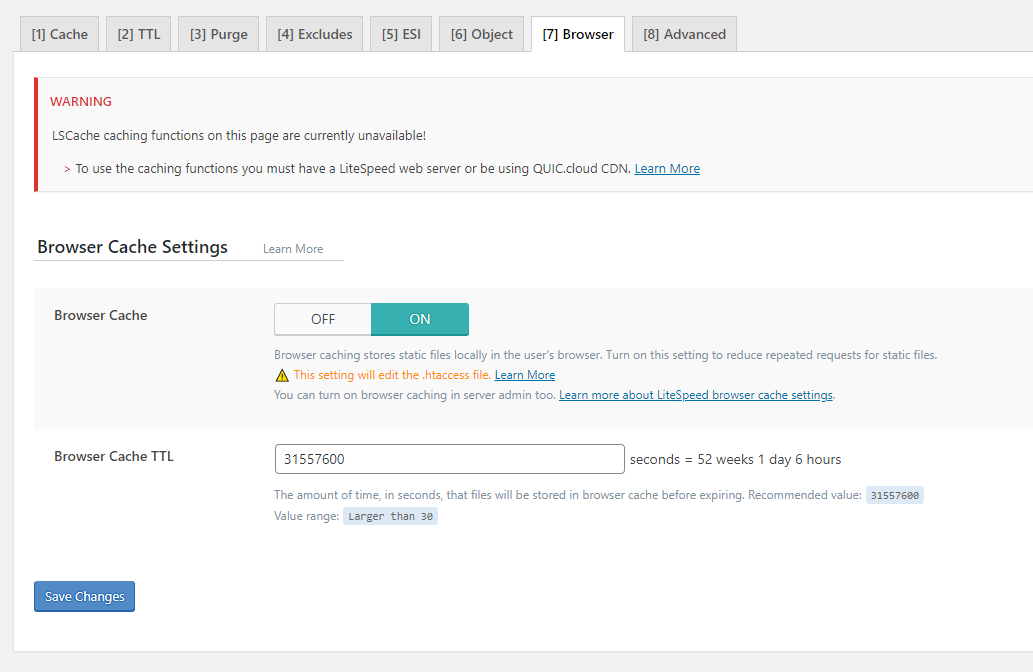
Cache > Browser Cache Settings:

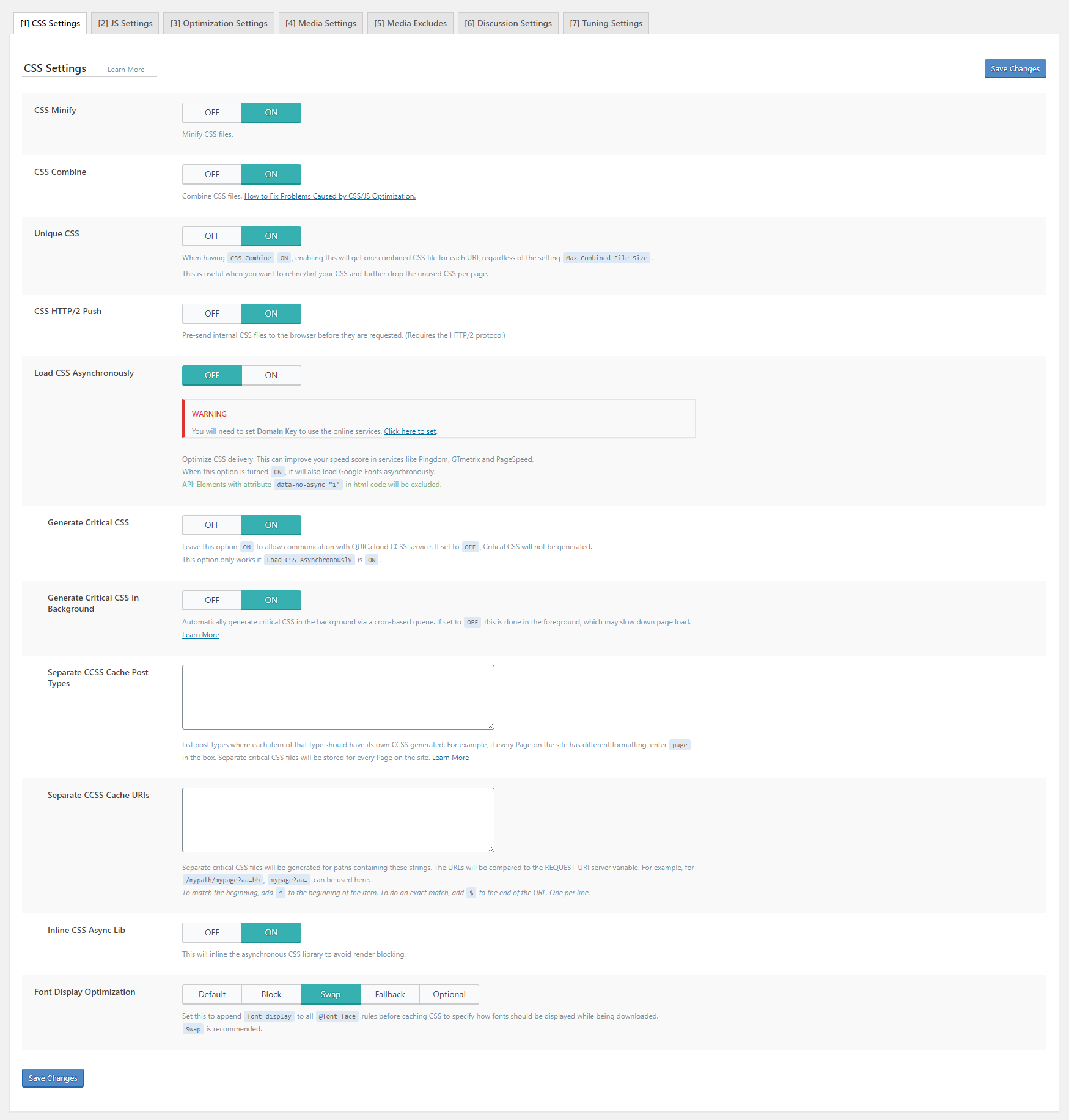
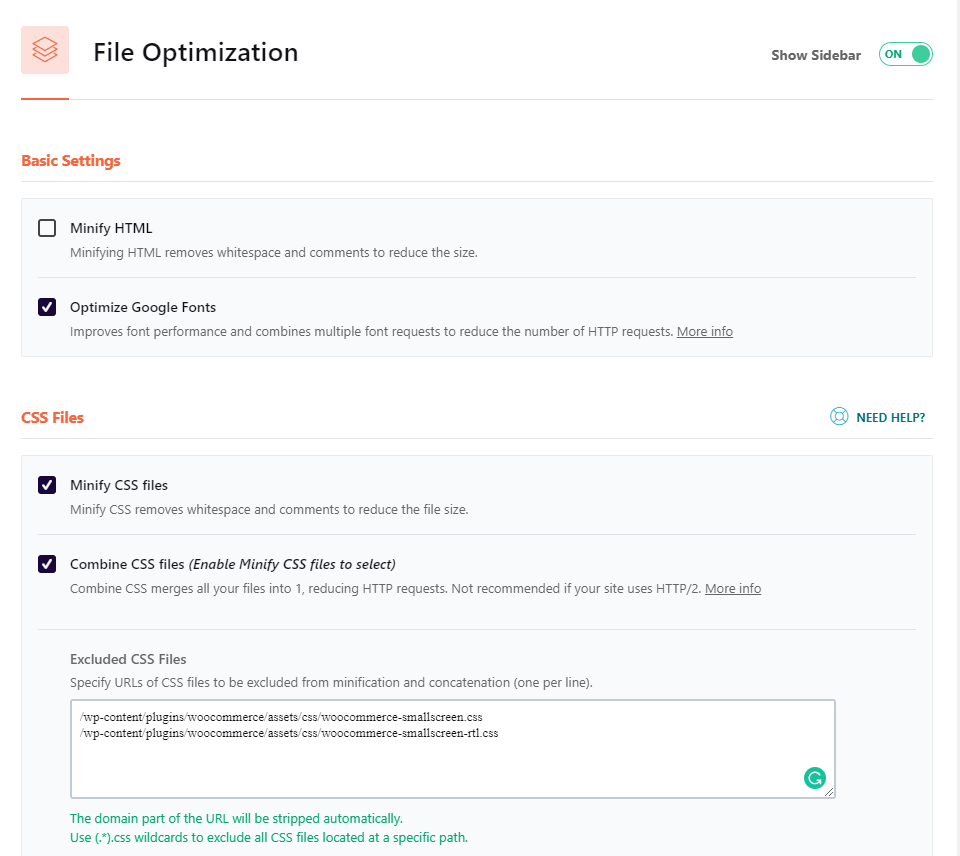
Page Optimization > CSS Settings:

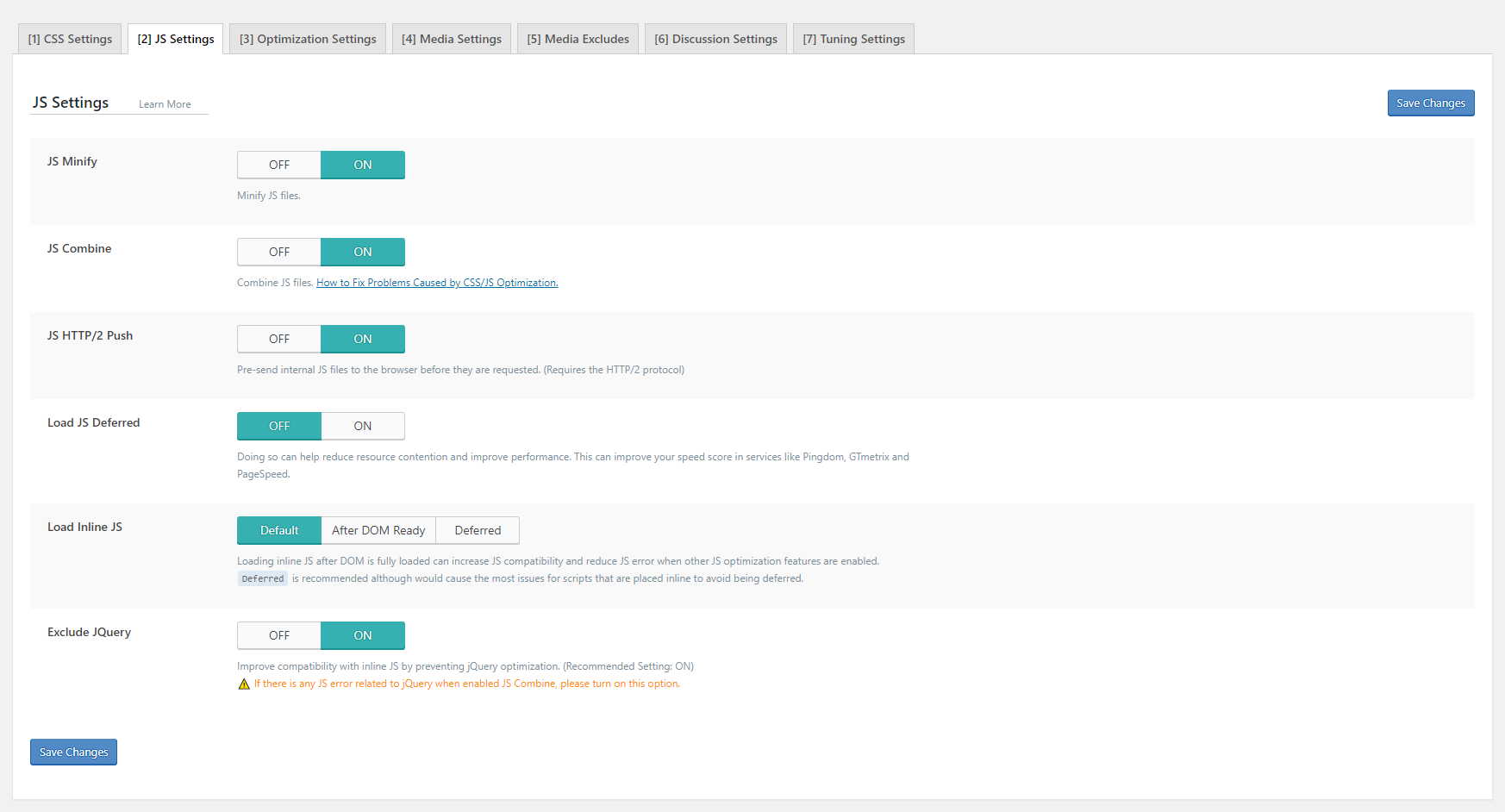
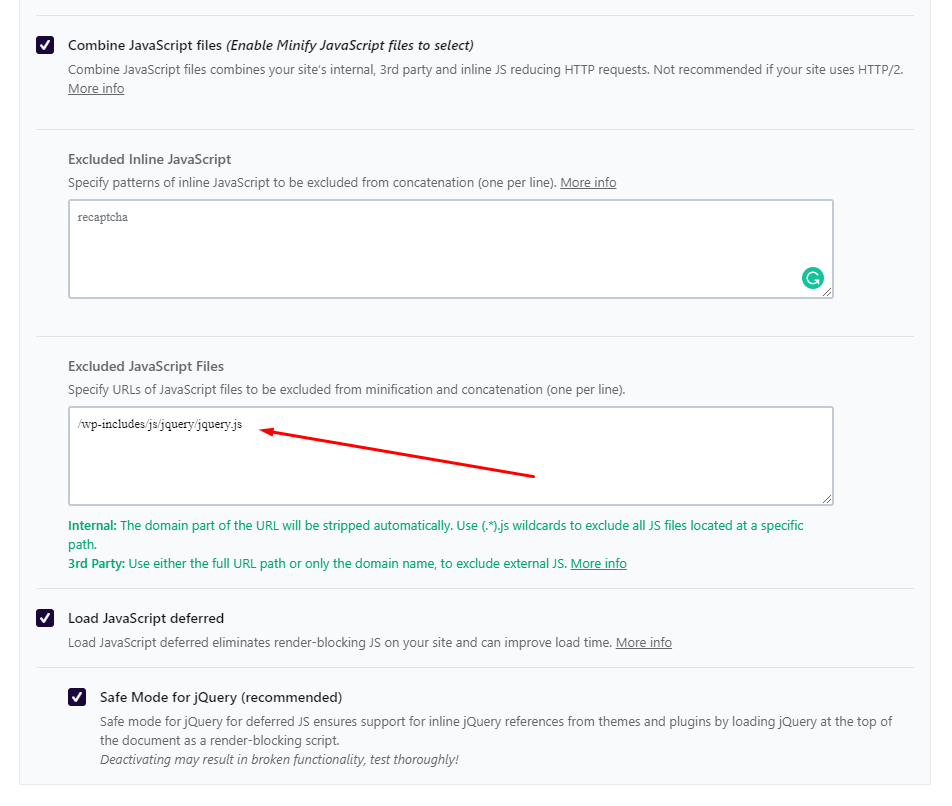
Page Optimization > JS Settings:

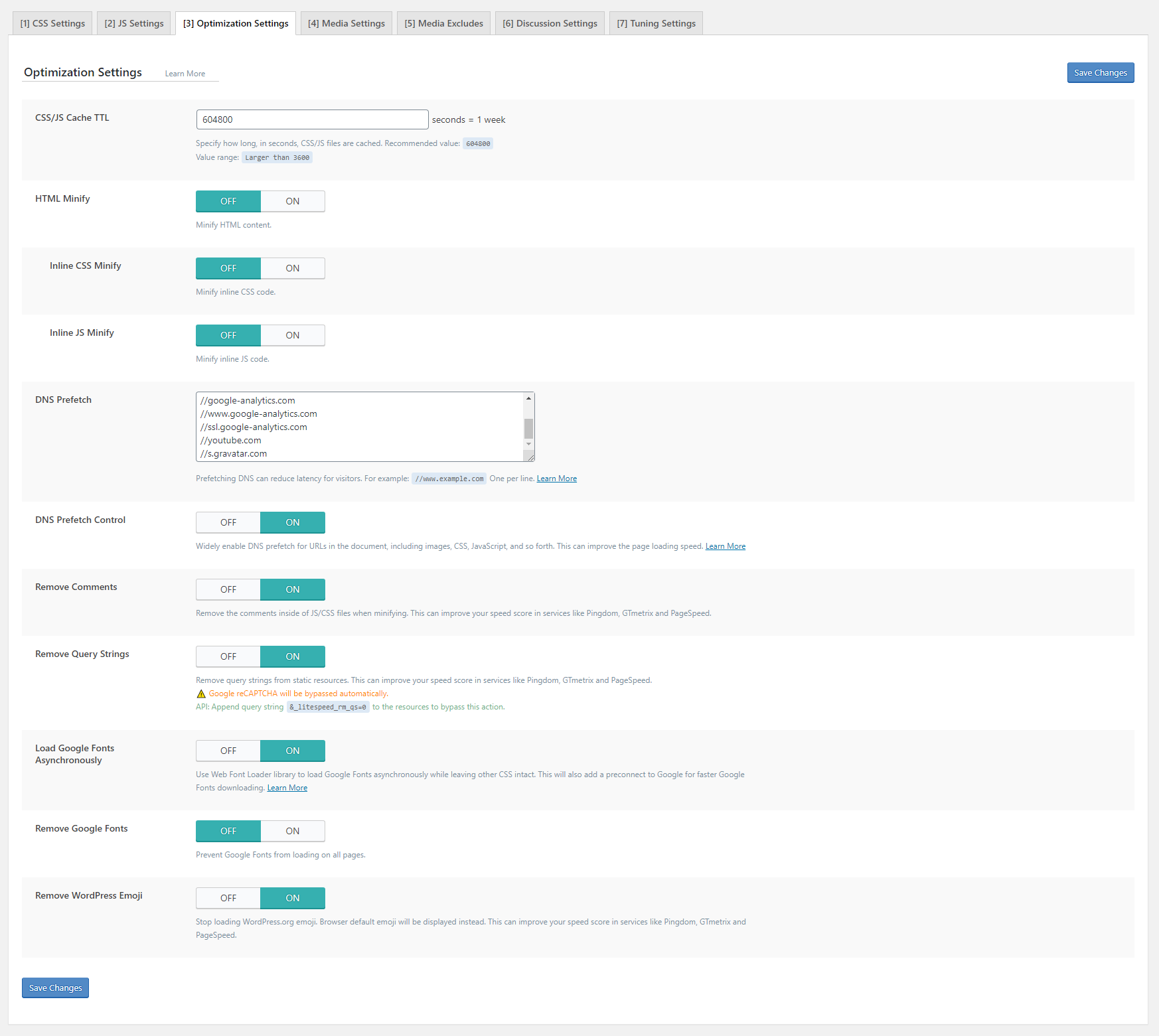
Page Optimization > Optimization Settings:

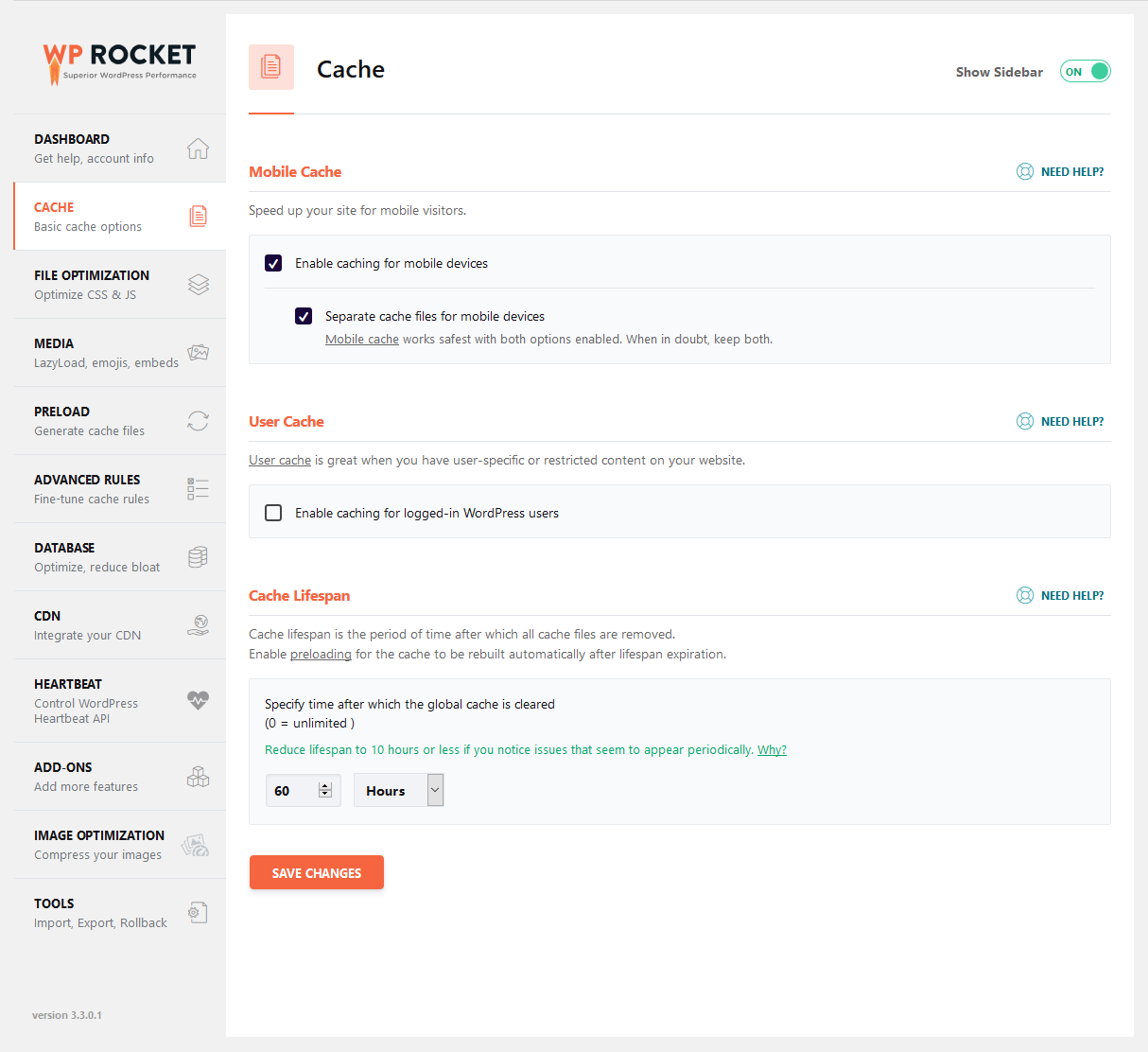
5.2 WP Rocket (Recommended)

Basic cache options:

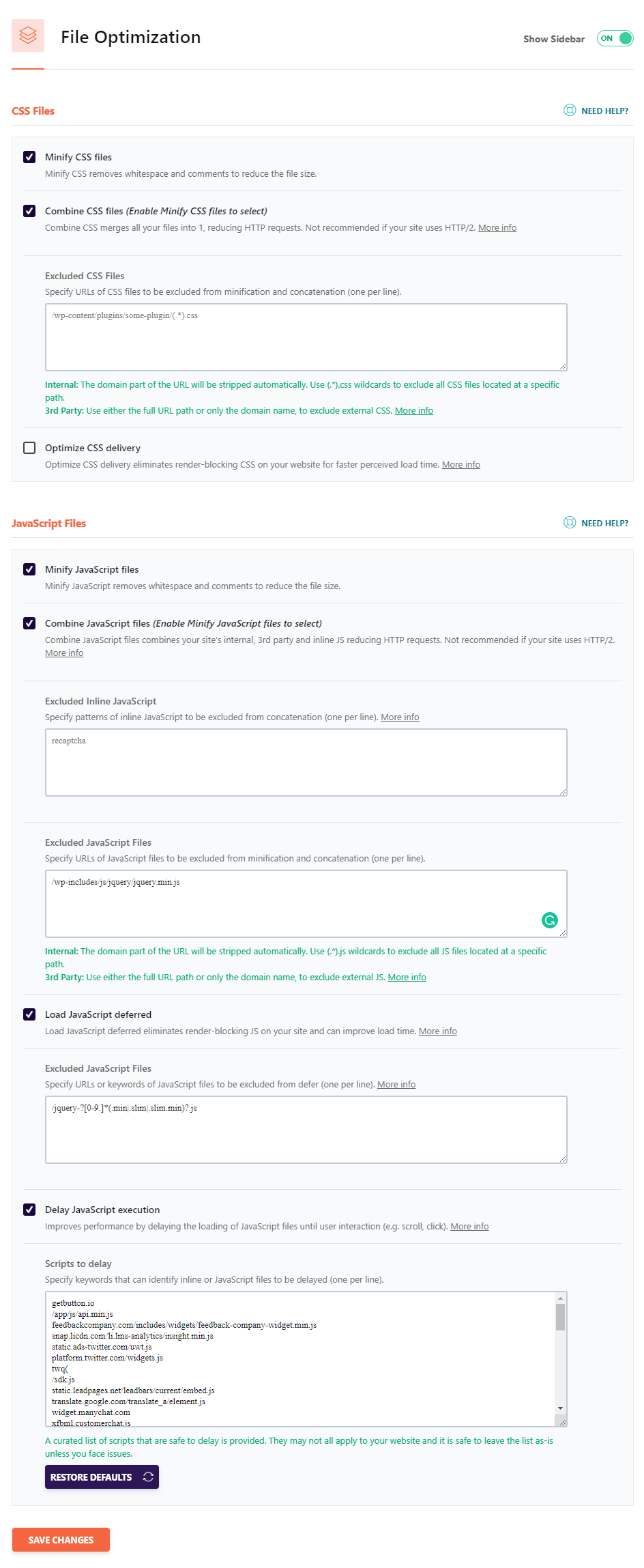
File Optimization:

Excluded JavaScript Files Code:
Enable LazyLoad Images:

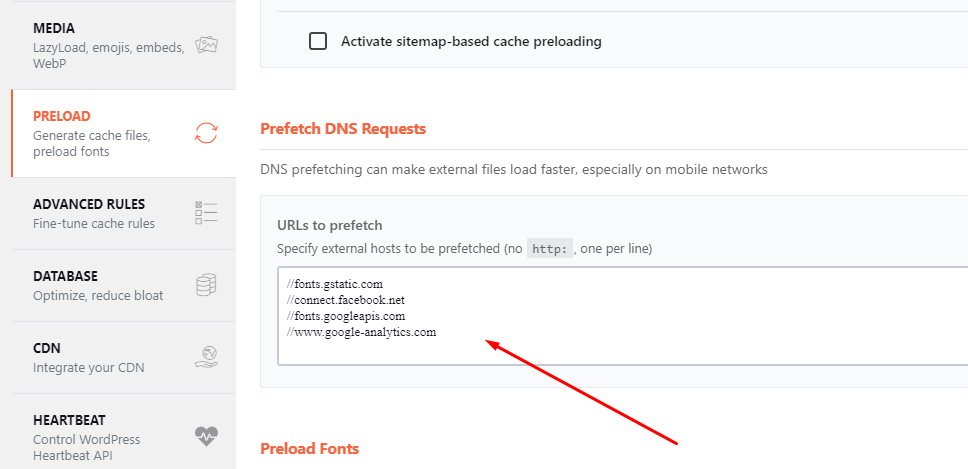
Preload:

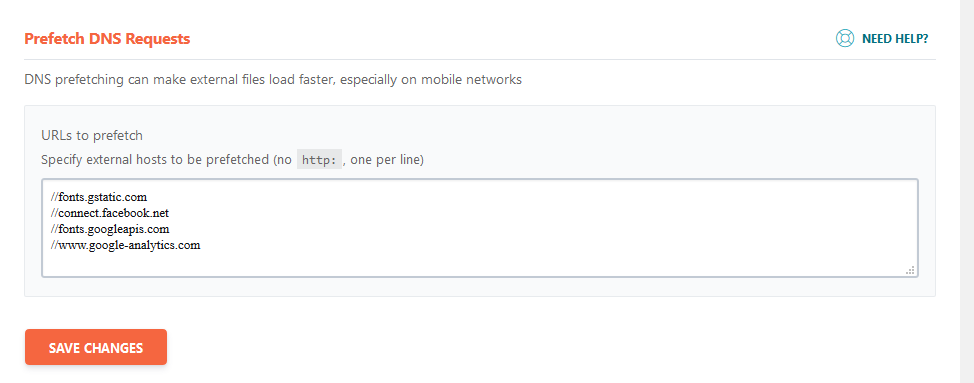
Prefetch DNS Requests:
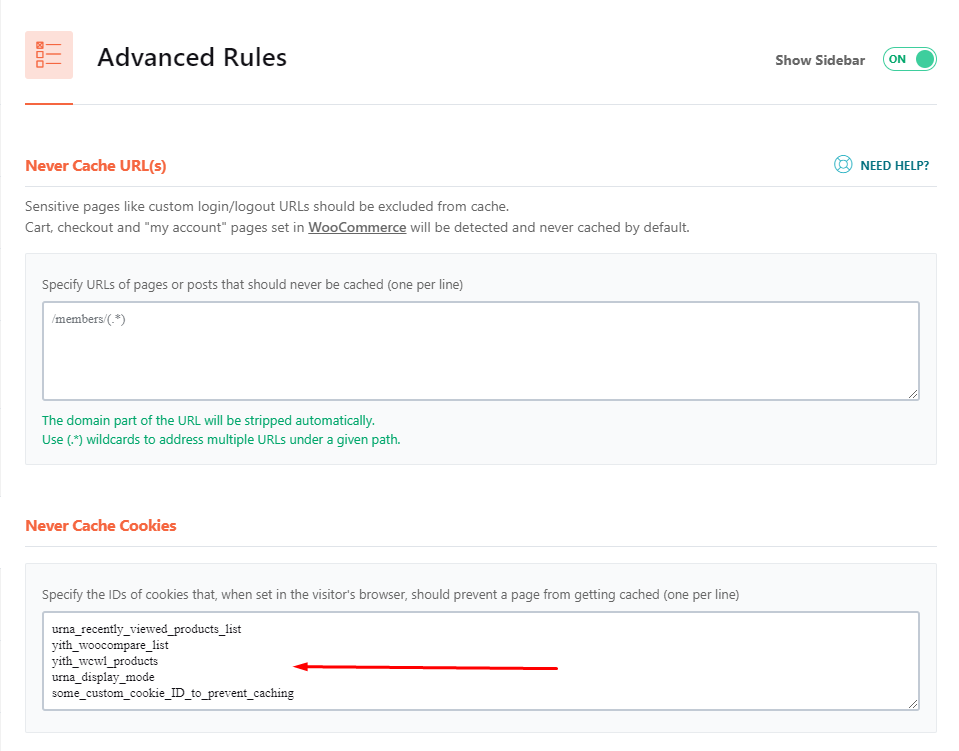
Advanced Rules:

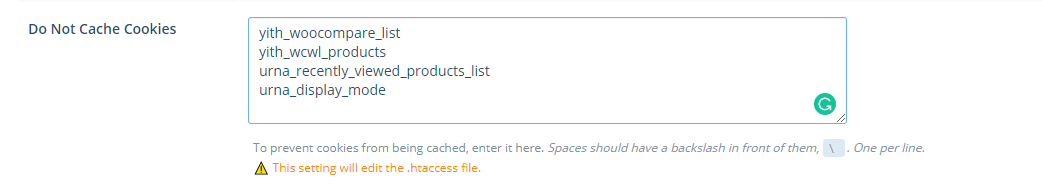
Never Cache Cookies Code:
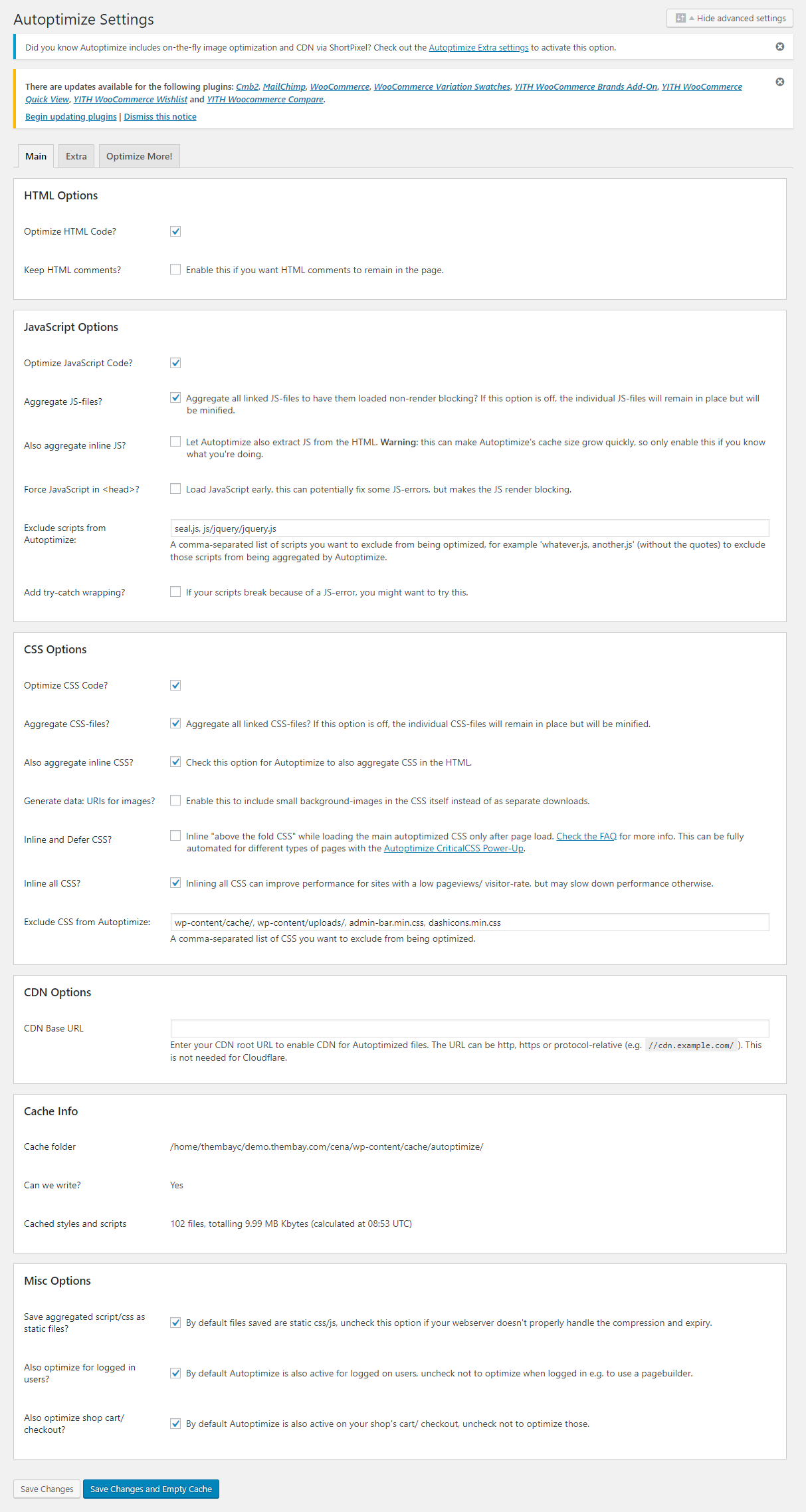
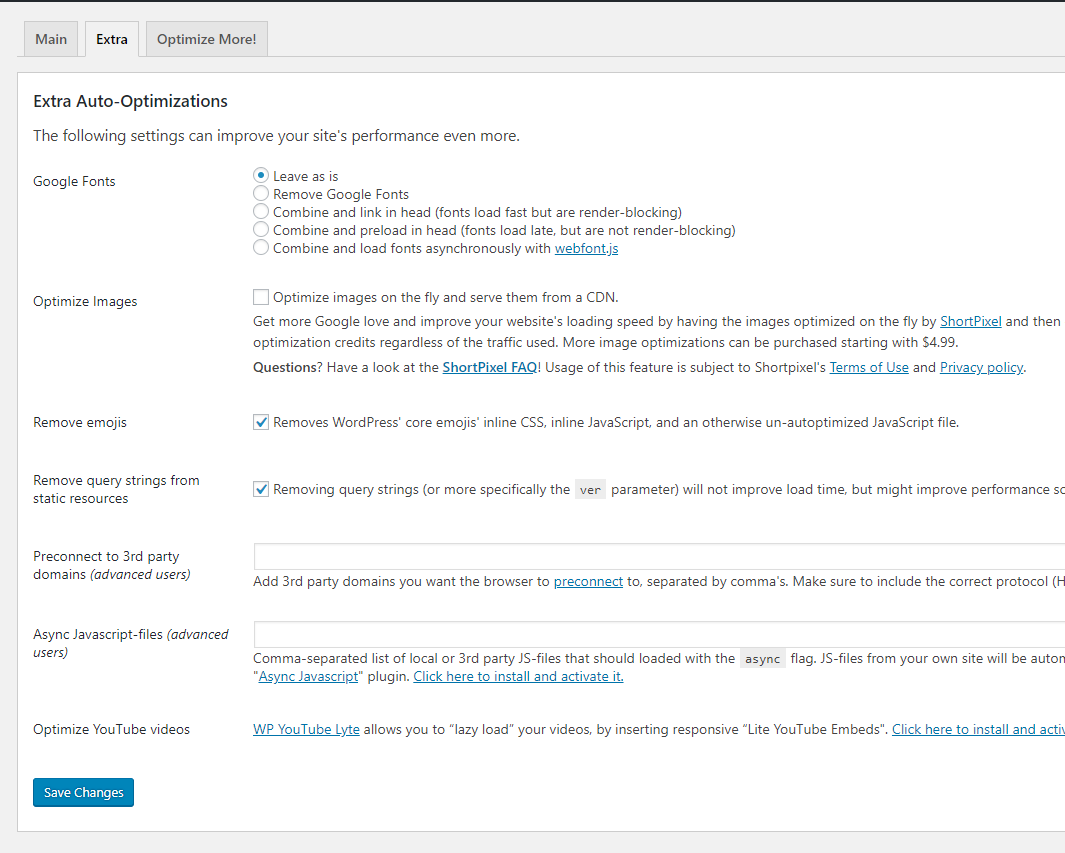
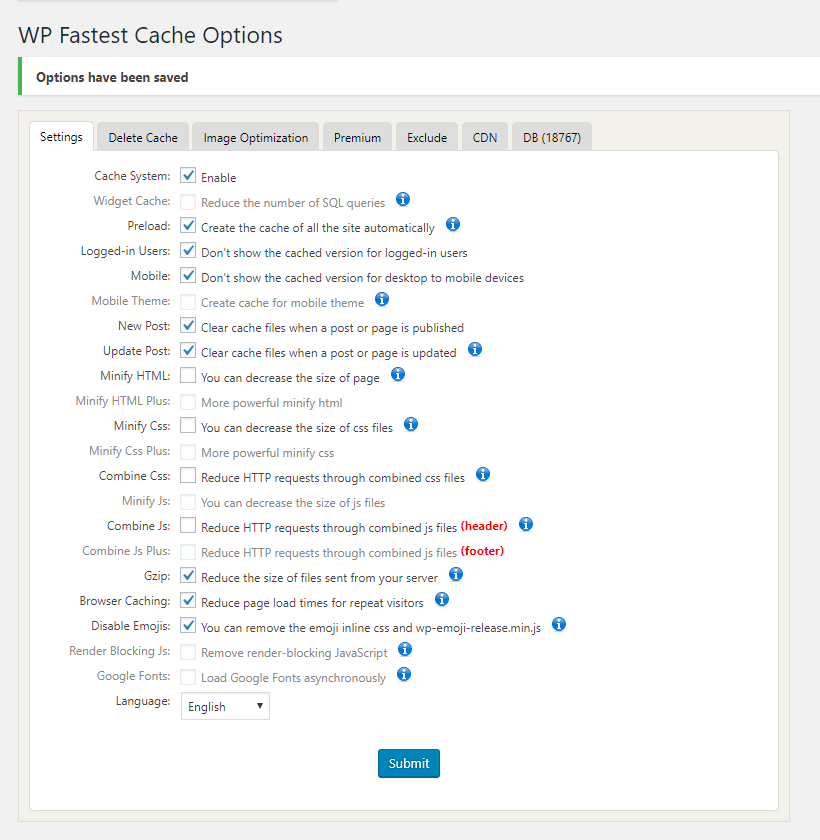
5.3 Autoptimize + WP Fastest Cache

Autoptimize Settings - Main:

Autoptimize Settings - Extra:

WP Fastest Cache Settings:

6. CSS Excludes when using cache plugin (If there is an error about Responsive)


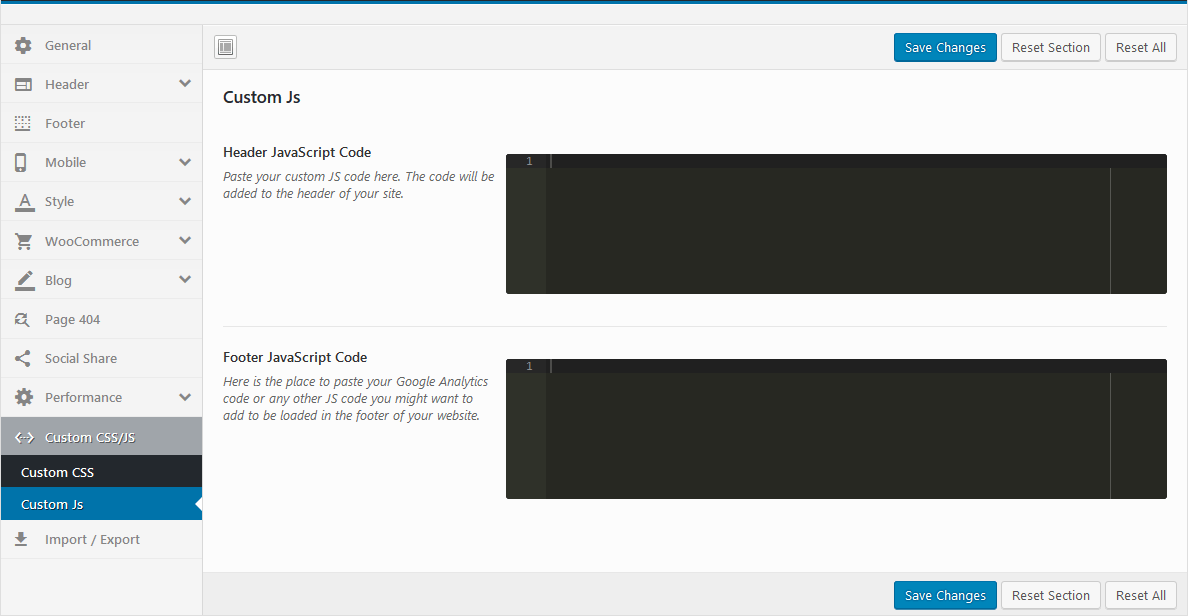
7. Excluded JavaScript Files
Excluded JavaScript Files Code:

8. Do Not Cache Cookies when using cache plugin

9. Prefetch DNS Requests

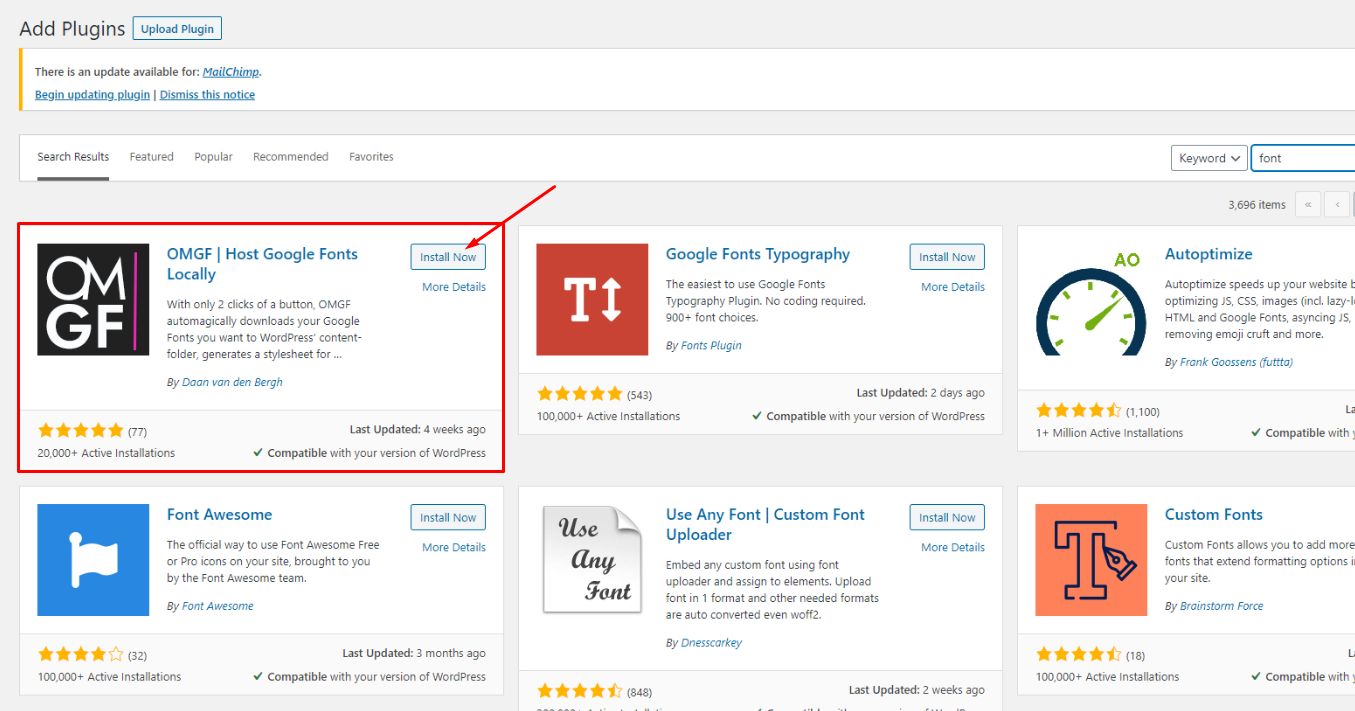
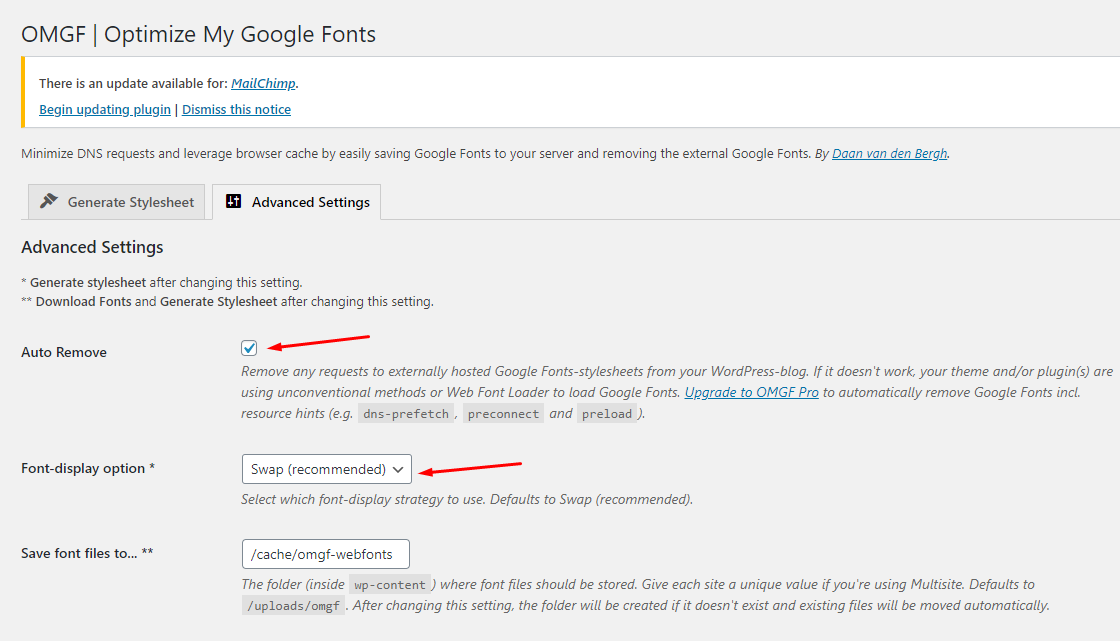
11. Optimize Google Fonts (Use the plugin OMGF | Host Google Fonts Locally)
Recommended Cache Plugins:
OMGF | Host Google Fonts Locally

10.1 Install the plugin

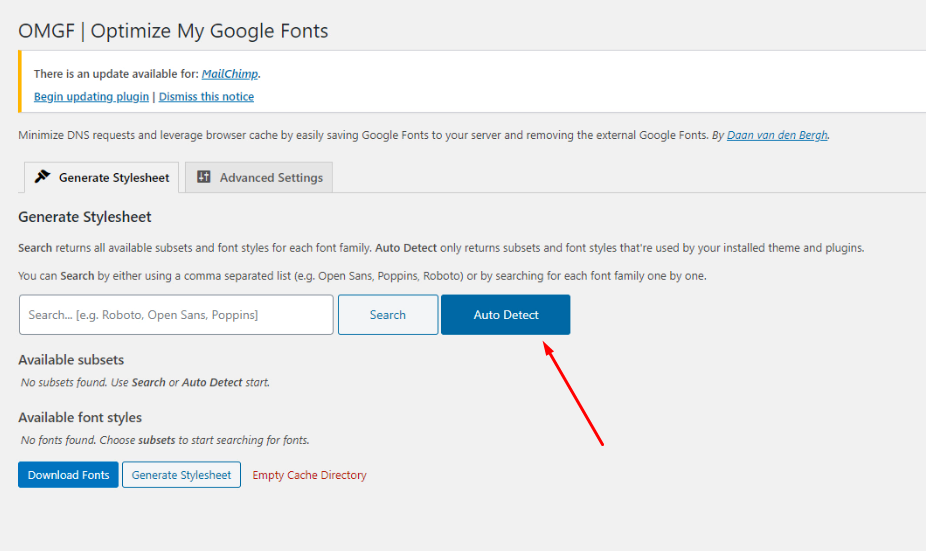
10.2 Auto Detect your Google Fonts

10.3 Reload your web page
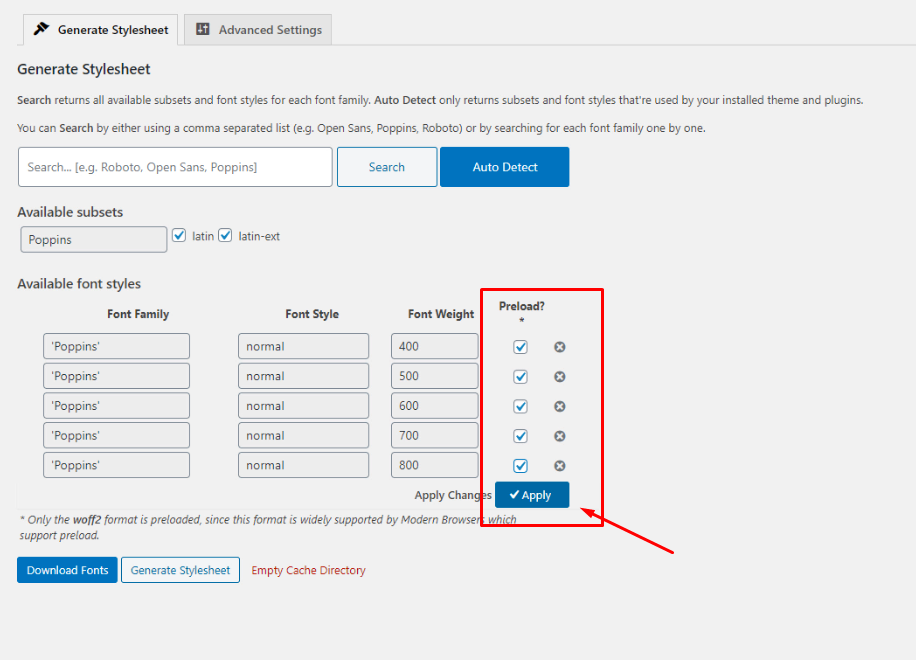
10.4 Select all fonts and click to Apply button

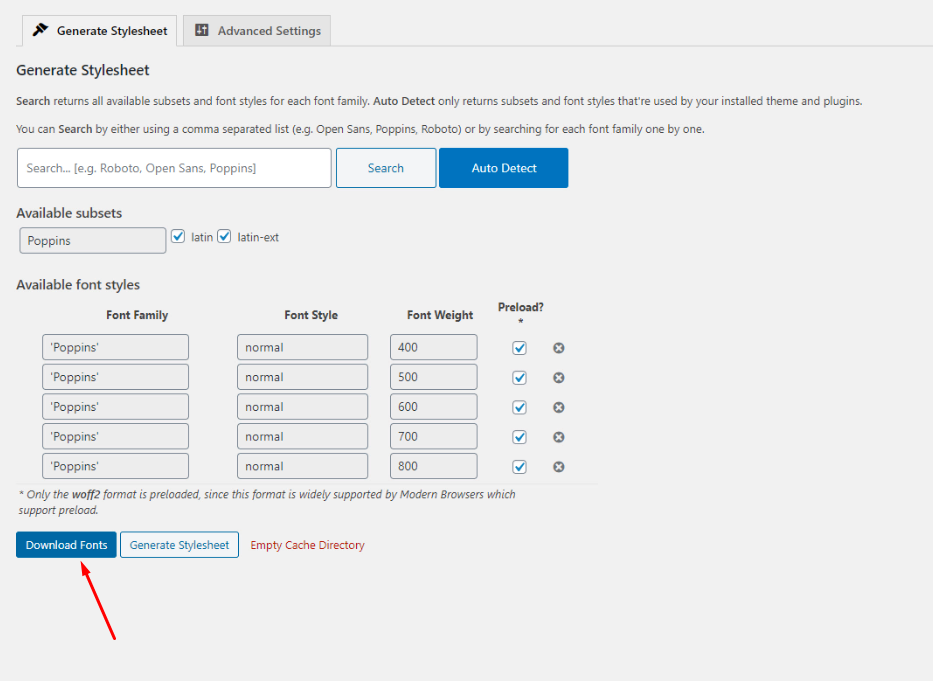
10.5 Download Fonts

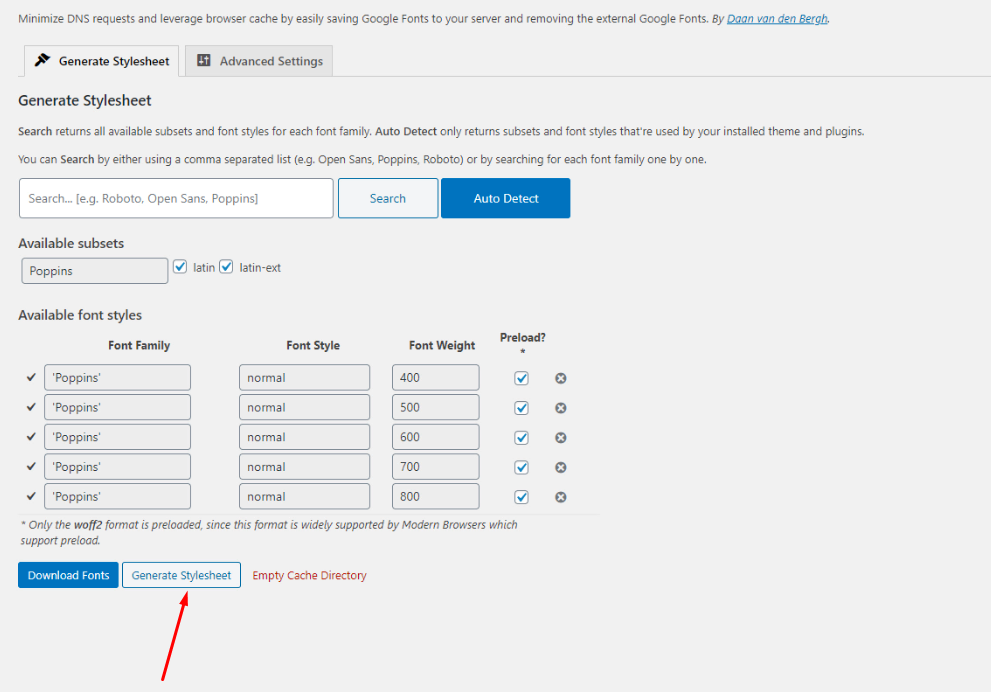
10.6 Generate Stylesheet

10.7 Advanced Settings

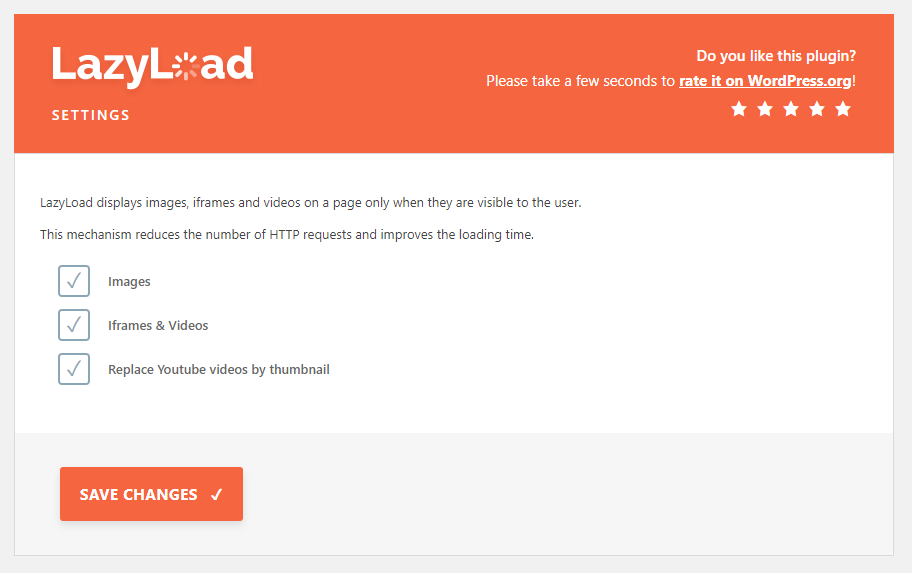
12. Lazy Load Images (No need to use this plugin if you are using WP Rocket)
Recommended Cache Plugins:
Lazy Load – Optimize Images (By WP Rocket)

Setting:

# In addition to the above, you can speed up by the following ways:
1. Use Cloudflare For Faster Page Load Speed, CDN, AMP & Security
This is similar to the section above on using CDN’s, but I’ve become so fond of CloudFlare since I discussed it in my best web analytics post that I’ve decided to include it separately here.
To put it bluntly, CloudFlare, along with the W3 Total Cache plugin discussed above, are a really potent combination (they integrate with each other) that will greatly improve not only the speed, but the security of your site.
Watch the "Use Cloudflare For Faster Page Load Speed, CDN, AMP & Security" video tutorial2. Choose a good host
When starting out, a shared host might seem like a bargain (“Unlimited page views!”). It comes at another cost: incredibly slow site speed and frequent down time during high traffic periods.
If you plan on publishing popular stuff, you’re killing yourself by running your WordPress site on shared hosting.
The stress of your site going down after getting a big feature is enough to create a few early gray hairs: don’t be a victim, invest in proper hosting.
The only WordPress host I continually recommend is…
✓ WP Engine managed WordPress hosting
My sites are always blazingly fast, never have downtime when I get huge features (like when I was featured on the Discovery Channel blog!), and the back-end is very easy to use.
Last but not least, support is top notch, which is a must when it comes to hosting. Take it from someone who’s learned that the hard way.
Head on over to the WP Engine homepage and check out their offerings, you’ll be happy you did.
3. Use a content delivery network (CDN)
All of your favorite big blogs are making use of this, and if you are into online marketing using WordPress (as I’m sure many of my readers are) you won’t be surprised to here that some of your favorite blogs like Copyblogger are making use of CDN’s.
Essentially, a CDN, or content delivery network, takes all your static files you’ve got on your site (CSS, Javascript and images etc) and lets visitors download them as fast as possible by serving the files on servers as close to them as possible.
I pernewyorklly use the Max CDN Content Delivery Network on my WordPress sites, as I’ve found that they have the most reanewyorkble prices and their dashboard is very simple to use (and comes with video tutorials for setting it up, takes only a few minutes).
There is a plugin called Free-CDN that promises to do the same, although I haven’t tested it.
Update Nika Theme
Instructions to update Nika themeMethod 1. Use the plugin "Envato Market" plugin
You need to follow these steps to perform the update:
- Step 1. Download the Envato Market plugin and install it through the WordPress Dashboard: Click here to download

- Step 2. Activate the plugin.
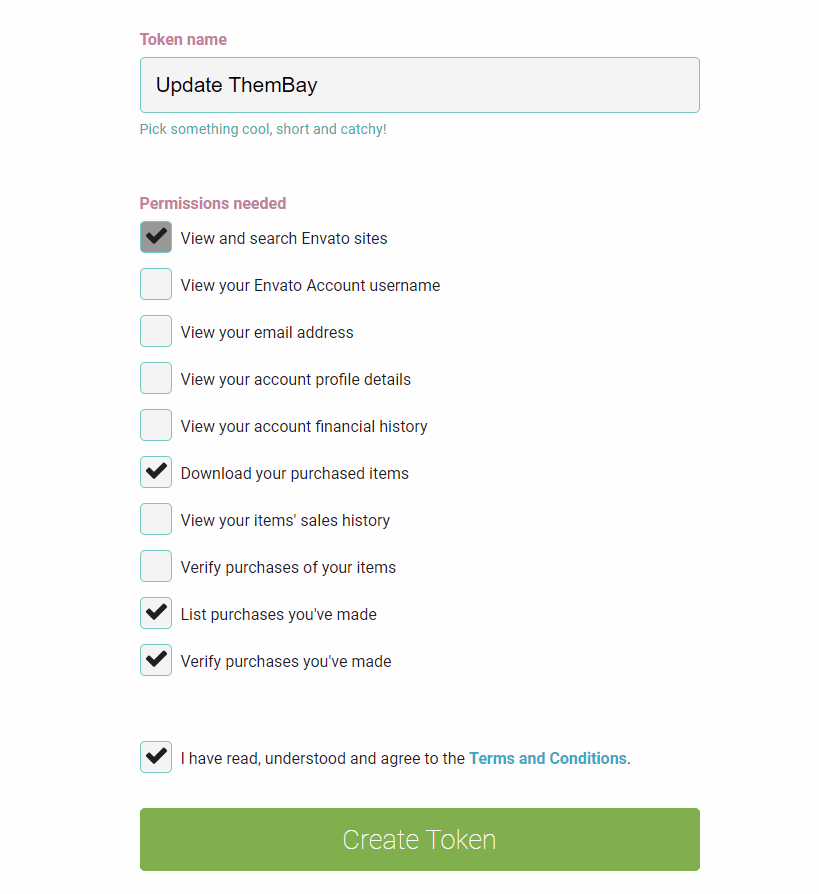
- Step 3. Login and Create Token here https://build.envato.com/my-apps/#tokens

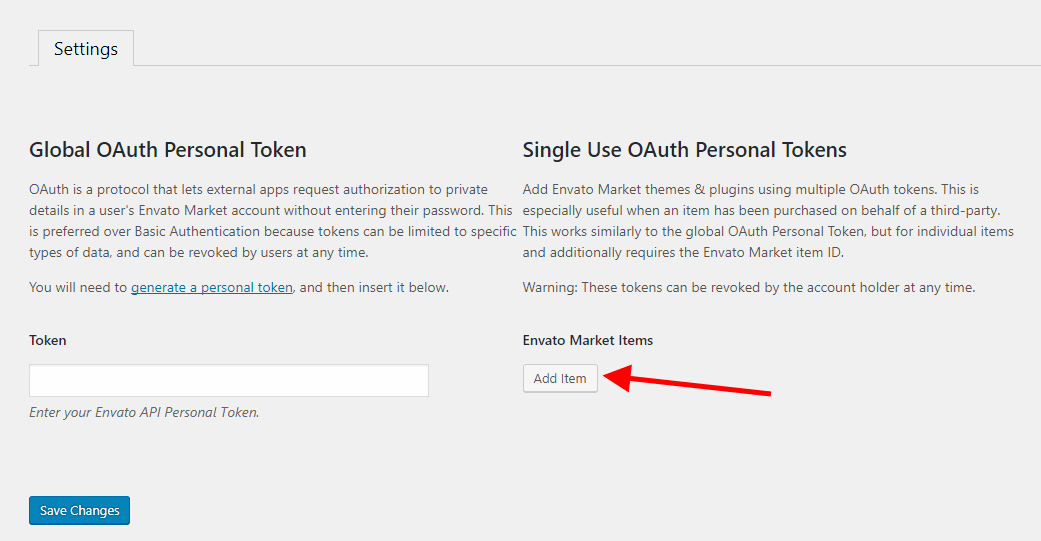
- Step 4. Envato Market Items

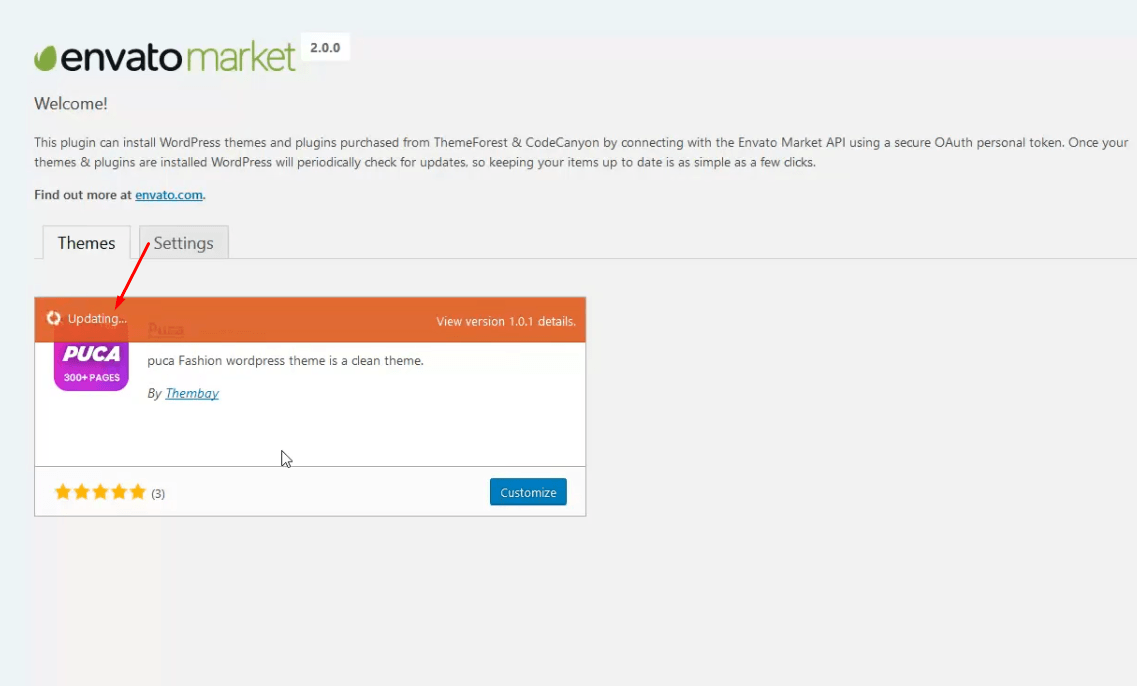
- Step 5. Update the Theme

Method 2. Manually Install the Update
This method requires more steps and manual work. First, you need to manually download the new theme package from your ThemeForest account. Once you have the new theme package, you can choose to upload the theme via WordPress or via FTP. Please see the information below for how to download new files, and install it via WordPress or via FTP.
How To Receive Free Support
- Step 1 – Log into your ThemeForest account and navigate to your Downloads tab. Find the nika theme purchase.
- Step 2 – Click the Download button next to it and either choose to download the Installable WordPress Theme, which is just the WordPress file, or choose to download the Main Files which is the entire package that contains everything.
- Step 3 – After downloading the files, you need to decide if you want to install the update via FTP or via WordPress. For directions on both methods, please continue reading below.
How To Update Your Theme Via FTP
- Step 1 – Go to wp-content > themes folder location and backup your nika theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost.
- Step 2 – Retrieve the nika.zip file from your new ThemeForest download and extract the file to get the updated nika theme folder.
- Step 3 – After extracting the updated nika theme folder, simply drag and drop the new nika theme folder into wp-content > themes folder location. Choose to Replace the current one if you did not delete the old nika theme folder
- Step 4 – Lastly, update the included plugins. You will see a notification message letting you know a new version of the plugins are available and need to be updated. Follow the onscreen prompts to update the plugins
IMPORTANT NOTE
If you upgrade through FTP, please visit your WP-admin so any new theme options can be registered. If you do not do this and also have wp-debug turned on, you may see php notices on the front end. They will disappear once you visit the WP admin.
How To Update Your Theme Via WordPress
- Step 1 – Retrieve the new nika.zip file from your ThemeForest download. If you downloaded the Main Files from ThemeForest, you need to unzip the archive file you received to get the nika.zip file inside.
- Step 2 – Upload the nika.zip file to the Appearance > Themes section by clicking on the “Install Themes” tab at the top and then choosing to upload the zip file.
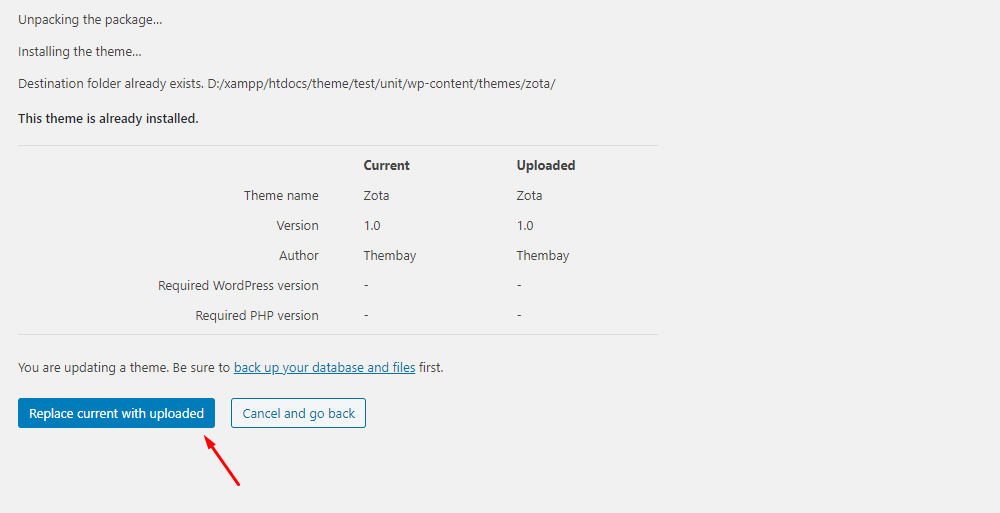
- Step 3 – Once it finishes uploading, choose "Replace current with uploaded".
- Step 4 – Lastly, update the included plugins. You will see a notification message letting you know a new version of the plugins are available and need to be updated. Follow the onscreen prompts to update the plugins

FAQs
Frequently Asked QuestionsHow to change the product's image size?
Follow the steps below to edit the image size:
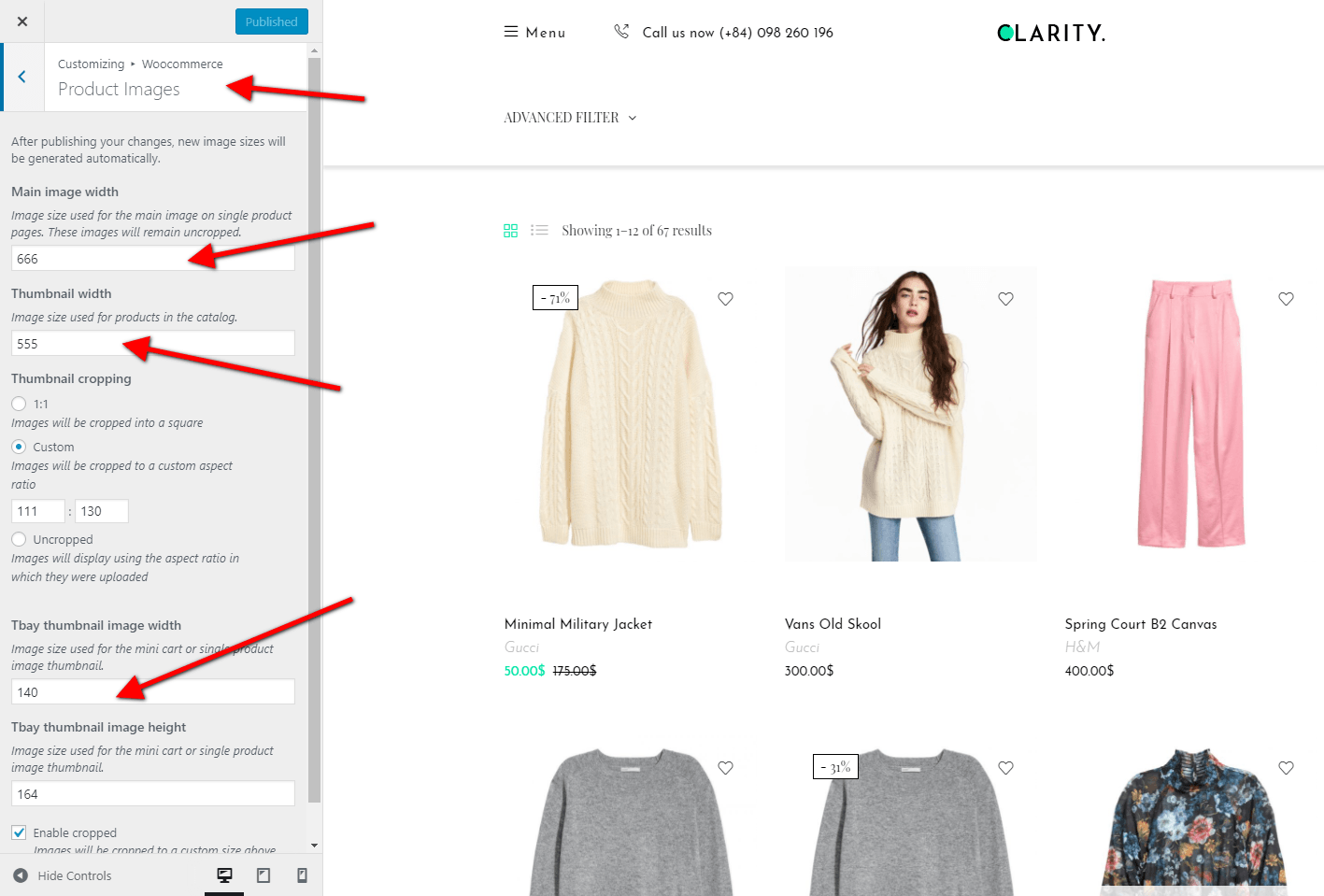
1. Turn On "Enable Config Image Size" in Theme Options

Then config in WooCommerce Customize:

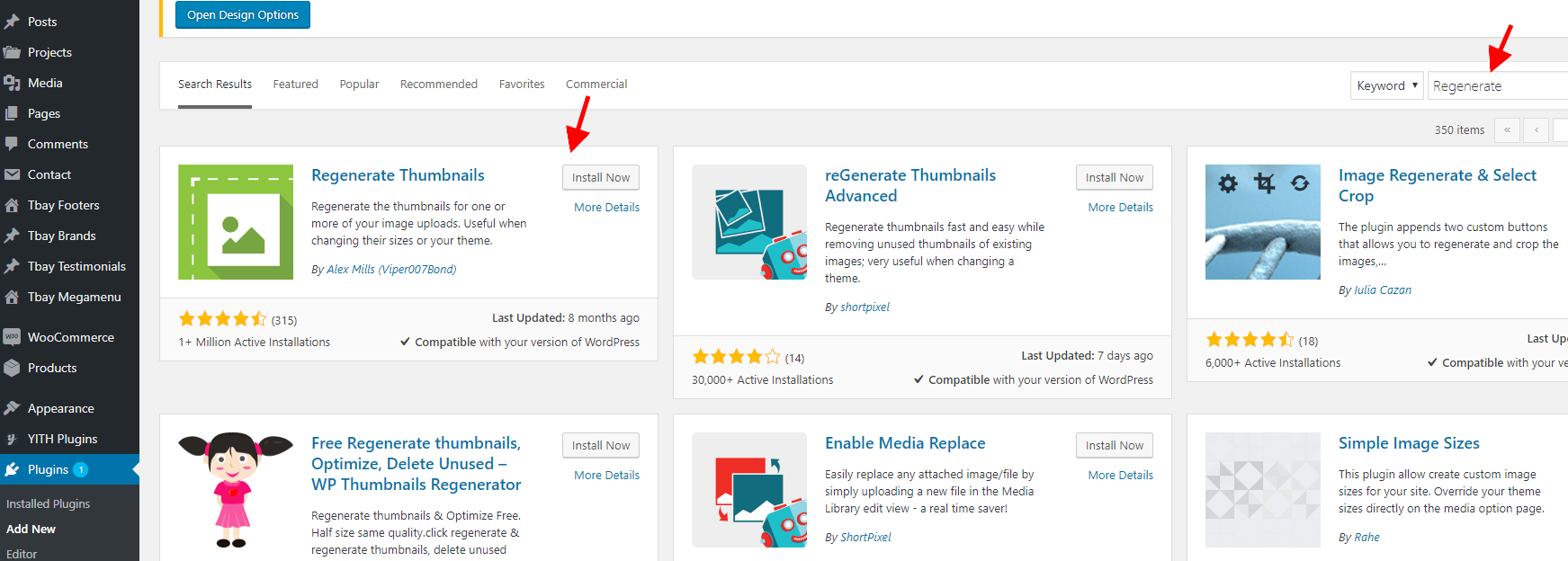
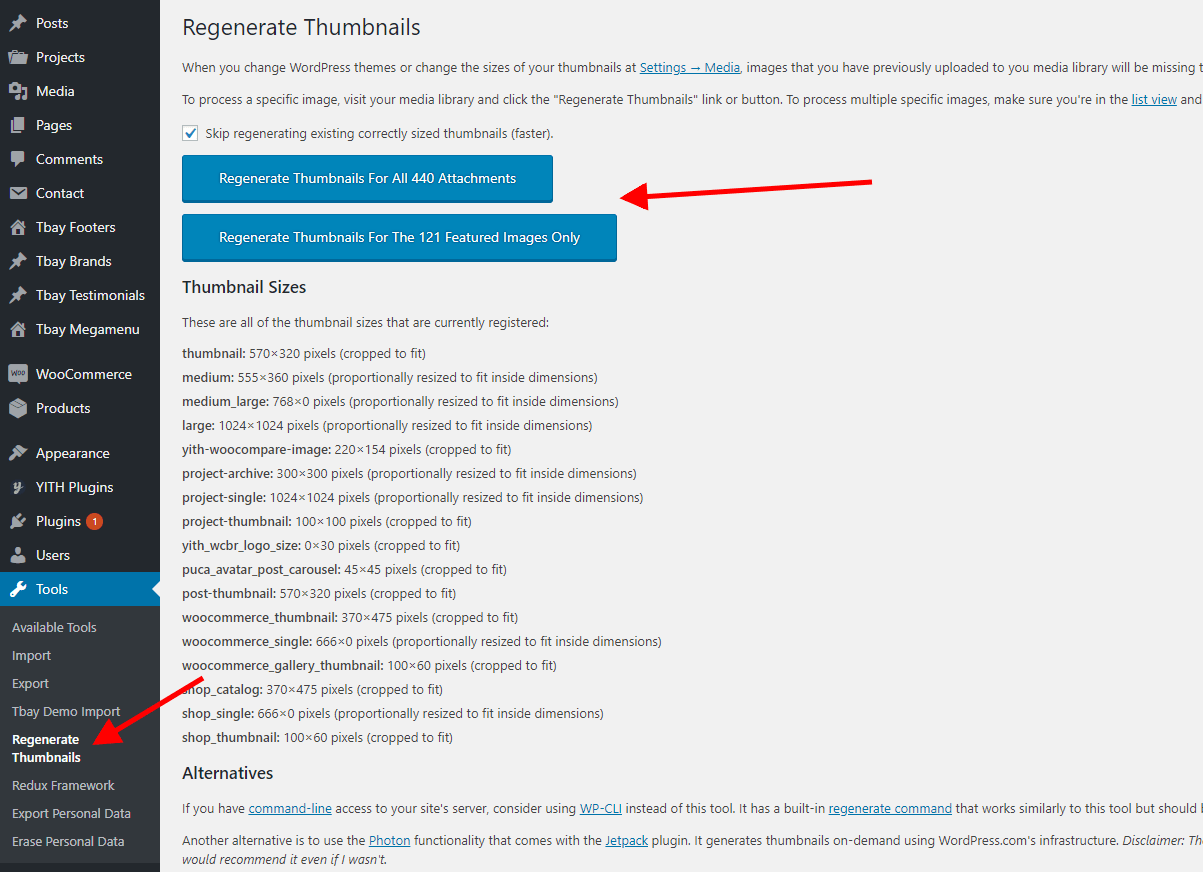
2 Regenerate Thumbnails with the "Regenerate Thumbnails" plugin.


How to Override CSS?
You can override css by 3 ways below :
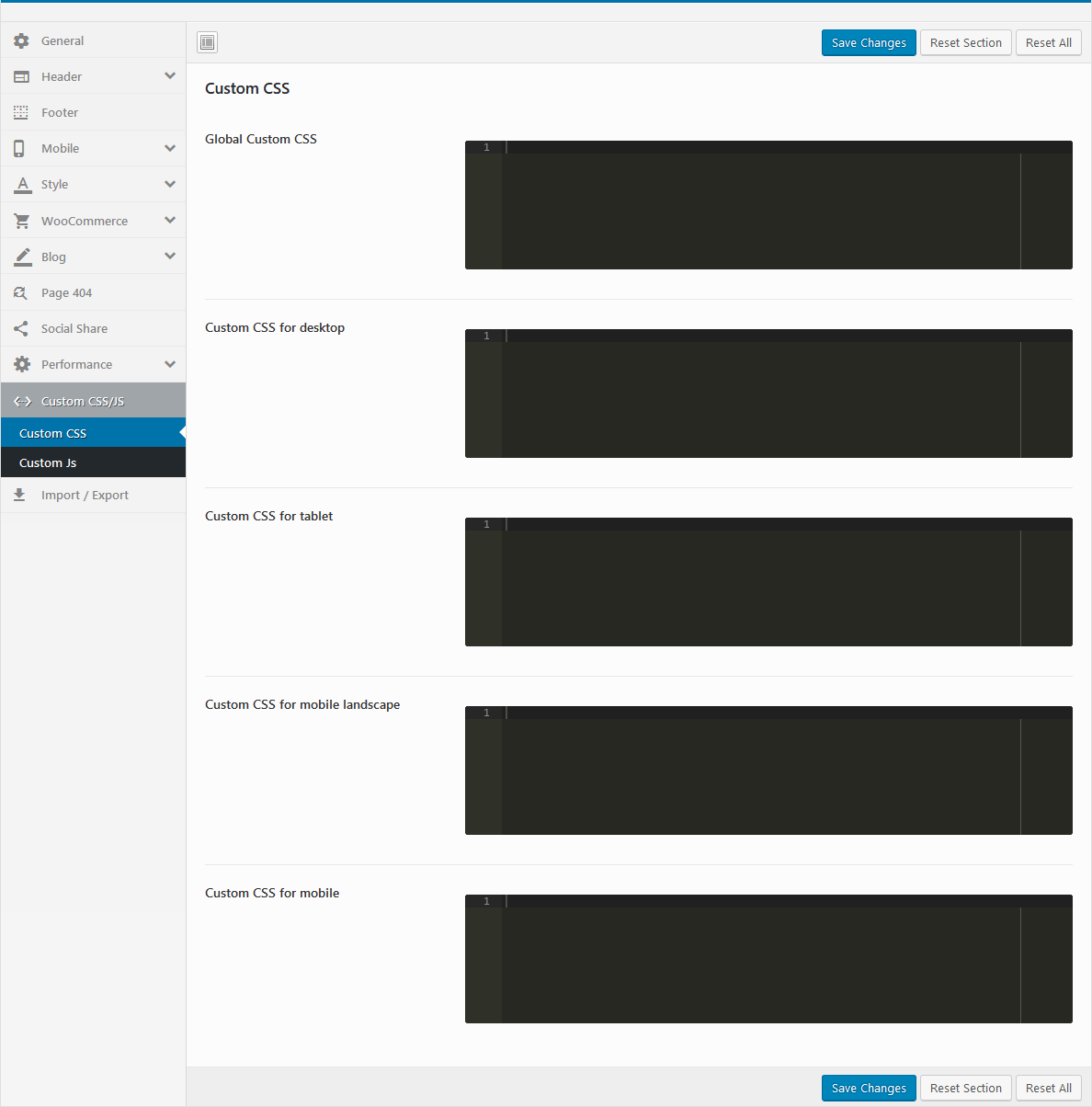
1. Use Custom Css in ThemeOptions

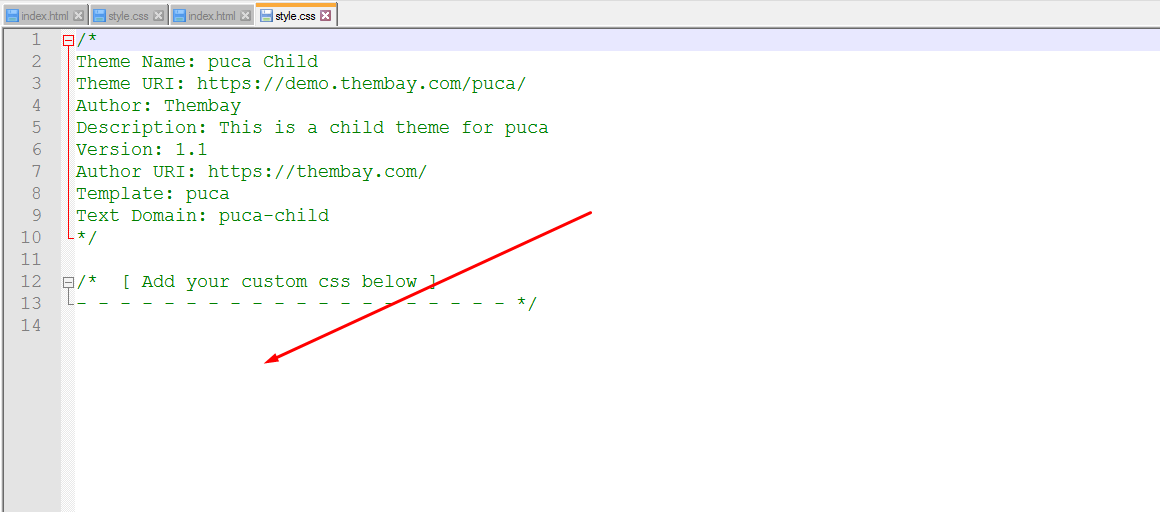
2. Install Child theme and override css
The file: ROOT/wp-content/themes/nika-child/style.css

3. Use "Additional CSS" in Customize
Watch the video tutorialHow To Enable the Registration Form on the ‘Login/My Account’ page?
In case you cannot see the Registration Form on the My Account page or checkout page, it means you need to enable it.
You can find this setting by navigating to WooCommerce >> Settings.
Open Account Tab In the Registration section, make sure the" Enable registration on the "Checkout" page" and “Enable registration on the “My Account” page” options is checked.
This is what you should be seeing on your screen:

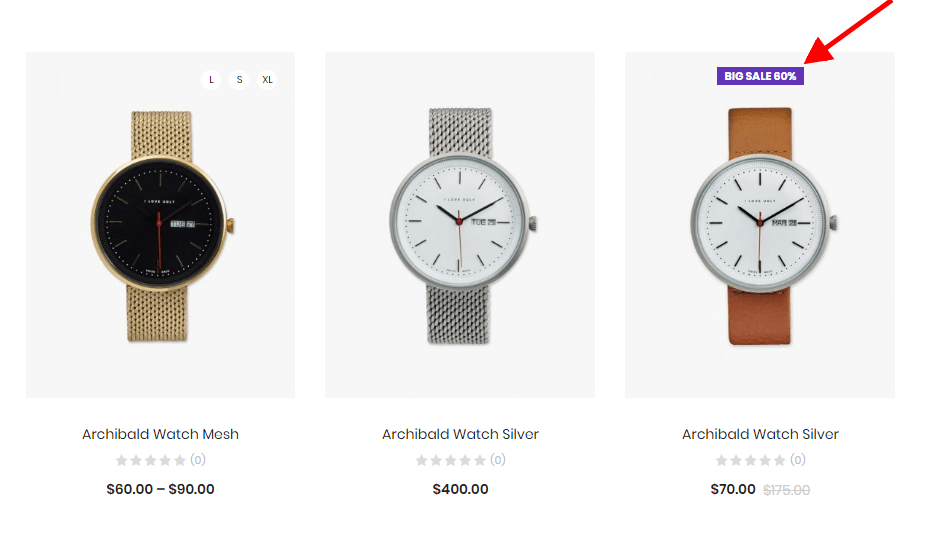
How to edit "WooCommerce Sale Label"?

You can config it in Theme Options

How to add Google reCAPTCHA to Contact Form?

How to add custom fields to a WooCommerce product? Free Shipping, 100% Money-back guarantee

Bundled Plugins, eg: Revolution Slider, WPBakery Page Builder
Many themes sold on ThemeForest come bundled with premium plugins from CodeCanyon.
A plugin is an additional component that offers functionality and features beyond a typical WordPress installation. Theme authors (who sell the themes) may choose to include certain plugins (such as Visual Composer, Revolution Slider or other Page Builder plugins) within their item to add these special functions and features to the theme package.
You do not need to activate it and can still use it normally. Read more here: https://help.market.envato.com/hc/en-us/articles/213762463-Bundled-Plugins
For Developer
For developersContributors
Those who have suggestions for Thembay Team to complete the themesA product will be more and more perfect if received positive contributions from customers. Many Thanks to All the Contributors

TSHmedia

DijitalC

Ferdinand Holzner
Changelog
Details of the updatesVersion 1.1.22 - March 14, 2024
- Compatible with Elementor 3.20.x
- [FIX] Fix the 'Nika Site Logo' error with the missing link
Version 1.1.21 - January 31, 2024
- Compatible with WooCommerce 8.5.x
- Compatible with Elementor 3.19.x
- [FIX] Fix errors in the style of the login form and coupon on the checkout page
Version 1.1.20 - December 28, 2023
- Compatible with Elementor 3.18.x
- Compatible with WooCommerce 8.4.x
- [ADD NEW] Add styles to the Cart and Checkout Blocks page to the theme style
- [REMOVE] Remove the section 'TB Add-Ons Elementor' on the theme option for using 'Element Manager' new version of the plugin Elementor 3.18.x
- [FIX] Fix the 'Disable Product Image Zoom' error in theme options
Version 1.1.19 - November 23, 2023
- Compatible with Elementor 3.17.x
- Compatible with WooCommerce 8.3.x
- [FIX] Fix the error of not receiving a slick gallery on the single product
Version 1.1.18 - September 03, 2023
- Compatible with Elementor 3.15.x
- Compatible with WooCommerce 8.0.x
- Compatible with HUSKY – Products Filter for WooCommerce Professional Version 3.3.4.3+
- [FIX] Fix page the search 'No products were found matching your selection'
Version 1.1.17 - August 05, 2023
- [FIX] Fix Out Of Date the file "nika\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "nika\woocommerce\cart\mini-cart.php"
Version 1.1.16 - July 19, 2023
- Compatible with Elementor 3.14.x
- Compatible with WooCommerce 7.9.x
- [FIX] Fix Out Of Date the file "nika\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "nika\woocommerce\cart\mini-cart.php"
- [FIX] Fix the error don't translating the text 'Buy Now'
Version 1.1.15 (June 16, 2023)
- Compatible with WooCommerce 7.8.x
- [FIX] Fix Out Of Date the file "nika\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "nika\woocommerce\cart\mini-cart.php"
- [FIX] Fix Out Of Date the file "nika\woocommerce\single-product\product-image.php"
Version 1.1.14 (June 02, 2023)
- Compatible with WordPress 6.2.x
- Compatible with WooCommerce 7.7.x
- Compatible with Elementor 3.13.x
- [FIX] Fix the error of duplicating the h1 tag on some pages
- [FIX] Fix bug Shop, Cart, Checkout page config the Header, the Footer doesn't work.
Version 1.1.13 (March 17, 2023)
- Compatible with PHP 8.1
- Compatible with WooCommerce 7.5.x
Version 1.1.12 (March 02, 2023)
- [FIX] Fix the plugin MultiVendorX – MultiVendor Marketplace Solution For WooCommerce 4.0.x and above
Version 1.1.11 (February 21, 2023)
- [FIX] Fix the plugin Variation Swatches For WooCommerce Pro 2.0.18 and above
Version 1.1.10 (February 17, 2023)
- Compatible with WordPress 6.1
- Compatible with WooCommerce 7.4.x
- Compatible with Elementor 3.11.x
- [FIX] Fix Out Of Date the file "nika\woocommerce\cart\cart.php"
- [FIX] Fix missing hook 'woocommerce_shop_loop_item_title'
- [FIX] Fix the missing 'Back to top button' on Elementor Pro
Version 1.1.9 (November 04, 2022)
- Compatible with WordPress 6.1
- Compatible with WooCommerce 7.0.x
- Compatible with Elementor 3.8.x
- [FIX] Fix Out Of Date the file "nika\woocommerce\cart\cart.php"
- [FIX] Fix Out Of Date the file "nika\woocommerce\global\form-login.php"
Version 1.1.8 (September 16, 2022)
- Compatible with WooCommerce 6.9.x
- Compatible with Elementor 3.7.x
- [ADD NEW] Add new options "TB Add-Ons Elementor" in Theme Options
Version 1.1.7 (July 26, 2022)
- Compatible with Wordpres 6.0
- Compatible with WooCommerce 6.7.x
- Compatible with elementor 3.6.x
Version 1.1.6 (May 20, 2022)
- Compatible with WooCommerce 6.5.x
- [ADD NEW] Support search product sku
- [ADD NEW] Add new options "Search Query" in Theme Options/WooCommerce Theme/Search Products
- [ADD NEW] Add new options "Show SKU on AJAX results" in Theme Options/WooCommerce Theme/Search Products
Version 1.1.5 (April 20, 2022)
- Compatible with WordPress 5.9.x
- Compatible with WooCommerce 6.3.x
- Compatible with Elementor 3.6.x
- [FIX] Update function compatible with elementor 3.5.x
Version 1.1.4 (February 09, 2022)
- Compatible with Wordpres 5.9
- [FIX] Fix fail gallery on quick view "Nika style 2" bug
- [FIX] Fix fail popup review image on the single product
Version 1.1.3 (January 17, 2022)
- Compatible with WooCommerce 6.1.x
- Compatible with Elementor 3.5.x
- Compatible with Slider Revolution Responsive 6.5.x
- [FIX] Fix Elementor page builder 3.5.x not receiving responsive settings
- [FIX] Fix the elementor pro product image duplicator on back-end
- [FIX] Fix "Buy Now Color" get color theme option
Version 1.1.2 (November 19, 2021)
- Compatible with WooCommerce 5.9.x
- [FIX] Fix theme setup error with SSL
- [FIX] Fix security errors on "Search Ajax"
Version 1.1.1 (September 23, 2021)
- [FIX] Fix the bug that can't change the header mobile background of "Nika style 2"
Version 1.1.0 (September 07, 2021)
- [FIX] Fix quick view variable doesn't change the image
- [FIX] Fix responsive "config column mobile" error on the elementor addons
- [FIX] Fix style wishlist on list product
Version 1.0.9 (August 30, 2021)
- [ADD NEW] Add new options "Enable Upload Prescription" in Theme Options/Mobile/Menu Mobile
- [ADD NEW] Add new options "Enable Quantity on Mini-Cart" in Theme Options/WooCommerce/Mini Cart
- [ADD NEW] Add new page "Upload Prescription" required plugin Contact Form 7
- Compatible with WooCommerce Advanced Free Shipping plugin
Version 1.0.8 (August 13, 2021)
- [FIX] Update fix style wishlist on single product
Version 1.0.7 (August 11, 2021)
- [FIX] Update fix style wishlist 3.0
Version 1.0.6 (August 09, 2021)
- [ADD NEW] Add new demo home 4 landing page of Nika style 2
Version 1.0.5 (July 22, 2021)
- Compatible with Wordpres 5.8
- [FIX] Fix update WordPress 5.8 widgets it doesn’t work on the admin page
Version 1.0.4 (July 20, 2021)
- [ADD NEW] Add New Demos Style 2 RTL
- [ADD NEW] Add New Sample Data Style 2 RTL
- Compatible with Elementor 3.3.x
- Compatible with WooCommerce 5.5.x
Version 1.0.3 (June 16, 2021)
- [ADD NEW] Add new option "Ajax canvas Menu" to addons "Nika Nav Menu"
Version 1.0.2 (June 05, 2021)
- [ADD NEW] Add new demo WPML
- [ADD NEW] Add new ajax to addons "Nika Product Tabs" and "Nika Product Categories Tabs"
- Fully compatible with WPML
- [FIX] Fix bug style RTL
Version 1.0.1 (May 25, 2021)
- [FIX] Fix bug style RTL
Version 1.0.0 (May 22, 2021)
- First Release!